ไฮไลต์ปลั๊กอิน Divi: โมดูล Divi Carousel 2.0
เผยแพร่แล้ว: 2024-11-04ภาพหมุนเป็นวิธีที่ดีเยี่ยมในการโต้ตอบกับเว็บไซต์ของคุณ ด้วยปลั๊กอิน Divi Carousel Module 2.0 คุณสามารถสร้างภาพหมุนสำหรับเนื้อหาทุกประเภทได้ แสดงคำรับรองจากลูกค้า รูปภาพ โลโก้ สมาชิกในทีม และอื่นๆ อีกมากมายด้วยเครื่องมือที่ใช้งานง่ายนี้ อ่านต่อเพื่อเรียนรู้เกี่ยวกับฟีเจอร์ต่างๆ วิธีใช้งาน และค่าใช้จ่าย
มาเริ่มกันเลย
- 1 โมดูล Divi Carousel 2.0 คืออะไร?
- คุณสมบัติ 2 Divi Carousel Module 2.0
- 2.1 ปรับแต่งได้สูง
- 2.2 เลือกจากเนื้อหาหลายประเภท
- 3 วิธีใช้โมดูล Divi Carousel 2.0
- 3.1 ติดตั้งโมดูล Divi Carousel 2.0
- 3.2 การเพิ่มโมดูล Divi Carousel ไปยังเว็บเพจ
- 3.3 การตั้งค่าโมดูล Divi Carousel 2.0
- 3.4 การเพิ่มสไลด์ไปยัง Divi Carousel Module 2.0
- ราคา 4 Divi Carousel Module 2.0
- 5 สร้างภาพหมุนที่น่าทึ่งและปรับแต่งได้อย่างง่ายดาย
Divi Carousel Module 2.0 คืออะไร?

Divi Carousel 2.0 เป็นปลั๊กอินที่ช่วยให้ผู้ใช้สามารถสร้างภาพหมุนที่น่าทึ่งสำหรับเนื้อหาประเภทต่างๆ ใช้งานง่ายและปรับแต่งได้สูง และคุณสามารถเพิ่มรูปภาพ ข้อความ ไอคอน และแม้แต่ปุ่มลงในสไลด์ของคุณได้ ปลั๊กอินอเนกประสงค์นี้เหมาะอย่างยิ่งสำหรับการแสดงคำรับรอง ผลิตภัณฑ์ สมาชิกในทีม หรือเนื้อหาอื่น ๆ ที่คุณสามารถจินตนาการได้
Divi Carousel 2.0 ตอบสนองได้อย่างเต็มที่ ดังนั้นคุณจึงสามารถสร้างภาพหมุนเพื่อดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณได้ ไม่ว่าพวกเขาจะดูบนอุปกรณ์ประเภทใดก็ตาม ด้วยภาพเคลื่อนไหว เอฟเฟกต์ และเฟรมเวิร์กที่ออกแบบมาเพื่อความเร็ว ปลั๊กอินนี้จึงเป็นสิ่งที่ผู้ใช้ Divi ที่ต้องการเพิ่มแถบเลื่อนลงในเว็บไซต์ของตน
คุณสมบัติโมดูล Divi Carousel 2.0
โมดูล Divi Carousel นำเสนอคุณสมบัติต่างๆ สำหรับการสร้างภาพหมุนที่น่าประทับใจและน่าดึงดูดบนเว็บไซต์ Divi ของคุณ ไม่ว่าคุณจะต้องการแถบเลื่อนรูปภาพธรรมดาหรือภาพหมุนที่ซับซ้อนมากขึ้นพร้อมการปรับแต่งขั้นสูง ปลั๊กอินนี้ก็ครอบคลุมคุณ มาสำรวจคุณสมบัติของโมดูล Divi Carousel เพื่อดูว่าเหตุใดจึงคุ้มค่าที่จะพิจารณา
มันปรับแต่งได้สูง
ด้วยการผสานรวมโดยตรงกับ Divi Builder คุณสามารถควบคุมเกือบทุกแง่มุมของภาพหมุน ตั้งแต่การเปลี่ยนภาพและภาพเคลื่อนไหวไปจนถึงเนื้อหาและสไตล์ของสไลด์แต่ละรายการ ด้วยตัวเลือกการออกแบบสำหรับข้อความ ไอคอน รูปภาพ และปุ่ม คุณมีความเป็นไปได้เกือบไม่จำกัดในการทำให้เนื้อหาของคุณโดดเด่น
ตัวเลือกการออกแบบบางส่วนของ Divi Carousel Module 2.0 ได้แก่:
- Arrow & Dot Navigation: ปรับแต่งการนำทางและลูกศรโดยการปรับขนาด สี และตำแหน่งให้ตรงกับเอกลักษณ์ของแบรนด์คุณ
- เอฟเฟกต์การเลื่อนอัตโนมัติ: ปล่อยให้โมดูลม้าหมุนของคุณเป็นศูนย์กลางด้วยการวนซ้ำอัตโนมัติอย่างต่อเนื่อง
- ปรับการเลื่อนตรงกลาง: คุณสามารถเริ่มสไลด์จากศูนย์กลางหรือคงตำแหน่งเริ่มต้นเริ่มต้น (ซ้าย) ไว้ได้
- ตัวเลือกการออกแบบสไลด์: เลือกระหว่างการเลื่อนแบบคลาสสิกหรือเอฟเฟกต์การปกปิด 3 มิติที่สะดุดตา
- เอฟเฟกต์ไลท์บ็อกซ์: สำรวจภาพโดยละเอียดด้วยฟีเจอร์ป๊อปอัปไลท์บ็อกซ์
- ตัวเลือกระยะห่าง: ควบคุมเค้าโครงของโมดูลโดยการปรับระยะห่างระหว่างสไลด์
- การควบคุมการออกแบบสไลด์ส่วนบุคคล: ปรับแต่งสไลด์ด้วยองค์ประกอบต่างๆ รวมถึงรูปภาพ ไอคอน ข้อความ CTA และอื่นๆ
- ตัวเลือกรูปภาพ: ปรับแต่งรูปภาพอย่างละเอียดโดยการควบคุมตำแหน่ง ความกว้าง การจัดตำแหน่ง เส้นขอบ เงา และฟิลเตอร์สี
เลือกจากเนื้อหาหลายประเภท
หนึ่งในคุณสมบัติที่ดีที่สุดของโมดูล Divi Carousel คือความสามารถรอบด้าน ไม่ว่าคุณจะต้องการสร้างภาพหมุนเพื่อแสดงผลิตภัณฑ์ คำรับรองจากลูกค้า หรือโลโก้ Divi Carousel Module 2.0 ก็จัดการได้ มาดูตัวอย่างบางส่วนของภาพหมุนที่สวยงามที่คุณสามารถสร้างได้
คำรับรองจากลูกค้า
Divi Carousel Module 2.0 มีเครื่องมือทั้งหมดที่คุณต้องการเพื่อสร้างภาพหมุนคำรับรองที่มีประสิทธิภาพ ช่วยให้เพิ่มชื่อเรื่อง คำบรรยาย รูปภาพ ไอคอน และการให้คะแนนได้ง่ายขึ้น เมื่อปลดล็อคคุณสมบัติทั้งหมดของ Visual Builder แล้ว คุณจะสามารถเพิ่มองค์ประกอบภาพ เช่น การไล่ระดับสี พื้นหลังทึบ และอื่นๆ เพื่อสร้างรูปลักษณ์ที่คุณต้องการ
ภาพหมุนเนื้อหา
ด้วย Divi Carousel Module 2.0 คุณสามารถสร้างแถบเลื่อนที่น่าดึงดูดได้อย่างง่ายดาย คุณสามารถออกแบบคำโปรย การ์ด หรือภาพหมุนเนื้อหาที่ช่วยปรับปรุงเว็บไซต์ของคุณและนำเสนอข้อมูลสำคัญด้วยวิธีโต้ตอบที่สวยงามได้อย่างง่ายดาย ด้วยการใช้ประโยชน์จากพลังของ Visual Builder คุณสามารถสร้างแถบเลื่อนปกโฟลว์แบบคลาสสิกหรือ 3D พร้อมเอฟเฟกต์ต่างๆ ตัวเลือกการตอบสนอง และเวลาในการโหลดเพจที่รวดเร็วปานสายฟ้าด้วยการโหลดแบบ Lazy Loading
ม้าหมุนของทีม
คุณกำลังมองหาวิธีที่ดีกว่าในการแสดงภาพถ่ายทีมบนเว็บไซต์ของคุณหรือไม่? ด้วย Divi Carousel Module 2.0 คุณสามารถแสดงทีมของคุณอย่างมีสไตล์ สร้างภาพหมุนของทีมที่ทันสมัยและเป็นมืออาชีพที่ตรงกับแบรนด์ของคุณ แสดงตัวตนบนโซเชียลมีเดียของสมาชิกในทีม และรวมประวัติทีเซอร์สั้นๆ ได้อย่างง่ายดาย

