ไฮไลต์ปลั๊กอิน Divi: DiviMenus
เผยแพร่แล้ว: 2023-07-24DiviMenus เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi เป็นตัวสร้างเมนูที่ทำให้ง่ายต่อการสร้างเมนูใหม่ด้วยตนเองเพื่อใช้แทนเมนูเริ่มต้นของ WordPress ขณะนี้ได้รับการอัปเดตด้วยโมดูลใหม่เพื่อสร้างเมนูขนาดใหญ่ เมนูแบบเลื่อนลงโดยใช้เมนู WordPress และ วิธีการสร้างสรรค์ใหม่ๆ ทุกประเภทในการเลื่อนดูเนื้อหาของคุณ ในโพสต์นี้ เราจะดูที่ DiviMenus ผ่าน Divi Popup Picnic Layout Pack เพื่อช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะกับความต้องการของคุณหรือไม่
- 1 สิ่งที่คุณจะได้รับจาก DiviMenus
- 1.1 คุณสมบัติ
- 1.2 เค้าโครงฟรี
- 2 โมดูล DiviMenus
- 2.1 Diviเมนู
- 2.2 การสร้างป๊อปอัปและเมนูขนาดใหญ่ด้วย DiviMenus
- 2.3 DiviMenus Flex
- 2.4 การสร้างป๊อปอัปและเมนูขนาดใหญ่ด้วย DiviMenus Flex
- 3 สถานที่ซื้อ DiviMenus
- 4 จบความคิด
สิ่งที่คุณจะได้รับจาก DiviMenus
ก่อนที่เราจะลงลึกในโมดูล ลองมาดูบางสิ่งที่คุณคาดหวังได้จากปลั๊กอิน DiviMenus
คุณสมบัติ
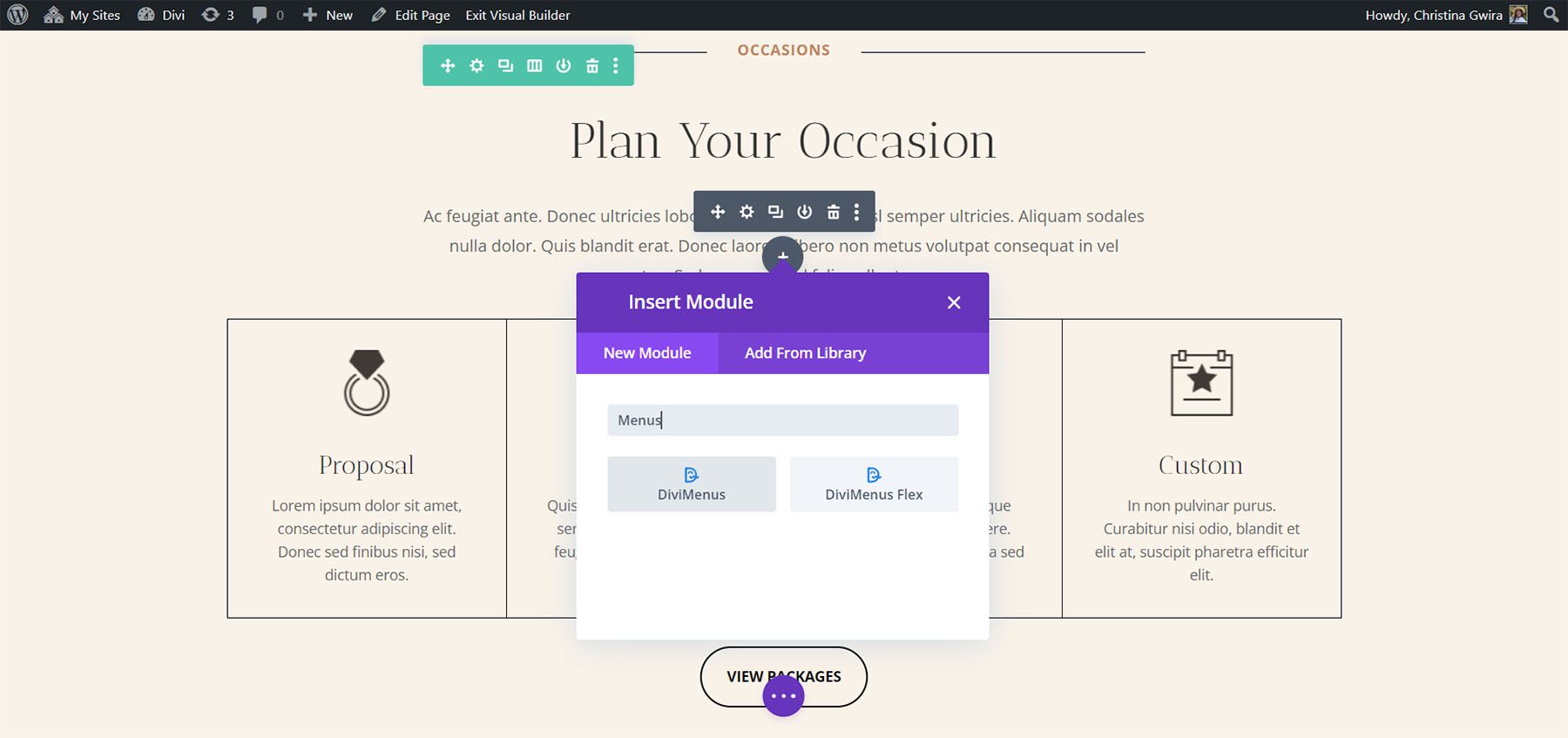
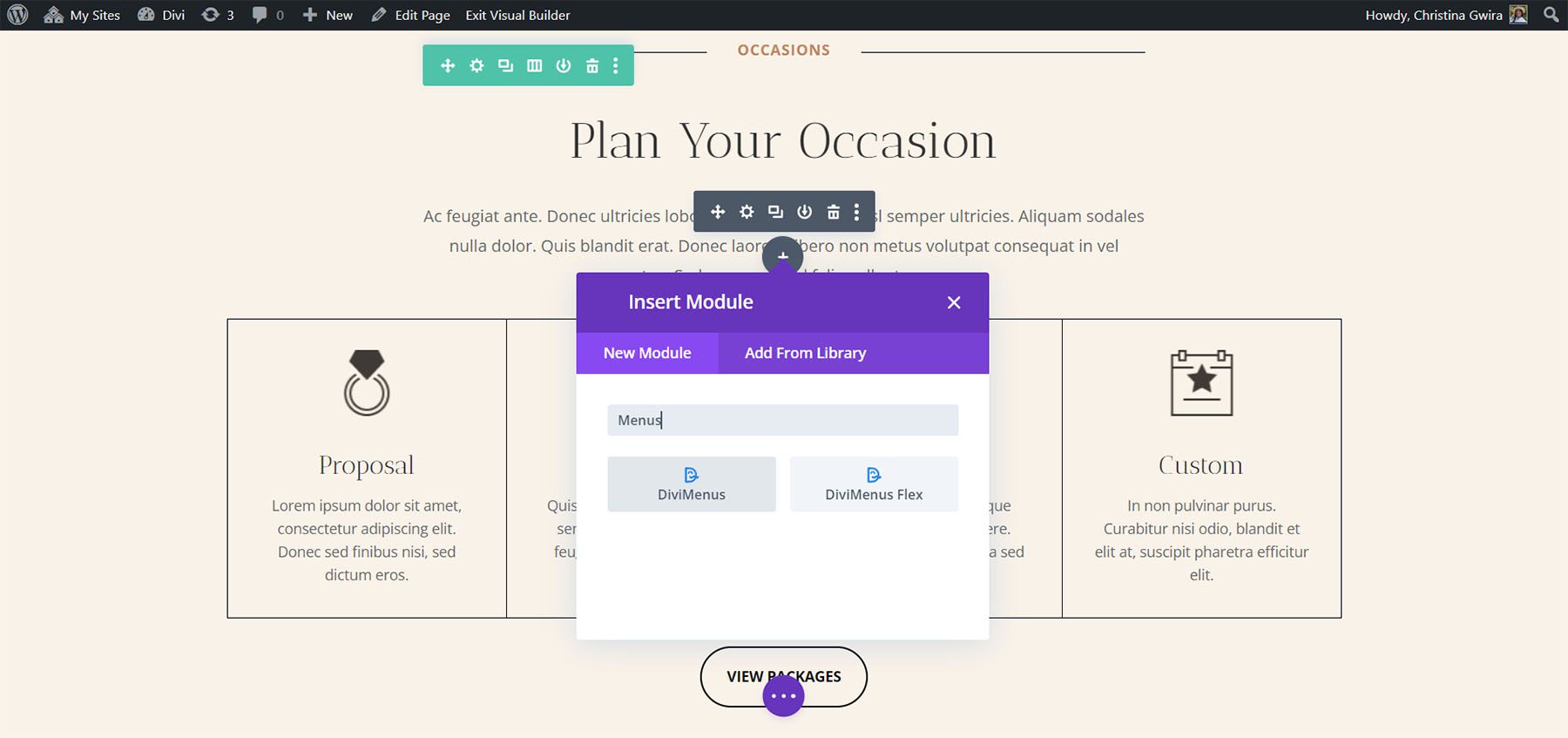
ปลั๊กอิน DiviMenus ประกอบด้วย 2 โมดูลที่แตกต่างกัน: “DiviMenus” และ “DiviMenus Flex” คุณสามารถใช้อันที่เหมาะกับคุณที่สุดและกำหนดประเภทลิงค์ให้กับรายการเมนูของคุณ
ตัวอย่างนี้คือการสลับส่วน Divi ทั้งหมดเป็นโมดูลแท็บ สิ่งนี้ทำให้คุณสามารถเปิดเผยเลย์เอาต์ที่จัดเก็บไว้ใน Divi Library ของคุณเป็นป๊อปอัปหรือเมกะเมนู คุณยังสามารถเปิดเผยเมนู WordPress ที่จัดเก็บไว้ในลักษณะที่ปรากฏ > เมนูเป็นเมนูแบบเลื่อนลงที่ยุบได้ คุณลักษณะขั้นสูงและปรับแต่งได้อย่างสมบูรณ์ตามความต้องการของคุณ!

เค้าโครงฟรี
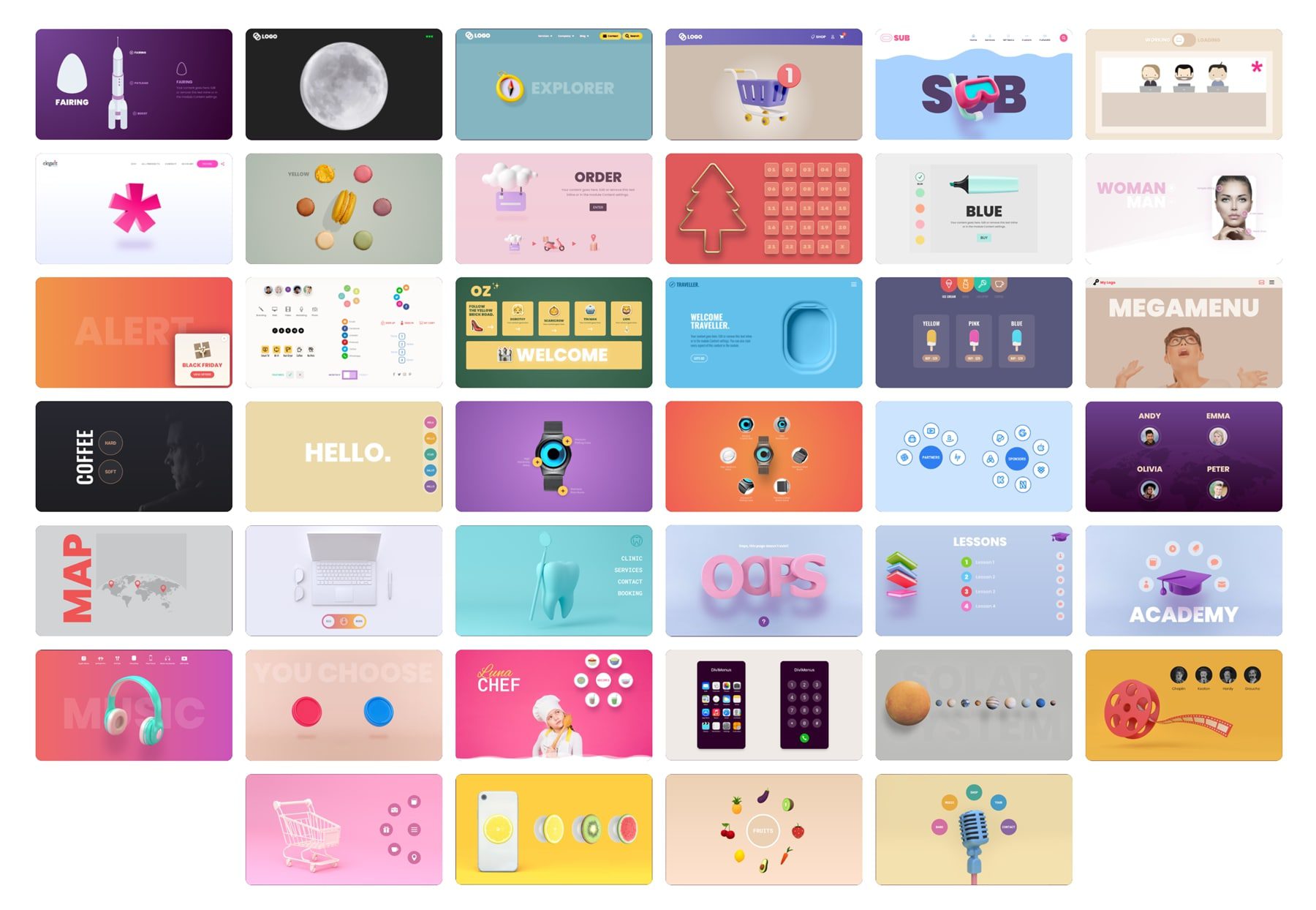
DiviMenus ยังมาพร้อมกับเลย์เอาต์ฟรีมากมายที่คุณสามารถใช้ได้เมื่อลงชื่อสมัครใช้ ลองมาดูตัวอย่างกัน

ตัวอย่าง #1
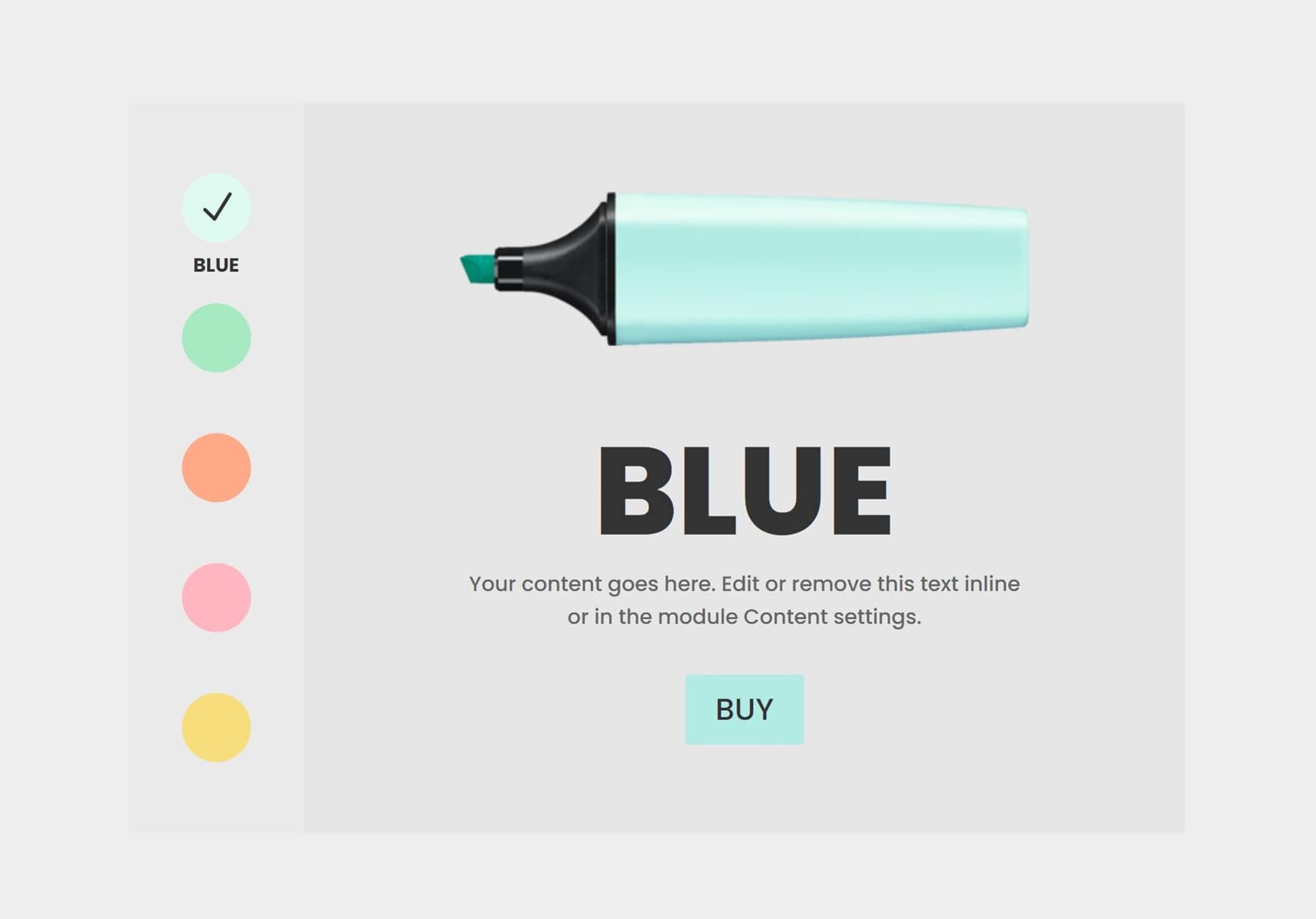
ตัวอย่างเลย์เอาต์แรกเน้นสีเครื่องหมายต่างๆ เมื่อคลิก คุณสามารถดูการสาธิตได้ที่นี่

ตัวอย่าง #2
ตัวอย่างที่สองให้คุณเปิดเผยเนื้อหาใด ๆ โดยคลิกที่รูปภาพที่แสดงเป็นรูปวงกลม ดูการสาธิตสดที่นี่

ตัวอย่าง #3
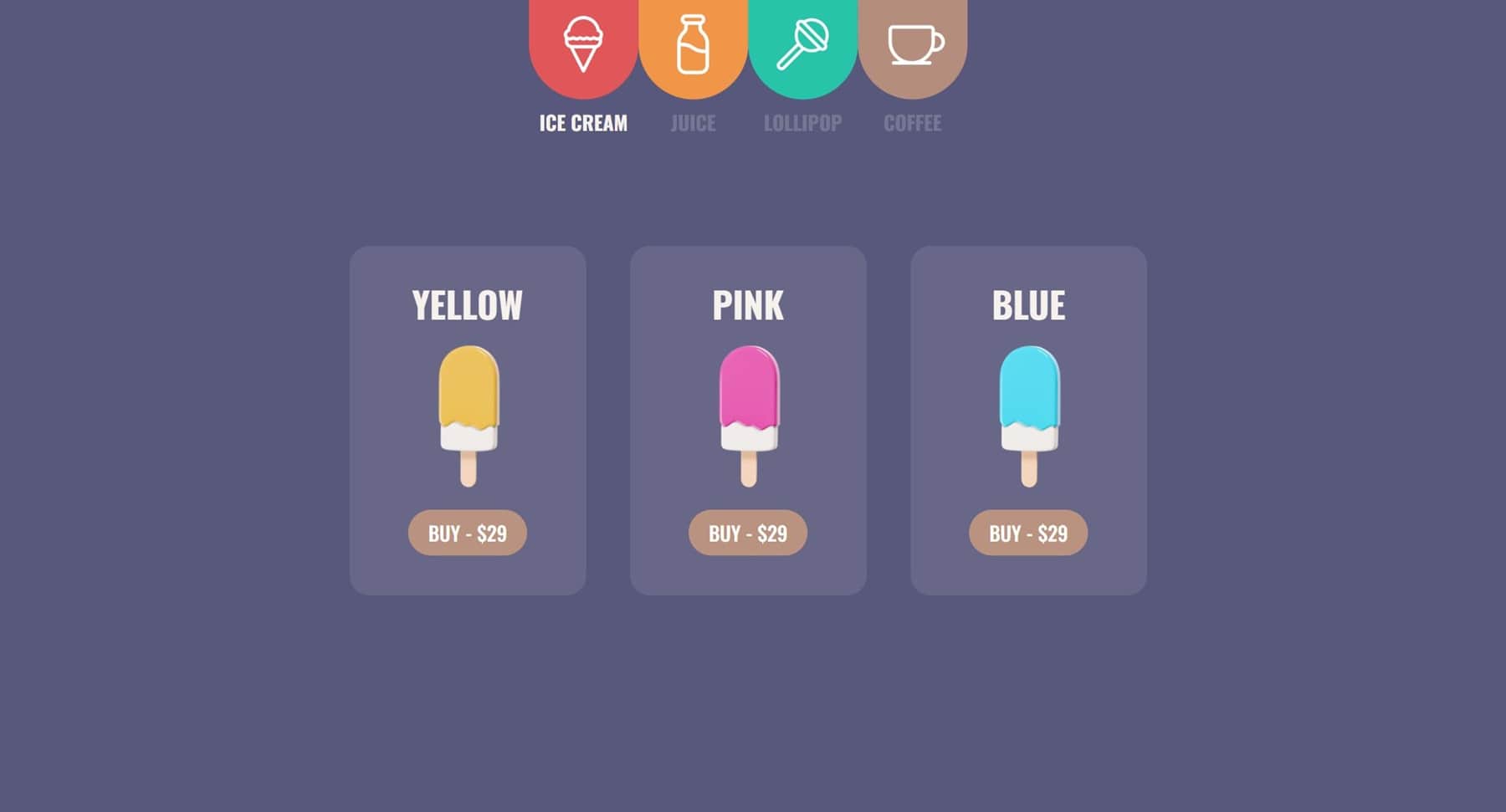
ตัวอย่างสุดท้ายให้คุณสลับไปมาระหว่าง ส่วน Divi โดยสร้างโมดูลแท็บอเนกประสงค์ขึ้นใหม่ คุณสามารถดูการสาธิตสดได้ที่นี่

