ไฮไลท์ปลั๊กอิน Divi: Divi Elastic Gallery
เผยแพร่แล้ว: 2022-10-31Divi Elastic Gallery เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi ที่เพิ่มโมดูลแกลเลอรีใหม่ให้กับ Divi Builder แสดงภาพที่มีตัวเลือกการจัดวางหลายแบบ เลือกว่าภาพจะตอบสนองอย่างไรเมื่อคลิก ปรับคำบรรยาย ชื่อ ฟิลเตอร์ การแบ่งหน้า และอื่นๆ ในโพสต์นี้ เราจะมาดู Divi Elastic Gallery อย่างใกล้ชิดเพื่อช่วยคุณตัดสินใจว่า Divi Module เหมาะสมกับความต้องการของคุณหรือไม่
Divi Elastic Gallery Module
Divi Elastic Gallery เพิ่มโมดูลใหม่ให้กับ Divi Builder ชื่อ Elastic Gallery

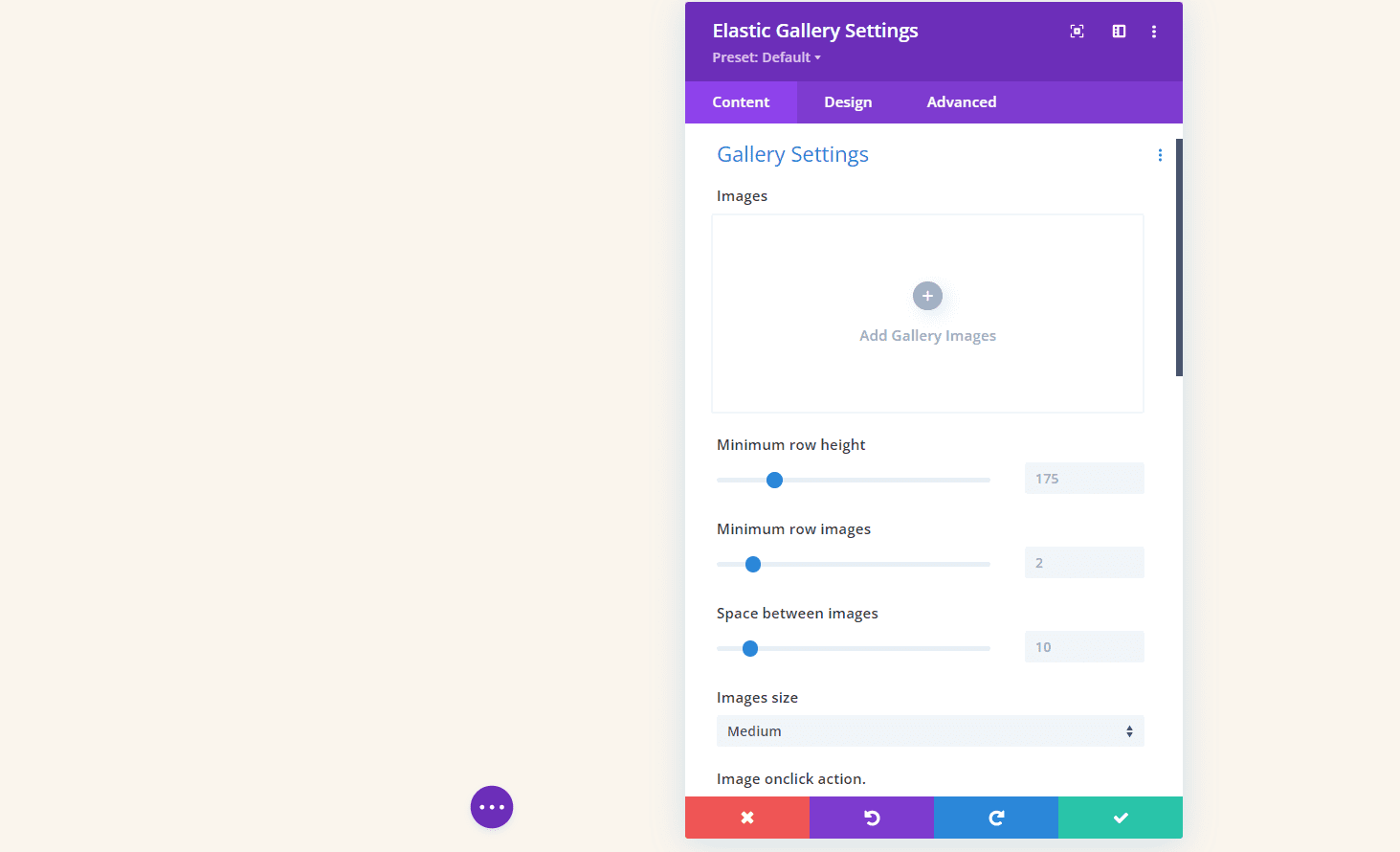
แท็บเนื้อหาของโมดูลประกอบด้วยการตั้งค่าแกลเลอรี พื้นหลัง และป้ายกำกับผู้ดูแลระบบ การตั้งค่าแกลเลอรีประกอบด้วยตัวเลือกรูปภาพและการปรับรูปภาพจำนวนมาก หากต้องการเพิ่มรูปภาพในแกลเลอรี ให้เลือกเพิ่มรูปภาพในแกลเลอรี ไลบรารีสื่อจะเปิดขึ้น และคุณสามารถเลือกภาพที่ต้องการแสดงได้
การตั้งค่าแกลลอรี่
การเพิ่มรูปภาพจะแสดงในแกลเลอรีโดยอัตโนมัติ คุณสามารถเพิ่มได้มากเท่าที่คุณต้องการและไม่สำคัญว่าจะขนาดไหน

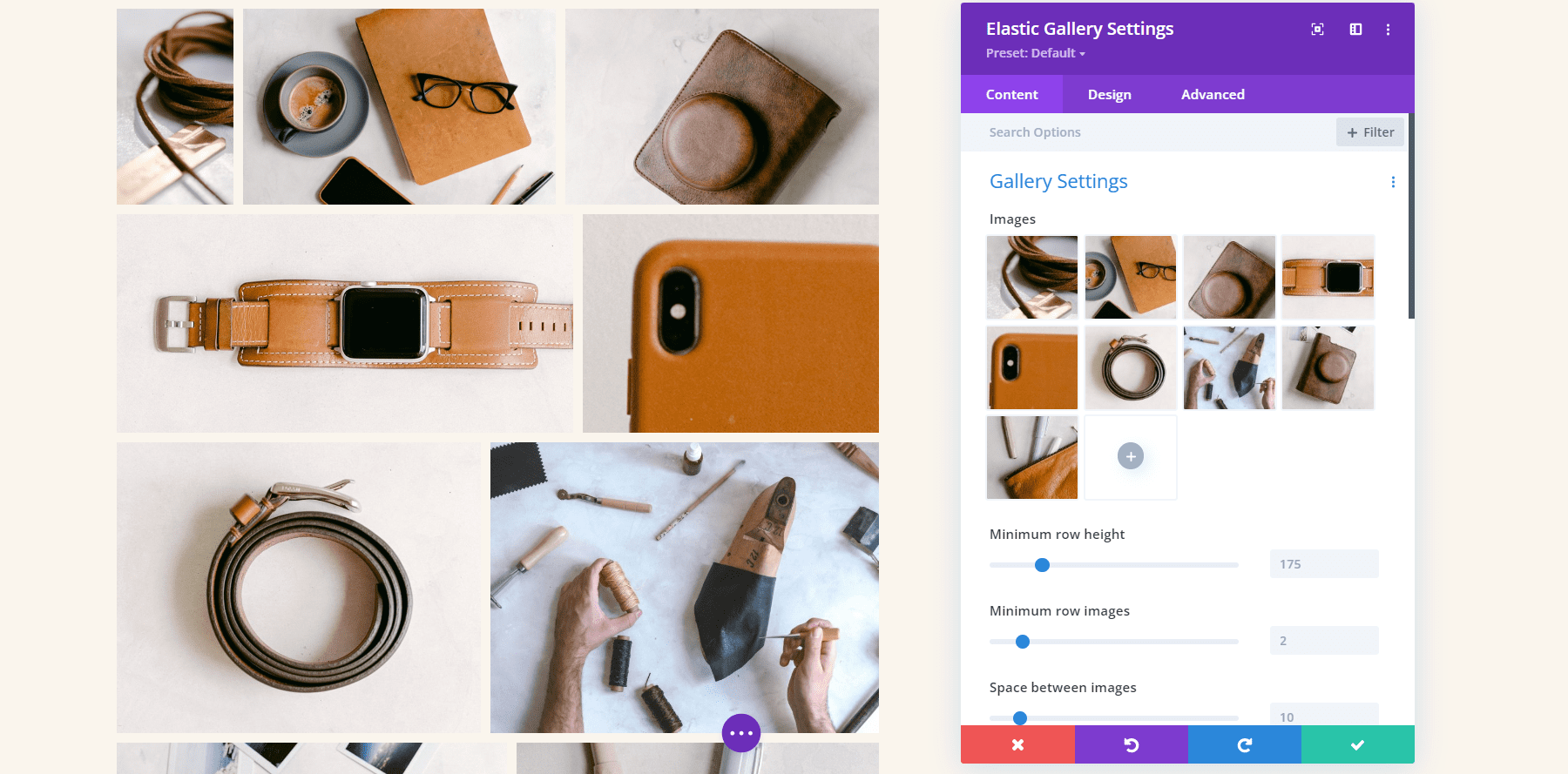
ฉันได้เลือกรูปภาพขนาดต่างๆ สำหรับตัวอย่างด้านล่าง รูปภาพได้ปรับขนาดให้พอดีกับพื้นที่โดยอัตโนมัติ สิ่งนี้สร้างภาพโมเสคที่มีคอลัมน์ต่างๆ เราสามารถปรับจำนวนรูปภาพต่อแถว ความสูงของรูปภาพ ระยะห่างระหว่างรูปภาพ ขนาดรูปภาพ ฯลฯ เราจะดูการตั้งค่าบางส่วน

