จุดเด่นผลิตภัณฑ์ Divi: ผู้ช่วย Divi
เผยแพร่แล้ว: 2024-08-30คุณต้องการใช้เวลาหลายชั่วโมงเพื่อติดตามงานที่น่าเบื่อบนเว็บไซต์ Divi ของคุณหรือไม่? สุจริตไม่มีใครทำ โชคดีที่ผลิตภัณฑ์ที่เรียกว่า Divi Assistant สามารถเป็นซูเปอร์ฮีโร่ดิจิทัลที่ช่วยประหยัดเวลาของคุณได้ ปลั๊กอินที่ต้องมีนี้ซึ่งมีอยู่บน Divi Marketplace ช่วยลดความซับซ้อนของงาน เพิ่มความสามารถในการเข้าถึง และปรับปรุงการบำรุงรักษา ลองนึกภาพความสามารถในการปรับแต่ง Divi ให้เหมาะกับความต้องการของคุณมากขึ้น บรรเทาอาการปวดหัวในการเพิ่มประสิทธิภาพรูปภาพ หรือทำให้ทุกคนสามารถเข้าถึงไซต์ของคุณได้มากขึ้น
Divi Assistant จัดการได้ทั้งหมด ช่วยคุณประหยัดเวลาและเงิน คุณพร้อมที่จะยกระดับเกม Divi ของคุณแล้วหรือยัง? มาดูกันว่ามันทำงานอย่างไร!
- 1 ผู้ช่วย Divi คืออะไร?
- 2 คุณสมบัติผู้ช่วย Divi
- 2.1 ผู้ช่วยเริ่มต้น
- 2.2 ตัวช่วยยูทิลิตี้
- 2.3 ตัวช่วยสร้างภาพ
- 2.4 ตัวช่วยสไตล์
- 2.5 ตัวช่วยแบบอักษร
- 2.6 ผู้ช่วยสื่อ
- 2.7 ตัวช่วยโค้ด
- 2.8 ผู้ช่วยส่วนหน้า
- 2.9 ตัวช่วยการเข้าถึง
- 2.10 ตัวช่วยการเรียนรู้
- 2.11 ผู้ช่วยบำรุงรักษา
- 2.12 ผู้ช่วยสนับสนุน
- 3 วิธีใช้ผู้ช่วย Divi
- 3.1 ติดตั้งผู้ช่วย Divi
- 3.2 การนำทางแดชบอร์ด Divi Assistant
- 3.3 สร้างธีมลูก
- 3.4 เปลี่ยนชื่อประเภทการโพสต์โครงการ
- 3.5 กำหนดรูปแบบส่วนหัวส่วนกลาง
- 3.6 อัปโหลดแบบอักษรในเครื่อง
- 3.7 ตรวจสอบให้แน่ใจว่าการเพิ่มประสิทธิภาพรูปภาพ
- 3.8 ทำให้ Divi เข้าถึงได้มากขึ้น
- 3.9 เปิดใช้งานโหมดการบำรุงรักษา
- 4 ผู้ช่วย Divi ราคาเท่าไหร่?
- 5 บทสรุป
ผู้ช่วย Divi คืออะไร?

คุณต้องการหลีกเลี่ยงการใช้ปลั๊กอินหลายตัวเพื่อปรับปรุงประสบการณ์ Divi ของคุณหรือไม่? Divi Assistant ขุมพลังจาก PeeAye Creative ได้รวมคุณสมบัติที่สำคัญไว้ในปลั๊กอินเดียวที่มีประสิทธิภาพ ตั้งแต่การปรับปรุงการเข้าถึงไปจนถึงเครื่องมือบำรุงรักษา Divi Assistant ช่วยให้คุณปรับแต่งทุกแง่มุมของธีม Divi บอกลาการปรับเปลี่ยนด้วยตนเองที่น่าเบื่อ และพบกับขั้นตอนการทำงานที่มีประสิทธิภาพและสนุกสนานยิ่งขึ้น ด้วย Divi Assistant ศักยภาพของเว็บไซต์ของคุณจึงไร้ขีดจำกัดอย่างแท้จริง
มาดูปลั๊กอินกันดีกว่าว่ามีอะไรบ้าง
คุณสมบัติผู้ช่วย Divi
Divi Assistant เป็นปลั๊กอินยูทิลิตี้ที่แข็งแกร่งที่สุดสำหรับ Divi ช่วยให้คุณสามารถปรับปรุงขั้นตอนการทำงานของคุณโดยการทำงานซ้ำ ๆ โดยอัตโนมัติซึ่งใช้เวลาหลายชั่วโมงในการทำด้วยตนเอง ด้วยการคลิกเพียงไม่กี่ครั้ง คุณก็สามารถทำงานต่างๆ ให้สำเร็จได้ เช่น การตั้งค่าลิงก์ถาวรของไซต์ การดูรายงานระบบที่ครอบคลุม การแก้ไขข้อผิดพลาดข้อความแสดงแทน และอื่นๆ อีกมากมาย มาดูทุกสิ่งที่ Divi Assistant ทำได้ แล้วคุณจะเห็นคุณค่ามหาศาลของมัน
ตัวช่วยเริ่มต้น
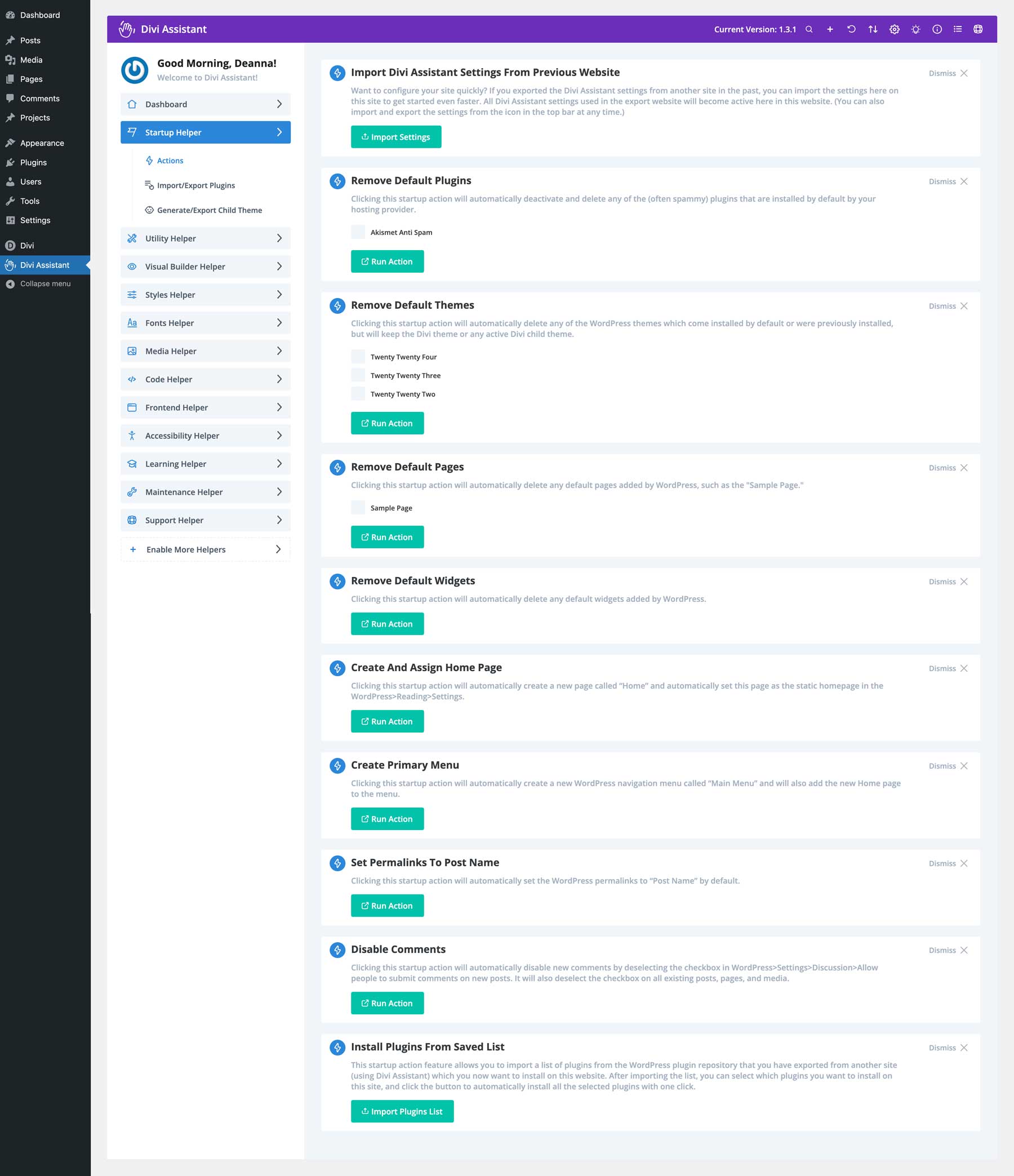
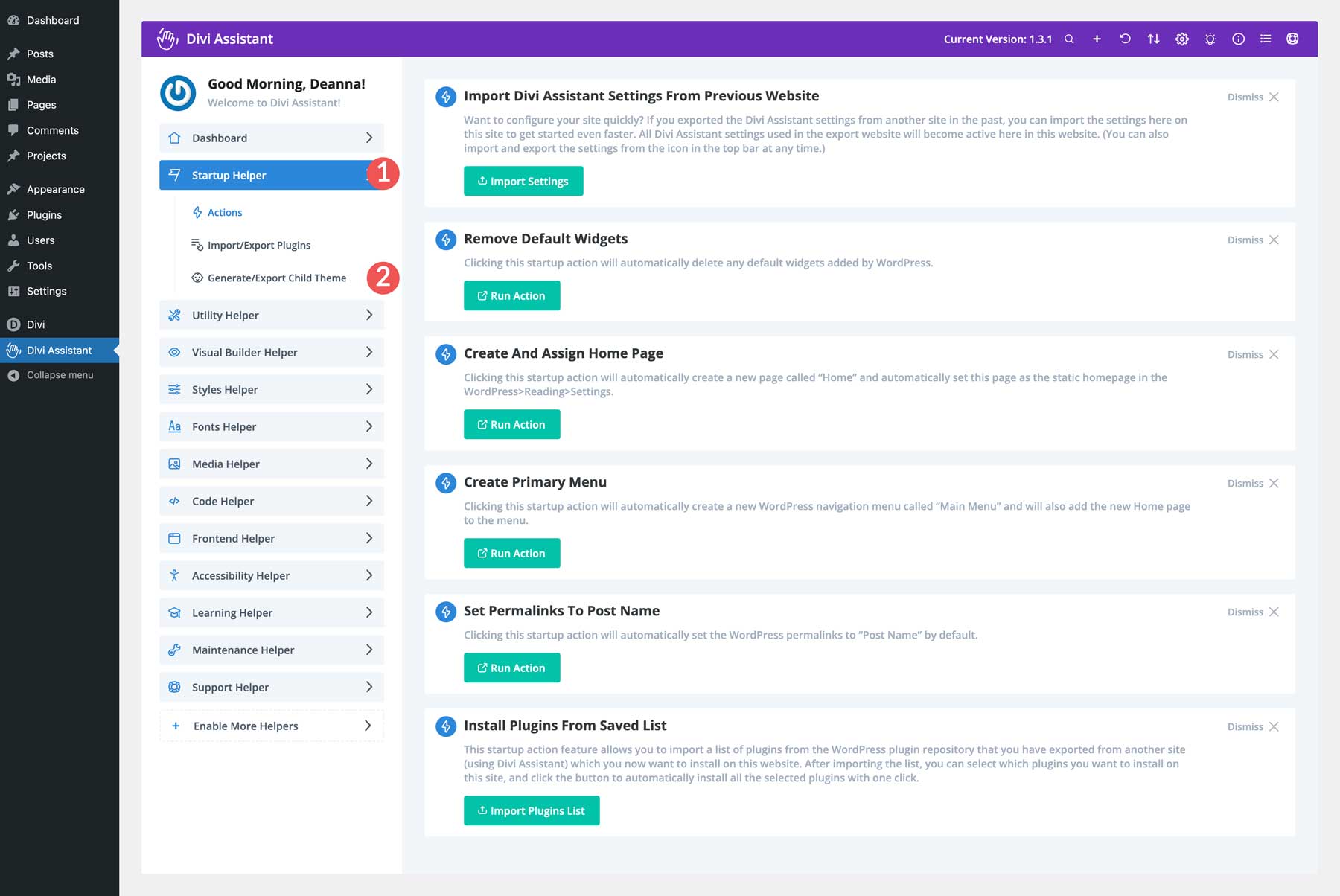
ตัวช่วยเริ่มต้นของ Divi Assistant ช่วยประหยัดเวลาในการตั้งค่าเว็บไซต์ Divi ใหม่ตั้งแต่ต้นด้วยการขจัดความยุ่งยาก ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถทำงานซ้ำๆ ได้โดยอัตโนมัติ เช่น ลบปลั๊กอินและธีมเริ่มต้น ลบหน้าเริ่มต้นและวิดเจ็ต WordPress การสร้างและกำหนดโฮมเพจ และการสร้างเมนูการนำทางจากแดชบอร์ดที่สะดวกเพียงที่เดียว คุณยังสามารถเปลี่ยนการตั้งค่าลิงก์ถาวรของไซต์ของคุณ ปิดใช้งานความคิดเห็น และนำเข้าปลั๊กอินจากรายการที่บันทึกไว้ได้

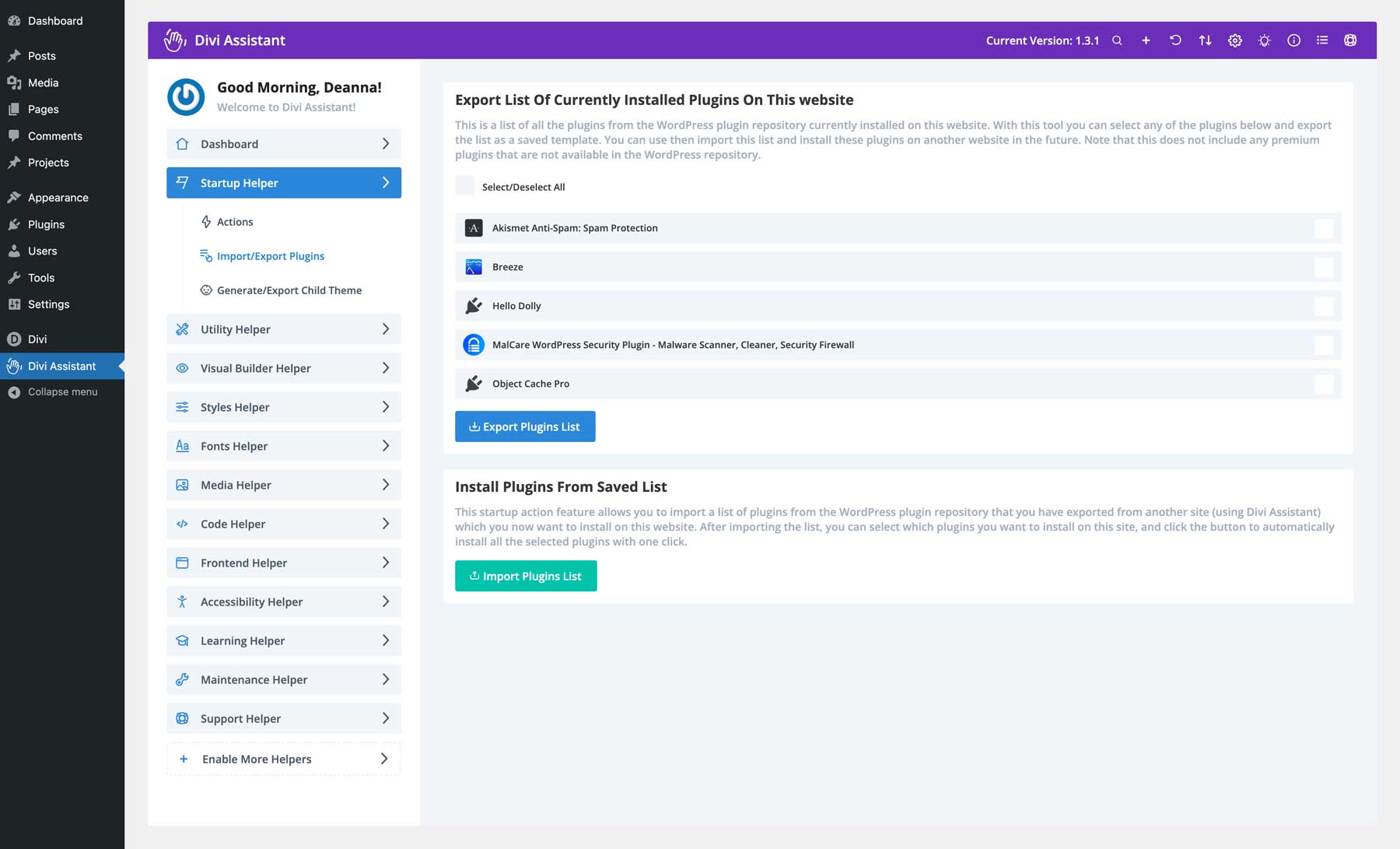
Starter Helper ยังสมบูรณ์แบบสำหรับการตั้งค่าพิมพ์เขียวที่สามารถใช้กับไซต์ Divi อื่นๆ ที่ติดตั้ง Divi Assistant ไว้ คุณสามารถส่งออกปลั๊กอินที่คุณชื่นชอบเป็นไฟล์ zip และอัปโหลดไปยังเว็บไซต์ Divi อื่น ๆ เพื่อความสะดวก

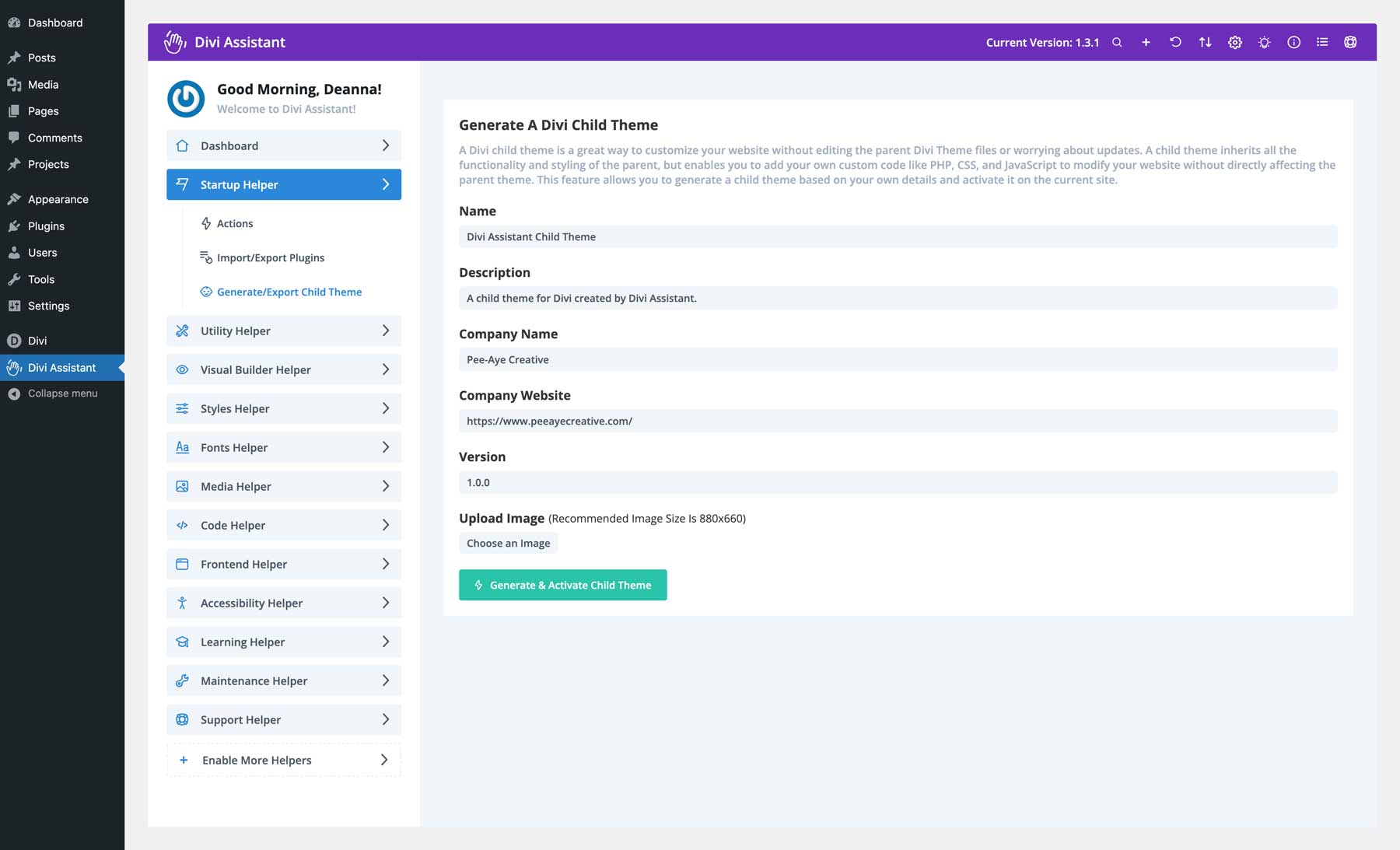
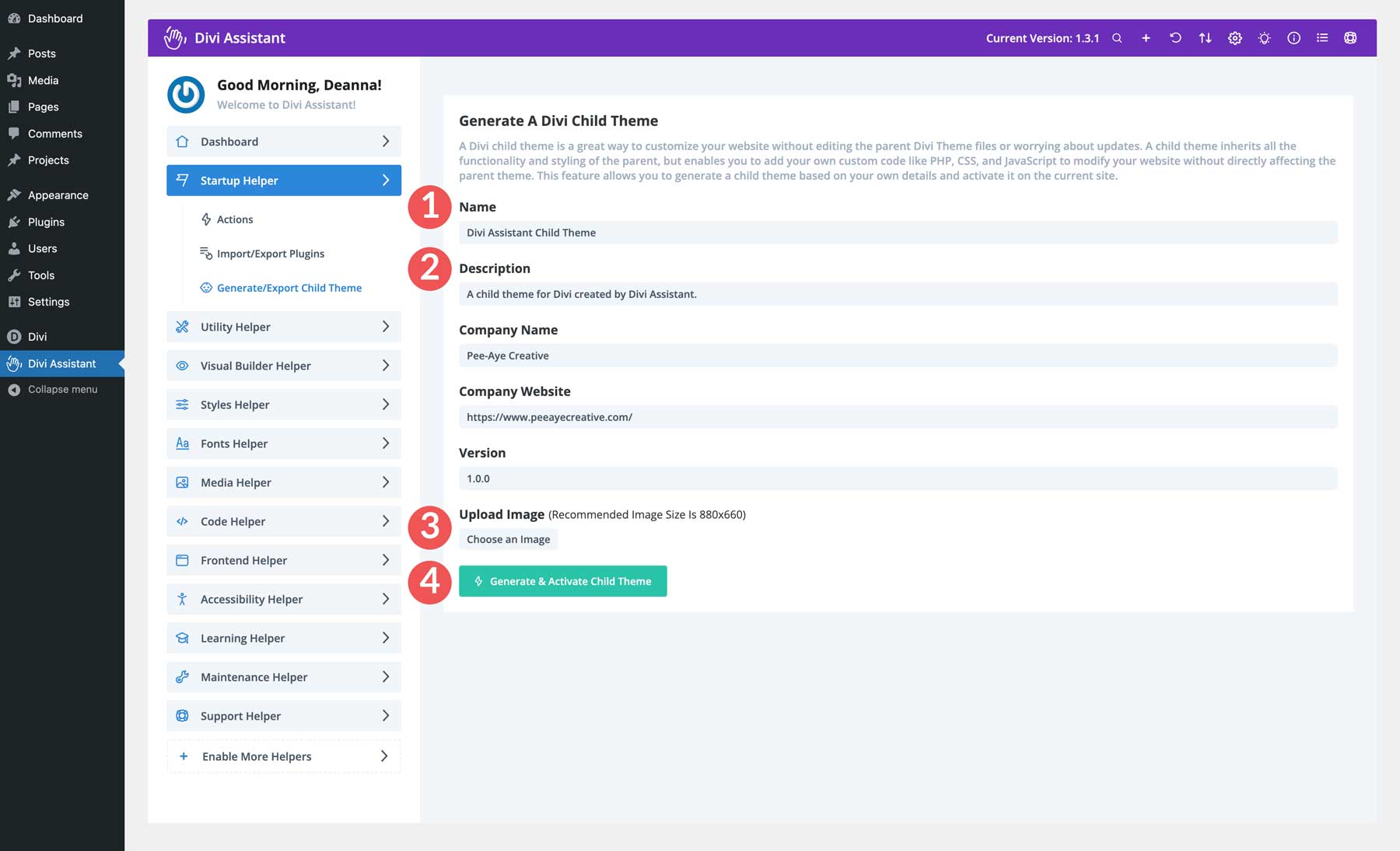
คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งของ Divi Assistant คือความสามารถในการสร้างธีมลูก Divi ได้ด้วยการคลิกเพียงไม่กี่ครั้ง เพียงเพิ่มชื่อและคำอธิบาย อัปโหลดภาพขนาดย่อของธีม และนั่งลงในขณะที่ Divi Assistant จะจัดการส่วนที่เหลือ ธีมลูกสามารถส่งออกเพื่อใช้บนเว็บไซต์ Divi อื่น ๆ ได้อย่างง่ายดาย

