จุดเด่นของผลิตภัณฑ์ Divi: Divi Essential
เผยแพร่แล้ว: 2023-09-04Divi Essential เป็นปลั๊กอินที่เพิ่มโมดูลใหม่มากกว่า 60 โมดูลให้กับ Divi Builder ซึ่งขยายความเป็นไปได้สำหรับการออกแบบที่คุณสามารถสร้างได้ ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มแท็บขั้นสูง การสลับเนื้อหา แถบเลื่อนแบบไดนามิก โมดูลรูปภาพและเนื้อหาที่ไม่ซ้ำใคร ส่วนทีม โมดูลโซเชียล และอื่นๆ อีกมากมาย แต่ละโมดูลมาพร้อมกับฟังก์ชันการทำงานอันทรงพลังและตัวเลือกการออกแบบที่หลากหลาย ซึ่งทำให้การออกแบบเลย์เอาต์ที่ซับซ้อนเป็นเรื่องง่าย
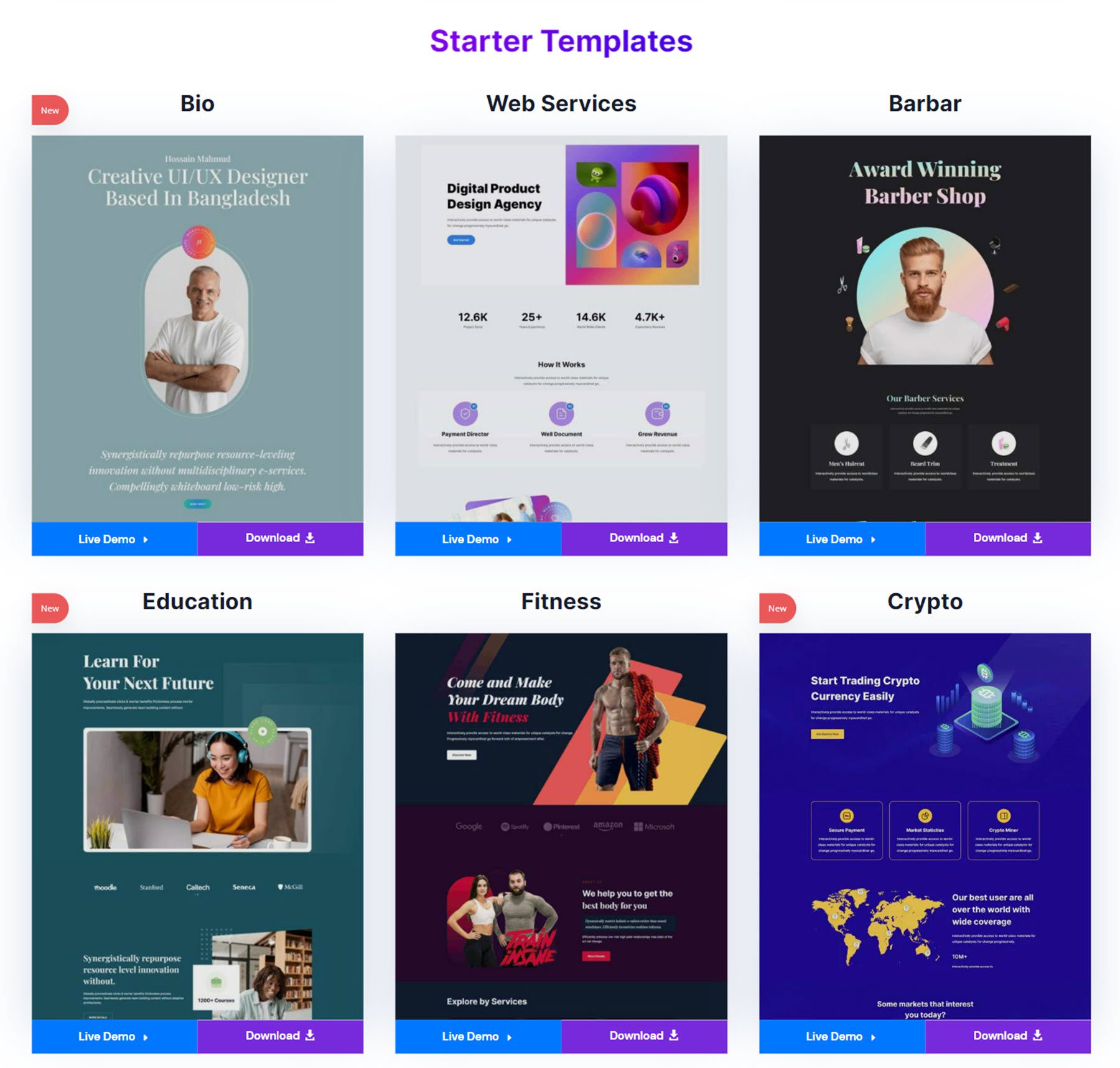
Divi Essential ยังมาพร้อมกับการเข้าถึงเค้าโครงส่วนที่สร้างไว้ล่วงหน้ามากกว่า 600 แบบที่ใช้โมดูล เค้าโครงเริ่มต้น 30 แบบ และเทมเพลตแบบเต็ม 6 แบบที่มีหลายหน้า สามารถดาวน์โหลดเค้าโครงเหล่านี้ได้จากเว็บไซต์ Divi Essential และสามารถช่วยคุณเร่งกระบวนการออกแบบได้ ในโพสต์นี้ เราจะมาดู Divi Essential อย่างละเอียดยิ่งขึ้นเพื่อช่วยคุณตัดสินใจว่านี่เป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Divi Essential
- 2 โมดูลสำคัญของ Divi
- 2.1 โมดูลสร้างสรรค์
- 2.2 โมดูลตัวเลื่อน
- 2.3 โมดูลรูปภาพ
- 2.4 โมดูลเนื้อหา
- 2.5 โมดูลทีม
- 2.6 โมดูลทางสังคม
- 2.7 โมดูลทบทวน
- 3 เค้าโครงเริ่มต้น Divi Essential
- 3.1 เค้าโครงทัวร์
- 4 เว็บไซต์ที่สร้างไว้ล่วงหน้าที่จำเป็นของ Divi
- 4.1 เทมเพลตคนสวน
- 5 สถานที่ซื้อ Divi Essential
- 6 ความคิดสุดท้าย
การติดตั้ง Divi Essential
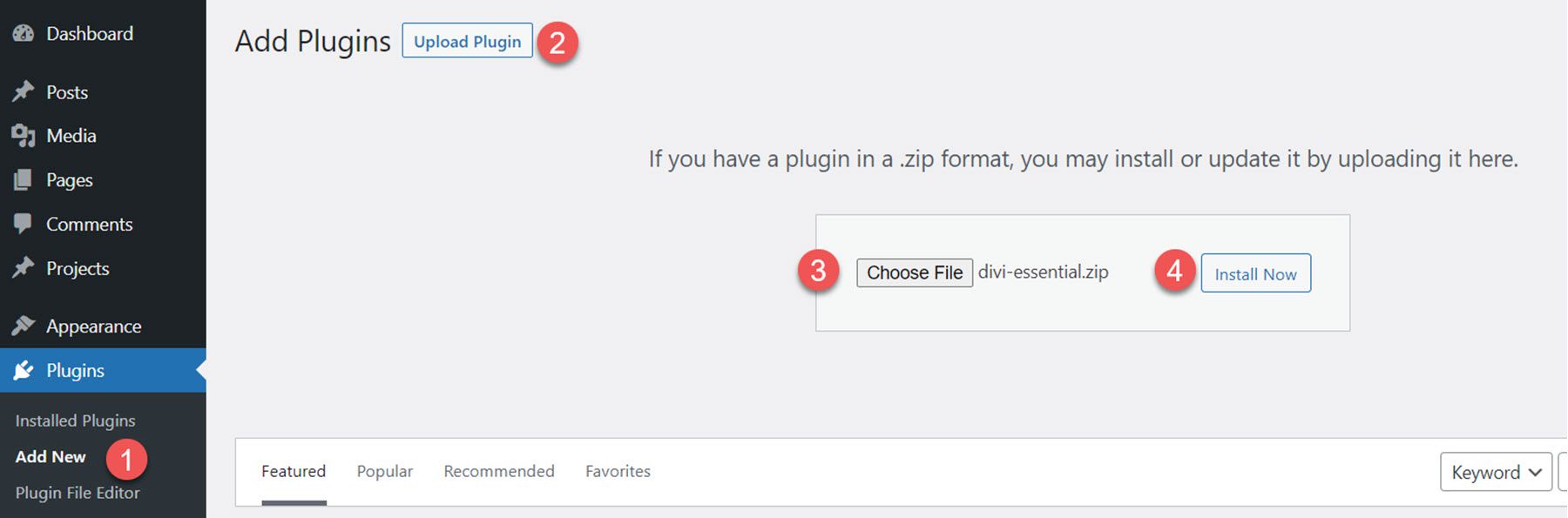
Divi Essential มาในรูปแบบไฟล์ปลั๊กอิน .ZIP หากต้องการติดตั้งปลั๊กอิน ให้เปิดหน้าปลั๊กอินในแดชบอร์ด WordPress ของคุณแล้วคลิกเพิ่มใหม่ คลิกเลือกไฟล์และเลือกไฟล์ปลั๊กอินจากคอมพิวเตอร์ของคุณ จากนั้นคลิกติดตั้งทันที

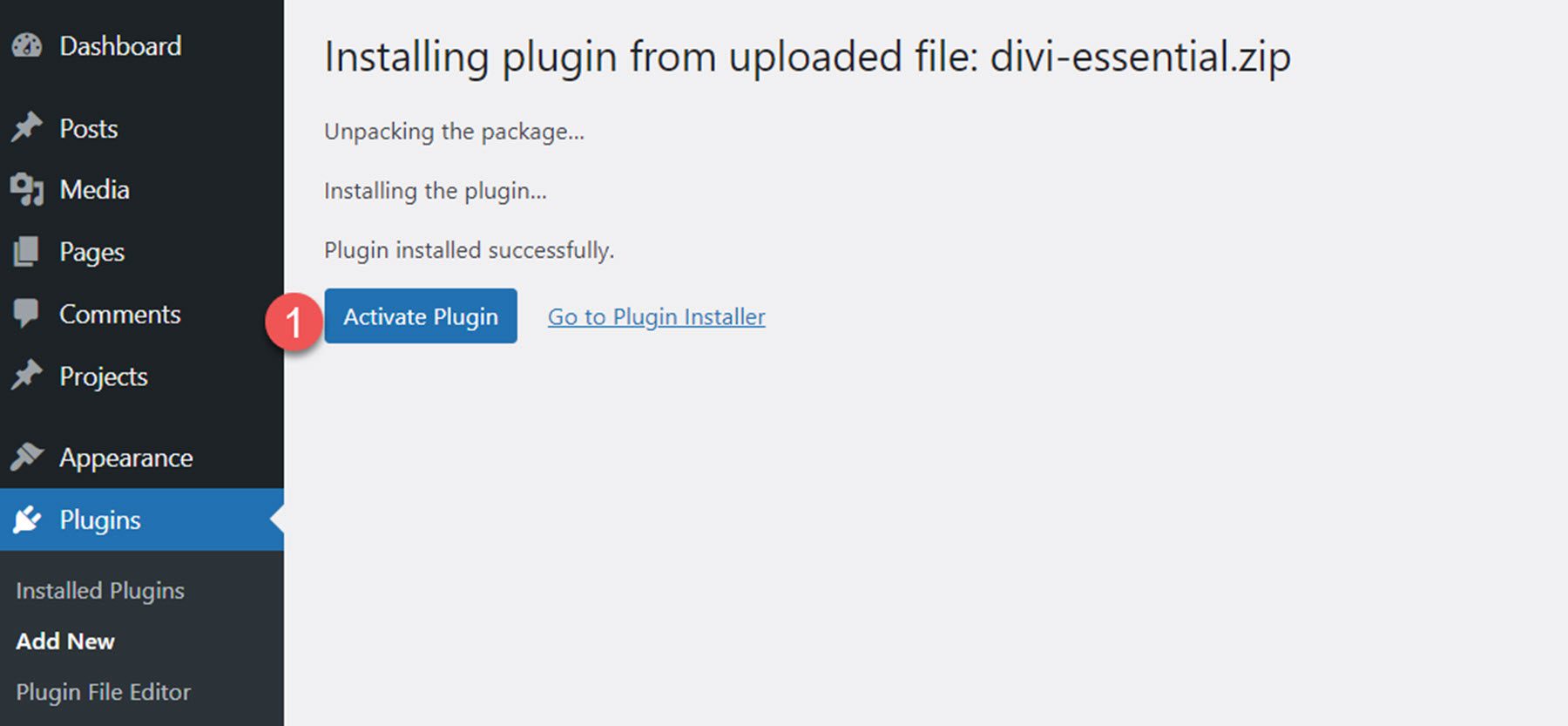
เมื่อติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งานปลั๊กอิน

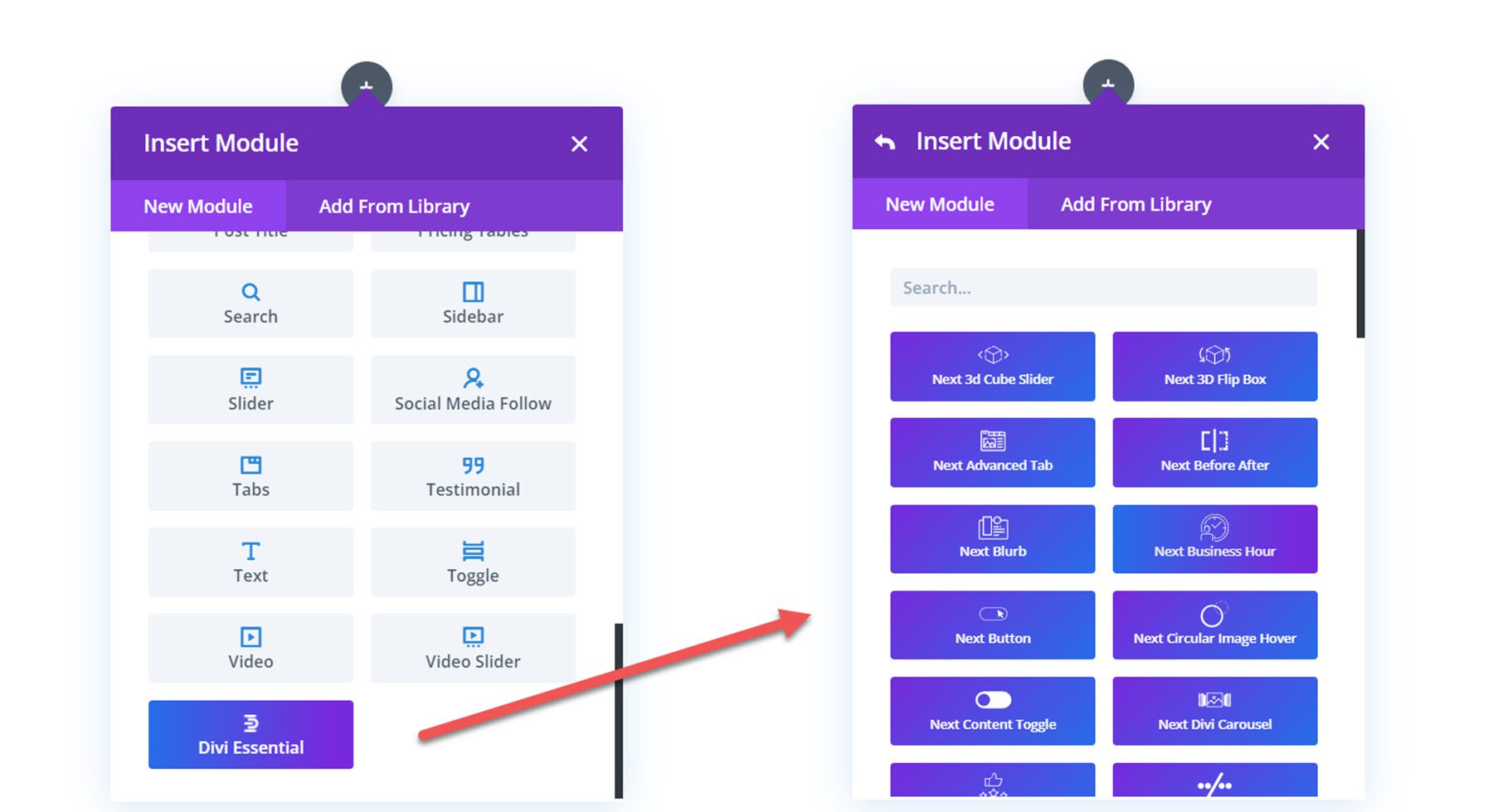
Divi Essential เพิ่ม 65 โมดูลใหม่ให้กับ Divi Builder คุณสามารถเข้าถึงโมดูลที่เพิ่มเข้ามาได้โดยคลิกปุ่มโมดูล Divi Essential ในเมนูแทรกโมดูล หรือโดยการค้นหา “ถัดไป” ซึ่งจะแสดงโมดูล Divi Essential ทั้งหมดขึ้นมา

โมดูลสำคัญของ Divi
โมดูลใหม่มากกว่า 60 รายการเพิ่มฟังก์ชันการทำงานมากมายให้กับ Divi Builder แต่ละโมดูลมาพร้อมกับเนื้อหา การออกแบบ และตัวเลือกขั้นสูงเพื่อปรับแต่งรูปลักษณ์และฟังก์ชันได้อย่างเต็มที่ มาดูโมดูลเหล่านี้บางส่วนโดยใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าจาก Divi Essential กันดีกว่า
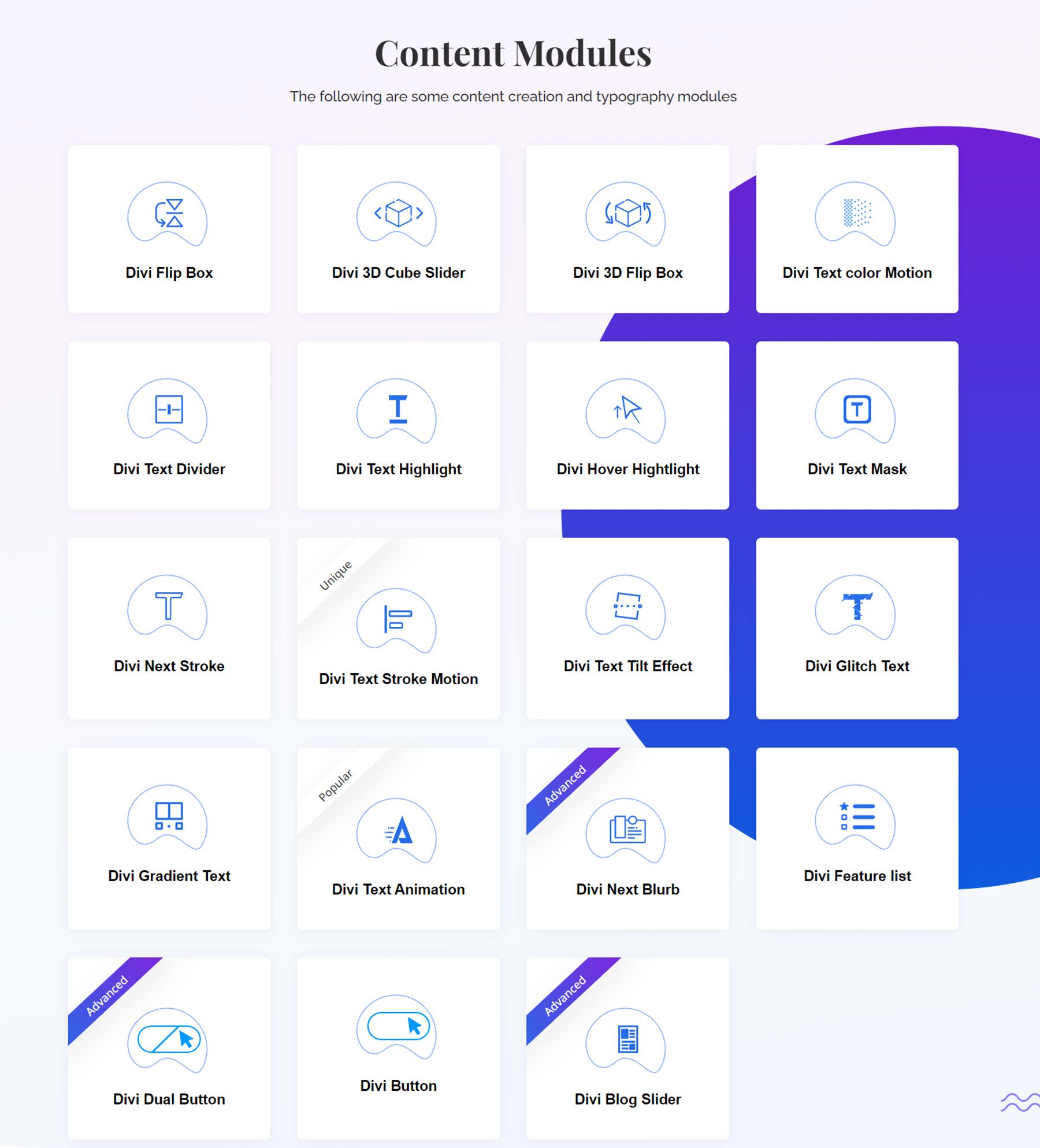
โมดูลสร้างสรรค์
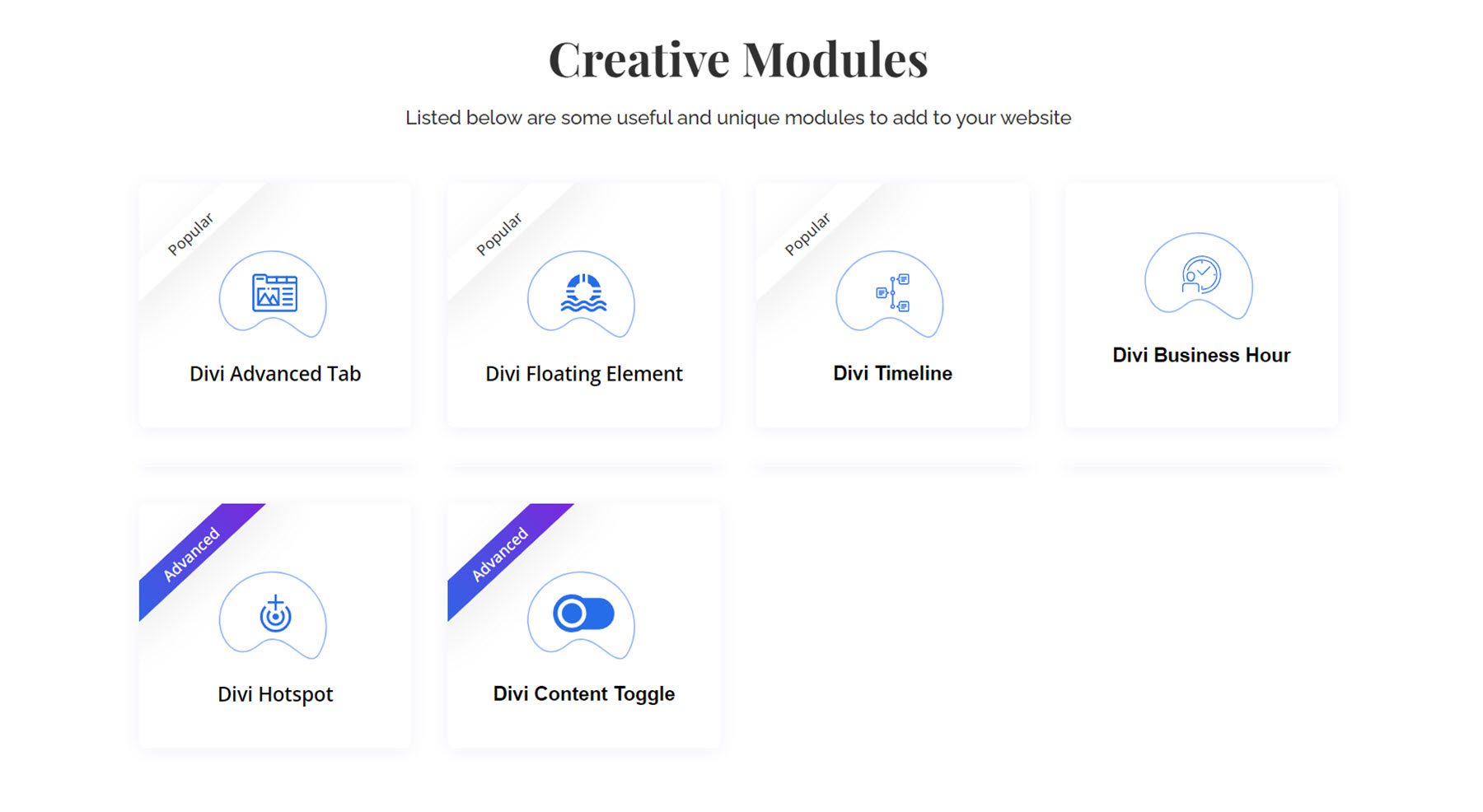
มีโมดูลโฆษณาที่แตกต่างกัน 10 โมดูลที่คุณสามารถเพิ่มลงในเพจของคุณได้ แต่ละโมดูลจะเพิ่มฟังก์ชันการทำงานหรือการออกแบบที่เป็นเอกลักษณ์ให้กับเลย์เอาต์ของคุณ นอกจากโมดูลที่ฉันจะเน้นด้านล่างแล้ว Divi Essential ยังมาพร้อมกับโมดูลสำหรับเพิ่มองค์ประกอบลอยตัว ตัวแบ่งที่ไม่ซ้ำใคร กล่องส่งเสริมการขาย แอนิเมชั่น Lottie และส่วนขั้นตอนขั้นตอนเพื่อสาธิตกระบวนการ

