จุดเด่นของผลิตภัณฑ์ Divi: All in One Carousel สำหรับ Divi
เผยแพร่แล้ว: 2024-02-10All in One Carousel for Divi เป็นปลั๊กอินอเนกประสงค์ที่ให้คุณแสดงเนื้อหาประเภทต่างๆ ผ่านภาพหมุน มีโมดูล Divi เจ็ดโมดูล รวมถึงรูปภาพ เนื้อหา บล็อก บัตรข้อมูล สมาชิกในทีม ข้อความรับรอง และโครงการพอร์ตโฟลิโอ แต่ละโมดูลสามารถปรับแต่งได้อย่างเต็มที่โดยใช้ Divi Builder ซึ่งช่วยให้คุณสร้างภาพหมุนที่น่าทึ่งซึ่งตรงกับเนื้อหาโดยรอบบนเว็บไซต์ของคุณ
สำหรับผู้ที่ต้องการปรับปรุงกระบวนการ All in One Carousel สำหรับ Divi มีเค้าโครงที่สร้างไว้ล่วงหน้ามากกว่า 50 แบบ เพื่อให้คุณสามารถปรับแต่งเค้าโครงที่ตรงใจคุณมากที่สุดได้อย่างง่ายดาย เพียงเลือกการออกแบบ เพิ่มเนื้อหาของคุณ และปรับแต่งให้เหมาะกับความต้องการของคุณ เพื่อให้เข้าใจถึงความน่าทึ่งของปลั๊กอินนี้ได้ดียิ่งขึ้น เราจะแนะนำคุณตลอดขั้นตอนการติดตั้ง เลือกเค้าโครง และจัดรูปแบบเพื่อให้คุณทราบทุกสิ่งที่คุณสามารถทำได้ด้วยปลั๊กอินนี้
มาเริ่มกันเลย!
- 1 การติดตั้ง All in One Carousel สำหรับ Divi
- 2 All in One Carousel สำหรับตัวเลือกการปรับแต่ง Divi
- 2.1 All in One Carousel สำหรับการตั้งค่าเนื้อหา Divi
- 2.2 All in One Carousel สำหรับการตั้งค่าการออกแบบ Divi
- 3 All in One Carousel สำหรับโมดูล Divi
- 3.1 บล็อกแบบหมุนของ DE
- 3.2 DE การ์ดแบบหมุน
- 3.3 DE เนื้อหาแบบหมุน
- 3.4 DE ภาพหมุน
- 3.5 DE ผลงานม้าหมุน
- 3.6 DE ทีมม้าหมุน
- 3.7 DE ภาพหมุนรับรอง
- 4 ซื้อ All in One Carousel สำหรับ Divi
- 5 ความคิดสุดท้ายเกี่ยวกับ All in One Carousel สำหรับ Divi
การติดตั้ง All in One Carousel สำหรับ Divi
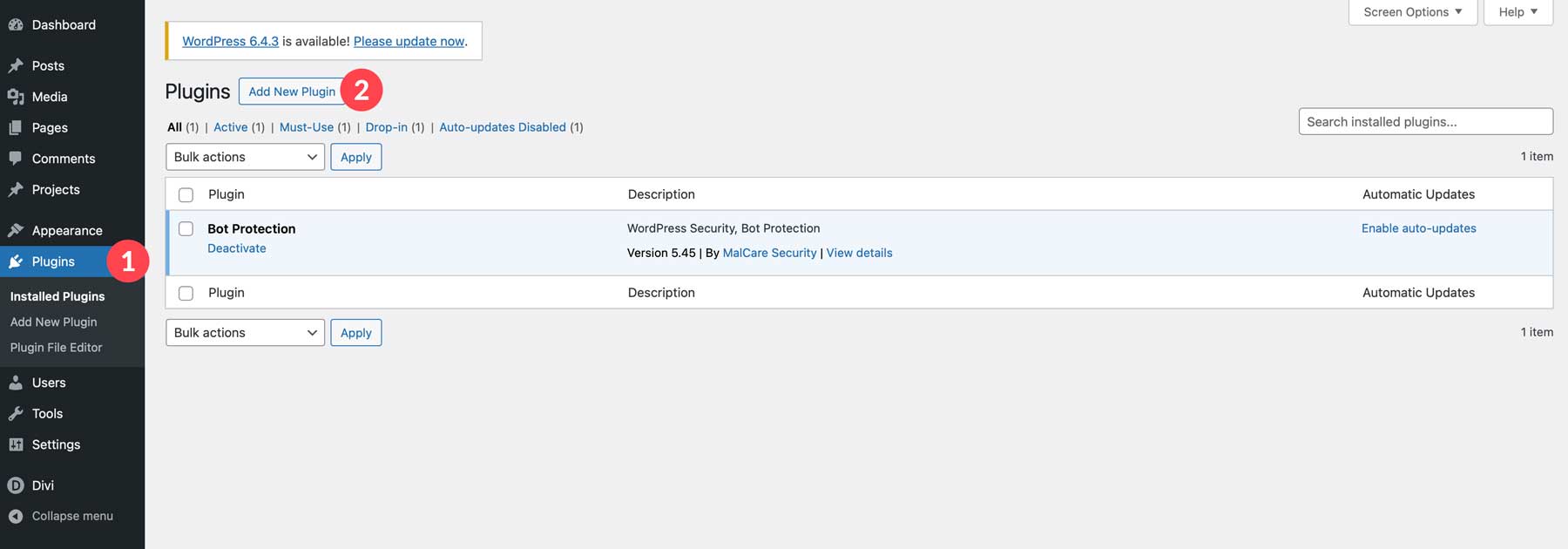
หากต้องการติดตั้ง All in One Carousel สำหรับ Divi คุณจะต้องไปที่ แท็บปลั๊กอิน ภายในแดชบอร์ด WordPress แล้วคลิก เพิ่มปลั๊กอินใหม่

