ไฮไลท์ปลั๊กอิน Divi: WP และ Divi Icons Pro
เผยแพร่แล้ว: 2022-11-21WP และ Divi Icons Pro เป็นปลั๊กอินของบุคคลที่สามที่เพิ่มไอคอนมากกว่า 3,900 รายการพร้อมสไตล์ที่แตกต่างกัน 11 แบบให้กับ Divi Builder ไอคอนประกอบด้วย Font Awesome, Material Design และไอคอนแบบกำหนดเอง คุณยังสามารถอัปโหลดของคุณเองและใช้กับคนอื่น ๆ ทั้งหมด ในโพสต์นี้ เราจะพิจารณา WP และ Divi Icons Pro อย่างใกล้ชิดเพื่อช่วยคุณตัดสินใจว่าปลั๊กอิน Divi นั้นเหมาะกับความต้องการไอคอนของคุณหรือไม่
ไปกันเลย!
เกี่ยวกับ WP และ Divi Icon Pro
WP และ Divi Icons Pro มีไอคอนสีเดียวมากกว่า 3400 ไอคอนและไอคอนหลากสี 500 รายการ ทำงานร่วมกับโปรแกรมแก้ไขแบบคลาสสิก Gutenberg และผสานรวมเข้ากับโมดูล Divi เพื่อให้พร้อมใช้งานเสมอไม่ว่าคุณจะใช้โปรแกรมแก้ไขใด ไอคอนหลากสีมีเอดิเตอร์เพื่อให้คุณสามารถระบุสีได้ สิ่งนี้ทำให้พวกเขาทำงานได้ดีกับการสร้างแบรนด์ของคุณ
สำหรับ Divi นั้นสามารถใช้ได้ภายในโมดูล Divi ใดๆ ที่มีไอคอนหรือโปรแกรมแก้ไขเนื้อหา เช่น โมดูลไอคอน โมดูลแจ้งข่าว โมดูลหีบเพลง โมดูลปุ่ม โมดูลสลับ โมดูลข้อความ โมดูลการเรียกร้องให้ดำเนินการ ฯลฯ เราจะเห็นทั้งสองตัวเลือก ในโพสต์นี้
การตั้งค่าโมดูล WP และ Divi ไอคอน Pro Divi
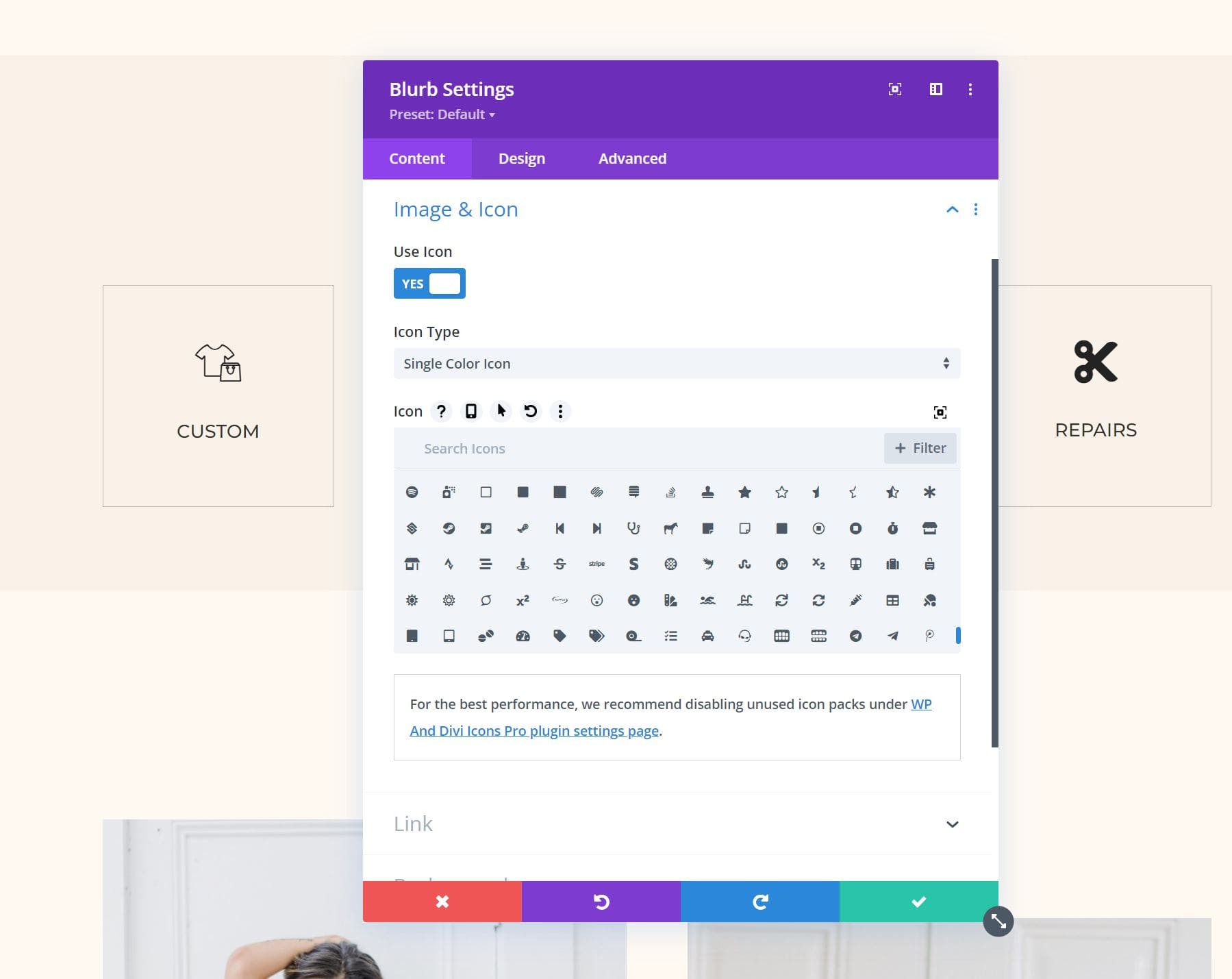
โมดูล Divi ทั้งหมดที่แสดงไอคอนมีตัวเลือกใหม่สำหรับเลือกประเภทไอคอน ไอคอนเพิ่มเติมให้เลือก และตัวเลือกเพิ่มเติมในตัวกรอง นอกจากนี้ยังมีลิงก์ไปยังหน้าการตั้งค่าปลั๊กอิน WP และ Divi Icons Pro (เพิ่มเติมในภายหลัง) ตัวอย่างของโมดูล Divi ที่มีไอคอนคือ Blurb Module ทันทีที่คุณติดตั้งและเปิดใช้งานปลั๊กอิน WP และ Divi Icons Pro ไอคอนชุดใหม่ทั้งหมดจะปรากฏขึ้นในพื้นที่ไอคอน

ประเภทไอคอน
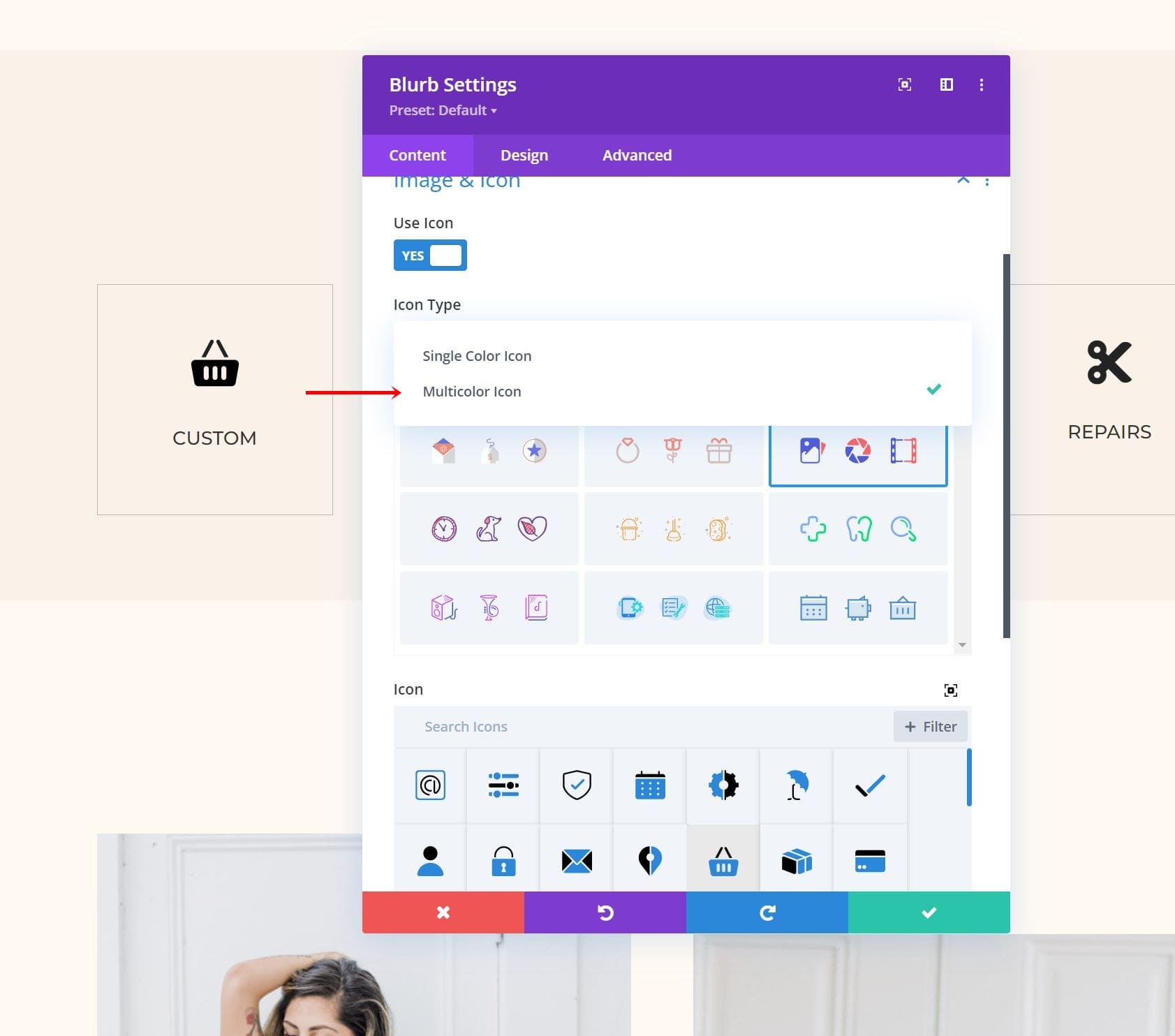
ประเภทไอคอน ให้คุณเลือกระหว่างไอคอนสีเดียวและไอคอนหลากสี เมื่อเลือกไอคอนสีเดียว คุณจะเห็นตัวเลือกไอคอนมาตรฐานพร้อมการค้นหาและตัวกรอง (ดังที่เห็นในภาพด้านบน) เมื่อเลือกไอคอนหลากสีแล้ว คุณจะเห็นหน้าต่างการเลือกใหม่ที่เรียกว่าสไตล์ไอคอน นี้มี 9 ตัวเลือกให้เลือก ตัวเลือกเหล่านี้แบ่งไอคอนตามสไตล์การออกแบบ