ความสูงของแถวและช่องว่างระหว่างรูปภาพ
การตั้งค่าเหล่านี้สองสามอย่างทำให้ฉันเข้าใจ นี่คือคำอธิบายของฉันเกี่ยวกับการตั้งค่าแต่ละรายการตามเอกสารประกอบและการทดสอบของฉัน
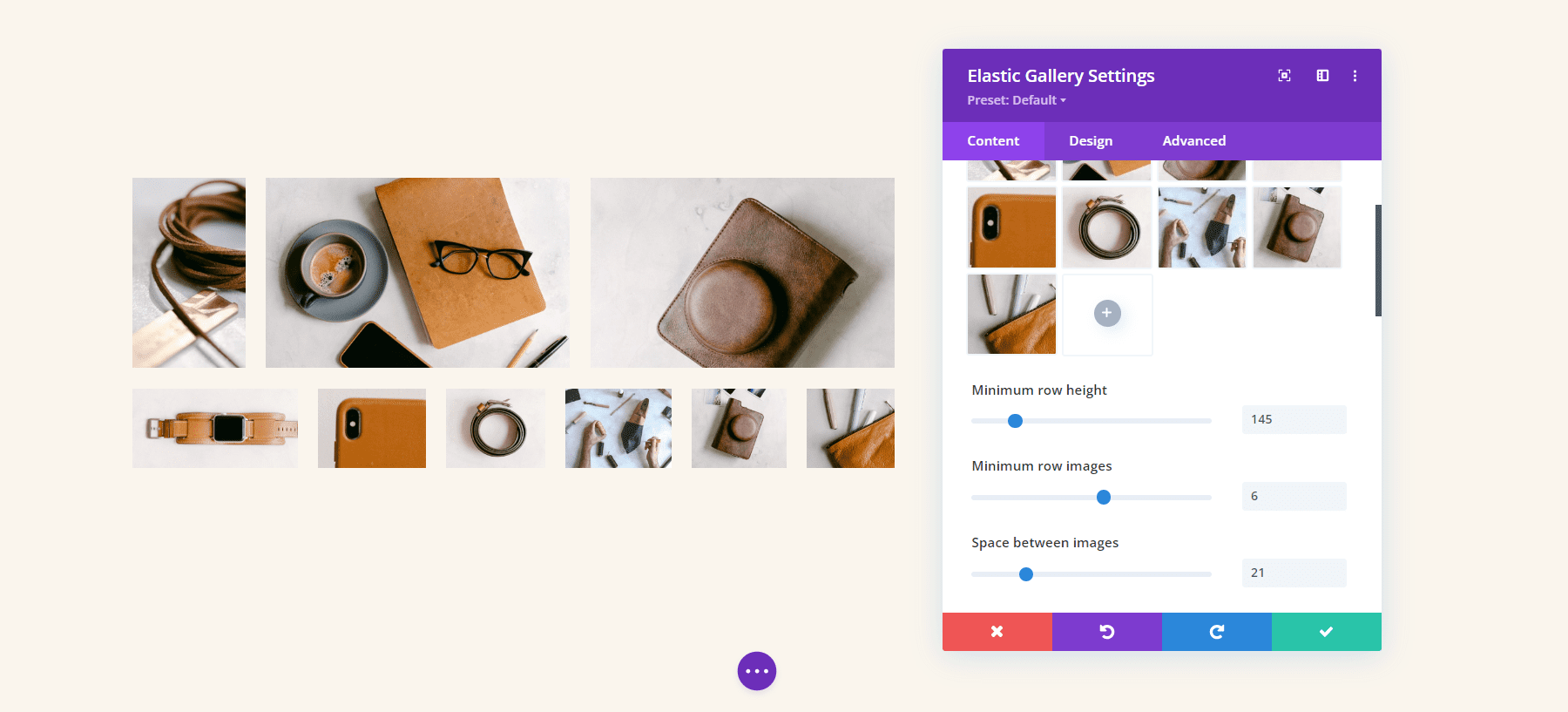
ความสูงของแถวขั้นต่ำจะเพิ่มรูปภาพในแต่ละแถวจนกว่าขนาดจะสูงกว่าค่าต่ำสุด การใช้ตัวเลขที่ต่ำกว่าจะแสดงภาพจำนวนมากขึ้นในแกลเลอรี ในตัวอย่างด้านล่าง ฉันได้ตั้งค่าความสูงของแถวขั้นต่ำเป็น 145
รูปภาพแถวขั้นต่ำจะกำหนดจำนวนรูปภาพที่จะปรากฏในแถวต่างๆ ให้ได้มากที่สุด โดยเริ่มจากแถวล่างสุด ในตัวอย่างด้านล่าง ฉันได้ตั้งค่ารูปภาพแถวขั้นต่ำเป็น 6 แถวล่างแสดงรูปภาพ 6 รูป และแถวบนสุดแสดง 3 ถ้าฉันตั้งค่าเป็น 4 แถวบนสุดจะแสดงหนึ่งรูปภาพ และแถวที่สองและสามจะแสดง 4 ภาพ
Space Between Images กำหนดจำนวนพิกเซลระหว่างแต่ละรูปภาพที่ด้านบน ด้านล่าง และด้านข้าง ฉันได้ตั้งค่าตัวอย่างด้านล่างเป็น 21 พิกเซลและมี 21 พิกเซลในทุกด้านระหว่างทุกภาพ

