ไซต์เริ่มต้น Divi ใหม่เพื่อการเงิน (ติดตั้งด่วน)
เผยแพร่แล้ว: 2024-07-24Divi ช่วยให้คุณสร้างเว็บไซต์ที่ดีที่สุดเท่าที่จะเป็นไปได้ และตอนนี้ Divi Quick Sites ยกระดับการสร้างเว็บไซต์ไปอีกระดับ! เครื่องมือปฏิวัติวงการนี้ช่วยให้ทุกคนไม่ว่าจะมีทักษะระดับใดก็ตาม สร้างเว็บไซต์ที่สมบูรณ์ได้ภายในเวลาไม่ถึงสองนาที! Divi Quick Sites มอบทุกสิ่งที่คุณต้องการเพื่อเปิดตัวเว็บไซต์ในฝันของคุณทันที คุณสามารถเลือกไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าซึ่งได้รับการออกแบบอย่างมืออาชีพ หรือ Divi AI เพื่อสร้างการออกแบบใหม่ทั้งหมด
ไซต์เริ่มต้นแต่ละไซต์มาพร้อมกับหน้าเว็บที่จำเป็นทั้งหมดโหลดไว้ล่วงหน้า เทมเพลตตัวสร้างธีมที่น่าทึ่ง 10 แบบ สไตล์และค่าที่ตั้งไว้ล่วงหน้าทั่วโลกที่ปรับแต่งได้ และเมนูการนำทางที่พร้อมใช้งาน แต่นั่นไม่ใช่ทั้งหมด! Divi Quick Sites สามารถปรับแต่งได้อย่างสมบูรณ์ด้วยเครื่องมือสร้างเพจแบบลากและวางของ Divi
มาเจาะลึก Divi Starter Sites for Finance และค้นพบว่ามีอะไรรวมอยู่บ้าง!
ไซต์เริ่มต้น Divi คืออะไร?
ผลิตภัณฑ์ใหม่ที่ปฏิวัติวงการของเรา Divi Starter Sites จะสร้างเว็บไซต์ Divi ทั้งหมดโดยอัตโนมัติภายในไม่ถึงสองนาที ทีมออกแบบของเราออกแบบไซต์ Divi Starter แต่ละไซต์อย่างมืออาชีพ ซึ่งสร้างเว็บไซต์ที่ใช้งานได้เต็มรูปแบบ เว็บไซต์นี้ประกอบด้วยหน้าเว็บหลัก สไตล์สากล และเทมเพลตตัวสร้างธีมแบบไดนามิก คุณสามารถปรับแต่งองค์ประกอบเหล่านี้ทั้งหมดได้อย่างเต็มที่ด้วย Visual Builder ของ Divi
นอกเหนือจากหน้าหลักและเทมเพลตแล้ว Divi Starter Site ทุกรายการยังมีเมนูที่ใช้งานง่ายซึ่งแนะนำแขกของคุณผ่านเว็บไซต์ของคุณได้อย่างง่ายดาย ไซต์เริ่มต้นของ Divi ก็พร้อมสำหรับอีคอมเมิร์ซเช่นกัน หากคุณต้องการร้านค้าออนไลน์ ให้ทำเครื่องหมายในช่อง จากนั้น Divi จะติดตั้ง WooCommerce และเทมเพลตที่เกี่ยวข้องทั้งหมดเพื่อรองรับ
แต่ละเทมเพลตและเพจหลักที่สร้างขึ้นใช้ฟังก์ชันการทำงานที่ตั้งไว้ล่วงหน้าทั่วโลกของ Divi ดังนั้นโมดูล Divi ทั้งหมดจะมีสไตล์เป็นของตัวเองซึ่งสามารถนำไปใช้กับเพจใด ๆ ที่คุณสร้างในอนาคต สุดท้ายนี้ รูปภาพทั้งหมดที่ใช้ใน Divi Starter Sites ไม่มีค่าลิขสิทธิ์และเหมาะสำหรับการใช้งานเชิงพาณิชย์ ไซต์เริ่มต้น Divi เป็นโซลูชั่นที่สมบูรณ์แบบสำหรับการสร้างเว็บไซต์ที่รวดเร็วและมีประสิทธิภาพในขณะที่ปรับปรุงขั้นตอนการทำงานของคุณ
ค้นพบสิ่งที่รวมอยู่ในไซต์การเงินด่วนสำหรับ Divi
ไซต์เริ่มต้นของ Divi ทุกไซต์มีทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สมบูรณ์ภายในไม่กี่นาที ตั้งแต่หน้าหลักไปจนถึงเทมเพลต Theme Builder ไปจนถึงการตั้งค่าล่วงหน้าทั่วโลก มาดูสิ่งที่รวมอยู่ใน Finance Starter Site สำหรับ Divi กันดีกว่า ดังนั้นคุณจะเข้าใจถึงคุณค่าอันมหัศจรรย์ของมัน
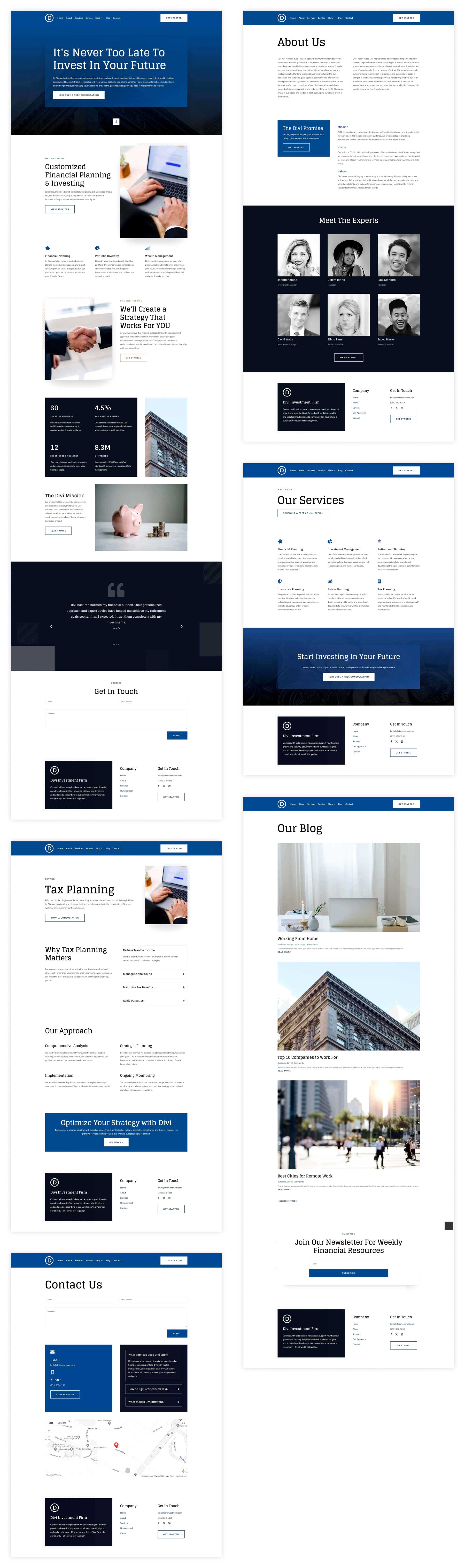
หน้าเว็บไซต์หลัก
Divi เสนอไซต์เริ่มต้นทางการเงินเพื่อแสดงธุรกิจการเงินของคุณ ประกอบด้วยหน้าเว็บหลักเพื่อแสดงบริการ ข้อมูลติดต่อ และประวัติบริษัทโดยย่อ มาดูสิ่งที่รวมอยู่ด้วยกันดีกว่า

เทมเพลตตัวสร้างธีม
เครื่องมือสร้างธีมของ Divi เป็นเครื่องมืออันทรงพลังที่ช่วยให้คุณทำได้มากกว่าการแก้ไขแต่ละหน้า และควบคุมเค้าโครงโดยรวมของส่วนต่างๆ ของเว็บไซต์ของคุณ รวมถึงส่วนหัว ส่วนท้าย โพสต์ และผลิตภัณฑ์ เทมเพลตตัวสร้างธีมช่วยให้แน่ใจว่าเว็บไซต์ของคุณมีรูปลักษณ์ที่สอดคล้องกัน ด้วยการใช้เทมเพลต Theme Builder คุณสามารถสร้างเว็บไซต์ที่สอดคล้องและใช้งานง่ายซึ่งสะท้อนถึงเอกลักษณ์ของแบรนด์ธุรกิจอสังหาริมทรัพย์ของคุณ และช่วยให้ผู้เยี่ยมชมกลับมาอีก

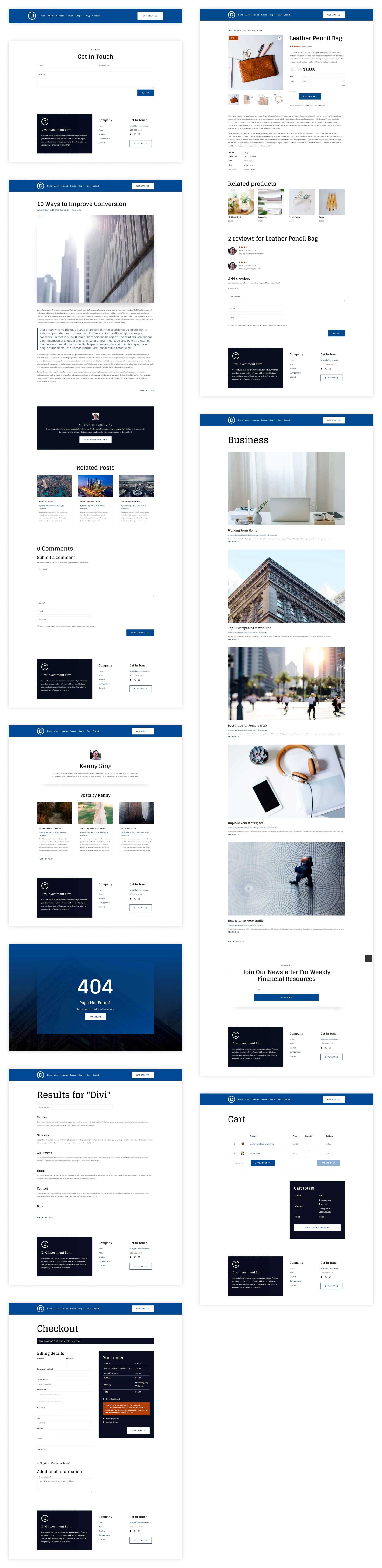
ไซต์เริ่มต้นพร้อมแล้วสำหรับ WooCommerce

Divi Starter Sites เป็นมากกว่าการออกแบบและประสิทธิภาพที่น่าทึ่ง – สร้างขึ้นโดยคำนึงถึงอีคอมเมิร์ซเป็นหลัก! ด้วยการคลิกเพียงไม่กี่ครั้ง คุณก็สามารถมีร้านค้าออนไลน์ที่มีฟังก์ชันการทำงานเต็มรูปแบบและใช้งานได้ภายในไม่กี่นาที Divi จะติดตั้งและกำหนดค่า WooCommerce โดยอัตโนมัติ ทำให้ไม่จำเป็นต้องตั้งค่าด้วยตนเอง และประหยัดเวลาและความพยายามอันมีค่าของคุณ เพียงทำเครื่องหมายที่ช่องในระหว่างขั้นตอนการสร้าง จากนั้น Divi จะติดตั้งหน้าร้านค้าที่สวยงามพร้อมกับผลิตภัณฑ์ ตะกร้าสินค้า และเทมเพลตการชำระเงิน
ไซต์เริ่มต้น Divi ใช้ประโยชน์จากการบูรณาการอีคอมเมิร์ซอันทรงพลังของ Divi โดยมีไลบรารีโมดูล WooCommerce มากกว่า 20 รายการ ช่วยให้คุณสร้างประสบการณ์การสั่งซื้อออนไลน์ที่ไม่เหมือนใครและเป็นมิตรกับผู้ใช้ ตั้งแต่ตารางผลิตภัณฑ์และเครื่องจับเวลานับถอยหลังไปจนถึง CTA ที่สะดุดตา Divi ช่วยให้คุณสร้างร้านค้าที่เปลี่ยนใจเลื่อมใส
ด้วย Divi Starter Sites และ WooCommerce คุณสามารถนำเสนออาหารที่น่ารับประทาน เสนอการสั่งซื้อออนไลน์ที่สะดวกสบาย โปรโมตข้อเสนอพิเศษและชุดรวม และรับการชำระเงินออนไลน์ได้อย่างง่ายดายและปลอดภัย
ค่าที่ตั้งล่วงหน้าสากล แบบอักษร และสี
ไซต์เริ่มต้นของ Divi ทุกไซต์มาพร้อมกับสี แบบอักษร และค่าที่ตั้งล่วงหน้าทั่วโลก ทำให้ง่ายต่อการสลับสไตล์เพื่อให้เข้ากับแบรนด์ของคุณ สิ่งจำเป็นนี้ทำให้โมดูลใดๆ ภายในเค้าโครงเหล่านี้สามารถนำมาใช้ซ้ำได้ ด้วยวิธีนี้ เมื่อใดก็ตามที่คุณเพิ่มปุ่ม พาดหัว หรือโมดูล Divi อื่นๆ ลงในหน้าหรือส่วนใหม่บนหน้าที่มีอยู่ การออกแบบจะยังคงสอดคล้องกัน สีส่วนกลางจะอยู่ภายในการตั้งค่าของโมดูลใดๆ ใน แท็บการออกแบบ

เกี่ยวกับแบบอักษร หากคุณเปิดโมดูลใดๆ ที่มีข้อความ คุณจะสังเกตเห็นว่าแต่ละพื้นที่ข้อความภายในไซต์เริ่มต้นใช้ส่วนหัวและข้อความเนื้อหาเริ่มต้น เมื่อไซต์ของคุณถูกสร้างขึ้น Divi จะควบคุมการตั้งค่าของไซต์ผ่านตัวปรับแต่ง WordPress ด้วยวิธีนี้ หากคุณต้องการเลือกแบบอักษรอื่น แบบอักษรเหล่านั้นจะถูกนำไปใช้ทั่วทั้งเว็บไซต์ แทนที่จะต้องเปลี่ยนที่ระดับโมดูล

สุดท้ายนี้ ค่าที่ตั้งไว้ล่วงหน้าทั่วโลกที่รวมอยู่ในไซต์เริ่มต้นของ Divi ทุกแห่งทำให้คุณสามารถรักษาองค์ประกอบการออกแบบให้สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ หากคุณสร้างส่วนหรือหน้าใหม่ ค่าที่ตั้งล่วงหน้าของทุกโมดูลจะอยู่ใต้ส่วนหัวภายในโมดูล คลิก เมนูแบบเลื่อนลง เพื่อแสดงค่าที่ตั้งล่วงหน้าที่เกี่ยวข้องกับโมดูล

กล่องโต้ตอบจะปรากฏขึ้นเพื่อแสดงรายการค่าที่ตั้งไว้ล่วงหน้า

หากต้องการแก้ไขค่าที่ตั้งล่วงหน้า ให้คลิก ไอคอนดินสอ ถัดจากชื่อค่าที่ตั้งไว้ ทำการเปลี่ยนแปลงการออกแบบที่คุณต้องการ และบันทึกค่าที่ตั้งล่วงหน้าเพื่อนำไปใช้กับอินสแตนซ์ทั้งหมดของค่าที่ตั้งไว้บนเว็บไซต์ของคุณ เราจะให้รายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลังในโพสต์