แท็บขั้นสูงถัดไป
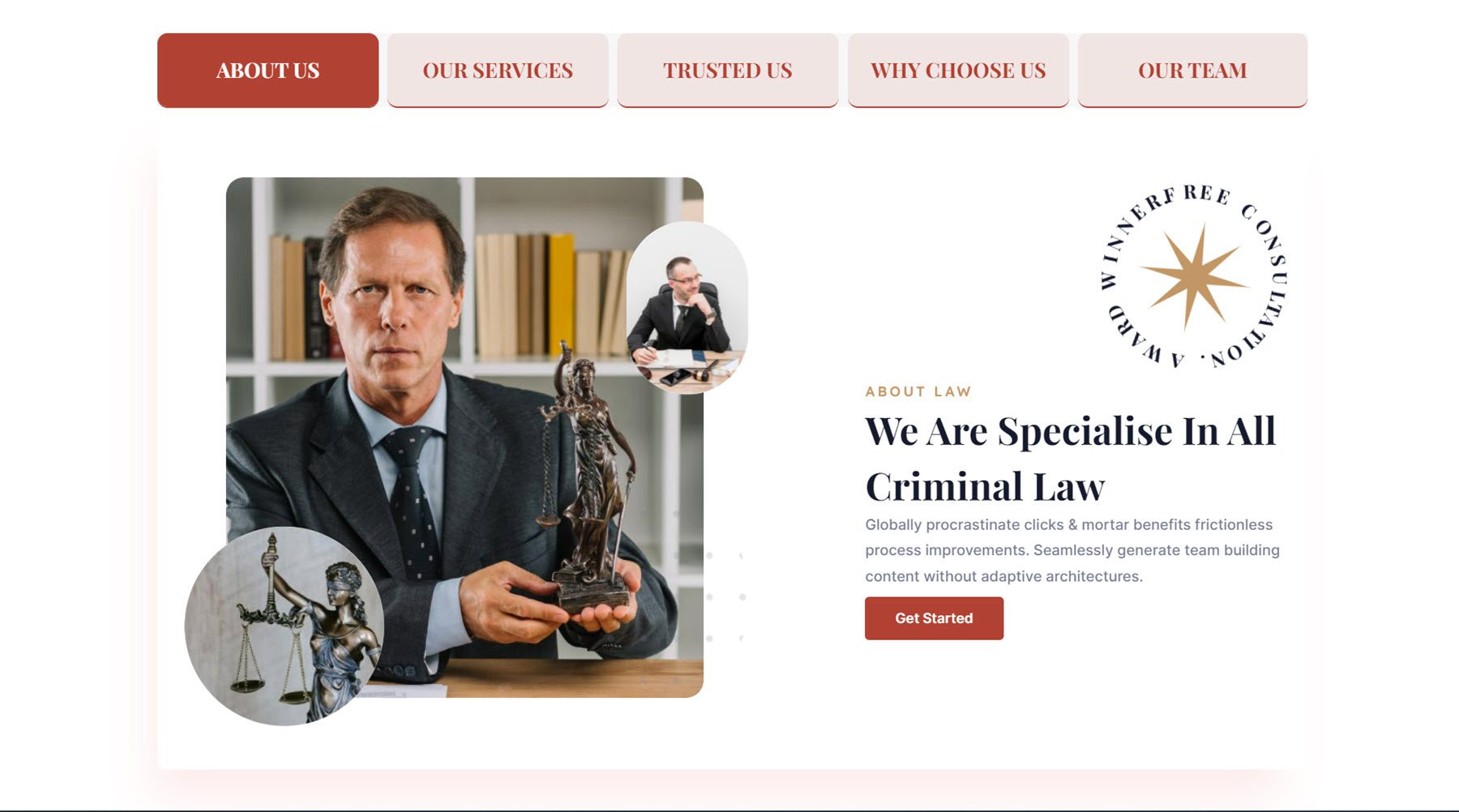
โมดูลแท็บขั้นสูงช่วยให้คุณสร้างส่วนเนื้อหาแบบแท็บแนวนอนและแนวตั้งได้ คุณสามารถตั้งชื่อเรื่อง คำบรรยาย และไอคอน/รูปภาพสำหรับแต่ละแท็บได้ ตัวอย่างนี้คือเค้าโครงแท็บขั้นสูง 1

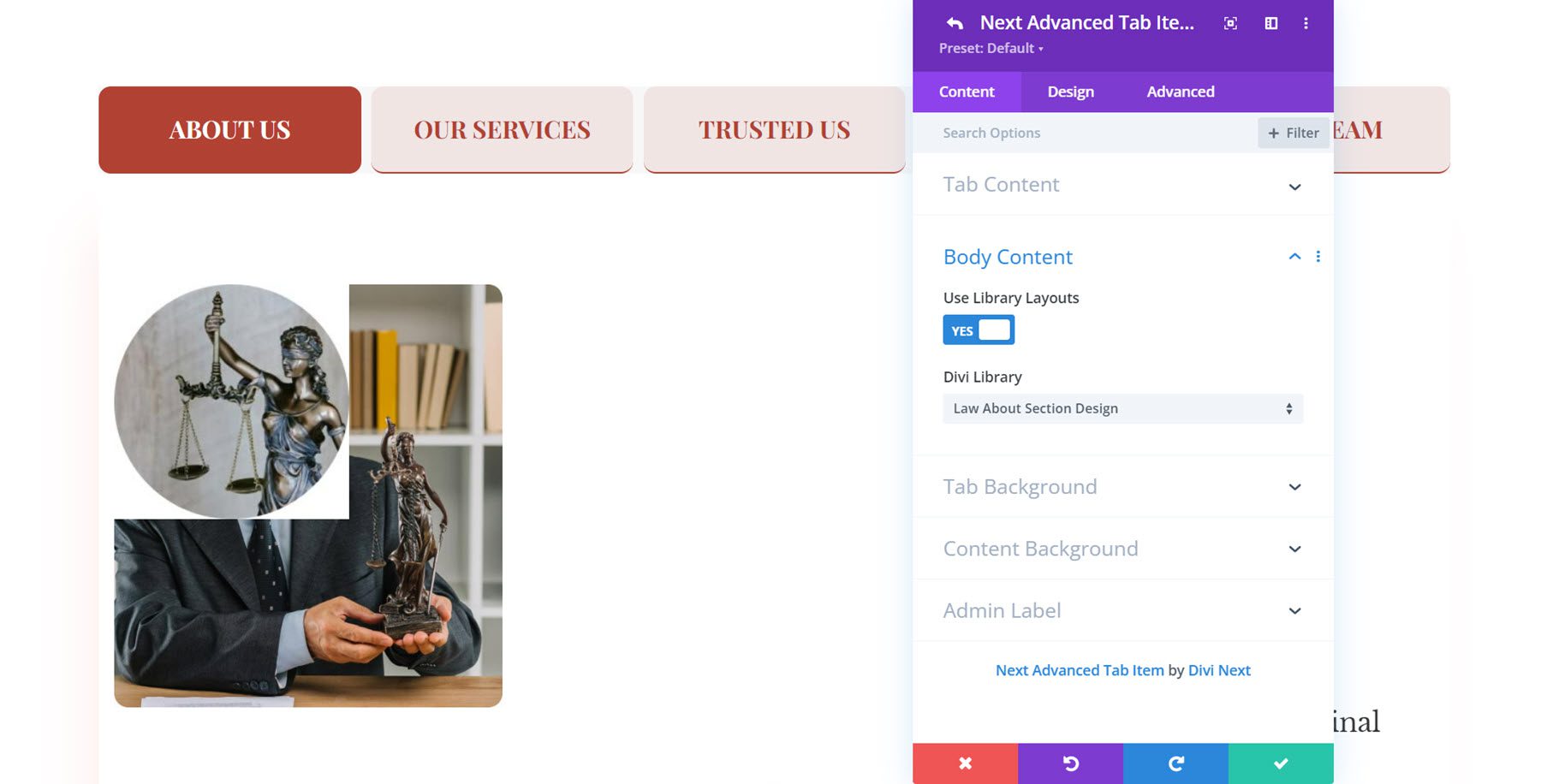
ภายในเนื้อหาของแต่ละแท็บ คุณสามารถเลือกเค้าโครง Divi Library ที่จะแสดง หรือคุณสามารถเพิ่มเนื้อหาโดยแก้ไขชื่อเรื่อง คำอธิบาย รูปภาพ/ไอคอน และปุ่ม

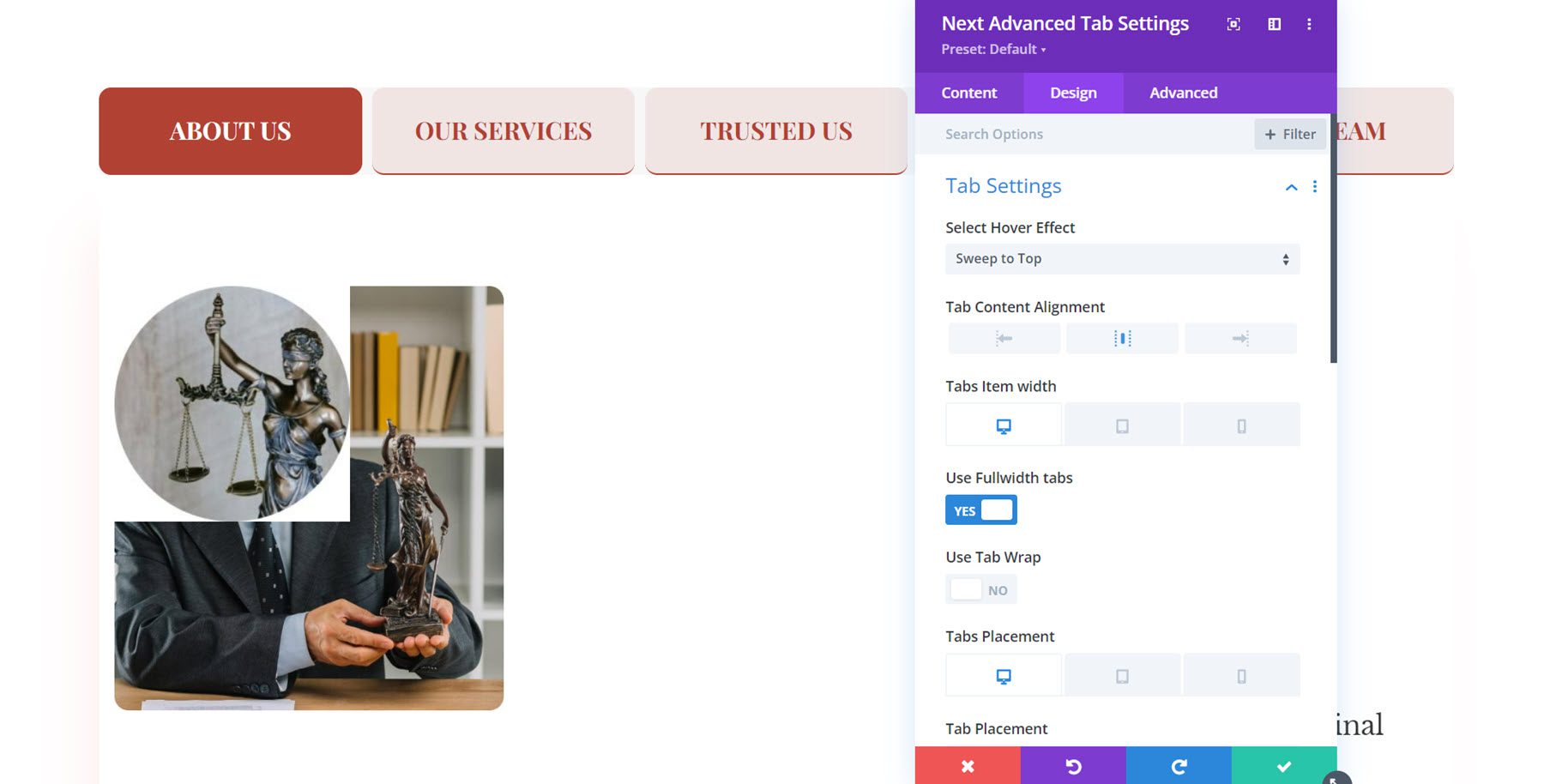
โมดูลมาพร้อมกับการตั้งค่าการออกแบบที่ครอบคลุมสำหรับทั้งโมดูลและแต่ละแท็บ คุณสามารถปรับแต่งทุกแง่มุมของการออกแบบ เลือกเอฟเฟกต์โฮเวอร์ที่แตกต่างกันสำหรับองค์ประกอบ ตั้งค่าสไตล์ที่ใช้งานสำหรับแท็บที่เลือก และอื่นๆ อีกมากมาย 
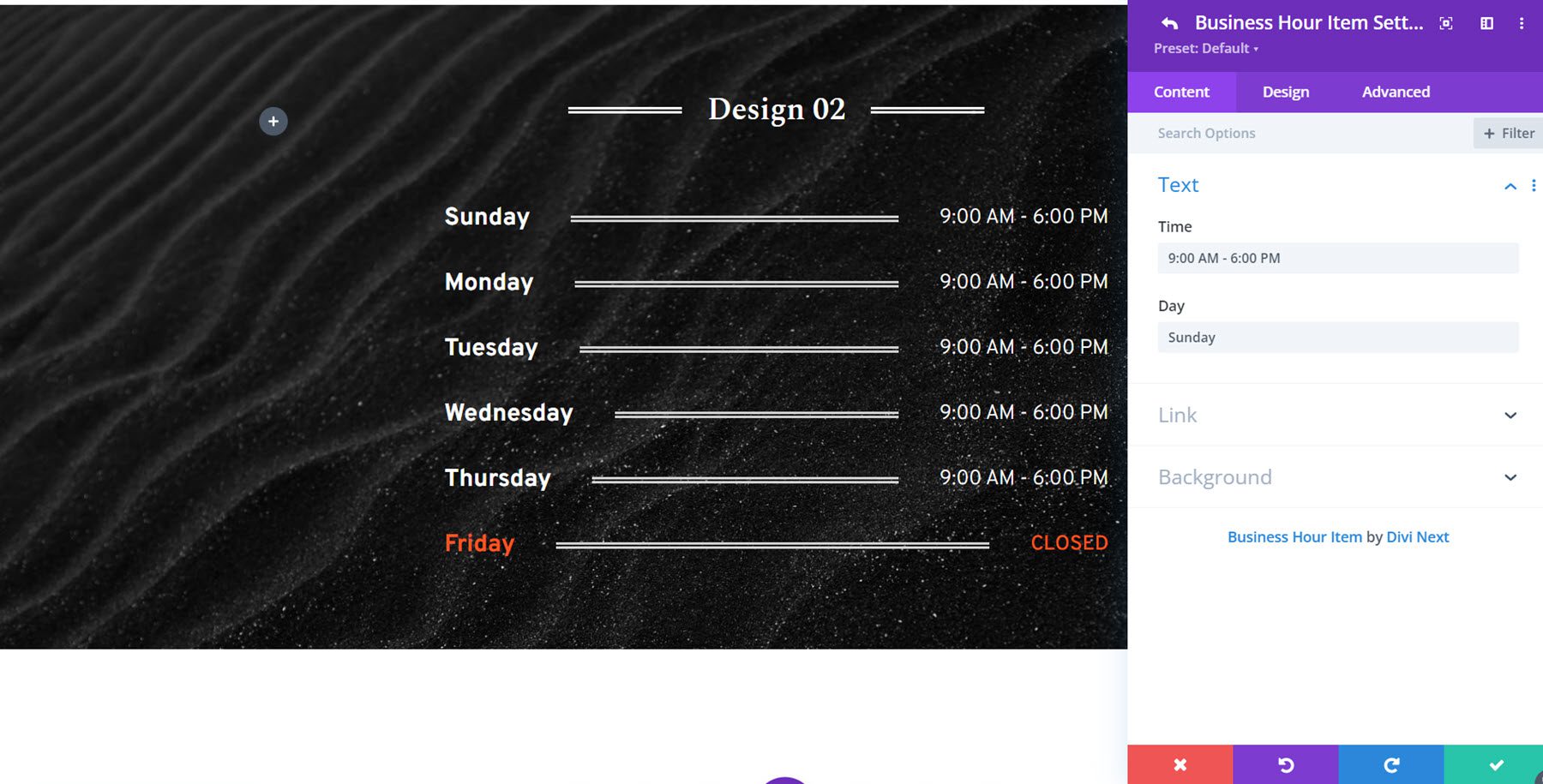
ชั่วโมงทำการถัดไป
โมดูลนี้ทำให้ง่ายต่อการแสดงเวลาทำการบนเว็บไซต์ของคุณ ภาพตัวอย่างคือเค้าโครงการออกแบบ 2 คุณสามารถเพิ่มในแต่ละวันของสัปดาห์เป็นรายการภายในโมดูลได้ แต่ละรายการสามารถปรับแต่งได้ด้วยตัวเอง หรือคุณสามารถใช้ตัวเลือกการออกแบบโมดูลเพื่อใช้สไตล์กับแต่ละรายการได้

สลับเนื้อหาถัดไป
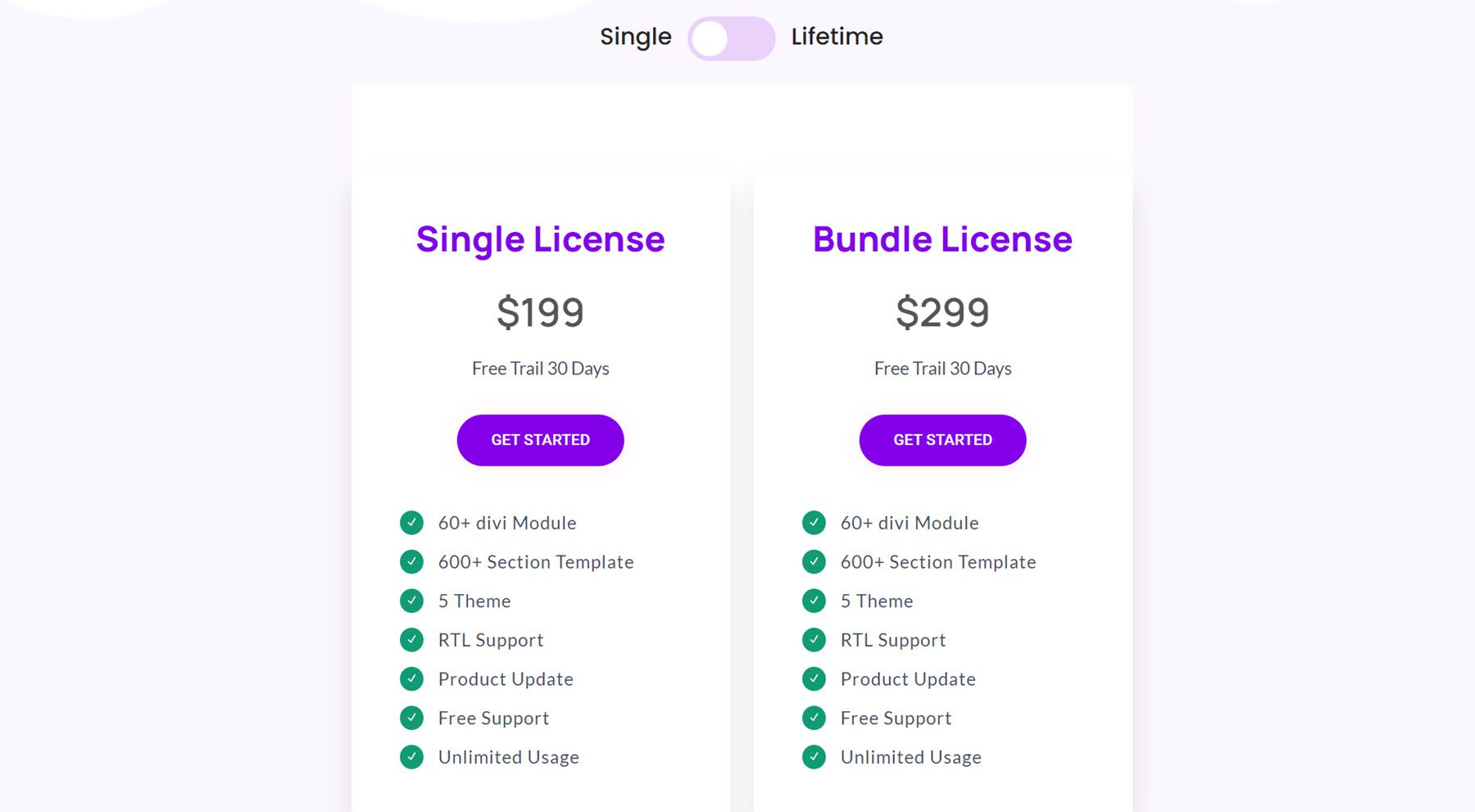
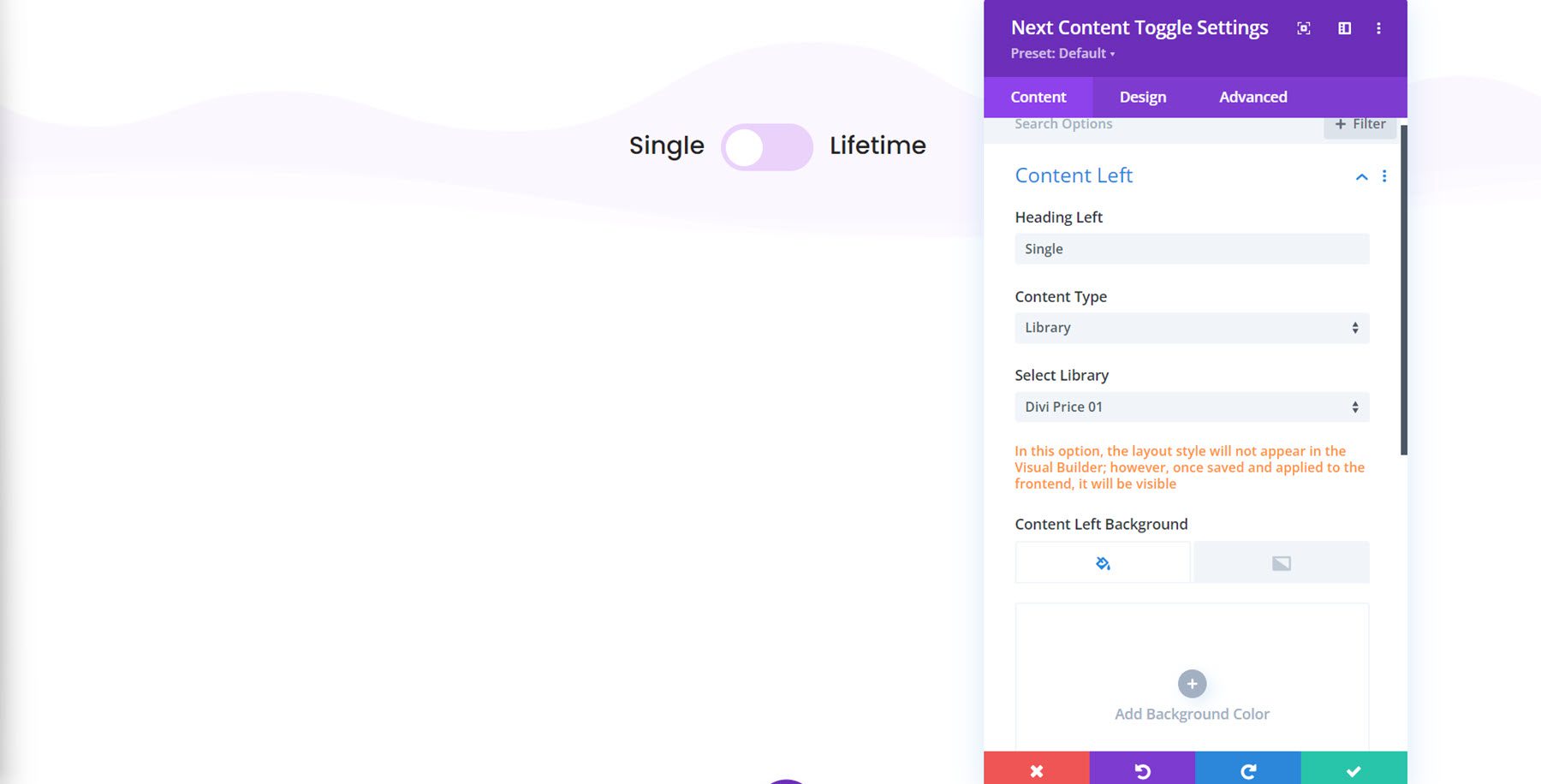
โมดูลสลับเนื้อหาจะเพิ่มการสลับไปยังเพจของคุณ ซึ่งคุณสามารถใช้เพื่อสลับระหว่างเนื้อหาได้ ในตัวอย่างนี้ (เค้าโครง 2) ปุ่มสลับใช้เพื่อสลับระหว่างการแสดงรายละเอียดของใบอนุญาตเดียวหรือตลอดชีพ

