ไฮไลต์ปลั๊กอิน Divi: ตัวช่วยแบบฟอร์มติดต่อ Divi
เผยแพร่แล้ว: 2023-04-17Divi Contact Form Helper เป็นปลั๊กอินที่ทำงานร่วมกับ Divi เพื่อขยายการทำงานของระบบแบบฟอร์มการติดต่อในตัว เพิ่มการตั้งค่าให้กับโมดูลแบบฟอร์มการติดต่อ ส่วนต่อประสานกับแดชบอร์ด WordPress ที่คุณสามารถจัดการรายการในแบบฟอร์ม และการตั้งค่าเพิ่มเติมให้กับตัวเลือกธีม Divi ปลั๊กอินเพิ่มตัวเลือกการออกแบบและการปรับแต่งใหม่ เช่นเดียวกับฟังก์ชันใหม่ เช่น ตัวเลือกวันที่ ฟิลด์อัปโหลดไฟล์ ความสามารถในการบันทึกการส่งไปยังฐานข้อมูล และอื่นๆ
ในไฮไลท์ปลั๊กอินนี้ เราจะดูที่ฟีเจอร์และการตั้งค่าสำหรับ Divi Contact Form Helper และช่วยคุณตัดสินว่าเป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Divi Contact Form Helper
- 2 ผู้ช่วยแบบฟอร์มการติดต่อ Divi
- 2.1 โมดูลแบบฟอร์มการติดต่อ
- 2.2 แดชบอร์ด
- 2.3 ตัวเลือกธีม
- 3 ตัวอย่างผู้ช่วยเหลือแบบฟอร์มติดต่อ Divi
- 3.1 ตัวอย่างที่ 1
- 3.2 ตัวอย่างที่ 2
- 4 ซื้อตัวช่วยแบบฟอร์มติดต่อ Divi
- 5 ความคิดสุดท้าย
การติดตั้ง Divi Contact Form Helper
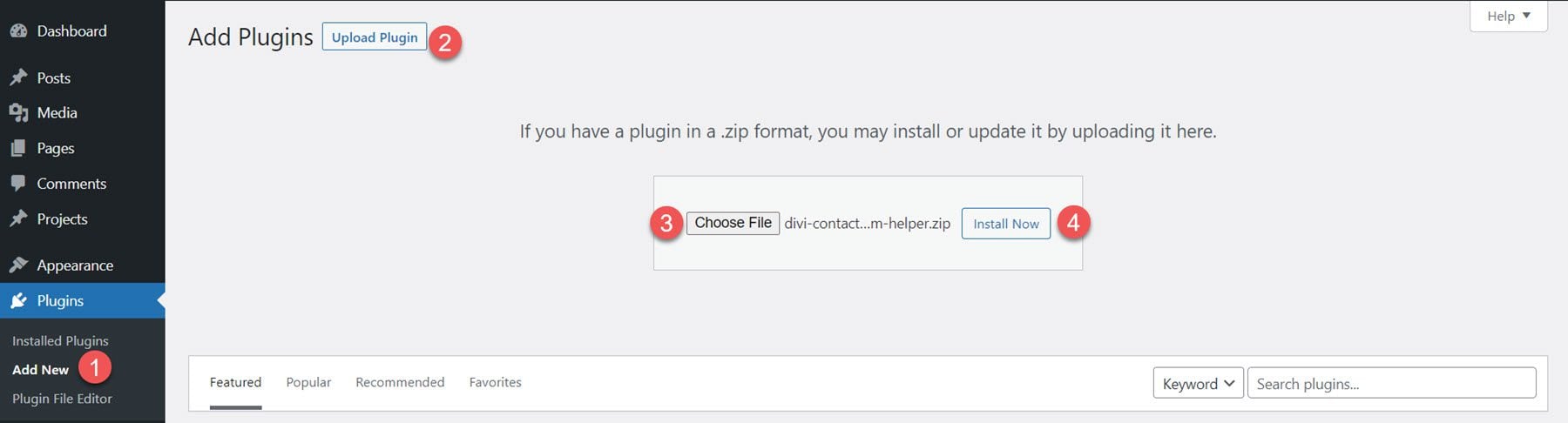
คุณสามารถติดตั้ง Divi Contact Form Helper ได้เหมือนกับปลั๊กอิน WordPress อื่นๆ เปิดหน้าปลั๊กอินในแดชบอร์ด WordPress แล้วคลิกเพิ่มใหม่ คลิกอัปโหลดปลั๊กอินที่ด้านบน จากนั้นเลือกไฟล์ปลั๊กอิน .zip จากคอมพิวเตอร์ของคุณ

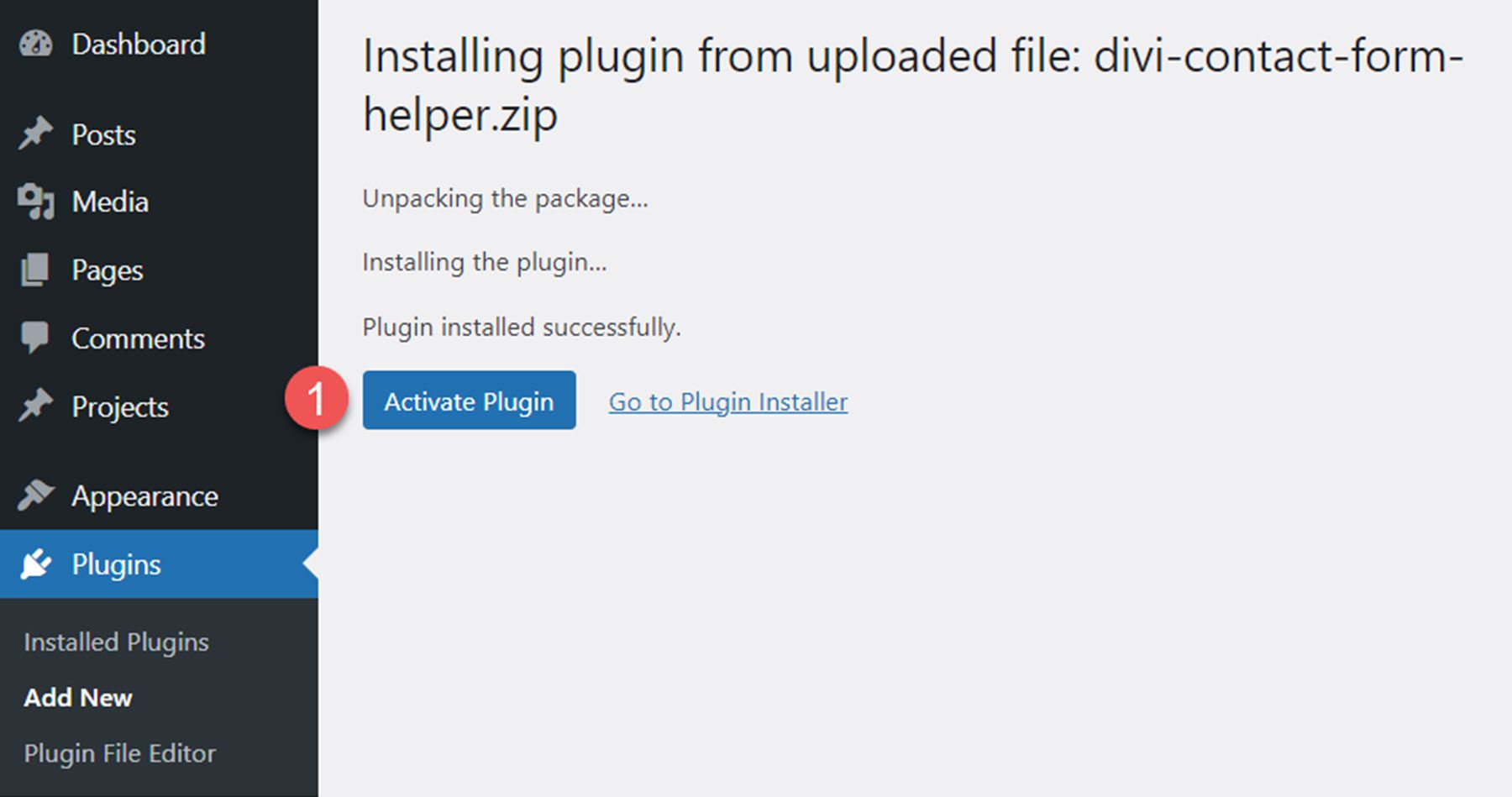
เมื่อติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งานปลั๊กอิน

ผู้ช่วยแบบฟอร์มการติดต่อ Divi
Divi Contact Form Helper เป็นส่วนเสริมของโมดูลแบบฟอร์มการติดต่อที่มีอยู่ของ Divi เพิ่มฟังก์ชันการทำงาน เช่น การอัปโหลดไฟล์ ตัวเลือกข้อความในฟิลด์ ความสามารถในการบันทึกสิ่งที่ส่งไปยังฐานข้อมูล ตัวเลือกวันที่/เวลา การตั้งค่าการออกแบบเพิ่มเติม และอื่นๆ การตั้งค่าปลั๊กอินจะกระจายไปทั่วโมดูลแบบฟอร์มการติดต่อ หน้าแดชบอร์ด WordPress ใหม่ และการตั้งค่าตัวเลือกธีม Divi เพิ่มเติม เราจะดูการตั้งค่าเหล่านี้ทั้งหมดเพื่อให้คุณทราบว่าปลั๊กอินนี้ทำอะไรได้บ้าง
ติดต่อโมดูลแบบฟอร์ม
เมื่อเราอ่านไฮไลต์ปลั๊กอินนี้ โปรดทราบว่าการเปลี่ยนแปลงที่เกิดขึ้นโดยใช้การตั้งค่า Divi Builder Contact Form Helper จะไม่แสดงโดยอัตโนมัติใน Visual Builder หากต้องการดูการเปลี่ยนแปลงที่เกิดขึ้น คุณจะต้องเปิดหน้าในแท็บใหม่และรีเฟรชเพื่อรับการออกแบบที่อัปเดต
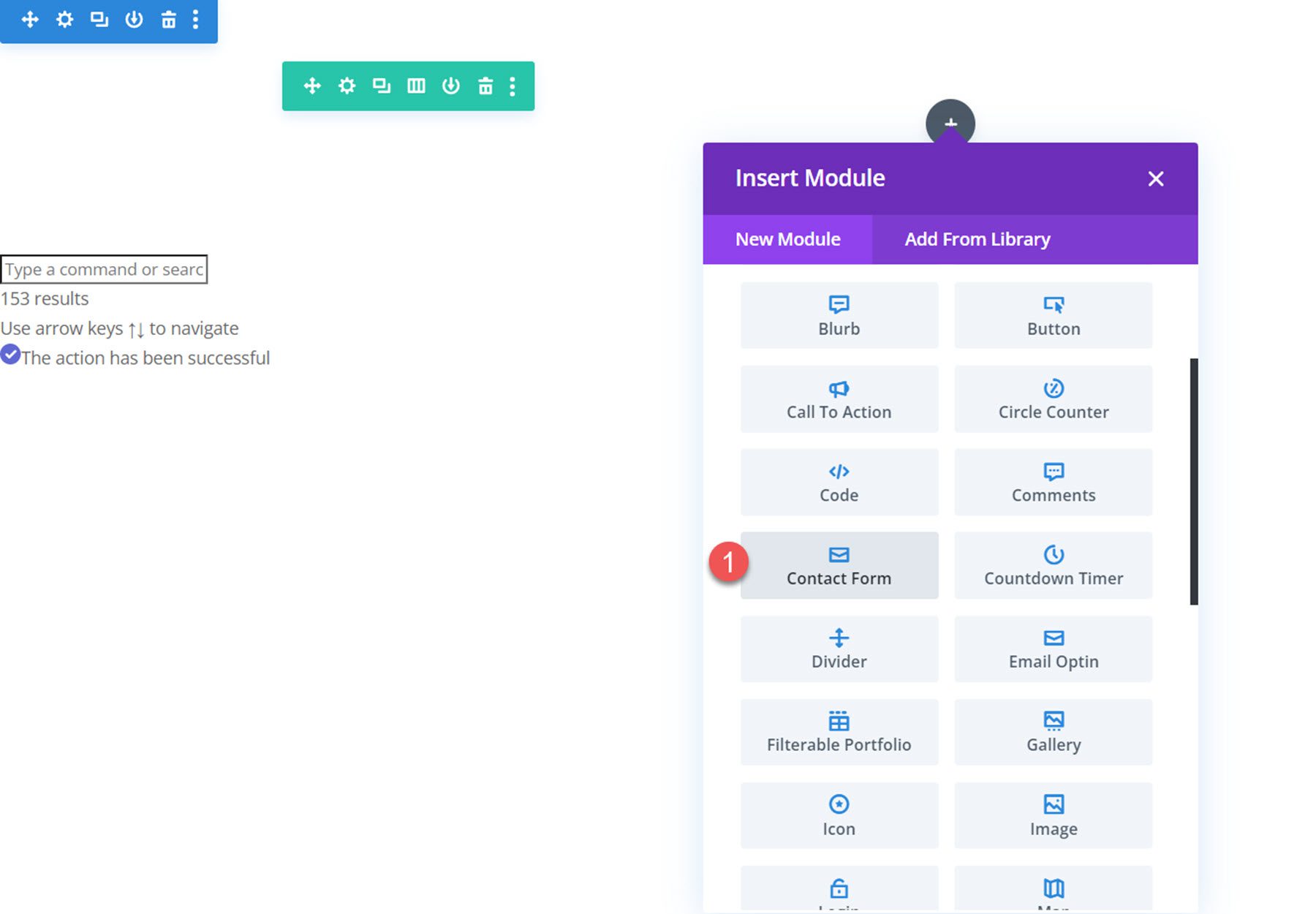
หากต้องการเข้าถึงการตั้งค่าโมดูลแบบฟอร์มติดต่อใหม่ ให้เพิ่มแบบฟอร์มติดต่อใหม่ลงในหน้าของคุณใน Divi Builder

การตั้งค่าเนื้อหาฟิลด์
การตั้งค่าต่อไปนี้จะอยู่ภายในแท็บเนื้อหาของการตั้งค่าแต่ละฟิลด์ของโมดูลฟอร์มการติดต่อ
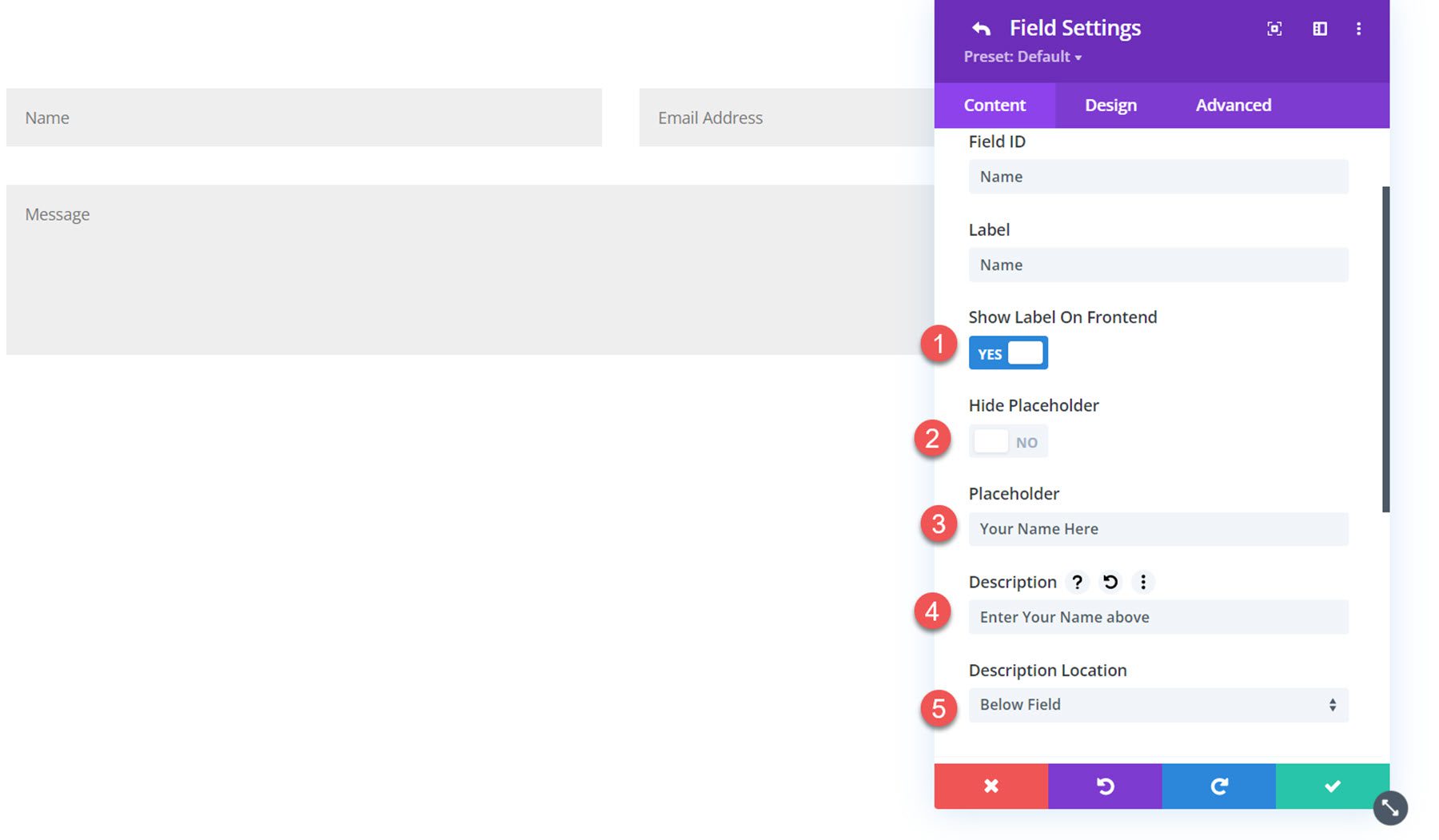
การตั้งค่าข้อความ
ภายใต้แท็บการตั้งค่าข้อความ คุณสามารถแสดงหรือซ่อนป้ายกำกับฟิลด์ แสดงหรือซ่อนตัวยึดตำแหน่ง ป้อนข้อความตัวยึดแบบกำหนดเอง ป้อนข้อความคำอธิบายแบบกำหนดเอง และเลือกตำแหน่งคำอธิบาย

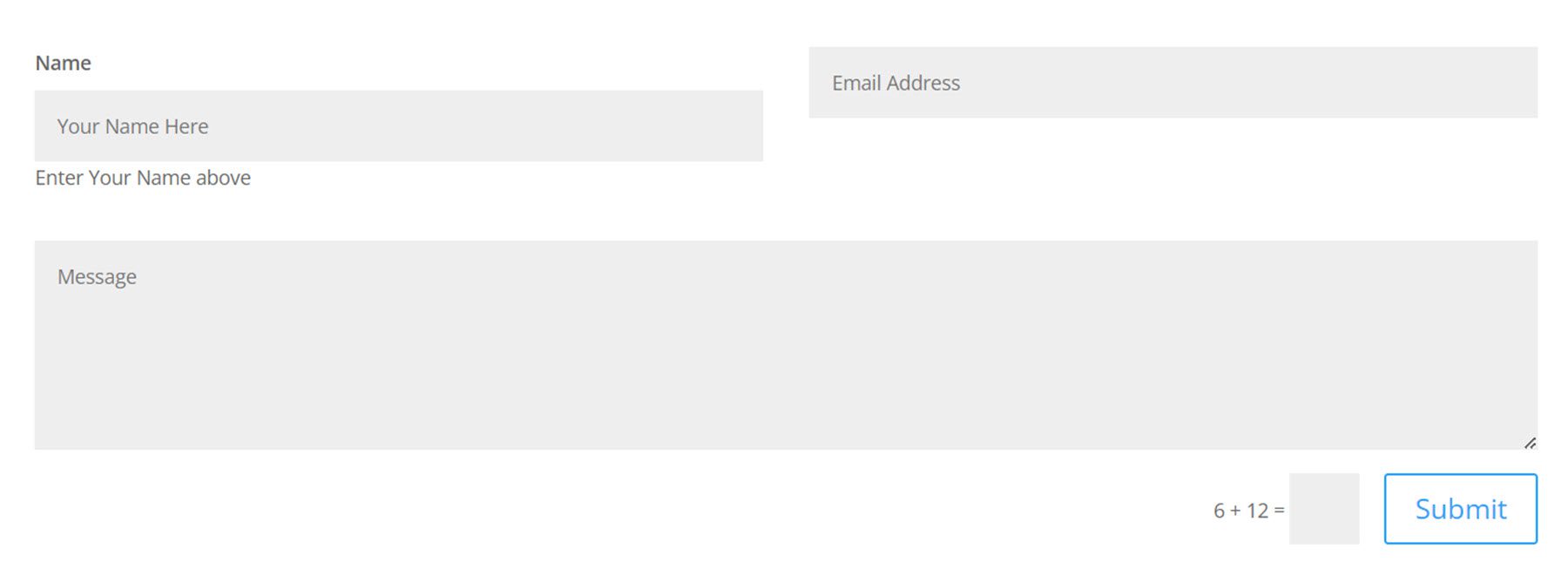
นี่คือผลลัพธ์ที่ส่วนหน้า ในตัวอย่างนี้ ฉันได้เพิ่มป้ายกำกับ ตัวยึดตำแหน่ง และคำอธิบายลงในช่องชื่อ

การตั้งค่าตัวเลือกฟิลด์
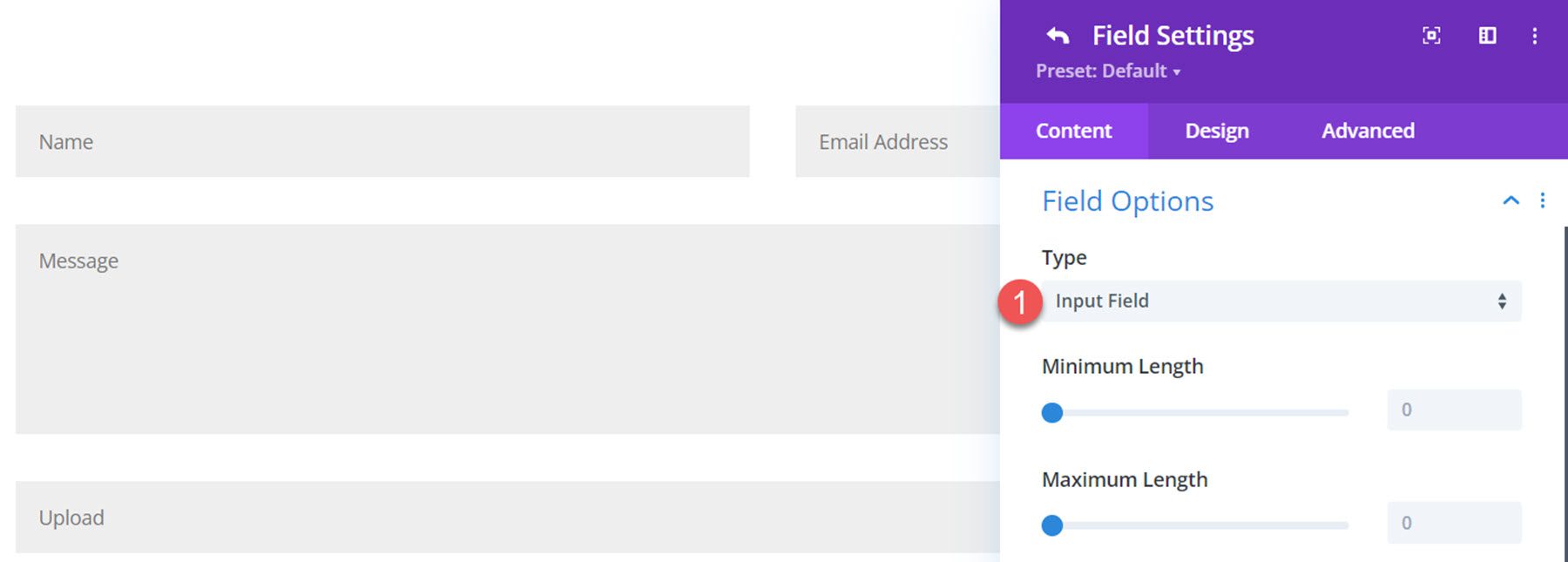
ถัดไป คุณจะพบการตั้งค่าตัวเลือกฟิลด์ การตั้งค่าจะเปลี่ยนไปขึ้นอยู่กับประเภทของฟิลด์ที่เลือก
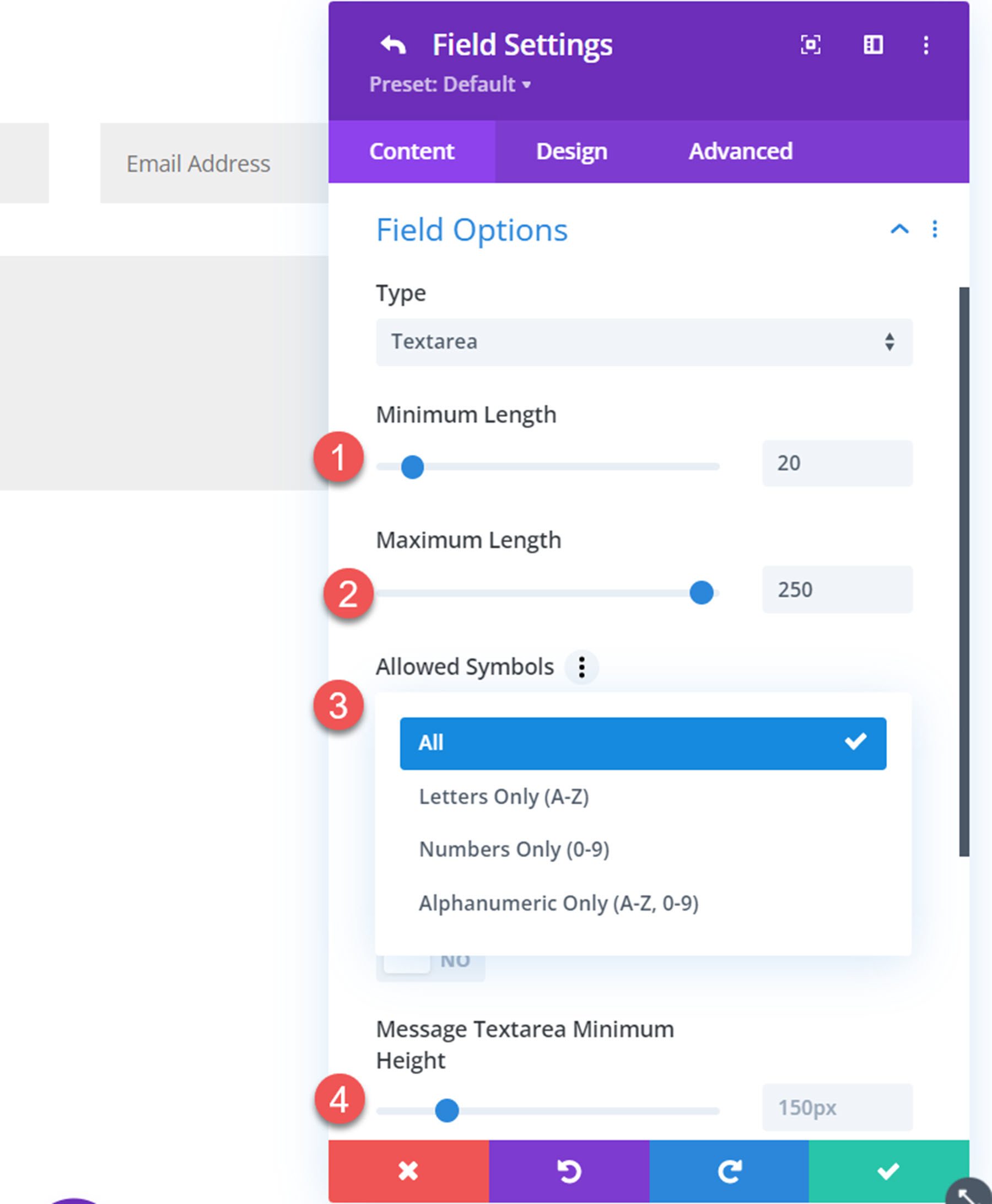
หากเลือกประเภทพื้นที่ข้อความ จะมีตัวเลือกในการตั้งค่าความยาวต่ำสุดและสูงสุดสำหรับข้อความ เลือกสัญลักษณ์ที่อนุญาต และเปลี่ยนความสูงขั้นต่ำของพื้นที่ข้อความ

