จุดเด่นของปลั๊กอิน Divi: Divi WooCommerce Extended
เผยแพร่แล้ว: 2022-11-02Divi WooCommerce Extended เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi โดยมีเป้าหมายเพื่อเป็นเครื่องมือเดียวที่คุณจะต้องสร้างเว็บไซต์อีคอมเมิร์ซด้วย Divi ประกอบด้วยโมดูลห้าโมดูลพร้อมคุณสมบัติและตัวเลือกมากมาย ในโพสต์นี้ เราจะดู Divi WooCommerce Extended เพื่อช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะสมในการออกแบบร้านค้า WooCommerce ของคุณหรือไม่
Divi WooCommerce Extended Modules
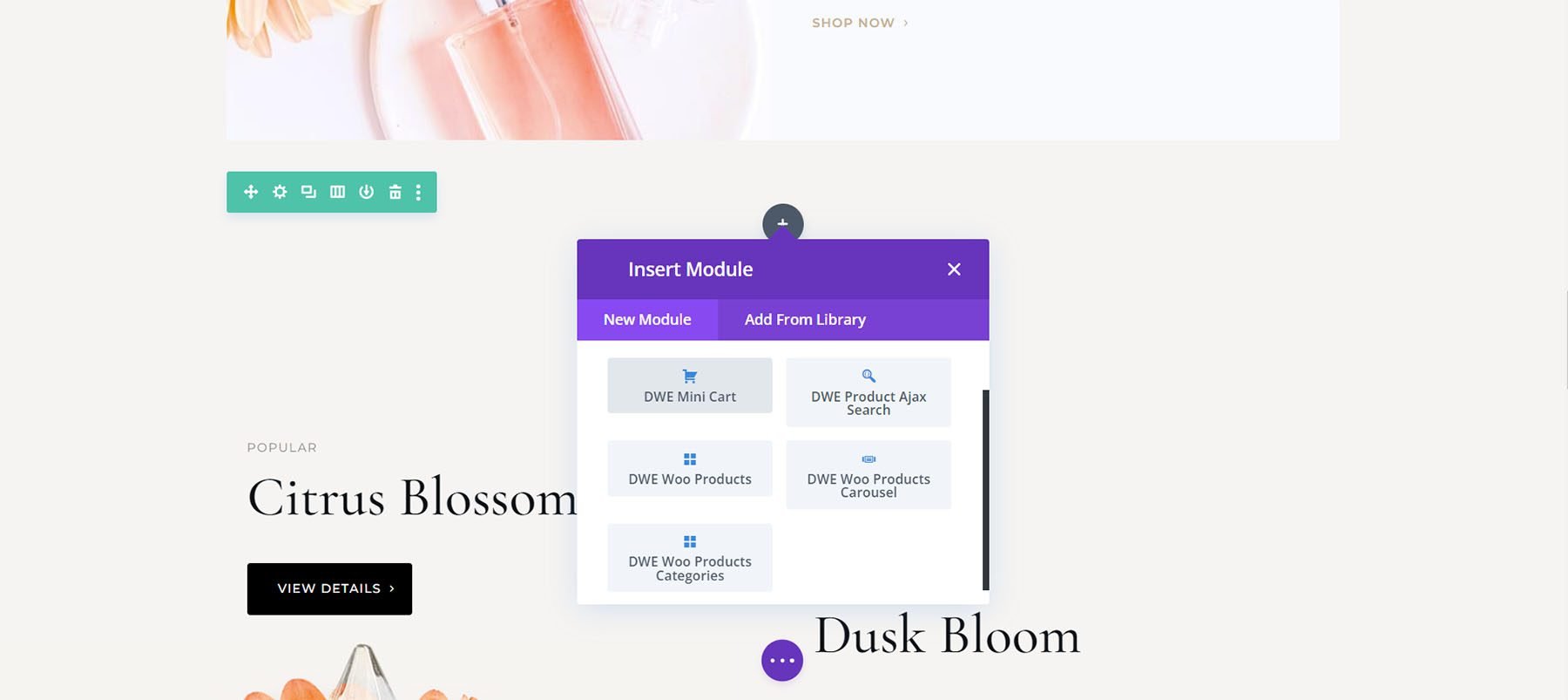
Divi WooCommerce Extended เพิ่ม 5 โมดูลให้กับ Divi Builder สามารถใช้โมดูลร่วมกันได้บนหน้าสินค้า หน้าร้านค้า และหน้าปกติ
คุณสมบัติรวมถึง:
- รถเข็นขนาดเล็ก
- ดูด่วน
- สินค้า Carousel
- หมวดหมู่
- Ajax Search
- ตัวจัดการแท็บ
- Checkout Manager และ
- ส่วนขยายรหัสย่อของห้องสมุด Divi
เราจะพิจารณาแต่ละโมดูลอย่างละเอียดยิ่งขึ้นผ่านสายตาของ Perfumery Layout Pack

Divi WooCommerce Extended Mini Cart
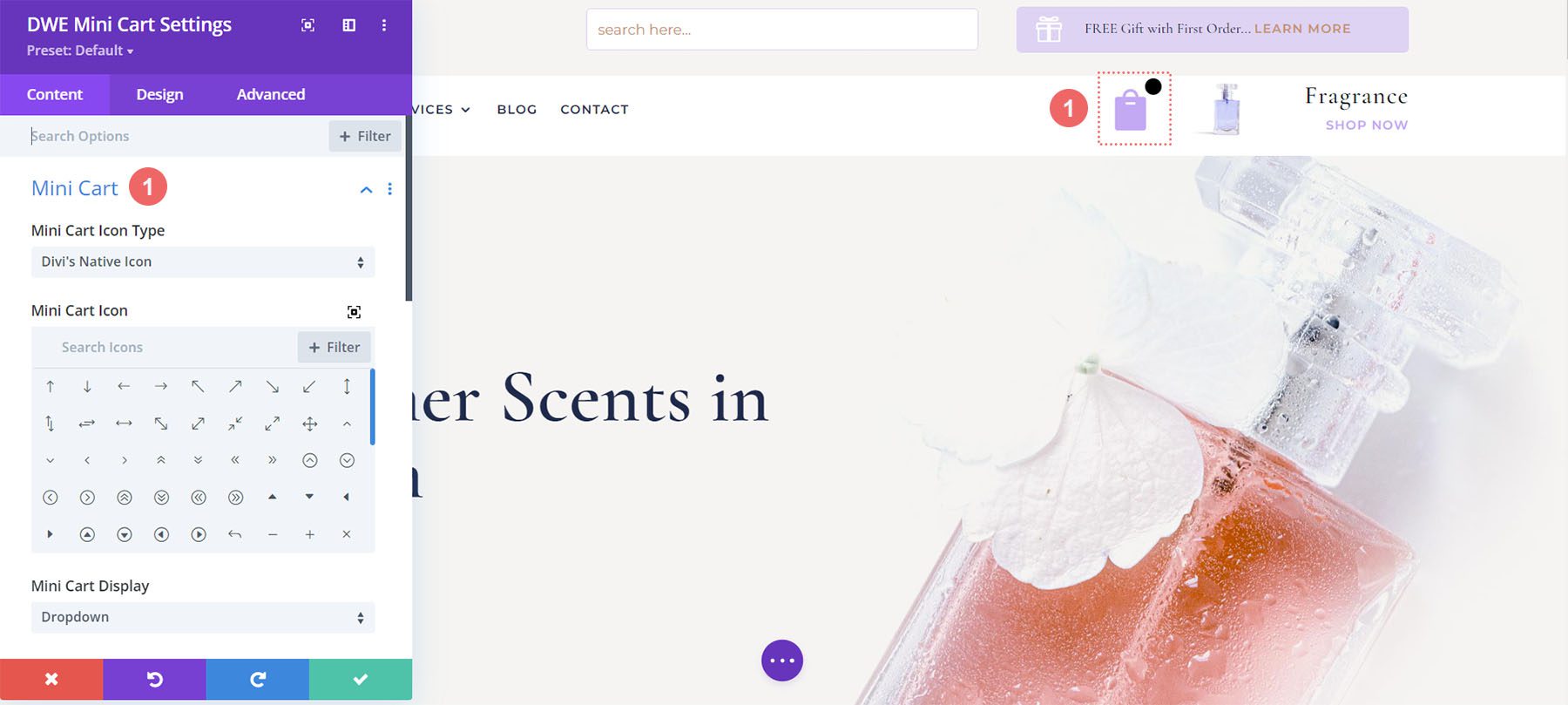
โมดูลรถเข็นขนาดเล็กมีตัวเลือกการแสดงผลมากมายสำหรับไอคอนรถเข็น สำหรับประเภทไอคอน ให้เลือกจากไอคอนดั้งเดิมของ Divi หรือไอคอนที่กำหนดเอง ไอคอนดั้งเดิมรวมถึงตัวเลือกไอคอน

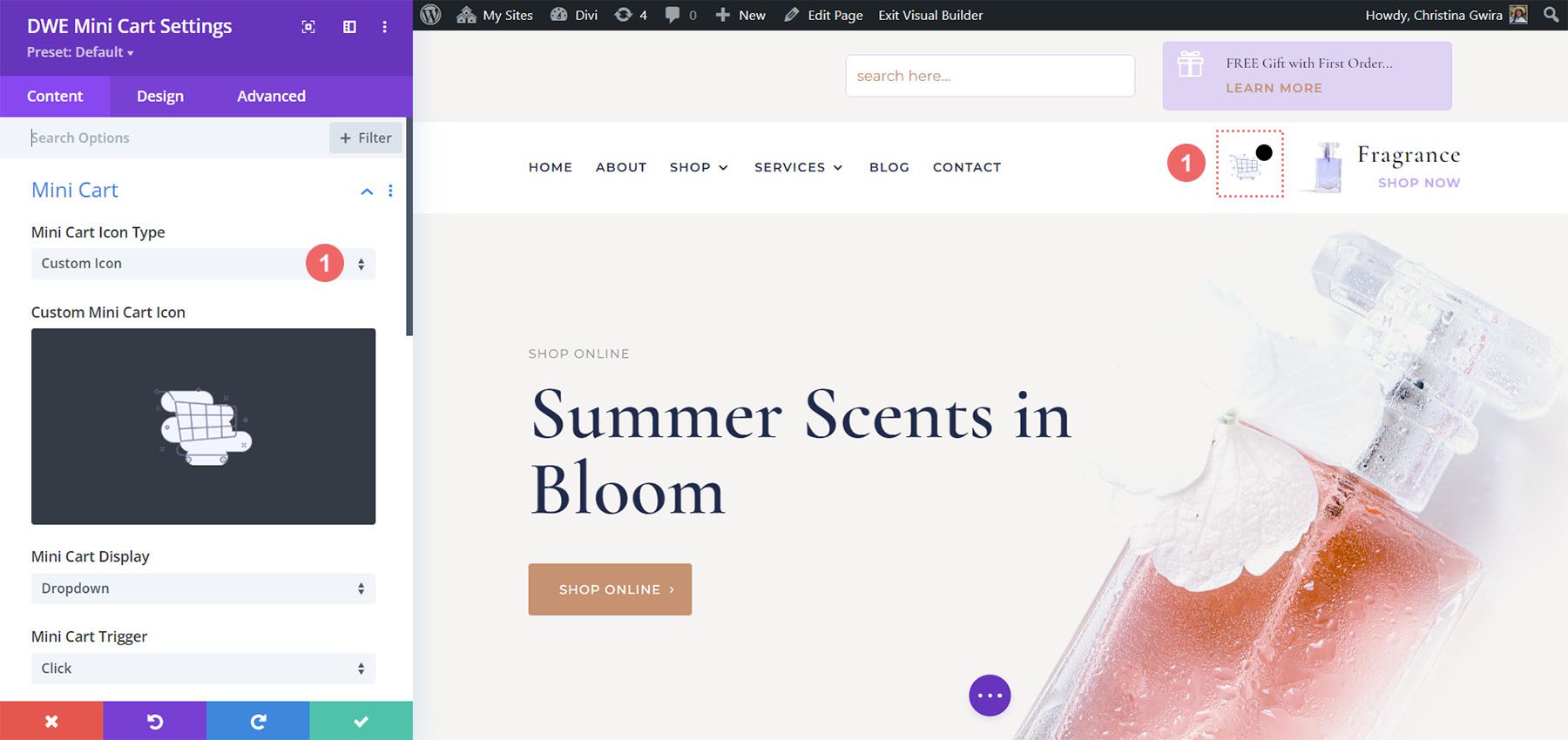
ตัวเลือกที่กำหนดเองช่วยให้คุณเลือกไอคอนหรือรูปภาพจากไลบรารีสื่อของคุณ

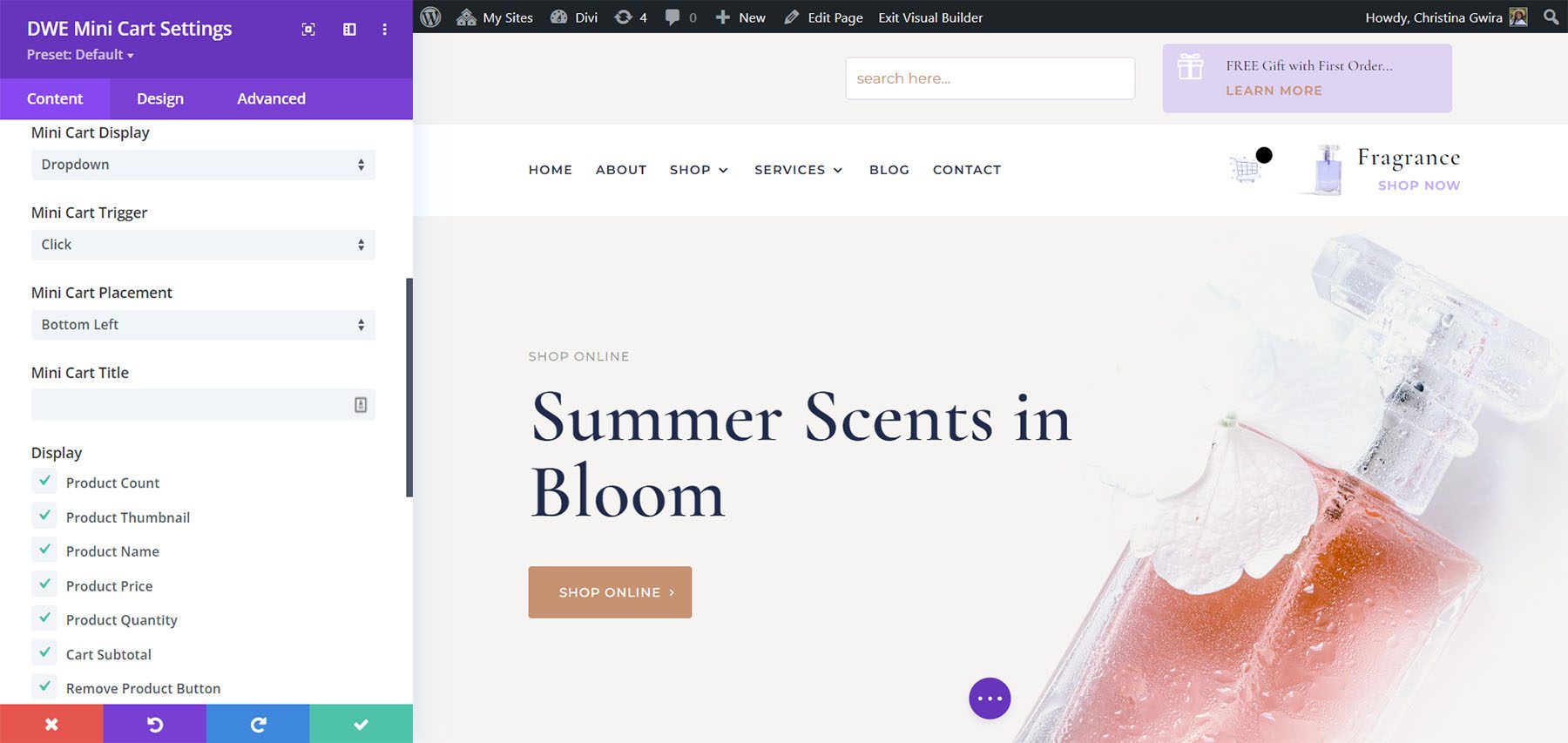
รถเข็นขนาดเล็กสามารถแสดงเป็นดรอปดาวน์ โอเวอร์เลย์ ปิดผ้าใบ หรือโมดอล ตัวเลือกทริกเกอร์รวมถึงการคลิกหรือโฮเวอร์ ตัวเลือกตำแหน่งประกอบด้วยด้านบนหรือด้านล่างและด้านขวาหรือด้านซ้าย คุณยังสามารถเพิ่มชื่อและเลือกองค์ประกอบที่แสดงจากรายการได้

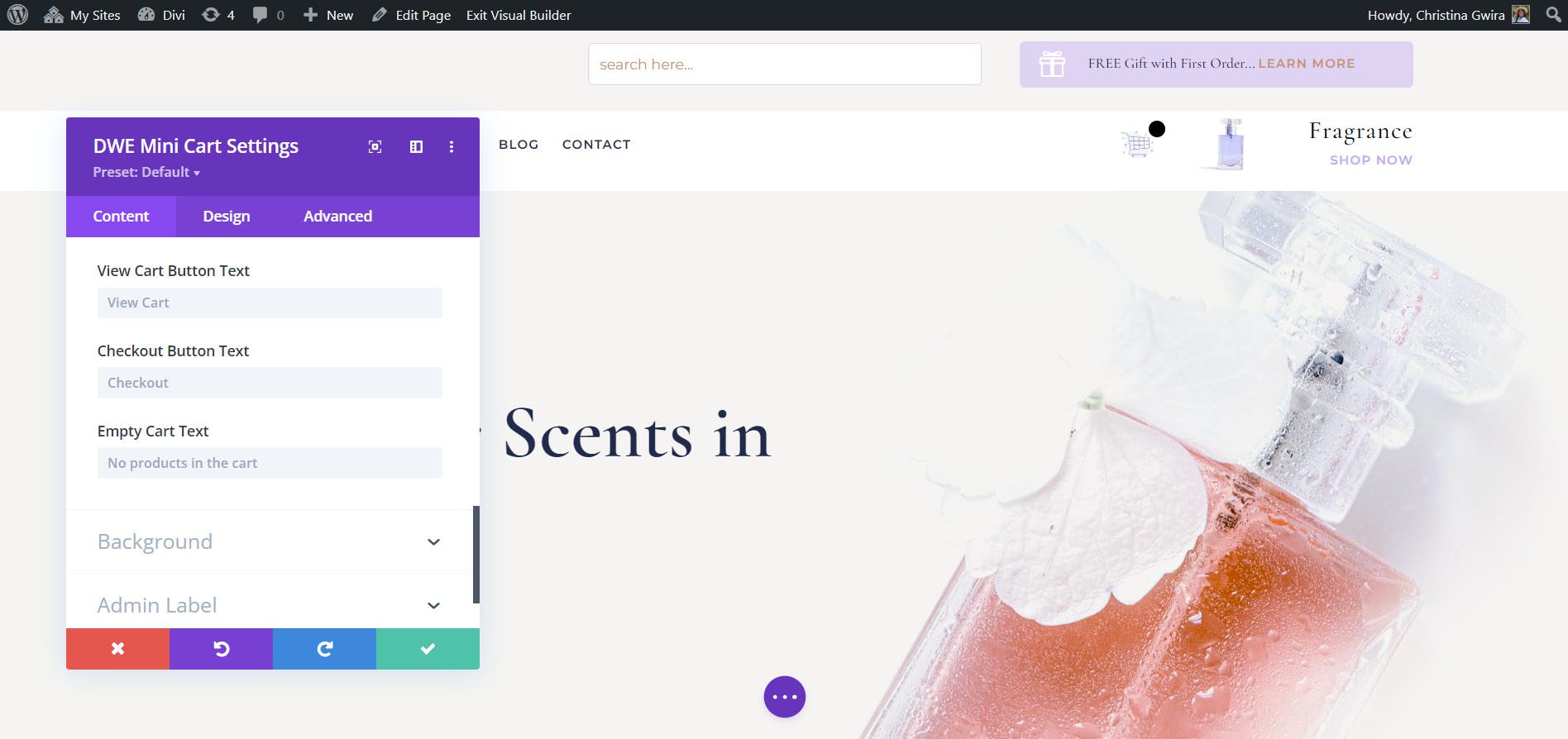
ตัวเลือกข้อความประกอบด้วยปุ่มดูตะกร้าสินค้า ปุ่มชำระเงิน และข้อความในรถเข็นเปล่า นอกจากนี้ยังมีตัวเลือกแยกต่างหากสำหรับพื้นหลังรถเข็น

