ไฮไลท์ปลั๊กอิน Divi: แบบฟอร์มแรงโน้มถ่วง Divi
เผยแพร่แล้ว: 2023-03-20Divi Gravity Forms เป็นปลั๊กอินสำหรับ Divi Builder ที่ให้คุณปรับแต่ง Gravity Form จาก Divi Builder ปลั๊กอินจะเพิ่มโมดูลใหม่ให้กับ Divi Builder พร้อมตัวเลือกในการเปลี่ยนการออกแบบทุกด้านของแบบฟอร์ม หากคุณเป็นผู้ใช้ Gravity Form ปลั๊กอินนี้จะช่วยผสานรวม Divi และ Gravity Forms และให้คุณเปลี่ยนการออกแบบฟอร์มได้เหมือนกับที่คุณทำกับองค์ประกอบอื่นๆ ในหน้า Divi ของคุณ ในบทความนี้ เราจะดูการตั้งค่าที่มาพร้อมกับโมดูล Divi Gravity Forms และแสดงวิธีปรับแต่งแบบฟอร์มภายใน Divi Builder
มาเริ่มกันเลย!
- 1 การติดตั้งแบบฟอร์ม Divi Gravity
- 2 แบบฟอร์มแรงโน้มถ่วง Divi
- 2.1 การตั้งค่าเนื้อหา
- 2.2 การตั้งค่าการออกแบบ
- 2.3 การตั้งค่าขั้นสูง
- 3 ตัวอย่างแบบฟอร์มแรงโน้มถ่วง Divi
- 3.1 หน้า 1
- 3.2 หน้า 2
- 3.3 ข้อความยืนยัน
- 3.4 ข้อความแสดงข้อผิดพลาดในการตรวจสอบ
- 4 ซื้อแบบฟอร์ม Divi Gravity
- 5 ความคิดสุดท้าย
การติดตั้งแบบฟอร์ม Divi Gravity
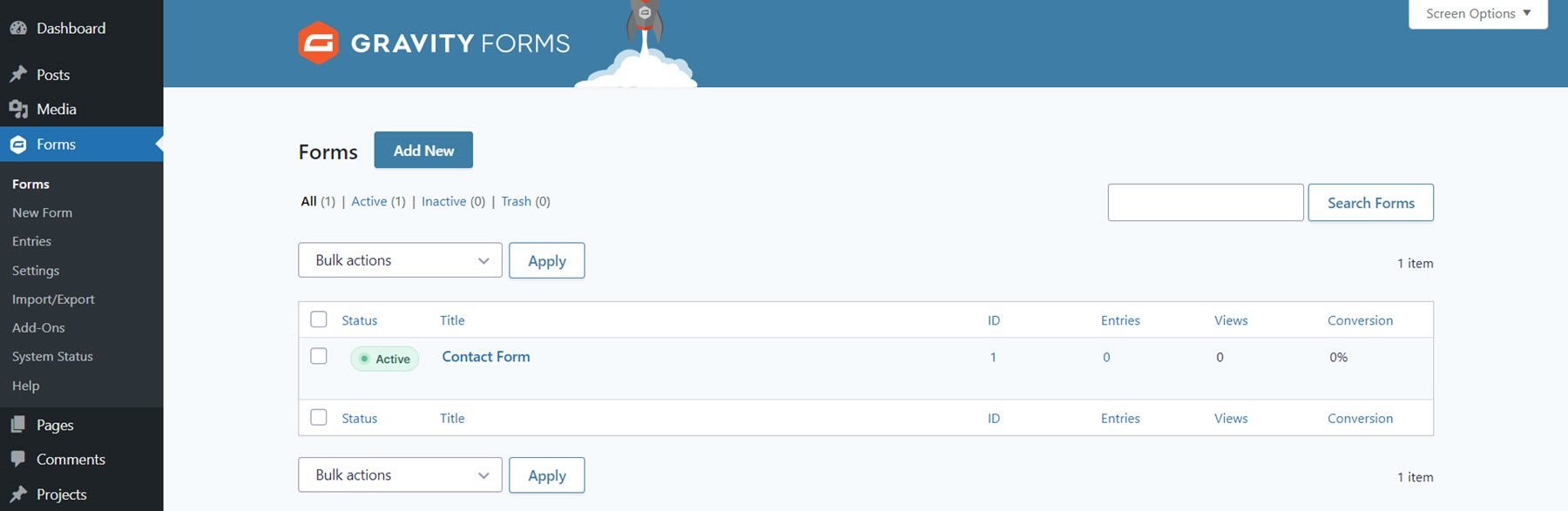
ขั้นแรก คุณจะต้องติดตั้งและเปิดใช้งานปลั๊กอิน Gravity Forms บนเว็บไซต์ของคุณ

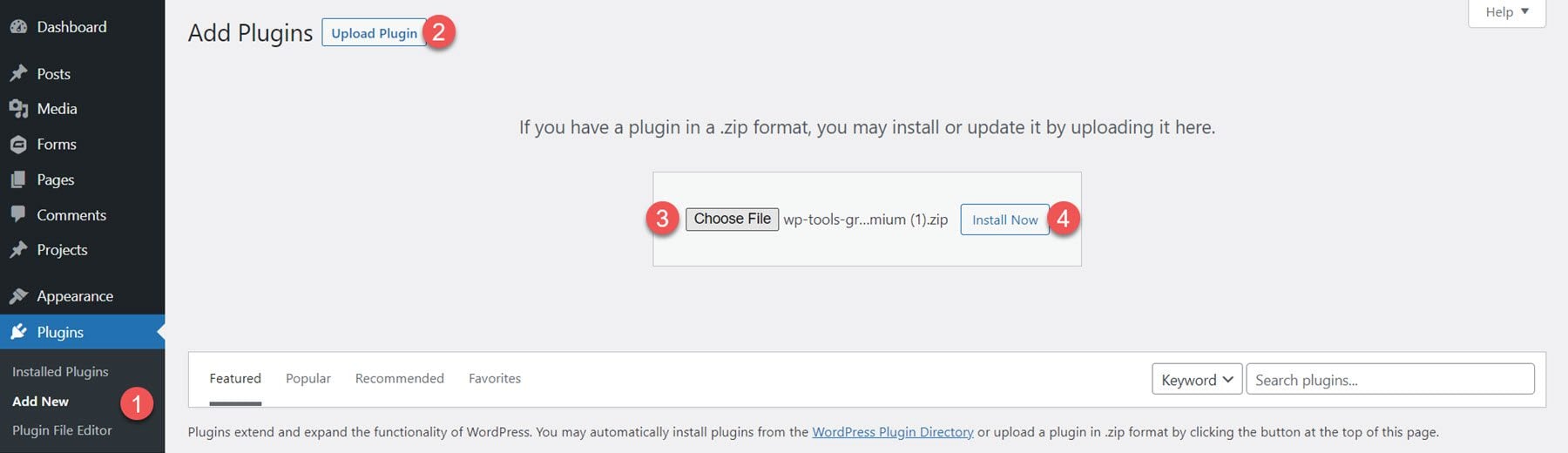
สามารถติดตั้ง Divi Gravity Forms ได้เหมือนกับปลั๊กอิน WordPress อื่นๆ เปิดหน้าปลั๊กอินในแดชบอร์ด WordPress แล้วคลิกเพิ่มใหม่ คลิกอัปโหลดปลั๊กอินที่ด้านบน จากนั้นเลือกไฟล์ปลั๊กอิน .zip จากคอมพิวเตอร์ของคุณ

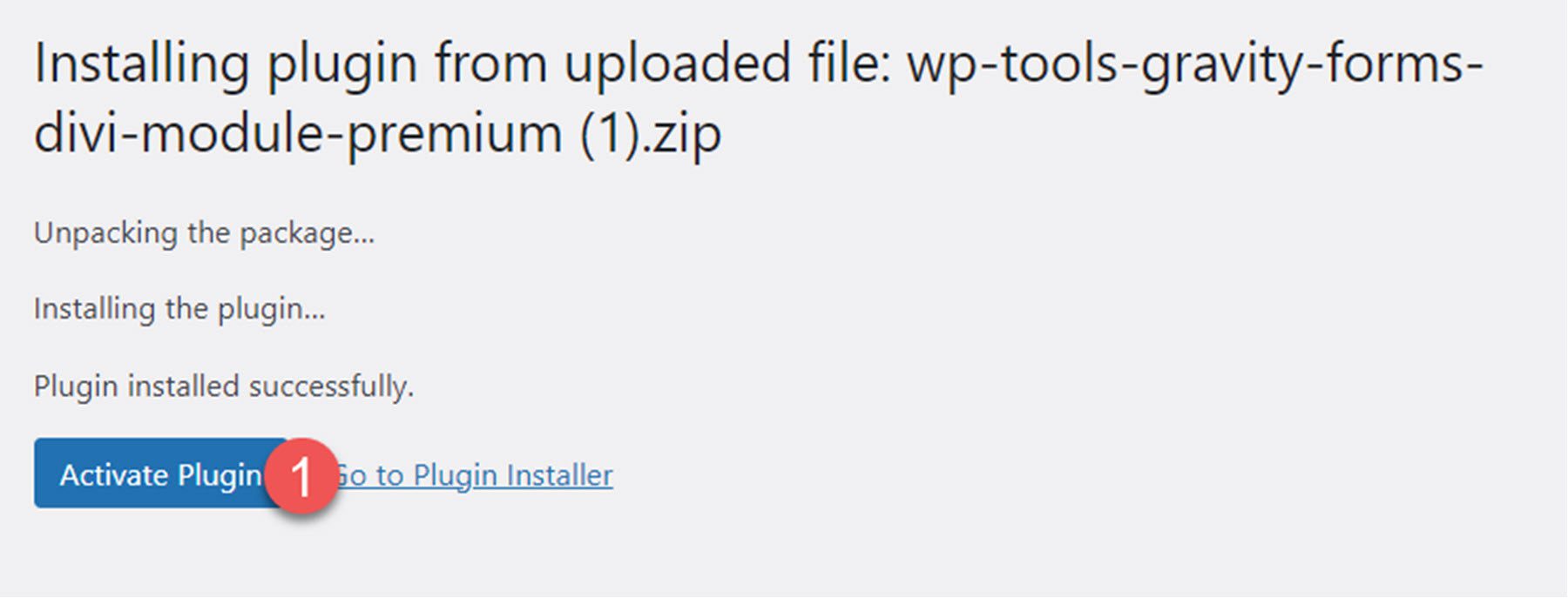
เมื่อติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งานปลั๊กอิน

แบบฟอร์มแรงโน้มถ่วง Divi
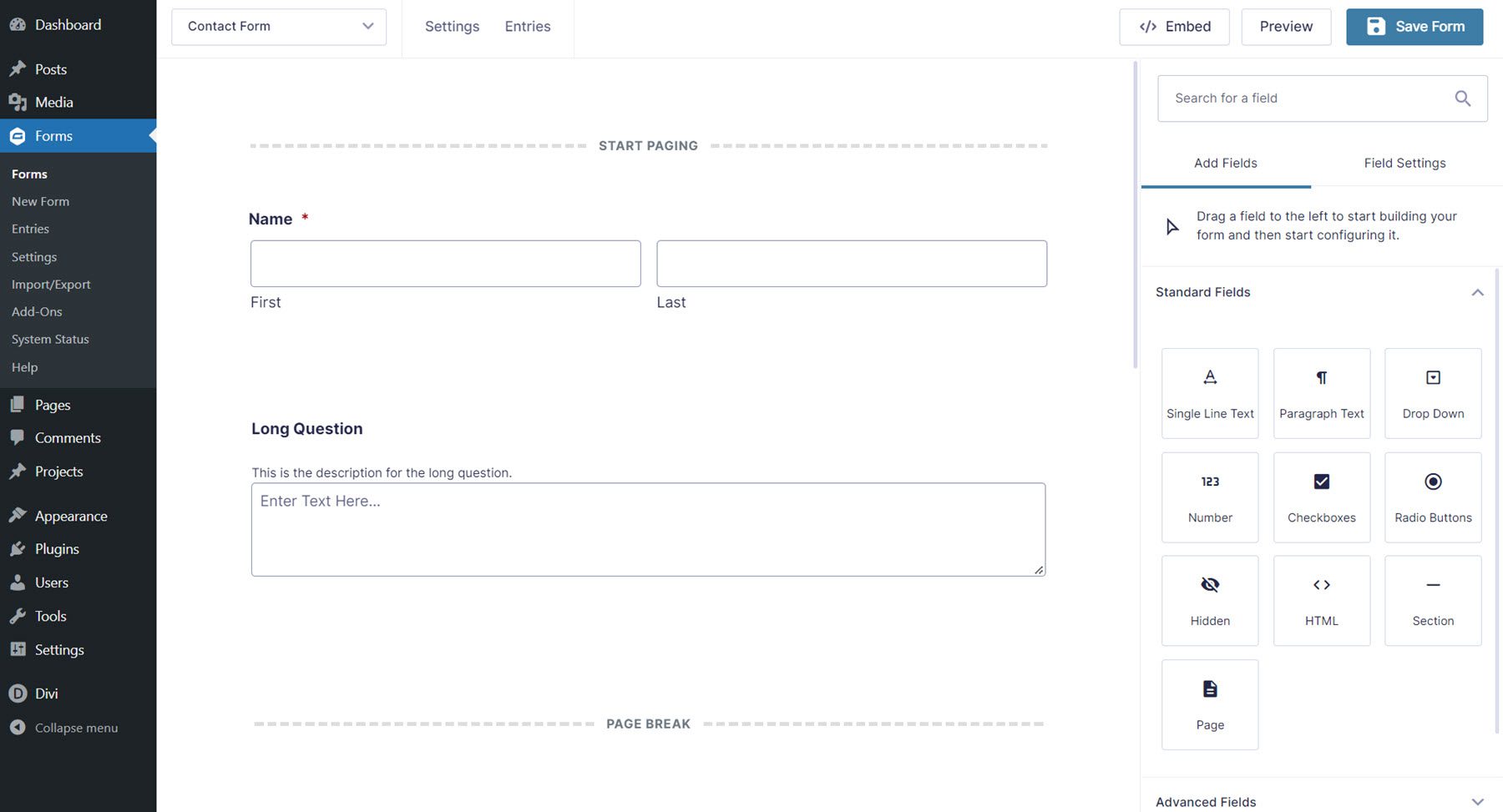
ปลั๊กอิน Divi Gravity Forms ช่วยให้คุณเพิ่มและปรับแต่ง Gravity Form ได้โดยตรงภายใน Divi Builder ในการเริ่มต้น คุณจะต้องสร้างแบบฟอร์มภายในหน้าการตั้งค่า Gravity Forms ก่อน เมื่อคุณวางโครงสร้างพื้นฐานและฟังก์ชันของแบบฟอร์มการติดต่อของคุณแล้ว คุณสามารถไปที่ Divi Builder เพื่อปรับแต่งการออกแบบได้

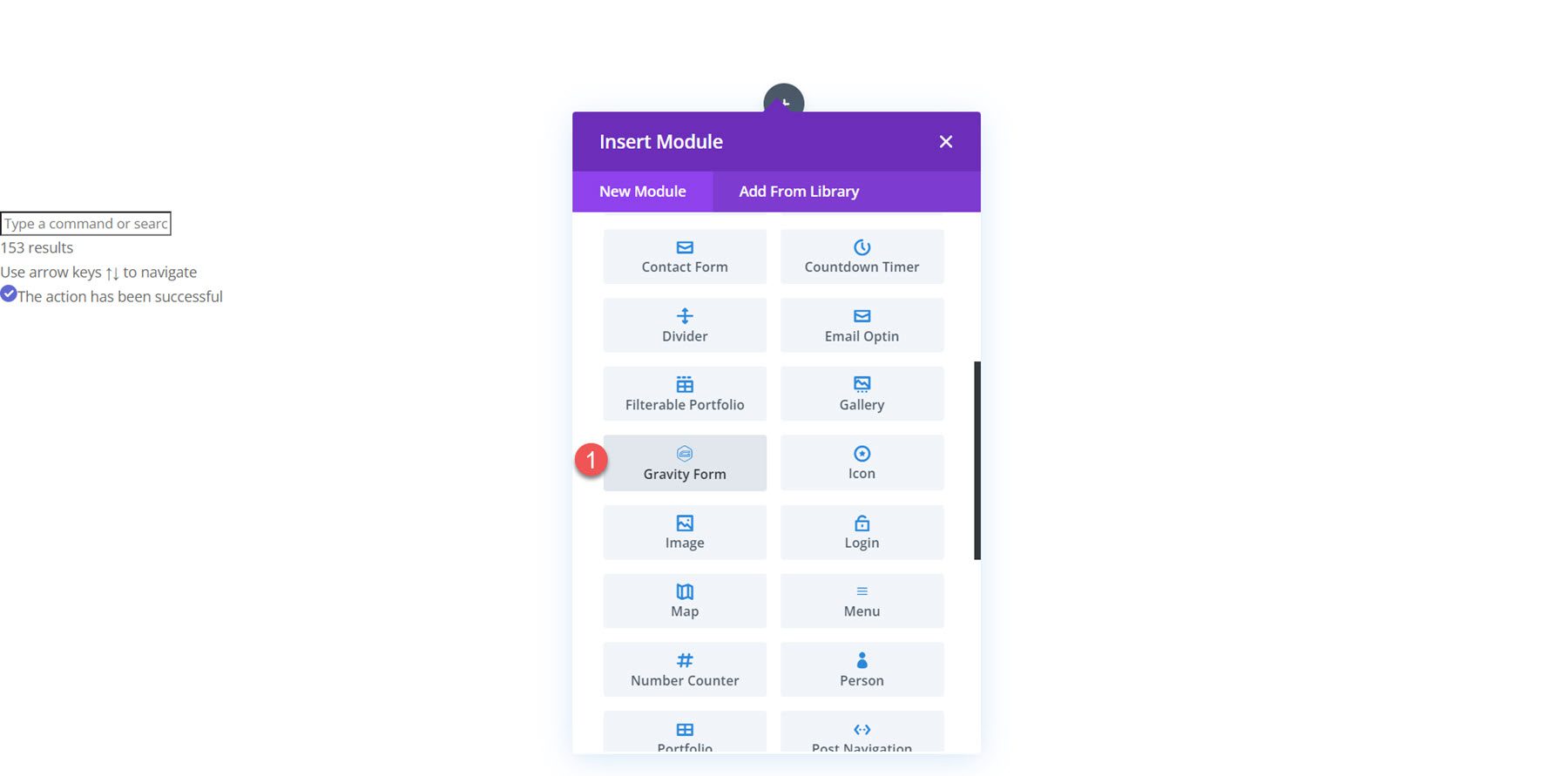
เปิดหน้าของคุณใน Divi Builder แล้วคลิกไอคอนบวกสีเทาเพื่อแทรกโมดูลใหม่ เลือกโมดูล Gravity Form จากรายการ

การตั้งค่าเนื้อหา
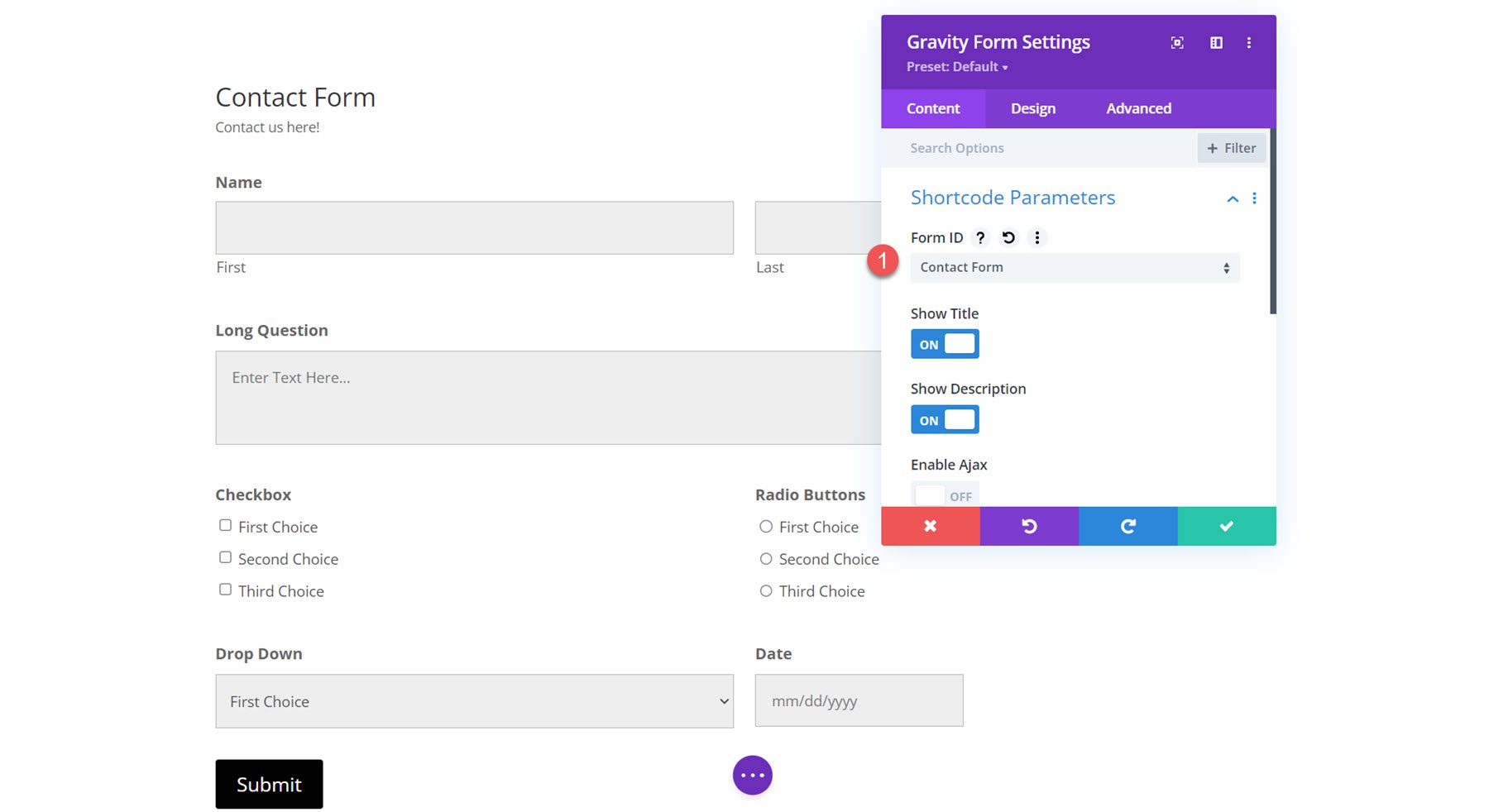
เปิดการตั้งค่าโมดูล Gravity Form ไปที่แท็บเนื้อหา นอกเหนือจากส่วนพื้นหลังเริ่มต้นและป้ายกำกับผู้ดูแลระบบแล้ว โมดูลยังมาพร้อมกับส่วนใหม่ที่เรียกว่าพารามิเตอร์รหัสย่อ
พารามิเตอร์รหัสย่อ
เลือก Gravity Form ที่คุณต้องการแสดงจากเมนูแบบเลื่อนลง ID ของแบบฟอร์ม เมื่อเลือกแล้ว แบบฟอร์มของคุณจะปรากฏบนเพจ

