ไฮไลต์ปลั๊กอิน Divi: Woo Essential
เผยแพร่แล้ว: 2023-02-20Woo Essential เป็นปลั๊กอินของบุคคลที่สามที่เพิ่มโมดูล Woo Commerce ใหม่ 8 โมดูลให้กับ Divi Builder นอกจากนี้ยังเพิ่มคุณสมบัติหลายอย่างเพื่อปรับปรุงกระบวนการซื้อของ ทำให้คุณสามารถแสดงสินค้าและหมวดหมู่ในเลย์เอาต์ที่หลากหลายและมีตัวเลือกฟีเจอร์มากมาย ในโพสต์นี้ เราจะดูโมดูลและฟีเจอร์ต่างๆ ของ Woo Essential เพื่อช่วยให้คุณตัดสินใจได้ว่าเป็นผลิตภัณฑ์ที่เหมาะกับความต้องการของคุณหรือไม่
- 1 โมดูล Woo Essential Divi
- 1.1 แอ่วหมวดหีบเพลง
- 1.2 ม้าหมุนหมวดหมู่ Woo
- 1.3 ตารางหมวดหมู่ Woo
- 1.4 Woo หมวดการก่ออิฐ
- 1.5 หีบเพลง Woo Product
- 1.6 Woo Product Carousel
- 1.7 ตัวกรองผลิตภัณฑ์ Woo
- 1.8 Woo ตารางผลิตภัณฑ์
- 2 คุณสมบัติที่จำเป็นเพิ่มเติมของ Woo
- 2.1 Woo Essential Woo รถเข็นขนาดเล็ก
- 2.2 Woo Essential ป๊อปอัพ Quickview
- 2.3 Woo Essential เปรียบเทียบผลิตภัณฑ์
- 3 การตั้งค่า Woo Essential
- เทมเพลตที่จำเป็นสำหรับ Woo 4 แบบ
- 5 ซื้อ Woo Essential
- 6 จบความคิด
โมดูล Woo Essential Divi
Woo Essential เพิ่ม 8 โมดูลให้กับ Divi Builder คุณสมบัติบางอย่างต้องใช้ปลั๊กอิน YITH WooCommerce เปรียบเทียบและปลั๊กอิน YITH WooCommerce Wishlist เวอร์ชันฟรีนั้นใช้ได้สำหรับสิ่งนี้ คุณจะเห็นการแจ้งเตือนหากคุณไม่ได้ติดตั้งไว้ เพียงคลิกการแจ้งเตือนเพื่อติดตั้งและเปิดใช้งานหลังจากเปิดใช้งานปลั๊กอิน Woo Essential
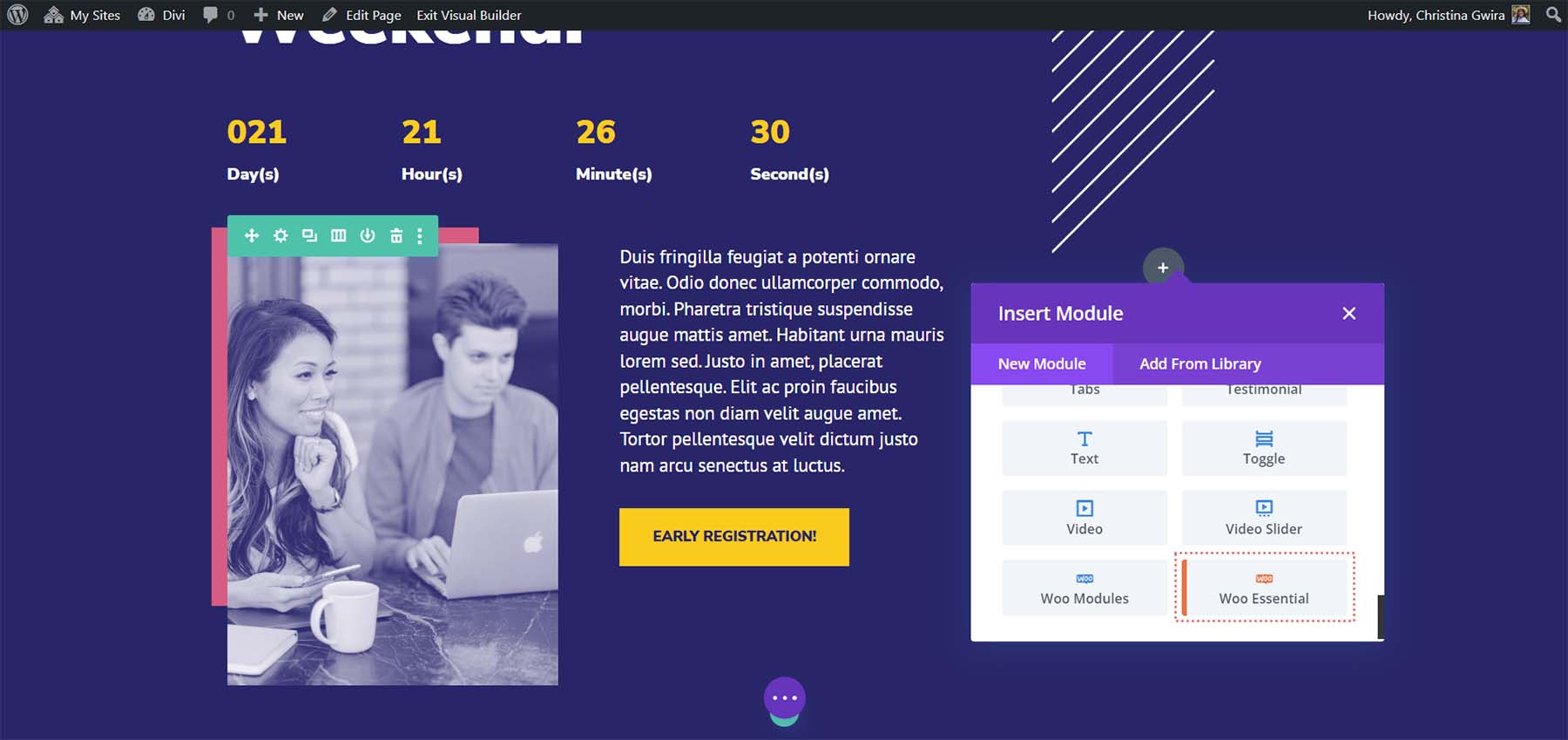
คุณจะไม่เห็นโมดูลทั้งหมดใน Divi Builder ในตอนแรก คุณจะเห็นโมดูลหนึ่งชื่อ Woo Essential แทน คลิกโมดูลนี้

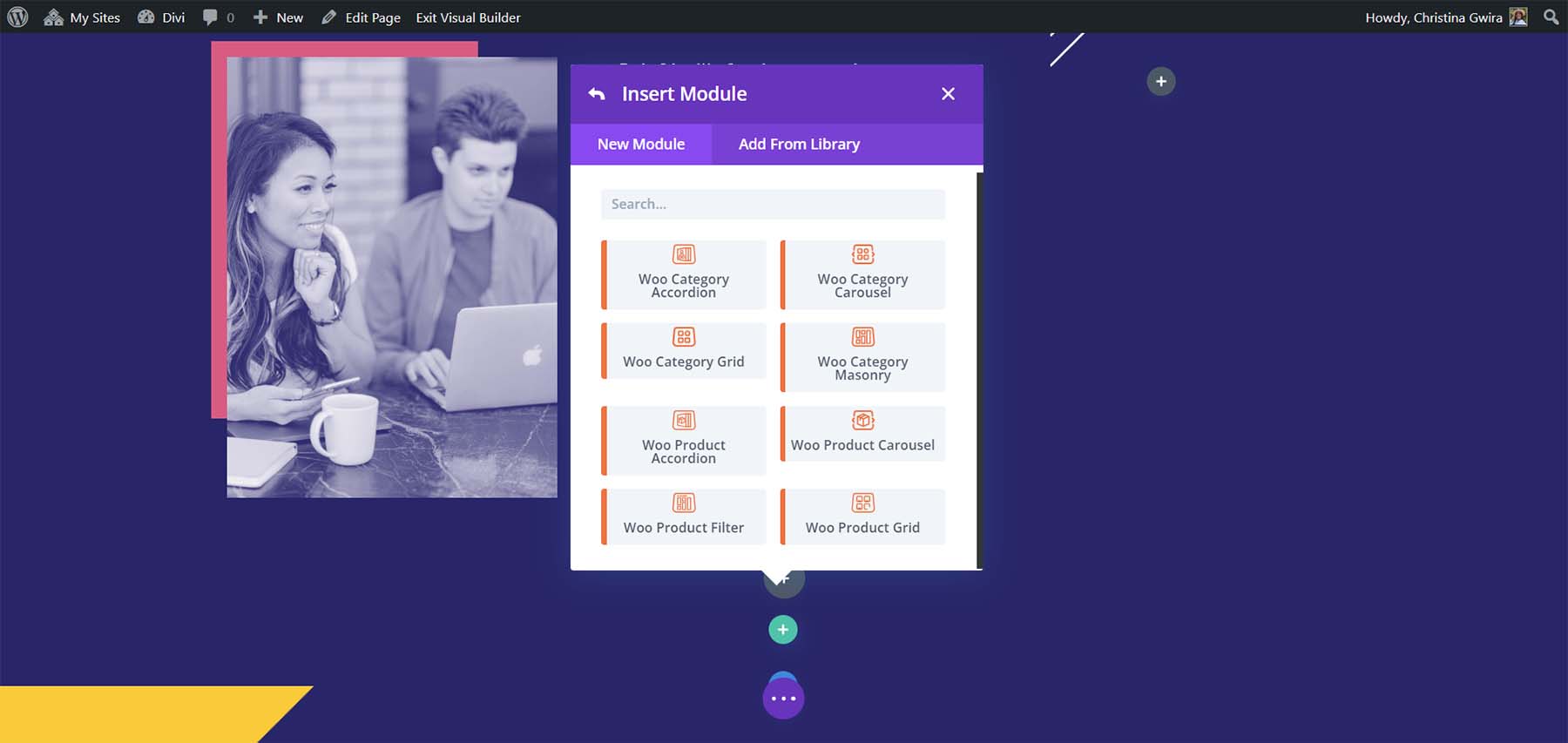
โมดูล Woo Essentials ทั้งหมดจะแสดงเป็นโมดอล ตอนนี้คุณสามารถเพิ่มโมดูลไปยังเลย์เอาต์ Divi เพื่อแสดงผลิตภัณฑ์ WooCommerce

มาดูแต่ละโมดูล Woo Essential กันดีกว่า ฉันจะแสดงการตั้งค่าเริ่มต้น จากนั้นจึงแสดงตัวอย่างคุณลักษณะการออกแบบบางอย่าง
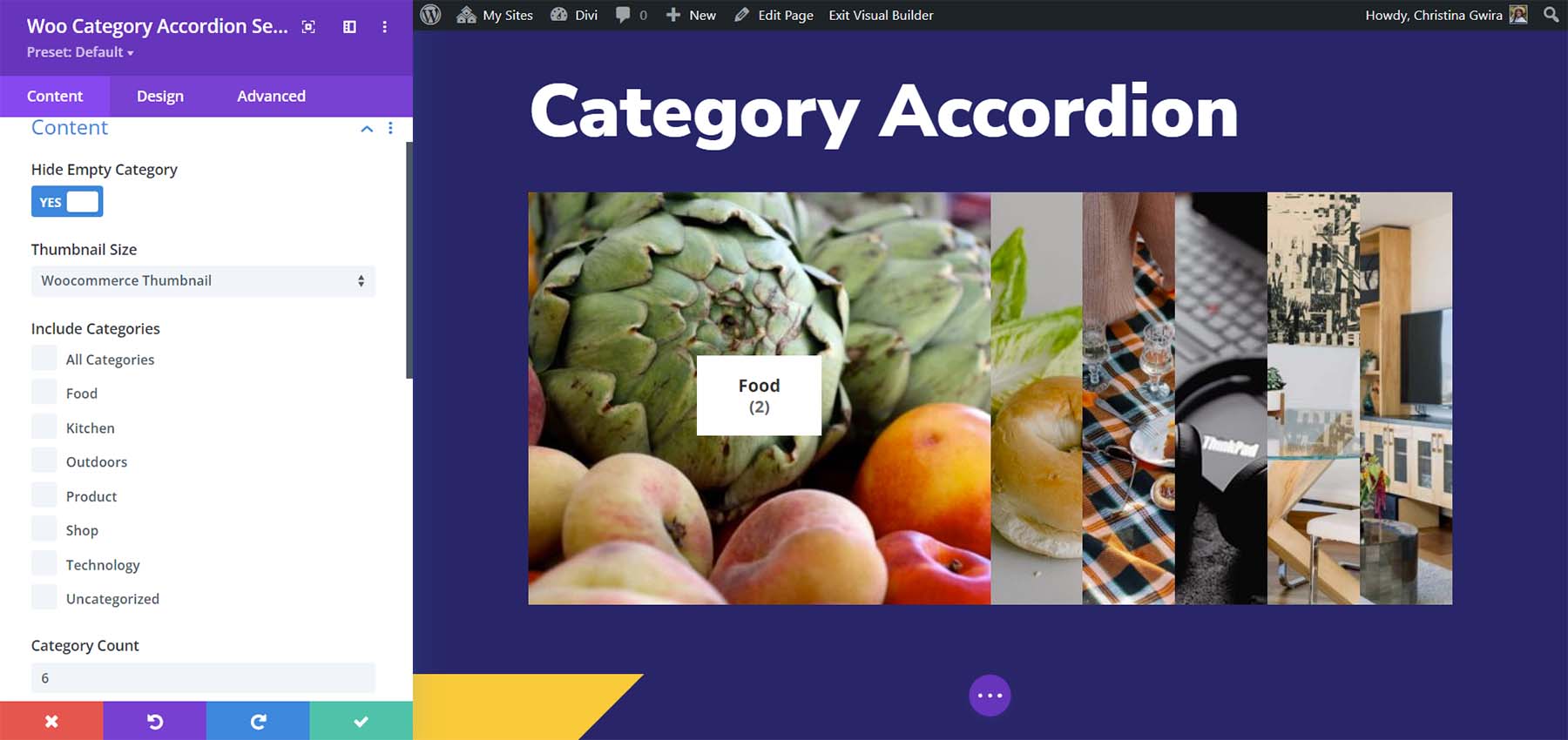
แอ่วหมวดหีบเพลง
Woo Category Accordion Module แสดงรูปภาพสำหรับหมวดหมู่สินค้า รูปภาพจะขยายเมื่อโฮเวอร์เพื่อแสดงคำอธิบายของหมวดหมู่และจำนวนของรายการในหมวดหมู่นั้น มันจะแสดงภาพหมวดหมู่หากคุณตั้งค่าไว้