การตั้งค่าการออกแบบ
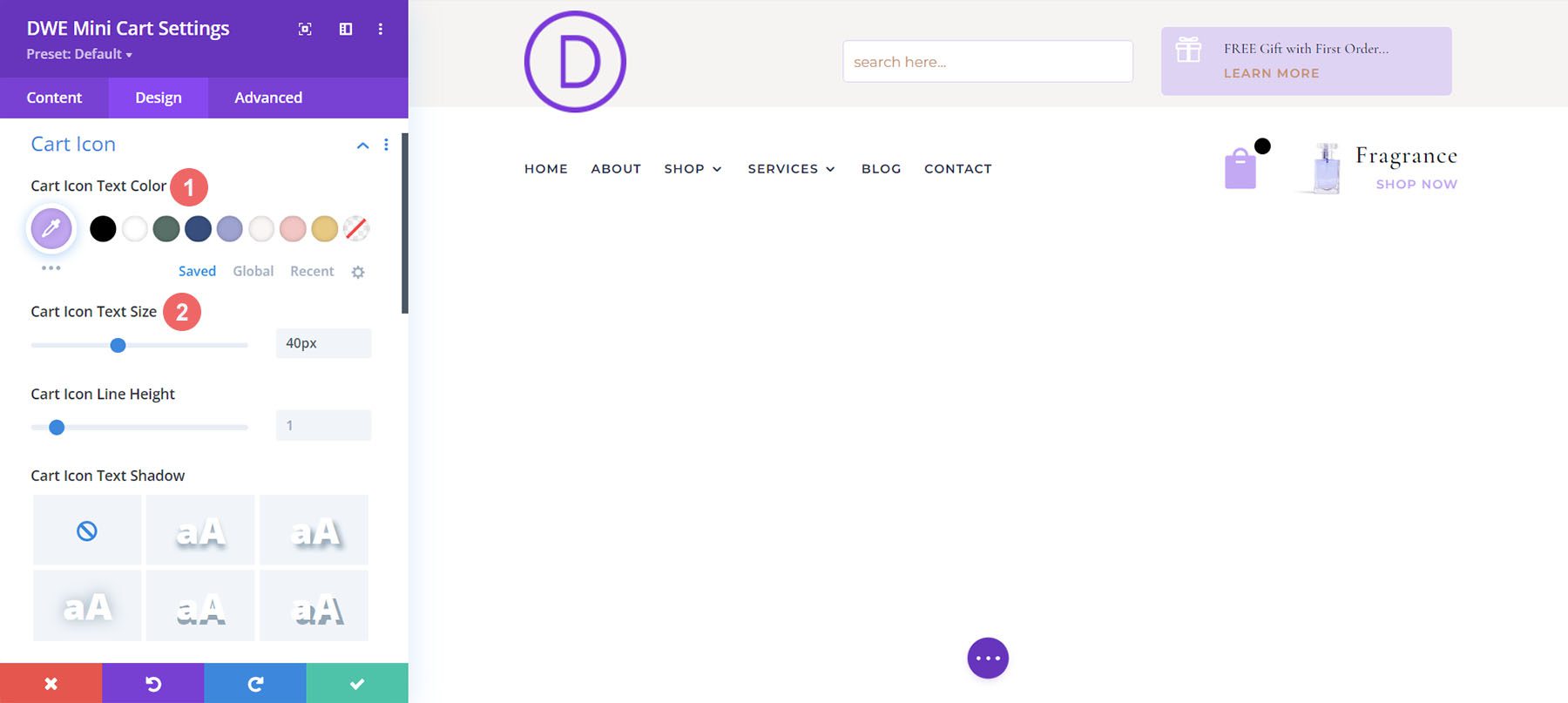
การตั้งค่าการออกแบบช่วยให้คุณปรับแต่งสีของไอคอน ขนาด ความสูงของบรรทัด เงาข้อความ แบบอักษร ฯลฯ โดยมีตัวเลือกสำหรับข้อความทั้งหมด รวมถึงจำนวนผลิตภัณฑ์ ชื่อรถเข็นขนาดเล็ก ชื่อผลิตภัณฑ์ ปริมาณและราคา ยอดรวมย่อย นอกจากนี้ยังมีการตั้งค่าสำหรับปุ่มดูตะกร้าสินค้า ปุ่มชำระเงิน ตะกร้าสินค้าเปล่า ขนาดตะกร้าสินค้า และการตั้งค่ามาตรฐาน สำหรับตัวอย่างนี้ ฉันได้เปลี่ยนสีและขนาดของไอคอนและเพิ่มเงาข้อความ ตัวเลือกข้อความไม่แสดงใน Visual Builder ดังนั้นคุณจะต้องเห็นตัวเลือกเหล่านี้ที่ส่วนหน้า

ตัวอย่างรถเข็นขนาดเล็ก
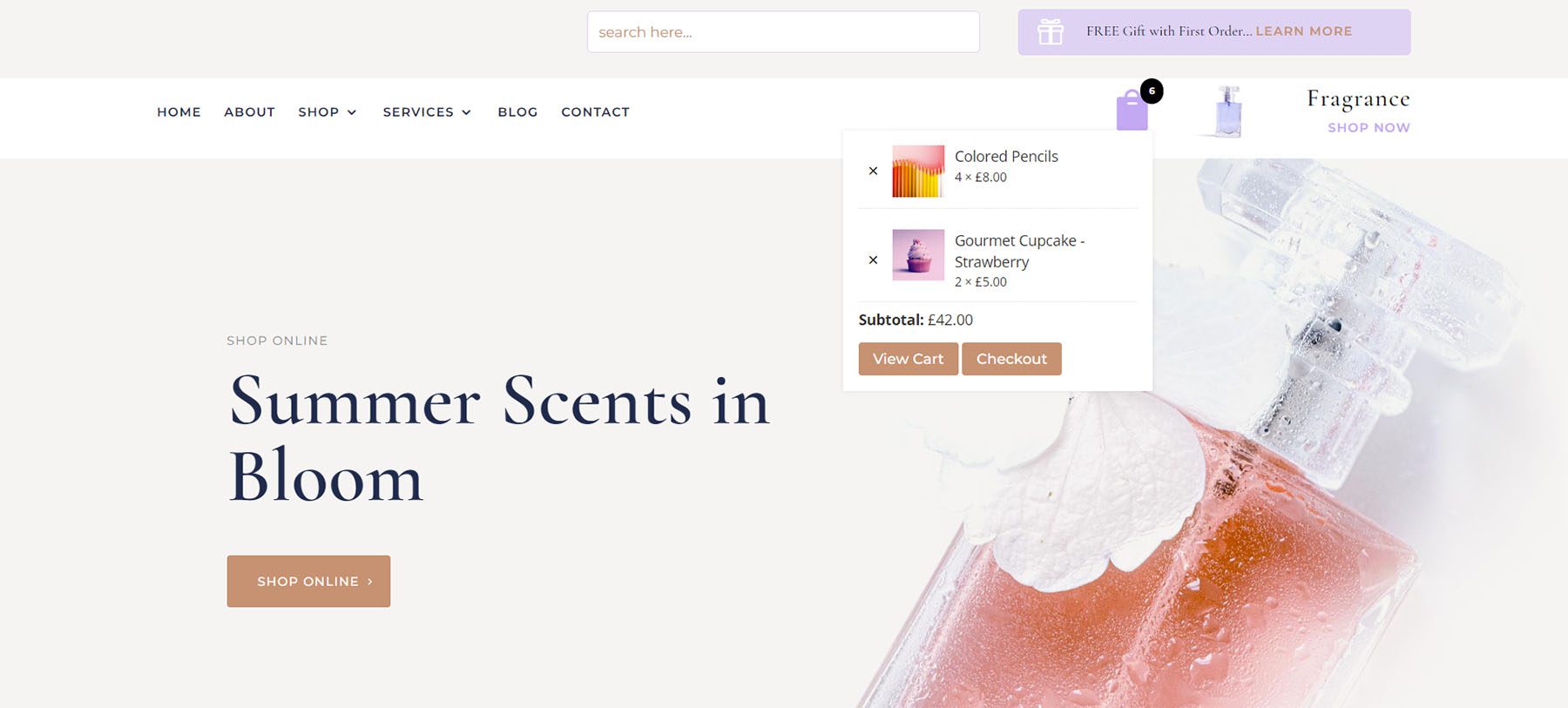
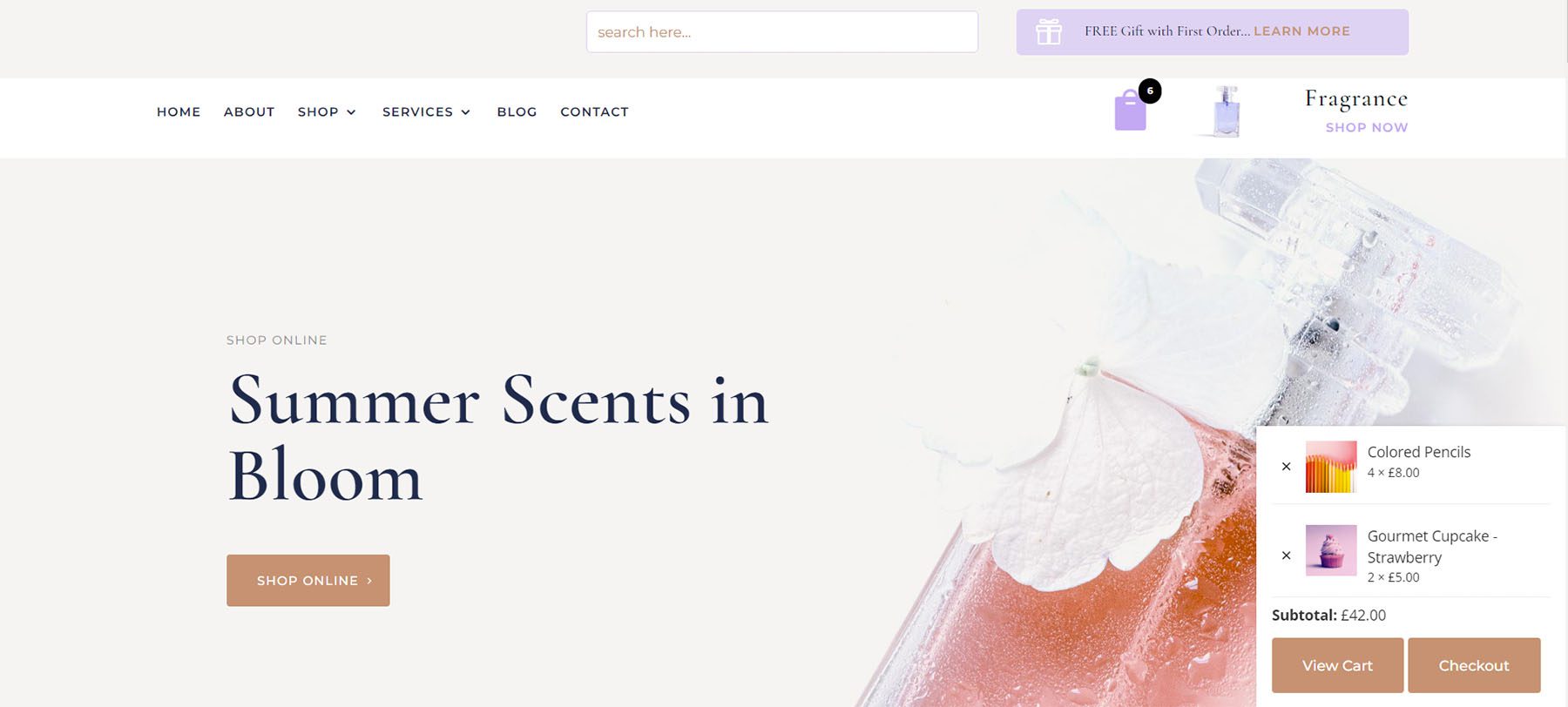
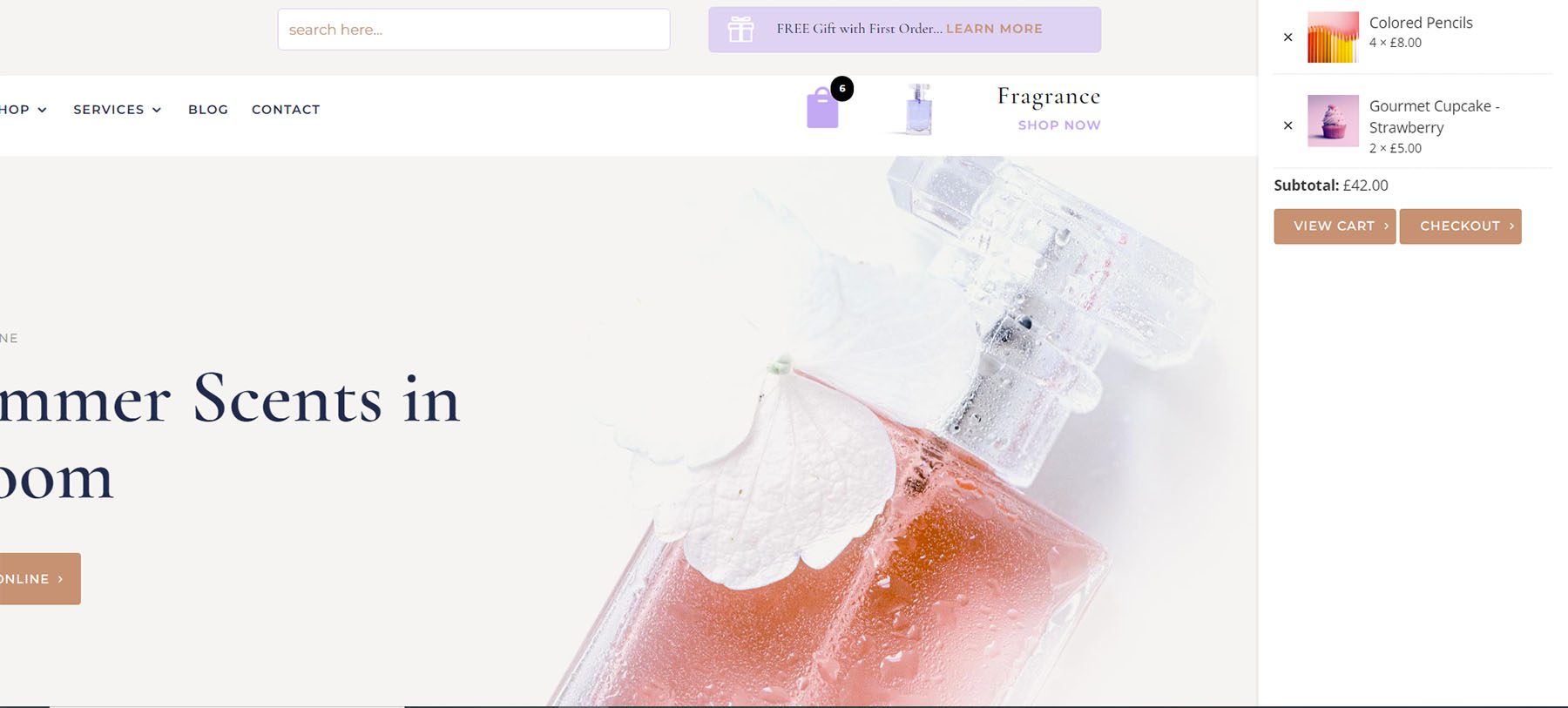
ตัวอย่างนี้แสดงดรอปดาวน์ ฉันได้เพิ่มโมดูลผลิตภัณฑ์ DWE และเพิ่มผลิตภัณฑ์บางอย่างลงในตะกร้าสินค้าของฉัน จำนวนรายการในรถเข็นจะปรากฏเหนือไอคอนรถเข็น เมื่อฉันคลิกที่ตะกร้าสินค้า เมนูแบบเลื่อนลงจะเปิดขึ้นเพื่อแสดงสินค้าในรถเข็นของฉัน องค์ประกอบทั้งหมดสามารถจัดสไตล์ได้ ฉันได้เปลี่ยนสีและขนาดของรถเข็น เพิ่มเงา เปลี่ยนแบบอักษร และเพิ่มขนาดของแบบอักษร ฉันยังจัดรูปแบบปุ่มให้เข้ากับปุ่มต่างๆ ภายในแพ็กเลย์เอาต์ด้วย

ตัวอย่างนี้แสดงการวางซ้อน คุณสามารถวางไว้ที่มุมทั้งสี่ของหน้าจอได้

ตัวอย่างนี้แสดง Off Canvas หน้าจอถูกผลักไปด้านหนึ่งเนื่องจากเนื้อหาถูกล็อคเข้าที่ การคลิกที่ใดก็ได้บนหน้าจอจะปิดหน้าต่าง สามารถวางไว้ที่ด้านขวาหรือด้านซ้ายของหน้าจอ

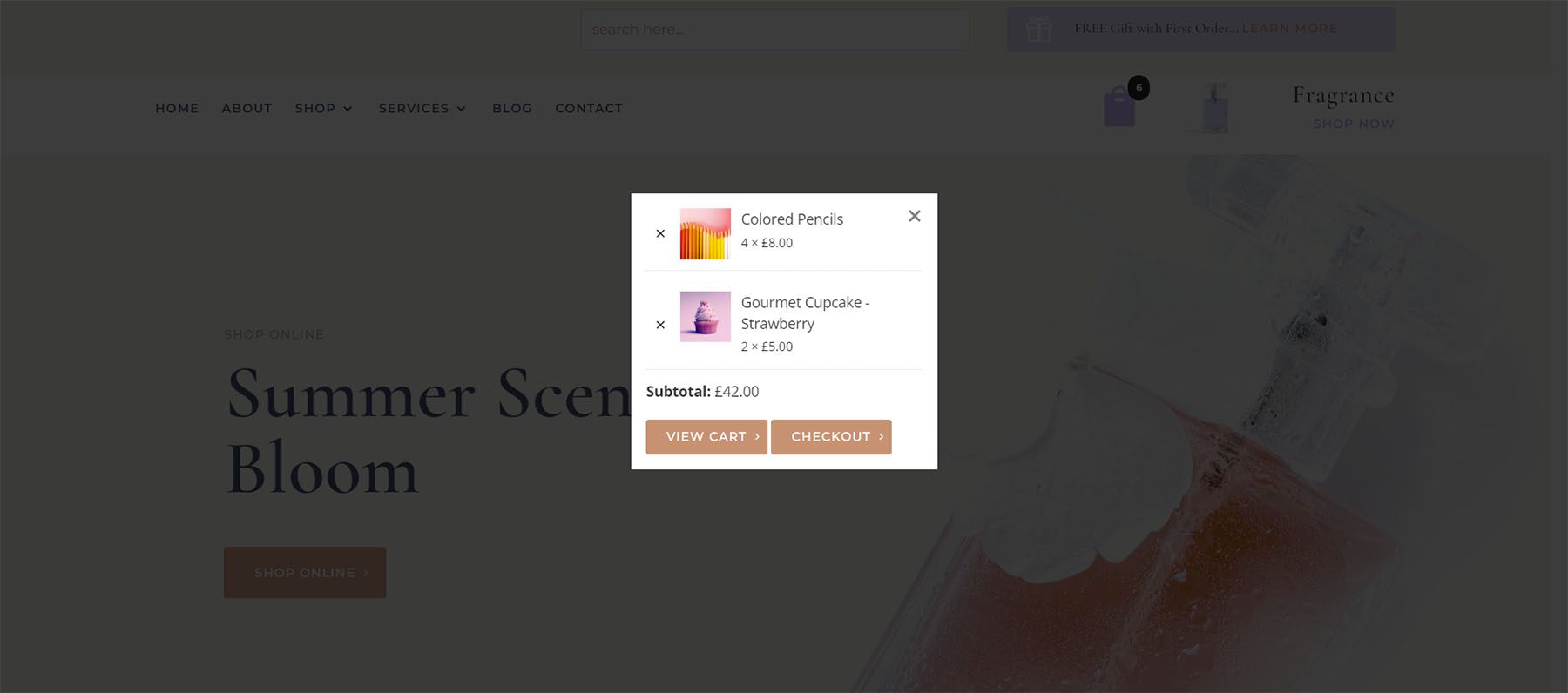
ตัวอย่างนี้แสดง Modal มันแสดงเนื้อหารถเข็นบนหน้าจอและรวมถึงการปรับเปลี่ยนเพื่อแสดงปุ่มปิด ตำแหน่งปุ่มปิด เลือกปิดหรือ esc และปิดเมื่อคลิกพื้นหลัง

