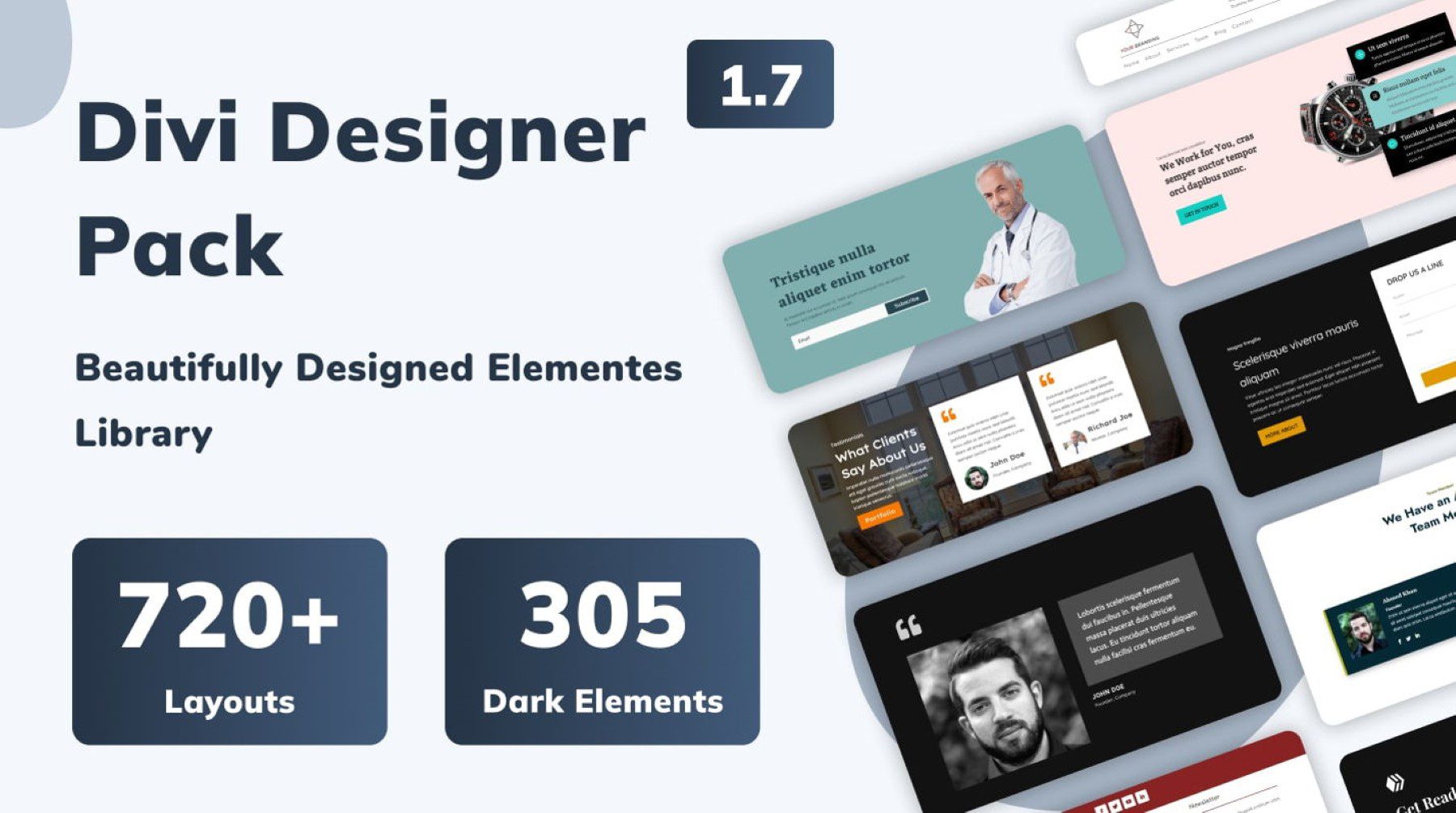
จุดเด่นของผลิตภัณฑ์ Divi: Divi Designer Pack
เผยแพร่แล้ว: 2023-03-06Divi Designer Pack เป็นชุดเค้าโครงที่มีองค์ประกอบการออกแบบมากกว่า 720 รายการที่คุณสามารถใช้กับ Divi Builder เพื่อสร้างเว็บไซต์ถัดไปของคุณได้อย่างง่ายดาย มันมาพร้อมกับเลย์เอาต์ทั้งแบบสว่างและมืด และการออกแบบที่หลากหลายสำหรับแต่ละส่วนของเพจของคุณ ในโพสต์นี้ เราจะดูเค้าโครงบางส่วนที่มาพร้อมกับ Divi Designer Pack เพื่อดูว่าผลิตภัณฑ์นี้เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Divi Designer Pack
- ชุดนักออกแบบ Divi 2 ชุด
- 2.1 ส่วนการออกแบบ Divi Designer
- 2.2 เทมเพลตตัวสร้างธีม Divi Designer
- 2.3 เทมเพลตบล็อก Divi Designer
- 2.4 เทมเพลต Woo ของนักออกแบบ Divi
- 3 ซื้อ Divi Designer Pack
- 4 ความคิดสุดท้าย
การติดตั้ง Divi Designer Pack
Divi Designer Pack มาในรูปแบบไฟล์ .ZIP ที่มีไฟล์ Divi Library .json เค้าโครงเป็นแพ็คเกจเพื่อให้คุณสามารถติดตั้งเค้าโครงทั้งหมด เค้าโครงทั้งหมดของบางประเภท หรือเค้าโครงที่สว่างหรือมืดของบางประเภทขึ้นอยู่กับความต้องการของคุณ
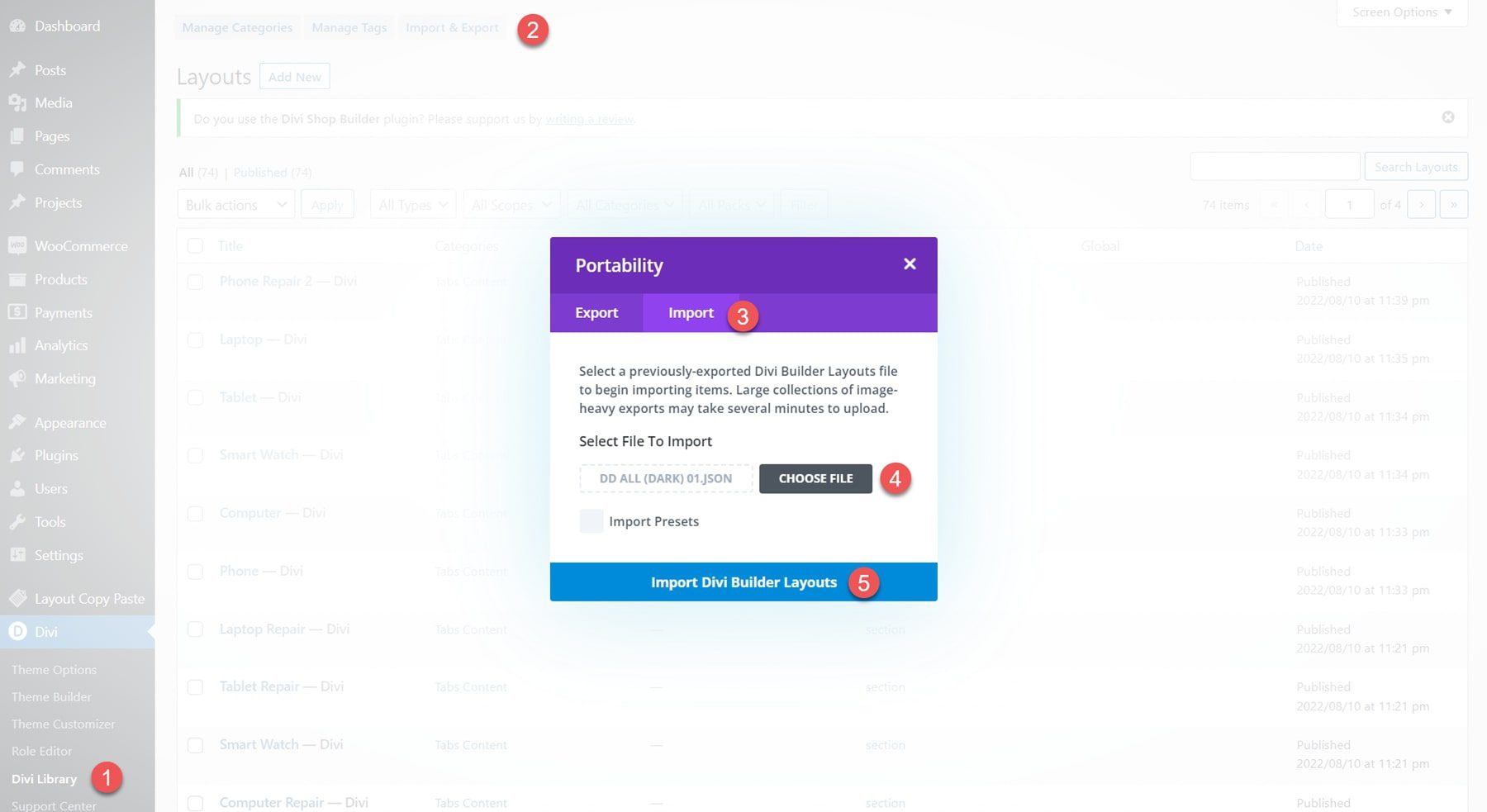
ในการติดตั้งเค้าโครง ให้เริ่มด้วยการแตกไฟล์ .ZIP ในตัวจัดการไฟล์ของคุณ จากนั้นเปิดแดชบอร์ด WordPress ของคุณและไปที่หน้า Divi Library คลิกนำเข้าและส่งออกที่ด้านบน จากนั้นเลือกแท็บนำเข้า เลือกไฟล์ชุดรูปแบบ .json เพื่อนำเข้า จากนั้นเลือกนำเข้ารูปแบบ Divi Builder

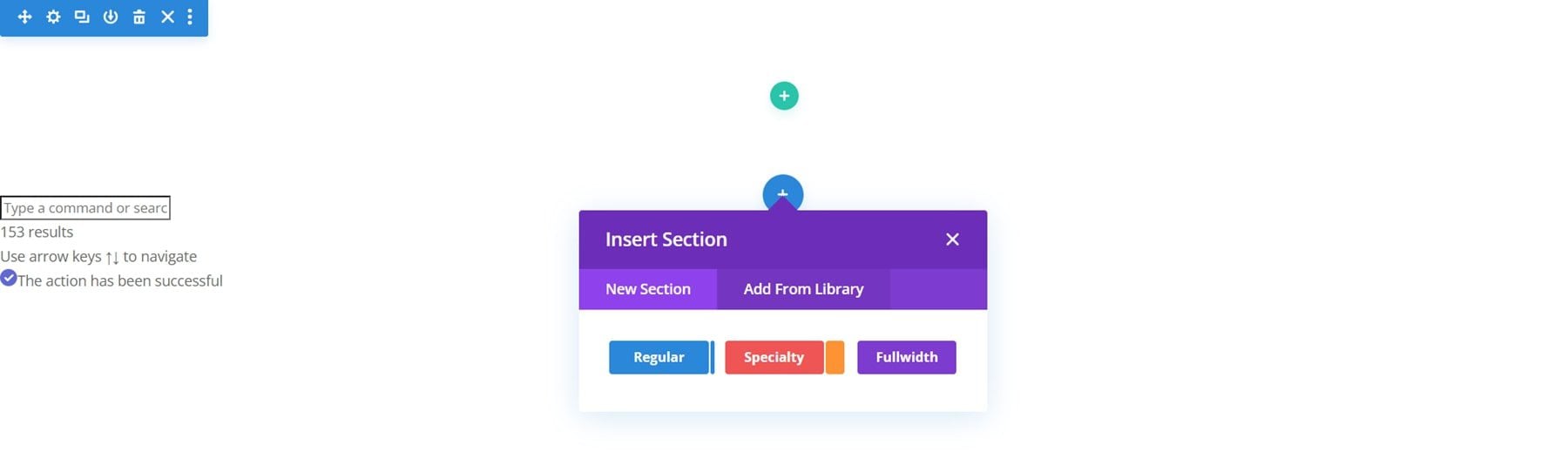
เมื่อนำเข้าเลย์เอาต์แล้ว ให้เปิดเพจของคุณใน Divi Builder คลิกไอคอนเครื่องหมายบวกสีน้ำเงินเพื่อเพิ่มส่วนใหม่ จากนั้นเลือกเพิ่มจากคลัง 
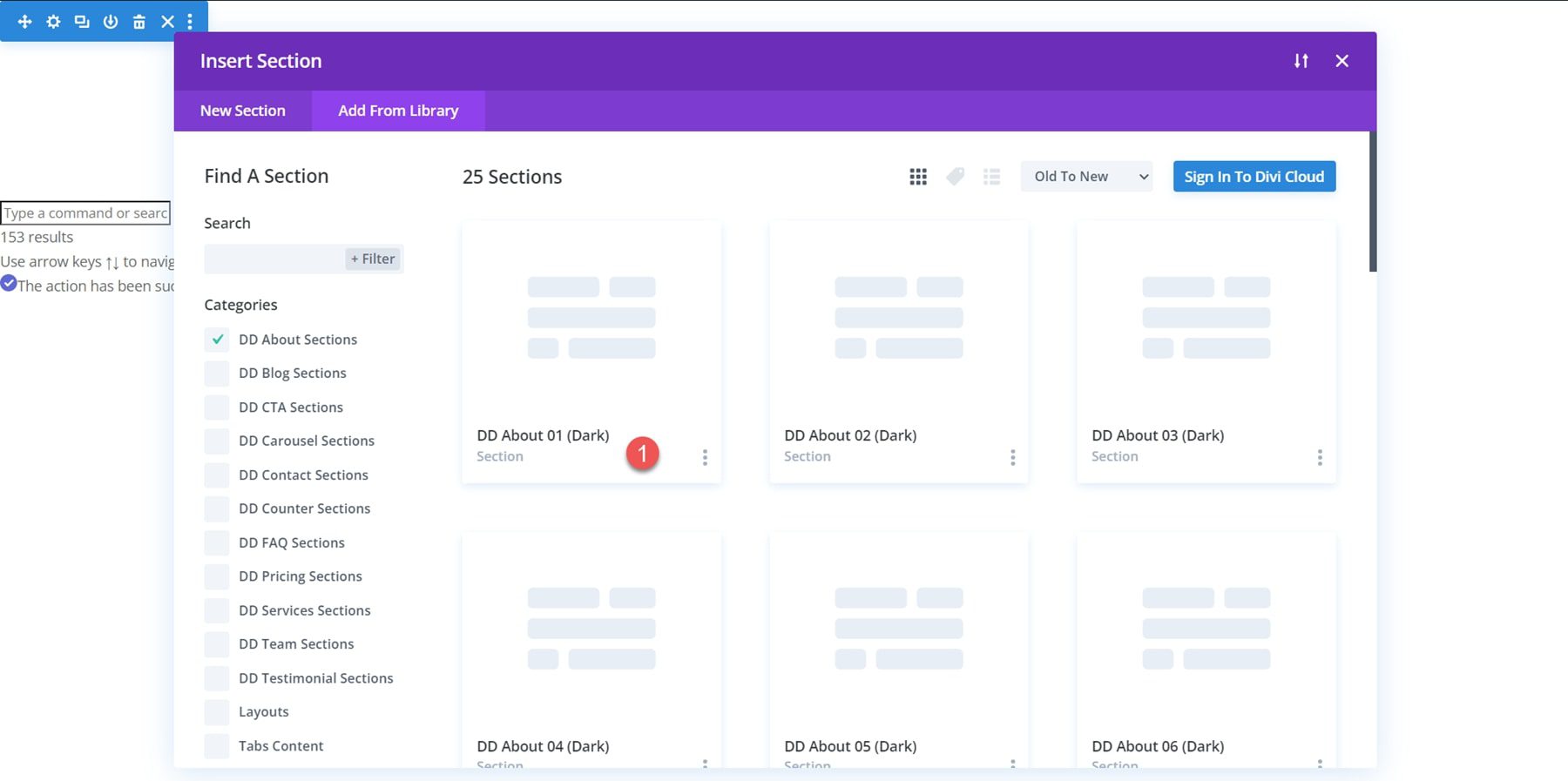
ค้นหาเลย์เอาต์ที่คุณต้องการใช้ใน Divi Library

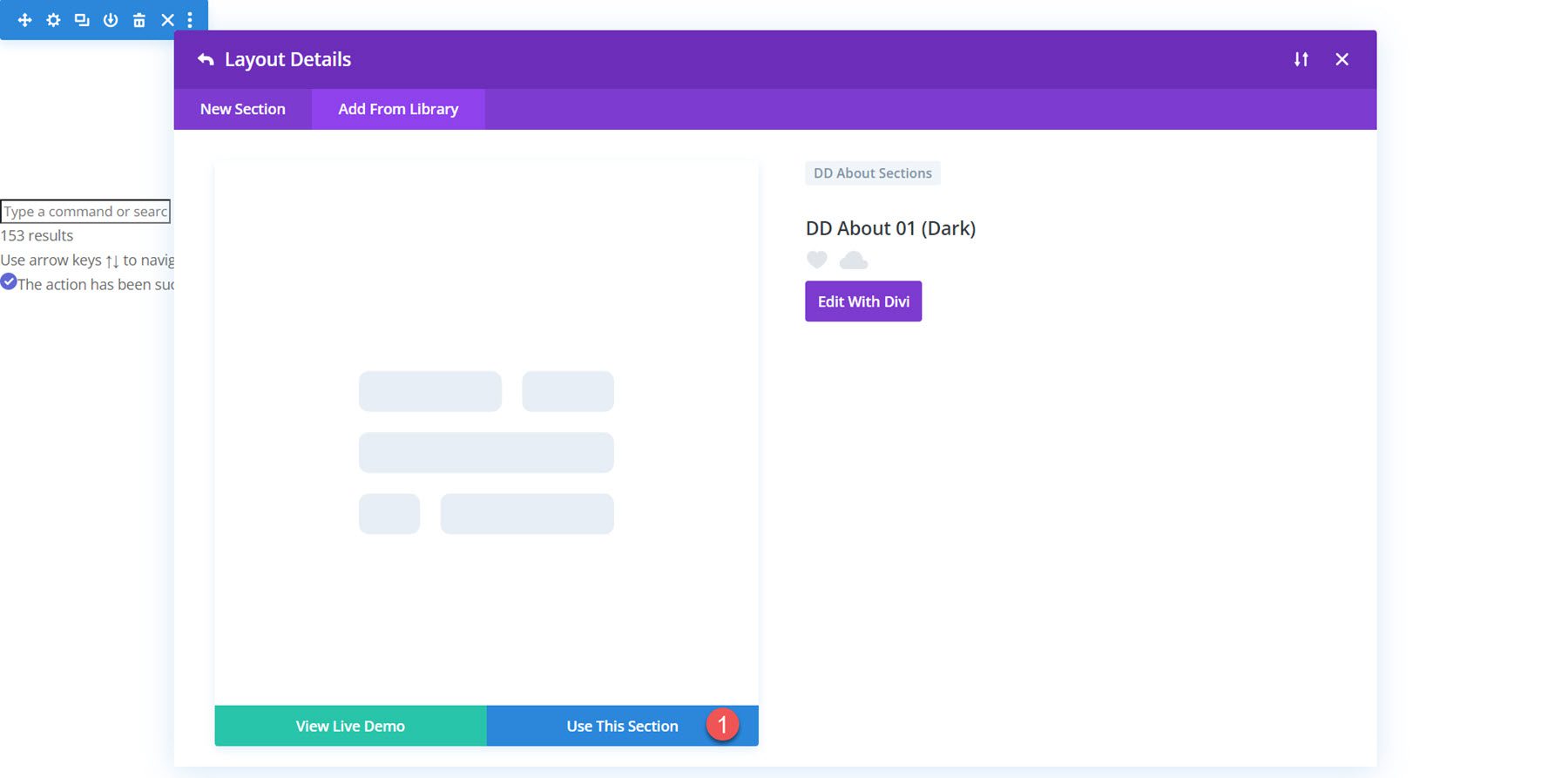
จากนั้นคลิกปุ่มใช้ส่วนนี้เพื่อโหลดเลย์เอาต์บนเพจของคุณ

ชุดนักออกแบบ Divi
Divi Designer Pack มาพร้อมกับเลย์เอาต์กว่า 720 แบบสำหรับส่วนต่างๆ ของเว็บไซต์ที่มีทั้งดีไซน์สีอ่อนและสีเข้ม เลย์เอาต์แต่ละรายการสามารถปรับแต่งได้ตามใจคุณ และเนื้อหาทั้งหมดสามารถแทนที่ได้ด้วยตัวคุณเอง เนื่องจากมีเลย์เอาต์ที่แตกต่างกันมากมายที่มาพร้อมกับแพ็กนี้ เราจึงไม่สามารถครอบคลุมได้ทั้งหมดในโพสต์นี้ เราจะดูเค้าโครงบางส่วนจากแต่ละหมวดหมู่เพื่อให้คุณทราบว่าการออกแบบใดที่คุณจะได้รับจาก Divi Designer Pack คุณยังสามารถดูเลย์เอาต์ทั้งหมดได้บนเว็บไซต์สาธิตสด
ส่วนการออกแบบ Divi Designer
นักออกแบบ Divi เกี่ยวกับส่วนต่างๆ
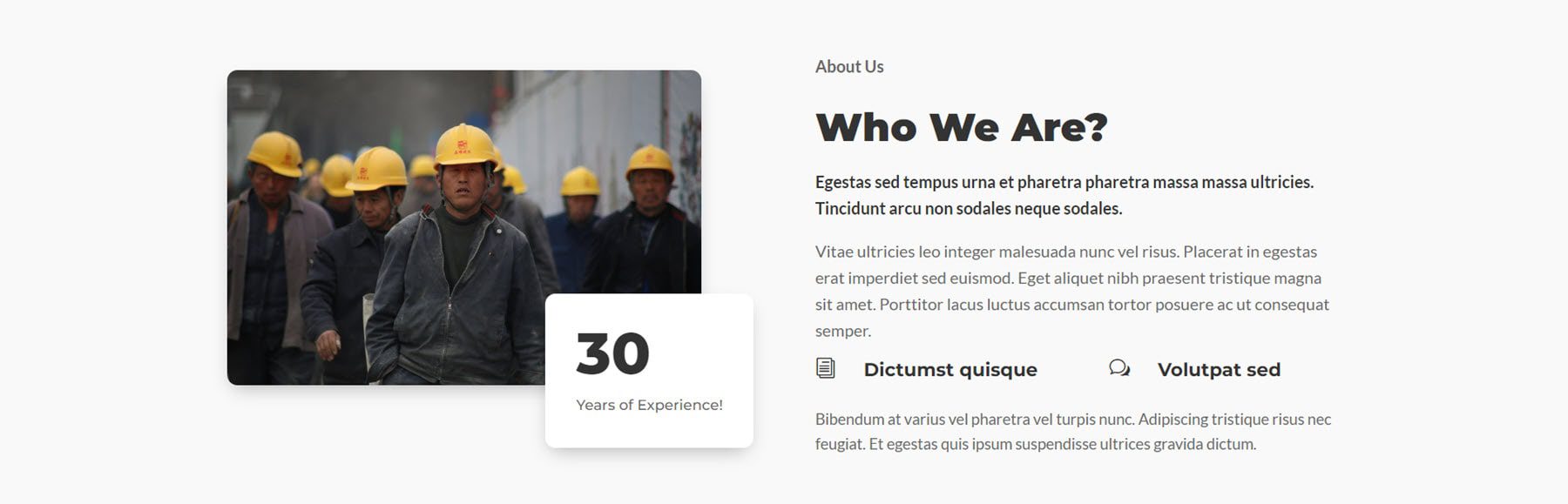
มีทั้งหมด 25 เกี่ยวกับเค้าโครงส่วน เค้าโครง 2 มีรูปภาพและกล่องข้อความซ้อนทับพร้อมตัวเลข มีข้อความทางด้านขวาพร้อมกับโมดูลการนำเสนอบางส่วน

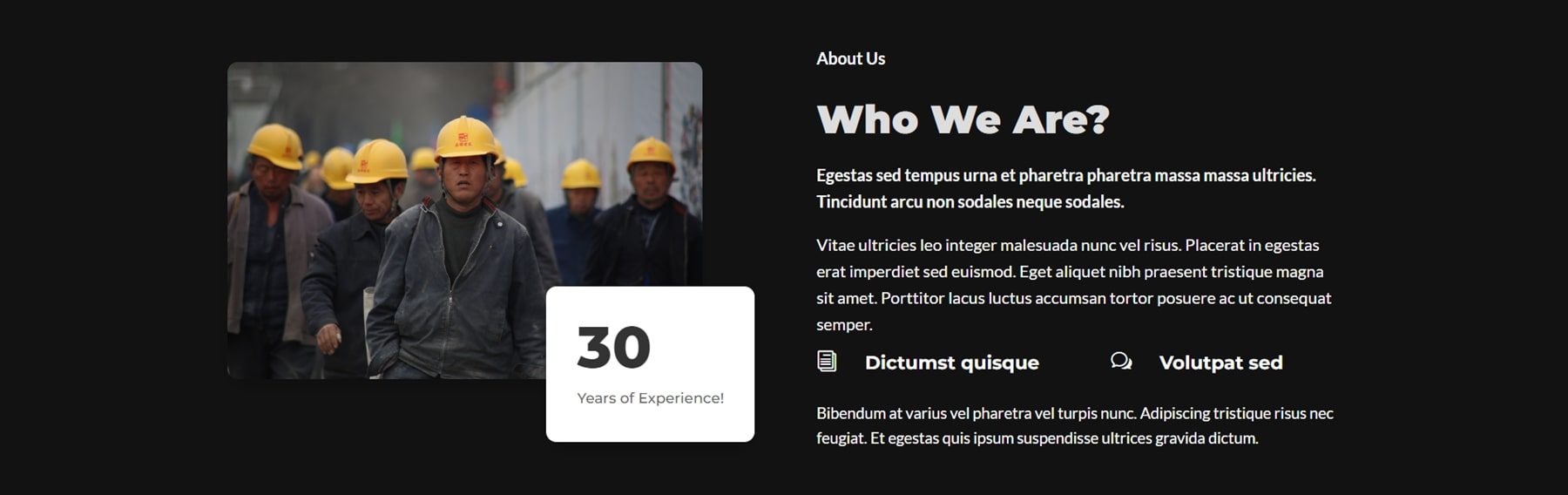
นี่คือเค้าโครงเวอร์ชันมืด 2

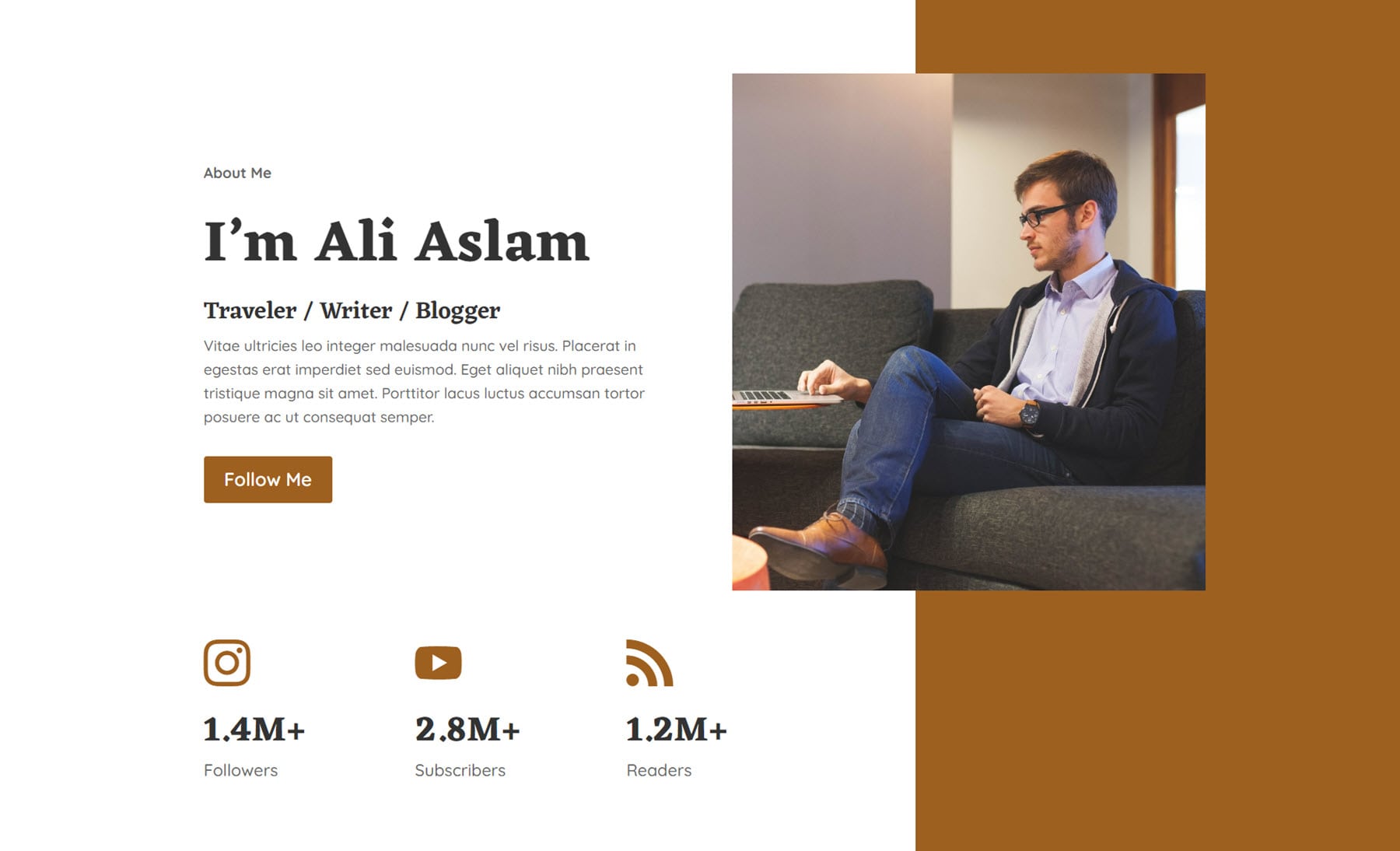
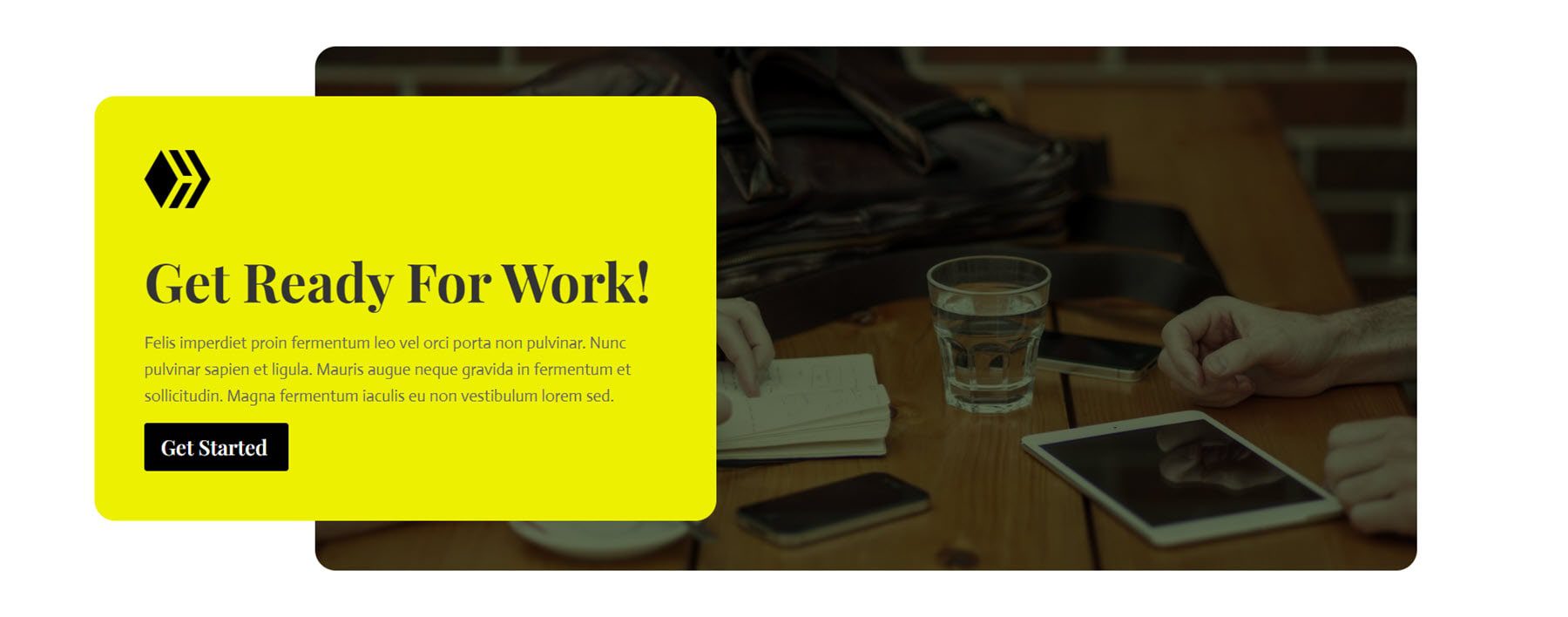
เลย์เอาต์ 11 มีการออกแบบทูโทนโดยมีข้อความทางด้านซ้ายและรูปภาพทางด้านขวา ปุ่ม CTA และโมดูลการนำเสนอบางส่วนที่มีไอคอนโซเชียลมีเดีย

