ไฮไลต์ปลั๊กอิน Divi: ตัวกรอง Divi Ajax
เผยแพร่แล้ว: 2022-12-26Divi Ajax Filter เป็นปลั๊กอินของบุคคลที่สามที่เพิ่มโมดูลใหม่หลายโมดูลให้กับ Divi Builder โมดูลเหล่านี้ทำงานร่วมกันเพื่อสร้างตัวกรองแบบง่ายหรือแบบซับซ้อน Divi Ajax Filter ทำงานร่วมกับเพจ โพสต์ โครงการ และประเภทโพสต์แบบกำหนดเอง เช่น ผลิตภัณฑ์ WooCommerce และฟิลด์แบบกำหนดเองขั้นสูง ในโพสต์นี้ เราจะดู Divi Ajax Filter และดูว่ามันทำงานอย่างไรเพื่อช่วยคุณตัดสินใจว่านี่คือผลิตภัณฑ์ที่เหมาะกับความต้องการของคุณหรือไม่ เราจะใช้ Divi Whiskey Layout Pack เพื่อแสดงให้เห็นว่าคุณสามารถใช้ปลั๊กอินนี้ได้อย่างไร
โมดูลตัวกรอง Divi Ajax
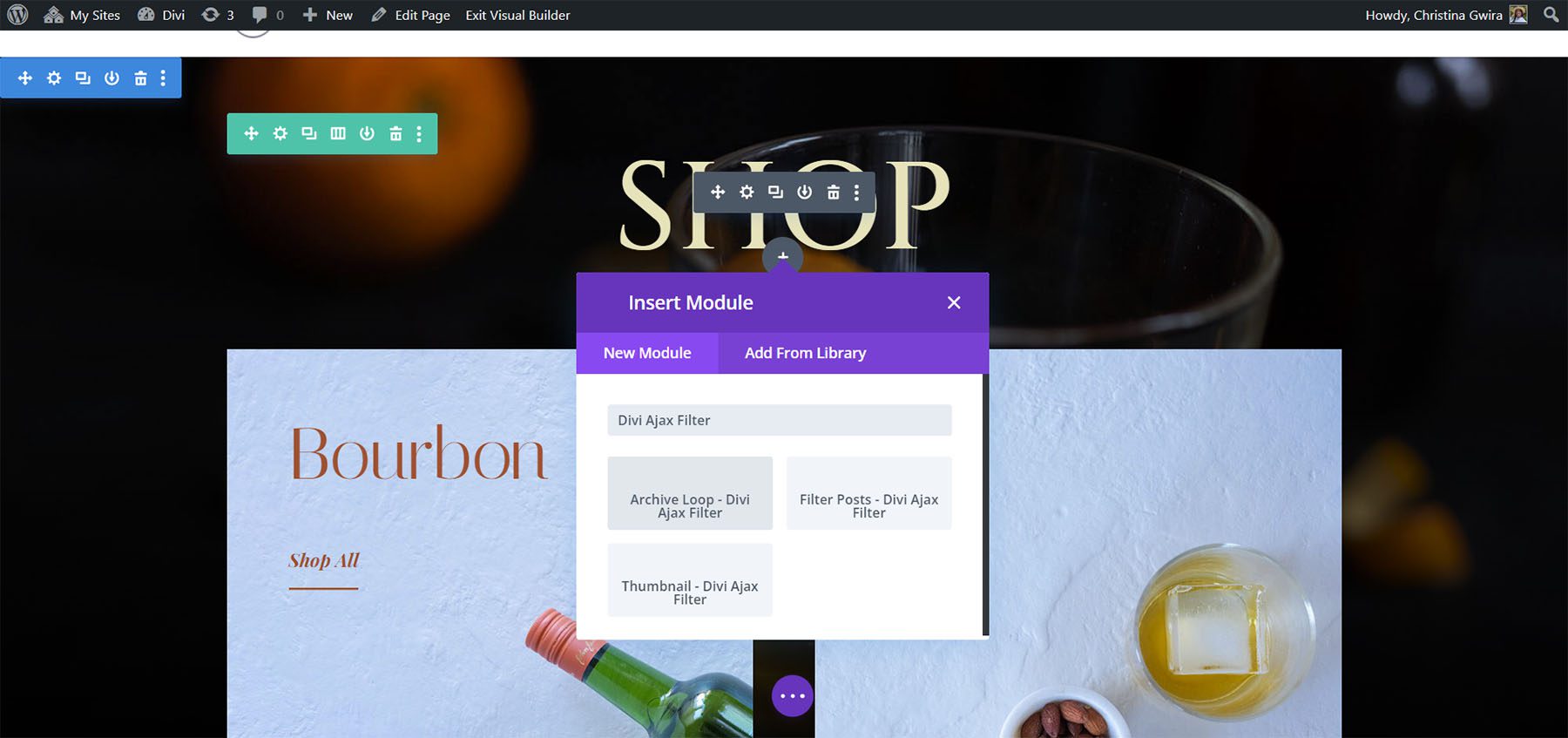
Divi Ajax Filter เพิ่มบล็อกให้กับ Divi Builder การคลิกที่นี่จะเปิดเมนูย่อยด้วย Ajax Filter Modules โมดูลทำงานร่วมกันกับรายการโพสต์พร้อมตัวกรอง คุณสามารถใช้เพื่อสร้างเลย์เอาต์หรือแสดงเลย์เอาต์ที่คุณสร้างขึ้น

ห่วงเก็บถาวร - ตัวกรอง Divi Ajax
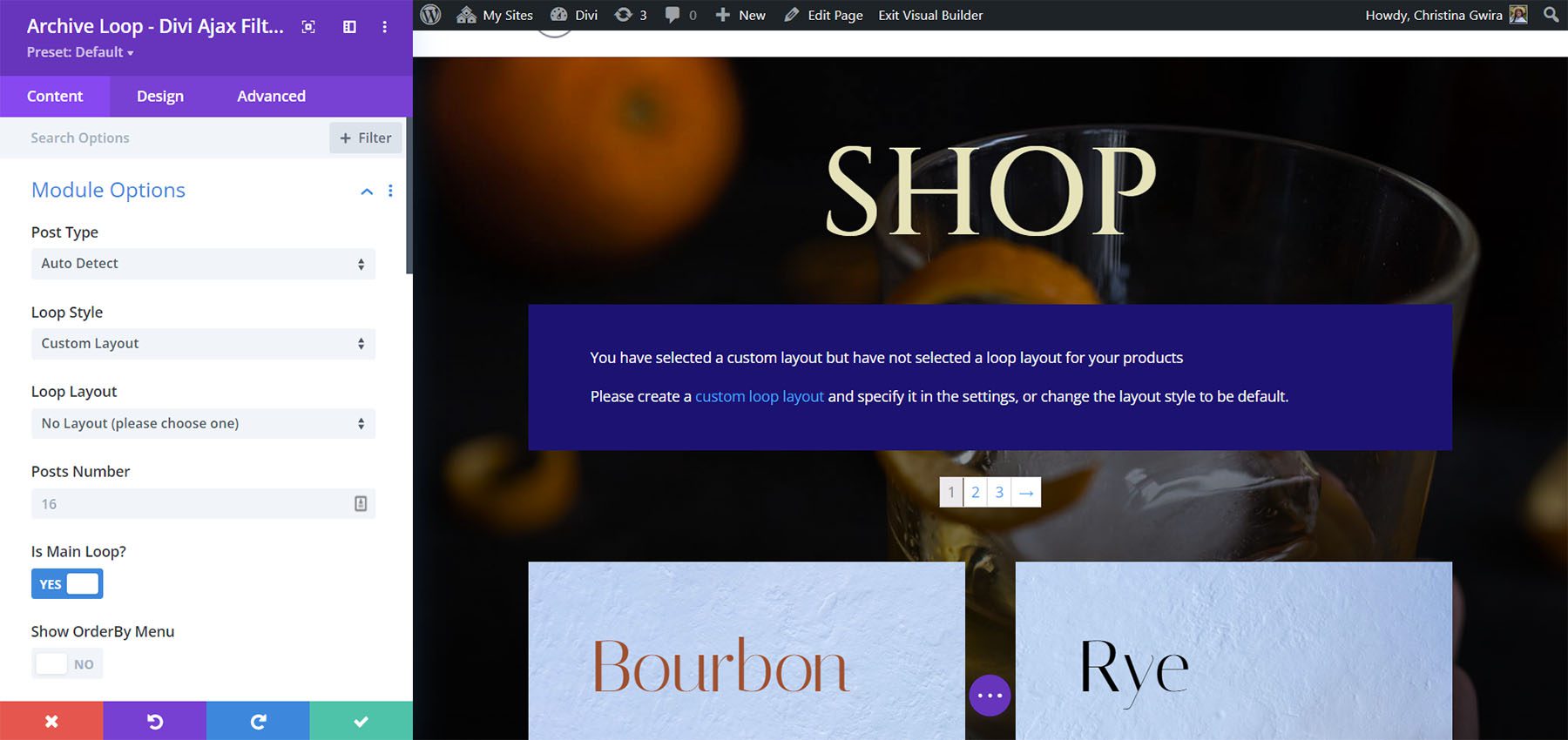
โมดูล Archive Loop จะแสดงเลย์เอาต์วนรอบที่คุณเลือกให้แสดงสินค้าหรือโพสต์ จะแสดงรายการประเภทโพสต์แบบกำหนดเองที่คุณเลือก หากคุณเลือกประเภทโพสต์สินค้า ระบบจะแสดงรายการสินค้าของคุณ ไม่สามารถใช้ใน Custom Loop Layout มันถูกออกแบบมาเพื่อใช้กับไฟล์เก็บถาวร หน้าหมวดหมู่ และหน้าทั่วไป
จนกว่าคุณจะสร้างและระบุเลย์เอาต์แบบวนซ้ำ คุณจะเห็นข้อความให้สร้าง เค้าโครงลูปควรสร้างด้วยโมดูล Divi Ajax เช่น ชื่อเรื่องและภาพขนาดย่อ คุณยังสามารถเลือกลูป WooCommerce เริ่มต้นได้อีกด้วย
ตัวเลือกโมดูล

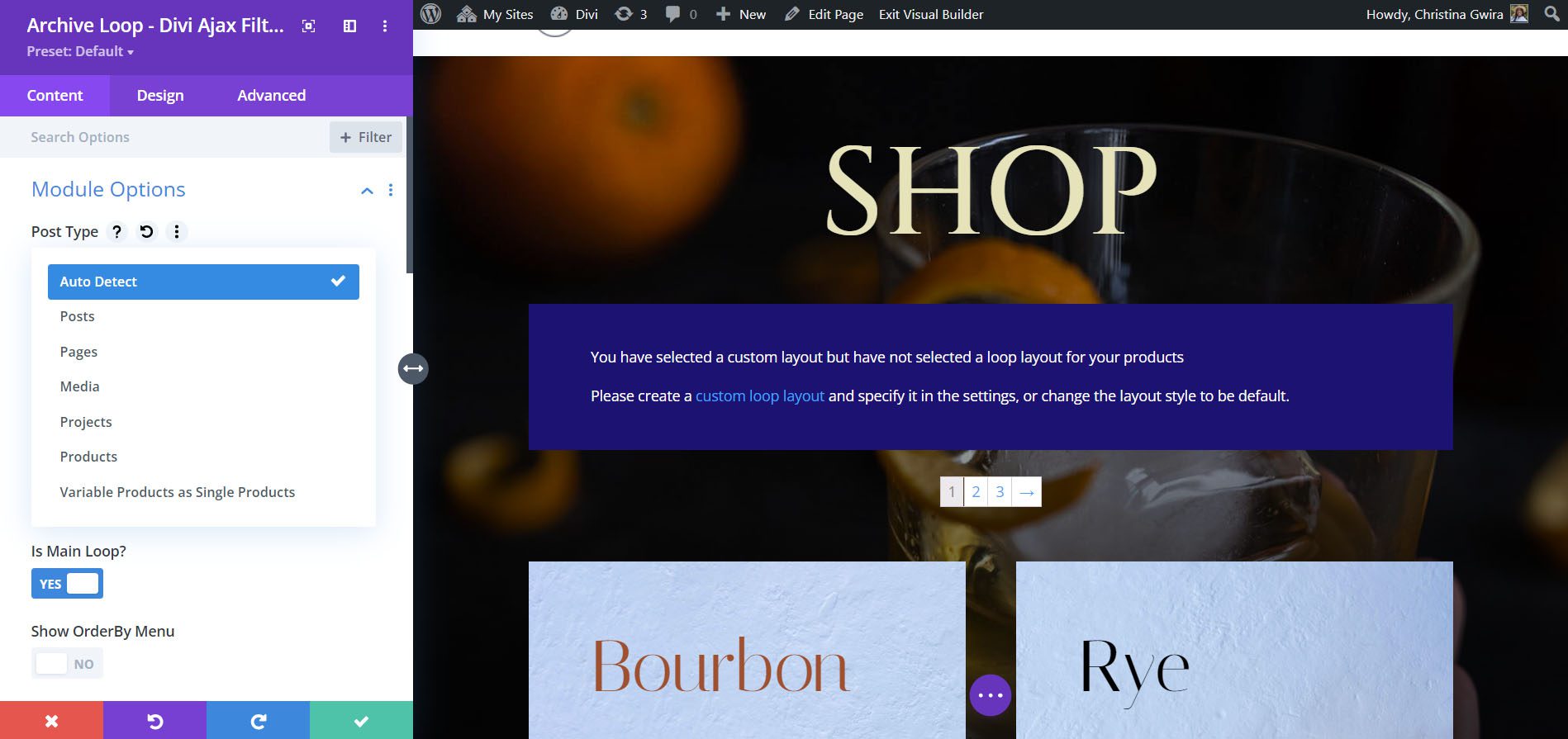
คุณยังสามารถเลือกประเภทโพสต์ เช่น โพสต์ เพจ สื่อ โครงการ และผลิตภัณฑ์ ให้มันตรวจหาประเภทโพสต์ของคุณโดยอัตโนมัติหรือตั้งค่าผลิตภัณฑ์ผันแปรเป็นผลิตภัณฑ์เดียว

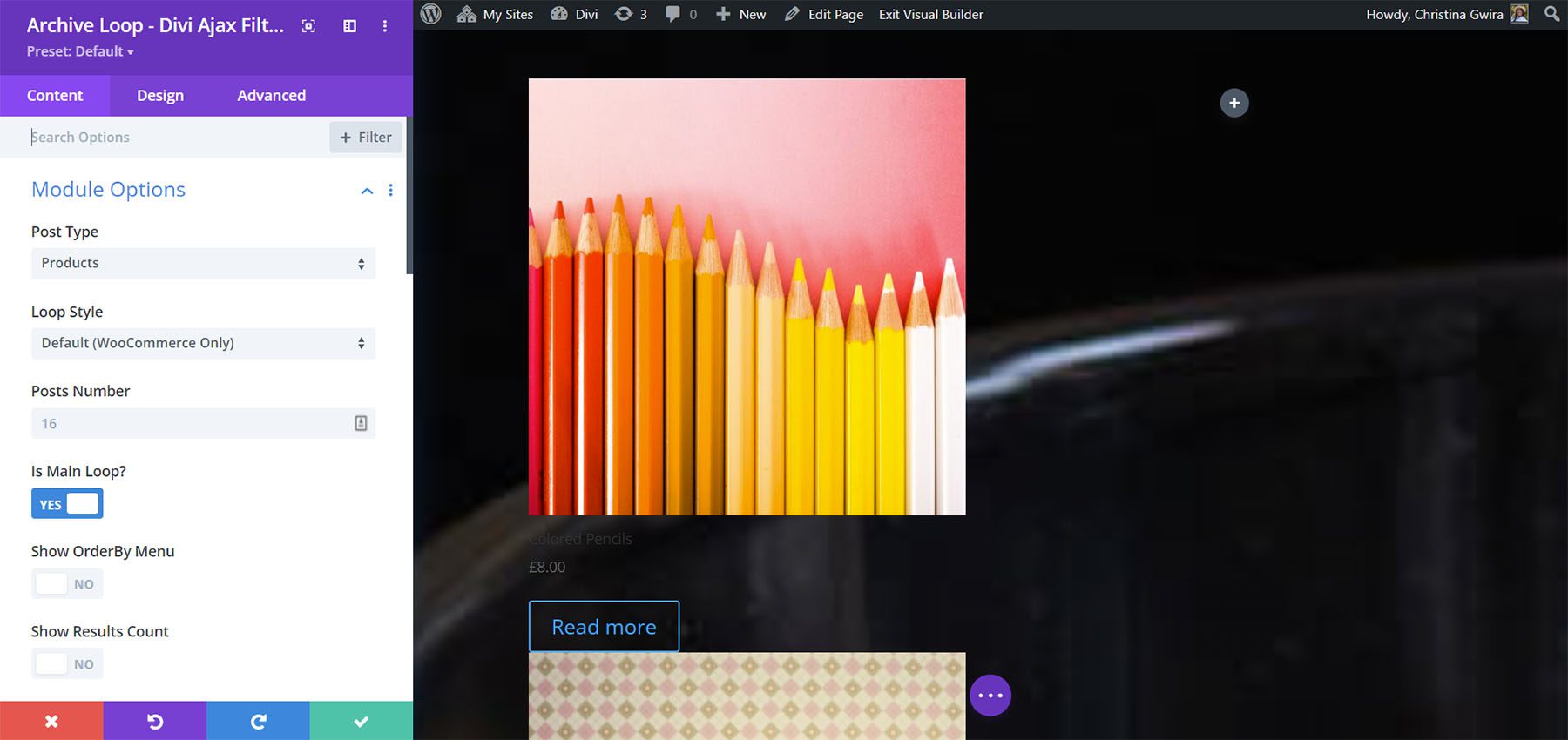
สำหรับสไตล์ลูป ให้เลือกระหว่างเค้าโครง WooCommerce หรือเค้าโครงแบบกำหนดเอง หากคุณเลือกเค้าโครงแบบกำหนดเอง คุณจะเห็นกล่องแบบเลื่อนลงอีกกล่องหนึ่งซึ่งคุณสามารถเลือกเค้าโครงจากคลัง Divi ของคุณได้

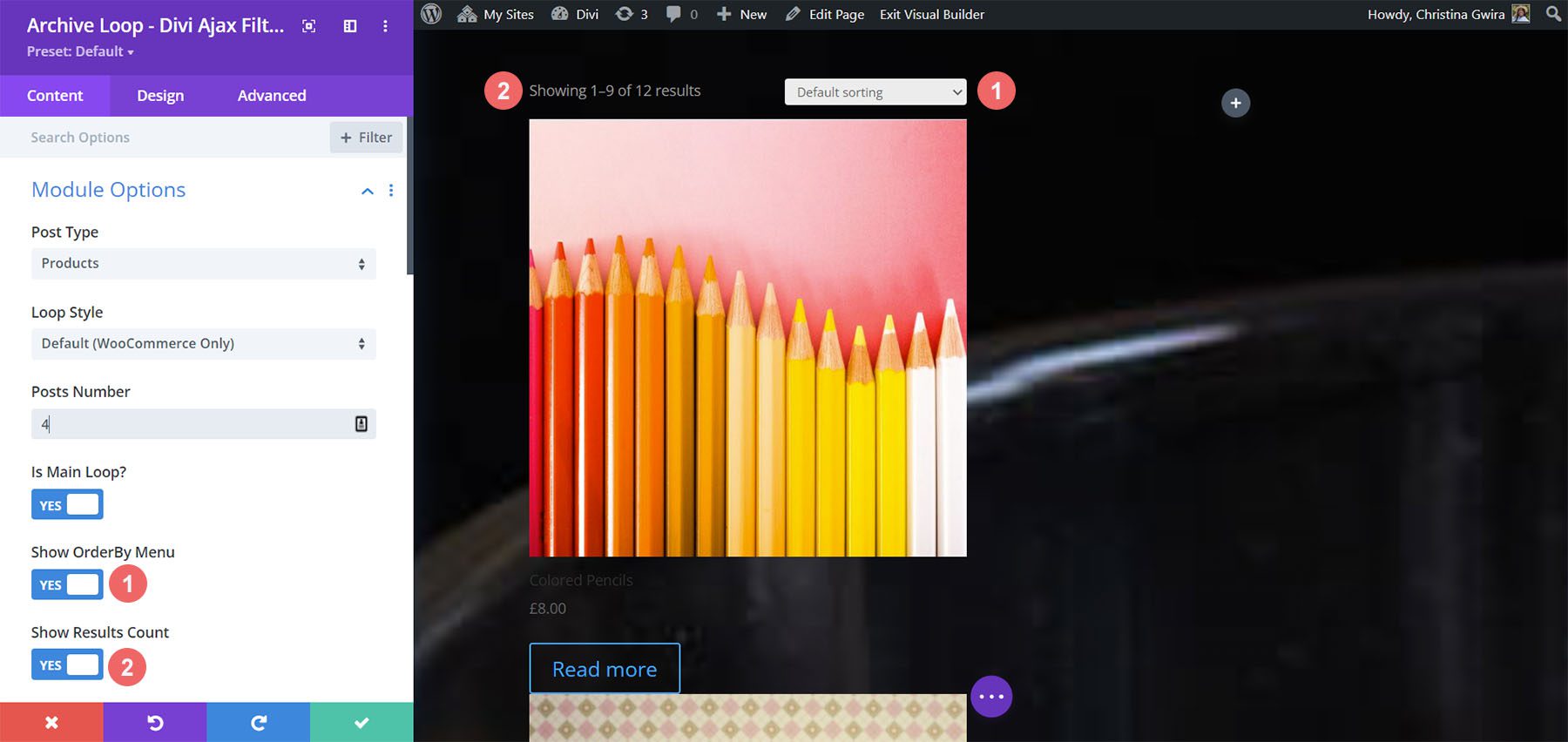
เลือกจำนวนโพสต์ที่จะแสดง ซึ่งช่วยให้คุณควบคุมจำนวนที่แสดงภายในพื้นที่ของโมดูลได้ แต่คุณสามารถแสดงโพสต์เพิ่มเติมด้วยการแบ่งหน้าด้วยปุ่ม Load More การตั้งค่าเป็นลูปหลักทำให้รายการโพสต์ควบคุมตัวกรอง คุณยังสามารถเพิ่มลำดับโดยตัวเลือกการเรียงลำดับและแสดงจำนวนผลลัพธ์