Divi WooCommerce Extended Product Ajax Search
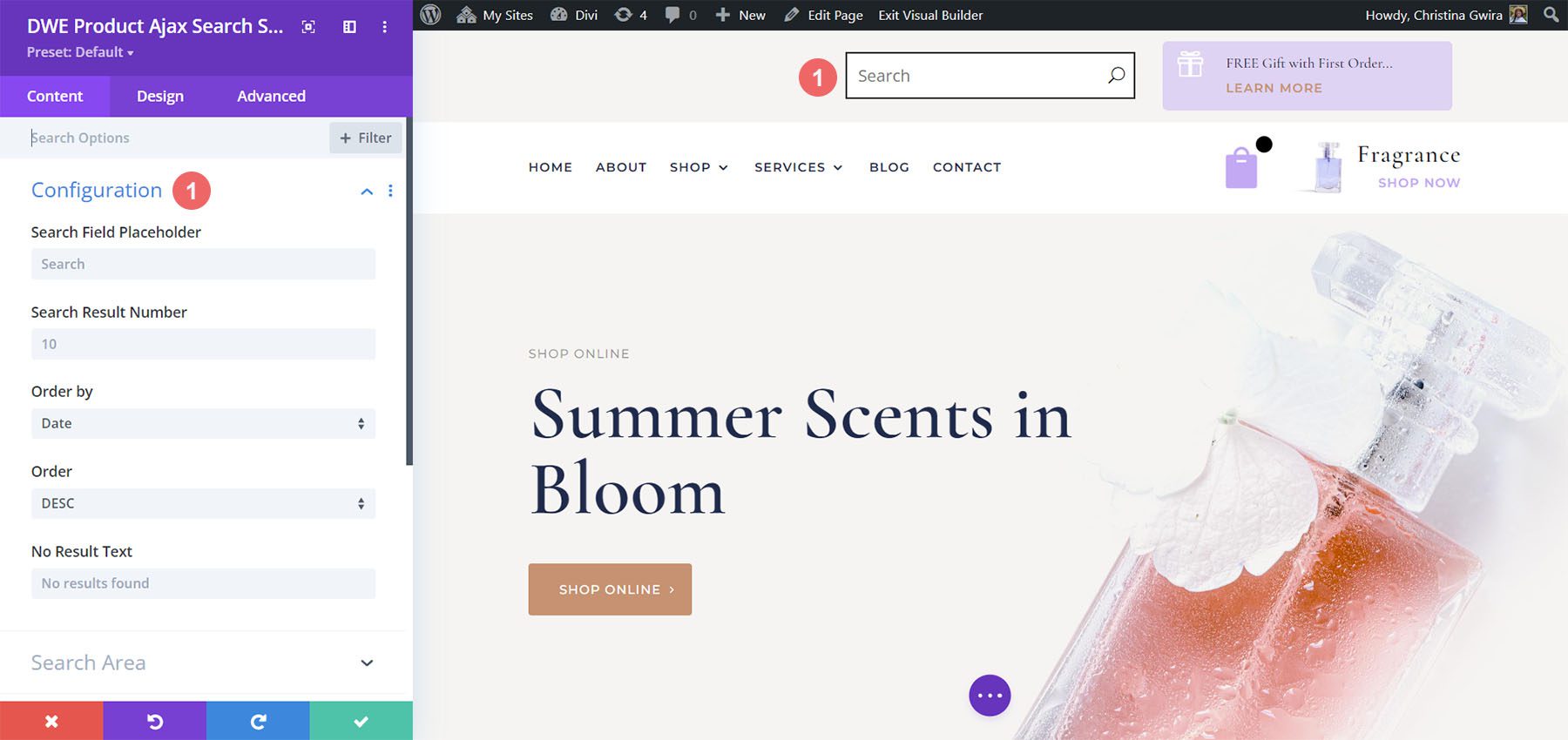
Divi WooCommerce Extended Product Ajax Search เพิ่มการค้นหาผลิตภัณฑ์ที่ปรับแต่งได้อย่างเต็มที่ การปรับแต่งการกำหนดค่าประกอบด้วยตัวยึดตำแหน่งช่องค้นหา จำนวนผลการค้นหา เรียงลำดับตาม ลำดับ และข้อความที่ไม่มีผลลัพธ์

ค้นหาพื้นที่
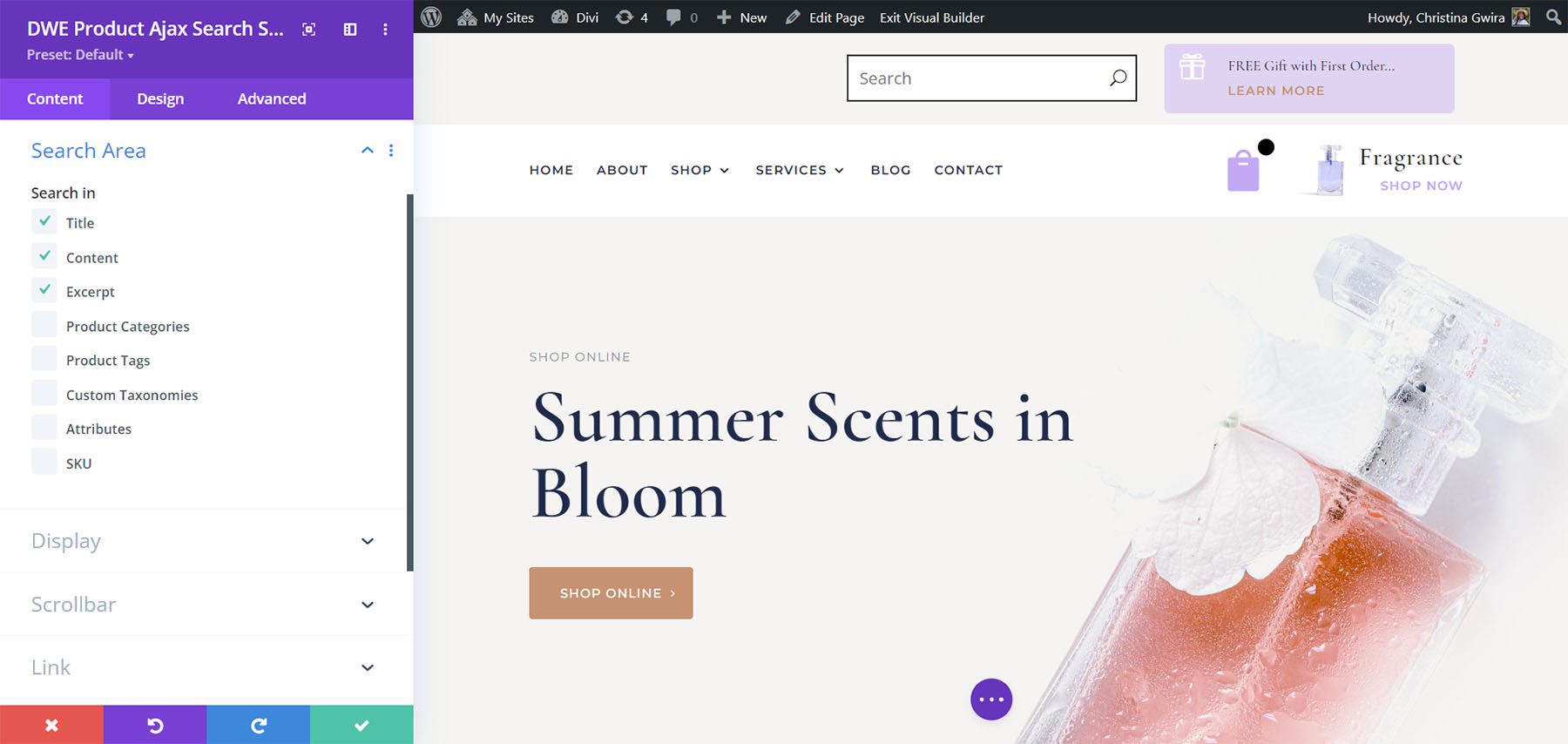
สำหรับพื้นที่การค้นหา คุณสามารถเลือกตำแหน่งที่โมดูลจะทำการค้นหา คุณสามารถใช้การตั้งค่าเหล่านี้เพื่อทำการค้นหาให้กว้างหรือแคบได้ตามที่คุณต้องการ

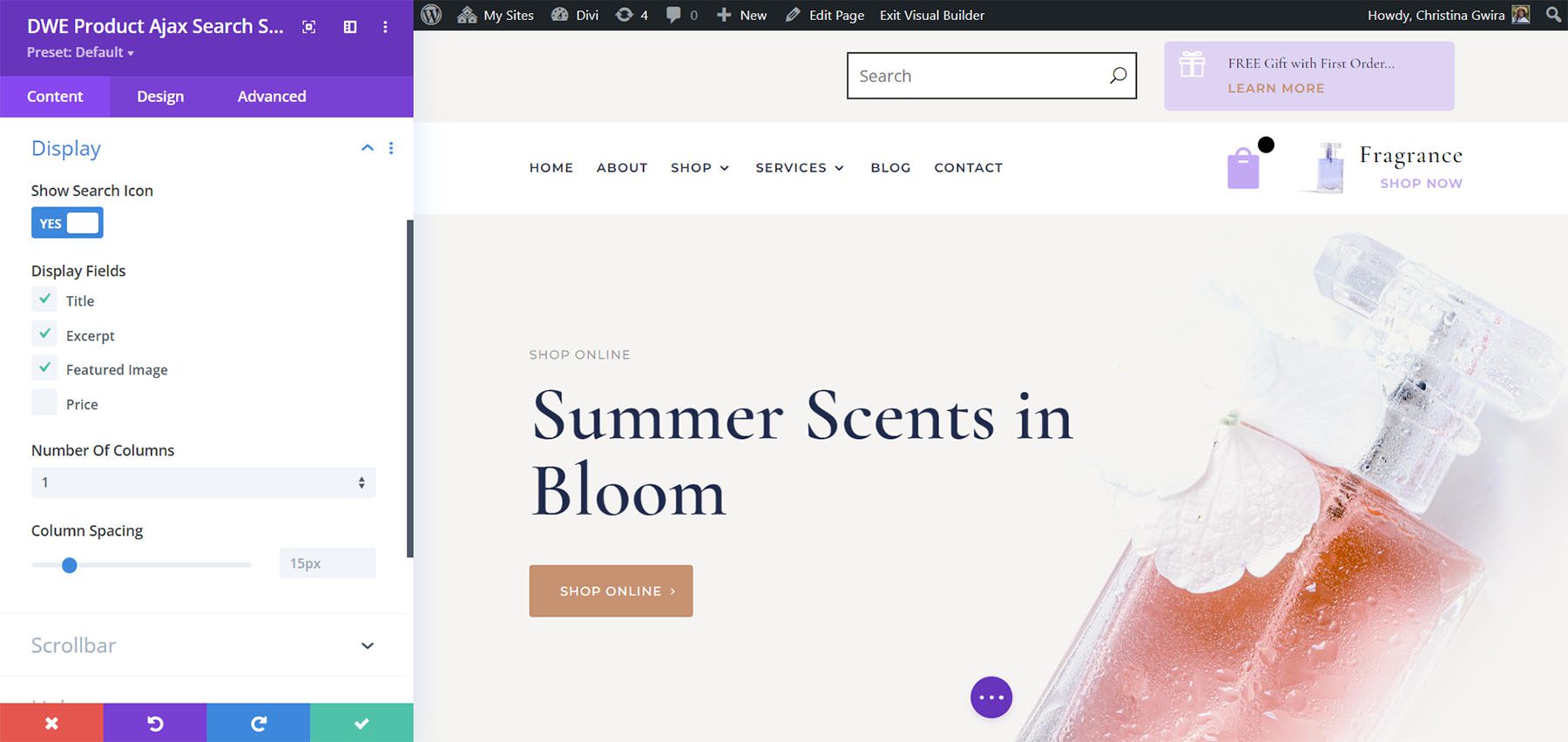
แสดง
ตัวเลือกการแสดงผลให้คุณเลือกสิ่งที่จะแสดง คุณสามารถแสดงไอคอนค้นหา เลือกฟิลด์ เลือกจำนวนคอลัมน์ และเลือกระยะห่างของคอลัมน์ คุณยังสามารถแสดงหรือซ่อนแถบเลื่อนได้อีกด้วย

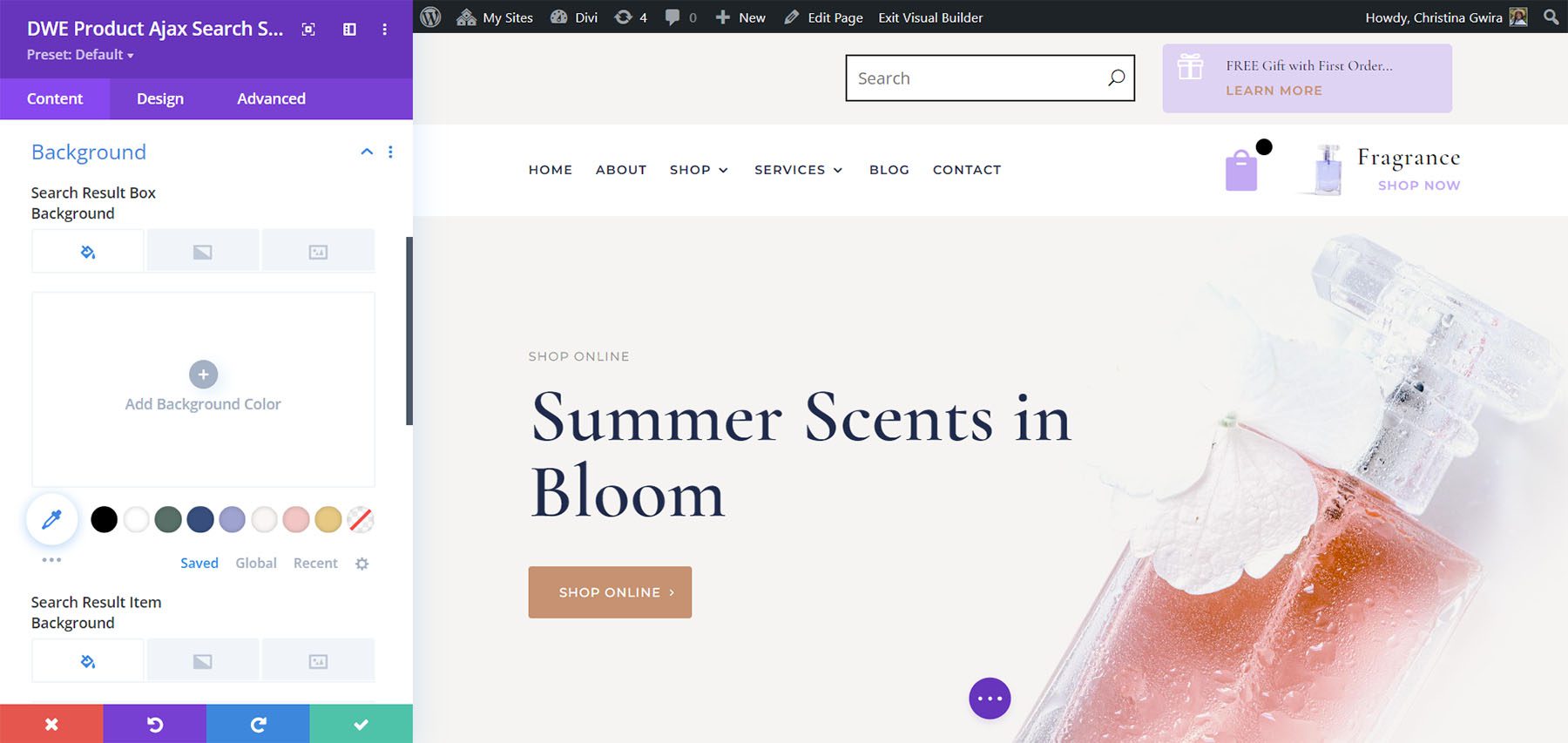
พื้นหลัง
มีตัวเลือกพื้นหลังมากมายซึ่งรวมถึงพื้นหลังของช่องผลการค้นหา พื้นหลังรายการผลการค้นหา และการตั้งค่าพื้นหลังปกติ

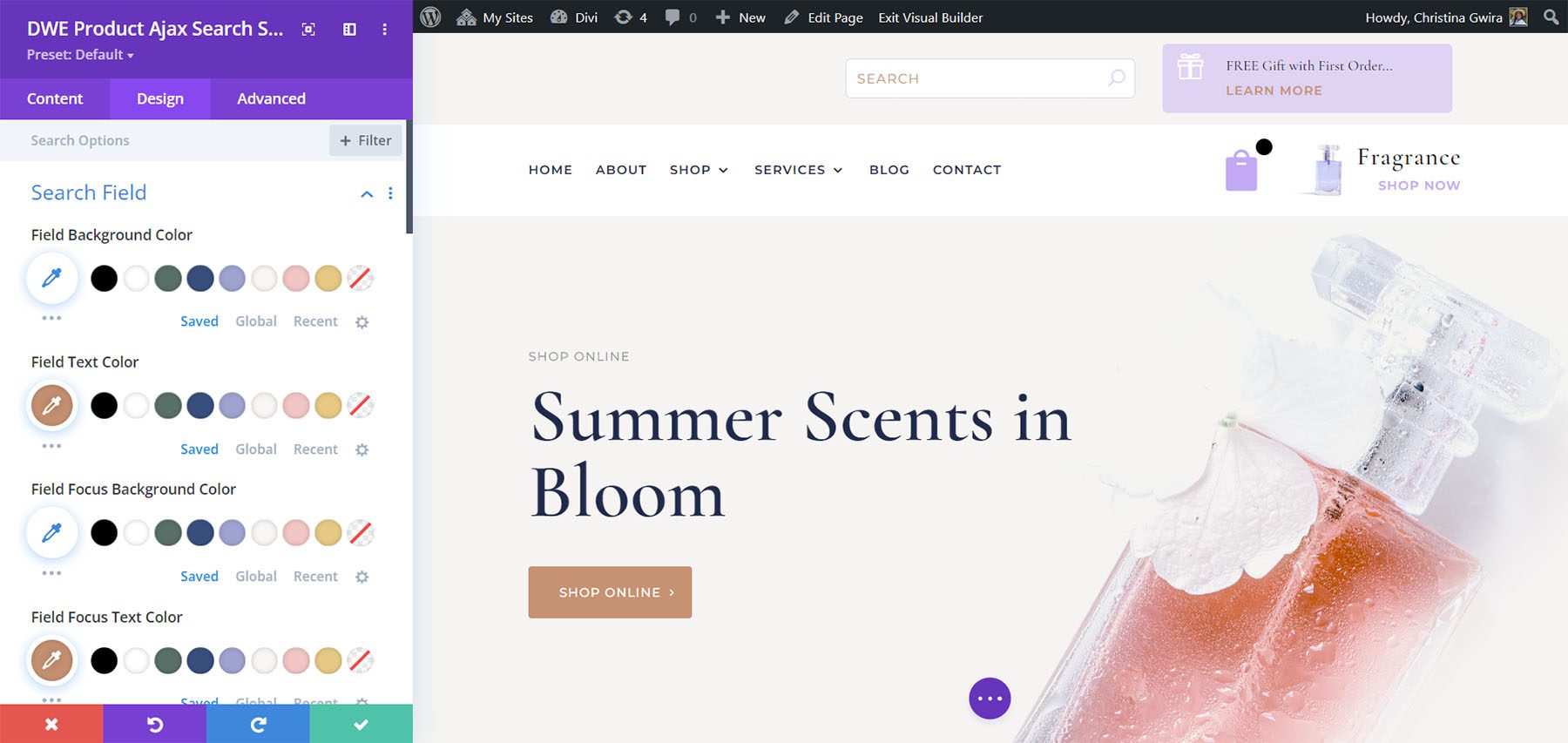
การตั้งค่าการออกแบบ
การตั้งค่าการออกแบบรวมถึงการปรับแบบอักษร เส้นขอบ พื้นหลัง ฯลฯ ทั้งหมด ปรับฟิลด์ ไอคอนค้นหา ตัวโหลด และอื่นๆ ในตัวอย่างนี้ ฉันได้เปลี่ยนแบบอักษรและกำหนดรูปแบบไอคอนค้นหา ฉันยังโค้งมนมุมและเปลี่ยนสี

