ไฮไลท์ปลั๊กอิน Divi: Divi Shop Builder
เผยแพร่แล้ว: 2022-11-20Divi Shop Builder เพิ่ม 14 โมดูลใหม่ให้กับ Divi Builder ที่ให้คุณปรับแต่งการออกแบบหน้า WooCommerce เริ่มต้นด้วย Divi ปลั๊กอินยังมาพร้อมกับเลย์เอาต์ร้านค้าที่สร้างไว้ล่วงหน้าเพื่อให้คุณเริ่มต้นได้อย่างรวดเร็วในการปรับแต่งไซต์ของคุณ หากคุณเปิดร้านค้าออนไลน์โดยใช้ WooCommerce และต้องการปรับแต่ง WooCommerce เช่นเดียวกับที่คุณทำกับโมดูล Divi อื่นๆ นี่อาจเป็นปลั๊กอินที่ยอดเยี่ยมสำหรับคุณ! ในไฮไลต์ของปลั๊กอินนี้ เราจะพิจารณาคุณสมบัติที่มาพร้อมกับ Divi Shop Builder อย่างใกล้ชิด เพื่อให้คุณเข้าใจว่าคุณสามารถใช้ปลั๊กอินนี้ทำอะไรได้บ้าง
มาเริ่มกันเลย!
การติดตั้ง Divi Shop Builder
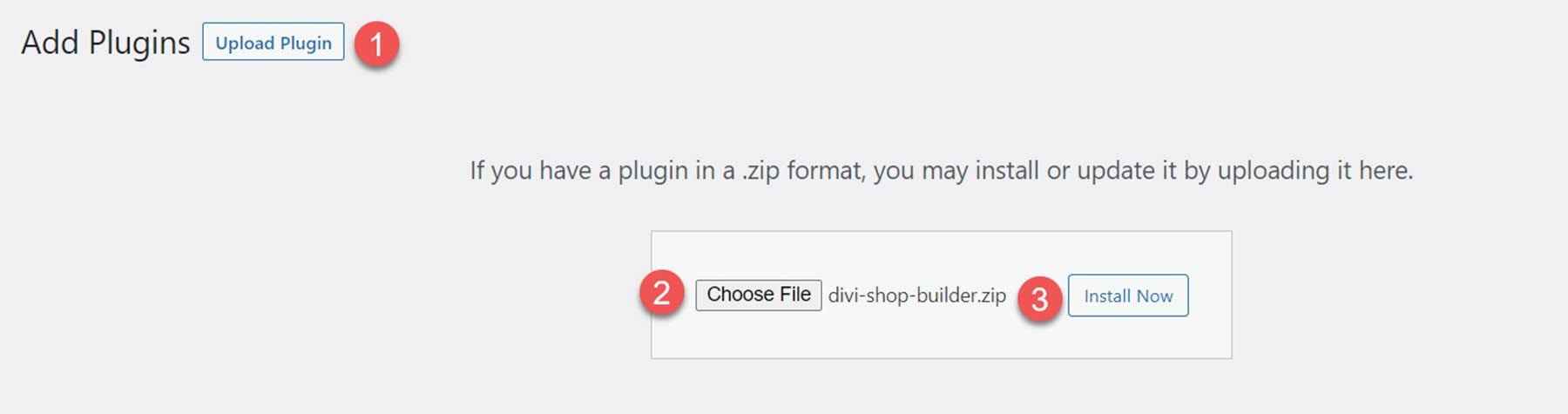
Divi Shop Builder สามารถติดตั้งได้เหมือนกับปลั๊กอิน WordPress อื่นๆ เปิดหน้าปลั๊กอินในแดชบอร์ด WordPress แล้วคลิกเพิ่มใหม่ คลิกอัปโหลดปลั๊กอินที่ด้านบน จากนั้นเลือกไฟล์ปลั๊กอิน .zip จากคอมพิวเตอร์ของคุณ

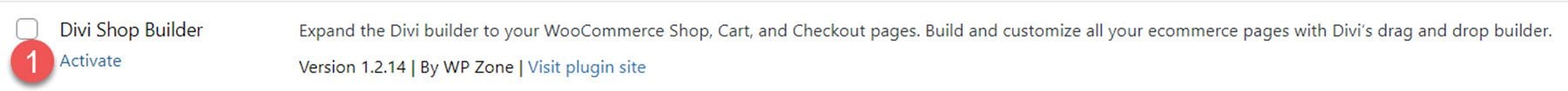
เมื่อติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งานปลั๊กอิน

ผู้สร้างร้าน Divi
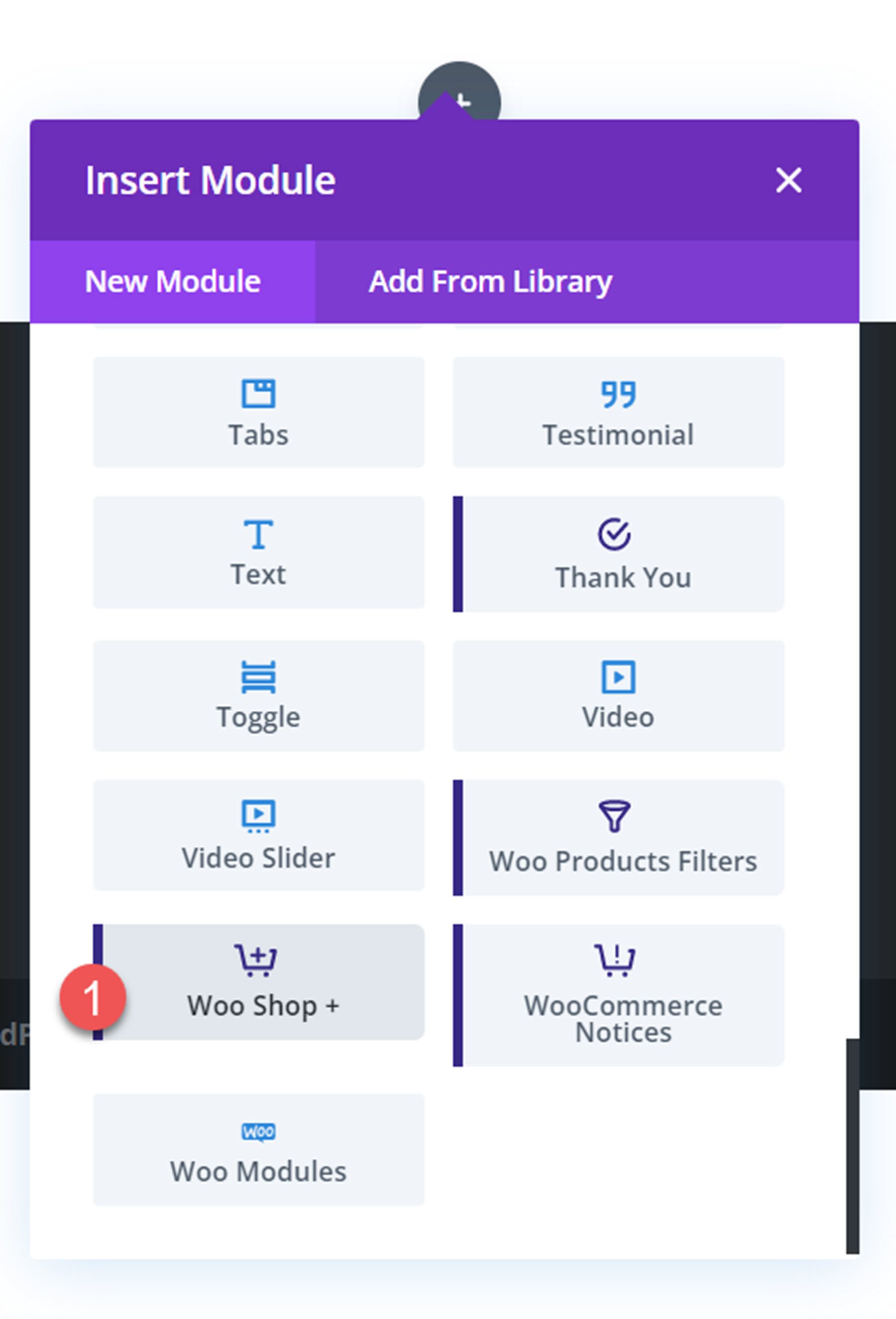
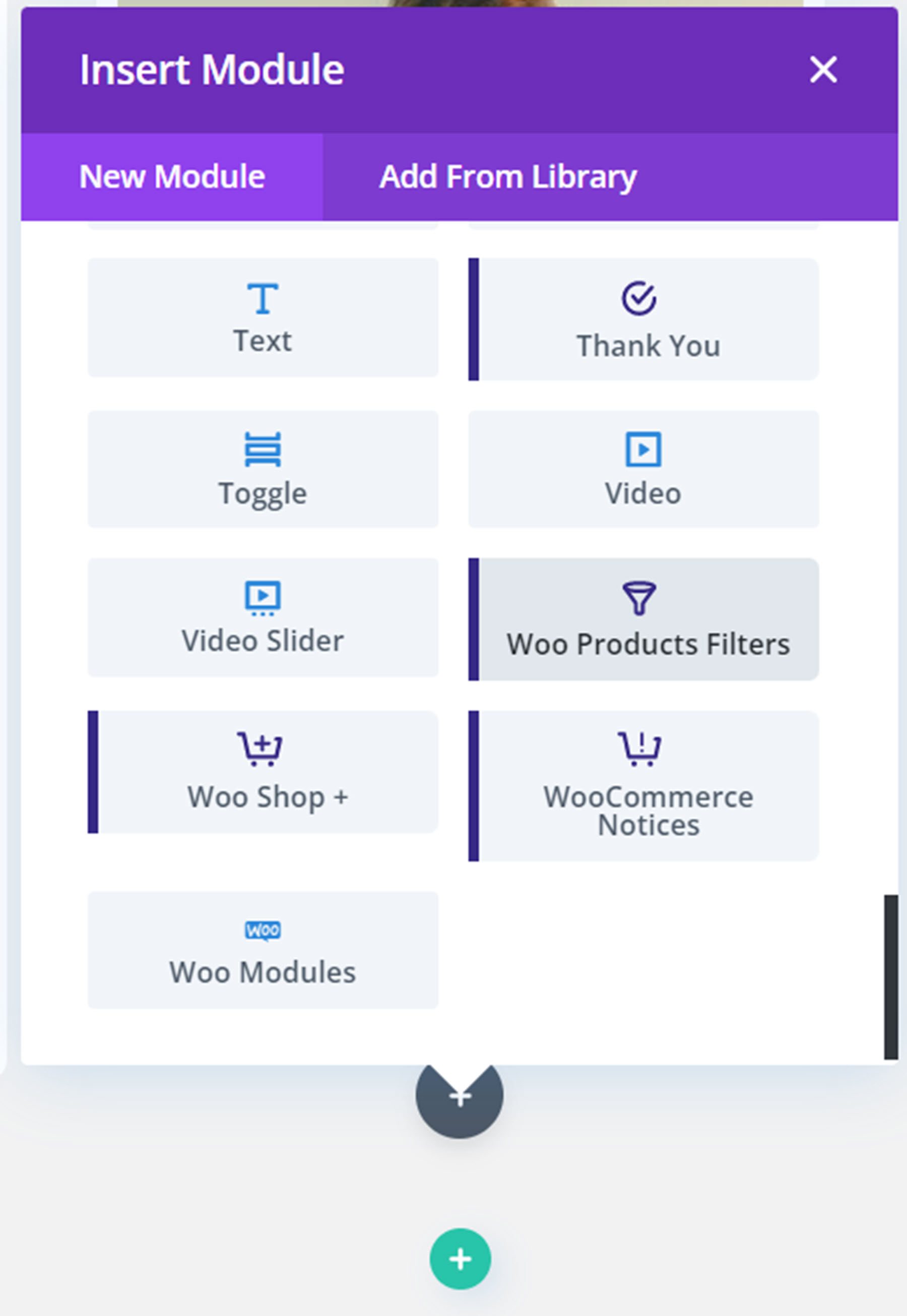
หากต้องการเพิ่มโมดูล Divi Shop Builder ในเว็บไซต์ของคุณ ให้เปิดหน้าที่มี Divi Builder เพิ่มส่วนและแถวใหม่ จากนั้นคลิกปุ่มบวกสีเทาเพื่อเพิ่มโมดูลใหม่ คุณจะเห็น 14 โมดูลใหม่เพิ่มในส่วนแทรกโมดูล ซึ่งคุณจะใช้เพื่อสร้างร้านค้า มาดูแต่ละโมดูลด้านล่างกัน
ร้านแอ่ว+โมดูล
เริ่มต้นด้วยการเพิ่มโมดูล Woo Shop + ในหน้าร้านค้าของคุณ

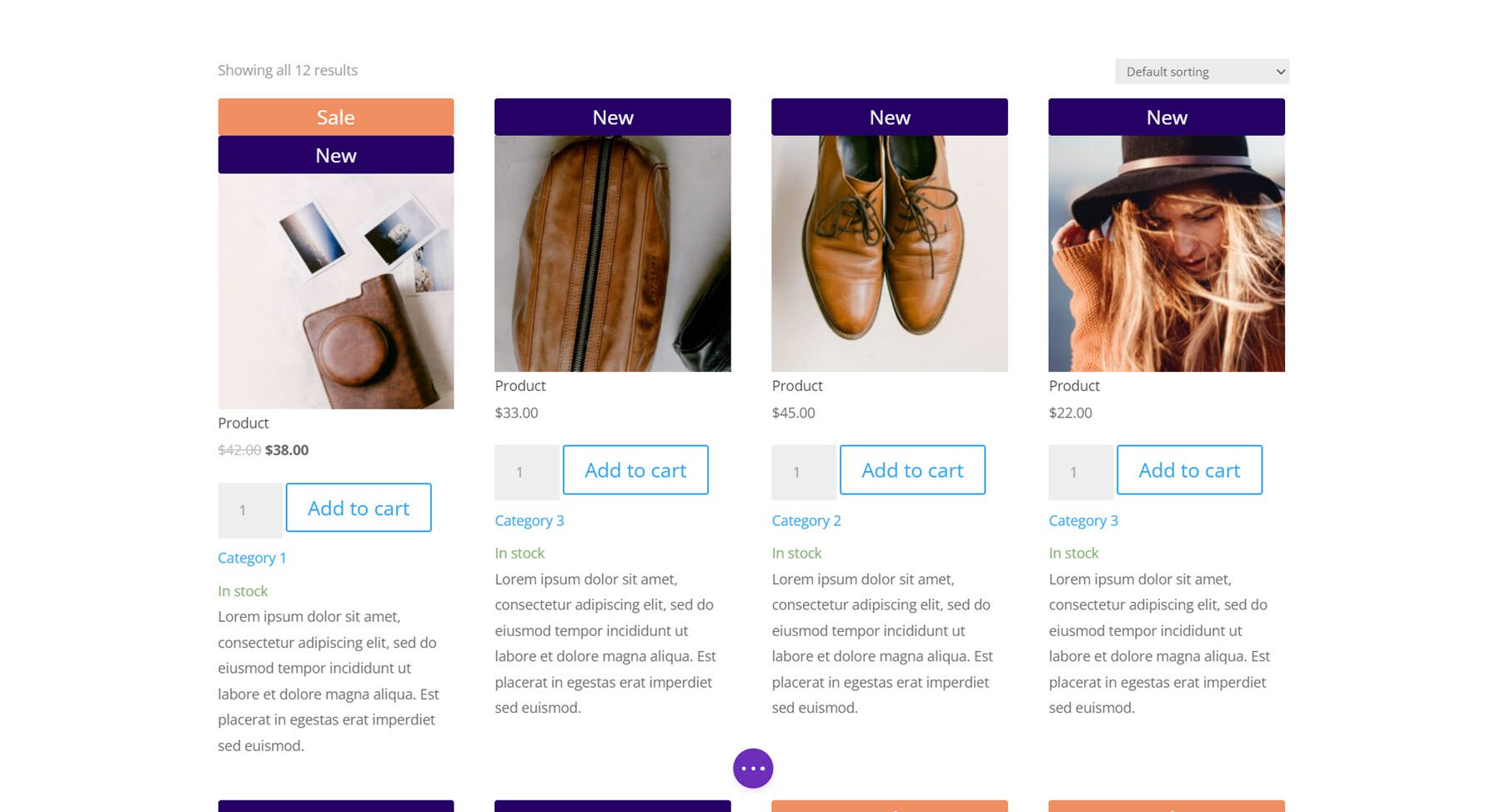
นี่คือลักษณะของโมดูลร้านค้าเมื่อโหลดครั้งแรก

แท็บเนื้อหา
มาดูการตั้งค่าโมดูล Woo Shop + กัน
สินค้า
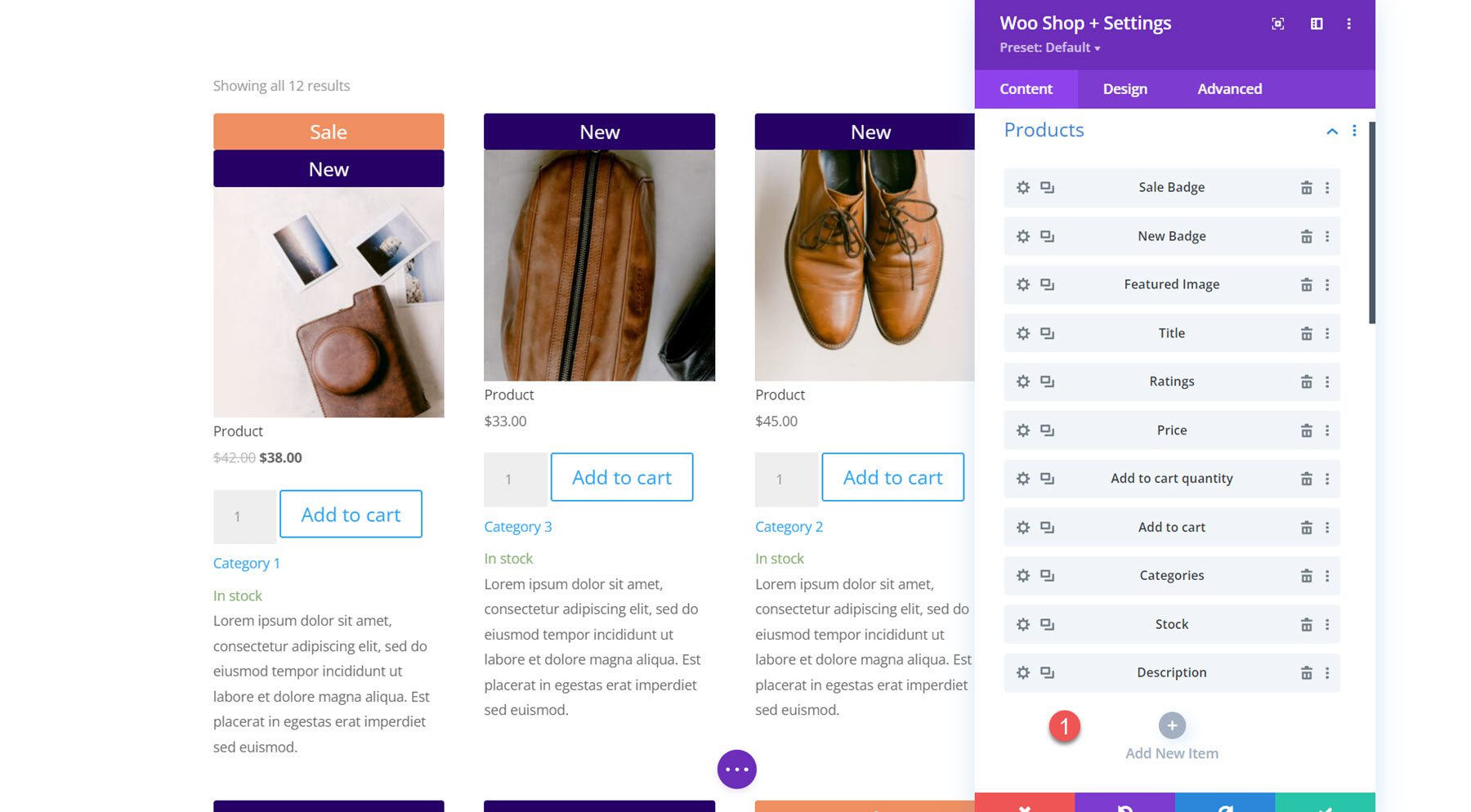
ส่วนแรกใต้แท็บเนื้อหาคือที่ที่คุณสามารถเลือกและจัดลำดับส่วนประกอบใหม่ที่แสดงในโมดูลร้านค้าได้ คุณสามารถเพิ่มส่วนประกอบได้โดยคลิกปุ่มเพิ่มรายการใหม่ด้านล่าง

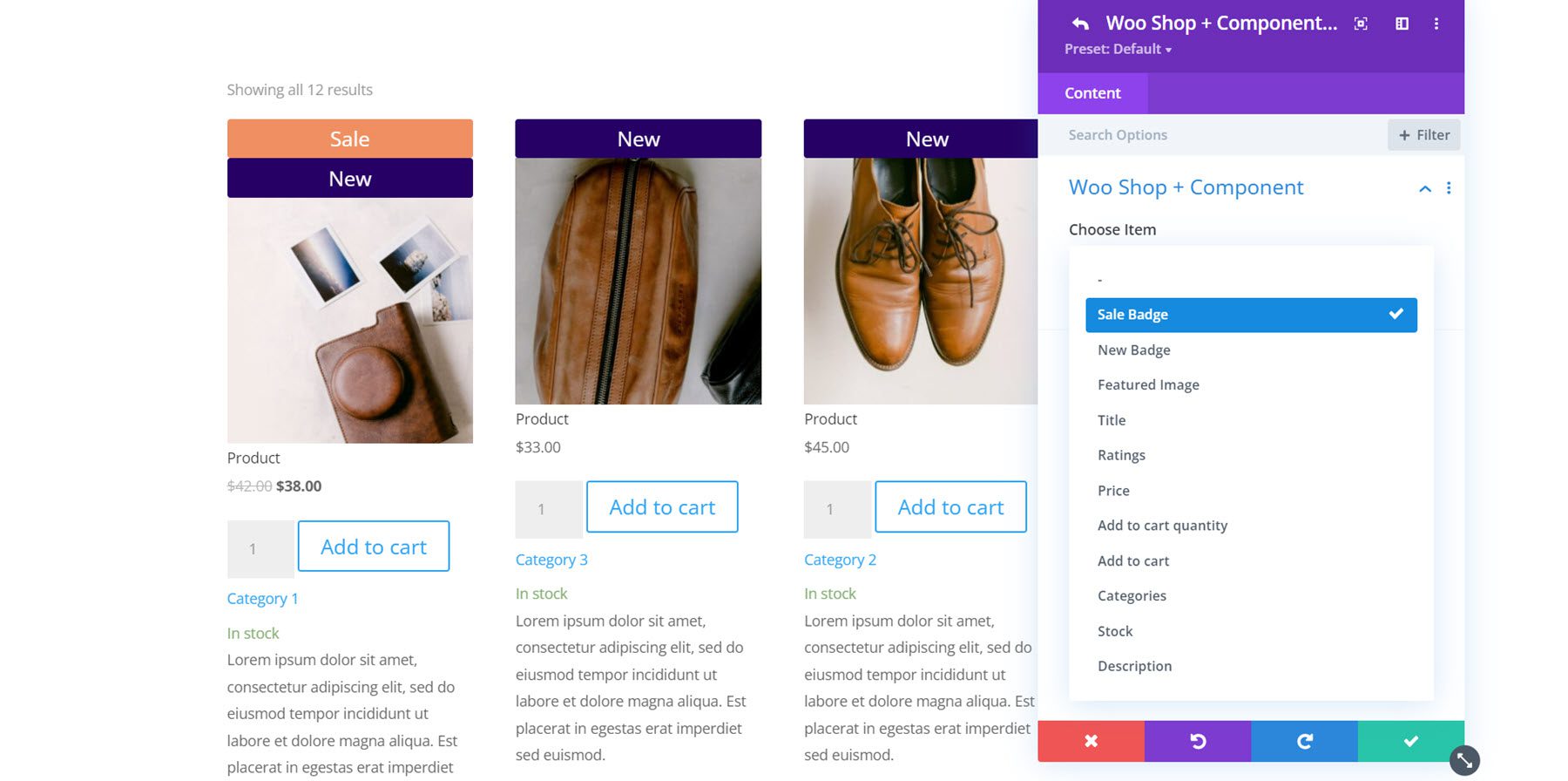
มีองค์ประกอบ 11 รายการให้เลือกจาก: ป้ายลดราคา ป้ายใหม่ ภาพเด่น ชื่อเรื่อง การให้คะแนน ราคา จำนวนหยิบใส่รถเข็น เพิ่มลงรถเข็น หมวดหมู่ สต็อก และคำอธิบาย ตัวเลือกเหล่านี้ให้คุณควบคุมองค์ประกอบทั้งหมดที่จะแสดงในโมดูลร้านค้า ลำดับที่วางไว้ และอื่นๆ เมื่อเราเข้าสู่การตั้งค่าการออกแบบ คุณจะเห็นว่ามันง่ายเพียงใดในการปรับแต่งการออกแบบของส่วนประกอบแต่ละอย่างให้สมบูรณ์เช่นกัน

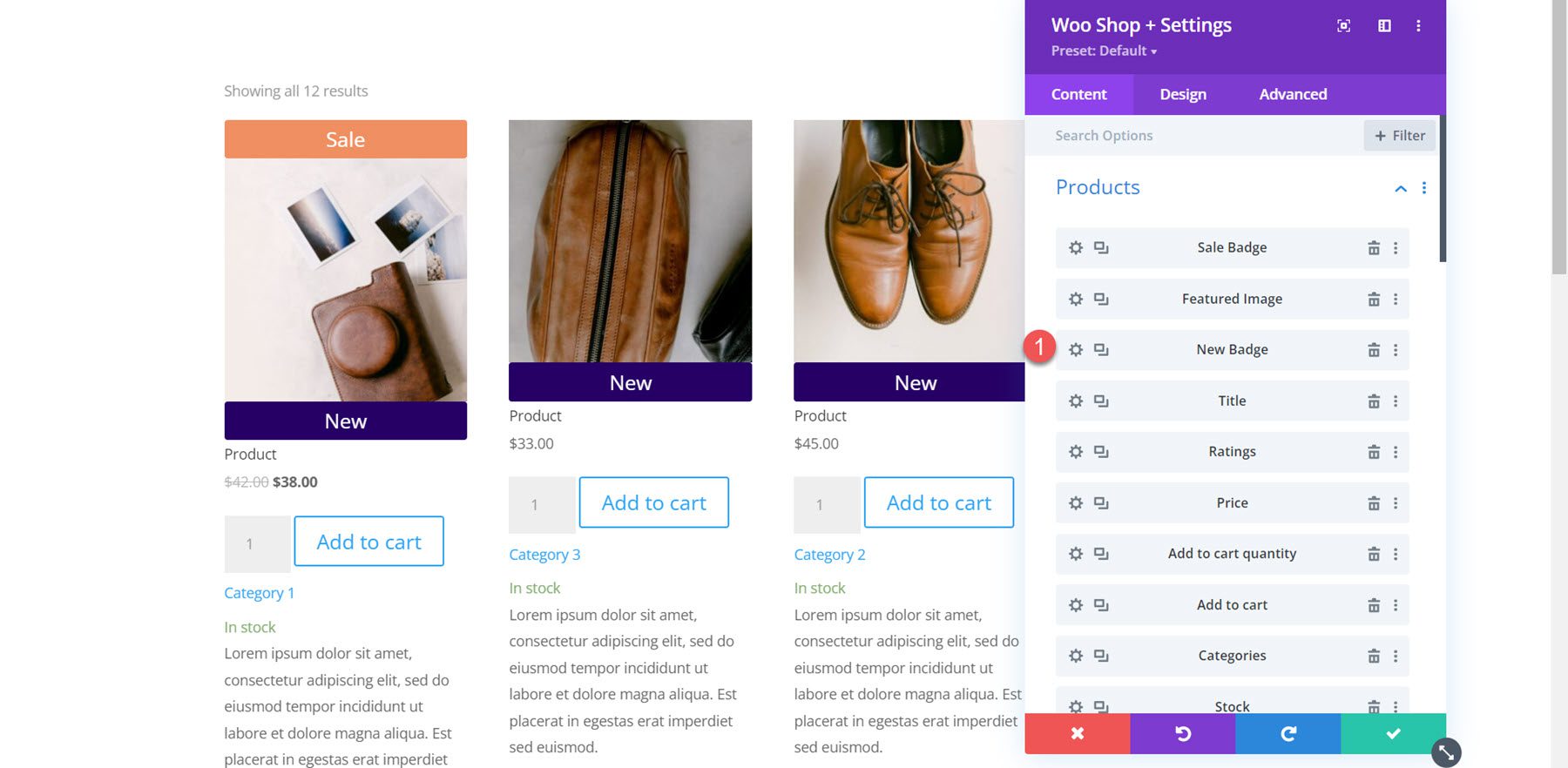
ที่นี่ ฉันได้จัดเรียงส่วนประกอบของผลิตภัณฑ์ใหม่เพื่อให้ป้ายใหม่ปรากฏใต้ภาพเด่น

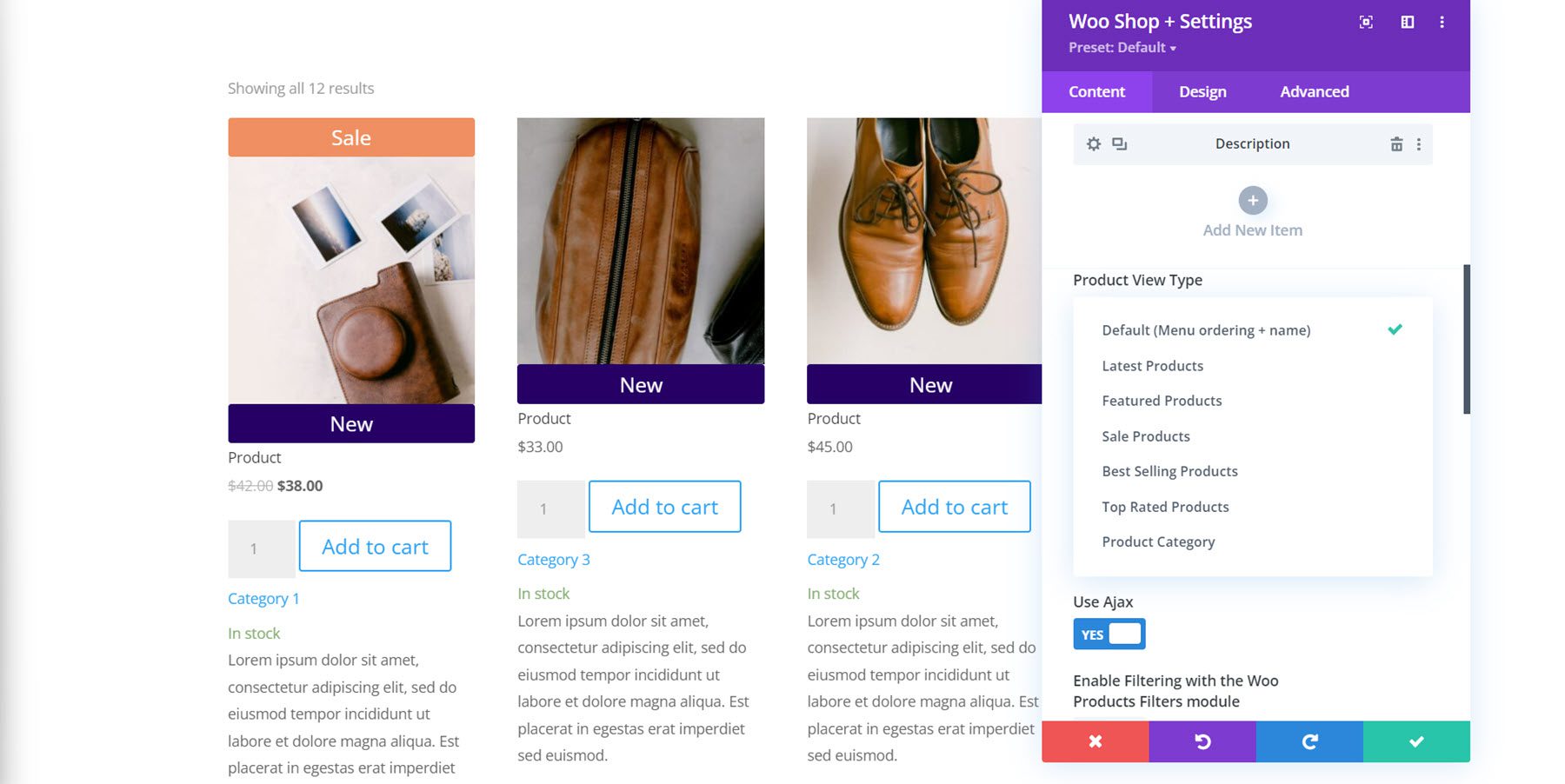
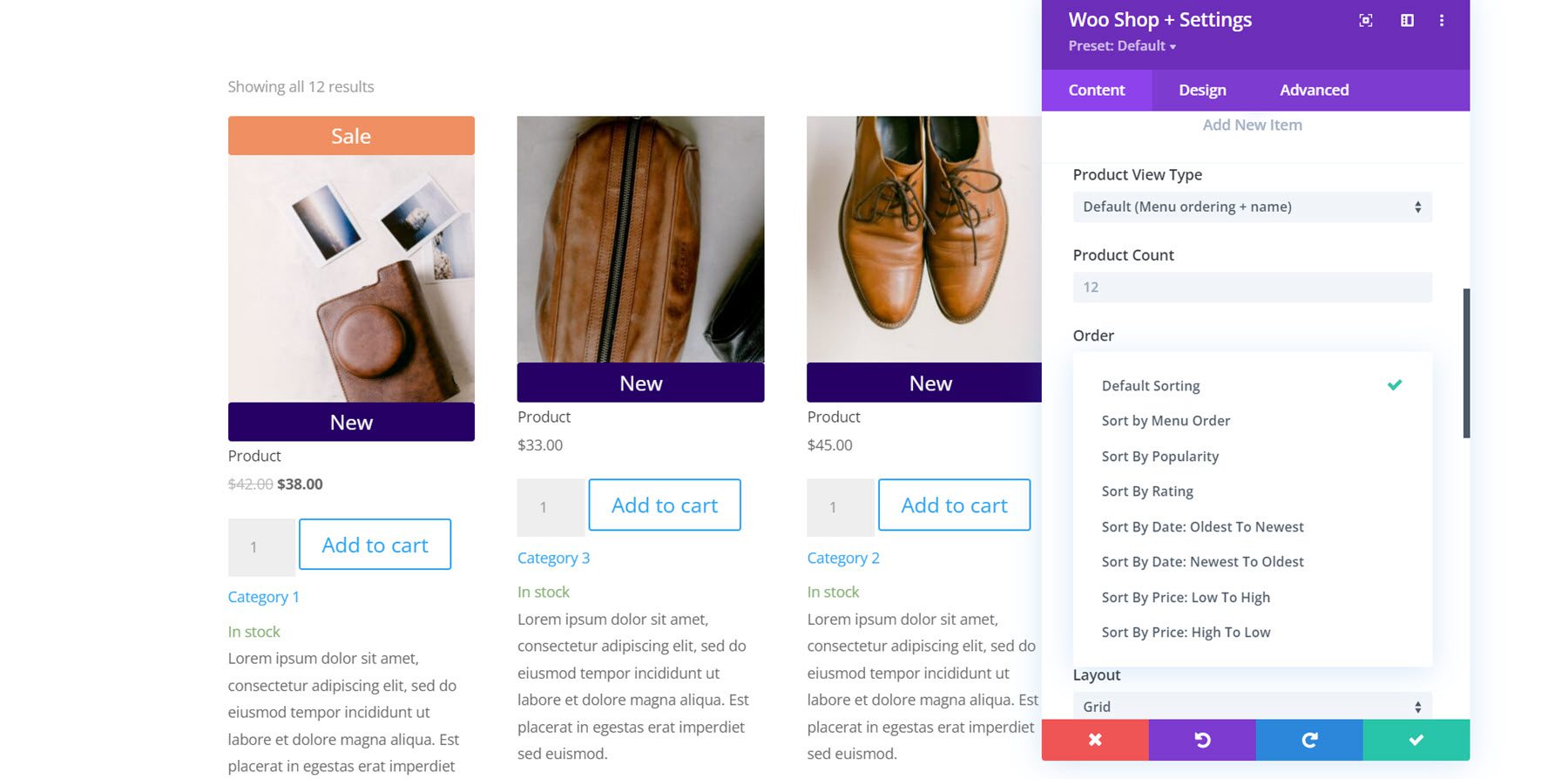
ถัดไปในส่วนถัดไป คุณจะพบการตั้งค่าประเภทมุมมองผลิตภัณฑ์ ซึ่งช่วยให้คุณเปลี่ยนประเภทและลำดับของสินค้าที่แสดงในโมดูลได้ คุณสามารถเลือกจากค่าเริ่มต้น (การเรียงลำดับเมนู + ชื่อ), ผลิตภัณฑ์ล่าสุด, ผลิตภัณฑ์แนะนำ, ผลิตภัณฑ์ลดราคา, ผลิตภัณฑ์ขายดี, ผลิตภัณฑ์ยอดนิยม และหมวดหมู่ผลิตภัณฑ์

ด้านล่างนี้ คุณสามารถแก้ไขจำนวนสินค้าที่แสดงในโมดูลและเปลี่ยนลำดับของสินค้าได้

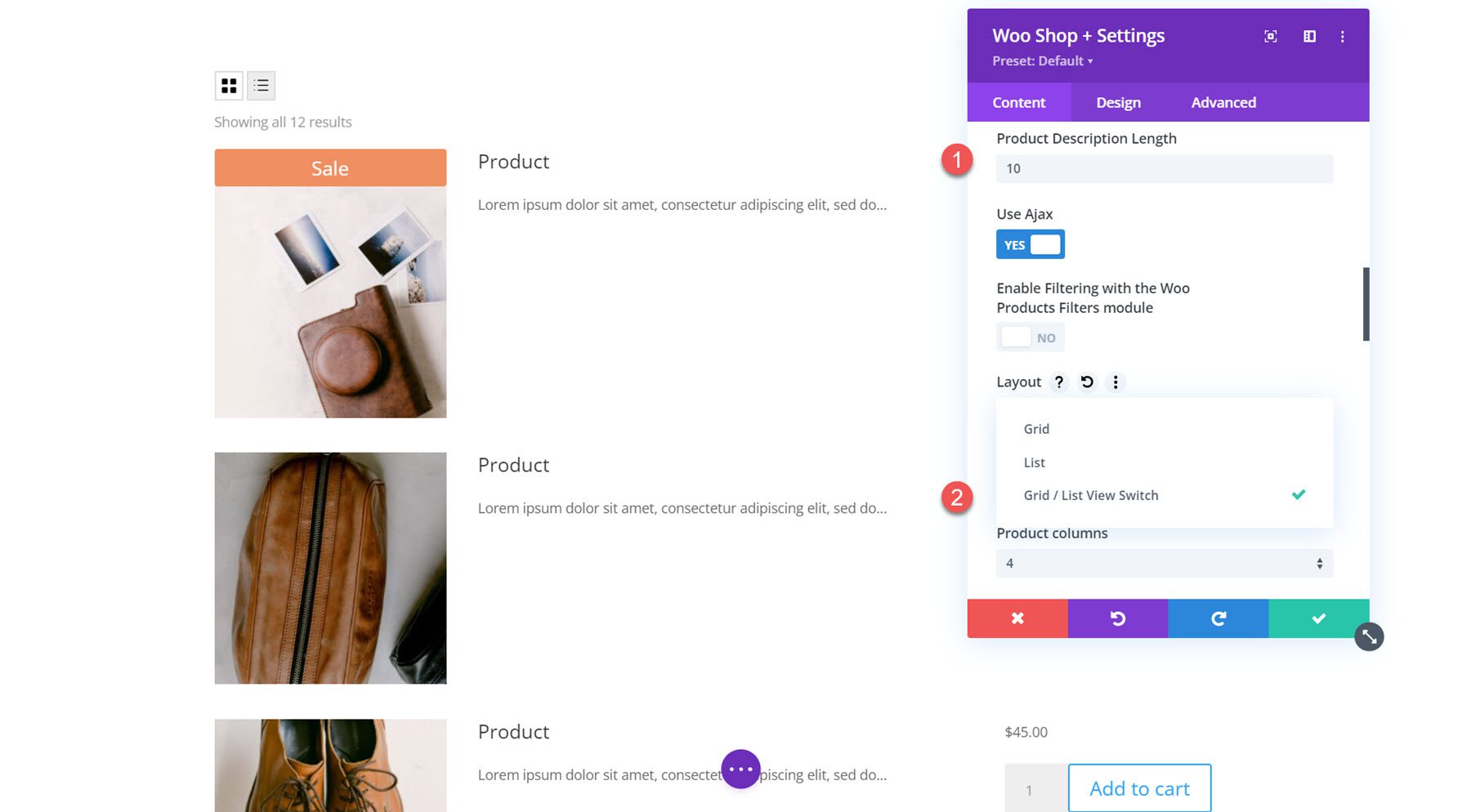
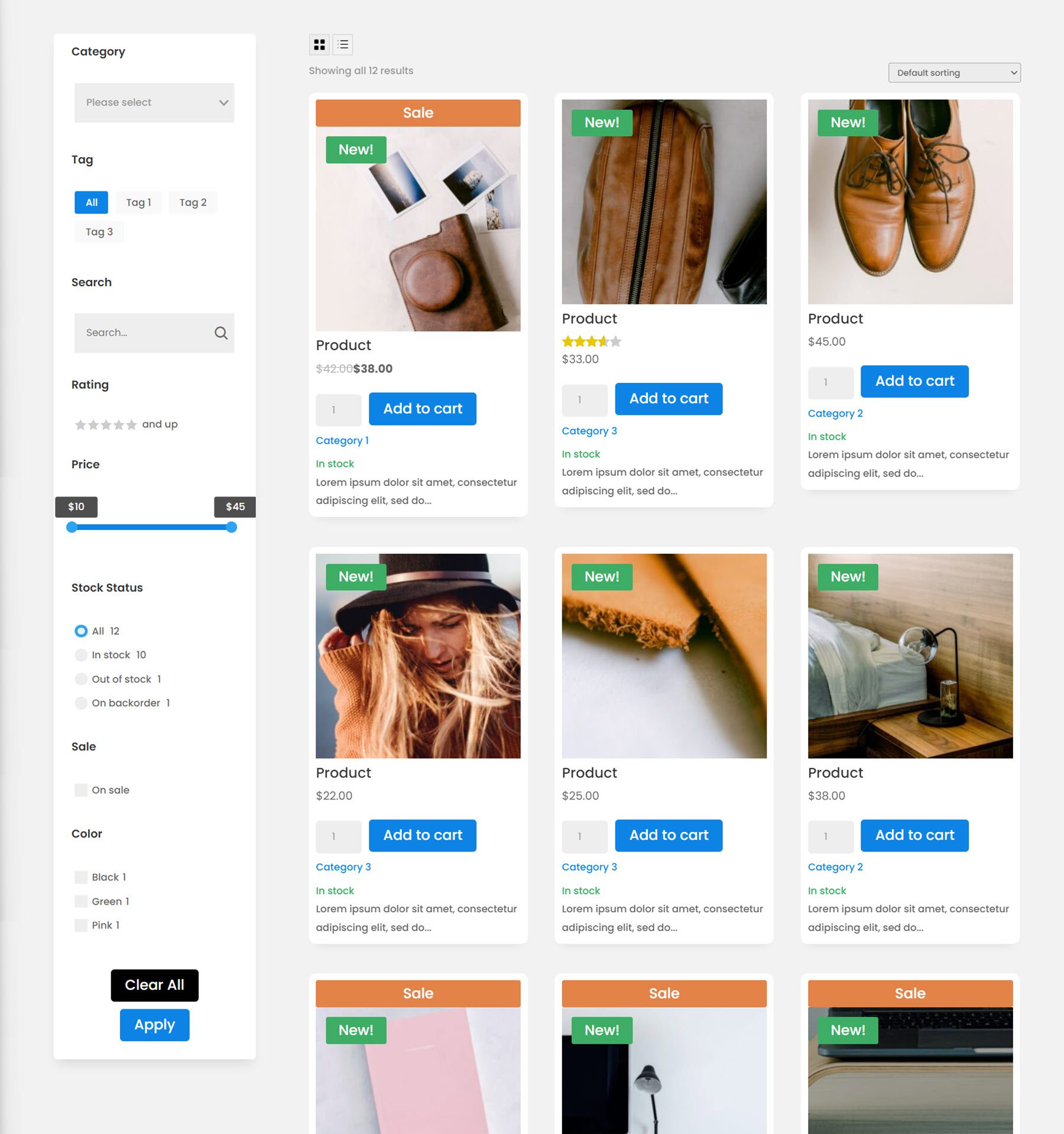
ที่นี่ ฉันแก้ไขความยาวของคำอธิบายผลิตภัณฑ์เป็น 10 คุณยังสามารถเปิดหรือปิดใช้งาน Ajax เปิดใช้งานการกรองด้วยโมดูล Woo Products Filters เปลี่ยนเค้าโครง และเปลี่ยนจำนวนคอลัมน์ผลิตภัณฑ์ นี่คือมุมมองรายการโดยใช้เค้าโครงสลับมุมมองกริด/รายการ ซึ่งเพิ่มปุ่มที่ด้านบนซึ่งคุณสามารถสลับระหว่างมุมมองกริดและรายการ