จำนวนผลลัพธ์ยังคงแสดงผลลัพธ์ 1-9 ใน Divi Builder แต่จะแสดงจำนวนผลลัพธ์ที่ถูกต้องที่ส่วนหน้าตามที่แสดงในตัวอย่างด้านล่าง

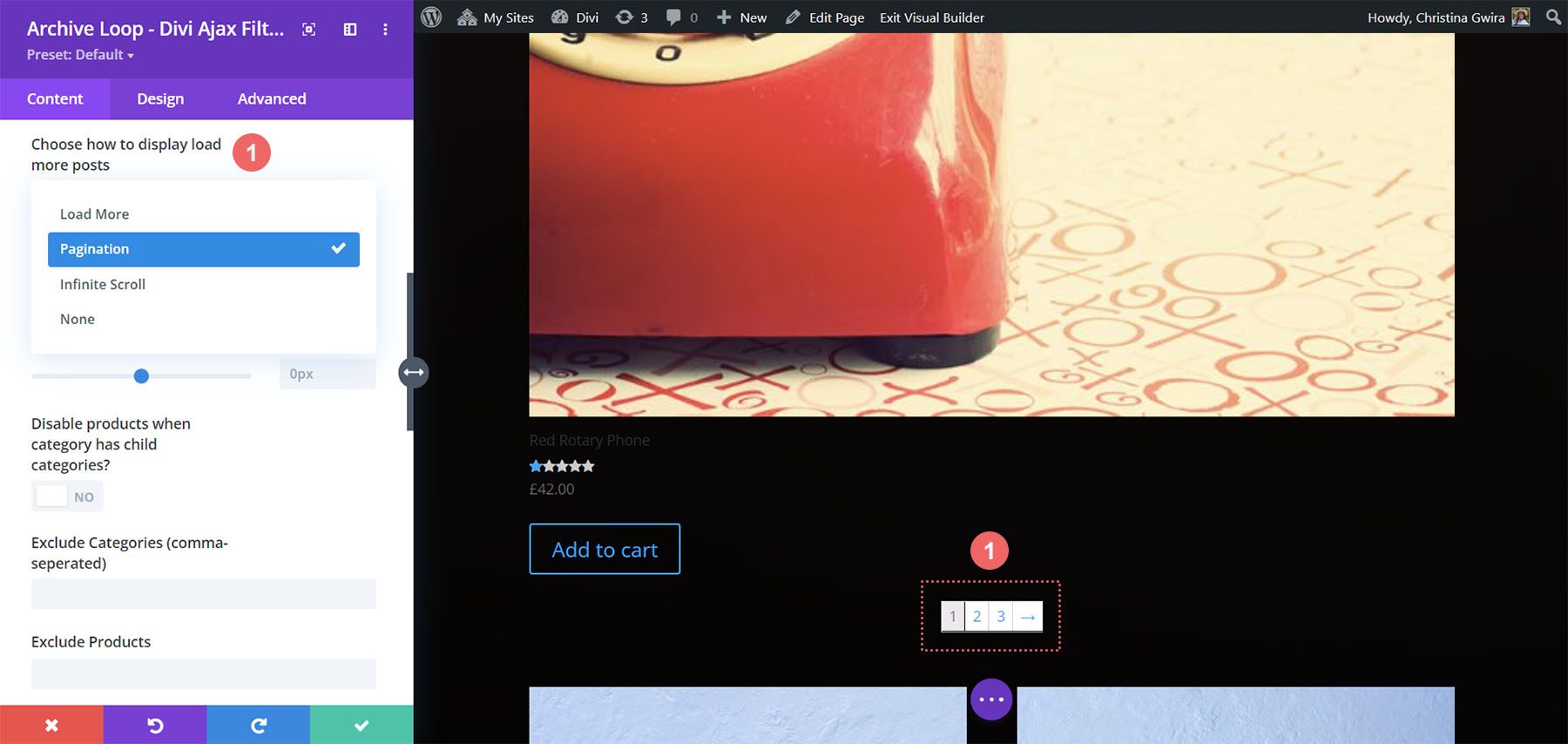
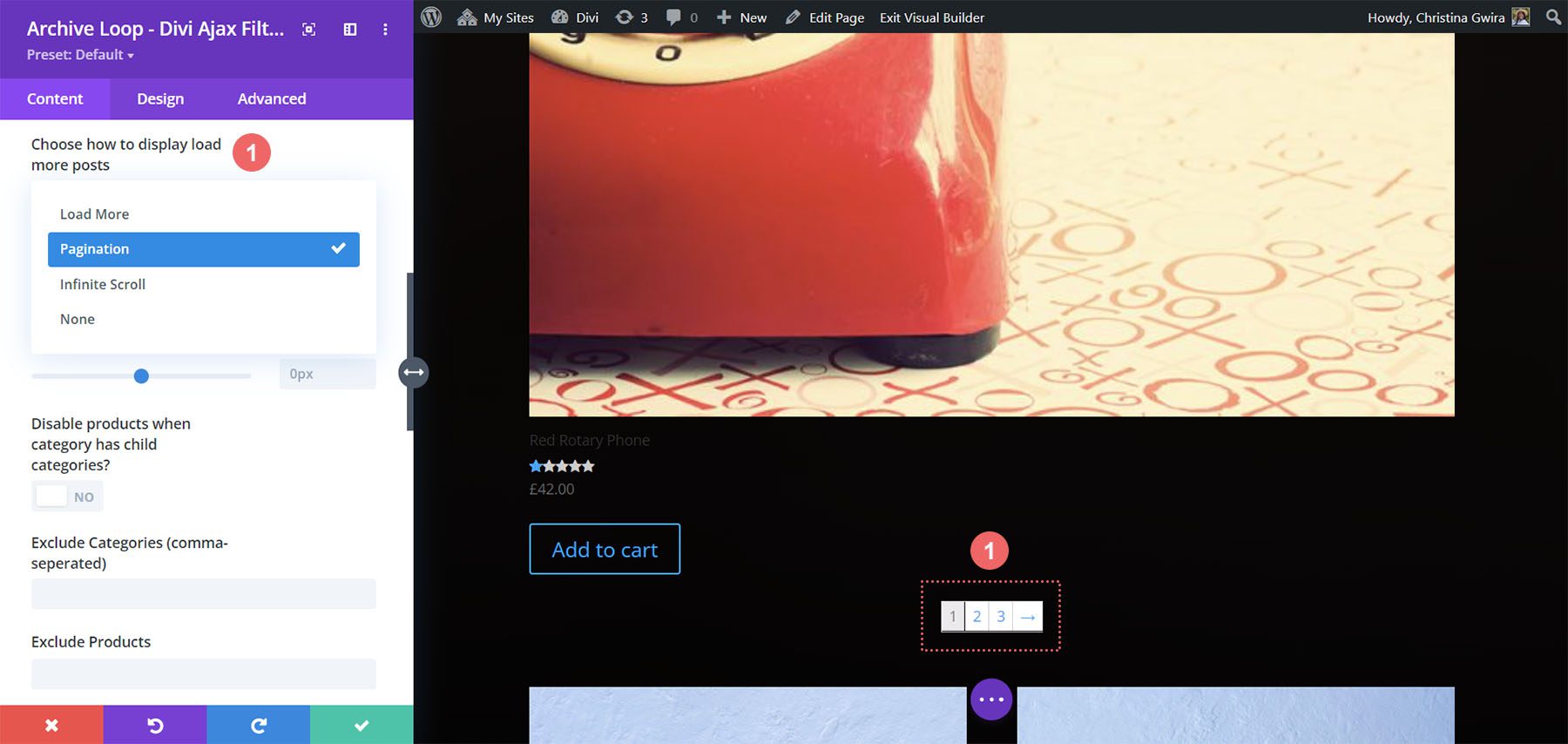
มีหลายตัวเลือกสำหรับการแสดงเลขหน้า เลือกจากโหลดเพิ่มเติม เลขหน้ามาตรฐาน เลื่อนไม่สิ้นสุด หรือไม่มีเลย

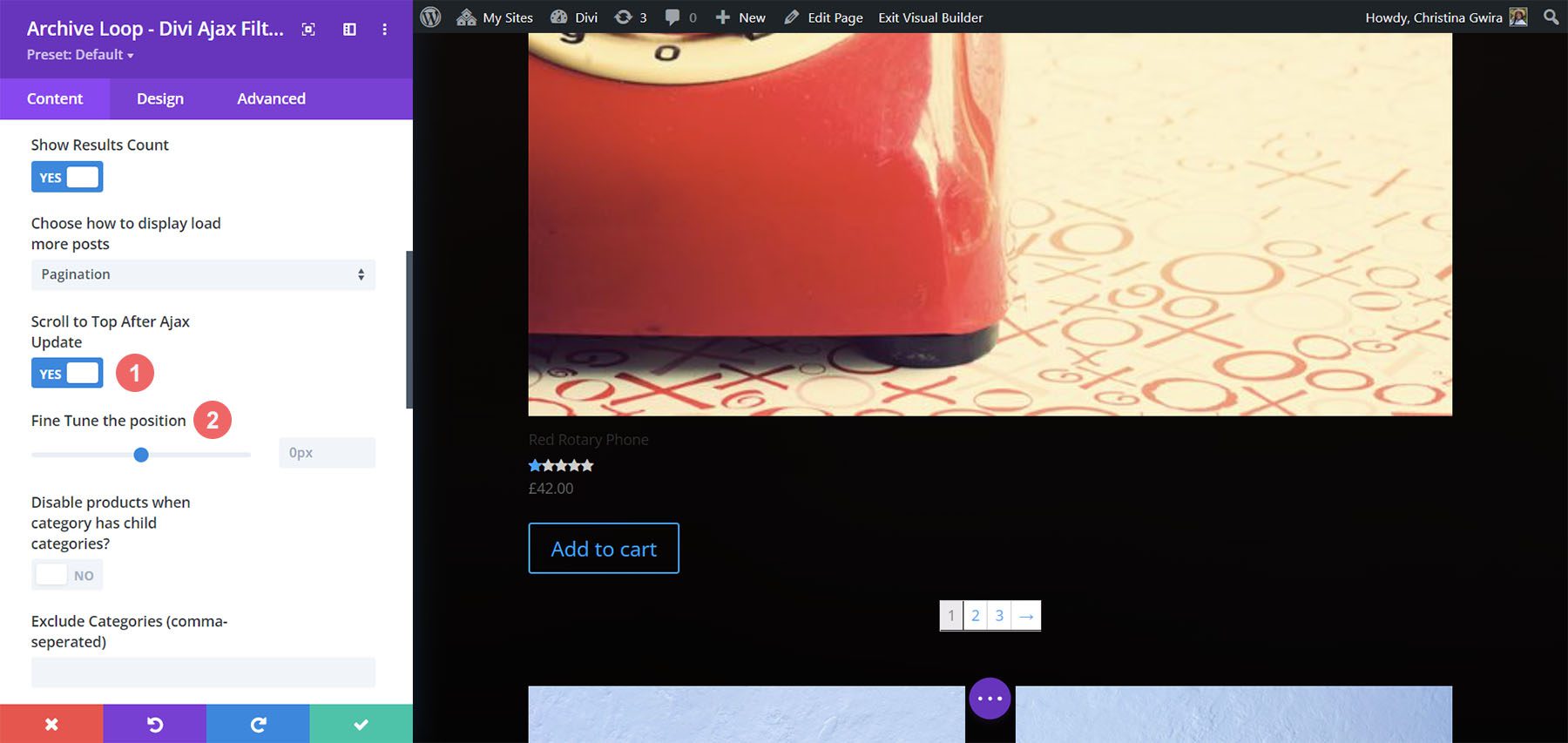
ให้เลื่อนขึ้นไปด้านบนหลังจากอัพเดต ajax หรือปิดใช้งานคุณลักษณะนี้ คุณยังสามารถปรับแต่งตำแหน่งของเลขหน้าได้อย่างละเอียด

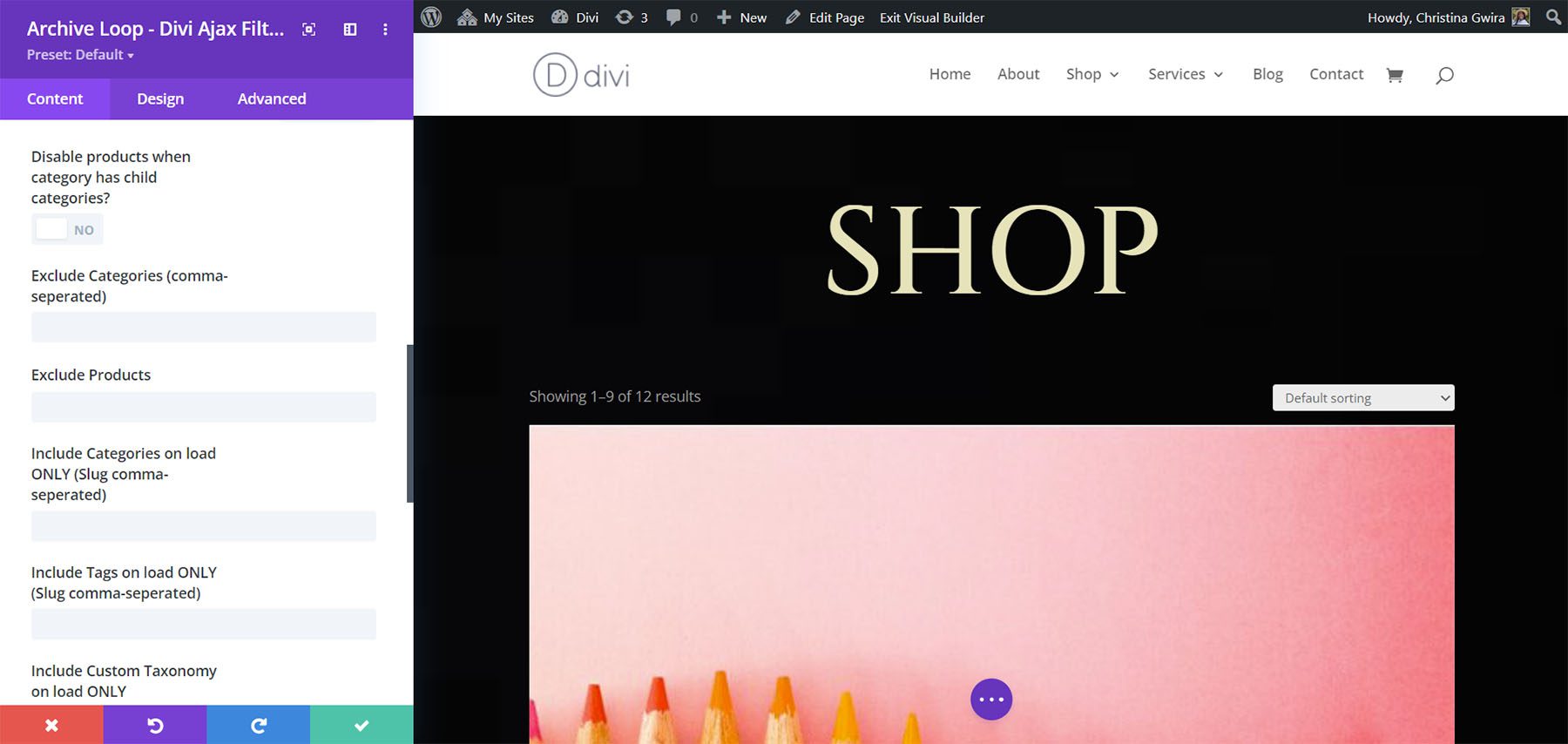
ปิดใช้งาน ยกเว้น หรือรวมองค์ประกอบจำนวนมาก เช่น ผลิตภัณฑ์ เมื่อหมวดหมู่มีหมวดหมู่ย่อย หมวดหมู่เฉพาะ และผลิตภัณฑ์ คุณยังสามารถตั้งค่าบางรายการให้รวมในการโหลดเท่านั้น ป้อนลงในช่องด้วยเครื่องหมายจุลภาค

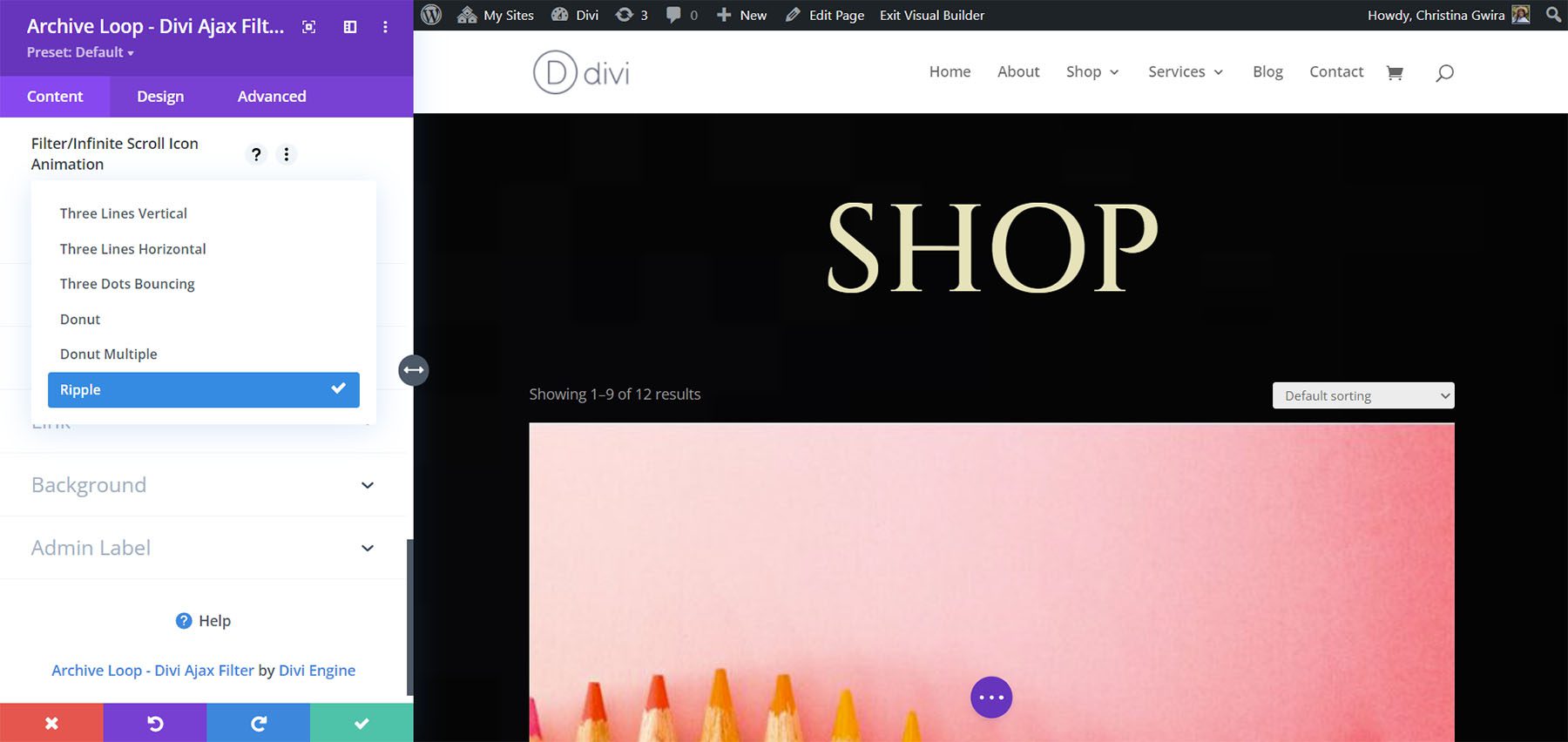
เลือกภาพเคลื่อนไหวสำหรับตัวกรองและตัวเลือกการเลื่อนแบบไม่มีที่สิ้นสุด มีแอนิเมชั่นให้เลือก 6 แบบ ได้แก่ เส้นแนวตั้ง 3 เส้น แนวนอน 3 เส้น จุดเด้ง 3 จุด โดนัท โดนัทหลายเส้น และ Ripple ภาพเคลื่อนไหวนั้นราบรื่นและให้ประกายเป็นพิเศษ

