ไฮไลต์ปลั๊กอิน Divi: Divi Accordions Plus
เผยแพร่แล้ว: 2023-01-30Divi Accordions Plus เป็นโมดูลของบุคคลที่สามสำหรับ Divi Builder ที่เพิ่มตัวสร้างหีบเพลงใหม่ ใช้โมดูล Divi Accordions Plus หลายโมดูลร่วมกันในหน้าเดียวและทำงานเป็นหีบเพลงเดียว ดังนั้นเมื่ออันหนึ่งเปิดอีกอันหนึ่งก็ปิดลง จัดรูปแบบหีบเพลงร่วมกันหรือทีละรายการ แสดงไอคอนและรูปภาพ และอื่นๆ อีกมากมาย ในโพสต์นี้ เราจะดูที่ Divi Accordions Plus ดูว่าสามารถทำอะไรได้บ้าง และดูว่ามันใช้งานง่ายเพียงใด เพื่อช่วยให้คุณตัดสินใจได้ว่าผลิตภัณฑ์นี้เหมาะกับความต้องการของคุณหรือไม่ เราจะใช้ Poke Restaurant About Page Layout เป็นฉากหลังสำหรับบทช่วยสอนนี้ ดังนั้นหากคุณยังไม่ได้ดาวน์โหลด คุณสามารถดาวน์โหลดได้ทันทีด้วยการเป็นสมาชิก Divi
โมดูล Divi Accordions Plus
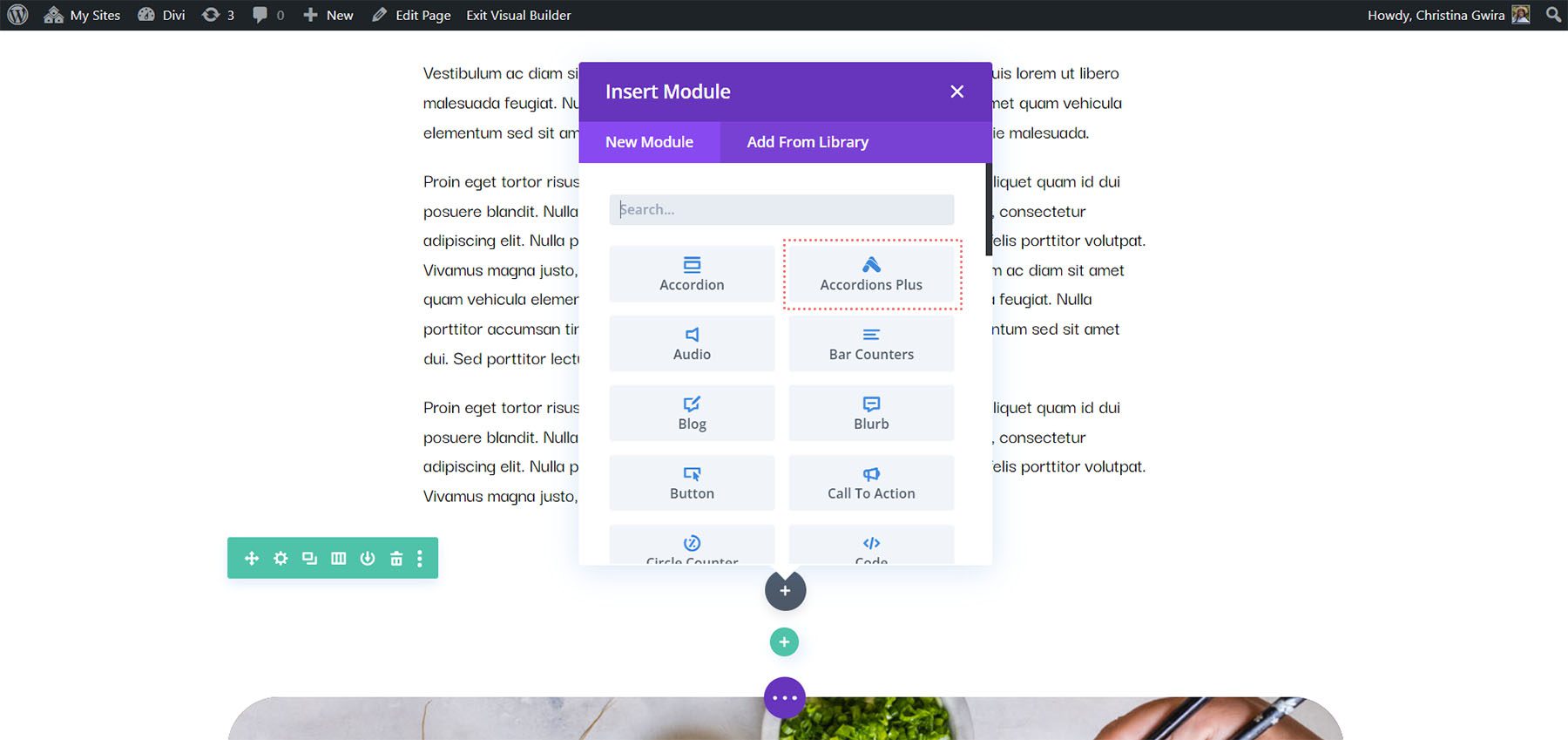
Divi Accordions Plus เพิ่มโมดูลใหม่ให้กับ Divi Builder เพียงเพิ่มโมดูลที่ใดก็ได้ที่คุณต้องการภายในเลย์เอาต์ Divi ของคุณ

โมดูลย่อยหีบเพลง
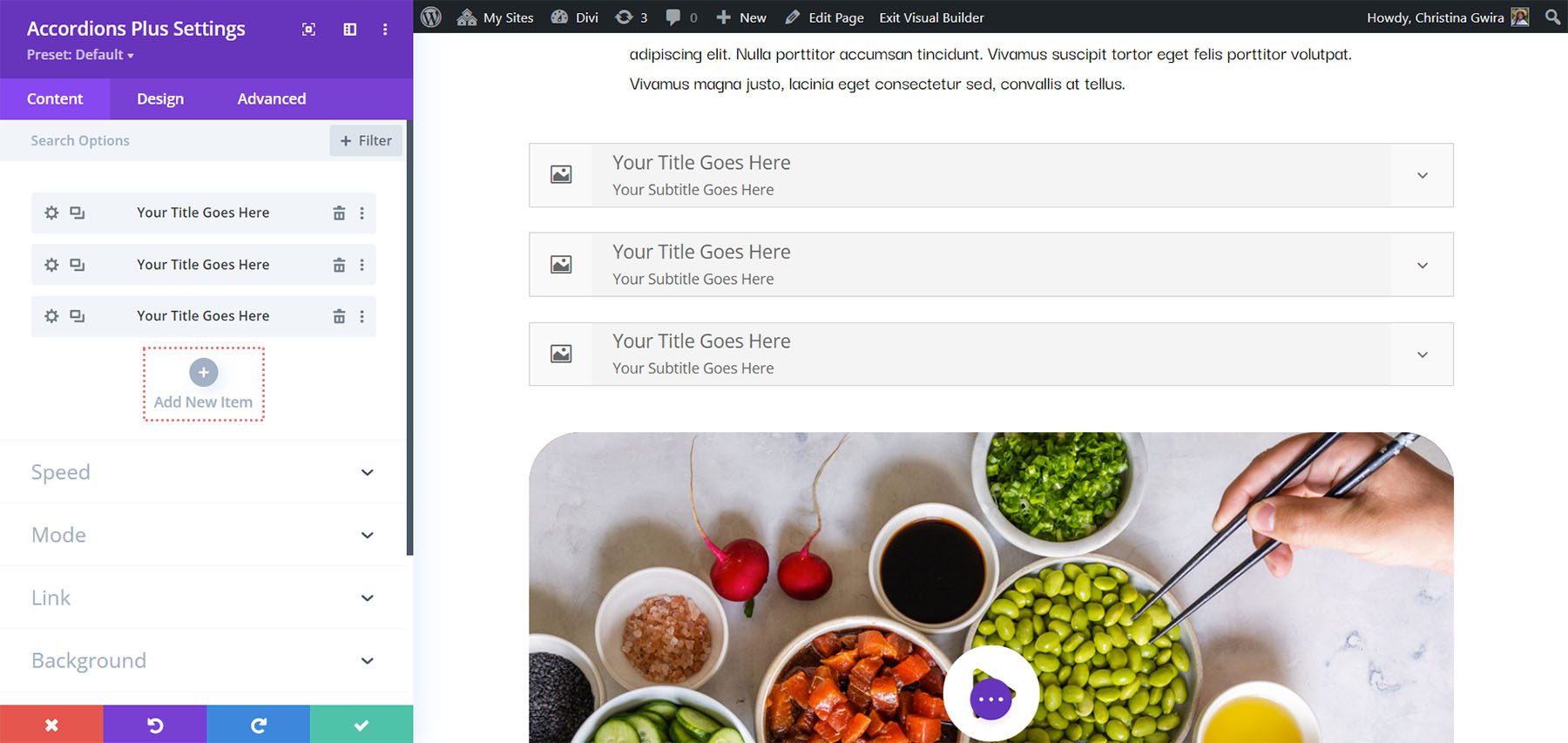
โมดูลย่อยสร้างหีบเพลงแต่ละรายการ เพิ่มได้มากเท่าที่คุณต้องการโดยคลิกเพิ่มรายการใหม่ คุณยังสามารถโคลน จัดเรียงใหม่ และลบออกได้ พวกเขาทำตามการตั้งค่าในโมดูลหลัก แต่มีการตั้งค่าเนื้อหาและการออกแบบเฉพาะที่คุณต้องใช้

