จุดเด่นผลิตภัณฑ์ Divi: ปฏิทินกิจกรรม Divi
เผยแพร่แล้ว: 2023-10-09ปฏิทินกิจกรรม Divi ผสมผสานพลังของปลั๊กอินปฏิทินกิจกรรมและตัวสร้าง Divi ทำให้คุณสามารถแสดงและจัดรูปแบบกิจกรรมบนเว็บไซต์ของคุณด้วยฟังก์ชันการทำงานและความสามารถในการปรับแต่งเต็มรูปแบบที่มาพร้อมกับตัวสร้างภาพของ Divi ผลิตภัณฑ์นี้เพิ่มโมดูลใหม่ให้กับ Divi Builder คุณสามารถเพิ่มหน้ากิจกรรม ปฏิทิน ภาพหมุน ฟีด ตัวกรอง และตั๋วลงในเลย์เอาต์ของคุณและปรับแต่งการออกแบบแต่ละโมดูลได้อย่างสมบูรณ์
หากคุณเบื่อกับความรู้สึกถูกจำกัดด้วยตัวเลือกการปรับแต่งของปลั๊กอิน The Events Calendar หรือหากคุณกำลังมองหาวิธีที่ยอดเยี่ยมในการจัดการและแสดงข้อมูลกิจกรรมบนเว็บไซต์ของคุณด้วยความยืดหยุ่นในการออกแบบเต็มรูปแบบของ Divi ปฏิทินกิจกรรม Divi อาจเป็นเพียงแค่ การแก้ไขปัญหา. ในโพสต์นี้ เราจะดูปฏิทินกิจกรรม Divi เพื่อช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้งปฏิทินกิจกรรม Divi
- 2 ปฏิทินกิจกรรม Divi
- 2.1 ปฏิทินกิจกรรม
- 2.2 เหตุการณ์แบบหมุน
- 2.3 ฟีดเหตุการณ์
- 2.4 ตัวกรองเหตุการณ์
- 2.5 หน้ากิจกรรม
- 2.6 สมัครสมาชิกกิจกรรม
- 2.7 ตั๋วกิจกรรม
- 3 ซื้อปฏิทินกิจกรรม Divi
- 4 ความคิดสุดท้าย
การติดตั้งปฏิทินกิจกรรม Divi
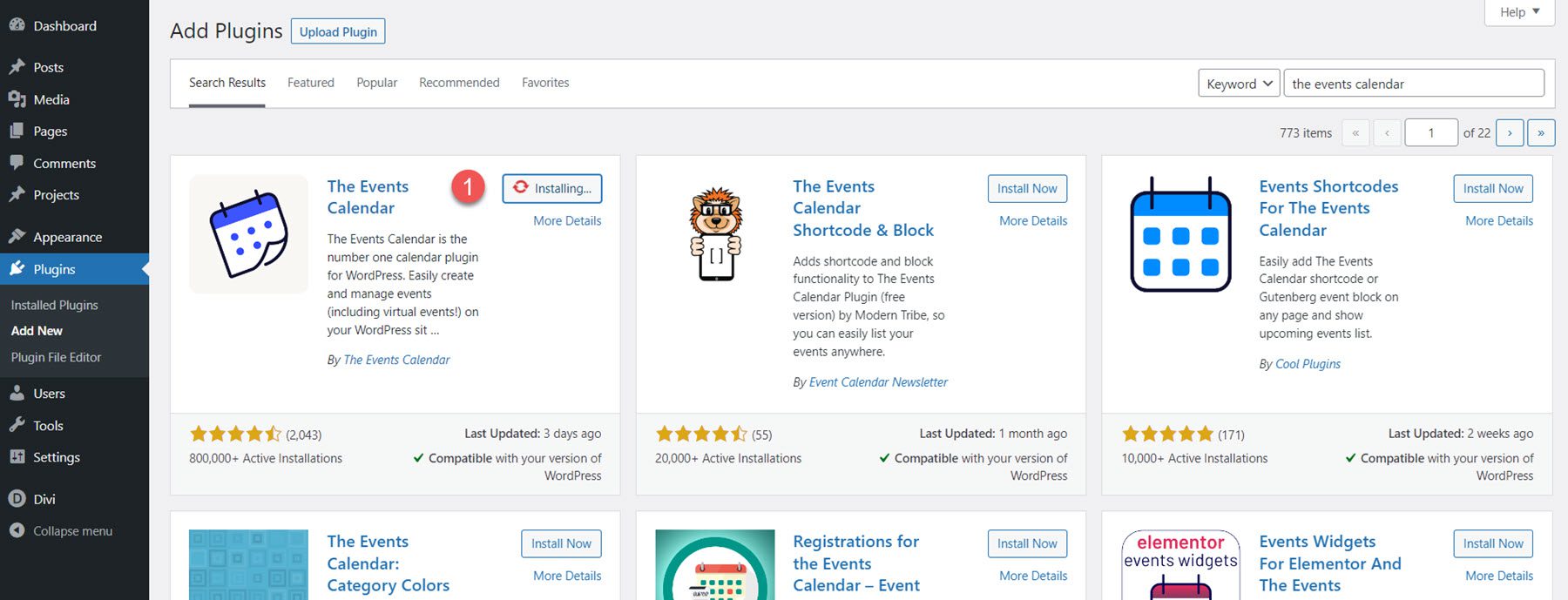
ปฏิทินกิจกรรม Divi ทำงานร่วมกับปลั๊กอินกิจกรรม WordPress ฟรี ปฏิทินกิจกรรม ขั้นแรก ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอินบนเว็บไซต์ของคุณแล้ว

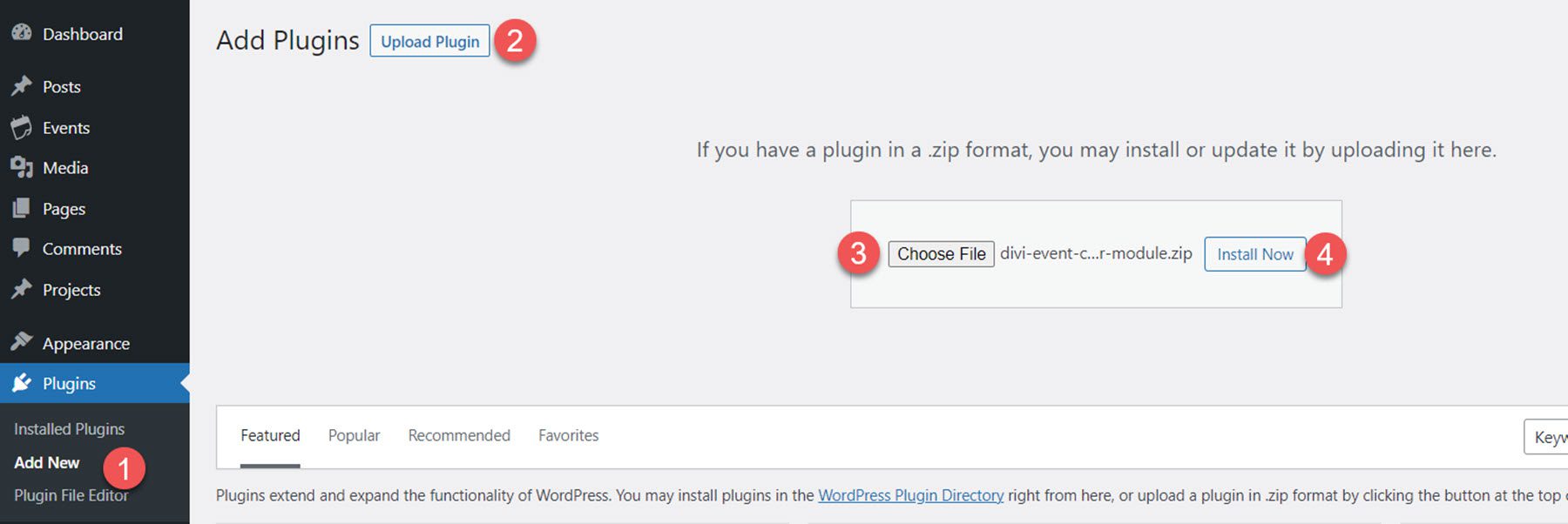
หากต้องการติดตั้งปฏิทินกิจกรรม Divi ให้ไปที่หน้าปลั๊กอินแล้วคลิกเพิ่มใหม่ คลิกเลือกไฟล์ เลือกไฟล์ปลั๊กอิน .ZIP จากคอมพิวเตอร์ของคุณ จากนั้นคลิกติดตั้งทันที เมื่อติดตั้งปลั๊กอินแล้ว คลิกเปิดใช้งาน

ปฏิทินกิจกรรม Divi
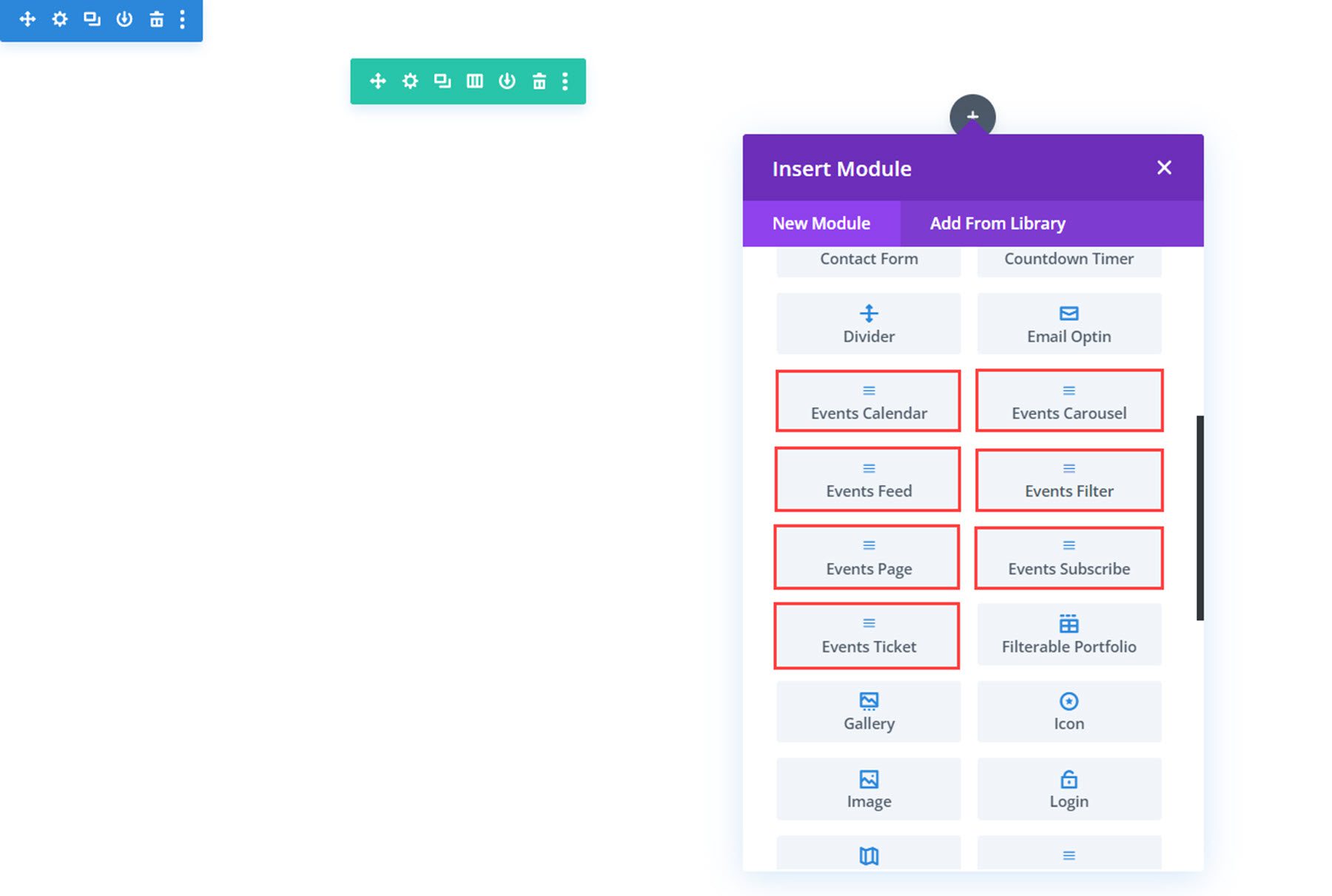
ปลั๊กอินเพิ่มโมดูลใหม่เจ็ดโมดูลให้กับตัวสร้าง Divi ที่ทำงานร่วมกับปฏิทินกิจกรรมเพื่อแสดงข้อมูลกิจกรรมบนเว็บไซต์ของคุณ มาดูแต่ละโมดูลกันดีกว่า

ปฏิทินกิจกรรม
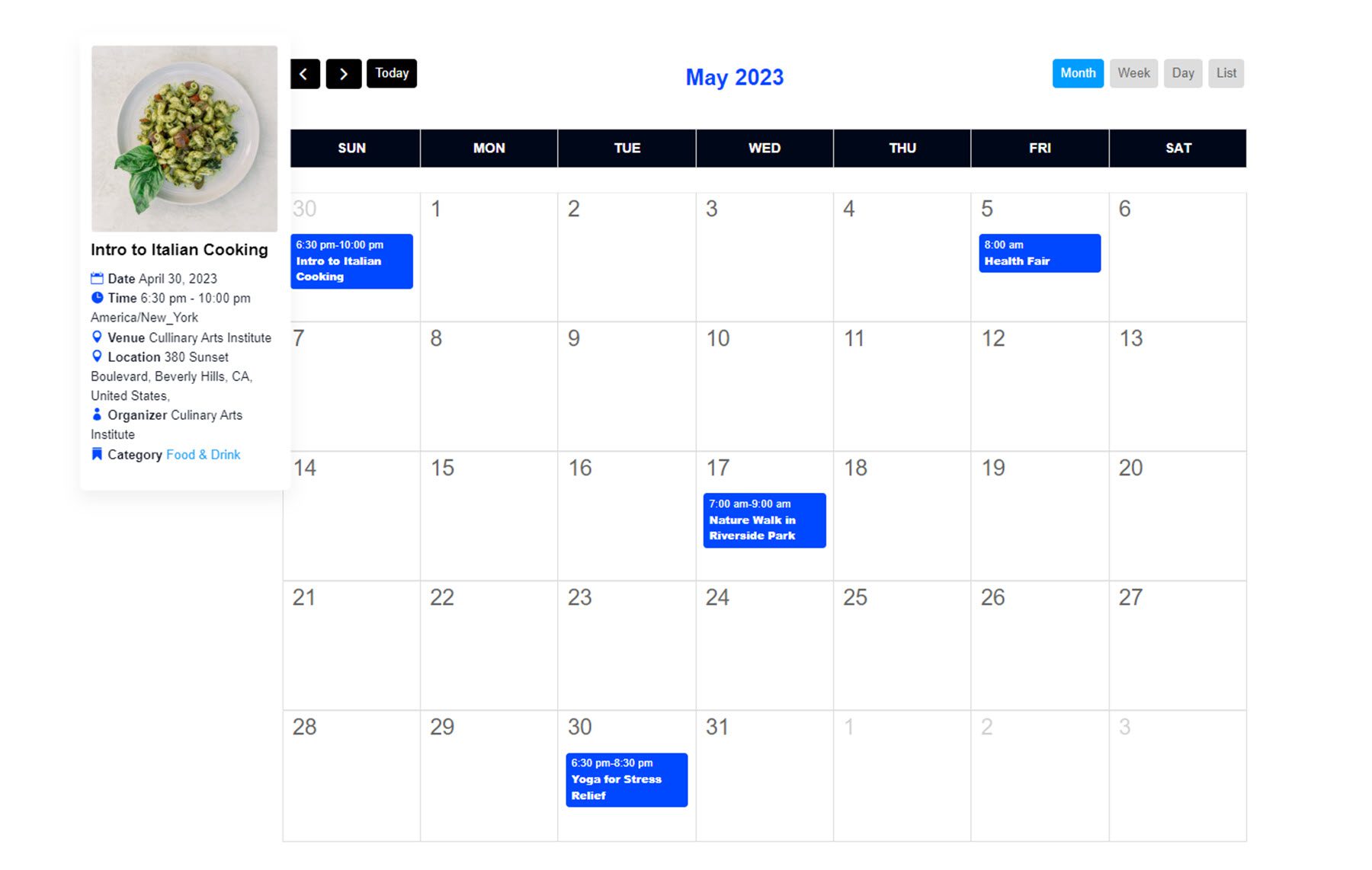
โมดูลปฏิทินกิจกรรมจะแสดงปฏิทินของกิจกรรมทั้งหมดของคุณ นี่คือลักษณะของโมดูลปฏิทินก่อนการปรับแต่งเพิ่มเติมใดๆ แท็บที่ด้านบนขวาช่วยให้คุณสามารถสลับระหว่างมุมมองปฏิทินต่างๆ ได้ รายละเอียดกิจกรรมจะปรากฏในการ์ดเมื่อโฮเวอร์ และหน้ากิจกรรมจะเปิดขึ้นเมื่อคลิก

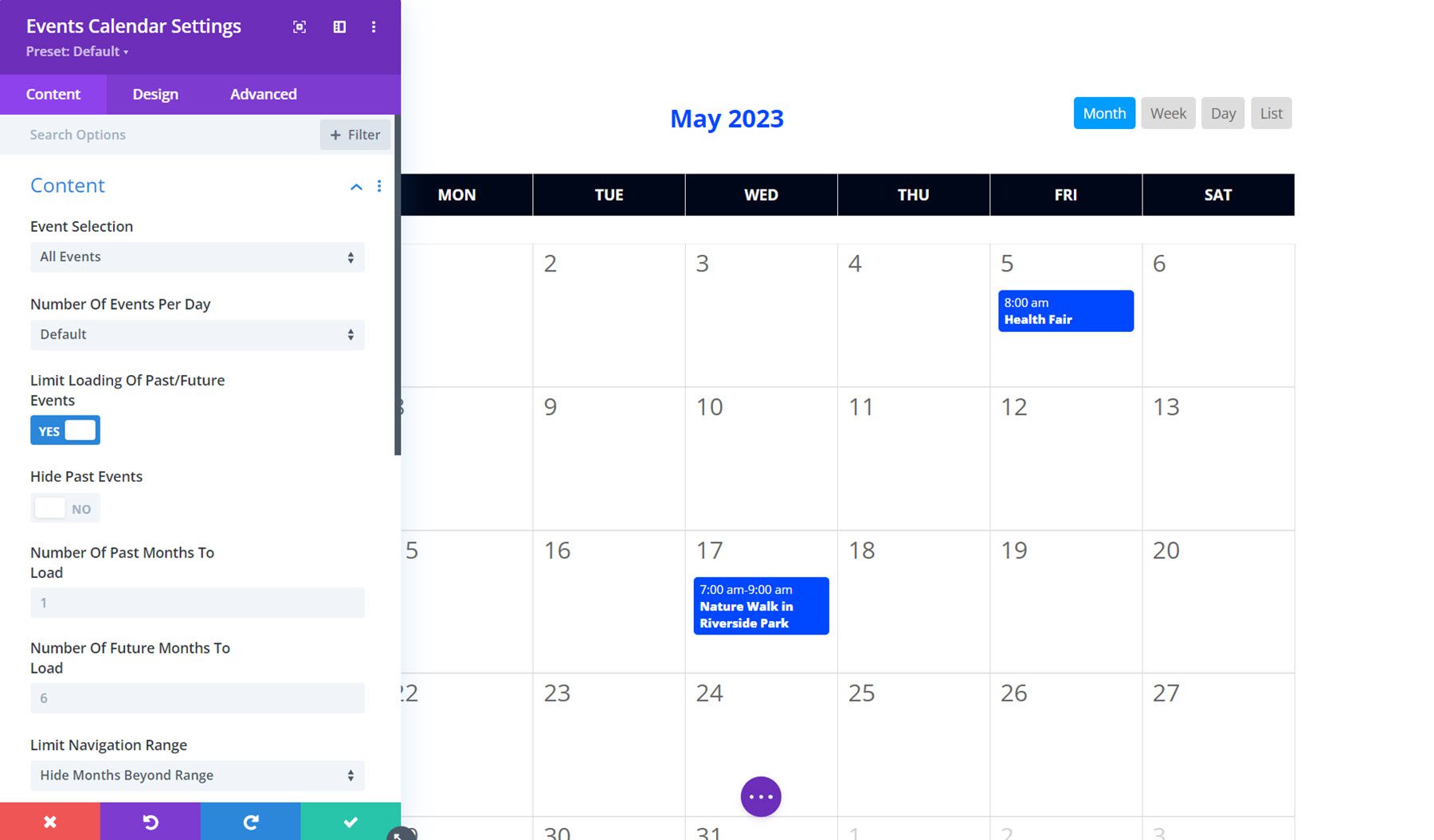
การตั้งค่าเนื้อหา
ตอนนี้เรามาดูการตั้งค่าโมดูลกัน
เนื้อหา
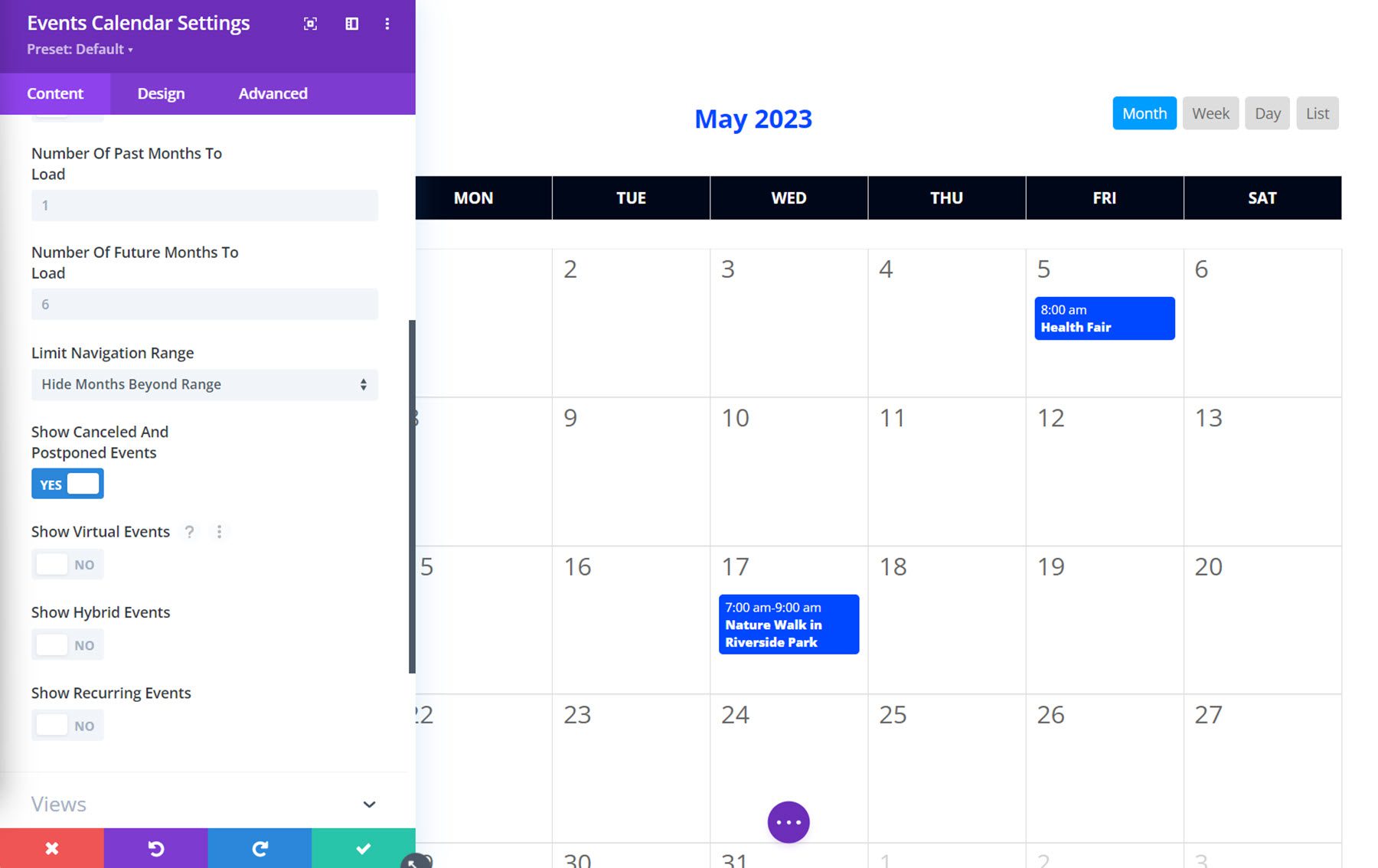
ในแท็บเนื้อหา คุณสามารถเลือกประเภทของเหตุการณ์ที่จะแสดง จำนวนเหตุการณ์ต่อวัน เลือกที่จะจำกัดการโหลดเหตุการณ์ในอดีตหรือในอนาคตเกินกว่าจำนวนเดือนที่กำหนด และจำกัดช่วงการนำทาง

คุณยังสามารถเลือกที่จะแสดงหรือซ่อนกิจกรรมที่ยกเลิกหรือเลื่อนออกไป กิจกรรมเสมือน กิจกรรมไฮบริด หรือกิจกรรมที่เกิดซ้ำ ทำให้คุณควบคุมสิ่งที่แสดงได้มาก

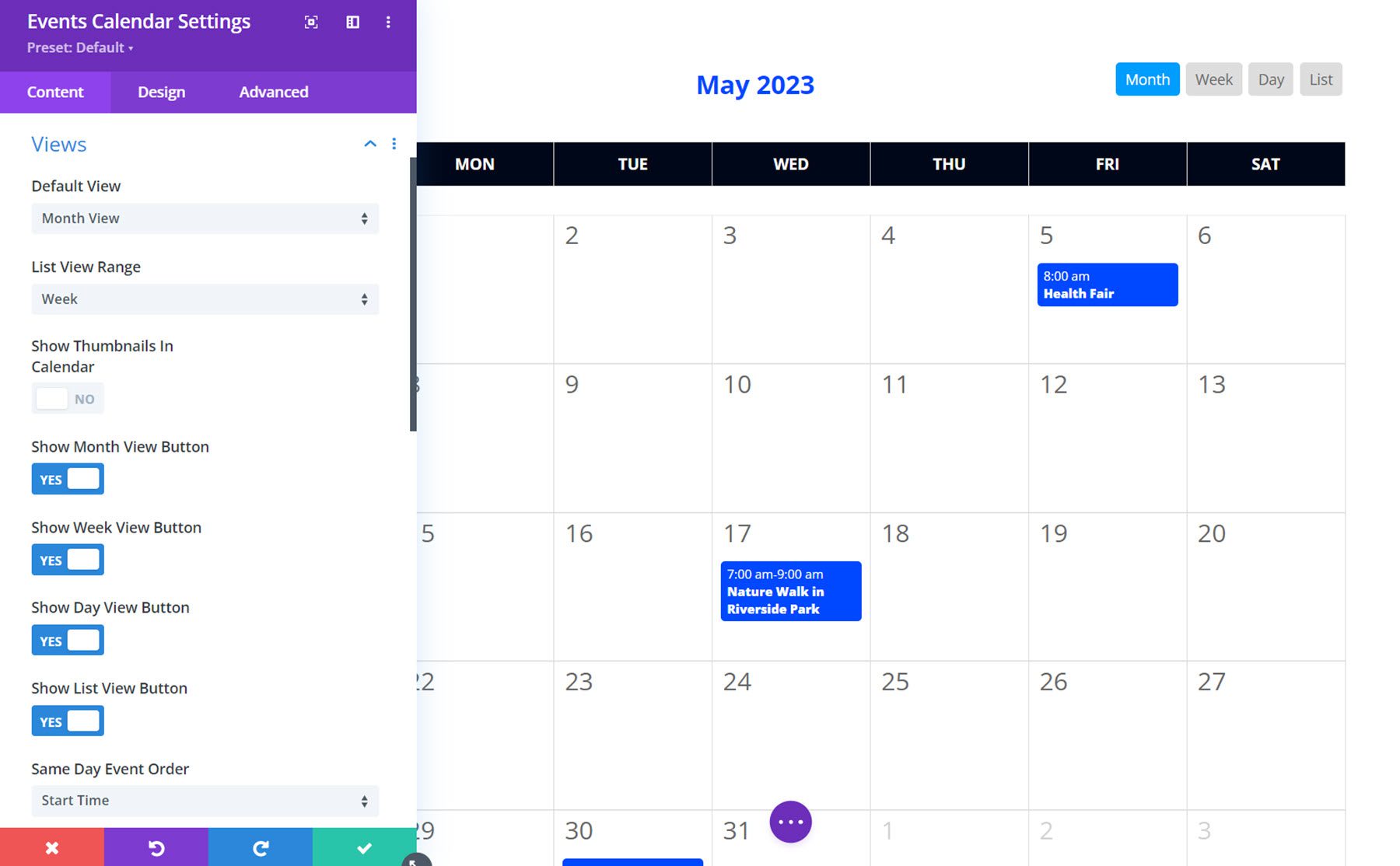
จำนวนการดู
ภายใต้แท็บมุมมอง คุณสามารถตั้งค่ามุมมองปฏิทินเริ่มต้น กำหนดช่วงมุมมองรายการ เลือกที่จะแสดงหรือซ่อนภาพขนาดย่อในปฏิทิน และเลือกมุมมองที่พร้อมใช้งาน

