ไฮไลท์ปลั๊กอิน Divi: Divi SuperTabs
เผยแพร่แล้ว: 2023-01-02Divi SuperTabs เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi ที่เพิ่มโมดูลแท็บให้กับ Divi Builder แม้ว่า Divi Builder จะมีโมดูลแท็บอยู่แล้ว แต่ปลั๊กอินนี้มีตัวเลือกการออกแบบและฟีเจอร์ที่ไม่เหมือนใครซึ่งช่วยให้คุณสร้างแท็บที่ซับซ้อนมากขึ้นสำหรับเว็บไซต์ Divi ของคุณได้ ในไฮไลท์ปลั๊กอินนี้ เราจะดูว่า Divi SuperTabs ทำอะไรได้บ้าง และช่วยคุณตัดสินใจว่าปลั๊กอินนี้เหมาะกับเว็บไซต์ของคุณหรือไม่
ไปกันเลย!
การติดตั้ง Divi SuperTabs
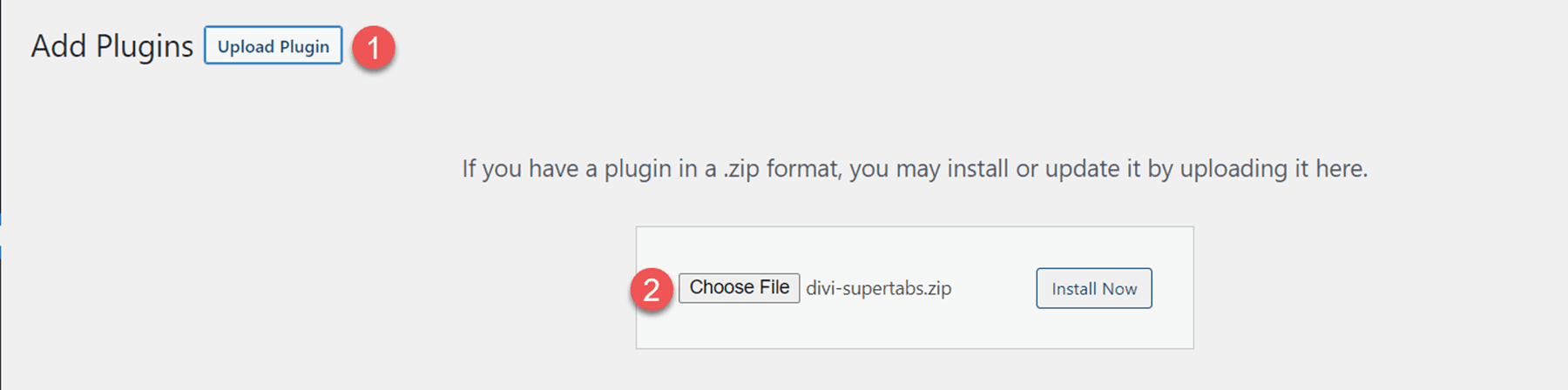
การติดตั้ง Divi SuperTabs ทำได้ง่ายและตรงไปตรงมา ไปที่หน้าปลั๊กอินบนแดชบอร์ด WordPress ของคุณ จากนั้นคลิกอัปโหลดปลั๊กอิน อัปโหลดไฟล์ ZIP สำหรับปลั๊กอิน จากนั้นเปิดใช้งานปลั๊กอินเมื่อติดตั้งแล้ว

โมดูล Divi SuperTabs
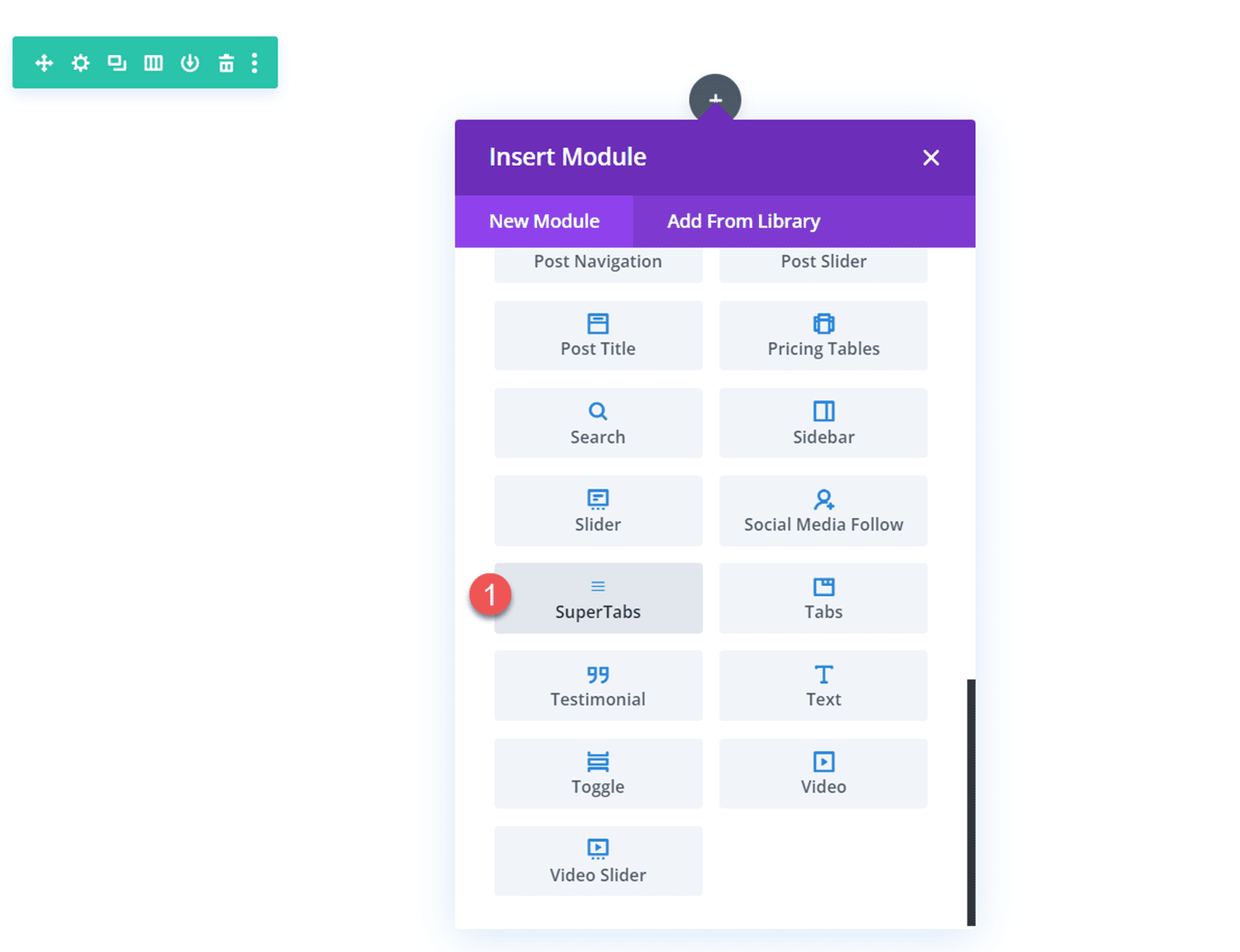
มีการเพิ่มโมดูลใหม่ไปยัง Divi Builder ที่เรียกว่า SuperTabs โมดูลนี้ช่วยให้คุณเพิ่มแท็บที่ซับซ้อนและปรับแต่งได้ให้กับเลย์เอาต์ Divi ของคุณ มาดูคุณสมบัติหลักๆ

การตั้งค่าแท็บ Divi SuperTabs
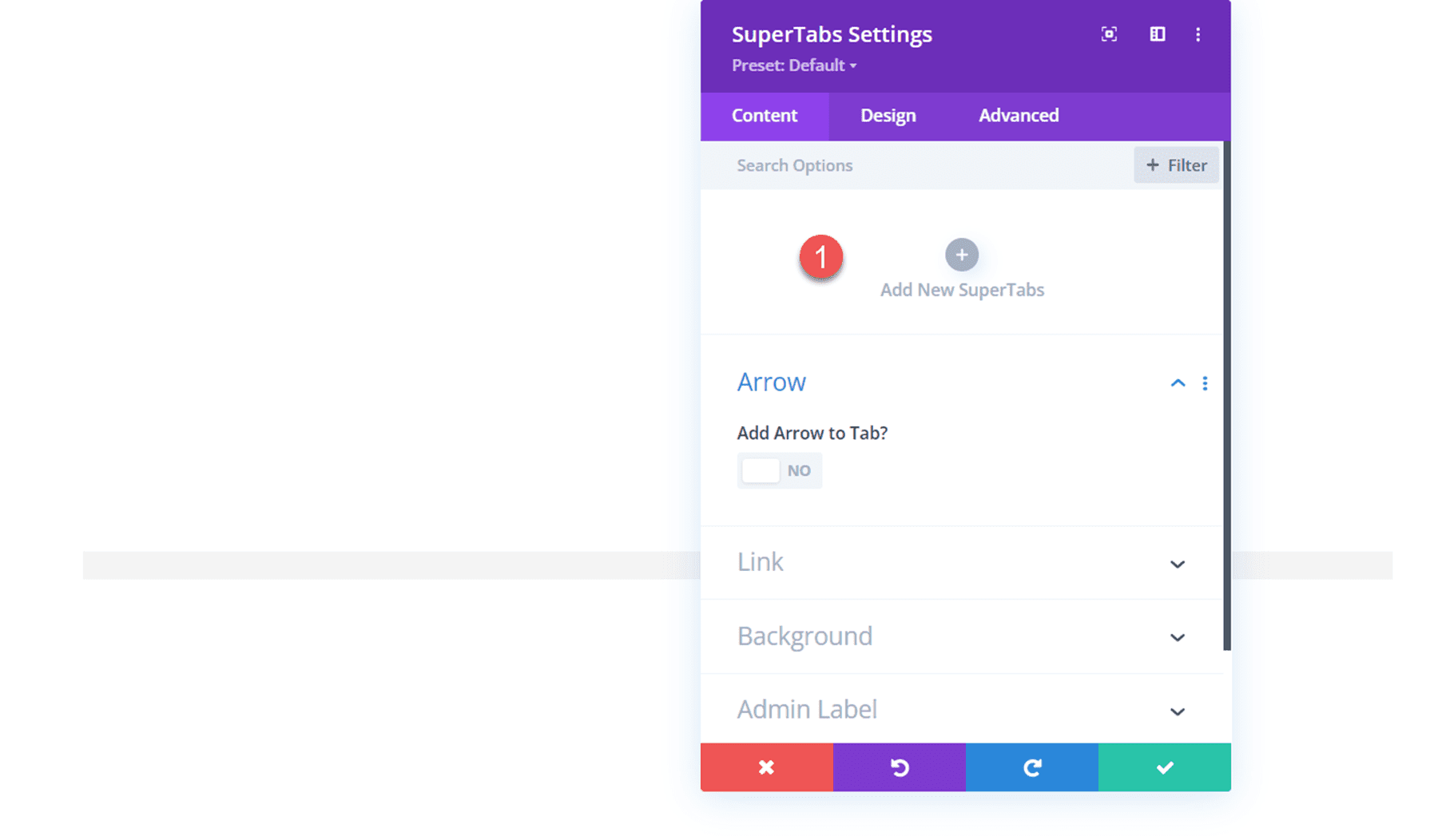
ภายใต้แท็บเนื้อหาสำหรับการตั้งค่า SuperTabs คุณสามารถเพิ่มแท็บของคุณได้ แต่ละแท็บยังมีเมนูการตั้งค่าของตัวเอง ทำให้คุณสามารถปรับแต่งการออกแบบของแต่ละแท็บได้

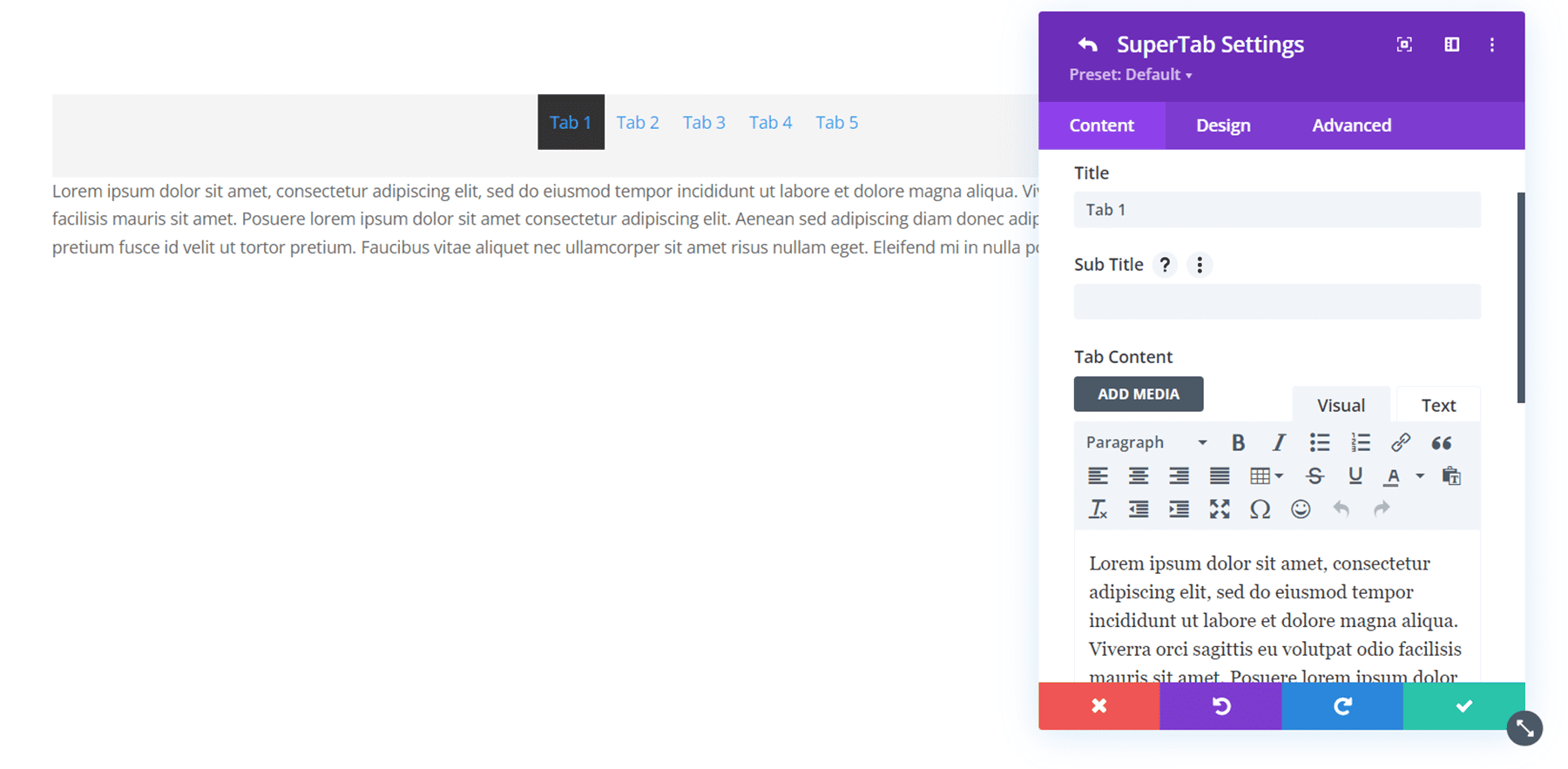
การตั้งค่าแท็บ – เนื้อหา
ภายในการตั้งค่าของแต่ละแท็บ คุณสามารถเพิ่มเนื้อหาของแท็บได้ เช่น ชื่อเรื่อง ชื่อรอง และเนื้อหาของแท็บ