เนื้อหา
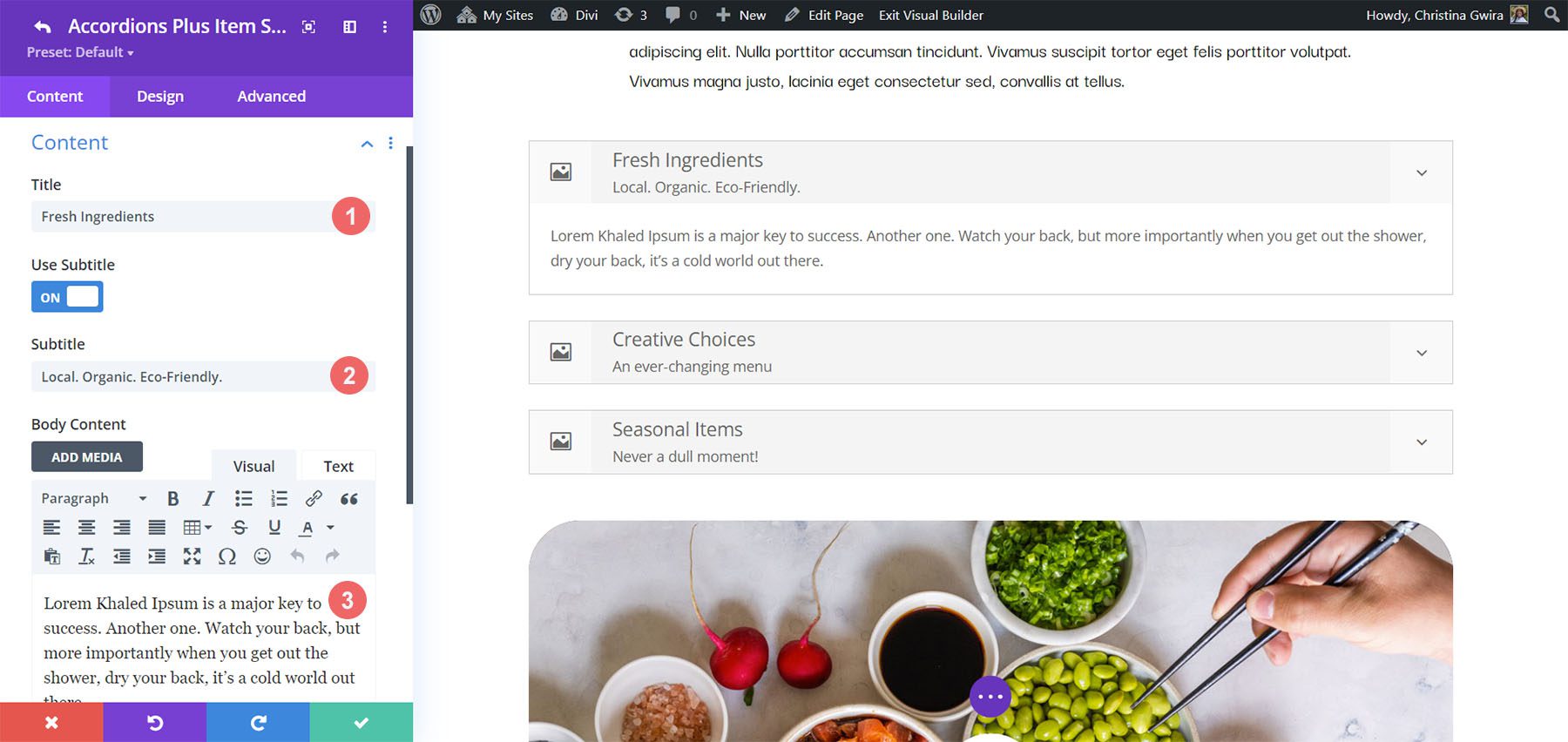
เพิ่มชื่อเรื่อง คำบรรยาย (ซึ่งคุณสามารถปิดได้หากต้องการ) และเนื้อหาเนื้อหา นี่คือองค์ประกอบหลักของหีบเพลง

สถานะรายการ
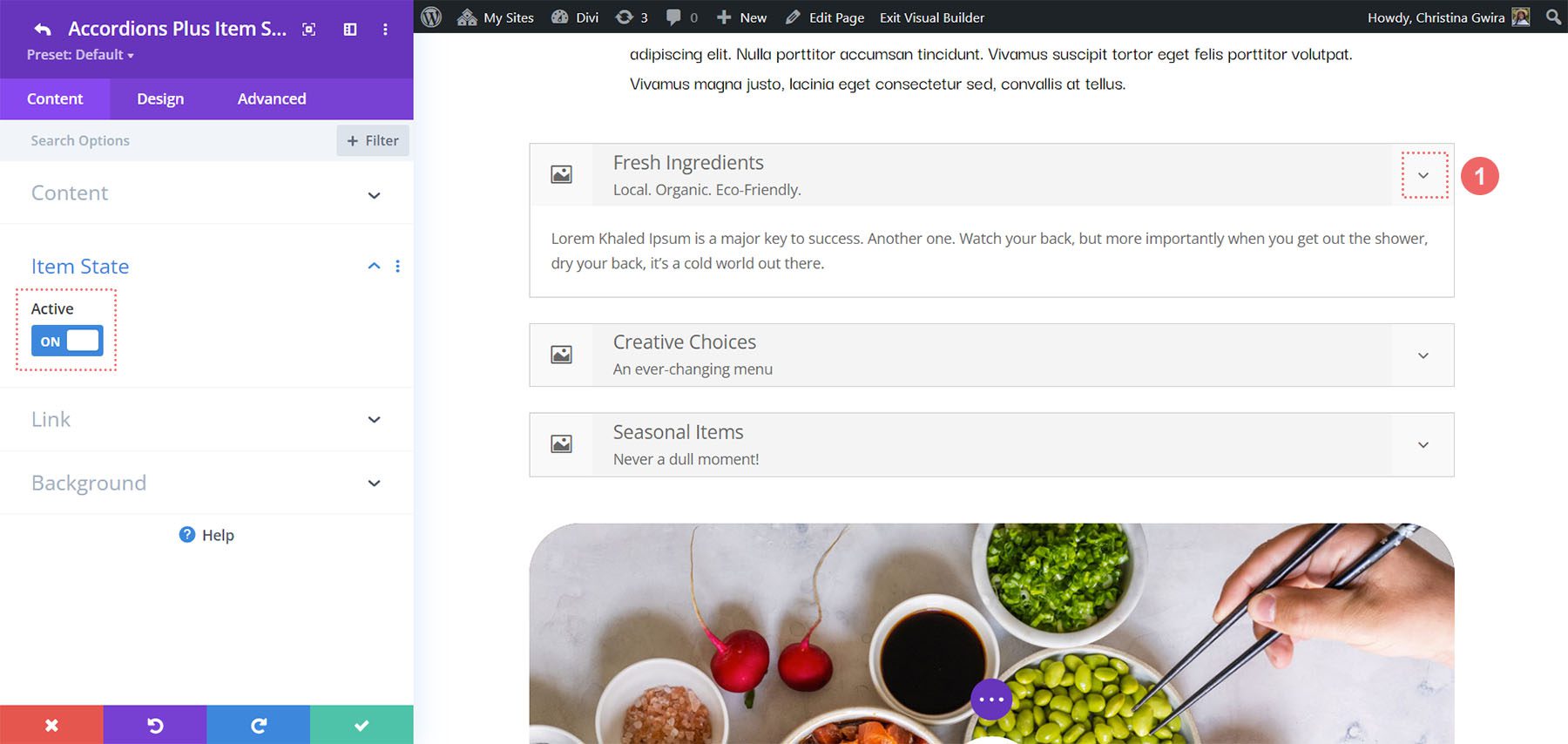
สถานะรายการ ตั้งค่าสถานะเปิดหรือปิดของหีบเพลงเมื่อโหลดหน้า ปิดโดยค่าเริ่มต้น ดังนั้นหีบเพลงจึงถูกปิด ฉันไม่ได้เปิดหีบเพลงในตัวอย่างนี้ มันเปิดโดยอัตโนมัติเมื่อฉันเปิดใช้งาน Item State

การตั้งค่าการออกแบบโมดูลย่อยหีบเพลง Divi Accordions Plus
แท็บการออกแบบสำหรับโมดูลย่อยจะควบคุมการตั้งค่าสำหรับหีบเพลงนั้น คุณสามารถกำหนดค่าเหล่านี้ได้ในการตั้งค่าของโมดูลหลัก หากต้องการให้มีลักษณะเหมือนกัน แต่คุณยังคงต้องใช้การตั้งค่าเหล่านี้เพื่อเลือกภาพและไอคอน มาดูการตั้งค่าเฉพาะของโมดูลย่อยกัน
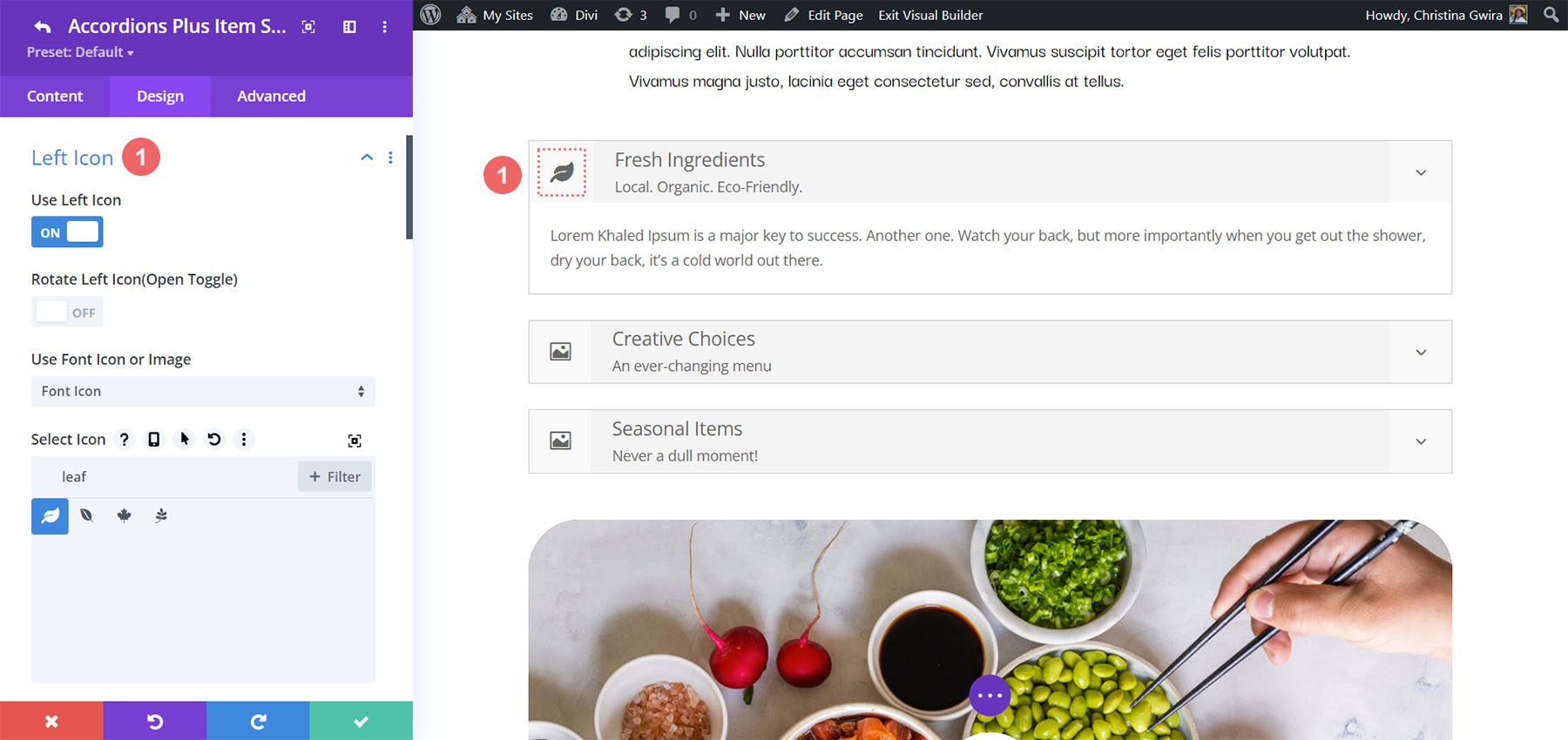
ไอคอนซ้าย
ไอคอนด้านซ้ายควบคุมองค์ประกอบกราฟิกที่ปรากฏทางด้านซ้ายของหีบเพลง เปิดหรือปิดใช้งาน หมุนเปิด เลือกไอคอนหรือรูปภาพ และจัดรูปแบบด้วยเครื่องมือ Divi มาตรฐาน รูปภาพหรือไอคอน เช่น โลโก้ ใช้งานได้ดีทางด้านซ้าย ในตัวอย่างนี้ ฉันเลือกรูปภาพและเปิดใช้งานหมุนไอคอนด้านซ้าย (เปิดสลับ) ดังนั้นรูปภาพจึงหมุนเมื่อฉันเปิดหีบเพลง