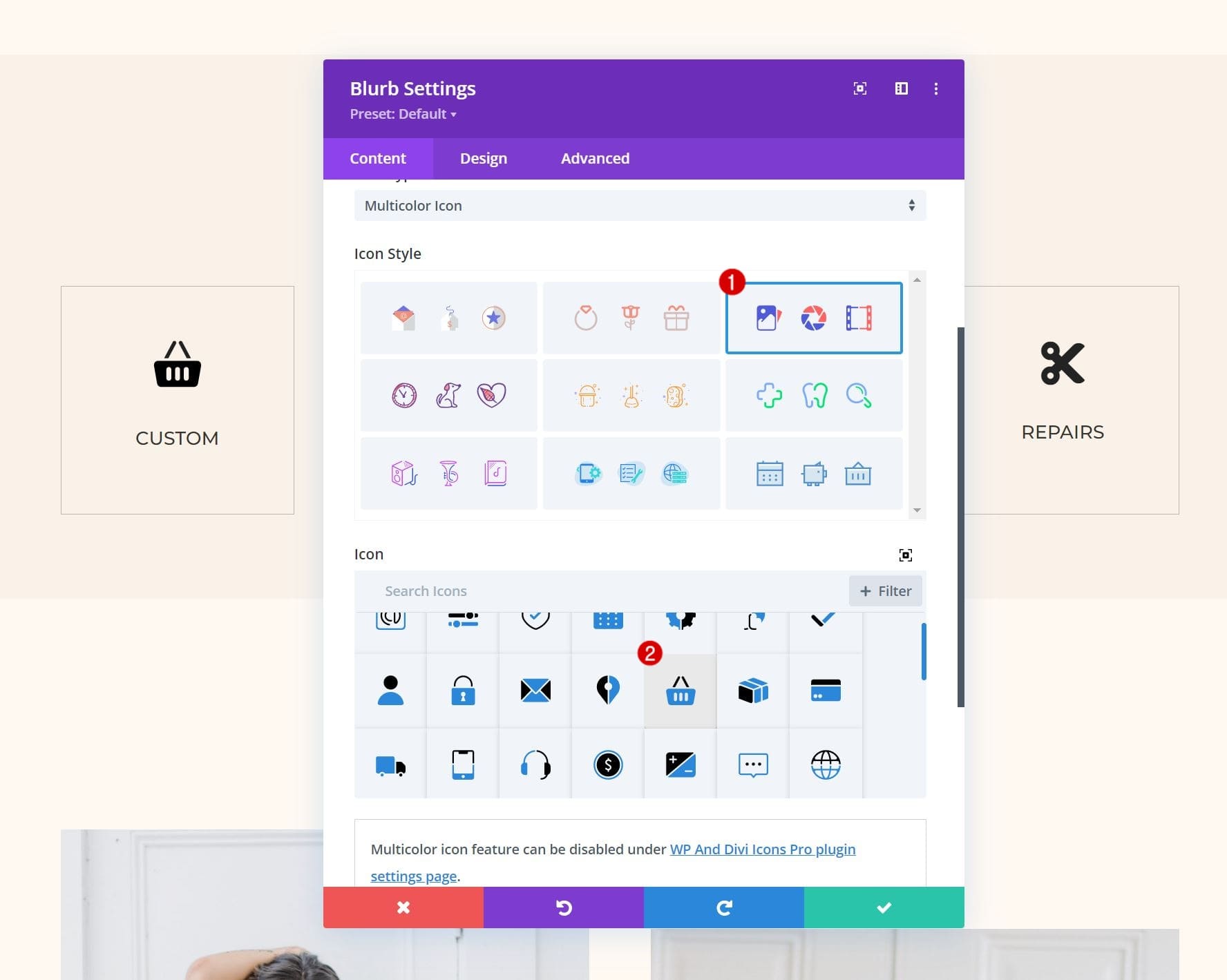
การเลือกรูปแบบการออกแบบจะแสดงเฉพาะไอคอนประเภทนั้นในหน้าต่างการเลือกไอคอน หน้าต่างนี้ยังมีตัวเลือกการค้นหาและตัวกรอง มีการใช้ตัวกรองแล้ว ดังนั้นจึงแสดงเฉพาะตัวเลือกที่เกี่ยวข้องกับสไตล์การออกแบบนั้น