ผู้ช่วยยูทิลิตี้
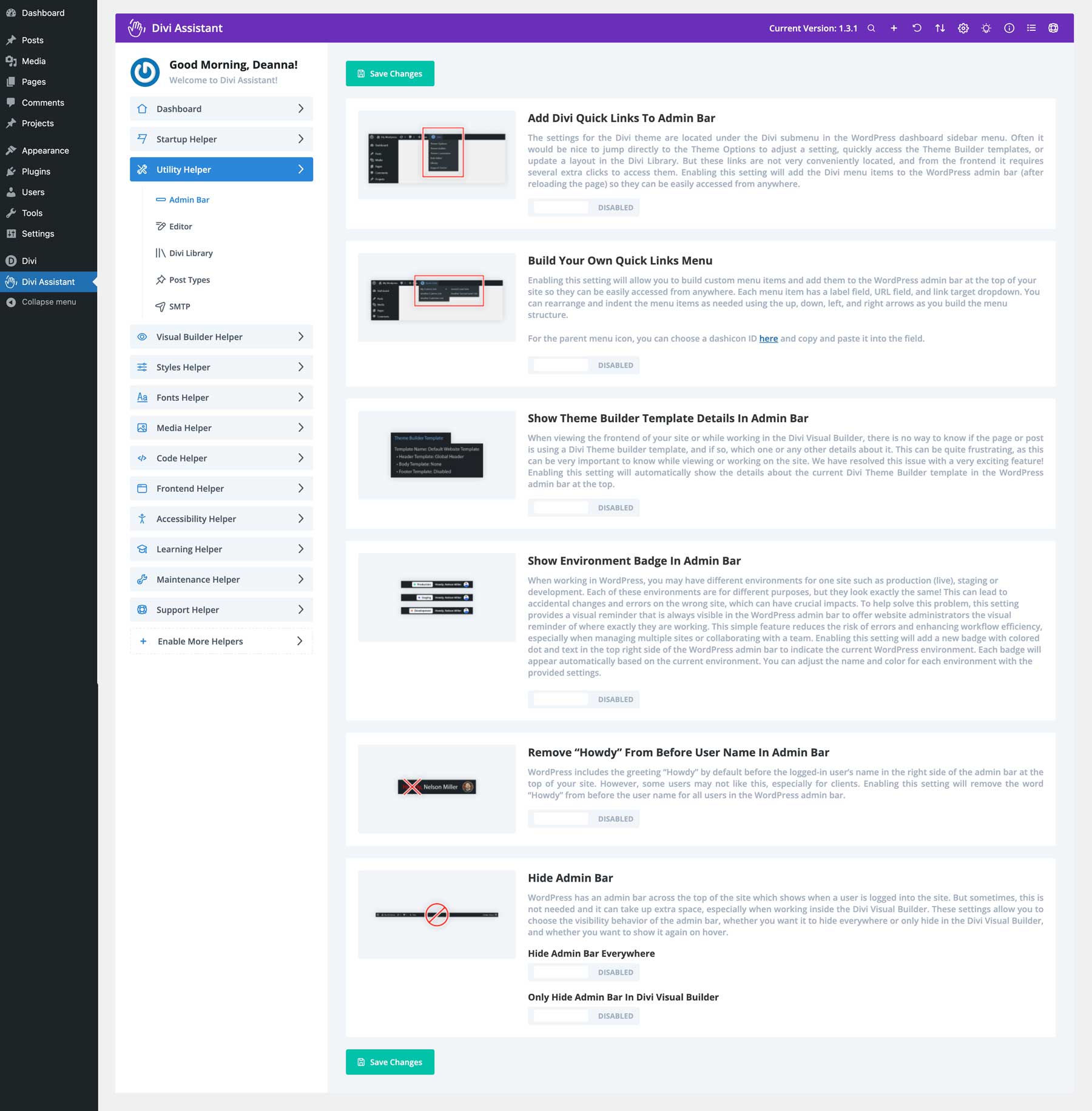
ด้วย Divi Assistant Utility Helper คุณสามารถสร้างเมนูลิงก์ด่วนเพื่อแสดงในแถบผู้ดูแลระบบ WordPress ปรับแต่ง และเพิ่มเครื่องมือที่คุณใช้บ่อยที่สุดได้ คุณยังสามารถปรับแต่งแถบผู้ดูแลระบบเพิ่มเติมได้โดยลบคำว่า “howdy” ออกก่อนชื่อผู้ใช้ WordPress ของคุณหรือซ่อนไว้ทั้งหมด

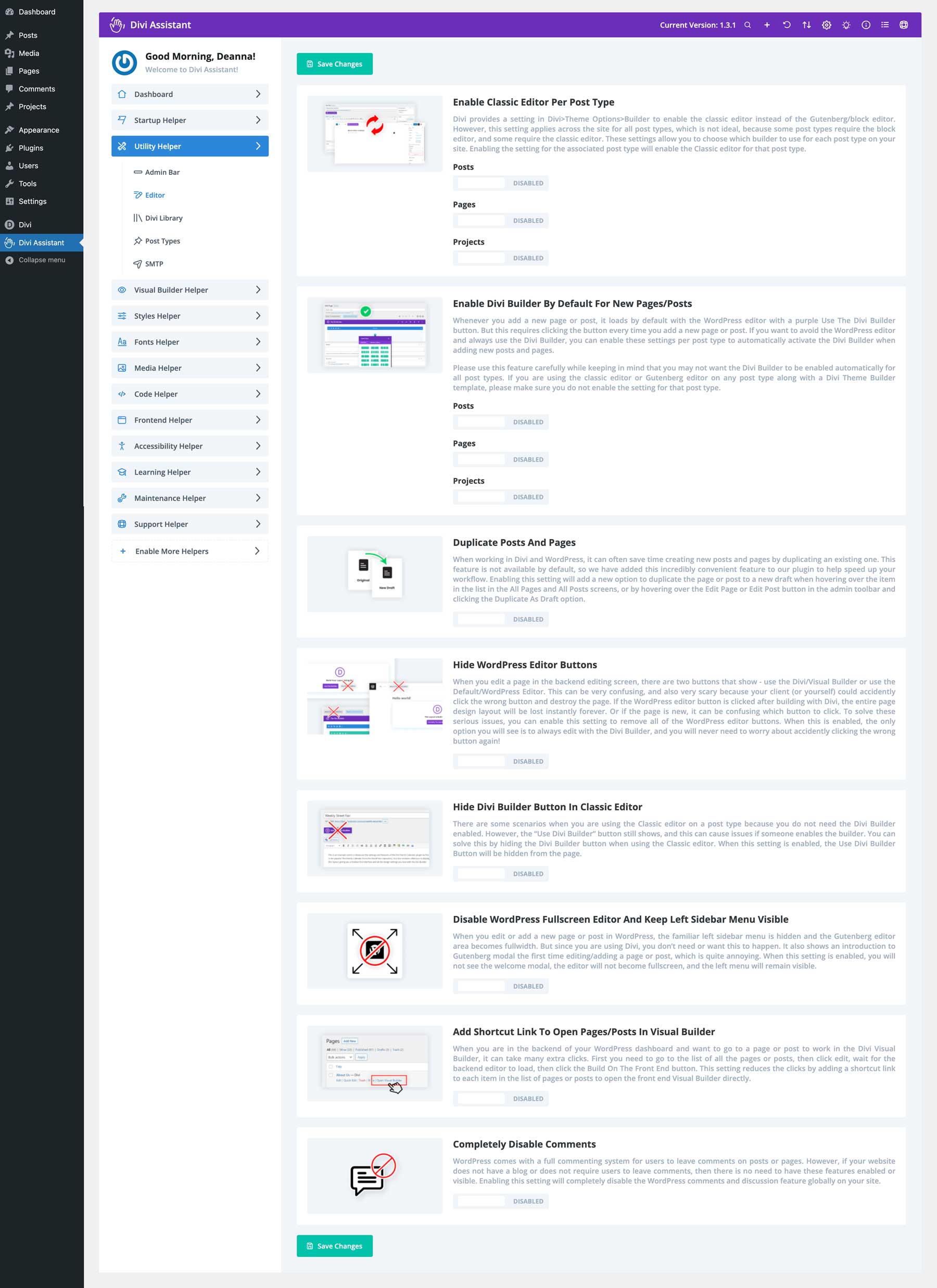
ปรับแต่งการตั้งค่าตัวแก้ไข WordPress
Utility Helper ของ Divi Assistant ยังสมบูรณ์แบบสำหรับการควบคุมประเภทโพสต์ที่กำหนดเองของเว็บไซต์ของคุณ คุณสามารถเปิดใช้งาน Classic Editor บนโพสต์ของ Divi ทุกประเภท รวมถึงโพสต์ เพจ และโปรเจ็กต์ได้อย่างง่ายดาย หรือคุณสามารถตรวจสอบให้แน่ใจว่า Divi Builder ได้รับการตั้งค่าในประเภทโพสต์ที่คุณกำหนดเองทั้งหมด โดยไม่จำเป็นต้องดำเนินการด้วยตนเอง คุณสามารถทำซ้ำโพสต์และเพจ ซ่อนตัวแก้ไข WordPress หรือปุ่ม Divi Builder หรือปิดใช้งานความคิดเห็นได้อย่างง่ายดาย

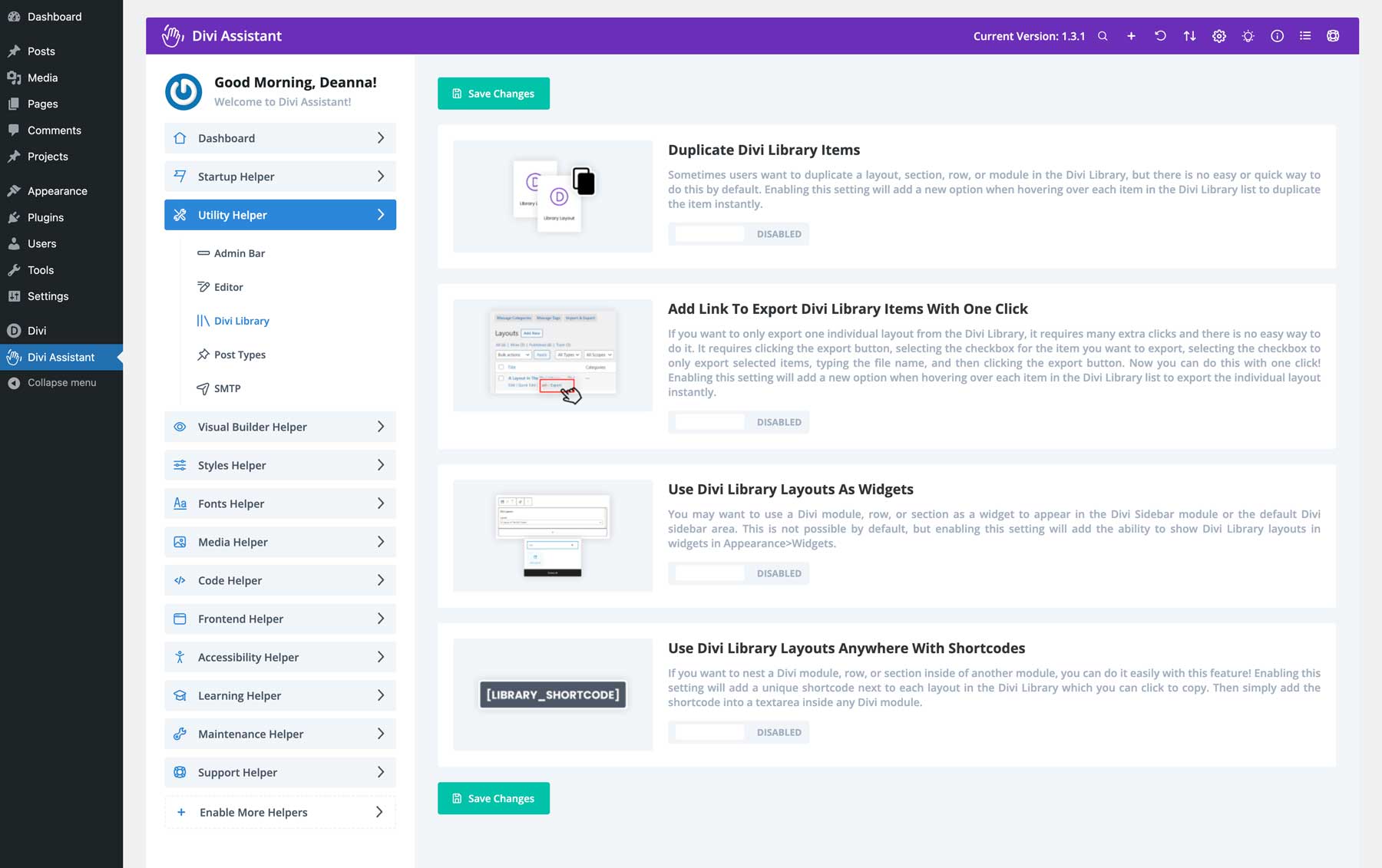
ควบคุมเค้าโครงไลบรารี Divi ของคุณ
ด้วย Divi Assistant คุณสามารถควบคุมเค้าโครงใน Divi Library ได้อย่างง่ายดาย คุณสามารถทำซ้ำและเพิ่มลิงก์ส่งออกเพื่อส่งออกเค้าโครงได้อย่างง่ายดาย คุณสามารถสร้างแถบด้านข้างที่กำหนดเองสำหรับเว็บไซต์ Divi ของคุณได้อย่างง่ายดายโดยผสมผสานเค้าโครง Divi Library เป็นวิดเจ็ต คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งคือการใช้รหัสย่อที่สะดวกเพื่อใช้ Divi Layouts ที่คุณชื่นชอบได้ทุกที่บนเว็บไซต์ของคุณ

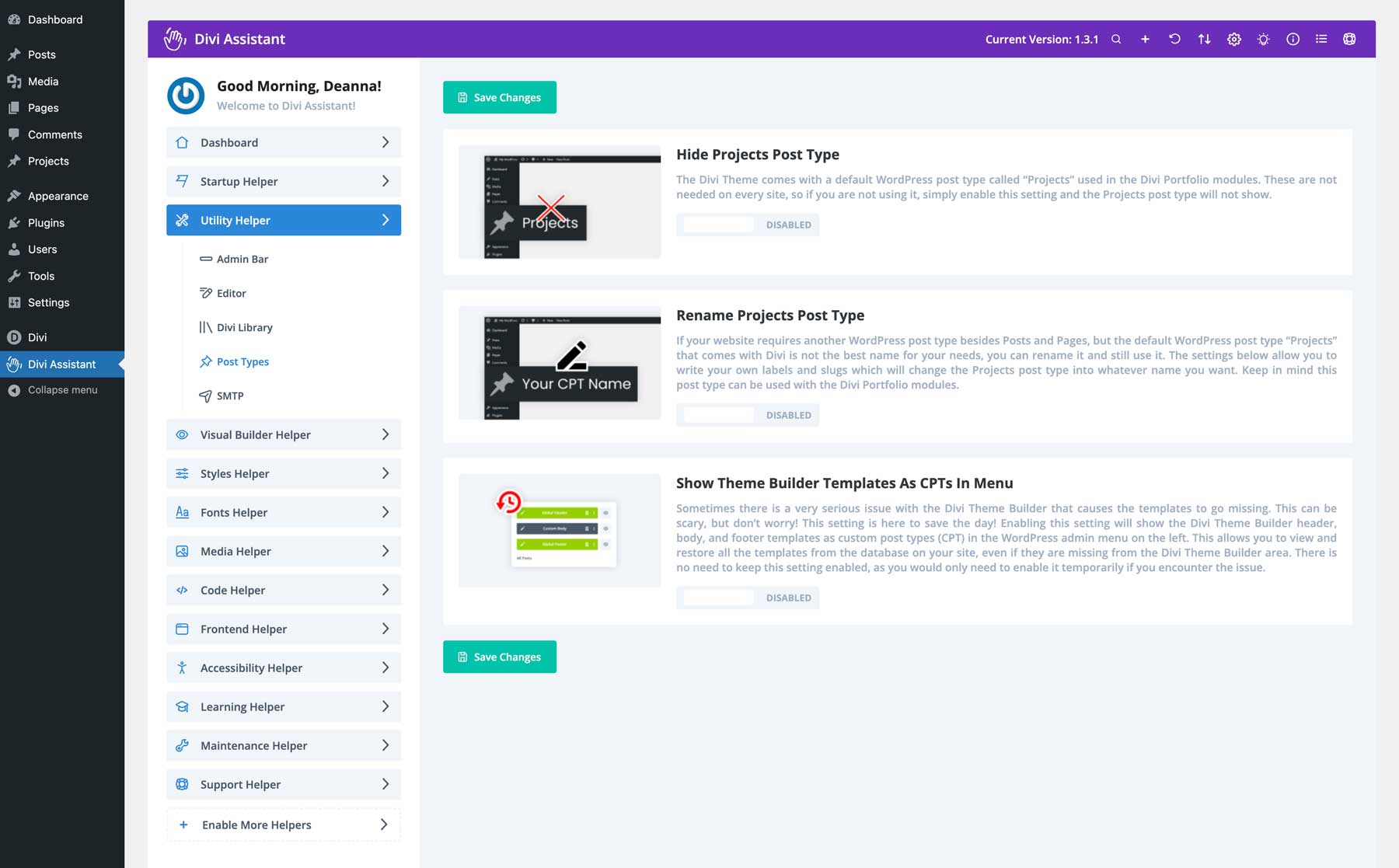
จัดการประเภทโพสต์ได้อย่างง่ายดาย
คุณสมบัติที่น่าทึ่งอีกประการหนึ่งของ Divi Assistant คือความสามารถในการเปลี่ยนชื่อประเภทโพสต์โปรเจ็กต์ที่มาพร้อมกับ Divi นี่เป็นวิธีที่ดีในการเพิ่มประเภทโพสต์ที่กำหนดเองใหม่โดยไม่ต้องใช้ปลั๊กอินอื่น หรือคุณสามารถซ่อนประเภทโพสต์โครงการได้อย่างง่ายดายเพื่อหลีกเลี่ยงความยุ่งเหยิงที่ไม่จำเป็นในแถบเครื่องมือ WordPress ต้องการเข้าถึงเทมเพลต Theme Builder ของคุณเร็วขึ้นหรือไม่? Divi Assistant ก็สามารถทำเช่นนั้นได้เช่นกัน โดยการเพิ่มลงในแถบเครื่องมือโดยตรงเพื่อให้เข้าถึงได้ง่าย

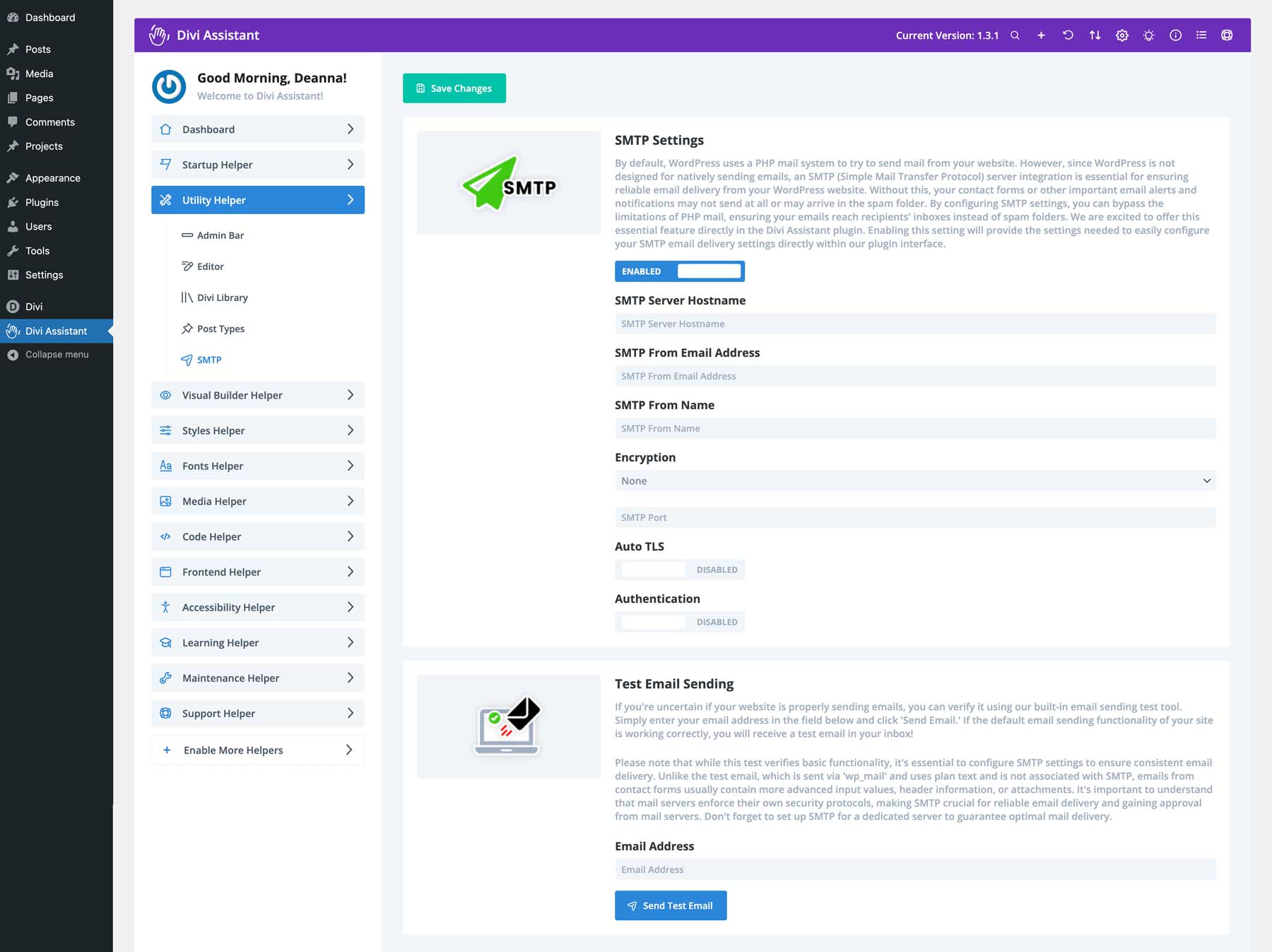
จัดการการตั้งค่า SMTP
ขจัดอีเมล PHP ออกไปและรับรองความสามารถในการส่งอีเมลด้วยการตั้งค่า SMTP ในตัวของ Divi Assistant ไม่ว่าคุณจะใช้ Google หรือผู้ให้บริการ SMTP รายอื่น คุณสามารถเพิ่มการตั้งค่า ส่งอีเมลทดสอบ และให้แน่ใจว่าเว็บไซต์ของคุณจะส่งอีเมลได้โดยไม่มีปัญหาใดๆ