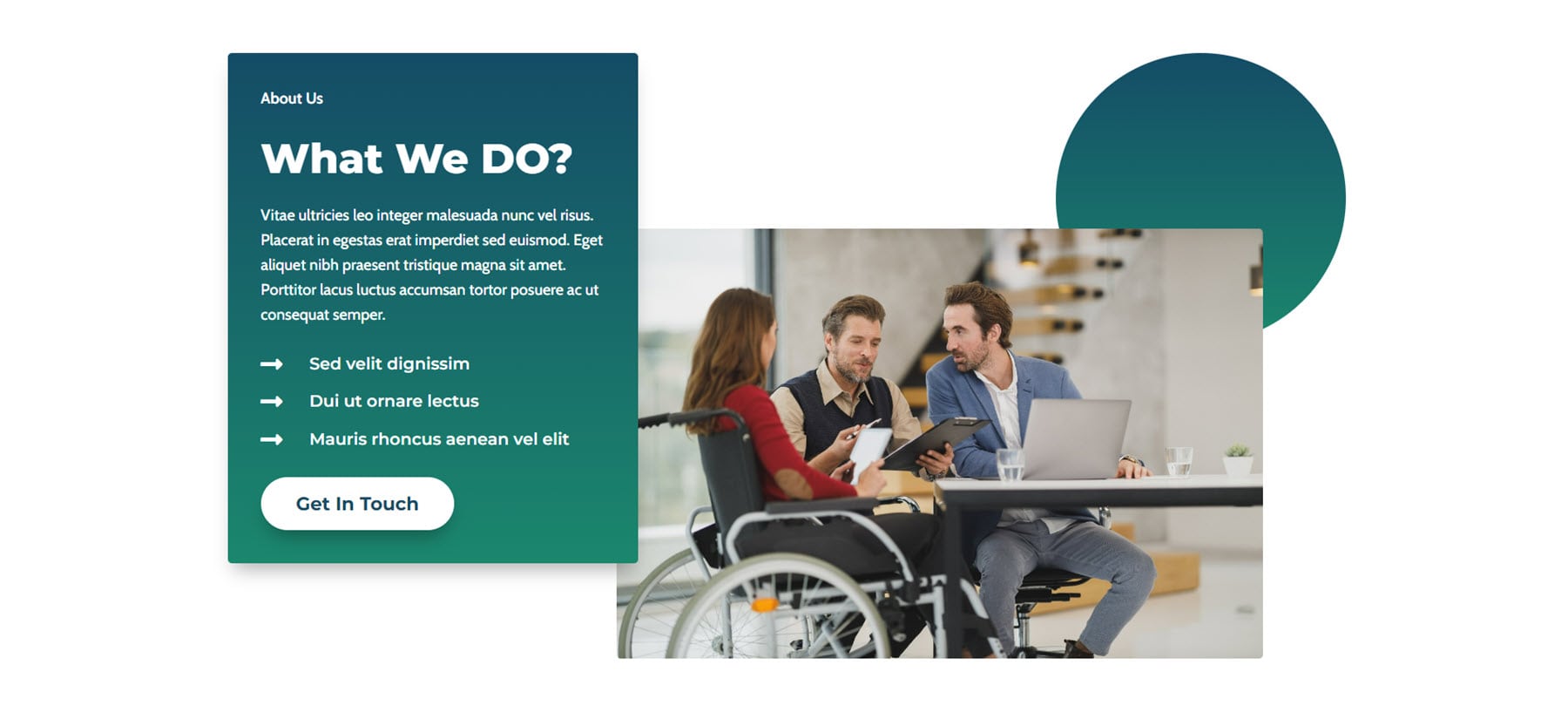
เกี่ยวกับเค้าโครง 17 ใช้รูปร่างไล่ระดับสีรอบๆ รูปภาพ มีข้อความและปุ่ม CTA ทางด้านซ้ายพร้อมกับโมดูลการนำเสนอบางส่วนที่มีไอคอนลูกศร

ส่วนบล็อก Divi Designer
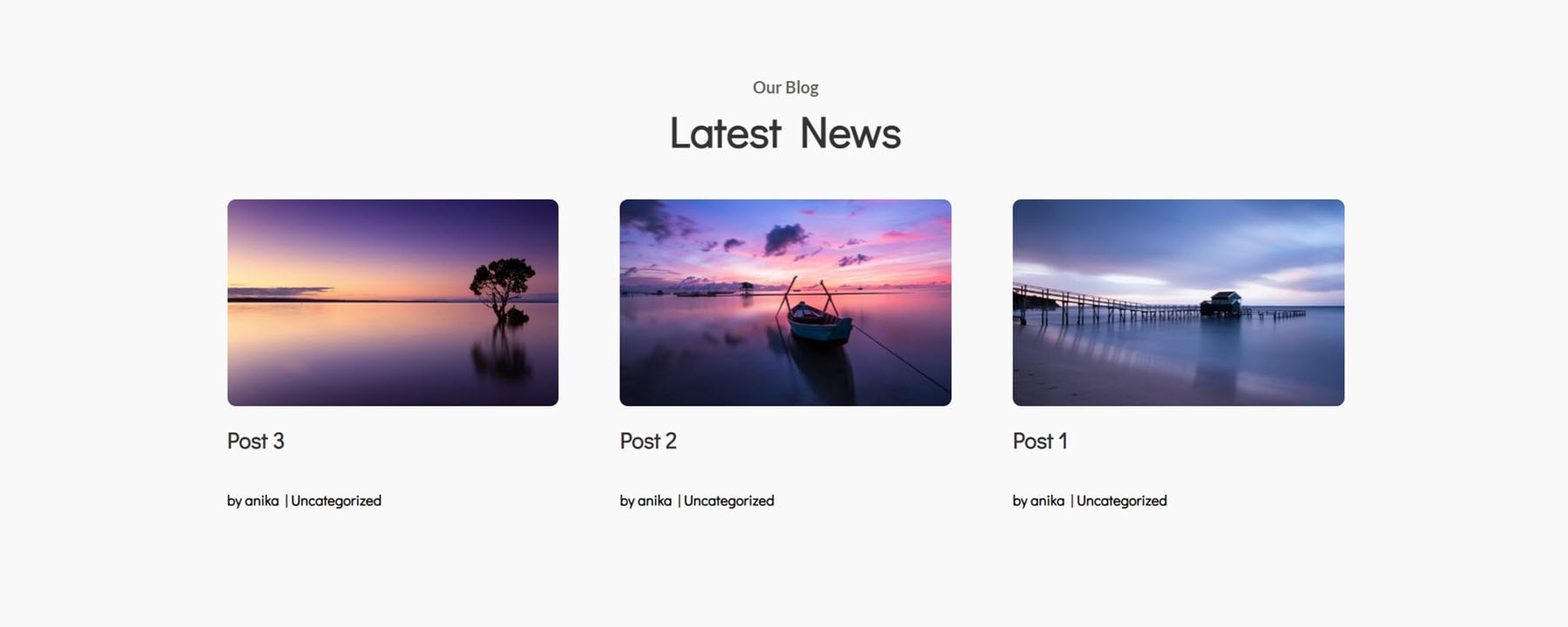
มีบล็อกทั้งหมด 7 ส่วน โดยมีรูปแบบมืดและสว่าง ส่วนเหล่านี้จะแสดงบทความในบล็อกของคุณ เลย์เอาต์ 1 มีการออกแบบที่เรียบง่ายและมินิมัลลิสต์ โดยมีเอฟเฟ็กต์โฮเวอร์ซูมเข้าบนภาพและเอฟเฟ็กต์โฮเวอร์ที่ขีดเส้นใต้บนชื่อโพสต์

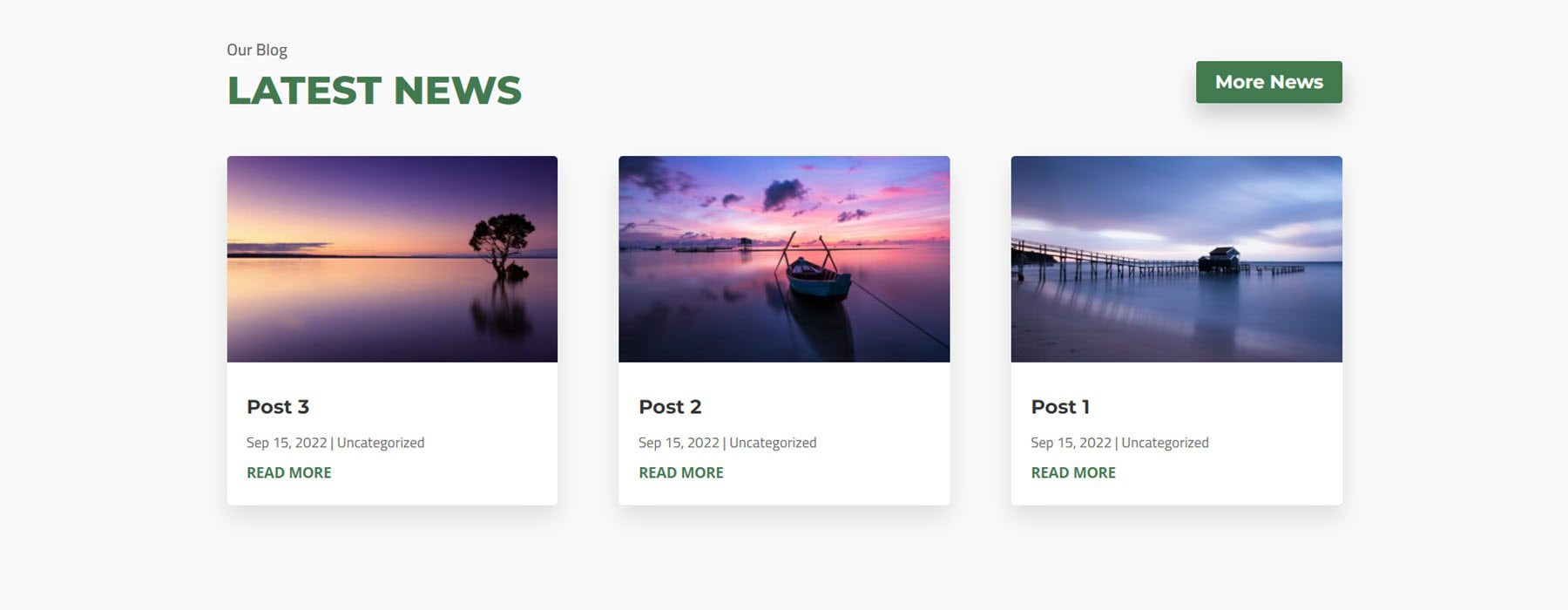
เลย์เอาต์บล็อกที่สามมีปุ่ม CTA ที่ด้านบนขวาและการ์ดที่มีเอฟเฟ็กต์การเลื่อนเงาเล็กน้อย

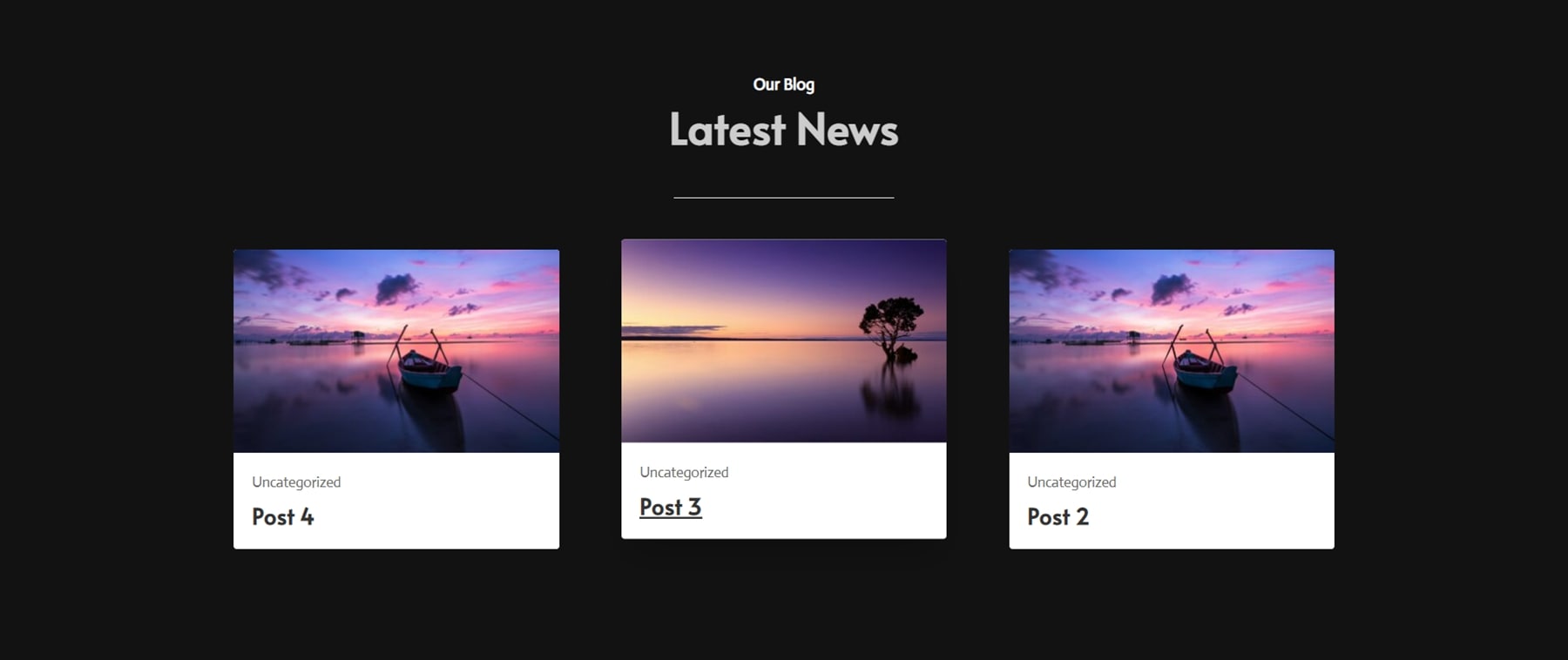
นี่คือเลย์เอาต์บล็อกรูปแบบมืด 5 มันมีเอฟเฟ็กต์โฮเวอร์ที่เพิ่มการขีดเส้นใต้ชื่อโพสต์และเลื่อนการ์ดขึ้นเล็กน้อย

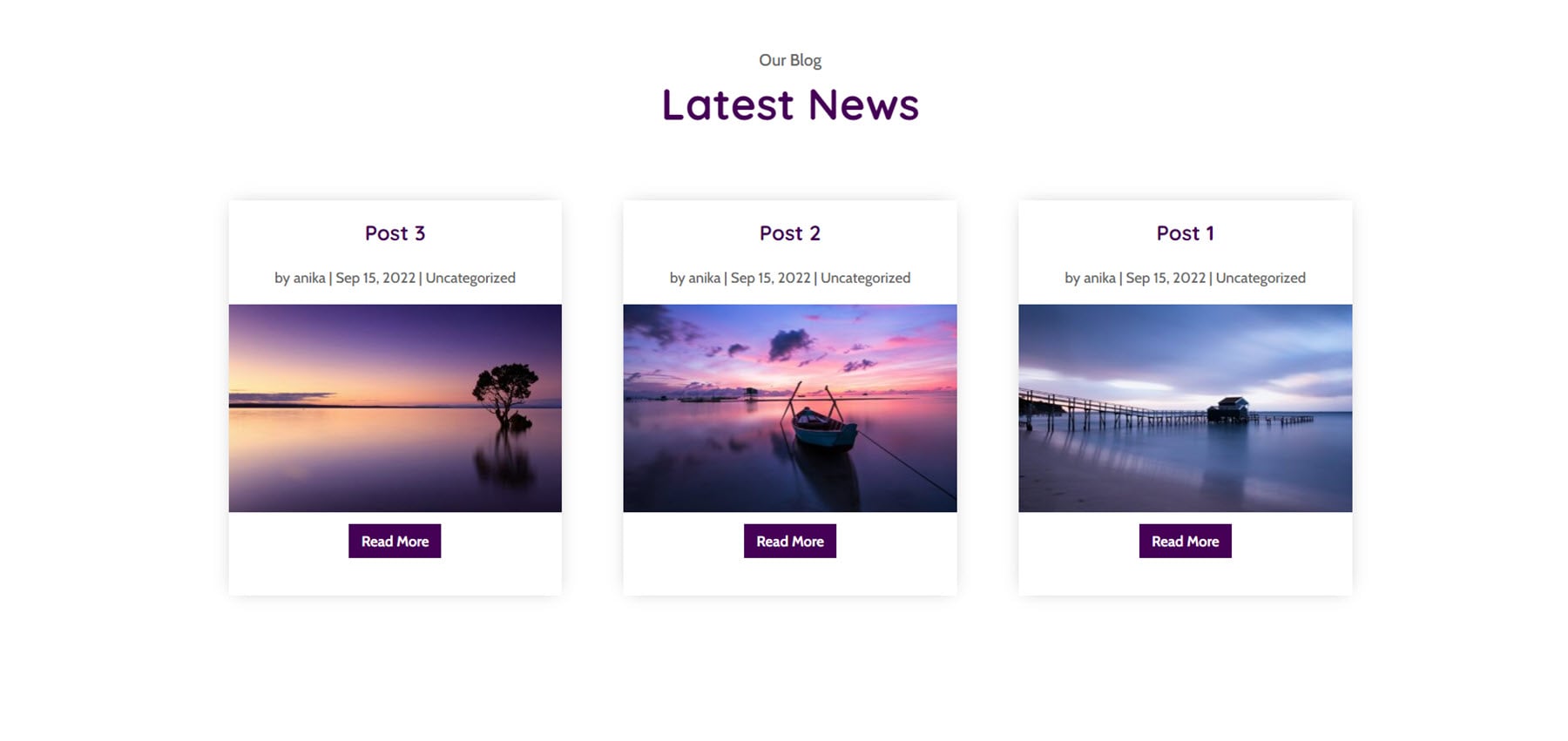
เค้าโครงบล็อก 7 มีการ์ดที่มีข้อมูลโพสต์อยู่ด้านบน รูปภาพอยู่ตรงกลาง และปุ่มอ่านเพิ่มเติมที่ด้านล่าง

ส่วนม้าหมุน Divi Designer
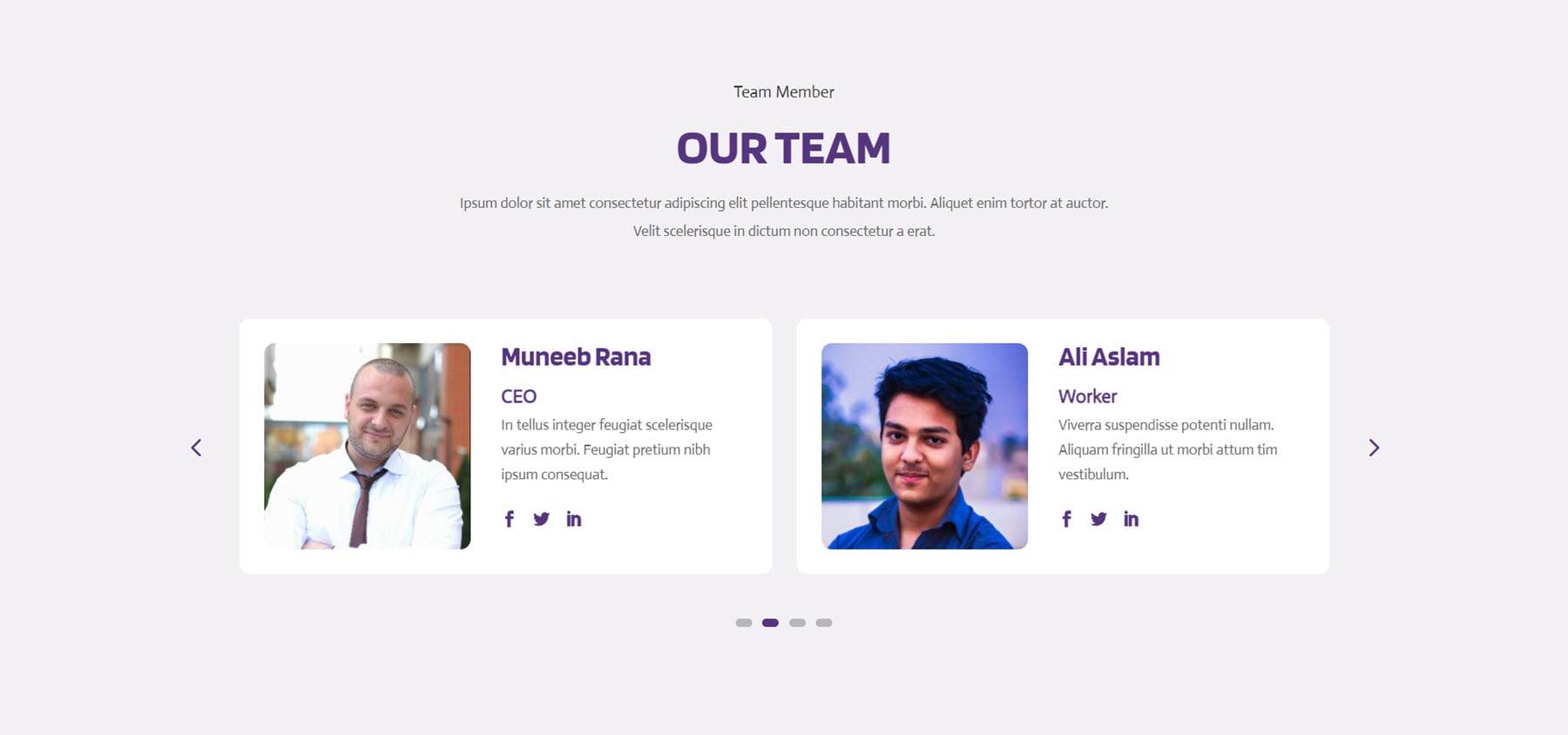
มีแบบม้าหมุนที่แตกต่างกัน 16 แบบ โดยมีแบบหมุนหลายแบบ ตัวอย่างแรกคือม้าหมุน 4 ซึ่งเป็นม้าหมุนของสมาชิกในทีม การ์ดสมาชิกในทีมแต่ละใบประกอบด้วยรูปภาพ ชื่อ ตำแหน่งงาน คำอธิบาย และไอคอนโซเชียลมีเดีย

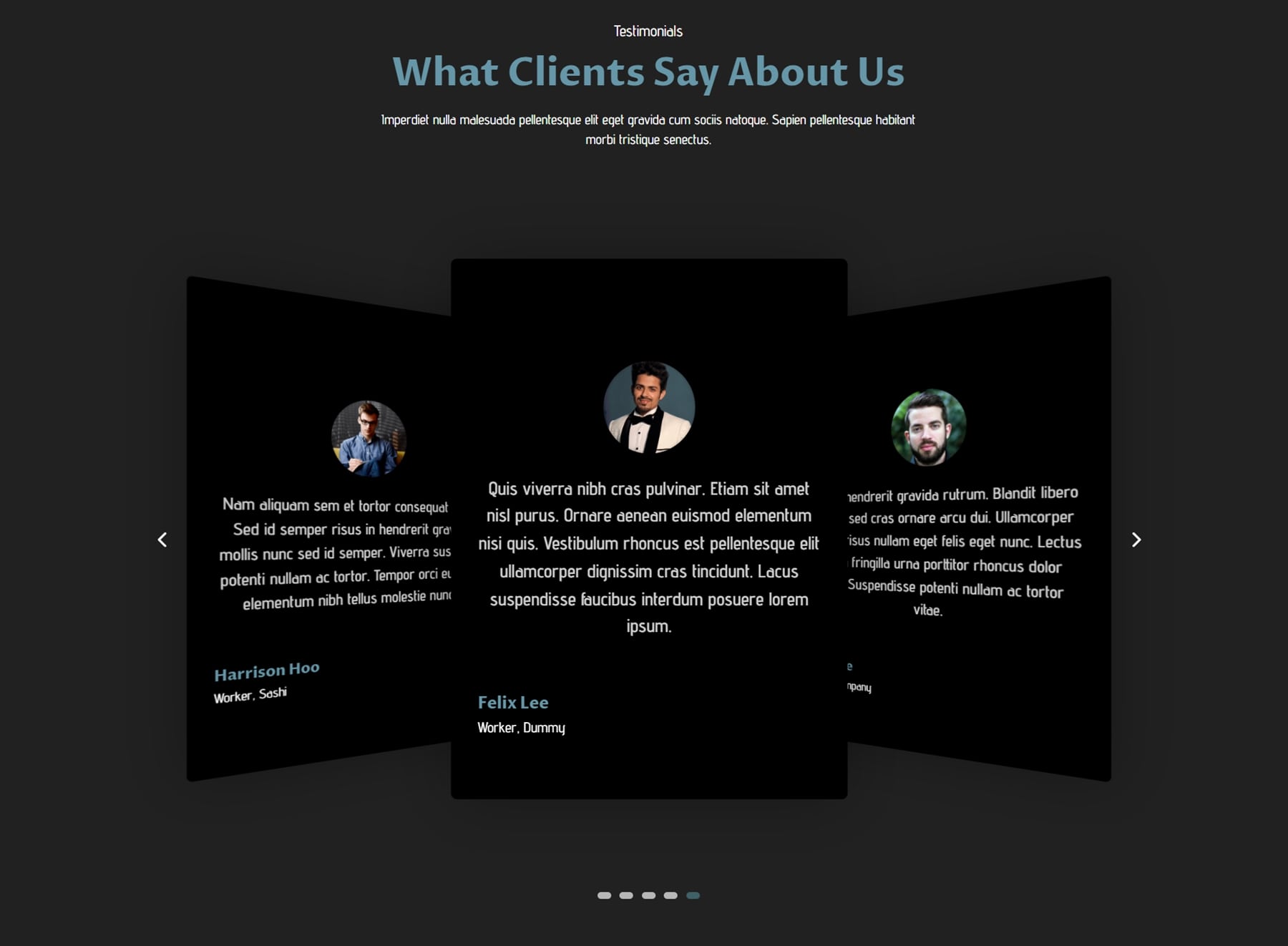
เค้าโครง 7 เป็นภาพหมุนที่รับรอง นี่คือเลย์เอาต์ที่มืด รายการแบบหมุนแต่ละรายการมีรูปโปรไฟล์ ข้อความรับรอง ชื่อ และตำแหน่งงาน

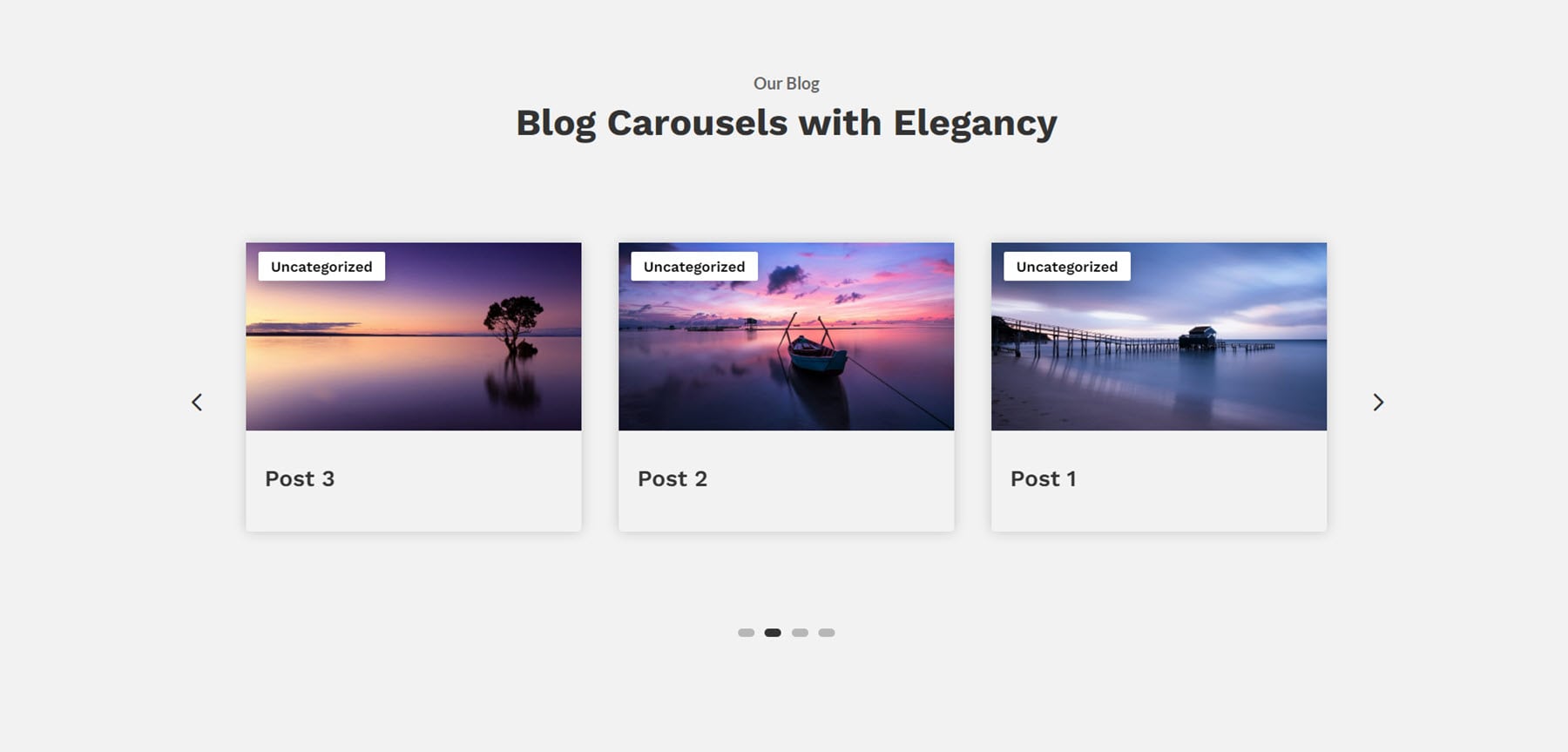
ม้าหมุน 13 เป็นม้าหมุนโพสต์บล็อก เป็นการจัดวางการ์ดอย่างง่ายโดยมีหมวดหมู่บล็อกอยู่ที่มุมขวาบนของภาพและชื่อโพสต์ด้านล่าง

ส่วนติดต่อนักออกแบบ Divi
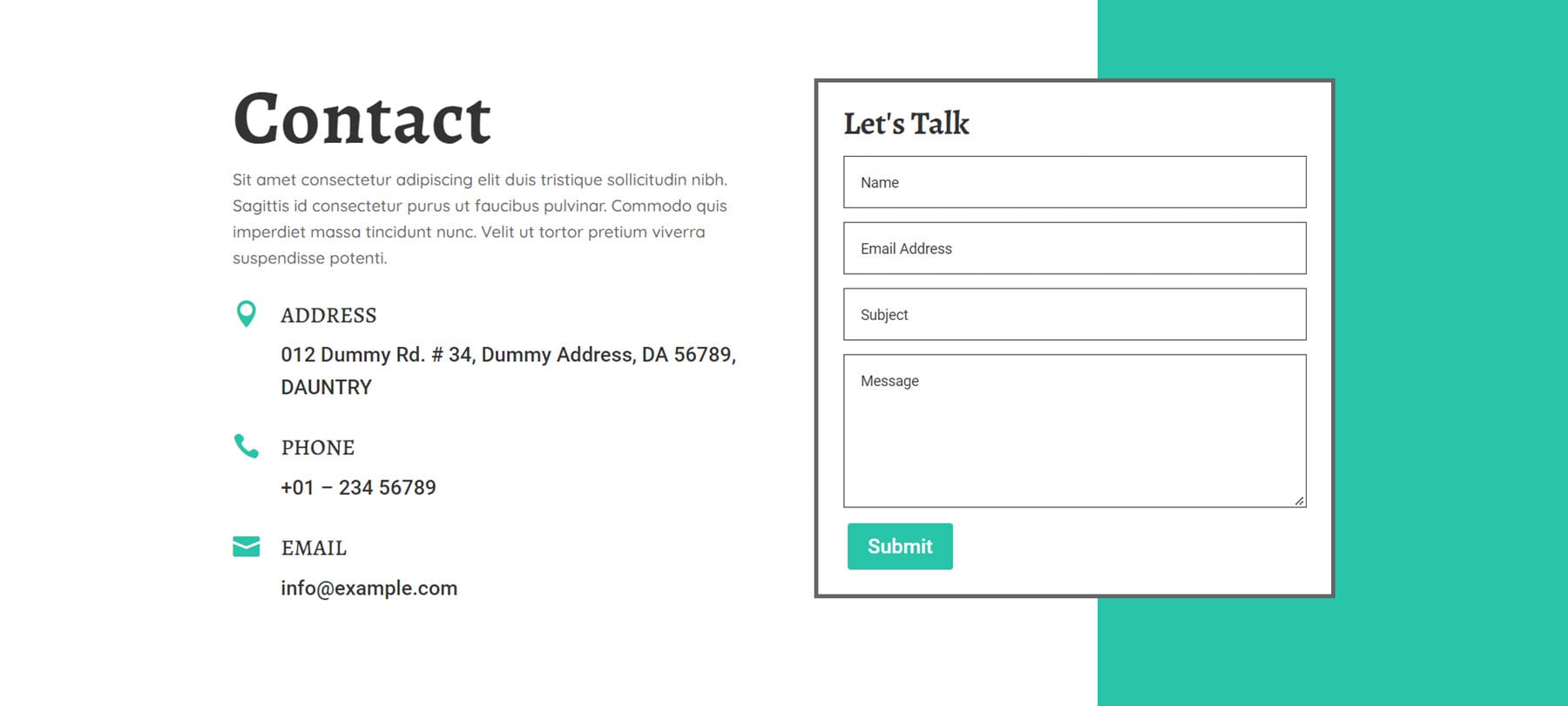
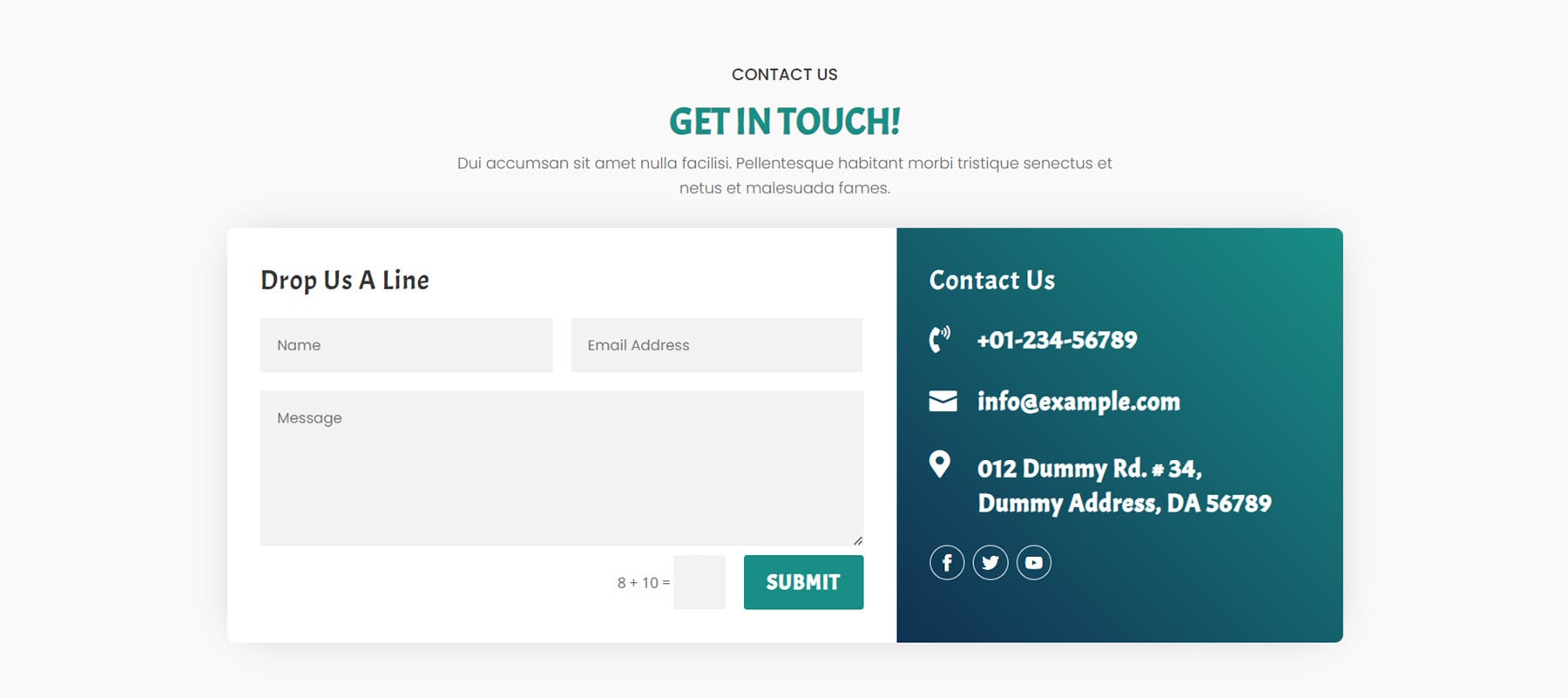
Divi Designer มาพร้อมกับเลย์เอาต์ส่วนติดต่อ 20 แบบ นี่คือเค้าโครง 4 ซึ่งมีข้อความและข้อมูลการติดต่อทางด้านซ้ายและแบบฟอร์มการติดต่อทางด้านขวา