คุณสามารถควบคุมการออกแบบสำหรับทุกองค์ประกอบได้อย่างเต็มที่ ในตัวอย่างนี้ ฉันได้เพิ่มเงากล่อง ปัดมุม และเปลี่ยนสีฟอนต์และขนาดสำหรับชื่อหมวดหมู่ จำนวน และคำอธิบาย ฉันได้เพิ่มช่องว่างภายในและความสูงของบรรทัดในคำอธิบายด้วย
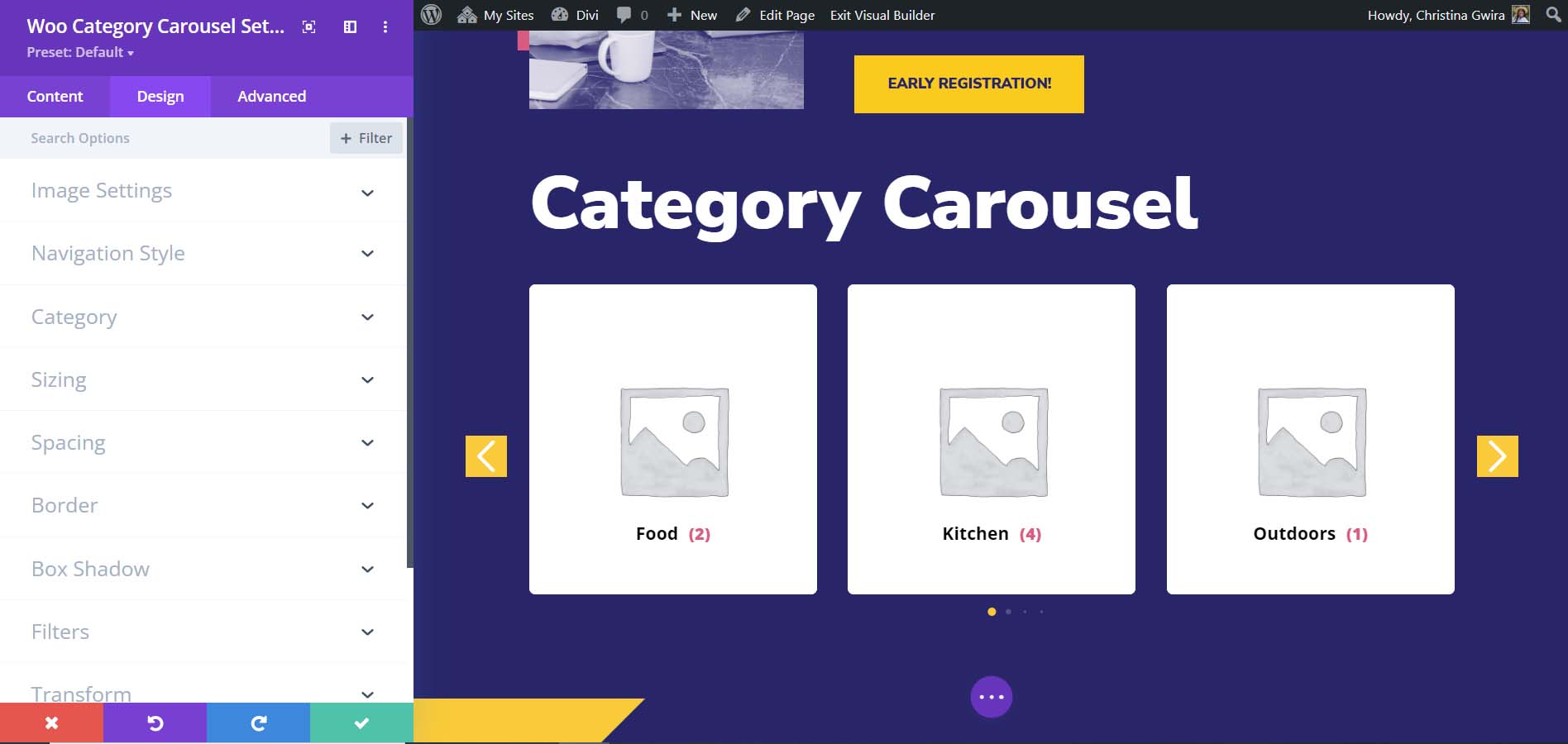
ม้าหมุนหมวดหมู่ Woo
Woo Category Carousel สร้างแถบเลื่อนพร้อมการนำทางและการเลื่อนอัตโนมัติ มีการตั้งค่ามากมายเพื่อปรับม้าหมุน

ตารางหมวดหมู่ Woo
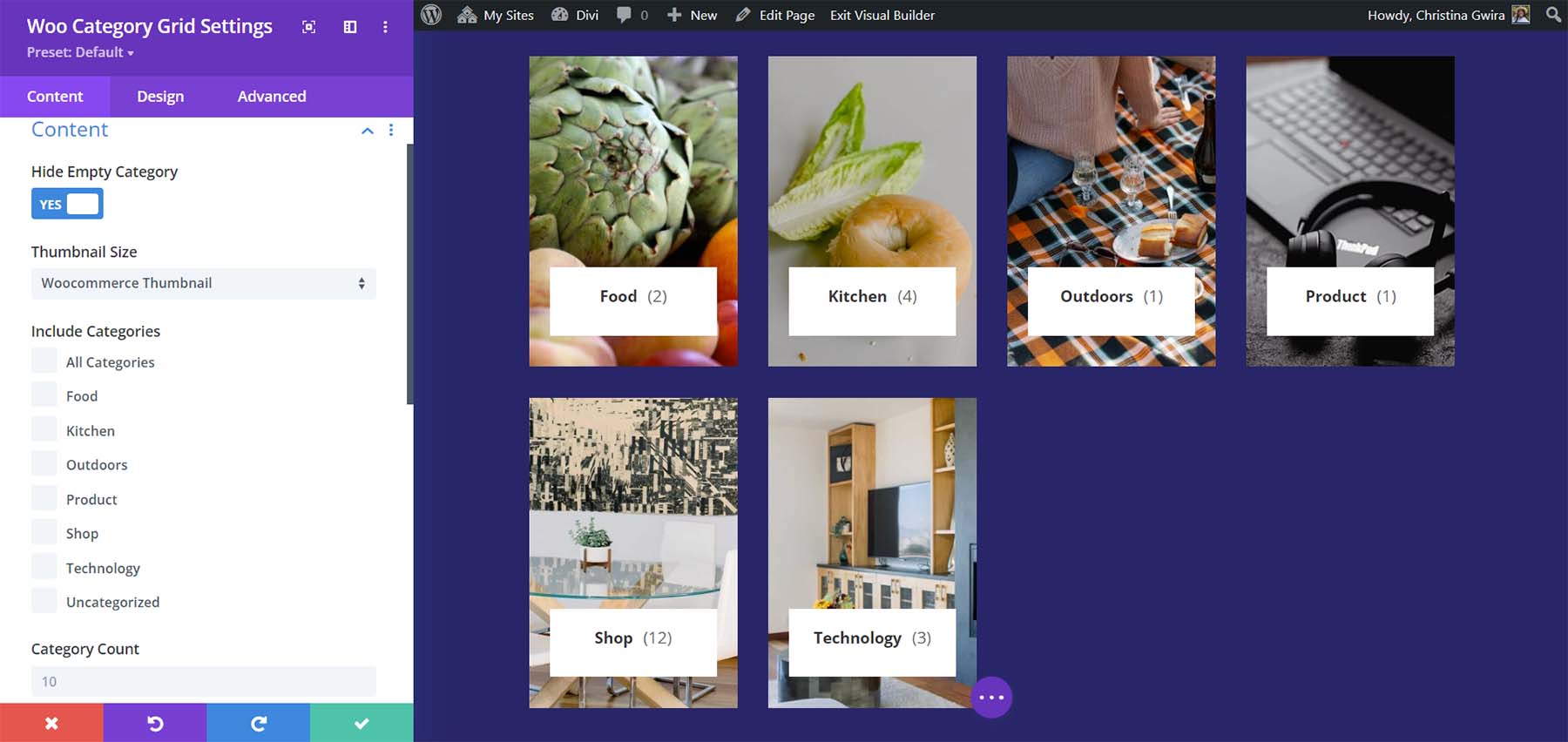
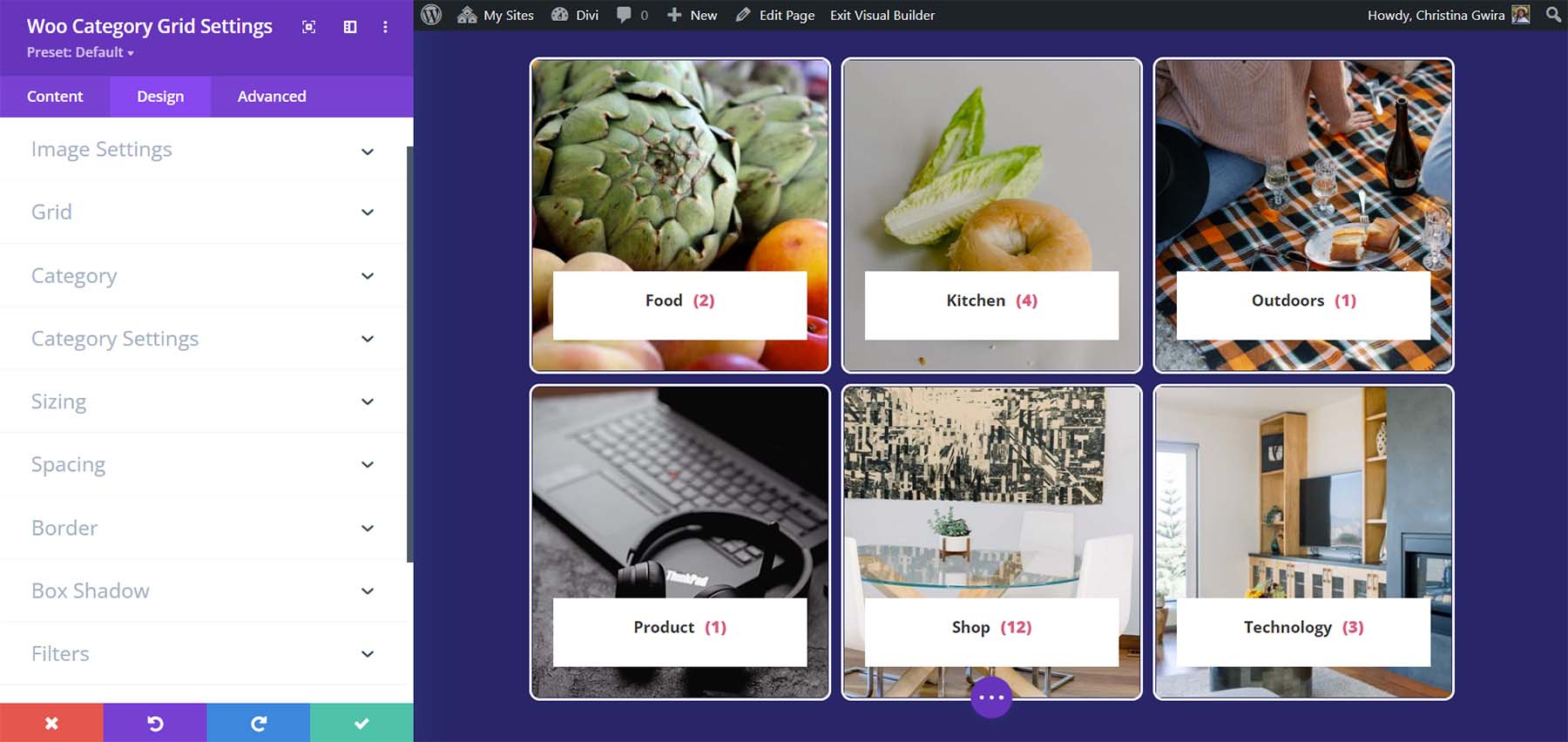
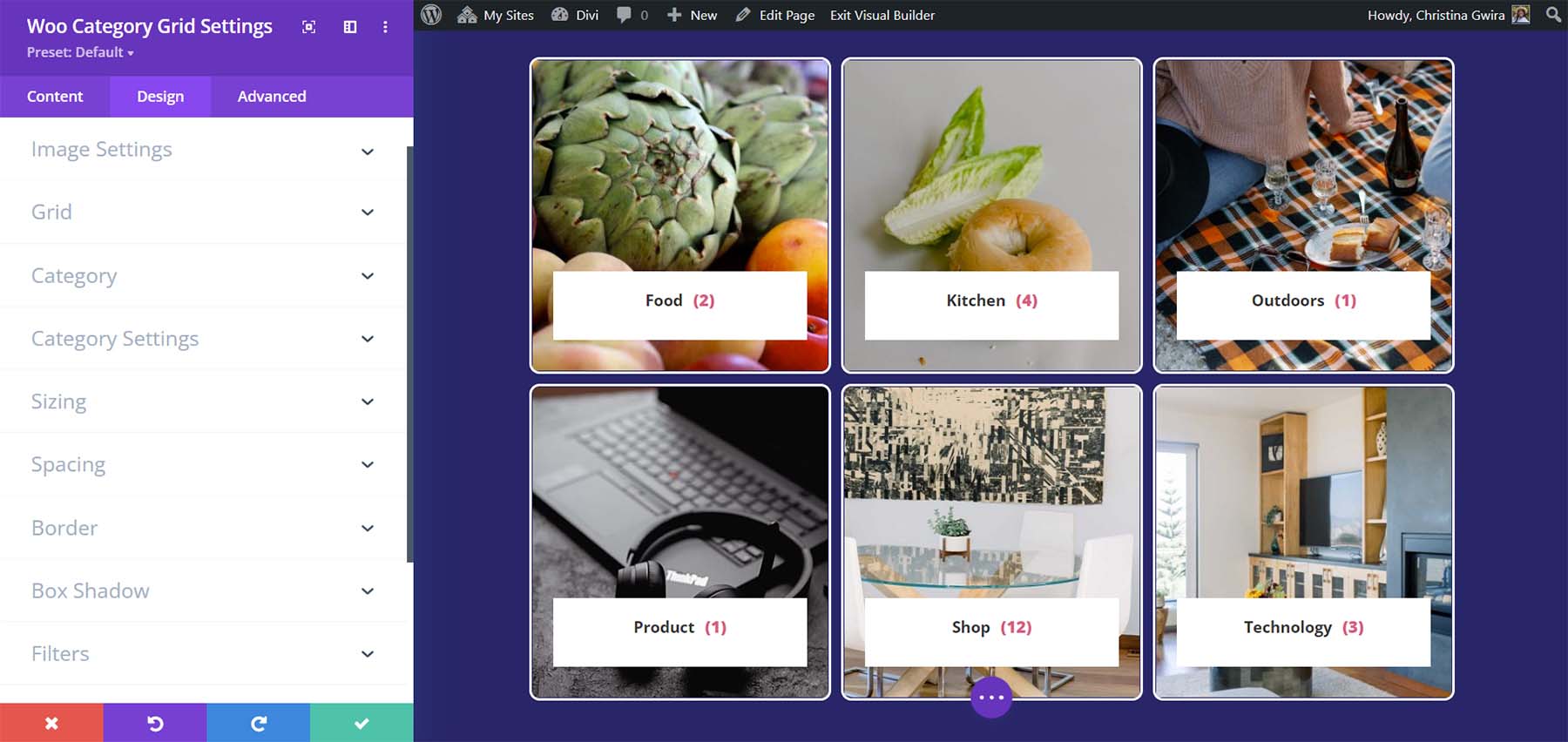
Woo Category Grid แสดงหมวดหมู่เป็นการ์ดในตาราง ตารางสามารถปรับได้ คุณจึงเปลี่ยนจำนวนคอลัมน์ได้

