จุดเด่นของผลิตภัณฑ์ Divi: แถบด้านข้างสำหรับการเข้าถึง
เผยแพร่แล้ว: 2024-08-05การมีเว็บไซต์เป็นสิ่งสำคัญสำหรับธุรกิจของคุณในโลกดิจิทัลที่เปลี่ยนแปลงตลอดเวลา อย่างไรก็ตาม หากไม่ดำเนินการเพื่อให้แน่ใจว่าทุกคนสามารถเข้าถึงเว็บไซต์ของคุณได้ คุณจะเสี่ยงต่อการทำให้คนบางกลุ่มที่มีความบกพร่องทางการมองเห็นและความพิการอื่นๆ แตกแยก
คดีความด้านการเข้าถึงอยู่ในระดับสูงเป็นประวัติการณ์ โดยเพิ่มขึ้นเกือบ 50% ในคดีความด้านกฎหมายทุพพลภาพแห่งอเมริกา (ADA) ตั้งแต่ปี 2018 การติดตั้งปลั๊กอินการเข้าถึงเป็นความคิดที่ดีที่จะมอบประสบการณ์ที่สนุกสนานยิ่งขึ้นและป้องกันตัวเองจากการถูกฟ้องร้อง ในโพสต์นี้ เราจะนำเสนอผลิตภัณฑ์ที่น่าตื่นเต้นใน Divi Marketplace: แถบด้านข้างสำหรับการเข้าถึง
มาดำดิ่งกัน
- 1 แถบด้านข้างการเข้าถึง Divi คืออะไร
- 1.1 ส่วนเสริมแถบด้านข้างสำหรับการเข้าถึง
- 2 ประโยชน์ของการมีเว็บไซต์ที่สอดคล้องกับ ADA
- 2.1 แนวทางปฏิบัติที่ดีที่สุดในการเข้าถึงมีอะไรบ้าง
- 3 คุณสมบัติของแถบด้านข้างการเข้าถึง Divi
- 3.1 สร้างประสบการณ์การท่องเว็บส่วนบุคคลด้วยโปรไฟล์การเข้าถึง
- 3.2 เครื่องมืออ่านหน้าจอ
- 3.3 เครื่องมือนำทาง
- 3.4 เครื่องมือการอ่าน
- 3.5 เครื่องมือข้อความ
- 3.6 เครื่องมือกราฟิก
- 4 วิธีการติดตั้งแถบด้านข้างสำหรับการเข้าถึง
- 5 การกำหนดการตั้งค่าแถบข้างการเข้าถึง
- 6 ราคาแถบด้านข้างสำหรับการเข้าถึง
- 7 บทสรุป
แถบด้านข้างการเข้าถึง Divi คืออะไร

แถบด้านข้างการช่วยสำหรับการเข้าถึงสำหรับ Divi เป็นปลั๊กอินที่กำหนดมาตรฐานสำหรับการสร้างเว็บไซต์ที่สอดคล้องกับ ADA โดยไม่ทำลายธนาคาร แตกต่างจากผลิตภัณฑ์ที่มีราคาแพงกว่าอื่น ๆ เช่น Userway หรือ accessiBe ($ 490 ต่อปี) ปลั๊กอิน Accessibility Sidebar เป็นตัวเลือกที่ราคาไม่แพงมากและเป็นมิตรกับผู้ใช้ซึ่งมอบประสบการณ์การใช้งานที่ยอดเยี่ยมเช่นเดียวกันกับค่าใช้จ่ายเพียงเล็กน้อยของผู้ อื่น ลองนึกภาพลูกค้าที่มีความสุขที่สามารถปรับแต่งเว็บไซต์ Divi ของคุณได้อย่างตรงตามความต้องการ สร้างประสบการณ์ที่ไร้ข้อขัดข้องสำหรับทุกคน ไม่ว่าคุณจะกำลังเผชิญกับความบกพร่องทางการมองเห็น ข้อจำกัดในการเคลื่อนไหว หรือความแตกต่างด้านการรับรู้ ปลั๊กอินนี้ช่วยให้คุณสามารถจัดทำเว็บไซต์ที่ทำให้ทุกคนสามารถเพลิดเพลินกับเนื้อหาของคุณได้
ส่วนเสริมแถบด้านข้างสำหรับการเข้าถึง
นอกจากปลั๊กอินแล้ว ยังมีโมดูล Divi เพิ่มเติมที่พร้อมใช้งานเพื่อเสริมแถบด้านข้างการช่วยสำหรับการเข้าถึง อย่างแรกคือการปรับแต่งการเข้าถึง ($ 19 ต่อปี) ซึ่งเป็นโมดูล Divi ที่ปรับแต่งโมดูลและโค้ดของไซต์ของคุณโดยอัตโนมัติ ทำให้ผู้เยี่ยมชมสำรวจไซต์ของคุณได้ง่ายขึ้น เพิ่มการควบคุมแป้นพิมพ์สำหรับโมดูล Divi เช่น แท็บ หีบเพลง และการสลับ เนื่องจากไม่มีการรองรับแป้นพิมพ์ นอกจากนี้ยังเพิ่มการนำทางด้วยแป้นพิมพ์สำหรับเมนู วงแหวนโฟกัสสำหรับองค์ประกอบที่เมาส์ของคุณวางอยู่เหนือ และลิงก์โดยตรงไปยังพื้นที่ส่วนหัวและส่วนท้ายของคุณ

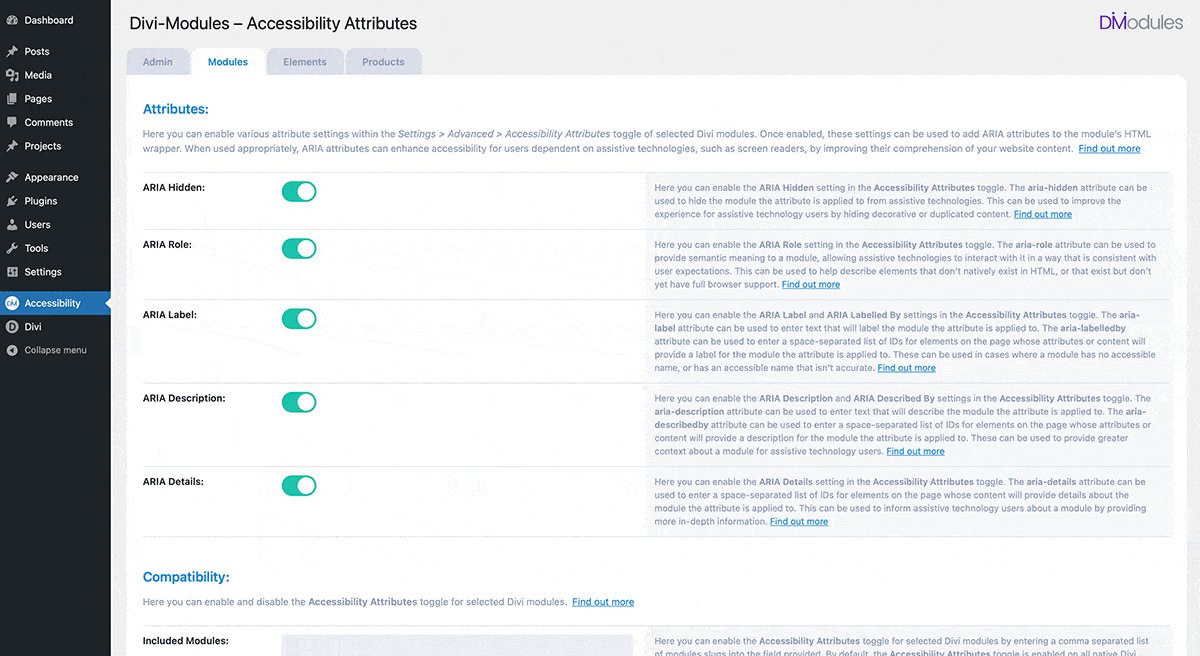
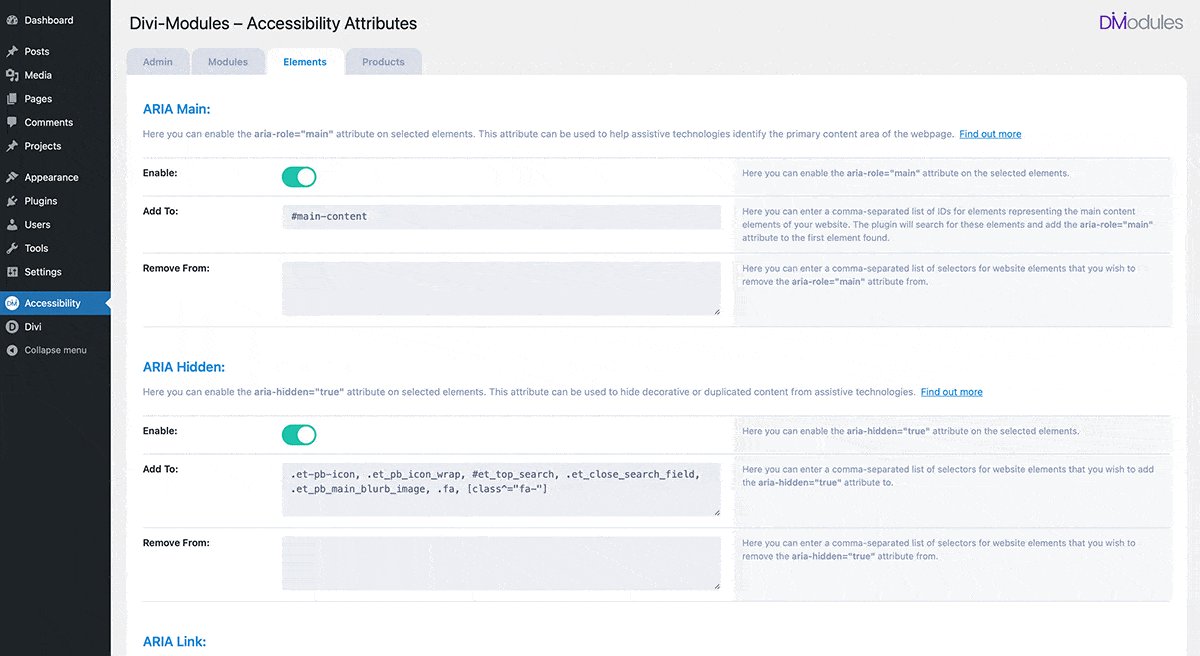
ส่วนขยายที่ยอดเยี่ยมอีกประการหนึ่งคือคุณลักษณะการเข้าถึง ($ 19 ต่อปี) โดยจะเพิ่มแท็บใหม่ให้กับทุกโมดูล Divi คอลัมน์ แถว และส่วนสำหรับการเพิ่มคุณลักษณะช่วยเหลือ ส่วนขยายช่วยให้คุณควบคุมการตั้งค่า ARIA ได้โดยการเพิ่มปุ่มสลับและฟิลด์เพื่อให้ความหมายเชิงความหมายแก่เนื้อหาในเว็บไซต์ของคุณ โดยพื้นฐานแล้วเป็นป้ายกำกับพิเศษที่บอก Divi ว่าแต่ละส่วนของเว็บไซต์มีไว้เพื่ออะไร และควรสามารถเข้าถึงได้โดยเทคโนโลยีช่วยเหลือ เช่น โปรแกรมอ่านหน้าจอหรือไม่

