ไฮไลท์ปลั๊กอิน Divi: โมดูล Divi Carousel
เผยแพร่แล้ว: 2023-01-23Divi Carousel Module เป็นโมดูลของบุคคลที่สามสำหรับ Divi ที่สร้างภาพหมุนที่น่าสนใจ เหมาะสำหรับรูปภาพ ผลิตภัณฑ์ ข้อความรับรอง สมาชิกในทีม และอื่นๆ โมดูลประกอบด้วยองค์ประกอบการออกแบบมากมายที่ทำให้โดดเด่น โชคดีที่มันใช้ไม่ยาก ในโพสต์นี้ เราจะดูที่ Divi Carousel Module ดูว่าโมดูลนี้ทำอะไรได้บ้าง และดูว่ามันใช้งานง่ายเพียงใด เพื่อช่วยให้คุณตัดสินใจได้ว่านี่คือผลิตภัณฑ์ที่เหมาะกับความต้องการของคุณหรือไม่ Divi Architect Layout Pack จะเป็นฉากหลังของบทช่วยสอนของเรา
โมดูล Divi Carousel ใหม่
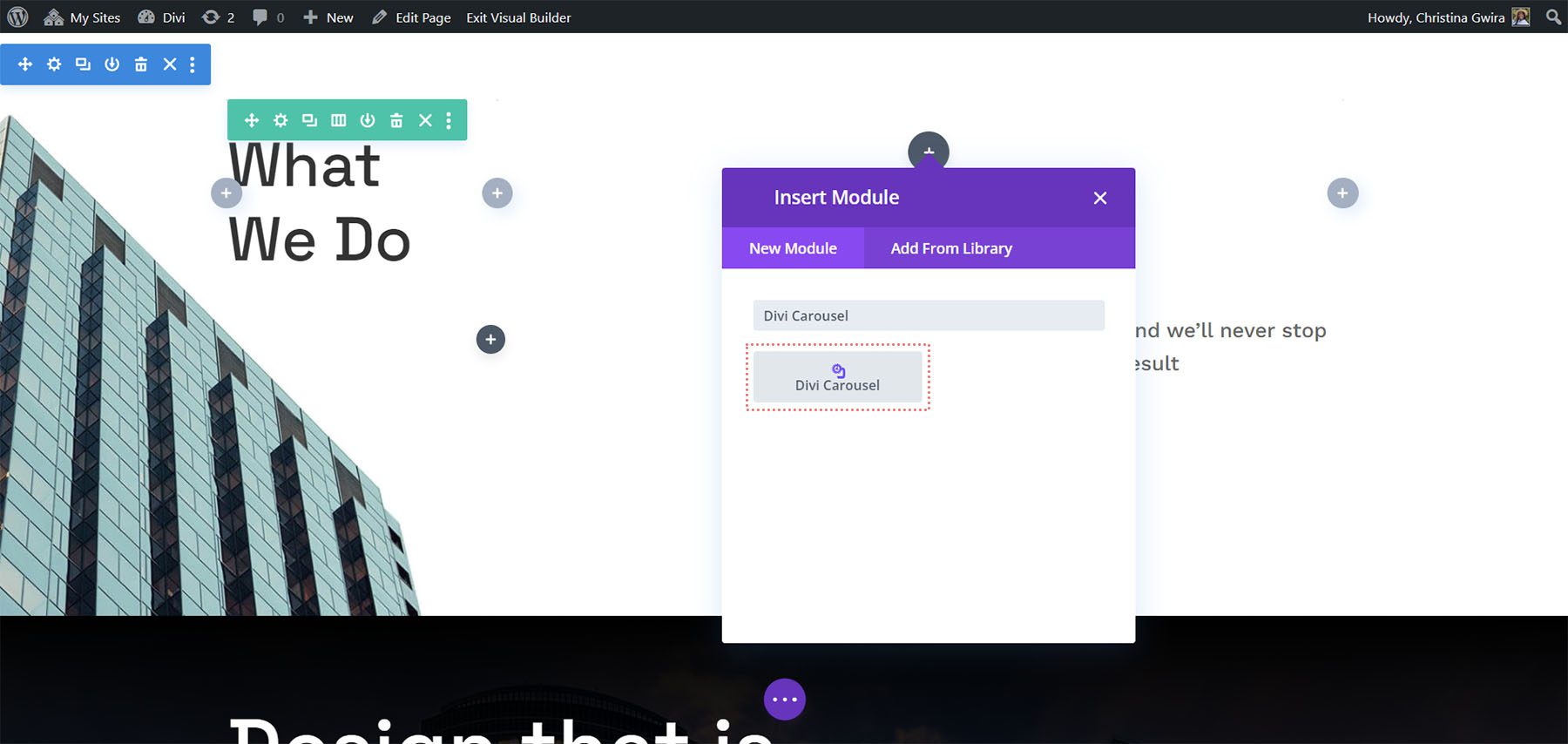
Divi Carousel Module เพิ่มโมดูลใหม่ให้กับ Divi Builder เพิ่มโมดูลลงในเลย์เอาต์ Divi แบบเดียวกับโมดูล Divi

สไลด์โมดูล Divi Carousel
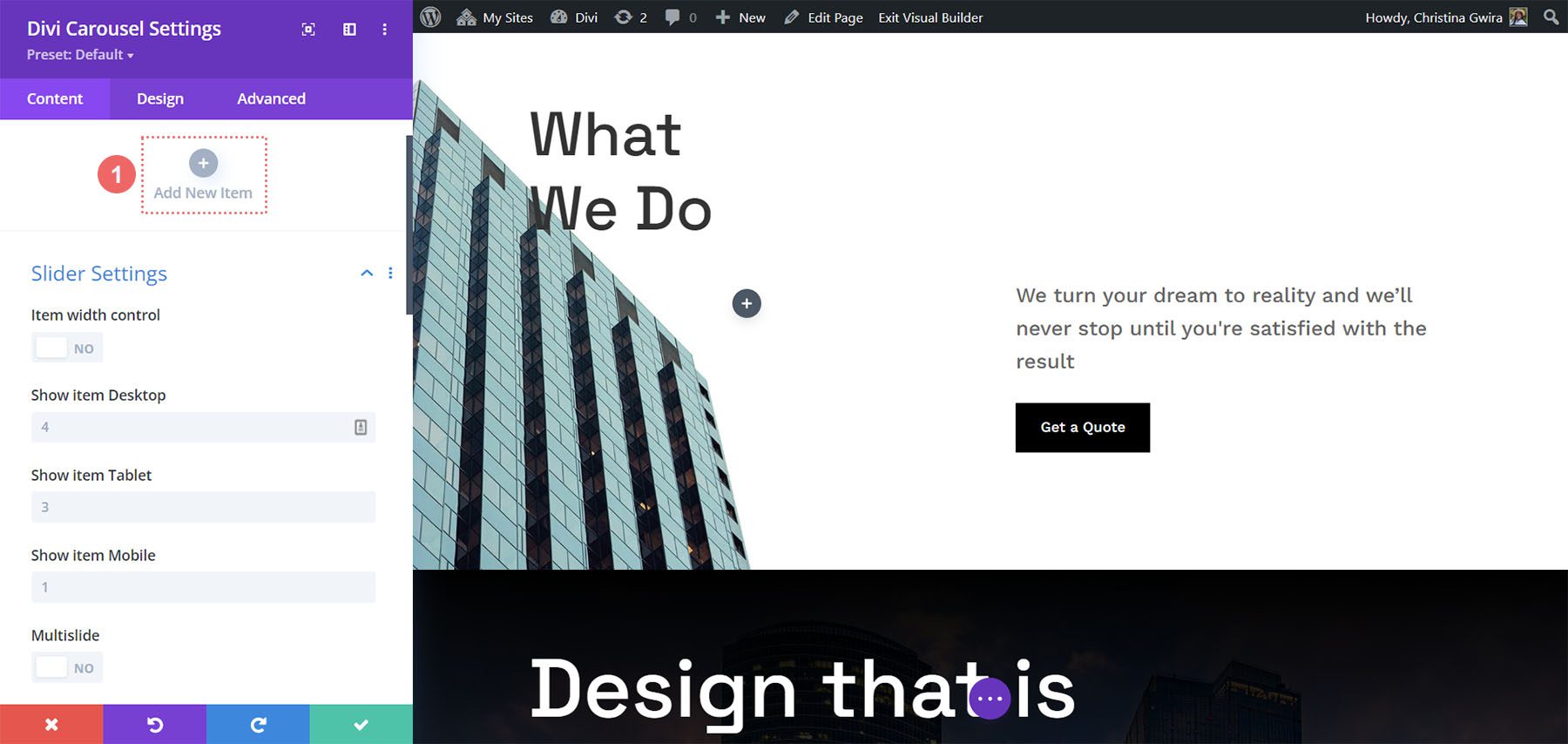
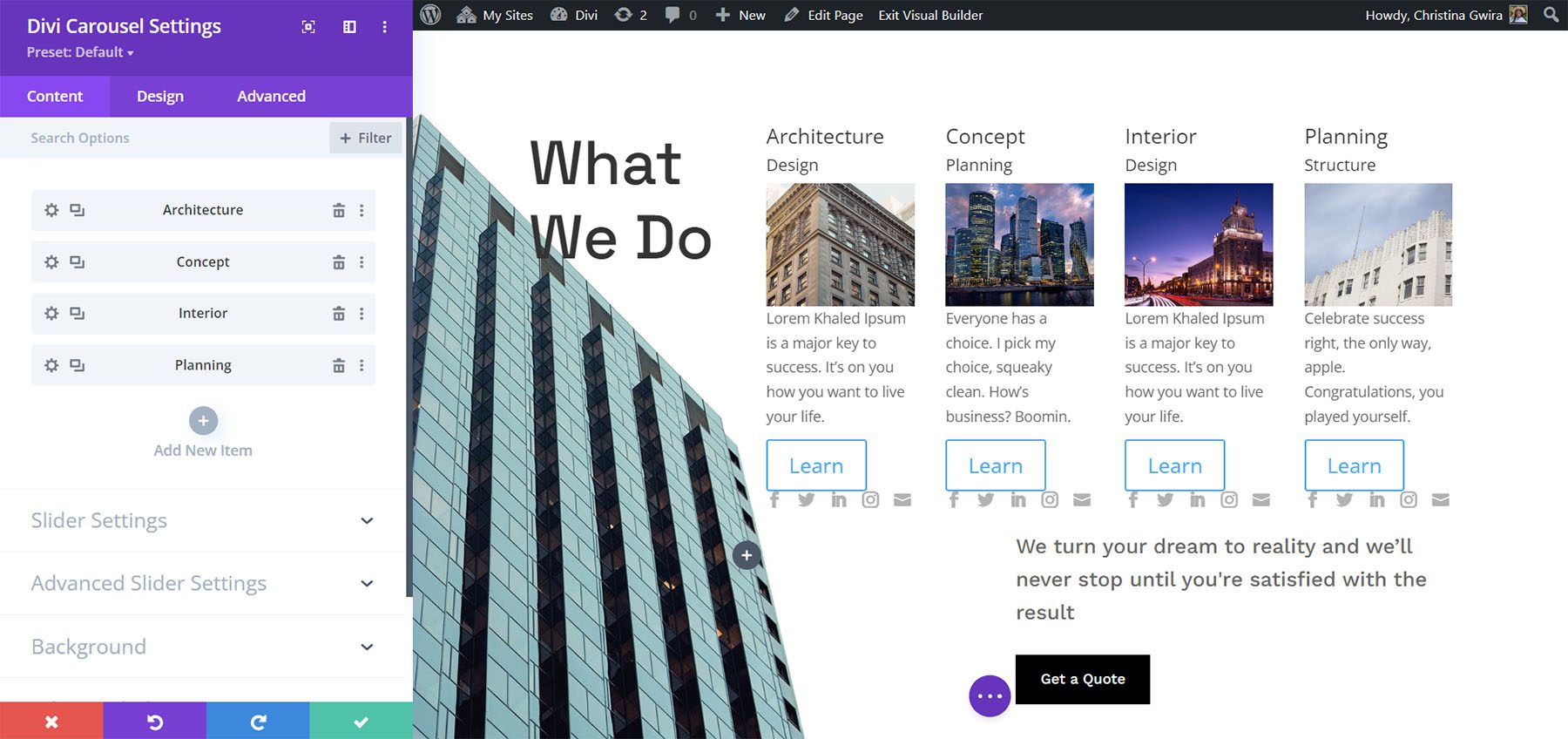
แต่ละสไลด์ใน Divi Carousel Module จะแสดงสไลด์เป็นโมดูลย่อยที่เพิ่มเข้ามาภายในโมดูลหลัก สไลด์สามารถจัดรูปแบบได้อย่างอิสระ หรือใช้การจัดรูปแบบโมดูลหลักก็ได้ หากต้องการเพิ่มสไลด์ใหม่ ให้คลิกเพิ่มรายการใหม่