สำหรับสิ่งนี้ ฉันได้เพิ่มเส้นขอบ ปัดมุม ปรับแบบอักษร และเปลี่ยนจำนวนตารางและการตั้งค่าช่องว่าง

Woo หมวดการก่ออิฐ
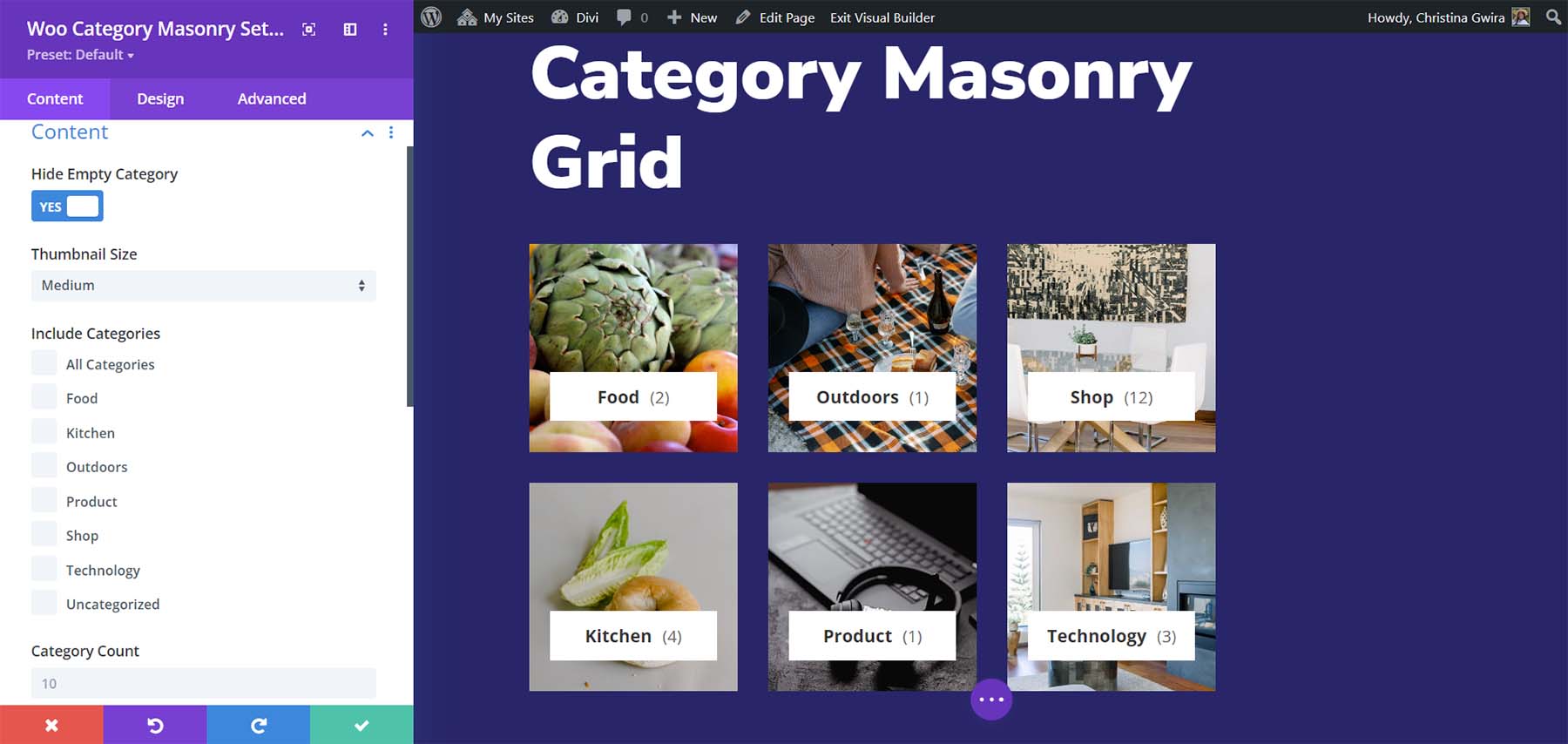
Woo Category Masonry Module จะวางหมวดหมู่ภายในตะแกรงก่ออิฐ

ในตัวอย่างนี้ ฉันได้ปรับหมายเลขกริดและช่องว่าง และเปลี่ยนฟอนต์

Woo สินค้าหีบเพลง
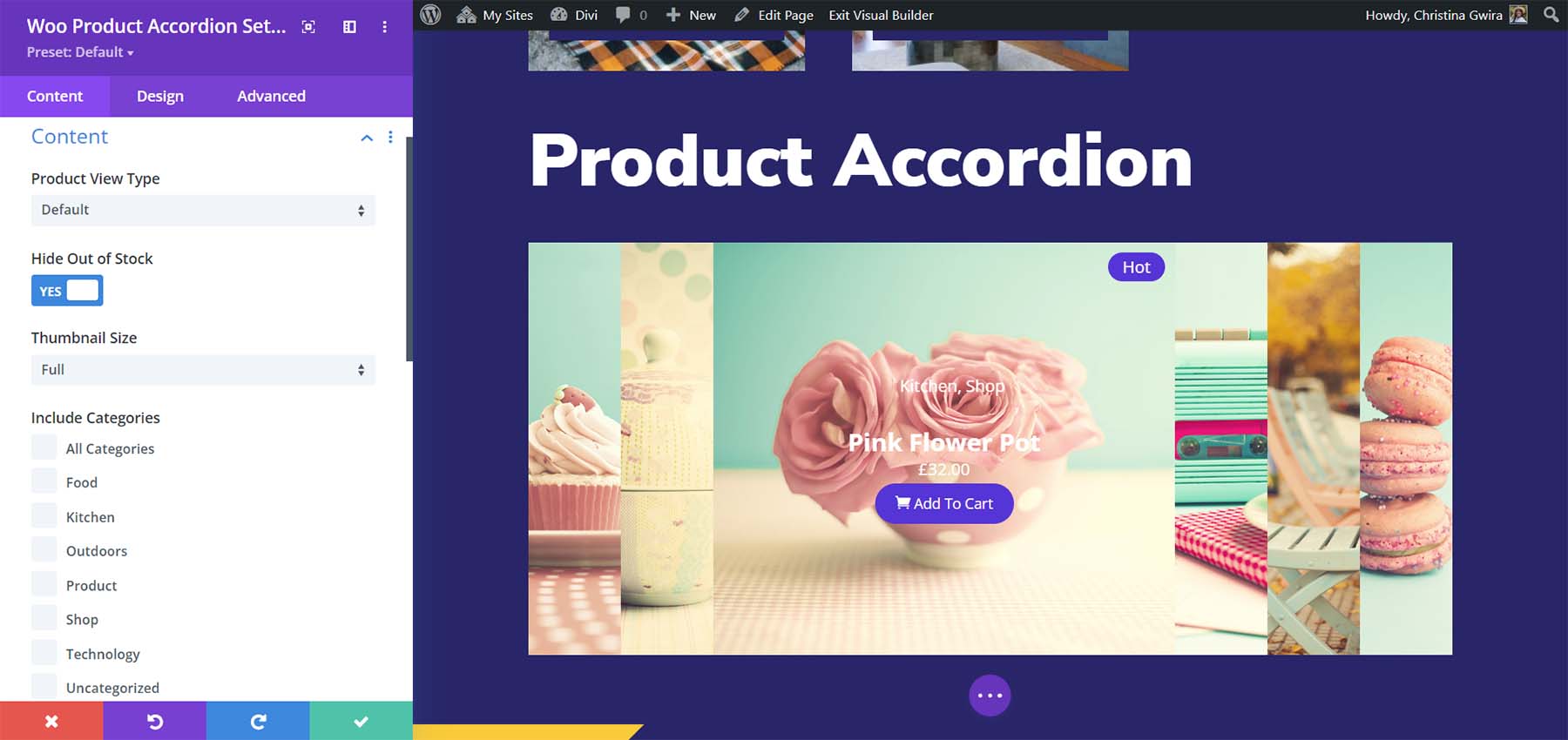
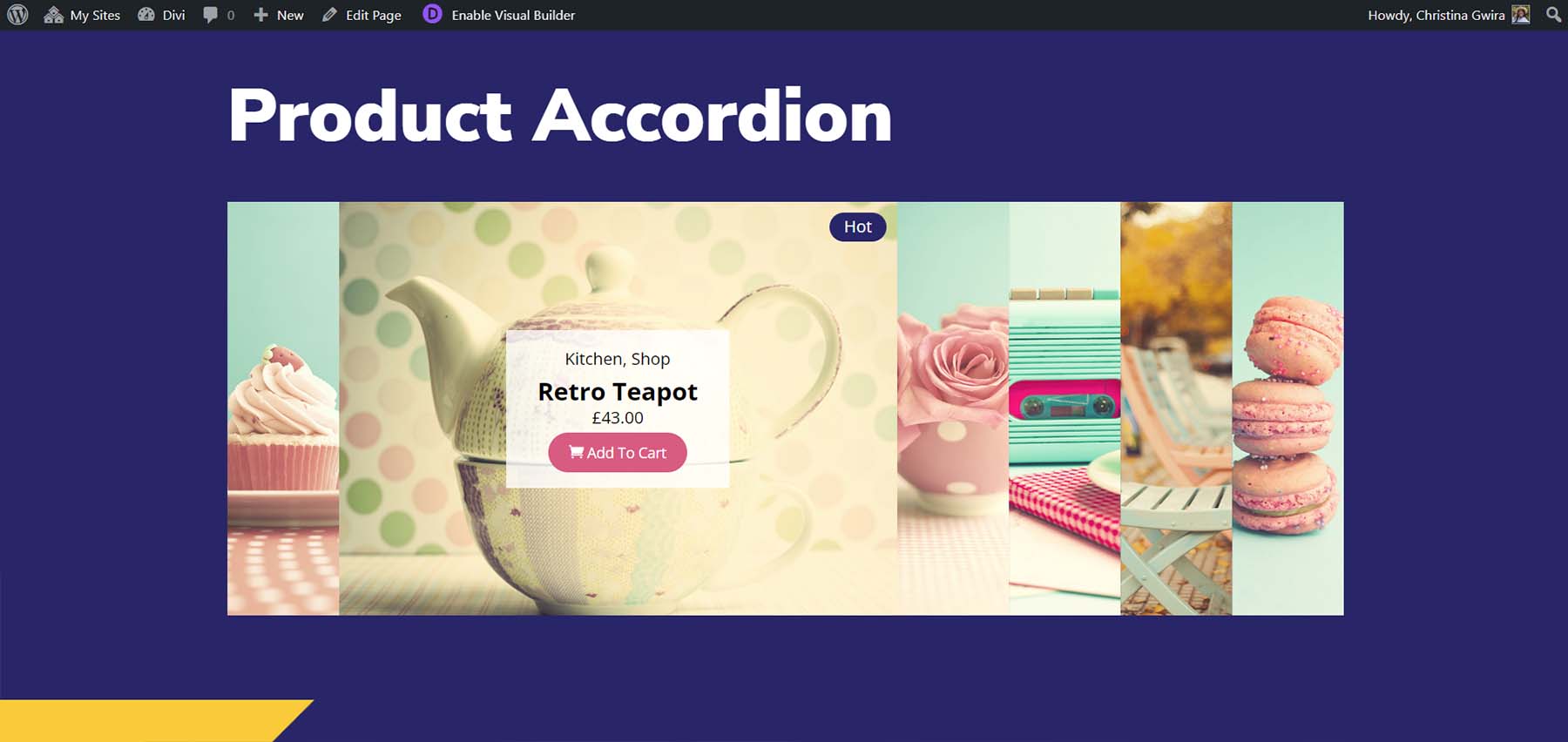
Woo Product Accordion ทำงานเหมือนกับ Woo Category Accordion ยกเว้นจะแสดงผลิตภัณฑ์เอง โดยจะขยายเมื่อโฮเวอร์แสดงข้อมูลผลิตภัณฑ์ เลือกองค์ประกอบที่จะแสดงจากปุ่มเพิ่มในรถเข็น ราคา คะแนนดาว คำอธิบาย ป้ายแนะนำผลิตภัณฑ์ ประเภทป้ายการขาย และข้อความป้ายการขาย คุณยังสามารถควบคุมวิธีการทำงานของหีบเพลงได้อีกด้วย โมดูลผลิตภัณฑ์ทั้งหมดจะแสดงรูปภาพเด่นตามค่าเริ่มต้น