ภาพหมุน
Divi Carousel Module 2.0 ยังช่วยให้คุณสร้างแถบเลื่อนรูปภาพที่สวยงามได้ จัดแสดงภาพถ่ายที่สำคัญที่สุดของคุณและปรับปรุงด้วยฟีเจอร์ต่างๆ เช่น เอฟเฟกต์ไลท์บ็อกซ์ ภาพซ้อนทับ ฟิลเตอร์ และตัวเลือกการวางตำแหน่ง คุณยังสามารถเพิ่มชื่อและคำบรรยายให้กับรูปภาพของคุณ แสดงได้อย่างง่ายดาย และจัดรูปแบบตามที่คุณต้องการได้ภายในไม่กี่นาที ไม่ว่าจะเป็นการแสดงภาพถ่าย โครงการออกแบบเว็บไซต์ โลโก้ หรือสิ่งอื่นๆ โมดูลนี้จะทำให้แม้แต่รูปภาพธรรมดาๆ ก็มีชีวิตใหม่
วิธีใช้โมดูล Divi Carousel 2.0
Divi Carousel Module 2.0 เป็นปลั๊กอินที่ใช้งานง่ายที่ใครๆ ก็สามารถใช้ได้ แม้ว่าจะเพิ่มโมดูล Divi เพียงโมดูลเดียวลงใน Visual Builder แต่ก็กว้างขวางมาก การติดตั้งปลั๊กอินและสร้างภาพหมุนที่มีประสิทธิภาพนั้นเป็นเรื่องง่ายอย่างเหลือเชื่อ มาดูวิธีการติดตั้ง เพิ่มภาพหมุนให้กับหน้าเว็บของคุณ และจัดรูปแบบ
ติดตั้งโมดูล Divi Carousel 2.0
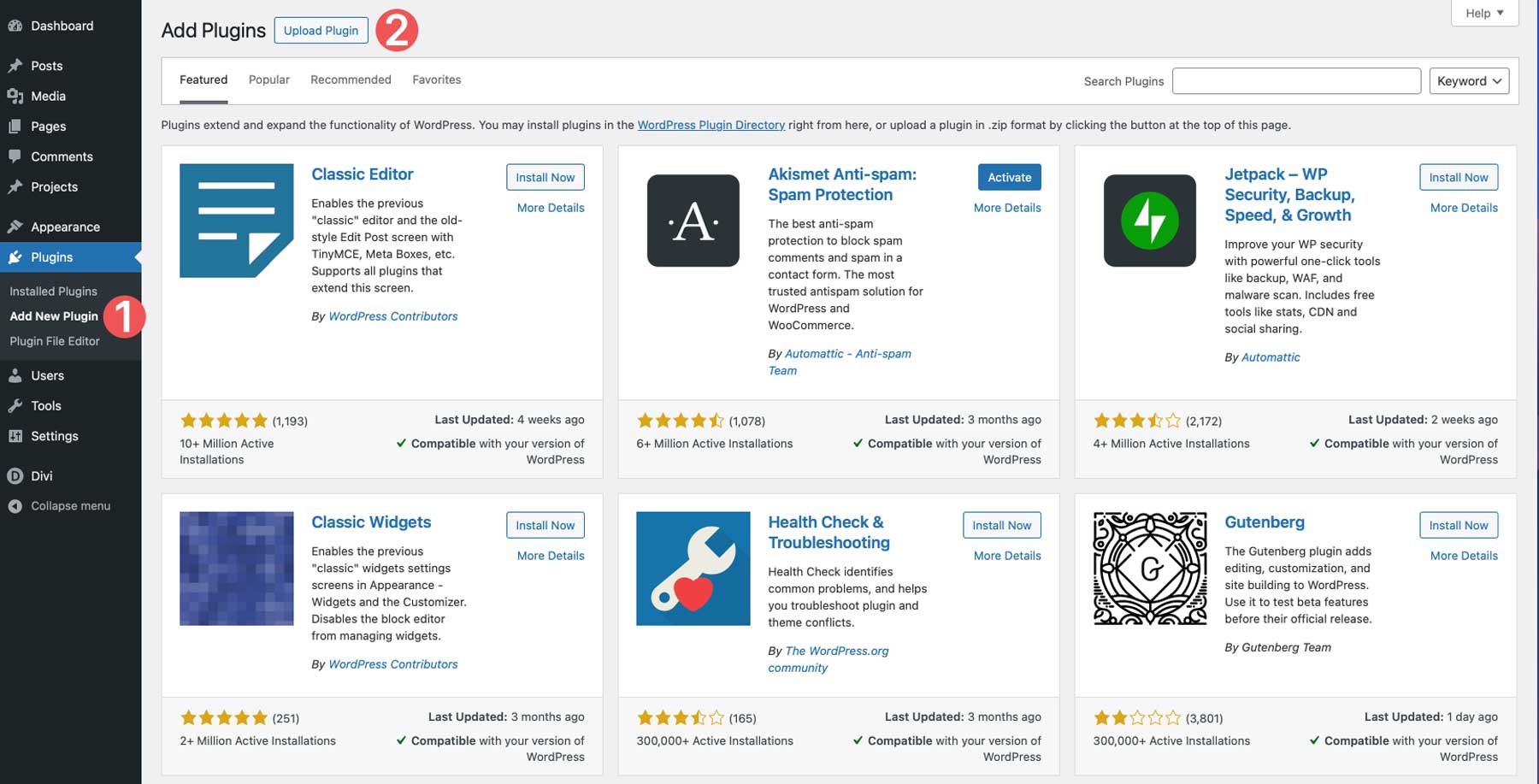
เริ่มต้นด้วยการไปที่แท็บปลั๊กอินในแดชบอร์ดผู้ดูแลระบบ WordPress แล้วคลิกปุ่ม อัปโหลดปลั๊กอิน