วิธีเปิดไซต์เริ่มต้นในแดชบอร์ด Divi
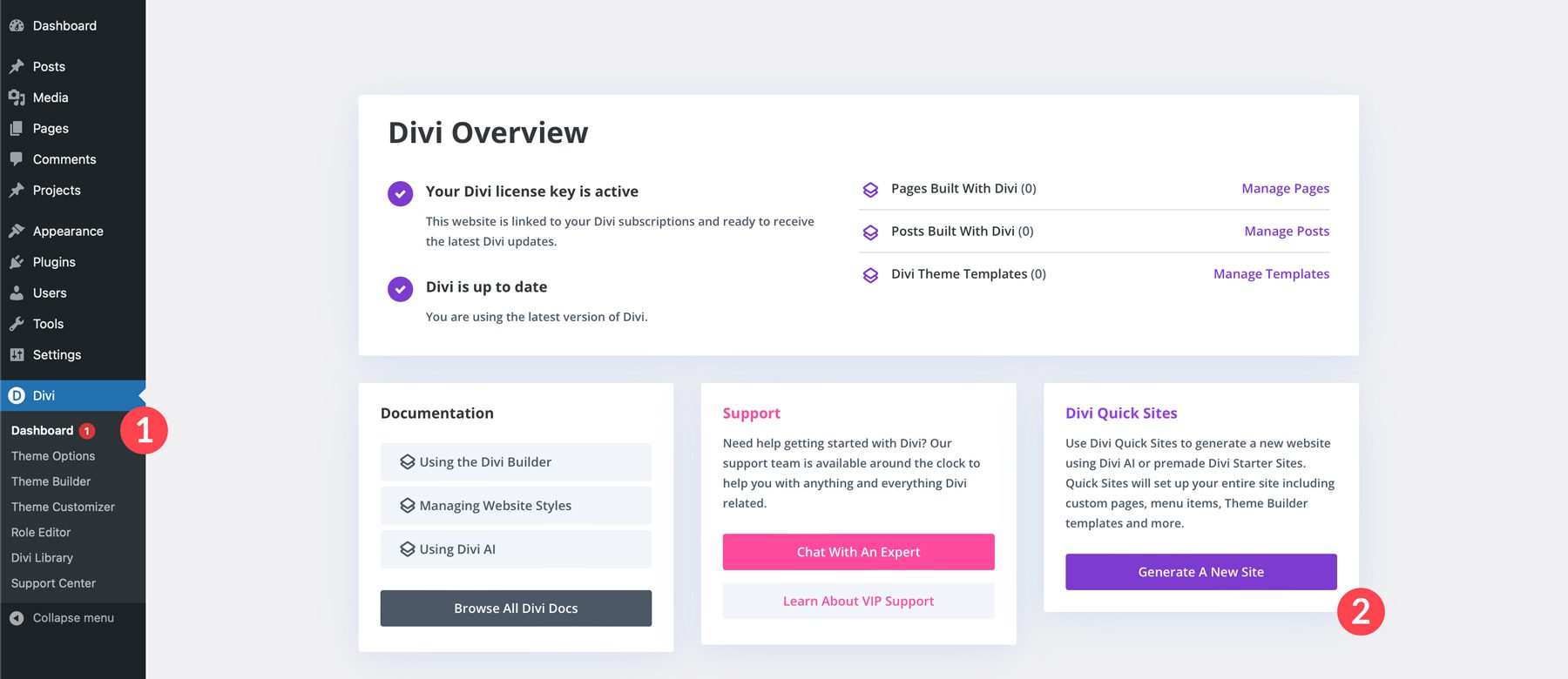
ในเวอร์ชันล่าสุดของธีม Divi มีรายการเมนูใหม่ที่เรียกว่าแดชบอร์ดในการตั้งค่าของ Divi ภายใต้ Divi Quick Sites เลือกปุ่ม สร้างไซต์ใหม่ เพื่อเริ่มต้น

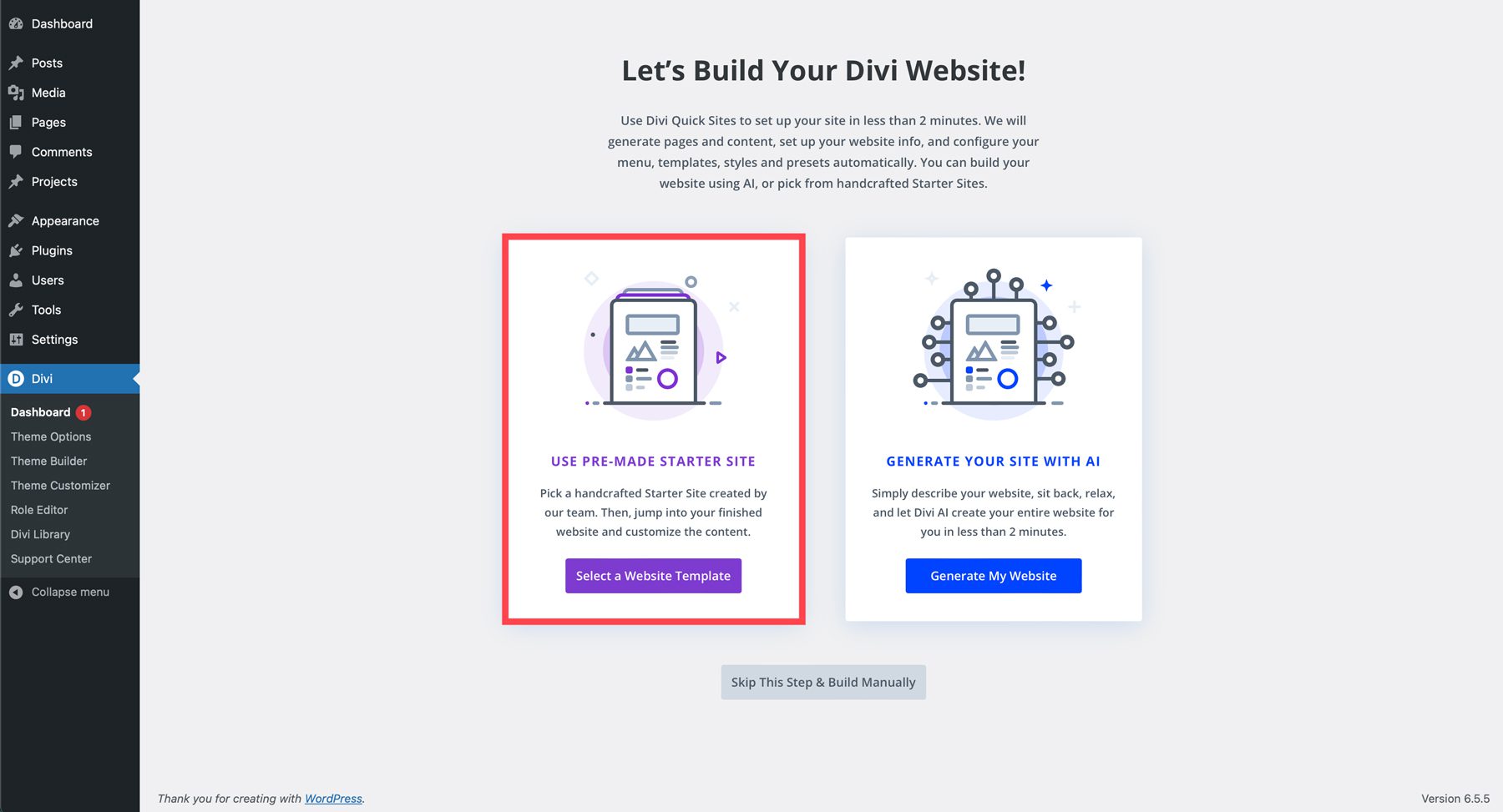
เมื่อหน้าจอรีเฟรช คุณจะมีสองตัวเลือกในการสร้างเว็บไซต์ Divi ของคุณ: เริ่มต้นด้วยเทมเพลตเว็บไซต์หรือสร้างเว็บไซต์ด้วย AI เลือก เลือกเทมเพลตเว็บไซต์

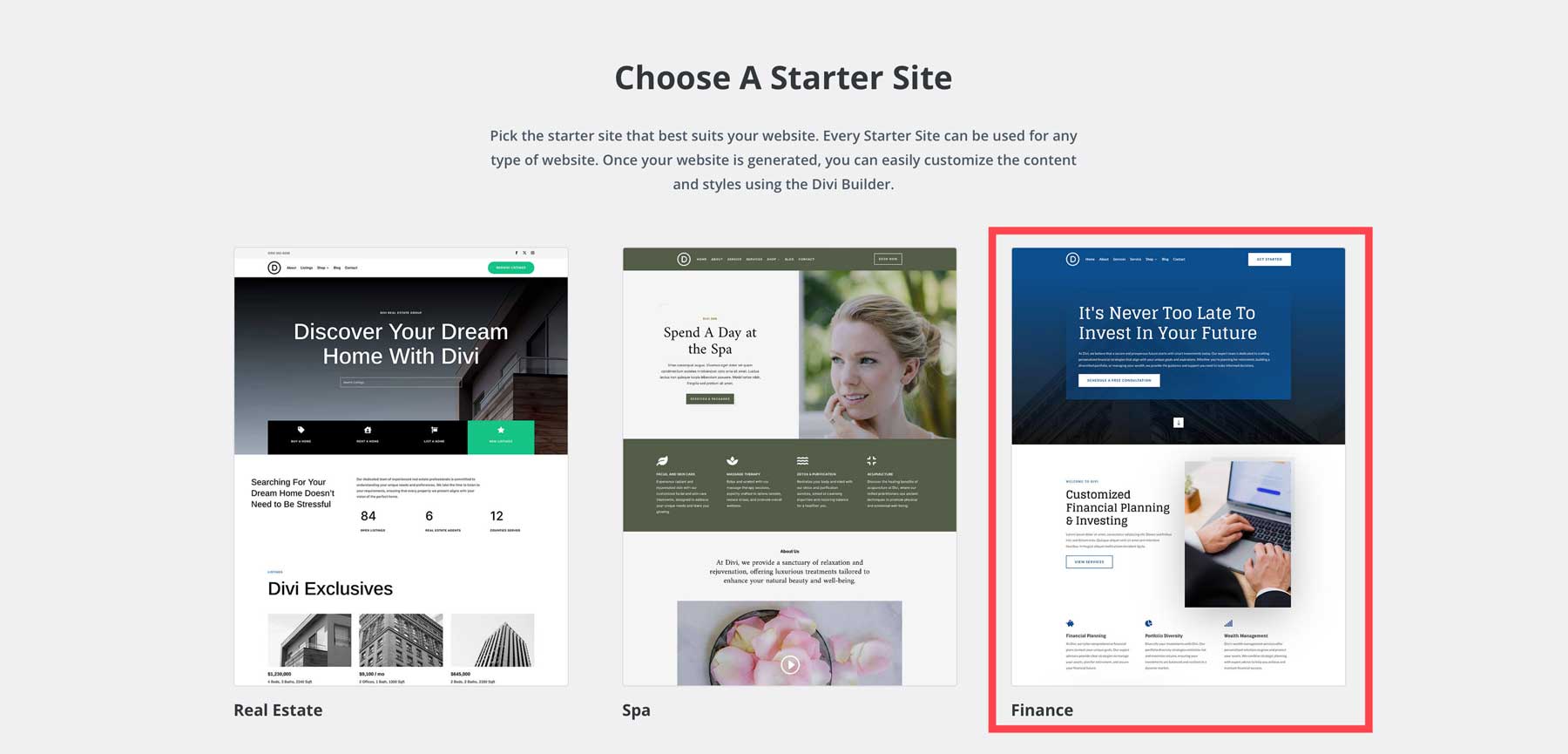
จากนั้นเลือกเทมเพลตที่คุณต้องการติดตั้งบนเว็บไซต์ Divi ของคุณ

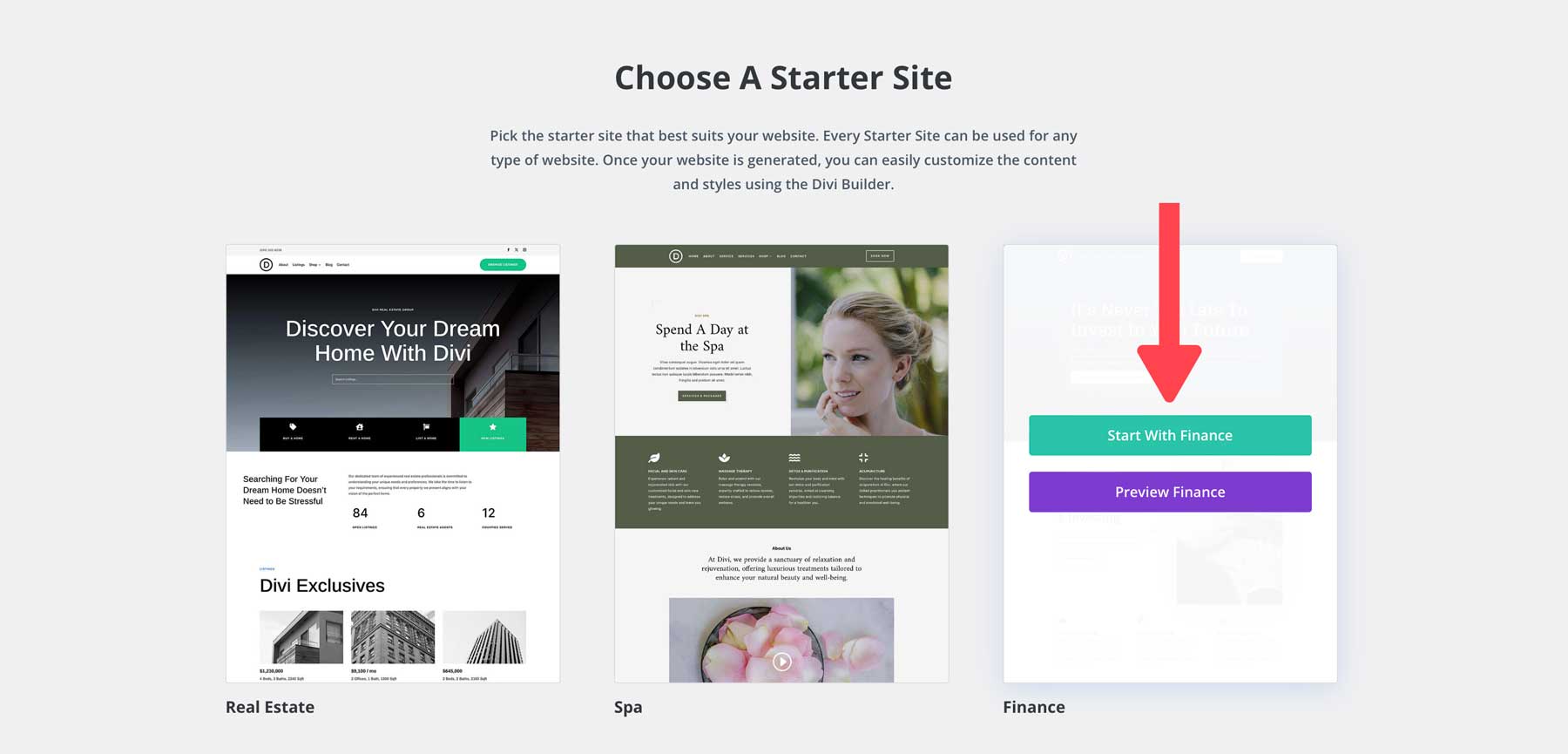
คุณสามารถดูตัวอย่างไซต์เริ่มต้นหรือติดตั้งได้โดยคลิกปุ่ม เริ่มต้นด้วยการเงิน