รูปภาพ Onclick Action
การดำเนินการ Image Onclick จะกำหนดว่าจะเกิดอะไรขึ้นเมื่อผู้ใช้คลิกรูปภาพในแกลเลอรี มันสามารถเปิดรูปภาพในไลท์บ็อกซ์ ลิงก์ไปยังหน้าอื่น หรือทำอะไรก็ได้ หากเปิดไว้ในไลท์บ็อกซ์ คุณจะเห็นตัวเลือกสำหรับไลท์บ็อกซ์ หากคุณมีลิงก์ไปยังหน้าอื่น คุณจะเห็นช่องที่คุณสามารถป้อนแต่ละ URL พร้อมคำแนะนำในการเพิ่มลิงก์
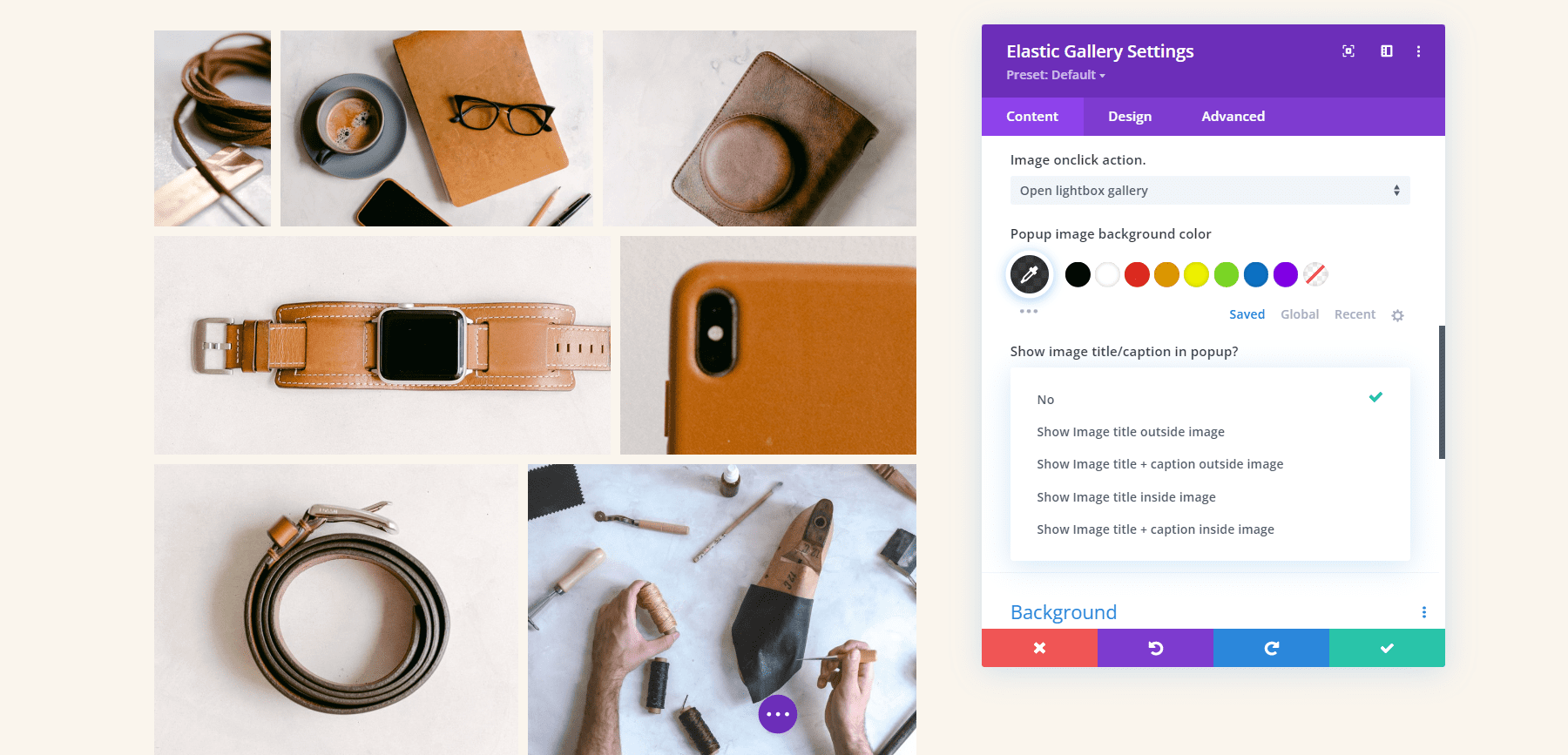
ต่อไปนี้คือตัวเลือกไลท์บ็อกซ์ คุณสามารถปรับสีไลท์บ็อกซ์และเลือกระหว่างห้าตัวเลือกสำหรับชื่อรูปภาพและคำอธิบายภาพในป๊อปอัป ไม่แสดงอะไรเลย ชื่อเรื่องภายนอกรูปภาพ ชื่อและคำอธิบายภาพภายนอกรูปภาพ ชื่อเรื่องภายในรูปภาพ หรือชื่อเรื่องและคำอธิบายภาพภายในรูปภาพ การแสดงชื่อจะเพิ่มตัวเลือกสำหรับสีคำอธิบาย

นี่คือไลท์บ็อกซ์เริ่มต้น มีพื้นหลังสีเข้ม การนำทางด้วยลูกศร ไอคอนปิด และชื่อเรื่องใต้รูปภาพ

สำหรับตัวอย่างนี้ ฉันได้เพิ่มชื่อในรูปภาพและเปลี่ยนสีพื้นหลัง

หมวดหมู่ ตัวกรอง
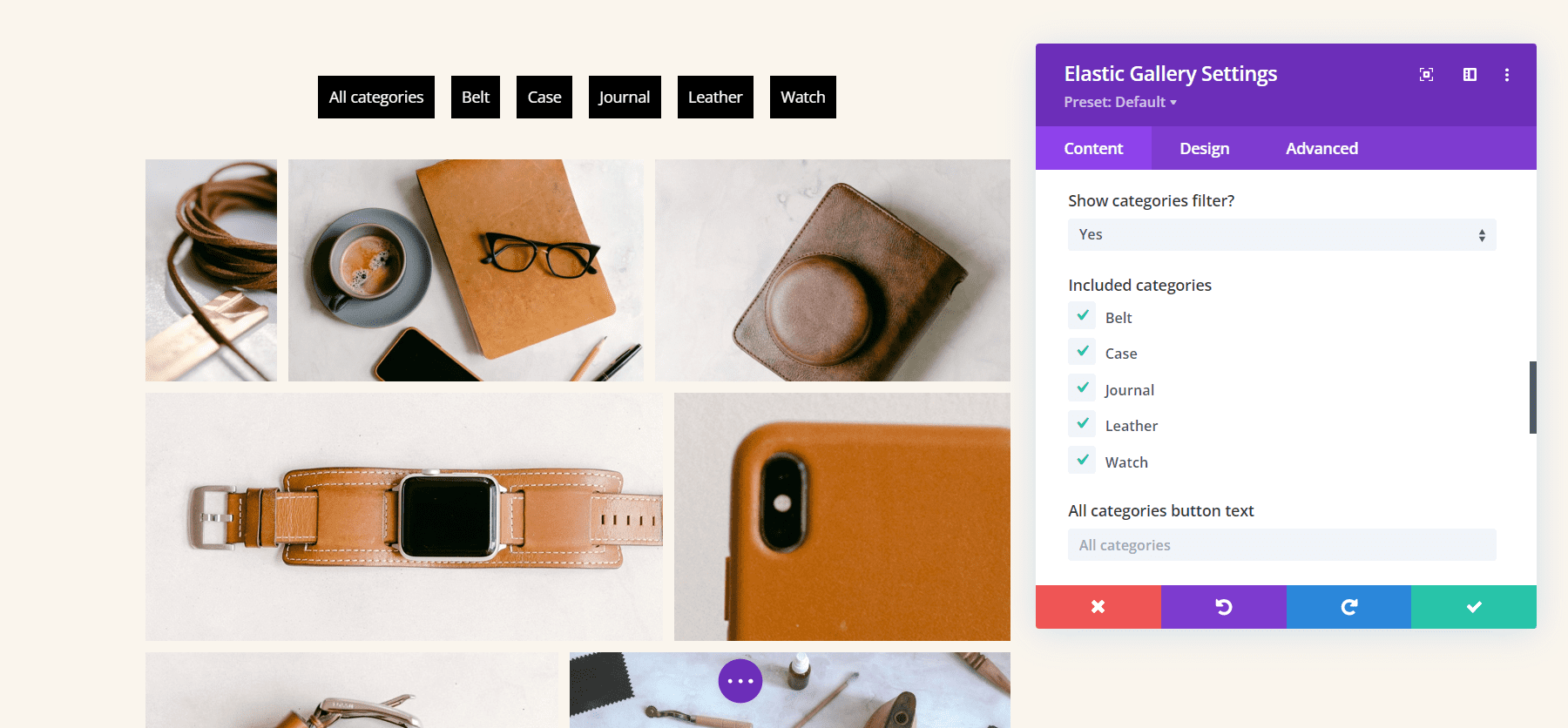
ตัวกรองหมวดหมู่ช่วยให้คุณเลือกหมวดหมู่ที่จะแสดงและเปลี่ยนข้อความสำหรับปุ่มหมวดหมู่ทั้งหมดได้