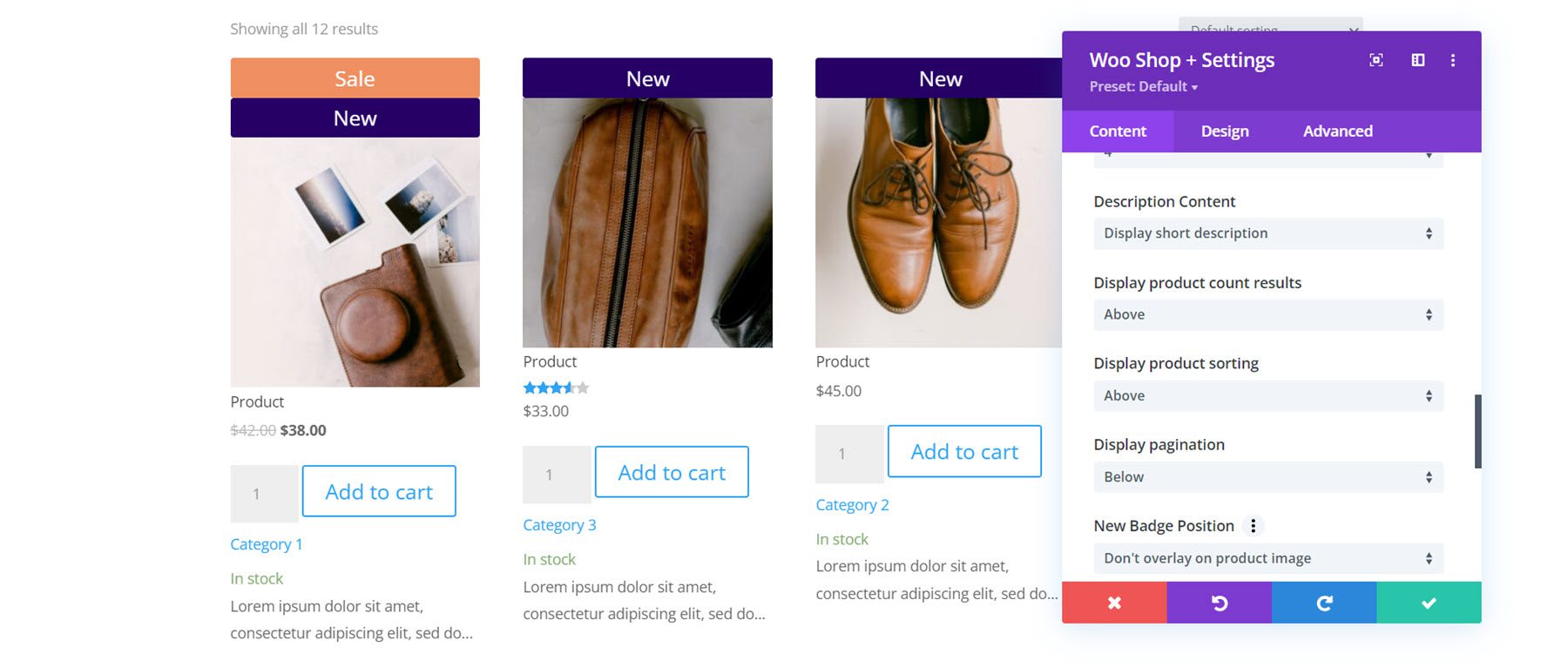
การตั้งค่าเนื้อหาคำอธิบายช่วยให้คุณแสดงคำอธิบายสั้นๆ หรือคำอธิบายที่กำหนดเองได้ ต่อไปนี้ คุณสามารถเลือกแสดงผลการตรวจนับสินค้า การจัดเรียงสินค้า และการแบ่งหน้าได้ทั้งด้านบน ด้านล่าง ด้านบน และด้านล่าง หรือซ่อนไว้ทั้งหมด คุณยังสามารถเปิดหรือปิดการขายแฟลช

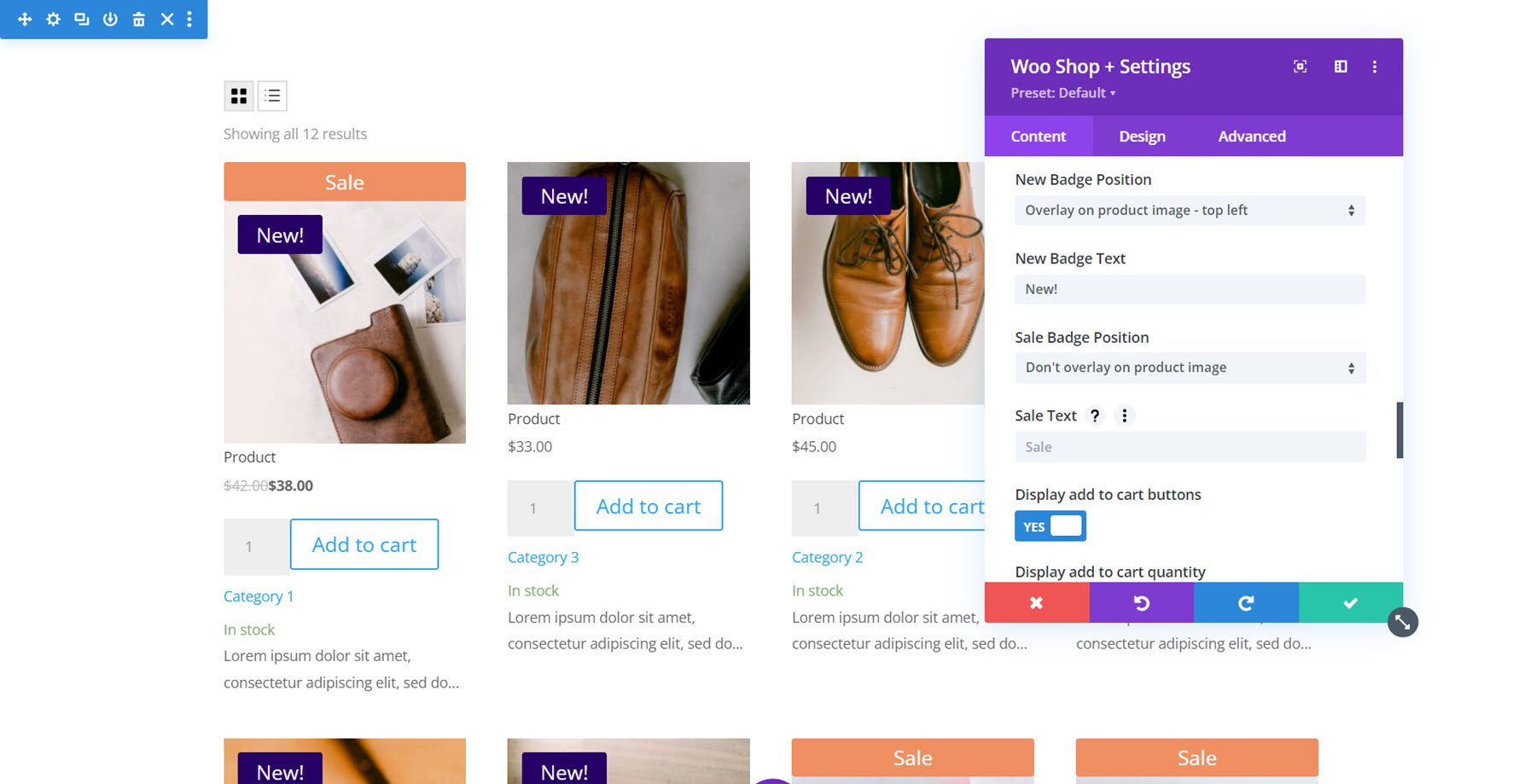
คุณสามารถเปลี่ยนตำแหน่งของป้ายใหม่ได้ด้วยการตั้งค่าตำแหน่งป้าย ตัวเลือกเริ่มต้นคือไม่วางซ้อนบนรูปภาพผลิตภัณฑ์ ซึ่งจะเพิ่มแบนเนอร์ที่ครอบคลุมความกว้างของรูปภาพเด่น หรือคุณสามารถเลือกตำแหน่งซ้อนทับ (ซ้ายบน, ขวาบน, ซ้ายล่าง, ขวาล่าง) ซึ่งจะเพิ่มตราขนาดเล็กบนรูปภาพ คุณยังสามารถเปลี่ยนข้อความสำหรับตราใหม่ได้ ต่อไปนี้คือการตั้งค่าเดียวกันทุกประการสำหรับป้ายการขาย

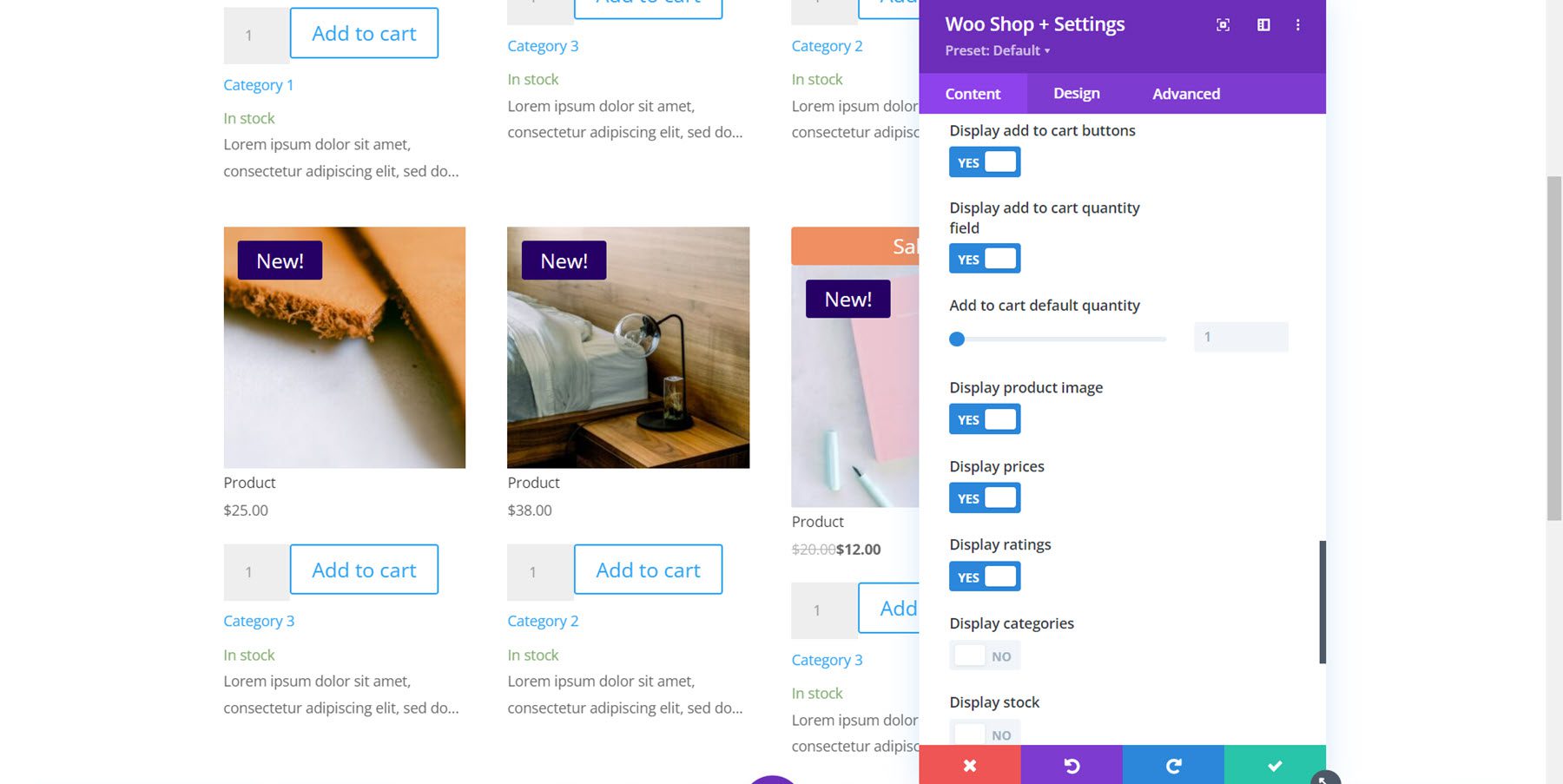
สุดท้ายในส่วนนี้เป็นตัวเลือกการแสดงผลบางส่วน คุณสามารถเลือกที่จะแสดงปุ่มเพิ่มไปยังรถเข็น ฟิลด์เพิ่มไปยังปริมาณรถเข็น เปลี่ยนค่าเริ่มต้นเพิ่มไปยังปริมาณรถเข็น รูปภาพสินค้า ราคา การให้คะแนน หมวดหมู่ สินค้าคงคลัง และตราสัญลักษณ์ใหม่

ไม่พบสินค้า
คุณสามารถเปลี่ยนหัวเรื่องและข้อความสำหรับหน้า No Products Found ได้ที่นี่

การตั้งค่าแท็บเนื้อหาเริ่มต้น
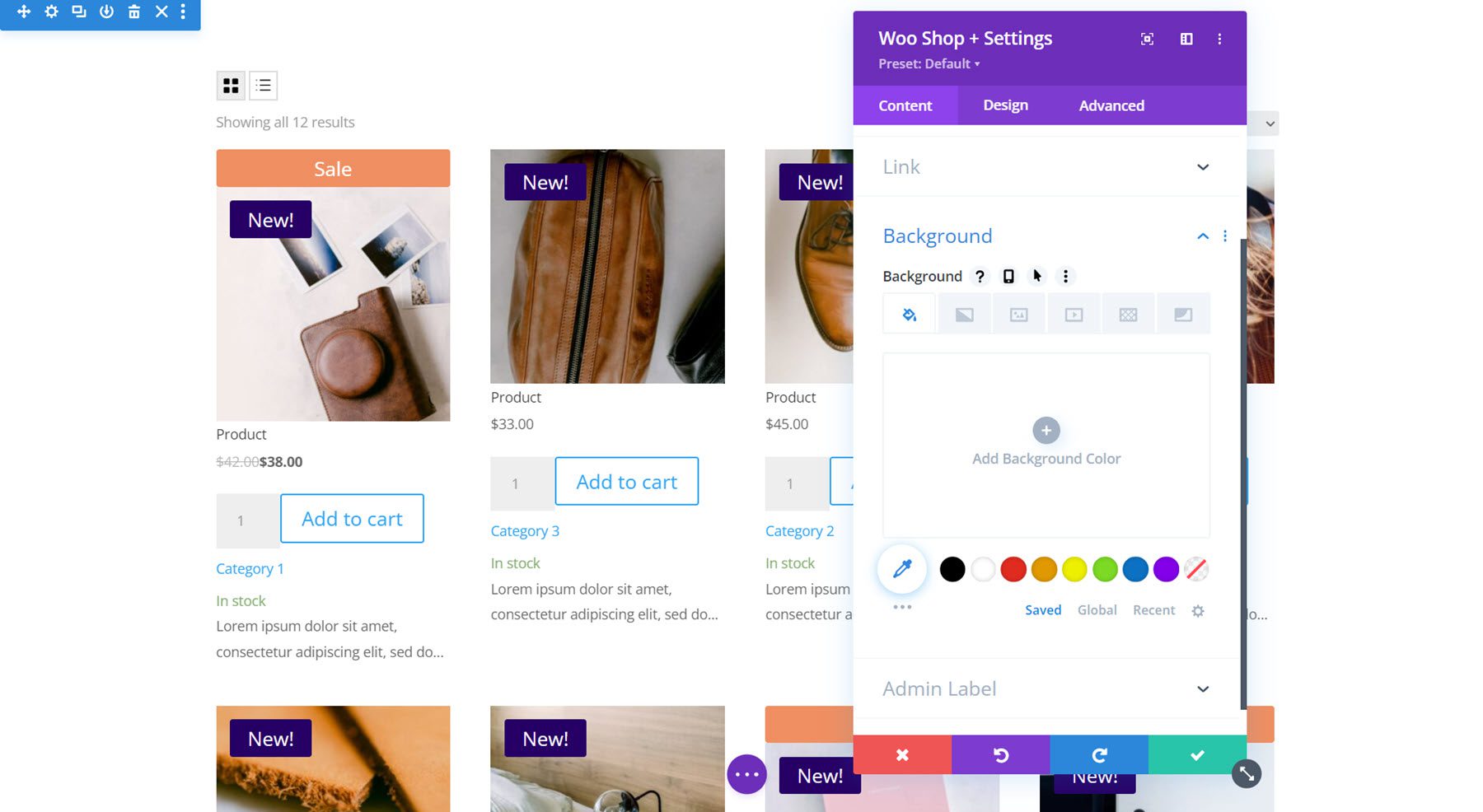
โมดูล Woo Shop + ยังมีการตั้งค่าแท็บเนื้อหาเริ่มต้น เช่น ลิงก์ พื้นหลัง และป้ายกำกับผู้ดูแลระบบ

แท็บการออกแบบ
แท็บการออกแบบเป็นที่ที่คุณสามารถปรับแต่งทุกแง่มุมของโมดูล Woo Shop + ได้อย่างเต็มที่
ซ้อนทับ
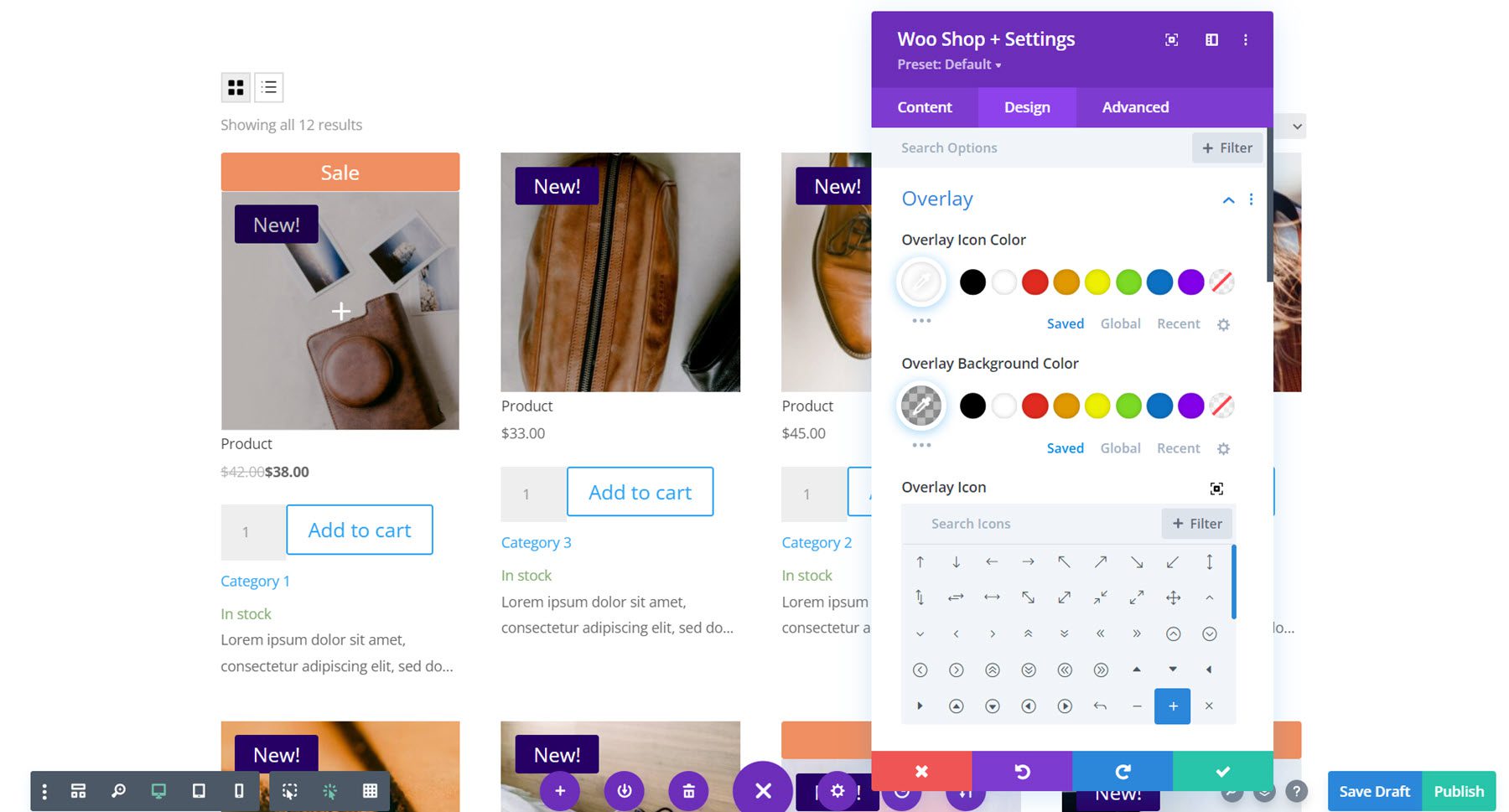
ก่อนอื่น การตั้งค่าการซ้อนทับ ที่นี่คุณสามารถปรับแต่งการซ้อนทับที่ปรากฏเหนือรูปภาพเด่นเมื่อโฮเวอร์ ในตัวอย่างนี้ ฉันได้เพิ่มโอเวอร์เลย์สีเข้มและไอคอนสีขาว

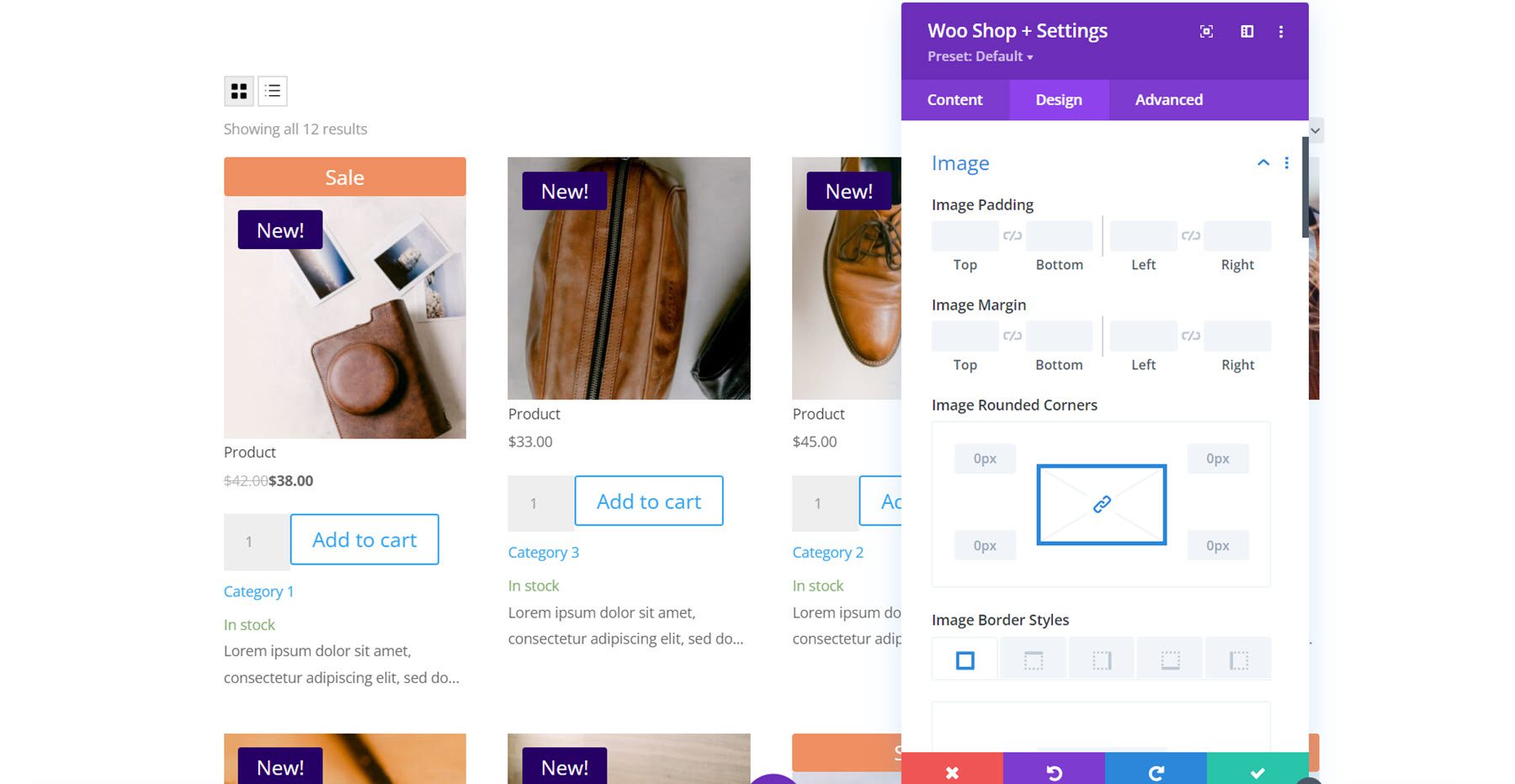
ภาพ
ด้วยการตั้งค่ารูปภาพ คุณสามารถเปลี่ยนช่องว่างภายในและระยะขอบ เพิ่มมุมมน ปรับแต่งเส้นขอบ และปรับเปลี่ยนรูปภาพด้วยการตั้งค่าตัวกรองใดๆ เช่น เฉดสี ความอิ่มตัว ความสว่าง และอื่นๆ

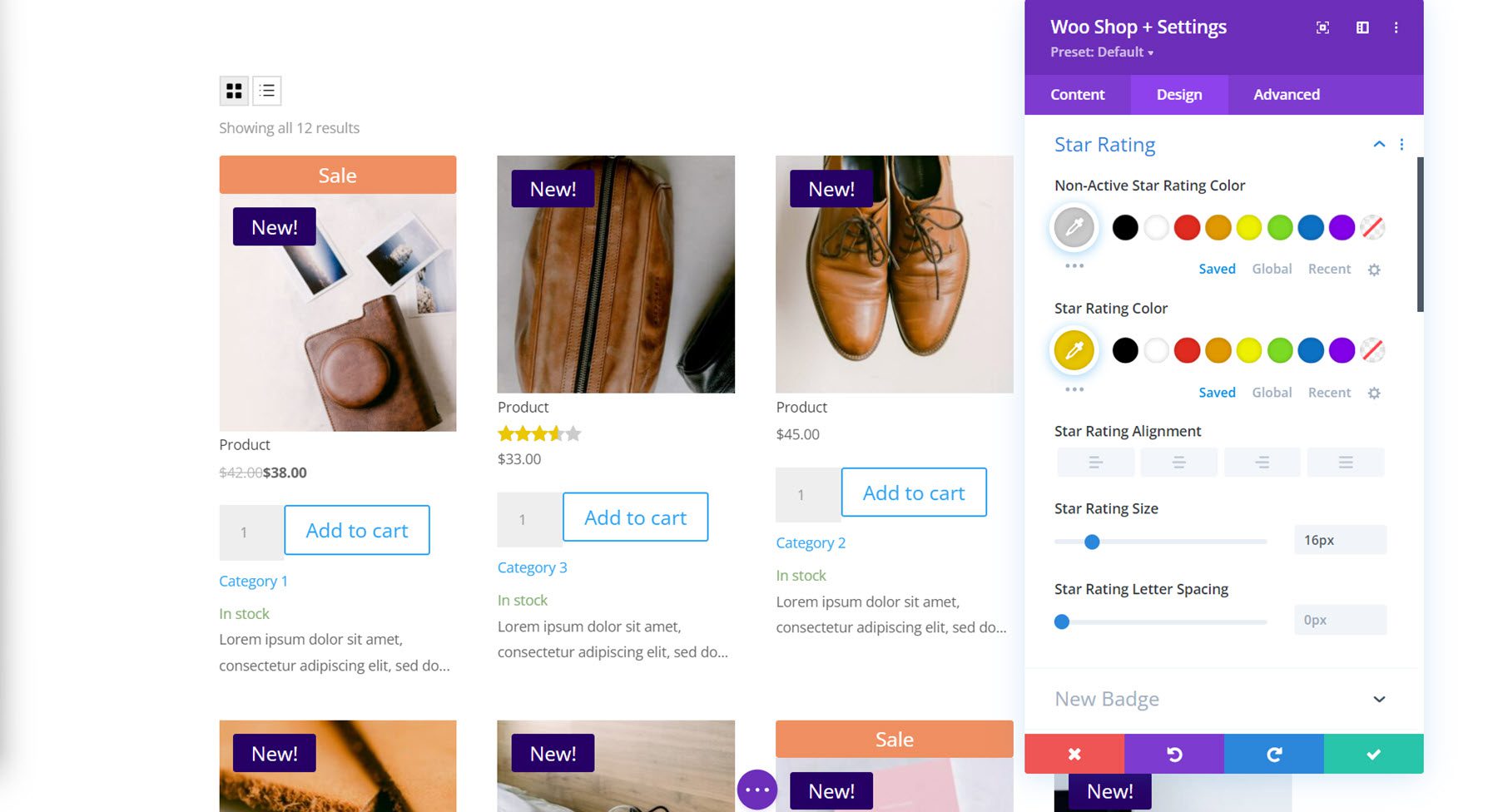
ระดับดาว
คุณสามารถปรับแต่งการออกแบบการจัดอันดับดาวได้ที่นี่ คุณสามารถเปลี่ยนสีการจัดอันดับดาวที่ไม่ได้ใช้งานและใช้งานอยู่ ตลอดจนการจัดตำแหน่ง ขนาด และระยะห่าง

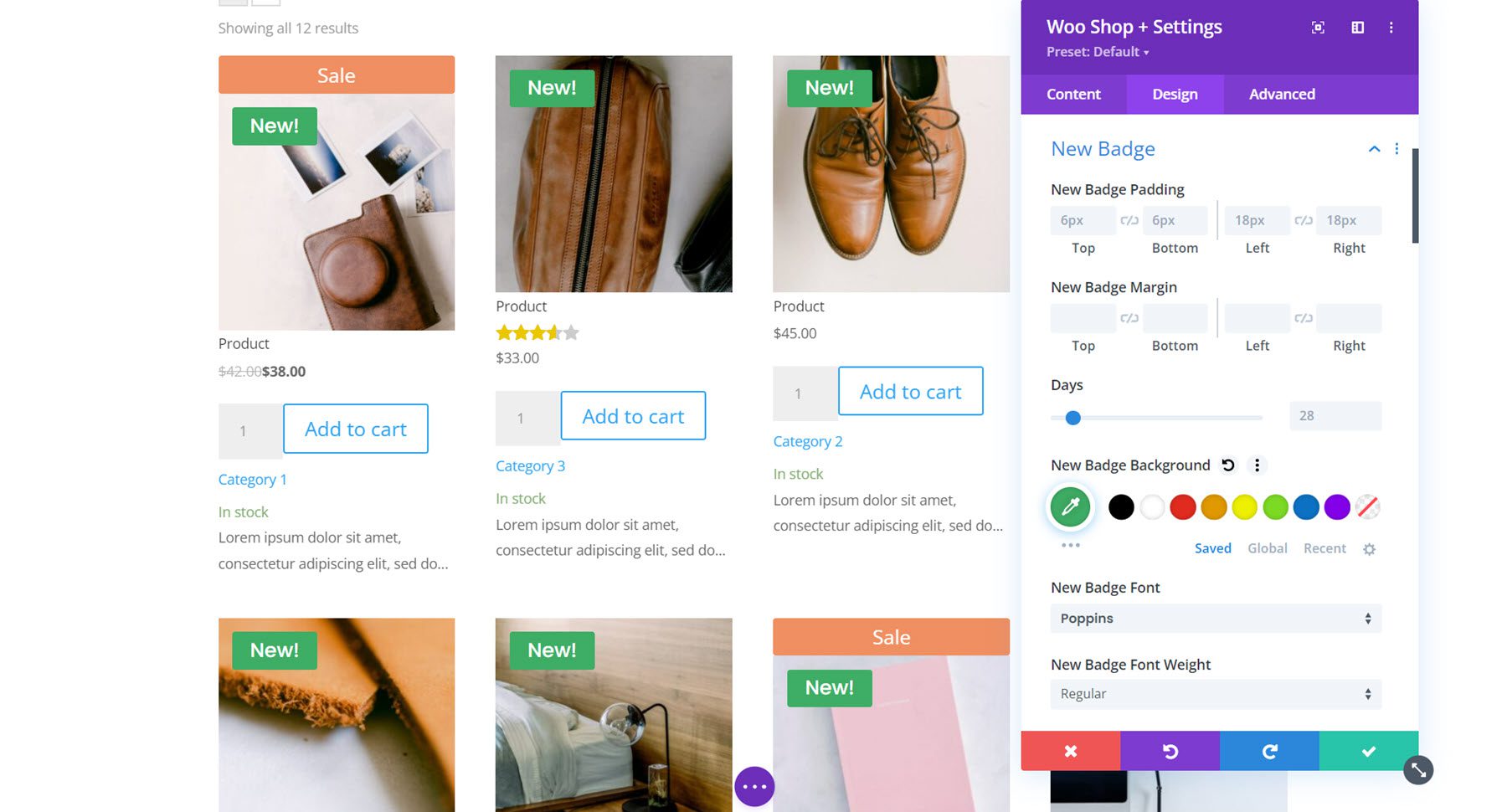
เหรียญตราใหม่
ถัดไปคือการตั้งค่าตราใหม่ คุณสามารถปรับแต่งช่องว่างภายในและระยะขอบ กำหนดจำนวนวันที่แท็บใหม่จะคงอยู่ และปรับแต่งการออกแบบได้อย่างสมบูรณ์ด้วยตัวเลือกพื้นหลัง แบบอักษร และเส้นขอบทั้งหมด

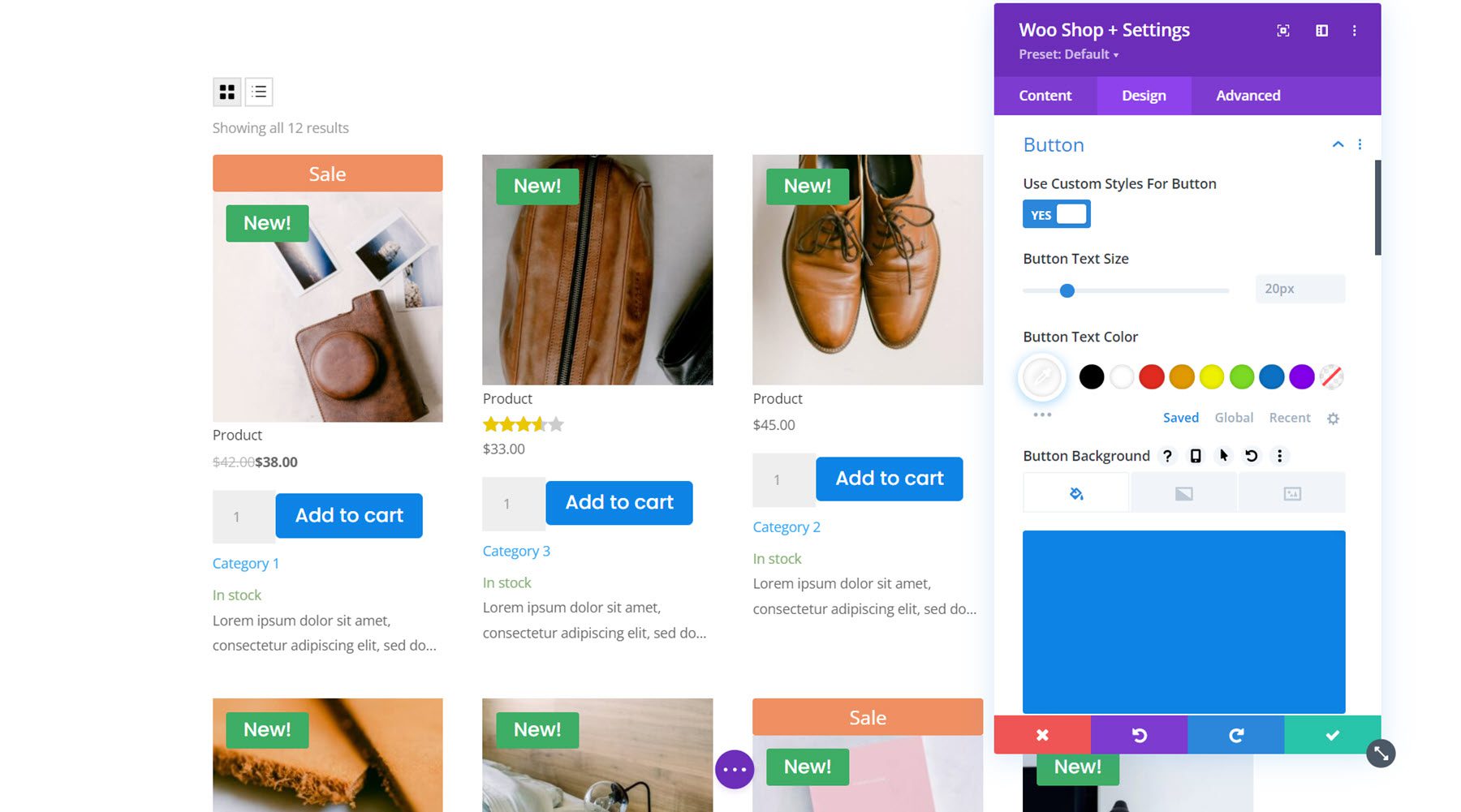
ปุ่ม
กลุ่มการตั้งค่าปุ่มมีตัวเลือกการปรับแต่งปุ่มเริ่มต้นทั้งหมด เช่น พื้นหลัง แบบอักษร เส้นขอบ ไอคอน และการตั้งค่าเงากล่อง ที่นี่ฉันปรับแต่งสีข้อความ พื้นหลัง แบบอักษร และรัศมีของเส้นขอบ

ฟิลด์ปริมาณ
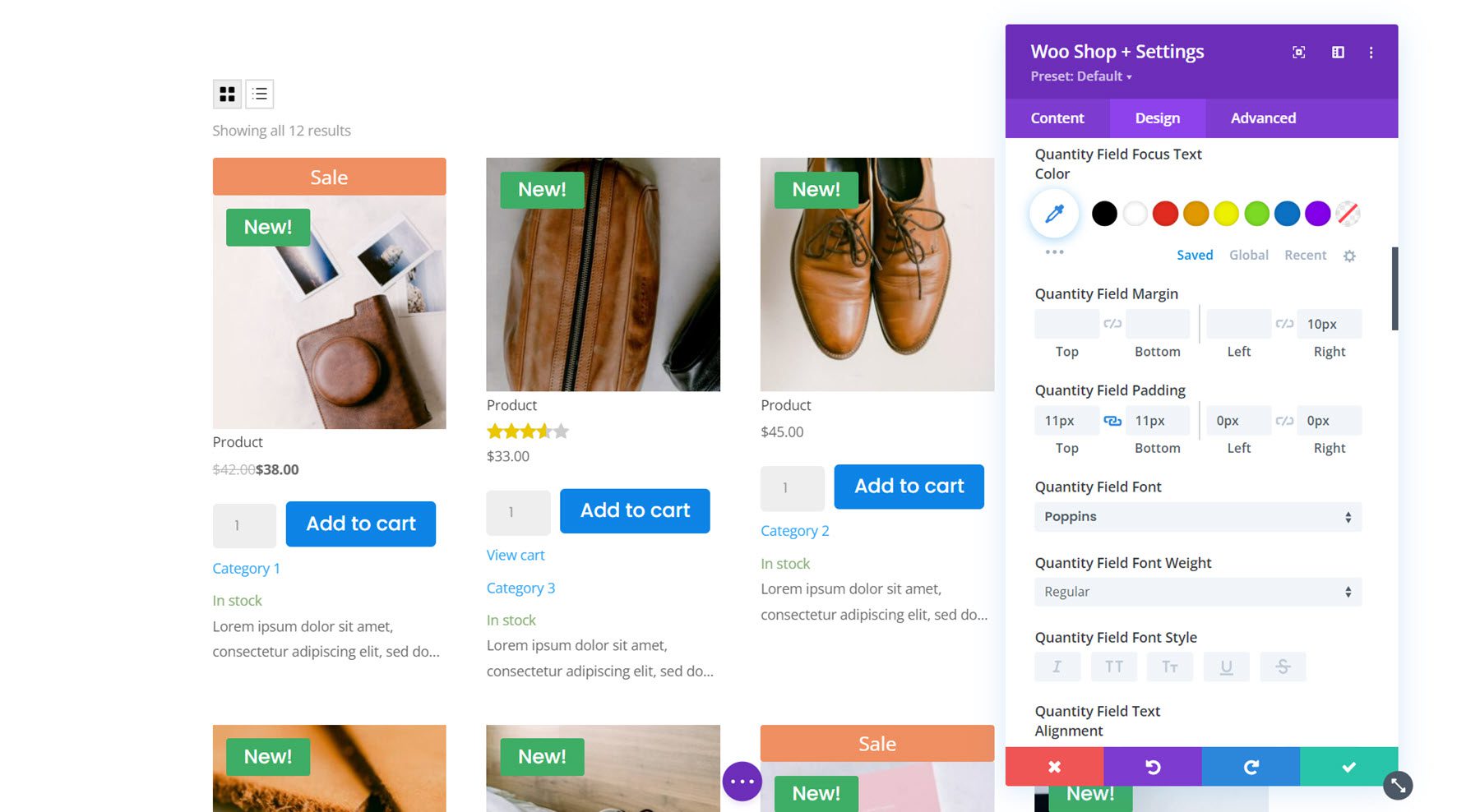
ด้วยตัวเลือกฟิลด์ปริมาณ คุณสามารถเปลี่ยนสีพื้นหลัง สีข้อความ สีพื้นหลังโฟกัส สีข้อความโฟกัส ระยะห่าง แบบอักษร เส้นขอบ และเงา ฉันแก้ไขตัวเลือกการเว้นวรรคเพื่อเพิ่มช่องว่างระหว่างฟิลด์ปริมาณและปุ่ม ฉันยังเปลี่ยนฟอนต์และรัศมีของเส้นขอบด้วย