ประโยชน์ของการมีเว็บไซต์ที่สอดคล้องกับ ADA
การสร้างเว็บไซต์ที่สอดคล้องกับ ADA ไม่ใช่แค่สิ่งที่ถูกต้องเท่านั้น มันจำเป็นสำหรับธุรกิจของคุณด้วย ADA ใช้กับเว็บไซต์ในบางภูมิภาค ทำให้การเข้าถึงเป็นข้อกำหนดทางกฎหมาย คุณสามารถหลีกเลี่ยงการถูกฟ้องร้องและค่าปรับที่อาจเกิดขึ้นได้โดยการทำให้แน่ใจว่าเว็บไซต์ของคุณเป็นไปตามข้อกำหนด นอกเหนือจากการพิจารณาทางกฎหมายแล้ว เว็บไซต์ที่สอดคล้องกับ ADA ยังครอบคลุมสำหรับทุกคนอีกด้วย ผู้คนนับล้านทั่วโลกมีความพิการที่อาจส่งผลต่อประสบการณ์การท่องเว็บของตน เว็บไซต์ที่สามารถเข้าถึงได้มอบโอกาสพิเศษในการตอบสนองผู้ชมในวงกว้างและหลากหลาย เพิ่มฐานลูกค้าที่มีศักยภาพของคุณ และส่งเสริมชุมชนออนไลน์ที่ครอบคลุมมากขึ้น
ประโยชน์ที่เป็นไปได้อีกประการหนึ่งของการสร้างเว็บไซต์ที่สามารถเข้าถึงได้คือการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) เครื่องมือค้นหาเช่น Google จัดลำดับความสำคัญของเว็บไซต์ที่ใช้งานง่ายและเข้าถึงได้ การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดในการเข้าถึง คุณไม่เพียงแต่ช่วยเหลือผู้ใช้เท่านั้น แต่ยังอาจปรับปรุงการให้คะแนนเว็บไซต์ของคุณในหน้าจัดอันดับของเครื่องมือค้นหา (SERP) ซึ่งนำไปสู่การเข้าชมที่เกิดขึ้นเองมากขึ้น
แนวทางปฏิบัติที่ดีที่สุดในการเข้าถึงมีอะไรบ้าง
ในการสร้างเว็บไซต์ที่ทุกคนสามารถเข้าถึงได้ จำเป็นต้องมีปลั๊กอินแถบด้านข้างสำหรับการเข้าถึง นอกจากนั้น ยังมีแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณควรปฏิบัติตาม:
- ใช้แท็ก Alt: ระบุคำอธิบายข้อความแสดงแทน (แท็ก alt) สำหรับรูปภาพของคุณ
- รวมสีที่ตัดกัน: ตรวจ สอบให้แน่ใจว่าใช้สีที่ตัดกันเพียงพอระหว่างข้อความและพื้นหลัง
- จัดเตรียมวิธีอื่นในการเข้าถึงเนื้อหา: เสนอคำบรรยายและการถอดเสียงสำหรับเนื้อหาเสียงและวิดีโอ
- ใช้หลักการนำทางอย่างง่าย: ออกแบบเว็บไซต์ของคุณให้ทำงานได้อย่างสมบูรณ์ด้วยคีย์บอร์ดเท่านั้น
- ใช้ CTA ที่ชัดเจน: ตรวจสอบให้แน่ใจว่ามีการติดป้ายกำกับช่องแบบฟอร์ม ปุ่ม และคำกระตุ้นการตัดสินใจอื่นๆ อย่างชัดเจน
- เขียนเนื้อหาที่เข้าใจง่าย: ใช้ภาษาที่ชัดเจนและกระชับ หลีกเลี่ยงศัพท์เฉพาะหรือคำศัพท์ทางเทคนิค
- รวมเทคโนโลยีช่วยเหลือ: ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณทำงานร่วมกับโปรแกรมอ่านหน้าจอและเทคโนโลยีช่วยเหลืออื่น ๆ ได้ดี
- ดำเนินการทดสอบ: ทดสอบเว็บไซต์ของคุณเพื่อระบุและแก้ไขปัญหาใดๆ
คุณสมบัติของแถบด้านข้างการเข้าถึง Divi
แถบด้านข้างการช่วยสำหรับการเข้าถึงสำหรับ Divi เป็นมากกว่าแค่การตรวจสอบช่องทำเครื่องหมายการช่วยสำหรับการเข้าถึง ช่วยให้คุณสร้างเว็บไซต์ที่ครอบคลุมอย่างแท้จริงพร้อมคุณสมบัติที่ครอบคลุม มาสำรวจทีละรายการเพื่อแสดงมูลค่าโดยรวมที่มาพร้อมกับปลั๊กอินแถบการเข้าถึงด้านข้าง
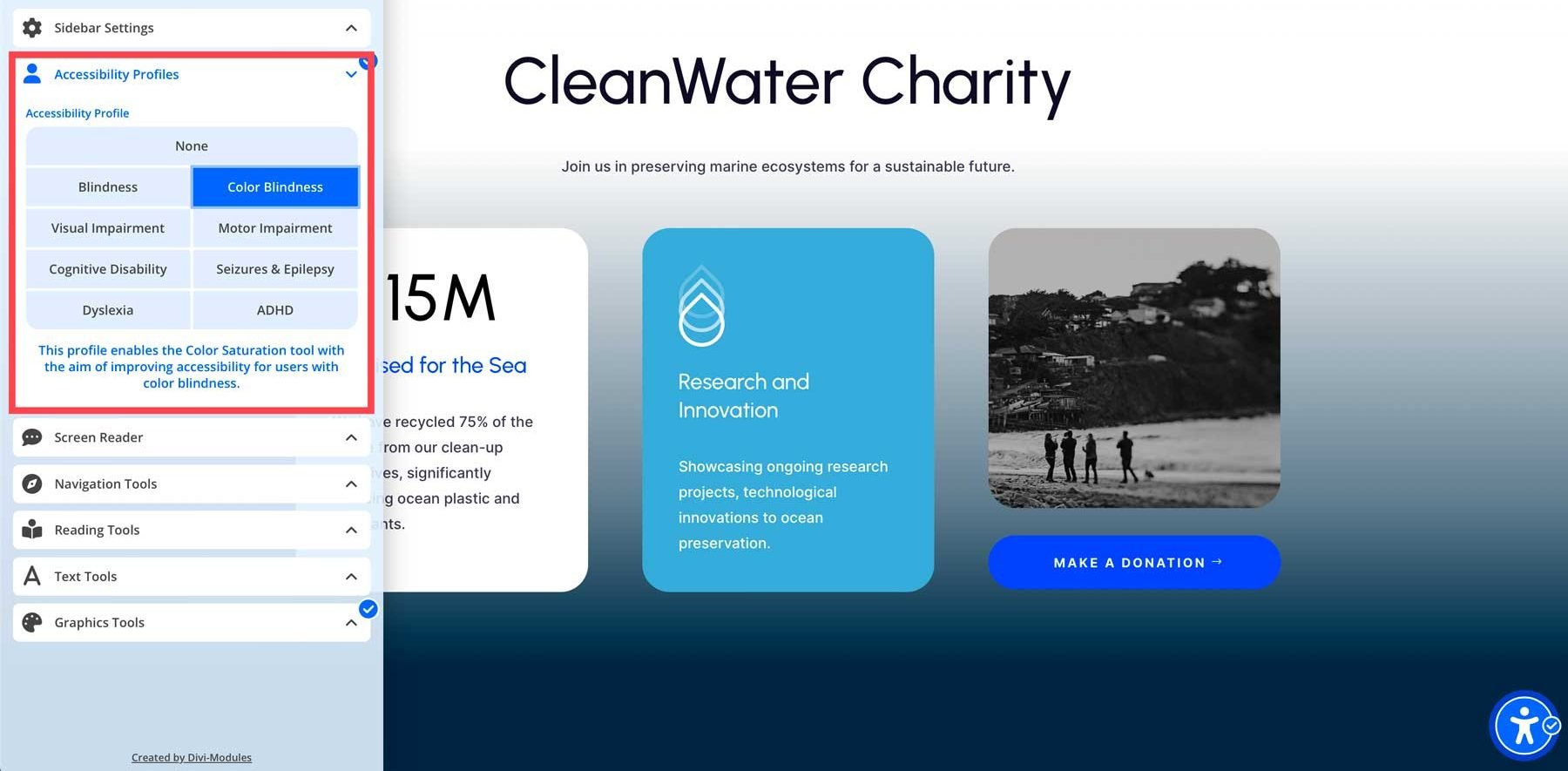
สร้างประสบการณ์การท่องเว็บส่วนบุคคลด้วยโปรไฟล์การเข้าถึง

แถบด้านข้างการช่วยสำหรับการเข้าถึงยกระดับการปรับแต่งไปอีกขั้นด้วยคุณสมบัติโปรไฟล์การช่วยสำหรับการเข้าถึง ช่วยให้ผู้เยี่ยมชมสามารถเลือกการตั้งค่าที่กำหนดไว้ล่วงหน้าซึ่งตอบสนองความต้องการเฉพาะได้ ไม่จำเป็นต้องปรับด้วยตนเอง แถบด้านข้างจะทำทุกอย่างให้คุณ! มีฟีเจอร์ที่น่าทึ่งบางอย่างในตัว รวมถึงโปรแกรมอ่านหน้าจอ ซึ่งปรับเว็บไซต์ให้เหมาะสมสำหรับผู้ใช้ที่ต้องอาศัยโปรแกรมอ่านหน้าจอในการนำทาง ช่วยให้มั่นใจได้ถึงการจัดการโฟกัส โครงสร้างส่วนหัว และคำอธิบายแท็ก alt รูปภาพที่เหมาะสม นอกจากนี้ยังมีค่าที่ตั้งไว้ล่วงหน้าสำหรับตาบอดสี ความบกพร่องทางการมองเห็น ADHD ดิสเล็กเซีย และอื่นๆ อีกมากมาย