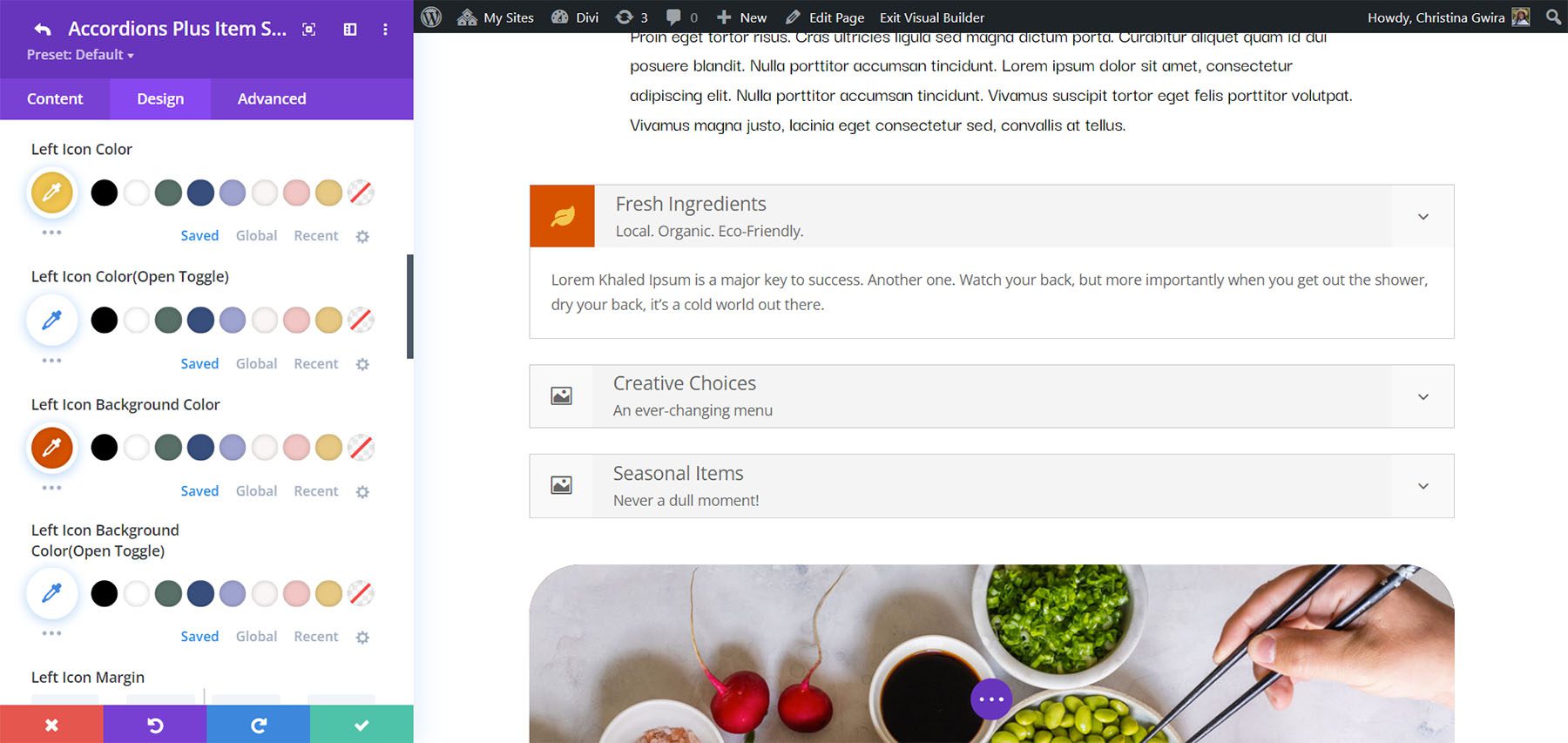
สำหรับตัวอย่างนี้ ฉันได้ปรับสีพื้นหลังและไอคอนแล้ว

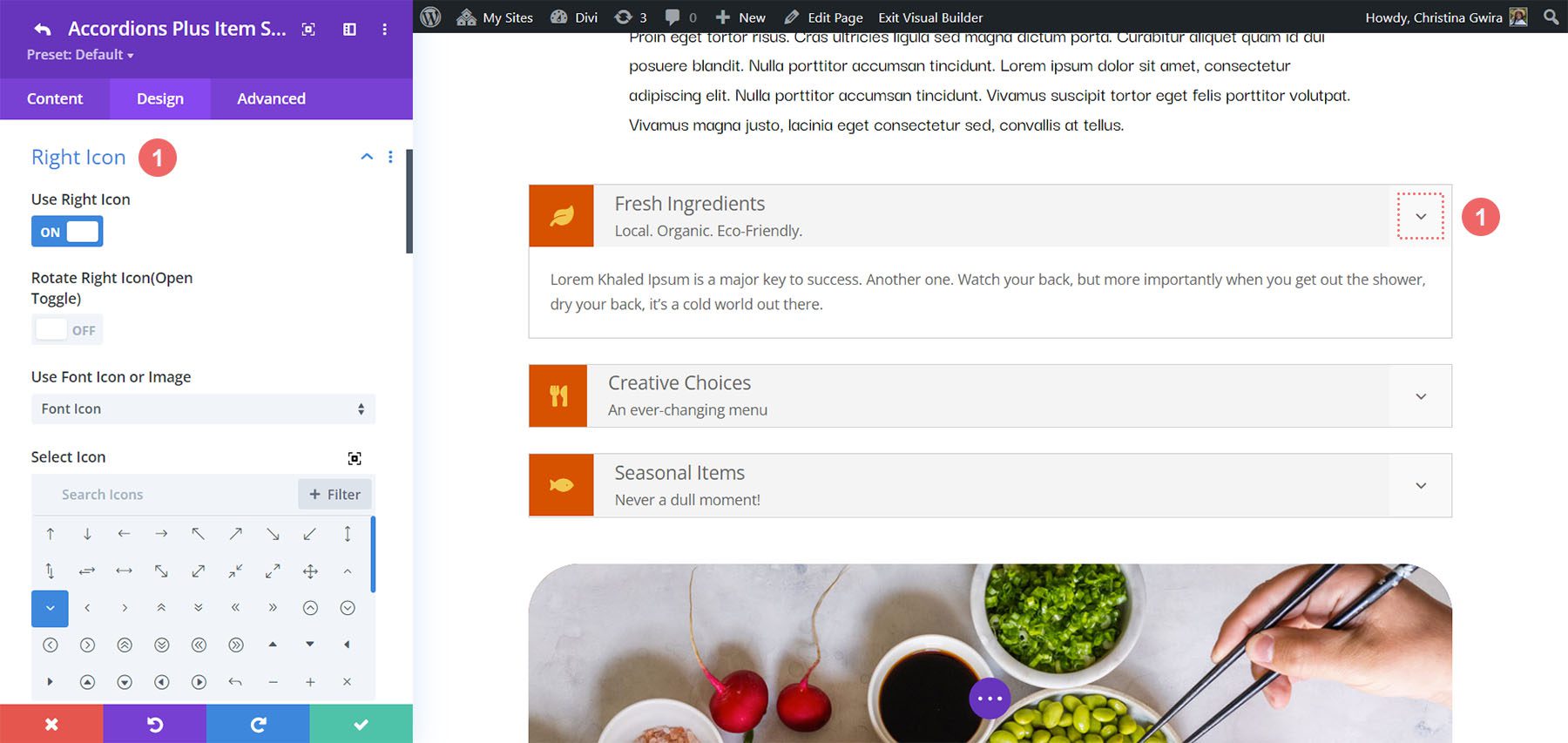
ไอคอนด้านขวา
ไอคอนขวาควบคุมองค์ประกอบกราฟิกที่ปรากฏทางด้านขวาของหีบเพลง เปิดหรือปิดใช้งาน หมุนเปิด เลือกไอคอนหรือรูปภาพ และจัดรูปแบบด้วยเครื่องมือ Divi มาตรฐาน ไอคอนที่แสดงสถานะเปิดหรือปิดของหีบเพลงใช้งานได้ดีทางด้านขวา

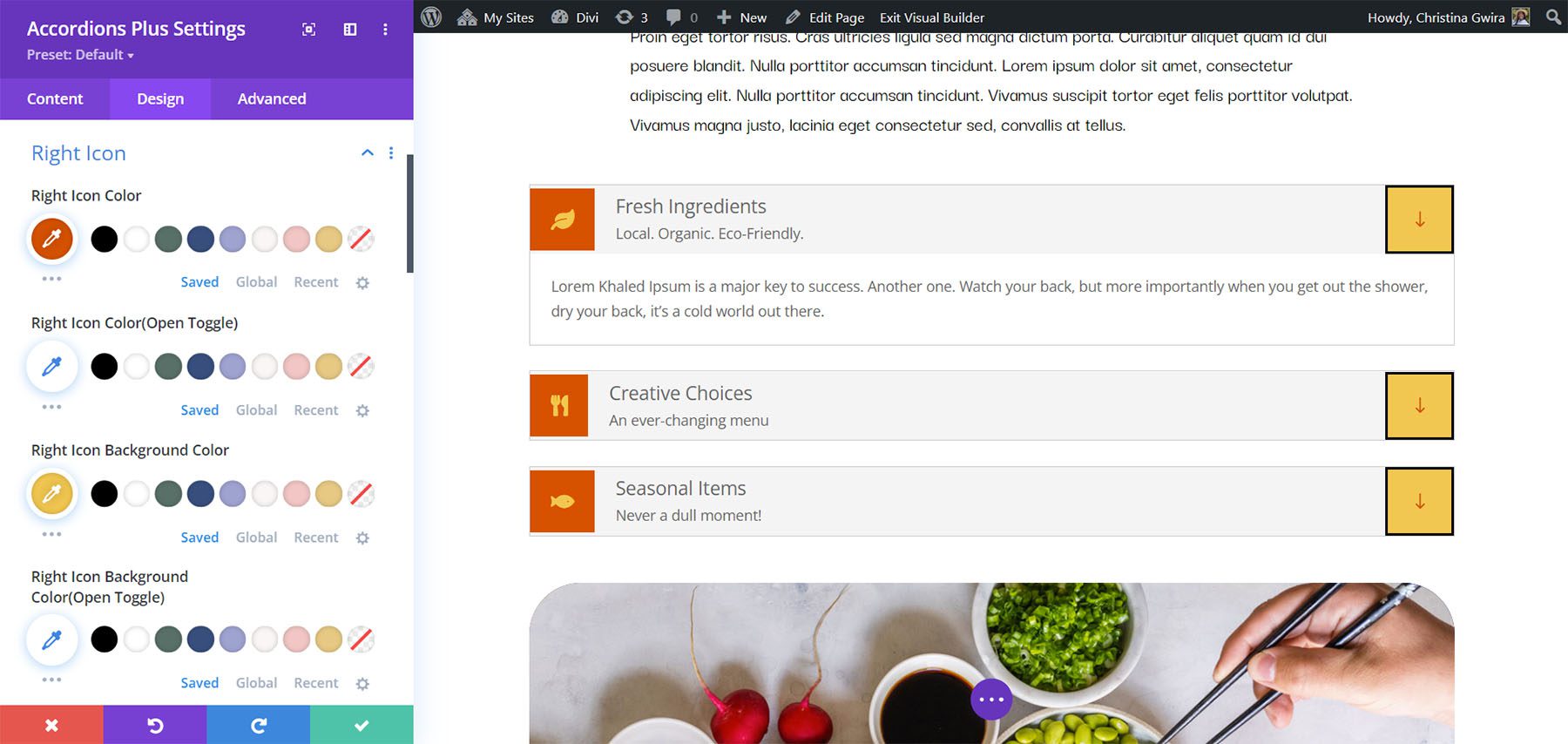
ในตัวอย่างนี้ ฉันได้เลือกไอคอนอื่น เปลี่ยนสีไอคอน สีพื้นหลัง และเพิ่มเส้นขอบสไตล์