การแบ่งหน้า
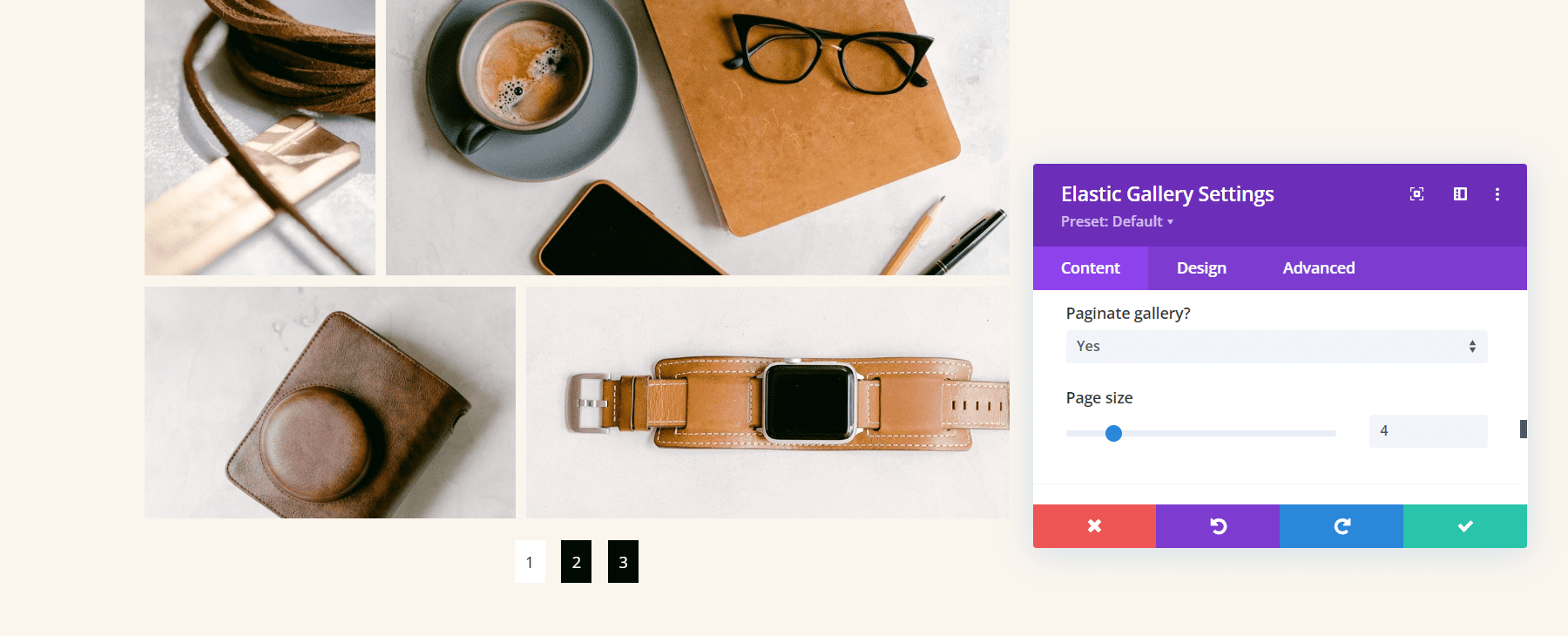
ตัวเลือกการแบ่งหน้าจะเพิ่มการแบ่งหน้าภายใต้แกลเลอรี คุณยังสามารถเลือกขนาดหน้า ซึ่งจะกำหนดจำนวนภาพที่จะแสดงในแต่ละหน้า ในตัวอย่างนี้ ฉันเลือกขนาดหน้า 4 ซึ่งแสดง 4 ภาพต่อหน้า และสร้าง 3 หน้าเพื่อแสดงรูปภาพของฉัน

ตัวเลือกการออกแบบแกลเลอรียืดหยุ่น Divi
Elastic Gallery Module มีการตั้งค่า Divi มาตรฐานทั้งหมด ช่วยให้คุณควบคุมการจัดสไตล์ของแต่ละองค์ประกอบได้อย่างเต็มที่ มาดูการตั้งค่าหลักกัน

โอเวอร์เลย์
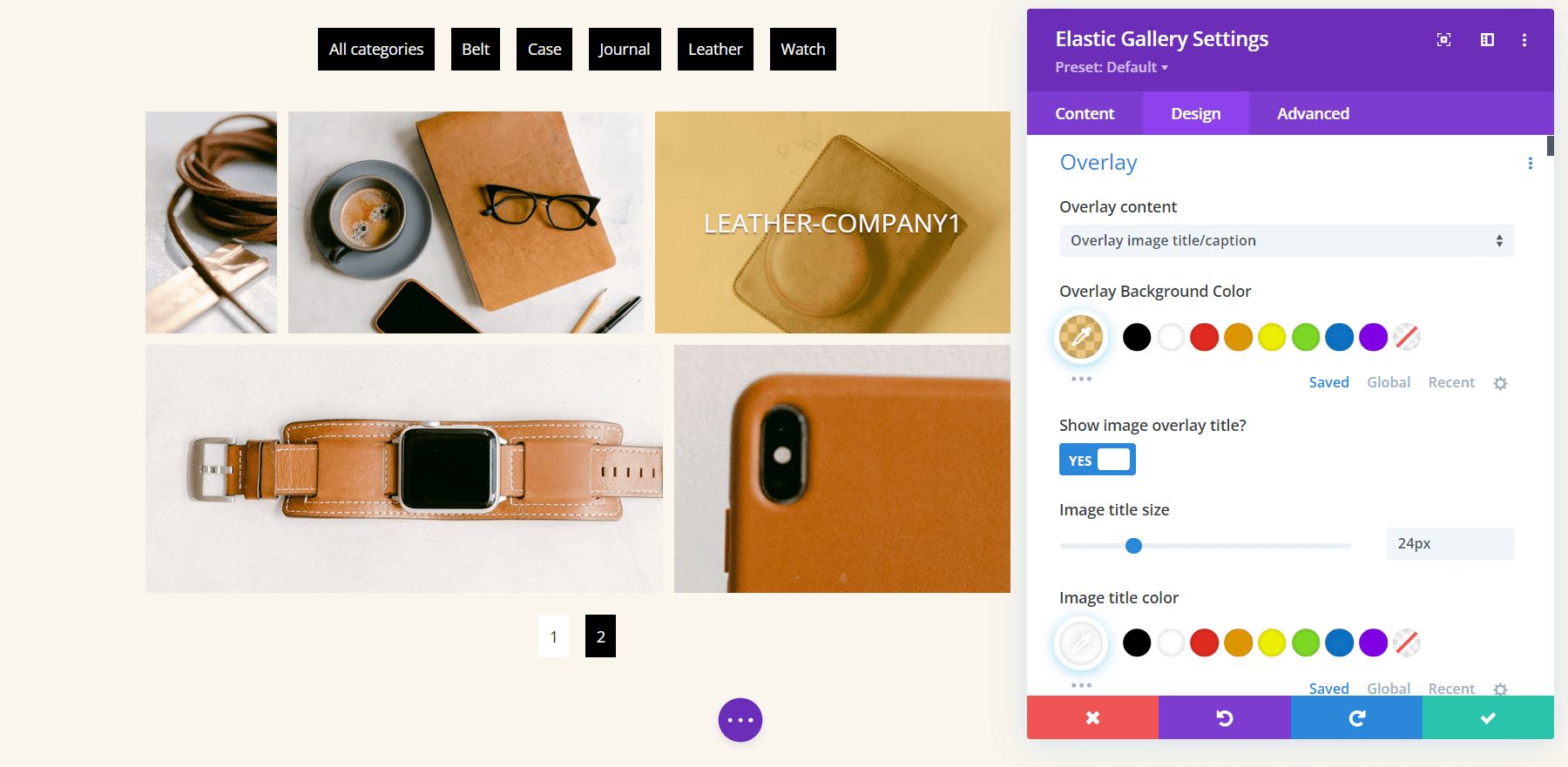
การตั้งค่าโอเวอร์เลย์ให้คุณเลือกระหว่างการแสดงไอคอน ชื่อภาพที่จะแสดงในโอเวอร์เลย์ หรือแสดงเฉพาะโอเวอร์เลย์ เปลี่ยนสีและแบบอักษรด้วยการตั้งค่า Divi มาตรฐาน ในตัวอย่างด้านล่าง ฉันได้เลือกให้แสดงชื่อและเปลี่ยนสีโอเวอร์เลย์ สีฟอนต์ ขนาดฟอนต์ สไตล์ และเพิ่มเงาให้กับฟอนต์