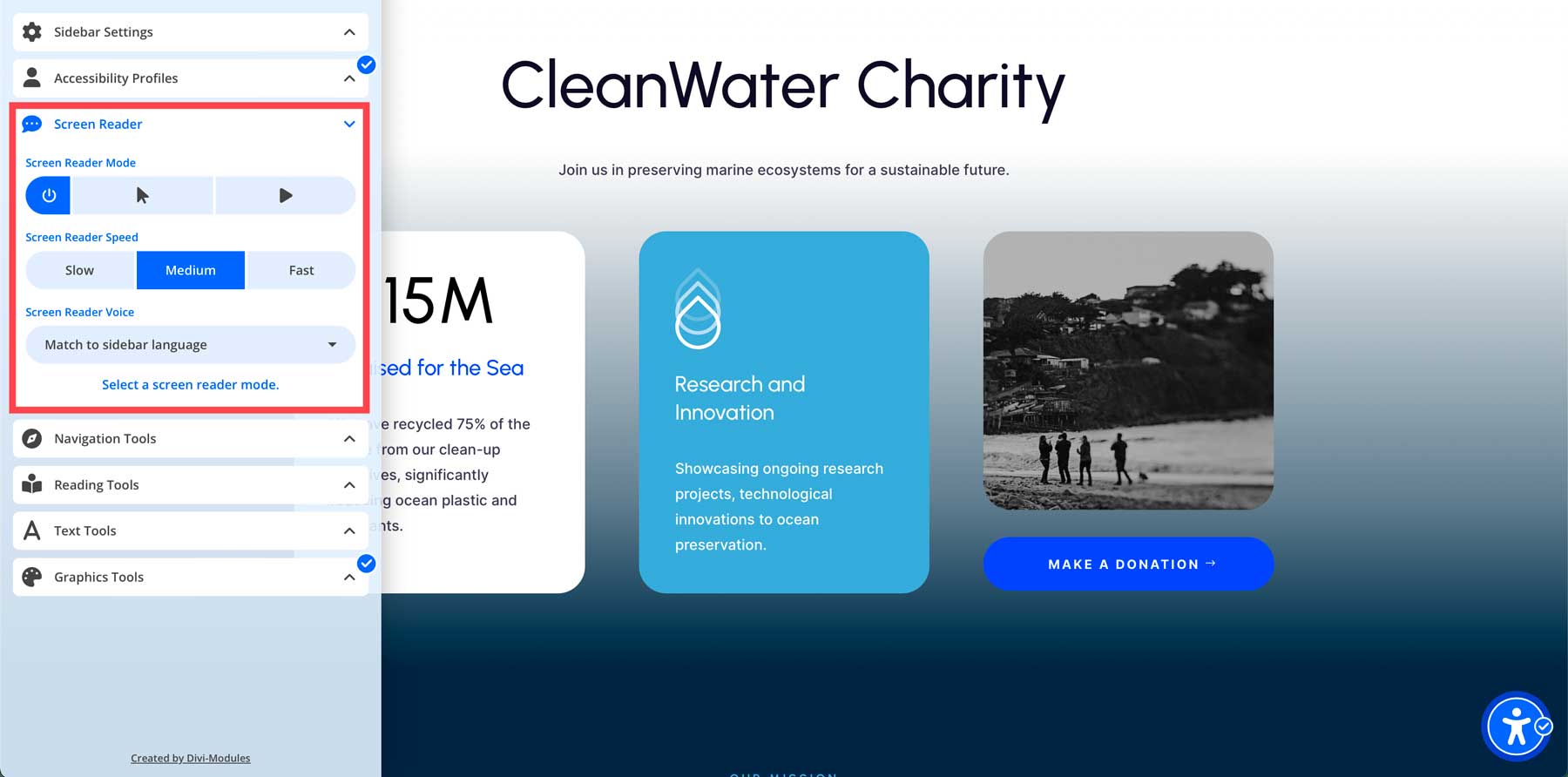
เครื่องมืออ่านหน้าจอ

แถบด้านข้างสำหรับการเข้าถึงมีคุณลักษณะโปรแกรมอ่านหน้าจอที่มีประสิทธิภาพซึ่งช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณแปลงข้อความเป็นคำพูดที่ได้ยินได้ เป็นคุณสมบัติที่ยอดเยี่ยมสำหรับการช่วยเหลือผู้ที่มีความบกพร่องทางการมองเห็นหรือมีปัญหาในการอ่าน คุณสามารถสลับระหว่างโหมดโปรแกรมอ่านหน้าจอต่างๆ ได้อย่างง่ายดาย รวมถึงโหมดแมนนวลหรืออัตโนมัติ ในโหมดกำหนดเอง ผู้ใช้สามารถเลือกพื้นที่ของหน้าที่ต้องการให้คัดลอกได้ โหมดอัตโนมัติจะอ่านข้อความทั้งหมดในหน้าจากบนลงล่าง นอกจากโหมดต่างๆ แล้ว ผู้ใช้ยังสามารถเลือกความเร็วและภาษาของเครื่องอ่านได้อีกด้วย
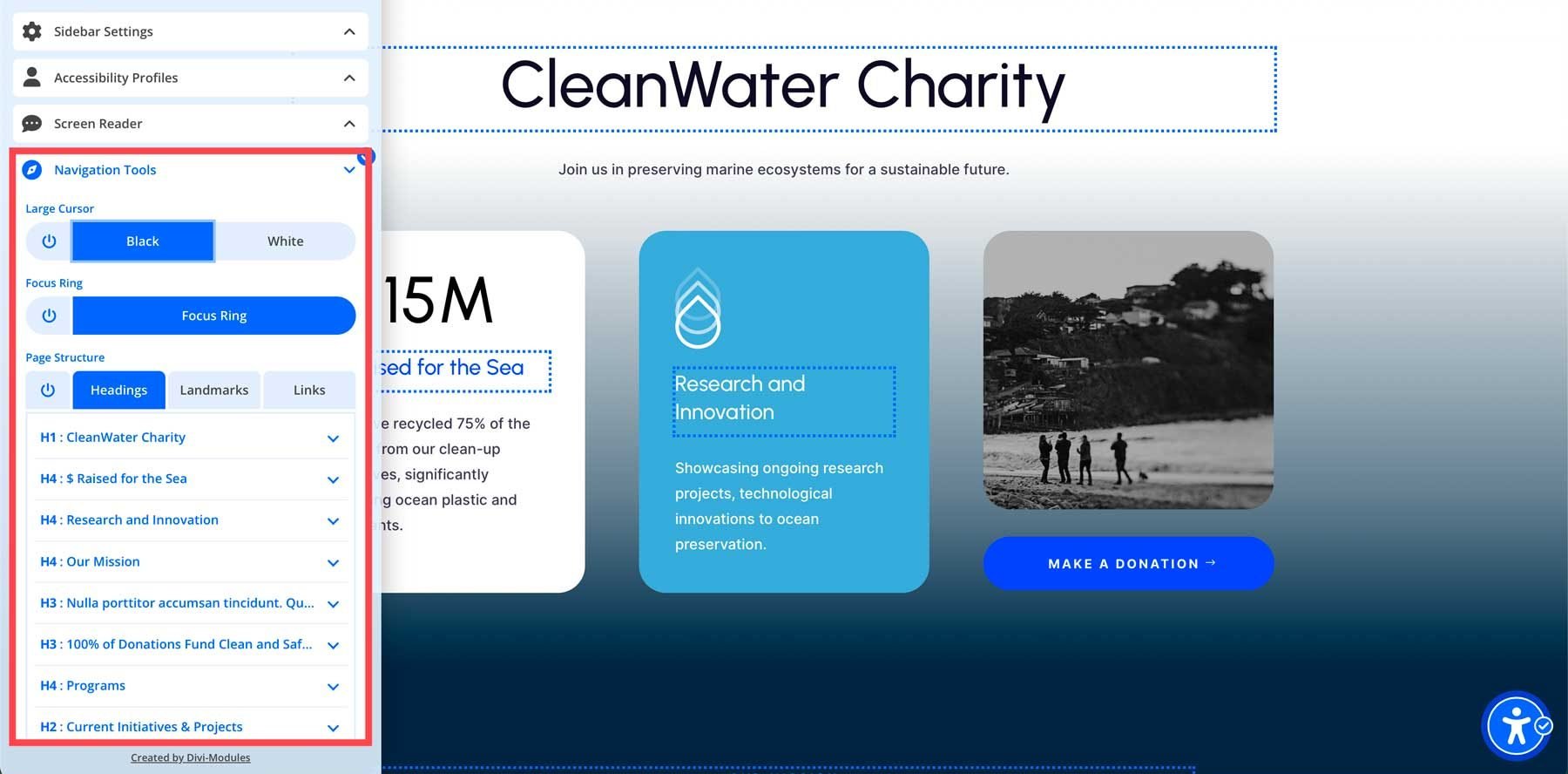
เครื่องมือนำทาง

การนำทางที่ง่ายดายถือเป็นสิ่งสำคัญสำหรับเว็บไซต์ที่สามารถเข้าถึงได้ โชคดีที่ส่วนขยายแถบด้านข้างที่สามารถเข้าถึงได้นั้นมาพร้อมกับกล่องเครื่องมือที่มีคุณสมบัติที่ช่วยให้ทุกคนได้รับประสบการณ์การท่องเว็บที่ดี ผู้ใช้สามารถปรับเคอร์เซอร์ให้ใหญ่ขึ้น เปลี่ยนสี และเพิ่มวงแหวนโฟกัสเพื่อช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ของไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น คุณยังสามารถเน้นโครงสร้างของหน้าได้ด้วยการระบุส่วนหัว จุดสังเกต และลิงก์ ด้วยคุณสมบัติเหล่านี้ ปลั๊กอินจะขจัดอุปสรรคในการนำทางและให้ทุกคนสำรวจเว็บไซต์ของคุณอย่างสังหรณ์ใจ
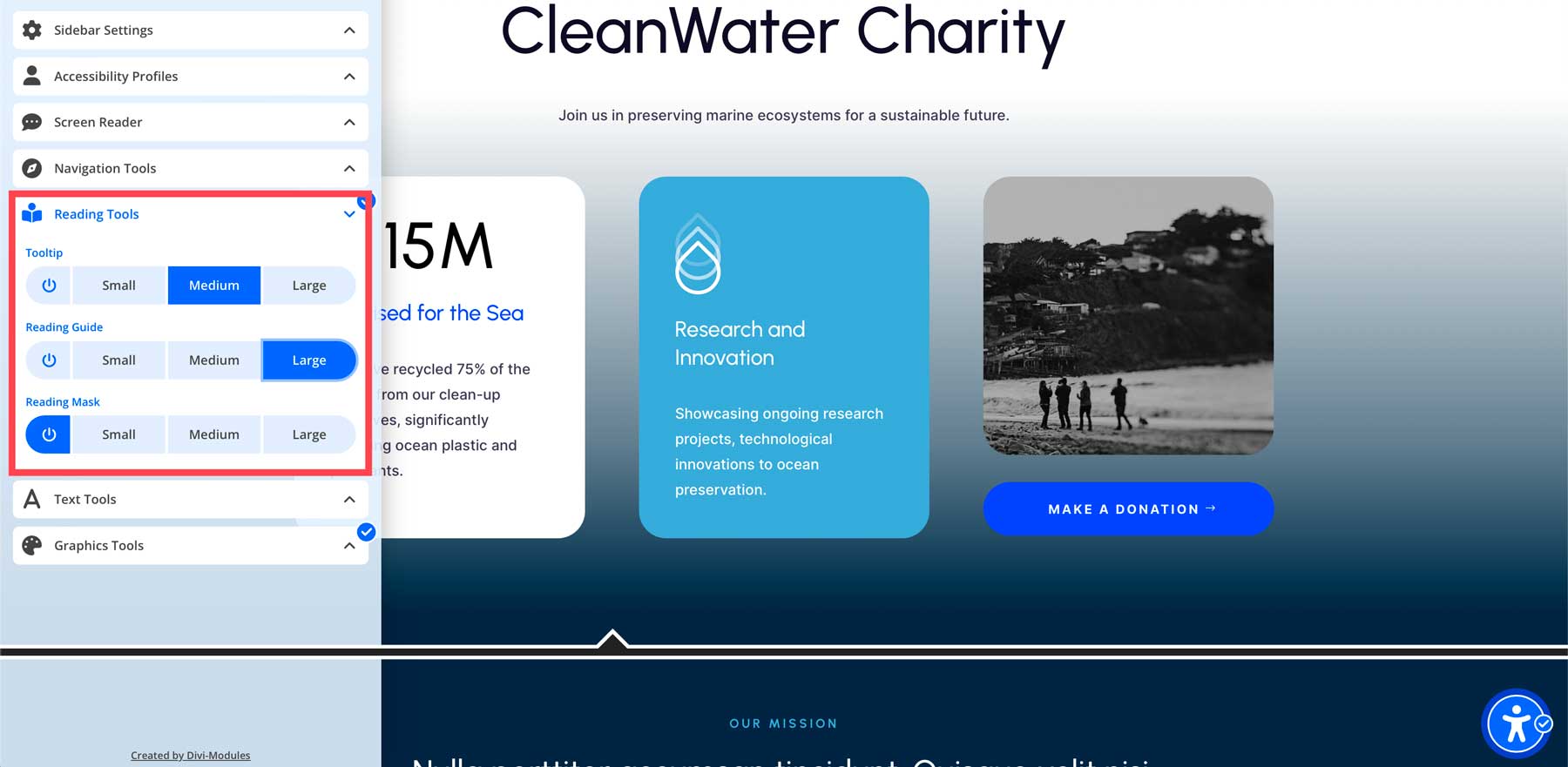
เครื่องมือการอ่าน