เพิ่มได้มากเท่าที่คุณต้องการ คุณสามารถตั้งค่าหมายเลขที่วงล้อจะแสดงบนหน้าจอสำหรับอุปกรณ์แต่ละประเภทได้ในการตั้งค่าของโมดูล ดังนั้นหมายเลขที่คุณเพิ่มจะไม่ส่งผลต่อการออกแบบ โมดูลย่อยประกอบด้วยการตั้งค่า Divi มาตรฐานทั้งหมดและการตั้งค่าเฉพาะบางอย่าง ต่อไปนี้คือการตั้งค่าเฉพาะสำหรับโมดูลย่อย
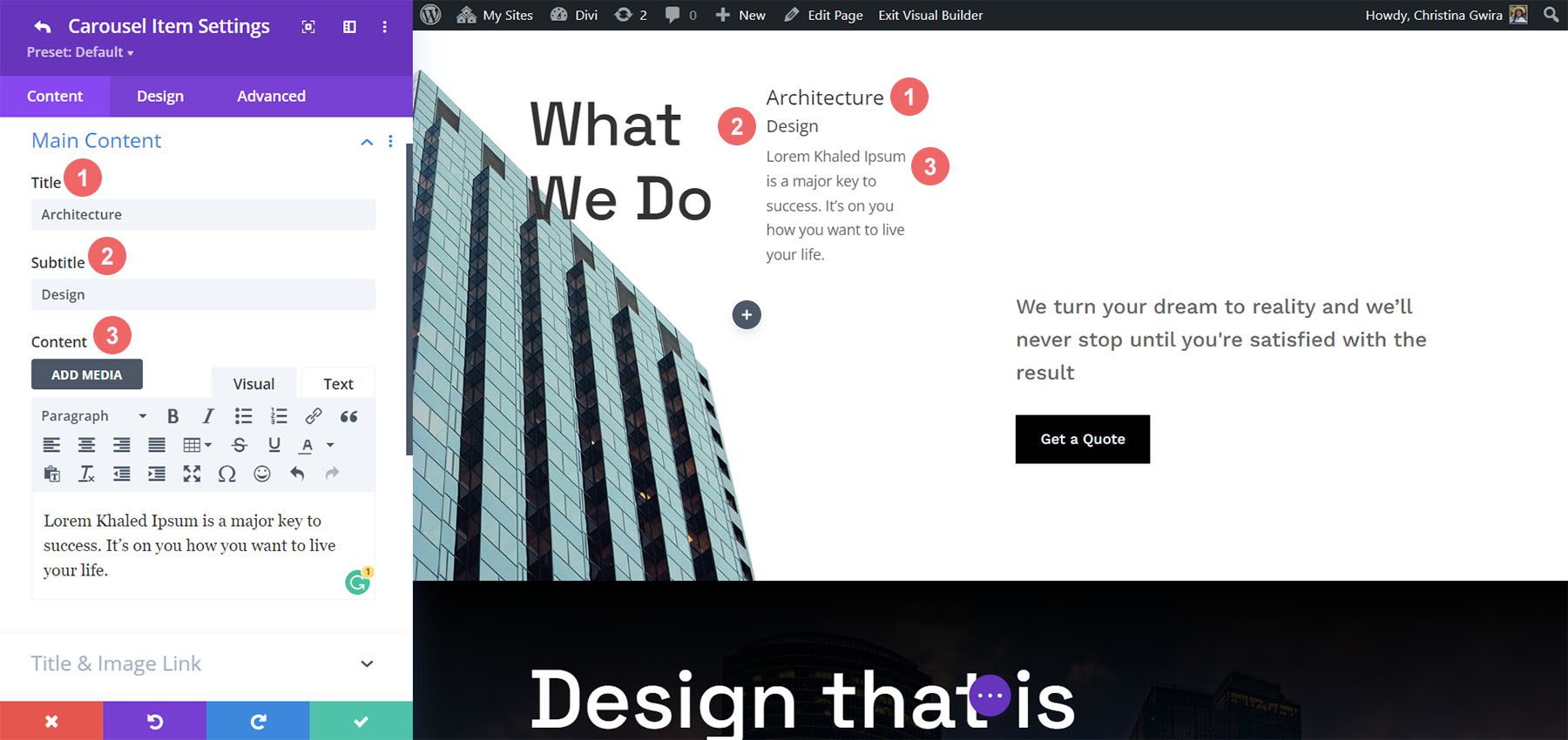
เนื้อหาหลัก
เมื่อคุณเพิ่มสไลด์ สไลด์นั้นจะเปิดขึ้นเพื่อแสดงการตั้งค่า พื้นที่เนื้อหาหลักประกอบด้วยชื่อเรื่อง ชื่อรอง และเนื้อหาเนื้อหา ใช้เนื้อหาใด ๆ หรือทั้งหมดที่คุณต้องการ คุณสามารถจัดรูปแบบองค์ประกอบเหล่านี้แยกกันได้ในแท็บออกแบบ

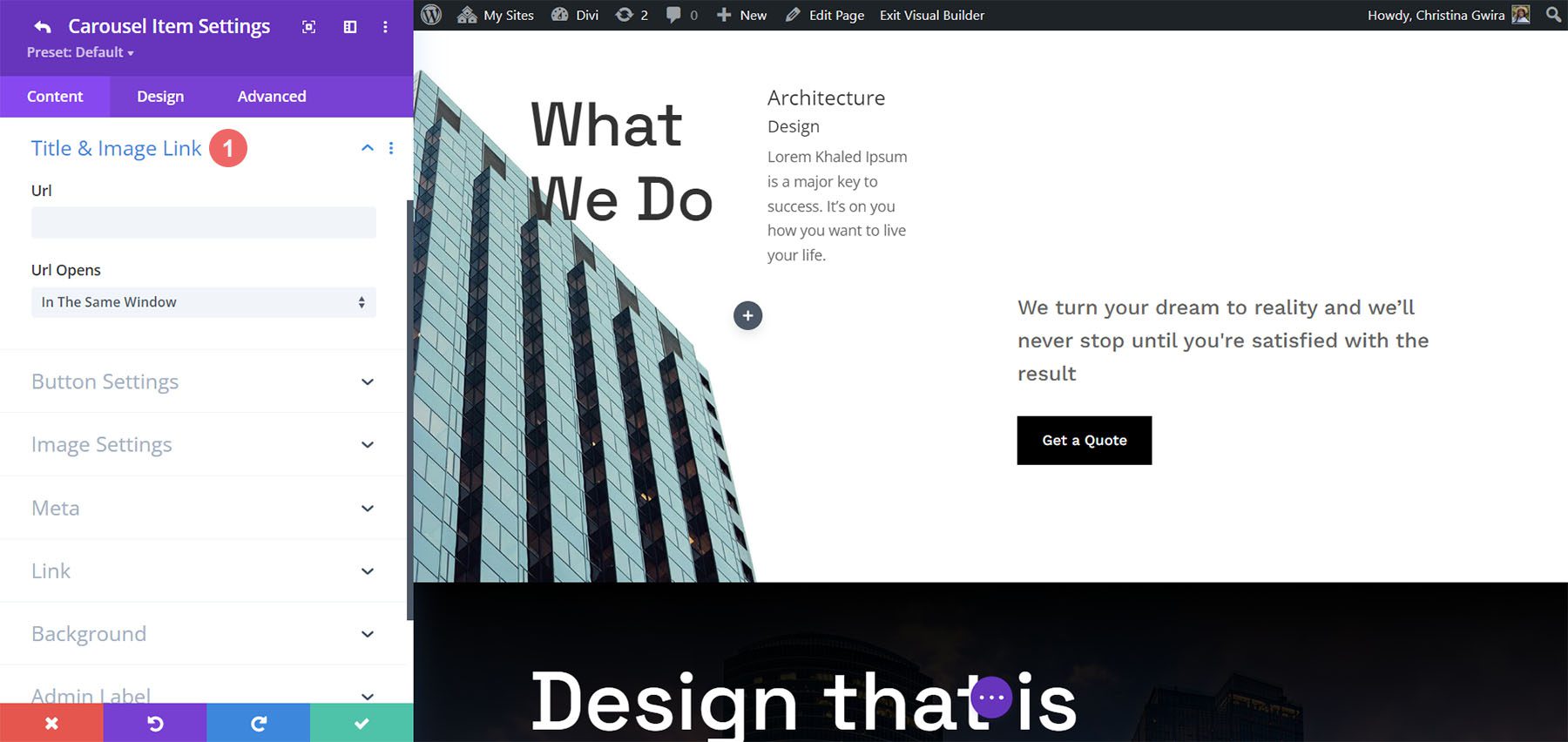
ลิงก์ชื่อเรื่องและรูปภาพ
เพิ่ม URL และเลือกว่าจะเปิดในหน้าต่างใหม่หรือไม่ ลิงก์นี้ใช้ได้กับทั้งชื่อเรื่องและรูปภาพ ดังนั้นจึงยังใช้งานได้แม้ว่าคุณจะใช้องค์ประกอบใดองค์ประกอบหนึ่งจากสององค์ประกอบนี้