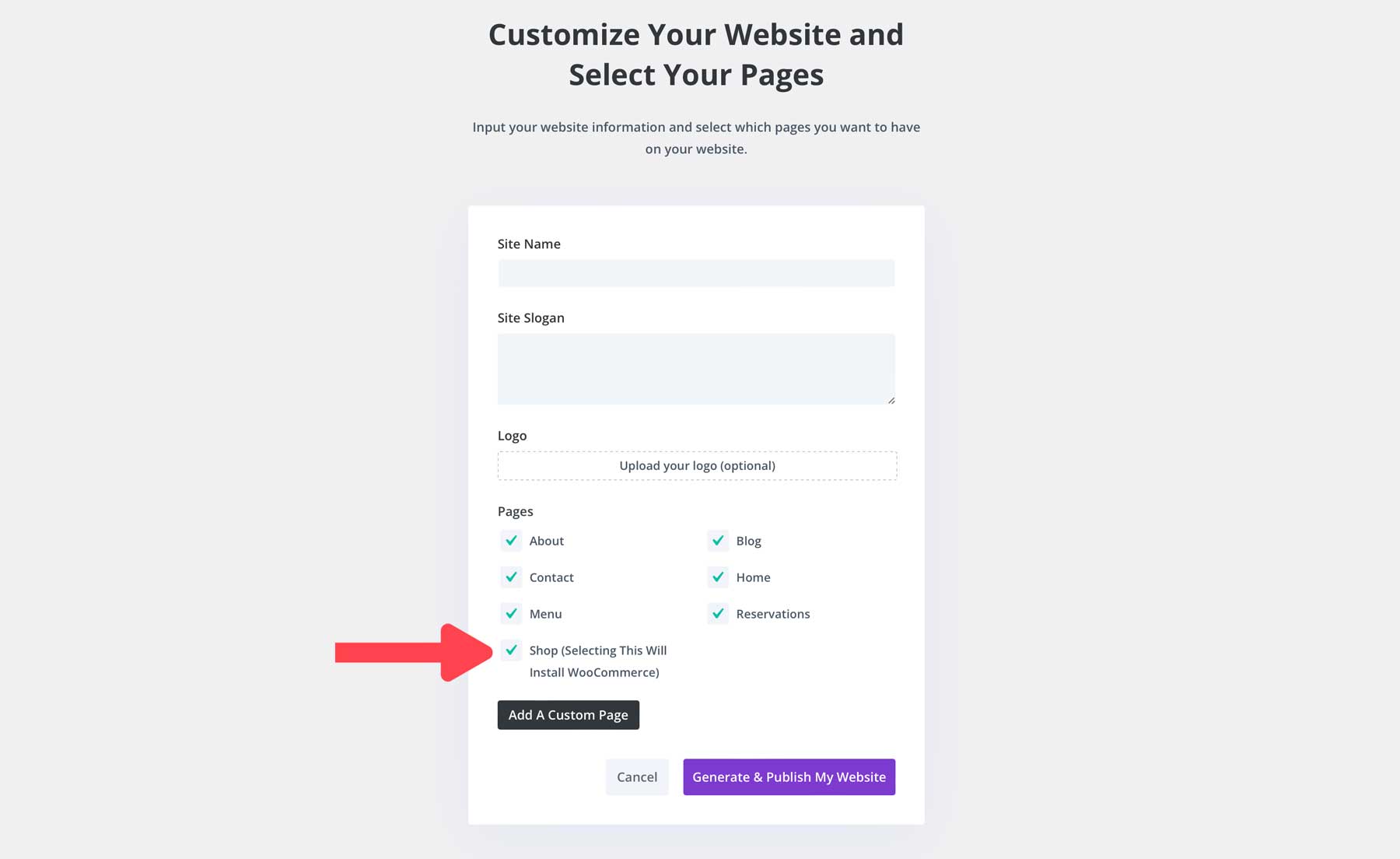
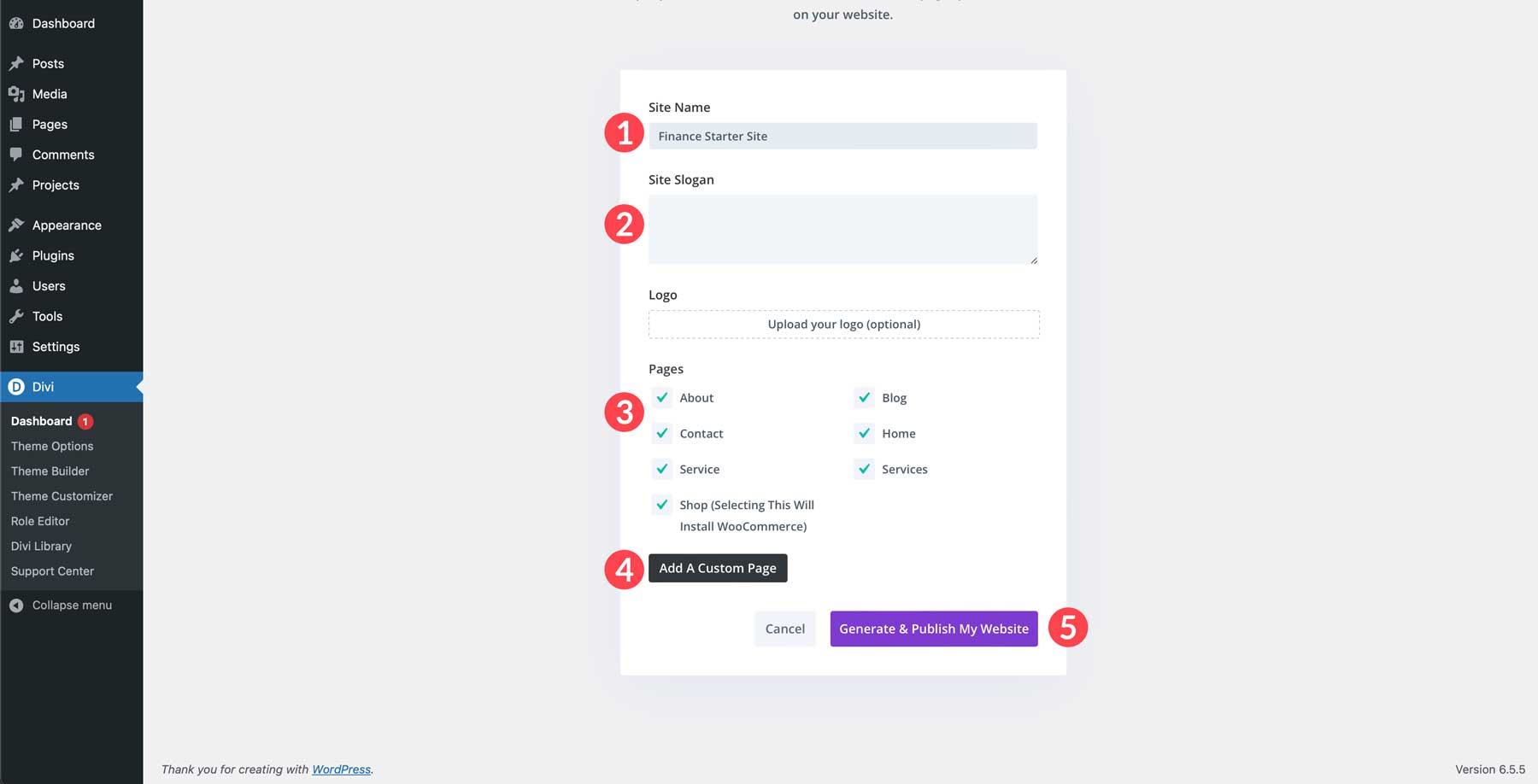
กล่องโต้ตอบจะปรากฏขึ้น ให้คุณป้อนชื่อไซต์ สโลแกน โลโก้ และเพจ คุณสามารถเพิ่มหน้าเพิ่มเติมได้โดยการคลิกปุ่ม เพิ่มหน้าแบบกำหนดเอง เมื่อการตั้งค่าของคุณพร้อมแล้ว ให้คลิกปุ่มสร้างและเผยแพร่เว็บไซต์ของฉัน


Divi จะสร้างหน้าเว็บไซต์ของคุณ เพิ่มไฟล์เทมเพลตที่เหมาะสมสำหรับโพสต์ ที่เก็บถาวร และผลการค้นหา และกำหนดค่าเมนู สไตล์ และค่าที่ตั้งล่วงหน้าของคุณ

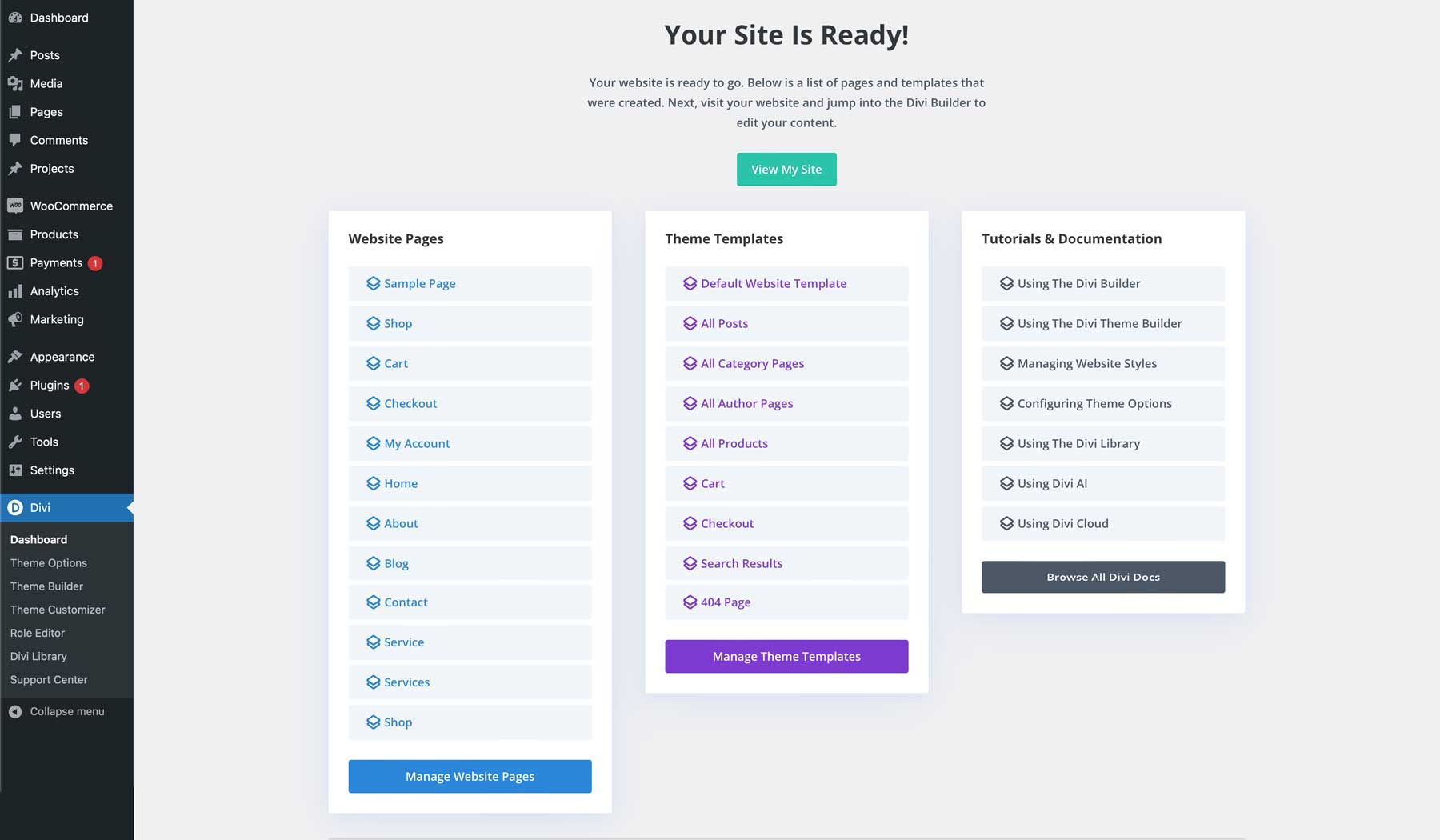
เมื่อไซต์ของคุณถูกสร้างขึ้น คุณสามารถดู จัดการหน้าและเทมเพลตของไซต์ และเข้าถึงบทช่วยสอนและเอกสารที่เป็นประโยชน์เพื่อเตรียมพร้อมสำหรับความสำเร็จกับ Divi

ปรับแต่งได้อย่างเต็มที่: วิธีแก้ไขไซต์เริ่มต้นของคุณ
ไซต์เริ่มต้นของ Divi เป็นวิธีที่ยอดเยี่ยมในการเริ่มต้นเว็บไซต์ Divi ของคุณอย่างรวดเร็ว แต่ถ้าคุณต้องการใส่ความเป็นเอกลักษณ์ของตัวเองลงไปในสิ่งต่างๆ ล่ะ? การตั้งค่าล่วงหน้าทั่วโลกของ Divi และเทมเพลต Theme Builder ช่วยให้คุณปรับแต่ง Divi Starter Site ของคุณได้ตามที่คุณต้องการ
การแก้ไขเทมเพลตตัวสร้างธีมไซต์ Divi Starter
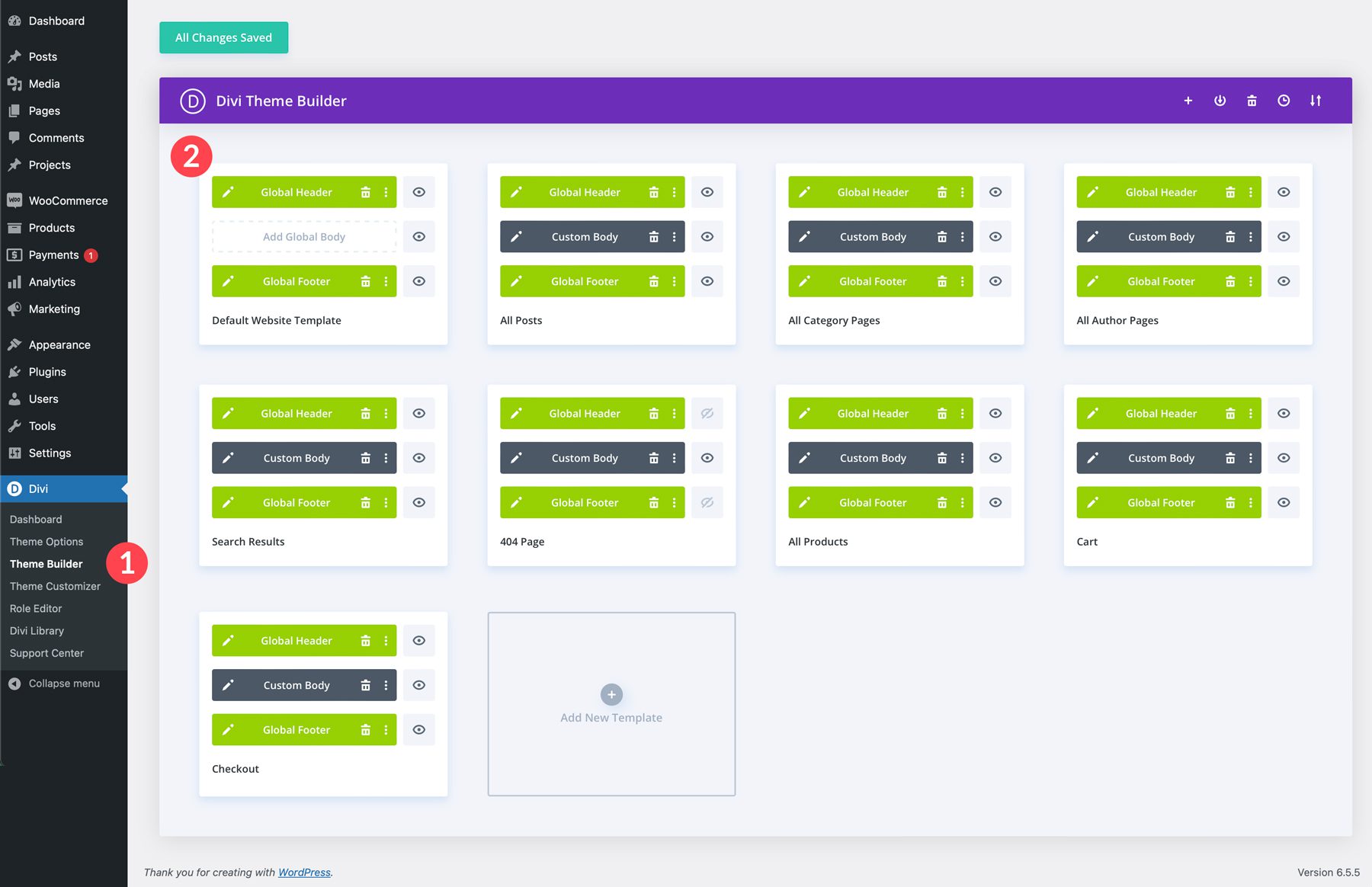
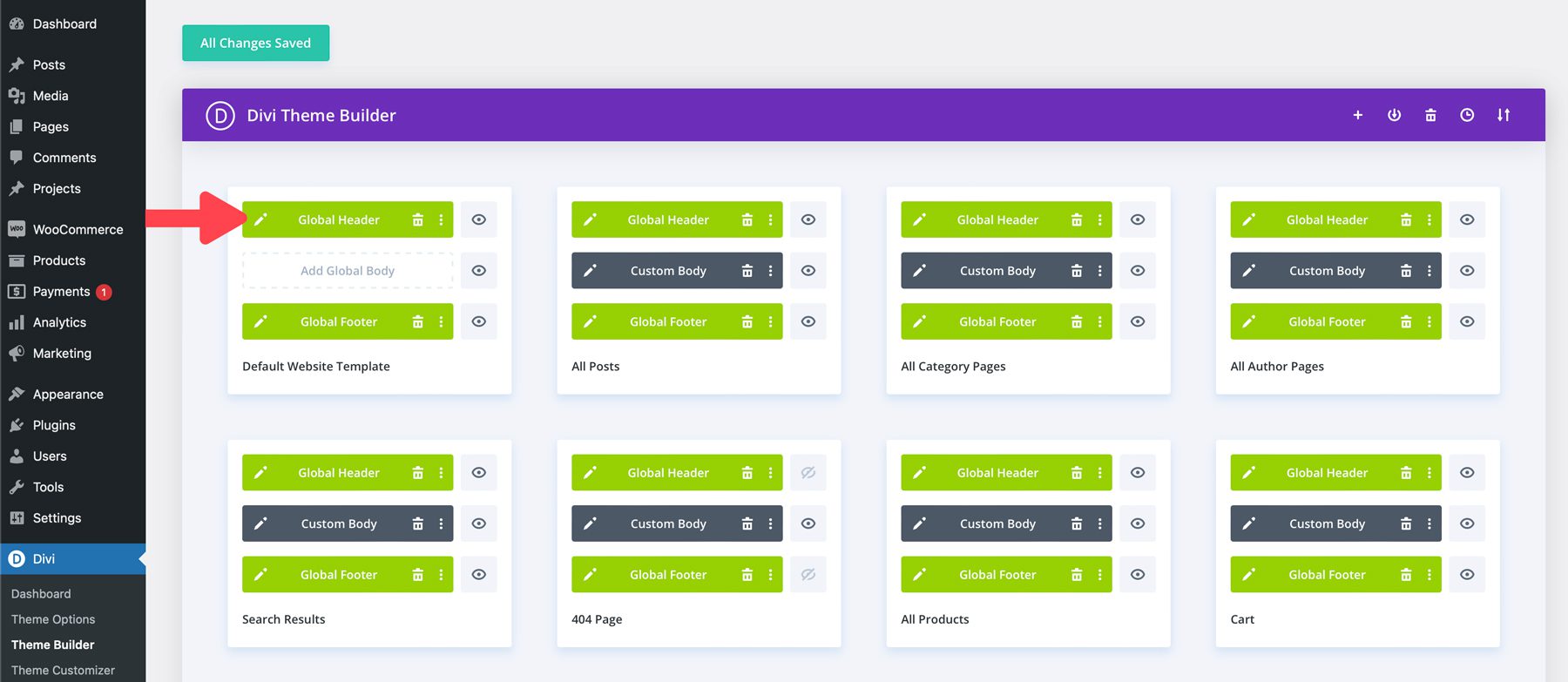
ไซต์เริ่มต้นของ Divi ทุกไซต์มาพร้อมกับเทมเพลตตัวสร้างธีมที่ควบคุมเค้าโครงโดยรวมของส่วนเฉพาะของเว็บไซต์ของคุณ เช่น ส่วนหัว ส่วนท้าย และโพสต์ในบล็อก เมื่อไซต์ของคุณถูกสร้างขึ้น คุณสามารถดูเทมเพลตที่เกี่ยวข้องได้โดยไปที่ Divi > Theme Builder

