แบบฟอร์มติดต่อ Divi ไม่ทำงาน? นี่คือวิธีแก้ไข!
เผยแพร่แล้ว: 2020-06-07คุณประสบปัญหาเนื่องจาก แบบฟอร์มการติดต่อใน Divi ไม่ทำงาน หรือไม่? ไม่ต้องกังวล ที่นี่เราจะอธิบายวิธีแก้ไขปัญหาและวิธีแก้ไข
Divi เป็นหนึ่งในธีม WordPress ที่ดีที่สุด นอกจากจะมีฟีเจอร์มากมายแล้ว ธีมนี้ยังมีโมดูลที่ให้คุณเพิ่มแบบฟอร์มการติดต่อได้ทุกที่ในไซต์ของคุณ อย่างไรก็ตาม ผู้ใช้จำนวนมากประสบปัญหาเนื่องจากไม่ได้ส่งอีเมล
แบบฟอร์มการติดต่อมีความสำคัญต่อธุรกิจทุกประเภท พวกเขาเป็นหนึ่งในวิธีการสื่อสารหลักที่ลูกค้าของคุณใช้ในการติดต่อกับคุณ ดังนั้นหากแบบฟอร์มติดต่อของคุณใช้งานไม่ได้ คุณควรแก้ไข! ก่อนที่จะเข้าสู่วิธีการแก้ไขปัญหานี้ คุณต้องเข้าใจสาเหตุที่เป็นไปได้ของปัญหาเสียก่อน
มาดูกันว่าทำไม Divi Contact Form อาจไม่ทำงาน
ทำไม Divi Contact Form ไม่ทำงาน
ตามค่าเริ่มต้น เว็บเซิร์ฟเวอร์ของคุณใช้ฟังก์ชัน PHP mail() เพื่อส่งอีเมล อย่างไรก็ตาม มีข้อจำกัดบางประการ:
- ฟังก์ชัน PHP mail() ไม่สามารถส่งอีเมลจำนวนมากได้