ตู้สินค้า
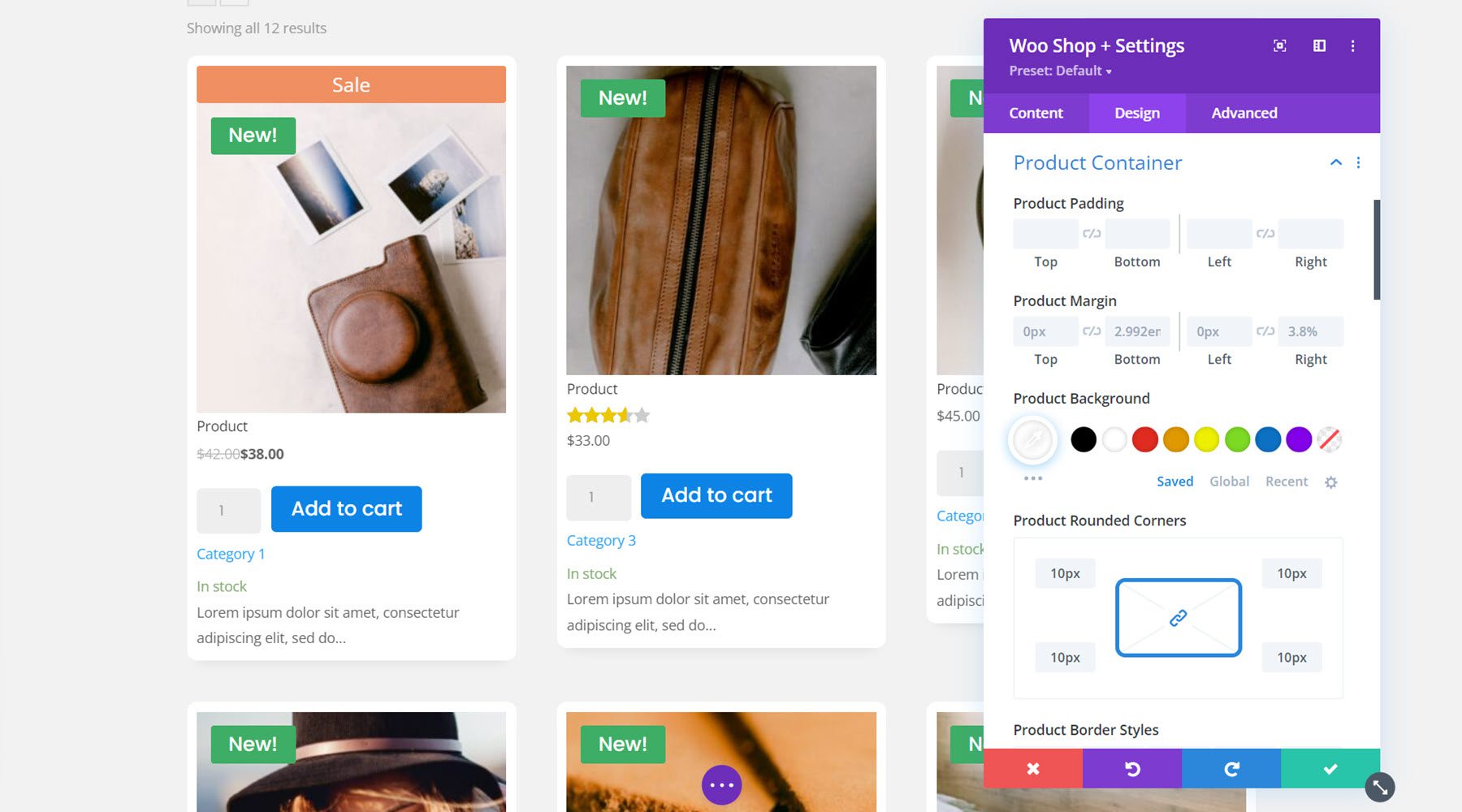
ที่นี่คุณสามารถเปลี่ยนการออกแบบคอนเทนเนอร์ผลิตภัณฑ์ ซึ่งล้อมรอบผลิตภัณฑ์แต่ละรายการที่แสดงรายการ คุณสามารถเปลี่ยนช่องว่างภายใน ระยะขอบ พื้นหลัง มุมมน เส้นขอบ และเงา ฉันเพิ่มพื้นหลังสีเทาลงในส่วนและเปลี่ยนคอลัมน์กริดเป็น 3 จากนั้นเพิ่มพื้นหลังสีขาวลงในคอนเทนเนอร์ผลิตภัณฑ์ ฉันยังได้เพิ่มมุมโค้งมนและเงาเพื่อให้ได้การออกแบบนี้

รายละเอียดสินค้า
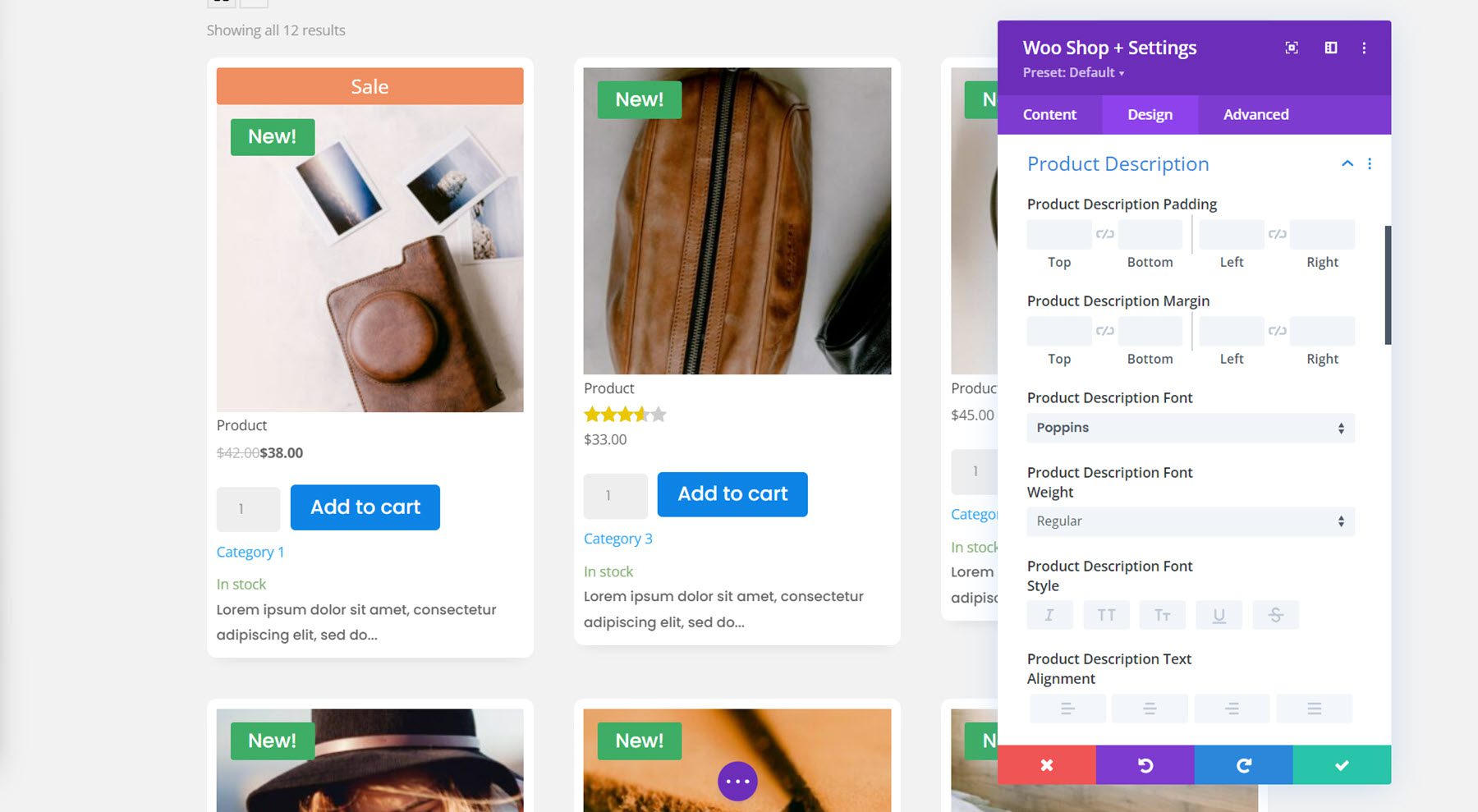
ที่นี่คุณสามารถปรับแต่งข้อความรายละเอียดสินค้าได้ ซึ่งรวมถึงการตั้งค่าสำหรับการเติมคำอธิบายและระยะขอบ ตลอดจนตัวเลือกแบบอักษรเริ่มต้นทั้งหมด

การจัดเรียงแบบเลื่อนลง
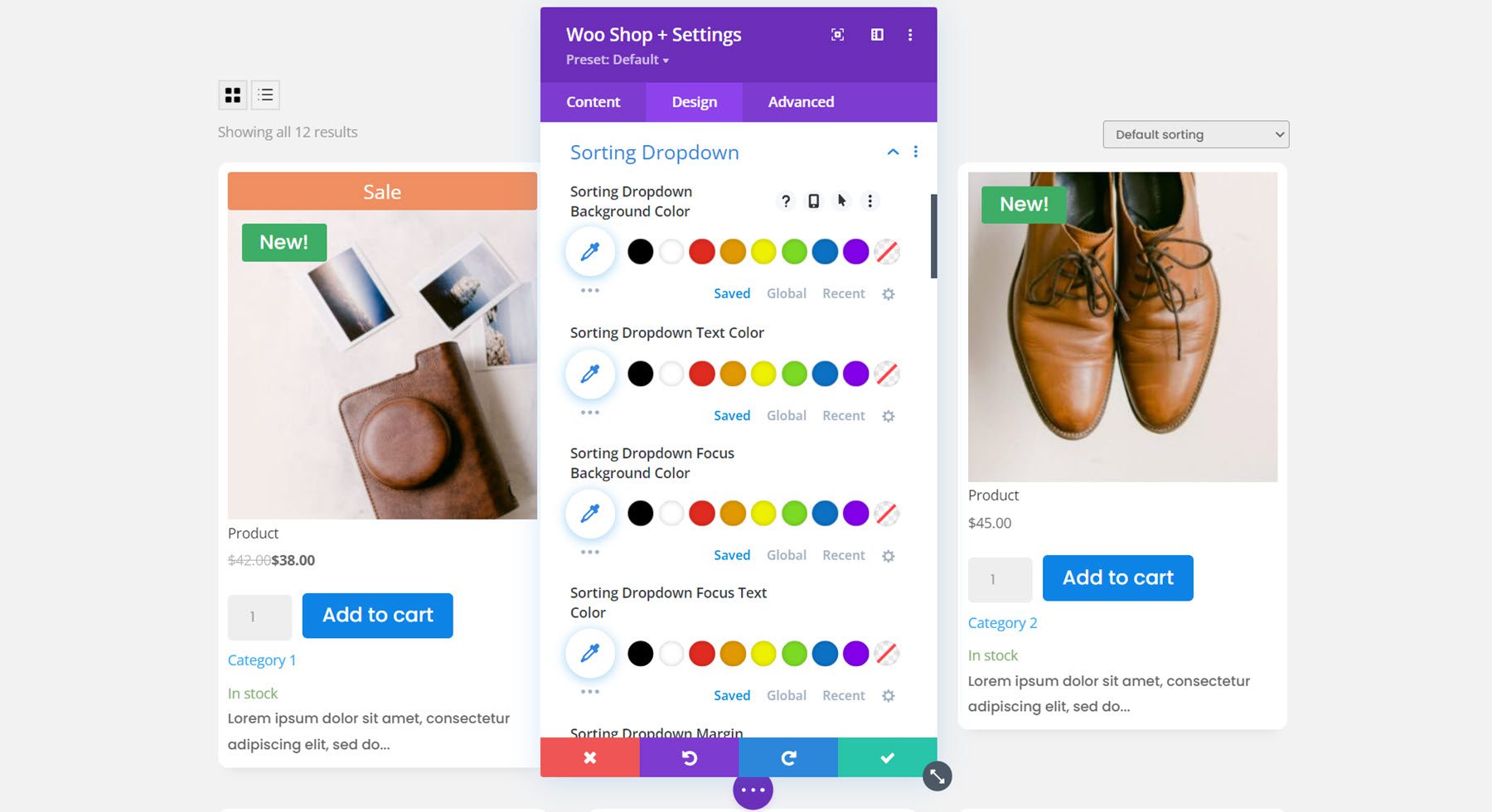
ถัดไป ในส่วนนี้ คุณสามารถปรับแต่งการออกแบบดรอปดาวน์การเรียงลำดับสำหรับโมดูลร้านค้าได้ คุณสามารถเปลี่ยนสีพื้นหลัง สีข้อความ พื้นหลังที่โฟกัสและสีข้อความ ตั้งค่าระยะขอบแบบเลื่อนลงและการเติม แก้ไขตัวเลือกแบบอักษร และกำหนดเส้นขอบเอง สำหรับตัวอย่างนี้ ฉันทำให้มันเรียบง่ายโดยเปลี่ยนฟอนต์และเพิ่มขอบสีเทา

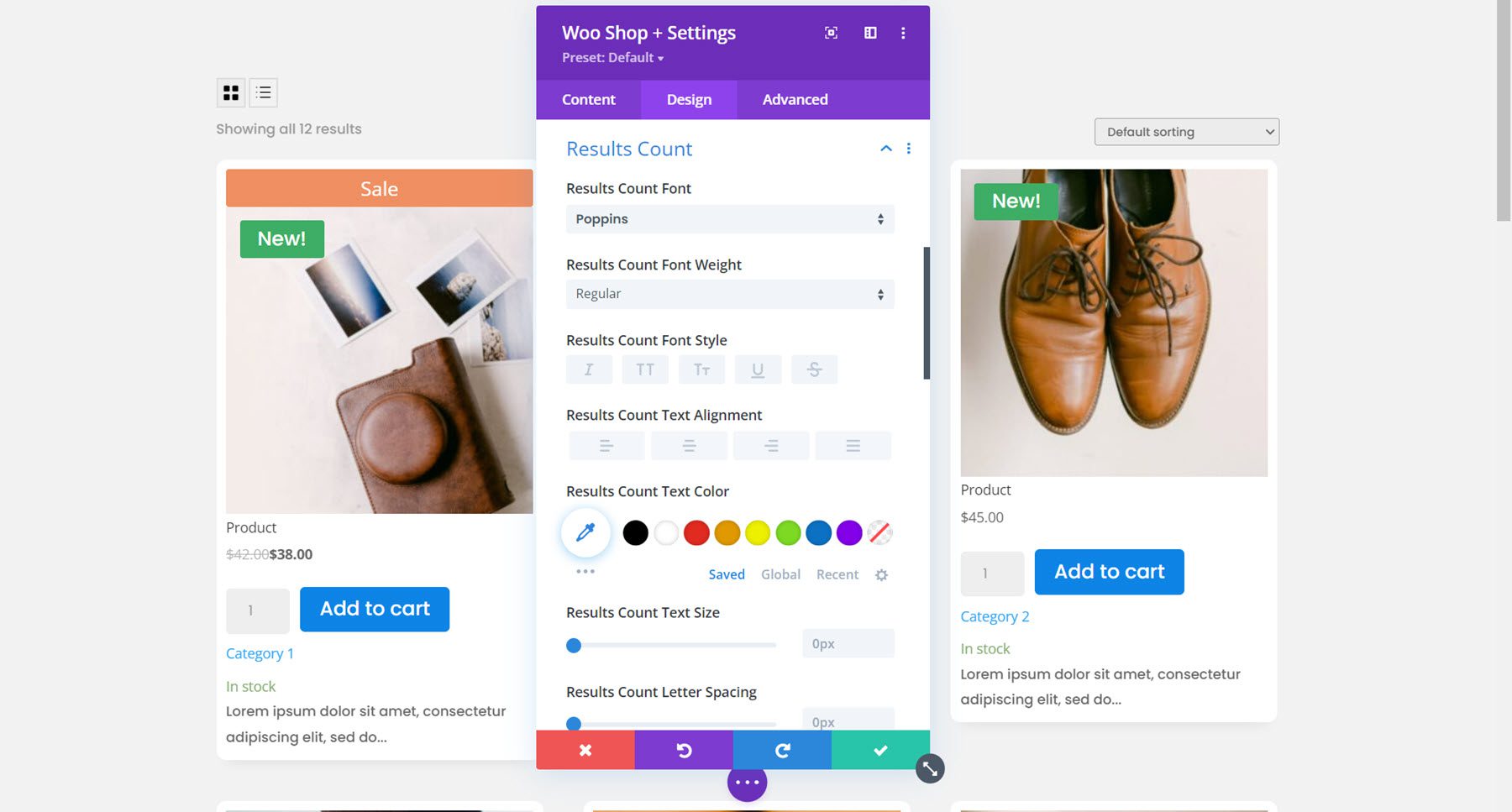
จำนวนผลลัพธ์
ตัวเลือกการนับผลลัพธ์ทำให้คุณสามารถปรับแต่งการตั้งค่าแบบอักษรสำหรับข้อความนี้ได้ ที่นี่ฉันเปลี่ยนแบบอักษร

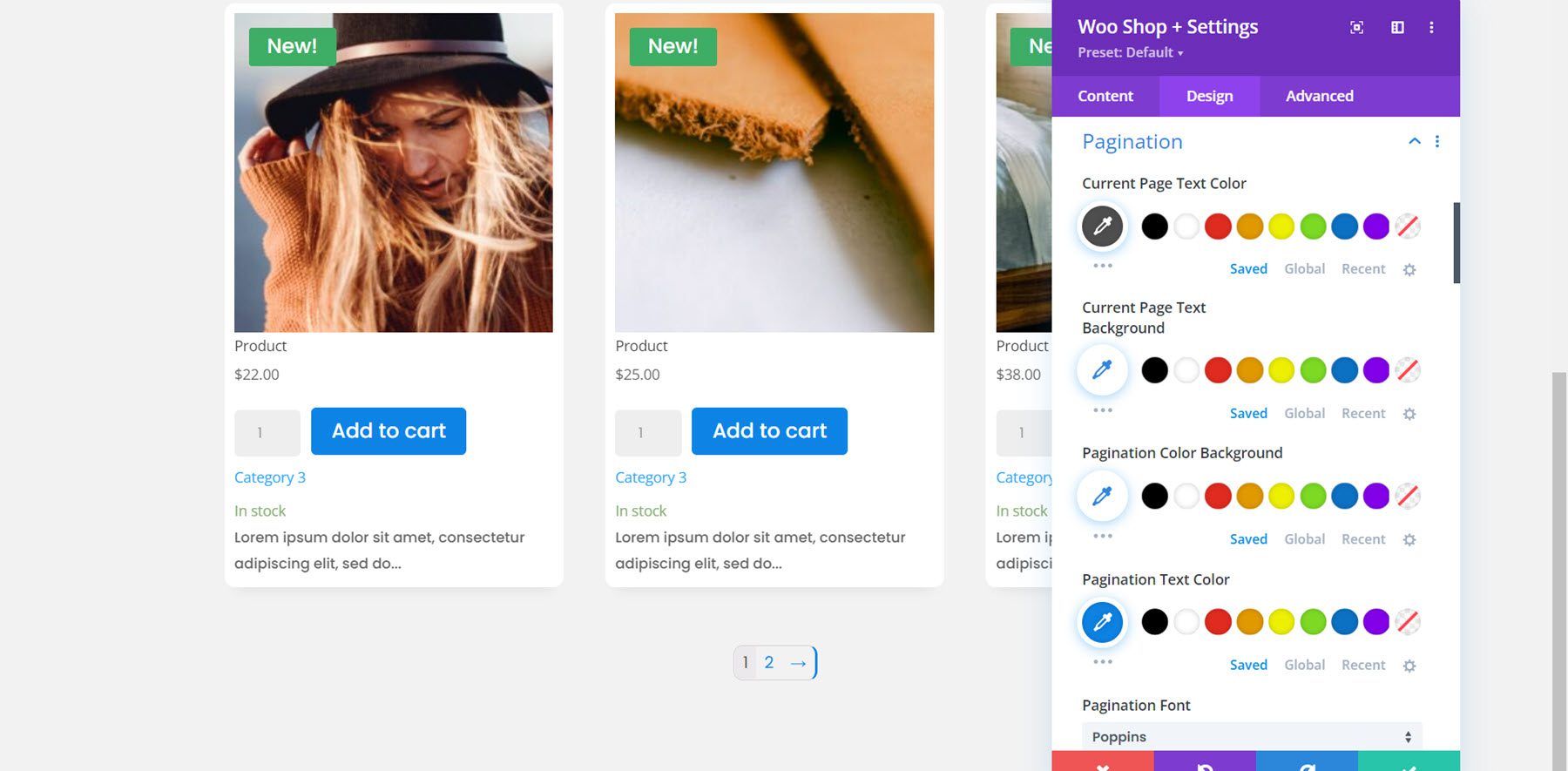
การแบ่งหน้า
คุณสามารถปรับแต่งการออกแบบการแบ่งหน้าได้ที่นี่ มีตัวเลือกสำหรับสีข้อความของหน้าปัจจุบัน พื้นหลังข้อความของหน้าปัจจุบัน สีพื้นหลังของเลขหน้า สีข้อความของเลขหน้า แบบอักษรของเลขหน้า และเส้นขอบของเลขหน้า ในตัวอย่างนี้ ฉันแก้ไขสีข้อความของหน้าปัจจุบัน สีข้อความแบ่งหน้า แบบอักษรแบ่งหน้า ขนาดข้อความแบ่งหน้า และตัวตัดขอบมุมมน

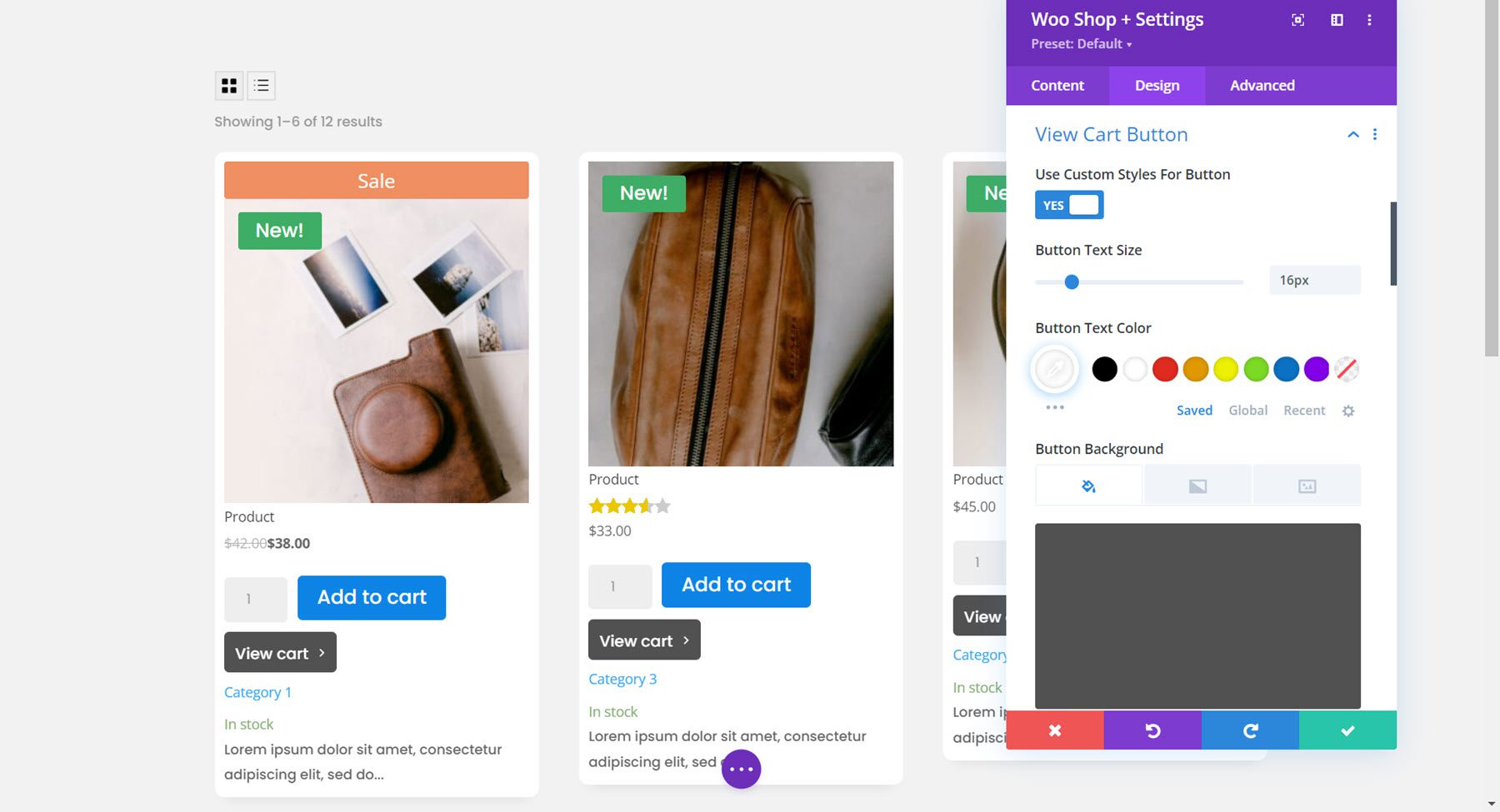
ปุ่มดูรถเข็น
ปุ่มดูรถเข็นจะปรากฏขึ้นเมื่อผู้ใช้เพิ่มสินค้าลงในรถเข็น ฉันเปิดใช้งานสไตล์ที่กำหนดเองสำหรับปุ่มและเปลี่ยนขนาดข้อความ สี พื้นหลังปุ่ม รัศมีเส้นขอบ แบบอักษร ไอคอน ระยะขอบ และช่องว่างภายใน

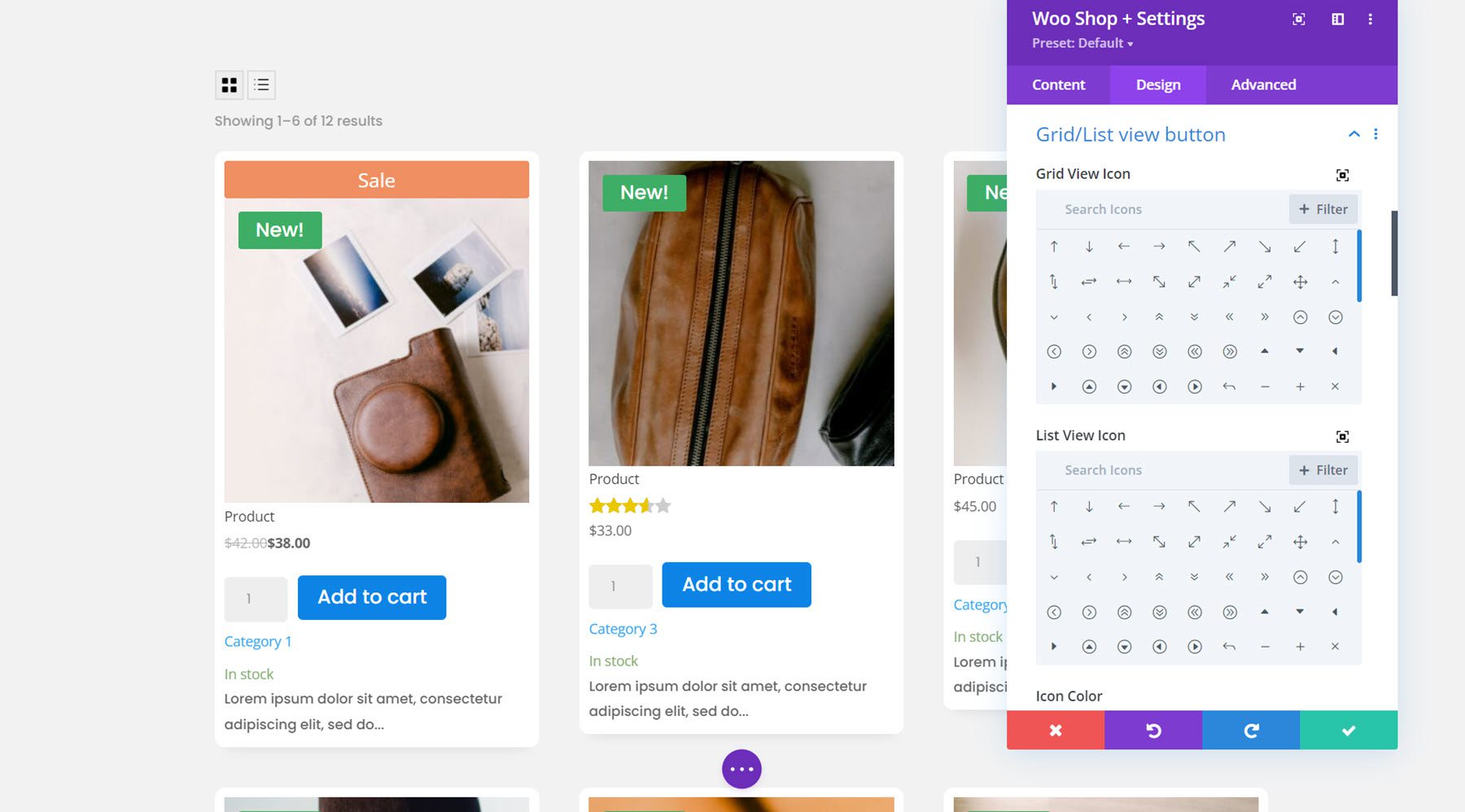
ปุ่มมุมมองตาราง/รายการ
ตัวเลือกปุ่มมุมมองกริด/รายการช่วยให้คุณเปลี่ยนไอคอน แก้ไขไอคอนและสีพื้นหลัง ปรับช่องว่างภายในและระยะขอบ และปรับแต่งเส้นขอบและเงากล่อง ฉันปล่อยให้ตัวเลือกเริ่มต้นสำหรับตัวอย่างนี้

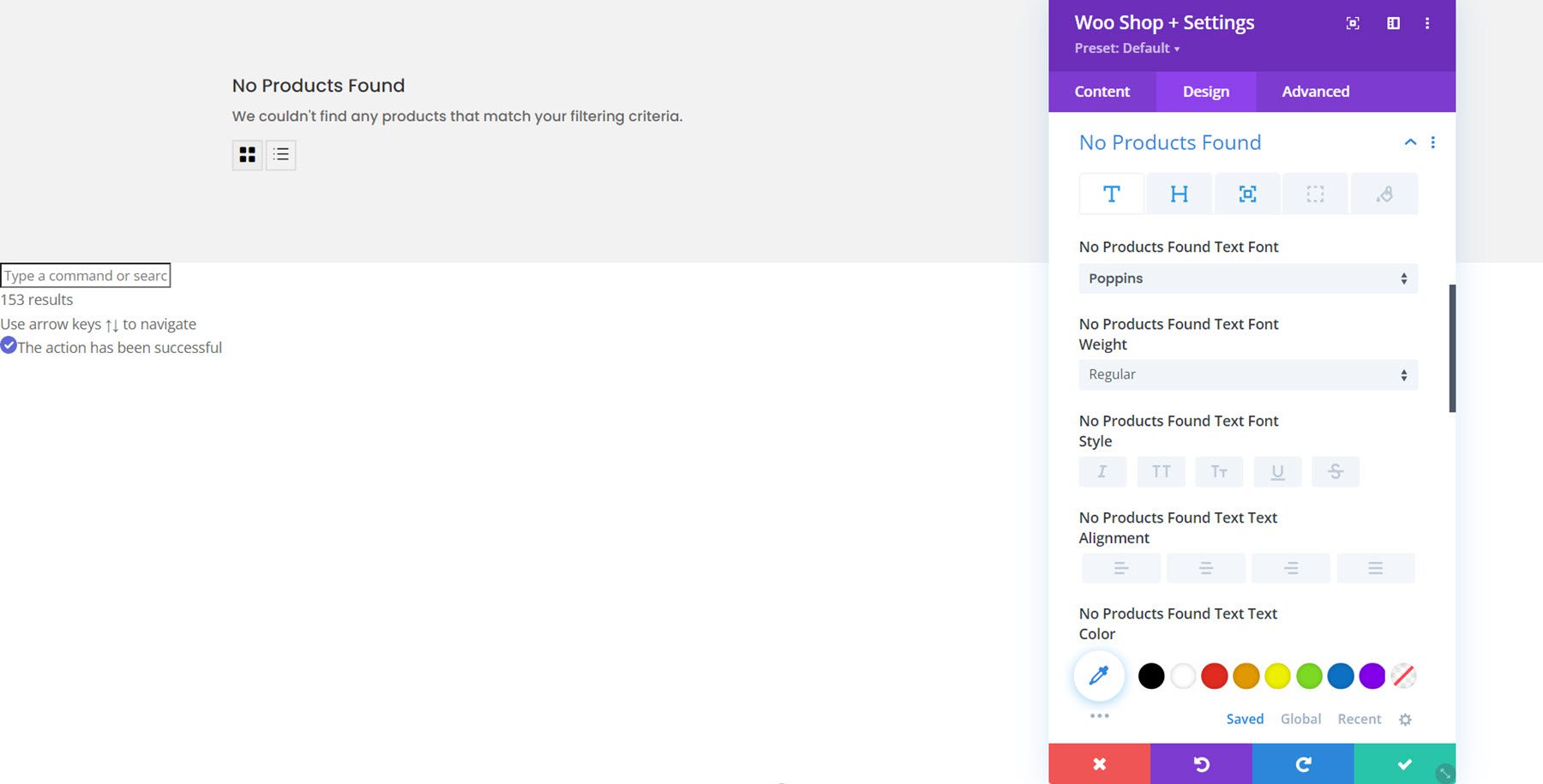
ไม่พบสินค้า
ในกลุ่มการตั้งค่านี้ คุณสามารถเปลี่ยนข้อความและแบบอักษรของหัวเรื่อง ระยะห่าง เส้นขอบ และสีของข้อความไม่พบผลิตภัณฑ์ ฉันแก้ไขข้อความและแบบอักษรของหัวเรื่อง และเพิ่มช่องว่างด้านล่างบางส่วนลงในส่วนนี้

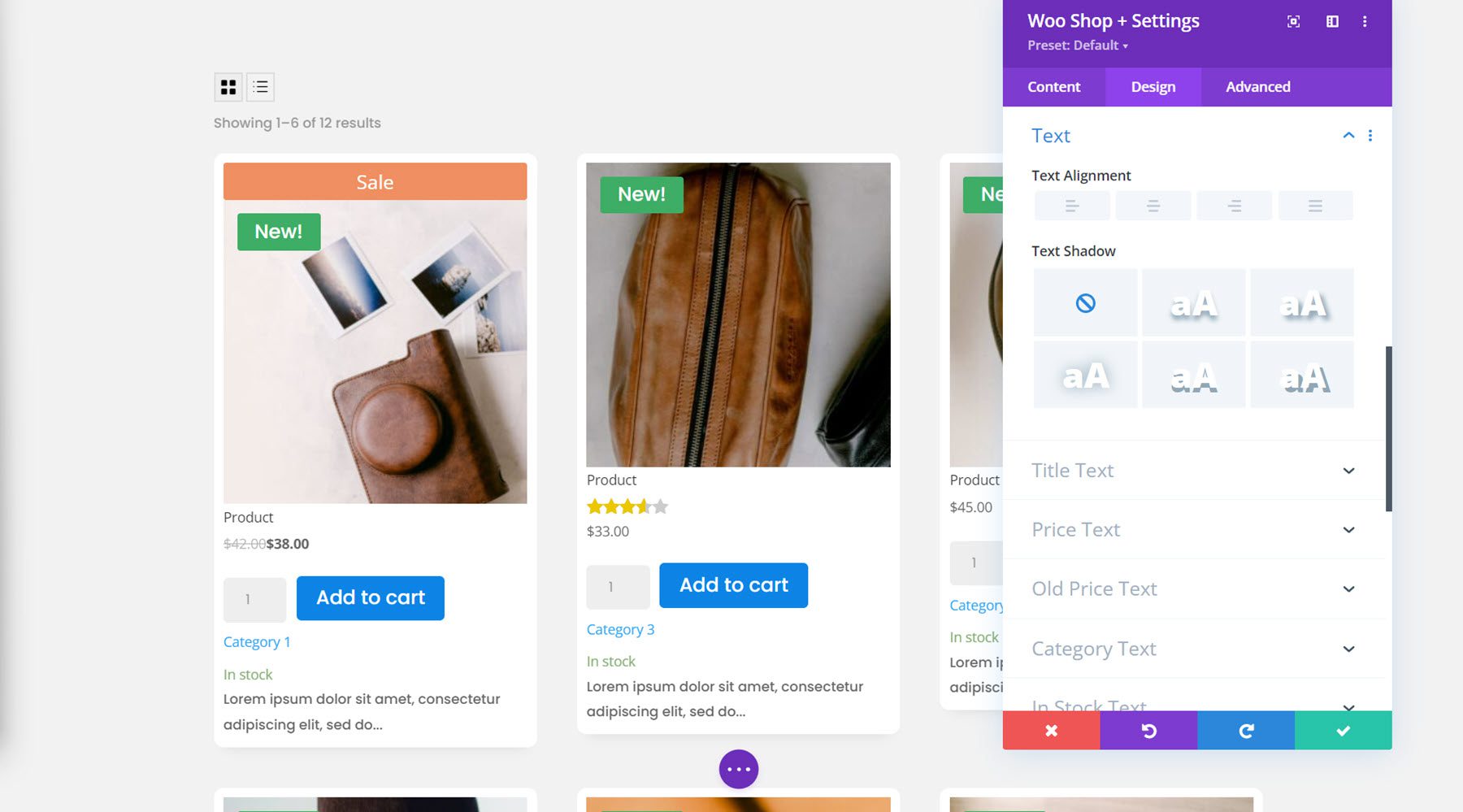
ข้อความ
คุณสามารถเปลี่ยนการจัดแนวข้อความและเพิ่มเงาข้อความได้ที่นี่

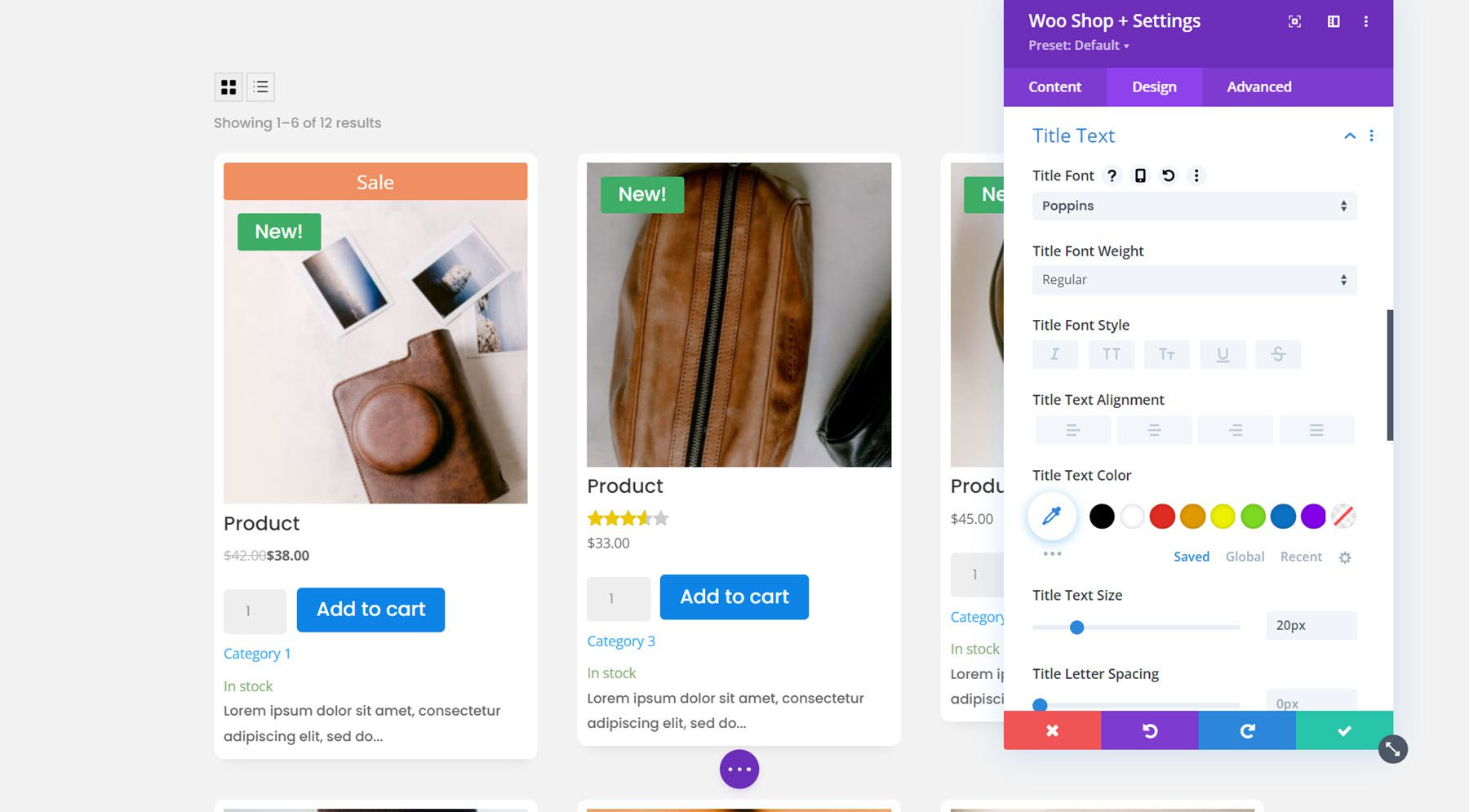
ข้อความชื่อเรื่อง
ถัดไปคือการตั้งค่าข้อความชื่อเรื่อง ซึ่งคุณสามารถปรับแต่งแบบอักษรชื่อผลิตภัณฑ์ได้ สำหรับตัวอย่างนี้ ฉันเปลี่ยนฟอนต์และขนาดข้อความ

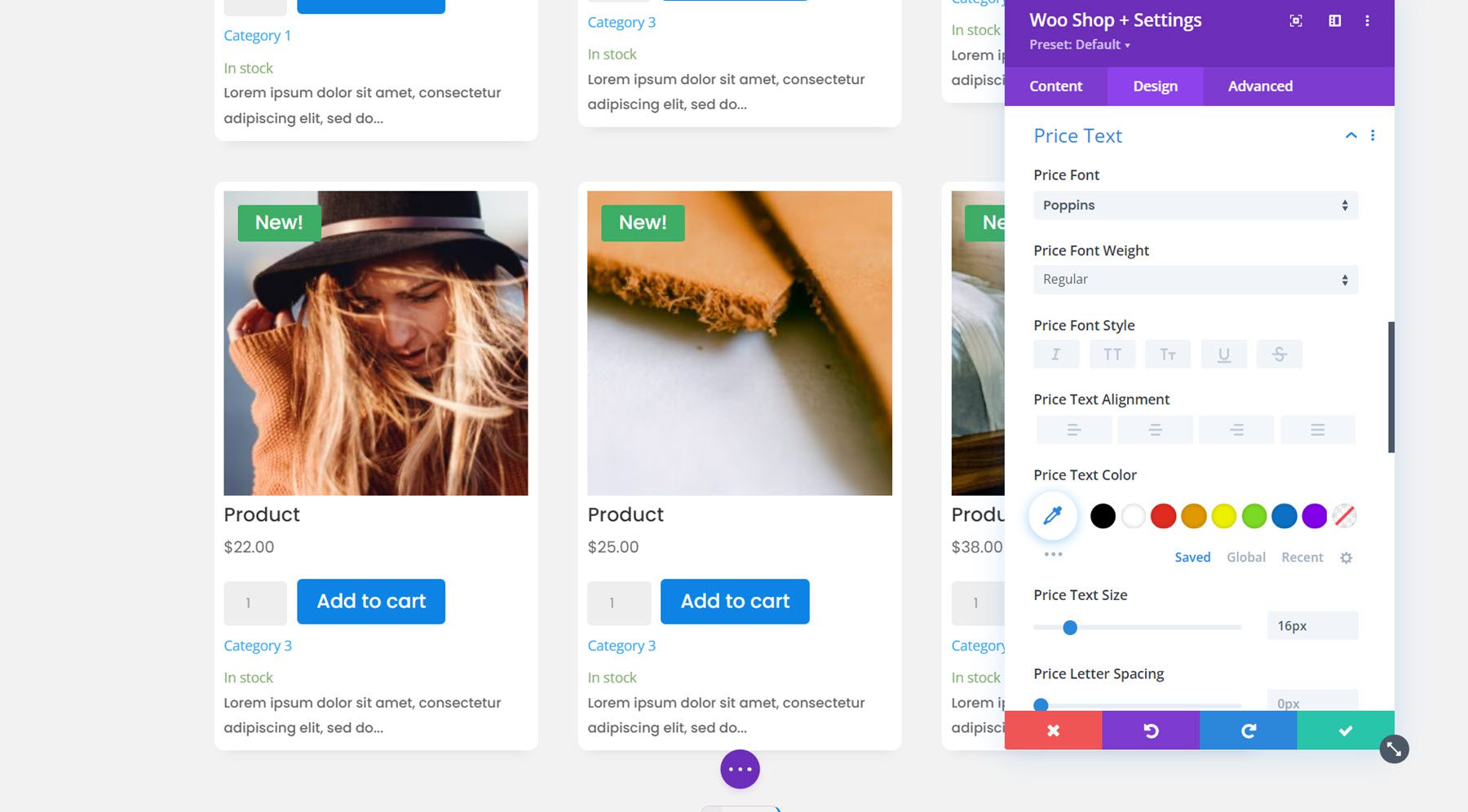
ข้อความราคา
ตัวเลือกแบบอักษรทั้งหมดมีให้สำหรับข้อความราคาเช่นกัน ฉันเปลี่ยนแบบอักษรและขนาดข้อความสำหรับราคาอีกครั้ง