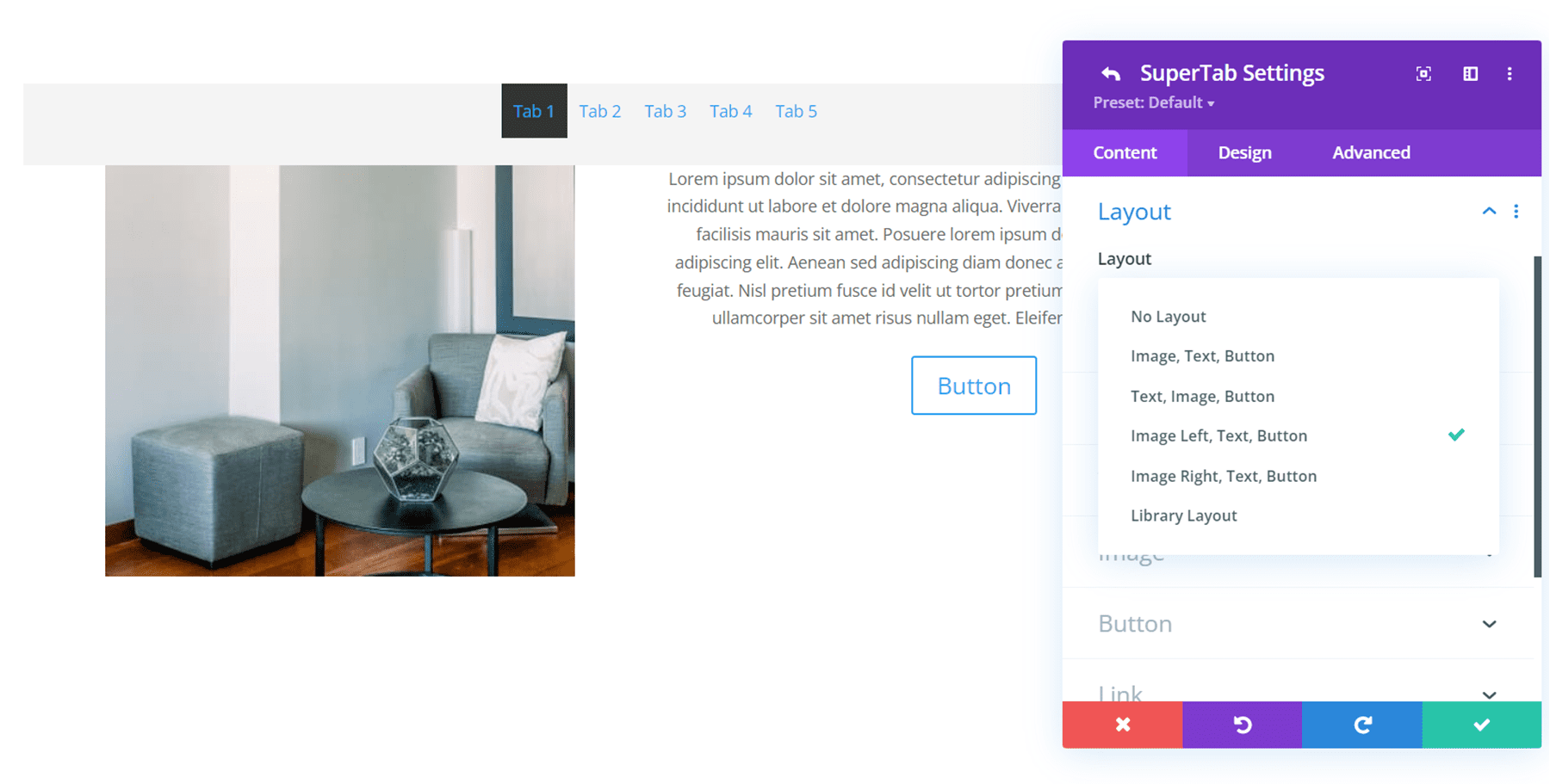
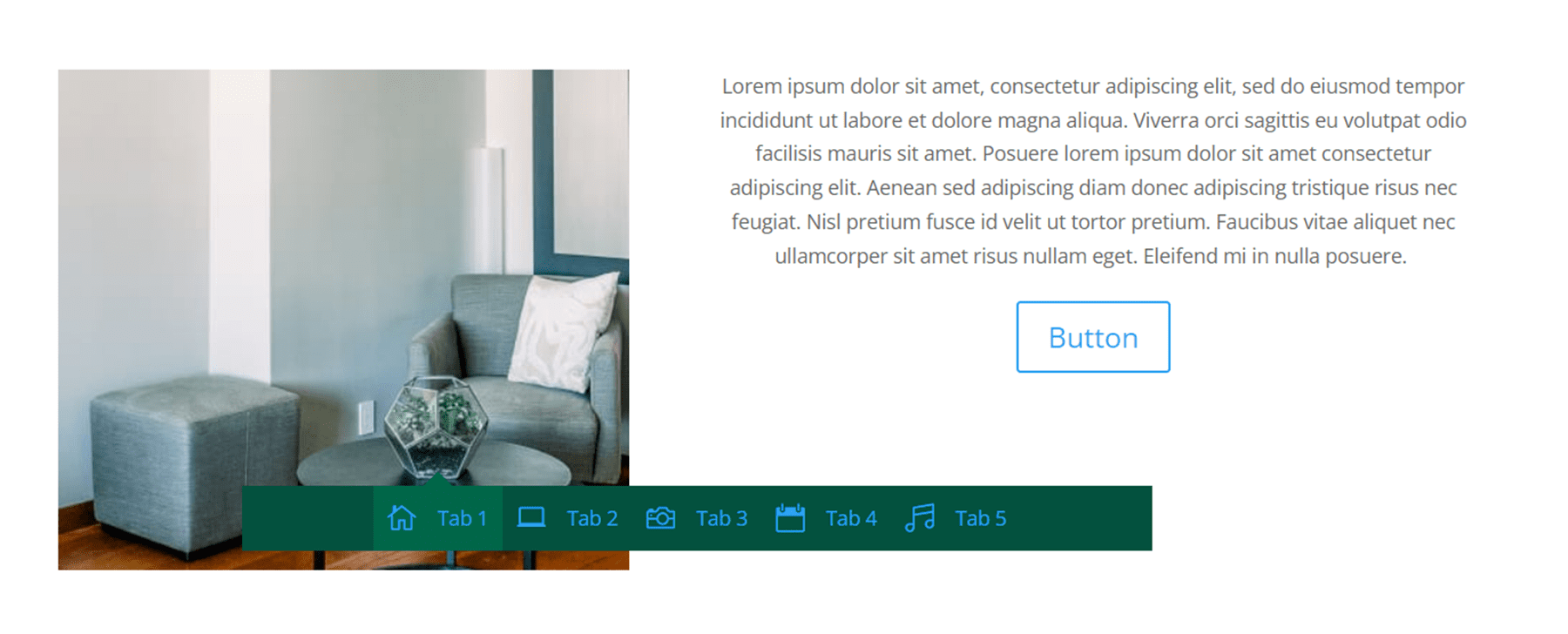
ในส่วนเค้าโครง คุณสามารถเลือกจากเค้าโครงที่หลากหลายสำหรับเนื้อหาในแท็บของคุณ ในตัวอย่างด้านบน ฉันใช้เลย์เอาต์ Image Left, Text, Button

หรืออีกทางหนึ่ง คุณสามารถเลือกตัวเลือกไลบรารีเพื่อใช้เลย์เอาต์ของ Divi Library ในแท็บ ซึ่งช่วยให้คุณสร้างการออกแบบที่ซับซ้อนมากขึ้นโดยใช้โมดูล Divi อื่นๆ

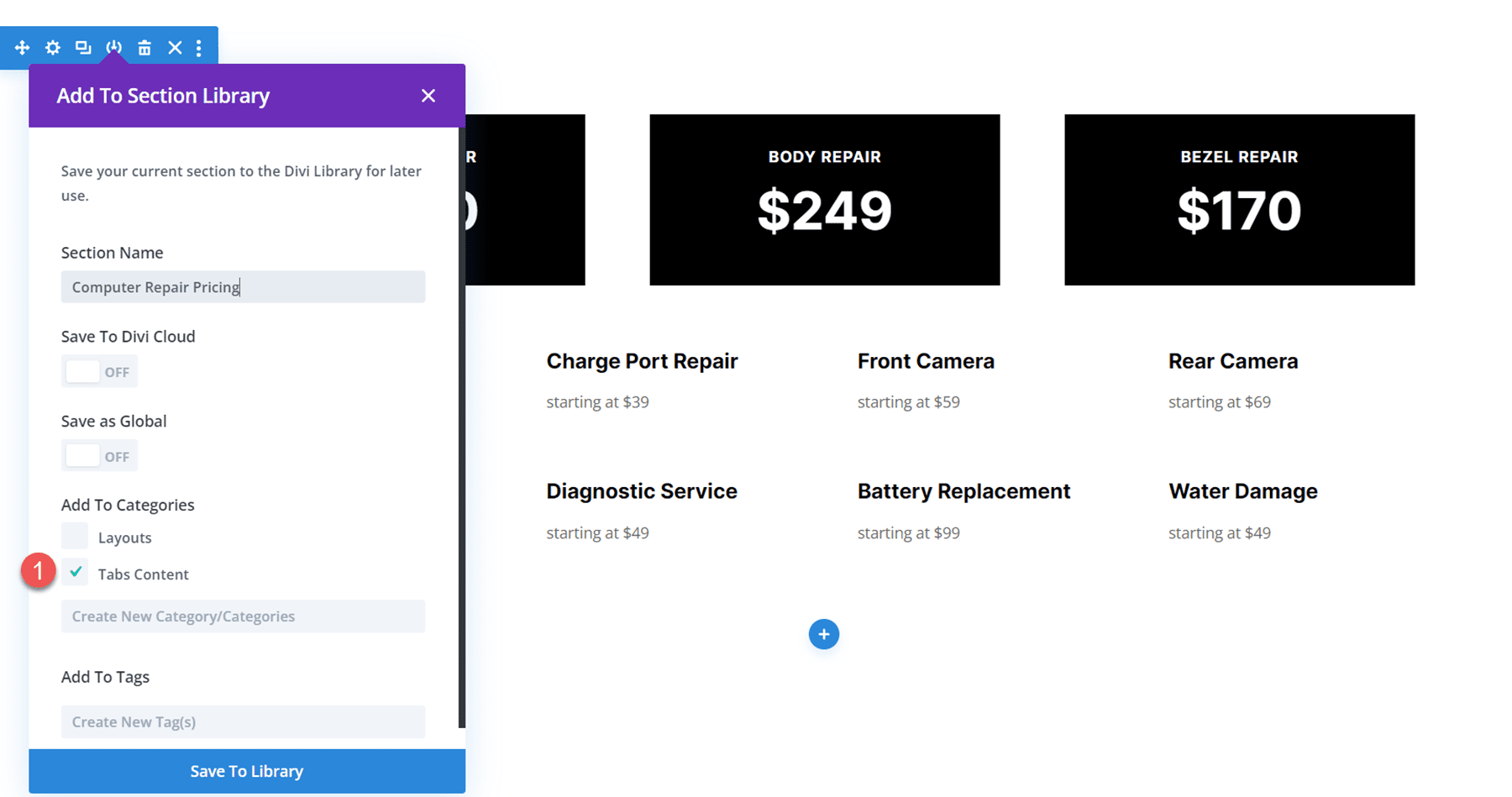
หากต้องการใช้รายการไลบรารีกับ Divi SuperTab ให้บันทึกเลย์เอาต์ที่คุณต้องการไปยัง Divi Library และตรวจสอบให้แน่ใจว่าได้เพิ่มลงในหมวดหมู่ "เนื้อหาแท็บ"

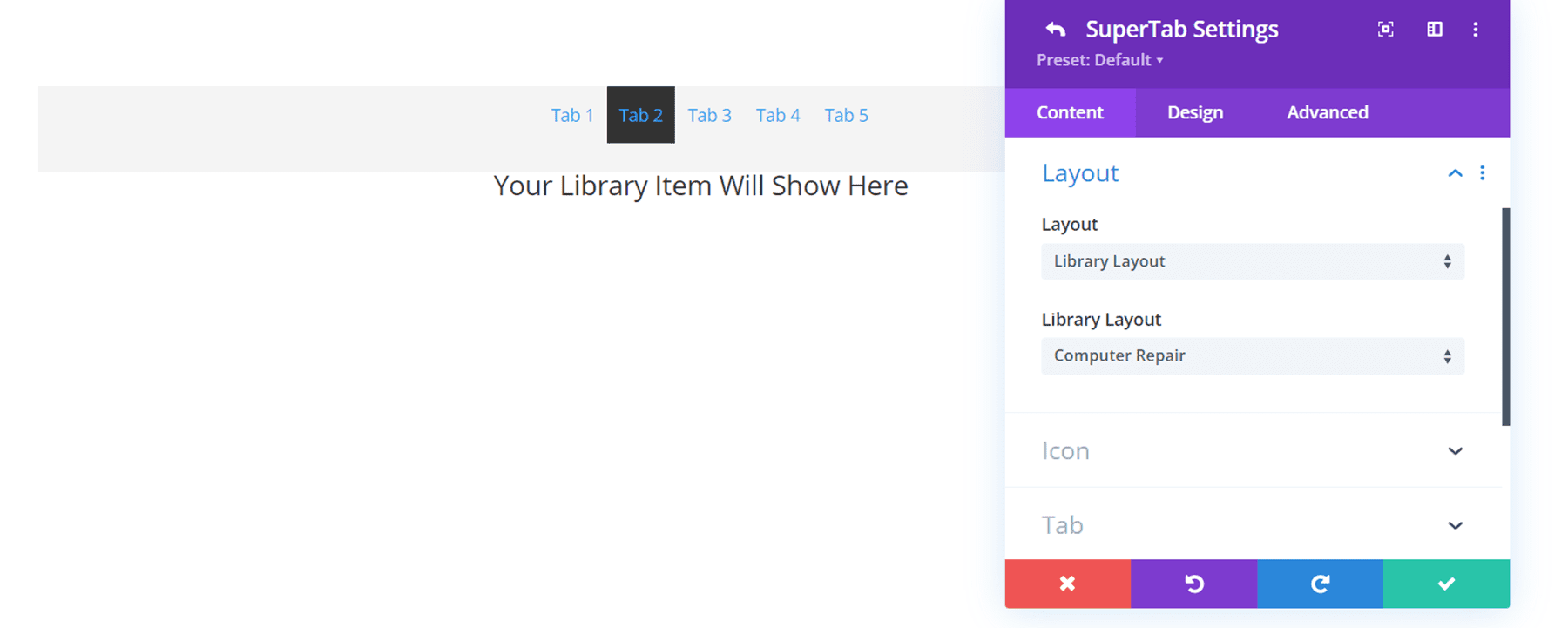
จากนั้นเลือก Library ภายใต้การตั้งค่าเค้าโครงแท็บและเพิ่มเค้าโครง Divi Library ของคุณ