- ไม่มีการตรวจสอบสิทธิ์บนเซิร์ฟเวอร์ ซึ่งทำให้บริการอีเมลบางบริการทำเครื่องหมายว่าเป็นสแปม เพื่อลดสแปม ผู้ให้บริการอีเมลบางรายตรวจสอบว่าอีเมลถูกส่งจากตำแหน่งที่อ้างว่าส่งไปหรือไม่ และอีเมลที่ส่งจาก WordPress มักจะมีปัญหา หากเซิร์ฟเวอร์อีเมลของคุณคือ Gmail แต่อีเมลของคุณอ้างว่ามาจากโดเมนของไซต์ อีเมลของคุณอาจถูกบล็อกโดยอัตโนมัติ
- เซิร์ฟเวอร์โฮสต์บางเซิร์ฟเวอร์ไม่ได้รับการกำหนดค่าให้ใช้ฟังก์ชัน PHP mail() อย่างเหมาะสม
- บริษัทโฮสติ้ง WordPress ส่วนใหญ่จำกัดการใช้งานฟังก์ชันนี้ต่อบัญชี ดังนั้น เมื่อคุณใช้โควต้ารายวันหรือรายเดือนทั้งหมด ระบบจะไม่ส่งอีเมลที่คุณส่ง
ในกรณีส่วนใหญ่ นี่คือสาเหตุหลักที่ทำให้แบบฟอร์มติดต่อของ Divi ใช้งานไม่ได้ ข่าวดีก็คือ คุณสามารถแก้ไขปัญหาการส่งเหล่านี้ได้ด้วยเครื่องมือ SMTP (Simple Mail Transfer Protocol) SMTP จะเปลี่ยนวิธีการส่งอีเมลและรับรองความถูกต้องอย่างถูกต้อง เพื่อให้แน่ใจว่าอีเมลของคุณจะไม่ถูกทำเครื่องหมายว่าเป็นสแปมโดยบริการอีเมล