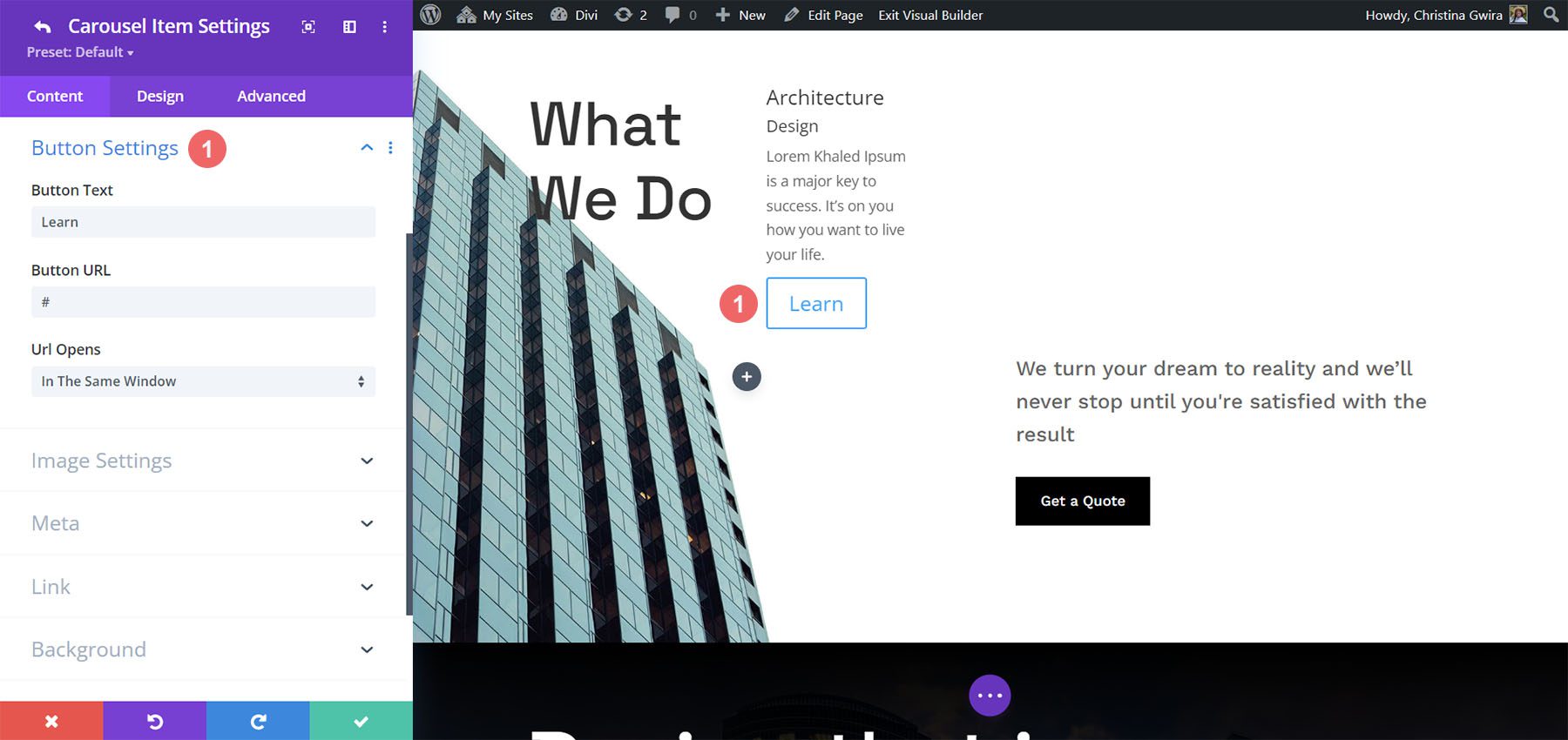
การตั้งค่าปุ่ม
เป็นการเพิ่มปุ่มให้กับสไลด์ เพิ่มข้อความ, URL และเลือกวิธีการเปิด คุณสามารถจัดรูปแบบปุ่มได้ในแท็บออกแบบ

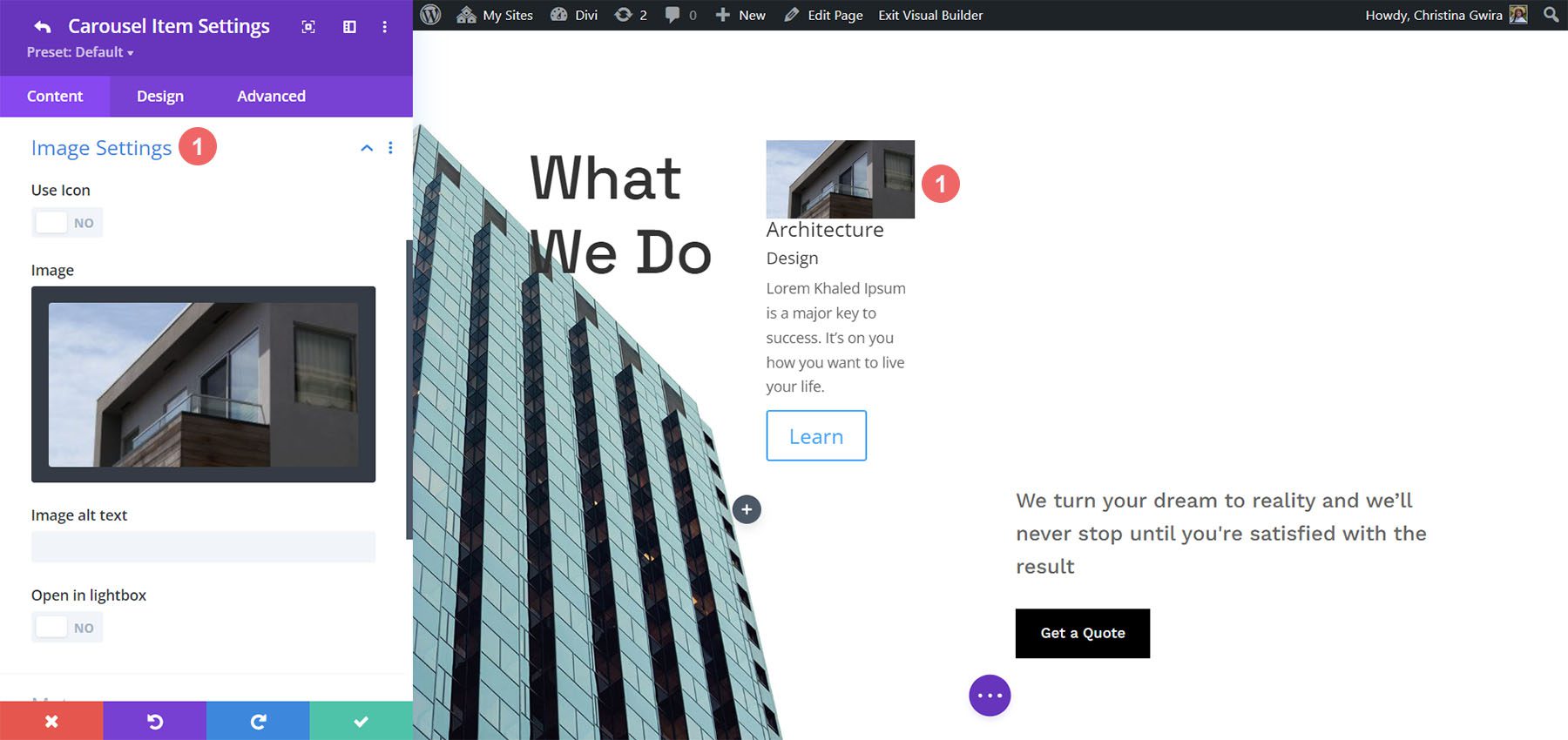
การตั้งค่ารูปภาพ
คุณสามารถเลือกใช้รูปภาพหรือไอคอนได้ที่นี่ รูปภาพเป็นการตั้งค่าเริ่มต้น โดยจะมีตัวเลือกรูปภาพ ข้อความแสดงแทน และถ้าเปิดในไลท์บ็อกซ์ ภาพจะอยู่เหนือชื่อตามค่าเริ่มต้น แต่คุณสามารถเปลี่ยนได้อย่างง่ายดายหากต้องการ

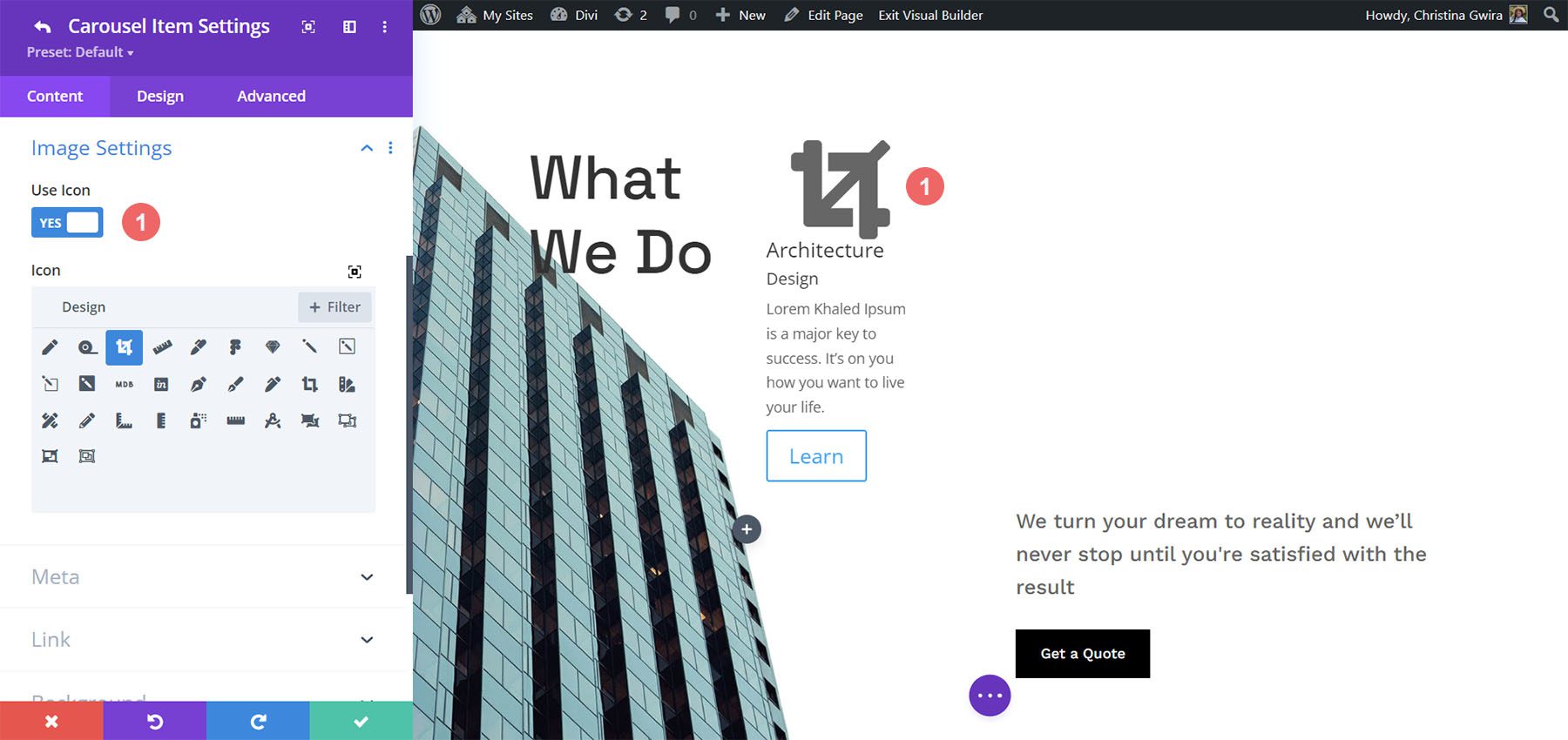
การเลือกใช้ไอคอนจะมีตัวเลือกไอคอน ไอคอนแทนที่รูปภาพ นอกจากนี้ยังสามารถจัดรูปแบบได้ในการตั้งค่าการออกแบบ