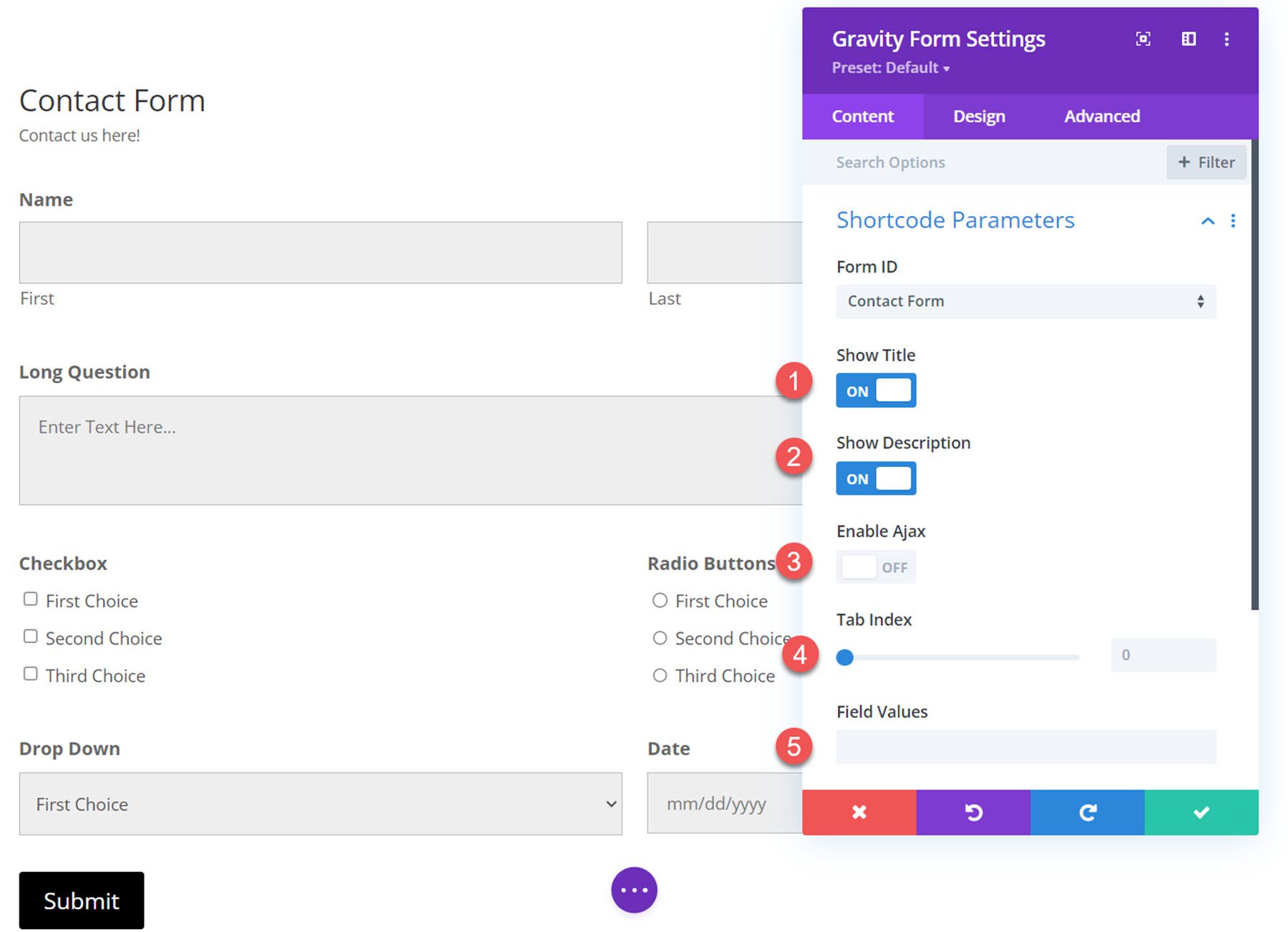
ภายในการตั้งค่าพารามิเตอร์รหัสย่อ คุณยังสามารถเลือกที่จะแสดงหรือซ่อนชื่อเรื่องและคำอธิบาย รวมถึงเปิดหรือปิดใช้งาน Ajax นอกจากนี้ คุณสามารถระบุดัชนีแท็บเริ่มต้นสำหรับฟิลด์ฟอร์ม และระบุค่าฟิลด์เริ่มต้น

การตั้งค่าการออกแบบ
การตั้งค่าการปรับแต่งสำหรับ Divi Gravity Forms ส่วนใหญ่จะอยู่ใต้แท็บออกแบบ การตั้งค่าเหล่านี้ช่วยให้คุณมีความยืดหยุ่นอย่างมากกับรูปลักษณ์ของแบบฟอร์ม และคุณสามารถเปลี่ยนการออกแบบเกือบทุกด้านของแบบฟอร์มได้ มาดูการตั้งค่าการออกแบบต่างๆ ที่คุณสามารถใช้ได้
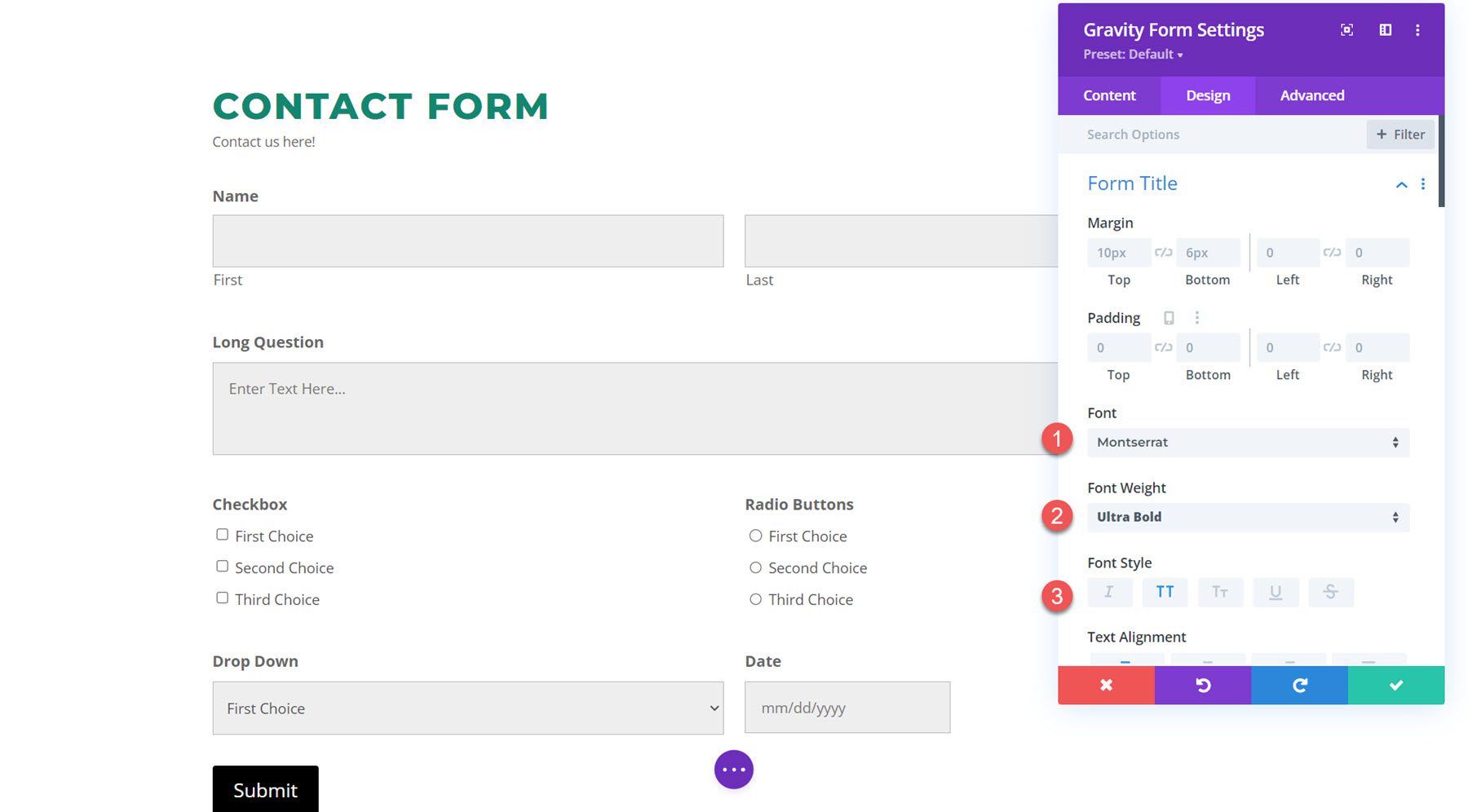
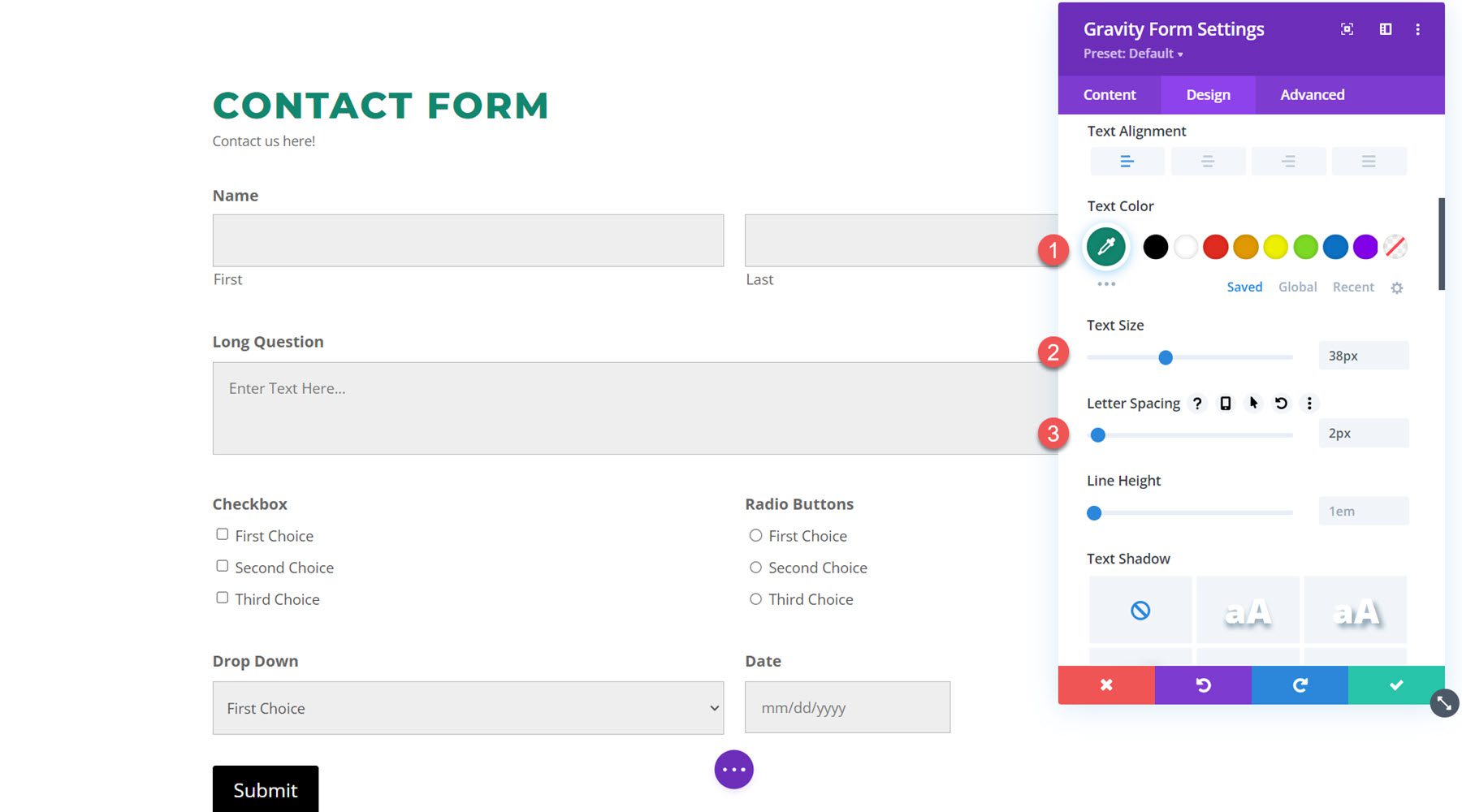
ชื่อแบบฟอร์ม
อันดับแรกคือการตั้งค่าชื่อแบบฟอร์ม

คุณสามารถเปลี่ยนระยะห่างจากขอบชื่อเรื่อง การตั้งค่าแบบอักษร การจัดตำแหน่ง สี ขนาด ระยะห่าง ความสูงของบรรทัด และเงา

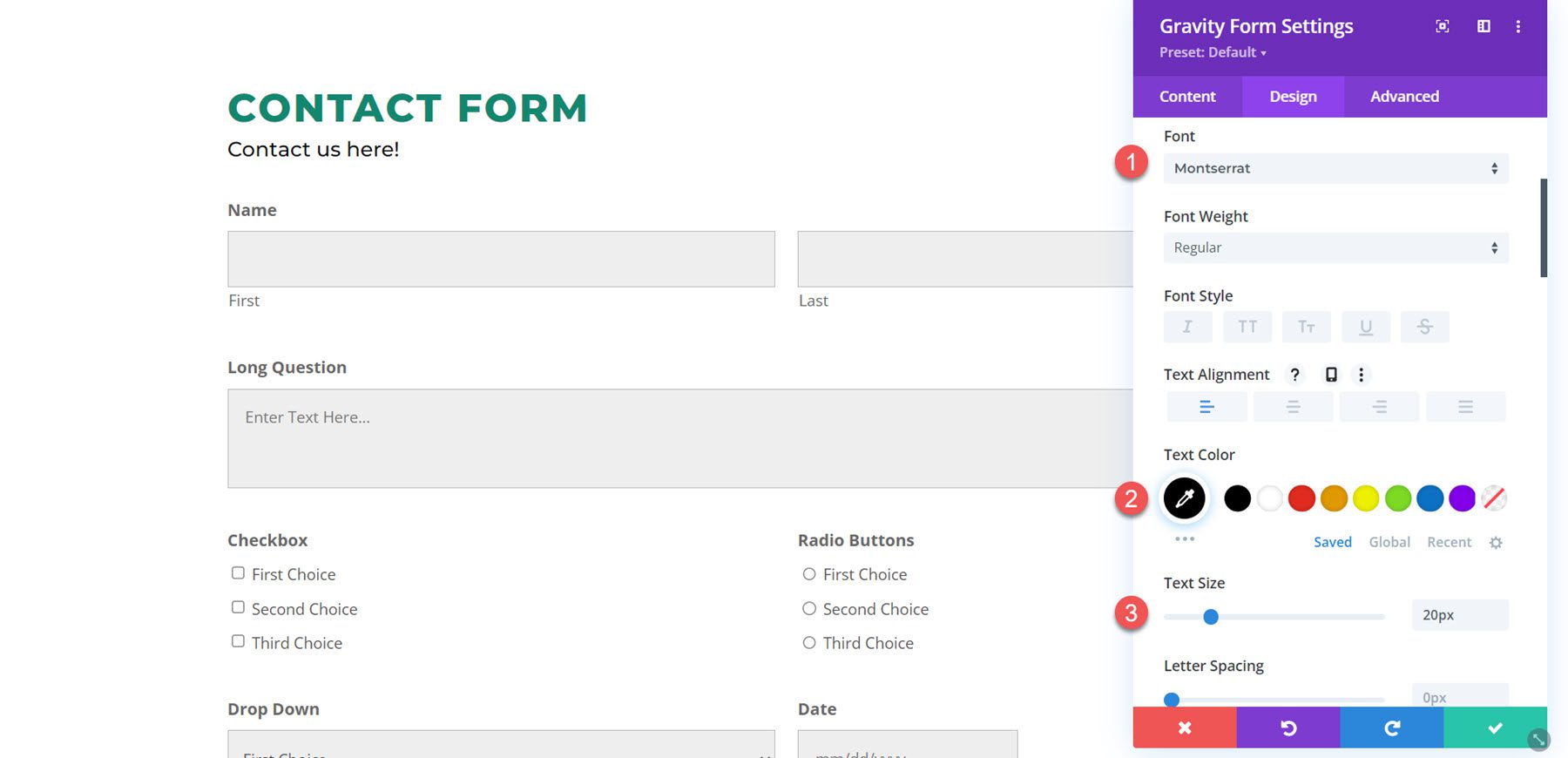
คำอธิบายแบบฟอร์ม
การตั้งค่าคำอธิบายฟอร์มจะเหมือนกับการตั้งค่าชื่อฟอร์ม นี่คือคำอธิบายแบบฟอร์มพร้อมแบบอักษรที่กำหนดเอง สีข้อความ ขนาดข้อความ และความสูงของบรรทัด

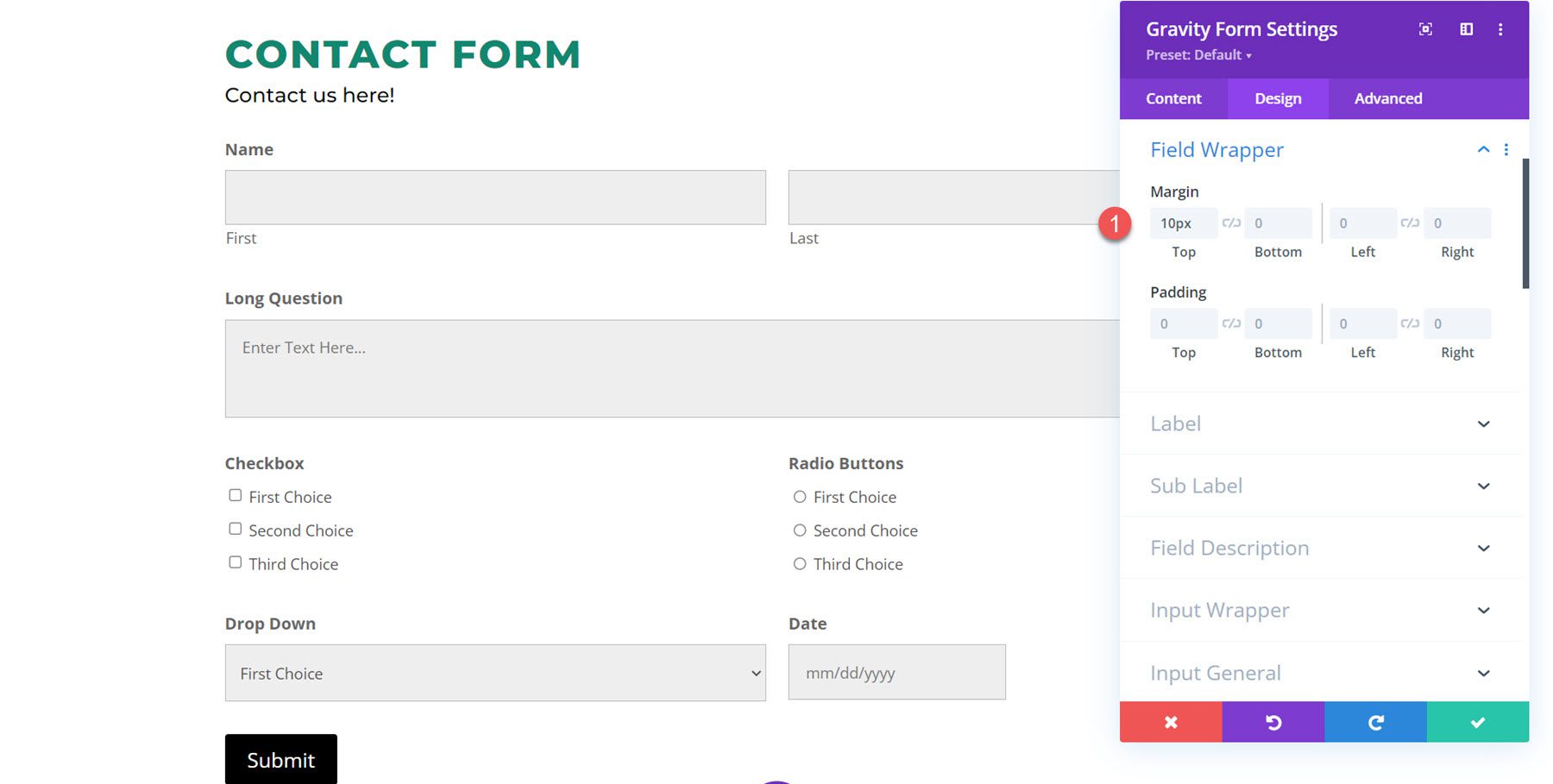
เครื่องห่อฟิลด์
การตั้งค่าตัวตัดฟิลด์ช่วยให้คุณเปลี่ยนระยะขอบและช่องว่างภายในฟิลด์ได้ ในตัวอย่างนี้ ฉันลดระยะขอบด้านบนเพื่อให้ฟิลด์อยู่ใกล้กันมากขึ้น

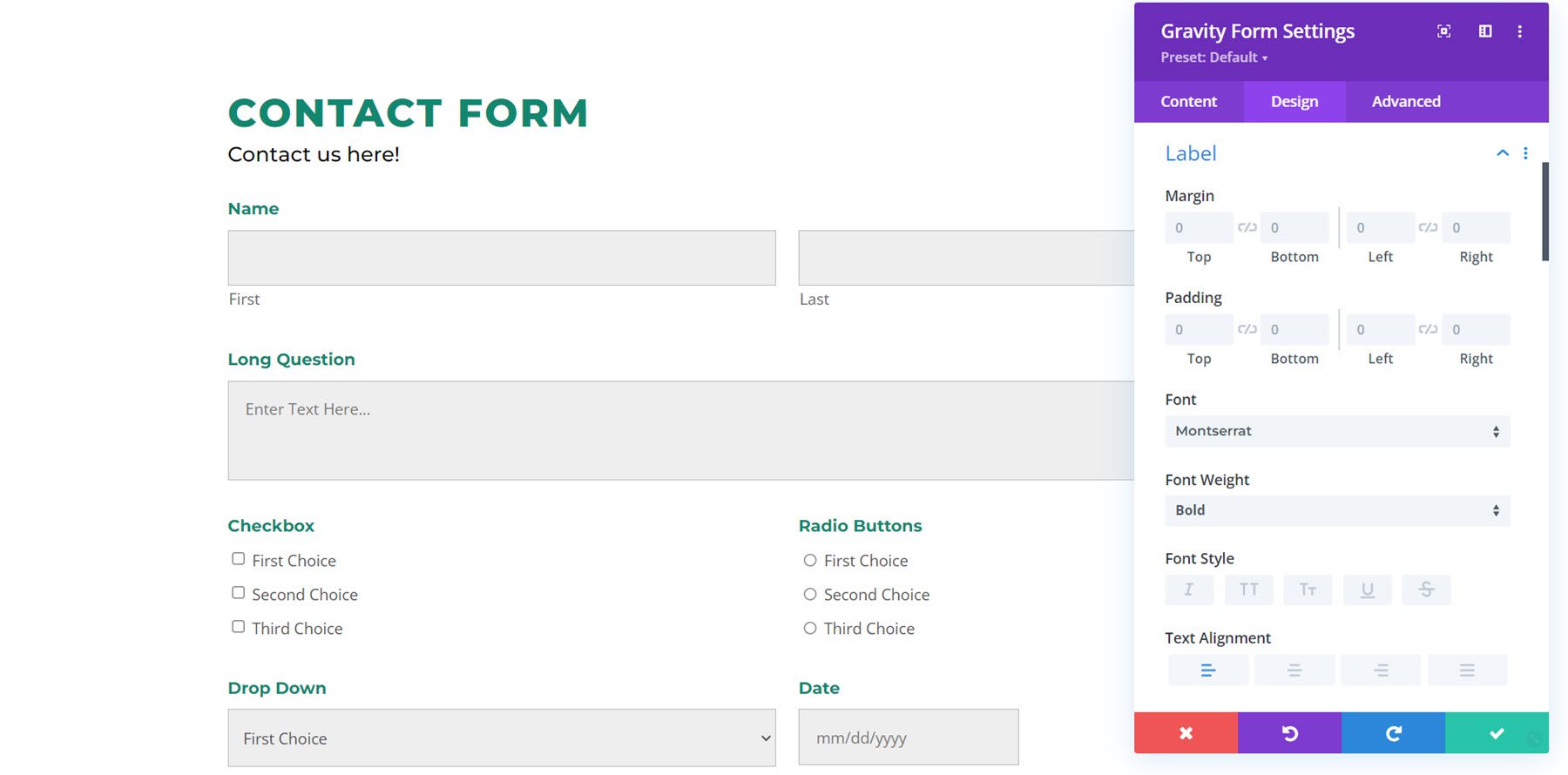
ฉลาก
ภายใต้แท็บป้ายกำกับ คุณจะมีตัวเลือกการปรับแต่งข้อความเริ่มต้นทั้งหมด ฉันปรับแต่งแบบอักษรของป้ายกำกับและเปลี่ยนสีข้อความเป็นสีเขียว

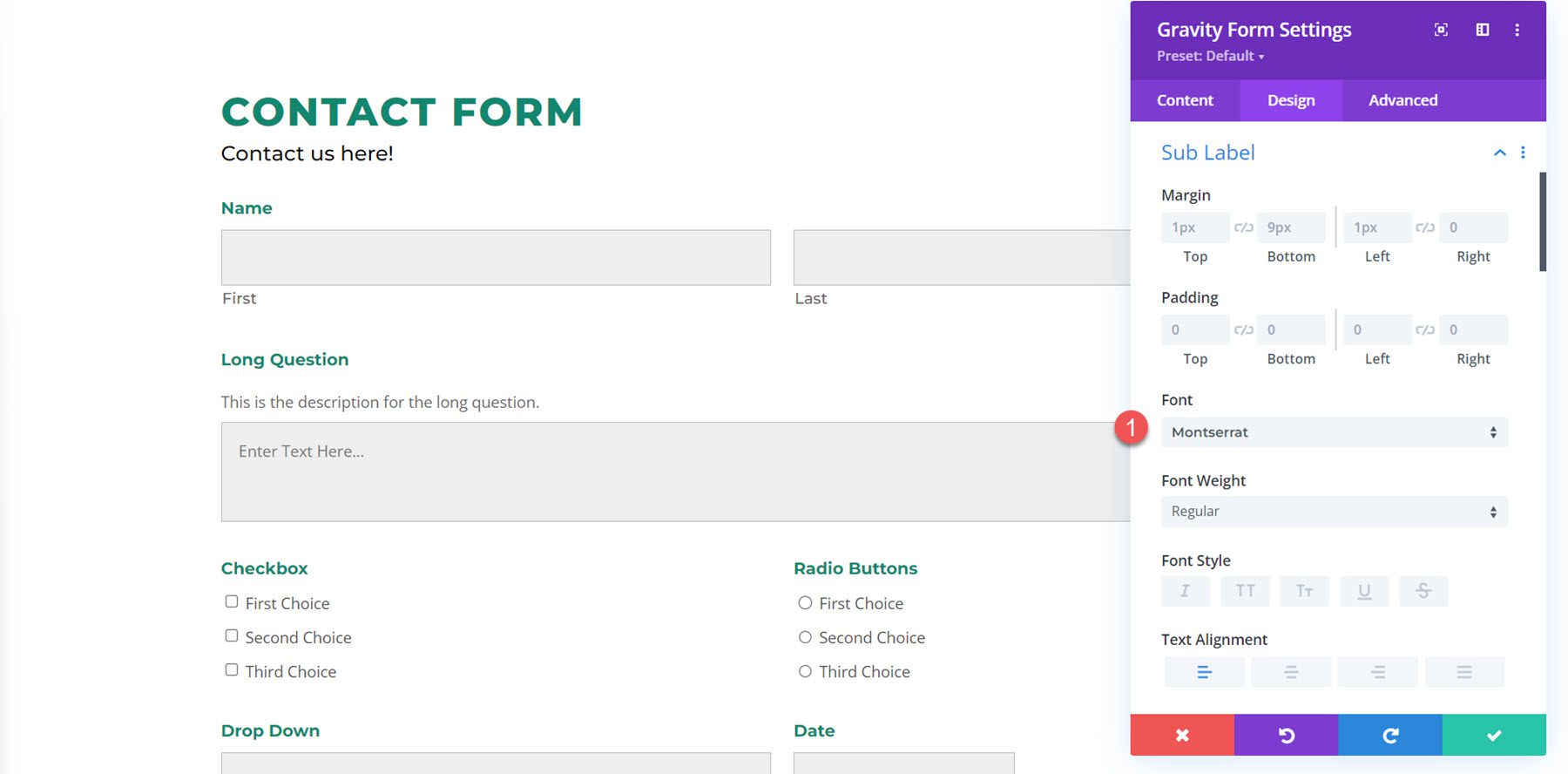
ป้ายกำกับย่อย
การตั้งค่าป้ายกำกับย่อยยังมีตัวเลือกการออกแบบข้อความเริ่มต้นอีกด้วย ในตัวอย่างนี้ ป้ายกำกับย่อยคือป้ายกำกับข้อความ "First" และ "Last" ใต้ช่องชื่อ ฉันปรับแต่งแบบอักษรของป้ายกำกับย่อย