เทมเพลตของไซต์เริ่มต้นใดๆ สามารถแก้ไขได้โดยการคลิกไอคอนดินสอทางด้านซ้ายของส่วนหัวส่วนกลาง เนื้อหาที่กำหนดเอง หรือส่วนท้ายส่วนกลางของเทมเพลตใดๆ การเปลี่ยนแปลงจะมีผลไม่ว่าคุณจะแก้ไขเทมเพลตใดก็ตามเมื่อแก้ไขส่วนหัวหรือส่วนท้าย คลิกไอคอนดินสอสำหรับ เทมเพลตเว็บไซต์เริ่มต้น เพื่อสาธิต

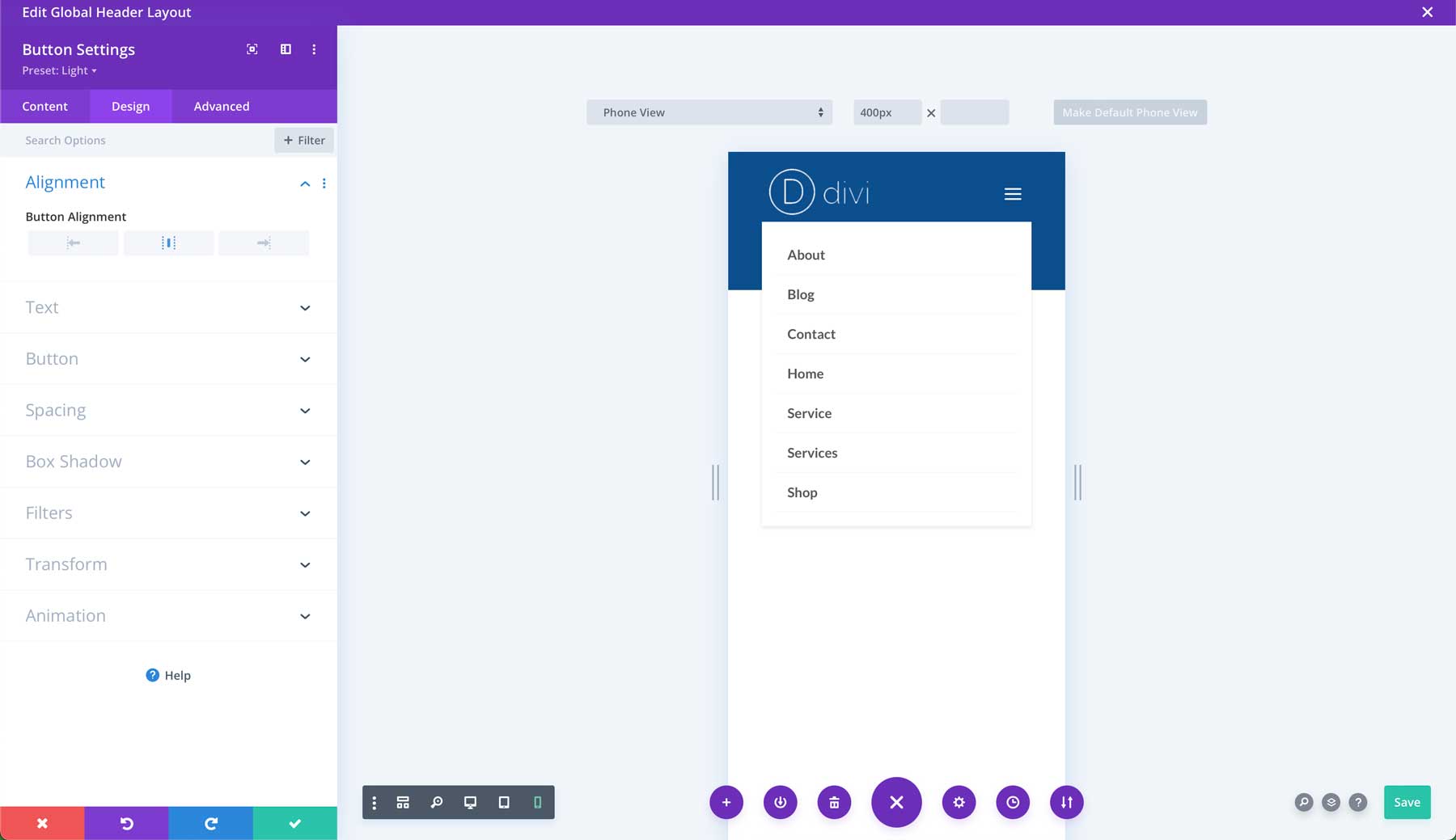
เมื่อเทมเพลตเปิดขึ้น คุณสามารถแก้ไขสีพื้นหลังของส่วนหัว เพิ่มโลโก้ หรือปรับแบบอักษรและสีในการตั้งค่าเมนูโดยใช้ Visual Builder เพิ่ม ลบ และจัดสไตล์โมดูล Divi เหมือนบนเว็บเพจ

นี่คือข้อดีของการใช้เทมเพลต การเปลี่ยนแปลงใดๆ ที่คุณทำกับส่วนหัว (หรือเทมเพลตตัวสร้างธีมอื่นๆ) จะได้รับการอัปเดตทั่วทั้งเว็บไซต์ของคุณโดยอัตโนมัติ ไม่ว่าจะใช้เทมเพลตใดก็ตาม
การตั้งค่าล่วงหน้า Divi Global
ค่าที่ตั้งล่วงหน้าส่วนกลางของ Divi เป็นรูปแบบที่สามารถนำมาใช้ซ้ำได้สำหรับโมดูล Divi ใดๆ ลองนึกภาพพวกมันเหมือนเทมเพลตสไตล์เล็กๆ ที่คุณสามารถนำไปใช้กับปุ่ม โมดูลข้อความ คำโปรย หรือโมดูลอื่นๆ เมื่อคุณสร้างค่าที่ตั้งล่วงหน้าส่วนกลางสำหรับโมดูลเฉพาะ เช่น ปุ่ม คุณสามารถใช้เป็นปุ่มเริ่มต้นหรือสร้างค่าที่ตั้งล่วงหน้าใหม่เพื่อนำไปใช้กับปุ่มใดก็ได้บนเว็บไซต์ของคุณ ด้วยวิธีนี้ เมื่อคุณสร้างการตั้งค่าล่วงหน้าส่วนกลางสำหรับสไตล์ปุ่มมาตรฐาน สไตล์ข้อความ หรือโมดูลอื่น ๆ ที่คุณใช้บ่อย คุณสามารถนำไปใช้ได้ทุกที่ทุกเวลาที่คุณต้องการ
Divi Starter Sites มาพร้อมกับการตั้งค่าล่วงหน้าสำหรับทุกโมดูลที่ใช้ในเพจและเทมเพลต ดังนั้นจึงไม่จำเป็นต้องสร้างโมดูลใหม่ อย่างไรก็ตาม อาจมีสถานการณ์ที่คุณต้องการแก้ไขค่าที่ตั้งไว้ล่วงหน้าที่มีอยู่เพื่อให้เข้ากับสไตล์ของแบรนด์ของคุณ โชคดีที่ Divi ทำให้เรื่องนั้นเป็นเรื่องง่าย
แก้ไขค่าที่ตั้งไว้ล่วงหน้าที่มีอยู่
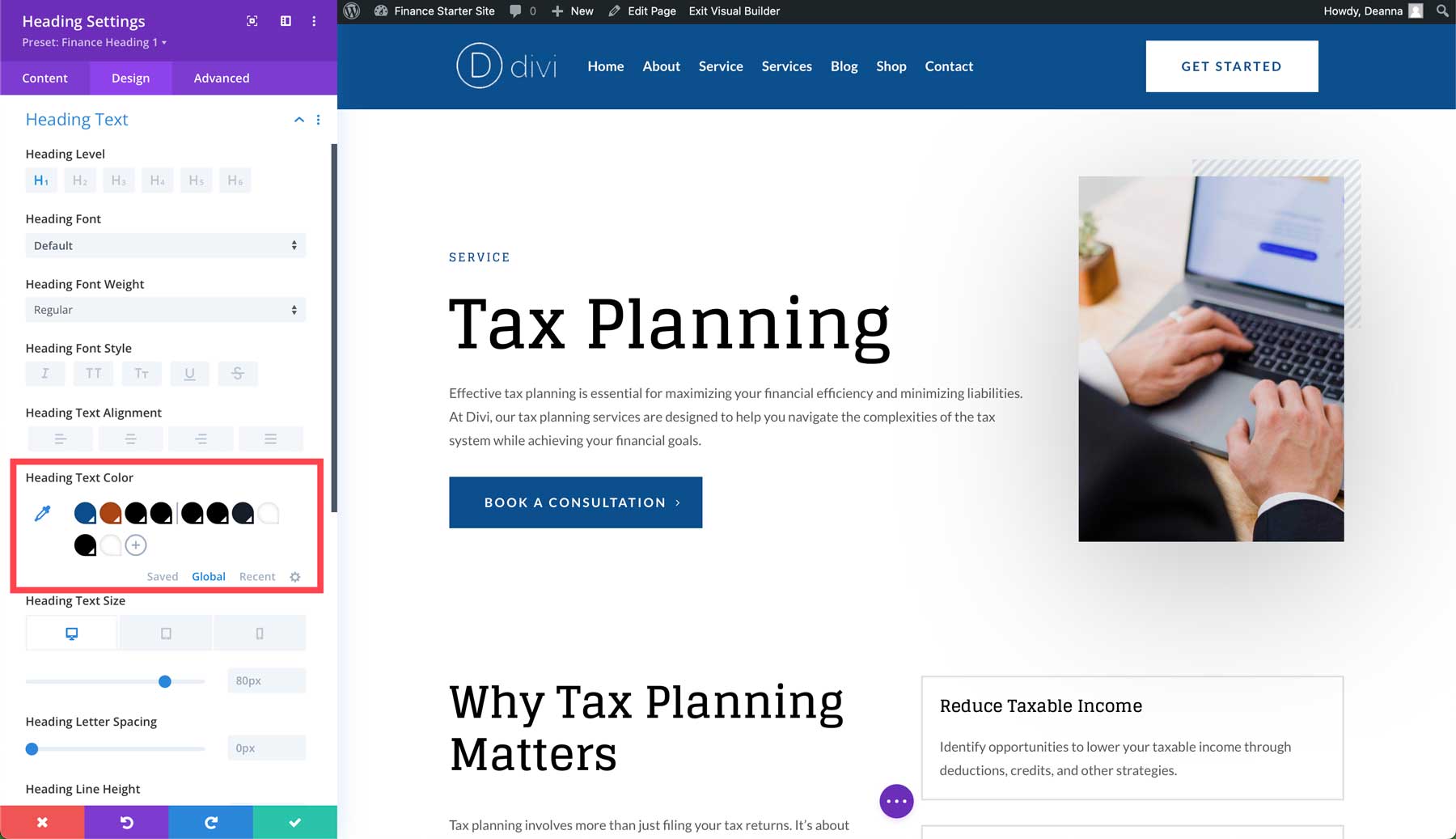
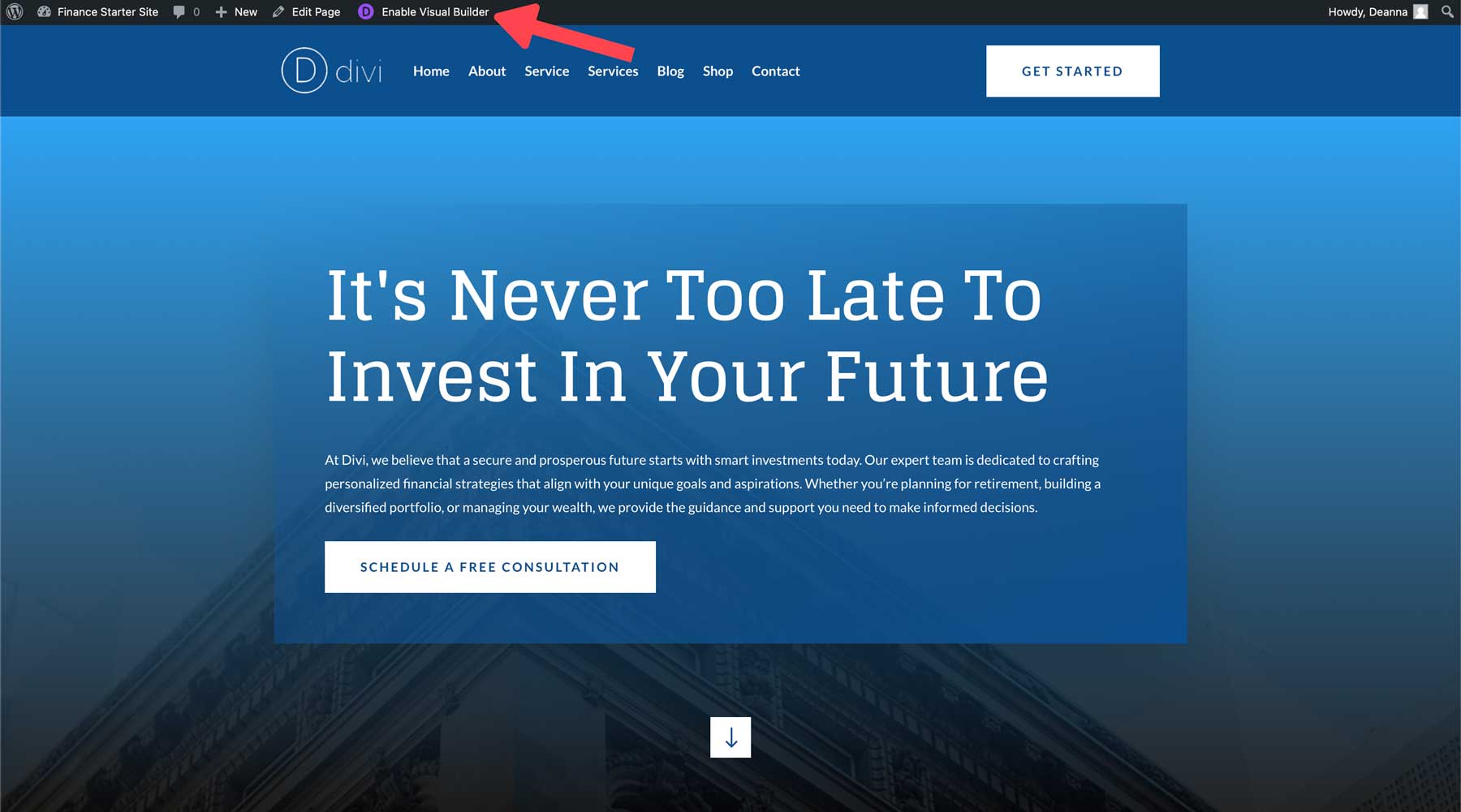
เราจะแก้ไขหน้าแรกบนไซต์เริ่มต้นใหม่เพื่อแก้ไขค่าที่ตั้งล่วงหน้าทั่วโลก คลิก เปิดใช้งาน Visual Builder จากส่วนหน้า