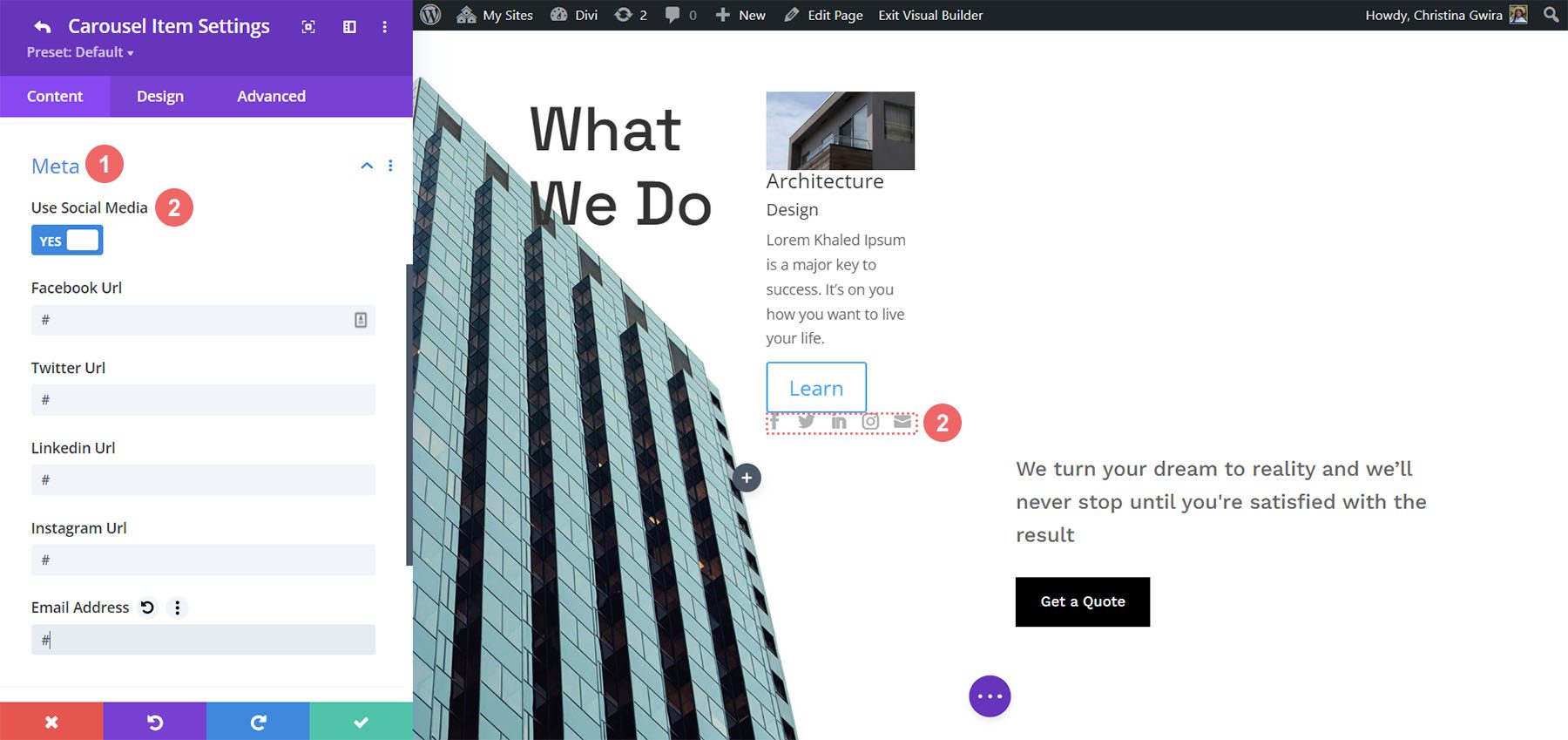
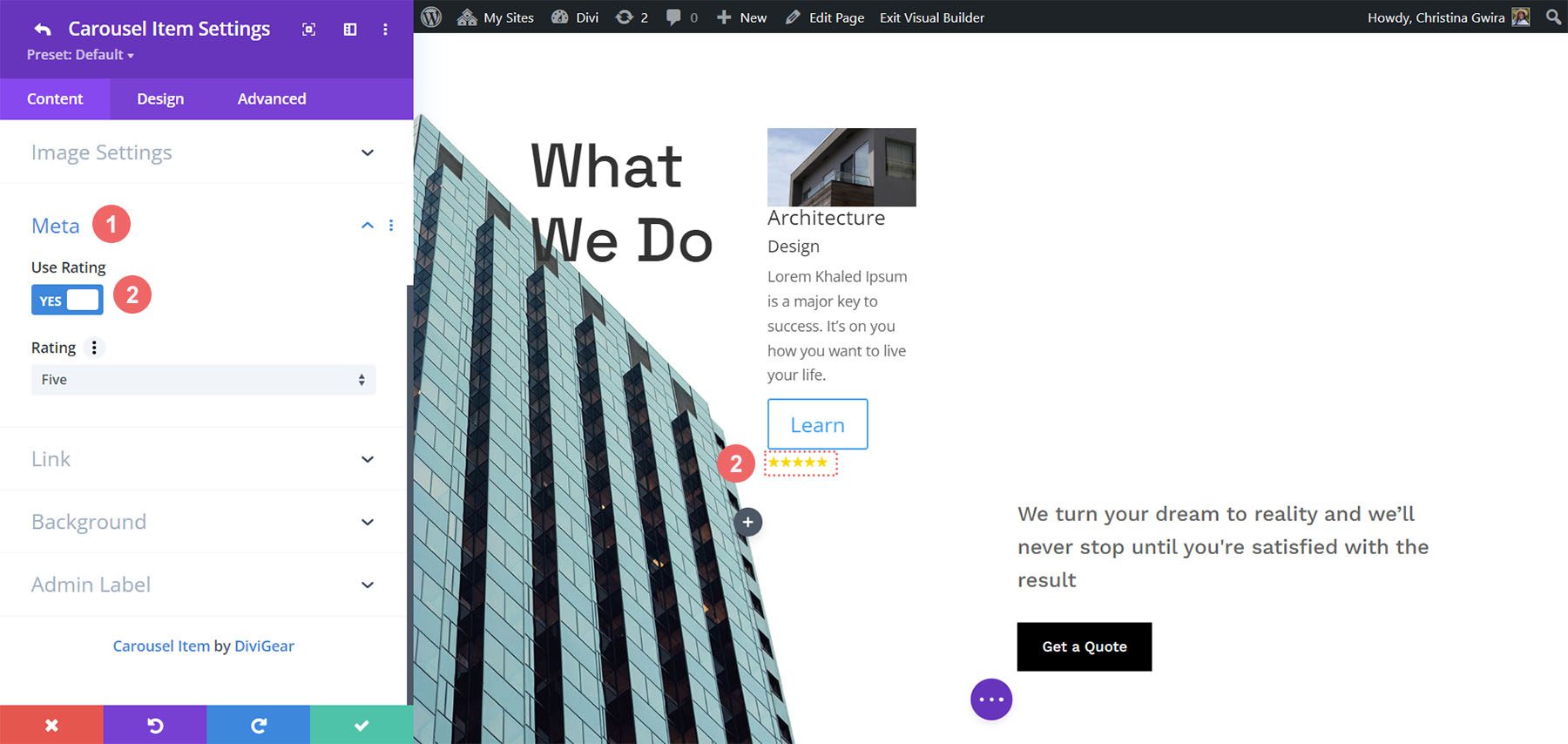
เมตา
ซึ่งรวมถึงสองตัวเลือกที่คุณสามารถเลือกระหว่าง คุณสามารถเลือกหนึ่งในสองตัวเลือกเท่านั้น ตัวเลือกแรกคือใช้โซเชียลมีเดีย การเปิดใช้งานนี้จะเปิดฟิลด์เพื่อป้อน URL ของคุณสำหรับเครือข่ายโซเชียลมีเดียสี่เครือข่ายและที่อยู่อีเมลของคุณ

ตัวเลือกที่สองคือใช้การให้คะแนน ซึ่งจะเปิดกล่องแบบเลื่อนลงซึ่งคุณสามารถเลือกการให้คะแนนได้ตั้งแต่หนึ่งถึงห้า จะแสดงคะแนนเป็นดาว

การตั้งค่าการออกแบบโมดูลย่อย
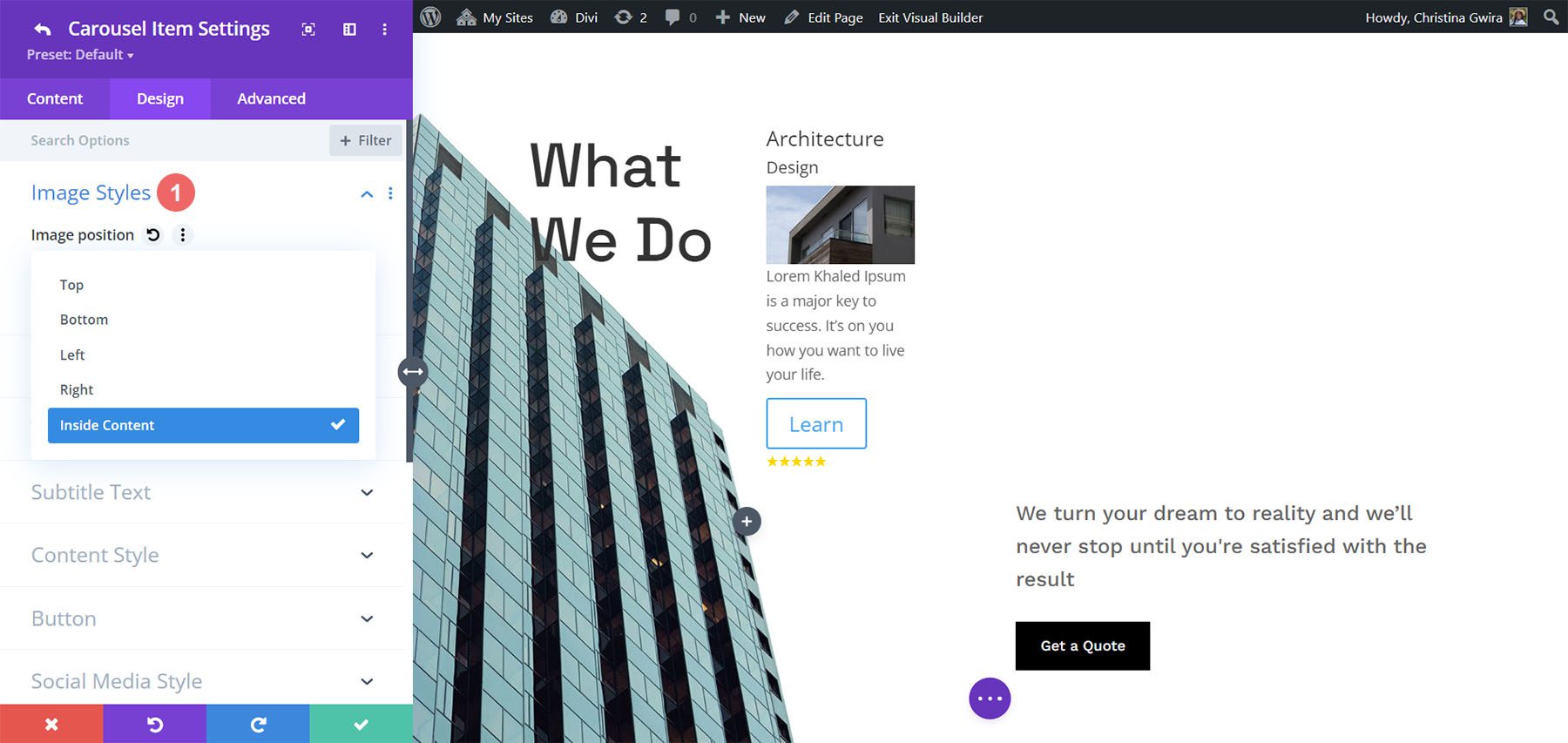
การตั้งค่าการออกแบบของโมดูลย่อยประกอบด้วยสไตล์รูปภาพ ฟิลเตอร์รูปภาพ และสไตล์สำหรับชื่อเรื่อง ชื่อรอง เนื้อหา ปุ่ม โซเชียลมีเดีย และการให้คะแนน หากคุณเลือกไอคอนแทนรูปภาพ คุณจะเห็นการตั้งค่าไอคอนเพื่อเปลี่ยนสี เพิ่มวงกลม เปลี่ยนขนาด และปรับการจัดตำแหน่ง ในตัวอย่างด้านล่าง ฉันย้ายรูปภาพไปที่กึ่งกลางของสไลด์โดยเลือกเนื้อหาภายในในกล่องดรอปดาวน์ตำแหน่งรูปภาพ

การตั้งค่าโมดูลหลัก
การตั้งค่าโมดูลหลักประกอบด้วยรายละเอียดแถบเลื่อนและการตั้งค่า Divi มาตรฐาน มาดูการตั้งค่าของตัวเลื่อนให้ละเอียดยิ่งขึ้น