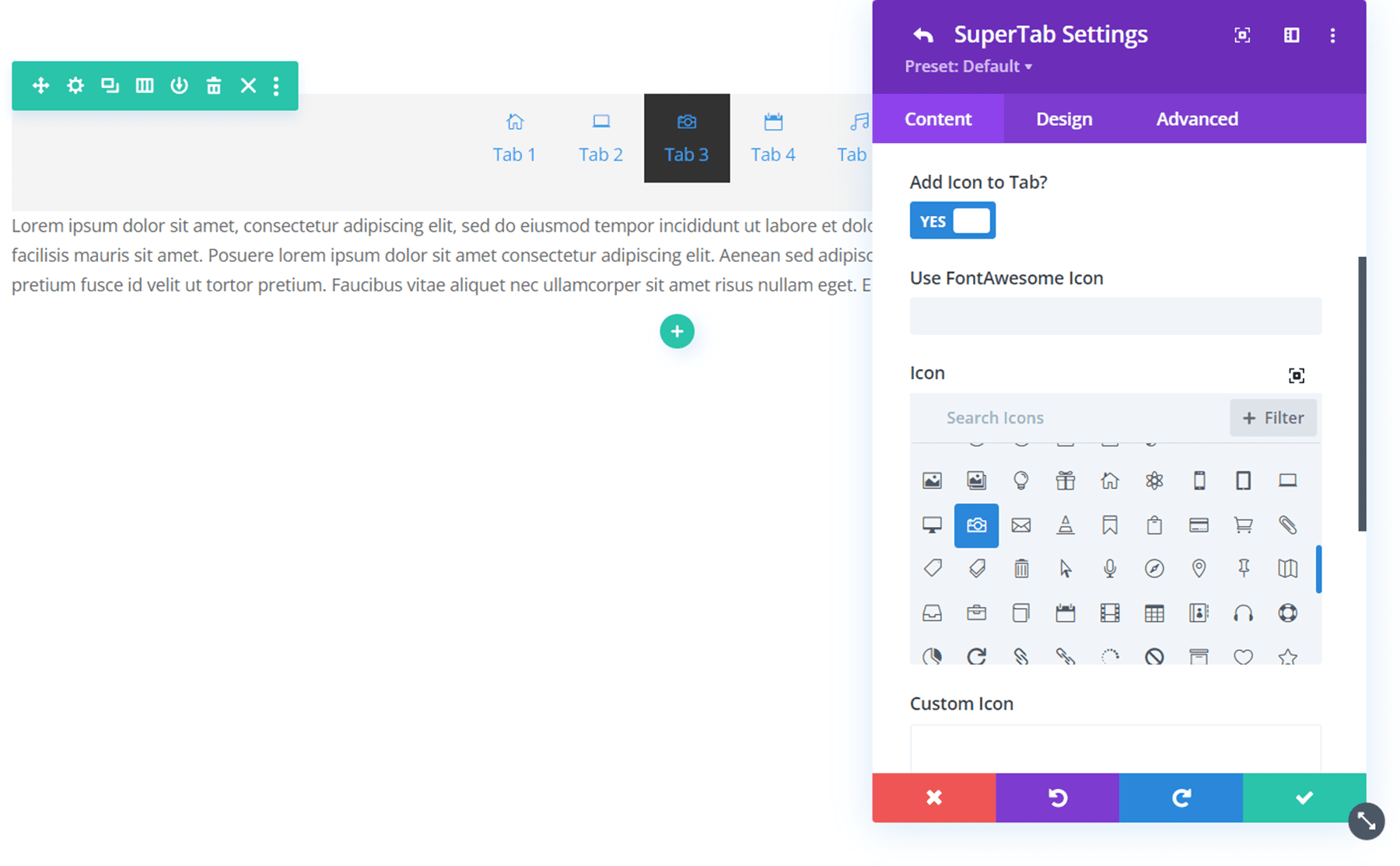
นอกจากนี้ ภายใต้แท็บเนื้อหาของการตั้งค่าแท็บ คุณสามารถเพิ่มไอคอนลงในแท็บของคุณ SuperTab ให้คุณใช้ไอคอนเริ่มต้นของ Divi ไอคอนของ FontAwesome และแม้แต่อัปโหลดไอคอนที่คุณกำหนดเอง

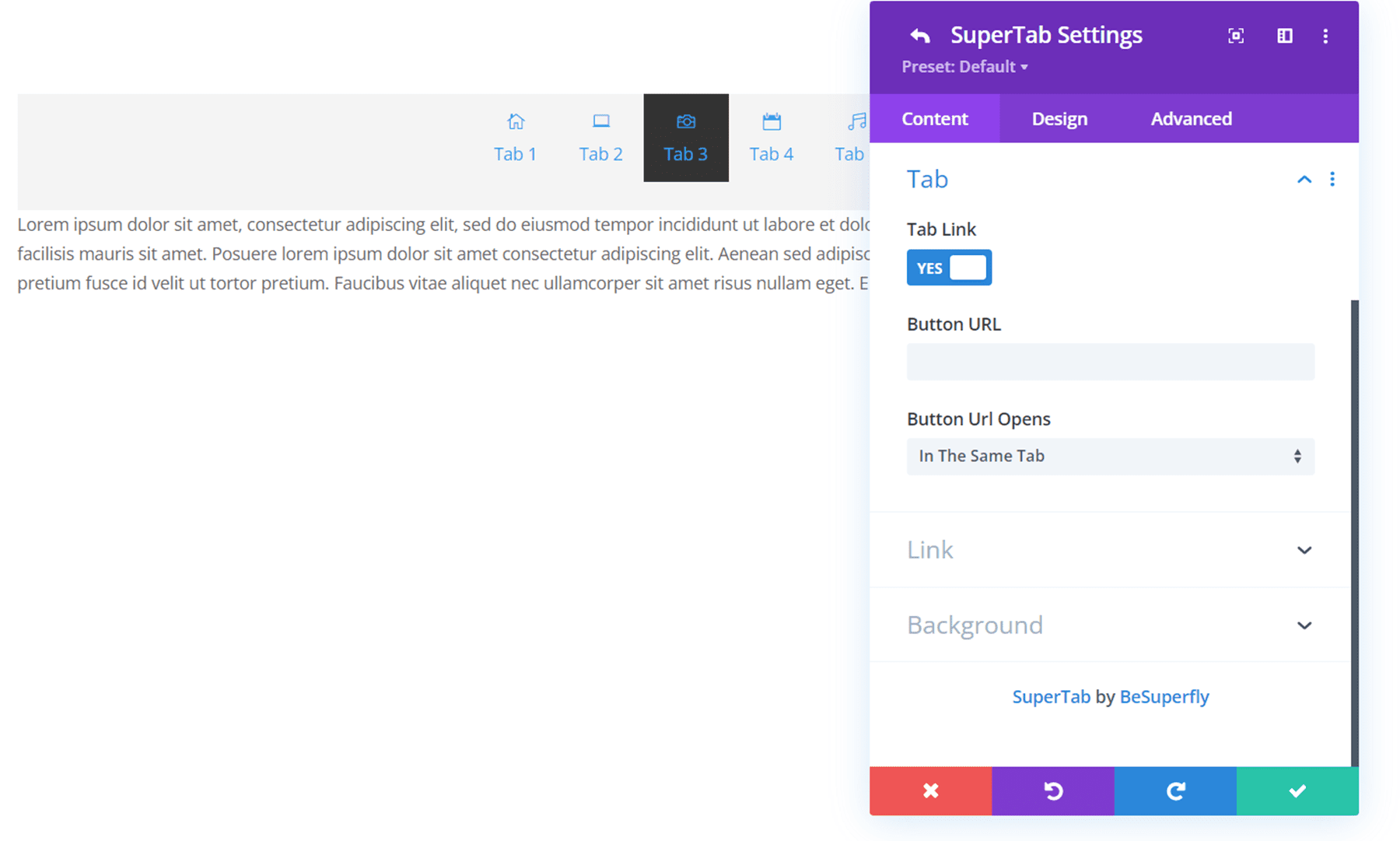
คุณยังสามารถตั้งค่าแท็บให้ลิงก์กับ URL เพื่อให้ลิงก์เปิดขึ้นเมื่อเลือกแท็บ นี่เป็นวิธีที่มีประโยชน์ในการเชื่อมโยงไปยังเว็บไซต์ภายนอกควบคู่ไปกับเนื้อหาในแท็บของคุณ คุณยังสามารถตั้งค่าลิงก์สำหรับโมดูลทั้งหมดได้ด้วยภายใต้การตั้งค่าลิงก์

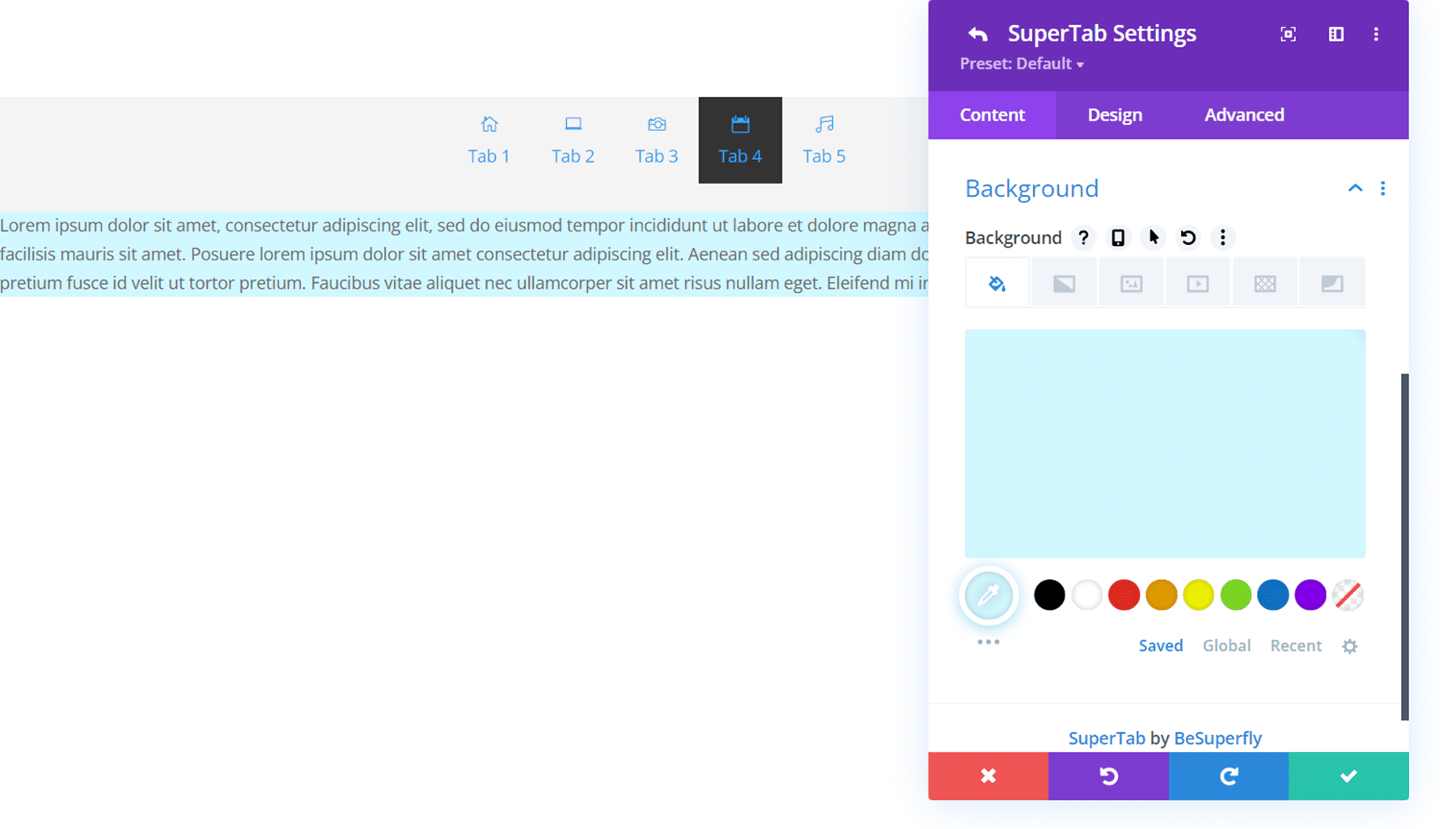
สุดท้าย คุณสามารถตั้งค่าพื้นหลังเฉพาะสำหรับแท็บของคุณได้ การตั้งค่าพื้นหลังมีตัวเลือกพื้นหลังเริ่มต้นทั้งหมดของ Divi (สี การไล่ระดับสี รูปภาพ วิดีโอ รูปแบบ และหน้ากาก) ในตัวอย่างนี้ ฉันได้เพิ่มพื้นหลังสีธรรมดาลงในแท็บนี้