การตั้งค่าเนื้อหา Divi Accordions Plus
แท็บเนื้อหาประกอบด้วยการตั้งค่า Divi พื้นฐานและการตั้งค่าบางอย่างสำหรับ Divi Accordions Plus โดยเฉพาะ
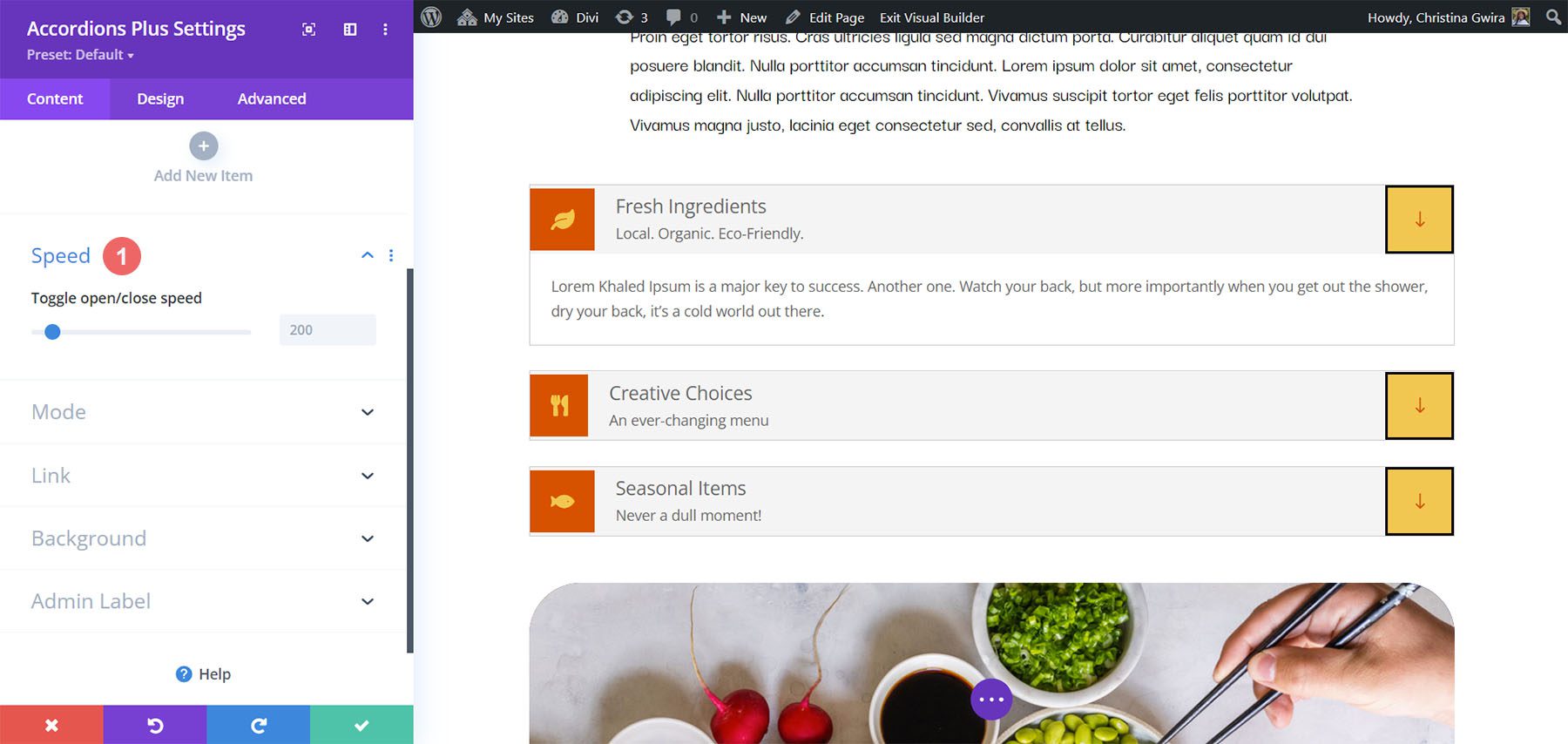
ความเร็ว
ความเร็วควบคุมความเร็วของการสลับเปิดและปิด มีหน่วยเป็นมิลลิวินาที

โหมด
โหมดเปลี่ยนวิธีการทำงานของหีบเพลง
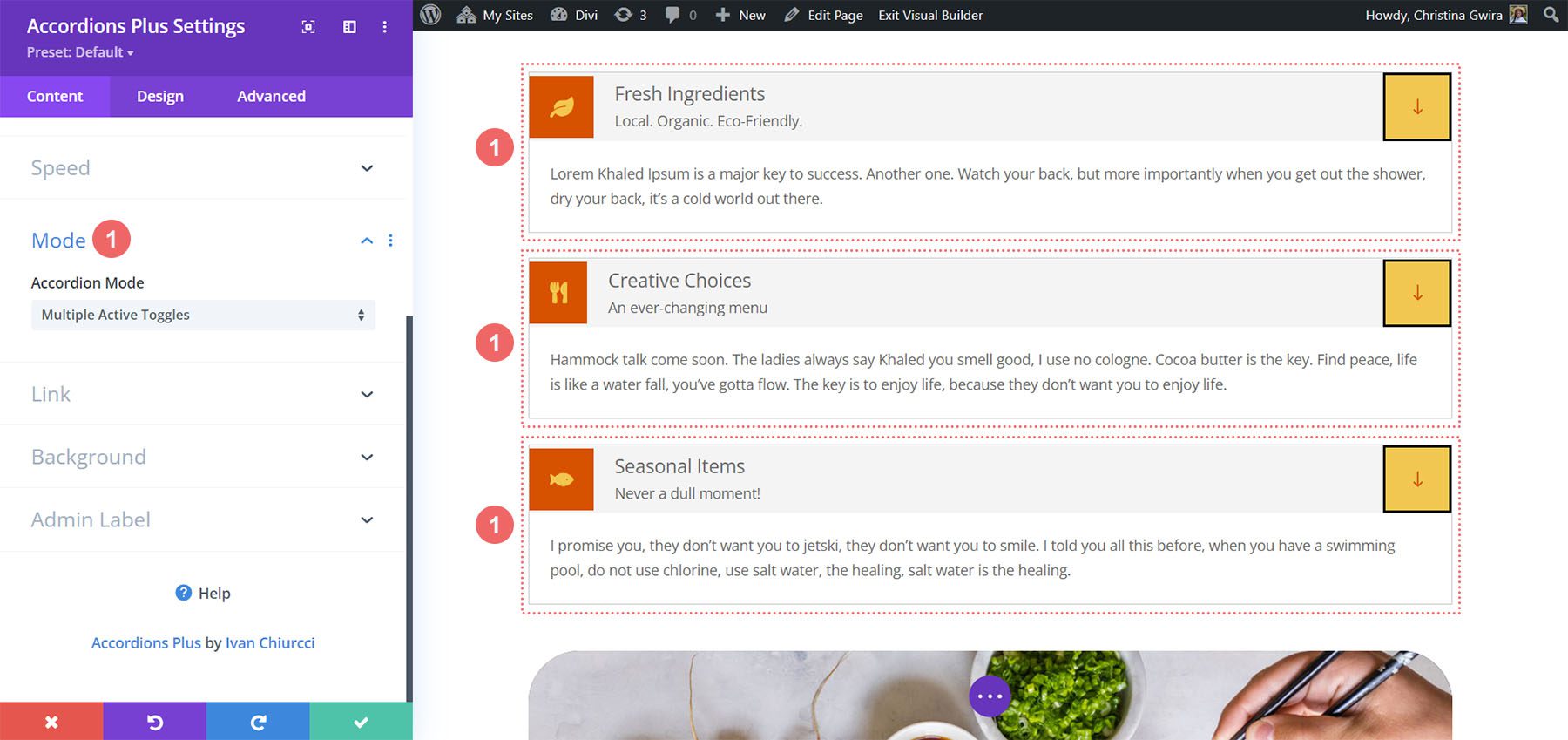
โหมดหีบเพลง
โหมดหีบเพลงให้คุณเลือกระหว่างการสลับที่ทำงานอยู่หลายอันและการสลับที่ทำงานอยู่เพียงครั้งเดียว Active Toggles หลายรายการปล่อยให้ปุ่มเปิดปิดทั้งหมดเปิดอยู่จนกว่าผู้ใช้จะปิด ตัวอย่างด้านล่างแสดงการสลับใช้งานหลายรายการ

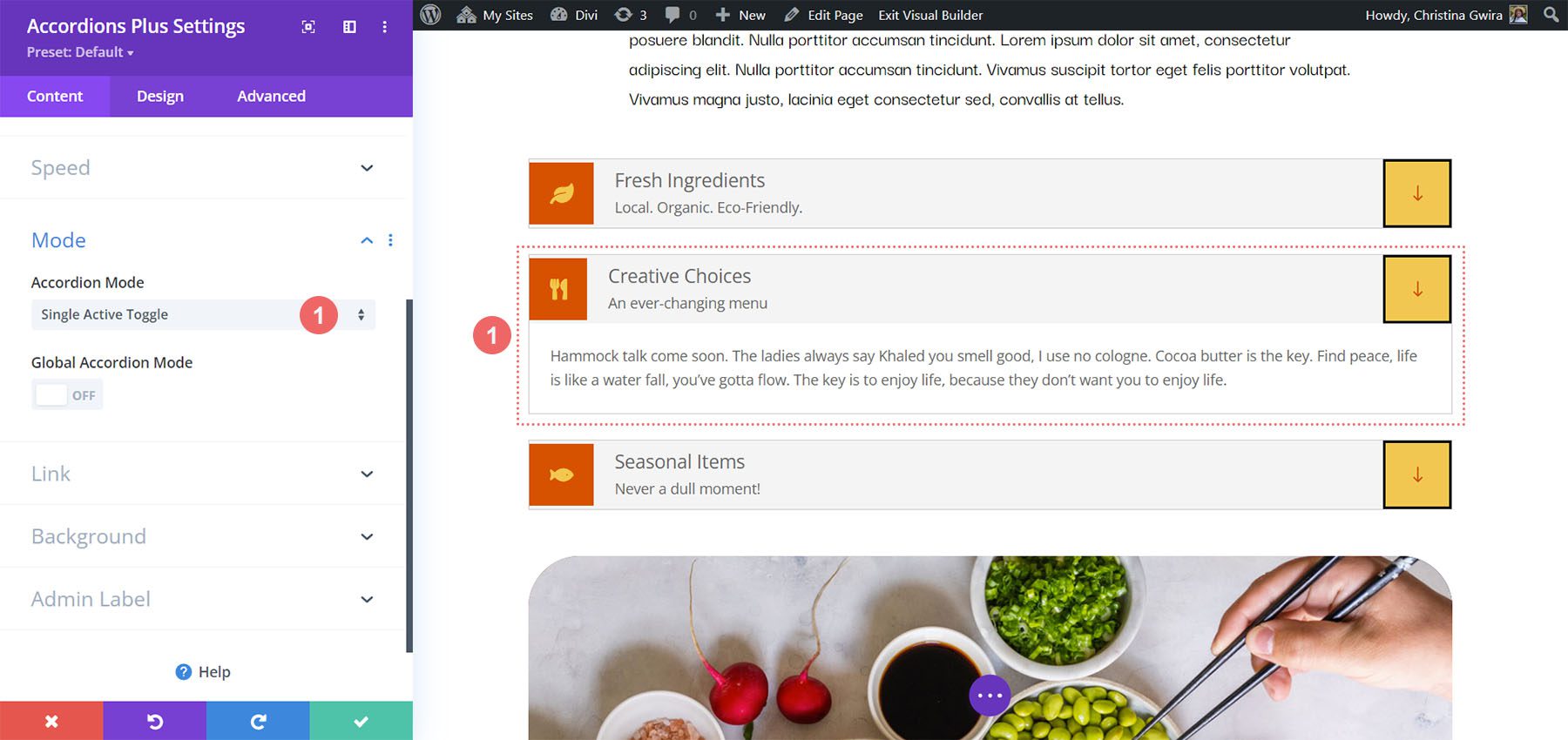
Single Active Toggles อนุญาตให้เปิดสวิตช์ครั้งละหนึ่งอันเท่านั้น ปิดสวิตช์เปิดเมื่อผู้ใช้เลือกสวิตช์เปิดใหม่ ตัวอย่างนี้แสดง Single Active Toggles