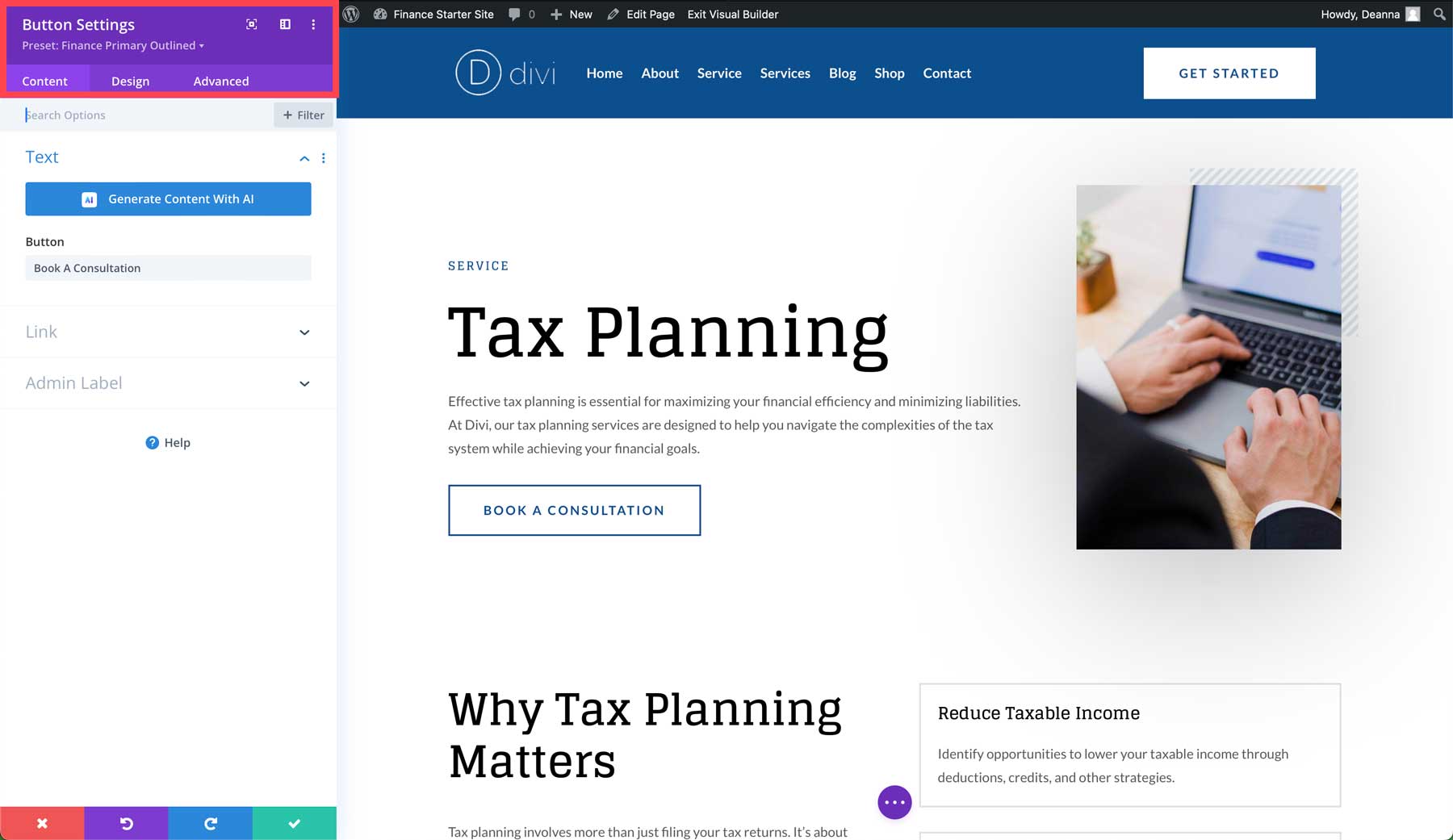
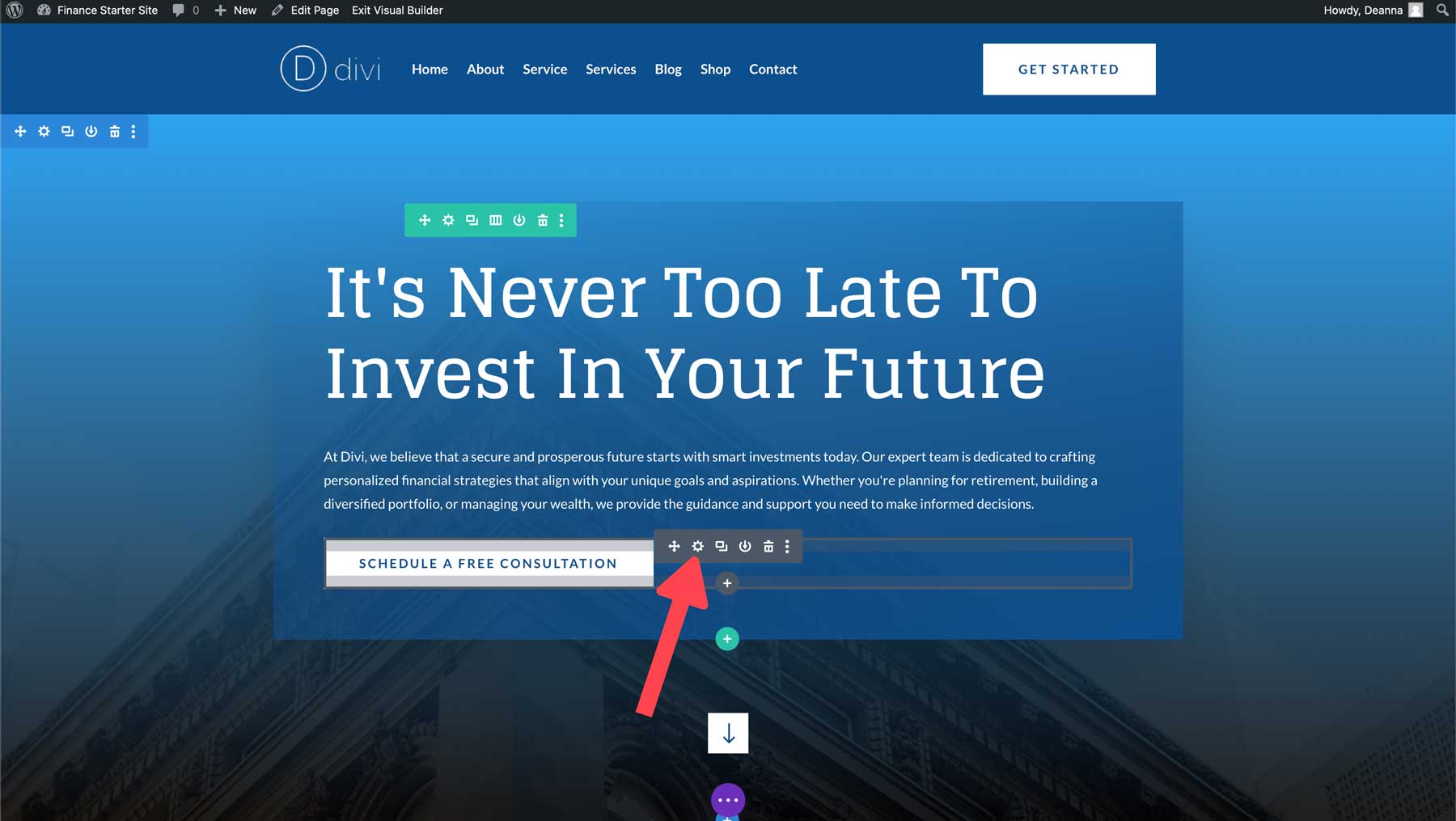
วางเมาส์เหนือโมดูลปุ่มบนเพจแล้วคลิก ไอคอน + สีเทา เพื่อแก้ไข

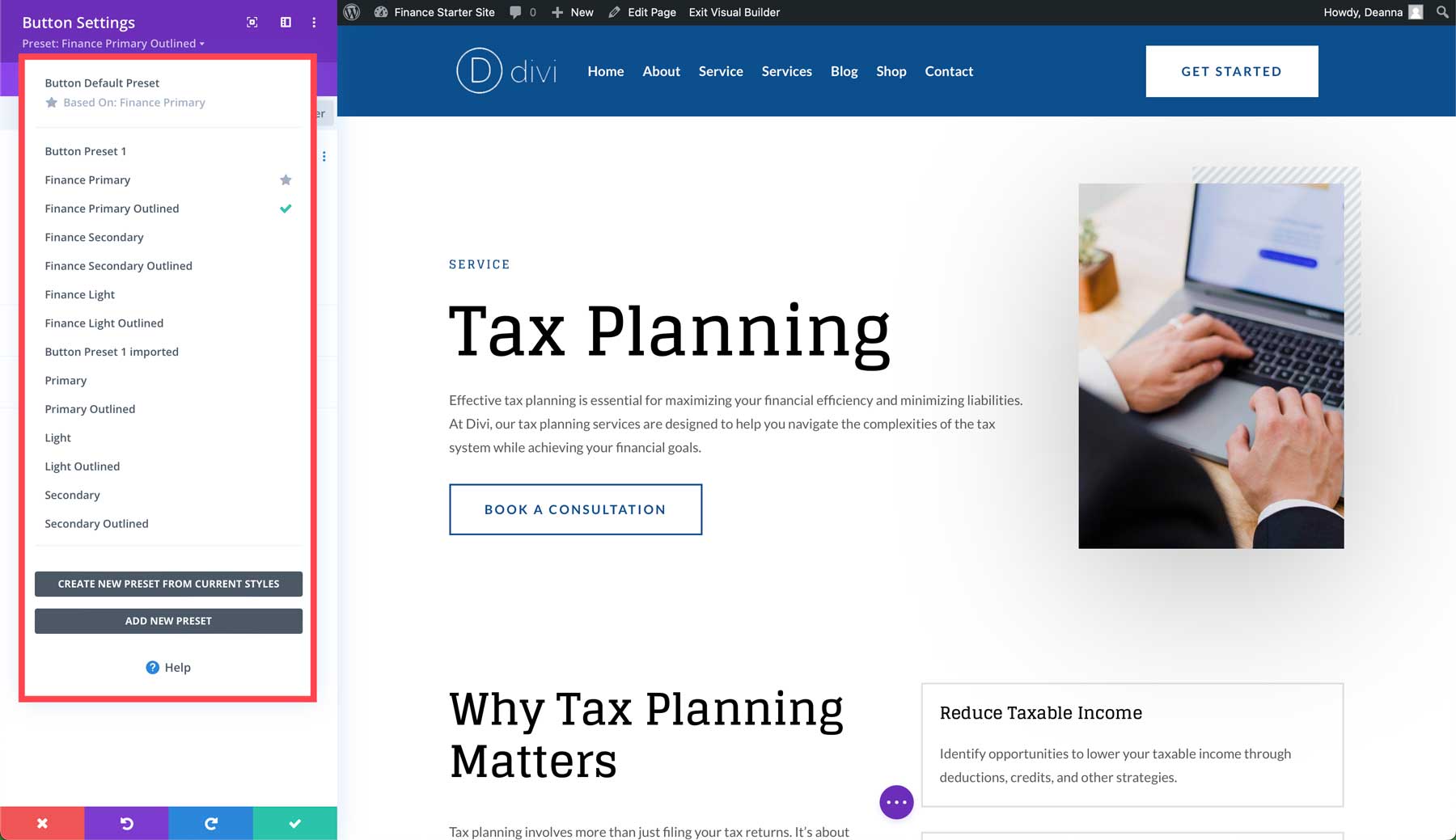
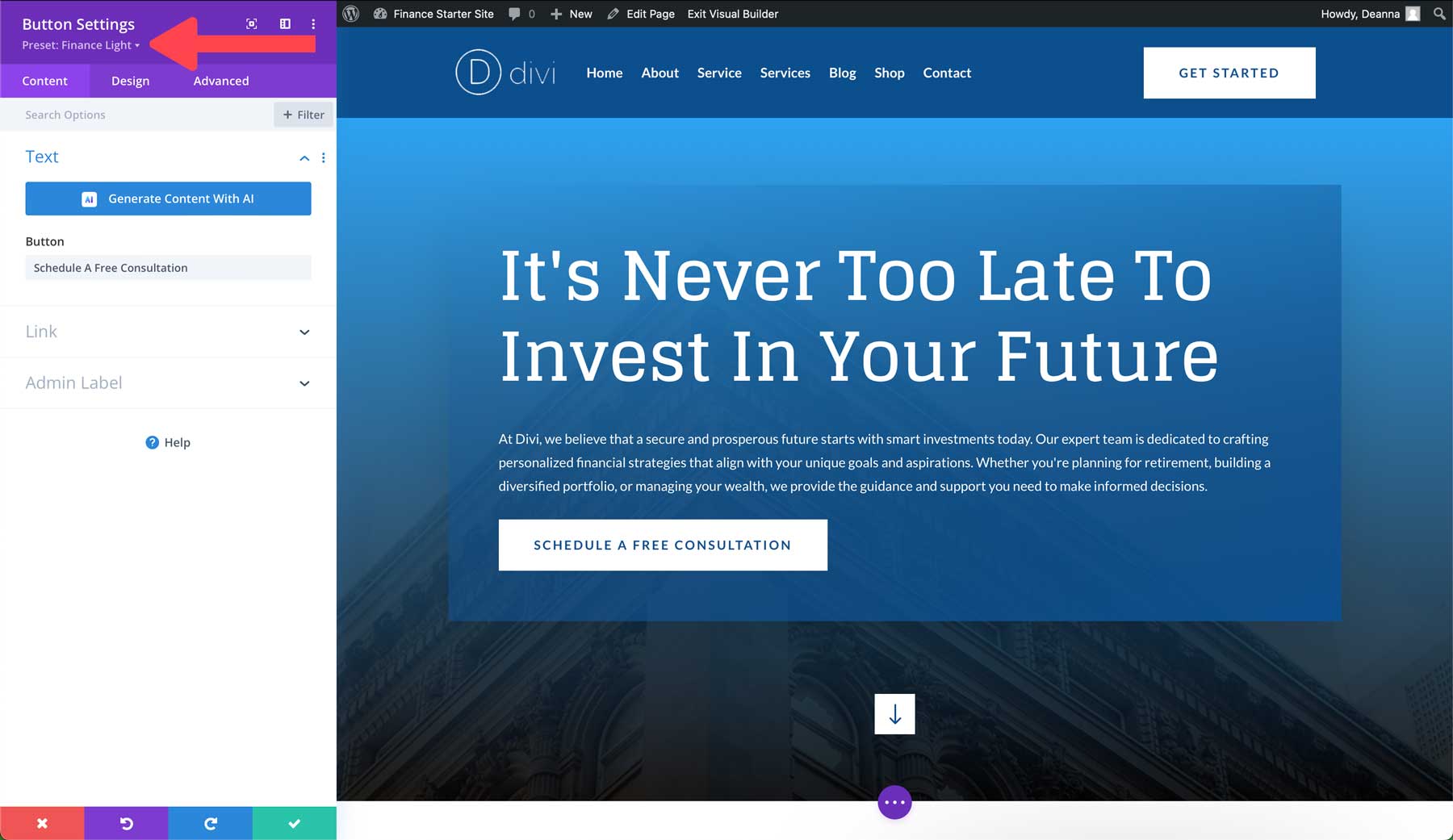
ดังที่ได้กล่าวไว้ก่อนหน้านี้ Starter Sites ทั้งหมดสำหรับ Divi มีการตั้งค่าล่วงหน้าของตัวเอง ตัวอย่างเช่น เราจะแก้ไขปุ่มที่ตั้งไว้ล่วงหน้าในปัจจุบันของไซต์เริ่มต้น โดยคลิกลูกศรแบบเลื่อนลงถัดจากพื้นที่ที่กำหนดไว้ล่วงหน้าใต้ส่วนหัวของโมดูลปุ่ม