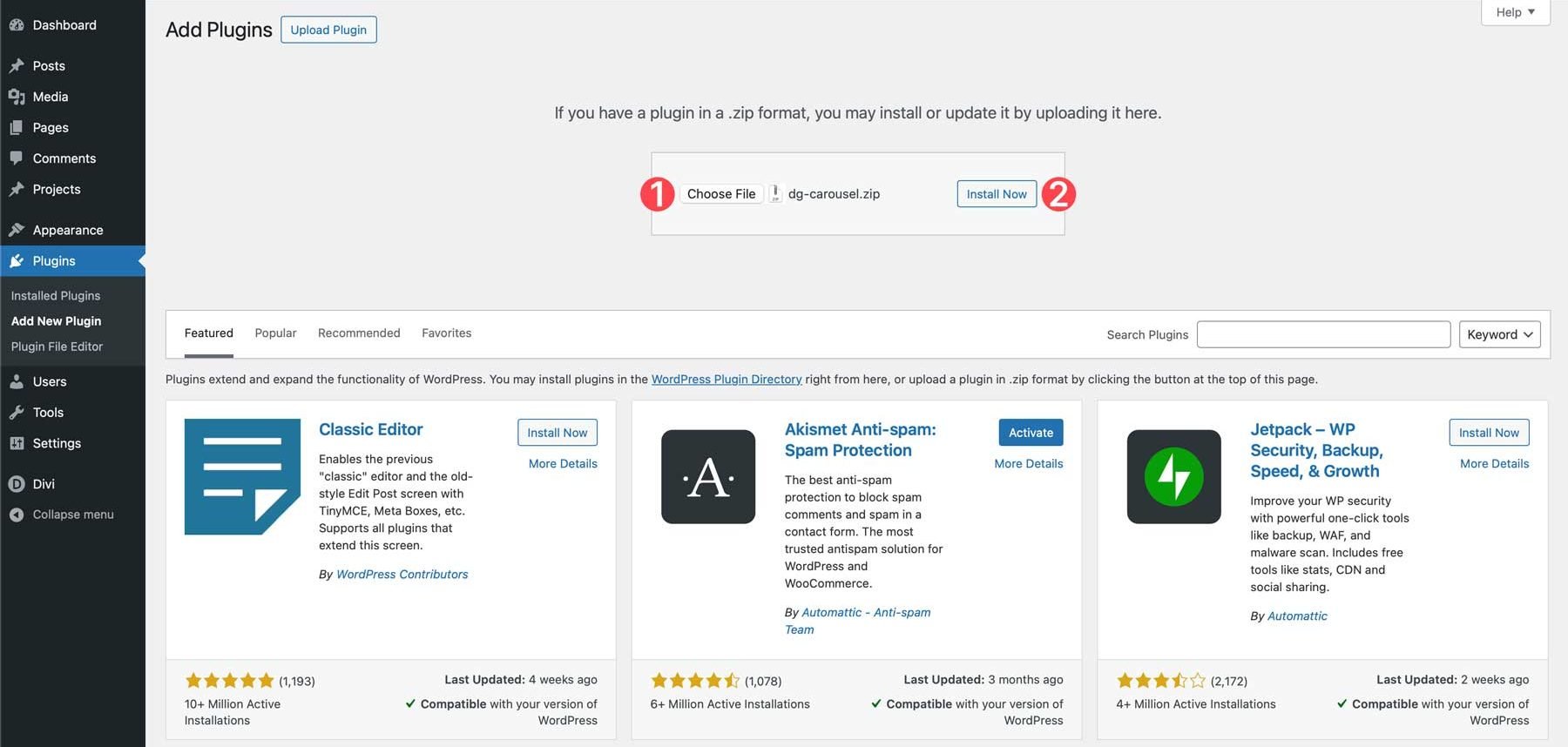
จากนั้นคลิกปุ่ม เลือกไฟล์ ค้นหาไฟล์ปลั๊กอินบนคอมพิวเตอร์ของคุณ แล้วคลิก ติดตั้งทันที

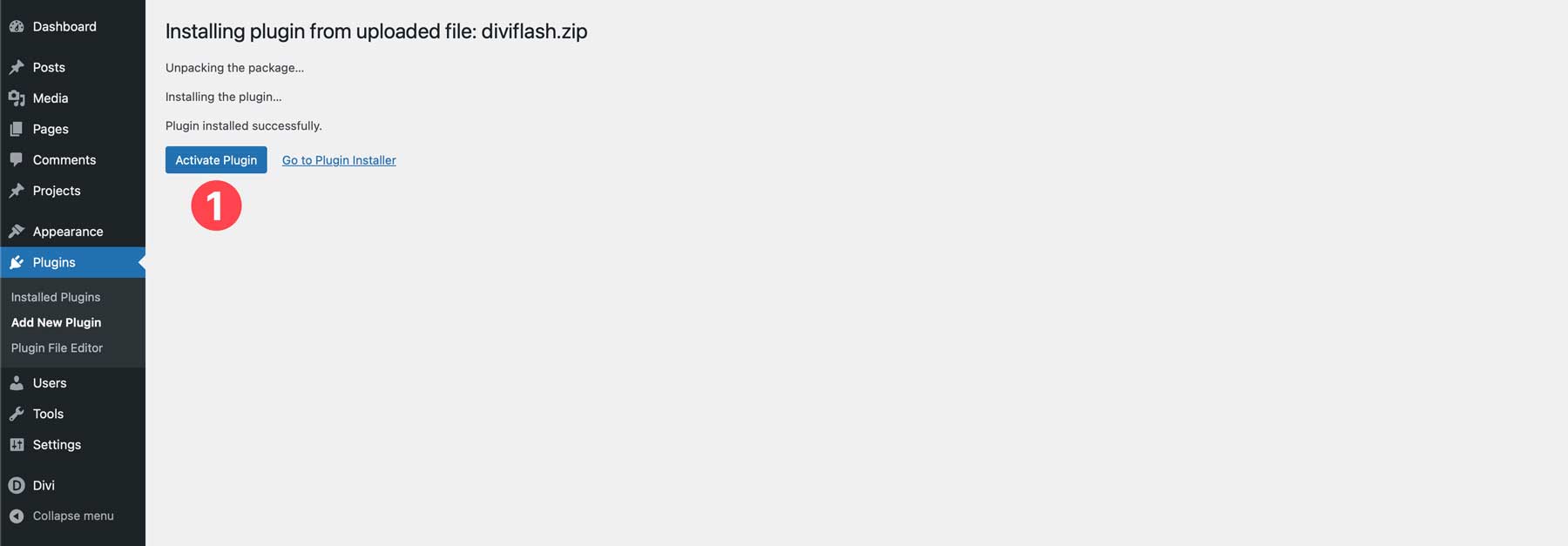
เมื่อติดตั้งแล้ว ให้คลิกปุ่ม เปิดใช้งานปลั๊กอิน เพื่อทำการติดตั้งให้เสร็จสมบูรณ์

การเพิ่มโมดูล Divi Carousel ลงในเว็บเพจ
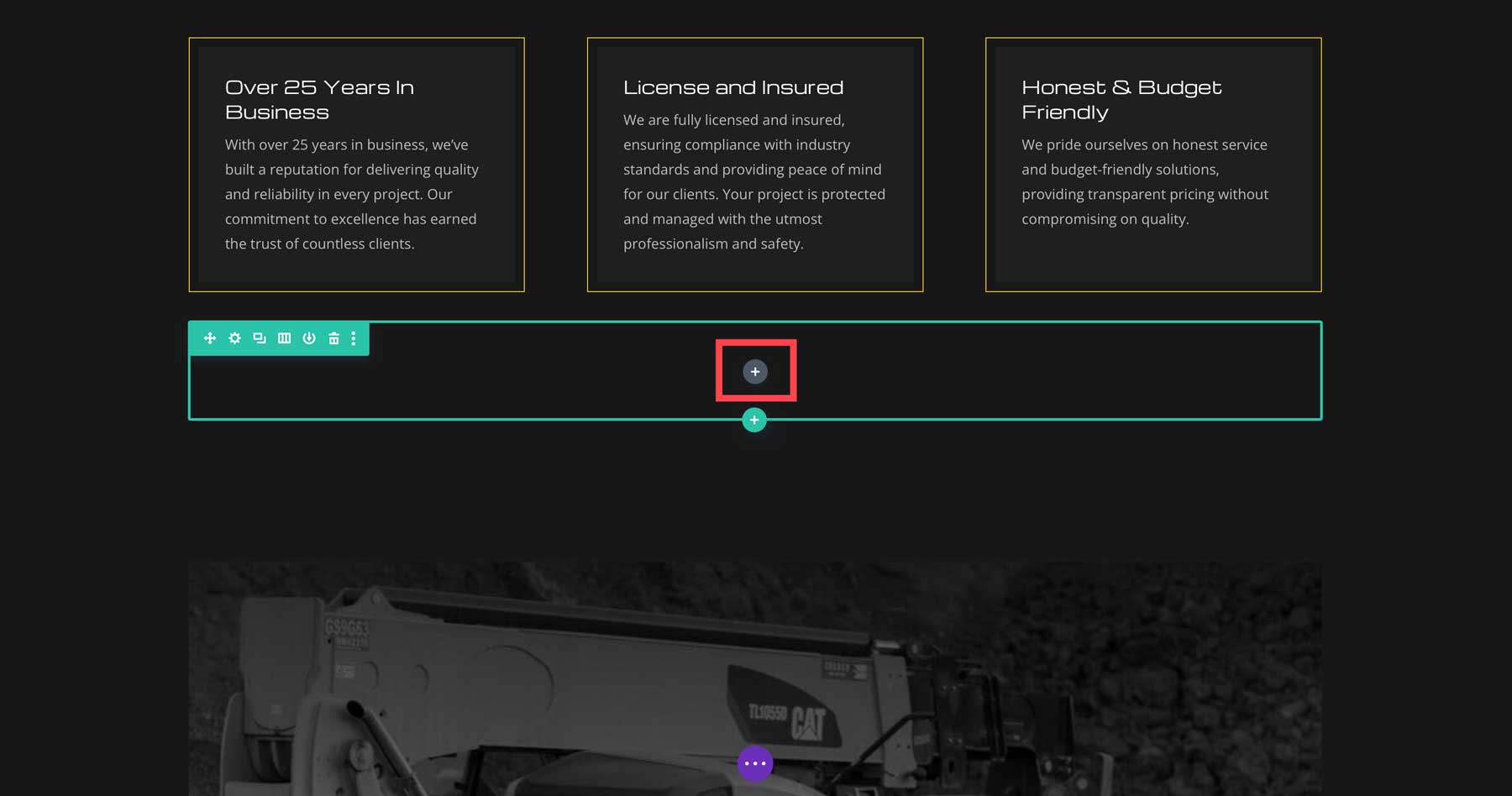
เพิ่มโมดูลโดยคลิกไอคอน + สีเทาตรงตำแหน่งที่คุณต้องการเพิ่มโมดูล Divi Carousel