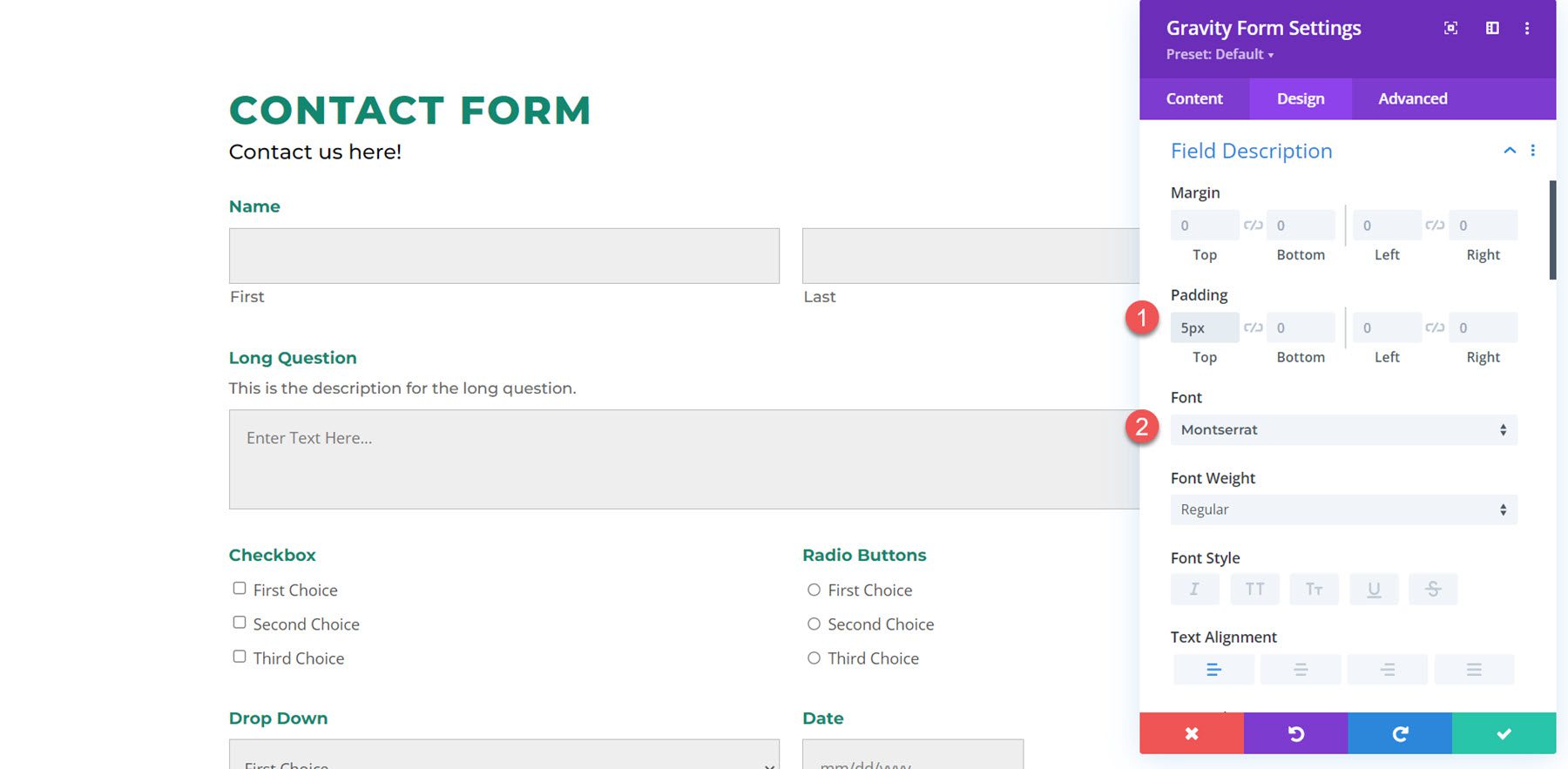
คำอธิบายฟิลด์
ตัวอย่างคำอธิบายช่องจะอยู่เหนือช่องคำถามแบบยาว ที่นี่ฉันลดช่องว่างด้านบนเพื่อให้ข้อความเข้าใกล้ป้ายกำกับมากขึ้นและเปลี่ยนแบบอักษร

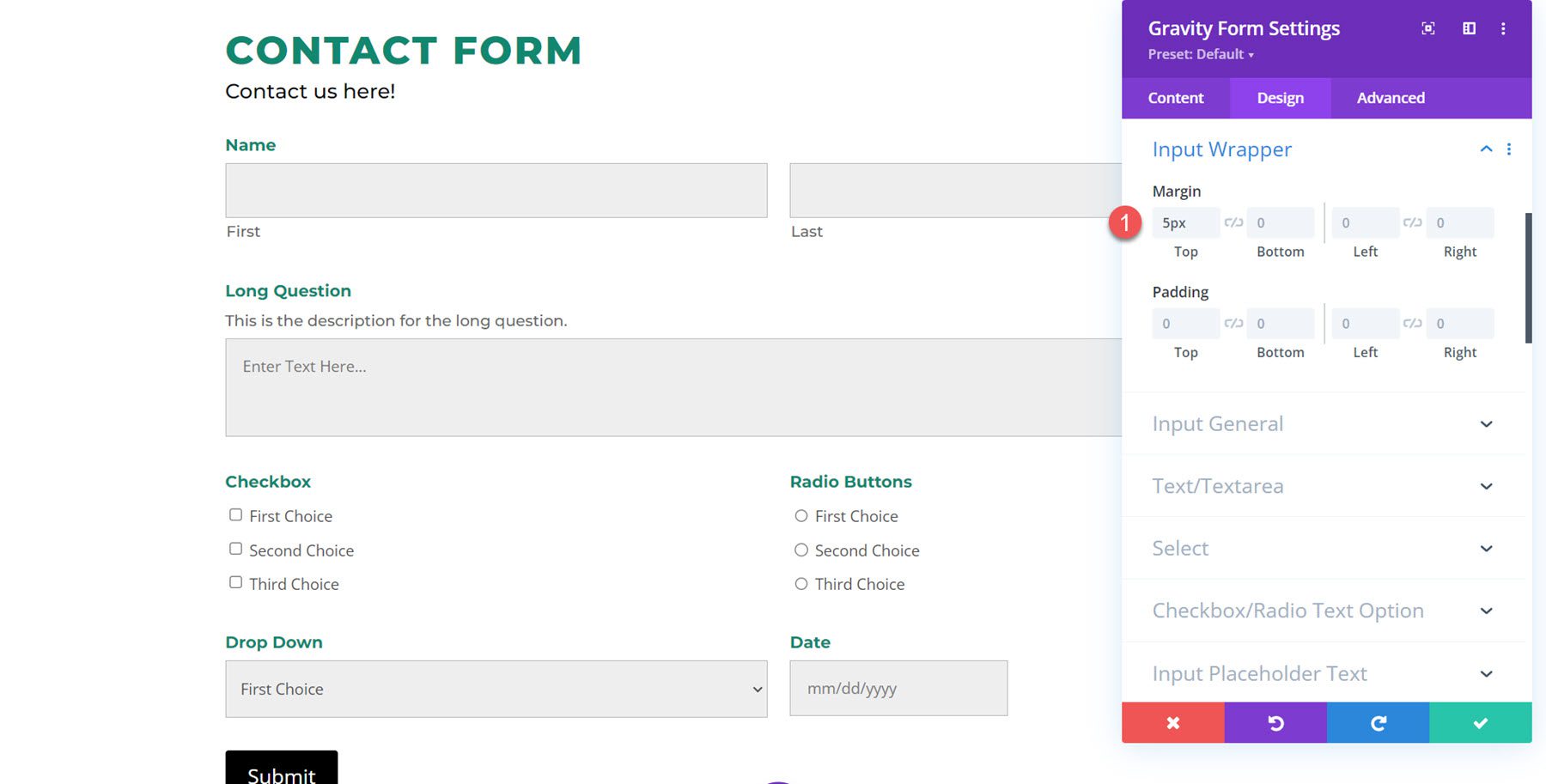
ห่ออินพุต
การตั้งค่าตัวห่ออินพุตช่วยให้คุณเปลี่ยนระยะขอบหรือช่องว่างภายในกล่องอินพุตได้ ในตัวอย่างนี้ ฉันลดระยะขอบด้านบนลง ทำให้ช่องป้อนข้อมูลเข้าใกล้ป้ายกำกับและคำอธิบายมากขึ้น

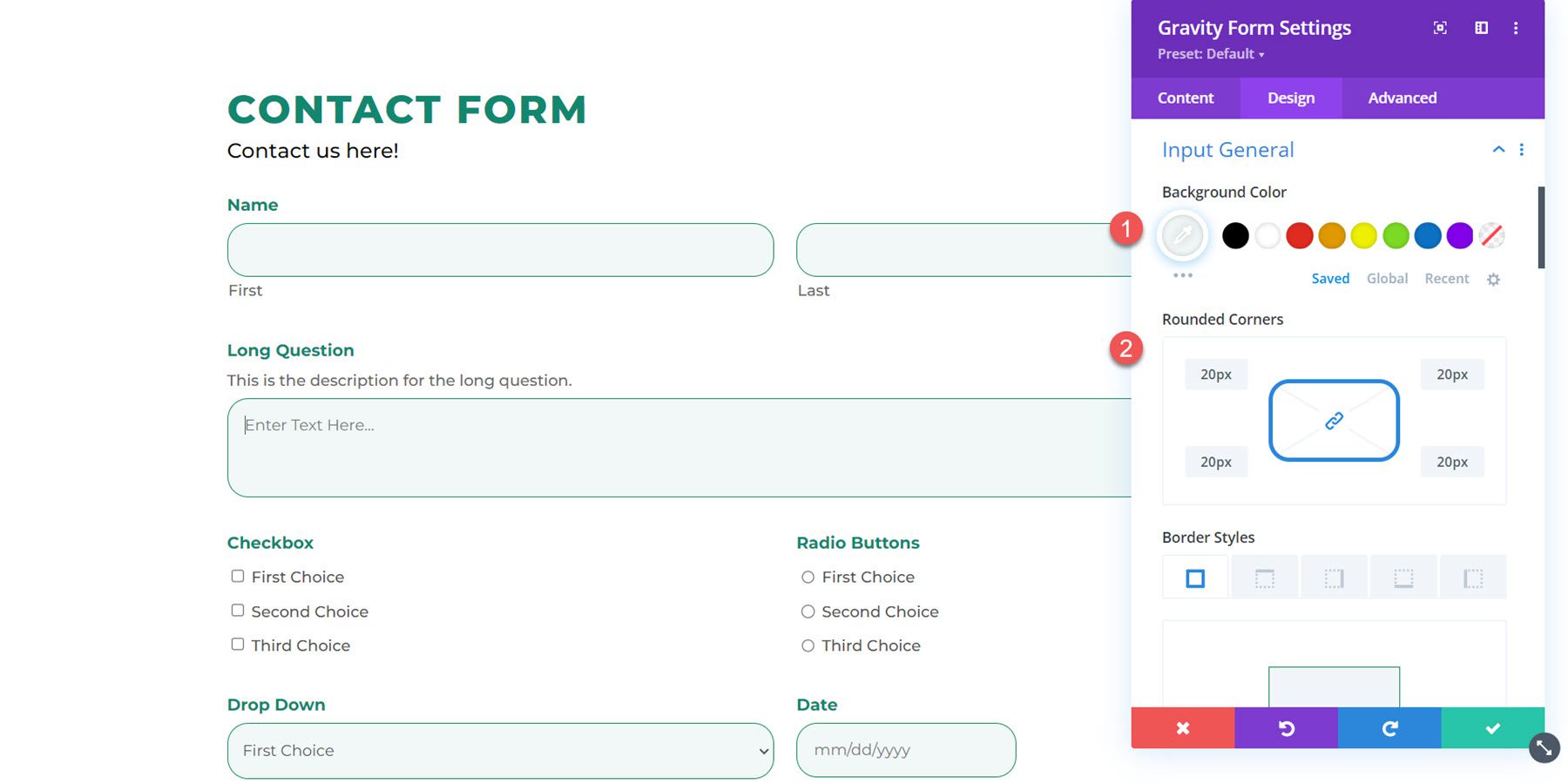
ป้อนข้อมูลทั่วไป
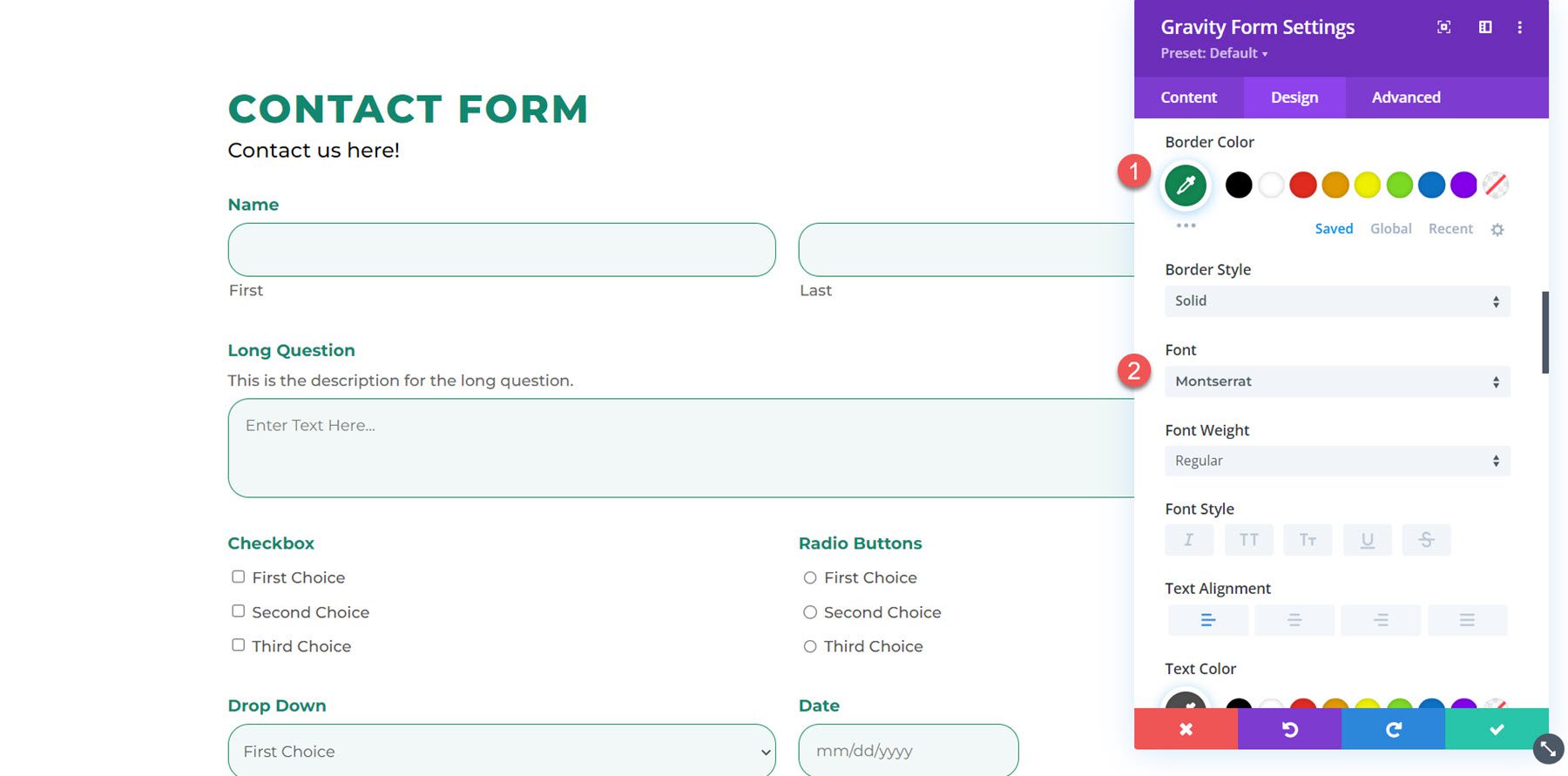
ส่วนการตั้งค่าทั่วไปของอินพุตคือส่วนที่คุณสามารถปรับแต่งการออกแบบของช่องอินพุตได้อย่างสมบูรณ์ คุณสามารถปรับเปลี่ยนสีพื้นหลัง เพิ่มมุมมน เปลี่ยนเส้นขอบ และกำหนดการตั้งค่าแบบอักษรอินพุตเองทั้งหมด

ที่นี่ฉันได้เพิ่มมุมมน เปลี่ยนสีพื้นหลังอินพุต เปลี่ยนสีเส้นขอบ และเปลี่ยนแบบอักษรของข้อความ

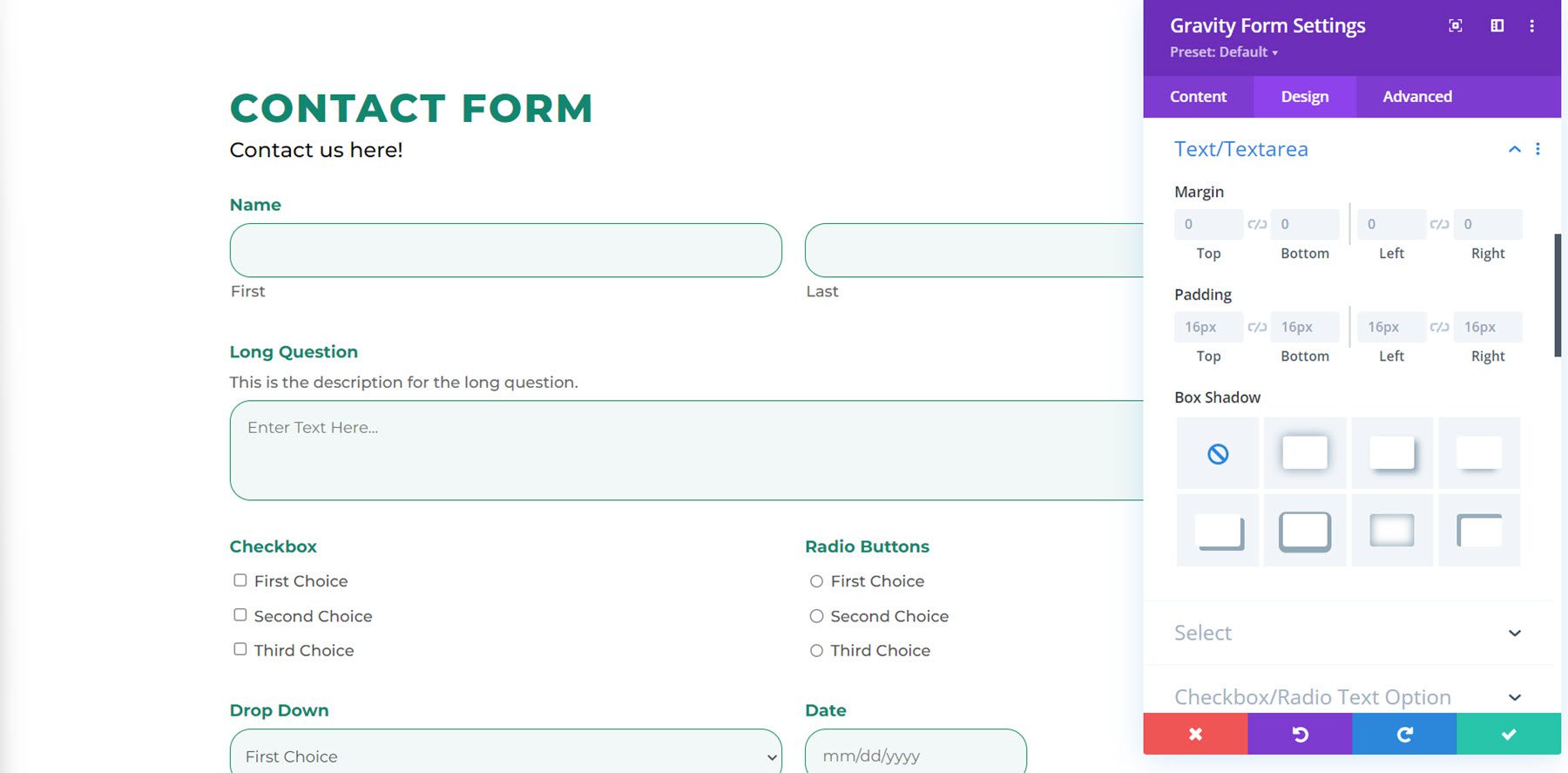
ข้อความ/พื้นที่ข้อความ
ในการตั้งค่าข้อความ/พื้นที่ข้อความ คุณสามารถเปลี่ยนระยะขอบ ช่องว่างภายใน หรือเพิ่มเงากล่องลงในช่องได้

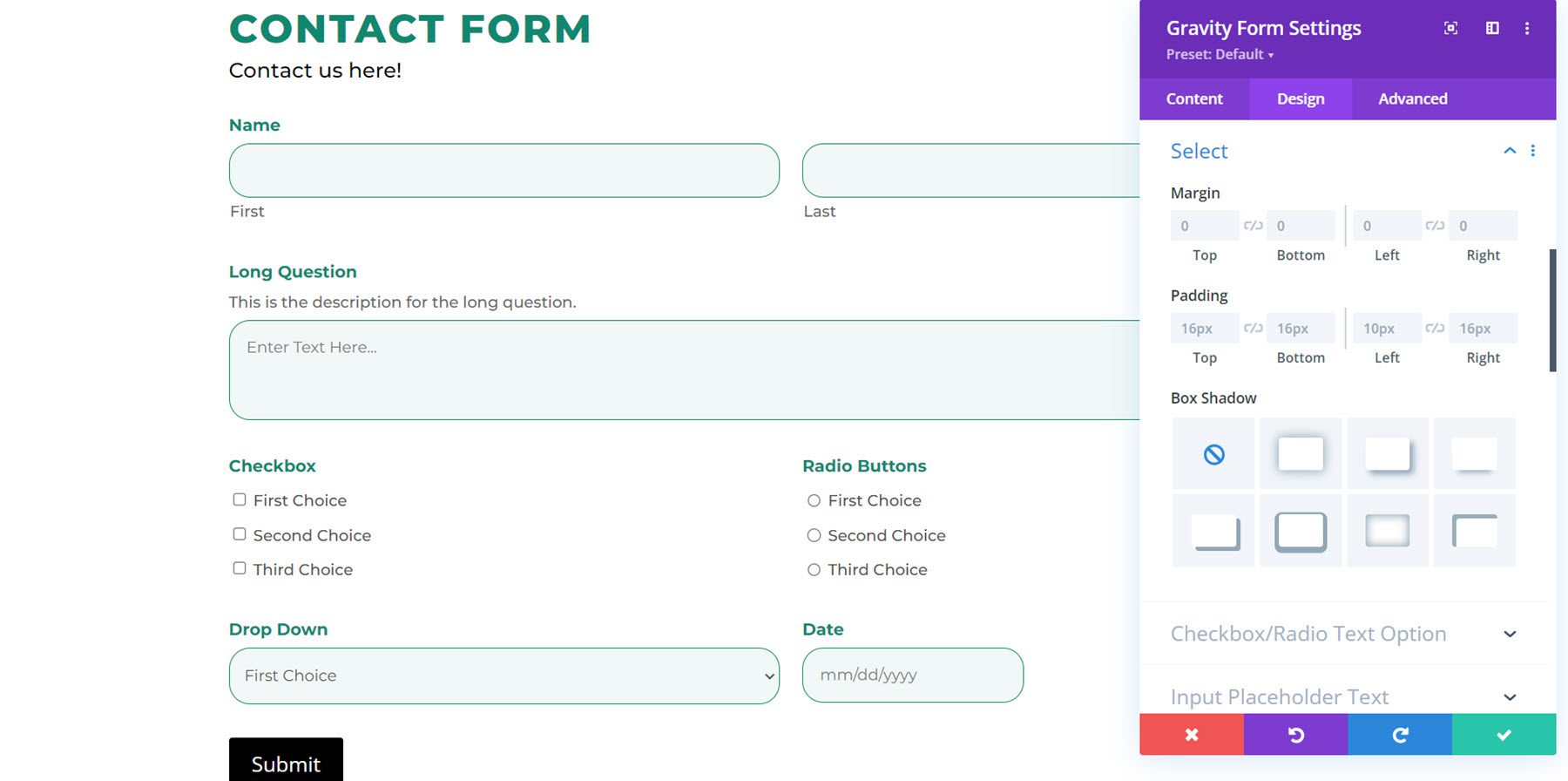
เลือก
ส่วนที่เลือกมีการตั้งค่าเดียวกันกับส่วนข้อความ/พื้นที่ข้อความ คุณสามารถปรับแต่งระยะขอบ ช่องว่างภายใน และเงาของกล่องให้กับฟิลด์ที่คุณเลือกได้