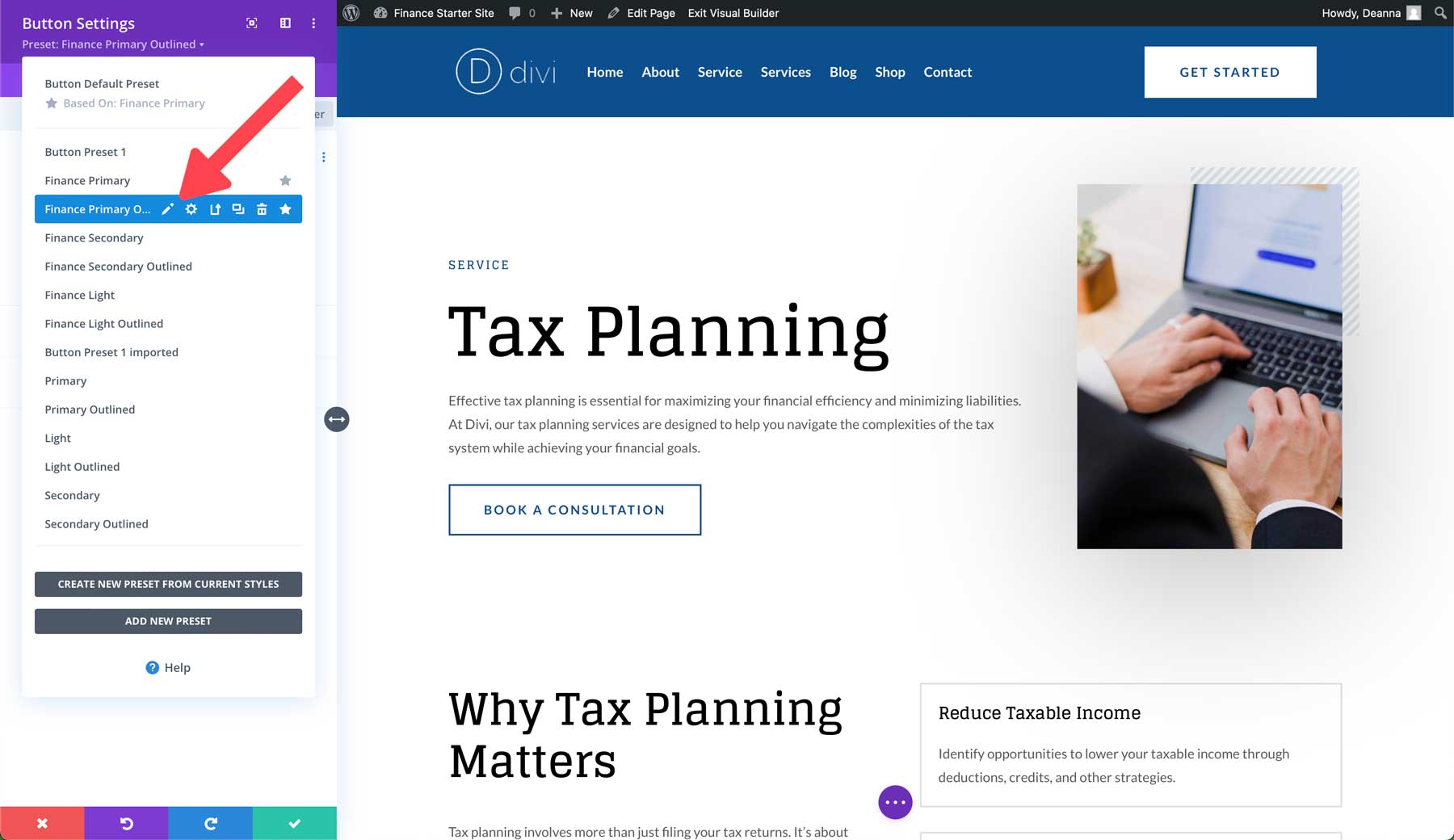
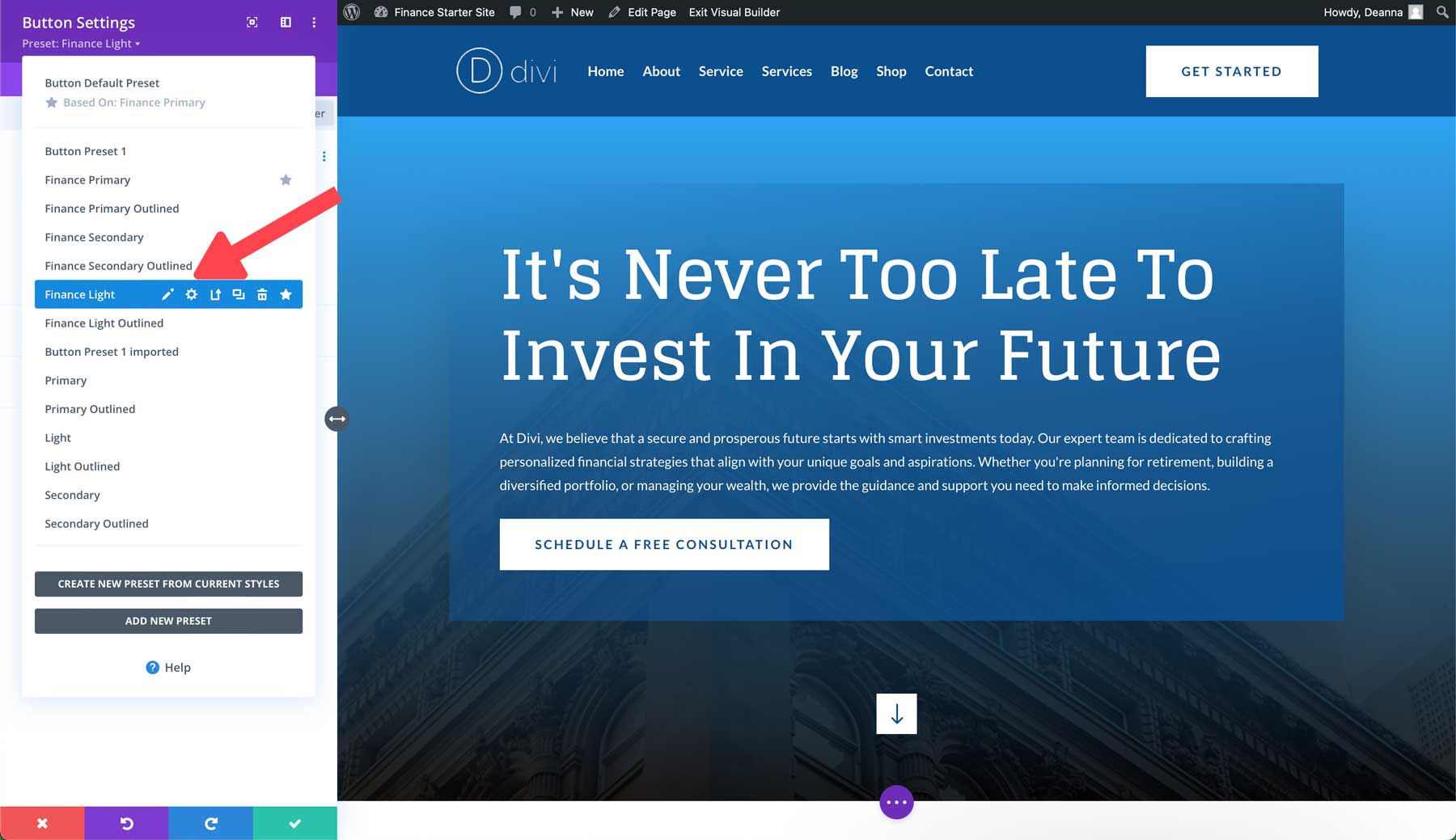
ถัดไป ค้นหาค่าที่ตั้งล่วงหน้าสำหรับปุ่มปัจจุบัน ในกรณีนี้คือ Finance Light วางเมาส์เหนือค่าที่ตั้งไว้เพื่อแสดงเมนูของค่าที่ตั้งไว้ล่วงหน้า คลิก ไอคอนดินสอ เพื่อแก้ไขค่าที่ตั้งล่วงหน้า

เมื่อแก้ไขค่าที่ตั้งไว้ล่วงหน้าของ Divi ส่วนหัวของโมดูลจะเปลี่ยนสีม่วงเป็นสีเทา ซึ่งบ่งชี้ว่ามีการเปลี่ยนแปลงการออกแบบเกิดขึ้น