โหมด Global Accordion
Global Accordion Mode เป็นคุณสมบัติใหม่ที่น่าสนใจ ช่วยให้สามารถสลับเปิดเพียงครั้งเดียวโดยไม่คำนึงถึงจำนวนโมดูล Divi Accordion Plus บนหน้า เปิดใช้งานโหมด Global Accordion ภายในทุกโมดูล Divi Accordions Plus บนหน้าที่คุณต้องการใช้โหมด Global Accordion โมดูลใดๆ ที่ไม่ได้เปิดใช้งานโหมดนี้จะไม่ได้รับผลกระทบจากโหมดนี้ เหมาะอย่างยิ่งสำหรับการสร้างหีบเพลงหลายคอลัมน์ในแถวเดียวกัน
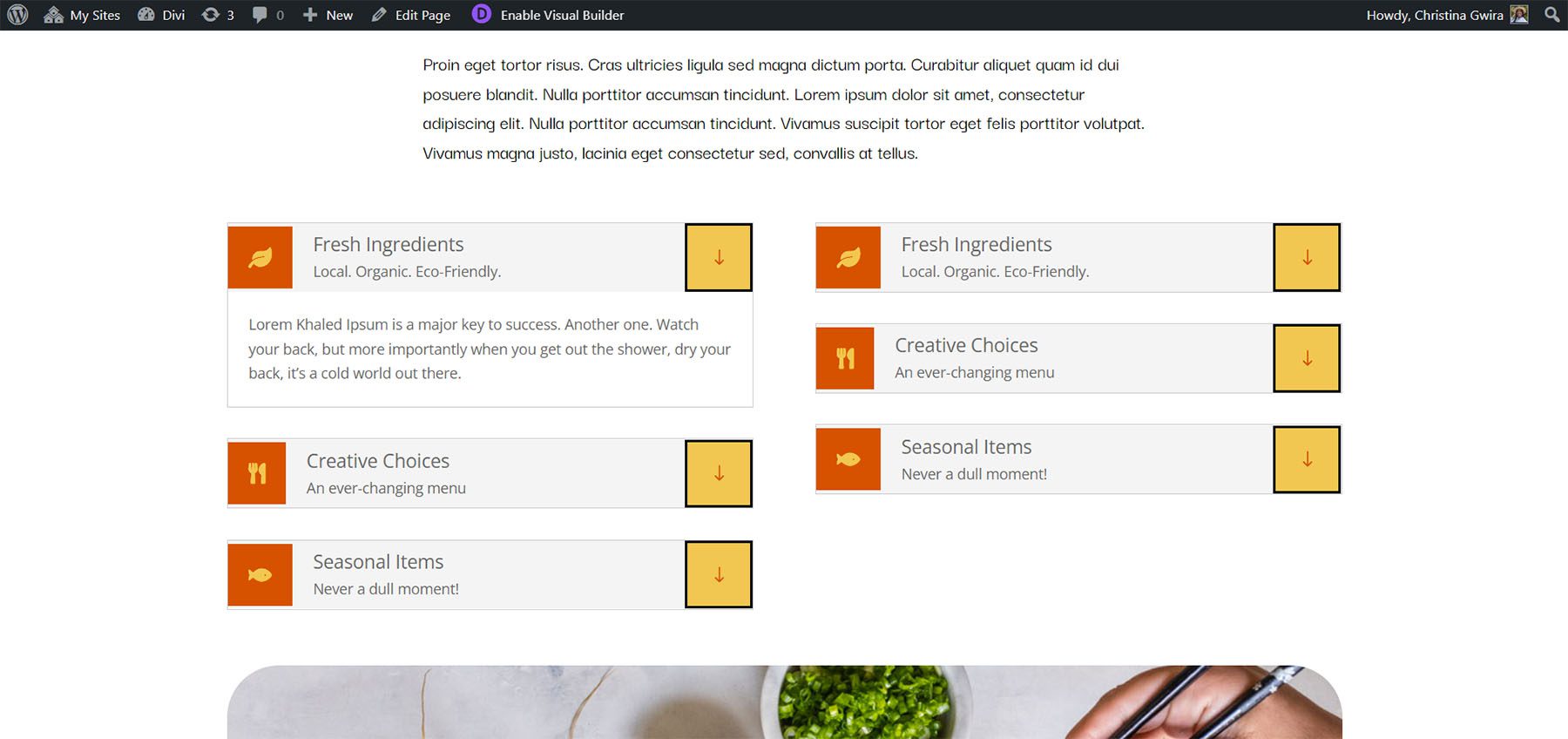
ในตัวอย่างด้านล่าง ฉันได้เพิ่มโมดูล Divi Accordions Plus อีกหนึ่งโมดูลและเปิดใช้งานโหมด Global Accordion สำหรับทั้งสองโมดูล เมื่อฉันเปิดหีบเพลงในโมดูลหนึ่ง หีบเพลงที่เปิดอยู่ในโมดูลอื่นจะปิด

การตั้งค่าการออกแบบ Divi Accordions Plus
การตั้งค่าการออกแบบจะควบคุมรูปแบบเริ่มต้นสำหรับหีบเพลงทั้งหมด การตั้งค่าเหล่านี้จะถูกเขียนทับโดยการตั้งค่าโมดูลย่อยแต่ละรายการ
หัวข้อ
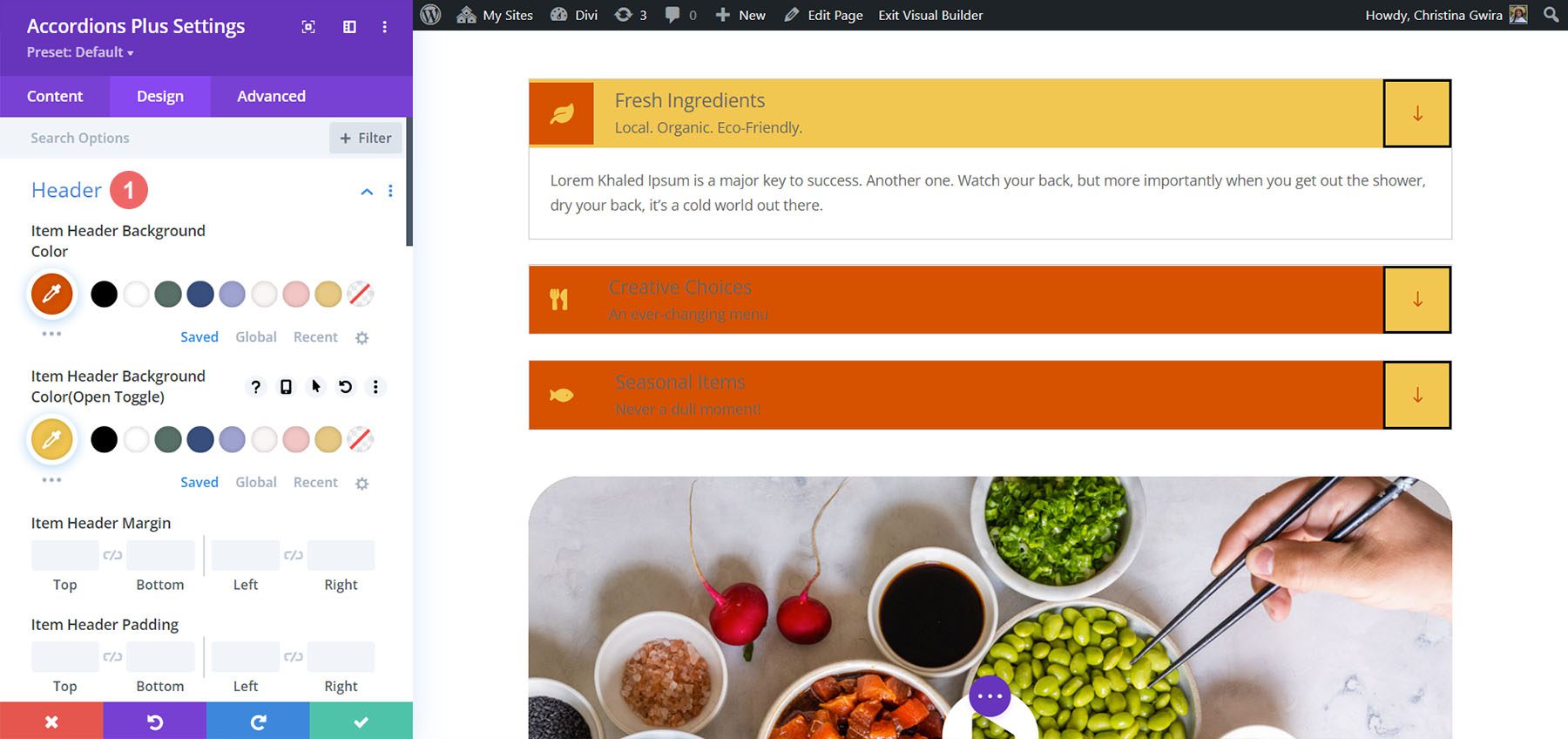
ส่วนหัวควบคุมสีพื้นหลัง สีพื้นหลังสลับเปิด ระยะห่าง เส้นขอบ และเงาของกล่อง ในตัวอย่างนี้ ฉันได้เปลี่ยนสีพื้นหลังสำหรับการสลับเปิดและปิด