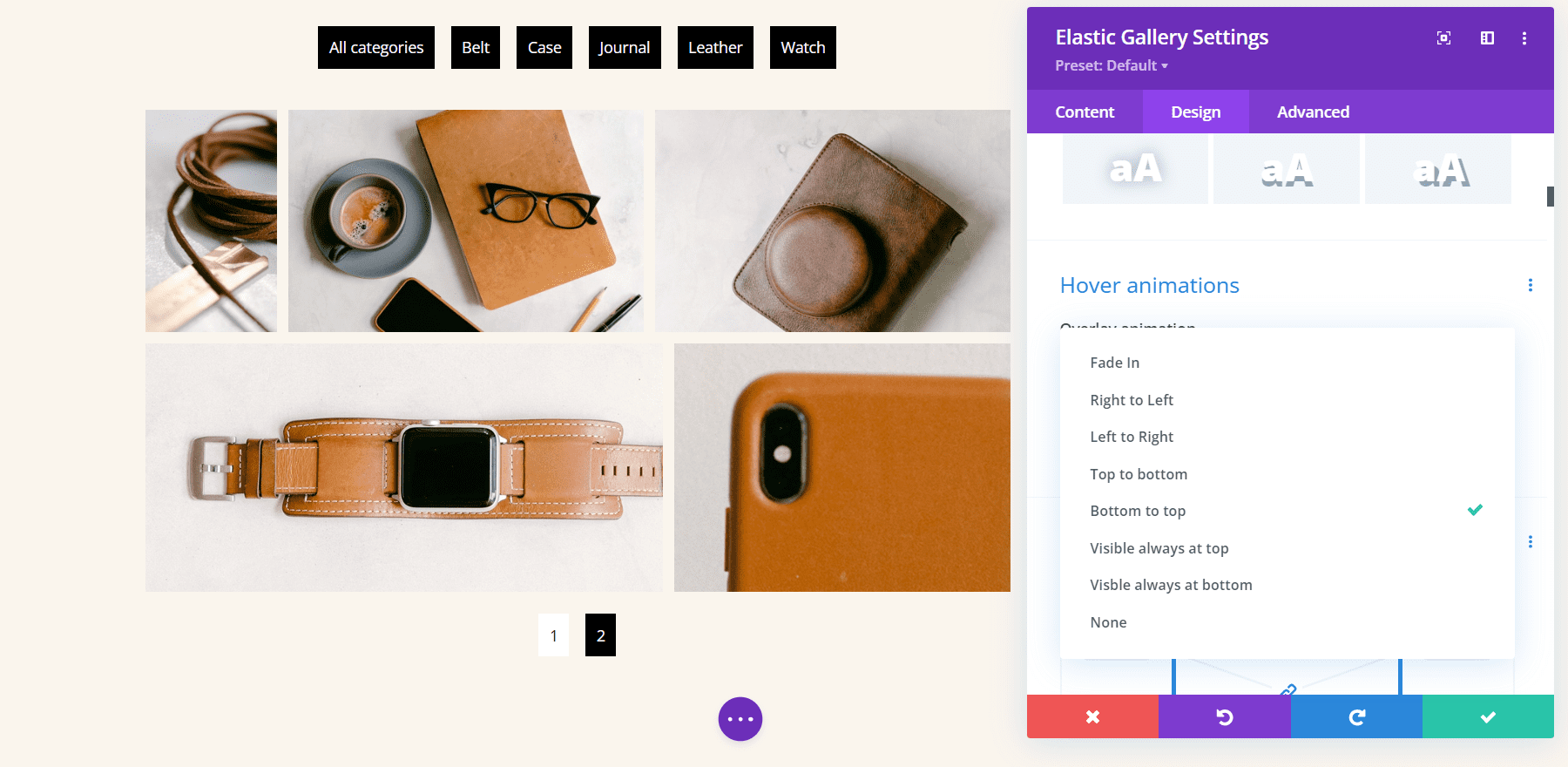
โฮเวอร์แอนิเมชั่น
ภาพเคลื่อนไหวเมื่อวางเมาส์เหนือภาพจะเป็นตัวกำหนดลักษณะการวางซ้อนเมื่อผู้ใช้วางเมาส์เหนือรูปภาพ เลือกจาก 7 ภาพเคลื่อนไหวหรือปิดใช้งานภาพเคลื่อนไหว

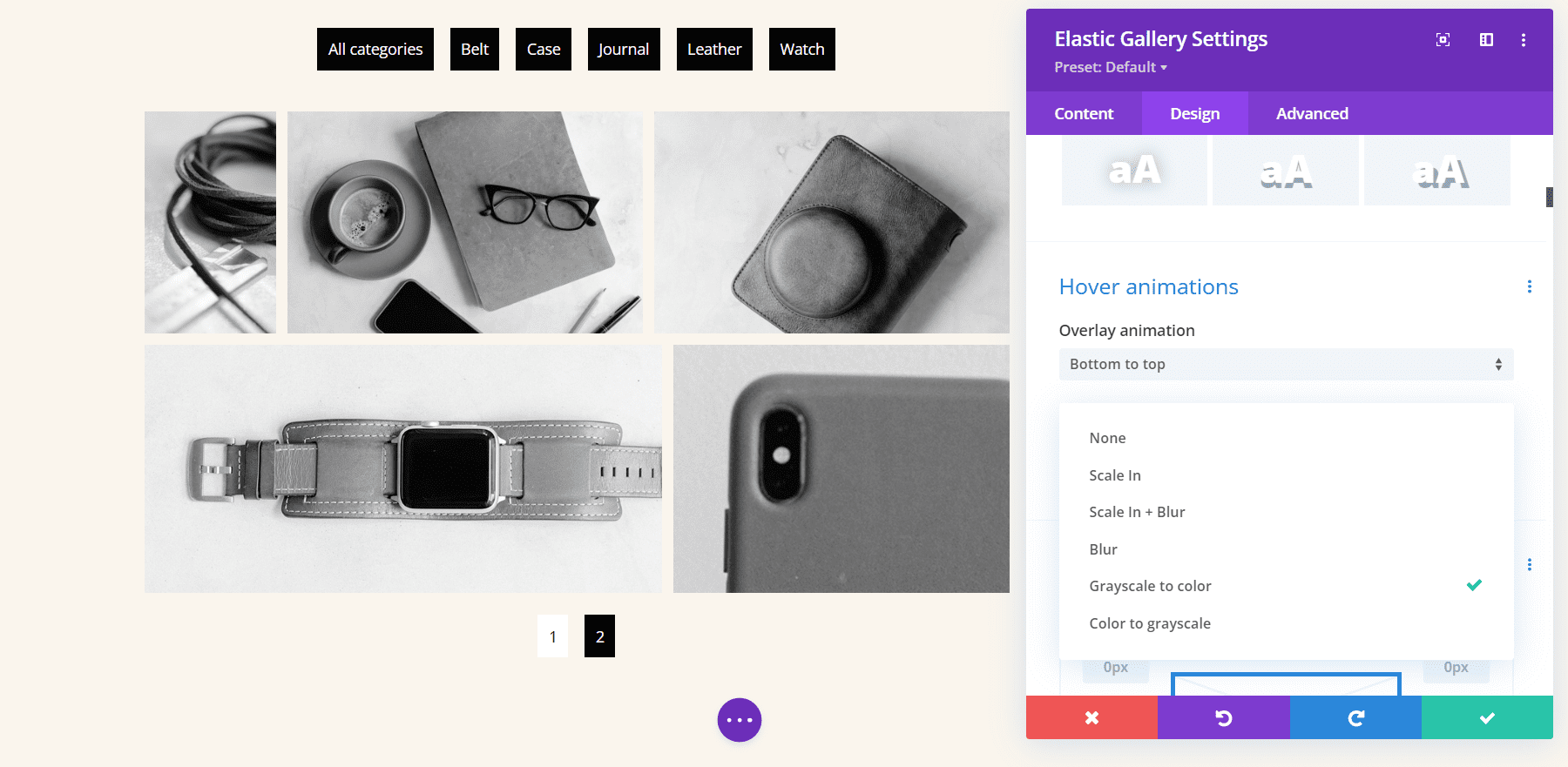
คุณยังสามารถเลือกแอนิเมชั่นสำหรับรูปภาพที่เกิดขึ้นพร้อมกับแอนิเมชั่นโอเวอร์เลย์ได้อีกด้วย เลือกจาก 5 ภาพเคลื่อนไหวหรือปิดใช้งานภาพเคลื่อนไหวของภาพ ฉันได้เลือกระดับสีเทาเป็นสีในตัวอย่างด้านล่าง การดำเนินการนี้จะเปลี่ยนรูปภาพเป็นโทนสีเทาและแสดงภาพเป็นสีเมื่อคุณวางเมาส์เหนือรูปภาพ