ในตัวอย่างนี้ ฉันได้ปรับพื้นหลังของเนื้อหา เปลี่ยนสีฟอนต์ เปลี่ยนสีป้าย เพิ่มขนาดฟอนต์ชื่อผลิตภัณฑ์ และเปลี่ยนสีปุ่มหยิบใส่รถเข็น

ม้าหมุนผลิตภัณฑ์ Woo
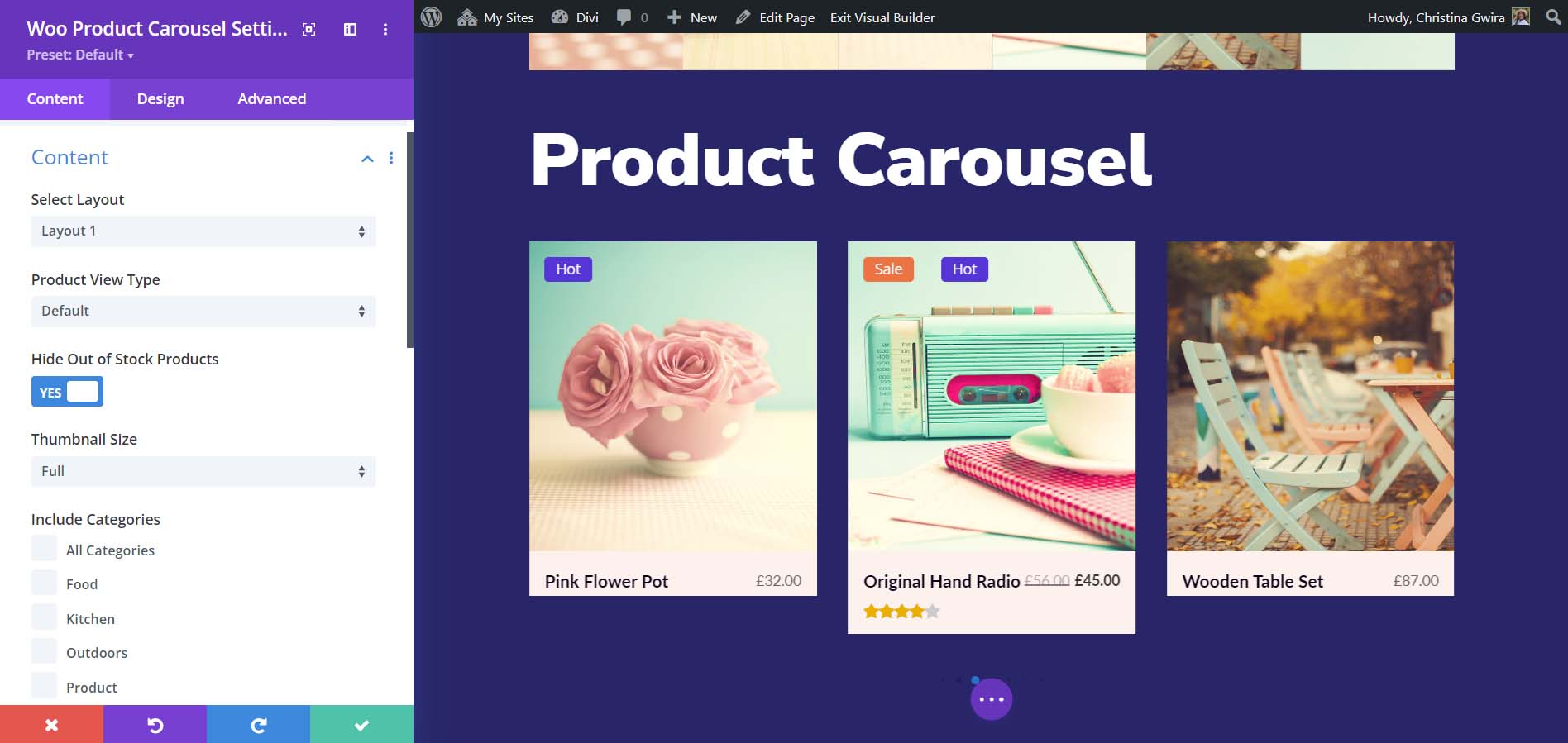
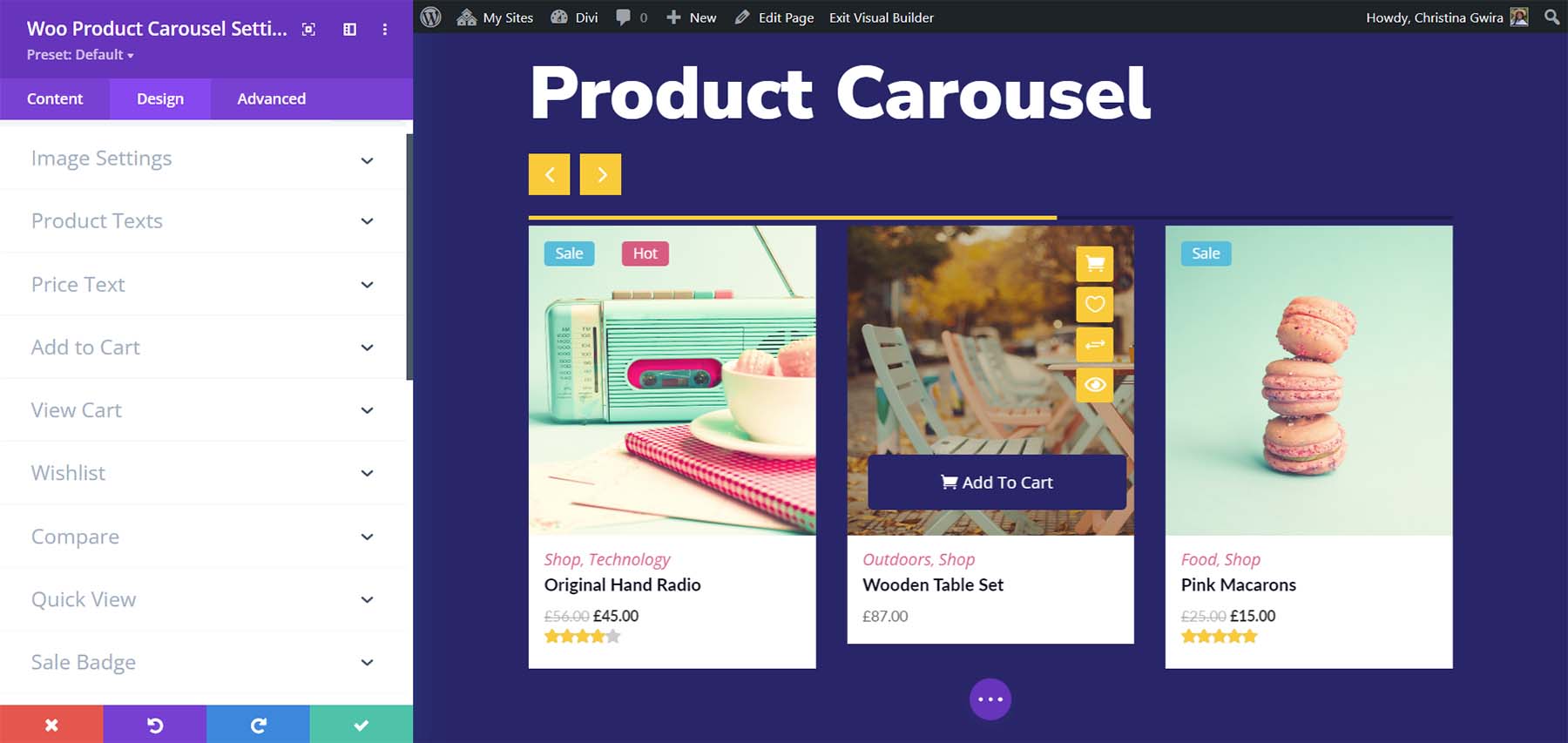
Woo Product Carousel แสดงผลิตภัณฑ์ในหนึ่งในหกตัวเลือกเลย์เอาต์ แต่ละปุ่มมีเอฟเฟ็กต์โฮเวอร์ที่แตกต่างกันสำหรับปุ่มต่างๆ คุณยังสามารถเลือกองค์ประกอบที่จะแสดง ปรับการตั้งค่าวงล้อ ฯลฯ

คุณสามารถปรับทุกองค์ประกอบได้อย่างอิสระ ฉันได้ปรับสี เส้นขอบ และแบบอักษรจำนวนมากในตัวอย่างนี้ ฉันได้เพิ่มการนำทางด้วยลูกศรแล้ว นี่คือเลย์เอาต์ 3 ซึ่งวางรถเข็นและลิงก์อื่นๆ ที่ด้านล่างของภาพเมื่อโฮเวอร์