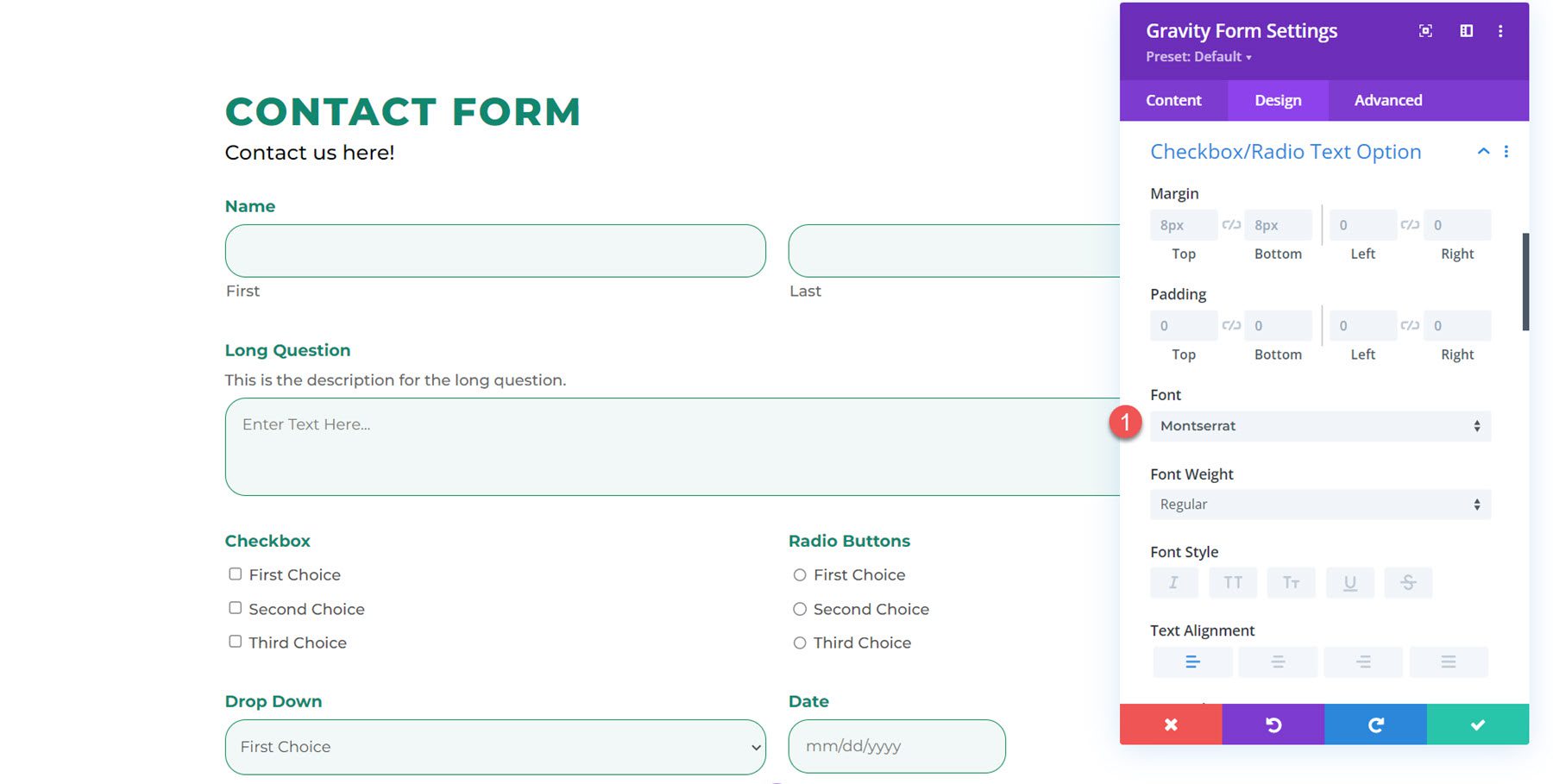
ช่องทำเครื่องหมาย/ตัวเลือกข้อความวิทยุ
คุณสามารถเปลี่ยนระยะขอบและช่องว่างภายใน และปรับแต่งแบบอักษรสำหรับตัวเลือกช่องทำเครื่องหมาย/ข้อความวิทยุได้ที่นี่ ฉันปรับแต่งแบบอักษรในตัวอย่างนี้

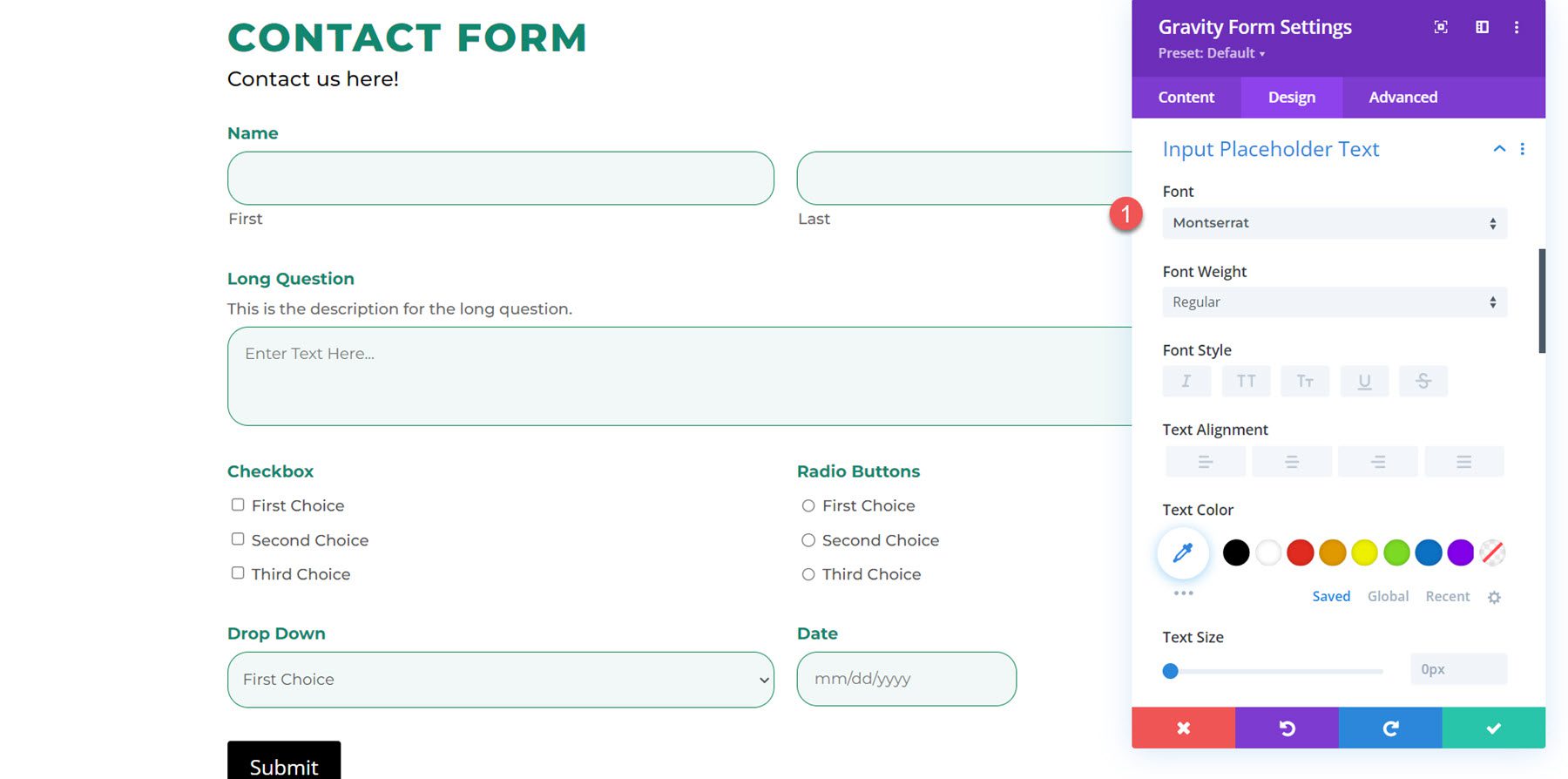
ป้อนข้อความตัวยึดตำแหน่ง
คุณสามารถปรับแต่งการตั้งค่าแบบอักษรสำหรับข้อความตัวแทนการป้อนได้ที่นี่ ฉันเปลี่ยนฟอนต์เป็นมอนต์เซอร์รัต

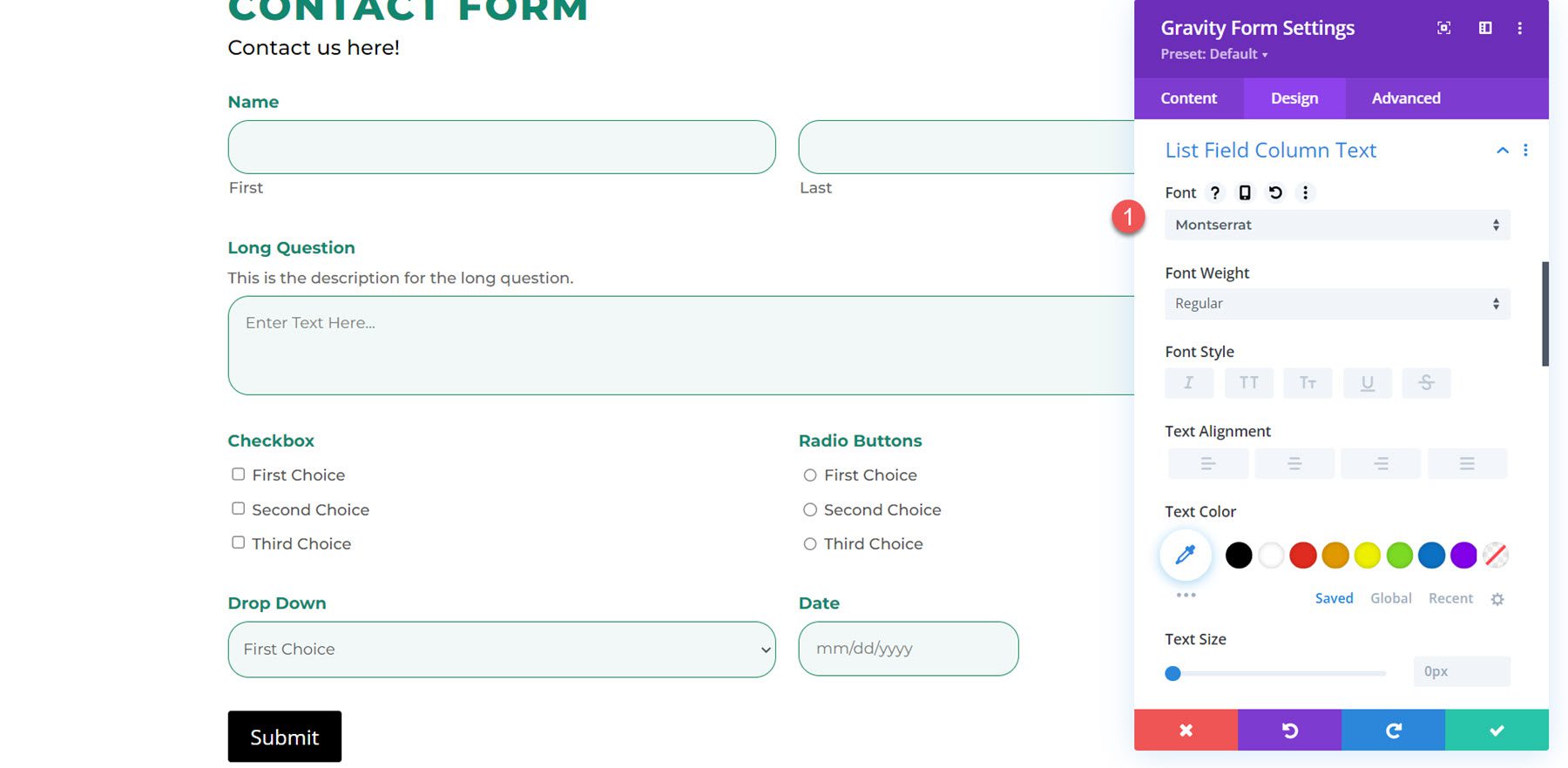
แสดงรายการข้อความคอลัมน์ฟิลด์
การตั้งค่าเดียวกันที่นี่เป็นส่วนข้อความช่องใส่ ฉันปรับแต่งแบบอักษรสำหรับข้อความในคอลัมน์ฟิลด์รายการอีกครั้ง

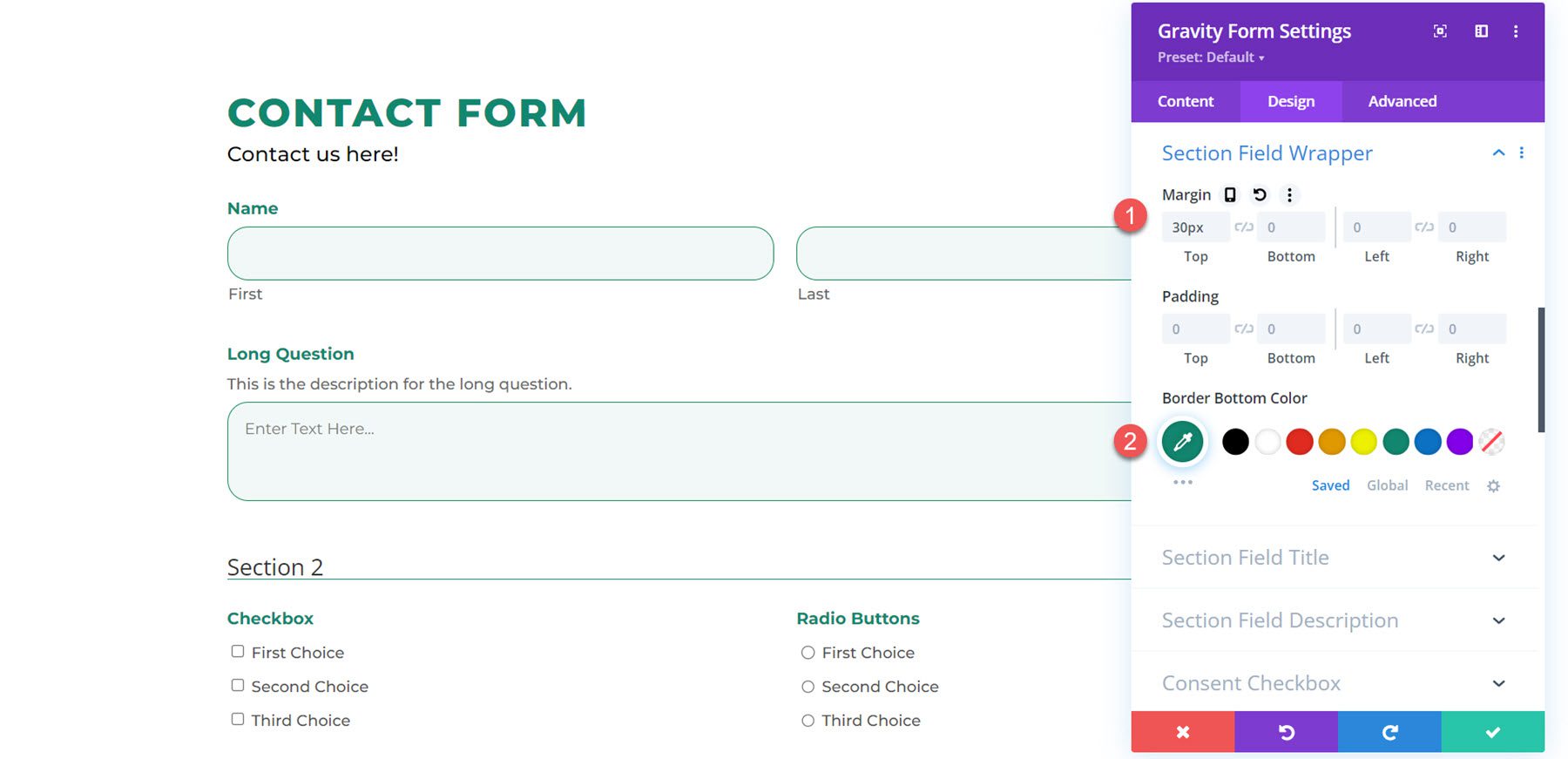
ตัวตัดเขตข้อมูลส่วน
การตั้งค่าตัวตัดเขตข้อมูลส่วนช่วยให้คุณสามารถเปลี่ยนระยะขอบ ช่องว่างภายใน และสีด้านล่างของเส้นขอบ ฉันเพิ่มส่วนในแบบฟอร์มของฉัน และเพิ่มระยะขอบด้านบน และเปลี่ยนสีด้านล่างของเส้นขอบ


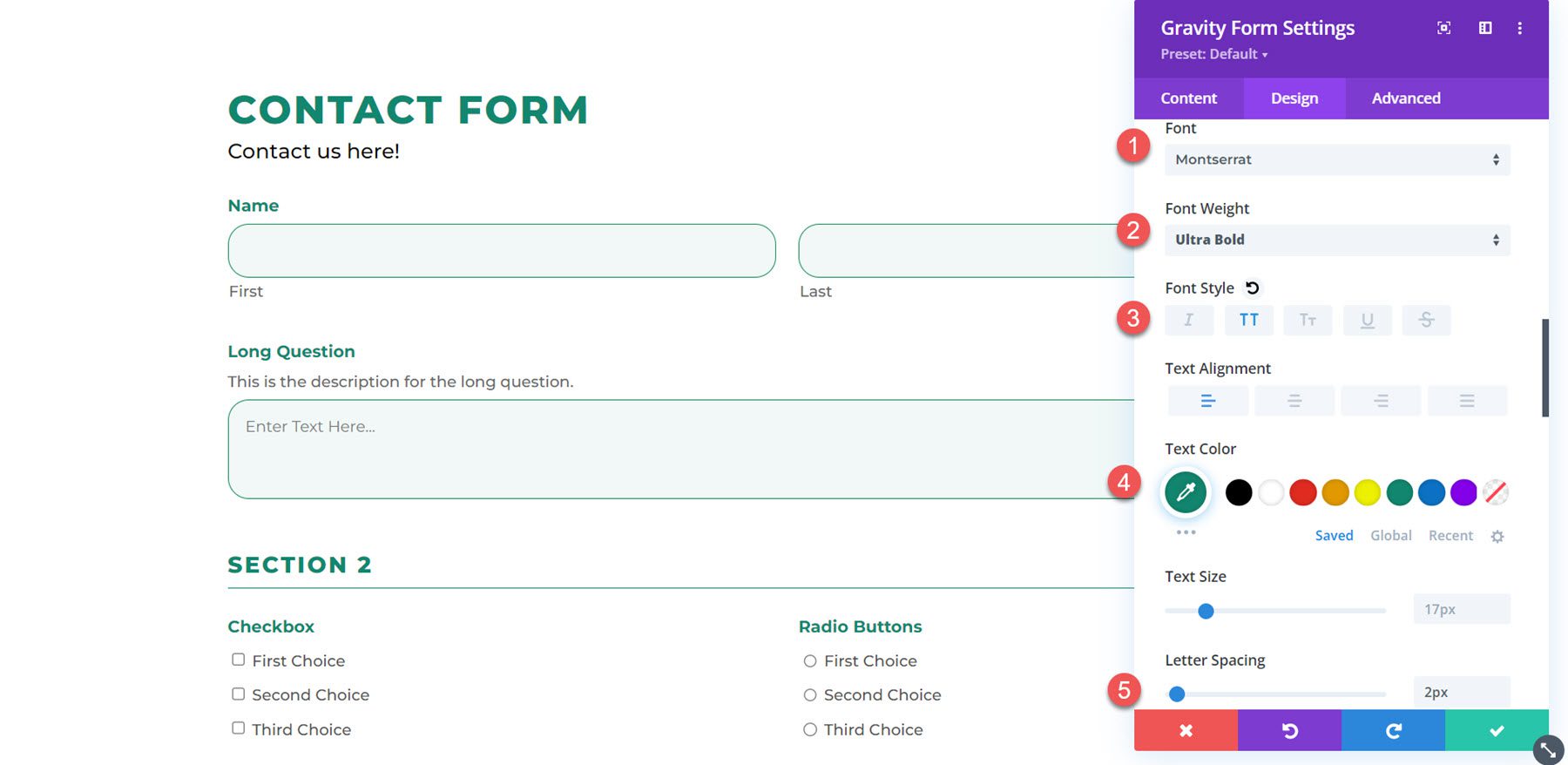
ชื่อฟิลด์ส่วน
ในการปรับแต่งชื่อช่องของส่วน ฉันได้แก้ไขฟอนต์ น้ำหนักฟอนต์ สไตล์ฟอนต์ สีข้อความ และระยะห่างตัวอักษรที่นี่

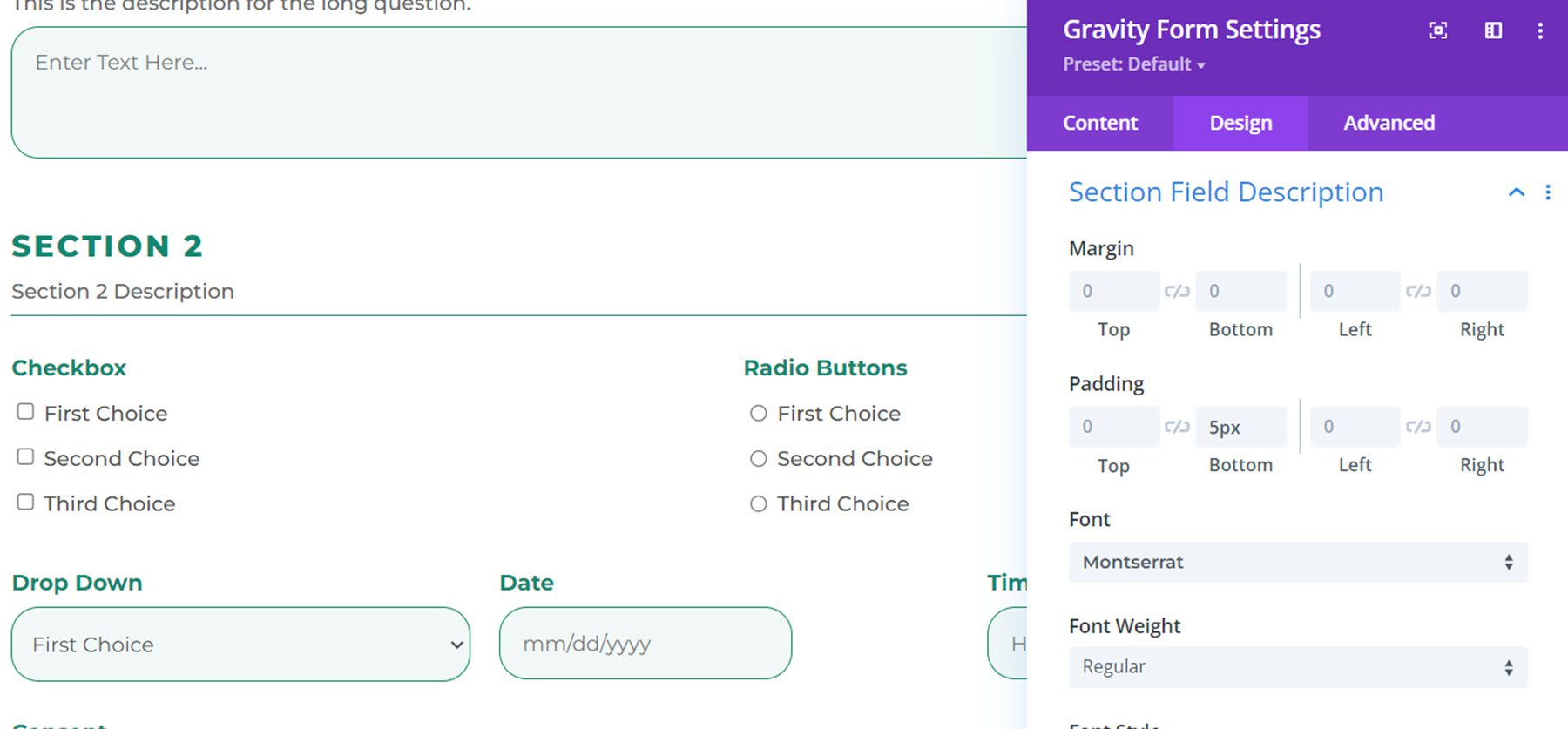
คำอธิบายฟิลด์ส่วน
ในตัวอย่างนี้ ฉันได้เพิ่มคำอธิบายลงในส่วนและแก้ไขแบบอักษร ฉันยังเพิ่มช่องว่างภายในด้านล่างเพื่อเพิ่มช่องว่างระหว่างคำอธิบายและบรรทัด