ทุกคนมีความชอบในการอ่านที่แตกต่างกัน โชคดีที่ส่วนขยายแถบด้านข้างสำหรับการเข้าถึงเข้าใจสิ่งนี้และมีเครื่องมือหลายอย่างที่จะดึงดูดทุกคน ช่วยให้คุณสามารถปรับขนาดข้อความคำแนะนำเครื่องมือ เพิ่มคู่มือการอ่านเพื่อช่วยให้ผู้ใช้รักษาตำแหน่งของตนบนหน้า และเครื่องมือมาสก์การอ่าน เครื่องมือมาสก์การอ่านช่วยให้คุณเพิ่มส่วนที่ไฮไลต์เพื่อเน้นการอ่านข้อความได้
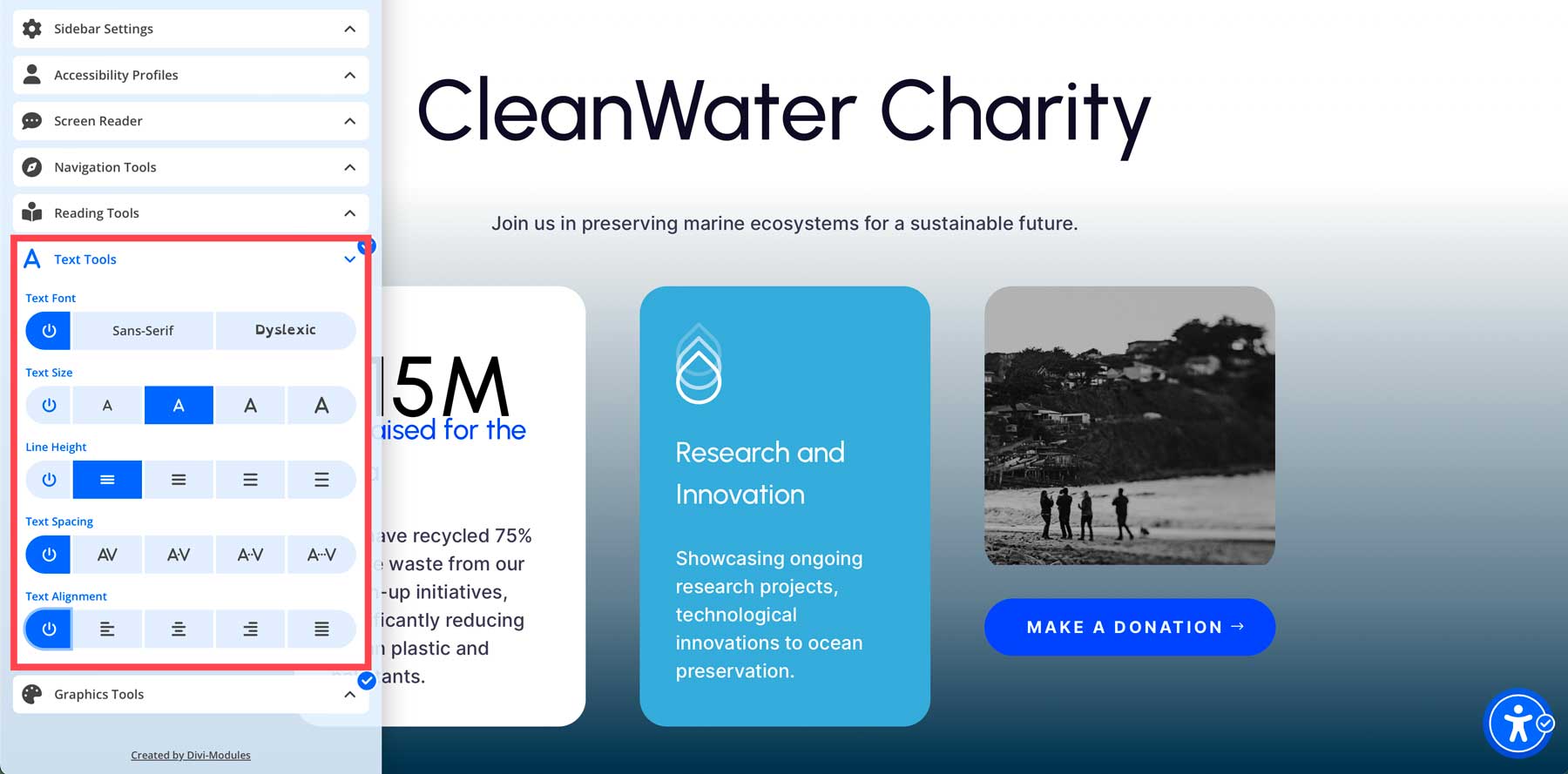
เครื่องมือข้อความ

ส่วนขยายแถบการเข้าถึงด้านข้างมีเครื่องมือมากมายในการปรับขนาด ความสูงของบรรทัด ระยะห่าง และการจัดแนวเนื้อหาในเว็บไซต์ของคุณ เครื่องมือเหล่านี้เหมาะสำหรับผู้ที่มีความบกพร่องทางการมองเห็นหรือชอบควบคุมลักษณะที่ปรากฏของข้อความ ด้วยการทำให้เครื่องมือเหล่านี้พร้อมใช้งานแก่ผู้เยี่ยมชมไซต์ของคุณ คุณจะสามารถมอบประสบการณ์ที่ครอบคลุมมากขึ้น เพื่อให้มั่นใจว่าทุกคนสามารถมีส่วนร่วมกับเว็บไซต์ของคุณได้อย่างสะดวกสบาย
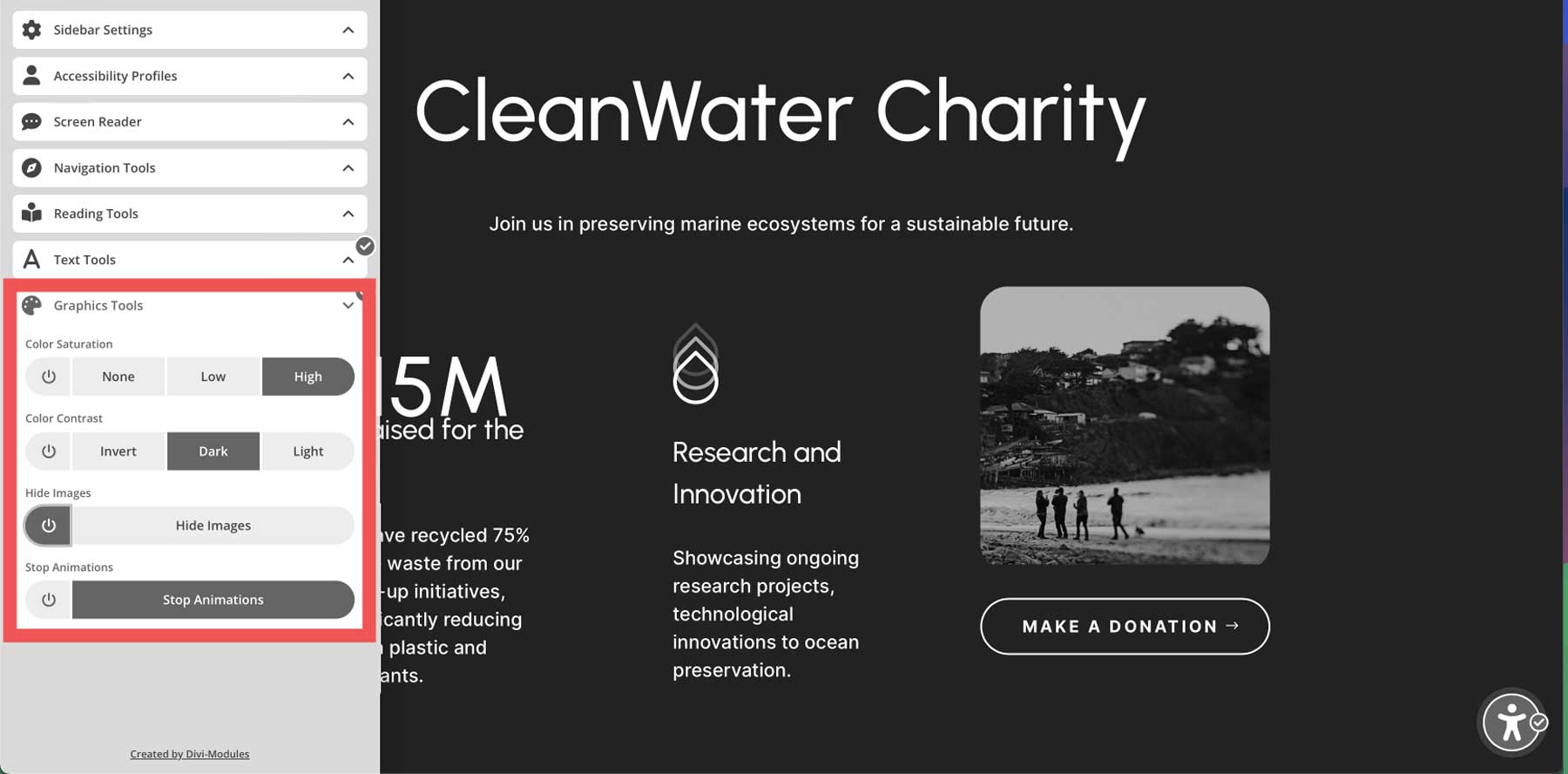
เครื่องมือกราฟิก