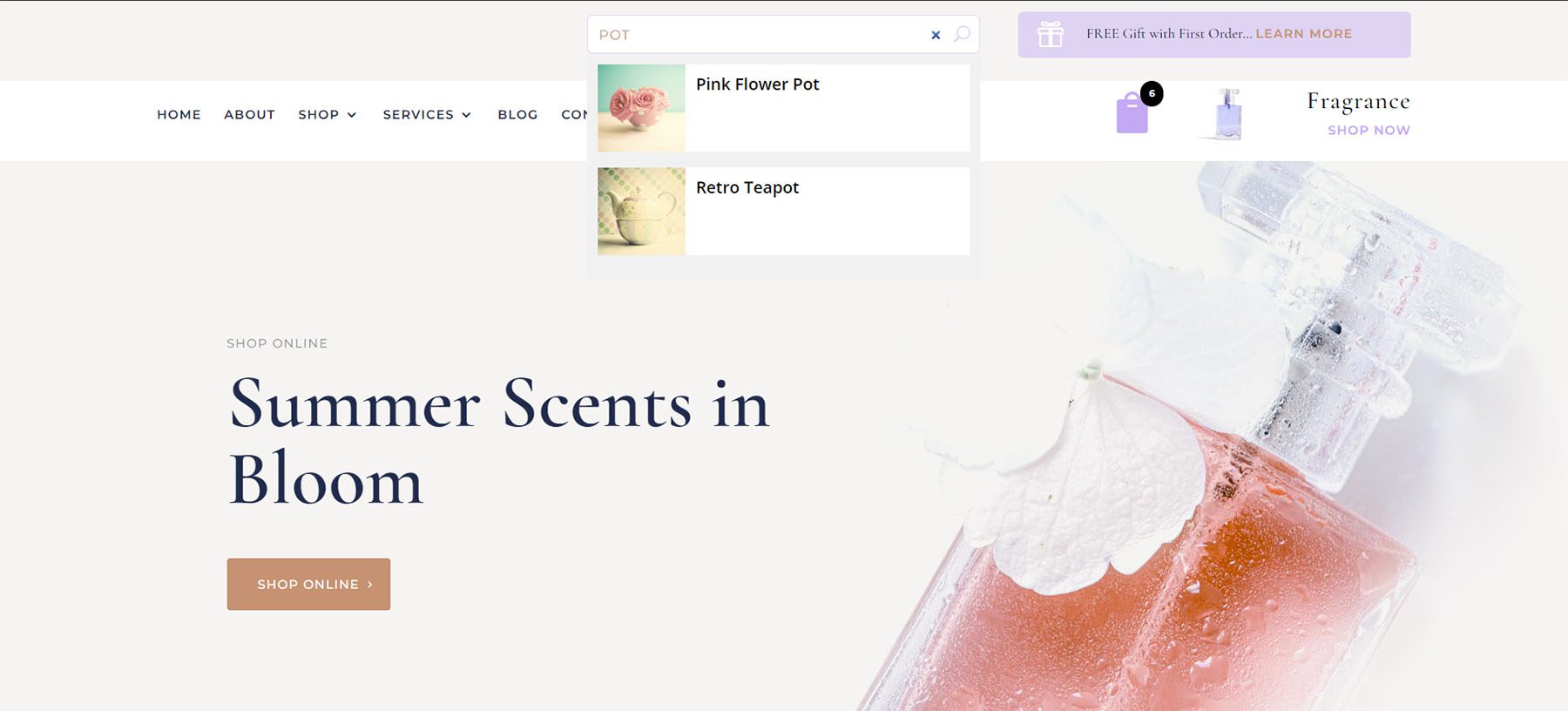
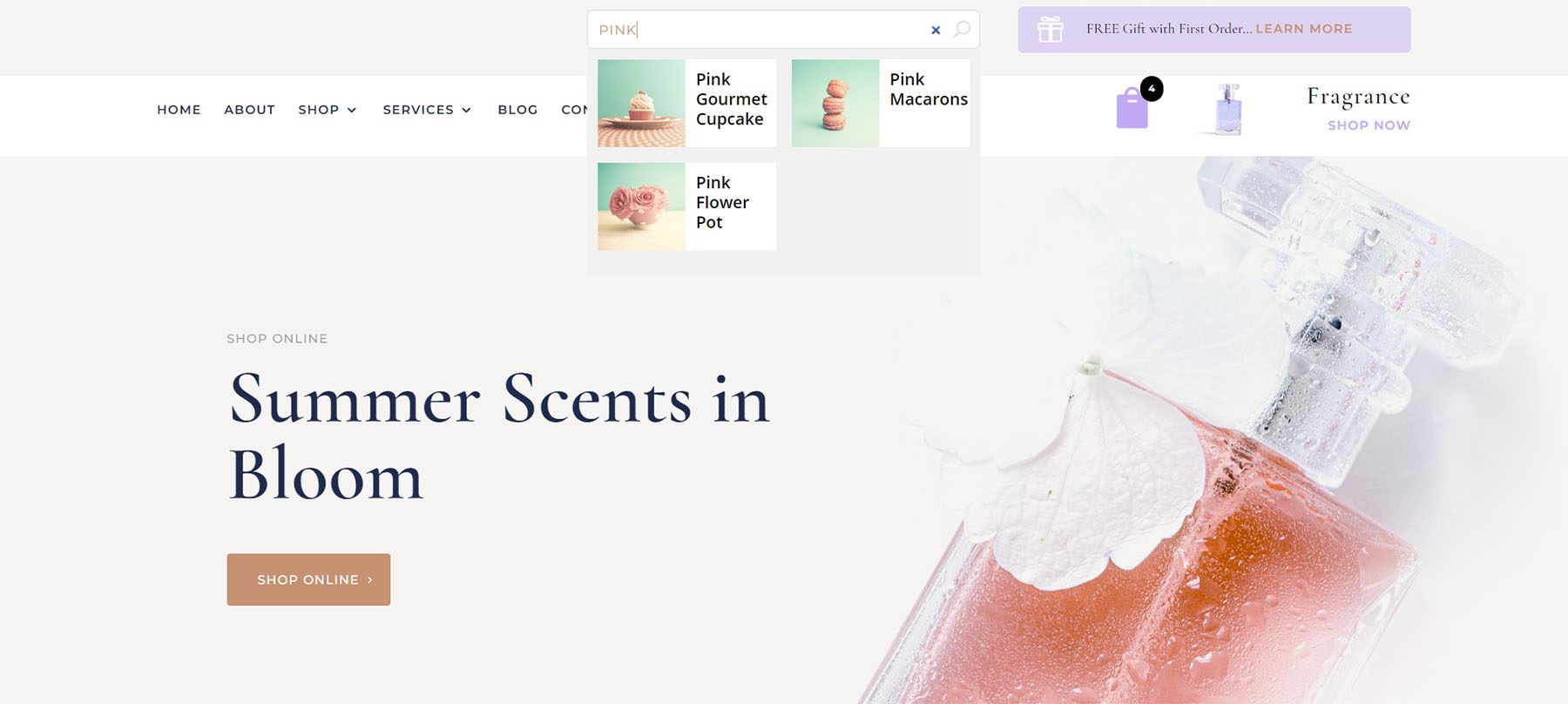
ตัวอย่างการค้นหา Ajax ผลิตภัณฑ์
นี่คือลักษณะที่ผลการค้นหามีการตั้งค่าเริ่มต้น 1 คอลัมน์โดยใช้การตั้งค่าการออกแบบของฉันจากตัวอย่างด้านบน

ตัวอย่างนี้แสดง 2 คอลัมน์

ผลิตภัณฑ์เสริม Divi WooCommerce
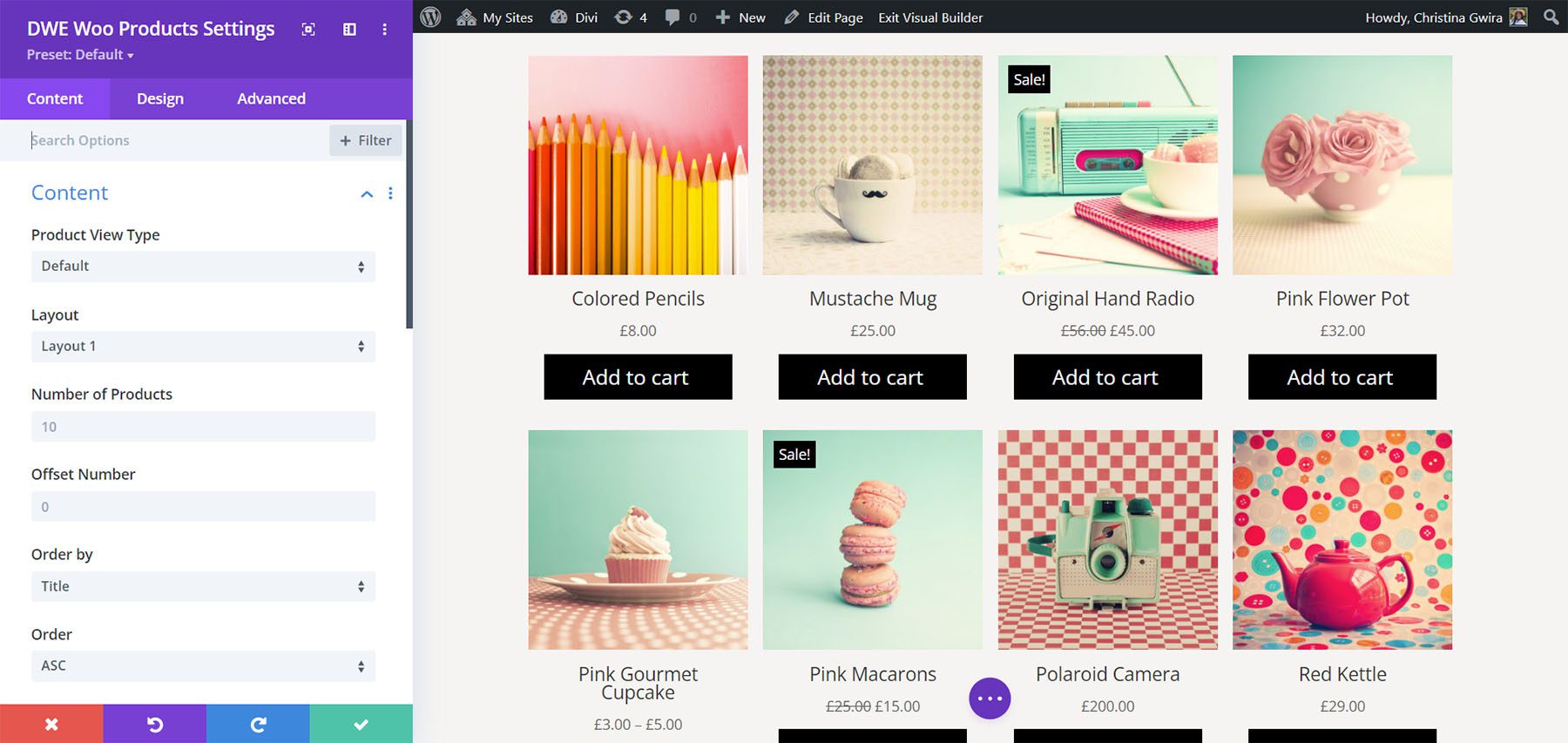
Divi WooCommerce Extended Products แสดงผลิตภัณฑ์ WooCommerce เป็นการ์ดภายในกริด ปรับได้อย่างเต็มที่ด้วยมุมมองและเลย์เอาต์ที่หลากหลาย ตัวอย่างนี้ใช้ประเภทมุมมองเริ่มต้นและเลย์เอาต์ 1 คุณสามารถเลือกจำนวนสินค้าที่จะแสดง เพิ่มหมายเลขออฟเซ็ตในกรณีที่สินค้าถูกแสดงอยู่แล้วในโมดูลอื่น และตั้งค่าตัวเลือกการสั่งซื้อ

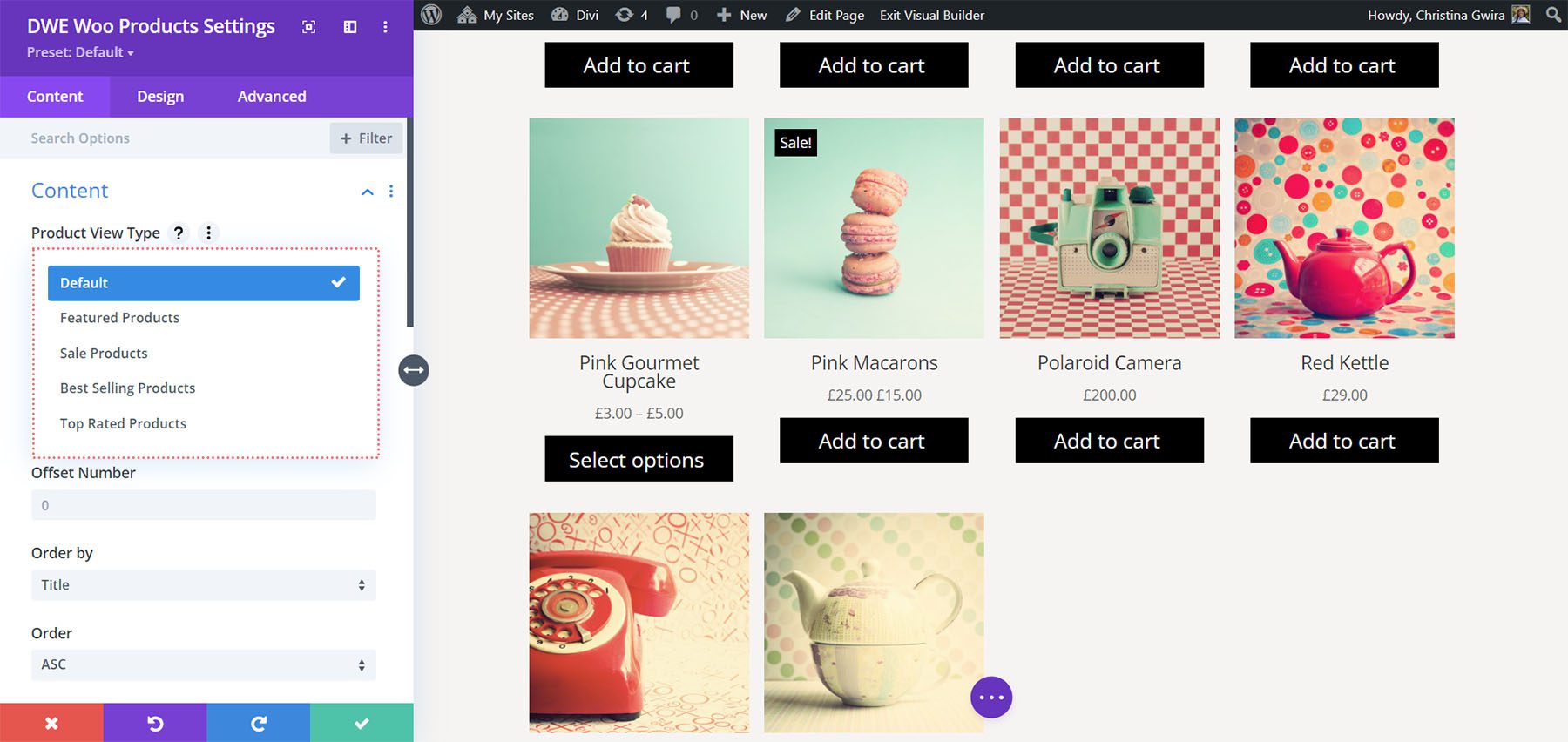
สำหรับประเภทมุมมอง ให้เลือกตัวเลือกเริ่มต้นหรือเลือกแสดงสินค้าแนะนำ สินค้าลดราคา สินค้าขายดี หรือสินค้าที่มีคะแนนสูงสุด

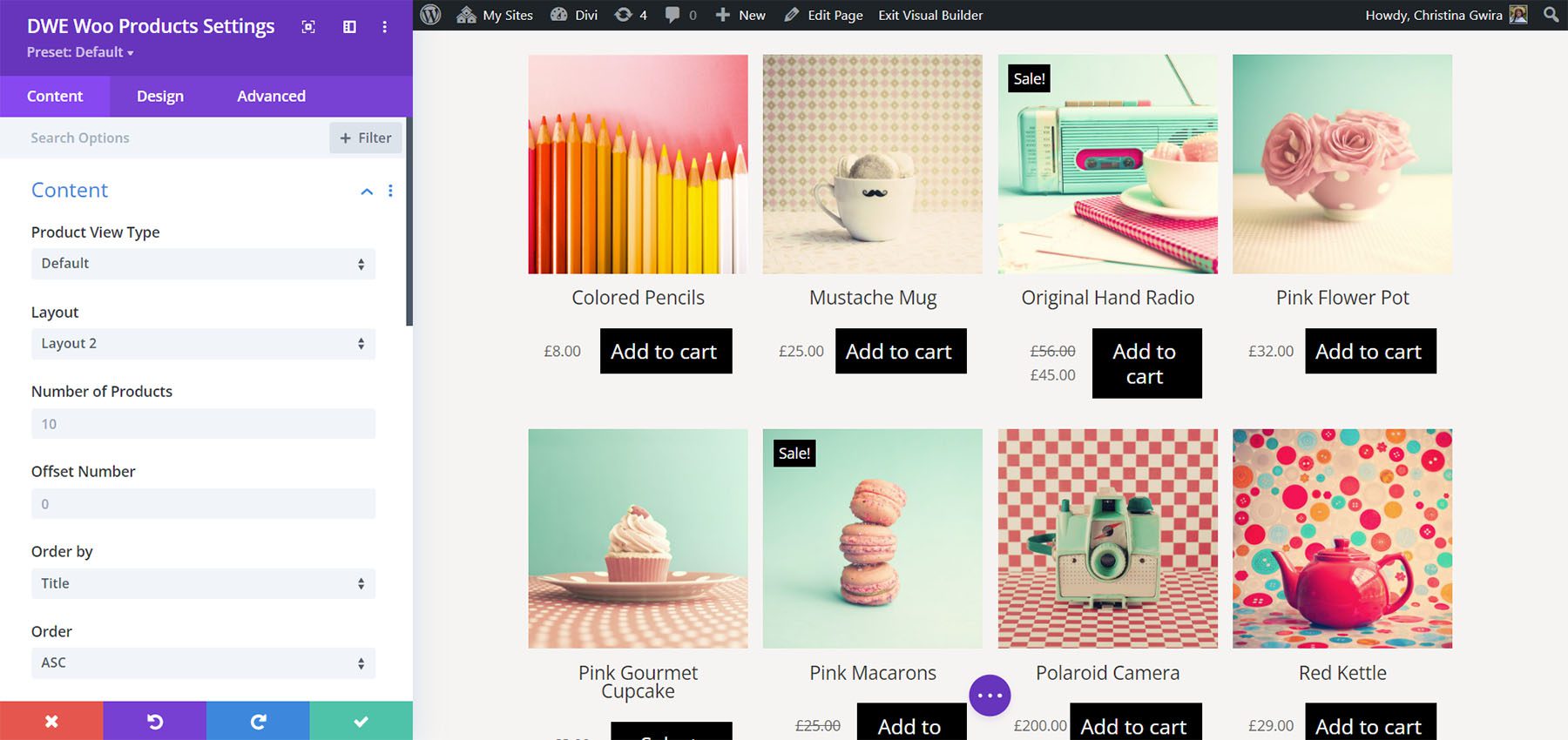
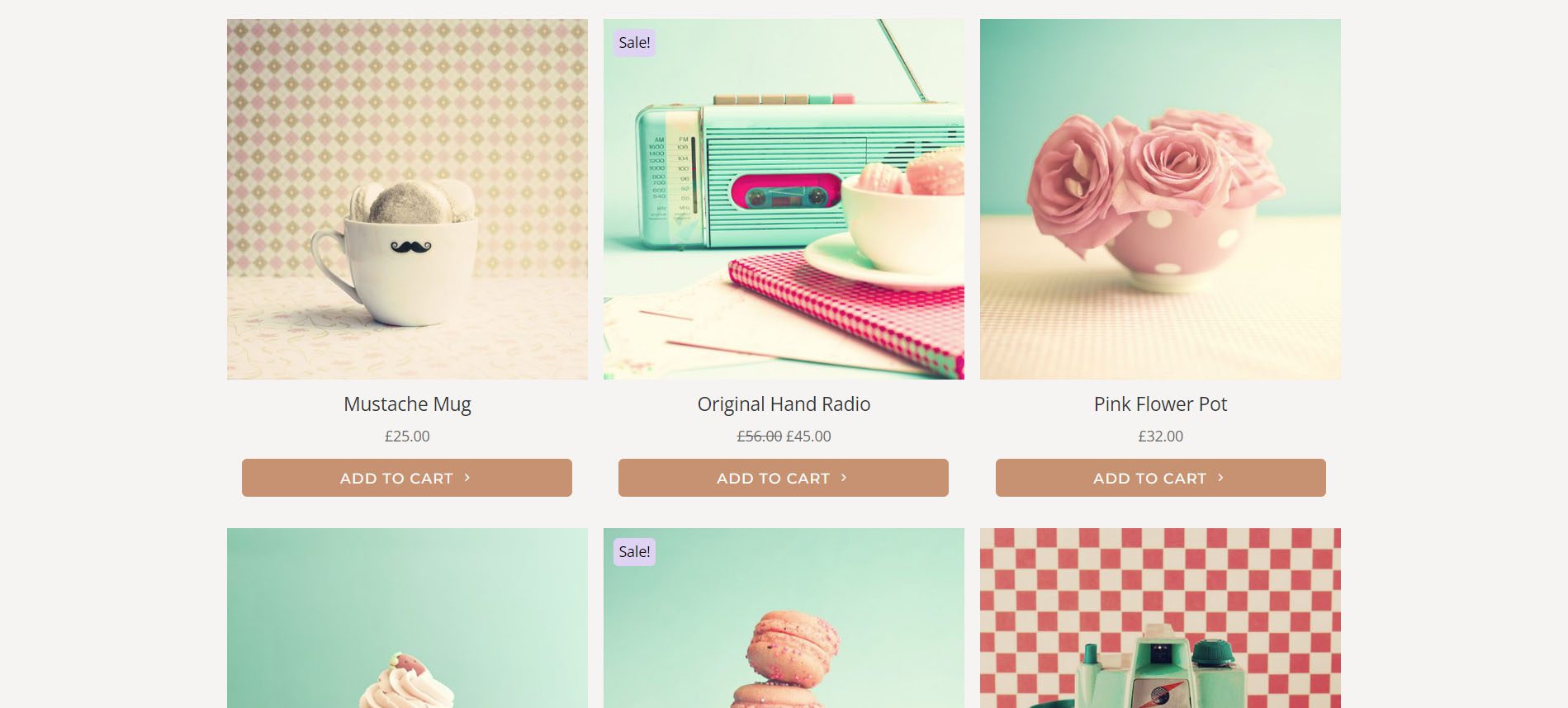
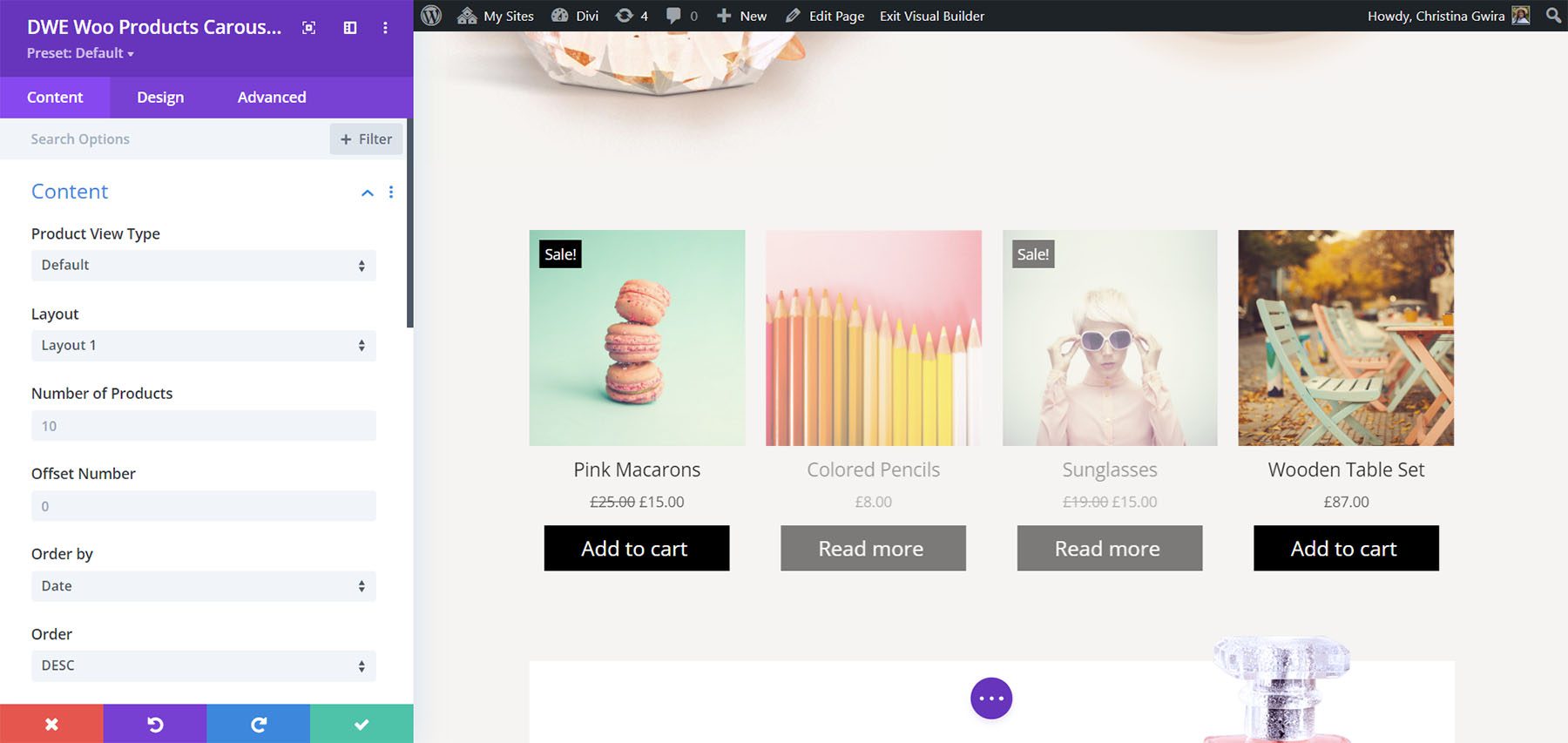
ประกอบด้วย 3 ตัวเลือกเค้าโครง พวกเขาวางองค์ประกอบในตำแหน่งต่างๆ ภายในการ์ด แบบที่ 1 วางราคาไว้เหนือปุ่มหยิบใส่ตะกร้า ตัวอย่างนี้แสดงเค้าโครง 2 ซึ่งวางเคียงข้างกัน