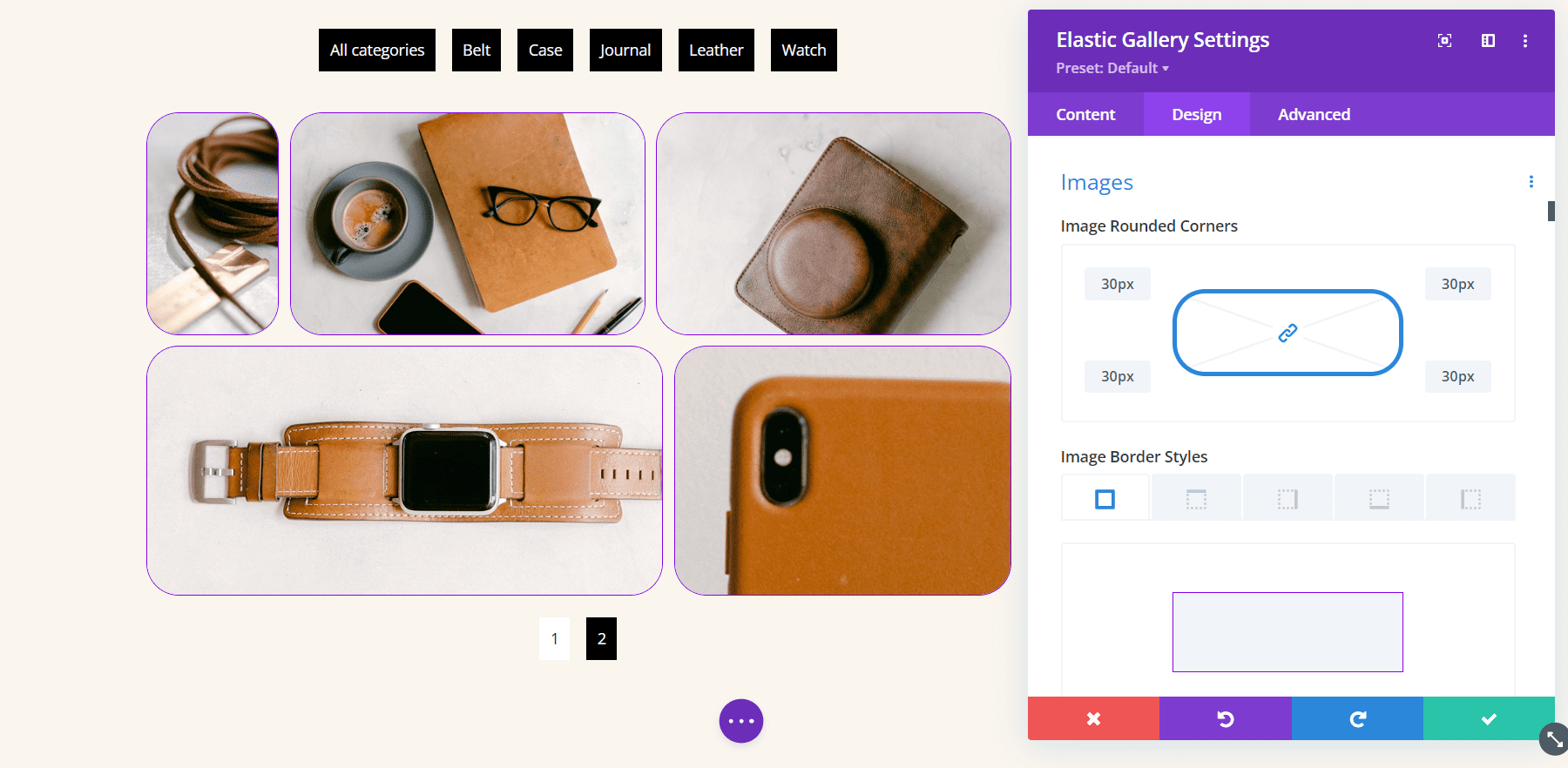
รูปภาพ
การตั้งค่ารูปภาพจะควบคุมมุมโค้งมนและเส้นขอบ ปรับสไตล์ ความกว้าง และสีของเส้นขอบ ในตัวอย่างด้านล่าง ฉันได้ทำมุมโค้งมน 30px เพิ่มเส้นขอบ 1 พิกเซล และเปลี่ยนสีเป็นสีม่วง

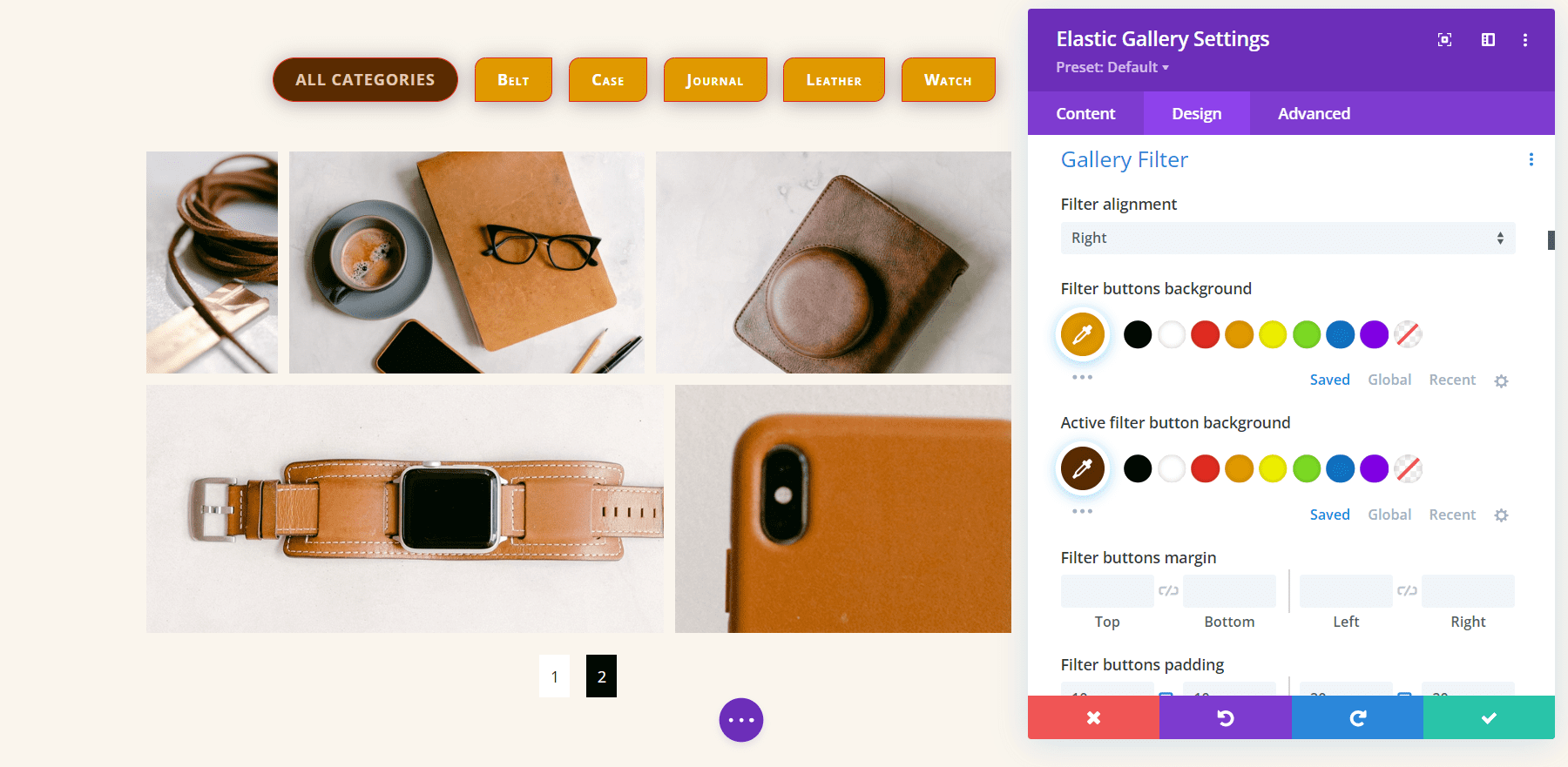
แกลลอรี่ฟิลเตอร์
ตัวกรองคลังภาพมีตัวเลือกมากมาย ปรับการจัดตำแหน่ง สี แบบอักษร เส้นขอบ ฯลฯ สำหรับปุ่มประเภท แล้วปรับประเภทปัจจุบันอย่างอิสระ หมวดหมู่ที่ใช้งานอยู่ในปัจจุบันจะใช้การตั้งค่าตัวกรองปกติ ถ้าคุณไม่ปรับแยกจากกัน
ในตัวอย่างด้านล่าง ฉันได้ตั้งค่าตัวกรองให้แสดงทางด้านขวา ฉันยังเพิ่มขนาดของแบบอักษร ลักษณะแบบอักษร และน้ำหนัก เพิ่มความยาวบรรทัด เปลี่ยนสีพื้นหลัง เพิ่มเส้นขอบ ปัดเศษมุมสองมุม และเพิ่มช่องว่างด้านขวาและด้านซ้าย ฉันปรับแต่งหมวดหมู่ที่ใช้งานได้อย่างอิสระ