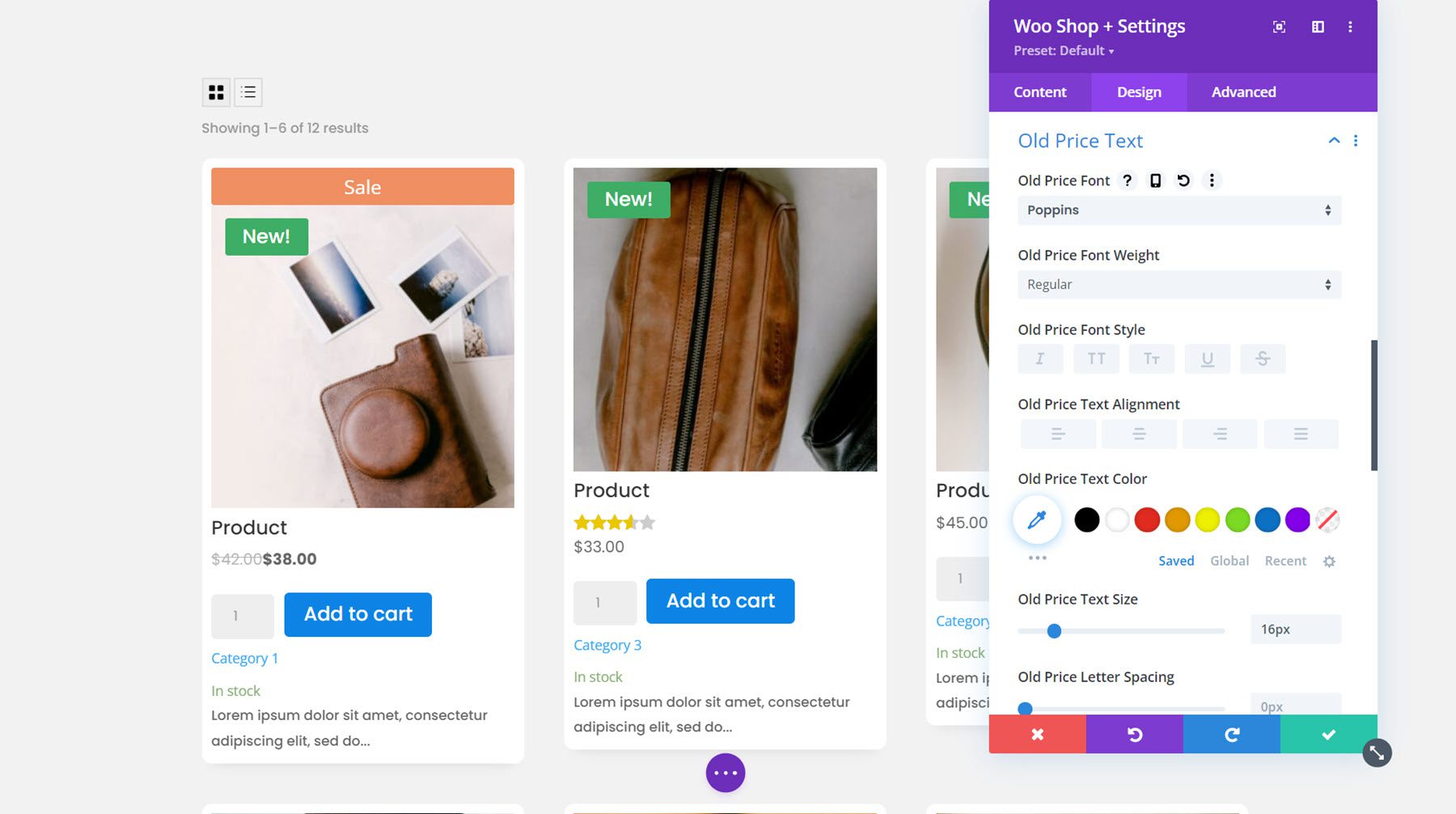
ข้อความราคาเก่า
ข้อความราคาแบบเก่าปรากฏขึ้นพร้อมเอฟเฟกต์ขีดทับเมื่อใดก็ตามที่สินค้าลดราคา คุณสามารถปรับแต่งตัวเลือกแบบอักษรได้ที่นี่ ฉันเปลี่ยนฟอนต์และเพิ่มขนาดตัวอักษรให้ตรงกับฟอนต์ราคาปกติ

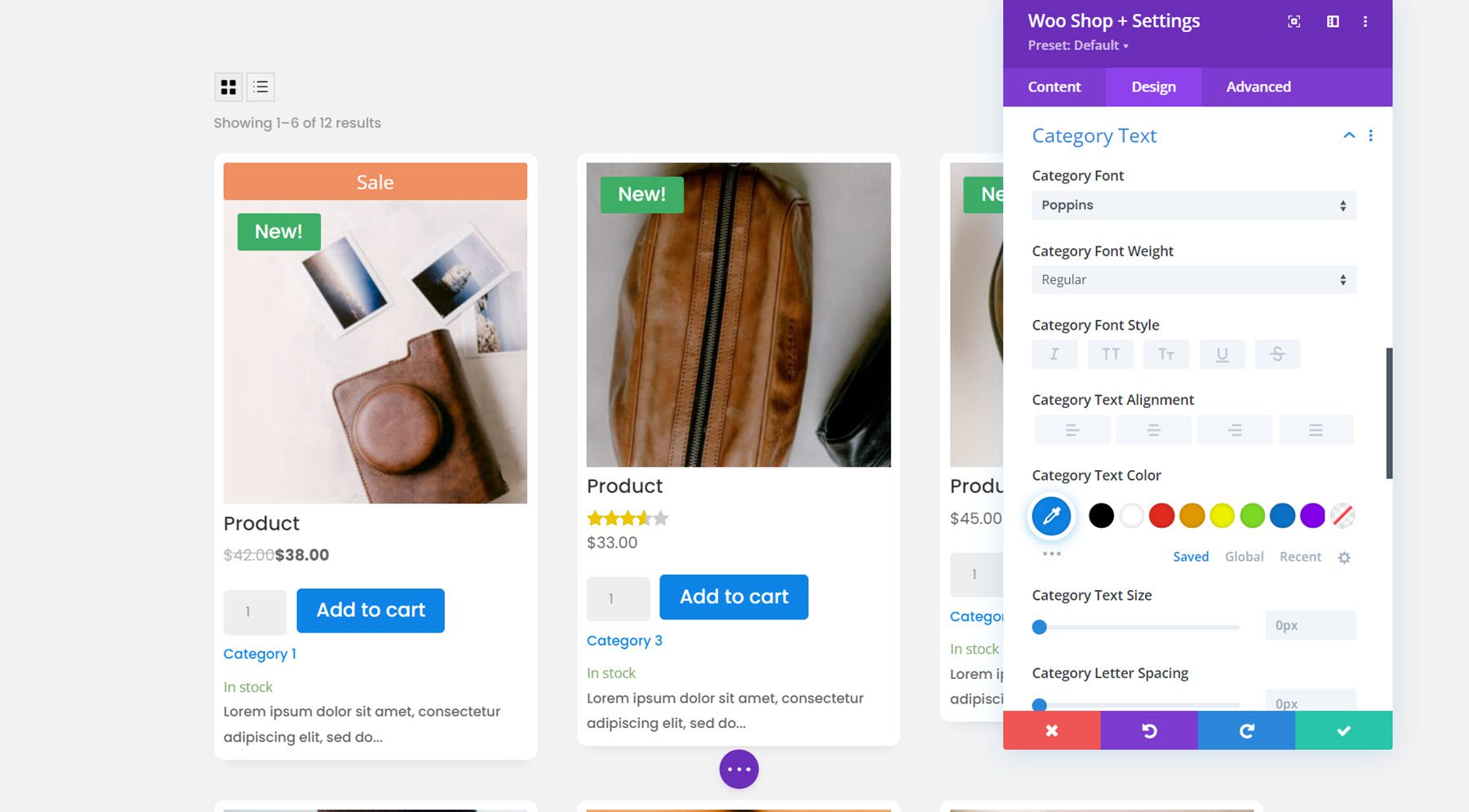
ข้อความหมวดหมู่
สำหรับข้อความหมวดหมู่ ฉันใช้ตัวเลือกแบบอักษรเพื่อเปลี่ยนแบบอักษรและสีข้อความ

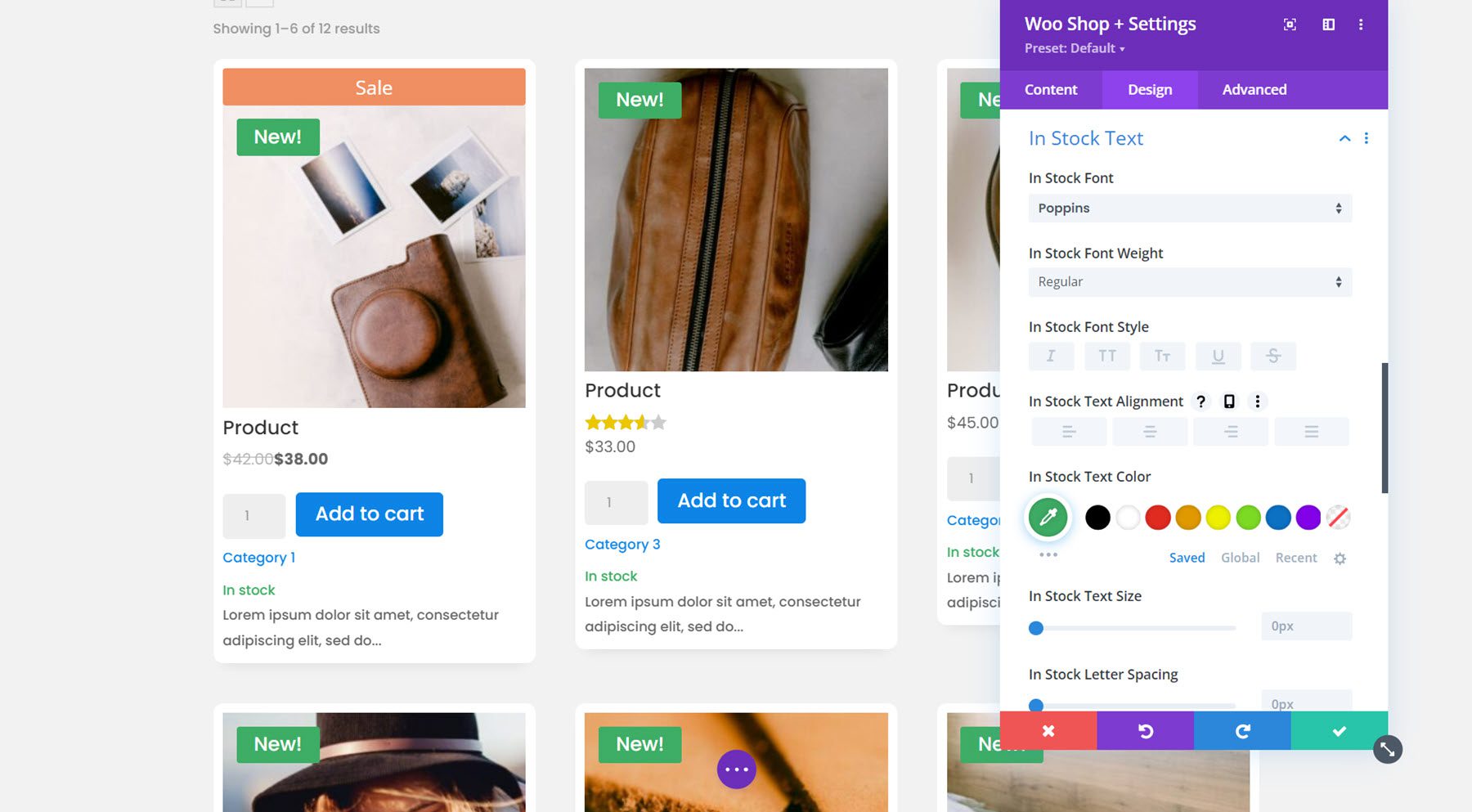
ในข้อความสต็อก
คุณสามารถปรับแต่งข้อความในสต็อกด้วยตัวเลือกแบบอักษรทั้งหมดได้เช่นกัน ฉันเปลี่ยนแบบอักษรและสีข้อความ

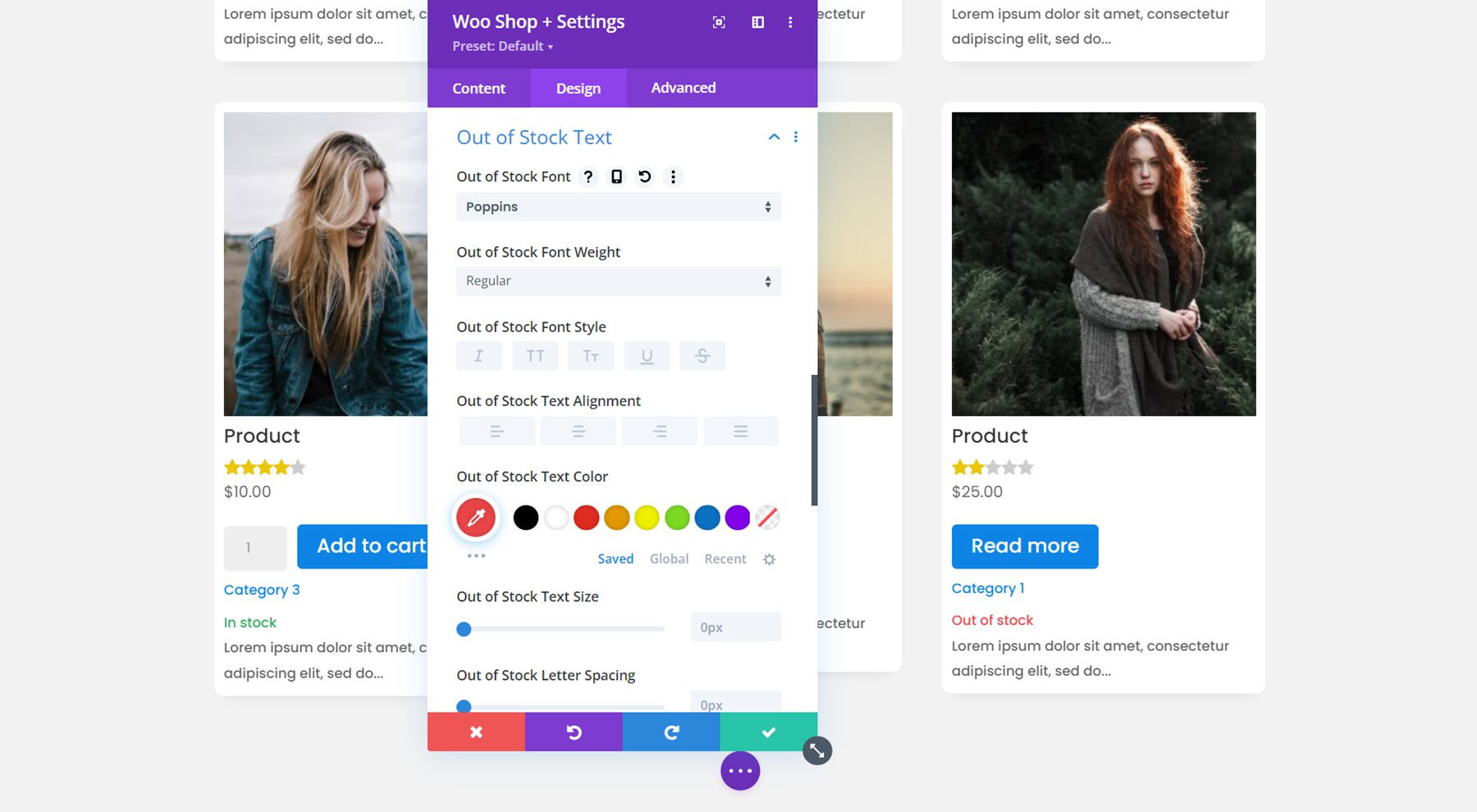
ข้อความหมดสต็อก
ถัดไปคือข้อความที่หมดสต็อก ฉันทำให้มันเรียบง่ายและเปลี่ยนแบบอักษรสำหรับตัวอย่างนี้

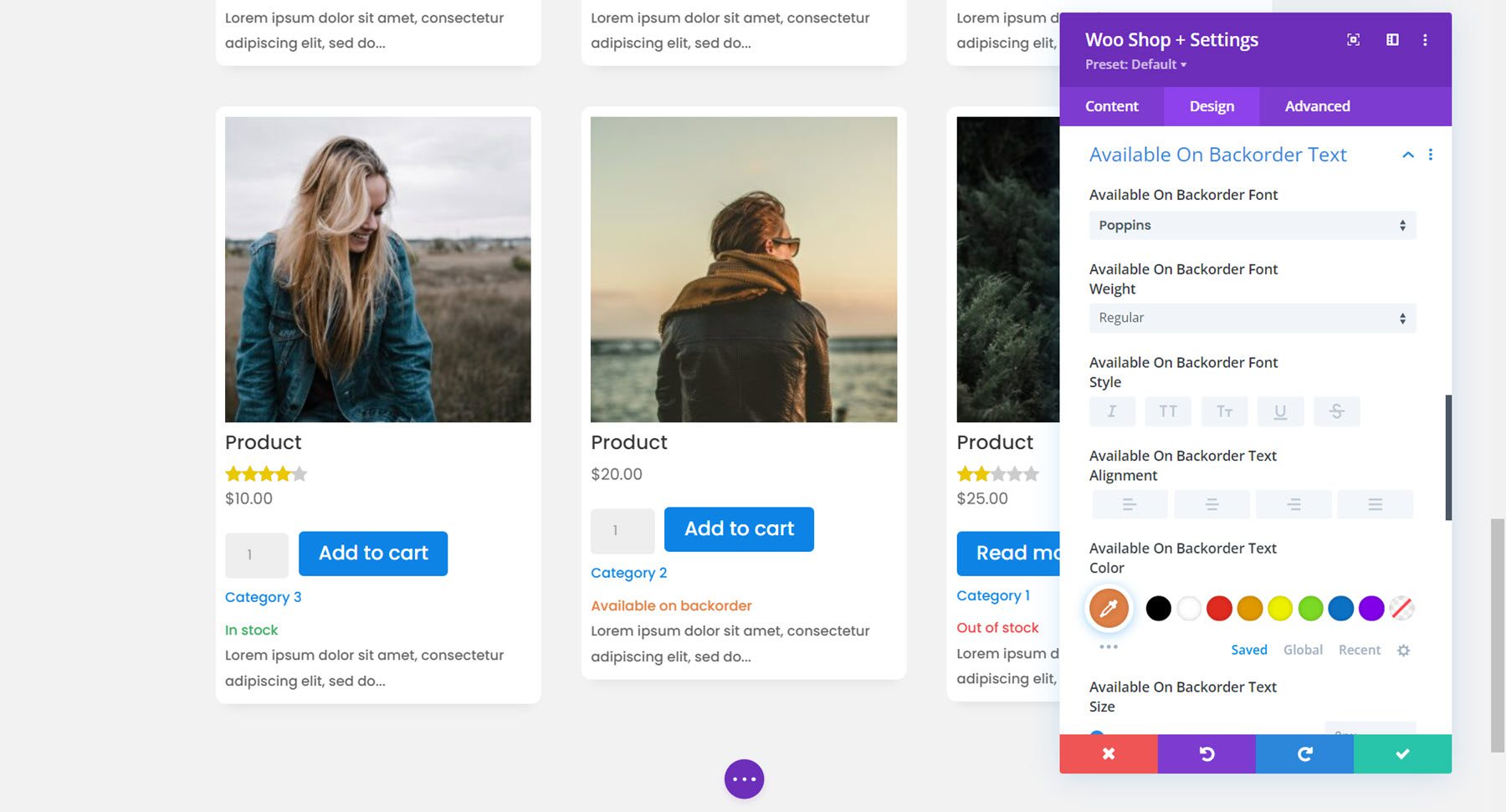
มีอยู่ในข้อความ Backorder
ที่นี่ฉันเปลี่ยนฟอนต์ที่มีใน backorder และเปลี่ยนสีข้อความเป็นสีส้ม

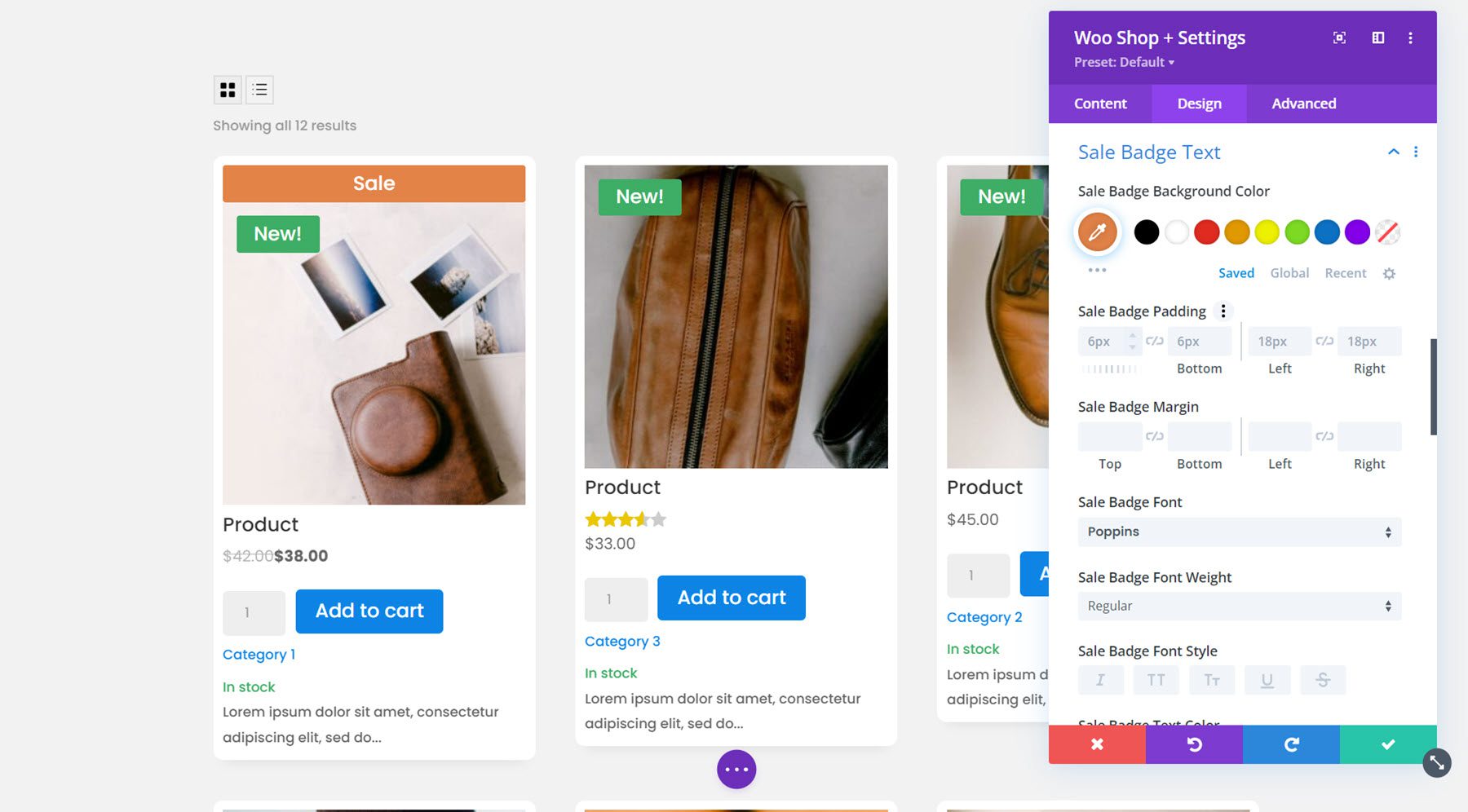
ข้อความตราขาย
คุณสามารถปรับแต่งการออกแบบป้ายลดราคาได้ที่นี่ ฉันเปลี่ยนแบบอักษรและสีพื้นหลัง

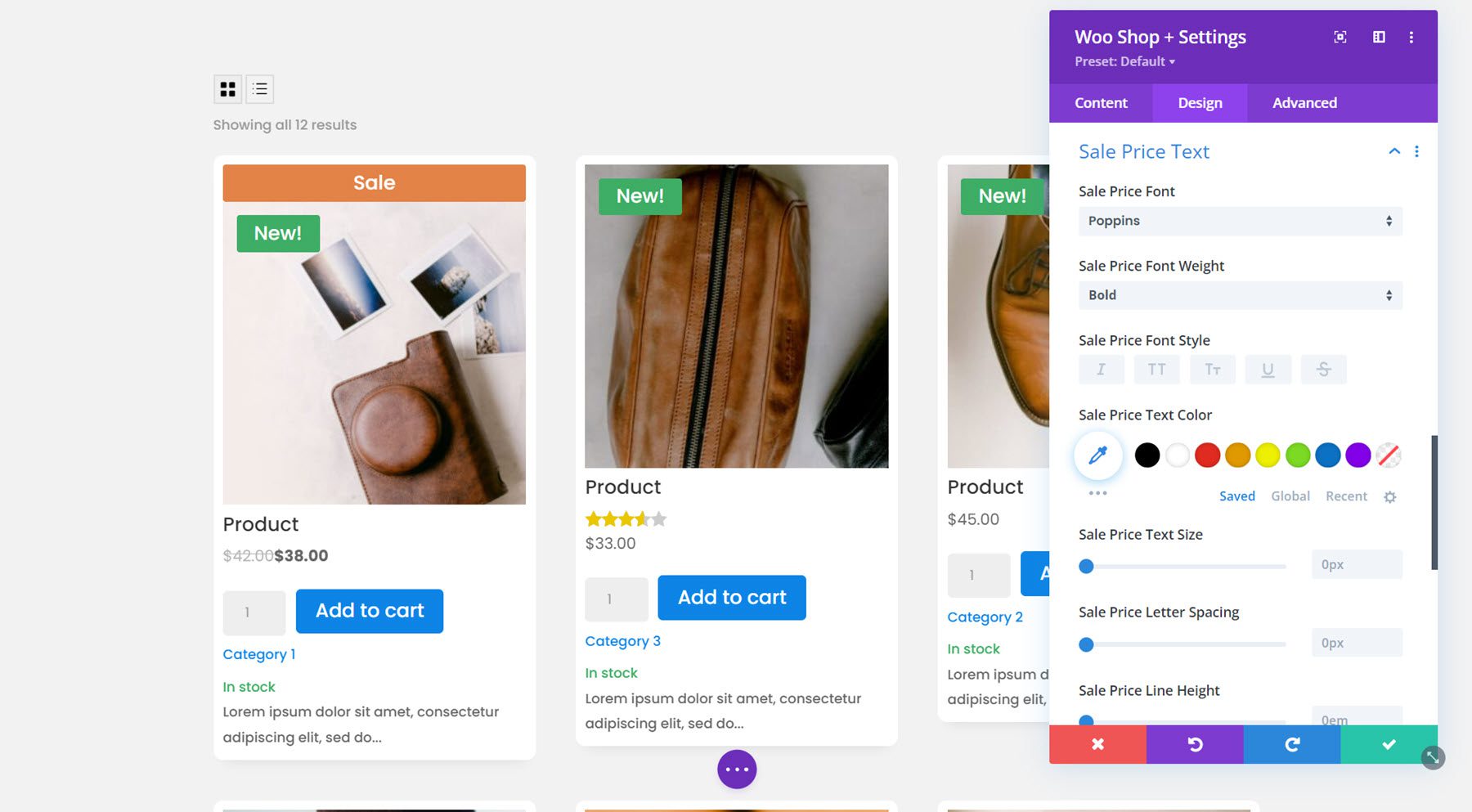
ข้อความราคาขาย
สุดท้ายนี้ ฉันได้ปรับแบบอักษรสำหรับข้อความลดราคาด้วยตัวเลือกแบบอักษรที่มีให้

การตั้งค่าแท็บการออกแบบเริ่มต้น
เพียงเท่านี้สำหรับการตั้งค่าใหม่ที่เพิ่มลงในแท็บออกแบบ โมดูลยังมาพร้อมกับตัวเลือกแท็บการออกแบบเริ่มต้นหลายตัวเลือก เช่น ขนาด ระยะห่าง เส้นขอบ เงาของกล่อง ตัวกรอง การแปลง และภาพเคลื่อนไหว คุณสามารถใช้ตัวเลือกการออกแบบเหล่านี้เพื่อปรับปรุงโมดูล Woo Shop + ของคุณให้ดียิ่งขึ้น
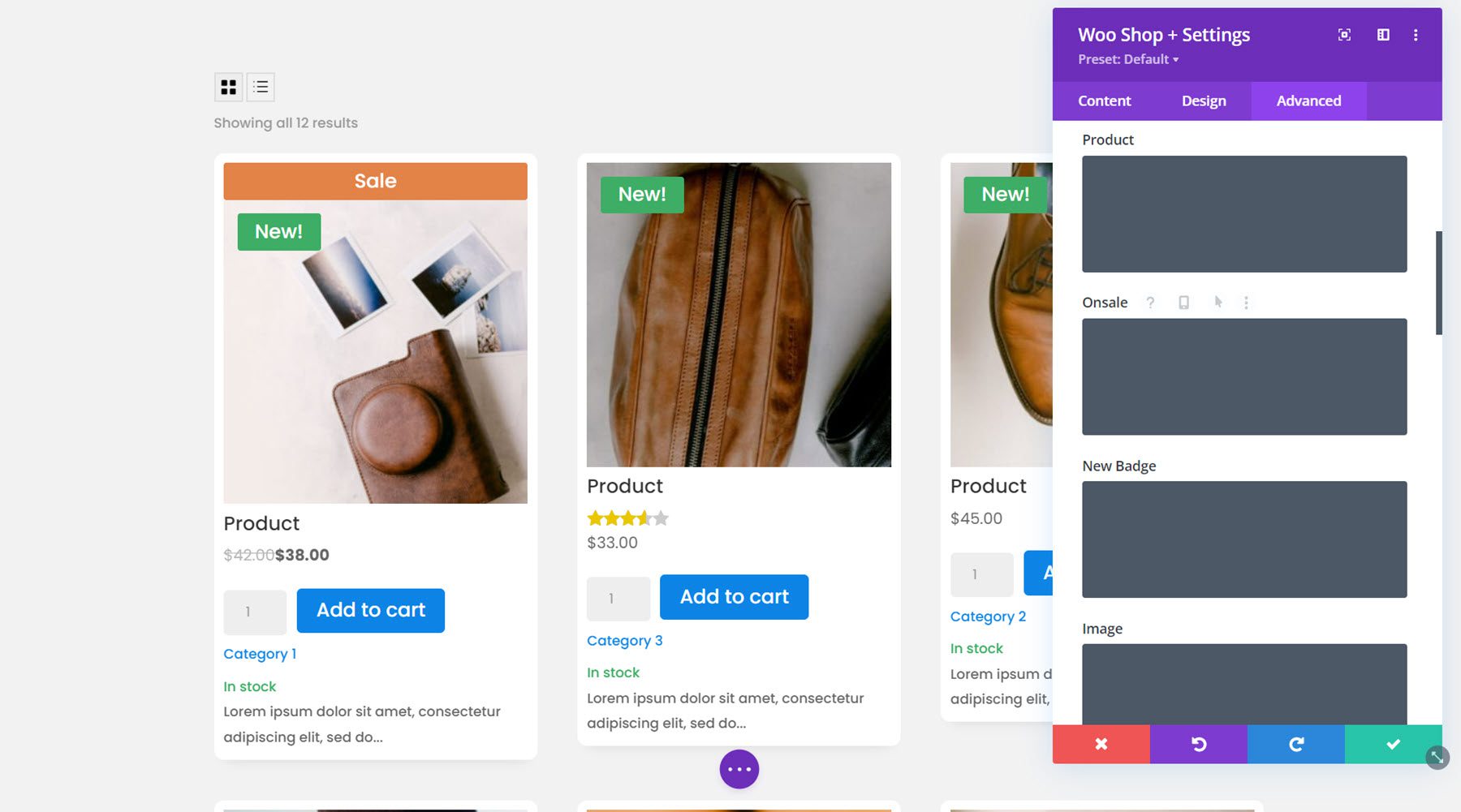
แท็บขั้นสูง
แท็บขั้นสูงนั้นค่อนข้างเป็นมาตรฐานและมาพร้อมกับส่วนทั้งหมดที่คุณคาดว่าจะพบเพื่อปรับแต่งโมดูลของคุณด้วย CSS และอีกมากมาย ในส่วน Custom CSS คุณสามารถเพิ่ม CSS เพื่อปรับแต่งส่วนต่างๆ ของโมดูลร้านค้า เช่น สินค้า ลดราคา ป้ายใหม่ รูปภาพ และอื่นๆ

โมดูลตัวกรองผลิตภัณฑ์ Woo
ตอนนี้เราได้ดูโมดูลร้านค้าอย่างใกล้ชิดแล้ว มาดูโมดูลตัวกรองผลิตภัณฑ์ Woo กัน โมดูลนี้เพิ่มตัวกรองลงในเพจของคุณ ซึ่งคุณสามารถใช้เพื่อแก้ไขผลลัพธ์ร้านค้าของคุณ คลิกปุ่มบวกสีเทาเพื่อแทรกโมดูลและเลือกโมดูล Woo Products Filters

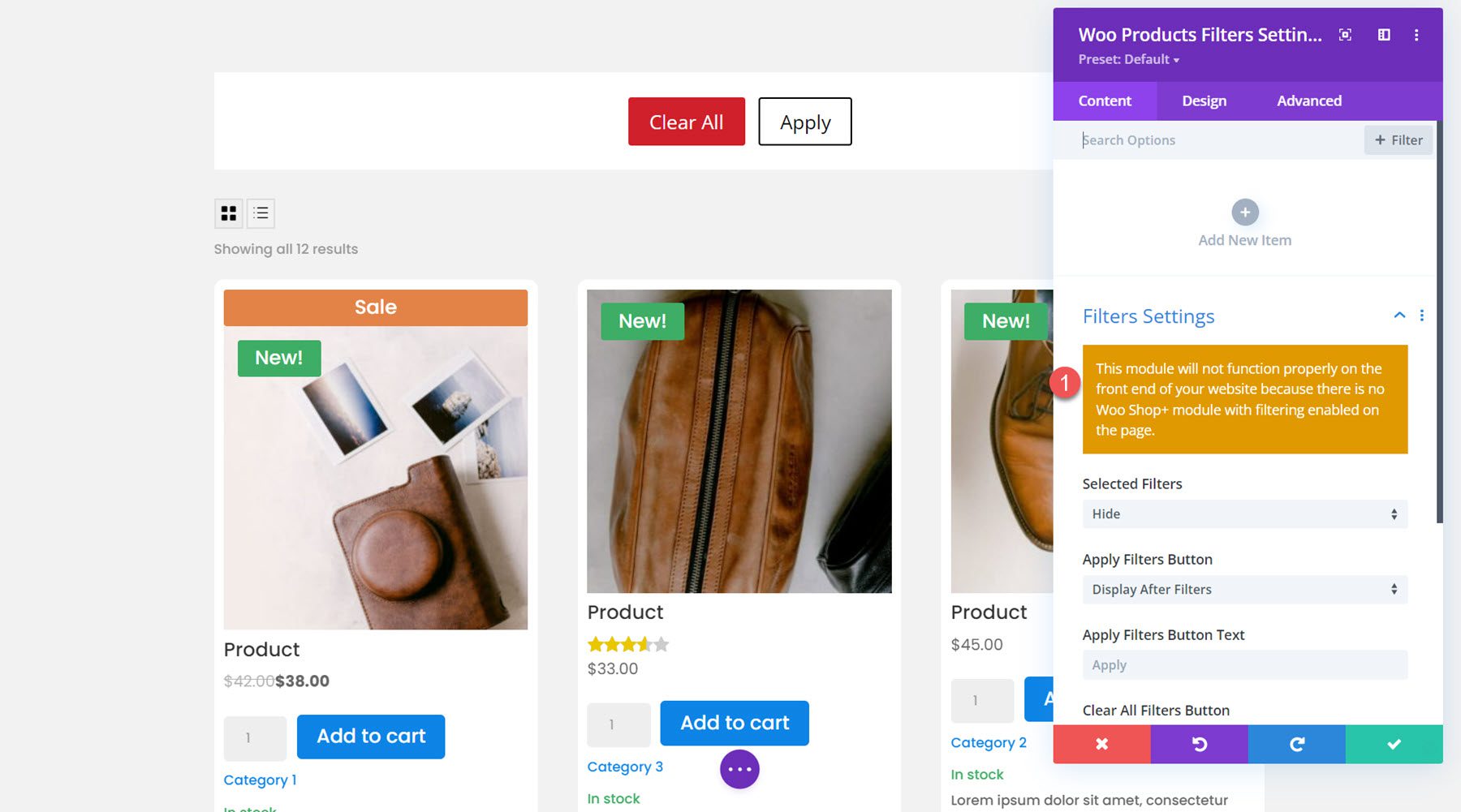
เมื่อคุณเพิ่มโมดูลแล้ว คุณอาจเห็นข้อความแสดงข้อผิดพลาดนี้เกี่ยวกับการเปิดใช้งานการกรอง

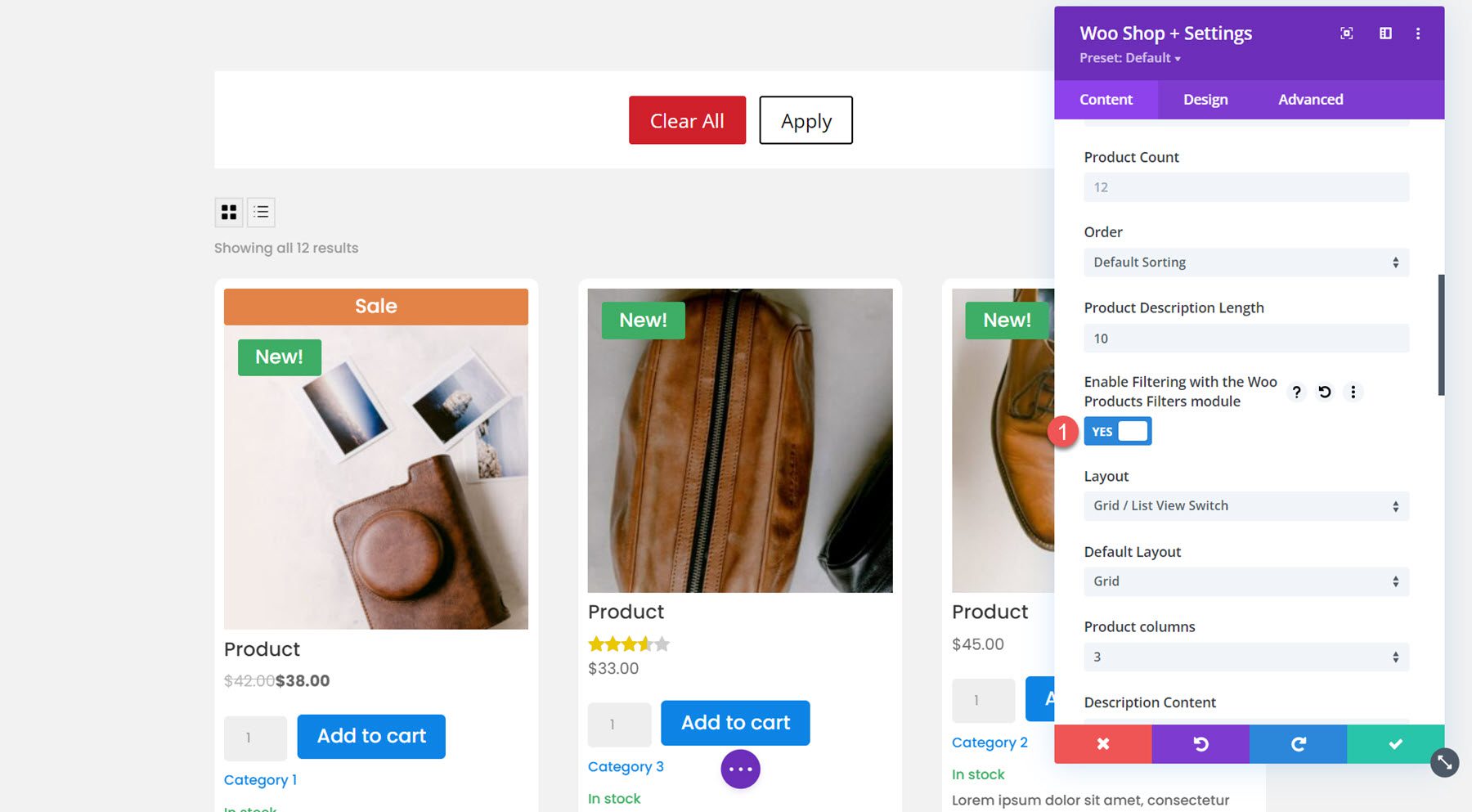
เปิดโมดูล Woo Shop + ของคุณและเลือกตัวเลือกเพื่อเปิดใช้งานการกรองด้วยโมดูล Woo Products Filters สิ่งนี้จะช่วยเชื่อมต่อโมดูลตัวกรองและโมดูลร้านค้าเพื่อให้รายการร้านค้าจะเปลี่ยนไปตามตัวกรองที่คุณเลือก

แท็บเนื้อหา
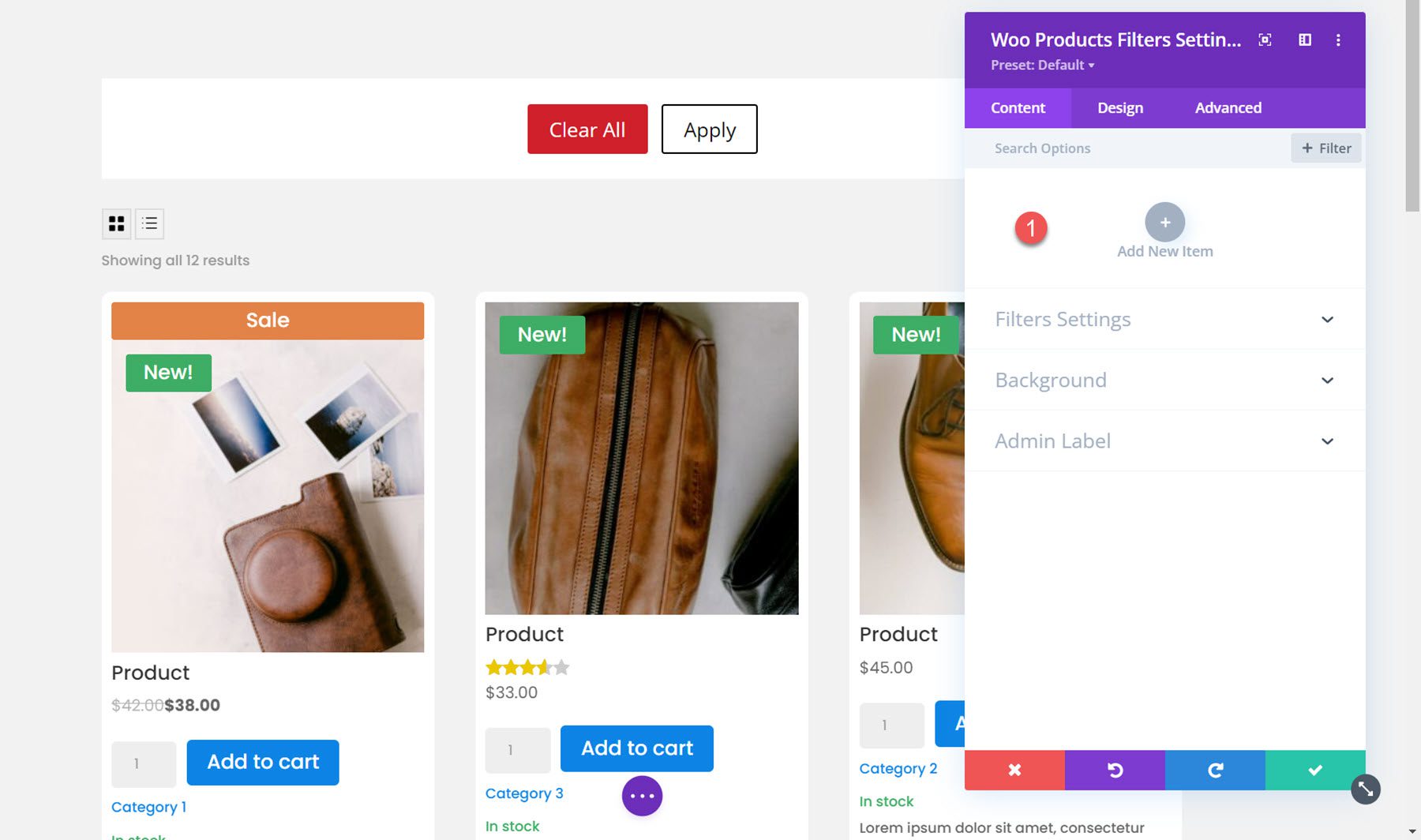
ภายใต้แท็บเนื้อหา คุณสามารถเพิ่มรายการใหม่ไปยังโมดูลตัวกรองของคุณ