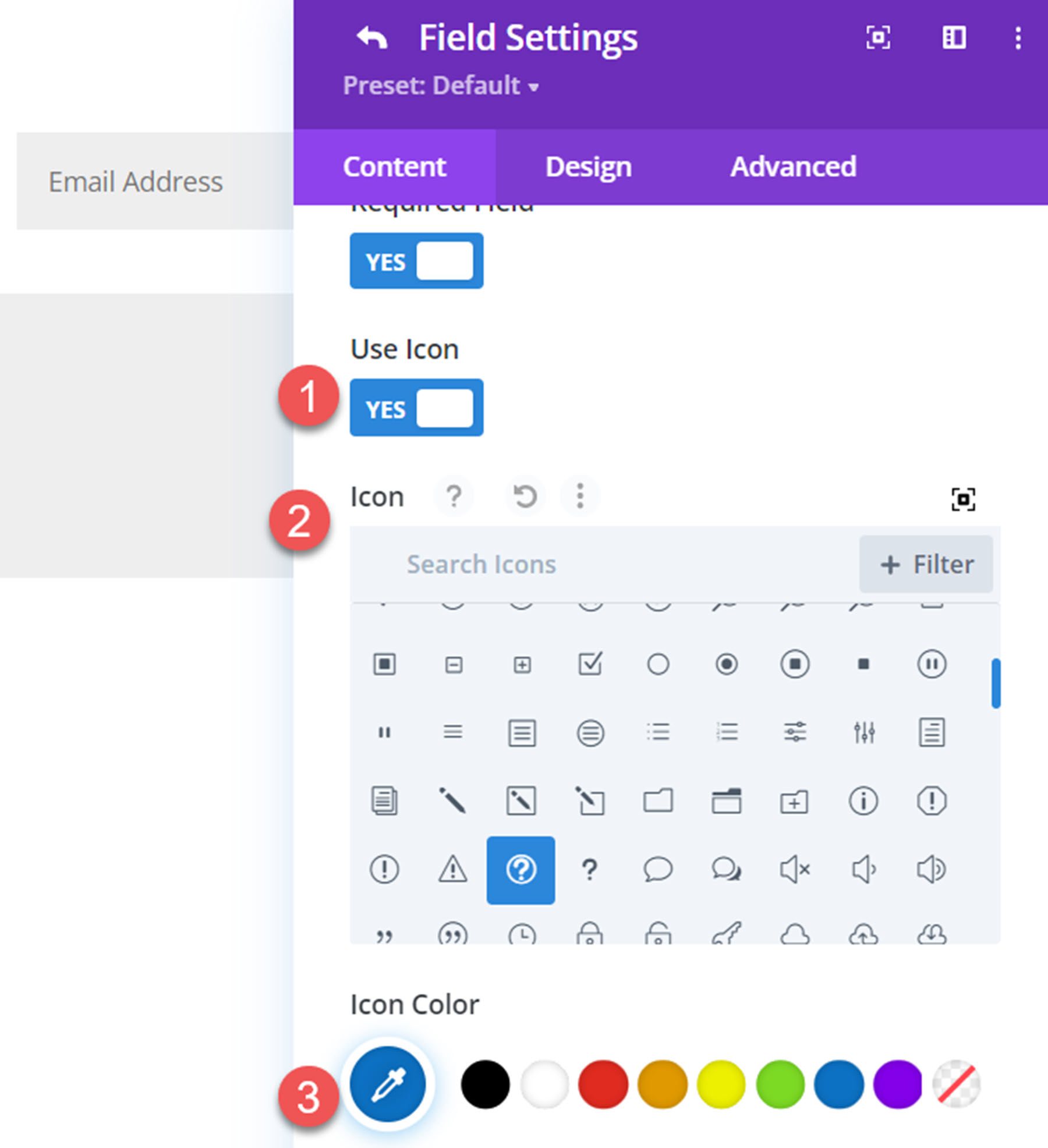
ฟิลด์แต่ละประเภทยังมีตัวเลือกในการเพิ่มไอคอนและเปลี่ยนสี

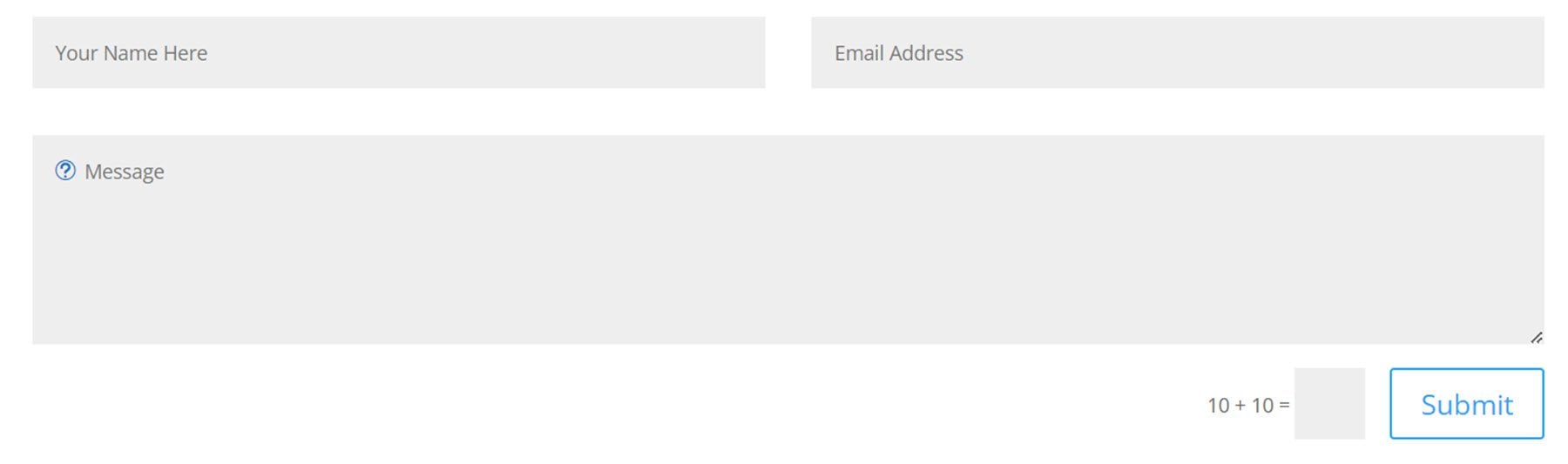
นี่คือไอคอนที่ส่วนหน้าภายในช่องข้อความ

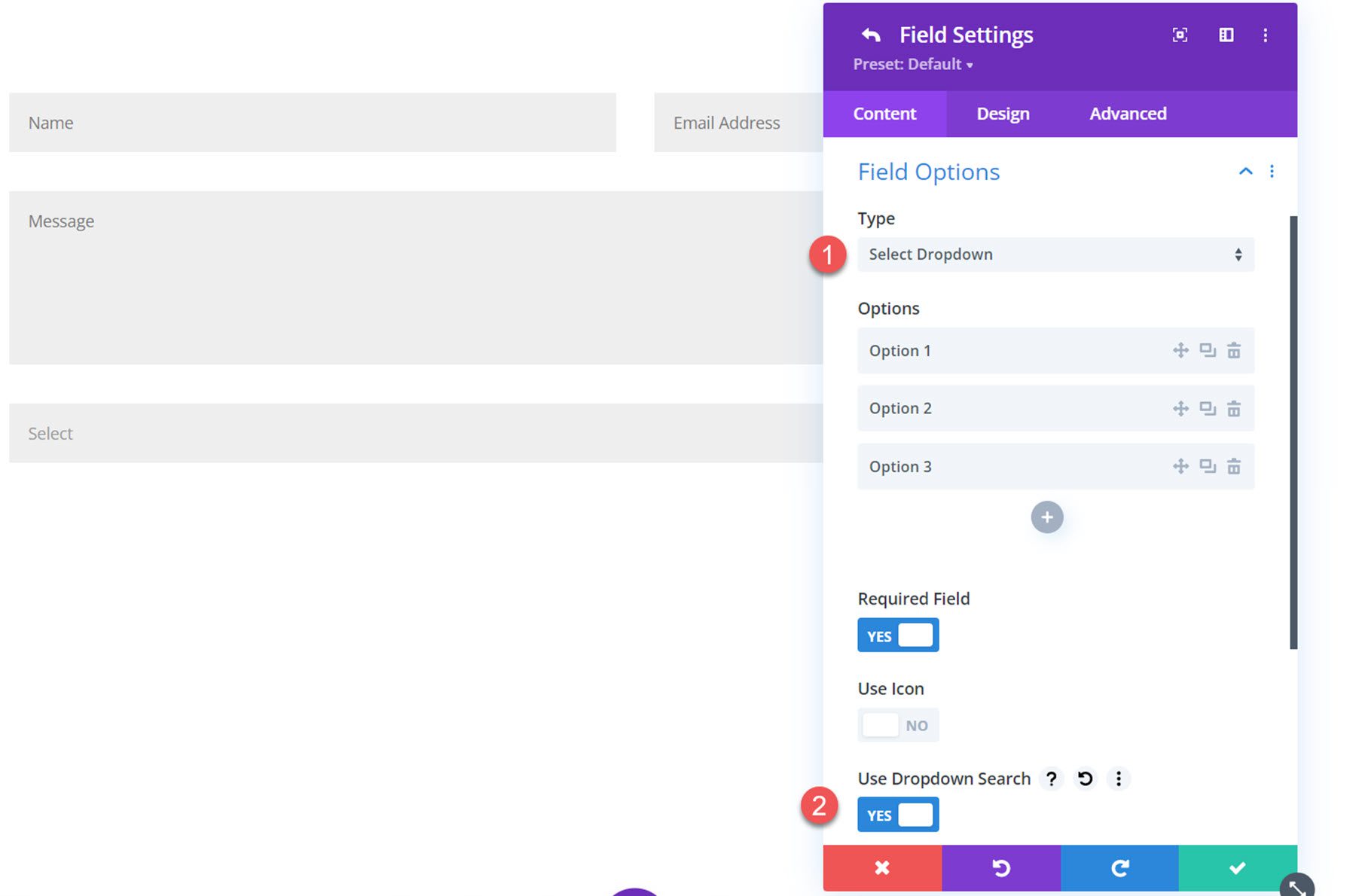
หากเลือกประเภทฟิลด์ Select Dropdown จะมีตัวเลือกให้ใช้การค้นหาแบบเลื่อนลง

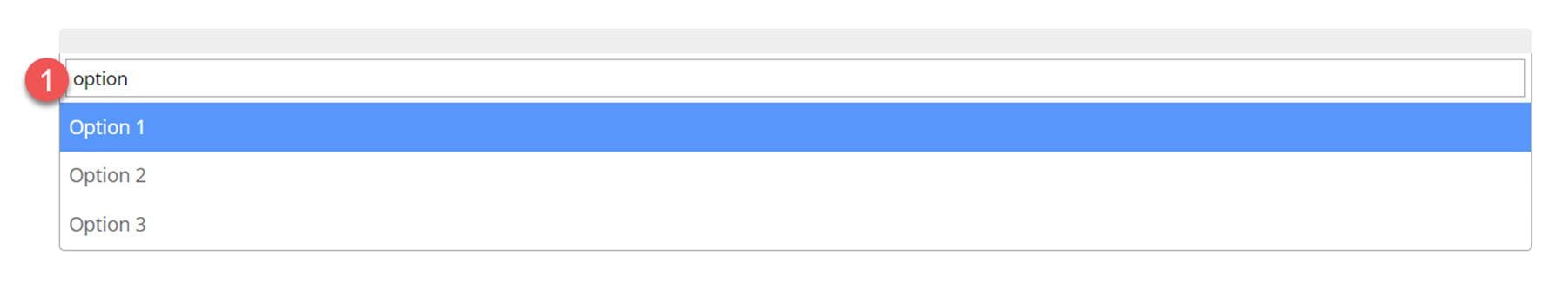
นี่คือการค้นหาแบบเลื่อนลงที่ส่วนหน้า ผลลัพธ์แบบเลื่อนลงจะถูกกรองเมื่อคุณพิมพ์ในแถบค้นหาด้านบน

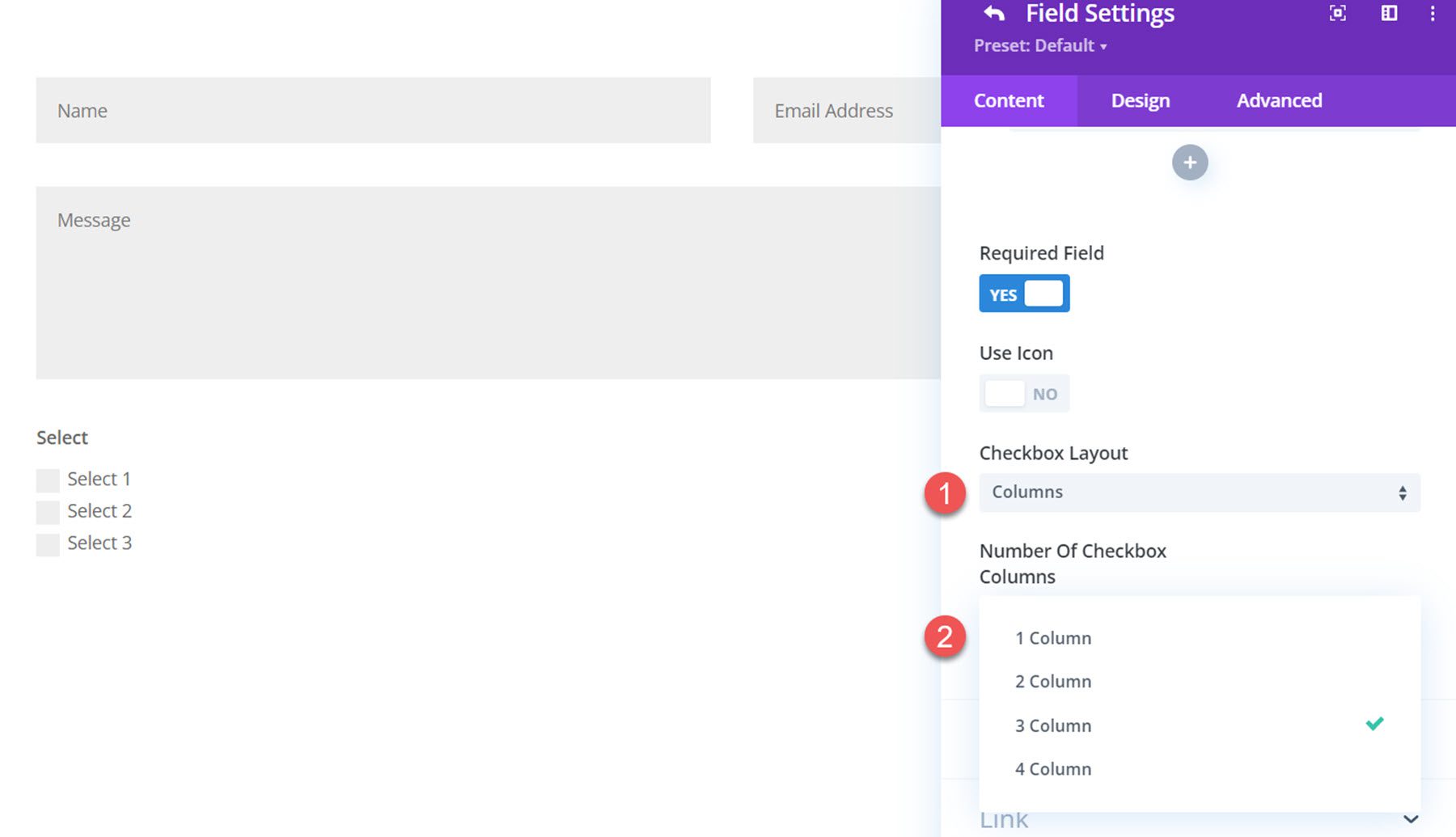
หากเลือกตัวเลือกช่องทำเครื่องหมาย คุณจะเห็นตัวเลือกเค้าโครงสองตัวเลือก ได้แก่ คอลัมน์หรืออินไลน์ หากเลือกคอลัมน์ คุณสามารถกำหนดจำนวนคอลัมน์ได้ (สูงสุด 4 คอลัมน์)

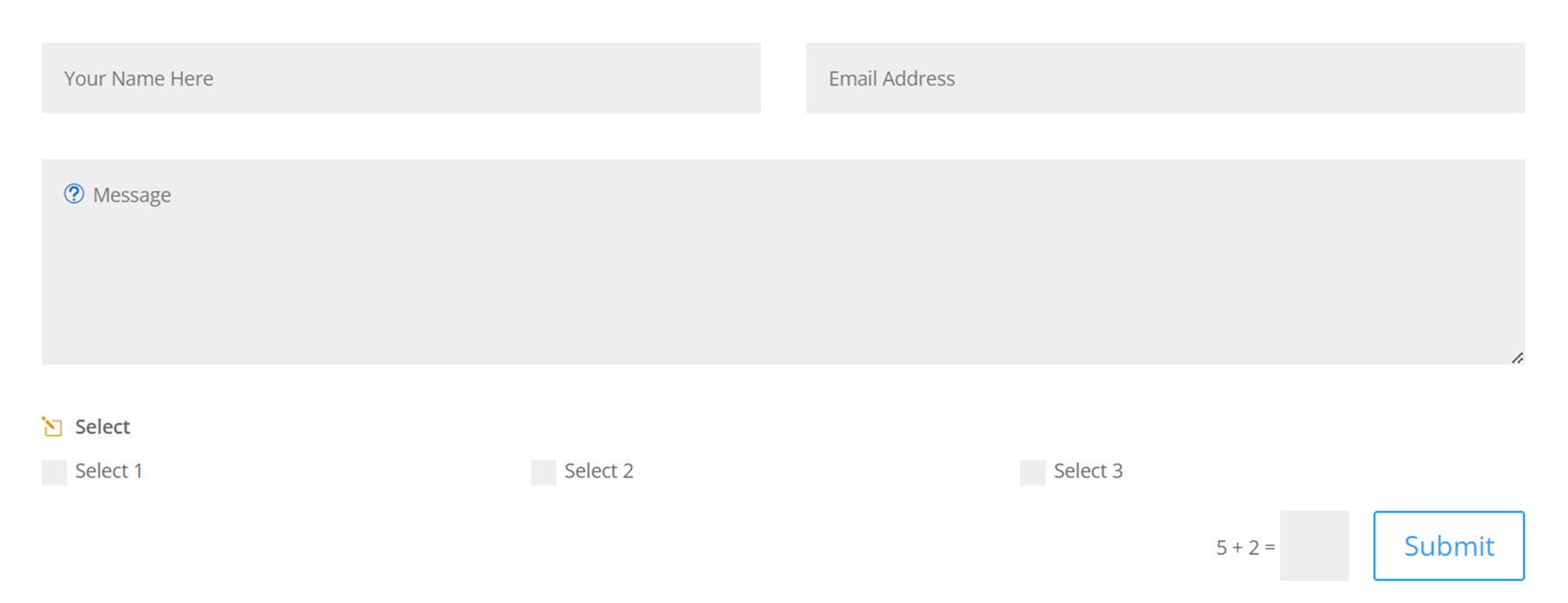
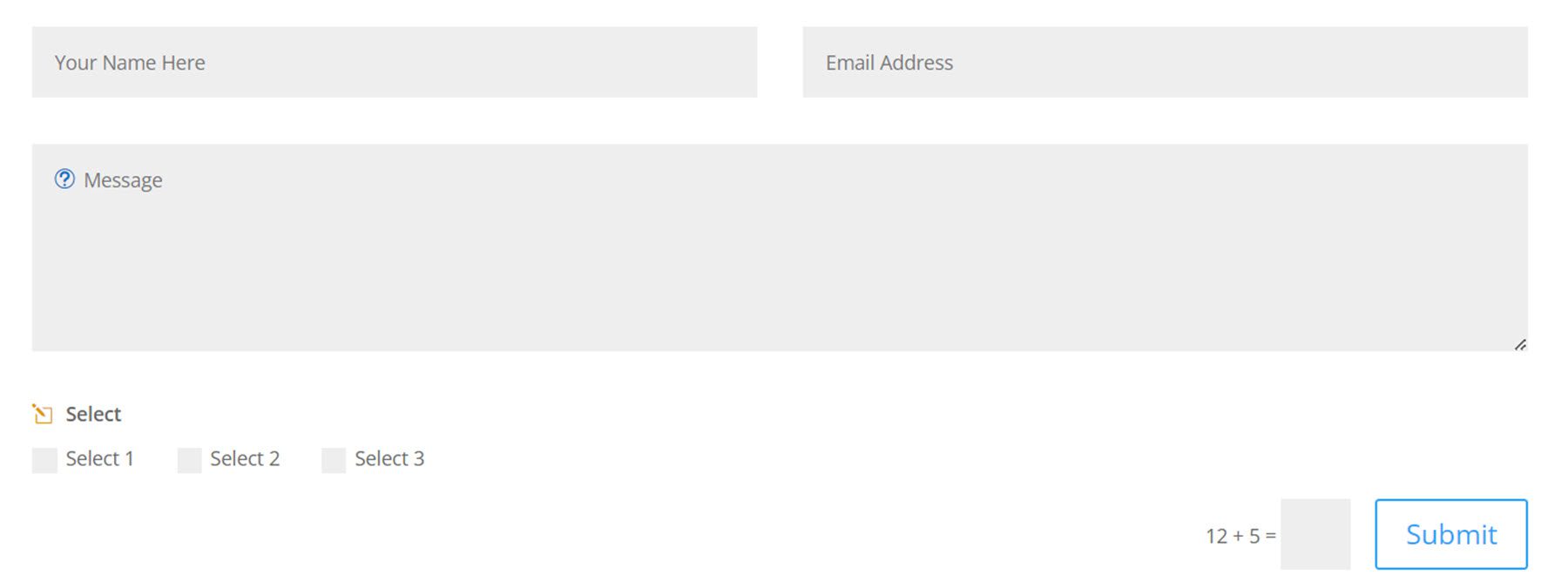
นี่คือเค้าโครงคอลัมน์ที่มี 3 คอลัมน์และไอคอน

และนี่คือรูปแบบอินไลน์ทางเลือก

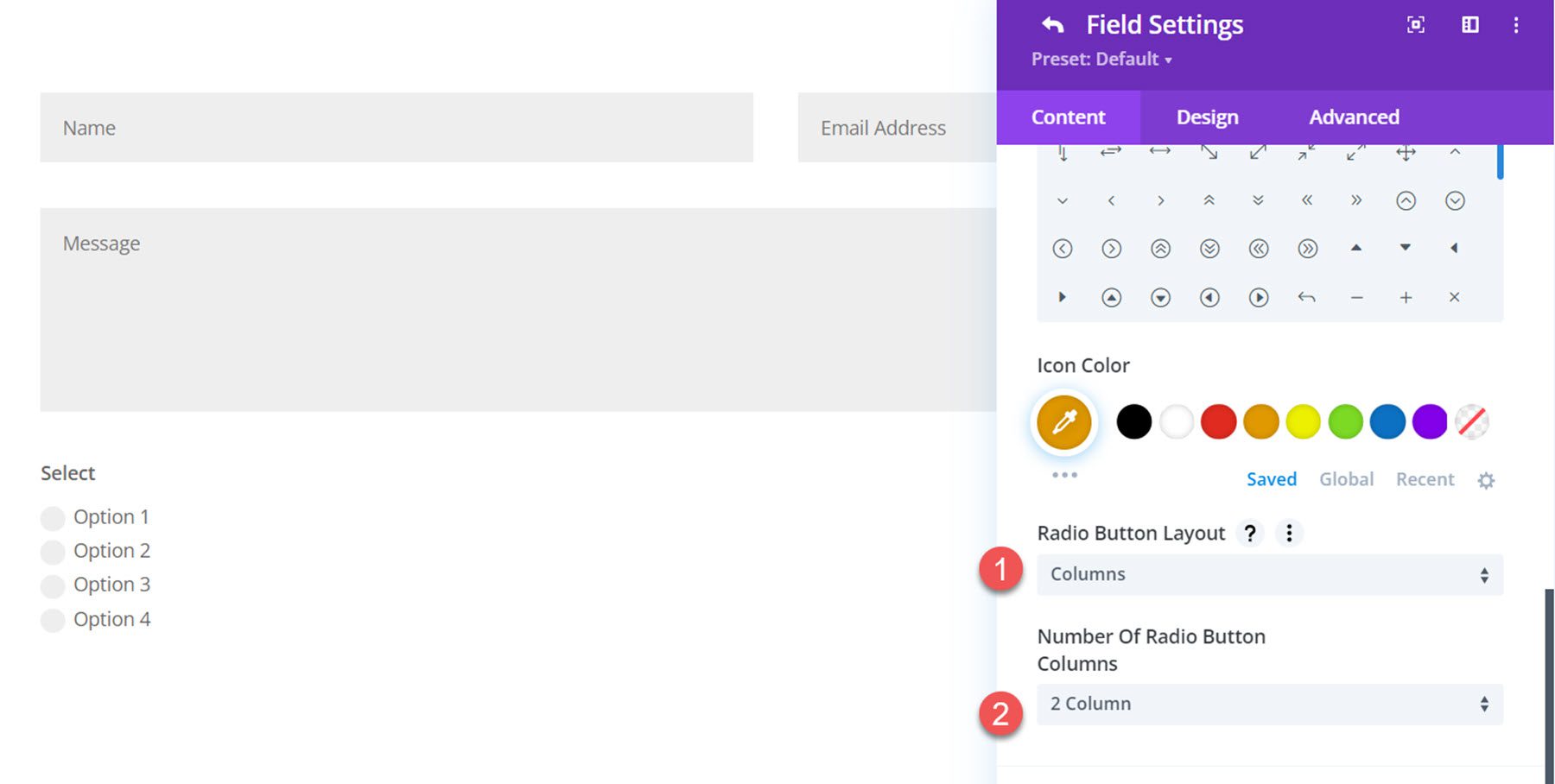
เค้าโครงช่องปุ่มตัวเลือกยังมีตัวเลือกสำหรับคอลัมน์หรือเค้าโครงแบบอินไลน์ โดยมีตัวเลือกสำหรับคอลัมน์ต่างๆ ได้ถึง 4 คอลัมน์