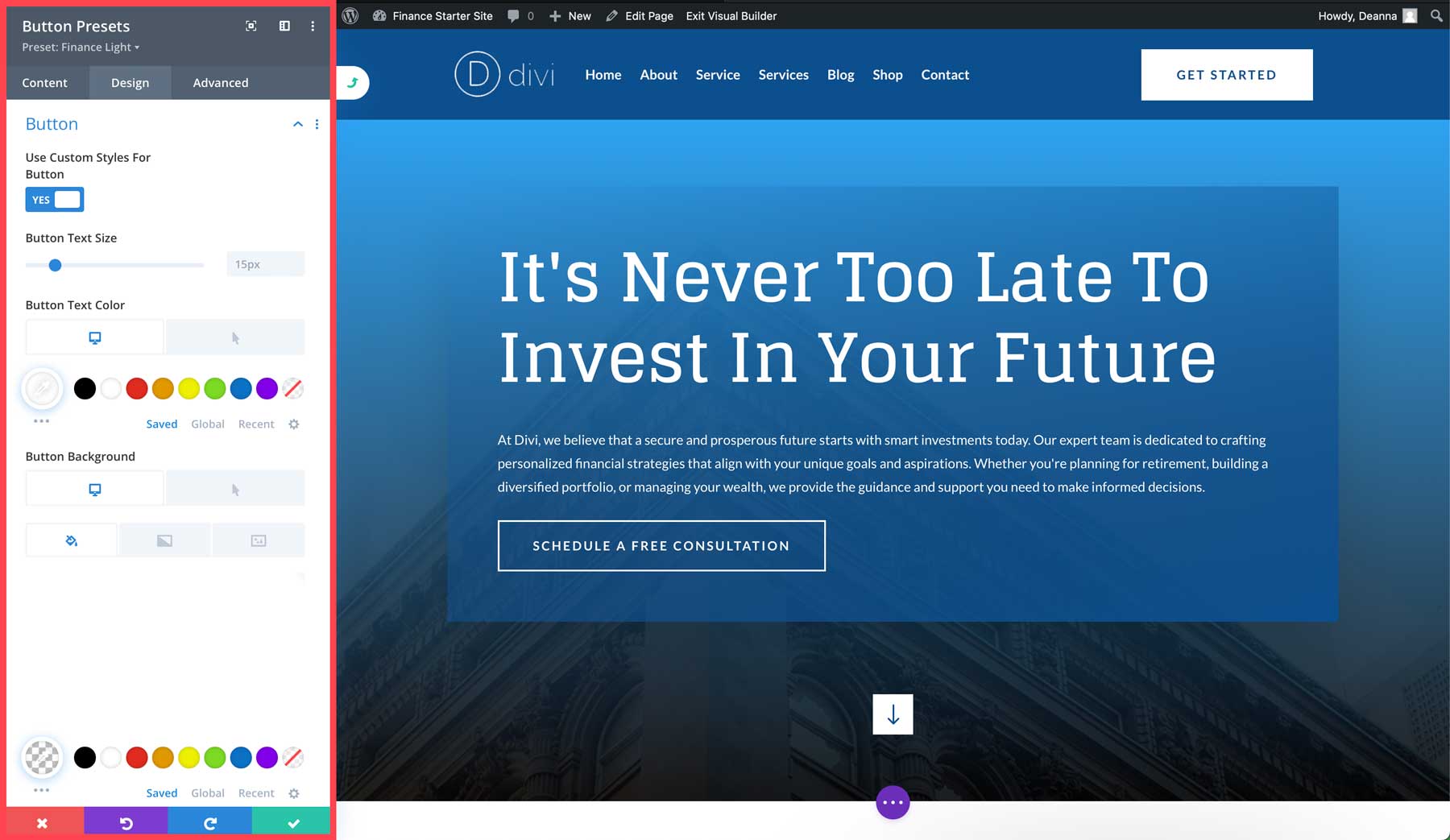
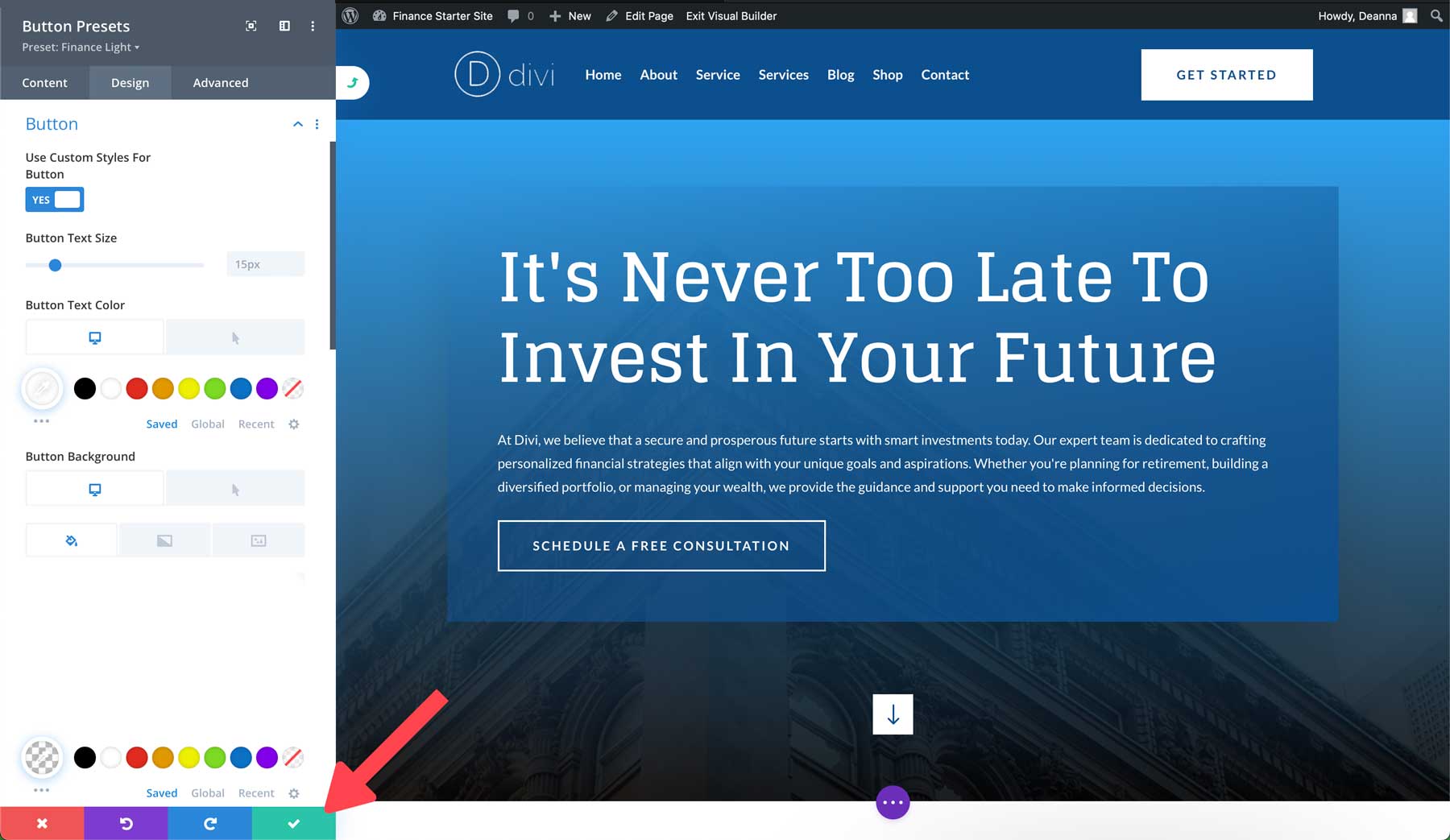
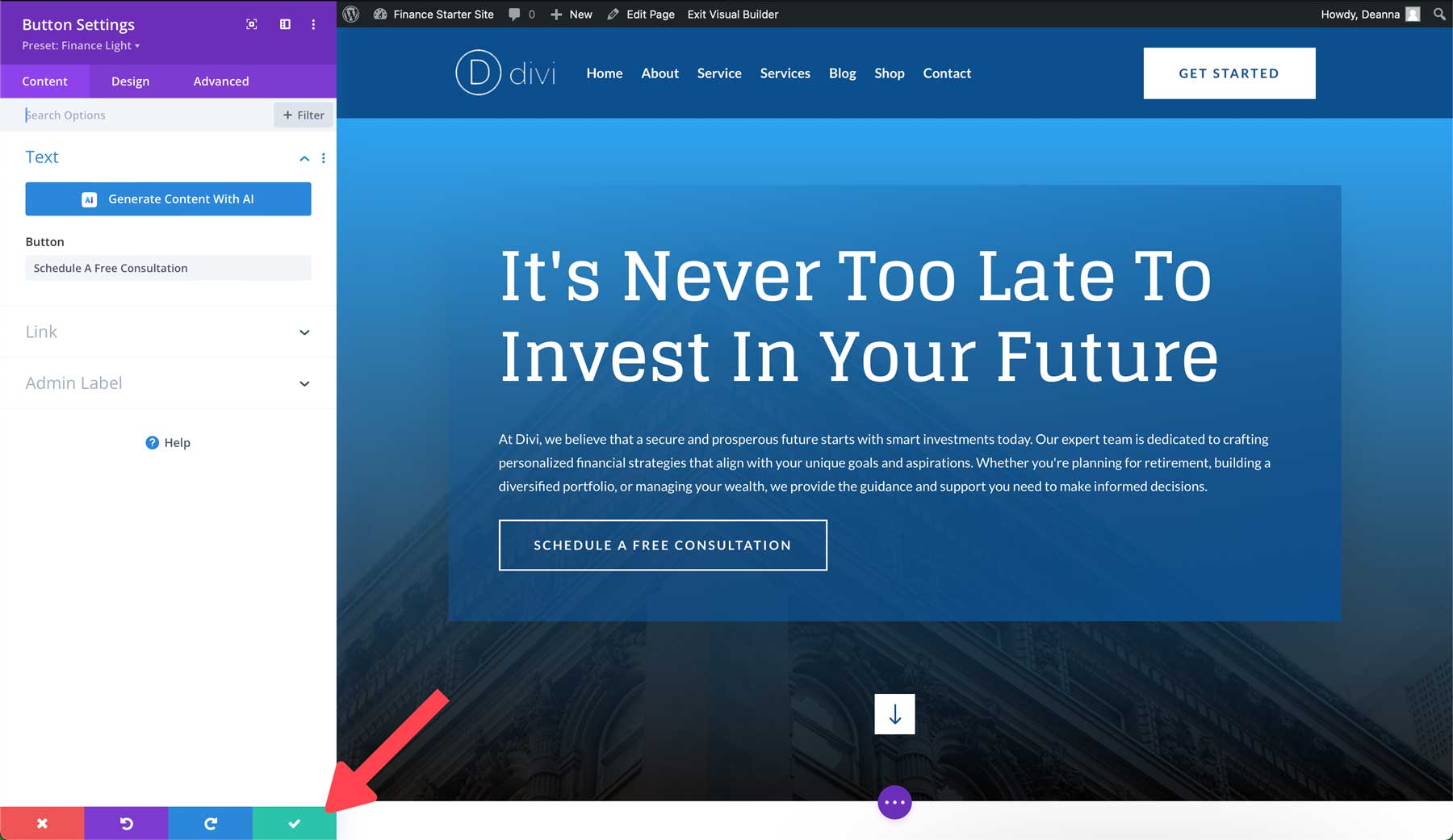
ทำการเปลี่ยนแปลงการออกแบบที่คุณต้องการและบันทึกโมดูลโดยคลิกปุ่ม กาเครื่องหมายสีเขียว

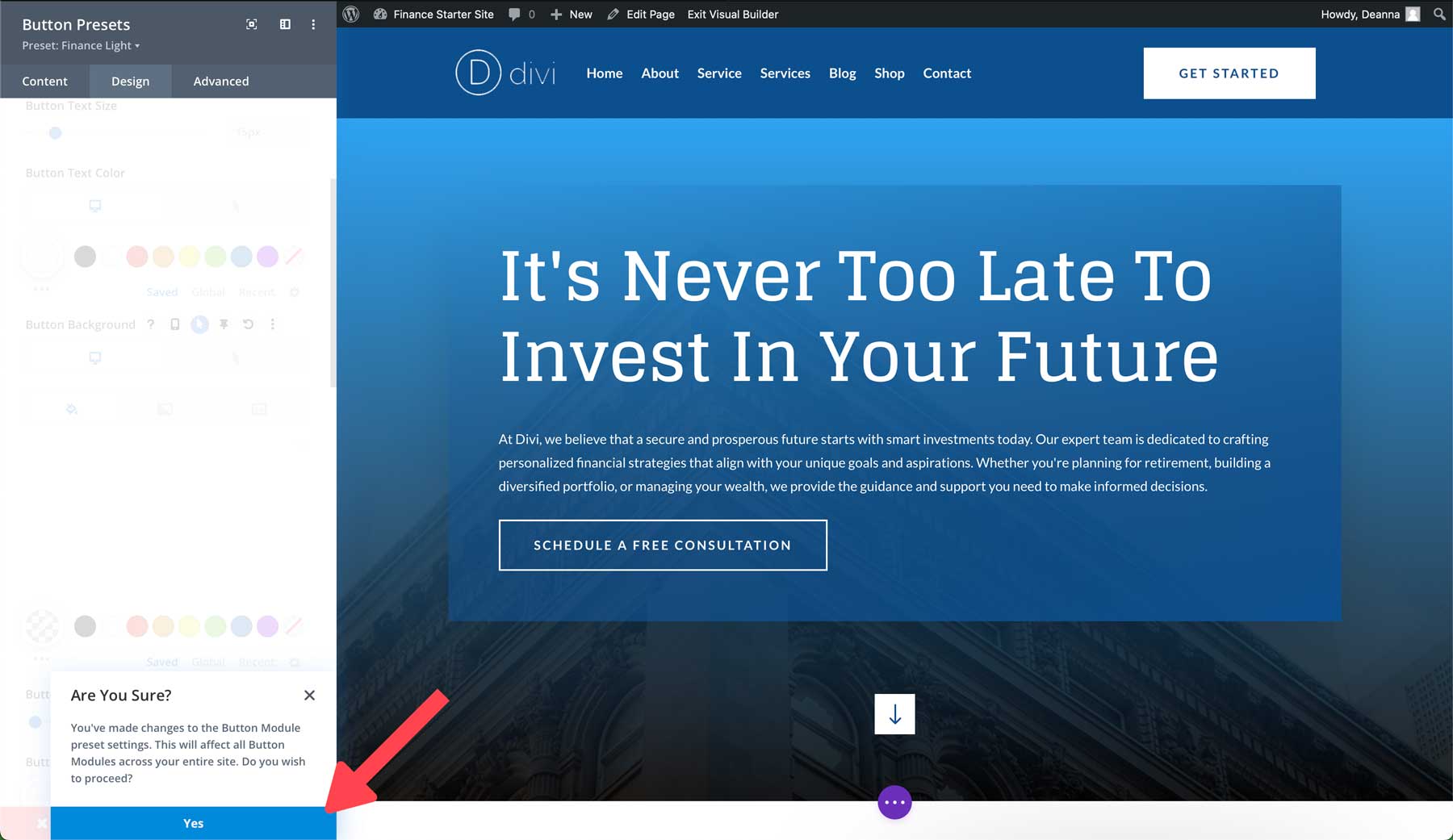
กล่องโต้ตอบจะปรากฏขึ้นที่ด้านล่างเพื่อถามว่าคุณแน่ใจหรือไม่ว่าต้องการเปลี่ยนแปลงค่าที่ตั้งไว้ล่วงหน้า เลือก ใช่ เพื่อบันทึกการเปลี่ยนแปลง

ส่วนหัวของโมดูลจะเปลี่ยนเป็นสีม่วงอีกครั้ง คลิก ปุ่มบันทึกสีเขียว เป็นครั้งสุดท้ายเพื่อบันทึกค่าที่ตั้งล่วงหน้า

การปรับแต่งแบบอักษรและสีส่วนกลาง
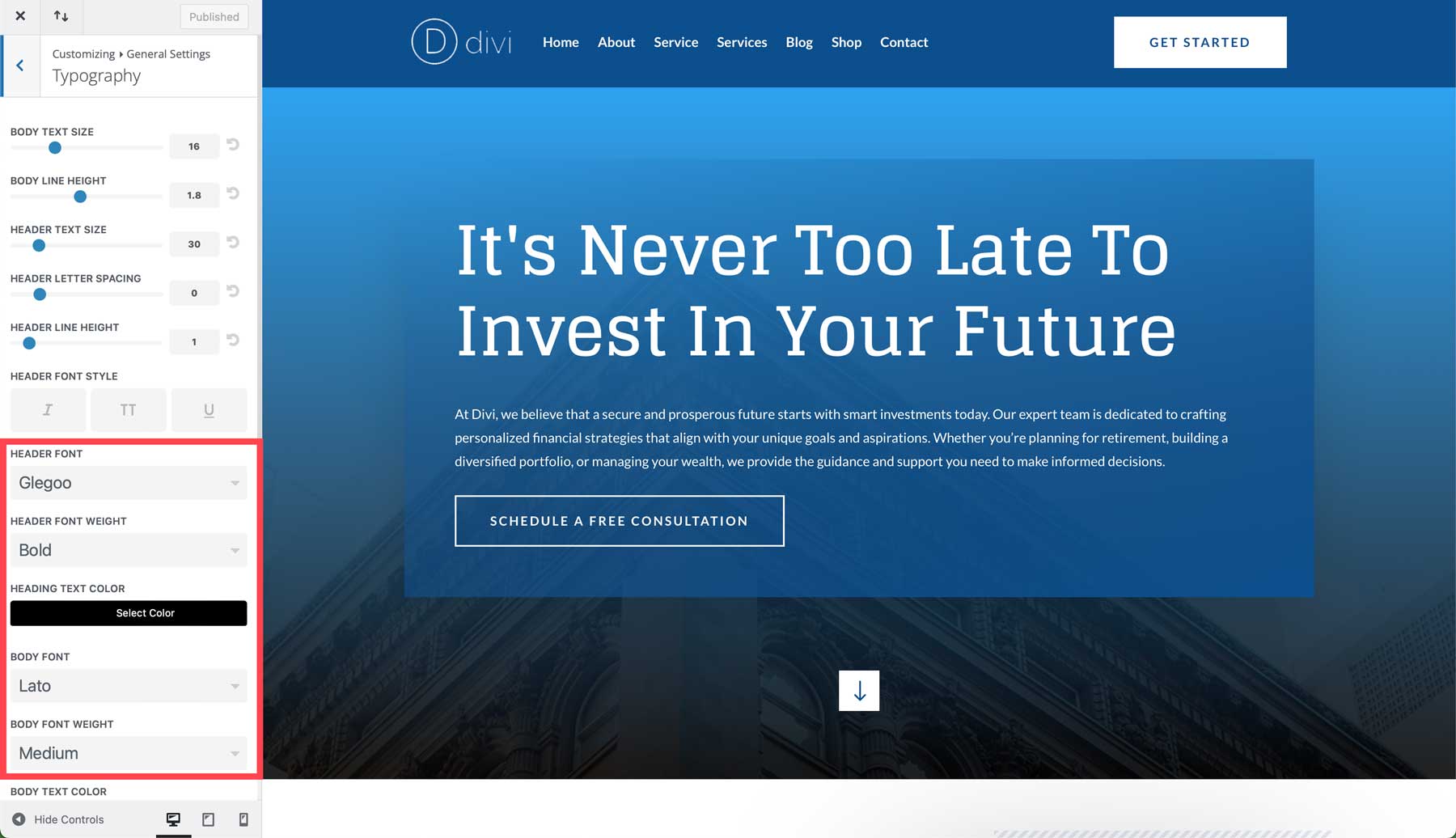
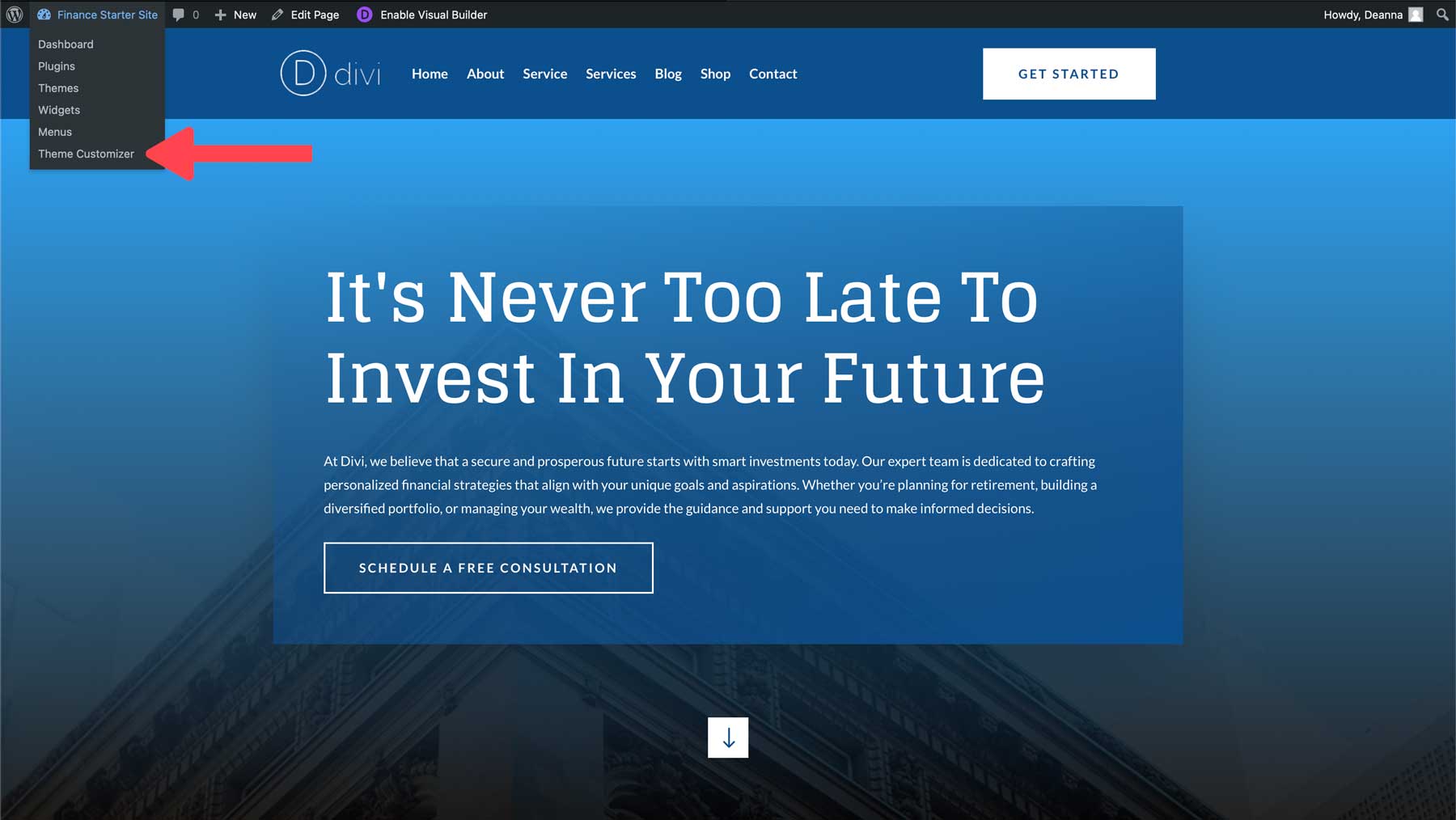
Divi ทำให้การปรับแต่งแบบอักษรและสีส่วนกลางของเว็บไซต์เริ่มต้นของคุณเป็นเรื่องง่ายผ่านเครื่องมือปรับแต่ง WordPress คุณสามารถทำการเปลี่ยนแปลงได้ทั่วโลกและรับชมการเปลี่ยนแปลงที่เกิดขึ้นกับทั้งเว็บไซต์ของคุณอย่างน่าอัศจรรย์ หากต้องการเข้าถึงเครื่องมือปรับแต่ง WordPress ให้เลือกเครื่องมือปรับแต่งธีมจากเมนูแบบเลื่อนลงที่ส่วนหน้า