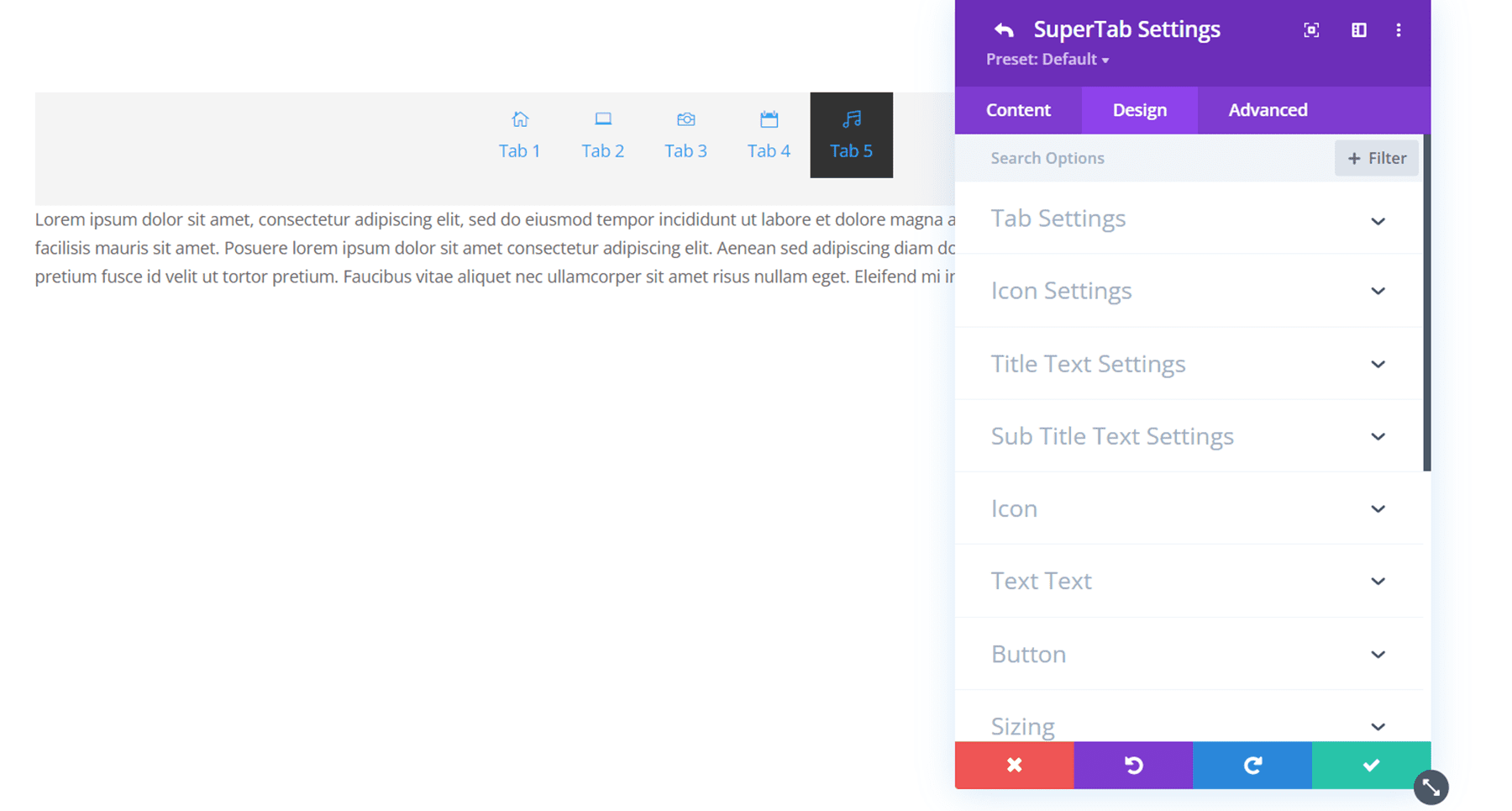
การตั้งค่าแท็บ - การออกแบบ
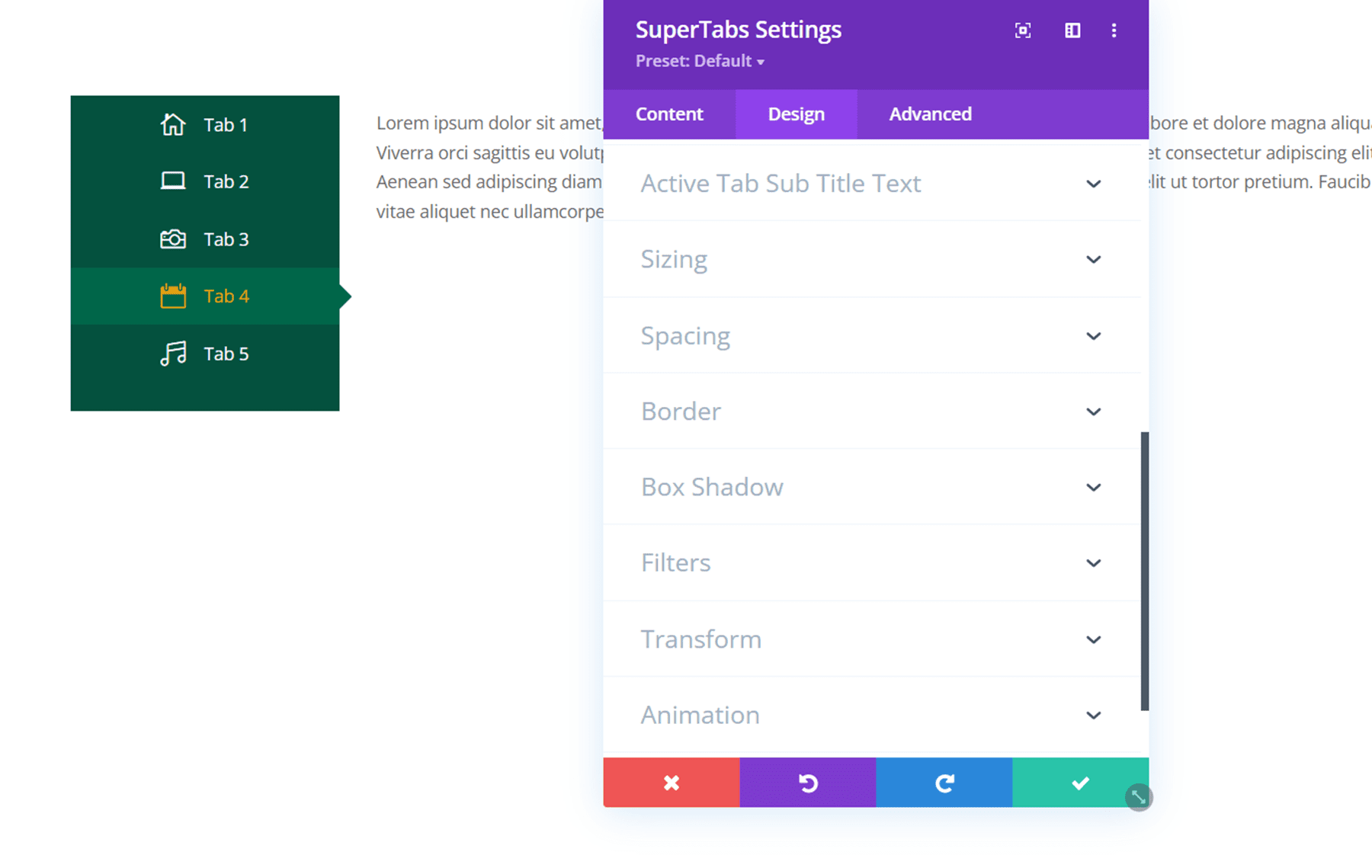
ภายใต้แท็บการออกแบบของการตั้งค่าแท็บ คุณจะพบตัวเลือกมากมายเพื่อปรับแต่งรูปลักษณ์ของแท็บของคุณอย่างสมบูรณ์ เมื่อคุณปรับแต่งการออกแบบด้วยวิธีนี้ การเปลี่ยนแปลงของคุณจะมีผลเฉพาะกับแต่ละแท็บที่คุณกำลังแก้ไข ไม่ใช่แท็บที่เหลือ ตัวเลือกการออกแบบภายในการตั้งค่าแท็บแต่ละรายการจะเหมือนกับตัวเลือกการออกแบบภายในการตั้งค่า SuperTabs ดังนั้นข้อแตกต่างที่สำคัญคือ ไม่ว่าคุณต้องการให้การออกแบบของคุณนำไปใช้กับทุกแท็บหรือนำไปใช้กับแท็บเดียวเท่านั้น
ด้วยการตั้งค่าการออกแบบ คุณสามารถแก้ไขลักษณะของการนำทาง แท็บ เนื้อหา เลย์เอาต์ ข้อความ ขนาด ระยะห่าง ฯลฯ เราจะพูดถึงตัวเลือกการออกแบบทั้งหมดโดยละเอียดในภายหลังในบทความนี้

การตั้งค่าแท็บ - ขั้นสูง
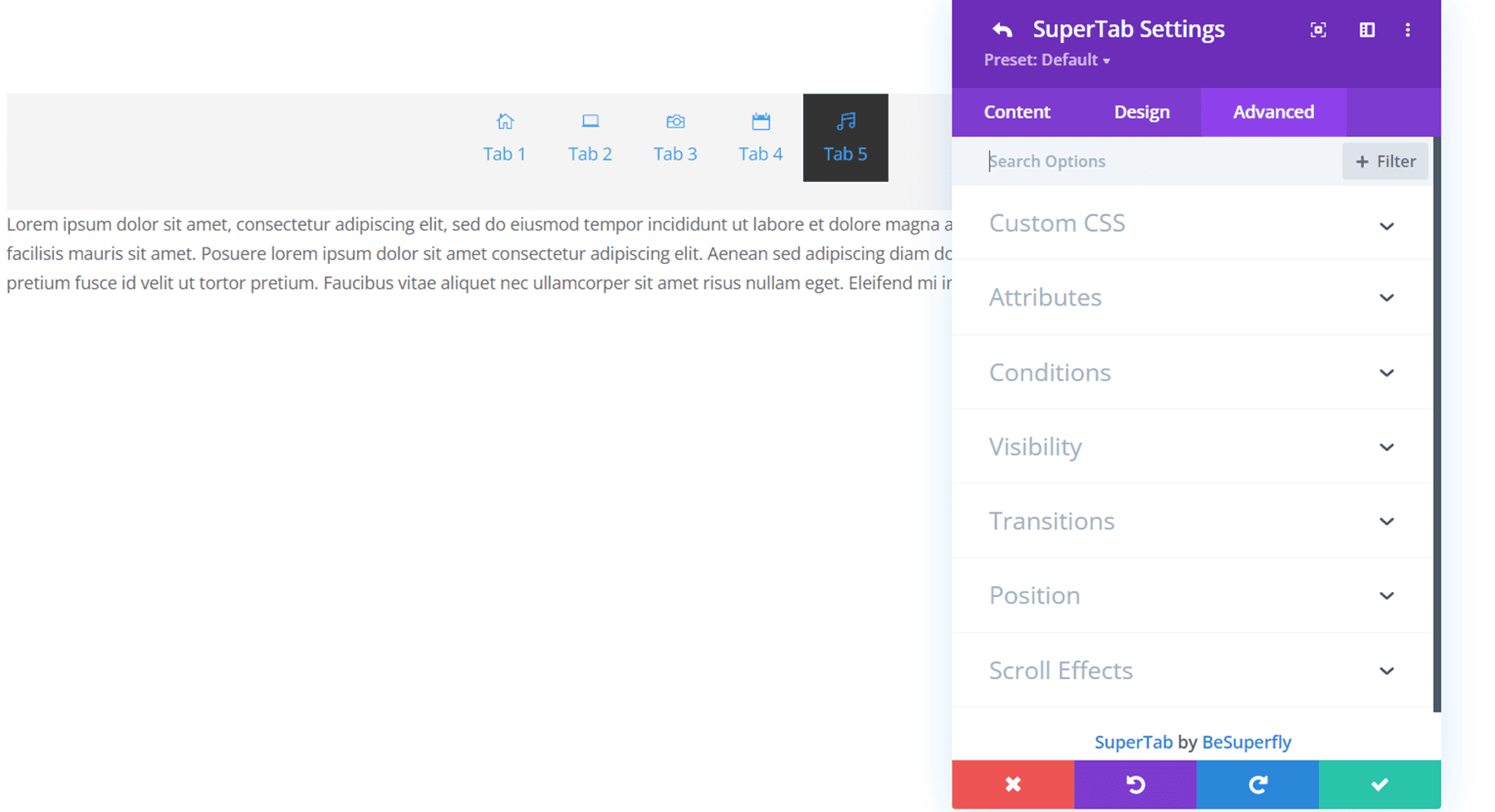
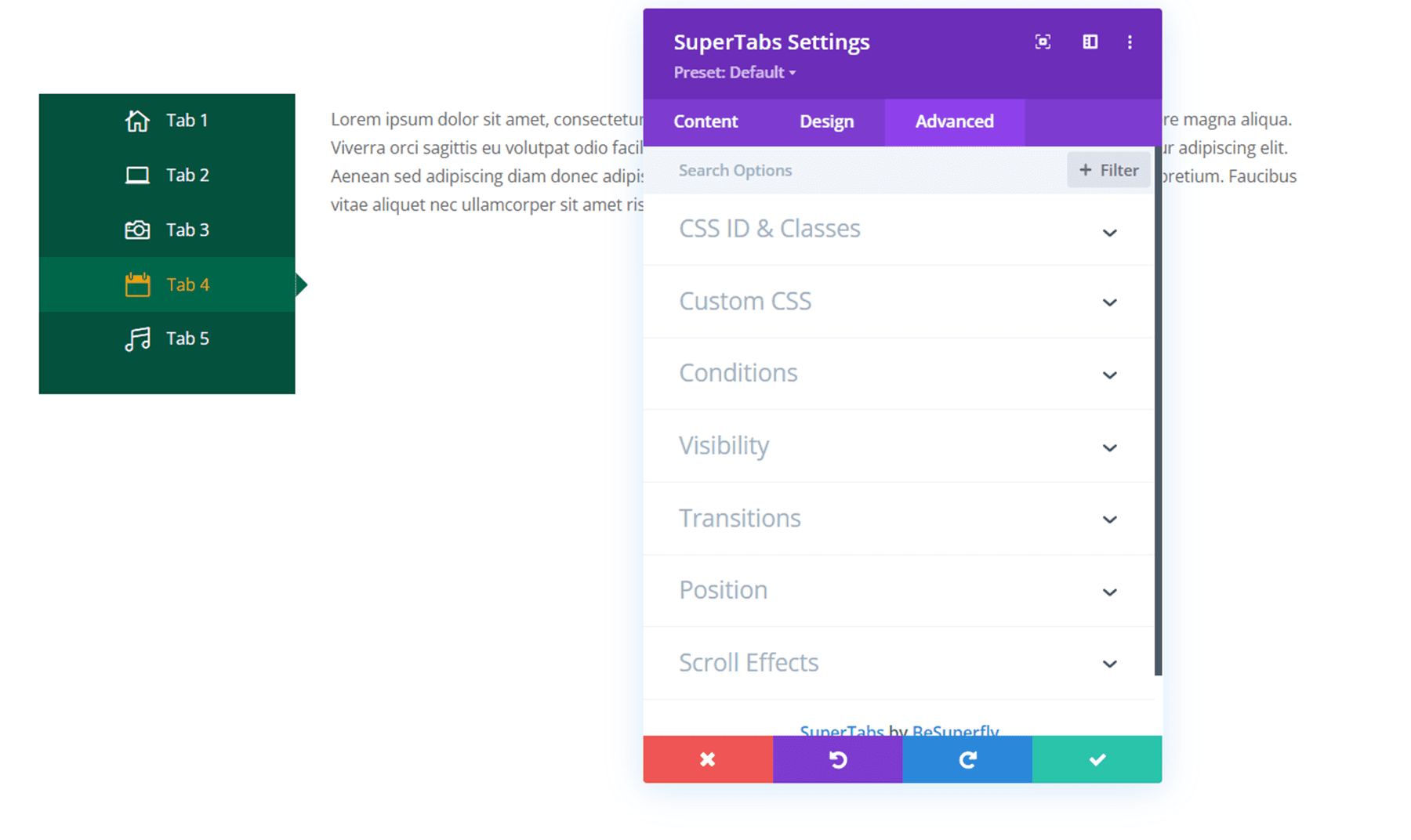
ภายใต้แท็บขั้นสูง คุณจะมีตัวเลือก Divi ขั้นสูงเริ่มต้นทั้งหมด รวมถึง CSS แบบกำหนดเอง เงื่อนไข การเปิดเผย การเปลี่ยน ตำแหน่ง และเอฟเฟกต์การเลื่อน