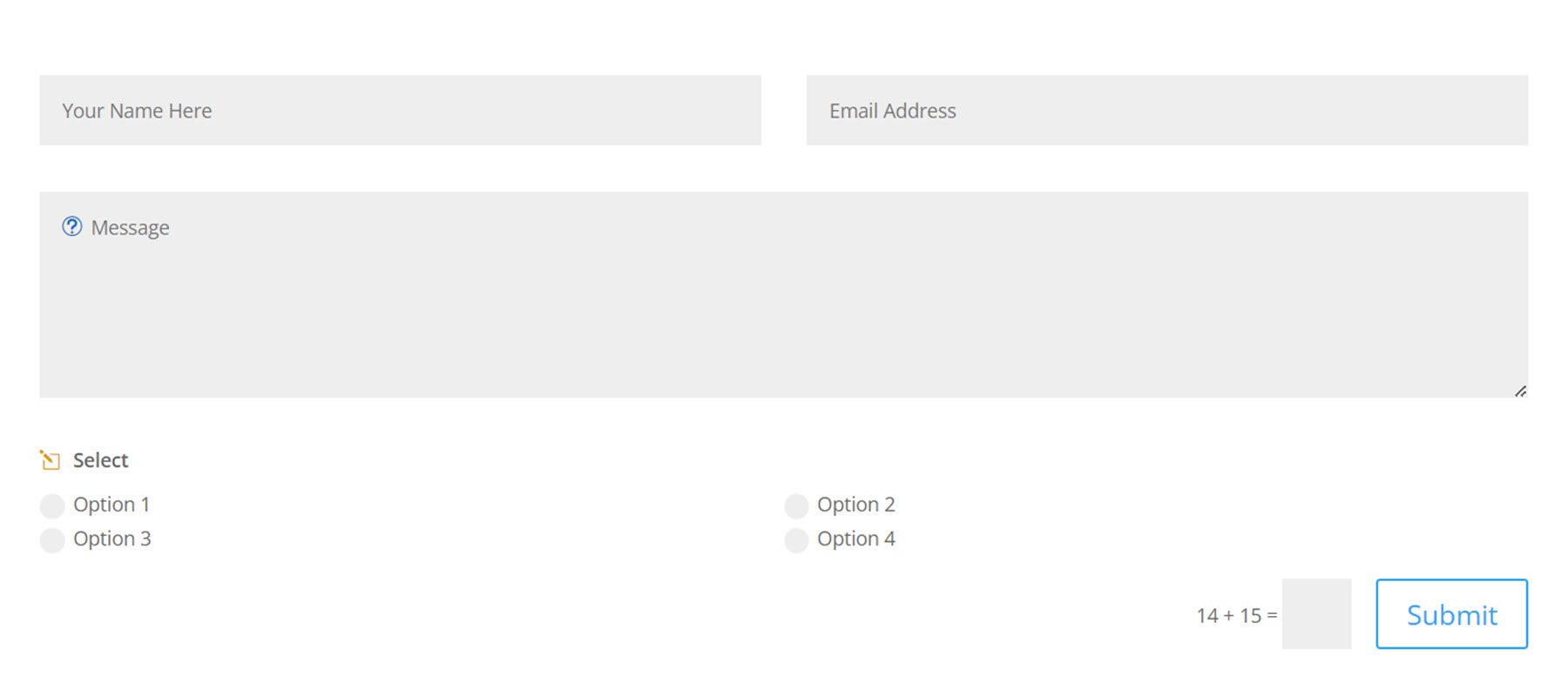
นี่คือรูปแบบคอลัมน์ที่มี 2 คอลัมน์

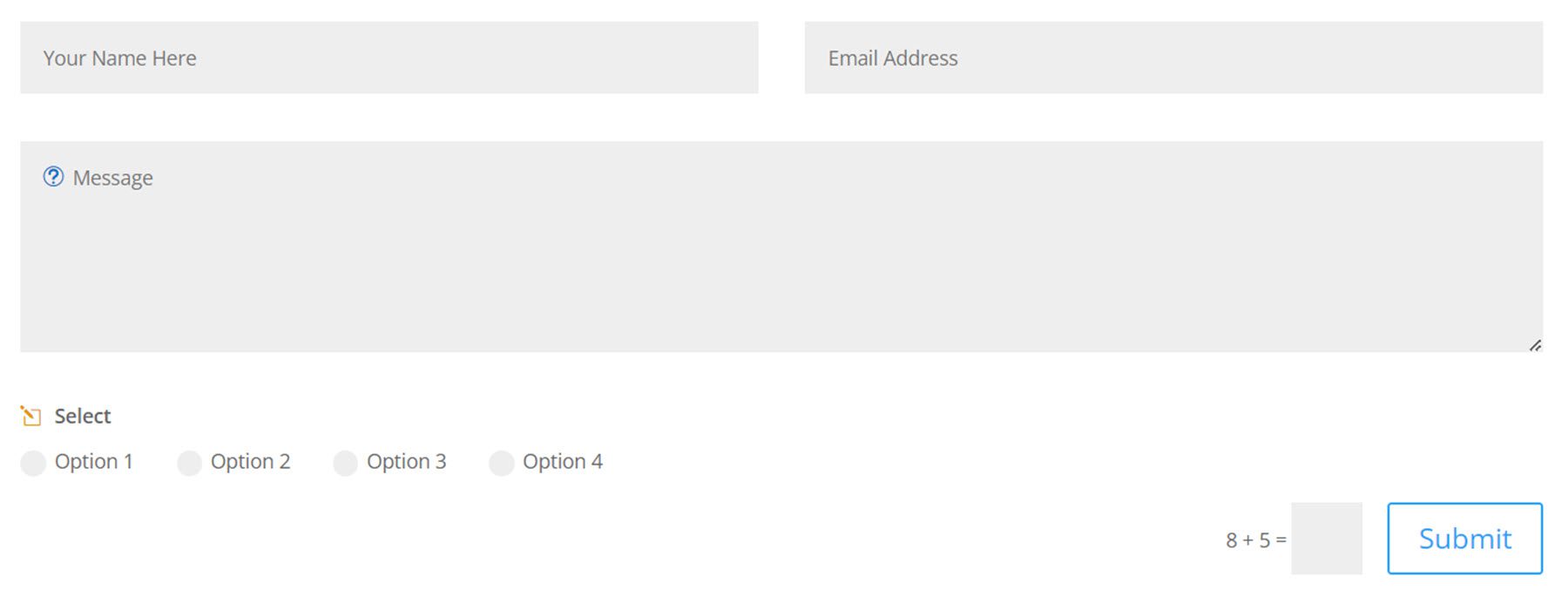
และนี่คือเค้าโครงแบบอินไลน์

การตั้งค่าการอัพโหลดไฟล์
หากต้องการเข้าถึงการตั้งค่าการอัปโหลดไฟล์ คุณต้องตั้งค่าประเภทฟิลด์เป็นฟิลด์ป้อนข้อมูลภายในการตั้งค่าตัวเลือกฟิลด์ก่อน จากนั้นการตั้งค่าการอัปโหลดไฟล์จะปรากฏขึ้น

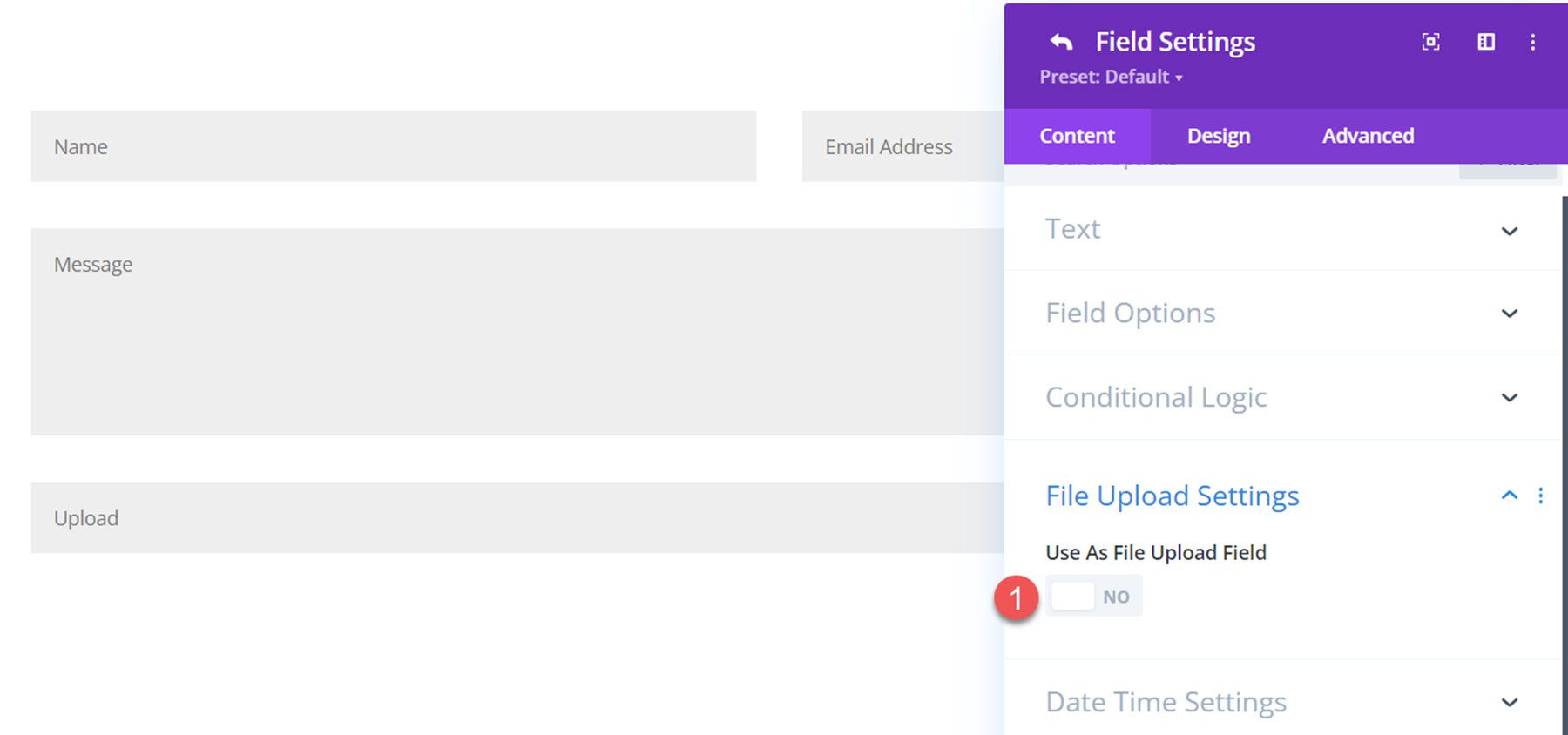
ภายใต้แท็บการตั้งค่าการอัปโหลดไฟล์ เลือกปุ่มเพื่อเปิดใช้งานฟิลด์เพื่อใช้เป็นฟิลด์อัปโหลดไฟล์

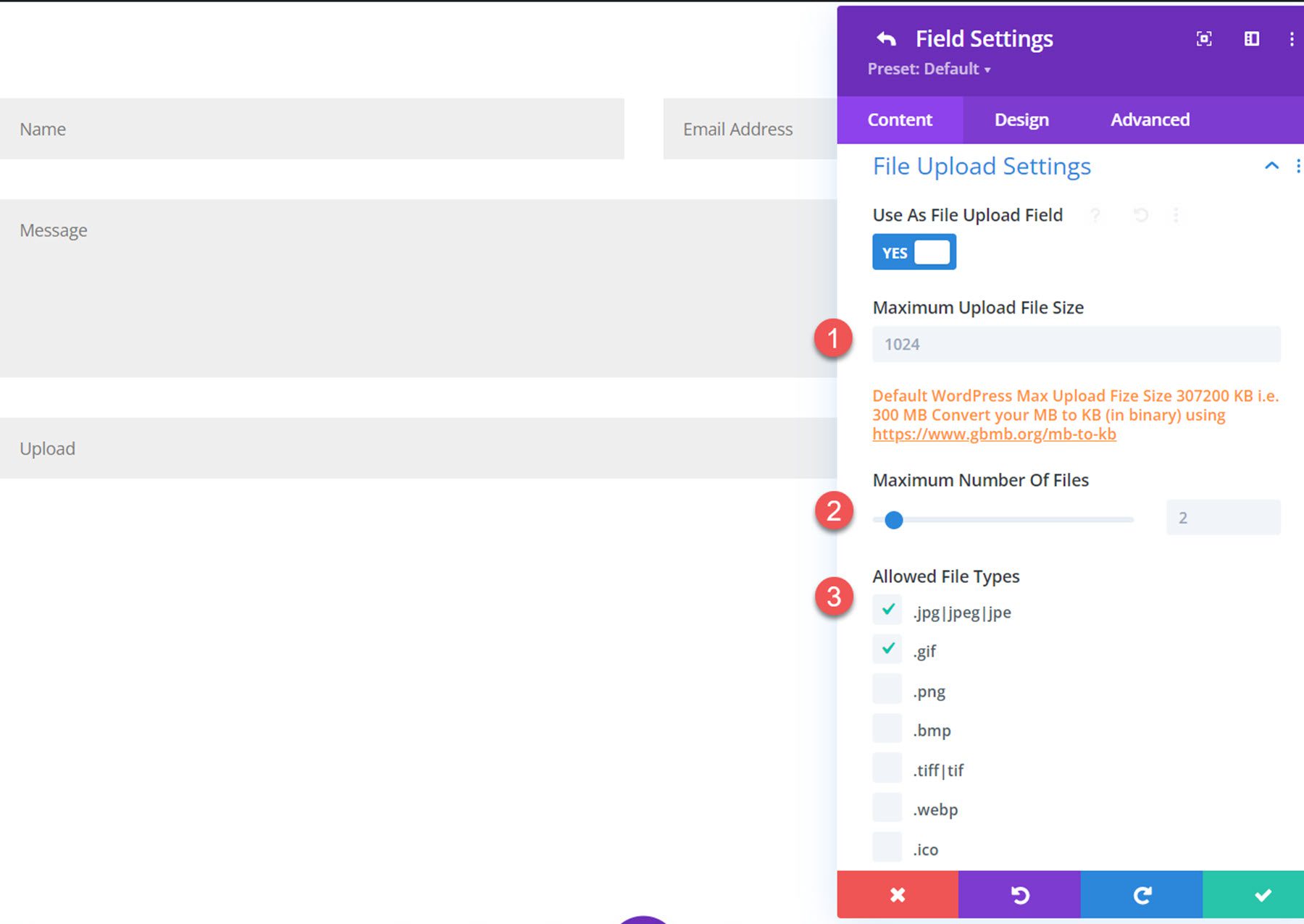
เมื่อเปิดใช้งานแล้ว คุณสามารถตั้งค่าขนาดไฟล์อัปโหลดสูงสุด จำนวนไฟล์สูงสุด และประเภทไฟล์ที่อนุญาต

การตั้งค่าวันที่และเวลา
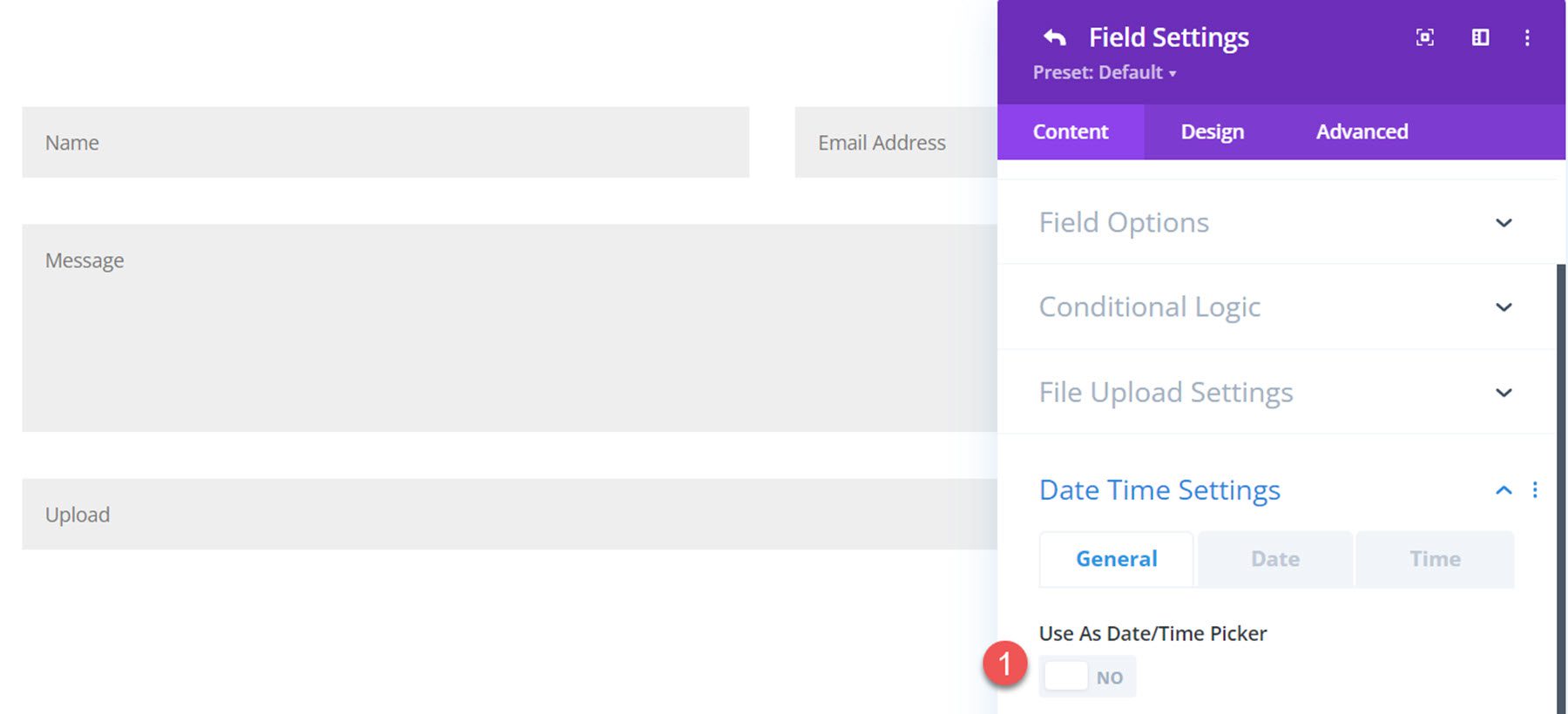
การตั้งค่าวันที่/เวลาจะปรากฏเฉพาะเมื่อตั้งค่าประเภทฟิลด์เป็นฟิลด์อินพุต สลับปุ่มเพื่อใช้ช่องป้อนข้อมูลเป็นตัวเลือกวันที่/เวลา

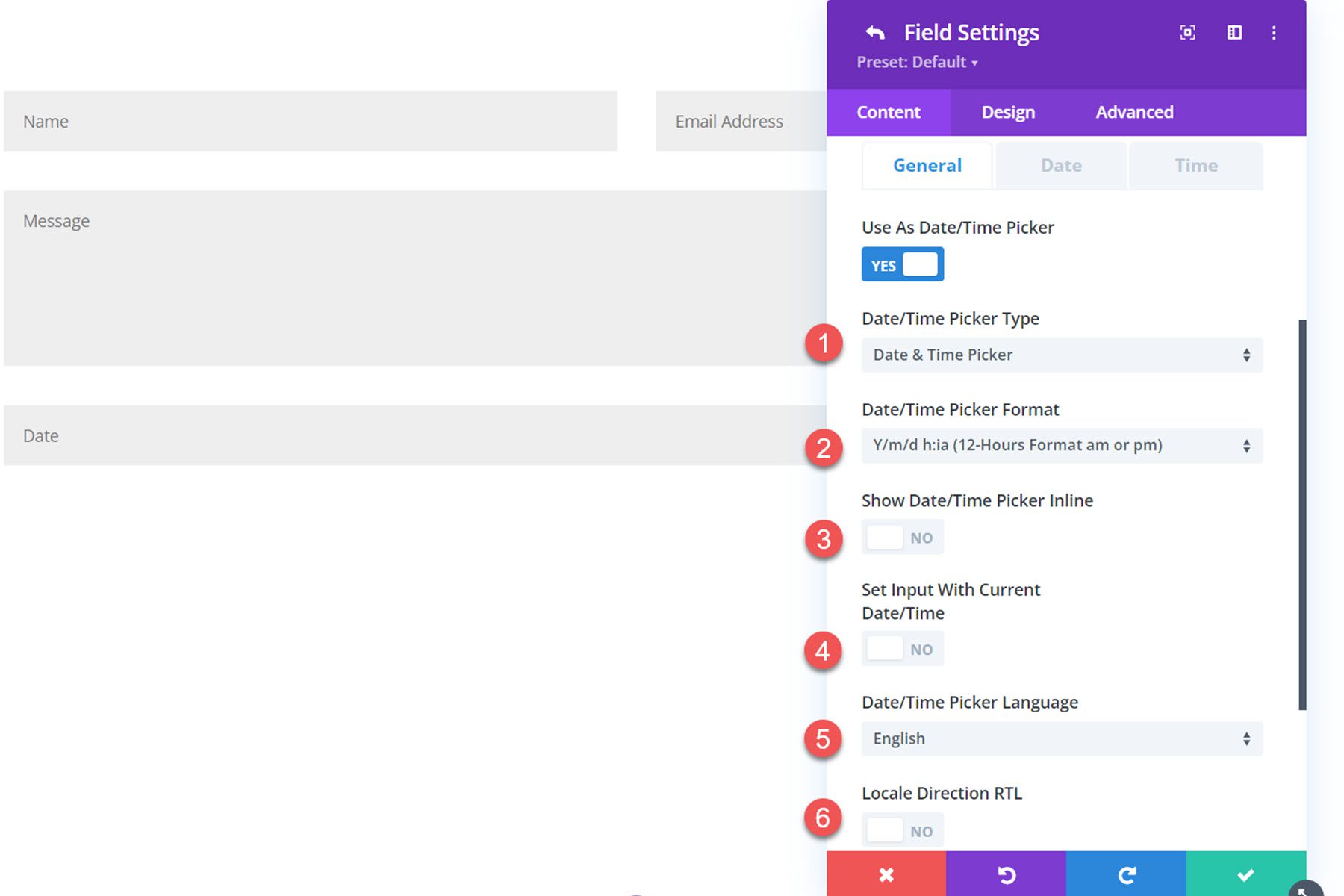
เมื่อเปิดใช้งานตัวเลือกนี้ แท็บการตั้งค่าสามแท็บจะปรากฏขึ้น ภายใต้แท็บ ทั่วไป คุณสามารถตั้งค่าประเภท (ตัวใช้เลือกวันที่และเวลา ตัวใช้เลือกวันที่ หรือตัวใช้เลือกเวลา) รูปแบบวันที่/เวลา เลือกเพื่อแสดงตัวใช้เลือกในบรรทัด ตั้งค่าอินพุตด้วยวันที่/เวลาปัจจุบัน เปลี่ยนภาษา หรือเปลี่ยนทิศทางโลแคลเป็น RTL

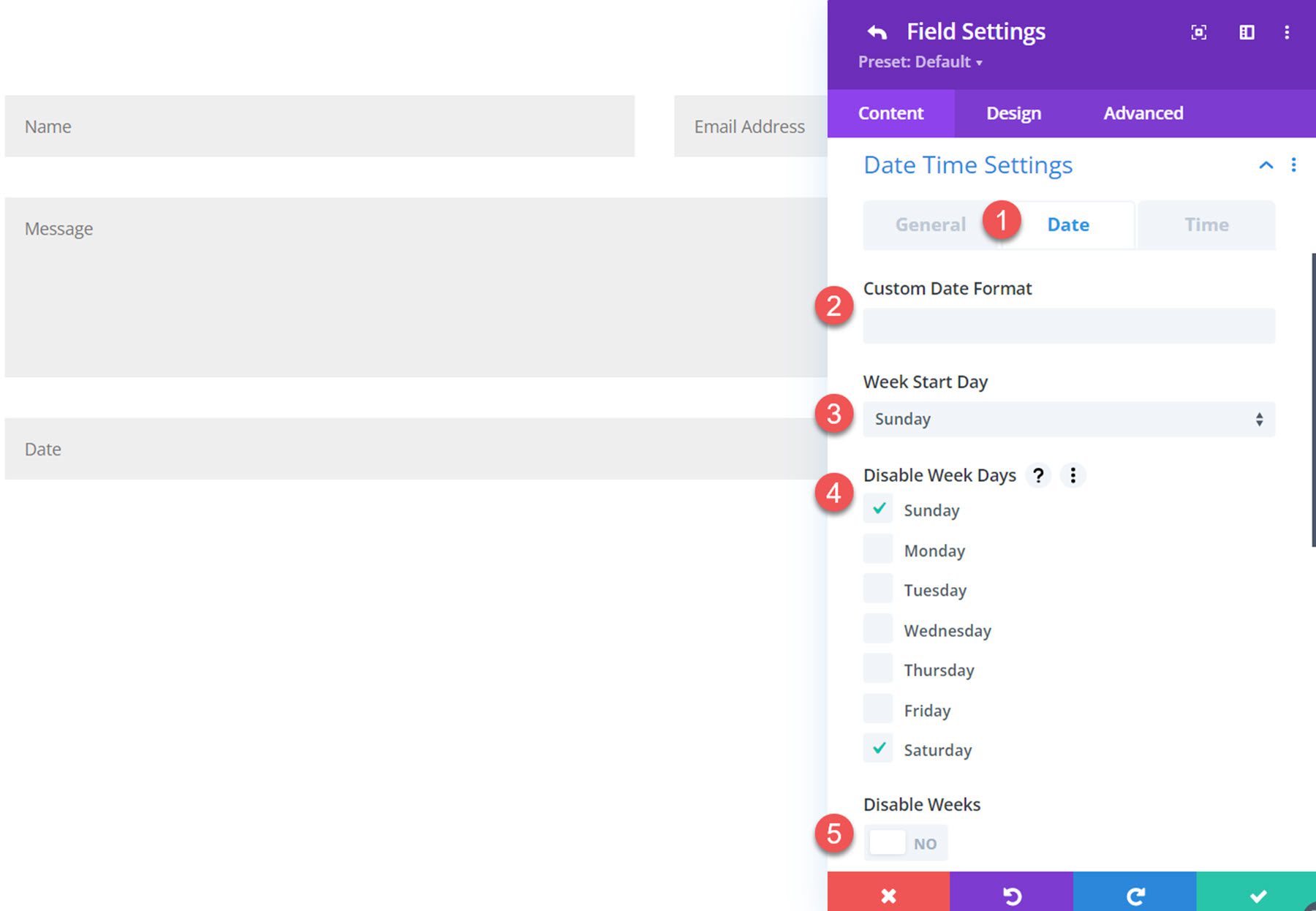
ภายใต้แท็บการตั้งค่าวันที่ คุณสามารถกำหนดรูปแบบวันที่แบบกำหนดเอง ตั้งวันเริ่มต้นสัปดาห์ เลือกวันในสัปดาห์ที่จะปิดใช้งาน และปิดใช้งานสัปดาห์

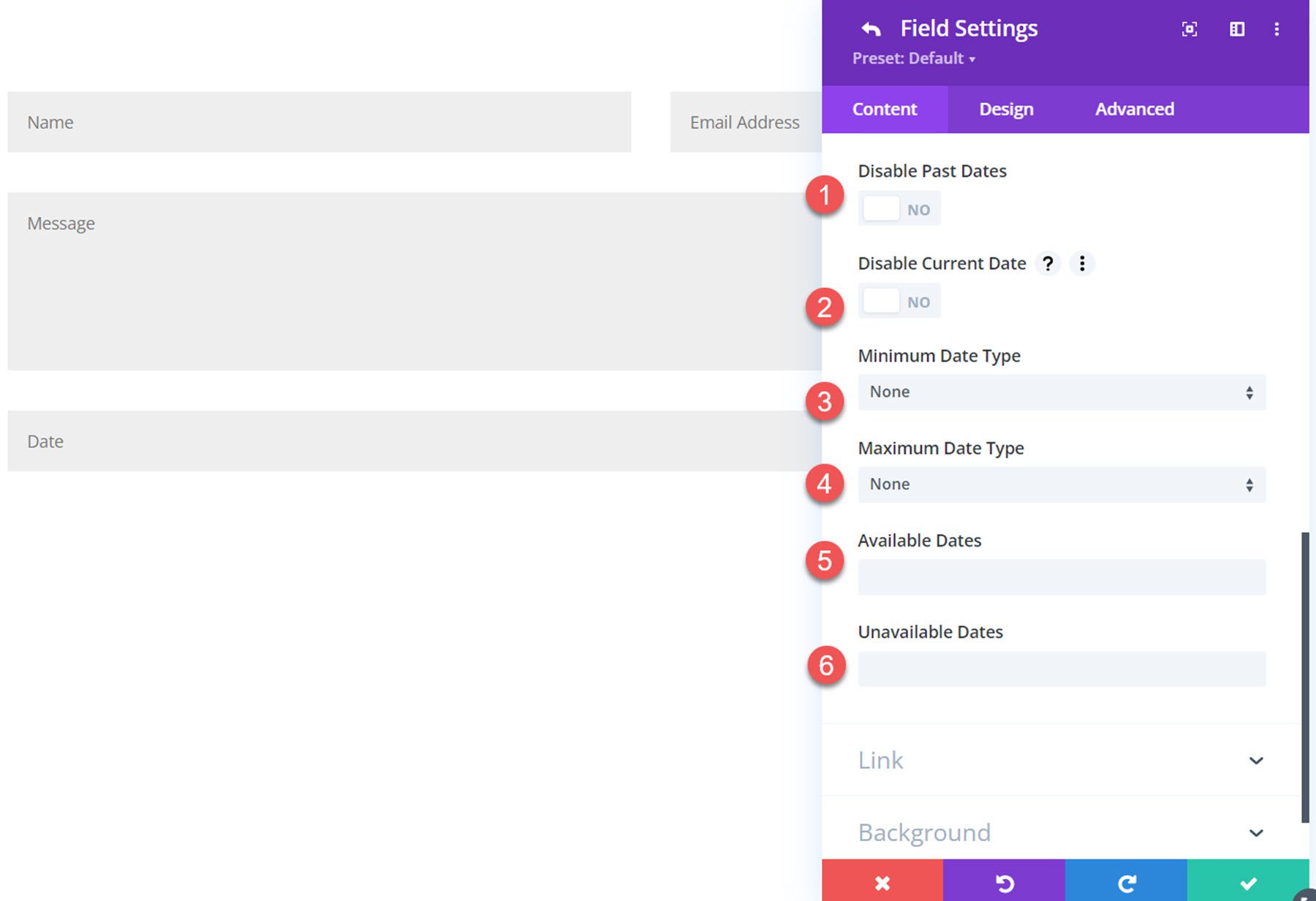
คุณยังสามารถปิดใช้งานวันที่ในอดีต ปิดใช้งานวันที่ปัจจุบัน กำหนดวันที่ต่ำสุดแบบคงที่หรือแบบสัมพัทธ์ ตั้งค่าประเภทวันที่สูงสุดแบบคงที่หรือสัมพัทธ์ และตั้งค่าวันที่ที่มีอยู่และไม่พร้อมใช้งาน