นั่นเป็นเหตุผลที่แม้ว่าคุณจะไม่มีปัญหากับอีเมล เราขอแนะนำให้คุณใช้บริการ SMTP ตอนนี้เราเข้าใจปัญหามากขึ้นแล้ว มาดูวิธีแก้ไขปัญหาด้วย Divi Contact Form Module
วิธีแก้ไข Divi Contact Form ไม่ทำงาน
วิธีที่ดีที่สุดในการแก้ไขปัญหาแบบฟอร์มติดต่อ Divi คือการเปลี่ยนการกำหนดค่าอีเมลจากระบบเริ่มต้นเป็นการกำหนดค่า SMTP ในการรวม SMTP เข้ากับไซต์ WordPress คุณต้องมี 2 สิ่ง
- บริการส่งอีเมล์
- ปลั๊กอินสำหรับ SMTP
1) ตั้งค่าบริการส่งอีเมล
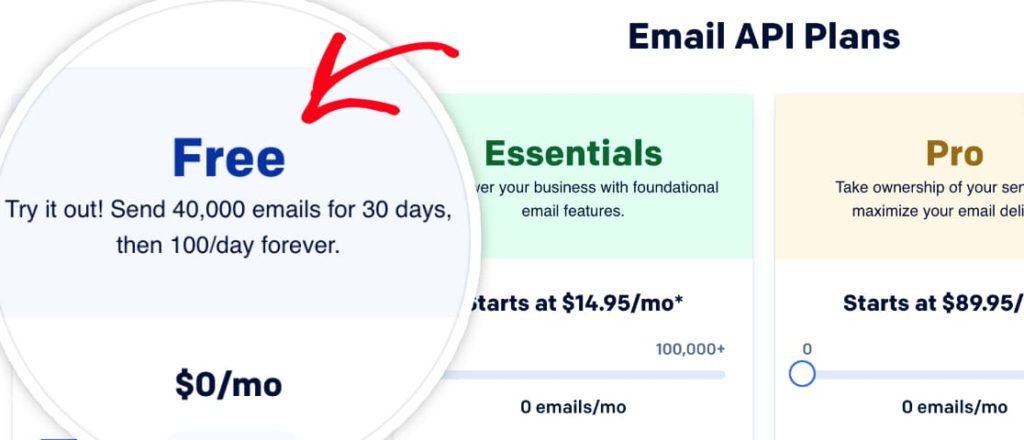
เกี่ยวกับบริการส่งอีเมลมีตัวเลือกมากมาย สำหรับคำแนะนำนี้ เราจะใช้ SendGrid มีคุณสมบัติที่ยอดเยี่ยมและคุ้มค่ากับเงินที่จ่ายไป ดังนั้น เพียงไปที่ SendGrid และสร้างบัญชี มีทั้งแบบฟรีและแบบพรีเมียม  สำหรับบทช่วยสอนนี้ คุณไม่จำเป็นต้องมีคุณลักษณะพิเศษใดๆ ดังนั้นตัวเลือกฟรีจึงใช้ได้ดี คุณจะต้องสร้างบัญชีและรวม SendGrid กับเซิร์ฟเวอร์ของคุณโดยใช้เว็บ API หรือรีเลย์ SMTP
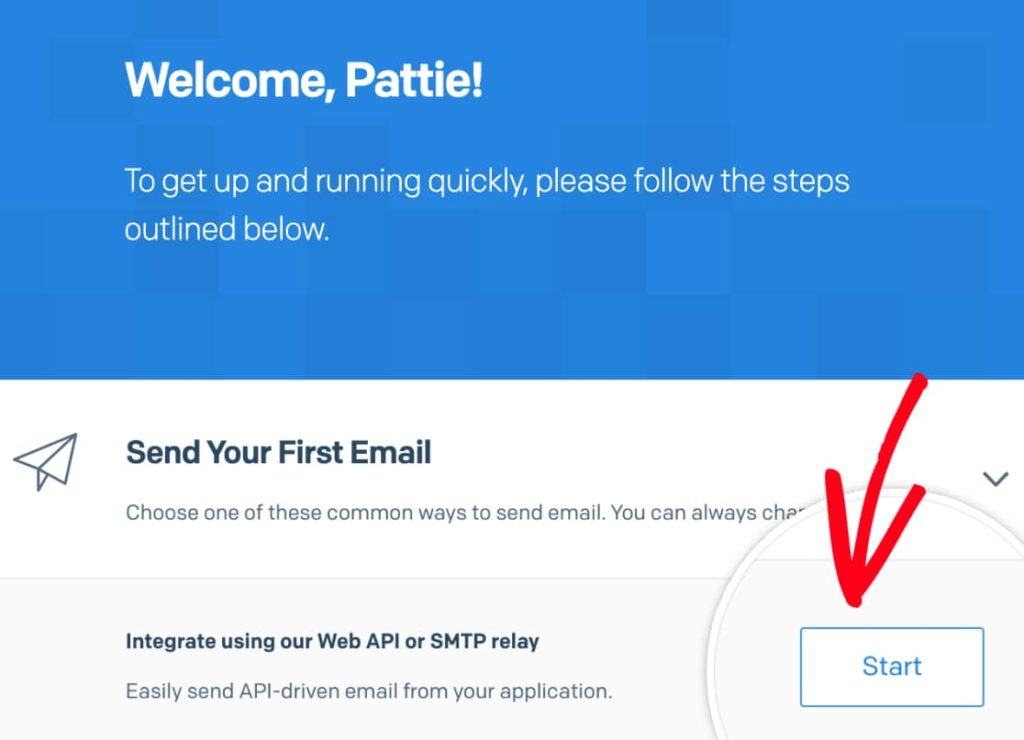
