รีวิว Divi AI: ความคิดที่ซื่อสัตย์ + การทดสอบเพื่อช่วยคุณตัดสินใจ
เผยแพร่แล้ว: 2024-04-25อยู่ในรั้วเกี่ยวกับการใช้ Divi AI เพื่อปรับปรุงขั้นตอนการทำงานของคุณเมื่อสร้างเว็บไซต์ด้วย Divi หรือไม่?
ในการตรวจสอบ Divi AI แบบลงมือปฏิบัติจริงของเรา เราจะให้คุณดูว่ามันทำงานอย่างไร และที่สำคัญกว่านั้นคือว่ามันดีหรือไม่
เพื่อช่วยตอบคำถามที่สองนั้น ฉันยังจะแสดงผลลัพธ์ของการทดสอบพร้อมท์ AI บางอย่างที่ฉันเรียกใช้สำหรับเนื้อหาข้อความ รูปภาพ และการสร้างโค้ด
Divi AI ใช้ GPT 3.5 และ Stable Diffusion ดังนั้นจึงไม่มีเรื่องน่าประหลาดใจใดๆ เกิดขึ้น แต่จะทำให้คุณเข้าใจว่ามันทำอะไรได้บ้าง (และยังจะแสดงให้คุณเห็นว่า Divi AI รับรู้เนื้อหาได้อย่างไร เว็บไซต์ของคุณ)
เริ่มต้นด้วยการแนะนำ Divi AI ขั้นพื้นฐาน จากนั้นฉันจะให้คุณดูวิธีการทำงานจริง...
รีวิว Divi AI: มันช่วยคุณได้อย่างไร?
Divi AI สามารถปรับปรุงขั้นตอนการทำงานของคุณในสามประเด็นหลัก:
- เนื้อหาข้อความ คุณสามารถใช้ Divi AI เพื่อสร้างเนื้อหาข้อความรูปแบบสั้นหรือยาวตั้งแต่ต้น พร้อมเครื่องมือเพิ่มเติมในการควบคุมเสียง/สไตล์ของเนื้อหาของคุณ หรือคุณสามารถใช้เพื่อปรับแต่งเนื้อหาที่มีอยู่ได้
- รูปภาพ – คุณสามารถสร้างรูปภาพที่ไม่ซ้ำใครตามข้อความแจ้งง่ายๆ คุณยังสามารถควบคุมสไตล์ของรูปภาพ ขนาด อัตราส่วนภาพ และอื่นๆ ได้อย่างเต็มที่ คุณสามารถสร้างภาพตั้งแต่เริ่มต้นหรือป้อนภาพที่มีอยู่ของ Divi AI และให้มันทำซ้ำได้
- รหัส – คุณสามารถสร้างข้อมูลโค้ดเฉพาะสำหรับ CSS, HTML และ JavaScript แบบกำหนดเองได้ Divi AI ได้รับการฝึกอบรมเกี่ยวกับโค้ดเบสของ Divi แล้ว ดังนั้นคุณจึงมั่นใจได้ว่าตัวอย่างโค้ดจะเล่นได้ดีกับ Divi ตัวอย่างเช่น Divi AI สามารถจดจำคำศัพท์เฉพาะของ Divi ในข้อความแจ้งของคุณ (เช่น คุณขอให้มันจัดรูปแบบโมดูลบางโมดูล)
เหตุใดจึงใช้ Divi AI เหนือเครื่องมือออกแบบเว็บไซต์ AI อื่น ๆ
แน่นอนว่า Elegant Themes ไม่ได้สร้างโมเดล AI ของตัวเองตั้งแต่ต้นสำหรับสิ่งเหล่านี้:
- การสร้างข้อความและโค้ดจะขึ้นอยู่กับ GPT 3.5
- การสร้างภาพจะขึ้นอยู่กับการกระจายที่เสถียร
นี่คือรายละเอียดบางส่วนที่ทำให้ Divi AI มีเอกลักษณ์เฉพาะตัว:
- Divi AI ได้รับการฝึกอบรมเกี่ยวกับโค้ดเบส Divi แล้ว และคุณสามารถทำให้ทราบเนื้อหาของเว็บไซต์ของคุณ ได้ ตัวอย่างเช่น สามารถคำนึงถึงชื่อไซต์ของคุณ เนื้อหาของหน้าที่คุณกำลังแก้ไข และอื่นๆ ดังนั้นในขณะที่ใช้จุดเริ่มต้นพื้นฐานเดียวกันกับเครื่องมือ AI อื่นๆ Divi AI ยังคงเหมาะอย่างยิ่งสำหรับไซต์ Divi
- คุณสามารถเข้าถึง Divi AI ได้โดยตรงจาก Divi Builder สะดวกกว่าเครื่องมือ AI อื่นๆ โดยคุณจะต้องทำงานในอินเทอร์เฟซแยกต่างหาก จากนั้นจึงย้ายเนื้อหาที่สร้างขึ้นไปยังไซต์ของคุณด้วยตนเอง
- Divi AI เสนอการใช้งานไม่จำกัดในราคาเดียว วิธีนี้ช่วยให้คุณประหยัดเงินเมื่อเทียบกับเครื่องมืออื่นๆ ที่มีขีดจำกัดรายเดือนหรือเรียกเก็บเงินเพิ่มเติมตามการใช้งานของคุณ ฉันจะพูดเพิ่มเติมเกี่ยวกับราคา Divi AI ในภายหลัง
Divi AI ทำงานอย่างไร: การทดสอบ AI แบบลงมือปฏิบัติพร้อมท์
ตอนนี้คุณเข้าใจแล้วว่า Divi AI นำเสนออะไรและอะไรที่ทำให้สิ่งนี้ไม่เหมือนใคร เรามาทบทวน Divi AI ของเราแบบลงมือปฏิบัติกันดีกว่า และฉันจะแสดงให้คุณเห็นว่าการใช้ Divi AI บนเว็บไซต์จริงเป็นอย่างไร
ฉันจะเริ่มต้นด้วยการดูเบื้องต้นว่าคุณสามารถเข้าถึง Divi AI ได้อย่างไร
จากนั้น ฉันจะอธิบายการสร้าง “เนื้อหา” หลักสามประเภทที่ Divi AI รองรับ:
- ข้อความ
- รูปภาพ
- รหัส
สำหรับการสร้าง AI แต่ละประเภท ฉันจะดูพร้อมท์ตัวอย่างที่แตกต่างกันสองสามรายการเพื่อให้คุณเข้าใจว่ามันมีประสิทธิภาพเพียงใด
มาเจาะลึก…
วิธีการเข้าถึง Divi AI
ตราบใดที่คุณมีใบอนุญาต Divi AI ที่ใช้งานได้ คุณจะสามารถเข้าถึง Divi AI ได้โดยตรงจาก Divi Builder
คุณจะเห็นตัวเลือกใหม่ในการตั้งค่าโมดูลเมื่อคุณแก้ไขพื้นที่ที่รองรับการสร้างเนื้อหา AI
คุณมีทางเลือกไม่กี่ทางในการเข้าถึงเนื้อหา AI
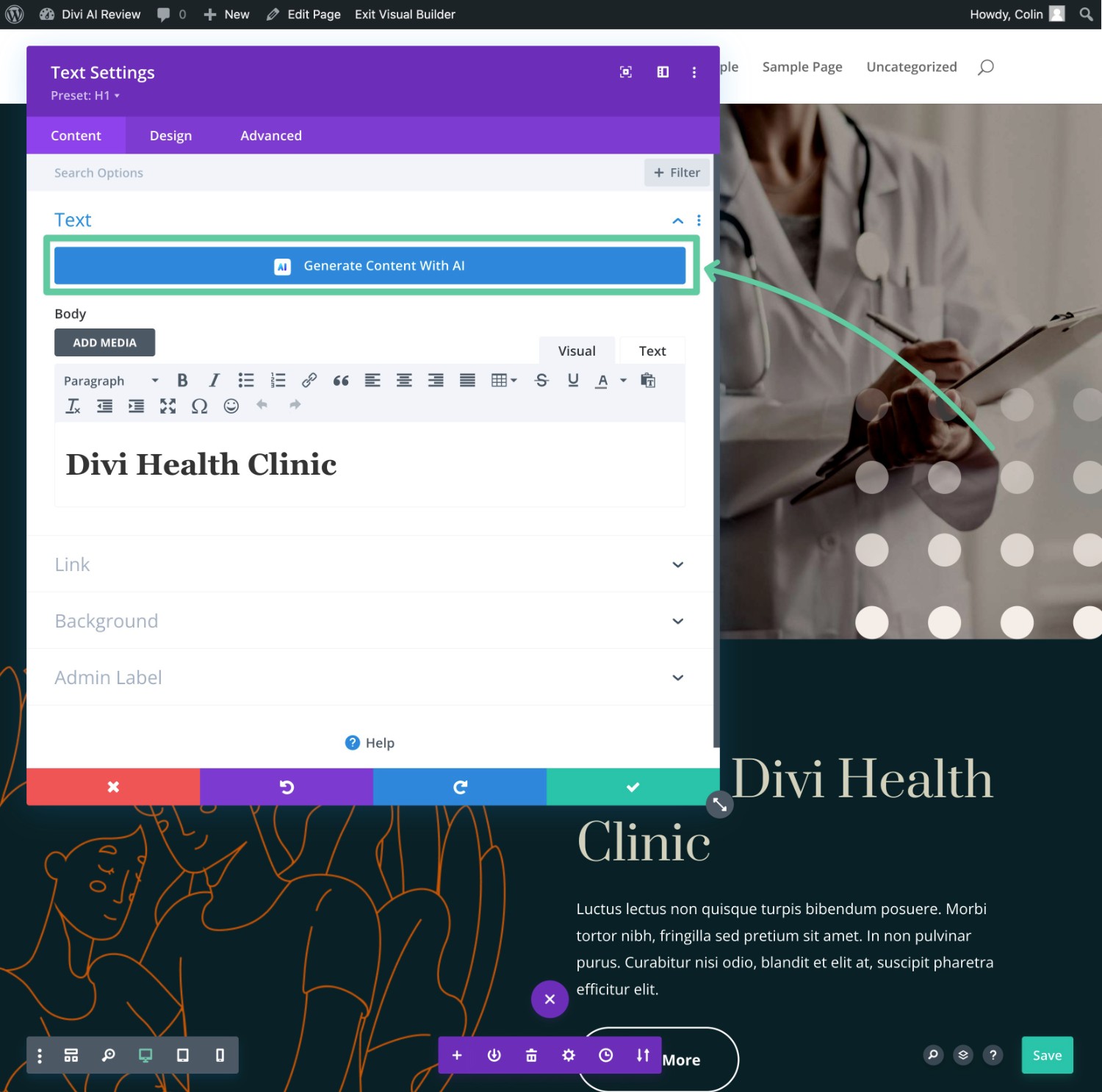
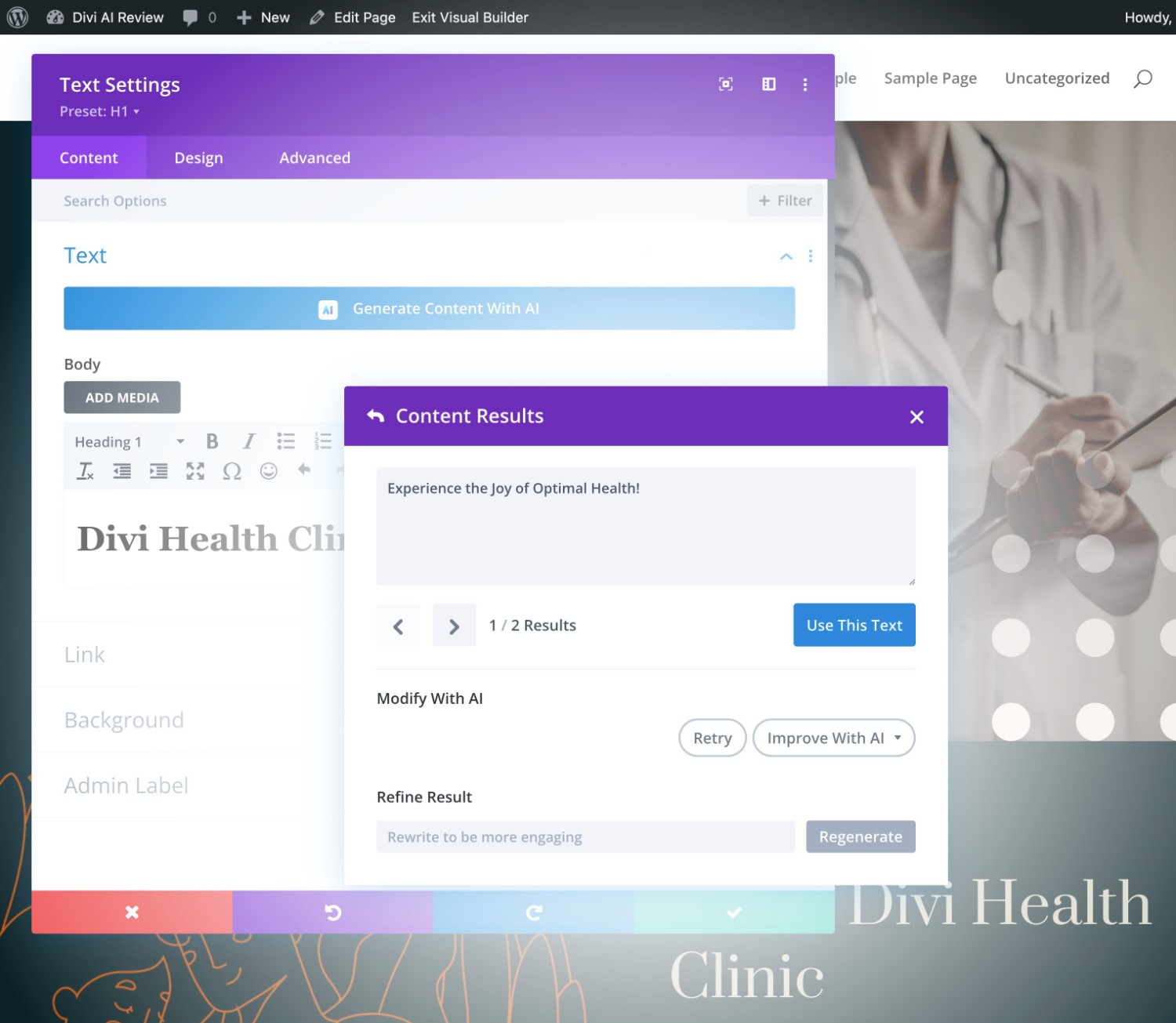
ตัวอย่างเช่น หากคุณกำลังแก้ไขโมดูลข้อความ คุณจะเห็นปุ่ม สร้างเนื้อหาด้วย AI เพื่อสร้างข้อความสำหรับโมดูลนั้น:

เช่นเดียวกับพื้นที่อื่นๆ เช่น โมดูลรูปภาพ โปรแกรมแก้ไขโค้ด และอื่นๆ ฉันจะแสดงตัวอย่างจริงของพื้นที่ต่างๆ เหล่านี้ให้คุณดูใน 2-3 ส่วนถัดไป
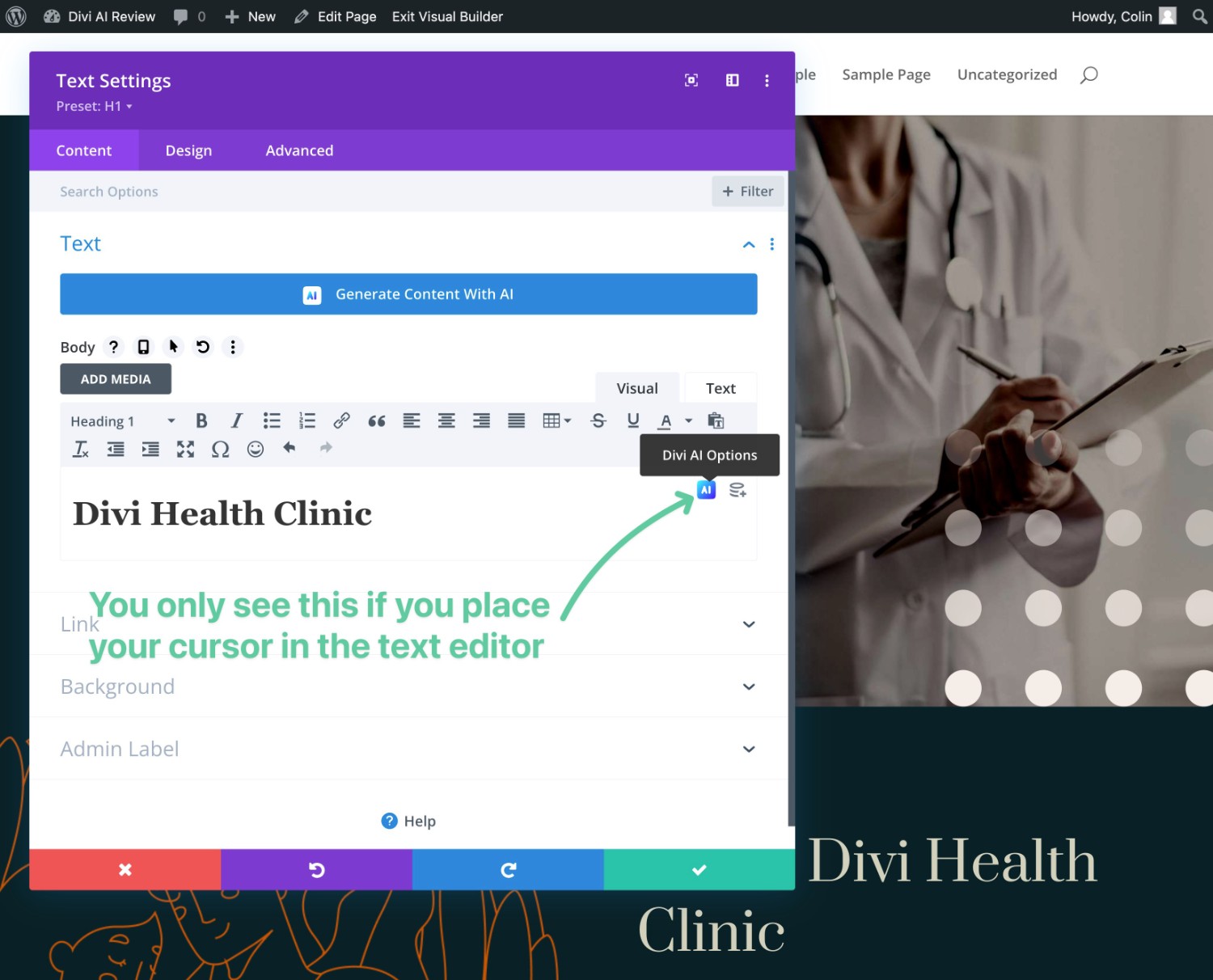
อย่างไรก็ตาม ฉันคิดว่าการเลือกตัวเลือก AI ขนาดเล็กที่ปรากฏในแต่ละฟิลด์จะง่ายกว่า ตัวอย่างเช่น หากคุณวางเคอร์เซอร์ในโปรแกรมแก้ไขข้อความ คุณจะเห็นตัวเลือก AI ปรากฏถัดจากตัวเลือกเนื้อหาแบบไดนามิก
ฉันชอบวิธีนี้มากกว่าเพราะมันช่วยให้คุณป้อนข้อความแจ้งได้จริง ในขณะที่ปุ่มอื่นๆ ดูเหมือนจะพาคุณตรงไปยังอินเทอร์เฟซการปรับแต่ง

การเลือกตัวเลือกนี้จะขยายเมนูแบบเลื่อนลงพร้อมรายการตัวเลือกที่เกี่ยวข้องกับเนื้อหาประเภทนั้น
ด้านล่างนี้ ฉันจะแสดงให้คุณเห็นโดยเฉพาะว่ามันทำงานอย่างไรในการสร้างเนื้อหา รูปภาพ และโค้ด
การสร้างเนื้อหาข้อความ
ดังที่ได้กล่าวไว้ข้างต้น ฉันคิดว่าวิธีที่ดีที่สุดในการสร้างเนื้อหาข้อความคือการคลิกไอคอน AI ขนาดเล็กในช่องข้อความที่คุณต้องการเติม
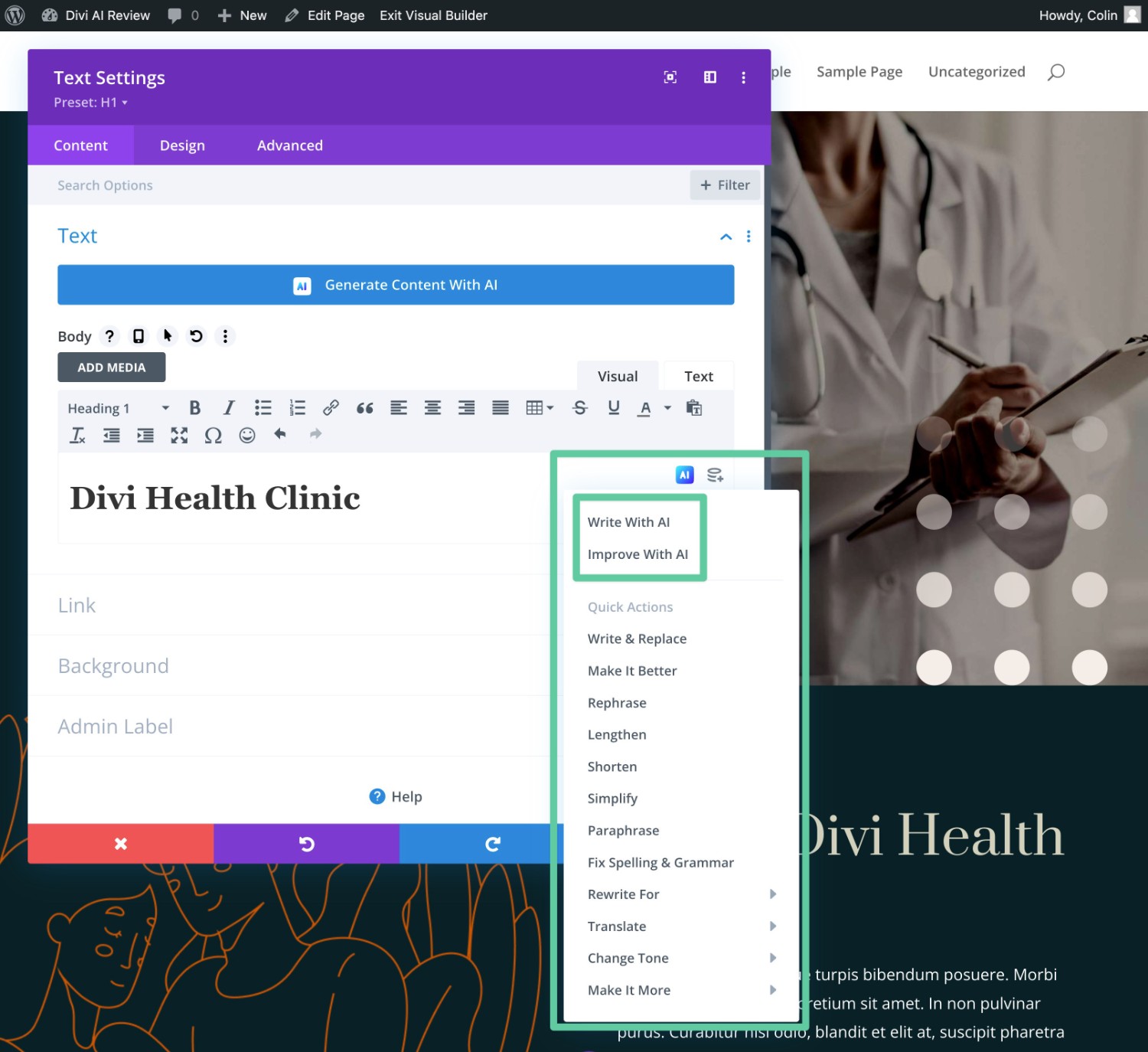
การดำเนินการนี้จะขยายเมนูแบบเลื่อนลงพร้อมตัวเลือกมากมาย
สำหรับเนื้อหาข้อความ สองตัวเลือกที่สำคัญที่สุดจะอยู่ด้านบน:
- เขียนด้วย AI – สร้างเนื้อหาข้อความตั้งแต่เริ่มต้น
- ปรับปรุงด้วย AI – ใช้ AI เพื่อปรับปรุงข้อความที่มีอยู่ในกล่อง
นอกจากนี้คุณยังจะได้รับการดำเนินการด่วนอื่นๆ สำหรับงานที่เฉพาะเจาะจงมากขึ้น เช่น การทำให้เนื้อหายาวขึ้นหรือสั้นลง การเปลี่ยนโทนเสียง การแปล และอื่นๆ