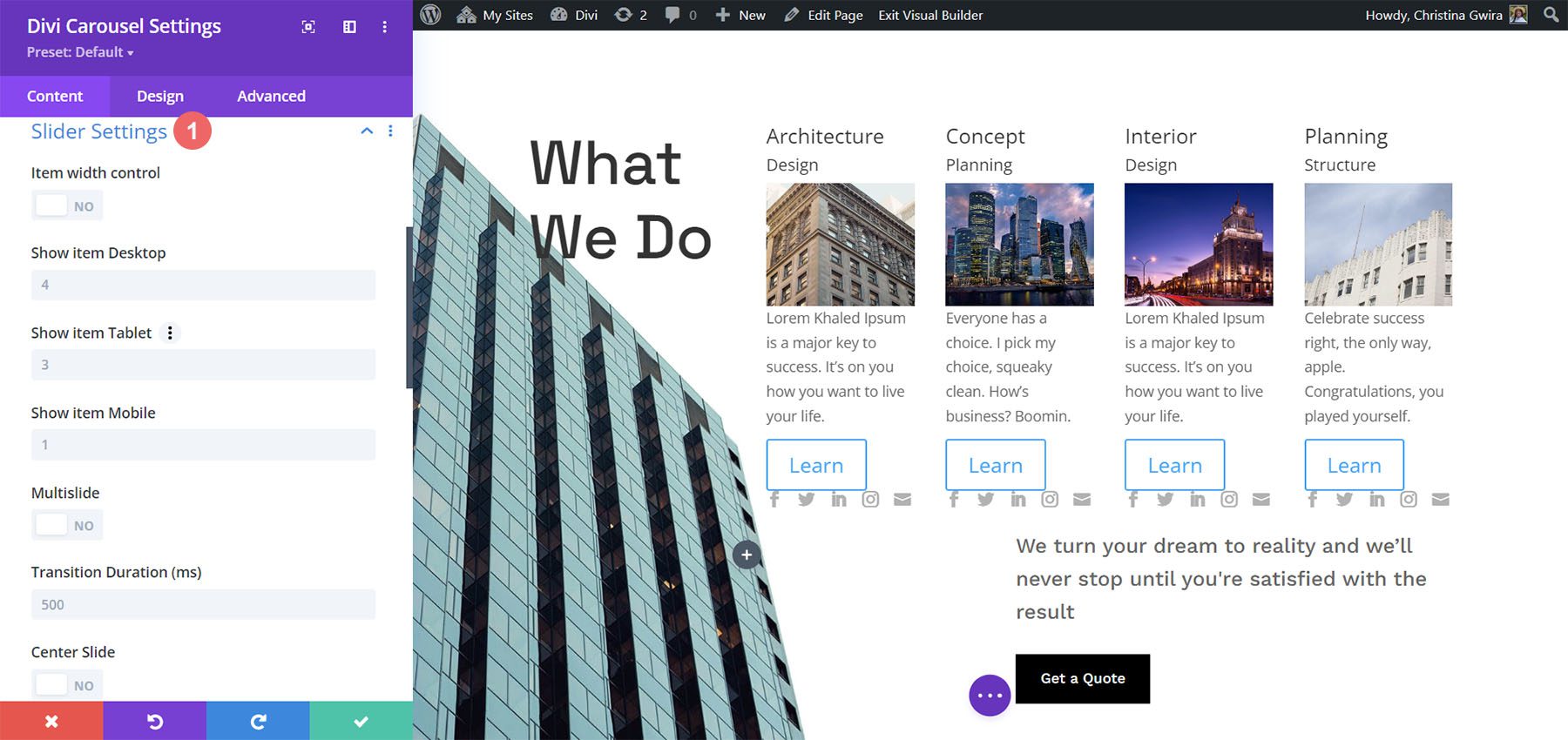
การตั้งค่าแถบเลื่อน
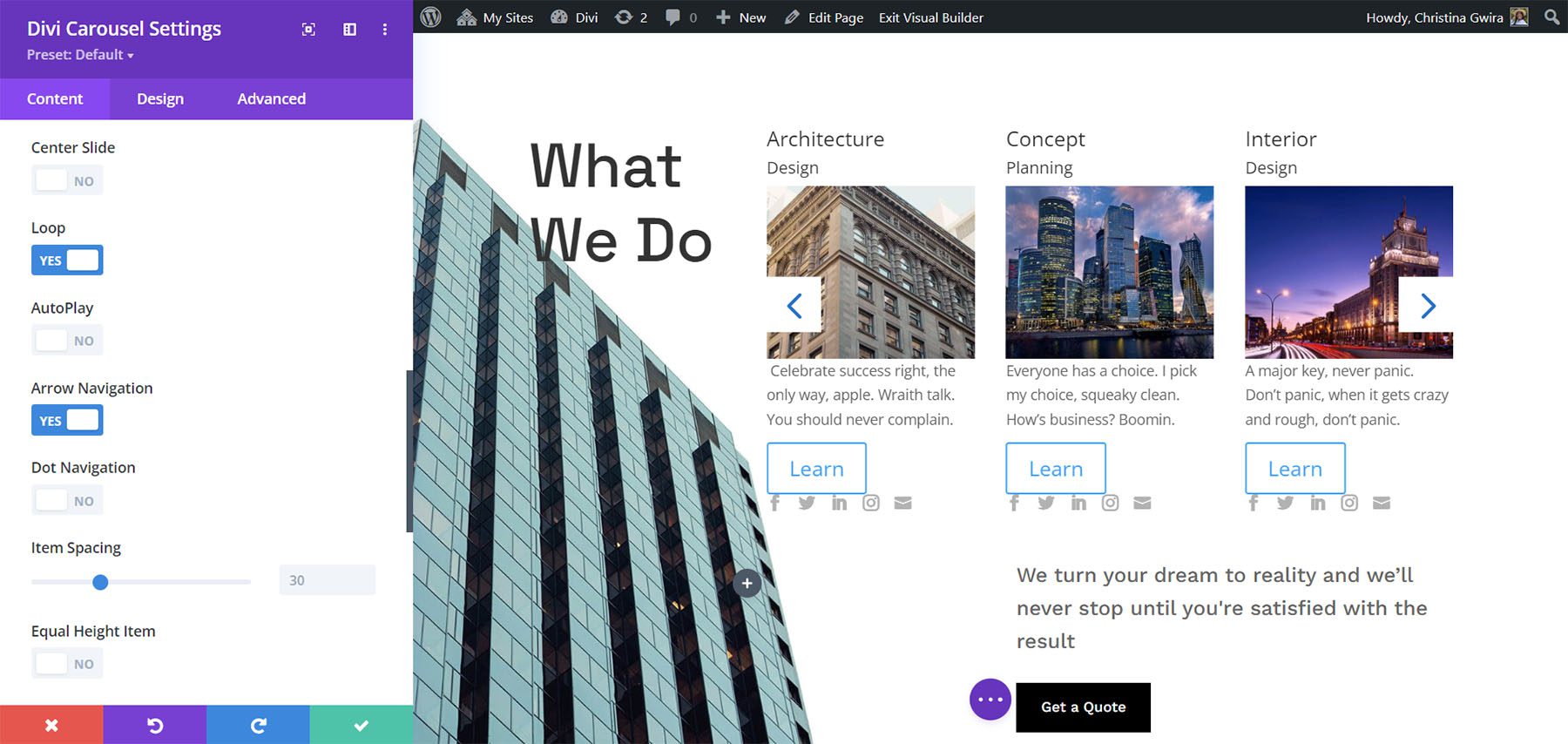
การตั้งค่าแถบเลื่อนประกอบด้วยการควบคุมความกว้าง จำนวนสไลด์ที่จะแสดงบนอุปกรณ์แต่ละประเภท มัลติสไลด์ ระยะเวลา เล่นวน เล่นอัตโนมัติ ลูกศรและจุดนำทาง ระยะห่าง การโหลดแบบขี้เกียจ การนำทางแฮช และอื่นๆ อีกมากมาย การดูจำนวนรายการสำหรับอุปกรณ์ต่างๆ เป็นเรื่องน่าสนใจ ประเด็นหนึ่งเกี่ยวกับตัวเลขที่คุณป้อนในช่องเหล่านี้คือไม่จำเป็นต้องเป็นจำนวนเต็ม คุณสามารถแสดงครึ่งสไลด์ได้หากต้องการ เพียงป้อนตัวเลขเป็นทศนิยมและทดลองจนกว่าสไลด์จะแสดงตามที่คุณต้องการ

ตัวอย่างนี้แสดงให้เห็นว่าฉันได้เพิ่มการนำทางด้วยลูกศร ฉันยังเปลี่ยนวิธีที่รายการแบบหมุนแต่ละรายการปรากฏบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ นอกเหนือจากข้างต้น ฉันยังได้เพิ่มคุณสมบัติการวนซ้ำให้กับโมดูล


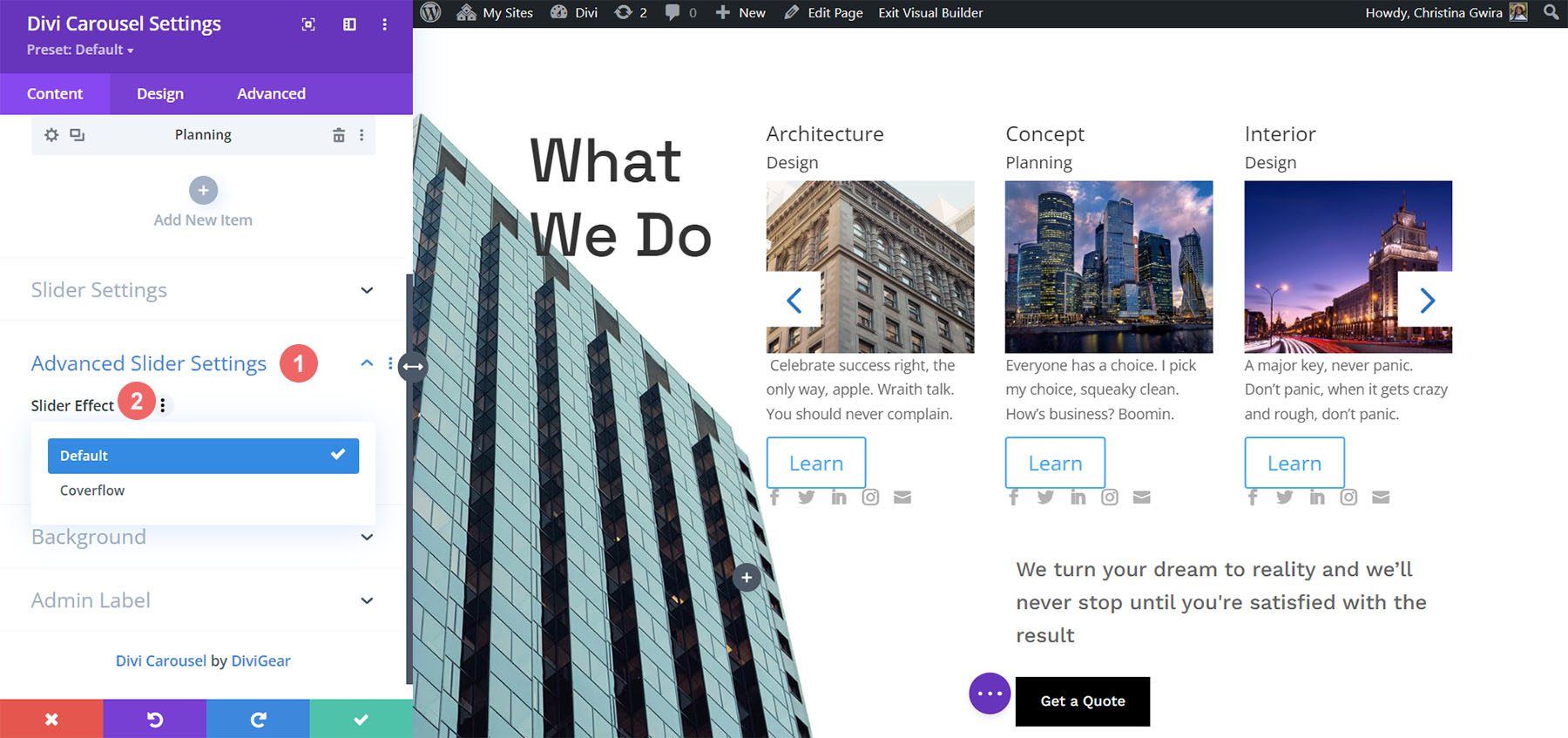
การตั้งค่าตัวเลื่อนขั้นสูง
การตั้งค่าขั้นสูงให้คุณเลือกเอฟเฟ็กต์ตัวเลื่อน เลือกระหว่างค่าเริ่มต้นและ Coverflow การตั้งค่าเริ่มต้นจะแสดงสไลด์ตามปกติโดยให้การ์ดแต่ละใบหันเข้าหาผู้ใช้