คุณสามารถเลือกเพิ่มรายการ Divi Library ลงในส่วนสลับ หรือคุณสามารถเพิ่มเนื้อหาของคุณภายในการตั้งค่าโมดูลได้ คุณสามารถปรับแต่งการออกแบบของแต่ละส่วนรวมถึงการออกแบบตัวสลับได้

รูปภาพถัดไป:ฮอตสปอต
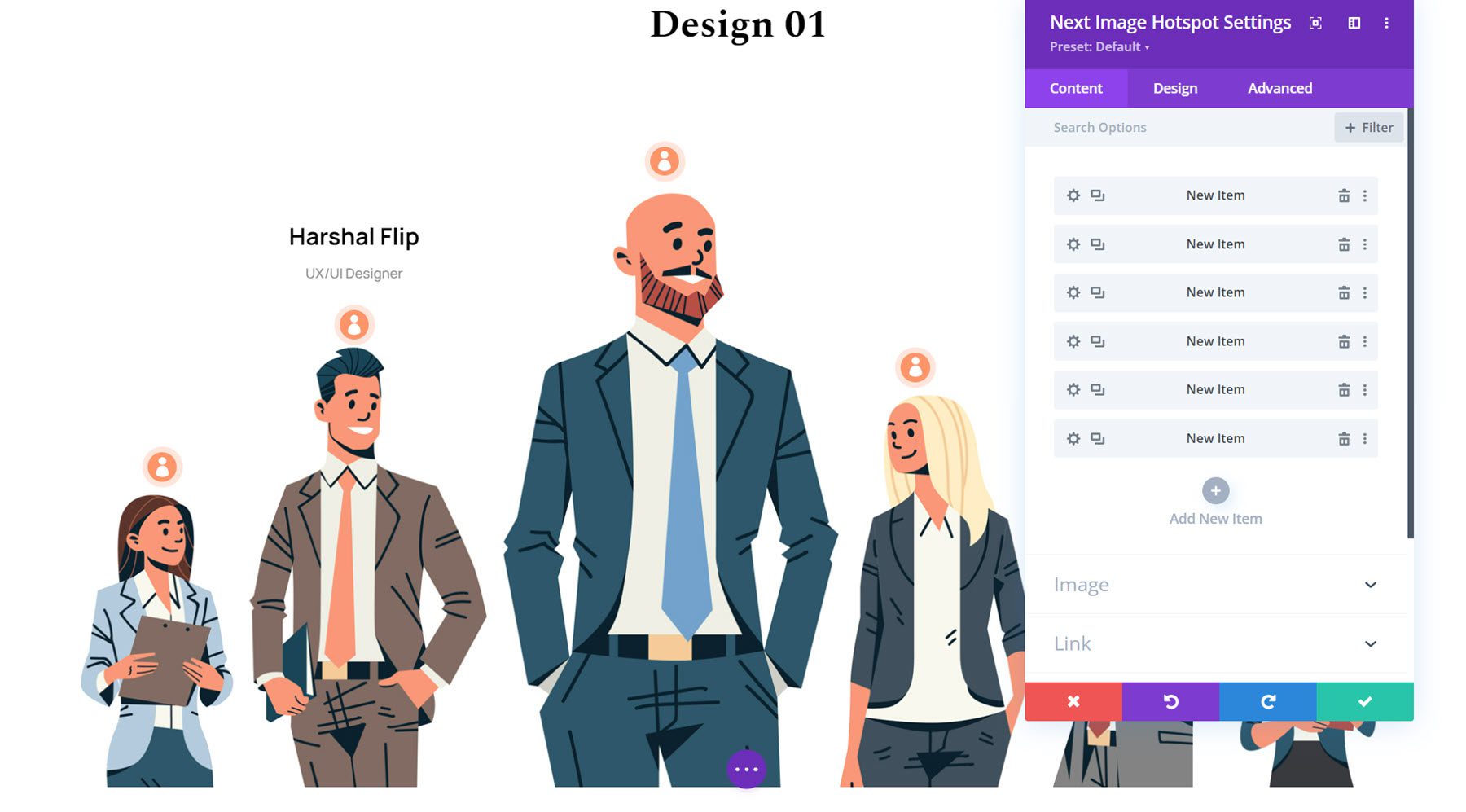
ด้วยโมดูลนี้ คุณสามารถเพิ่มฮอตสปอตลงในรูปภาพที่แสดงเนื้อหาเมื่อโฮเวอร์ได้ คุณสามารถเพิ่มข้อความและรูปภาพที่จะถูกเปิดเผย และปรับแต่งแต่ละองค์ประกอบด้วยตัวเลือกการออกแบบ ไอคอนฮอตสปอตและสีสามารถเปลี่ยนแปลงได้อย่างง่ายดาย และสามารถตั้งค่าตำแหน่งฮอตสปอตได้โดยการเปลี่ยนตำแหน่งแนวนอนและแนวตั้งในการตั้งค่าการออกแบบ ตัวอย่างด้านล่างคือโครงร่างที่ 1

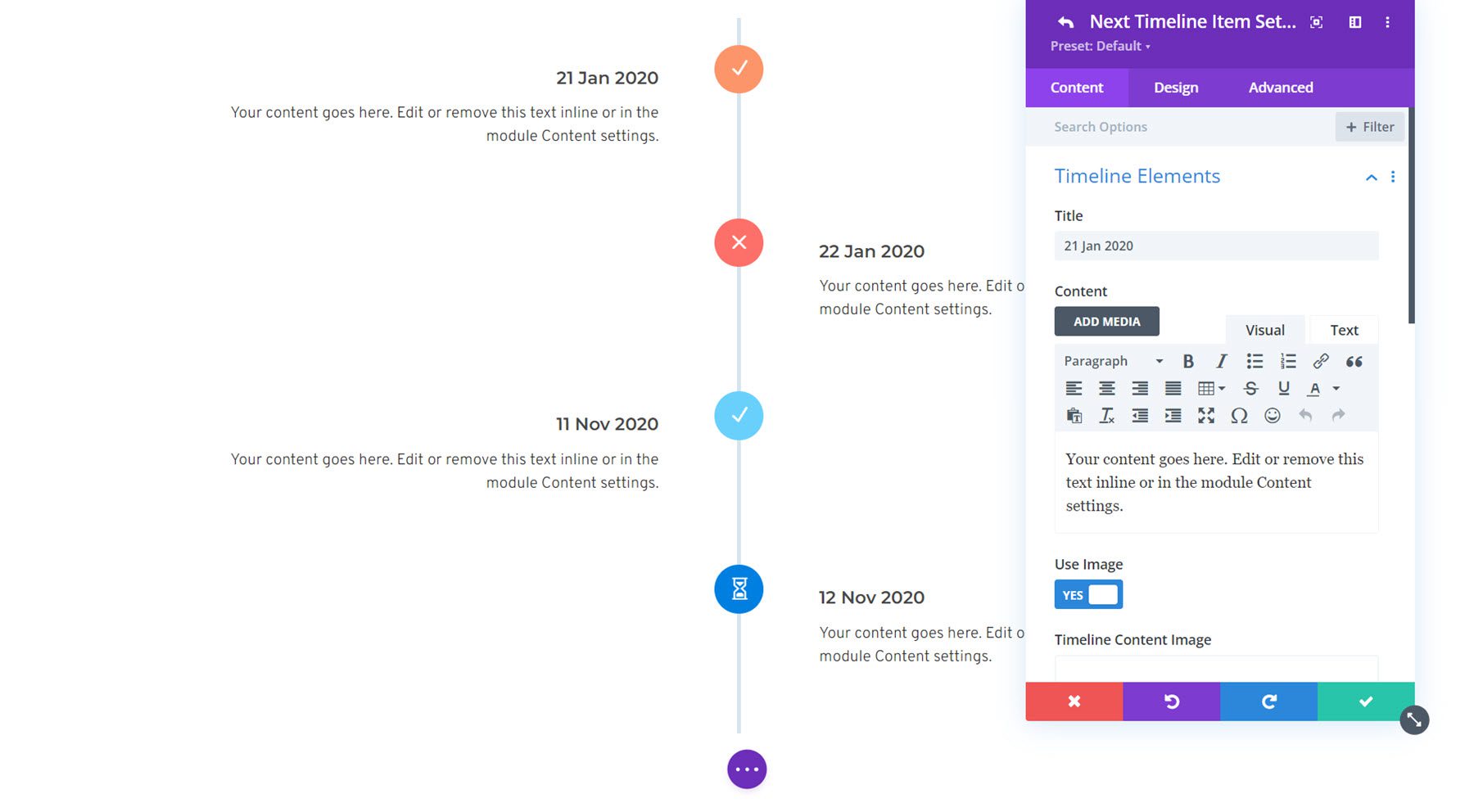
ไทม์ไลน์ถัดไป
โมดูลไทม์ไลน์สามารถใช้เพื่อแสดงภาพเหตุการณ์ ประวัติขององค์กร กระบวนการ และอื่นๆ อีกมากมาย ภายในโมดูลไทม์ไลน์ คุณสามารถเพิ่มองค์ประกอบไทม์ไลน์แต่ละรายการได้ ซึ่งประกอบด้วยแต่ละส่วนของไทม์ไลน์ คุณสามารถเพิ่มข้อความ รูปภาพ ปุ่ม และไอคอนให้กับแต่ละองค์ประกอบไทม์ไลน์ได้ แต่ละองค์ประกอบสามารถปรับแต่งได้ในแท็บการออกแบบ ซึ่งช่วยให้คุณสร้างการออกแบบไทม์ไลน์ที่ไม่ซ้ำใครได้ ภาพด้านล่างคือเค้าโครงไทม์ไลน์ 11

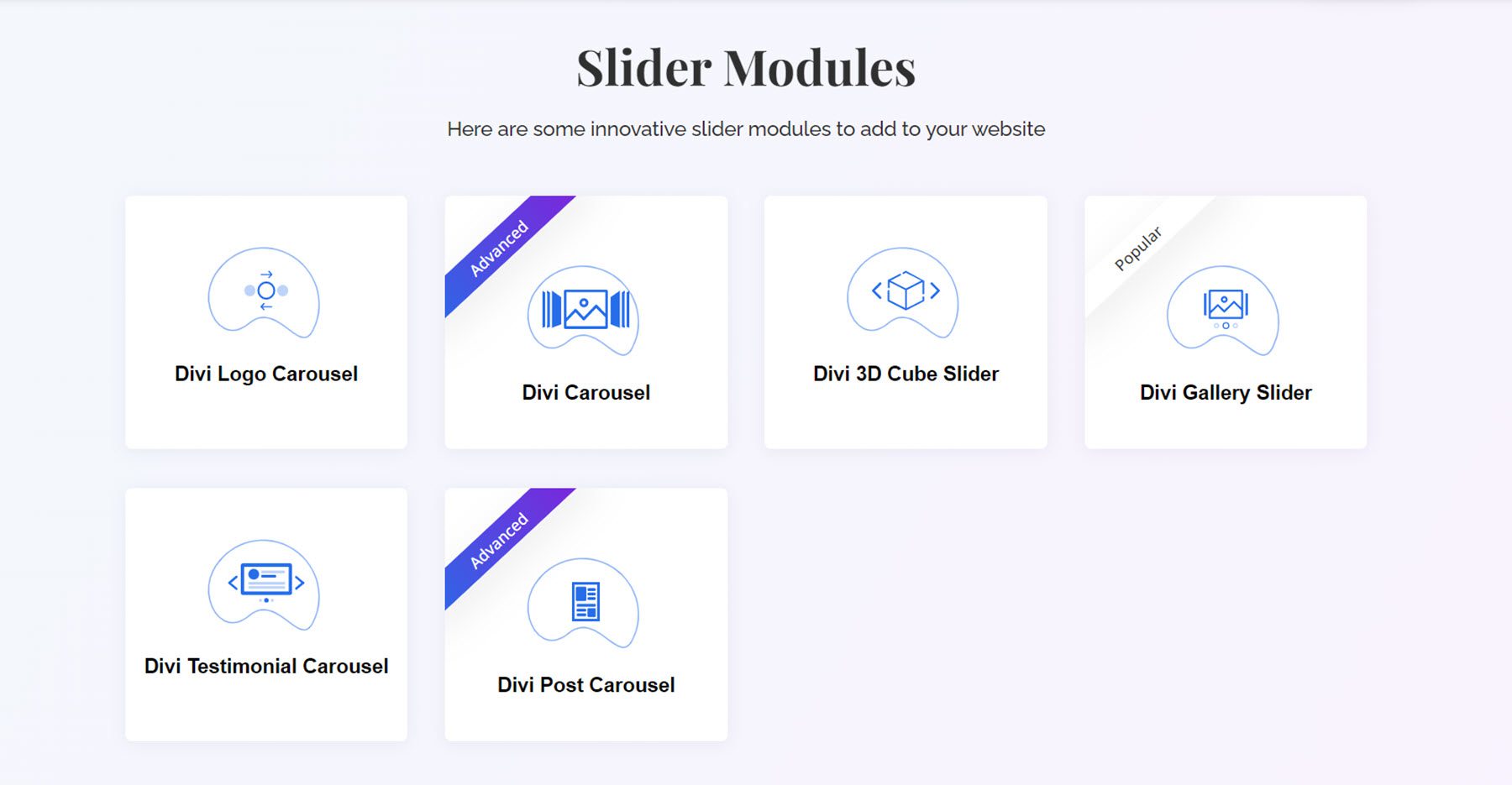
โมดูลสไลเดอร์
มีโมดูลตัวเลื่อนหกโมดูลที่คุณสามารถเพิ่มลงในไซต์ของคุณด้วย Divi Essential คุณสามารถเพิ่มโลโก้แบบหมุน, รูปภาพและข้อความแบบหมุน, แถบเลื่อนคิวบ์ 3 มิติ, แถบเลื่อนแกลเลอรี, วงล้อข้อความรับรอง และโพสต์แบบหมุน มาดูโมดูลตัวเลื่อนสองสามตัวให้ละเอียดยิ่งขึ้น
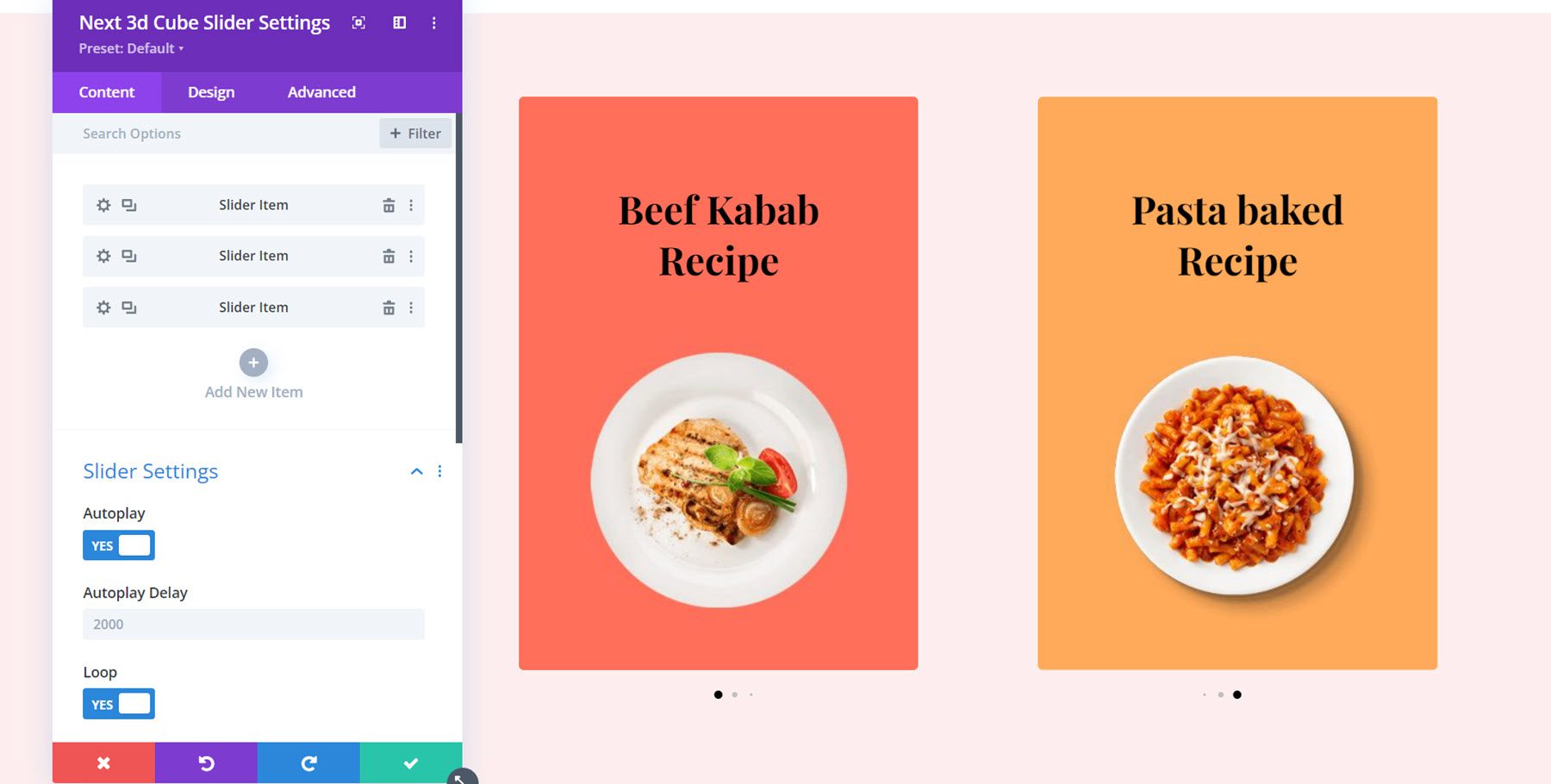
ตัวเลื่อนลูกบาศก์ 3 มิติ
โมดูลตัวเลื่อนลูกบาศก์ 3D เพิ่มตัวเลื่อนที่พลิกด้วยเอฟเฟกต์ลูกบาศก์ 3 มิติ คุณสามารถปรับแต่งแต่ละสไลด์ด้วยรูปภาพ ข้อความ และพื้นหลังได้ ภายในการตั้งค่าแถบเลื่อน คุณสามารถเปลี่ยนการตั้งค่าการเล่นอัตโนมัติ การนำทาง และเอฟเฟกต์ รวมถึงตัวเลือกการออกแบบใดๆ ได้ ภาพตัวอย่างคือแบบที่ 4