การจัดหน้าแกลเลอรี
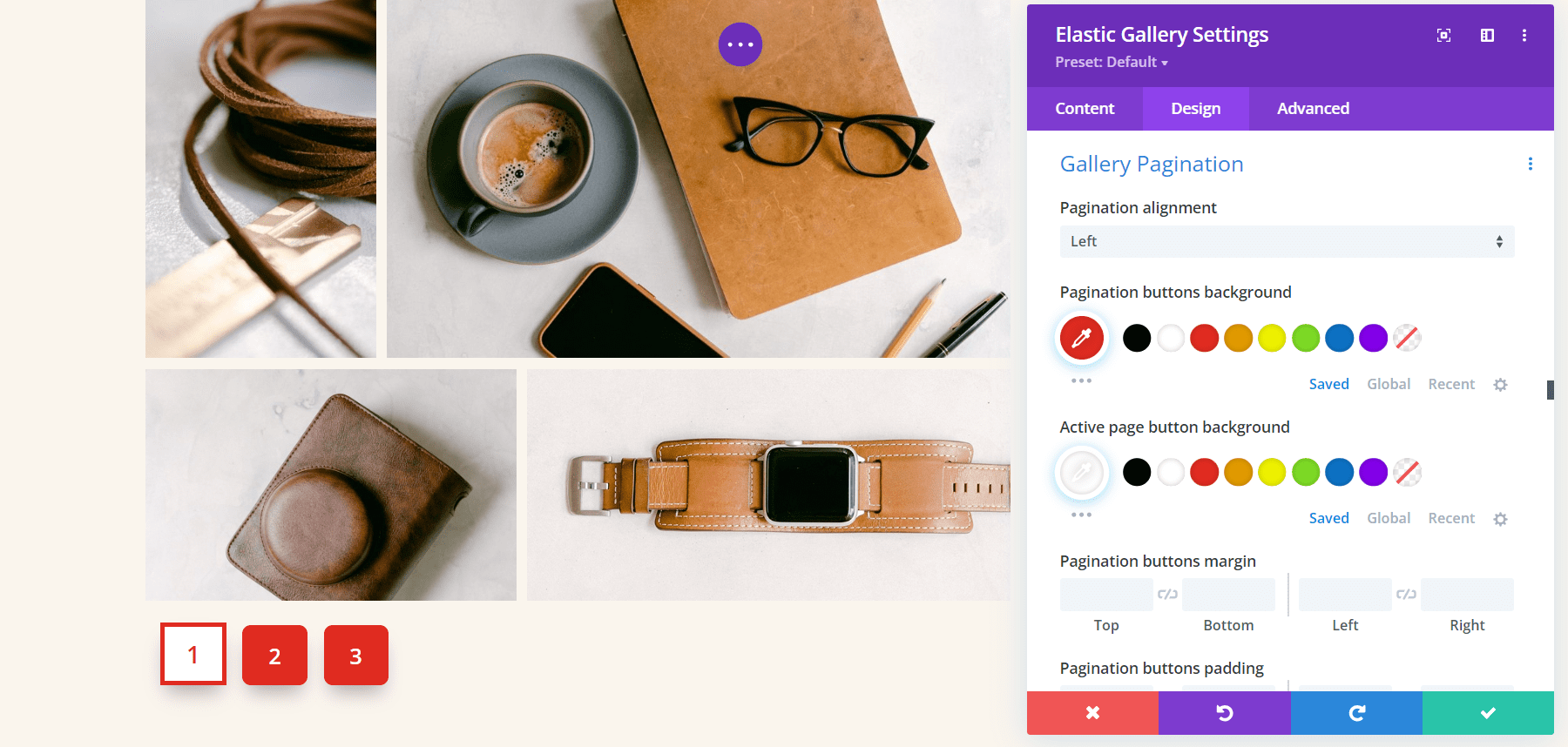
Gallery Pagination ยังมีตัวเลือกมากมาย ปรับการจัดตำแหน่ง สี แบบอักษร เส้นขอบ ระยะห่าง เงา และอื่นๆ ในตัวอย่างนี้ ฉันได้ปรับขนาดของแบบอักษร เปลี่ยนน้ำหนัก ปัดเศษมุม เปลี่ยนสีของแบบอักษรและพื้นหลัง และกำหนดเงาของกล่อง ฉันยังเพิ่มเส้นขอบให้กับหน้าที่ใช้งานอยู่ ปรับมุมยกกำลังสอง กลับสี และเพิ่มขนาดแบบอักษร