ตัวกรองผลิตภัณฑ์ Woo
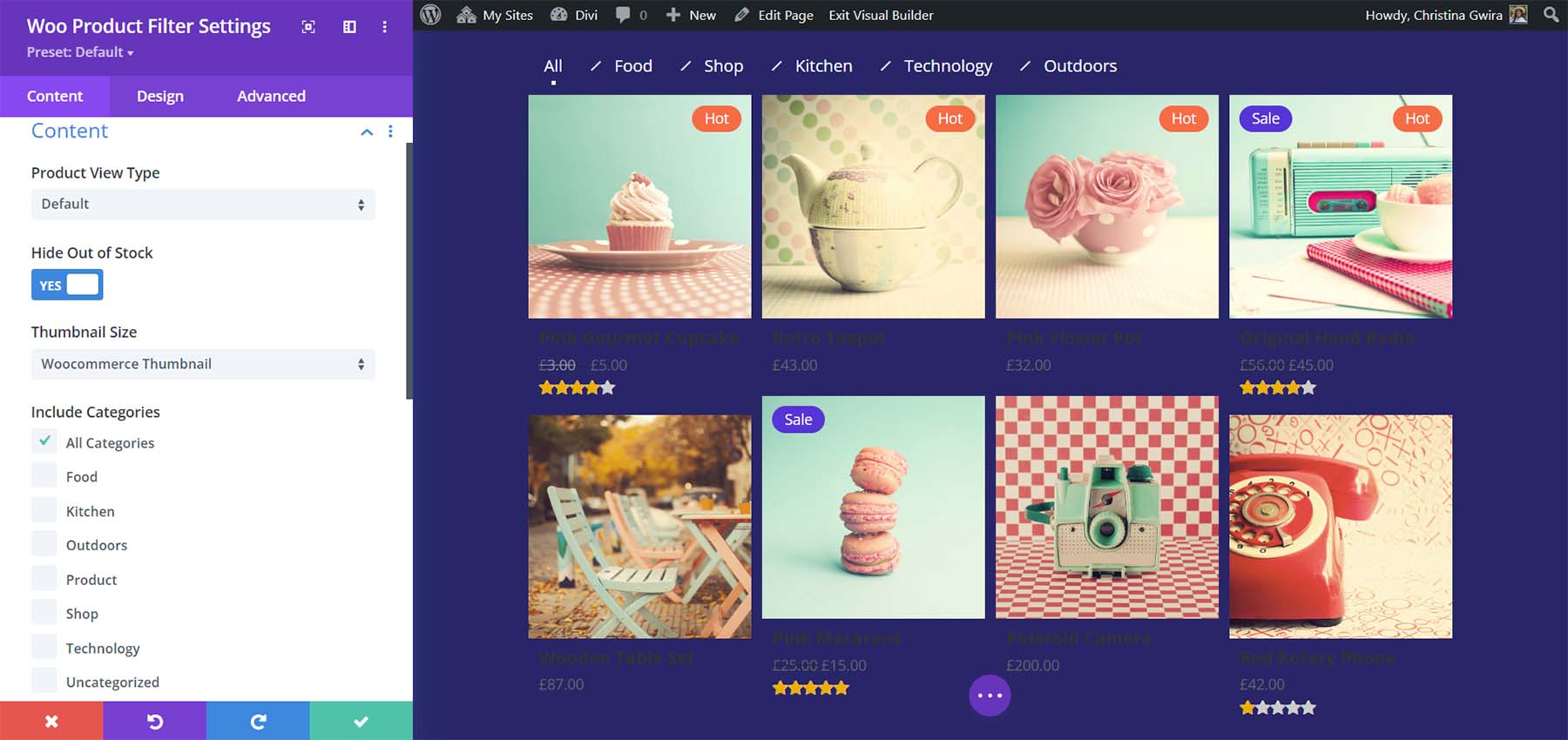
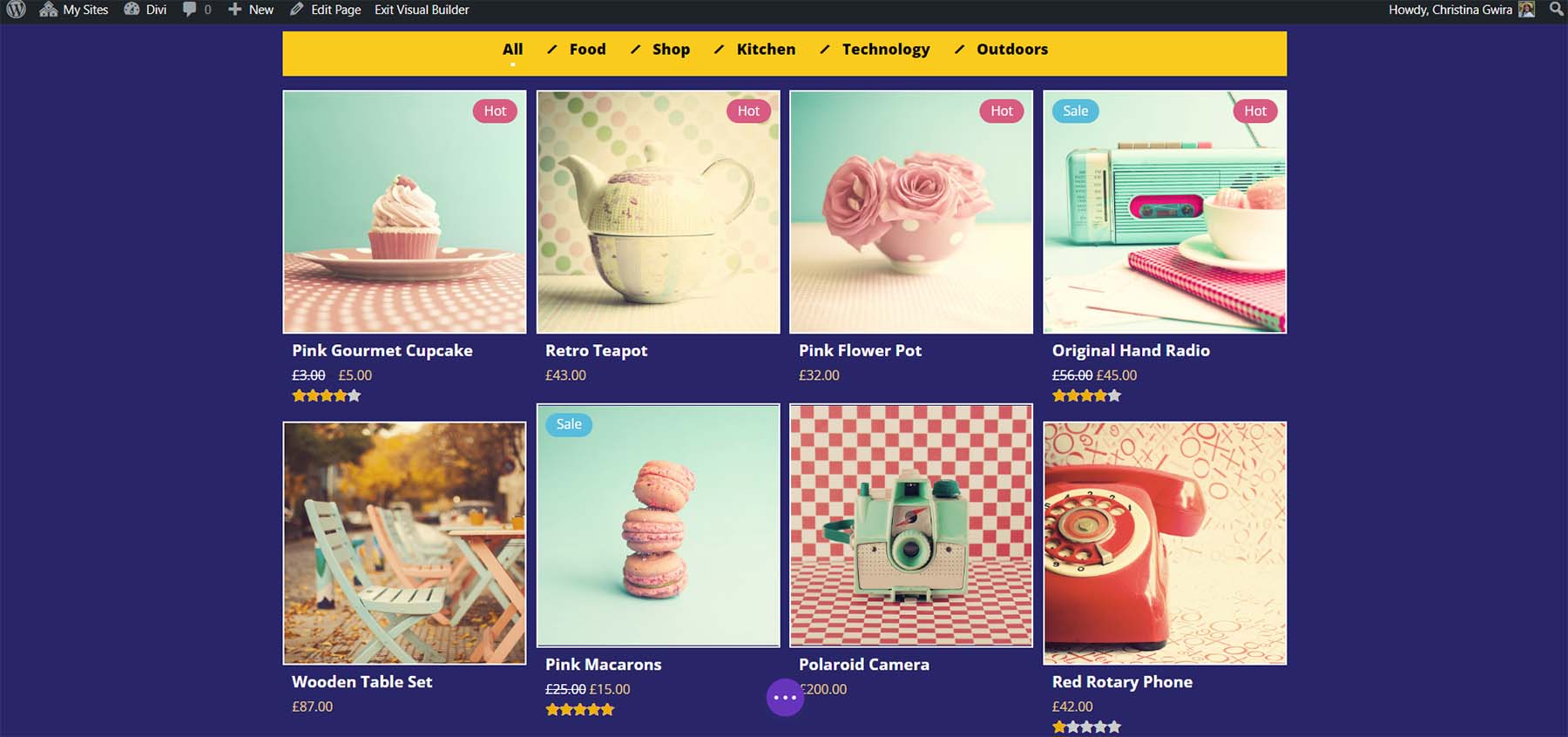
Woo Product Filter เพิ่มตารางผลิตภัณฑ์ WooCommerce ด้วยตัวกรองที่ปรับแต่งได้ คุณสามารถเลือกองค์ประกอบที่จะแสดง

คุณสามารถควบคุมทุกองค์ประกอบได้อย่างเต็มที่ รวมถึงฟิลเตอร์ ตาราง ฟอนต์ สี ฯลฯ ฉันได้เปลี่ยนสี ขนาดฟอนต์ และปรับจำนวนตารางในตัวอย่างนี้ ฉันได้เพิ่มกล่องเงาให้กับทั้งตัวกรองและตารางผลิตภัณฑ์ด้วย

ตารางผลิตภัณฑ์ Woo
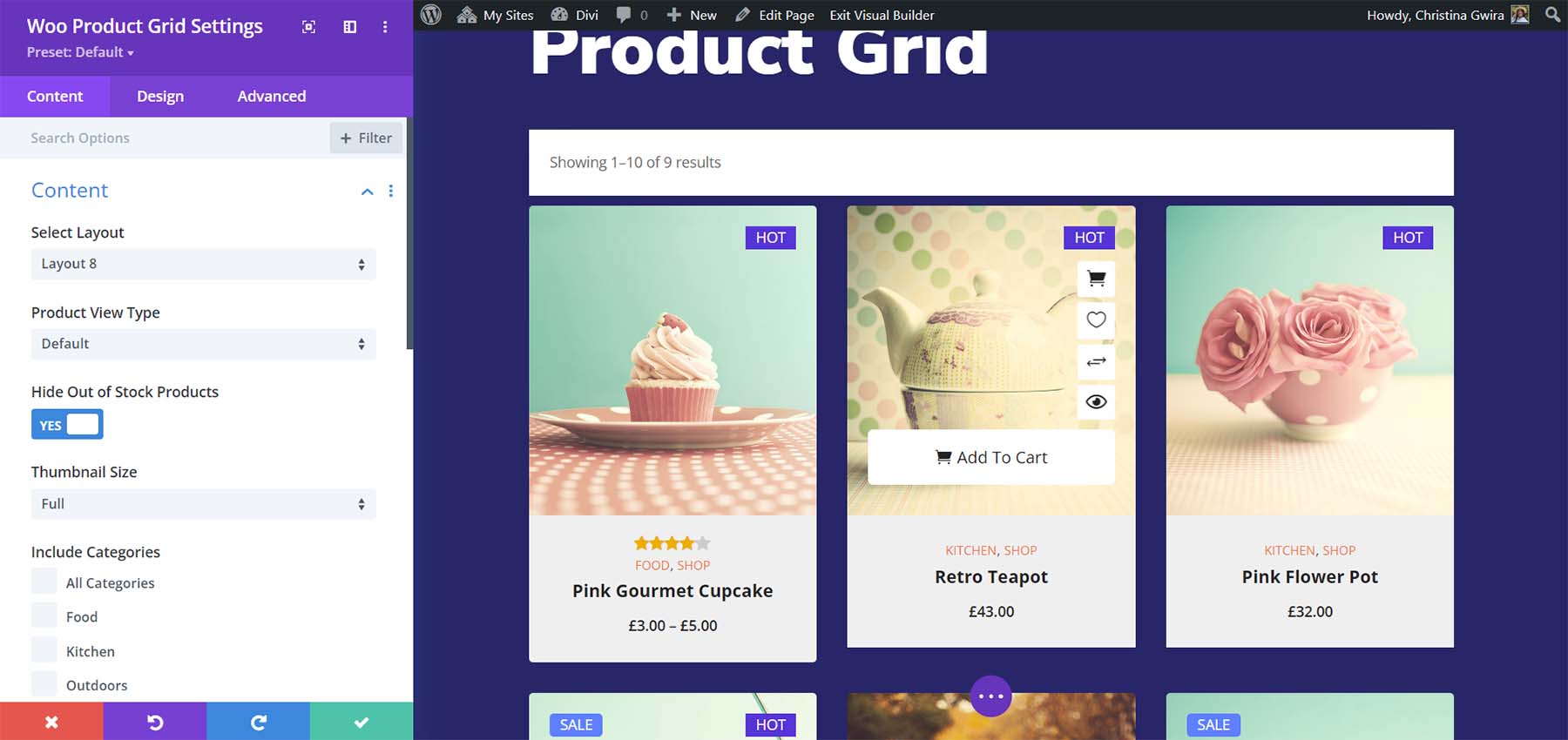
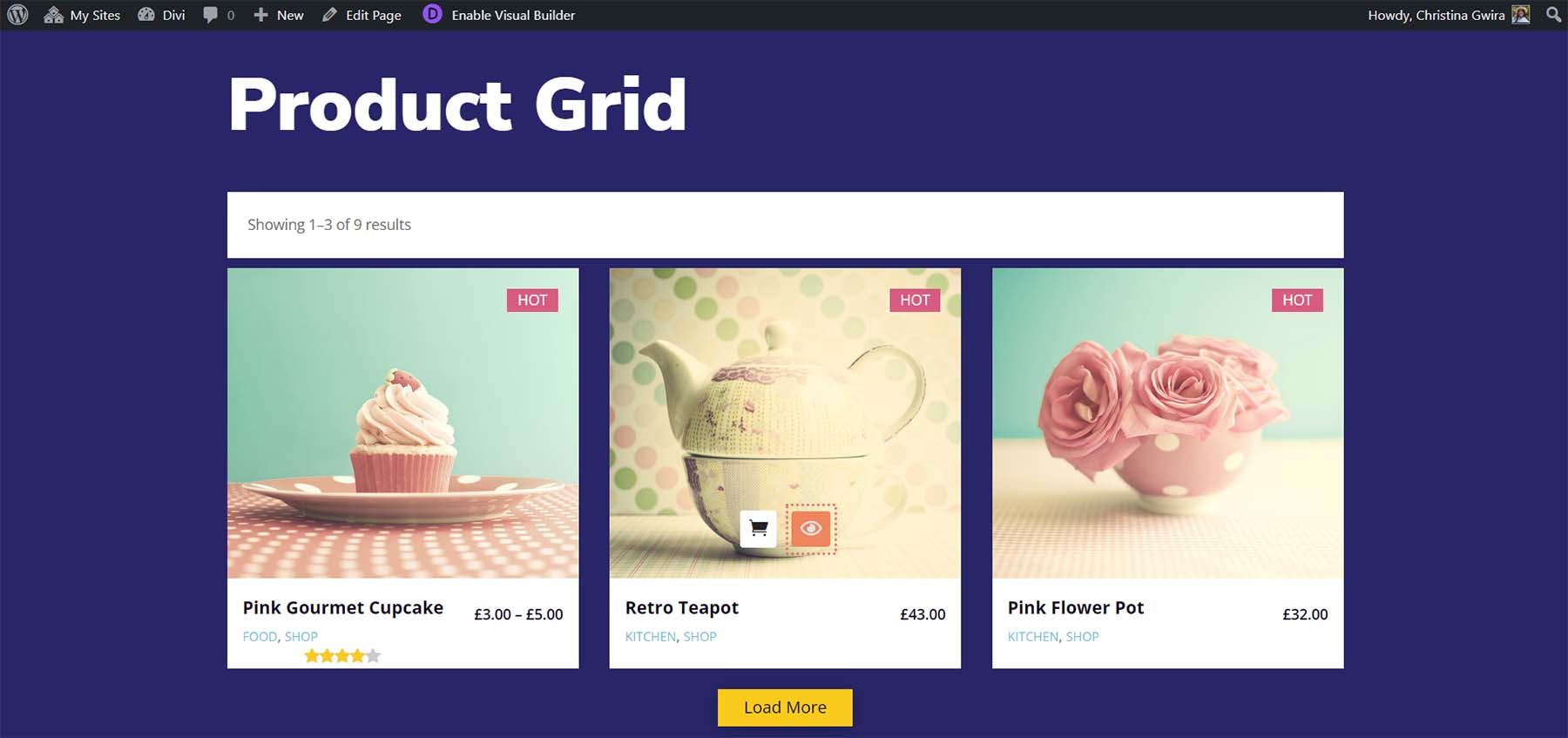
Woo Product Grid Module แสดงสินค้าในตารางพร้อมแบนเนอร์ที่แสดงจำนวนสินค้า มีตัวเลือกเลย์เอาต์ 8 แบบสำหรับกริดที่เปลี่ยนขนาดของรูปภาพและวางปุ่มในตำแหน่งต่างๆ เมื่อโฮเวอร์ คุณสามารถเลือกองค์ประกอบที่แสดง นี่แสดงเลย์เอาต์ 8 ซึ่งวางไอคอนทางด้านขวาของภาพและปุ่มหยิบใส่รถเข็นที่ด้านล่างของภาพเมื่อโฮเวอร์