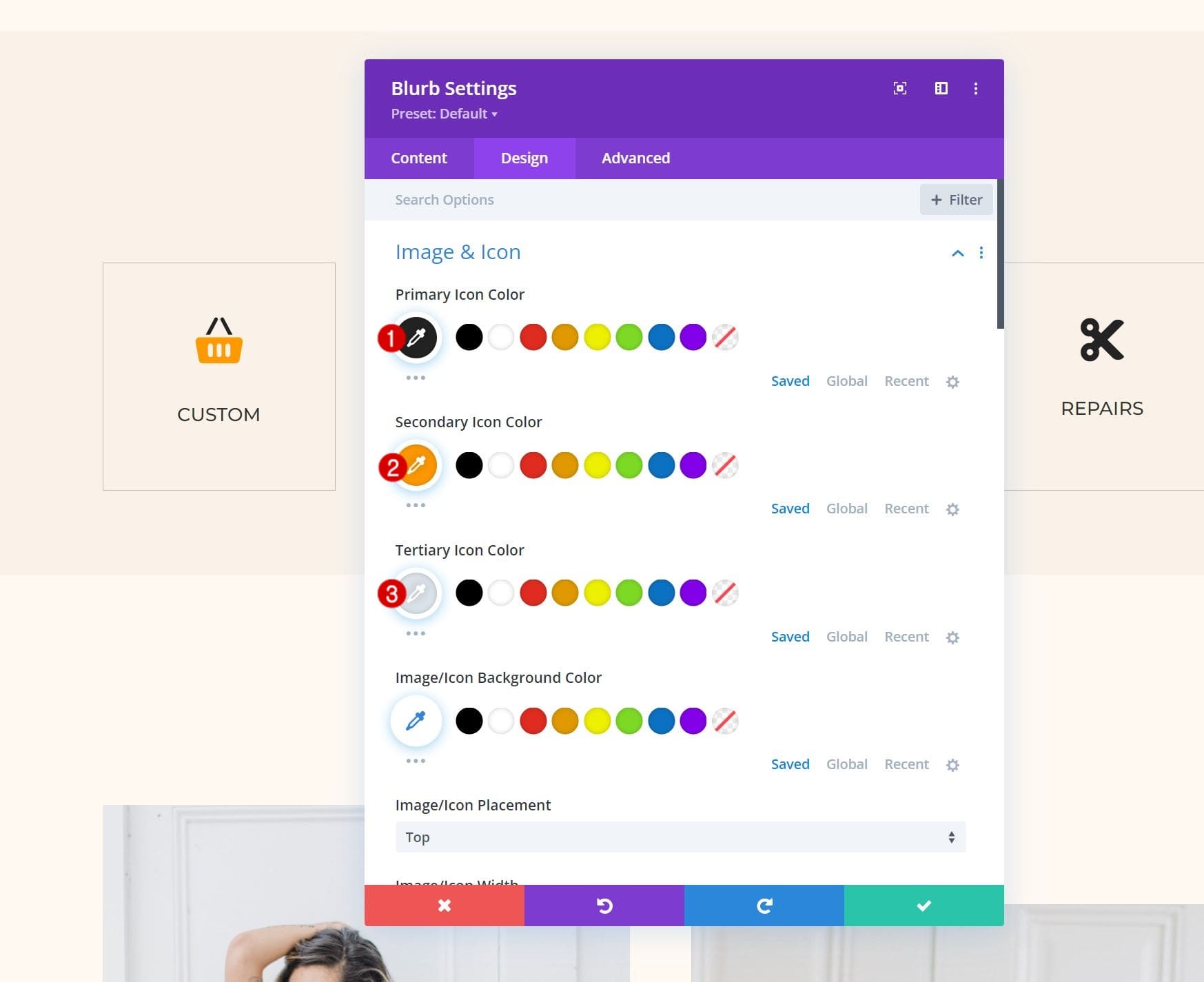
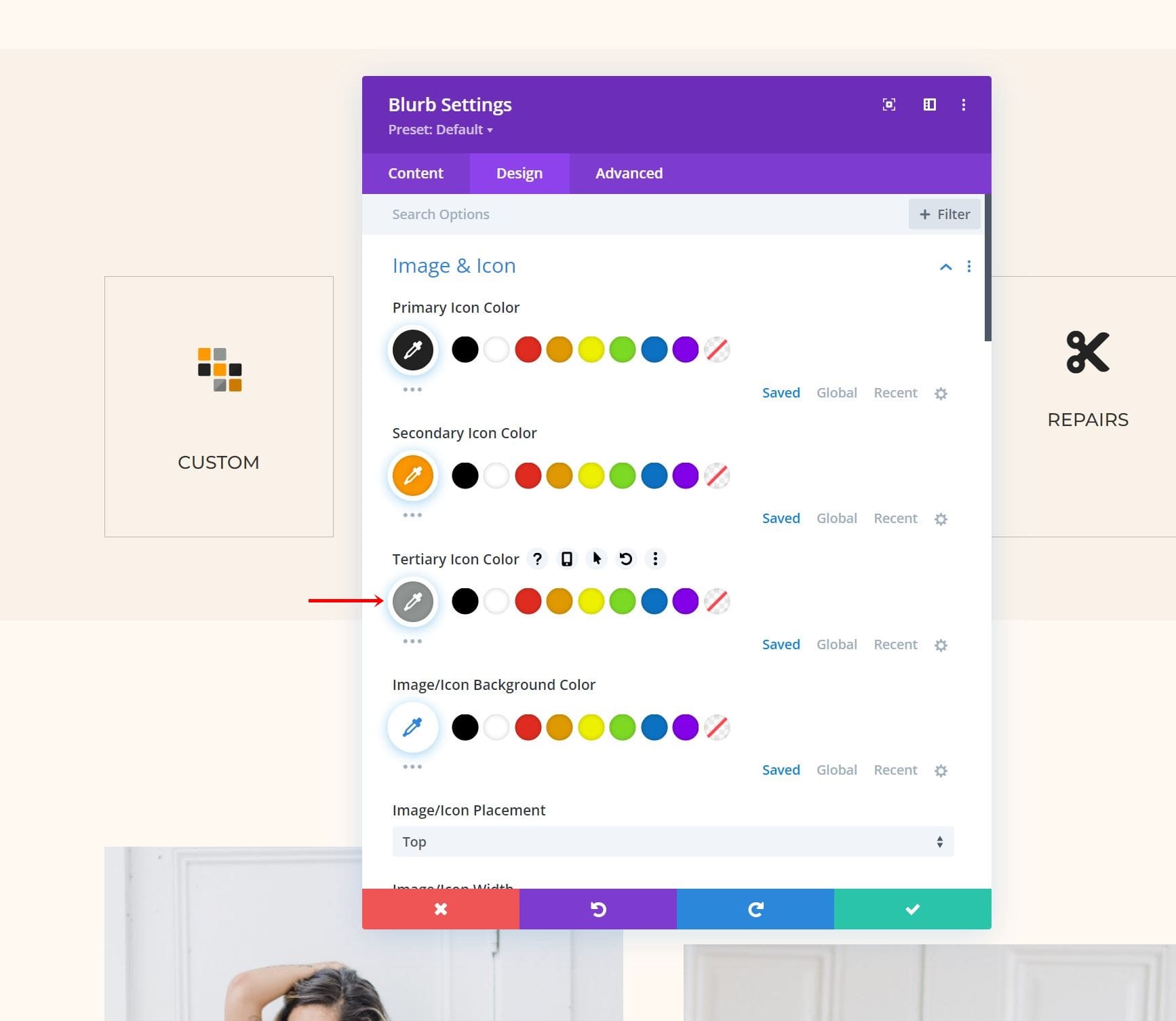
สีจะถูกปรับในแท็บออกแบบ การตั้งค่าประกอบด้วยสีไอคอนหลัก รอง และตติยภูมิ ไอคอนที่ฉันเลือกแสดงสองสี

หากไอคอนมีสามสี คุณสามารถปรับทั้งสามสีได้ ตัวอย่างนี้ใช้สามสี บางไอคอน เช่น ในตัวอย่างนี้ เพิ่มสีที่สี่ซึ่งเป็นเฉดสีของสีที่สาม

ตัวกรองไอคอน
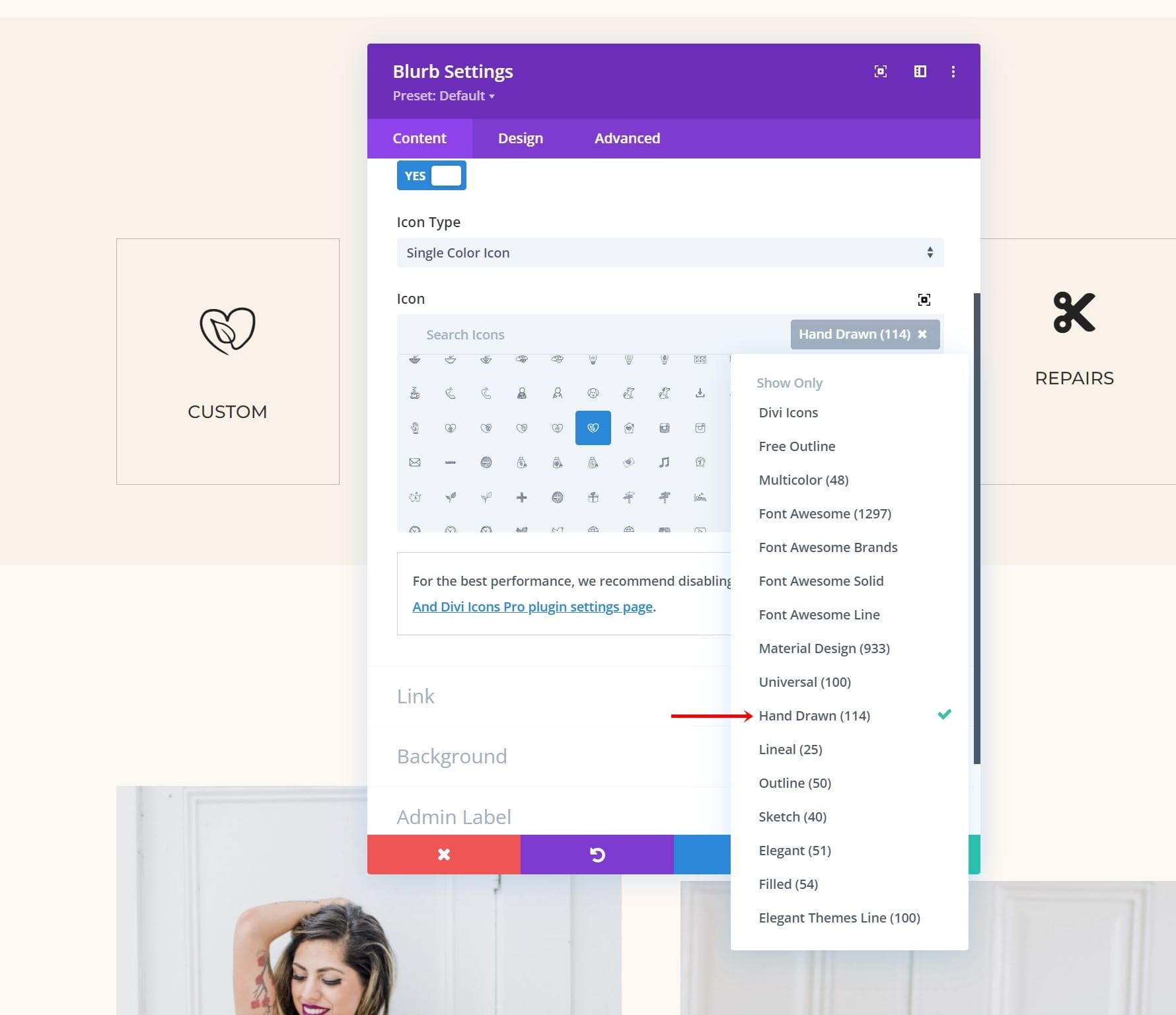
ตัวเลือกไอคอนมีตัวเลือกการค้นหาและตัวกรอง ฟิลเตอร์ประกอบด้วย Outline, Hand Drawn, Sketch, Filled, Multicolor และอื่นๆ ตัวเลือกตัวกรองช่วยให้คุณค้นหาไอคอนที่คุณต้องการในสไตล์ที่คุณชอบได้อย่างรวดเร็ว