ตัวอย่างแกลเลอรี Divi Elastic
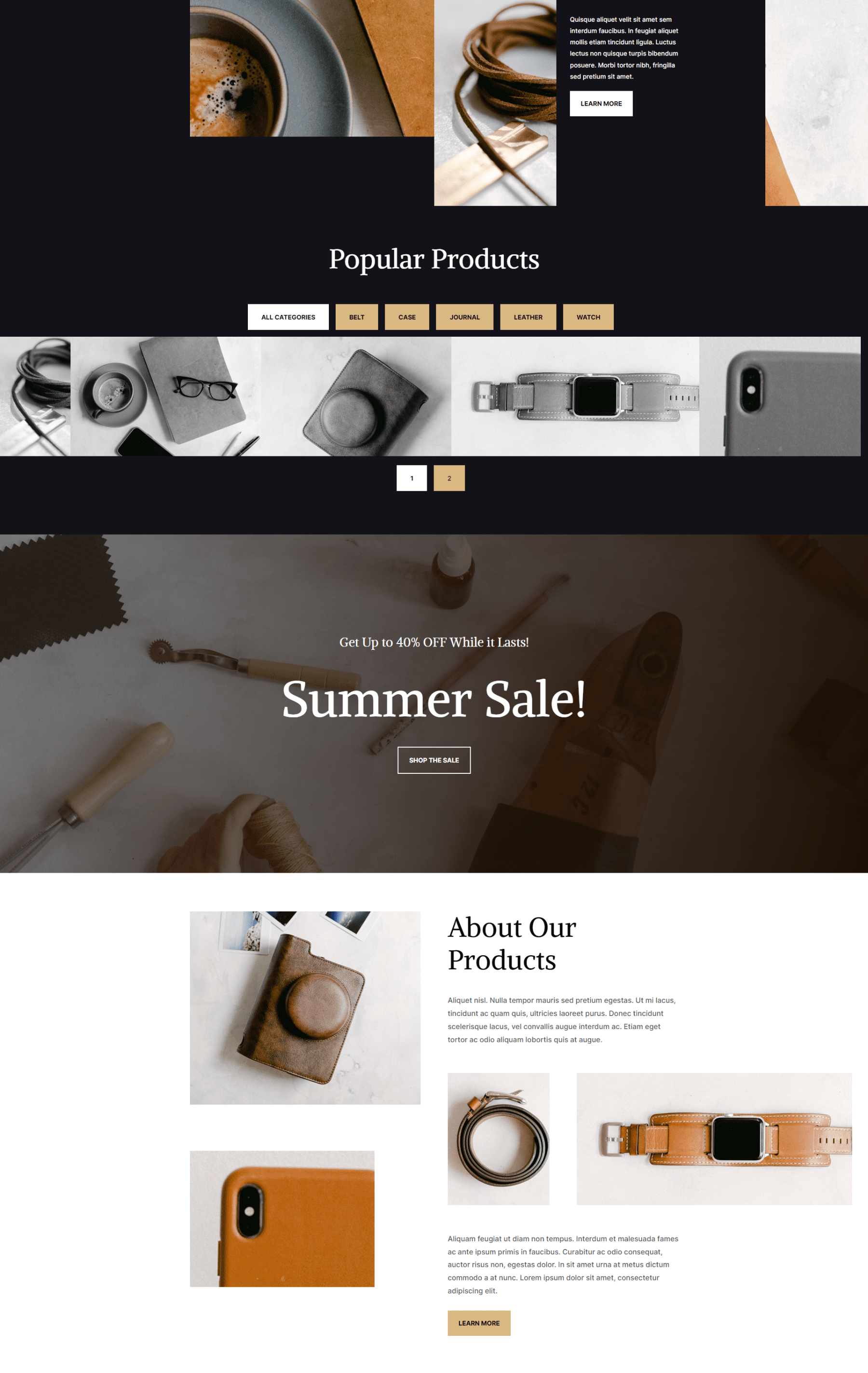
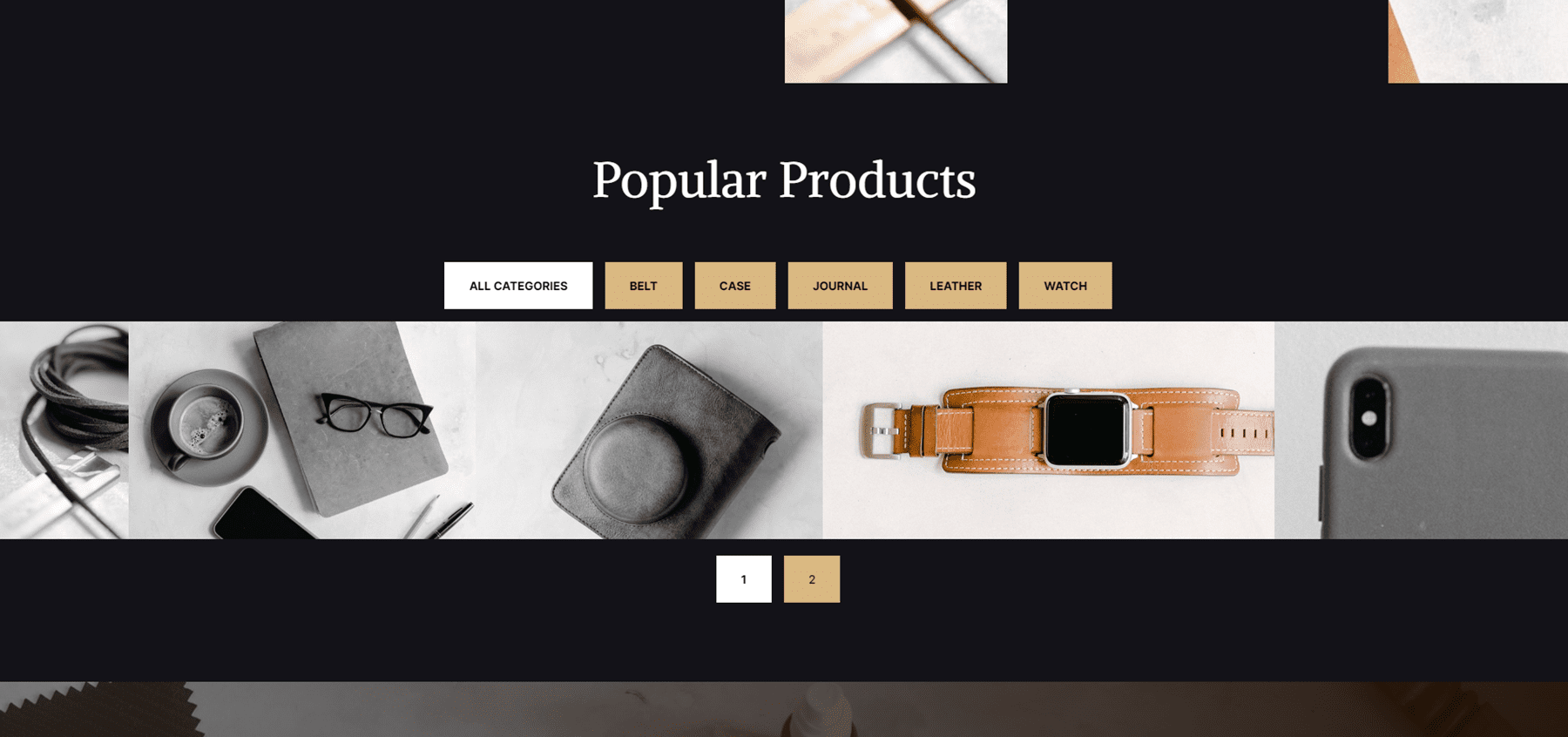
นี่คือรูปลักษณ์ของ Divi Elastic Gallery ภายในเลย์เอาต์ ฉันกำลังใช้ Leather Goods Layout Pack ฟรีที่มีอยู่ใน Divi ฉันทำให้แกลเลอรีเต็มความกว้างเปลี่ยนสีเพื่อให้เข้ากับเลย์เอาต์และเปลี่ยนรูปภาพเป็นโทนสีเทาและเปลี่ยนสีเมื่อวางเมาส์ไว้ ช่องว่างระหว่างภาพเป็นศูนย์ แบบอักษรคือ Inter โดยเน้นที่น้ำหนักและ TT สำหรับสไตล์ ฉันได้เพิ่มช่องว่างภายใน 20px ที่ด้านบนและด้านล่าง และช่องว่างภายใน 30px ทางซ้ายและขวา

ตัวอย่างนี้แสดง Elastic Gallery โดยมีรูปภาพใดรูปหนึ่งที่แสดงเอฟเฟกต์โฮเวอร์ ง่ายต่อการทำให้แกลเลอรีตรงกับเลย์เอาต์

ซื้อ Divi Elastic Gallery
Divi Elastic Gallery มีจำหน่ายใน Divi Marketplace ในราคา $25 รวมถึงการใช้งานเว็บไซต์ไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและอัปเดตหนึ่งปี

จบความคิด
นั่นคือรูปลักษณ์ของเราที่ Divi Elastic Gallery นี่เป็นโมดูลที่เรียบง่าย แต่มีตัวเลือกการแสดงผลและการจัดรูปแบบมากมายเพื่อสร้างแกลเลอรีประเภทใดก็ได้ที่คุณต้องการ การตั้งค่าขั้นต่ำสองสามรายการต้องใช้การปรับแต่งเพื่อให้ได้การออกแบบที่คุณต้องการ แต่ฉันประทับใจกับเลย์เอาต์ที่ฉันได้จากมัน หากคุณสนใจโมดูลแกลเลอรีที่มีคุณลักษณะหลากหลายสำหรับ Divi แกลเลอรี Elastic Gallery ก็ควรค่าแก่การดู
เราต้องการได้ยินจากคุณ คุณลองใช้ Elastic Gallery สำหรับ Divi แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