เมื่อคุณเพิ่มรายการใหม่แล้ว รายการนั้นจะเปิดขึ้นในหน้าต่างการตั้งค่าแต่ละรายการ ซึ่งคุณสามารถเลือกประเภทของตัวกรองและปรับแต่งลักษณะต่างๆ ของตัวกรองได้ มีตัวเลือกการออกแบบเฉพาะสำหรับแต่ละฟิลเตอร์ ซึ่งคุณสามารถใช้เพื่อกำหนดลักษณะรูปลักษณ์ของฟิลเตอร์ได้ แต่ละตัวเลือกเหล่านี้ยังมีอยู่ในแท็บการออกแบบโมดูลตัวกรอง ซึ่งคุณสามารถปรับแต่งการออกแบบโดยรวมของตัวกรองแต่ละประเภทได้
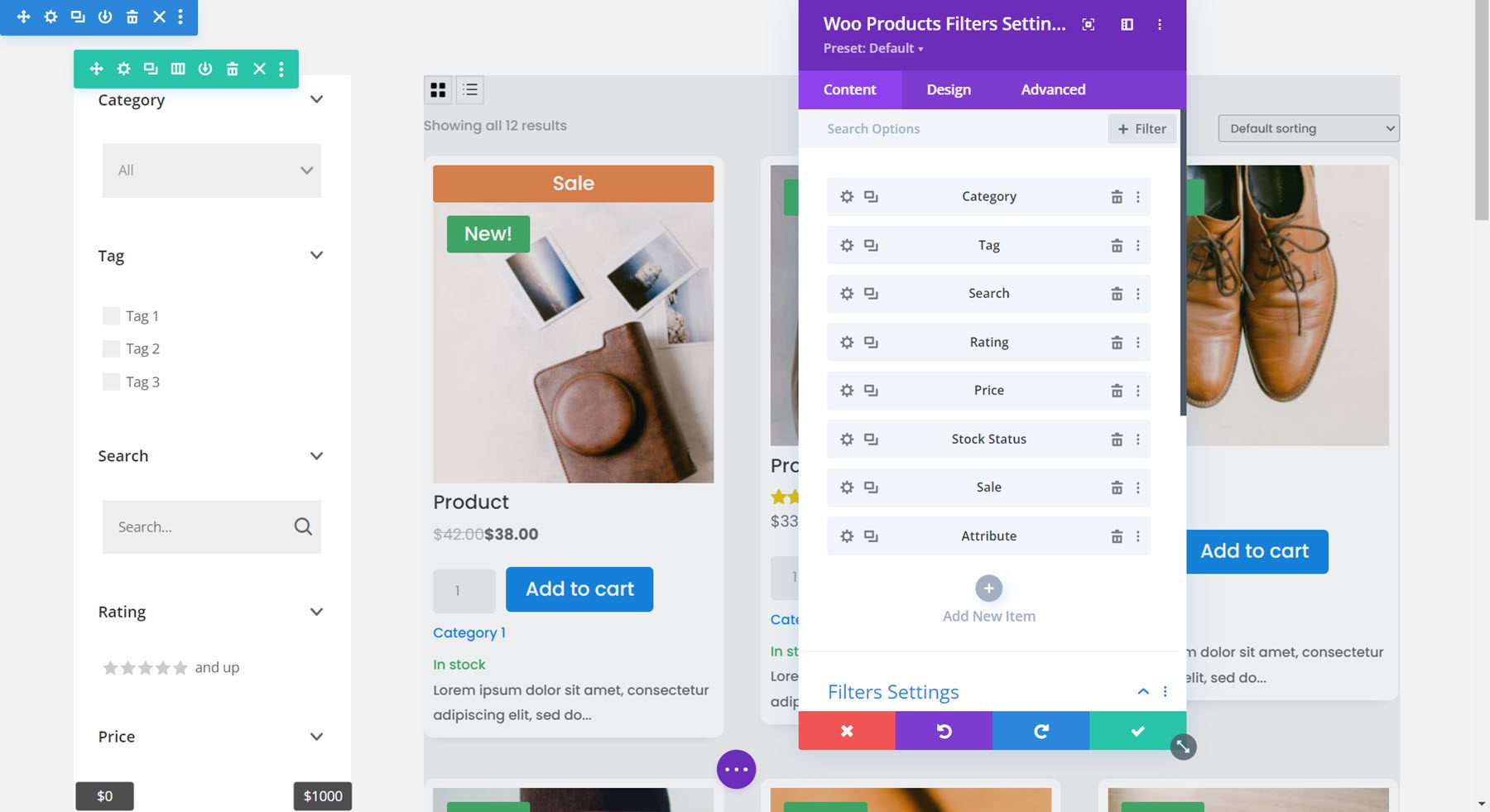
คุณสามารถเพิ่มตัวกรองได้ 8 ประเภท: หมวดหมู่ แท็ก แอตทริบิวต์ ค้นหา ให้คะแนน ราคา สถานะสินค้าคงคลัง และการขาย ที่นี่ฉันได้เพิ่มคอลัมน์ลงในแถวเพื่อให้สามารถวางตัวกรองไว้ที่ด้านข้างของโมดูลร้านค้าได้

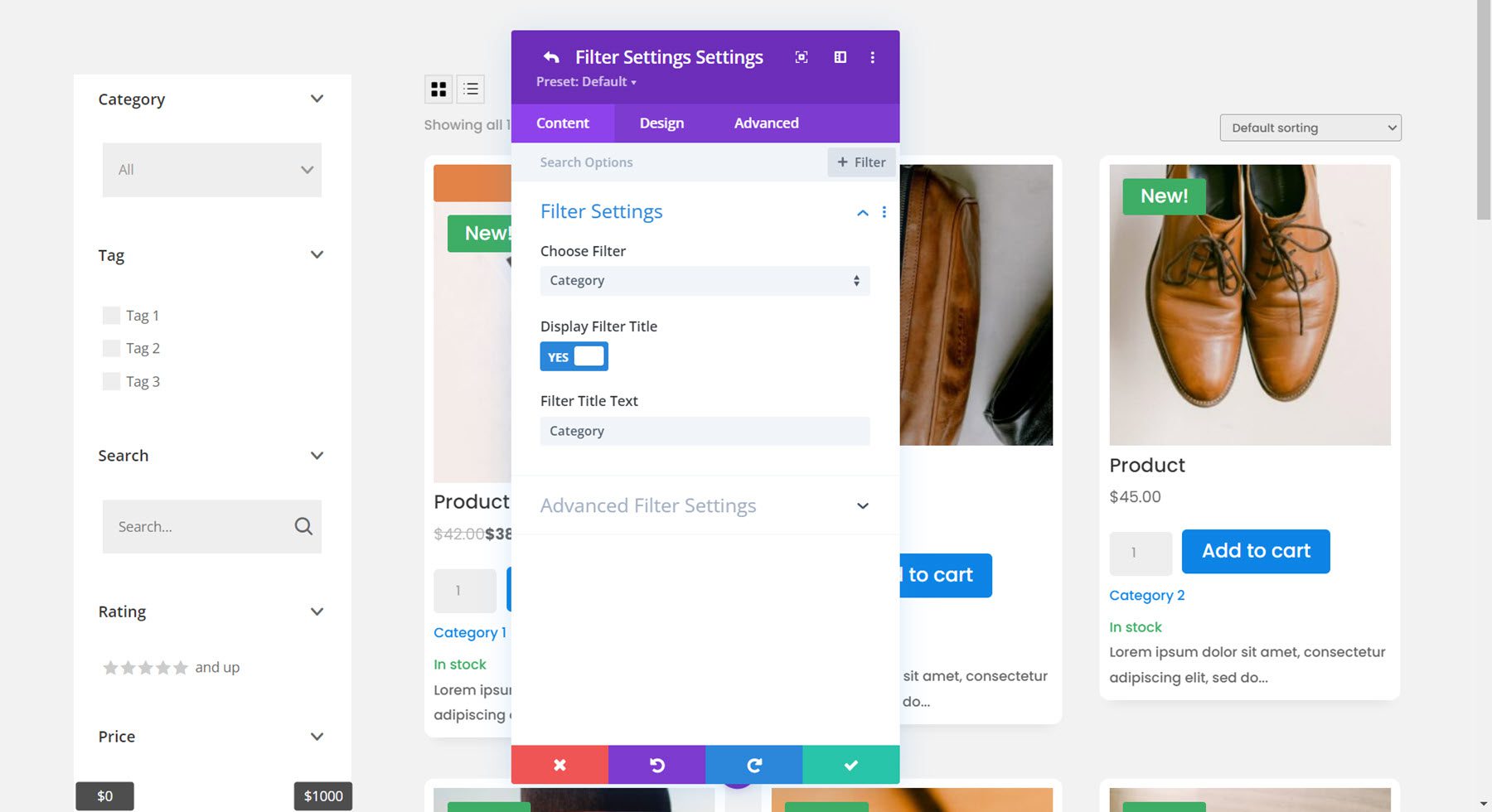
ภายใต้การตั้งค่าตัวกรองสำหรับแต่ละตัวกรอง คุณสามารถเลือกประเภทตัวกรอง เลือกแสดงหรือซ่อนชื่อตัวกรอง และเพิ่มข้อความชื่อตัวกรองที่กำหนดเองได้


ตัวกรองหมวดหมู่
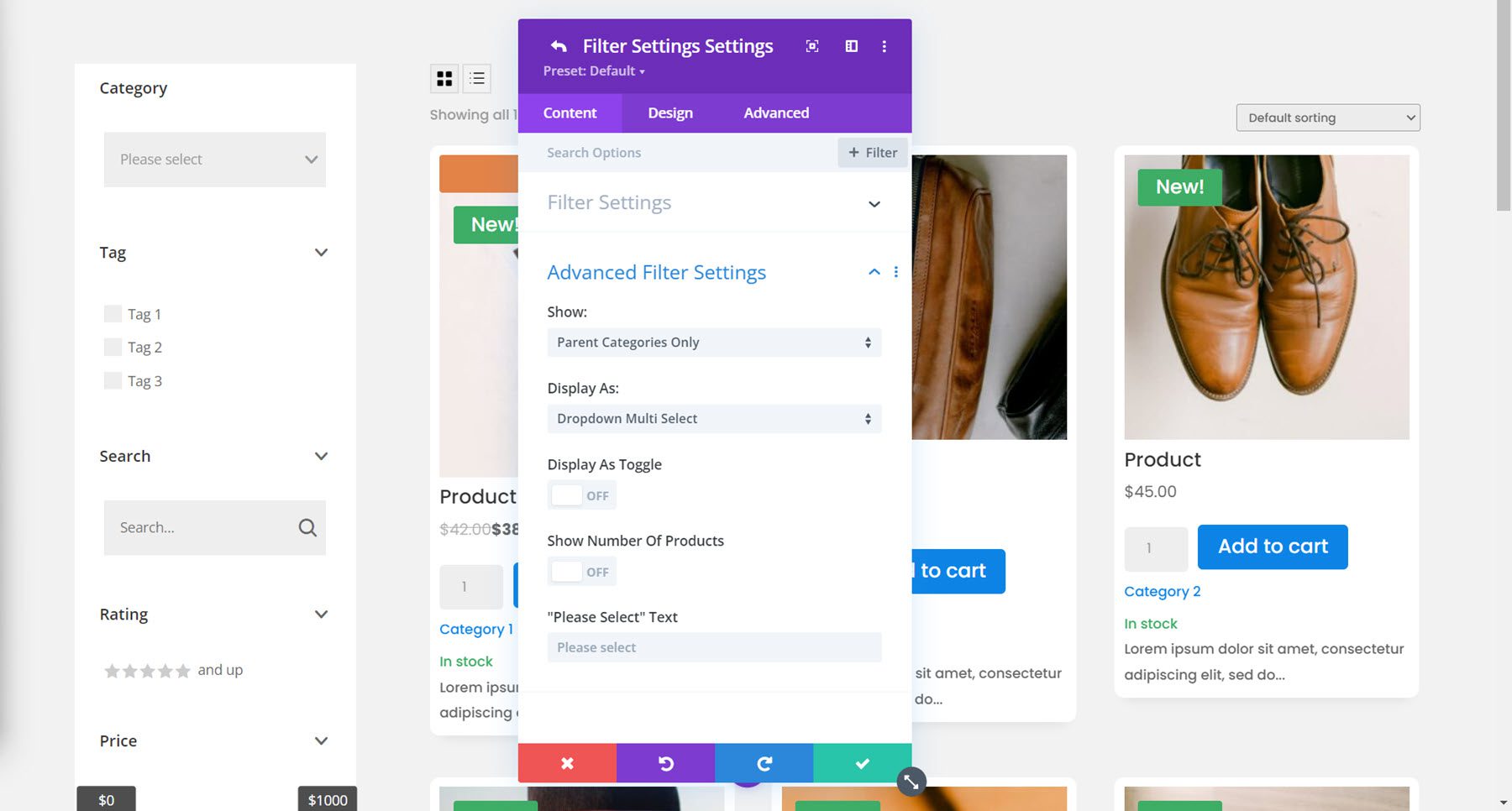
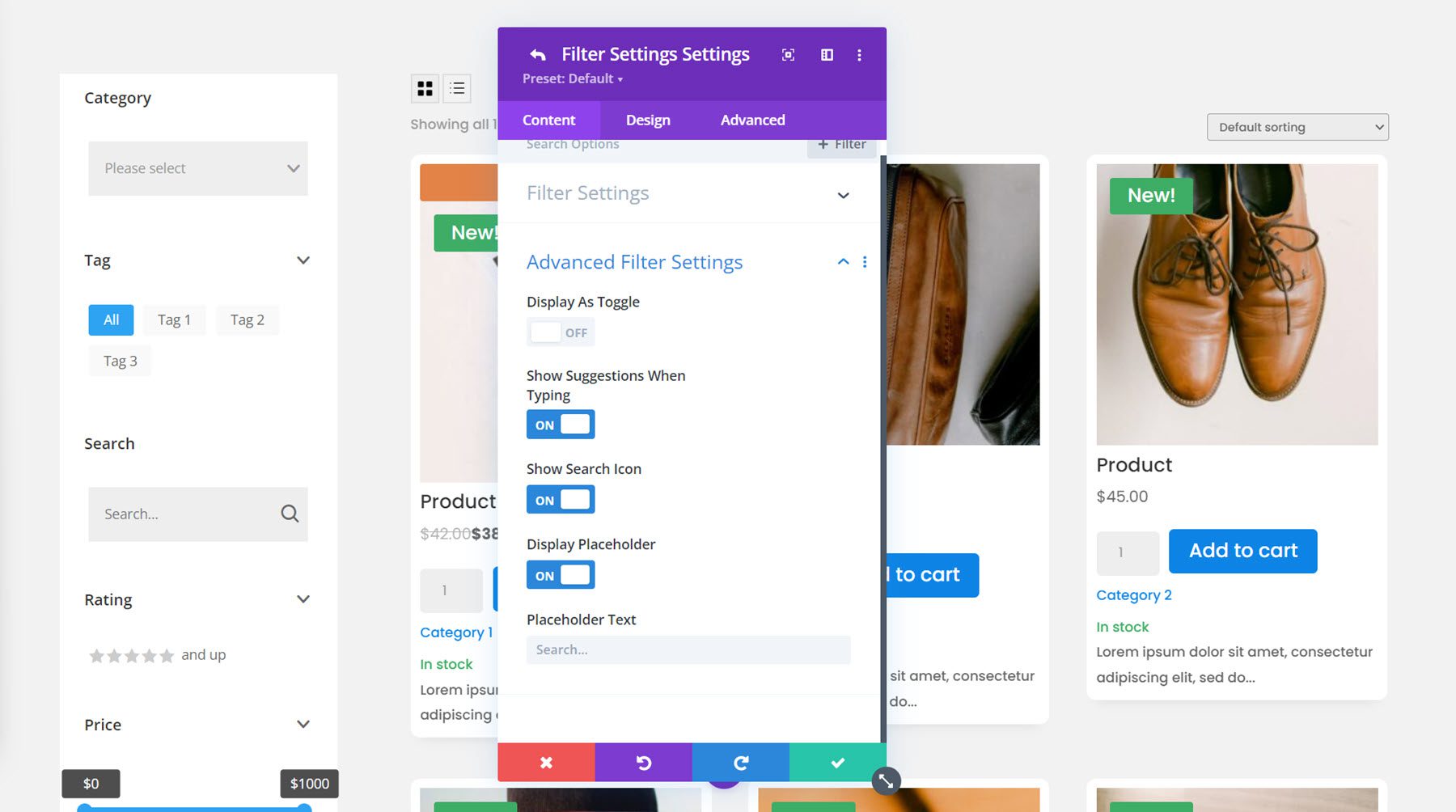
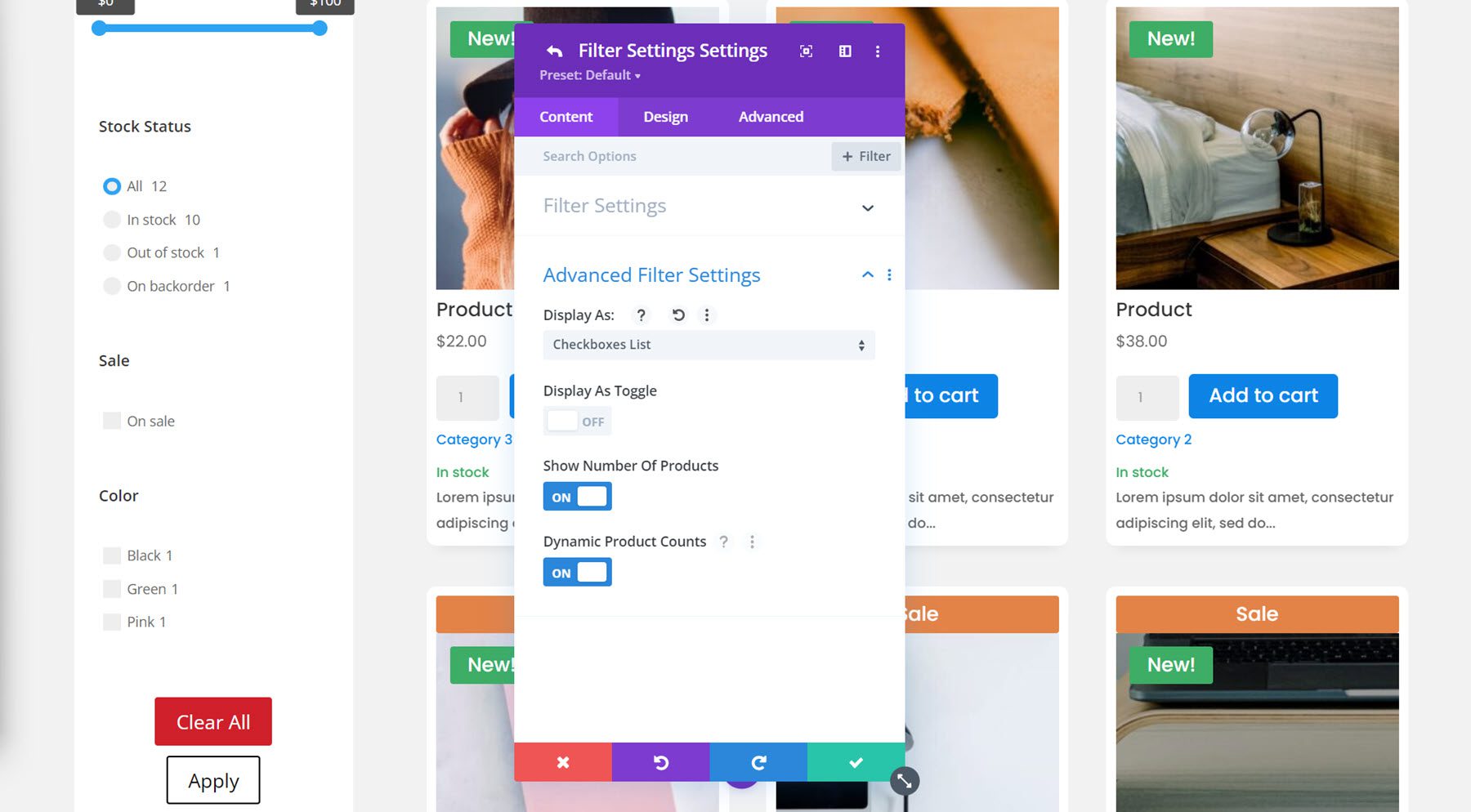
การตั้งค่าตัวกรองขั้นสูงสำหรับตัวกรองแต่ละตัวจะเปลี่ยนไปตามประเภทของตัวกรองที่คุณเลือก สำหรับตัวกรองหมวดหมู่ คุณสามารถเลือกที่จะแสดงเฉพาะหมวดหมู่หลัก หมวดหมู่หลักและหมวดหมู่ย่อยที่ไม่มีลำดับชั้น หรือหมวดหมู่หลักและหมวดหมู่ย่อยตามลำดับชั้น คุณยังสามารถเปลี่ยนวิธีการแสดงตัวกรอง: รายการช่องทำเครื่องหมาย รายการปุ่มตัวเลือก ตัวเลือกแบบเลื่อนลงแบบเลือกครั้งเดียว แบบเลือกหลายแบบแบบเลื่อนลง หรือแท็กคลาวด์ สำหรับตัวอย่างนี้ ฉันเลือกตัวเลือกหลายรายการแบบเลื่อนลง นอกจากนี้ ในส่วนนี้ คุณสามารถเปิดหรือปิดการแสดงเป็นปุ่มสลับ เลือกแสดงหรือซ่อนจำนวนสินค้า และเปลี่ยนข้อความ “โปรดเลือก”

ตัวกรองแท็ก
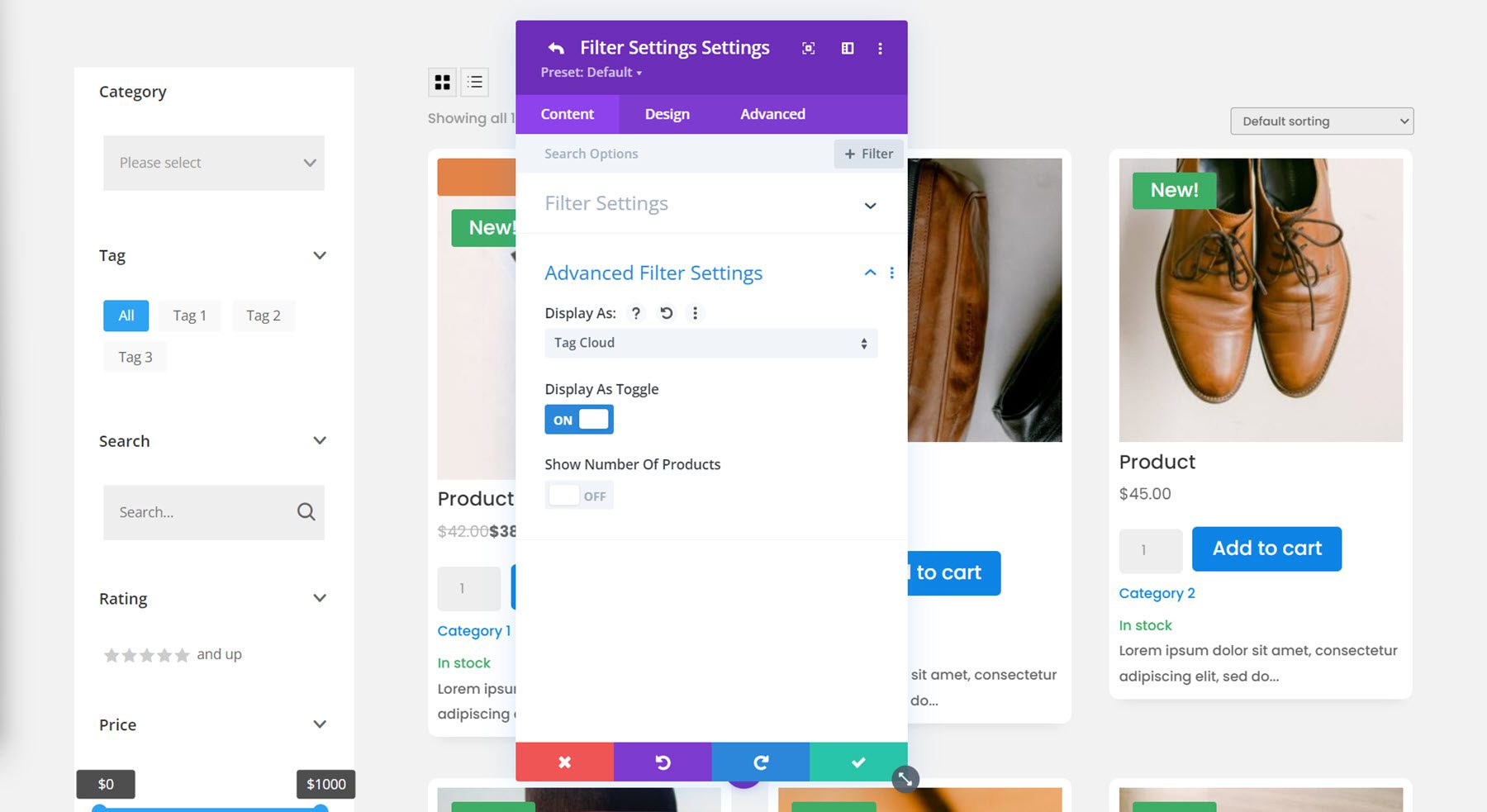
สำหรับตัวกรองแท็ก ฉันกำลังเปิดใช้งานการแสดงแท็กคลาวด์และปิดใช้งานการแสดงสลับ

ตัวกรองการค้นหา
นี่คือการตั้งค่าตัวกรองการค้นหา ฉันได้ปิดใช้งานมุมมองสลับอีกครั้ง

ตัวกรองคะแนน
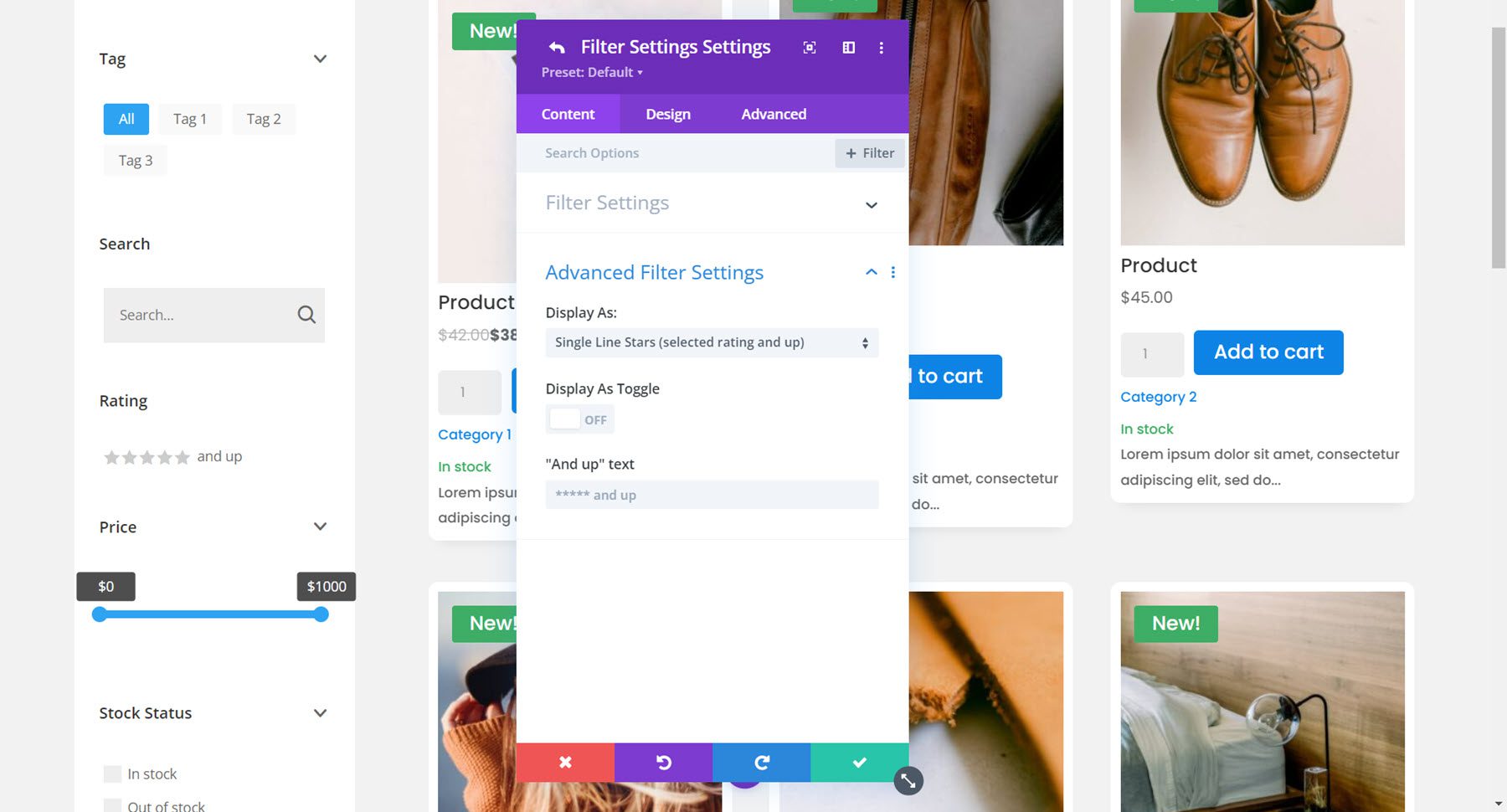
ตัวกรองการให้คะแนนมีตัวเลือกการแสดงหลายตัวเลือก: ดาวบรรทัดเดียว (การให้คะแนนที่เลือกและสูงกว่า), ดาวบรรทัดเดียว (การให้คะแนนที่เลือกเท่านั้น), ดาวปุ่มตัวเลือก, ข้อความปุ่มตัวเลือก, ดาวช่องทำเครื่องหมาย, ข้อความช่องทำเครื่องหมาย, ดาวแบบเลื่อนลง, ข้อความแบบเลื่อนลง ฉันได้เลือกตัวเลือกดาวบรรทัดเดียว (คะแนนที่เลือกขึ้นไป)

ตัวกรองราคา
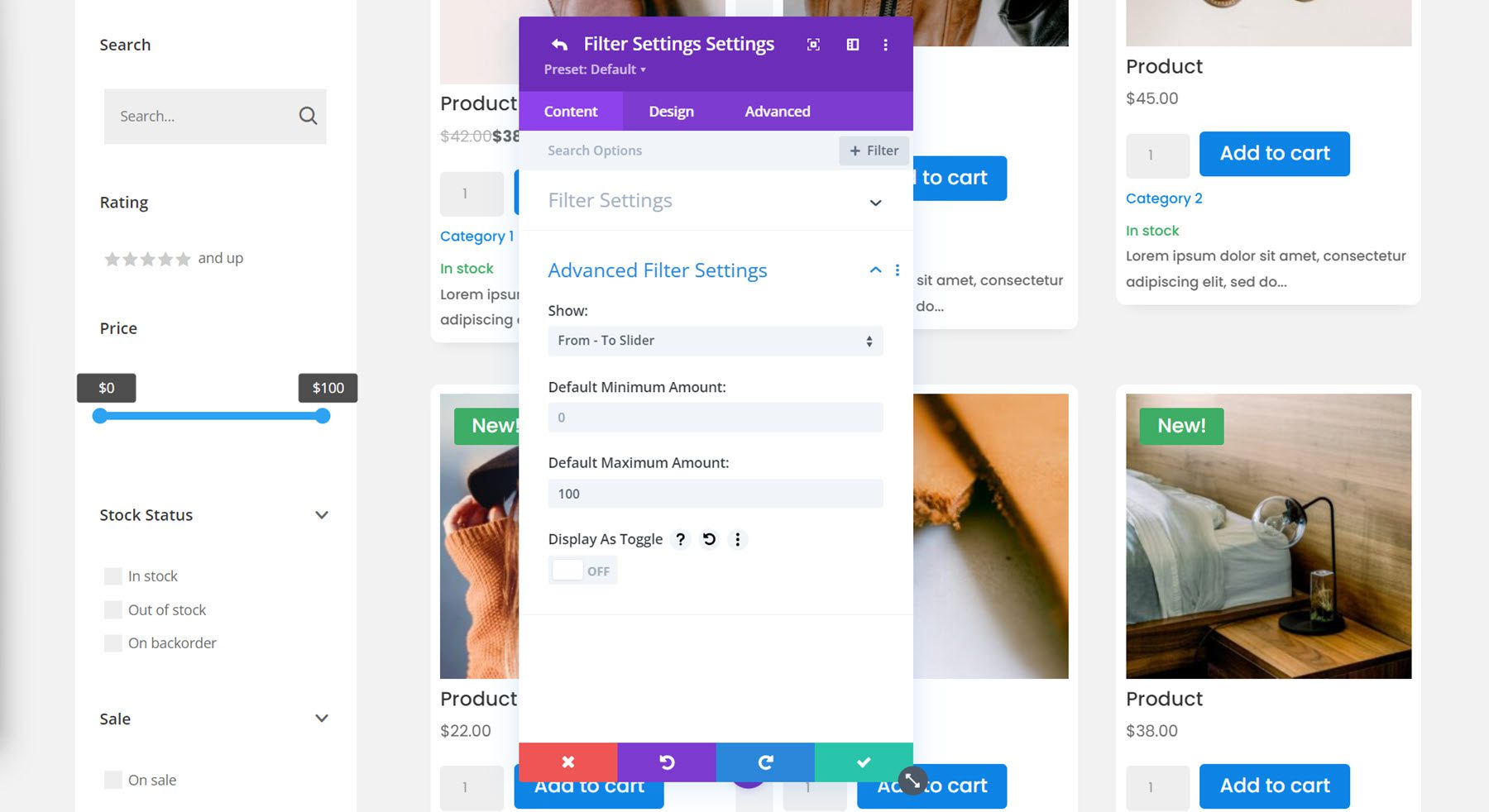
ถัดไปคือตัวกรองราคา คุณสามารถเลือกระหว่างตัวเลื่อนจากถึง การป้อนตัวเลขจากถึง หรือตัวเลื่อนจากถึงและการป้อนตัวเลข สำหรับตัวอย่างนี้ ฉันเลือกแถบเลื่อน from-to และปรับจำนวนสูงสุด

ตัวกรองสต็อก
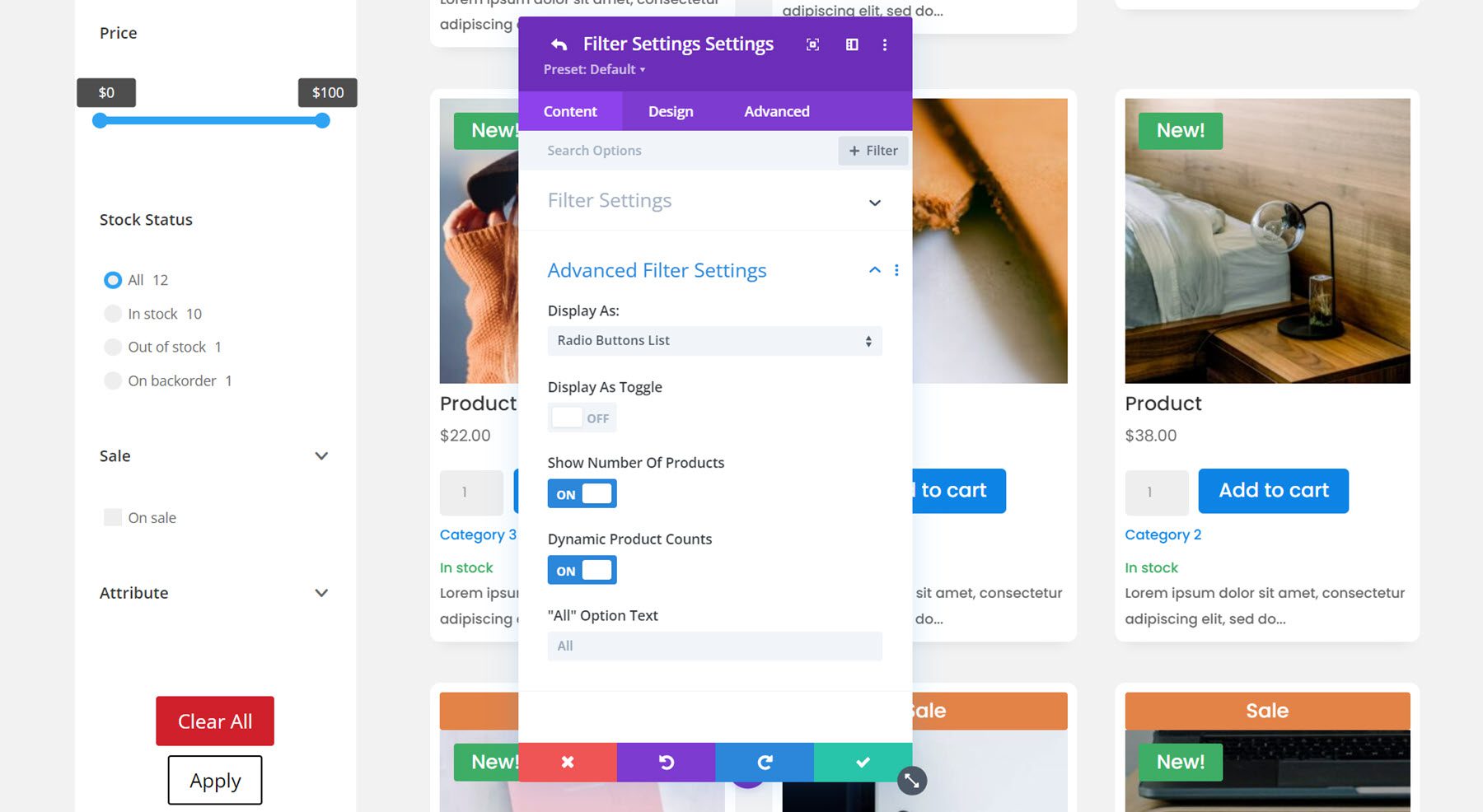
คุณสามารถแสดงตัวกรองสต็อกเป็นรายการกล่องกาเครื่องหมาย รายการปุ่มตัวเลือก รายการแบบเลือกรายการเดียวแบบเลื่อนลง รายการแบบหลายรายการแบบหล่นลง หรือแท็กคลาวด์ ฉันเลือกรายการปุ่มตัวเลือกสำหรับตัวกรองนี้และเลือกให้แสดงจำนวนสินค้า

ตัวกรองการขาย
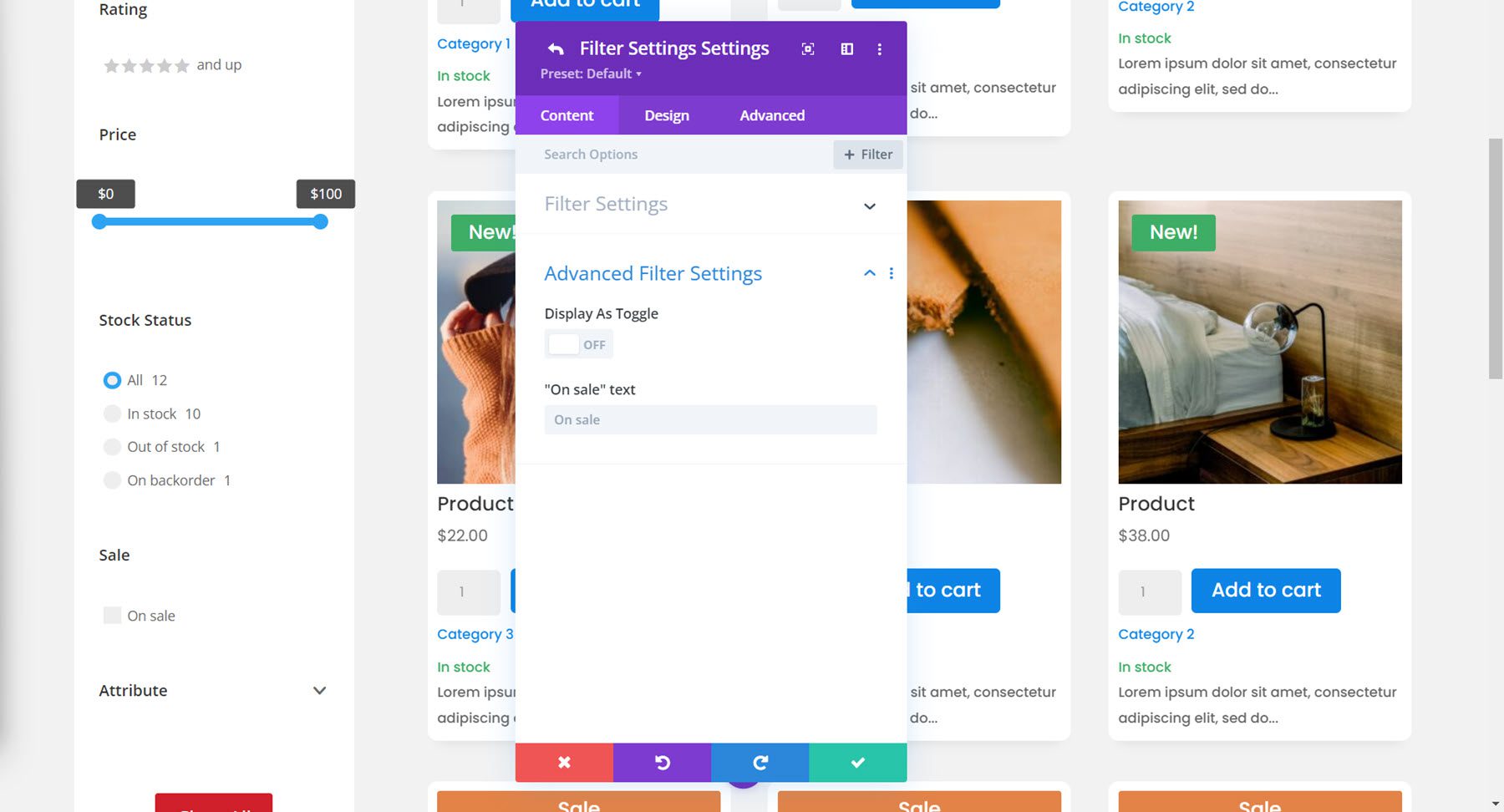
ตัวเลือกตัวกรองการขายนั้นค่อนข้างเรียบง่าย – คุณสามารถเปิดหรือปิดใช้งานหน้าจอสลับและเปลี่ยนข้อความลดราคาได้

ตัวกรองแอตทริบิวต์
สุดท้าย เรามีตัวกรองแอตทริบิวต์ ฉันได้เลือกใช้สีสำหรับตัวอย่างแอตทริบิวต์ และฉันได้เลือกตัวเลือกการแสดงรายการช่องทำเครื่องหมาย