ผู้ช่วยสร้างภาพ
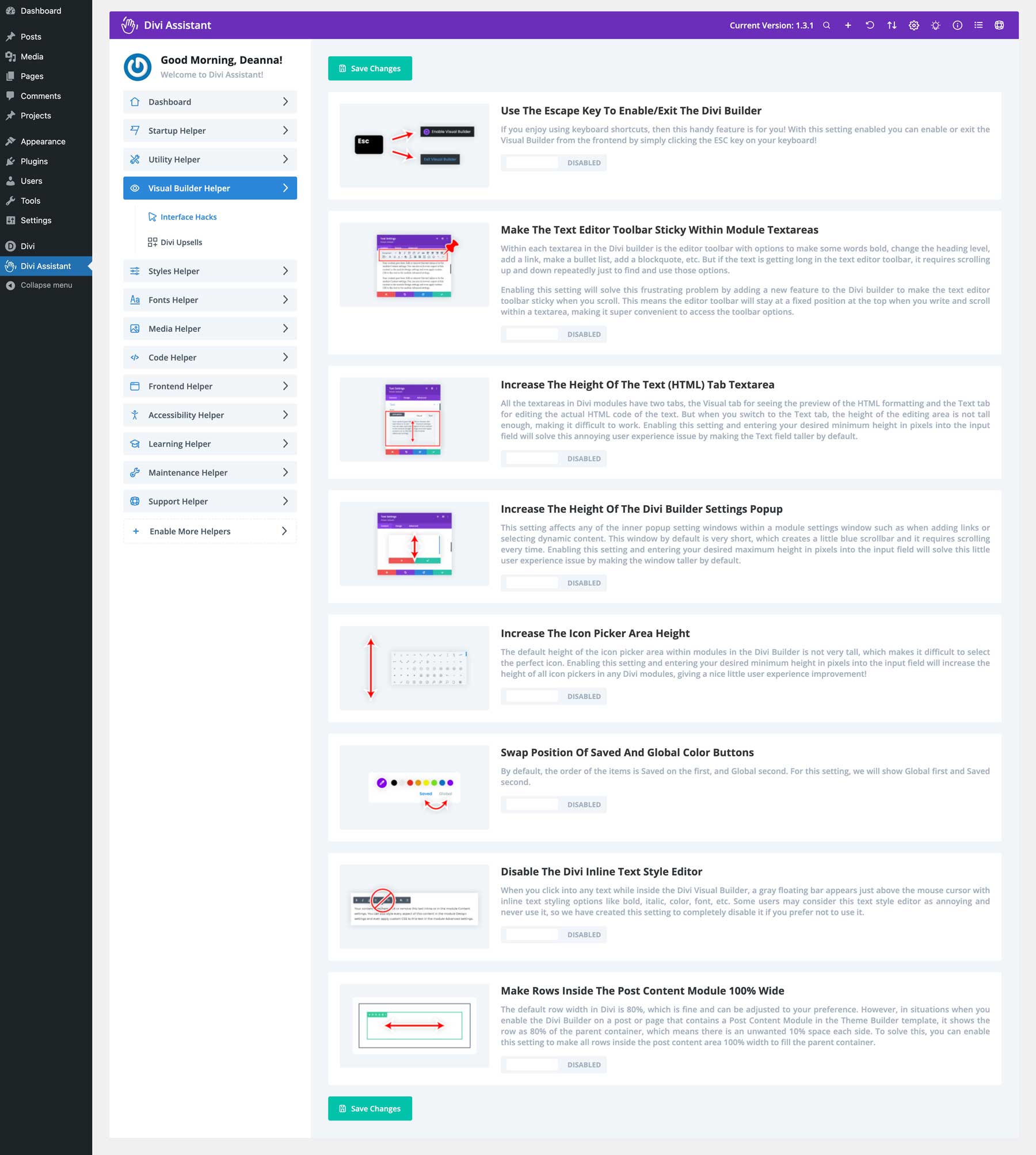
Divi Assistant มีคุณสมบัติเด่นบางประการที่จะช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้นภายในเครื่องมือสร้างเพจแบบลากและวางของ Divi ตัวเลือกบางอย่างรวมถึงการเพิ่มแป้นพิมพ์ลัดเพื่อเปิดหรือปิดใช้งาน Visual Builder ด้วยปุ่ม Escape และทำให้แถบเครื่องมือของโปรแกรมแก้ไขข้อความเหนียว สำหรับผู้ที่เขียนบล็อกโพสต์หรือเนื้อหาแบบยาวอื่นๆ นี่เป็นเครื่องมือที่ยอดเยี่ยมที่จะช่วยให้คุณไม่ต้องเลื่อนขึ้นเพื่อเพิ่มลิงก์ แทรกรูปภาพ และอื่นๆ อีกมากมาย Divi Assistant ยังเพิ่มตัวเลือกสำหรับการเพิ่มความสูงของพื้นที่ข้อความของโมดูลข้อความ ปรับความสูงของตัวเลือกไอคอน และการสลับตำแหน่งของสีที่บันทึกไว้และสีโดยรวม

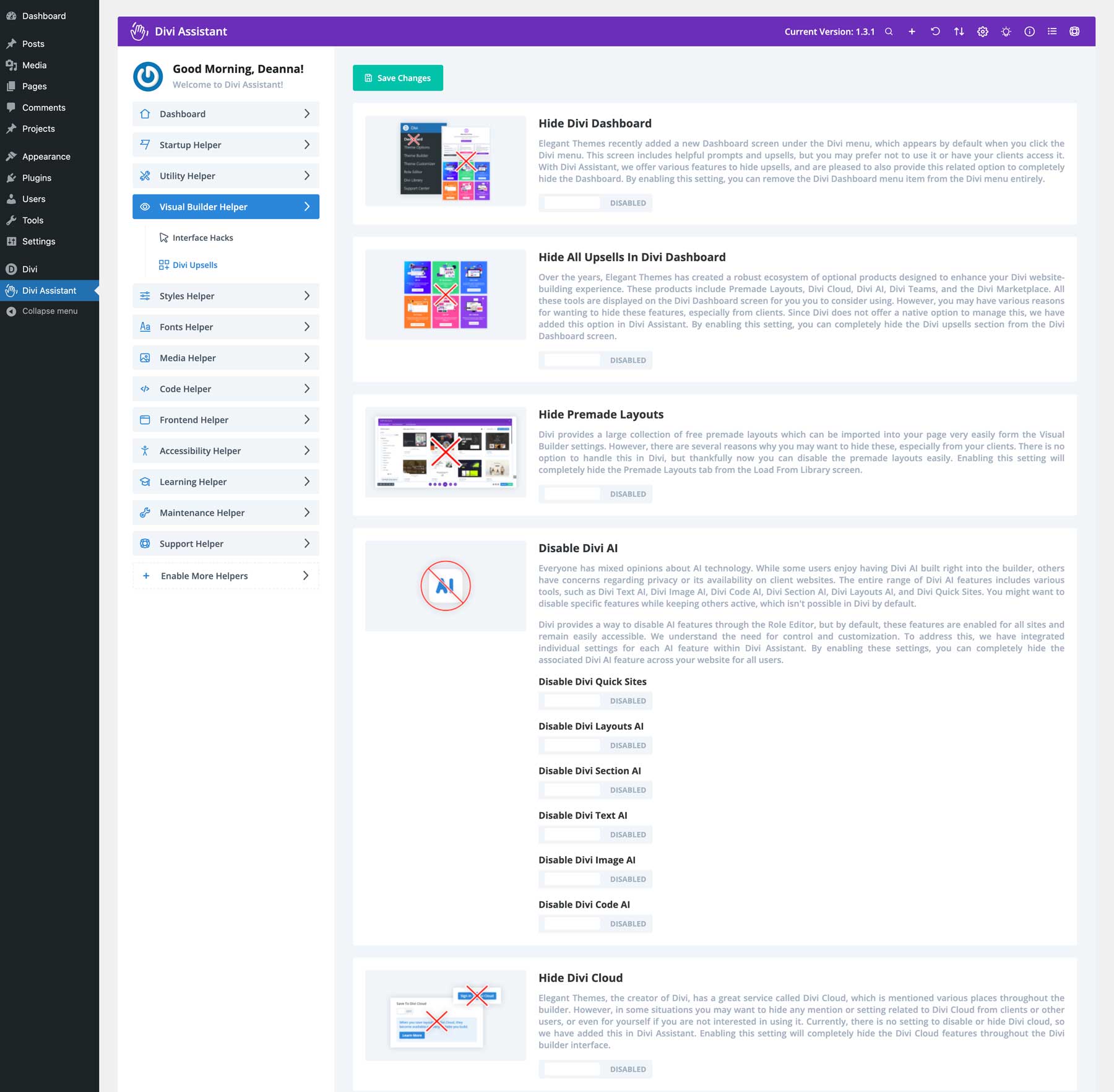
คุณสามารถสร้างแถวได้ 100% ตามค่าเริ่มต้น ซ่อนแดชบอร์ด Divi และการขายต่อยอด ปิดใช้งานเลย์เอาต์ที่สร้างไว้ล่วงหน้า และปิด Divi AI, Divi Cloud หรือผลิตภัณฑ์อื่น ๆ ที่คุณไม่ได้สมัครเป็นสมาชิก

ตัวช่วยสไตล์
ด้วย Styler Helper คุณสามารถเพิ่มและจัดการสีส่วนกลางของคุณได้อย่างง่ายดายจากแดชบอร์ด Divi Assistant ด้วยการเพิ่มฟังก์ชันดังกล่าว การเปิดใช้งาน Visual Builder เพื่อแก้ไขภายในโพสต์หรือเพจจึงไม่จำเป็น คุณยังสามารถตั้งค่าสไตล์ที่กำหนดเองสำหรับส่วนหัว ข้อความเนื้อหา ลิงก์ รายการหัวข้อย่อย และรายการตัวเลขได้ในที่เดียวที่สะดวก คุณสามารถใช้การประหยัดเวลาได้มหาศาลนี้เพื่อตั้งค่าเว็บไซต์ Divi ทั้งหมดของคุณโดยส่งออกการตั้งค่า Divi Assistant ส่วนที่ดีที่สุด? คุณสามารถกำหนดสไตล์ทั้งหมดของคุณสำหรับขนาดหน้าจอที่เล็กลงได้ เพื่อให้มั่นใจถึงประสบการณ์การท่องเว็บที่ราบรื่นในทุกอุปกรณ์

ตัวช่วยแบบอักษร
หากคุณต้องการใช้แบบอักษรภายใน Divi นอกเหนือจาก ttf หรือ otf Divi Assistant ก็ช่วยคุณได้ คุณสามารถอนุญาตให้ใช้ไฟล์ฟอนต์ประเภทอื่นภายใน Divi ได้อย่างง่ายดายผ่านการเข้าถึงของผู้ดูแลระบบ แท็บแบบอักษรในเครื่องช่วยให้คุณอัปโหลดแบบอักษรที่กำหนดเองภายในแดชบอร์ด Divi Assistant ด้วยวิธีนี้ คุณไม่จำเป็นต้องออกจากแดชบอร์ดเพื่อเปิดใช้งาน Visual Builder

ผู้ช่วยสื่อ
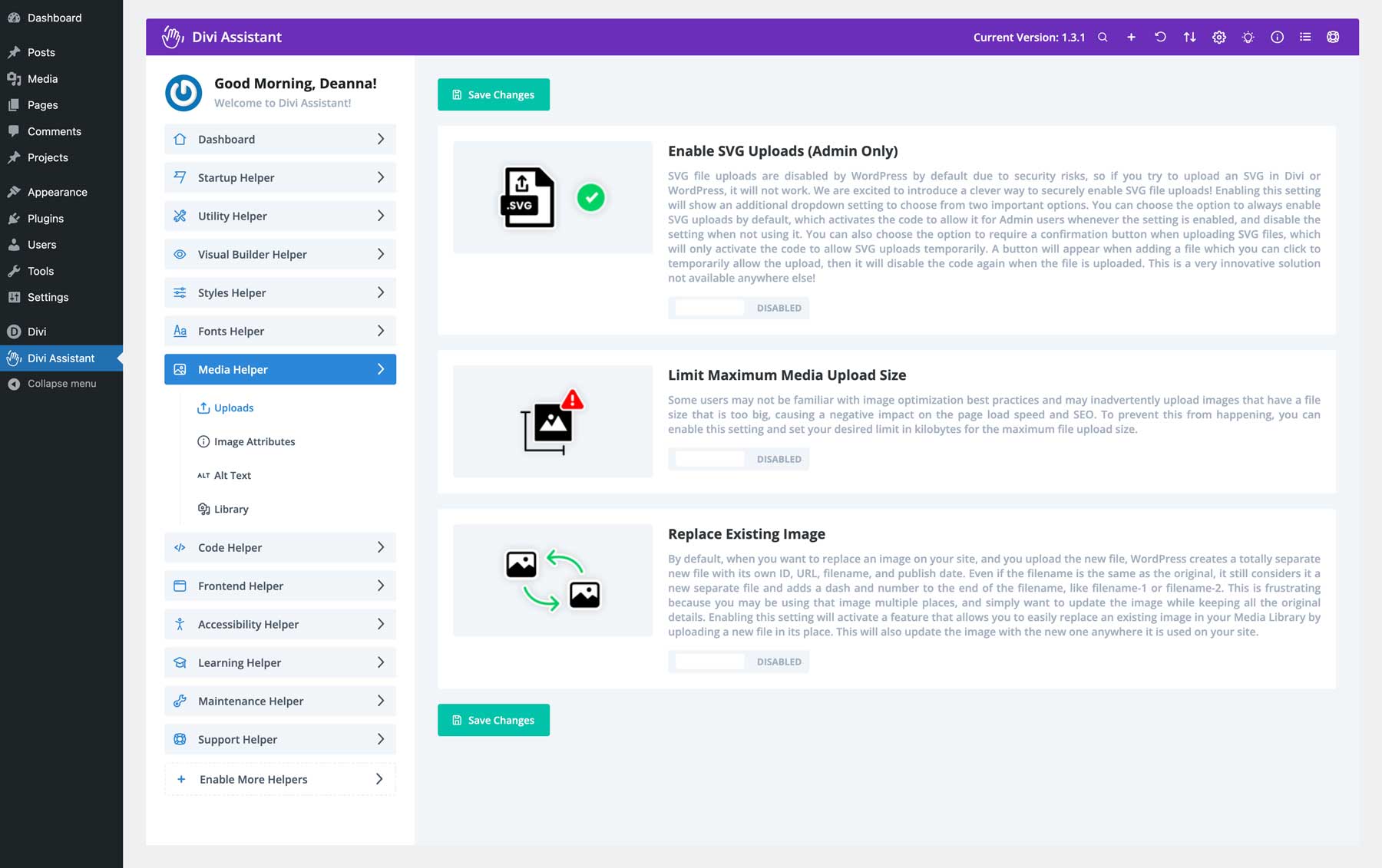
คุณสามารถอัปโหลดไฟล์ SVG ได้อย่างปลอดภัยโดยตรงไปยัง Divi ผ่านทาง Media Library ผ่านทางแท็บ Media Helper ของ Divi Assistants คุณสามารถเลือกได้ว่าจะอนุญาตเสมอหรือปิดเมื่อคุณไม่อนุญาต เครื่องมืออื่นๆ ได้แก่ การตั้งค่าขนาดอัพโหลดรูปภาพสูงสุด ซึ่งสะดวกมากเมื่อมีผู้ใช้หลายคนรับผิดชอบในการสร้างเนื้อหาบนไซต์ของคุณ ท้ายที่สุดแล้ว การอัปโหลดไฟล์รูปภาพขนาดใหญ่จะลดความเร็วและประสิทธิภาพของไซต์ของคุณอย่างรวดเร็ว คุณยังสามารถแทนที่รูปภาพบนเว็บไซต์ของคุณได้โดยอัตโนมัติ WordPress จะสร้างไฟล์ภาพใหม่เมื่อคุณแทนที่ไฟล์ที่มีอยู่ แม้ว่าชื่อไฟล์จะตรงกันก็ตาม Divi Assistant ช่วยให้คุณสามารถแทนที่รูปภาพที่มีอยู่ได้โดยตรง โดยอัปเดตรูปภาพเหล่านั้นไม่ว่าจะใช้ที่ไหนบนเว็บไซต์ของคุณ

คุณยังสามารถซ่อนคำแนะนำเครื่องมือบนรูปภาพ บังคับให้ Divi ใช้ข้อความแสดงแทนที่กำหนดให้กับรูปภาพในแกลเลอรีสื่อโดยอัตโนมัติ และใช้ชื่อรูปภาพเป็นแท็กแสดงแทนหากไม่ได้กำหนดไว้ คุณสมบัติที่มีประโยชน์อีกประการหนึ่งของ Divi Assistant คือความสามารถในการปิดการใช้งานปุ่มโหลดเพิ่มเติมในแกลเลอรีสื่อและแทนที่ด้วยการเลื่อนแบบไม่มีที่สิ้นสุด
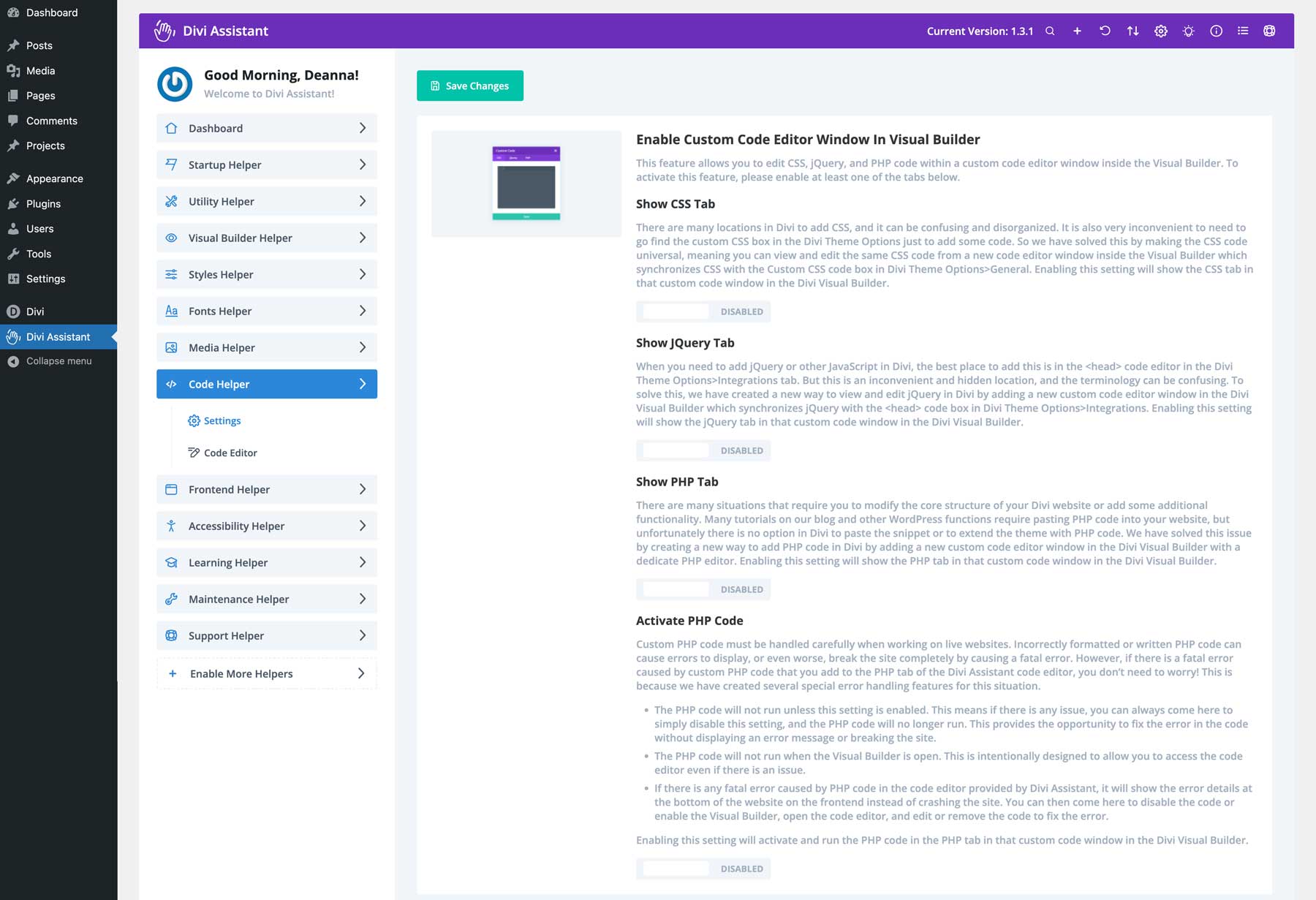
ตัวช่วยโค้ด
Divi Assistant แนะนำหน้าต่างแก้ไขโค้ดใหม่ภายใน Visual Builder หน้าต่างนี้ช่วยให้สามารถแก้ไขโค้ด CSS, jQuery และ PHP สากลได้ โดยไม่จำเป็นต้องนำทางไปยังตำแหน่งที่แยกจากกันในตัวเลือกธีม Divi ปลั๊กอินยังมีคุณสมบัติการจัดการข้อผิดพลาดเพื่อป้องกันข้อผิดพลาดร้ายแรงที่เกิดจากโค้ด PHP ที่กำหนดเอง ทำให้การทดลองแก้ไขโค้ดปลอดภัยยิ่งขึ้น

Divi Assistant ยังมอบวิธีที่สะดวกในการดูโค้ดในขณะที่คุณเขียนอีกด้วย ตัวแก้ไขโค้ด CSS แบบกำหนดเองของตัวเลือกธีมของ Divi ไม่สามารถขยายได้ตามค่าเริ่มต้น ด้วยการตั้งค่าใน Code Helper คุณสามารถตั้งค่าความสูงขั้นต่ำหรือลากพื้นที่โค้ดเพื่อขยายได้ ทำให้คุณมีพื้นที่ในการเขียนโค้ดมากขึ้น
ผู้ช่วยส่วนหน้า
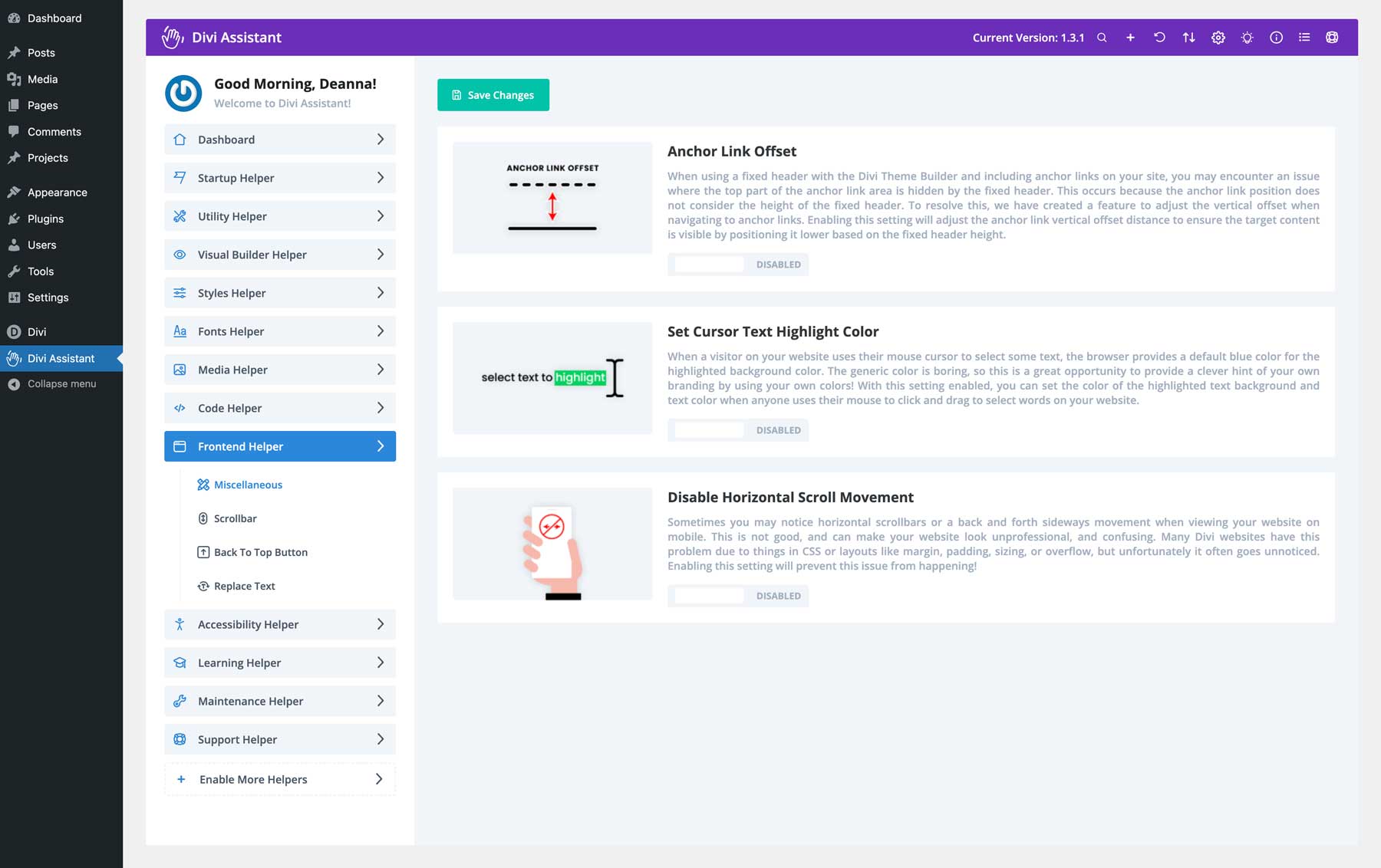
Frontend Helper นั้นยอดเยี่ยมสำหรับการปรับแต่งคุณสมบัติบางอย่างของเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถแก้ไขข้อผิดพลาดทั่วไป เช่น ลิงก์จุดยึดที่หายไปในส่วนหัวที่ตายตัว คุณยังสามารถเปลี่ยนสีไฮไลต์ข้อความให้ตรงกับแบรนด์ของคุณได้ นอกจากนี้ยังมีฟีเจอร์สำหรับแก้ไขปัญหาการเลื่อนแนวนอนบนอุปกรณ์มือถืออีกด้วย

