ไฮไลต์ปลั๊กอิน Divi: Divi MadMenu
เผยแพร่แล้ว: 2023-03-13Divi MadMenu เป็นโมดูลของบุคคลที่สามที่เพิ่มโมดูลใหม่สองโมดูลให้กับ Divi Builder เพื่อสร้างการออกแบบเมนูที่น่าสนใจและสวยงาม โมดูลมีคุณสมบัติมากมายในการเพิ่ม CTA สร้างแบบฟอร์มการเข้าสู่ระบบแบบป๊อปอัพ และเมนูแบบเลื่อนเข้า และคุณสามารถสร้างเมนูแนวตั้งได้ ในโพสต์นี้ เราจะมาดู Divi MadMenu ให้ละเอียดยิ่งขึ้น ดูว่า Divi MadMenu ทำอะไรได้บ้าง และทำได้ง่ายเพียงใด หวังว่านี่จะช่วยให้คุณตัดสินใจได้ว่าผลิตภัณฑ์นี้เหมาะกับความต้องการของคุณหรือไม่
- 1 โมดูล Divi MadMenu
- 1.1 คุณสมบัติ Divi MadMenu
- 1.2 ตัวเลือกเค้าโครง Divi MadMenu
- 1.3 โมดูลเมนูแนวตั้ง Divi MadMenu
- 1.4 ตัวเลือกเค้าโครงเมนูแนวตั้ง Divi MadMenu
- การสาธิต 2 Divi MadMenu สิบสาม
- 2.1 Divi MadMenu Demo สิบสามโครงลวด
- 2.2 เดโมสิบสามเดสก์ท็อป
- 2.3 สาธิตสิบสามโทรศัพท์
- 3 สถานที่ซื้อ Divi MadMenus
- 4 จบความคิด
โมดูล Divi MadMenu
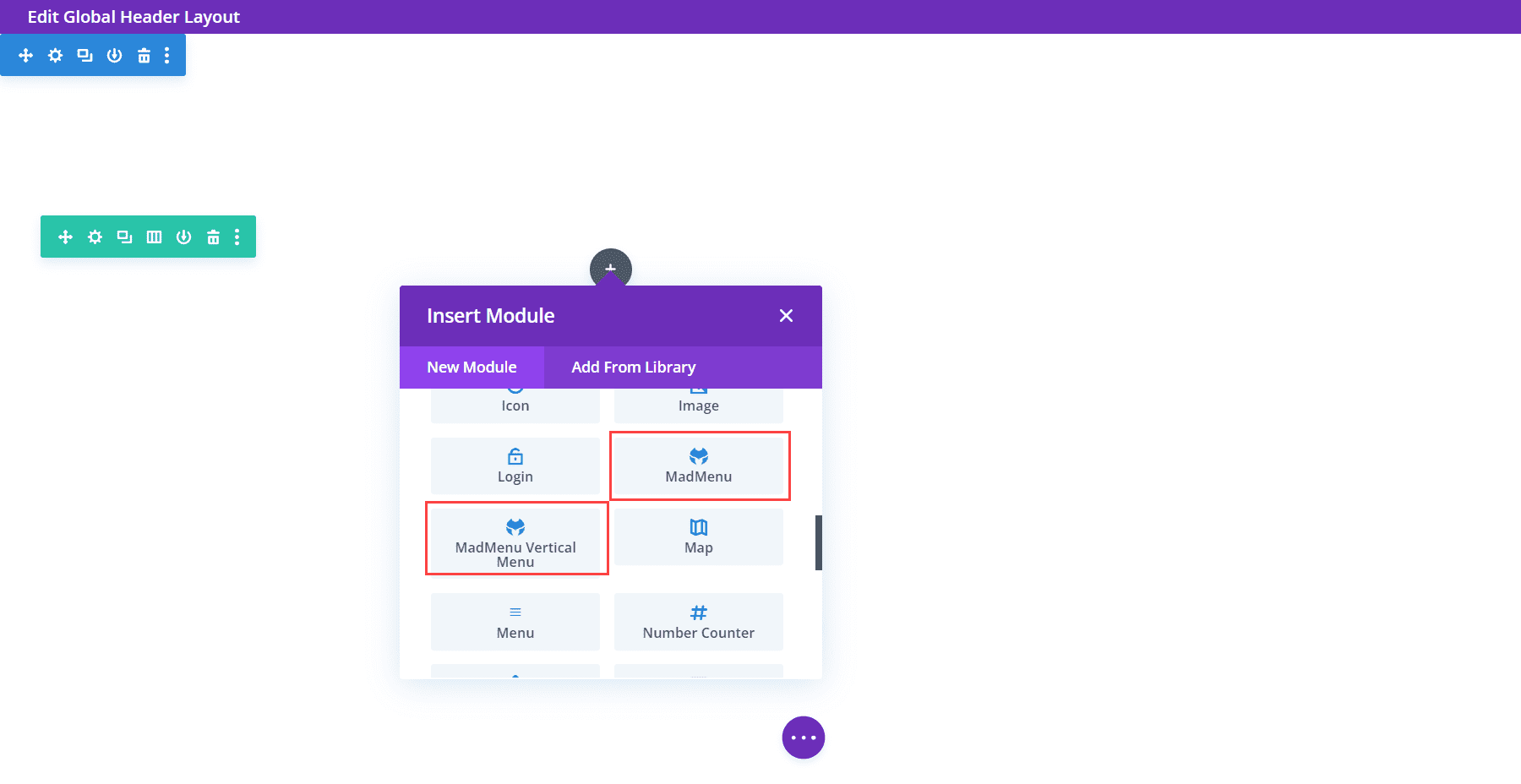
MadMenu เพิ่มสองโมดูลใหม่ให้กับ Divi Builder นี่คือคำอธิบายของแต่ละโมดูล:
- Divi MadMenu เป็นโมดูลดั้งเดิมที่มีคุณสมบัติหลัก ประกอบด้วยปุ่ม ตัวเลือกป๊อปอัป ตัวเลือกการเลื่อนเข้า และตัวเลือกเค้าโครงมากมาย
- โมดูลเมนูแนวตั้ง Divi MadMenu เป็นโมดูลใหม่ที่เพิ่มตัวเลือกเมนูแนวตั้ง

คุณสมบัติ Divi MadMenu
อันดับแรก มาดูโมดูลดั้งเดิมกันก่อน โมดูล Divi MadMenu เพิ่มคุณสมบัติมากมาย ต่อไปนี้คือภาพรวมของแท็บเนื้อหาและเครื่องมือต่างๆ ที่รวมอยู่ในนั้น
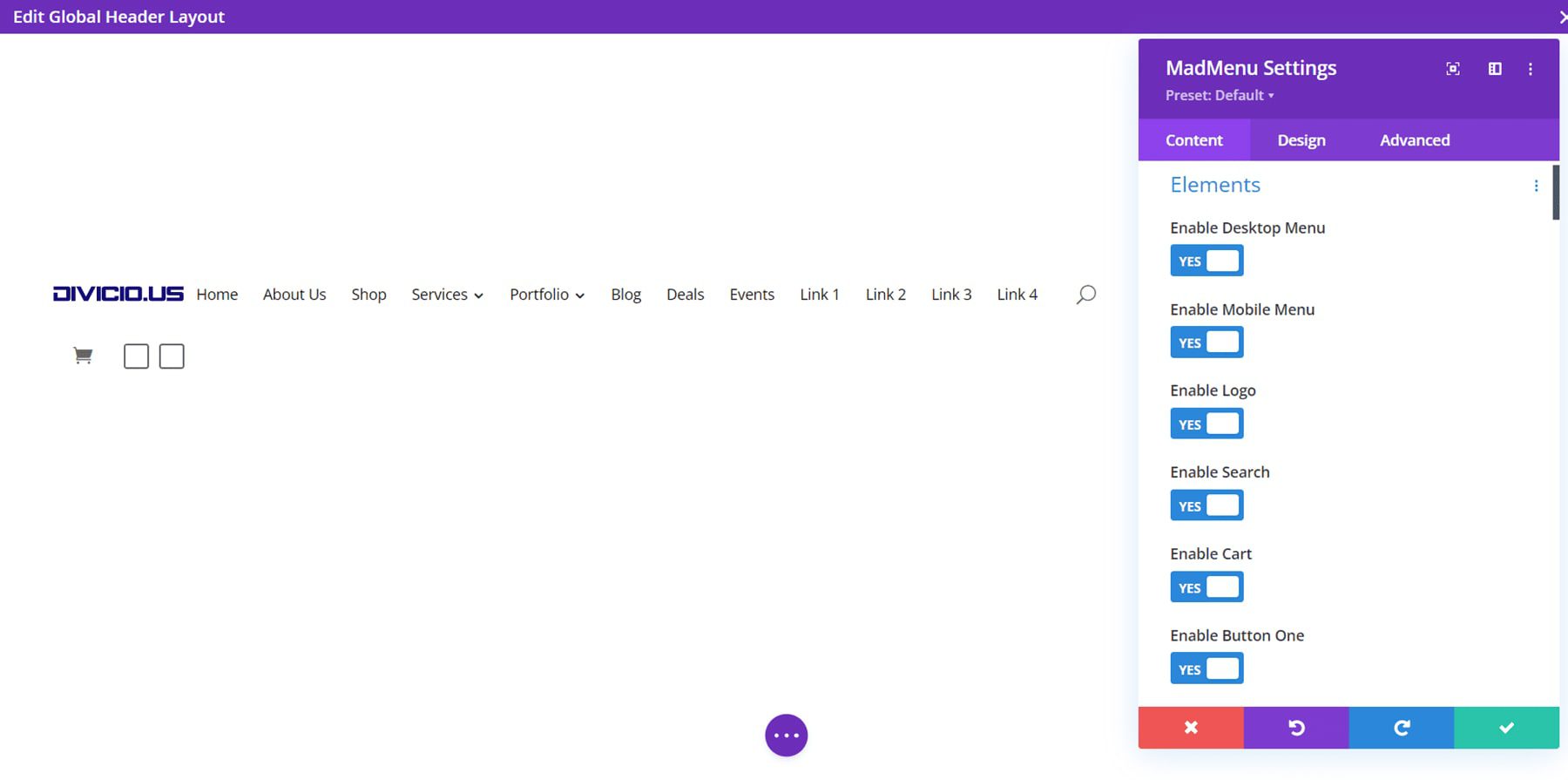
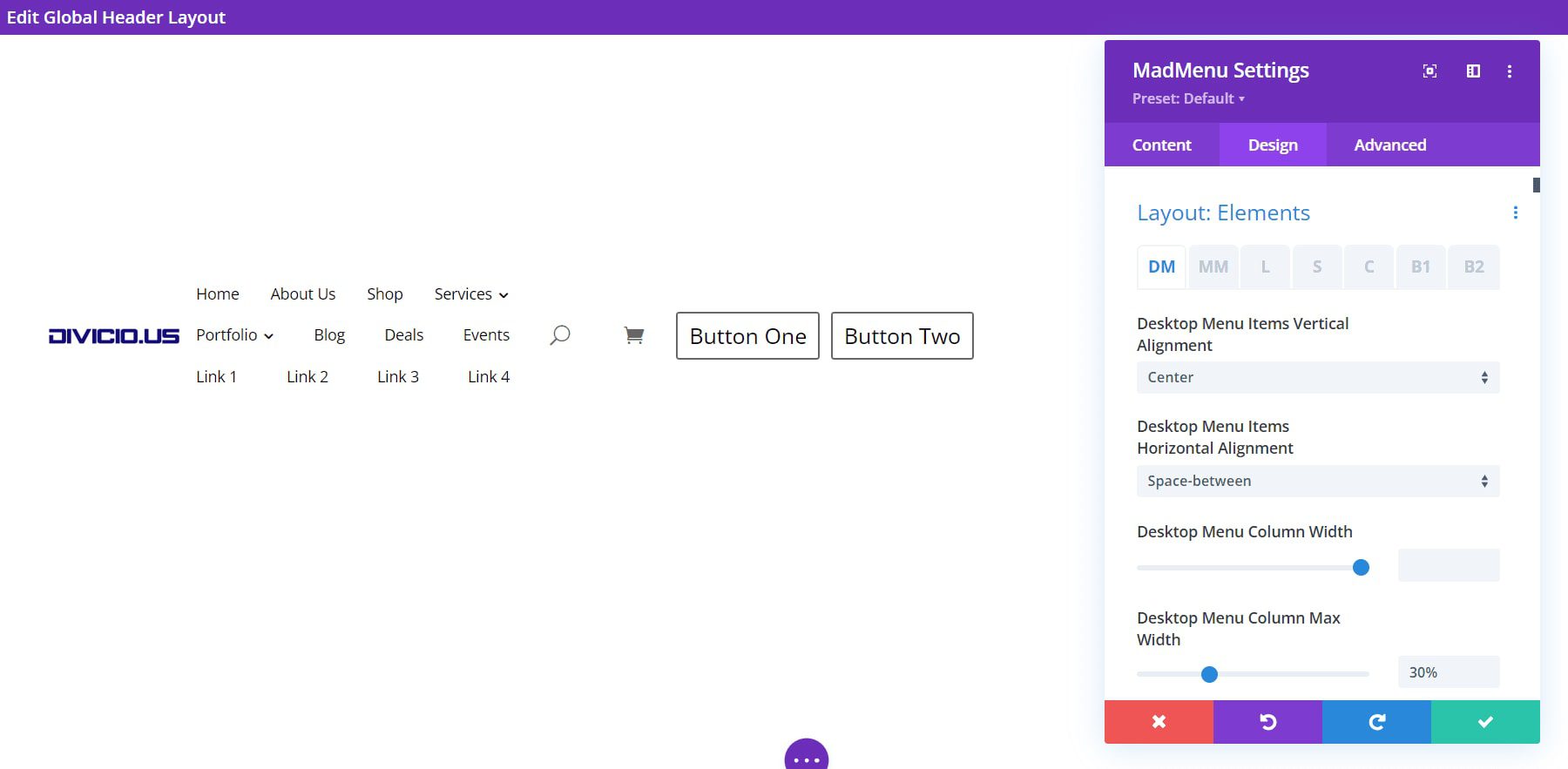
องค์ประกอบ
องค์ประกอบคือทุกสิ่งที่คุณสามารถเพิ่มลงในเมนูได้ ซึ่งรวมถึงการเลือกเมนูเดสก์ท็อปหรือมือถือ เปิดใช้งานโลโก้ ค้นหา รถเข็น ปุ่มหนึ่ง และปุ่มสอง แต่ละองค์ประกอบจะถูกเลือกและปรับเปลี่ยนในส่วนของตนเองในแท็บเนื้อหา คุณต้องเปิดใช้งานที่นี่แล้วตั้งค่าด้านล่าง