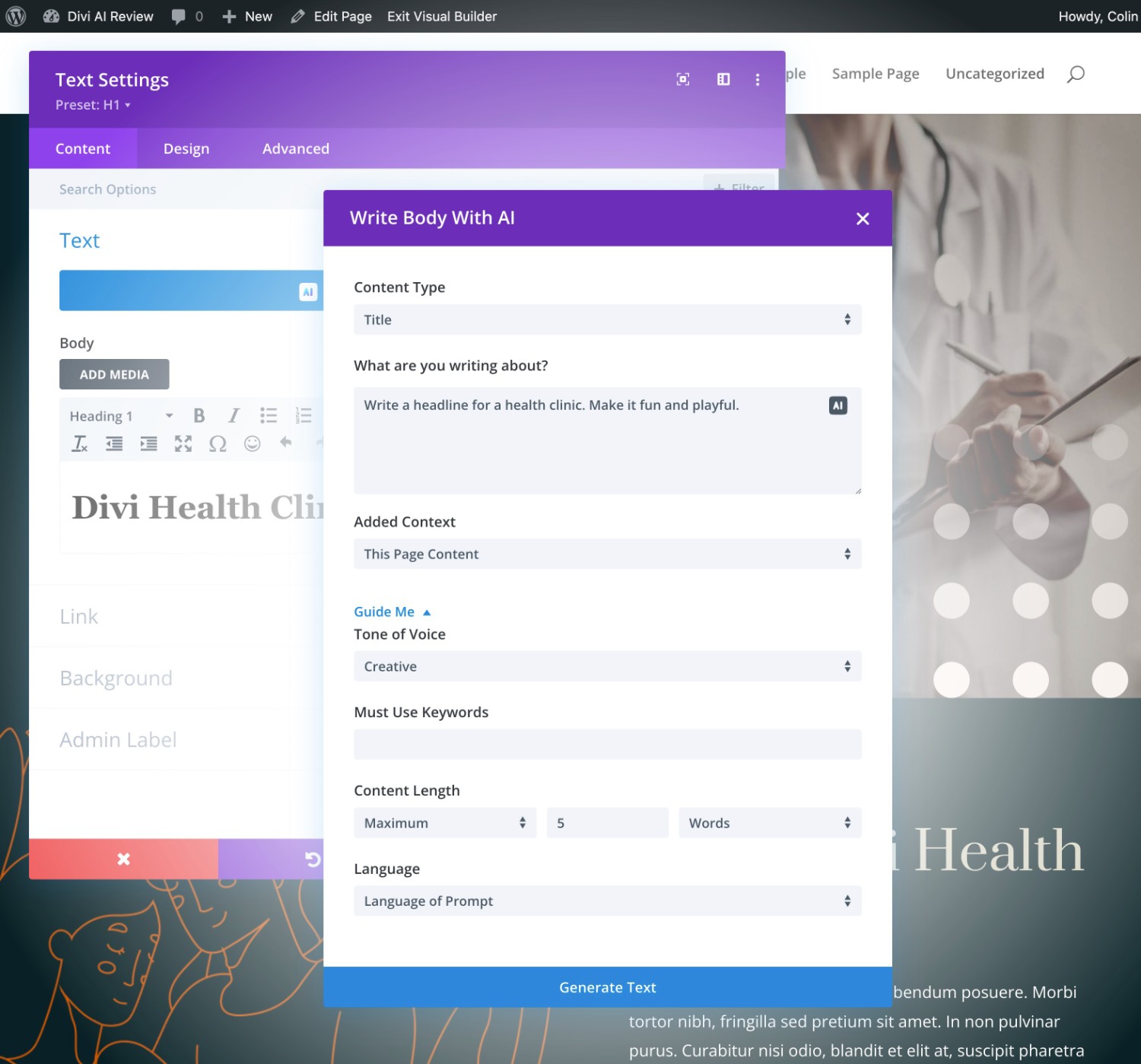
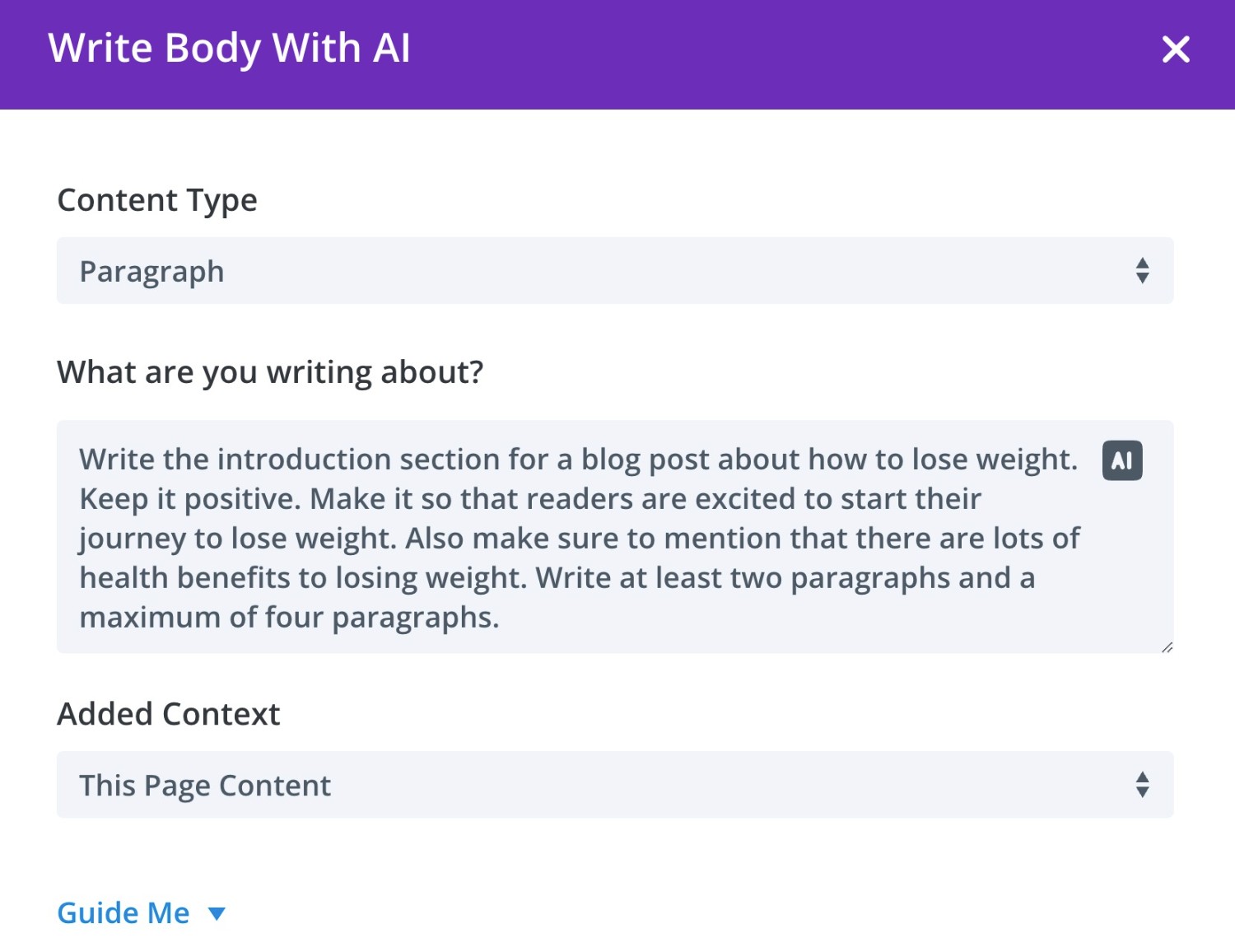
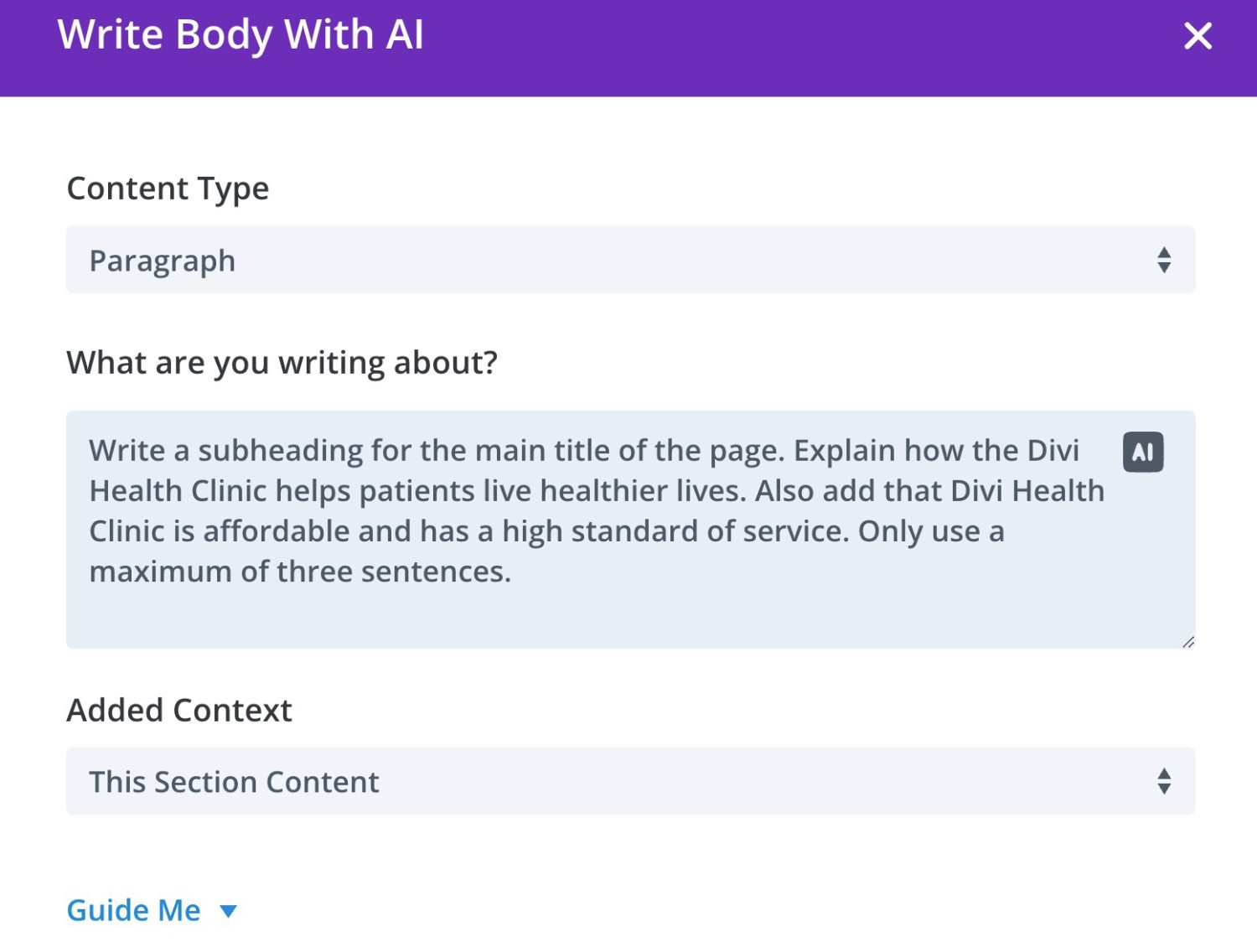
ตัวอย่างเช่น หากคุณเลือกตัวเลือก เขียนด้วย AI หน้าต่างป๊อปอัปจะเปิดขึ้นมาซึ่งคุณสามารถเลือกประเภทเนื้อหาที่จะสร้าง เพิ่มข้อความแจ้งของคุณ และเพิ่มบริบท (เช่น ให้ Divi AI ดูเนื้อหาของหน้า ส่วนต่างๆ หรือโมดูล)
หากคุณคลิกตัวเลือก Guide Me การตั้งค่าขั้นสูงเพิ่มเติมสำหรับน้ำเสียง คำสำคัญที่ต้องใช้ ความยาวเนื้อหาที่เฉพาะเจาะจง และอื่นๆ

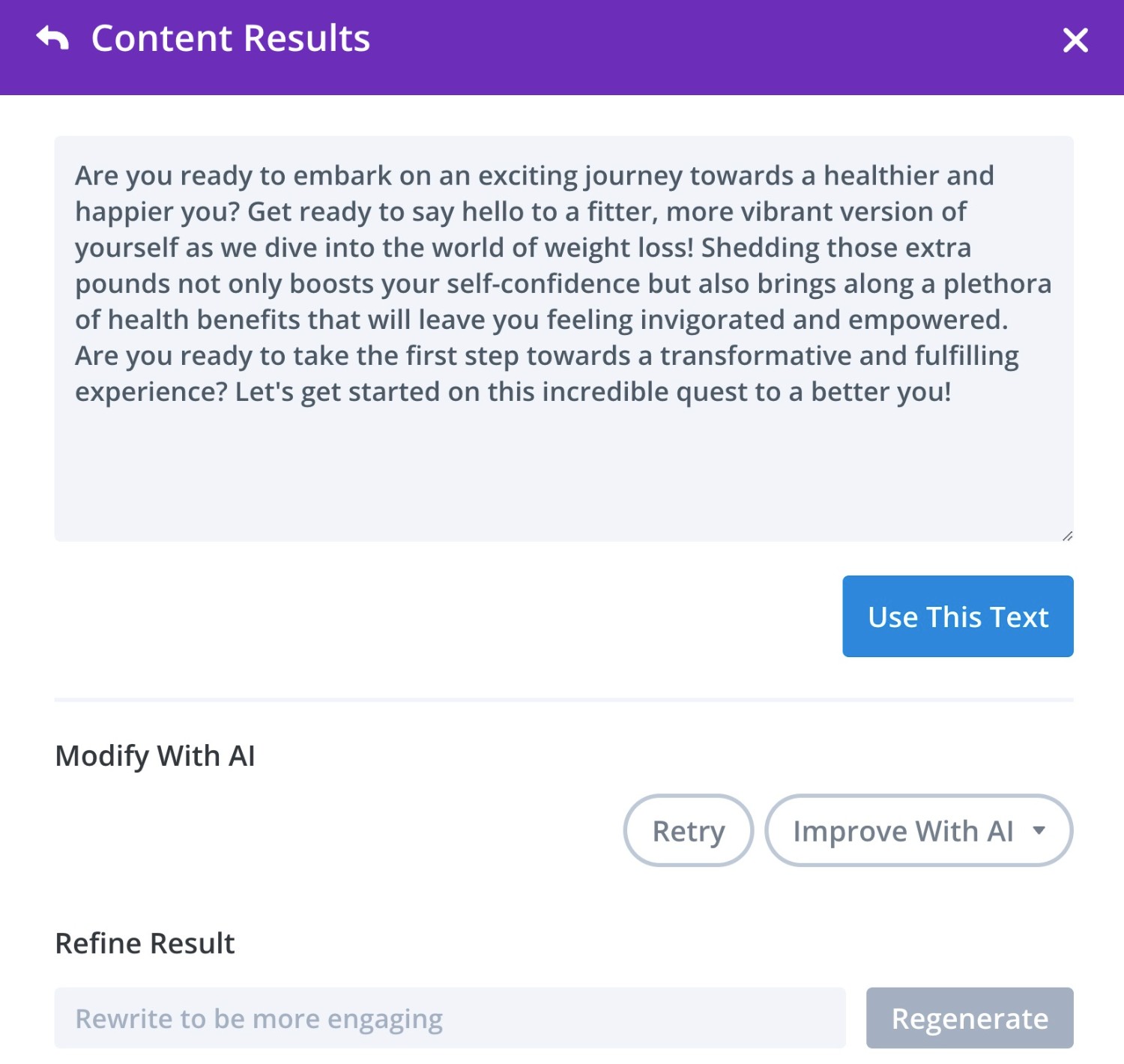
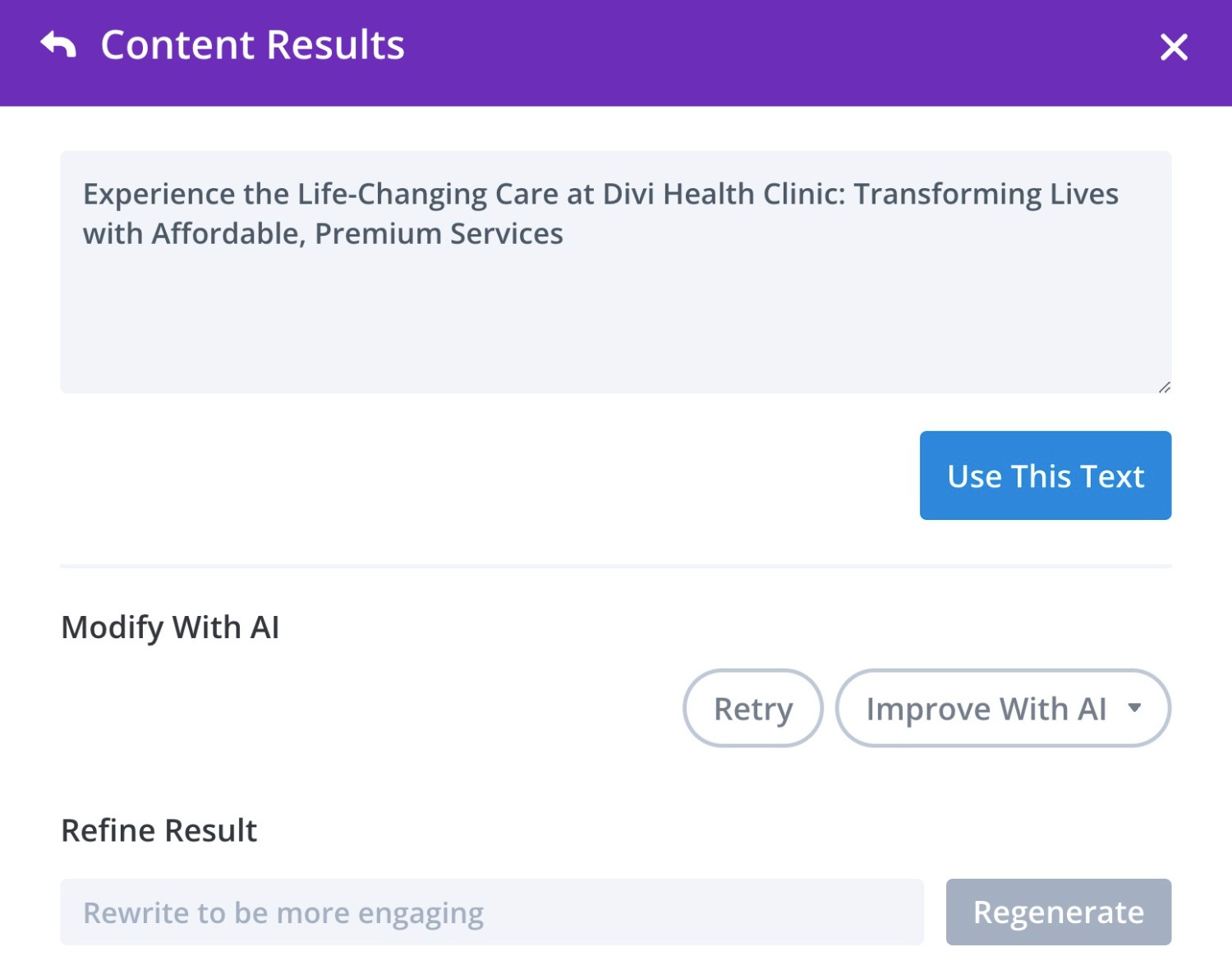
เมื่อคุณคลิก สร้างข้อความ คุณจะเห็นข้อความที่สร้างขึ้น คุณอาจได้รับผลลัพธ์หลายรายการ ซึ่งคุณสามารถเรียกดูได้โดยคลิกลูกศร
จากนั้นคุณสามารถคลิกตัวเลือก ใช้ข้อความนี้ เพื่อแทรกข้อความนั้นลงในฟิลด์ที่คุณกำลังเพิ่มเนื้อหา AI ลงไป
หรือคุณสามารถใช้ AI เพื่อแก้ไขหรือปรับแต่งผลลัพธ์เพิ่มเติมได้