ตัวเลือกเค้าโครงที่กำหนดเอง
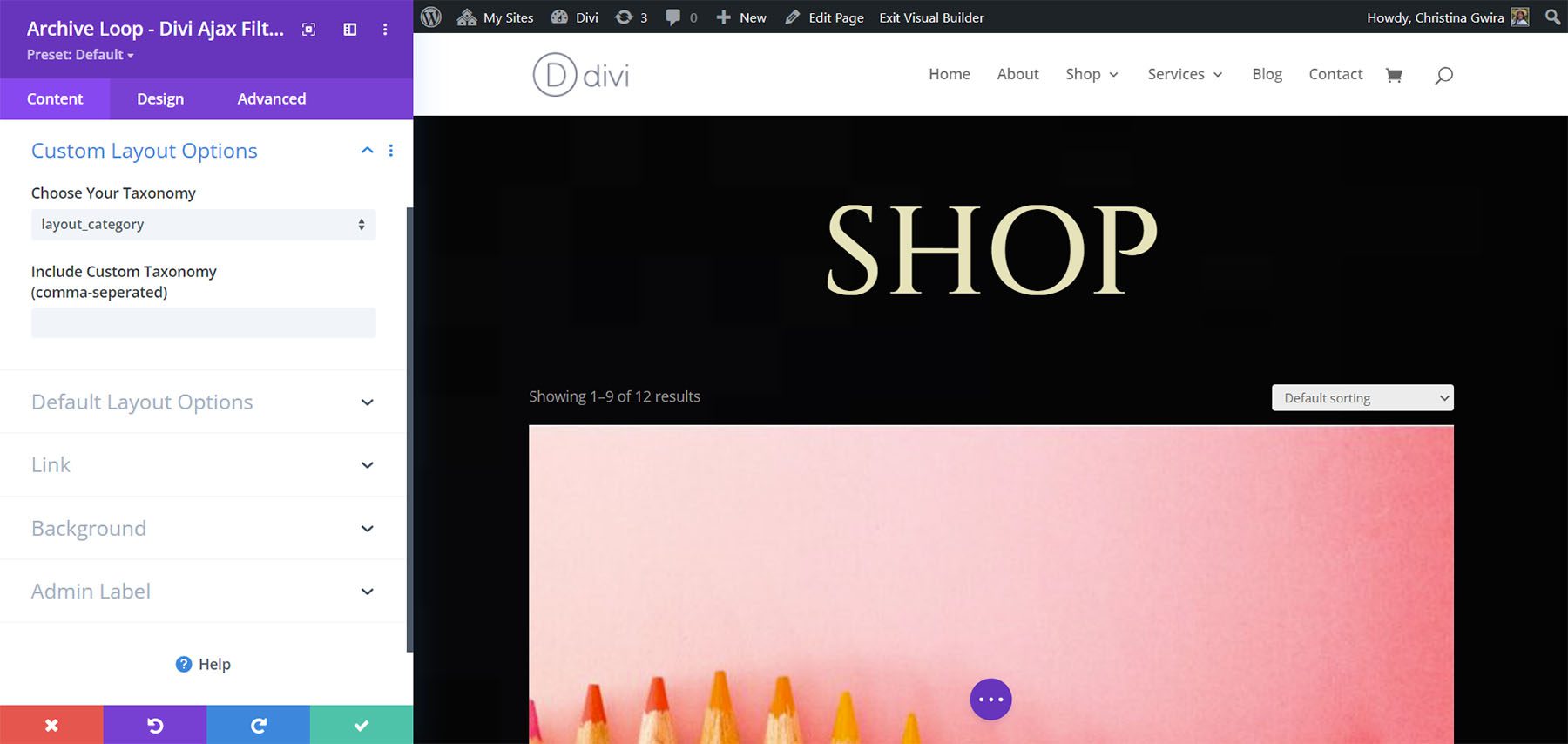
ตัวเลือกเค้าโครงแบบกำหนดเองให้คุณเลือกเค้าโครงที่คุณสร้างขึ้นเพื่อใช้เป็นอนุกรมวิธานที่กำหนดเอง คุณยังสามารถระบุ taxonomies แบบกำหนดเองที่จะรวม

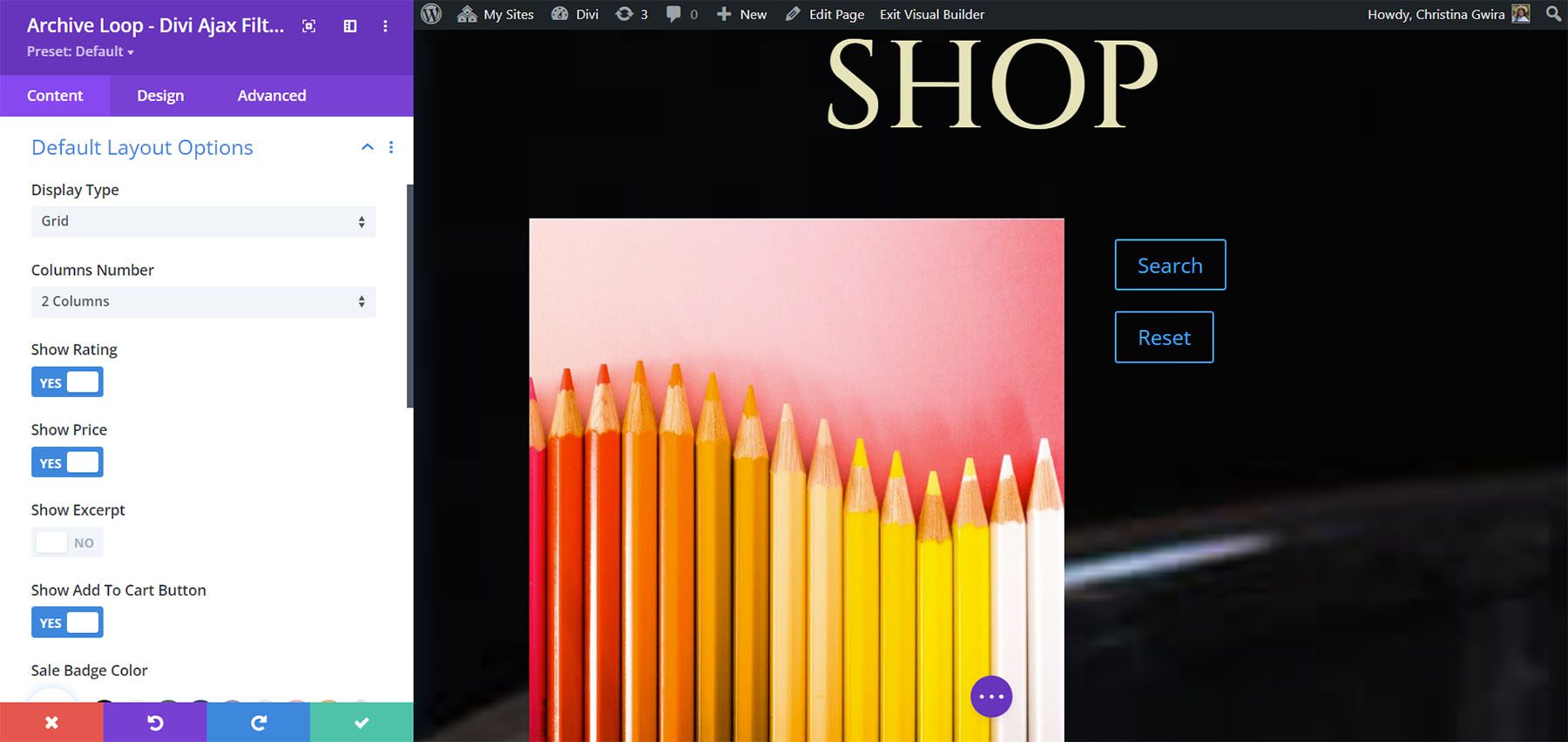
ตัวเลือกเค้าโครงเริ่มต้น
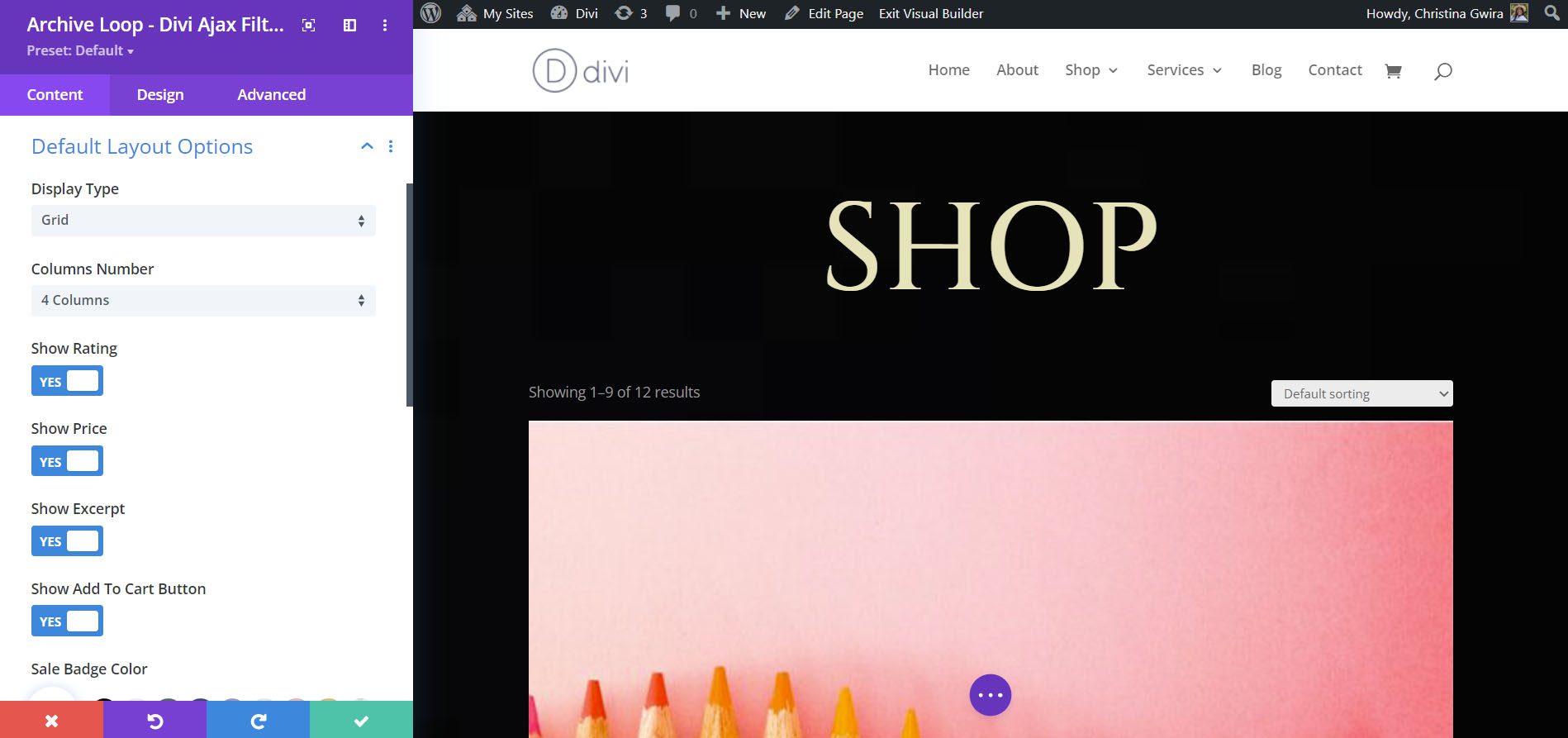
ตัวเลือกเค้าโครงเริ่มต้นให้คุณเลือกระหว่างเค้าโครงตารางหรือบล็อกแบบคลาสสิก สำหรับกริด ให้เลือกจำนวนคอลัมน์ที่จะแสดง คุณยังสามารถแสดงคะแนน ข้อความที่ตัดตอนมา ราคา และปุ่มหยิบใส่ตะกร้า

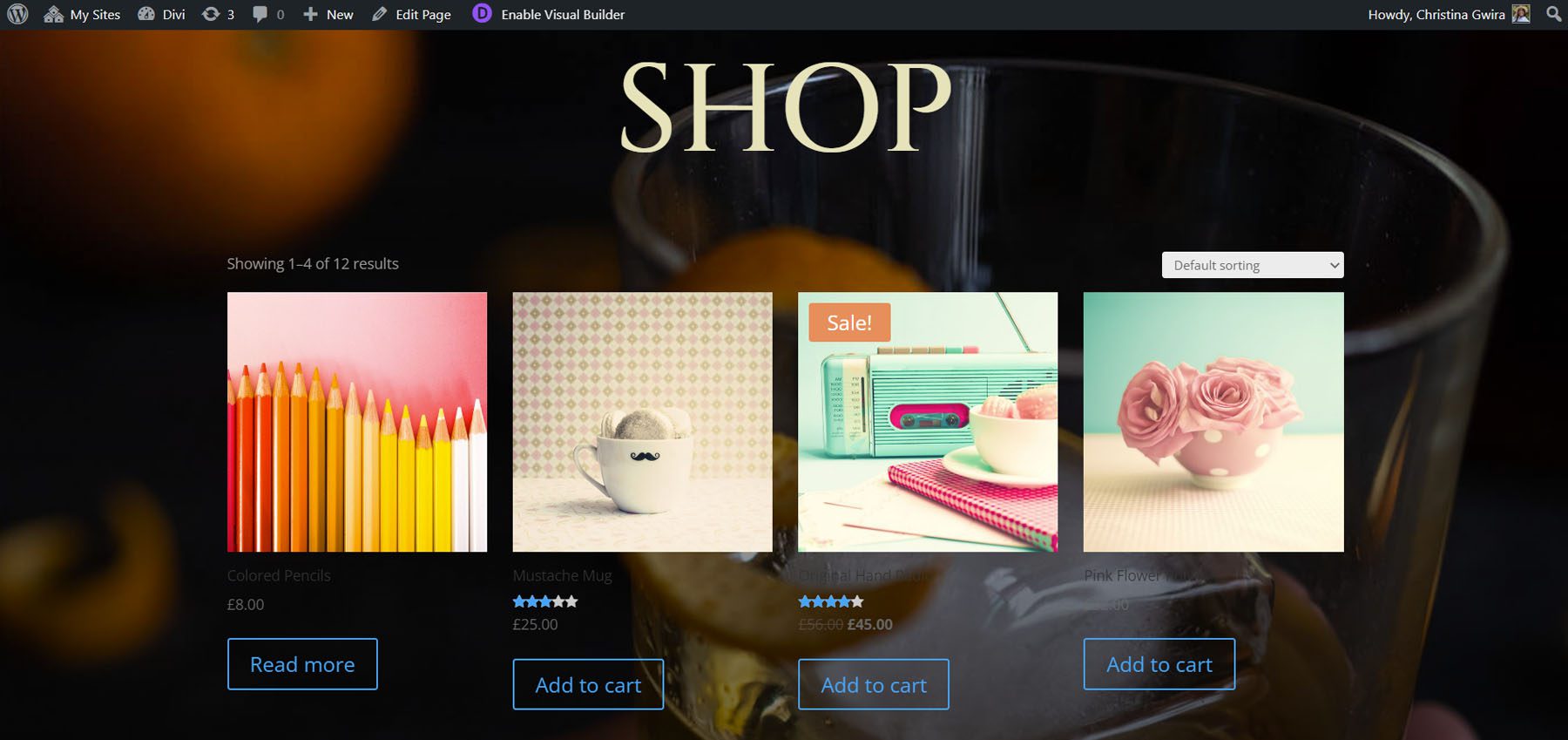
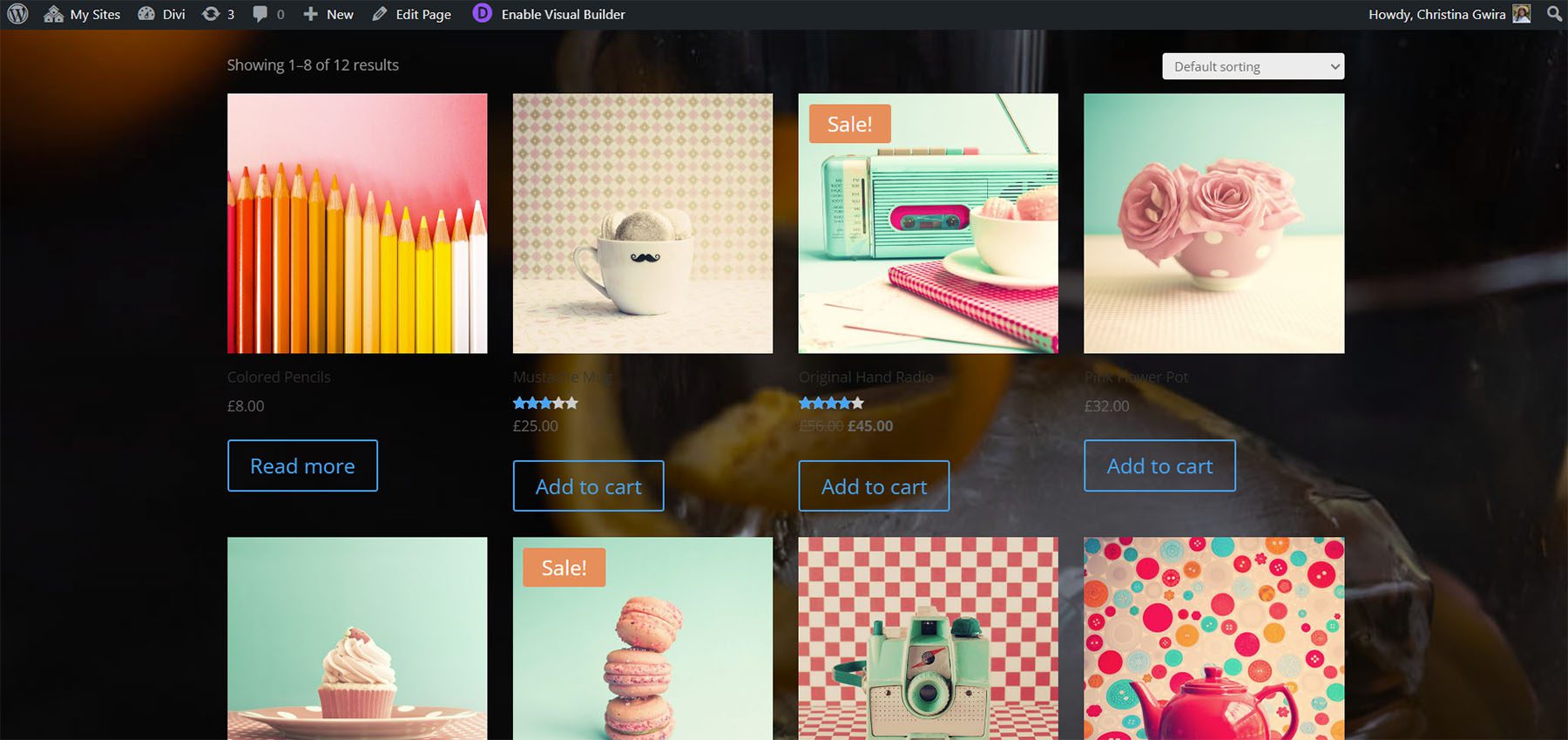
นี่คือลักษณะของส่วนหน้า ฉันได้ตั้งค่าให้แสดงตารางที่มี 4 คอลัมน์ ฉันได้ปิดใช้งานตัวเลือกข้อความที่ตัดตอนมา