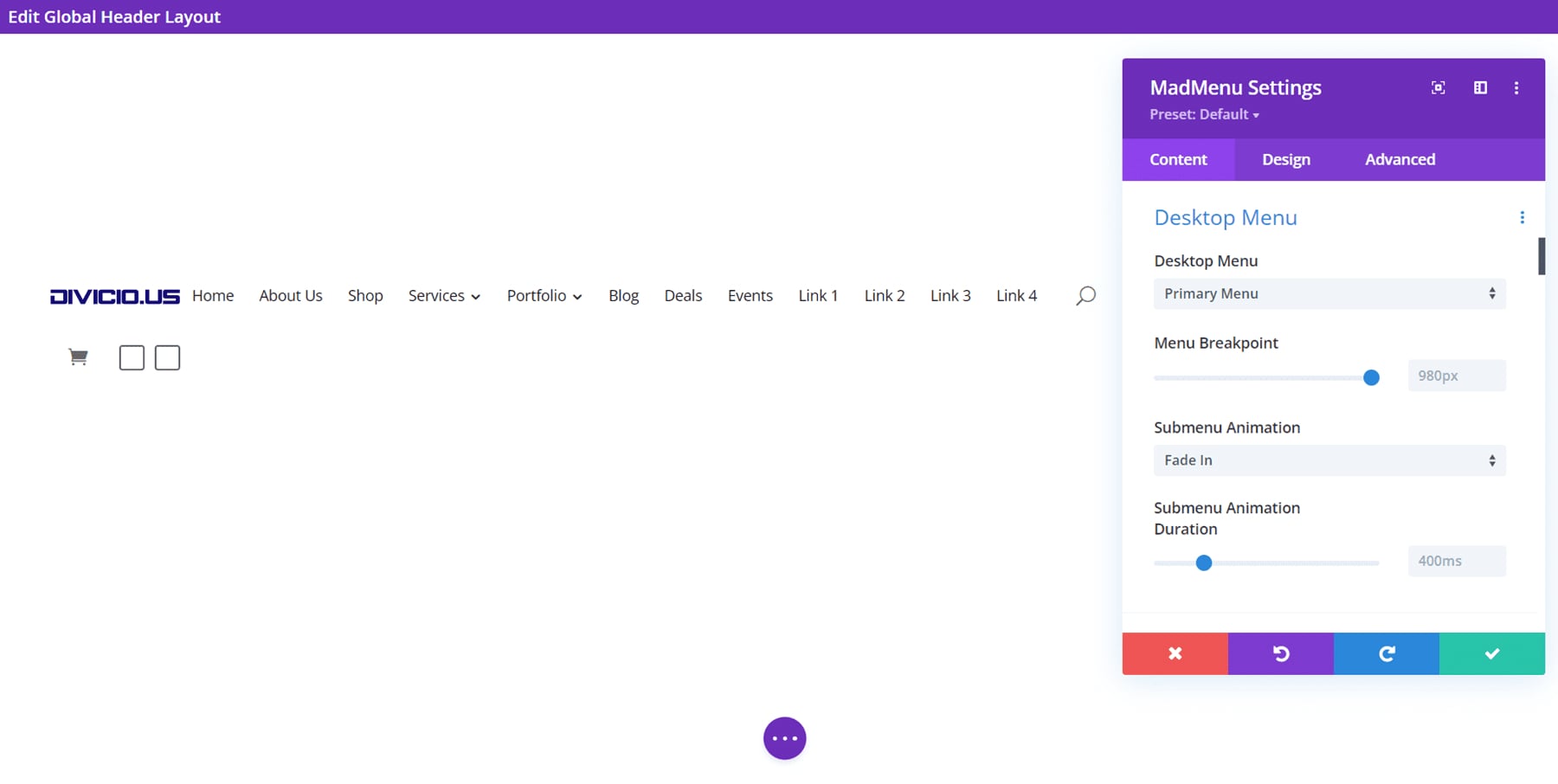
เมนูเดสก์ท็อป
เลือกเมนูที่จะแสดง ตั้งค่าเบรกพอยต์ที่จะเปลี่ยนเป็นเวอร์ชันเมนูมือถือของเมนูของคุณ เลือกภาพเคลื่อนไหวของเมนูย่อย และระยะเวลาของภาพเคลื่อนไหว

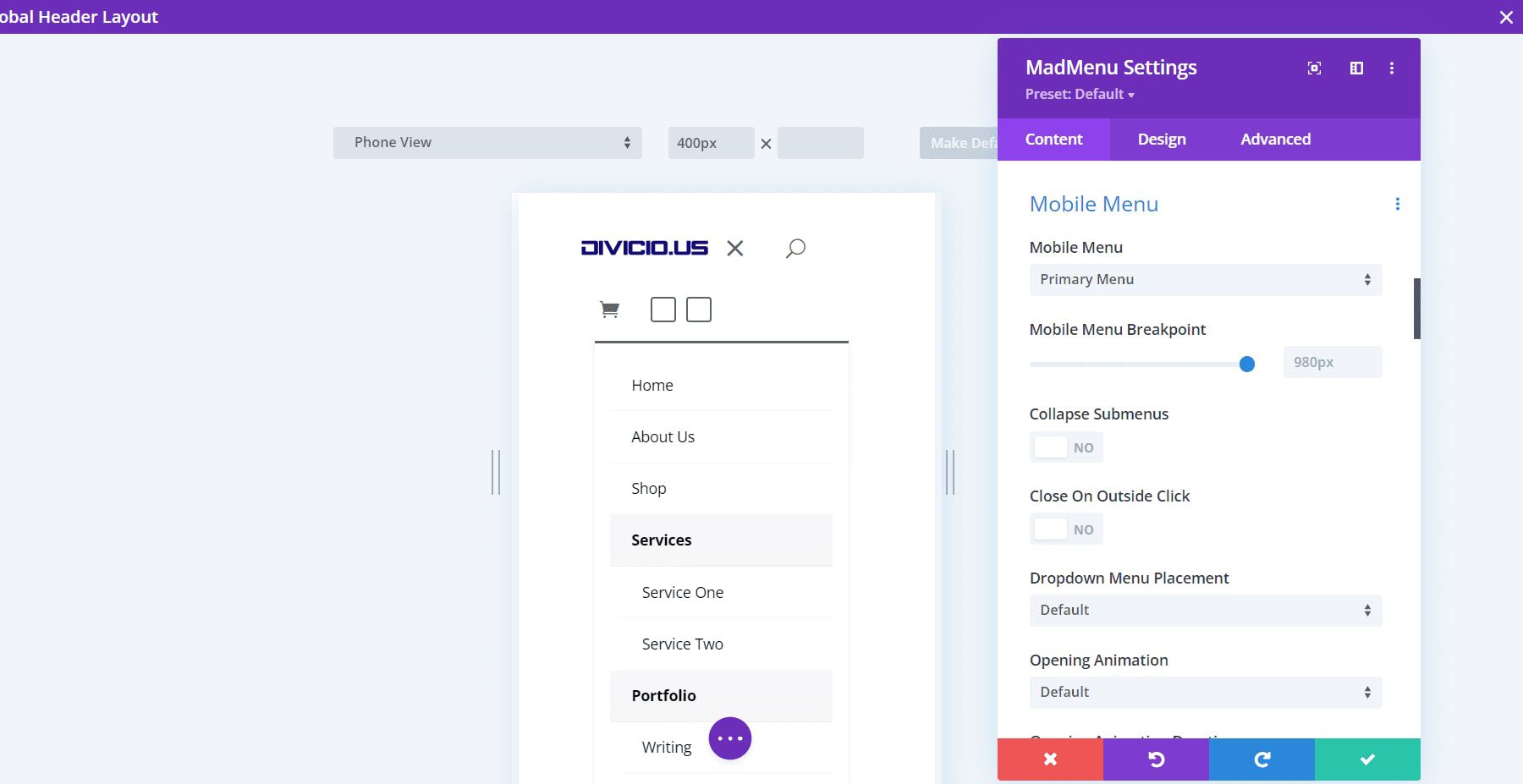
เมนูมือถือ
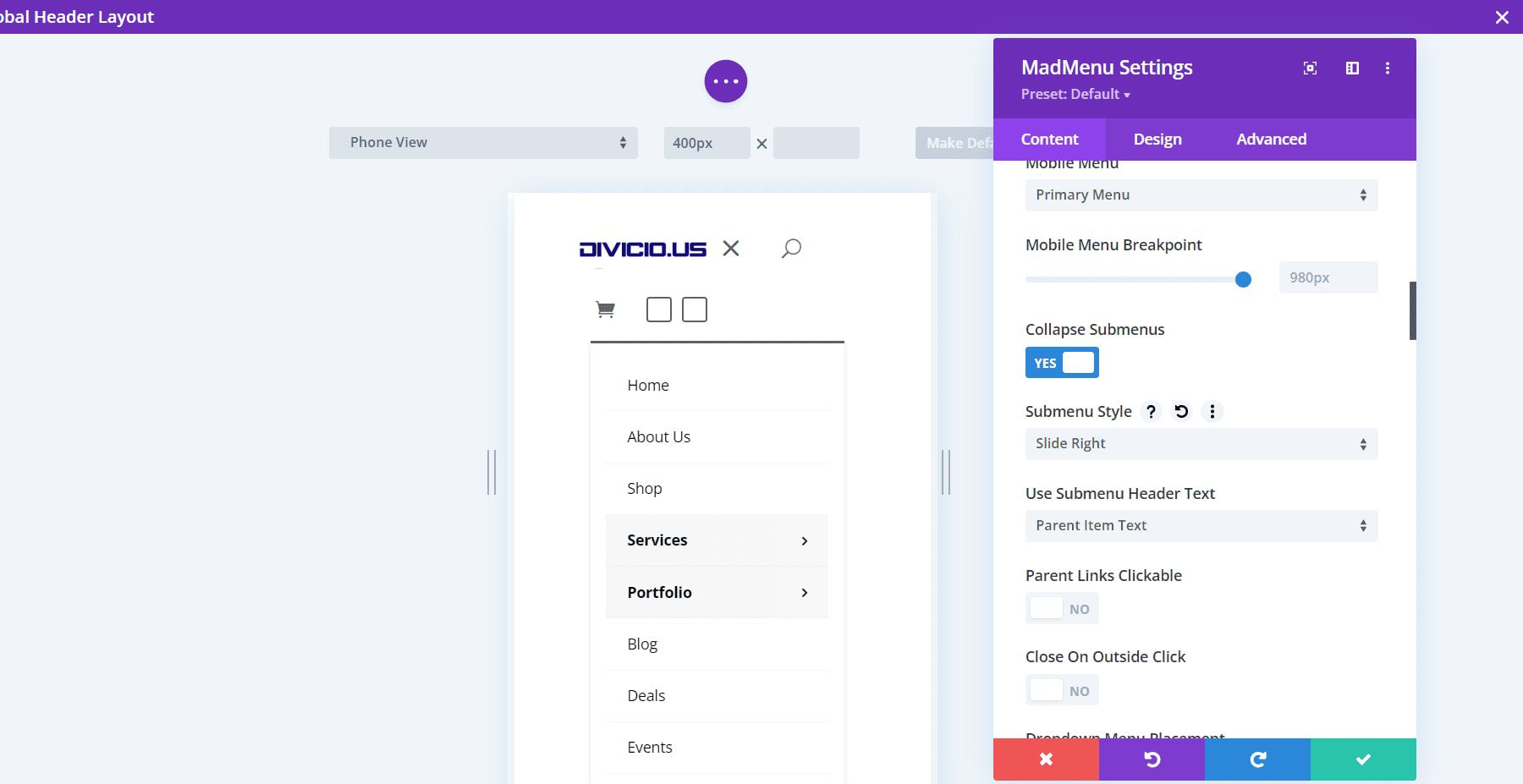
เมนูมือถือช่วยให้คุณจัดรูปแบบเมนูเวอร์ชันมือถือแยกต่างหากจากเวอร์ชันเดสก์ท็อป เลือกเมนูมือถือที่จะแสดง ตั้งค่าเบรกพอยต์ เลือกว่าจะยุบหรือไม่ ปิดเมื่อคลิกภายนอก เลือกตำแหน่งเมนูแบบเลื่อนลง และปรับการตั้งค่าภาพเคลื่อนไหว

ยุบเมนูย่อย ทำให้เมนูย่อยปิดตามค่าเริ่มต้น หากคุณยุบ คุณจะมีตัวเลือกให้เลือกวิธีเปิดเมื่อคลิก เลือกระหว่างขยาย เลื่อนไปทางขวา หรือเลื่อนไปทางซ้าย นอกจากนี้ยังเพิ่มตัวเลือก ใช้ข้อความส่วนหัวของเมนูย่อย เพื่อให้คุณสามารถเลือกระหว่างข้อความรายการหลัก ข้อความแบบกำหนดเอง และไม่มีข้อความ