ตอนนี้เรามาดูตัวอย่างจริงของการใช้ Divi AI เพื่อสร้างเนื้อหาข้อความ
หมายเหตุ – ฉันไม่มีประสบการณ์มากมายในการเขียนพร้อมท์ AI ดังนั้นข้อความแจ้งของฉันอาจไม่เหมาะสมที่สุด หากคุณเขียนข้อความแจ้งได้ดีกว่า คุณอาจได้รับผลลัพธ์ที่ดียิ่งขึ้นไปอีก
ข้อความแจ้ง Divi AI #1
พร้อมท์ :

ผลลัพธ์ :

ข้อความแจ้ง Divi AI #2
พร้อมท์ :

ผลลัพธ์ :

การสร้างภาพ
Divi AI มอบวิธีพื้นฐานสองวิธีในการสร้างภาพ:
- คุณสามารถสร้างภาพที่ไม่ซ้ำใครโดยสมบูรณ์ตามข้อความแจ้ง
- คุณสามารถป้อนรูปภาพที่มีอยู่และให้ปรับแต่งรูปภาพนั้นและ/หรือเลียนแบบสไตล์ของรูปภาพเมื่อสร้างรูปภาพใหม่
คุณจะสามารถเข้าถึงเครื่องสร้างภาพ Divi AI ได้จากโมดูลใดๆ ที่รองรับการเพิ่มภาพ
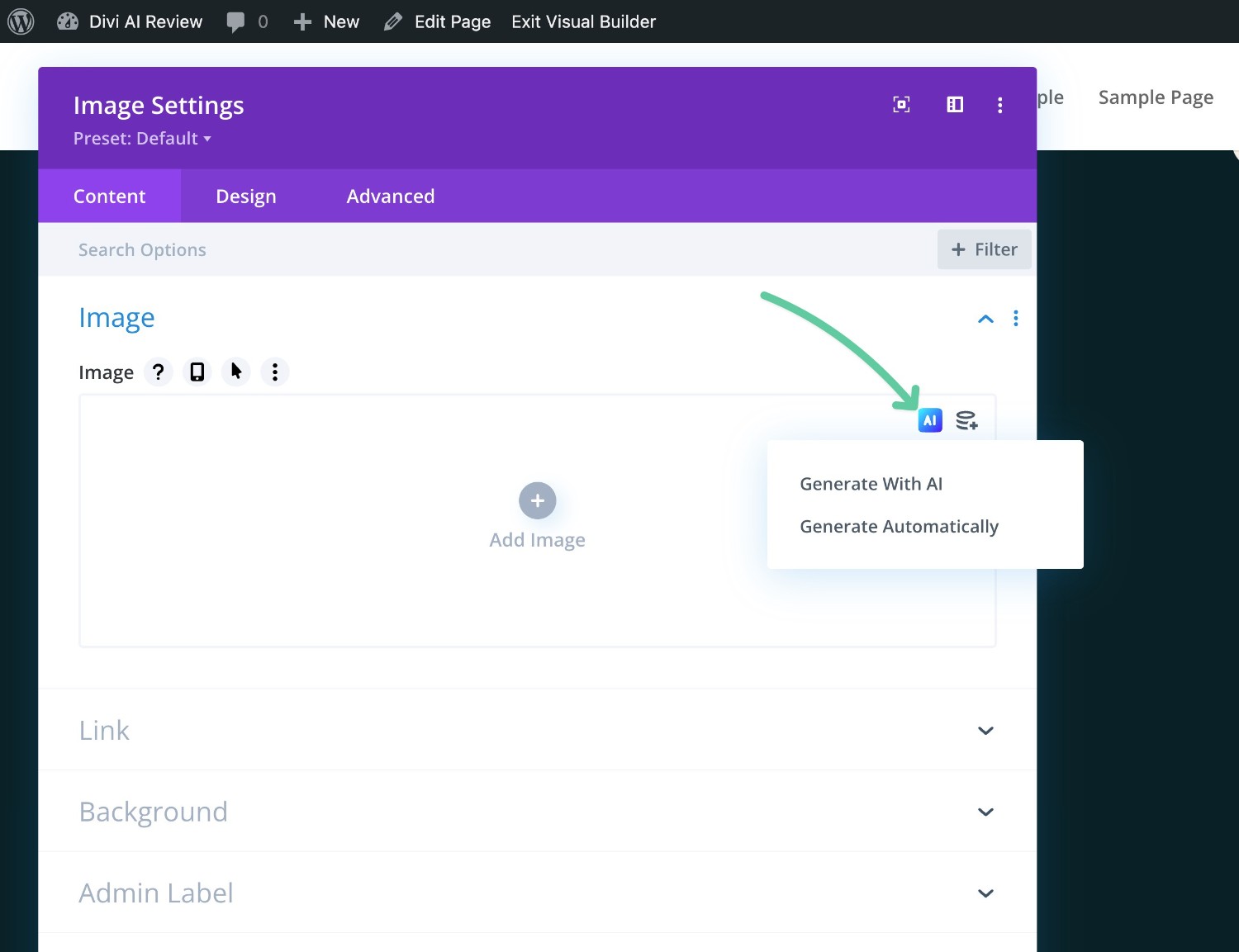
เช่นเดียวกับการสร้างเนื้อหาข้อความ คุณสามารถวางเคอร์เซอร์ในช่องที่รองรับรูปภาพแล้วคลิกไอคอน AI ที่ปรากฏขึ้น
จากนั้น คุณสามารถเลือก สร้างด้วย AI ซึ่งช่วยให้คุณป้อนข้อความแจ้งด้วยตนเองและเลือกวิธีสร้างภาพได้ หรือคุณสามารถเลือกที่จะ สร้างโดยอัตโนมัติ ซึ่งจะสร้างภาพโดยอัตโนมัติตามบริบทของหน้า

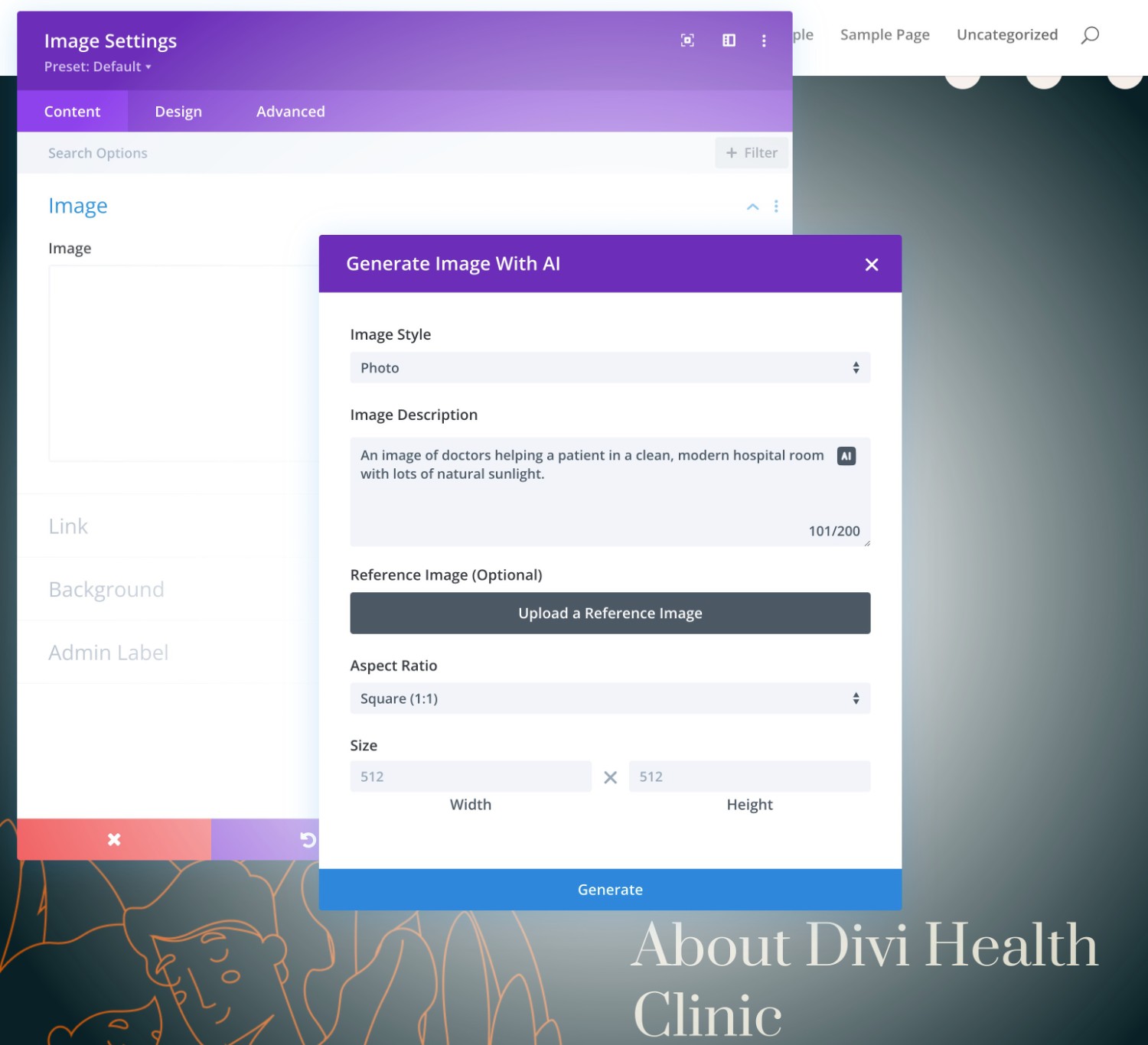
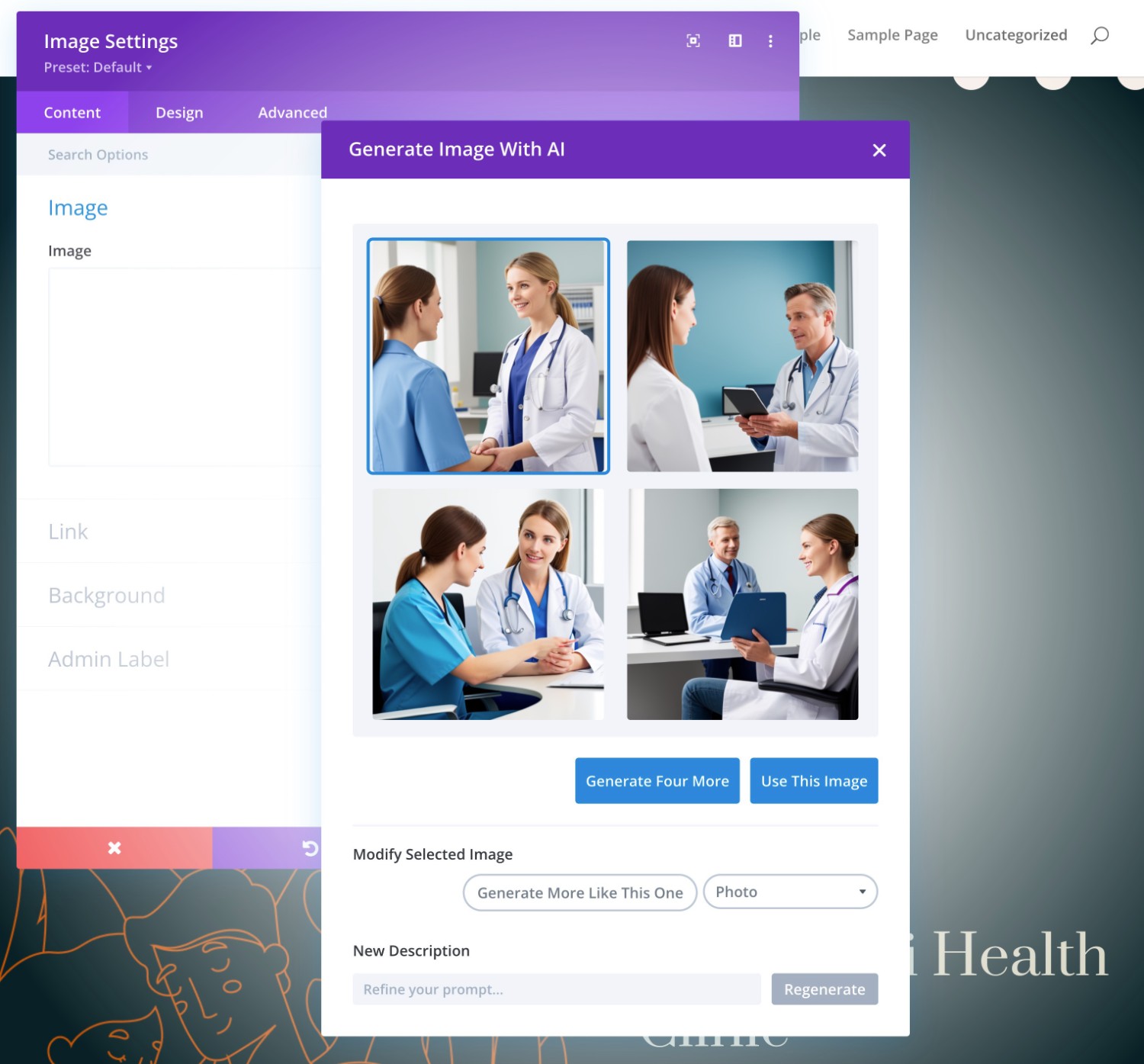
การเลือก สร้างด้วย AI จะเปิดป๊อปอัปขึ้นมาซึ่งคุณสามารถเลือกสไตล์ของรูปภาพ เพิ่มข้อความแจ้งของคุณ เพิ่มรูปภาพอ้างอิง (ไม่บังคับ) และเลือกขนาด/อัตราส่วนภาพ