คอนทราสต์ของสีที่ดีระหว่างข้อความ รูปภาพ และพื้นหลังเป็นสิ่งสำคัญสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็นหรือการมองเห็นเลือนลาง ส่วนขยายแถบการเข้าถึงด้านข้างมีเครื่องมือกราฟิกต่างๆ เพื่อให้แน่ใจว่าผู้ที่มีปัญหาด้านการมองเห็นจะสามารถดูเนื้อหาของคุณได้อย่างมีประสิทธิภาพ มีเครื่องมือสำหรับปรับความอิ่มตัวของสีและคอนทราสต์ ตลอดจนความสามารถในการซ่อนรูปภาพและหยุดภาพเคลื่อนไหว ผู้ใช้สามารถเลือกระดับที่ตรงกับความต้องการ ทำให้ส่วนขยายนี้เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ
วิธีการติดตั้งแถบด้านข้างสำหรับการเข้าถึง
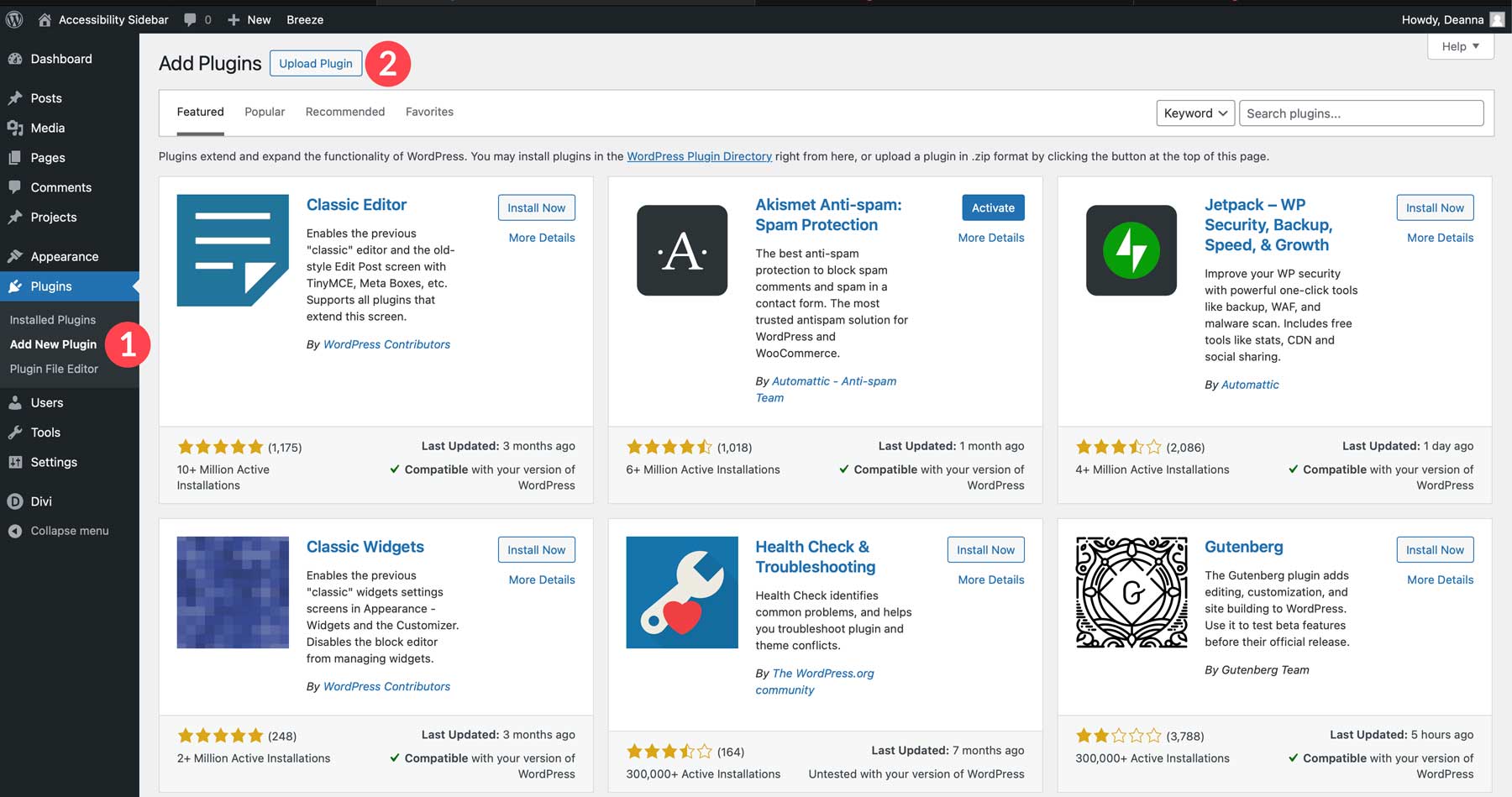
การติดตั้งปลั๊กอินแถบการเข้าถึงด้านข้างนั้นง่ายดาย ขั้นแรก ไปที่ ปลั๊กอิน > เพิ่มปลั๊กอินใหม่ บนแดชบอร์ด WordPress จากนั้นคลิกปุ่ม อัปโหลดปลั๊กอิน

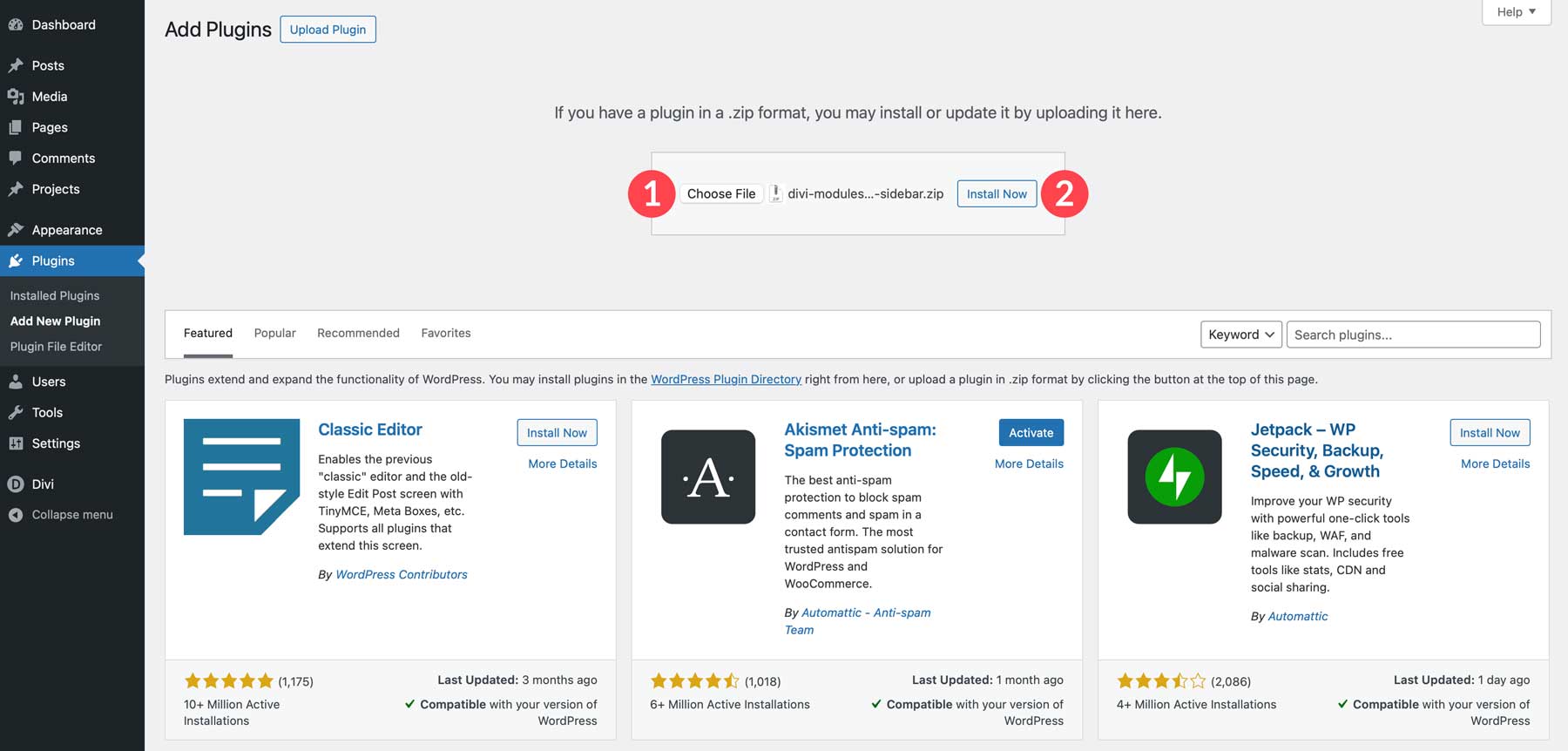
เมื่อเพจรีเฟรช ให้คลิกปุ่ม เลือกไฟล์ อัปโหลดไฟล์ zip ของแถบด้านข้างสำหรับการเข้าถึงจากคอมพิวเตอร์ของคุณ และคลิก ติดตั้งทันที

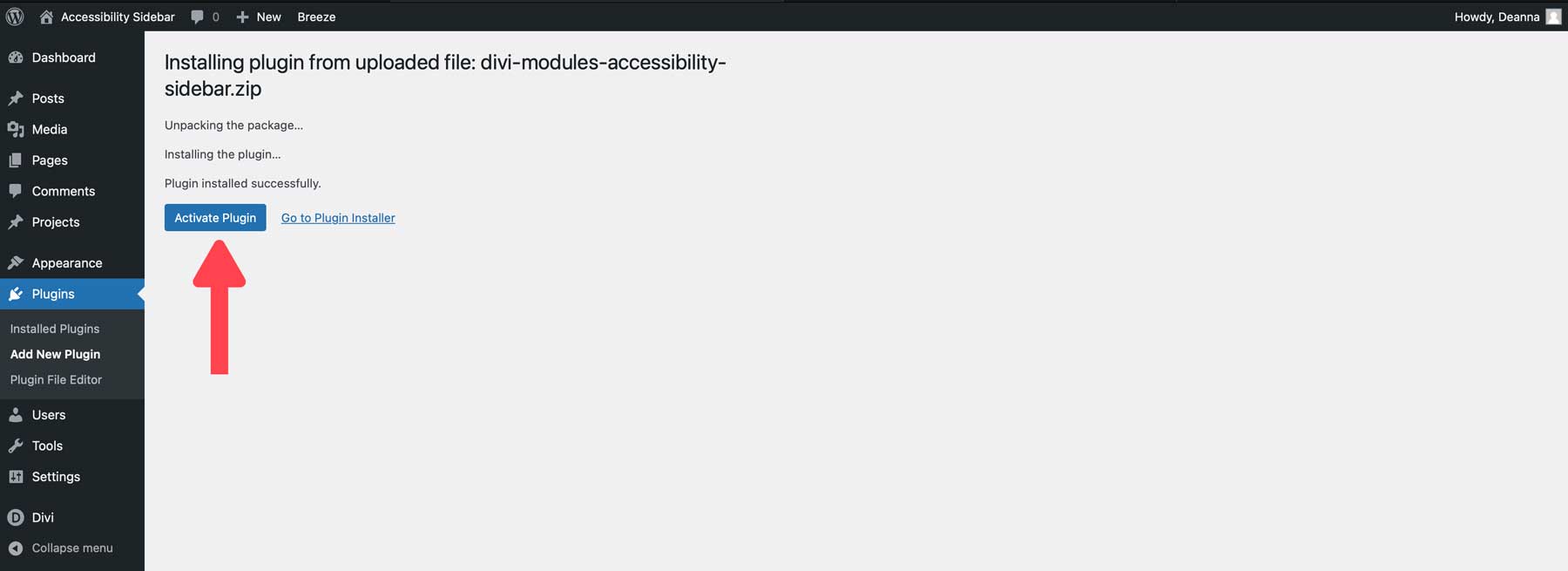
เมื่อติดตั้งแล้ว ให้คลิกปุ่ม เปิดใช้งานปลั๊กอิน เพื่อสิ้นสุดการติดตั้งปลั๊กอิน