โมดูล DiviMenus
DiviMenus เพิ่มสองโมดูลให้กับ Divi Builder ประการแรกคือโมดูลดั้งเดิมที่เรียกว่า DiviMenus ประการที่สอง เป็นโมดูลใหม่ที่เรียกว่า DiviMenus Flex

Diviเมนู
DiviMenus มีโมดูลย่อยสำหรับแต่ละรายการเมนู คุณยังสามารถปรับรูปร่างของเมนู เลือกวิธีเปิด เลือกประเภทปุ่มเมนู เปลี่ยนชื่อ เลือกไอคอน ระบุ URL และอื่นๆ ค่าเริ่มต้นคือไอคอนแฮมเบอร์เกอร์ภายในวงกลมสีเทา มันสามารถสร้างเมนูที่เปิดเมื่อคลิกหรือวางเมาส์เหนือ เมนูที่ลอยอยู่กับที่ เมนูขนาดใหญ่ และอื่นๆ อีกมากมาย

โมดูลย่อย
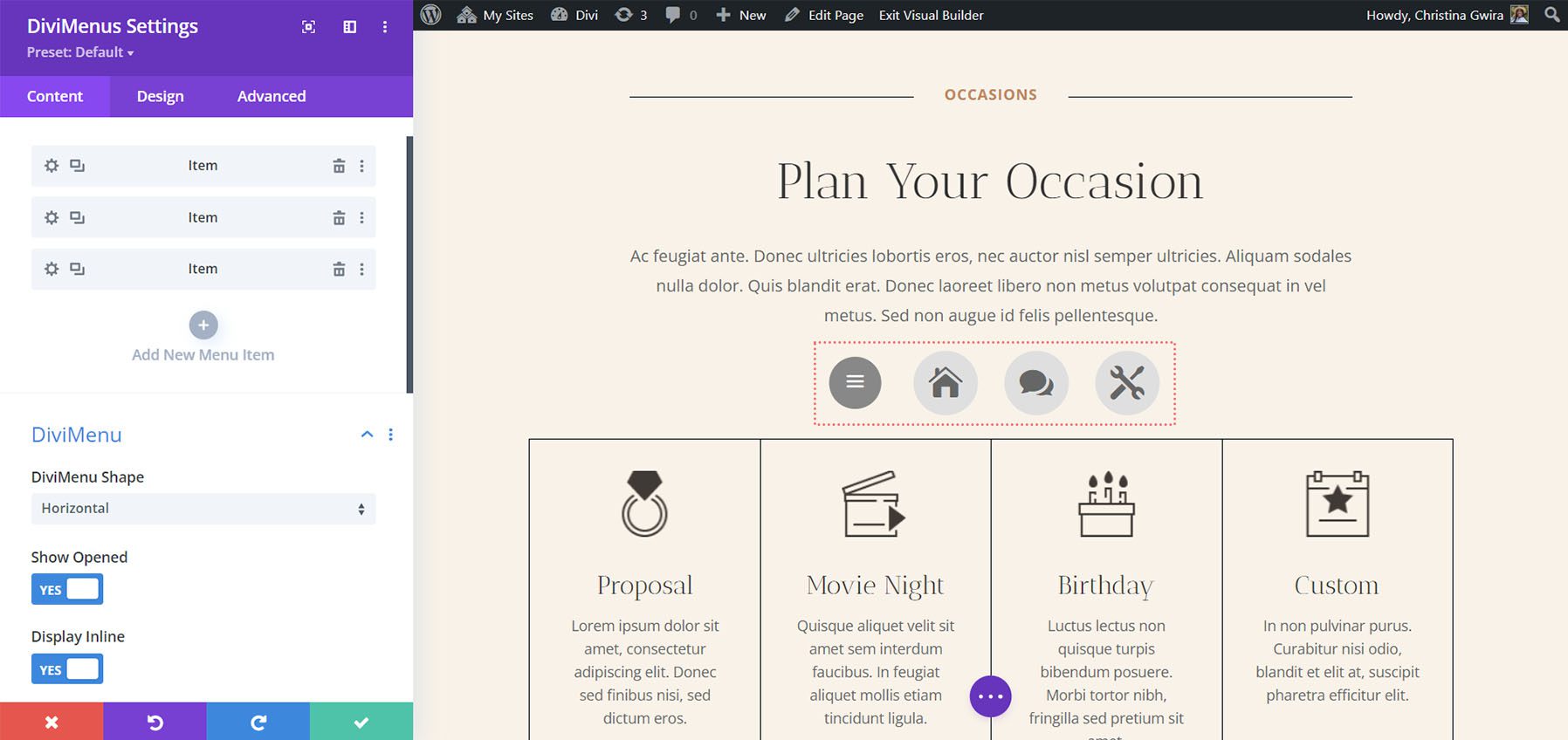
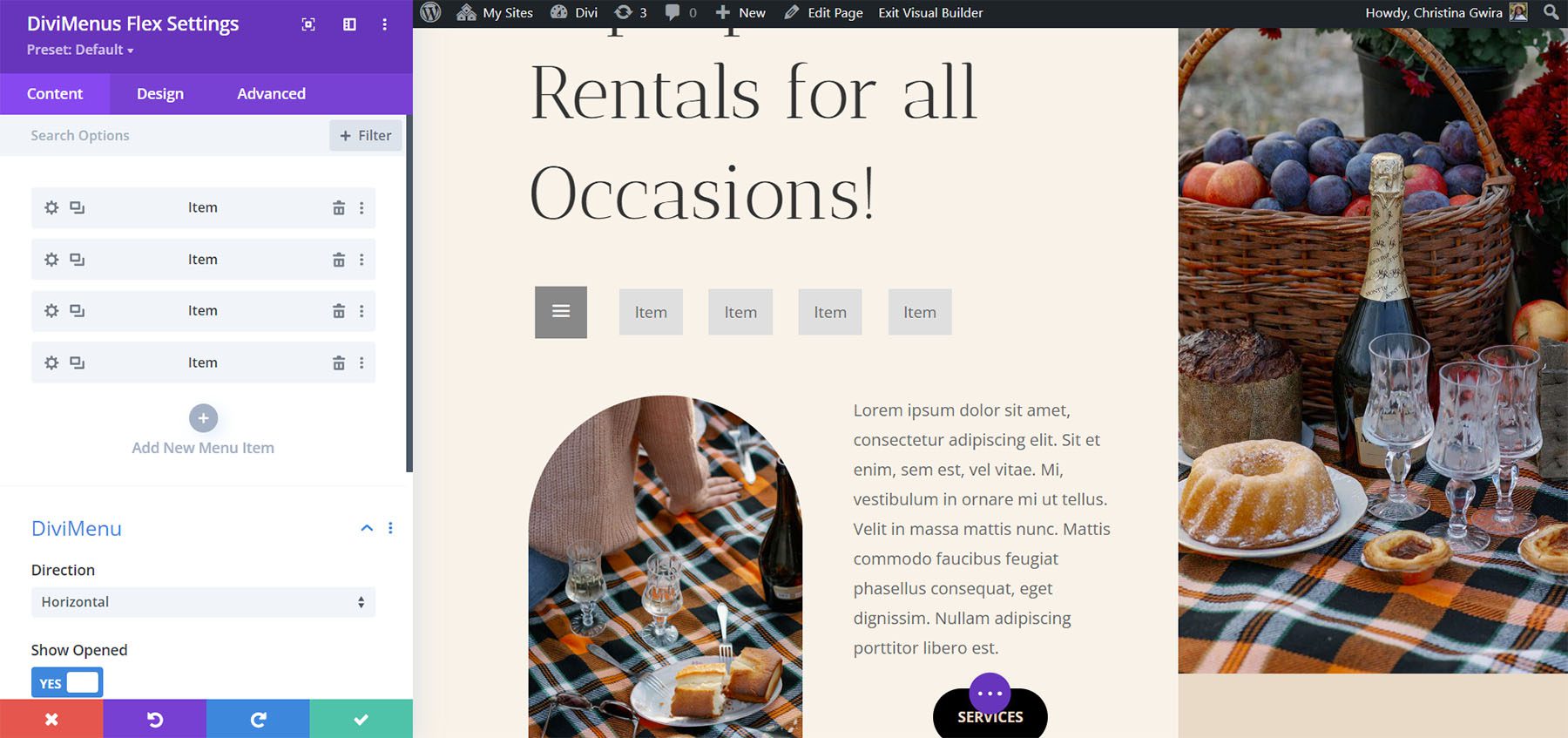
โมดูลย่อยเพิ่มรายการในเมนู ฉันได้เพิ่มรายการเมนูสามรายการในตัวอย่างด้านล่าง ตั้งชื่อให้แต่ละตัว เลือกไอคอน ปรับวิธีการทำงาน และจัดรูปแบบทีละตัวจากการตั้งค่าของโมดูลย่อย ที่ส่วนหน้า รายการเมนูเหล่านี้จะแสดงเมื่อผู้ใช้คลิกที่ไอคอนรูปแฮมเบอร์เกอร์ นอกจากนี้ คุณยังมีตัวเลือกในการแสดง DiviMenu ที่เปิดอยู่แล้วเมื่อโหลดหน้า และแม้กระทั่งซ่อนปุ่มเมนู

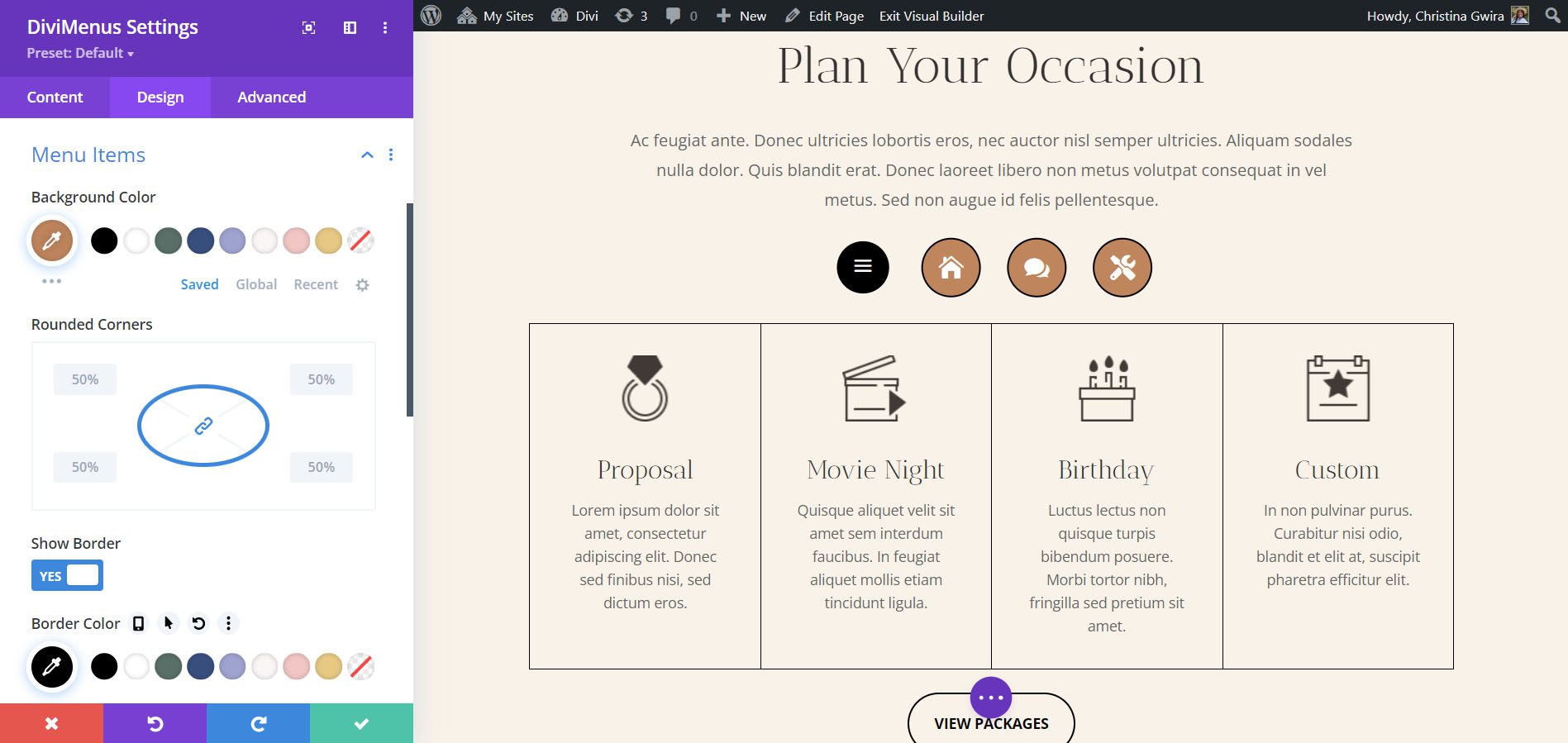
แท็บออกแบบช่วยให้คุณควบคุมสี ขนาด เส้นขอบ ระยะห่าง ฯลฯ หากคุณไม่ได้ใช้สไตล์แบบกำหนดเองในแท็บออกแบบ รายการเมนูจะสืบทอดสไตล์มาจากโมดูลหลัก ในตัวอย่างด้านล่าง ฉันได้เปลี่ยนสีพื้นหลัง สีไอคอน และขนาดไอคอน ฉันยังเพิ่มเส้นขอบให้กับรายการเมนูและเปลี่ยนสีของเมนูแฮมเบอร์เกอร์

การตั้งค่า DiviMenus
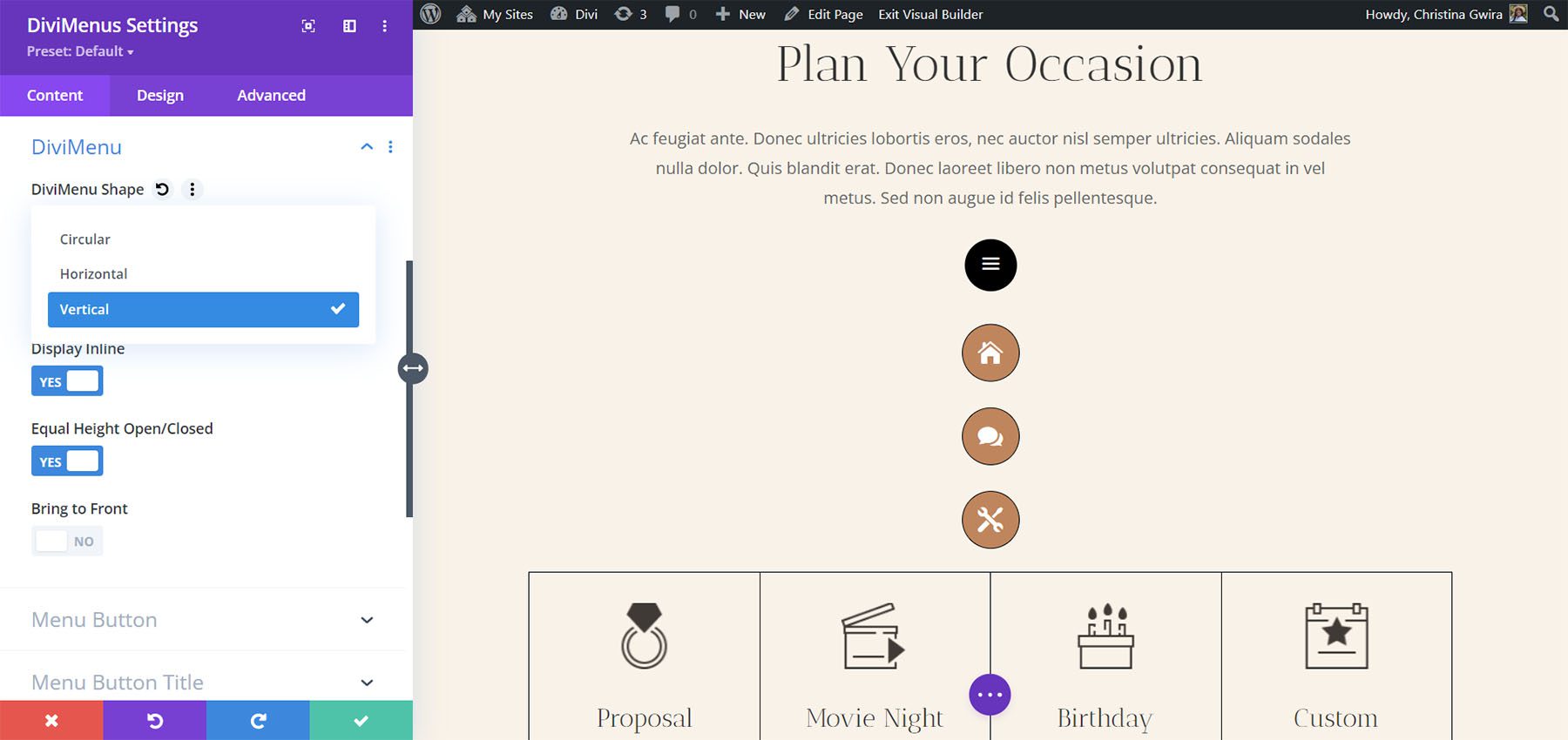
DiviMenu Shape ตั้งค่าเมนูในรูปแบบเฉพาะ เลือกจากเค้าโครงแนวนอน แนวตั้ง หรือวงกลม ค่าเริ่มต้นคือแนวนอน ตัวอย่างนี้แสดงแนวตั้ง คุณยังสามารถปรับสถานะเปิด แสดงอินไลน์ ความสูงเท่ากันสำหรับเปิดและปิด และนำเมนูมาไว้ด้านหน้า