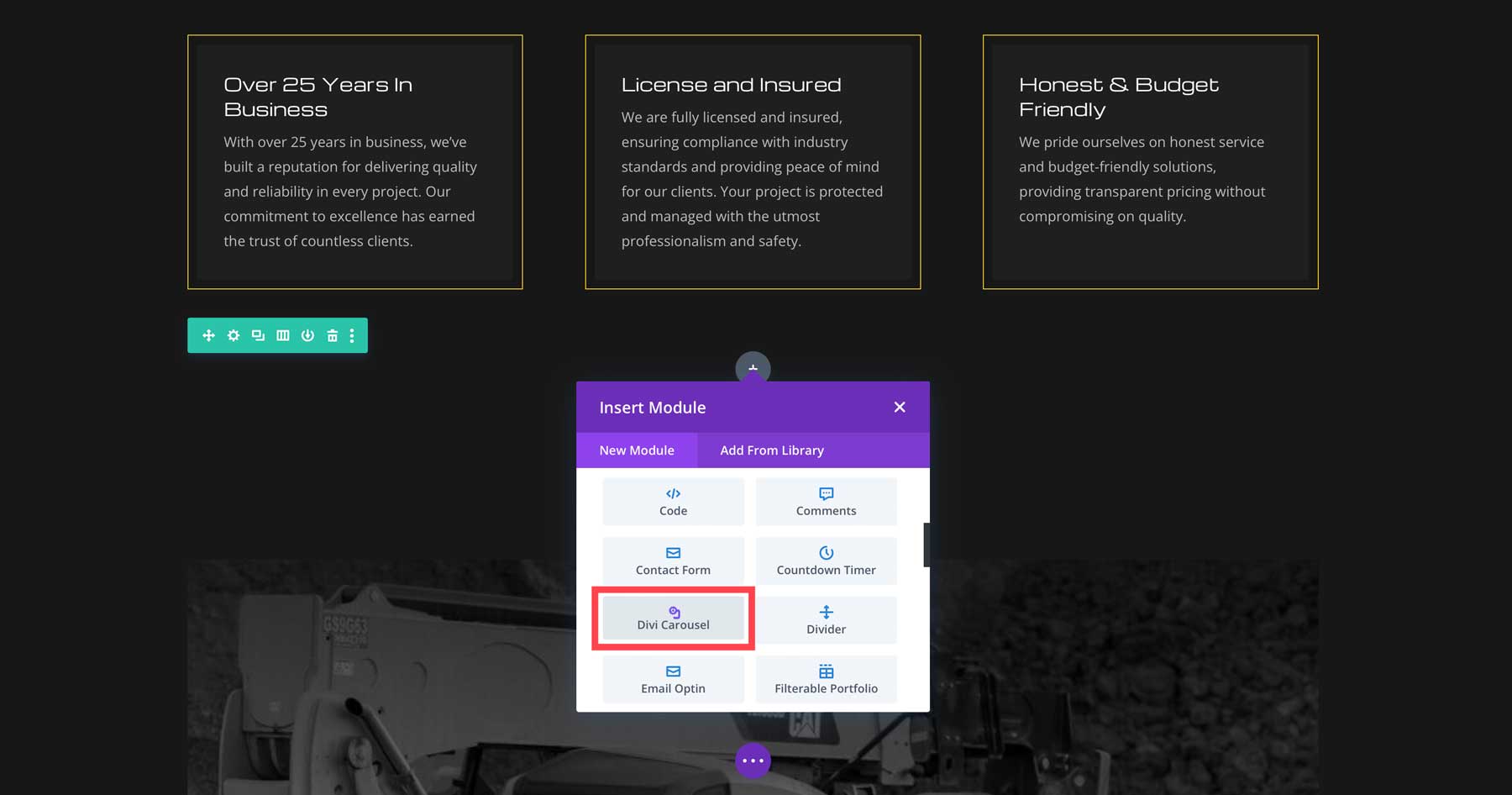
ค้นหาโมดูล Divi Carousel และคลิกเพื่อเพิ่มลงในเพจ