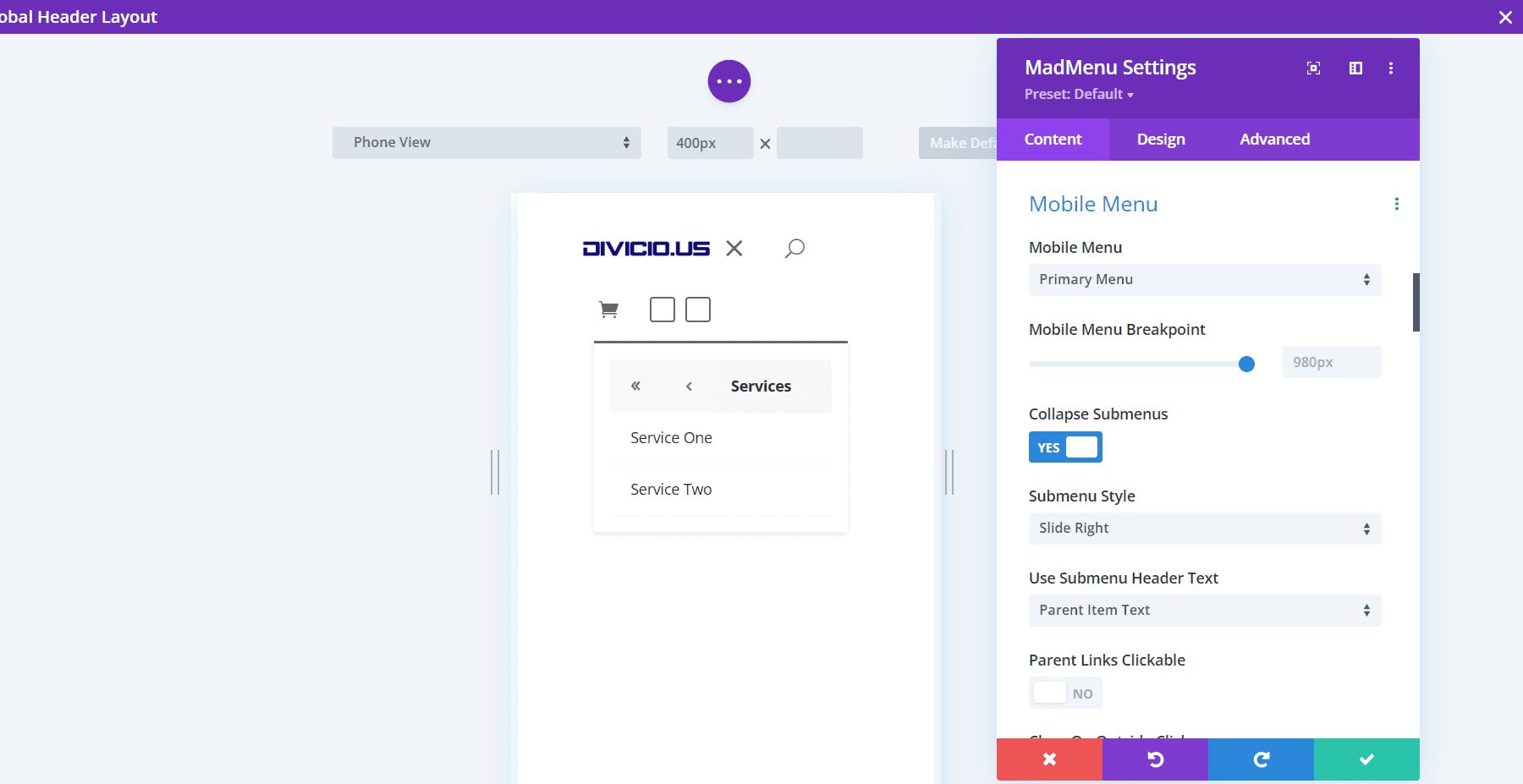
เลื่อนไปทางขวาและเลื่อนไปทางซ้าย ชี้ลูกศรไปทางขวาหรือซ้าย การคลิกจะเลื่อนเมนูไปในทิศทางนั้น นี่คือสไลด์ขวา จะแสดงเมนูย่อยที่เปิดอยู่และลูกศรระบุว่านี่คือเมนูย่อย ใช้ข้อความรายการหลักสำหรับข้อความส่วนหัวของเมนูย่อย

สลับเมนูมือถือ
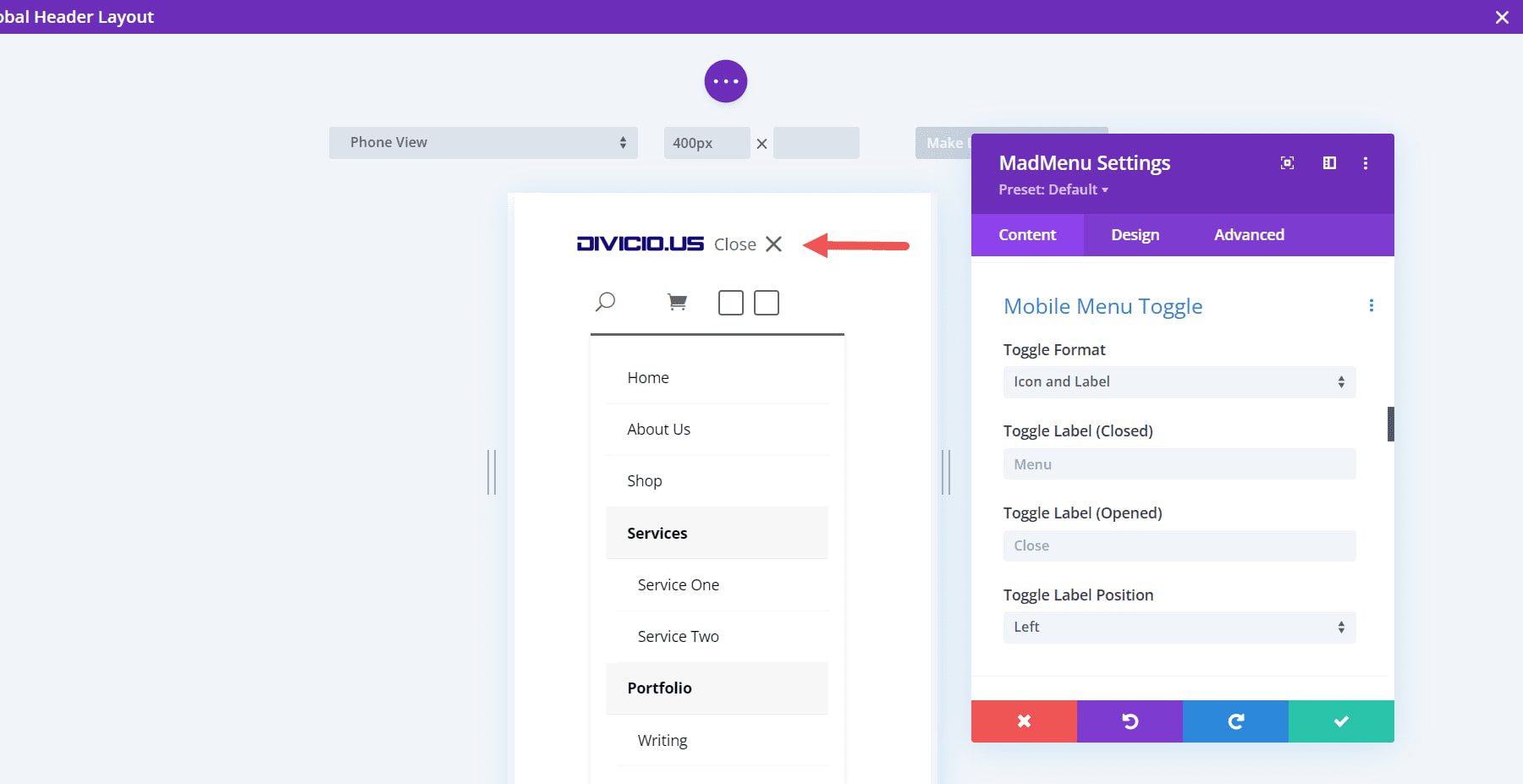
เปิดใช้งานเพื่อแสดงเฉพาะไอคอน ปรับป้ายกำกับ หรือไอคอนและป้ายกำกับ เลือกรูปแบบ ฉลากที่เปิดและปิด และตำแหน่งฉลาก ตำแหน่งวางป้ายกำกับทางด้านขวาหรือด้านซ้ายของไอคอนเมนู

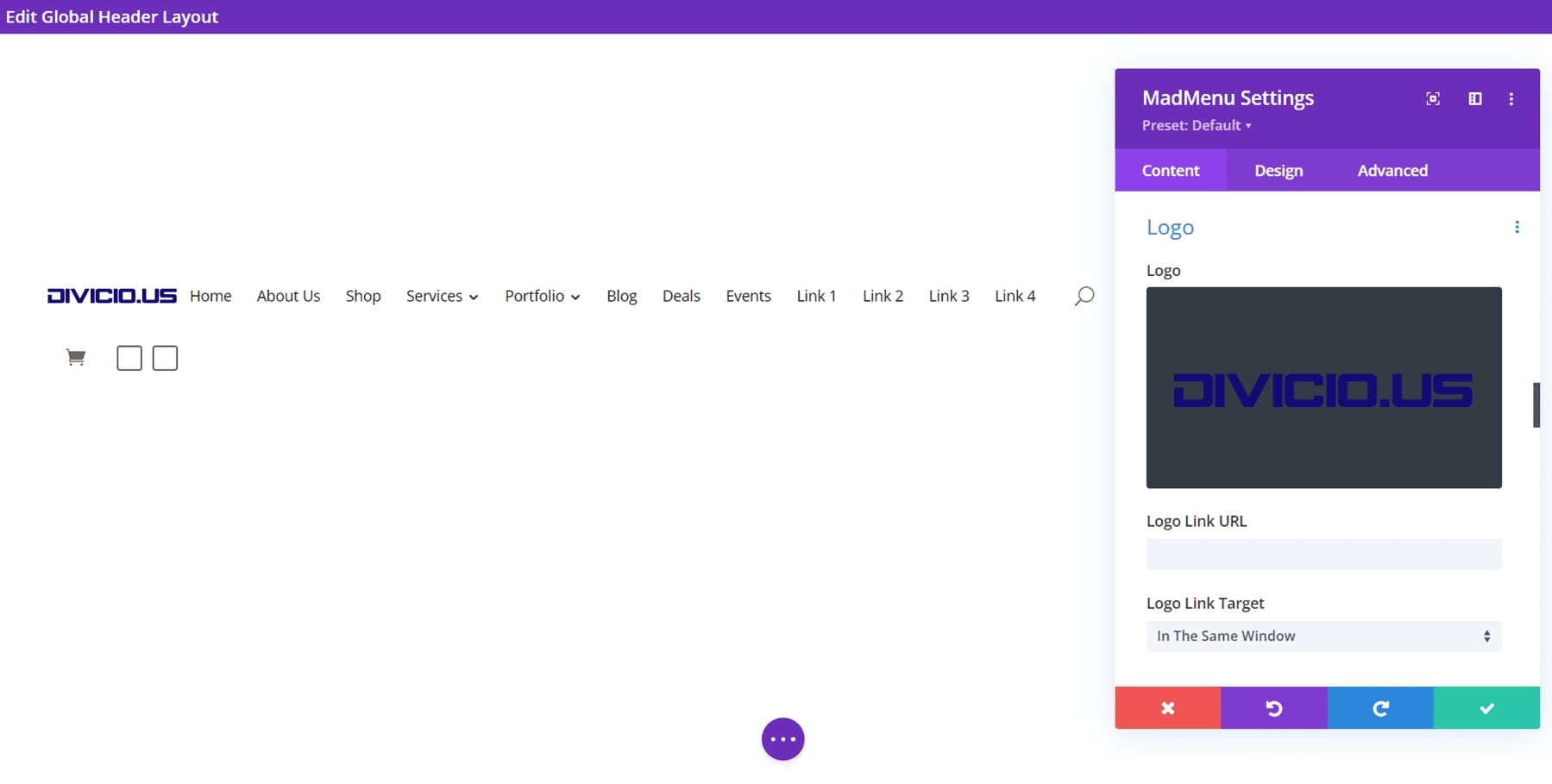
โลโก้
เลือกโลโก้ เพิ่ม URL และเลือกว่าจะเปิดลิงก์ในหน้าต่างเดียวกันหรือหน้าต่างอื่น

ค้นหา
เลือกระหว่างไอคอนหรือรูปภาพแล้วป้อนข้อความตัวยึด ข้อความตัวยึดตำแหน่งจะปรากฏภายในช่องค้นหาซึ่งจะแสดงขึ้นเมื่อคลิกไอคอนค้นหา

รถเข็น
เลือกรูปแบบรถเข็นและเลือกระหว่างไอคอนหรือรูปภาพ สิ่งนี้เข้ากันได้กับ WooCommerce และจะแสดงจำนวนสินค้าในรถเข็น

ตัวเลือกรูปภาพจะเพิ่มตัวเลือกรูปภาพรถเข็นซึ่งคุณสามารถเลือกรูปภาพใดก็ได้ในไลบรารีสื่อของคุณเป็นลิงก์ตะกร้าสินค้าของคุณ ปรับขนาดให้ตรงกับเมนู แต่คุณปรับได้ในการตั้งค่าการออกแบบหากต้องการ