แท็บเนื้อหา Divi SuperTabs
ตอนนี้เราได้กล่าวถึงการตั้งค่าสำหรับแต่ละแท็บภายในโมดูล Divi SuperTabs แล้ว เรามาสำรวจการตั้งค่าทั่วไปสำหรับโมดูล SuperTabs โดยเริ่มจากแท็บเนื้อหา ดังที่เราได้กล่าวไปแล้ว นี่คือที่ที่คุณเพิ่มแต่ละแท็บของคุณ
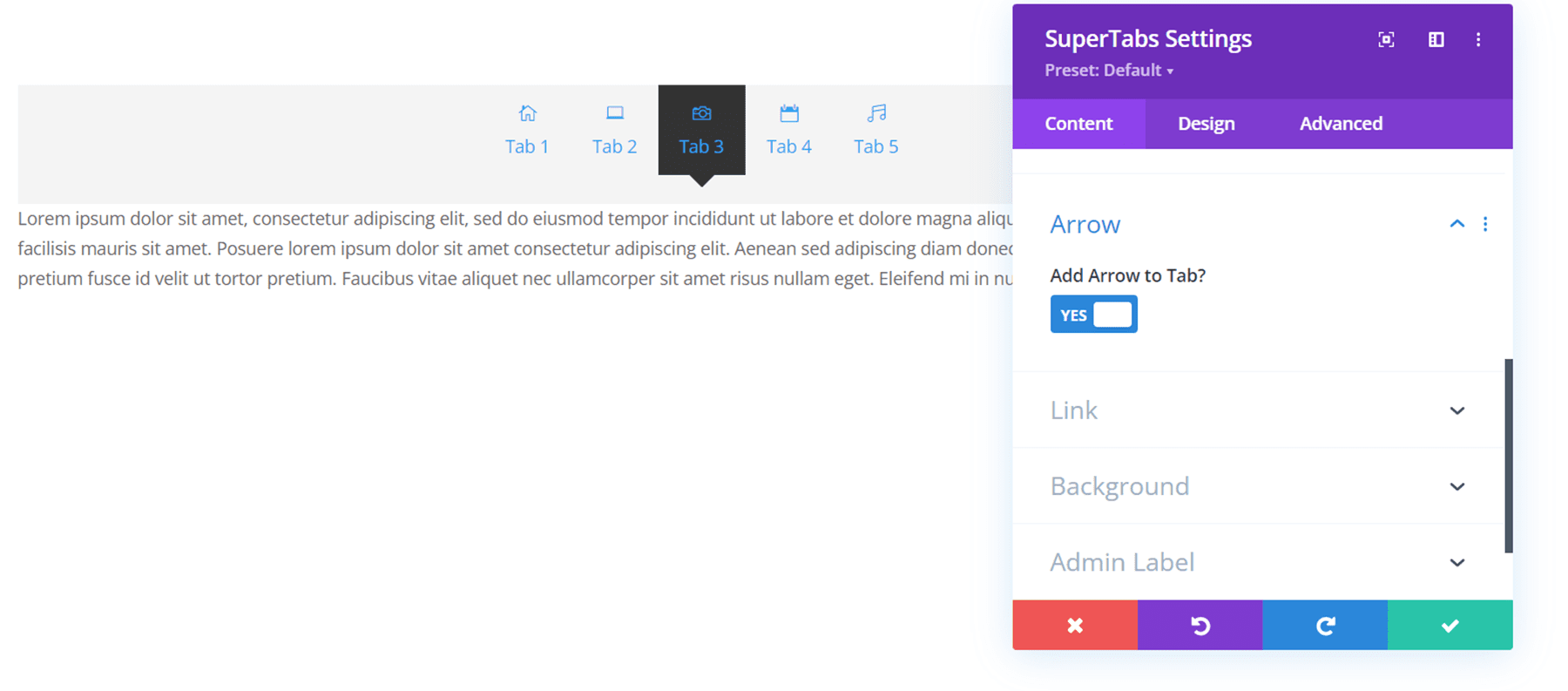
ลูกศร
ด้วยตัวเลือกนี้ คุณสามารถเพิ่มลูกศรลงในแท็บของคุณซึ่งจะแสดงบนแท็บที่ใช้งานอยู่ คุณสามารถดูตัวอย่างด้านบนนี้ สีของลูกศรสามารถปรับแต่งได้ในแท็บการออกแบบ

ลิงค์
ตัวเลือกนี้เป็นตัวเลือกโมดูล Divi เริ่มต้นที่ให้คุณเชื่อมโยงโมดูลกับ URL
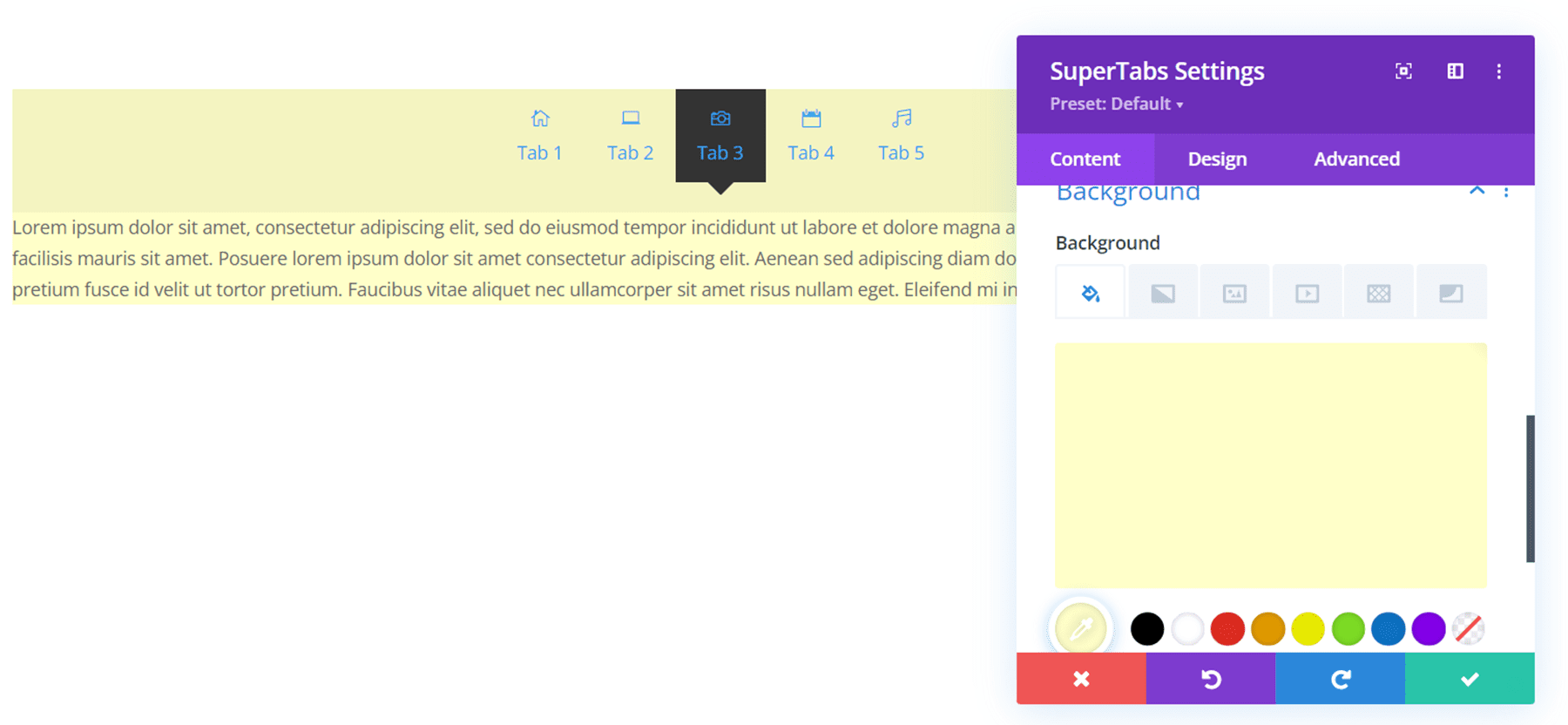
พื้นหลัง
คุณสามารถเพิ่มพื้นหลังให้กับโมดูลได้ด้วยตัวเลือกพื้นหลัง เมื่อคุณเพิ่มพื้นหลังด้วยวิธีนี้ สีจะครอบคลุมการนำทางของแท็บและพื้นที่เนื้อหา ในตัวอย่างนี้ ฉันได้เพิ่มพื้นหลังสีเหลืองให้กับโมดูล มีตัวเลือกพื้นหลังอื่นๆ ในแท็บออกแบบ ซึ่งช่วยให้คุณเพิ่มสีต่างๆ สำหรับแท็บและพื้นที่เนื้อหาได้ เราจะพูดถึงตัวเลือกการออกแบบเหล่านั้นในหัวข้อถัดไป

แท็บการออกแบบ Divi SuperTabs
แท็บการออกแบบเป็นที่ที่ปลั๊กอินนี้เปล่งประกายจริงๆ มีตัวเลือกมากมายให้คุณปรับแต่งทุกด้านของโมดูล SuperTabs ลองมาดูกัน
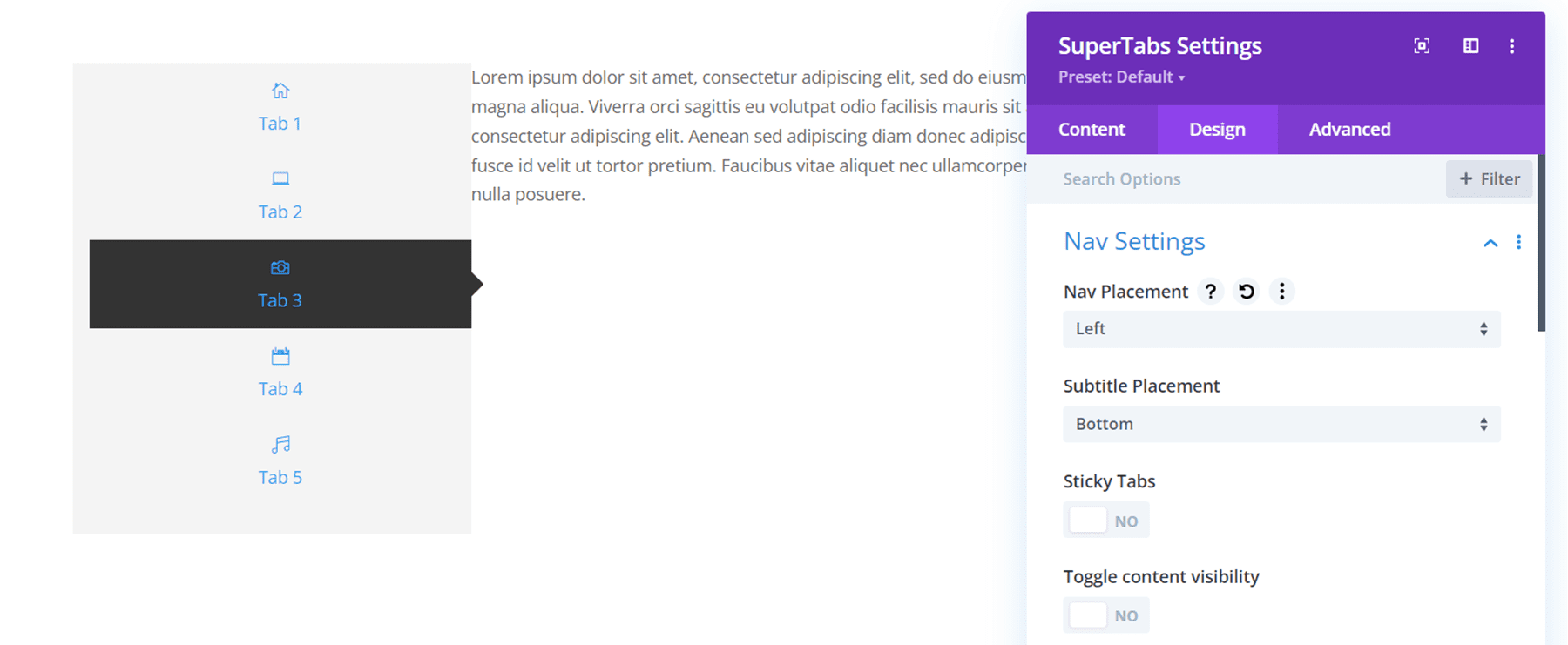
การตั้งค่าการนำทาง
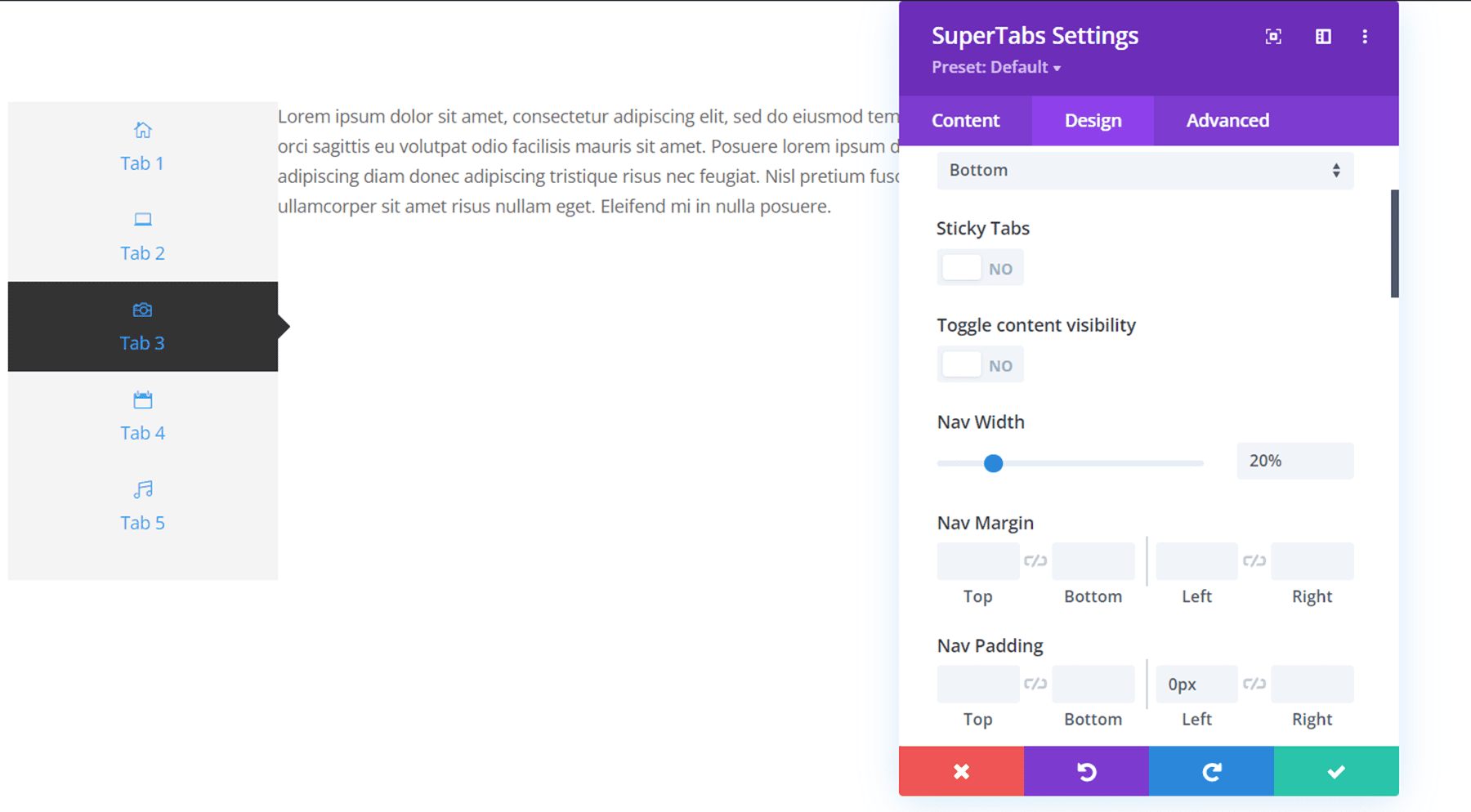
ภายใต้การตั้งค่า Nav คุณสามารถเปลี่ยนตำแหน่งการนำทาง การจัดตำแหน่ง และตำแหน่งคำบรรยายได้ ในตัวอย่างข้างต้น ตำแหน่งการนำทางถูกตั้งค่าเป็นด้านซ้าย คุณยังสามารถทำให้แท็บติดหนึบเพื่อให้ติดอยู่ด้านบนของหน้าเมื่อคุณเลื่อนดูเนื้อหาในแท็บ