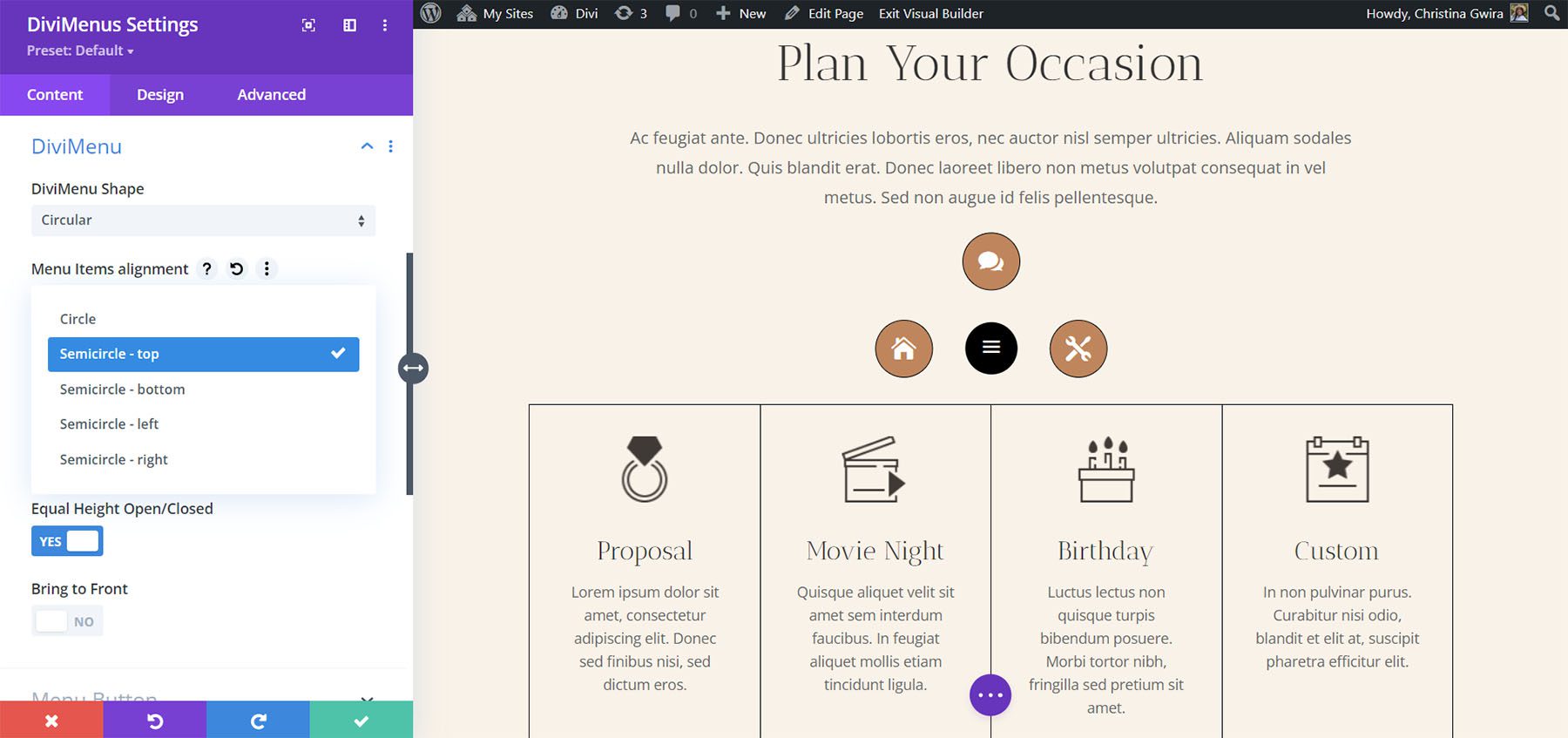
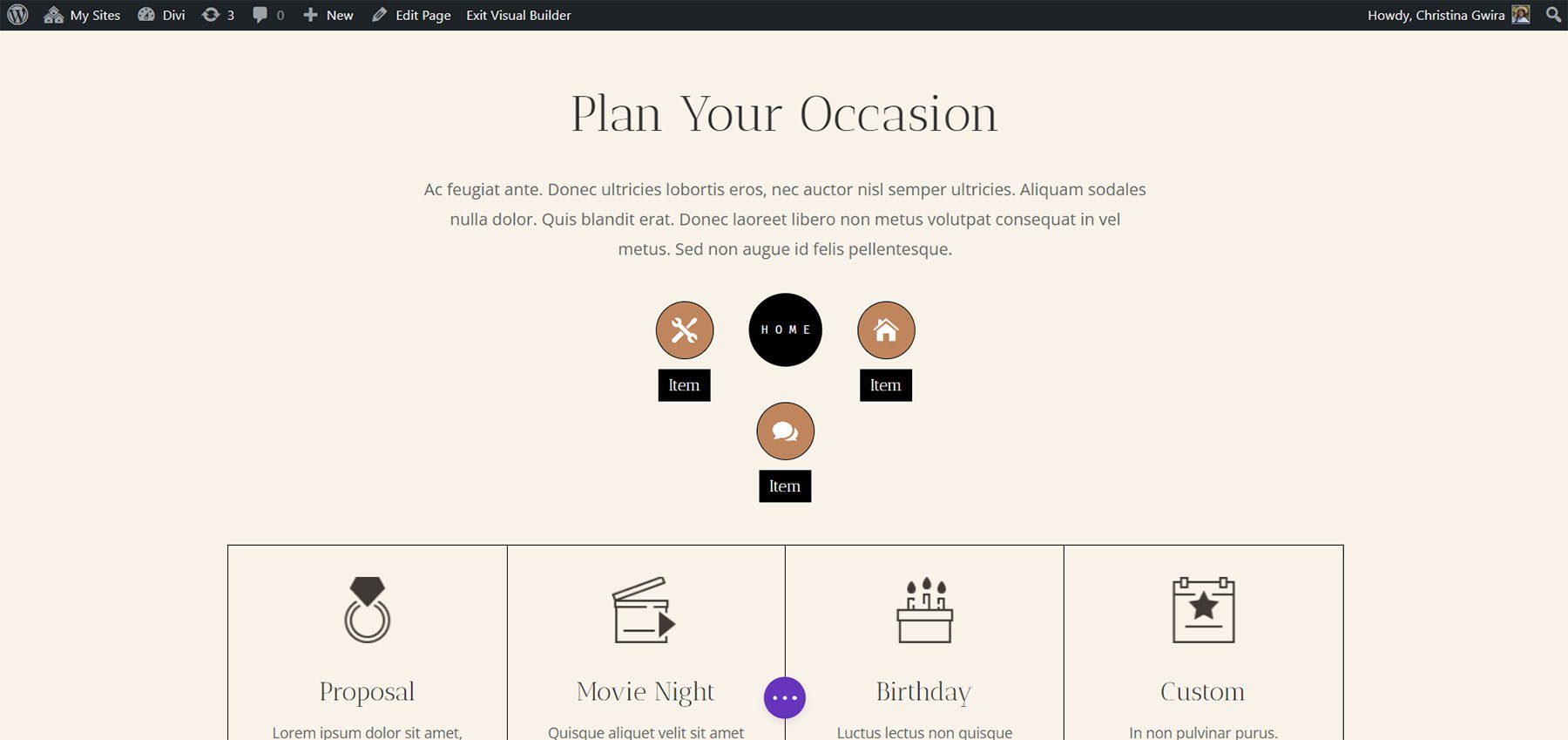
ตัวเลือก Circular จะเปิดเมนูอื่นซึ่งคุณสามารถเลือกการจัดตำแหน่งรายการเมนูได้ เลือกจากวงกลมเต็มวงหรือครึ่งวงกลม แล้วเลือกตำแหน่ง ตัวอย่างนี้แสดงครึ่งวงกลม – บนสุด รายการจะสร้างครึ่งวงกลมที่ด้านบนของไอคอนเมนู

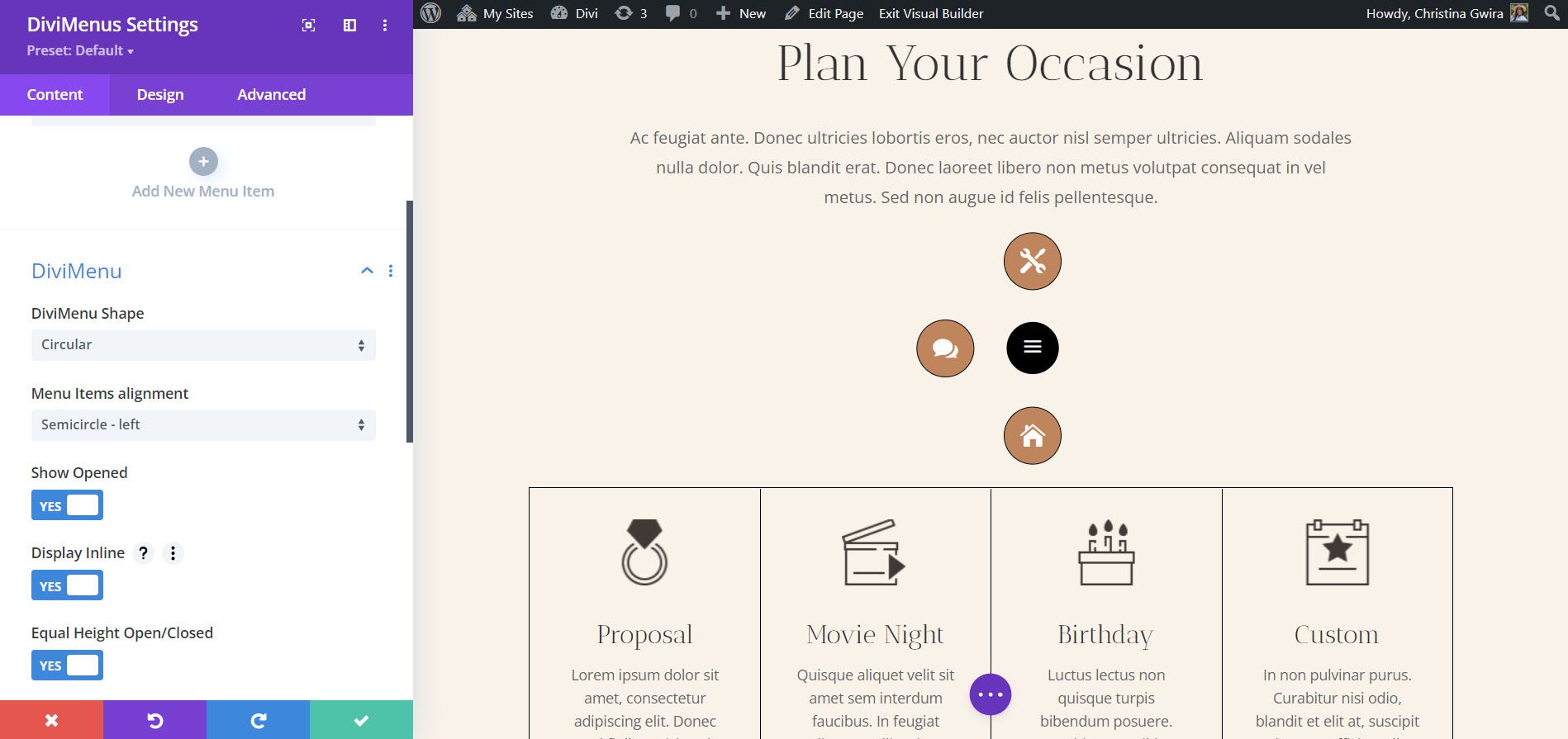
ตัวอย่างนี้แสดงครึ่งวงกลม – ซ้าย รายการทั้งหมดจะล้อมรอบครึ่งซ้ายของไอคอนเมนู

ปุ่มเมนู
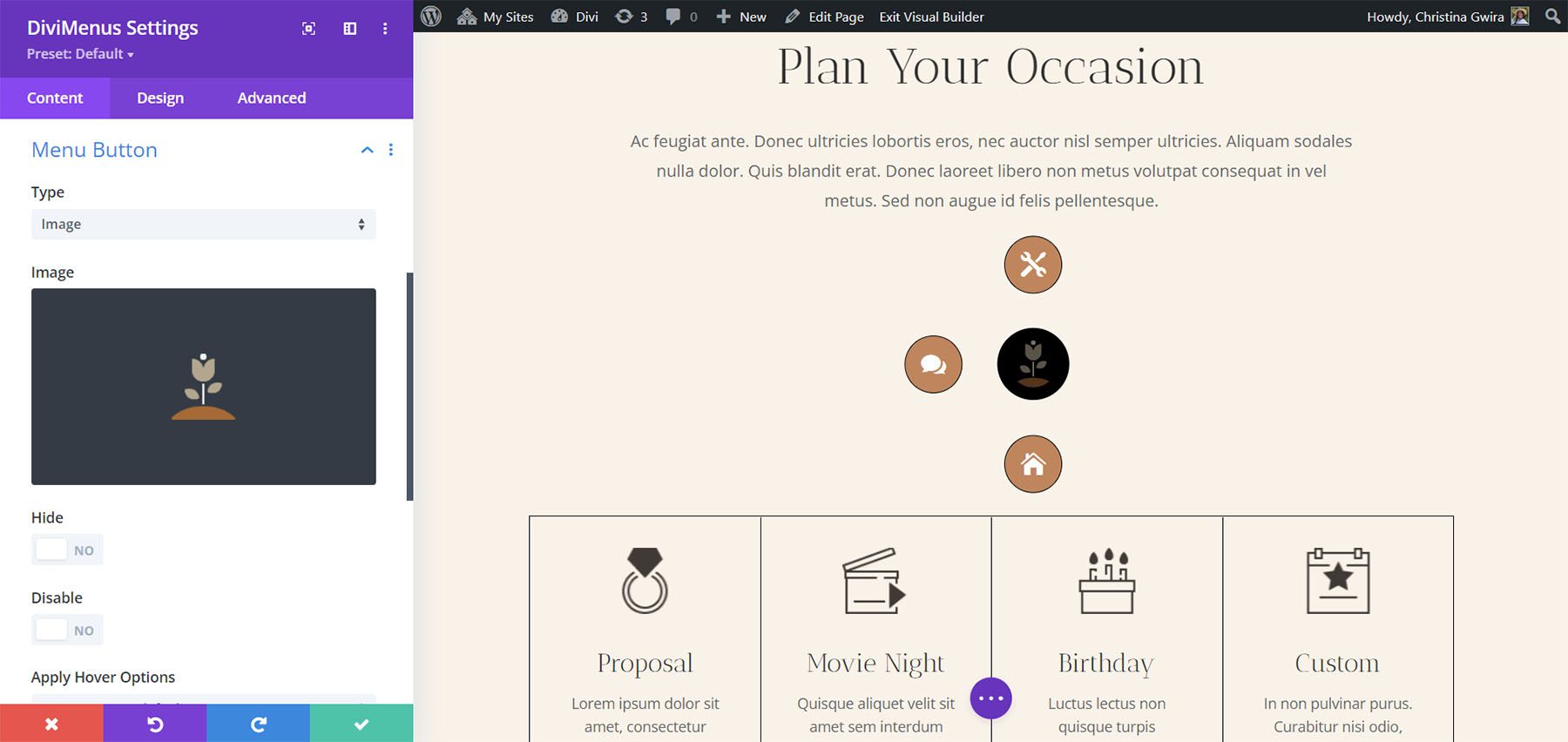
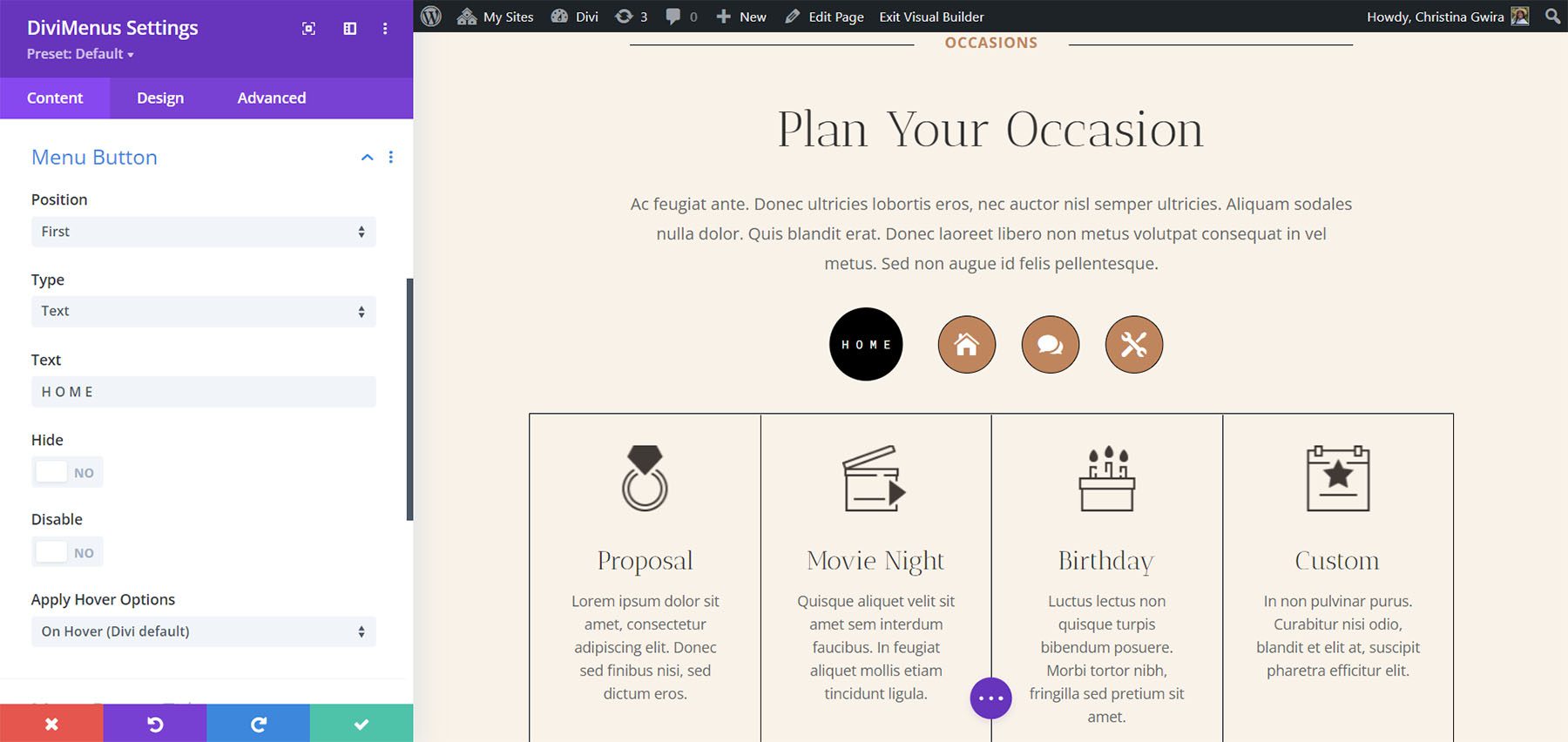
การตั้งค่าปุ่มเมนูช่วยให้คุณใช้ไอคอน รูปภาพ หรือข้อความสำหรับปุ่มเมนู และกำหนดตำแหน่งภายในเมนูที่เปิดอยู่ ค่าเริ่มต้นคือไอคอน คุณยังสามารถซ่อน ปิดใช้งาน หรือแสดงเมื่อคลิกหรือโฮเวอร์ ตัวอย่างนี้แสดงรูปภาพ ฉันเลือกโลโก้ Divi แล้ว

นี่คือข้อความ ป้อนข้อความที่คุณต้องการลงในช่อง

ชื่อปุ่มเมนู
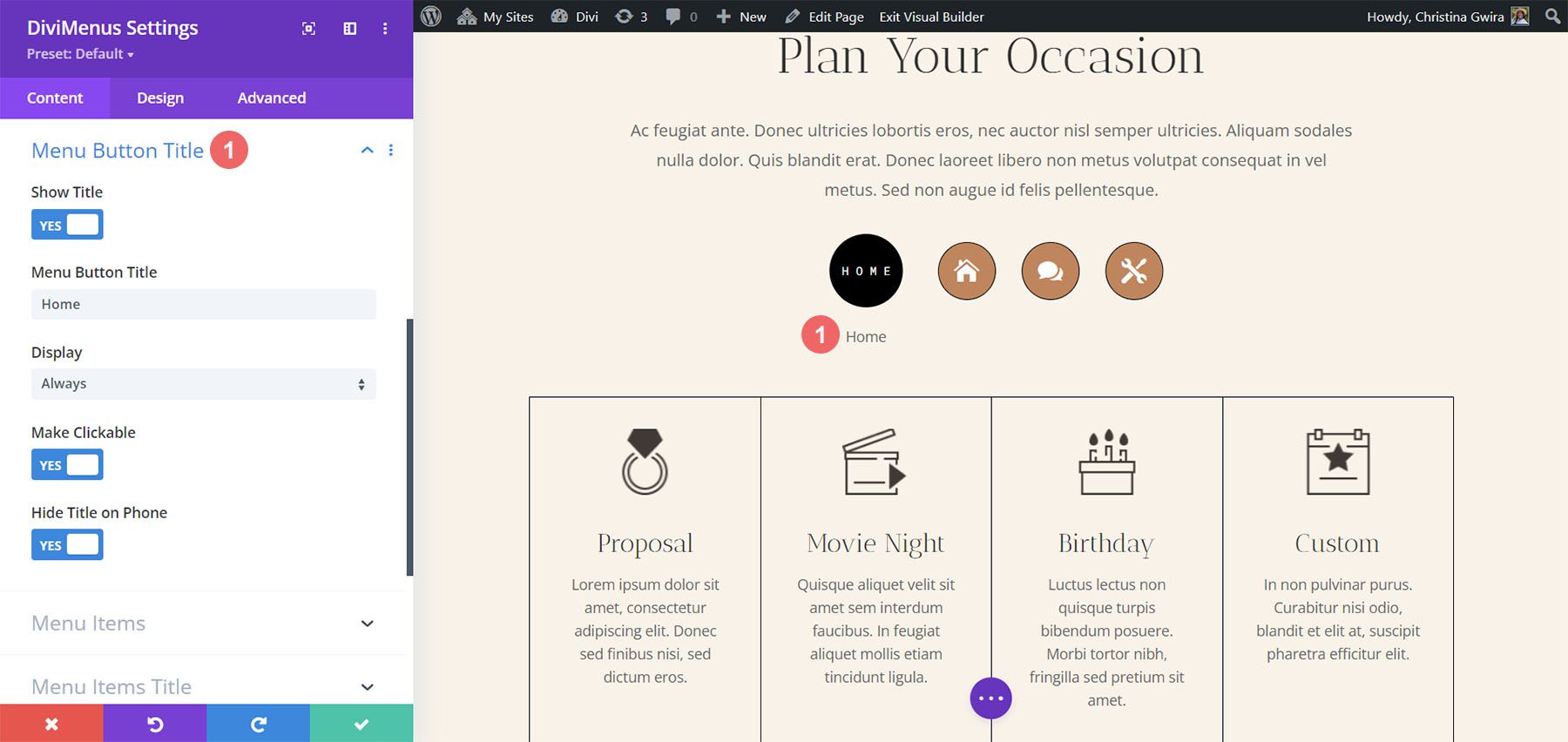
ชื่อปุ่มเมนู เพิ่มชื่อให้กับไอคอนเมนู คุณสามารถป้อนข้อความ เลือกเวลาที่จะแสดง ทำให้คลิกได้ และซ่อนข้อความบนโทรศัพท์