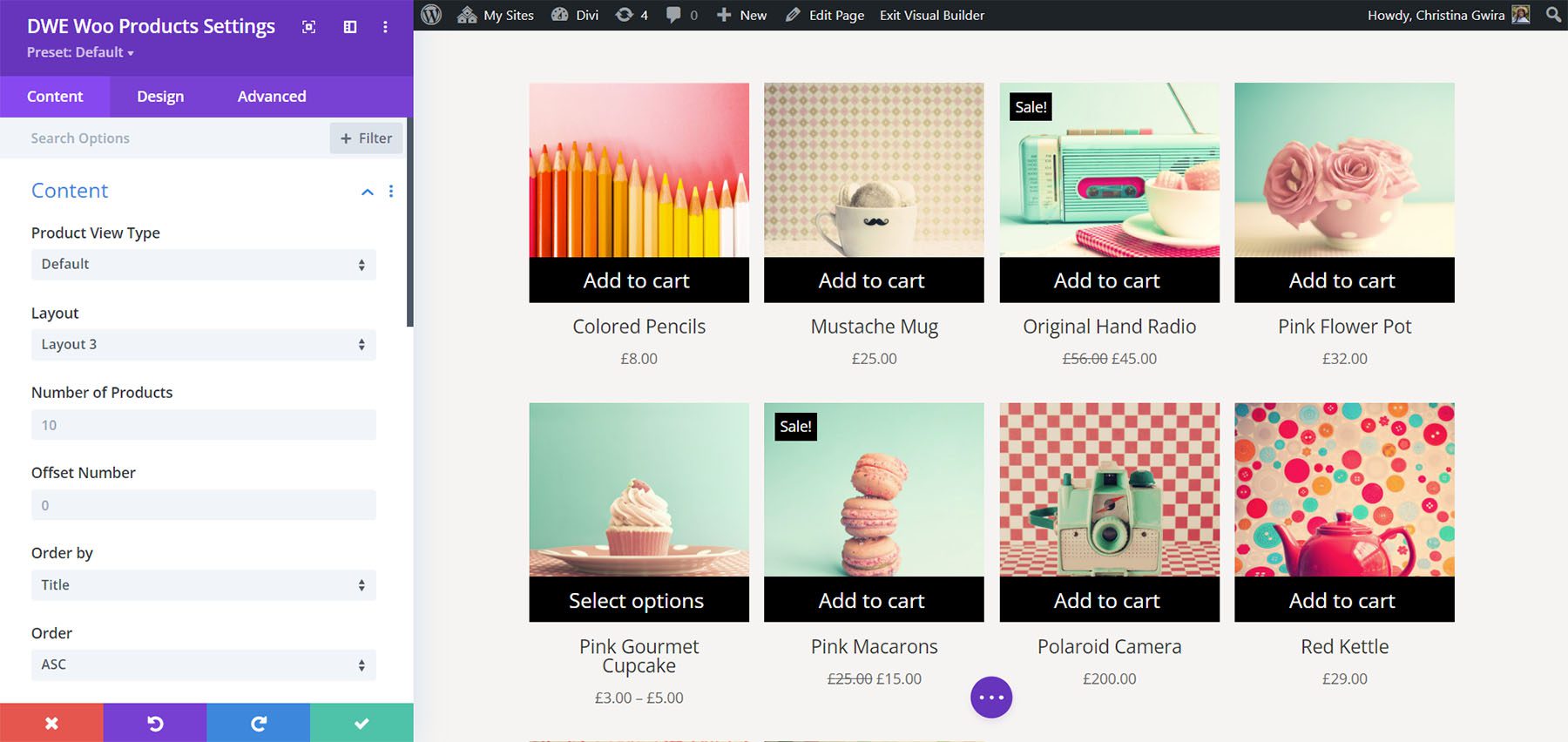
เลย์เอาต์ 3 วางปุ่มเพิ่มในรถเข็นเหนือชื่อ

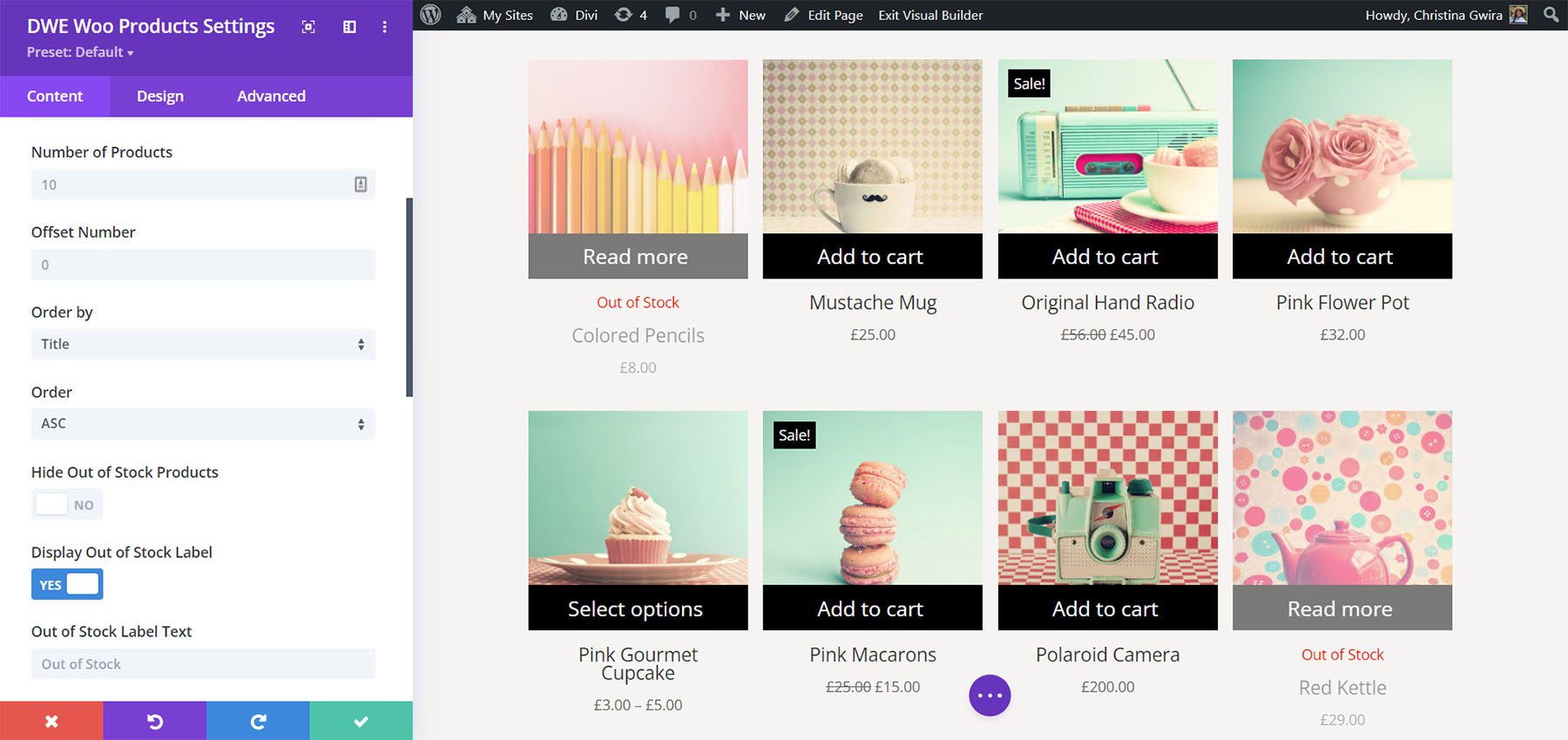
คุณสามารถแสดงหรือซ่อนสินค้าที่หมดสต็อกได้ หากคุณซ่อนไว้ คุณสามารถติดป้ายกำกับว่าสินค้าหมดสต็อกได้หากต้องการหรือเพิ่มป้ายกำกับที่ต้องการใช้ คุณยังสามารถเลือกหมวดหมู่และแท็กที่จะรวมและเลือกความสัมพันธ์แบบอนุกรมวิธานสำหรับการควบคุมตรรกะบางอย่างได้

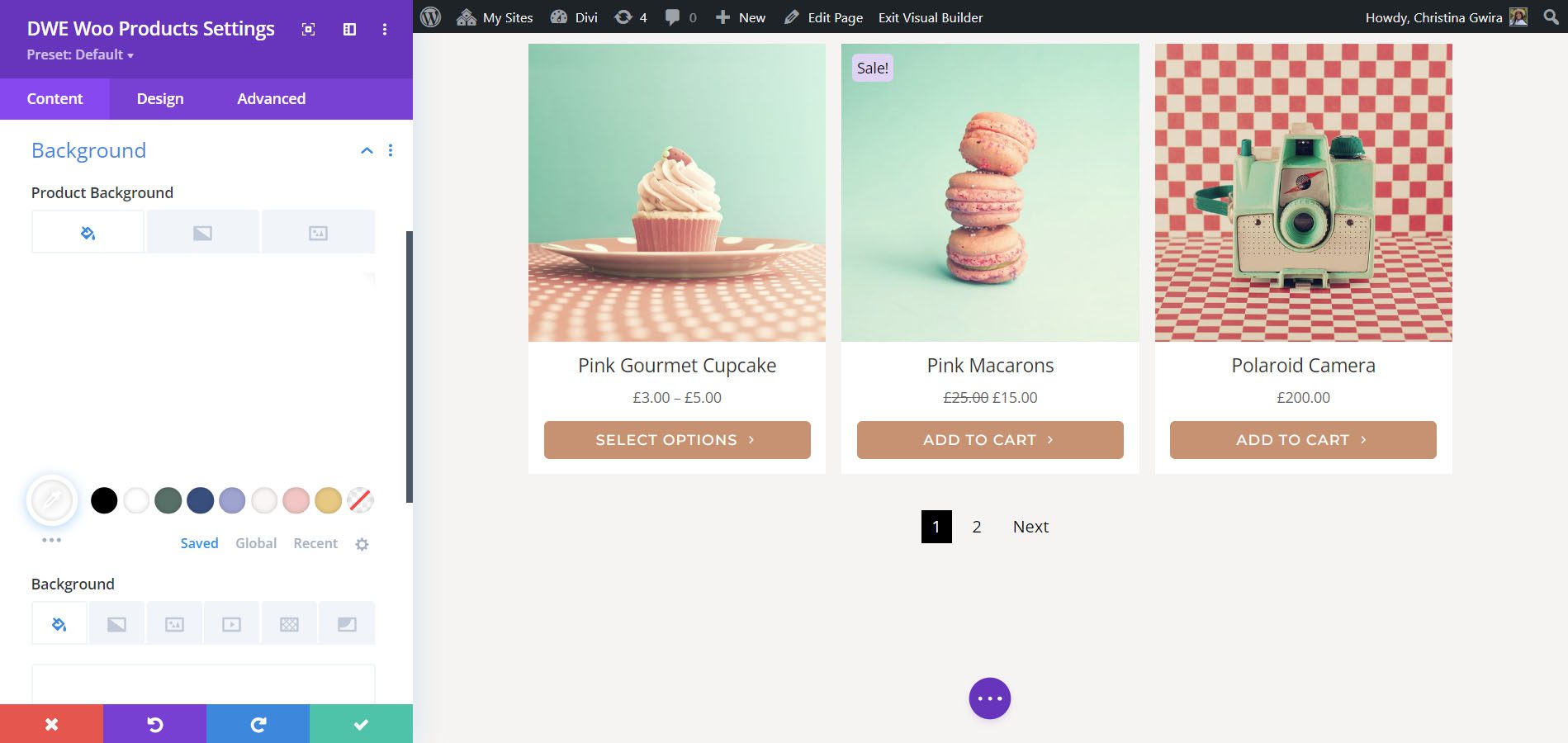
แสดง
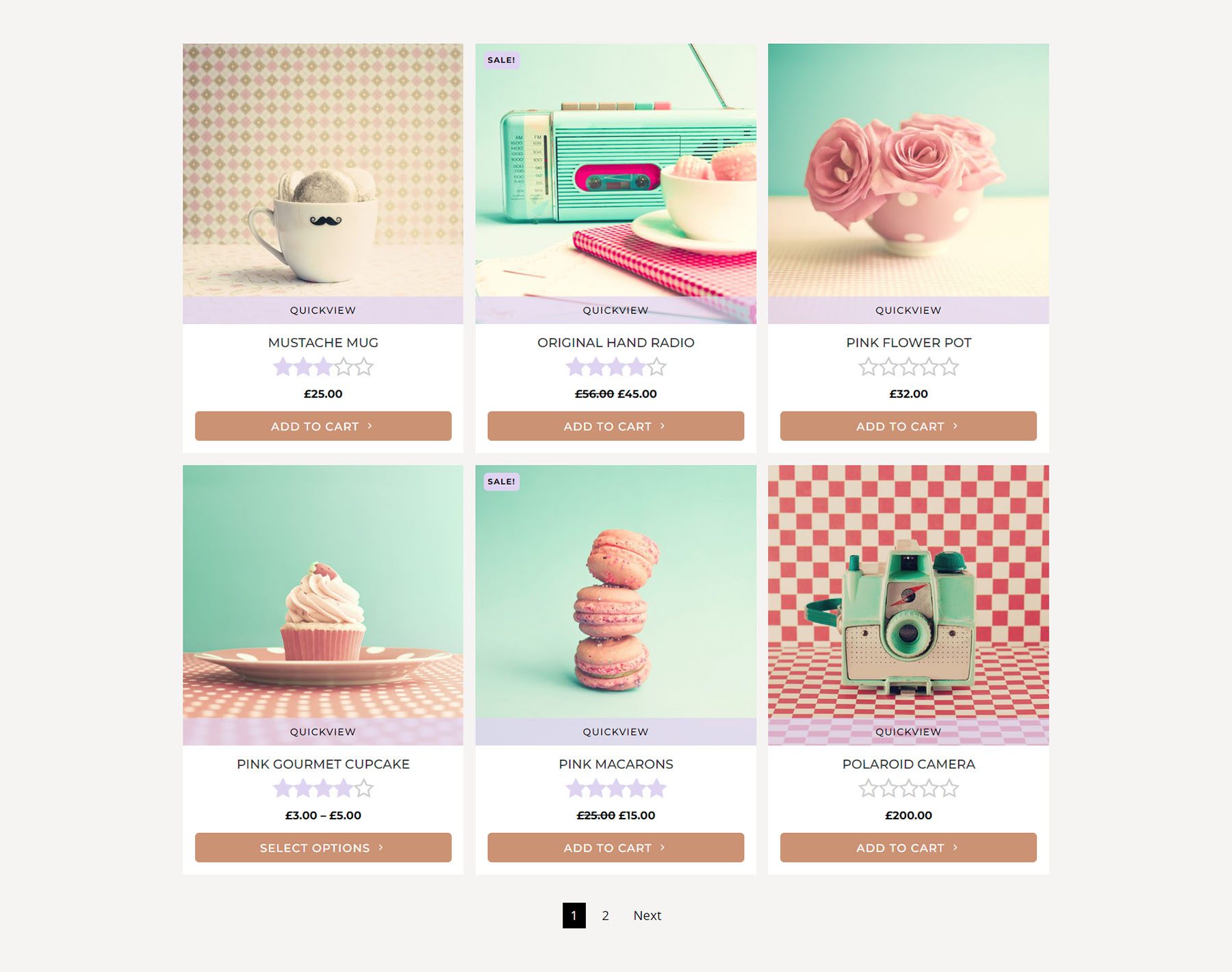
ตัวเลือกการแสดงผลให้คุณเลือกจำนวนคอลัมน์ ช่องว่างระหว่างคอลัมน์ แสดงอิฐ แสดงการจัดเรียงแบบเลื่อนลง แสดงลิงก์มุมมองด่วน เพิ่มข้อความในมุมมองด่วน และไอคอน เลือกองค์ประกอบที่จะแสดง เพิ่มเอฟเฟกต์การซูม เลือก ขนาดภาพย่อ และอีกมากมาย คุณสามารถเปิดใช้งานองค์ประกอบใดๆ แยกกันได้ ดังนั้นคุณสามารถปิดใช้งานรูปภาพ ป้ายลดราคา ฯลฯ ฉันได้เปลี่ยนตัวอย่างนี้เป็น 2 คอลัมน์ กำหนดสไตล์ป้ายลดราคา และปรับแต่งปุ่ม