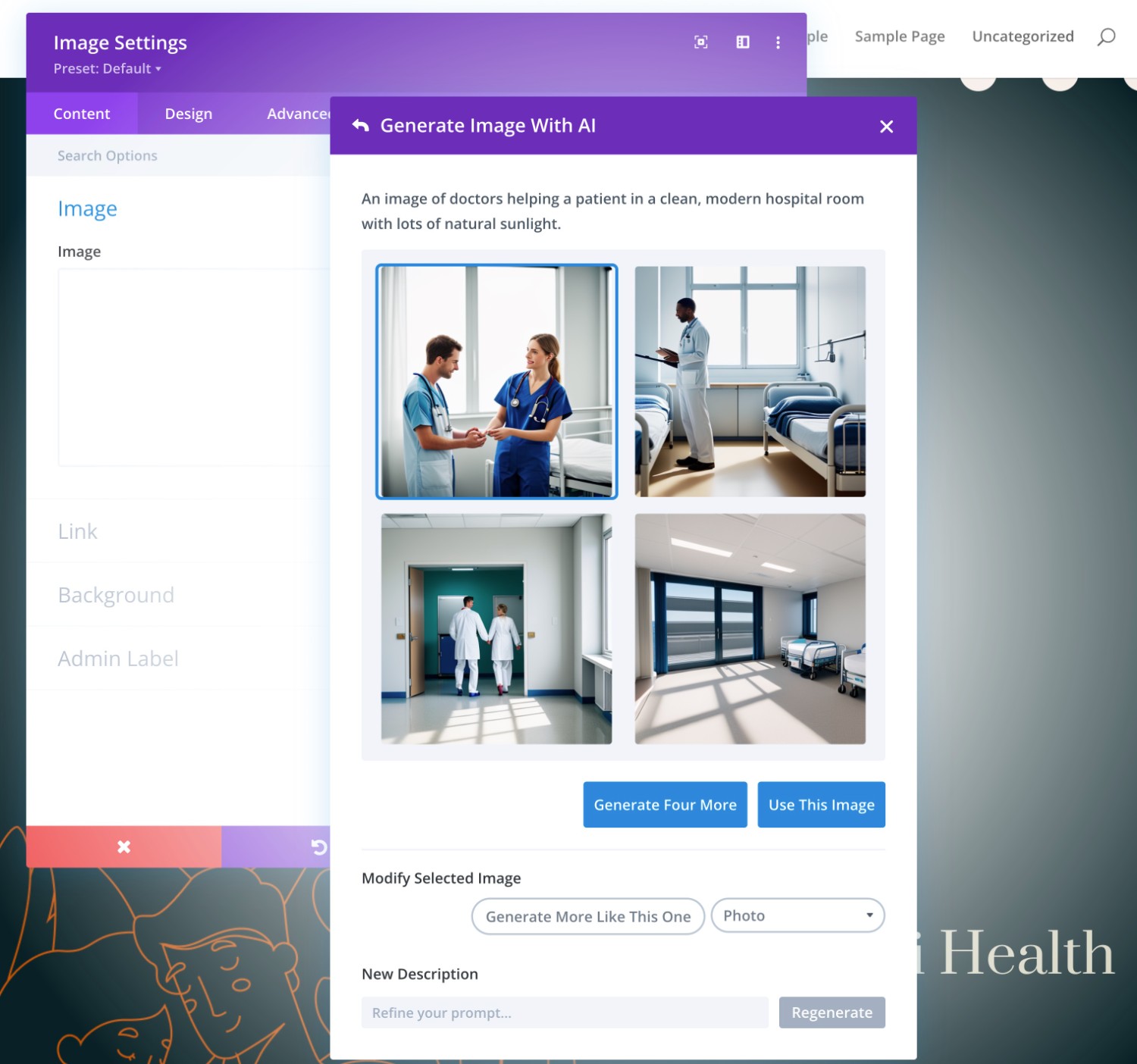
Divi AI จะสร้างภาพสี่ภาพให้คุณ คุณสามารถเลือกใช้ภาพใดภาพหนึ่งได้ หรือคุณสามารถสร้างรูปภาพเพิ่มเติมหรือปรับแต่งรูปภาพที่มีอยู่ได้

แม้ว่าฉันต้องการให้มีการควบคุมเพื่อป้อนข้อความแจ้งด้วยตนเอง แต่ตัวเลือก สร้างโดยอัตโนมัติ ก็ทำงานได้ดีทีเดียวสำหรับหน้านี้ นี่คือสิ่งที่ตัวเลือกอัตโนมัติสร้างขึ้น

ตัวอย่างการสร้างภาพ Divi AI
ฉันได้แสดงตัวอย่างที่แท้จริงของการใช้ Divi AI เพื่อสร้างภาพในภาพหน้าจอด้านบนแล้ว
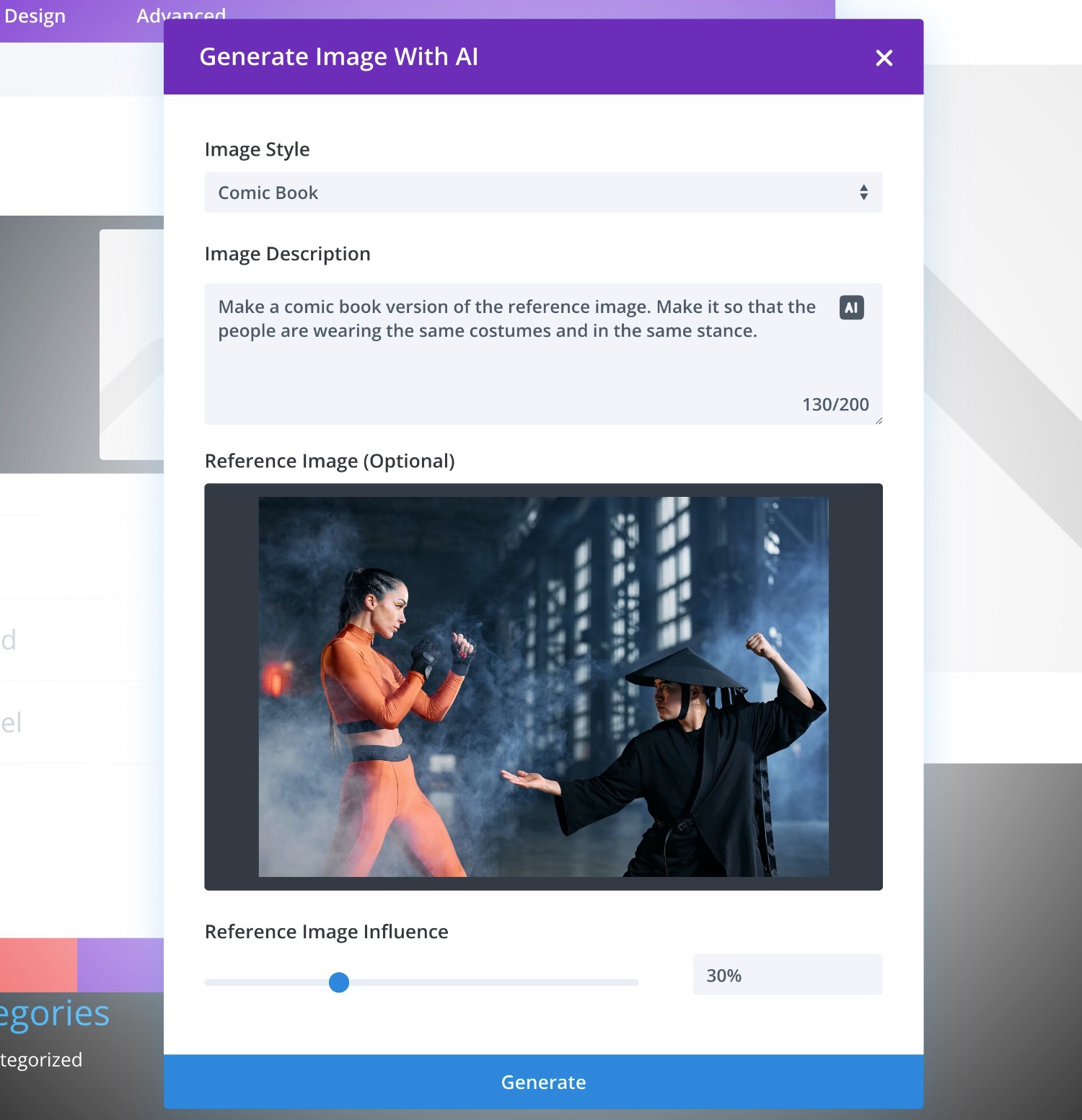
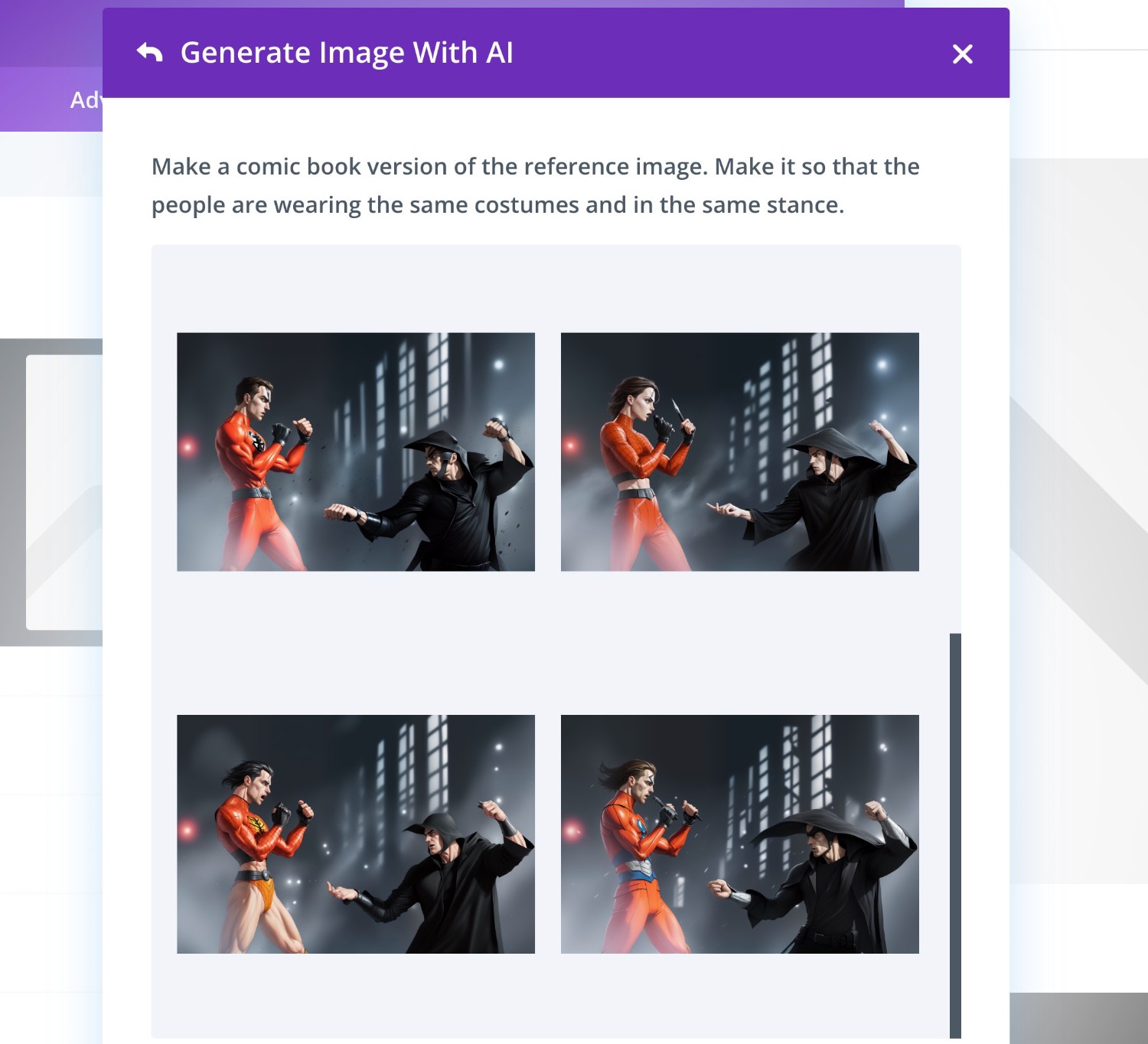
อย่างไรก็ตาม ลองดูอีกตัวอย่างหนึ่งที่ฉันใช้รูปภาพอ้างอิงพร้อมกับข้อความแจ้ง สำหรับอันนี้ ผมจะขอออกจากธีม “คลินิกสุขภาพ” แล้วขอให้ทำภาพตัวอย่างนี้เป็นเวอร์ชั่นการ์ตูน

ครั้งนี้ใช้เวลาประมาณหนึ่งนาทีในการสร้างภาพ ซึ่งนานกว่าการทดสอบครั้งก่อนของฉันมาก มันสมเหตุสมผลแล้วที่การแจ้งของฉันครั้งนี้ซับซ้อนขึ้นเล็กน้อย
หลังจากรอสักครู่ นี่คือภาพสี่ภาพที่ Divi AI สร้างขึ้น – ฉันจะบอกว่ามันทำงานได้ดีทีเดียวในการส่งมอบตามคำสั่ง

การสร้างข้อมูลโค้ด
สุดท้ายนี้ เรามาดูการใช้ Divi AI เพื่อสร้างส่วนย่อยโค้ดแบบกำหนดเองสำหรับการออกแบบของคุณกัน