รายการเมนู
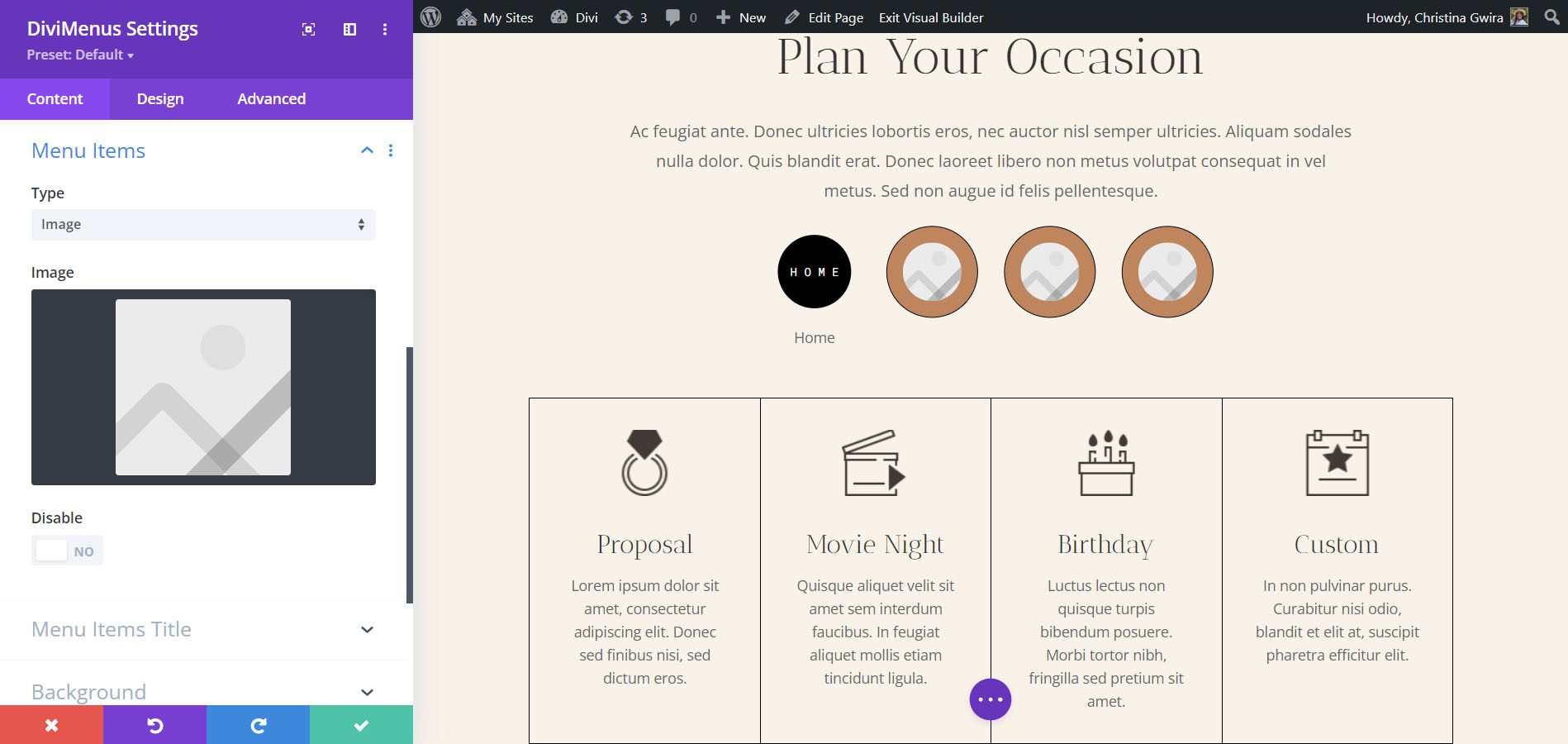
รายการเมนูยังสามารถเป็นไอคอน รูปภาพ หรือข้อความได้อีกด้วย ไอคอนเป็นค่าเริ่มต้น ตัวอย่างนี้แสดงรูปภาพ

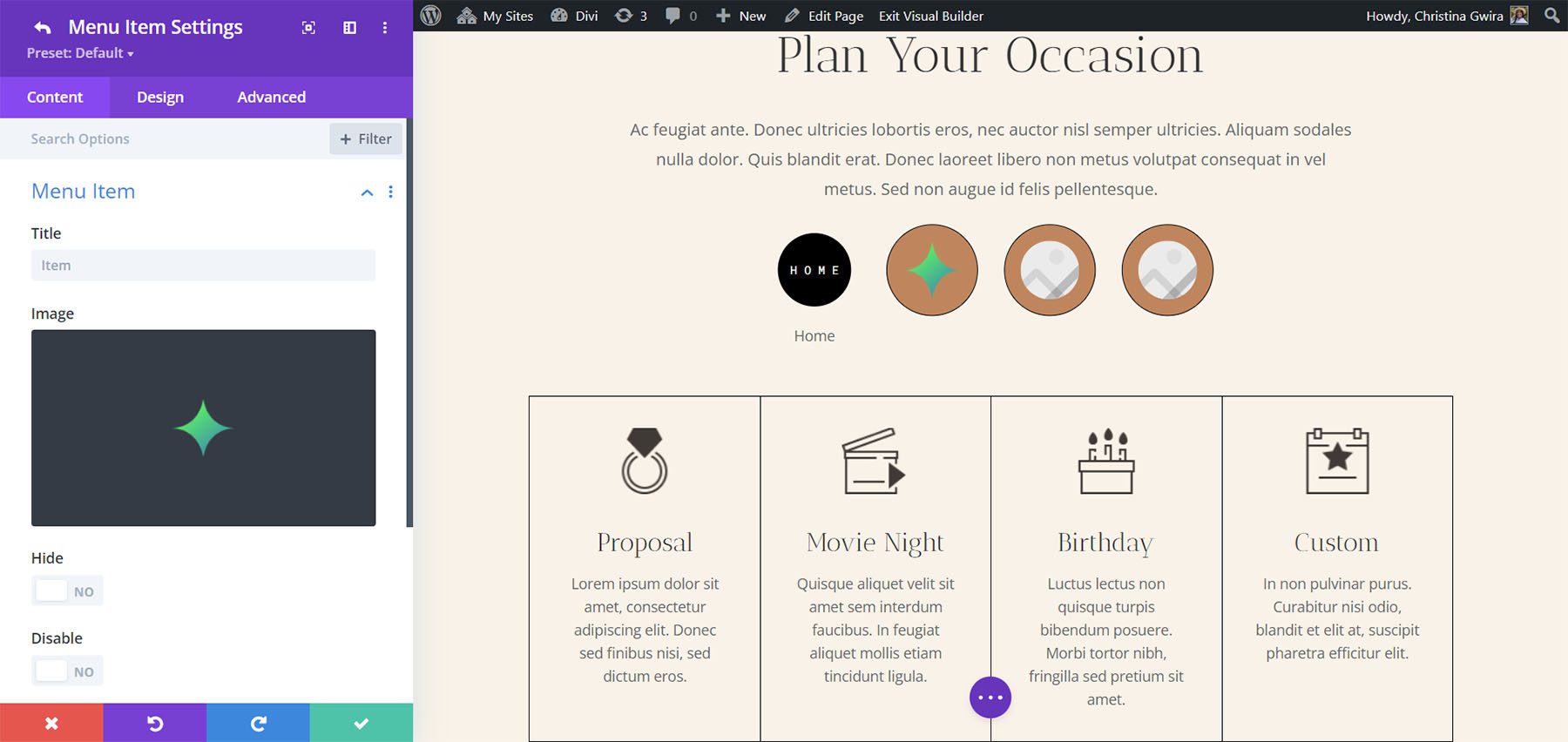
เมื่อคุณเลือก Image การตั้งค่ารูปภาพจะเปิดขึ้นในโมดูลย่อย ทำให้คุณระบุรูปภาพสำหรับแต่ละรายการเมนูได้

หากคุณเลือกข้อความ รายการเมนูแต่ละรายการจะแสดงชื่อที่คุณกำหนด

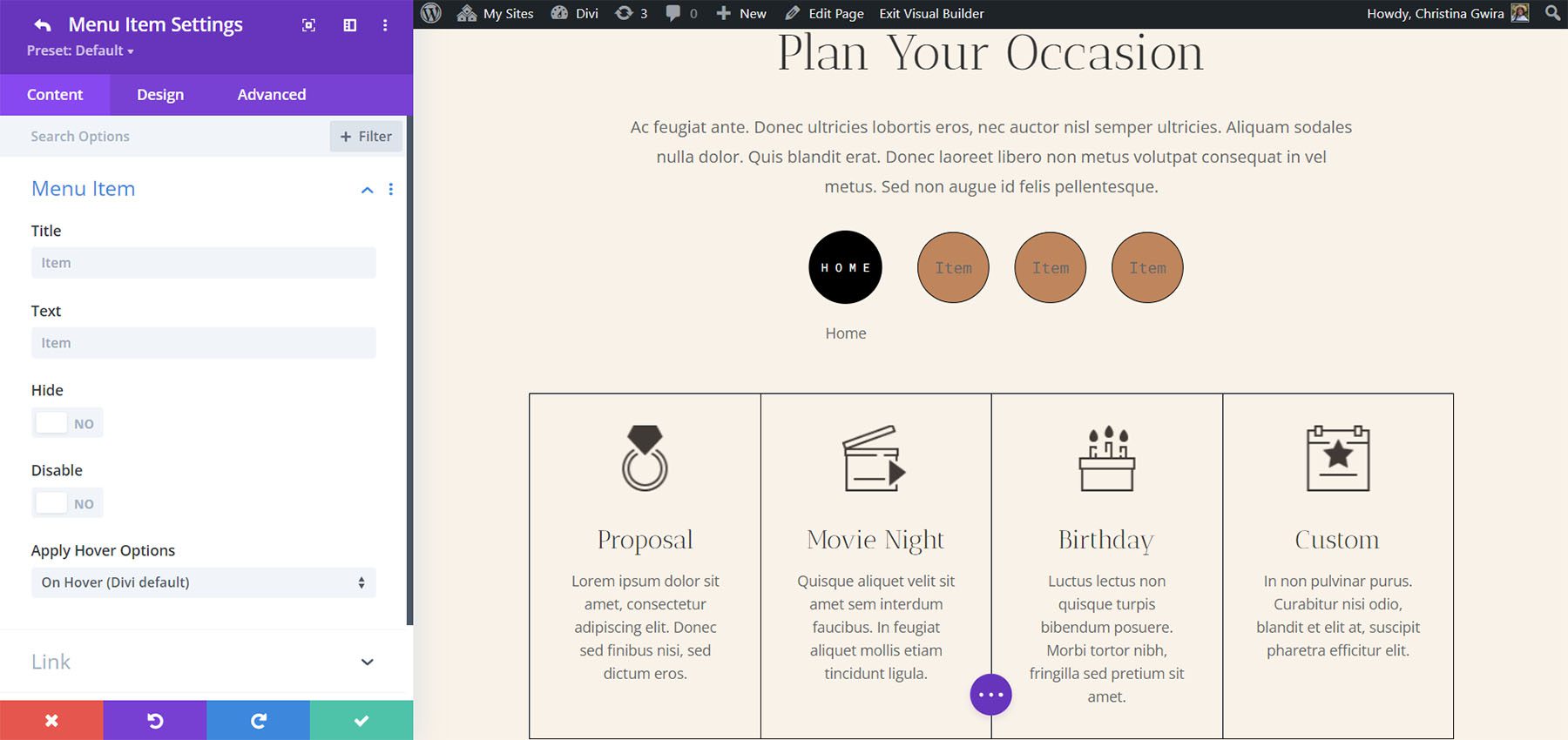
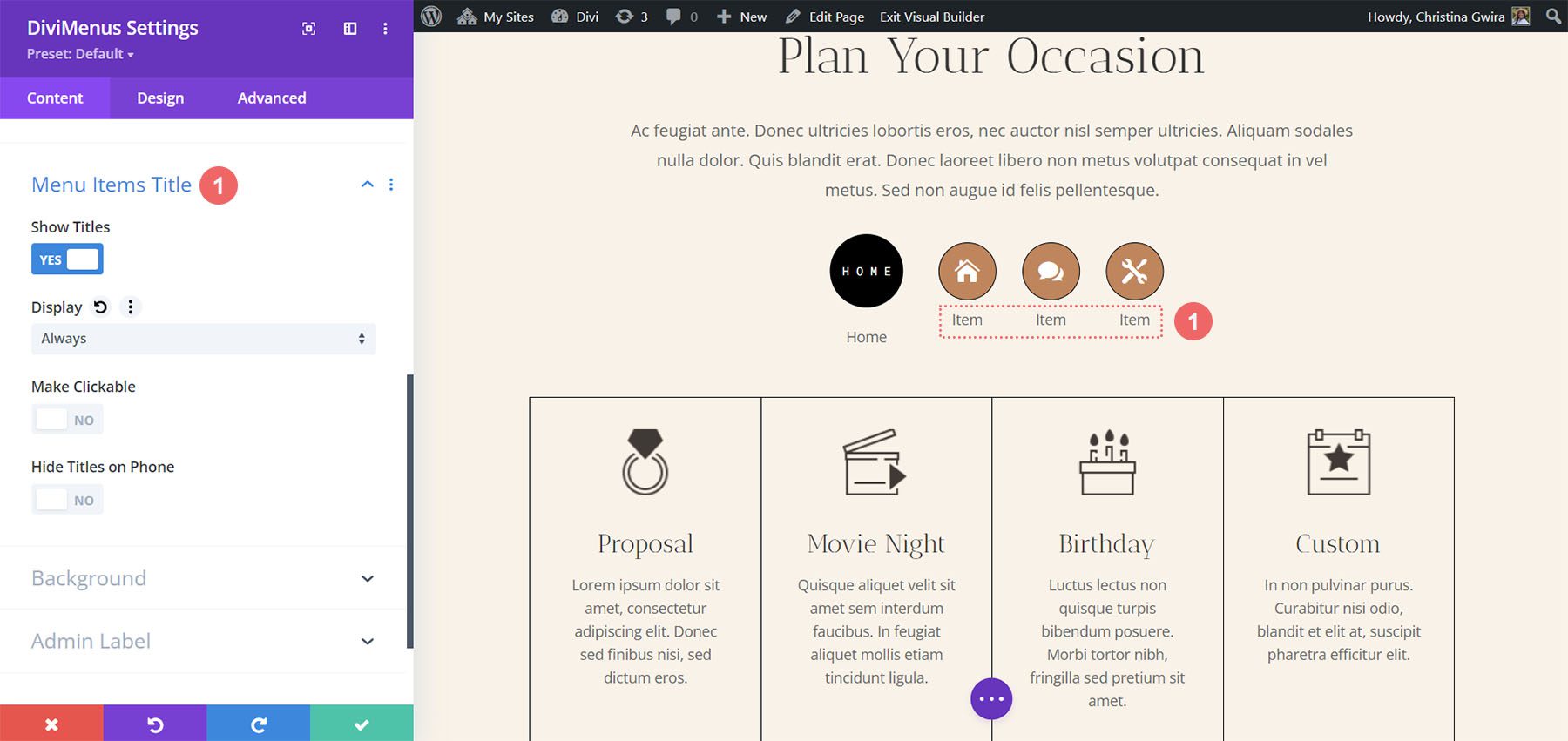
ชื่อรายการเมนู
คุณยังสามารถแสดงชื่อรายการเมนูพร้อมกับไอคอนและรูปภาพได้อีกด้วย เลือกที่จะแสดงเมื่อโฮเวอร์หรือเสมอ คุณยังสามารถทำให้สามารถคลิกได้และซ่อนไว้บนโทรศัพท์ การตั้งค่านี้ใช้ได้กับฉันใน Divi Visual Builder

การตั้งค่าการออกแบบ DiviMenus
แท็บออกแบบประกอบด้วยการตั้งค่าสำหรับเมนูหลักและรายการเมนู ปรับขนาด ไอคอนและสีข้อความ สีพื้นหลัง รูปร่างเส้นขอบ สีเส้นขอบ เลือกการจัดตำแหน่งข้อความ เพิ่มช่องว่างภายใน ฯลฯ สำหรับการจัดตำแหน่งข้อความ ให้ตั้งค่าข้อความที่ด้านบน ด้านล่าง ด้านขวา หรือด้านซ้ายของรายการเมนู ฉันได้ปรับการตั้งค่าเหล่านี้หลายอย่างในตัวอย่างด้านล่างเพื่อให้ตรงกับเลย์เอาต์แพ็กของเรามากขึ้น

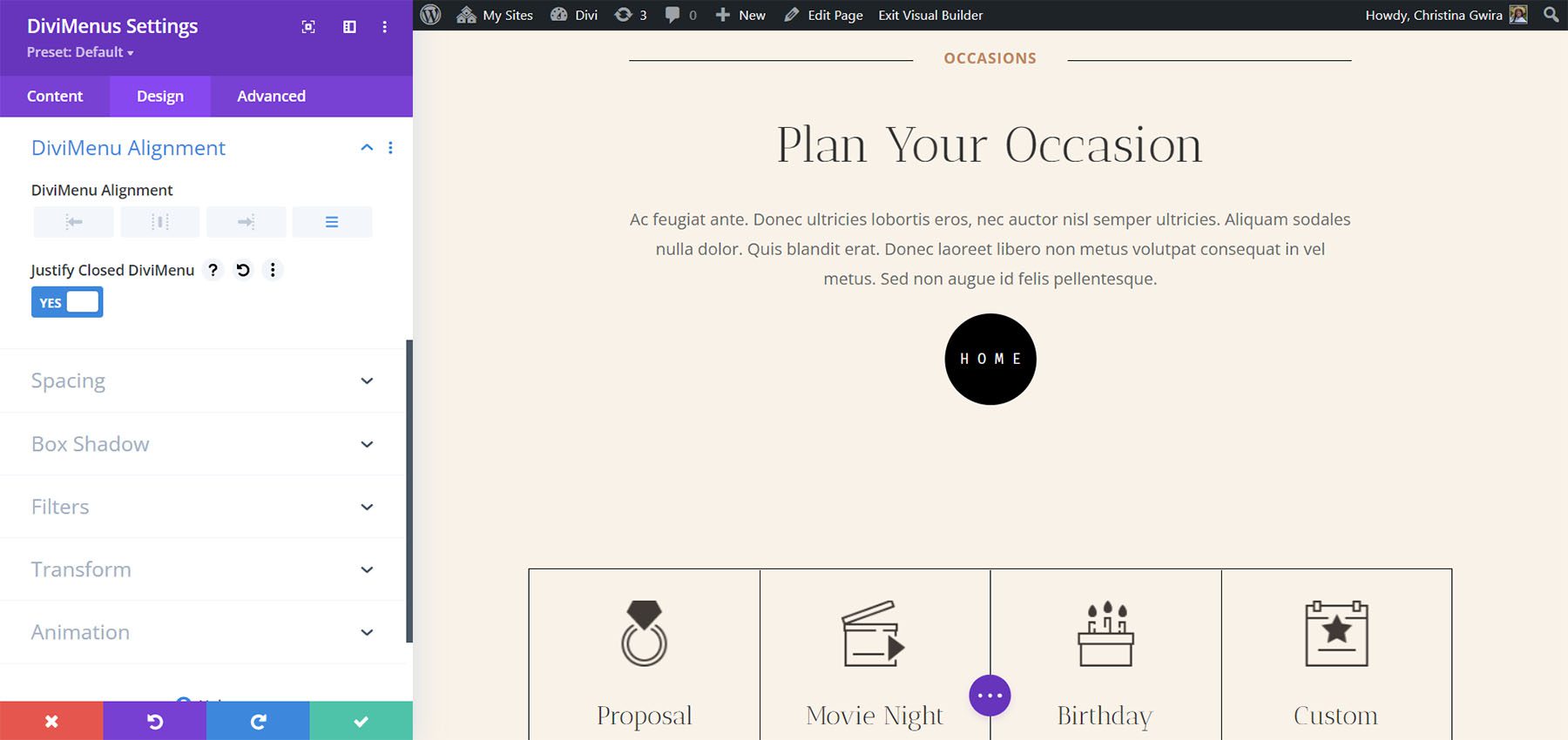
คุณยังสามารถปรับการจัดตำแหน่ง DiviMenu และเลือกปรับ DiviMenu ที่ปิดอยู่ ซึ่งจะย้ายไอคอนรูปแฮมเบอร์เกอร์เมื่อปิดเมนู สำหรับตัวอย่างนี้ ฉันได้ปรับ DiviMenu ที่ปิดไปแล้ว ไอคอนเมนูจะย้ายไปตรงกลางเมื่อปิดเมนู หากคุณเลือกตัวเลือกการจัดตำแหน่ง ไอคอนเมนูจะยังคงอยู่ในตำแหน่งนั้นเมื่อปิด