การตั้งค่าตัวกรองแท็บเนื้อหา
ย้อนกลับไปในแท็บเนื้อหาของการตั้งค่าโมดูลตัวกรอง มีตัวเลือกเพิ่มเติมบางรายการภายใต้กลุ่มการตั้งค่าตัวกรอง
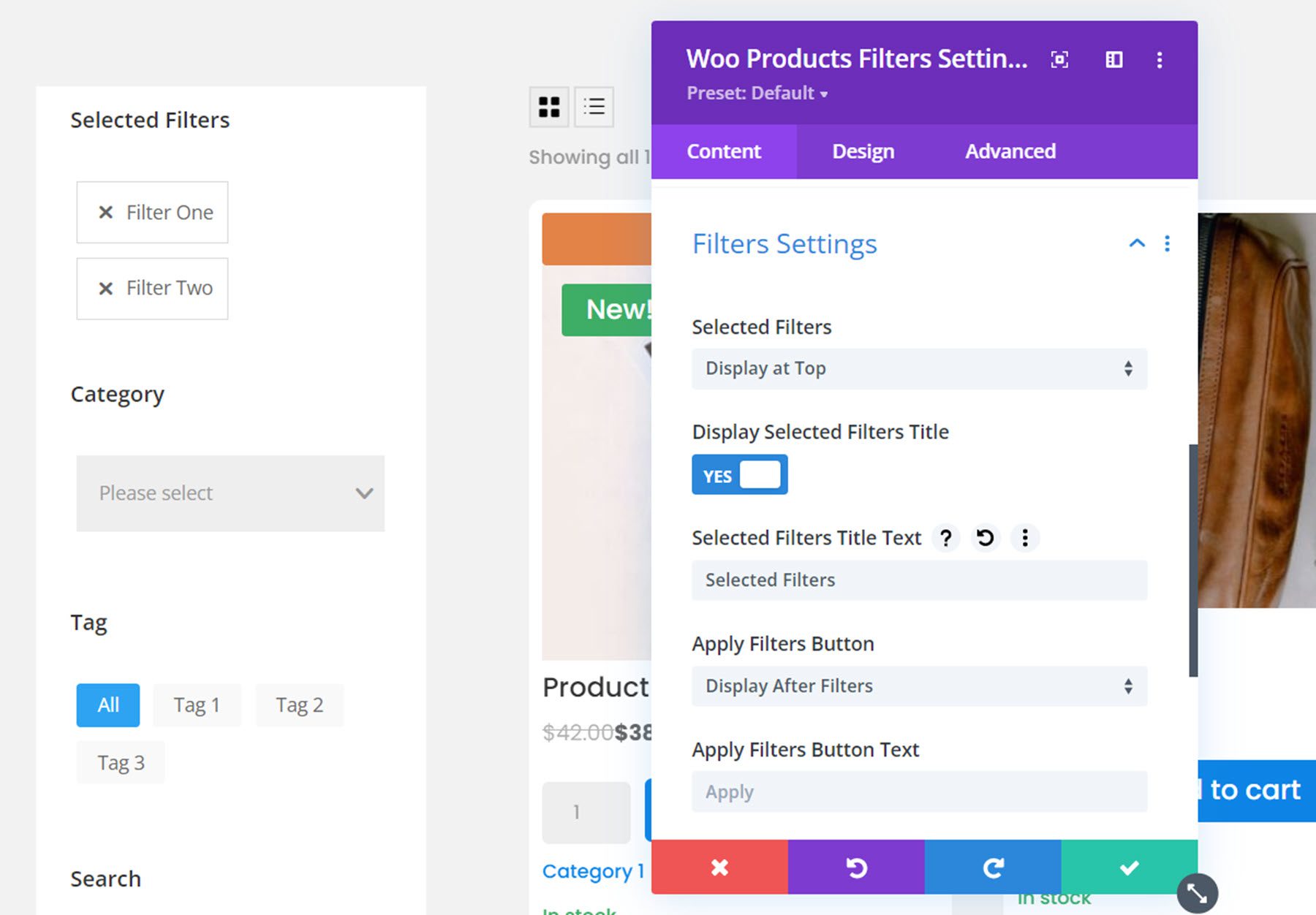
ขั้นแรก คุณสามารถเลือกให้แสดงตัวกรองที่เลือกไว้ด้านบนหรือด้านล่าง หรือซ่อนทั้งหมดก็ได้ ฉันเลือกที่จะแสดงที่ด้านบน คุณยังสามารถเลือกที่จะแสดงหรือซ่อนชื่อตัวกรองที่เลือกและเปลี่ยนข้อความชื่อเรื่องได้

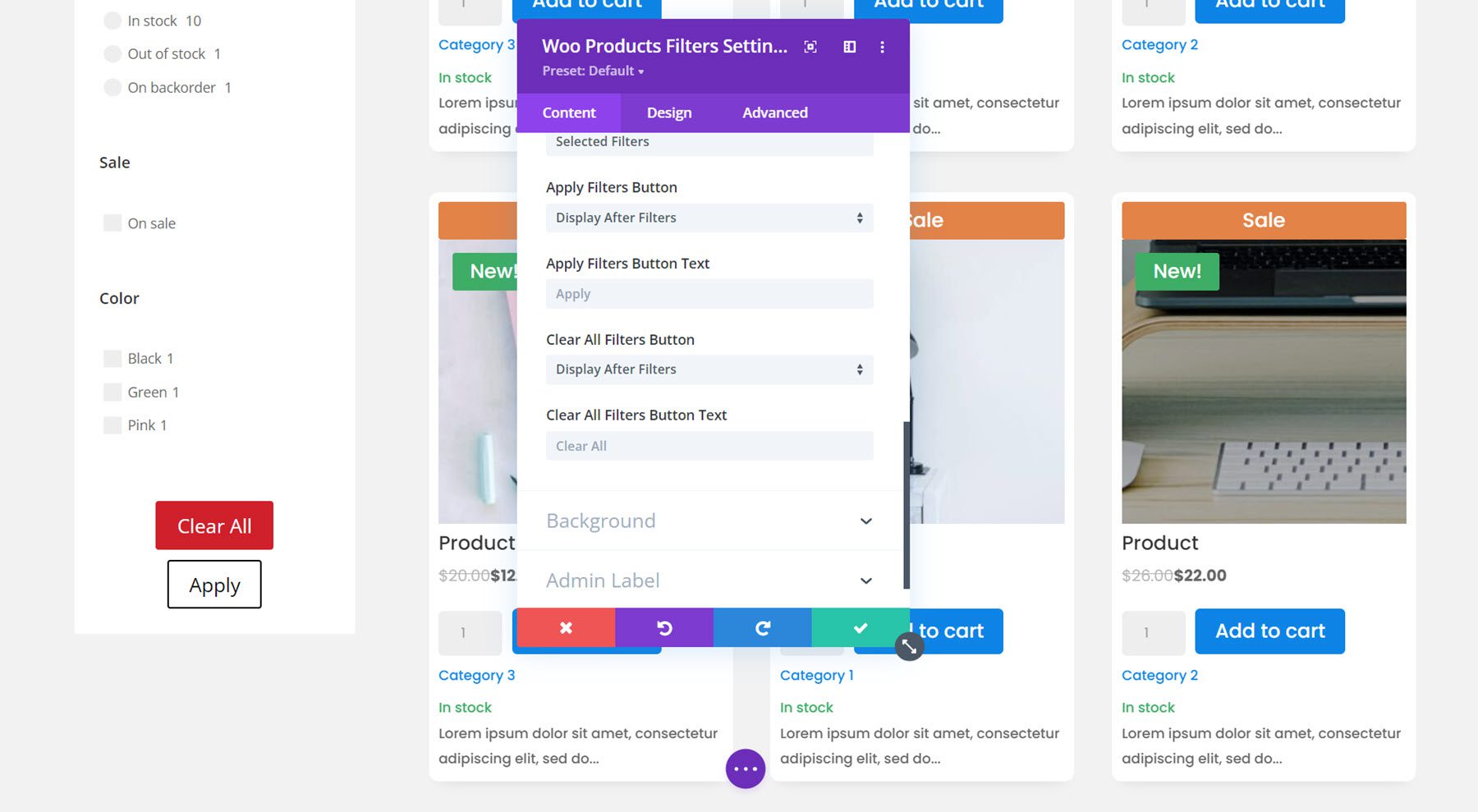
นอกจากนี้ ในส่วนนี้ยังมีตัวเลือกสำหรับปุ่มใช้ตัวกรองและปุ่มล้างตัวกรอง คุณสามารถเลือกที่จะแสดงก่อนหรือหลังตัวกรองหรือไม่แสดงเลยก็ได้ คุณยังสามารถเปลี่ยนข้อความของปุ่มได้อีกด้วย ฉันเลือกที่จะแสดงปุ่มทั้งสองหลังตัวกรอง

แท็บเนื้อหายังมีส่วนสำหรับการตั้งค่าพื้นหลังและการตั้งค่าป้ายกำกับผู้ดูแลระบบ
แท็บการออกแบบ
แท็บการออกแบบสำหรับโมดูลตัวกรองมีตัวเลือกการออกแบบจำนวนมากเพื่อให้คุณปรับแต่งการออกแบบตัวกรองได้อย่างสมบูรณ์ คุณสามารถปรับแต่งแบบอักษร ระยะห่าง เส้นขอบ และพื้นหลังสำหรับตัวกรองแต่ละประเภทได้ คุณยังสามารถปรับแต่งปุ่ม ตัวกรองที่เลือก ขนาด ระยะห่าง เส้นขอบ กล่องเงา ตัวกรอง การแปลง และตัวเลือกภาพเคลื่อนไหว เราจะไม่ลงรายละเอียดมากนักที่นี่ แต่โปรดทราบว่าคุณสามารถปรับเปลี่ยนโมดูลตัวกรองได้ทุกด้านตามที่คุณต้องการ
สำหรับตัวอย่างนี้ ฉันแก้ไขแบบอักษร เพิ่มมุมมนให้กับตัวกรองที่เลือก ลดระยะขอบด้านล่างระหว่างตัวกรอง เพิ่มเส้นขอบให้กับตัวกรองแบบเลื่อนลง เปลี่ยนสีของแท็กที่ใช้งาน ตัวกรองราคา สถานะสินค้าคงคลัง และเครื่องหมายถูกให้ตรงกัน โครงร่างสี ปรับแต่งการออกแบบปุ่ม และเพิ่มมุมมนและเงากล่องให้กับโมดูลฟิลเตอร์ นี่คือการออกแบบขั้นสุดท้ายที่มีโมดูลตัวกรองและโมดูลร้านค้า

โมดูลรายการรถเข็น
ตอนนี้ย้ายไปที่หน้ารถเข็น ขั้นแรก โมดูลรายการรถเข็น โมดูลนี้จะแสดงเนื้อหาในรถเข็นของคุณ
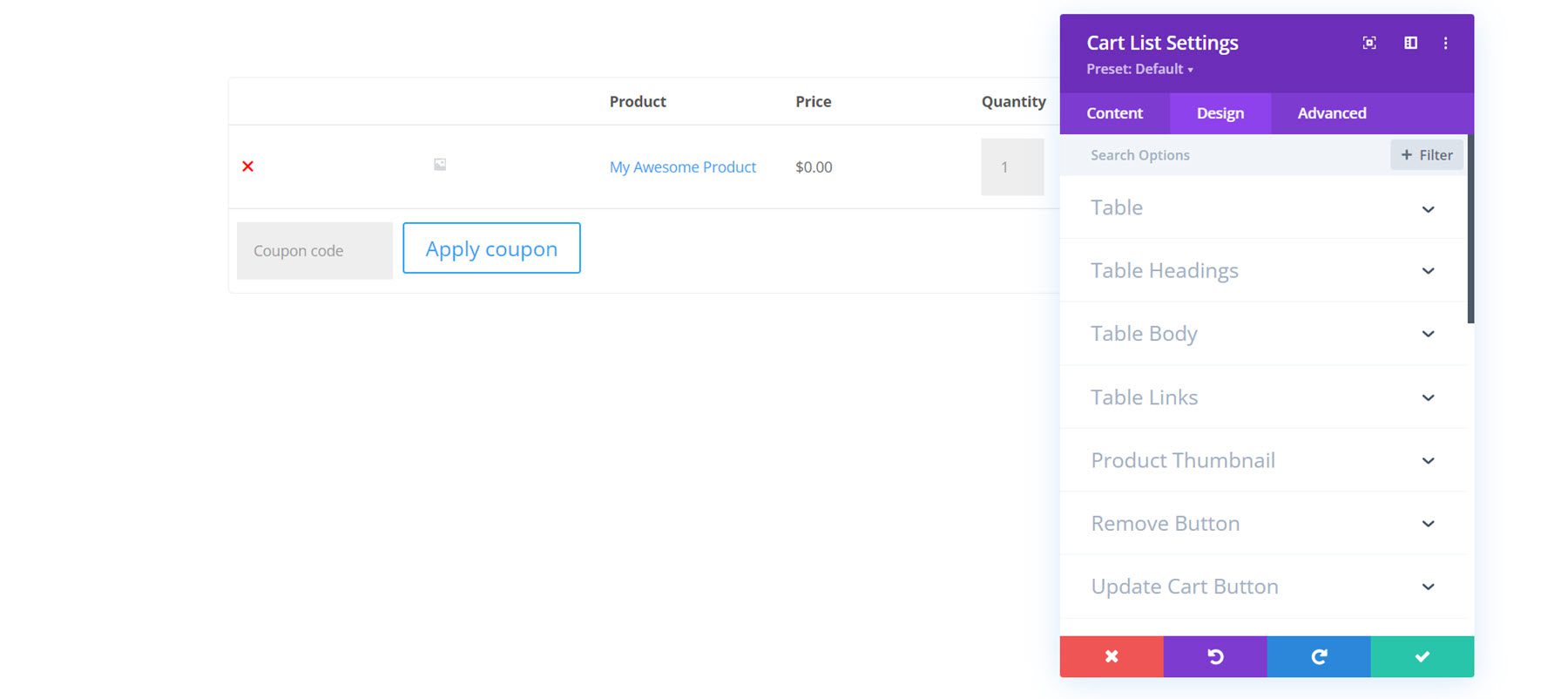
แท็บเนื้อหา
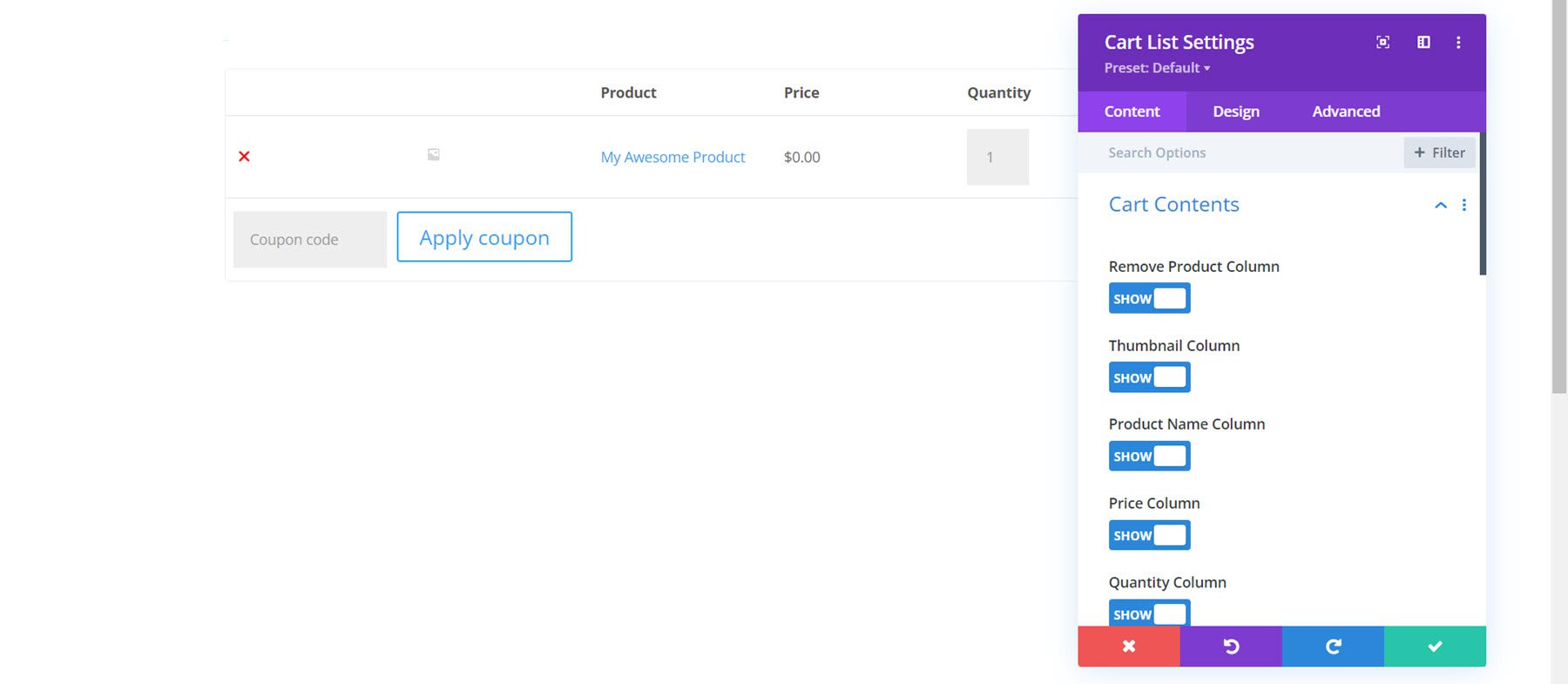
ภายในการตั้งค่าโมดูล คุณสามารถเปลี่ยนเนื้อหาที่แสดงได้ คุณสามารถเลือกที่จะแสดงหรือซ่อนบางคอลัมน์ เช่น คอลัมน์ลบผลิตภัณฑ์ คอลัมน์ผลิตภัณฑ์ ภาพขนาดย่อ ชื่อสินค้า ราคา ปริมาณ ผลรวมย่อย และรหัสคูปอง

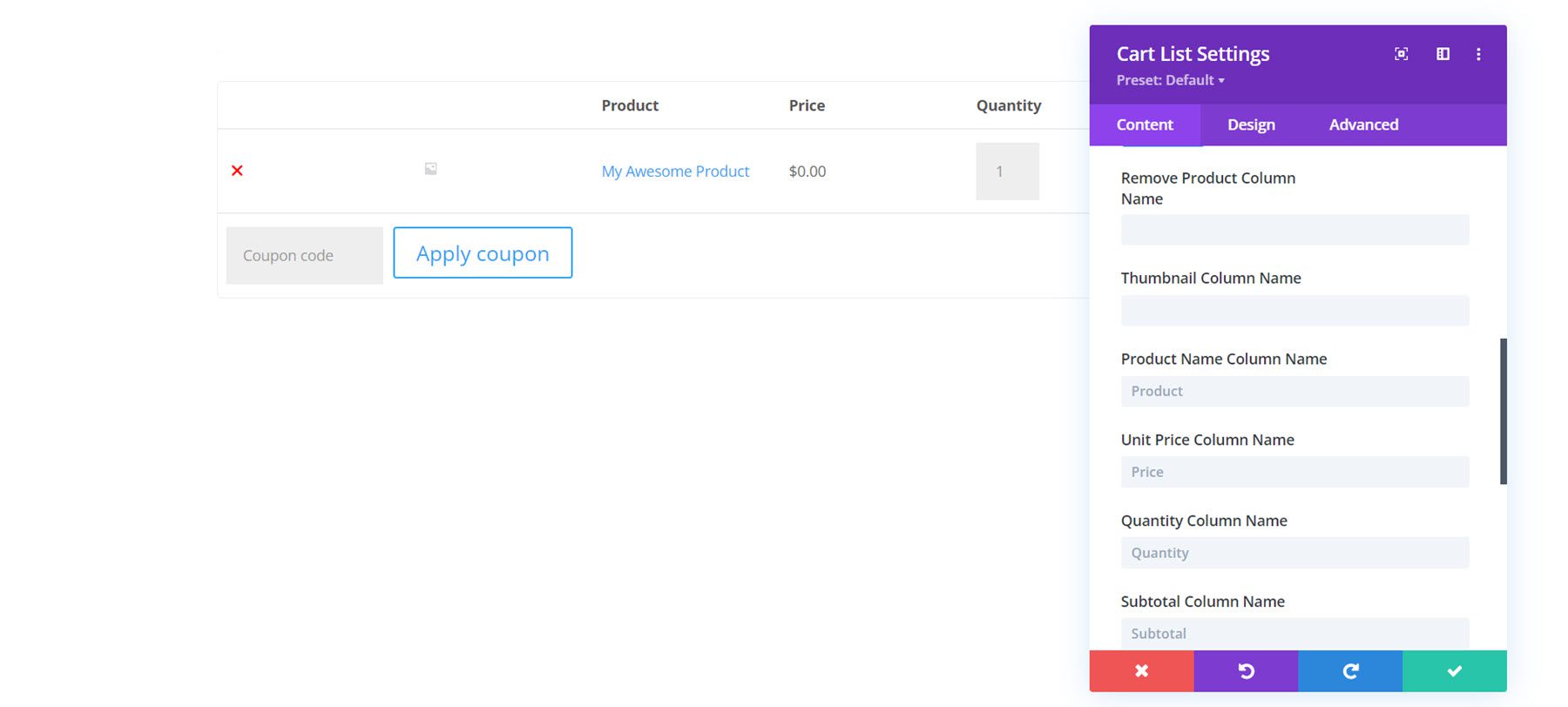
คุณยังสามารถเปลี่ยนชื่อคอลัมน์ใดก็ได้ด้วยข้อความที่กำหนดเอง

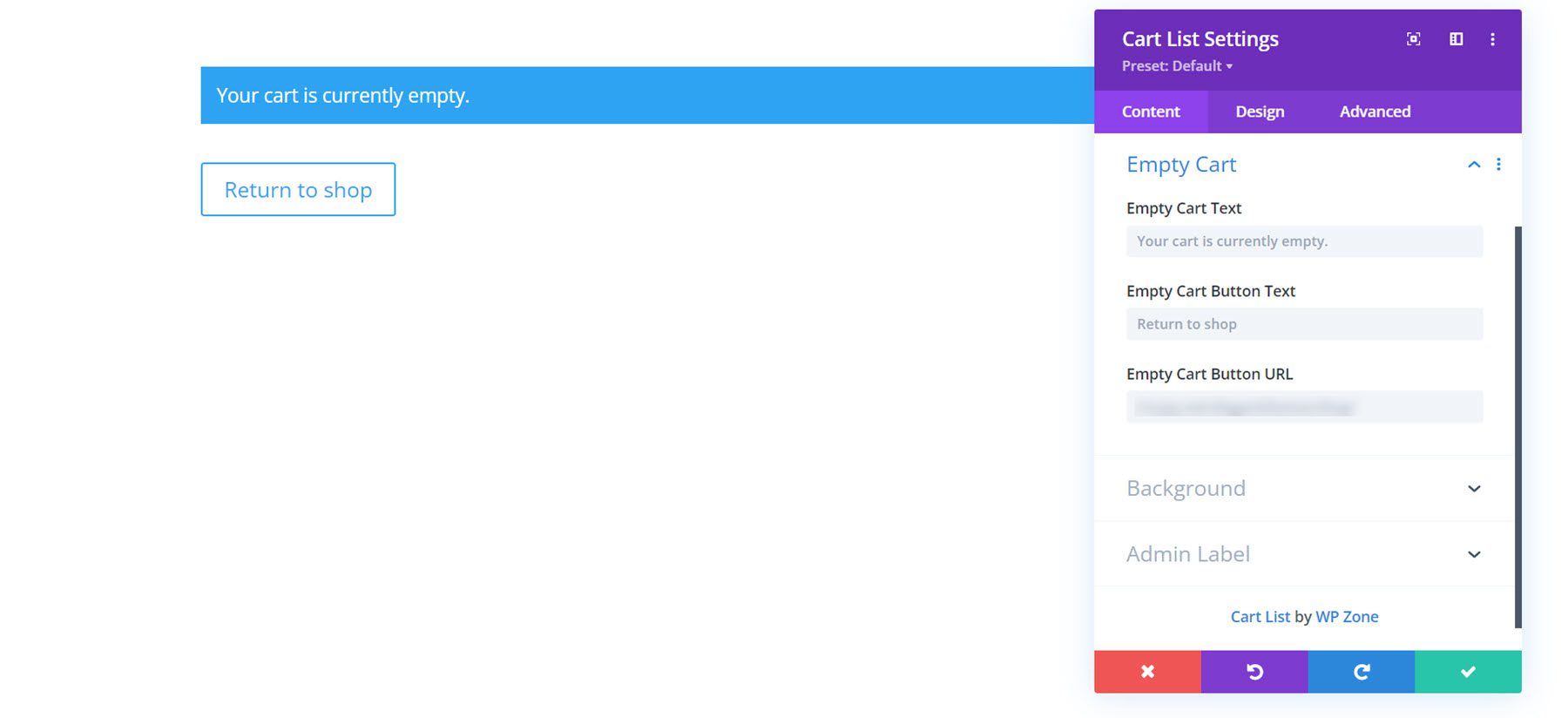
นอกจากนี้ คุณสามารถปรับแต่งข้อความรถเข็นเปล่า ข้อความปุ่ม และ URL ของปุ่ม

แท็บเนื้อหายังมีการตั้งค่าพื้นหลังเริ่มต้นและป้ายกำกับผู้ดูแลระบบ
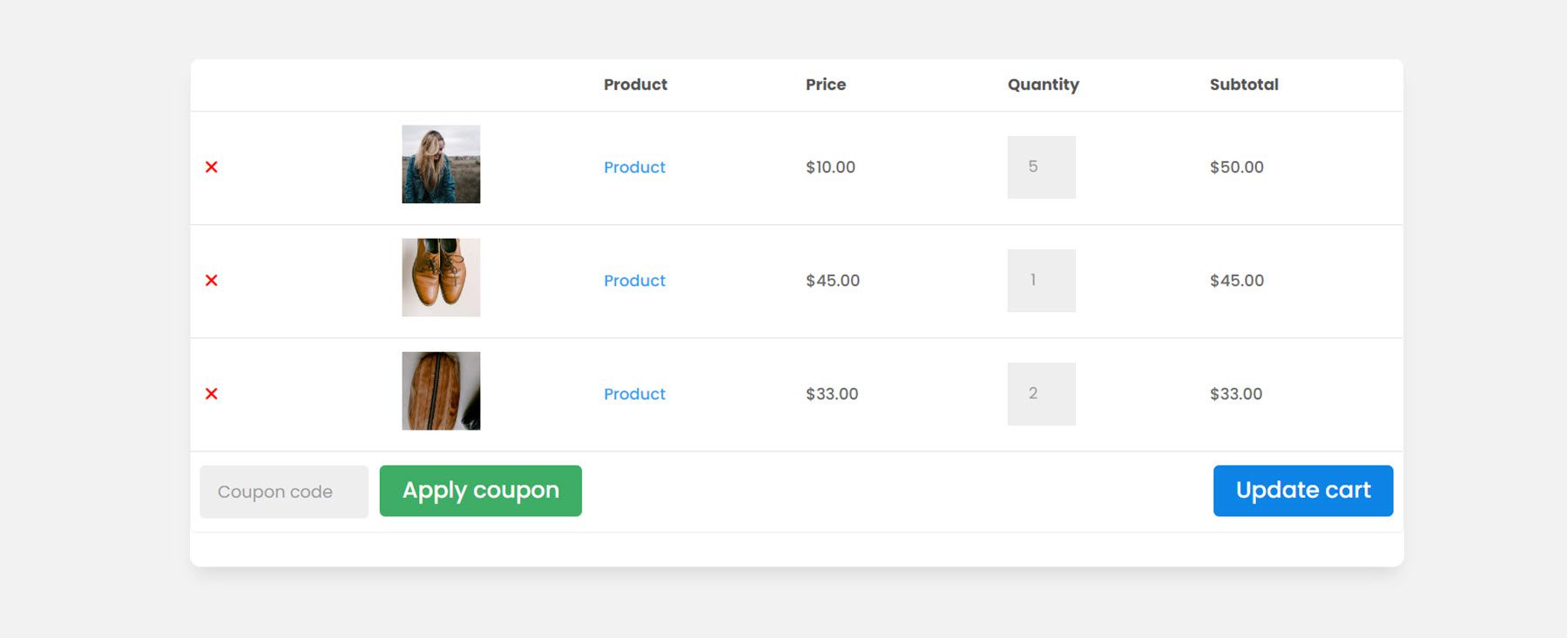
แท็บการออกแบบ
ที่นี่คุณสามารถปรับแต่งการออกแบบโมดูลรถเข็นได้อย่างสมบูรณ์ ทุกส่วนของโมดูลรถเข็นสามารถเปลี่ยนแปลงได้ รวมถึงปุ่ม ข้อความ ตาราง และอื่นๆ

ฉันได้ปรับแต่งการออกแบบโดยเพิ่มพื้นหลังสีขาวและมุมโค้งมน เปลี่ยนแบบอักษร เพิ่มขนาดย่อของรูปภาพ และปรับแต่งปุ่มต่างๆ

โมดูลผลรวมของรถเข็น
ควรเพิ่มโมดูลผลรวมของรถเข็นในหน้ารถเข็นด้วย โดยจะแสดงผลรวมย่อยและยอดรวมสำหรับรายการรถเข็น และมีปุ่มสำหรับดำเนินการชำระเงิน
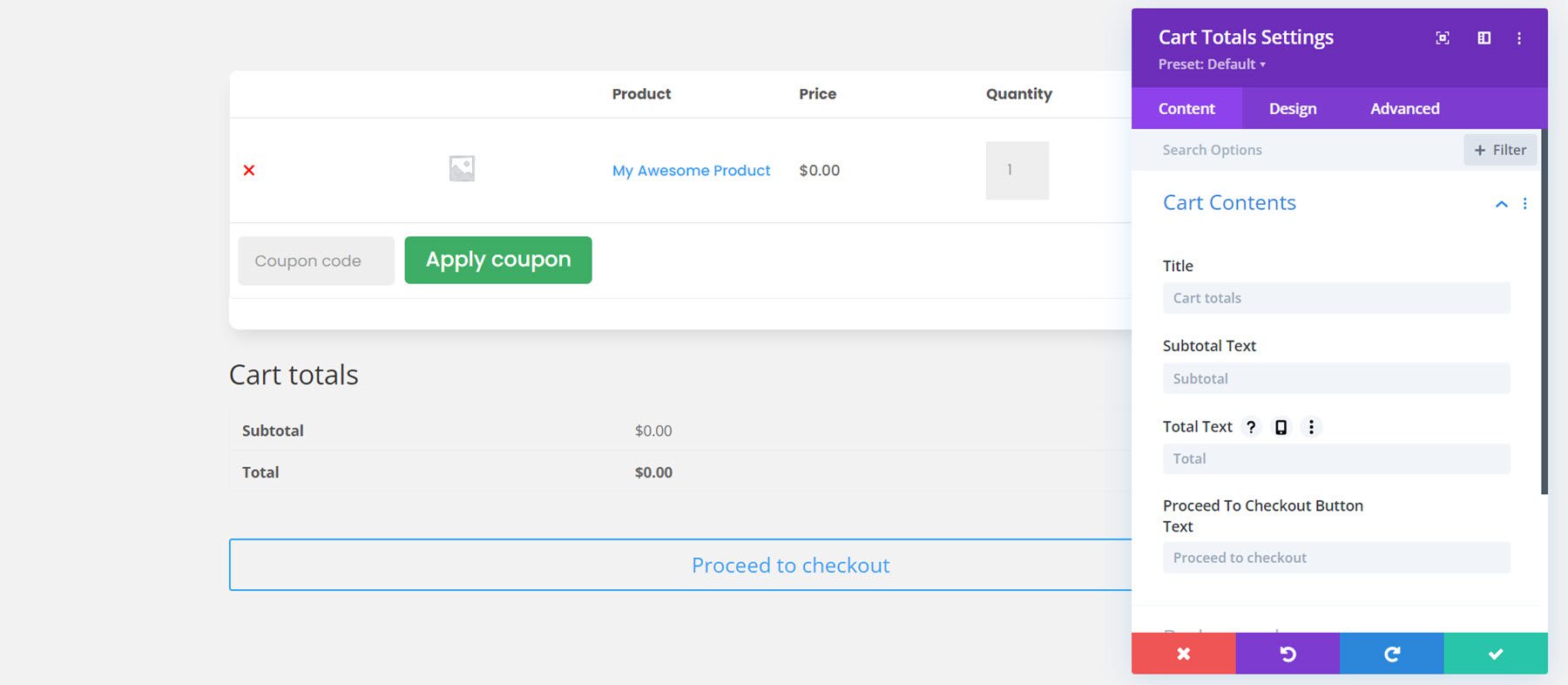
แท็บเนื้อหา
ภายในการตั้งค่าโมดูล คุณสามารถเปลี่ยนข้อความ เช่น ชื่อเรื่อง ข้อความผลรวมย่อย ข้อความทั้งหมด และดำเนินการต่อไปยังข้อความปุ่มชำระเงิน คุณยังสามารถเพิ่มพื้นหลังและเปลี่ยนป้ายกำกับผู้ดูแลระบบได้

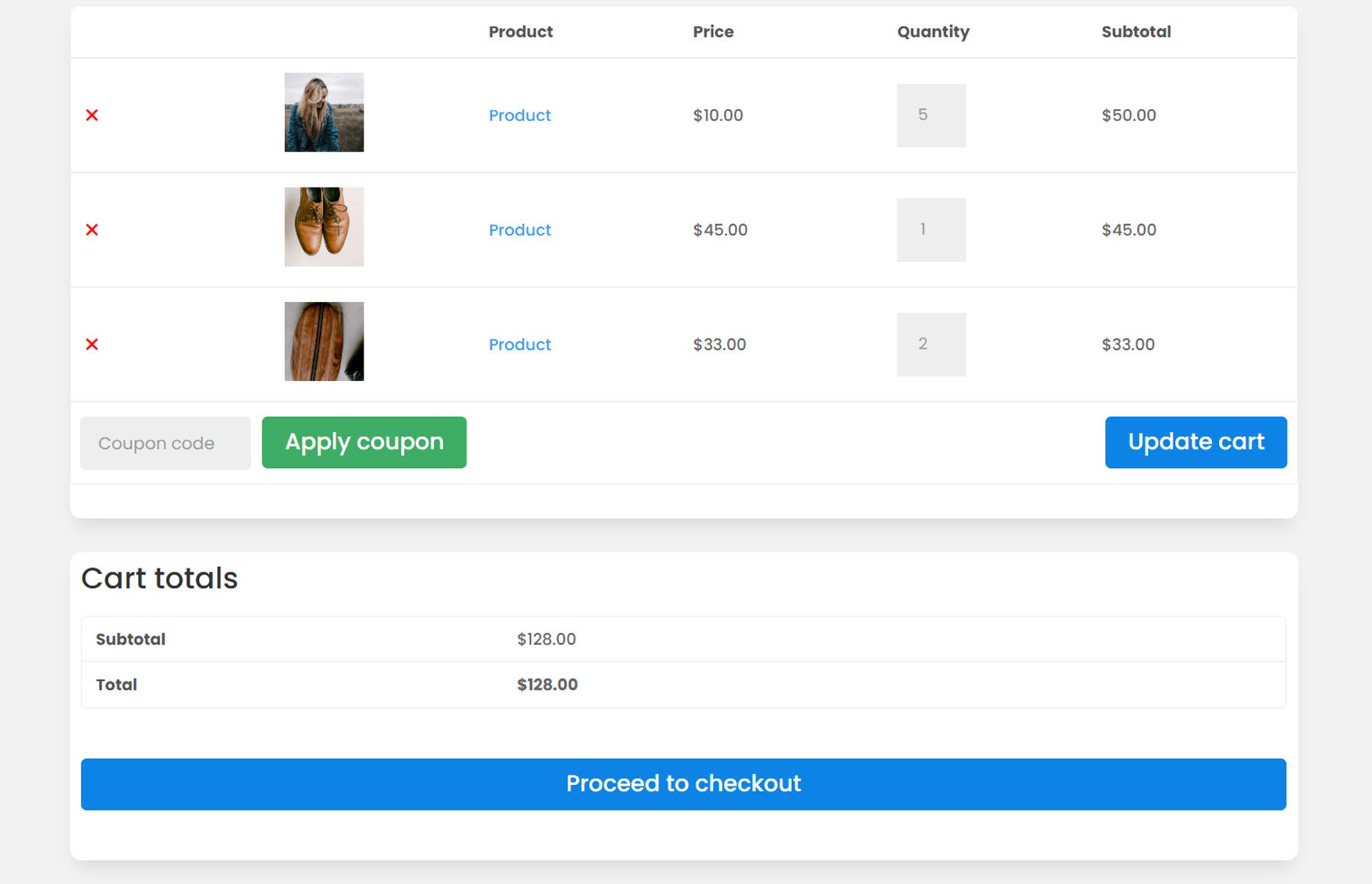
แท็บการออกแบบ
ด้วยการตั้งค่าการออกแบบ คุณสามารถปรับแต่งทุกด้านของโมดูลผลรวมของรถเข็นได้ สำหรับตัวอย่างนี้ ฉันได้เพิ่มพื้นหลัง เงาของกล่อง และมุมมนให้กับโมดูล ฉันเปลี่ยนฟอนต์ให้ตรงกับส่วนที่เหลือของดีไซน์ และยังปรับแต่งปุ่มดำเนินการต่อเพื่อชำระเงินด้วย

โมดูลประกาศ WooCommerce
โมดูลประกาศ WooCommerce สามารถวางไว้บนหน้ารถเข็นได้เช่นกัน โมดูลนี้จะแสดงข้อความแสดงข้อผิดพลาดหรือการแจ้งเตือนที่อาจเกิดขึ้น ฉันจะเพิ่มไปที่ด้านบนของหน้ารถเข็น เหนือโมดูลรายการรถเข็น
แท็บเนื้อหา
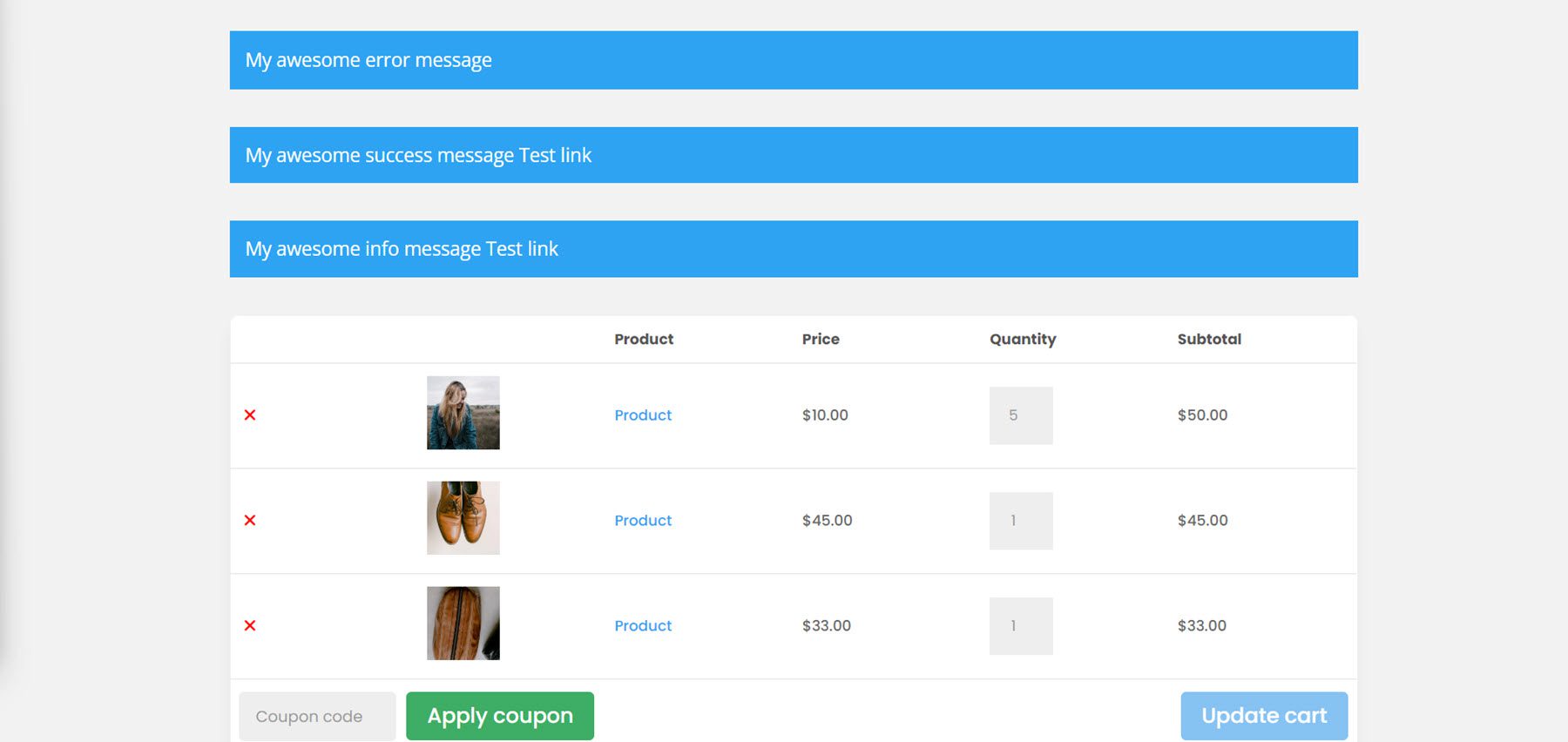
ภายใต้แท็บเนื้อหา คุณสามารถเปิดใช้งานโหมดทดสอบ ซึ่งจะแสดงประกาศทั้งหมดในส่วนหน้าในขณะที่คุณทดสอบการออกแบบ นี่คือลักษณะการแจ้งเตือนที่แตกต่างกันสามรายการตามค่าเริ่มต้น

แท็บการออกแบบ
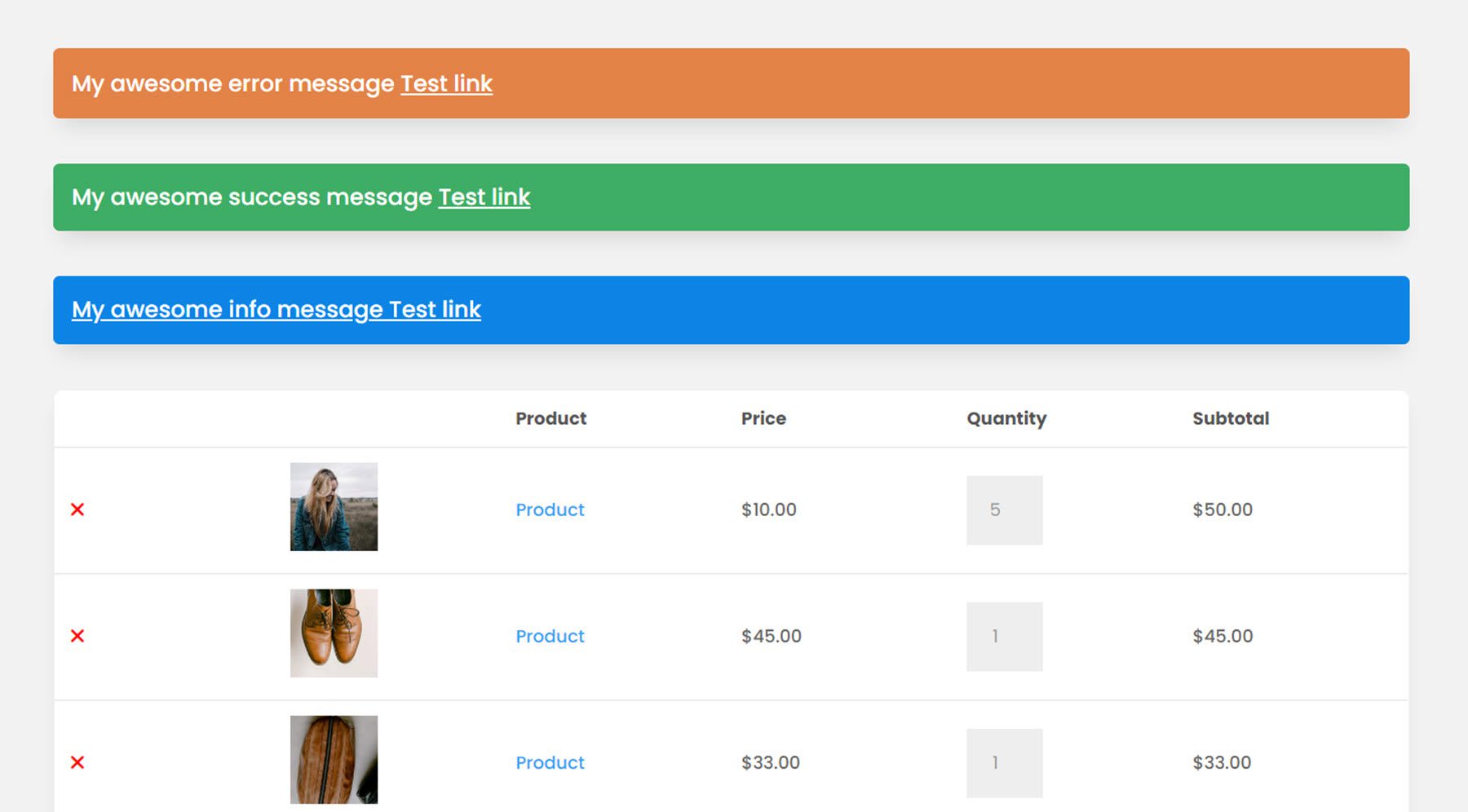
คุณสามารถแก้ไขการออกแบบประกาศได้ที่นี่ ฉันเปลี่ยนสีพื้นหลังให้สอดคล้องกับประเภทของประกาศ และเปลี่ยนสไตล์ให้เข้ากับการออกแบบที่เหลือ