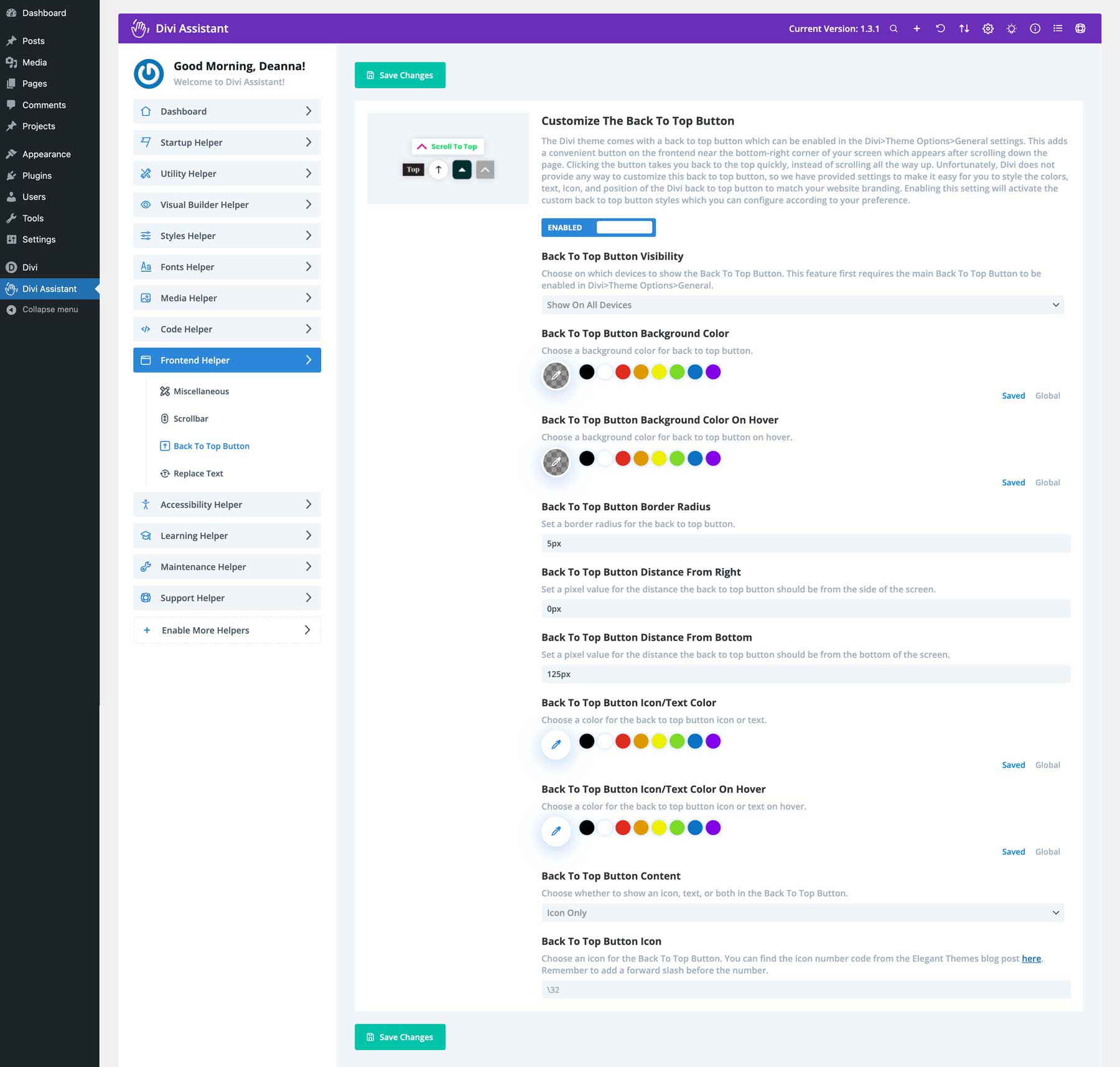
คุณสมบัติอื่น ๆ ภายใน Frontend Helper รวมถึงความสามารถในการปรับแต่งแถบเลื่อนของเบราว์เซอร์ คุณสามารถปรับความกว้าง เปลี่ยนสีพื้นหน้าและพื้นหลัง และปรับรัศมีเส้นขอบได้อย่างง่ายดาย ในทำนองเดียวกัน คุณสามารถปรับแต่งปุ่ม back-to-top ในตัวที่มาพร้อมกับ Divi ได้ คุณสามารถปรับตัวเลือกการตอบสนอง เปลี่ยนสี เพิ่มรัศมีเส้นขอบ และอื่นๆ ได้

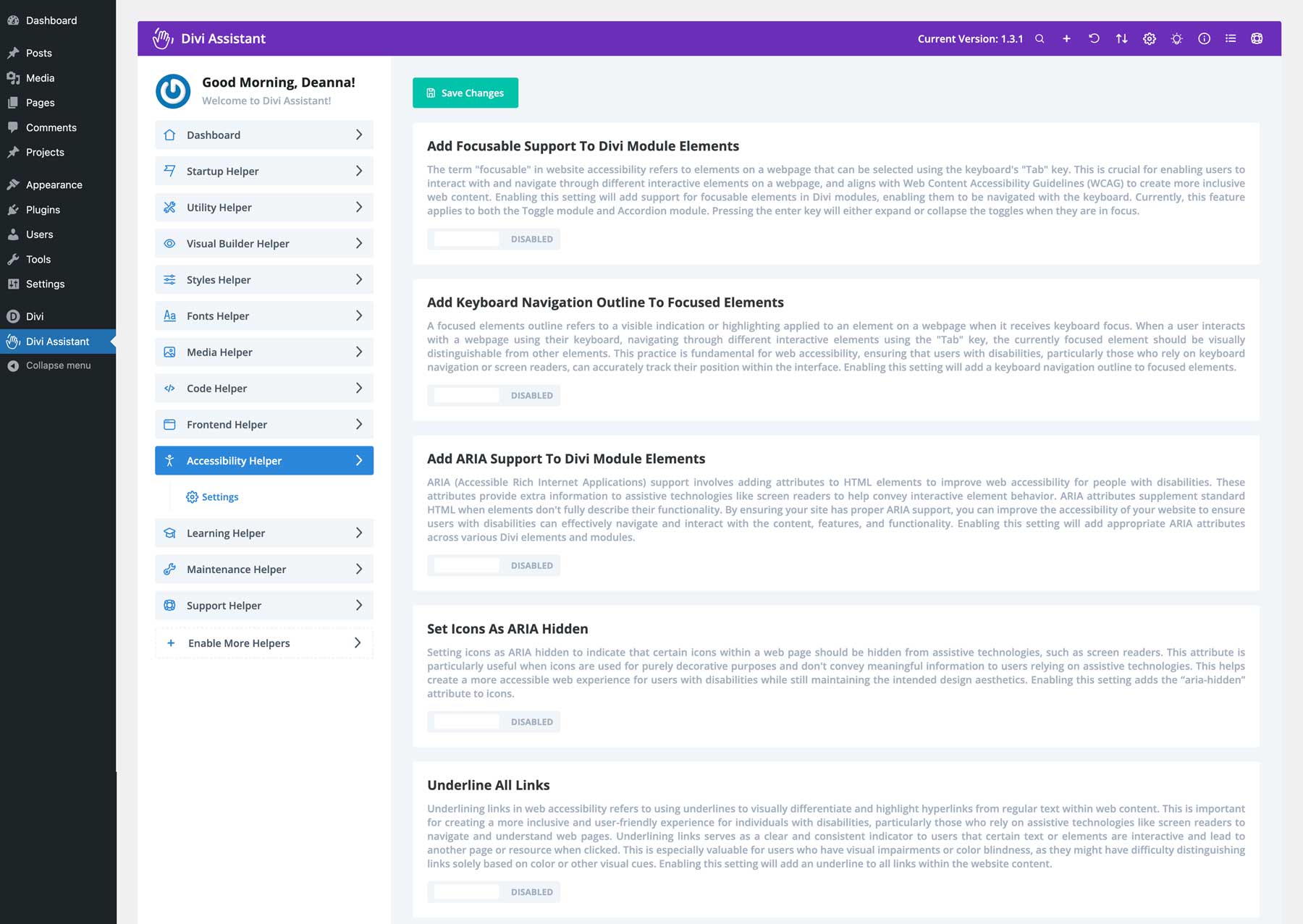
ตัวช่วยการเข้าถึง
การมีเว็บไซต์ที่ผู้ใช้ทุกคนสามารถเข้าถึงได้เป็นสิ่งสำคัญสำหรับการไม่แบ่งแยกและลักษณะที่ปรากฏของคุณในเครื่องมือค้นหาเช่น Google Divi Assistant จัดการเรื่องนี้โดยการเพิ่มคุณสมบัติการเข้าถึงไปยังเว็บไซต์ Divi ของคุณ การเพิ่มการสนับสนุนที่สามารถโฟกัสได้ เค้าโครงการนำทางด้วยแป้นพิมพ์ และคุณลักษณะ ARIA ช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณจะใช้งานได้ง่ายสำหรับทุกคน รวมถึงผู้ที่มีความบกพร่องทางร่างกายด้วย

Divi Assistant เพิ่มประสิทธิภาพโมดูล Divi สำหรับโปรแกรมอ่านหน้าจอและเทคโนโลยีช่วยเหลืออื่นๆ ด้วยการตั้งค่าไอคอนเป็น ARIA ซ่อนอยู่ เพิ่มตัวเลือกข้ามลิงก์การนำทาง และแก้ไขรหัสเมนูที่ซ้ำกัน คุณสามารถมั่นใจได้ว่าการนำทางของไซต์ของคุณนั้นใช้งานง่าย นอกจากนี้ คุณลักษณะการบีบนิ้วและซูมของเบราว์เซอร์ช่วยให้มั่นใจได้ว่าเว็บไซต์ของคุณสามารถใช้งานได้กับทุกอุปกรณ์ คุณสมบัติที่ยอดเยี่ยมอีกประการหนึ่งคือปุ่ม Tota11y ซึ่งช่วยให้นักพัฒนาระบุปัญหาการเข้าถึงได้อย่างรวดเร็วเพื่อให้สามารถแก้ไขได้

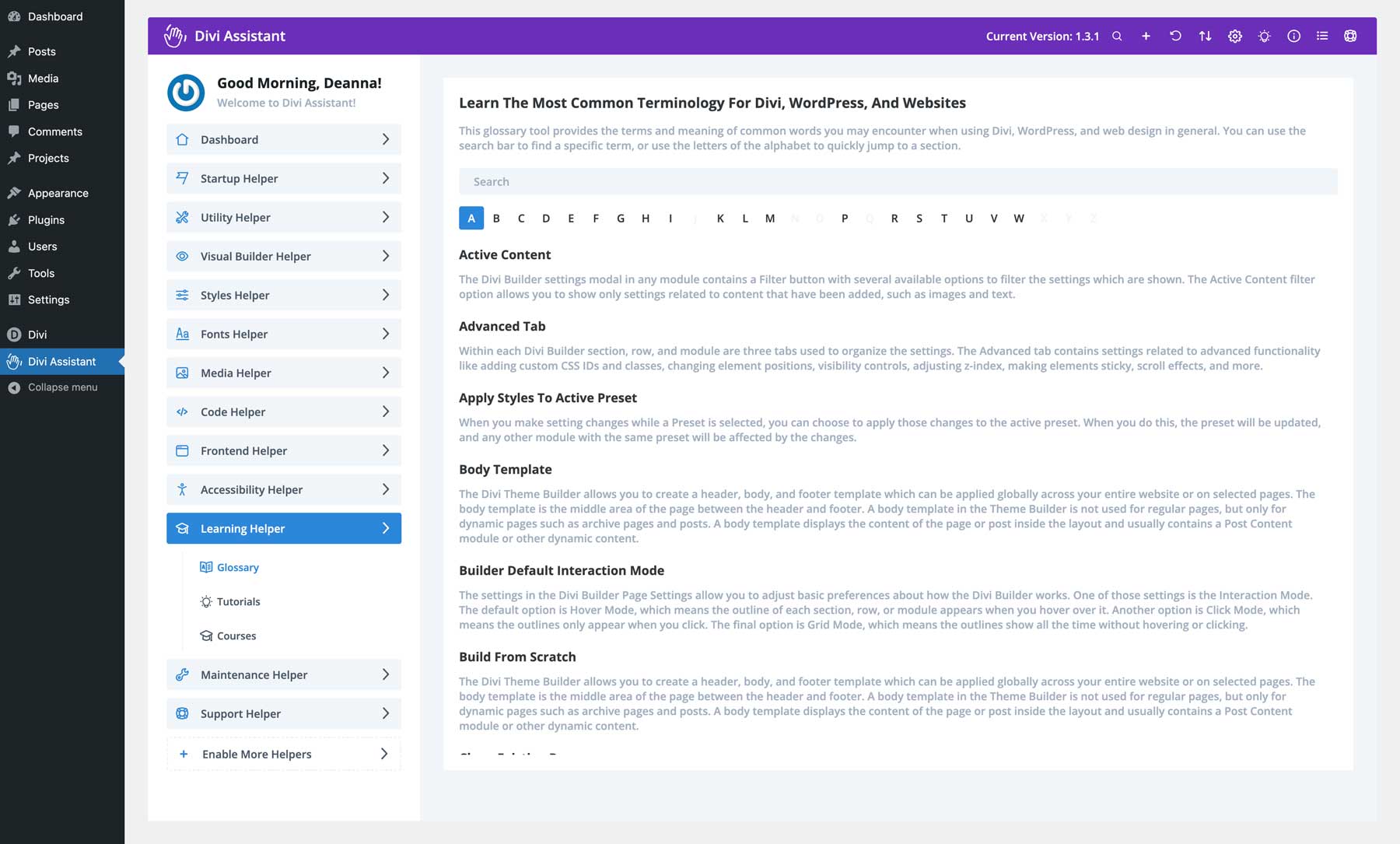
ตัวช่วยการเรียนรู้
ปลั๊กอิน Divi Assistant ยังมีตัวช่วยการเรียนรู้ที่น่าทึ่งซึ่งออกแบบมาเพื่อเน้นคำศัพท์ทั่วไปที่เกี่ยวข้องกับ Divi, WordPress และเว็บไซต์โดยทั่วไป มันมีอภิธานศัพท์มากมายพร้อมคำจำกัดความที่จำเป็นทั้งหมด และแถบค้นหาที่มีประโยชน์เพื่อค้นหาสิ่งที่คุณกำลังมองหา

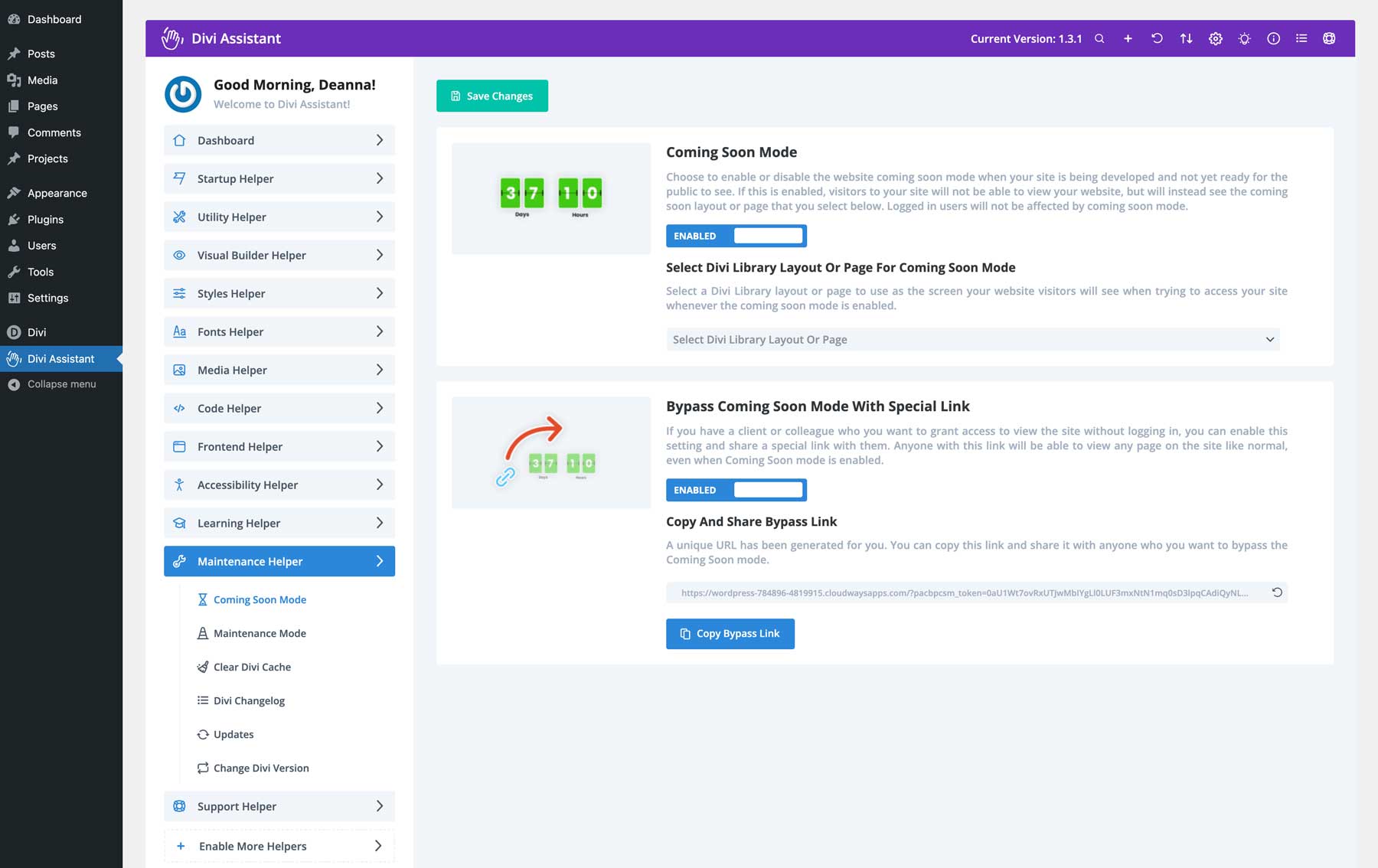
ผู้ช่วยซ่อมบำรุง
ต้องการเก็บเว็บไซต์ของคุณไว้เป็นความลับจนกว่าจะพร้อมสำหรับช่วงไพรม์ไทม์หรือไม่? ด้วยตัวช่วยบำรุงรักษา คุณทำได้! คุณลักษณะเร็วๆ นี้ช่วยให้คุณสร้างหน้าเร็วๆ นี้หรือหน้าการบำรุงรักษาที่มีแบรนด์ระดับมืออาชีพในขณะที่ไซต์ของคุณอยู่ระหว่างการปรับปรุง คุณสามารถสร้างเลย์เอาต์ได้อย่างง่ายดายโดยใช้ Visual Builder (หรือเลย์เอาต์ที่สร้างไว้ล่วงหน้า) และลิงก์ไปที่การตั้งค่าของ Divi Assistant ตัวเลือกลิงก์บายพาสในเร็วๆ นี้ช่วยให้คุณสามารถให้สิทธิ์แก่ผู้ใช้บางรายที่อาจทำงานเคียงข้างคุณ

Divi Assistant มีคุณสมบัติการแคชในตัวที่จะล้างแคช CSS แบบคงที่ของ Divi ตามกำหนดเวลา ตัวเลือกเพิ่มเติม ได้แก่ การกำหนดกฎสำหรับการล้างแคช ไม่ว่าจะเป็นทุกครั้งที่มีคนใช้ Visual Builder หรือเมื่อมีการอัปเดตปลั๊กอินหรือธีม คุณยังสามารถเพิ่มปุ่มสำหรับการดำเนินการเหล่านี้ลงในแถบผู้ดูแลระบบ WordPress ได้โดยตรง ช่วยให้คุณไม่ต้องยุ่งยากในการนำทางการตั้งค่าของ Divi Assistant เพื่อจัดการแคชของ Divi

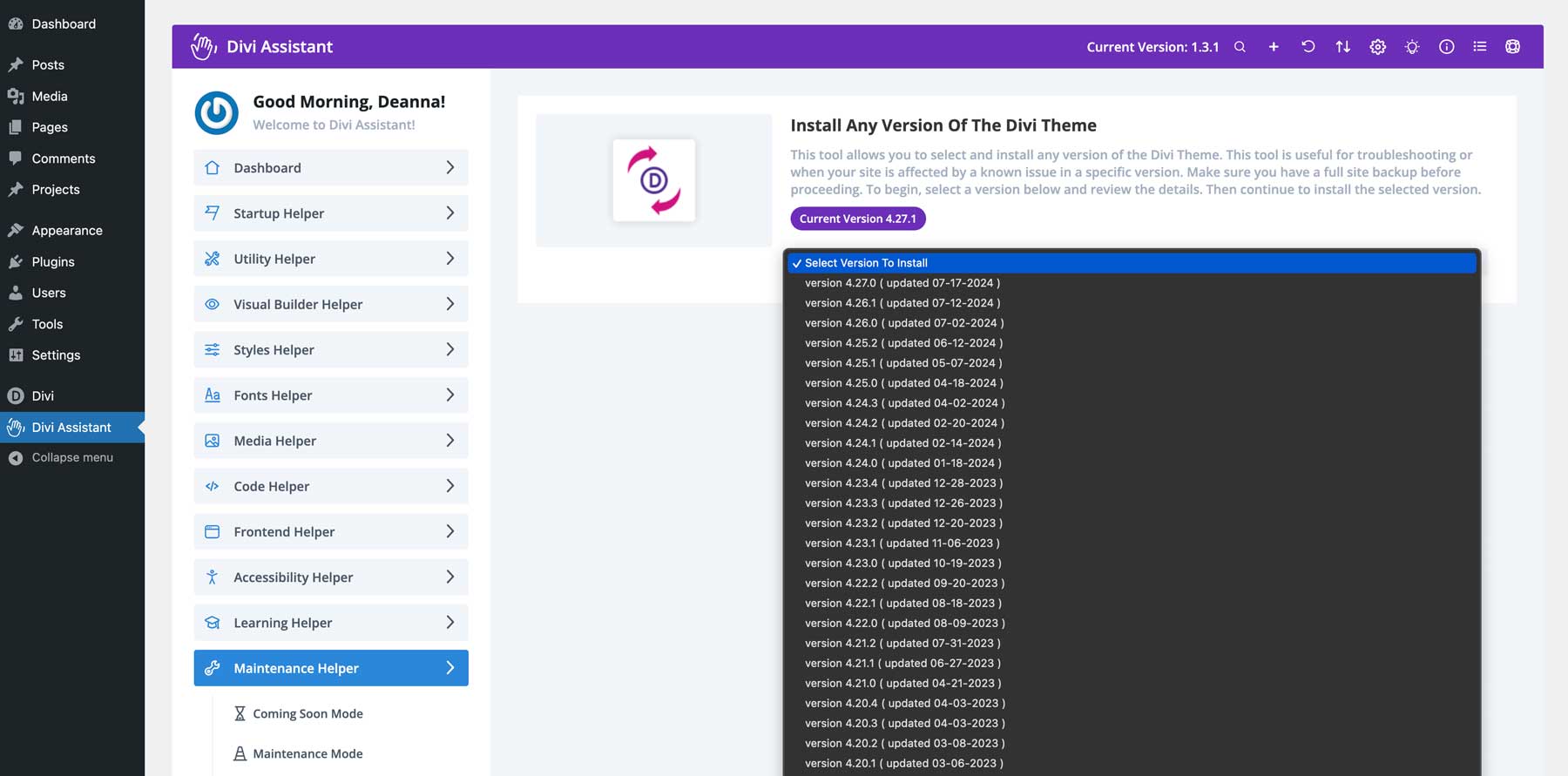
Maintenance Helper ยังมีการเปลี่ยนแปลง Divi ที่อ่านง่ายซึ่งให้ข้อมูลเกี่ยวกับ Divi เวอร์ชันล่าสุดและการอัปเดตล่าสุด เมื่อพูดถึงการอัปเดต คุณสามารถปิดการใช้งานและซ่อนการอัปเดตธีมอัตโนมัติและปลั๊กอินของ WordPress ได้อย่างง่ายดาย ป้องกันการติดตั้งธีม WordPress เริ่มต้นในอนาคต หรือย้อนกลับ Divi กลับไปเป็นเวอร์ชันก่อนหน้า
ผู้ช่วยสนับสนุน
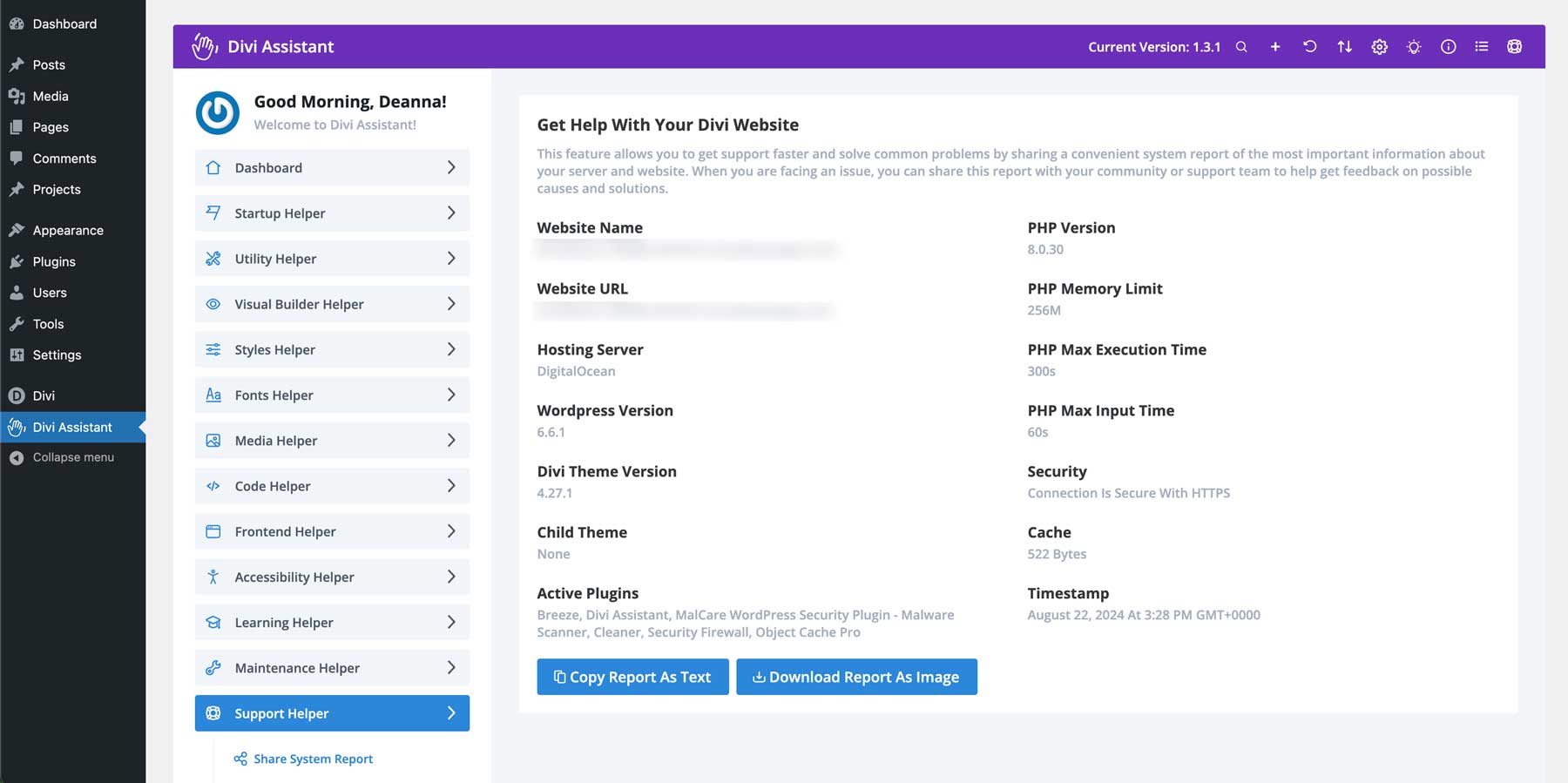
สุดท้ายนี้ ส่วน Support Helper ของ Divi Assistant จะให้ภาพรวมของเว็บไซต์ของคุณและสถานะของเว็บไซต์ โดยนำข้อมูลสำคัญมาไว้ที่ปลายนิ้วของคุณ รวมถึงพารามิเตอร์ PHP สำหรับขีดจำกัดหน่วยความจำ เวลาดำเนินการสูงสุด และเวลาอินพุตสูงสุด คุณยังจะได้รับภาพรวมของปลั๊กอินที่ติดตั้งบนเว็บไซต์ของคุณ เวอร์ชันของ WordPress ที่คุณใช้ และเซิร์ฟเวอร์โฮสติ้งของคุณ หากคุณประสบปัญหาและต้องการการสนับสนุนจาก Elegant Themes หรือผู้ให้บริการโฮสติ้งของคุณ คุณสามารถดาวน์โหลดรายงานระบบหรือส่งอีเมลรายงานไปยังสมาชิกทีมสนับสนุนเพื่อขอความช่วยเหลือได้อย่างง่ายดาย