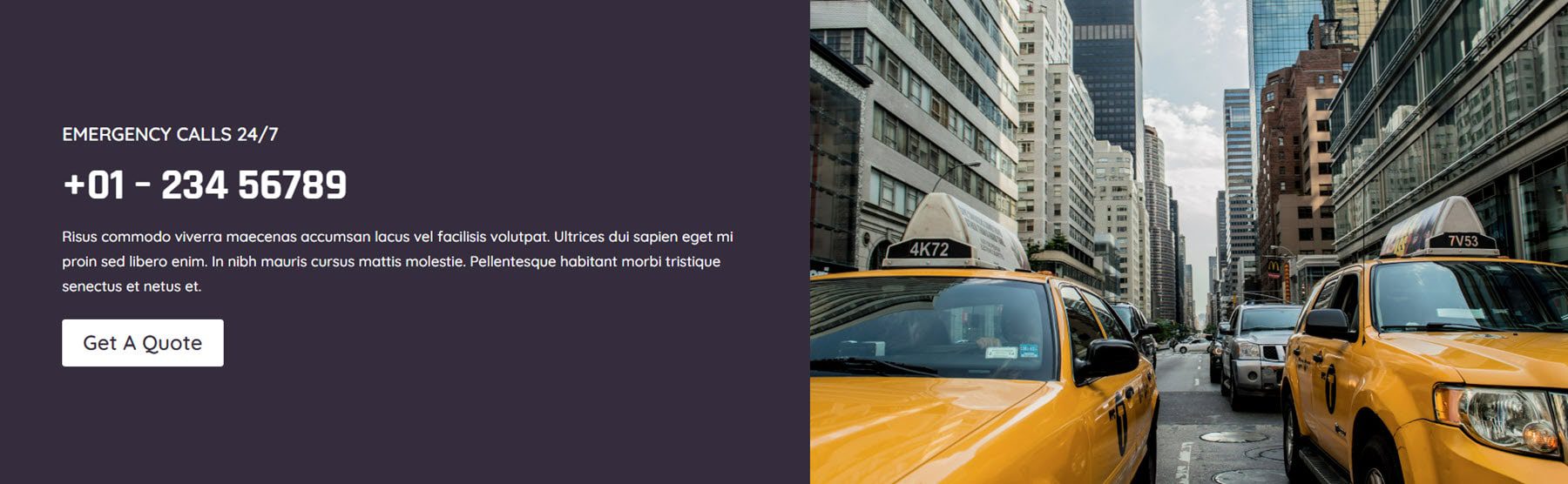
รูปแบบการติดต่อ 6 เป็นส่วนง่ายๆ ที่มีหมายเลขโทรศัพท์ ข้อความบางส่วน และปุ่ม CTA ทางด้านซ้าย และรูปภาพทางด้านขวา

เค้าโครง 15 นำเสนอแบบฟอร์มการติดต่อทางด้านซ้ายพร้อมข้อมูลการติดต่อทางด้านขวาบนพื้นหลังไล่ระดับสี

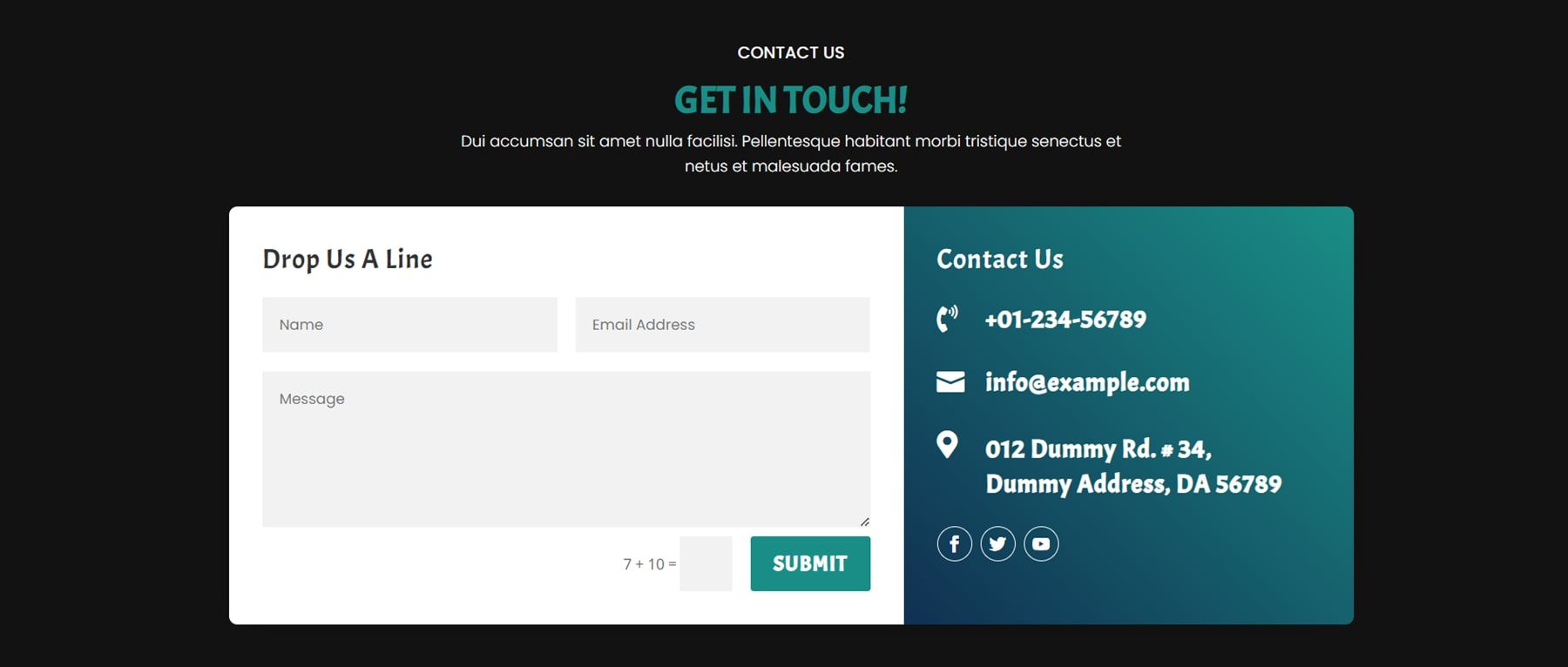
นี่คือรูปแบบที่มืดของเลย์เอาต์ 15

ส่วนเคาน์เตอร์ Divi Designer
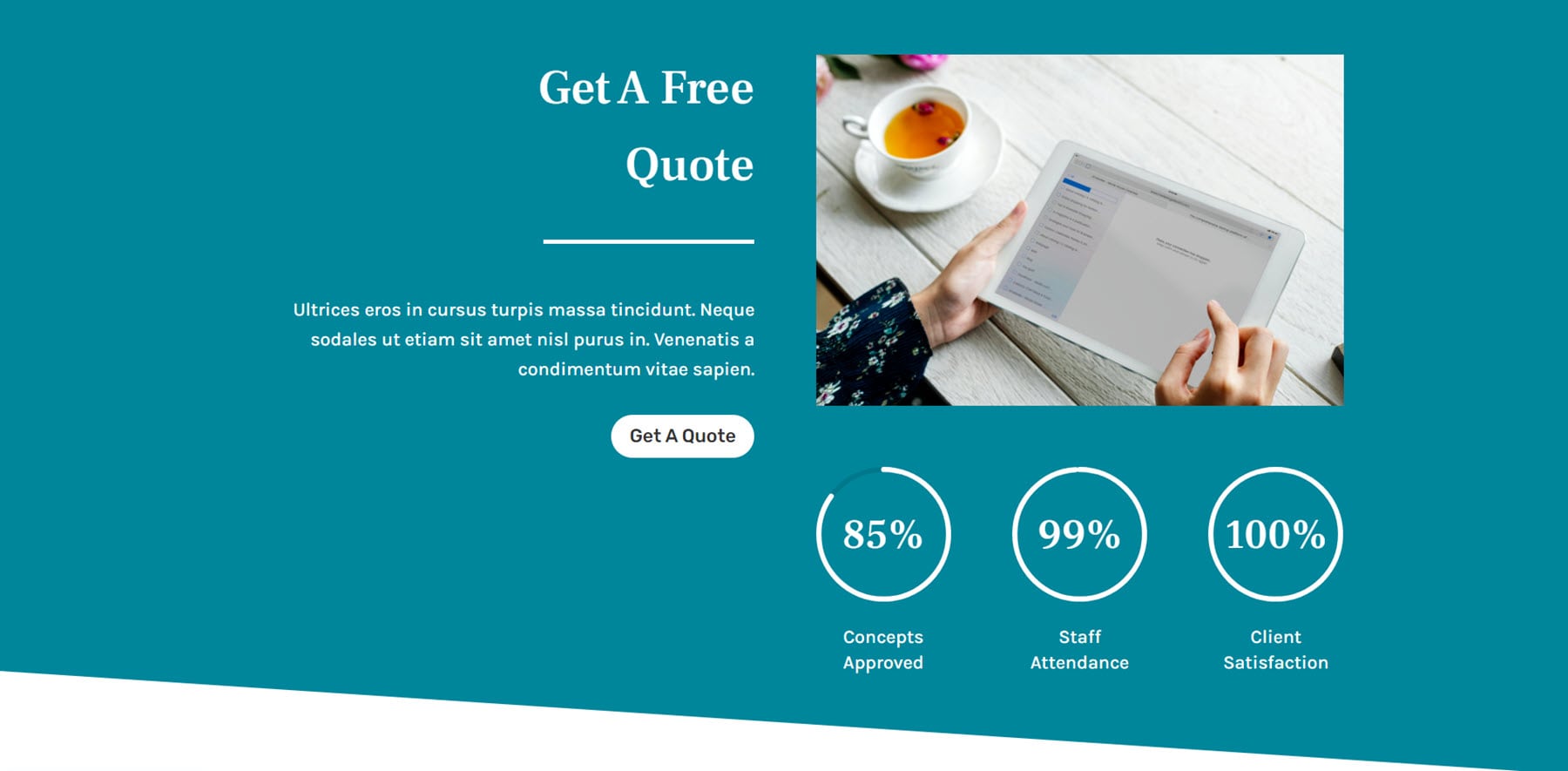
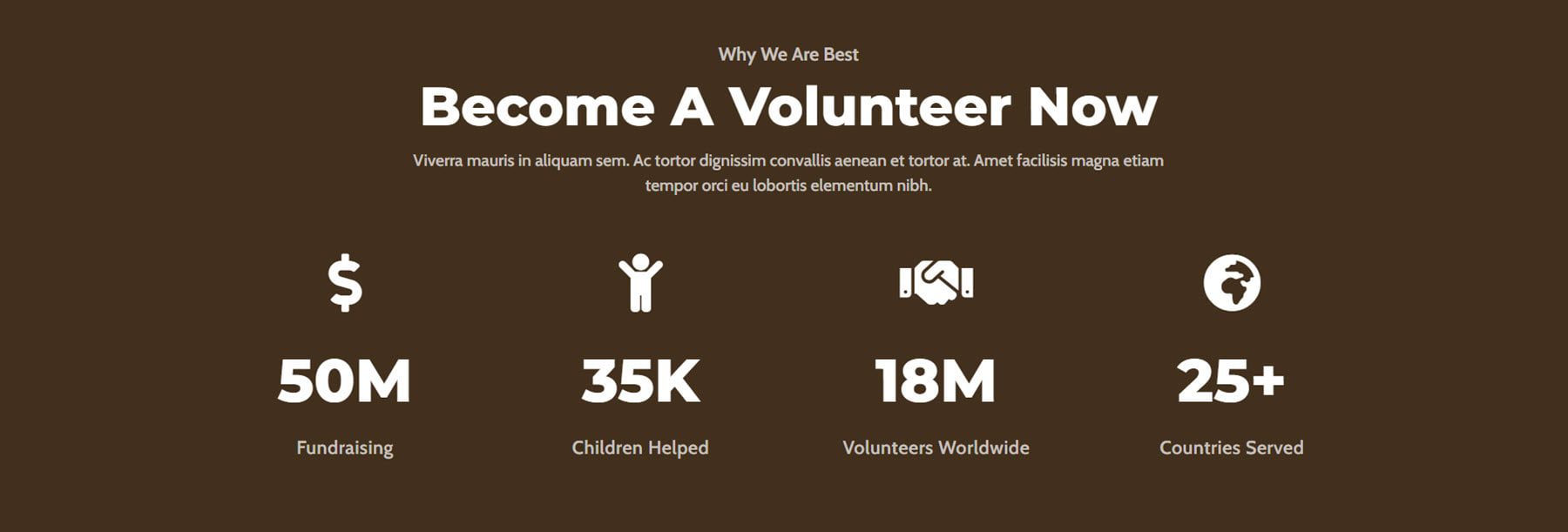
มีทั้งหมด 16 รูปแบบเคาน์เตอร์ รูปแบบแรกคือการรับใบเสนอราคาฟรีและมีข้อความและปุ่ม CTA ทางด้านซ้ายและรูปภาพและตัวนับตัวเลขด้านล่าง

เลย์เอาต์ 9 มีข้อความที่ด้านบนและตัวนับจำนวนพร้อมไอคอนด้านล่าง

เค้าโครงตัวนับ 11 มีแถบตัวนับที่เติมเมื่อหน้าโหลด นี่คือเลย์เอาต์ที่มืด

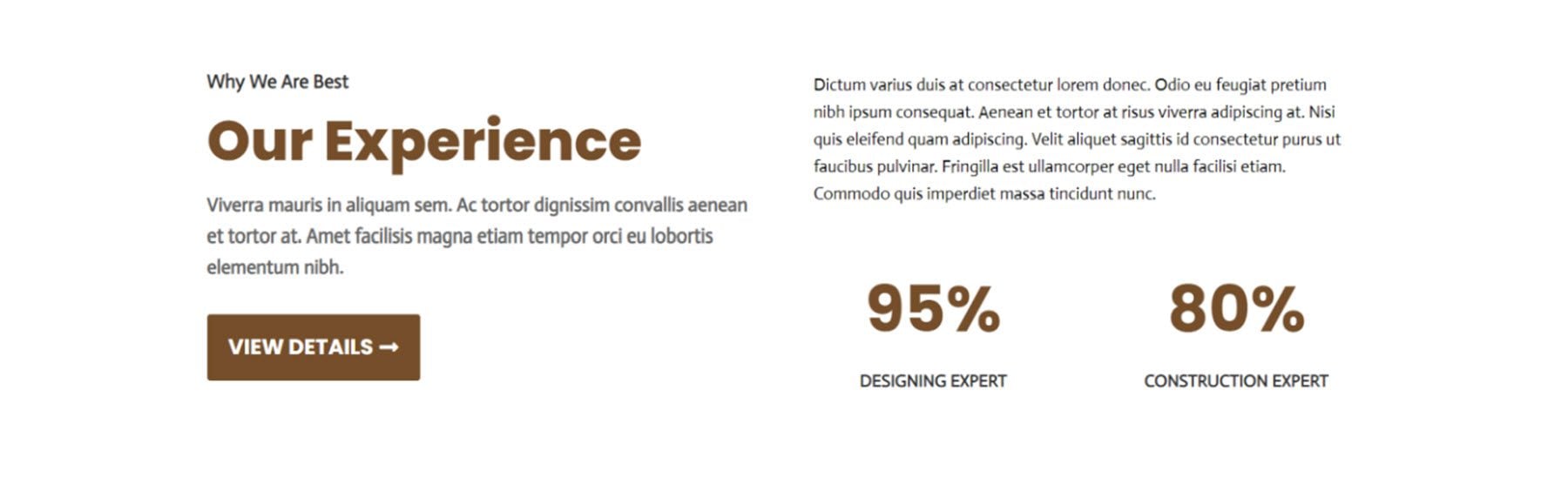
รูปแบบตัวนับ 15 มีข้อความทางด้านซ้ายและปุ่ม CTA โดยมีข้อความเพิ่มเติมทางด้านขวาตามด้วยตัวนับตัวเลข

ส่วน CTA ของนักออกแบบ Divi
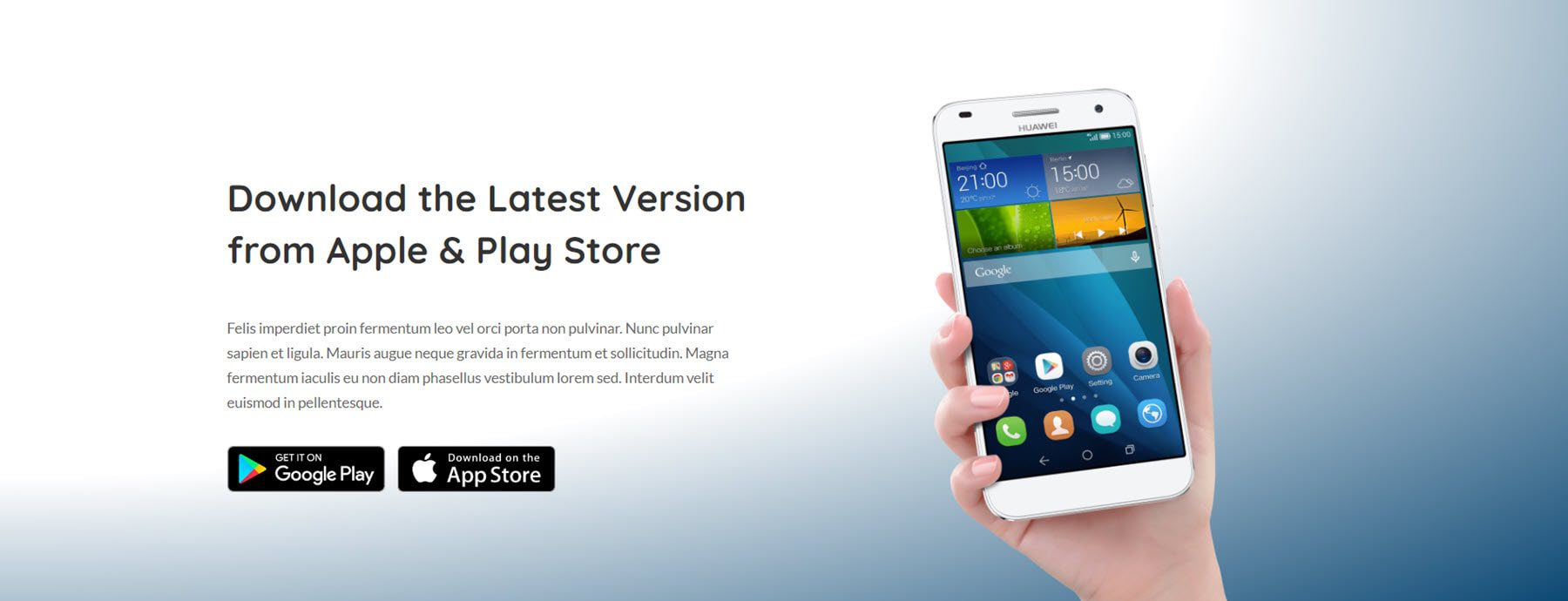
มีเค้าโครง CTA 15 แบบใน Divi Designer Pack ตัวอย่างแรกนี้คือเลย์เอาต์ 5 ซึ่งเป็นส่วน CTA ที่เน้นแอปบนอุปกรณ์เคลื่อนที่และมีรูปภาพที่สามารถลิงก์ไปยัง Google Play Store และ App Store ได้

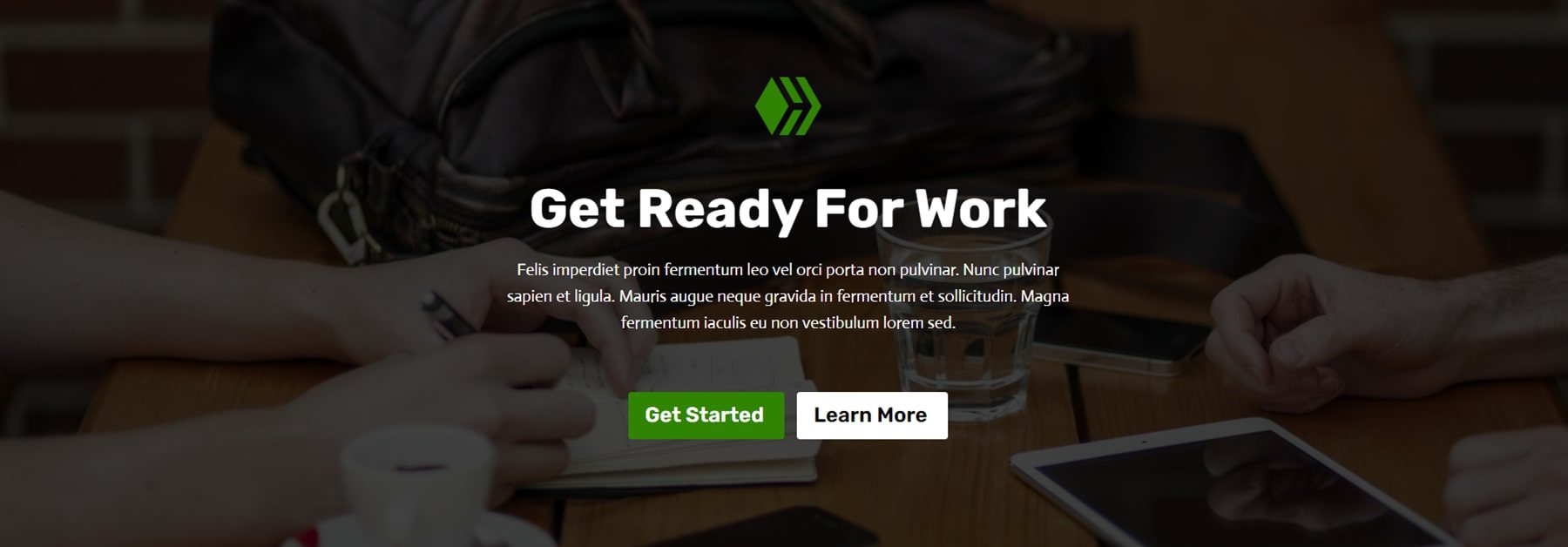
นี่คือเค้าโครง CTA 7 ในรูปแบบสีเข้ม มีภาพซ้อนทับสีเข้มพร้อมไอคอน ข้อความ และปุ่ม CTA สองปุ่ม

เลย์เอาต์ 9 มีโมดูลการนำเสนอพร้อมข้อความบางส่วนและปุ่ม CTA ที่ซ้อนทับรูปภาพที่มีมุมโค้งมน

เลย์เอาต์ 10 มีไอคอนข้อความและโซเชียลมีเดีย

ส่วนคำถามที่พบบ่อยของนักออกแบบ Divi
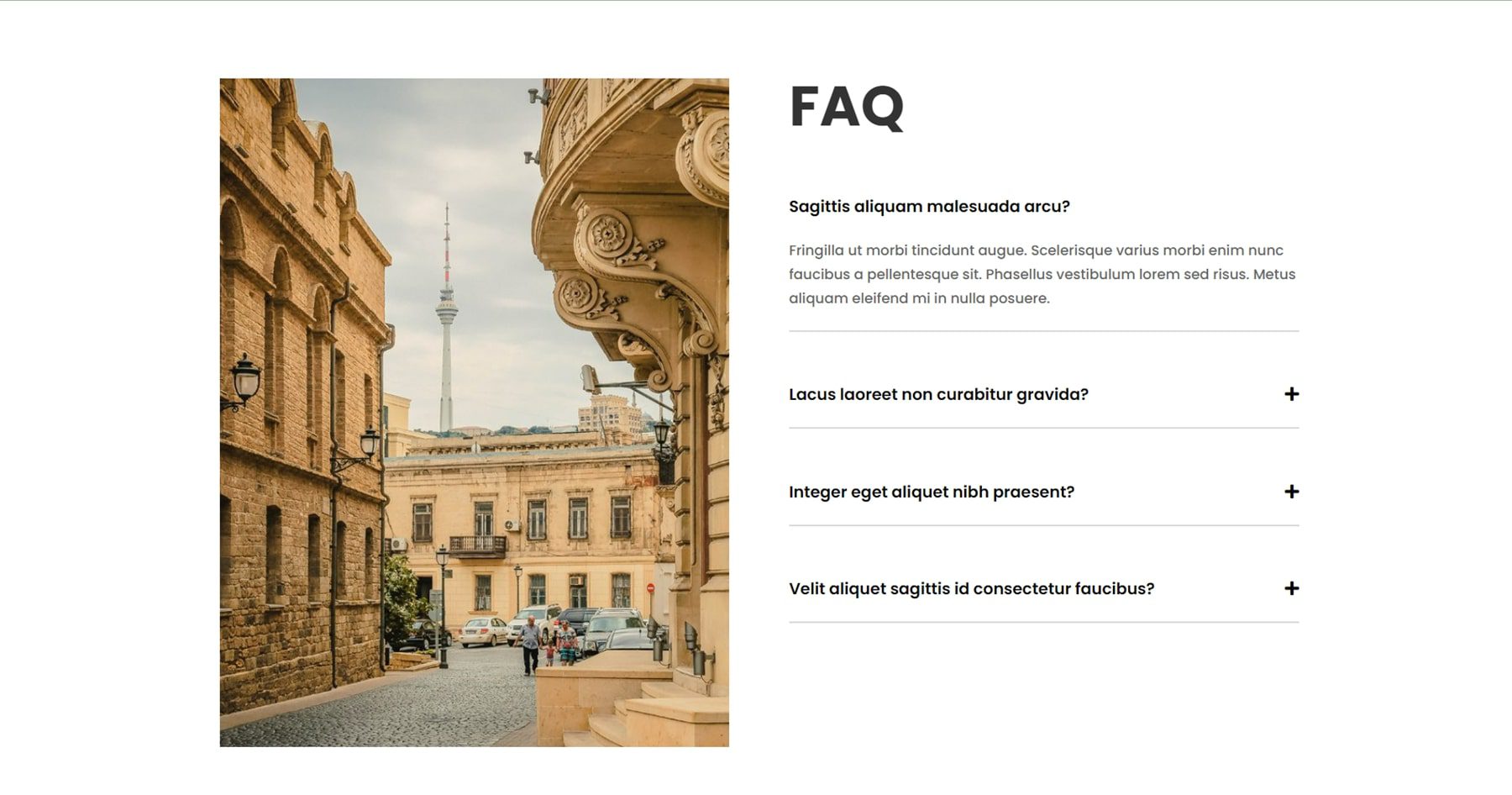
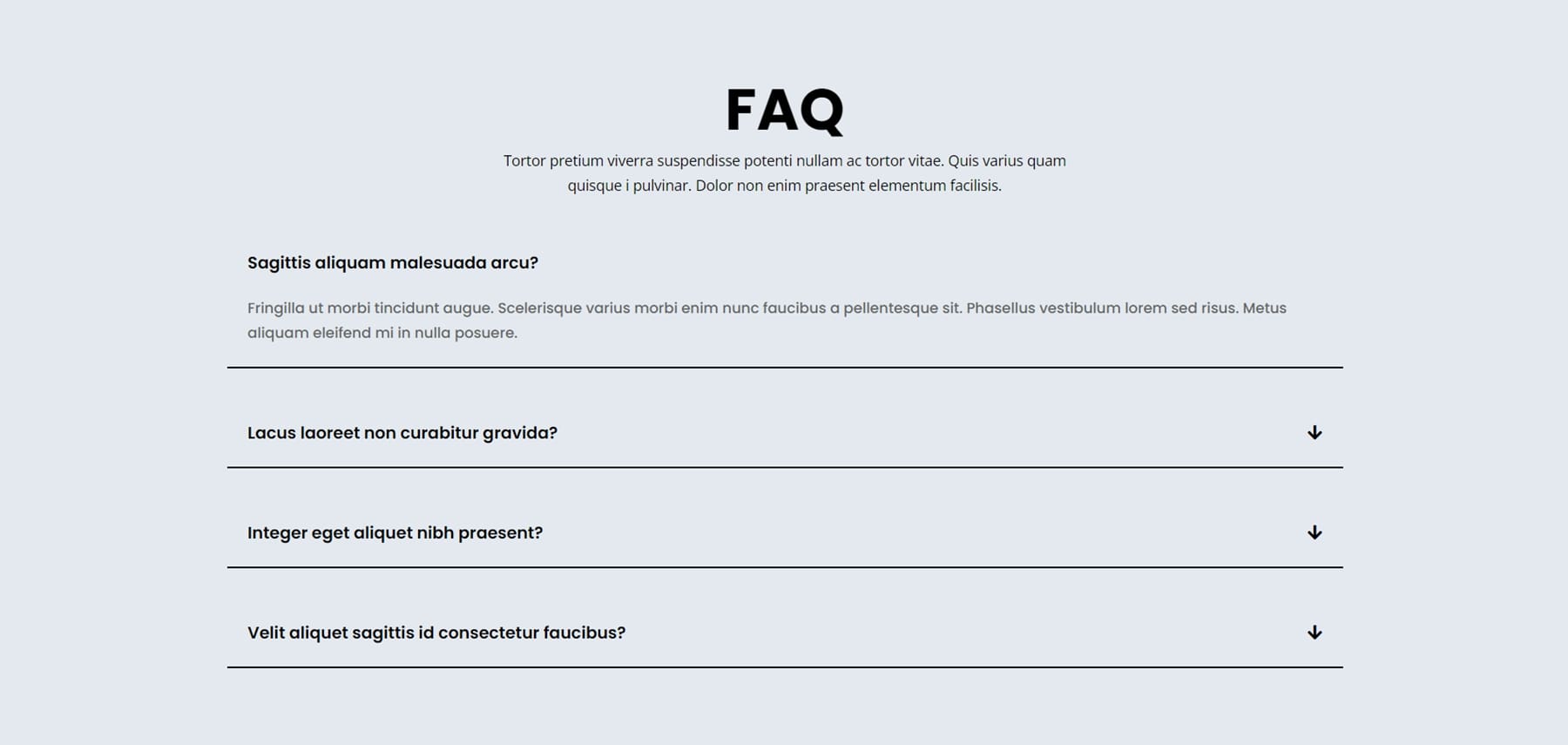
มีเค้าโครงส่วนคำถามที่พบบ่อย 15 รายการ นี่คือคำถามที่พบบ่อยส่วนที่หนึ่ง มีรูปภาพขนาดใหญ่อยู่ด้านหนึ่งและคำถามที่พบบ่อยในรูปแบบสลับทางด้านขวา

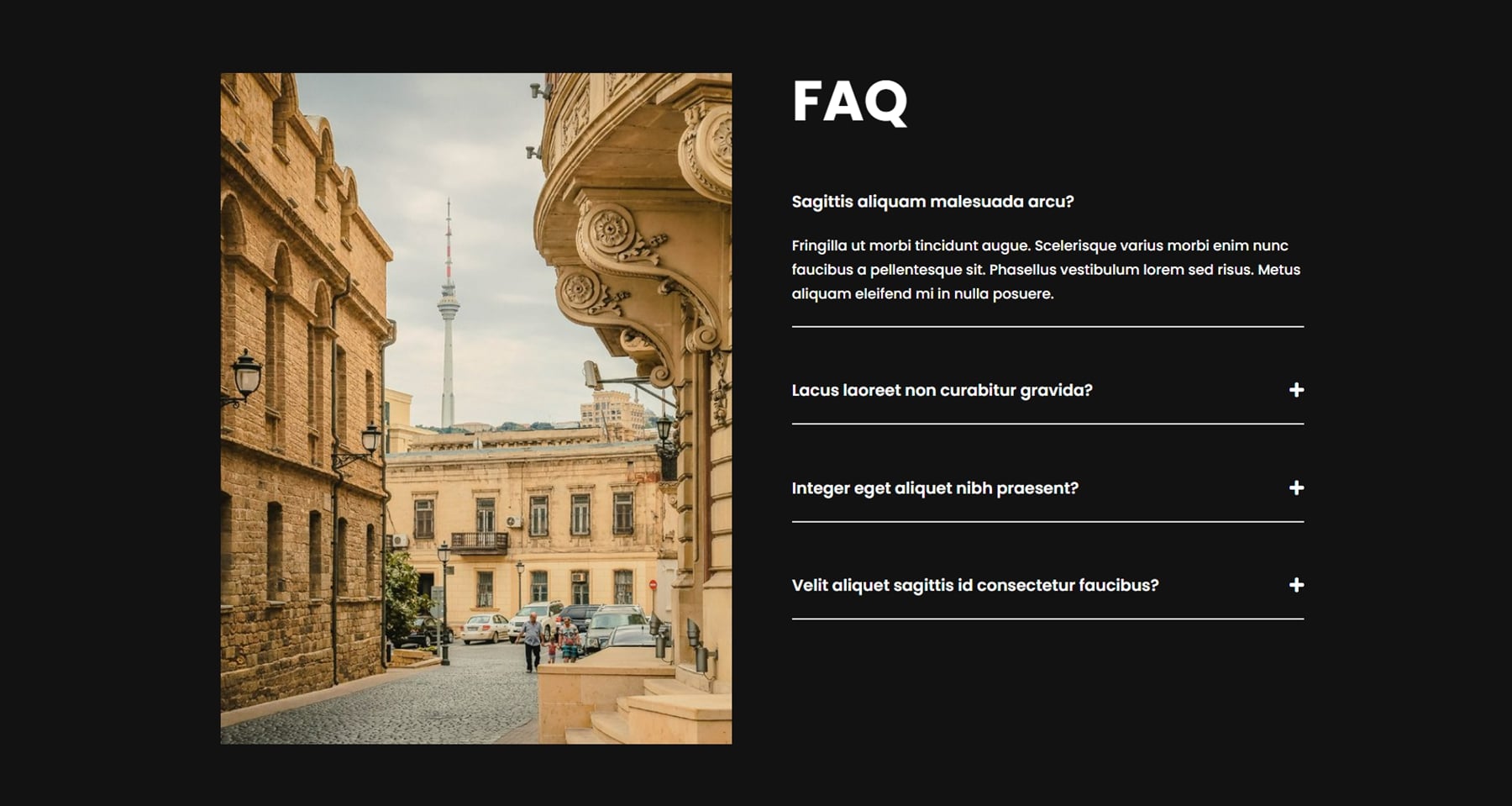
และนี่คือส่วนคำถามที่พบบ่อยเวอร์ชันมืดที่หนึ่ง