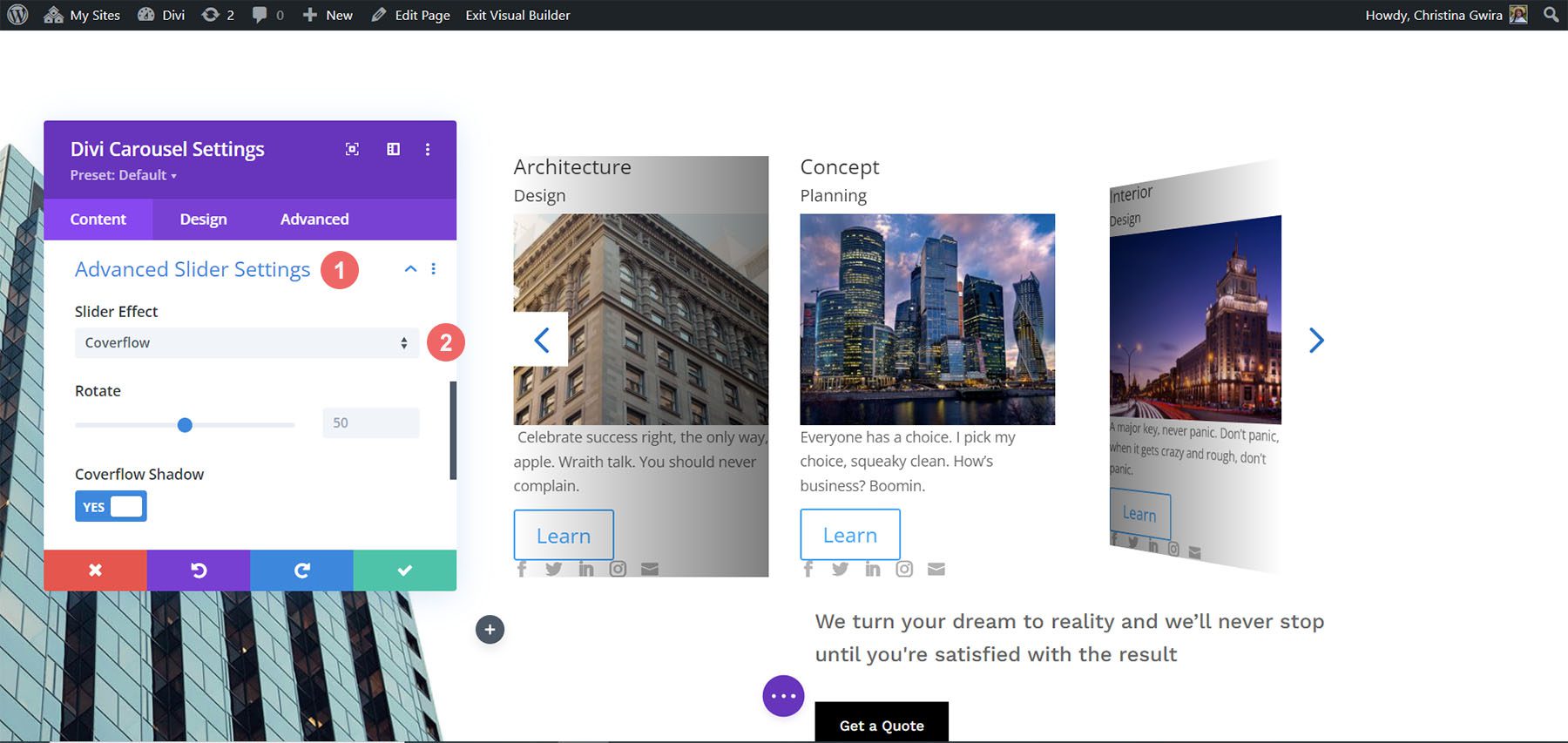
Coverflow แสดงการ์ดเอียงในแบบ 3 มิติ การเลือก Coverflow จะเพิ่ม Rotate ซึ่งจะปรับจำนวนการหมุนการ์ดแต่ละใบในแบบ 3 มิติ และ Shadow ซึ่งจะเพิ่มเอฟเฟกต์ 3D ผ่านการลงเงา การ์ดแสดงภาพเคลื่อนไหวเมื่อเลื่อนเข้าที่ภายในภาพหมุน

การตั้งค่าการออกแบบโมดูลหลัก
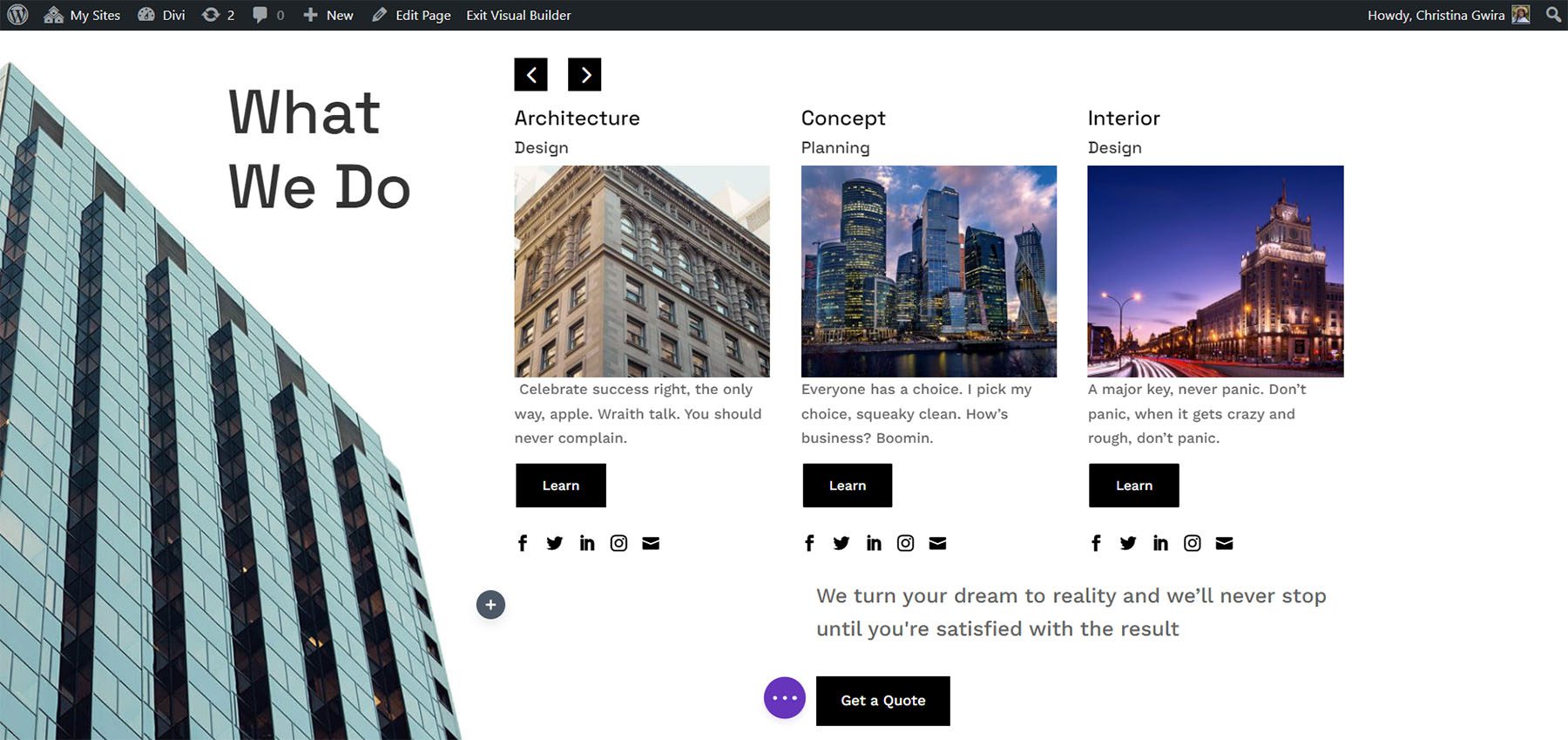
การตั้งค่าการออกแบบของโมดูลหลักประกอบด้วยภาพซ้อนทับ การจัดตำแหน่ง ความกว้าง เส้นขอบ และเงากล่อง นอกจากนี้ยังมีการตั้งค่าสำหรับข้อความชื่อเรื่อง ข้อความคำบรรยาย ข้อความเนื้อหา ปุ่มถัดไปและก่อนหน้า สีนำทาง ดัชนี z สำหรับรูปภาพ ระยะห่างที่กำหนดเองสำหรับทุกองค์ประกอบ และการตั้งค่า Divi มาตรฐาน ฉันได้ปรับการตั้งค่าหลายอย่างในตัวอย่างด้านล่าง

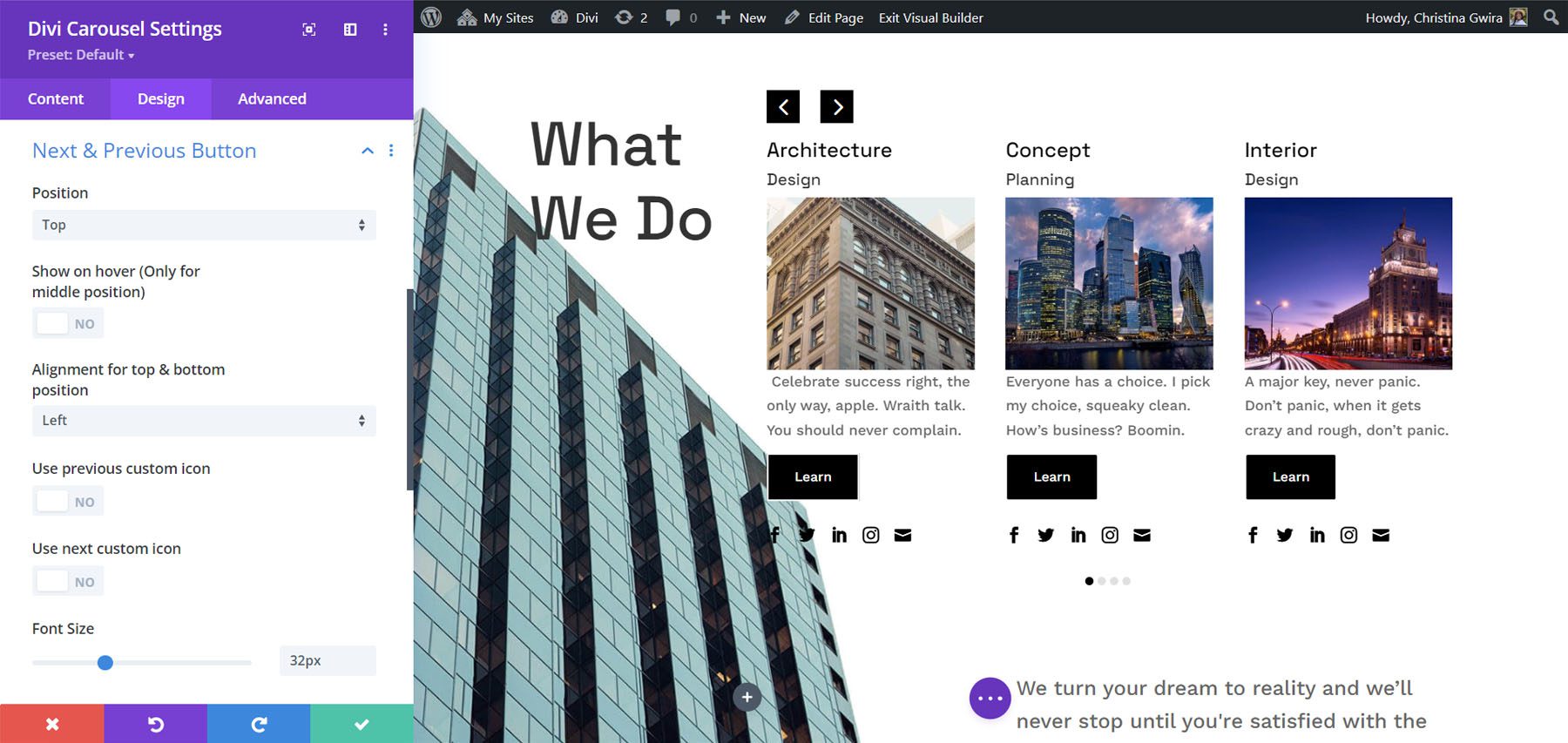
ลูกศรถัดไปและก่อนหน้ามีตัวเลือกตำแหน่งต่างๆ คุณสามารถปรับสีของไอคอนและพื้นหลัง และเลือกไอคอนแบบกำหนดเองสำหรับลิงก์ก่อนหน้าและถัดไปได้อย่างอิสระ คุณยังสามารถปรับสีของจุดการนำทางได้อีกด้วย