การตั้งค่าโมดูล Divi Carousel 2.0
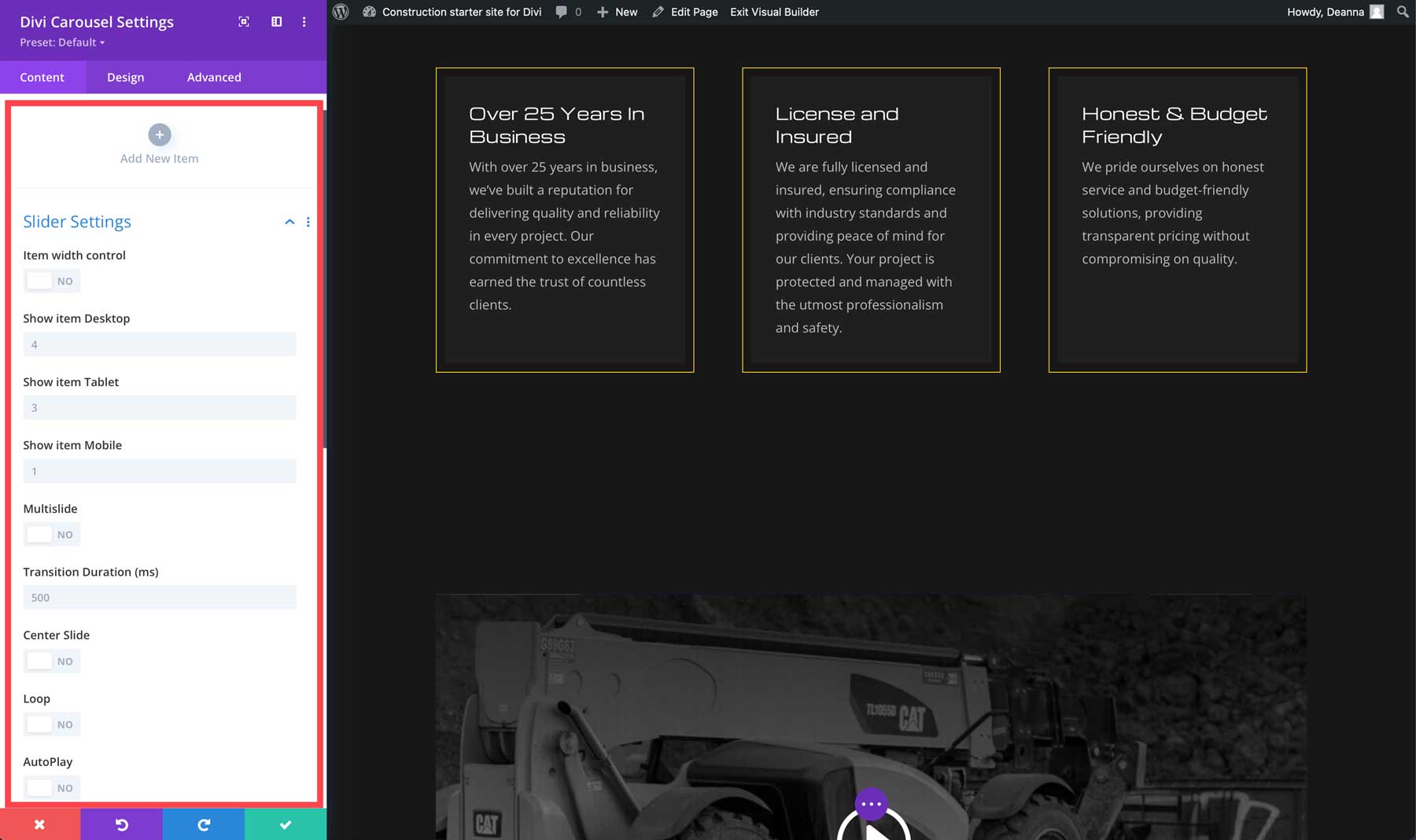
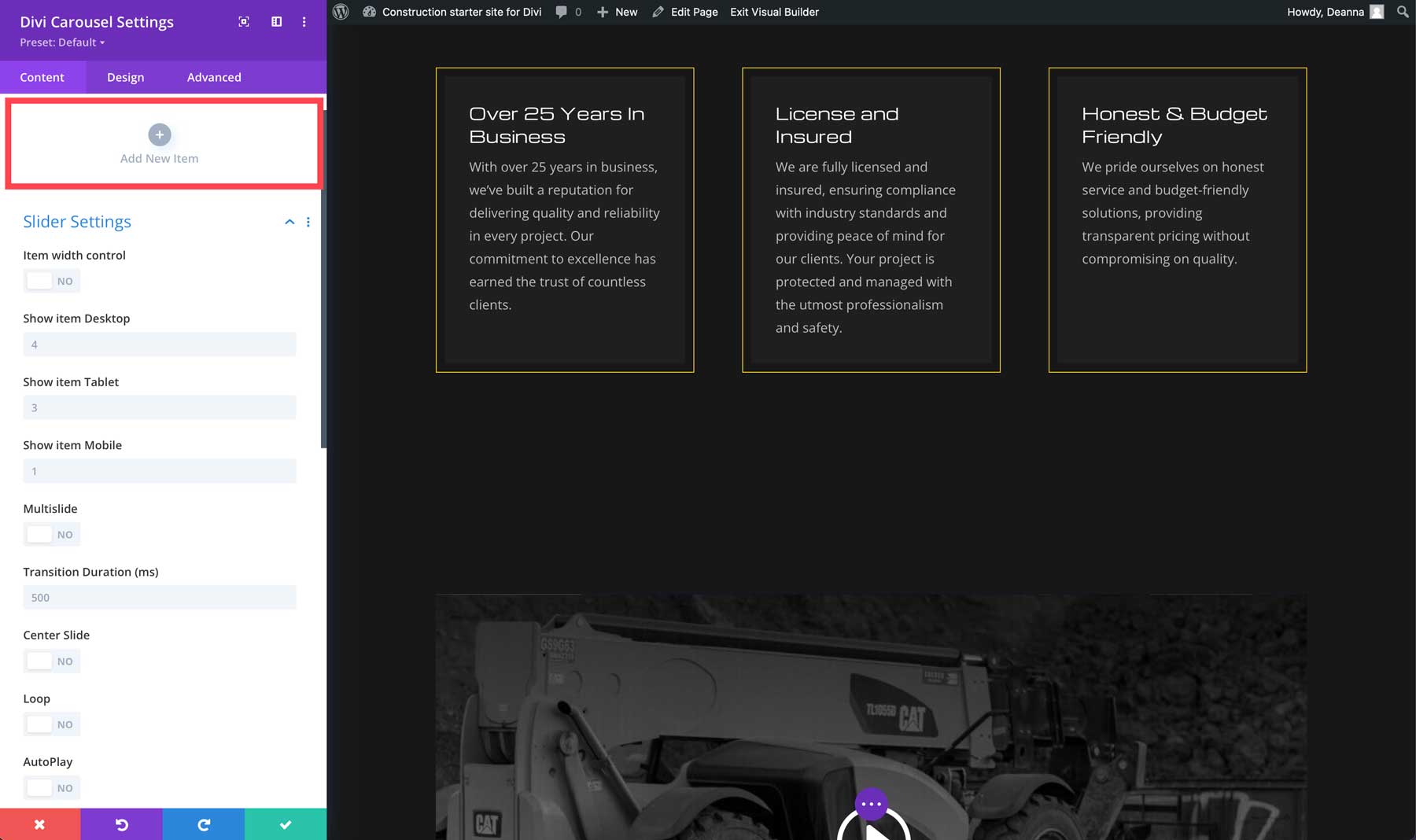
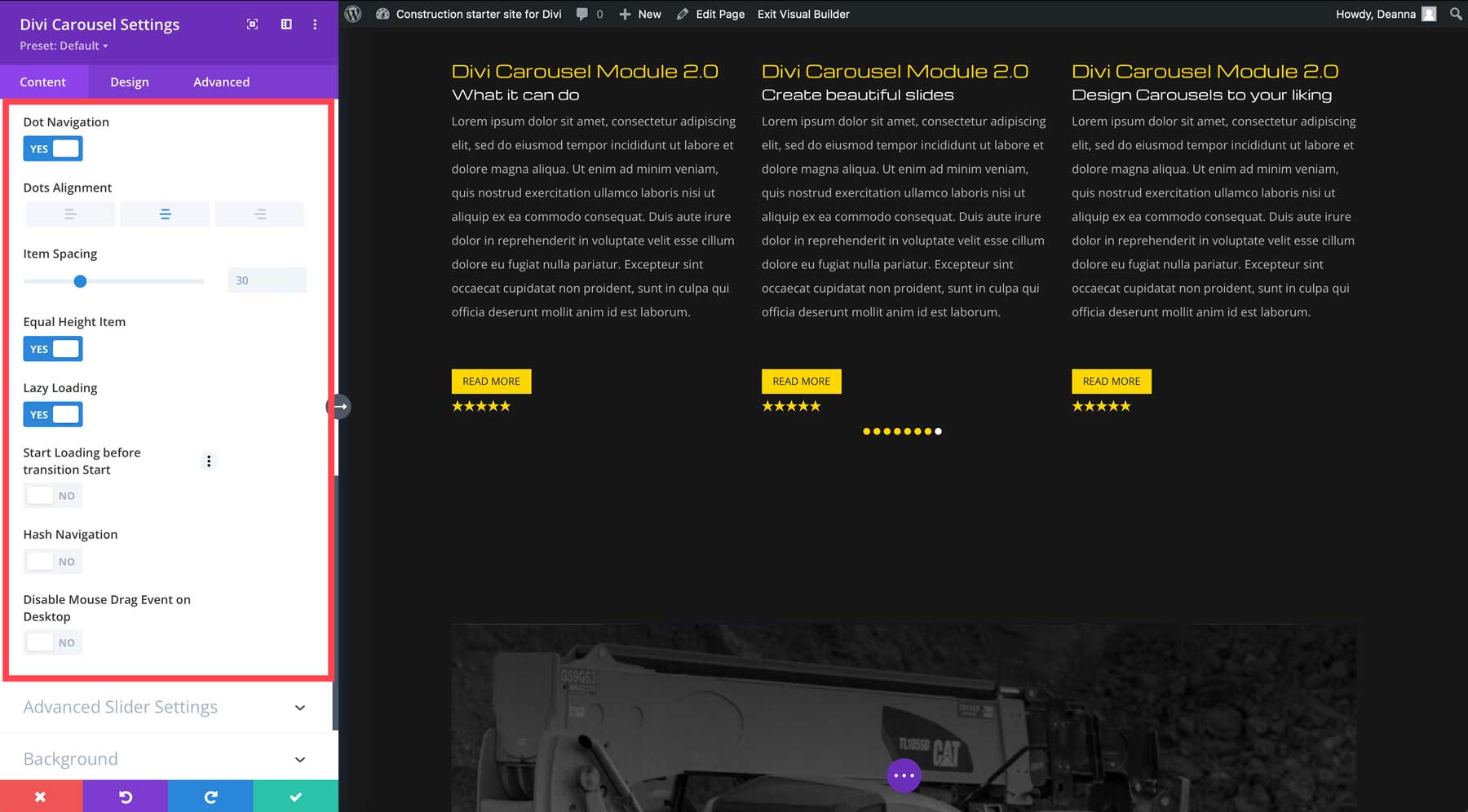
เช่นเดียวกับโมดูล Divi อื่นๆ Divi Carousel มีแท็บสำหรับเนื้อหา การออกแบบ และขั้นสูง แท็บเนื้อหาเป็นที่ที่คุณจะเพิ่มสไลด์ลงในภาพหมุนของคุณ ตัวเลือกการตอบสนองช่วยให้คุณสามารถควบคุมจำนวนสไลด์ที่สามารถดูได้บนอุปกรณ์ต่างๆ และคุณสามารถเลือกได้ว่าจะแสดงมากกว่าหนึ่งสไลด์ในแต่ละครั้งหรือไม่ คุณยังสามารถเลือกระยะเวลาการเปลี่ยนภาพได้ ไม่ว่าจะจัดกึ่งกลางสไลด์ วนซ้ำ หรือตั้งค่าให้เล่นอัตโนมัติ