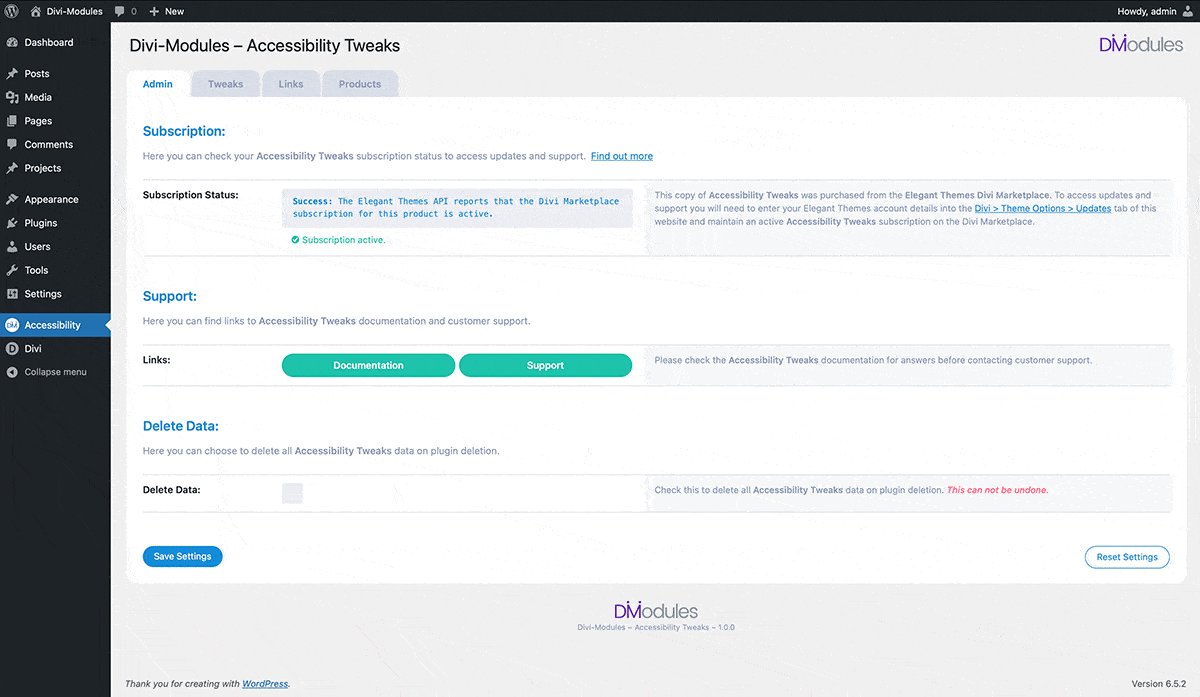
การกำหนดการตั้งค่าแถบด้านข้างสำหรับการเข้าถึง

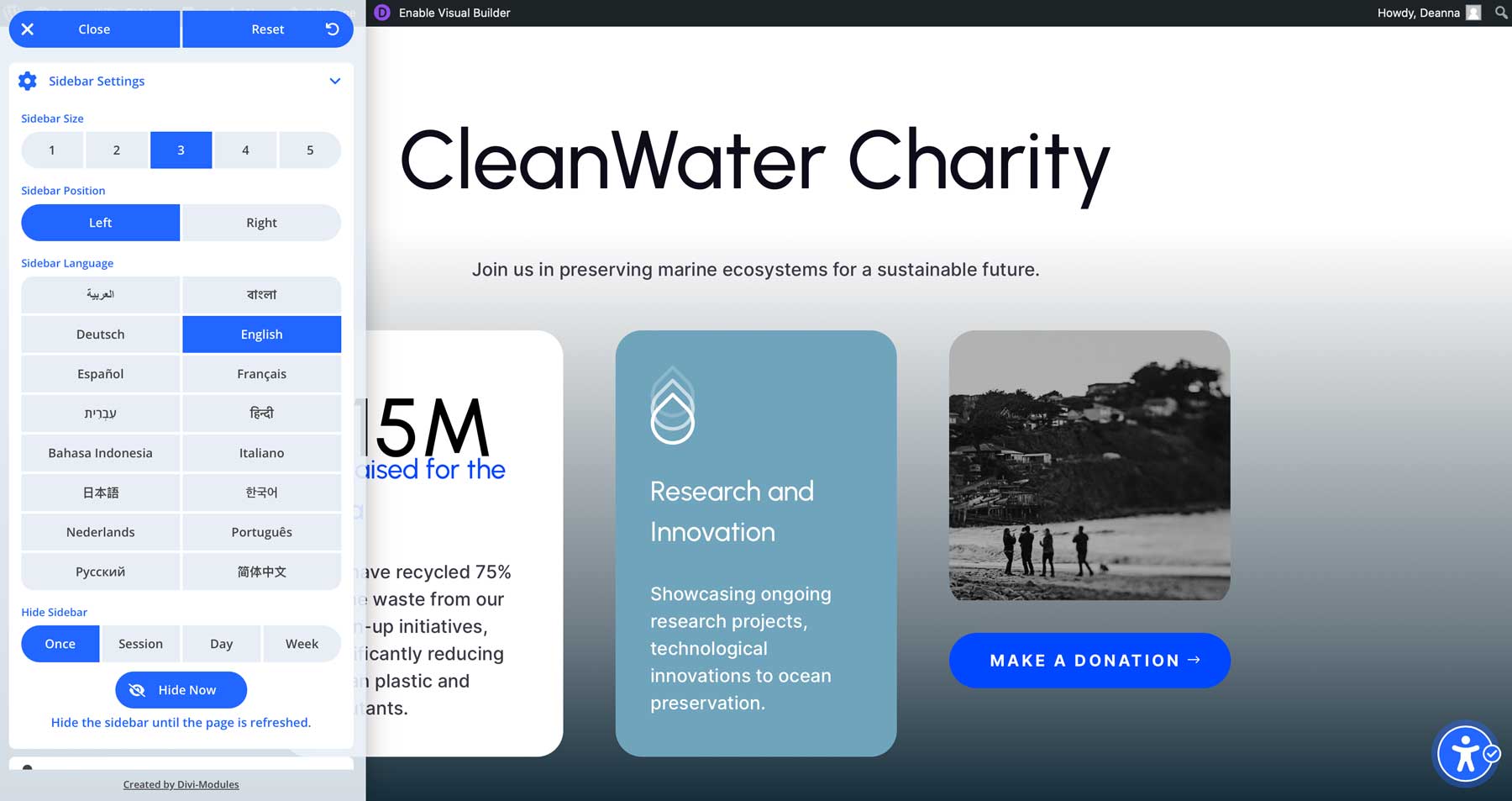
แถบด้านข้างการช่วยสำหรับการเข้าถึงมีการตั้งค่าส่วนหน้าและส่วนหลัง ที่ส่วนหน้า ผู้ใช้สามารถปรับขนาด ตำแหน่ง และภาษาของแถบด้านข้างได้ ผู้ใช้ที่กลับมาสามารถปรับความถี่ที่ต้องการดูได้ โดยมีตัวเลือกสำหรับครั้งเดียว ต่อเซสชัน รายวัน หรือรายสัปดาห์

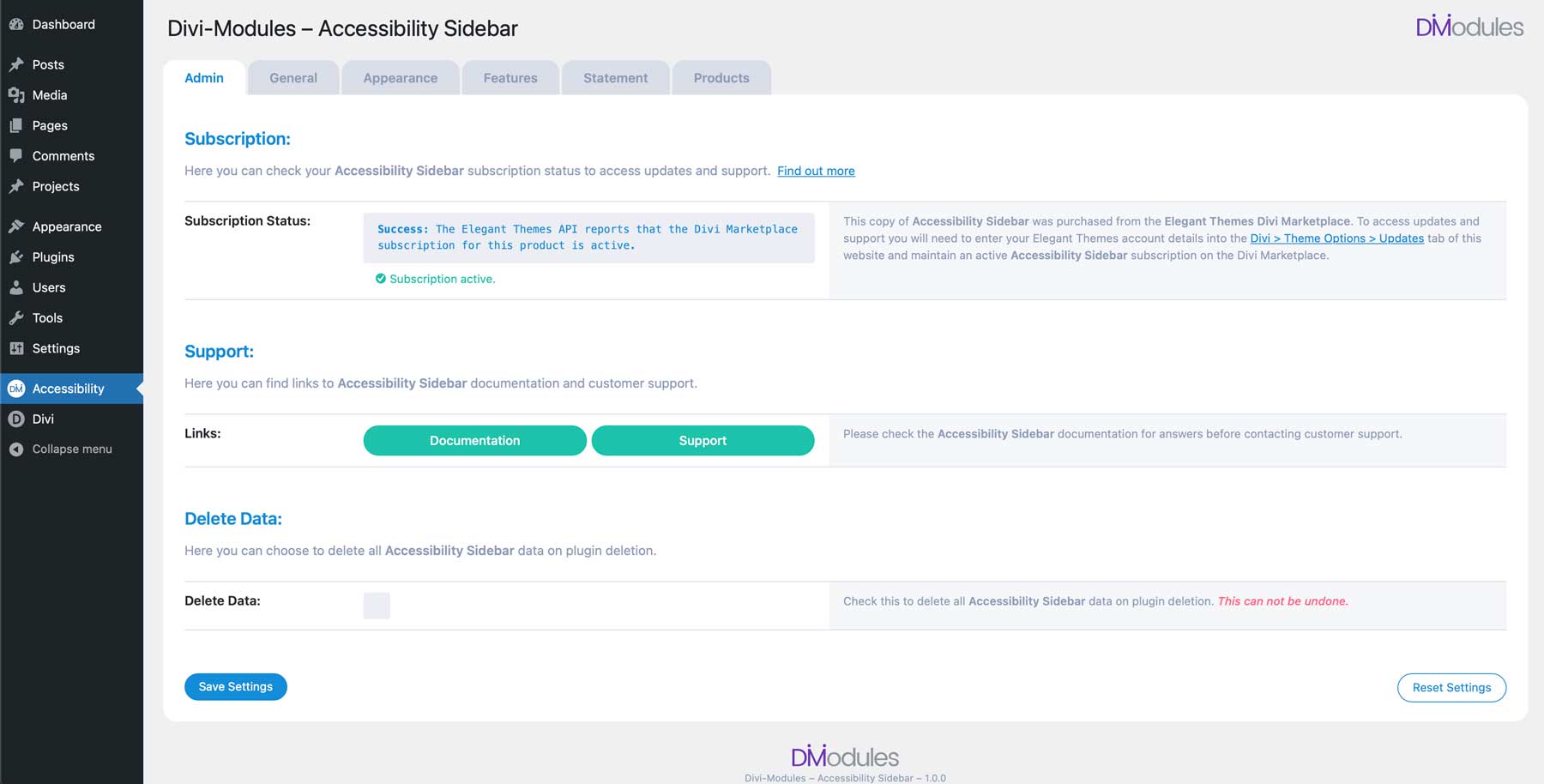
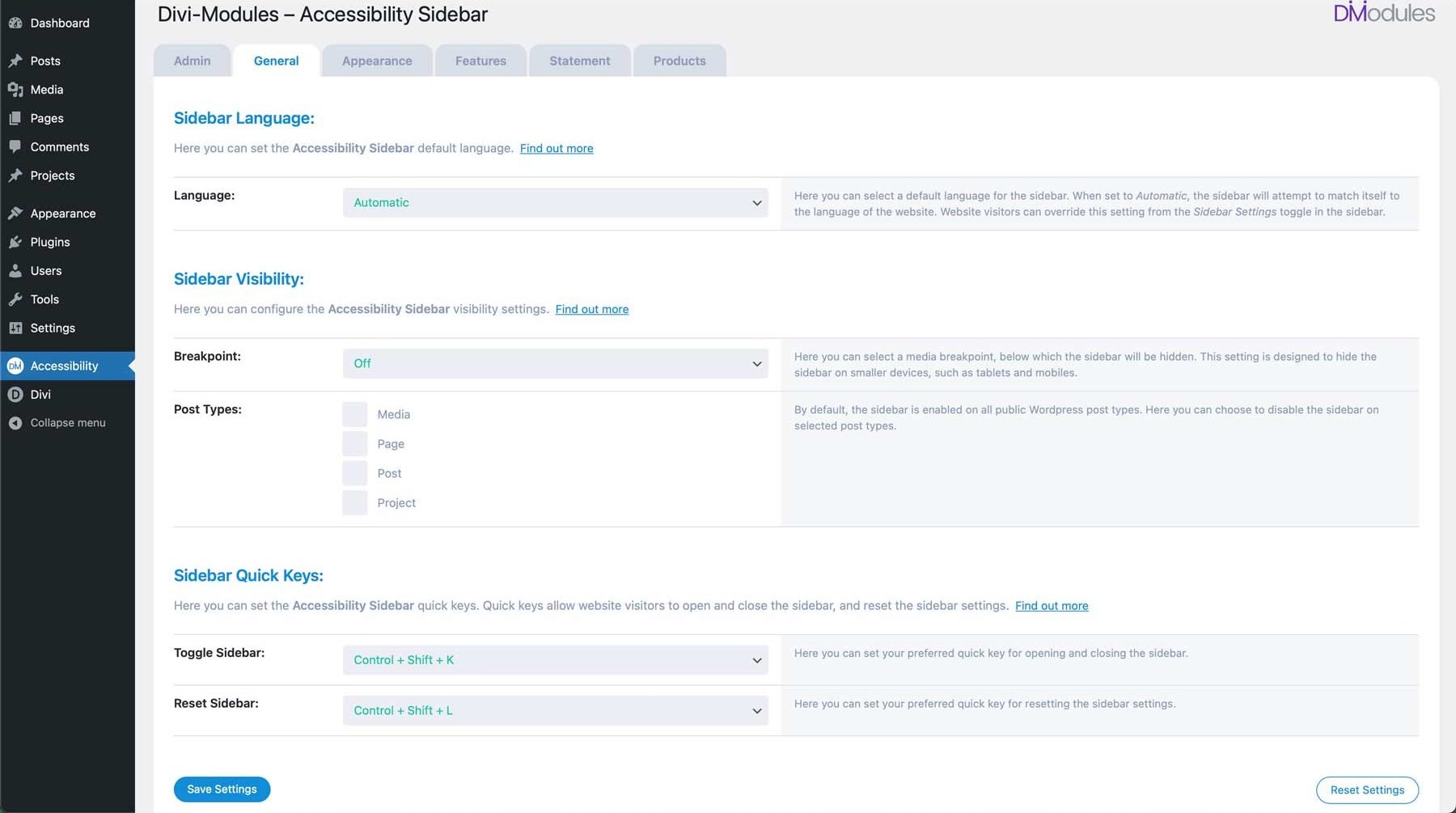
ที่ส่วนหลัง เจ้าของไซต์สามารถกำหนดชุดการตั้งค่าได้ รวมถึงการตั้งค่าทั่วไปสำหรับภาษา ประเภทการโพสต์ และปุ่มลัด