เค้าโครงคำถามที่พบบ่อย 4 มีเค้าโครงสลับแบบเต็มความกว้าง

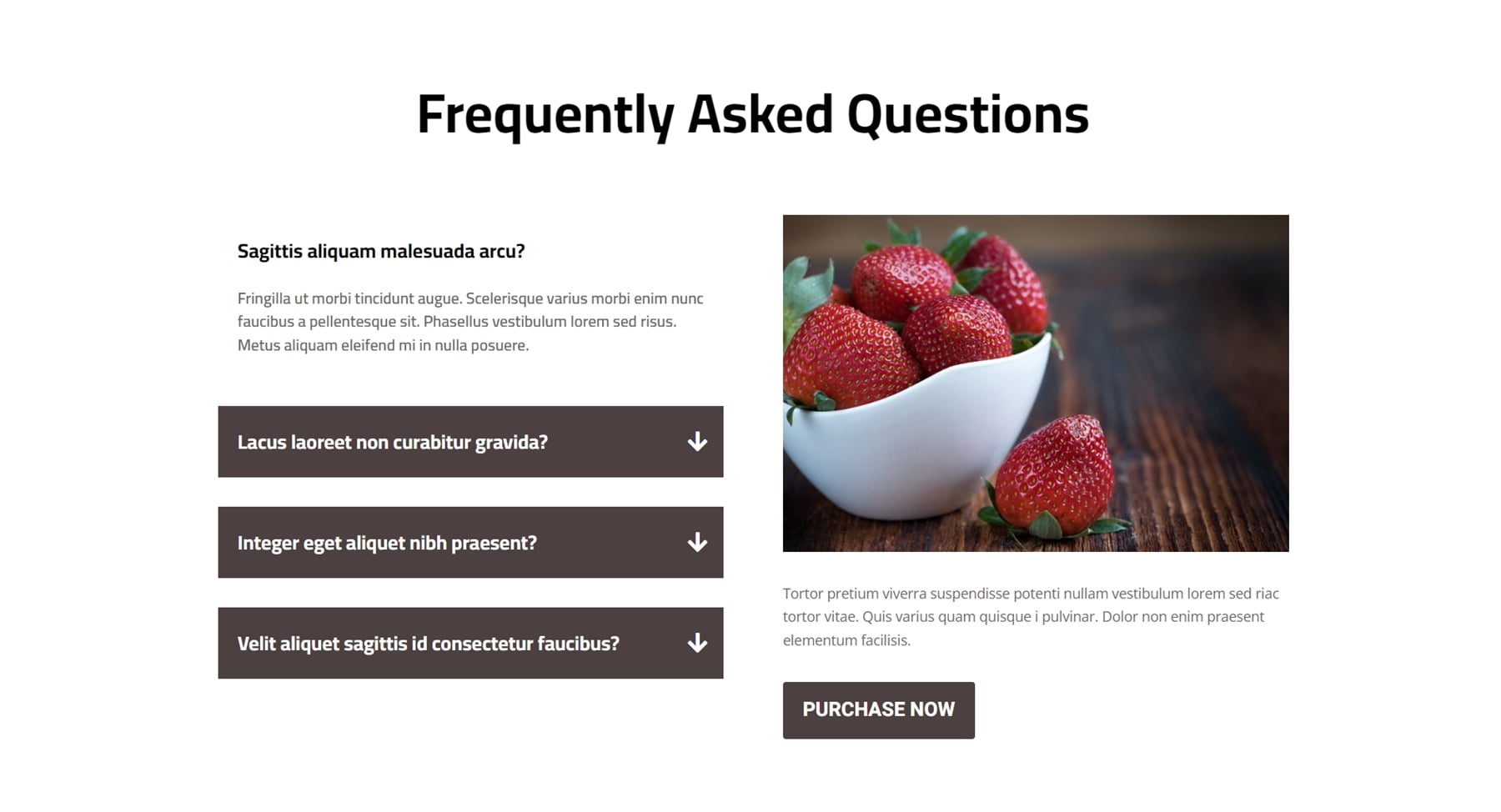
สุดท้าย เค้าโครงคำถามที่พบบ่อย 7 ฟีเจอร์สลับคำถามที่พบบ่อยทางด้านซ้ายและรูปภาพ ข้อความบางส่วน และปุ่ม CTA ทางด้านขวา

ส่วนฮีโร่ของนักออกแบบ Divi
มีเค้าโครงส่วนฮีโร่ทั้งหมด 30 แบบ แบบแรก เลย์เอาต์ 8 มีข้อความทางด้านซ้ายพร้อมรูปภาพโปร่งใสของบุคคลทางด้านขวา

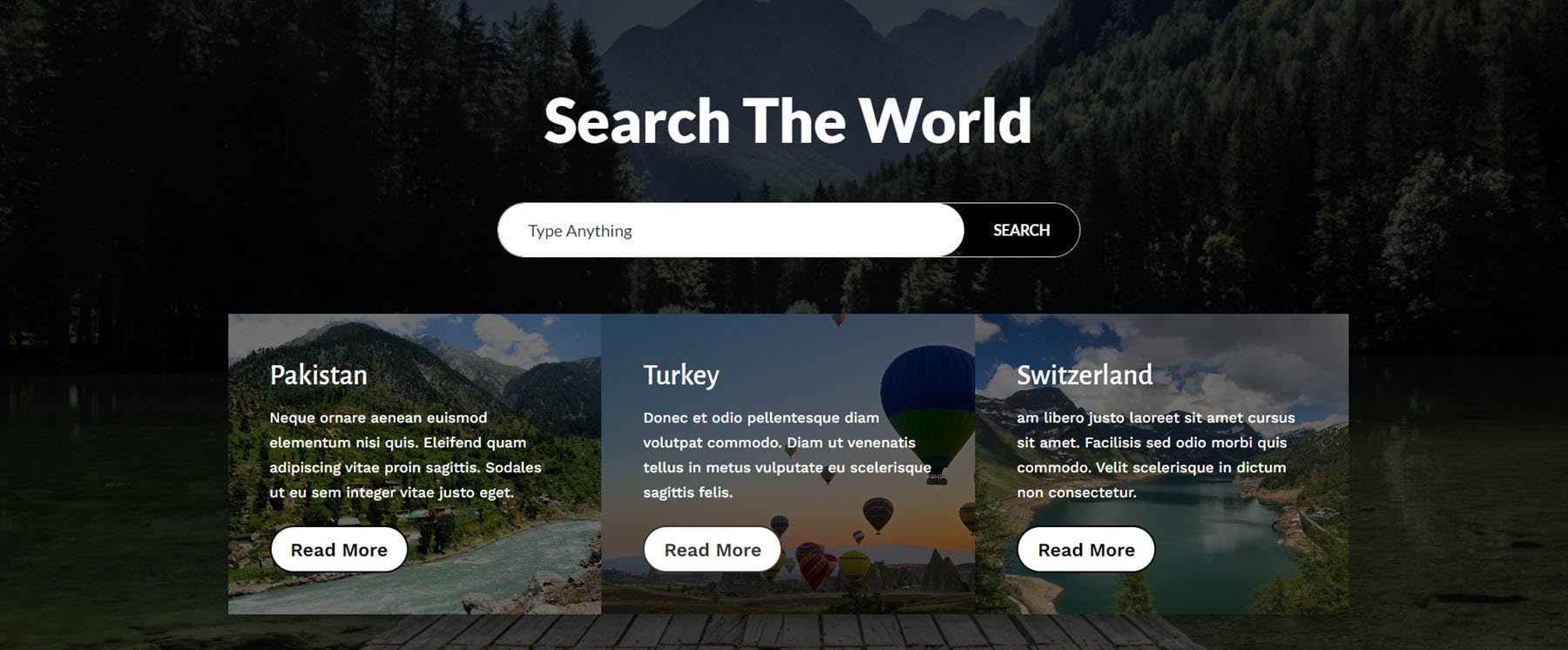
โครงร่างฮีโร่ 9 นำเสนอภาพพื้นหลังสีเข้มพร้อมข้อความฮีโร่ขนาดใหญ่และแถบค้นหา ด้านล่างแถบค้นหาคือการ์ดรูปภาพสามใบพร้อมข้อความอธิบายและปุ่มอ่านเพิ่มเติม

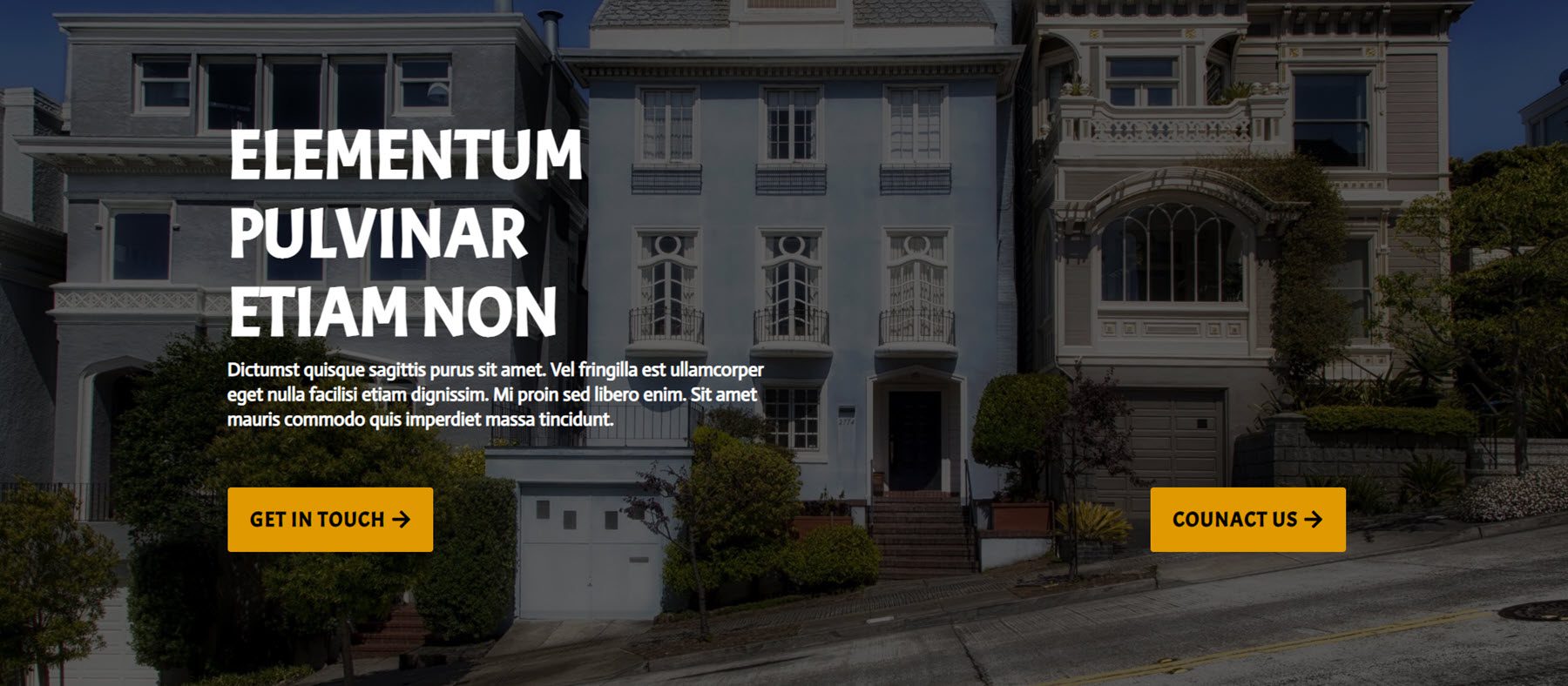
เค้าโครง 19 ใช้ภาพพื้นหลังสีเข้มขนาดใหญ่และแสดงข้อความบางส่วนและปุ่มสองปุ่ม

ส่วนราคานักออกแบบ Divi
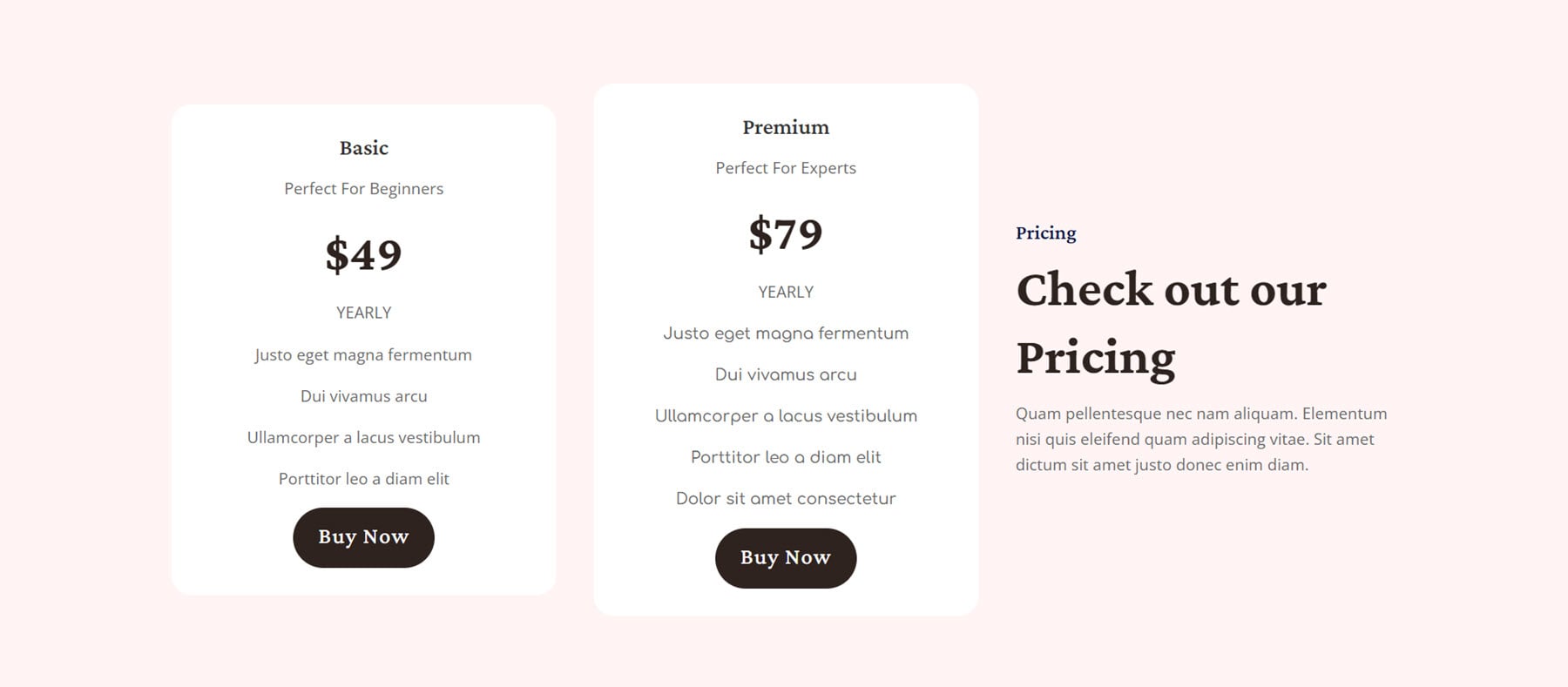
นอกจากนี้ยังมี 20 รูปแบบการกำหนดราคา นี่คือรูปแบบการกำหนดราคา 7 โดยมีพื้นหลังสีชมพูและการ์ดราคาสองใบพร้อมข้อความทางด้านขวา การ์ดราคาแต่ละใบมีหัวเรื่องและหัวเรื่องย่อย ราคา รายละเอียด และปุ่มซื้อทันที

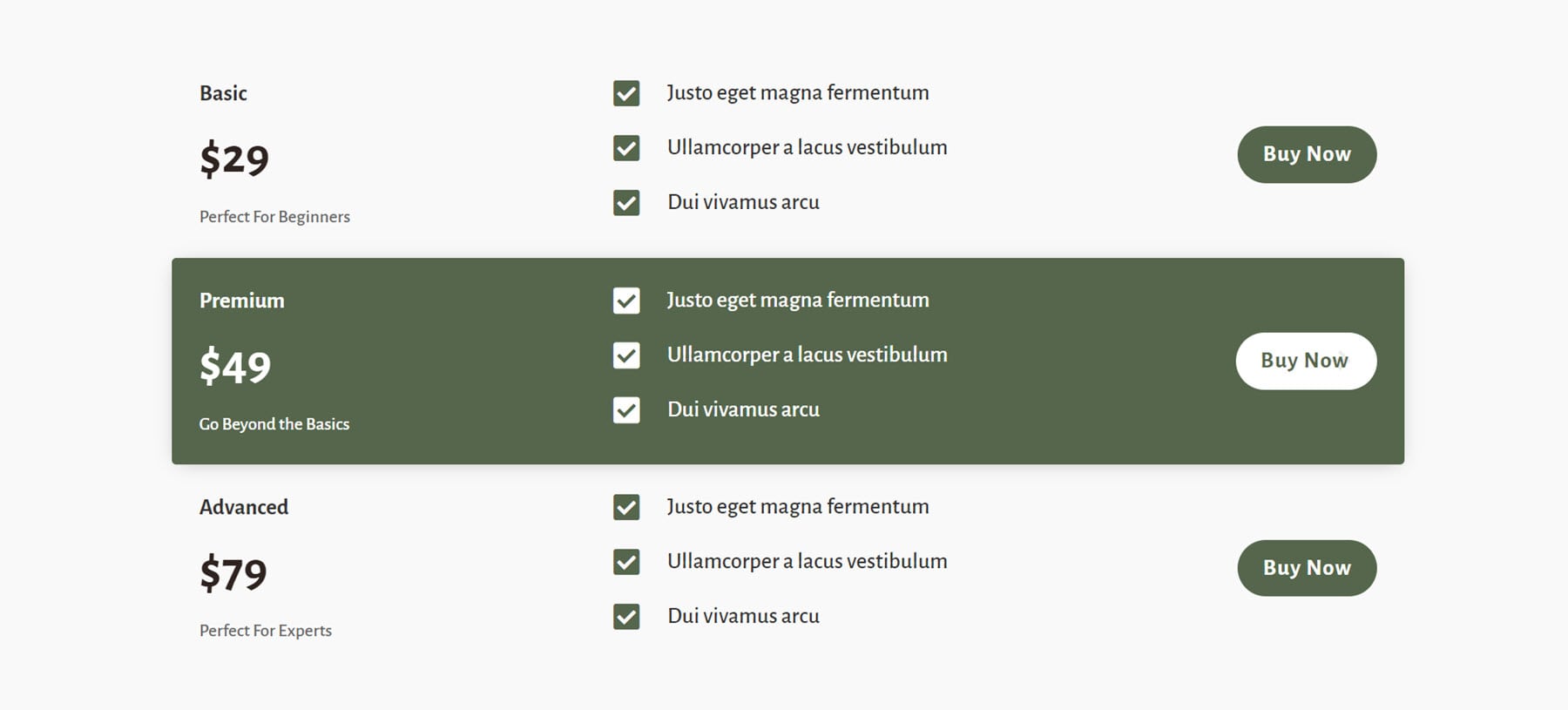
รูปแบบการกำหนดราคา 8 มีระดับการกำหนดราคาสามระดับ ชื่อเรื่องและราคาพร้อมกับคำบรรยายอยู่ทางด้านซ้าย คุณสมบัติอยู่ทางขวา แสดงด้วยเครื่องหมายถูก และปุ่มซื้อทันทีอยู่ทางขวา ตัวเลือกตรงกลางถูกเน้นด้วยสีเขียว

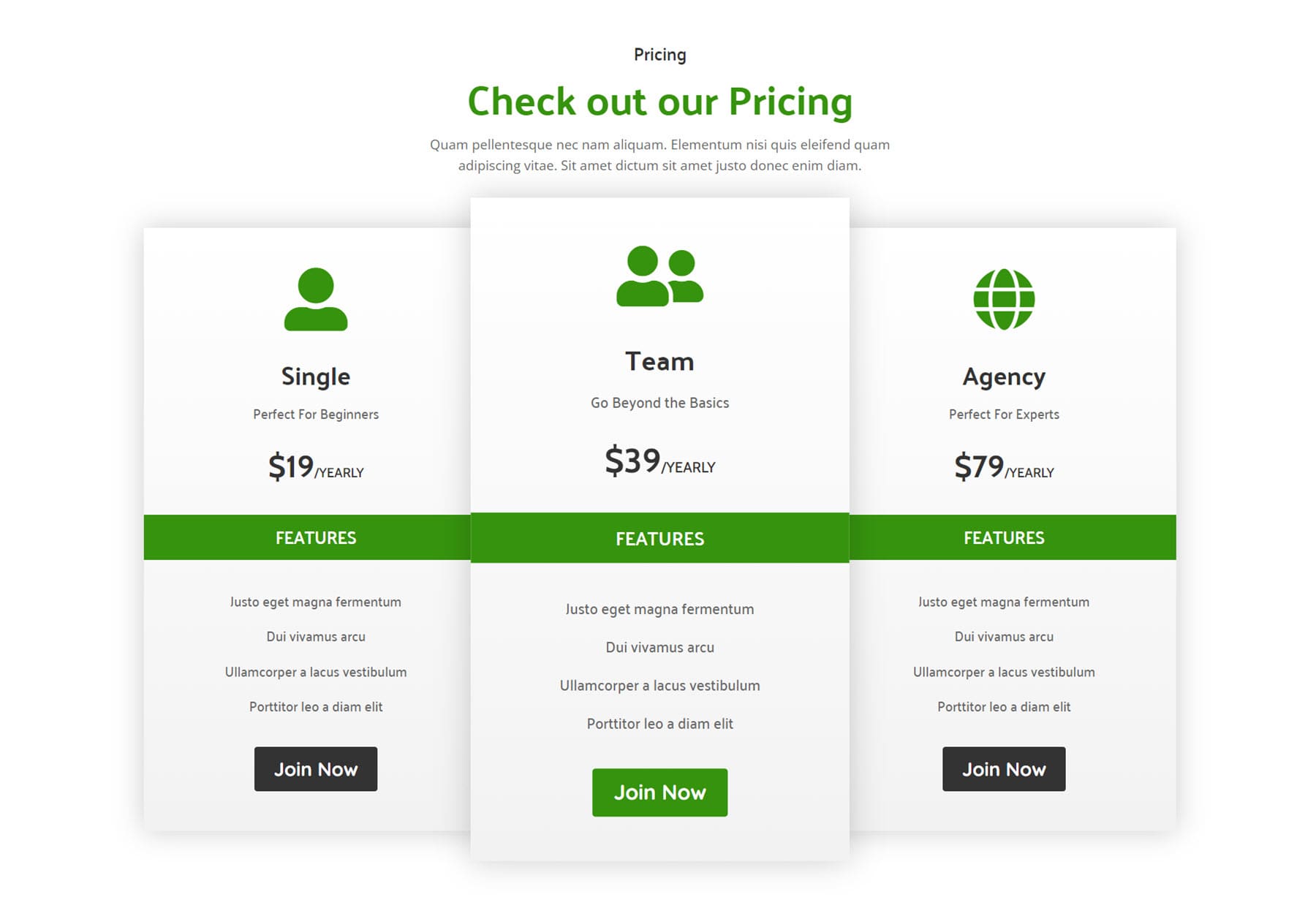
เลย์เอาต์ 12 มีการ์ดสามใบพร้อมไอคอน ชื่อเรื่องและชื่อรอง และราคาที่ด้านบนสุดของการ์ดแต่ละใบ มีแบนเนอร์สีเขียวที่แยกด้านบนออกจากคุณลักษณะ จากนั้นรายการคุณลักษณะตามด้วยปุ่ม การ์ดแต่ละใบมีเอฟเฟกต์โฮเวอร์ซึ่งจะเลื่อนการ์ดขึ้นเมื่อโฮเวอร์

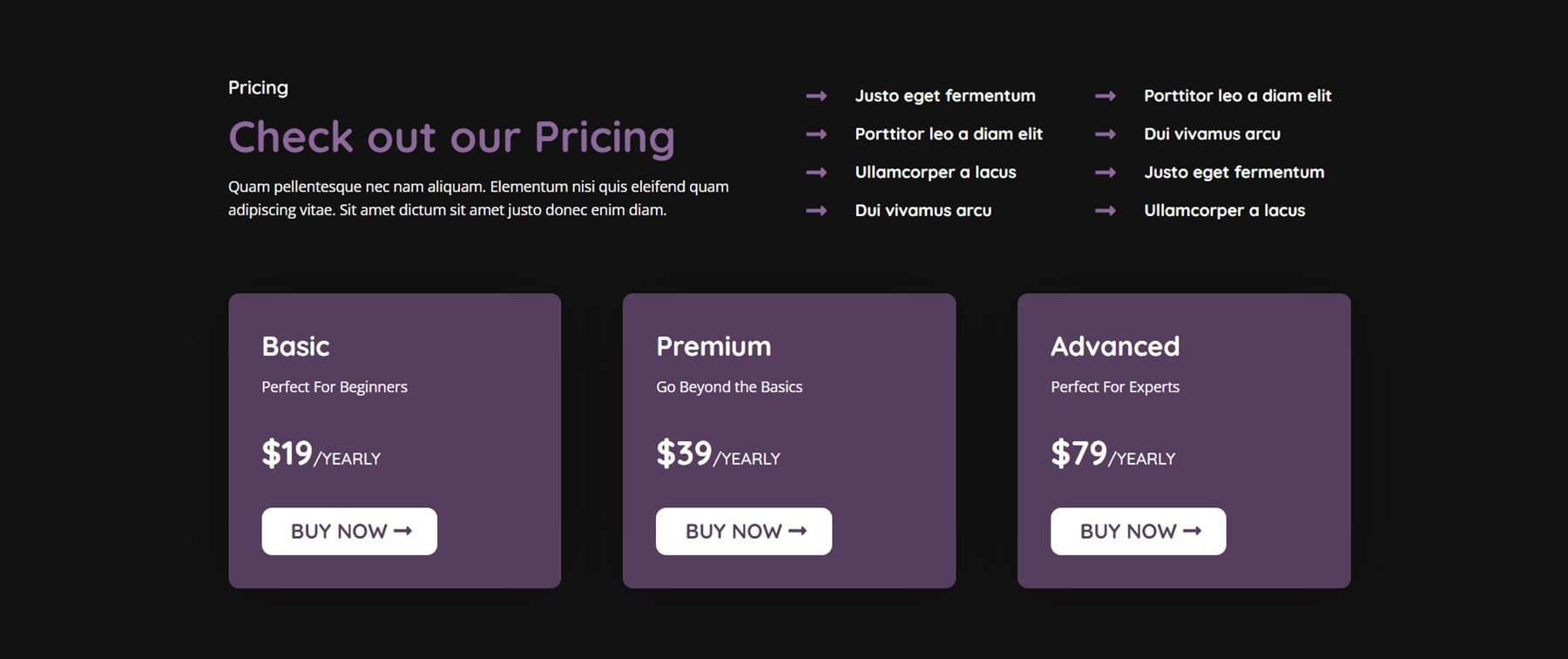
นี่คือเลย์เอาต์การกำหนดราคาเวอร์ชันมืด 19 มันมีไอคอนประกาศที่ด้านบนเพื่อเน้นคุณสมบัติ และบล็อกแผนการกำหนดราคาสามบล็อก

ส่วนบริการนักออกแบบ Divi
Divi Designer Pack มาพร้อมกับรูปแบบบริการ 25 แบบ เลย์เอาต์ 3 มีส่วนหัว โมดูลประกาศสามโมดูลบนพื้นหลังสีเข้มพร้อมข้อความอธิบาย และปุ่ม

เค้าโครงบริการ 14 มีการ์ดสามใบพร้อมไอคอนที่ด้านบน ข้อความคำอธิบาย รายการข้อความตัวเลข และลิงก์เพื่อดูรายละเอียด

เลย์เอาต์ 19 มีข้อความหัวเรื่องและข้อความคำอธิบาย พร้อมด้วยโมดูลการนำเสนอหกรายการพร้อมไอคอนที่แสดงถึงแต่ละบริการ

นี่คือเลย์เอาต์บริการเวอร์ชันมืด 25 ซึ่งมีส่วนบริการสี่ส่วนพร้อมเอฟเฟกต์โฮเวอร์ที่ทำให้การ์ดมืด

ส่วนตัวเลื่อน Divi Designer
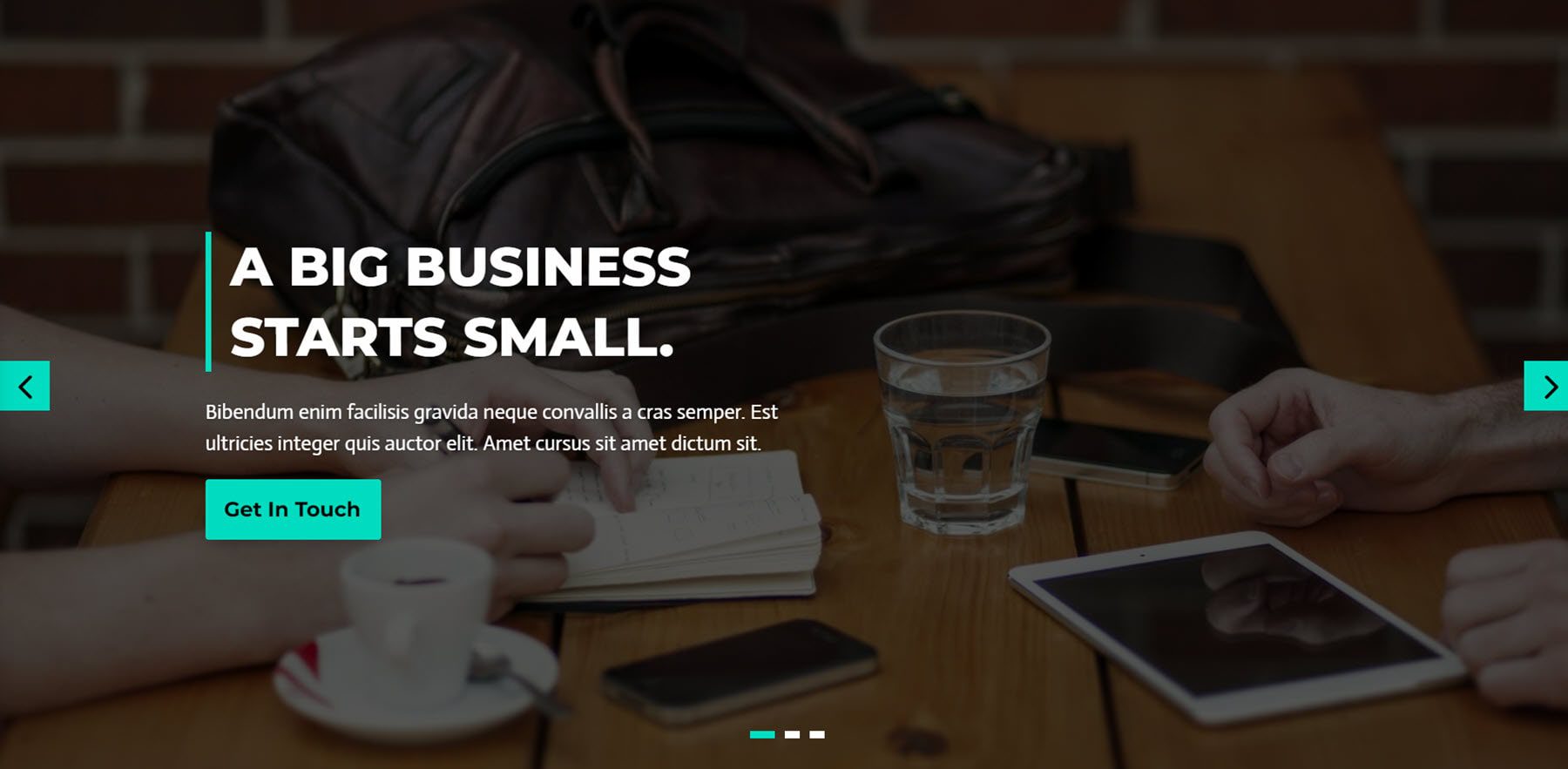
มีเค้าโครงตัวเลื่อนทั้งหมด 15 แบบ เค้าโครงตัวเลื่อน 1 มีตัวเลื่อนข้อความขนาดเล็กที่มีตัวเลข ข้อความ และปุ่มในแต่ละสไลด์ มีส่วนชื่อที่มีพื้นหลังสีเขียวอยู่เหนือแถบเลื่อน และรูปภาพทางด้านขวา

เค้าโครงตัวเลื่อน 8 เป็นตัวเลื่อนภาพขนาดใหญ่พร้อมภาพซ้อนทับสีเข้ม มีข้อความทางด้านซ้ายและปุ่มด้านล่าง


เค้าโครงตัวเลื่อน 12 มีภาพพื้นหลังขนาดใหญ่และสไลด์ข้อความบนพื้นหลังสีขาวที่เปลี่ยนไปในแต่ละสไลด์ นอกจากนี้ยังมีปุ่มในแต่ละสไลด์