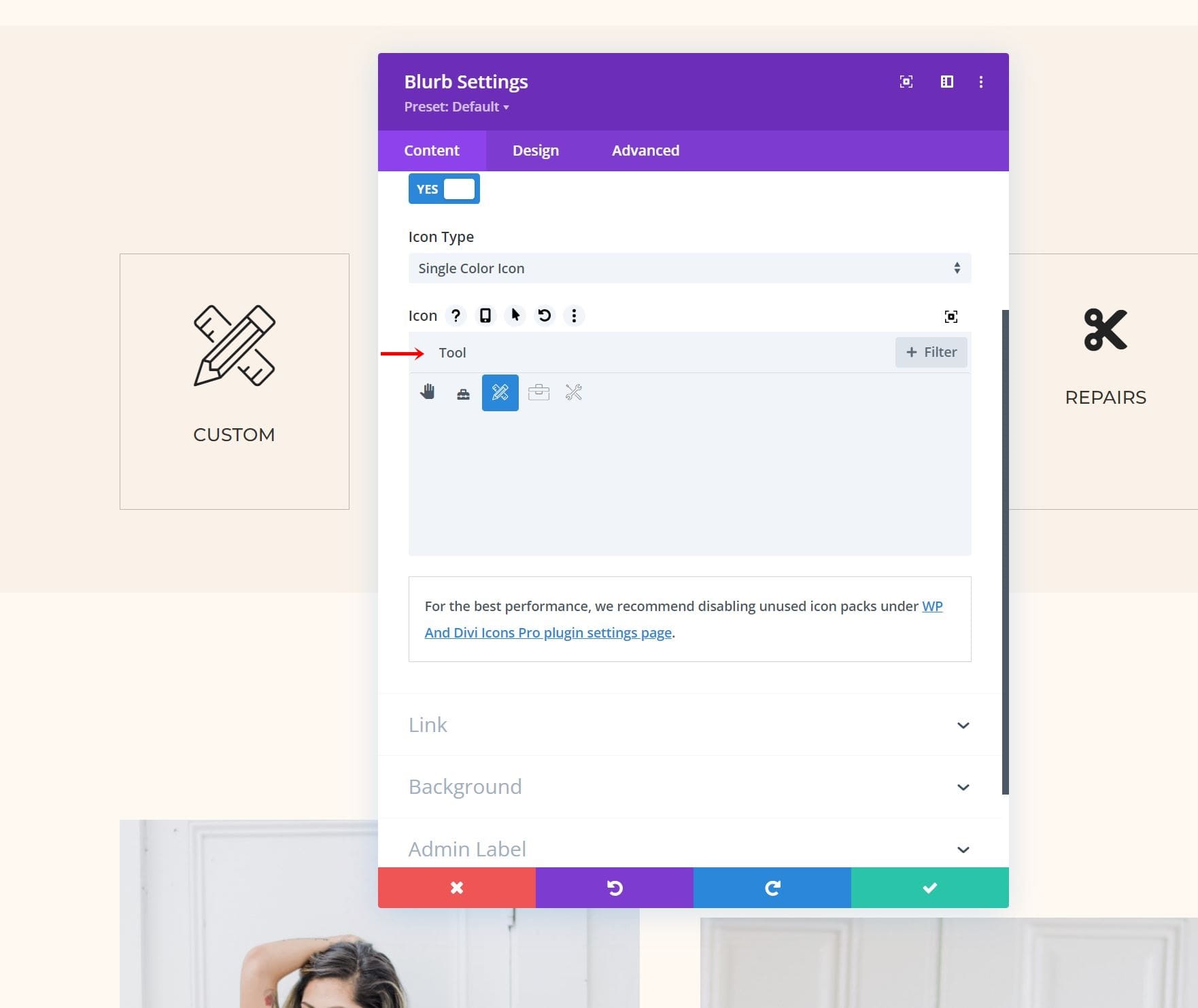
หากต้องการค้นหา เพียงป้อนคีย์เวิร์ดของประเภทไอคอนที่คุณต้องการค้นหา ตัวอย่างเช่น ป้อน “เครื่องมือ” เพื่อค้นหาไอคอนเครื่องมือทั้งหมด คุณสามารถกรองสิ่งเหล่านี้เพิ่มเติมได้หากต้องการ

จัดรูปแบบไอคอน WP และ Divi Icons Pro
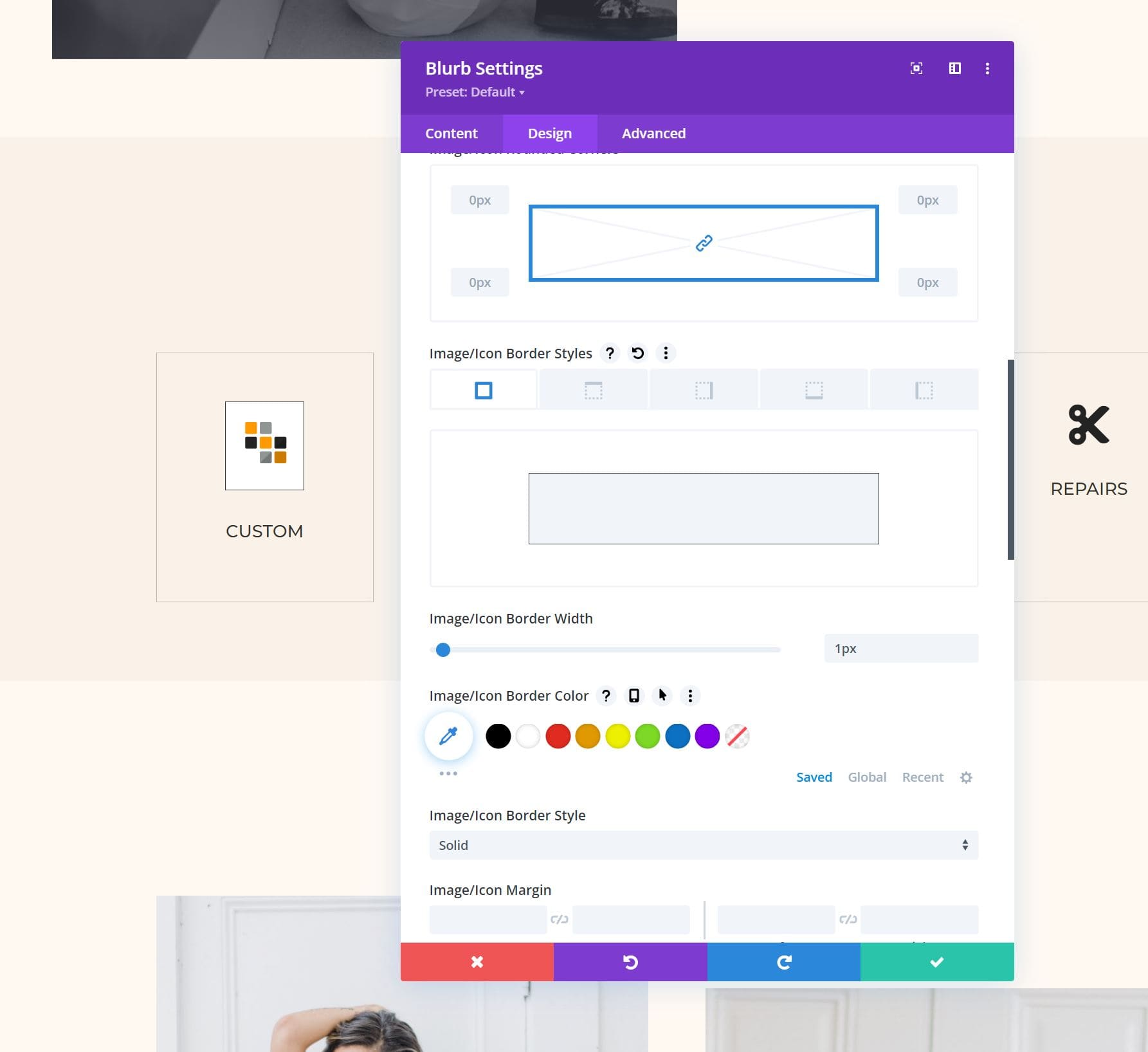
ไอคอนผสานรวมกับ Divi และทำงานเหมือนกับไอคอน Divi ทั้งหมด การจัดรูปแบบไอคอน WP และ Divi Icons Pro จะเหมือนกับการจัดรูปแบบไอคอนใดๆ ด้วยโมดูล Divi ในตัวอย่างด้านล่าง เราได้เพิ่มสีพื้นหลังสีขาวและเส้นขอบ 1 พิกเซล