สำหรับบทช่วยสอนนี้ คุณไม่จำเป็นต้องมีคุณลักษณะพิเศษใดๆ ดังนั้นตัวเลือกฟรีจึงใช้ได้ดี คุณจะต้องสร้างบัญชีและรวม SendGrid กับเซิร์ฟเวอร์ของคุณโดยใช้เว็บ API หรือรีเลย์ SMTP  เมื่อคุณคลิกปุ่ม เริ่ม คุณจะเห็นหน้านี้
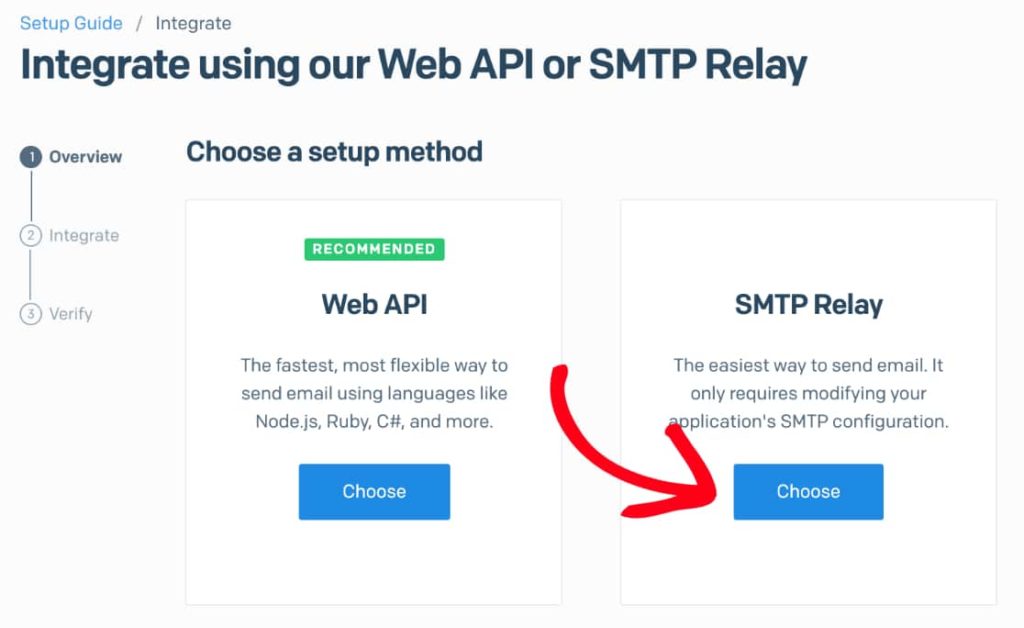
เมื่อคุณคลิกปุ่ม เริ่ม คุณจะเห็นหน้านี้  SendGrid แนะนำให้ใช้การรวมผ่าน Web API แต่เราจะใช้ วิธีส่งต่อ SMTP คุณจะต้องป้อนชื่อสำหรับคีย์ API ของคุณและสร้างมันขึ้นมา
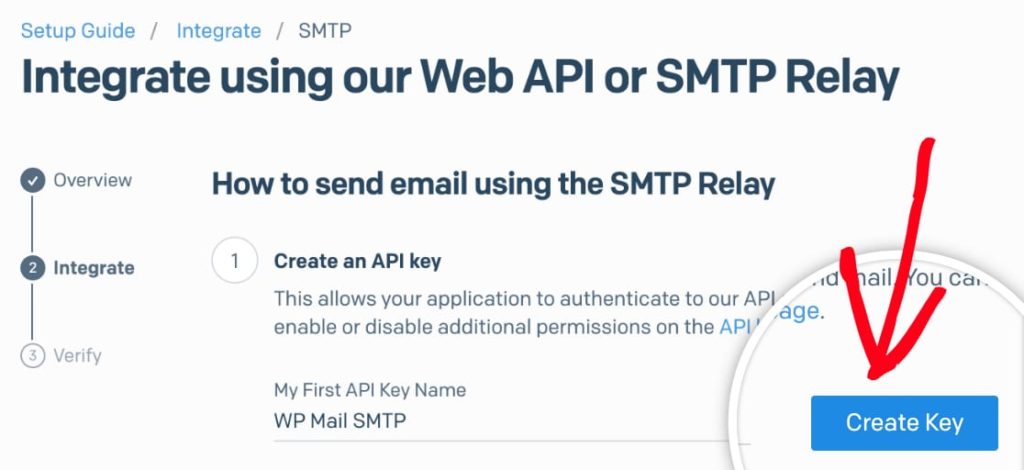
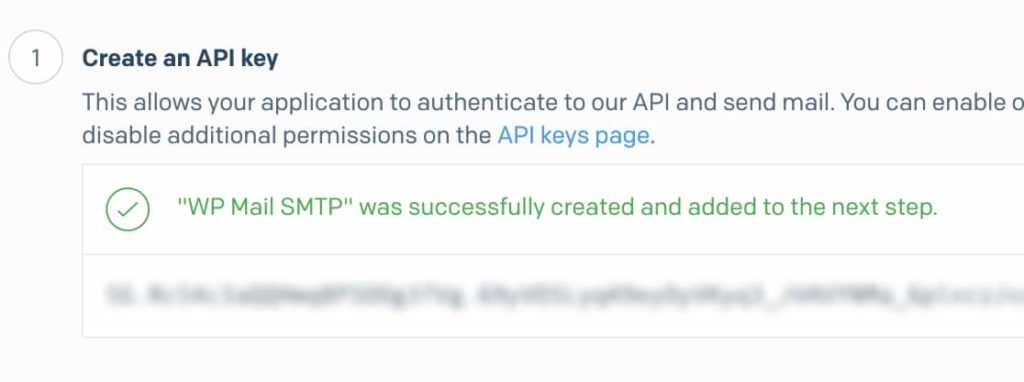
SendGrid แนะนำให้ใช้การรวมผ่าน Web API แต่เราจะใช้ วิธีส่งต่อ SMTP คุณจะต้องป้อนชื่อสำหรับคีย์ API ของคุณและสร้างมันขึ้นมา  ภายในไม่กี่วินาที คุณจะได้รับกุญแจ
ภายในไม่กี่วินาที คุณจะได้รับกุญแจ  เท่านี้ก็เรียบร้อยสำหรับบริการส่งอีเมล์ อย่างไรก็ตาม เปิดแท็บนี้ไว้ คุณจะต้องใช้คีย์ในภายหลังเพื่อให้การผสานรวมเสร็จสมบูรณ์
เท่านี้ก็เรียบร้อยสำหรับบริการส่งอีเมล์ อย่างไรก็ตาม เปิดแท็บนี้ไว้ คุณจะต้องใช้คีย์ในภายหลังเพื่อให้การผสานรวมเสร็จสมบูรณ์
2) กำหนดค่าปลั๊กอิน SMTP
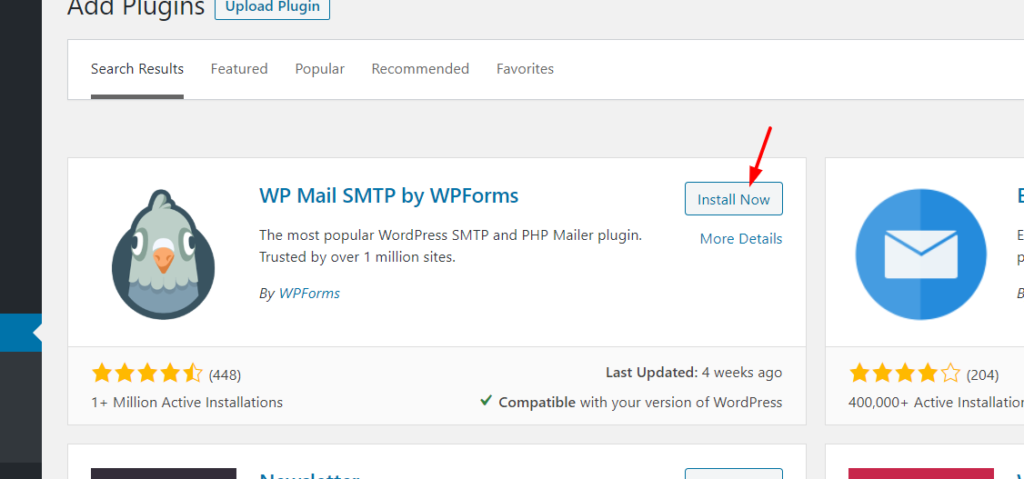