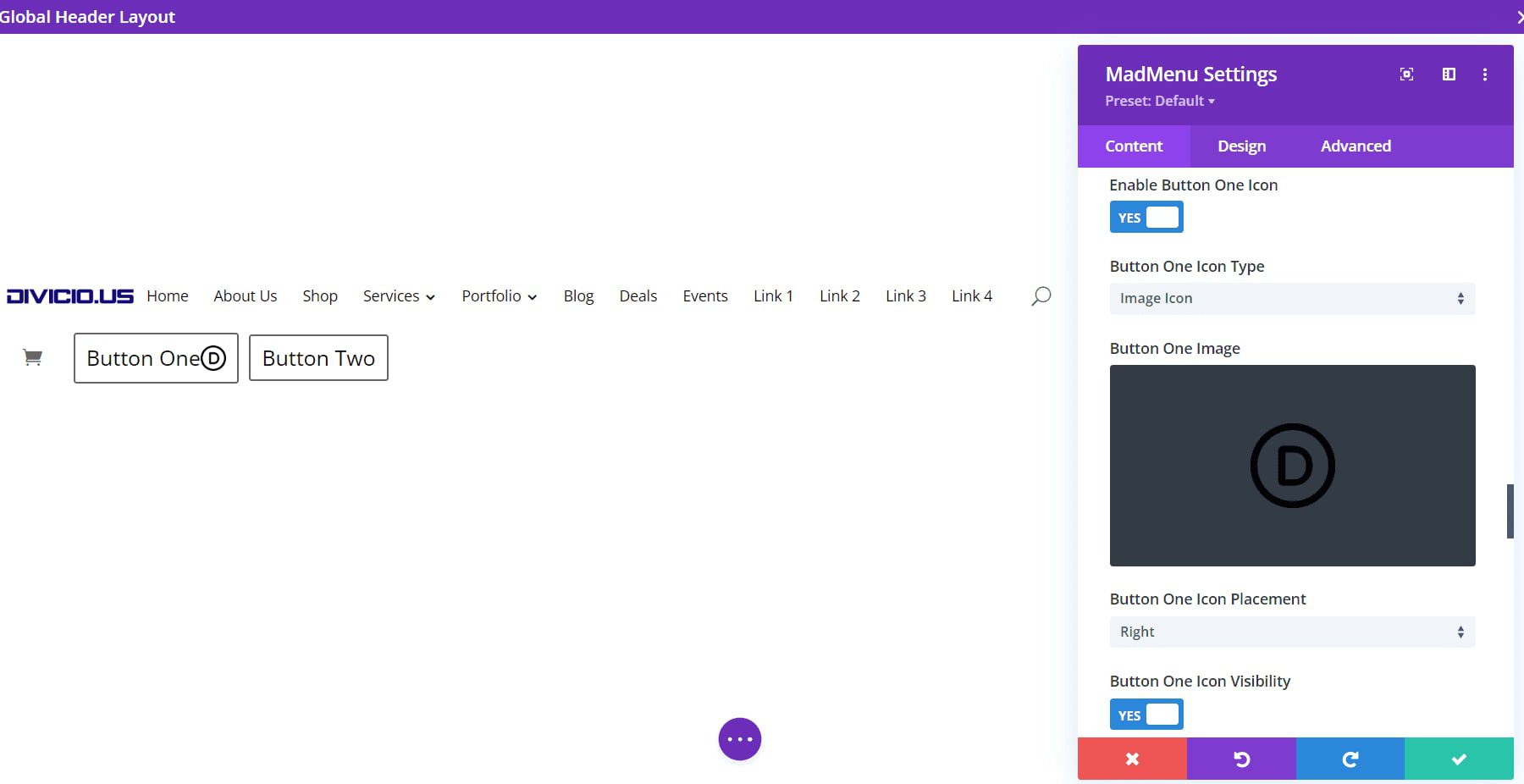
ปุ่มหนึ่งและปุ่มสอง
Divi MadMenu เพิ่มสองปุ่มในเมนูที่ทำงานเป็น CTA คุณสามารถเพิ่มปุ่มใดปุ่มหนึ่งหรือทั้งสองปุ่มก็ได้ เพิ่มข้อความของปุ่ม เปิดใช้งานไอคอน และเลือกระหว่าง URL หรือป๊อปอัป ปุ่มหนึ่งและปุ่มสองทำงานเหมือนกัน

สำหรับไอคอนของปุ่ม คุณสามารถเลือกได้ระหว่างไอคอนหรือรูปภาพ คุณยังสามารถตั้งค่าให้แสดงไอคอนหรือเพียงแค่แสดงเมื่อโฮเวอร์

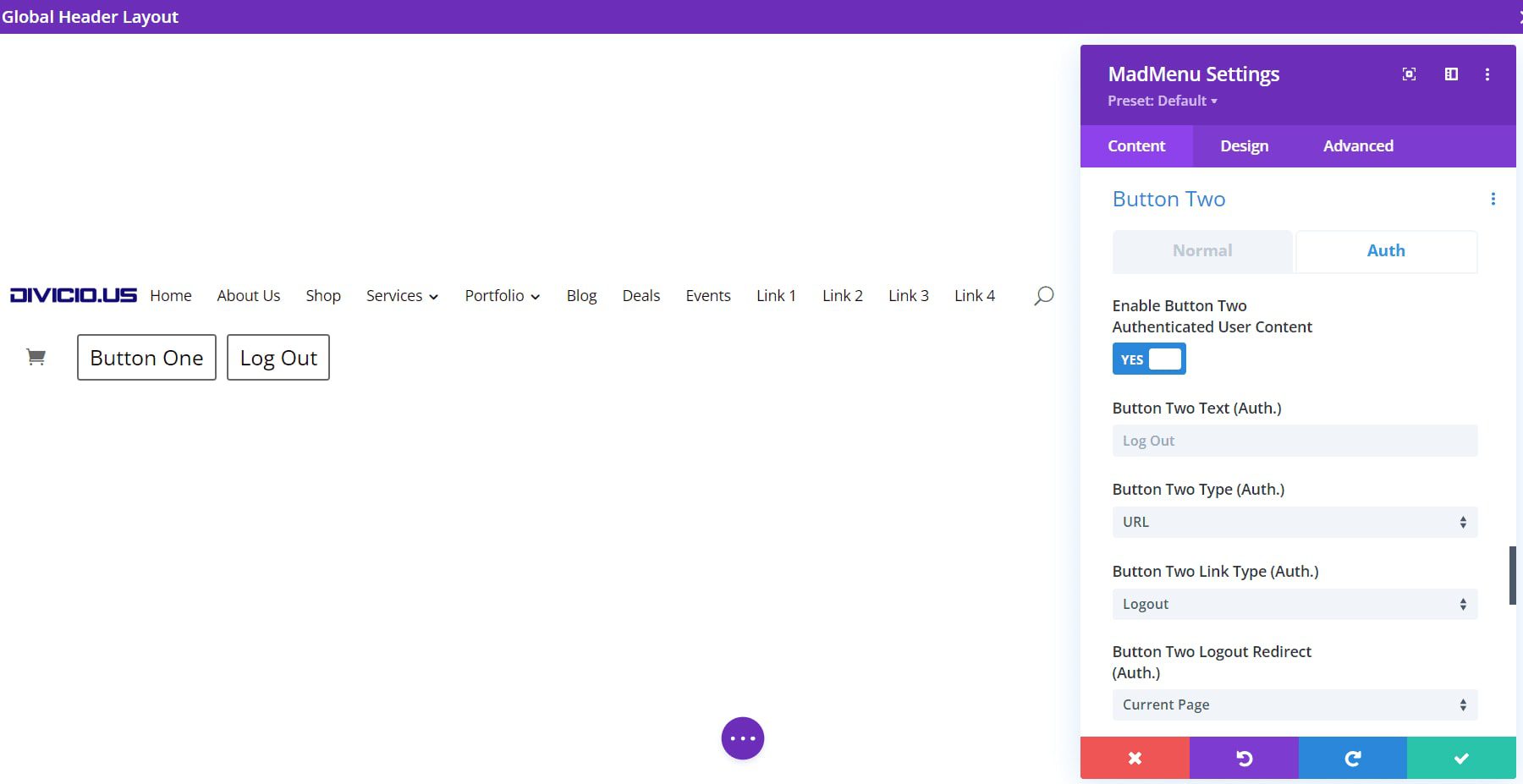
เลือกแท็บรับรองความถูกต้องเพื่อเปิดใช้งานเนื้อหาผู้ใช้ที่ผ่านการรับรองความถูกต้อง การเปิดใช้งานเนื้อหาของผู้ใช้จะเปิดชุดตัวเลือกใหม่ที่คุณสามารถเลือกประเภทการให้สิทธิ์ระหว่าง URL และแบบฟอร์มการเข้าสู่ระบบ ตั้งค่าประเภทลิงค์และ URL เปลี่ยนเส้นทางออกจากระบบ

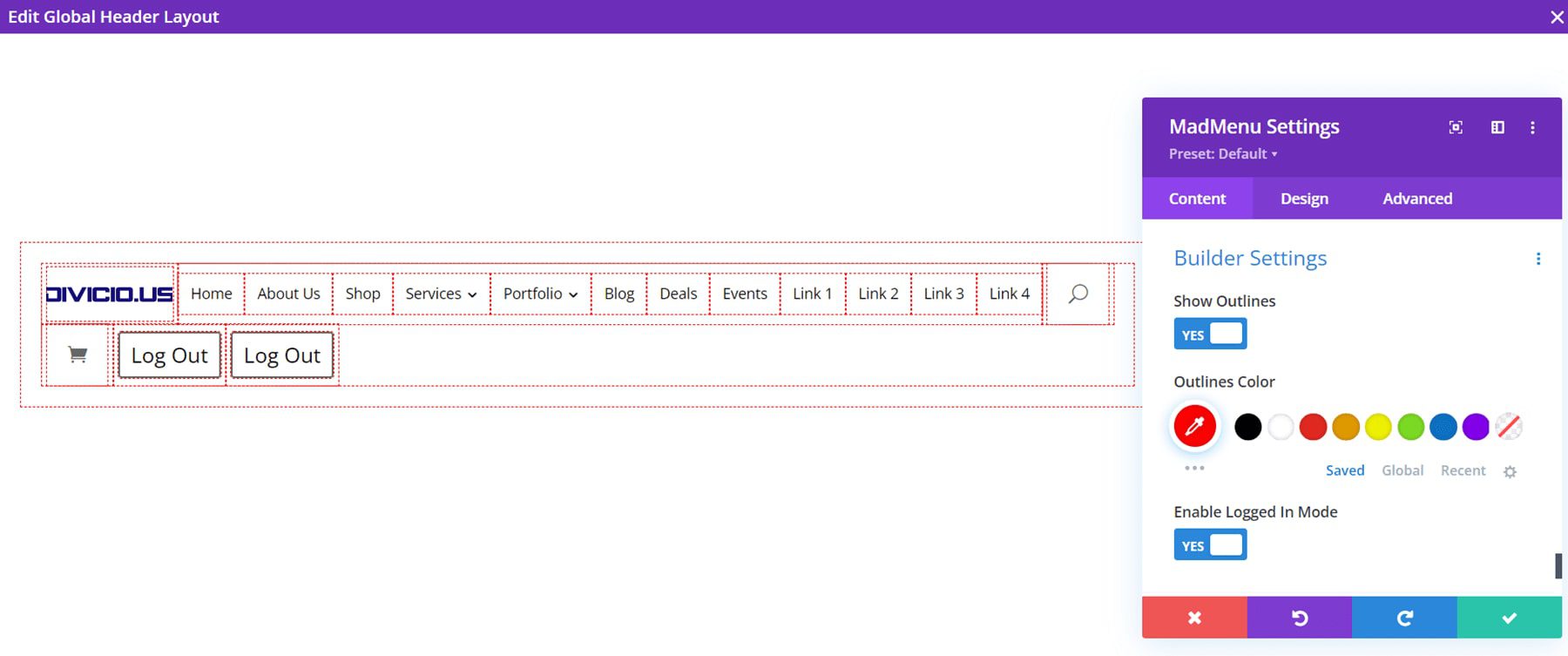
การตั้งค่าตัวสร้าง
Show Outlines สร้างโครงร่างรอบแต่ละองค์ประกอบ คุณสามารถเลือกสีของโครงร่างได้ เปิดใช้งานโหมดการเข้าสู่ระบบ ไฮไลท์ปุ่มที่หนึ่ง และเปลี่ยนข้อความเพื่อแสดงการออกจากระบบ ซึ่งระบุว่าพวกเขาเข้าสู่ระบบแล้ว