นอกจากนี้ ภายใต้การตั้งค่าการนำทาง คุณสามารถปรับแต่งการเว้นวรรคการนำทางได้อย่างสมบูรณ์โดยการเปลี่ยนความกว้างการนำทาง ระยะขอบ การเติม และรางน้ำ ในตัวอย่างนี้ ฉันลบช่องว่างด้านซ้ายออกและเปลี่ยนความกว้างการนำทางเป็น 20% สุดท้าย คุณสามารถปรับแต่งสีและการออกแบบโดยรวมของแถบนำทางได้โดยการเปลี่ยนสีพื้นหลัง เพิ่มมุมมน หรือเพิ่มเส้นขอบ ฉันเปลี่ยนพื้นหลังแถบนำทางเป็นสีเขียว

การตั้งค่าแท็บ
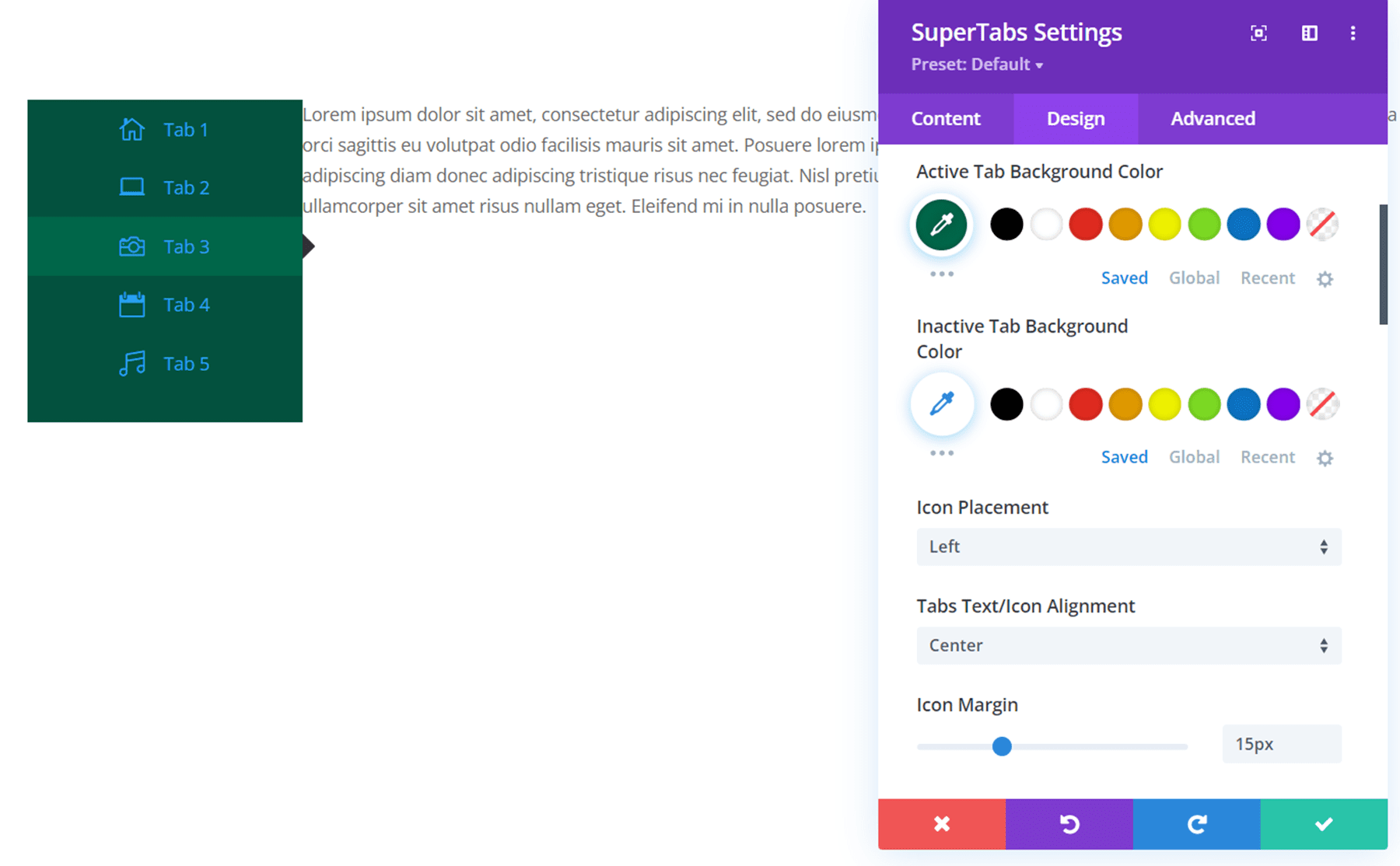
ในการตั้งค่าแท็บ คุณสามารถปรับแต่งการเติมแท็บ สีพื้นหลังของแท็บที่ใช้งานอยู่ และสีพื้นหลังของแท็บที่ไม่ได้ใช้งาน คุณยังสามารถเปลี่ยนตำแหน่งไอคอน การจัดตำแหน่ง ระยะขอบ และขนาด สุดท้าย คุณสามารถเลือกที่จะซ่อนไอคอนหรือชื่อ เพิ่มมุมมน หรือเพิ่มเส้นขอบ
ในตัวอย่างด้านล่าง ฉันเปลี่ยนสีพื้นหลังของแท็บที่ใช้งานอยู่เป็นสีเขียวอ่อน และเปลี่ยนตำแหน่งไอคอนไปทางซ้าย และเพิ่มระยะขอบไอคอน

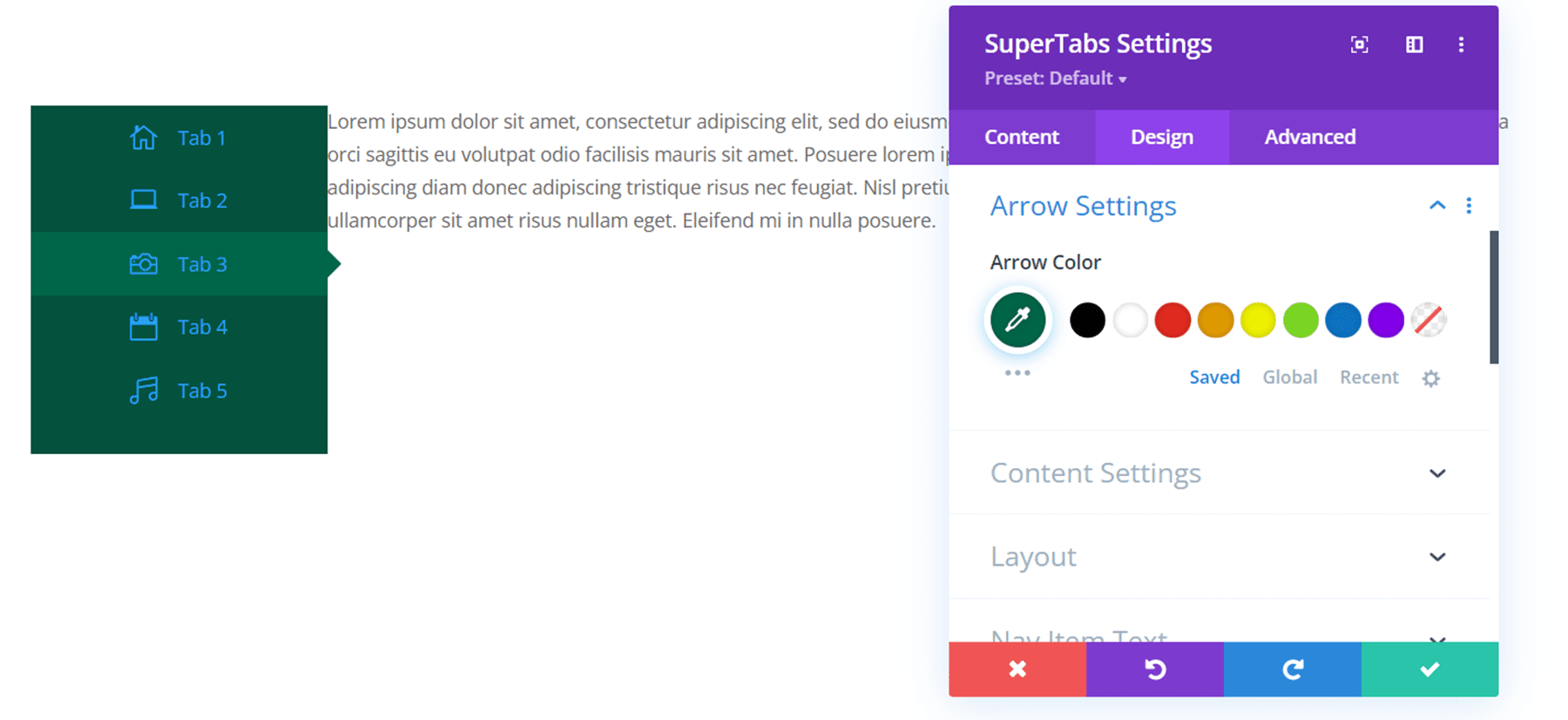
การตั้งค่าลูกศร
ในการตั้งค่าลูกศร คุณสามารถเปลี่ยนสีลูกศรได้ ฉันเปลี่ยนเป็นสีเขียวอ่อนเพื่อให้เข้ากับสีพื้นหลังของแท็บที่ใช้งานอยู่

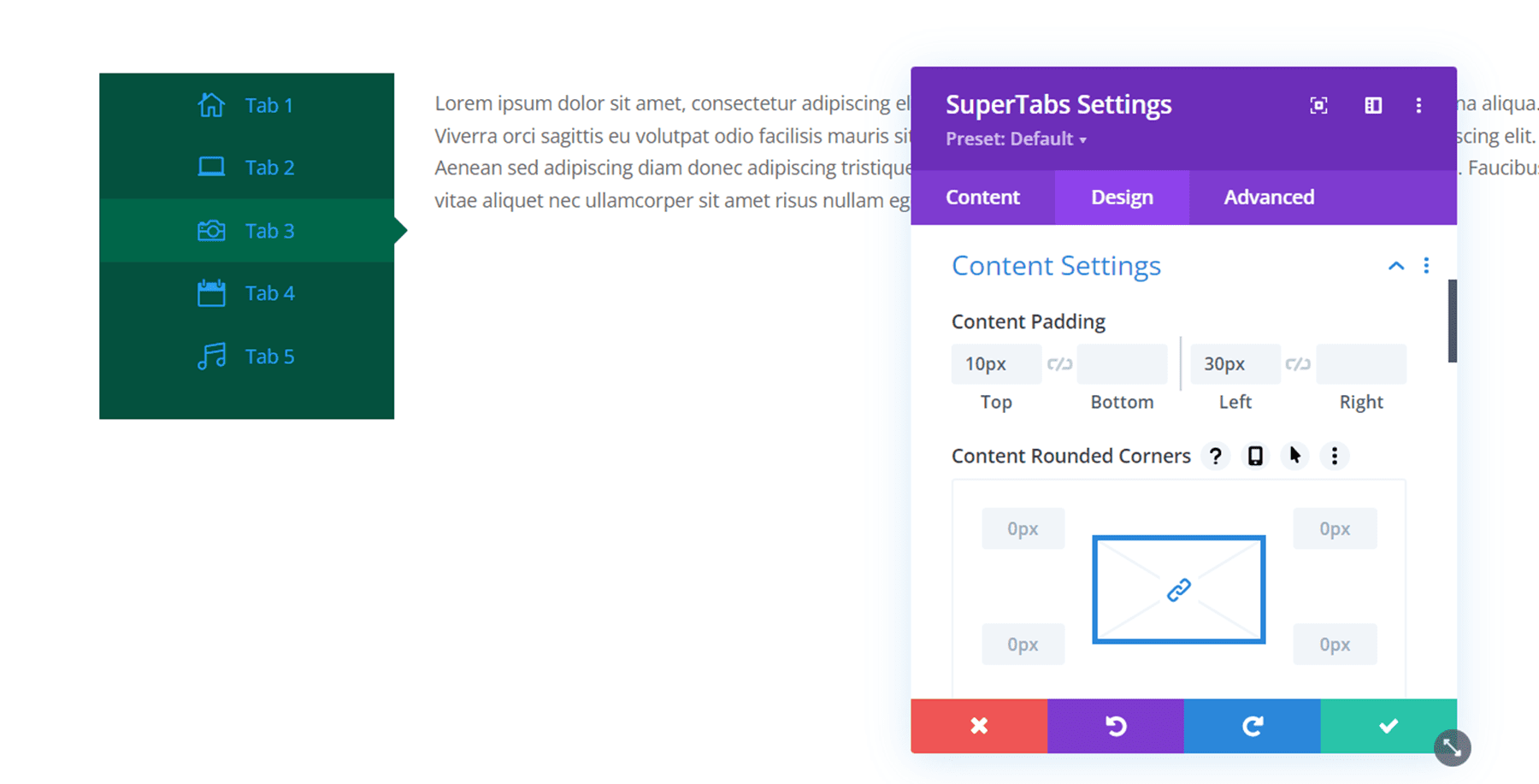
การตั้งค่าเนื้อหา
คุณสามารถปรับแต่งการออกแบบโดยรวมสำหรับเนื้อหาในแท็บของคุณได้ที่นี่ คุณสามารถเพิ่มช่องว่างภายใน มุมมน และเส้นขอบได้ ฉันได้เพิ่มส่วนเสริมบางส่วนในส่วนเนื้อหาเพื่อสร้างสมดุลที่ดีขึ้นให้กับการออกแบบโดยรวม

เค้าโครง
ในการตั้งค่าเค้าโครง คุณสามารถตั้งค่าแถบนำทางที่จะใส่เข้าไป โดยแสดงภายในกรอบของแท็บ