วิธีใช้ผู้ช่วย Divi
ตอนนี้คุณรู้แล้วว่า Divi Assistant น่าทึ่งแค่ไหน มาดูการติดตั้งและใช้งานปลั๊กอินกันดีกว่า
ติดตั้งผู้ช่วย Divi
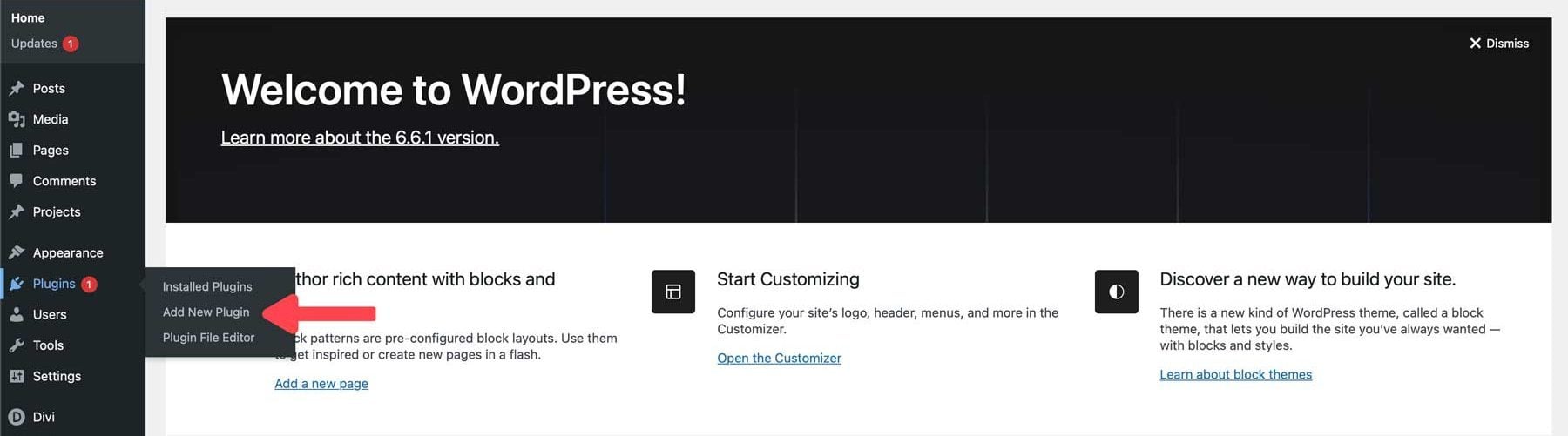
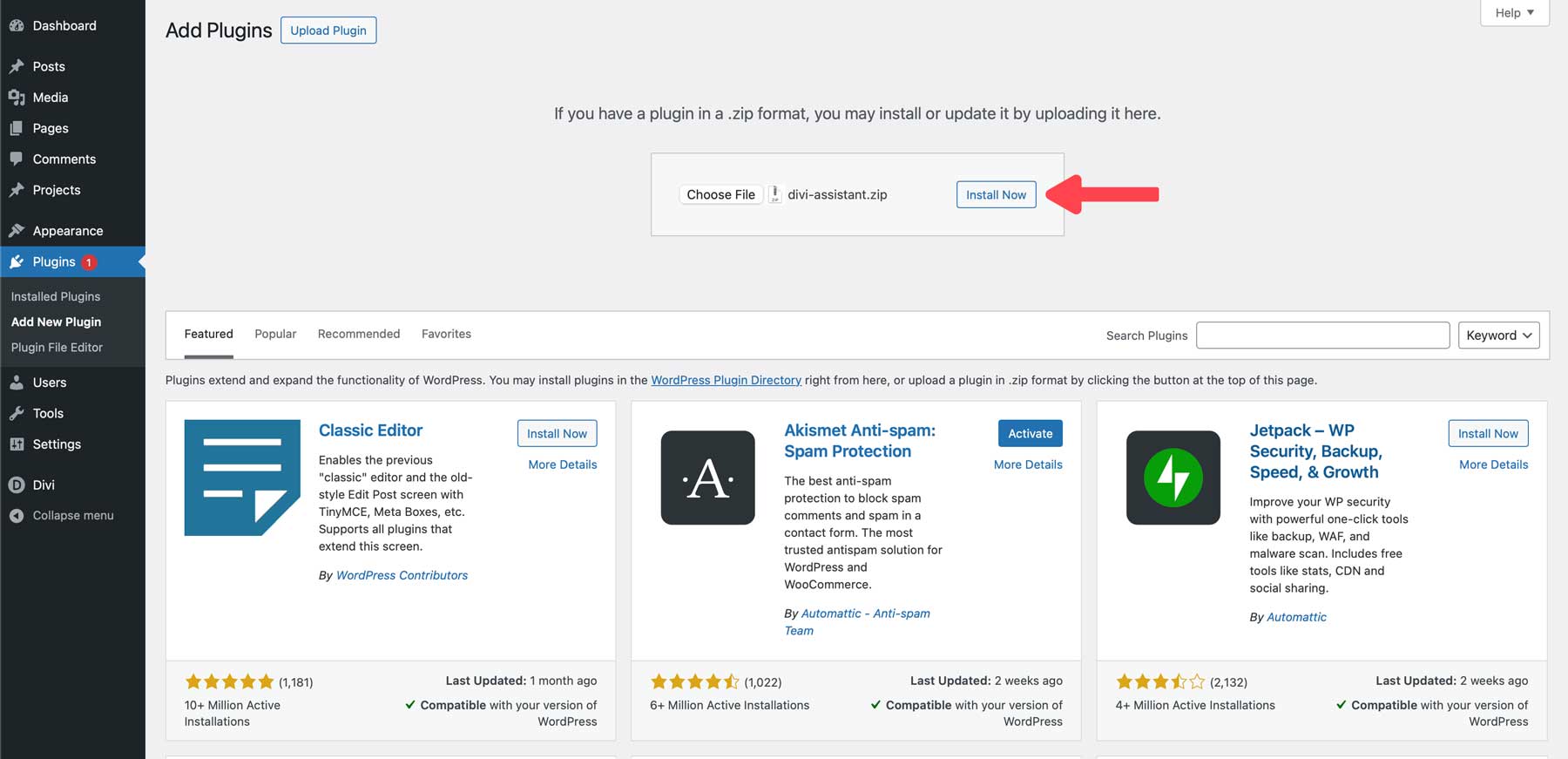
หลังจากซื้อและดาวน์โหลด Divi Assistant จาก Divi Marketplace แล้ว ให้เข้าสู่ระบบเว็บไซต์ WordPress ของคุณ เลือก ปลั๊กอิน > เพิ่มปลั๊กอินใหม่

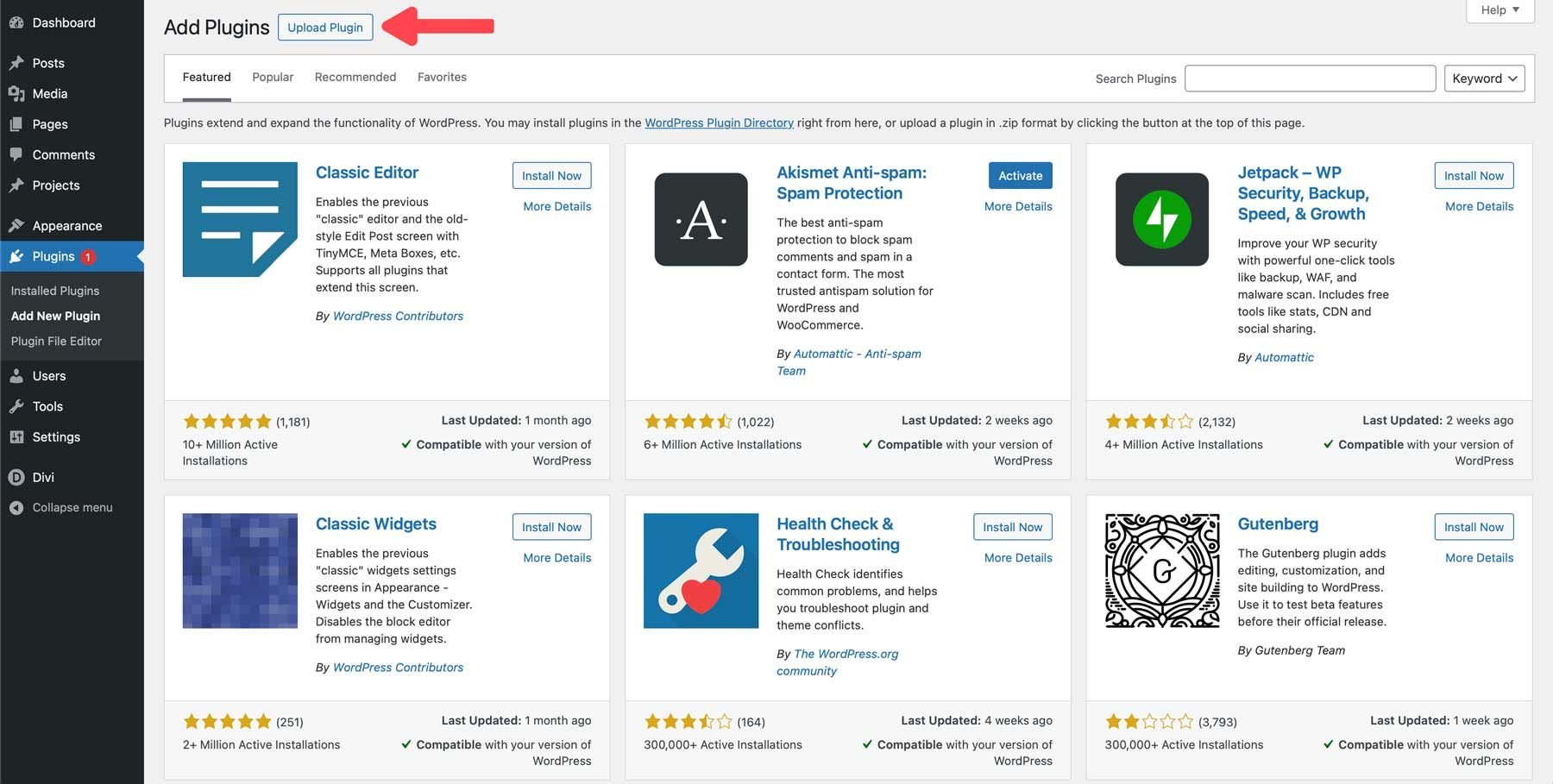
คลิกปุ่ม อัปโหลดปลั๊กอิน

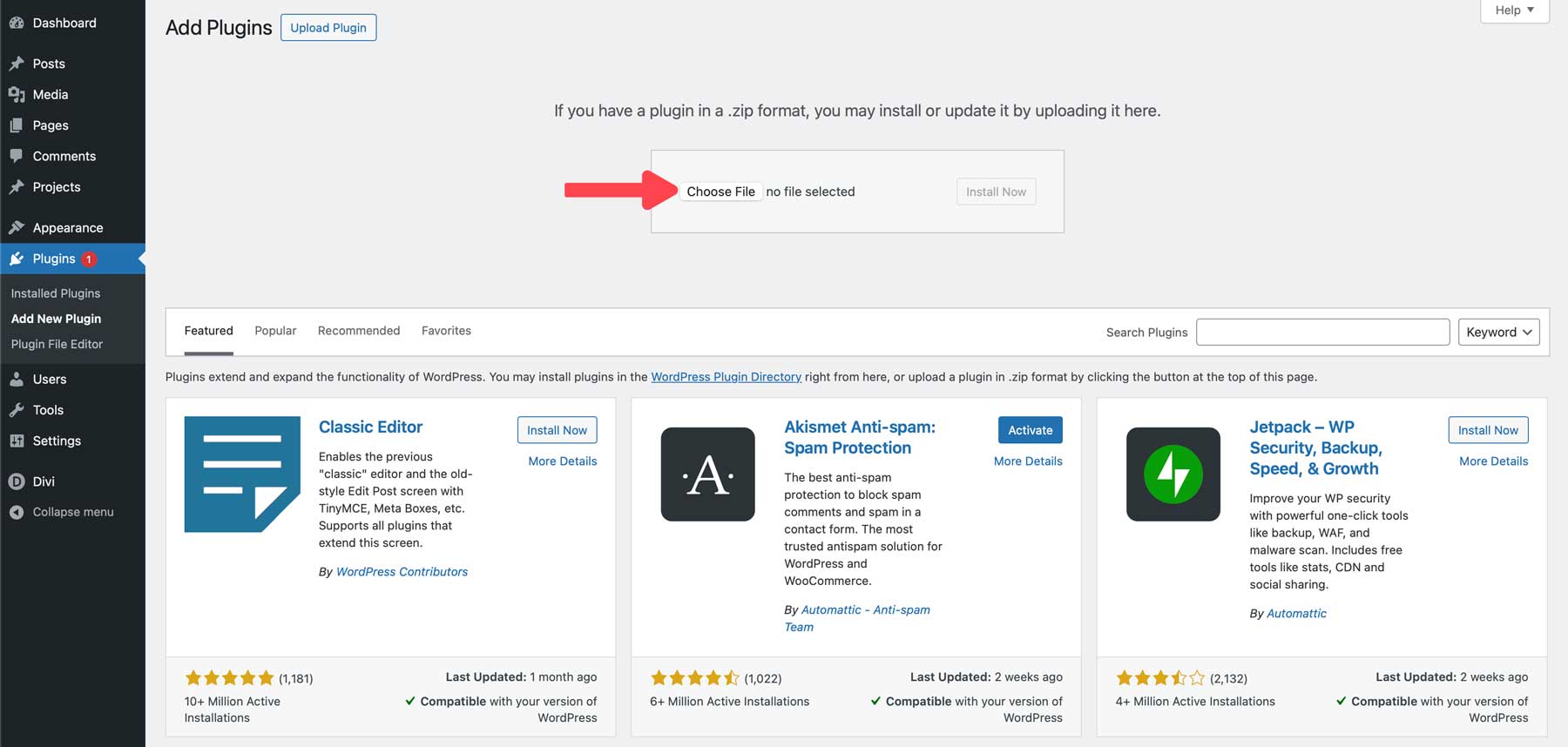
เลือก เลือกไฟล์ และค้นหาไฟล์ปลั๊กอินซิปบนคอมพิวเตอร์ของคุณ

คลิก ติดตั้งทันที พร้อมกับโหลดไฟล์ปลั๊กอิน

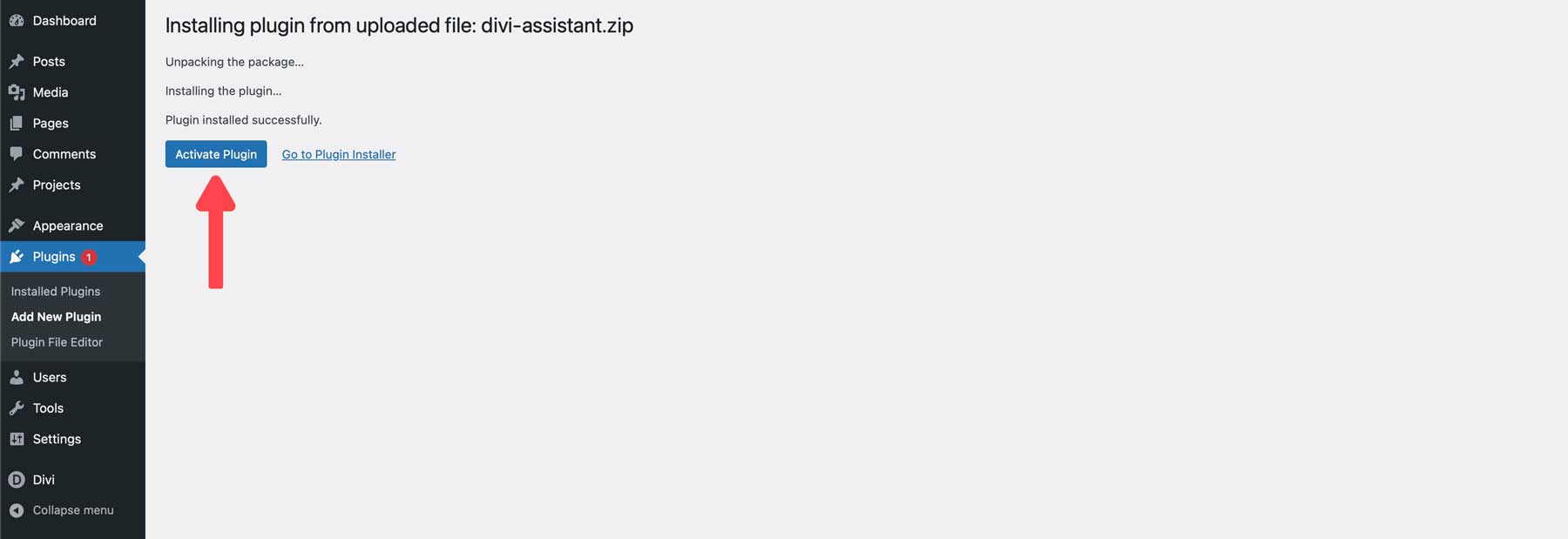
เมื่อติดตั้งปลั๊กอินแล้ว คลิก เปิดใช้งานปลั๊กอิน

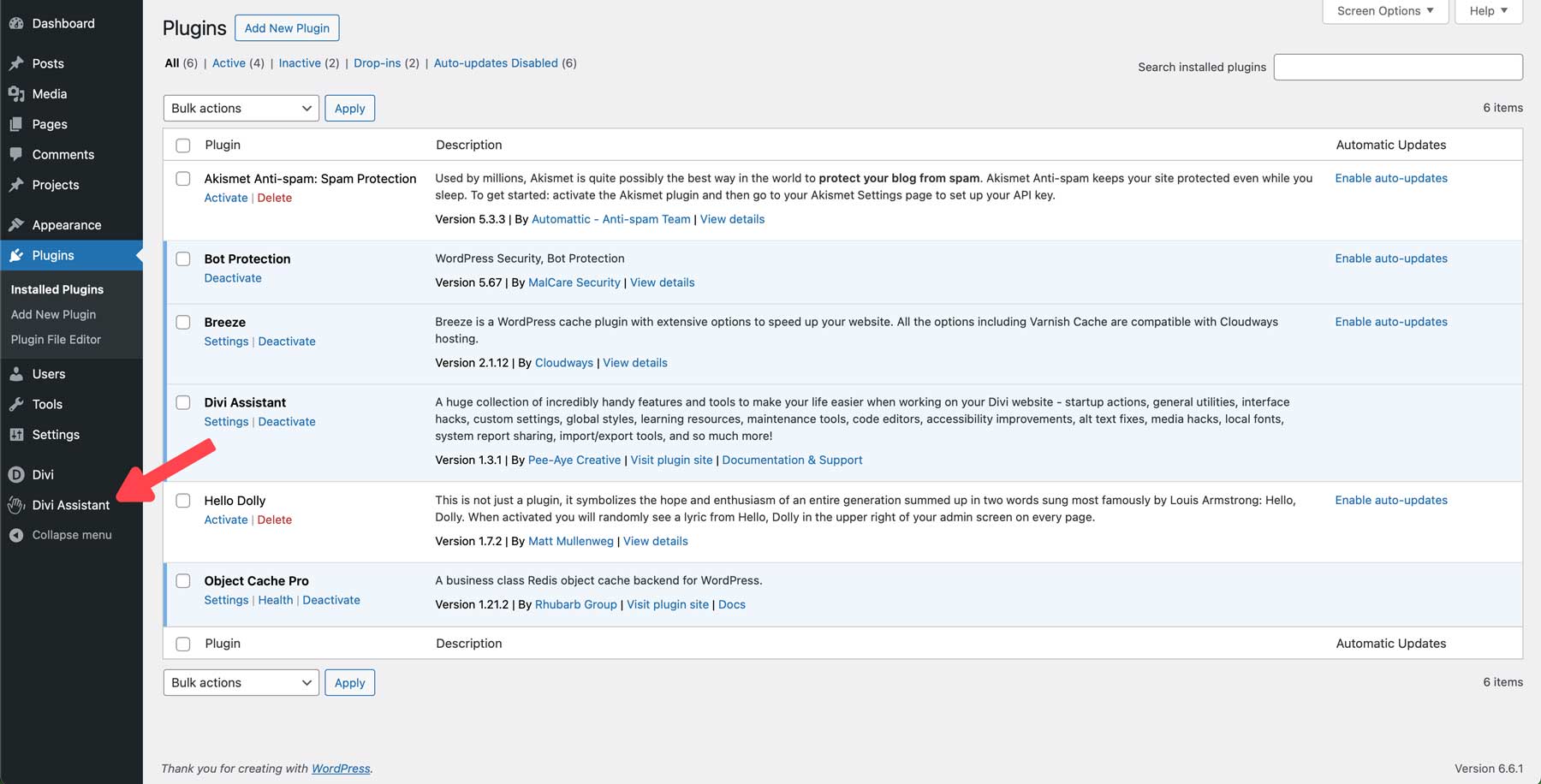
เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิก แท็บเมนู Divi Assistant เพื่อเข้าถึงการตั้งค่า