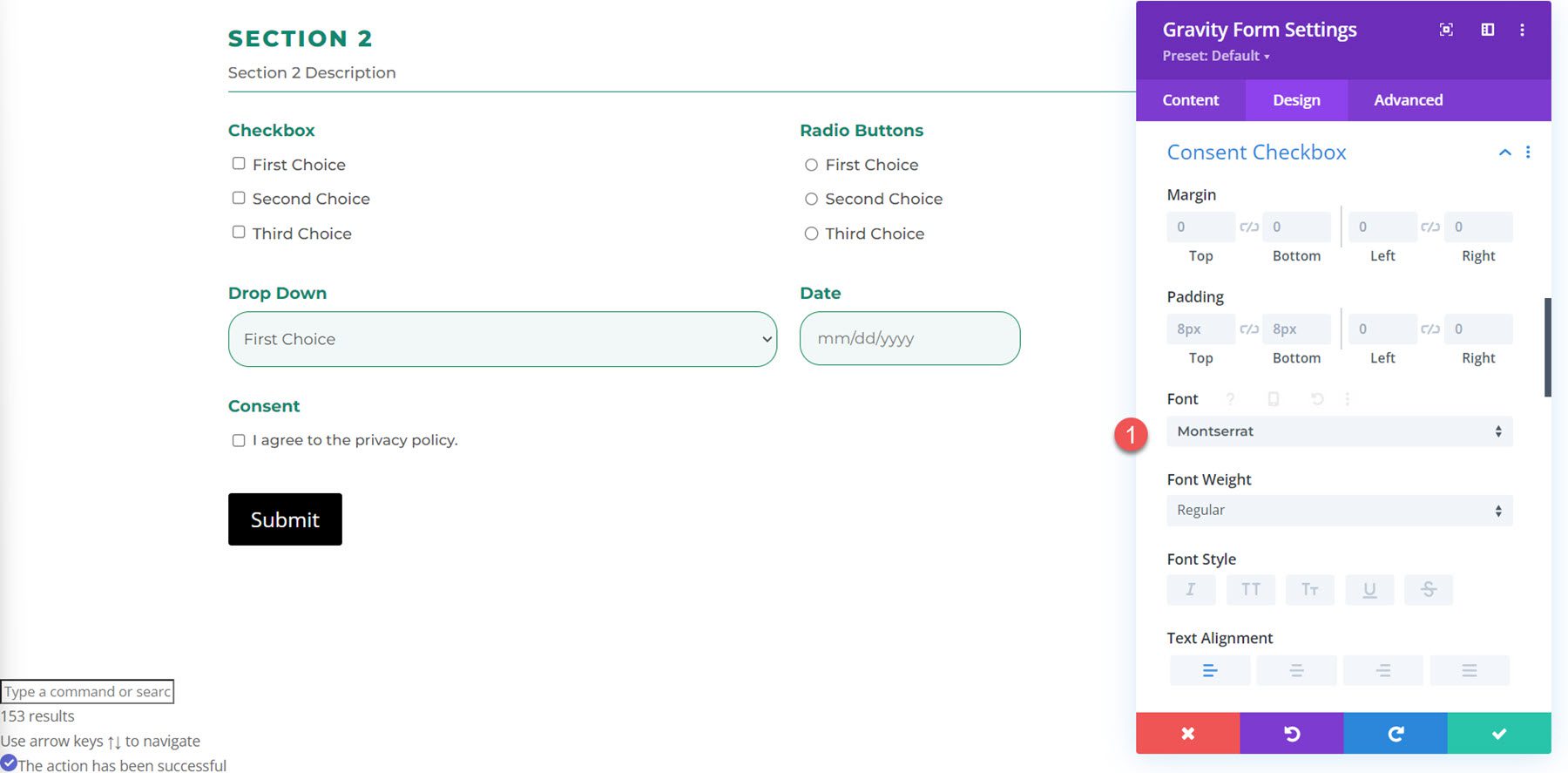
ช่องทำเครื่องหมายยินยอม
การตั้งค่าการออกแบบสำหรับช่องทำเครื่องหมายความยินยอมช่วยให้คุณสามารถแก้ไขการตั้งค่าระยะขอบ ช่องว่างภายใน และแบบอักษรได้ ที่นี่ฉันแก้ไขแบบอักษร

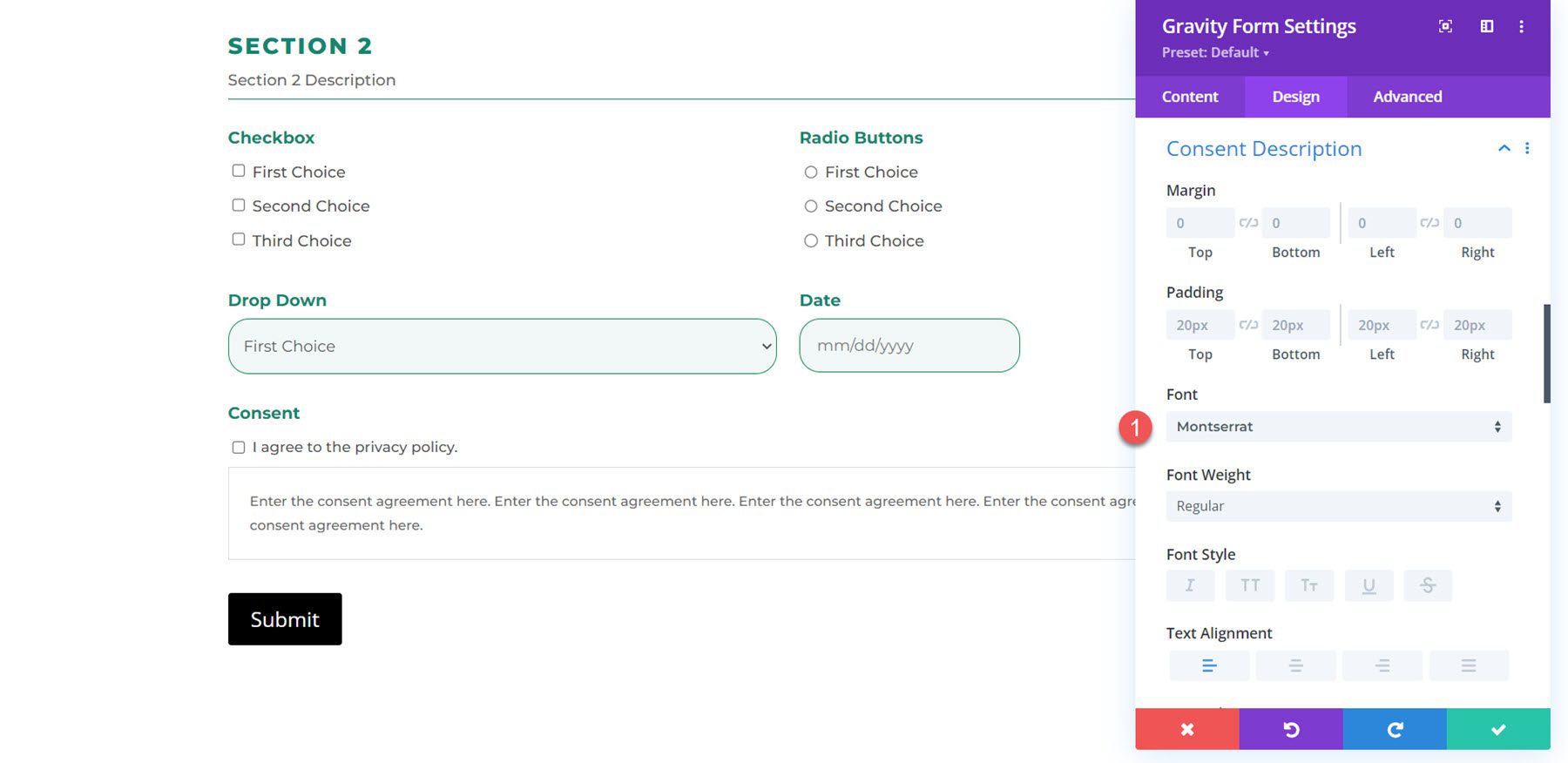
คำอธิบายความยินยอม
เช่นเดียวกับการตั้งค่าคำอธิบายคำยินยอม คุณสามารถแก้ไขระยะขอบและช่องว่างภายใน และปรับแต่งแบบอักษรได้ ในตัวอย่างนี้ ฉันเปลี่ยนฟอนต์

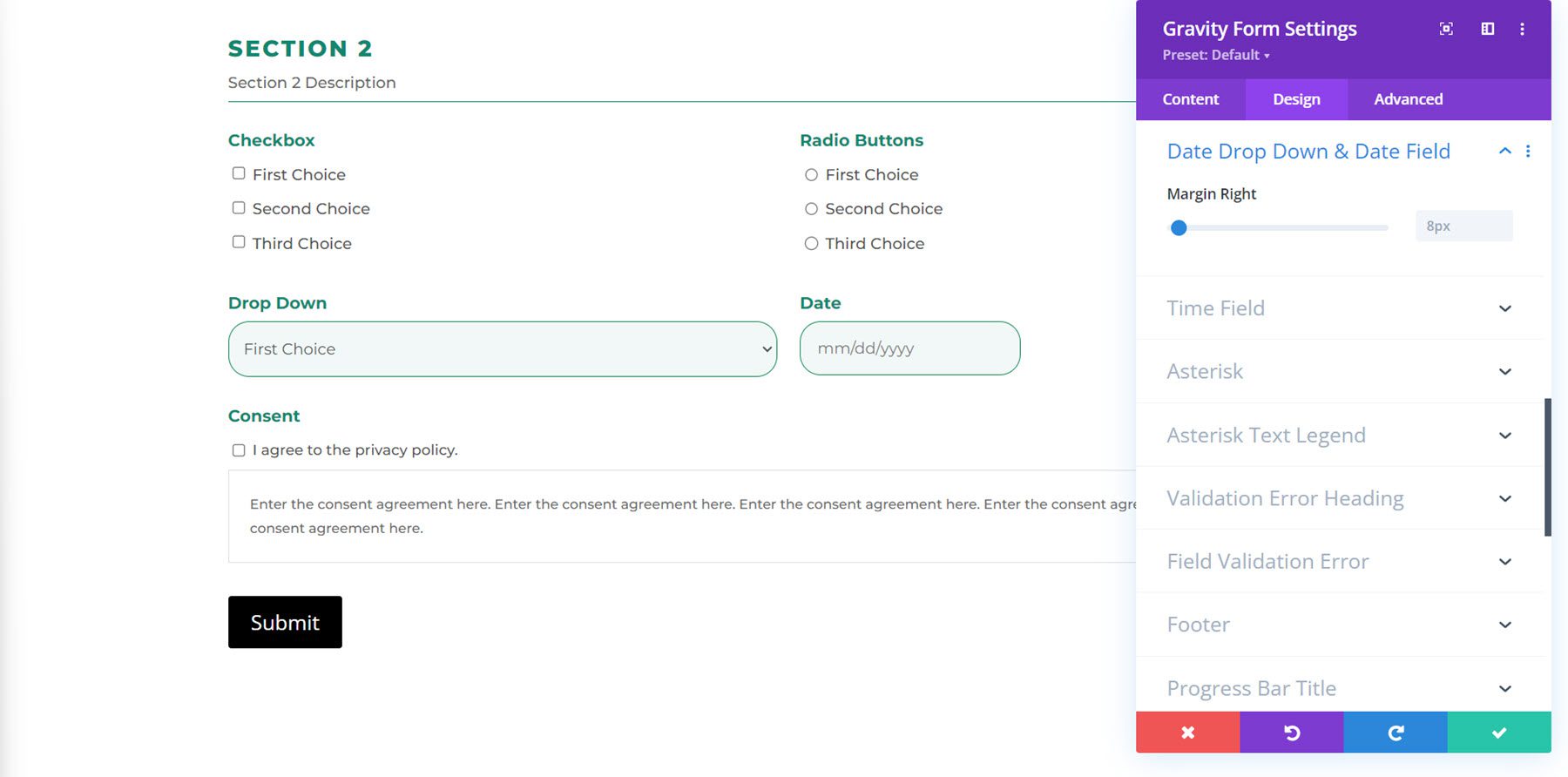
วันที่แบบเลื่อนลง & ฟิลด์วันที่
คุณสามารถเปลี่ยนระยะขอบด้านขวาได้ที่นี่

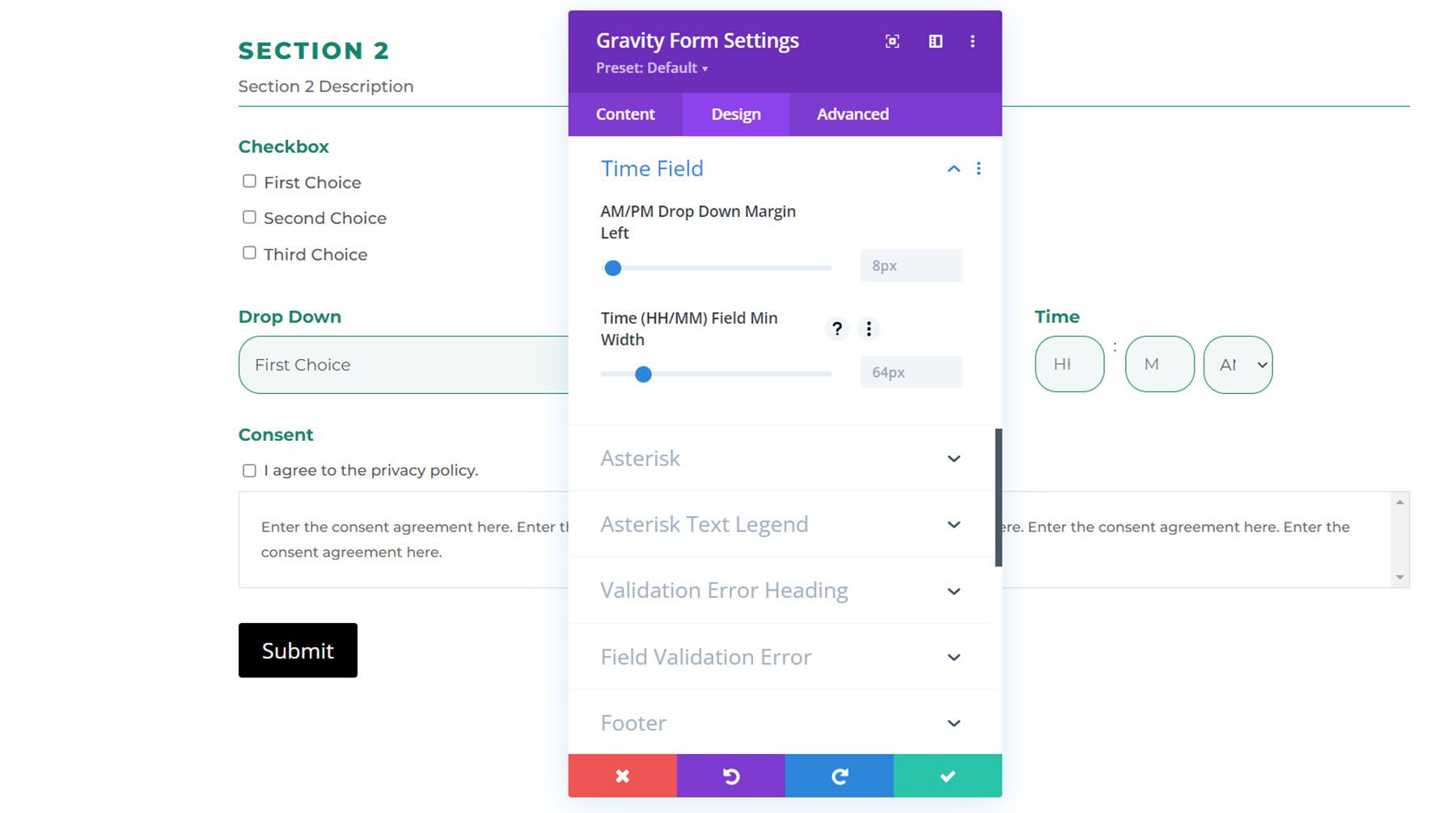
ฟิลด์เวลา
ในการตั้งค่าช่องเวลา คุณสามารถปรับแต่งระยะขอบด้านซ้ายของช่องแบบเลื่อนลง AM/PM และความกว้างต่ำสุดของช่องเวลา (HH/MM) ได้

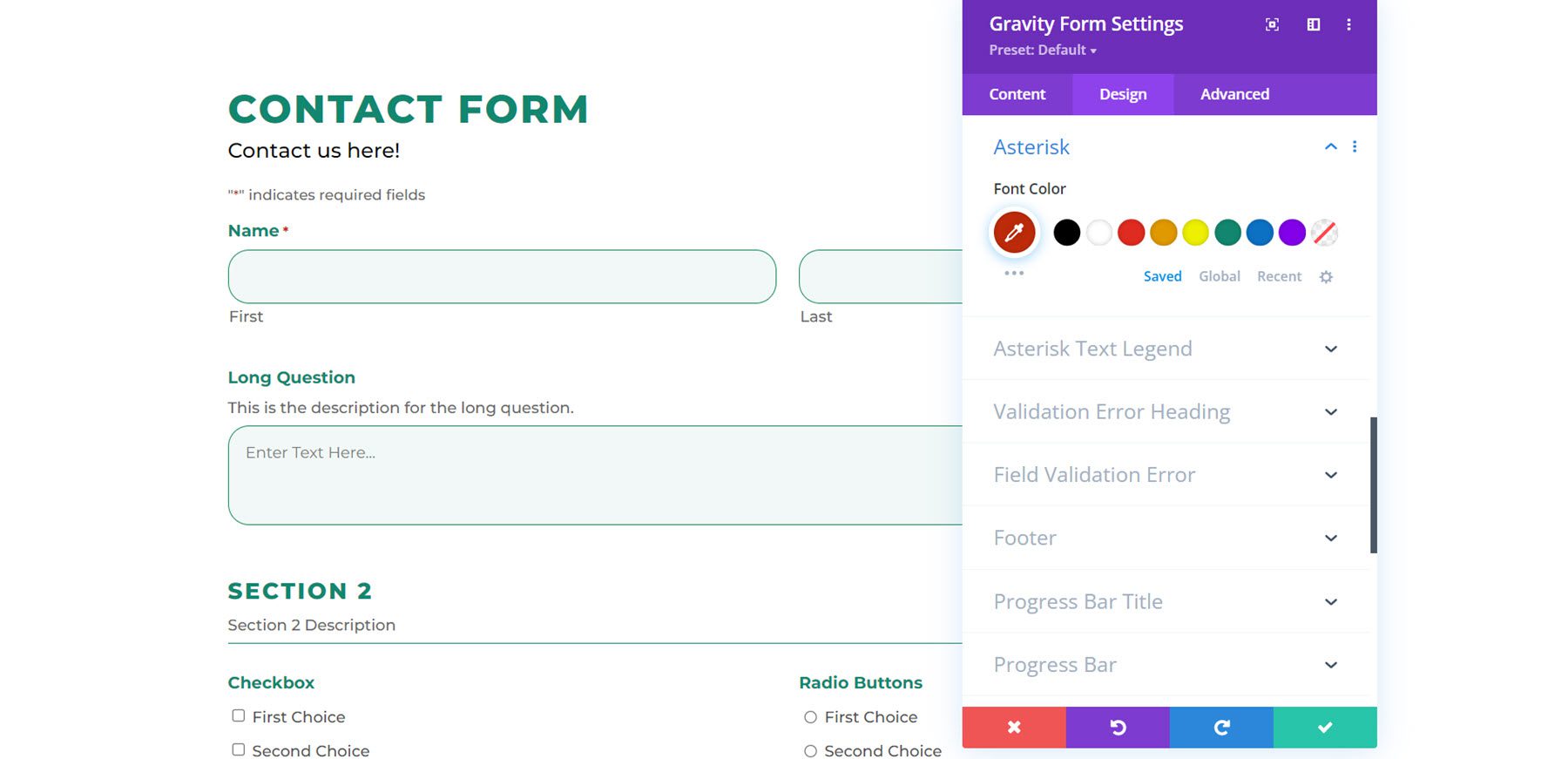
เครื่องหมายดอกจัน
ภายใต้การตั้งค่าเครื่องหมายดอกจัน คุณสามารถเปลี่ยนสีแบบอักษรได้

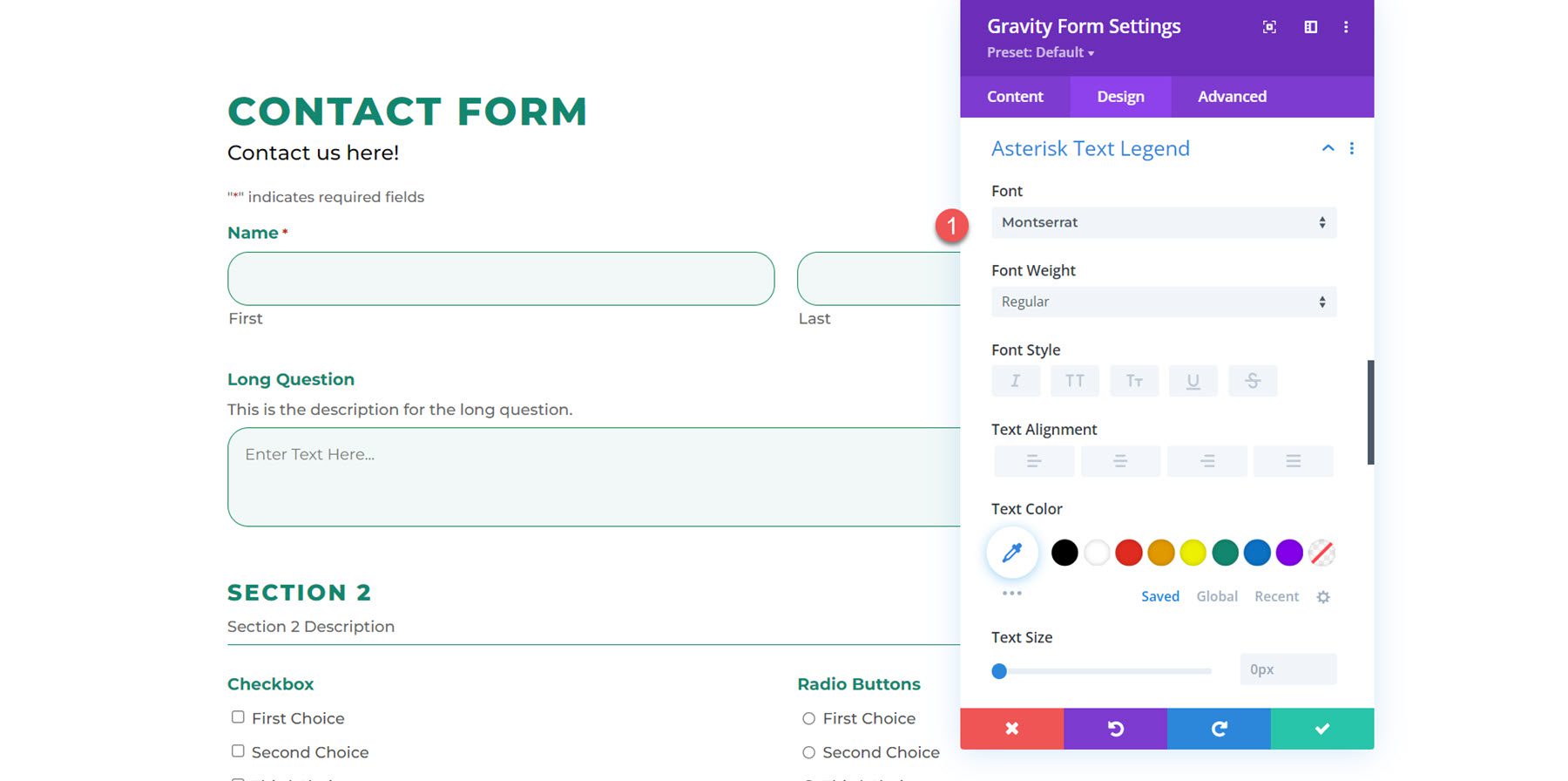
ตำนานข้อความดอกจัน
เมื่อใช้การตั้งค่าคำอธิบายข้อความเครื่องหมายดอกจัน คุณสามารถปรับแต่งแบบอักษรคำอธิบายข้อความเครื่องหมายดอกจัน ขนาด ระยะห่าง และอื่นๆ ได้ ในตัวอย่างนี้ ฉันแก้ไขฟอนต์