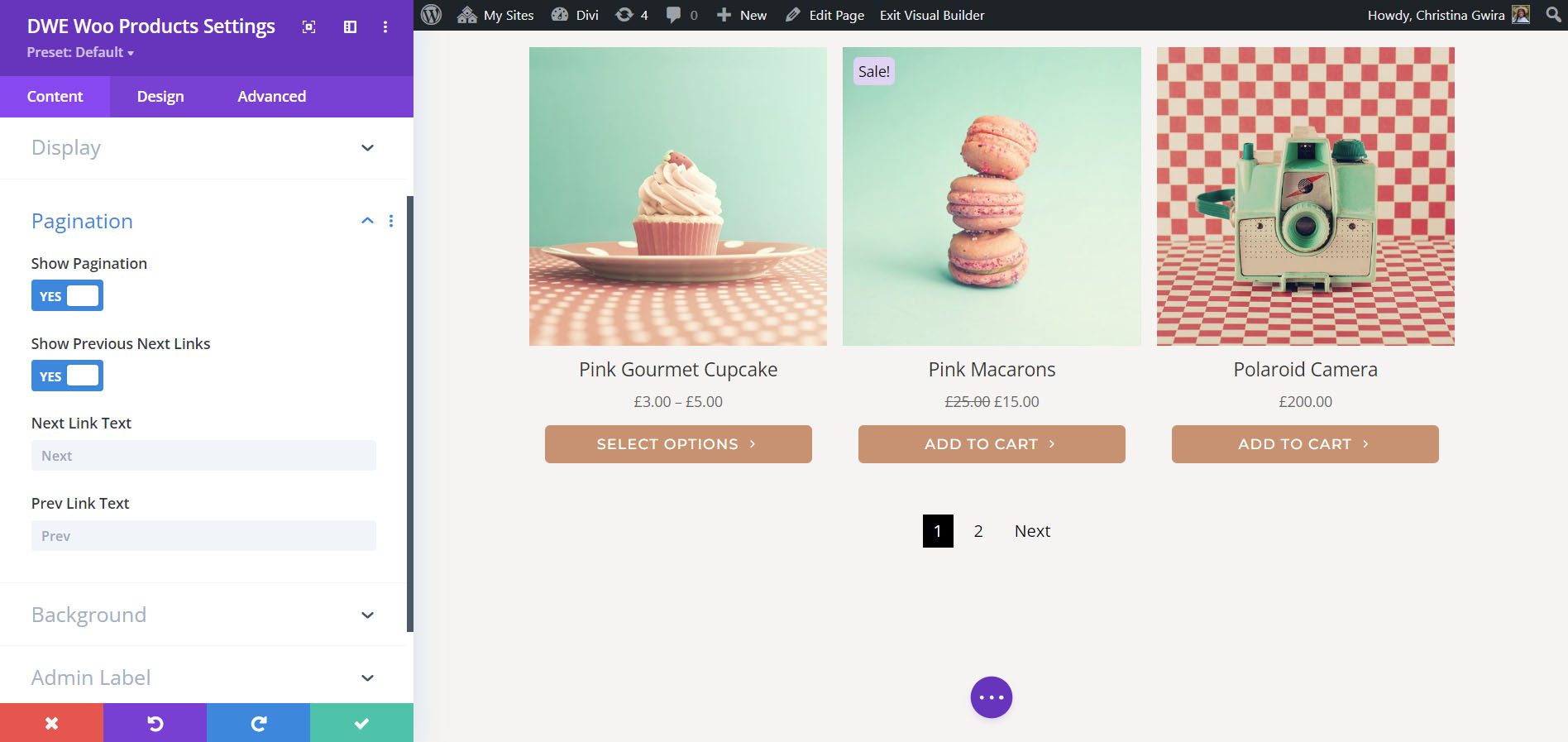
การแบ่งหน้า
การแบ่งหน้าจะเพิ่มเลขหน้า คุณยังสามารถเปิดใช้งานลิงก์ก่อนหน้าและถัดไป และเพิ่มข้อความที่คุณต้องการให้แสดง

พื้นหลังผลิตภัณฑ์
การตั้งค่าพื้นหลังของผลิตภัณฑ์จะควบคุมพื้นหลังสำหรับพื้นที่ข้อความของการ์ด

การตั้งค่าการออกแบบ
การตั้งค่าการออกแบบช่วยให้คุณปรับทุกองค์ประกอบได้อย่างอิสระ คุณสามารถควบคุมขนาด สี แบบอักษร พื้นหลัง เส้นขอบ ฯลฯ ได้อย่างเต็มที่ ฉันได้ปรับการตั้งค่าต่างๆ ในตัวอย่างนี้แล้ว

Divi WooCommerce แบบขยายผลิตภัณฑ์ Carousel
Divi WooCommerce Extended Products Carousel นำเสนอผลิตภัณฑ์ WooCommerce ภายในแถบเลื่อน ประกอบด้วยการตั้งค่าเดียวกันกับโมดูลผลิตภัณฑ์ WCE และเพิ่มการตั้งค่าสำหรับภาพหมุน คุณสามารถเลือกประเภทสินค้า เลย์เอาต์ หมายเลขที่จะแสดง ลำดับการจัดเรียง ซ่อนสินค้าหมด เลือกหมวดหมู่ ฯลฯ

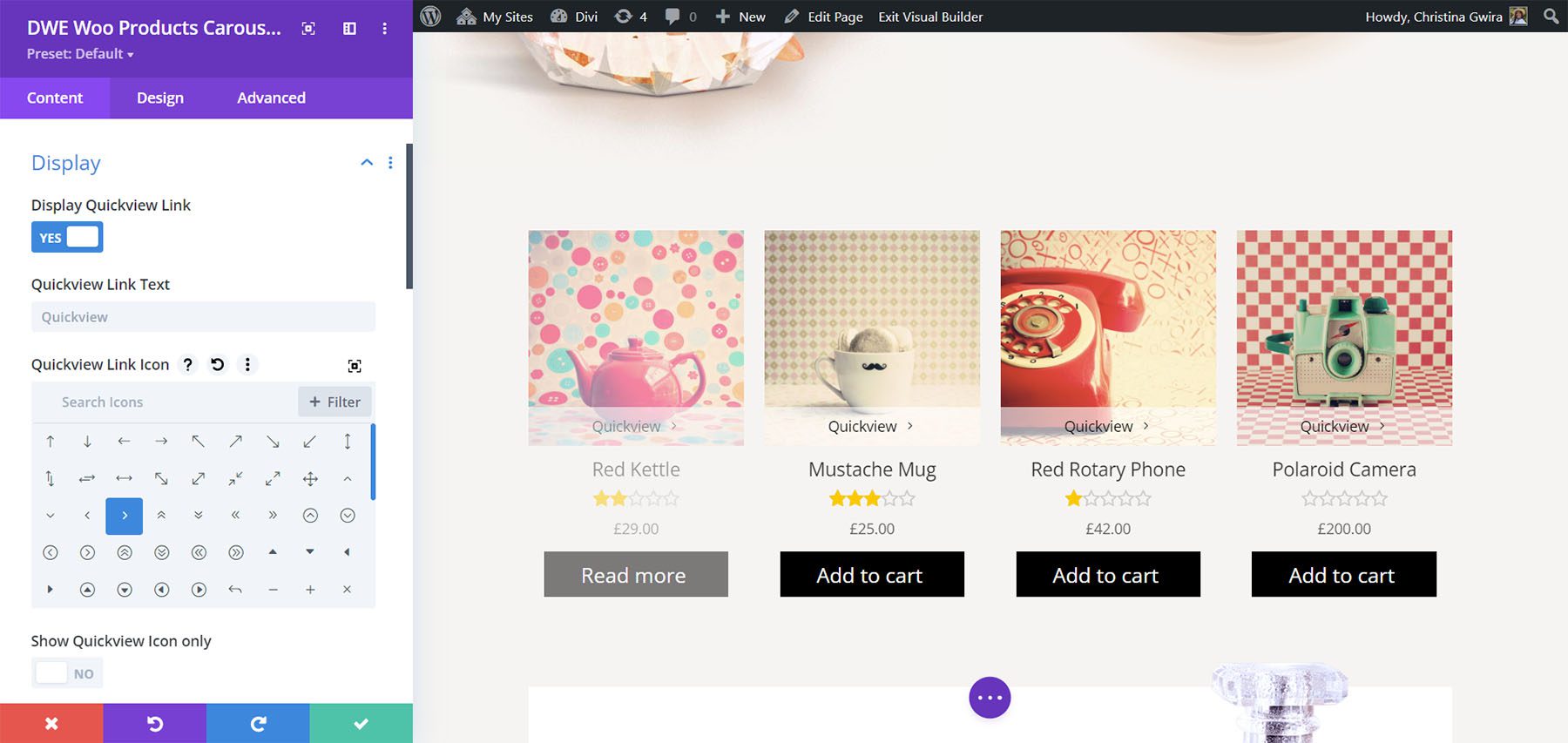
แสดง
ตัวเลือกการแสดงผลทั้งหมดก็เหมือนกัน แสดงปุ่มมุมมองด่วน เลือกองค์ประกอบที่จะแสดงหรือซ่อน เพิ่มข้อความ และแสดงป้ายลดราคา

ตัวเลื่อน
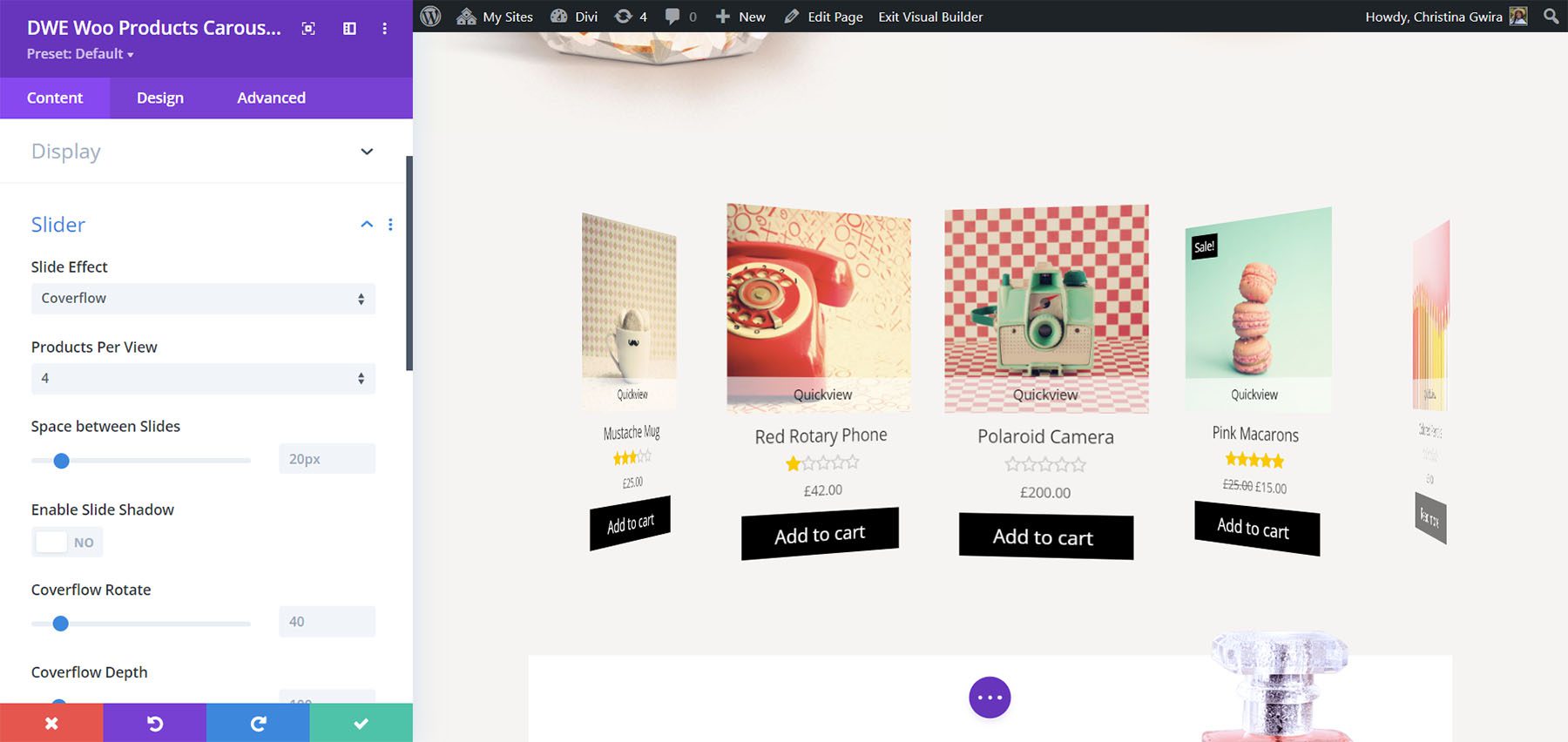
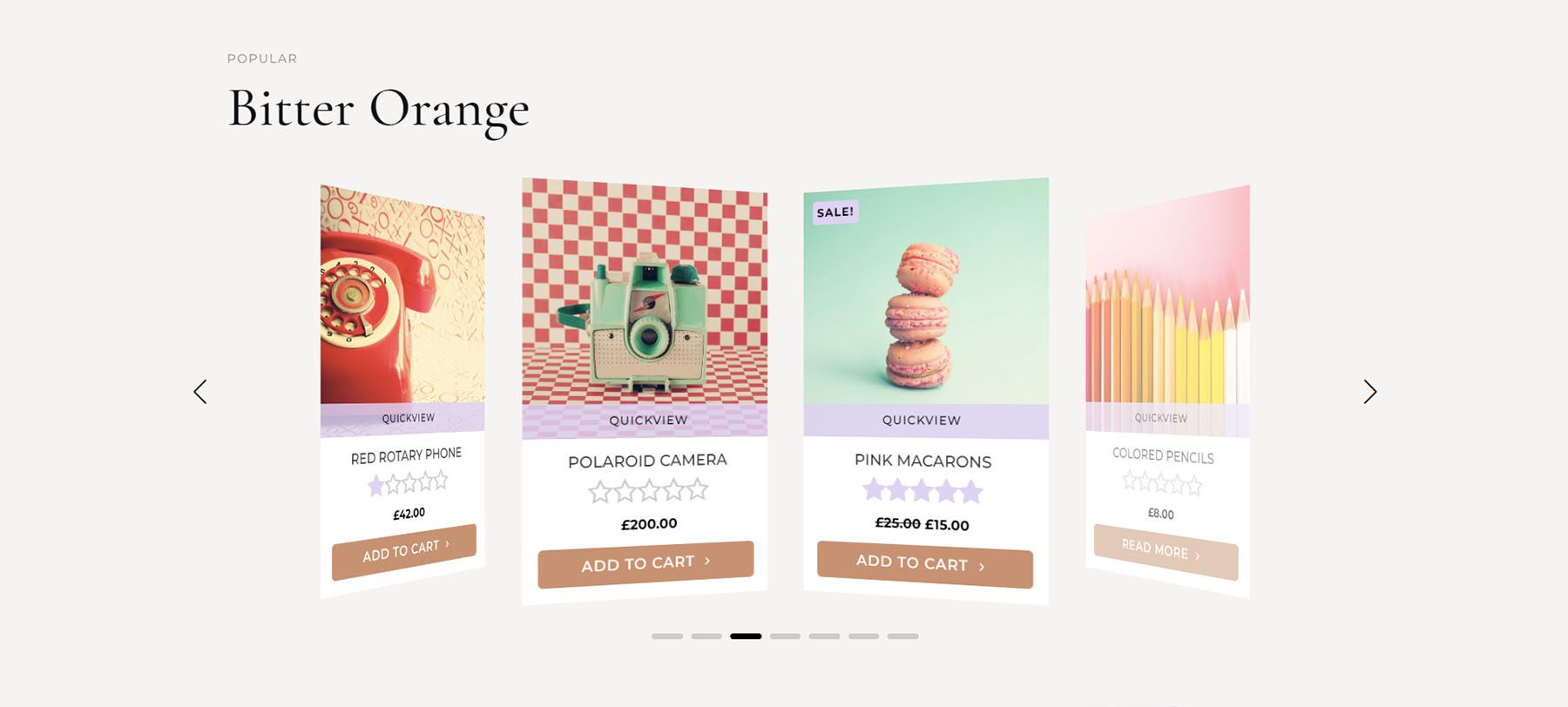
ไม่รวมเลขหน้า แต่มีตัวเลือกตัวเลื่อนแทน เลือกเอฟเฟกต์สไลด์ระหว่าง Slide, Cube, Coverflow และ Flip แต่ละตัวเลือกมีการตั้งค่าที่แตกต่างกัน เลือกจำนวนผลิตภัณฑ์ที่จะแสดงภายในสไลด์ ปรับช่องว่างระหว่างสไลด์ ปรับความสูงให้เท่ากัน เปิดใช้งานการวนซ้ำ เปิดใช้งานการเล่นอัตโนมัติ ปรับความเร็ว ฯลฯ ตัวอย่างนี้แสดง Coverflow

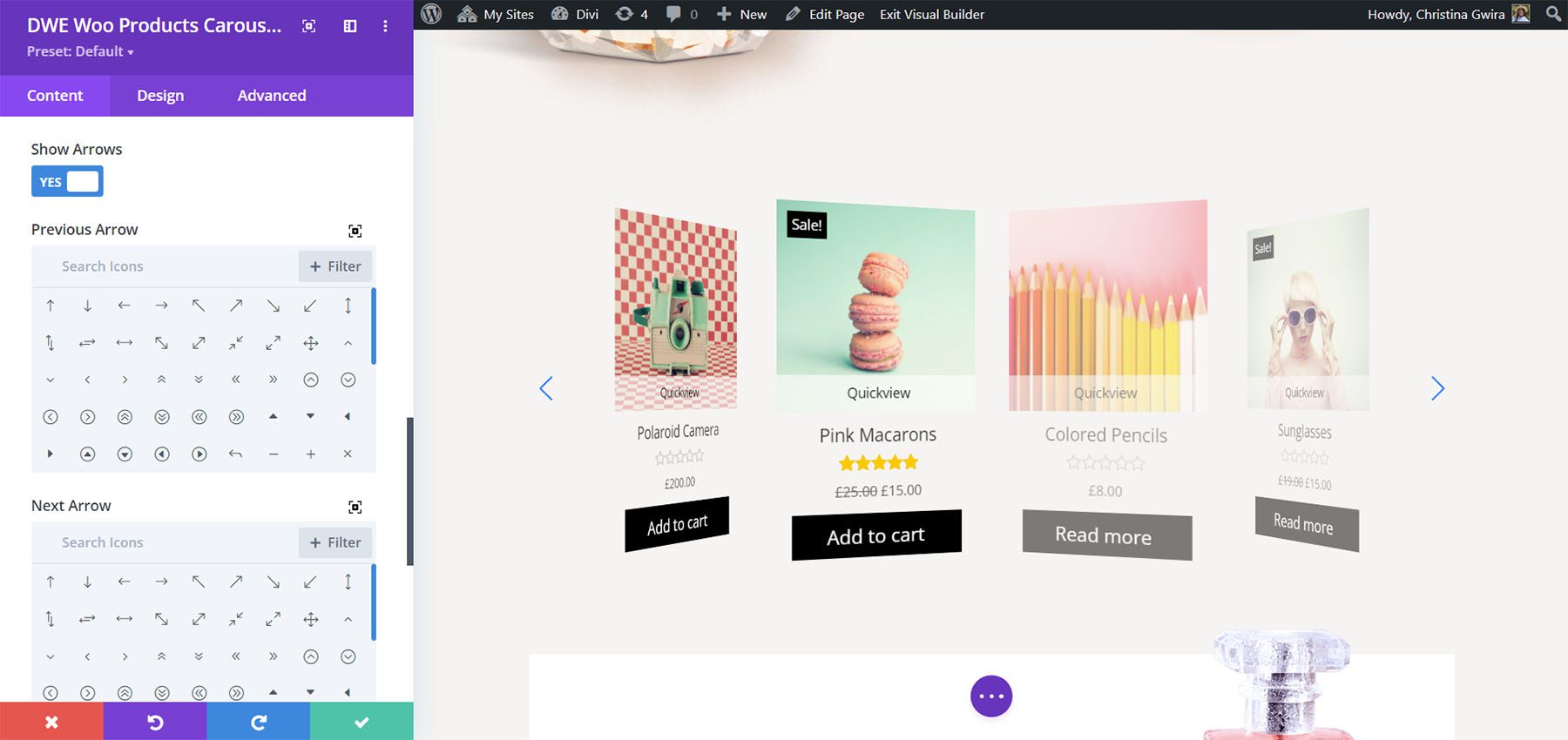
แถบเลื่อนยังรวมถึงการนำทางประเภทมาตรฐานด้วย คุณสามารถแสดงหรือปิดใช้งานได้ คุณยังสามารถเลือกลูกศรจากรายการไอคอน แสดงเฉพาะเมื่อวางเมาส์เหนือ และเลือกตำแหน่งจาก 8 ตัวเลือก ซึ่งจะแสดงตัวเลือกเริ่มต้นภายในแถบเลื่อน ตัวอย่างนี้แสดงลูกศรในตำแหน่งเริ่มต้น