ในการตั้งค่า SMTP เพื่อแก้ไขปัญหาแบบฟอร์มติดต่อ Divi ไม่ทำงาน เราขอแนะนำให้ใช้ WP Mail SMTP มีเวอร์ชันฟรีอยู่ในที่เก็บ WordPress และเวอร์ชันพรีเมียมที่มีขั้นสูงกว่า เริ่มต้นที่ 49 USD ต่อปี ในการแก้ไขปัญหาแบบฟอร์มติดต่อ Divi เวอร์ชันฟรีคือสิ่งที่คุณต้องการ สิ่งแรกที่คุณต้องทำคือติดตั้งและเปิดใช้งาน WP Mail SMTP บนไซต์ของคุณ ไปที่ Plugins > Add New และติดตั้งปลั๊กอิน WP Mail SMTP 
หลังจากการติดตั้งเสร็จสิ้น อย่าลืมเปิดใช้งาน ตอนนี้ คุณพร้อมที่จะเริ่มการกำหนดค่าแล้ว ในแดชบอร์ด WordPress คุณจะเห็นส่วนการตั้งค่าปลั๊กอิน 

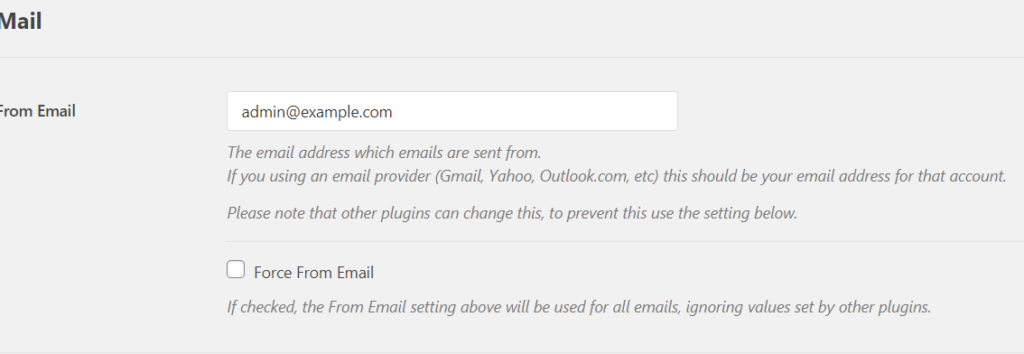
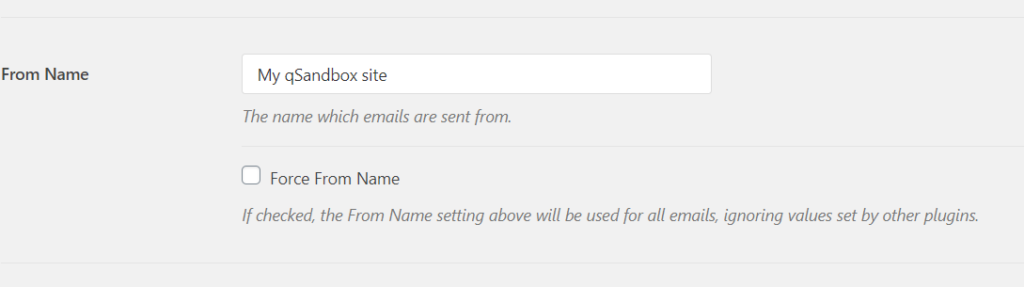
การกำหนดค่าแรกที่คุณต้องตรวจสอบคือที่อยู่ อีเมลจาก 
ตามค่าเริ่มต้น WordPress จะเลือกที่อยู่อีเมลของผู้ดูแลระบบเป็นที่อยู่อีเมล จาก คุณ แต่คุณสามารถเปลี่ยนได้ นอกจากนี้ยังมีตัวเลือกในการบังคับที่อยู่ อีเมลจาก ซึ่งหมายความว่าอีเมลทั้งหมดจะถูกส่งจากที่อยู่นั้น แม้ว่าปลั๊กอินของบุคคลที่สามจะส่งอีเมลก็ตาม จากนั้น คุณต้องเลือก ชื่อจาก 