ตัวแก้ไขเนื้อหา WP และ Divi ไอคอน Pro
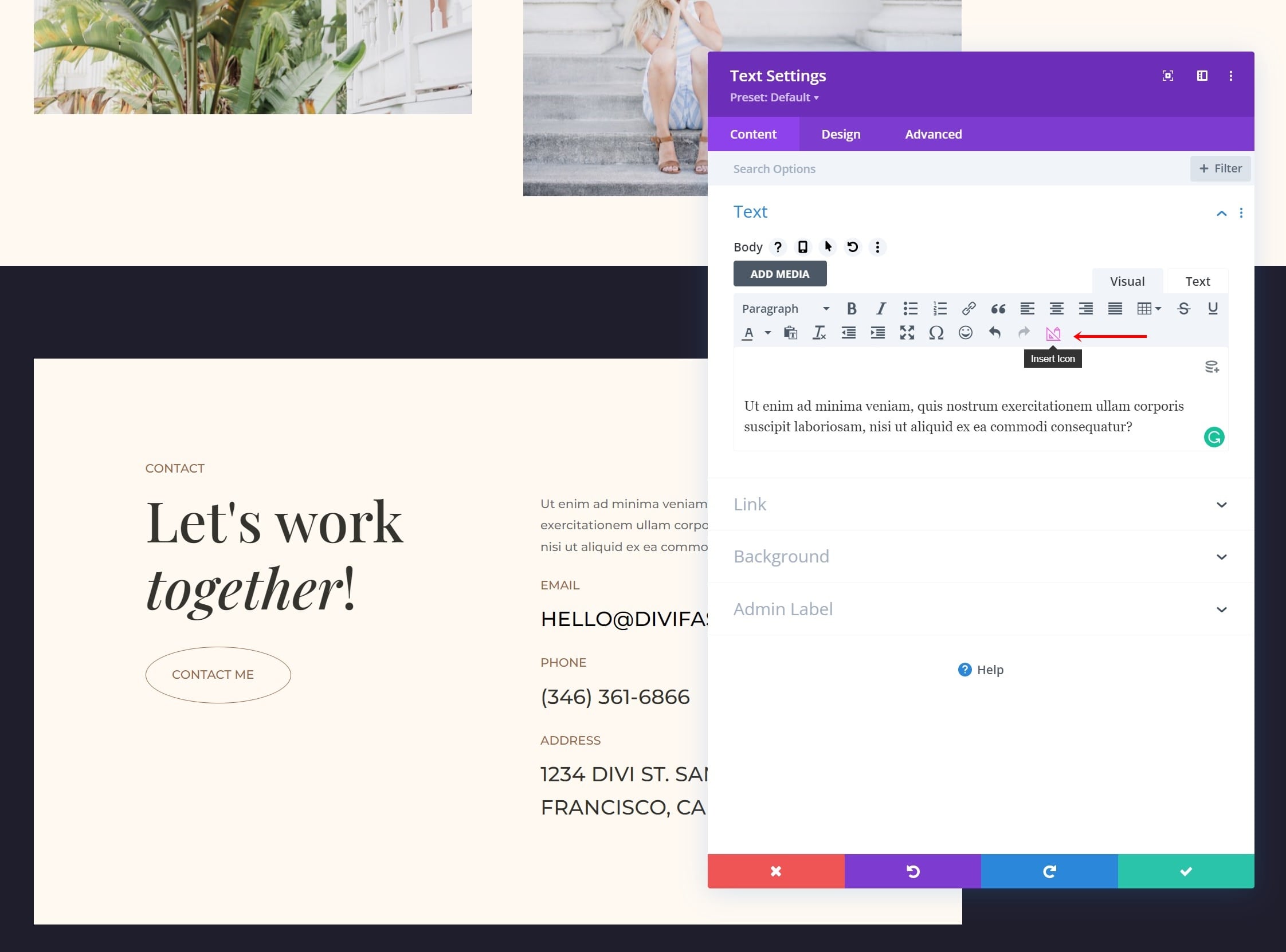
โมดูล Divi ทั้งหมดที่มีตัวแก้ไขเนื้อหา เช่น โมดูลที่พบในโมดูลข้อความ, โมดูลการเรียกร้องให้ดำเนินการ, โมดูลหีบเพลง, โมดูลประกาศแจ้ง, ฯลฯ มีตัวเลือกในแถบเครื่องมือเพื่อเพิ่มไอคอนในเนื้อหาของคุณ

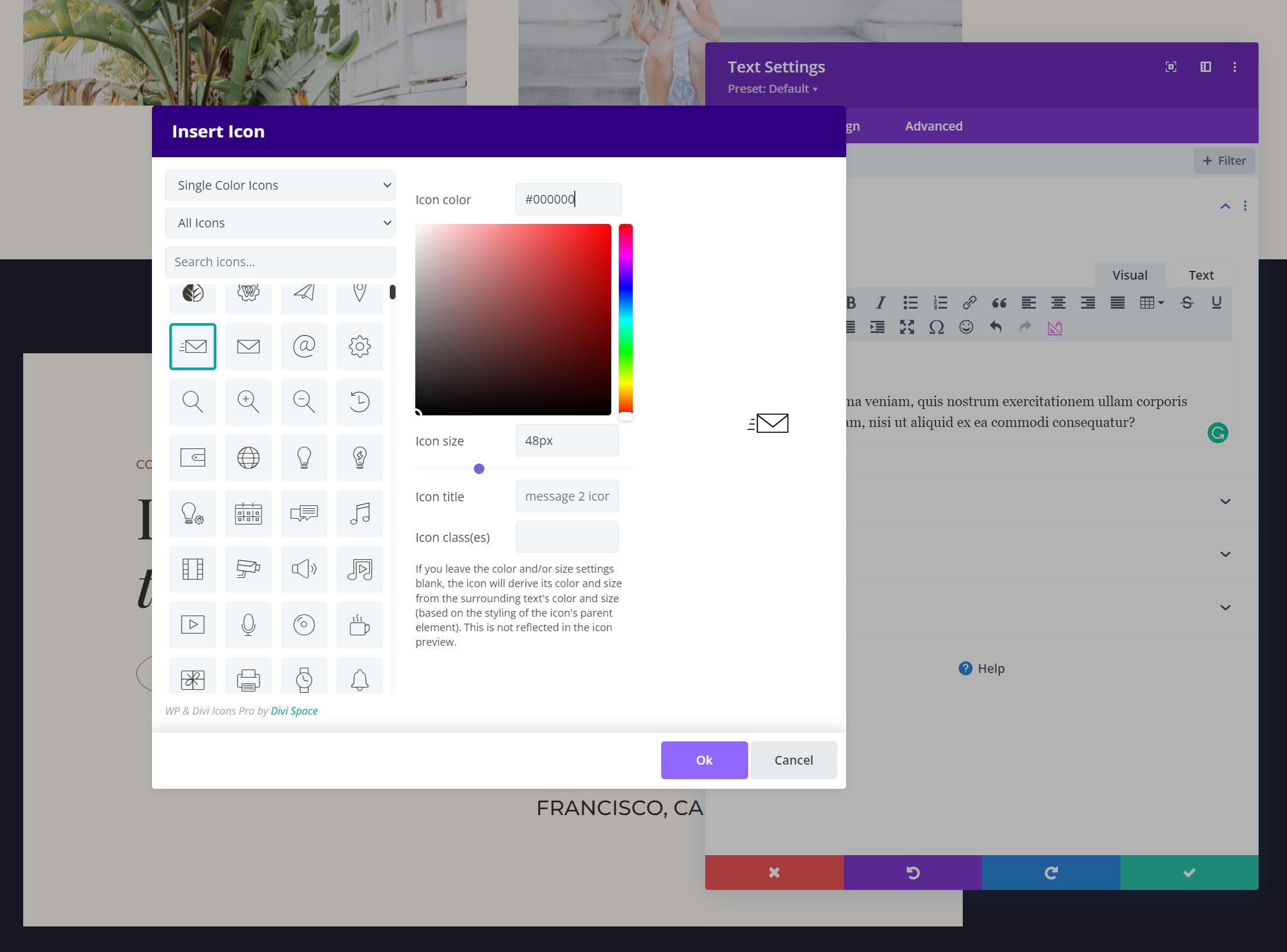
ซึ่งจะเปิดหน้าต่างแทรกไอคอนที่ให้คุณเพิ่มไอคอนในแนวเดียวกับเนื้อหาที่คุณวางเคอร์เซอร์ไว้ การเลือกตัวเลือกนี้จะเปิดโหมดตัวเลือกไอคอนซึ่งคุณสามารถเลือกไอคอนสีเดียวหรือหลายสี เลือกประเภทไอคอน ค้นหา เลือกสี เปลี่ยนขนาดไอคอน ดูชื่อไอคอน และเพิ่มคลาส CSS แน่นอนว่ายังมีหน้าต่างพร้อมไอคอนที่คุณสามารถเลือกได้ คุณสามารถเพิ่มไอคอนได้มากเท่าที่คุณต้องการในเนื้อหาของคุณ