ไอคอนซ้าย
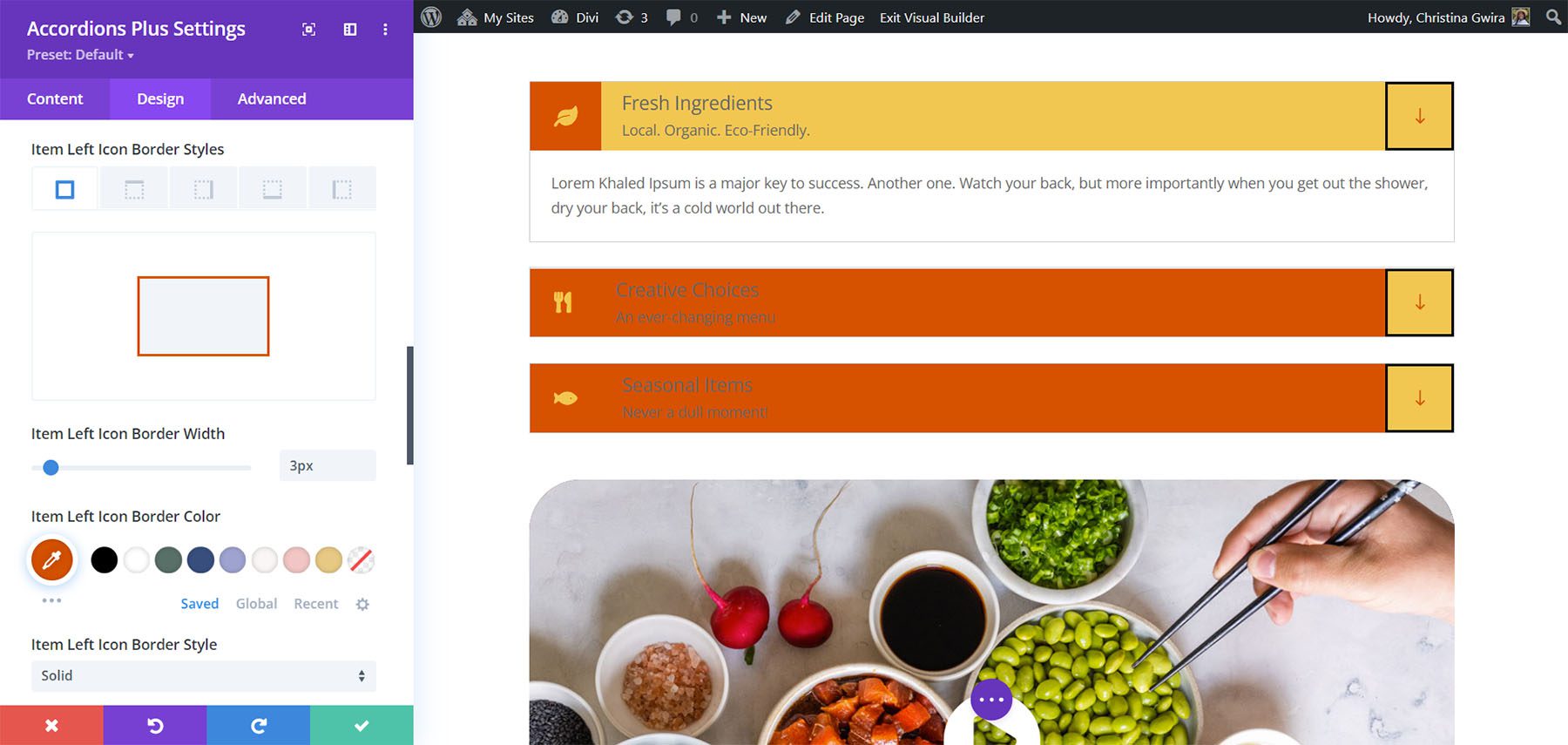
ไอคอนซ้ายควบคุมสีไอคอน ไอคอนเปิดสลับสี สีพื้นหลัง เปิดสลับสีพื้นหลัง ระยะห่าง เส้นขอบ และกล่องเงาสำหรับโมดูลหีบเพลงทั้งหมด หากคุณต้องการสไตล์ที่เหมือนกัน วิธีที่ดีที่สุดคือตั้งค่าสีของไอคอนที่นี่ จากนั้นเลือกไอคอนของคุณทีละรายการสำหรับการสลับแต่ละอันในหีบเพลง ในตัวอย่างนี้ ฉันได้เพิ่มและจัดรูปแบบเส้นขอบรอบๆ ไอคอนเพื่อให้สีพื้นหลังกลมกลืนยิ่งขึ้น


ไอคอนด้านขวา
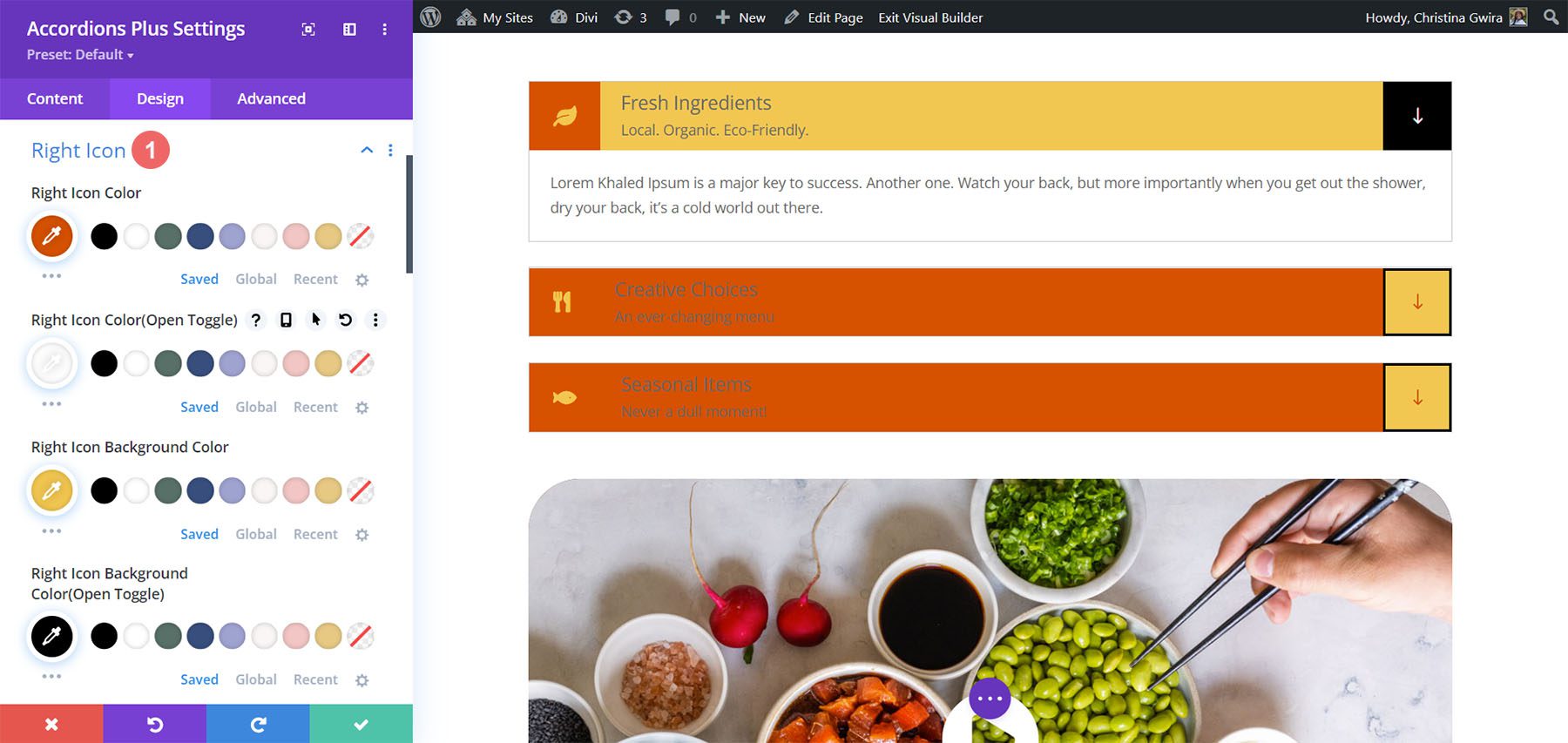
ไอคอนขวาควบคุมสีของไอคอน สีสลับเปิดไอคอน สีพื้นหลัง สีพื้นหลังสลับเปิด ระยะห่าง เส้นขอบ และเงากล่อง ในตัวอย่าง ฉันได้ปรับสีสลับเปิด เส้นขอบ และเปลี่ยนสีไอคอนบนสลับเปิด

ชื่อ
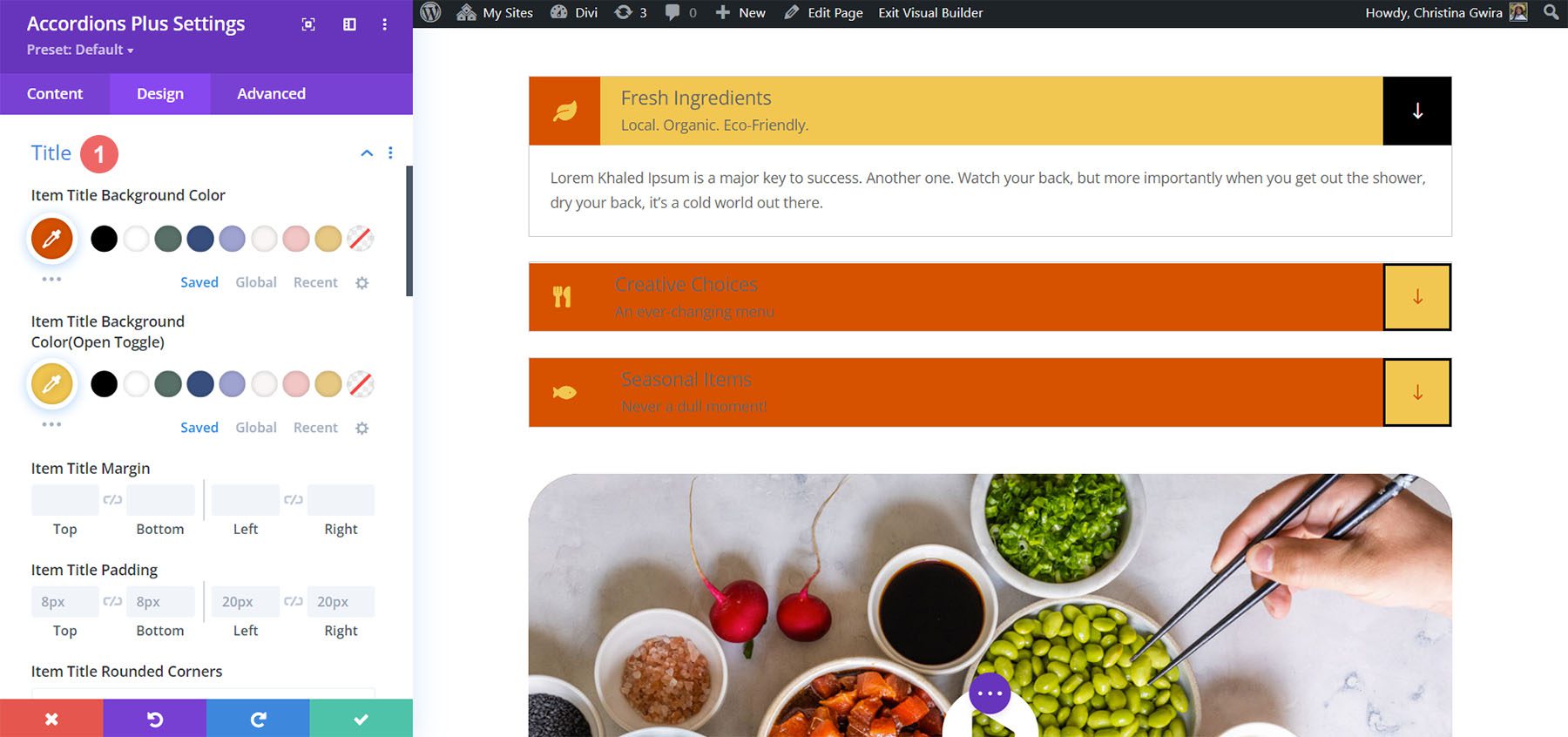
ชื่อเรื่องควบคุมสีพื้นหลังชื่อ เปิดสลับสีพื้นหลัง ระยะห่าง เส้นขอบ และเงากล่อง