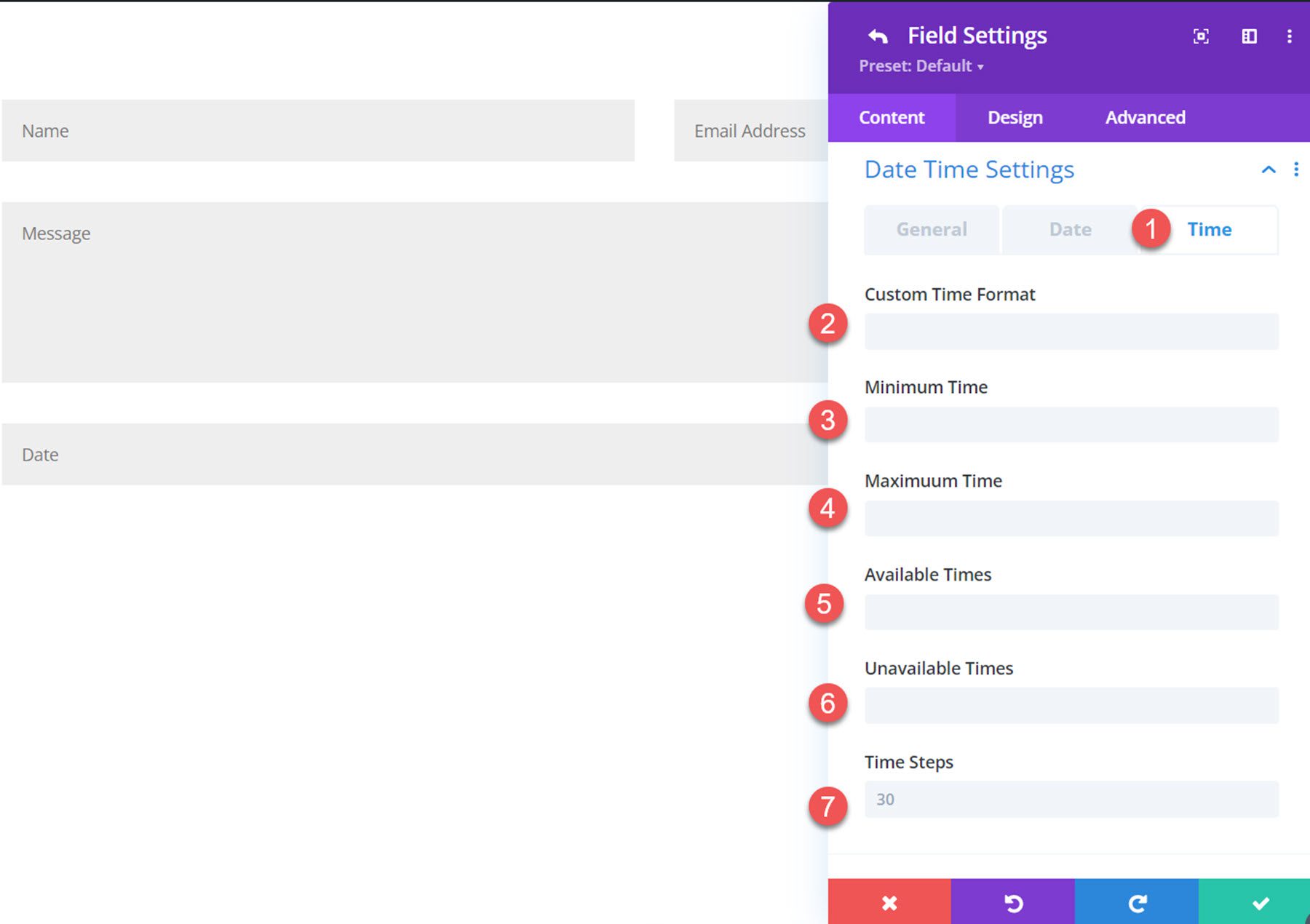
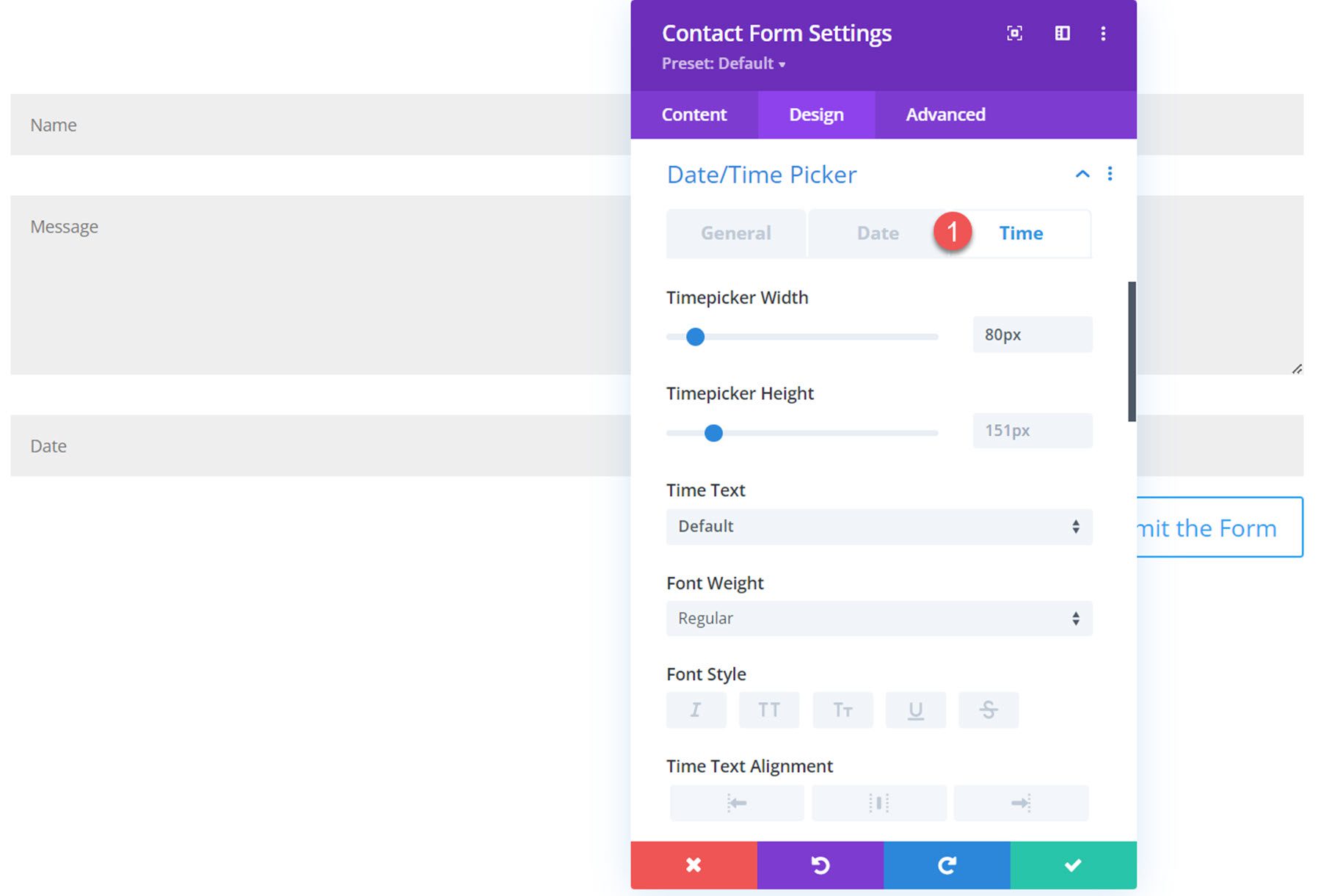
ภายใต้แท็บเวลา คุณสามารถตั้งค่ารูปแบบเวลาที่กำหนดเอง เวลาต่ำสุดและสูงสุด เวลาที่มีและไม่มี และช่วงเวลาของขั้นตอนเวลา

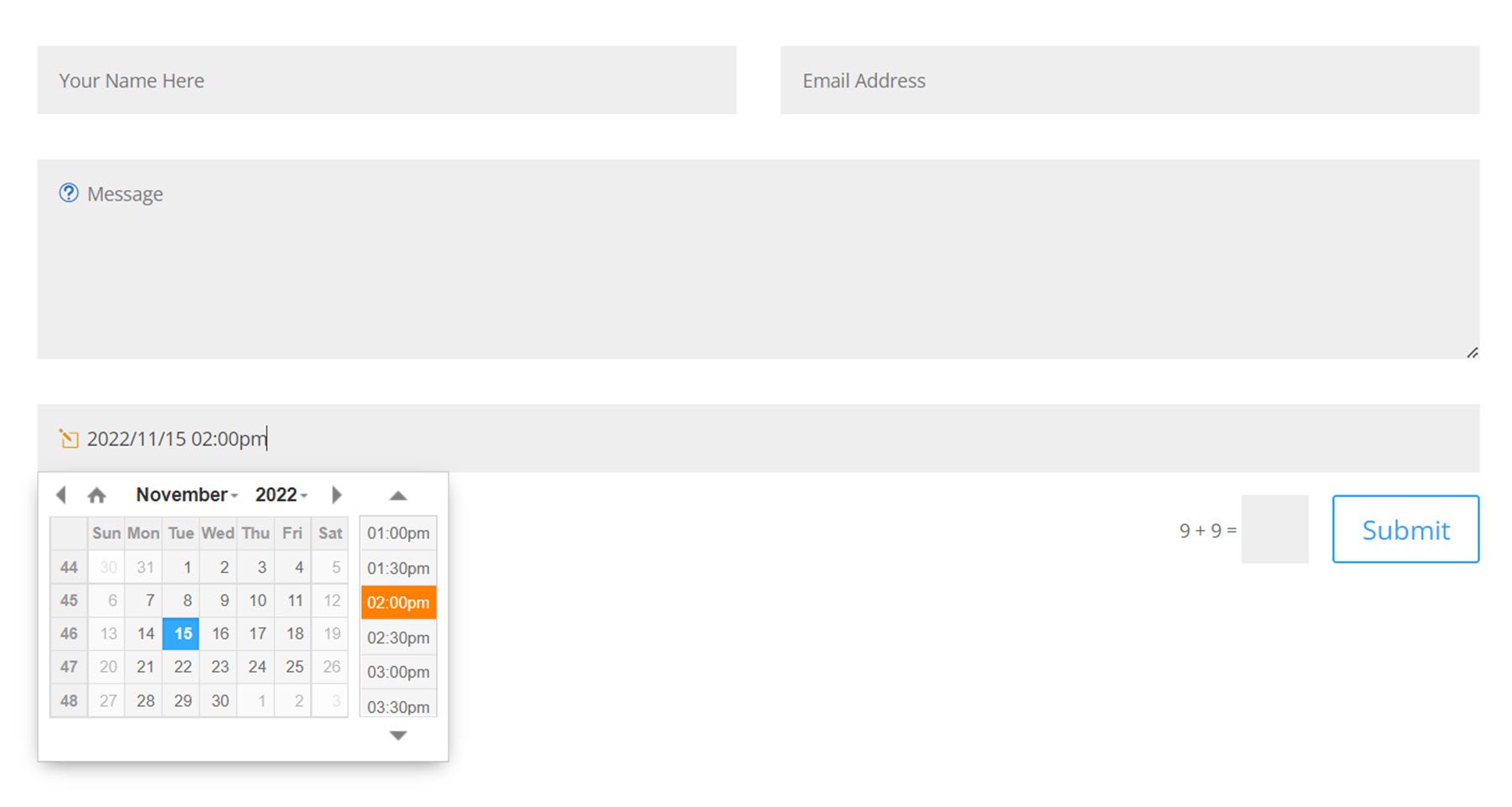
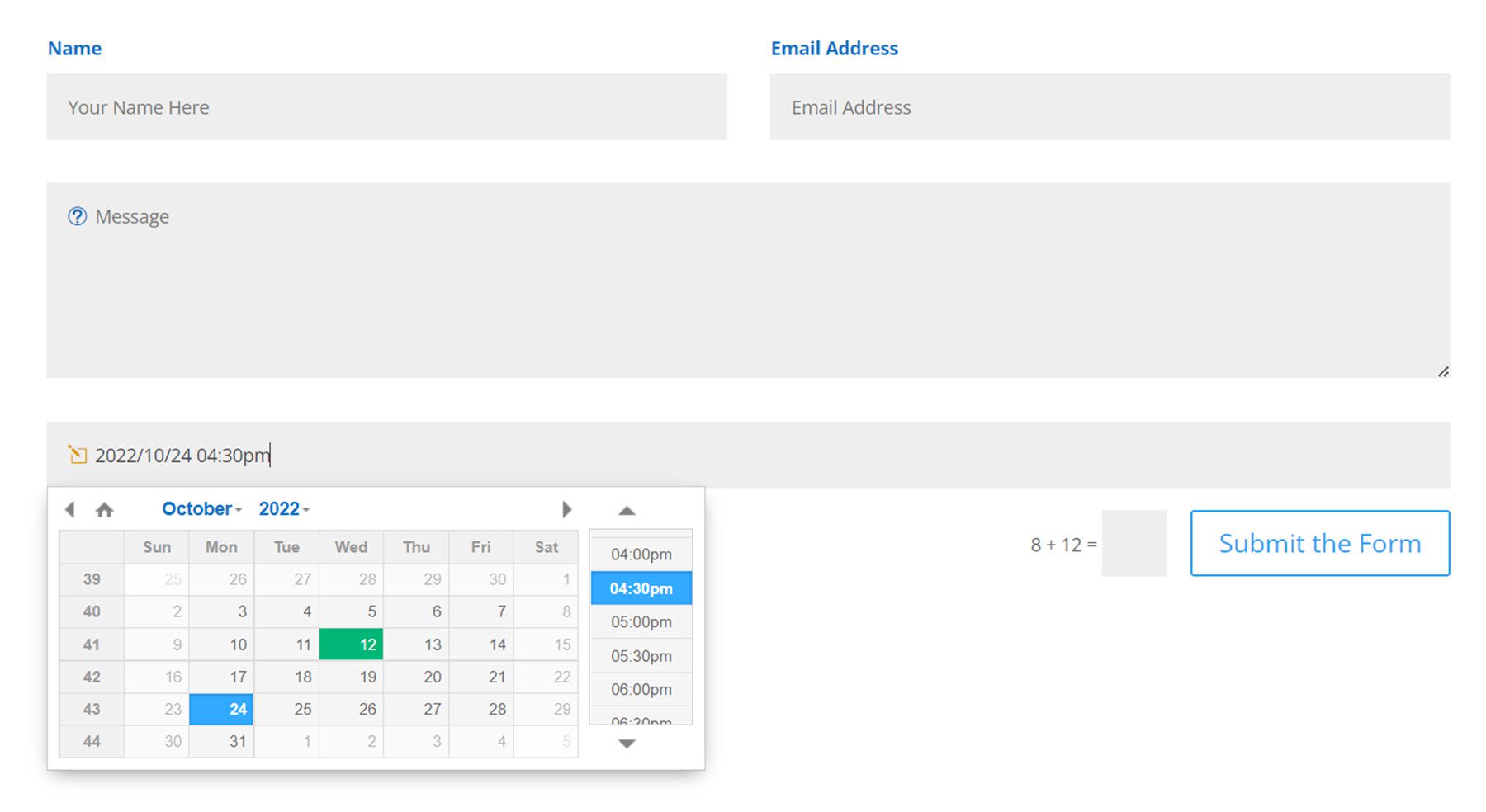
นี่คือตัวเลือกวันที่/เวลาที่ส่วนหน้า

การตั้งค่าเนื้อหาแบบฟอร์ม
การตั้งค่าต่อไปนี้อยู่ภายในแท็บเนื้อหาของการตั้งค่าแบบฟอร์มการติดต่อ
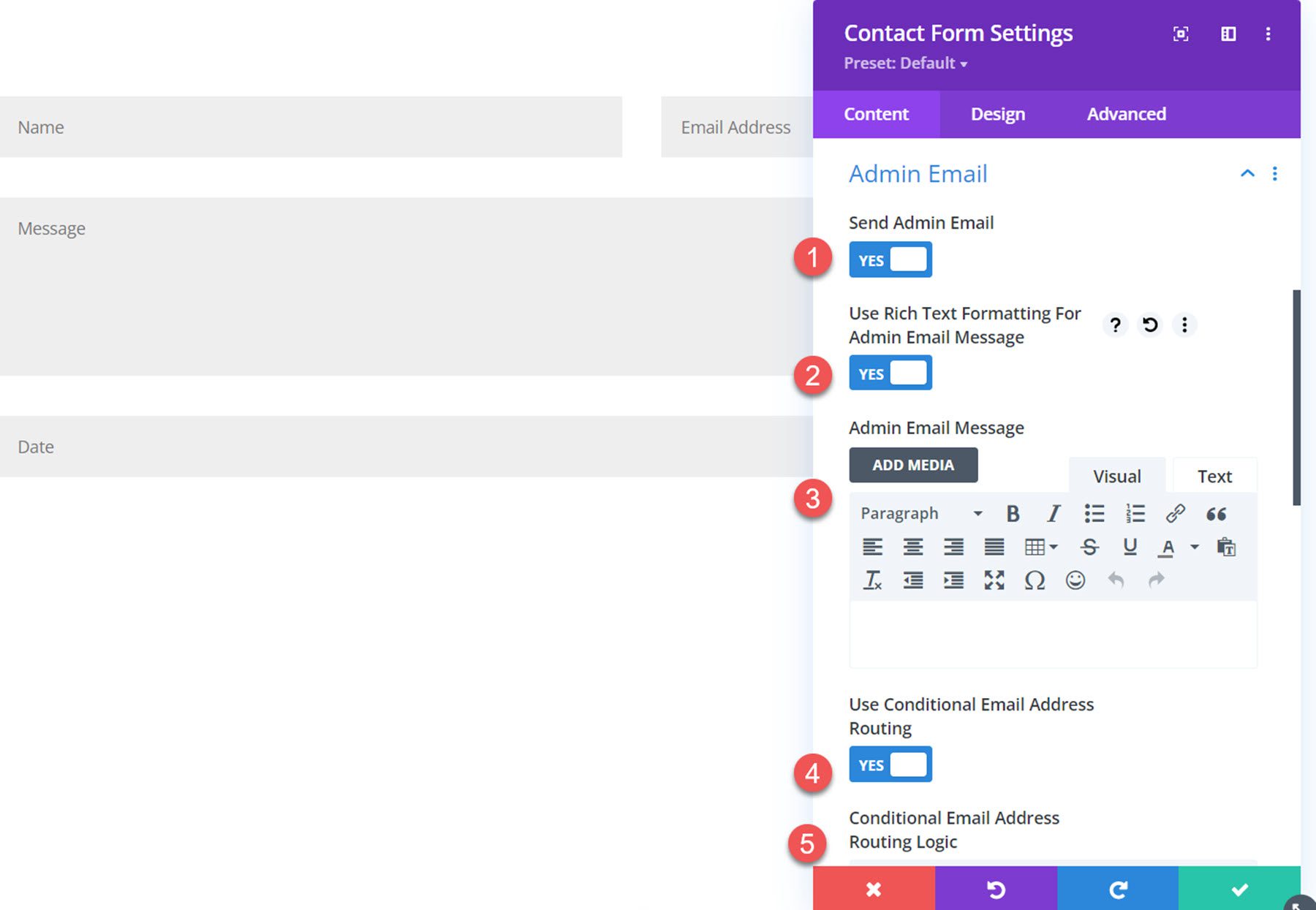
การตั้งค่าอีเมลผู้ดูแลระบบ
ภายใต้การตั้งค่าอีเมลของผู้ดูแลระบบ คุณสามารถป้อนข้อความที่กำหนดเองสำหรับผู้ดูแลระบบและใช้ Rich Text เพื่อจัดรูปแบบข้อความของผู้ดูแลระบบได้ คุณสามารถเพิ่มอีเมลผู้ดูแลระบบหรือเปิดใช้การกำหนดเส้นทางอีเมลแบบมีเงื่อนไขด้วยตรรกะที่กำหนดเองโดยใช้การตั้งค่าเหล่านี้ (ไม่ต้องกังวล ผู้เขียนปลั๊กอินมีเอกสารที่จะช่วยคุณตั้งค่านี้!)

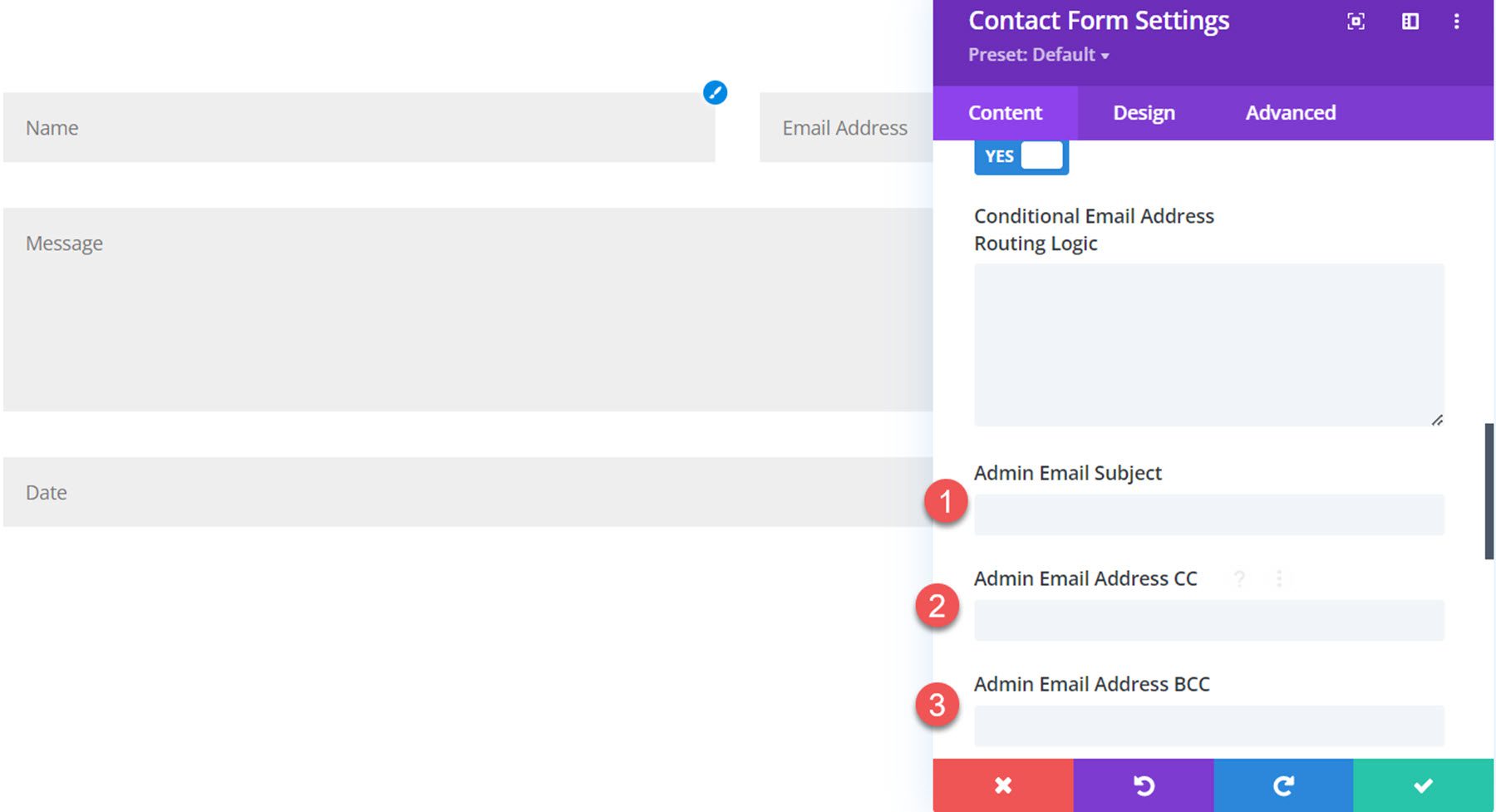
นอกจากนี้ คุณสามารถตั้งค่าหัวเรื่องอีเมลของผู้ดูแลระบบ ที่อยู่อีเมล CC และที่อยู่อีเมล BCC

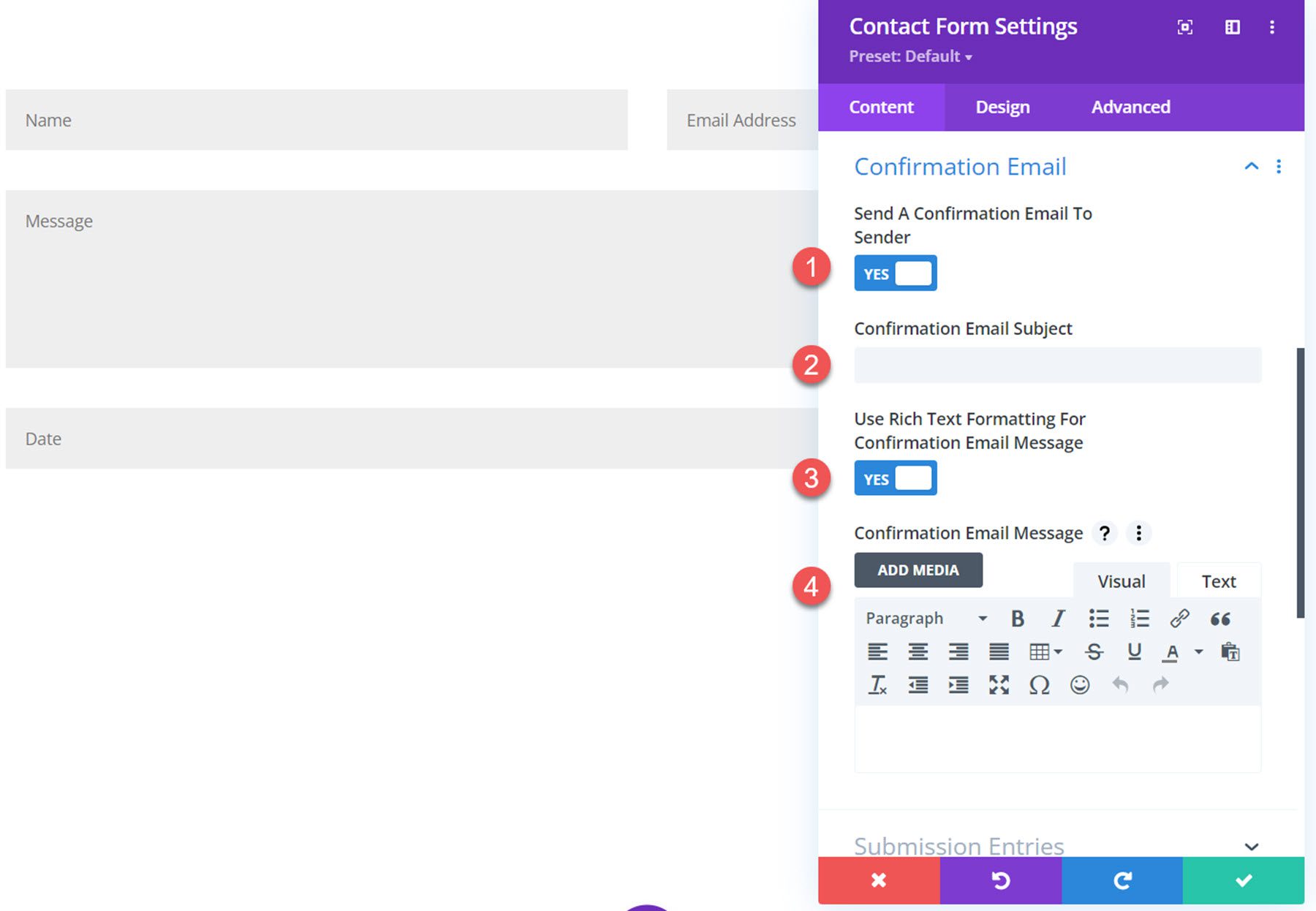
การตั้งค่าอีเมลยืนยัน
นอกจากนี้ยังสามารถปรับแต่งการตั้งค่าอีเมลยืนยันได้อีกด้วย คุณสามารถเปิดใช้งานการส่งอีเมลยืนยัน ป้อนหัวเรื่องที่กำหนดเอง และป้อนข้อความที่กำหนดเอง คุณสามารถเปิดใช้งานการจัดรูปแบบ Rich Text เพื่อใช้กับข้อความได้เช่นกัน