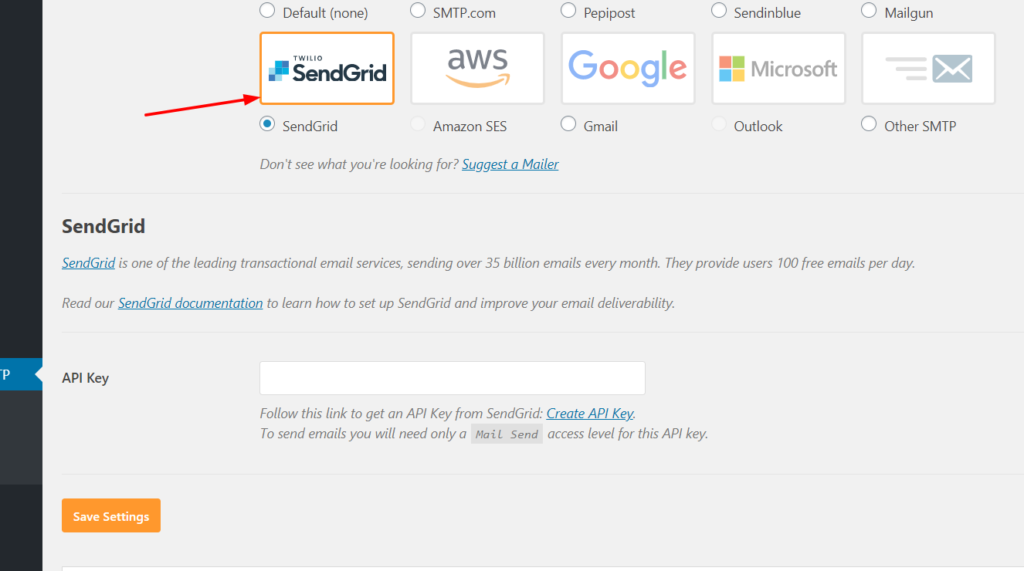
ตามค่าเริ่มต้น WP Mail SMTP จะใช้ชื่อของผู้ดูแลระบบ แต่คุณสามารถเลือกชื่ออื่นได้ เช่นเดียวกับที่อยู่อีเมล คุณสามารถบังคับให้ใช้ ชื่อต้นทาง สำหรับอีเมลทั้งหมดได้เสมอ สุดท้าย คุณต้องเลือกการตั้งค่าจดหมาย มีเมลเดอ ร์ ยอดนิยมหลายตัว เช่น Gmail, Outlook, SendGrid, SMTP.com, Pepipost, Sendinblue, Mailgun และ Amazon SES ที่นี่ เลือก SendGrid สำหรับเซิร์ฟเวอร์ของคุณและคุณจะเห็นตัวเลือกการปรับแต่งเอง 
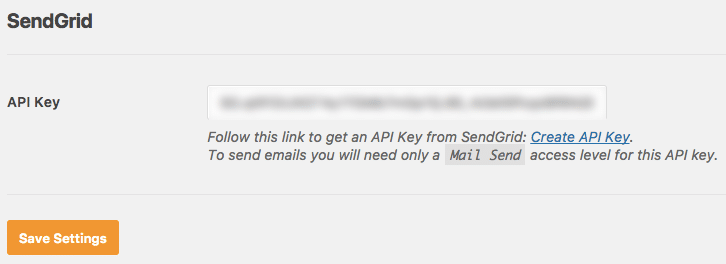
สิ่งที่คุณต้องทำคือวางคีย์ SendGrid API ที่คุณสร้างขึ้นเมื่อตั้งค่าบริการส่งอีเมล เมื่อคุณทำเสร็จแล้ว ให้บันทึกการตั้งค่า 
ทดสอบอีเมล
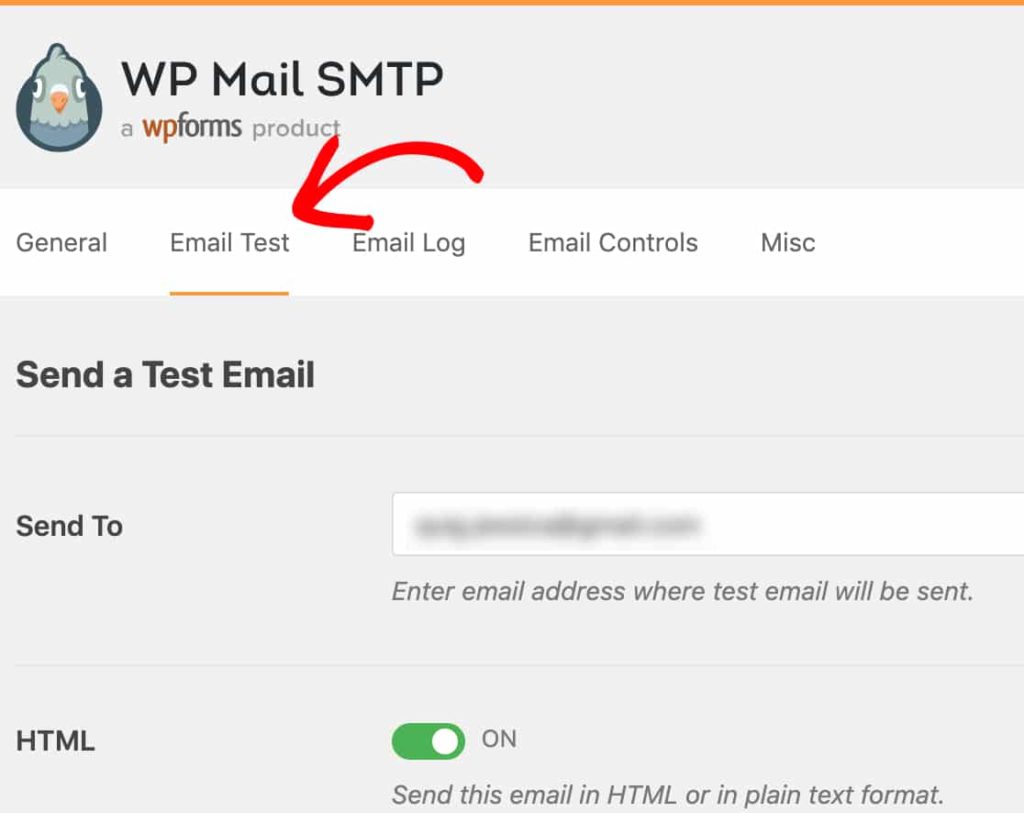
หลังจากตั้งค่าบริการส่งอีเมลและปลั๊กอิน SMTP แล้ว ขอแนะนำให้ทดสอบคุณลักษณะอีเมล WP Mail SMTP มาพร้อมกับคุณสมบัติในการทดสอบอีเมล 
เพียงป้อนที่อยู่อีเมลปลายทางแล้วส่งอีเมลทดสอบ หากการกำหนดค่าถูกต้อง คุณจะเห็นข้อความแสดงความสำเร็จ 