ชำระเงินโมดูลการเรียกเก็บเงิน
ไปยังหน้าชำระเงิน อันดับแรกคือโมดูลการเรียกเก็บเงิน ที่นี่คุณสามารถรวบรวมรายละเอียดการเรียกเก็บเงินเพื่อทำธุรกรรมให้เสร็จสมบูรณ์
แท็บเนื้อหา
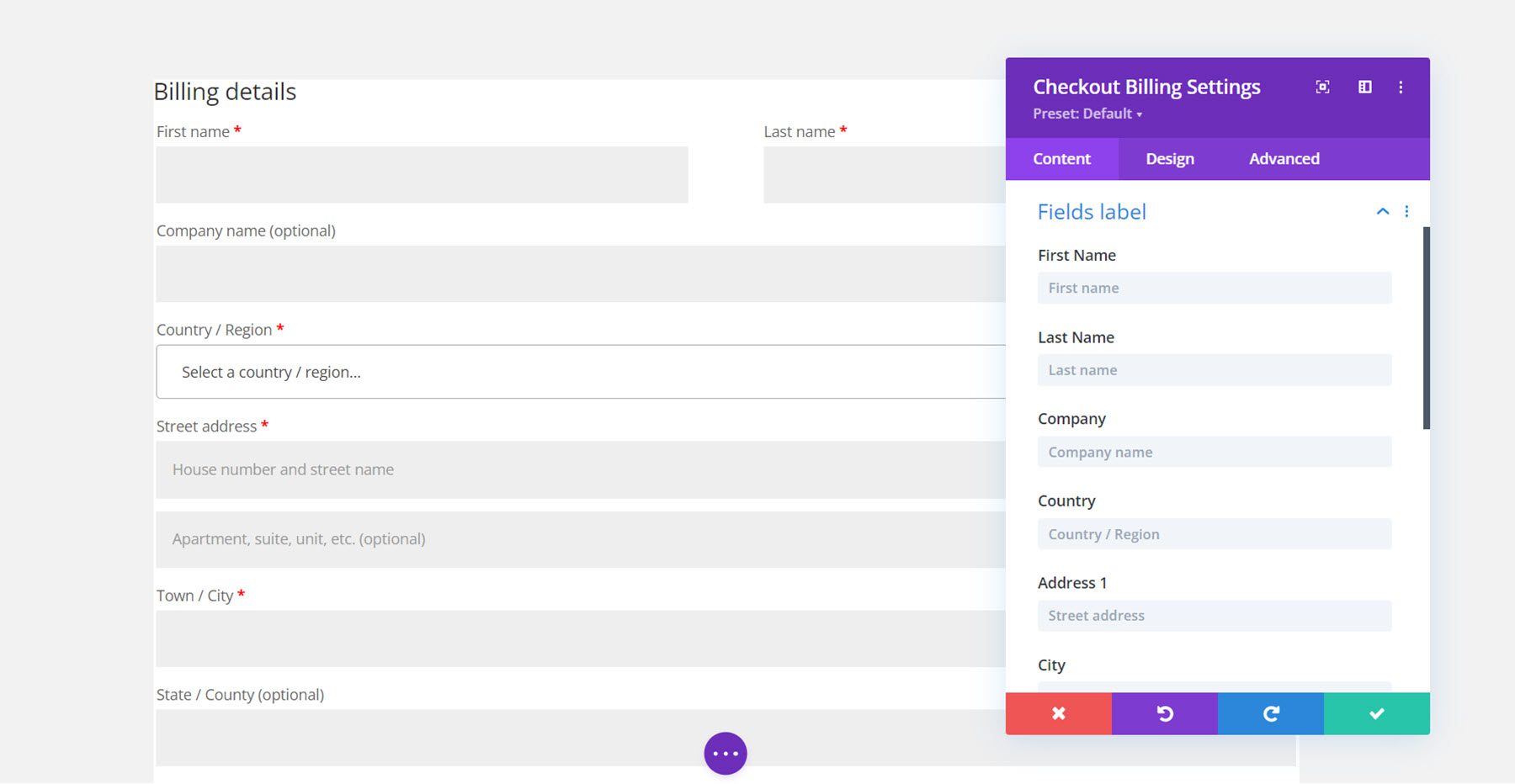
ภายใต้แท็บเนื้อหา คุณสามารถเปลี่ยนข้อความชื่อการเรียกเก็บเงินรวมถึงป้ายชื่อฟิลด์ใดก็ได้ คุณยังสามารถเพิ่มลิงค์หรือพื้นหลังและเปลี่ยนป้ายกำกับผู้ดูแลระบบ ที่นี่ฉันได้เพิ่มสีพื้นหลังให้กับเลย์เอาต์

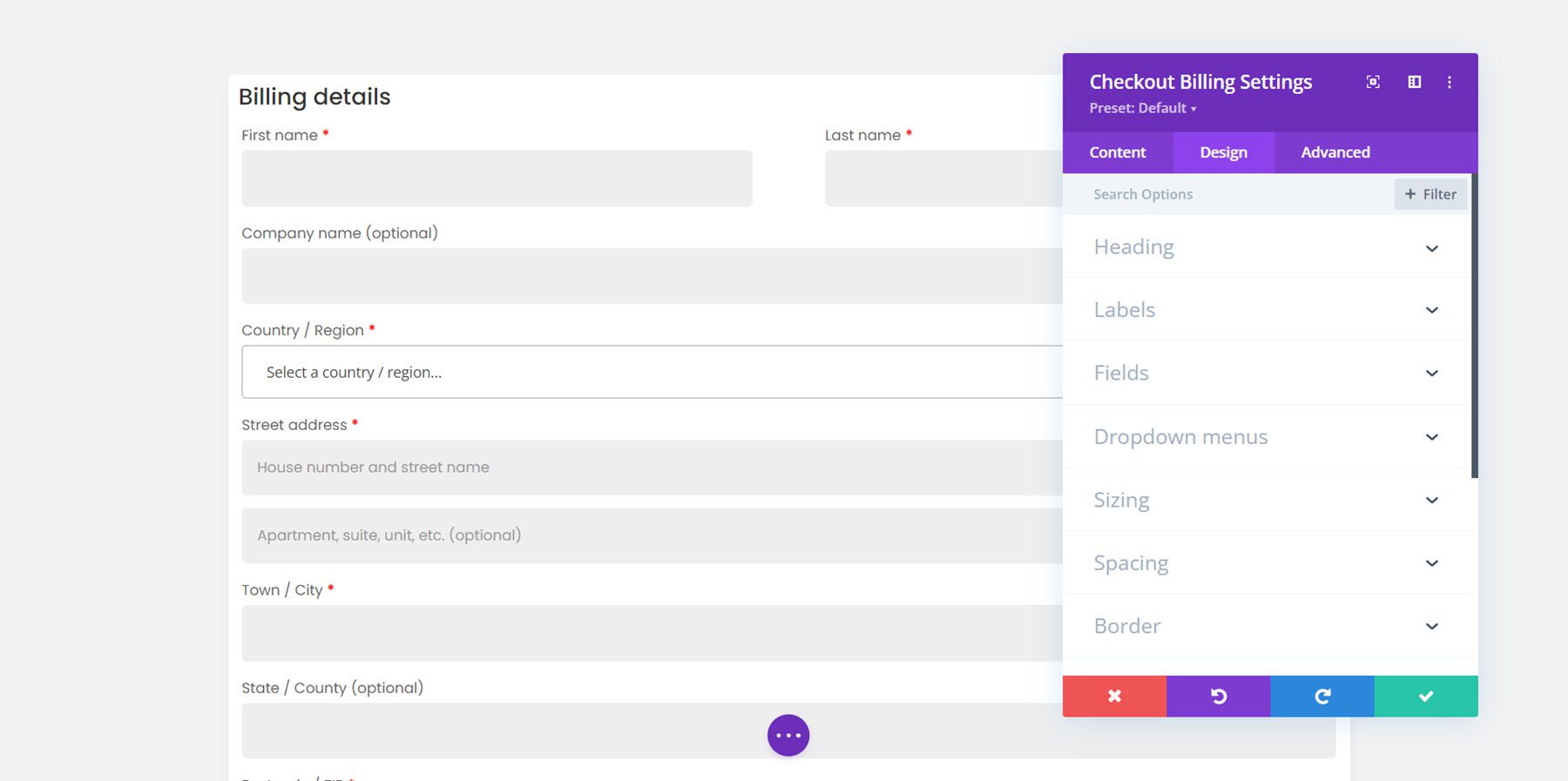
แท็บการออกแบบ
แท็บออกแบบมีตัวเลือกในการปรับแต่งทุกอย่างตั้งแต่ส่วนหัวและป้ายกำกับไปจนถึงฟิลด์และเส้นขอบ สำหรับตัวอย่างนี้ ฉันคงการออกแบบให้สอดคล้องกับโมดูลอื่นๆ และเพิ่มเส้นขอบมนและเงาของกล่อง เปลี่ยนระยะห่าง และแก้ไขแบบอักษร

โมดูลคูปองชำระเงิน
ต่อไป เราสามารถเพิ่มโมดูลคูปองชำระเงินในหน้าชำระเงิน
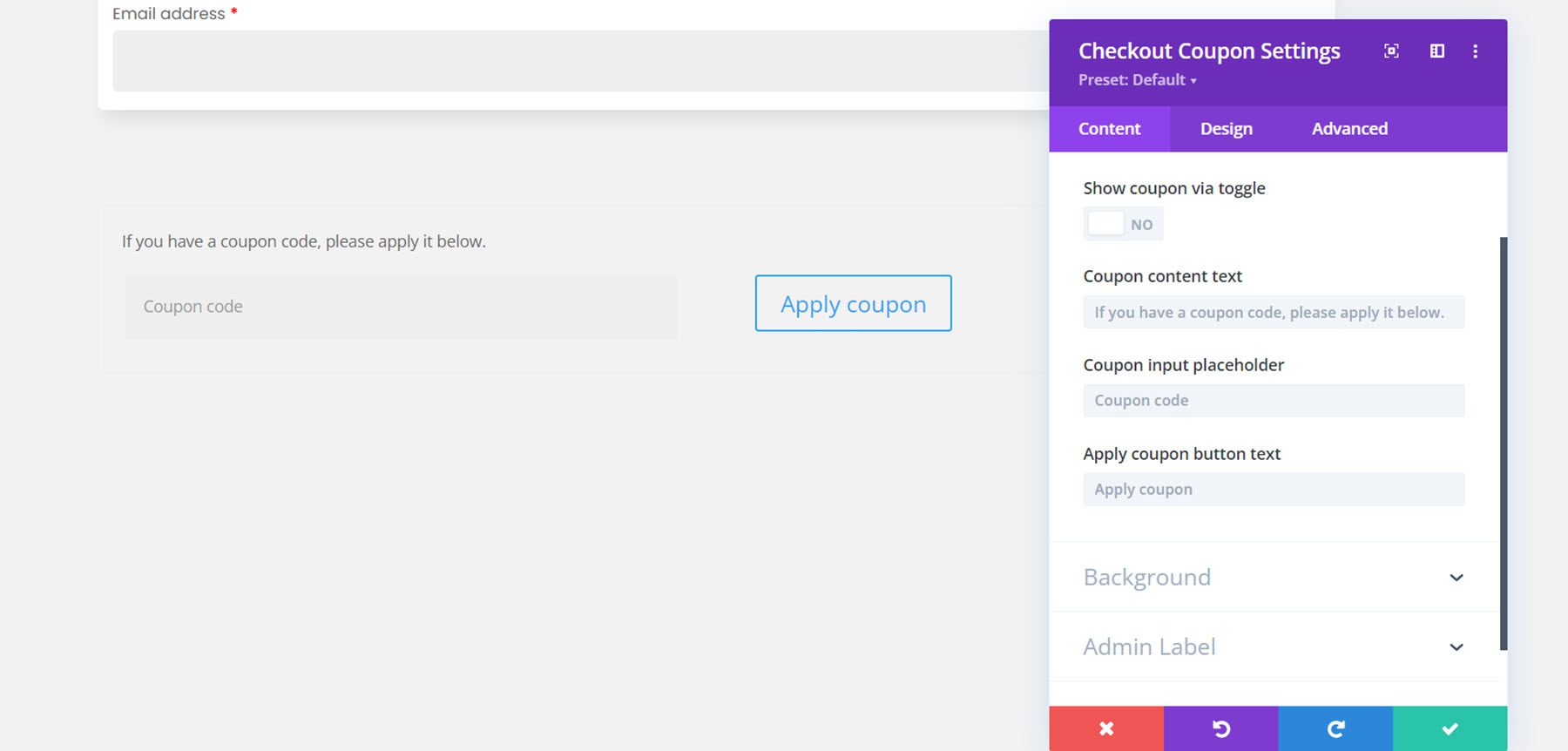
แท็บเนื้อหา
ในแท็บเนื้อหา คุณสามารถเลือกที่จะแสดงส่วนคูปองผ่านการสลับหรือให้แสดงเสมอ ฉันเลือกที่จะแสดง คุณยังสามารถเปลี่ยนข้อความสำหรับองค์ประกอบโมดูลคูปองได้ที่นี่

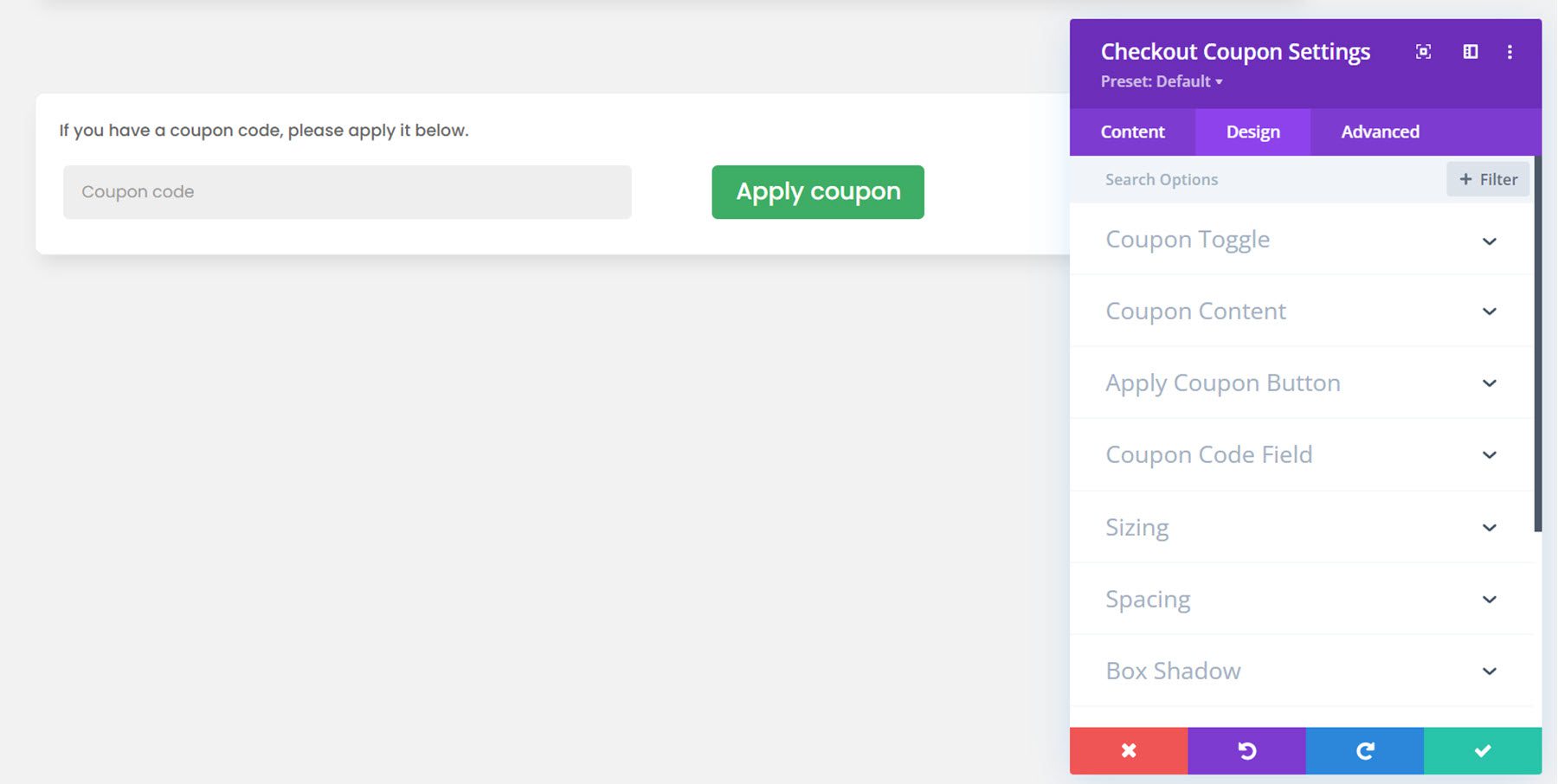
แท็บการออกแบบ
นี่คือโมดูลคูปองที่ออกแบบ ฉันเพิ่มพื้นหลัง เงากล่อง และมุมมน ฉันยังเปลี่ยนแบบอักษรและปรับแต่งปุ่ม

โมดูลใบสั่งซื้อชำระเงิน
ตอนนี้ เรามาต่อที่โมดูลคำสั่งชำระเงินกัน นี่เป็นอีกโมดูลสำหรับหน้าชำระเงินและแสดงข้อมูลการสั่งซื้อของลูกค้า เช่น ผลิตภัณฑ์ที่เลือก ยอดรวมย่อย การจัดส่ง ต้นทุนทั้งหมด ตัวเลือกการชำระเงิน และช่องทำเครื่องหมายนโยบายความเป็นส่วนตัว
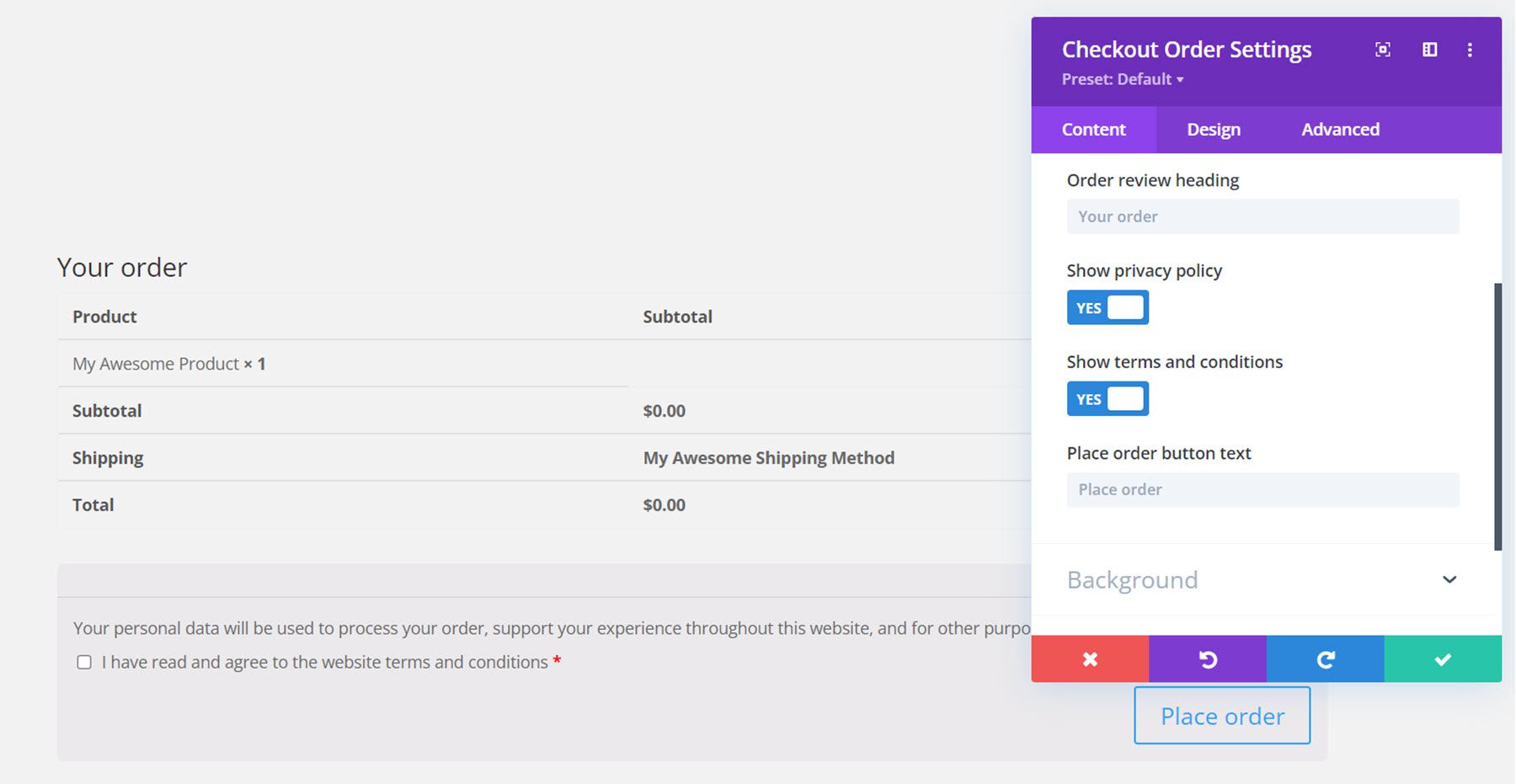
แท็บเนื้อหา
ในแท็บเนื้อหา คุณสามารถเปลี่ยนข้อความหัวเรื่องและข้อความปุ่มสั่งซื้อสถานที่ได้ คุณยังสามารถเลือกที่จะแสดงหรือซ่อนนโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไข แน่นอน คุณสามารถเพิ่มพื้นหลังและเปลี่ยนป้ายกำกับผู้ดูแลระบบได้ที่นี่เช่นกัน

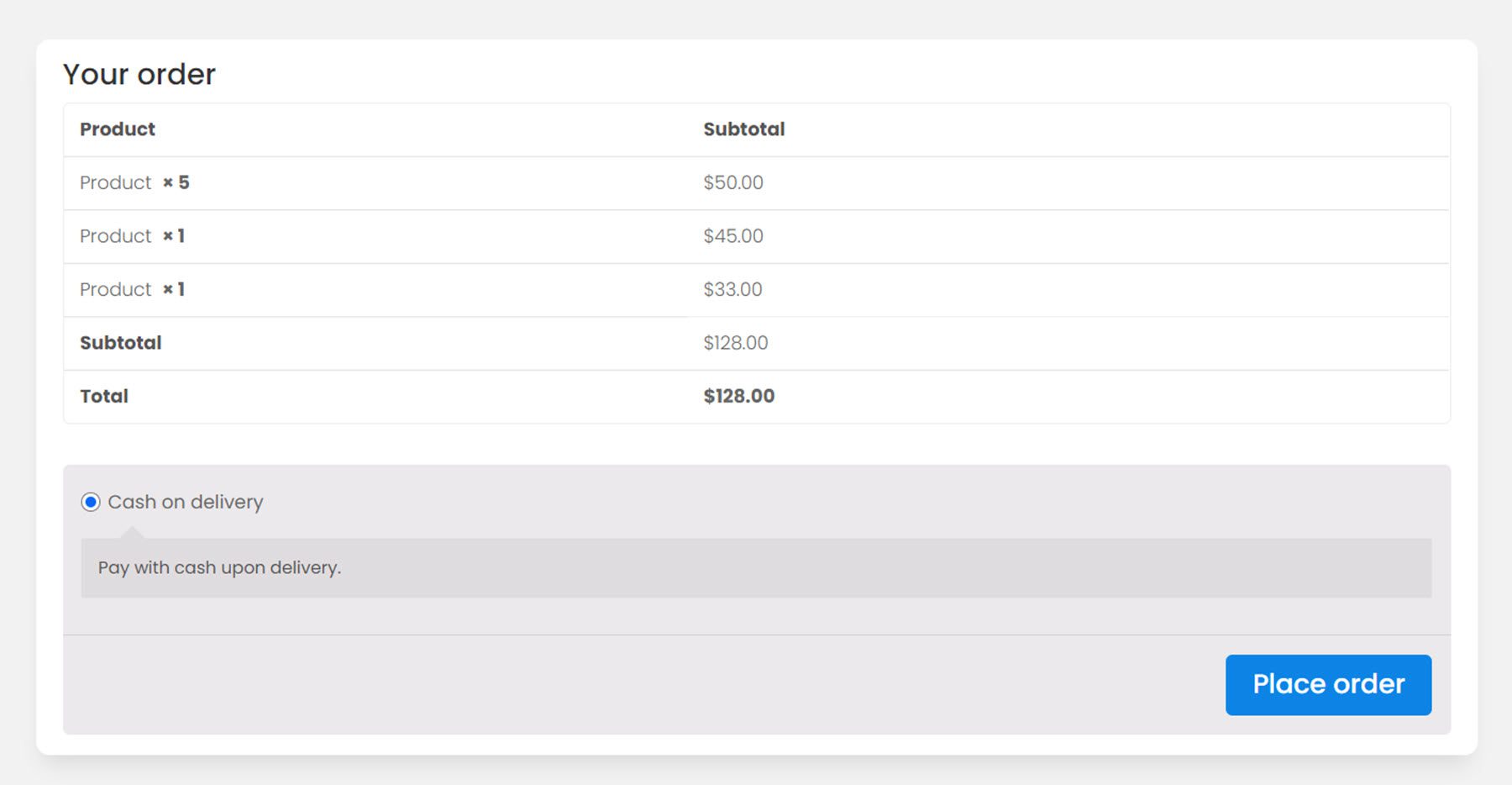
แท็บการออกแบบ
เช่นเดียวกับโมดูลอื่นๆ โมดูลคำสั่งชำระเงินยังสามารถปรับแต่งได้อย่างสมบูรณ์ ที่นี่ฉันเปลี่ยนแบบอักษร เพิ่มพื้นหลังและมุมมน และปรับแต่งปุ่ม

ชำระเงิน โมดูลการจัดส่ง
โมดูลสุดท้ายสำหรับหน้าการชำระเงินคือโมดูลการจัดส่งการชำระเงิน
แท็บเนื้อหา
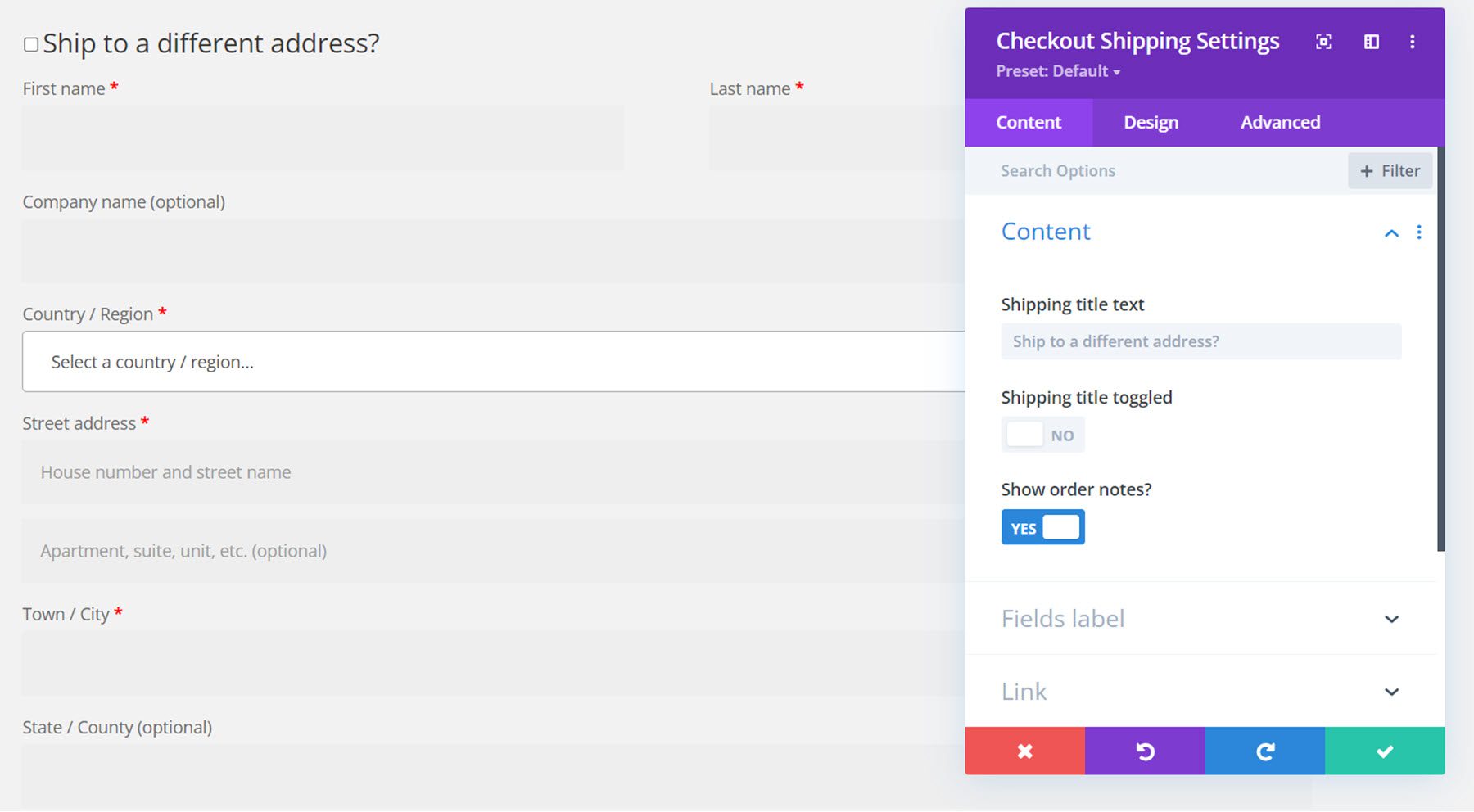
ในแท็บเนื้อหา คุณสามารถเปลี่ยนข้อความชื่อ เลือกให้สลับชื่อเรื่อง และแสดงหรือซ่อนบันทึกลำดับ คุณยังสามารถเปลี่ยนป้ายชื่อฟิลด์ใดก็ได้

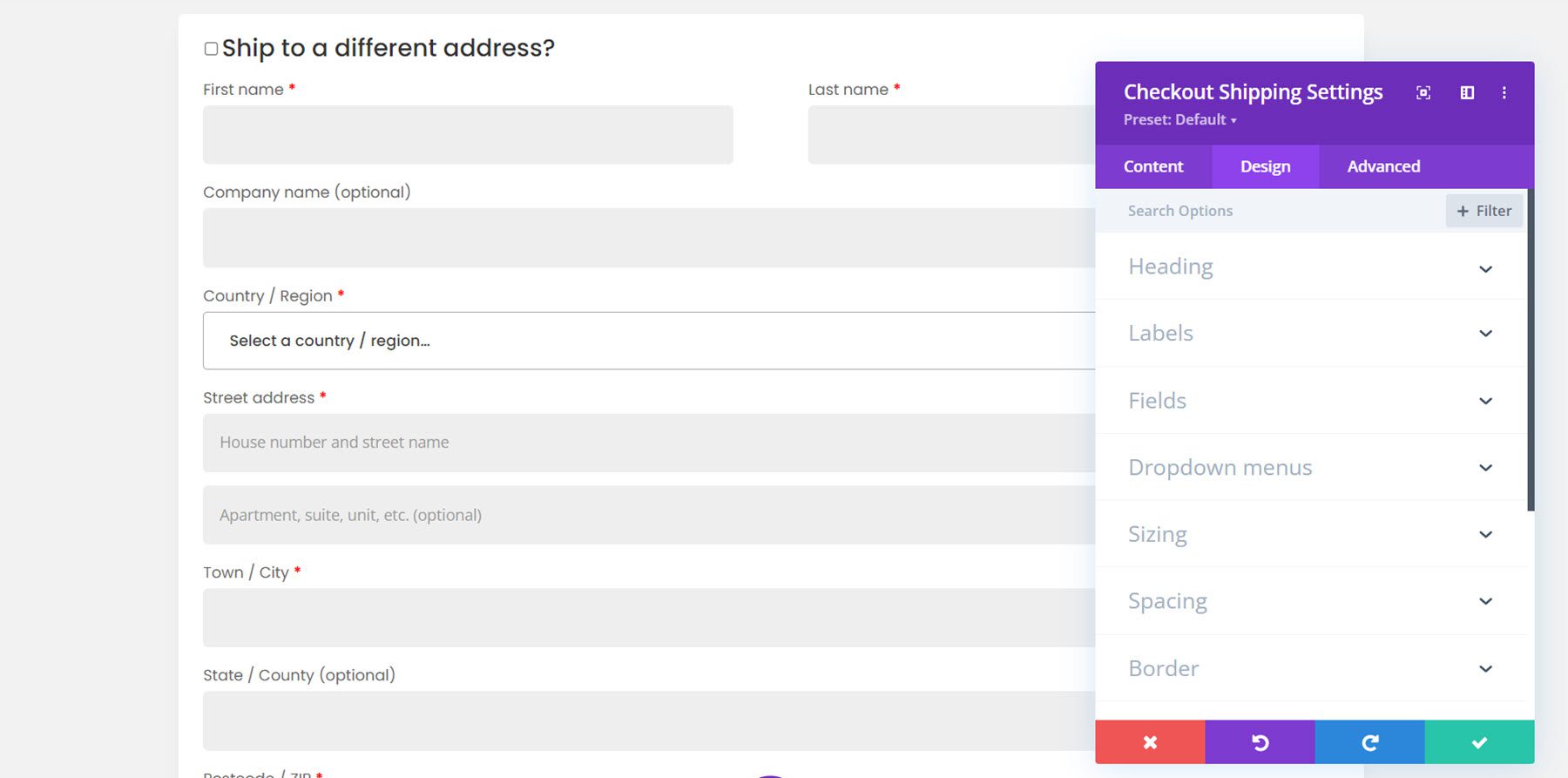
แท็บการออกแบบ
นี่คือการออกแบบที่กำหนดเอง อีกครั้ง ฉันได้เพิ่มพื้นหลัง เส้นขอบมน เงากล่อง และเปลี่ยนแบบอักษร

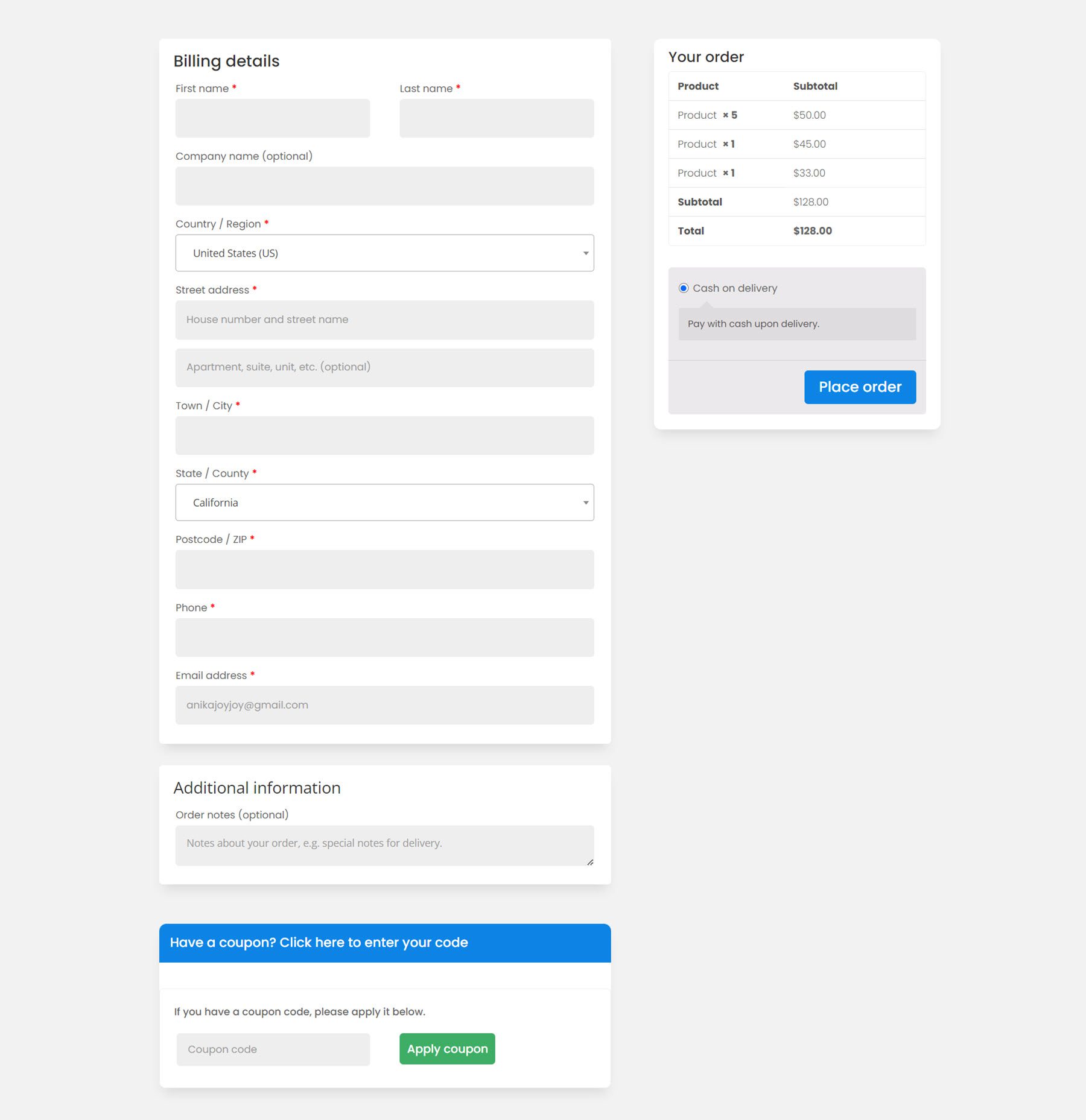
และนี่คือการออกแบบทั้งหมดสำหรับหน้าชำระเงิน

โมดูลเนื้อหาบัญชี
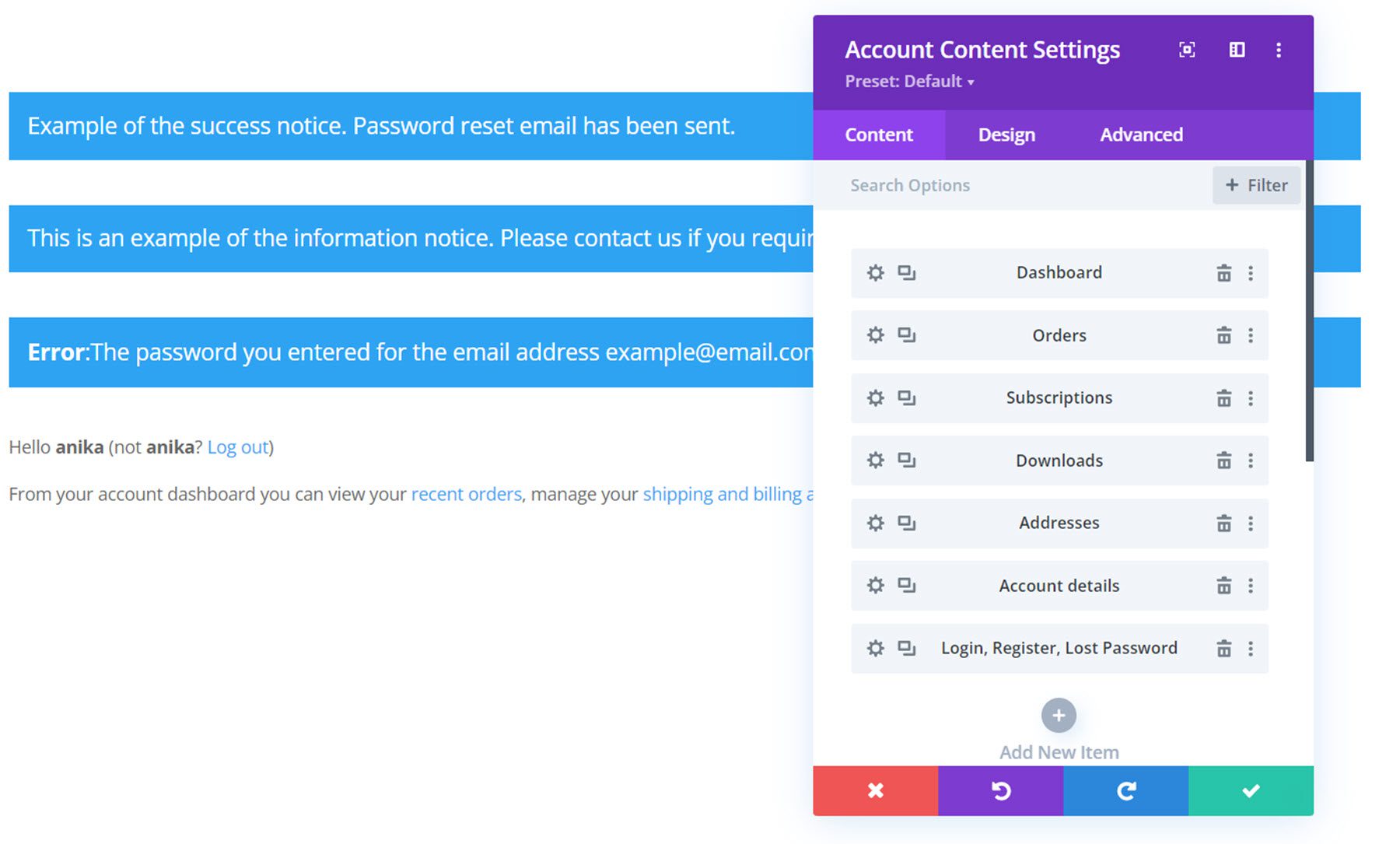
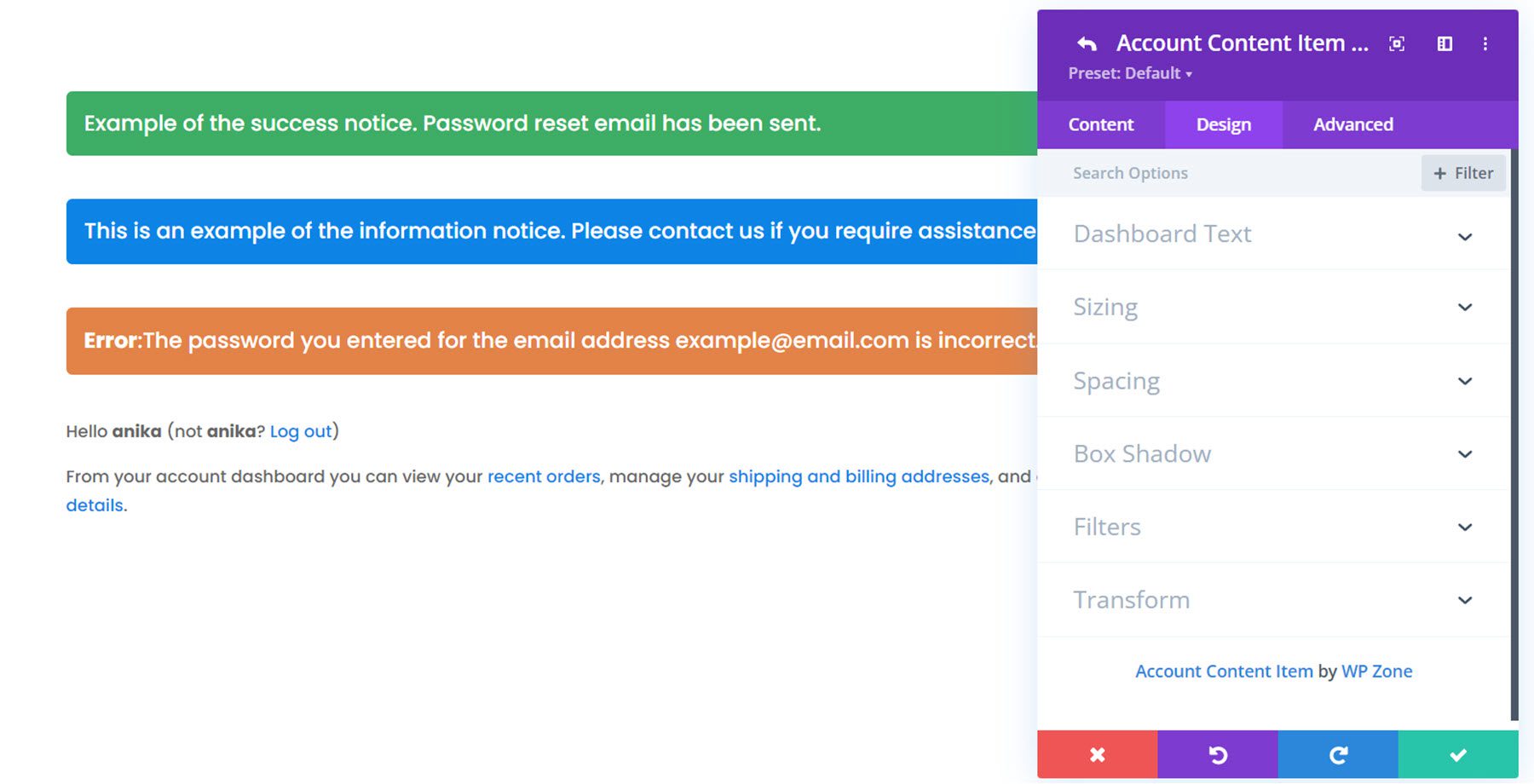
ตัวสร้างร้านค้า Divi ยังมาพร้อมกับโมดูลบางส่วนเพื่อปรับแต่งหน้าบัญชี มาดูโมดูลเนื้อหาบัญชีกันก่อน มีองค์ประกอบต่าง ๆ ที่คุณสามารถเพิ่มลงในหน้าและคุณสามารถจัดเรียงใหม่ได้ตามที่คุณต้องการ องค์ประกอบเหล่านี้รวมถึงแดชบอร์ด คำสั่งซื้อ การสมัครสมาชิก การดาวน์โหลด ที่อยู่ รายละเอียดบัญชี การเข้าสู่ระบบ การลงทะเบียน และส่วนรหัสผ่านที่หายไป แต่ละองค์ประกอบมีหน้าการตั้งค่าของตัวเอง ซึ่งคุณสามารถปรับแต่งการออกแบบของแต่ละองค์ประกอบได้ โมดูลเนื้อหาบัญชียังมีตัวเลือกการออกแบบที่คุณสามารถปรับแต่งการออกแบบโดยรวมได้