ส่งผลงาน
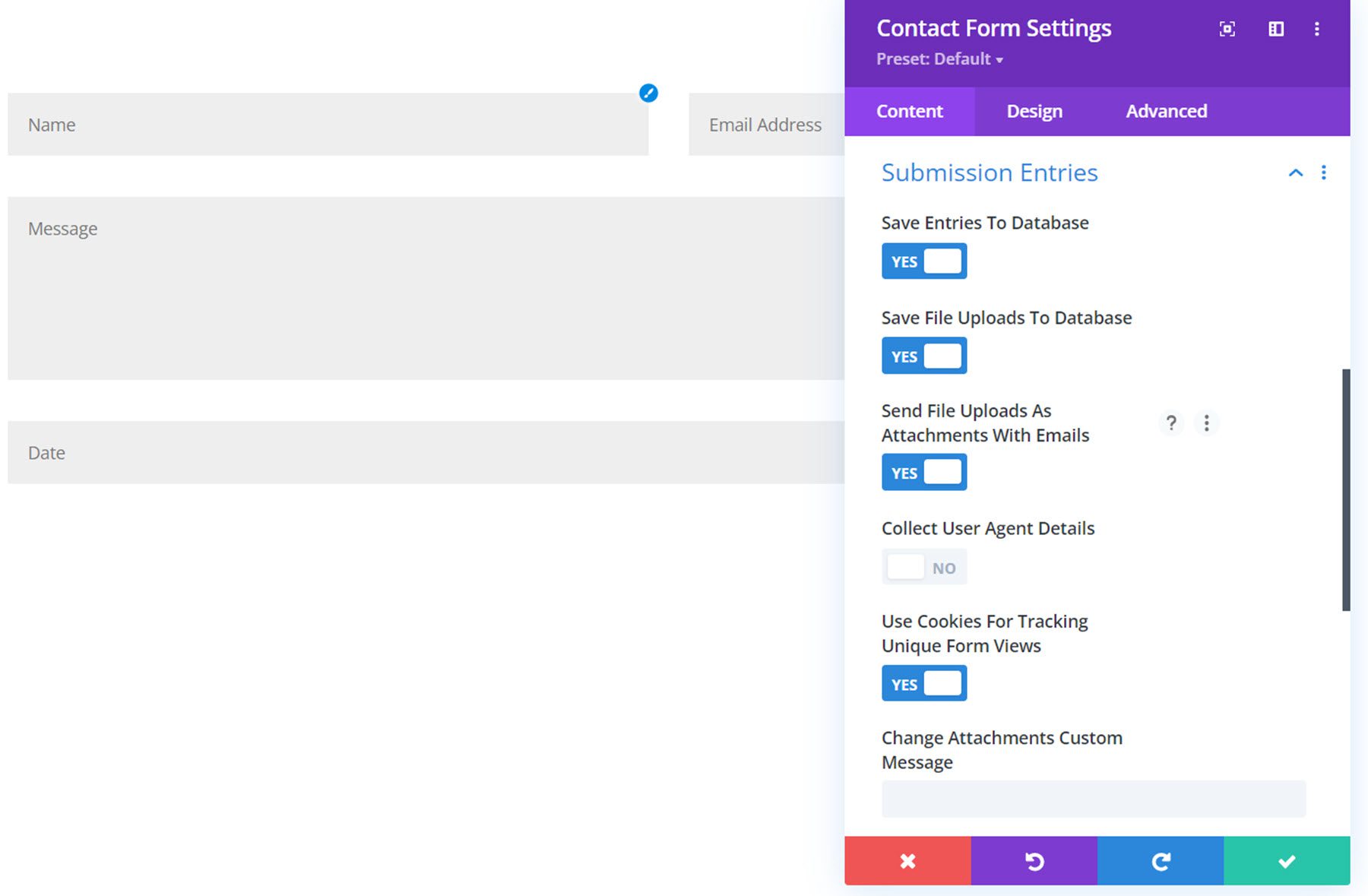
ภายใต้การตั้งค่ารายการส่ง คุณสามารถบันทึกรายการลงในฐานข้อมูล บันทึกการอัปโหลดไฟล์ไปยังฐานข้อมูล ส่งการอัปโหลดไฟล์เป็นไฟล์แนบพร้อมกับอีเมล รวบรวมรายละเอียด User Agent ใช้คุกกี้เพื่อติดตามมุมมองฟอร์มที่ไม่ซ้ำกัน และเปลี่ยนข้อความแบบกำหนดเองที่เพิ่มเข้าไป ไปยังอีเมลพร้อมไฟล์

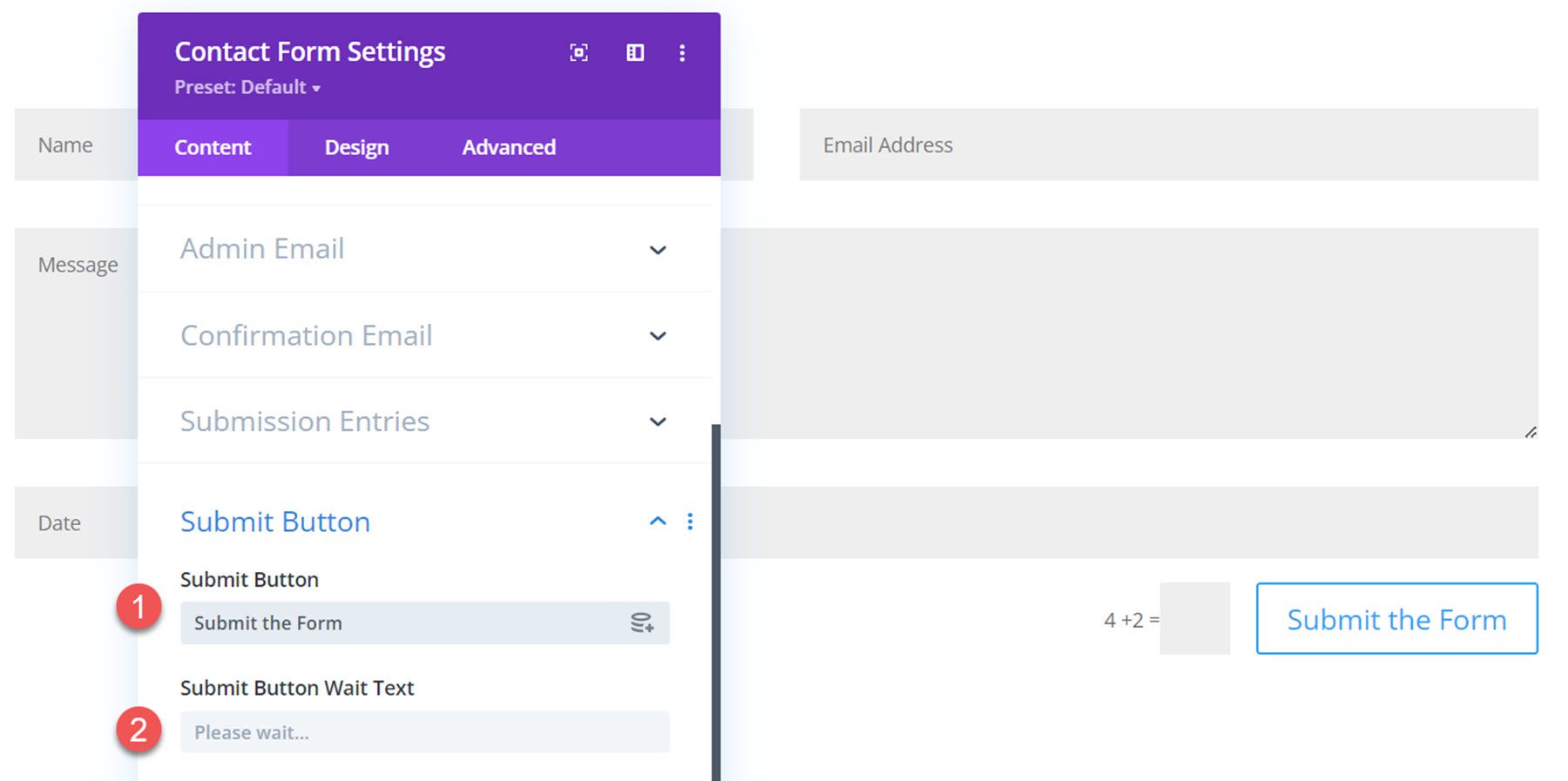
ปุ่มส่ง
ภายใต้การตั้งค่าปุ่มส่ง คุณสามารถเปลี่ยนข้อความปุ่มส่งและข้อความรอ


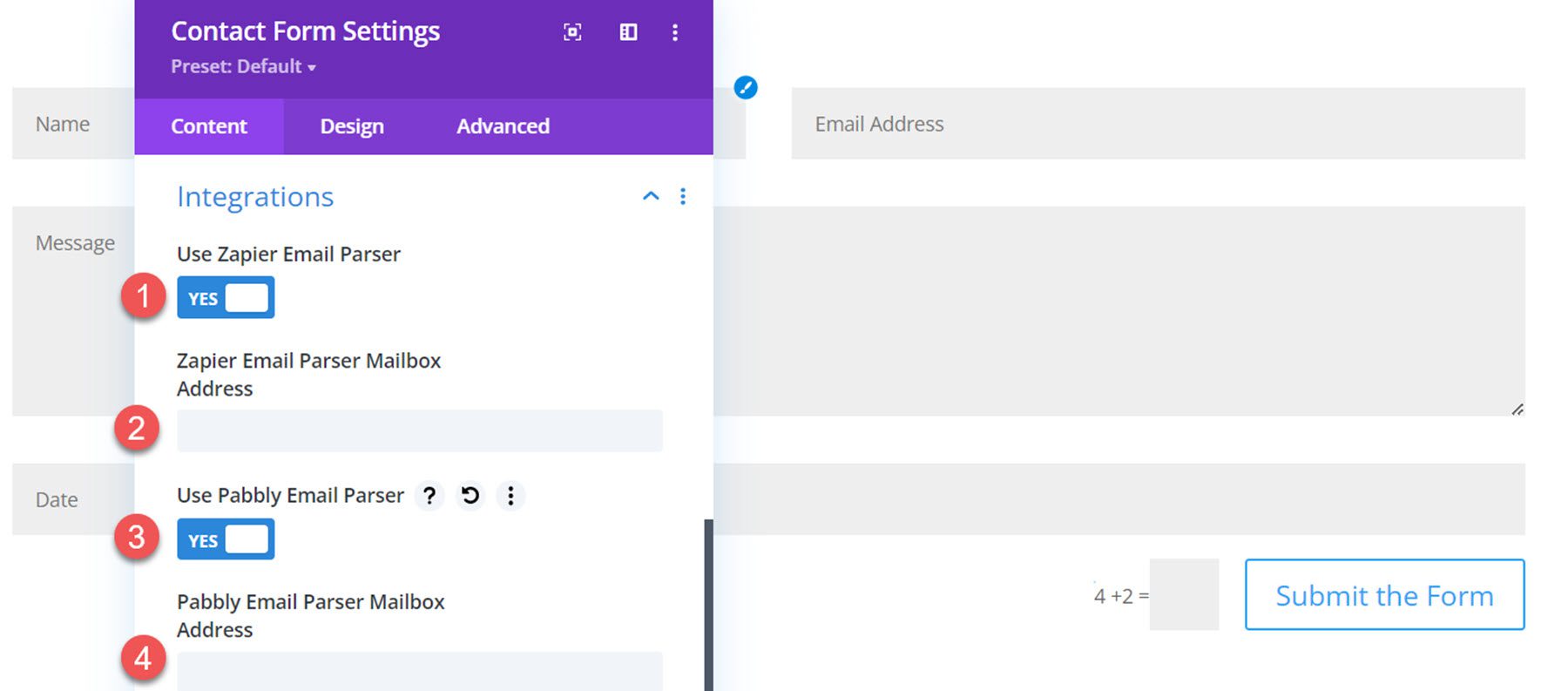
การบูรณาการ
มีตัวเลือกการผสานรวมสองตัวเลือก ได้แก่ Zapier และ Pabbly คุณสามารถเปิดใช้งานตัวเลือกใดก็ได้และเพิ่มที่อยู่กล่องจดหมายเพื่อส่งอีเมลถึง

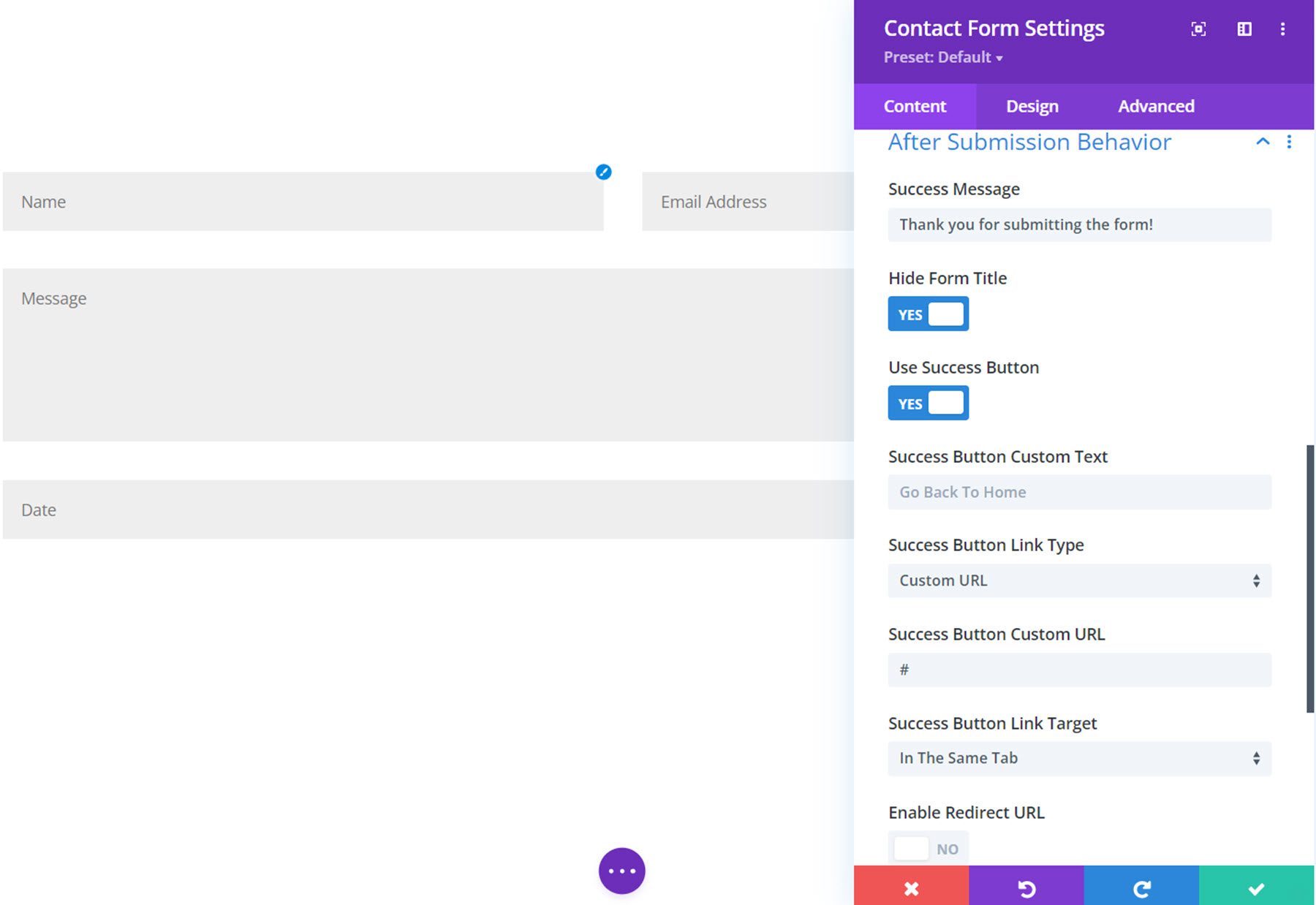
หลังจากส่งพฤติกรรม
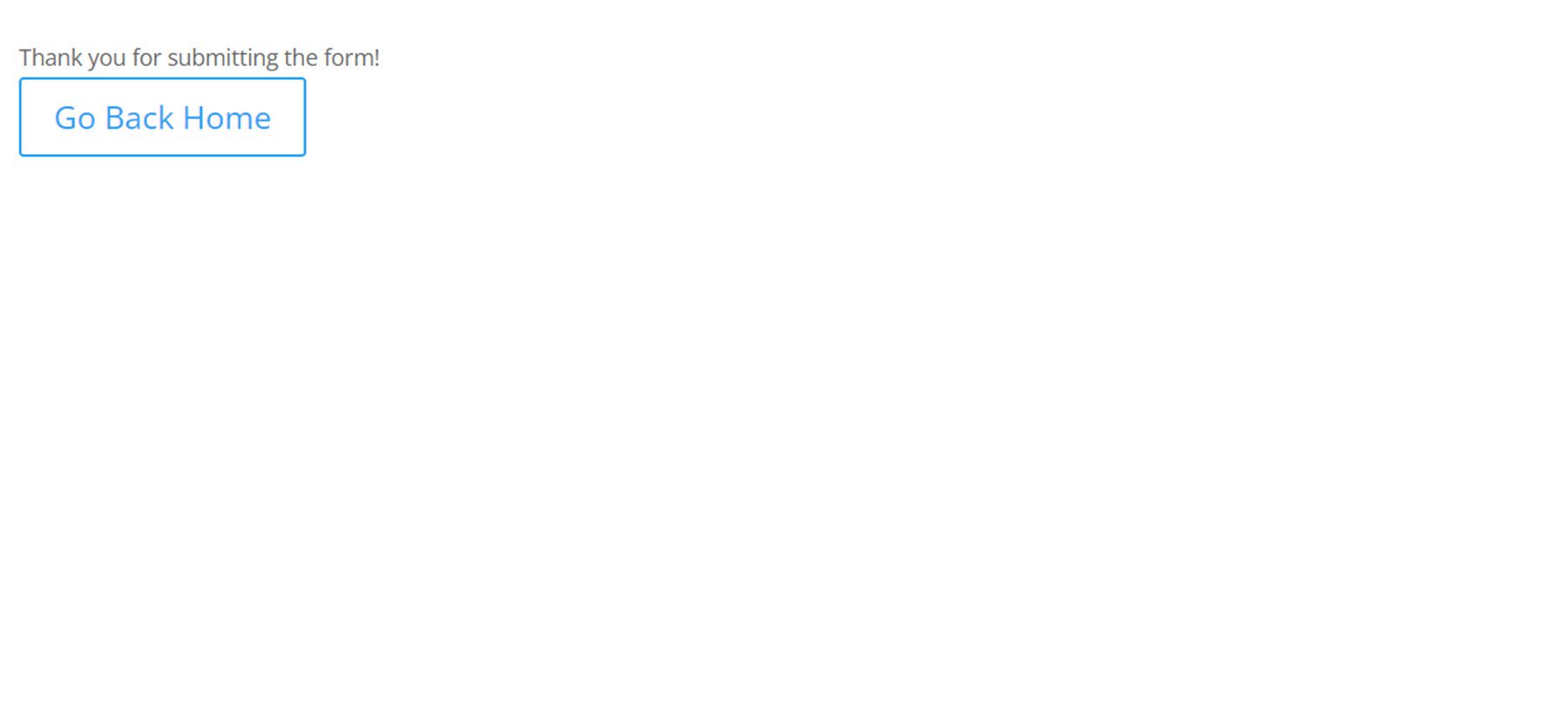
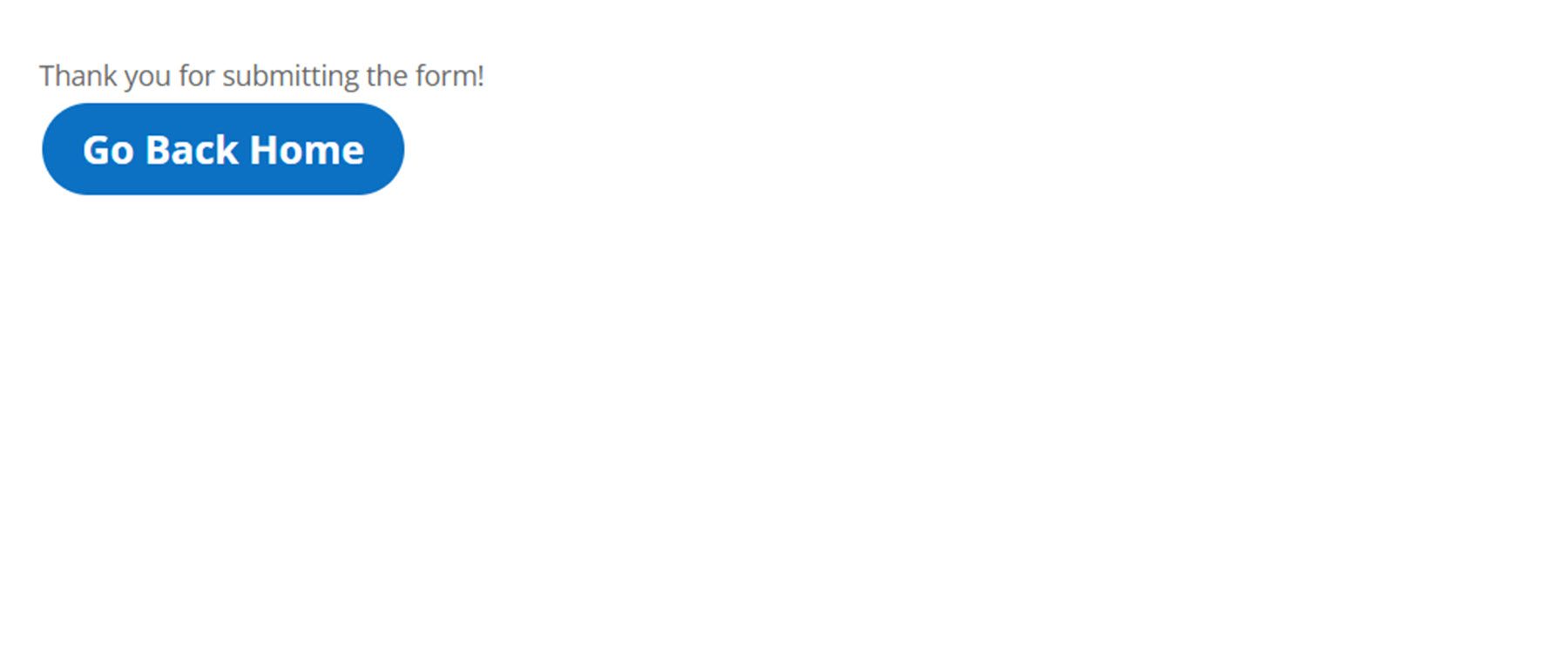
ลักษณะการทำงานหลังการส่งประกอบด้วยช่องว่างสำหรับเพิ่มข้อความแสดงความสำเร็จที่กำหนดเอง ตลอดจนตัวเลือกในการซ่อนชื่อแบบฟอร์ม แสดงปุ่มความสำเร็จพร้อมข้อความที่กำหนดเองและลิงก์ หรือเปิดใช้ URL การเปลี่ยนเส้นทาง

นี่คือลักษณะการทำงานหลังจากส่ง การแสดงข้อความสำเร็จ ซ่อนชื่อแบบฟอร์ม และแสดงปุ่มสำเร็จ

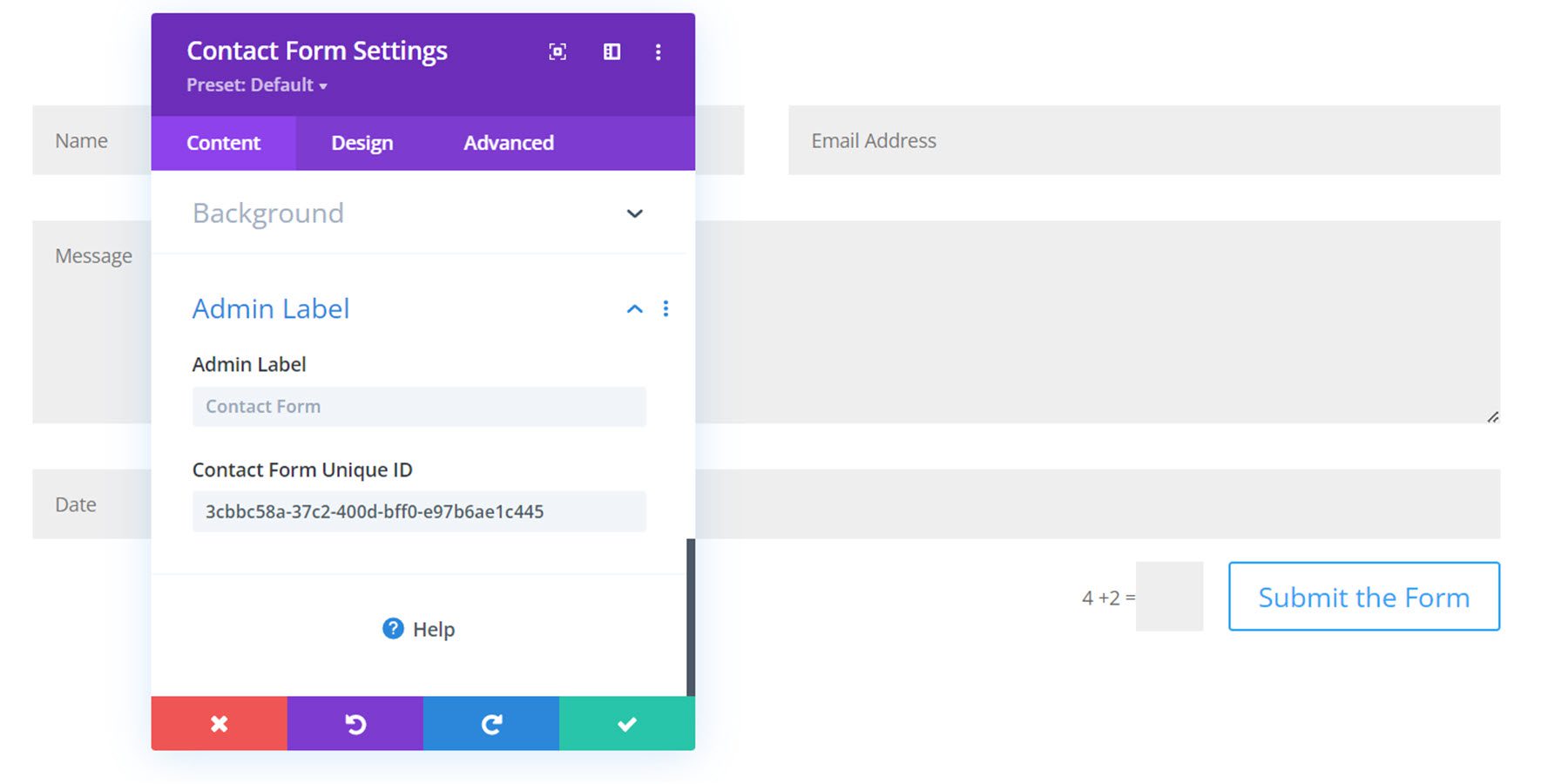
ป้ายกำกับผู้ดูแลระบบ
ที่นี่คุณสามารถเพิ่มป้ายกำกับผู้ดูแลระบบของคุณเอง (รหัสแบบฟอร์ม) ซึ่งจะแสดงในฐานข้อมูล คุณยังสามารถเพิ่มหมายเลขประจำตัวเฉพาะที่จะปรากฏในฐานข้อมูลและพื้นที่ผู้ดูแลระบบอื่นๆ