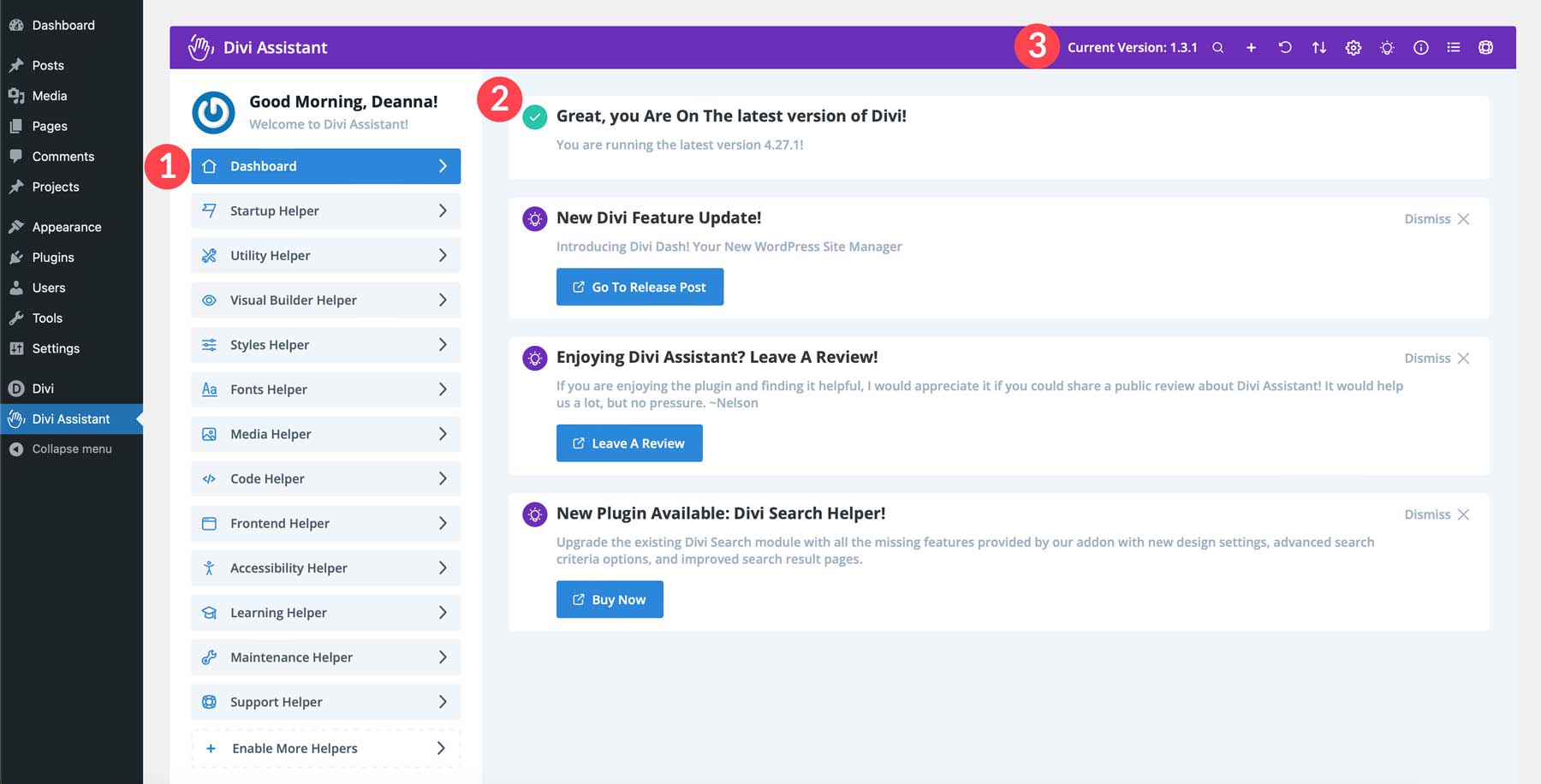
การนำทางแดชบอร์ด Divi Assistant
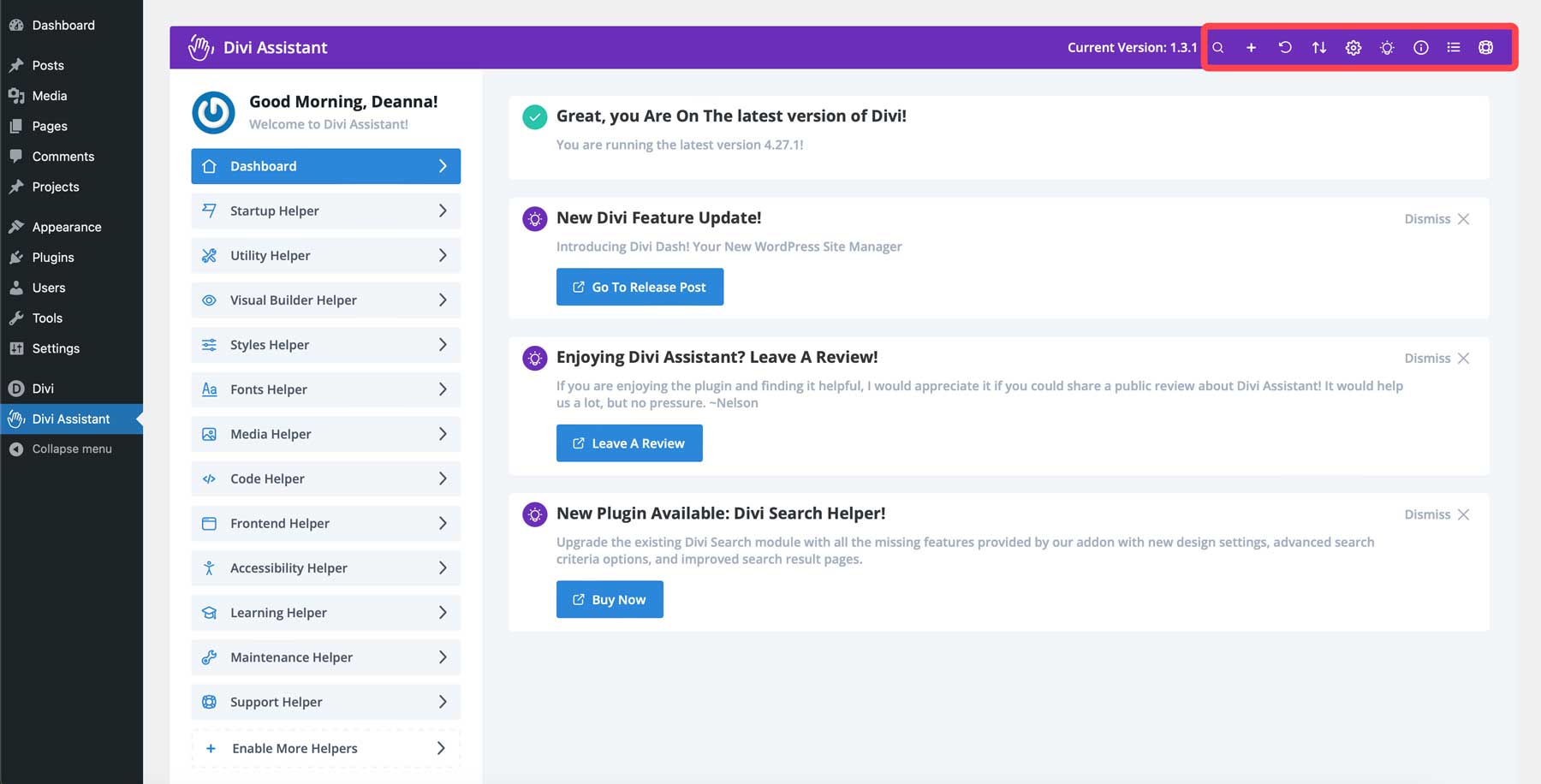
เมื่อคุณได้ดู Divi Assistant Dashboard เป็นครั้งแรก มันอาจจะดูน่ากลัว แต่ไม่ต้องกังวล เพราะเจ้าหน้าที่ของ PeeAye Creative ช่วยให้การค้นหาสิ่งที่คุณต้องการเป็นเรื่องง่าย คุณจะสังเกตเห็นเมนูทางด้านซ้าย การแจ้งเตือนที่เกี่ยวข้องกับ Divi และแถบงานบนหน้าจอแดชบอร์ดหลัก แต่ละรายการเมนูประกอบด้วยเครื่องมือและการตั้งค่าต่างๆ เพื่อปรับปรุงประสบการณ์ Divi ของคุณ

นอกจากนี้ยังมีตัวเลือกบางอย่างในแถบงานอีกด้วย คุณสามารถค้นหาการตั้งค่า ควบคุมว่าจะเปิดใช้งานตัวช่วยใดบ้าง รีเซ็ตการตั้งค่าเป็นค่าเริ่มต้น นำเข้าหรือส่งออกการตั้งค่าจากเว็บไซต์ Divi อื่น เข้าถึงการตั้งค่าของผู้ดูแลระบบ แนะนำคุณสมบัติใหม่ และอื่นๆ อีกมากมาย

ในอีกหลายๆ ส่วนถัดไป เราจะแสดงให้คุณเห็นถึงวิธีการทำสิ่งสำคัญบางอย่างภายใน Divi Assistant โดยที่สิ่งต่างๆ ส่วนใหญ่จะทำสำเร็จได้อย่างง่ายดายเพียงคลิกเดียว ตั้งแต่การสร้างธีมลูกไปจนถึงการทำให้ไซต์ของคุณเข้าสู่โหมดการบำรุงรักษาไปจนถึงการเพิ่มฟอนต์ส่วนกลาง Divi Assistant จะทำให้เป็นเรื่องง่าย
สร้างธีมลูก
Divi Assistant ช่วยให้คุณสร้างธีมลูกภายใน Divi โดยไม่ต้องติดตั้งปลั๊กอินเพิ่มเติม ธีมลูกเป็นสิ่งจำเป็นสำหรับการปรับแต่ง Divi โดยไม่กระทบต่อกรอบงาน ธีมลูกช่วยให้คุณสามารถเปลี่ยนแปลงเว็บไซต์ WordPress ของคุณได้โดยการรักษาไฟล์ต้นฉบับ ทำให้มั่นใจได้ว่าจะอัปเดตได้ง่าย และปกป้องเว็บไซต์ของคุณจากช่องโหว่
กระบวนการทั้งหมดใช้เวลาเพียงไม่กี่วินาที จากแดชบอร์ด Divi Assistant หลัก ให้คลิกขยาย แท็บเมนู Starter Helper และเลือก สร้าง/ส่งออกธีมลูก

ตั้งชื่อ คำอธิบาย และรูปภาพขนาดย่อให้กับธีมลูกของคุณในหน้าจอถัดไป สุดท้ายให้คลิก สร้างและเปิดใช้งานธีมลูก

เปลี่ยนชื่อประเภทการโพสต์โครงการ
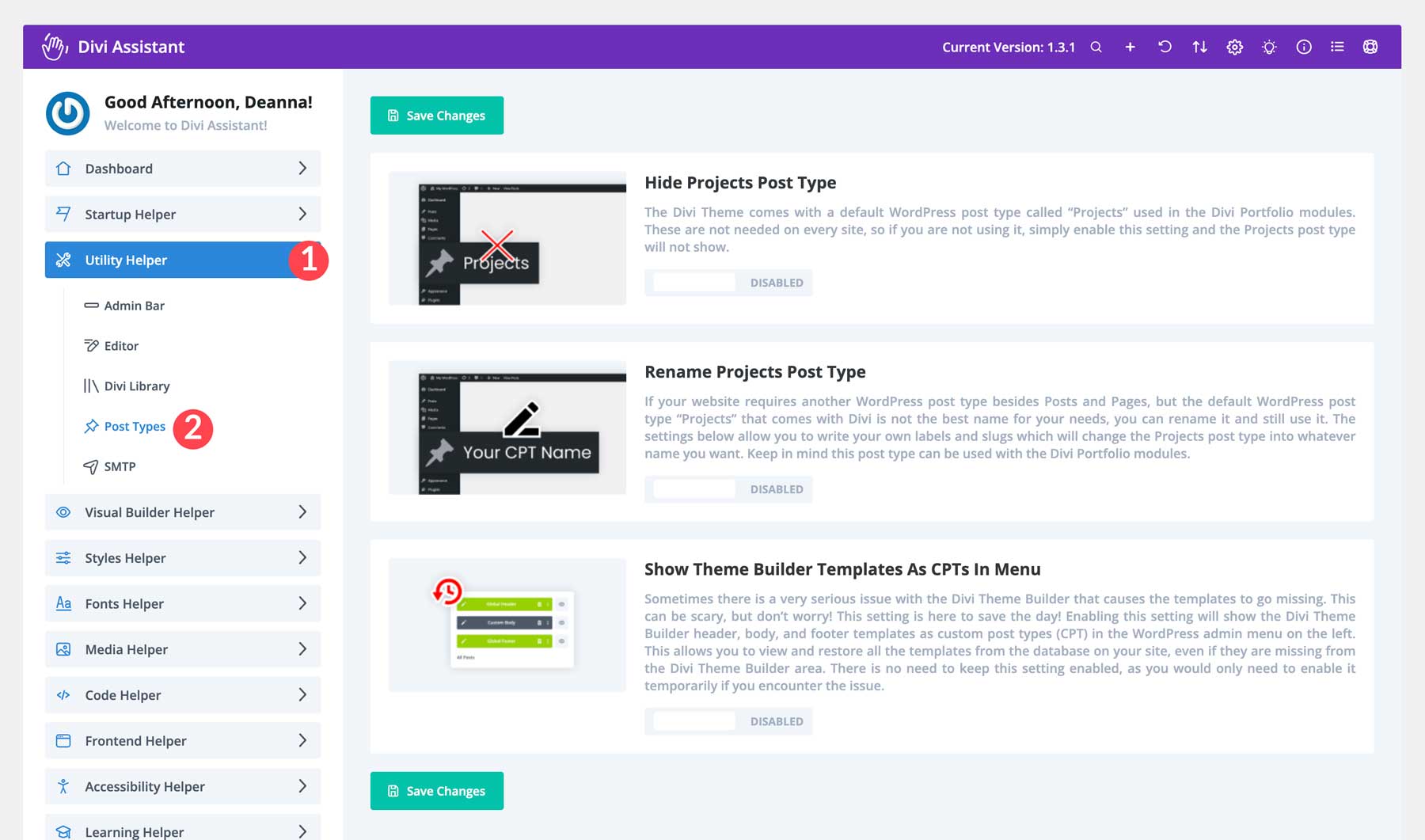
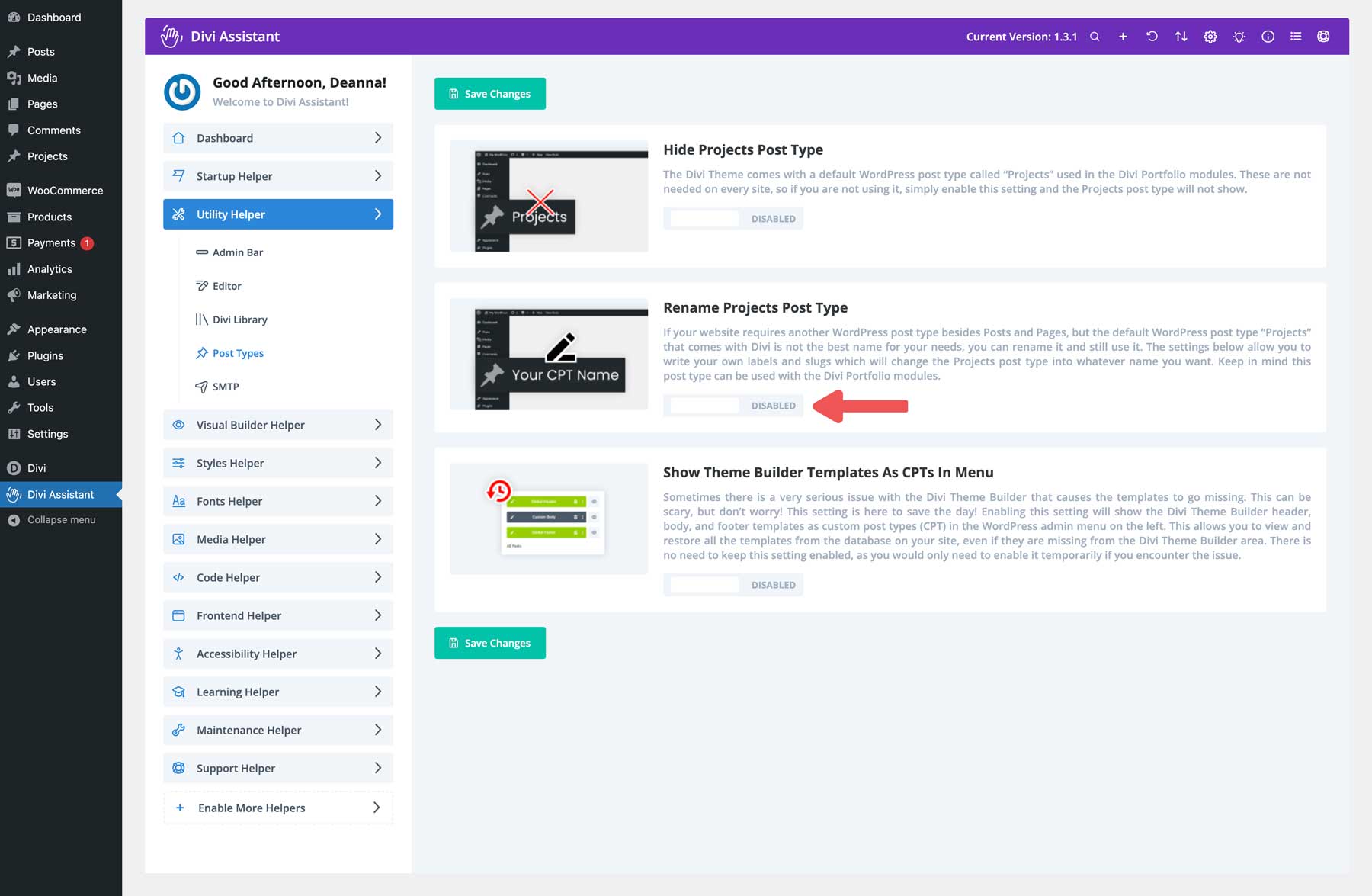
ขึ้นอยู่กับประเภทไซต์ของคุณ การเปลี่ยนประเภทการโพสต์โครงการเป็นอย่างอื่นอาจเหมาะสม ตัวอย่างเช่น เว็บไซต์อสังหาริมทรัพย์อาจได้ประโยชน์จากการมีประเภทโพสต์เกี่ยวกับอสังหาริมทรัพย์เพื่อแสดงอสังหาริมทรัพย์ หากต้องการเปลี่ยน ให้เลือก แท็บเมนู Utility Helper แล้วคลิกลิงก์ ประเภทโพสต์

ถัดไป เปิดใช้งานการสลับภายใต้ Rename Projects Post Type

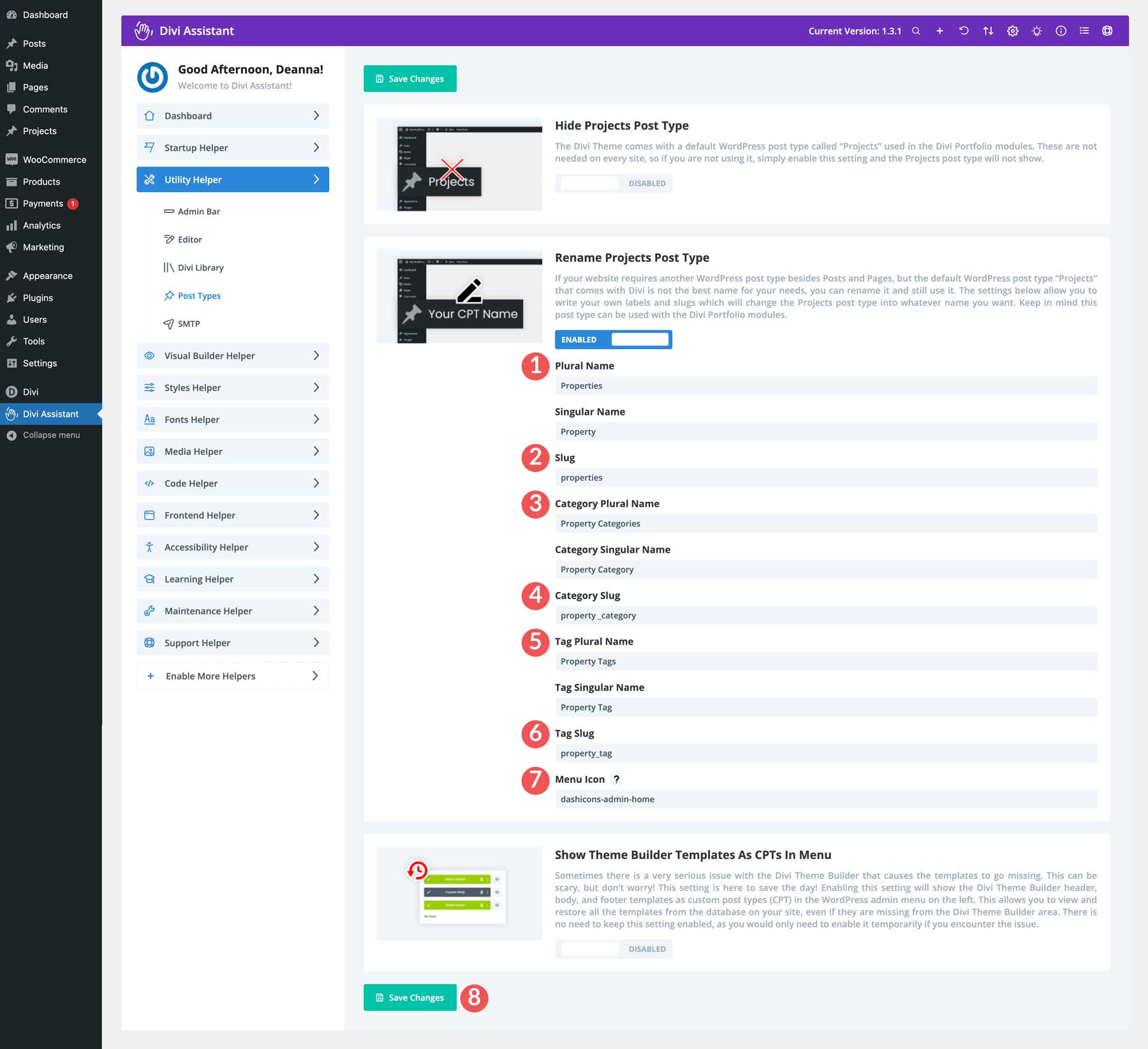
สุดท้าย คุณจะต้อง เปลี่ยนชื่อข้อมูลโครงการ (ชื่อ, กระสุน, หมวดหมู่ ฯลฯ) ด้วยคุณสมบัติ และคลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อทำการเปลี่ยนแปลง

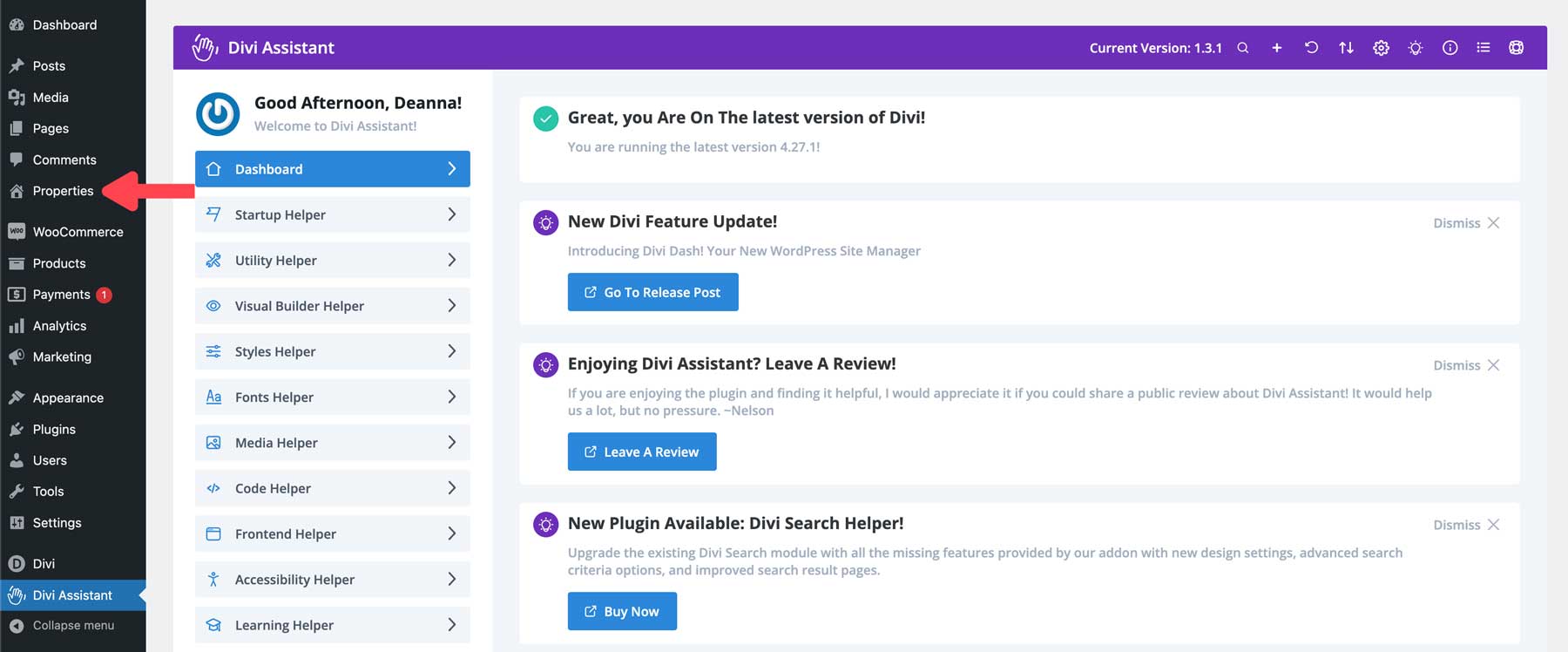
เมื่อทำการเปลี่ยนแปลง คุณจะสังเกตเห็นว่า โปรเจ็กต์ ถูกเปลี่ยนเป็น คุณสมบัติ ในแถบเครื่องมือ WordPress