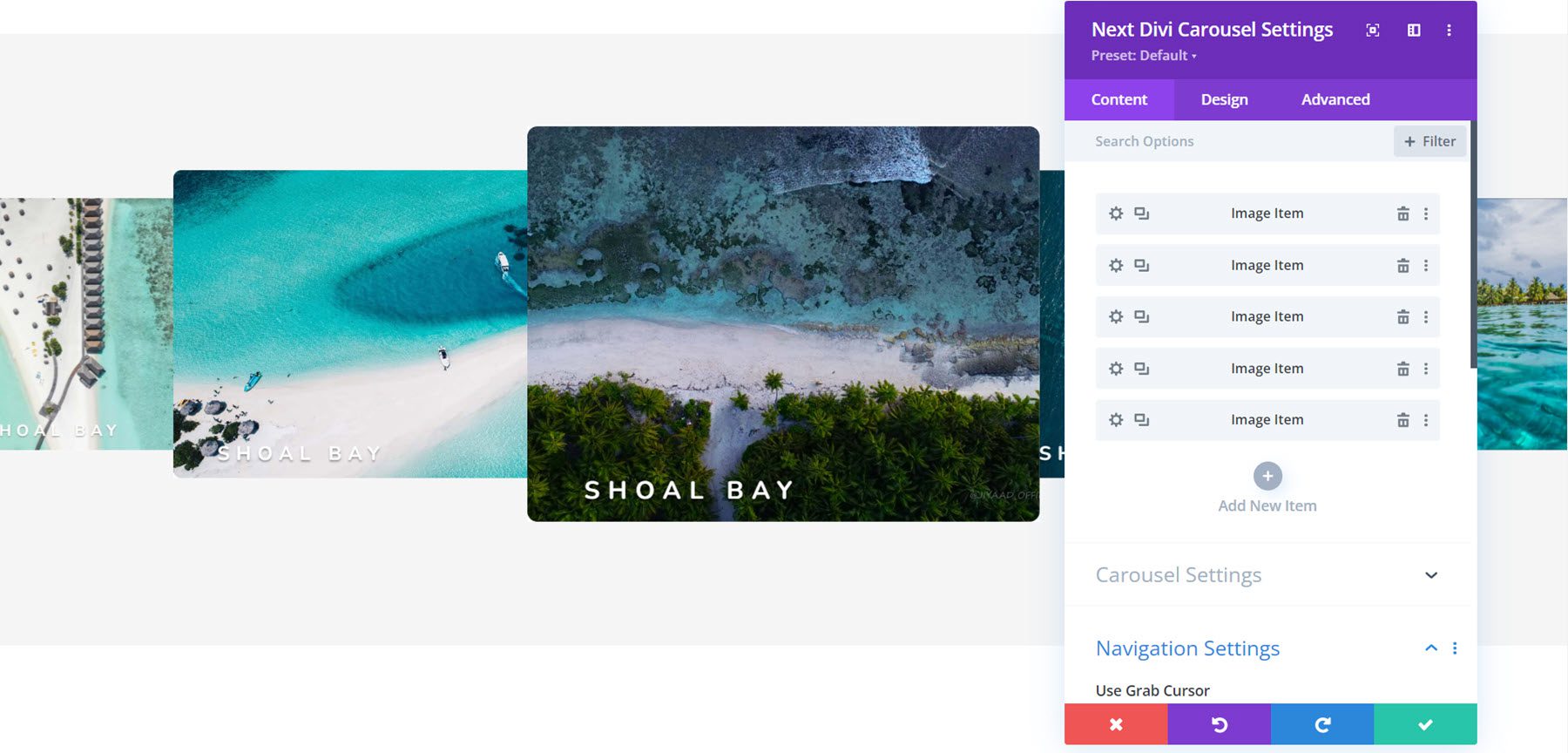
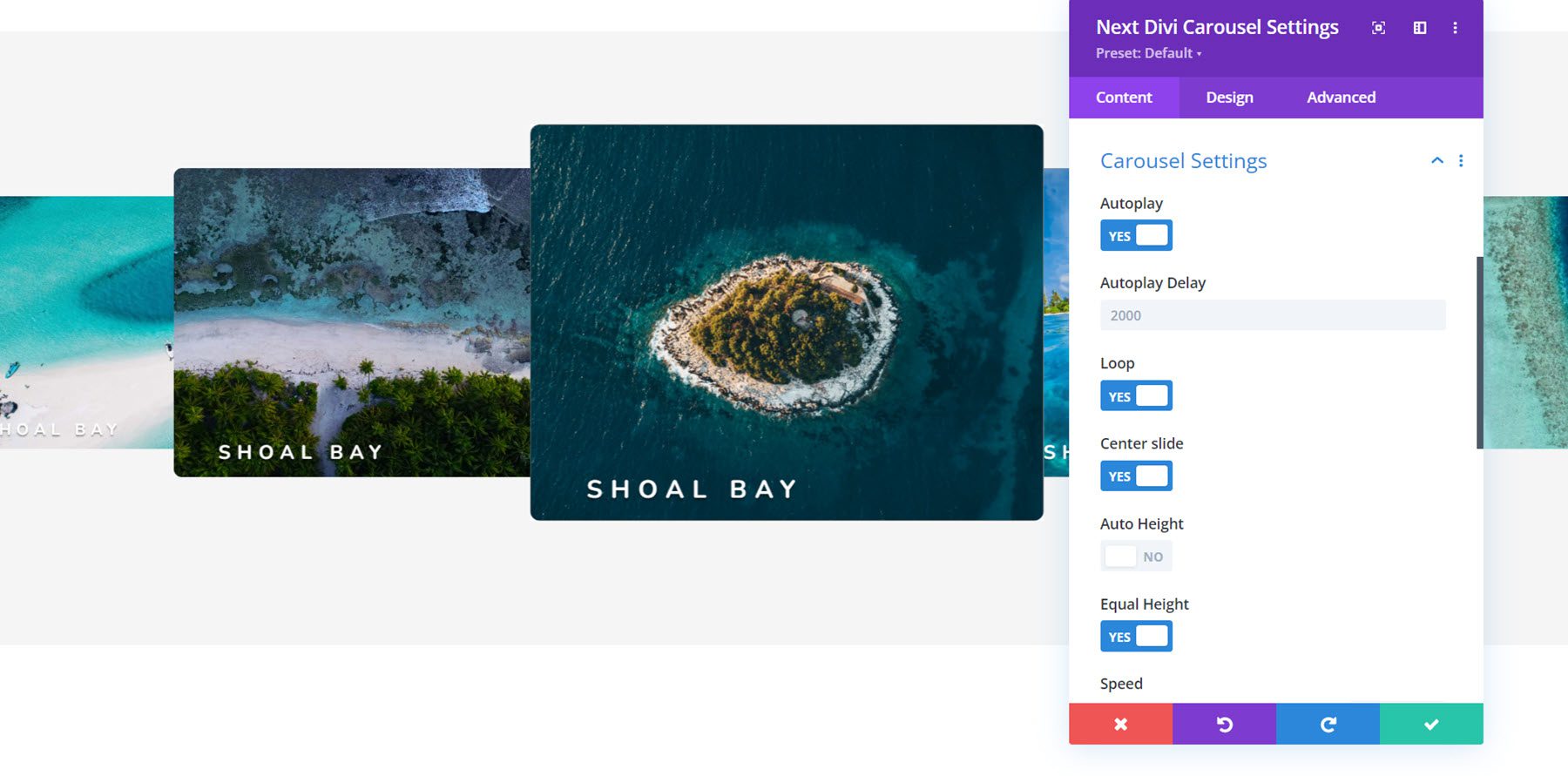
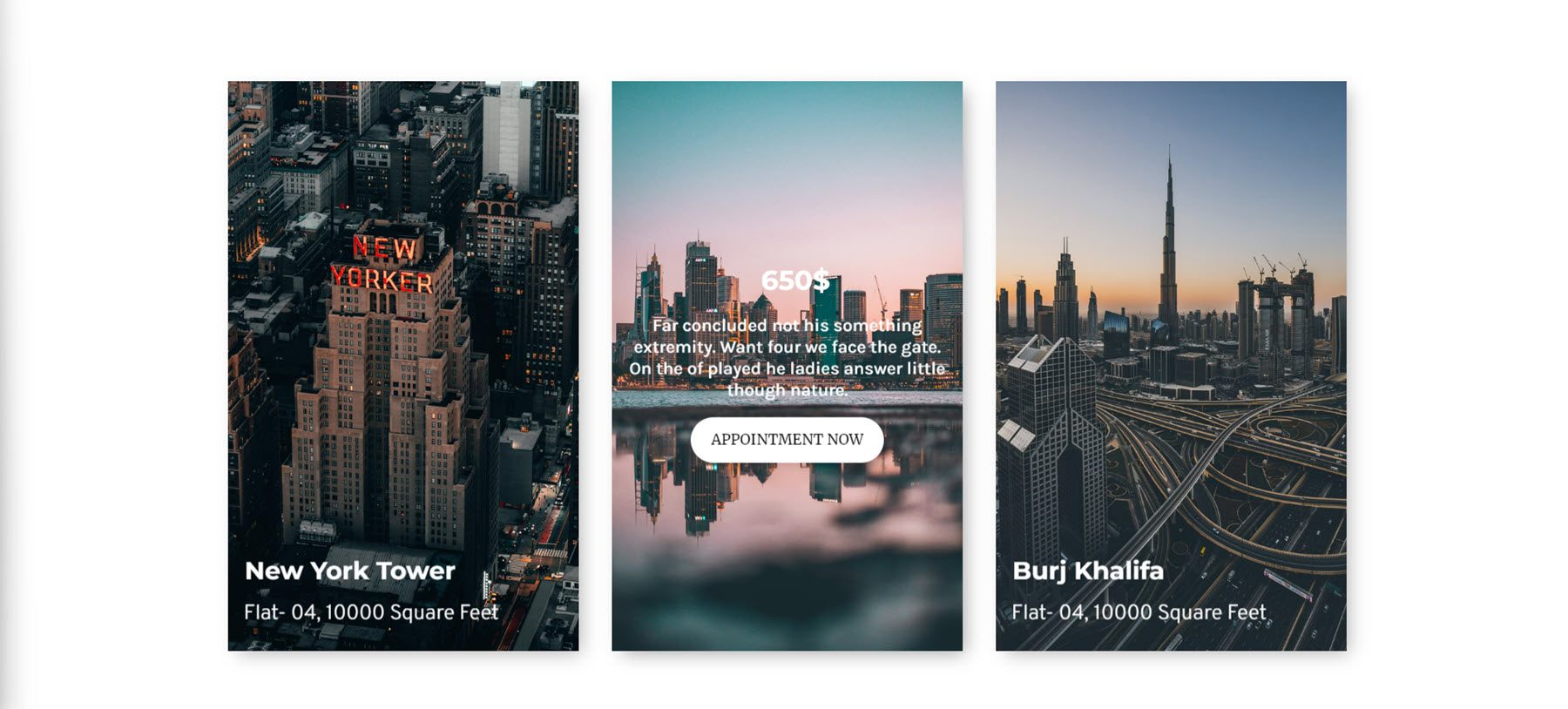
ม้าหมุน Divi ถัดไป
นี่คือเค้าโครงแบบหมุน 17 คุณสามารถเลือกเค้าโครงได้สี่แบบ: รูปภาพ ข้อความ ข้อความภายในรูปภาพ หรือข้อความด้านล่างรูปภาพ ทำให้สามารถจัดวางเลย์เอาต์ได้หลากหลาย

คุณสามารถควบคุมเค้าโครงและการออกแบบของแต่ละรายการแบบหมุนได้อย่างเต็มที่ รวมถึงโมดูลแบบหมุนด้วย คุณสามารถเปลี่ยนการตั้งค่าการเล่นอัตโนมัติแบบหมุน เปลี่ยนการตั้งค่าการนำทาง แก้ไขเอฟเฟกต์ เพิ่มฟังก์ชันไลท์บ็อกซ์ และอื่นๆ อีกมากมาย

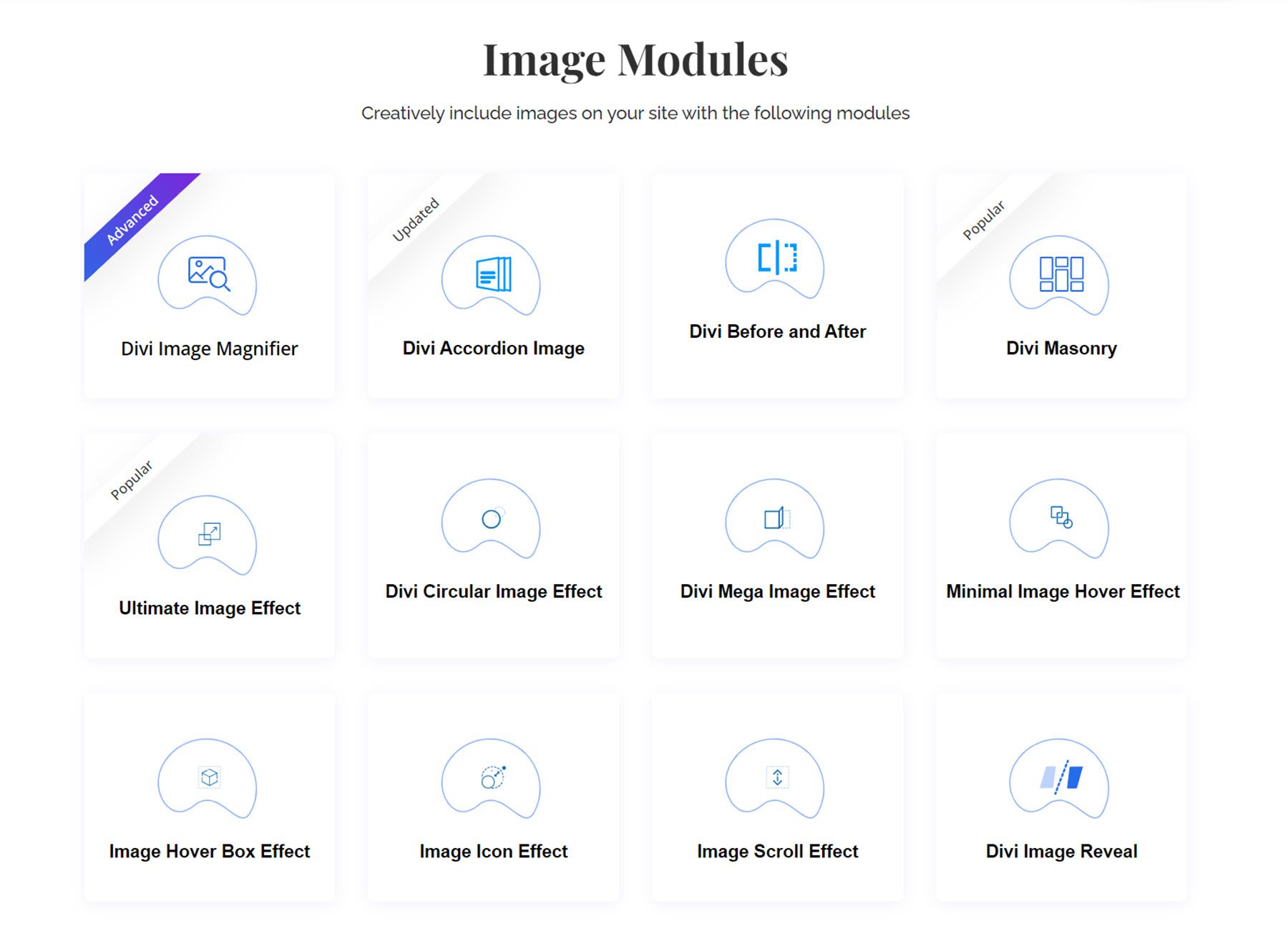
โมดูลรูปภาพ
ด้วยโมดูลรูปภาพที่แตกต่างกัน 12 โมดูล Divi Essential มอบวิธีการมากมายในการแสดงรูปภาพบนเว็บไซต์ของคุณอย่างสร้างสรรค์ คุณสามารถเพิ่มแว่นขยายรูปภาพ เค้าโครงแบบก่ออิฐ โมดูลที่เพิ่มเอฟเฟกต์การโหลดและโฮเวอร์ที่แตกต่างกันให้กับรูปภาพ กล่องโฮเวอร์รูปภาพ แถบเลื่อนก่อนและหลัง และอื่นๆ อีกมากมาย มาดูโมดูลรูปภาพสองสามโมดูลกัน

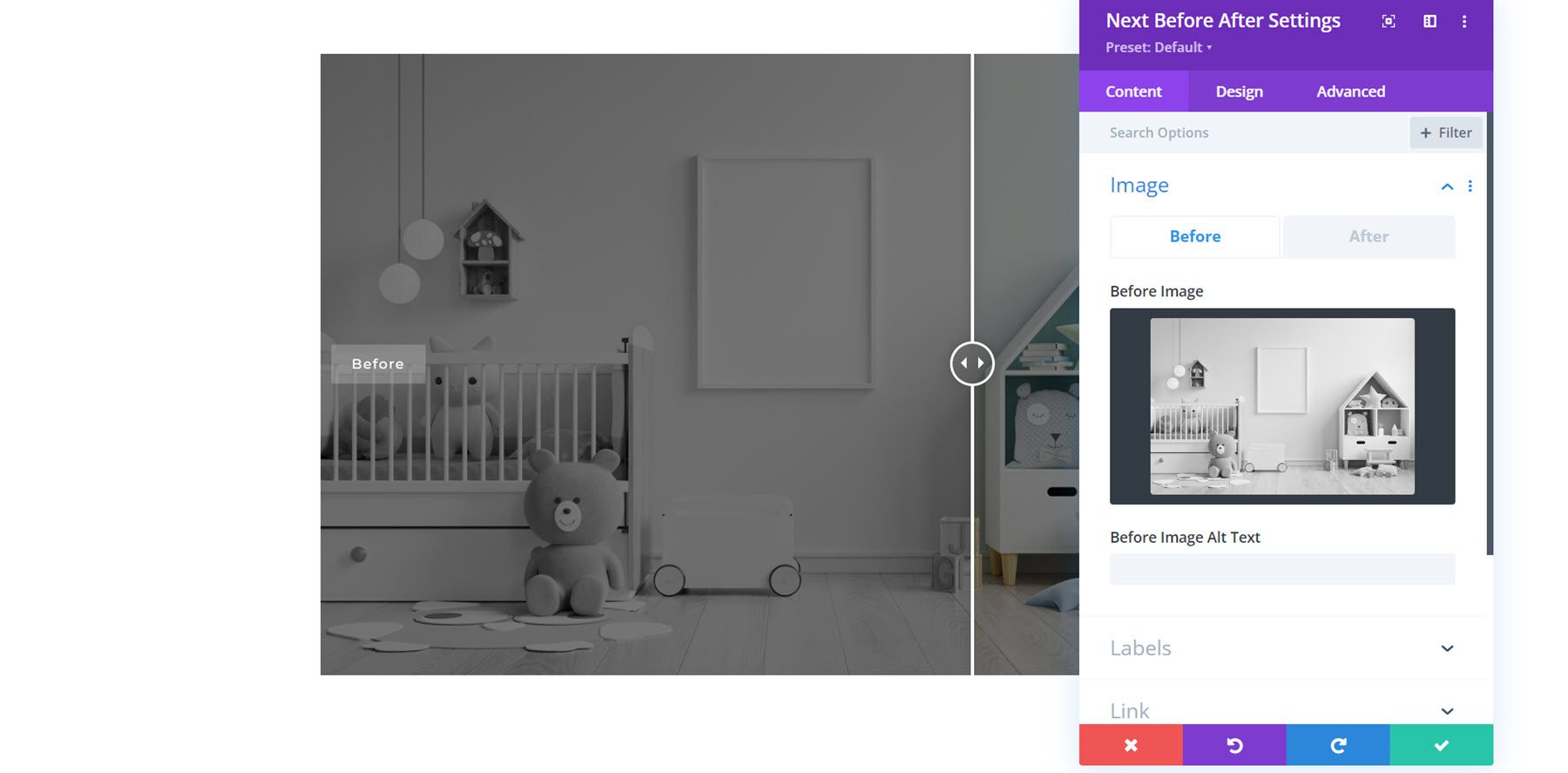
ถัดไปก่อนหลัง
โมดูลก่อนและหลังช่วยให้คุณแสดงภาพก่อนและหลังที่แสดงด้วยแถบเลื่อนที่คุณสามารถลากได้ เลย์เอาต์นี้เป็นก่อนหลังเลย์เอาต์ 4

คุณสามารถตั้งค่าภาพก่อนและหลัง แก้ไขป้ายกำกับ เปลี่ยนทิศทางและฟังก์ชันของแถบเลื่อน และปรับแต่งการออกแบบได้

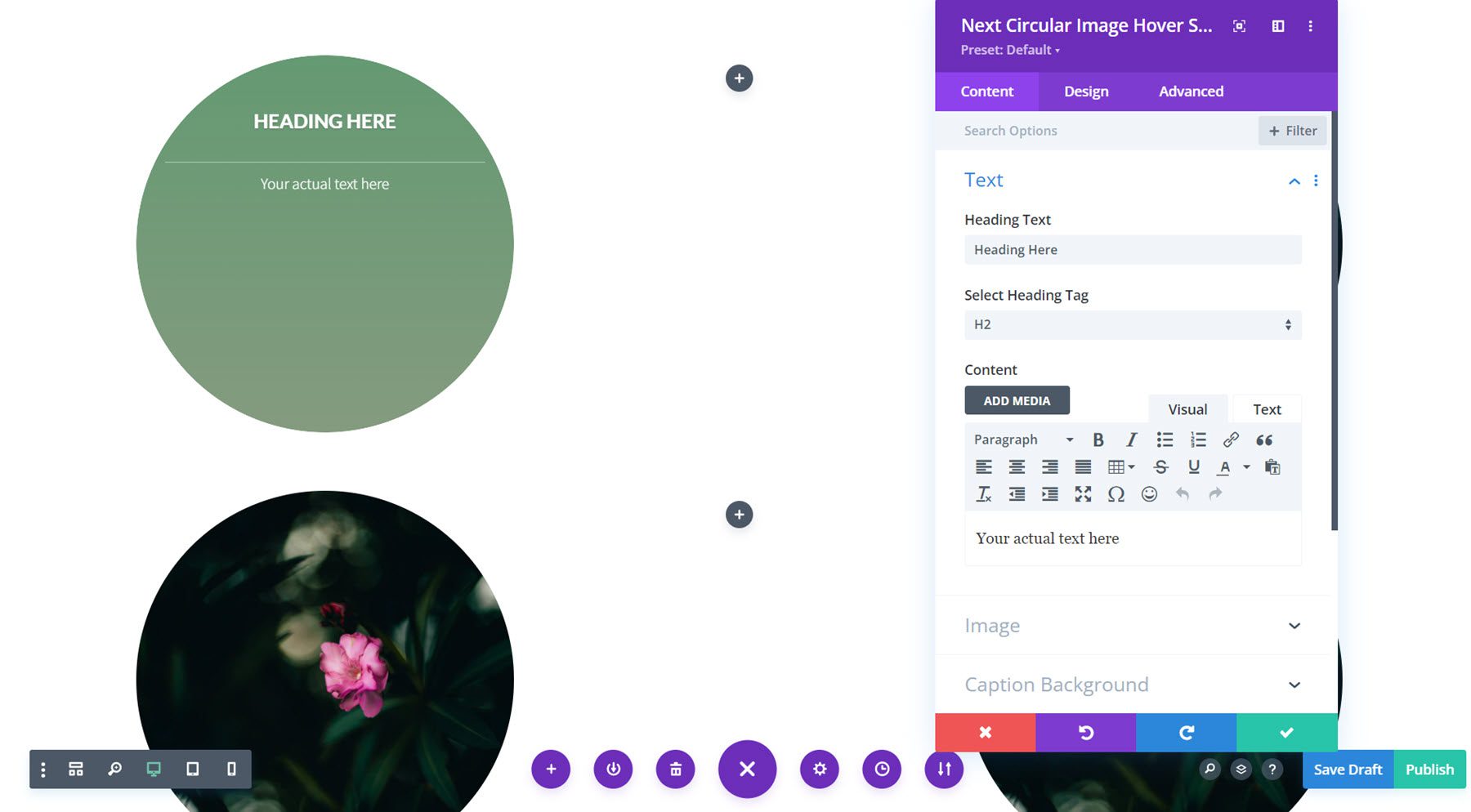
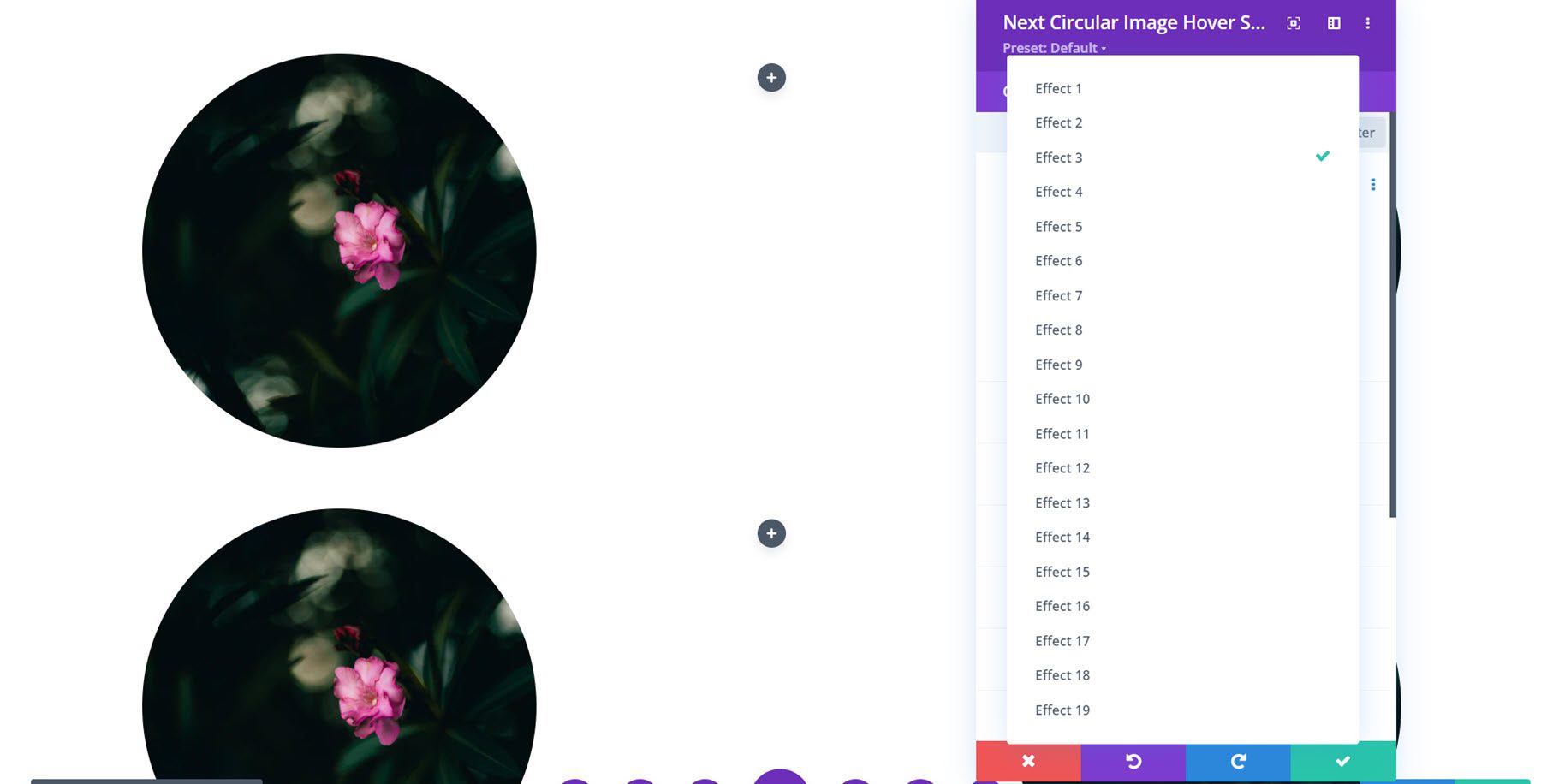
รูปภาพวงกลมถัดไป โฮเวอร์
ด้วยโมดูลโฮเวอร์รูปภาพวงกลม คุณสามารถสร้างรูปภาพวงกลมที่แสดงเนื้อหาที่มีเอฟเฟกต์โฮเวอร์ได้