ตัวเลือกเค้าโครง Divi MadMenu
แท็บออกแบบประกอบด้วยการตั้งค่าพิเศษมากมายเพื่อปรับแต่งเค้าโครงของเมนู
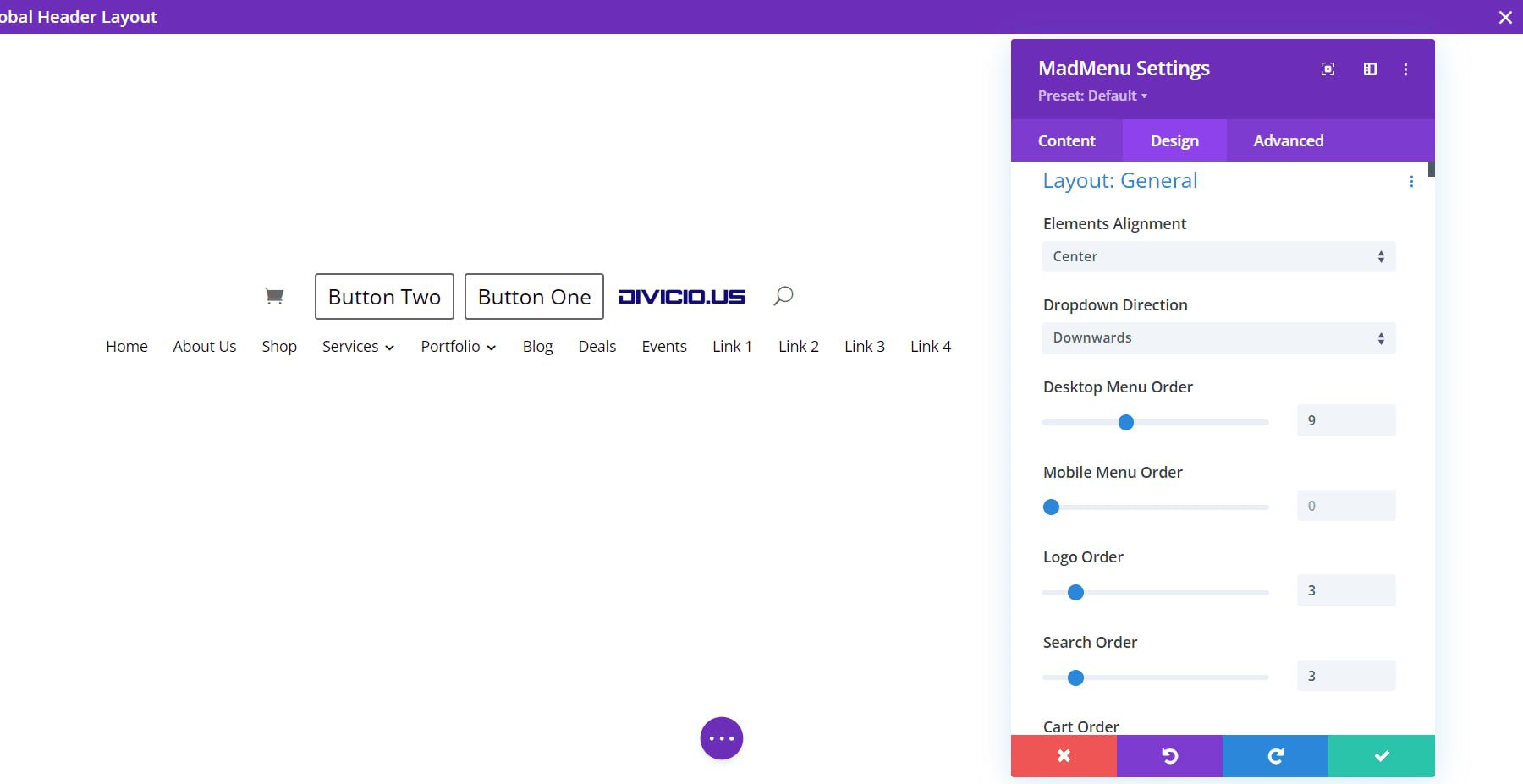
เค้าโครง Divi MadMenu ทั่วไป
การตั้งค่าประกอบด้วยการจัดตำแหน่งองค์ประกอบ ทิศทางแบบเลื่อนลง ลำดับเมนู ลำดับโลโก้ ลำดับการค้นหา ลำดับรถเข็น และลำดับปุ่ม การผสมเข้าด้วยกันทำให้มีตัวเลือกเลย์เอาต์มากมาย

องค์ประกอบเค้าโครง
การตั้งค่าเหล่านี้ช่วยให้คุณสามารถปรับเปลี่ยนแต่ละองค์ประกอบแยกกันได้ เปลี่ยนการจัดตำแหน่งแนวตั้งและแนวนอน ปรับแต่งความกว้าง และกำหนดความกว้างสูงสุดเอง ใช้ร่วมกันสามารถสร้างเลย์เอาต์ที่น่าสนใจได้

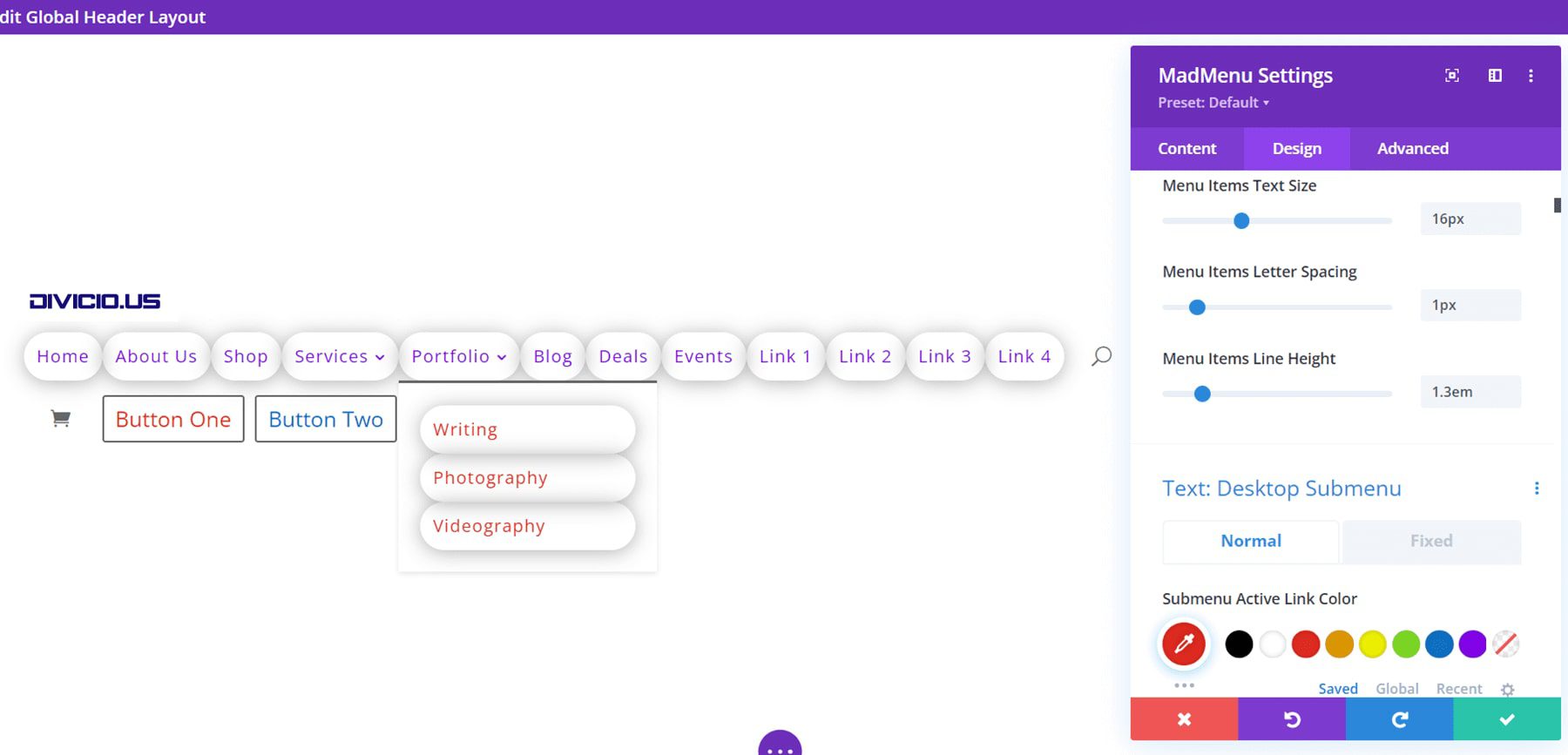
ตัวเลือกสไตล์
การตั้งค่าการออกแบบ Mad Menu มีตัวเลือกทั้งหมดที่คุณคาดหวังจากโมดูล Divi ฉันได้เพิ่มการตั้งค่าการออกแบบหลายอย่างในตัวอย่างนี้

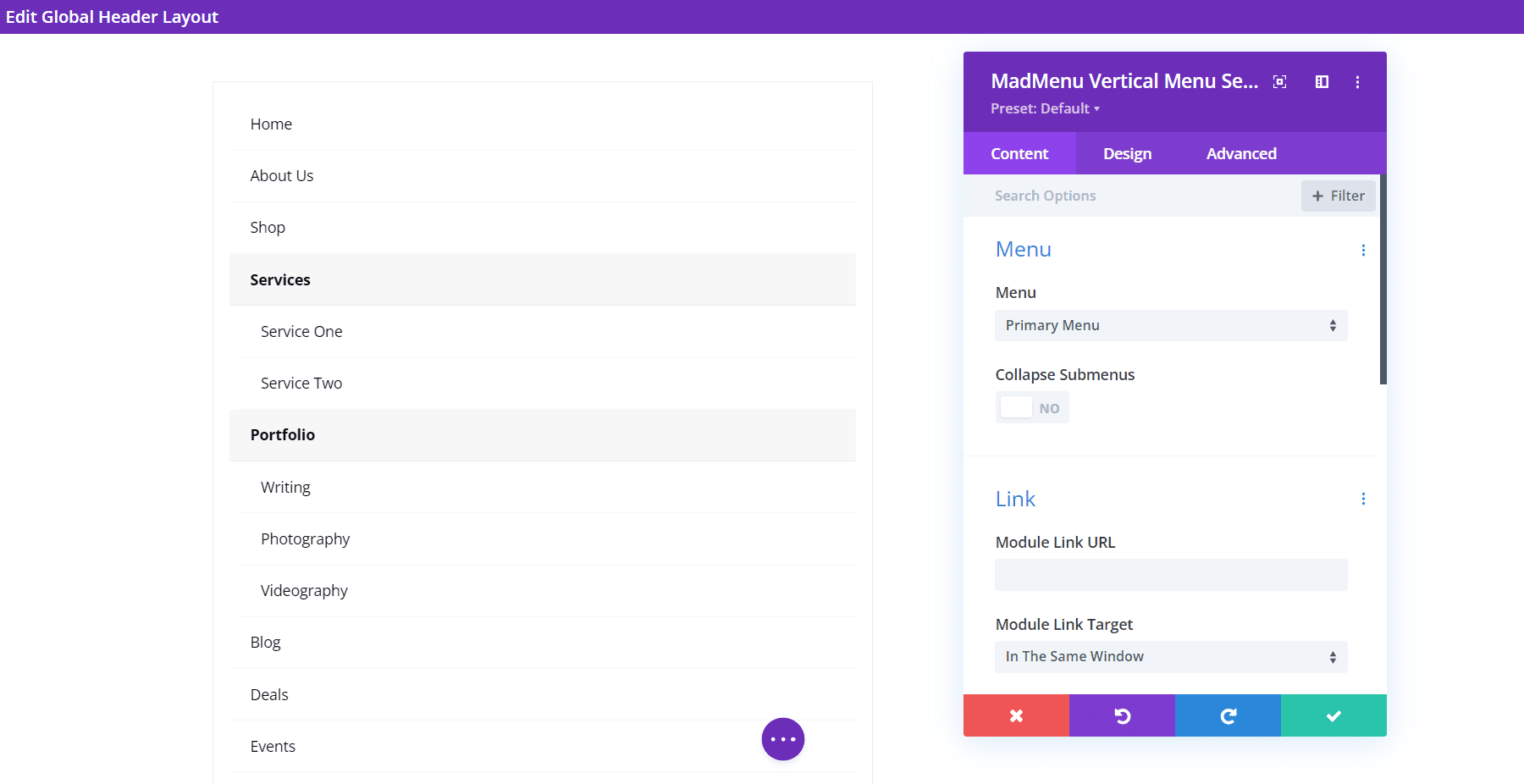
Divi MadMenu โมดูลเมนูแนวตั้ง
โมดูลเมนูแนวตั้ง Divi MadMenu ดูเรียบง่ายในตอนแรก ประกอบด้วยส่วนเมนูที่คุณสามารถเลือกเมนูที่จะแสดงและเปิดใช้งาน ยุบเมนูย่อย

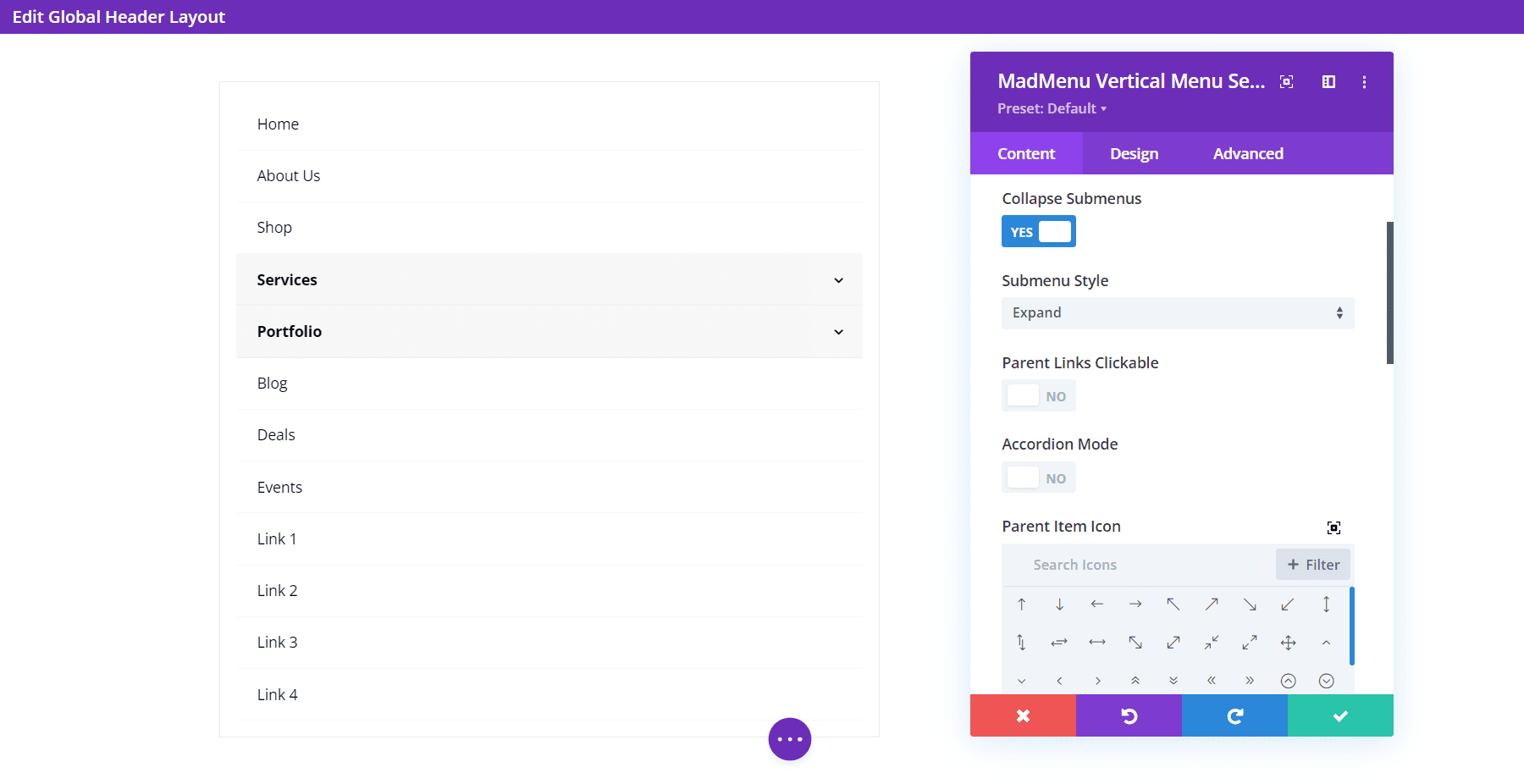
ยุบเมนูย่อย
การเปิดใช้งาน ยุบเมนูย่อย จะเพิ่มตัวเลือกสำหรับสไตล์เมนูย่อย ทำให้คลิกลิงก์พาเรนต์ได้ เปิดใช้งานโหมดแอคคอร์เดียน เลือกไอคอนพาเรนต์ และทำให้ไอคอนพาเรนต์เคลื่อนไหว