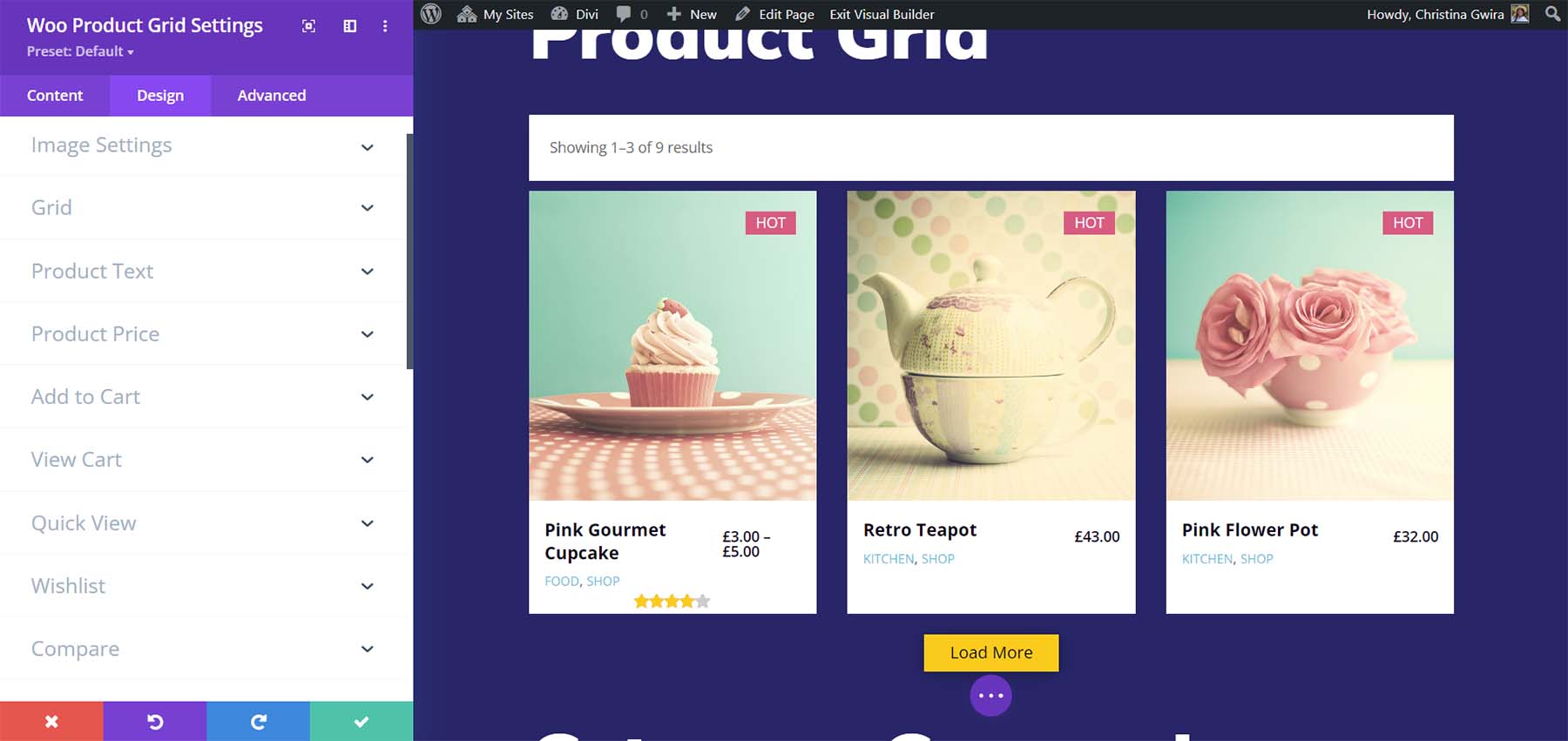
คุณสามารถเพิ่มการแบ่งหน้าด้วยปุ่มในแต่ละหน้าหรือปุ่มโหลดเพิ่มเติม ฉันได้เพิ่มปุ่มโหลดเพิ่มเติมในตัวอย่างนี้และจัดรูปแบบ นี่คือเลย์เอาต์ 3 ซึ่งวางชื่อเรื่องและราคาไว้ใต้ภาพ และเพิ่มไอคอนใกล้กับด้านล่างของภาพเมื่อโฮเวอร์

คุณสมบัติที่จำเป็นเพิ่มเติมของ Woo
มีคุณสมบัติมากมายซึ่งส่วนใหญ่รวมอยู่ในโมดูลซึ่งเพิ่มฟังก์ชันการทำงานให้กับรายชื่อ WooCommerce ต่อไปนี้เป็นข้อมูลคร่าวๆ เกี่ยวกับคุณสมบัติต่างๆ เหล่านั้น
Woo Essential Woo รถเข็นขนาดเล็ก
คุณลักษณะรถเข็นขนาดเล็กเพิ่มเมนูป๊อปอัพไปยังตะกร้าสินค้า มันจะถูกเพิ่มไปยังส่วนหัวของ WordPress เริ่มต้นโดยอัตโนมัติ ใช้ได้กับส่วนหัวเริ่มต้นเท่านั้น ดังนั้นคุณจะไม่สามารถเพิ่มไปยังส่วนหัวที่สร้างด้วย Divi Builder ซึ่งหมายความว่าไม่หลากหลายเท่าคุณสมบัติอื่นๆ ของปลั๊กอินนี้ คุณสามารถปรับแต่งองค์ประกอบทั้งสามอย่างแยกจากกันโดยใช้ Theme Customizer

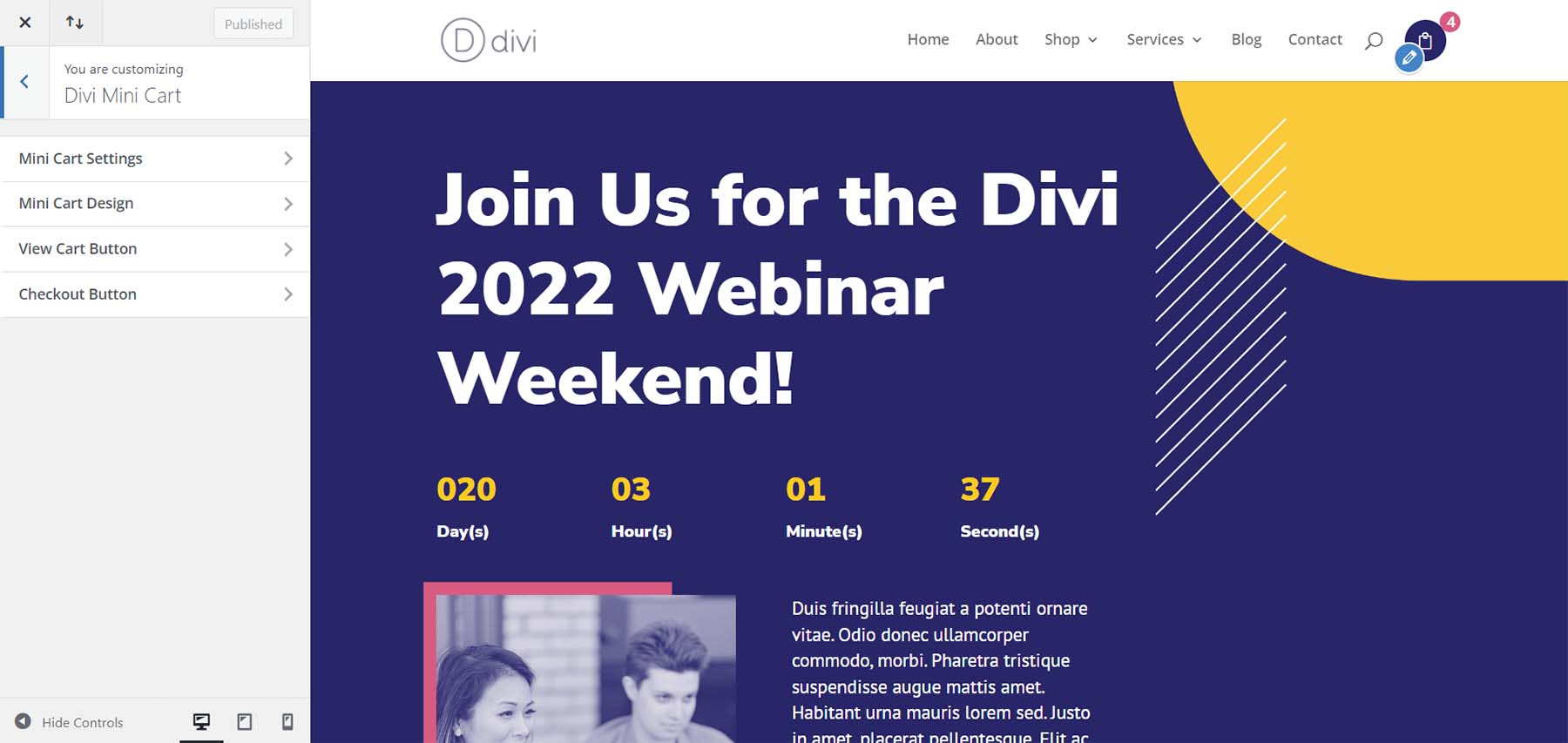
ประกอบด้วยสี่ส่วนของการตั้งค่าสำหรับการตั้งค่ารถเข็นหลัก การออกแบบรถเข็น ปุ่มดูรถเข็น และปุ่มชำระเงิน

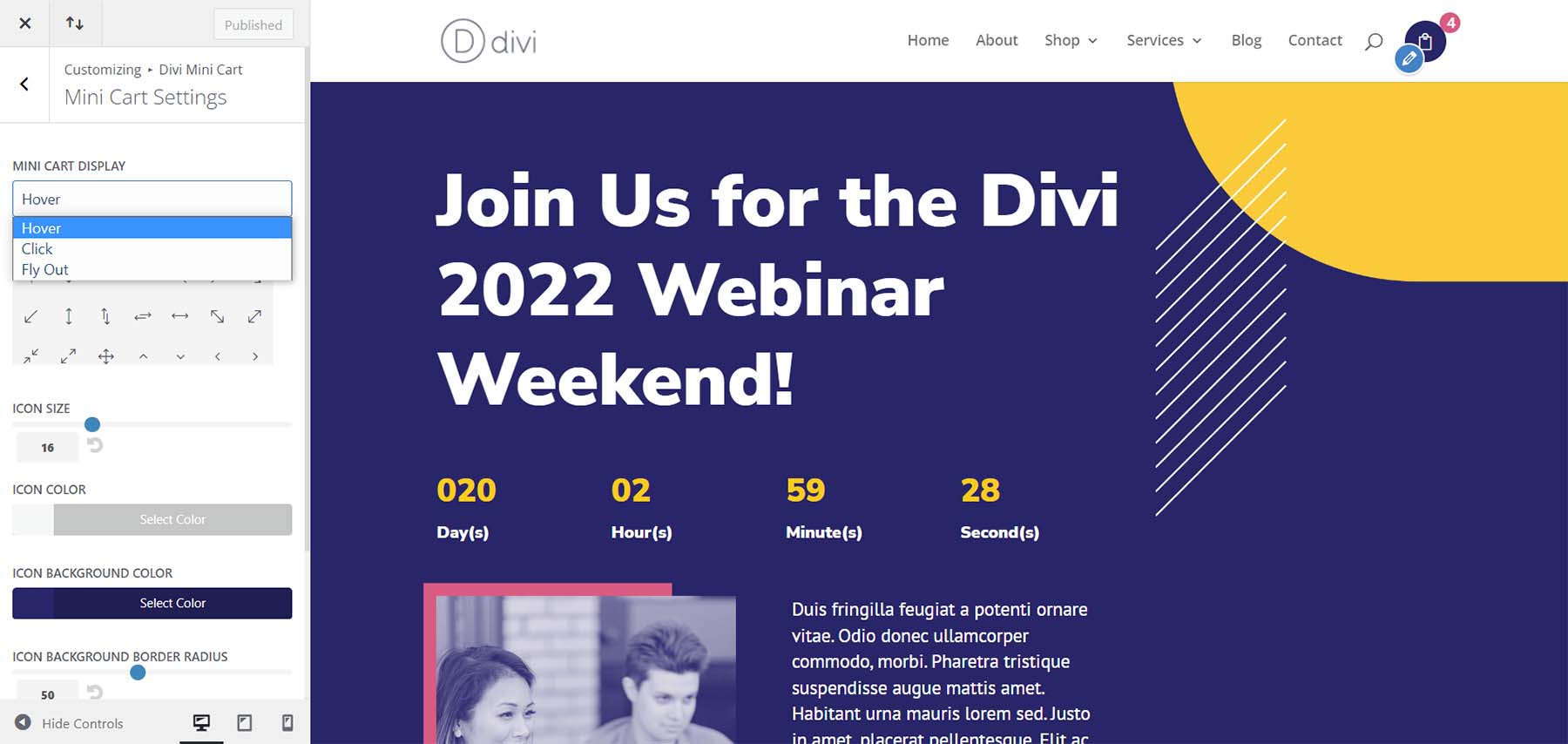
ควบคุมวิธีการทำงานและเปลี่ยนขนาด รูปร่าง สี แบบอักษร ไอคอน ฯลฯ เปิดเมื่อโฮเวอร์ เมื่อคลิก หรือเลื่อนจากทางขวาหรือซ้าย