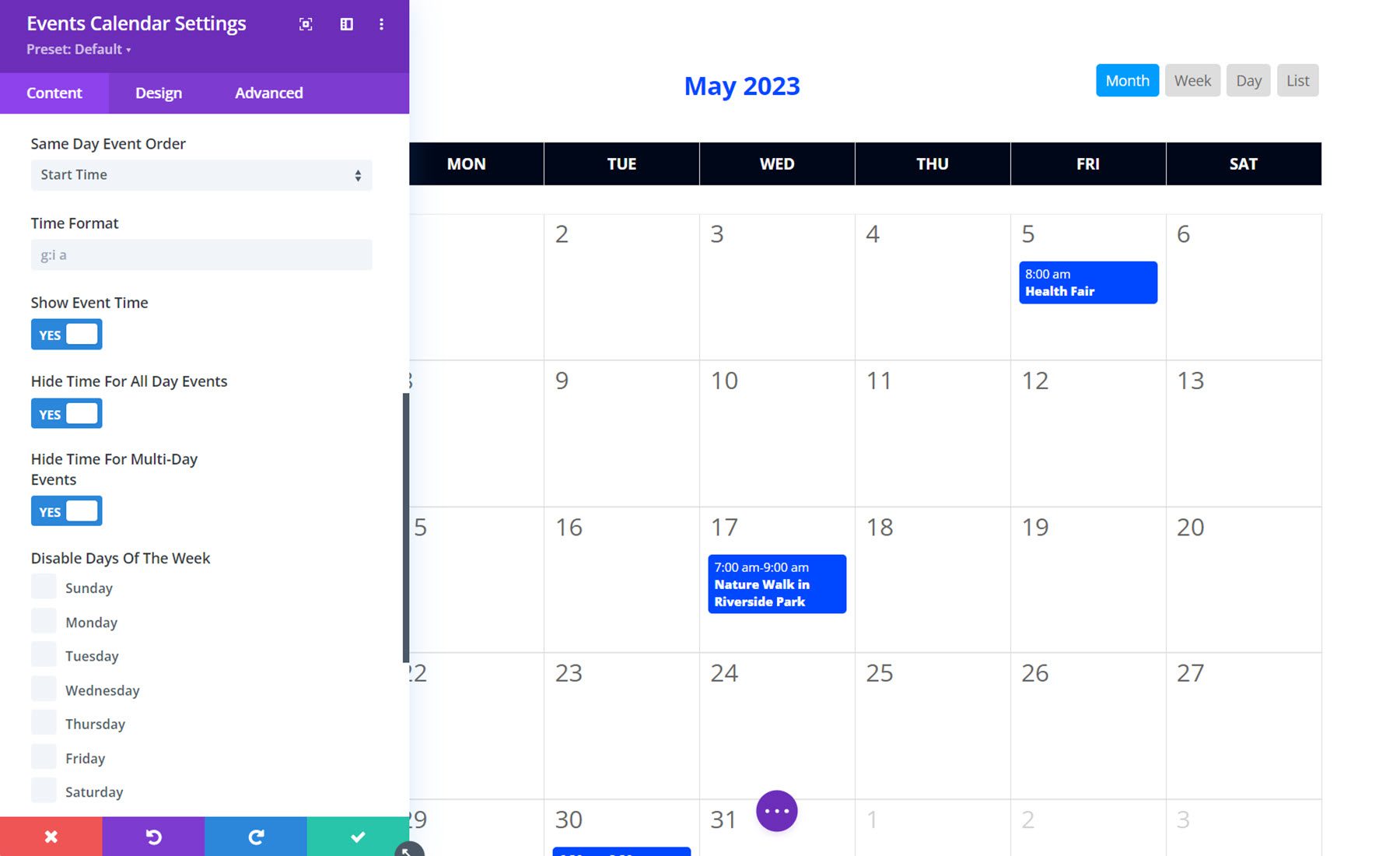
นอกจากนี้ คุณยังสามารถตั้งค่าลำดับการแสดงเหตุการณ์ในวันเดียวกับที่จะแสดง กำหนดรูปแบบเวลา แสดงหรือซ่อนเวลากิจกรรมสำหรับกิจกรรมประเภทต่างๆ ปิดการใช้งานบางวันในสัปดาห์ และตั้งค่าวันที่เริ่มต้นสัปดาห์ได้

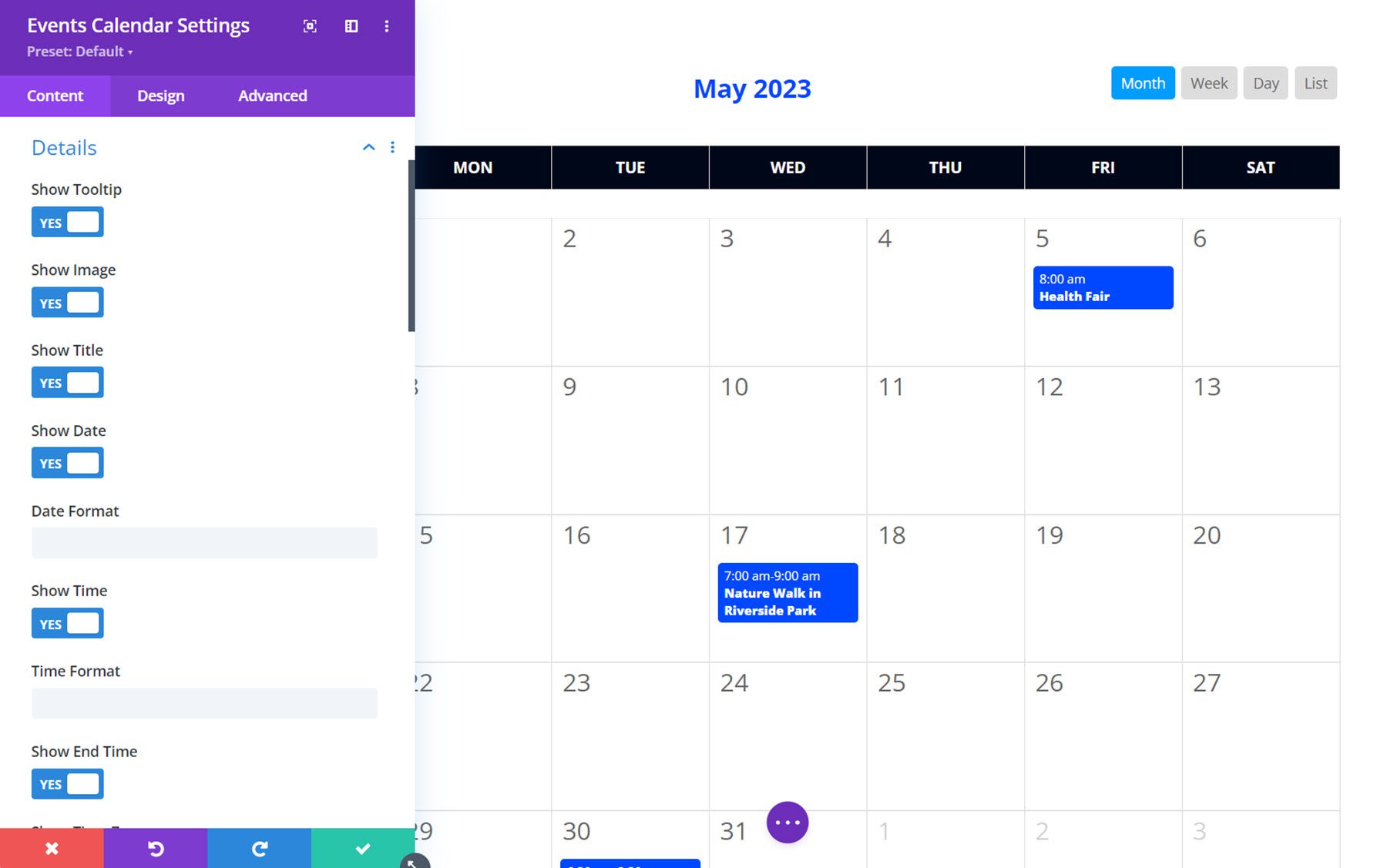
รายละเอียด
แท็บรายละเอียดเป็นที่ที่คุณสามารถควบคุมรายละเอียดกิจกรรมที่จะแสดง นี่คือรายการรายละเอียดที่คุณสามารถแสดงหรือซ่อนได้: เคล็ดลับเครื่องมือ รูปภาพ ชื่อ วันที่ เวลา เวลาสิ้นสุด เขตเวลา สถานที่ สถานที่ ที่อยู่ จุลภาคหลังที่อยู่ ท้องที่ จุลภาคหลังท้องที่ รัฐ จุลภาคหลัง รัฐ, รหัสไปรษณีย์, ลูกน้ำหลังรหัสไปรษณีย์, ประเทศ, ลูกน้ำหลังประเทศ, ผู้จัดงาน, ราคา, หมวดหมู่, เว็บไซต์ และข้อความที่ตัดตอนมา นอกจากนี้คุณยังสามารถกำหนดรูปแบบวันที่และเวลาและเลือกแสดงรหัสไปรษณีย์ก่อนท้องที่ได้อีกด้วย

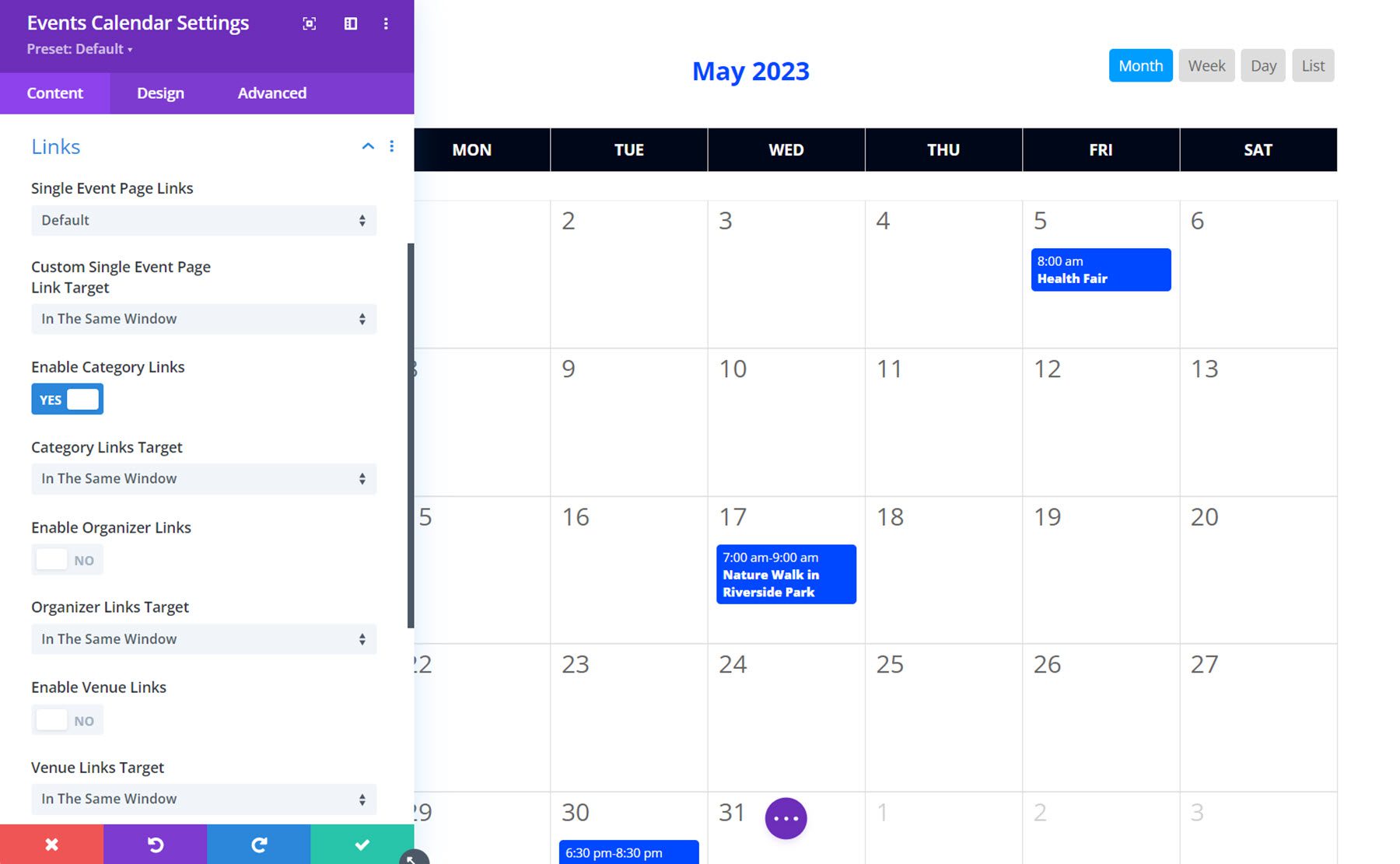
ลิงค์
แท็บลิงก์ช่วยให้คุณควบคุมวิธีการเชื่อมโยงรายการต่างๆ ในปฏิทินได้ คุณสามารถเปิดหรือปิดใช้งานลิงก์หน้าเหตุการณ์เดียวได้ หรือคุณสามารถเลือกที่จะแทนที่ด้วยลิงก์ที่กำหนดเองหรือเปลี่ยนเส้นทางไปยังเว็บไซต์ก็ได้ คุณยังสามารถเปิดหรือปิดใช้งานลิงก์หมวดหมู่ ลิงก์ผู้จัดงาน และลิงก์สถานที่ได้ และคุณสามารถเลือกได้ว่าจะให้ลิงก์เหล่านี้เปิดในหน้าต่างเดียวกันหรือเปิดในแท็บใหม่

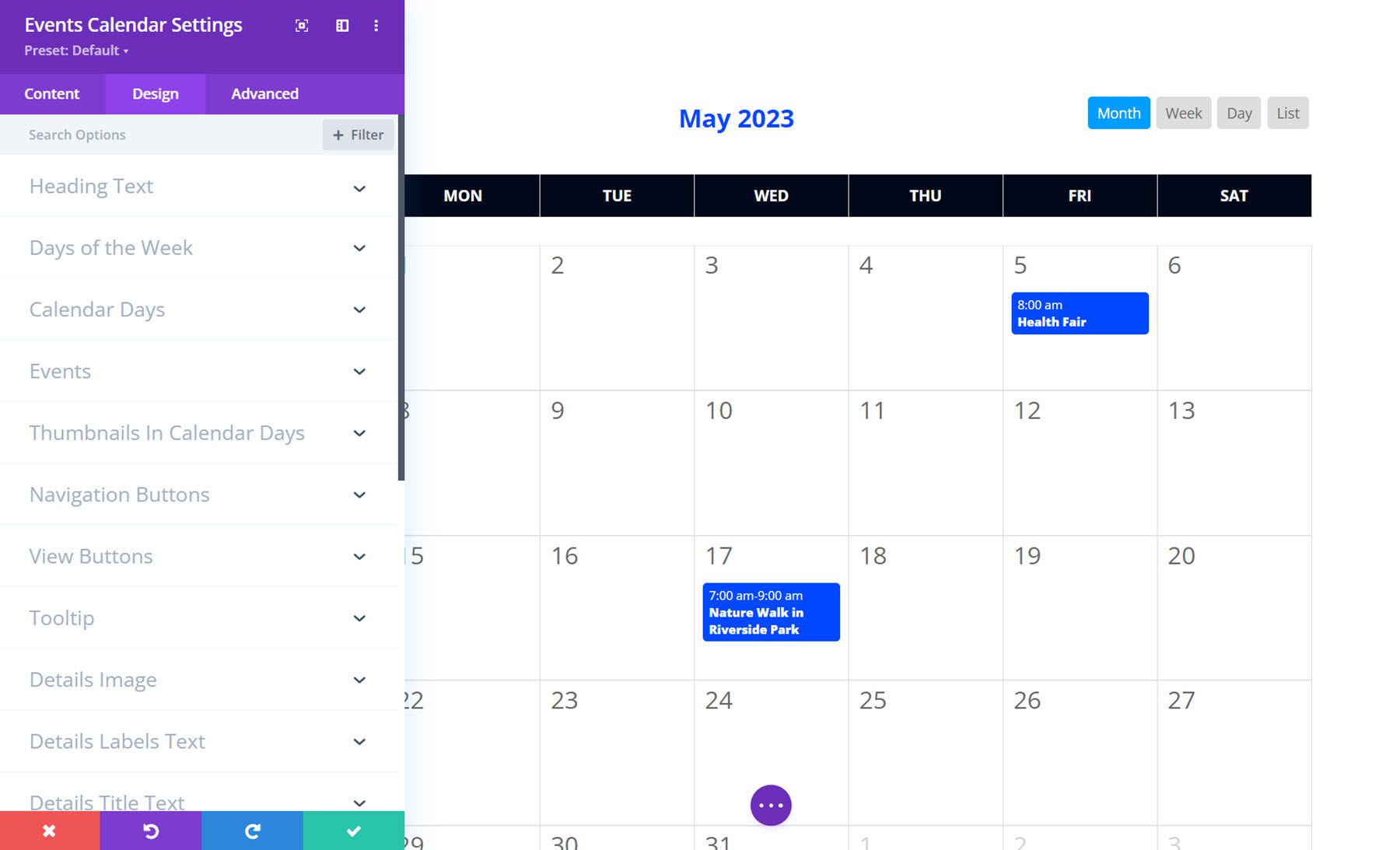
การตั้งค่าการออกแบบ
ในแท็บการออกแบบ คุณสามารถปรับเปลี่ยนรูปลักษณ์ของโมดูลปฏิทินเหตุการณ์ได้ทุกด้าน มีการตั้งค่าการออกแบบเพื่อปรับเปลี่ยนข้อความส่วนหัว วันในสัปดาห์ วันตามปฏิทิน กิจกรรม ภาพขนาดย่อในวันตามปฏิทิน ปุ่มนำทาง ปุ่มดู คำแนะนำเครื่องมือ รูปภาพรายละเอียด ข้อความป้ายกำกับรายละเอียด ข้อความชื่อเรื่องรายละเอียด ข้อความรายละเอียด ข้อความที่ตัดตอนมารายละเอียด และแน่นอนว่าการตั้งค่าเริ่มต้นของการออกแบบ Divi หลายอย่าง เช่น การปรับขนาด ระยะห่าง เส้นขอบ เงาของกล่อง ฟิลเตอร์ การแปลง และภาพเคลื่อนไหว ตัวเลือกการออกแบบที่หลากหลายที่มาพร้อมกับโมดูลนี้ทำให้ง่ายต่อการปรับแต่งปฏิทินให้ตรงกับการออกแบบเว็บไซต์ของคุณ

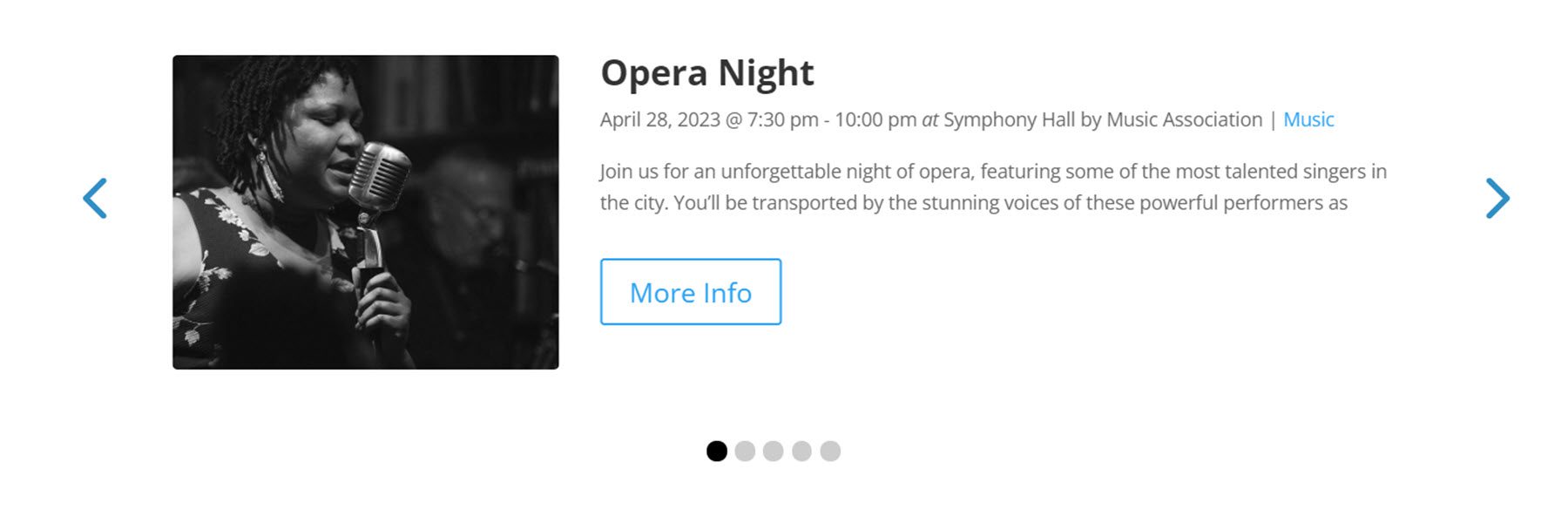
ม้าหมุนเหตุการณ์
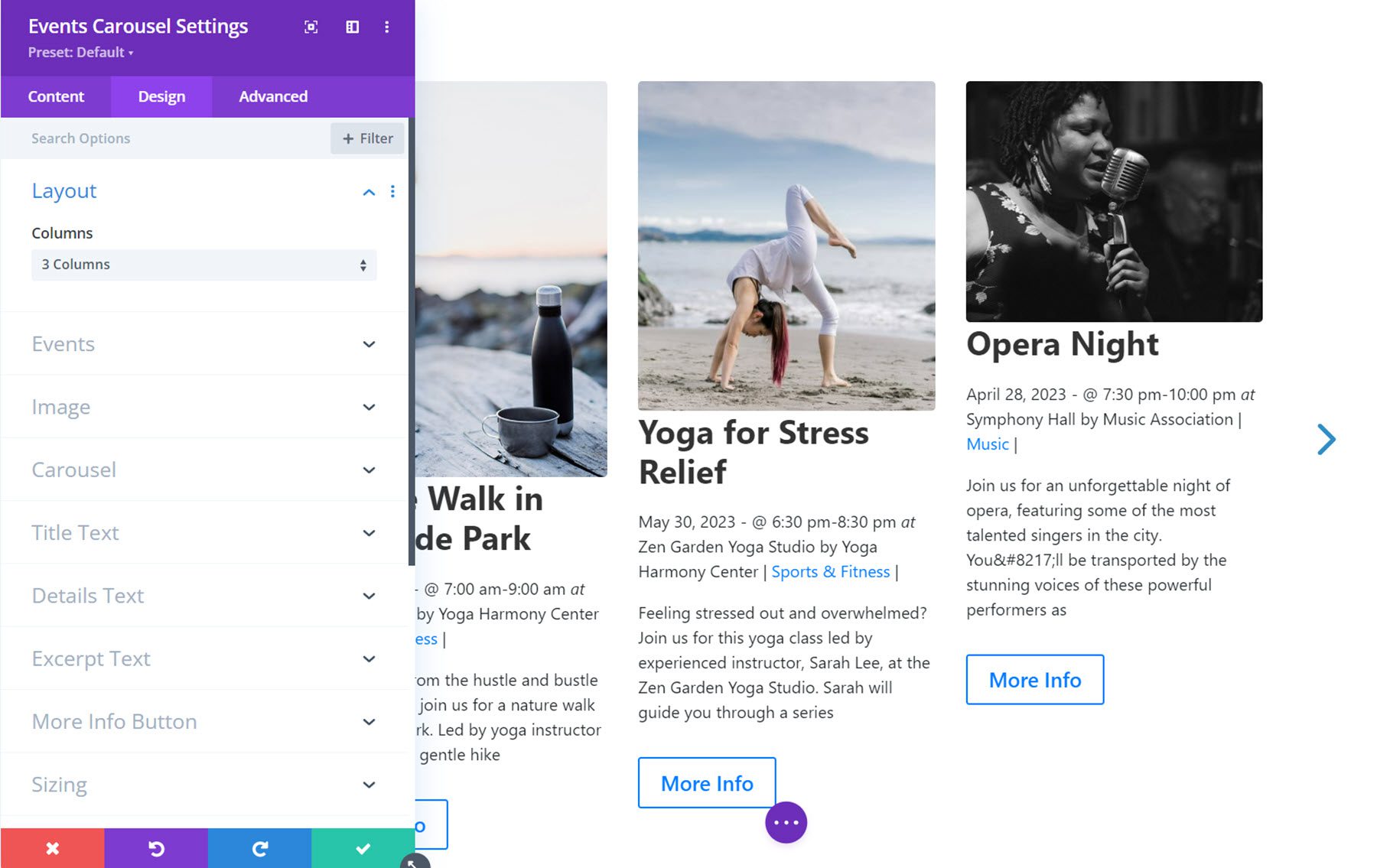
โมดูล Events Carousel จะเพิ่มภาพหมุนพร้อมข้อมูลเหตุการณ์ลงในเพจ นี่เป็นวิธีที่ดีในการแสดงหลายกิจกรรมบนเพจในรูปแบบย่อ นี่คือลักษณะของโมดูลที่ไม่มีการปรับแต่งการออกแบบใดๆ