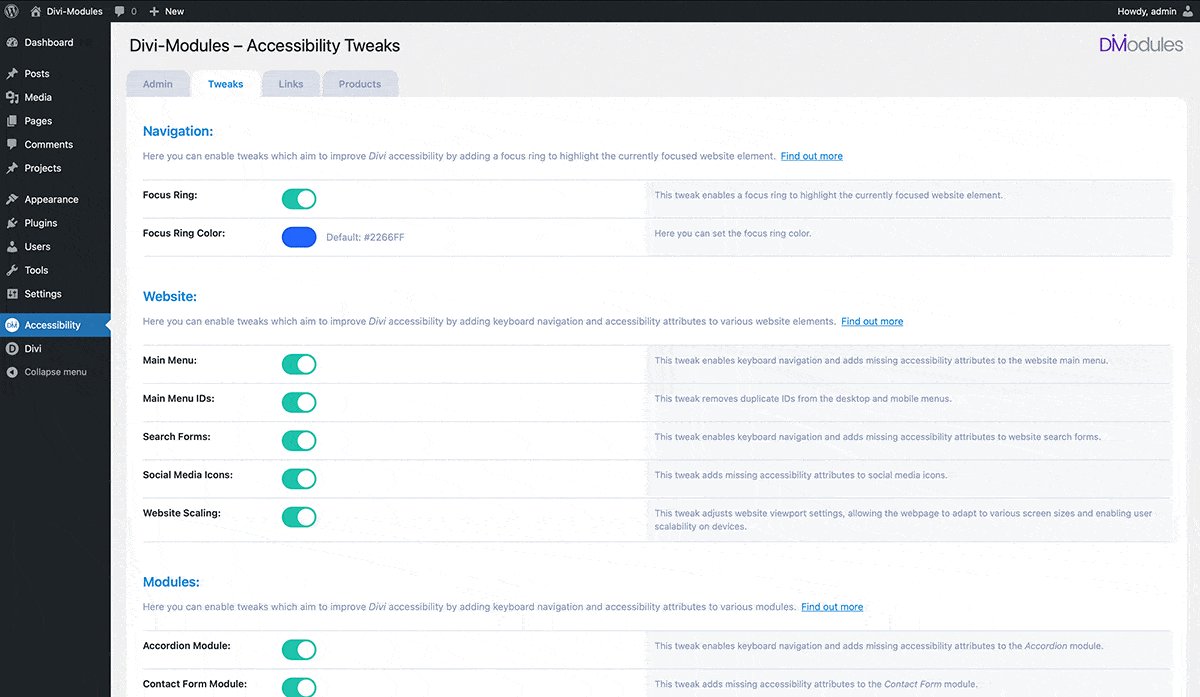
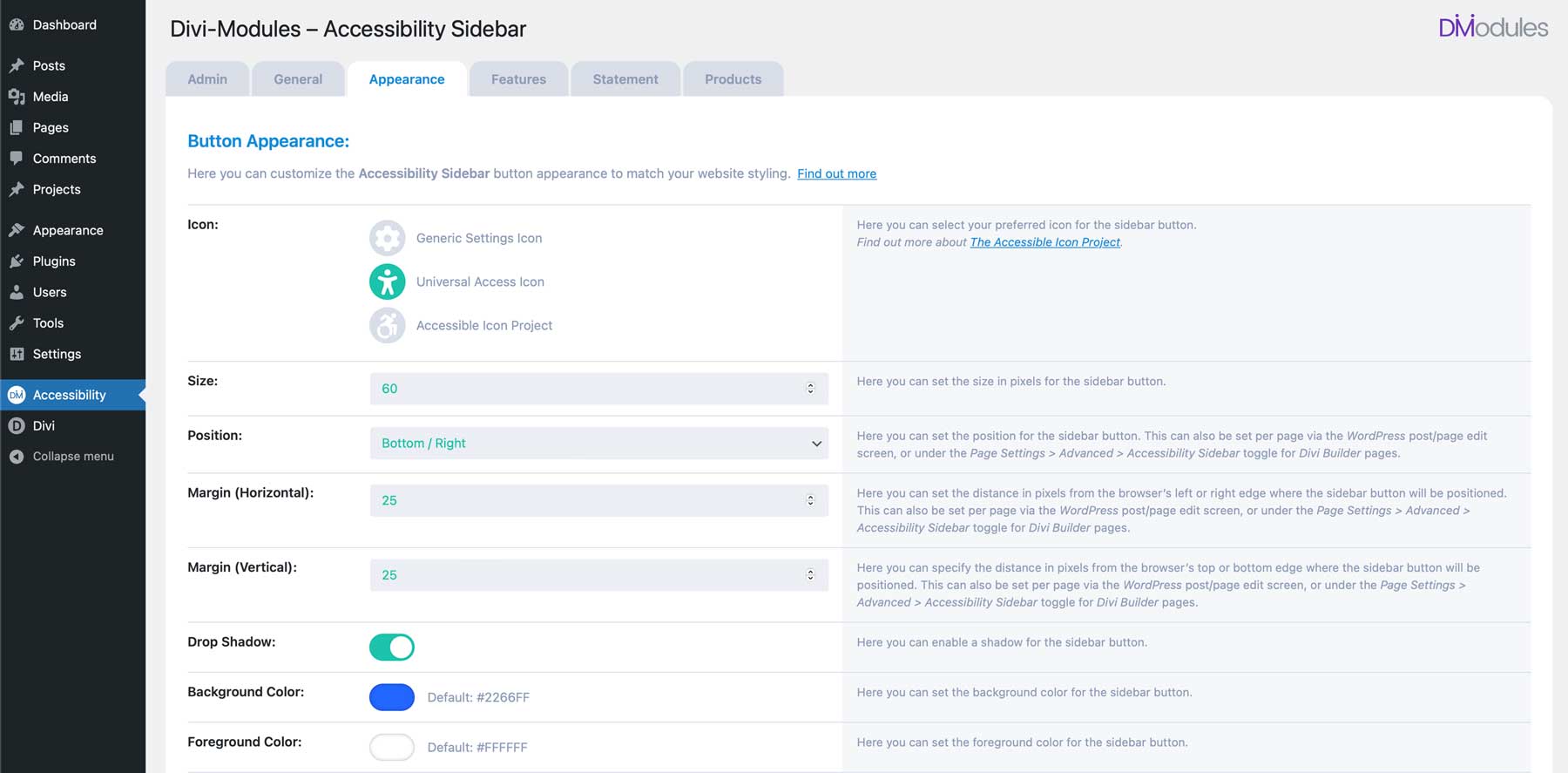
ใต้ แท็บลักษณะที่ปรากฏ คุณสามารถเลือกไอคอนของแถบด้านข้าง กำหนดการตั้งค่าสำหรับขนาด ตำแหน่ง และระยะห่าง และแก้ไขการตั้งค่าสีสำหรับปุ่มและแถบด้านข้างได้

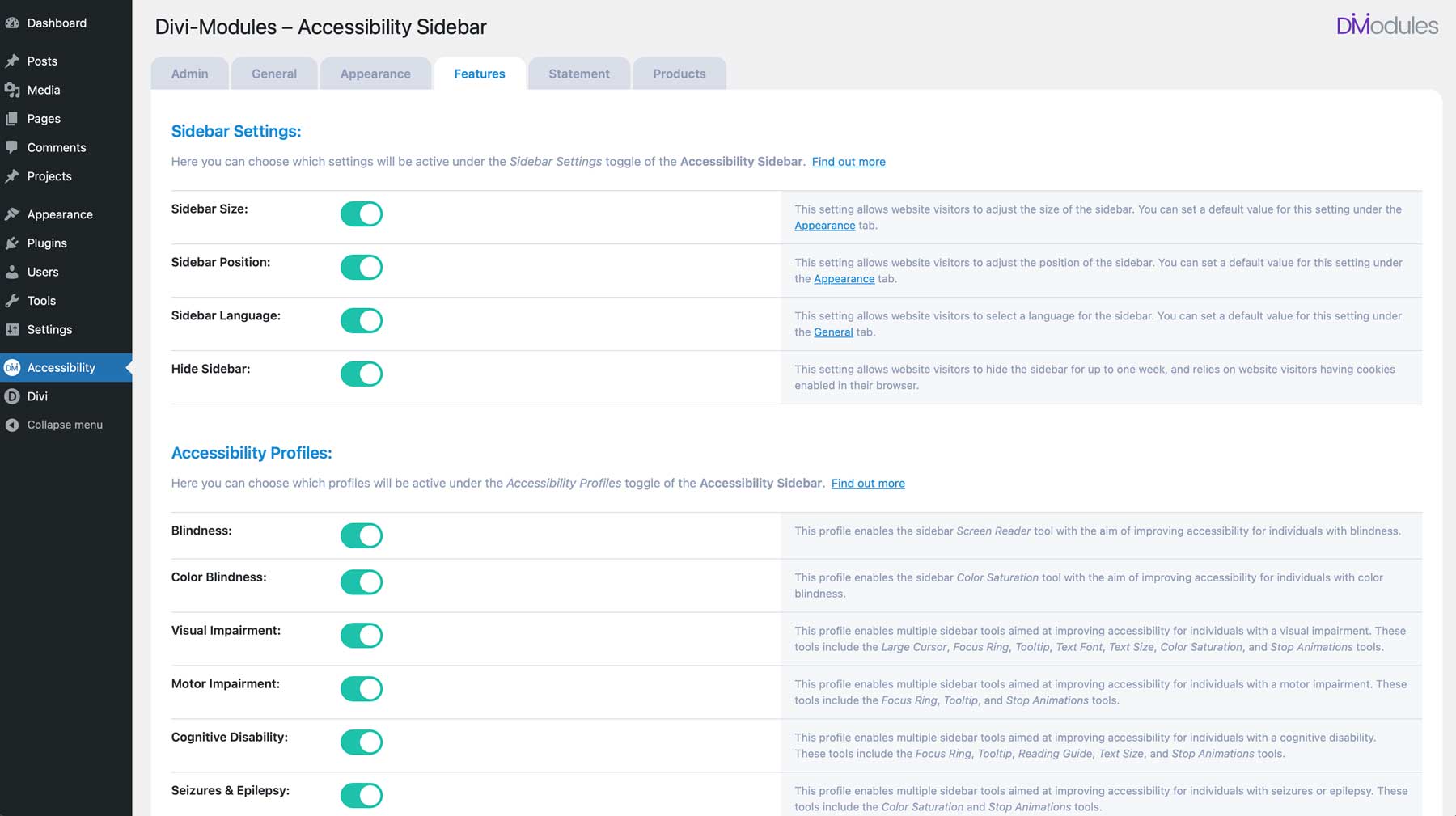
แท็บคุณลักษณะ ช่วยให้คุณสามารถแสดงหรือซ่อนการตั้งค่าสำหรับแถบด้านข้างและคุณลักษณะต่างๆ ได้ โดยสามารถสลับทีละส่วนได้ในแต่ละส่วน