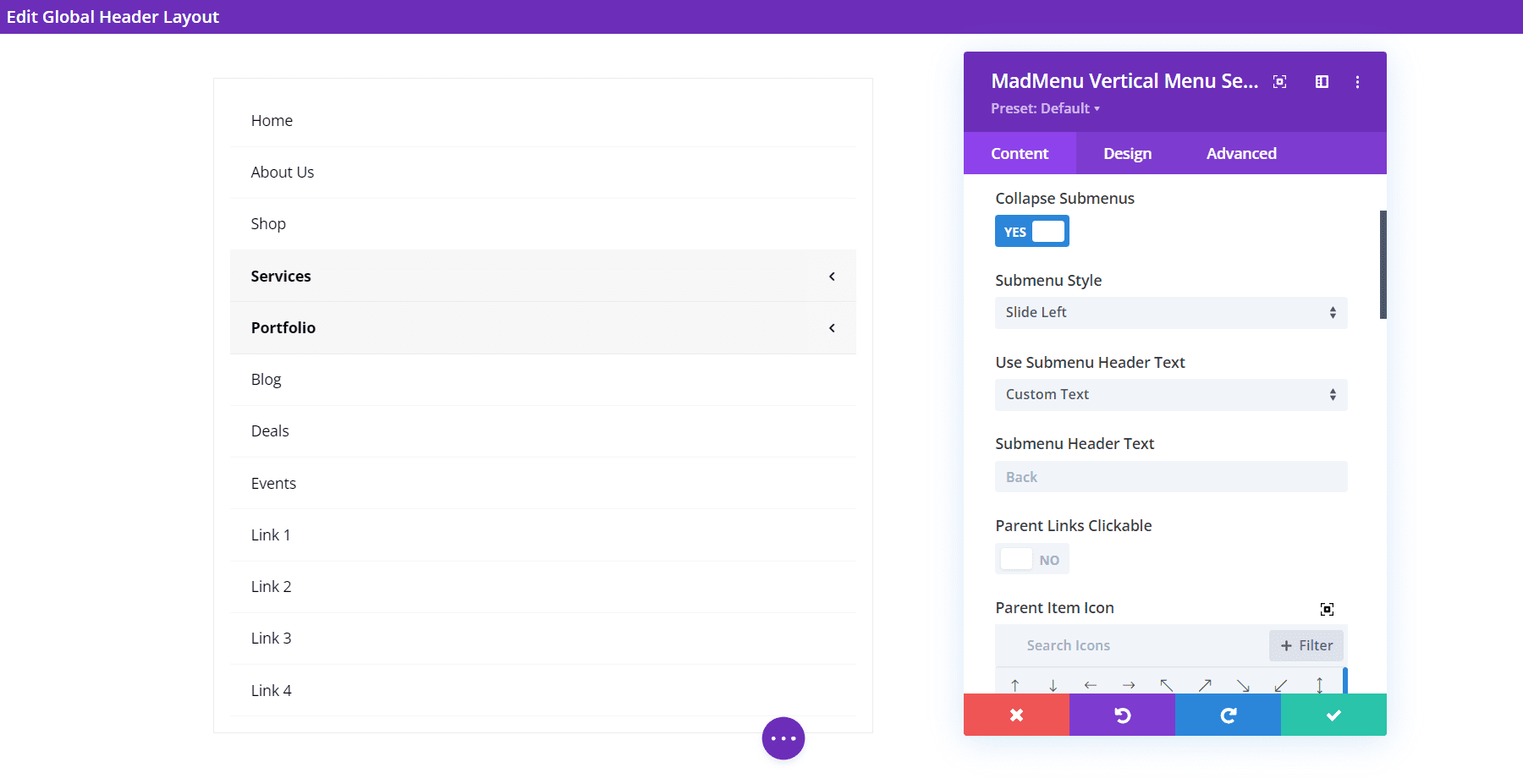
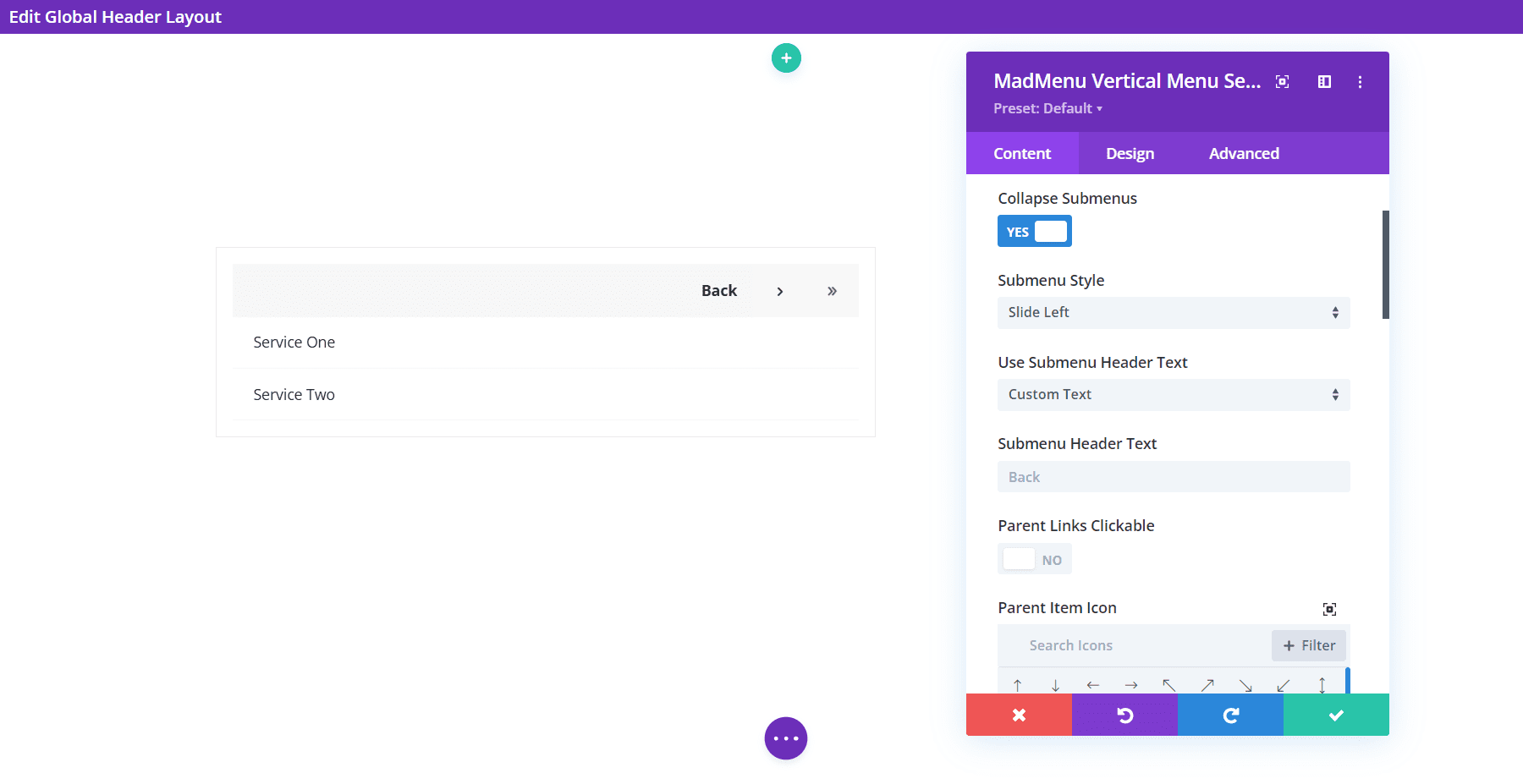
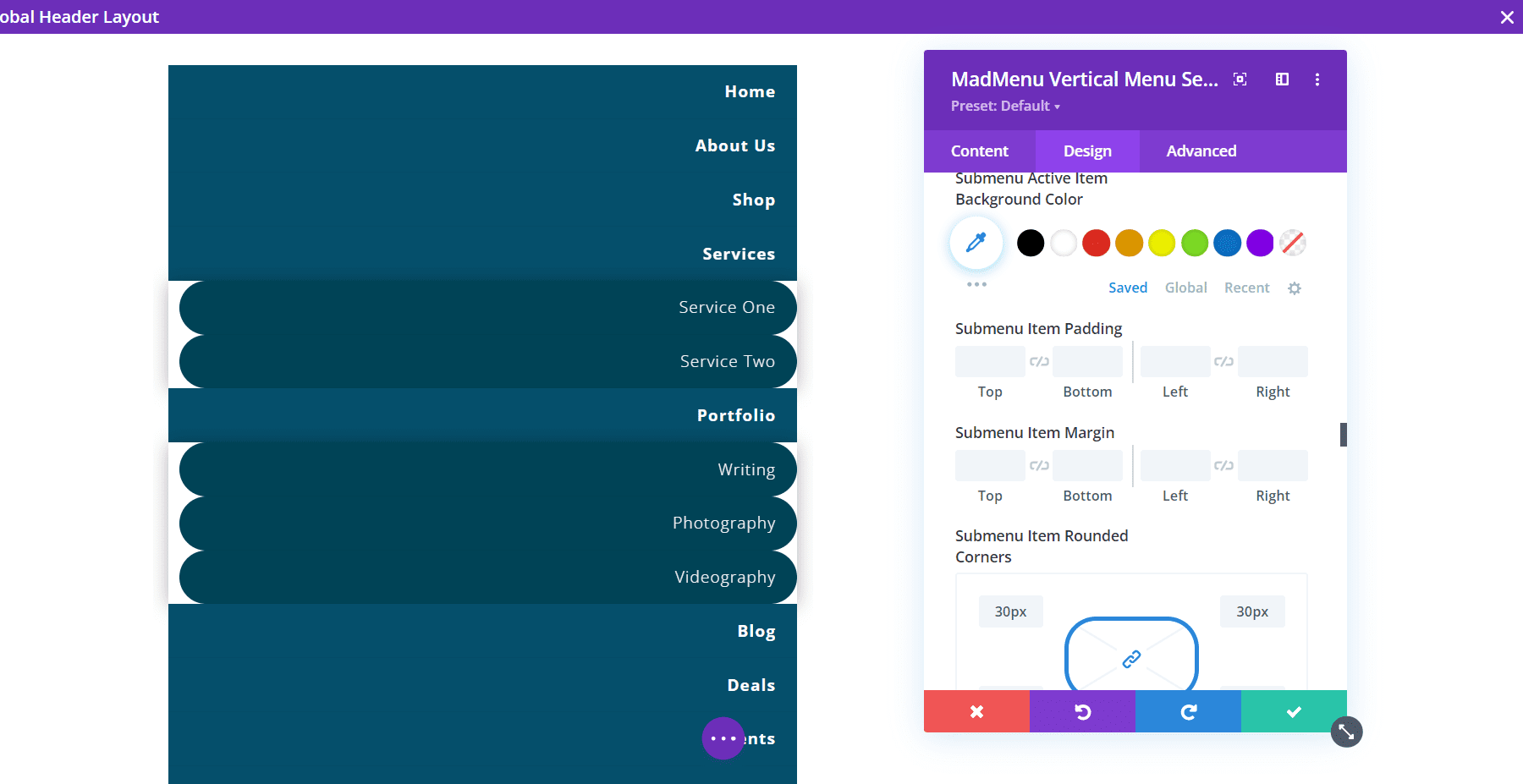
รูปแบบเมนูย่อย
กล่องแบบเลื่อนลงสไตล์เมนูย่อยให้คุณเลือกระหว่างขยาย เลื่อนไปทางขวา และเลื่อนไปทางซ้าย

ตัวอย่างนี้แสดงตัวเลือกเลื่อนไปทางซ้าย ฉันได้เปลี่ยนข้อความส่วนหัวเป็นข้อความที่กำหนดเองแล้ว

ตัวเลือกเค้าโครงเมนูแนวตั้ง Divi MadMenu
แท็บออกแบบประกอบด้วยการตั้งค่า Divi มาตรฐานทั้งหมดเพื่อจัดรูปแบบเมนู ฉันได้เพิ่มตัวเลือกสีสองสามอย่าง เปลี่ยนรูปแบบตัวอักษรและการจัดตำแหน่ง เปลี่ยนมุมมนของเมนูย่อย และเพิ่มกล่องเงาให้กับเมนูย่อย