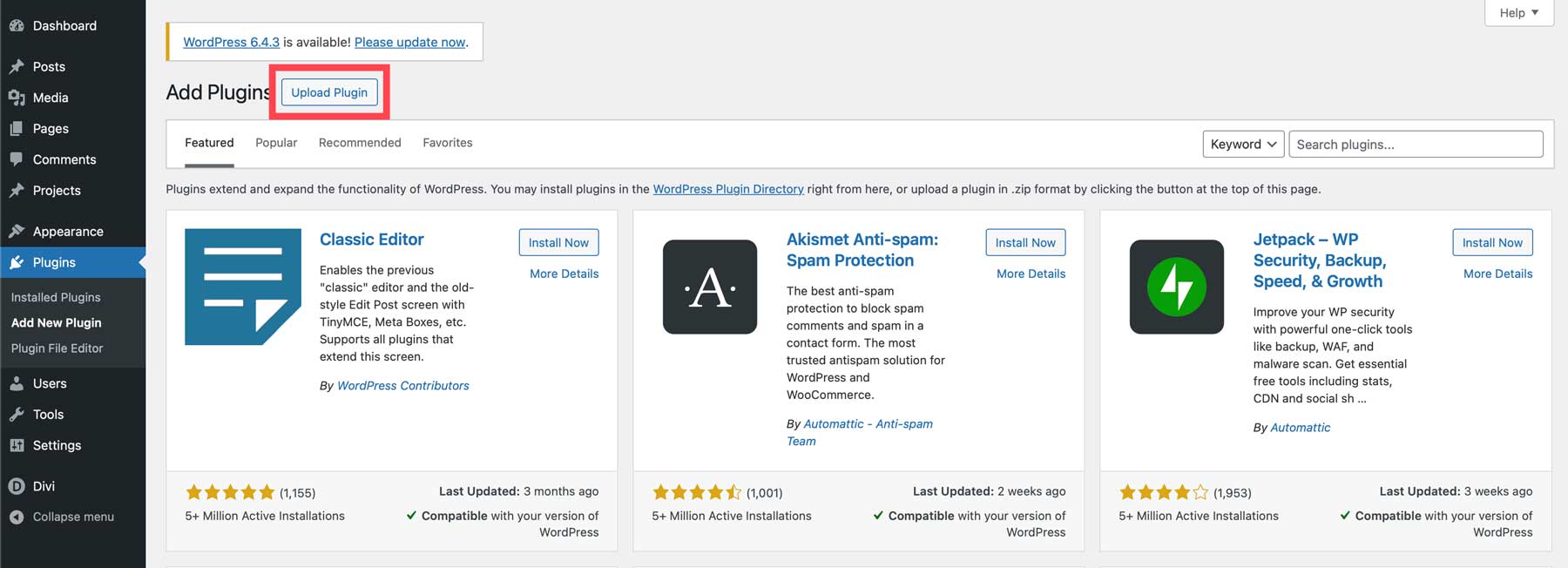
จากนั้นคลิกปุ่ม อัปโหลดปลั๊กอิน

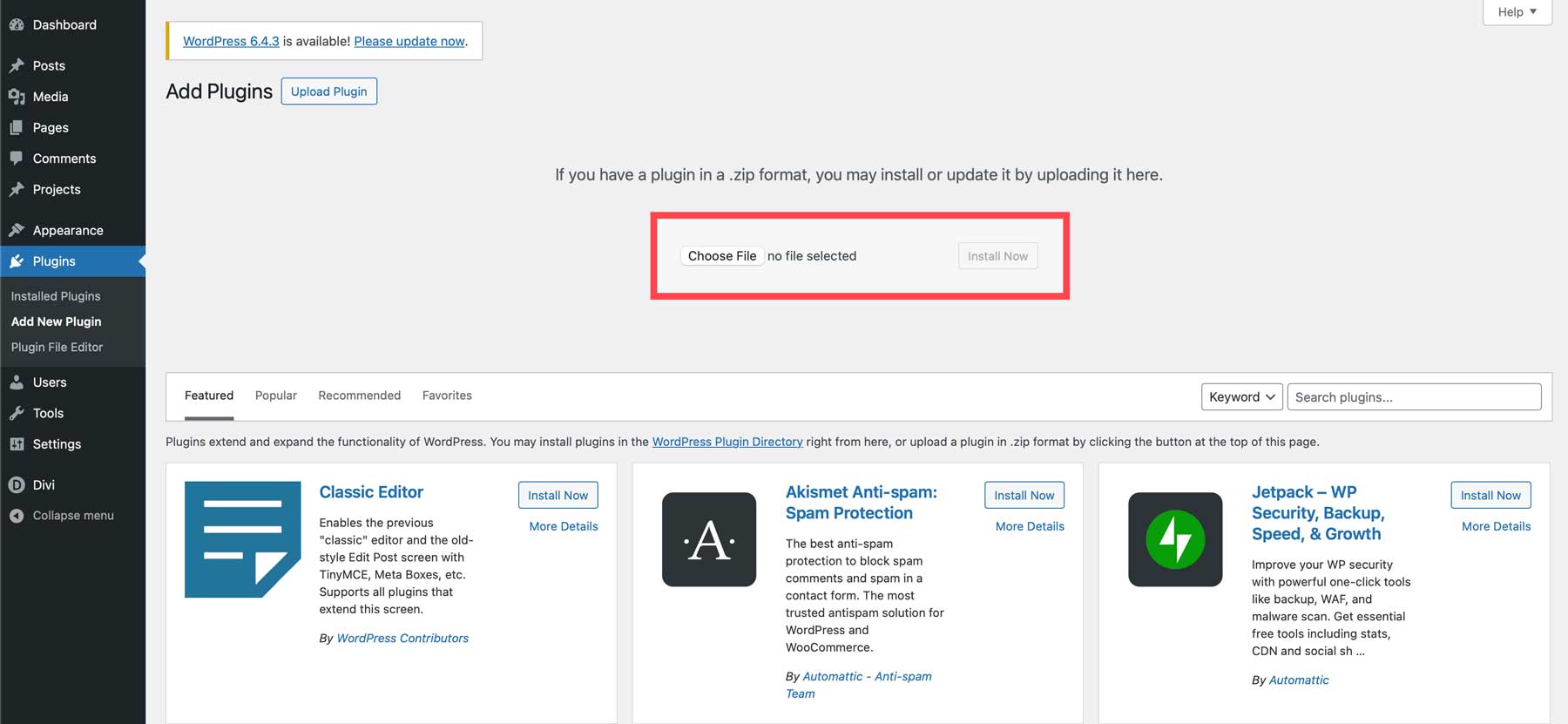
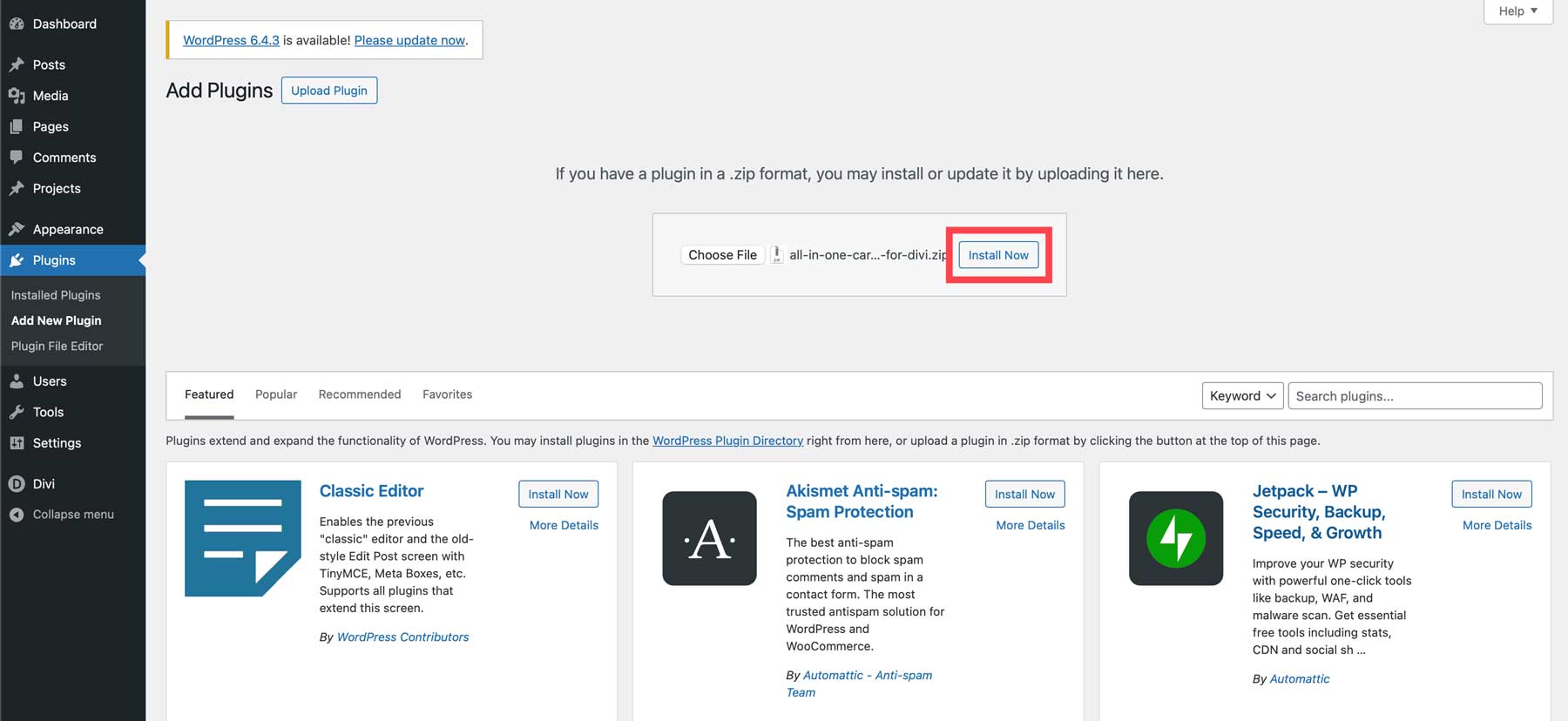
คลิกปุ่ม เลือกไฟล์ เพื่อโหลดไฟล์ zip ของปลั๊กอินลงใน WordPress

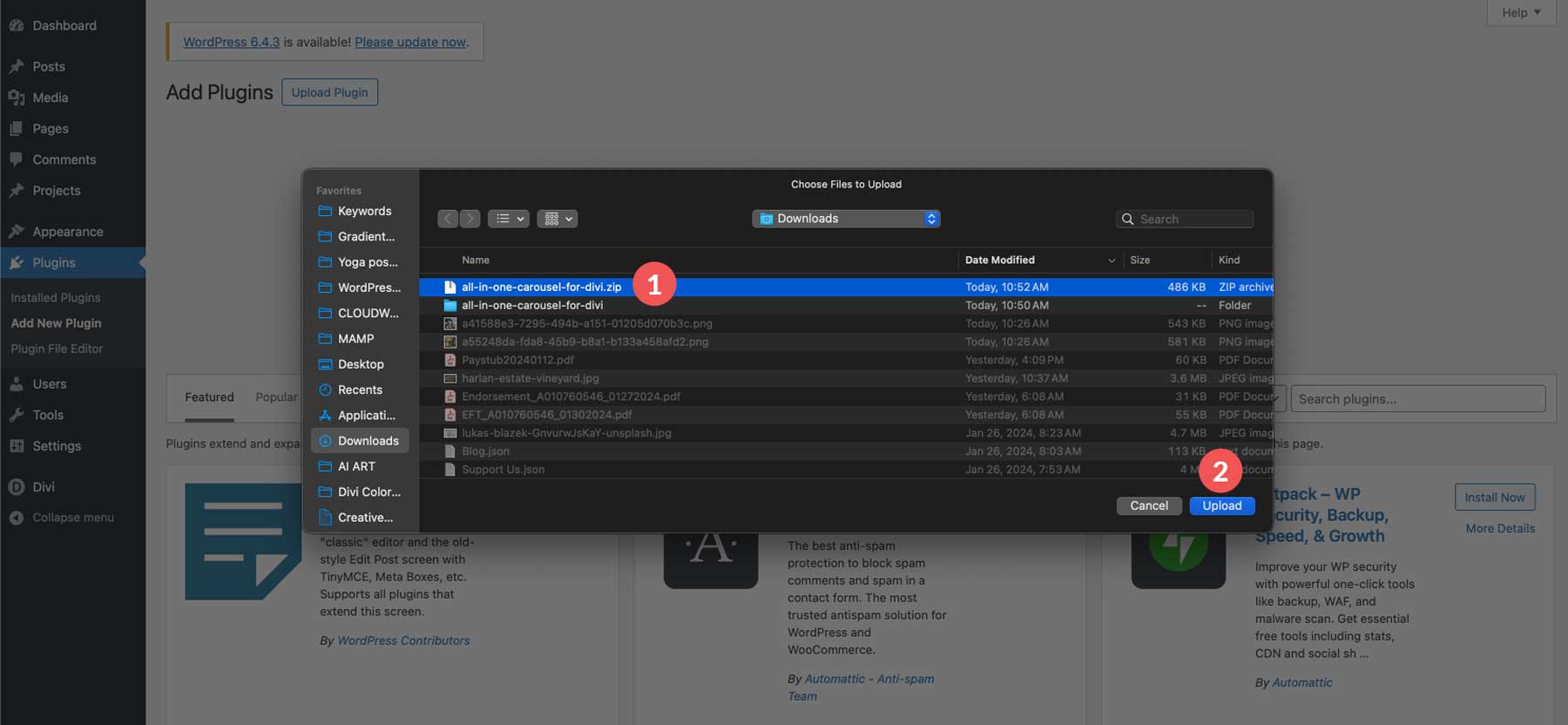
นำทางไปยังตำแหน่งของไฟล์ zip บนคอมพิวเตอร์ของคุณแล้วคลิกอัปโหลด

เมื่อโหลดไฟล์แล้ว ให้คลิกปุ่ม ติดตั้งทันที เพื่อติดตั้งปลั๊กอิน

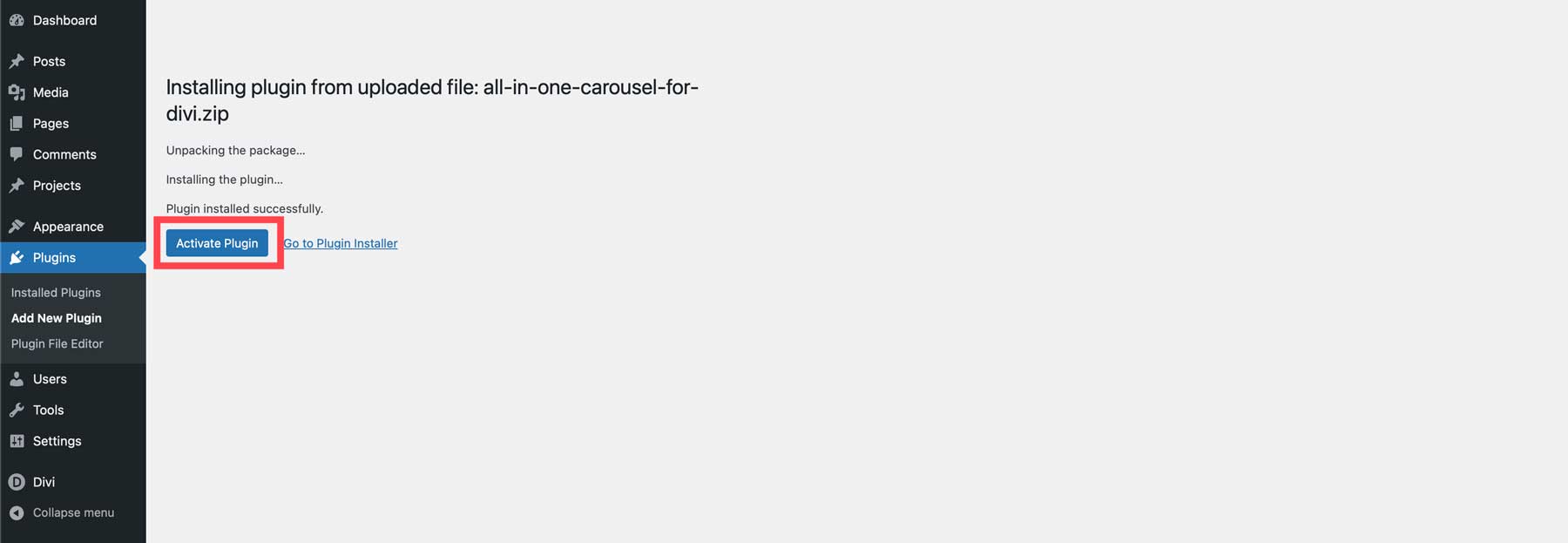
สุดท้ายคลิกปุ่มเปิดใช้งานปลั๊กอินเพื่อติดตั้งปลั๊กอิน