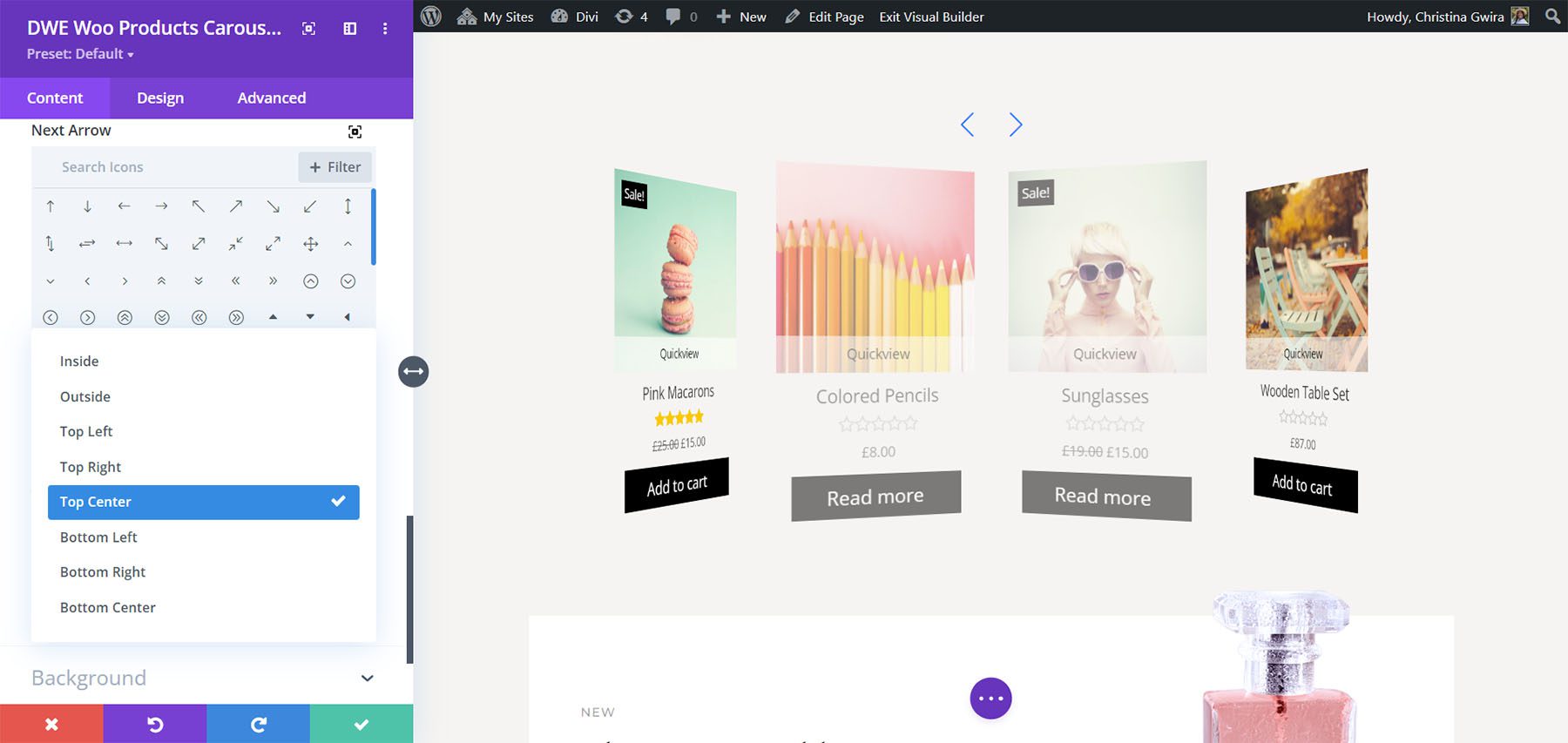
ตัวอย่างนี้แสดงลูกศรที่อยู่ตรงกลางด้านบน

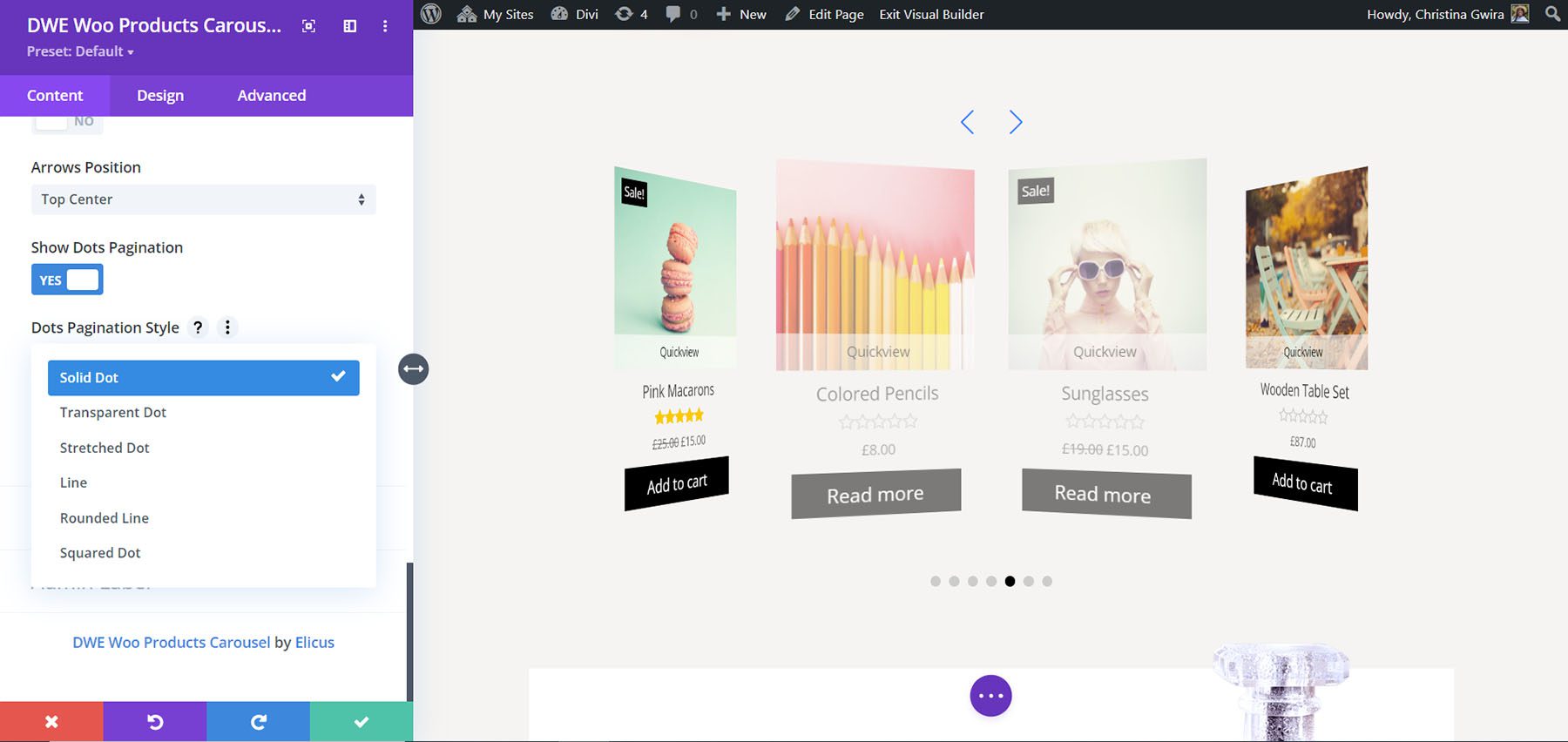
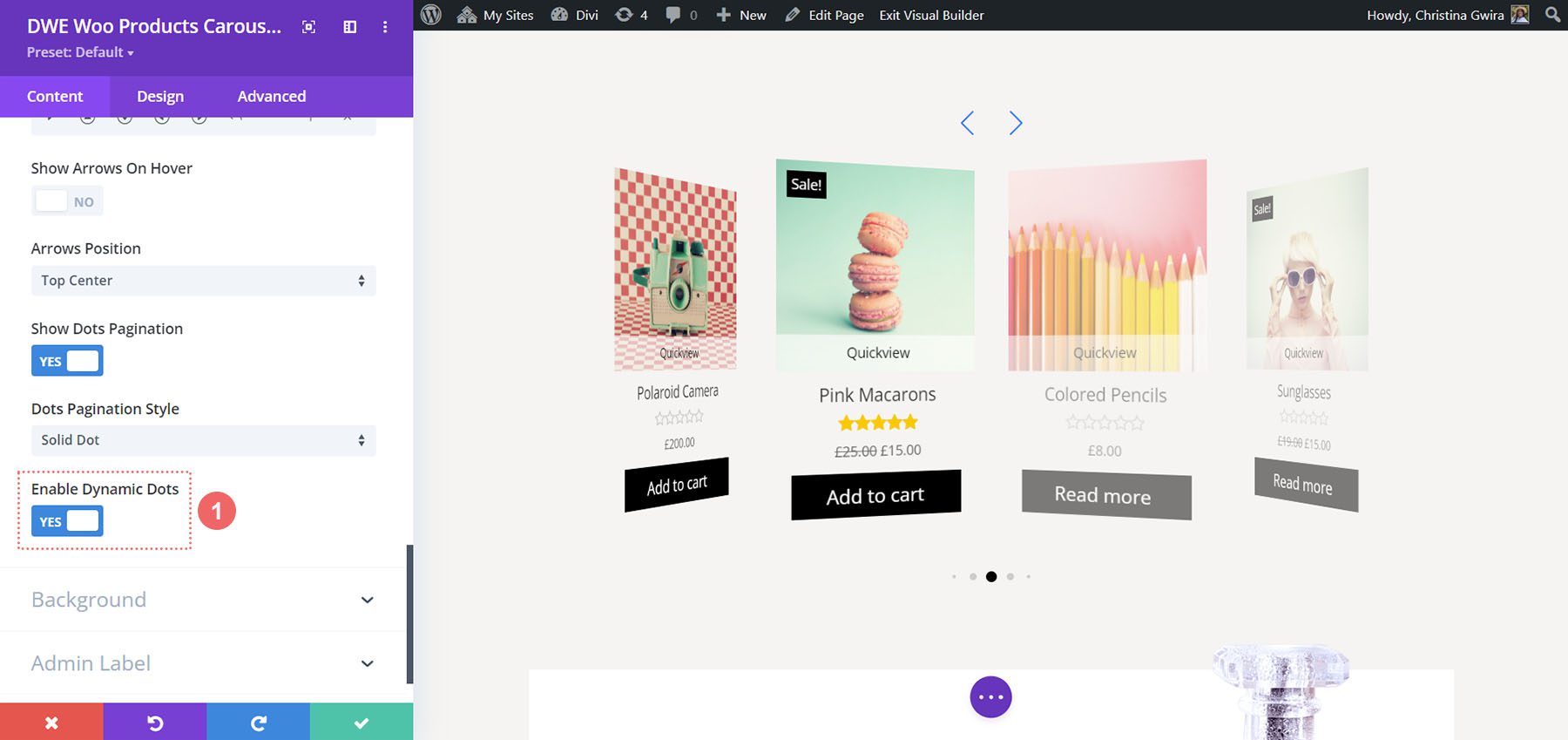
รวมถึงการแบ่งหน้าดอทที่มี 6 สไตล์ให้เลือก ตัวอย่างนี้แสดง Solid Dot

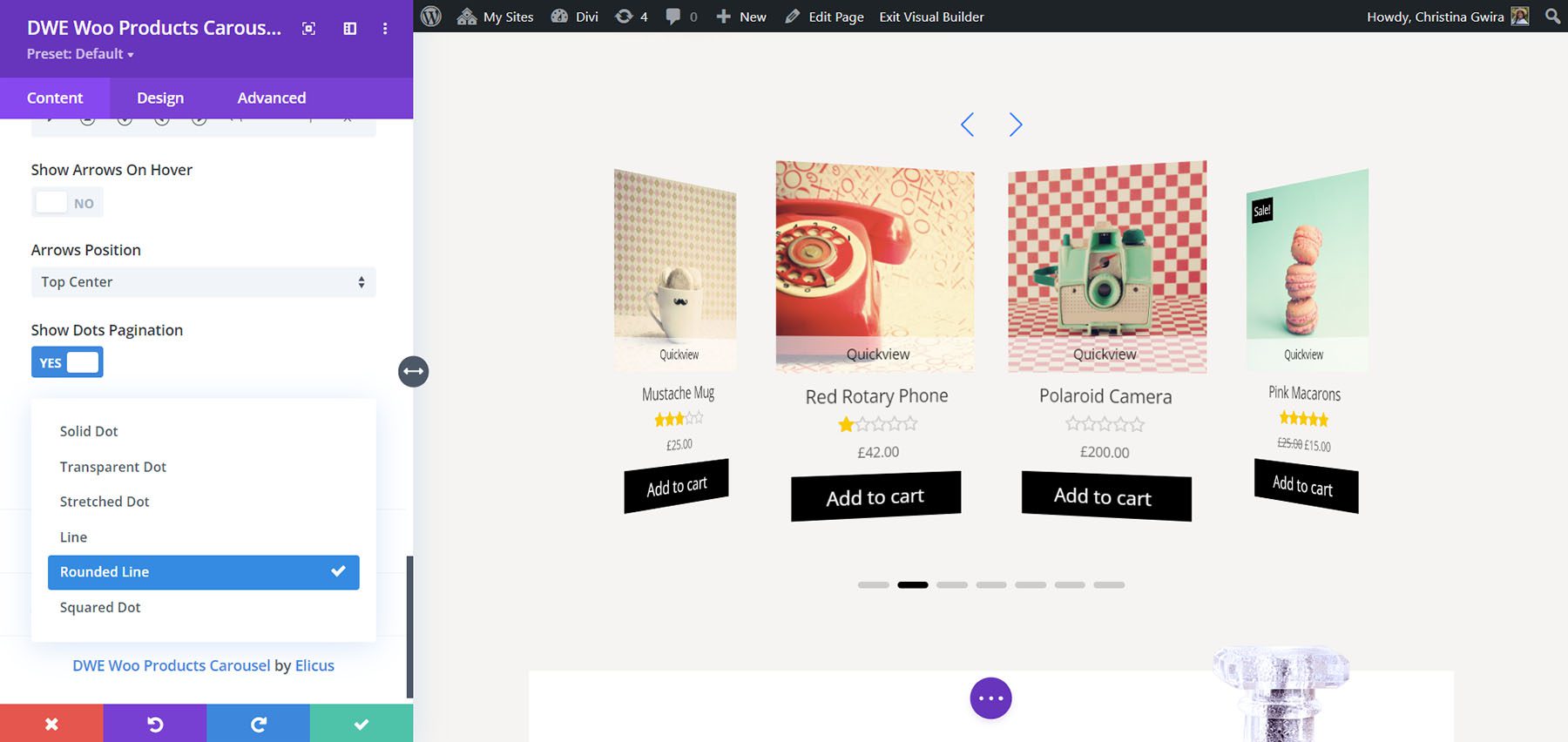
ตัวอย่างนี้แสดง Rounded Line

นอกจากนี้ยังมีตัวเลือกที่เรียกว่า Dynamic Dots การดำเนินการนี้จะเปลี่ยนขนาดของจุดเพื่อแสดงจุดที่ใกล้กับสไลด์ปัจจุบันมากที่สุดว่าใหญ่กว่าจุดที่อยู่ไกลออกไป

การตั้งค่าการออกแบบ
การตั้งค่าการออกแบบประกอบด้วยตัวเลือกสำหรับทุกองค์ประกอบของตัวเลื่อน ฉันได้ปรับสีแบบอักษร สีพื้นหลัง เส้นขอบ ลูกศร และจุดในตัวอย่างนี้