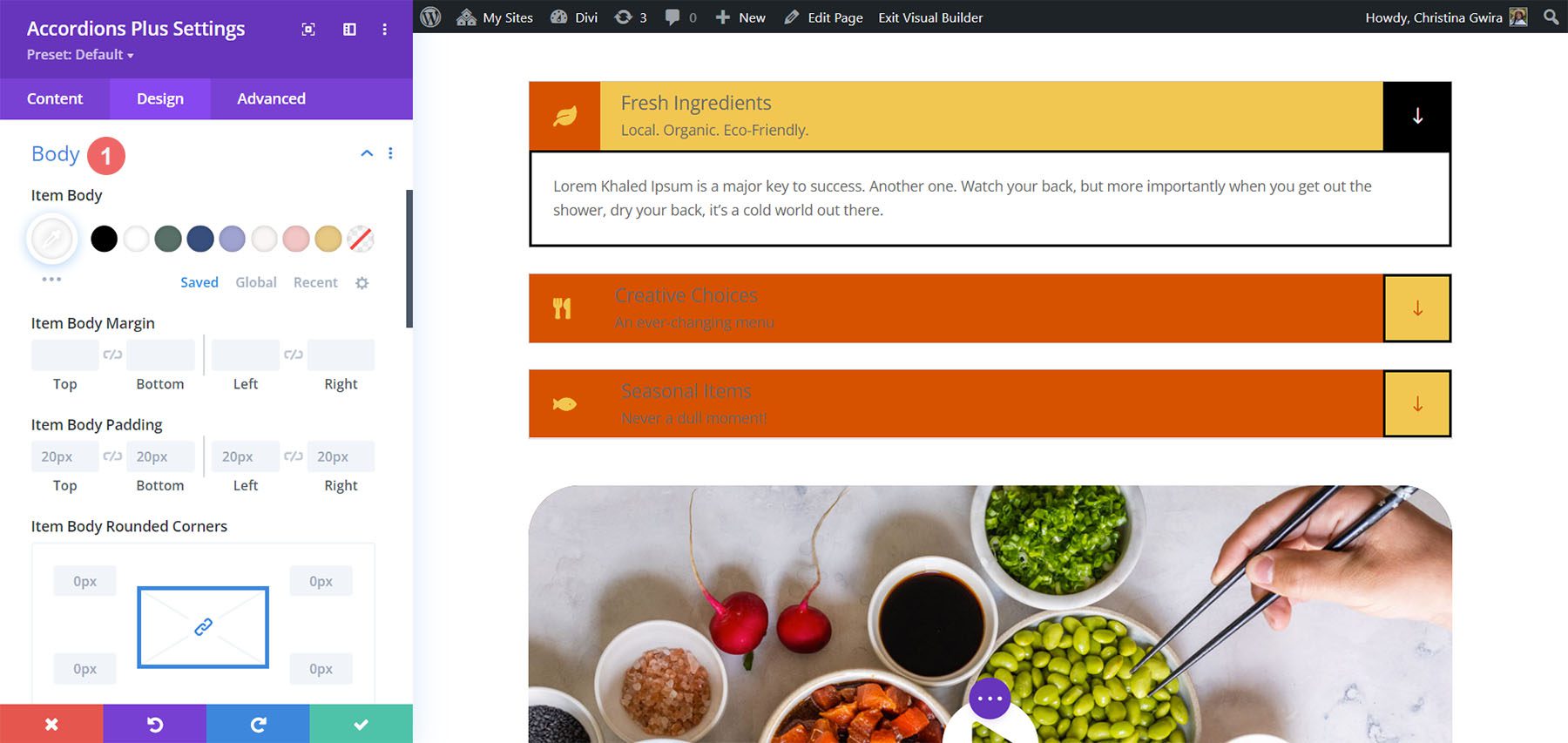
ร่างกาย
เนื้อหาจะควบคุมเนื้อหาของรายการ ระยะห่าง เส้นขอบ และเงาของกล่อง ฉันได้ปรับเส้นขอบในตัวอย่างนี้

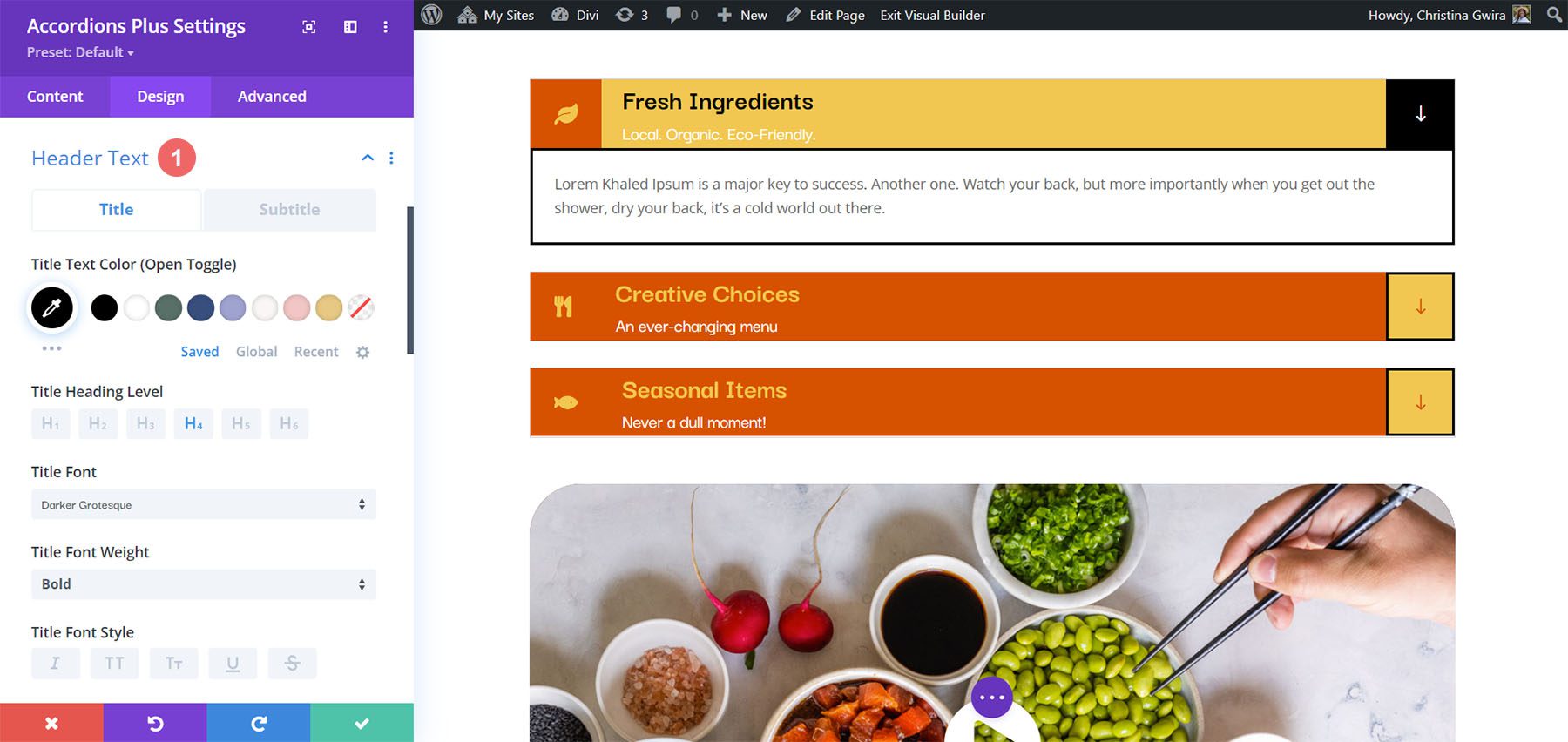
ข้อความส่วนหัว
ข้อความส่วนหัวจะควบคุมข้อความสลับเปิดและให้คุณควบคุมชื่อเรื่องและคำบรรยายแยกกันจากเมนูเดียวกัน ประกอบด้วยการควบคุมข้อความมาตรฐานทั้งหมด ฉันได้ปรับสีของชื่อเรื่องและคำบรรยาย เปลี่ยนขนาดตัวอักษรของชื่อเรื่อง และตั้งค่าเป็นตัวหนาในตัวอย่างด้านล่างนี้

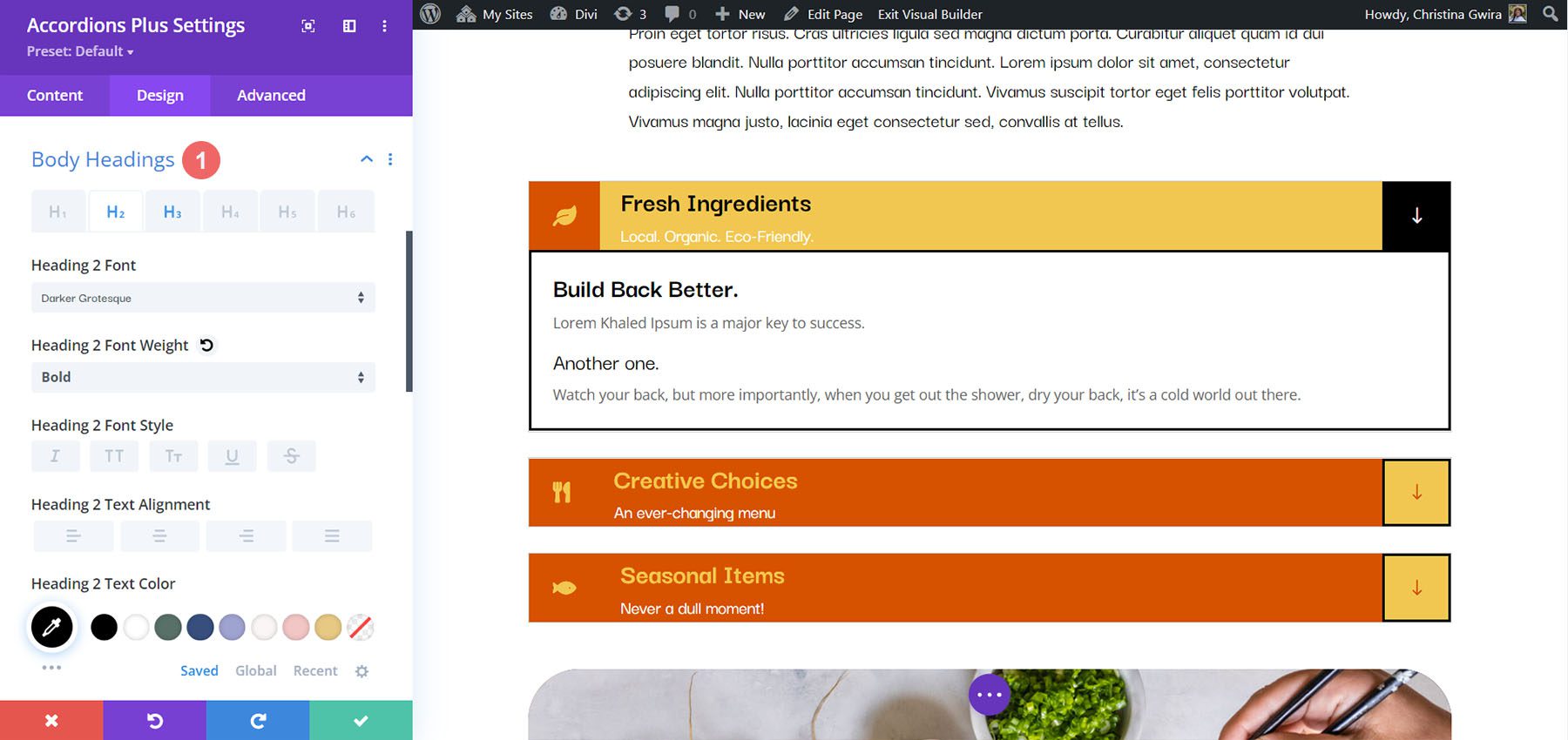
ส่วนหัวของร่างกาย
ส่วนหัวของเนื้อหาประกอบด้วยการควบคุมข้อความมาตรฐานทั้งหมดสำหรับส่วนหัวของเนื้อหาที่คุณระบุไว้ในพื้นที่เนื้อหา ในตัวอย่างด้านล่าง ฉันได้เพิ่มทั้งแท็กส่วนหัว H2 และ H3 ให้กับเนื้อหาเนื้อหา ฉันเปลี่ยนน้ำหนักและสีของแบบอักษรสำหรับทั้งส่วนหัวภายในเนื้อหาเนื้อหา