All in One Carousel สำหรับตัวเลือกการปรับแต่ง Divi
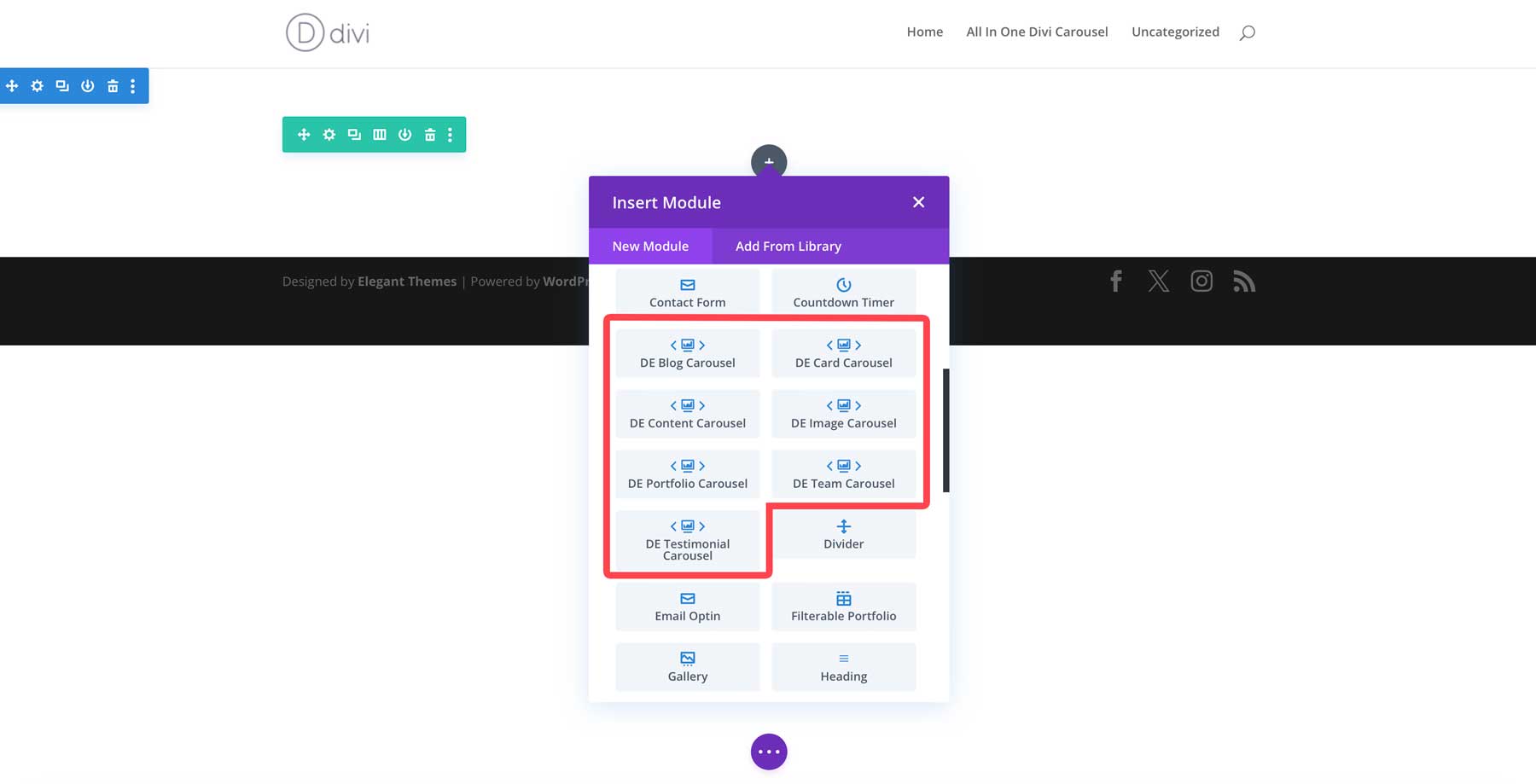
ตามที่กล่าวไว้ก่อนหน้านี้ ปลั๊กอิน All in One Carousel สำหรับ Divi มีโมดูล Divi ที่ไม่ซ้ำใคร 7 โมดูลเพื่อสร้างภาพหมุนที่สวยงามเพื่อแสดงเนื้อหาของคุณ

แต่ละโมดูลของปลั๊กอินสามารถปรับแต่งได้อย่างเต็มที่โดยใช้ Divi Builder เช่นเดียวกับโมดูล Divi ดั้งเดิม All in One Carousel สำหรับ Divi มีสามแท็บสำหรับเนื้อหา การออกแบบ และการตั้งค่าขั้นสูง
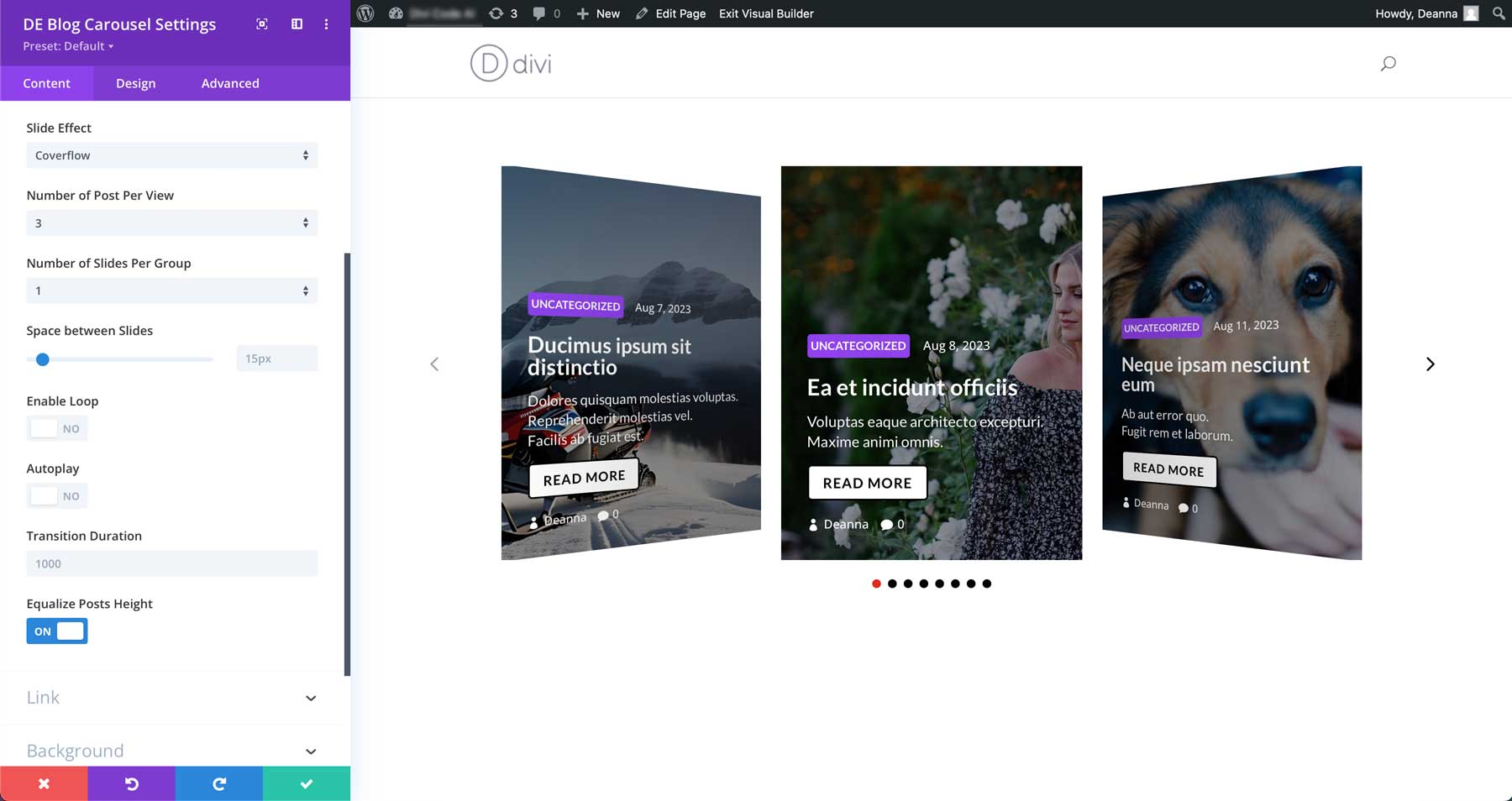
All in One Carousel สำหรับการตั้งค่าเนื้อหา Divi
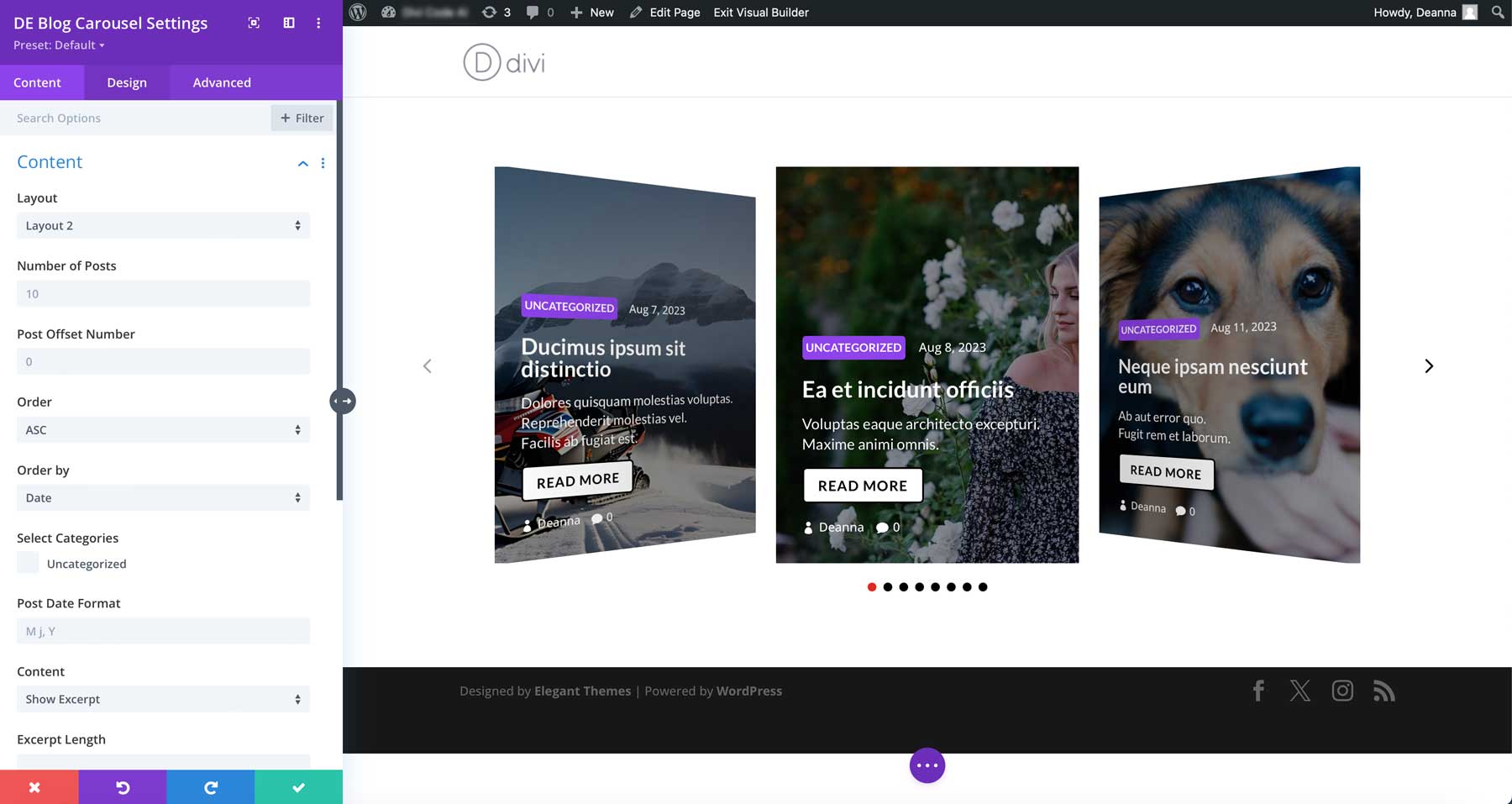
แต่ละโมดูลมีตัวเลือกเนื้อหาเฉพาะของตัวเอง ตัวอย่างเช่น โมดูล ET Blog Carousel มีตัวเลือกในการเลือกเค้าโครงและมีตัวเลือกมาตรฐานสำหรับโมดูลบล็อกของ Divi