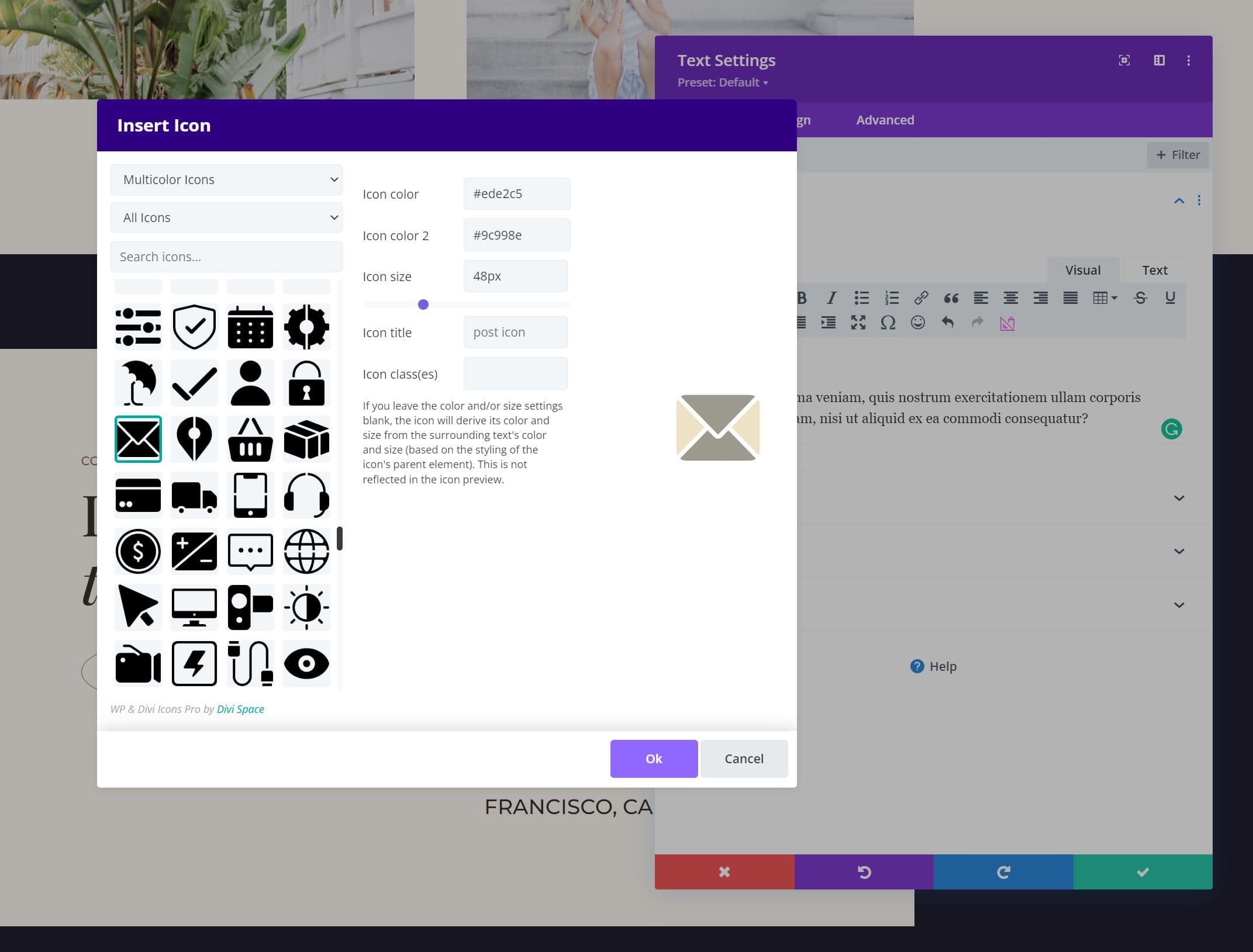
ไอคอนหลากสีช่วยเพิ่มตัวเลือกสีให้กับตัวแก้ไข มันจะเพิ่มตัวเลือกสีสองหรือสามสีขึ้นอยู่กับไอคอนที่คุณเลือก

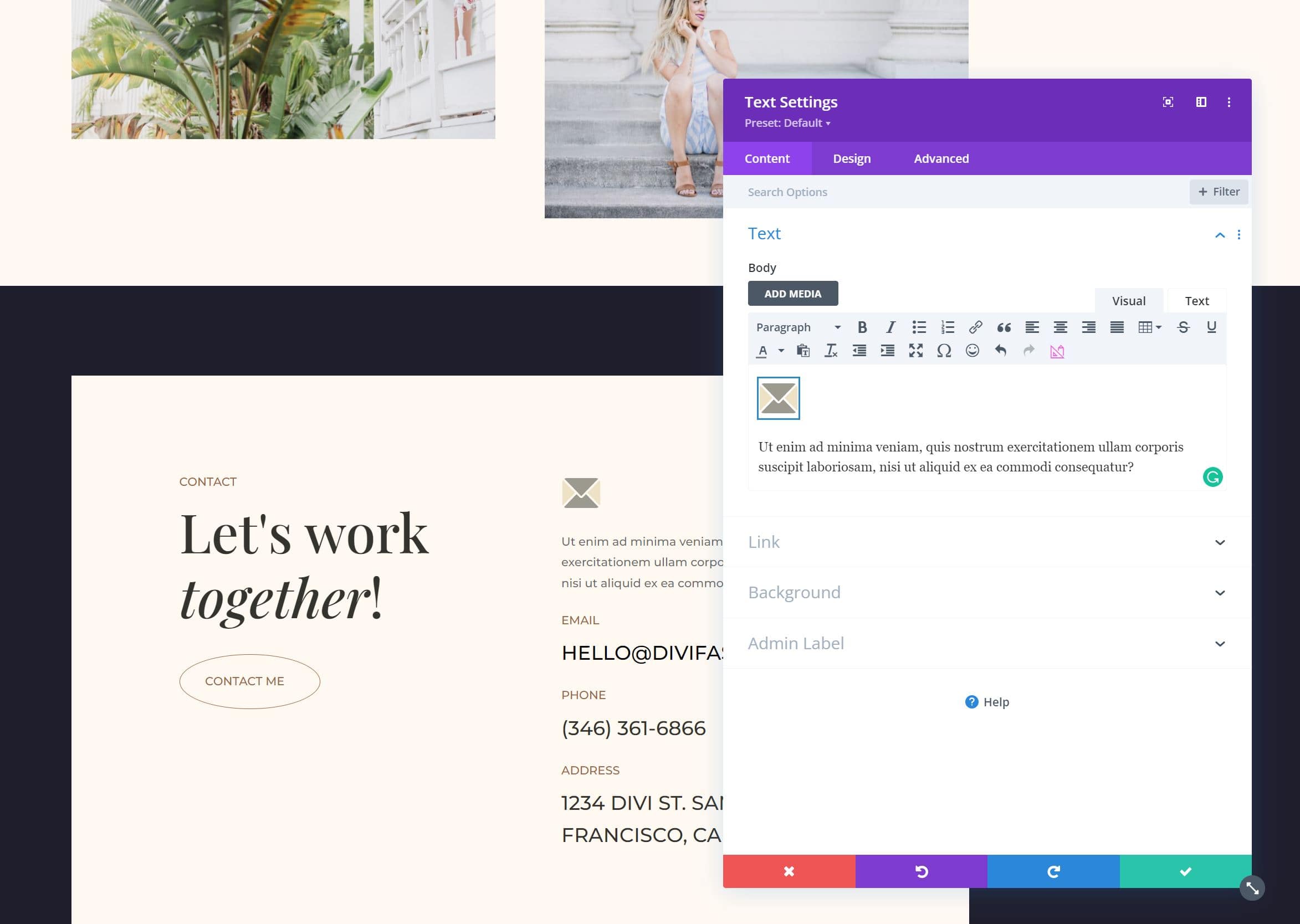
คุณสามารถคลิกสองครั้งที่ไอคอนในเนื้อหาเพื่อเปิดหน้าต่างอีกครั้งเพื่อเลือกไอคอนอื่นหรือทำการปรับเปลี่ยน

การตั้งค่าปลั๊กอิน WP และ Divi ไอคอน Pro
WP และ Divi Icons Pro มีหน้าจอการตั้งค่าที่มีหลายแท็บซึ่งคุณสามารถปรับแต่ง อัปโหลดไอคอน เลือกไอคอนที่คุณต้องการใช้ และดูคำแนะนำเกี่ยวกับการใช้ปลั๊กอิน
แท็บประสิทธิภาพ
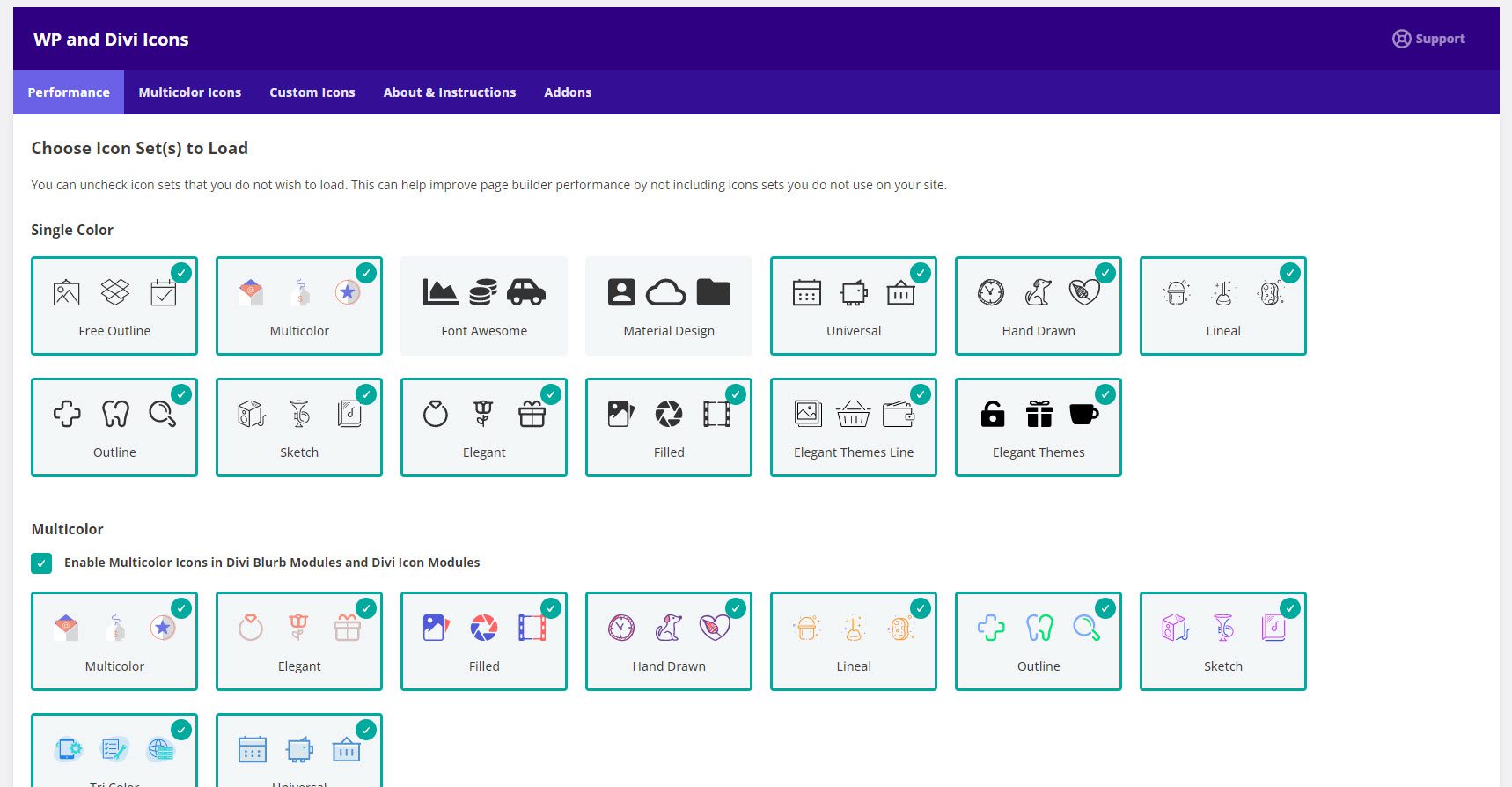
แท็บประสิทธิภาพช่วยให้คุณปิดใช้งานไอคอนที่คุณไม่ต้องการใช้ ยกเลิกการเลือกและจะไม่ปรากฏในตัวเลือกไอคอน สิ่งนี้ช่วยปรับปรุงประสิทธิภาพของ Divi เนื่องจากคุณไม่ได้โหลดไอคอนที่ไม่ได้ใช้ ในตัวอย่างนี้ ฉันได้ยกเลิกการเลือกไอคอน Font Awesome และ Material Design