สร้างป๊อปอัปและเมกะเมนูด้วย DiviMenus
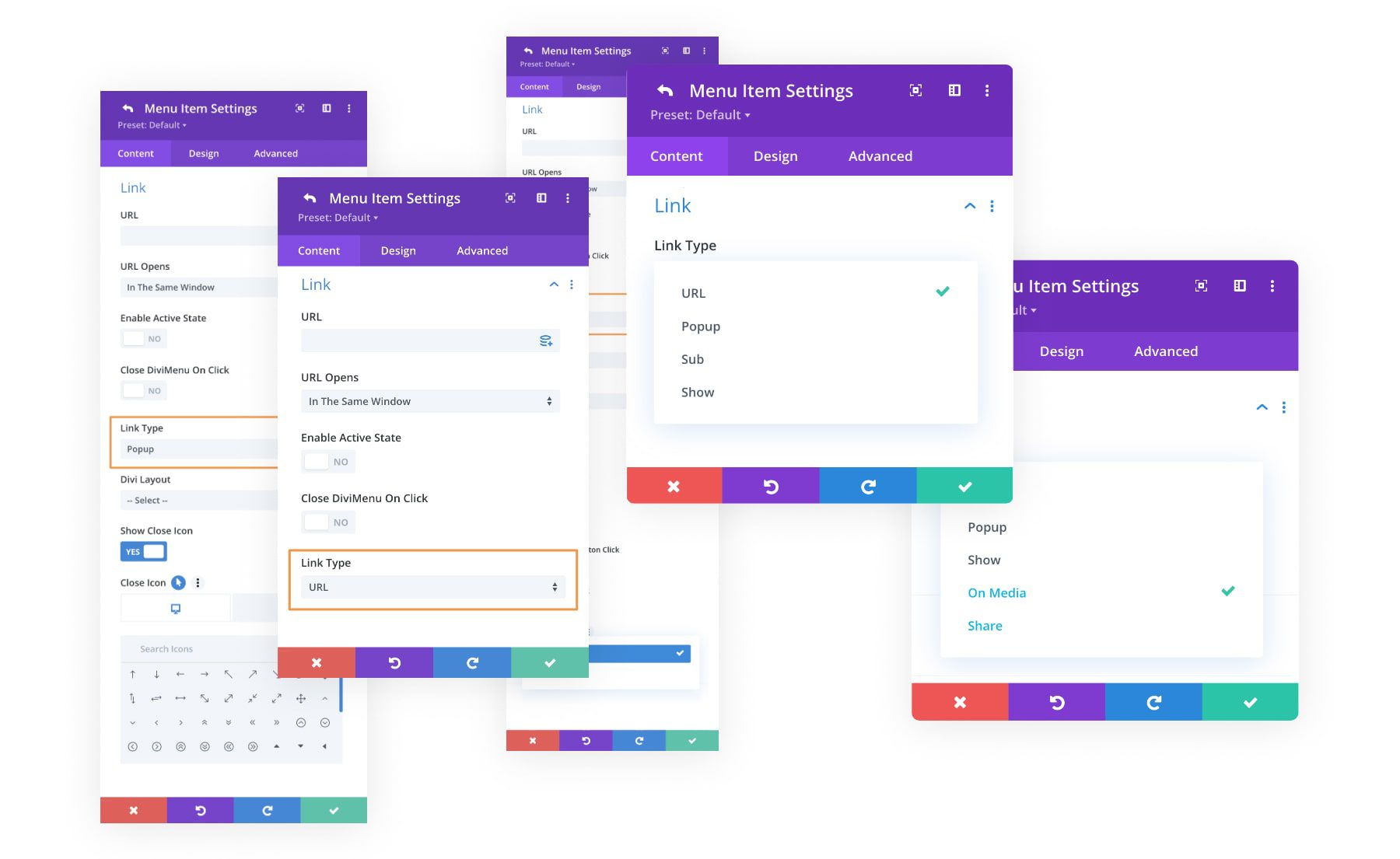
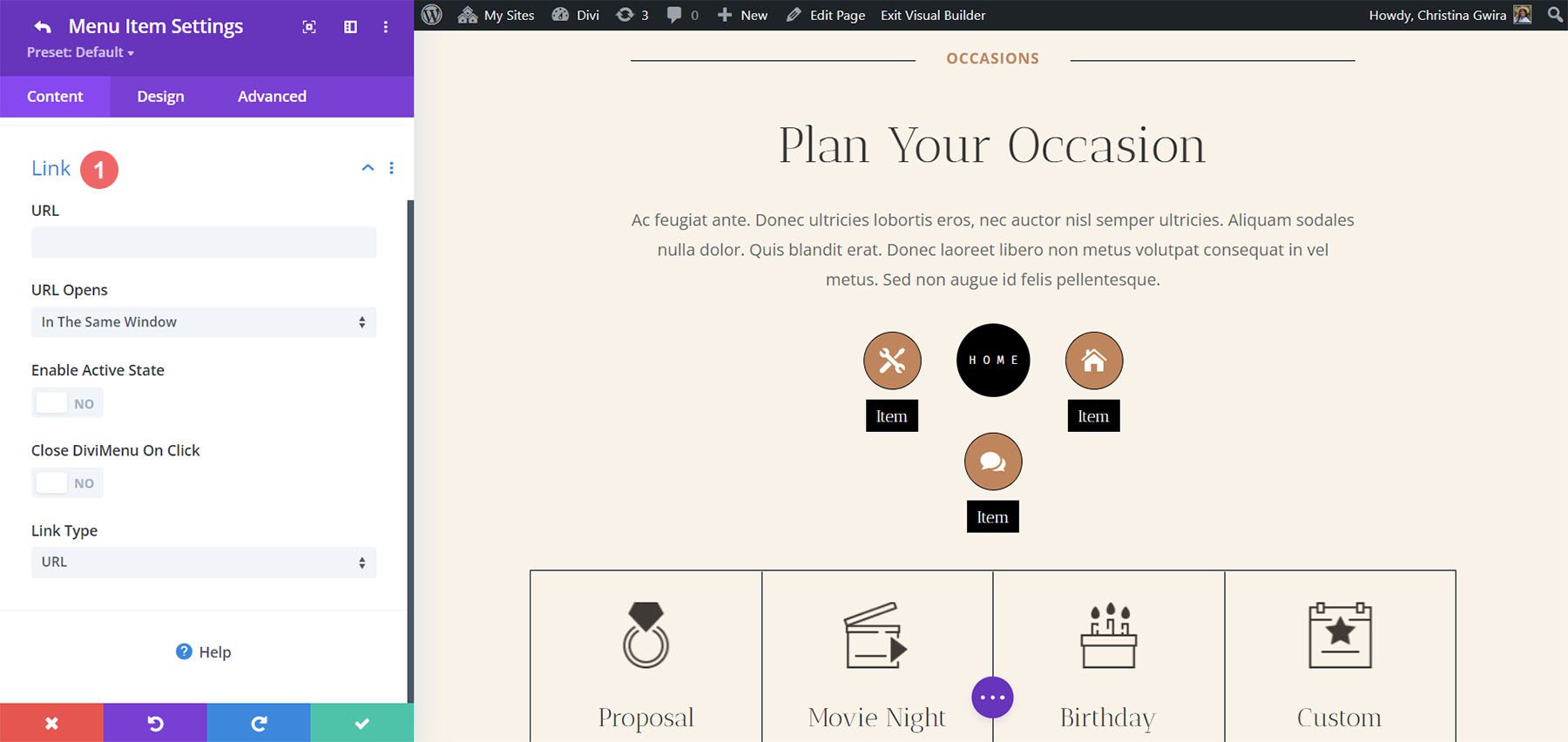
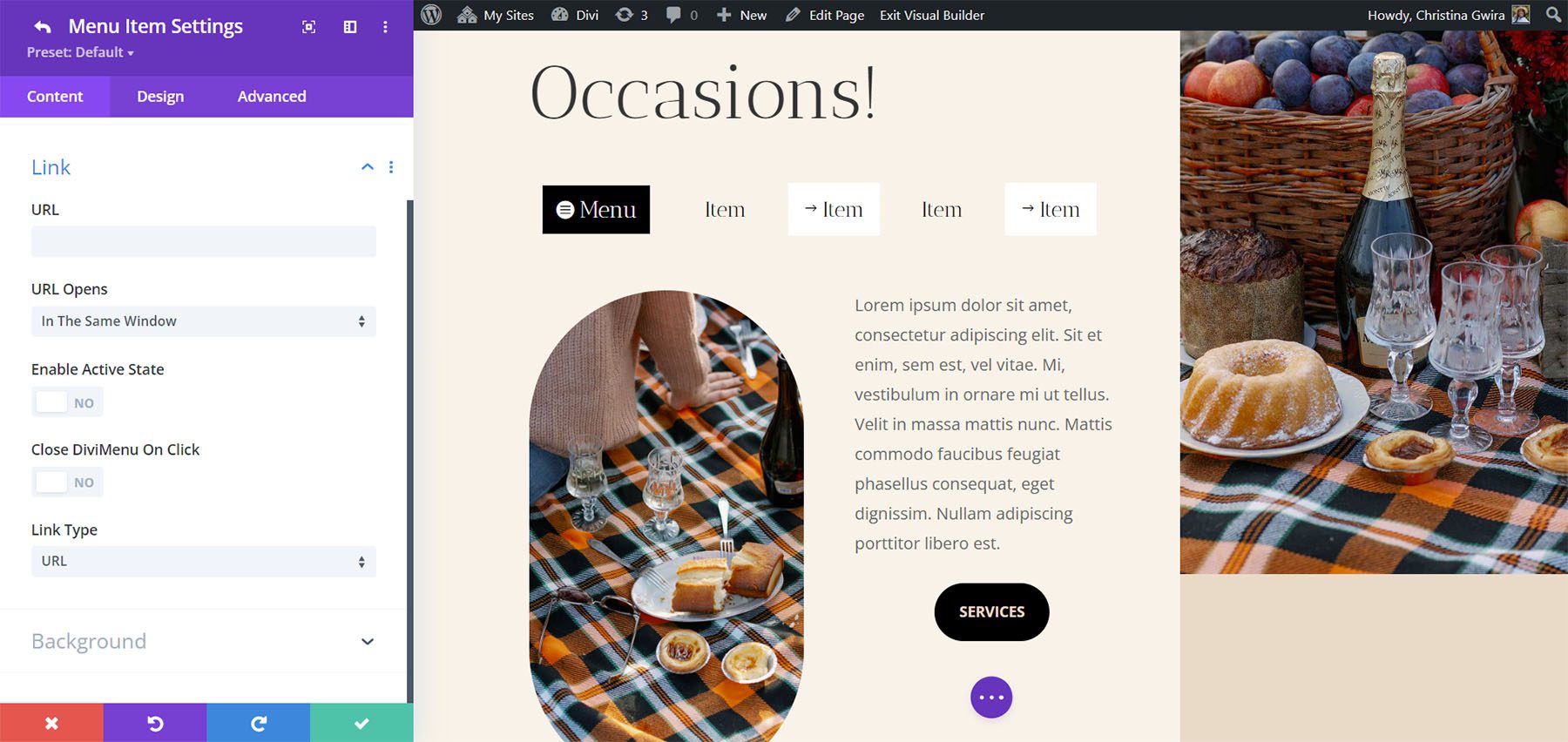
แต่ละโมดูลย่อยมีส่วนสำหรับลิงก์ ที่นี่ คุณสามารถระบุ URL วิธีเปิด URL เปิดใช้งานเป็นใช้งานอยู่ ตั้งค่าให้ปิดเมื่อคลิก และเลือกประเภทลิงก์

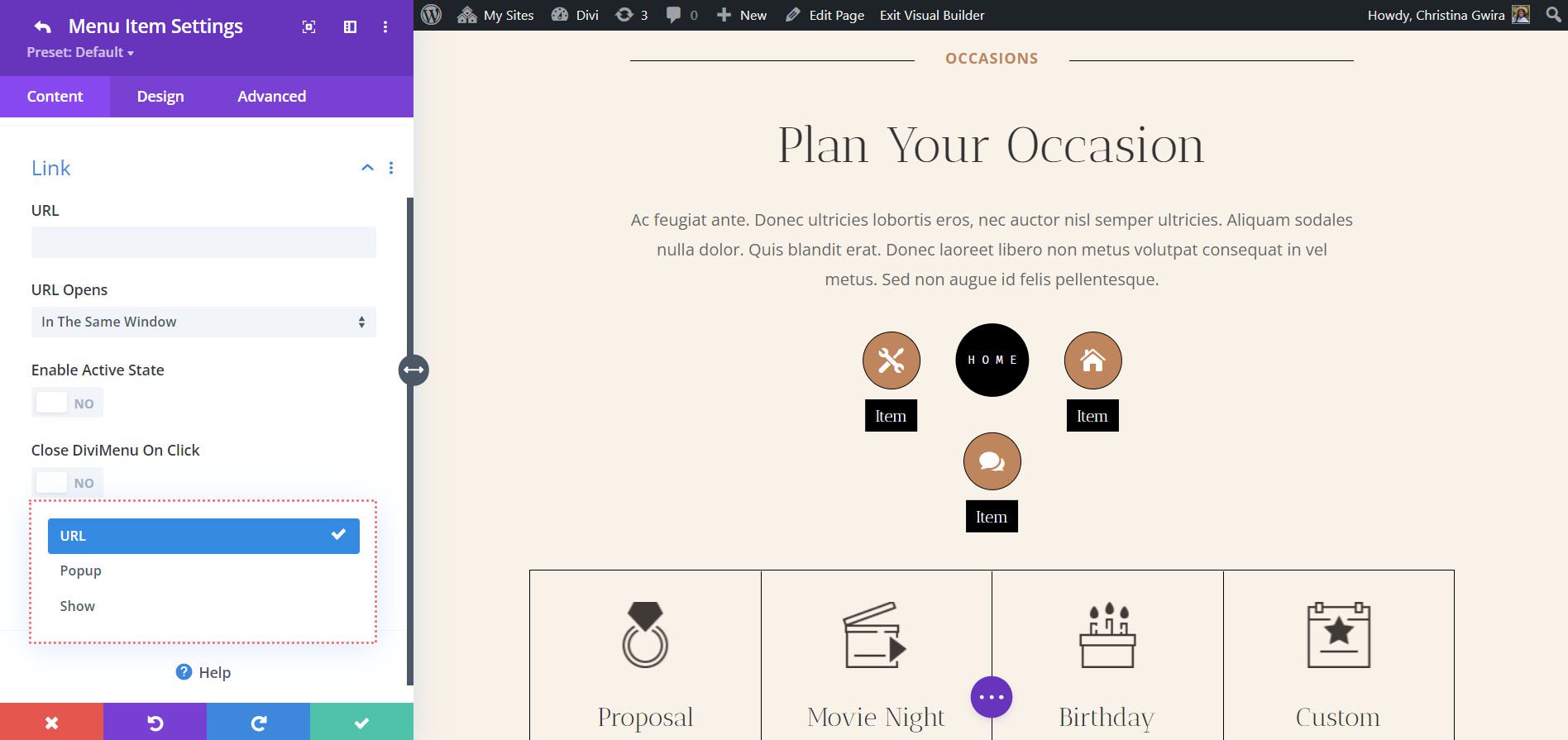
ประเภทลิงค์
ประเภทลิงก์ช่วยให้เราสร้างเมนูที่น่าสนใจได้ ซึ่งรวมถึง URL ป๊อปอัป และการแสดง URL เปิดหน้าที่คุณป้อนเป็น URL

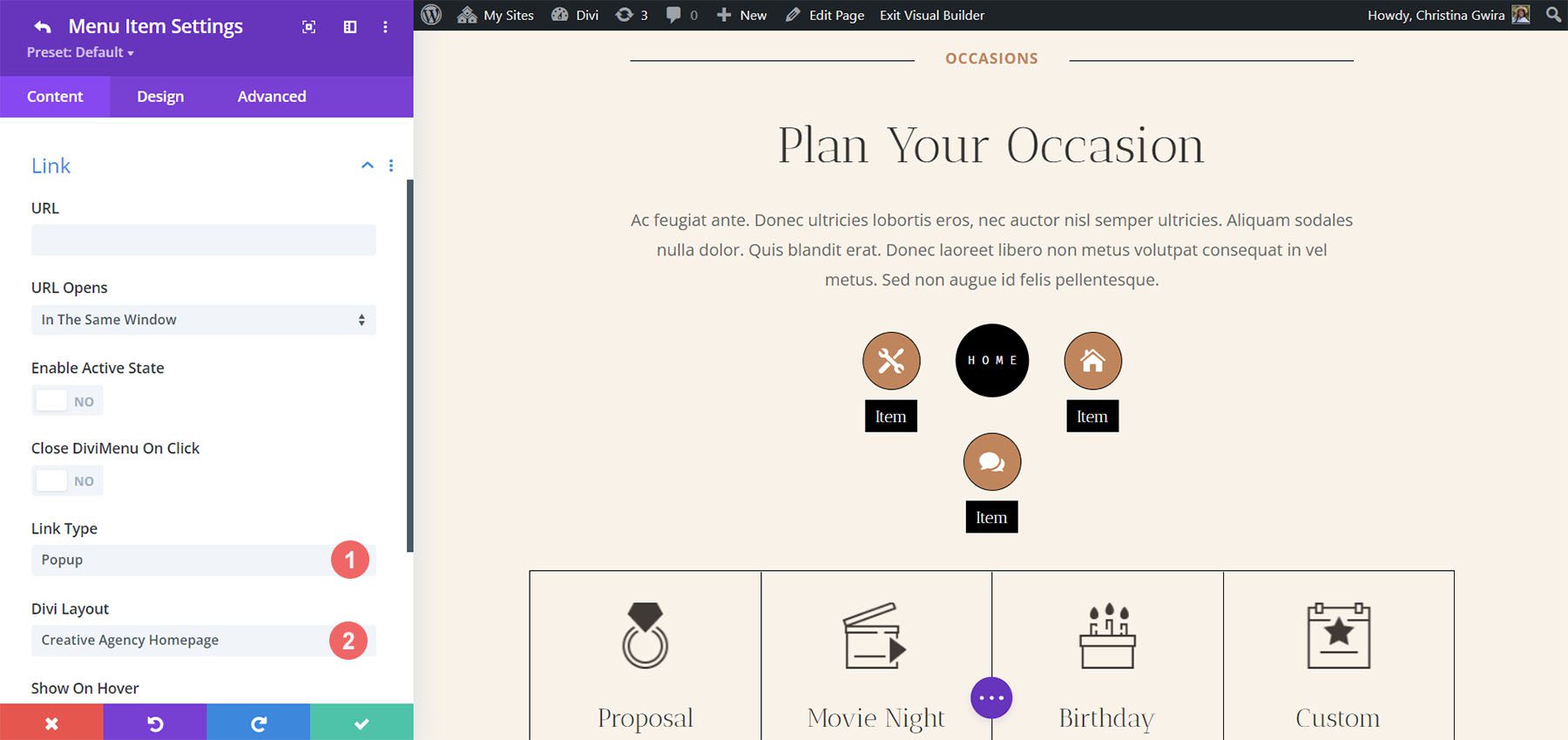
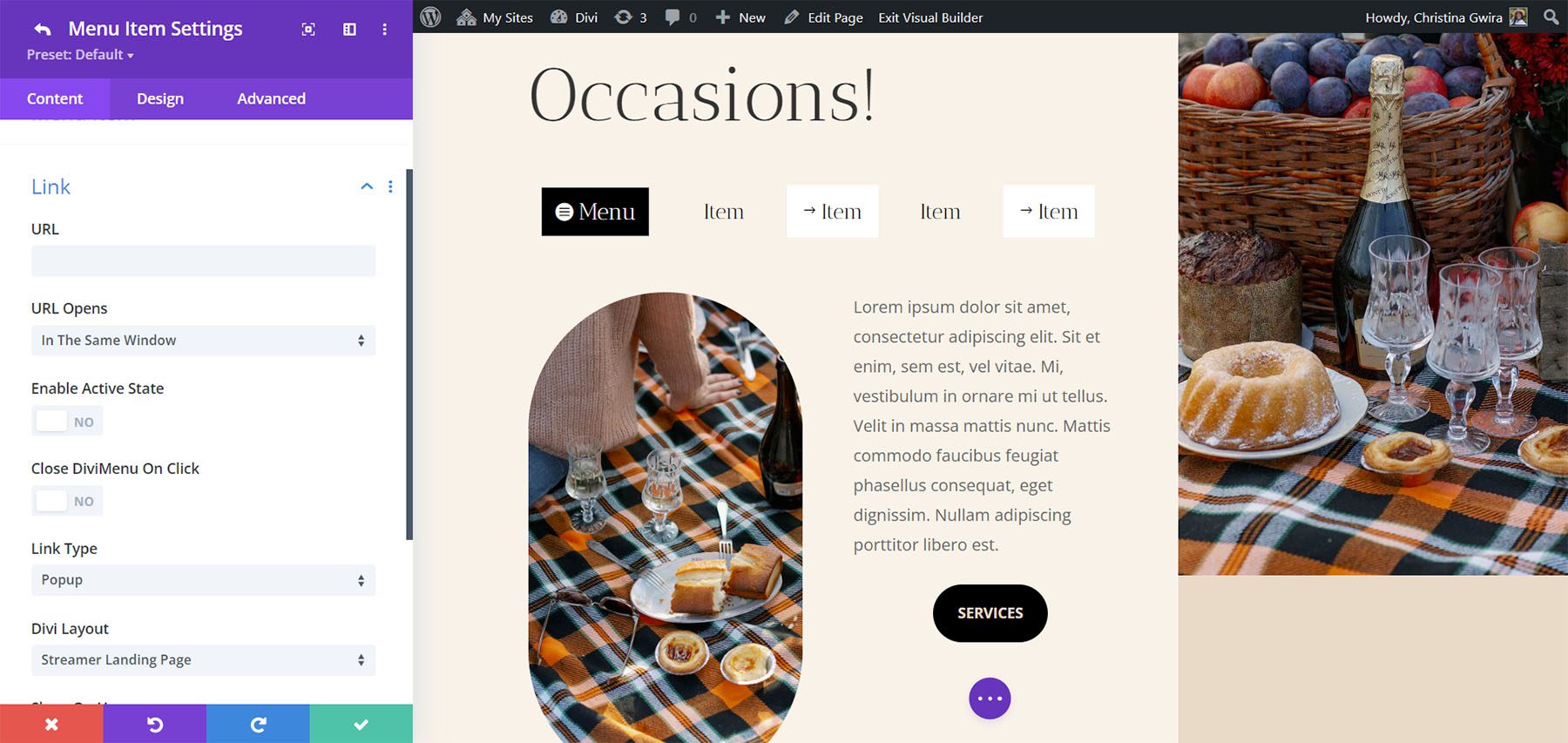
ประเภทลิงค์ป๊อปอัป
ประเภทลิงก์ป๊อปอัปให้คุณเลือกเลย์เอาต์จากไลบรารี Divi ที่จะแสดงเมื่อเลือกรายการเมนู แสดงเมื่อโฮเวอร์ เพิ่มไอคอนปิด ฯลฯ ฉันได้เลือกเลย์เอาต์ที่เรียกว่าแบบฟอร์มการติดต่อเพื่อแสดงเมื่อโฮเวอร์