หัวข้อข้อผิดพลาดในการตรวจสอบความถูกต้อง
ที่นี่คุณสามารถปรับแต่งสีพื้นหลัง ระยะขอบและช่องว่างภายใน และการออกแบบแบบอักษรสำหรับหัวข้อข้อผิดพลาดในการตรวจสอบ ต่อไปนี้คือส่วนหัวของข้อผิดพลาดในการตรวจสอบความถูกต้องที่กำหนดเอง พร้อมช่องว่างภายในที่ปรับเปลี่ยน แบบอักษรอื่น และขนาดแบบอักษรที่ใหญ่ขึ้น

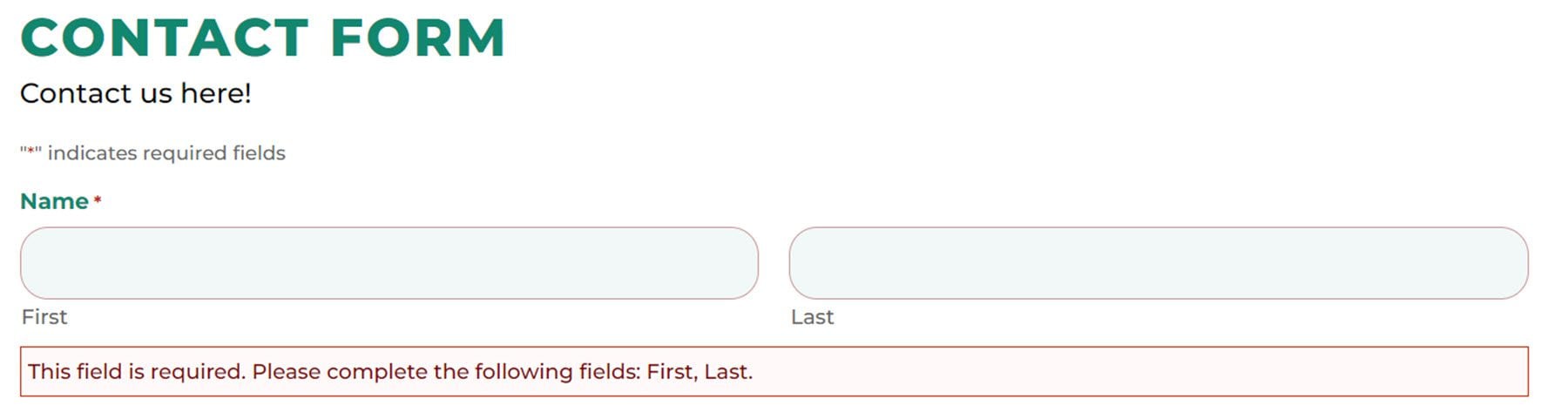
ข้อผิดพลาดในการตรวจสอบฟิลด์
และที่นี่คุณสามารถปรับแต่งข้อผิดพลาดในการตรวจสอบความถูกต้องของฟิลด์ได้ในลักษณะเดียวกับหัวข้อข้อผิดพลาดในการตรวจสอบความถูกต้อง ฉันเพิ่มช่องว่างด้านบน ด้านล่าง และด้านซ้าย และแก้ไขแบบอักษร นี่คือผลลัพธ์ที่ส่วนหน้า

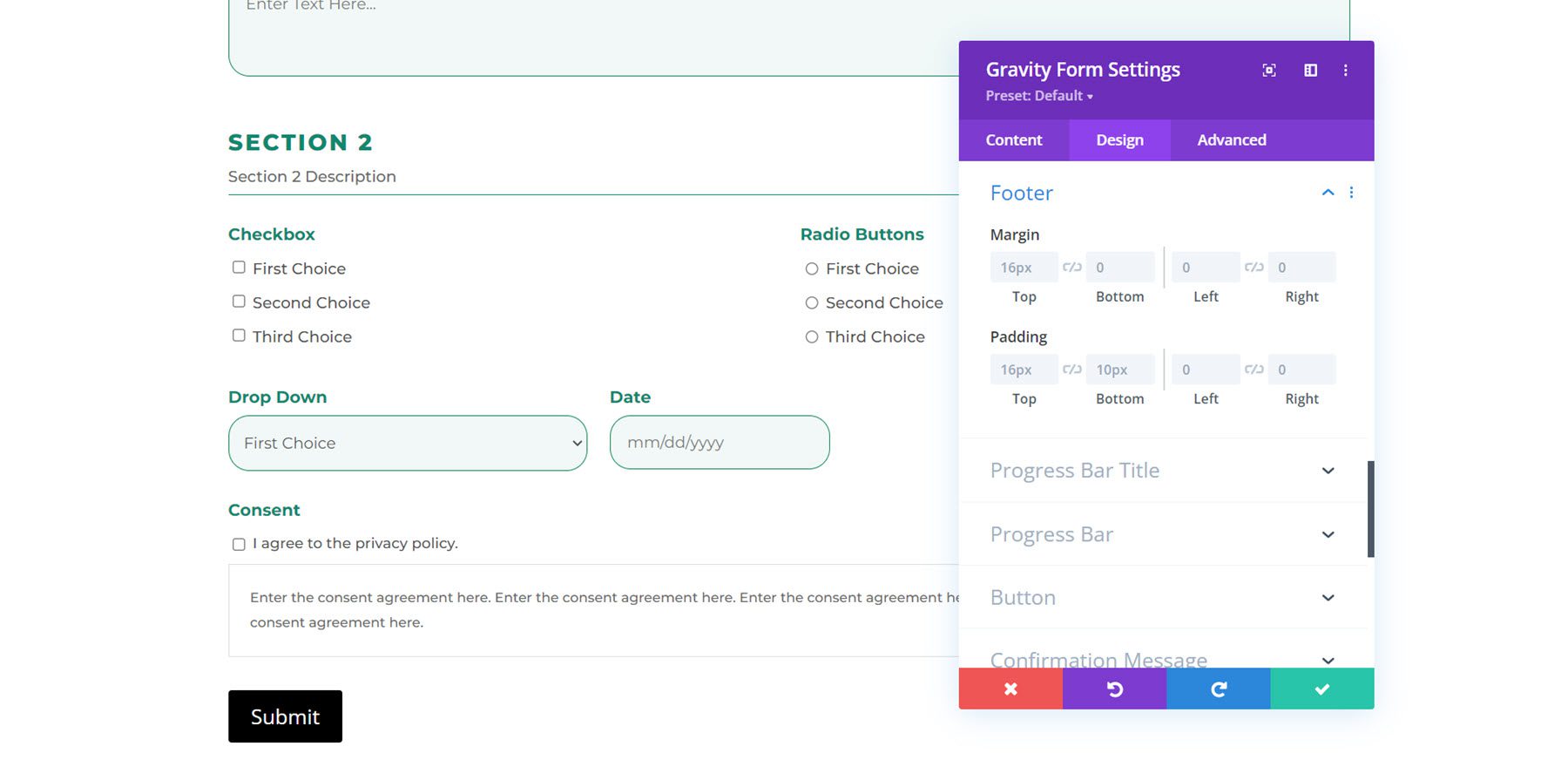
ส่วนท้าย
ด้วยการตั้งค่าเหล่านี้ คุณสามารถเปลี่ยนระยะขอบส่วนท้ายและช่องว่างภายในได้

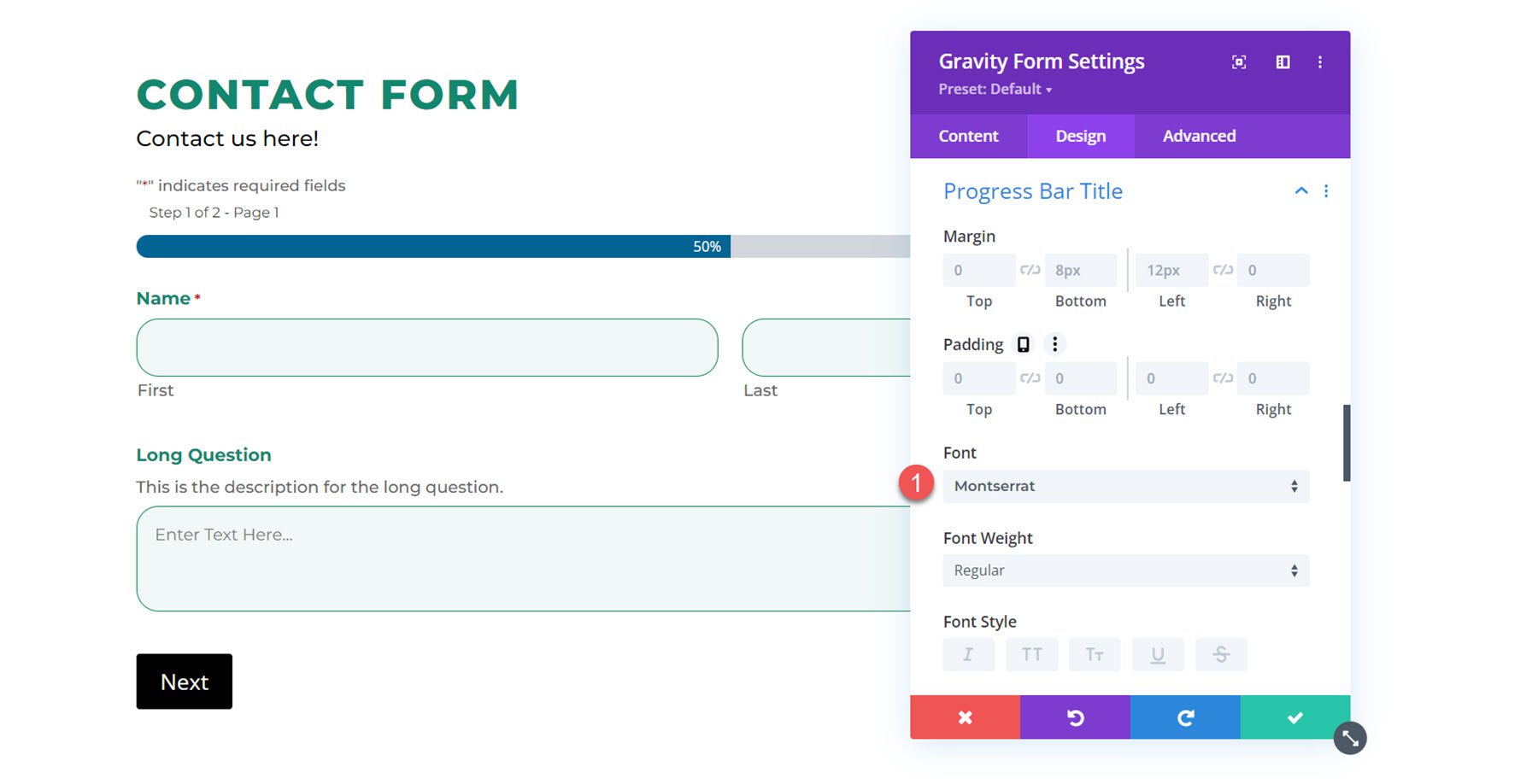
ชื่อแถบความคืบหน้า
ที่นี่คุณสามารถปรับเปลี่ยนระยะขอบแถบความคืบหน้าและช่องว่างภายใน ตลอดจนการออกแบบฟอนต์

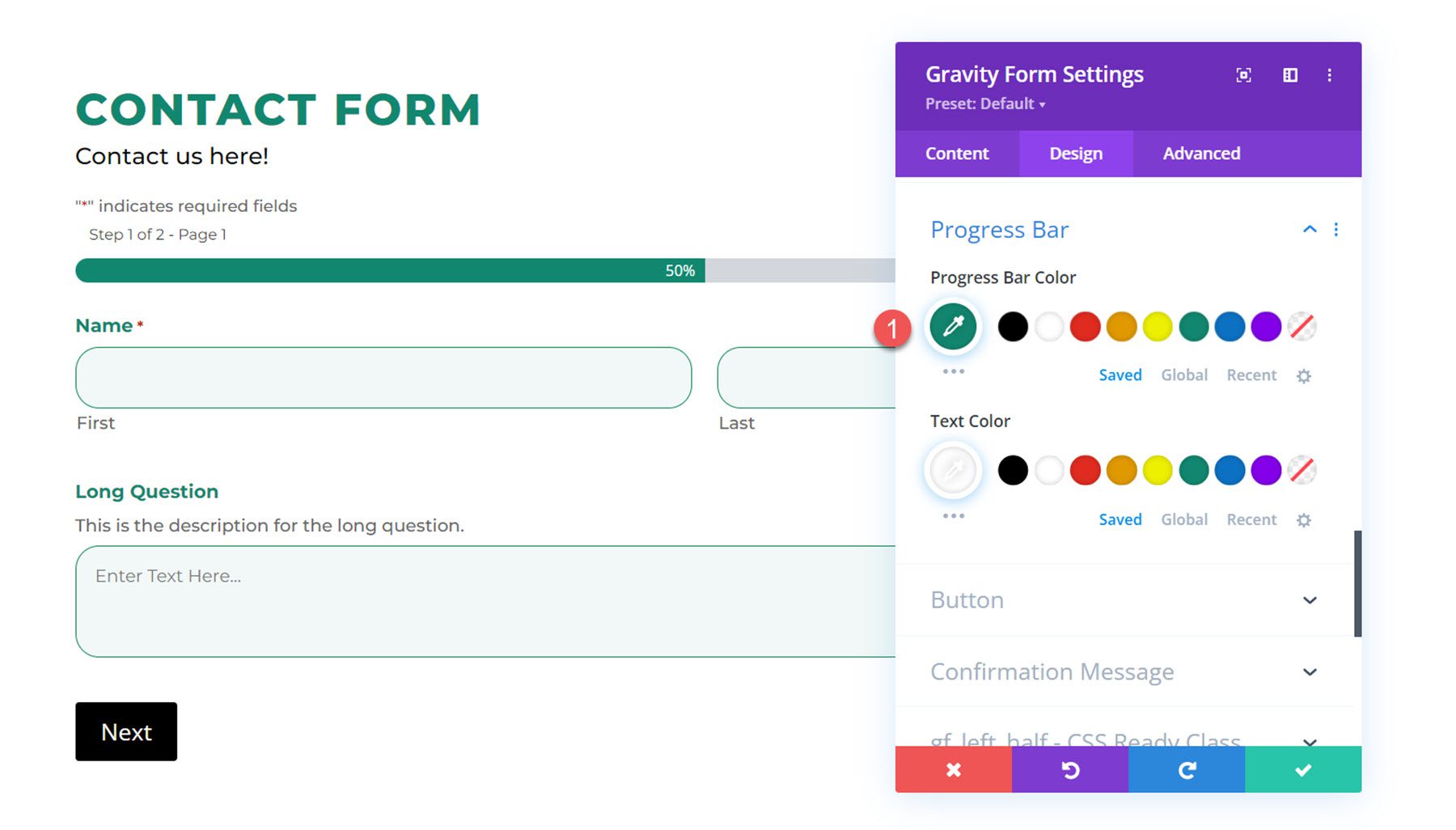
แถบความคืบหน้า
ในการตั้งค่าแถบความคืบหน้า คุณสามารถปรับเปลี่ยนสีแถบความคืบหน้าและสีข้อความได้ ฉันเปลี่ยนสีแถบความคืบหน้าเป็นสีเขียว

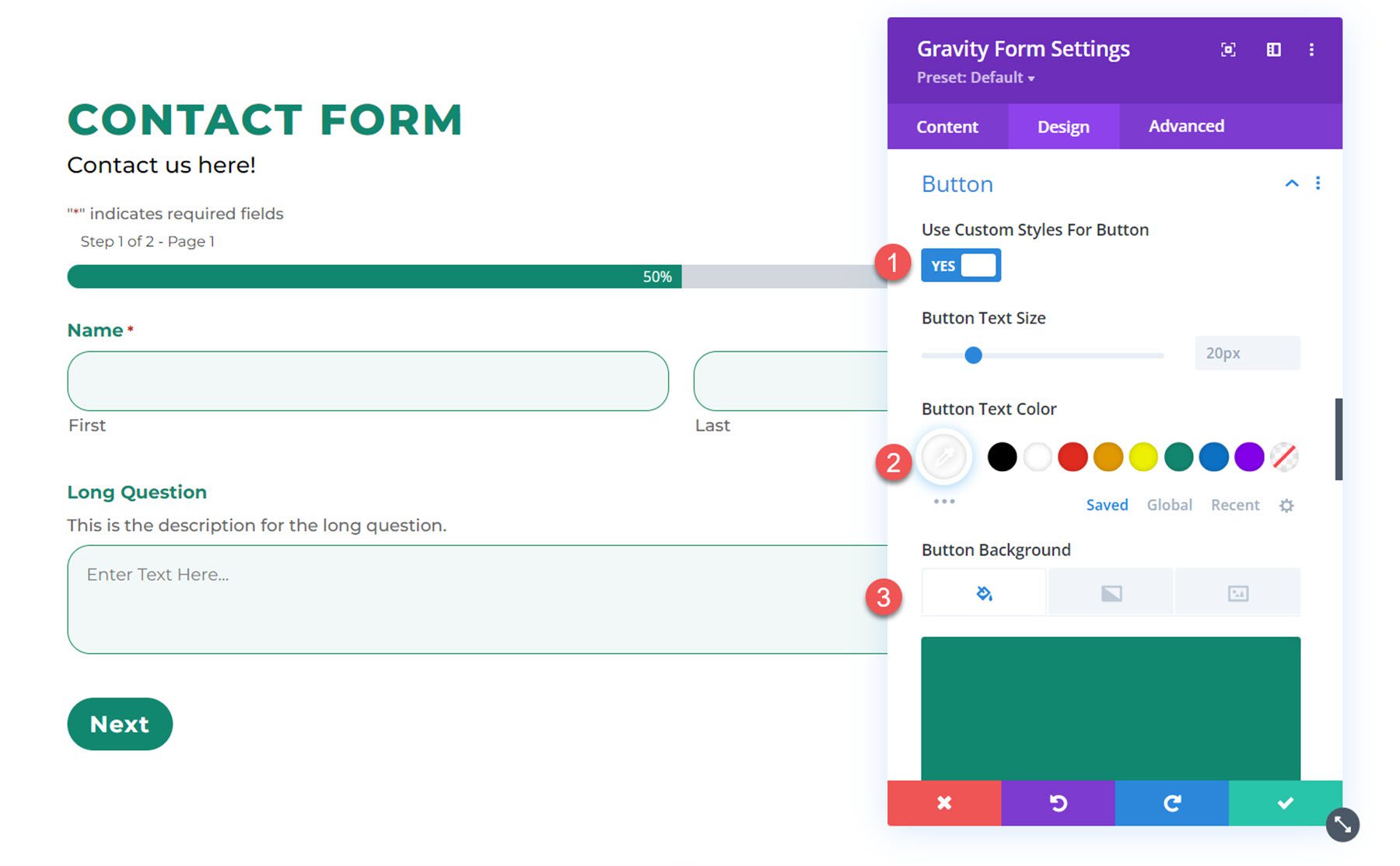
ปุ่ม
ถัดไป การตั้งค่าปุ่มอนุญาตให้คุณใช้สไตล์ปรับแต่งกับปุ่มส่งแบบฟอร์ม คุณยังสามารถเปลี่ยนการจัดตำแหน่งปุ่มได้อีกด้วย ที่นี่ฉันเปลี่ยนสีข้อความ พื้นหลัง ฟอนต์ น้ำหนักฟอนต์ รัศมีเส้นขอบ และระยะห่างตัวอักษรเพื่อจัดรูปแบบปุ่ม

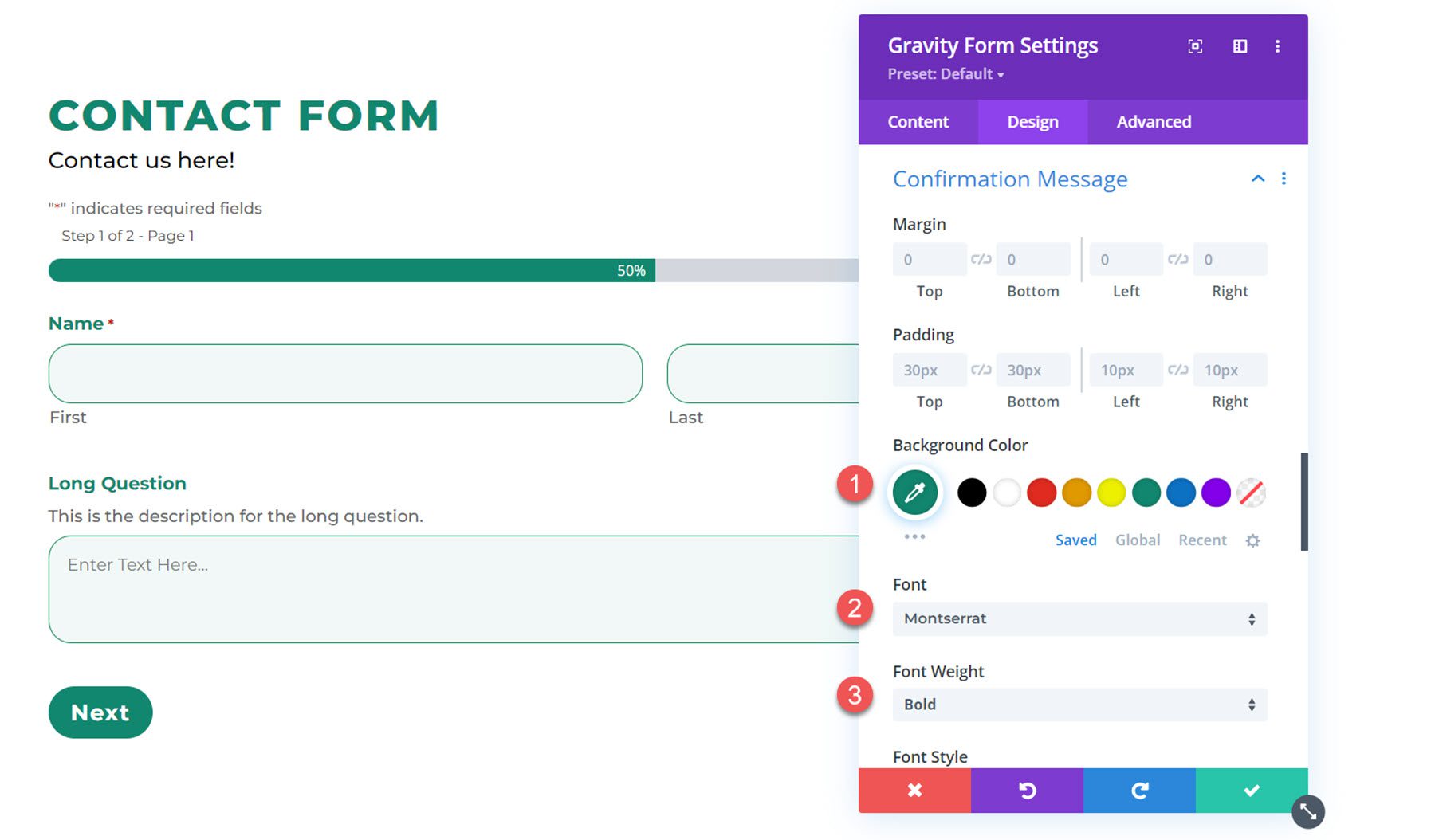
ข้อความยืนยัน
ในการตั้งค่าข้อความยืนยัน คุณสามารถแก้ไขวิธีที่ข้อความยืนยันปรากฏขึ้นหลังจากส่งแบบฟอร์ม ฉันเปลี่ยนสีพื้นหลัง แบบอักษร และสีข้อความในตัวอย่างนี้