นี่คือมุมมองแดชบอร์ดเริ่มต้นที่มีสไตล์พร้อมกับข้อความแจ้งเตือนที่ด้านบน

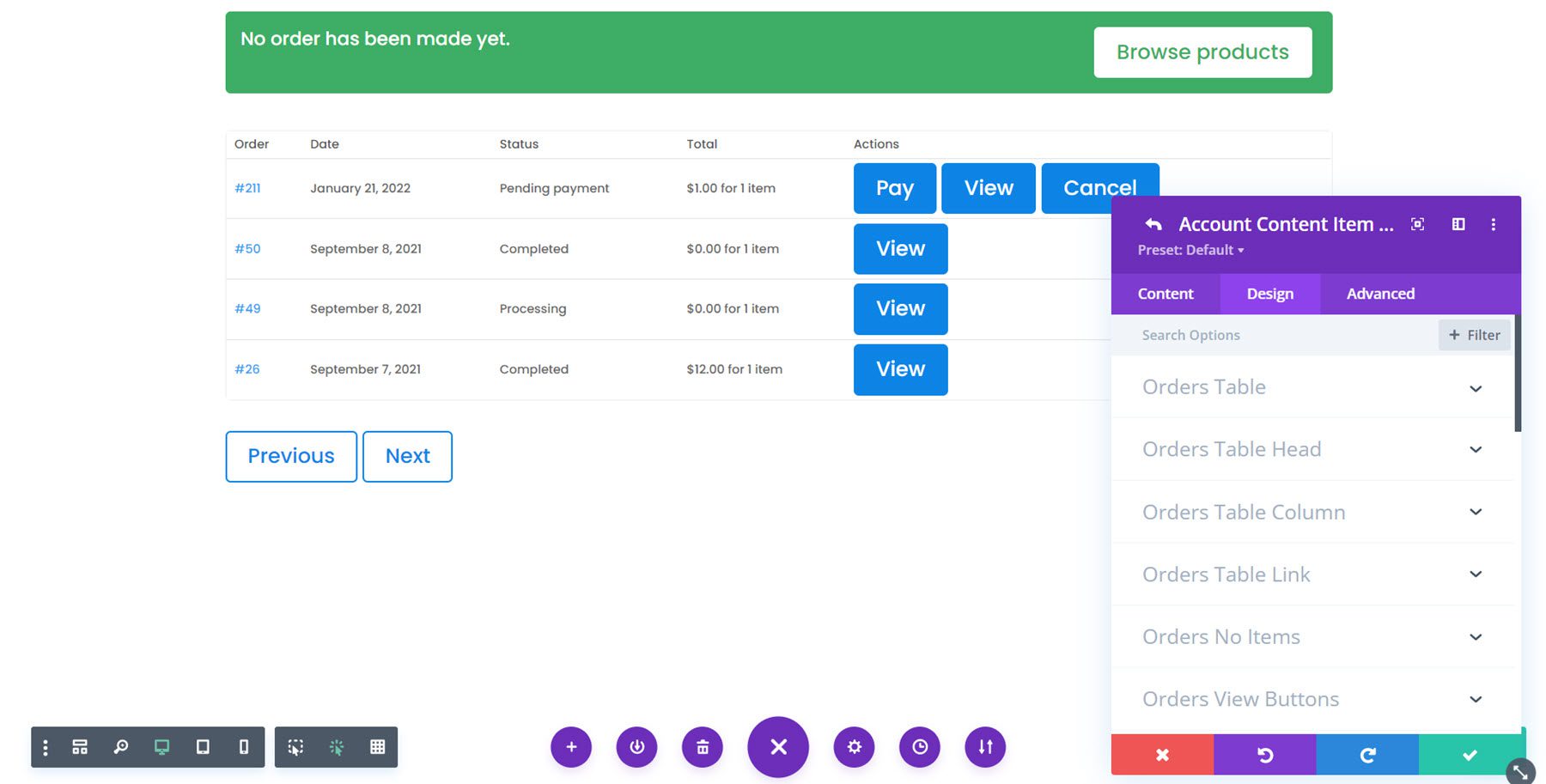
นี่คือหน้าคำสั่งซื้อที่มีสไตล์ ซึ่งลูกค้าสามารถดูคำสั่งซื้อที่เสร็จสมบูรณ์และที่รอดำเนินการทั้งหมดได้

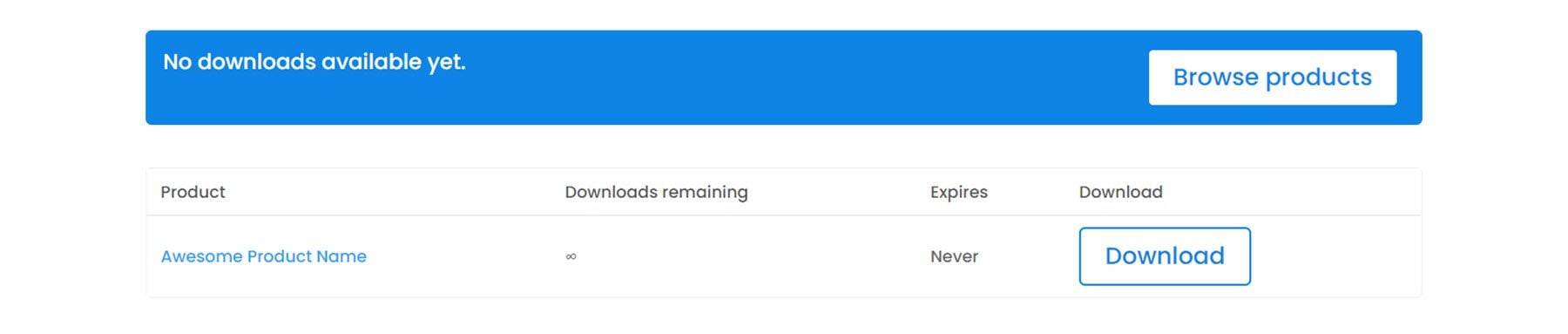
นี่คือตัวอย่างหน้าดาวน์โหลด

อย่างที่คุณเห็น ปลั๊กอินนี้ให้คุณควบคุมการออกแบบหน้าบัญชีได้ทั้งหมดเช่นกัน มาดูโมดูลเพิ่มเติมอีกสองสามโมดูลที่ใช้งานได้กับหน้าบัญชี
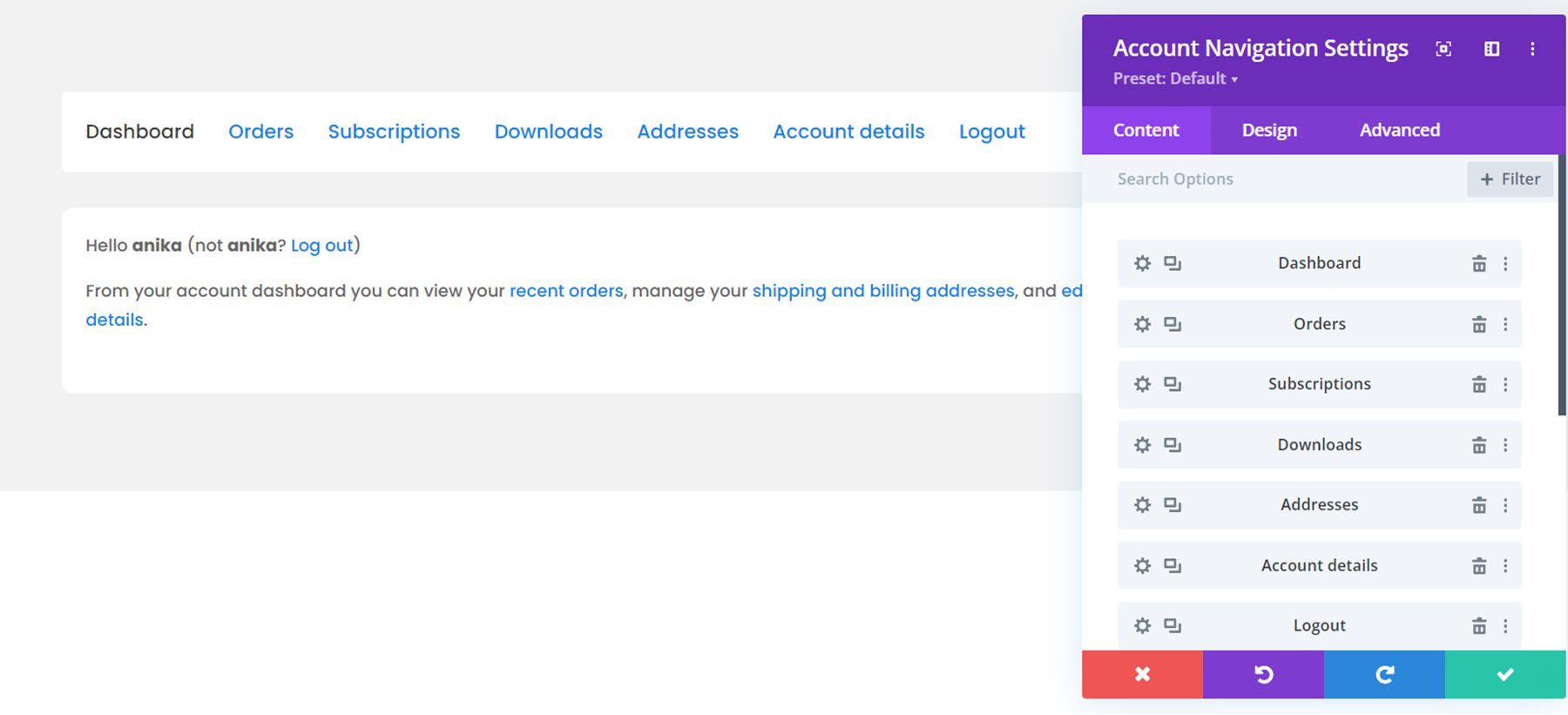
โมดูลการนำทางบัญชี
โมดูลนี้เพิ่มเมนูการนำทางในหน้าเพื่อให้ผู้ใช้สามารถดูหน้าต่างๆ ในบัญชีของตนได้ เช่นเดียวกับโมดูลเนื้อหาบัญชี คุณสามารถเพิ่มและลบหน้าใดก็ได้จากเมนูและเปลี่ยนลำดับ นี่คือโมดูลการนำทางที่มีสไตล์

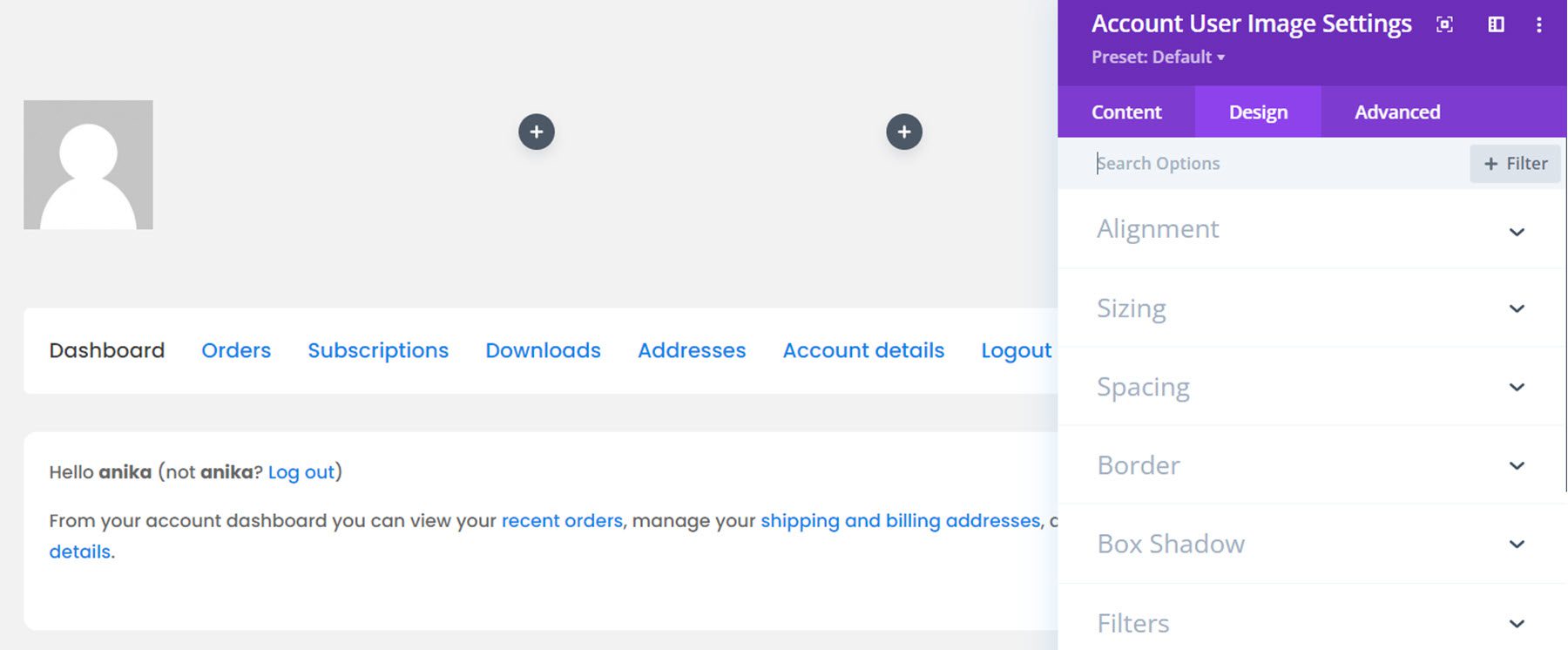
โมดูลภาพผู้ใช้บัญชี
โมดูลรูปภาพผู้ใช้บัญชีจะเพิ่มรูปภาพโปรไฟล์ของผู้ใช้ในเพจ นี่คือการดำเนินการ

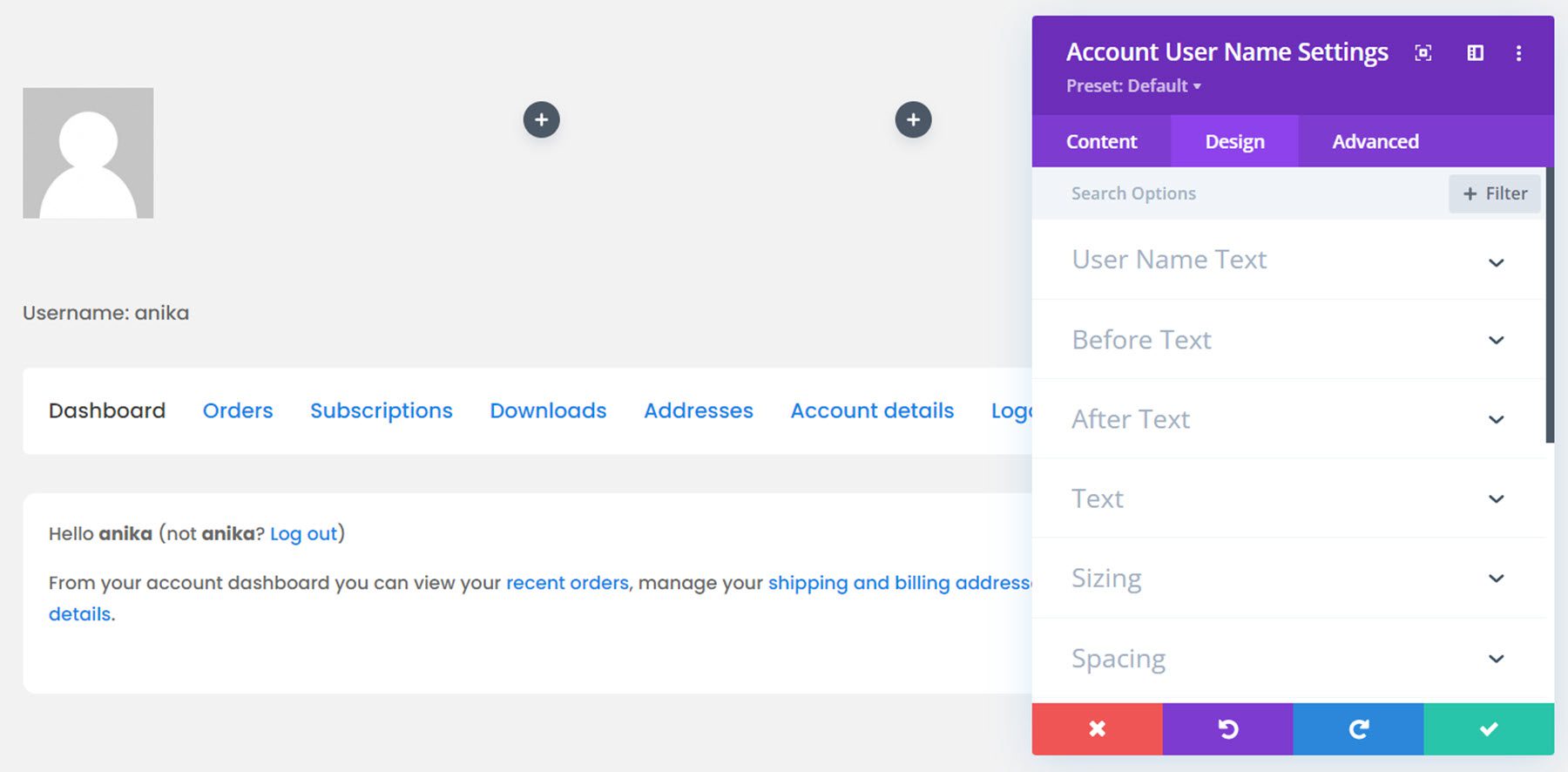
โมดูลชื่อผู้ใช้บัญชี
ในทำนองเดียวกัน โมดูลชื่อผู้ใช้บัญชีจะเพิ่มชื่อผู้ใช้ของผู้ใช้ในเพจ คุณสามารถเลือกที่จะแสดงชื่อ นามสกุล ชื่อเต็ม หรือชื่อที่แสดง

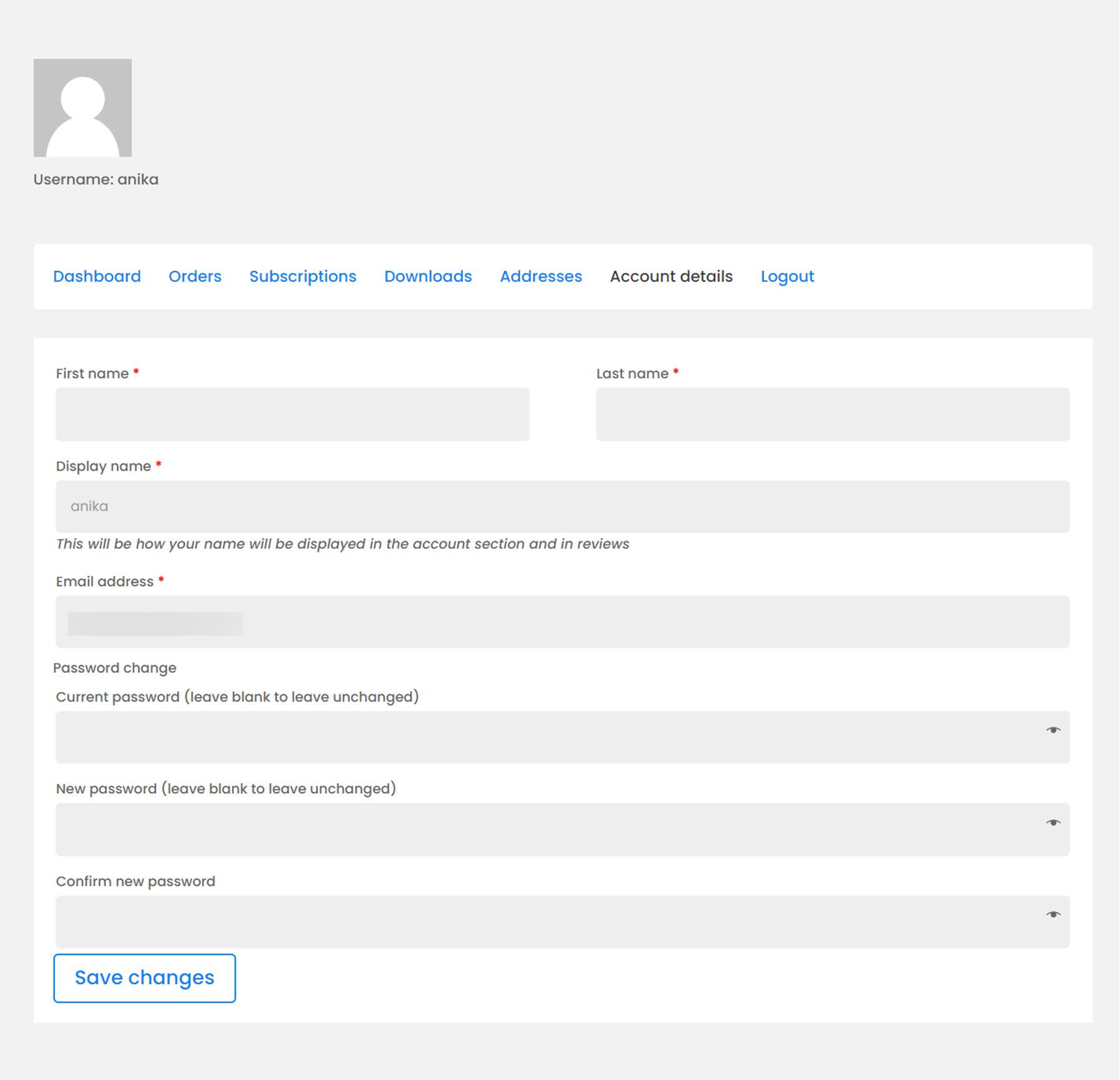
นี่คืออินเทอร์เฟซบัญชีแบบเต็มที่ส่วนหน้า นี่คือหน้ารายละเอียดบัญชี

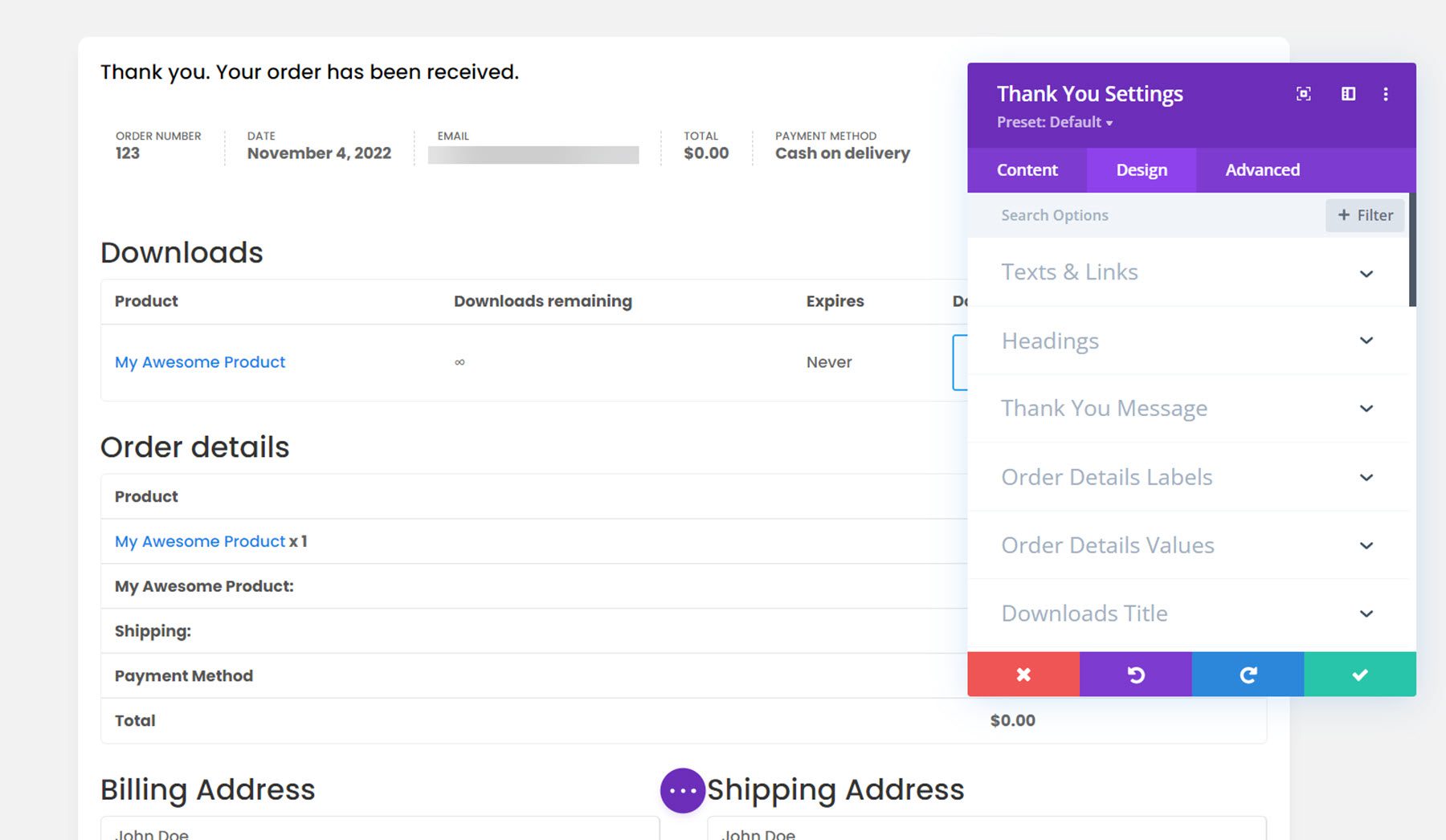
ขอบคุณโมดูล
โมดูลสุดท้ายที่เราจะพูดถึงคือโมดูลขอบคุณ สิ่งนี้จะปรากฏขึ้นหลังจากการสั่งซื้อเสร็จสมบูรณ์ คุณสามารถเปลี่ยนป้ายกำกับใดก็ได้โดยใช้การตั้งค่าแท็บเนื้อหา และแน่นอนว่าโมดูลทั้งหมดสามารถปรับแต่งได้ด้วยการตั้งค่าการออกแบบ นี่คือหน้าขอบคุณที่มีสไตล์

เค้าโครงตัวสร้างร้าน Divi
Divi Shop Builder ยังมาพร้อมกับเลย์เอาต์ร้านค้าที่สร้างไว้ล่วงหน้าหลายแบบที่คุณสามารถใช้เพื่อเริ่มกระบวนการออกแบบ ลองมาดูการออกแบบสองสามแบบ
Woo Shop + การสาธิตโมดูล 1
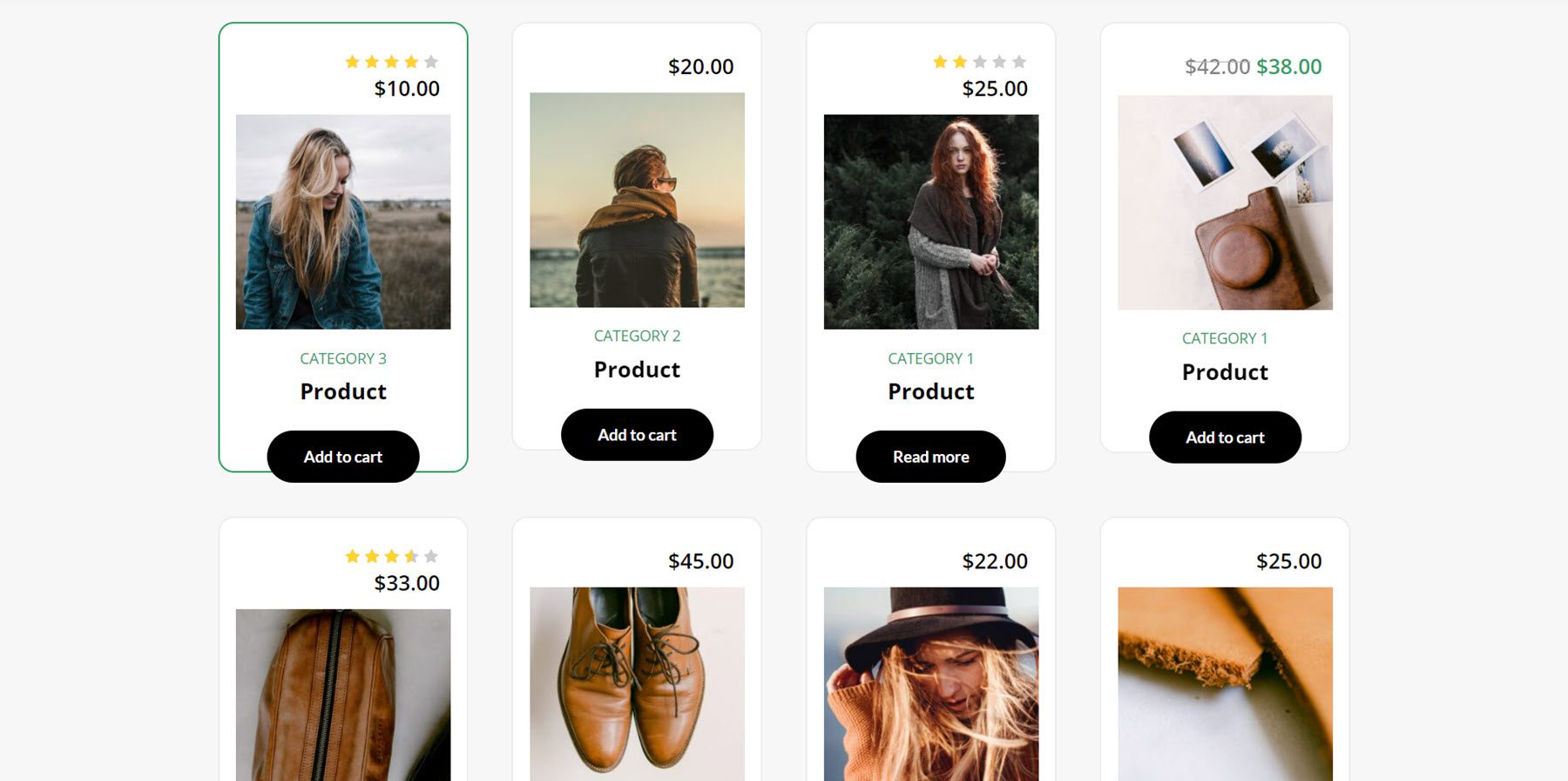
นี่เป็นหนึ่งในเลย์เอาต์สาธิตของร้านค้า มีการออกแบบสไตล์การ์ดและมีขอบสีเขียวที่ปรากฏเมื่อโฮเวอร์

รถเข็นกาแฟและรูปแบบการชำระเงิน
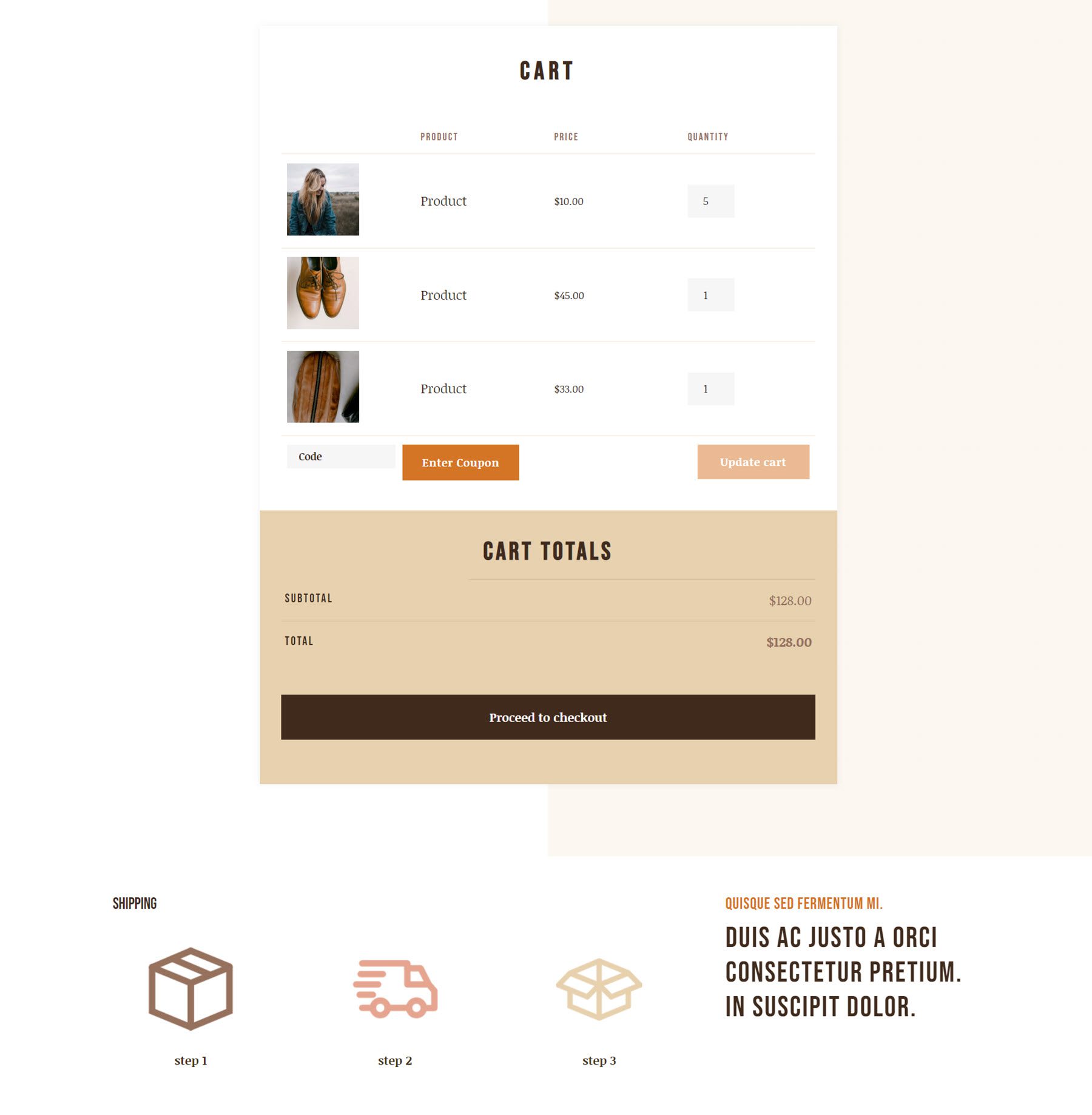
รูปแบบกาแฟมาพร้อมกับรูปแบบรถเข็นและรูปแบบการชำระเงิน นี่คือรูปแบบรถเข็น

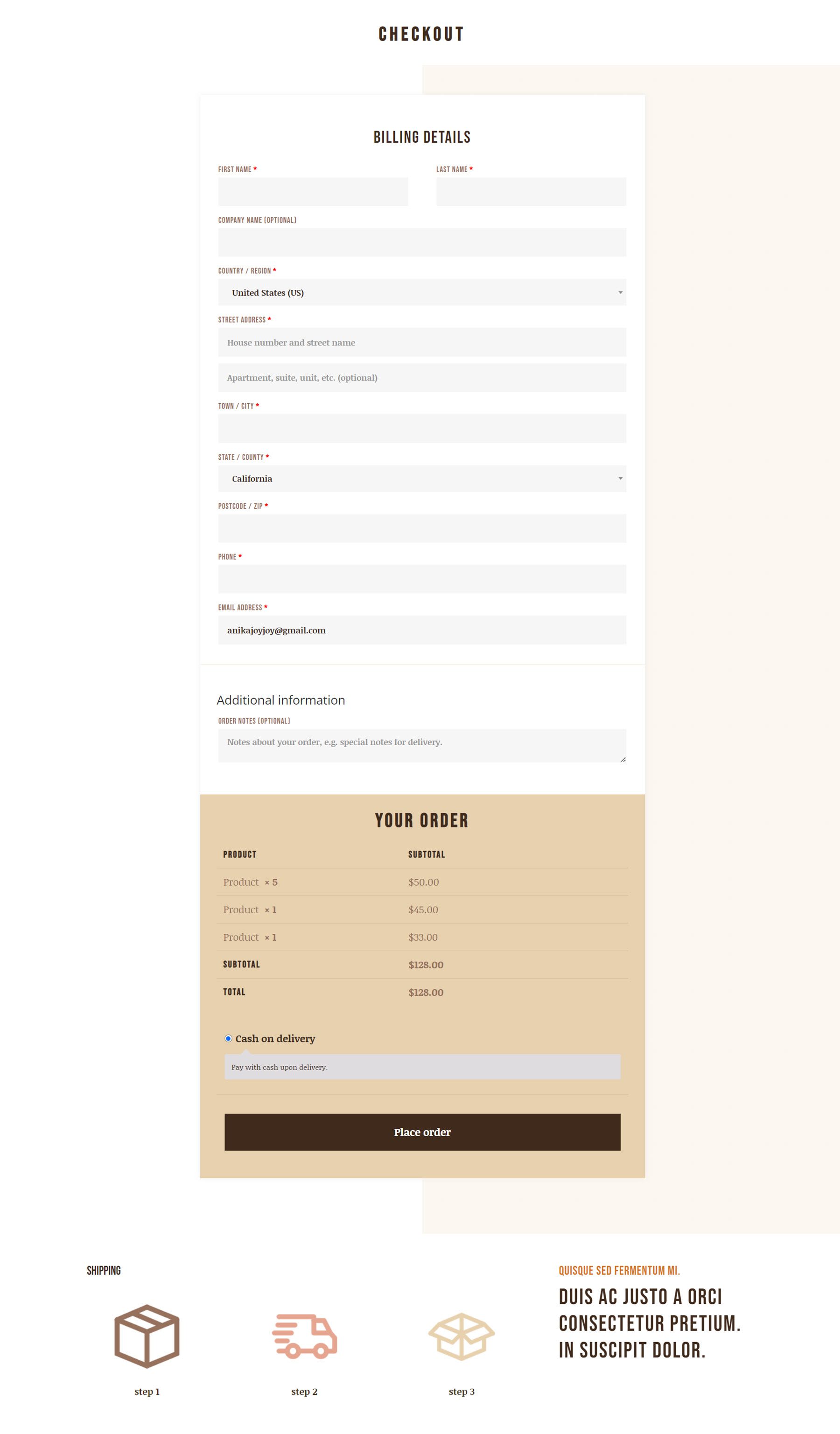
และนี่คือรูปแบบการชำระเงิน

แอ่วร้าน+ผังอาหาร
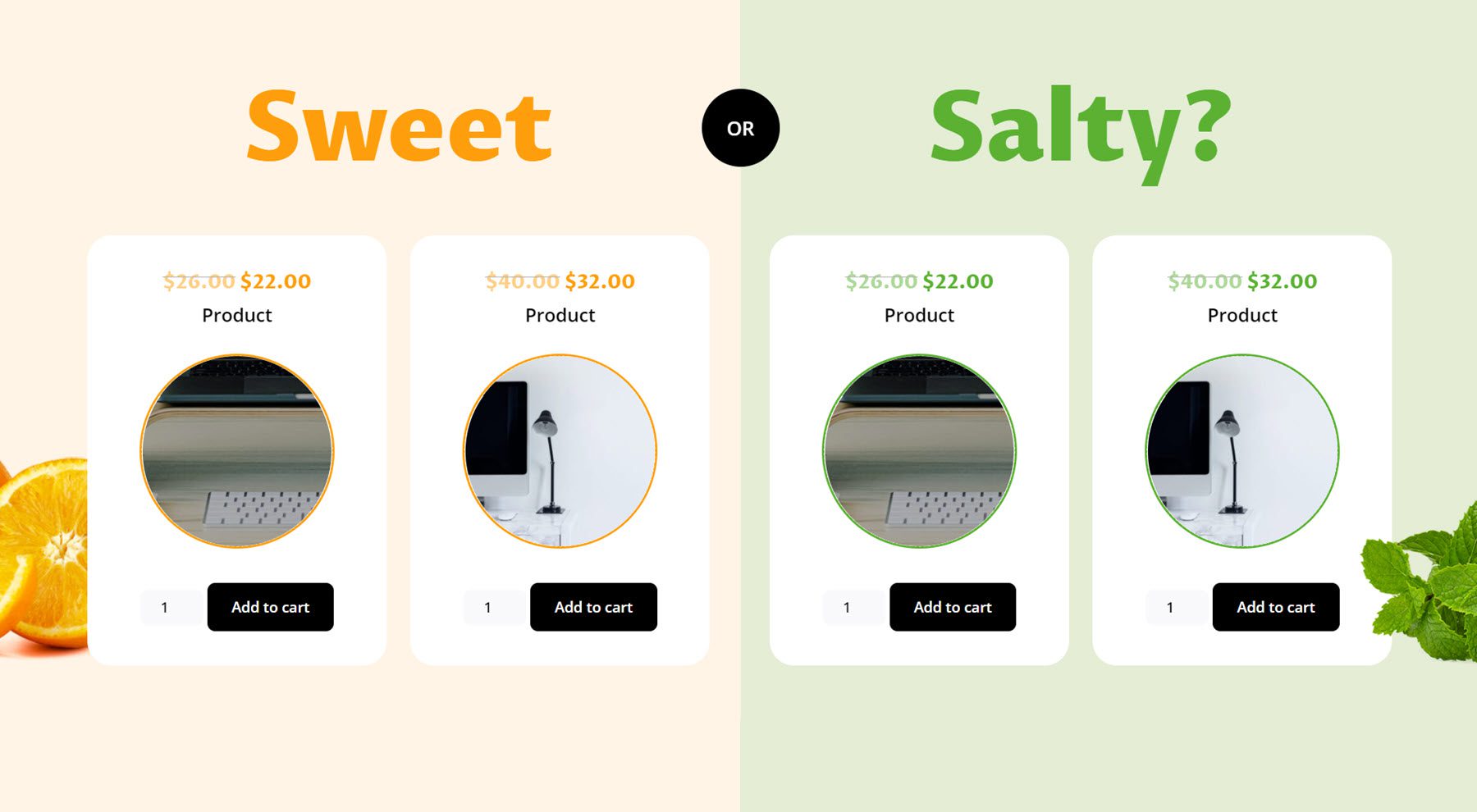
นี่คือเลย์เอาต์โมดูลร้านค้าอีกแบบที่มีเลย์เอาต์แบบแบ่ง "หวานหรือเค็ม" ที่สร้างสรรค์ เลย์เอาต์นี้มีรูปภาพผลิตภัณฑ์ทรงกลมที่มีเส้นขอบสี

ซื้อ Divi Shop Builder
Divi Shop Builder มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $109 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและอัปเดต 1 ปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
นั่นคือรูปลักษณ์ของเราที่ Divi Shop Builder อย่างที่คุณเห็น ปลั๊กอินนี้เต็มไปด้วยโมดูลและตัวเลือกการออกแบบที่ให้คุณควบคุมการออกแบบร้านค้า รถเข็น ชำระเงิน บัญชี และหน้าขอบคุณได้อย่างสมบูรณ์ ปลั๊กอินนี้ครอบคลุมการใช้งานและปรับแต่งได้ง่ายมาก ผู้เขียนปลั๊กอินยังมีเอกสารมากมายสำหรับผลิตภัณฑ์ซึ่งมีประโยชน์มาก หากคุณกำลังมองหาวิธีปรับแต่งร้านค้า WooCommerce ด้วย Divi นี่เป็นตัวเลือกที่ยอดเยี่ยม เราชอบที่จะได้ยินจากคุณ! คุณได้ลอง Divi Shop Builder แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