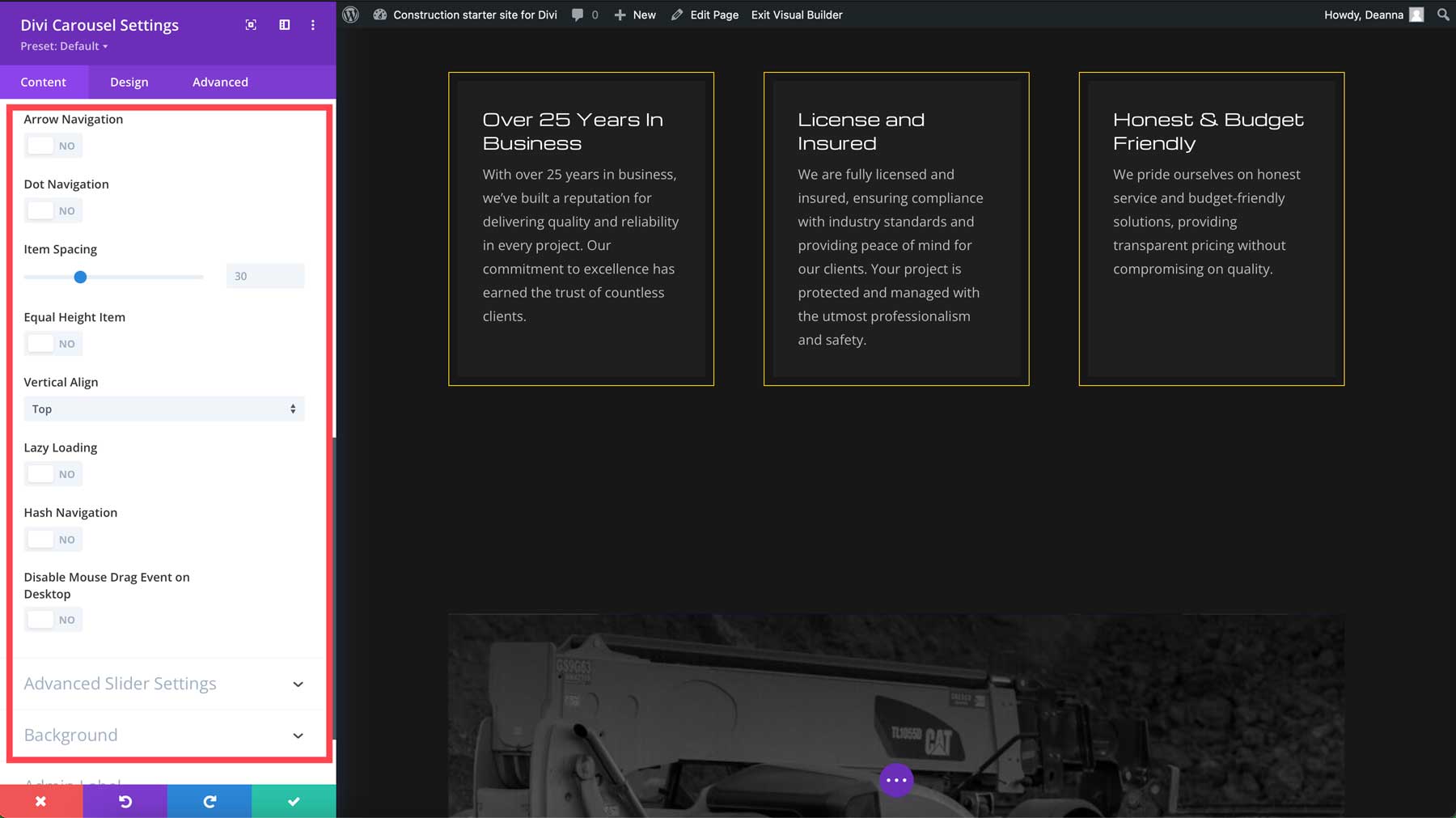
ตัวเลือกเพิ่มเติม ได้แก่ การเปิดใช้งานการนำทางด้วยลูกศรและจุด การกำหนดค่าระยะห่างระหว่างสไลด์ การจัดตำแหน่ง และการตั้งค่าขั้นสูงสำหรับเอฟเฟกต์ของแถบเลื่อน ไม่ว่าจะเป็นค่าเริ่มต้นหรือแบบ Coverflow