การสาธิต Divi MadMenu สิบสาม
Divi MadMenu มาพร้อมกับการสาธิต 13 รายการเพื่อให้คุณเริ่มต้น เพื่อให้ดูดีที่สุดว่า Divi MadMenu ทำอะไรได้บ้าง มาดูตัวอย่างหมายเลข 13 เพื่อดูว่ามันทำอะไรได้บ้าง ฉันเลือกอันนี้โดยสุ่ม แต่มันเป็นสิ่งที่ดี มันใช้โมดูล Divi MadMenu หลายโมดูลเพื่อสร้างการออกแบบที่น่าสนใจ เราจะเห็นเวอร์ชันเดสก์ท็อปและโทรศัพท์
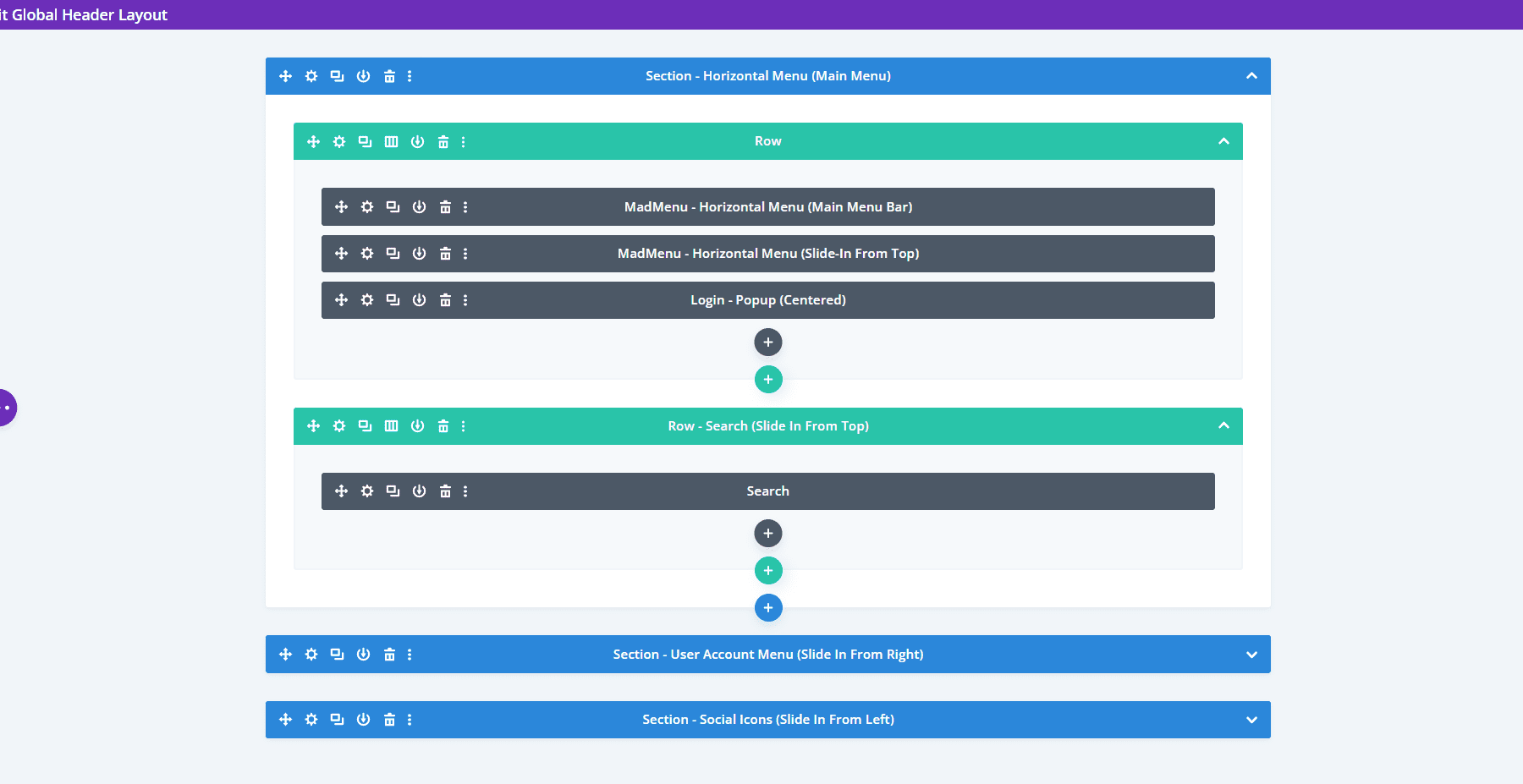
การสาธิต Divi MadMenu สิบสามโครงลวด
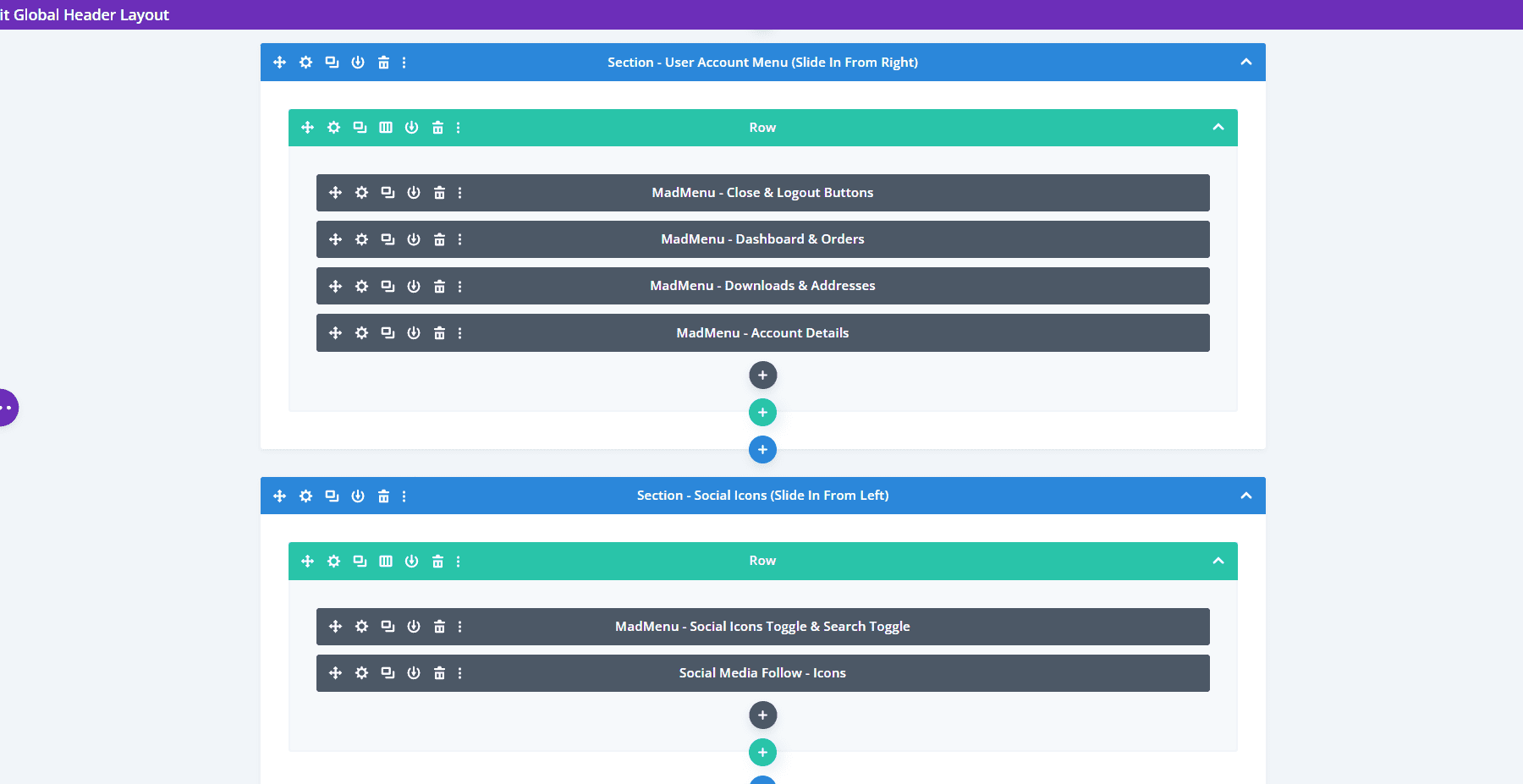
การสาธิตสิบสามใช้โมดูล Divi MadMenu สองโมดูล โมดูลการเข้าสู่ระบบ และโมดูลการค้นหาสำหรับการตั้งค่าหลัก นี่คือโครงร่างที่แสดงโมดูลต่างๆ

นอกจากนี้ยังมีโมดูล Divi MadMenu อีกห้าโมดูลเพื่อสร้างองค์ประกอบสไลด์เข้าและโมดูลการติดตามทางสังคม

สาธิตสิบสามเดสก์ท็อป
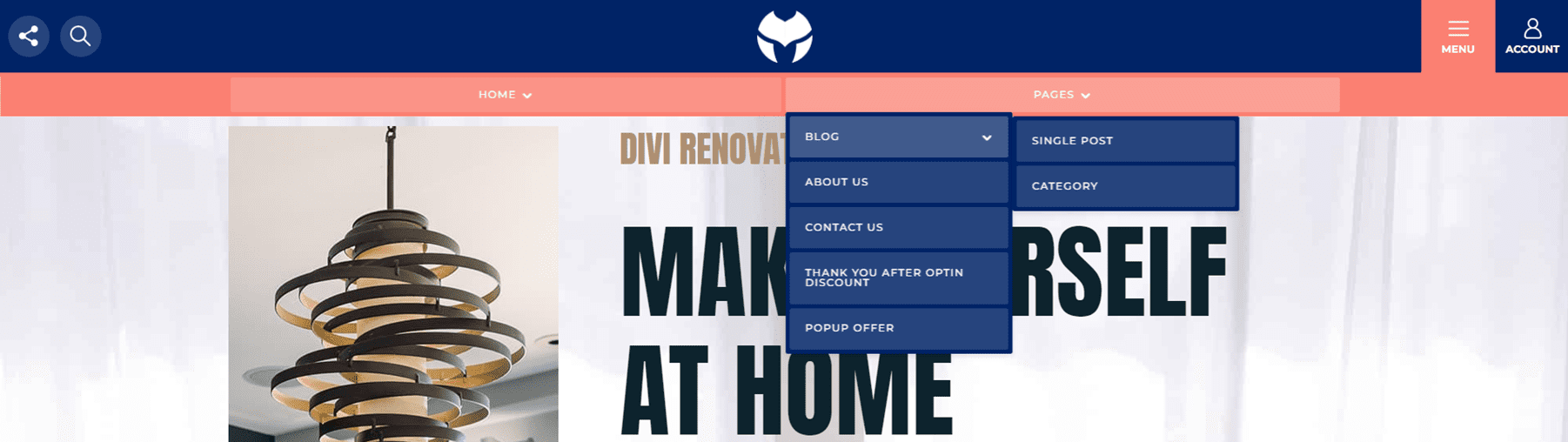
นี่คือตัวอย่างที่ส่วนหน้า เมนูด้านล่างเปิดโดยเมนูแฮมเบอร์เกอร์ โดยปกติจะปิดและจะปิดโดยอัตโนมัติเมื่อเลือกเมนูอื่นๆ