ตอนนี้เรามาดูการตั้งค่าโมดูลกัน
การตั้งค่าเนื้อหา
ขั้นแรก เรามาสำรวจแท็บเนื้อหากันก่อน
เนื้อหา
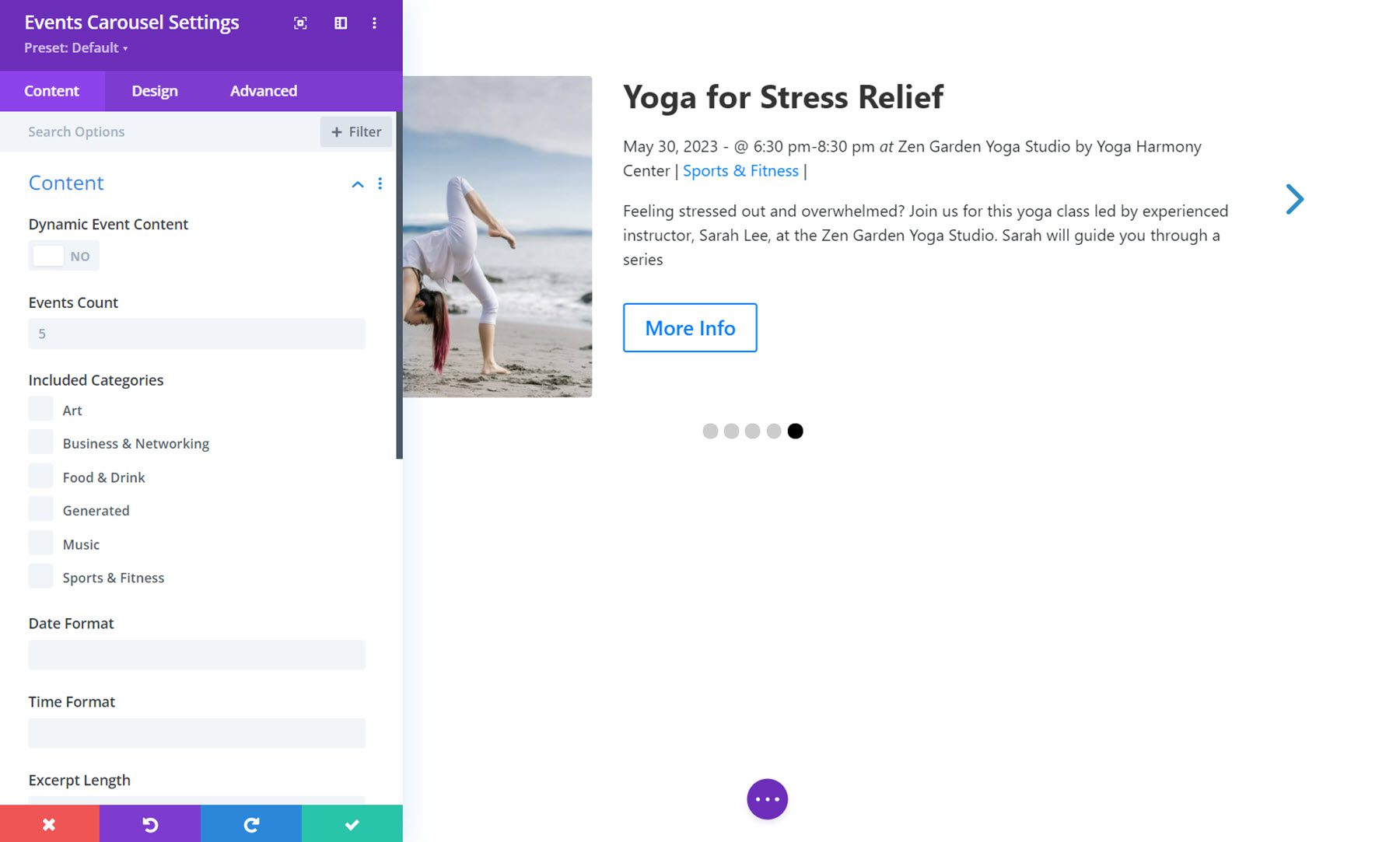
ในการตั้งค่าเนื้อหา คุณสามารถเปิดหรือปิดใช้งานเนื้อหาเหตุการณ์แบบไดนามิกได้ หากเปิดใช้งาน คุณสมบัตินี้จะช่วยให้คุณสามารถวางโมดูลในเค้าโครง Divi Theme Builder และแสดงหมวดหมู่เหตุการณ์แบบไดนามิกสำหรับหมวดหมู่หรือหน้าปัจจุบัน คุณยังสามารถแก้ไขจำนวนเหตุการณ์และหมวดหมู่ที่แสดง ปรับแต่งรูปแบบวันที่และเวลาและความยาวข้อความที่ตัดตอนมา ตั้งค่าจำนวนชดเชยกิจกรรม และเลือกแสดงเฉพาะกิจกรรมที่ผ่านมาเท่านั้น

องค์ประกอบ
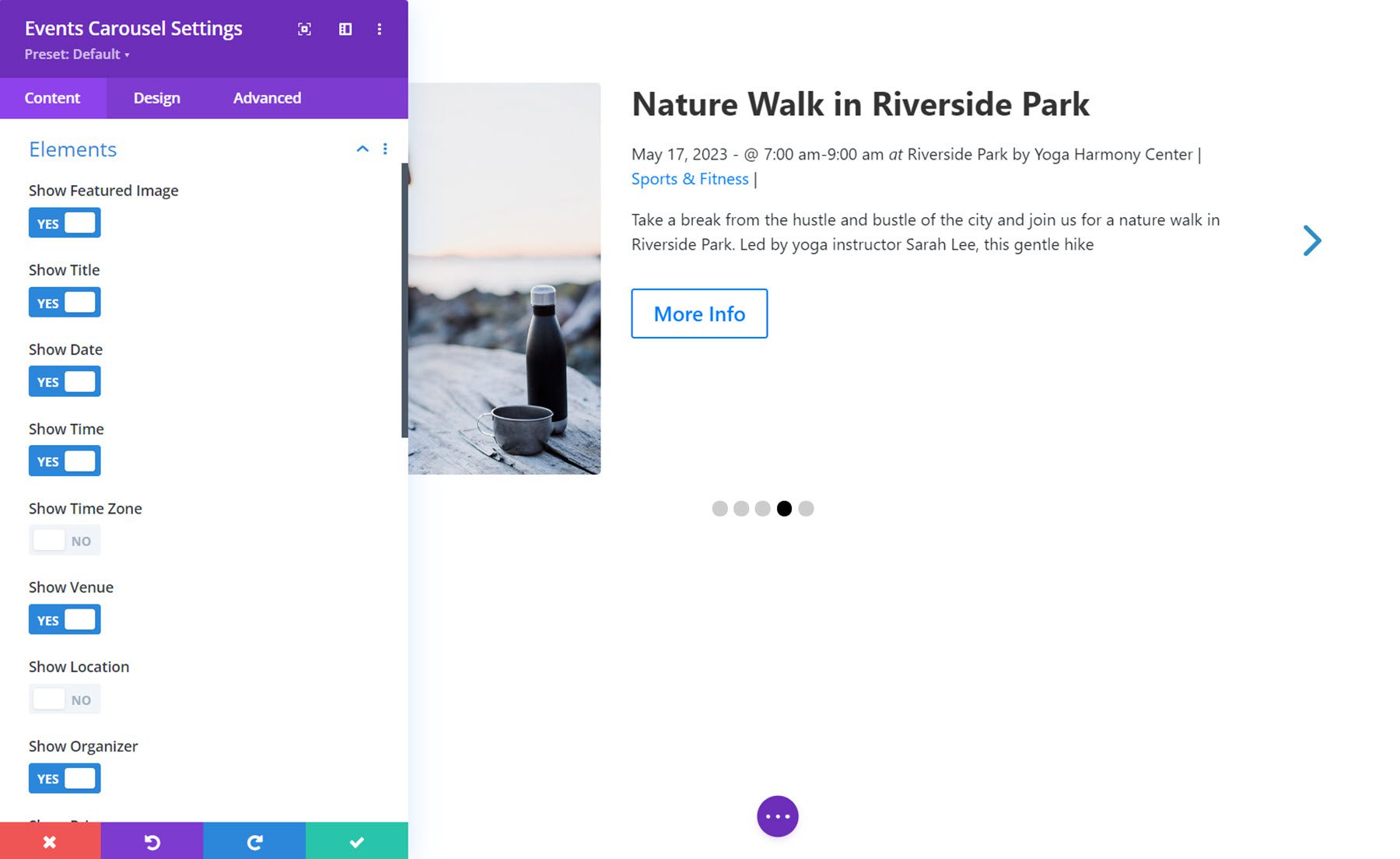
แท็บองค์ประกอบเป็นที่ที่คุณสามารถเลือกองค์ประกอบที่แสดงในภาพหมุนได้ คุณสามารถเปิดหรือปิดใช้งานสิ่งต่อไปนี้: รูปภาพเด่น ชื่อ วันที่ เวลา โซนเวลา สถานที่ สถานที่ ผู้จัดงาน ราคา หมวดหมู่ เว็บไซต์ ข้อความที่ตัดตอนมา ปุ่มข้อมูลเพิ่มเติม คำบุพบทและตัวแบ่ง และรายละเอียดกิจกรรม

ตัวเลือกแบบหมุน
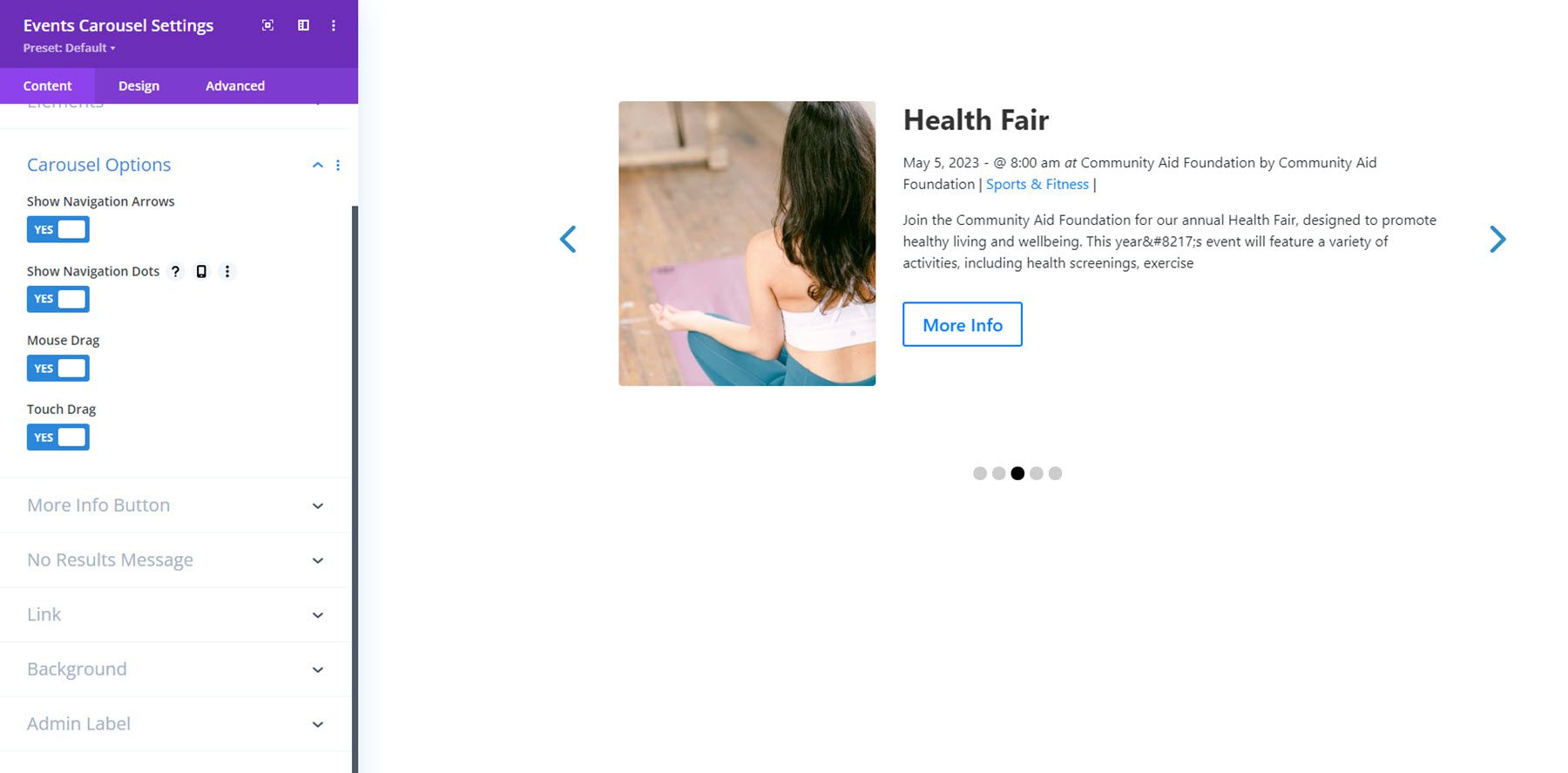
คุณสามารถแสดงหรือซ่อนลูกศรและจุดนำทางในแท็บตัวเลือกแบบหมุนได้ คุณยังสามารถเปิดหรือปิดใช้งานการลากเมาส์และการลากแบบสัมผัสได้

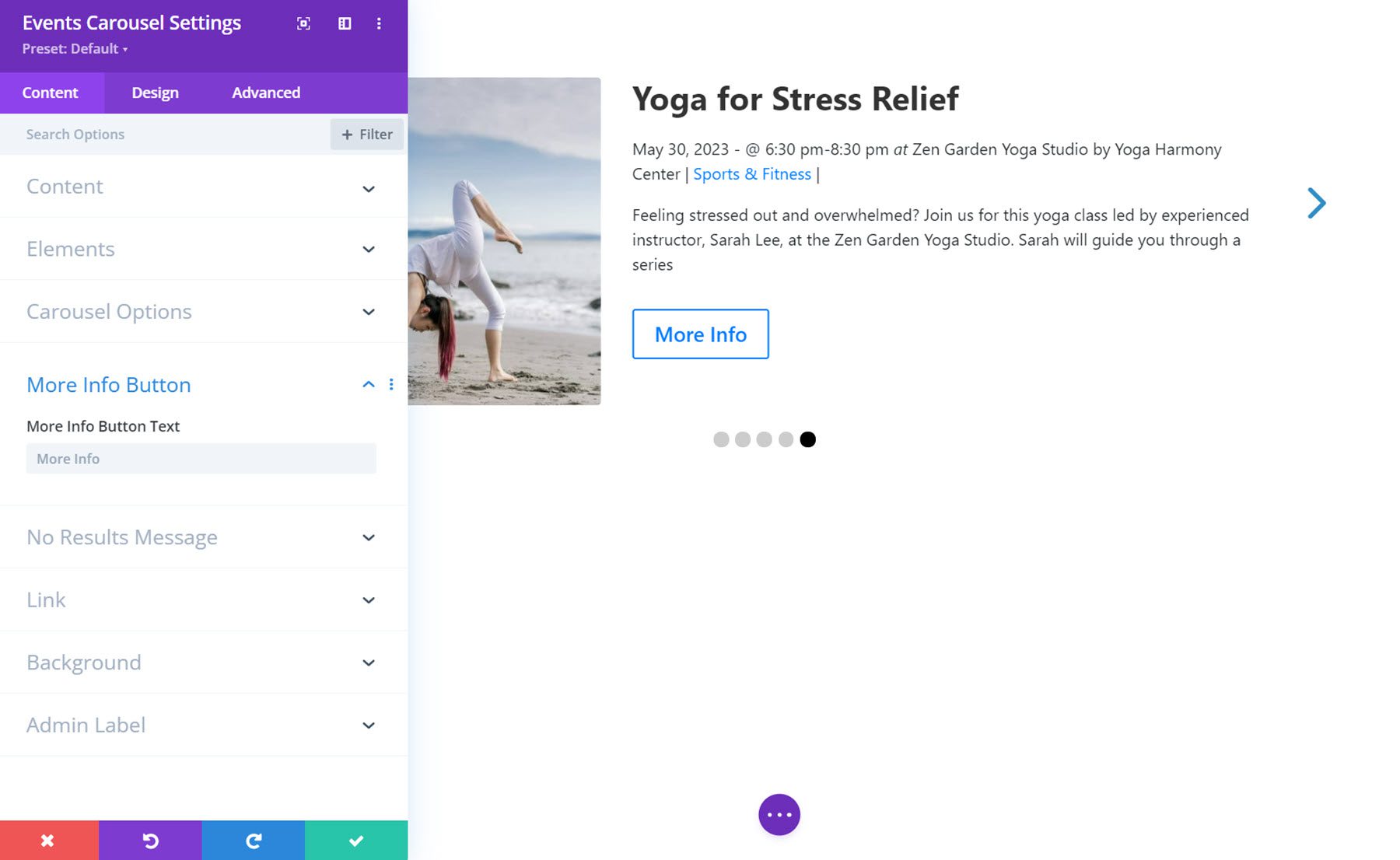
ปุ่มข้อมูลเพิ่มเติมและไม่มีข้อความผลลัพธ์
ปุ่มข้อมูลเพิ่มเติมและไม่มีการตั้งค่าข้อความผลลัพธ์ช่วยให้คุณควบคุมข้อความที่แสดงได้

การตั้งค่าการออกแบบ
ในแท็บการออกแบบ คุณสามารถเปลี่ยนการออกแบบเค้าโครง กิจกรรม รูปภาพ ม้าหมุน ข้อความชื่อเรื่อง ข้อความรายละเอียด ข้อความที่ตัดตอนมา และปุ่มข้อมูลเพิ่มเติม รวมถึงขนาดทั่วไป ระยะห่าง เส้นขอบ เงาของกล่อง ฟิลเตอร์ ตัวเลือกการแปลงและภาพเคลื่อนไหว

ฟีดกิจกรรม
โมดูลนี้จะเพิ่มฟีดของเหตุการณ์ลงในเพจ นี่คือลักษณะที่ปรากฏโดยไม่ต้องปรับแต่งการออกแบบใดๆ

ในการตั้งค่าโมดูล คุณสามารถปรับแต่งเนื้อหาและการออกแบบฟีดเหตุการณ์ได้ มาดูกันดีกว่า
การตั้งค่าเนื้อหา
ขั้นแรก มาดูการตั้งค่าในแท็บเนื้อหากันก่อน
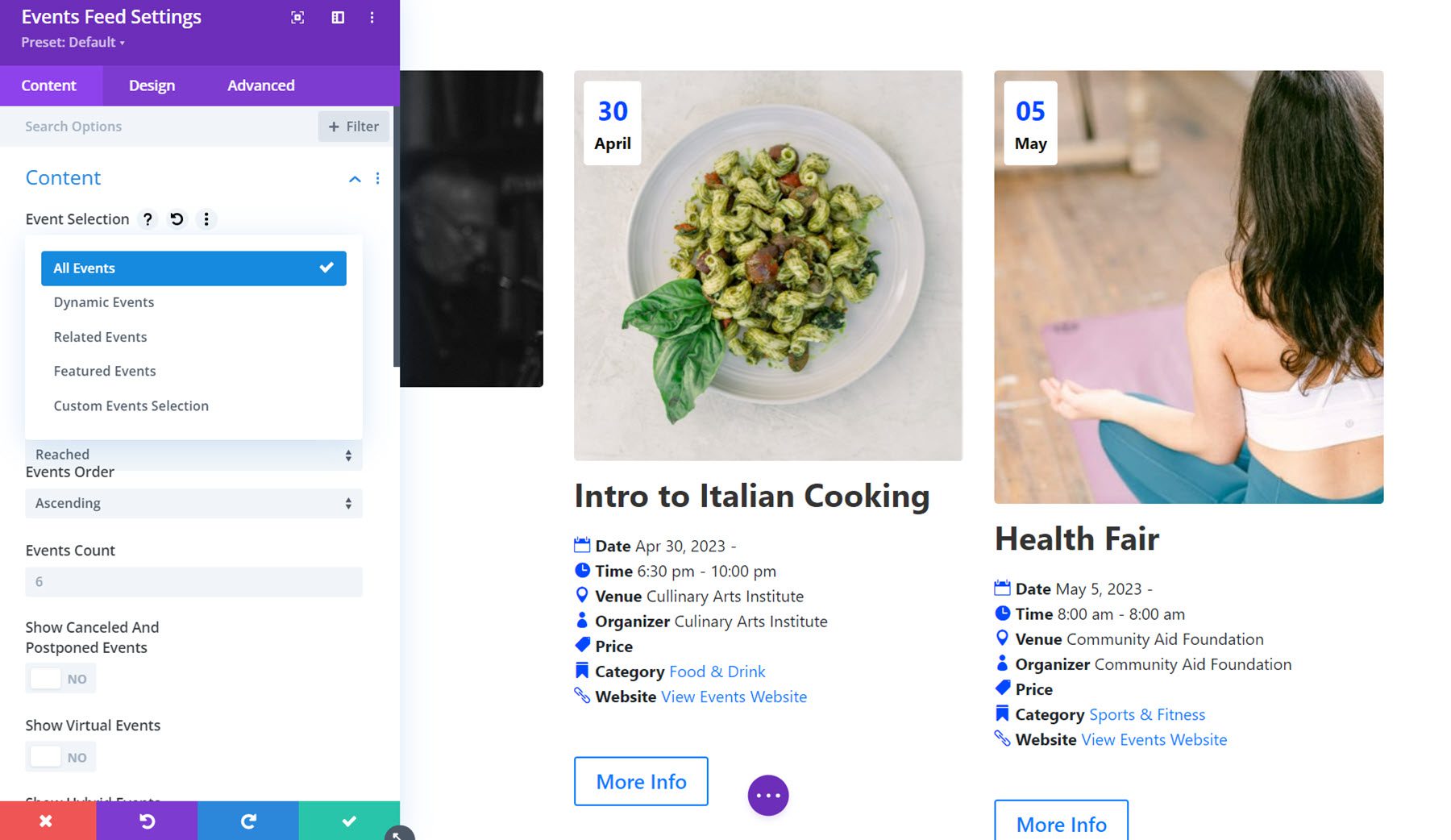
เนื้อหา
คุณสามารถกำหนดประเภทของเหตุการณ์ที่แสดงในฟีดได้ที่นี่ คุณสามารถเลือกจากเหตุการณ์ทั้งหมด เหตุการณ์แบบไดนามิก เหตุการณ์ที่เกี่ยวข้อง เหตุการณ์เด่น หรือการเลือกเหตุการณ์ที่กำหนดเอง

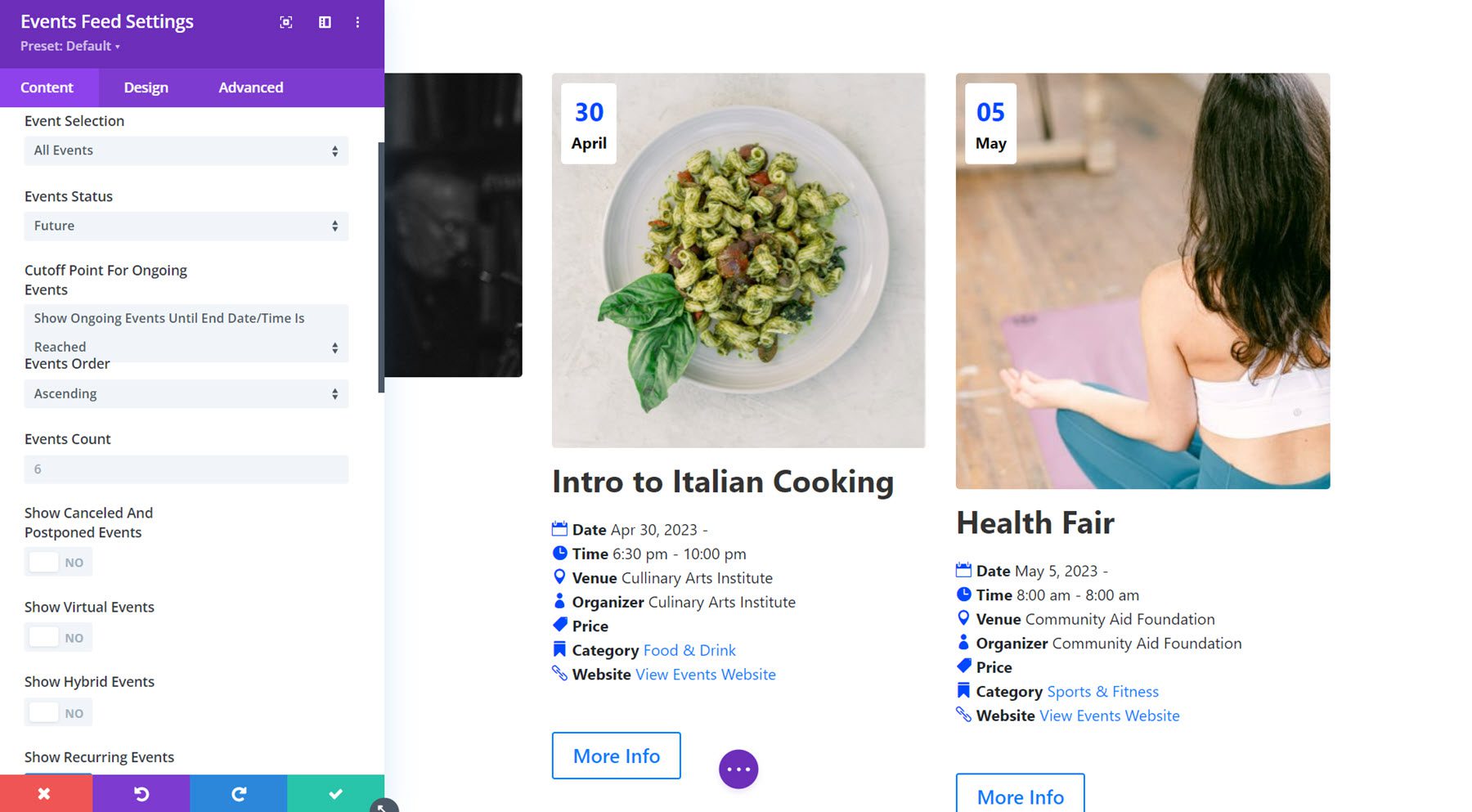
ที่นี่ คุณสามารถตั้งค่าสถานะเหตุการณ์ (อนาคต อดีต หรือทั้งสองอย่าง) จุดตัดสำหรับกิจกรรมที่กำลังดำเนินอยู่ ลำดับเหตุการณ์ และจำนวนเหตุการณ์ คุณสามารถระบุสถานะของเหตุการณ์ (ที่กำลังจะเกิดขึ้น ก่อนหน้า หรือทั้งสองอย่าง) จุดตัดสำหรับเหตุการณ์ที่กำลังดำเนินอยู่ ลำดับของเหตุการณ์ และจำนวนเหตุการณ์ที่จะแสดง คุณสามารถซ่อนกิจกรรมที่ยกเลิกและเลื่อนออกไป กิจกรรมเสมือน กิจกรรมผสม หรือกิจกรรมที่เกิดซ้ำในฟีด จำกัดจำนวนกิจกรรมที่เกิดซ้ำที่แสดง และตั้งค่าจำนวนชดเชยกิจกรรมได้