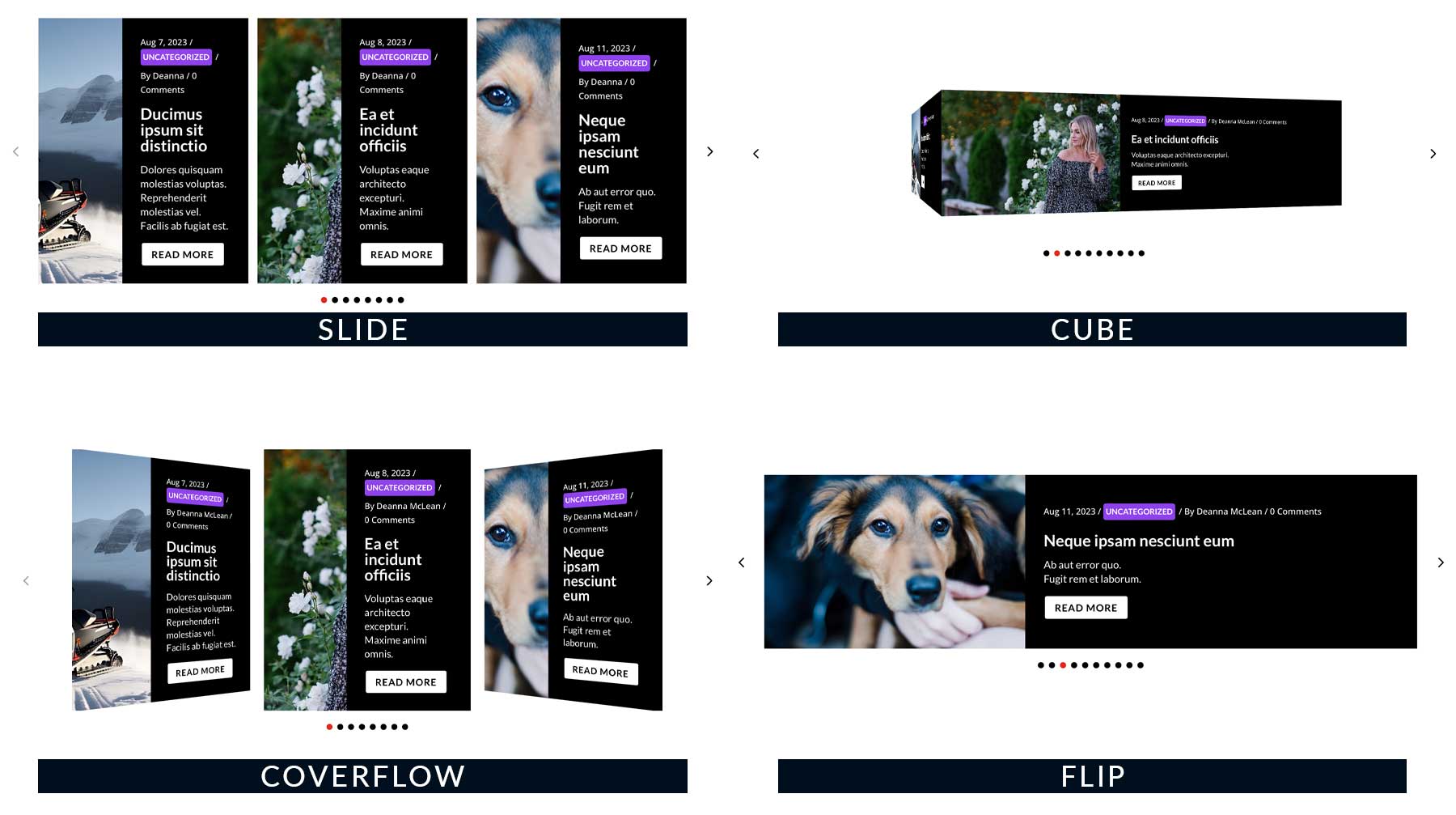
นอกจากนี้ยังเพิ่มตัวเลือกเฉพาะโมดูลสำหรับแถบเลื่อนและการนำทาง คุณสามารถเลือกเอฟเฟกต์สไลด์ได้สี่แบบ ตั้งค่าระยะห่างระหว่างสไลด์ และกำหนดการตั้งค่าการเล่นอัตโนมัติและการเปลี่ยนผ่าน

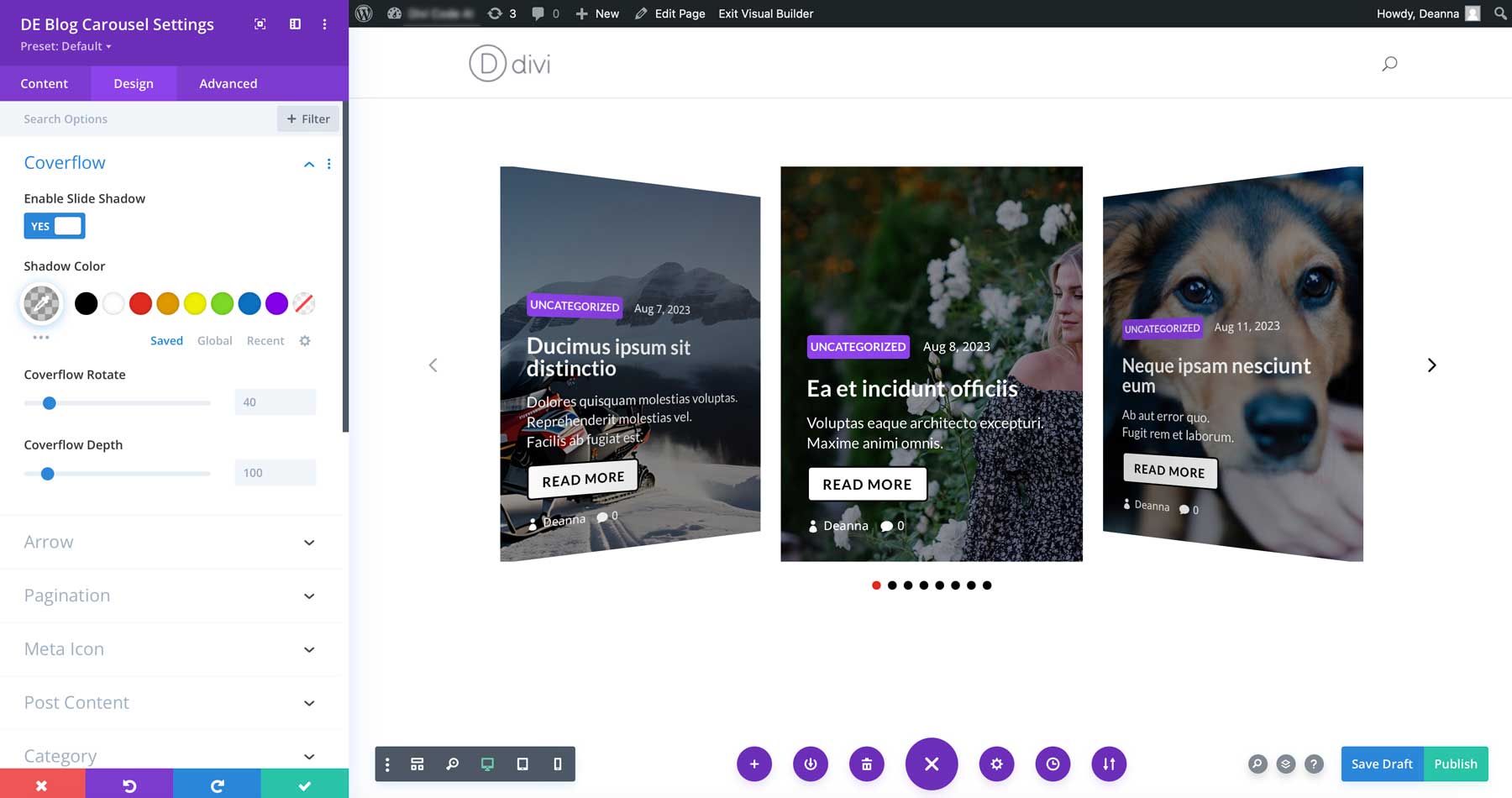
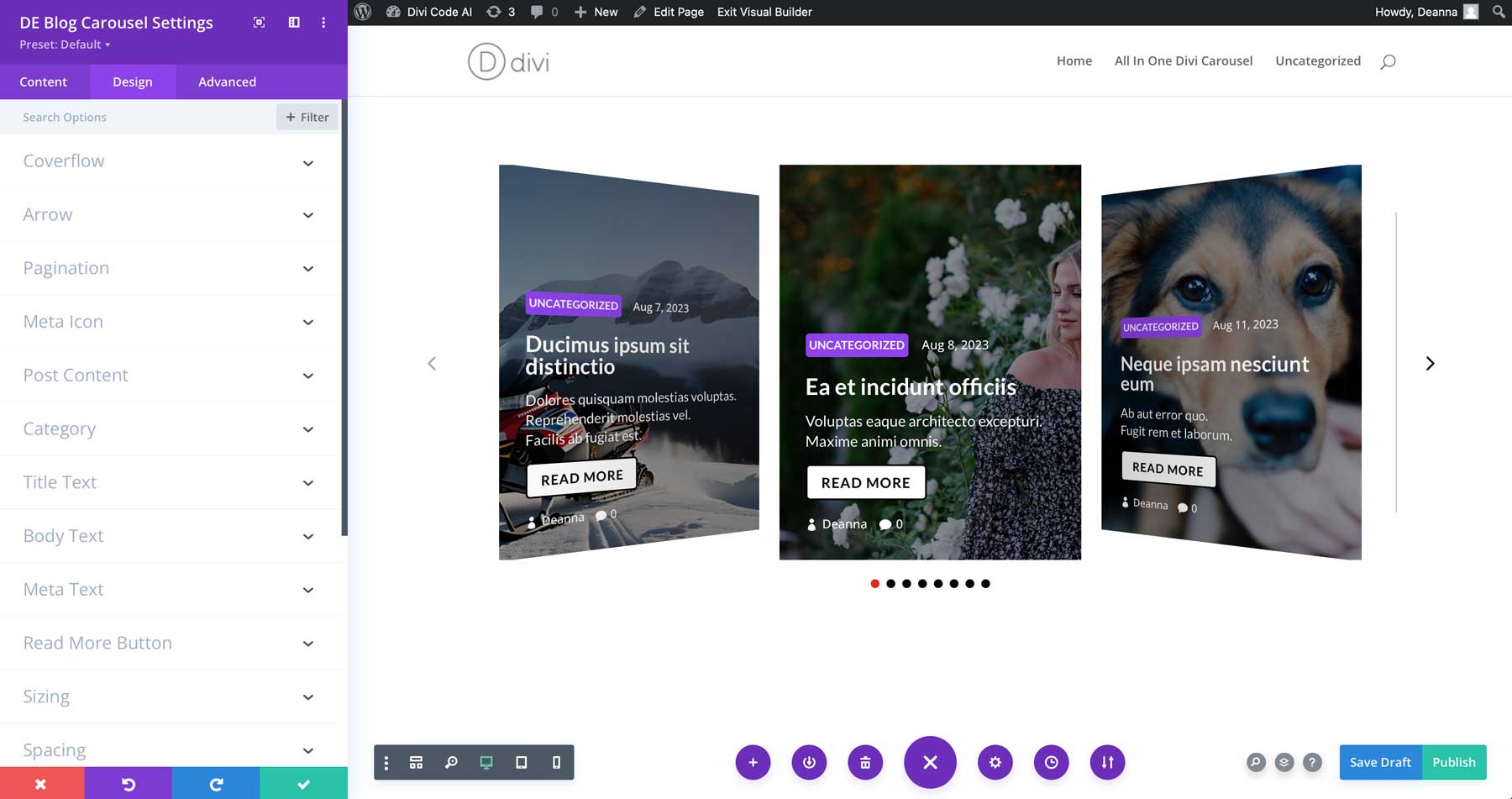
All in One Carousel สำหรับการตั้งค่าการออกแบบ Divi
เช่นเดียวกับโมดูลการออกแบบของ Divi โมดูลของปลั๊กอินทั้งหมดมีการตั้งค่าการออกแบบเฉพาะสำหรับประเภทของม้าหมุนที่คุณเลือก เมื่อใช้ตัวอย่างโมดูล Blog Carousel เดียวกัน คุณจะเห็นตัวเลือกสำหรับ Coverflow อย่างไรก็ตาม ตัวเลือกเหล่านั้นจะเปลี่ยนไปตามสไตล์ตัวเลื่อนที่คุณเลือก

ตัวเลือกการออกแบบมาตรฐานในทุกโมดูลรวมถึงความสามารถในการจัดรูปแบบการควบคุมลูกศร การแบ่งหน้า ไอคอน เนื้อหา ปุ่ม และข้อความ ท้องฟ้ามีขีดจำกัดในการปรับแต่งภาพหมุนของคุณ ต้องขอบคุณการตั้งค่าการออกแบบที่ครอบคลุมของปลั๊กอิน All in One Carousel สำหรับ Divi