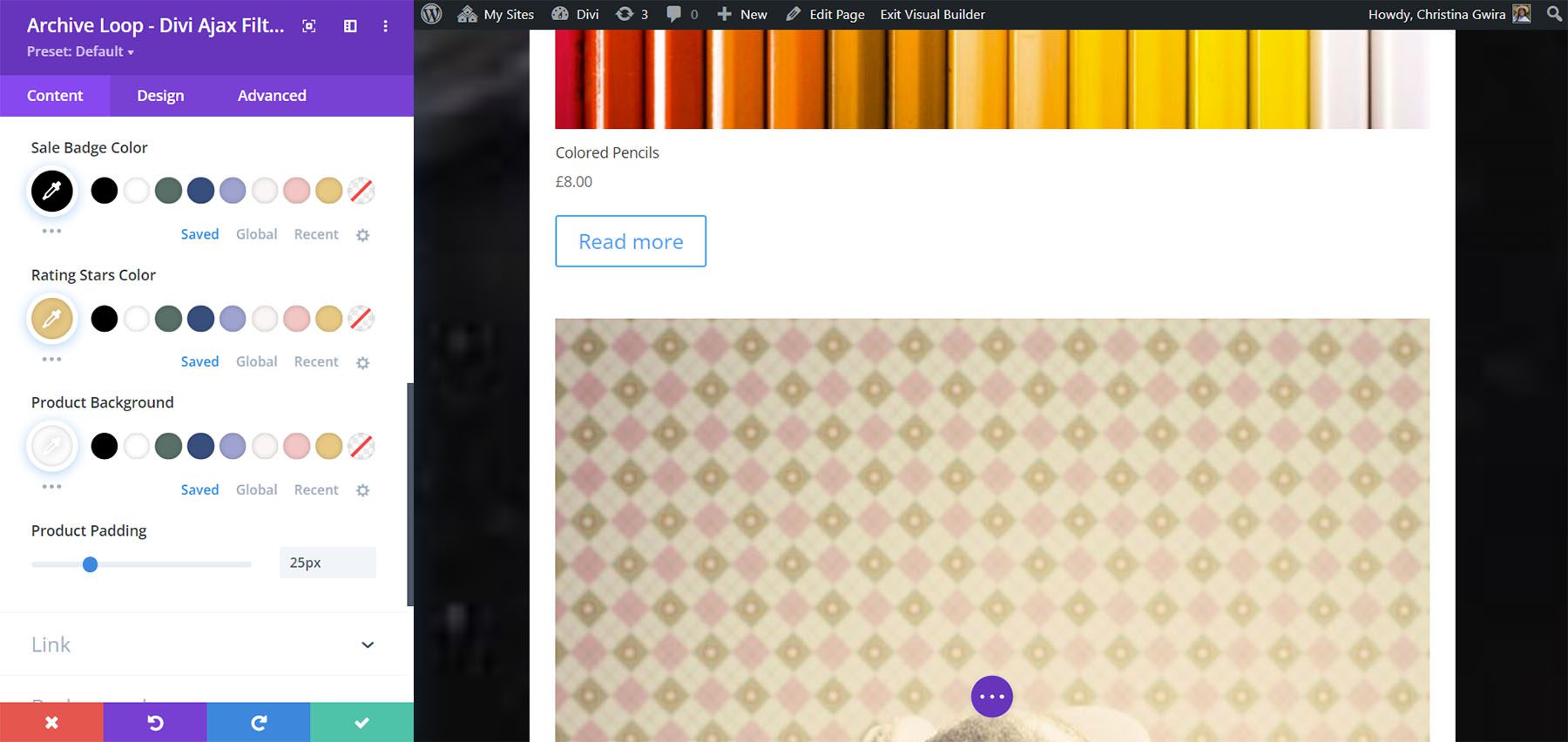
อันนี้รวมถึงตัวเลือกสีและช่องว่างภายใน เปลี่ยนสีป้ายลดราคา การให้ดาว และพื้นหลังของสินค้า ใช้แถบเลื่อนเพื่อเพิ่มช่องว่างภายในทั้งสี่ด้านของผลิตภัณฑ์ ฉันได้เพิ่มช่องว่างภายใน ระบายสีดาว และเปลี่ยนสีของสีป้ายลดราคา

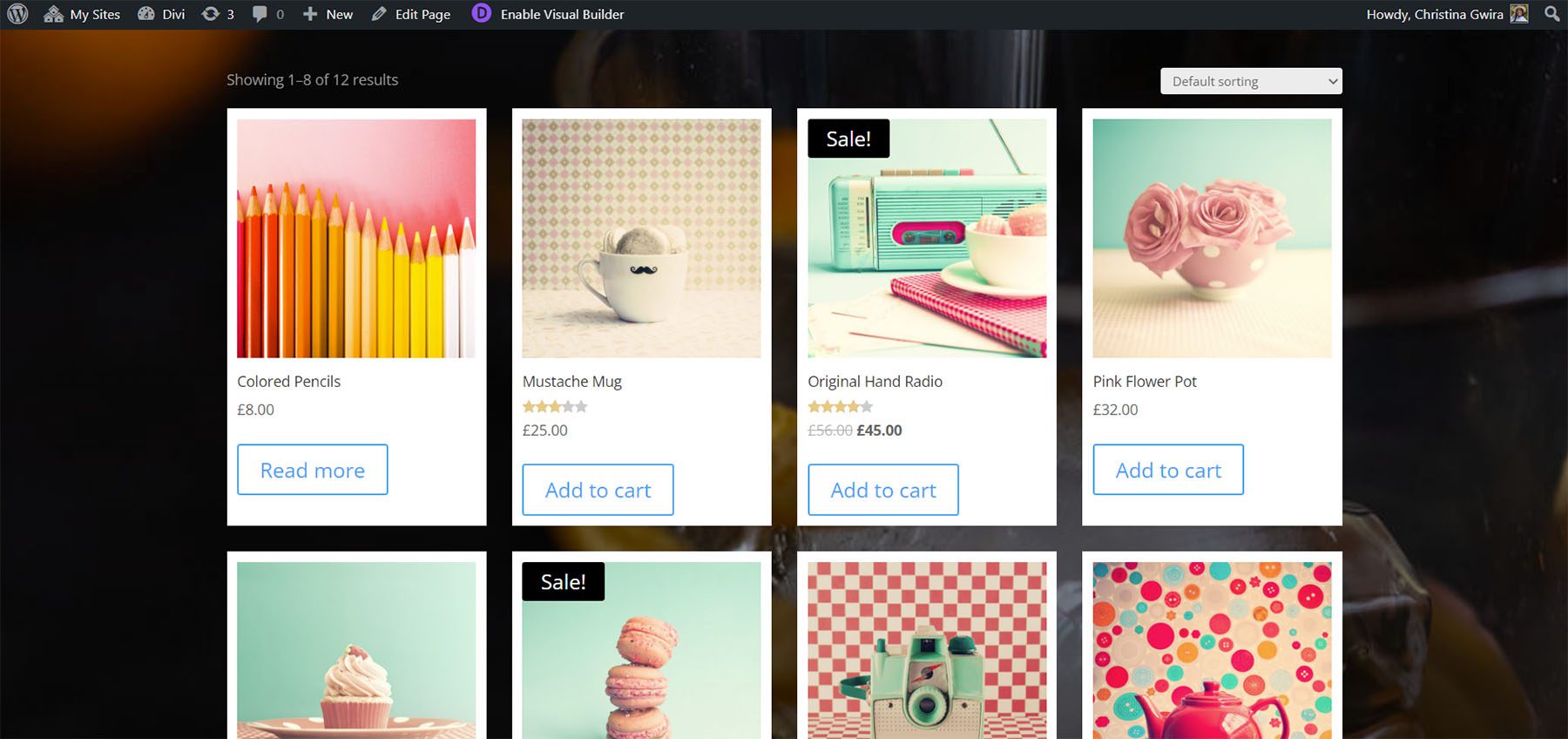
นี่คือลักษณะของส่วนหน้า

การตั้งค่าการออกแบบ
การตั้งค่าการออกแบบมีตัวเลือกโดยละเอียดสำหรับทุกองค์ประกอบ รวมถึงฟอนต์ สี ระยะห่าง และการตั้งค่า Divi มาตรฐานที่เหลือ

โพสต์ตัวกรอง - ตัวกรอง Divi Ajax
โมดูลตัวกรองโพสต์ทำงานร่วมกับโมดูลวนรอบการเก็บถาวรเพื่อกรองโพสต์ที่แสดง ไม่ควรใช้ในรูปแบบลูปแบบกำหนดเอง รายการตัวกรองเป็นโมดูลย่อย คุณสามารถเพิ่มได้มากเท่าที่คุณต้องการเพื่อสร้างตัวกรอง

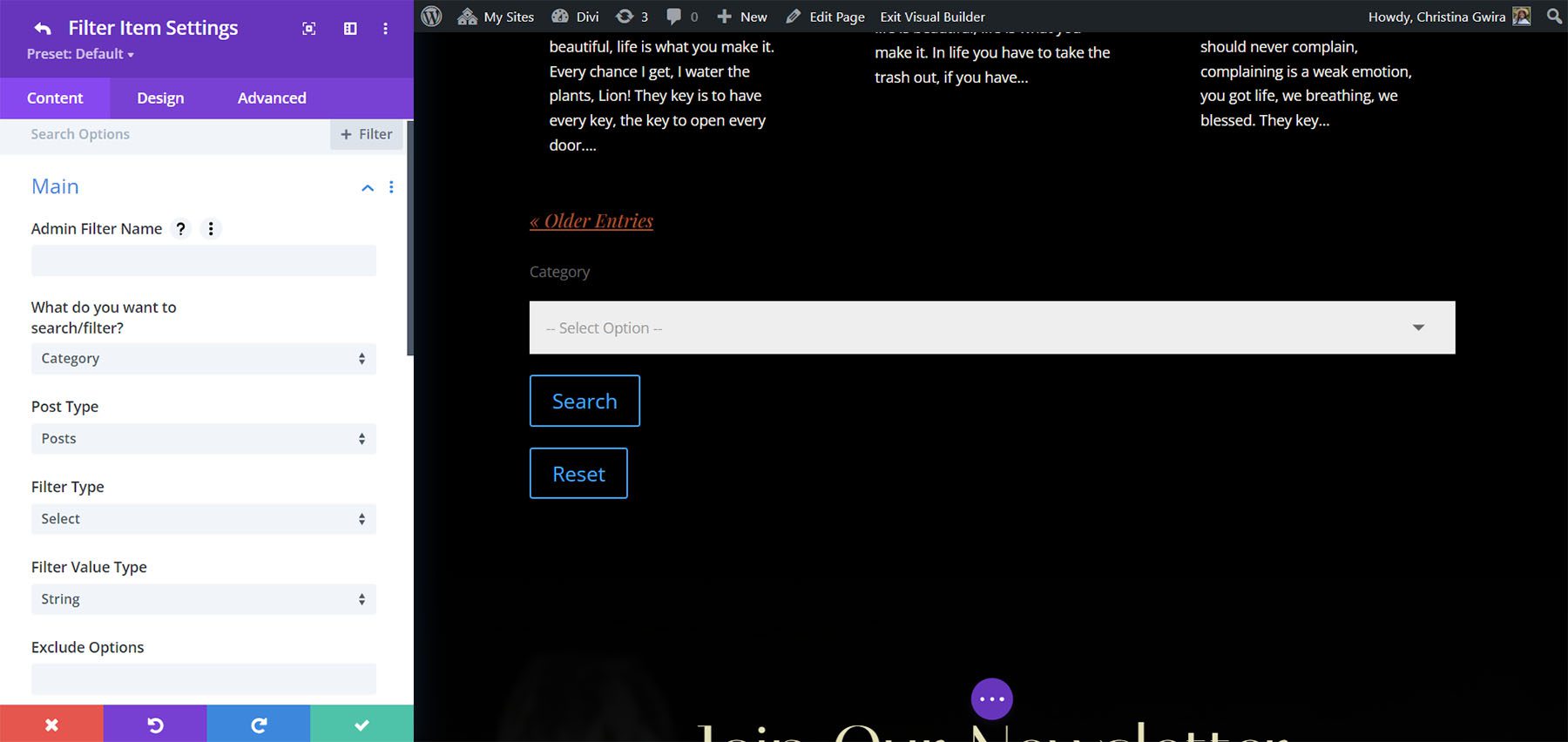
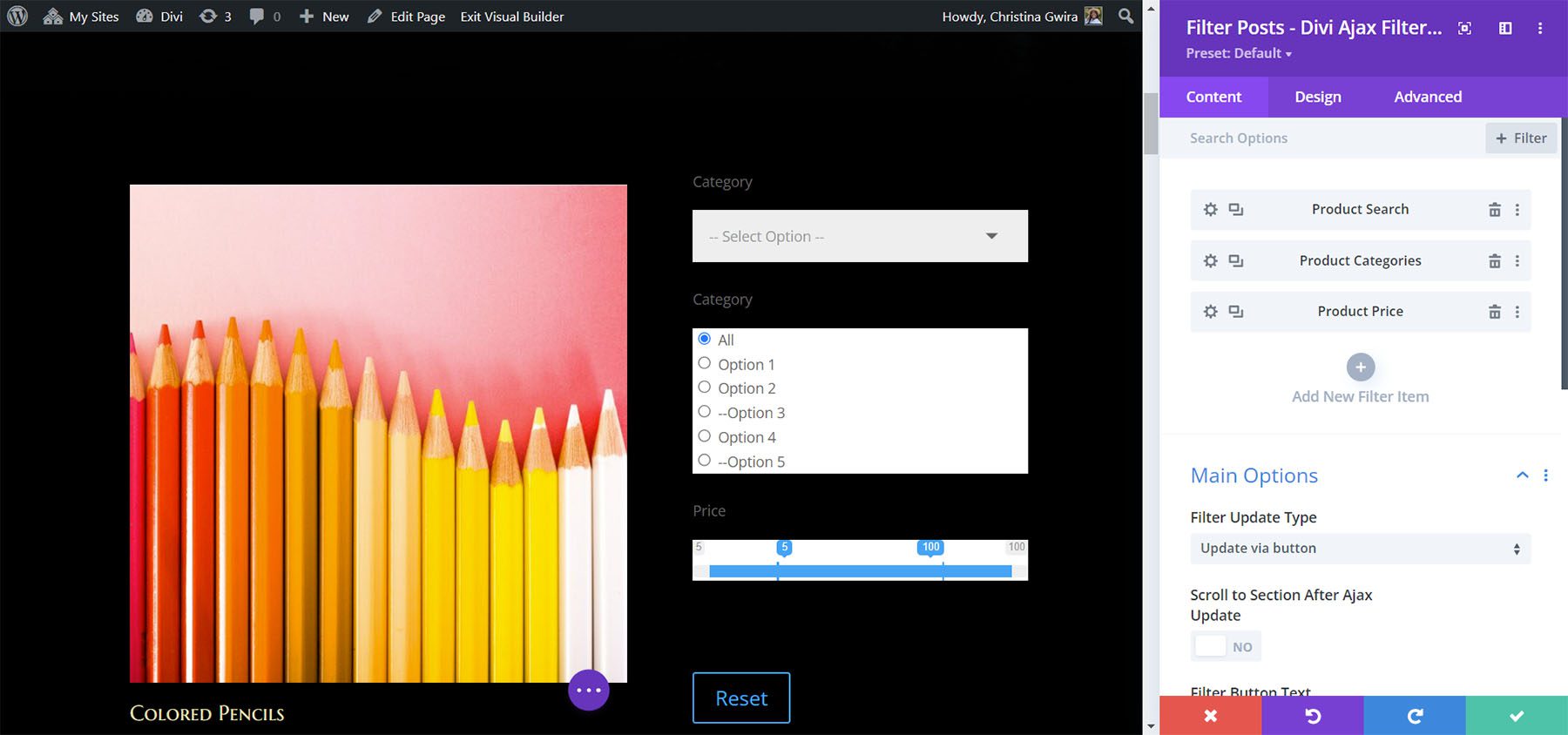
รายการตัวกรองใหม่
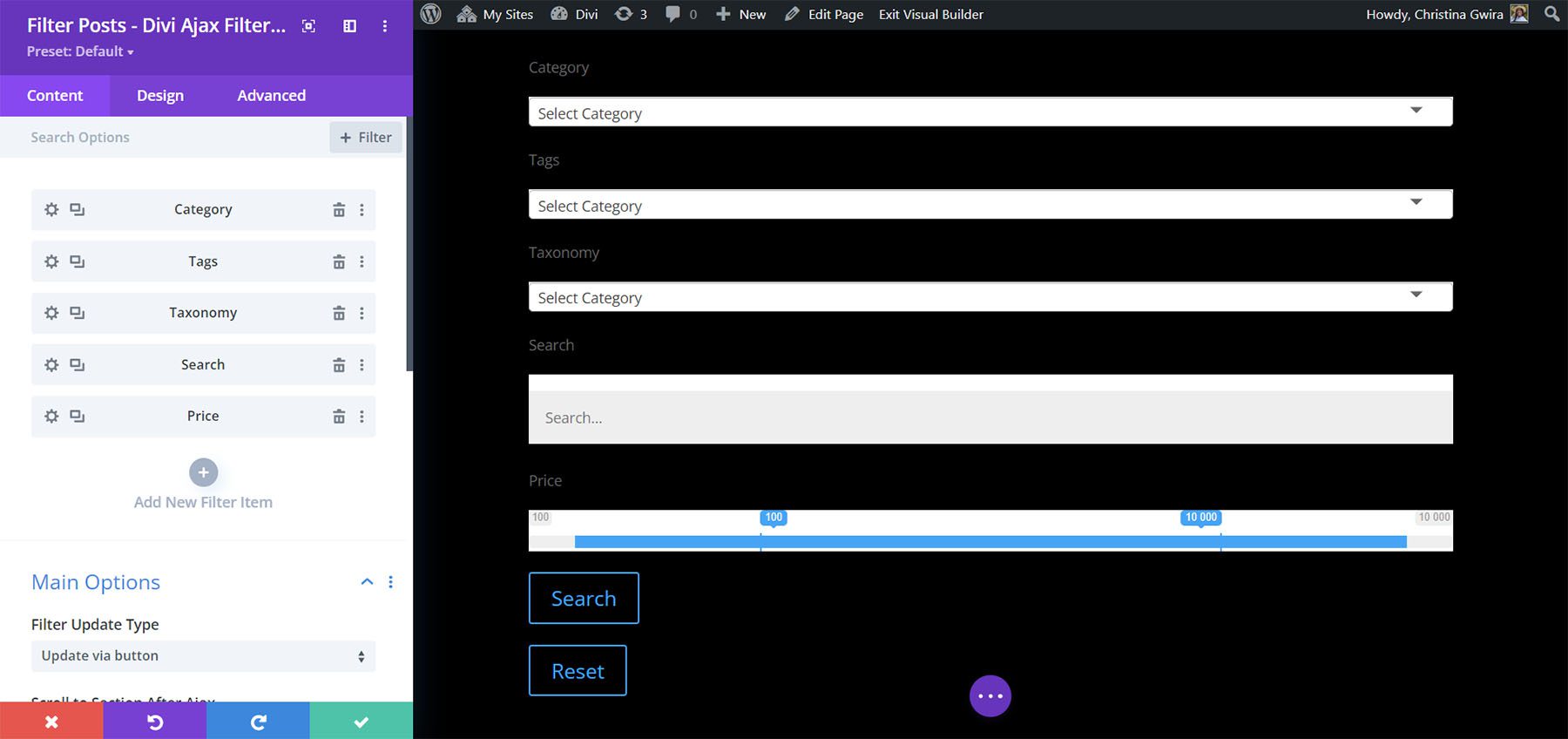
การเพิ่มรายการตัวกรองใหม่จะเปิดโมดูลย่อย ซึ่งรวมถึงการตั้งค่ามากมาย การตั้งค่าหลักให้คุณเลือกสิ่งที่จะกรองระหว่างหมวดหมู่ แท็ก ราคา การให้คะแนน คุณลักษณะ และอนุกรมวิธานที่กำหนดเอง คุณยังสามารถสร้างช่องค้นหา เลือกประเภทโพสต์ ค่า ตัวเลือกการยกเว้น ฯลฯ

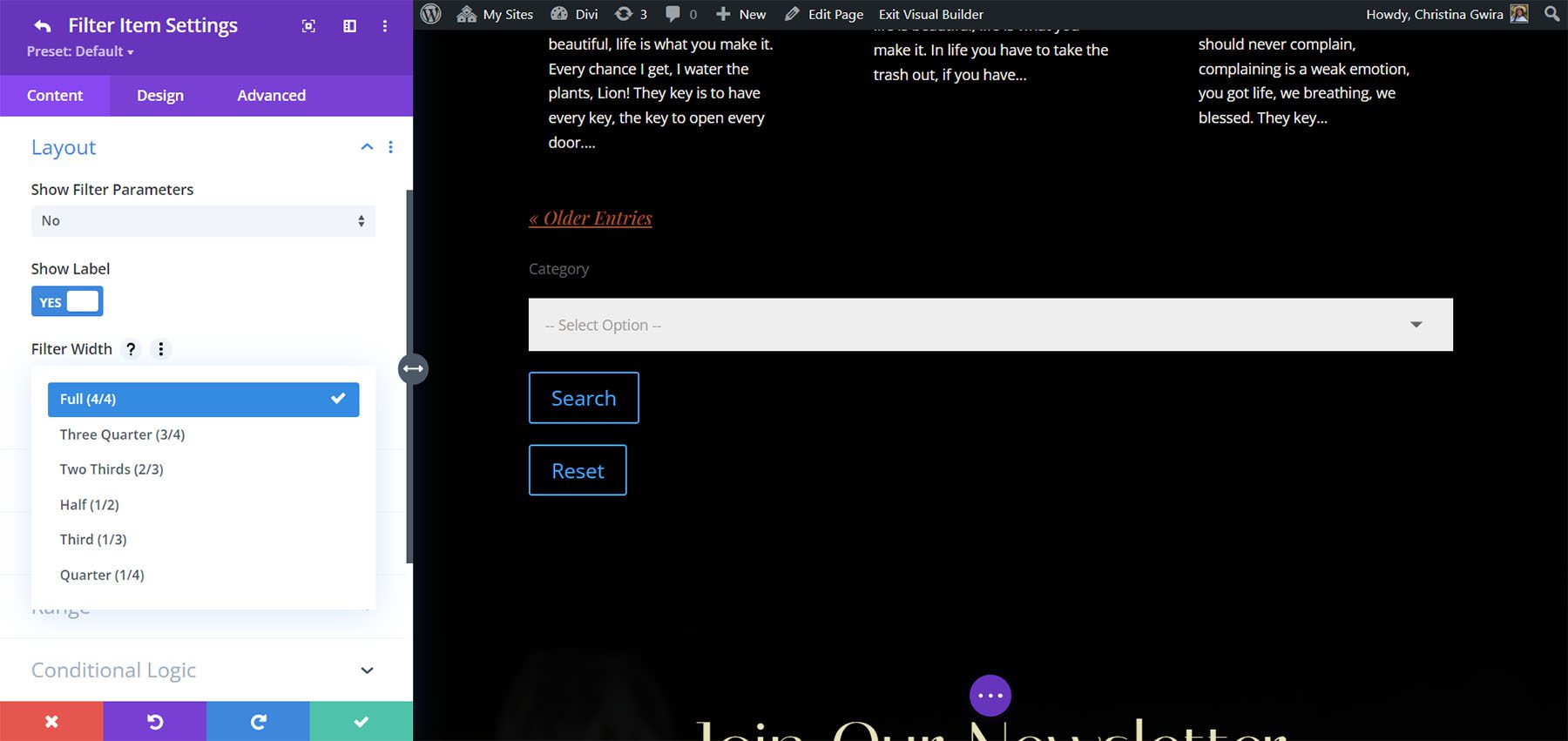
เค้าโครงให้คุณเลือกแสดงพารามิเตอร์ตัวกรอง แสดงป้ายกำกับ และเลือกความกว้างของตัวกรอง