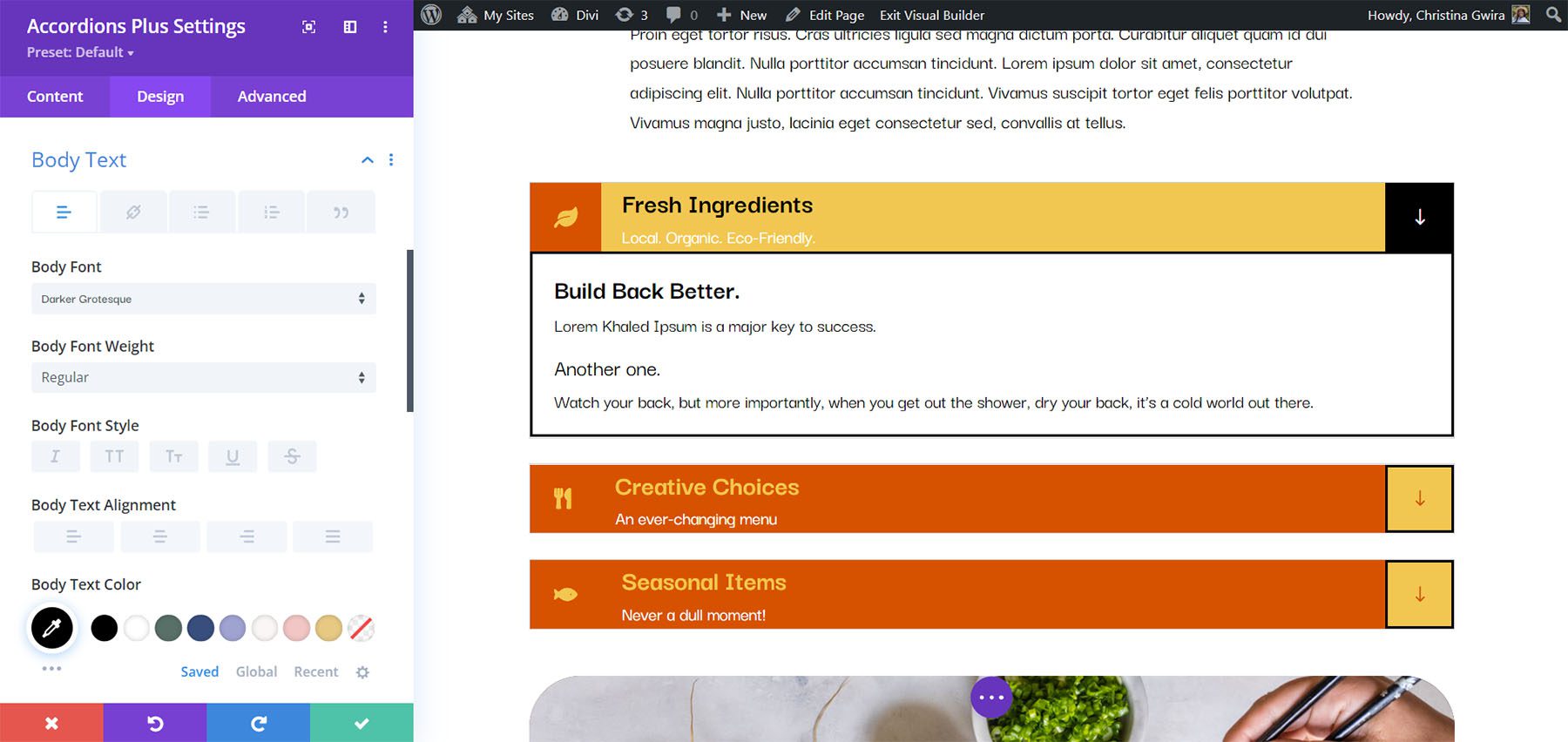
เนื้อความ
ข้อความเนื้อหารวมถึงการควบคุมข้อความมาตรฐานทั้งหมดสำหรับข้อความเนื้อหาในพื้นที่เนื้อหา ในตัวอย่างนี้ ฉันได้เปลี่ยนฟอนต์ ทำให้เป็นตัวเอียง เปลี่ยนสี และเปลี่ยนขนาดฟอนต์

การสาธิตครั้งสุดท้ายกับร้านอาหาร Divi Poke
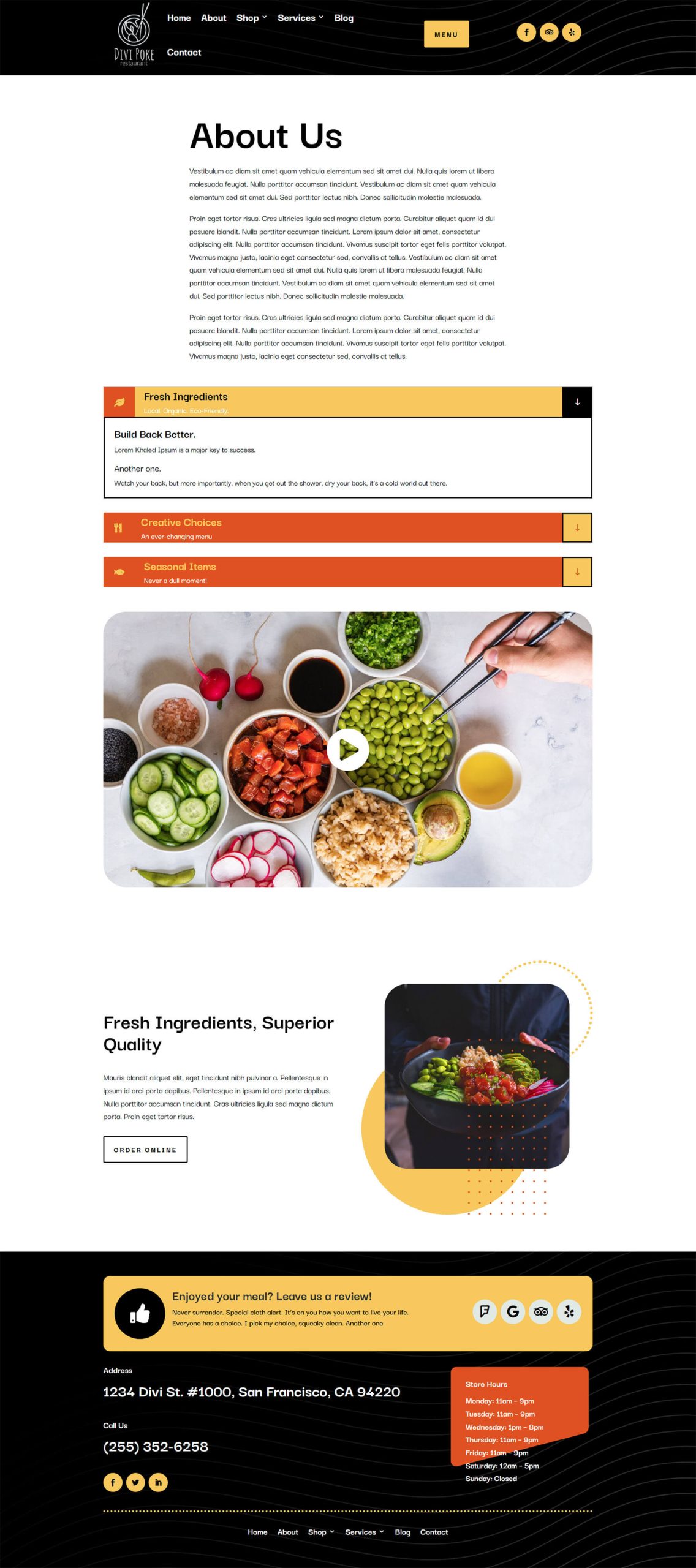
นี่คือลักษณะของหีบเพลงสุดท้ายในเลย์เอาต์หน้าเกี่ยวกับเราสำหรับชุดเค้าโครงร้านอาหาร Divi Poke

การสาธิต Divi Accordions Plus
Divi Accordions Plus มาพร้อมกับการสาธิตเจ็ดรายการเพื่อให้คุณเริ่มต้น
การสาธิต 1
การสาธิตครั้งแรกประกอบด้วยหีบเพลงแบบหลายคอลัมน์พร้อมไอคอนหลากสี หีบเพลงมีขอบเดียวและเนื้อหามีขอบทุกด้าน

การสาธิต 2
การสาธิตครั้งที่สองของเรานำเสนอหีบเพลงในคอลัมน์เดียวพร้อมไฮไลท์สีน้ำเงินและเงากล่อง ไอคอนมีพื้นหลังสีน้ำเงิน

การสาธิต 3
การสาธิตครั้งที่สามของเราใช้เค้าโครงสองคอลัมน์และใช้สีที่แตกต่างกันสำหรับหีบเพลงแต่ละอัน

การสาธิต 4
การสาธิตครั้งที่สี่ใช้หีบเพลงแบบเสาเดียวที่มีโทนสีอบอุ่นและขอบสีอ่อน

การสาธิต 5
การสาธิตห้าใช้ชื่อและไอคอนสีแดง รวมถึงพื้นหลังสีแทนสำหรับเนื้อหาและพื้นหลังสีเขียวสำหรับส่วนหัว หีบเพลงวางอยู่ในสองคอลัมน์

การสาธิต 6
การสาธิตครั้งที่หกใช้พื้นหลังส่วนหัวสีน้ำเงินอ่อนกับสีน้ำเงินเข้มสำหรับข้อความชื่อเรื่องและพื้นหลังไอคอนสำหรับหีบเพลงที่เปิดอยู่

การสาธิต 7
การสาธิตเจ็ดแสดงองค์ประกอบหีบเพลงแต่ละรายการโดยแยกจากกันโดยมีกล่องเงาสำหรับแต่ละองค์ประกอบ

ซื้อ Divi Accordions Plus
Divi Accordions Plus มีจำหน่ายใน Divi Marketplace ในราคา $9 รวมถึงการใช้งานไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและอัปเดตเป็นเวลา 1 ปี

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ Divi Accordions Plus นี่เป็นโมดูลที่เรียบง่าย แต่มีคุณสมบัติมากมายสำหรับหีบเพลง ฉันชอบที่มันทำงานกับหลายโมดูลในหน้าเดียวกันเป็นพิเศษ ฉันพบว่าการตั้งค่านั้นใช้งานง่ายและทุกการตั้งค่าที่ฉันต้องการปรับก็อยู่ที่นั่น หากคุณสนใจเครื่องมือสร้างหีบเพลงอันทรงพลังที่ใช้งานง่าย Divi Accordions Plus ก็คุ้มค่าที่จะดู
เราต้องการได้ยินจากคุณ คุณเคยลอง Divi Accordions Plus หรือไม่? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