มีเอฟเฟกต์โฮเวอร์ที่แตกต่างกัน 19 แบบและทิศทางโฮเวอร์ที่แตกต่างกัน 4 แบบที่คุณสามารถเลือกได้ ทำให้คุณมีความยืดหยุ่นในการออกแบบมาก

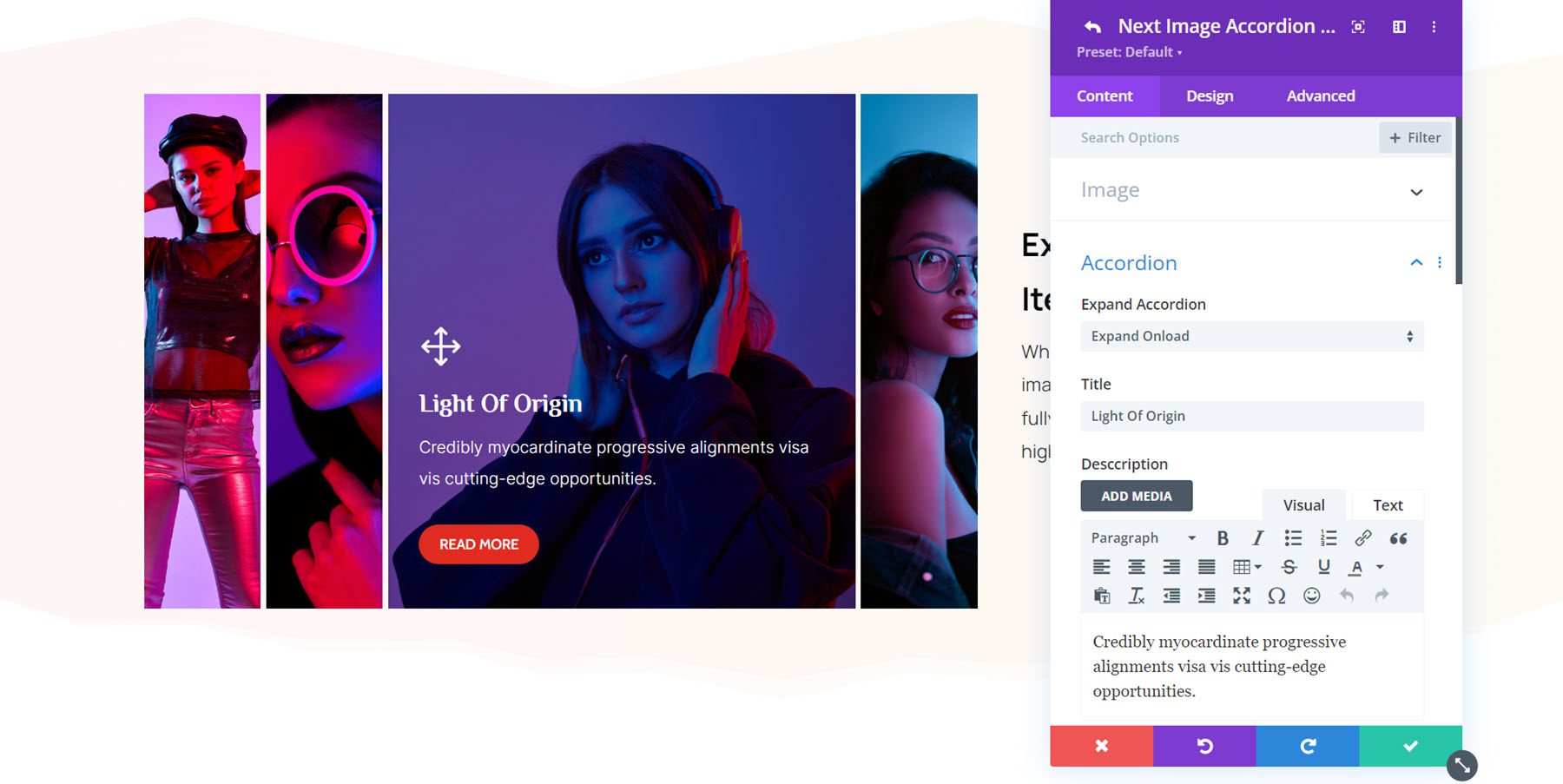
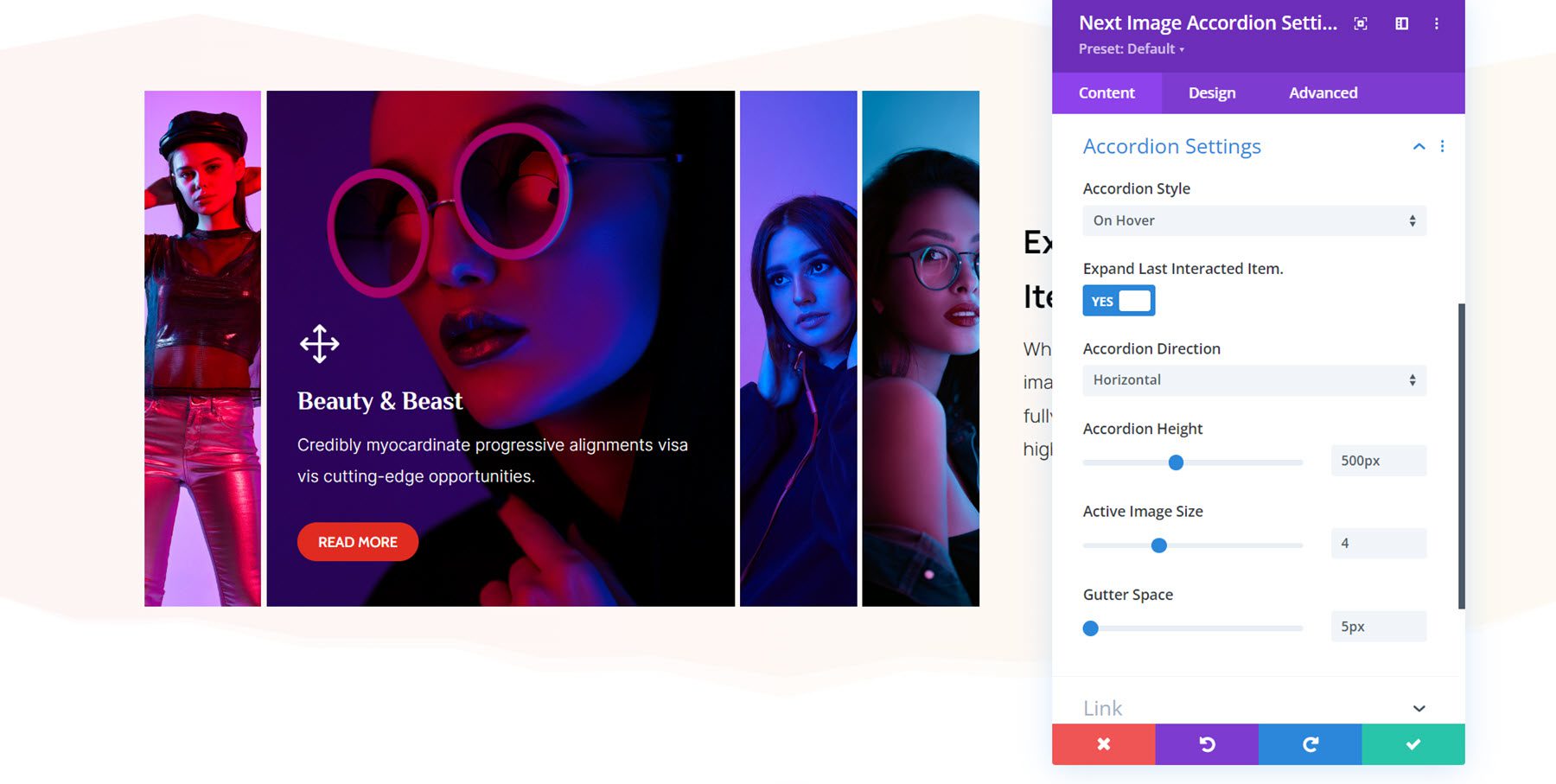
รูปภาพถัดไป:หีบเพลง
โมดูลหีบเพลงรูปภาพจะเพิ่มหีบเพลงรูปภาพเชิงโต้ตอบให้กับการออกแบบของคุณ เมื่อคุณวางเมาส์เหนือภาพใดภาพหนึ่งในหีบเพลง ภาพนั้นจะขยายและเปิดเผยเนื้อหา คุณสามารถเลือกเพิ่มไอคอน ชื่อเรื่อง คำอธิบาย และปุ่มให้กับแต่ละภาพได้ ในตัวอย่างนี้ รูปภาพที่สามถูกตั้งค่าให้เปิดเมื่อโหลดเพจ หากคุณวางเมาส์เหนือรูปภาพอื่น รูปภาพจะขยายและคงการขยายอยู่


คุณสามารถตั้งค่าหีบเพลงให้เคลื่อนที่โดยโฮเวอร์หรือเมื่อคลิก และคุณสามารถตั้งค่าให้เปิดในแนวตั้งหรือแนวนอนได้

โมดูลเนื้อหา
มี 19 โมดูลในหมวดหมู่เนื้อหา ทั้งหมดนี้สามารถใช้เพื่อแสดงเนื้อหาของคุณแบบไดนามิกและสร้างเลย์เอาต์ที่น่าดึงดูด คุณสามารถเพิ่มกล่องและคำโปรย โมดูลที่มีเอฟเฟกต์ข้อความ ปุ่ม แถบเลื่อนโพสต์บล็อก และอื่นๆ อีกมากมาย มาดูโมดูลบางส่วนกัน

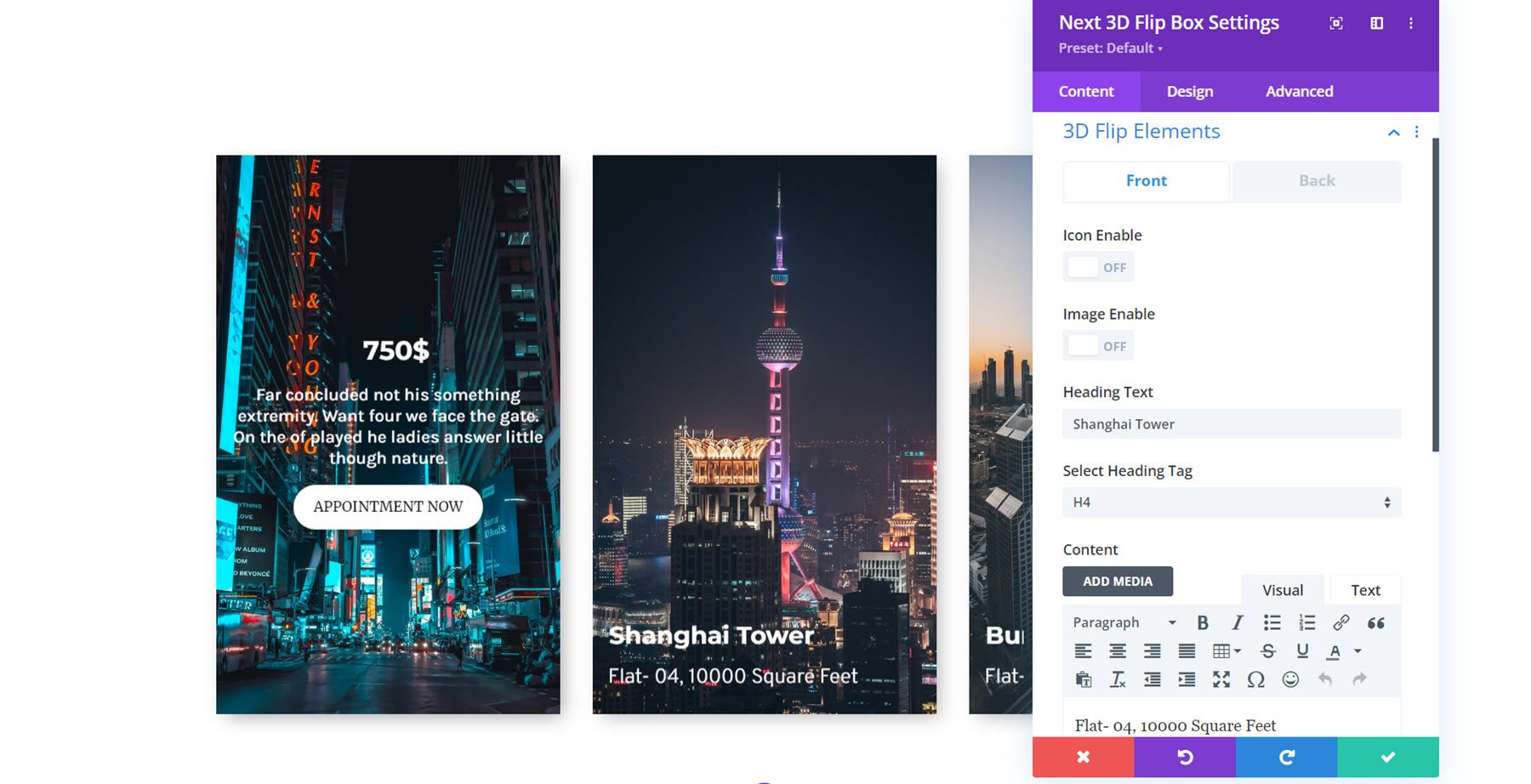
กล่องพลิก 3 มิติถัดไป
โมดูล 3D Flip Box ช่วยให้คุณมีกล่องไดนามิกที่พลิกพร้อมเอฟเฟกต์ 3D เมื่อโฮเวอร์ คุณสามารถมีดีไซน์ที่แตกต่างกันได้ที่ด้านหลังของกล่อง ตัวอย่างนี้คือโครงร่าง 7

ในการตั้งค่าโมดูล คุณสามารถปรับแต่งองค์ประกอบที่อยู่ด้านหน้าและด้านหลังได้ คุณสามารถเพิ่มไอคอน รูปภาพ ข้อความหัวเรื่อง ข้อความเนื้อหา และปุ่มได้ ในแท็บการออกแบบ คุณสามารถปรับแต่งรูปลักษณ์ของทุกองค์ประกอบได้

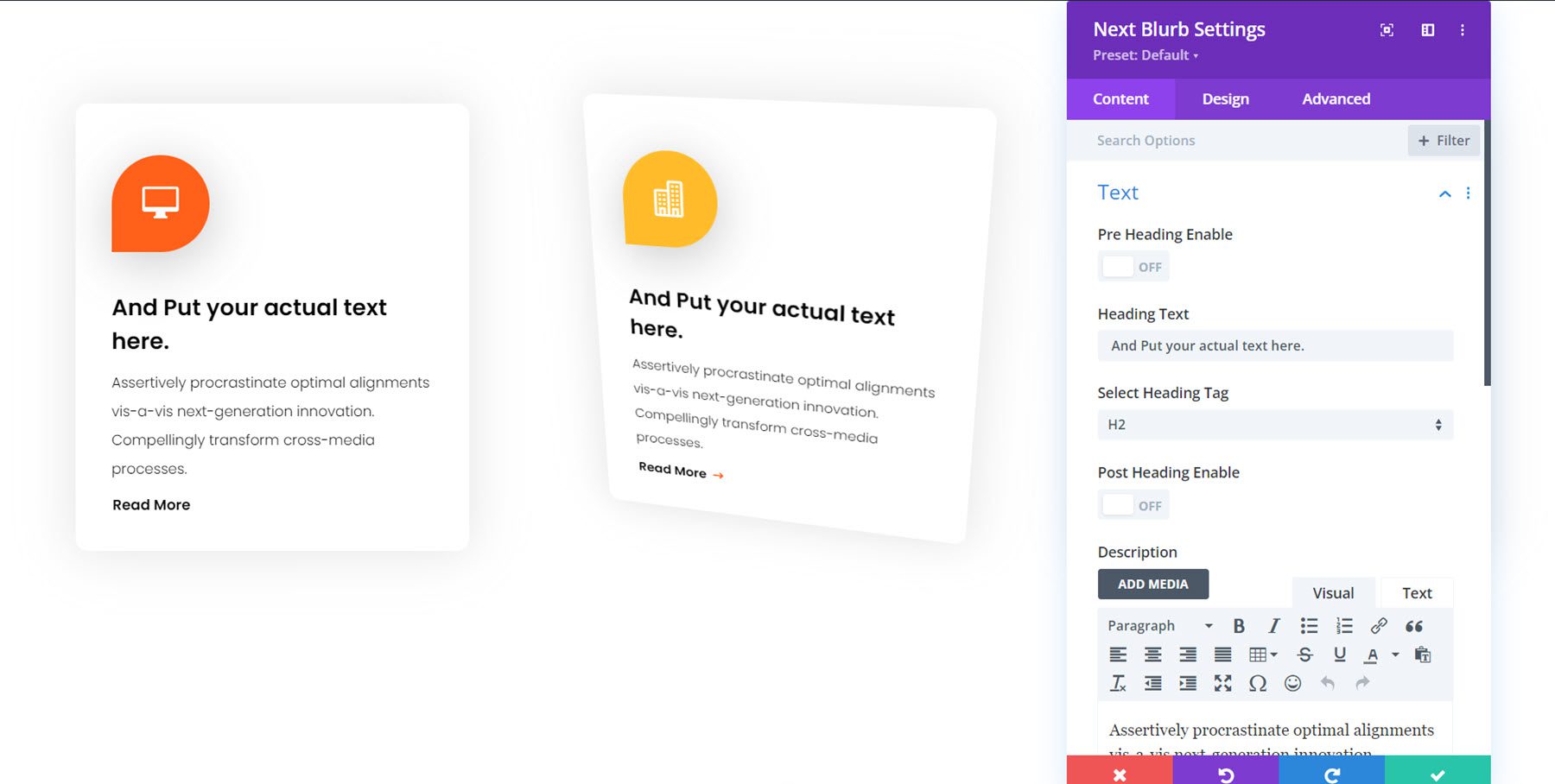
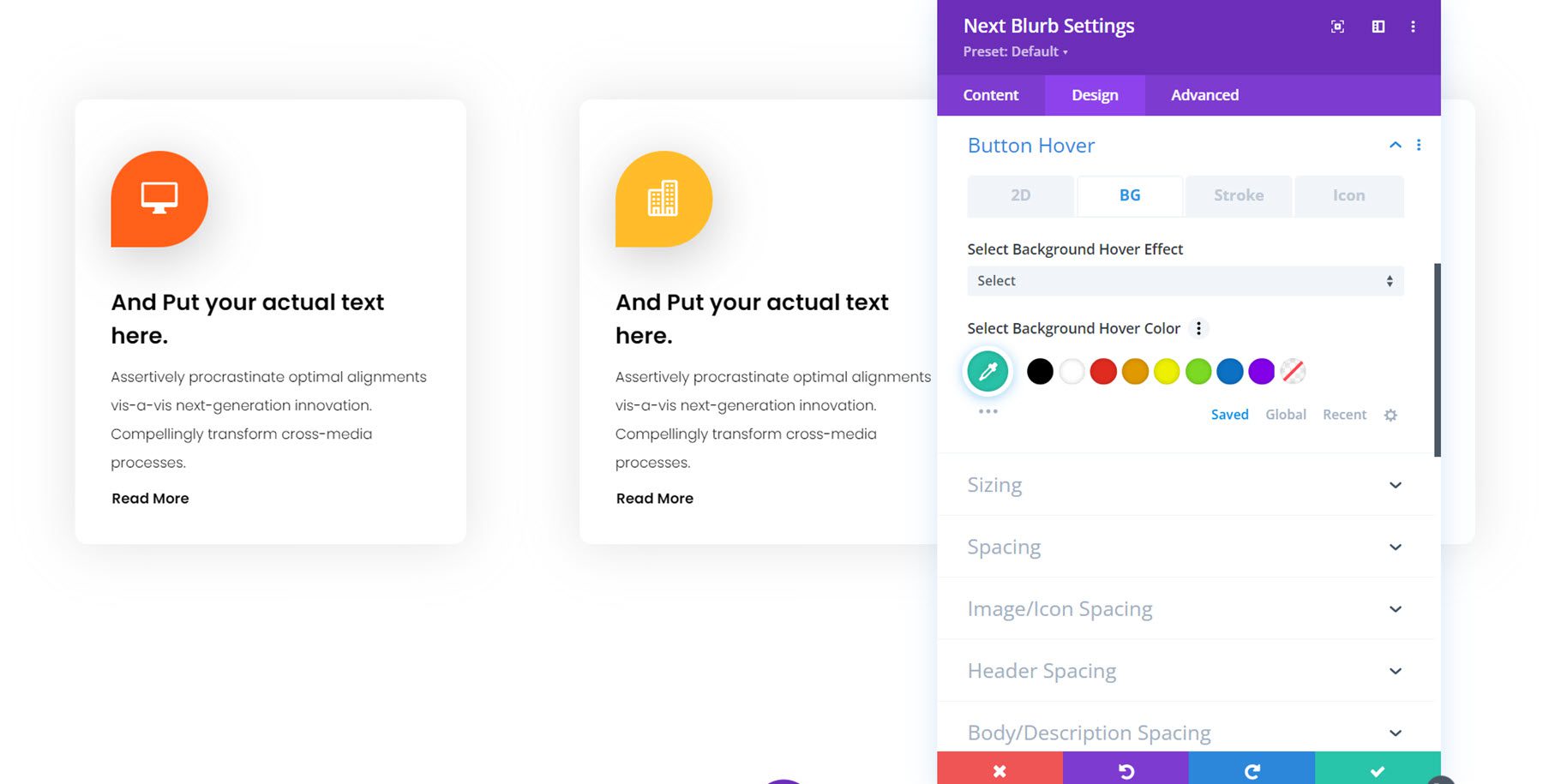
ประกาศแจ้งถัดไป
โมดูลการนำเสนอมีความหลากหลายมากและมีตัวเลือกเนื้อหาและการออกแบบมากมายที่คุณสามารถใช้เพื่อสร้างเค้าโครงที่เป็นเอกลักษณ์ ตัวอย่างคำโปรยที่ใช้ในที่นี้คือเลย์เอาต์ 11 ซึ่งมีเอฟเฟกต์การเอียงเมื่อโฮเวอร์ซึ่งเคลื่อนที่ด้วยเมาส์ของคุณ

ในการตั้งค่าโมดูล คุณสามารถเปิดใช้งานส่วนหัวล่วงหน้า ตั้งค่าข้อความส่วนหัวและแท็กส่วนหัว เปิดใช้งานข้อความหลังส่วนหัว เพิ่มคำอธิบาย เพิ่มรูปภาพและไอคอน และเพิ่มปุ่ม คุณสามารถเพิ่มมาสก์รูปภาพ เอฟเฟกต์โฮเวอร์ที่ไม่ซ้ำใครให้กับการนำเสนอหรือปุ่ม และอื่นๆ อีกมากมายด้วยตัวเลือกการออกแบบที่หลากหลาย