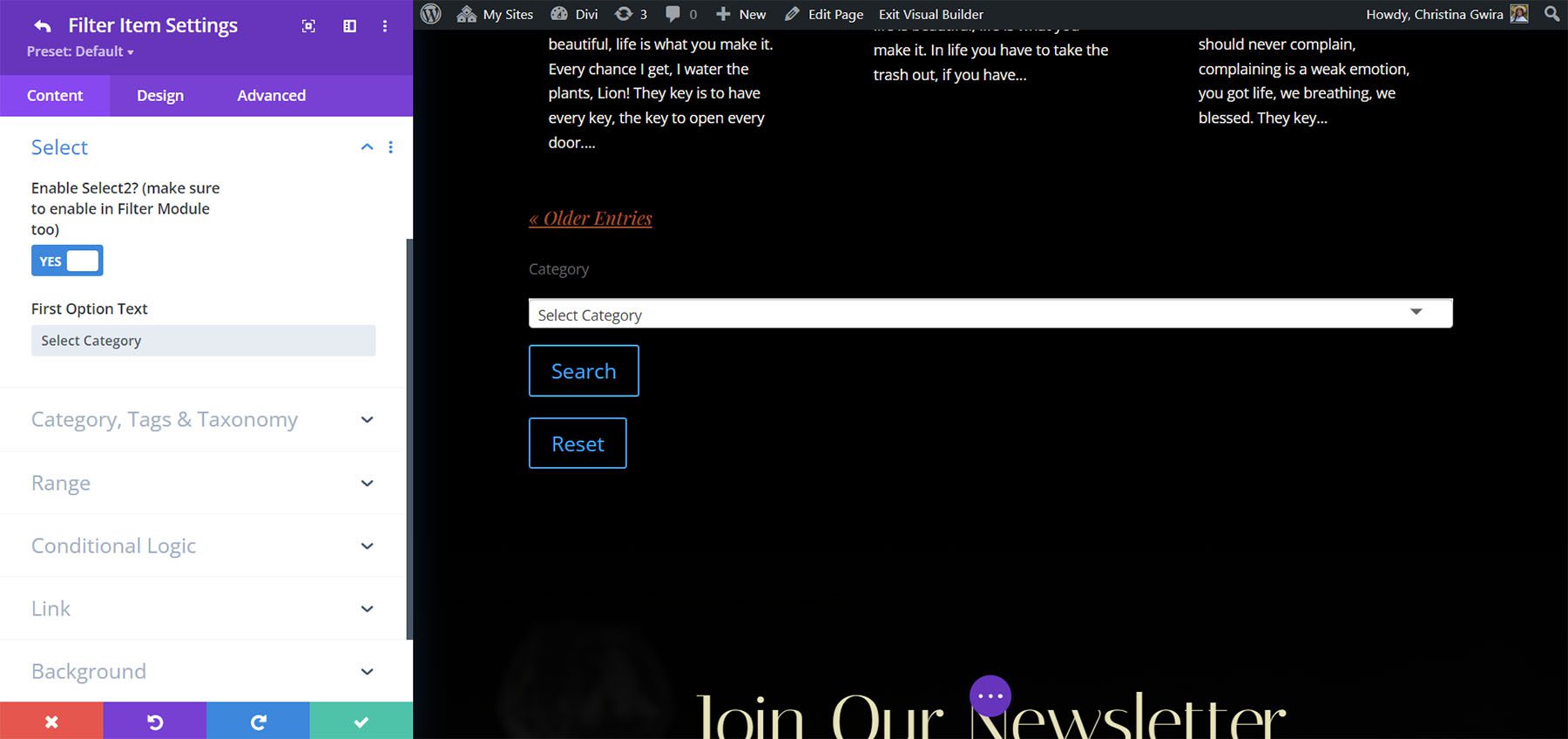
ตัวเลือก Select ให้คุณเปิดใช้งาน Select2 และเปลี่ยนข้อความตัวเลือก

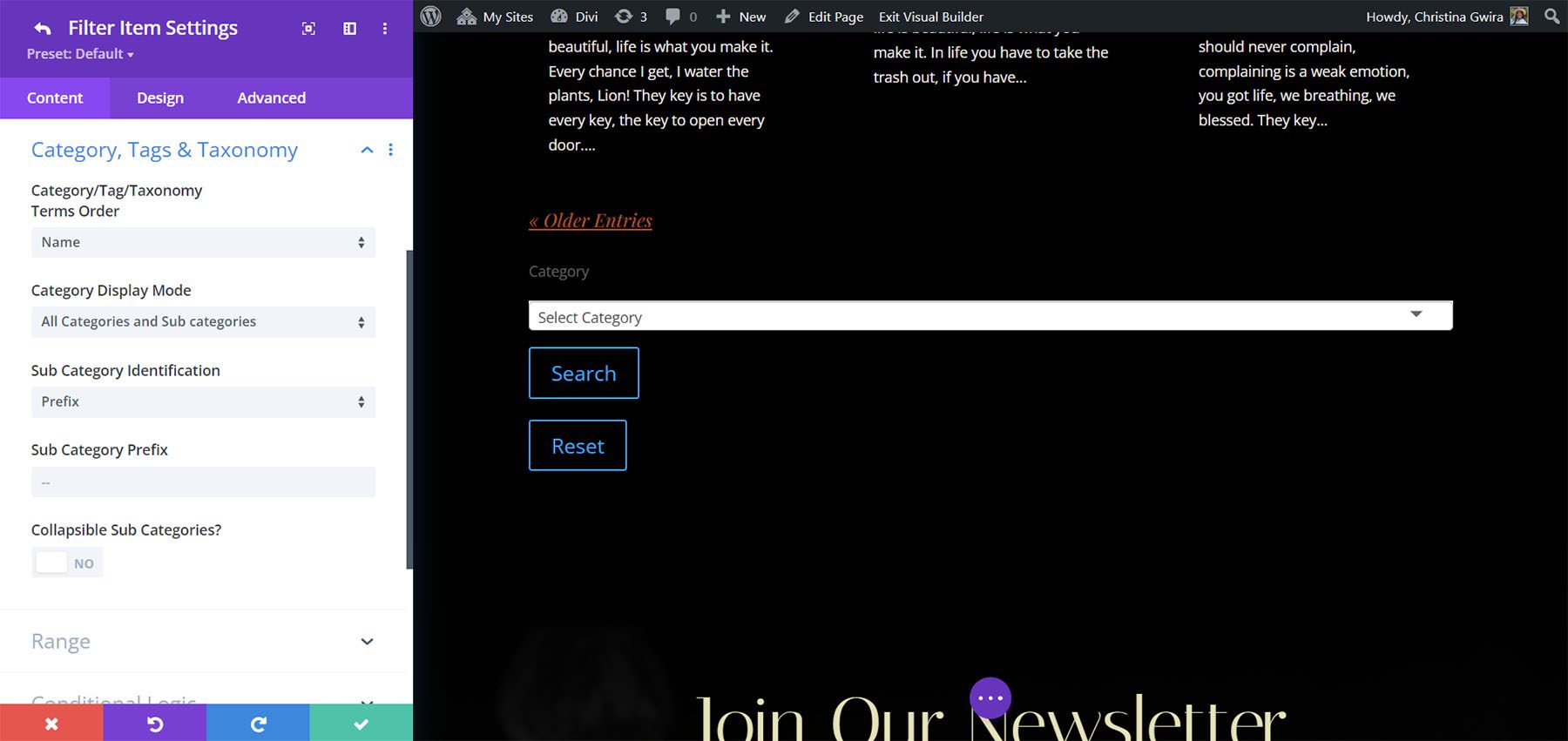
หมวดหมู่ แท็ก และ Taxonomy ให้คุณเลือกวิธีการเรียงลำดับคำในรายการ โหมดการแสดงผล คำนำหน้า และตัวเลือกการยุบ


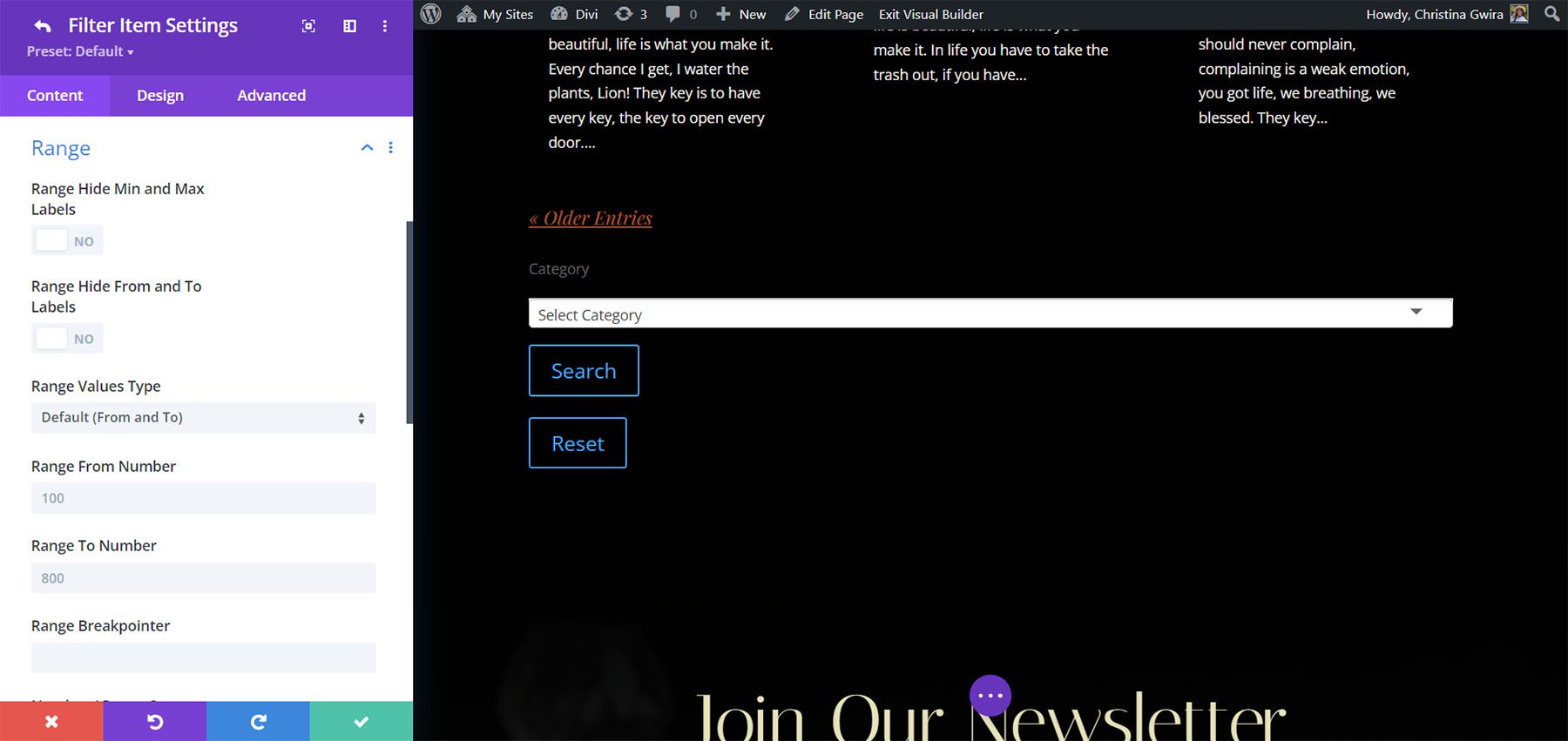
ช่วงให้คุณควบคุมการตั้งค่าช่วงของตัวกรองได้อย่างเต็มที่ ซ่อนป้าย เลือกประเภทค่า กำหนดช่วง เลือกระดับขั้น ปรับรูปลักษณ์ เลือกก่อนและหลังข้อความ และอื่นๆ

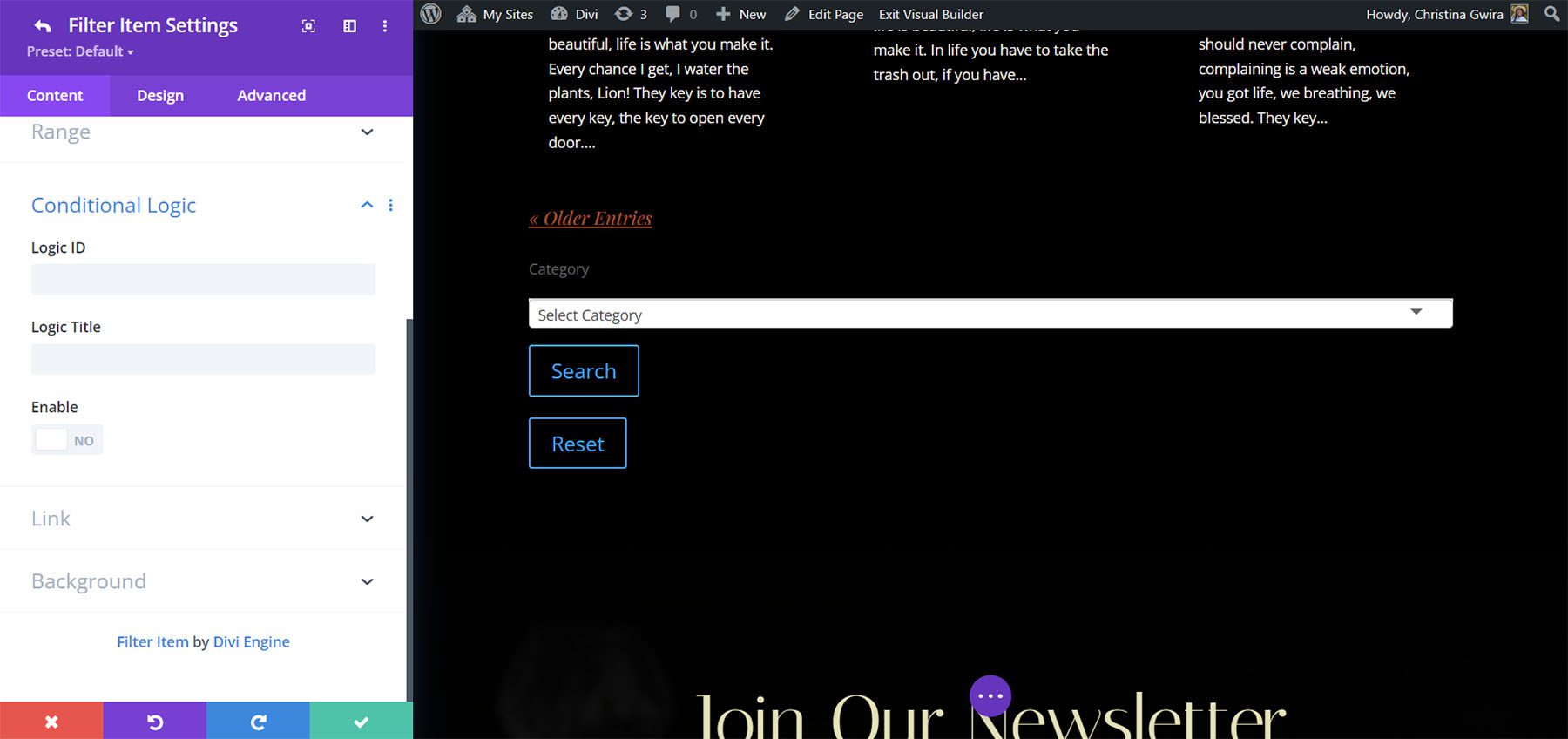
Conditional Logic ให้คุณสร้างกฎลอจิกสำหรับตัวกรอง ซึ่งหมายความว่าคุณสามารถปรับแต่งตัวกรองอย่างละเอียดเพื่อควบคุมตัวกรองและทำให้ฉลาดที่สุดเท่าที่จะเป็นไปได้

เพิ่มรายการตัวกรองหลายรายการเพื่อสร้างตัวกรองที่คุณต้องการ ฉันได้สร้างตัวกรองด้วยตัวเลือกการค้นหา หมวดหมู่ แท็ก และราคา ผู้ใช้สามารถเลือกหนึ่งในเครื่องมือกรองหรือใช้ร่วมกันได้

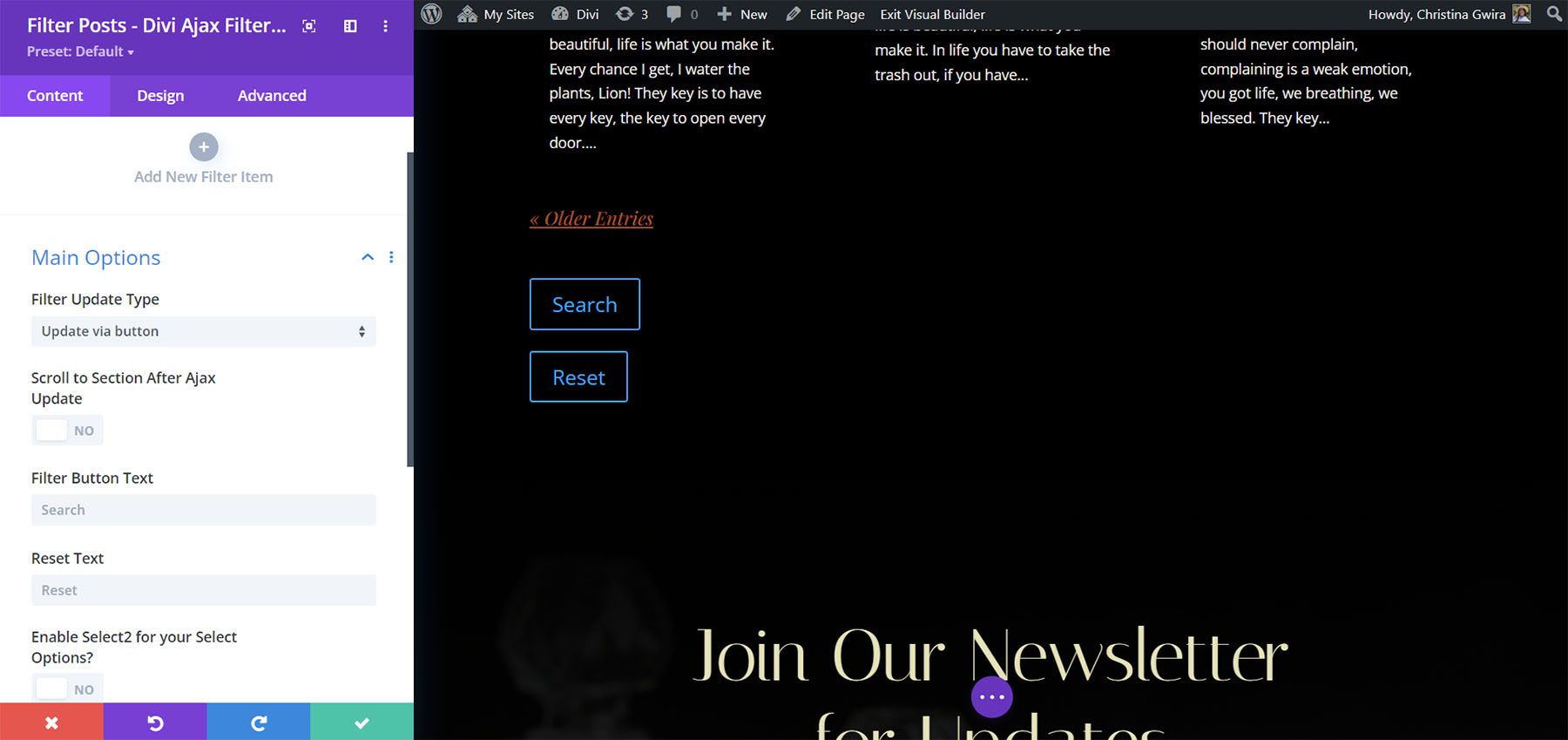
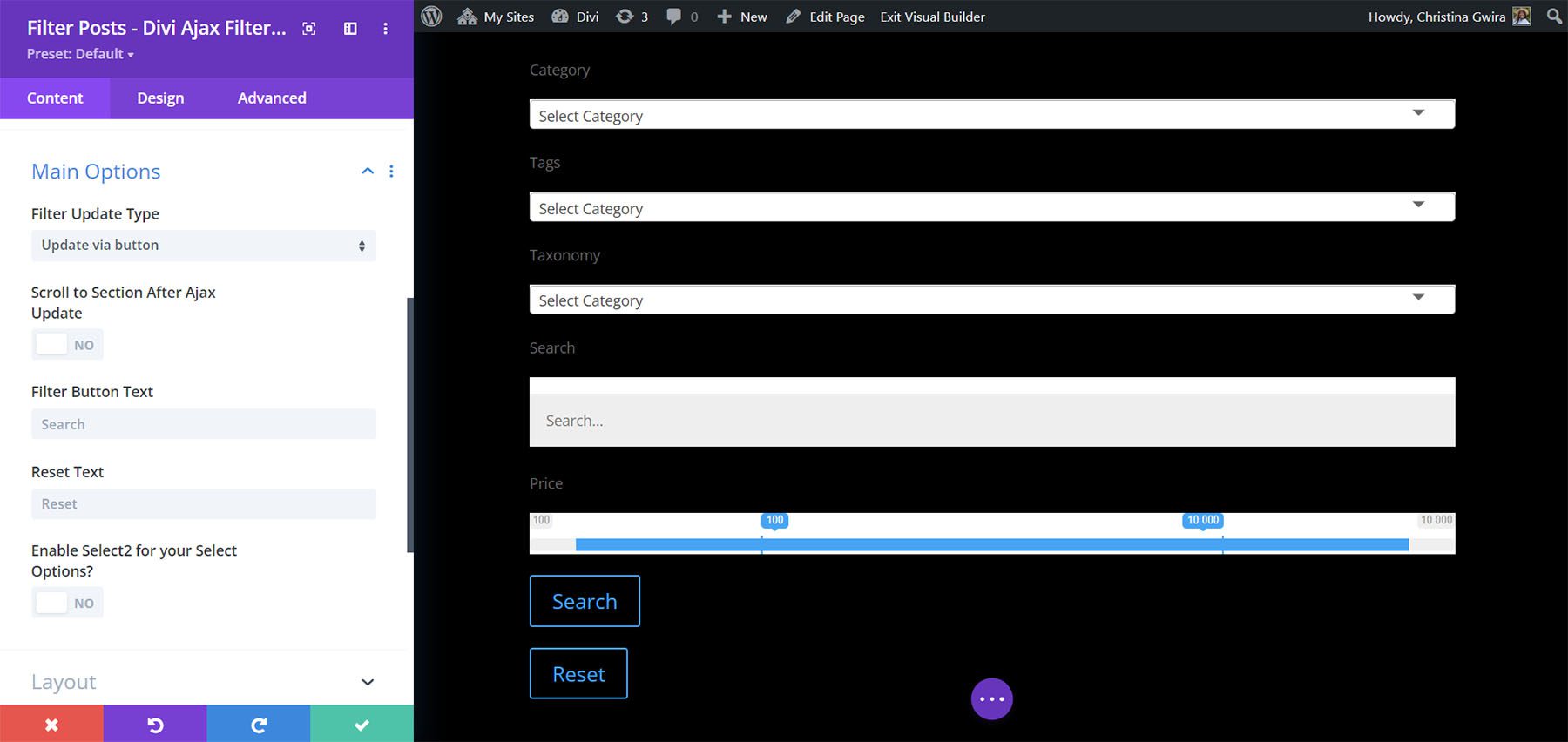
การตั้งค่าโพสต์ตัวกรองหลัก
ตัวเลือกหลักรวมถึงประเภทการอัปเดตตัวกรอง (เลือกจากการคลิกปุ่มหรือเปลี่ยนฟิลด์) เลือกตำแหน่งที่จะเลื่อน เพิ่มข้อความสำหรับปุ่มค้นหาและรีเซ็ต และเปิดใช้งาน Select2