เมื่อผู้ใช้วางเมาส์เหนือรายการเมนู เค้าโครงหน้าแรกจะแสดงเป็นป๊อปอัป คุณสามารถจัดรูปแบบป๊อปอัปได้ในแท็บออกแบบ
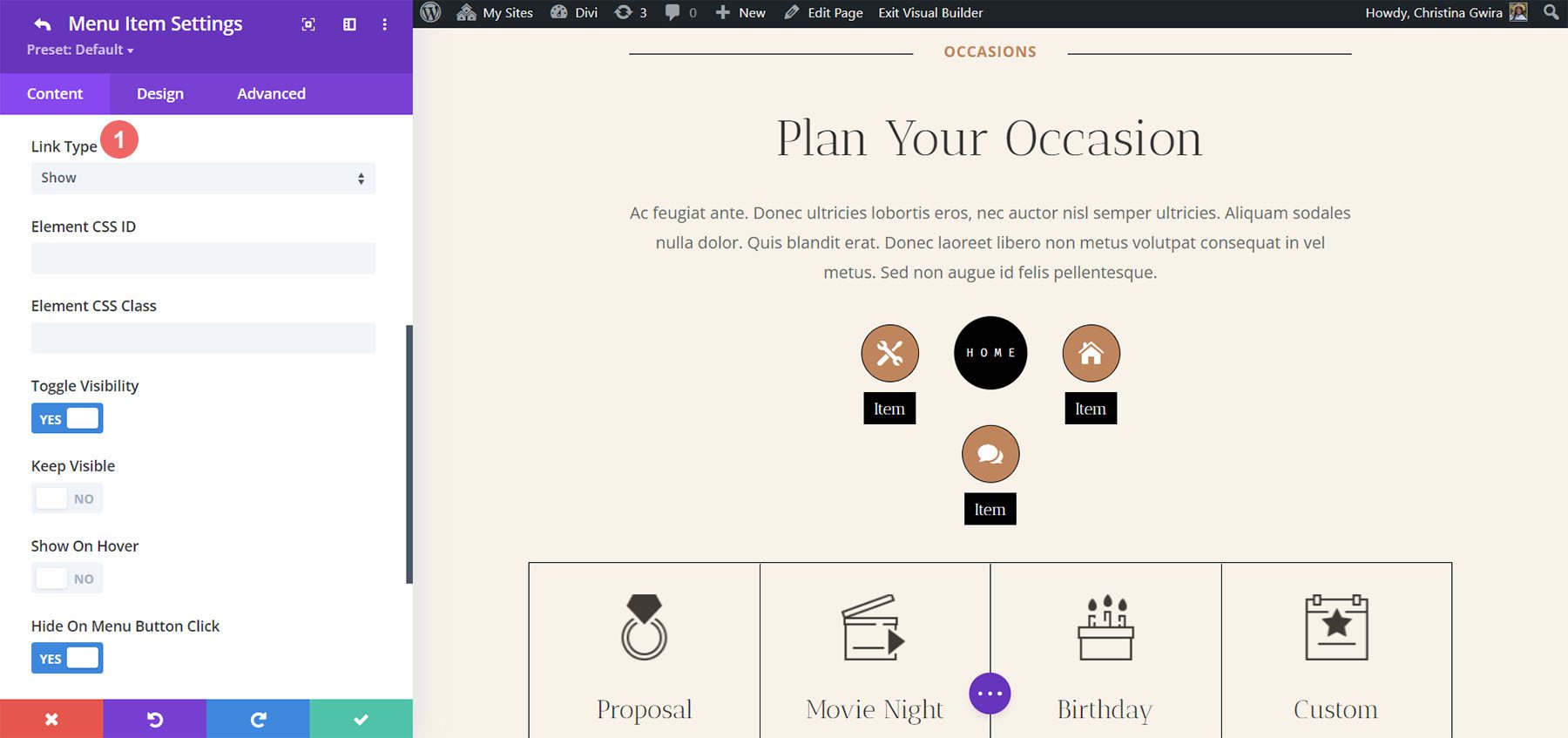
แสดงประเภทลิงค์
แสดงการตั้งค่าเพื่อแสดงหรือซ่อนองค์ประกอบ ประกอบด้วยตัวเลือก CSS เพื่อผูกองค์ประกอบต่างๆ และซับซ้อนกว่าการตั้งค่าอื่นๆ เล็กน้อย เป็นการตั้งค่าที่ดีเพราะคุณสามารถสร้างเมนูย่อยได้ คุณเพียงแค่ต้องรู้รหัส CSS ขององค์ประกอบที่คุณต้องการแสดง คุณยังสามารถเพิ่มคลาสให้กับองค์ประกอบได้อีกด้วย

DiviMenus Flex
DiviMenus Flex เป็นโมดูลใหม่ล่าสุด ใช้ CSS flexbox และ Sub Link Type ใหม่เพื่อสร้างเมนูขนาดใหญ่และเมนูแบบเลื่อนลง นอกจากนี้ยังทำงานร่วมกับ WooCommerce และ Easy Digital Downloads และแสดงจำนวนสินค้าในตะกร้าสินค้า ในตัวอย่างนี้ ฉันได้เพิ่มรายการเมนูสี่รายการแล้ว

โมดูลย่อย
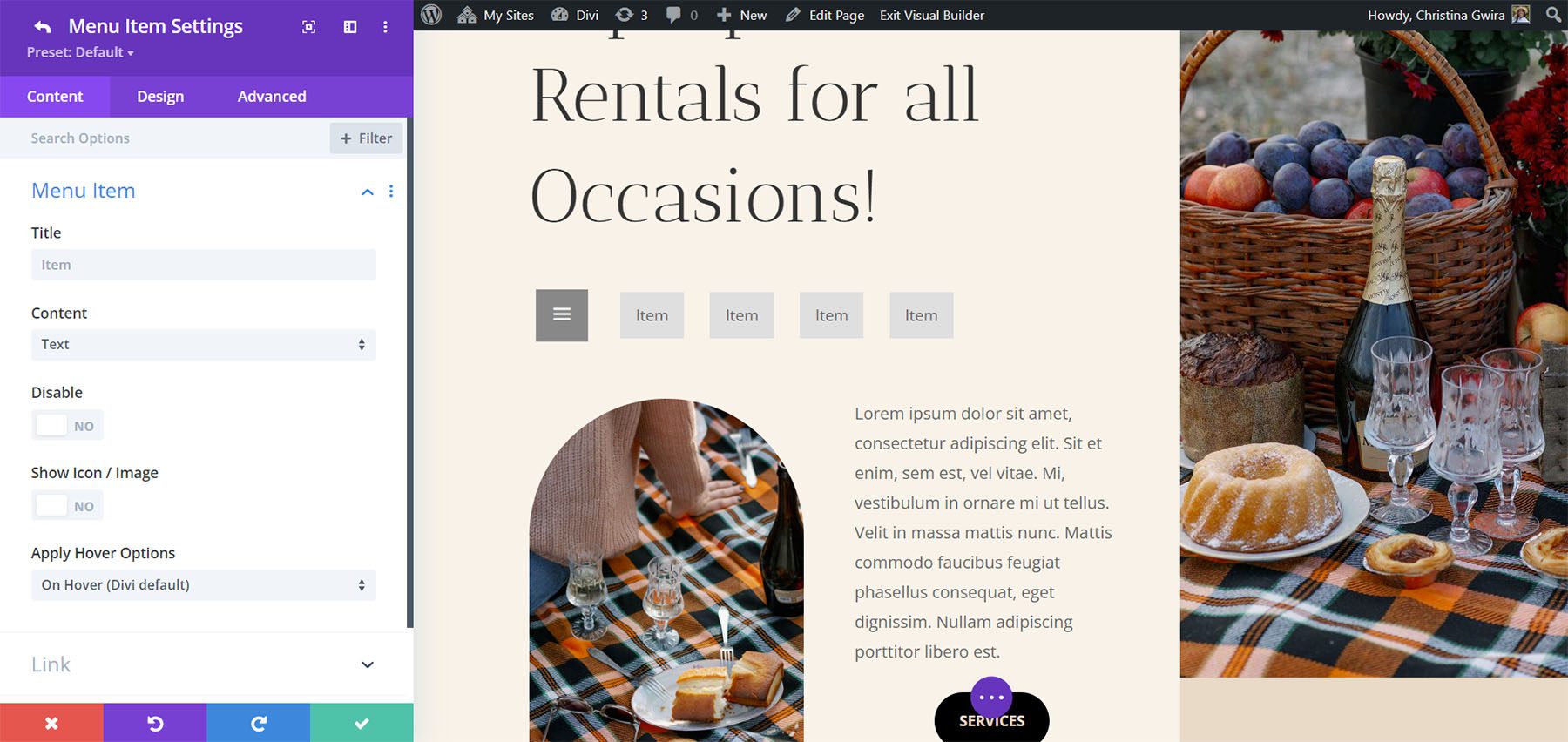
โมดูลย่อยสร้างรายการเมนู เพิ่มชื่อ เลือกประเภทเนื้อหา ปิดใช้งานเหตุการณ์การคลิก แสดงไอคอน/รูปภาพ และเลือกระหว่างตัวเลือกการโฮเวอร์และการคลิก นอกจากนี้ยังมีตัวเลือกลิงก์เพื่อระบุ URL และวิธีการทำงาน เลือกประเภทลิงก์เพื่อสร้างป๊อปอัปและเมนูขนาดใหญ่ หรือแม้กระทั่งแสดง/ซ่อนองค์ประกอบอื่นๆ ของเนื้อหาในหน้าของคุณ

การตั้งค่า DiviMenus Flex
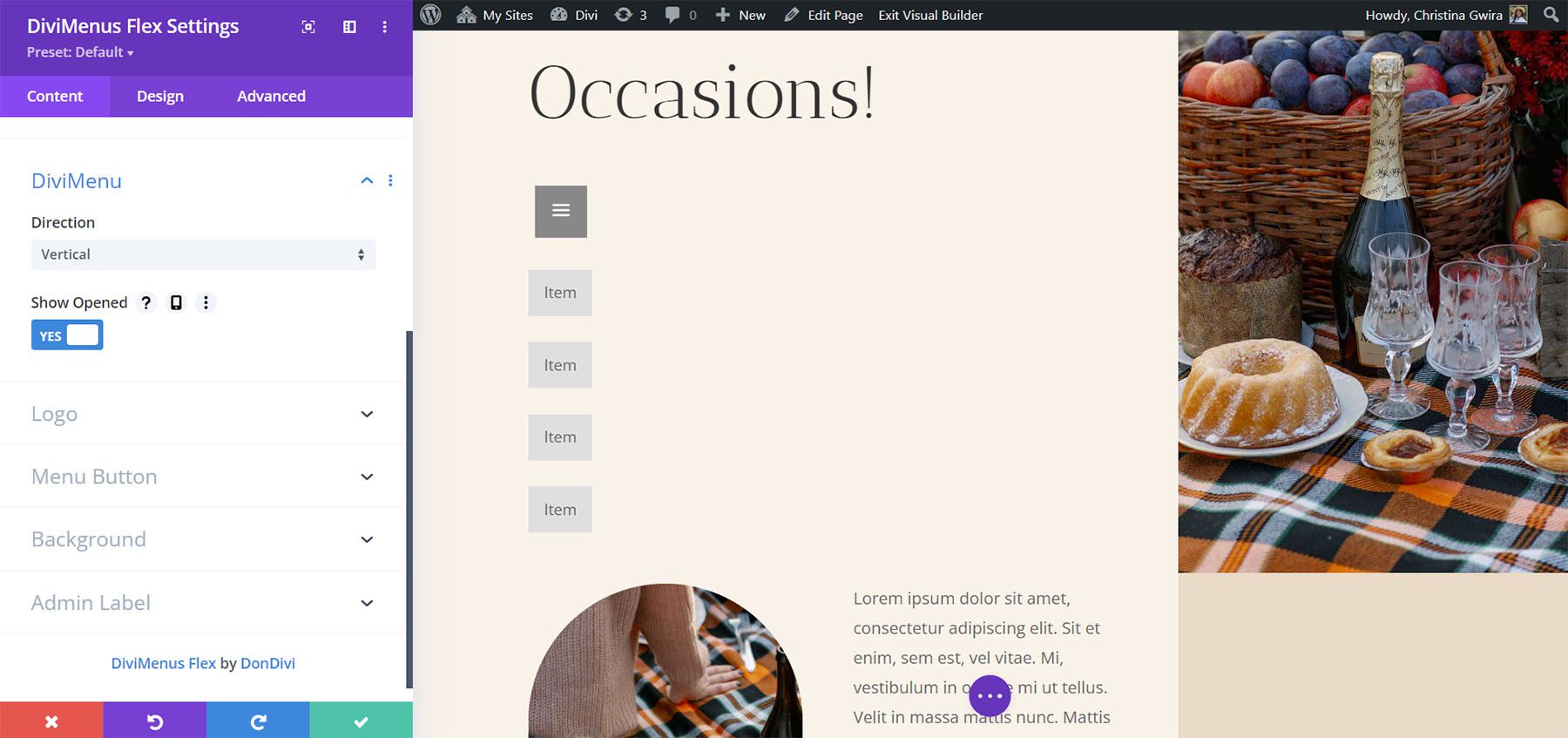
การตั้งค่ารวมถึงทิศทางและเพื่อแสดงการเปิดหรือปิด สำหรับทิศทาง ให้เลือกระหว่างแนวนอนและแนวตั้ง แนวนอนเป็นการตั้งค่าเริ่มต้น ฉันได้เลือกแนวตั้งในตัวอย่างนี้

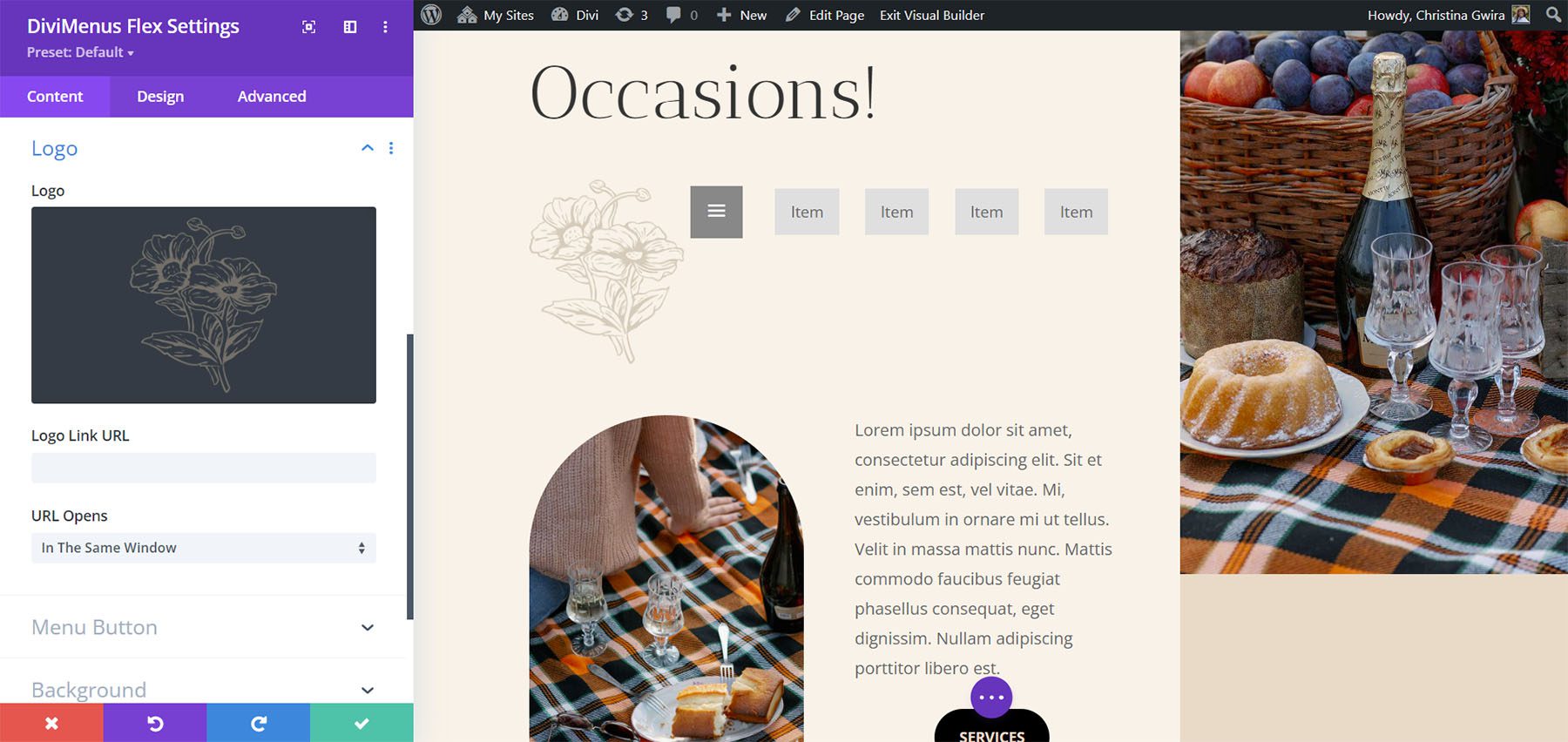
การตั้งค่าโลโก้ช่วยให้คุณเพิ่มโลโก้ลงในเมนูได้ คุณสามารถทำให้สามารถคลิกได้และเพิ่ม URL