และนี่คือข้อความยืนยัน

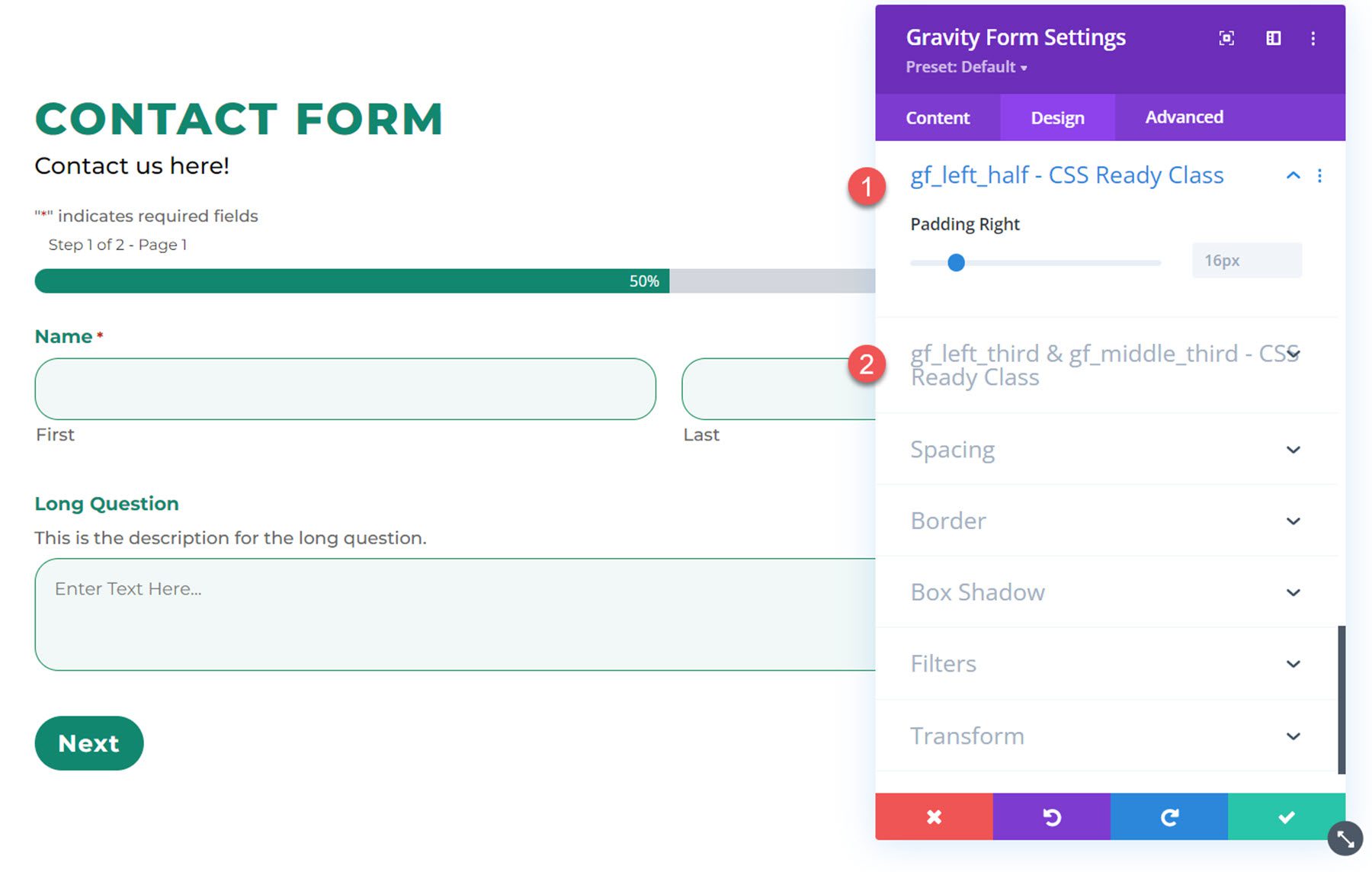
Gf_left_half – CSS Ready Class และ Gf_left_third & gf_middle_third – CSS Ready Class
คุณสามารถใช้คลาส CSS เหล่านี้กับฟิลด์ Gravity Forms เพื่อสร้างเค้าโครงขั้นสูงเพิ่มเติม การตั้งค่าการออกแบบเหล่านี้ทำให้คุณสามารถปรับแต่งช่องว่างภายในที่เหมาะสมสำหรับฟิลด์ด้วยคลาส CSS เหล่านี้

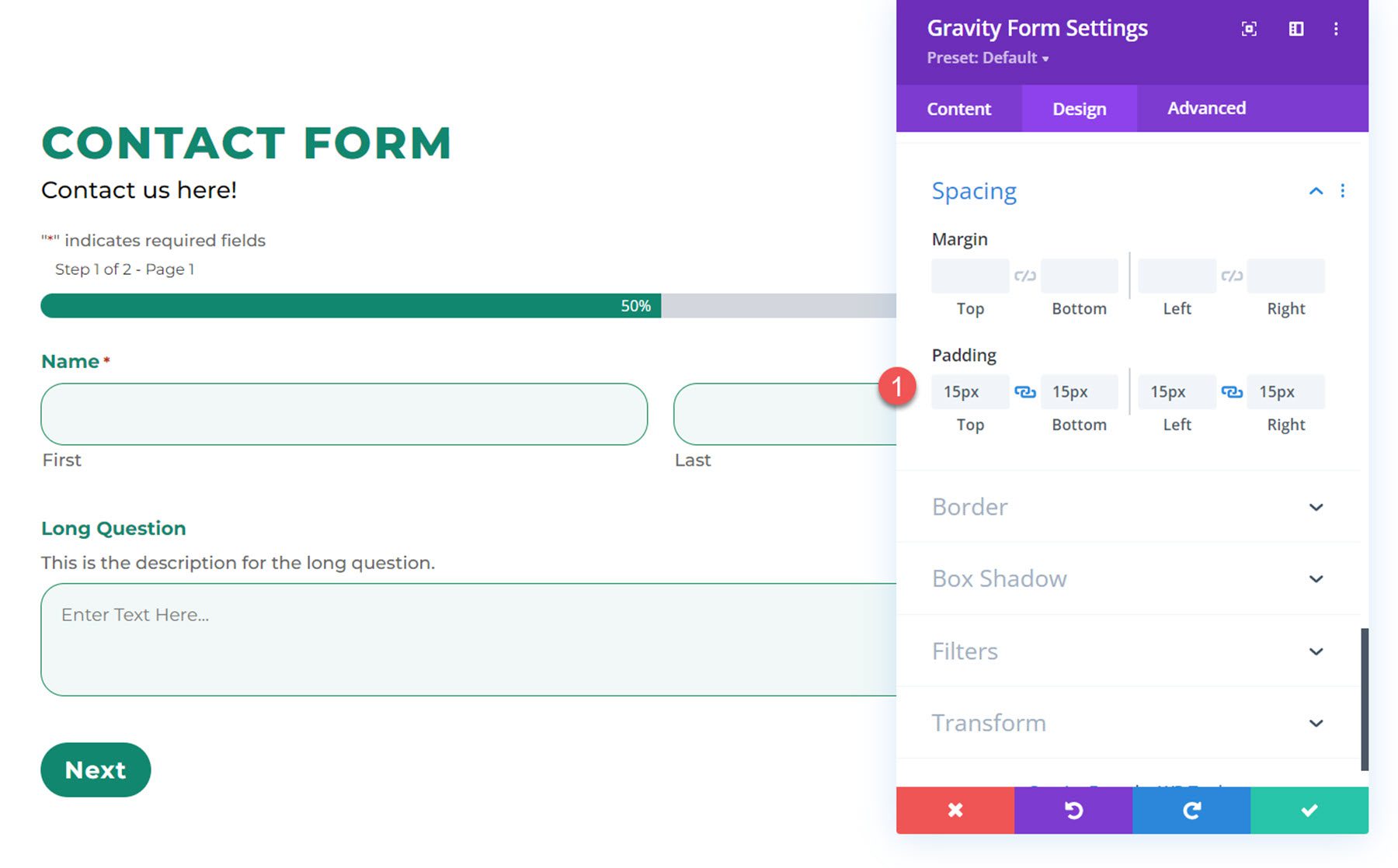
ระยะห่าง
การตั้งค่าระยะห่างทำให้คุณสามารถปรับแต่งระยะขอบและช่องว่างภายในสำหรับทั้งแบบฟอร์มได้ ที่นี่ฉันได้เพิ่มช่องว่างภายในบางส่วนให้กับทั้ง 4 ด้านของแบบฟอร์มของฉัน

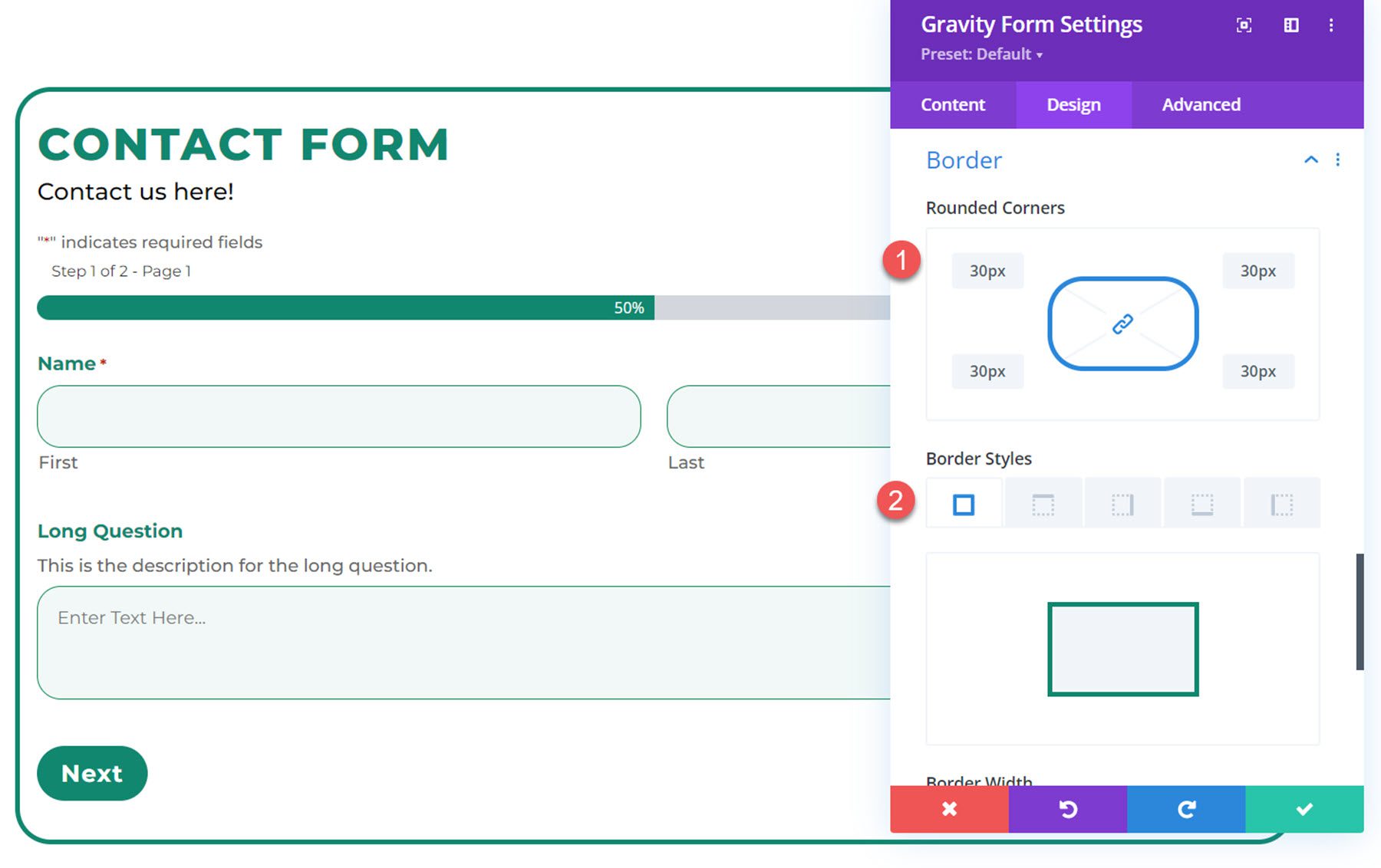
ชายแดน
ในการตั้งค่าเส้นขอบ คุณสามารถเพิ่มเส้นขอบให้กับแบบฟอร์มของคุณ เปลี่ยนสีและขนาดของเส้นขอบ เพิ่มมุมมน และอื่นๆ สำหรับตัวอย่างนี้ ฉันได้เพิ่มเส้นขอบที่มีมุมมนให้กับแบบฟอร์ม

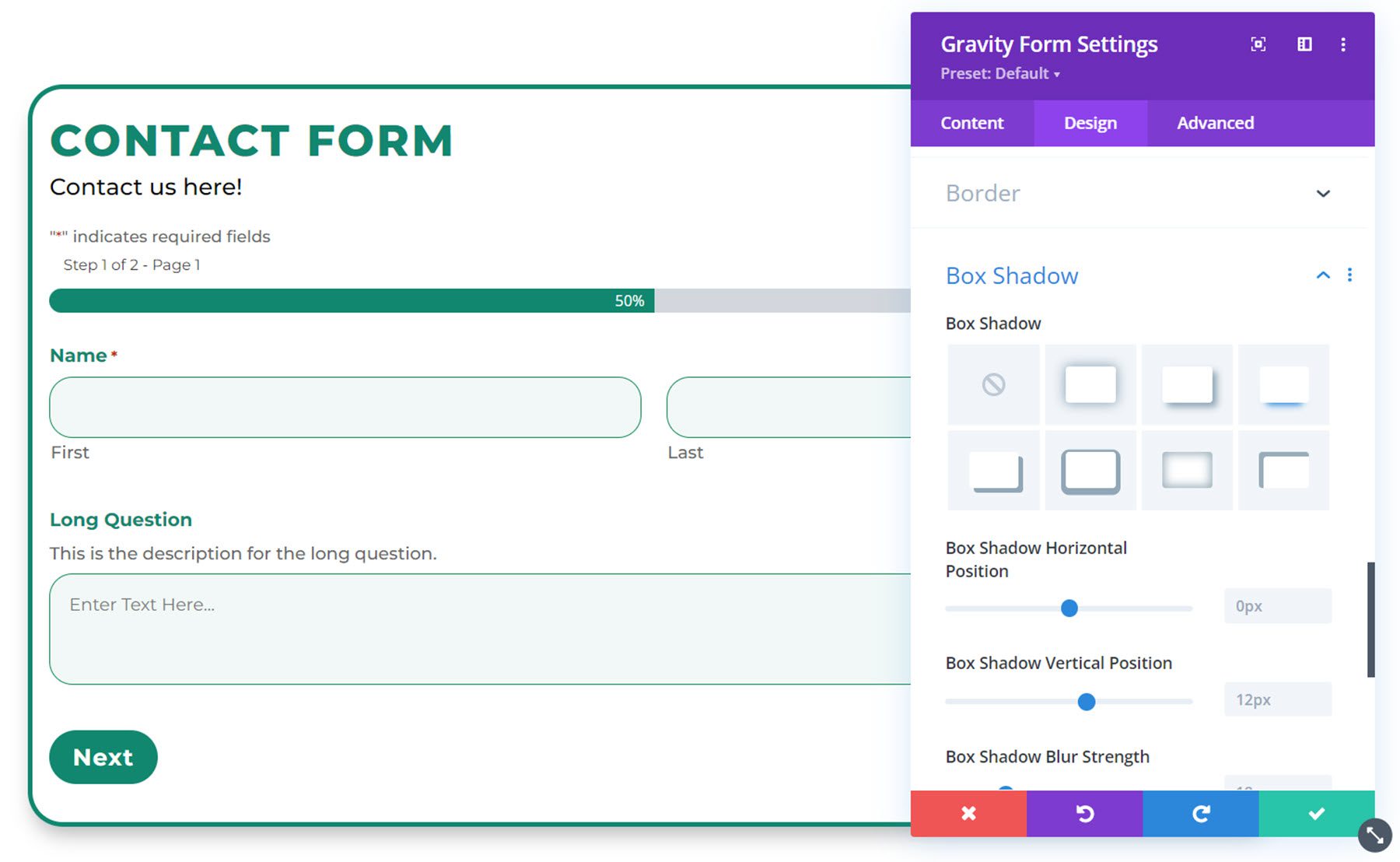
กล่องเงา
คุณสามารถเพิ่มเงากล่องในแบบฟอร์มของคุณด้วยการตั้งค่านี้

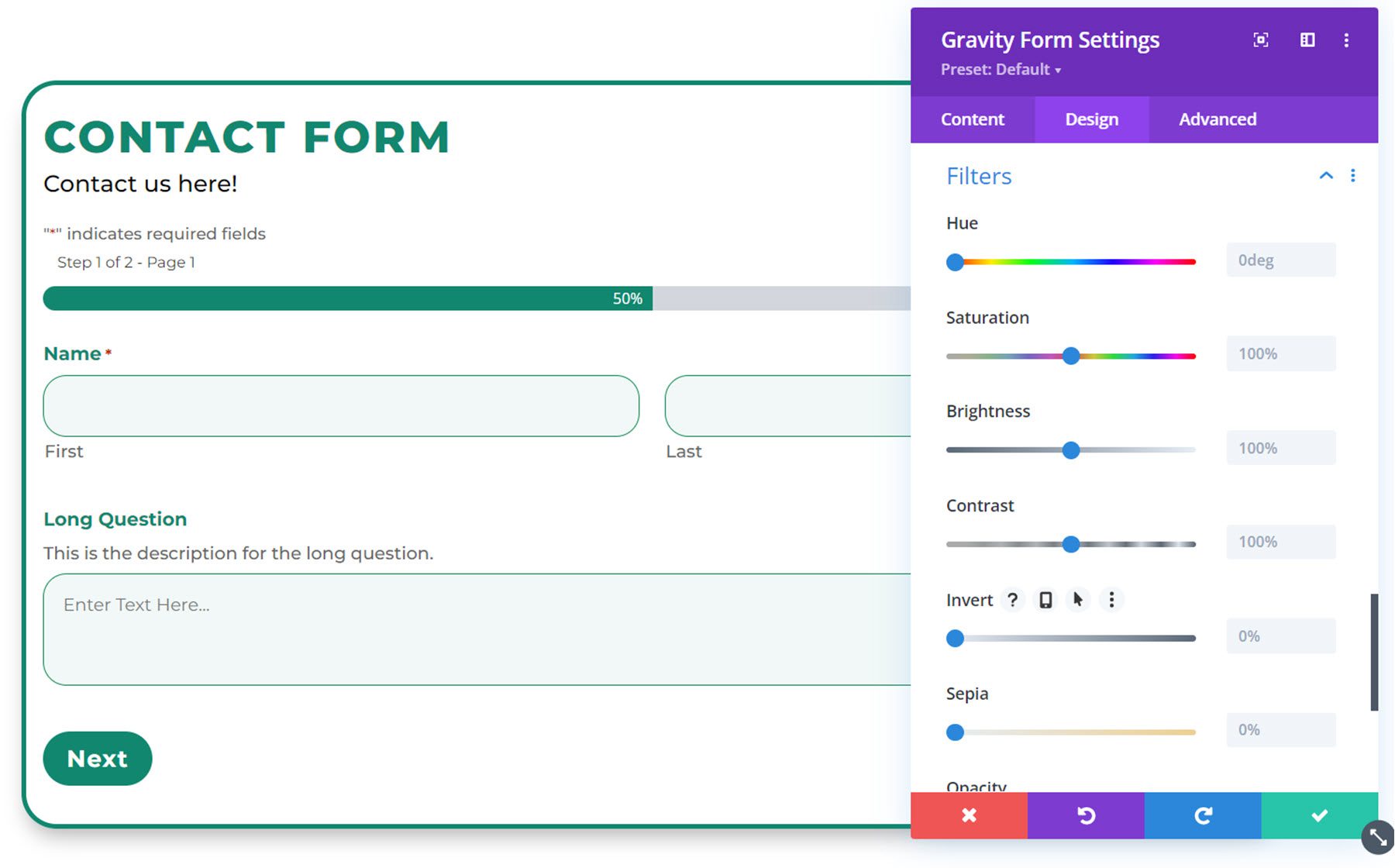
ตัวกรอง
การตั้งค่าฟิลเตอร์ทำให้คุณสามารถปรับเปลี่ยนสีของงานออกแบบของคุณได้โดยการเพิ่มฟิลเตอร์

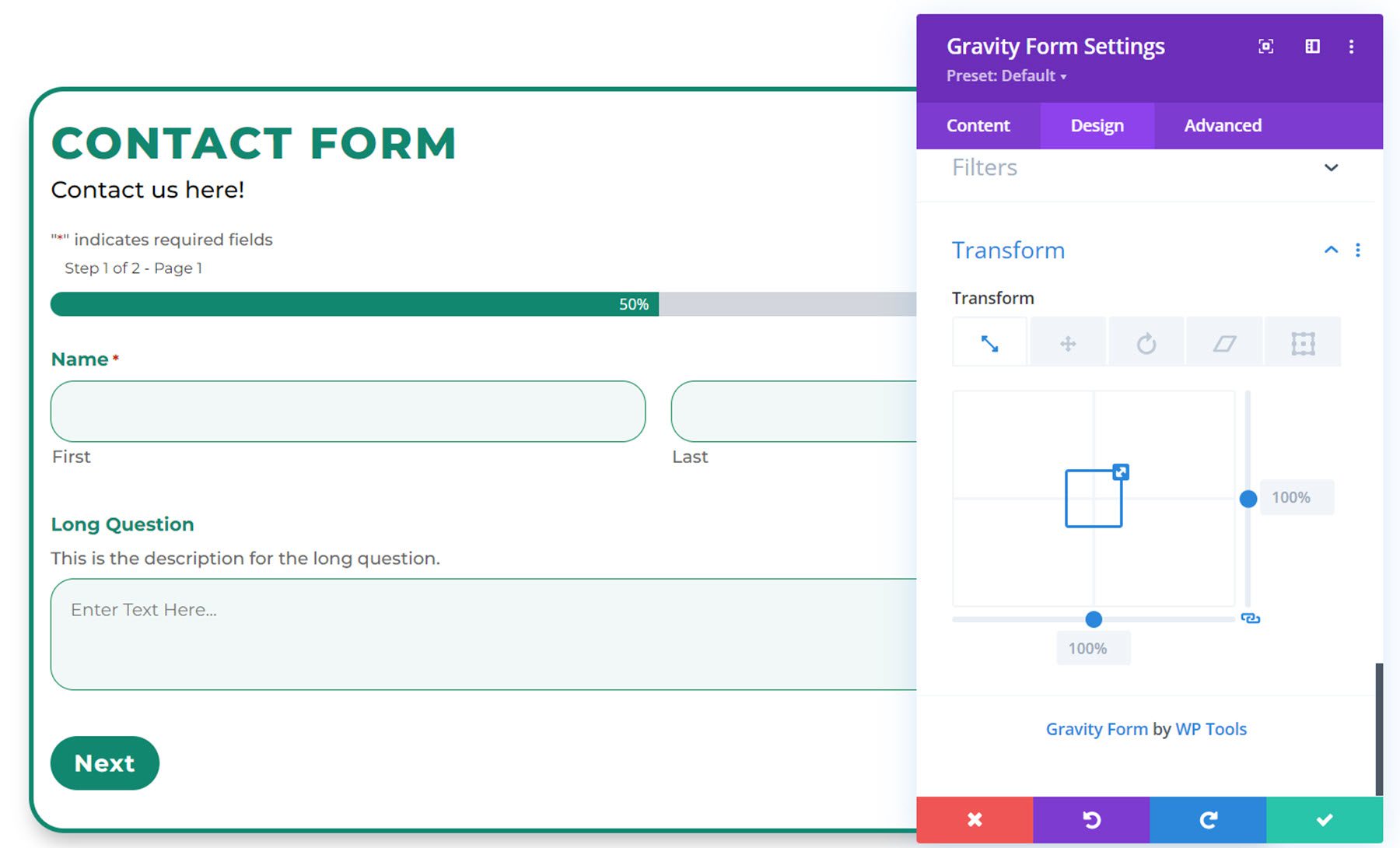
แปลง
สุดท้าย การตั้งค่าการแปลงช่วยให้คุณสามารถปรับเปลี่ยนตำแหน่งของแบบฟอร์มบนเพจได้

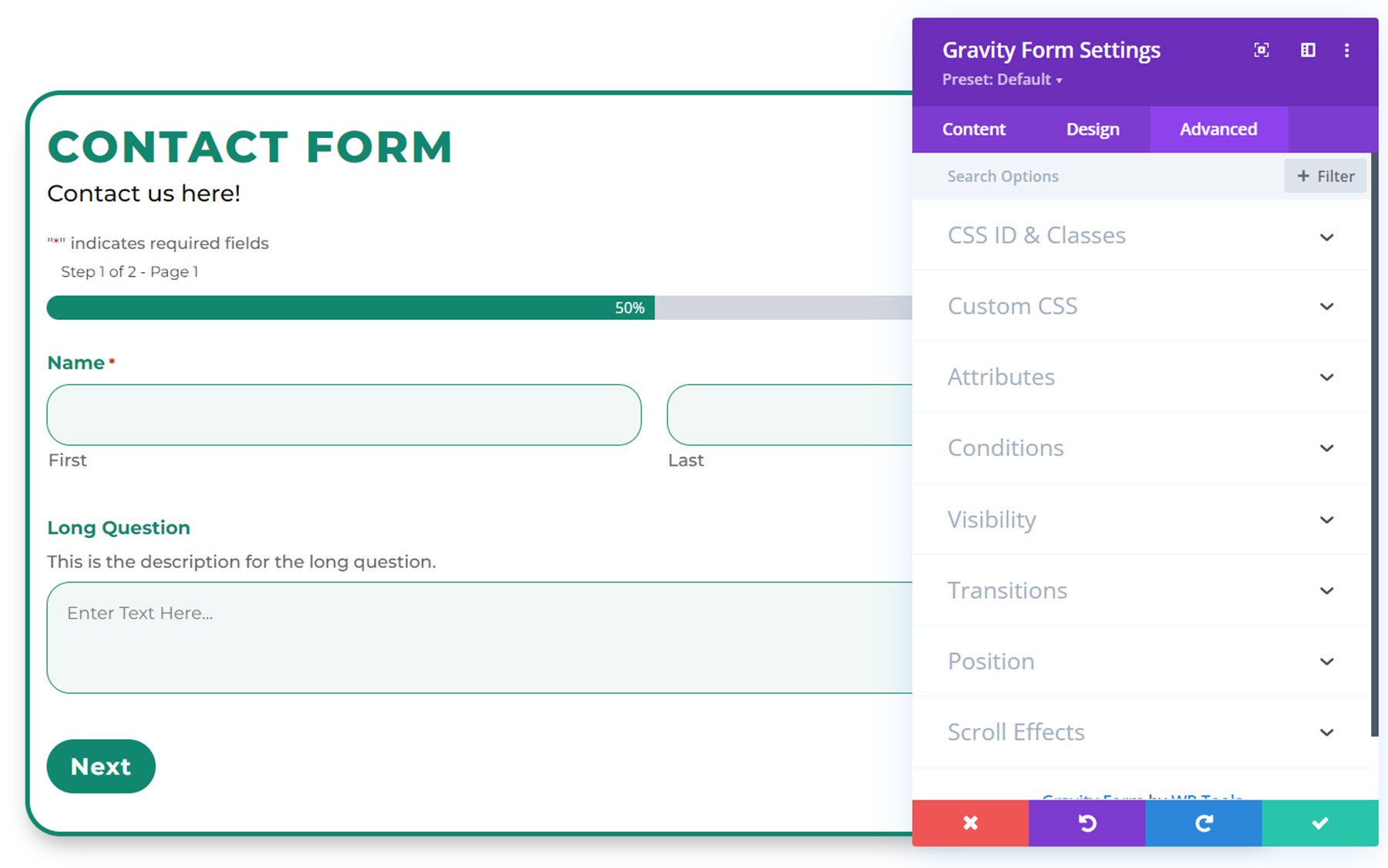
ตั้งค่าขั้นสูง
เมื่อย้ายไปที่แท็บขั้นสูง คุณจะเห็นว่าส่วนขั้นสูงที่เป็นค่าเริ่มต้นแสดงอยู่ในรายการ