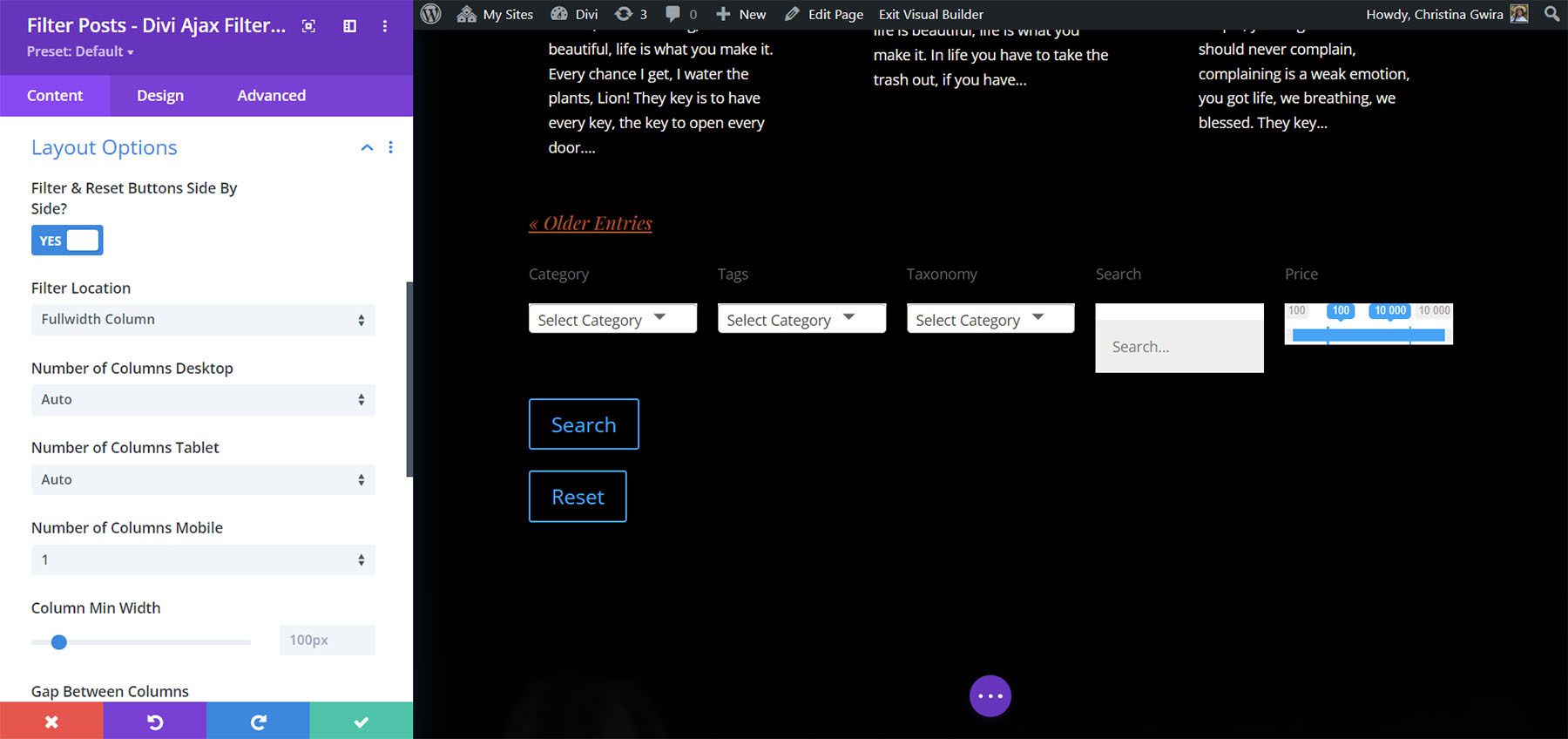
ตัวเลือกเค้าโครงกำหนดเค้าโครงขององค์ประกอบตัวกรอง เลือก Colome ด้านข้างหรือคอลัมน์แบบเต็มความกว้าง ตั้งค่าขนาด สไตล์ตัวกรองระหว่างสลับและสไลด์ และซ่อนหรือแสดงปุ่มต่างๆ

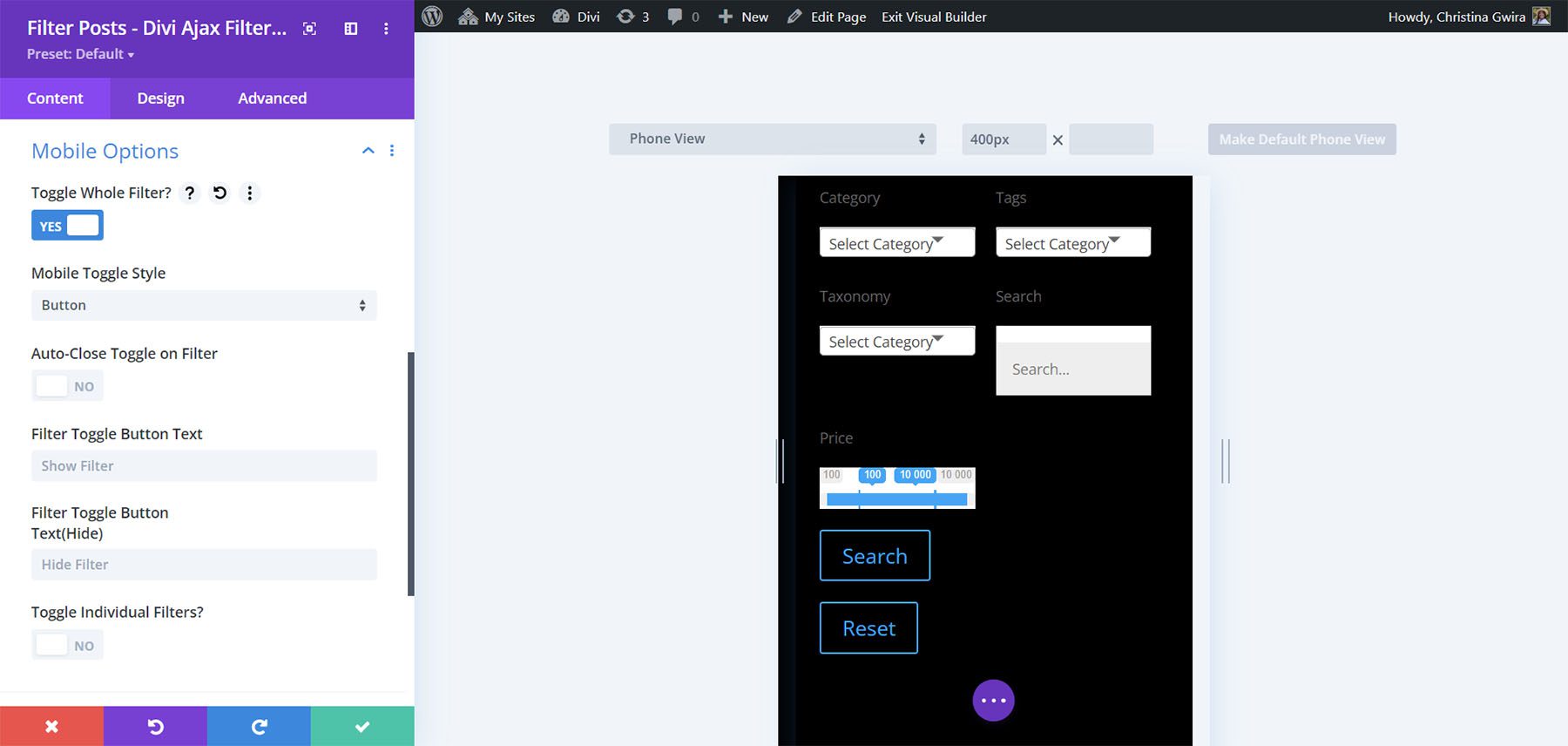
ตัวเลือกมือถือเพิ่มการสลับ ให้คุณเลือกลักษณะการสลับ เปลี่ยนข้อความของปุ่ม และสลับตัวกรองทีละรายการ

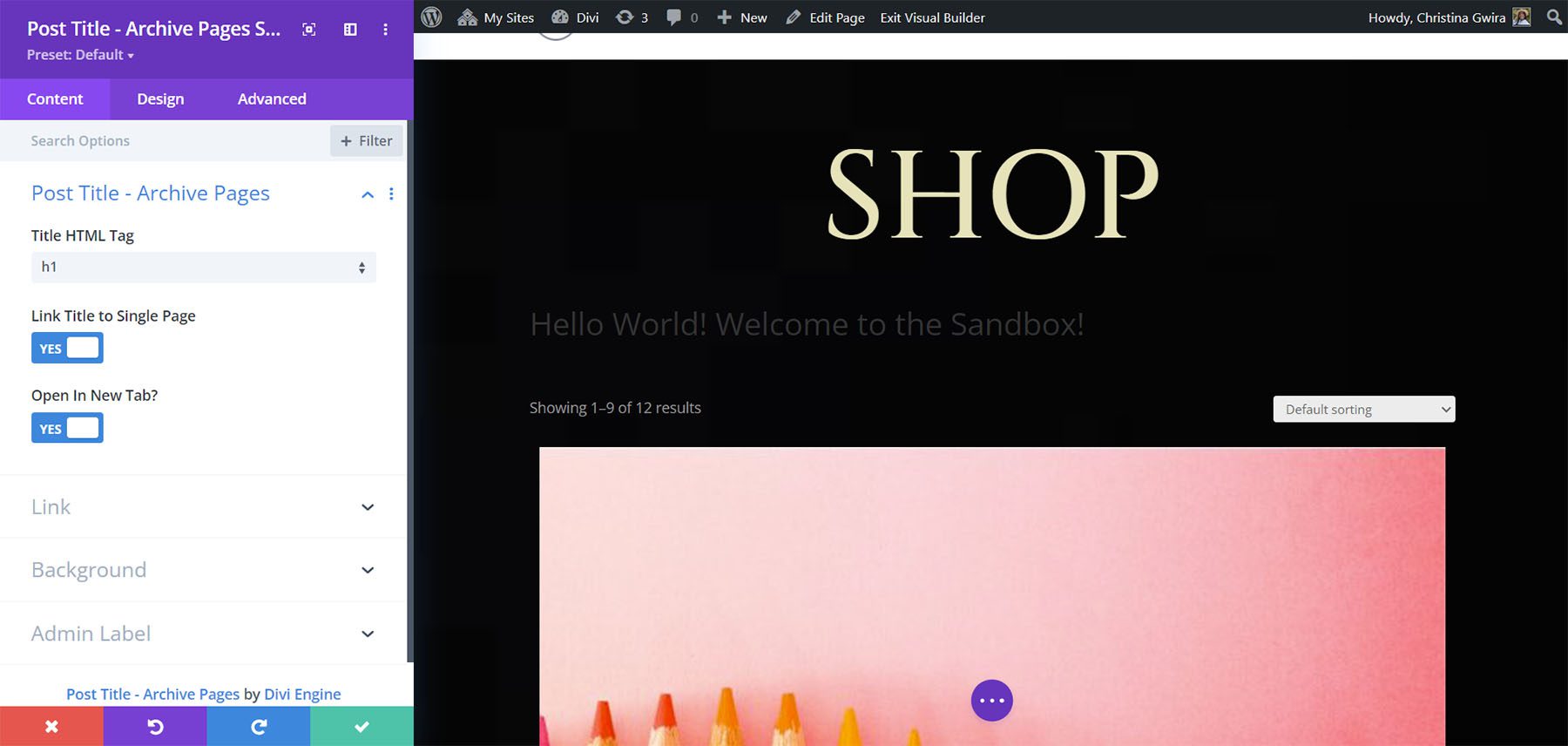
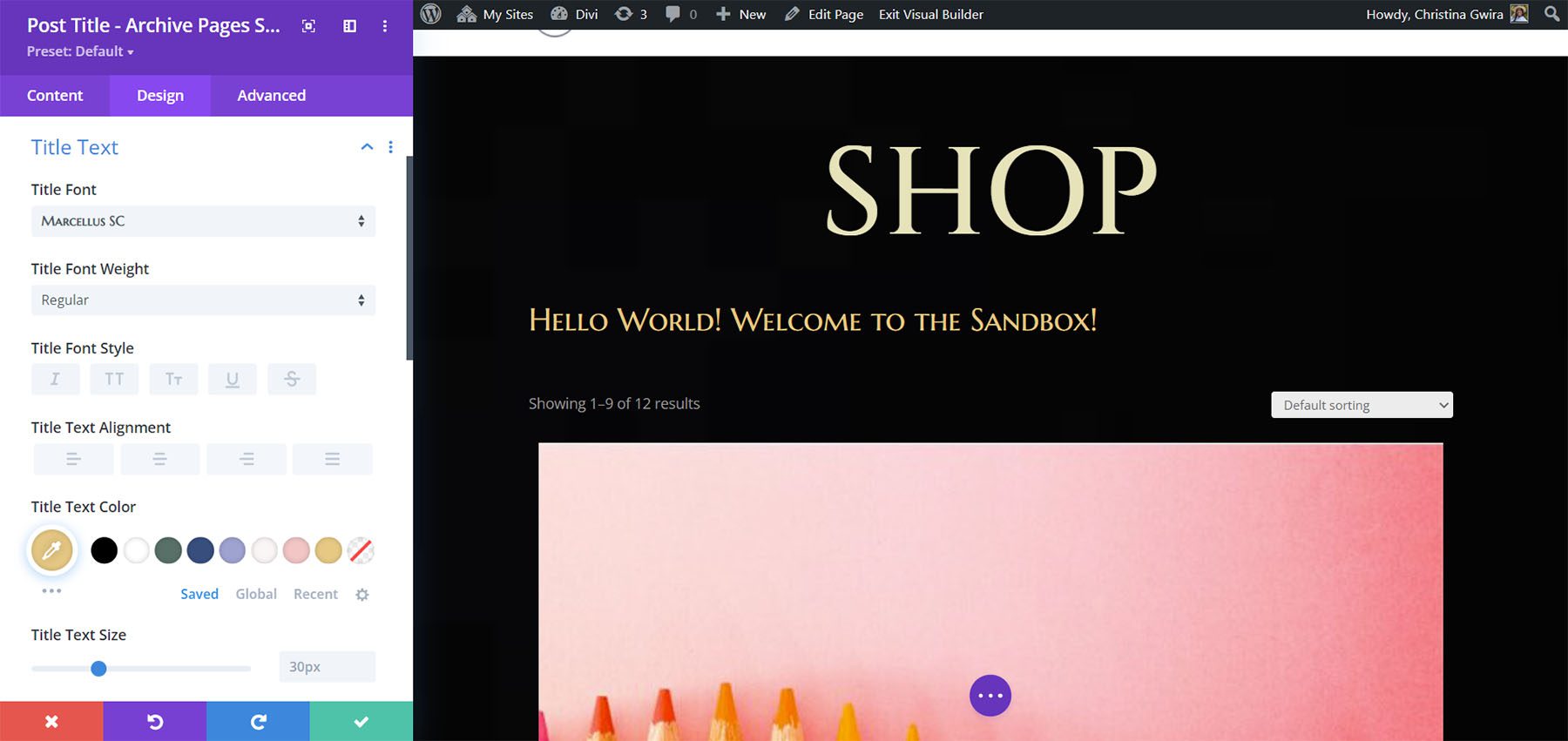
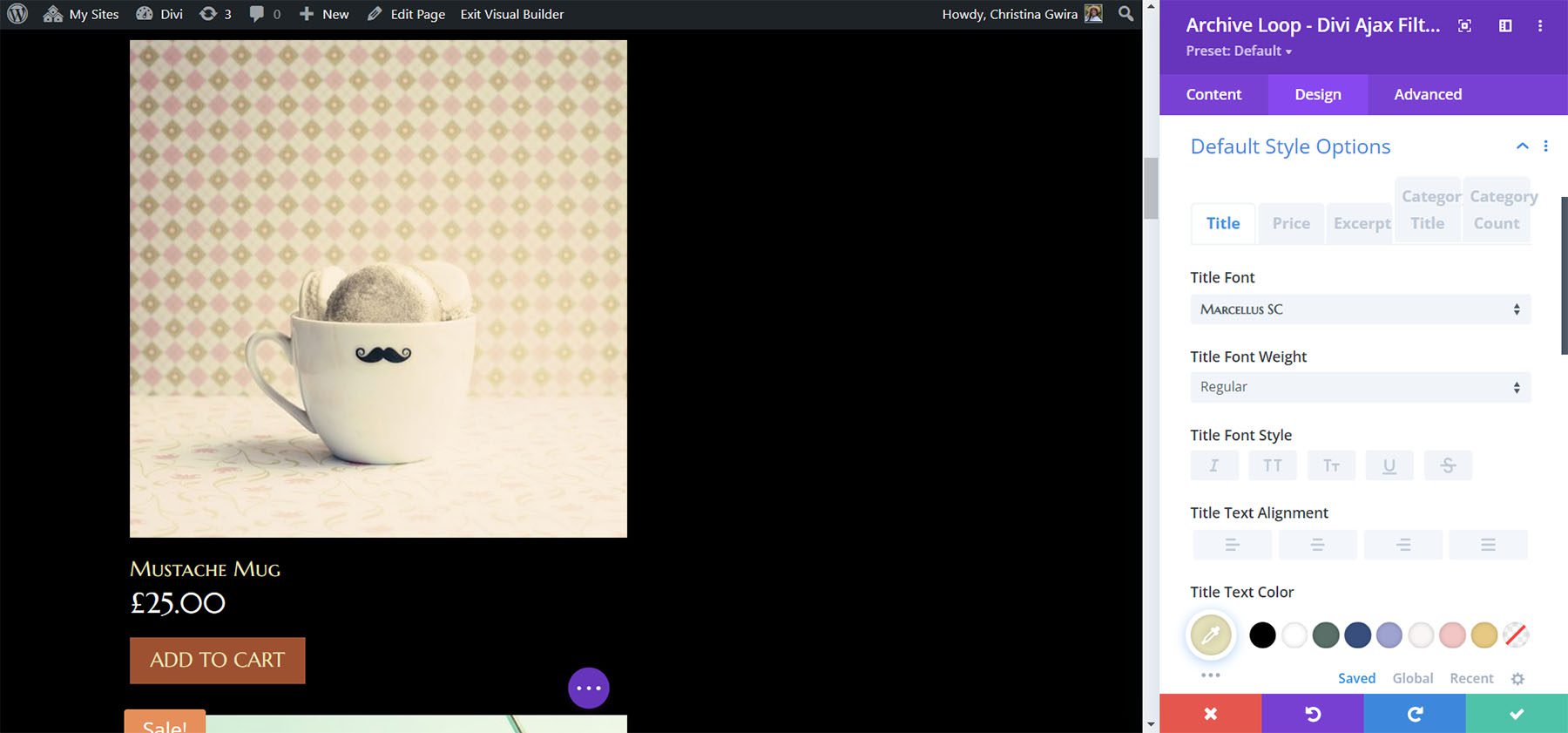
ชื่อเรื่อง – หน้าที่เก็บถาวร
โมดูลชื่อเรื่องโพสต์จะแสดงชื่อเรื่องและให้คุณเลือกระดับหัวเรื่อง ลิงก์ไปยังหน้าเดียว เปิดแท็บใหม่ และป้อน URL