สิ่งที่ยอดเยี่ยมเกี่ยวกับ Divi AI ที่นี่ก็คือได้รับการฝึกฝนบนโค้ดเบส Divi แล้ว สิ่งนี้ช่วยให้คุณป้อนข้อความแจ้งให้สร้างโค้ดเฉพาะสำหรับ Divi เช่น การกำหนดสไตล์ของโมดูลบางประเภท
หากคุณใช้เครื่องมือของบุคคลที่สาม อาจต้องมีการแจ้งเพิ่มเติมเพื่อให้ได้เครื่องมือเพื่อทำความเข้าใจสิ่งที่คุณต้องการ
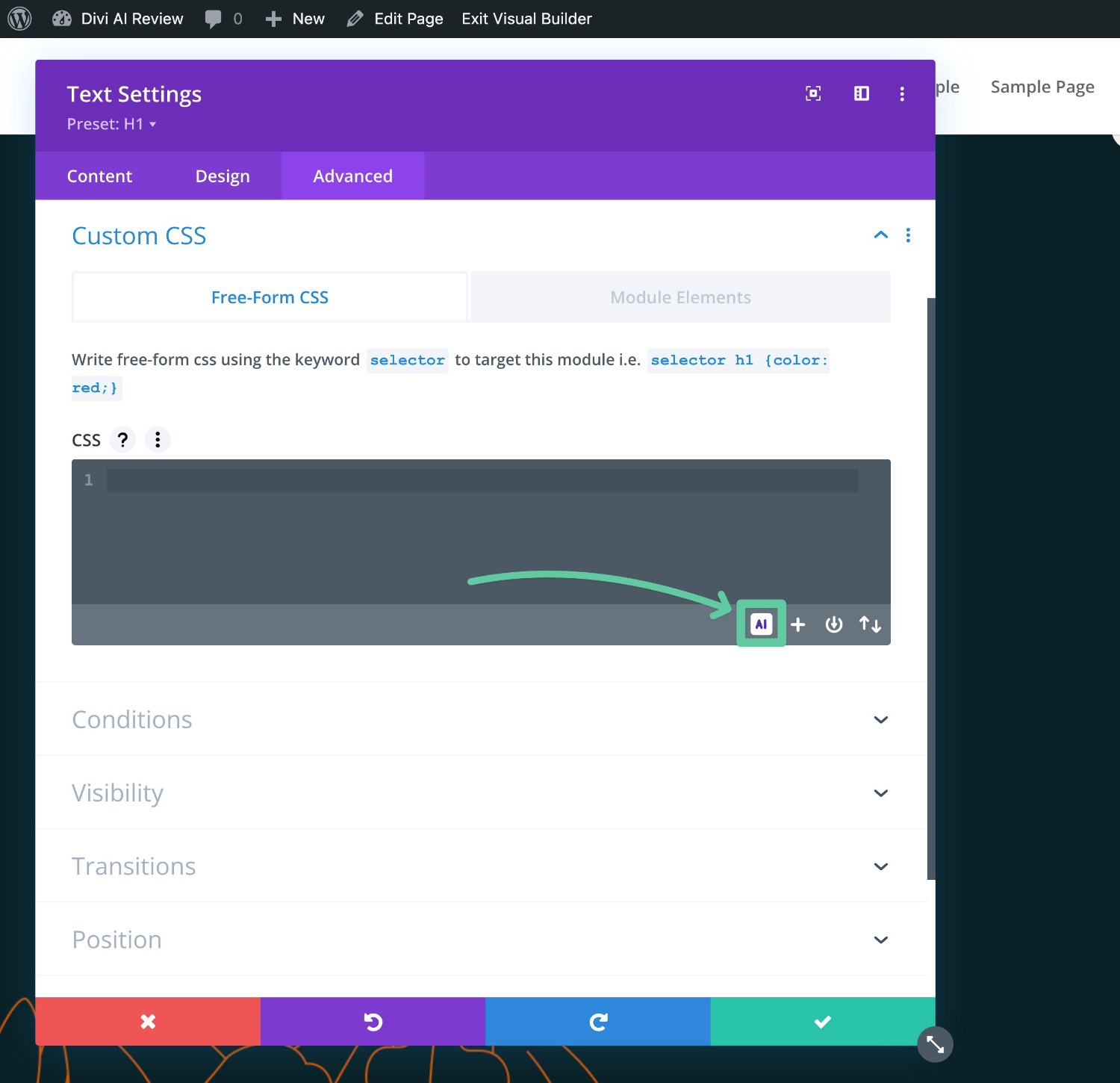
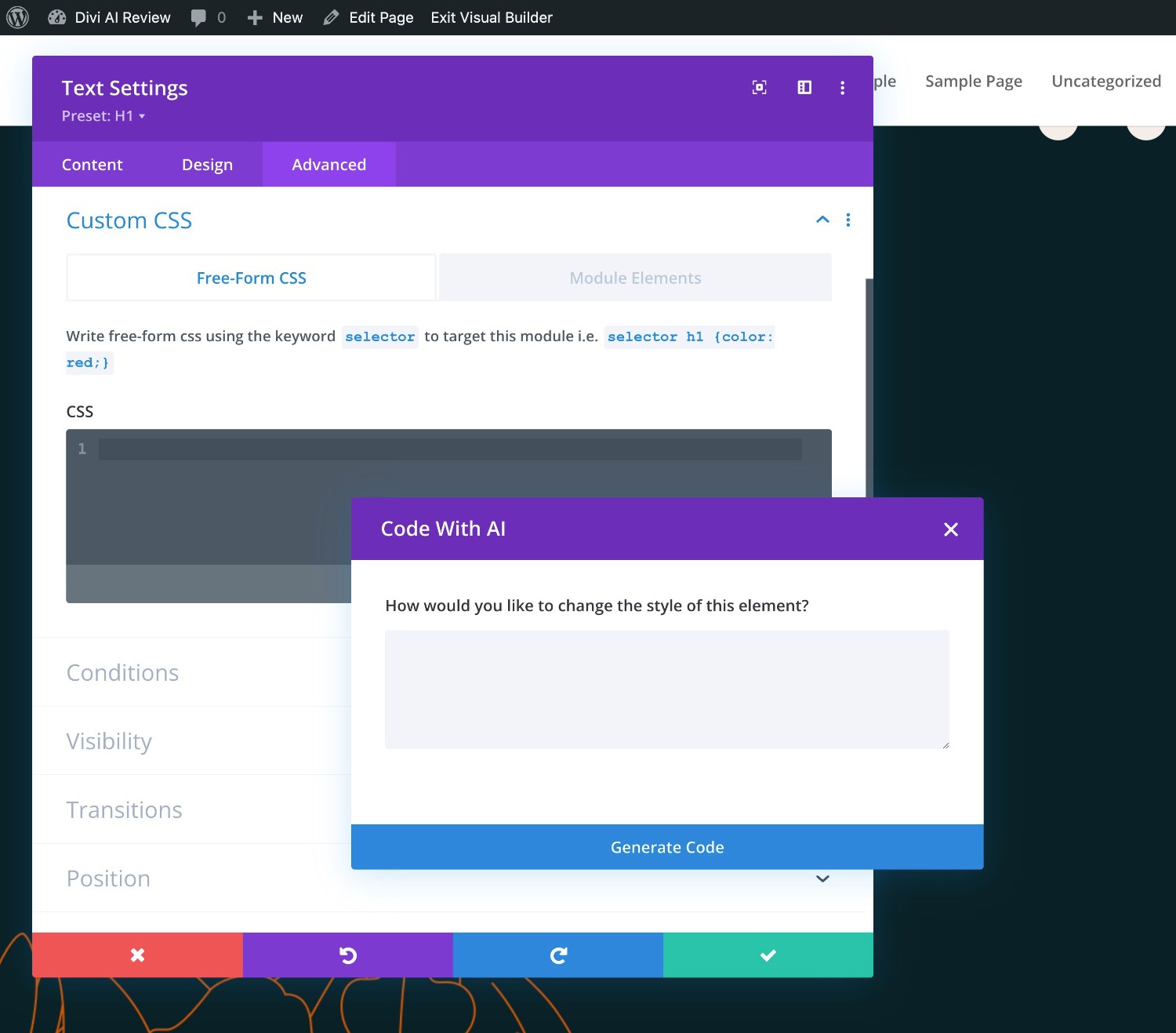
เช่นเดียวกับตัวเลือกอื่นๆ คุณสามารถเข้าถึงตัวสร้างโค้ด Divi AI ได้จากพื้นที่ใดก็ได้ที่รองรับโค้ดแบบกำหนดเอง ตัวอย่างเช่น กล่อง CSS แบบกำหนดเอง ในแท็บ ขั้นสูง ของโมดูลหรือส่วนใดๆ

การคลิกที่นี่จะเป็นการเปิดช่องพร้อมท์สำหรับโค้ดประเภทนั้นโดยเฉพาะ
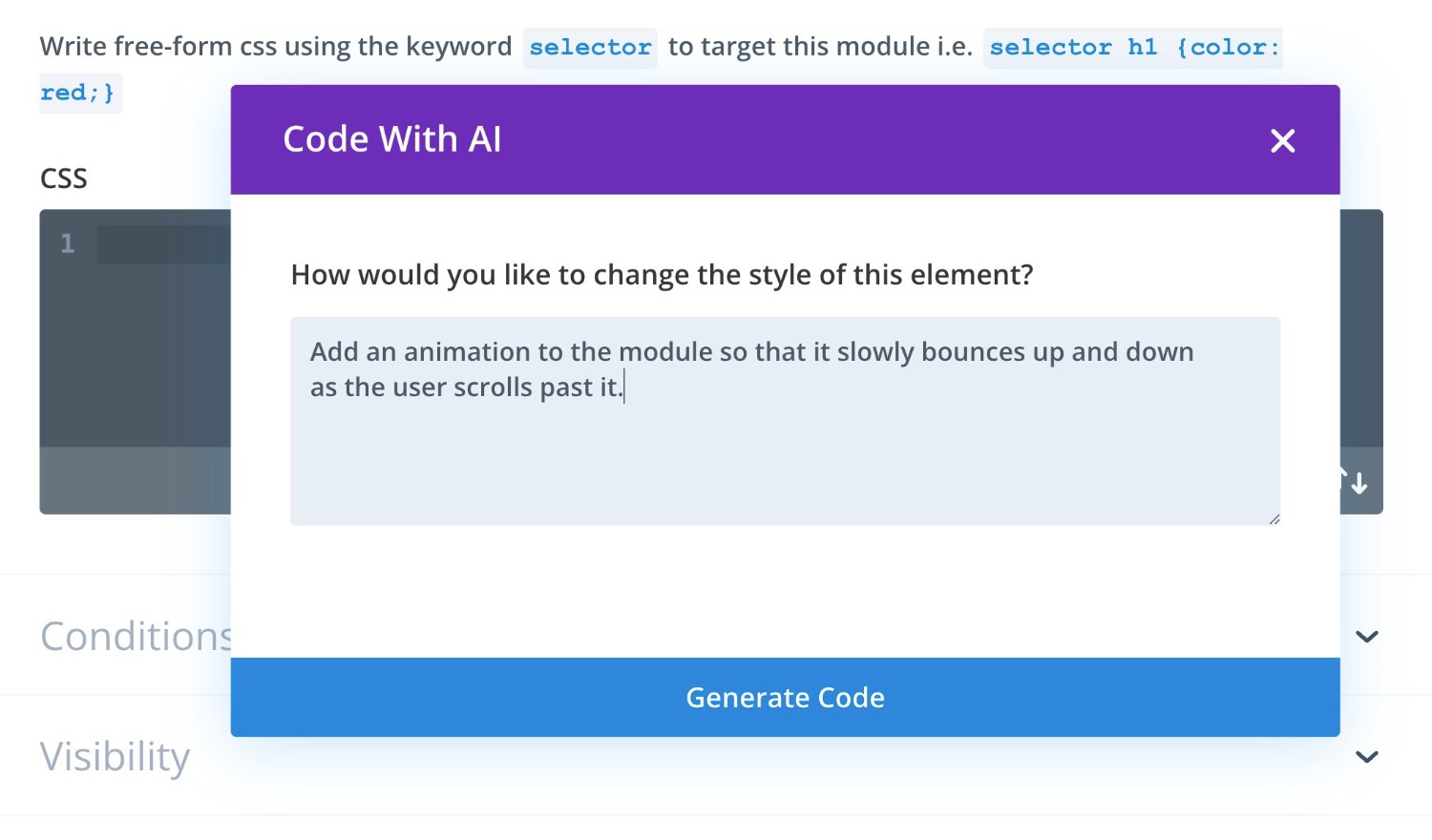
ตัวอย่างเช่น หากคุณใช้ AI ในช่อง Custom CSS ระบบจะถามคุณว่าต้องการจัดสไตล์องค์ประกอบที่เลือกอย่างไร

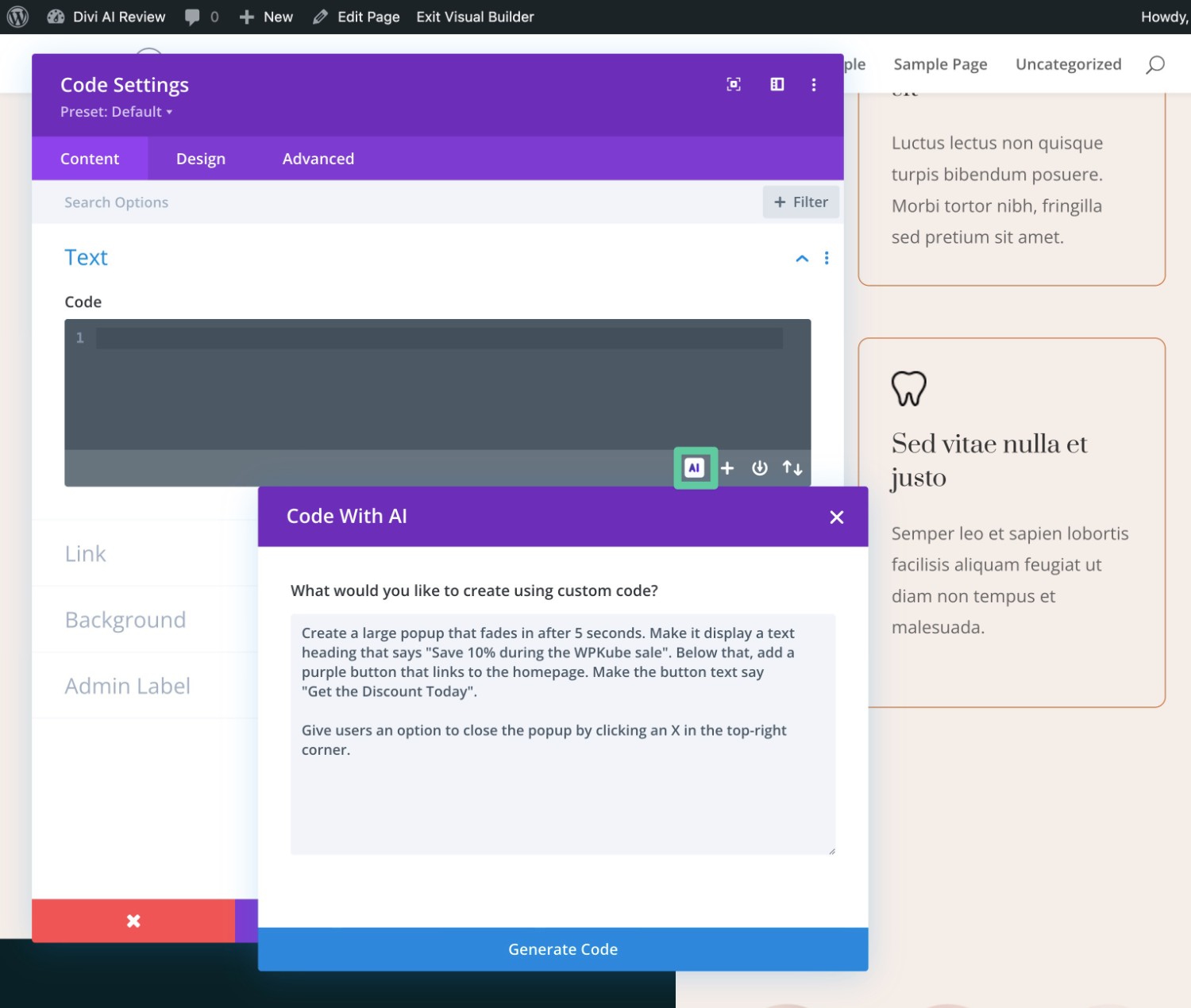
อย่างไรก็ตาม ตัวเลือกที่ทรงพลังยิ่งกว่านั้นคือการใช้ Divi AI ในโมดูล โค้ด แทนที่จะเพิ่ม CSS ที่กำหนดเองให้กับองค์ประกอบที่มีอยู่ สิ่งนี้จะช่วยให้คุณสร้างองค์ประกอบที่กำหนดเองโดยใช้ HTML, CSS และ JavaScript ทั้งหมดนี้ทำได้จากข้อความแจ้ง
ตัวอย่างเช่น คุณสามารถใช้ Divi AI เพื่อสร้างป๊อปอัปได้