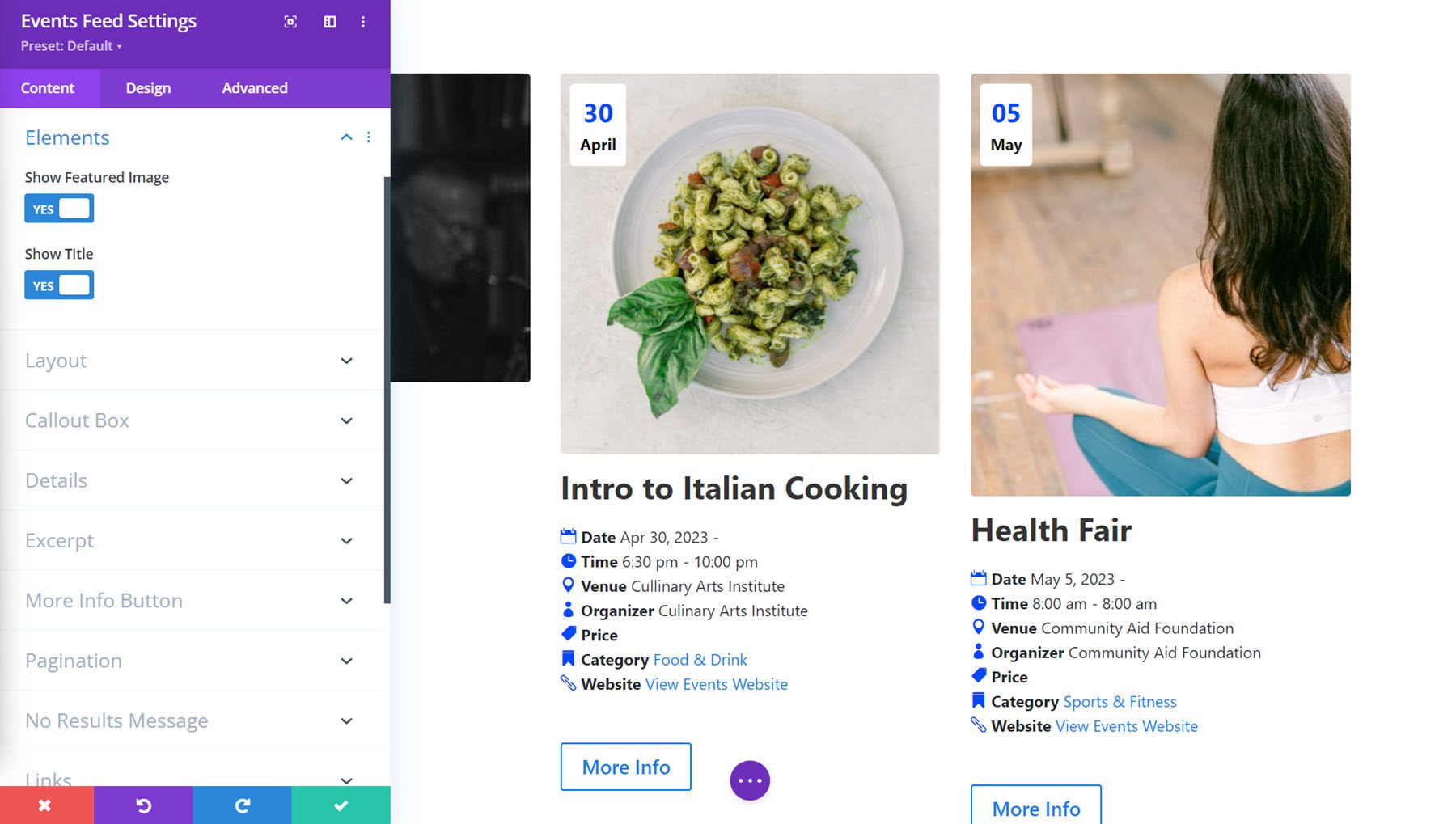
องค์ประกอบ
ในตัวเลือกองค์ประกอบ คุณสามารถแสดงหรือซ่อนรูปภาพและชื่อเรื่องเด่นได้

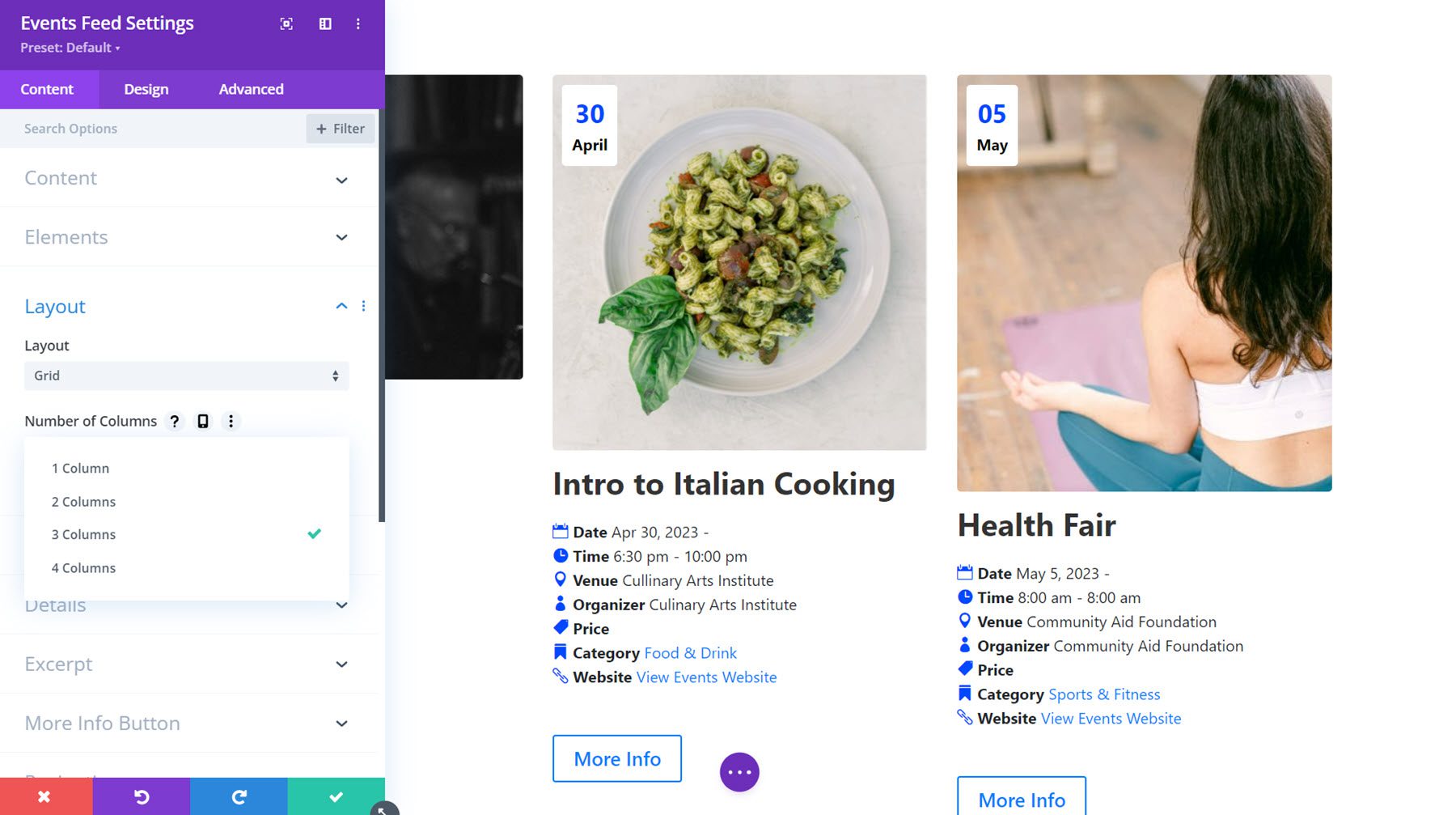
เค้าโครง
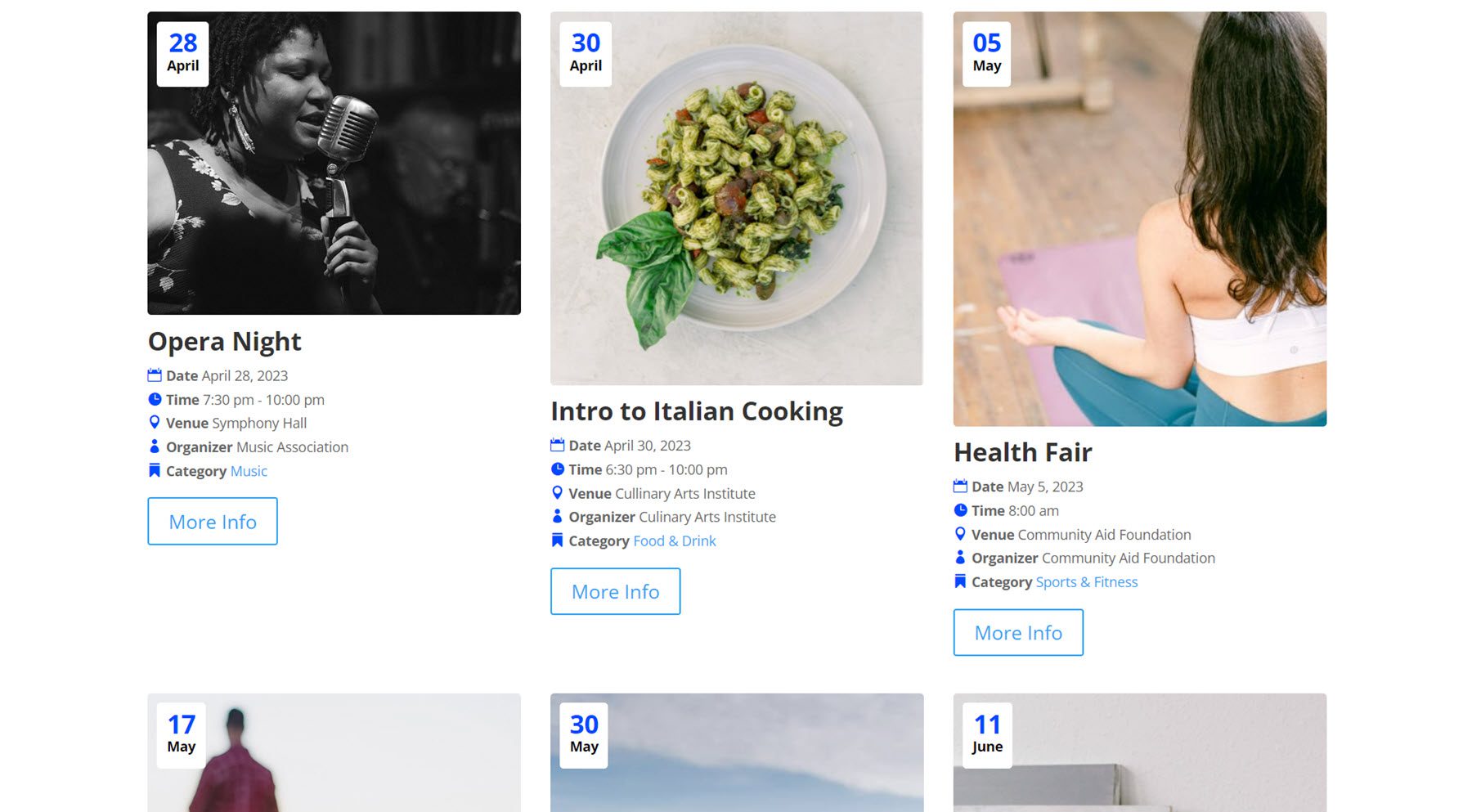
ในการตั้งค่าเค้าโครง คุณสามารถเปลี่ยนระหว่างเค้าโครงตาราง เค้าโครงรายการ หรือเค้าโครงปกได้ ด้วยเค้าโครงตาราง คุณสามารถเลือกได้ระหว่าง 1-4 คอลัมน์

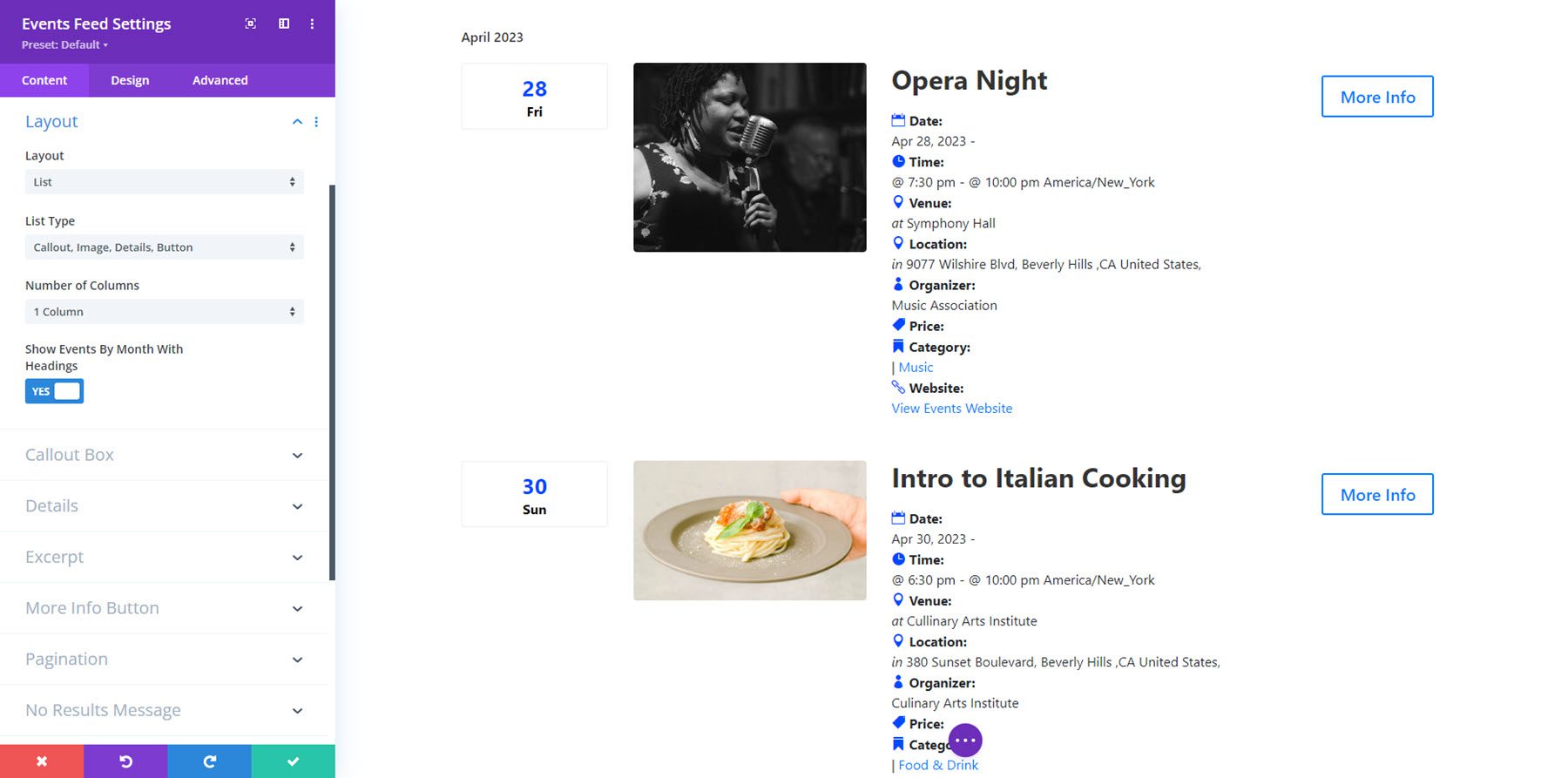
นี่คือเค้าโครงรายการ คุณสามารถเปลี่ยนประเภทรายการ เลือกจาก 1 หรือ 2 คอลัมน์ และเปิดหรือปิดการแสดงกิจกรรมตามเดือนพร้อมส่วนหัว

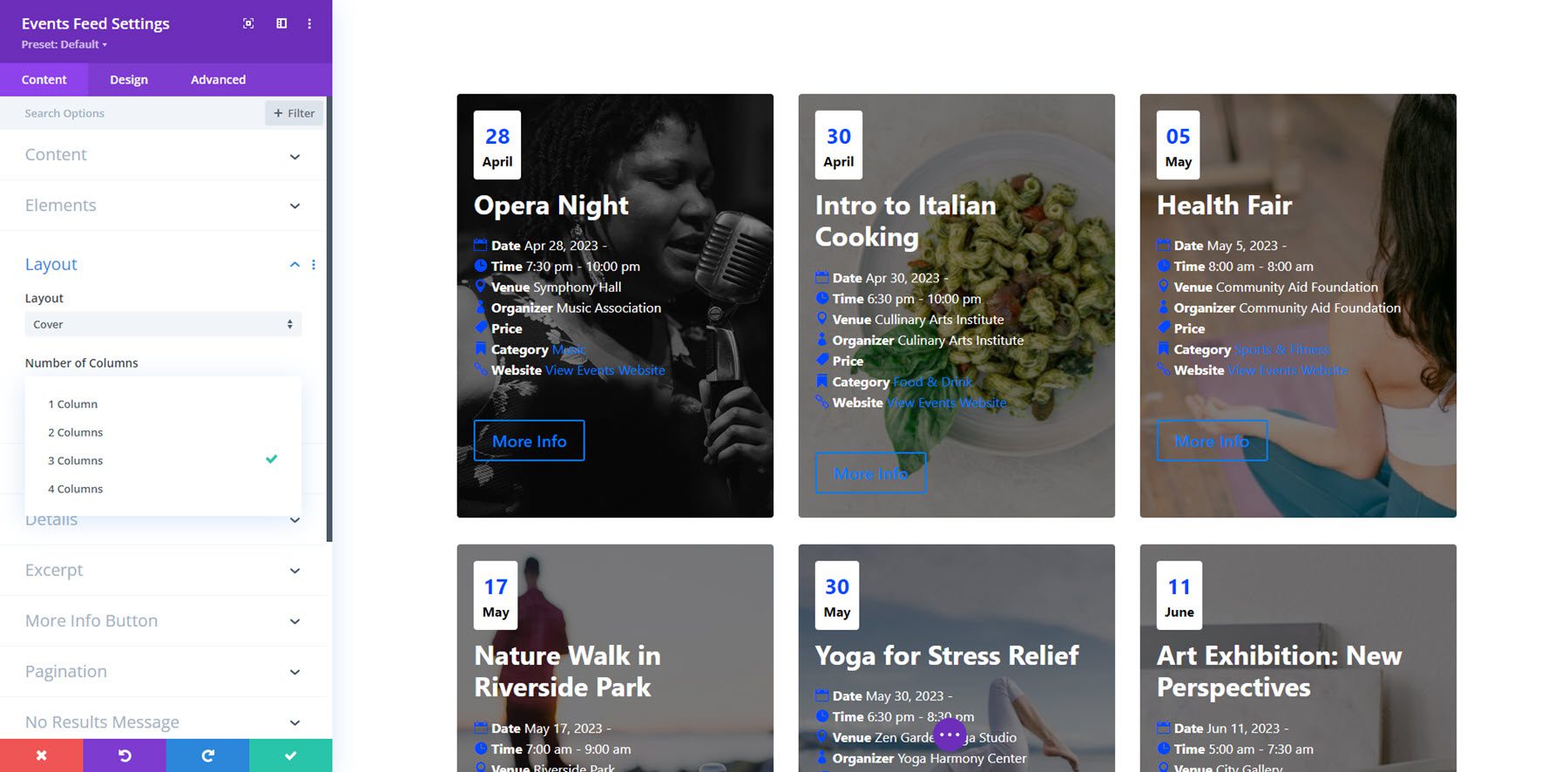
นี่คือเค้าโครงหน้าปก โดยจะใช้รูปภาพเด่นของกิจกรรมเป็นพื้นหลังและแสดงข้อมูลกิจกรรมด้านบน คุณสามารถเลือกได้ตั้งแต่ 1-4 คอลัมน์

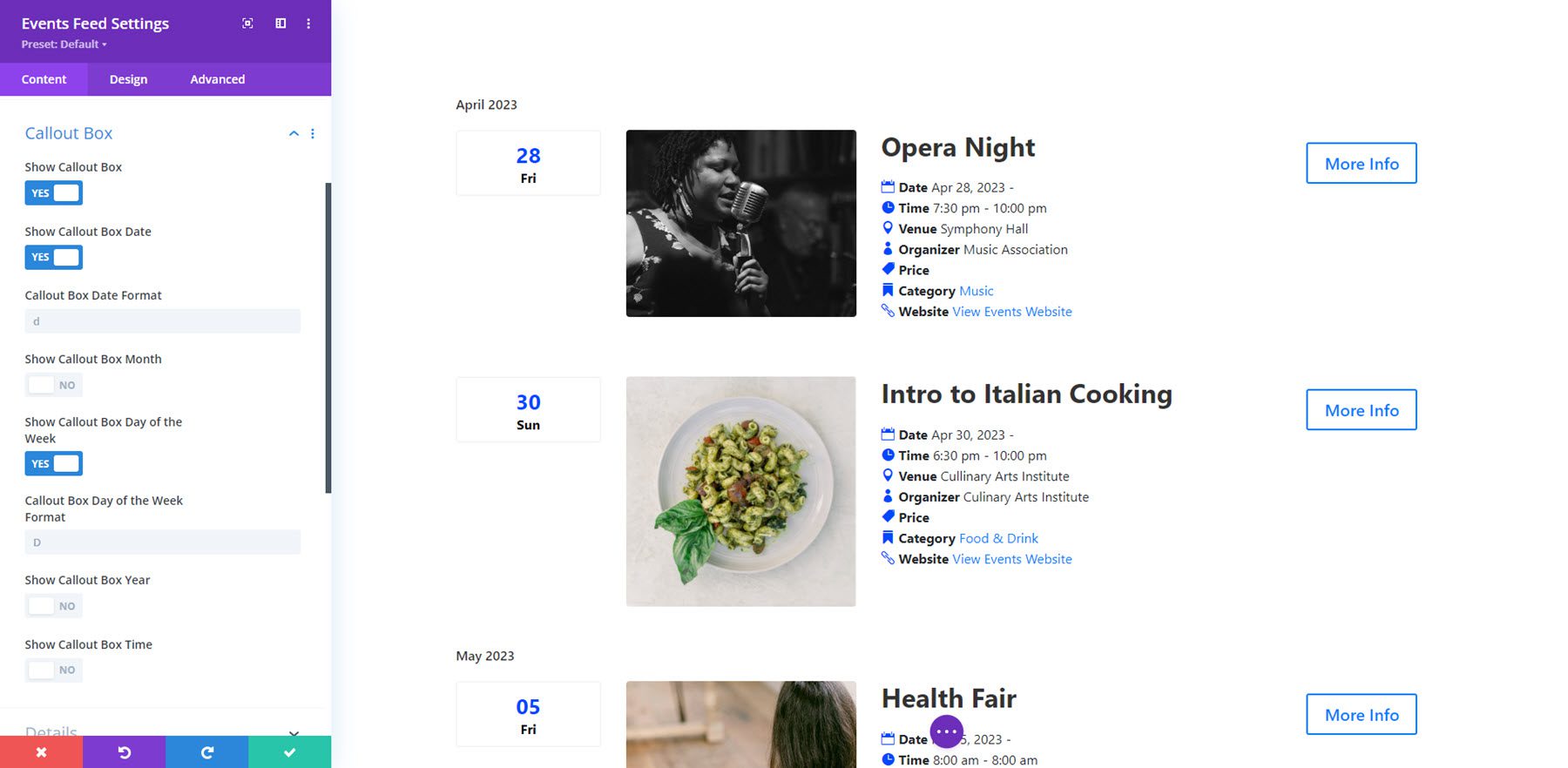
กล่องคำบรรยายภาพ
กล่องคำบรรยายคือตำแหน่งที่สามารถแสดงข้อมูลวันที่และเวลาได้ ทางด้านซ้ายของรูปภาพในเค้าโครงนี้ คุณสามารถเลือกที่จะแสดงหรือซ่อนกล่องข้อความเสริมได้ คุณยังสามารถเลือกที่จะแสดงหรือซ่อนวันที่ เดือน วันในสัปดาห์ ปี และเวลาได้อีกด้วย สำหรับแต่ละองค์ประกอบที่คุณเปิดใช้งาน คุณสามารถระบุรูปแบบวันที่ได้

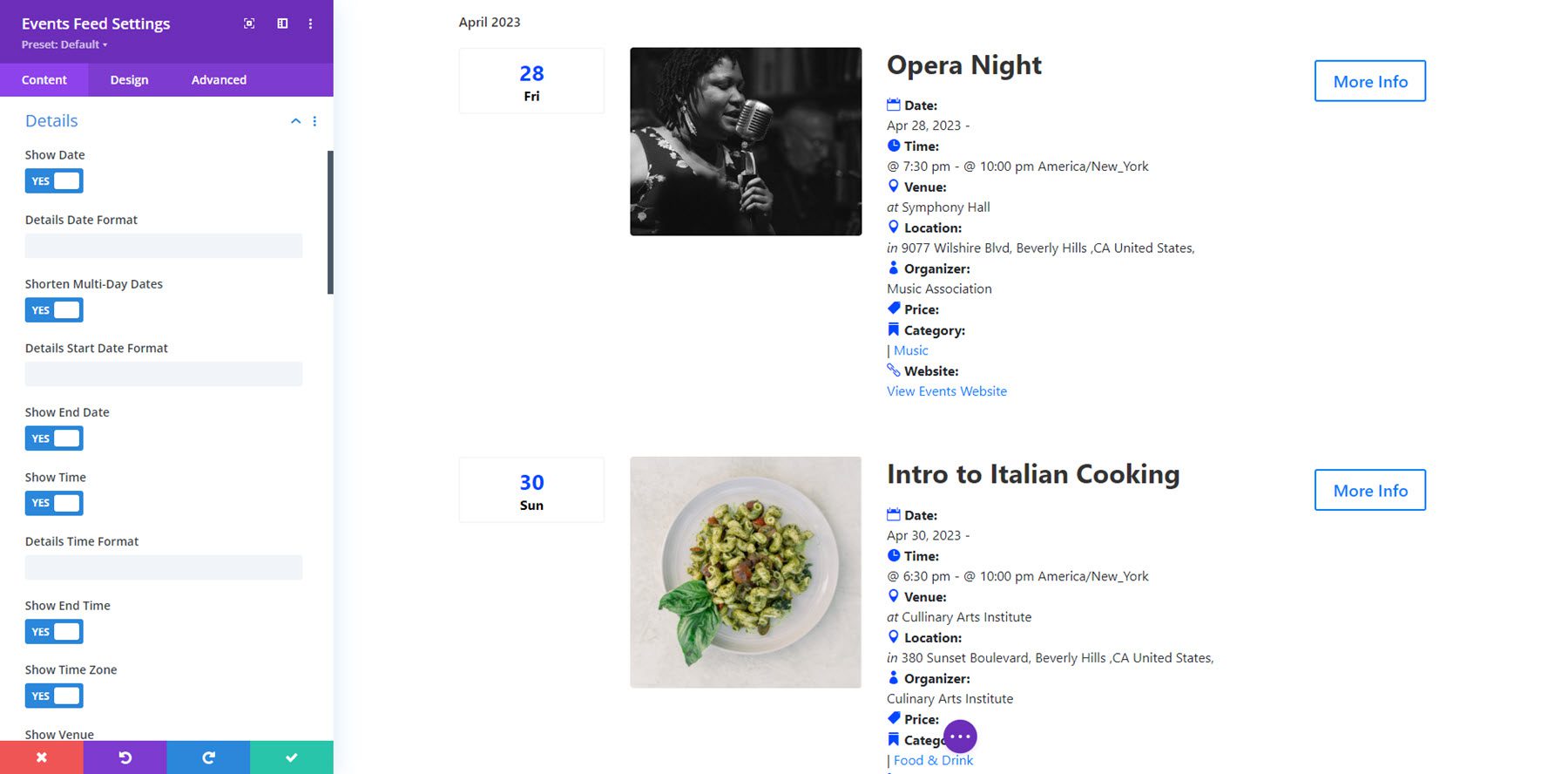
รายละเอียด
ในแท็บรายละเอียด คุณสามารถแสดงหรือซ่อนองค์ประกอบเหตุการณ์ต่อไปนี้: วันที่ วันที่หลายวัน วันที่สิ้นสุด เวลา เวลาสิ้นสุด โซนเวลา สถานที่ สถานที่ ที่อยู่ เครื่องหมายจุลภาคหลังที่อยู่ ท้องที่ เครื่องหมายจุลภาคหลังท้องที่ รัฐ, จุลภาคหลังรัฐ, รหัสไปรษณีย์, จุลภาคหลังรหัสไปรษณีย์, ประเทศ, จุลภาคหลังประเทศ, ผู้จัดงาน, ราคา, หมวดหมู่, เว็บไซต์ และข้อความที่ตัดตอนมา