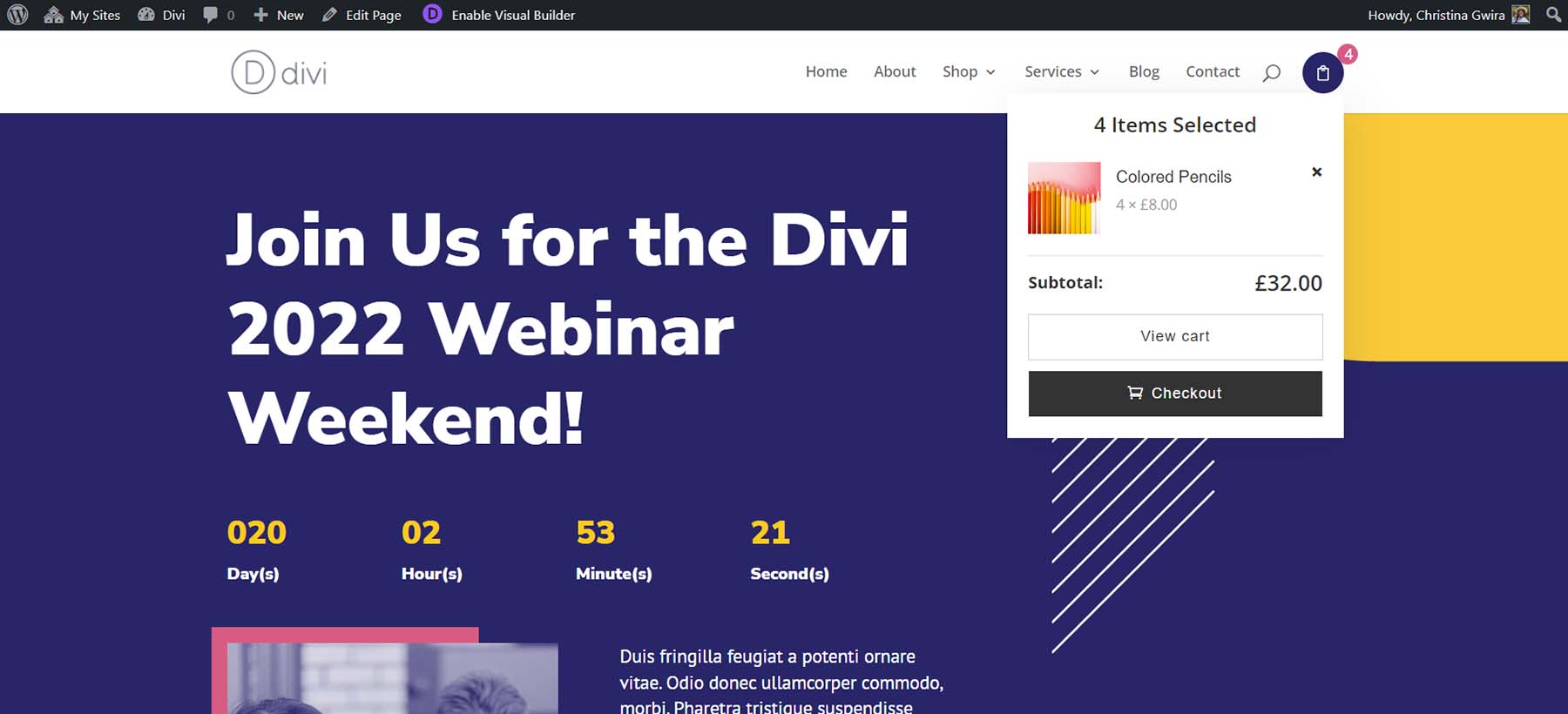
รถเข็นขนาดเล็กเปิดโมดอลขนาดเล็กที่แสดงเนื้อหาในรถเข็นของคุณ นอกจากนี้ยังสามารถเปิดหน้าต่างไปทางขวาหรือซ้ายได้ ขึ้นอยู่กับการตั้งค่าของคุณ ตัวอย่างนี้แสดงการเปิดโมดอลเมื่อโฮเวอร์ ตัวเลือก Fly-In ซึ่งเลื่อนจากขวาหรือซ้ายทำให้โมดอลเต็มความสูงของหน้าจอ

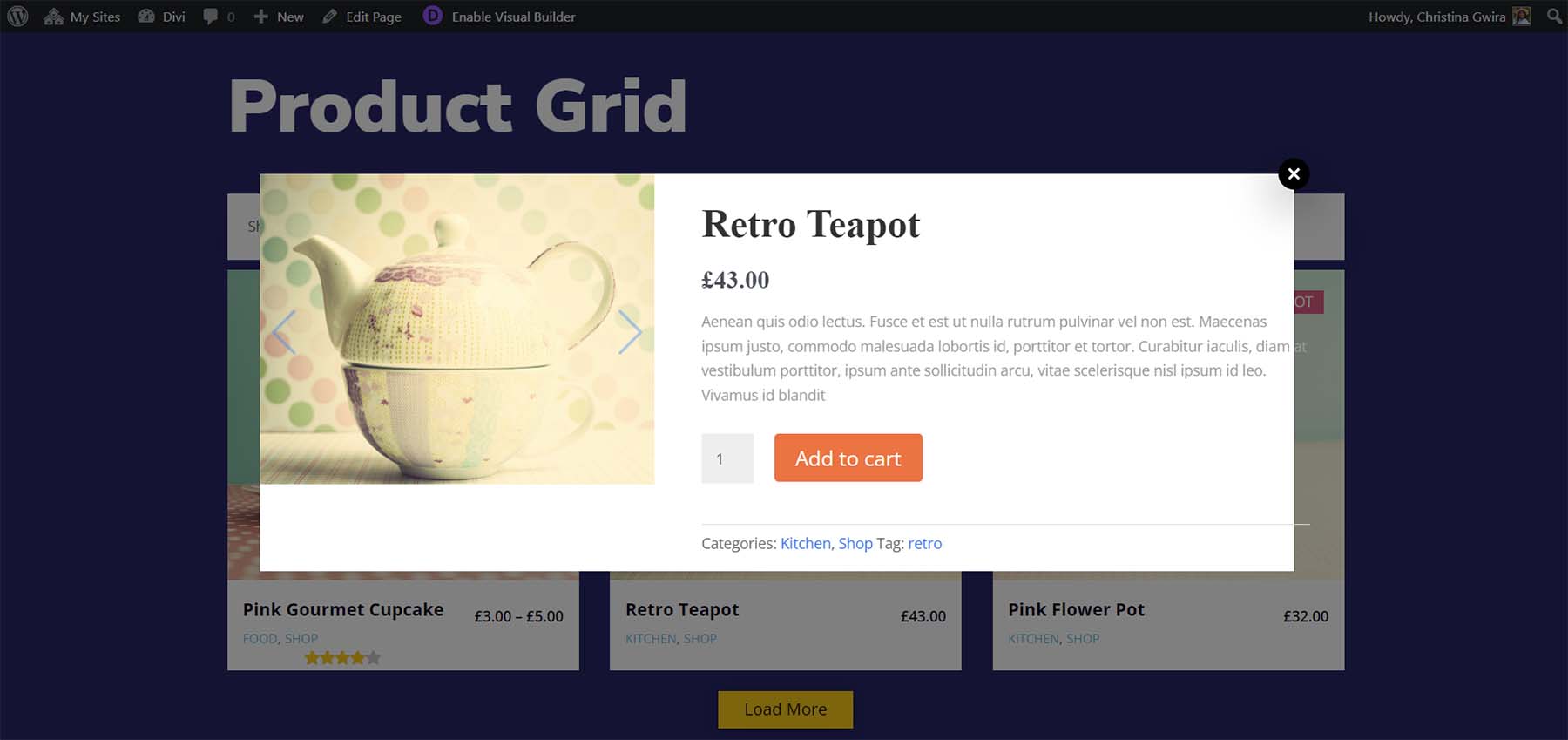
Woo Essential Quickview ป๊อปอัป
คุณสามารถดูรายละเอียดรายการโดยไม่ต้องออกจากหน้าปัจจุบัน ไอคอนมุมมองด่วนถูกเพิ่มไปยังหลายโมดูล การคลิกไอคอนนี้จะเปิดรายละเอียดในโมดอล ป๊อปอัปนั้นรวดเร็วและทำให้ง่ายต่อการดูรายละเอียดของผลิตภัณฑ์โดยไม่ต้องโหลดหน้าอื่น

รายละเอียดประกอบด้วยข้อมูลสินค้าทั้งหมด เช่น คำอธิบาย แกลเลอรี ปุ่มหยิบใส่รถเข็น หมวดหมู่ ฯลฯ

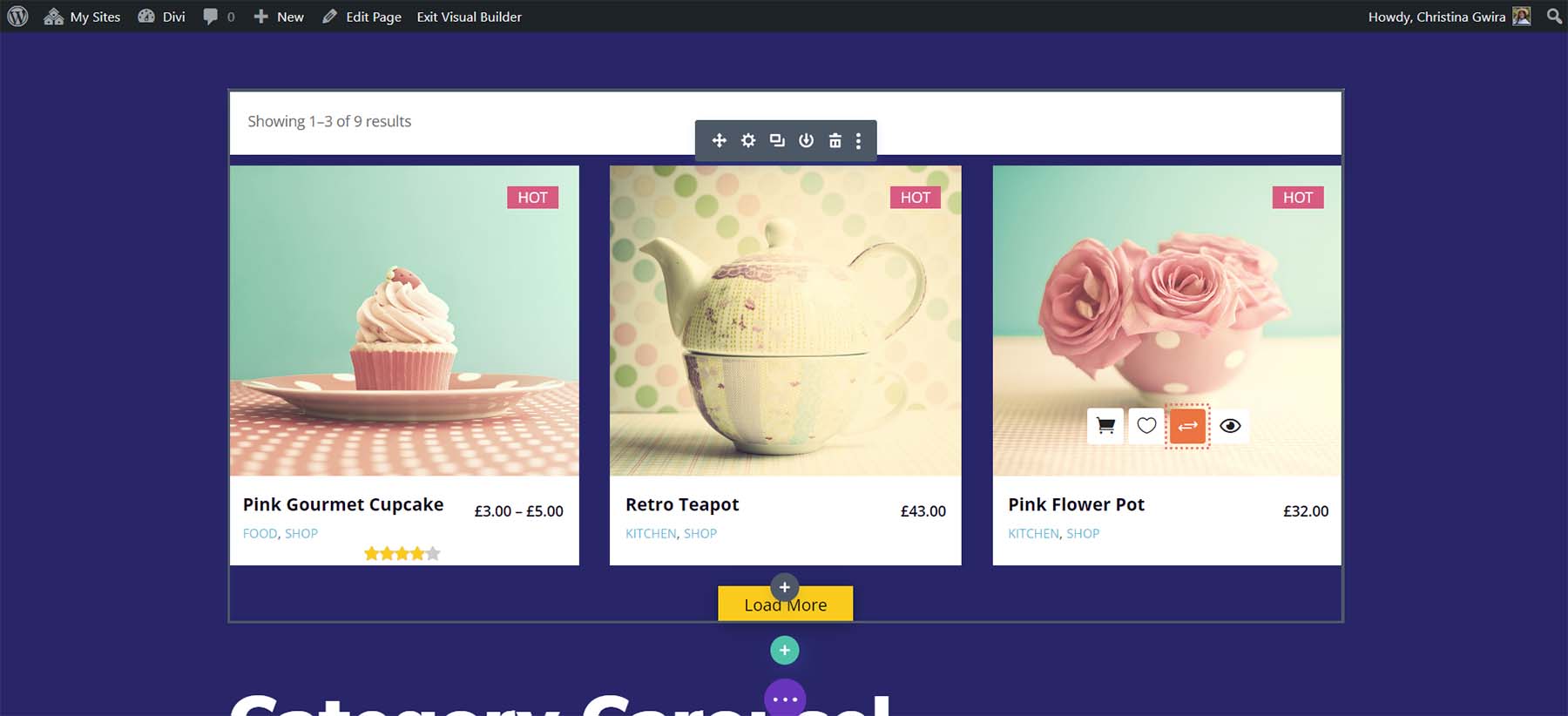
Woo Essential เปรียบเทียบผลิตภัณฑ์
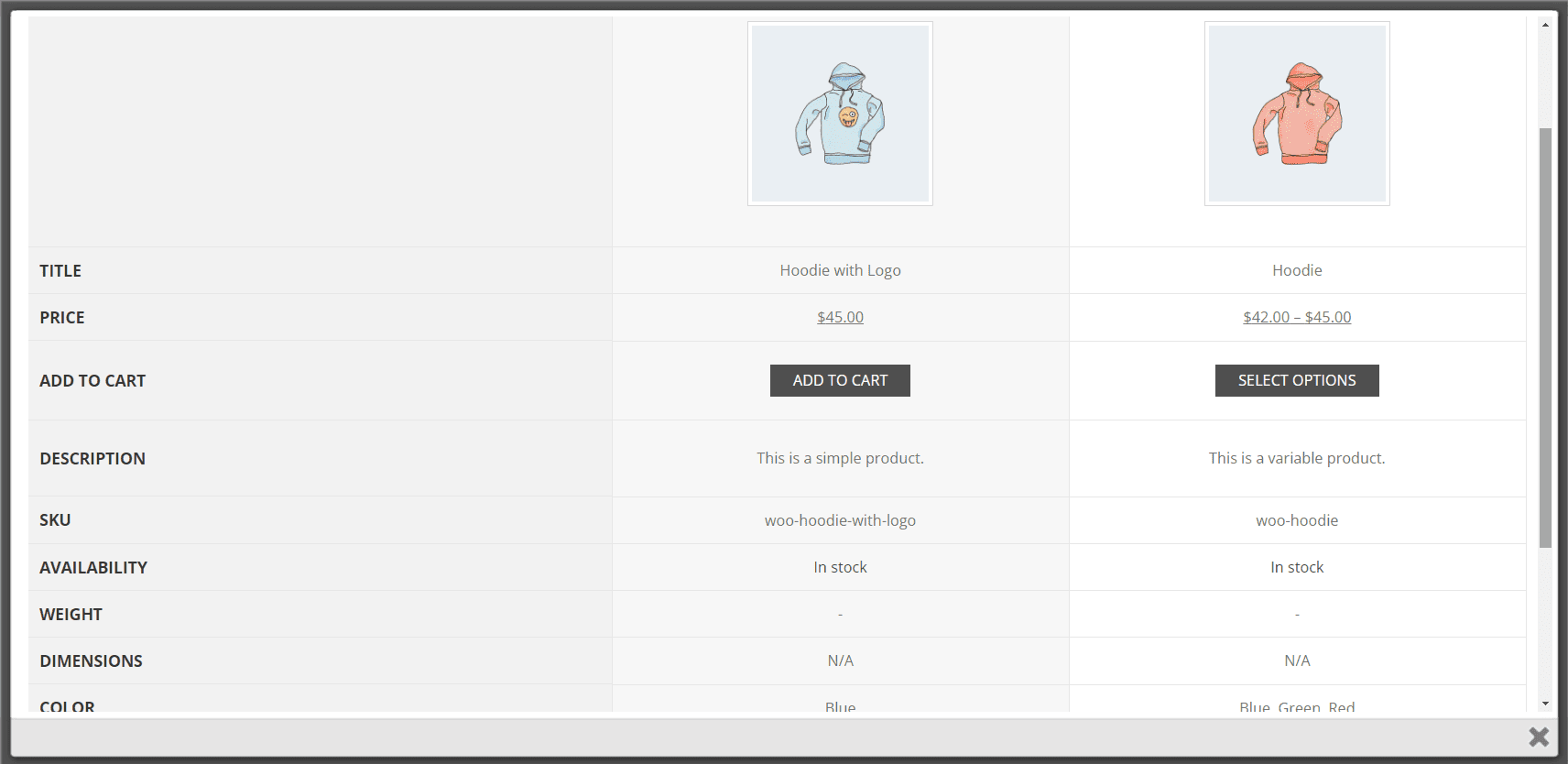
คุณสามารถเปรียบเทียบผลิตภัณฑ์หลายรายการได้โดยเลือกไอคอนเปรียบเทียบ ขั้นตอนนี้อาจยุ่งยากเล็กน้อยในตอนแรก ผู้ใช้จำนวนมากจึงอาจไม่ทราบว่าสามารถเปรียบเทียบผลิตภัณฑ์ได้