ตั้งค่ารูปแบบส่วนหัวส่วนกลาง
คุณสมบัติที่ยอดเยี่ยมของ Divi Assistant คือความสามารถในการกำหนดรูปแบบส่วนหัวส่วนกลาง นี่เป็นการประหยัดเวลาได้มาก แน่นอนว่า Divi อนุญาตให้คุณตั้งค่าล่วงหน้าทั่วโลกสำหรับส่วนหัว แต่จะเกี่ยวข้องกับการเปิด Visual Builder และโมดูลส่วนหัว ด้วย Divi Assistant คุณสามารถกำหนดสไตล์ทั่วทั้งเว็บไซต์ได้ด้วยการตั้งค่าเพียงไม่กี่อย่าง
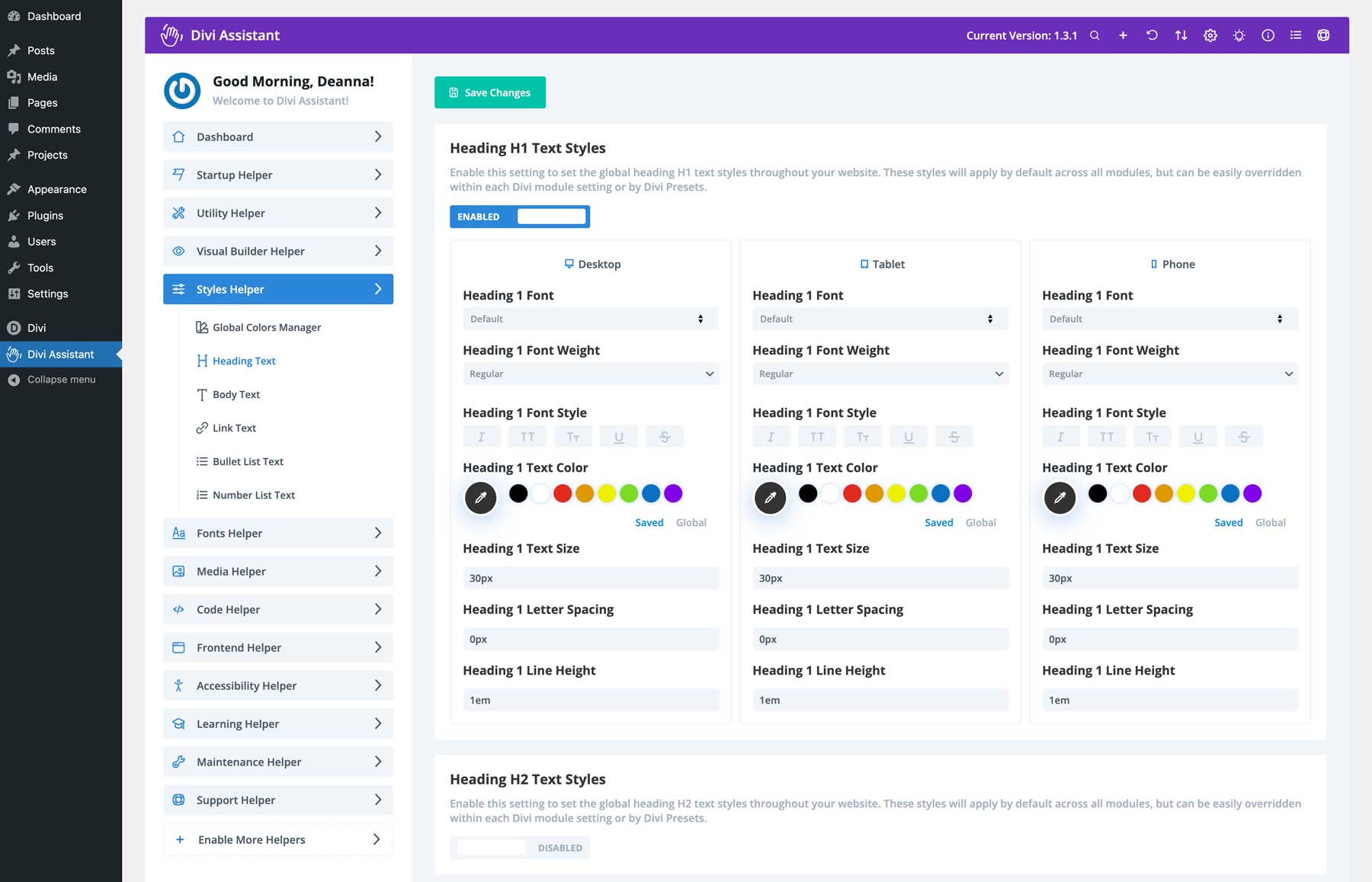
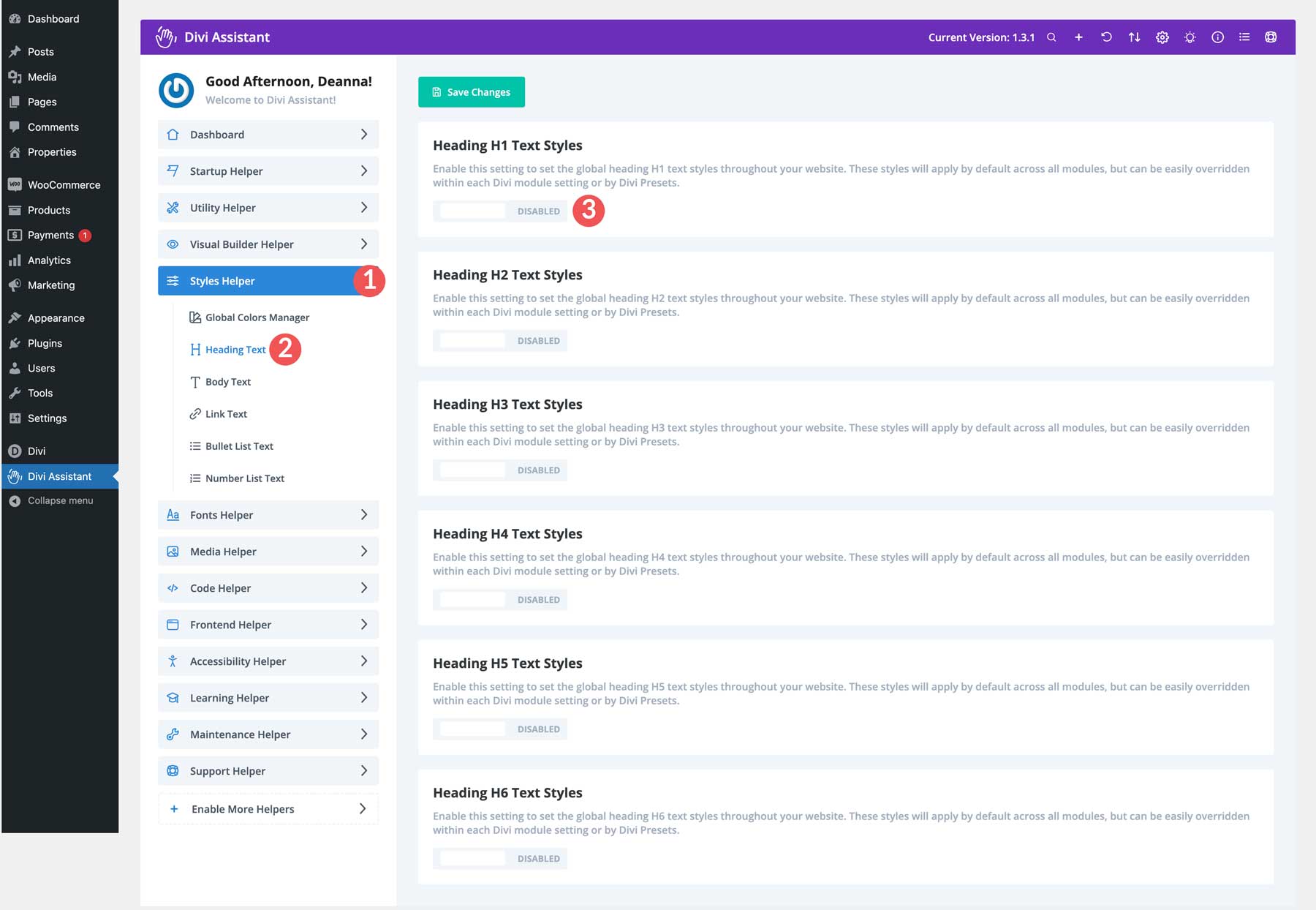
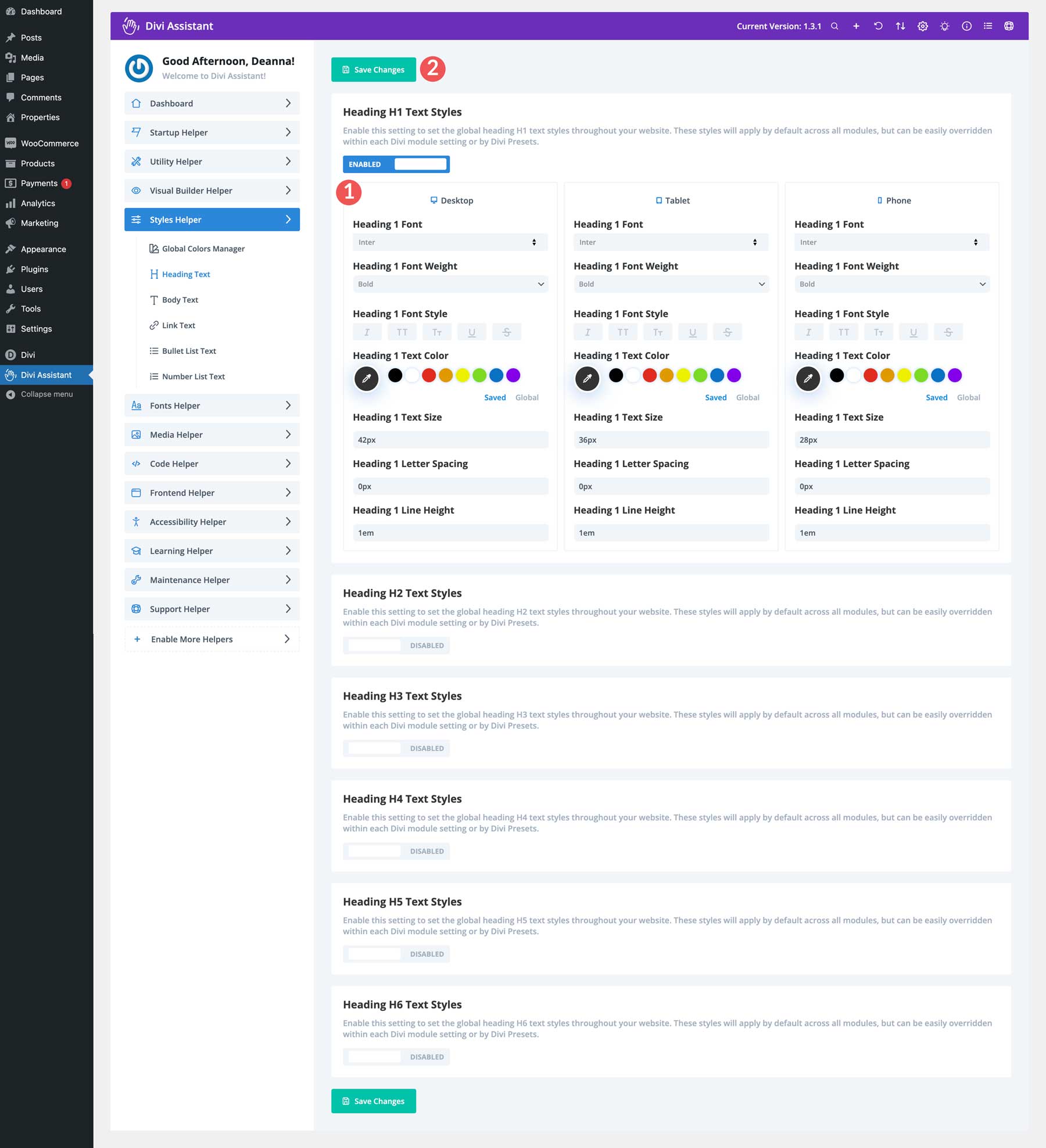
เปิด แท็บเมนู Styles Helper และเลือก Heading Text จากตัวเลือก เปิดใช้งานตัวเลือกสลับภายใต้ ลักษณะข้อความของส่วนหัว H1

Divi Assistant ช่วยให้คุณสามารถเลือกแบบอักษร น้ำหนักแบบอักษร และรูปแบบแบบอักษรได้ตามต้องการ นั่นหมายความว่าไม่ว่าผู้เยี่ยมชมของคุณจะมีขนาดหน้าจอเท่าใดก็ตาม พวกเขาจะได้รับประสบการณ์การรับชมที่ราบรื่น Divi กำหนดให้คุณต้องทำเช่นนี้ในระดับโมดูลหรือสร้างการนำเสนอสไตล์สากลเพื่อเปลี่ยนขนาดตัวอักษร สี หรือความสูงของบรรทัด ด้วย Divi Assistant คุณสามารถเปลี่ยนรูปแบบส่วนหัวทั้งหมดจาก H1 เป็น H6 ได้ในที่เดียว เมื่อคุณทำการเปลี่ยนแปลงที่ต้องการแล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อให้การเปลี่ยนแปลงมีผล

อัปโหลดแบบอักษรในเครื่อง
หนึ่งในคุณสมบัติที่ดีที่สุดของ Divi คือความสามารถในการใช้แบบอักษรของคุณเอง หากต้องการทำเช่นนั้น คุณต้องเปิด Visual Builder และเพิ่มในระดับโมดูล คุณสามารถทำได้ด้วย Divi Assistant ภายในแดชบอร์ด
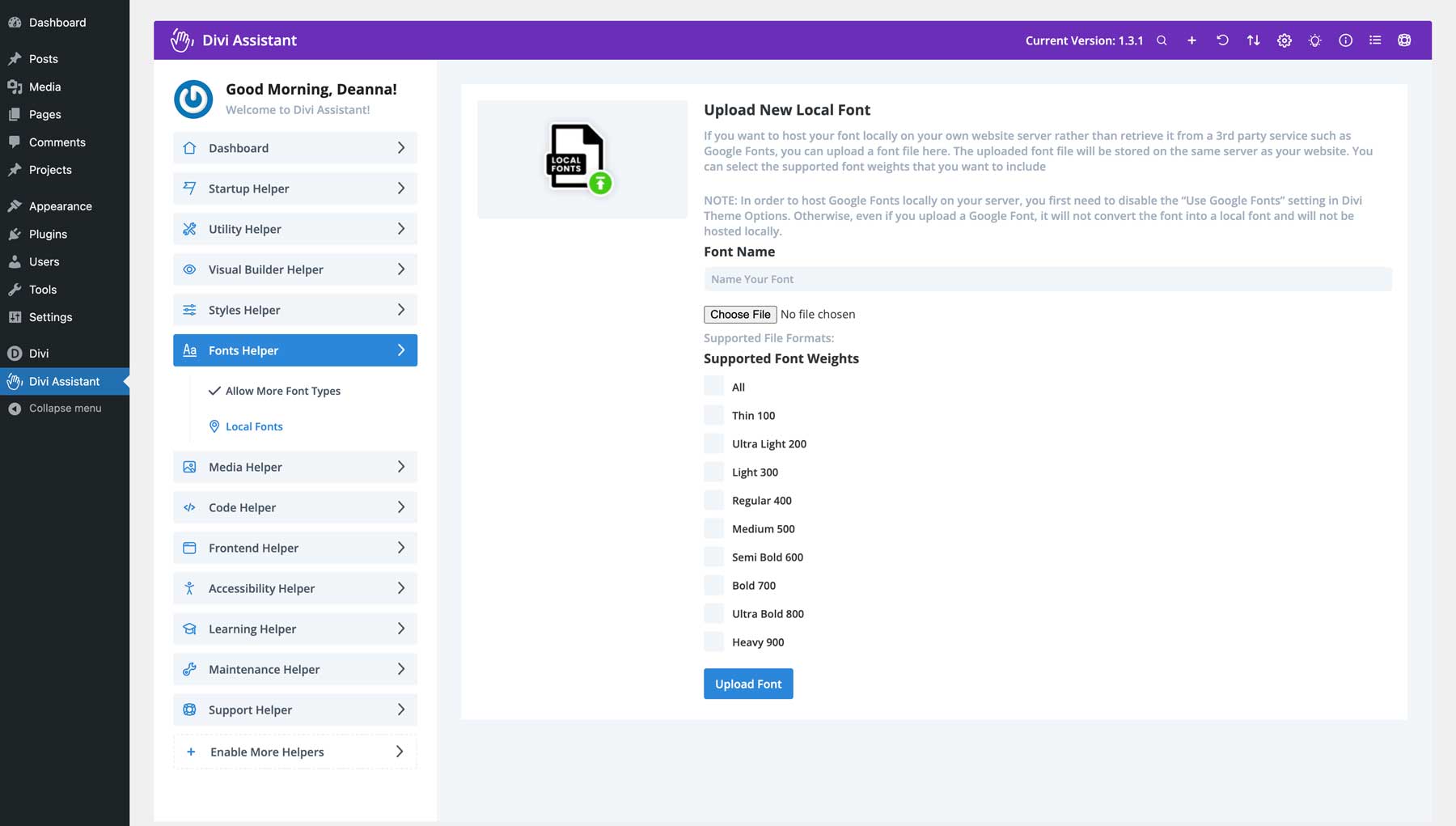
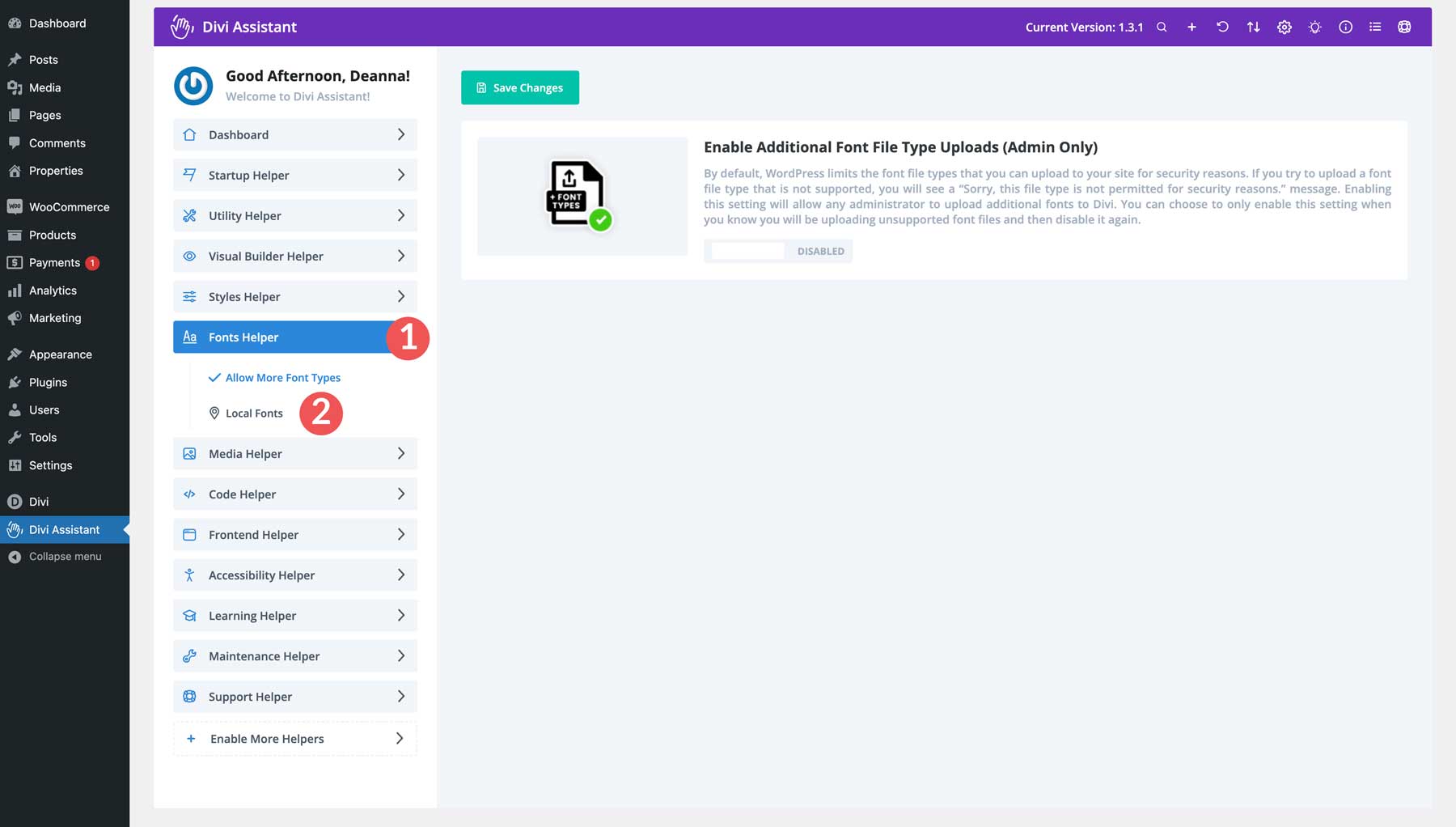
เลือก แท็บเมนู Fonts Helper และคลิกLocal Fonts

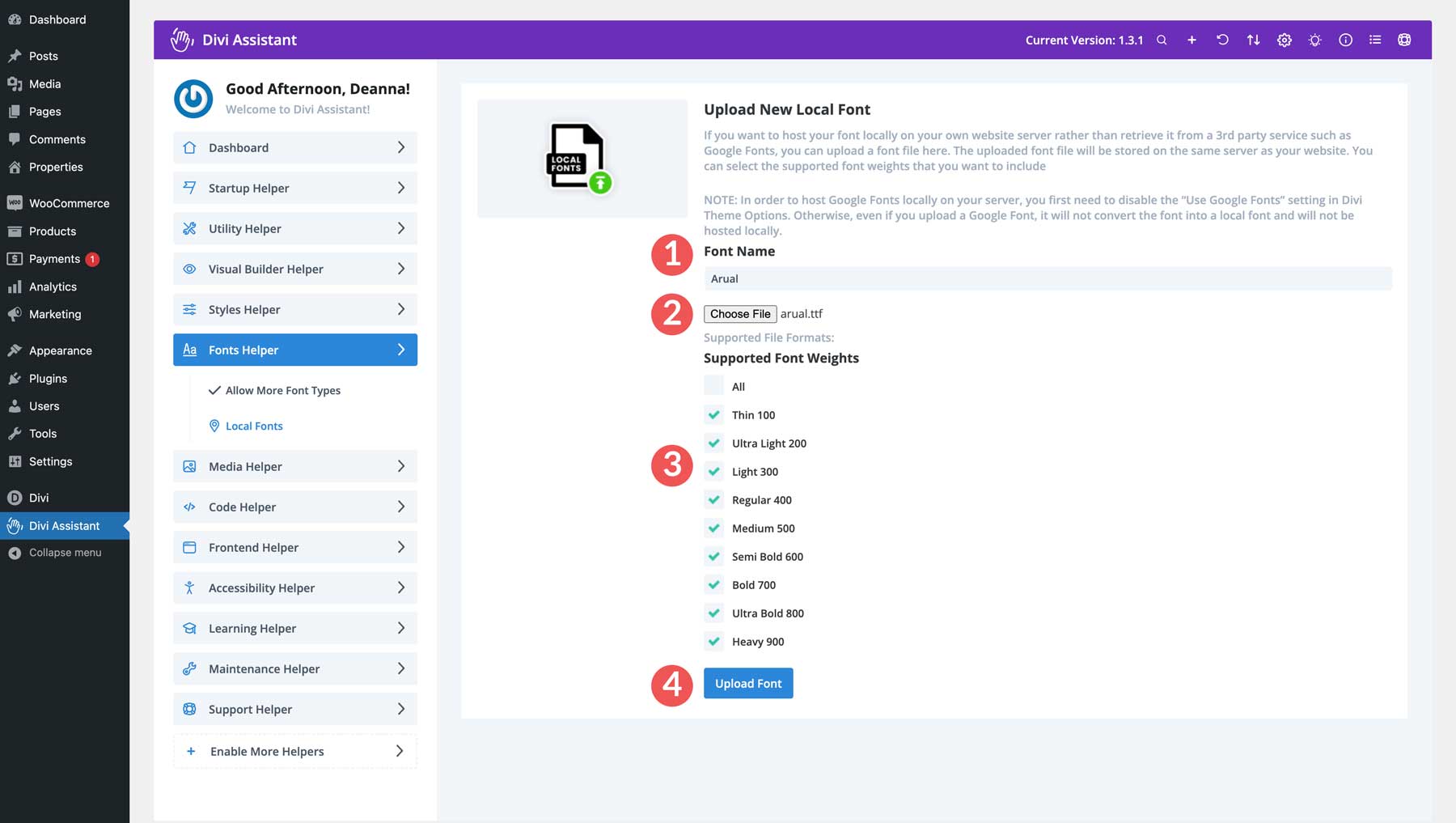
เมื่อเพจเปิดขึ้นมา ให้ตั้งชื่อฟอนต์ของคุณ อัพโหลดไฟล์ฟอนต์จากคอมพิวเตอร์ของคุณ และกำหนดน้ำหนักฟอนต์ที่รองรับ สุดท้ายคลิกปุ่ม อัปโหลดแบบอักษร