การตั้งค่าการออกแบบ
ไปที่แท็บการออกแบบของการตั้งค่าแบบฟอร์มการติดต่อ คุณจะสังเกตเห็นการตั้งค่าใหม่บางอย่างที่นี่เช่นกัน
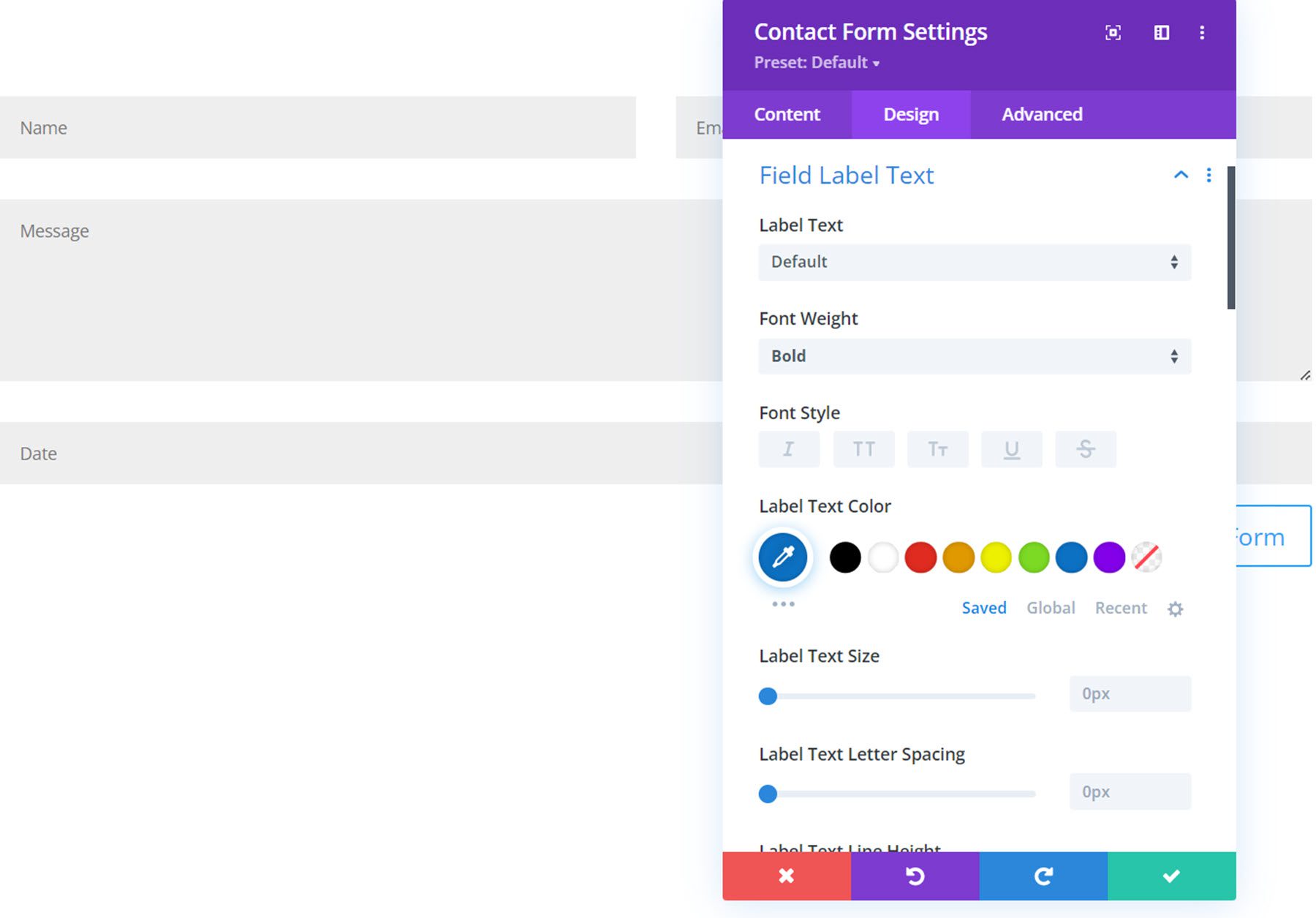
ป้ายชื่อฟิลด์ คำอธิบายฟิลด์ การตั้งค่าข้อความสำเร็จ
การตั้งค่าข้อความป้ายกำกับฟิลด์ การตั้งค่าข้อความคำอธิบายฟิลด์ และส่วนการตั้งค่าข้อความข้อความแสดงความสำเร็จมีการตั้งค่าฟอนต์เริ่มต้นและการออกแบบข้อความทั้งหมด เช่น ฟอนต์ สีข้อความ ขนาด ระยะห่าง การจัดตำแหน่ง เป็นต้น

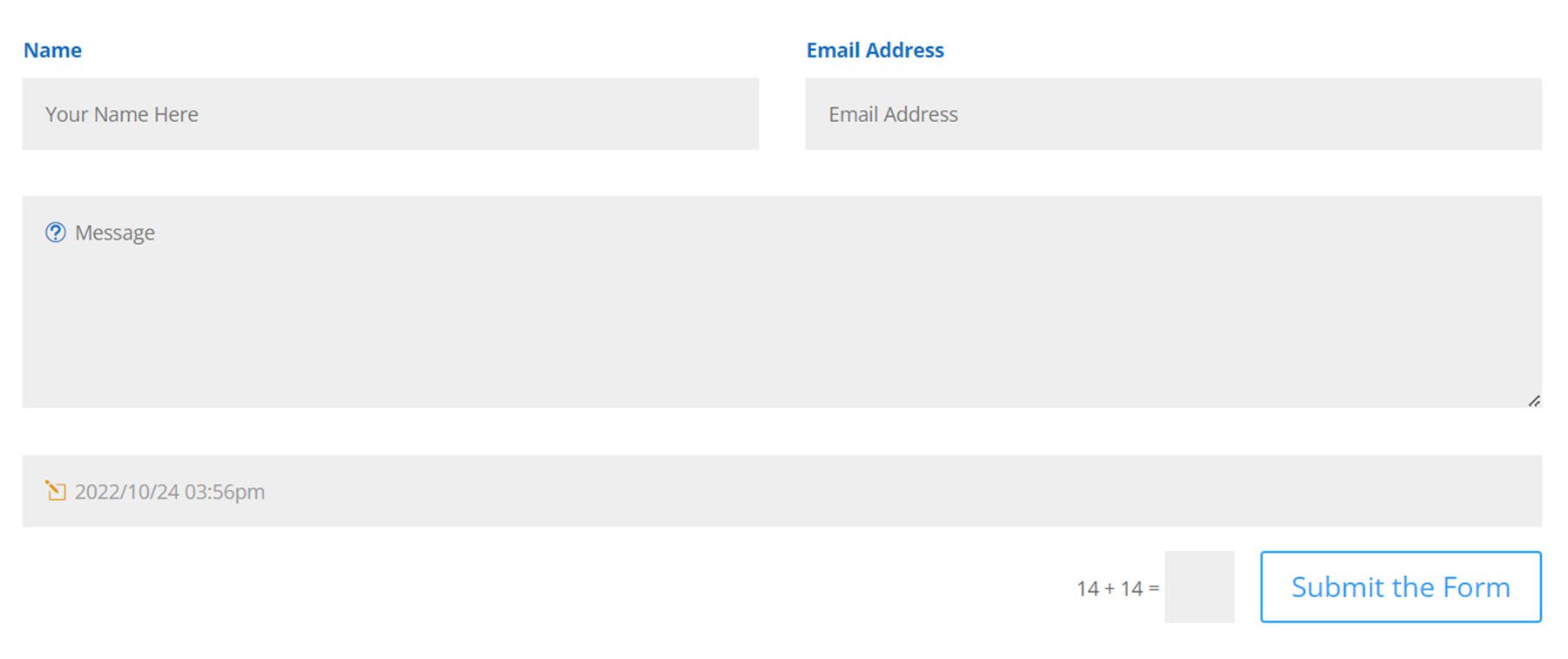
ที่นี่ คุณจะเห็นป้ายกำกับสำหรับฟิลด์ชื่อและอีเมลปรากฏขึ้น และการออกแบบข้อความป้ายกำกับฟิลด์ได้รับการปรับแต่งให้แสดงที่ส่วนหน้า

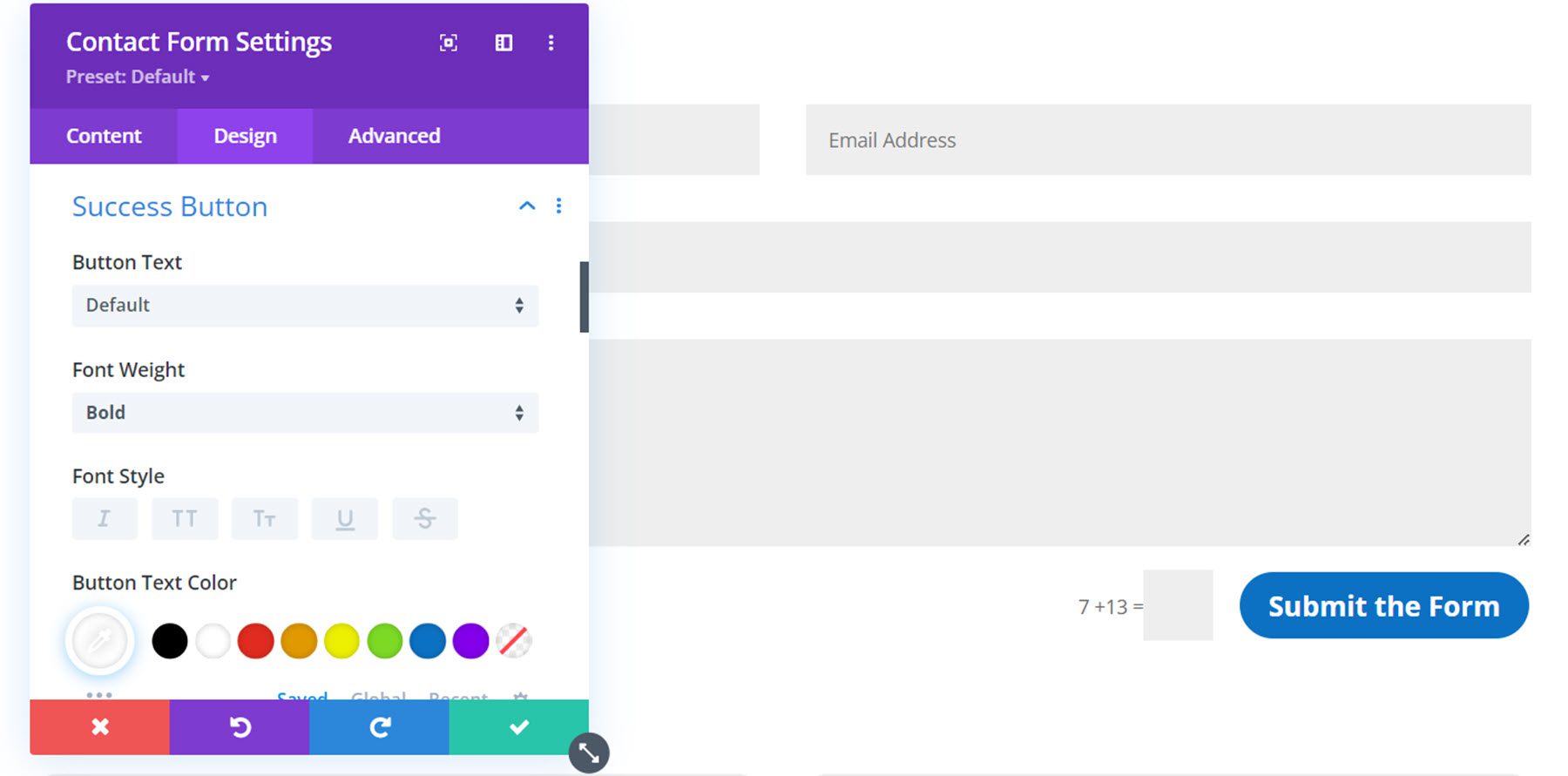
การตั้งค่าปุ่มสำเร็จ
การตั้งค่าปุ่มความสำเร็จช่วยให้คุณสามารถปรับแต่งการออกแบบปุ่มความสำเร็จได้โดยใช้การตั้งค่าการออกแบบปุ่มเริ่มต้น เช่น แบบอักษร ขนาดข้อความ ระยะห่างของปุ่ม สีของปุ่ม เป็นต้น

นี่คือปุ่มความสำเร็จแบบกำหนดเองที่ส่วนหน้า

การตั้งค่าตัวเลือกวันที่/เวลา
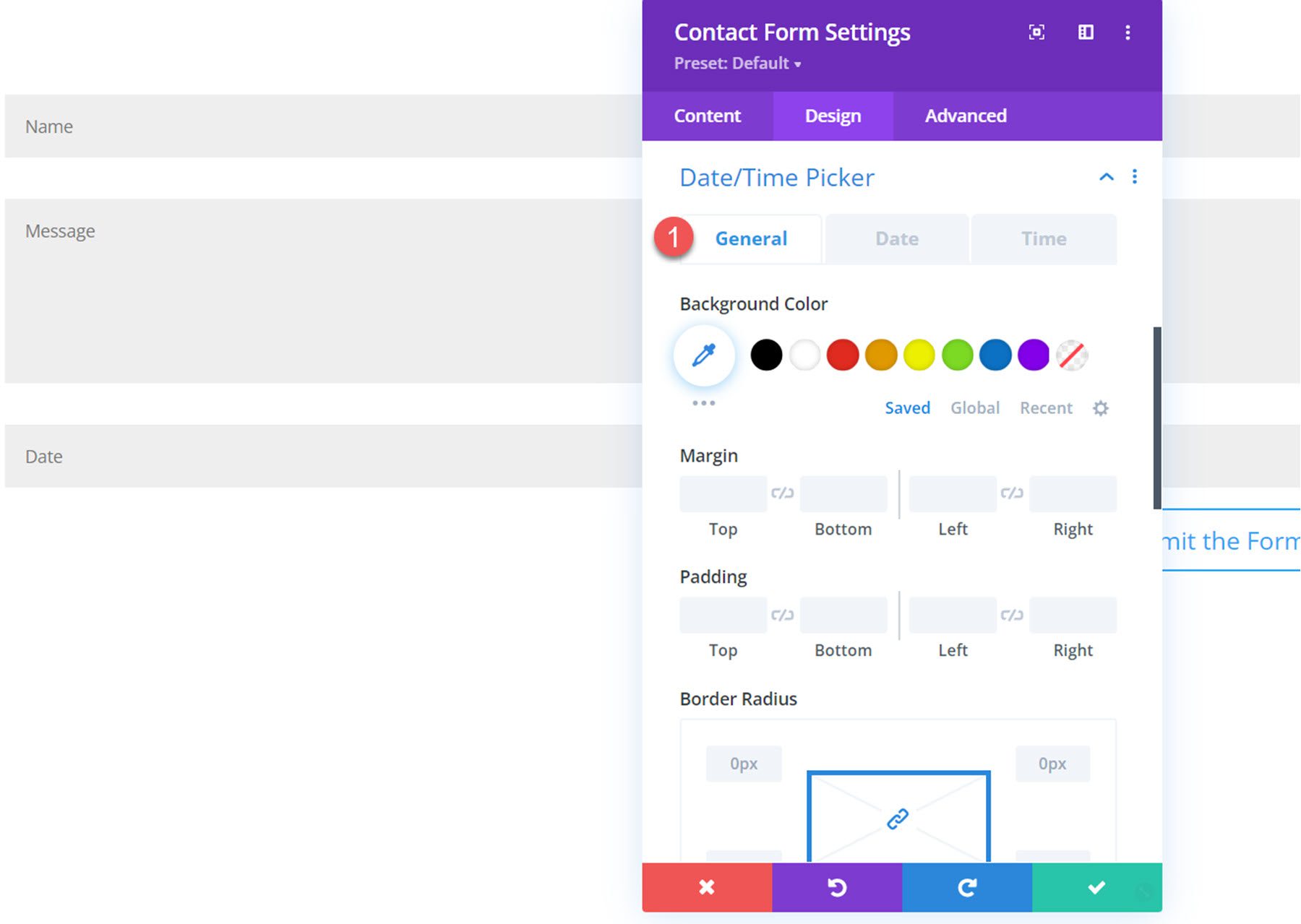
ภายในแท็บทั่วไปของการตั้งค่าการออกแบบตัวเลือกวันที่/เวลา คุณสามารถปรับแต่งการตั้งค่าสีพื้นหลัง ระยะขอบ ช่องว่างภายใน เส้นขอบ และเงาได้

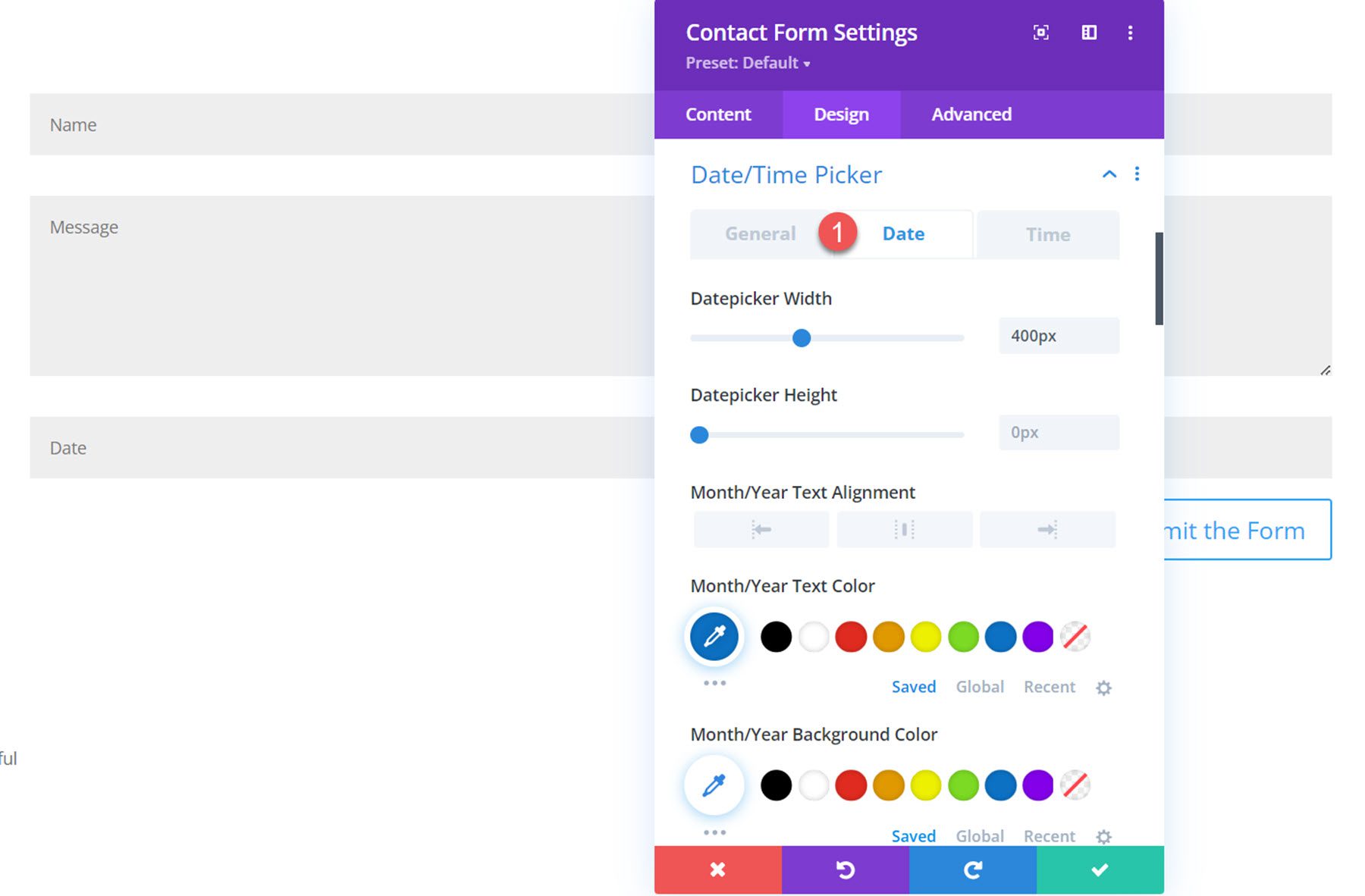
เลื่อนไปที่แท็บวันที่ คุณสามารถเปลี่ยนความกว้างและความสูงของตัวเลือกวันที่ ปรับแต่งการตั้งค่าข้อความเดือน/ปี การตั้งค่าข้อความวันในสัปดาห์ การตั้งค่าข้อความวันที่ในปฏิทิน พื้นหลังวันที่ปัจจุบันและสีข้อความ วันที่ที่เลือก สีพื้นหลังและข้อความ พื้นหลังและสีข้อความของวันที่ที่มีอยู่ และสีพื้นหลังและข้อความของวันที่ที่ไม่พร้อมใช้งาน

ภายใต้แท็บเวลา คุณสามารถปรับแต่งความกว้างและความสูงของตัวเลือกเวลา การตั้งค่าข้อความเวลา พื้นหลังและสีข้อความเวลาปัจจุบัน พื้นหลังวันที่และสีข้อความที่เลือก พื้นหลังและสีข้อความของเวลาที่มีอยู่ และพื้นหลังของเวลาที่ไม่พร้อมใช้งาน และ สีข้อความ

ด้วยตัวเลือกการปรับแต่งทั้งหมดนี้ คุณสามารถปรับแต่งรูปลักษณ์ของเครื่องมือเลือกวันที่/เวลาของคุณได้อย่างสมบูรณ์ นี่คือตัวเลือกวันที่/เวลาที่ส่วนหน้าพร้อมการตั้งค่าการออกแบบที่กำหนดเอง

ปุ่มส่ง
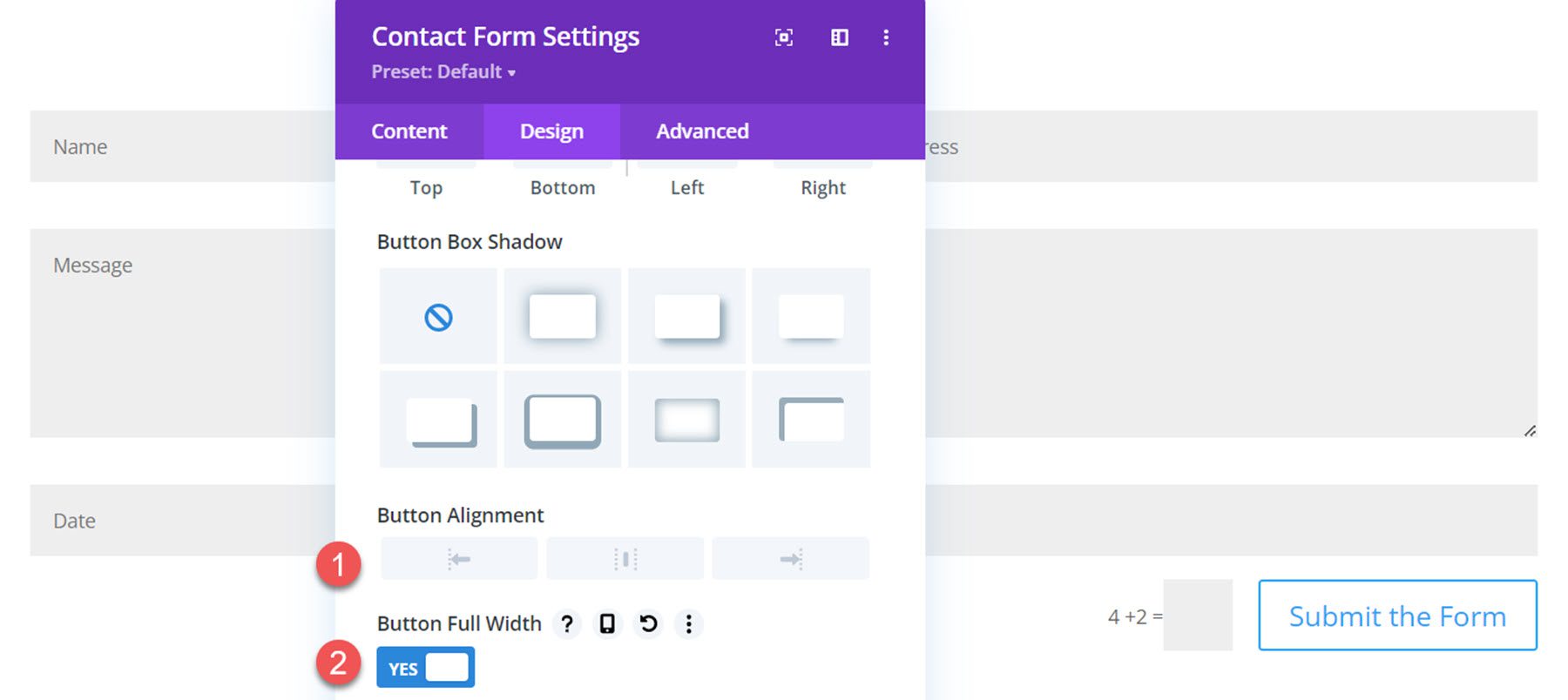
การตั้งค่าใหม่สองรายการปรากฏขึ้นในส่วนปุ่มส่ง คุณสามารถเปลี่ยนการจัดตำแหน่งปุ่มและทำให้ปุ่มเต็มความกว้างได้

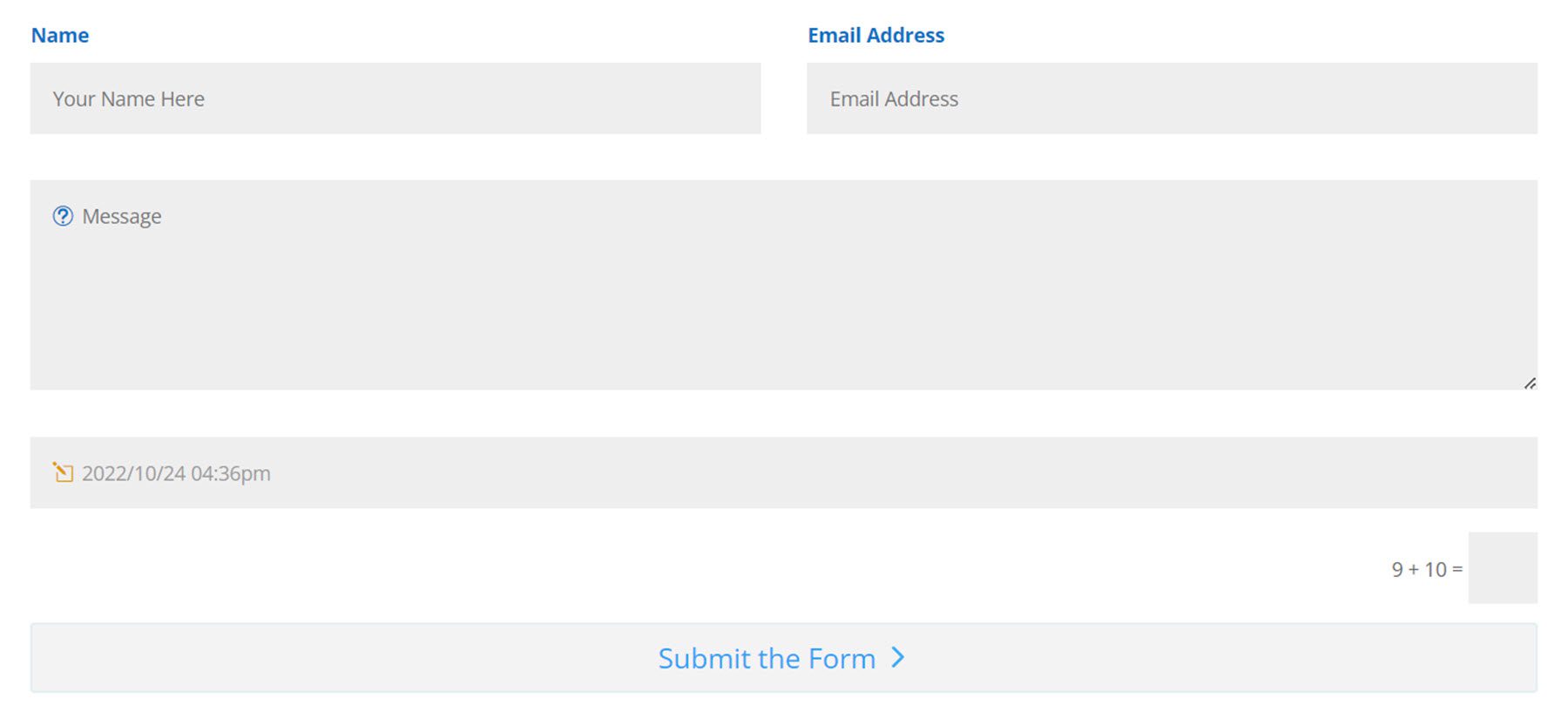
นี่คือปุ่มเต็มความกว้างที่ส่วนหน้า

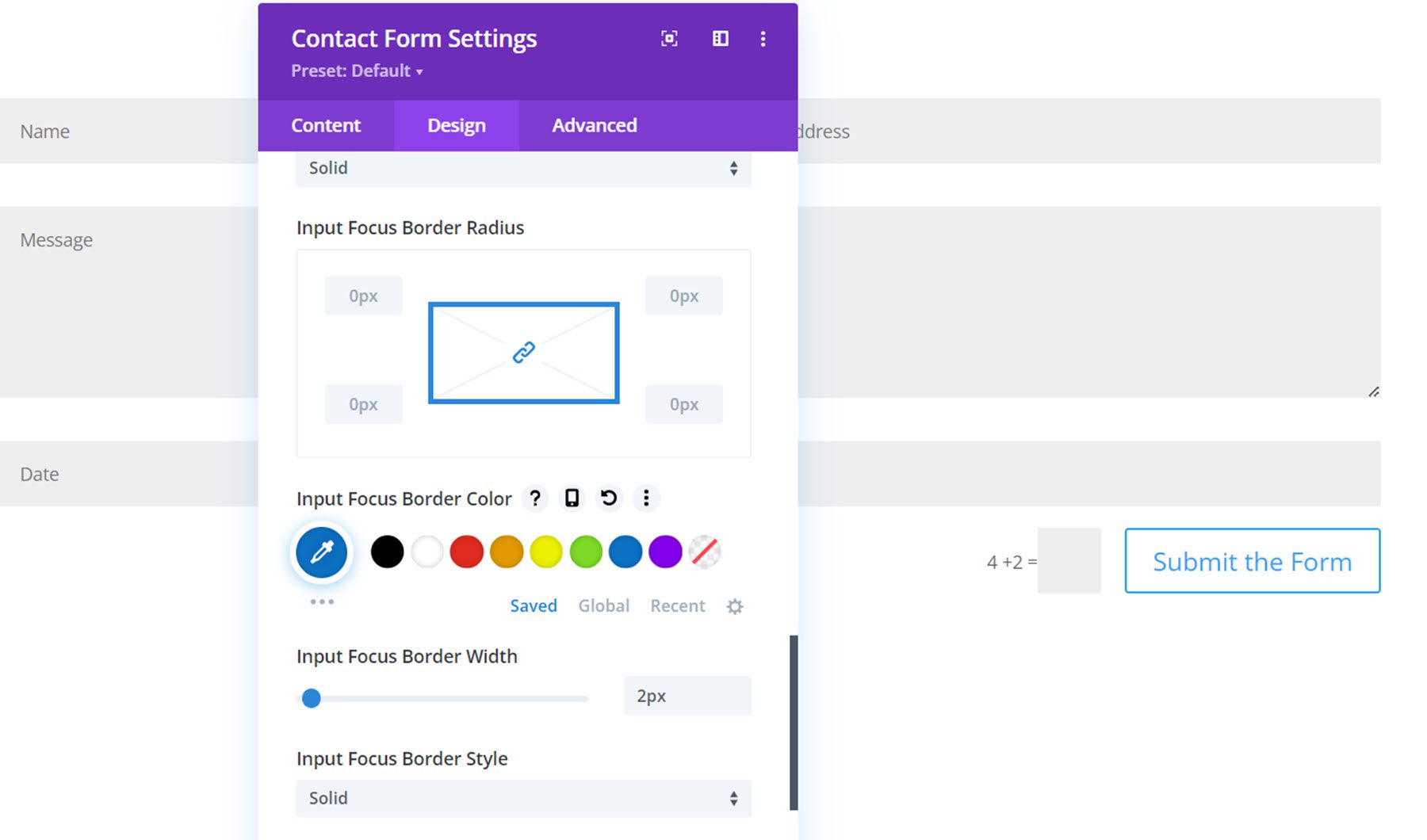
ชายแดน
ที่นี่คุณสามารถจัดรูปแบบเส้นขอบอินพุตโฟกัสด้วยการตั้งค่าสี ลักษณะ รัศมี ความกว้าง และรูปแบบ เส้นขอบนี้จะปรากฏรอบๆ แต่ละช่องเมื่อเลือก