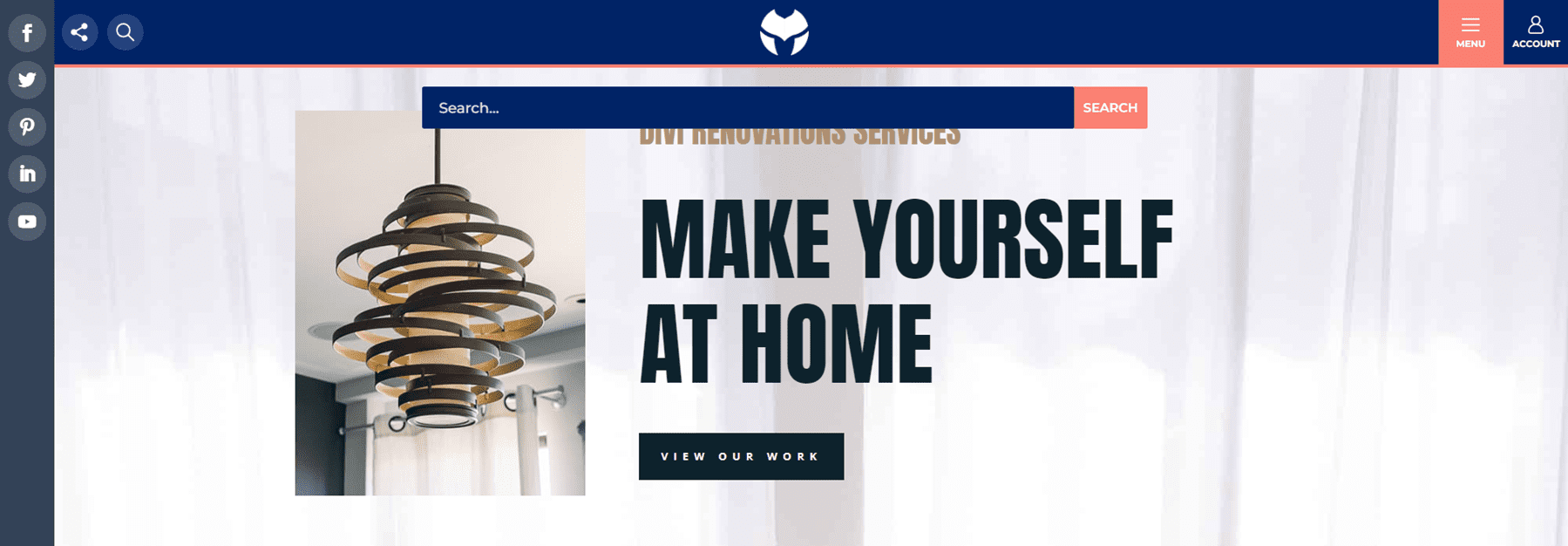
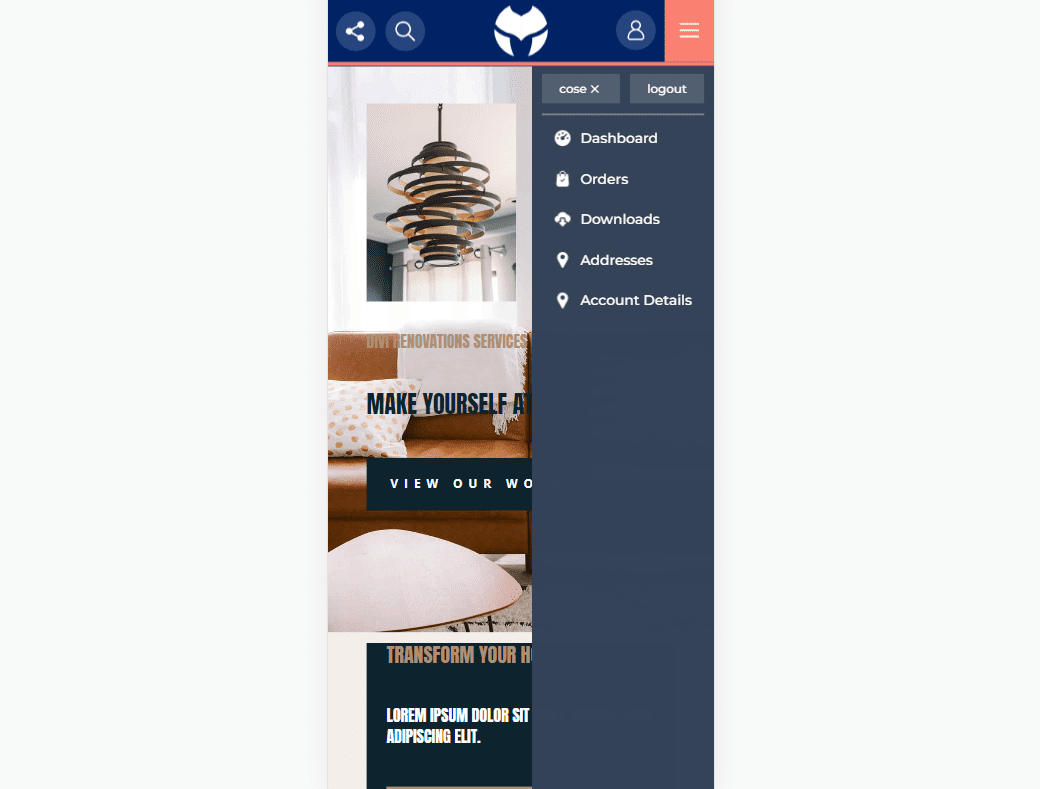
ไอคอนบัญชีจะเปิดเมนูเลื่อนเข้าจากทางด้านขวา ประกอบด้วยปุ่มปิดและปุ่มออกจากระบบ ตลอดจนลิงก์ไปยังหน้าบัญชีของบุคคลนั้น

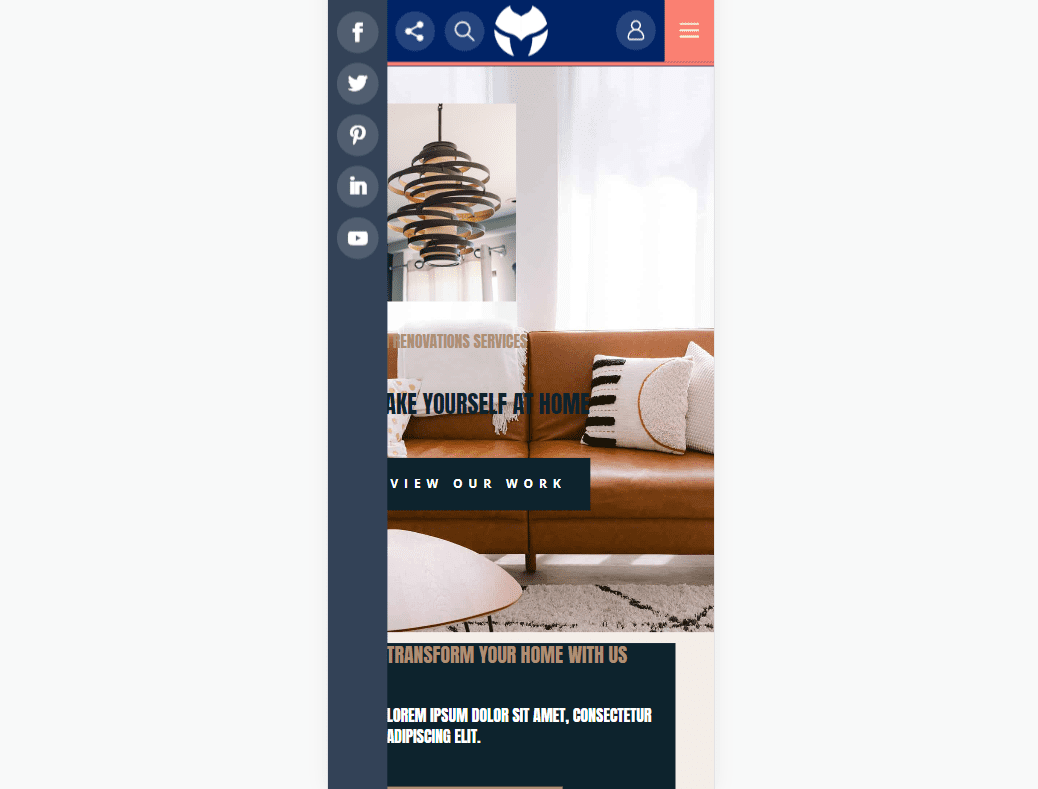
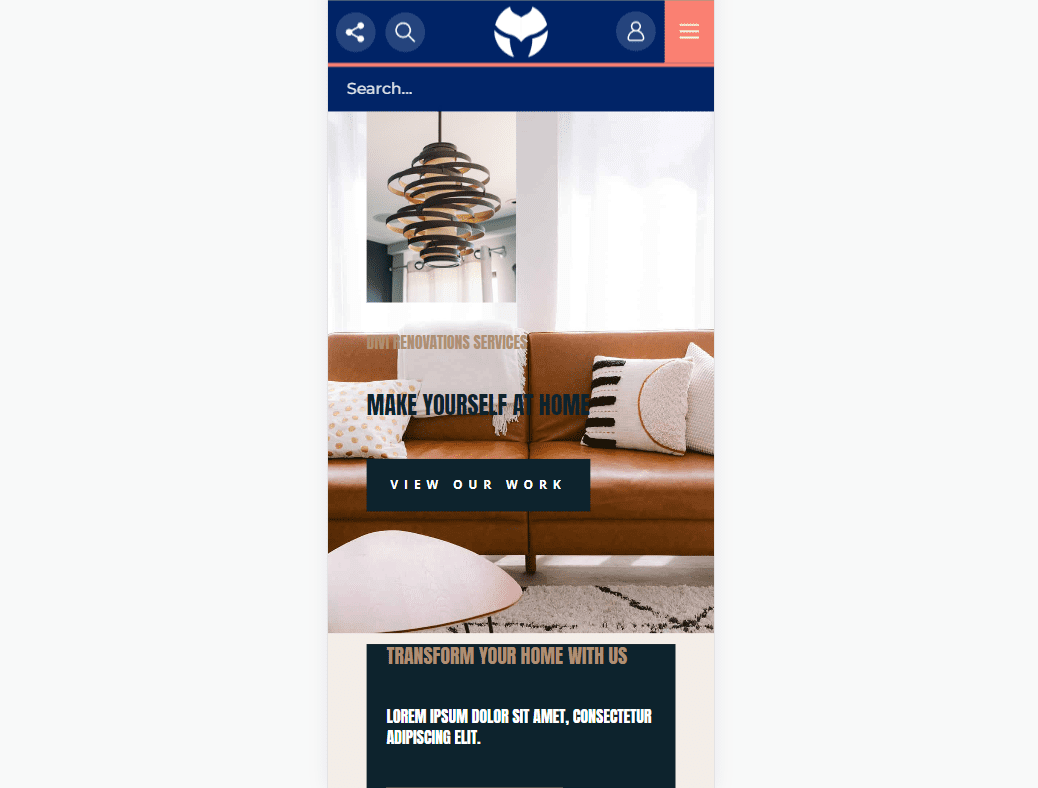
ไอคอนโซเชียลมีเดียจะเปิดเมนูสไลด์เข้าจากทางด้านซ้าย ไอคอนค้นหาจะเปิดช่องค้นหาใต้ส่วนหัว นี่เป็นเพียงสององค์ประกอบเมนูที่จะเปิดในเวลาเดียวกัน

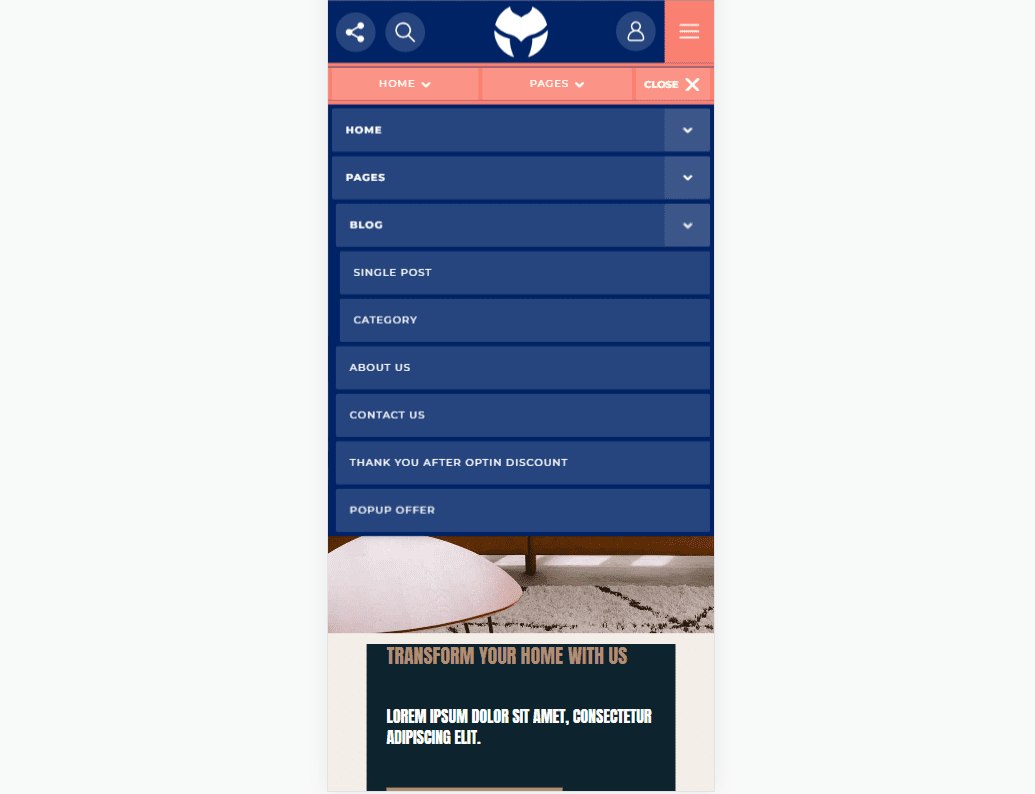
สาธิตสิบสามโทรศัพท์
เวอร์ชันโทรศัพท์จะแสดงรูปแบบเดียวกันกับเมนูแฮมเบอร์เกอร์ที่เปิดลิงก์หน้าแรกและหน้า เมนูย่อยทั้งหมดได้รับการออกแบบให้เข้ากับแถบด้านบนและรวมถึงการขยายเมนูย่อย

ไอคอนบัญชีจะเปิดเมนูสไลด์เข้าจากทางด้านขวา

ไอคอนโซเชียลทั้งหมดจะเปิดขึ้นภายในเมนูเลื่อนเข้าด้านซ้าย เช่นเดียวกับส่วนหัวของเดสก์ท็อป มันจะเปิดขึ้นพร้อมกันกับตัวค้นหา แต่การค้นหาจะดูดีขึ้นเมื่อเปิดด้วยตัวเอง

ช่องค้นหาจะเปิดขึ้นใต้ส่วนหัว

สถานที่ซื้อ Divi MadMenus
Divi MadMenus มีอยู่ใน Divi Marketplace ในราคา $39 รวมถึงการใช้งานเว็บไซต์ไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและอัปเดตเป็นเวลา 1 ปี

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ Divi MadMenu สำหรับ Divi ฉันได้ขีดข่วนพื้นผิวในโพสต์นี้เท่านั้น ทั้งสองโมดูลใช้งานง่ายและมีตัวเลือกการออกแบบและเลย์เอาต์มากมายสำหรับเมนู Divi ตัวเลือกการเลื่อนเข้านั้นดูดี และตัวเลือกป๊อปอัพทำให้ง่ายต่อการสร้างการเข้าสู่ระบบที่ไม่ซ้ำใคร เพิ่มได้ถึงสองปุ่มต่อโมดูลเพื่อสร้าง CTA สร้างเลย์เอาต์หลายรายการด้วยโมดูลเดียวหรือเพิ่มโมดูล Divi MadMenu ให้มากขึ้นเพื่อสร้างส่วนหัวที่ไม่ซ้ำใคร การสาธิตดูน่าทึ่งและมีเทมเพลตที่ดีเพื่อให้คุณเริ่มต้นการออกแบบของคุณเองหรือใช้ตามที่เป็นอยู่
เราต้องการได้ยินจากคุณ คุณเคยลอง Divi MadMenu แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับโมดูล Divi นี้ในความคิดเห็น