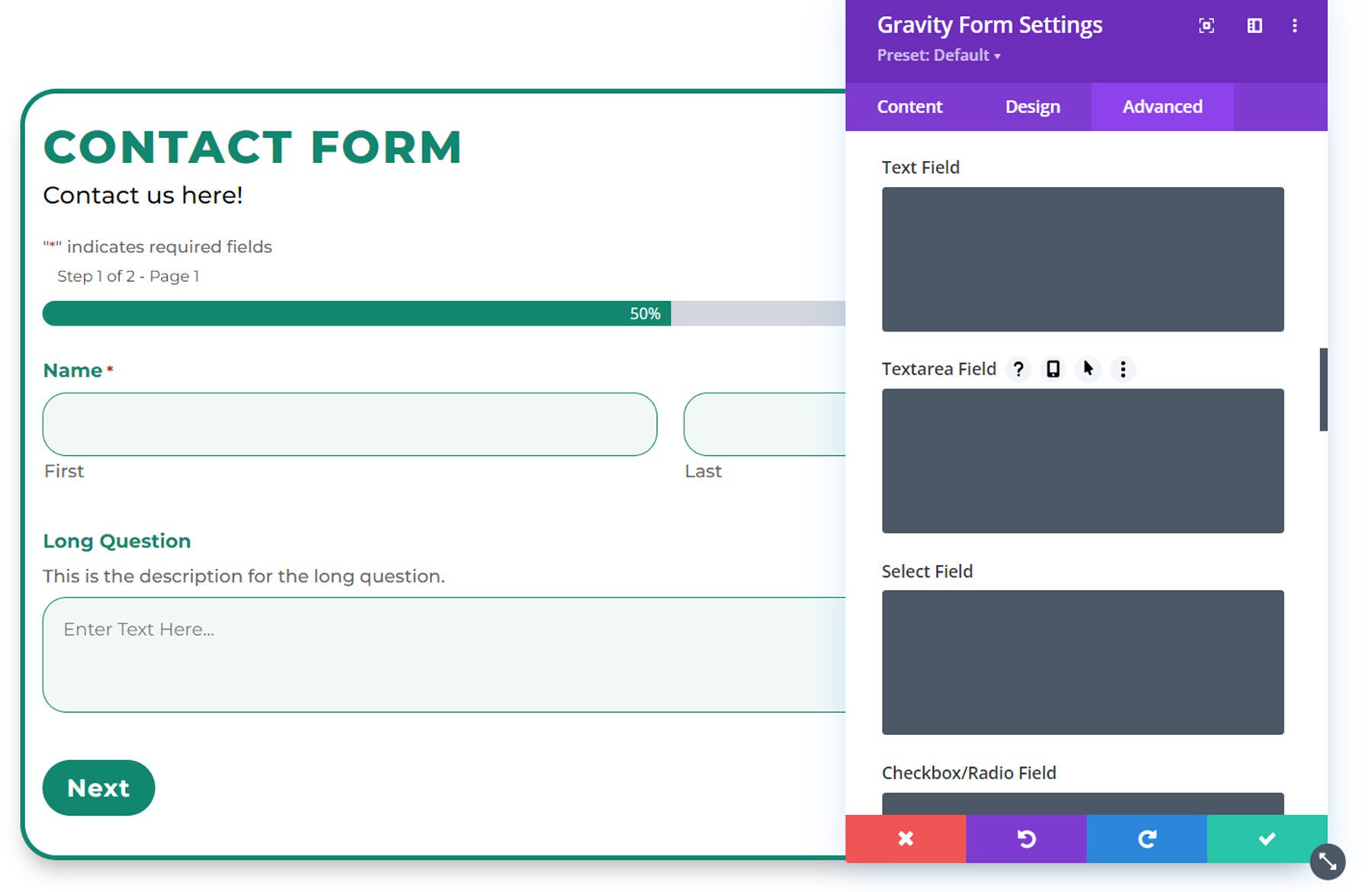
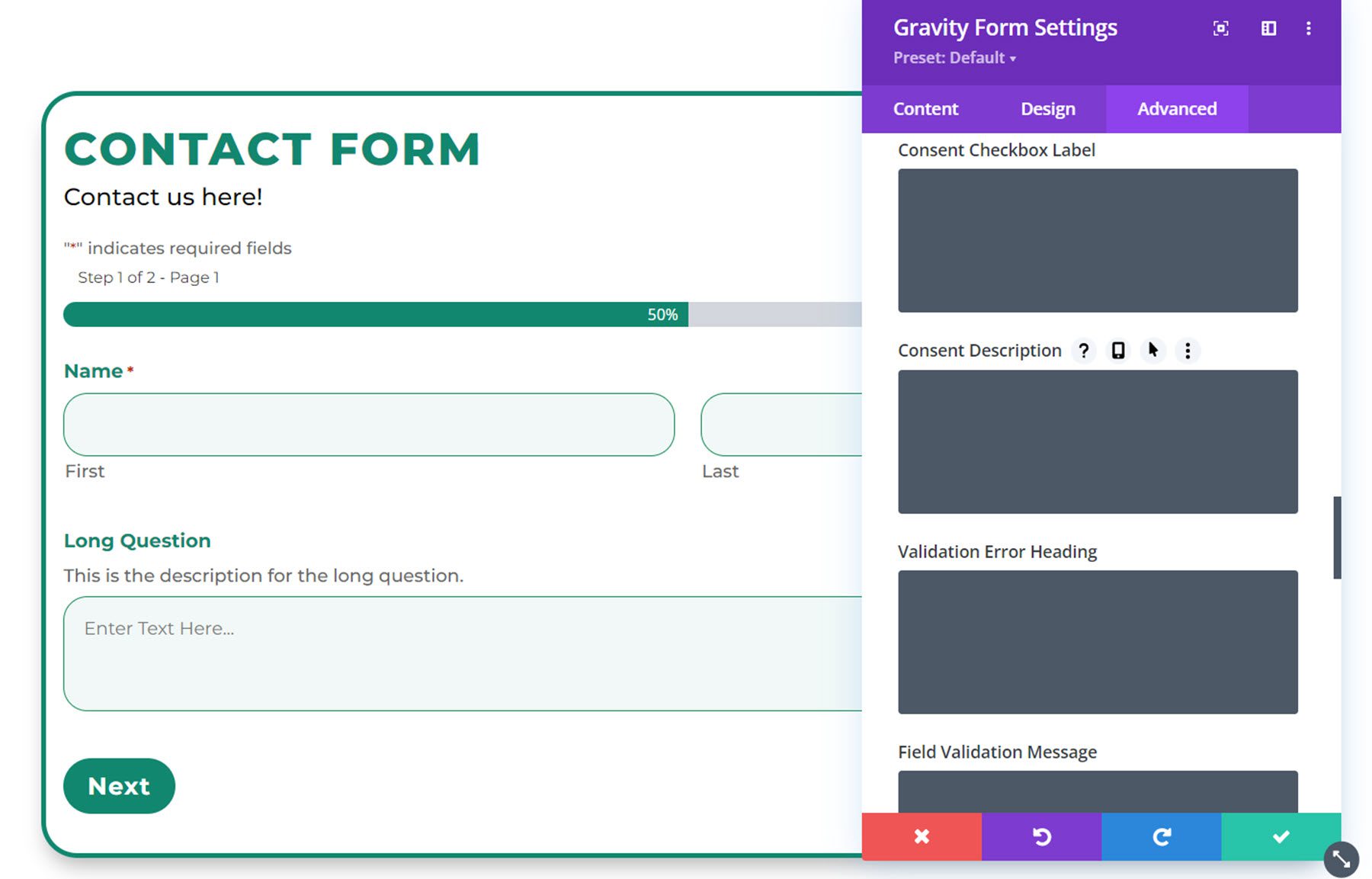
หากคุณเลือกแท็บ Custom CSS คุณสามารถเพิ่ม CSS แบบกำหนดเองให้กับองค์ประกอบต่างๆ ของ Gravity Form รวมถึงชื่อ คำอธิบาย ป้ายกำกับ ช่องข้อความ ช่องเลือก ช่องทำเครื่องหมาย/ช่องวิทยุ ป้ายช่องทำเครื่องหมายยินยอม หัวข้อข้อผิดพลาดในการตรวจสอบ ปุ่ม และอื่น ๆ อีกมากมาย

สิ่งนี้ทำให้คุณสามารถปรับแต่งแบบฟอร์มของคุณได้อย่างสมบูรณ์ ยิ่งกว่าตัวเลือกที่ Divi Gravity Forms เพิ่มให้กับ Divi Builder

ตัวอย่างแบบฟอร์ม Divi Gravity
นี่คือผลลัพธ์สุดท้ายของ Gravity Form ที่ปรับแต่งด้วย Divi Gravity Forms
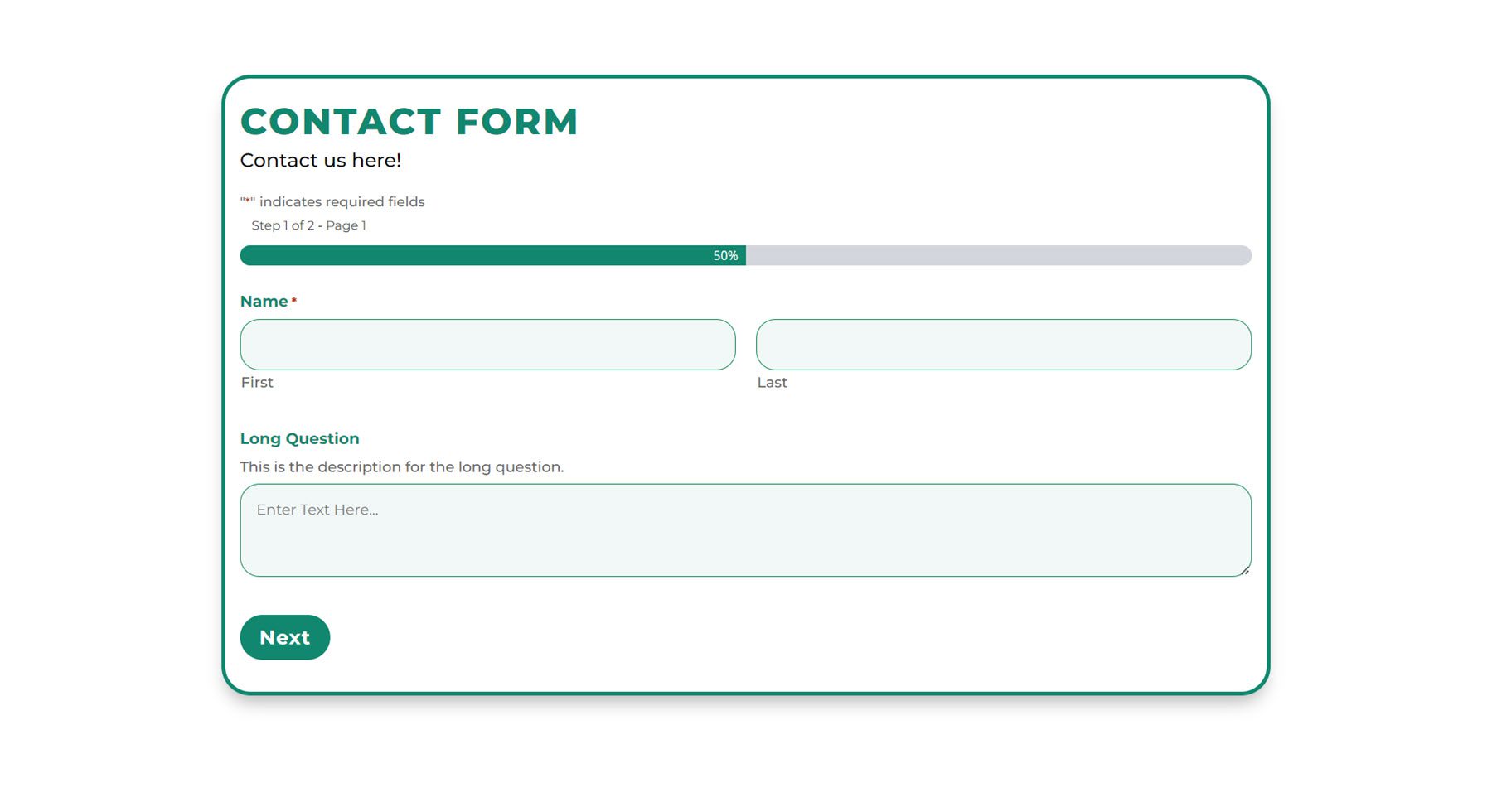
หน้า 1

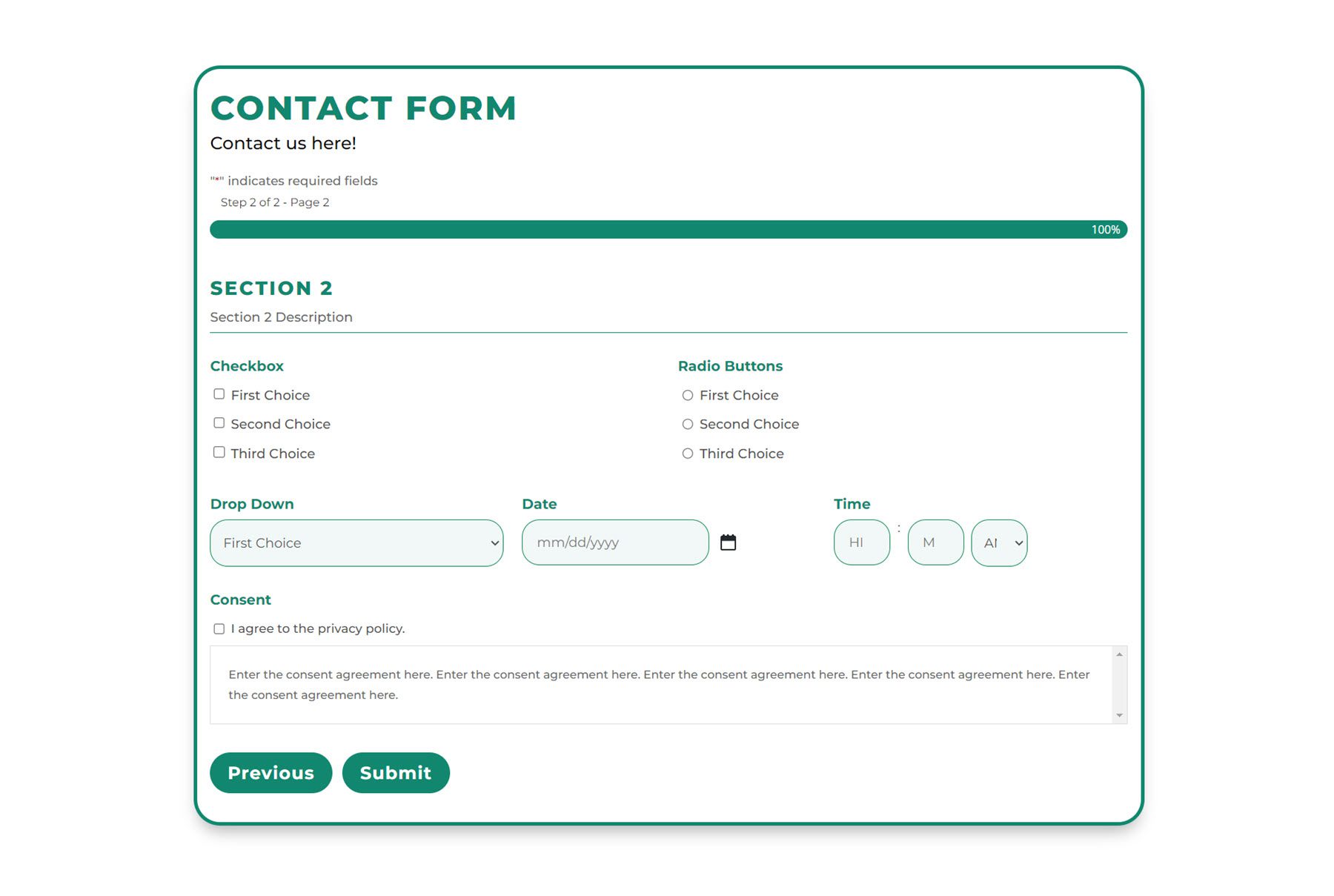
หน้า 2

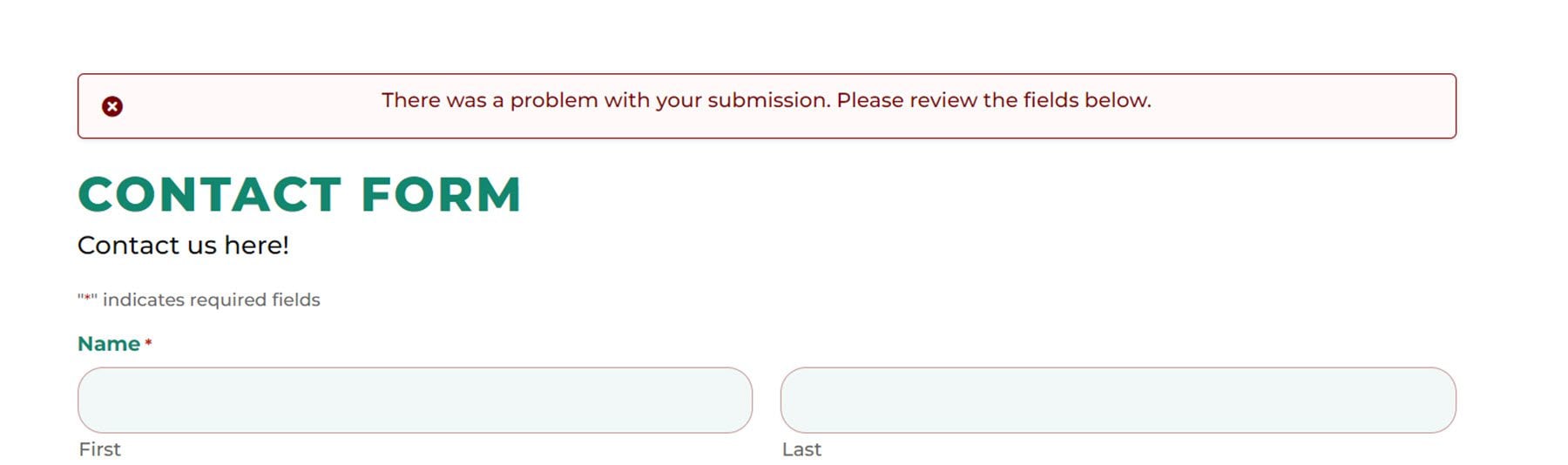
ข้อความยืนยัน

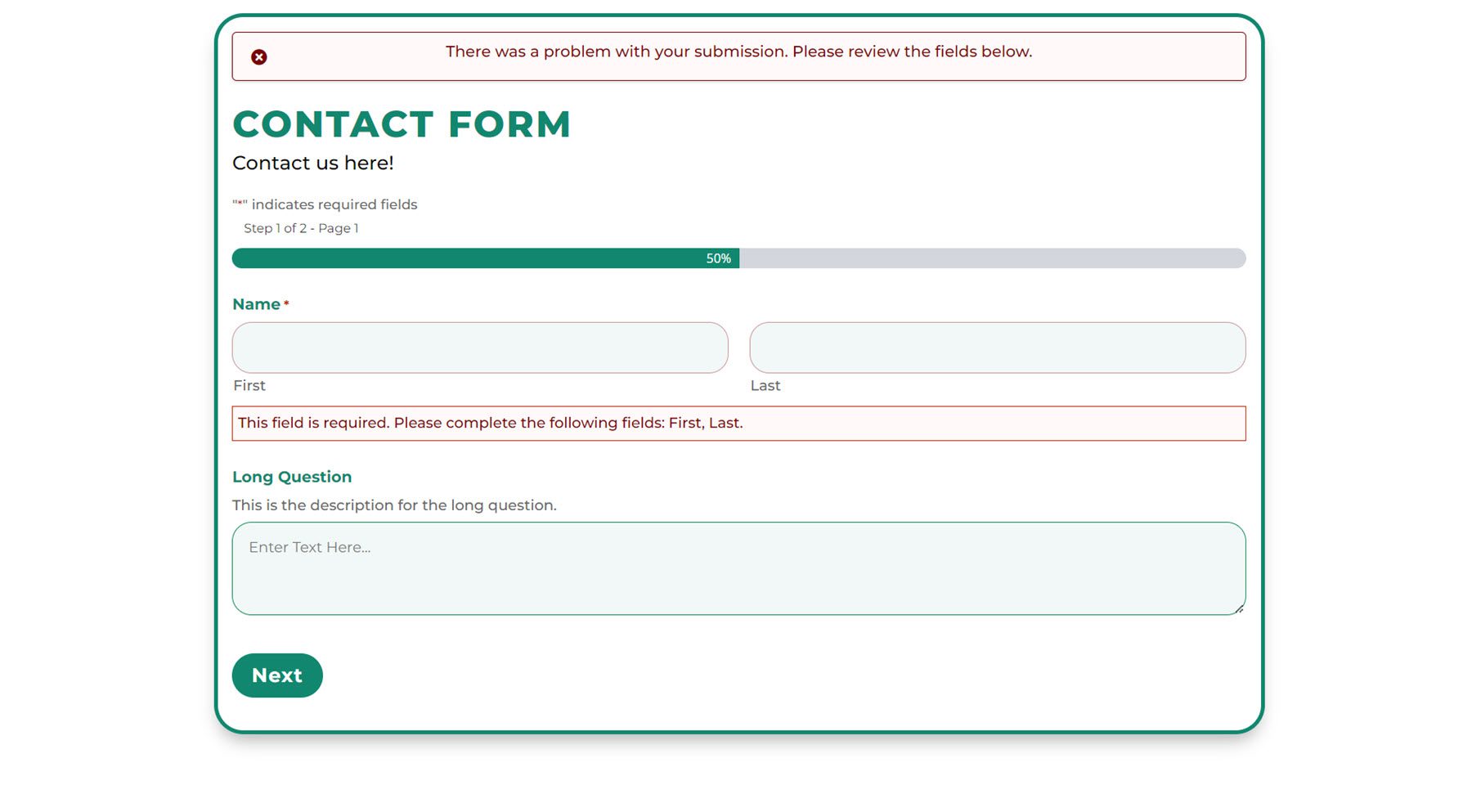
ข้อความแสดงข้อผิดพลาดการตรวจสอบ

ซื้อแบบฟอร์ม Divi Gravity
แบบฟอร์ม Divi Gravity มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $69 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการสนับสนุนและอัปเดต 1 ปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Divi Gravity Forms ช่วยให้การออกแบบแบบฟอร์มของคุณสมบูรณ์ภายใน Divi Builder เป็นเรื่องง่าย ปลั๊กอินจะรีเฟรชแบบฟอร์มของคุณโดยอัตโนมัติหลังจากการเปลี่ยนแปลงทุกครั้ง คุณจึงดูตัวอย่างล่าสุดได้ภายใน Divi Builder หากคุณเป็นผู้ใช้ Gravity Forms ที่ออกแบบเว็บไซต์ด้วย Divi นี่อาจเป็นเครื่องมือที่สมบูรณ์แบบที่จะช่วยให้คุณออกแบบและปรับแต่งแบบฟอร์มได้อย่างง่ายดายด้วย Divi Builder
เราชอบที่จะได้ยินจากคุณ! คุณเคยลองใช้ Divi Gravity Forms แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