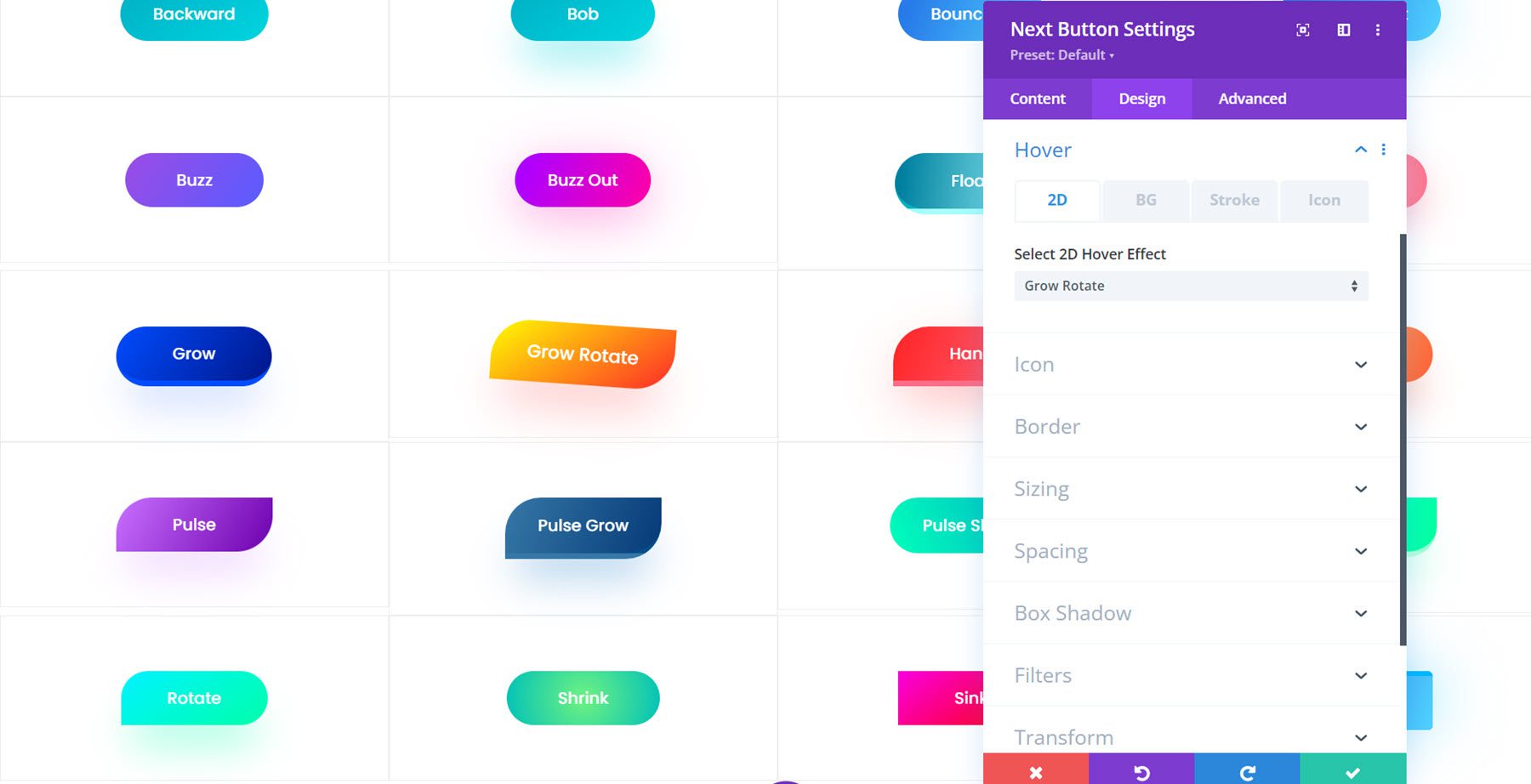
ปุ่มถัดไป
โมดูลปุ่มมีตัวเลือกมากมายในการเพิ่มเอฟเฟกต์ที่น่าสนใจให้กับปุ่มของคุณ คุณสามารถเพิ่มการเปลี่ยนพื้นหลัง เอฟเฟกต์โฮเวอร์ เอฟเฟกต์โฮเวอร์ไอคอน เอฟเฟกต์เส้นขีด เอฟเฟกต์ 2 มิติ ตั้งค่าภาพพื้นหลัง เพิ่ม GIF พื้นหลัง และอื่นๆ อีกมากมาย ในตัวอย่างนี้ ฉันกำลังใช้ชุดปุ่มที่มีเอฟเฟกต์ 2 มิติ คุณจะเห็นว่าปุ่ม Grow Rotate มีขนาดเพิ่มขึ้นและหมุนเล็กน้อยเมื่อโฮเวอร์ได้อย่างไร

ภาพเคลื่อนไหวข้อความถัดไป
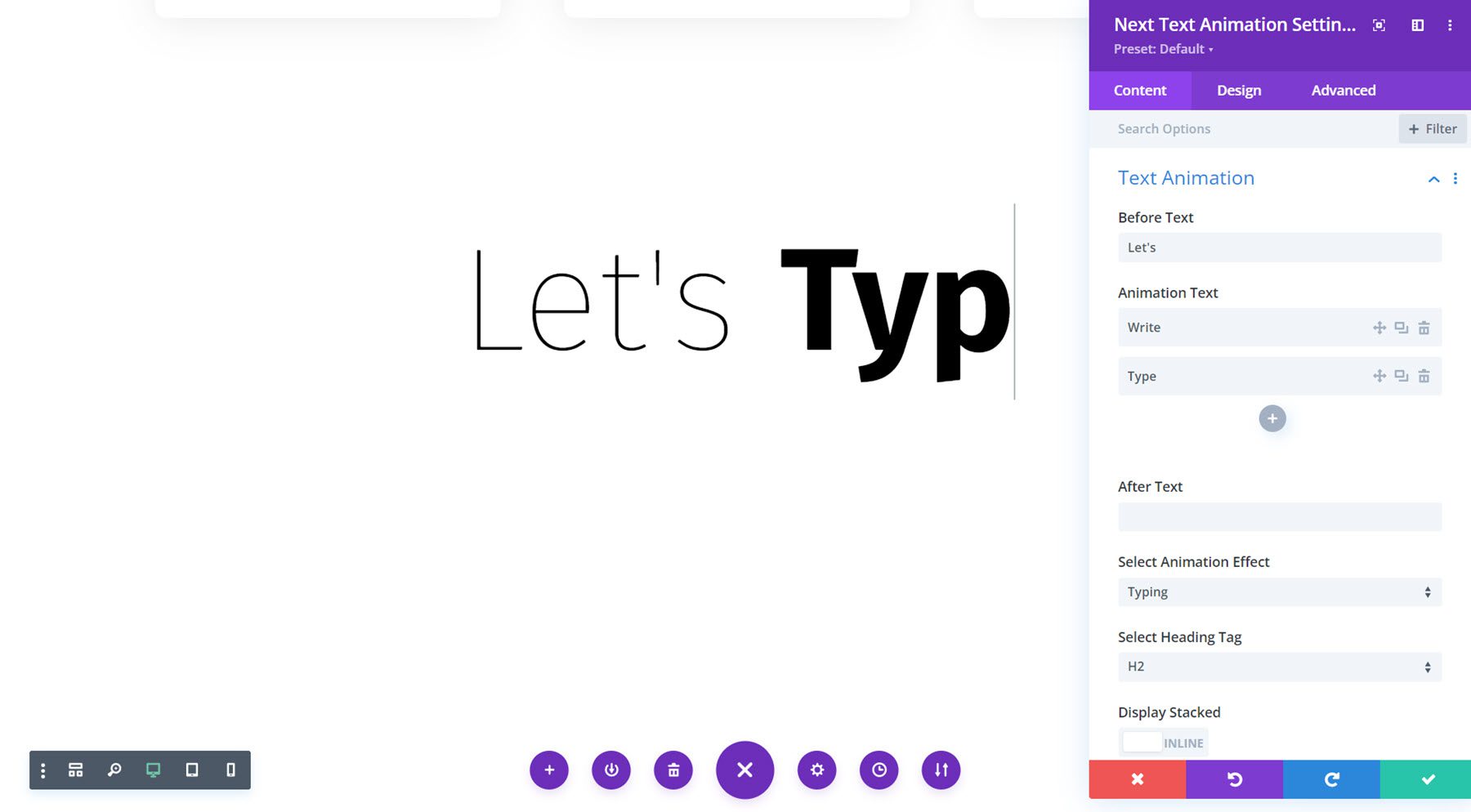
ด้วยโมดูลภาพเคลื่อนไหวข้อความ คุณสามารถเพิ่มเอฟเฟ็กต์ภาพเคลื่อนไหวทุกประเภทลงในข้อความของคุณได้ นี่คือตัวอย่างเค้าโครง 10 และมีเอฟเฟกต์การพิมพ์ คุณสามารถตั้งค่าข้อความก่อนและหลัง เพิ่มข้อความที่เป็นภาพเคลื่อนไหว และเลือกเอฟเฟ็กต์ภาพเคลื่อนไหวได้ สามารถปรับแต่งสไตล์ข้อความเพิ่มเติมได้ในแท็บการออกแบบ

การเคลื่อนไหวสีข้อความถัดไป
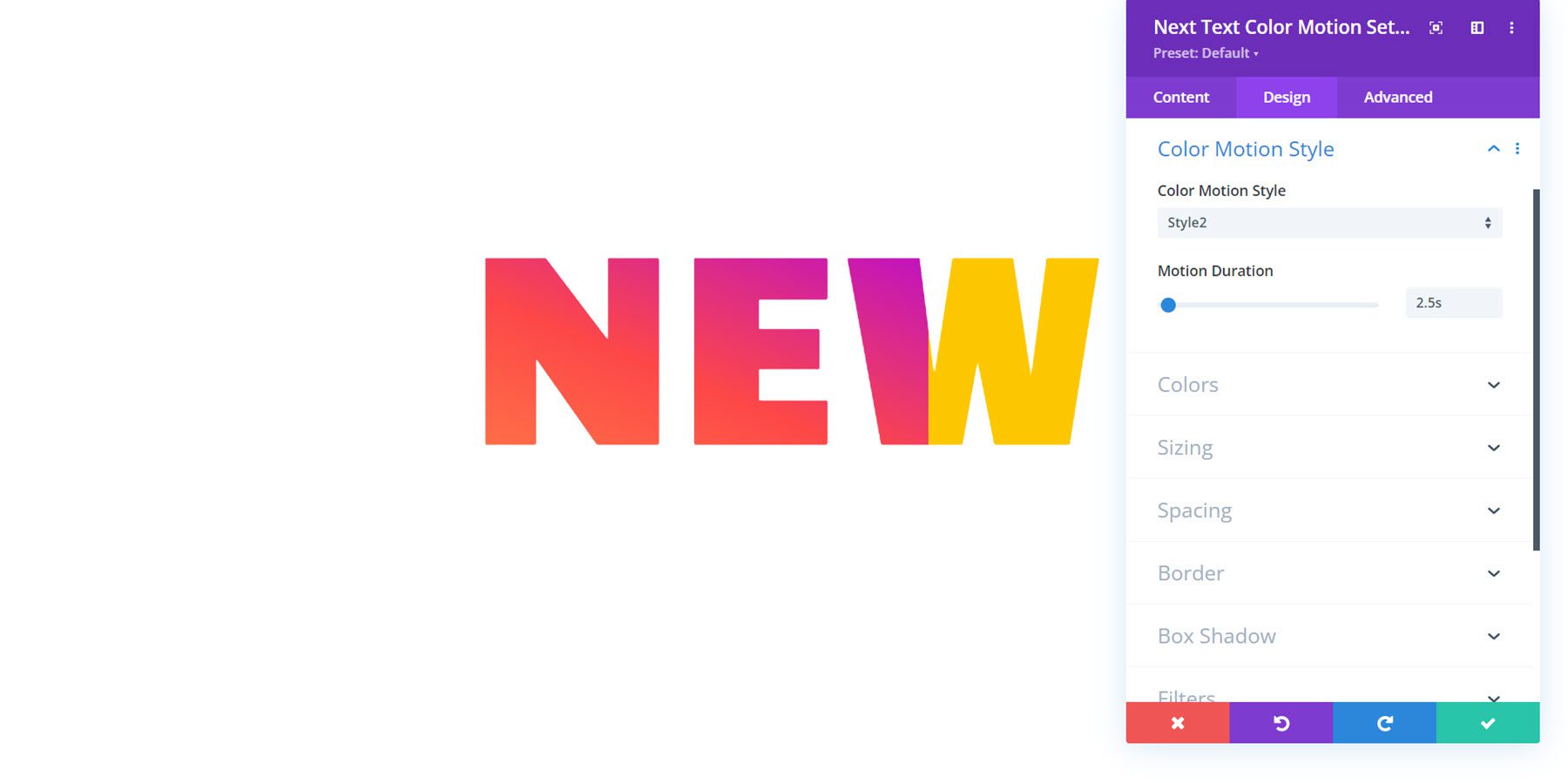
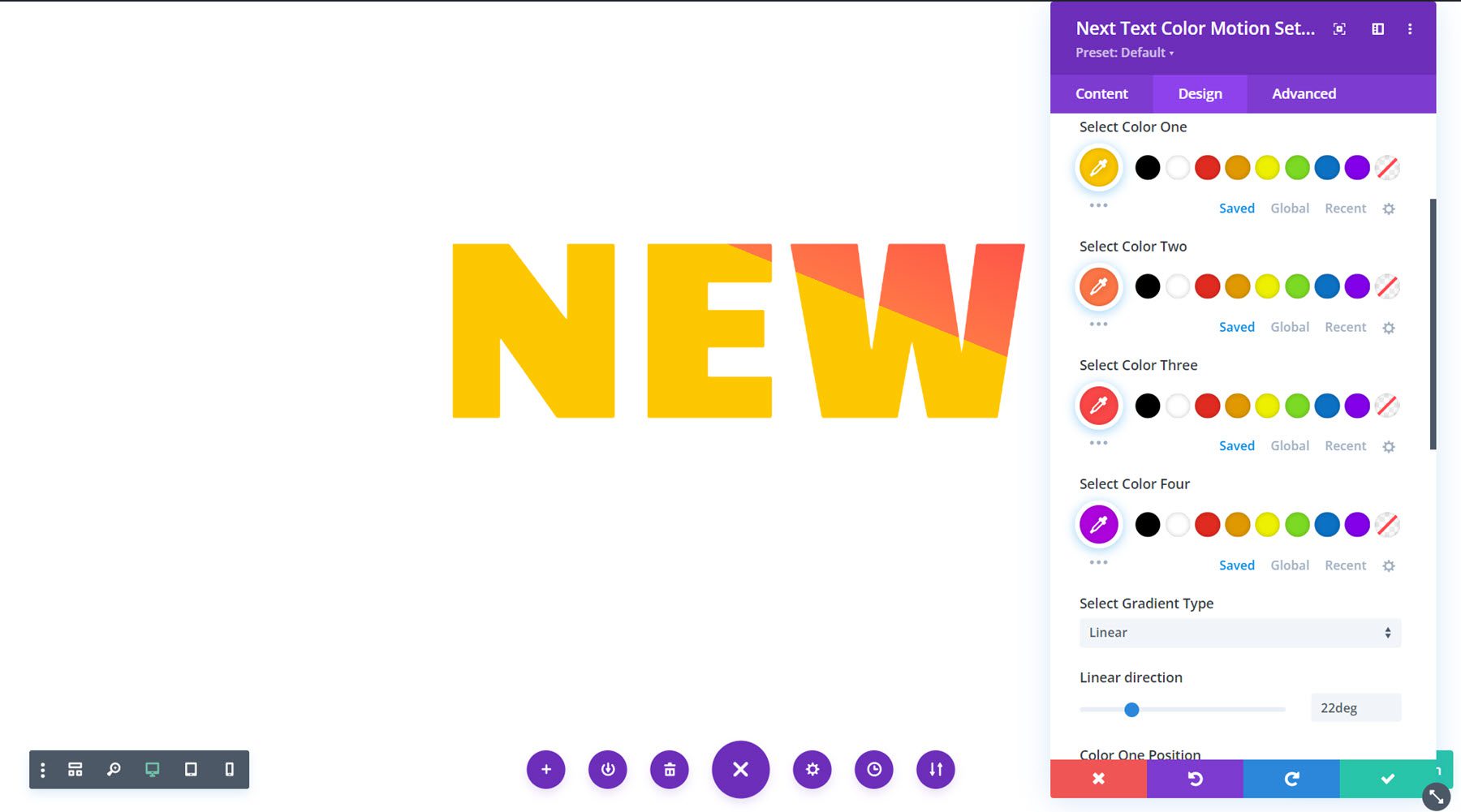
โมดูลการเคลื่อนไหวสีข้อความช่วยให้คุณทำให้สีข้อความเคลื่อนไหวได้ ตัวอย่างนี้คือโครงร่าง 9

คุณสามารถเลือกสไตล์แอนิเมชั่นที่แตกต่างกันได้หลายแบบ และเลือกสีข้อความที่แตกต่างกันสี่สีที่สร้างเอฟเฟกต์การไล่ระดับสีที่สะดุดตา

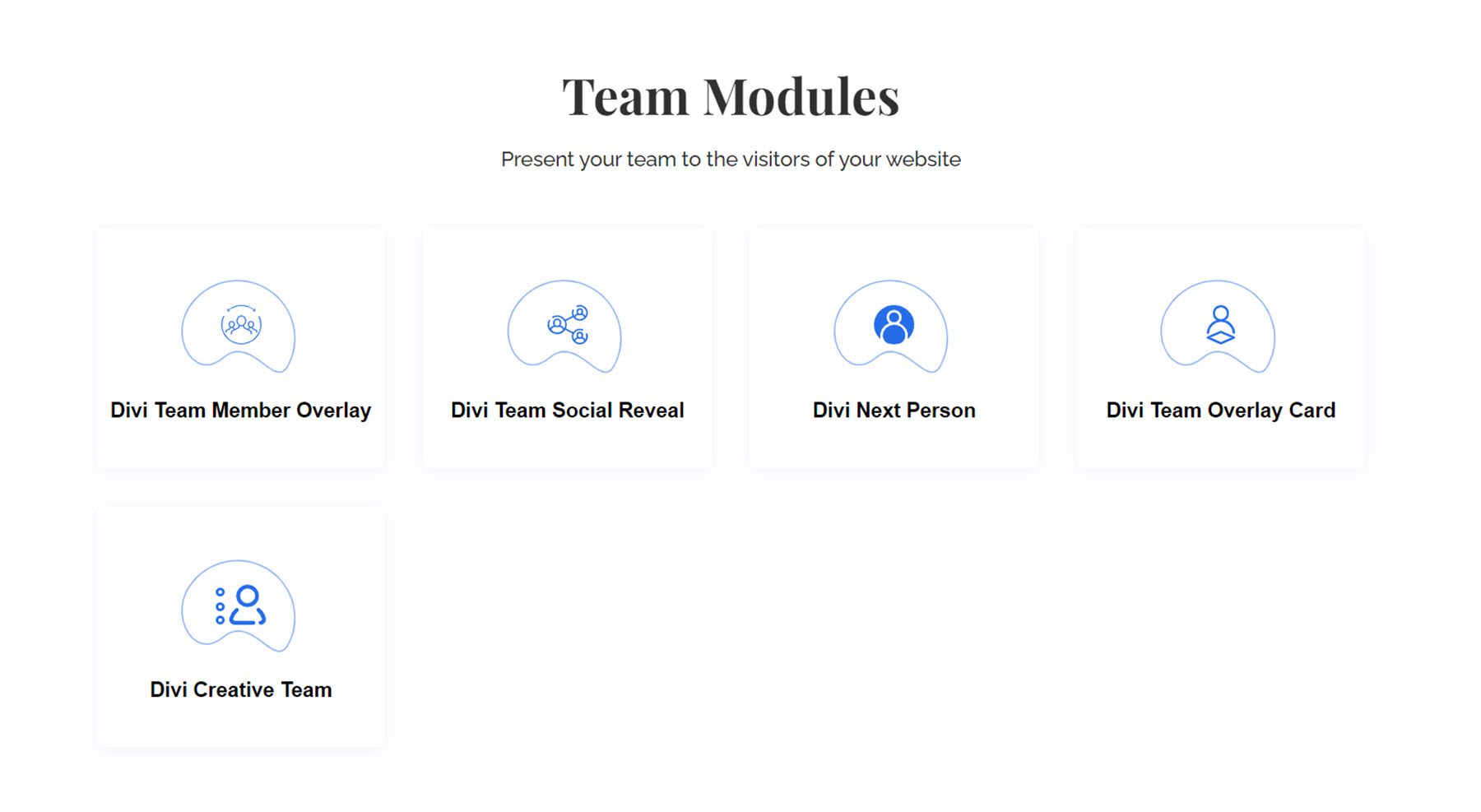
โมดูลทีม
มี 5 โมดูลทีมที่แตกต่างกันที่มาพร้อมกับ Divi Essential ซึ่งช่วยให้คุณสามารถอวดสมาชิกในทีมของคุณด้วยส่วนและเอฟเฟกต์ที่ไม่ซ้ำใคร

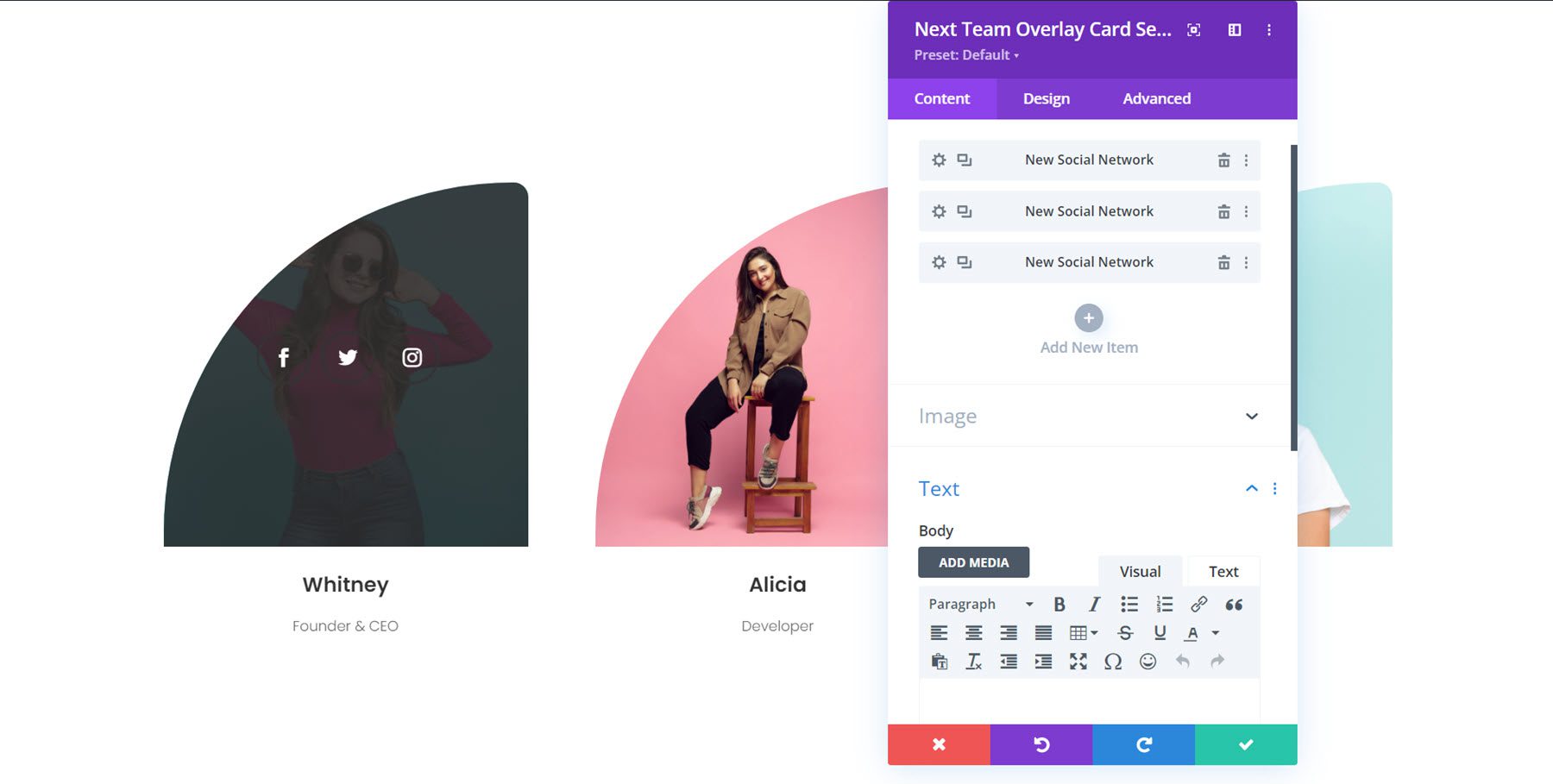
การ์ดโอเวอร์เลย์ทีมถัดไป
ด้วยโมดูลการ์ดโอเวอร์เลย์ของทีม คุณสามารถอวดสมาชิกในทีมของคุณด้วยโอเวอร์เลย์ที่ปรากฏเมื่อโฮเวอร์และแสดงเนื้อหาเพิ่มเติม เช่น คำอธิบายหรือไอคอนโซเชียลมีเดีย ตัวอย่างที่แสดงคือเค้าโครง 1 ซึ่งมีเส้นขอบโค้งที่เพิ่มความเป็นเอกลักษณ์