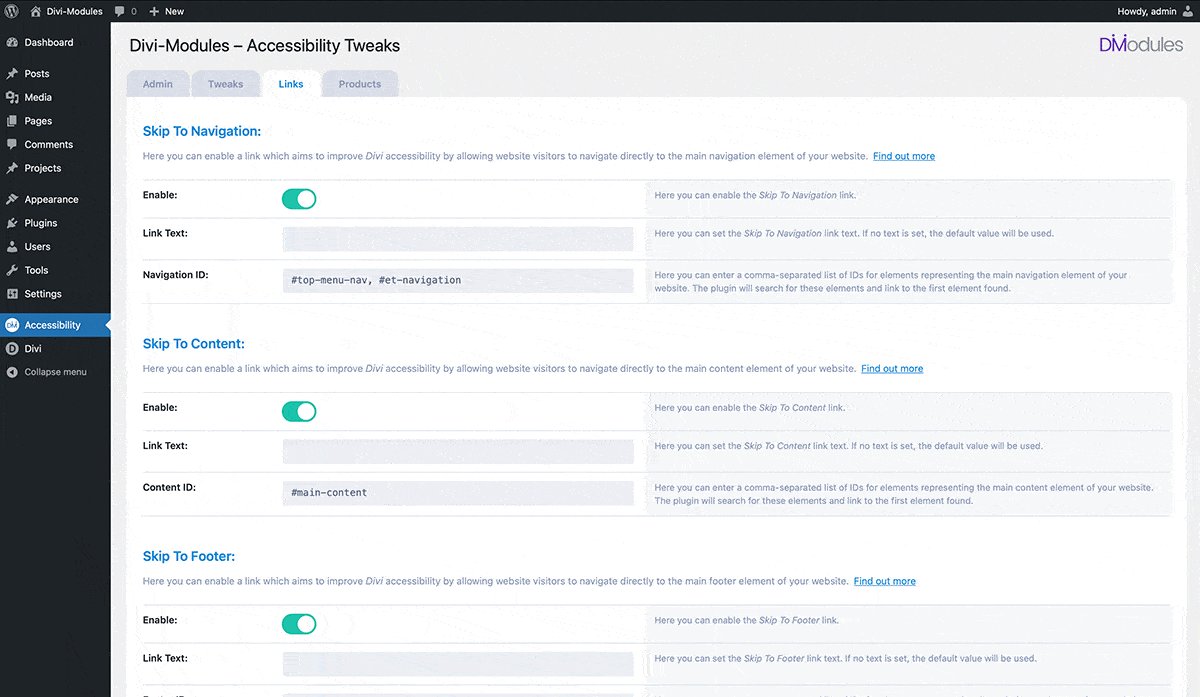
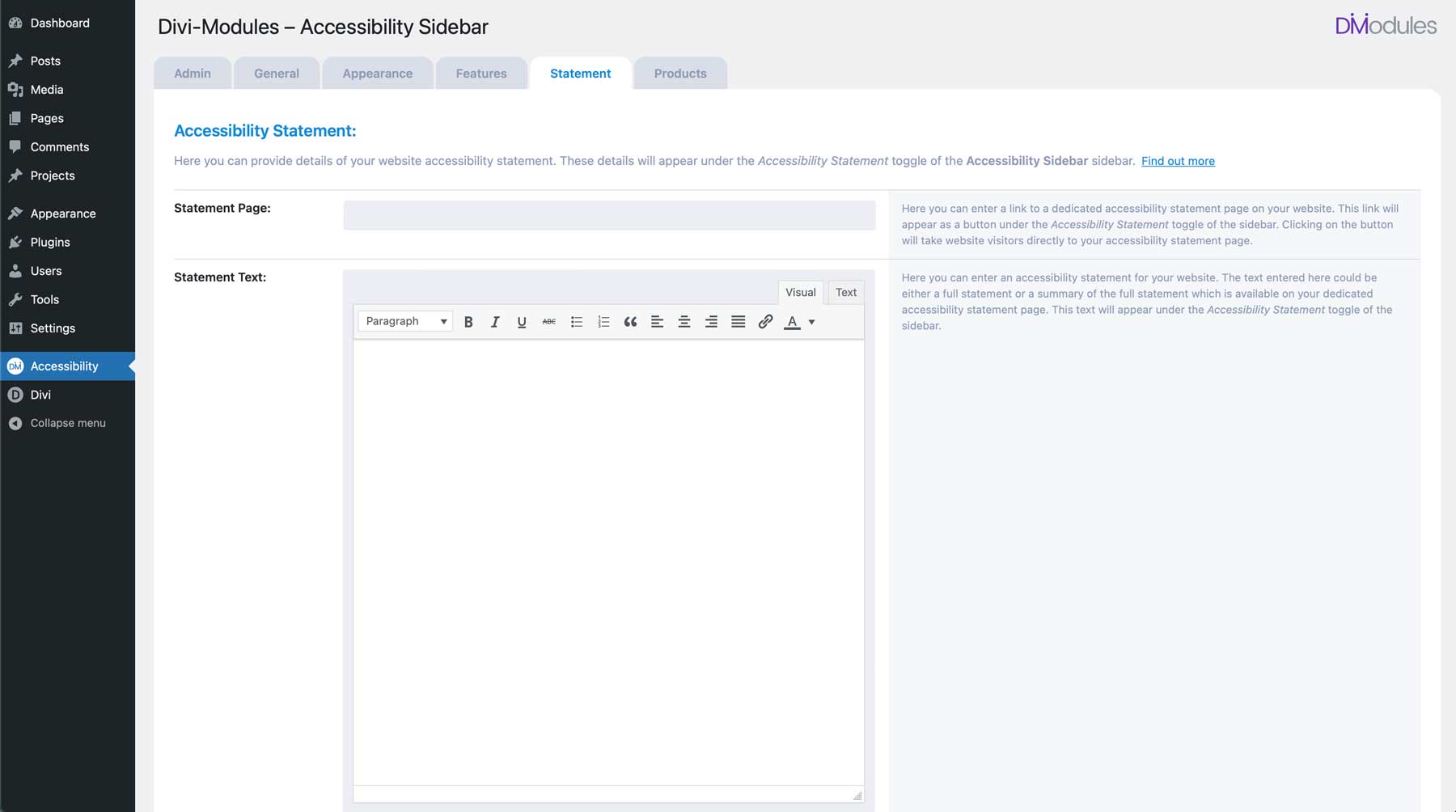
ตัวเลือกอื่นๆ ได้แก่ แท็บสำหรับเขียนคำชี้แจงเกี่ยวกับการเข้าถึงของคุณ ซึ่งจะสร้างหน้าข้อความที่ไม่ซ้ำใครบนเว็บไซต์ของคุณ ซึ่งคุณสามารถเขียนข้อความที่กำหนดเองสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณได้ เมื่อเขียนแล้ว ลิงก์ไปยังหน้าใบแจ้งยอดของคุณจะถูกวางไว้ที่ส่วนท้ายของแถบด้านข้างการช่วยสำหรับการเข้าถึง

ราคาแถบด้านข้างการเข้าถึง
ปลั๊กอินแถบด้านข้างสำหรับการเข้าถึงมีให้บริการในราคา 43 ดอลลาร์ต่อปี จาก Divi Marketplace ส่วนขยายเสริมสองรายการ ได้แก่ คุณลักษณะการช่วยสำหรับการเข้าถึง และการปรับแต่งการช่วยสำหรับการเข้าถึง มีราคา 19 ดอลลาร์ต่อปีต่อรายการ ผู้ที่มองหาข้อตกลงแบบแพ็คเกจสามารถซื้อ Accessibility Bundle ได้ในราคาเริ่มต้นที่ 84 ดอลลาร์สำหรับใบอนุญาตตลอดชีพ
คุณสามารถใช้ผลิตภัณฑ์ทั้งหมดบนเว็บไซต์ Divi ได้ไม่จำกัด ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับฟรีแลนซ์และเอเจนซี่บนเว็บที่ต้องการให้แน่ใจว่าเว็บไซต์ Divi ทั้งหมดของพวกเขาเป็นไปตามมาตรฐาน ADA หากคุณไม่พอใจกับการซื้อของคุณ 100% คุณสามารถรับเงินคืนเต็มจำนวนภายใน 30 วันนับจากวันที่ซื้อ นอกจากนี้คุณยังจะได้รับการอัปเดตและการสนับสนุนเป็นเวลาหนึ่งปีสำหรับการซื้อของคุณ
รับแถบด้านข้างสำหรับการเข้าถึง
บทสรุป
การทำให้แน่ใจว่าทุกคนสามารถเข้าถึงเว็บไซต์ของคุณได้ถือเป็นหลักปฏิบัติที่สำคัญในโลกดิจิทัลที่เปลี่ยนแปลงตลอดเวลาในปัจจุบัน ปลั๊กอินแถบการเข้าถึงด้านข้างสำหรับ Divi ช่วยให้คุณสร้างประสบการณ์การท่องเว็บที่ครอบคลุมได้อย่างง่ายดาย ขจัดอุปสรรคและความเป็นไปได้ในการดึงดูดผู้ชมในวงกว้าง ตั้งแต่การปรับปรุงการนำทางไปจนถึงการปรับแต่งตัวเลือกการอ่านไปจนถึงการปรับสีเพื่อเพิ่มคอนทราสต์ คุณสามารถมั่นใจได้ว่าผู้เยี่ยมชมสามารถโต้ตอบกับเนื้อหาของคุณได้อย่างสะดวกสบาย ด้วยการรวมปลั๊กอินแถบด้านข้างสำหรับการเข้าถึงเข้ากับเว็บไซต์ Divi ของคุณ คุณสามารถดำเนินการขั้นตอนสำคัญในการสร้างพื้นที่ออนไลน์ที่ครอบคลุมอย่างแท้จริง