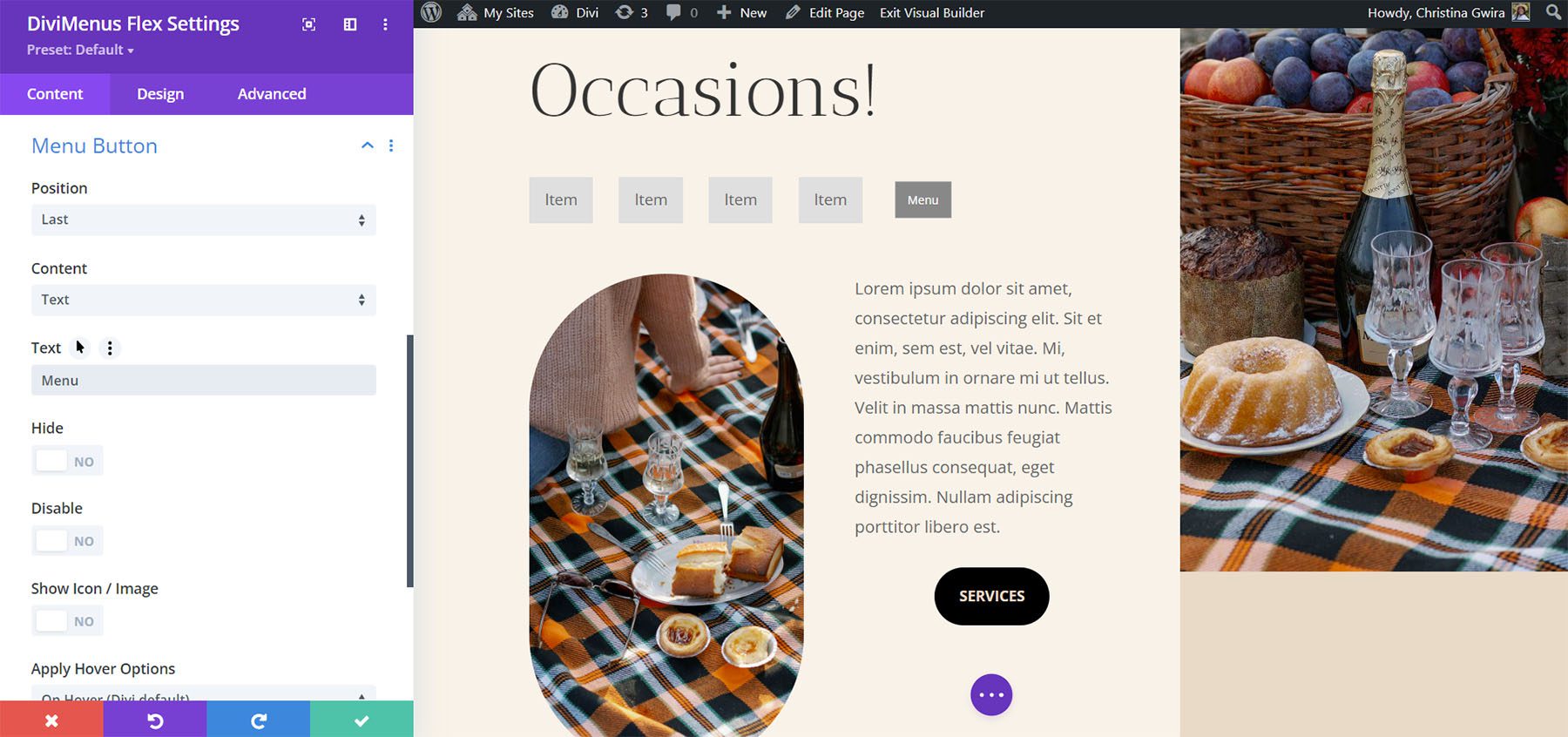
การตั้งค่าปุ่มเมนูช่วยให้คุณกำหนดตำแหน่งของปุ่มได้ เลือกจากครั้งแรกหรือครั้งสุดท้าย คุณยังสามารถเลือกประเภทเนื้อหาได้อีกด้วย เลือกระหว่างไอคอน รูปภาพ หรือข้อความ ตัวเลือกอื่นๆ ได้แก่ การซ่อนปุ่ม ปิดใช้งานปุ่ม และใช้เอฟเฟ็กต์โฮเวอร์ ข้อความ เป็นฟิลด์ที่คุณสามารถป้อนข้อความที่คุณต้องการแสดง ฉันได้เพิ่มข้อความและย้ายปุ่มไปที่สุดท้ายในตัวอย่างนี้

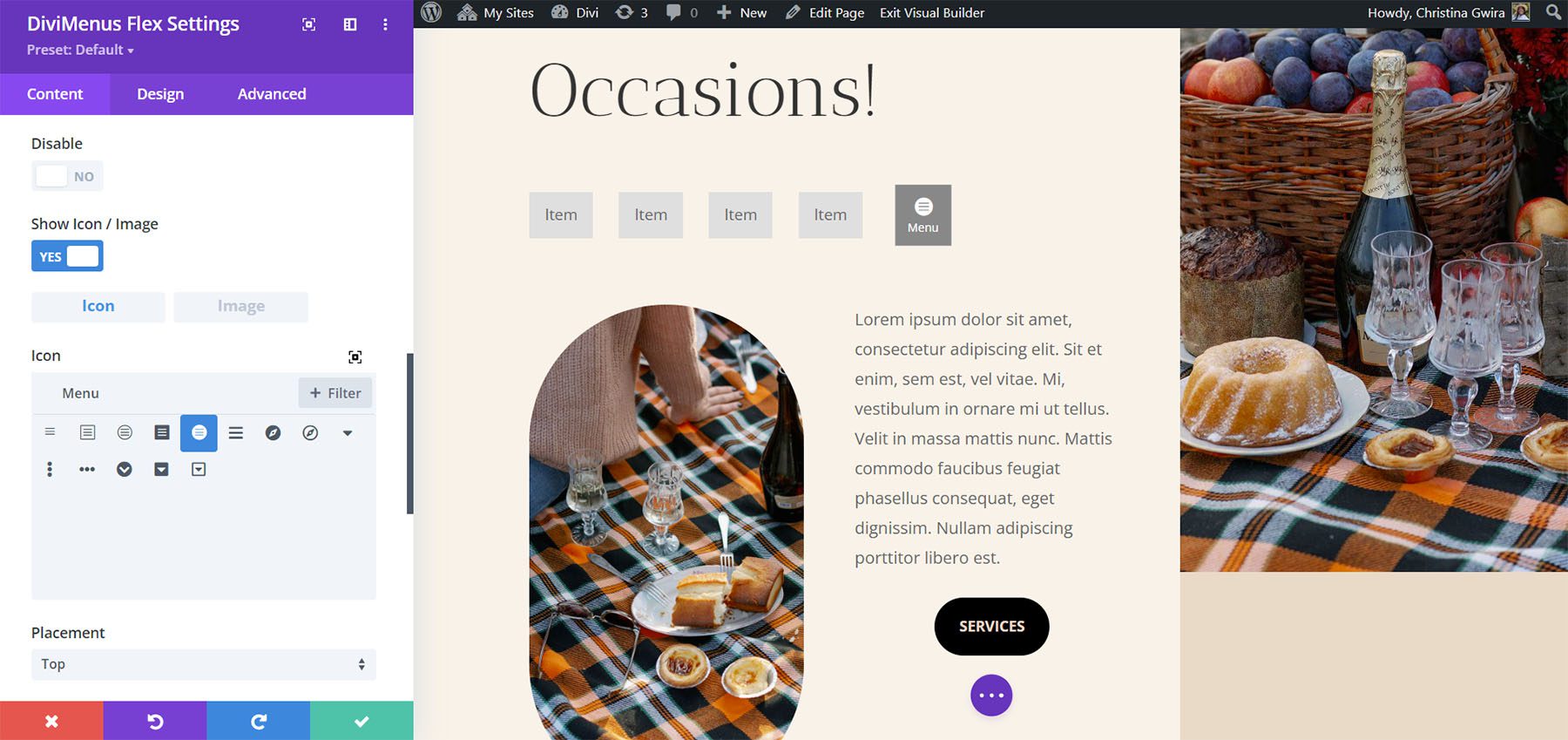
ข้อความยังมีตัวเลือกในการเพิ่มไอคอนหรือรูปภาพให้กับปุ่ม เลือกไอคอนหรือรูปภาพ และตำแหน่ง เพิ่มช่องว่างภายใน ซ่อนข้อความในอุปกรณ์บางเครื่อง ซ่อนไอคอนหรือรูปภาพในอุปกรณ์บางรุ่น และใช้ตัวเลือกการโฮเวอร์

การตั้งค่าการออกแบบ
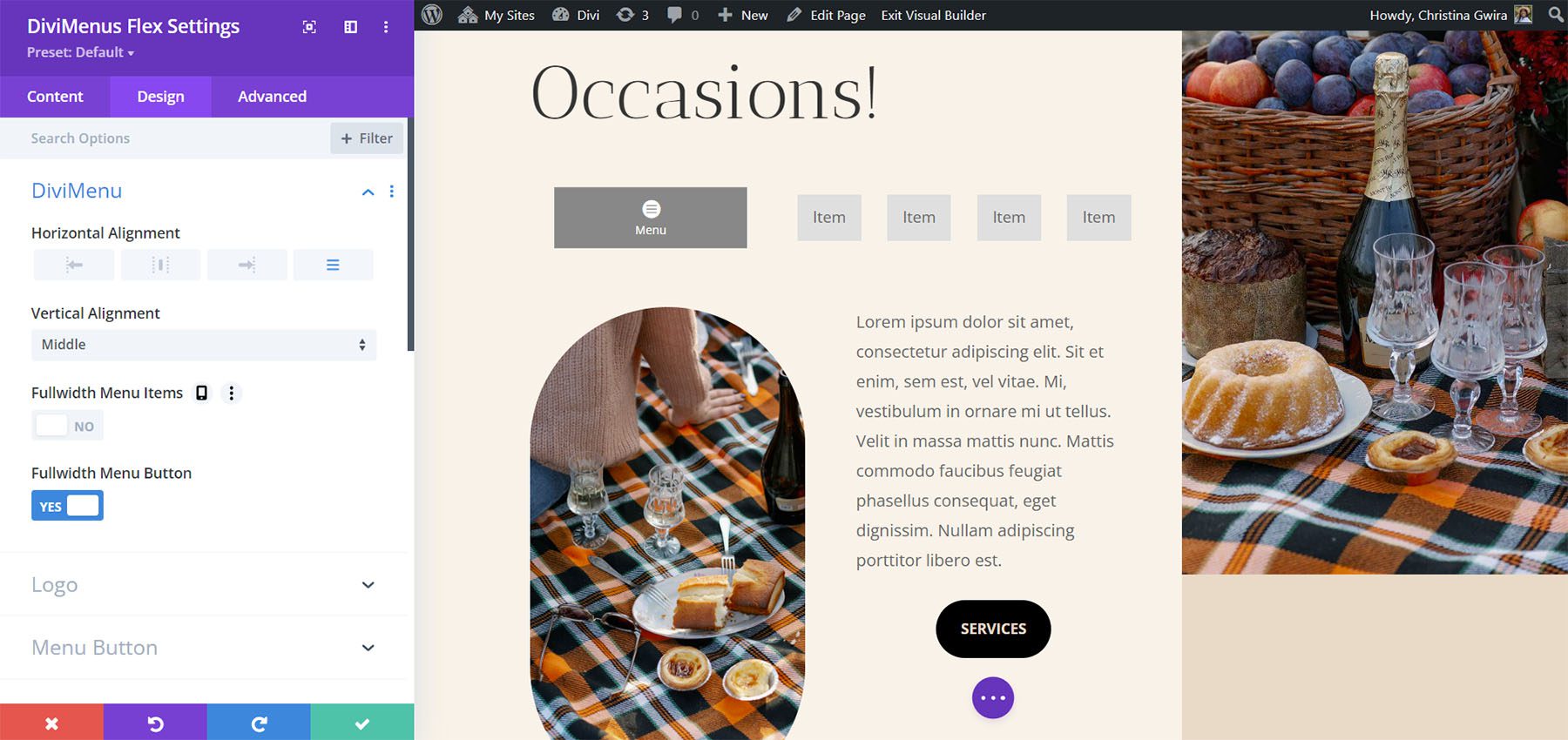
การตั้งค่าการออกแบบมีคุณสมบัติใหม่ๆ มากมาย ตั้งค่าการจัดตำแหน่งแนวนอนและแนวตั้ง ทำให้รายการเมนูเต็มความกว้าง ทำให้ปุ่มเมนูเต็มความกว้าง และปรับโลโก้ การตั้งค่าโลโก้ให้คุณเลือกตำแหน่งโลโก้ การจัดตำแหน่ง ความกว้าง และตำแหน่งที่แน่นอน ฉันได้ปรับปุ่มเมนูแบบเต็มความกว้างและการตั้งค่าการจัดตำแหน่งแนวนอนสำหรับตัวอย่างด้านล่าง

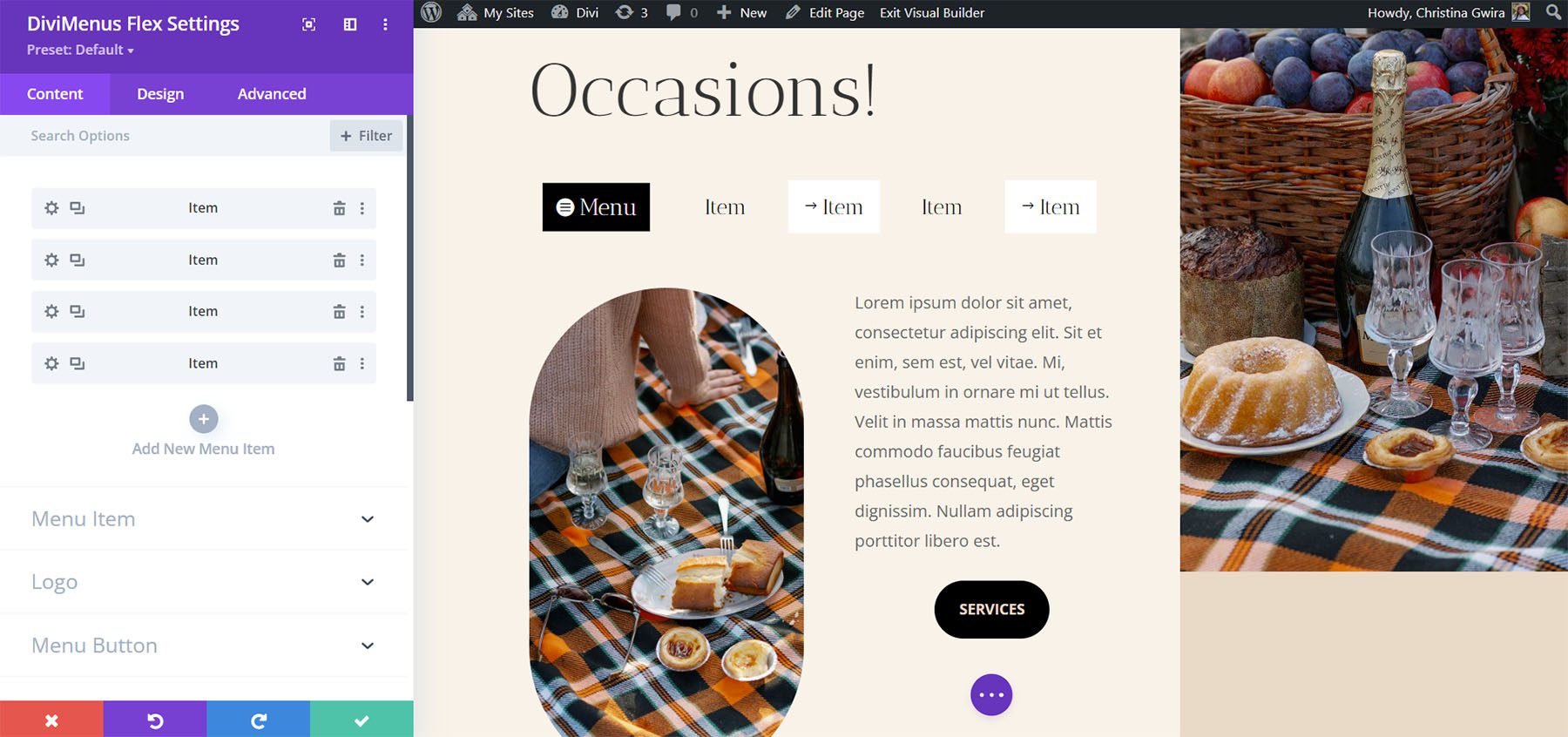
ปรับสี ฟอนต์ ขนาด ช่องว่างภายใน ตำแหน่ง และอื่นๆ อีกมากมาย ปรับปุ่มเมนูและรายการเมนูแยกกัน รายการเมนูจะเป็นไปตามการตั้งค่าในแท็บ Design เว้นแต่คุณจะปรับแต่งในโมดูลย่อย สำหรับตัวอย่างนี้ ฉันได้เพิ่มไอคอนและข้อความลงในรายการเมนู จากนั้นปรับสีพื้นหลังและแบบอักษร ฉันได้ปรับการตั้งค่าเดียวกันสำหรับปุ่ม

สร้างป๊อปอัปและเมนูขนาดใหญ่ด้วย DiviMenus Flex
ตัวเลือกลิงก์ในโมดูลย่อยของรายการเมนูช่วยให้เราใช้ DiviMenus Flex เพื่อสร้างเมนูปกติ เพิ่มเมนูแบบเลื่อนลง สร้างป๊อปอัป และสร้างเมนูขนาดใหญ่ ตัวเลือกประเภทลิงก์ทำสิ่งนี้ให้เรา ถ้าเราเลือก URL ค่าเริ่มต้น เมนูก็ใช้งานได้ตามปกติ เพิ่มลิงก์ เลือกวิธีเปิด เลือกสถานะใช้งาน และเลือกวิธีปิด

ประเภทลิงค์ป๊อปอัป
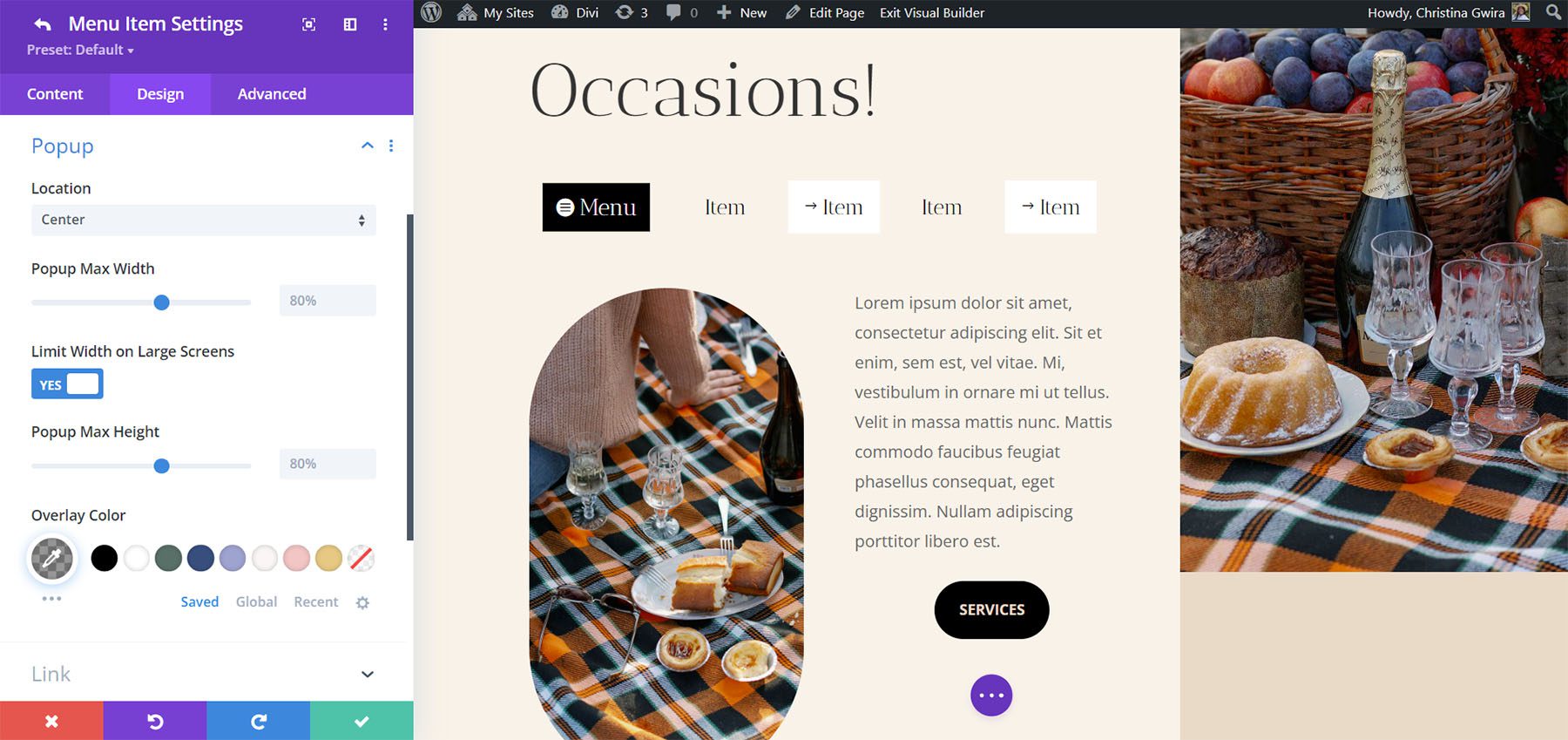
ประเภทลิงก์ป๊อปอัปให้คุณเลือกเลย์เอาต์จาก Divi Library เพื่อใช้เป็นป๊อปอัป หากคุณเลือกที่จะแสดงไอคอนปิด คุณจะเห็นเครื่องมือเลือกไอคอน