ข้อความรายการ Nav
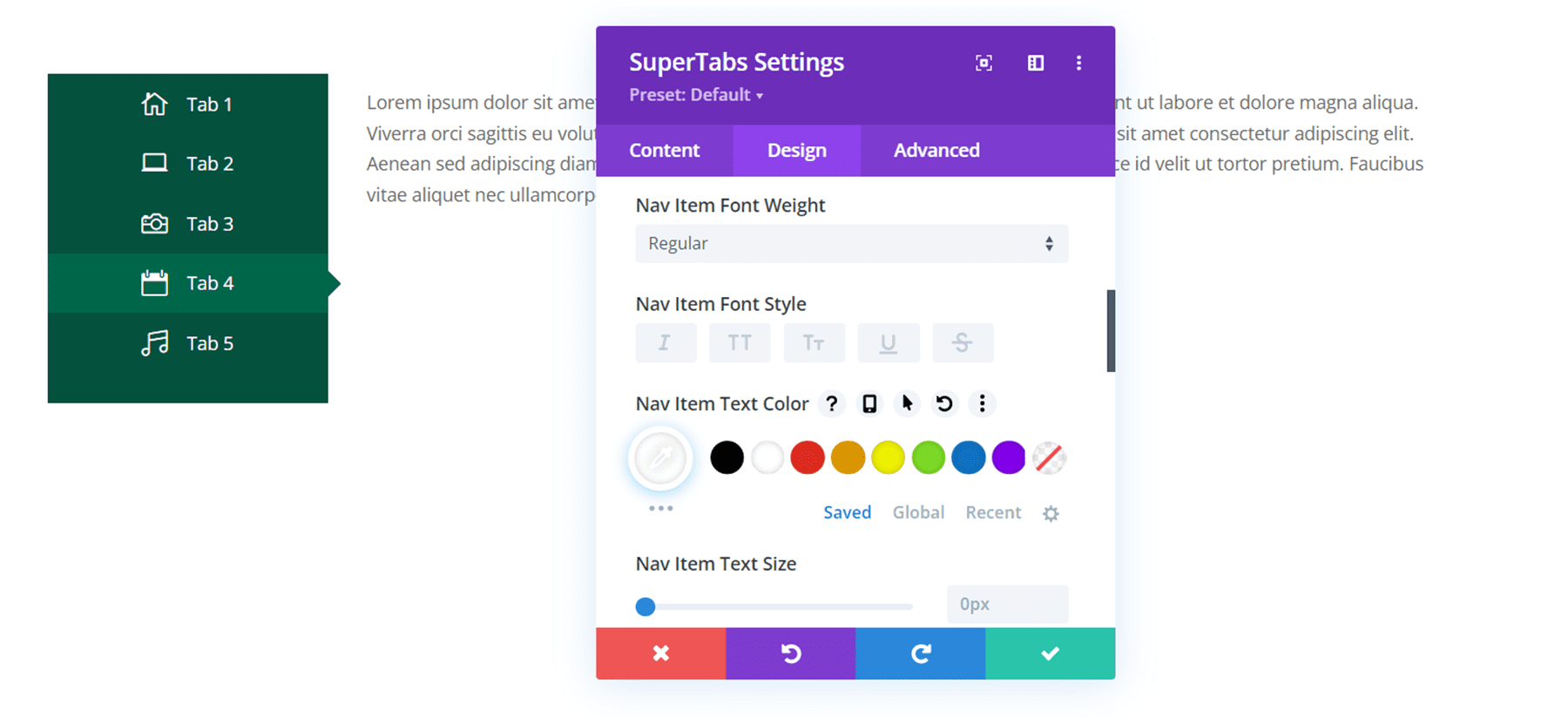
คุณสามารถปรับแต่งแบบอักษรของรายการนำทาง น้ำหนักแบบอักษร สไตล์ สี ขนาด ระยะห่าง ความสูงของบรรทัด และเงาได้ที่นี่ ที่นี่ฉันเปลี่ยนสีแบบอักษรของรายการนำทางเป็นสีขาว ซึ่งจะเปลี่ยนสีไอคอนด้วย

ข้อความรายการ Nav ที่ใช้งานอยู่
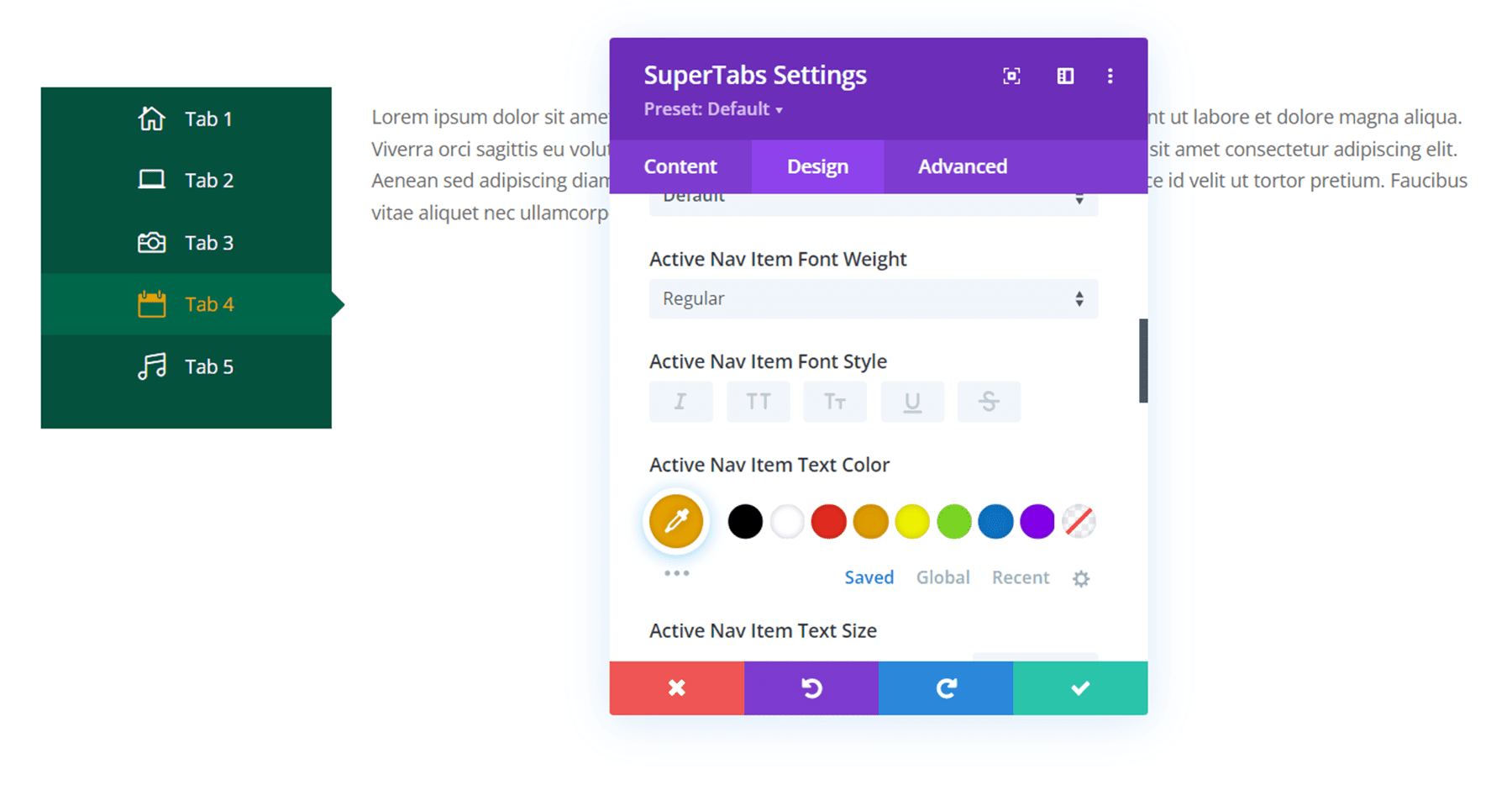
การตั้งค่าข้อความรายการนำทางที่ใช้งานอยู่มีการตั้งค่าเดียวกันกับการตั้งค่าข้อความรายการนำทาง แต่ตัวเลือกเหล่านี้ใช้กับรายการนำทางเมื่อเปิดใช้งานเท่านั้น (เลือกไว้) ที่นี่ฉันเปลี่ยนสีข้อความรายการนำทางที่ใช้งานเป็นสีส้ม

ข้อความชื่อเรื่องย่อย
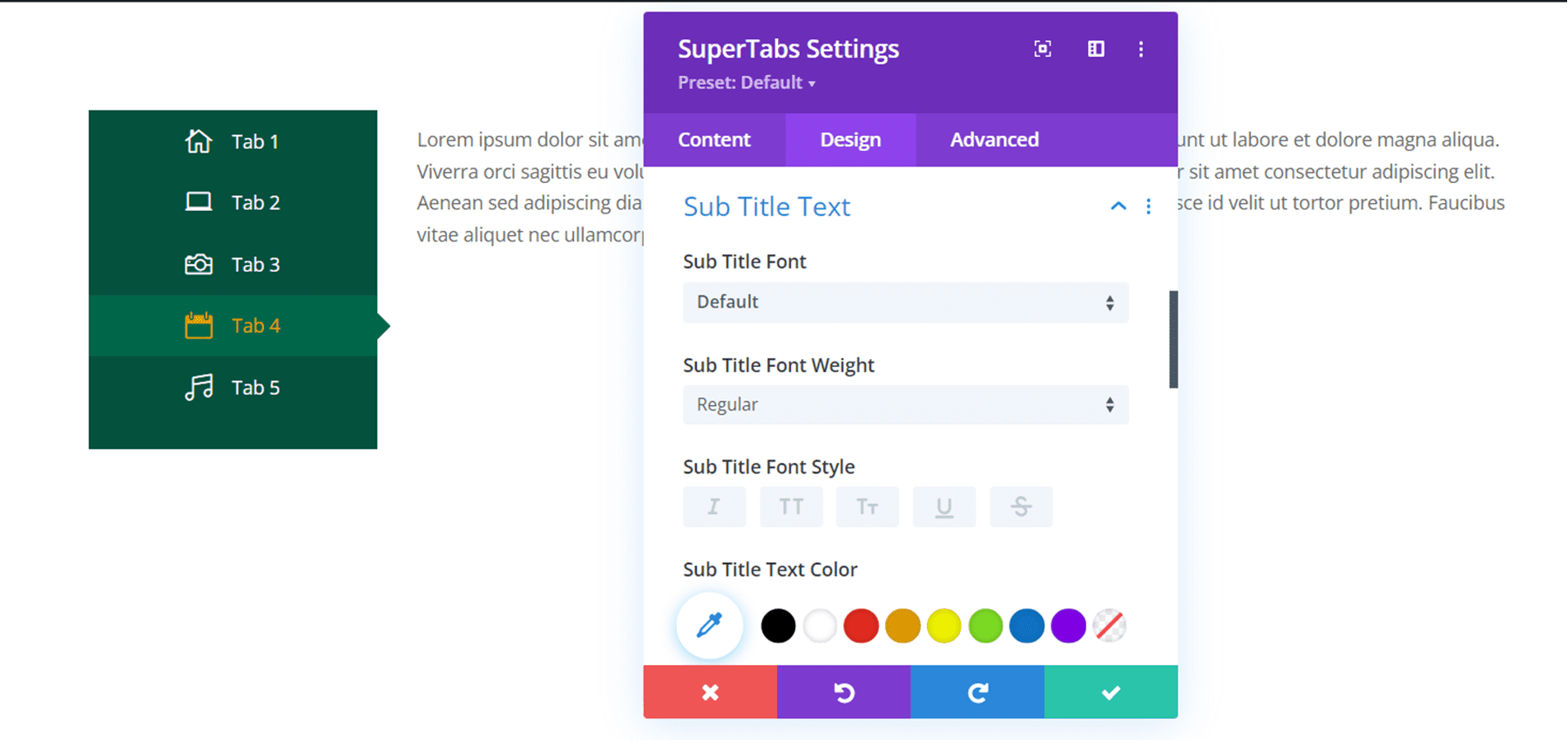
คุณสามารถปรับแต่งการออกแบบข้อความคำบรรยายได้ที่นี่ ตัวเลือกจะเหมือนกับตัวเลือกข้อความนำทาง

ข้อความชื่อเรื่องย่อยของแท็บที่ใช้งานอยู่
และในส่วนนี้ คุณสามารถปรับแต่งการออกแบบข้อความคำบรรยายที่ใช้งานอยู่ได้ อีกครั้ง เรามีตัวเลือกการปรับแต่งเช่นเดียวกับสามส่วนที่ผ่านมา แต่การตั้งค่าเหล่านี้จะใช้กับคำบรรยายเมื่อเปิดใช้งานเท่านั้น
การตั้งค่าการออกแบบอื่นๆ
นอกจากการตั้งค่าเฉพาะที่เรากล่าวถึงแล้ว ยังมีตัวเลือกเริ่มต้นอื่นๆ เช่น การปรับขนาด ระยะห่างเส้นขอบ เงากล่อง ตัวกรอง การแปลงร่าง และภาพเคลื่อนไหว

Divi SuperTabs แท็บขั้นสูง
แท็บขั้นสูงสำหรับ Divi SuperTabs ค่อนข้างมาตรฐาน คุณสามารถเพิ่ม CSS แบบกำหนดเองเพื่อปรับแต่งโมดูลได้มากขึ้น และคุณสามารถใช้การตั้งค่าอื่นๆ เช่น เงื่อนไข การเปิดเผย การเปลี่ยน ตำแหน่ง และเอฟเฟ็กต์การเลื่อนเพื่อนำการออกแบบ SuperTabs ของคุณไปสู่อีกระดับ