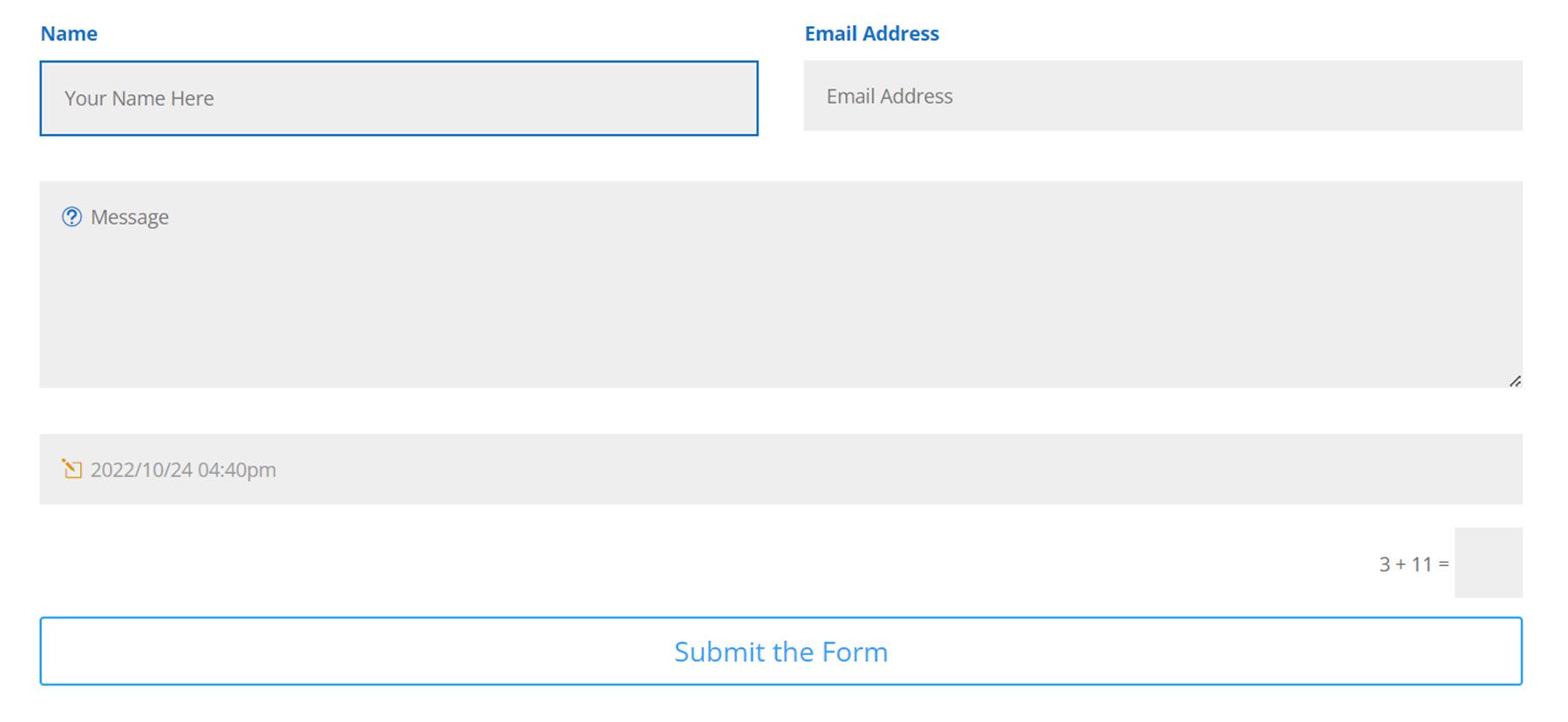
นี่คือเส้นขอบอินพุตโฟกัสที่เน้นฟิลด์ชื่อ

แผงควบคุม
ตอนนี้เราได้สำรวจการตั้งค่าโมดูลแบบฟอร์มการติดต่อใหม่แล้ว มาดูที่หน้าแบบฟอร์มการติดต่อในแดชบอร์ดของ WordPress
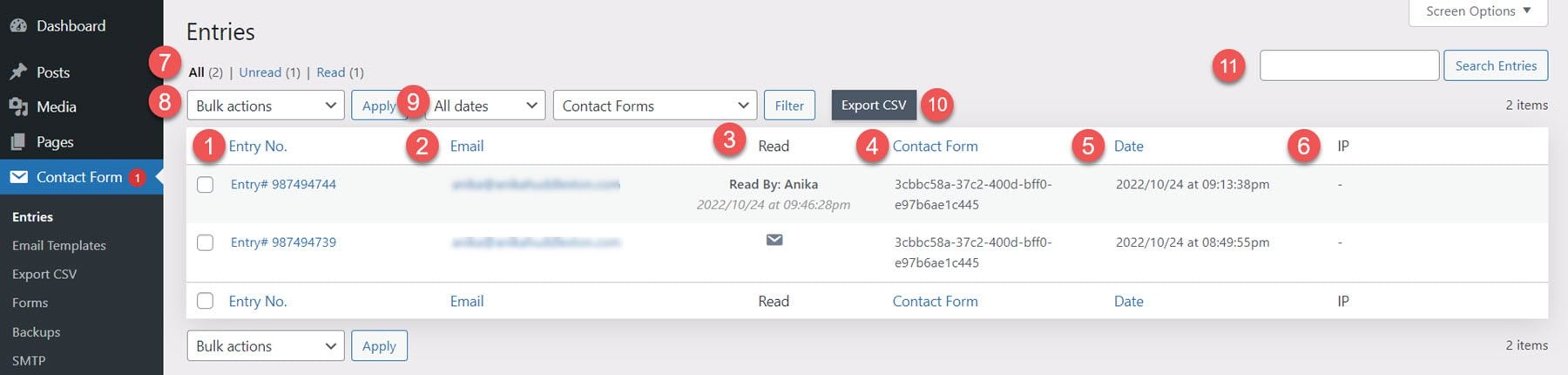
รายการ
คุณสามารถดูการส่งแบบฟอร์มทั้งหมดที่คุณได้รับในหน้ารายการ สำหรับแต่ละรายการ คุณจะเห็นหมายเลขรายการ ที่อยู่อีเมล สถานะการอ่าน (รวมถึงผู้ใช้ที่อ่านรายการ และเวลาและวันที่แน่นอนที่อ่าน) รหัสแบบฟอร์ม วันที่ และ IP หน้ารายการสามารถจัดเรียงตามยังไม่ได้อ่านและอ่านได้ที่ด้านบนสุด คุณยังสามารถใช้การดำเนินการแบบกลุ่มกับรายการและกรองตารางตามเดือนหรือตามแบบฟอร์มเฉพาะ สุดท้าย คุณสามารถส่งออกไฟล์ CSV ของรายการของคุณโดยใช้ปุ่มด้านบน และค้นหารายการของคุณด้วยแถบค้นหา

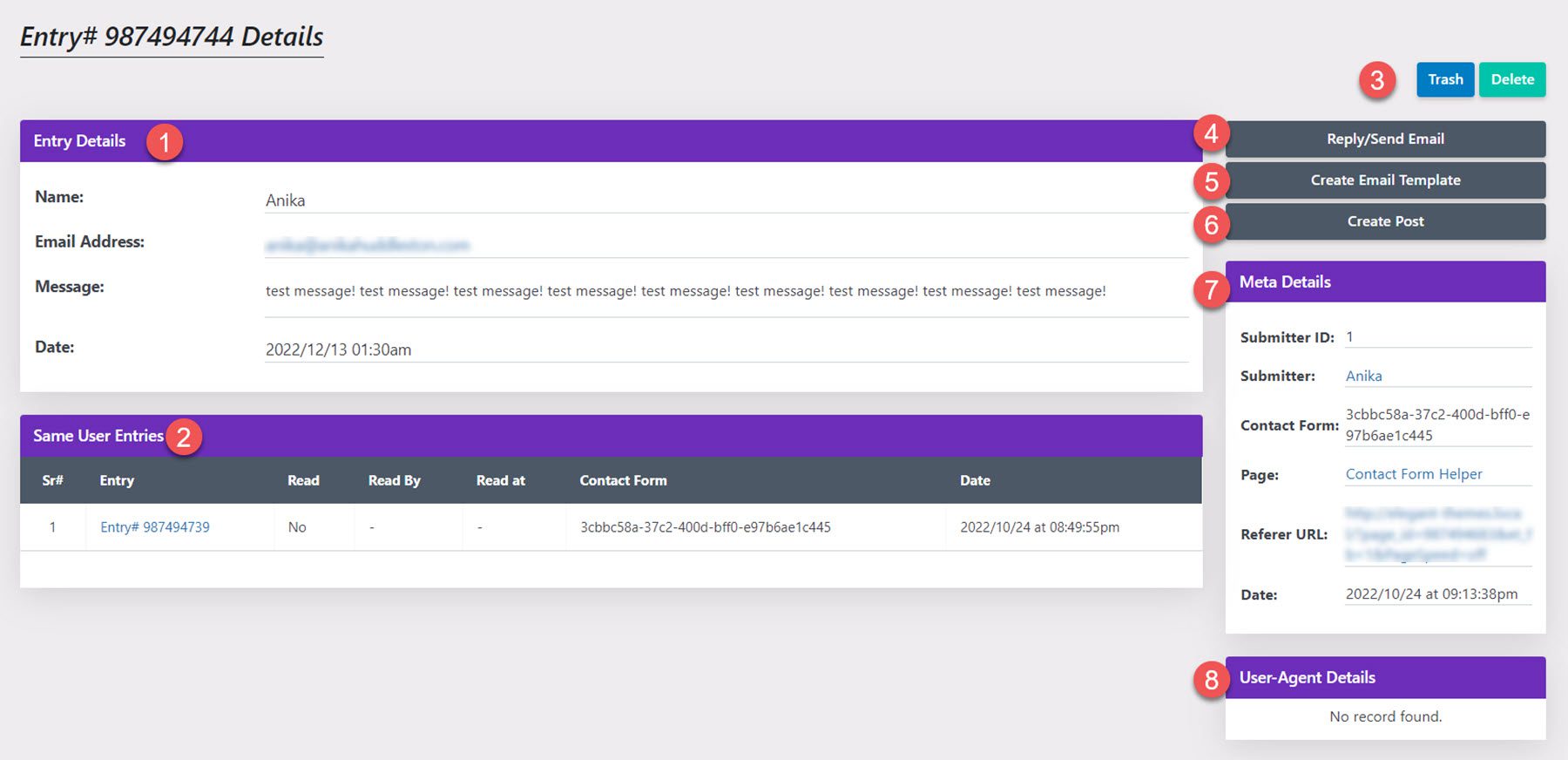
เมื่อคุณคลิกเพื่อดูแต่ละรายการ คุณจะเห็นเนื้อหาฟิลด์ในส่วนรายละเอียดรายการ ด้านล่างนี้เป็นข้อความอื่นๆ ของผู้ใช้รายเดียวกัน ซึ่งเป็นคุณสมบัติที่มีประโยชน์มาก ทางด้านขวา คุณมีปุ่มถังขยะและปุ่มลบ ปุ่มตอบกลับ/ส่งอีเมล ปุ่มสร้างเทมเพลตอีเมล และปุ่มสร้างโพสต์ ด้านล่างนี้คือรายละเอียดเมตา เช่น รหัสผู้ส่ง ผู้ส่ง รหัสแบบฟอร์มติดต่อ หน้า URL ผู้อ้างอิง และวันที่ ตามด้วยรายละเอียดตัวแทนผู้ใช้

ส่งอีเมล
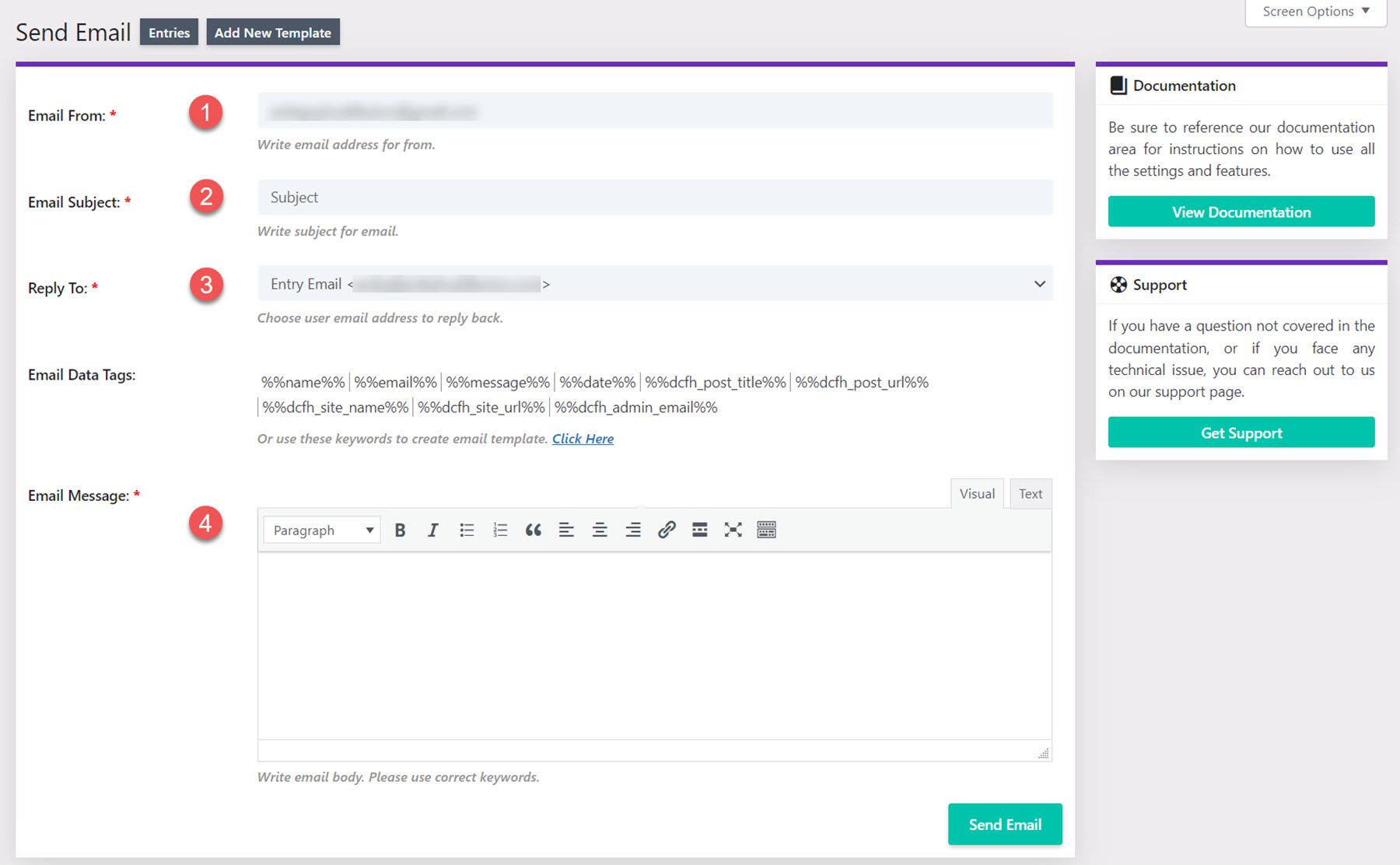
เมื่อคุณเลือกปุ่มส่งอีเมล คุณจะเห็นอินเทอร์เฟซนี้ คุณสามารถเพิ่มอีเมลจากที่อยู่ หัวเรื่องของอีเมล การตอบกลับไปยังที่อยู่อีเมล และข้อความ คุณสามารถใช้แท็กข้อมูลอีเมลที่แสดงอยู่ในข้อความของคุณได้เช่นกัน

สร้างเทมเพลต
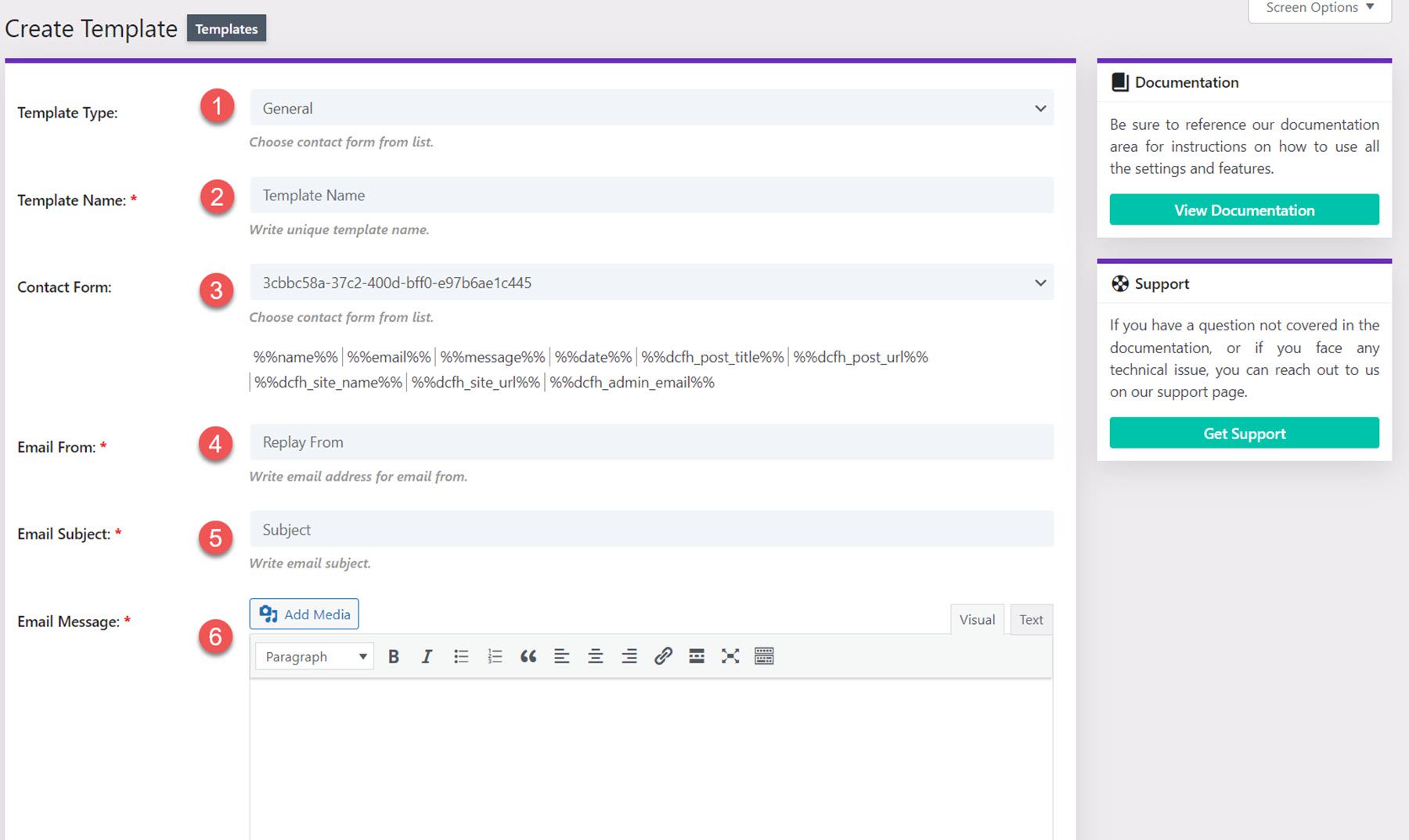
คุณยังสามารถสร้างเทมเพลตอีเมลเพื่อตอบกลับรายการได้อย่างรวดเร็ว คุณสามารถตั้งค่าประเภทเทมเพลต ชื่อเทมเพลต เลือกแบบฟอร์มการติดต่อ ตั้งค่าอีเมลจากที่อยู่ หัวเรื่องอีเมล และข้อความอีเมล

สร้างโพสต์
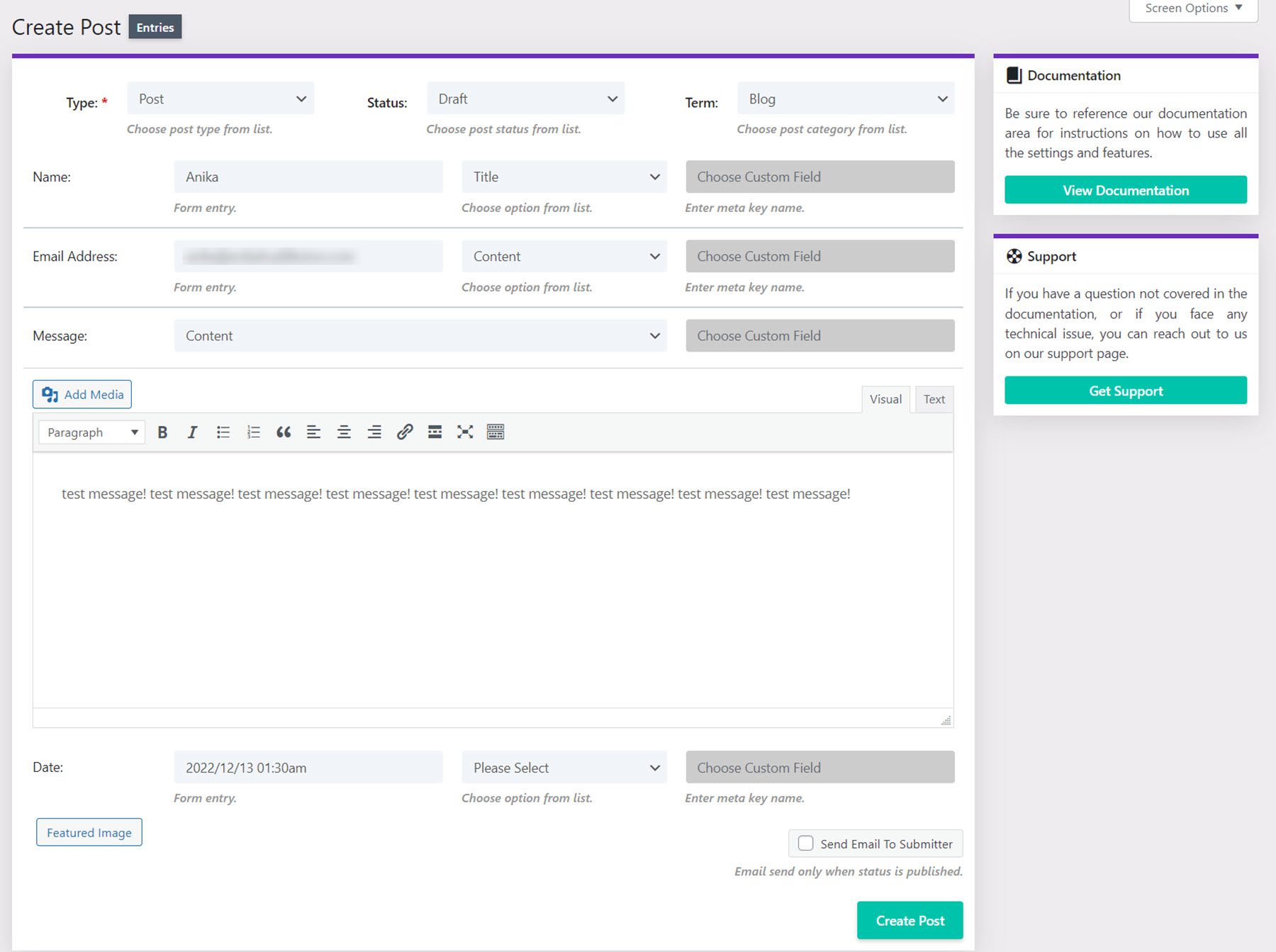
ด้วยตัวเลือกสร้างโพสต์ คุณสามารถสร้างบล็อกโพสต์หรือเพจใหม่ได้ด้วยการแมปฟิลด์ในแบบฟอร์มการติดต่อ

ส่งออก CSV
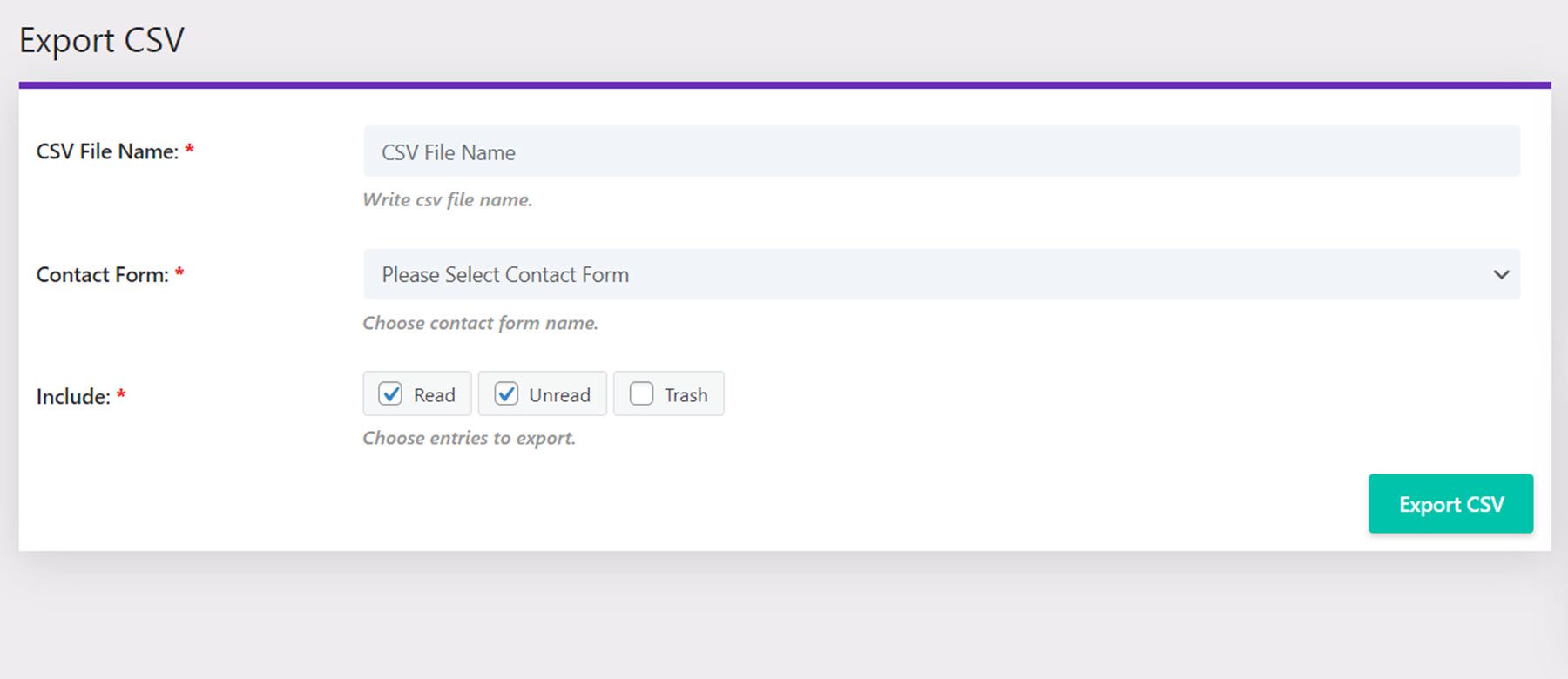
ในหน้าส่งออก CSV คุณสามารถเปลี่ยนชื่อไฟล์ CSV เลือกแบบฟอร์มการติดต่อ และเลือกประเภทของรายการที่จะรวมไว้ในการส่งออก