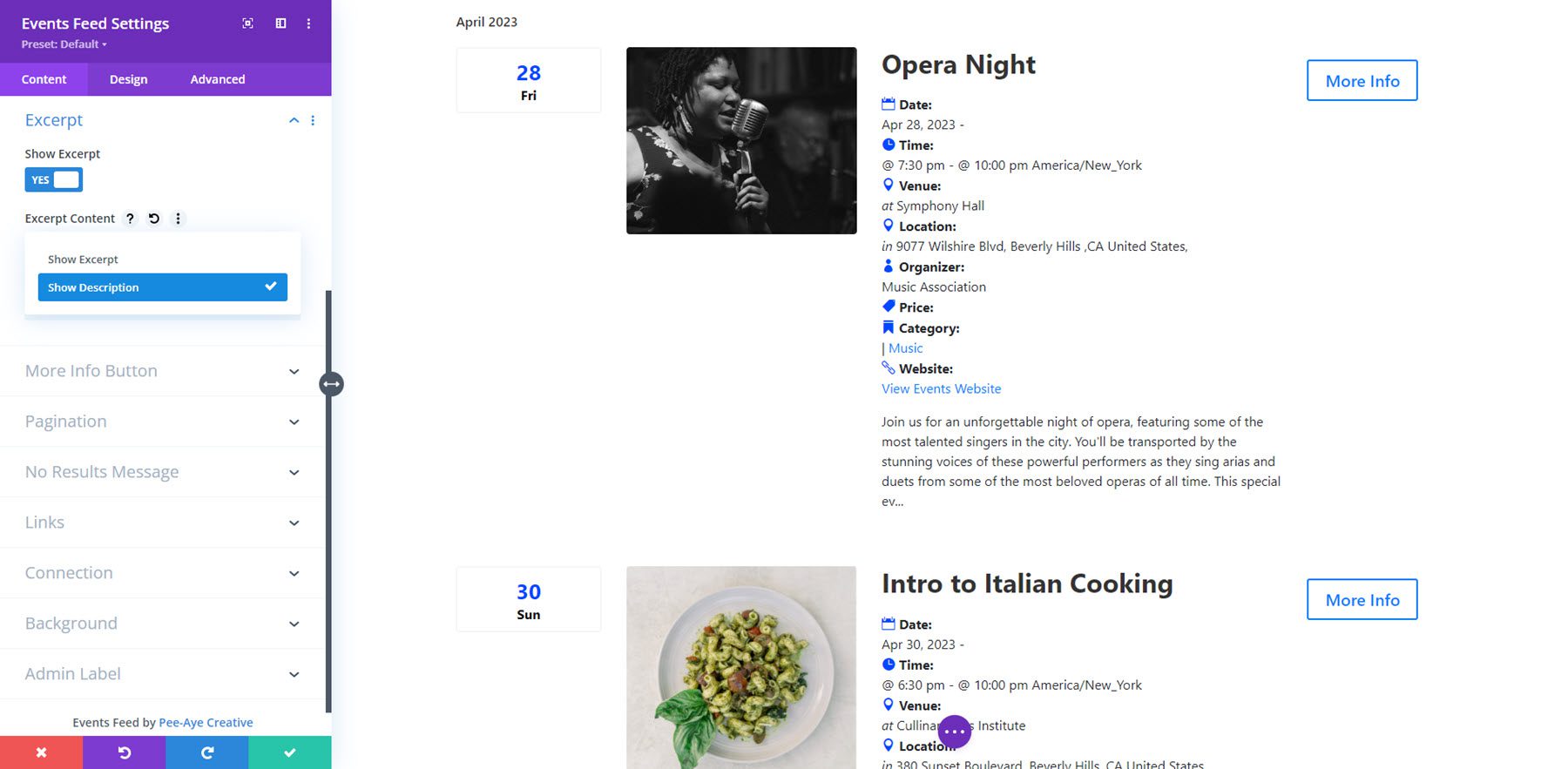
ข้อความที่ตัดตอนมา
ที่นี่ คุณสามารถแสดงหรือซ่อนข้อความที่ตัดตอนมา แสดงคำอธิบายหรือข้อความที่ตัดตอนมา และตั้งค่าความยาวของข้อความที่ตัดตอนมาได้

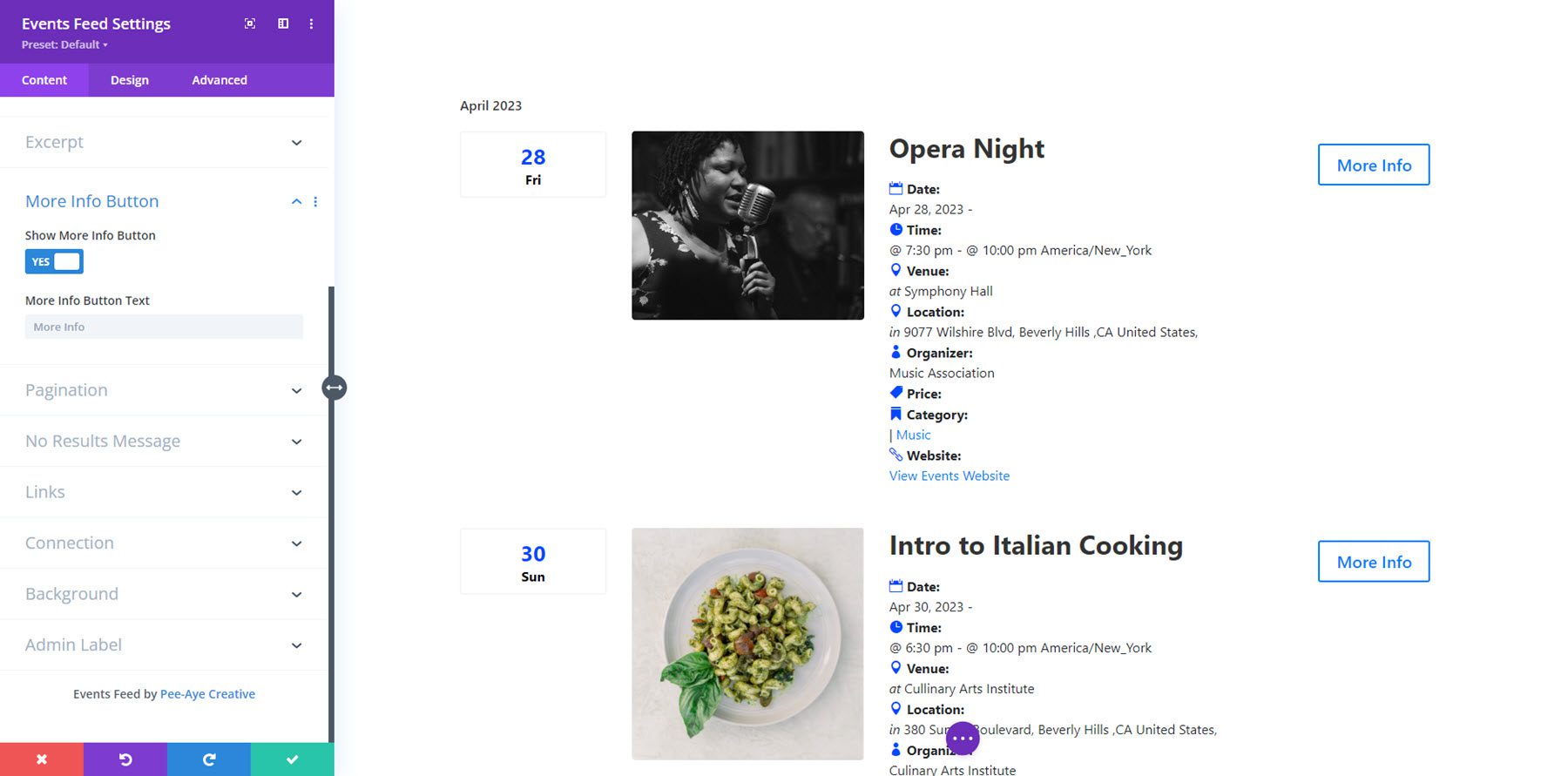
ปุ่มข้อมูลเพิ่มเติม
ในการตั้งค่าปุ่มข้อมูลเพิ่มเติม คุณสามารถเปลี่ยนข้อความของปุ่มและเลือกแสดงหรือซ่อนปุ่มได้

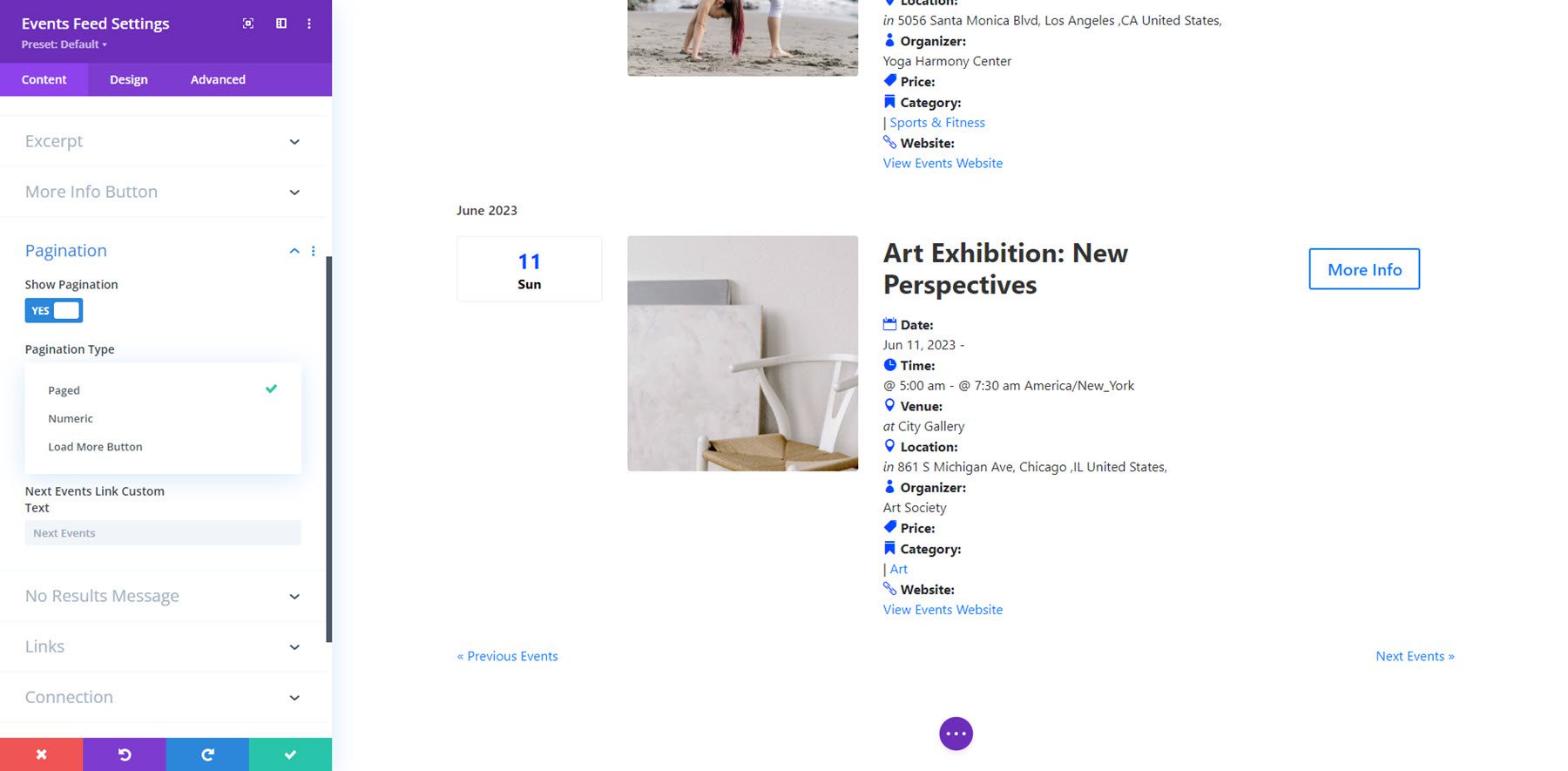
การแบ่งหน้า
ที่นี่ คุณสามารถเปิดหรือปิดใช้งานการแบ่งหน้าและตั้งค่าประเภทการแบ่งหน้าได้


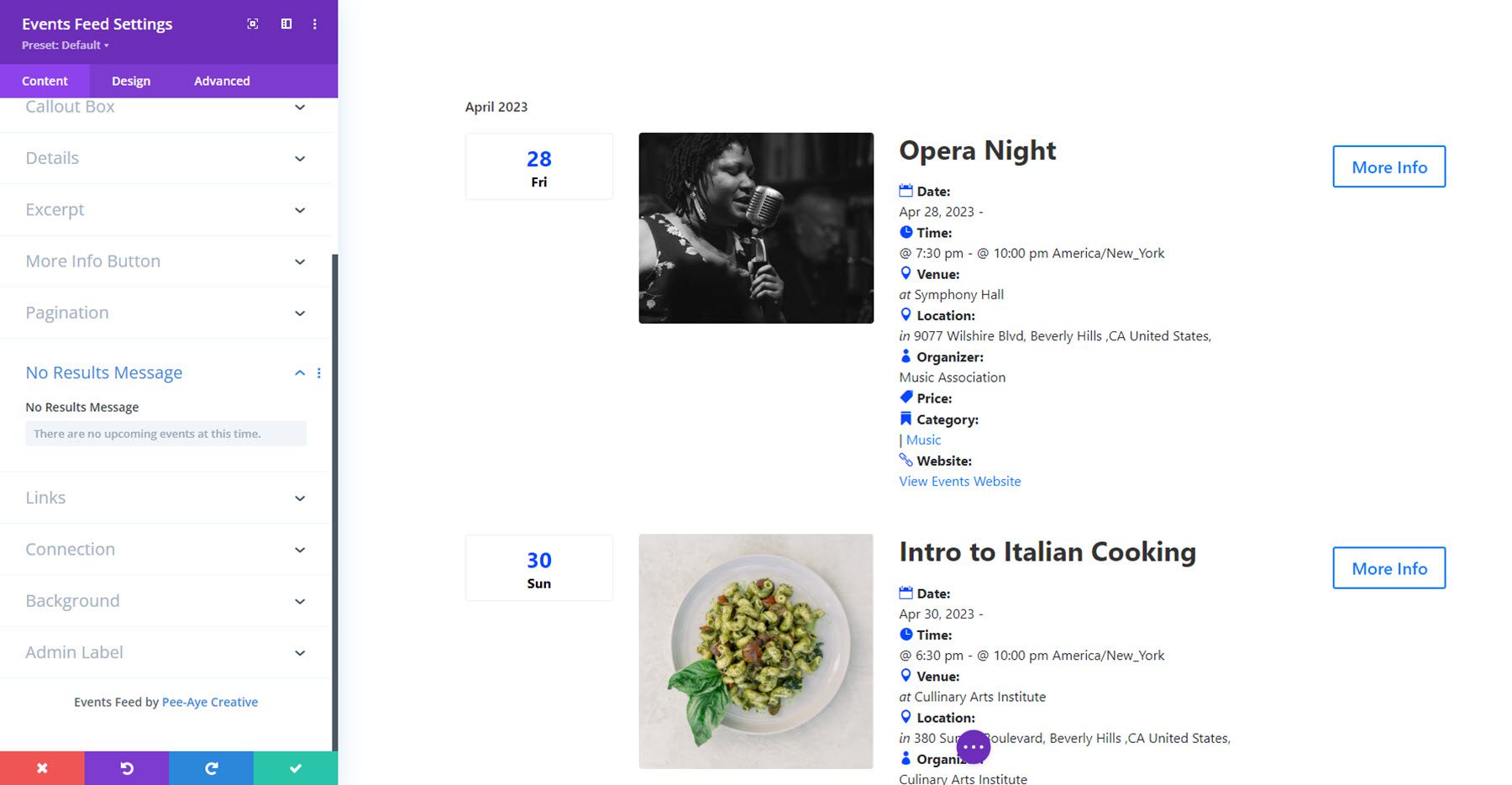
ไม่มีข้อความผลลัพธ์
แท็บข้อความที่ไม่มีผลลัพธ์คือที่ที่คุณสามารถตั้งค่าข้อความที่ปรากฏขึ้นเมื่อไม่สามารถแสดงผลลัพธ์ได้

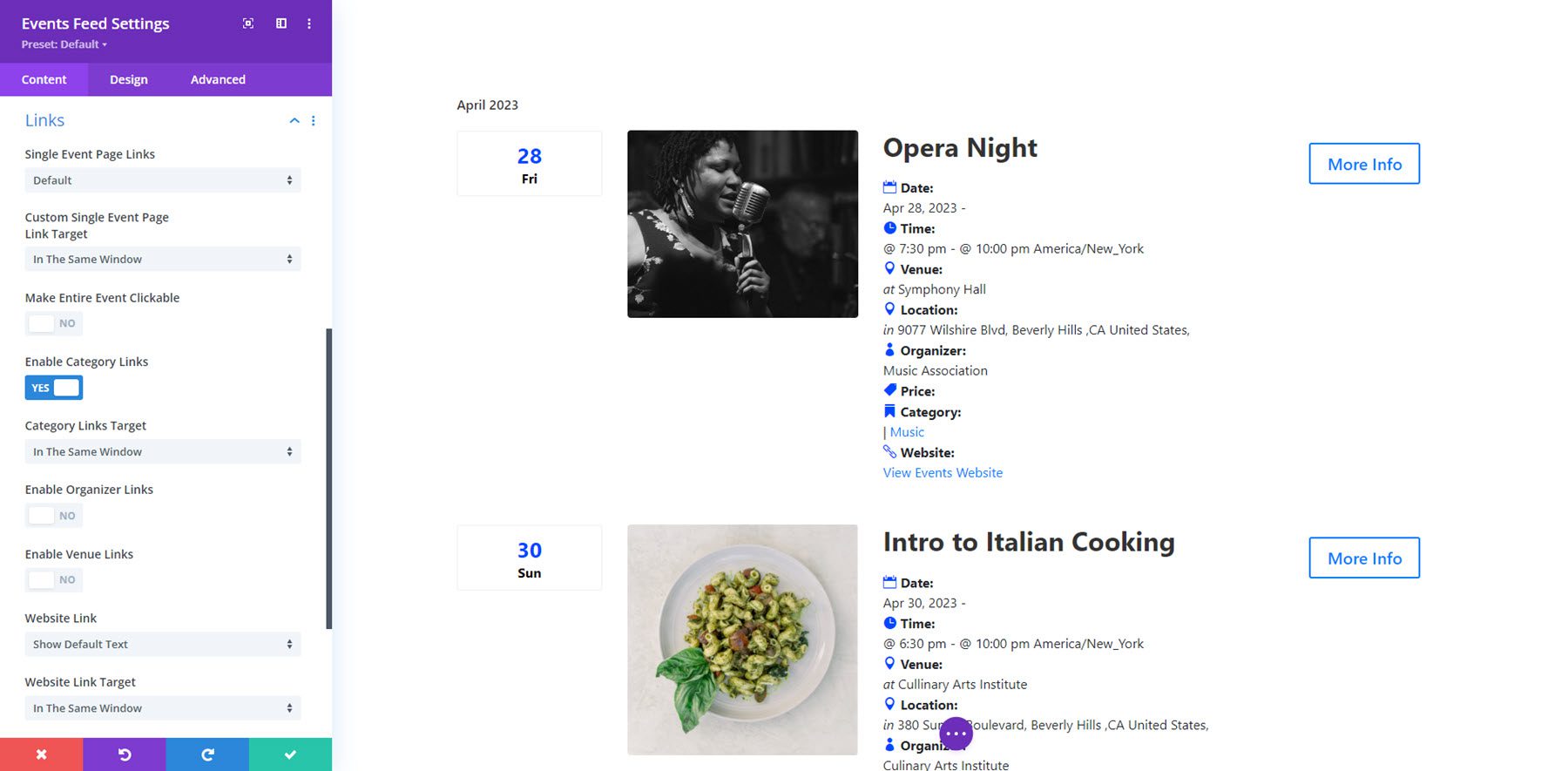
ลิงค์
แท็บลิงก์เป็นที่ที่คุณสามารถเลือกองค์ประกอบที่จะเชื่อมโยงและวิธีการทำงานของรายการที่เชื่อมโยง คุณสามารถตั้งค่าลิงก์หน้ากิจกรรม ทำให้สามารถคลิกกิจกรรมทั้งหมดได้ เปิดใช้งานลิงก์หมวดหมู่ ผู้จัดงาน และสถานที่ และตั้งค่าลิงก์เว็บไซต์

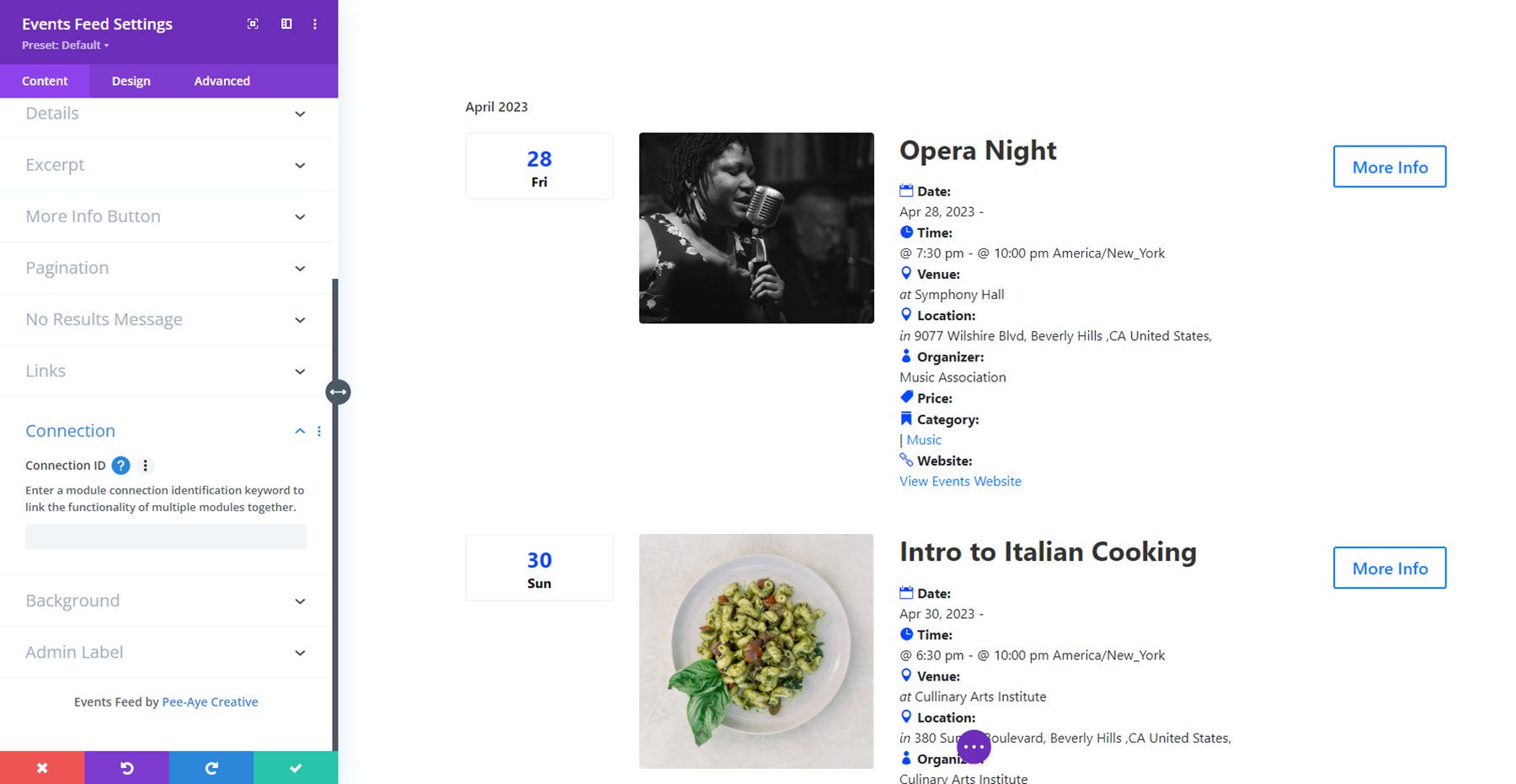
การเชื่อมต่อ
สุดท้ายนี้ ในแท็บการเชื่อมต่อ คุณสามารถเพิ่มคำสำคัญที่จะเชื่อมต่อโมดูลฟีดกับโมดูลอื่นได้ ตัวอย่างเช่น คุณสามารถใช้สิ่งนี้เพื่อเชื่อมต่อโมดูลฟีดกับโมดูลตัวกรองเหตุการณ์ ทำให้คุณสามารถกรองเหตุการณ์ที่แสดงในฟีดได้ โปรดทราบว่ารหัสการเชื่อมต่อจำเป็นเฉพาะในกรณีที่มีตัวกรองเหตุการณ์และโมดูลฟีดเหตุการณ์หลายรายการบนเพจ หากมีเพียงหนึ่งตัวกรอง ตัวกรองจะเชื่อมต่อกับโมดูลฟีดโดยอัตโนมัติ เราจะกล่าวถึงโมดูลตัวกรองเหตุการณ์โดยละเอียดด้านล่าง