ส่วนทีมนักออกแบบ Divi
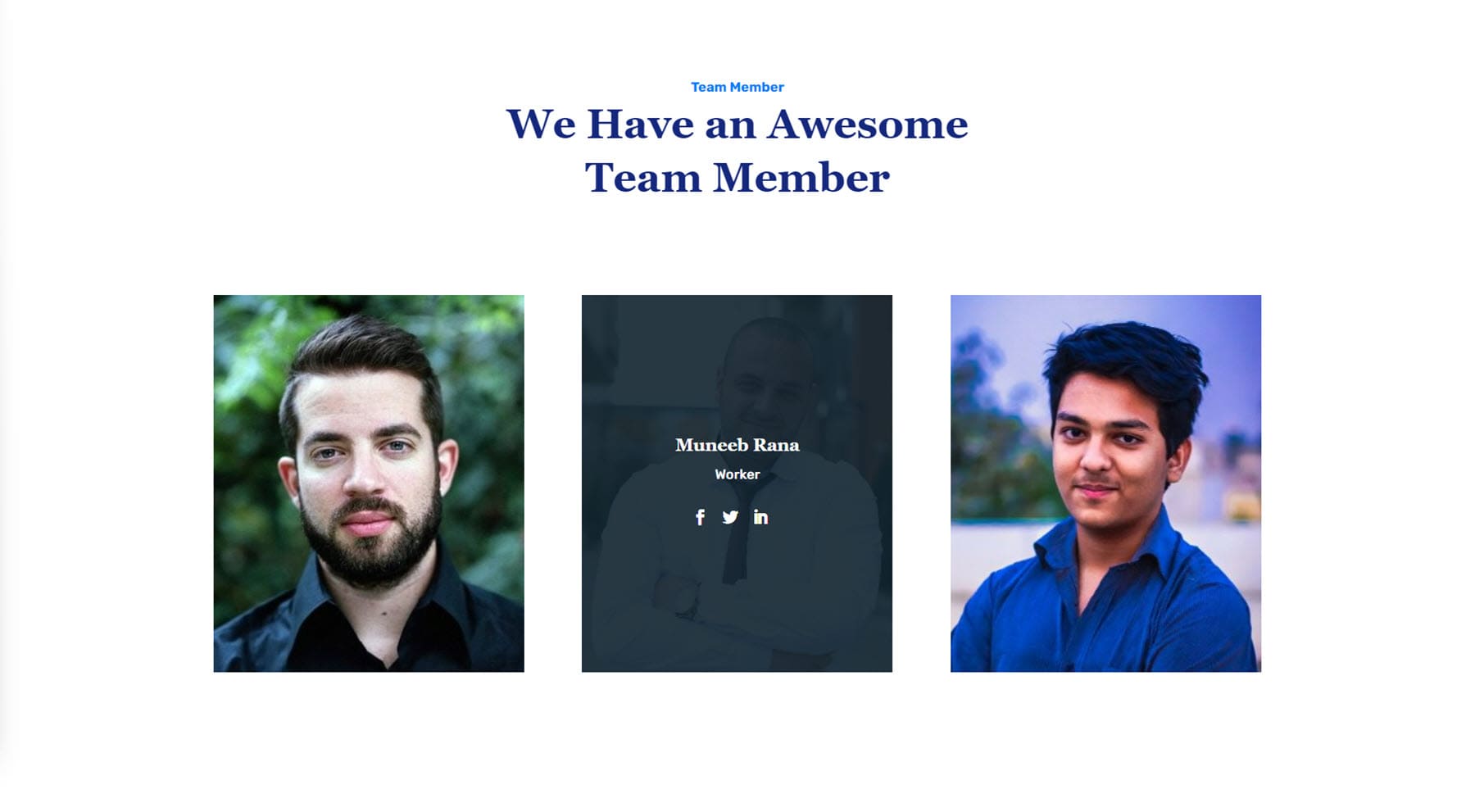
มีโครงร่างส่วนทีมทั้งหมด 25 แบบ เค้าโครง 8 มีส่วนหัวและรูปภาพสมาชิกในทีมสามรูปพร้อมเอฟเฟ็กต์โฮเวอร์ เมื่อคุณวางเมาส์เหนือภาพ จะมีภาพซ้อนทับสีเข้มและชื่อสมาชิกในทีม ตำแหน่งงาน และไอคอนโซเชียลมีเดียจะปรากฏขึ้น

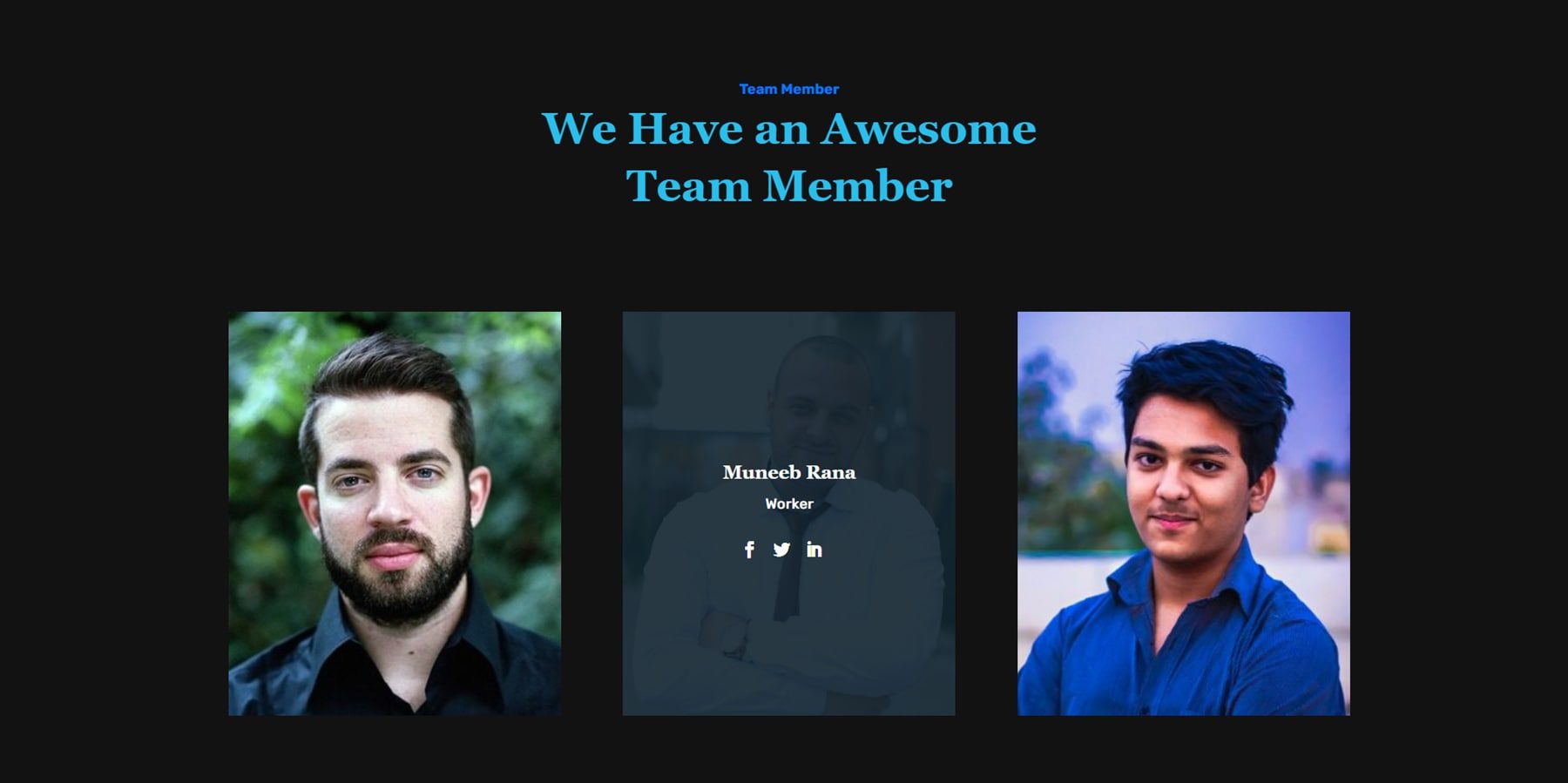
นี่คือเค้าโครงเวอร์ชันมืด 8

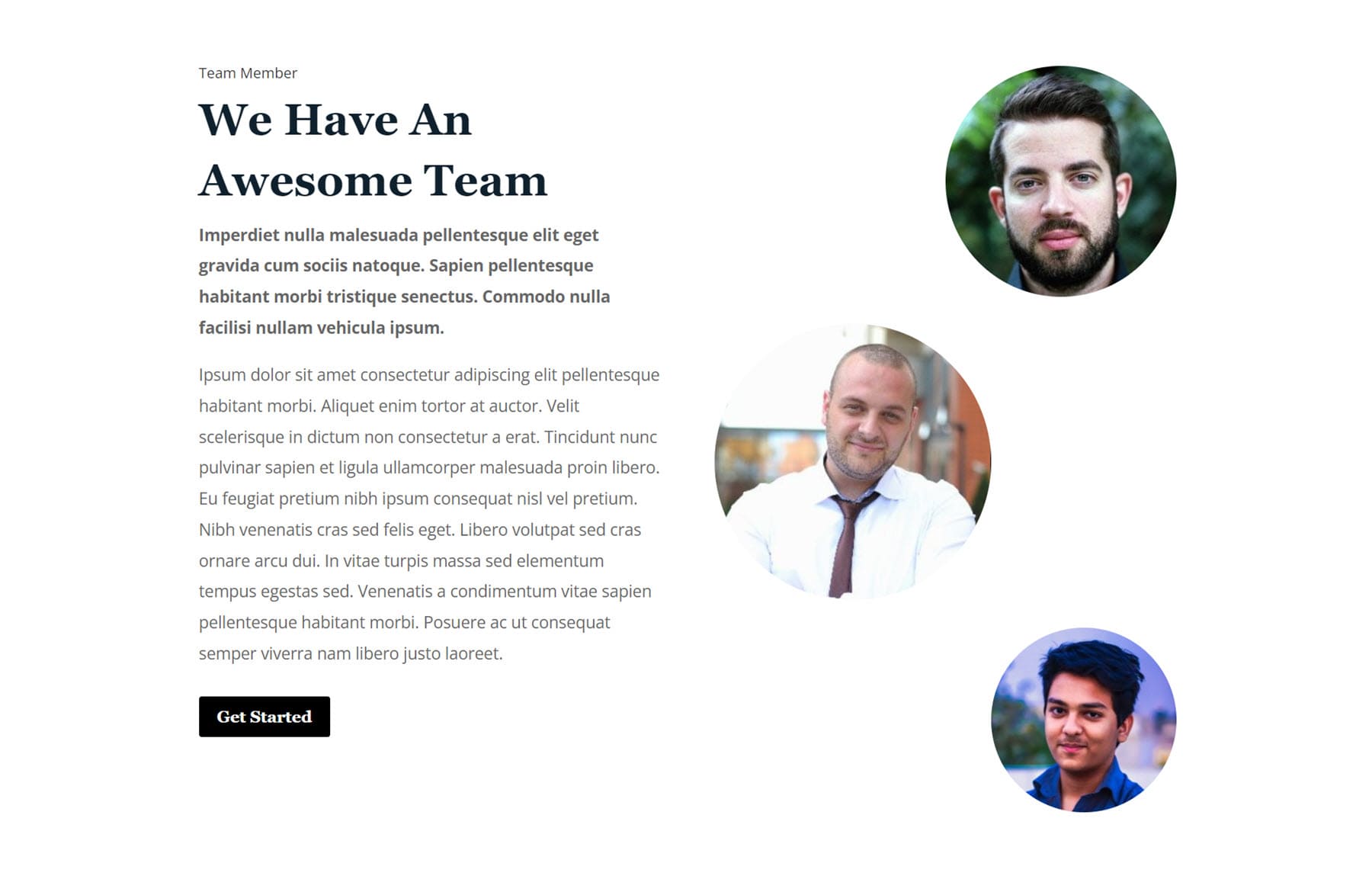
เค้าโครง 13 มีหัวเรื่องและข้อความทางด้านซ้ายมือ พร้อมด้วยปุ่ม CTA ทางด้านขวาคือภาพสมาชิกทีมแบบวงกลมสามภาพ เช่นเดียวกับการออกแบบล่าสุด เมื่อคุณวางเมาส์เหนือรูปภาพ ชื่อสมาชิกในทีม ตำแหน่งงาน และไอคอนโซเชียลมีเดียจะถูกเปิดเผย

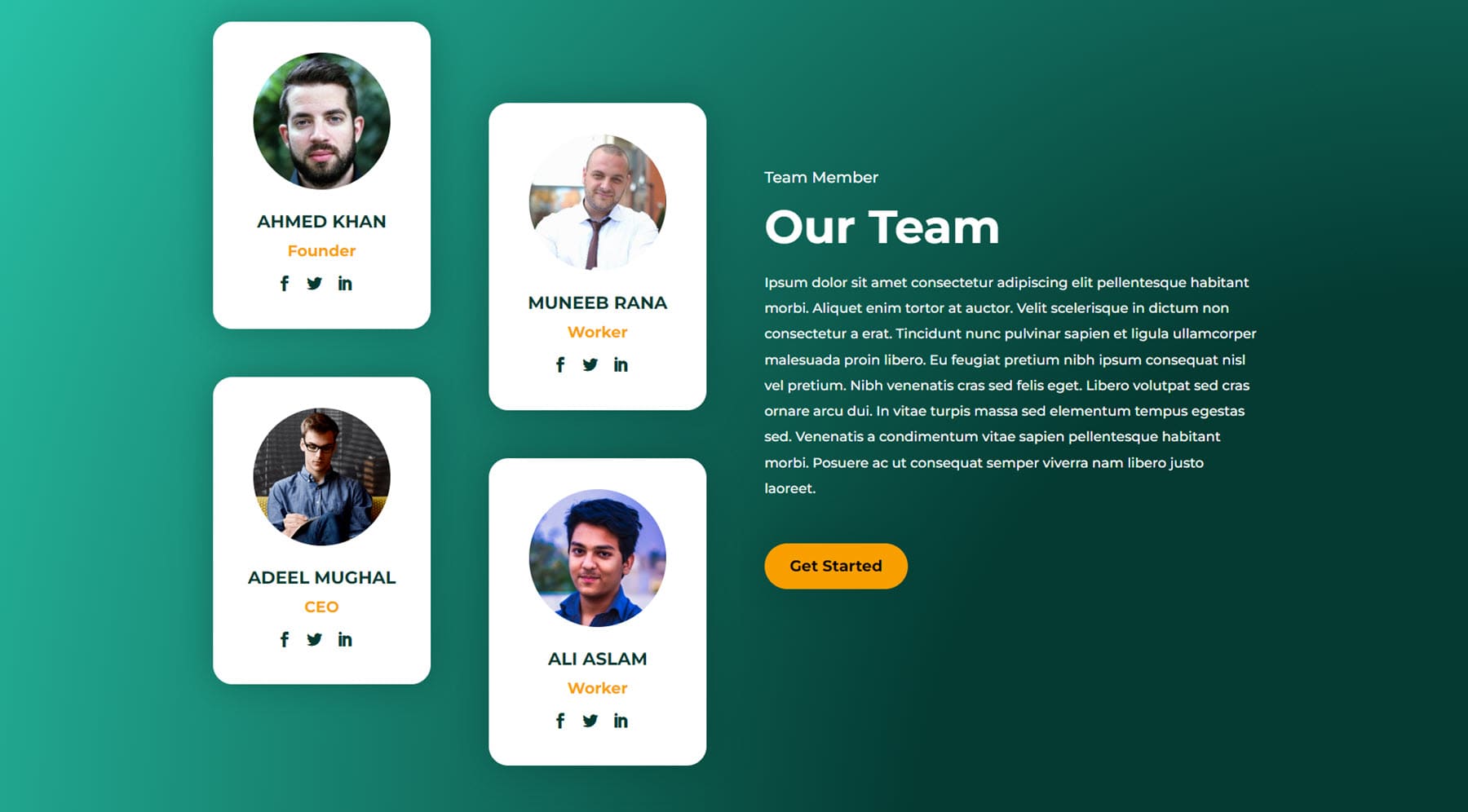
การออกแบบนี้เป็นเค้าโครง 18 และมีการ์ดที่มีรูปถ่ายของสมาชิกในทีม ตำแหน่งงาน และลิงก์โซเชียลมีเดีย ทางด้านขวาคือส่วนหัวและคำอธิบาย ตามด้วยปุ่ม CTA

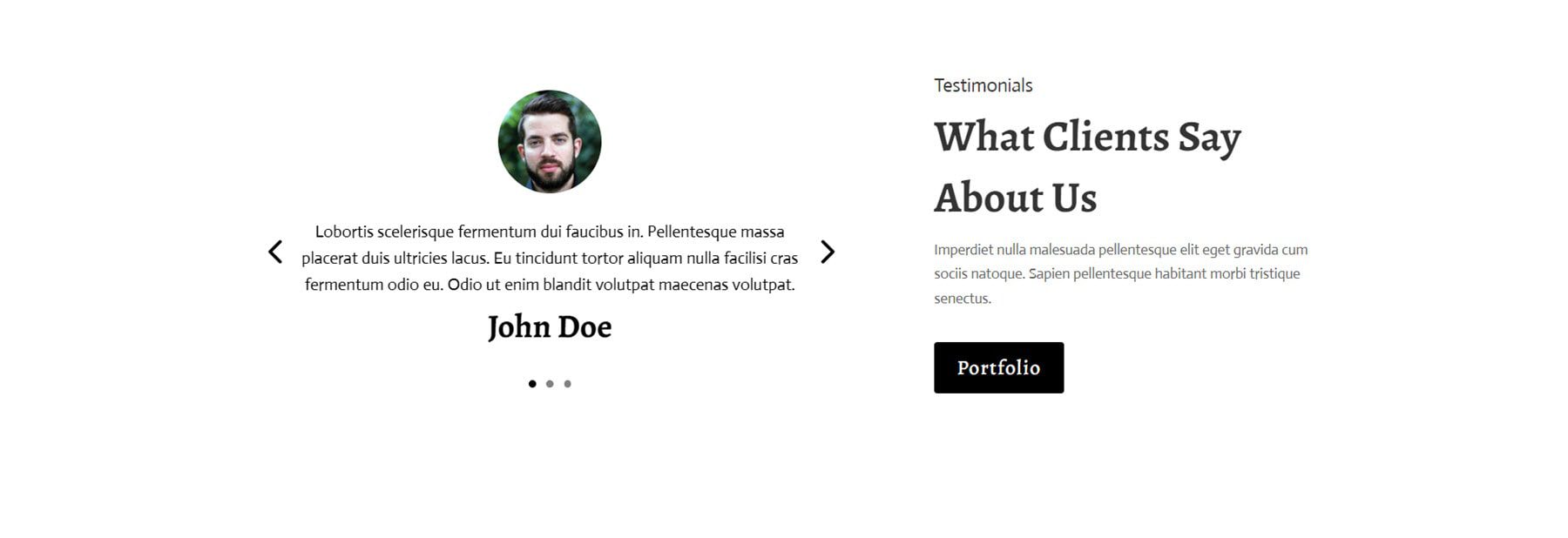
ส่วนคำรับรองของนักออกแบบ Divi
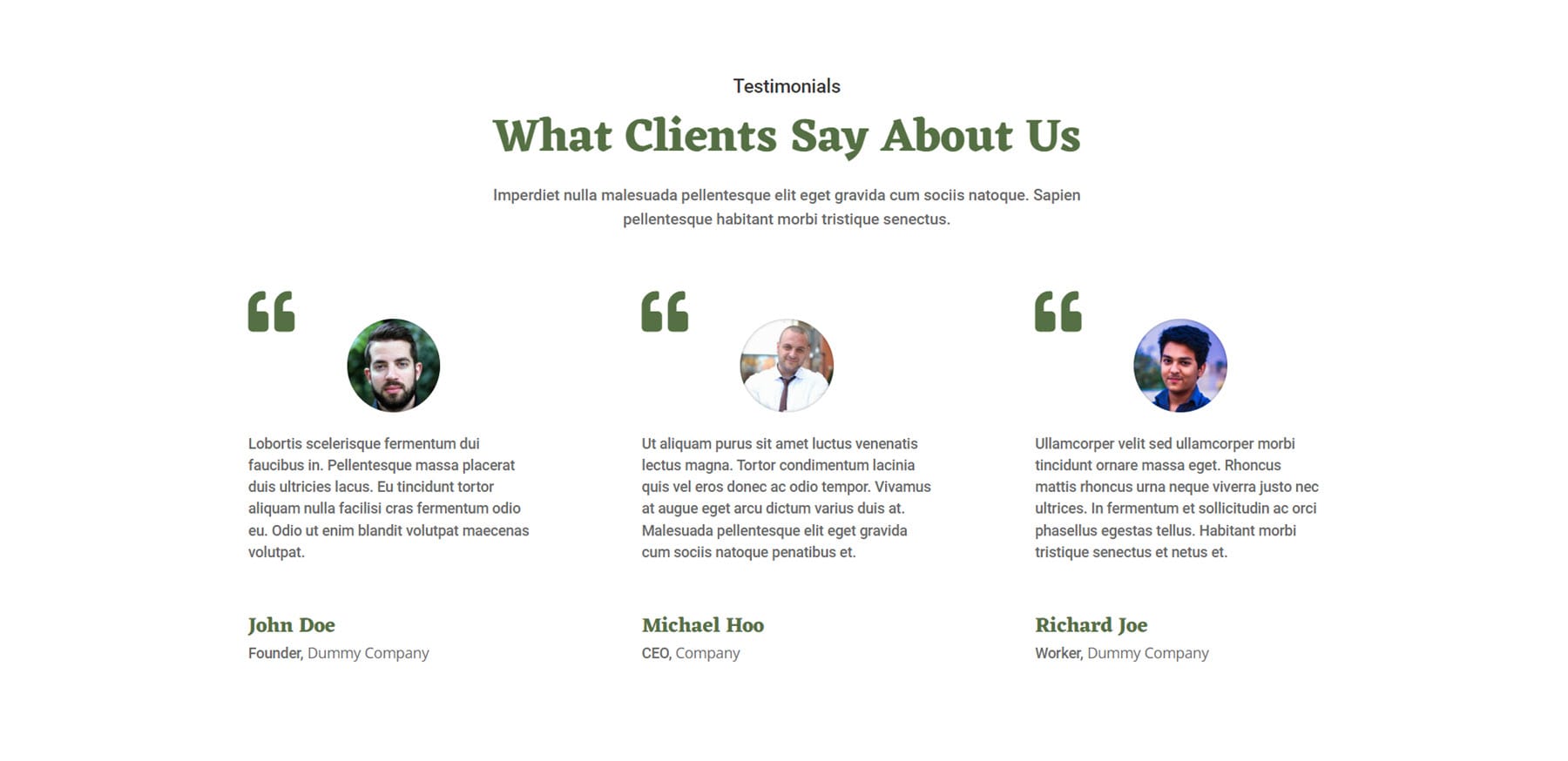
มี 25 ส่วนคำรับรองที่แตกต่างกัน นี่คือเลย์เอาต์ 1 และแสดงส่วนหัวและเนื้อหาที่ด้านบน ตามด้วยข้อความรับรองสามส่วน ข้อความรับรองแต่ละรายการมีไอคอน รูปภาพ เนื้อความ ชื่อ ตำแหน่งงาน และบริษัท

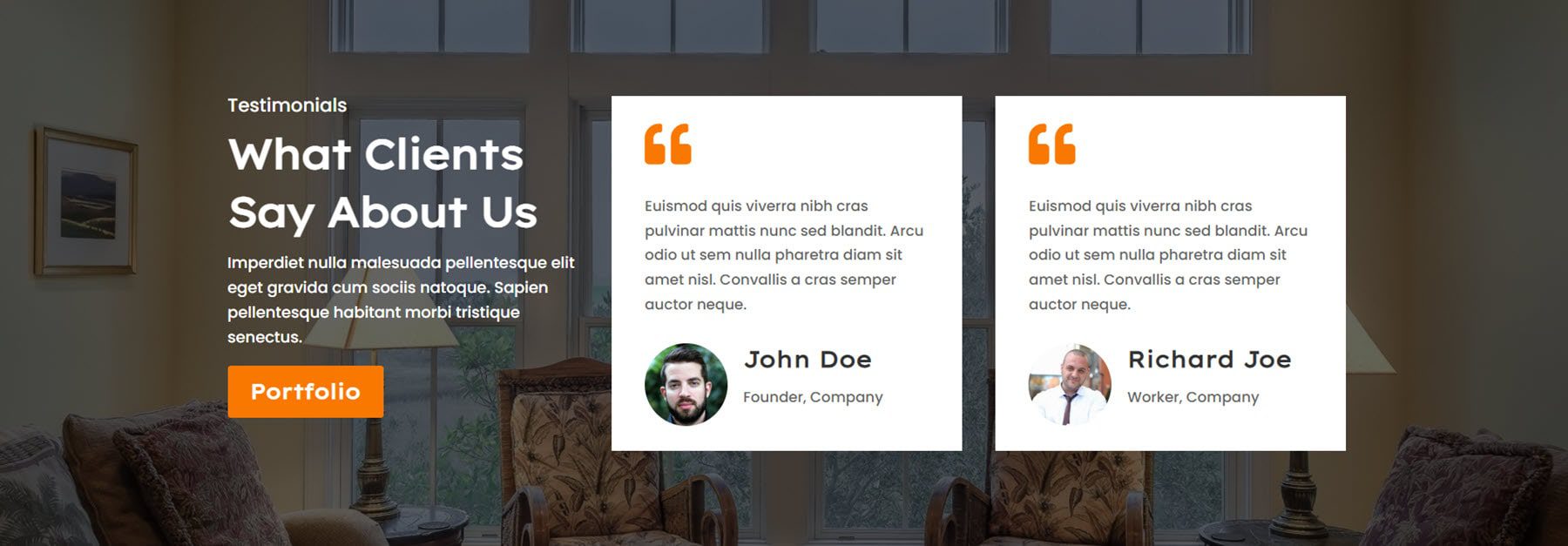
ส่วนนี้เป็นเลย์เอาต์ 2 ซึ่งมีการ์ดข้อความรับรองสองใบที่มีไอคอนคำพูด ข้อความ รูปภาพ ชื่อ ตำแหน่งงาน และชื่อบริษัทบนพื้นหลังรูปภาพที่มีการซ้อนทับสีเข้ม ทางด้านซ้าย คุณจะพบข้อความส่วนหัว ข้อความเนื้อหา และปุ่ม CTA

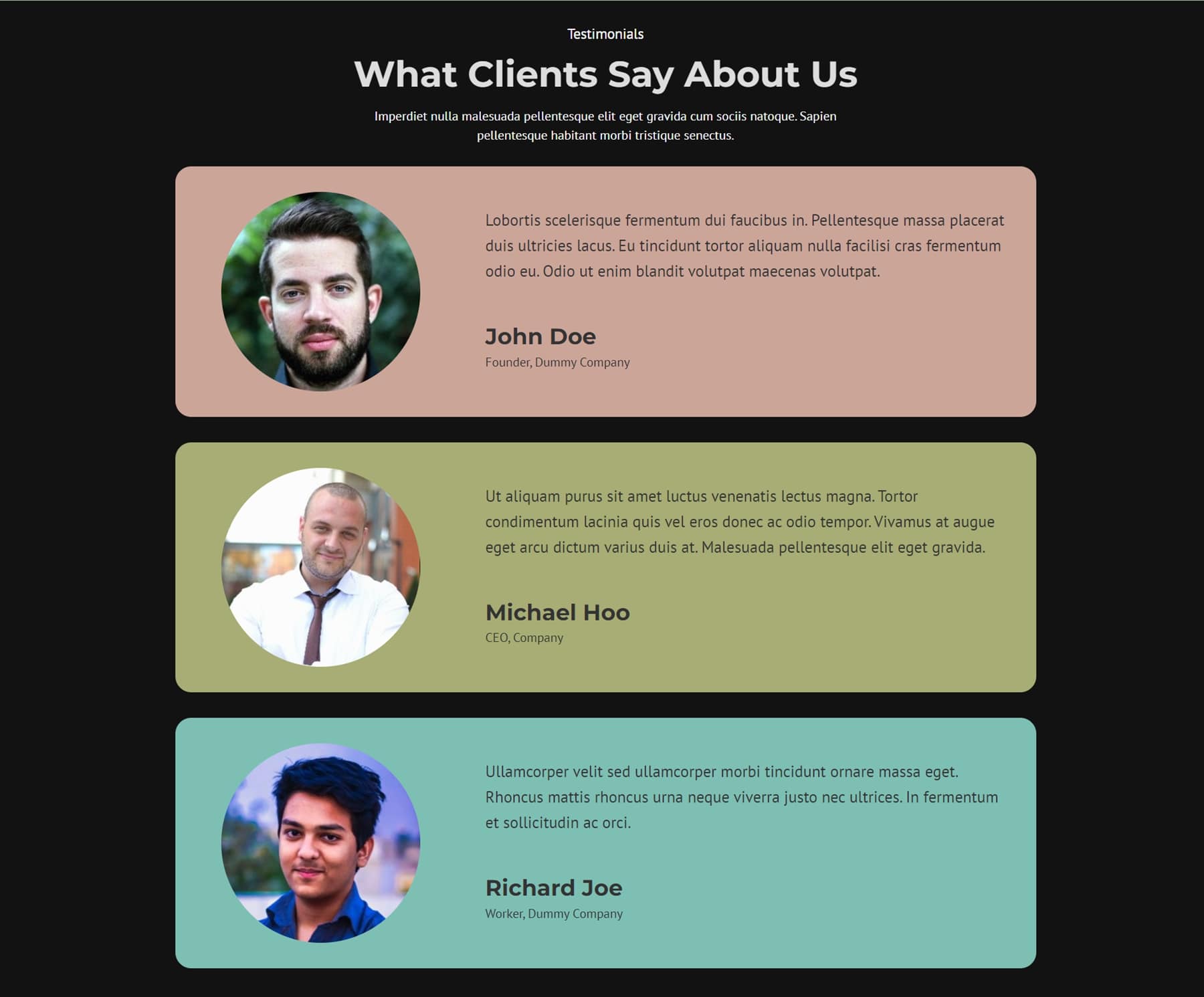
นี่คือเลย์เอาต์ 5 เวอร์ชันมืดซึ่งมีส่วนที่มีสีสันซึ่งมีข้อความรับรองจากลูกค้า

เลย์เอาต์ 7 มีแถบเลื่อนข้อความรับรองทางด้านซ้ายพร้อมรูปภาพ ข้อความรับรอง และชื่อที่ด้านล่าง ทางด้านขวาคือข้อความหัวเรื่อง ข้อความเนื้อหา และปุ่ม CTA

เทมเพลตตัวสร้างธีม Divi Designer
ถัดไปคือเทมเพลตตัวสร้างธีม เหล่านี้คือเทมเพลตส่วนหัว ส่วนท้าย และเนื้อหาที่สามารถอัปโหลดได้จากตัวสร้างธีมในการตั้งค่า Divi ในแดชบอร์ด WordPress ของคุณ
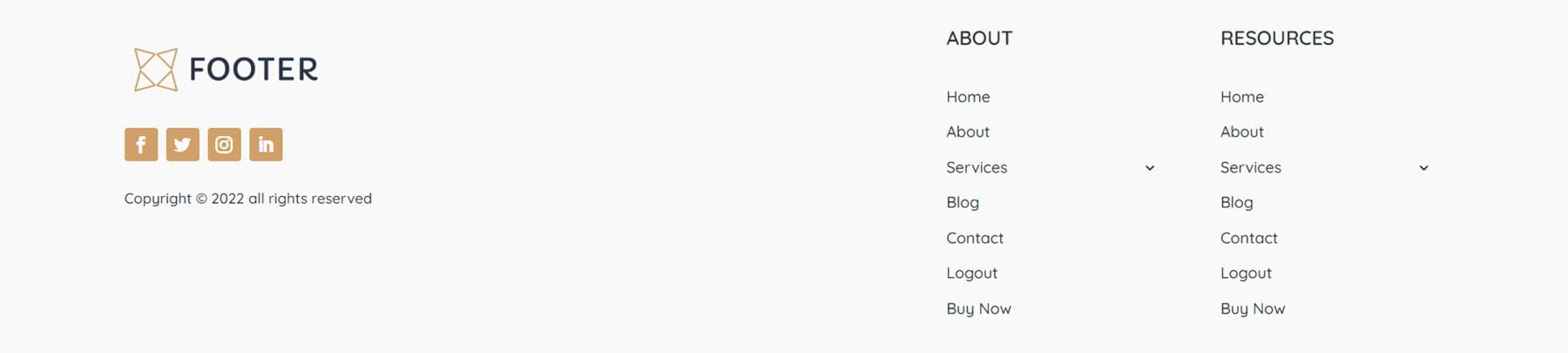
เทมเพลตส่วนท้ายของ Divi Designer
มีเทมเพลตส่วนท้ายทั้งหมด 20 แบบ อันดับแรกคือเค้าโครงส่วนท้าย 4 การออกแบบนี้มีโลโก้ ไอคอนโซเชียลมีเดีย และประกาศเกี่ยวกับลิขสิทธิ์ทางด้านซ้าย ทางด้านขวาคือรายการเมนูสองคอลัมน์

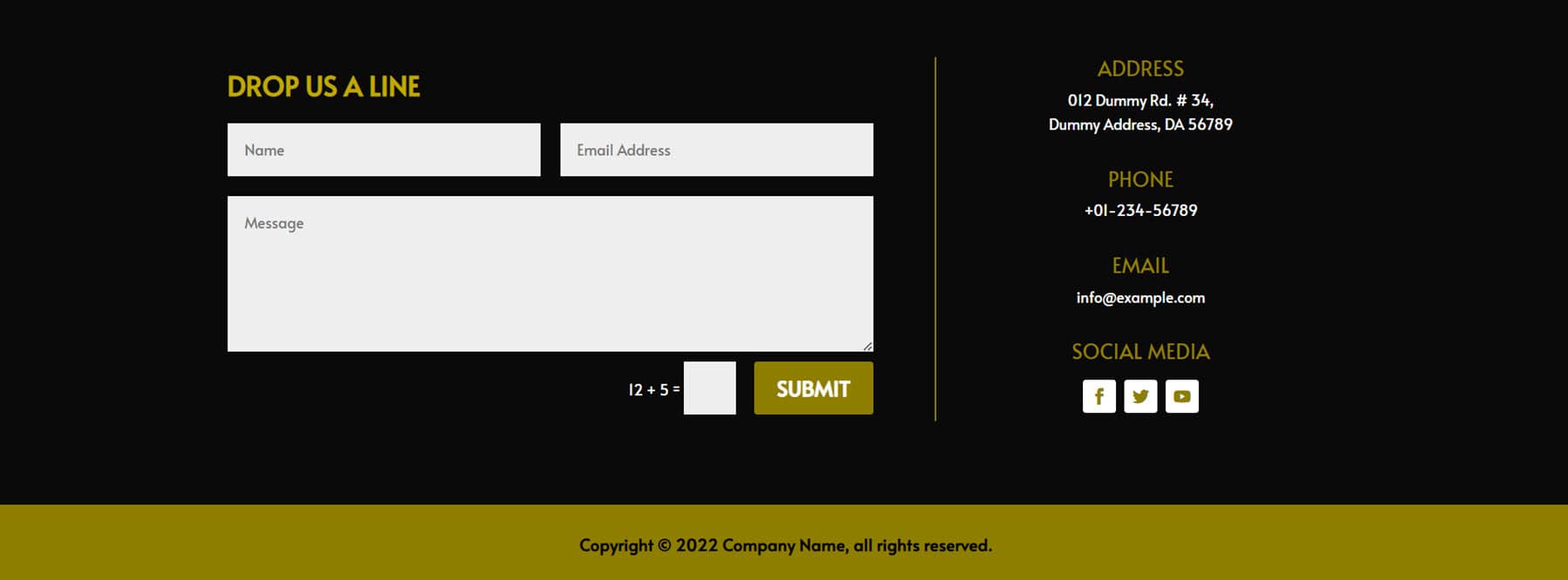
เค้าโครงส่วนท้าย 13 มีแบบฟอร์มการติดต่อทางด้านซ้าย ข้อมูลการติดต่อและไอคอนโซเชียลมีเดียทางด้านขวา มีแถบส่วนท้ายย่อยพร้อมข้อมูลลิขสิทธิ์เช่นกัน