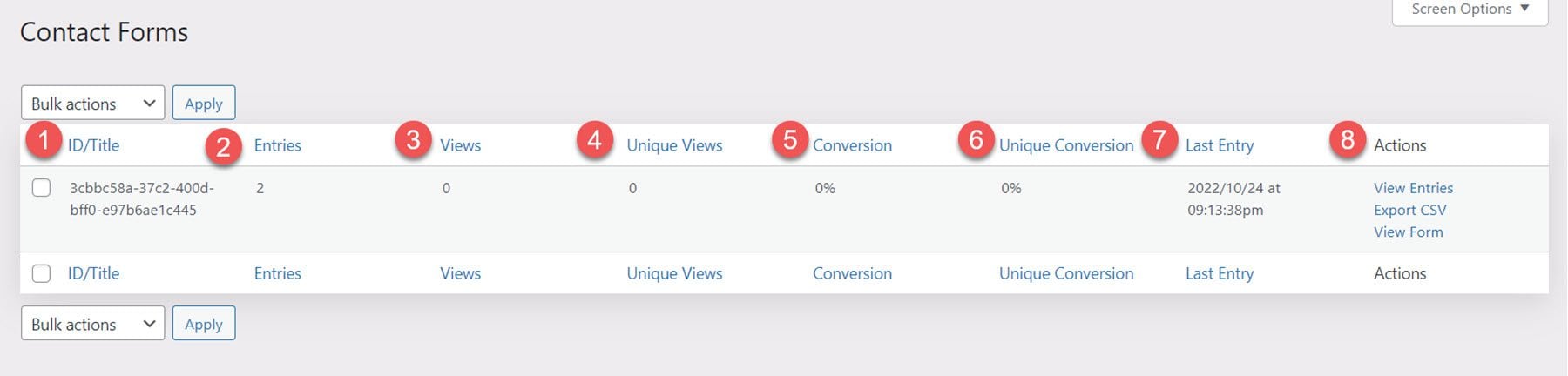
แบบฟอร์ม
จากหน้าแบบฟอร์ม คุณสามารถดูรายการแบบฟอร์มทั้งหมดบนไซต์ของคุณพร้อมข้อมูล เช่น รายการ มุมมอง มุมมองที่ไม่ซ้ำกัน อัตราการแปลง อัตราการแปลงที่ไม่ซ้ำกัน รายการสุดท้าย และลิงก์เพื่อดูรายการ ส่งออก CSV และดู แบบฟอร์ม

ตัวเลือกธีม
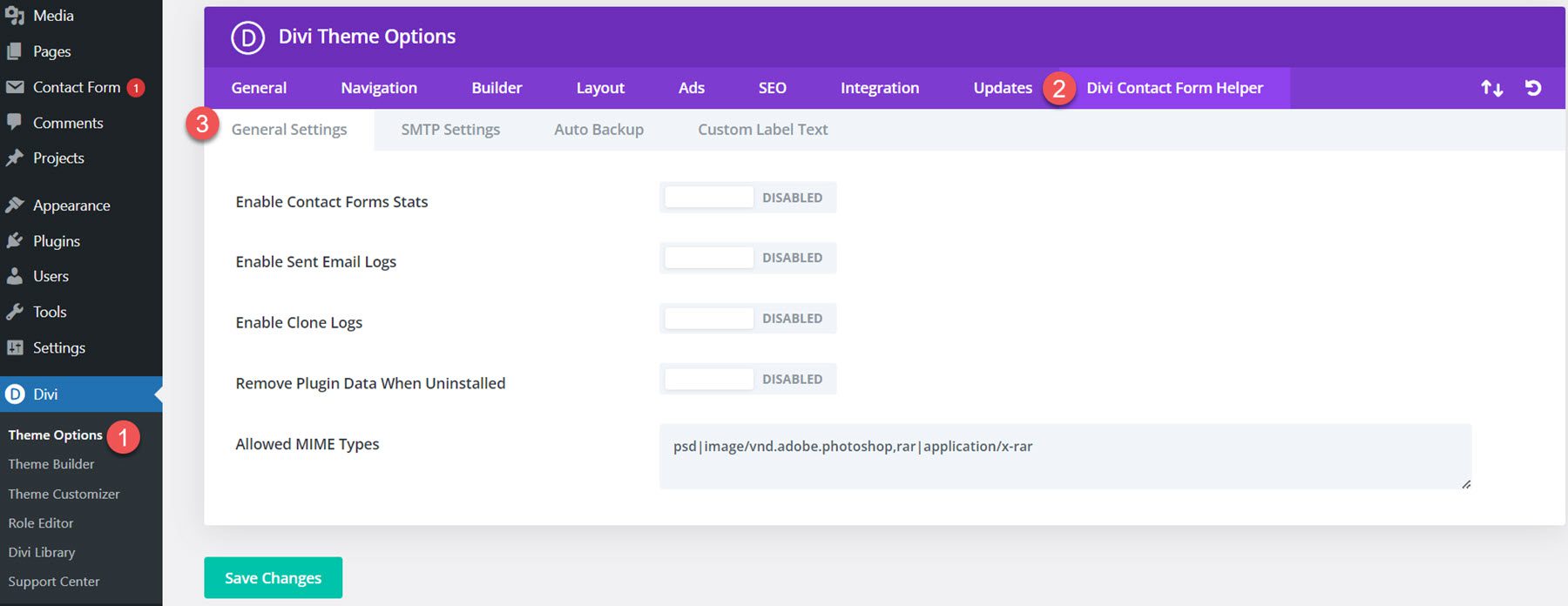
ตอนนี้ไปที่ตัวเลือกธีม Divi ภายในแดชบอร์ด WordPress คุณจะเห็นแท็บใหม่ที่ชื่อว่า Divi Contact Form Helper ที่นี่
การตั้งค่าทั่วไป
ภายใต้การตั้งค่าทั่วไป คุณสามารถเปิดใช้งานสถิติแบบฟอร์มการติดต่อ เปิดใช้งานบันทึกอีเมลที่ส่ง เปิดใช้งานบันทึกการโคลน เลือกที่จะลบข้อมูลปลั๊กอินเมื่อถอนการติดตั้ง และแก้ไขประเภท MIME ที่อนุญาต

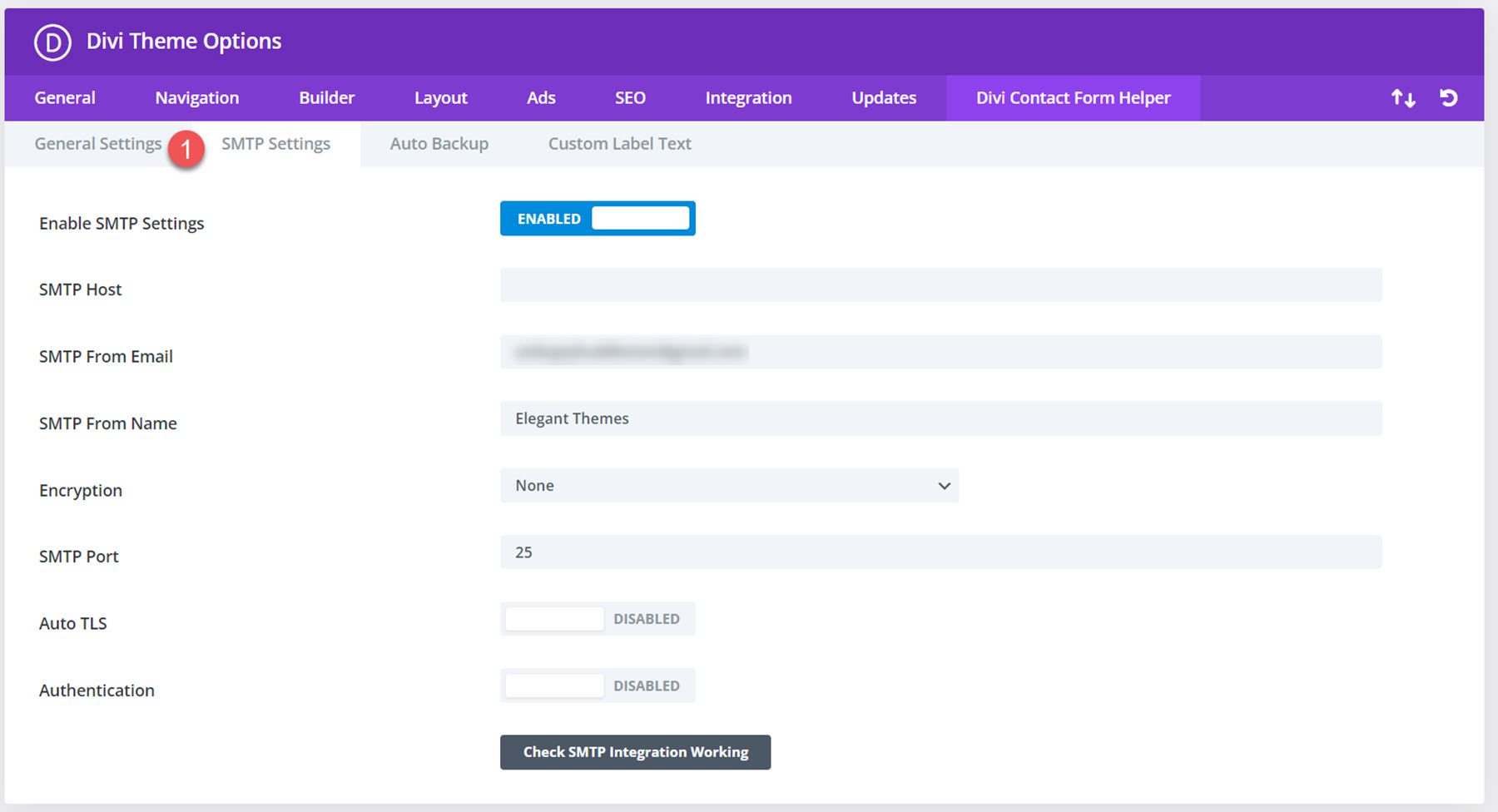
การตั้งค่า SMTP
แท็บการตั้งค่า SMTP มีปุ่มสำหรับเปิดใช้งานการตั้งค่า SMTP เมื่อเปิดใช้งานแล้ว คุณจะเห็นการตั้งค่าสำหรับโฮสต์ SMTP, SMTP จากอีเมล, SMTP จากชื่อ, การเข้ารหัส, พอร์ต SMTP, TLS อัตโนมัติ และการรับรองความถูกต้อง มีปุ่มสำหรับตรวจสอบว่าการรวม SMTP ทำงานอยู่หรือไม่

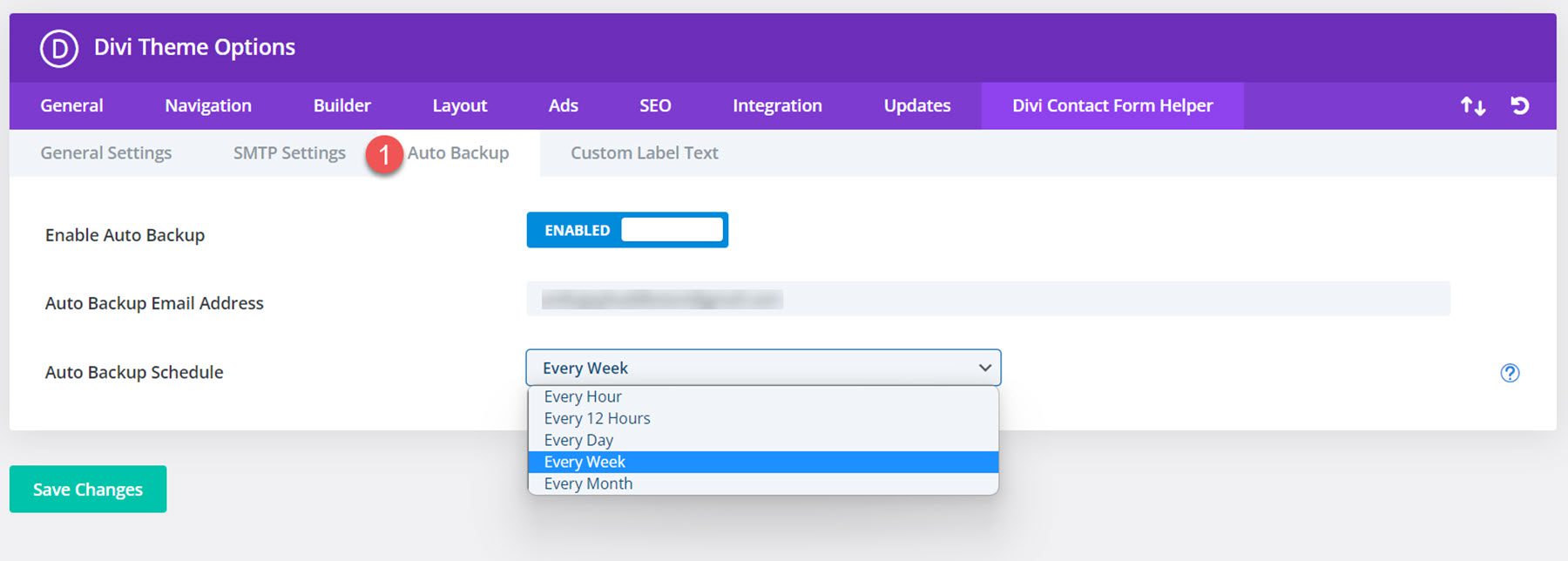
การตั้งค่าการสำรองข้อมูลอัตโนมัติ
Divi Contact Form Helper มาพร้อมกับการตั้งค่าการสำรองข้อมูลอัตโนมัติที่คุณสามารถเปิดใช้งานได้ คุณสามารถเปิดใช้คุณสมบัตินี้ เพิ่มที่อยู่อีเมลสำรอง และกำหนดตารางเวลาการสำรองข้อมูล

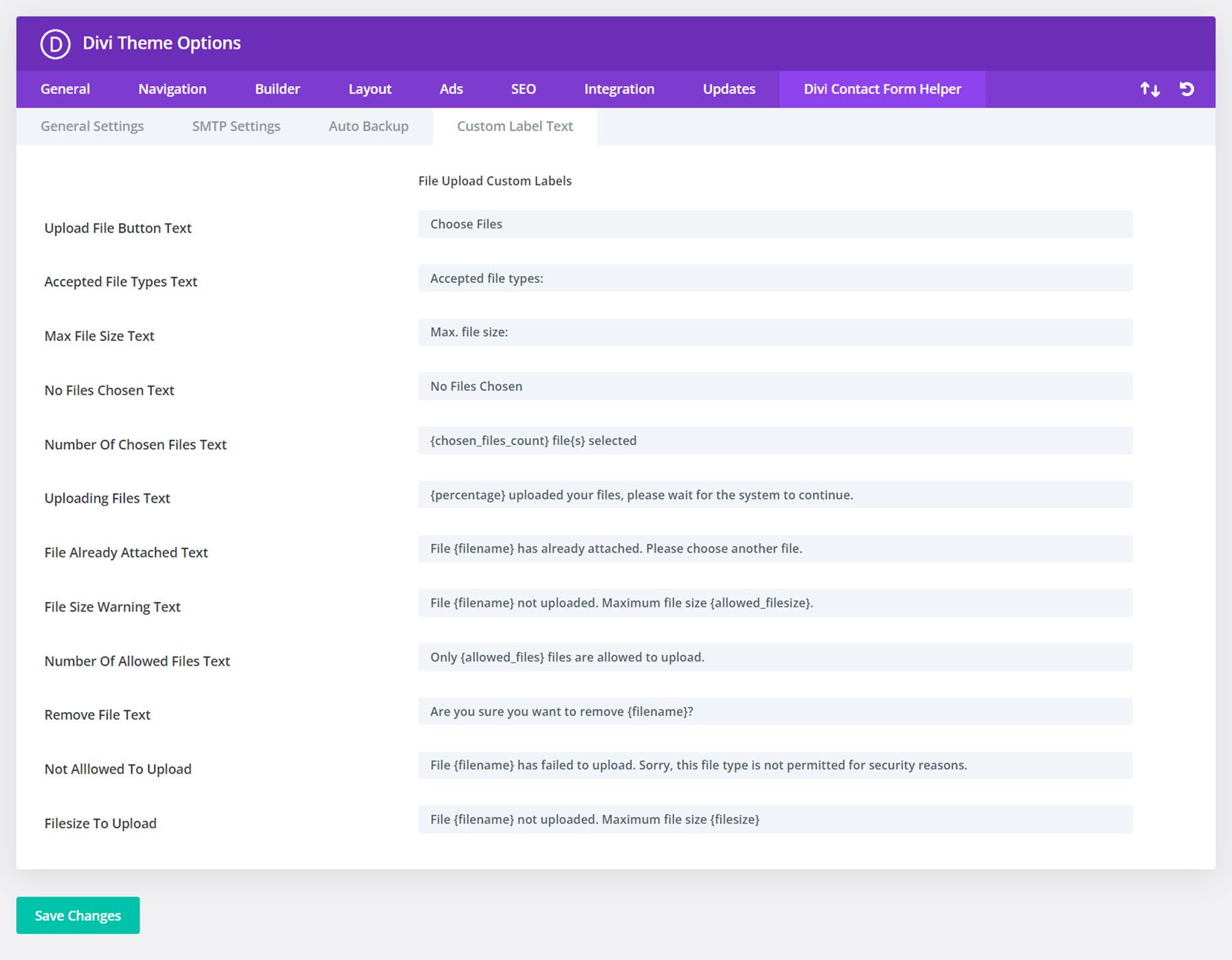
ข้อความป้ายกำกับที่กำหนดเอง
สุดท้าย คุณสามารถปรับแต่งข้อความป้ายกำกับแบบฟอร์มการติดต่อได้ที่นี่

ตัวอย่างผู้ช่วยเหลือแบบฟอร์มติดต่อ Divi
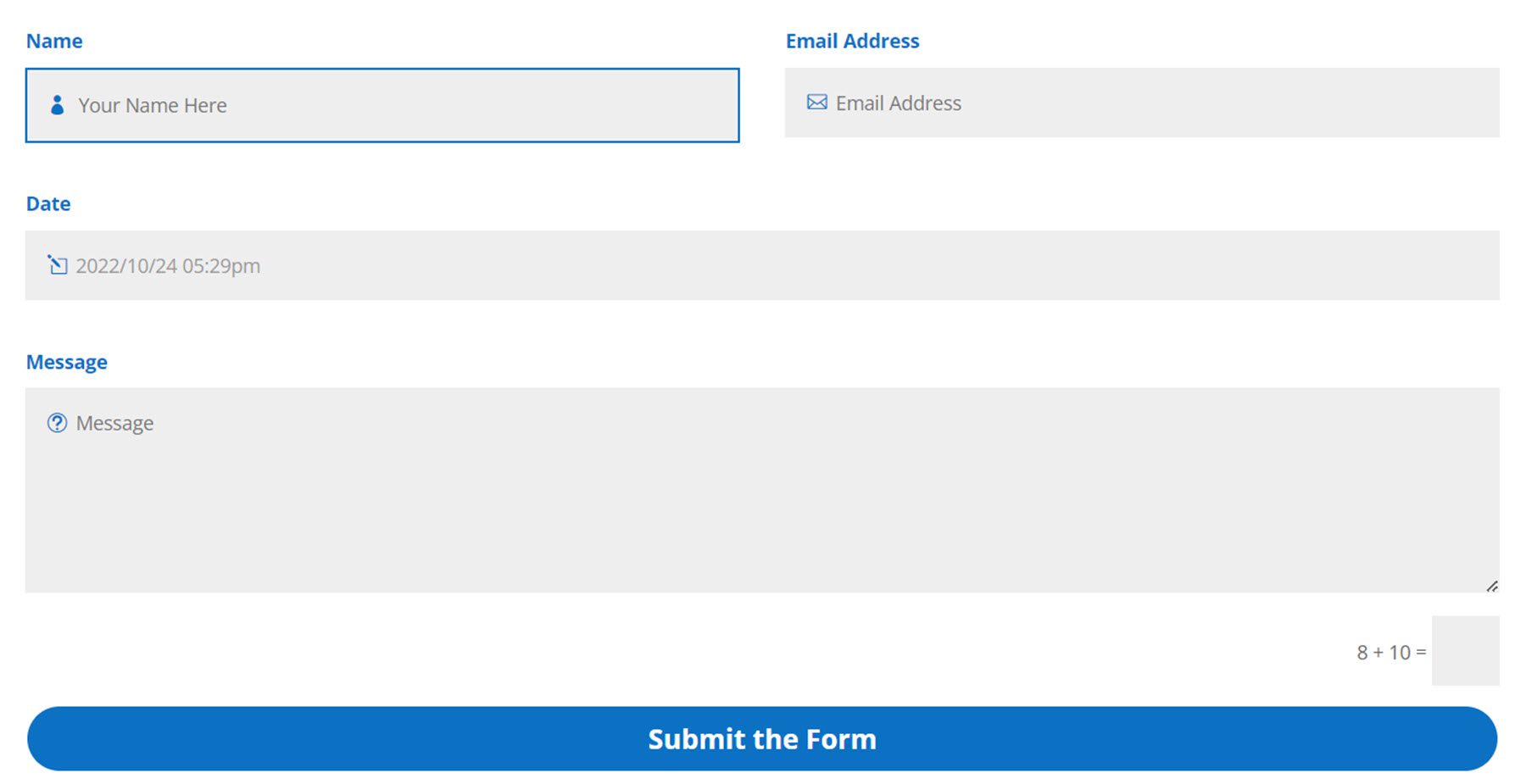
ตัวอย่างที่ 1
ตัวอย่างแรกประกอบด้วยฟิลด์ชื่อ ฟิลด์ที่อยู่อีเมล ตัวเลือกวันที่ และฟิลด์ข้อความ มีโทนสีน้ำเงินพร้อมปุ่มเต็มความกว้าง

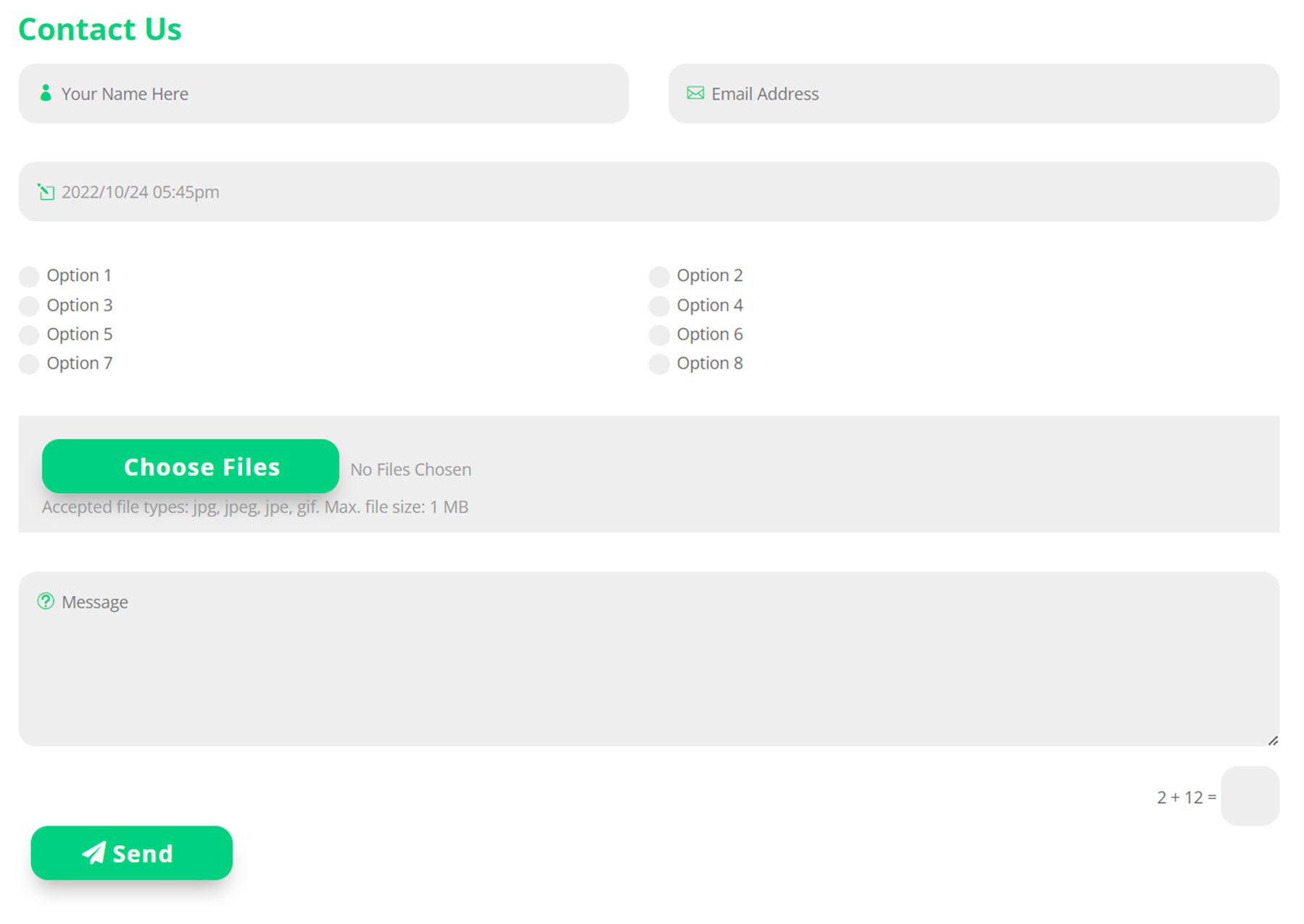
ตัวอย่างที่ 2
ตัวอย่างที่สองมีรูปแบบสีเขียวและมีชื่อ ที่อยู่อีเมล ตัวเลือกวันที่ และฟิลด์ข้อความเหมือนกัน พร้อมด้วยฟิลด์ตัวเลือกวิทยุและฟิลด์อัปโหลดไฟล์

ซื้อตัวช่วยแบบฟอร์มการติดต่อ Divi
Divi Contact Form Helper มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $25 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการสนับสนุนและการอัปเดตหนึ่งปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Divi Contact Form Helper เพิ่มฟังก์ชันหลักบางอย่างให้กับโมดูล Divi Contact Form คุณสามารถปรับแต่งทุกส่วนของแบบฟอร์มการติดต่อได้อย่างสมบูรณ์ และสร้างการออกแบบที่ไม่ซ้ำใครเนื่องจากตัวเลือกการออกแบบเพิ่มเติมของปลั๊กอินนี้ และด้วยฟังก์ชัน Divi Contact Form Helper ที่เพิ่มเข้ามา คุณยังสามารถรับไฟล์ กำหนดเหตุการณ์ และอื่นๆ อีกมากมาย อินเทอร์เฟซรายการสะดวก ช่วยให้คุณตอบกลับข้อความและติดตามรายการจากแดชบอร์ด WordPress ได้อย่างง่ายดาย หากคุณต้องการยกระดับฟอร์มการติดต่อของคุณไปอีกขั้น หรือต้องการฟังก์ชันการทำงานที่เหนือกว่าฟอร์มติดต่อเริ่มต้นที่มีอยู่ นี่อาจเป็นผลิตภัณฑ์ที่ยอดเยี่ยมสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณได้ลอง Divi Contact Form Helper แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