แท็บการออกแบบมีการตั้งค่าแยกต่างหากสำหรับชื่อบทความและชื่อผลิตภัณฑ์ รวมการตั้งค่ามาตรฐานทั้งหมดแล้ว

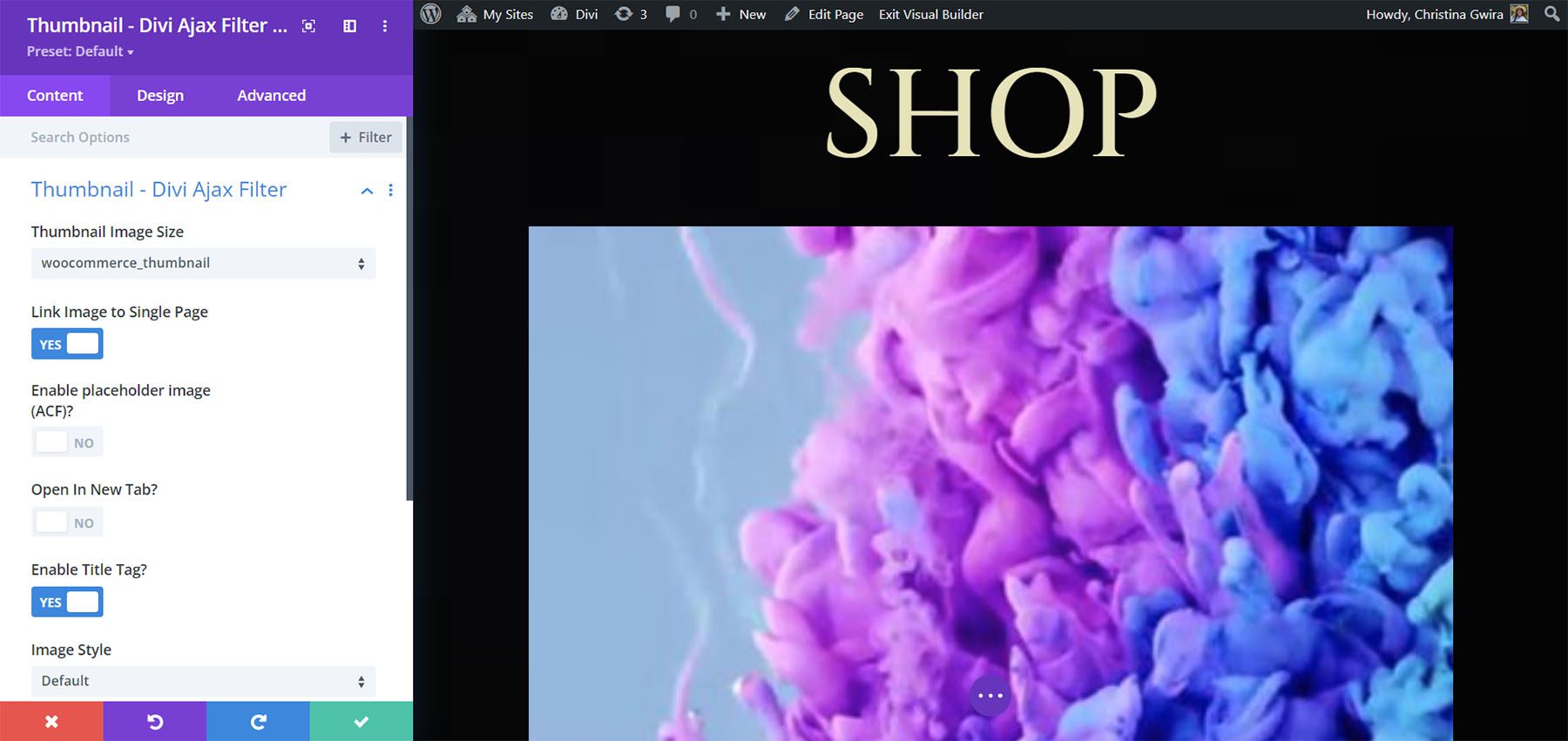
ภาพขนาดย่อ - ตัวกรอง Divi Ajax
โมดูลรูปขนาดย่อให้คุณเลือกขนาดรูปภาพ ลิงก์รูปภาพไปยังหน้าเดียว ใช้รูปภาพตัวยึดกับฟิลด์กำหนดเองขั้นสูง เปิดในแท็บใหม่ เปิดใช้งานแท็กชื่อ และเลือกสไตล์รูปภาพ

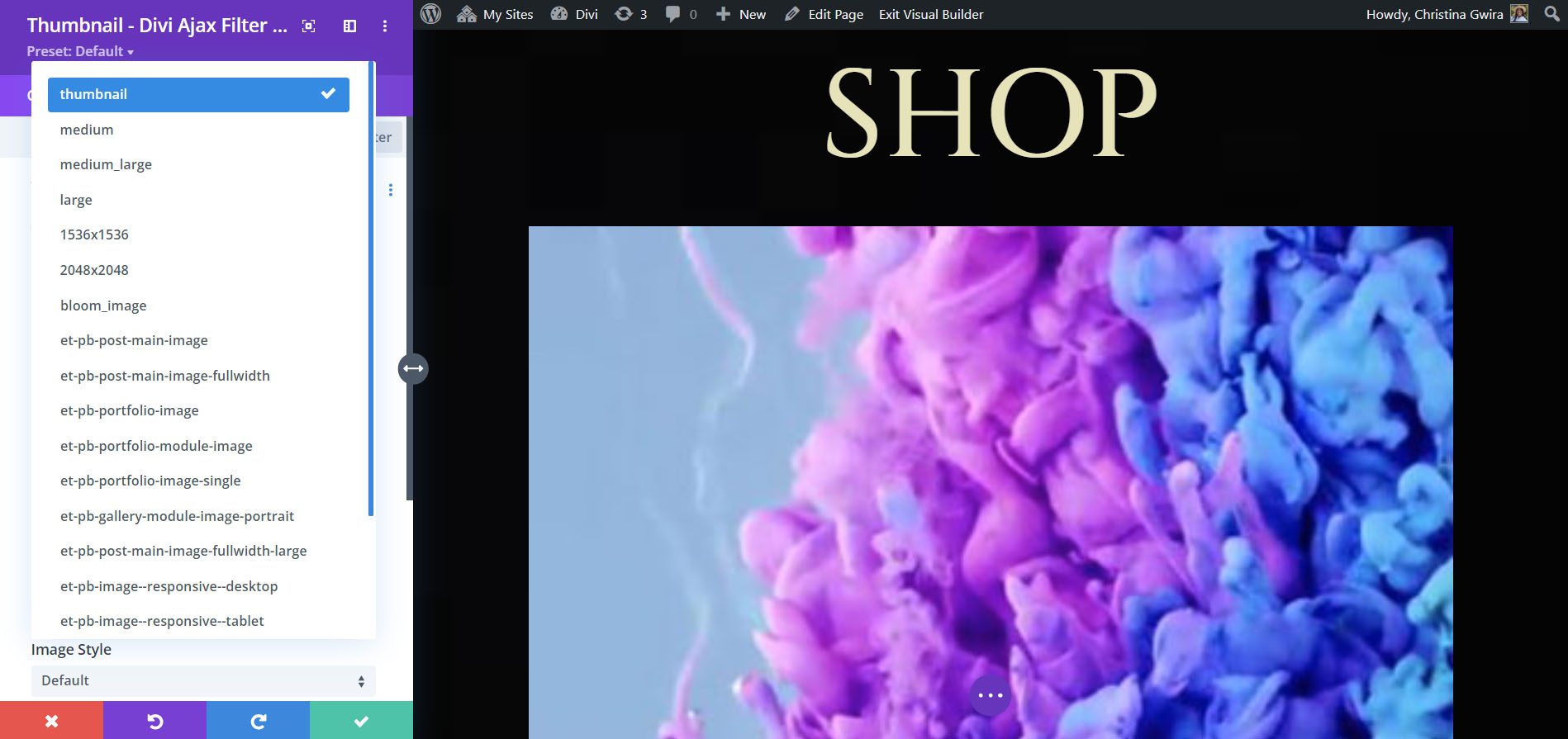
ขนาดภาพขนาดย่อมีตัวเลือกมากมาย

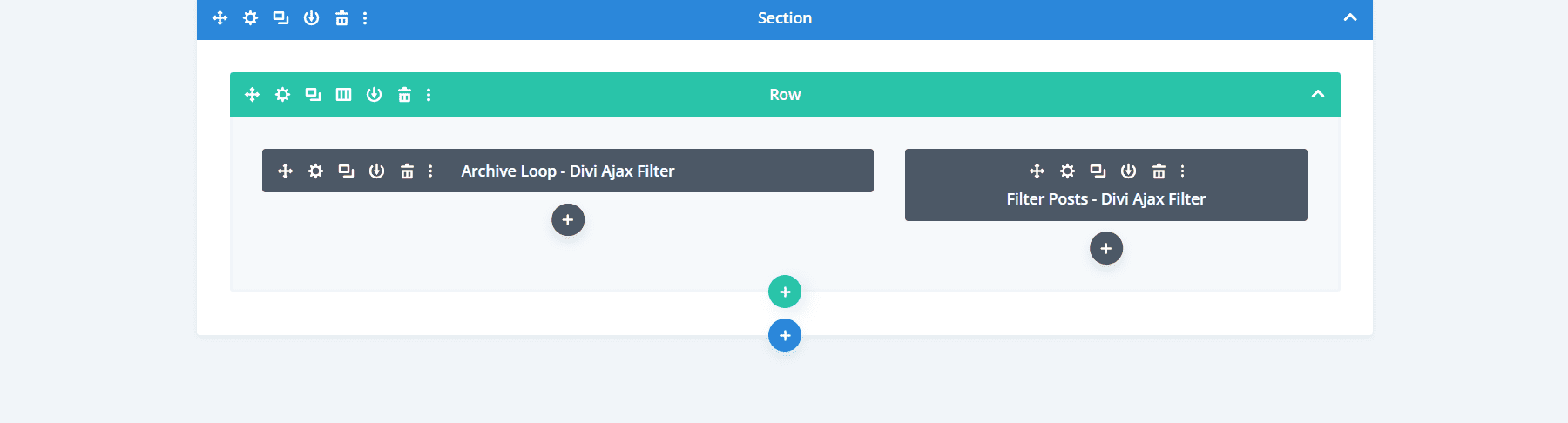
สร้างตัวกรองผลิตภัณฑ์
ประการแรก ฉันจะสร้างตัวกรองผลิตภัณฑ์โดยใช้ Archive Loop Module และ Filter Posts Module

ถัดไป สำหรับ Archive Loop Module ฉันได้ตั้งค่าเป็น Products และเลือกเลย์เอาต์ WooCommerce เริ่มต้น สิ่งนี้ทำให้เรามีรูปภาพ ชื่อเรื่อง และราคาตามค่าเริ่มต้น ฉันได้ตั้งค่าเป็นลูปหลักและเปิดใช้งานคำสั่งตามเมนูและจำนวนผลลัพธ์ ฉันเลือกโหลดเพิ่มเติมสำหรับตัวเลือกการโหลด เค้าโครงถูกตั้งค่าเป็นตารางที่มี 3 คอลัมน์ ฉันได้เลือกให้แสดงคะแนน ราคา ข้อความที่ตัดตอนมา และปุ่มหยิบใส่รถเข็น ตราการขายและการให้คะแนนดาวมีสีที่กำหนดเอง และฉันได้เพิ่มช่องว่างในผลิตภัณฑ์

ถัดไปคือการตั้งค่าการออกแบบ ฉันได้ปรับสีและสไตล์ขององค์ประกอบข้อความแต่ละรายการรวมถึงปุ่มเพิ่มในรถเข็น

สุดท้าย สำหรับตัวกรอง ฉันได้เพิ่มการค้นหา หมวดหมู่ ราคา และการให้คะแนน สำหรับตัวกรองหมวดหมู่ ฉันเลือกปุ่มตัวเลือก ราคาตั้งไว้ระหว่าง $5 ถึง $100

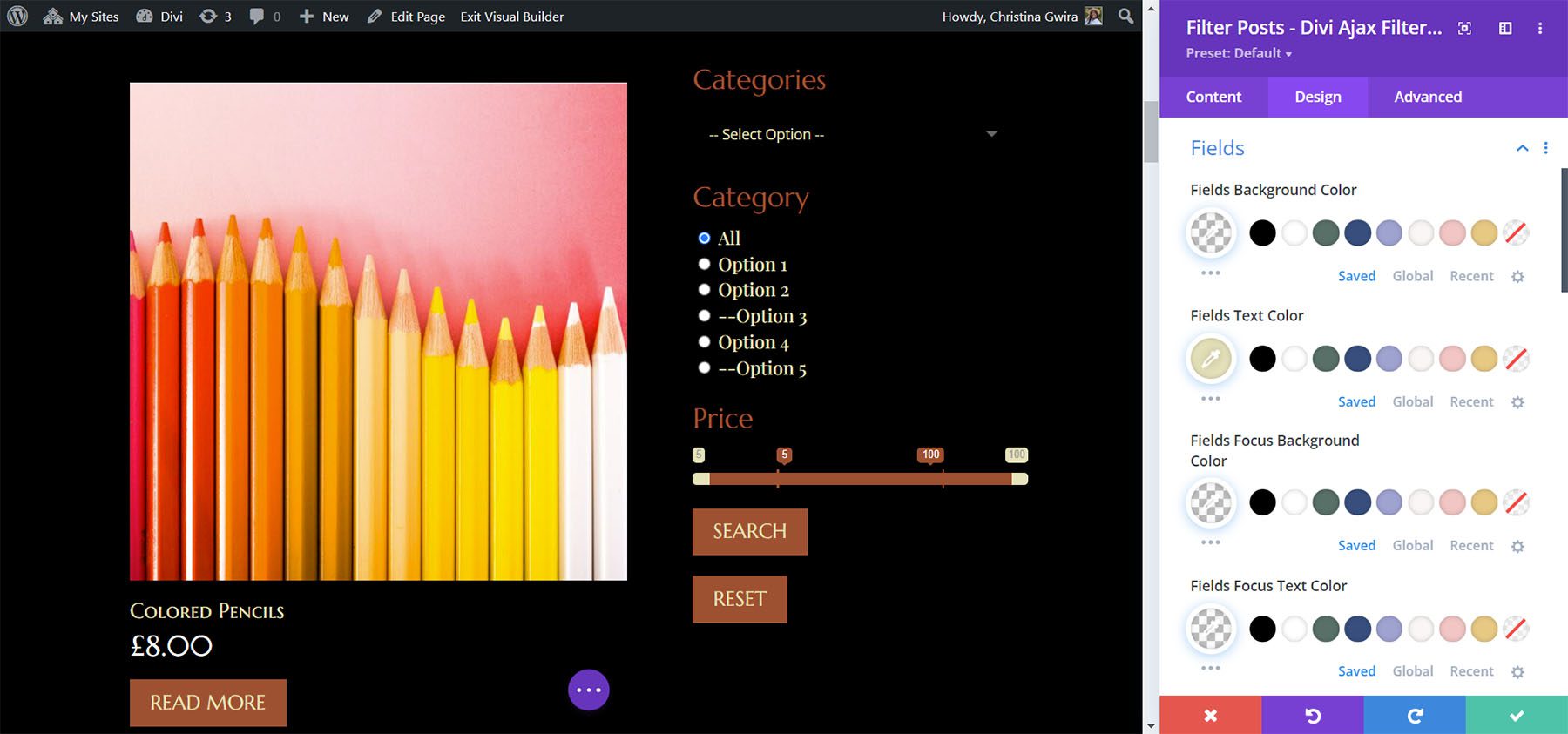
สำหรับการตั้งค่าการออกแบบตัวกรอง ฉันได้ปรับสีตัวอักษร สีปุ่ม ฯลฯ