การตั้งค่าการออกแบบ
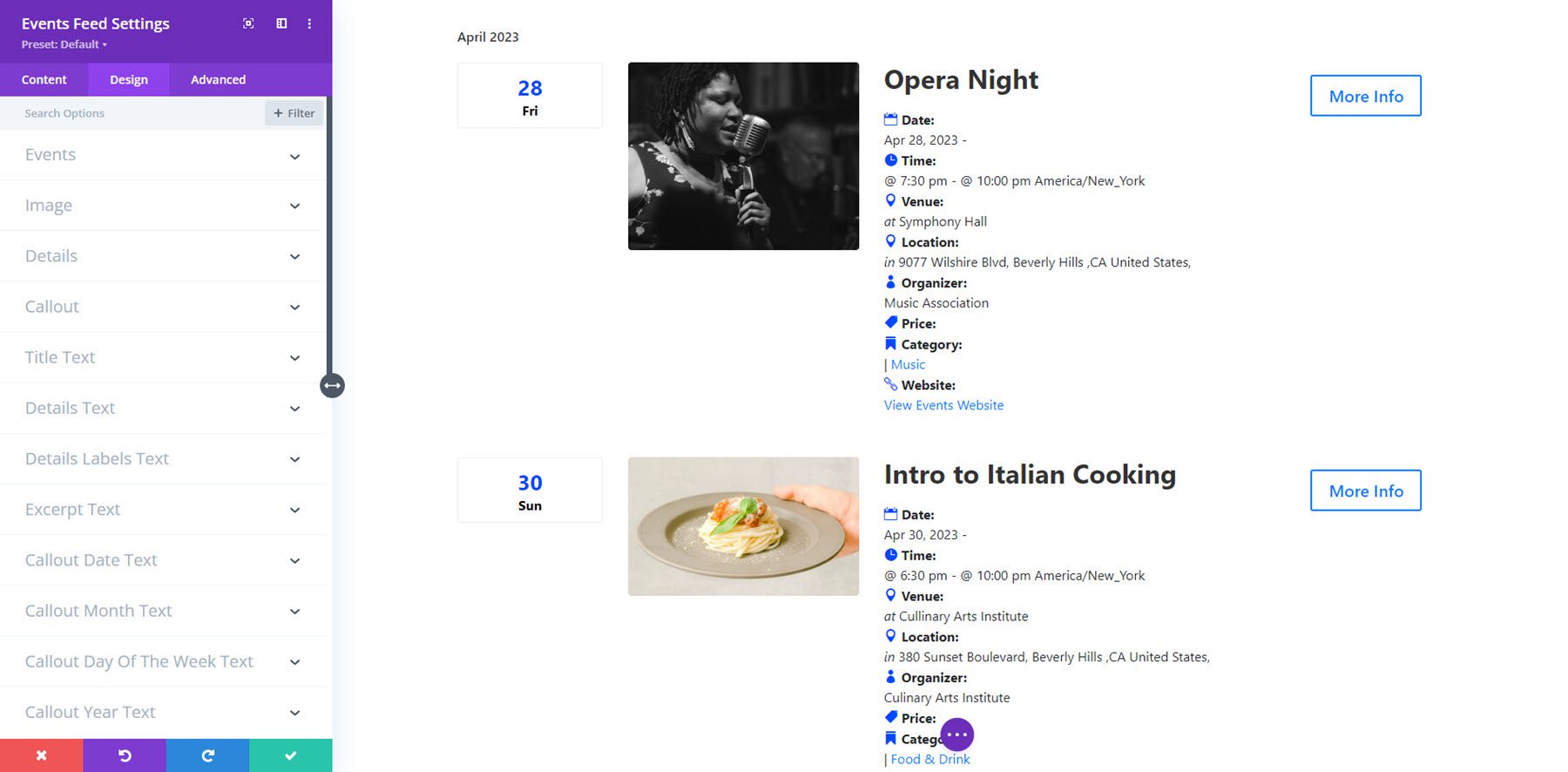
ในแท็บการออกแบบ คุณสามารถควบคุมการออกแบบฟีดเหตุการณ์ได้อย่างสมบูรณ์ คุณสามารถแก้ไขกิจกรรม รูปภาพ รายละเอียด คำบรรยาย ข้อความชื่อเรื่อง ข้อความรายละเอียด ข้อความป้ายกำกับรายละเอียด ข้อความที่ตัดตอนมา วันที่คำบรรยาย เดือน วันในสัปดาห์ ปี และเวลา ข้อความข้อความที่ไม่มีผลลัพธ์ ปุ่มข้อมูลเพิ่มเติม โหลดการแบ่งหน้าของปุ่ม, การแบ่งหน้าแบบเพจ, การแบ่งหน้าตัวเลข, การกำหนดขนาด, ระยะห่าง, เส้นขอบ, เงาของกล่อง, ตัวกรอง, การแปลงและภาพเคลื่อนไหว 
ตัวกรองเหตุการณ์
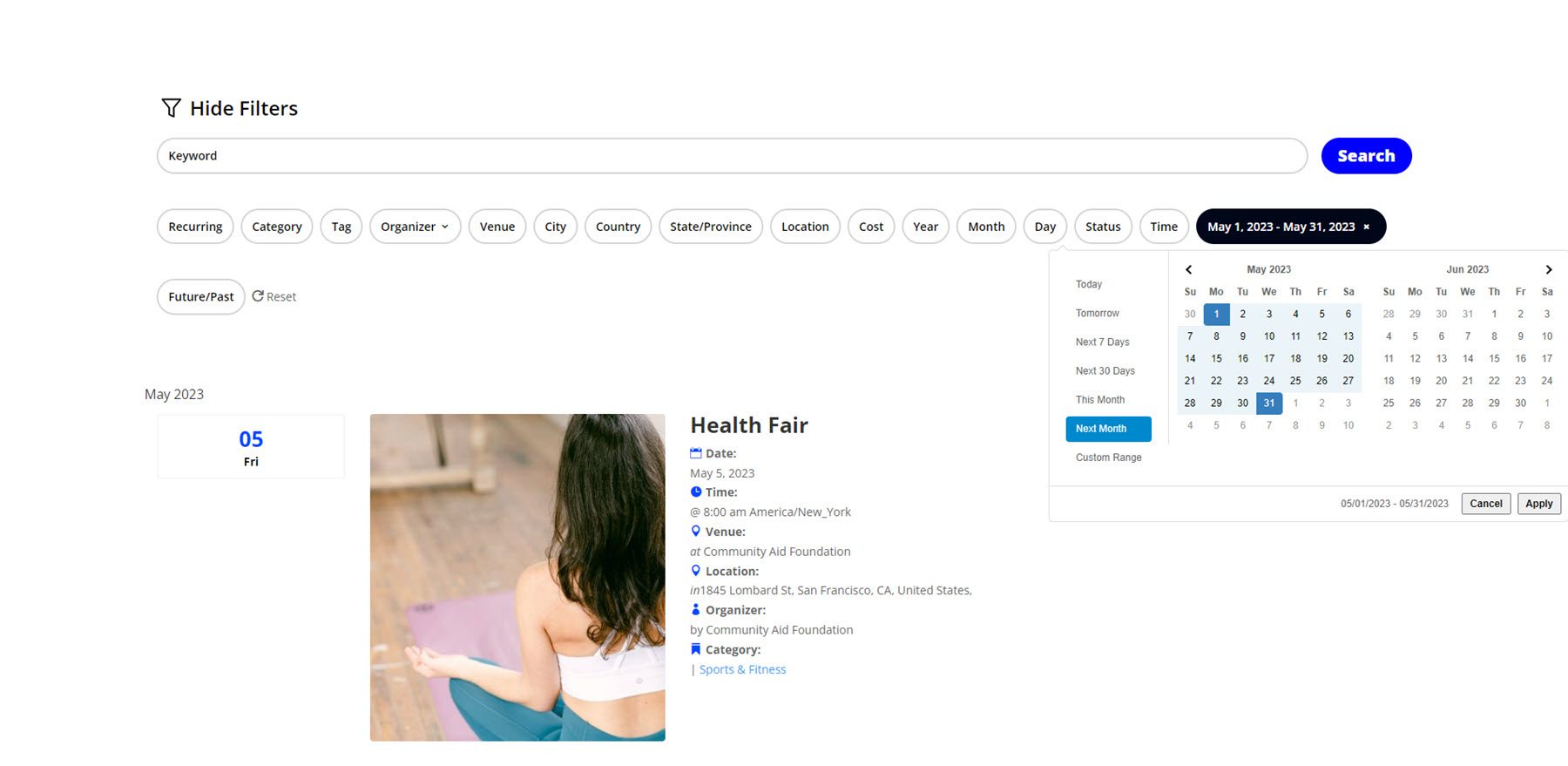
มาดูโมดูลตัวกรองเหตุการณ์กัน คุณสามารถใช้โมดูลนี้เพื่อกรองโมดูลปฏิทินกิจกรรม Divi อื่นๆ โดยแก้ไขเนื้อหาที่แสดง ปัจจุบัน โมดูลนี้ใช้งานได้กับโมดูลฟีดเหตุการณ์เท่านั้น แต่ผู้เขียนปลั๊กอินได้ระบุว่าจะมีการรองรับโมดูลปฏิทินกิจกรรมเร็วๆ นี้ นี่คือโมดูลตัวกรองเหตุการณ์ที่ส่วนหน้า โดยมีตัวกรองช่วงวันที่ที่เลือกไว้ ซึ่งจะกรองเนื้อหาของโมดูลฟีดเหตุการณ์ด้านล่าง

มาดูการตั้งค่าโมดูลกันดีกว่า
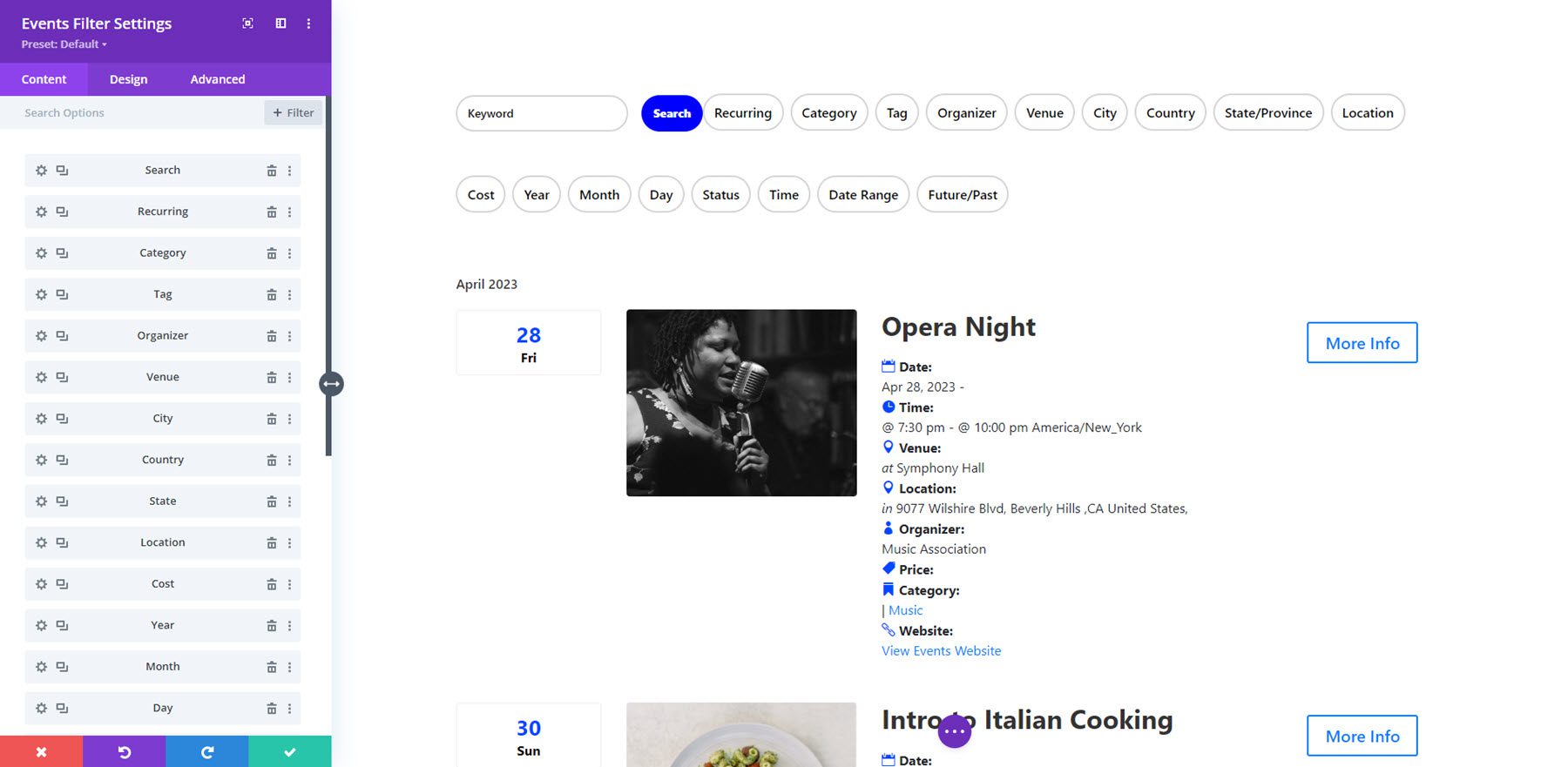
การตั้งค่ารายการกรอง
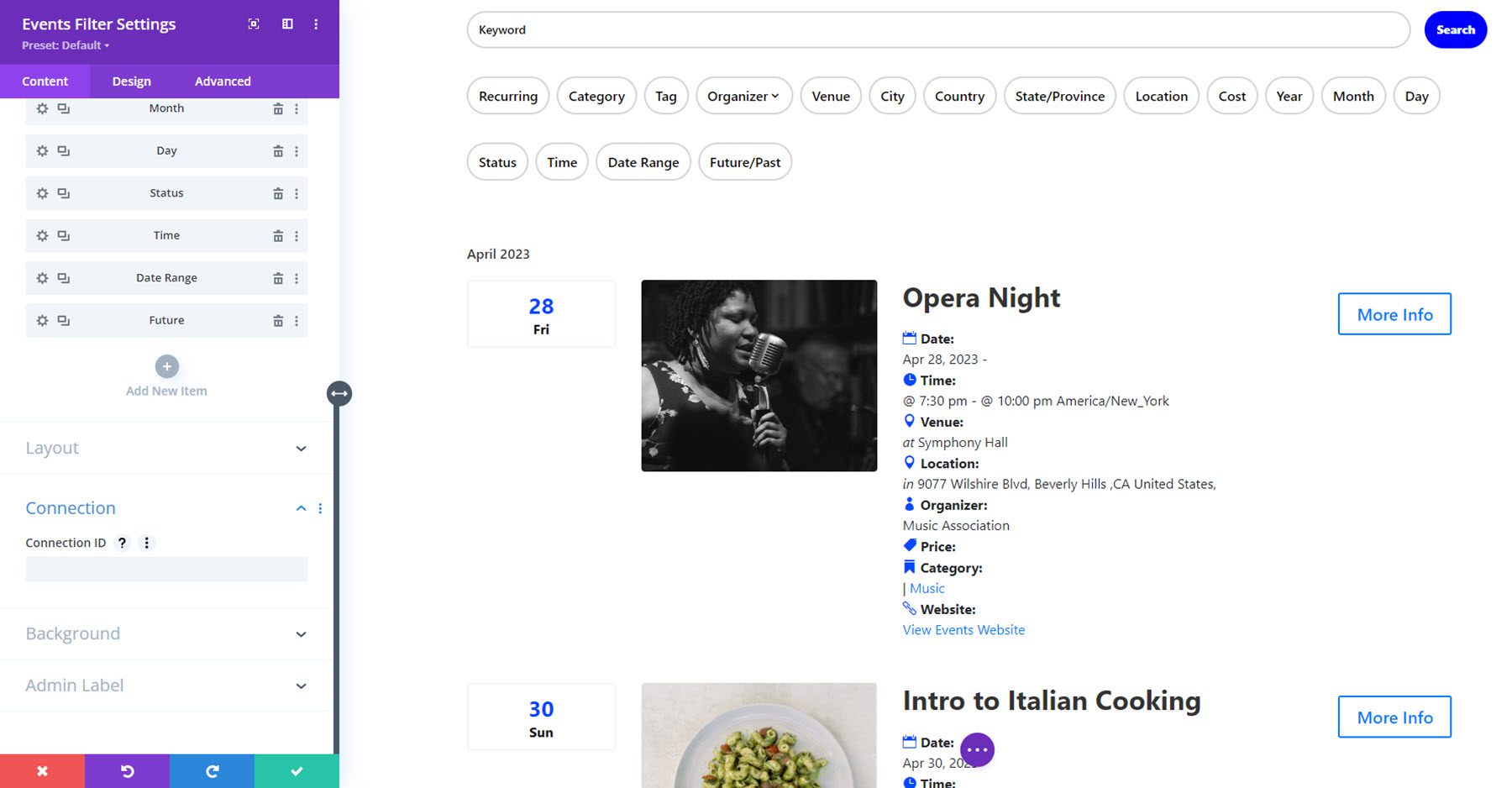
รายการตัวกรองทำให้คุณสามารถกรองเนื้อหาที่แสดงในโมดูลฟีดเหตุการณ์ได้หลายวิธี รายการตัวกรองทุกรายการจะถูกเพิ่มเป็นรายการย่อยภายในการตั้งค่าโมดูลตัวกรองเหตุการณ์ และแต่ละรายการตัวกรองจะมีหน้าการตั้งค่าของตัวเอง

มีตัวกรองที่แตกต่างกัน 16 แบบที่คุณสามารถเพิ่มลงในโมดูลได้: การค้นหา การเกิดซ้ำ หมวดหมู่ แท็ก ผู้จัดงาน สถานที่ เมือง ประเทศ รัฐ/จังหวัด ตำแหน่งที่ตั้ง ต้นทุน ปี เดือน วัน สถานะ เวลา ช่วงวันที่ คำสั่งซื้อ โดย และอนาคต/อดีต

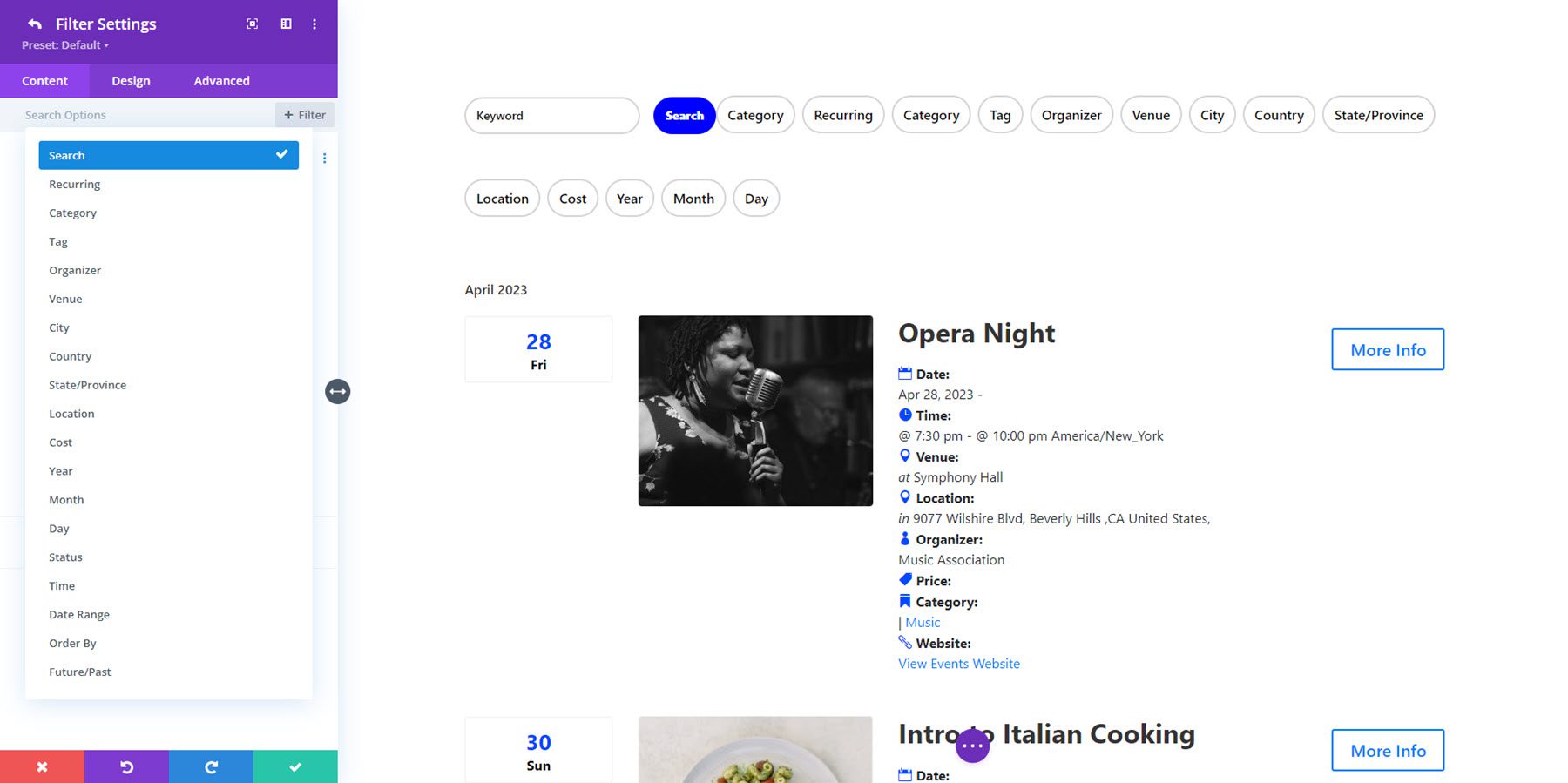
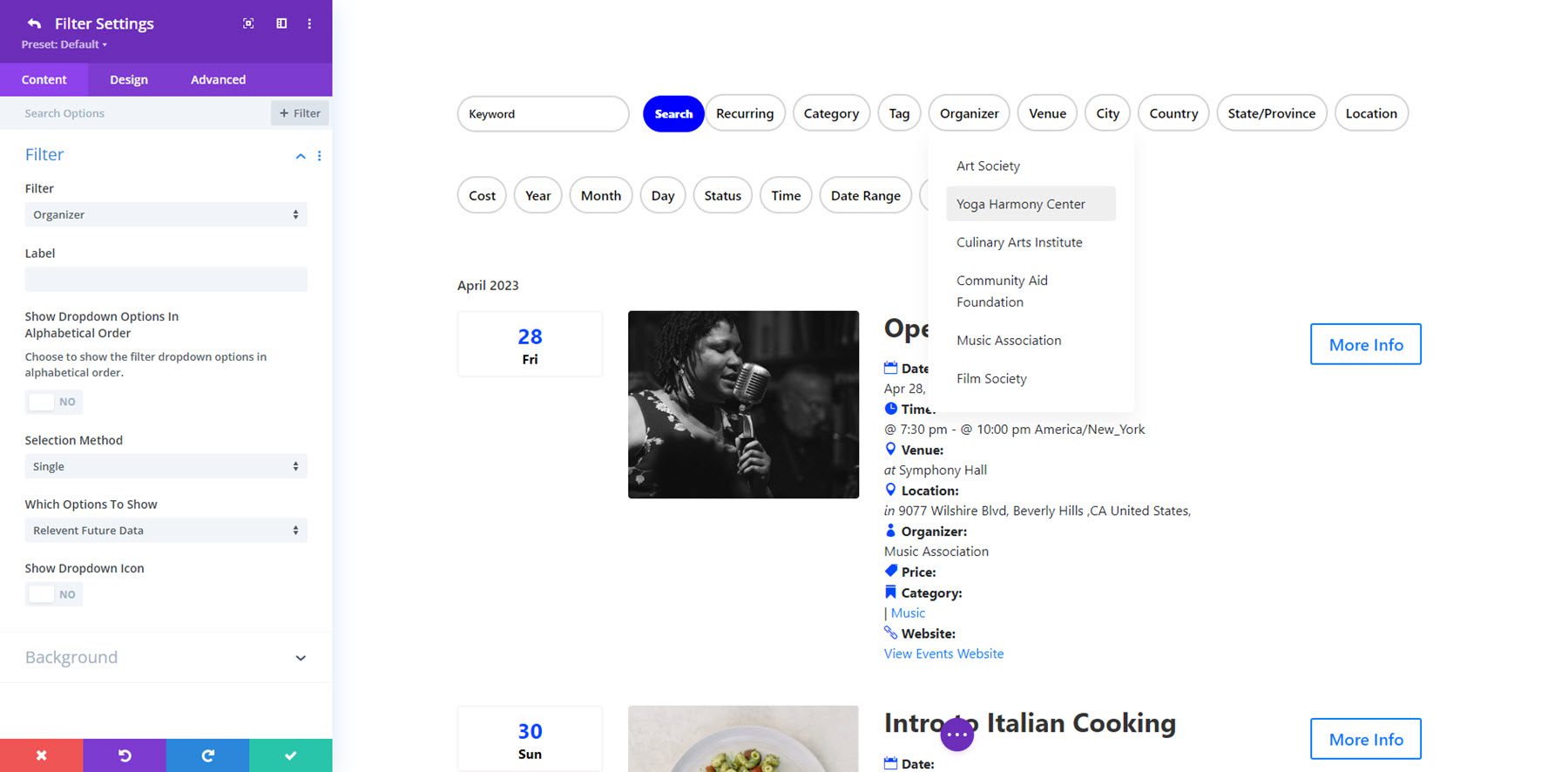
ภายในการตั้งค่าตัวกรองของแต่ละรายการ คุณสามารถตั้งค่าประเภทตัวกรอง ป้ายกำกับ และเลือกแสดงเหตุการณ์ในอนาคต อดีต หรือทั้งสองประเภทที่เกี่ยวข้องได้ ขึ้นอยู่กับประเภทของตัวกรองที่คุณเลือก อาจแสดงตัวเลือกเพิ่มเติม เช่น วิธีการเลือก (รายการเดียวหรือหลายรายการ) แสดง/ซ่อนไอคอนแบบเลื่อนลง แสดงรายการแบบเลื่อนลงตามลำดับตัวอักษร และเกณฑ์การค้นหา

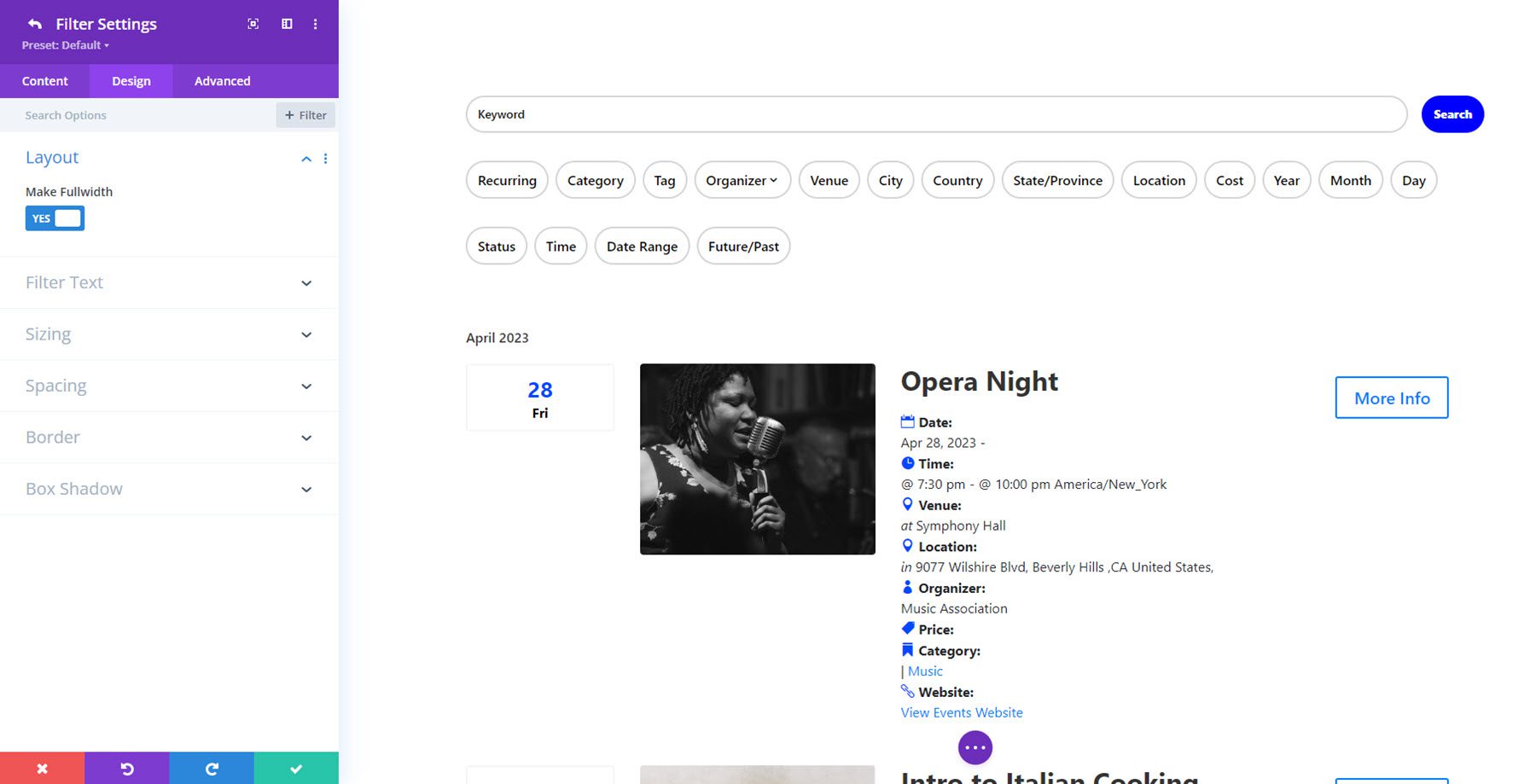
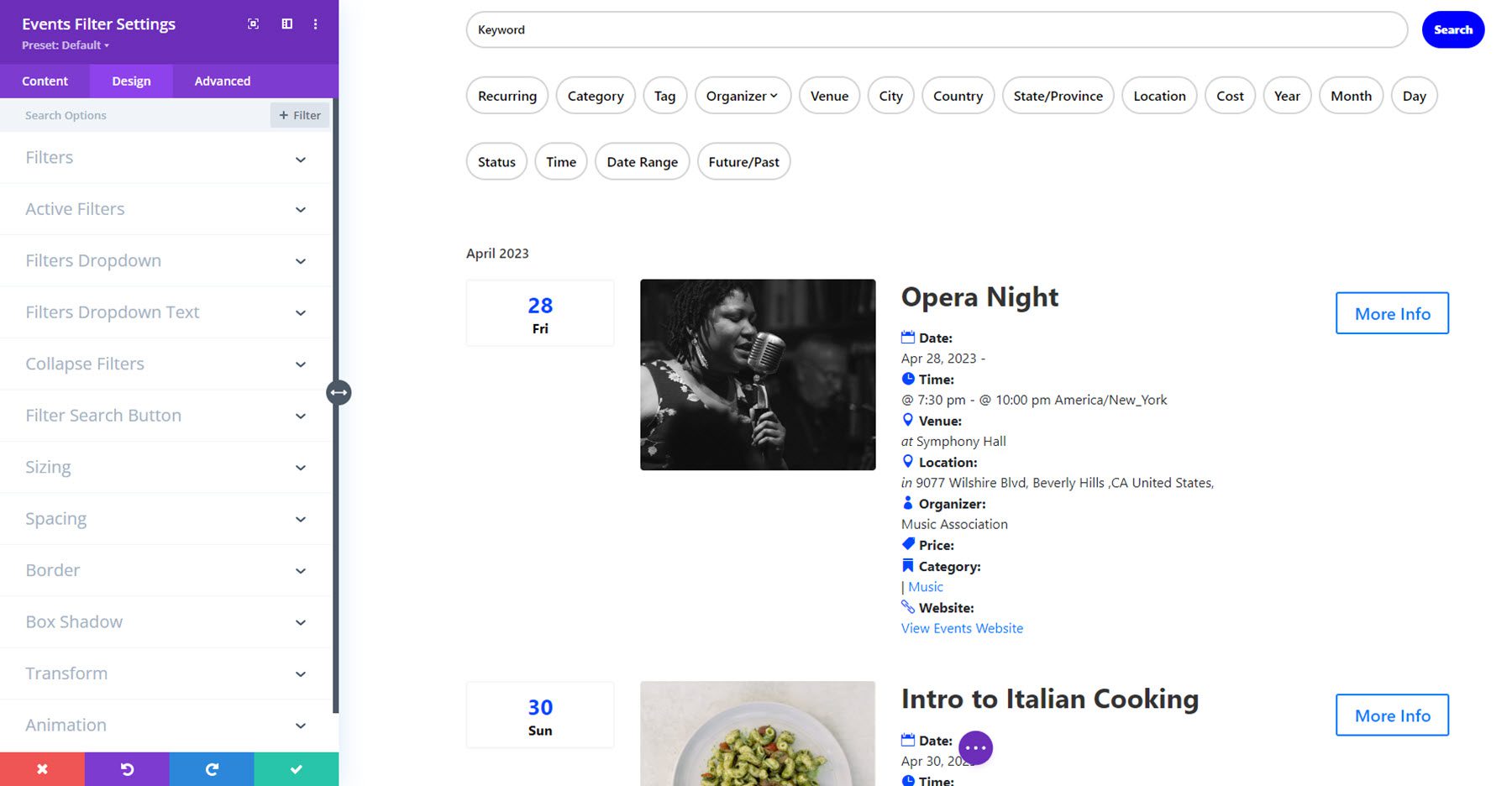
ตัวกรองหลายประเภทสามารถทำให้เต็มความกว้างได้ในการตั้งค่าการออกแบบ ดังที่เห็นที่นี่พร้อมกับตัวกรองการค้นหา