มาดูตัวอย่างข้อความแจ้งสองสามข้อ:
รหัส Divi AI พร้อมท์ #1
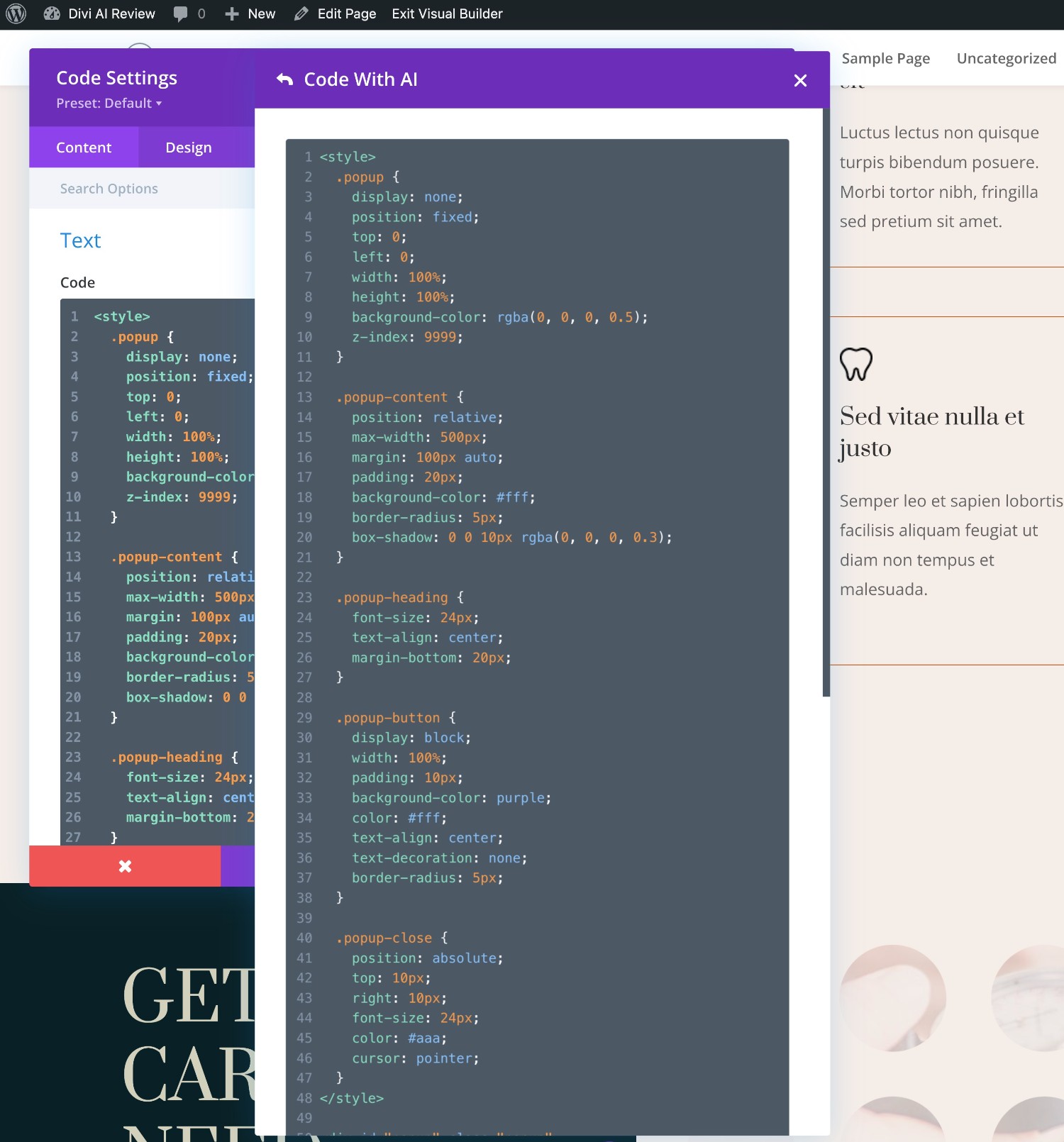
ก่อนอื่น นี่คือโค้ดตัวอย่างที่ Divi AI สร้างขึ้นสำหรับข้อความแจ้งป๊อปอัปของฉันด้านบน ฉันไม่สามารถใส่โค้ดแบบเต็มในภาพหน้าจอได้

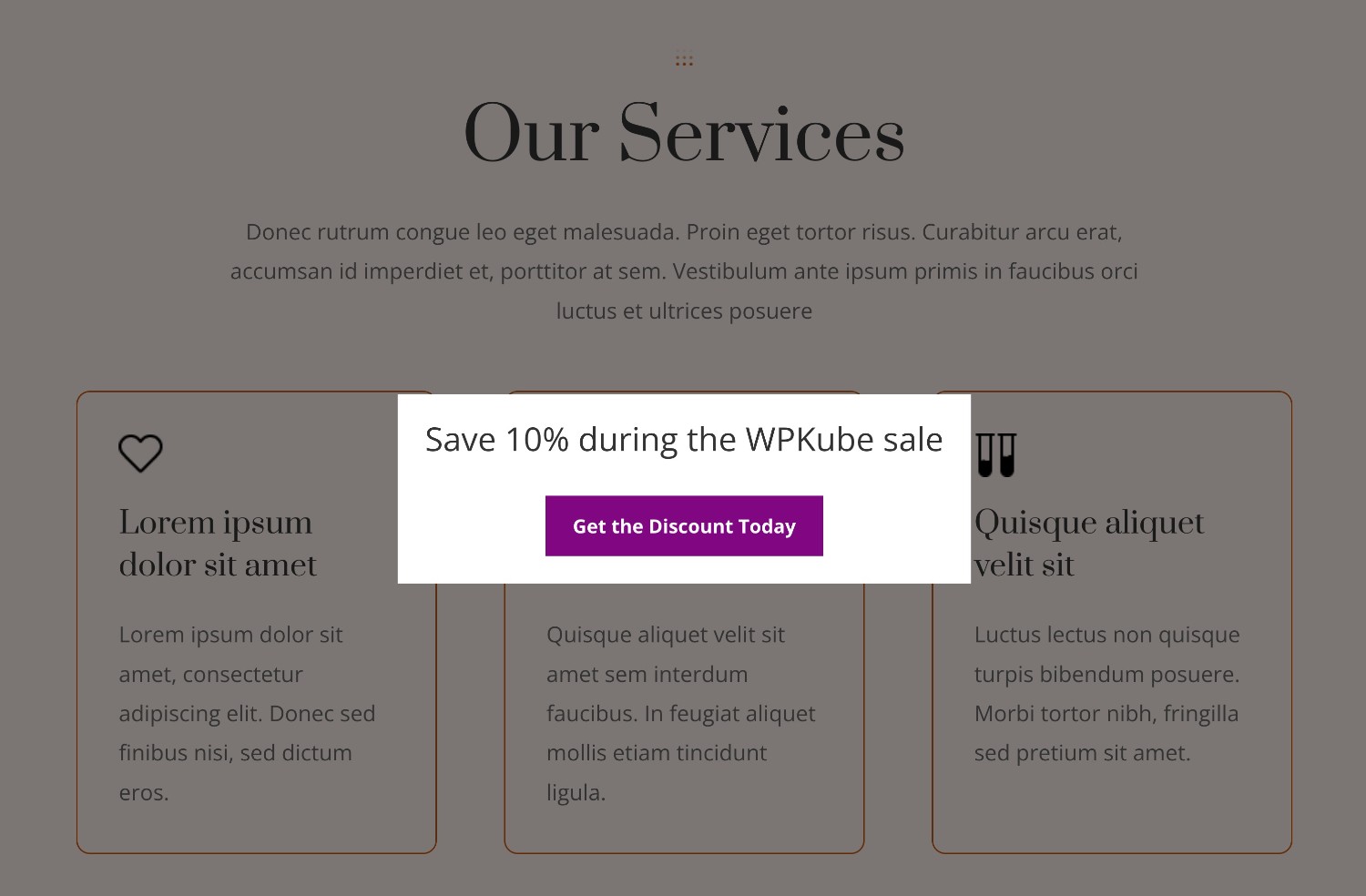
นี่คือลักษณะของป๊อปอัปจริง – มันไม่ได้เน้นส่วนที่ “ใหญ่” มากนัก แต่มันก็ยังค่อนข้างน่าประทับใจสำหรับฉัน

หากฉันต้องการปรับปรุงสิ่งนี้ ฉันสามารถใช้ตัวเลือกเพื่อปรับแต่ง/ปรับปรุงผลลัพธ์ได้ ดังที่ฉันจะแสดงให้คุณดูด้านล่าง
รหัส Divi AI พร้อมท์ #2
สำหรับตัวอย่างที่สองนี้ ฉันแจ้งให้ Divi AI เพิ่ม CSS ที่กำหนดเองลงในส่วนหัวของส่วน “บริการ”
โดยเฉพาะอย่างยิ่ง ฉันขอให้มีส่วนหัว “เด้ง” ขึ้นและลงในขณะที่ผู้ใช้เลื่อนดู

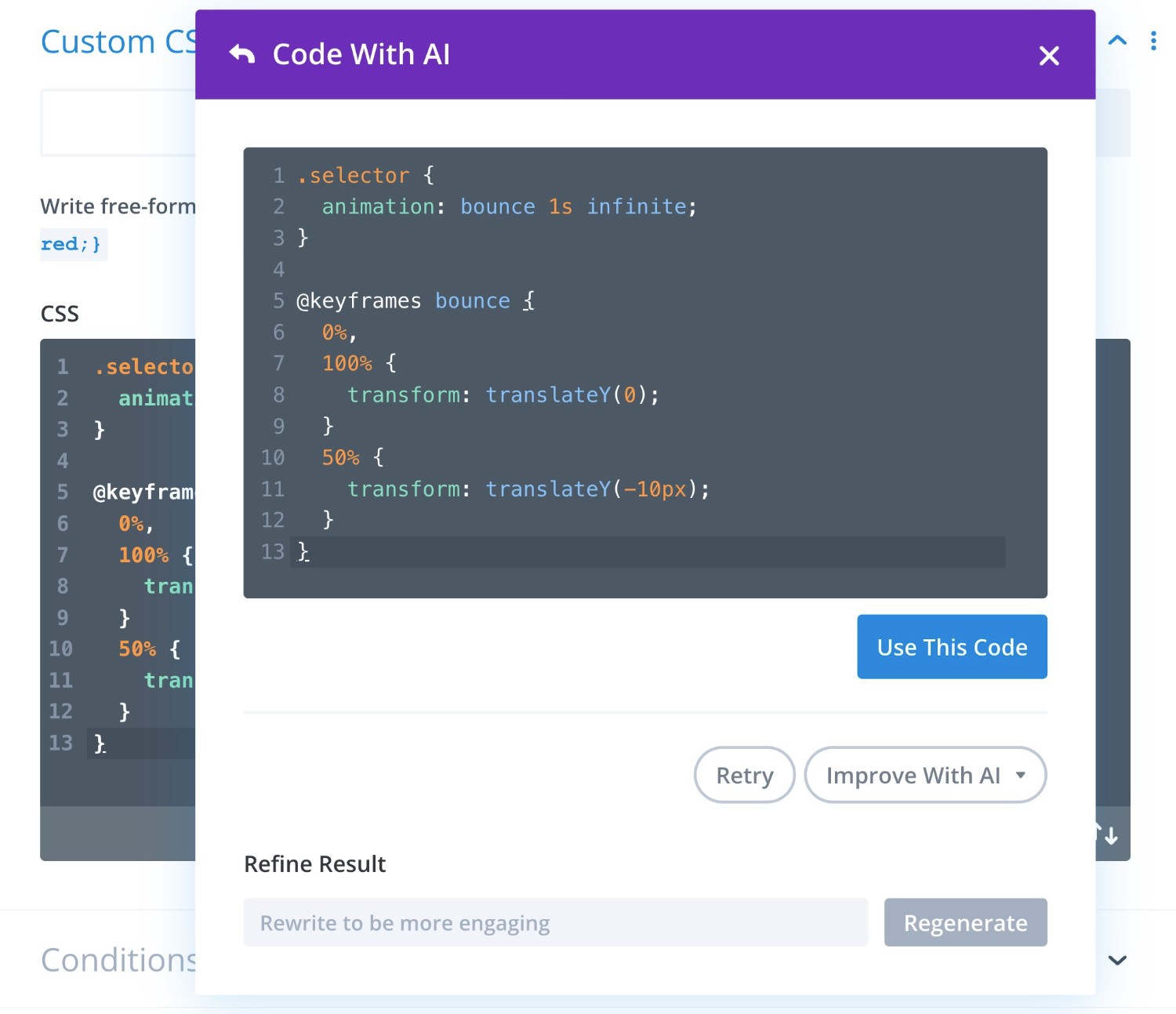
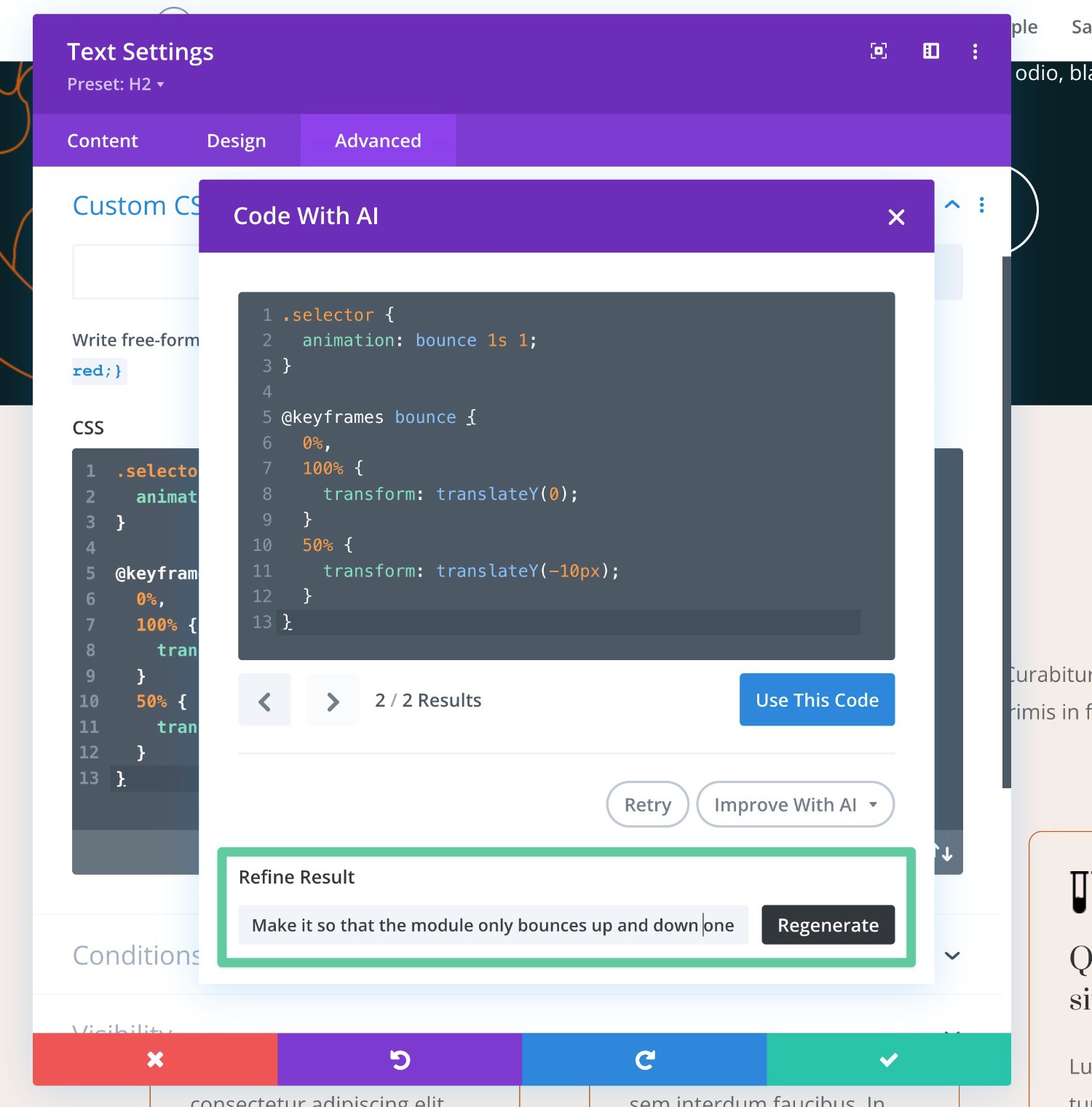
นี่คือรหัสที่สร้างขึ้น:

และนี่คือลักษณะที่ปรากฏบนส่วนหน้า:

ฉันจะบอกว่านั่นเป็นงานที่ค่อนข้างดี มันสามารถจับภาพสิ่งที่ฉันคาดหวังไว้ได้อย่างชัดเจนเมื่อได้รับข้อความแจ้ง
อย่างไรก็ตาม ฉันไม่ชอบที่มันเด้งไม่หยุด ฉันจึงกลับไป เลือกตัวเลือก “ปรับปรุงด้วย AI” และขอให้หยุดแอนิเมชั่นหลังจากที่มันเด้งหนึ่งครั้ง จากนั้นจึงปรับแต่งโค้ดเพื่อให้เกิดขึ้น

ราคา Divi AI
Divi AI ใช้การเรียกเก็บเงินการสมัครสมาชิกที่เกิดซ้ำซึ่งช่วยให้คุณชำระเงินเป็นรายเดือนหรือรายปี เป็นการเรียกเก็บเงินแยกต่างหากจากการเป็นสมาชิก Elegant Themes ที่คุณมีอยู่
ในการเริ่มต้น คุณจะต้องเป็นสมาชิก Elegant Themes ที่ใช้งานอยู่ ดังนั้น หากคุณยังไม่มี คุณจะต้องซื้อสิ่งนั้นก่อนจึงจะสามารถสมัคร Divi AI ได้ คุณสามารถใช้คูปอง Elegant Themes ของเราเพื่อประหยัดเงินได้
สมาชิก Elegant Themes ทุกคนสามารถเข้าถึงการทดลองใช้ฟรีแบบจำกัดเพื่อทดสอบ Divi AI คุณได้รับเครดิตจำนวนคงที่เพื่อทดสอบสิ่งต่างๆ อย่างไรก็ตาม เครดิตเหล่านี้จะไม่ต่ออายุ – เมื่อคุณใช้หมดแล้ว เครดิตเหล่านี้จะหมดไปตลอดกาล
สิ่งที่ดีคือแผนการสมัครสมาชิก Divi AI ให้ การใช้งานไม่จำกัด นั่นคือ คุณสามารถสร้างข้อความได้ไม่จำกัด รูปภาพไม่จำกัด ข้อมูลโค้ดไม่จำกัด และอื่นๆ
นี่คือสองแผน:
- รายปี – $216 (ซึ่งเท่ากับ $18 ต่อเดือน)
- รายเดือน - $ 24 ต่อเดือน
ข้อดีและข้อเสียของ Divi AI
เมื่อเราใกล้จะสิ้นสุดการรีวิว Divi AI ของเราแล้ว เรามาสรุปข้อดีและข้อเสียบางประการกันดีกว่า
ข้อดีของ Divi AI
- คุณสามารถเข้าถึง Divi AI ได้โดยตรงจาก Divi Builder สิ่งนี้สะดวกมากหากคุณพึ่งพา Divi Builder เป็นอย่างมากเมื่อสร้างเว็บไซต์
- คุณได้รับการใช้งานไม่จำกัดด้วยค่าธรรมเนียมคงที่เพียงครั้งเดียว นี่เป็นข้อได้เปรียบที่เหนือกว่าเครื่องมืออื่นๆ ที่จำกัดจำนวนข้อความ รูปภาพ และโค้ดที่คุณสามารถสร้างได้ในแต่ละเดือน ไม่เพียงช่วยให้คุณประหยัดเงินเท่านั้น แต่ยังช่วยให้คุณใช้และทดลองกับ AI ได้อย่างอิสระมากขึ้น เนื่องจากช่วยขจัดความวิตกกังวลในการกังวลว่าคุณจะถึงขีดจำกัดของคุณหรือไม่
- Divi AI ได้รับการฝึกฝน/รับรู้ถึง Divi โดยเฉพาะ ตัวอย่างเช่น หากคุณกำลังสร้างตัวอย่างโค้ด จะสะดวกมากที่ Divi AI ได้รับการฝึกบนโค้ดเบส Divi แล้ว แม้ว่าจะมีเครื่องมือ AI อื่นๆ ที่สามารถสร้างโค้ดได้ แต่พวกเขาไม่มีการฝึกอบรมเฉพาะของ Divi ที่ Divi AI นำเสนอ
- Divi AI ยังเรียนรู้จากเว็บไซต์ของคุณ นอกเหนือจากการฝึกฝน Divi แล้ว Divi AI ยังเรียนรู้จากเว็บไซต์ของคุณ เช่น การแยกตัวประกอบชื่อไซต์ของคุณและเนื้อหาของเพจ/โมดูลที่คุณกำลังดำเนินการเมื่อสร้างสิ่งต่างๆ
ข้อเสียของ Divi AI
- เป็นค่าธรรมเนียมเพิ่มเติมนอกเหนือจากการเป็นสมาชิก Elegant Themes ที่คุณมีอยู่ แม้ว่า Divi AI จะมีราคาที่แข่งขันได้เมื่อเทียบกับเครื่องมือ AI อื่นๆ แต่บางคนอาจไม่ต้องการจ่ายเพิ่ม โดยเฉพาะอย่างยิ่งหากคุณใช้ AI นานๆ ครั้งเท่านั้น
- คุณสามารถ เข้าถึงอินเทอร์เฟซ Divi AI ได้จากภายใน Divi เท่านั้น ( แม้ว่าคุณจะมีอิสระที่จะใช้เอาต์พุตของ Divi AI ในที่อื่นบนไซต์ WordPress ของคุณโดยการย้ายด้วยตนเอง ) หากคุณใช้อินเทอร์เฟซ Divi Builder สำหรับเนื้อหาไซต์ของคุณเพียงส่วนเล็กๆ คุณอาจต้องการเครื่องมือ AI ที่ช่วยให้คุณสามารถสร้างเนื้อหาได้จากทุกที่บนเว็บไซต์ของคุณ
คำถามที่พบบ่อยเกี่ยวกับ Divi AI
เพื่อสิ้นสุดการรีวิว Divi AI ของเรา เรามาดูคำถามทั่วไปที่คุณอาจมีเกี่ยวกับเรื่องนี้กัน...
คุณสามารถใช้ Divi AI เพื่อสร้างเนื้อหาข้อความ รูปภาพ และโค้ดที่กำหนดเอง (รวมถึง CSS, HTML และ JavaScript)
ในขณะที่ตรวจสอบ Divi AI ของเรา Divi AI ใช้ GPT 3.5 สำหรับข้อความ/โค้ด และการกระจายที่เสถียรสำหรับรูปภาพ
ใช่ - คุณต้องมีการเป็นสมาชิก Elegant Themes ที่ใช้งาน Divi AI ( บวกกับการสมัคร Divi AI ) นั่นคือคุณไม่สามารถซื้อ Divi AI ได้โดยไม่ต้องเป็นสมาชิก Elegant Themes ด้วย
สมาชิก Elegant Themes สามารถ ทดลองใช้ Divi AI ได้ฟรีสำหรับการใช้งานแบบจำกัด อย่างไรก็ตาม เมื่อคุณใช้งานทดลองใช้ฟรีจนเต็มแล้ว คุณจะต้องซื้อแผน Divi AI เฉพาะเพื่อใช้งานต่อ
คุณสามารถเข้าถึง Divi AI ได้จากภายในอินเทอร์เฟซ Divi เท่านั้น แน่นอนว่าคุณมีอิสระที่จะใช้เอาท์พุตของ Divi AI ในที่อื่นได้ คุณจะไม่สามารถสร้างเนื้อหาจากภายนอกอินเทอร์เฟซ Divi ได้
Divi AI แตกต่างจากเครื่องมือออกแบบเว็บไซต์อื่นๆ เนื่องจากสามารถรับรู้เนื้อหาบนเพจของคุณ รวมถึงฐานโค้ด Divi นอกจากนี้ยังรวมเข้ากับอินเทอร์เฟซ Divi โดยตรงเพื่อให้คุณสามารถสร้างเนื้อหา AI ได้อย่างง่ายดายจากเครื่องมือที่คุณใช้งานอยู่
Divi AI มีค่าใช้จ่าย 24 ดอลลาร์ต่อเดือนโดยเรียกเก็บเงินรายเดือน หรือ 18 ดอลลาร์ต่อเดือนโดยเรียกเก็บเงินรายปี ทั้งสองแผนอนุญาตให้ใช้งานได้ไม่จำกัด
บทสรุปรีวิว Divi AI: คุณควรใช้หรือไม่
นั่นเป็นการสรุปการทบทวน Divi AI แบบลงมือปฏิบัติจริงของเรา
หากคุณใช้ Divi เพื่อสร้างเว็บไซต์ของคุณอยู่แล้วและต้องการเริ่มเล่นกับ AI ฉันคิดว่า Divi AI เป็นตัวเลือกที่ยอดเยี่ยมด้วยเหตุผลบางประการ:
- มันถูกรวมเข้ากับอินเทอร์เฟซ Divi โดยตรง
- ทราบถึงโค้ดเบสของ Divi แล้ว และคุณสามารถทำให้ทราบเนื้อหาบางส่วน/ทั้งหมดของไซต์ของคุณได้อย่างง่ายดายเช่นกัน
- คุณได้รับการใช้งานไม่จำกัดในราคาเดียว
จากที่กล่าวมา ฉันมีปัญหาทั่วไปบางประการเกี่ยวกับการใช้ AI ในขณะนี้ สิ่งเหล่านี้ไม่ได้เฉพาะเจาะจงกับ Divi AI เพียงอย่างเดียว แต่ใช้ได้กับ Divi AI เนื่องจากใช้ LLM พื้นฐานเดียวกันกับเครื่องมืออื่นๆ มากมาย
โดยส่วนตัวแล้วฉันจะไม่ใช้เอาต์พุตของตัวสร้างเนื้อหาข้อความ AI โดยตรงบนเว็บไซต์สดของฉันเองในเวลานี้ (เช่นเดียวกับตัวสร้างรูปภาพ)
ด้วยเหตุนี้ โดยส่วนตัวแล้ว ฉันจะใช้เครื่องมือสร้างข้อความและรูปภาพเป็นเครื่องมือระดมความคิด หรือเครื่องมือในการสร้างเนื้อหาตัวยึดตำแหน่งในขณะที่สร้างเว็บไซต์ (ซึ่งเหนือกว่าข้อความ/รูปภาพ lorem ipsum ทั่วไปมาก)
ที่ฉันคิดว่า Divi AI มอบคุณค่าสูงสุด แต่อยู่ในฟีเจอร์การสร้างโค้ด ในความคิดของฉัน ฟีเจอร์เหล่านี้พร้อมสำหรับการใช้งานจริงโดยตรง และช่วยให้คุณประหยัดเวลาได้มากในการสร้างไซต์ของคุณ
หากคุณไม่สามารถเขียนโค้ดของคุณเองได้ตั้งแต่เริ่มต้น Divi AI จะให้ความสามารถใหม่ๆ ที่คุณไม่มีมาก่อน และแม้ว่าคุณจะสามารถเขียนโค้ดได้ตั้งแต่เริ่มต้น Divi AI ก็ยังช่วยคุณประหยัดเวลาได้มากโดยกำจัดงานที่ต้องใช้คนจำนวนมาก
ฉันคิดว่าการสร้างโค้ดเพียงอย่างเดียวก็คุ้มค่ากับเงินที่เสียไป หากคุณใช้ Divi เพื่อสร้างเว็บไซต์เป็นประจำ และหากคุณรู้สึกแตกต่างไปจากฉันเกี่ยวกับเนื้อหาข้อความและรูปภาพ AI คุณอาจพบว่าเครื่องมือเหล่านั้นคุ้มค่าสำหรับเว็บไซต์ที่ใช้งานจริงเช่นกัน
สำหรับเนื้อหาที่เกี่ยวข้อง คุณอาจสนใจบทวิจารณ์ Elegant Themes ฉบับเต็ม รีวิวปลั๊กอิน Divi Builder หรือรีวิวธีม Divi ของเรา
คุณยังมีคำถามเกี่ยวกับ Divi AI หรือรีวิว Divi AI ของเราหรือไม่? แจ้งให้เราทราบในความคิดเห็น!