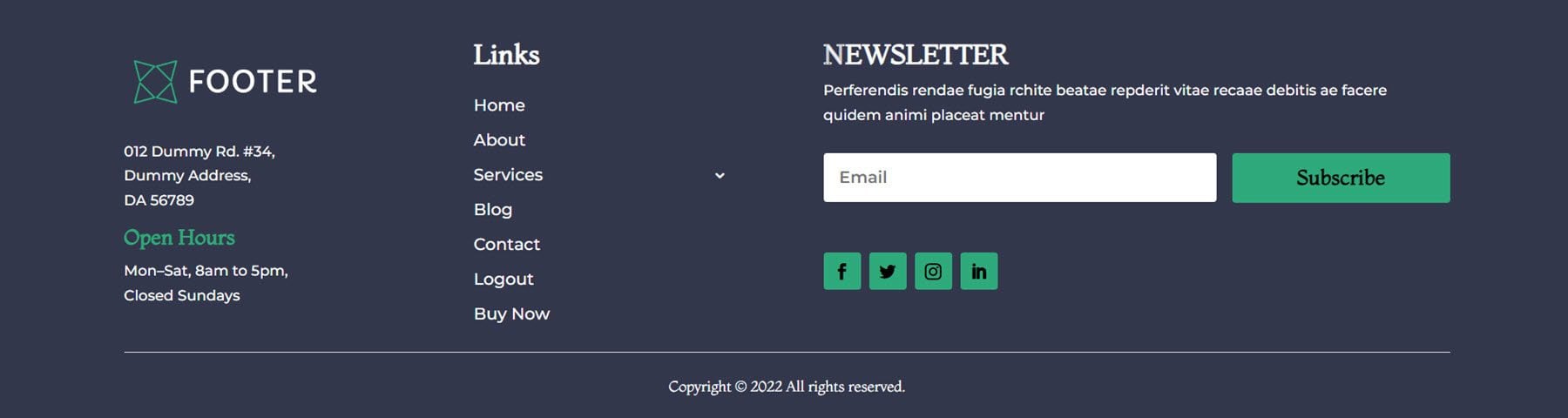
เค้าโครงส่วนท้าย 19 มีโลโก้ ที่อยู่ และเวลาเปิดทำการทางด้านซ้าย ตรงกลางคือแถบเมนู และด้านขวาคือแบบฟอร์มสมัครรับจดหมายข่าวและลิงก์โซเชียลมีเดีย ที่ด้านล่างสุดเป็นประกาศเกี่ยวกับลิขสิทธิ์

เทมเพลตส่วนหัวของ Divi Designer
มีเทมเพลตส่วนหัว 20 แบบใน Divi Designer Pack เช่นกัน นี่คือส่วนหัว 7 มีแถบเมนูรองสีเขียวพร้อมข้อมูลติดต่อและปุ่ม CTA แถบเมนูหลักมีโลโก้ทางด้านซ้ายและรายการเมนูเรียงชิดกันทางด้านขวา

เค้าโครงส่วนหัว 8 แสดงข้อมูลการติดต่อพร้อมโลโก้แบบอินไลน์ที่ด้านบน ด้านล่างนี้คือรายการเมนู

เค้าโครงส่วนหัว 13 มีไอคอนโซเชียลมีเดียทางด้านซ้าย โลโก้ตรงกลาง และปุ่ม CTA ทางด้านขวา ด้านล่างคือรายการเมนูซึ่งจัดชิดซ้าย และแถบค้นหาซึ่งจัดชิดขวา

เทมเพลต Divi Designer 404
มีเทมเพลตหน้า 404 ที่แตกต่างกัน 25 แบบ การออกแบบแรก เค้าโครง 6 มีตัวอักษร “OOPS” อยู่ด้านหลังข้อความแสดงข้อผิดพลาด 404 เลย์เอาต์นี้ยังมีปุ่มสีส้มเพื่อไปที่โฮมเพจ

นี่คือเลย์เอาต์ 9 มีข้อความเงาขนาดใหญ่และข้อผิดพลาด 404 พร้อมด้วยปุ่มเพื่อกลับไปที่หน้าแรกตามด้วยไอคอนโซเชียลมีเดีย

เลย์เอาต์ 12 นำเสนอตัวเลข 404 ในแบบอักษรขนาดใหญ่ และมีปุ่มสำหรับกลับไปที่โฮมเพจ

เทมเพลตบล็อก Divi Designer
เทมเพลตหน้าบล็อก Divi Designer
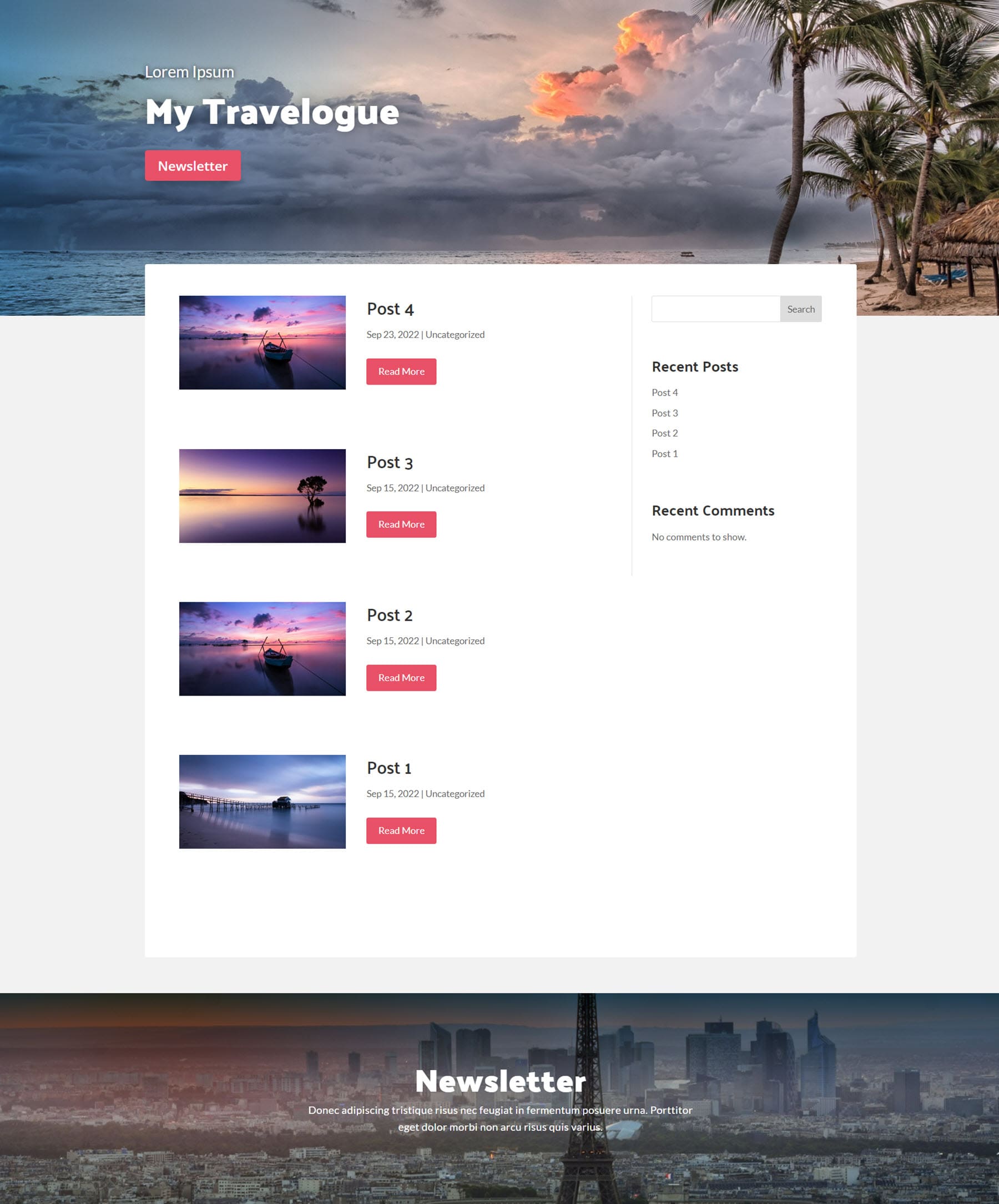
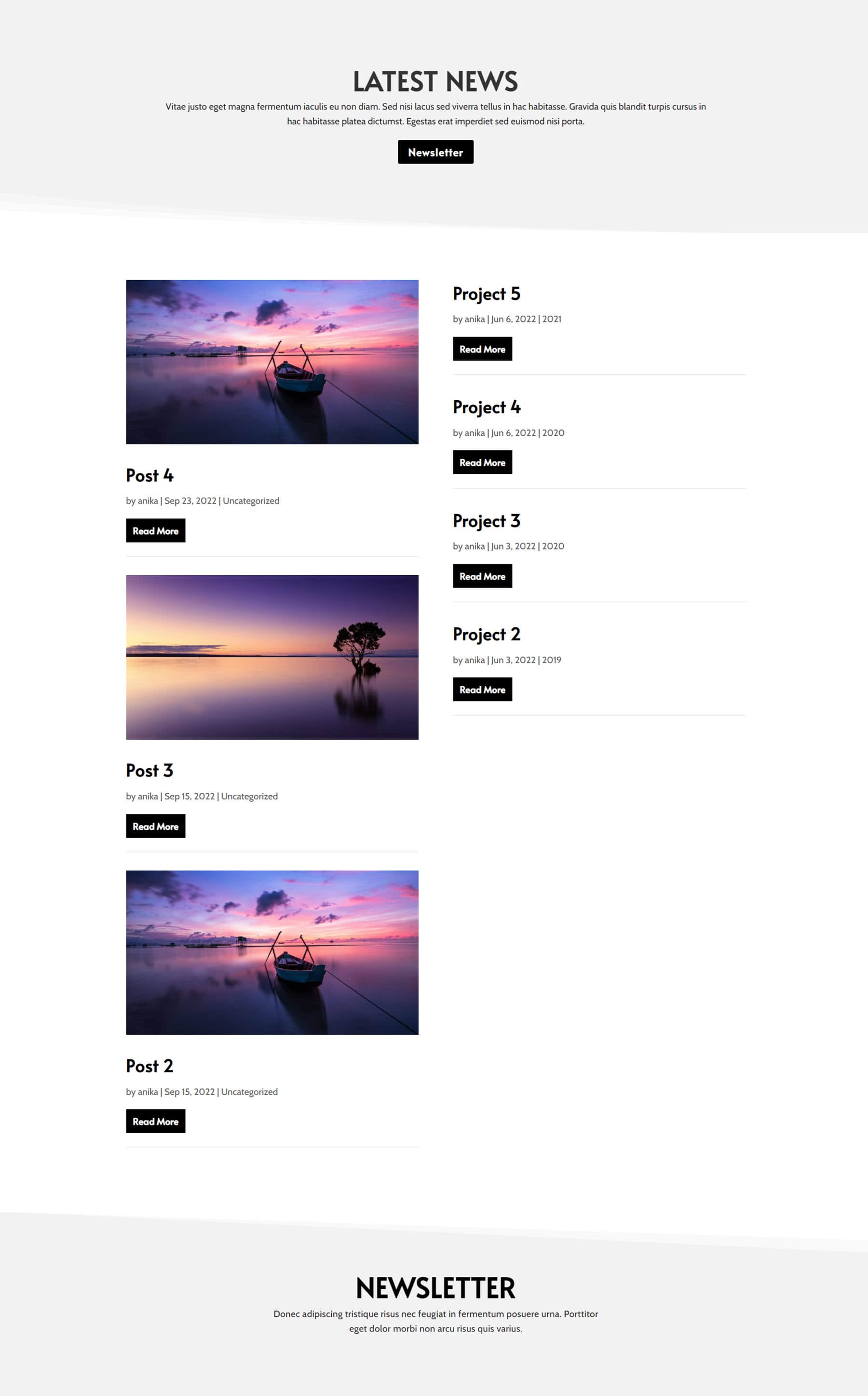
มีเทมเพลตบล็อก 20 แบบซึ่งมาพร้อมกับ Divi Designer Pack เค้าโครงบล็อก 1 มีส่วนหัวของรูปภาพพร้อมชื่อเรื่องและปุ่ม โพสต์จะแสดงทางด้านซ้ายพร้อมกับรูปภาพเด่น ข้อมูลโพสต์ และปุ่มอ่านเพิ่มเติม มีแถบด้านข้างด้านขวาพร้อมแถบค้นหา โพสต์ล่าสุด และความคิดเห็นล่าสุด ที่ด้านล่างเป็นภาพอื่นที่มีข้อความซ้อนทับอยู่

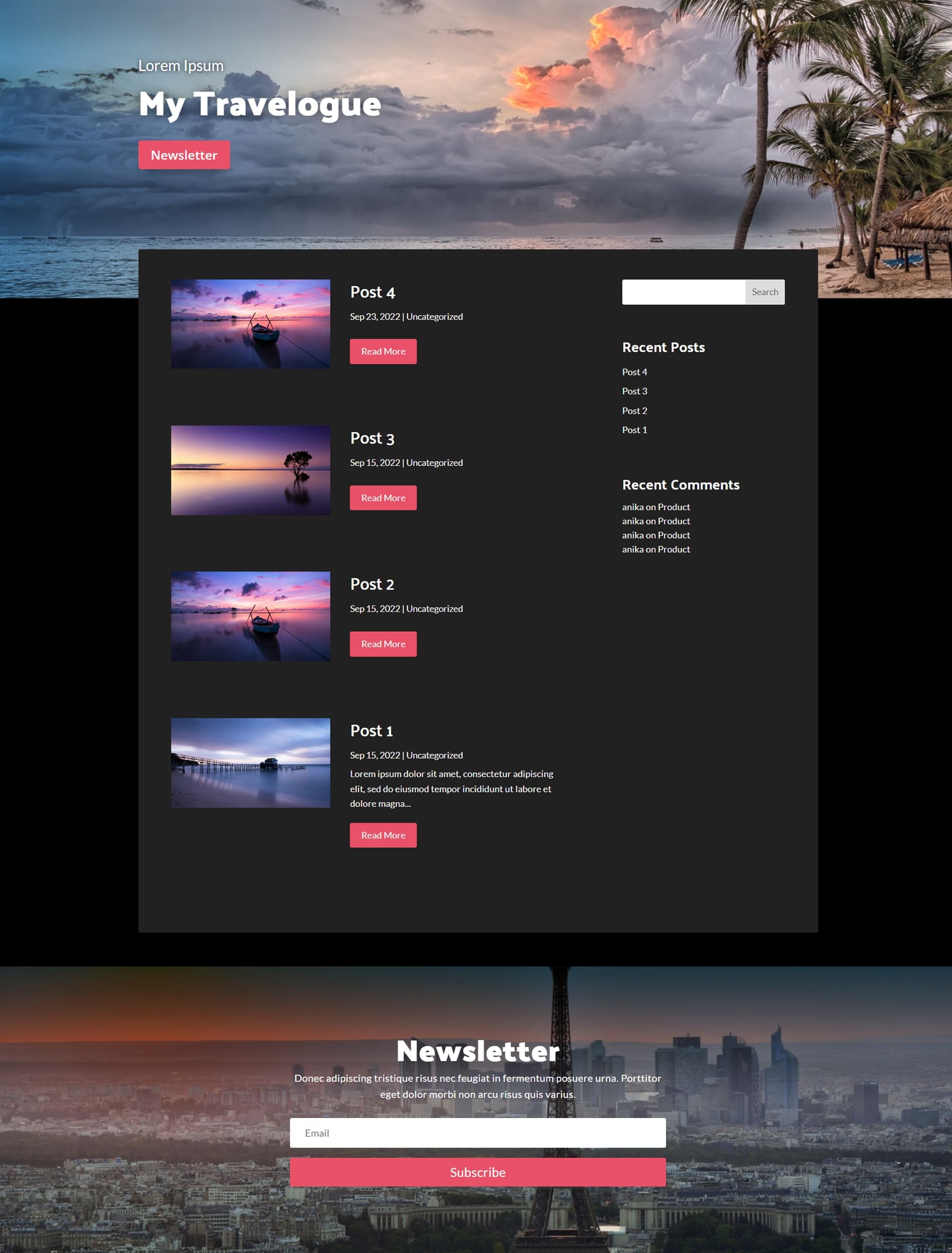
นี่คือเลย์เอาต์บล็อกเวอร์ชันมืด 1

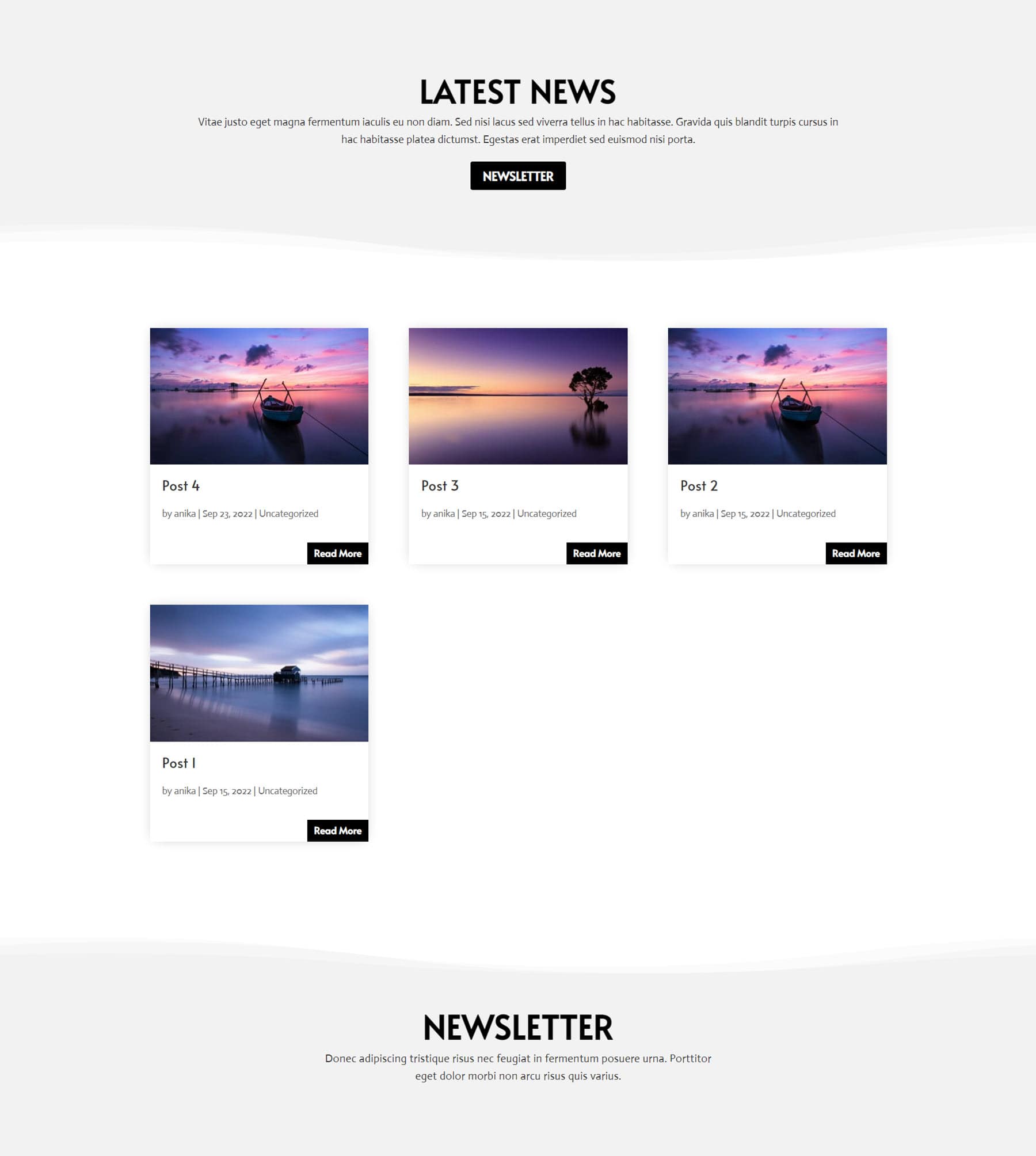
เค้าโครงบล็อก 8 มีตัวแบ่งส่วนโค้งและส่วนหัวพร้อมข้อความและปุ่มที่ด้านบน บล็อกโพสต์มีรูปแบบการ์ดพร้อมรูปภาพ รายละเอียดโพสต์ และปุ่มอ่านเพิ่มเติม ที่ด้านล่างของหน้าเป็นส่วนข้อความอื่น

เค้าโครงบล็อก 18 นำเสนอส่วนหัวที่มีข้อความและปุ่ม ตามด้วยสองคอลัมน์บล็อก คอลัมน์ด้านซ้ายแสดงโพสต์ที่มีรูปภาพเด่นขนาดใหญ่ คอลัมน์ด้านขวาจะแสดงรายละเอียดของโพสต์และปุ่มอ่านเพิ่มเติม สุดท้ายมีข้อความเพิ่มเติมในส่วนท้าย

เทมเพลตโพสต์ Divi Designer
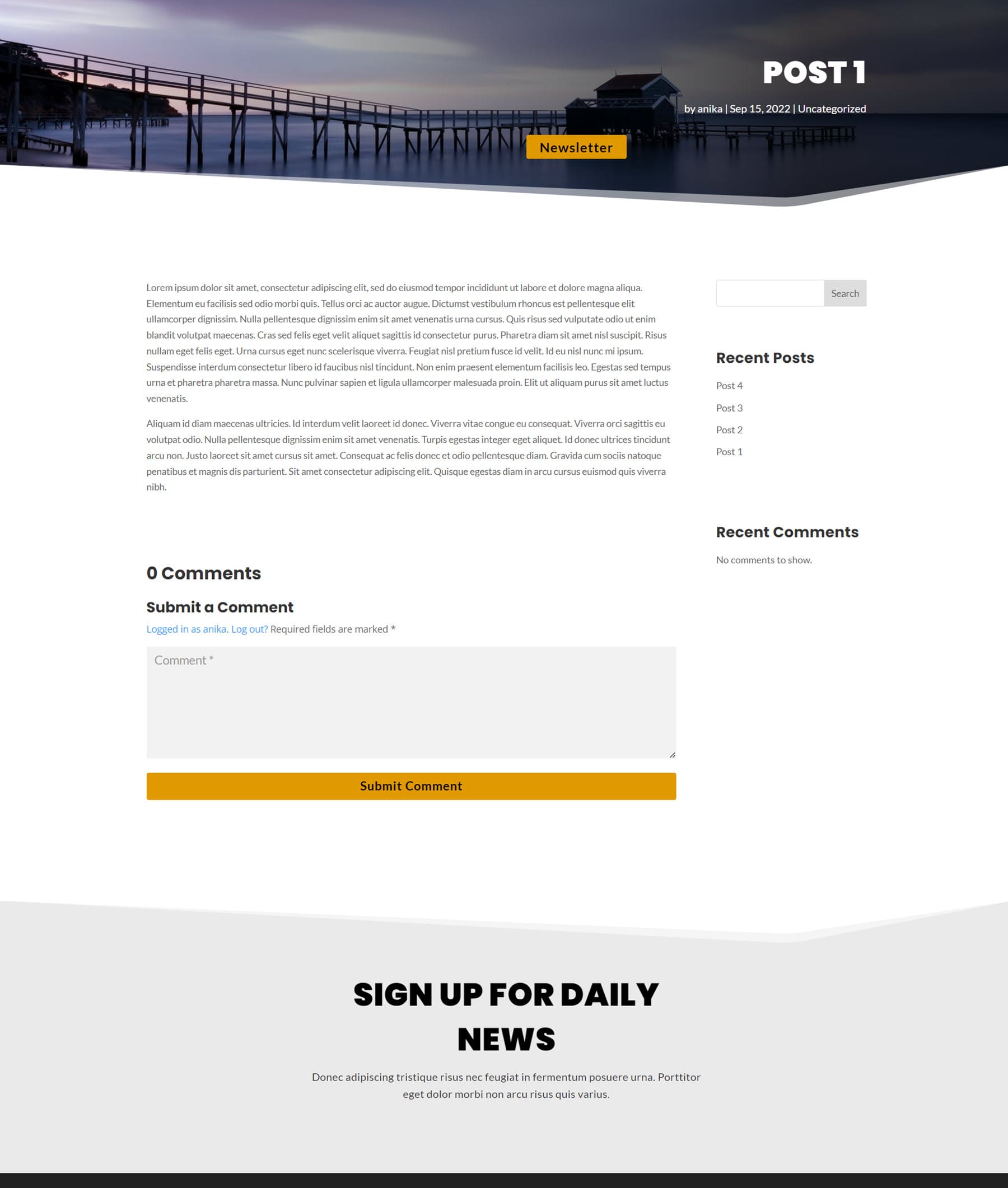
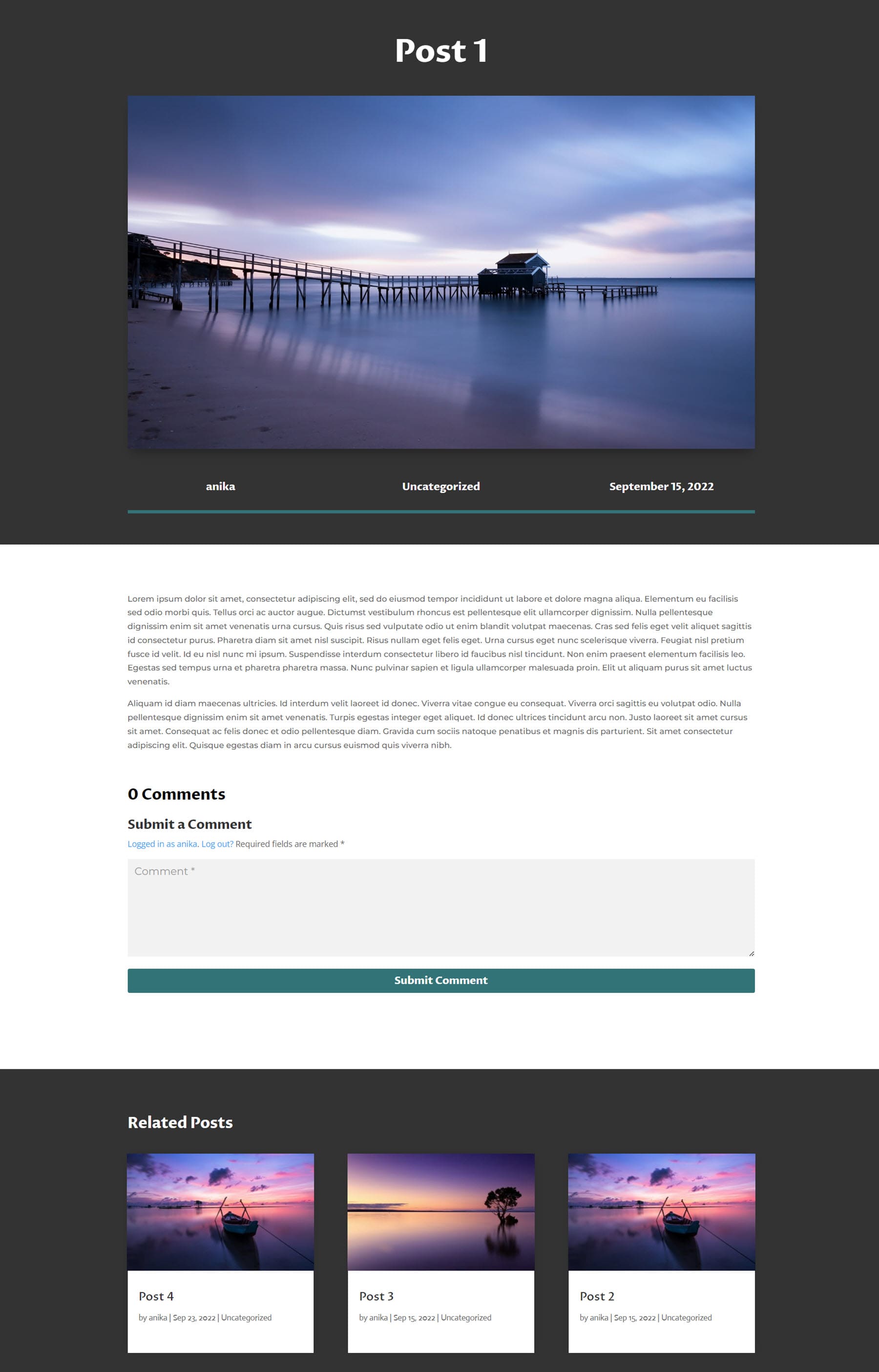
มีเทมเพลตโพสต์ที่แตกต่างกัน 20 แบบซึ่งมาพร้อมกับแพ็ค เค้าโครงโพสต์ 4 มีรูปภาพเด่นที่ด้านบนสุดของหน้า โดยมีชื่อโพสต์ ข้อมูลโพสต์ และปุ่มวางซ้อนอยู่ ต่อไปนี้เป็นเนื้อหาโพสต์และความคิดเห็น มีแถบด้านข้างทางด้านขวาซึ่งมีแถบค้นหา โพสต์ล่าสุด และความคิดเห็นล่าสุด ที่ด้านล่างของหน้ามีข้อความเพิ่มเติม

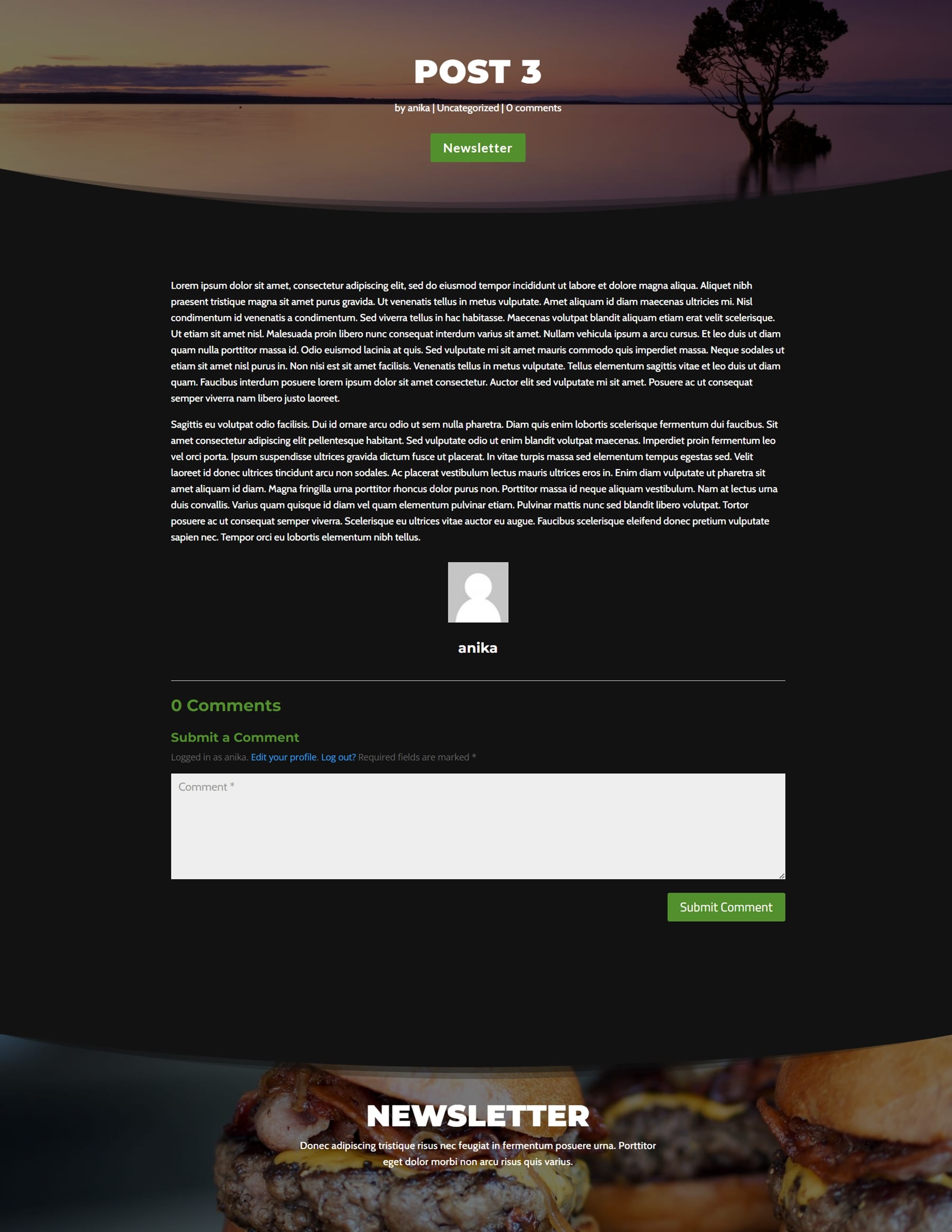
นี่คือเค้าโครงโพสต์เวอร์ชันมืด 5 รูปภาพเด่นอยู่ที่ด้านบนพร้อมตัวแบ่งส่วนโค้ง เนื้อหาและความคิดเห็นของโพสต์อยู่บนพื้นหลังสีเข้ม ตามด้วยส่วนที่มีรูปภาพและข้อความซ้อนทับเพื่อโปรโมตข้อเสนอพิเศษ