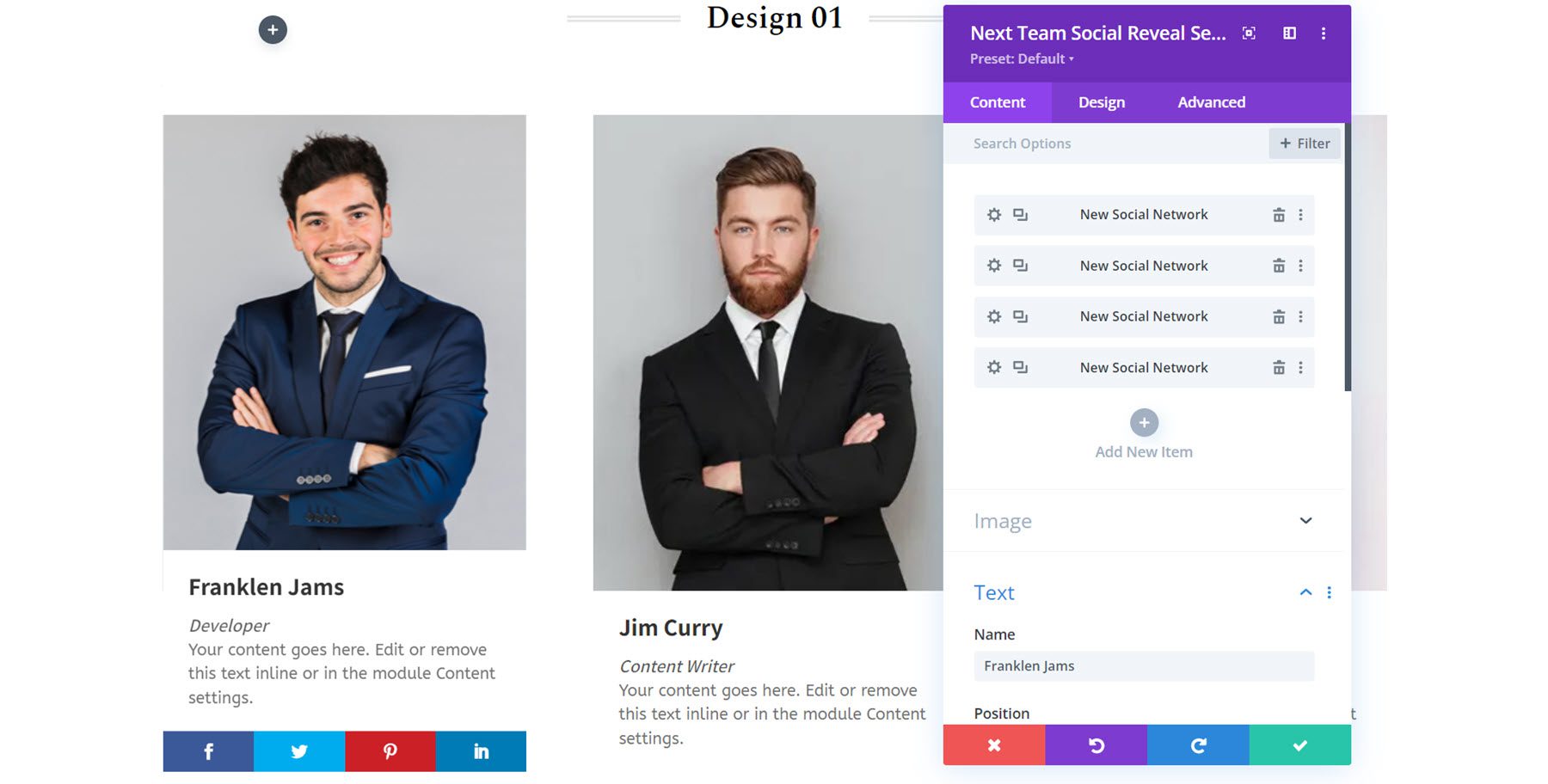
การเปิดเผยทางสังคมของทีมถัดไป
ด้วยโมดูลนี้ ไอคอนโซเชียลมีเดียจะถูกเปิดเผยใต้ส่วนคำอธิบายสมาชิกทีมเมื่อโฮเวอร์ ตัวอย่างนี้คือโครงร่าง 1

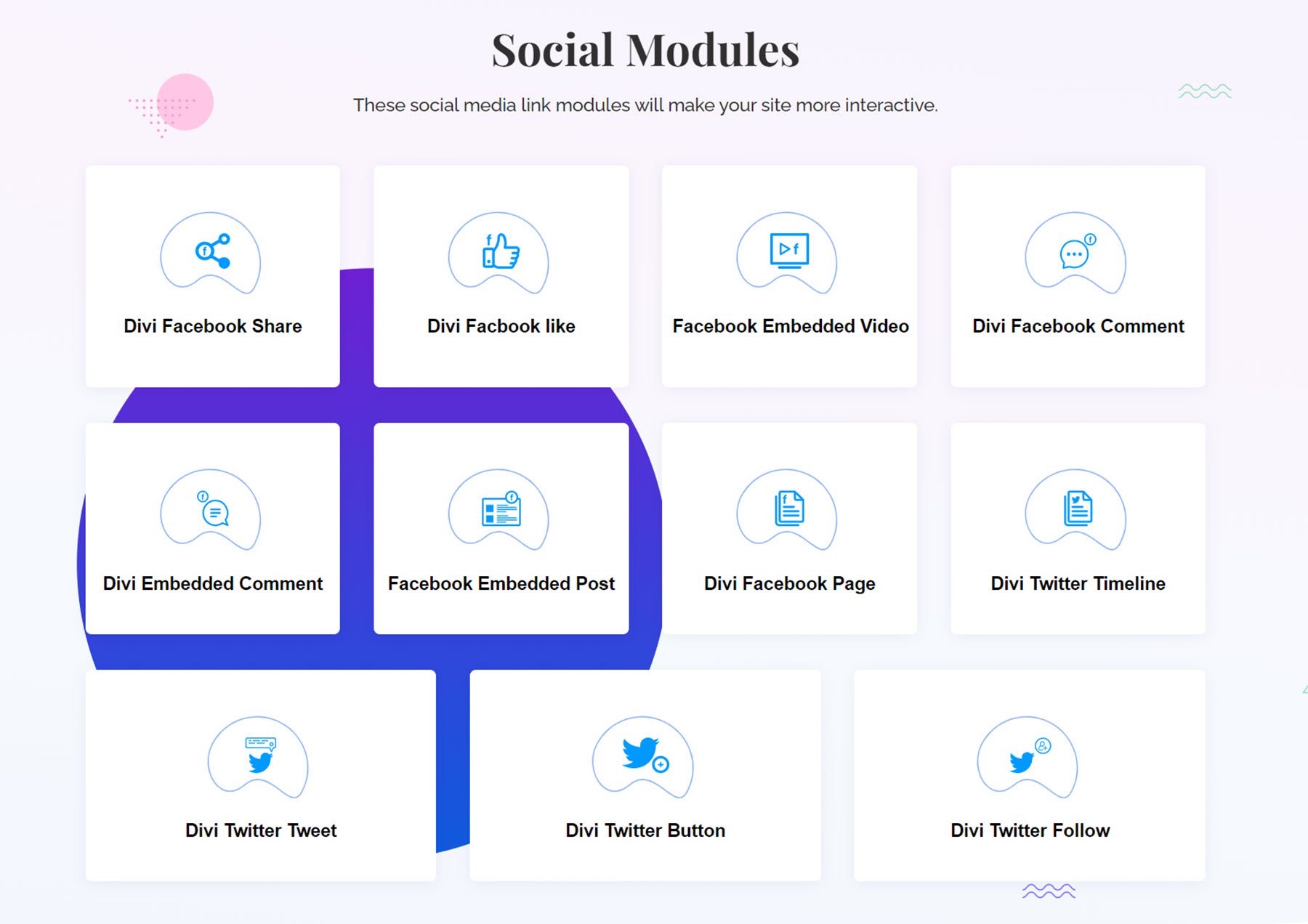
โมดูลทางสังคม
Divi Essential เพิ่มวิธีเชื่อมต่อโซเชียลมีเดียกับเว็บไซต์ของคุณ สำหรับ Facebook คุณสามารถเพิ่มโมดูลต่อไปนี้: แชร์ ถูกใจ วิดีโอแบบฝัง ความคิดเห็น ความคิดเห็นแบบฝัง โพสต์แบบฝัง และเพจแบบฝัง สำหรับ Twitter คุณสามารถเพิ่มไทม์ไลน์ ทวีต ปุ่ม Twitter หรือปุ่มติดตามได้

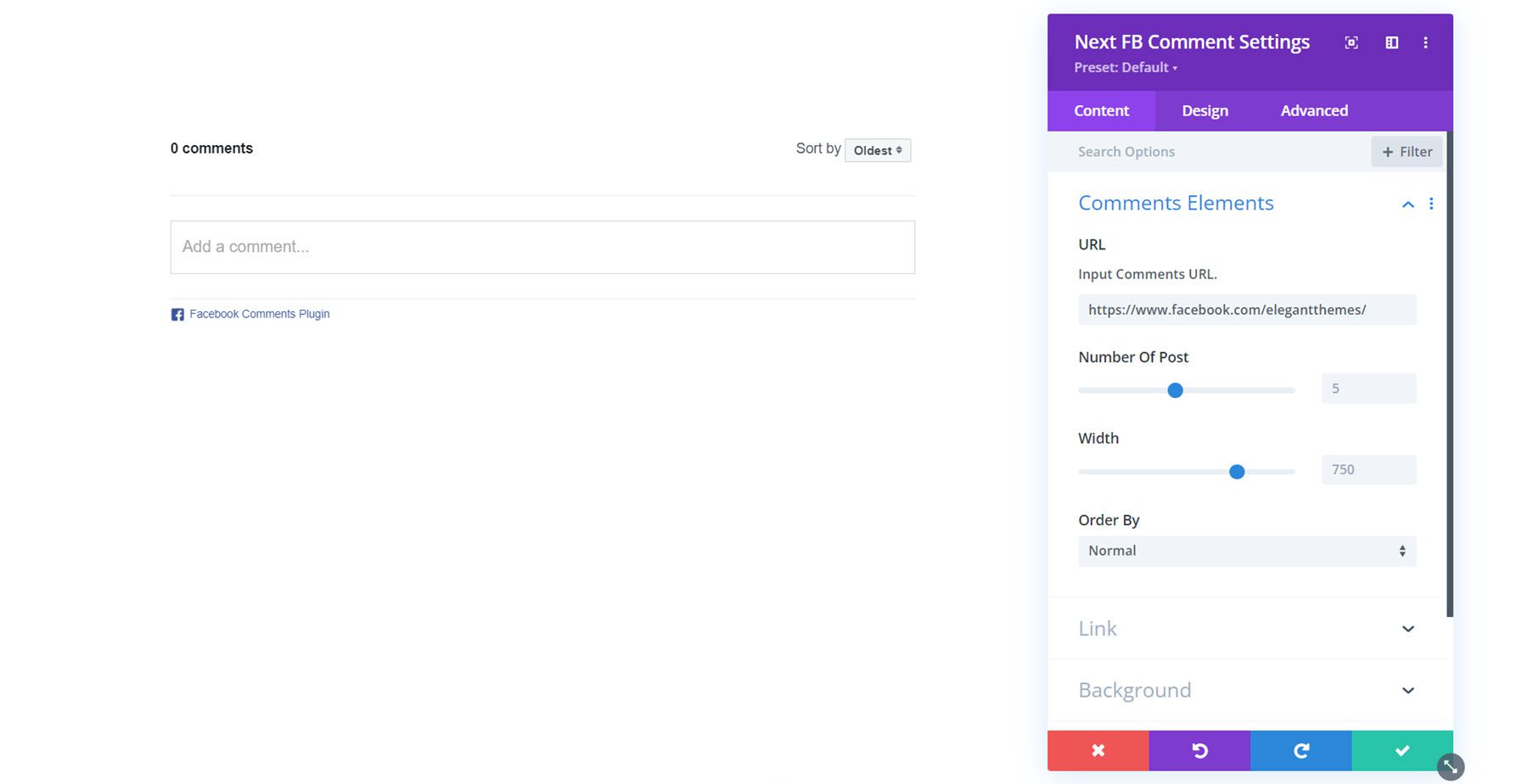
ความคิดเห็น FB ถัดไป
นี่คือโมดูลความคิดเห็นของ Facebook คุณสามารถใช้โมดูลนี้เพื่อให้ผู้ใช้สามารถแสดงความคิดเห็นเกี่ยวกับเนื้อหาเว็บไซต์ของคุณด้วยบัญชี Facebook ของพวกเขาได้ การออกแบบสามารถปรับแต่งได้ด้วยตัวเลือกในแท็บการออกแบบ

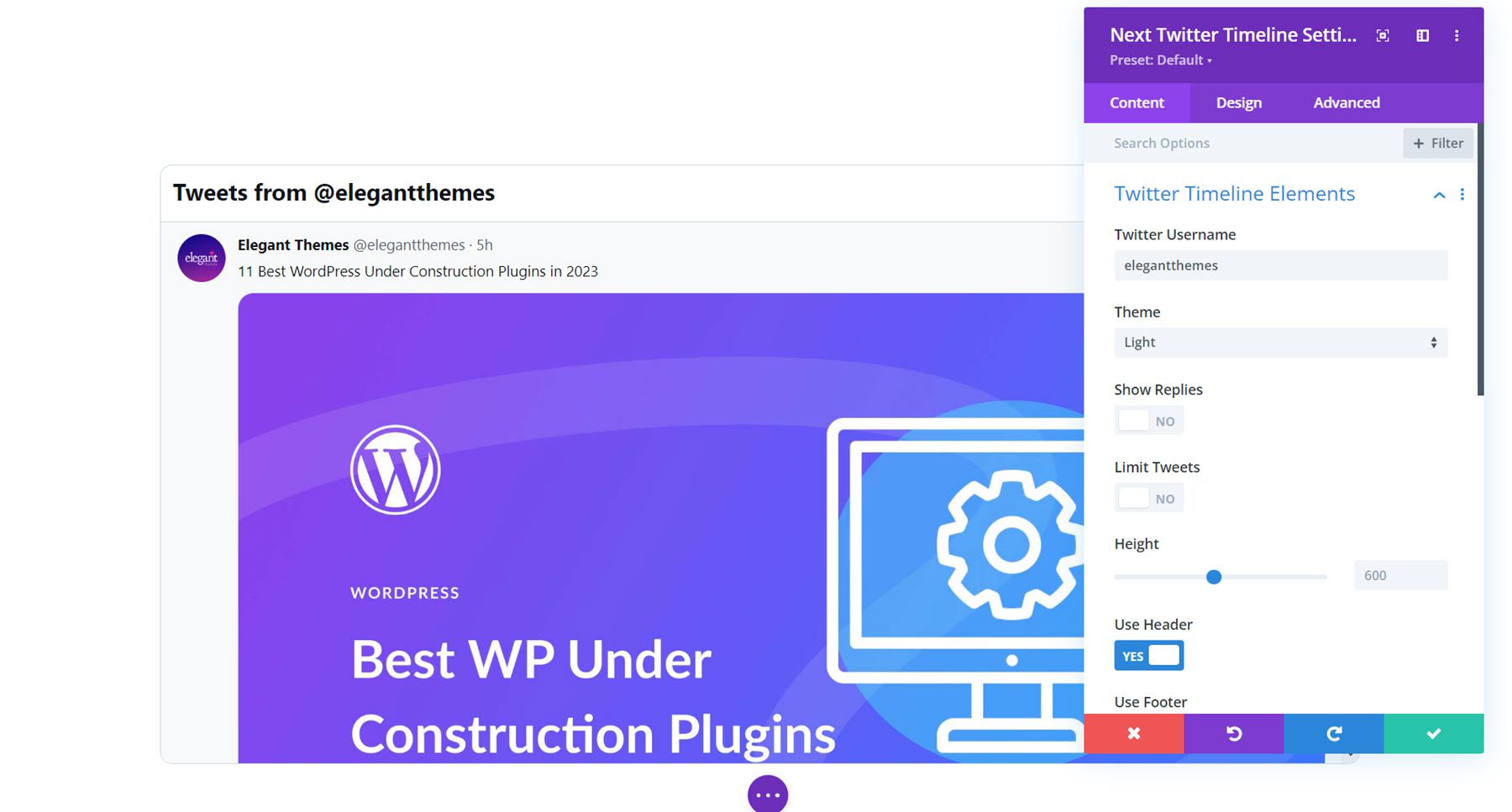
ไทม์ไลน์ทวิตเตอร์ถัดไป
โมดูลนี้ช่วยให้คุณเพิ่มไทม์ไลน์ Twitter ลงในเพจของคุณได้ สิ่งที่คุณต้องทำก็แค่ระบุชื่อผู้ใช้บัญชี Twitter จากนั้นไทม์ไลน์จะปรากฏขึ้น คุณสามารถปรับแต่งไทม์ไลน์ได้ด้วยการตั้งค่าการออกแบบ

ตรวจสอบโมดูล
มีโมดูลการตรวจสอบสามโมดูลที่คุณสามารถใช้เพื่อแสดงบทวิจารณ์ของลูกค้าและคำรับรองบนเว็บไซต์ของคุณ

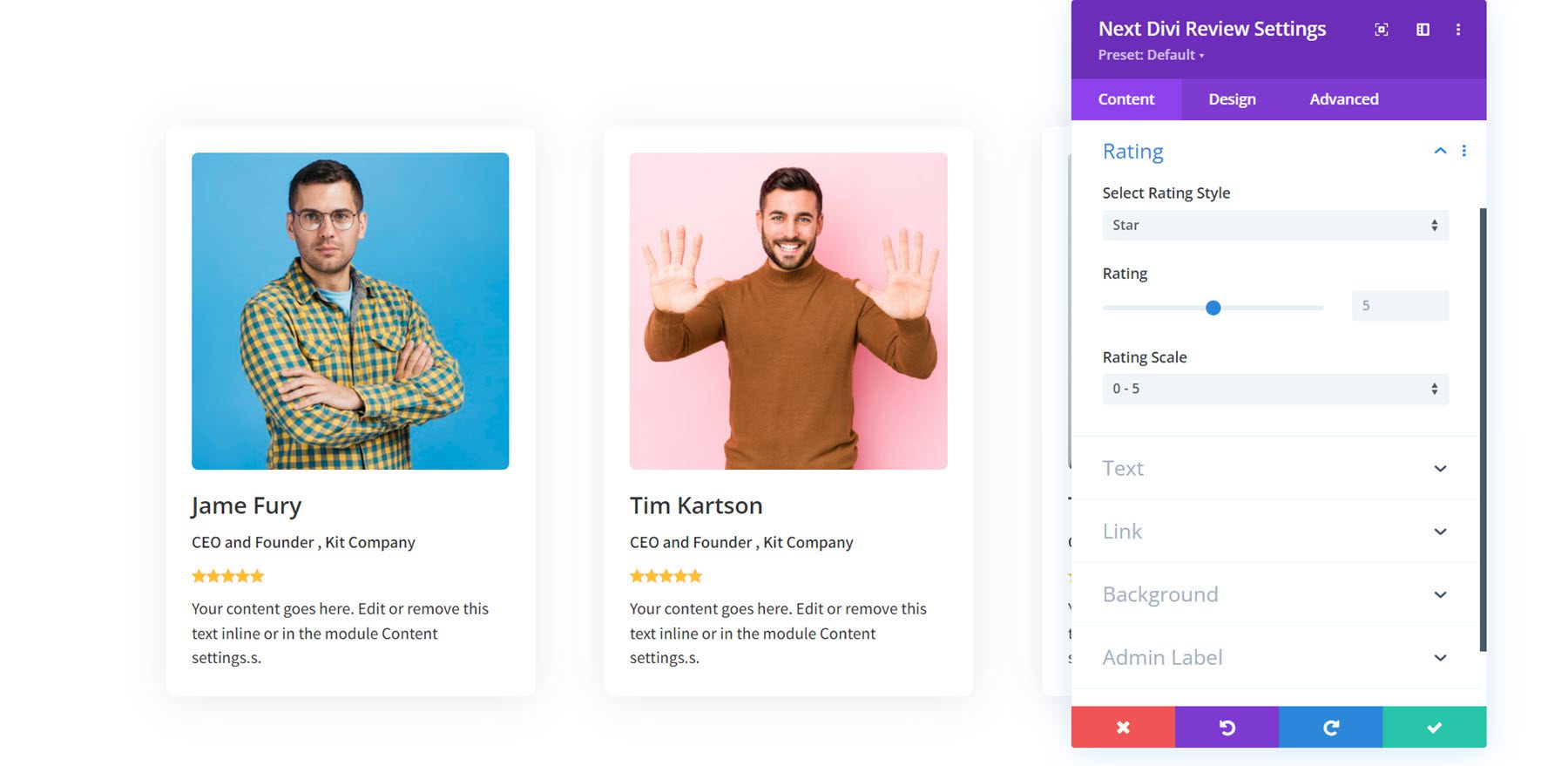
รีวิว Divi ถัดไป
โมดูลการตรวจสอบช่วยให้คุณสามารถเพิ่มบทวิจารณ์ของลูกค้าลงในเพจของคุณได้ คุณสามารถเพิ่มชื่อ ตำแหน่ง และคำอธิบาย และตั้งค่าการรีวิวดาวสำหรับแต่ละโมดูลได้ นี่คือตัวอย่างเค้าโครงที่ 1