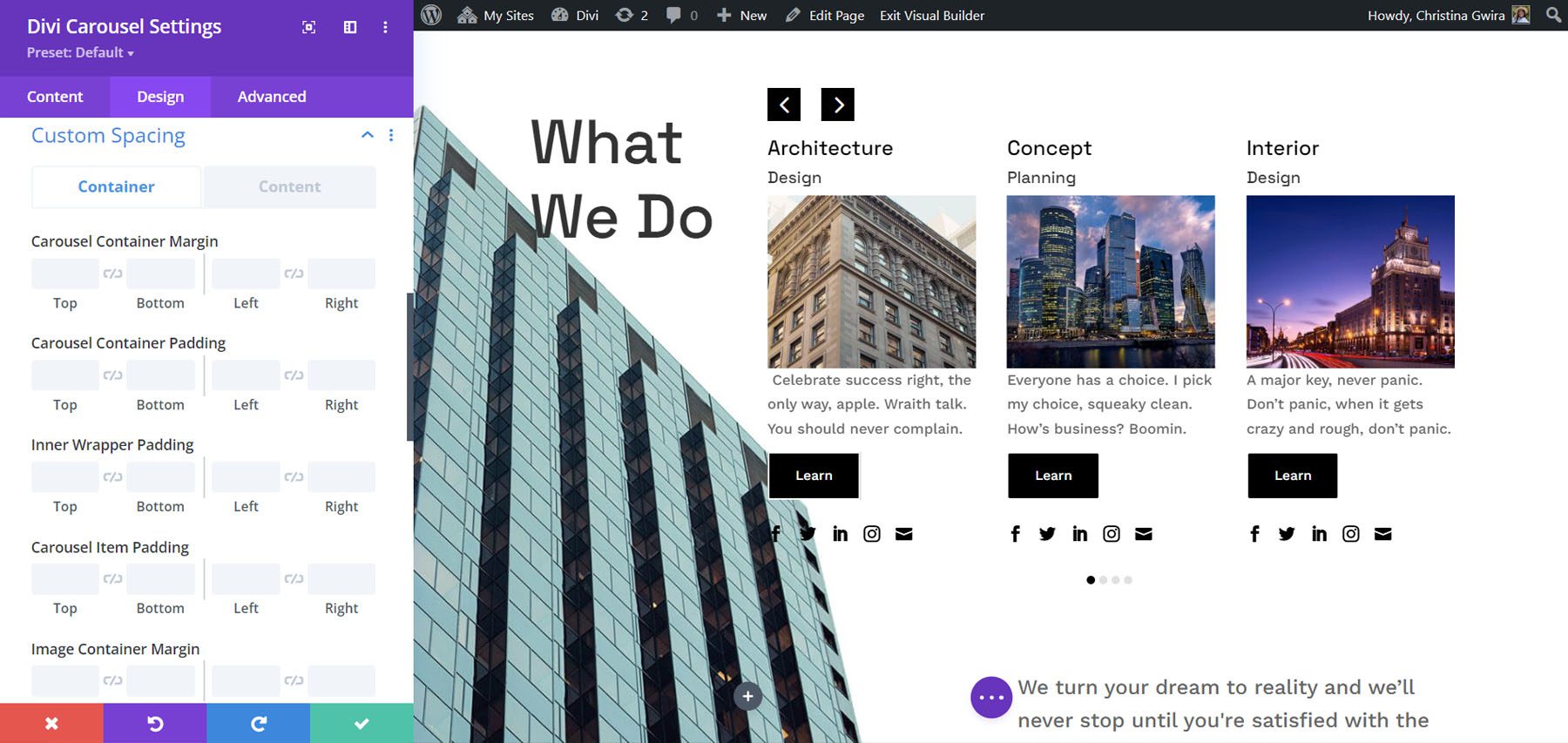
โมดูล Divi Carousel มีตัวเลือกระยะห่างแบบกำหนดเองที่น่าประทับใจ เพิ่มระยะขอบและการเติมให้กับทุกองค์ประกอบสำหรับทั้งคอนเทนเนอร์และเนื้อหาโดยอิสระ ฉันได้เพิ่มการเติมให้กับองค์ประกอบต่างๆ ในตัวอย่างด้านล่าง

การใช้โมดูล Divi Carousel
โมดูล Divi Carousel นั้นยอดเยี่ยมสำหรับการแสดงสิ่งต่าง ๆ มากมาย รวมถึงผลิตภัณฑ์ สมาชิกในทีม บล็อกโพสต์และเพจที่กำหนดเอง บริการ รูปภาพ ข้อความรับรอง พอร์ตโฟลิโอ โลโก้บริษัท และอื่น ๆ อีกมากมาย เว็บไซต์ของผู้เผยแพร่มีเทมเพลตที่ดาวน์โหลดได้มากมายเพื่อให้คุณเริ่มต้นได้ มีให้บริการในรูปแบบไฟล์ JSON อัปโหลดไปยังคลัง Divi ของคุณและใช้กับเทมเพลต หน้า หรือโพสต์ใดก็ได้ ลองดูที่บางส่วนของพวกเขา ฉันจะอธิบายการตั้งค่าหลักของพวกเขาเมื่อเราไป
ม้าหมุนเนื้อหาโมดูล Divi 02_05
Content Carousel 02_05 รวมรูปภาพขนาดใหญ่และสไตล์ของการ์ดอย่างอิสระเพื่อสร้างการออกแบบสลับกับรูปภาพที่ด้านบนหรือด้านล่าง มันแสดงสามสไลด์พร้อมกันบนเดสก์ท็อป 2 สไลด์บนแท็บเล็ต และ 1 สไลด์บนโทรศัพท์ มันเลื่อนโดยอัตโนมัติทุก ๆ วินาทีและวนซ้ำ

Divi Carousel Module ม้าหมุนรับรอง 01_07
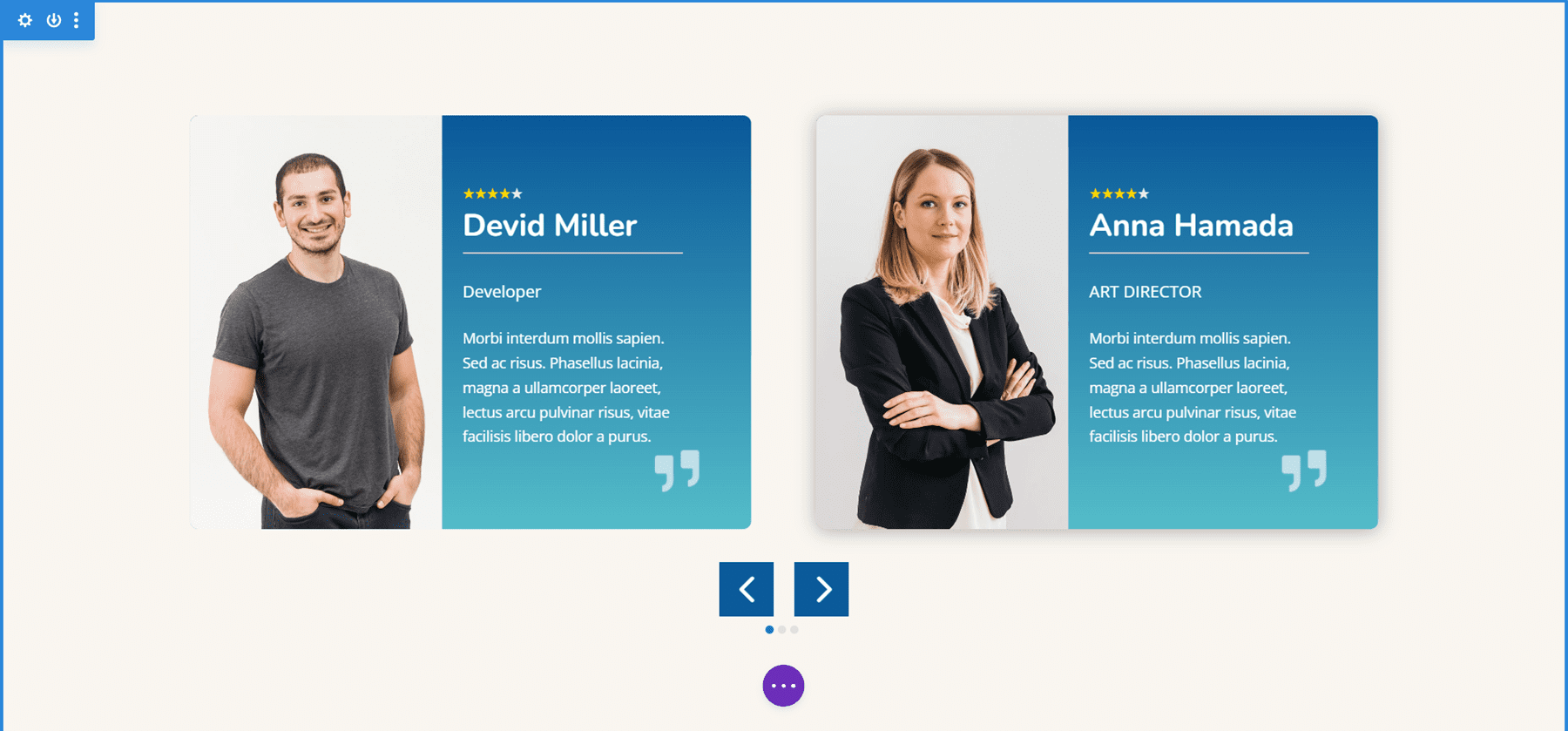
Testimonial Carousel 01_07 แสดงสองสไลด์บนเดสก์ท็อปและหนึ่งสไลด์บนแท็บเล็ตและโทรศัพท์ ประกอบด้วยลูกศรตรงกลางและการนำทางแบบจุด สไลด์จะวางรูปภาพทางด้านซ้ายและมีการไล่ระดับสีด้านหลังข้อความ ไอคอนคำพูดคือภาพที่เพิ่มลงในพื้นหลัง