All in One Carousel สำหรับโมดูล Divi
เพื่อให้คุณได้รับข้อมูลเชิงลึกมากที่สุดเกี่ยวกับ All in One Carousel สำหรับ Divi เราต้องยกตัวอย่างภาพหมุนที่สวยงามที่คุณสามารถสร้างได้ เราจะแนะนำแต่ละโมดูลและรูปแบบที่แตกต่างกันเพื่อให้คุณทราบได้อย่างแน่ชัดว่าคุณจะได้อะไรจากการซื้อของคุณ
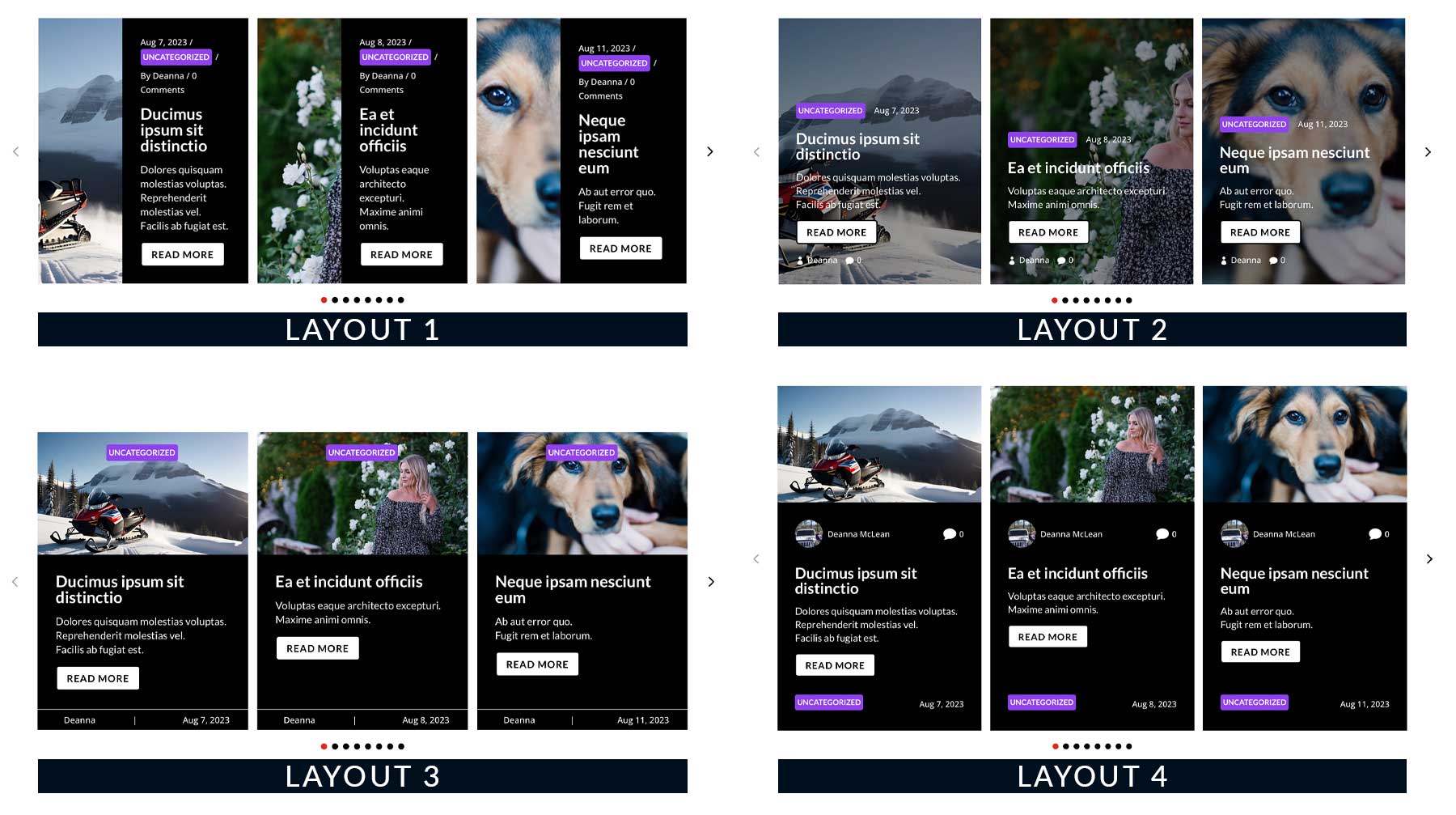
DE บล็อกม้าหมุน
ด้วยโมดูล Blog Carousel คุณสามารถสร้างแกลเลอรีแบบเลื่อนที่ไม่ซ้ำใครเพื่อแสดงบทความในบล็อกล่าสุดของคุณได้ โมดูลนี้มีเค้าโครงที่แตกต่างกันสี่แบบ ดังนั้นคุณจะมีตัวเลือกในการนำเสนอเนื้อหาของคุณ รูปภาพในบล็อกสามารถจัดชิดซ้ายหรือจัดด้านบนหรือวางเป็นภาพพื้นหลังได้

Blog Carousel และโมดูลทั้งหมดที่นำเสนอโดยปลั๊กอินมีตัวเลือกแถบเลื่อนสี่ตัวเลือก ทำให้คุณมีตัวเลือกมากขึ้นในการนำเสนอเนื้อหาของคุณ

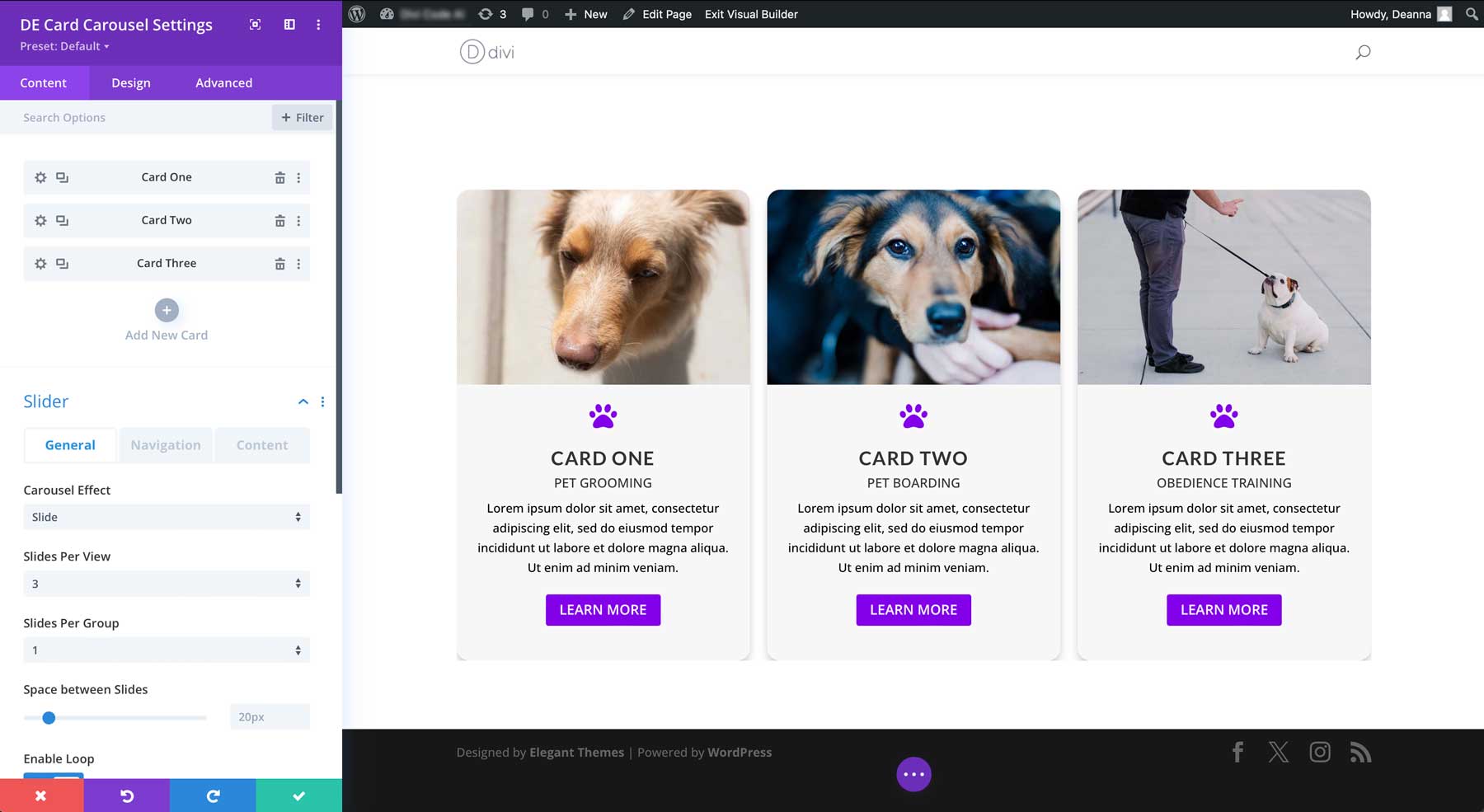
ม้าหมุนการ์ด DE
โมดูล DE Card Carousel แชร์คุณสมบัติการออกแบบที่คล้ายกับ Blog Carousel แต่การตั้งค่าเนื้อหาแตกต่างอย่างสิ้นเชิง ผู้ใช้สามารถเพิ่มการ์ดได้มากเท่าที่ต้องการ ด้วยการตั้งค่าเฉพาะสำหรับแถบเลื่อน รวมถึงเอฟเฟกต์แบบหมุน (สี่ประเภท) จำนวนสไลด์ที่จะแสดง เพิ่มได้สูงสุดสองปุ่ม และการตั้งค่าภาพเคลื่อนไหว

ผู้ใช้สามารถเลือกระหว่างสไลด์ คิวบ์ โอเวอร์โฟลว์ และพลิกได้ เช่นเดียวกับโมดูล DE carousel อื่นๆ อย่างไรก็ตาม ไม่เหมือนกับโมดูลอื่นๆ ตรงที่มีตัวเลือกเค้าโครงเพียงตัวเลือกเดียวเท่านั้น สำหรับการตั้งค่าการออกแบบ คุณสามารถเปลี่ยนสี ข้อความ (ชื่อ สี และเนื้อหา) และไอคอน และเพิ่มปุ่มเพื่อส่งผู้เยี่ยมชมไปยังพื้นที่เว็บไซต์อื่นได้
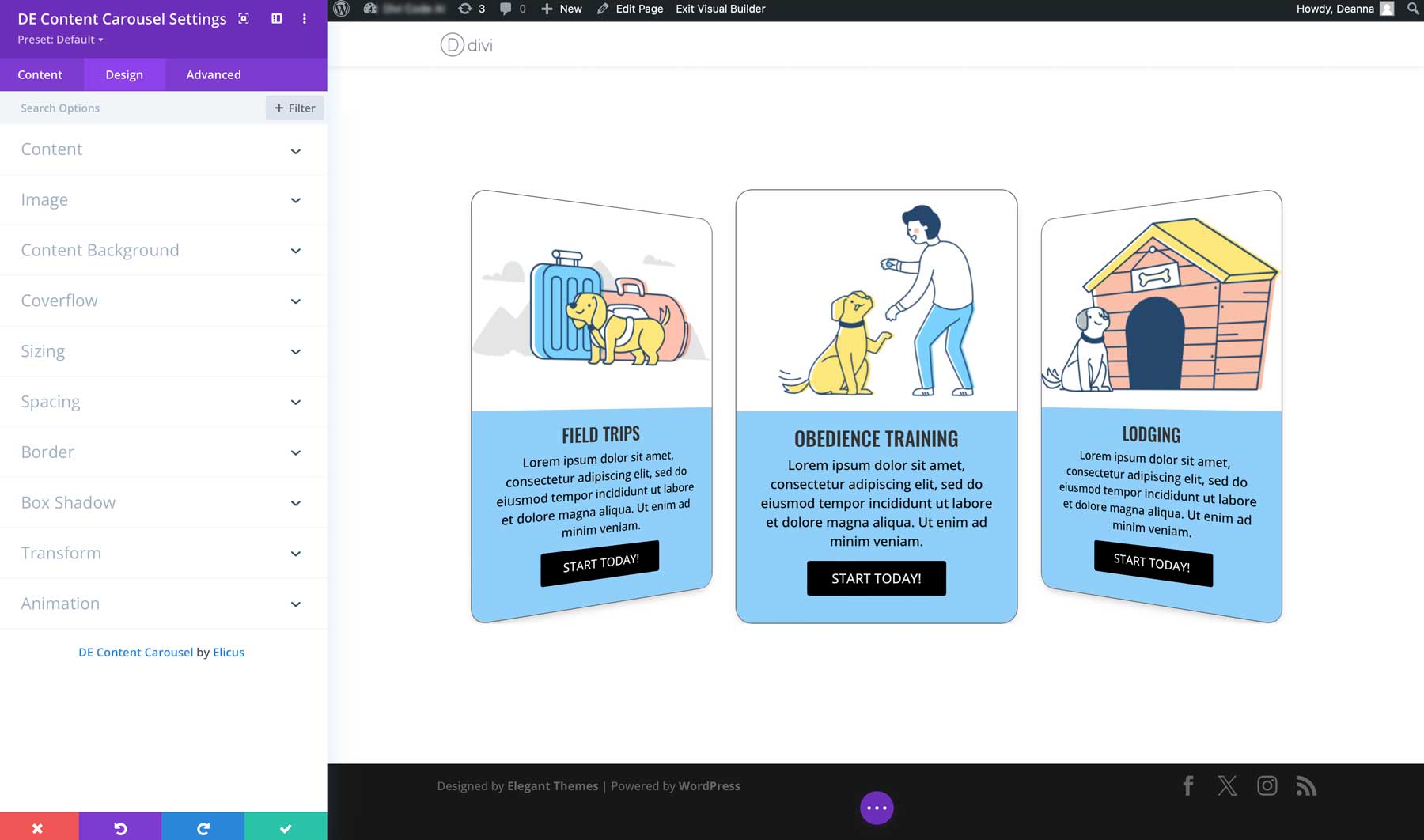
DE เนื้อหาแบบหมุน
DE Content Carousel ทำงานในลักษณะเดียวกับโมดูล Card Carousel โดยมีข้อแตกต่างเล็กน้อย ไม่เหมือนกับ Card Carousel ตรงที่ไม่มีตัวเลือกสำหรับไอคอน และคุณต้องจัดสไตล์ปุ่มที่ระดับรายการเนื้อหา