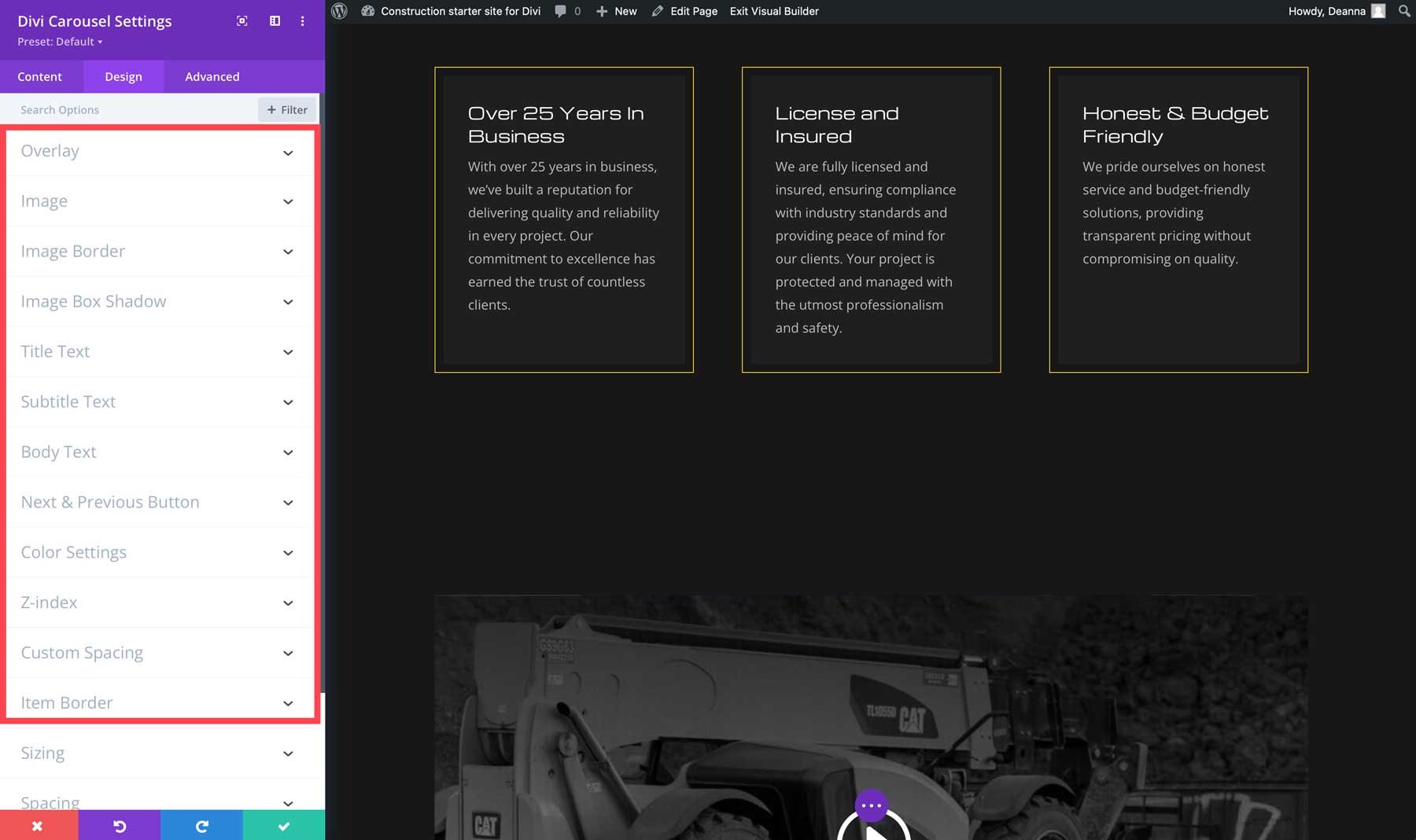
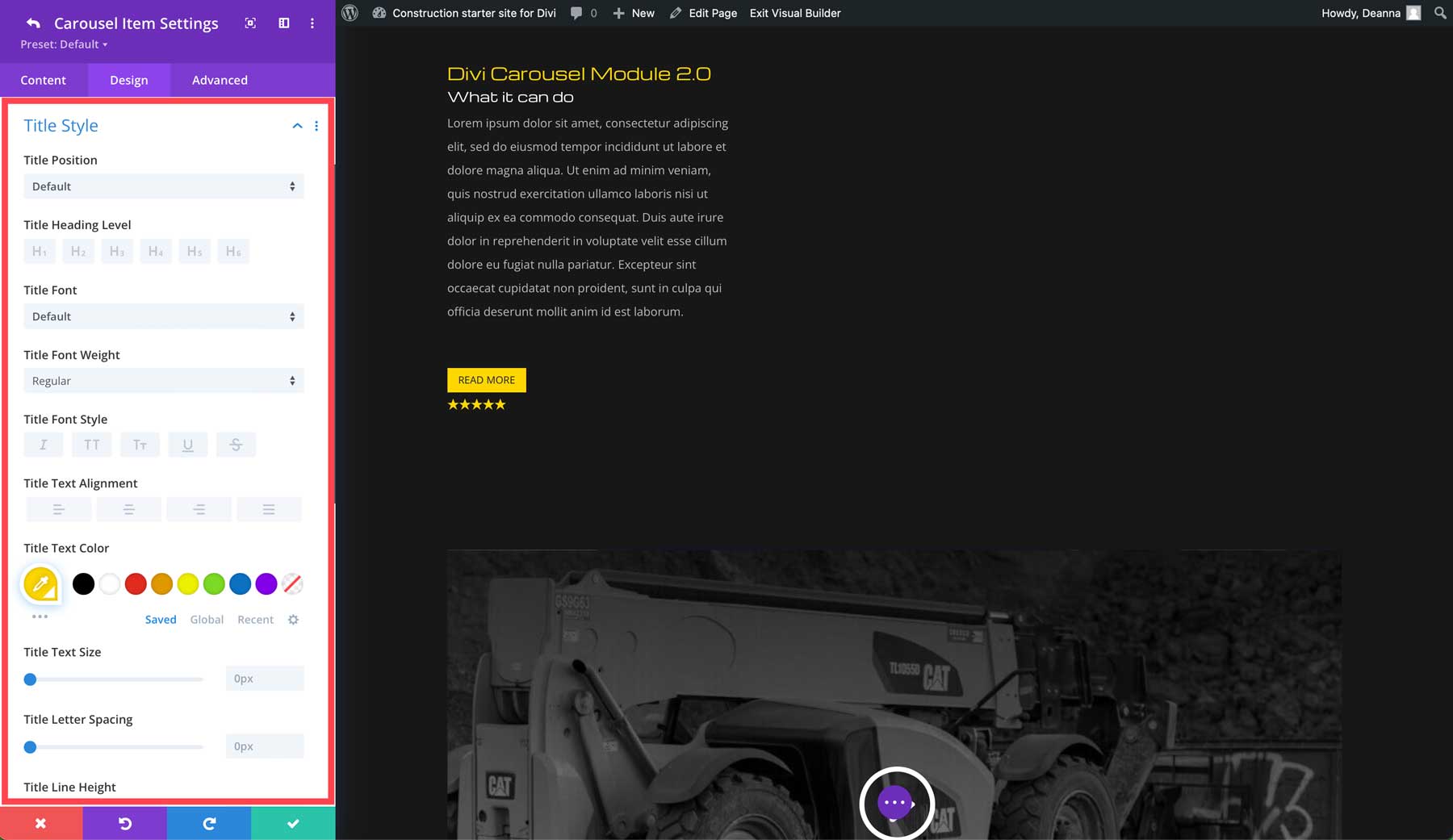
Divi Carousel Module 2.0 มีการตั้งค่าการออกแบบสำหรับภาพหมุนและสไลด์แบบหมุนแต่ละภาพ คุณสามารถเพิ่มเอฟเฟ็กต์การซ้อนทับ ควบคุมการตั้งค่ารูปภาพ ข้อความ ปุ่มถัดไปและก่อนหน้า ปรับสีสำหรับลูกศรและการนำทางแบบจุด และอื่นๆ สำหรับแถบเลื่อน

การเพิ่ม Slide To Divi Carousel Module 2.0
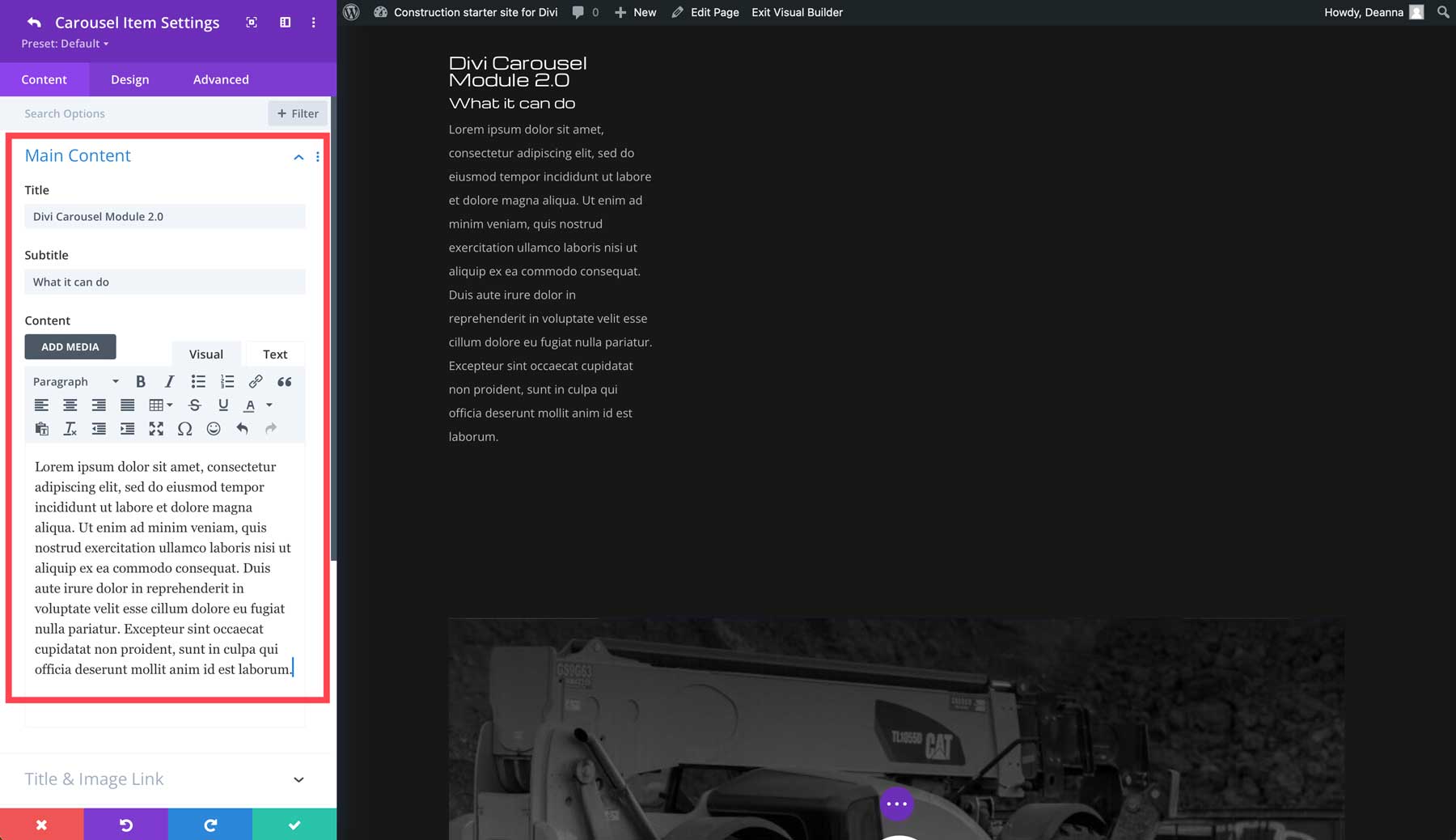
คลิกปุ่ม เพิ่มรายการใหม่ เพื่อเพิ่มสไลด์ใหม่