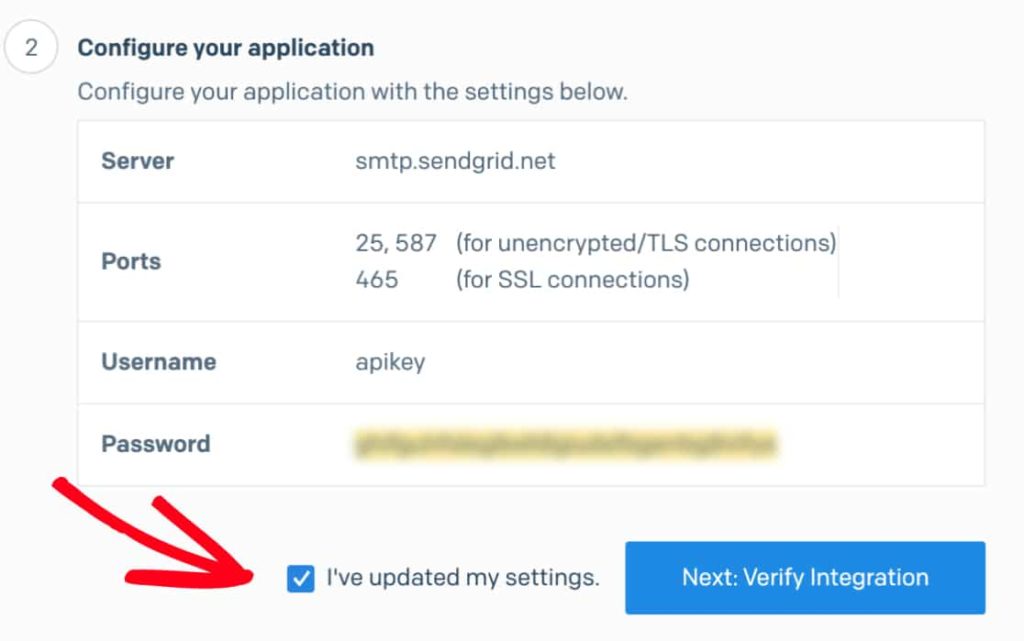
ตอนนี้ กลับไปที่หน้า SendGrid API และทำเครื่องหมายที่ช่อง I have updated my settings 
จากนั้น ตรวจสอบการรวมและเซิร์ฟเวอร์จะเริ่มตรวจสอบการเชื่อมต่อ การตรวจสอบจะใช้เวลาสักครู่ และเมื่อเสร็จสิ้น คุณจะเห็นหน้าจอเช่นนี้ 
แก้ไขปัญหาแบบฟอร์มติดต่อ Divi
แค่นั้นแหละ! หลังจากกำหนดค่าปลั๊กอินและบริการส่งอีเมล คุณจะต้องแน่ใจว่าอีเมลทุกฉบับที่ส่งผ่านแบบฟอร์มติดต่อ Divi ของคุณจะไปถึงที่อยู่อีเมลปลายทาง ด้วยเครื่องมือ SMTP เหล่านี้ คุณจะปรับปรุงความสามารถในการส่งอีเมลและแก้ไขปัญหาได้ SendGrid เป็นหนึ่งในบริการส่งอีเมลที่ดีที่สุด หากคุณต้องการใช้อย่างอื่น เราขอแนะนำ Amazon SES เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทั้งฟรีแลนซ์และธุรกิจ
โบนัส
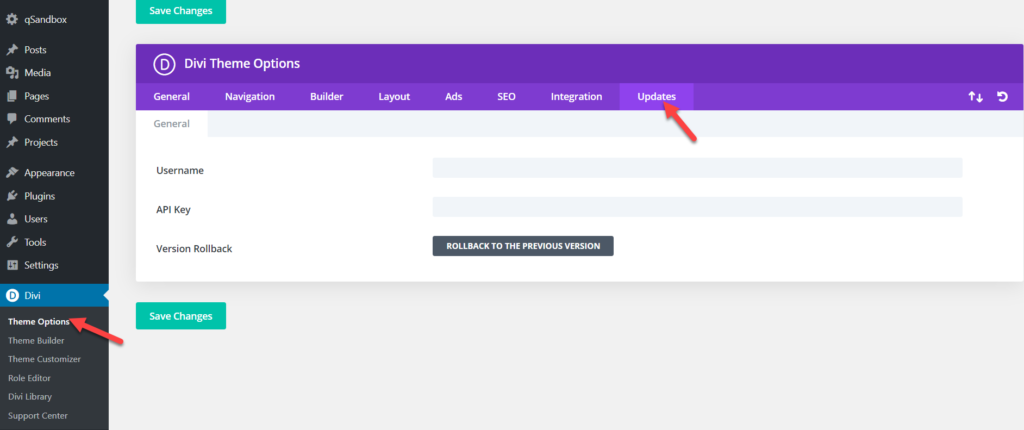
โมดูลแบบฟอร์มการติดต่อ Divi อาจไม่ทำงานเมื่อคุณใช้ชุดรูปแบบที่ล้าสมัย หากต้องการแก้ไข ให้เปิดใช้งานตัวเลือกเพื่อรับการอัปเดตอัตโนมัติ คุณจะต้องป้อนชื่อผู้ใช้และคีย์ API ของธีมที่สง่างามแล้วบันทึกการเปลี่ยนแปลง ดังนั้นทุกครั้งที่มีเวอร์ชันใหม่ คุณจะสามารถอัปเดต Divi จากแดชบอร์ดของ WordPress ได้ 
บทสรุป
โดยรวมแล้ว ในกรณีส่วนใหญ่ โมดูลแบบฟอร์มการติดต่อใน Divi จะหยุดทำงานเนื่องจากปัญหาในการส่งอีเมล หากเป็นกรณีของคุณ คุณสามารถใช้ปลั๊กอิน SMTP บนไซต์ของคุณเพื่อแก้ไขได้ เราขอแนะนำให้คุณย้ายจากฟังก์ชัน PHP mail() ไปยังระบบ SMTP ที่เสถียรยิ่งขึ้น ในคู่มือนี้ เราได้แสดงวิธีแก้ไขปัญหาแบบฟอร์มติดต่อ Divi โดยใช้ SendGrid และ WP Mail SMTP
อย่างไรก็ตาม ยังมีเครื่องมืออื่นๆ อีกมากมาย ดังนั้นคุณสามารถใช้เครื่องมือที่คุณชอบที่สุดได้ คุณกำลังมองหาคู่มือ Divi เพิ่มเติมหรือไม่? ตรวจสอบโพสต์ต่อไปนี้:
- จะเพิ่มปุ่ม Add to Cart ในหน้า Divi Shop ได้อย่างไร?
- จะซ่อนและลบส่วนท้ายใน Divi ได้อย่างไร?
- จะแก้ไขข้อผิดพลาดการหมดเวลาของ Divi Builder ได้อย่างไร
เราหวังว่าคุณจะพบว่าบทความนี้น่าสนใจ หากคุณสนุกกับการอ่าน แสดงความคิดเห็นด้านล่างและแชร์บทความนี้บนโซเชียลมีเดีย!