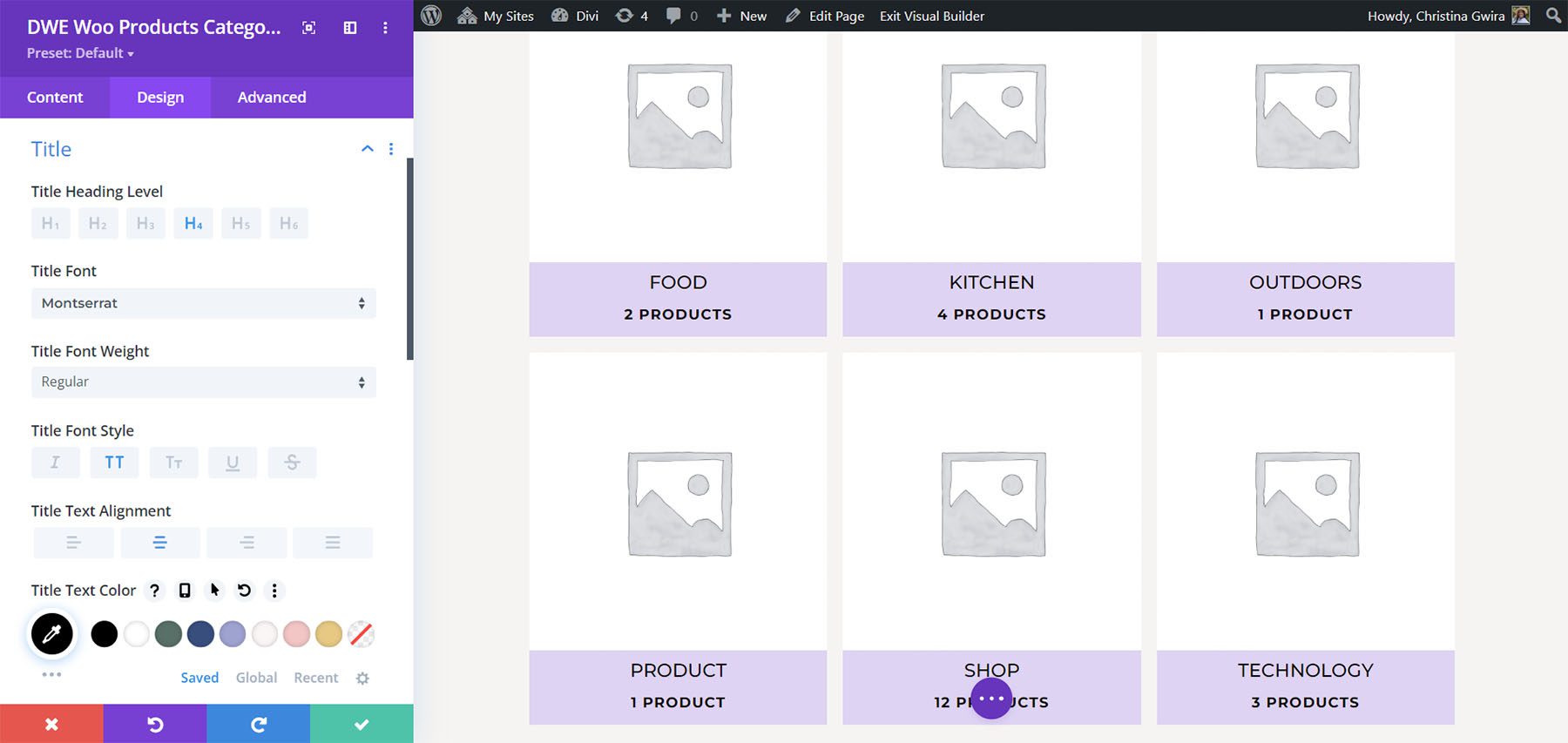
Divi WooCommerce Extended Products หมวดหมู่
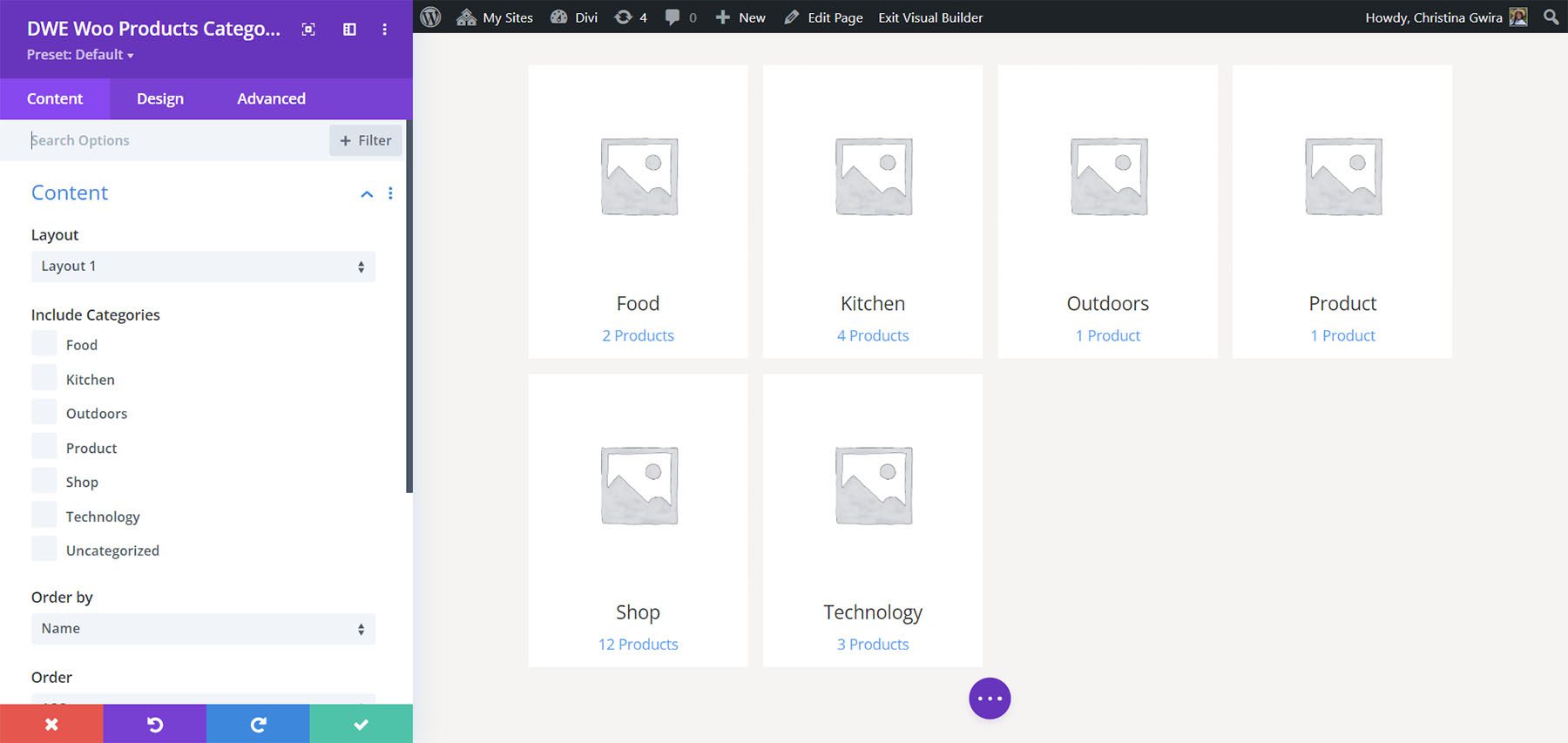
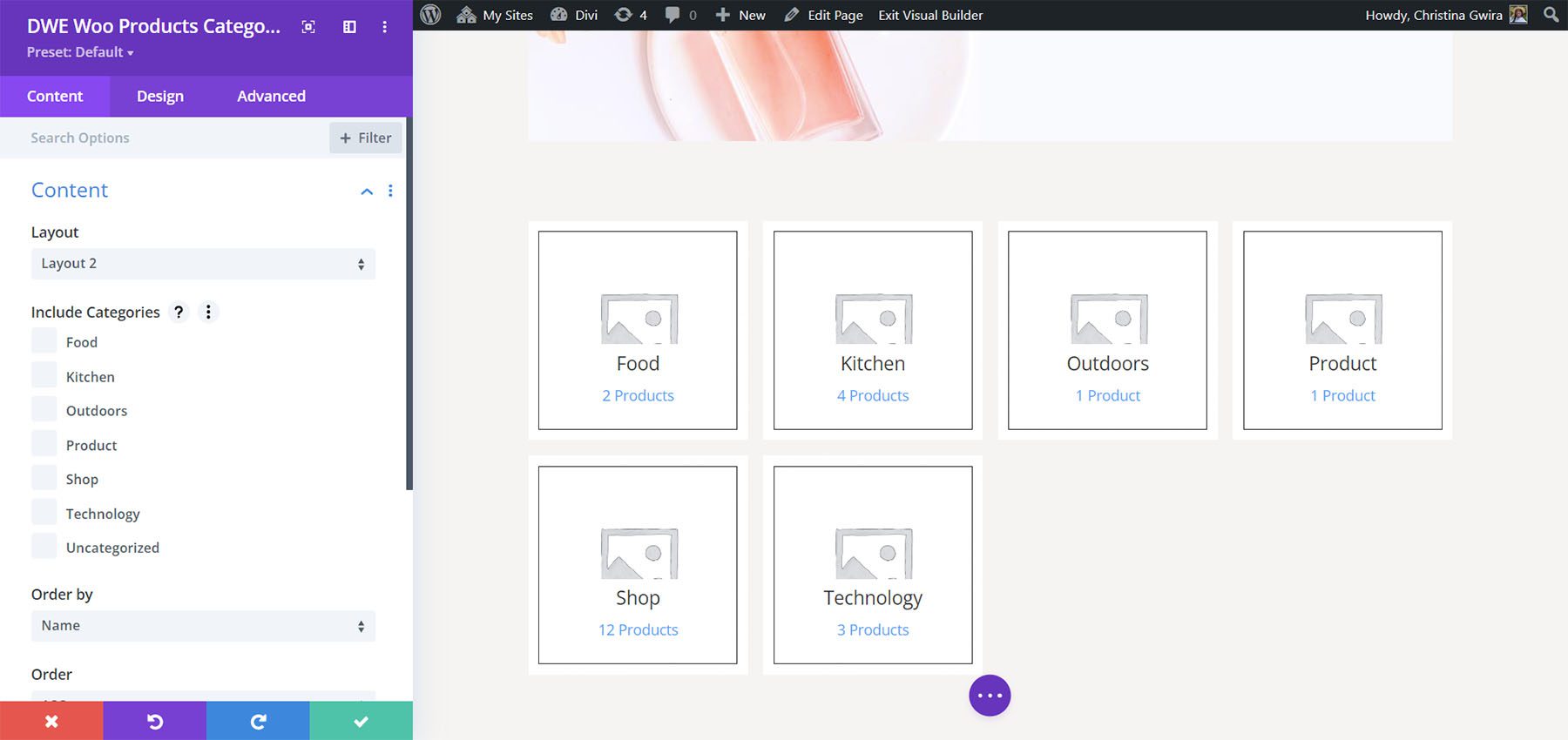
หมวดหมู่ผลิตภัณฑ์เสริม Divi WooCommerce สร้างการ์ดที่แสดงแต่ละหมวดหมู่ในร้านค้า WooCommerce ของคุณ ประกอบด้วย 2 เลย์เอาต์ และคุณสามารถเลือกหมวดหมู่ที่คุณต้องการแสดงได้ นี่คือเลย์เอาต์ 1 โดยวางชื่อและจำนวนรายการในหมวดหมู่นั้นไว้ใต้รูปภาพเด่นของหมวดหมู่

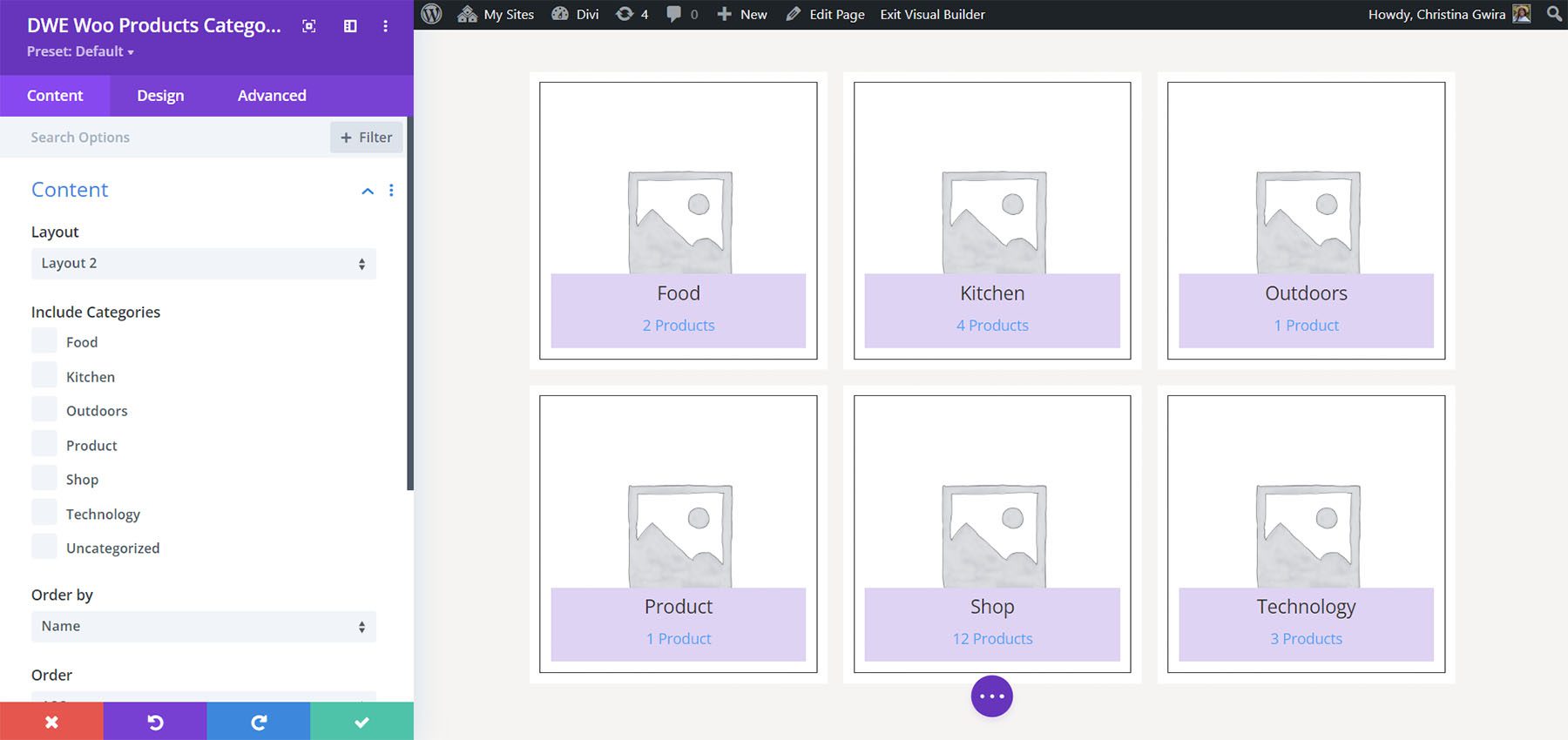
นี่คือเลย์เอาต์ที่ 2 โดยจะวางชื่อและจำนวนรายการไว้เหนือรูปภาพและแสดงการ์ดเป็นสี่เหลี่ยมจัตุรัส

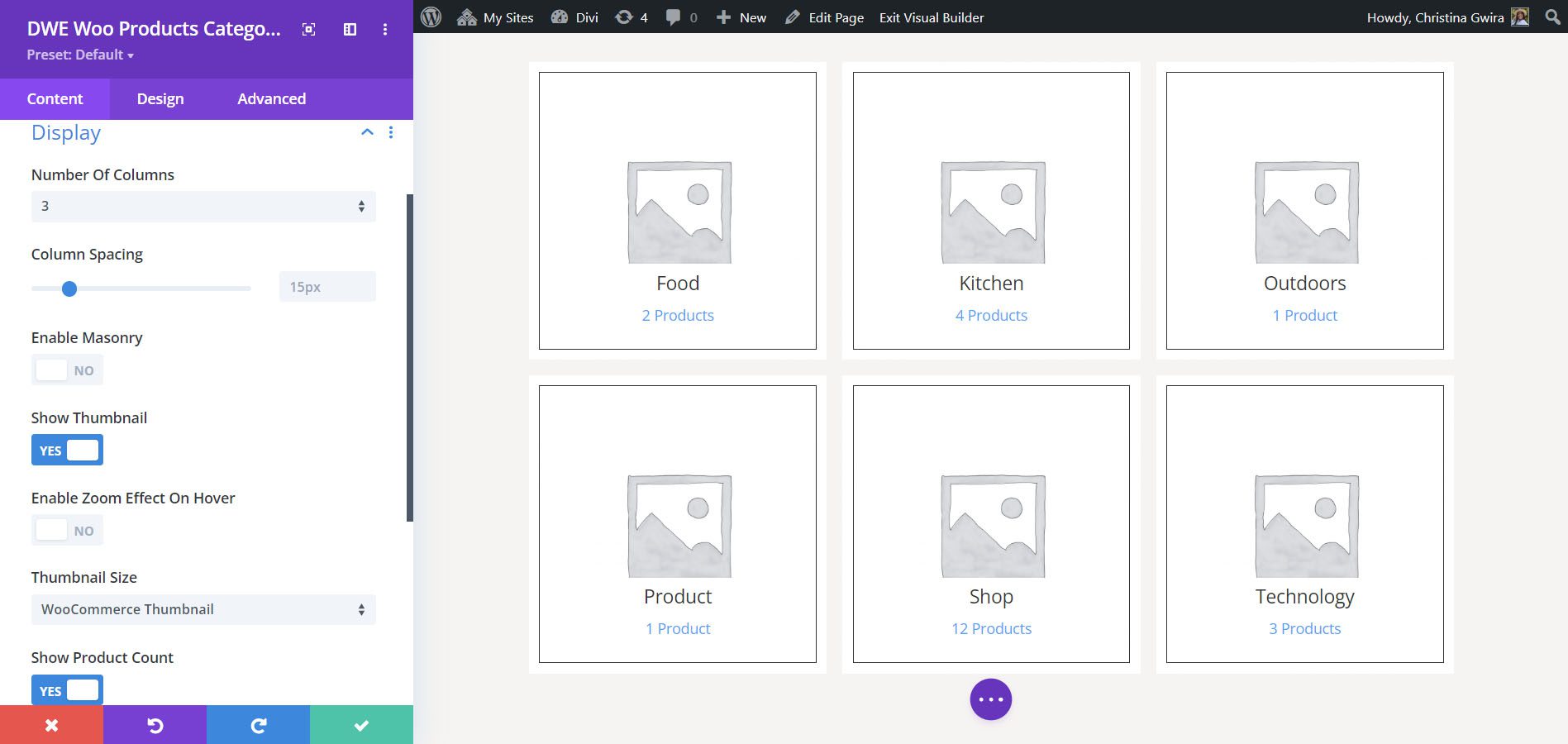
แสดง
ตัวเลือกการแสดงผลประกอบด้วยจำนวนคอลัมน์ ระยะห่างคอลัมน์ ก่ออิฐ รูปขนาดย่อ เอฟเฟกต์การซูม ขนาดรูปย่อ และจำนวนผลิตภัณฑ์

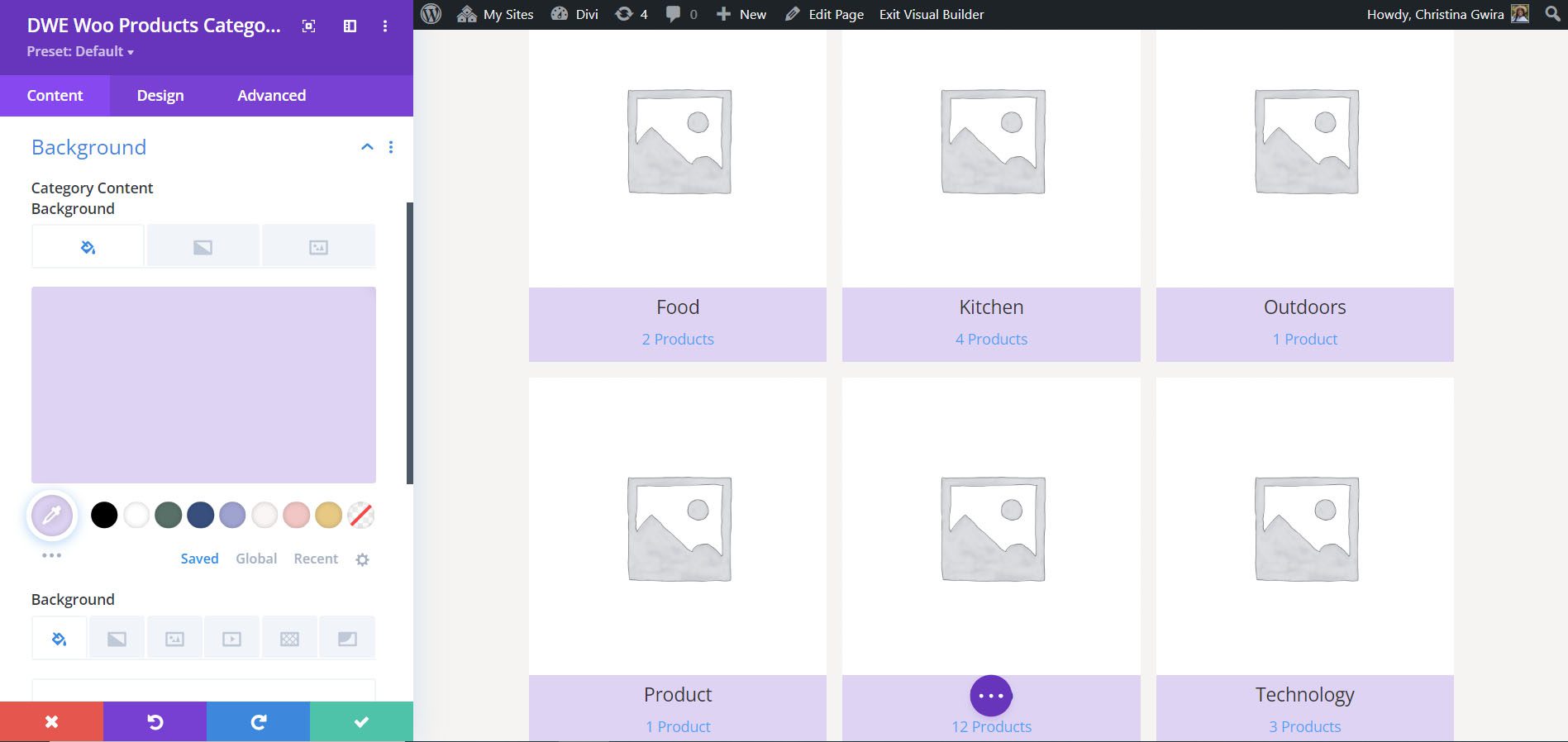
พื้นหลัง
การตั้งค่าพื้นหลังจะกำหนดสีพื้นหลังไว้ด้านหลังชื่อและจำนวนผลิตภัณฑ์

นี่คือลักษณะพื้นหลังของเลย์เอาต์ 2

การตั้งค่าการออกแบบ
การตั้งค่าการออกแบบรวมถึงตัวเลือกสำหรับองค์ประกอบทั้งหมด ในตัวอย่างนี้ ฉันได้ปรับสีข้อความ ขนาด น้ำหนัก การเว้นวรรคเพื่อให้ตรงกับสไตล์ที่เราใช้ในเทมเพลตของเพจและจาก Perfumery Layout Pack

สถานที่ซื้อ Divi WooCommerce Extended
Divi WooCommerce Extended มีอยู่ใน Divi Marketplace ในราคา $59 ซึ่งรวมถึงการใช้งานไม่จำกัด การสนับสนุนและการอัปเดต 1 ปี และการรับประกันคืนเงิน 20 วัน

จบความคิด
นั่นคือภาพรวมอย่างรวดเร็วของเราที่ Divi WooCommerce Extended โมดูลทั้งห้านี้เพิ่มคุณสมบัติมากมายให้กับ Divi สำหรับการสร้างหน้าร้านค้าสำหรับผลิตภัณฑ์ WooCommerce ของคุณ ฉันได้สัมผัสแค่คุณสมบัติหลักและมันง่ายที่จะเห็นว่ามันทรงพลังแค่ไหน หากคุณสนใจที่จะเพิ่มคุณสมบัติใหม่ให้กับร้านค้า WooCommerce ของคุณ Divi WooCommerce Extended ก็คุ้มค่าที่จะดู
เราต้องการได้ยินจากคุณ คุณลอง Divi WooCommerce Extended แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