แท็บไอคอนหลากสี
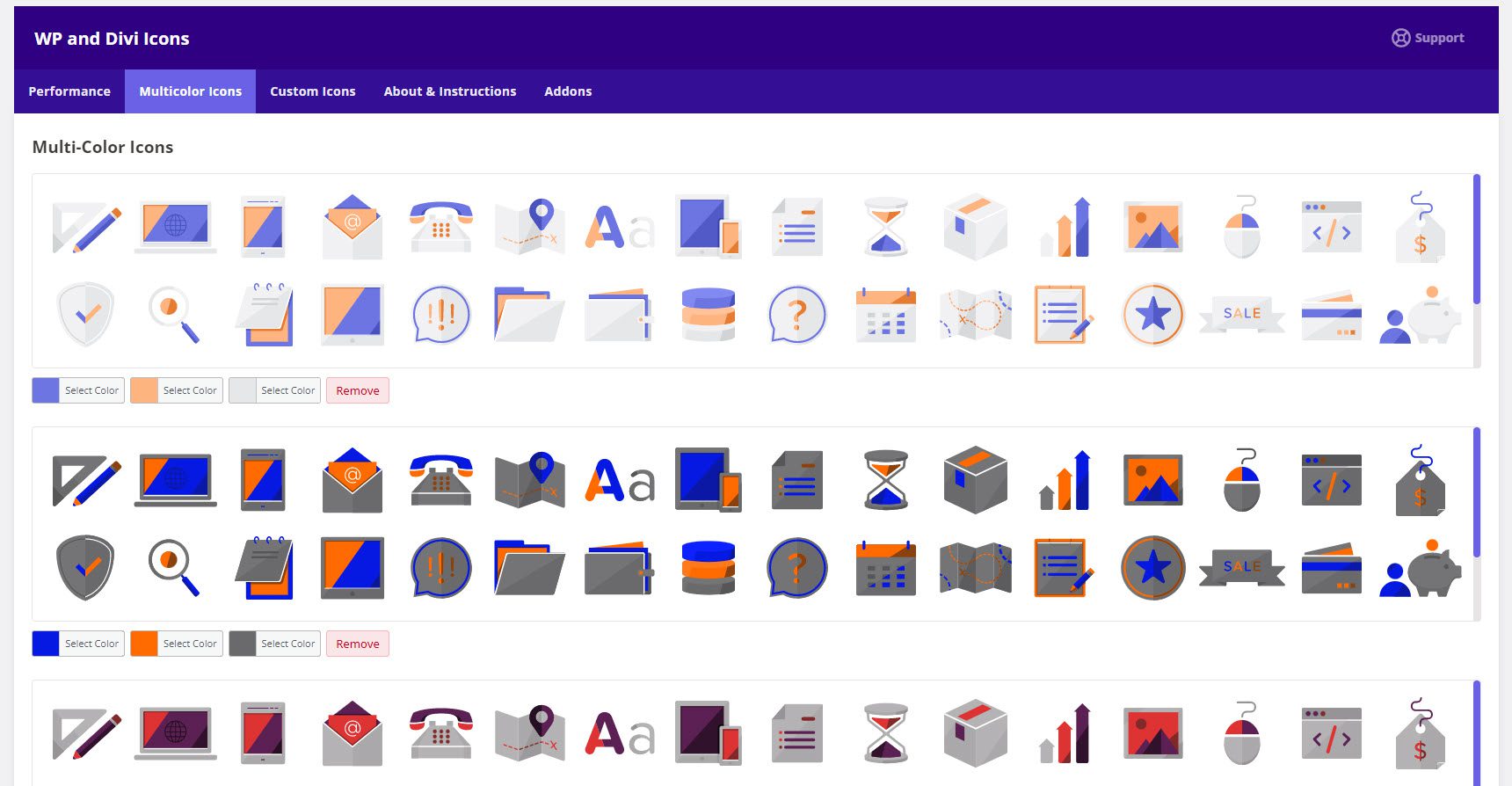
ไอคอนหลากสีให้คุณกำหนดรูปแบบสีสำหรับไอคอนของคุณ สีที่คุณระบุที่นี่จะปรากฏที่ส่วนท้ายของรายการไอคอน ในตอนแรก ไอคอนหลากสีไม่ปรากฏในตัวเลือกไอคอน Divi จนกว่าฉันจะกำหนดรูปแบบสีในการตั้งค่าปลั๊กอิน WP และ Divi Icons Pro โชคดีที่ทำได้ง่าย

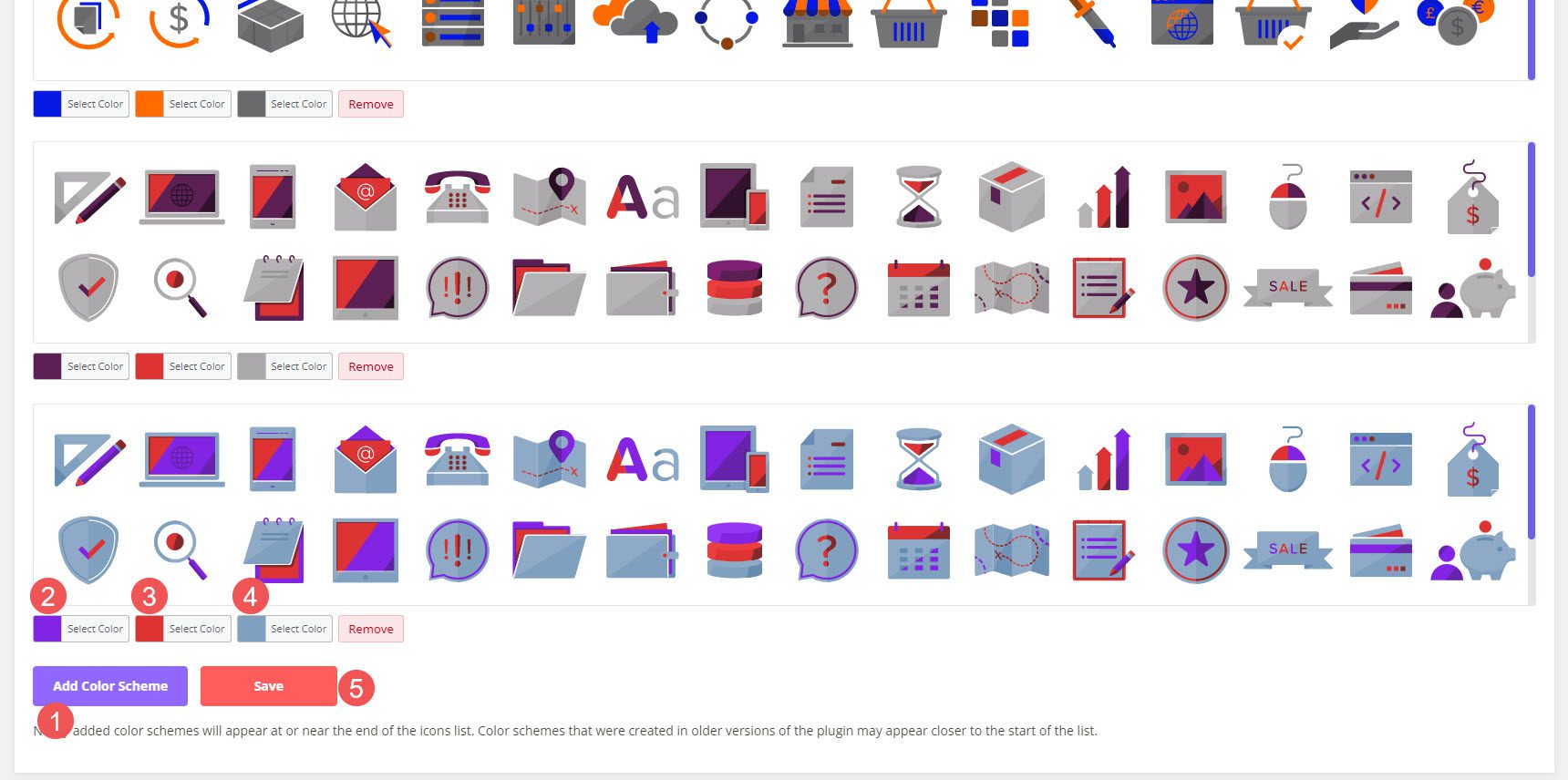
ไปที่ Divi > ไอคอน WP และ Divi ในเมนูแดชบอร์ด เลือกแท็บ ไอคอนหลากสี คลิก Add Color Scheme และเลือกสีเพื่อระบุของคุณเอง หรือคลิก Save เพื่อใช้สีเริ่มต้น คุณสามารถปรับสีที่แตกต่างกันได้สามสี คุณสามารถเพิ่มชุดสีได้หลายแบบ และยังสามารถลบชุดสีที่คุณไม่ต้องการเก็บไว้ได้อีกด้วย