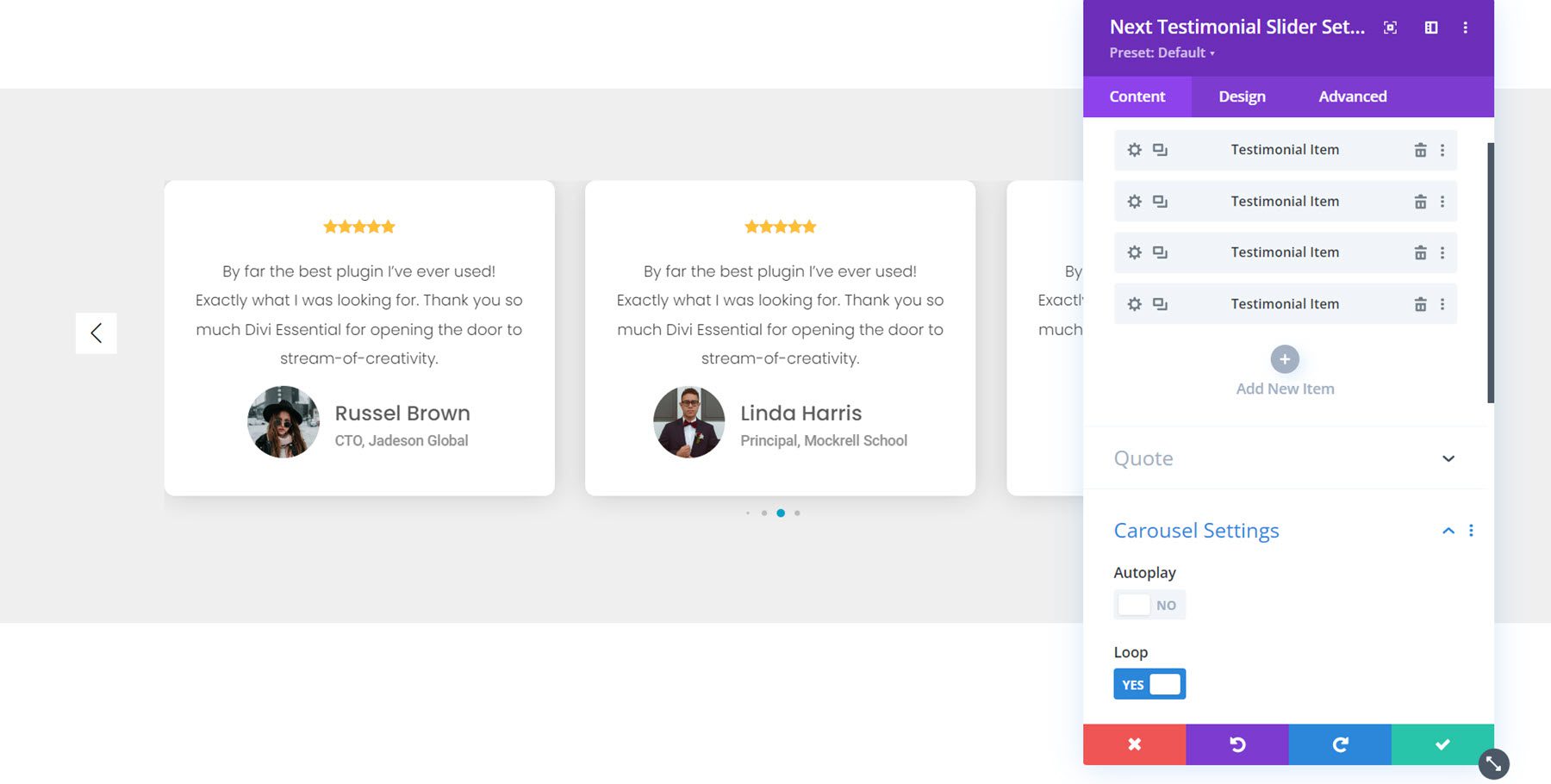
แถบเลื่อนคำรับรองถัดไป
ด้วยโมดูลนี้ คุณสามารถเพิ่มแถบเลื่อนเพื่อแสดงคำรับรองและบทวิจารณ์ของลูกค้าได้ นี่คือเลย์เอาต์ 11 แต่ละสไลด์คำรับรองจะถูกเพิ่มเป็นรายการในโมดูล ซึ่งหมายความว่าคุณสามารถปรับแต่งการออกแบบของแต่ละสไลด์แยกกัน และคุณสามารถปรับแต่งการออกแบบสไลด์โดยรวมได้ คุณสามารถเพิ่มการให้คะแนน ข้อความ และรูปภาพลงในแต่ละสไลด์ได้ ในการตั้งค่าตัวเลื่อน คุณสามารถเลือกให้ตัวเลื่อนเล่นอัตโนมัติ ปรับการตั้งค่าการเปลี่ยนตัวเลื่อน และเปลี่ยนการตั้งค่าการนำทางได้ ตัวเลือกในแท็บการออกแบบช่วยให้คุณปรับแต่งรูปลักษณ์ของแถบเลื่อนได้ตามที่คุณต้องการ

เค้าโครงเริ่มต้น Divi Essential
นอกเหนือจากโมดูลและเค้าโครงโมดูลที่เราสำรวจข้างต้นแล้ว Divi Essential ยังมาพร้อมกับเค้าโครงหน้าเดียวเริ่มต้น 30 แบบที่คุณสามารถใช้ได้ มาดูอันหนึ่งกันดีกว่า

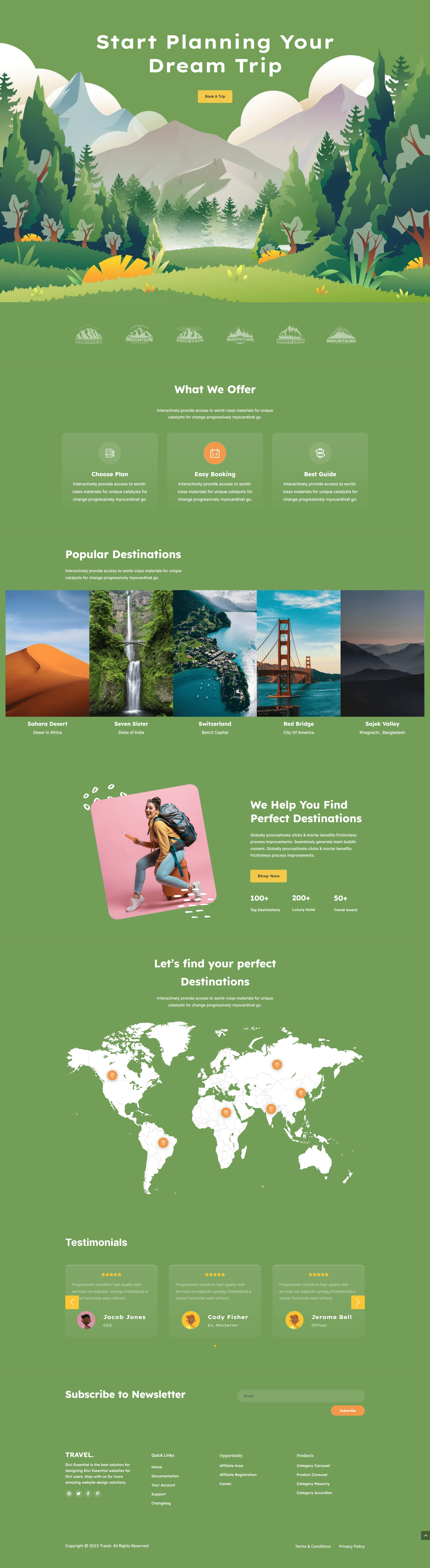
เค้าโครงทัวร์
นี่คือรูปแบบทัวร์ การออกแบบเต็มไปด้วยภาพเคลื่อนไหวและองค์ประกอบแบบโต้ตอบ ส่วนหัวใช้โมดูลหลายหัวเรื่องและมาพร้อมกับเอฟเฟกต์เปิดเผย ด้านล่างนี้คือภาพหมุนโลโก้ คำโปรยสามภาพ และภาพหมุนแสดงจุดหมายปลายทาง ถัดไปเป็นส่วนที่มีรูปภาพลอยและเนื้อหาและตัวนับตัวเลขทางด้านขวา ส่วนแผนที่ใช้โมดูลฮอตสปอตเพื่อระบุจุดหมายปลายทางและเปิดเผยข้อมูลเมื่อวางเมาส์เหนือ สุดท้ายนี้จะมีแถบเลื่อนข้อความรับรอง การสมัครรับจดหมายข่าว และส่วนท้าย

เว็บไซต์ที่สร้างไว้ล่วงหน้าของ Divi Essential
Divi Essential ยังมาพร้อมกับการเข้าถึงเทมเพลตเว็บไซต์แบบเต็ม 6 แบบที่มีหลายหน้า
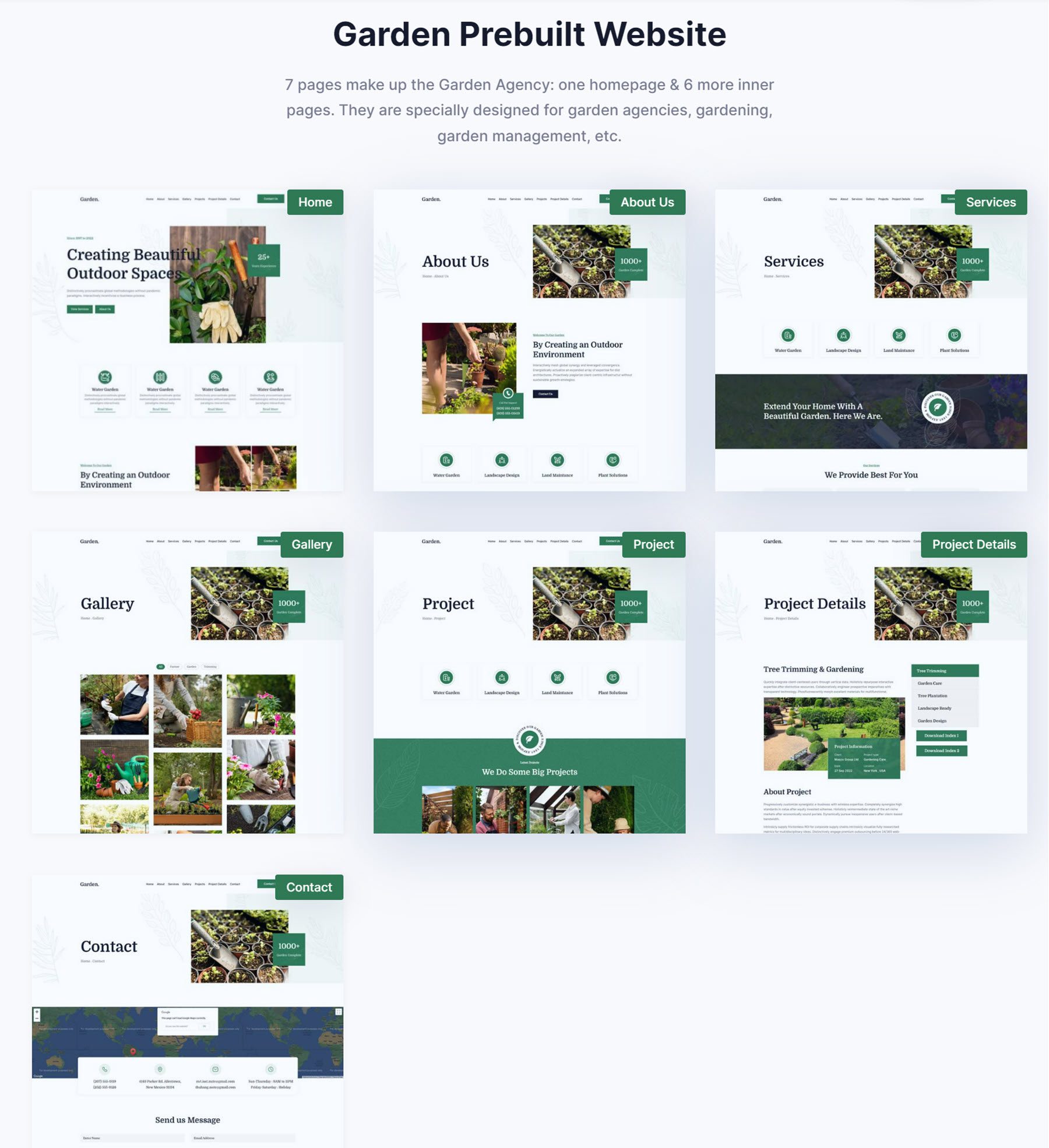
เทมเพลตคนสวน
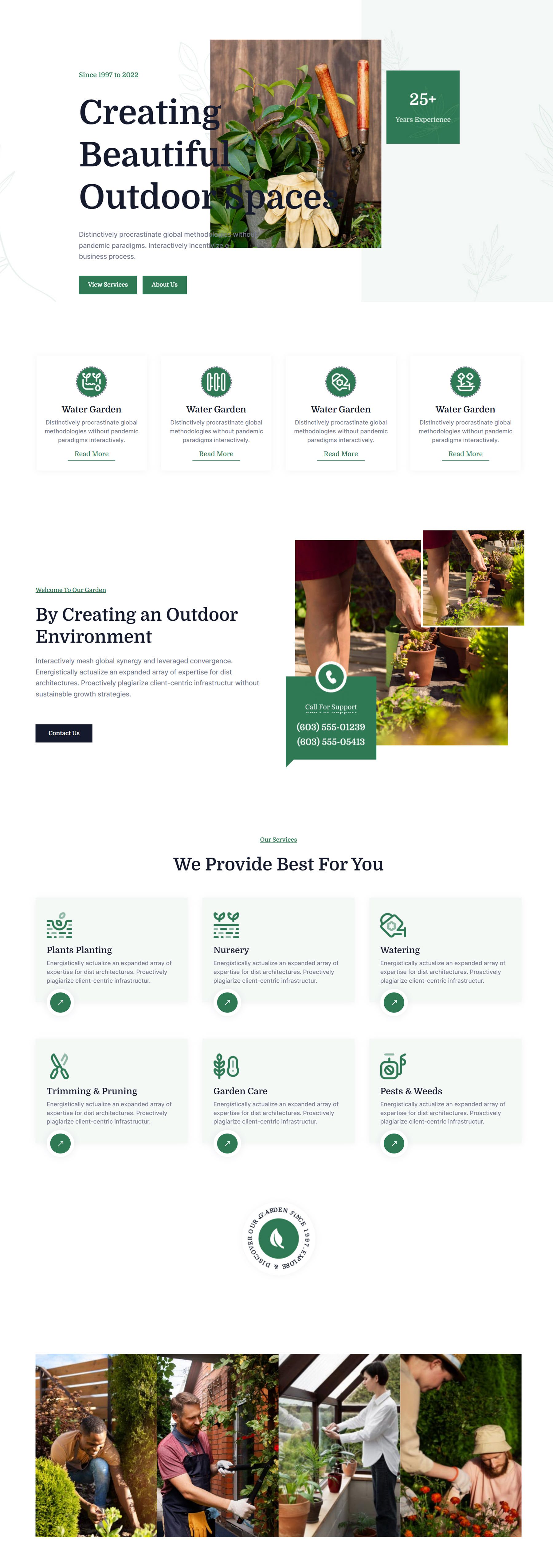
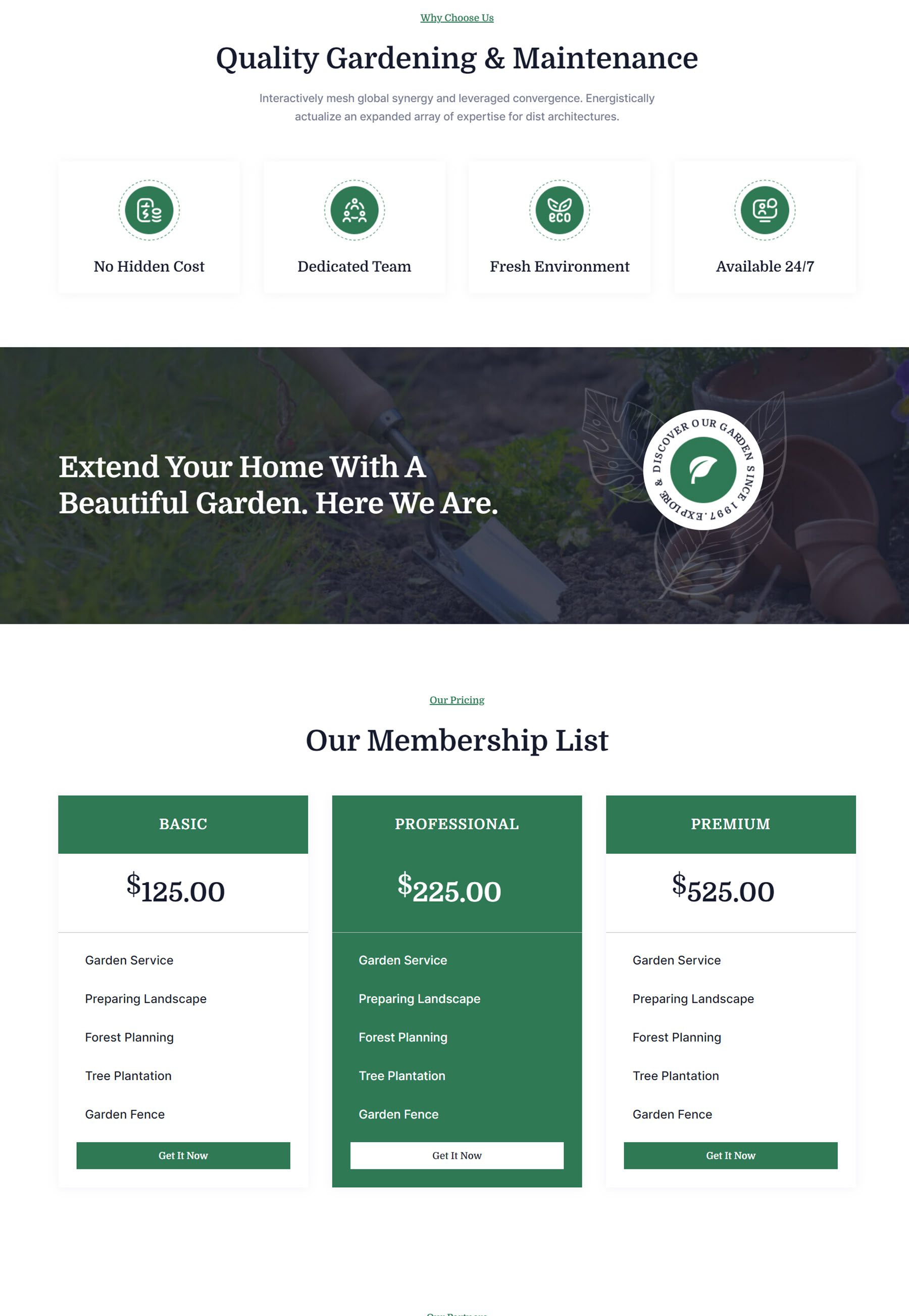
มาดูหน้าแรกของเทมเพลตคนสวนกันดีกว่า นอกจากหน้านี้แล้ว เทมเพลตยังรวมถึงหน้าต่อไปนี้: เกี่ยวกับเรา บริการ แกลเลอรี โครงการ รายละเอียดโครงการ และการติดต่อ

หน้าเว็บจะเปิดขึ้นพร้อมกับส่วนฮีโร่ที่มีหลายส่วนหัว รูปภาพขนาดใหญ่ องค์ประกอบแบบลอย ปุ่ม และกราฟิกพื้นหลังหลายแบบ ส่วนถัดไปประกอบด้วยโมดูลการนำเสนอสี่โมดูลที่เน้นบริการ ต่อไปนี้เป็นอีกส่วนที่มีข้อความและรูปภาพที่มีเอฟเฟกต์แบบลอย เนื้อหาส่วนหัวมีภาพเคลื่อนไหวเปิดเผย ส่วนบริการด้านล่างยังใช้โมดูลการนำเสนอ Divi Essential และตามด้วยองค์ประกอบลอยที่มีภาพเคลื่อนไหวแบบหมุนและหีบเพลงรูปภาพที่ขยายและแสดงเนื้อหาเมื่อวางเมาส์เหนือ

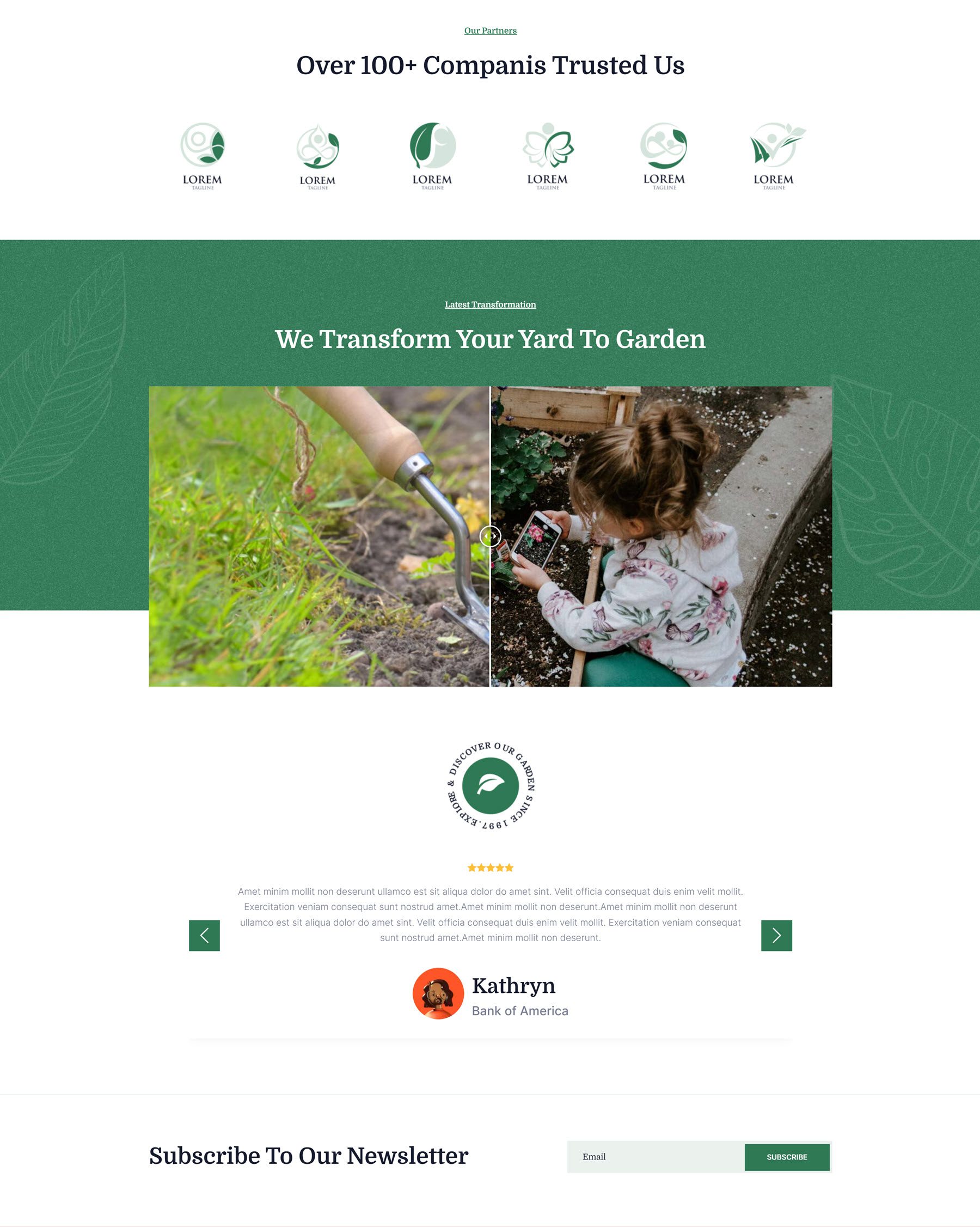
ถัดไปเป็นอีกส่วนที่มีโมดูลการนำเสนอ ตามด้วยส่วนที่มีภาพพื้นหลังขนาดเต็มและกราฟิกแบบลอย มีส่วนของตารางราคาด้านล่างนี้

ดำเนินการต่อด้วยหน้าแรก มีแถบเลื่อนโลโก้และแถบเลื่อนก่อน/หลัง ตามด้วยแถบเลื่อนข้อความรับรอง สุดท้ายหน้านี้จะลงท้ายด้วยแบบฟอร์มสมัครรับจดหมายข่าว

สถานที่ซื้อ Divi Essential
Divi Essential มีจำหน่ายใน Divi Marketplace มีค่าใช้จ่าย $79 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและการอัปเดต 1 ปี ราคานี้ยังรวมการรับประกันคืนเงินภายใน 30 วันด้วย

ความคิดสุดท้าย
Divi Essential เต็มไปด้วยโมดูลที่เพิ่มคุณสมบัติใหม่และเค้าโครงไดนามิกให้กับเว็บไซต์ของคุณ ฉันประทับใจกับความสามารถในการปรับแต่งและตัวเลือกมากมายที่มาพร้อมกับแต่ละโมดูล เลย์เอาต์สาธิต เลย์เอาต์หน้าเดียวเริ่มต้นและเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าที่มาพร้อมกับ Divi Essential ดูเหมือนจะเป็นการออกแบบคุณภาพสูงที่คุณสามารถใช้และแก้ไขได้อย่างง่ายดายเพื่อจุดประสงค์ในการออกแบบของคุณเอง หากคุณกำลังมองหาปลั๊กอินแบบครบวงจรที่จะขยายความเป็นไปได้ของสิ่งที่คุณสามารถออกแบบด้วย Divi Divi Essential เป็นตัวเลือกที่ยอดเยี่ยม
เราชอบที่จะได้ยินจากคุณ! คุณได้ลองใช้ Divi Essential แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!