จากนั้น เพิ่มชื่อเรื่อง คำบรรยาย (หากต้องการ) และเนื้อหาให้กับชื่อเรื่อง

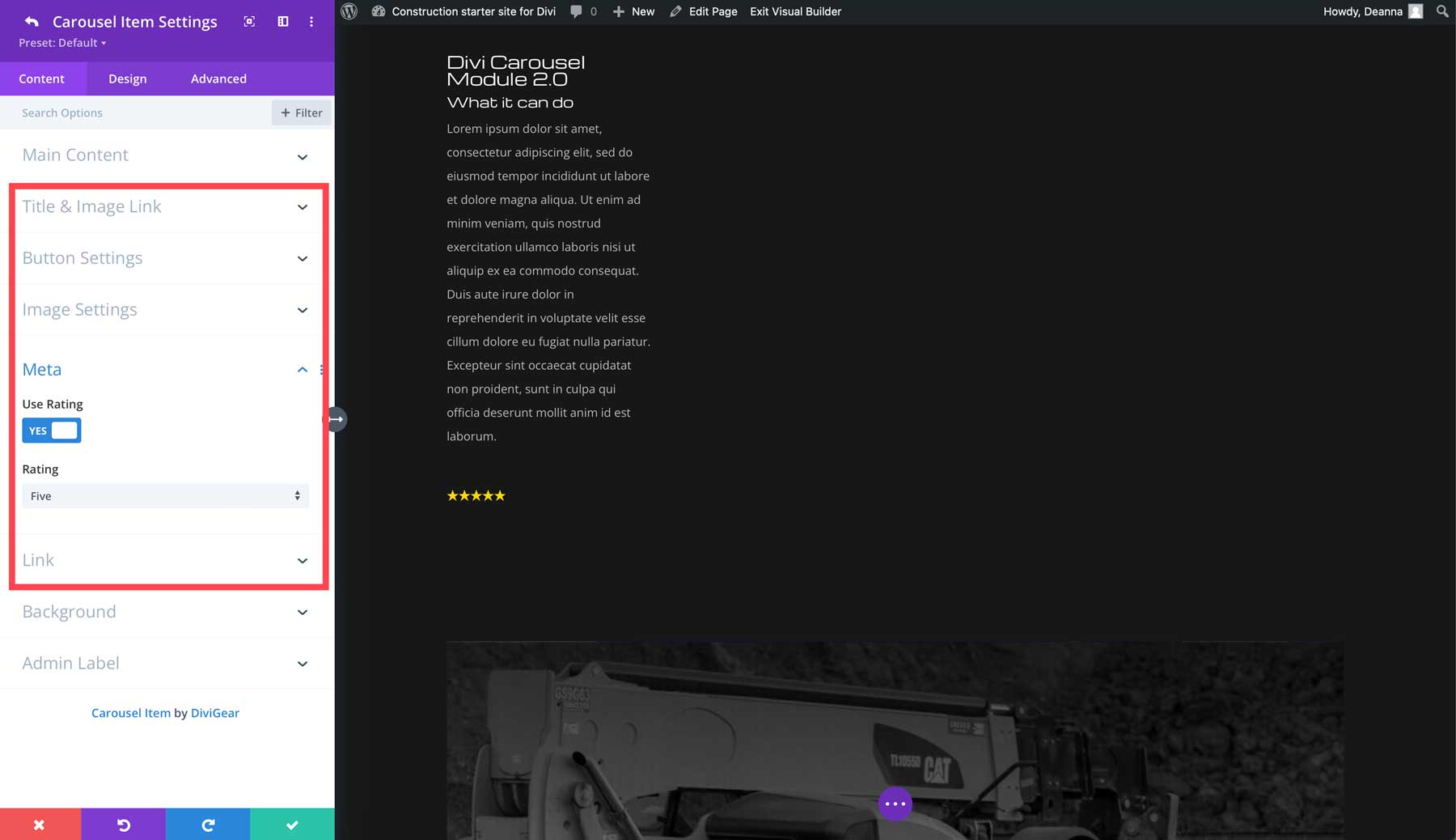
ตัวเลือกเพิ่มเติม ได้แก่ การเพิ่มลิงก์สำหรับชื่อเรื่องหรือรูปภาพของคุณ การเพิ่มปุ่ม การใช้ไอคอนหรือรูปภาพ และรวมถึงรายการเมตา เช่น ไอคอนโซเชียลมีเดียและการให้คะแนน

ในแท็บการออกแบบ คุณสามารถปรับแต่งชื่อเรื่อง เนื้อหา รูปภาพ การให้คะแนน และปุ่มได้โดยใช้ Visual Builder อันทรงพลังของ Divi

คุณสามารถเพิ่มสไลด์ได้มากเท่าที่คุณต้องการ สิ่งที่ยอดเยี่ยมเกี่ยวกับ Divi Carousel Module 2.0 คือคุณสามารถออกแบบสไลด์ทีละภาพหรือทำซ้ำสไลด์เดียวเพื่อให้การออกแบบสอดคล้องกัน เมื่อสร้างสไลด์แล้ว คุณสามารถควบคุมจำนวนสไลด์ที่มองเห็น เพิ่มการนำทาง เปิดการโหลดเมื่อจำเป็น และอื่นๆ อีกมากมาย

ราคา Divi Carousel Module 2.0

Divi Carousel Module 2.0 ปกติอยู่ที่ 29 เหรียญสหรัฐ แต่ตอนนี้คุณสามารถซื้อปลั๊กอินได้ในราคา 20.30 เหรียญสหรัฐ ซึ่งประหยัดได้ 30% การซื้อของคุณให้สิทธิ์การใช้งานเว็บไซต์ไม่จำกัด การสนับสนุนและการอัปเดตหนึ่งปี และการรับประกันคืนเงินภายใน 30 วัน ด้วยนโยบายการคืนเงินที่เอื้อเฟื้อ คุณสามารถใช้เวลาสำรวจคุณสมบัติของโมดูล Divi Carousel และตัดสินใจว่ามันเหมาะกับคุณหรือไม่ ถ้าไม่ก็ไม่ต้องกังวล คุณจะได้รับเงินคืนโดยไม่ต้องถามคำถามใดๆ
รับโมดูล Divi Carousel 2.0
สร้างภาพหมุนที่น่าทึ่งและปรับแต่งได้อย่างง่ายดาย
Divi Carousel Module 2.0 เป็นปลั๊กอินที่ทรงพลังและอเนกประสงค์ที่ช่วยให้คุณสร้างภาพหมุนที่น่าทึ่งสำหรับเว็บไซต์ Divi ของคุณ ด้วยตัวเลือกการออกแบบที่เกือบจะไม่จำกัด การควบคุมที่ตอบสนอง และความสามารถในการแสดงเนื้อหาหลายประเภท ปลั๊กอินนี้จึงเป็นสิ่งที่ต้องมีสำหรับผู้ใช้ Divi ที่ต้องการสร้างแถบเลื่อนเว็บไซต์แบบไดนามิกและน่าดึงดูด เยี่ยมชม Divi Marketplace เพื่อเรียนรู้เพิ่มเติมและรับส่วนลด 30% จากราคาปกติที่ $29