ตัวอย่าง Divi SuperTabs
ต่อไปนี้เป็นตัวอย่างวิธีใช้ Divi SuperTabs
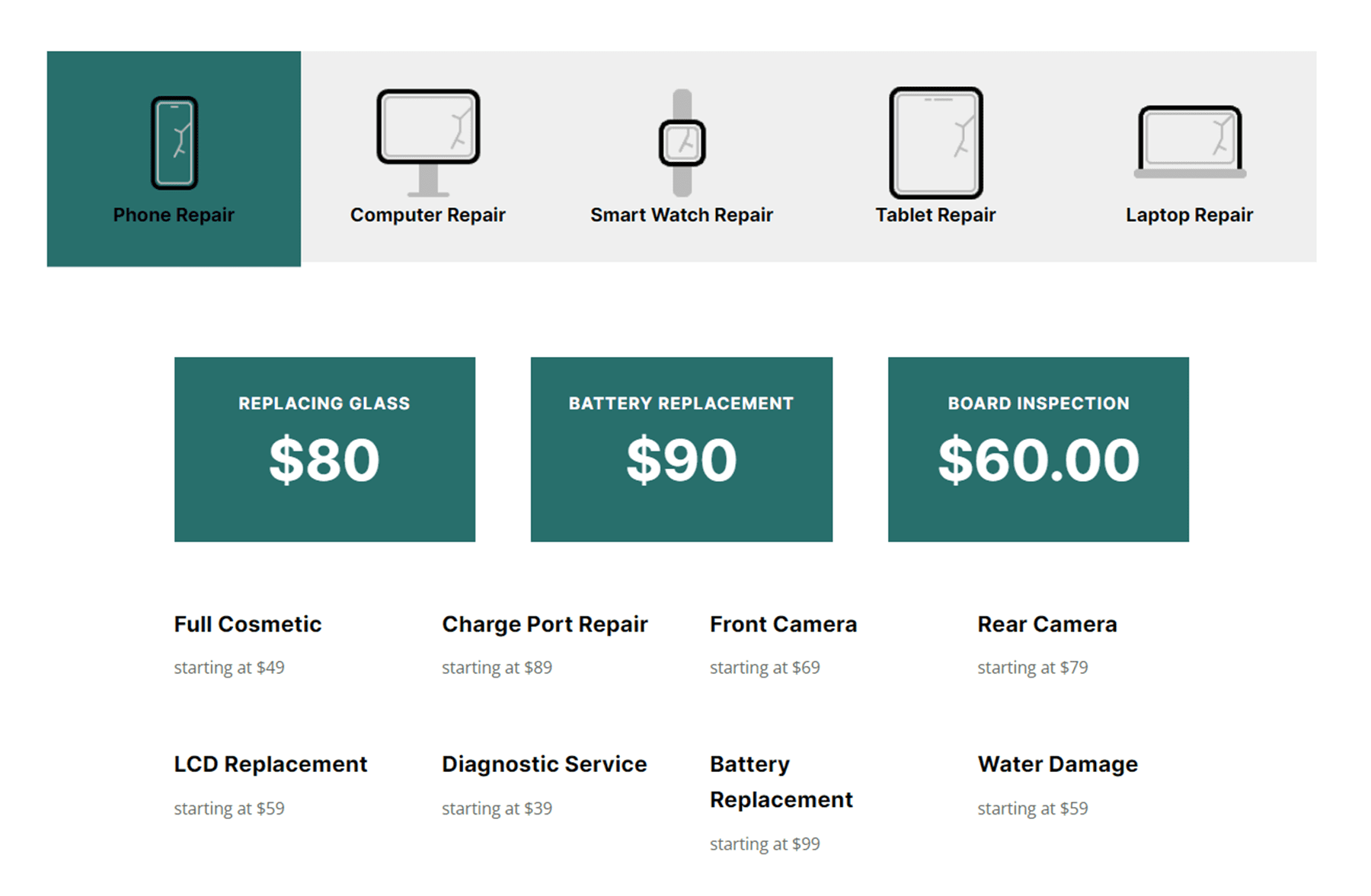
ตารางราคา
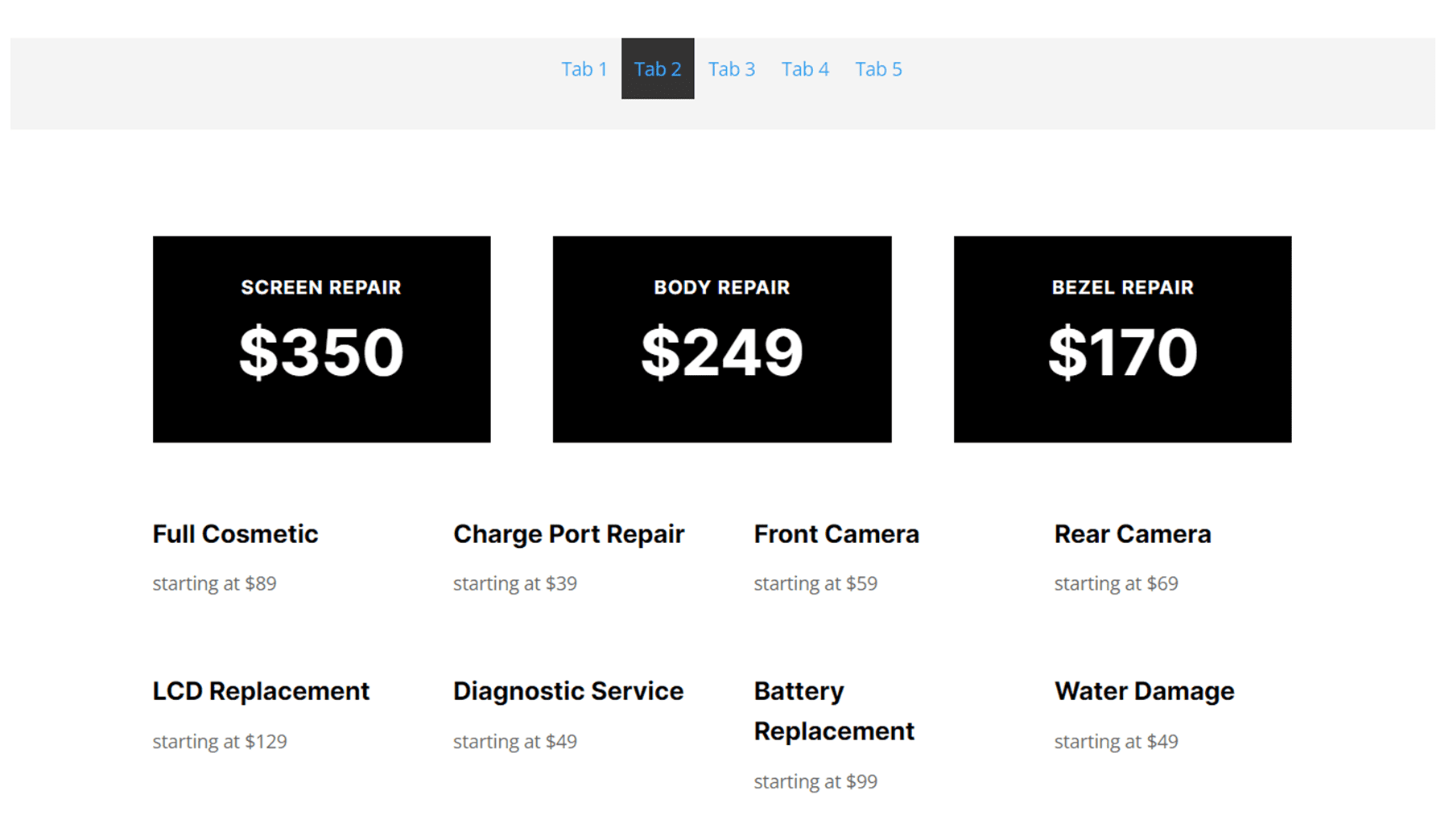
ตัวอย่างแรกคือตารางราคา เนื้อหามาจากแพ็กเค้าโครงการซ่อมแซมอุปกรณ์ ฉันบันทึกตารางราคาแต่ละรายการลงใน Divi Library และใช้คุณลักษณะเลย์เอาต์ของ Library เพื่อเพิ่มเนื้อหาลงในแต่ละแท็บ ทำให้ง่ายต่อการเพิ่มเลย์เอาต์เนื้อหาที่ซับซ้อนในแท็บ

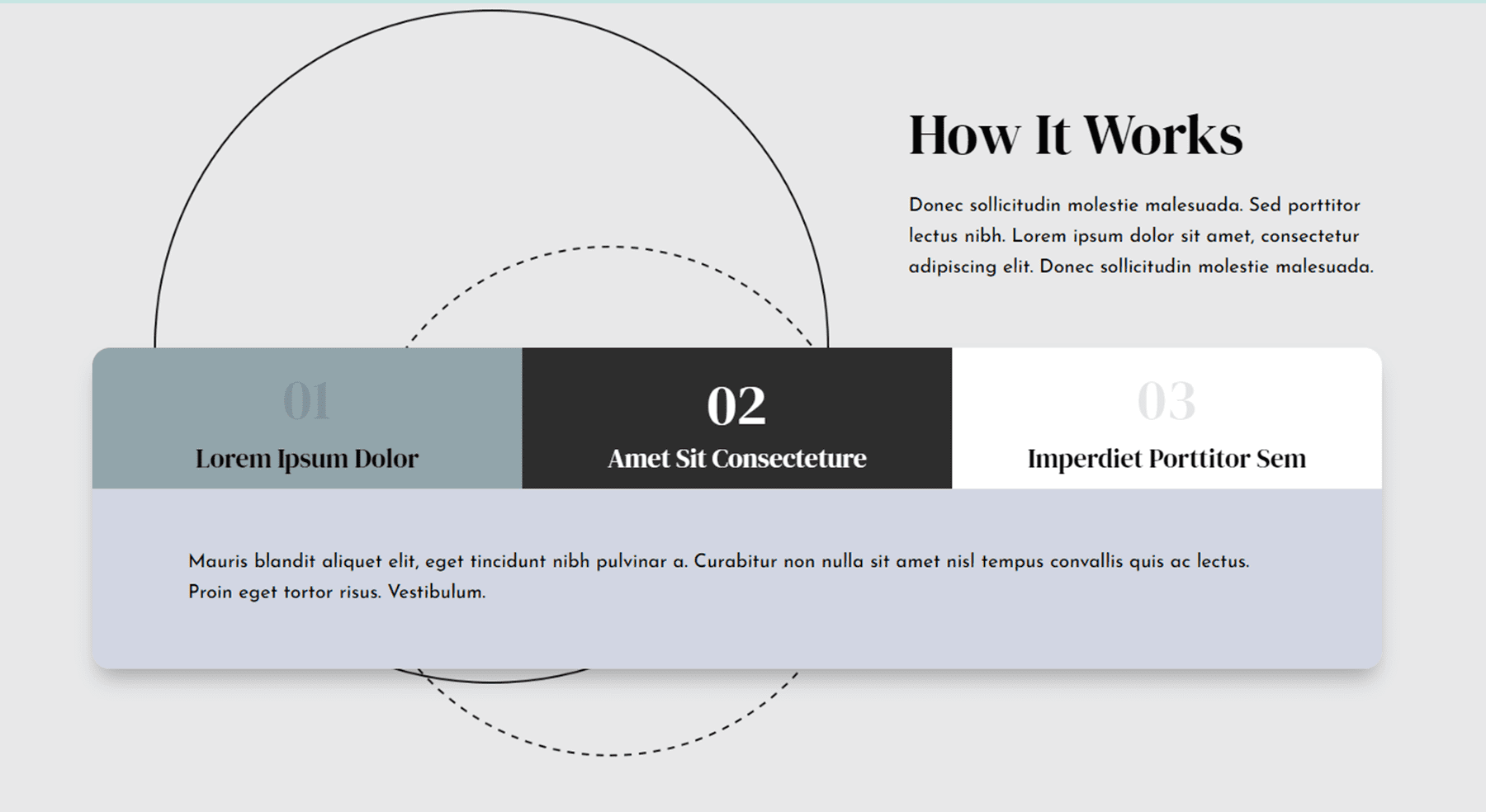
มันทำงานอย่างไร
ตัวอย่างที่สองใช้แท็บเพื่อจัดระเบียบขั้นตอนต่างๆ ของกระบวนการ เค้าโครงนี้สร้างขึ้นโดยใช้ชุดเค้าโครงการวางแผนอสังหาริมทรัพย์ ฉันใช้การตั้งค่าแต่ละแท็บเพื่อกำหนดสีและพื้นหลังของแท็บที่แตกต่างกันสำหรับแต่ละแท็บ

คุณสมบัติ
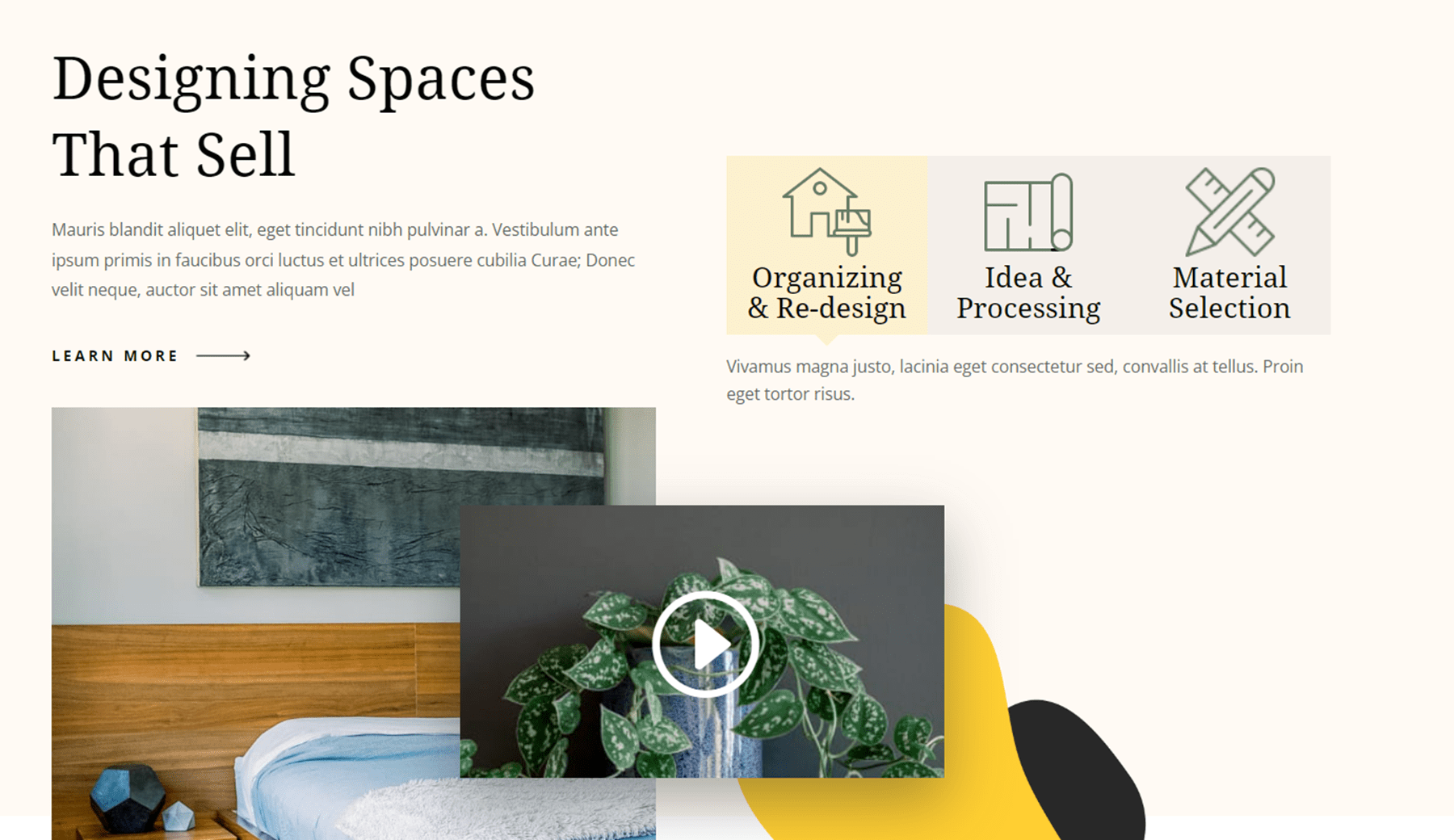
ตัวอย่างสุดท้ายใช้ Divi Home Staging Layout Pack ฉันใช้ SuperTabs เพื่อจัดระเบียบคุณลักษณะบางอย่างที่ไฮไลต์อยู่บนหน้า นอกจากนี้ ฉันใช้ไอคอนที่กำหนดเองเพื่อเพิ่มความน่าสนใจให้กับแท็บ

ซื้อ Divi SuperTabs
Divi SuperTabs มีอยู่ใน Divi Marketplace ตลาด มีค่าใช้จ่าย $29 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการสนับสนุนและอัปเดต 1 ปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Divi SuperTabs เป็นปลั๊กอินที่อัดแน่นไปด้วยฟีเจอร์สำหรับ Divi Builder ที่ช่วยให้คุณสร้างแท็บที่ซับซ้อนสำหรับเว็บไซต์ Divi ของคุณได้ จุดแข็งของปลั๊กอินนี้คือความสามารถในการนำเข้าเลย์เอาต์จากไลบรารี Divi ของคุณเป็นแท็บ ทำให้คุณสามารถเพิ่มเนื้อหาแท็บที่ซับซ้อนที่มีโมดูล Divi อื่นๆ ได้ นอกจากนี้ ความสามารถในการปรับแต่งปลั๊กอินนั้นยอดเยี่ยมมาก ด้วยการตั้งค่าทั้งหมดที่มีอยู่ คุณสามารถปรับแต่งและปรับแต่งแท็บเพื่อให้ได้รูปลักษณ์ที่คุณต้องการ
โดยรวมแล้ว Divi SuperTabs ติดตั้งและใช้งานได้ง่ายมาก และคุณสามารถสร้างแท็บที่ดูดีเพื่อจัดระเบียบข้อมูลบนเว็บไซต์ของคุณได้ หากคุณรู้สึกถูกจำกัดด้วยโมดูลแท็บเนทีฟของ Divi หรือต้องการใช้เนื้อหา Divi Library ภายในแท็บของคุณ ปลั๊กอินนี้อาจเป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณเคยลอง Divi SuperTabs แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