แท็บออกแบบเพิ่มตัวเลือกเพื่อจัดรูปแบบป๊อปอัป ทำให้ คุณสามารถใช้แอนิเมชั่นทางเข้าและทางออกที่ปรับแต่งได้เพื่อปรับปรุงเอฟเฟ็กต์ภาพ

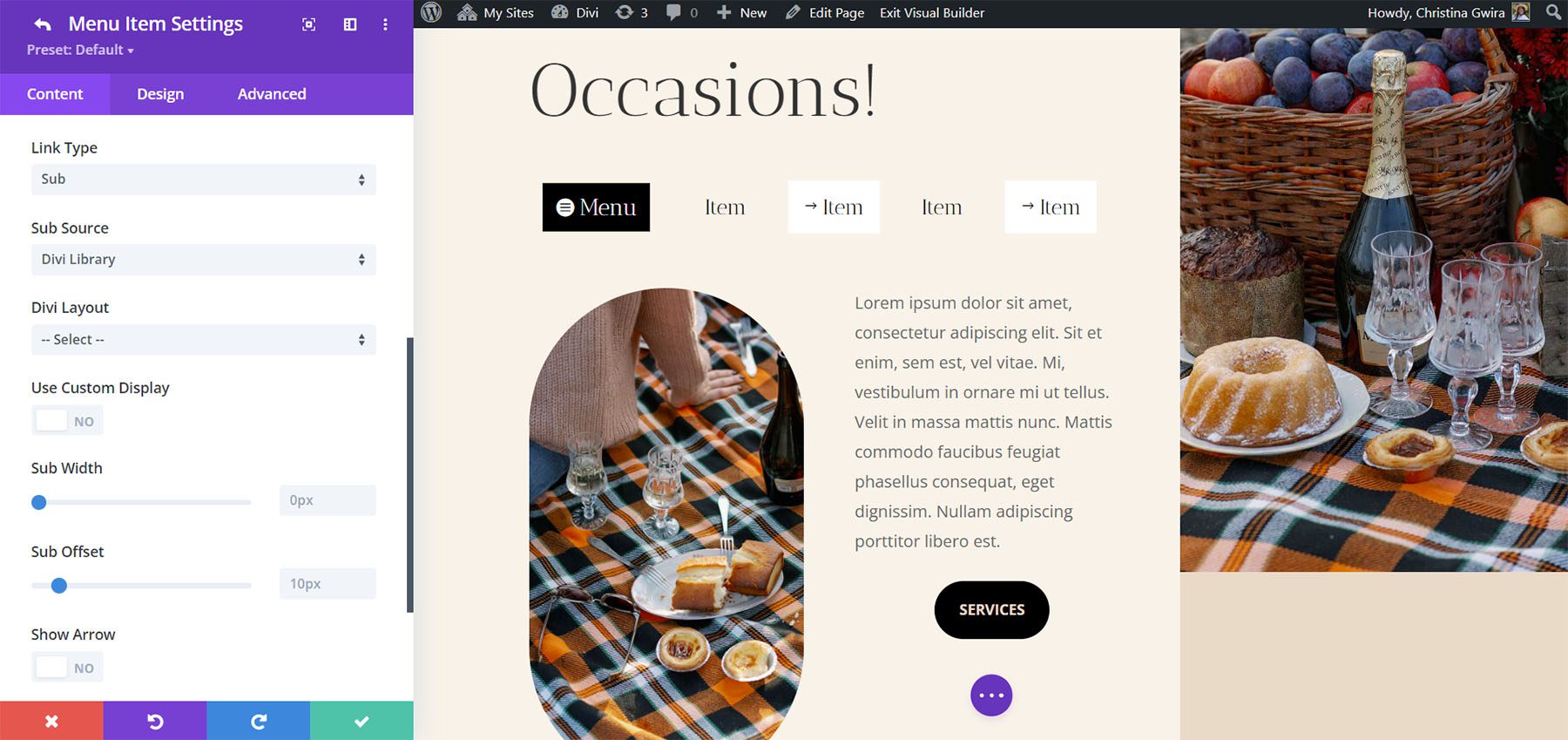
ประเภทลิงค์ย่อย
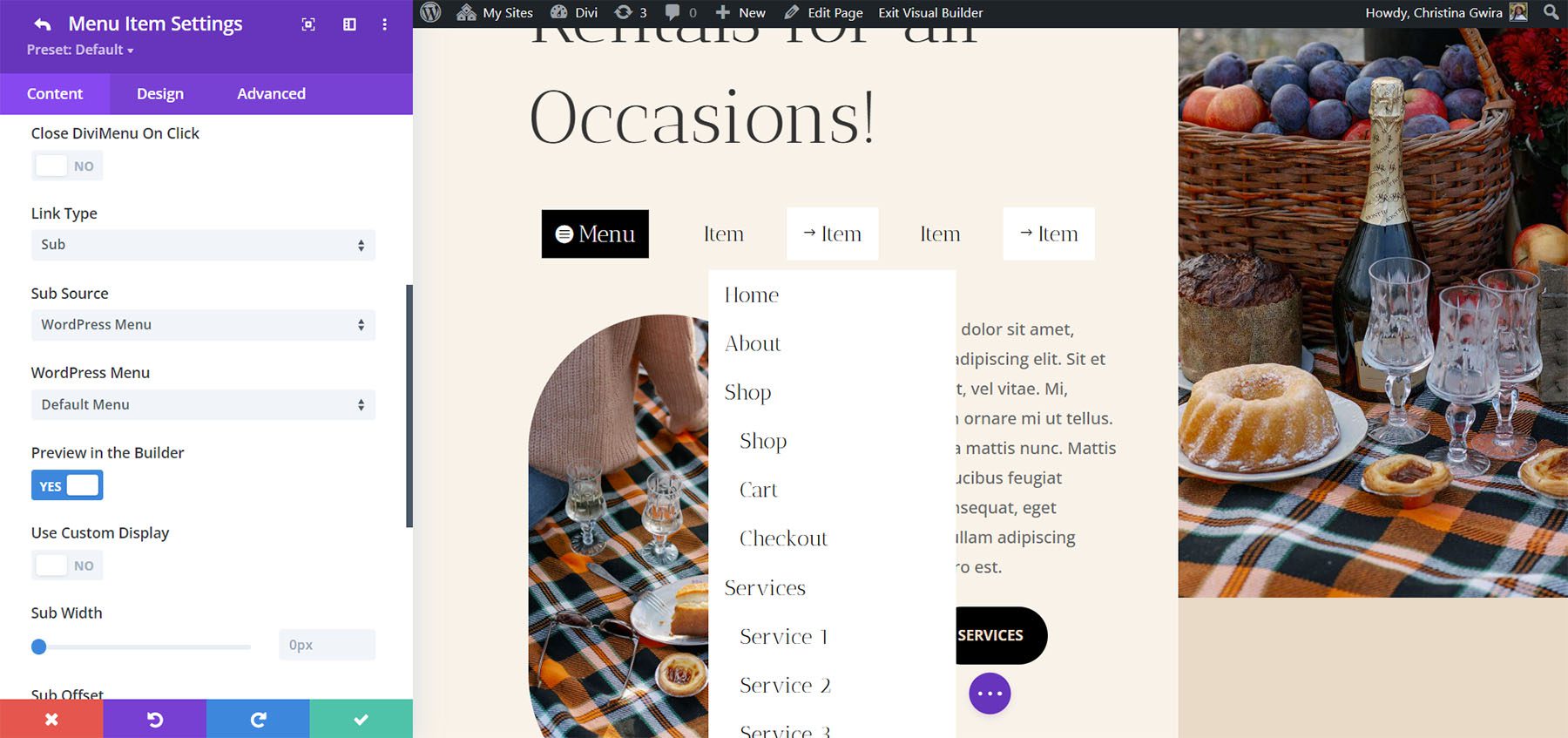
ประเภท Sub Link นั้นน่าสนใจ มันให้คุณเลือกสิ่งที่จะใช้เป็นเมนูแบบเลื่อนลง เลือกจากเมนู WordPress หรือรูปแบบ Divi Library

หากคุณเลือกเมนู WordPress คุณสามารถเลือกเมนูจากเมนูที่คุณสร้างขึ้น คุณสามารถเปิดใช้งานเพื่อดูตัวอย่างใน Builder, ใช้การแสดงผลแบบกำหนดเอง, เลือกวิธีการทำงานของเมนู, ทำให้พับได้, เปิดใช้งานหีบเพลง, แสดงลูกศรทิศทาง, เลือกไอคอน ฯลฯ ซึ่งเหมาะสำหรับการสร้างเมนูแบบกำหนดเองที่ใช้เมนู WordPress มาตรฐานด้วย คุณจะต้องสร้างเมนูที่แตกต่างกันสำหรับแต่ละรายการเมนูที่คุณต้องการแสดงเมนู WordPress

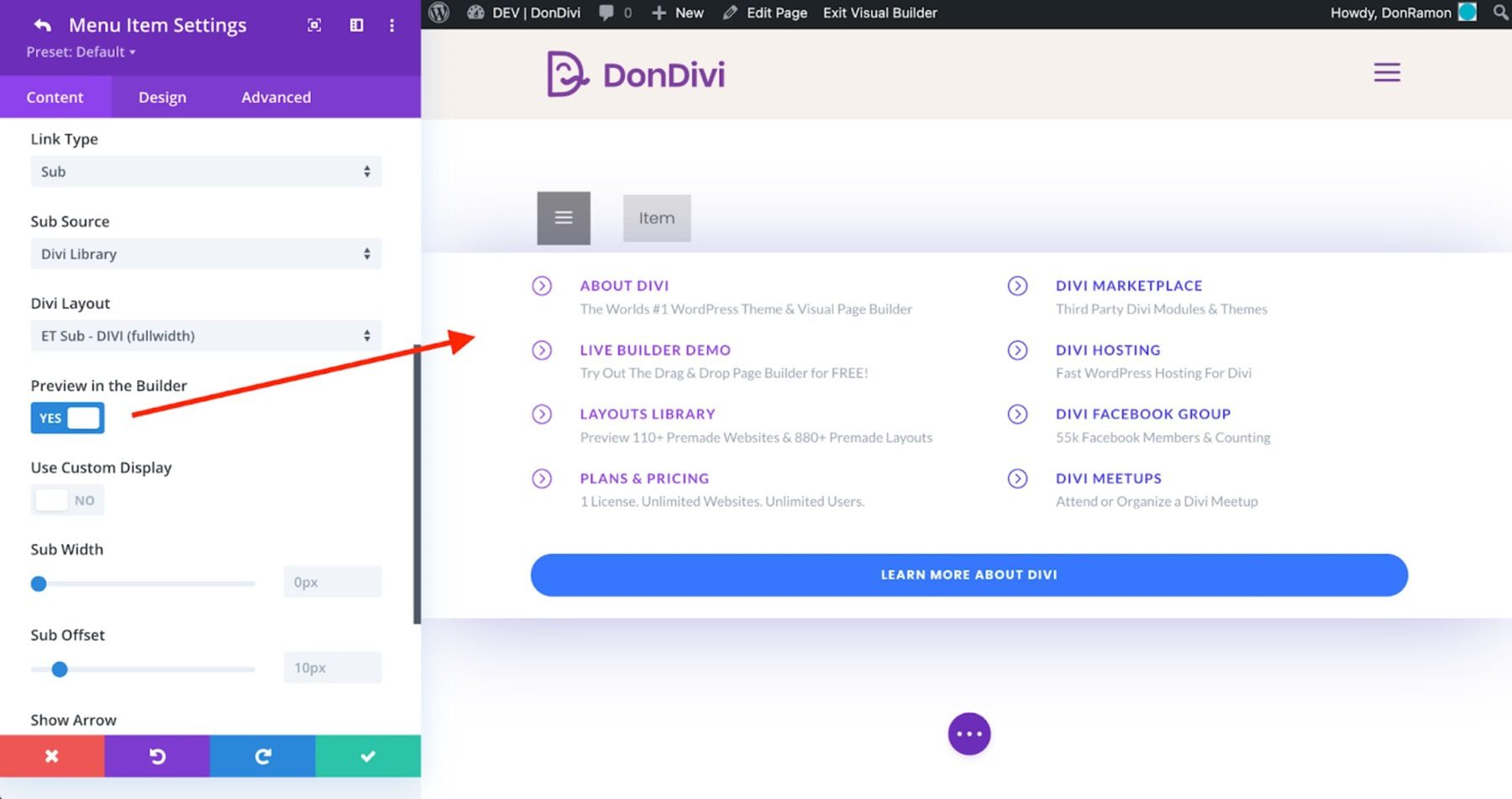
หากคุณเลือก Divi Library คุณสามารถเลือกเลย์เอาต์ที่จะแสดงได้ สิ่งนี้ช่วยให้คุณใช้เลย์เอาต์ Divi เป็นเมนูขนาดใหญ่ เพื่อปรับปรุงประสบการณ์การแก้ไขของคุณ คุณมีตัวเลือกในการเปิดใช้คุณลักษณะ “ดูตัวอย่างในตัวสร้าง” วิธีนี้ช่วยให้คุณดูเลย์เอาต์ Divi ที่เลือกภายใน Divi Builder เอง ทำให้เห็นว่าเลย์เอาต์นั้นจะปรากฏภายนอกตัวสร้างอย่างไร เป็นที่น่าสังเกตว่าสไตล์บางอย่างอาจปรากฏแตกต่างกันเล็กน้อยเนื่องจากองค์ประกอบเฉพาะภายในเลย์เอาต์ อย่างไรก็ตาม คุณลักษณะการแสดงตัวอย่างนี้ทำหน้าที่เป็นตัวช่วยที่เป็นประโยชน์ และผลลัพธ์สุดท้ายจะแสดงอย่างถูกต้องที่ส่วนหน้า

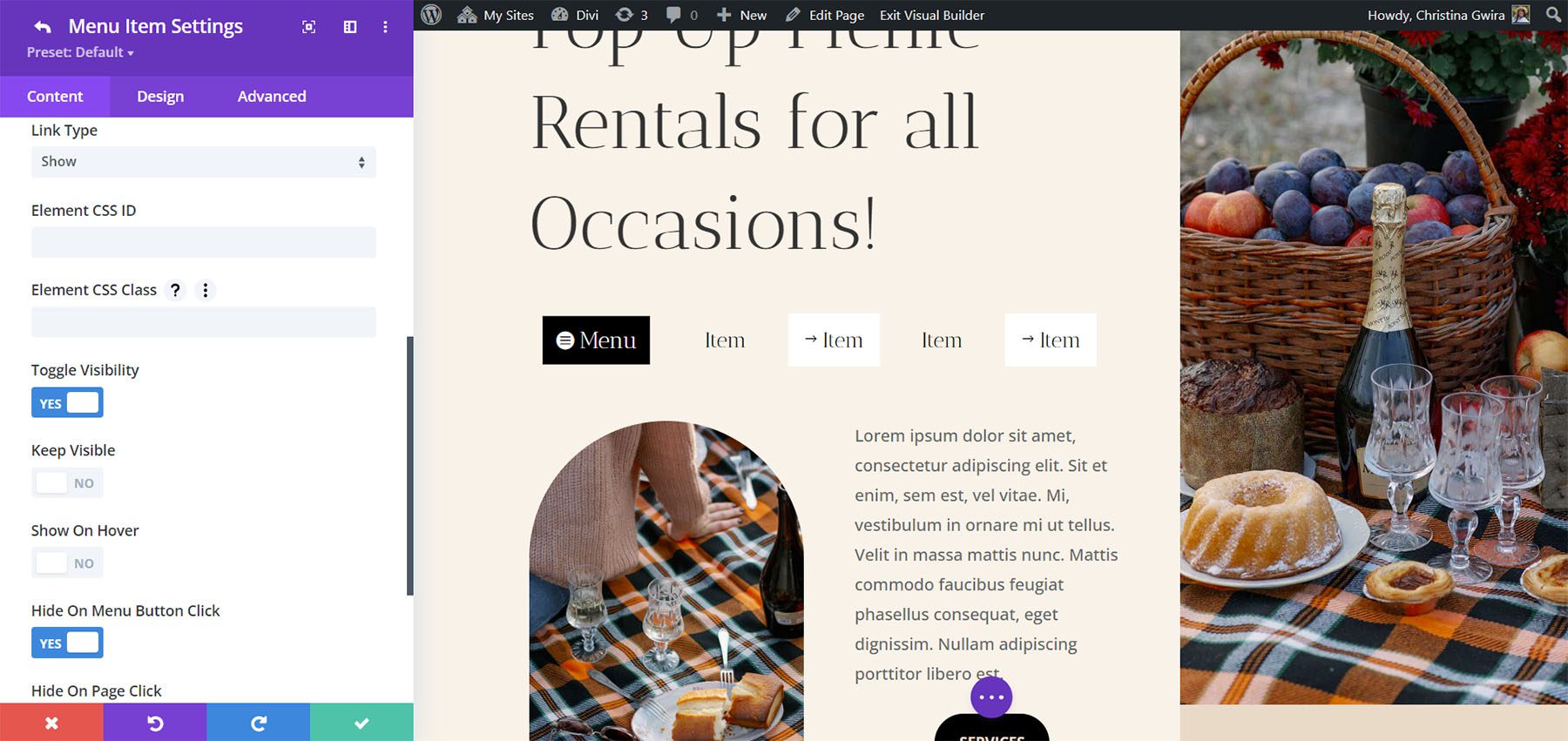
แสดงประเภทลิงค์
DiviMenus Flex ยังมีประเภทลิงก์แสดงที่จะแสดงองค์ประกอบตาม CSS ID หรือ CSS Class ที่คุณรวมไว้ สลับการมองเห็น ทำให้มองเห็นได้เสมอ แสดงเมื่อโฮเวอร์ ซ่อนเมื่อคลิกปุ่ม ซ่อนเมื่อคลิกหน้า และเลือกสถานะเริ่มต้นในการโหลดหน้า ตัวอย่างเช่น เมื่อคลิกที่รายการเมนู คุณสามารถแสดงองค์ประกอบเฉพาะด้วย CSS ID ที่ไม่ซ้ำกัน หรือแสดงองค์ประกอบหลายรายการพร้อมกันบนหน้าเว็บของคุณด้วย CSS Class เดียวกัน

ซื้อ DiviMenus ได้ที่ไหน
DiviMenus มีอยู่ใน Divi Marketplace ในราคา $49 รวมถึงการใช้งานไม่จำกัดและการสนับสนุนและการอัปเดตหนึ่งปี และมาพร้อมกับการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ DiviMenus นี่คือตัวสร้างเมนูที่ทรงพลัง ฉันเพียงแค่ขีดข่วนพื้นผิวของสิ่งที่ DiviMenus สามารถทำได้ ฉันชอบที่ตอนนี้มีสองโมดูลและเพิ่มโลโก้ ความสามารถในการใช้เมนู WordPress เป็นเมนูย่อย และความสามารถในการสร้างเมนูขนาดใหญ่ด้วยเค้าโครง Divi ฉันพบว่ามันใช้งานง่ายและมีตัวเลือกสไตล์ทั้งหมดเพื่อปรับแต่งทุกองค์ประกอบของเมนู หากคุณสนใจเครื่องมือสร้างเมนูที่มีประสิทธิภาพ DiviMenus ก็คุ้มค่าที่จะดู
เราต้องการได้ยินจากคุณ คุณเคยลอง DiviMenus แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