แท็บไอคอนที่กำหนดเอง
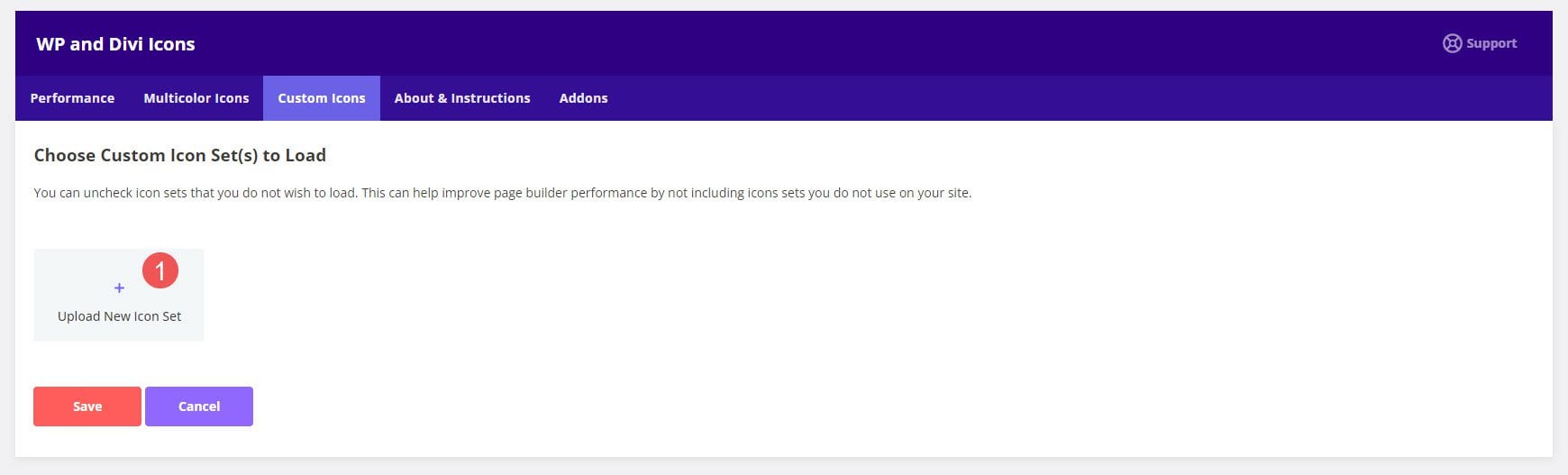
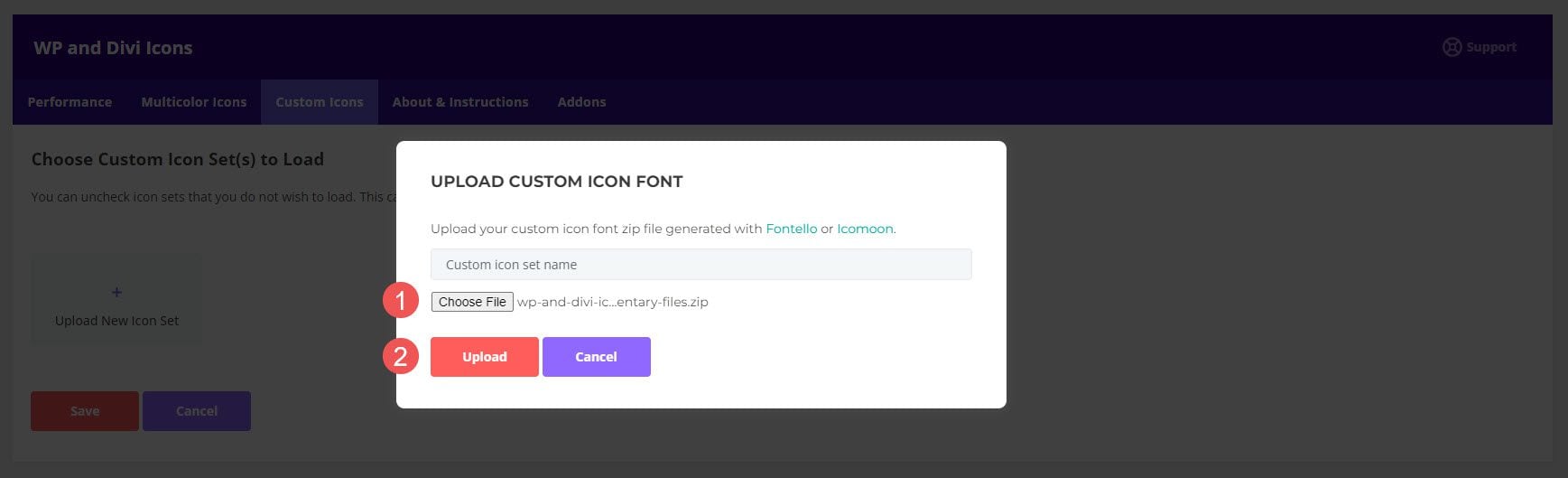
แท็บไอคอนกำหนดเองช่วยให้คุณสามารถอัปโหลดชุดไอคอน SVG ที่กำหนดเองได้ เมื่อเพิ่มเข้าไปแล้ว ก็จะใช้งานได้ภายในโมดูล Divi เช่นเดียวกับโมดูลอื่นๆ หากต้องการอัปโหลด ให้คลิก อัปโหลดชุดไอคอนใหม่ เลือก เลือกไฟล์ ในโมดอลที่เปิดขึ้น แล้ว เลือก ไอคอนของคุณ ไฟล์ zip สำหรับฟอนต์ไอคอนแบบกำหนดเองต้องสร้างด้วย Fontello หรือ Icomoon

ใช้เวลาสองสามขั้นตอน แต่ง่ายและสะดวก ไปที่ Fontello หรือ Icomoon แล้วอัปโหลดฟอนต์ของคุณไปยังแพลตฟอร์มของพวกเขา จากนั้น ดาวน์โหลดไอคอนเป็นไฟล์ zip ในรูปแบบไฟล์ เมื่อคุณมีไฟล์ซิปแล้ว ให้อัปโหลดในแท็บไอคอนกำหนดเอง ไอคอนของคุณรวมเข้ากับไอคอนอื่นๆ ทั้งหมด

สถานที่ซื้อ WP และ Divi Icon Pro
WP และ Divi Icons Pro มีอยู่ใน Divi Marketplace ในราคา $79 รวมถึงการใช้งานเว็บไซต์ไม่จำกัด การสนับสนุนและการอัปเดต 1 ปี และการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ WP และ Divi Icons Pro มันรวมเข้ากับ Divi Builder ได้ดีและให้หลายวิธีในการเพิ่มไอคอนไปยังเลย์เอาต์และเนื้อหาของคุณ คุณสมบัติและการตั้งค่านั้นใช้งานง่าย ฉันชอบตัวเลือกในการปิดใช้งานไอคอนใดๆ ที่ฉันไม่ได้ใช้เพื่อบันทึกทรัพยากรบนเว็บ ฉันชอบความสามารถในการอัปโหลดไอคอนของฉัน พวกเขาต้องอยู่ในรูปแบบใดรูปแบบหนึ่ง แต่โชคดีที่การสร้างในรูปแบบนั้นไม่ใช่เรื่องยาก หากคุณสนใจที่จะเพิ่มไอคอนใหม่ๆ มากมายให้กับเว็บไซต์ของคุณ WP และ Divi Icons Pro ก็คุ้มค่าที่จะดู
เราต้องการได้ยินจากคุณ คุณเคยลอง WP และ Divi Icons Pro แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