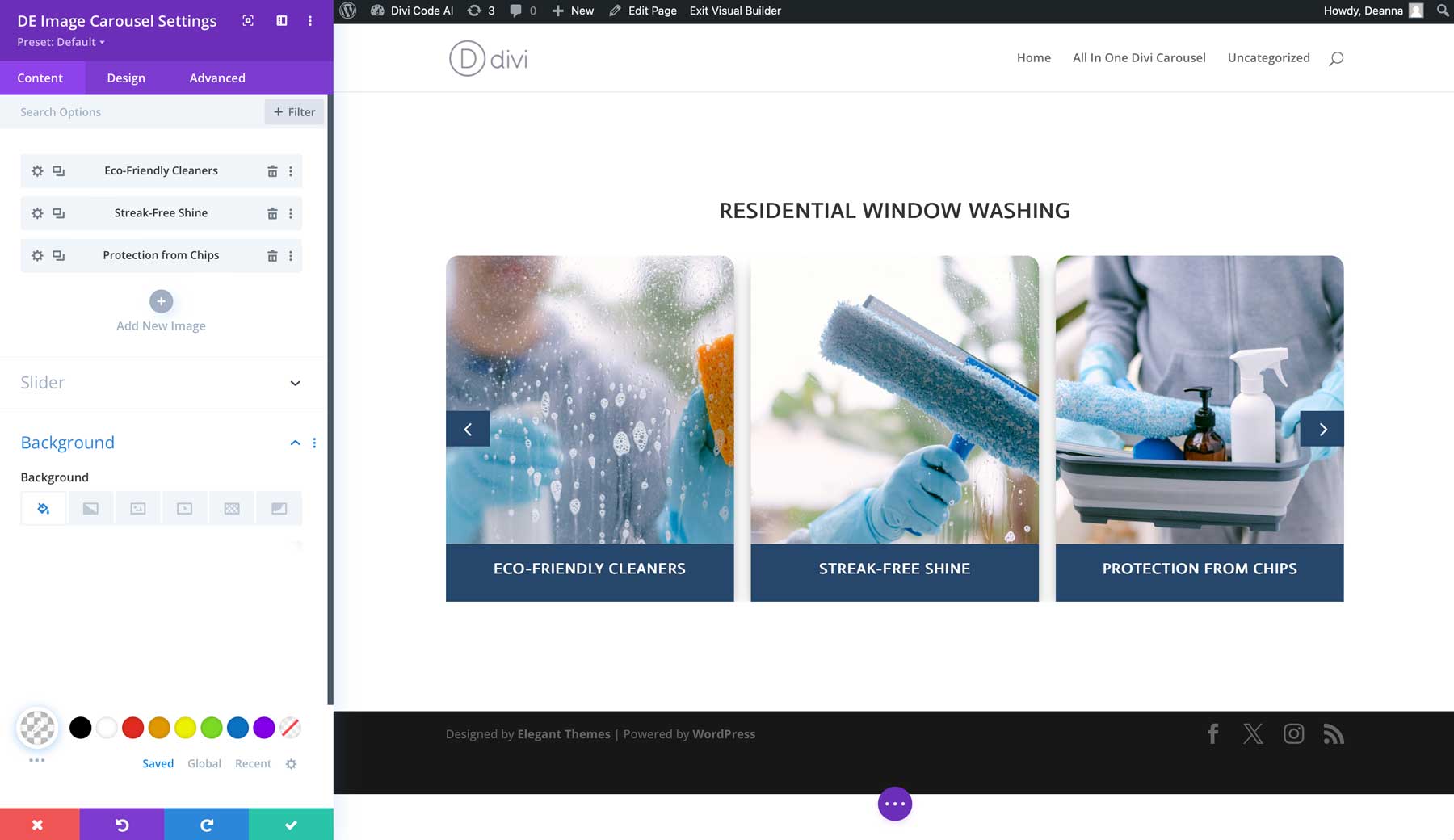
DE รูปภาพแบบหมุน
โมดูล DE Image Carousel ช่วยให้คุณสามารถแสดงภาพได้อย่างน่าทึ่ง คุณสามารถเพิ่มชื่อเรื่องและคำบรรยายให้กับรูปภาพ ลูกศร และการแบ่งหน้าของคุณ และออกแบบแต่ละองค์ประกอบ เพื่อให้ผู้เยี่ยมชมสามารถเรียกดูภาพของคุณแบบโต้ตอบได้ ภาพถ่ายแต่ละภาพสามารถจัดสไตล์แยกกันพร้อมลิงก์ได้ ดังนั้นคุณจึงสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังเนื้อหาที่คุณเลือกได้

ม้าหมุนผลงาน DE
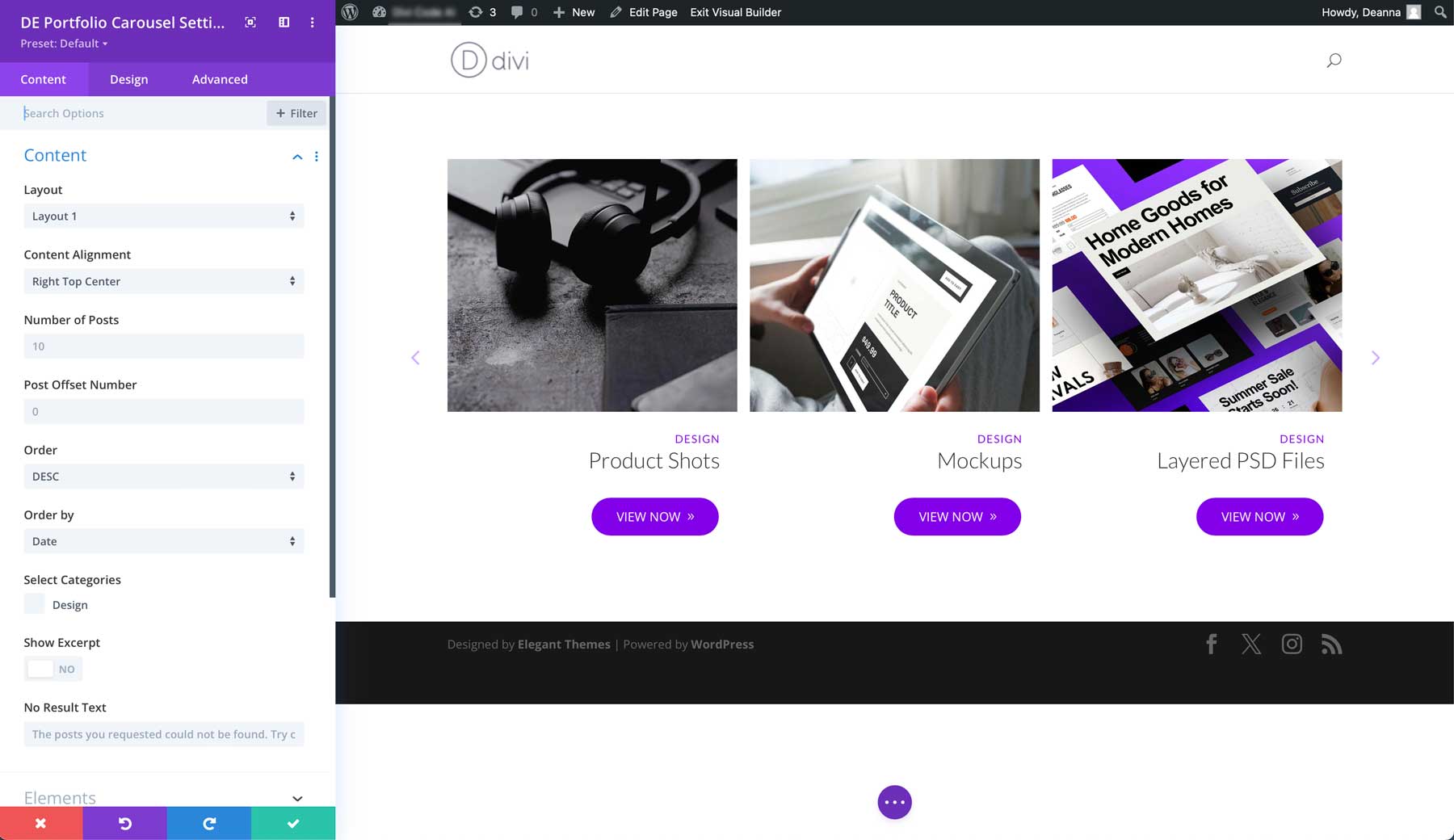
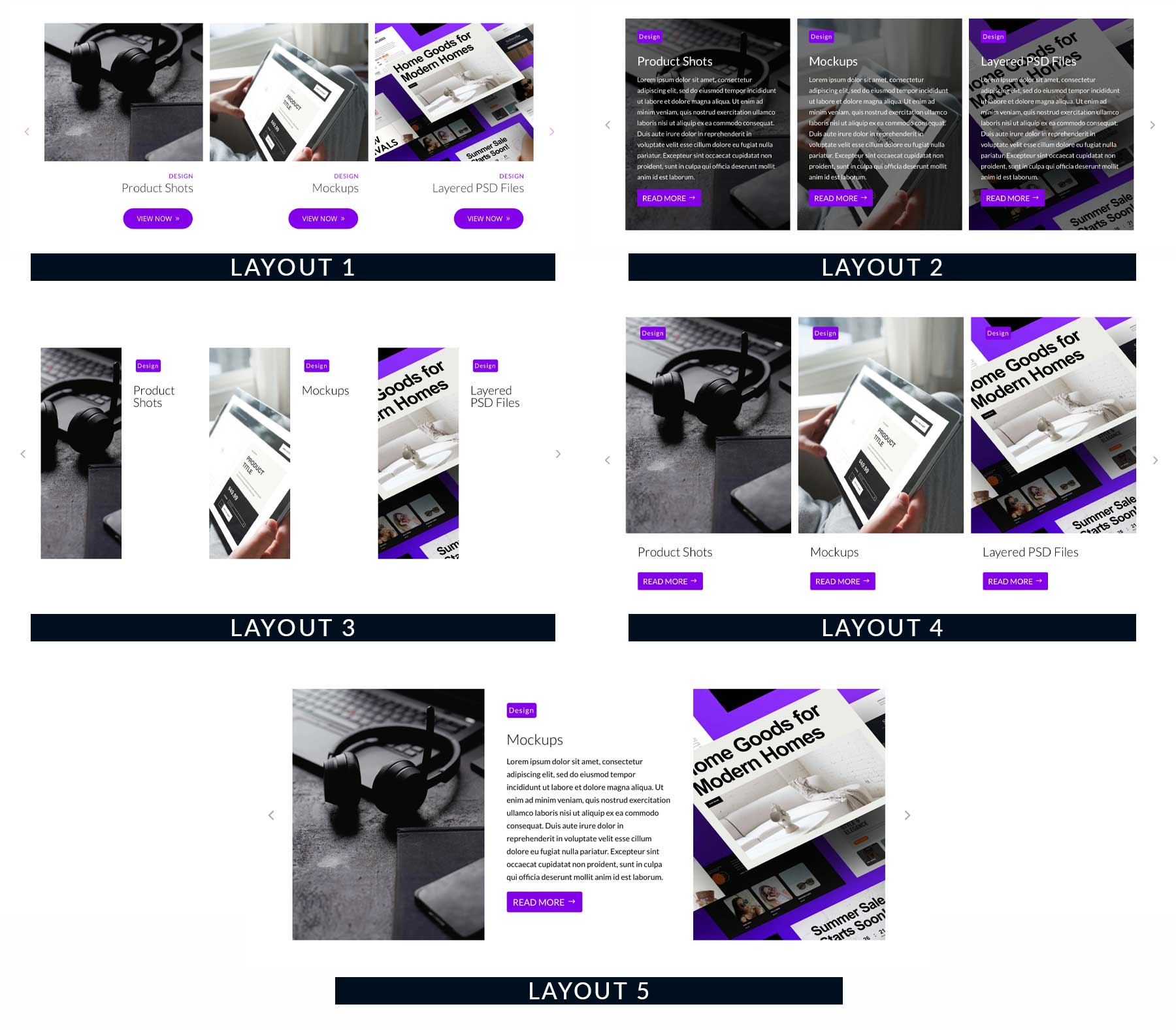
โมดูล DE Portfolio Carousel เหมาะอย่างยิ่งสำหรับการจัดแสดงโครงการพอร์ตโฟลิโอของคุณ มีเค้าโครงที่แตกต่างกันห้าแบบและให้คุณเลือกจำนวนโพสต์ ตั้งค่าการจัดแนวเนื้อหา และเลือกแต่ละหมวดหมู่