ผลการกรองผลิตภัณฑ์
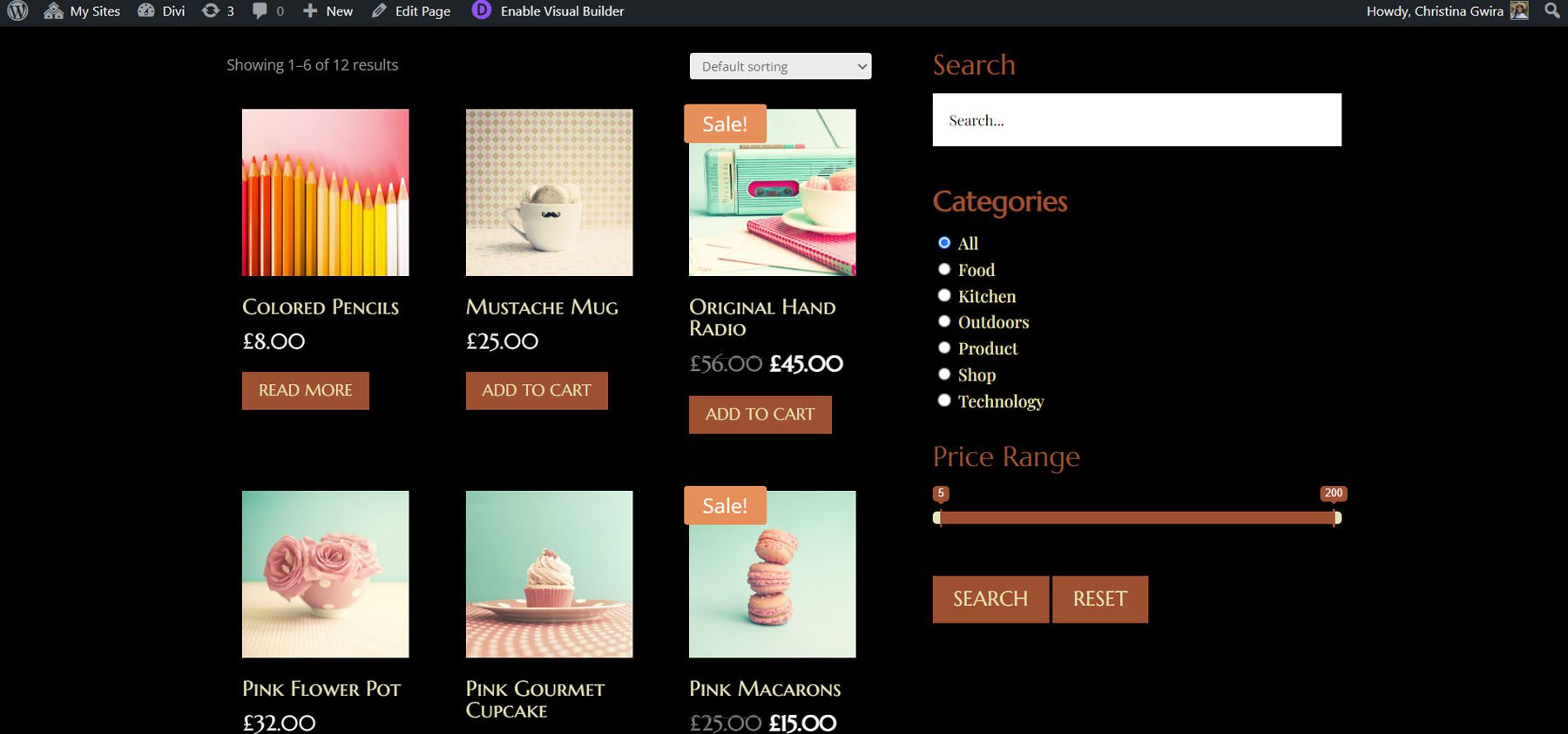
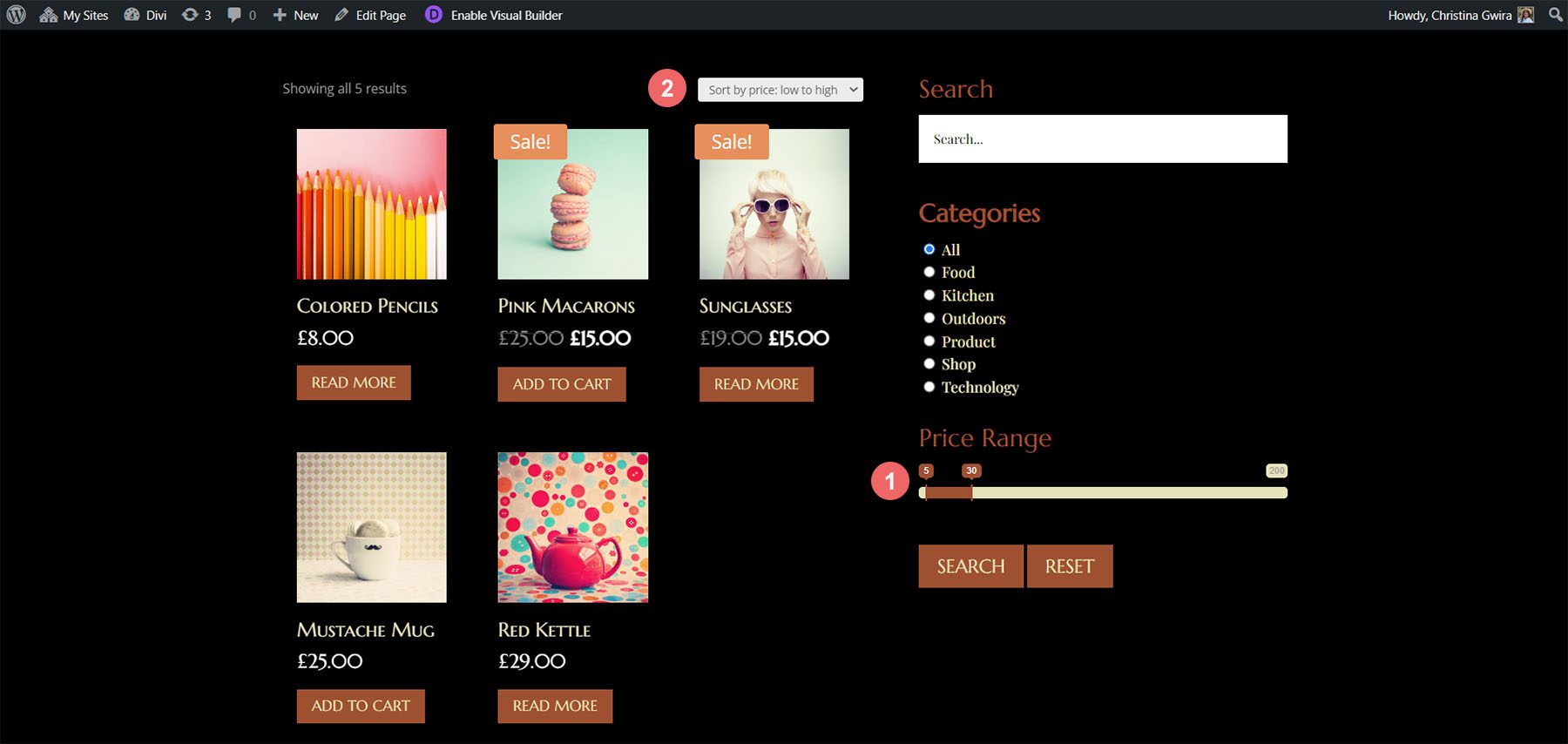
นี่คือรูปลักษณ์ที่ส่วนหน้าพร้อมสไตล์ของ Divi Whiskey Layout Pack

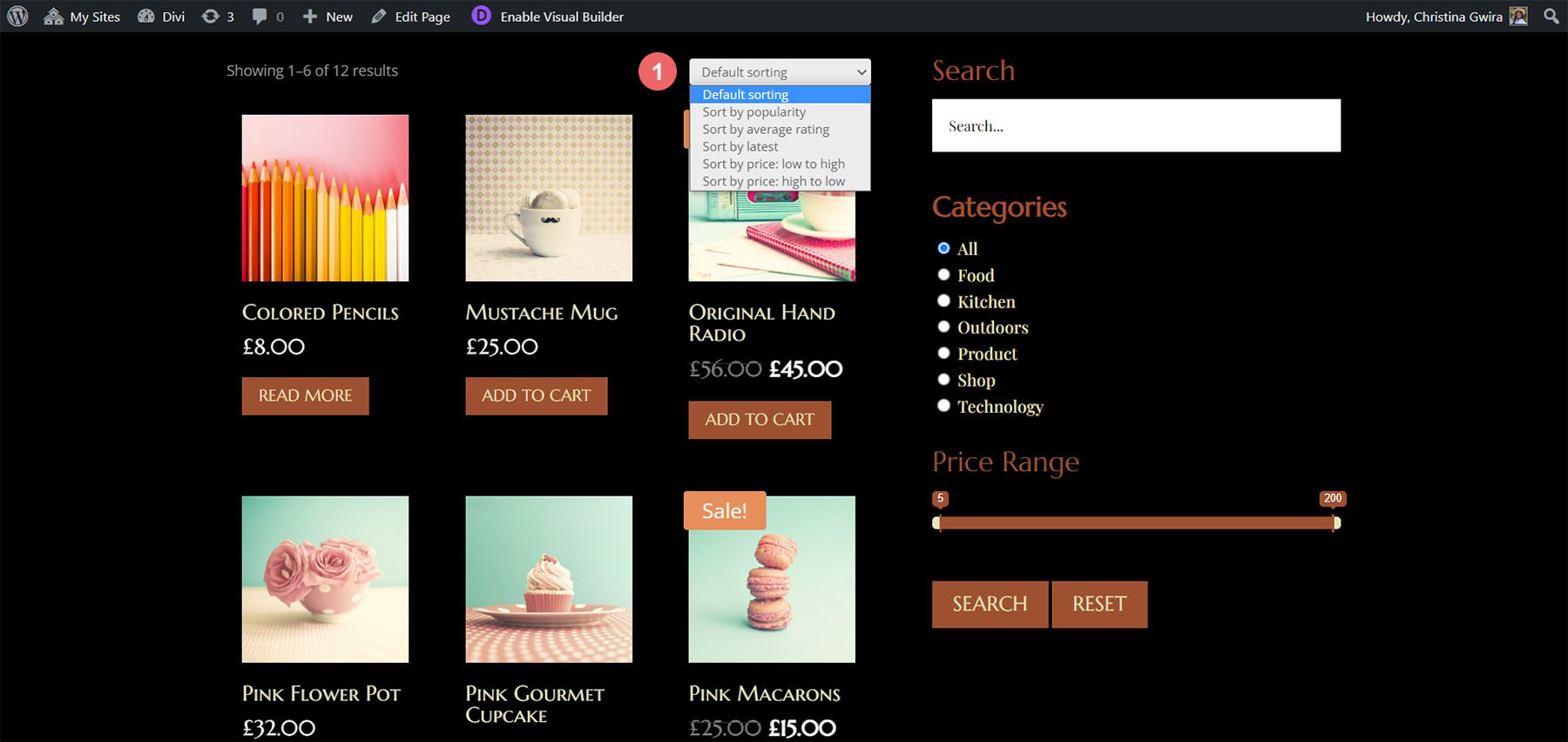
นี่คือคุณสมบัติการเรียงลำดับ ผู้ใช้สามารถเลือกการจัดเรียงเริ่มต้น จัดเรียงตามความนิยม คะแนนเฉลี่ย ล่าสุด ราคาต่ำไปสูง หรือราคาสูงไปต่ำ

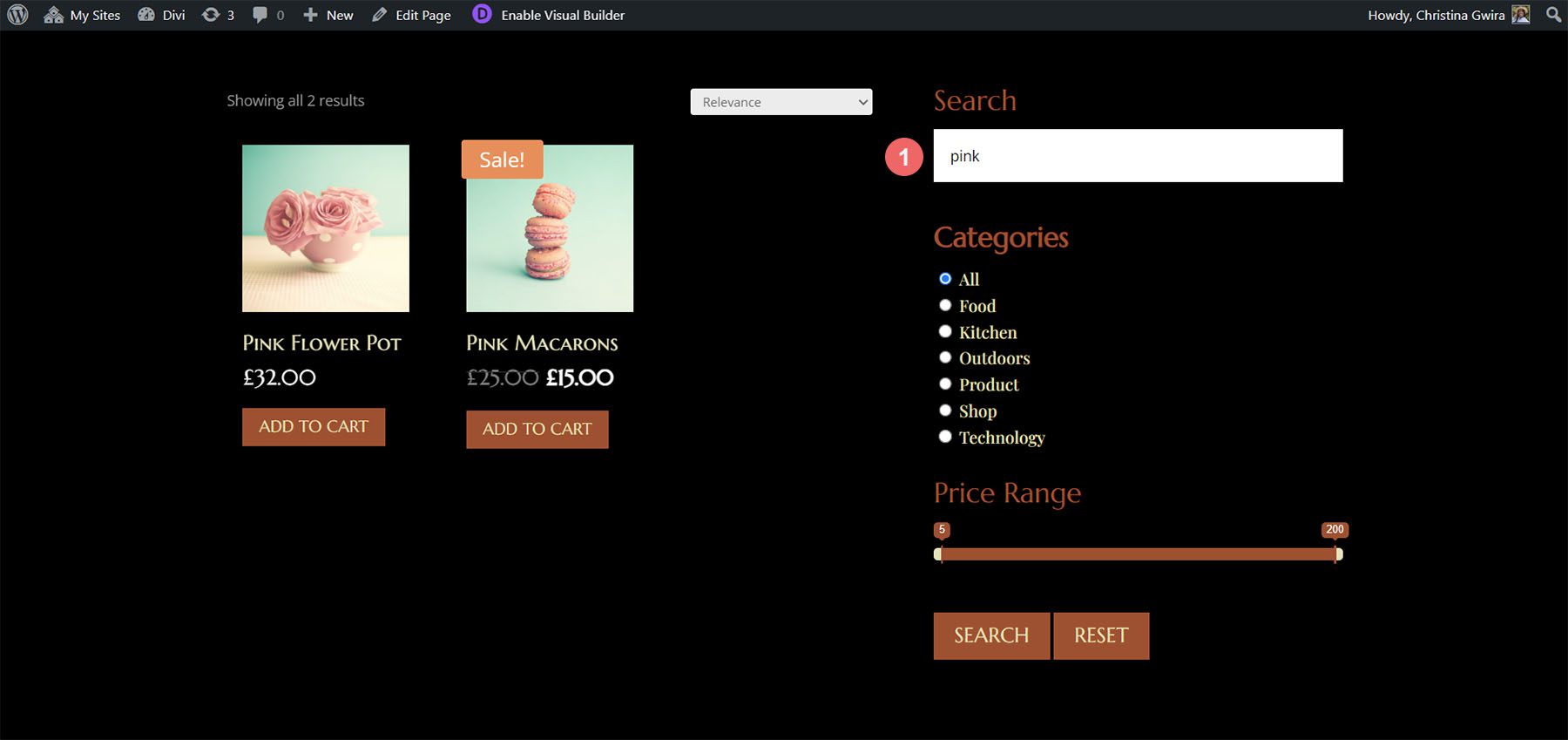
นี่คือผลลัพธ์สำหรับตัวเลือกการค้นหา ฉันใช้ผลิตภัณฑ์สาธิตของ WooCommerce ฉันค้นหา "สีชมพู" และพบผลลัพธ์สองรายการ

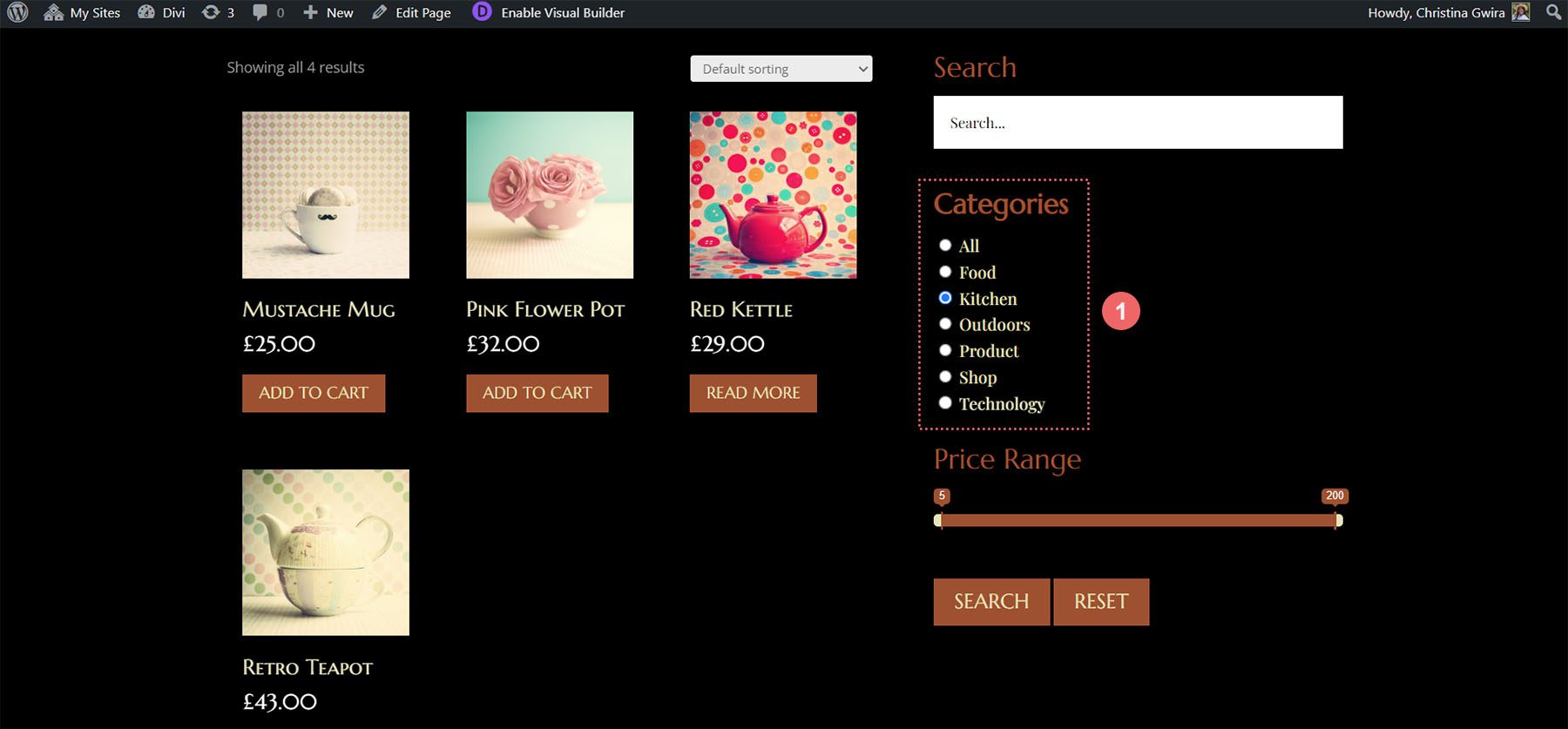
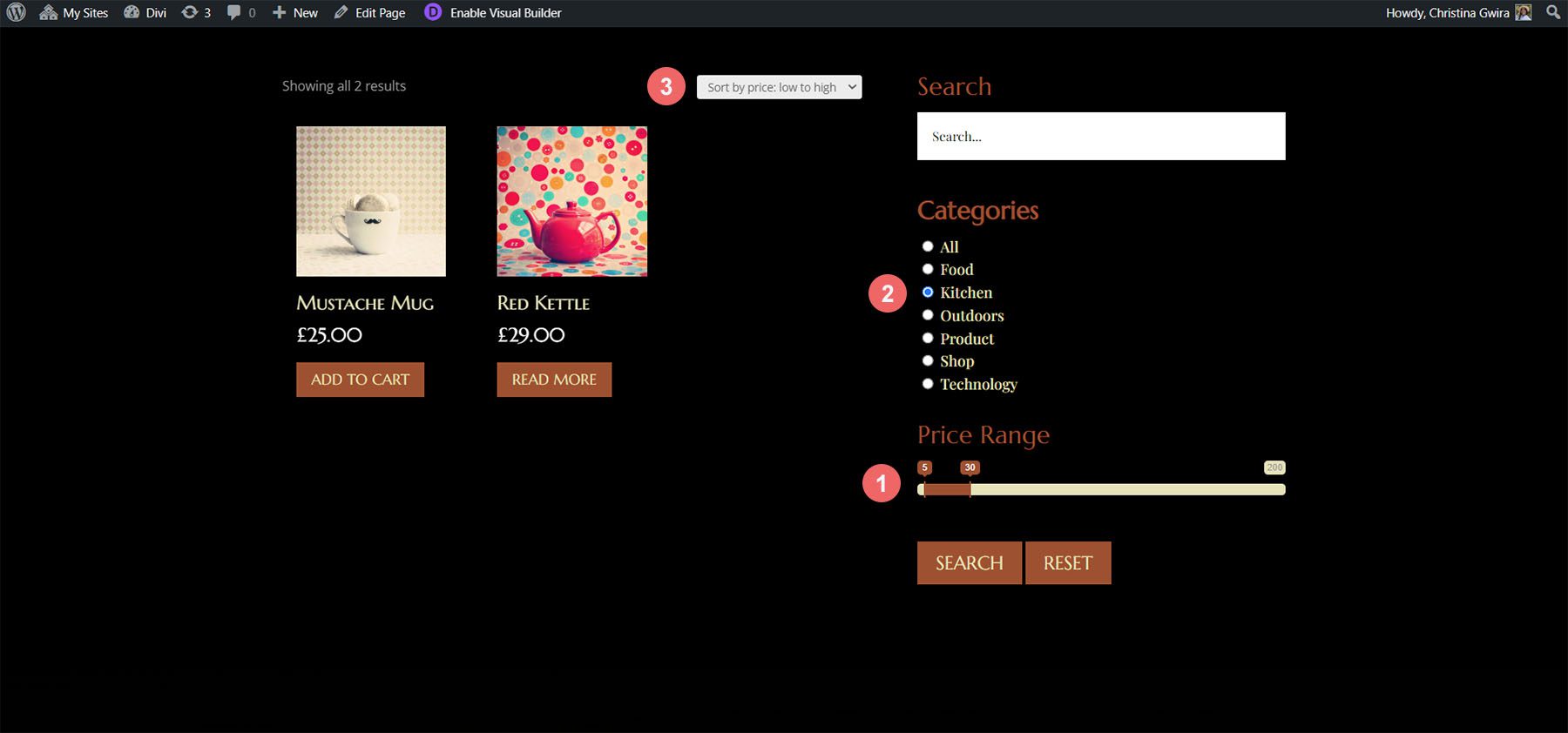
สำหรับหมวดหมู่ ฉันเลือกปุ่มตัวเลือกหมวดหมู่ "ครัว" และพบผลลัพธ์สี่รายการ

ในตัวอย่างนี้ ฉันได้กรองผลิตภัณฑ์ตามช่วงราคา ผมเลือกมา 5-30 ตัวแล้ว เรียงตามราคาจากน้อยไปมาก

คุณยังสามารถใช้ตัวกรองร่วมกันได้ สำหรับตัวอย่างนี้ ฉันได้เลือกหมวดหมู่ "ครัว" และกำหนดช่วงราคาตั้งแต่ $30 ถึง $50 แสดงสินค้าในคลังของฉันในหมวดหมู่และช่วงราคานั้น

สถานที่ซื้อตัวกรอง Divi Ajax
Divi Ajax Filter มีอยู่ใน Divi Marketplace ในราคา $97 รวมถึงการสนับสนุนและการอัปเดตหนึ่งปีและการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ตัวกรอง Divi Ajax นี่คือชุดโมดูลอันทรงพลังสำหรับ Divi Builder ที่สร้างตัวกรองที่น่าทึ่งสำหรับประเภทโพสต์ WordPress จำนวนมาก Divi Ajax Filter มีความซับซ้อน ต้องใช้เวลาพอสมควรในการเรียนรู้ แต่ก็ไม่ยากเกินไปที่จะเข้าใจและใช้งานได้เมื่อคุณเริ่มต้น การทำตามตัวอย่างจะช่วยให้คุณประหยัดเวลาและลดช่วงการเรียนรู้ได้มาก หากคุณสนใจตัวกรองขั้นสูงสำหรับประเภทโพสต์ของคุณ ตัวกรอง Divi Ajax เป็นตัวเลือกที่ยอดเยี่ยม
เราต้องการได้ยินจากคุณ คุณได้ลอง Divi Ajax Filter แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