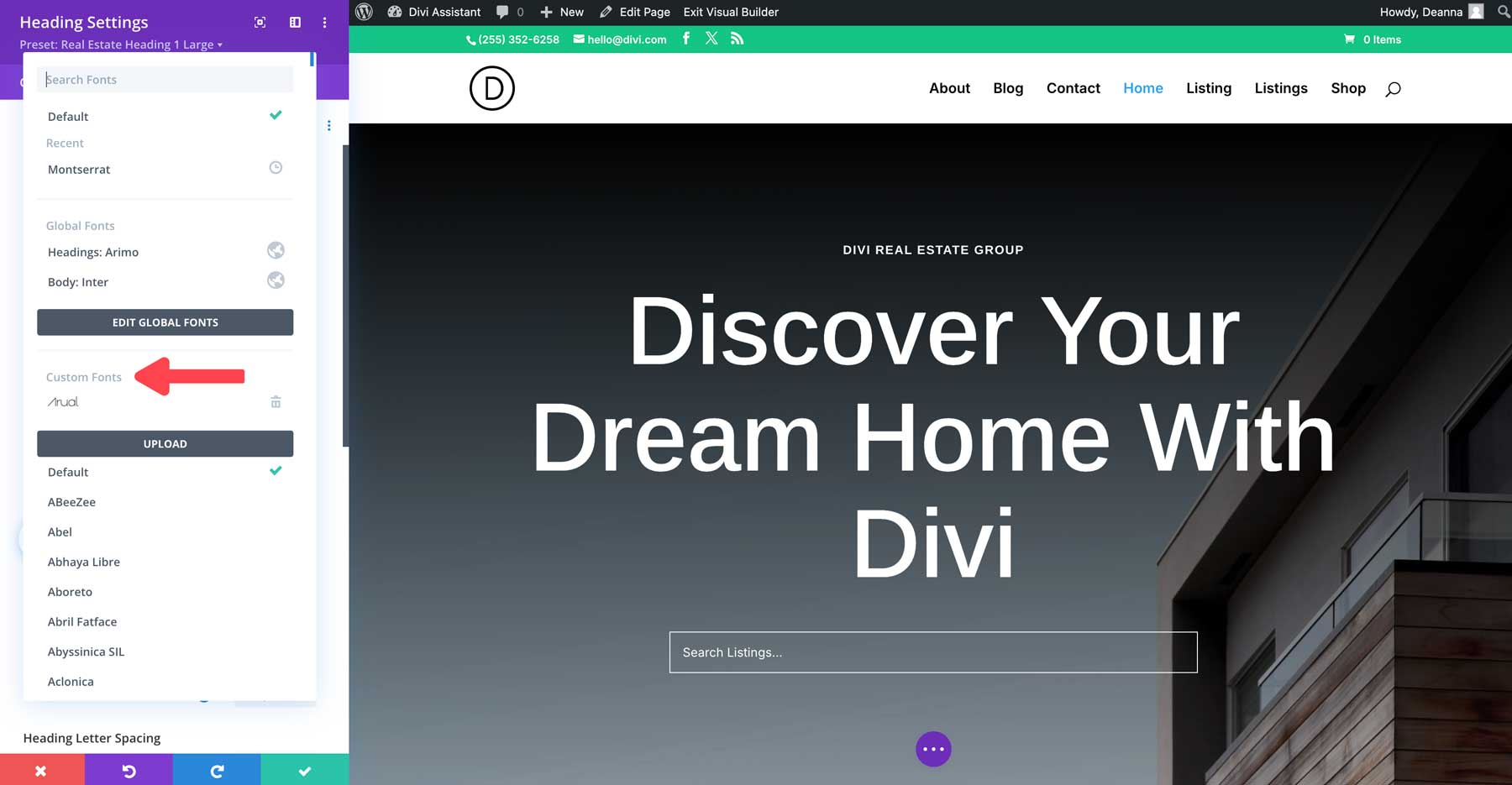
เปิด Visual Builder แก้ไขข้อความหรือโมดูลส่วนหัว จากนั้นแบบอักษรที่คุณกำหนดเองใหม่จะปรากฏในการตั้งค่าการออกแบบ

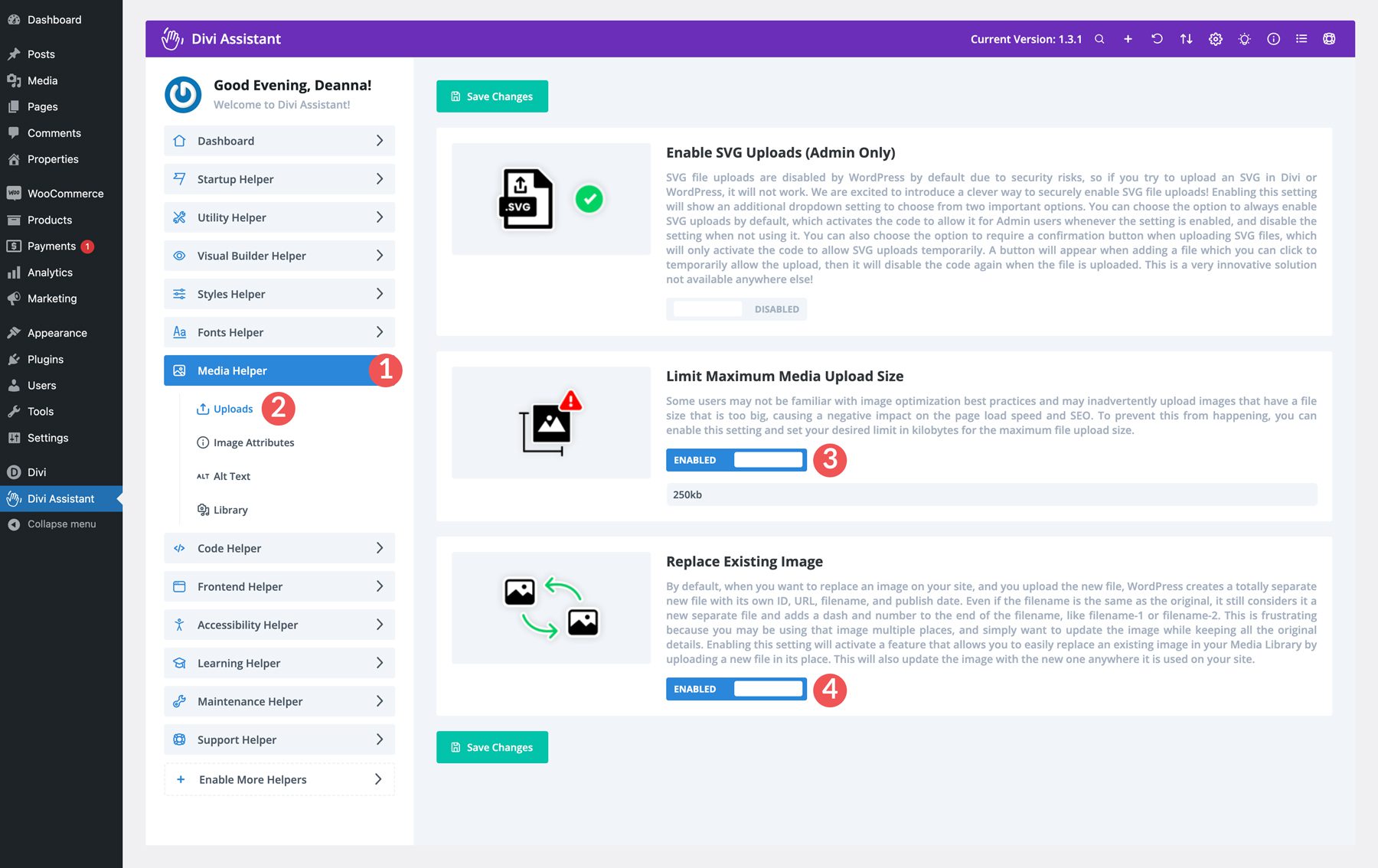
ตรวจสอบให้แน่ใจว่าการเพิ่มประสิทธิภาพรูปภาพ
WordPress สามารถบีบอัดรูปภาพเมื่อคุณอัปโหลดไปยังเว็บไซต์ของคุณ อย่างไรก็ตาม เว้นแต่คุณจะปรับพารามิเตอร์ PHP สำหรับขนาดการอัปโหลดสูงสุด ผู้ใช้ไซต์ของคุณจะสามารถอัปโหลดรูปภาพขนาดใหญ่ที่จะทำให้เว็บไซต์ของคุณมีน้ำหนักลดลงได้ ไม่เพียงเท่านั้น เครื่องมือค้นหาเช่น Google ยังถือว่าความเร็วในการโหลดหน้าเว็บเป็นปัจจัยหนึ่งที่ทำให้ไซต์ของคุณปรากฏในหน้าจัดอันดับของเครื่องมือค้นหา (SERP) นั่นเป็นเหตุผลว่าทำไมการเพิ่มประสิทธิภาพรูปภาพเพื่อลดขนาดจึงเป็นสิ่งสำคัญ แน่นอนว่าปลั๊กอินเพิ่มประสิทธิภาพรูปภาพจะต่อสู้กับสิ่งนี้ แต่การโหลดไซต์ของคุณด้วยปลั๊กอินจะทำให้ไซต์ของคุณลดลงเช่นกัน
โชคดีที่ Divi Assistant มีการแก้ไขสำหรับสิ่งนั้น ช่วยให้คุณสามารถควบคุมขนาดของรูปภาพที่อัปโหลด โดยบังคับให้ผู้ใช้ไซต์ของคุณอัปโหลดรูปภาพที่ปรับให้เหมาะสมที่สุด นอกจากนี้ ด้วยฟีเจอร์การเปลี่ยนชื่อรูปภาพ คุณสามารถรักษาจำนวนรูปภาพที่ต้องการให้เหลือน้อยที่สุดได้
ภายใต้ แท็บสื่อ Media Helper คุณสามารถจำกัดขนาดการอัปโหลดสื่อสูงสุดและแทนที่รูปภาพที่มีอยู่ในไซต์ของคุณโดยยังคงชื่อไฟล์ดั้งเดิมไว้ เลือกลิงก์อัปโหลดและเปิดใช้งานคุณสมบัติทั้งสองนี้ ด้วยวิธีนี้ คุณจะก้าวเข้าสู่ขั้นตอนสำคัญในการจำกัดการขยายตัวของเว็บไซต์ของคุณ

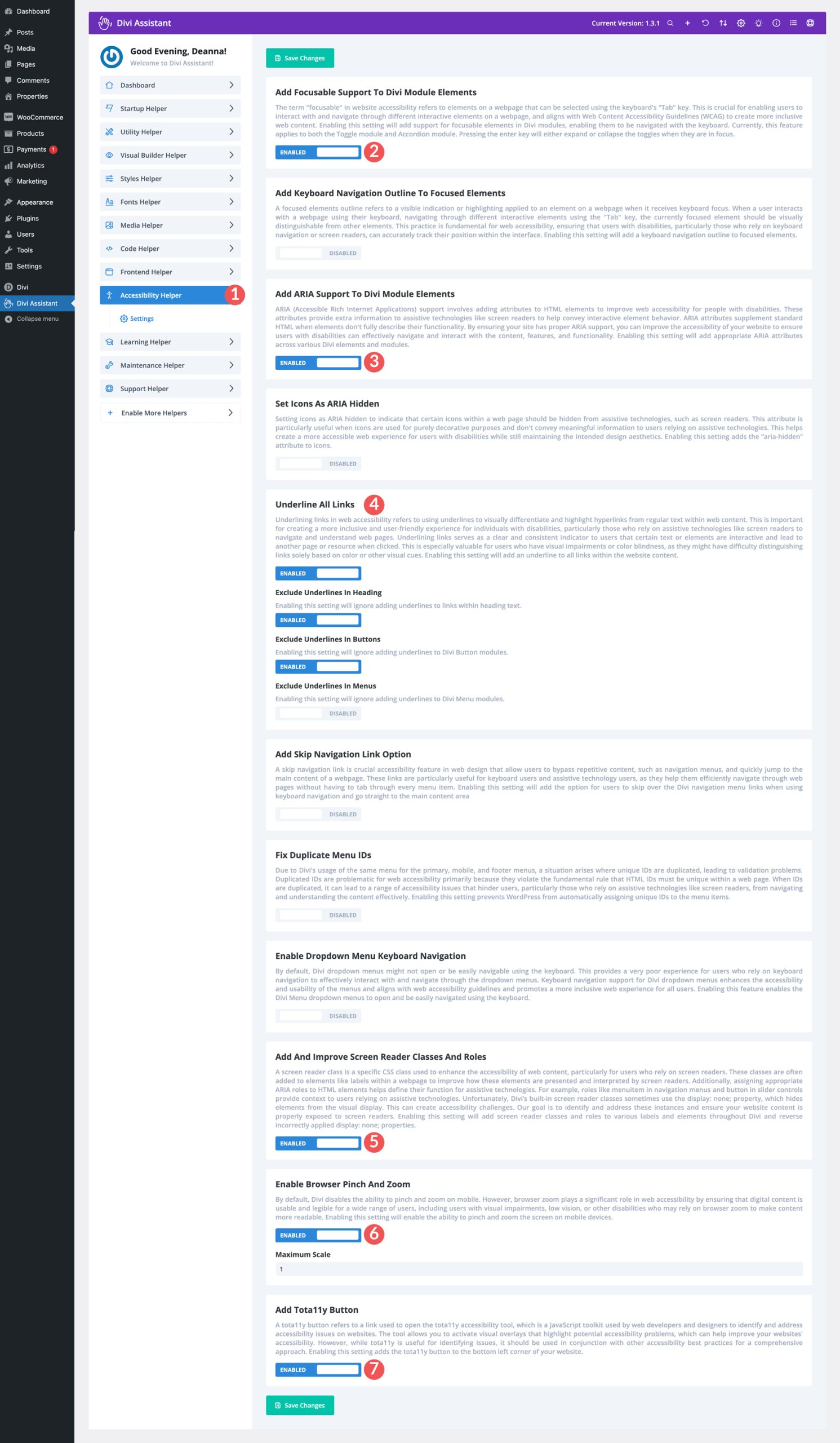
ทำให้ Divi เข้าถึงได้มากขึ้น
สิ่งที่สำคัญที่สุดอย่างหนึ่งที่คุณสามารถทำได้เมื่อสร้างเว็บไซต์คือต้องแน่ใจว่าทุกคนสามารถเข้าถึงได้ ลองนึกภาพว่าคุณไม่สามารถอ่านเมนูหรือใช้เว็บไซต์ได้เพราะมันยากเกินไป เว็บไซต์ที่สามารถเข้าถึงได้หมายความว่าทุกคนสามารถใช้งานได้ไม่ว่าพวกเขาจะมีความสามารถใดก็ตาม เว็บไซต์ที่เข้าถึงได้มักจะใช้งานง่ายสำหรับทุกคน ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นและมีผู้เยี่ยมชมมากขึ้น
Divi Assistant เข้าใจสิ่งนี้และมีคุณสมบัติการเข้าถึงมากมายสำหรับ Divi ด้วยการสนับสนุนแอปพลิเคชันอินเทอร์เน็ตที่หลากหลาย (ARIA) การสนับสนุนที่สามารถโฟกัสได้สำหรับโมดูล Divi และองค์ประกอบการเน้นการนำทางด้วยแป้นพิมพ์ คุณสามารถมั่นใจได้ว่าทุกคนที่เข้ามาเยี่ยมชมเว็บไซต์ของคุณจะสามารถเข้าถึงเว็บไซต์ของคุณได้
หากต้องการเปิดใช้งานคุณสมบัติการเข้าถึง ให้ไปที่ แท็บเมนูการเข้าถึง ในแดชบอร์ด Divi Assistant การตั้งค่าบางอย่างที่คุณควรเปิดใช้งานจะ ถูกเน้นไว้ ในภาพหน้าจอด้านล่าง:

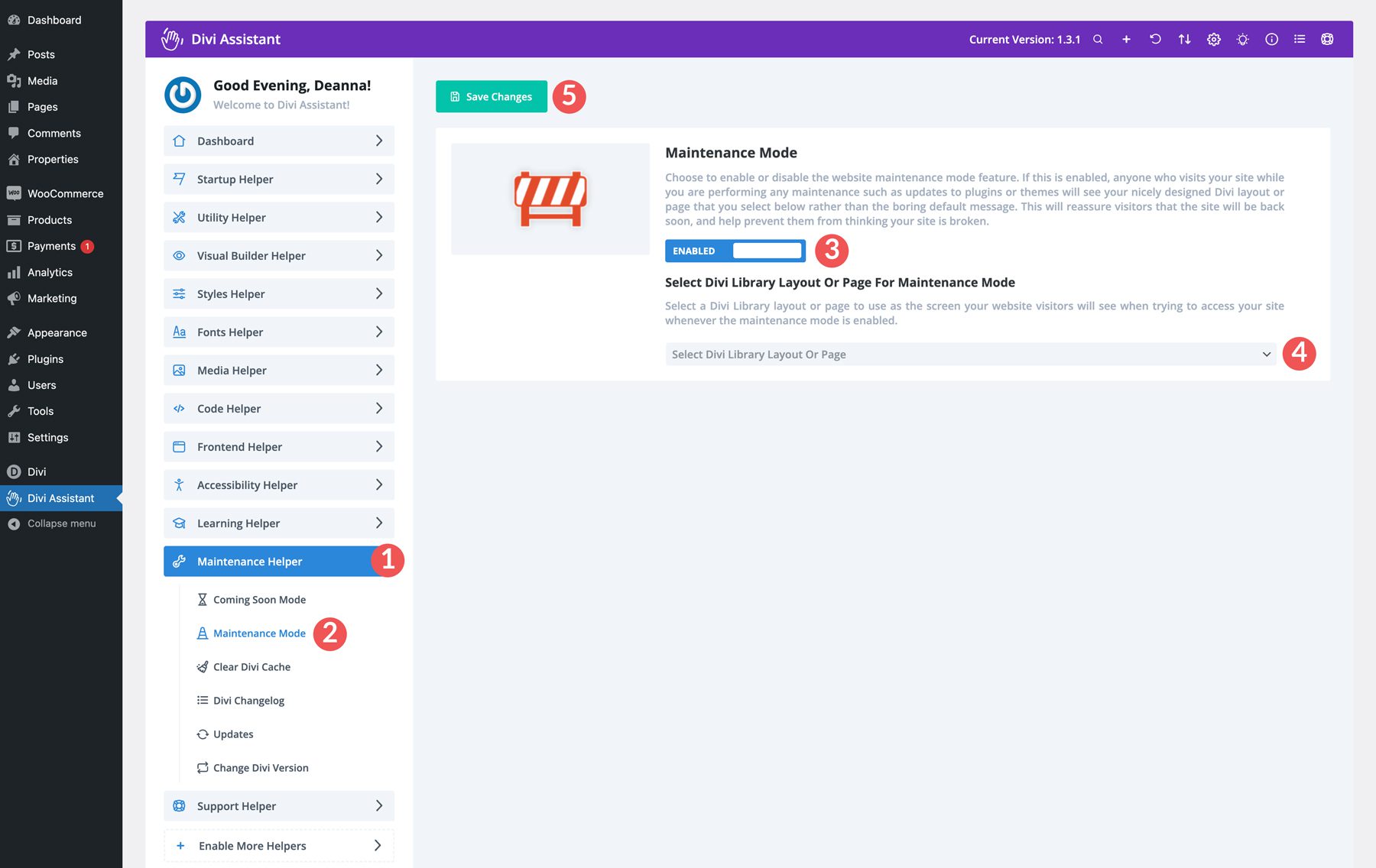
เปิดใช้งานโหมดการบำรุงรักษา
เมื่อทำงานบนเว็บไซต์ของคุณโดยไม่เปิดใช้งานโหมดการบำรุงรักษา คุณจะเสี่ยงต่อการสูญเสียผู้เยี่ยมชมที่มายังไซต์ของคุณ เมื่ออัปเดตปลั๊กอินและธีม แนวทางปฏิบัติที่ดีคือการมอบข้อความที่ปรับแต่งให้ผู้เยี่ยมชมไซต์ของคุณ แทนที่จะเป็นข้อความ WordPress เริ่มต้น Divi Assistant ช่วยให้คุณใช้เพจหรือเค้าโครงไลบรารี Divi ที่ปรับแต่งให้เหมาะกับข้อความของคุณ เป็นวิธีที่ดีในการให้ข้อมูลเกี่ยวกับเว็บไซต์ของคุณในขณะที่คุณดำเนินการอัปเดตที่สำคัญหรือเปลี่ยนแปลงเนื้อหา
หากต้องการเปิดใช้งานโหมดการบำรุงรักษา ให้ไปที่ แท็บเมนูตัวช่วยบำรุงรักษา จากนั้นเลือก โหมดการบำรุงรักษา สลับตัวเลือกโหมดการบำรุงรักษาเป็น เปิดใช้งาน สุดท้าย เลือกหน้าหรือเค้าโครง Divi Library ที่คุณต้องการแสดง แล้วคลิกปุ่ม บันทึกการเปลี่ยนแปลง

ผู้ช่วย Divi ราคาเท่าไหร่?

Divi Assistant มีจำหน่ายใน Divi Marketplace ในราคา 69 ดอลลาร์ ราคานี้รวมการใช้งานเว็บไซต์ไม่จำกัด ดังนั้นคุณสามารถใช้บนเว็บไซต์ Divi ใดก็ได้ที่คุณเป็นเจ้าของ! คุณสามารถตั้งค่าพิมพ์เขียวสำหรับการตั้งค่าทั้งหมดของคุณและส่งออกไปยังไซต์อื่นได้อย่างง่ายดาย Divi Assistant ยังมาพร้อมกับการสนับสนุนและการอัปเดตหนึ่งปี เพื่อให้มั่นใจว่าคุณจะมีซอฟต์แวร์เวอร์ชันล่าสุดและคำตอบสำหรับทุกคำถามของคุณเมื่อจำเป็น หากคุณไม่พอใจกับการซื้อของคุณโดยสิ้นเชิง คุณสามารถขอเงินคืนเต็มจำนวนภายใน 30 วันเต็มหลังจากการซื้อ
รับผู้ช่วย Divi
บทสรุป
Divi Assistant เป็นปลั๊กอินที่ต้องมีสำหรับทุกคนที่ใช้ธีม Divi มีชุดเครื่องมือที่ครอบคลุมที่ช่วยปรับปรุงขั้นตอนการทำงานของคุณ ปรับปรุงการเข้าถึง และปรับปรุงการบำรุงรักษาไซต์โดยรวม Divi Assistant เป็นโซลูชั่นที่สมบูรณ์แบบสำหรับการปรับแต่งประสบการณ์ Divi ของคุณและสร้างเว็บไซต์ที่ยอดเยี่ยม ตั้งแต่การทำงานซ้ำ ๆ อัตโนมัติไปจนถึงการจัดหาฟีเจอร์ยูทิลิตี้ที่จำเป็น
ด้วยอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้และฟีเจอร์มากมาย Divi Assistant จึงเป็นทรัพย์สินที่มีค่าสำหรับผู้ใช้ Divi ทุกระดับ ด้วยการรวม Divi Assistant เข้ากับขั้นตอนการทำงานของคุณ คุณจะประหยัดเวลา ลดความยุ่งยาก และสร้างเว็บไซต์ที่ทั้งเข้าถึงได้และมีประสิทธิภาพ ลองดูสิ!