นอกจากนี้ยังมีสี่ตัวเลือกสำหรับเอฟเฟกต์สไลด์และตัวเลือกการออกแบบมากมายเพื่อทำให้โครงการของคุณพูดได้ด้วยตนเอง

ม้าหมุนทีม DE
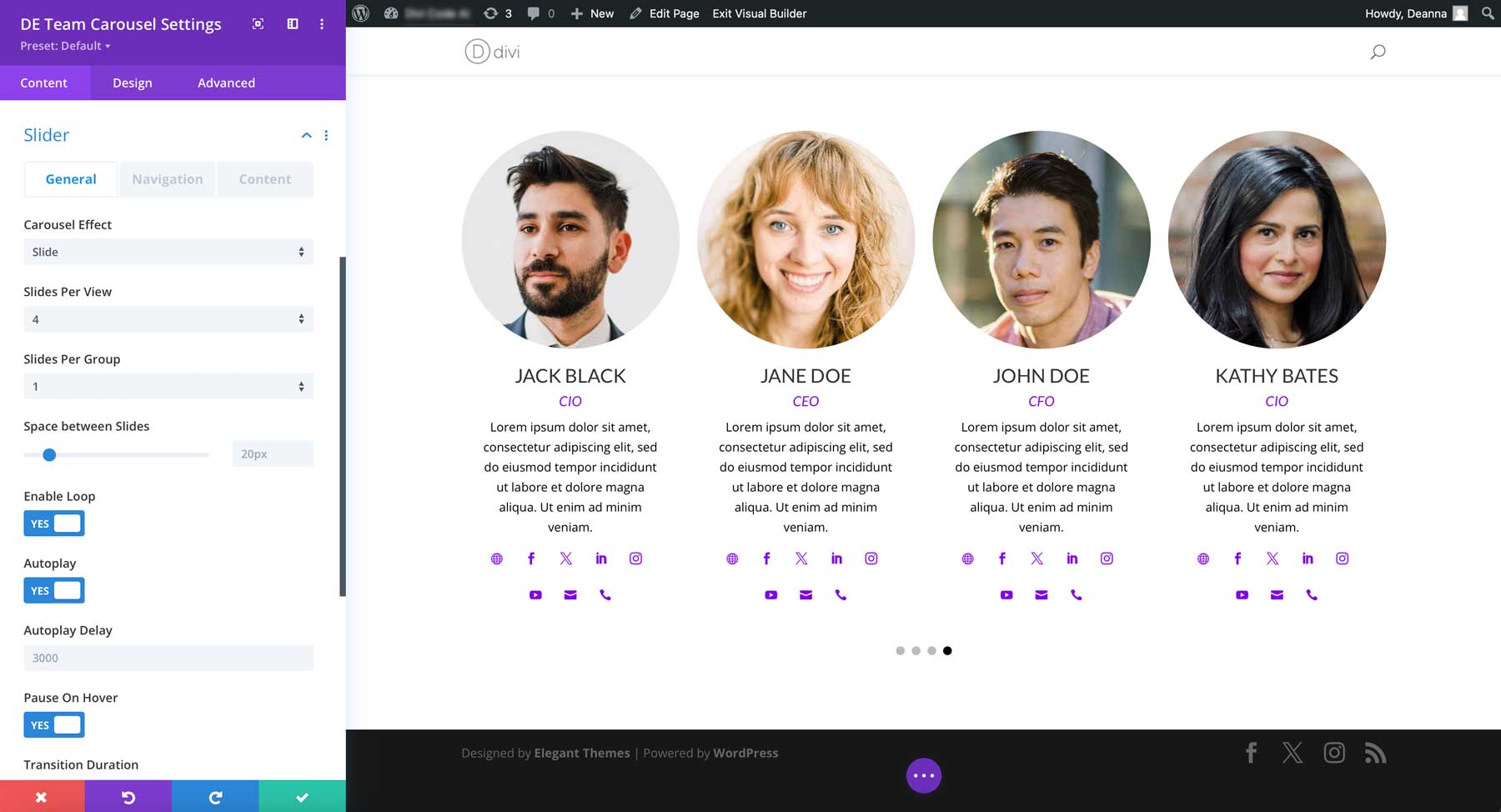
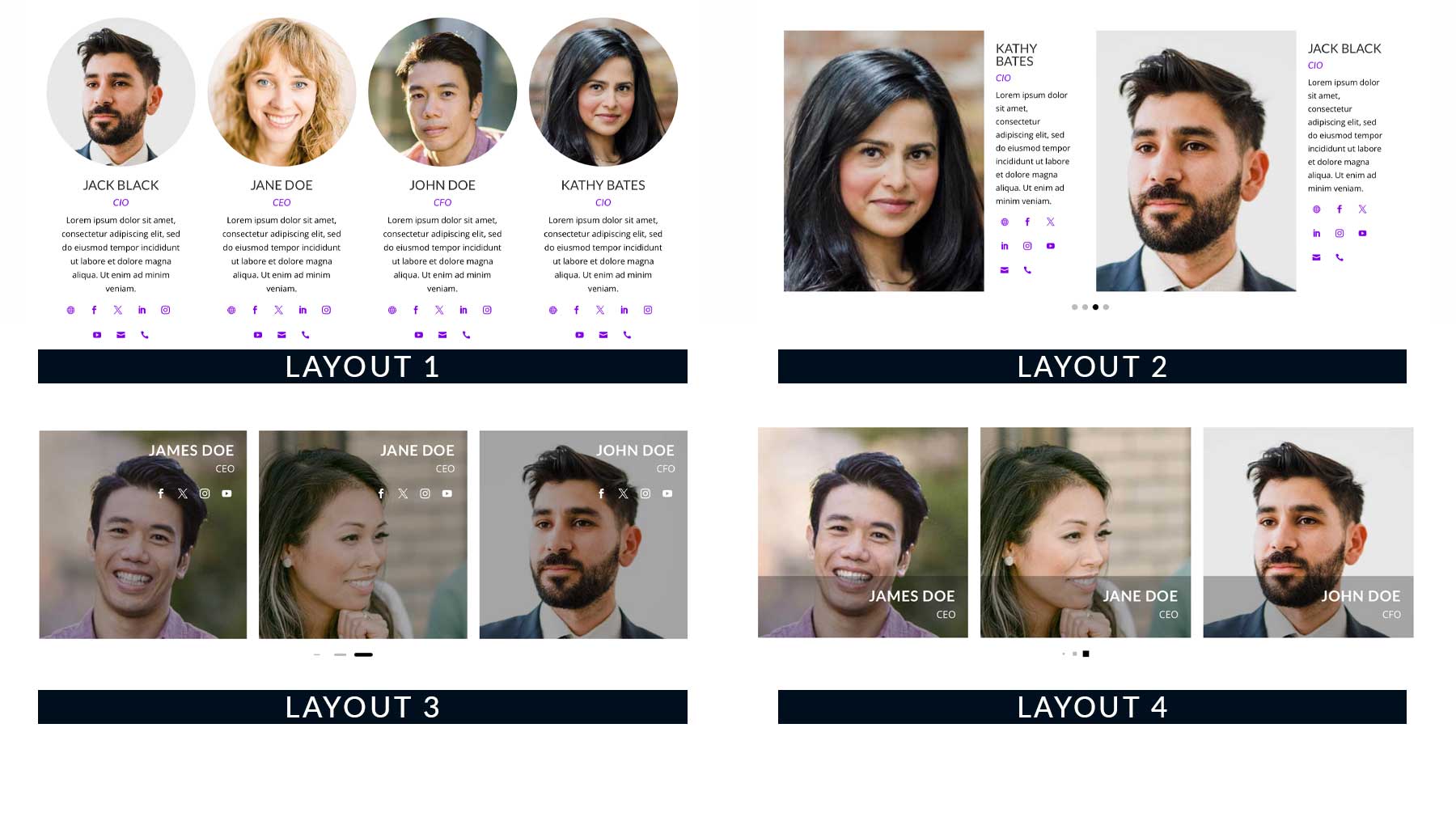
โมดูล DE Team Carousel เหมาะอย่างยิ่งสำหรับการจัดแสดงสมาชิกในทีมบนเว็บไซต์ของคุณ โมดูลนี้เปลี่ยนโมดูลบุคคลของ Divi ให้เป็นแถบเลื่อนแบบโต้ตอบพร้อมตัวเลือกสำหรับรูปภาพ ชื่อ ตำแหน่งงาน และลิงก์โซเชียลมีเดีย

เช่นเดียวกับโมดูลอื่นๆ ที่มีในปลั๊กอินนี้ ผู้ใช้สามารถเลือกจากสี่เลย์เอาต์เพื่อสร้างรูปลักษณ์ที่เป็นเอกลักษณ์สำหรับการแสดงสมาชิกในทีม