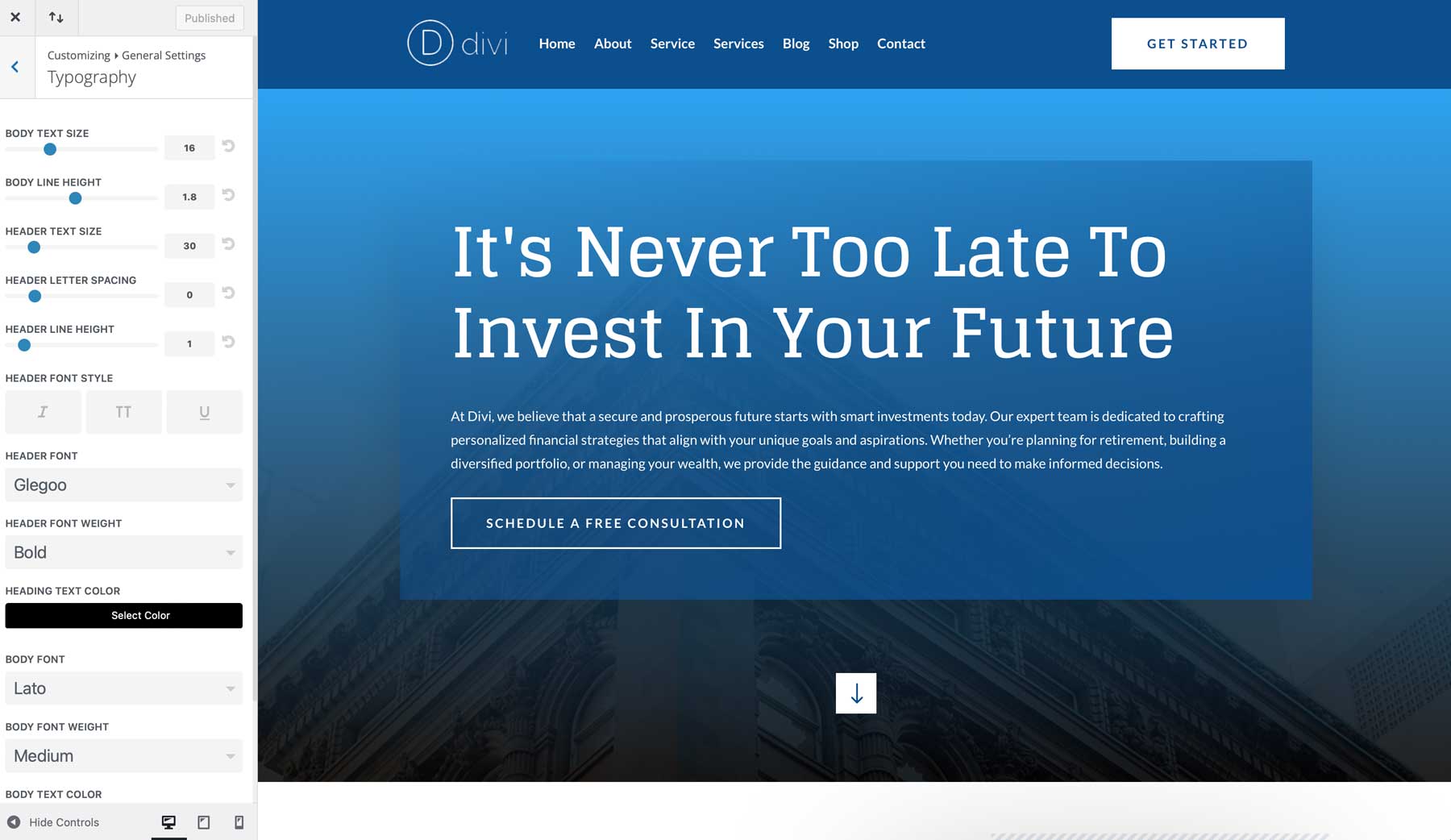
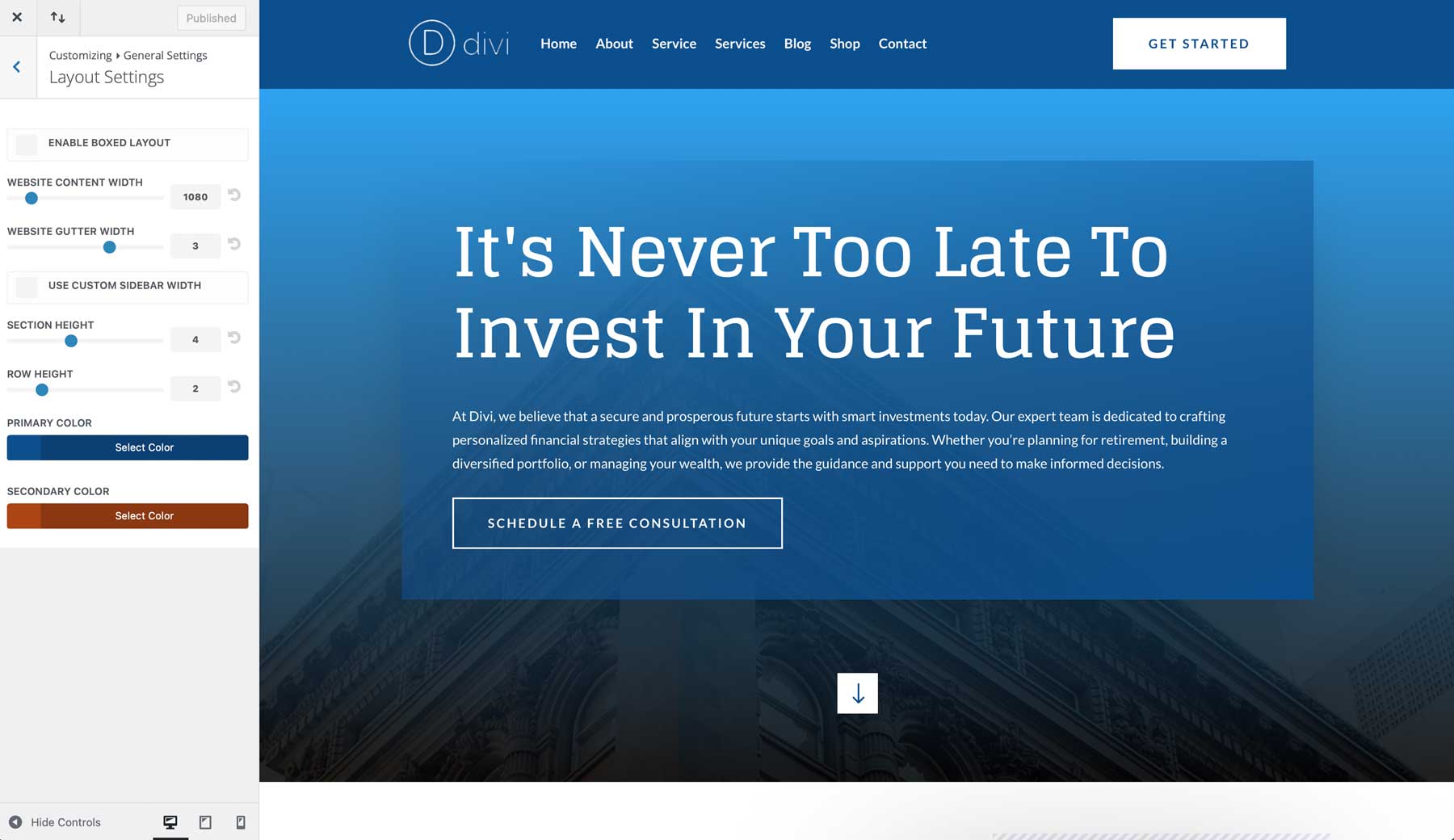
มีสี่ประเด็นหลักที่ต้องมุ่งเน้นใน WordPress Tools ประการแรกคือการพิมพ์ คุณสามารถเปลี่ยนส่วนหัวและแบบอักษรของเนื้อหา ขนาดแบบอักษร และอื่นๆ ได้อย่างง่ายดายโดยไปที่ การตั้งค่าทั่วไป > การพิมพ์

ภายใต้ ทั่วไป > การตั้งค่าเค้าโครง คุณสามารถปรับความกว้างของไซต์และเพิ่มสีหลักและสีรองได้

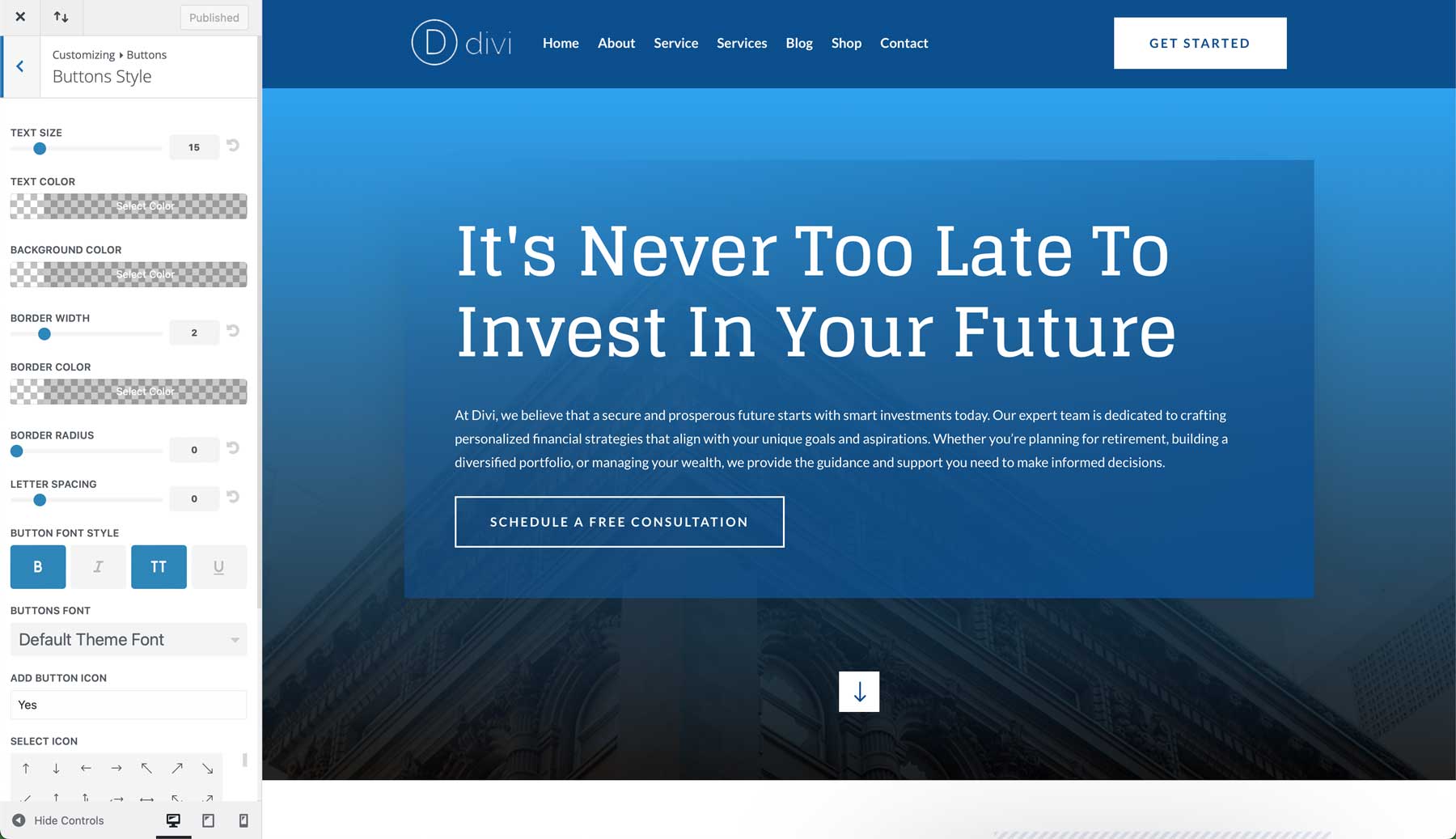
ตัวเลือกการปรับแต่งของคุณมีมากกว่าแบบอักษรและสีของเว็บไซต์ เพียงคลิกไม่กี่ครั้ง คุณก็สามารถปรับปุ่มต่างๆ ของเว็บไซต์ของคุณได้

อย่างที่คุณเห็น Divi Starter Sites ทำให้การปรับแบบอักษร สี และการตั้งค่าเว็บไซต์อื่น ๆ ทั่วโลกเป็นเรื่องง่าย
เริ่มต้นเว็บไซต์ Divi ของคุณด้วยไซต์เริ่มต้น
หมดยุคแห่งการเริ่มต้นจากหน้าว่างและไม่รู้จะเริ่มต้นอย่างไร ด้วย Divi Starter Sites คุณสามารถสร้างเว็บไซต์ใหม่ได้ภายในไม่กี่นาที ไม่ใช่เป็นสัปดาห์หรือเป็นเดือน ด้วยเค้าโครงหน้าเว็บที่น่าทึ่ง การผสานรวม WooCommerce ที่ราบรื่น และความสามารถในการเปลี่ยนแปลงสไตล์ทั่วโลกด้วยการคลิกเพียงไม่กี่ครั้ง Divi Starter Sites มอบทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สวยงามและใช้งานได้ดีซึ่งจะแสดงแบรนด์ของคุณอย่างสวยงาม
ซื้อการสมัครสมาชิก Divi วันนี้และสำรวจพลังของ Divi Quick Sites!