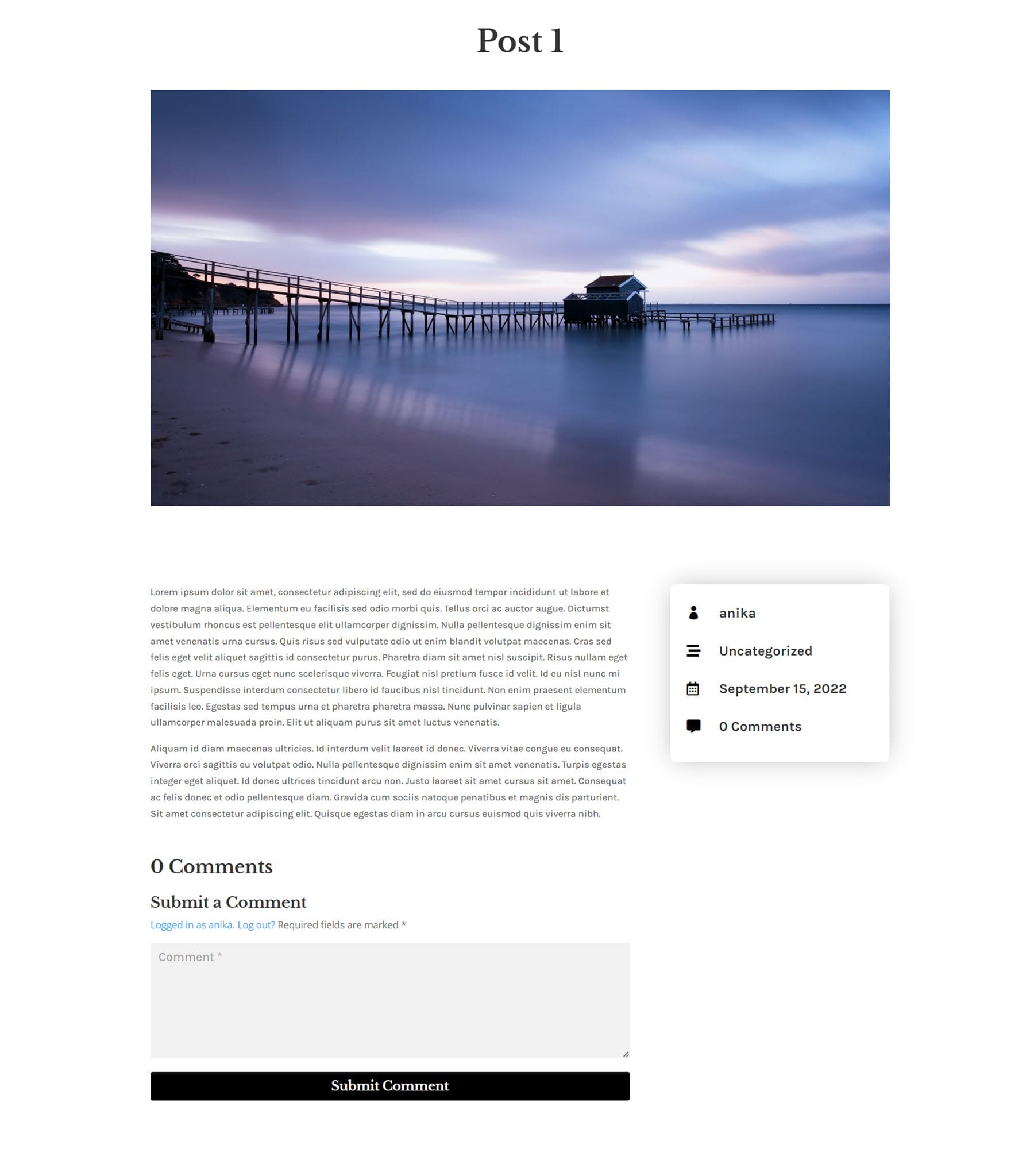
เค้าโครง 11 เริ่มต้นด้วยชื่อโพสต์ที่ด้านบน จากนั้นรูปภาพเด่นขนาดใหญ่ จากนั้นคุณจะพบเนื้อหาของโพสต์และความคิดเห็น ทางด้านขวามีการ์ดที่มีข้อมูลโพสต์

เลย์เอาต์ของโพสต์ 13 ยังมีชื่อเรื่องอยู่ด้านบน ตามด้วยรูปภาพเด่น ข้อมูลโพสต์อยู่ใต้ภาพ ถัดไปคือเนื้อหาโพสต์และความคิดเห็น และสุดท้ายคือส่วนโพสต์ที่เกี่ยวข้องซึ่งแสดงการ์ดพร้อมโพสต์อื่นๆ จากบล็อก

เทมเพลต Woo ของนักออกแบบ Divi
เทมเพลต Woo เป็นเลย์เอาต์ที่ทำงานร่วมกับปลั๊กอิน Woo Commerce
เทมเพลตรถเข็นออกแบบ Divi
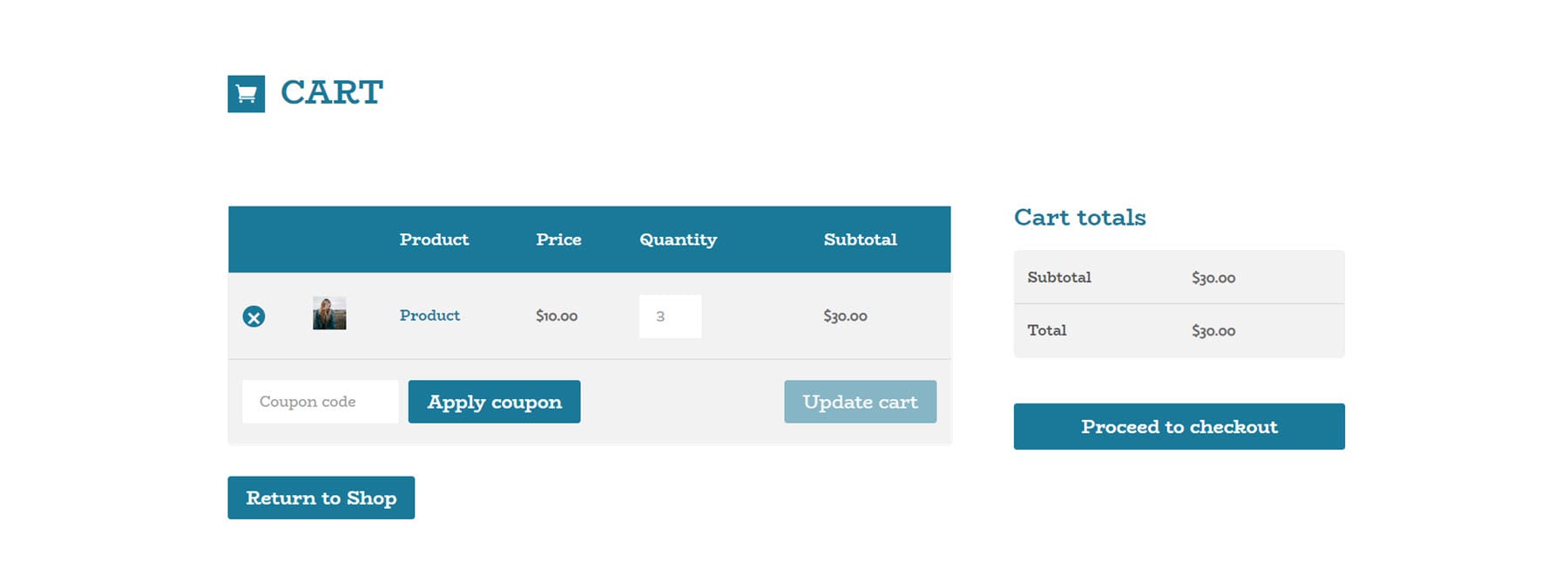
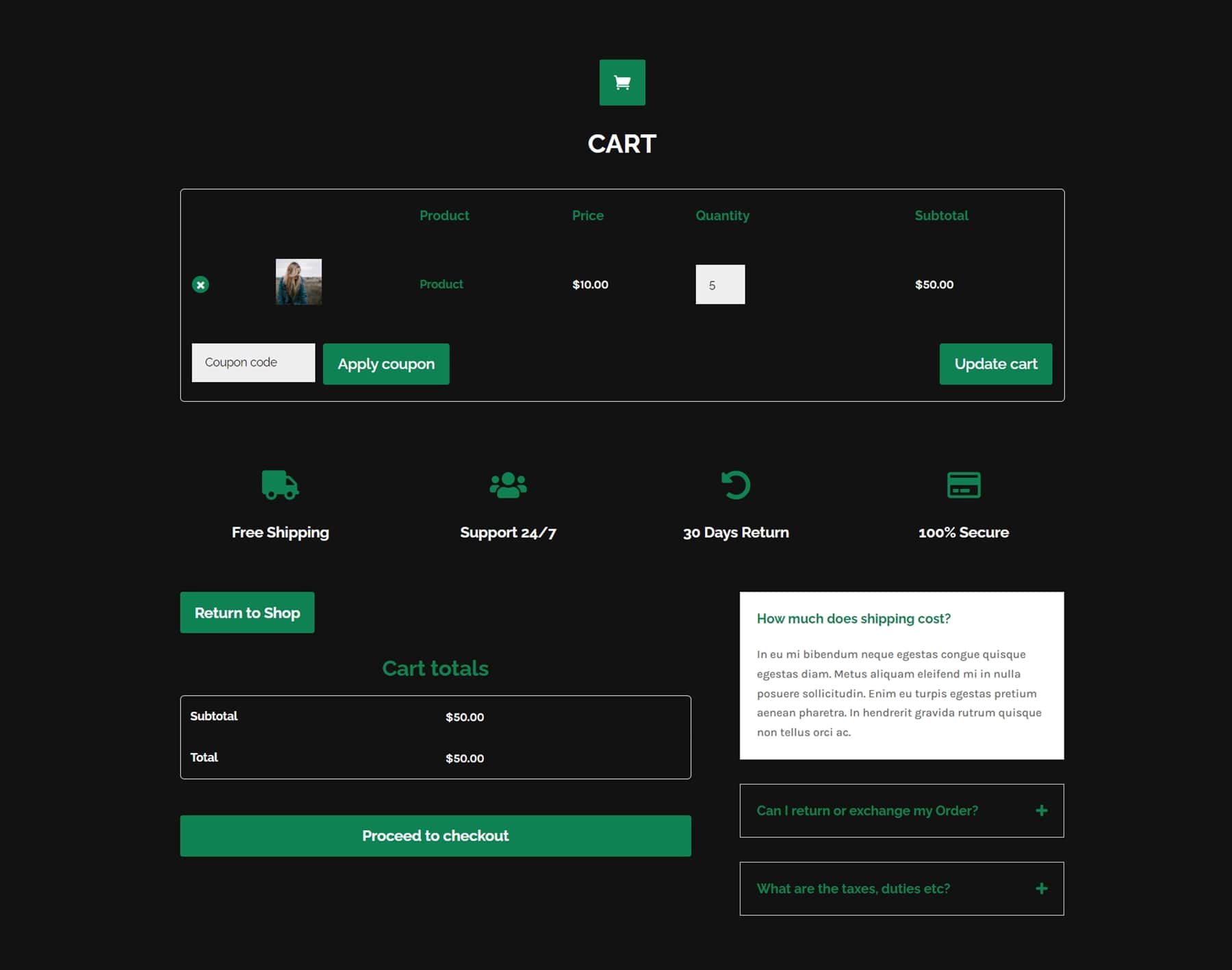
มี 13 แม่แบบรถเข็นที่มาพร้อมกับแพ็ค รูปแบบรถเข็น 1 มีธีมสีฟ้า มีหัวข้อที่ด้านบน ตามด้วยรถเข็น ซึ่งคุณสามารถดูเนื้อหาในรถเข็น ใช้คูปอง และอัปเดตรถเข็นได้ มีปุ่มกลับไปที่ร้านค้าด้านล่าง ทางด้านขวาคือยอดรวมของรถเข็น ตามด้วยปุ่มดำเนินการชำระเงิน

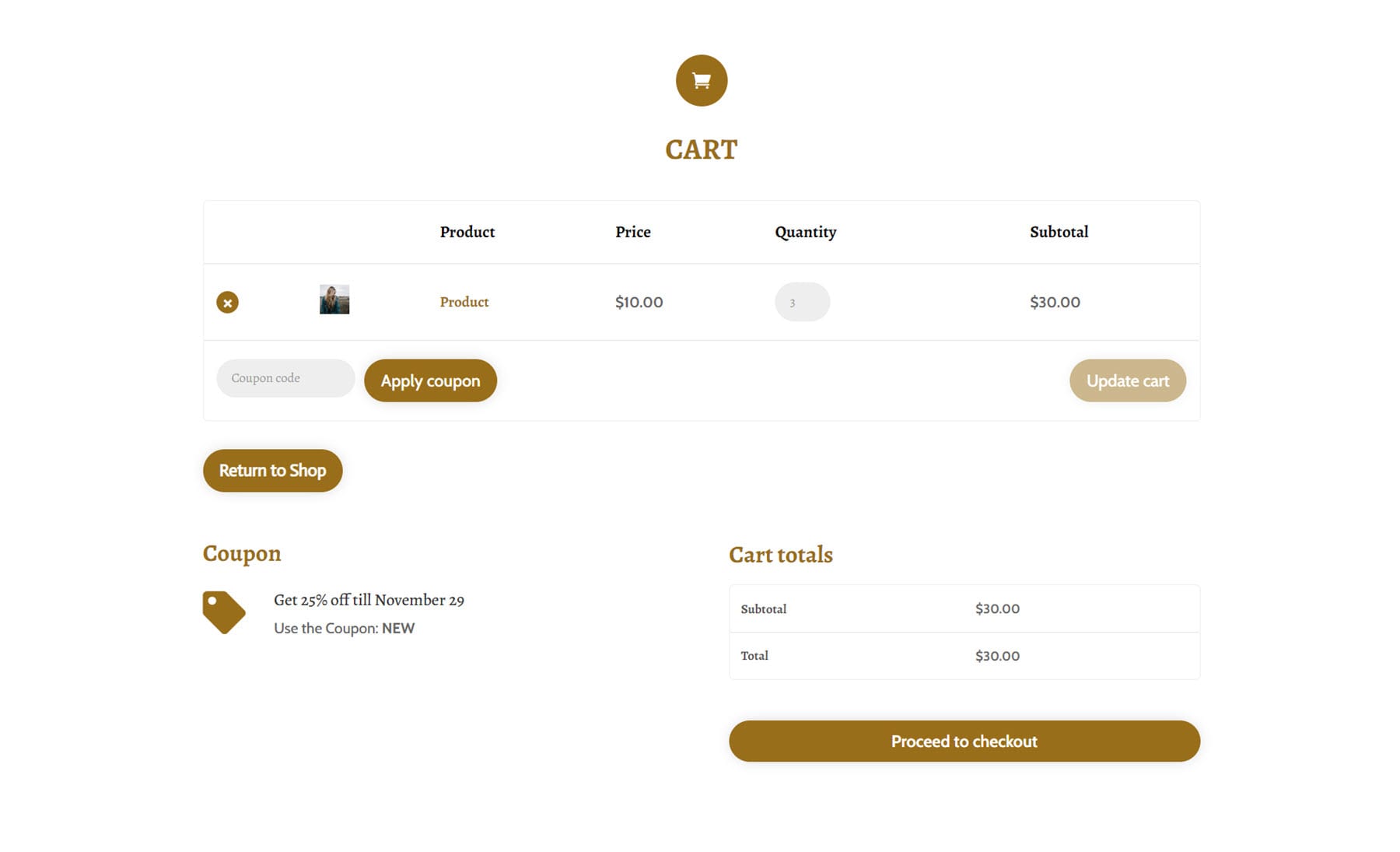
รูปแบบรถเข็น 2 มีหัวเรื่องพร้อมไอคอนรถเข็น จากนั้นมีรถเข็นที่คุณสามารถดูสินค้าได้ ต่อไปนี้ทางด้านซ้ายคือข้อมูลคูปองบางส่วน และทางด้านขวาคือยอดรวมของรถเข็นและปุ่มดำเนินการต่อเพื่อชำระเงิน

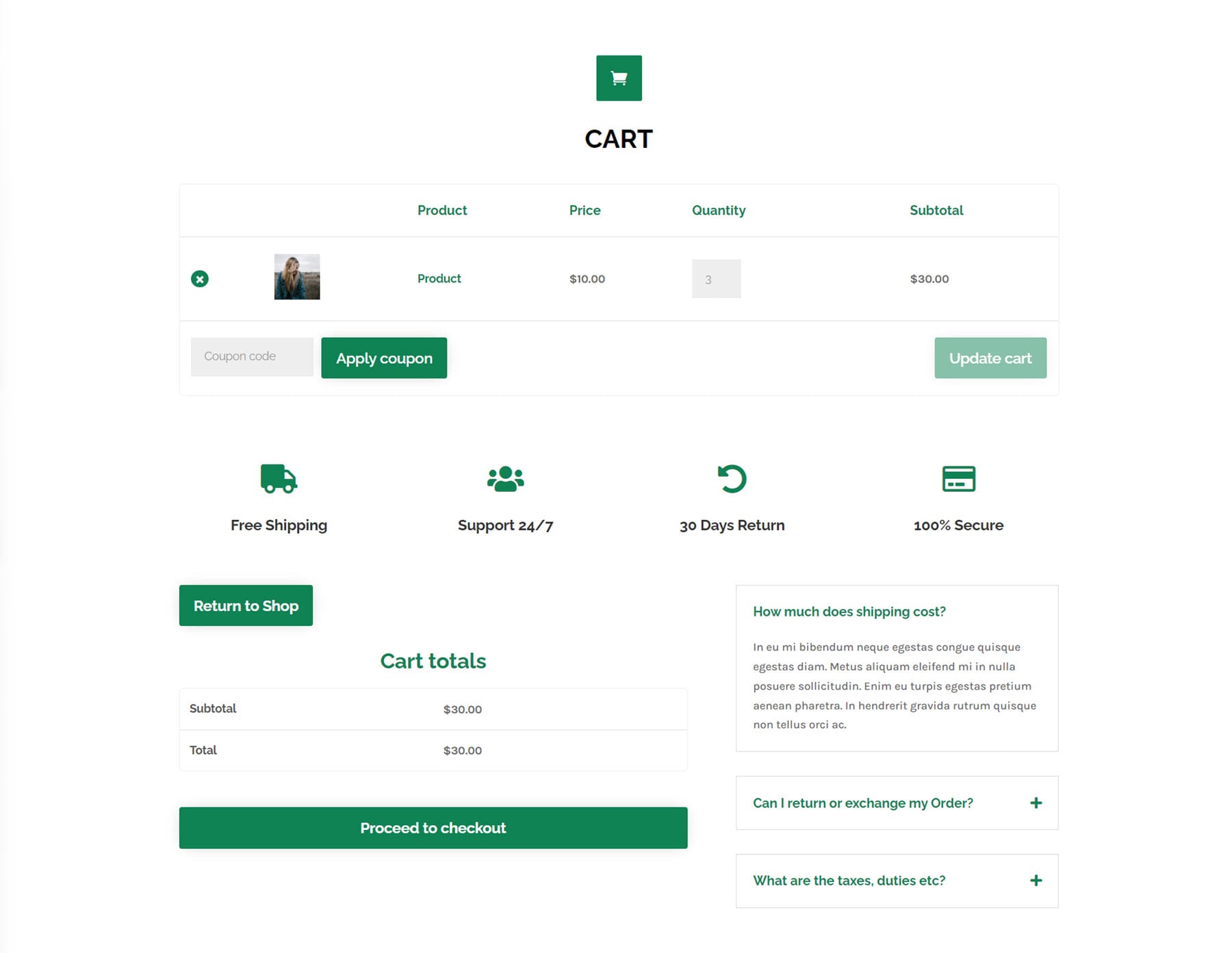
รูปแบบรถเข็น 8 เริ่มต้นด้วยหัวข้อ ตามด้วยเนื้อหาในรถเข็น ด้านล่างนี้คือไอคอนประกาศและปุ่มกลับไปที่ร้านค้า ต่อไปนี้คือยอดรวมของรถเข็นและปุ่มดำเนินการชำระเงิน ทางด้านขวาคือโมดูลหีบเพลงพร้อมคำถามที่พบบ่อย

และนี่คือเค้าโครงรถเข็นเวอร์ชันมืด 8

เทมเพลตการชำระเงินของ Divi Designer
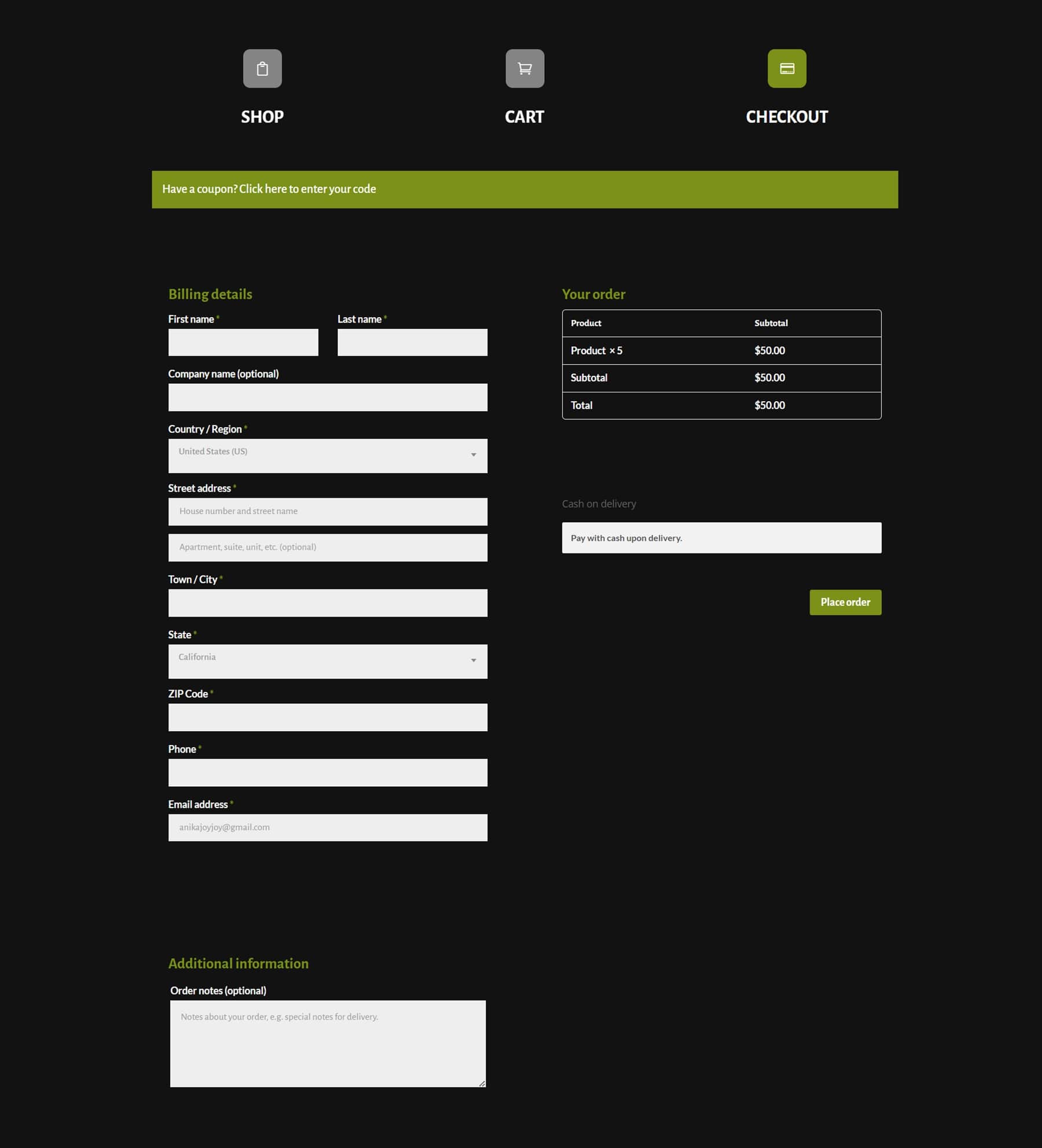
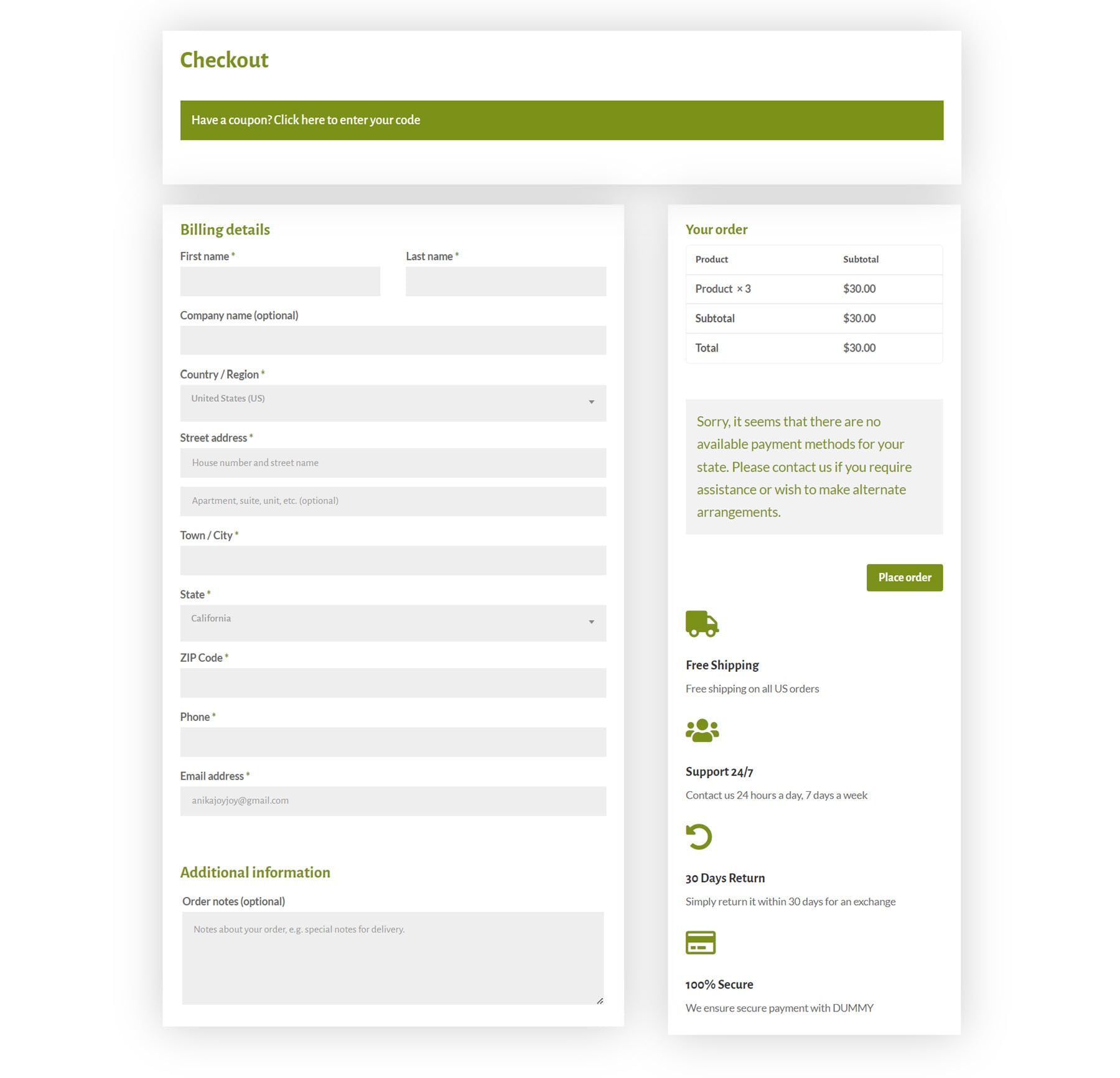
มีเทมเพลตการชำระเงินทั้งหมด 13 แบบ คุณลักษณะรูปแบบการชำระเงิน 3 ลิงก์ไปยังร้านค้าและหน้ารถเข็นที่ด้านบน ตามด้วยส่วนป้อนคูปอง ด้านล่างทางซ้ายคือรายละเอียดการเรียกเก็บเงินและข้อมูลเพิ่มเติม และทางขวาคือยอดรวมการสั่งซื้อและการชำระเงิน นี่คือเวอร์ชันมืด

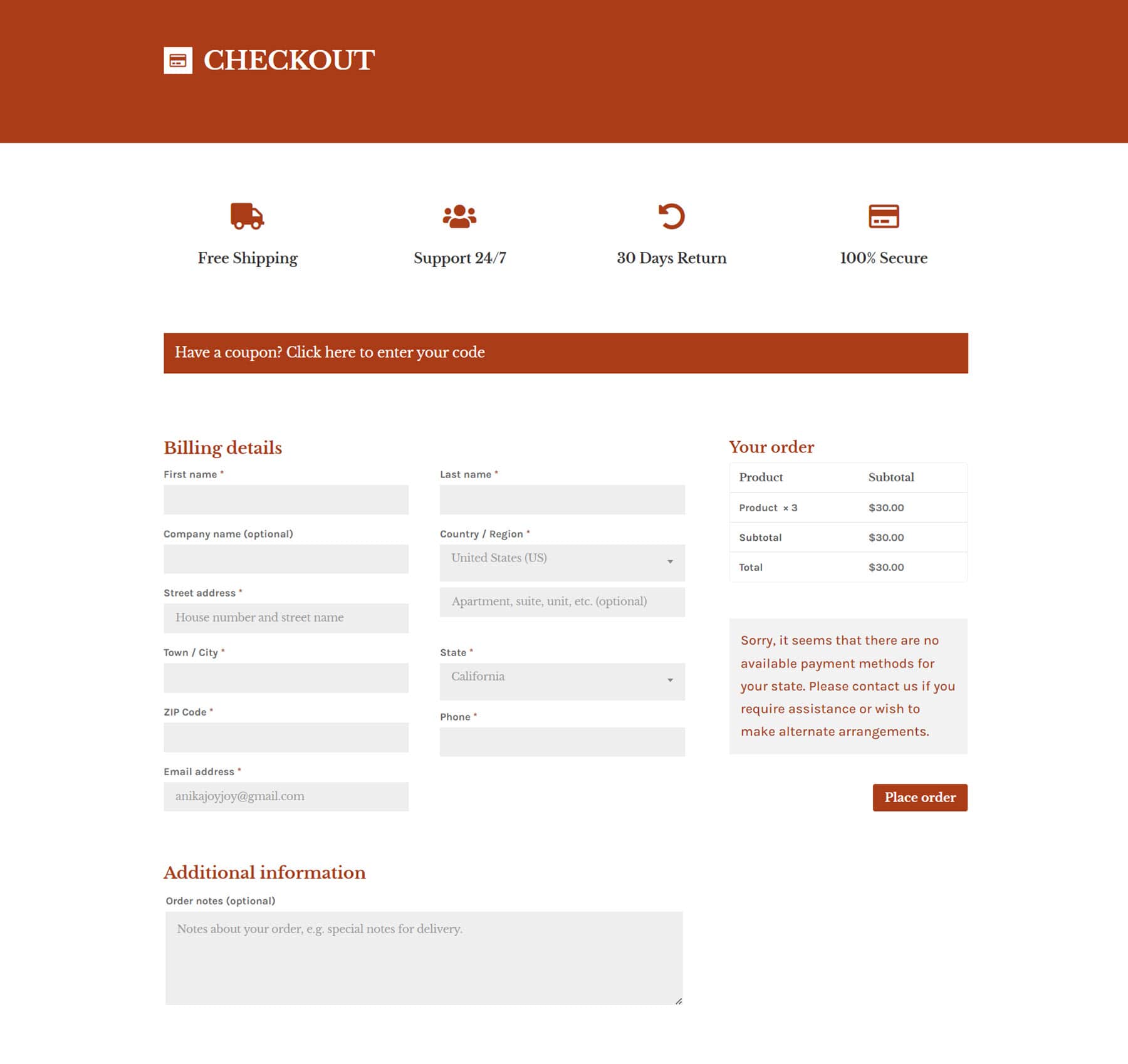
นี่คือรูปแบบที่ 4 มีไอคอนต่างๆ ที่ด้านบนซึ่งเชื่อมโยงกับรถเข็นและร้านค้า ตามด้วยรายการรหัสคูปอง ทางด้านซ้ายคือรายละเอียดการเรียกเก็บเงินและข้อมูลเพิ่มเติม และทางด้านขวาคือยอดรวมของคำสั่งซื้อและวิธีการชำระเงิน

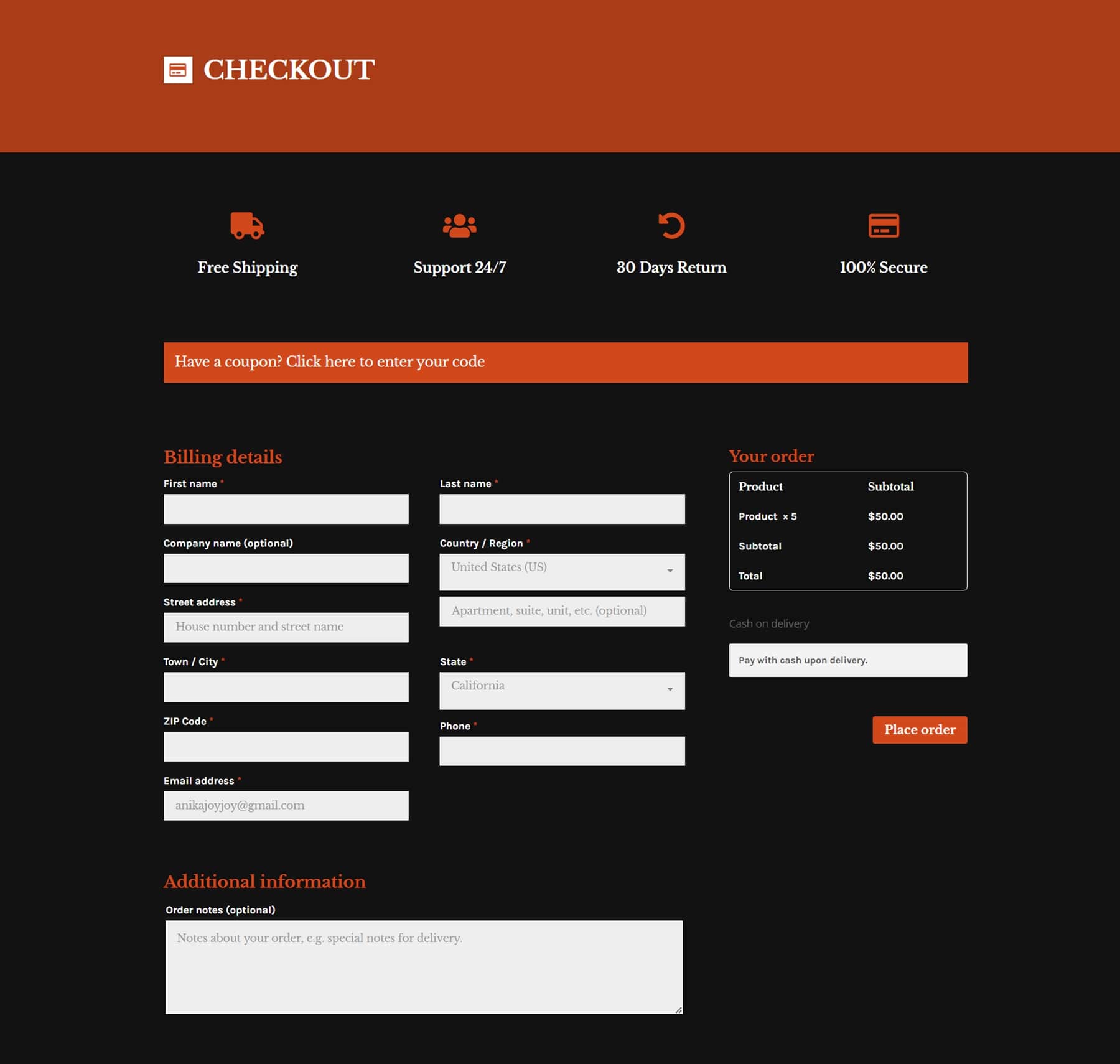
นี่คือเค้าโครงการชำระเงินเวอร์ชันมืด 4

รูปแบบการชำระเงิน 10 มีชื่อเรื่องและรายการคูปองที่ด้านบน ตามด้วยรายละเอียดการเรียกเก็บเงินและข้อมูลเพิ่มเติม ทางด้านขวาคือยอดรวมการสั่งซื้อ การชำระเงิน และโมดูลประกาศบางส่วน