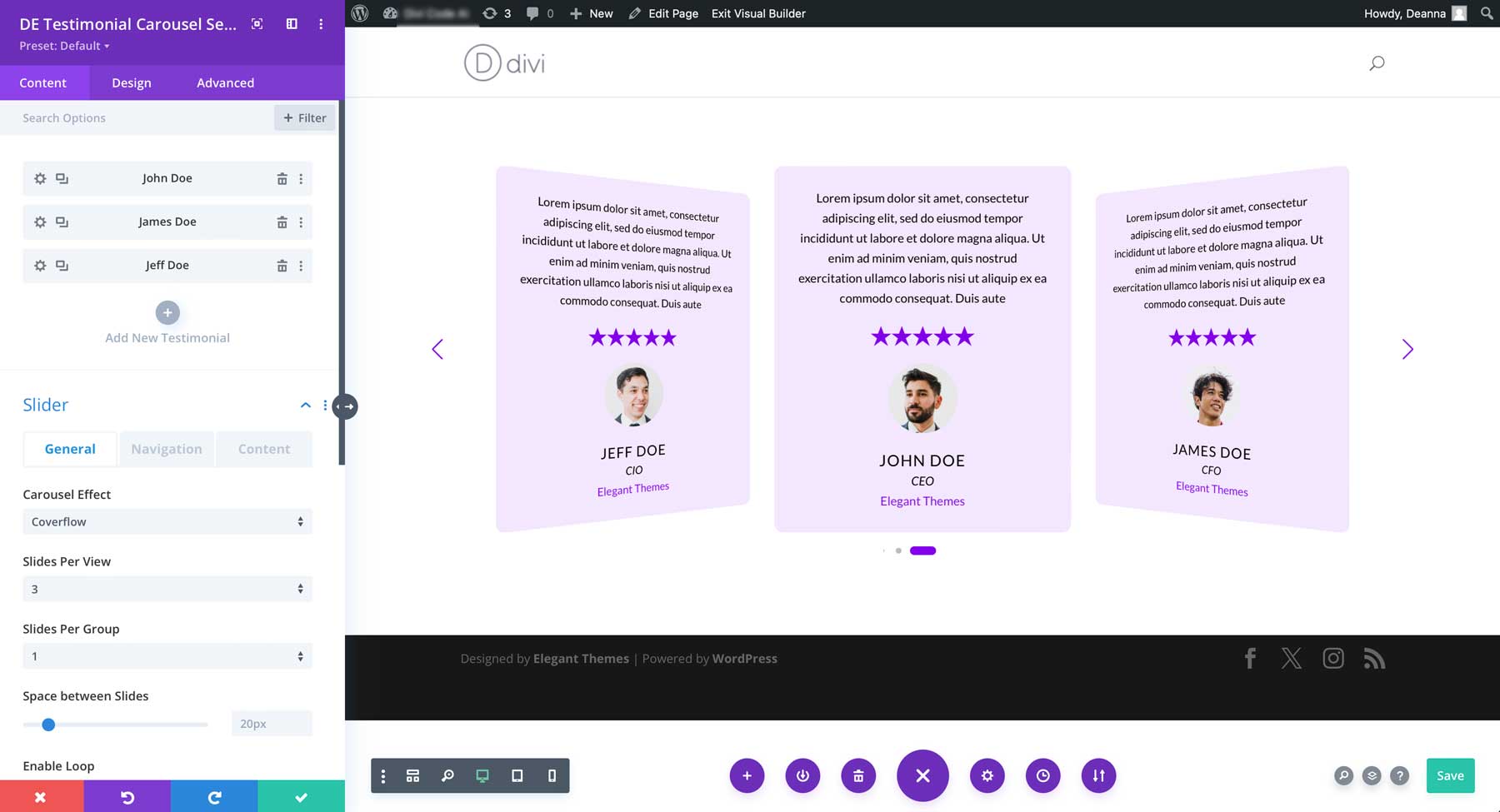
ม้าหมุนรับรอง DE
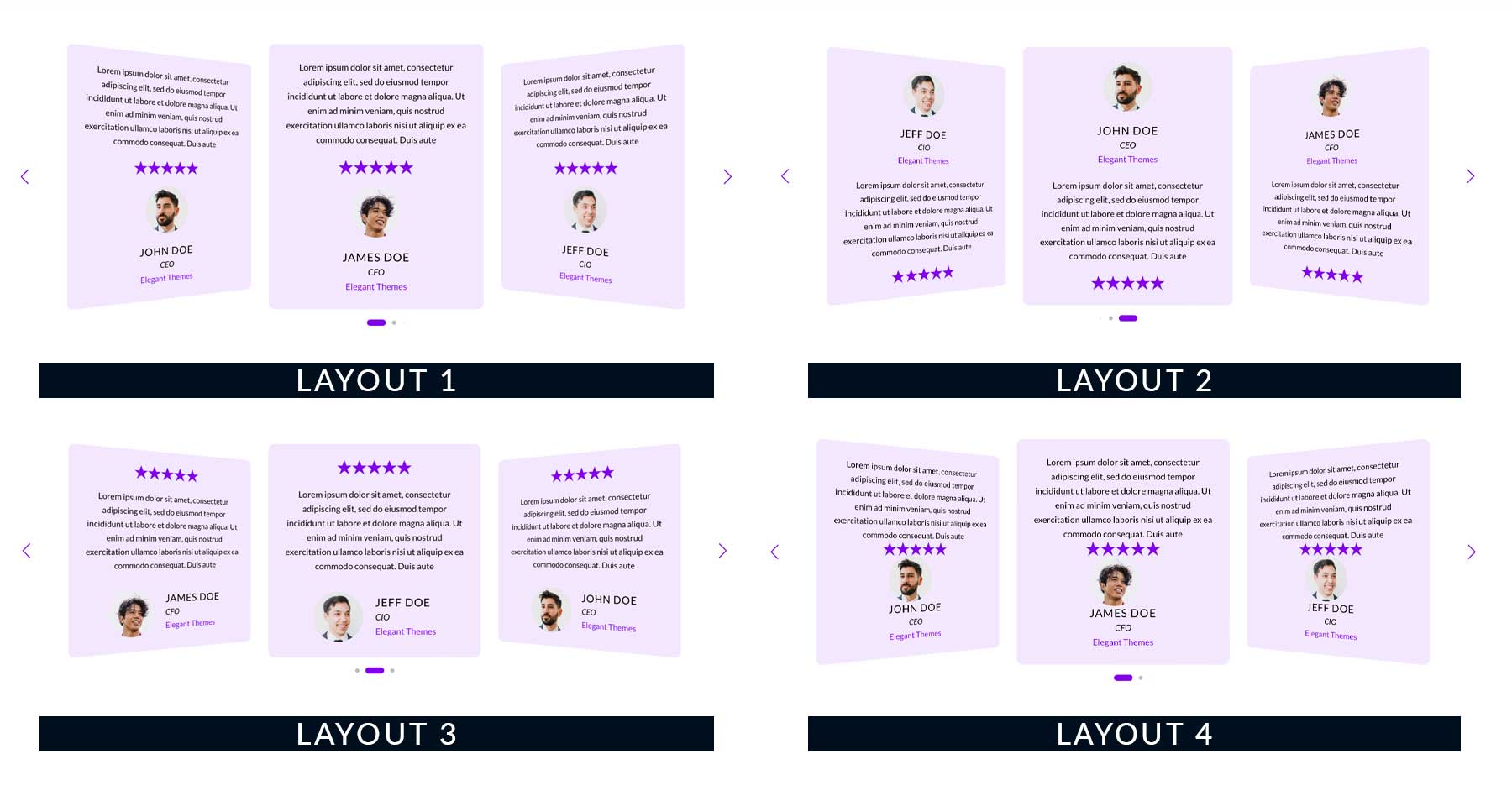
สุดท้ายนี้ โมดูล DE Testimonial Carousel ช่วยให้คุณสามารถนำเสนอคำรับรองและบทวิจารณ์ของลูกค้าในรูปแบบที่น่าสนใจ มีหลายเลย์เอาต์ให้เลือก โดยมีตัวเลือกการปรับแต่งที่แทบจะไม่จำกัด คุณสามารถแสดงรูปภาพของผู้เขียน ชื่อ ตำแหน่งงาน ชื่อบริษัท ระดับดาว เครื่องหมายคำพูด ลูกศรเลื่อน และการแบ่งหน้าได้

นอกจากนี้ยังมีเลย์เอาต์ที่แตกต่างกันสี่แบบ ดังนั้นการค้นหารูปลักษณ์ที่สมบูรณ์แบบเพื่อแสดงคำรับรองของคุณจึงเป็นเรื่องง่าย

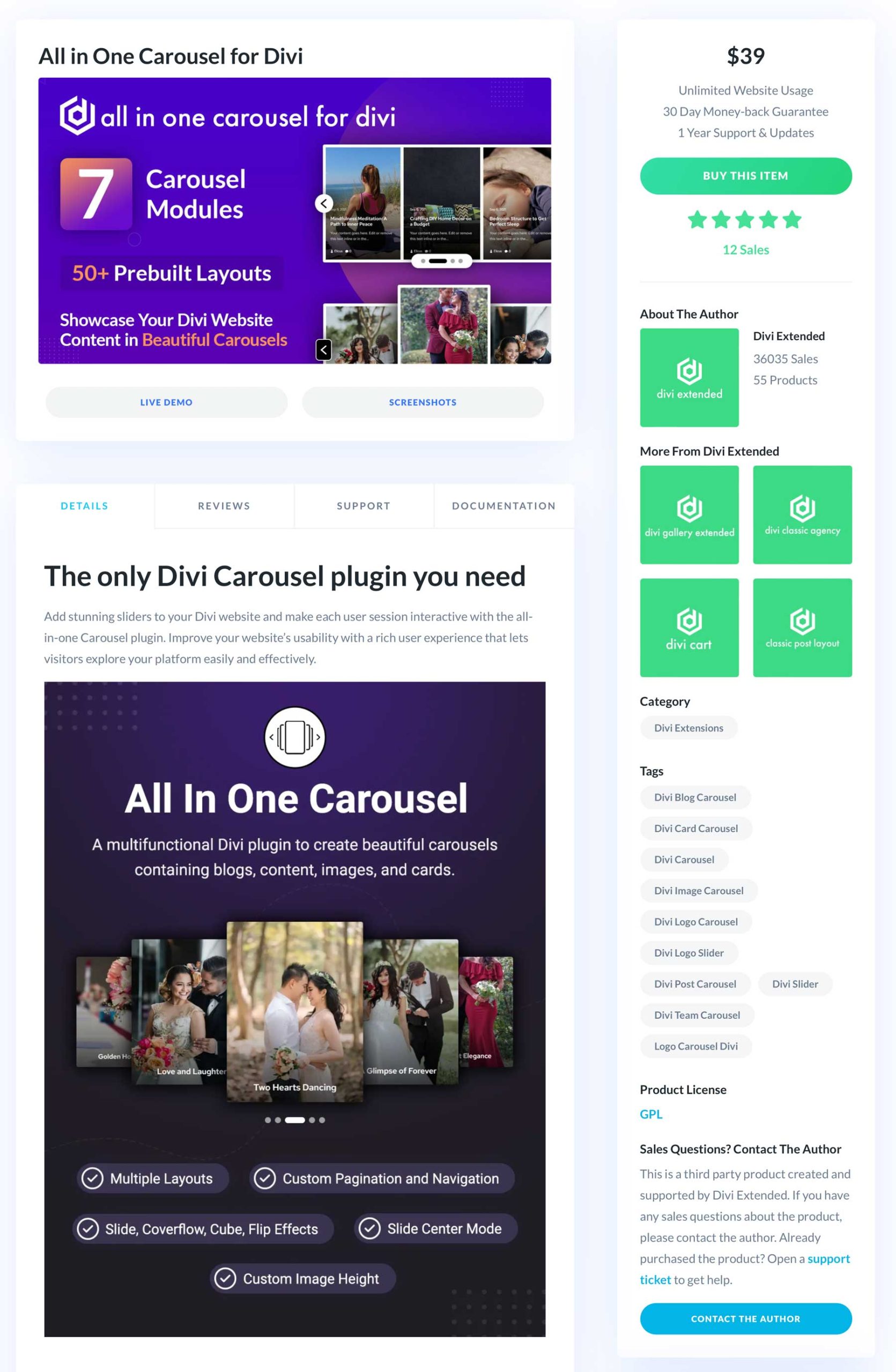
ซื้อ All in One Carousel สำหรับ Divi
All in One Carousel for Divi มีจำหน่ายที่ Divi Marketplace ในราคา 39 ดอลลาร์ การรับประกันคืนเงินภายใน 30 วันมาพร้อมกับการซื้อของคุณ ทำให้คุณมีสิทธิ์ได้รับเงินคืนหากคุณไม่พอใจอย่างสมบูรณ์ นอกจากนี้ คุณยังสามารถใช้ปลั๊กอินบนเว็บไซต์ได้ไม่จำกัด และปลั๊กอินนี้รวมการสนับสนุนและการอัปเดตผลิตภัณฑ์เป็นเวลาหนึ่งปี

ความคิดสุดท้ายเกี่ยวกับ All in One Carousel สำหรับ Divi
ปลั๊กอิน All in One Carousel สำหรับ Divi มีคุณสมบัติที่ช่วยให้คุณสร้างภาพหมุนที่น่าทึ่งและมีประสิทธิภาพสำหรับเว็บไซต์ Divi ของคุณ ด้วยเลย์เอาต์มากกว่า 50 แบบและโมดูลที่ไม่ซ้ำกัน 7 โมดูล คุณจะไม่มีปัญหาในการแสดงเนื้อหาที่สำคัญที่สุดของคุณอย่างสวยงามด้วย All in One Carousel สำหรับ Divi
กำลังมองหาผลิตภัณฑ์ Divi Marketplace เพิ่มเติมอยู่ใช่ไหม? ตรวจสอบโพสต์ไฮไลท์ผลิตภัณฑ์ Divi ทั้งหมดในบล็อกของเรา