ในการเปรียบเทียบ ให้ดูผลิตภัณฑ์แต่ละรายการที่คุณต้องการเปรียบเทียบ จากนั้นคลิกไอคอนเปรียบเทียบบนผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่ง โมดอลเปรียบเทียบกับเปิดกับผลิตภัณฑ์เปรียบเทียบในตาราง มันใช้งานได้ แต่มันไม่ง่ายอย่างที่ฉันชอบ ใช้เวลาเพียงเล็กน้อยในการคิดออก ข้อมูลที่ฉันต้องการอยู่ในเอกสาร คุณสามารถเลื่อนดูการเปรียบเทียบและปิดโมดอลเมื่อคุณพร้อม

Woo การตั้งค่าที่จำเป็น
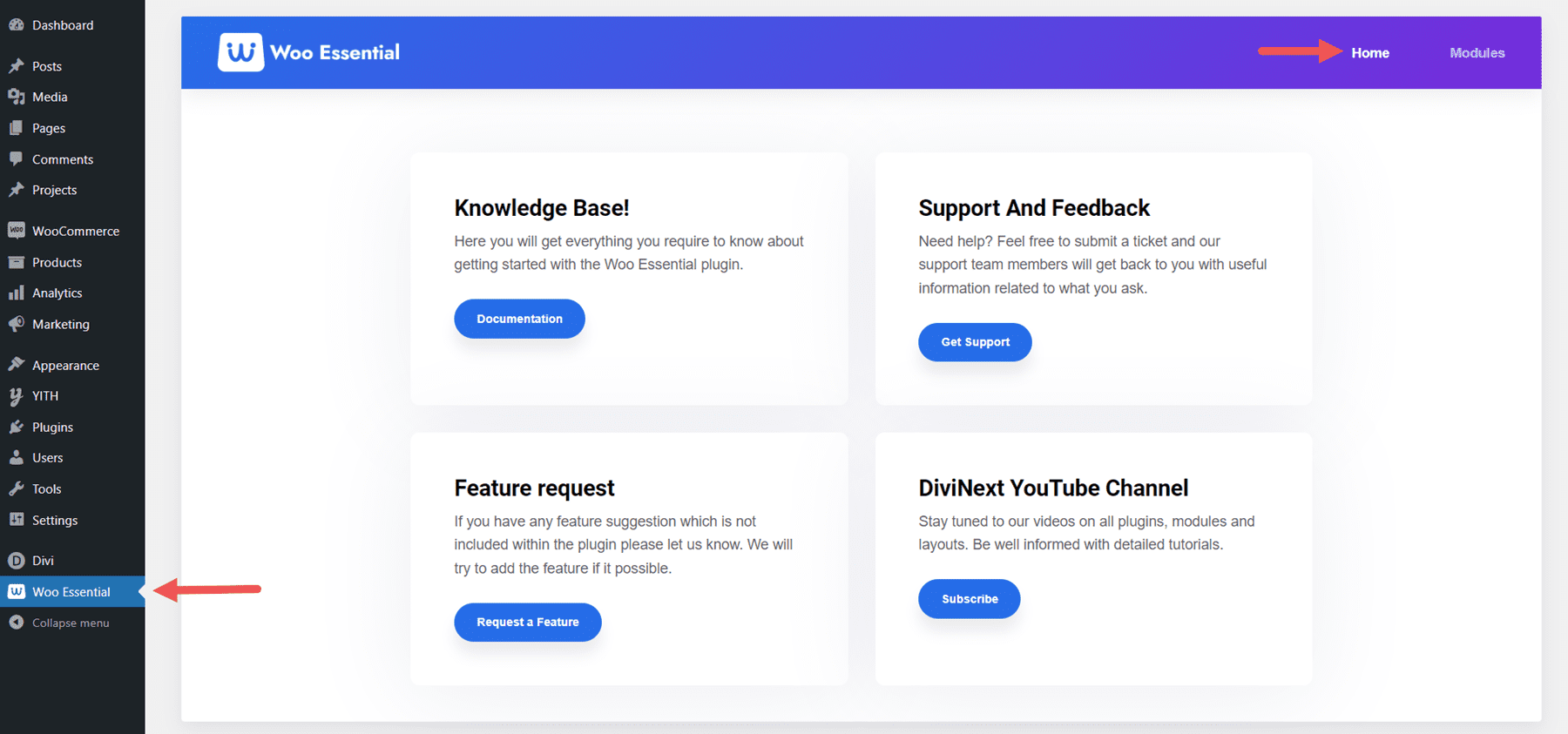
Woo Essential เพิ่มลิงก์ไปยังแดชบอร์ด WordPress เลือกลิงค์นี้เพื่อเปิดการตั้งค่า หน้าแรก หน้าแรก มีลิงก์ไปยังฐานความรู้ การสนับสนุนและข้อเสนอแนะ คำขอฟีเจอร์ และช่อง YouTube ของ DiviNext

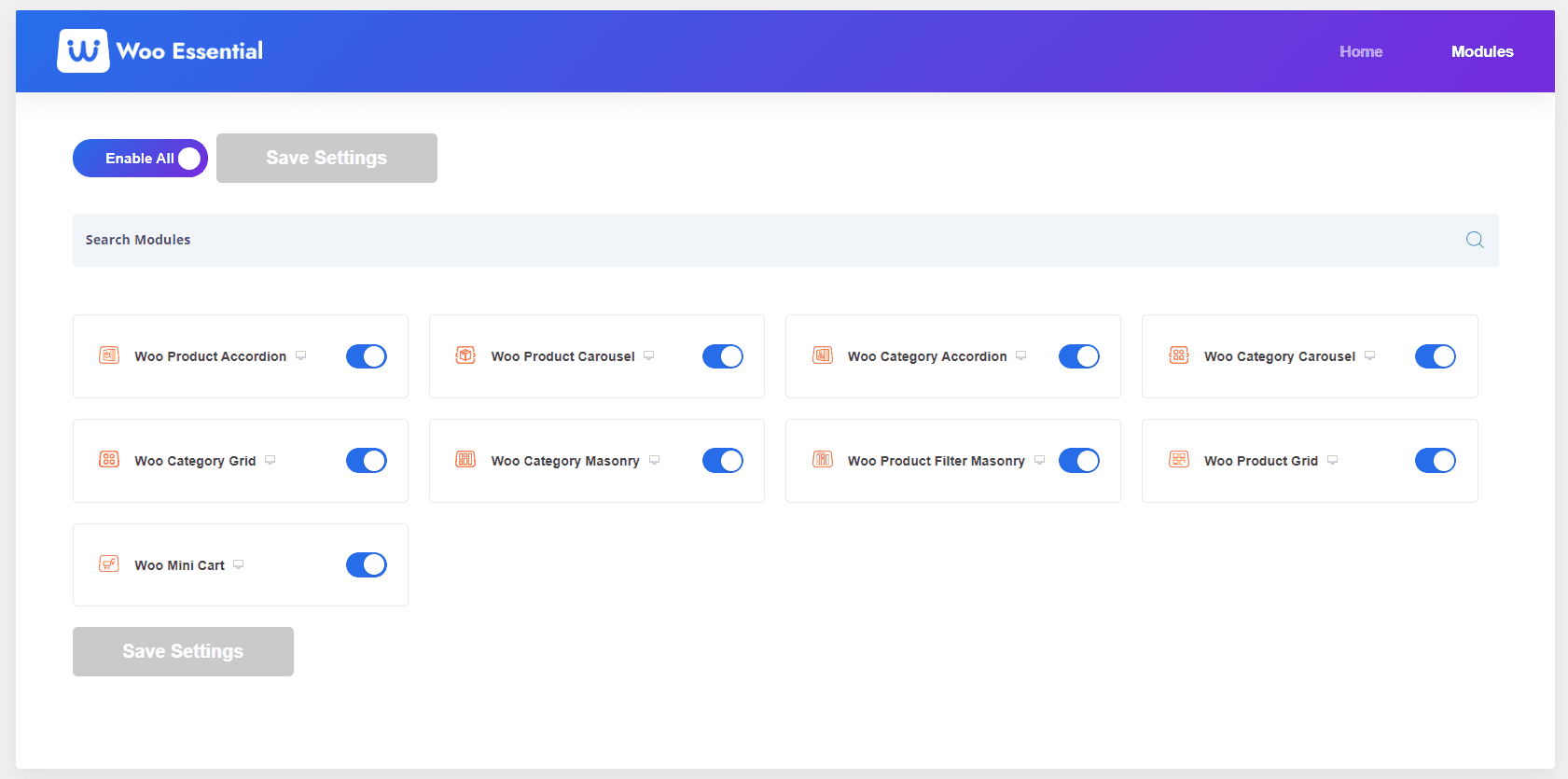
เลือกโมดูลเพื่อดูหน้าที่สอง คุณสามารถปิดใช้งานหรือเปิดใช้งานโมดูล Woo Essential ใดๆ ได้ที่นี่ นี่เป็นวิธีที่ดีหากคุณต้องการจำกัดการออกแบบไว้เพียงไม่กี่โมดูล ทั้งหมดเปิดใช้งานตามค่าเริ่มต้น

เทมเพลต Woo Essential
เว็บไซต์ของผู้เผยแพร่มีเค้าโครงเริ่มต้นฟรี 8 แบบเพื่อช่วยคุณเริ่มต้นการออกแบบ พวกเขายังต้องการปลั๊กอิน Divi อื่นในการทำงาน ดังนั้นการใช้งานจึงจำกัดเฉพาะที่มีปลั๊กอินทั้งสอง พวกเขาดูดีและมีหลายส่วนให้ใช้

ซื้อ Woo Essential
Wii Essential วางจำหน่ายใน Divi Marketplace ในราคา $79 รวมถึงการใช้งานไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและอัปเดตเป็นเวลา 1 ปี

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ Woo Essentials สำหรับ Divi โมดูล Divi ทั้ง 8 นี้มีตัวเลือกมากมายสำหรับกริดผลิตภัณฑ์และหีบเพลง แสดงผลิตภัณฑ์และหมวดหมู่แต่ละรายการได้อย่างง่ายดายและจัดสไตล์ด้วย Divi Builder ดูเนื้อหาในรถเข็น รายละเอียดสินค้า และเปรียบเทียบสินค้าได้อย่างง่ายดาย ฉันต้องการเห็น Mini Cart เป็นโมดูล Divi เพื่อให้สามารถเพิ่มไปยังส่วนหัวที่สร้างด้วย Divi Builder มันทำงานได้ดี แต่ถ้าคุณใช้ส่วนหัว WordPress ที่เป็นค่าเริ่มต้น หากคุณสนใจที่จะขยายหน้าผลิตภัณฑ์ WooCommerce ของคุณด้วยกริดที่น่าสนใจมากมาย Woo Essentials ก็คุ้มค่าที่จะลองดู
เราต้องการได้ยินจากคุณ คุณเคยลอง Divi Essentials แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