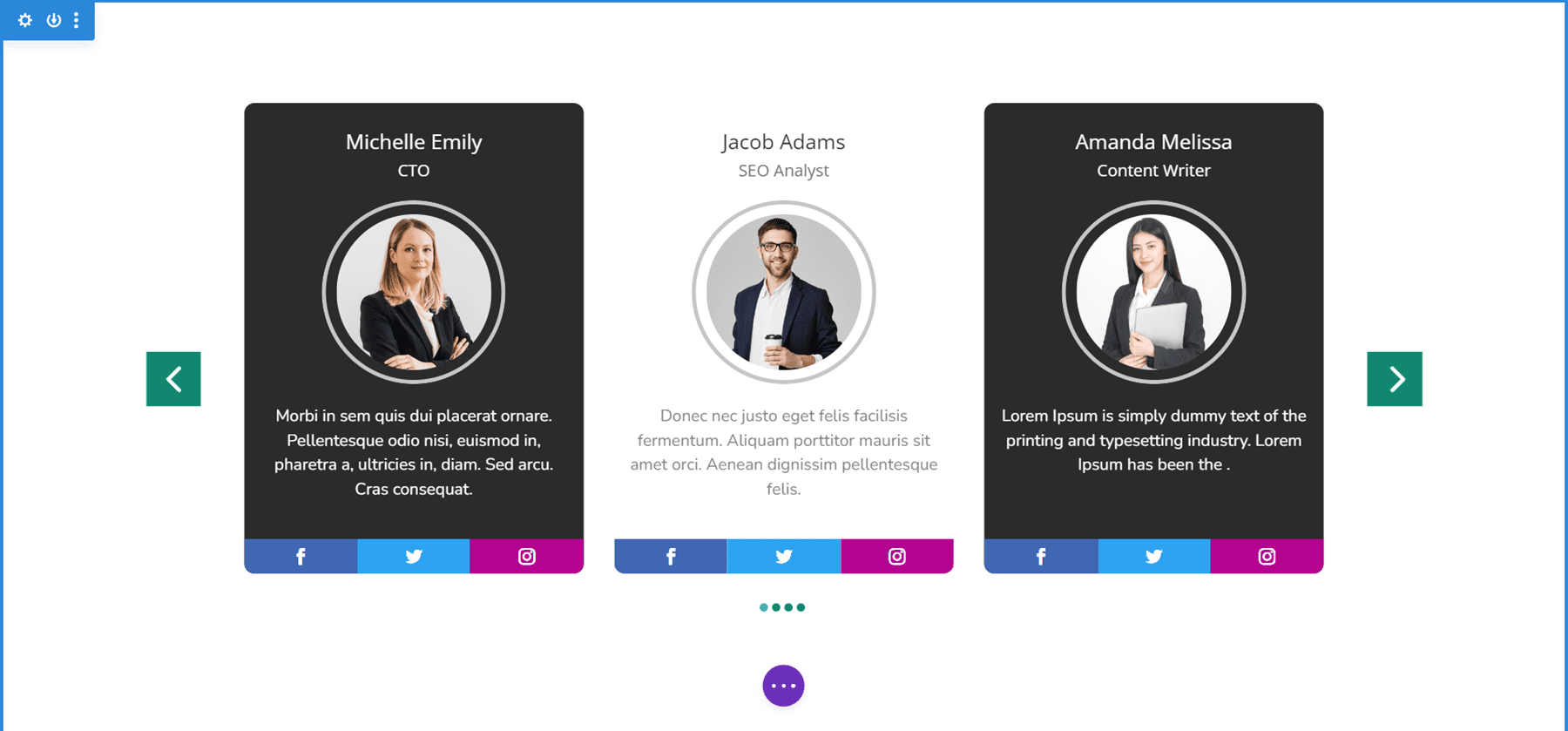
ม้าหมุนของทีมโมดูล Divi 01_05
Team Carousel 01_05 แสดงสามสไลด์บนเดสก์ท็อป สองบนแท็บเล็ต และหนึ่งบนโทรศัพท์ สไลด์มีการออกแบบที่ไม่เหมือนใครโดยมีไอคอนโซเชียลอยู่ที่ด้านล่าง พื้นหลังของพื้นที่เนื้อหาหลักสลับระหว่างขาวดำ ลูกศรและจุดเป็นสีเขียว รูปภาพใช้มุมมนและมีเส้นขอบ 4px เพื่อทำให้เป็นวงกลม

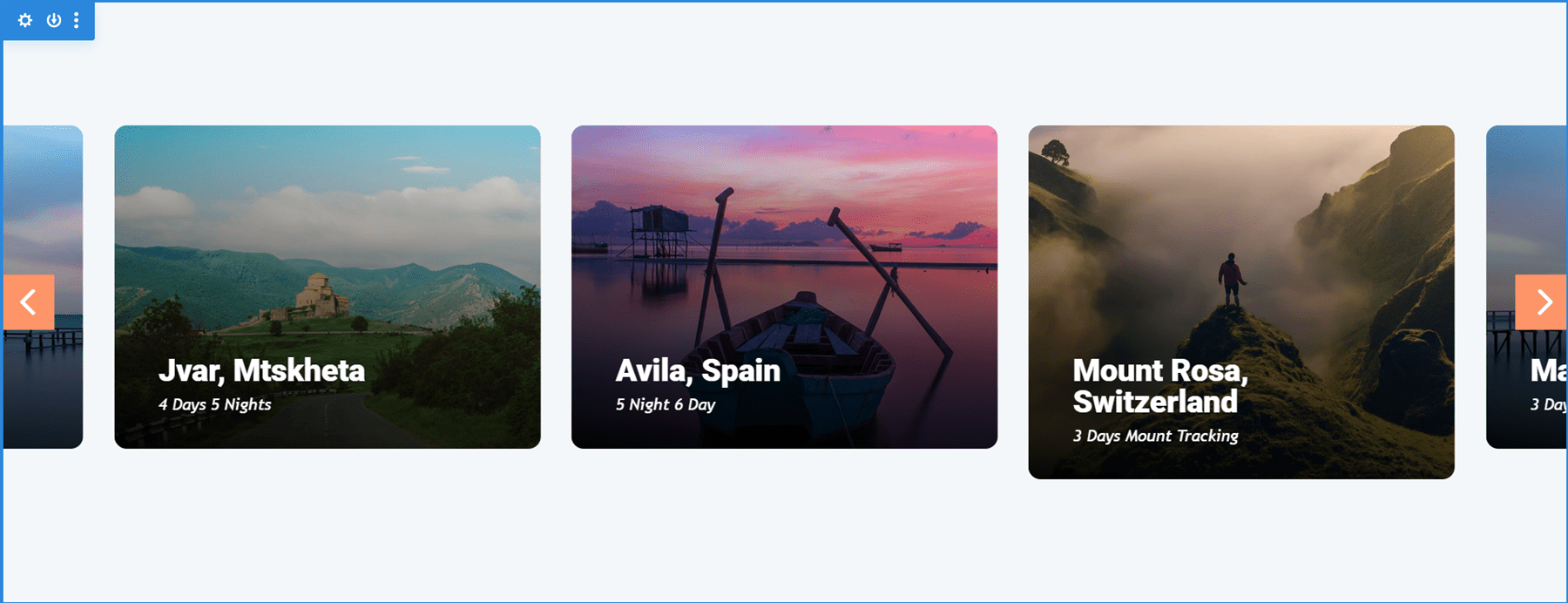
ภาพหมุนโมดูล Divi Carousel 01_02
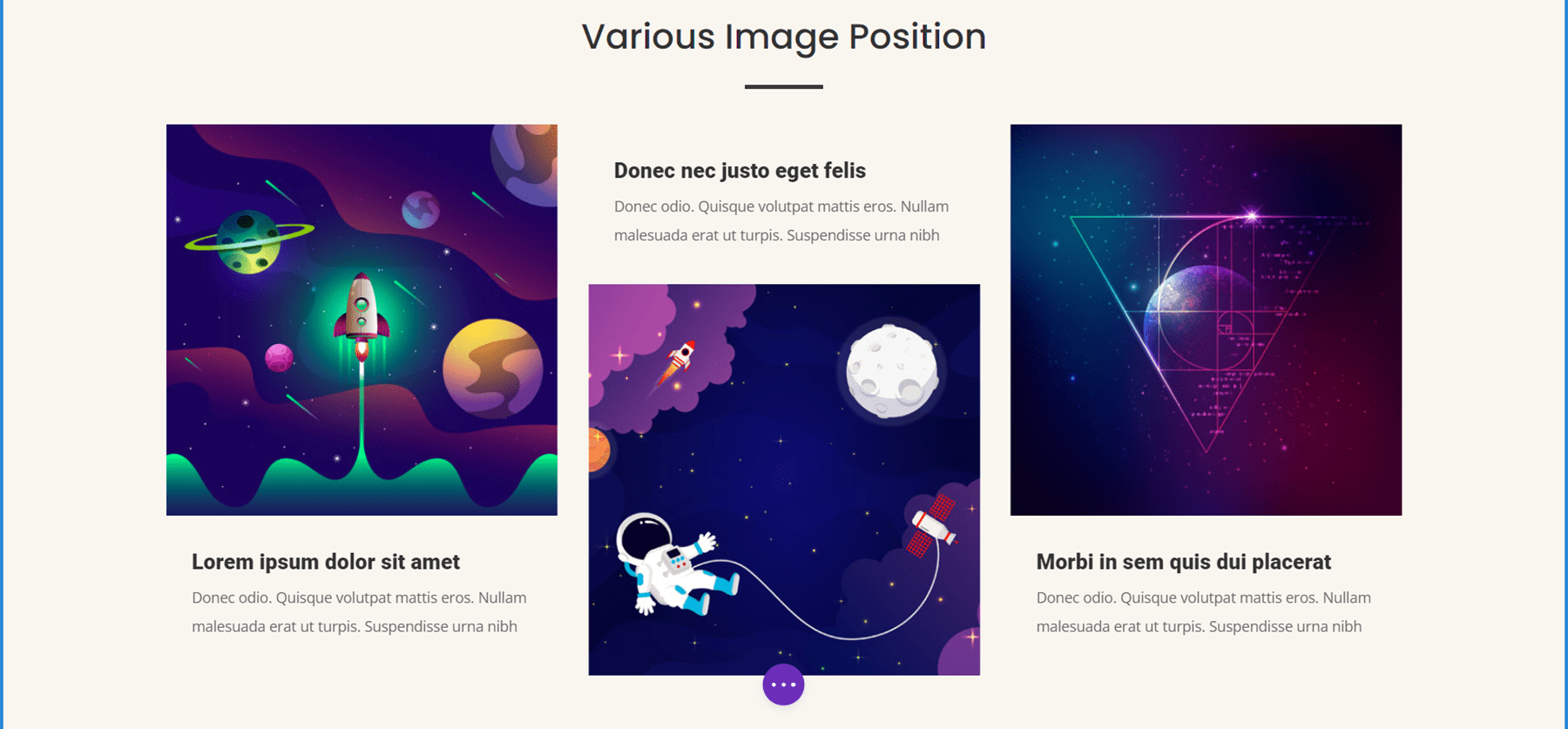
Image Carousel 01_02 แสดง 3.5 รายการบนเดสก์ท็อปและจัดกึ่งกลางสไลด์เพื่อสร้างการออกแบบที่แสดงภาพบางส่วนที่ด้านข้างของหน้าจอ แท็บเล็ตแสดง 3 และโทรศัพท์แสดง 1 มีการนำทางด้วยลูกศร และสไลด์ถูกตั้งค่าให้วนซ้ำ ดังนั้นผู้ใช้จึงไม่ต้องเปลี่ยนทิศทางเพื่อดูสไลด์ทั้งหมด มุมโค้งมนทำให้ภาพมีการออกแบบที่หรูหรา

ซื้อโมดูล Divi Carousel
โมดูล Divi Carousel มีอยู่ใน Divi Marketplace ในราคา $29 รวมถึงการใช้งานไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและอัปเดตเป็นเวลา 1 ปี

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ Divi Carousel Module โมดูลมีคุณสมบัติมากมาย แต่ละองค์ประกอบสามารถจัดสไตล์และปรับเปลี่ยนได้อย่างอิสระ ทำให้คุณมีทางเลือกในการออกแบบมากมาย ฉันพบว่าการตั้งค่าทั้งหมดนั้นใช้งานง่าย ดังนั้น Divi Builder จึงรู้สึกเหมือนอยู่บ้าน หากคุณสนใจโมดูลม้าหมุนที่มีคุณสมบัติมากมาย โมดูล Divi Carousel ก็คุ้มค่าที่จะดู
เราต้องการได้ยินจากคุณ คุณเคยลอง Divi Carousel Module แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