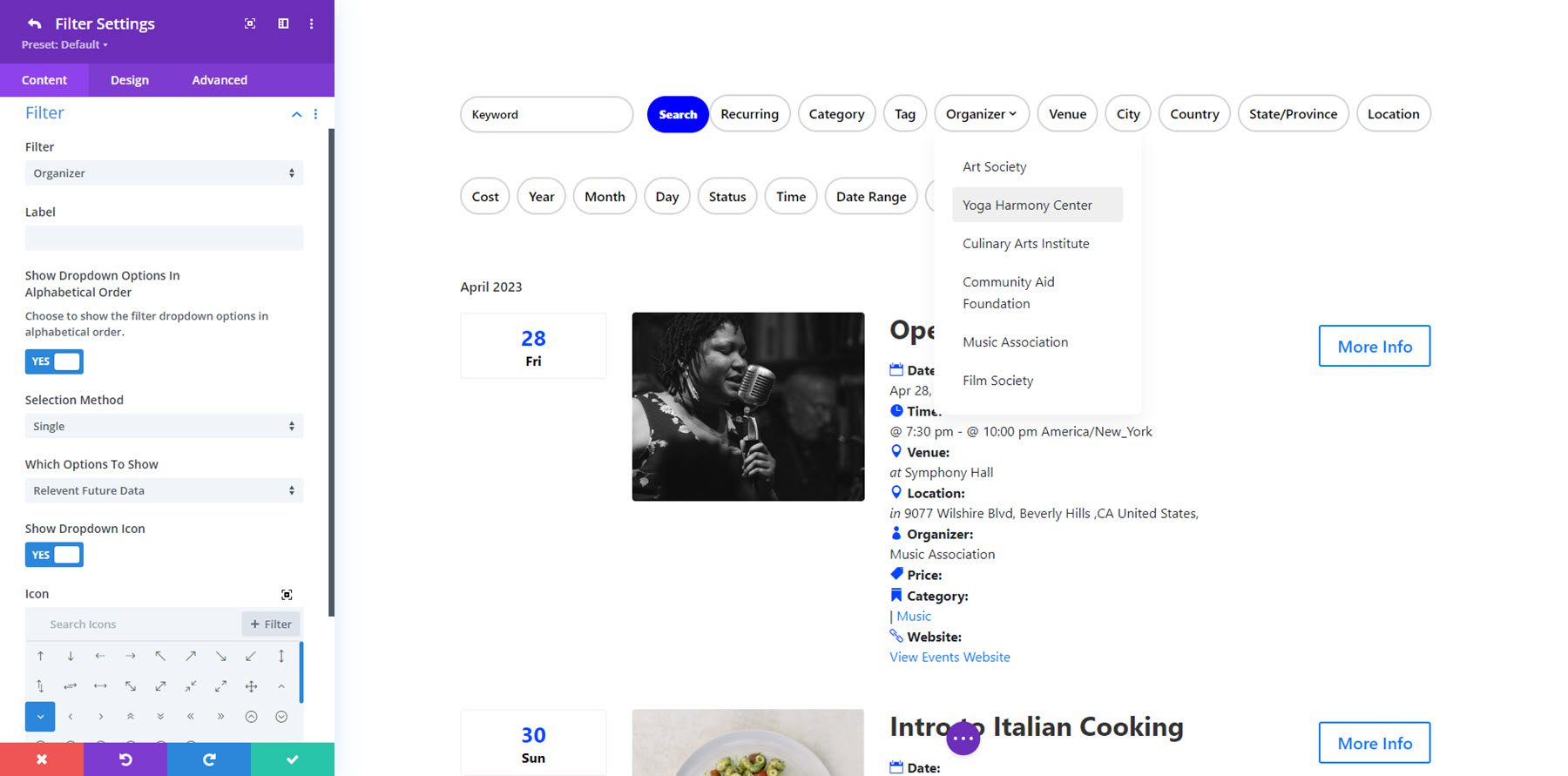
คุณยังสามารถปรับแต่งตัวเลือกการออกแบบข้อความตัวกรอง ขนาด ระยะห่าง เส้นขอบ และเงาของกล่องสำหรับแต่ละรายการตัวกรองได้ ทำให้มีความยืดหยุ่นในการออกแบบมากมาย ในตัวอย่างด้านล่าง ฉันได้เพิ่มไอคอนแบบเลื่อนลงในตัวกรองตัวจัดระเบียบ

การตั้งค่าเนื้อหา
กลับไปที่แท็บเนื้อหาของการตั้งค่าโมดูลตัวกรองเหตุการณ์ คุณสามารถตั้งค่าการเชื่อมต่อกับโมดูลตัวกรองในแท็บเนื้อหาได้ สิ่งนี้จำเป็นเฉพาะในกรณีที่คุณมีโมดูลฟีดเหตุการณ์และโมดูลตัวกรองเหตุการณ์มากกว่าหนึ่งชุดในหน้าเดียวกัน คุณยังสามารถตั้งค่าสีพื้นหลังสำหรับตัวกรองได้อีกด้วย

นอกจากนี้ในแท็บเนื้อหายังมีการตั้งค่าเค้าโครงอีกด้วย ปัจจุบันเค้าโครงแนวนอนเป็นเพียงเค้าโครงเดียวที่พร้อมใช้งาน อย่างไรก็ตาม ผู้เขียนปลั๊กอินกล่าวว่ามีแผนจะเพิ่มเค้าโครงแนวตั้ง
การตั้งค่าการออกแบบ
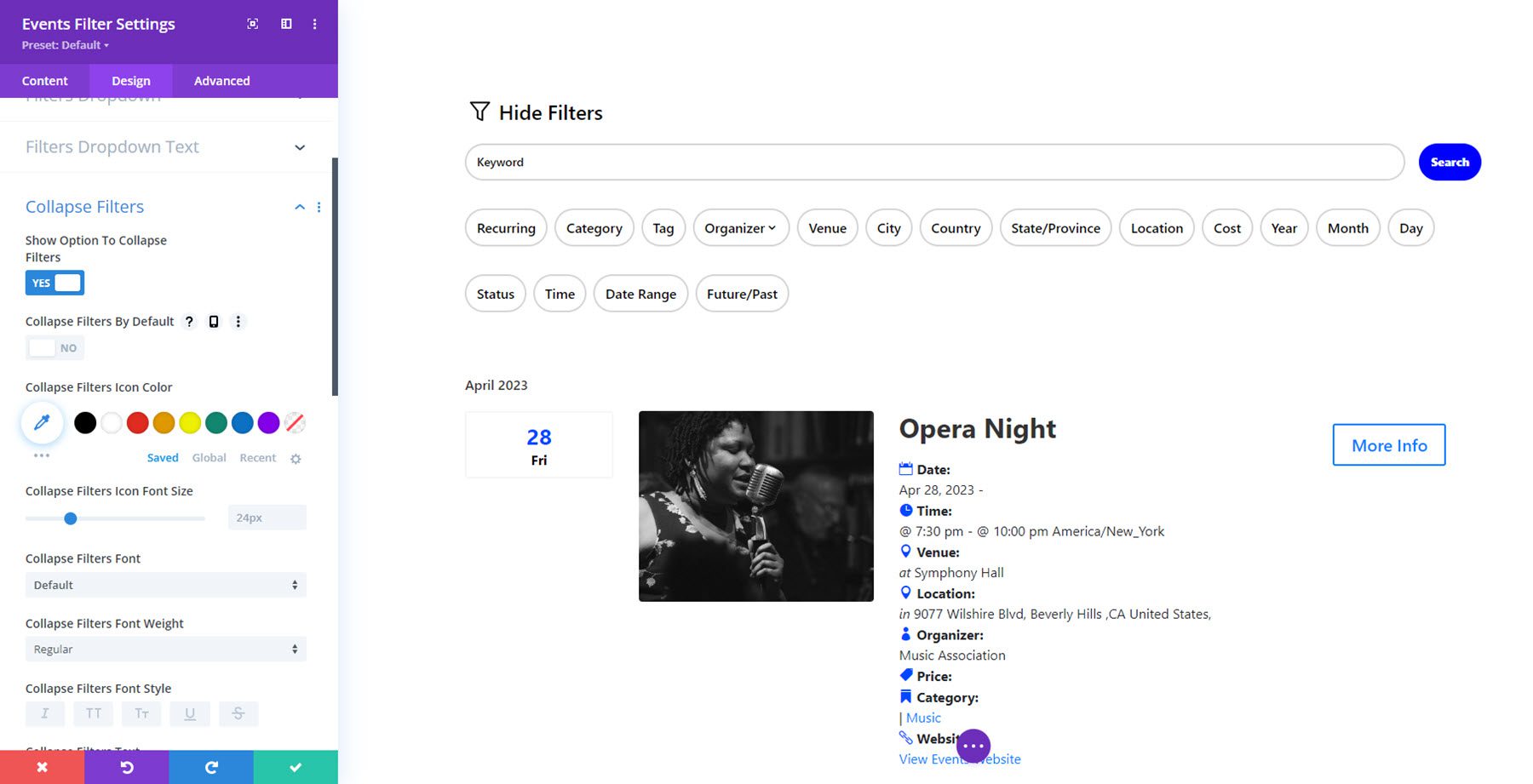
ในแท็บการออกแบบของการตั้งค่าโมดูลตัวกรองเหตุการณ์ คุณสามารถแก้ไขการออกแบบสำหรับเค้าโครงตัวกรองทั้งหมดได้ คุณสามารถปรับแต่งสไตล์ของฟิลเตอร์, ฟิลเตอร์ที่ใช้งานอยู่, ดรอปดาวน์ฟิลเตอร์, ฟิลเตอร์ข้อความดรอปดาวน์, ฟิลเตอร์ยุบ, ปุ่มค้นหาฟิลเตอร์, ขนาด, ระยะห่าง, เส้นขอบ, เงาของกล่อง, การแปลง และภาพเคลื่อนไหว

ตัวเลือกหนึ่งที่โดดเด่นที่นี่คือตัวกรองการยุบ ด้วยการตั้งค่านี้ คุณสามารถแสดงตัวเลือก "ซ่อนตัวกรอง" ที่ให้คุณแสดงหรือซ่อนตัวกรองจากมุมมองได้ คุณยังสามารถเปิดใช้งานตัวเลือกนี้เป็นค่าเริ่มต้นได้

หน้ากิจกรรม
โมดูลหน้าเหตุการณ์ช่วยให้คุณปรับแต่งลักษณะของหน้าเหตุการณ์ได้อย่างสมบูรณ์โดยอนุญาตให้คุณแสดงองค์ประกอบเหตุการณ์แบบไดนามิกและสร้างเค้าโครงหน้าเหตุการณ์ที่กำหนดเองด้วยตัวสร้างธีม Divi คุณสามารถสร้างโครงร่าง Theme Builder ได้โดยใช้โมดูลหน้าเหตุการณ์ ซึ่งให้ความยืดหยุ่นในการออกแบบโดยรวม
ตัวอย่างเค้าโครงหน้ากิจกรรม
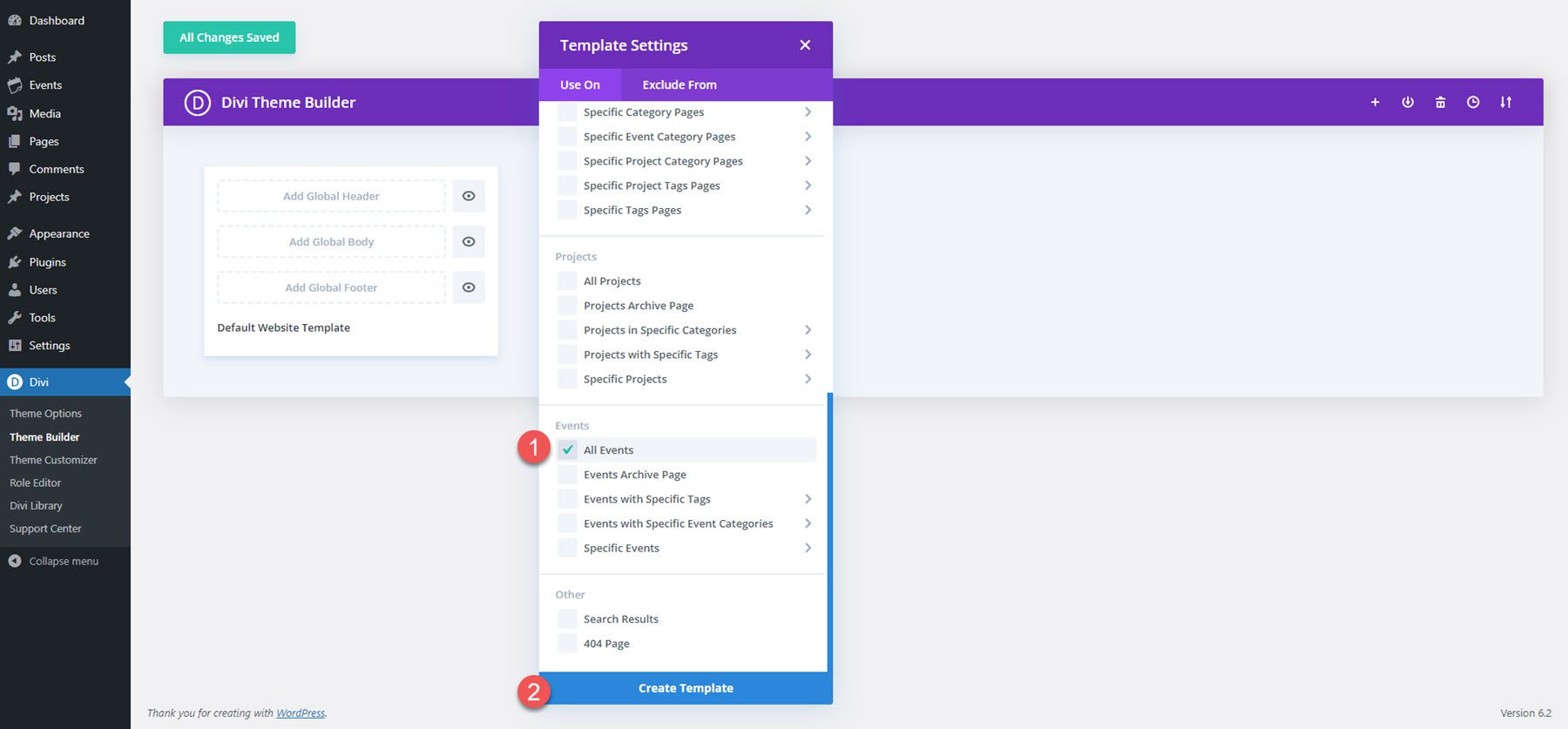
ก่อนอื่น ฉันจะสร้างเทมเพลต Divi Theme Builder สำหรับกิจกรรมทั้งหมด

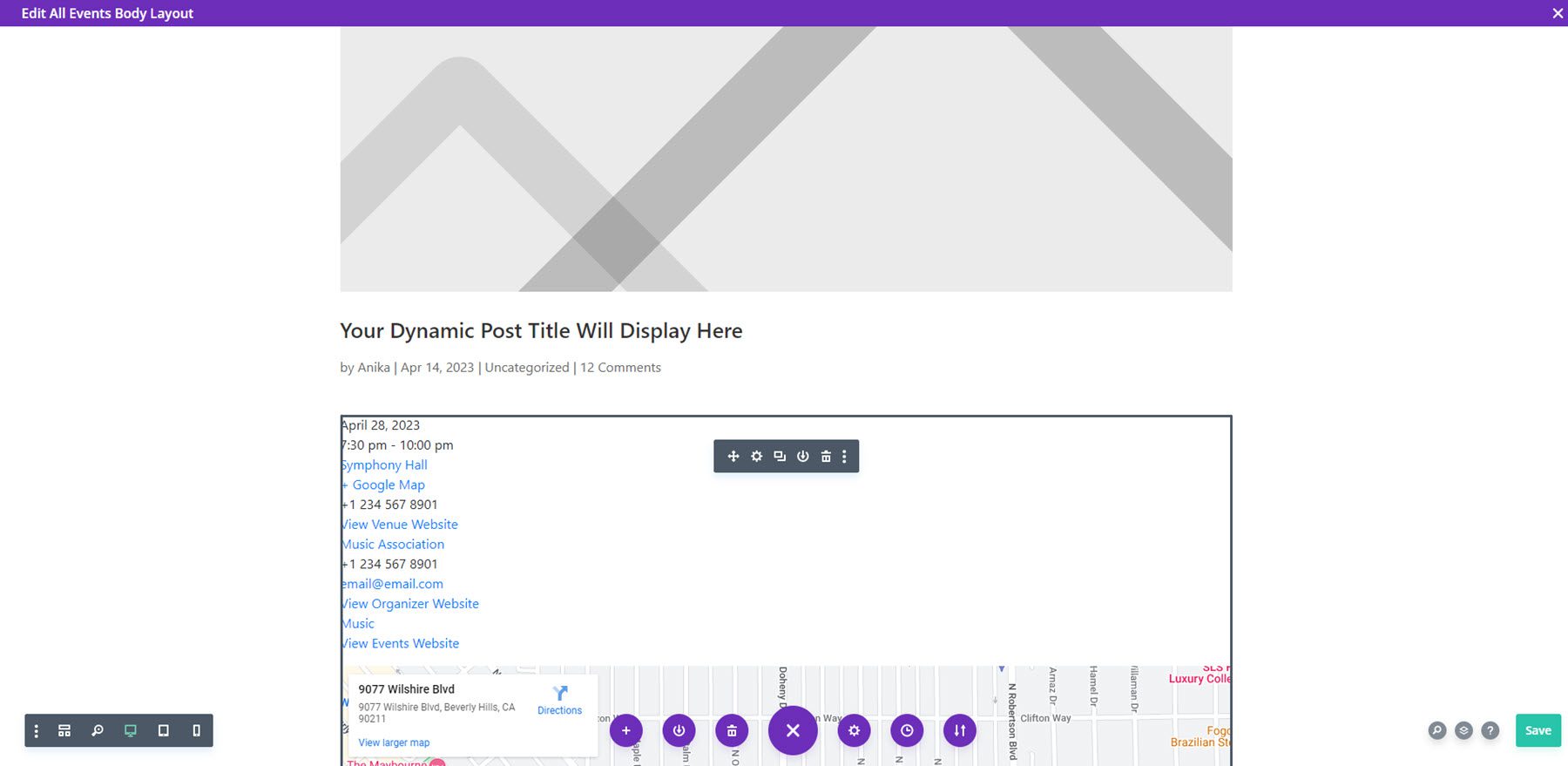
ในเทมเพลตตัวสร้างธีม ฉันได้เพิ่มโมดูลรูปภาพที่ได้รับการตั้งค่าให้แสดงรูปภาพเด่นสำหรับโพสต์ โมดูลชื่อโพสต์แบบไดนามิก และโมดูลหน้ากิจกรรมแบบไดนามิก

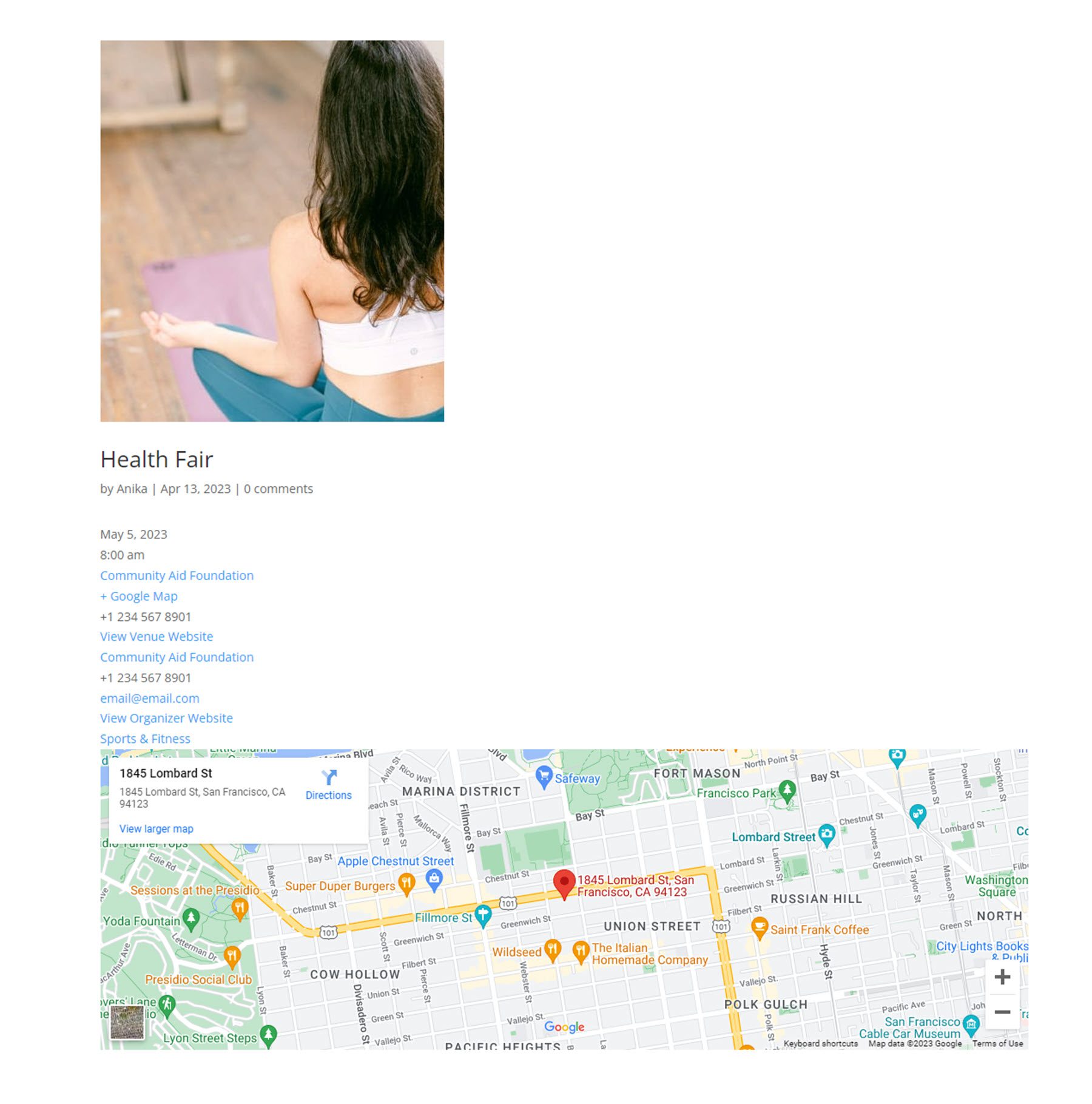
นี่คือลักษณะเค้าโครงพื้นฐานที่ส่วนหน้า โดยไม่มีการกำหนดสไตล์ใดๆ