เทมเพลตผลิตภัณฑ์ Divi Designer
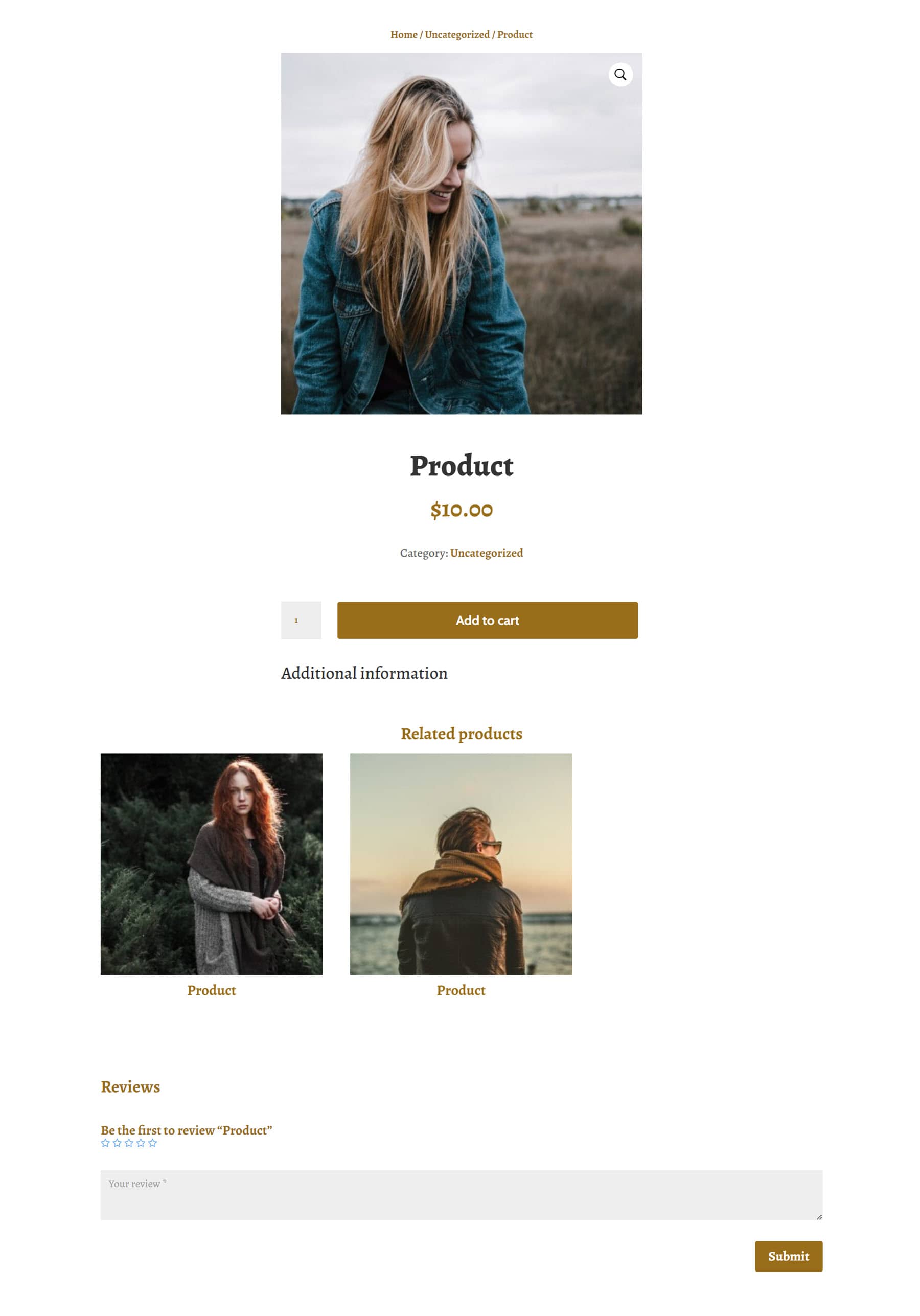
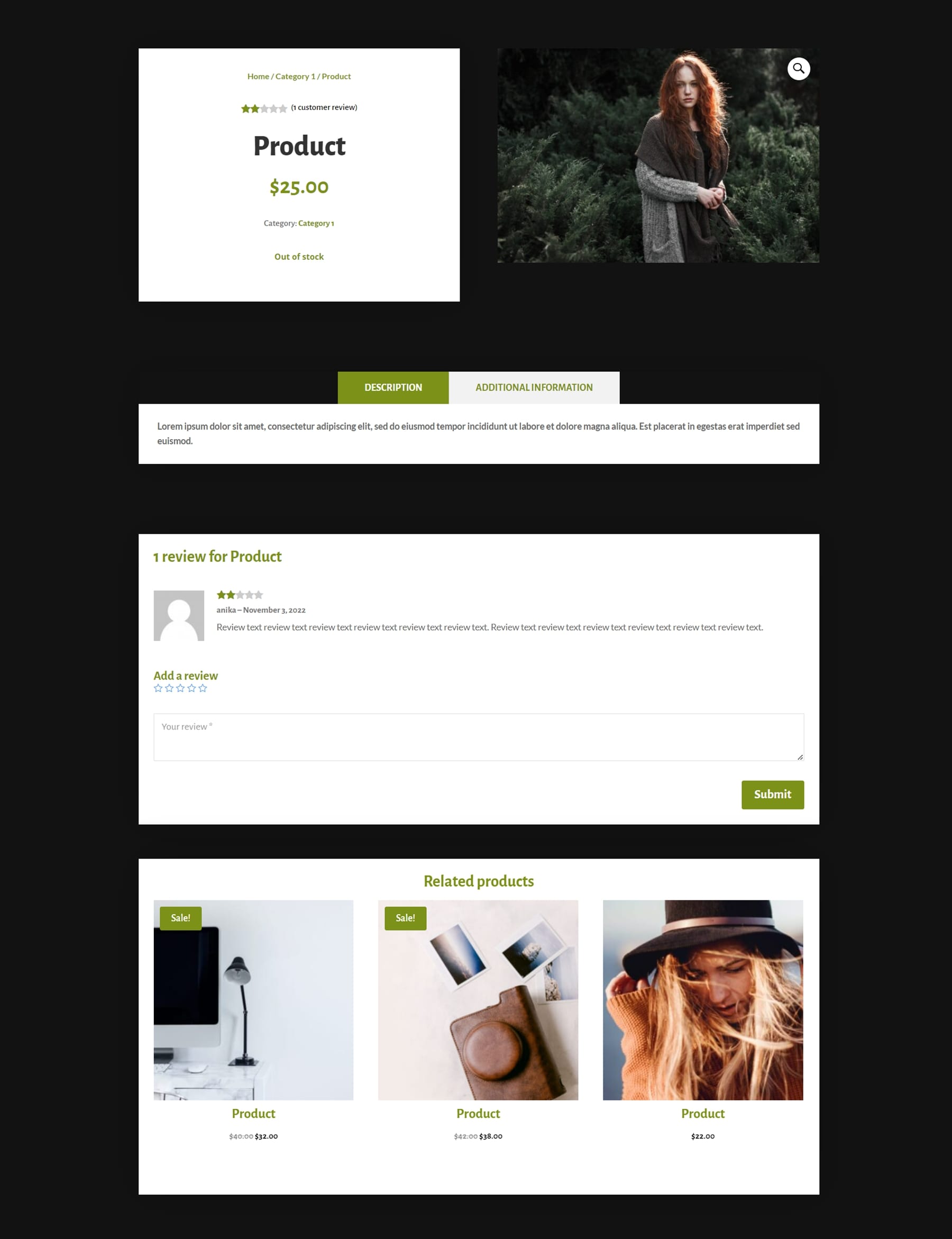
มีเทมเพลตผลิตภัณฑ์ 13 รายการเช่นกัน นี่คือเลย์เอาต์ 2 ซึ่งมีรูปภาพขนาดใหญ่ของผลิตภัณฑ์อยู่ด้านบน ต่อไปนี้คือชื่อผลิตภัณฑ์ ราคา คำอธิบาย และปุ่มหยิบใส่ตะกร้า ด้านล่างนี้คือผลิตภัณฑ์และบทวิจารณ์ที่เกี่ยวข้อง

โครงร่างผลิตภัณฑ์ 6 มีพื้นหลังสีเข้มกว่าและแสดงรูปภาพผลิตภัณฑ์ทางด้านซ้ายและข้อมูลผลิตภัณฑ์ทางด้านขวา พร้อมปุ่มเพิ่มไปยังรถเข็น ด้านล่างนี้คือคำอธิบาย บทวิจารณ์ และผลิตภัณฑ์ที่เกี่ยวข้อง

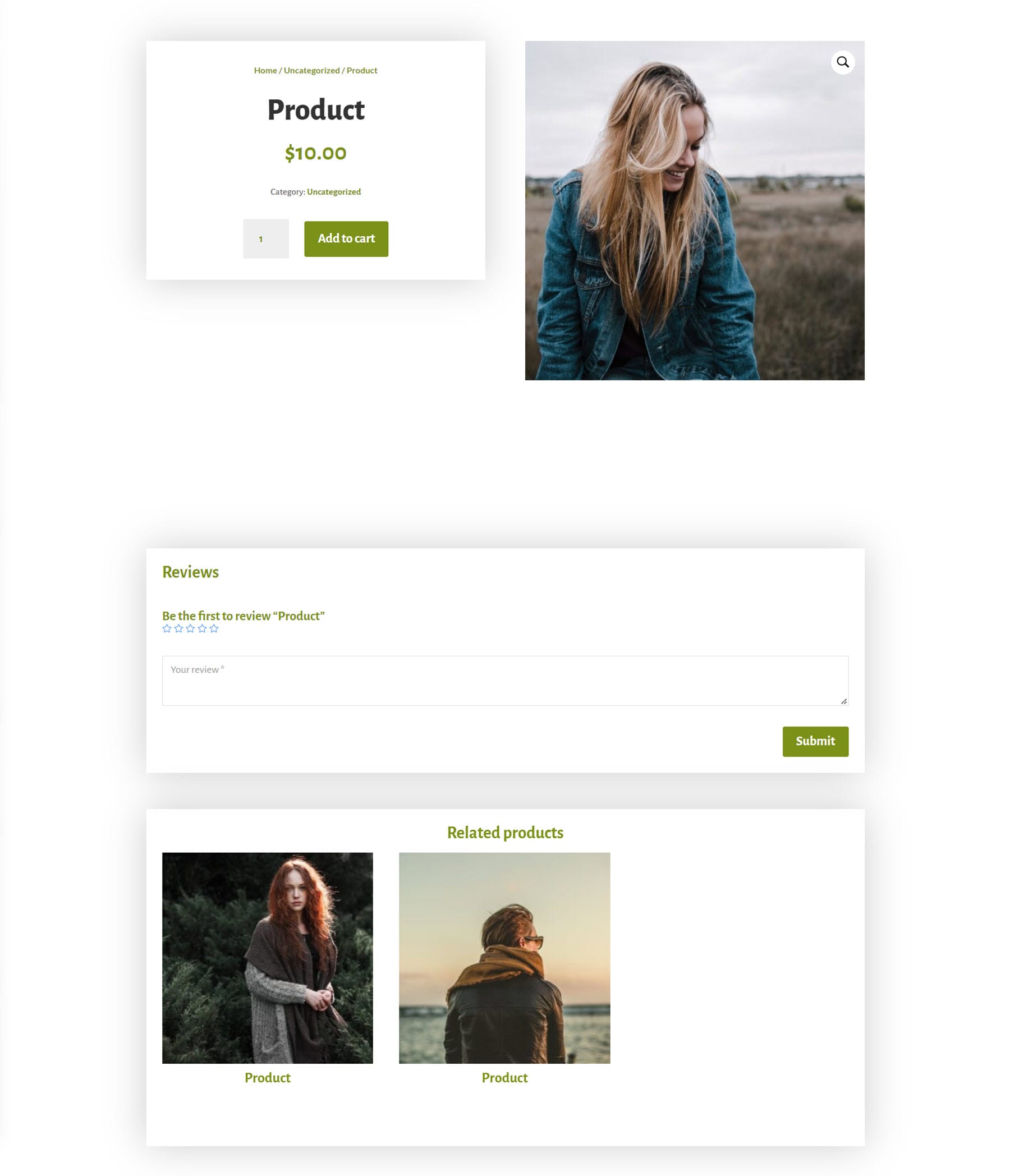
เค้าโครงผลิตภัณฑ์ 10 มีเค้าโครงการ์ดพร้อมข้อมูลผลิตภัณฑ์และปุ่มหยิบใส่ตะกร้าทางด้านซ้าย ด้านขวาเป็นรูปสินค้า ด้านล่างนี้คือบทวิจารณ์และผลิตภัณฑ์ที่เกี่ยวข้อง

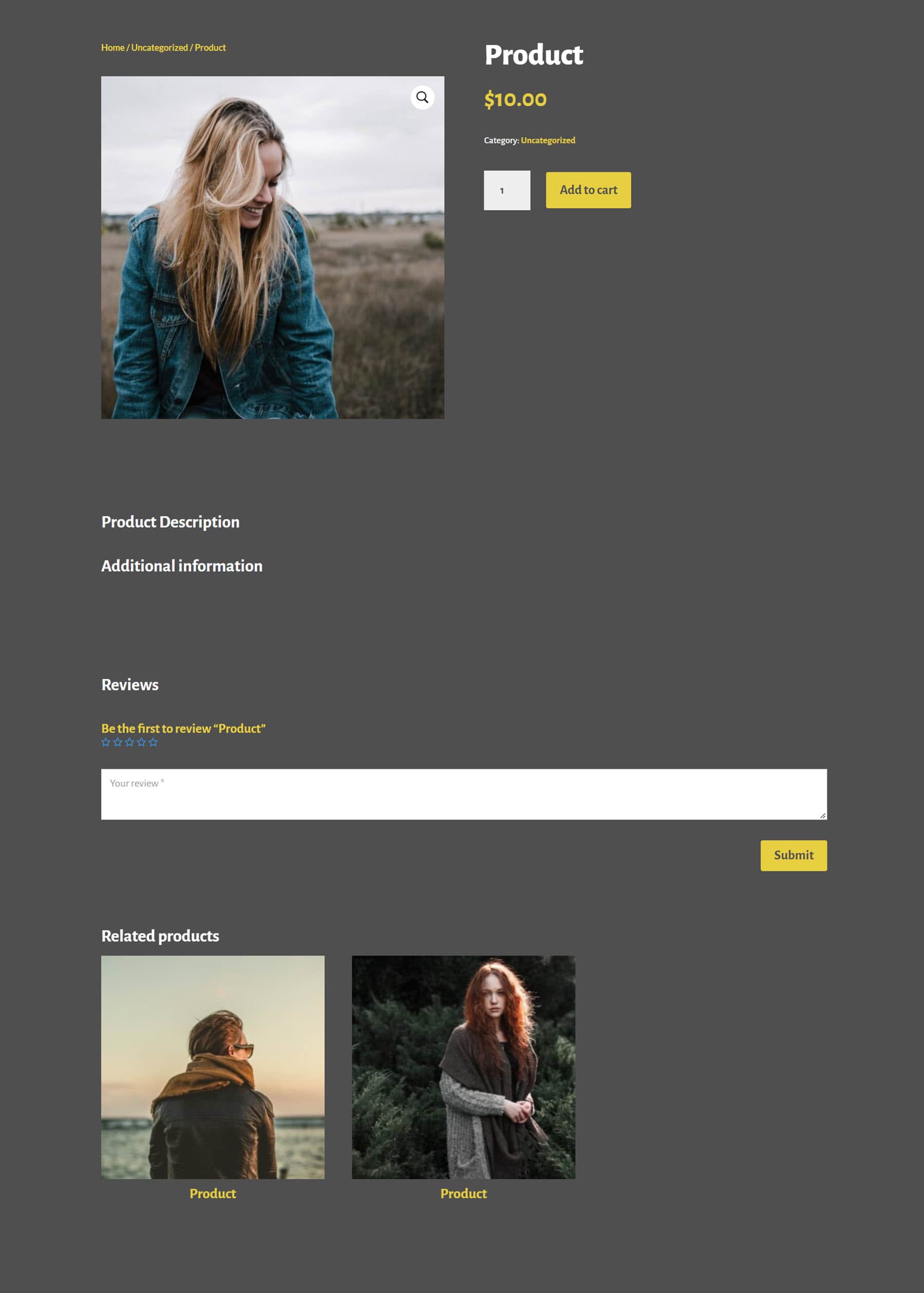
นี่คือเลย์เอาต์ผลิตภัณฑ์เวอร์ชันมืด 10

เทมเพลตร้าน Divi Designer
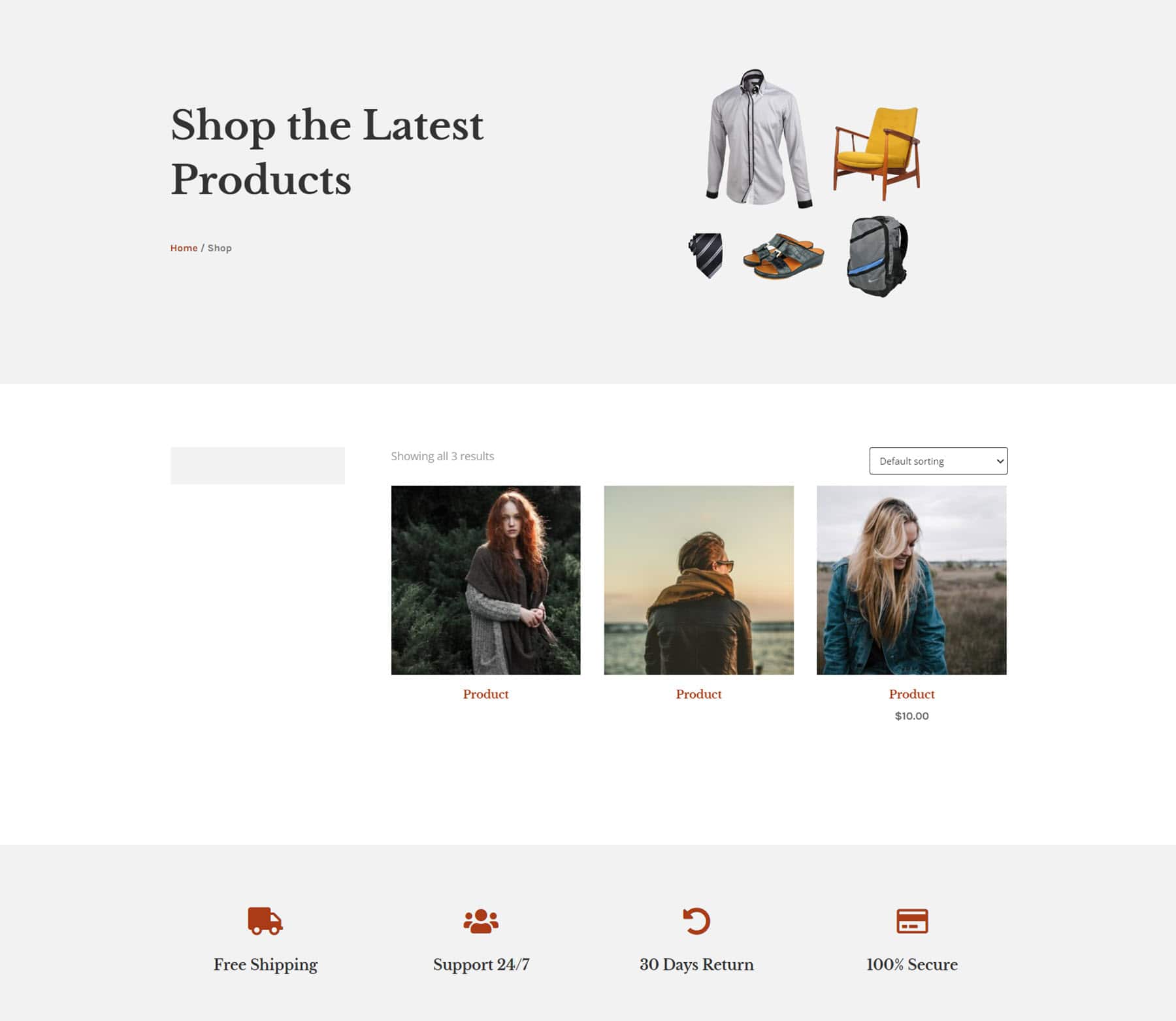
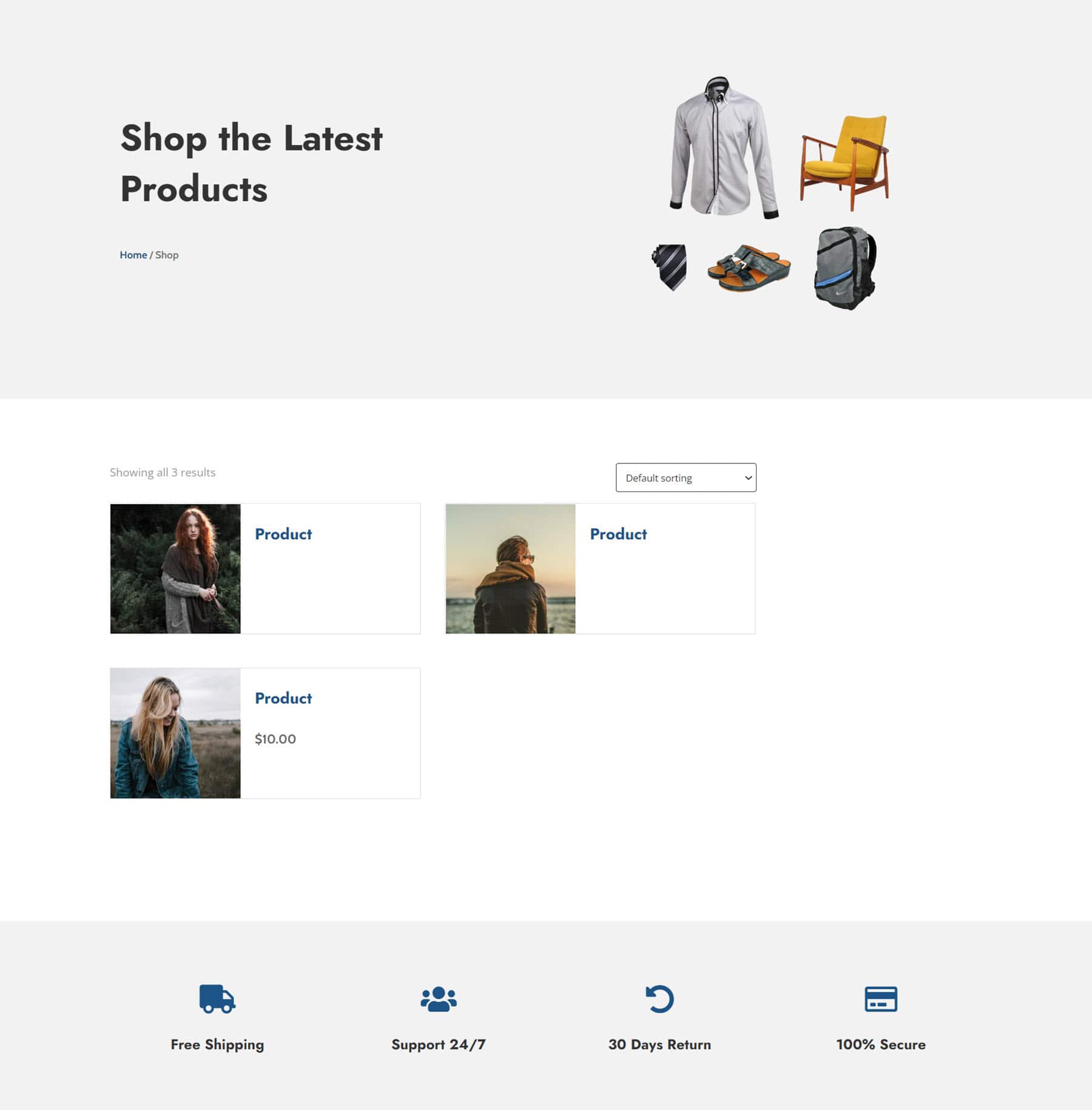
สุดท้ายนี้ยังมีเทมเพลตร้านค้า 10 แบบซึ่งมาพร้อมกับ Divi Designer Pack นี่คือเลย์เอาต์ 4 ซึ่งมีส่วนหัวพร้อมรูปภาพ ตามด้วยแถบด้านข้างและผลิตภัณฑ์ ที่ด้านล่างมีโมดูลการนำเสนอพร้อมไอคอนขนาดใหญ่

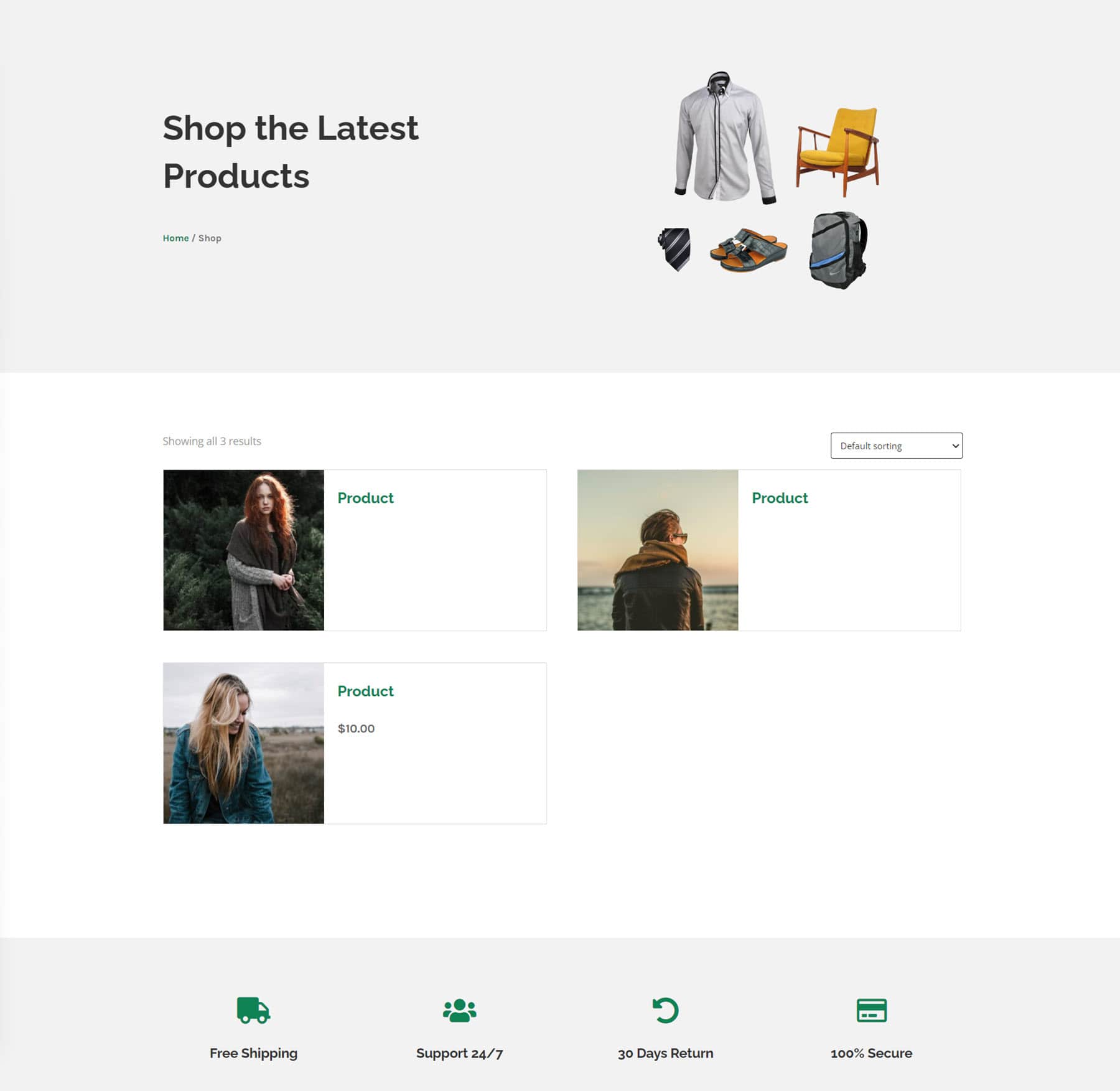
เค้าโครงร้านค้า 8 นำเสนอหัวข้อด้วยข้อความและรูปภาพ ผลิตภัณฑ์ด้านล่างมีเส้นขอบ ตามด้วยโมดูลการนำเสนอบางส่วน
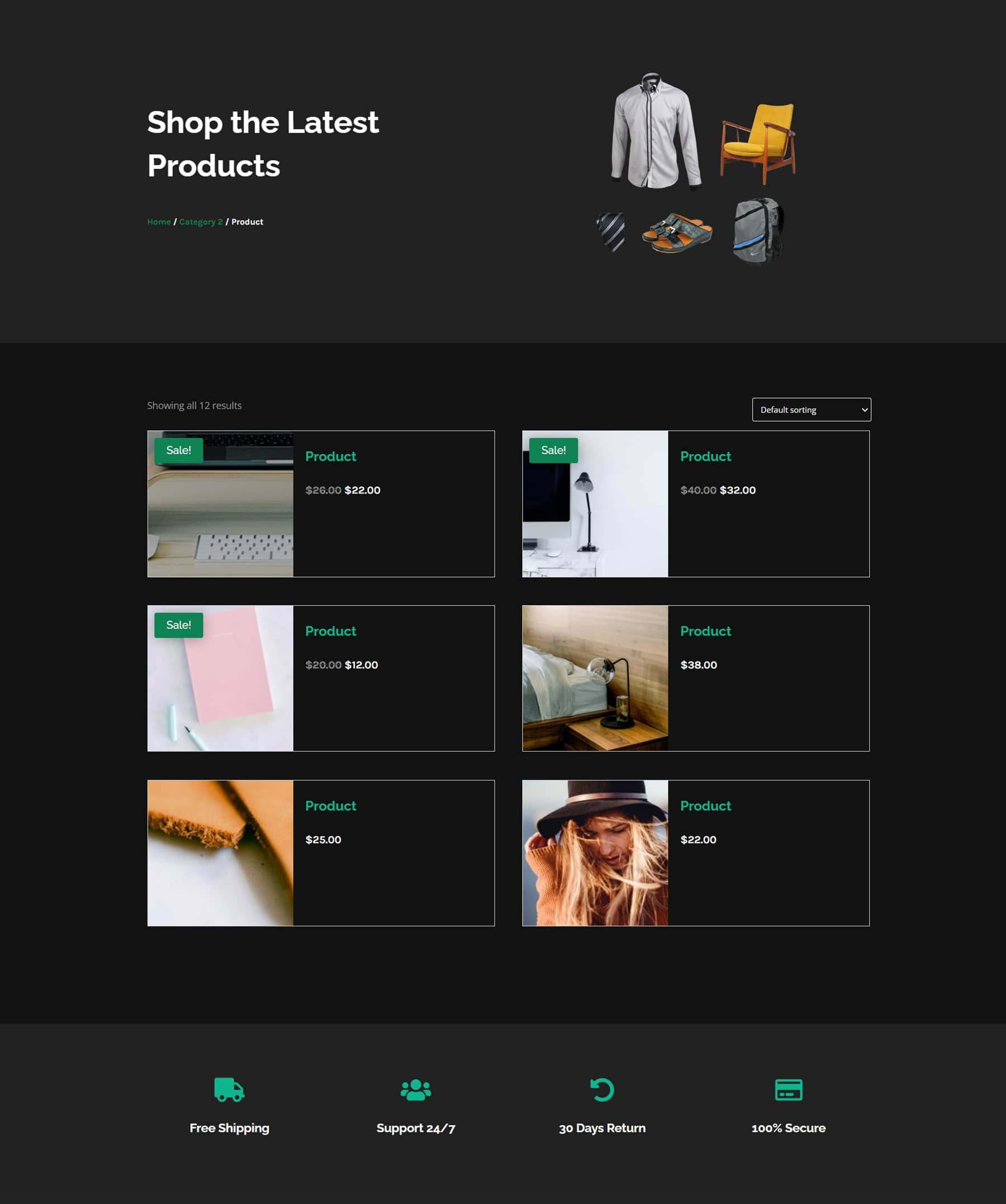
 นี่คือเลย์เอาต์ร้านค้าเวอร์ชันมืด 8
นี่คือเลย์เอาต์ร้านค้าเวอร์ชันมืด 8

สุดท้าย เค้าโครงร้านค้า 9 มีส่วนหัวพร้อมรูปภาพ ตามด้วยผลิตภัณฑ์ทางด้านซ้ายและแถบด้านข้างทางด้านขวา จากนั้นโมดูลประกาศแจ้งบางส่วนที่ด้านล่าง

ซื้อ Divi Designer Pack
Divi Designer Pack มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $19 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการอัปเดตตลอดอายุการใช้งาน ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
เราเพิ่งไปถึงยอดภูเขาน้ำแข็งในบทความนี้ มีเลย์เอาต์อีกมากมายให้ค้นหาใน Divi Designer Pack ทั้งหมดนี้มีสไตล์และการใช้งานที่แตกต่างกัน แน่นอน เค้าโครงทั้งหมดสามารถปรับแต่งได้อย่างสมบูรณ์ด้วยเนื้อหาของคุณเอง และเปลี่ยนแปลงให้ตรงกับกรณีการใช้งานเฉพาะของคุณ และคุณสามารถรวมเค้าโครงส่วนต่างๆ เข้าด้วยกันเพื่อสร้างเค้าโครงแบบเต็มหน้าได้อย่างง่ายดาย หากต้องการดูตัวอย่างเค้าโครงต่างๆ ทั้งหมดที่คุณได้รับจาก Divi Designer Pack โปรดดูการสาธิตสด
เราชอบที่จะได้ยินจากคุณ! คุณเคยลอง Divi Designer Pack แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