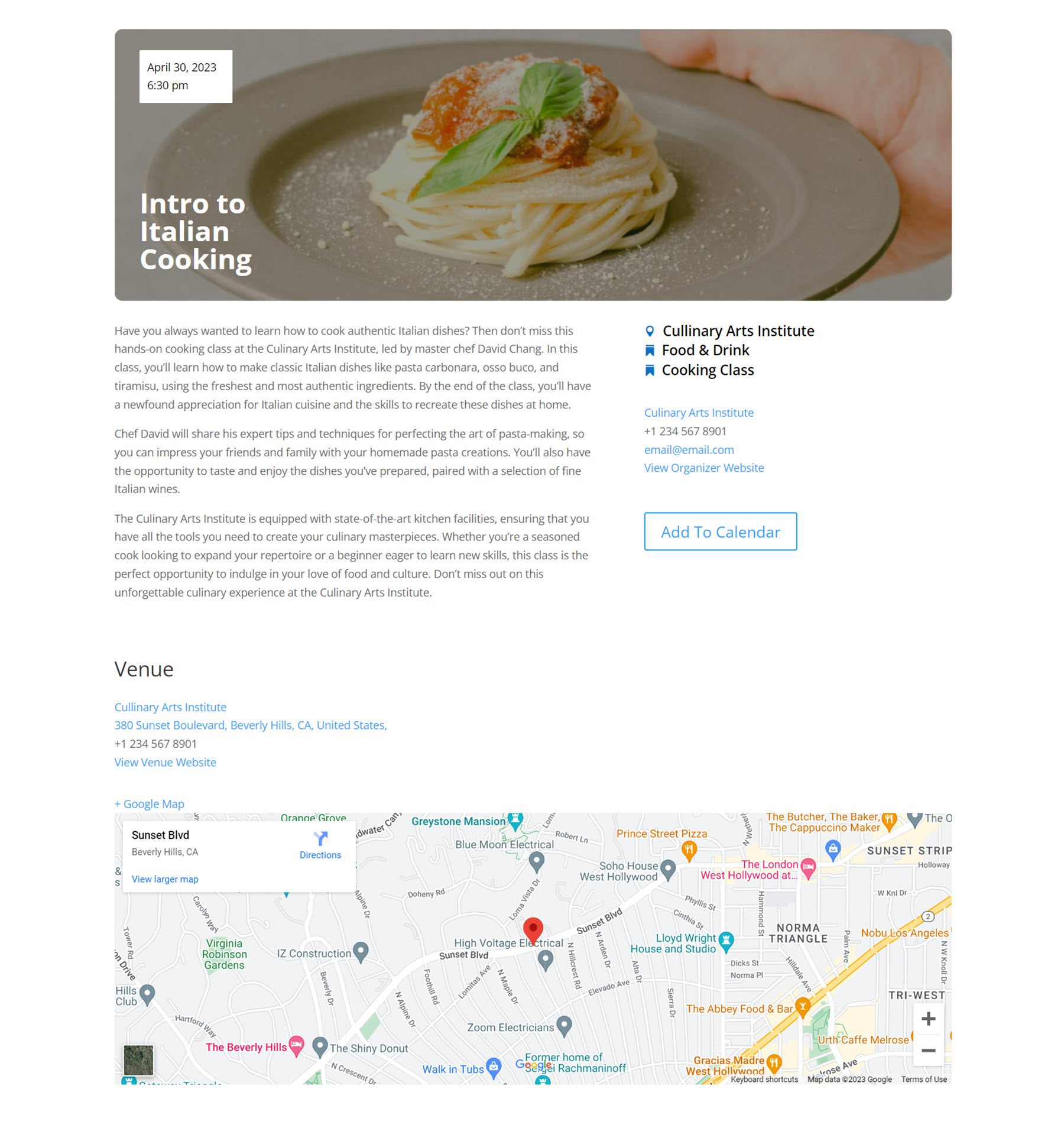
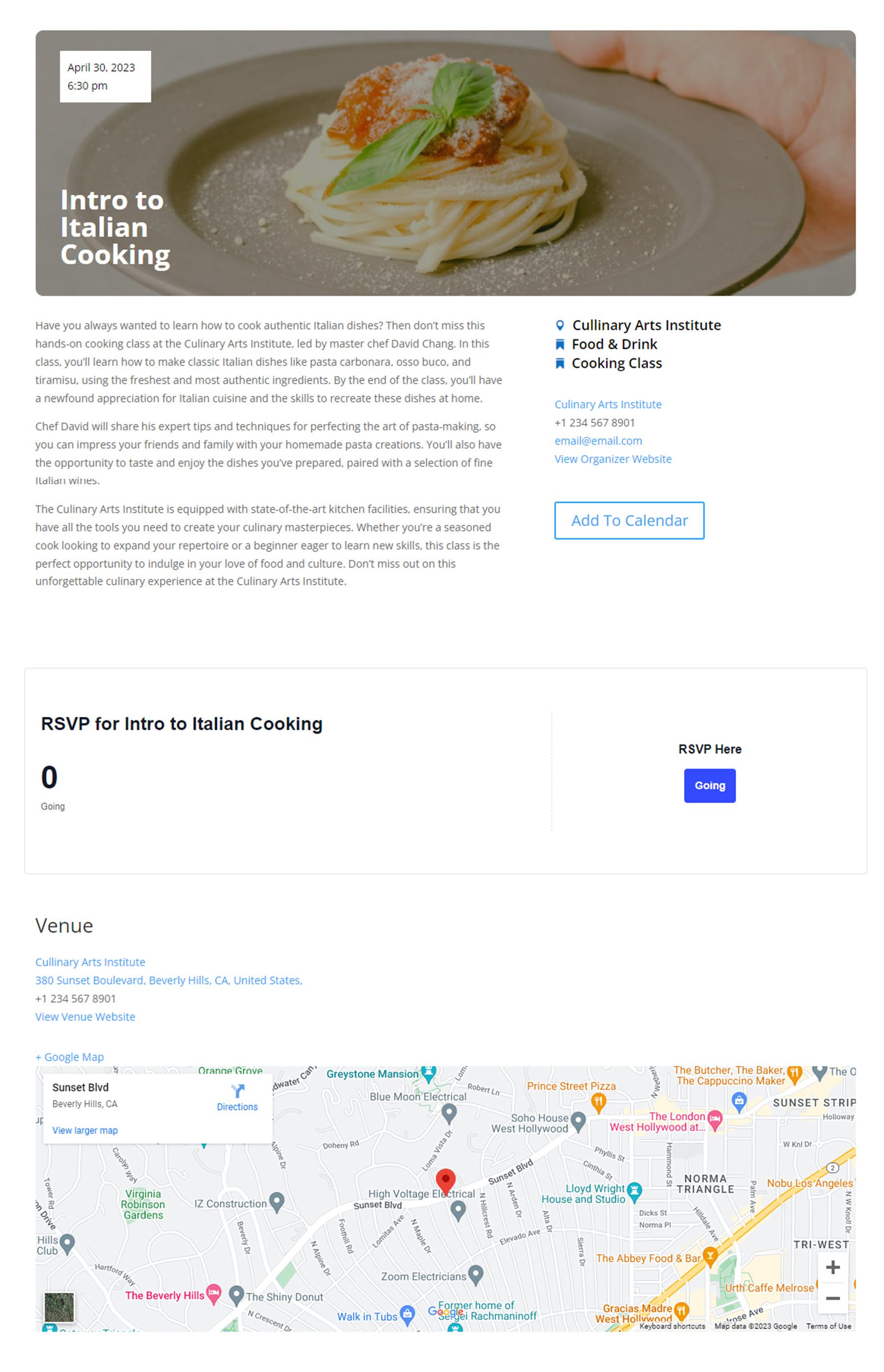
แม้ว่าเค้าโครงพื้นฐานนี้จะยอดเยี่ยม แต่พลังในโมดูลหน้าเหตุการณ์อยู่ที่ความสามารถในการใช้โมดูลหน้าเหตุการณ์หลายโมดูลร่วมกันเพื่อสร้างเค้าโครงที่น่าสนใจและไม่เหมือนใครมากขึ้น ในแท็บรายละเอียดของการตั้งค่าโมดูล คุณสามารถเปิดหรือปิดใช้งานองค์ประกอบใดๆ ได้ เพียงเปิดใช้งานองค์ประกอบหนึ่งหรือสององค์ประกอบในแต่ละโมดูล คุณสามารถวางองค์ประกอบเหล่านั้นตลอดการออกแบบของคุณได้หลายวิธี นี่คือตัวอย่างของเค้าโครงที่ซับซ้อนมากขึ้นโดยใช้โมดูลหน้าเหตุการณ์หลายโมดูล

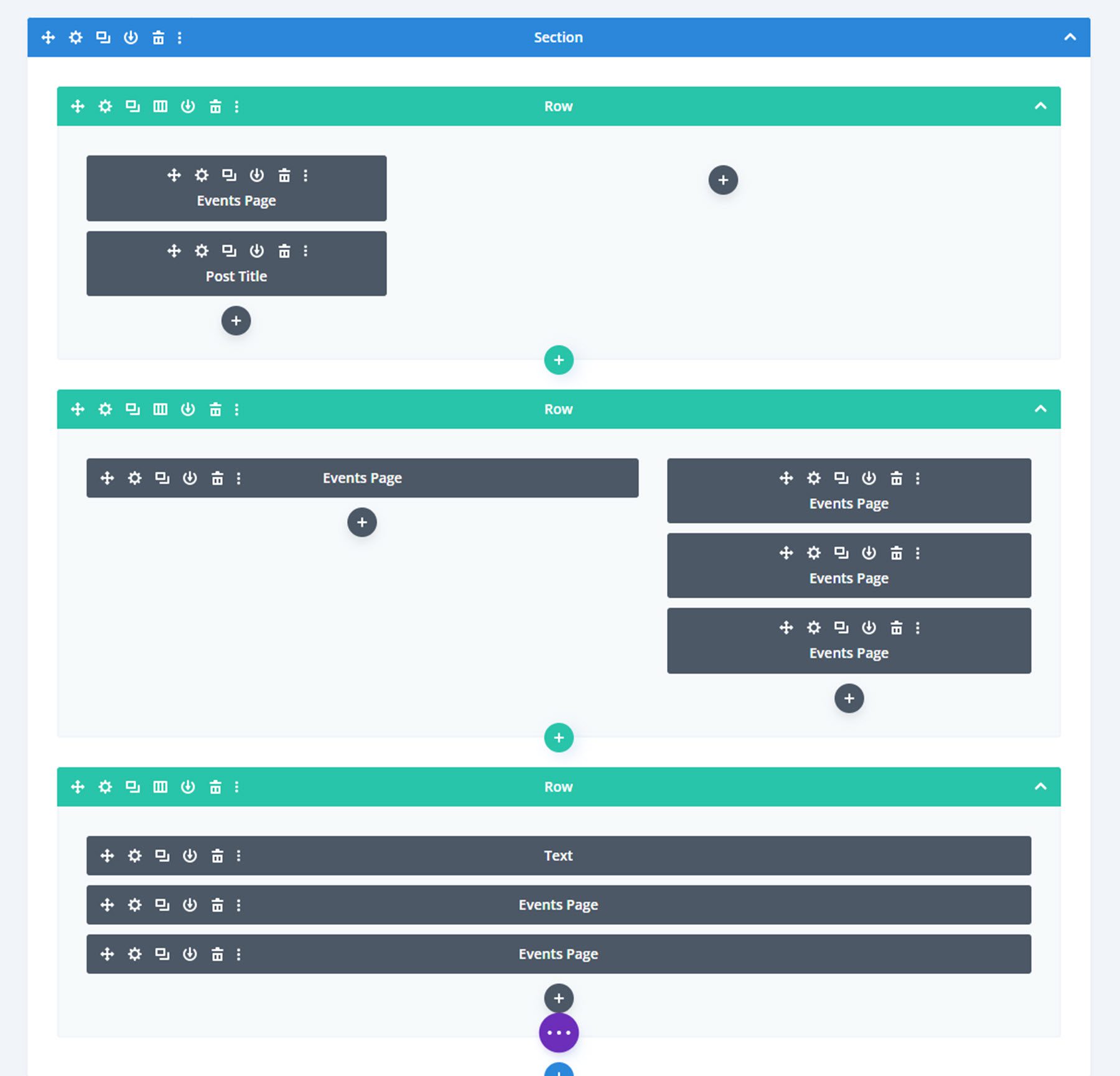
และนี่คือเค้าโครงเค้าโครงใน Divi Theme Builder อย่างที่คุณเห็น มีโมดูลหน้าเหตุการณ์หลายโมดูลในโครงร่างนี้ที่เพิ่มรายละเอียดเหตุการณ์ที่แตกต่างกันให้กับหน้า

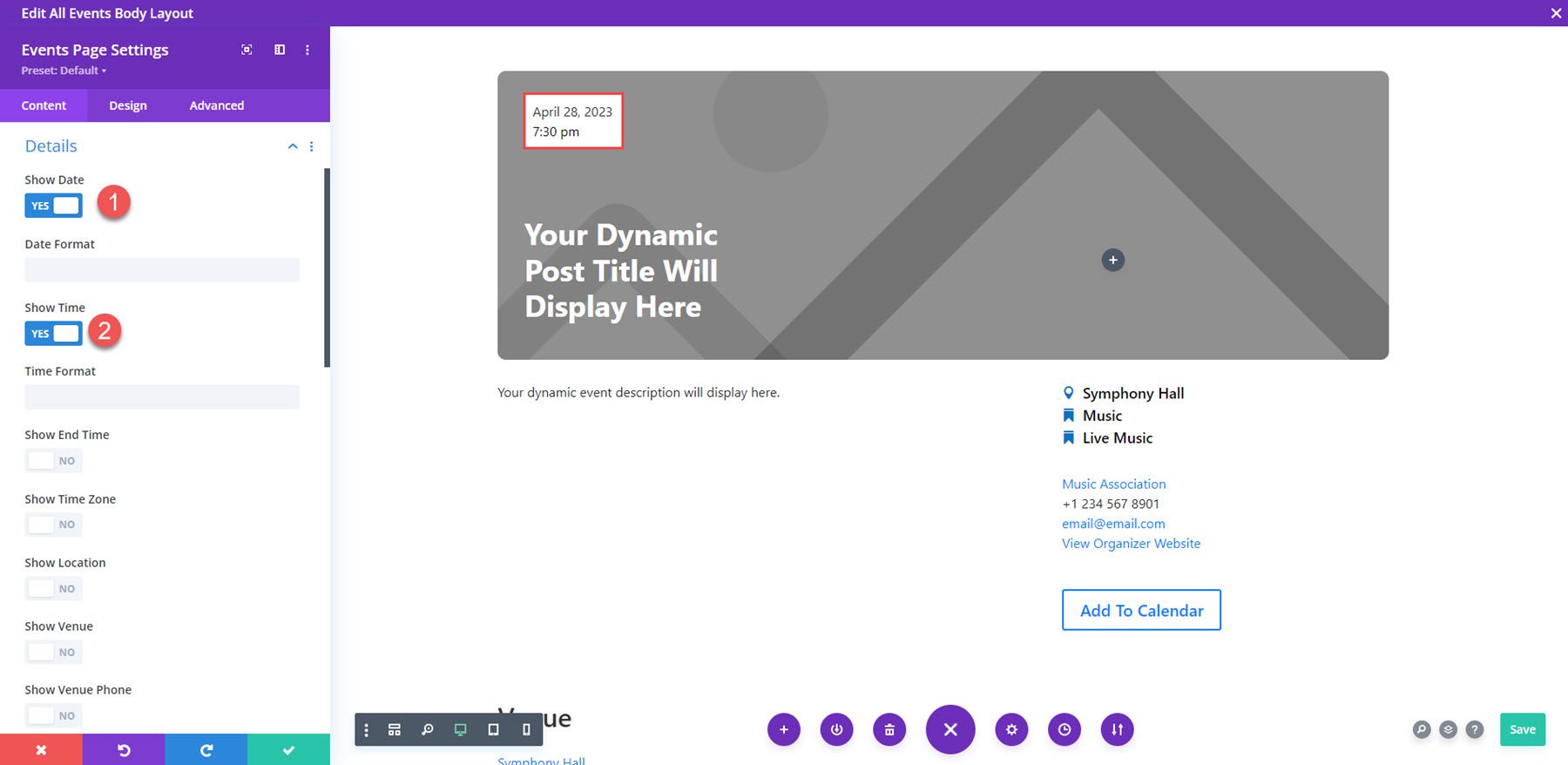
ต่อไปนี้คือภาพรวมของโมดูลหน้ากิจกรรมที่แสดงเวลาและวันที่ที่ด้านบนของเค้าโครง ในการตั้งค่ารายละเอียดสำหรับโมดูลนี้ มีการเปิดใช้งานเฉพาะโมดูลเวลาและวันที่เท่านั้น

การตั้งค่าเนื้อหา
ในแท็บเนื้อหาของโมดูลเพจเหตุการณ์ คุณสามารถเปิดใช้งานรายละเอียดที่คุณต้องการแสดงได้
เนื้อหา
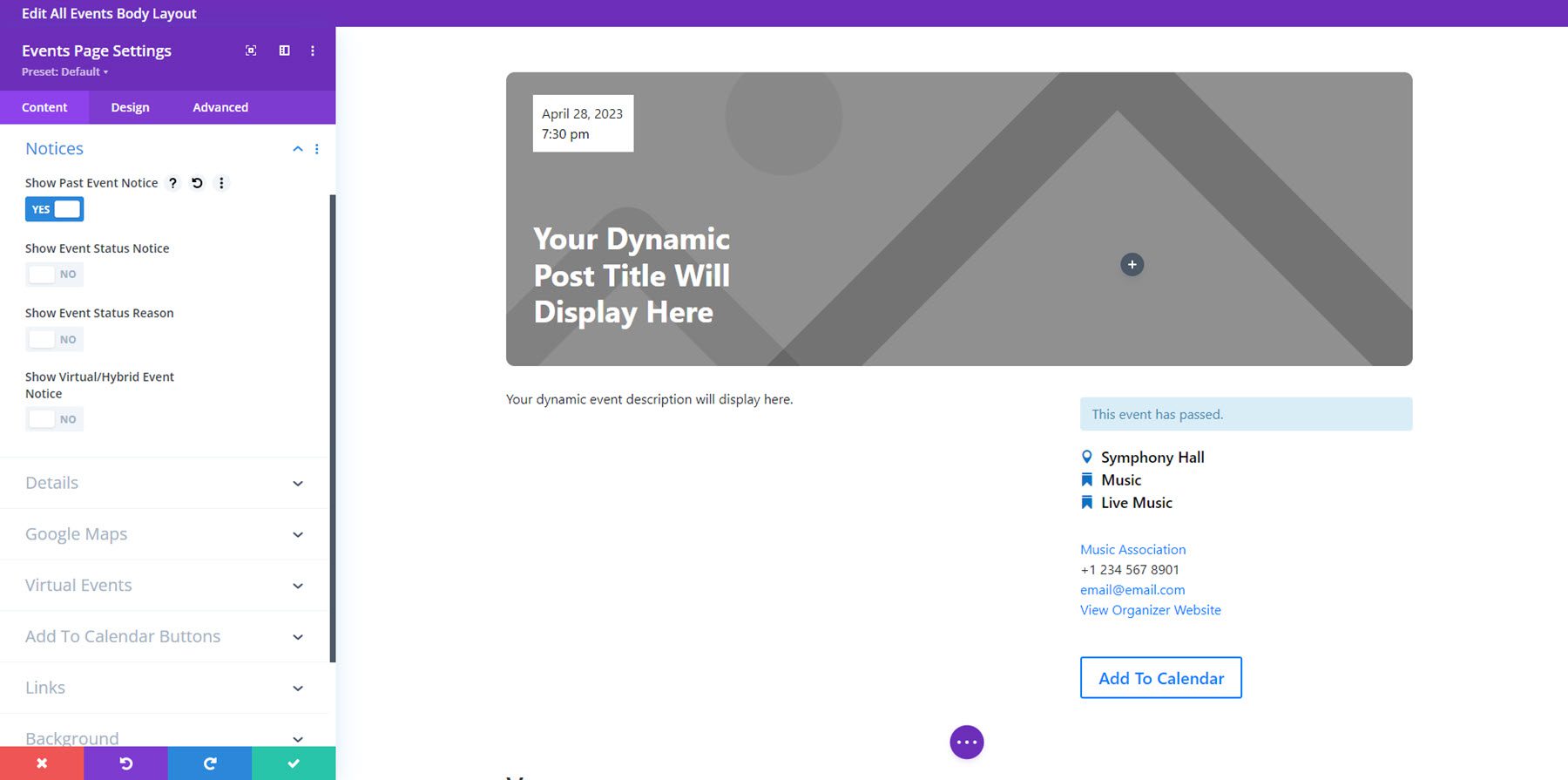
ภายใต้เนื้อหา คุณสามารถเปิดใช้งานคำอธิบายกิจกรรมได้ ในตัวเลือกประกาศ คุณสามารถเปิดใช้งานประกาศต่างๆ ที่ปรากฏตามสถานะหรือประเภทของกิจกรรมได้

รายละเอียด
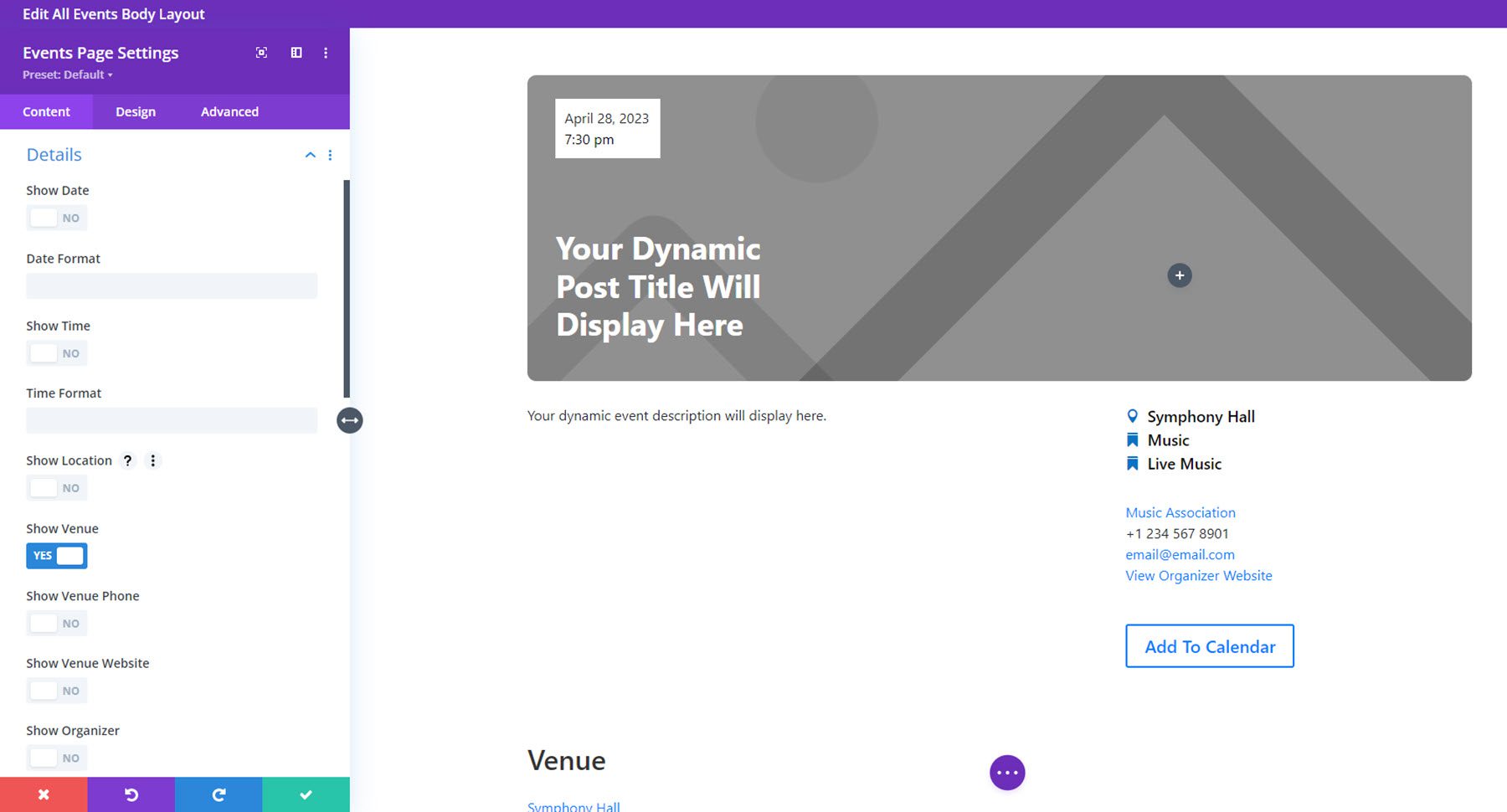
ภายใต้รายละเอียด คุณสามารถเปิดหรือปิดใช้งานสิ่งต่อไปนี้: วันที่ เวลา เวลาสิ้นสุด โซนเวลา สถานที่ สถานที่ โทรศัพท์ของสถานที่ ตำแหน่งสถานที่ ผู้จัดงาน โทรศัพท์ของผู้จัดงาน อีเมลของผู้จัดงาน เว็บไซต์ของผู้จัดงาน ราคา หมวดหมู่ แท็ก เว็บไซต์ คำบุพบทและตัวแบ่ง และข้อความที่ตัดตอนมา คุณยังสามารถซ้อนรายละเอียดกิจกรรม เปิดใช้งานป้ายกำกับ/ไอคอน และซ้อนป้ายกำกับ/ไอคอนได้

Google Maps
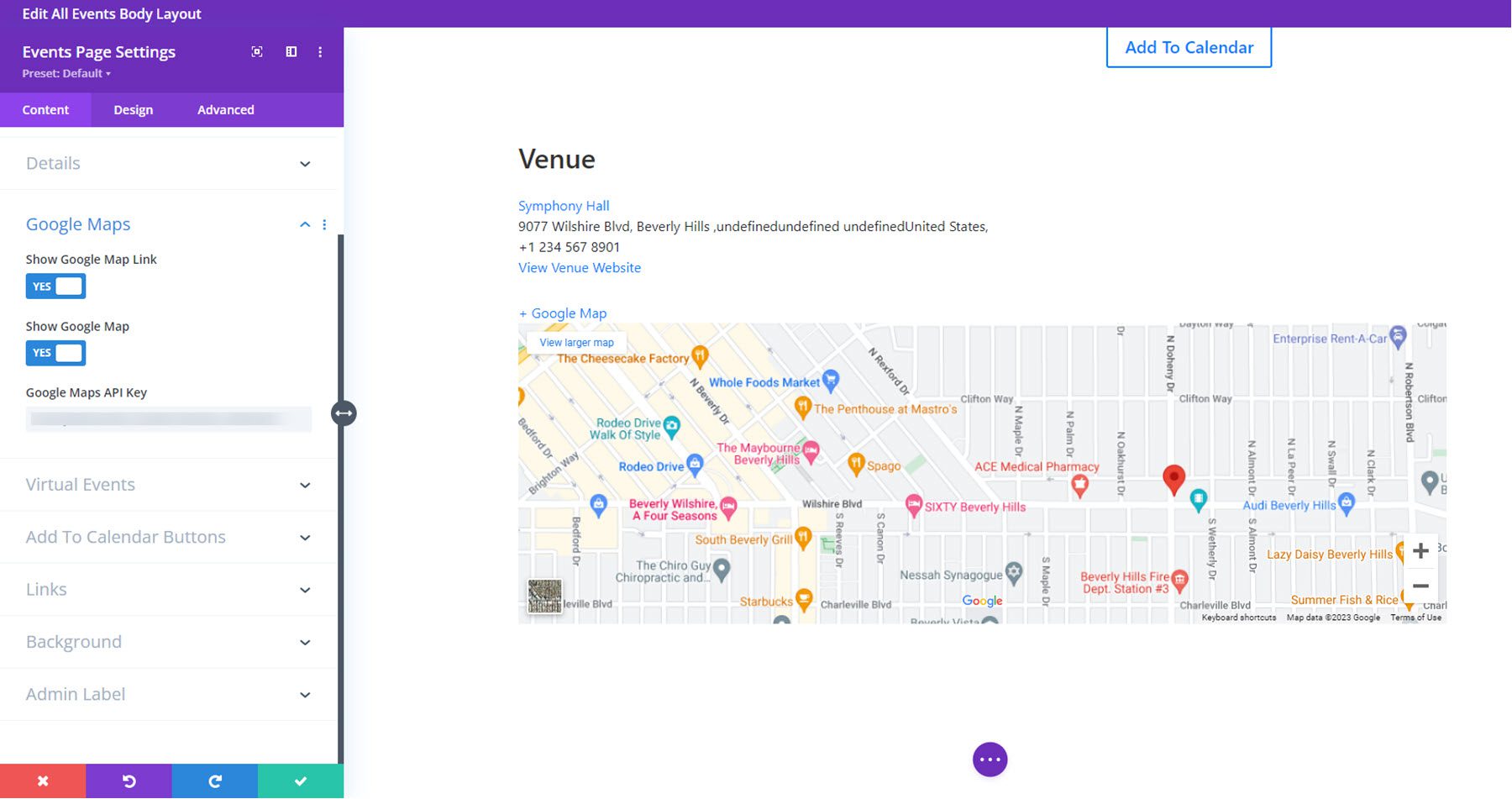
ใต้แท็บ Google Maps คุณสามารถเปิดใช้งานลิงก์ Google Maps เปิดใช้งาน Google Map และเพิ่มคีย์ Google Maps API ของคุณได้

กิจกรรมเสมือนจริง
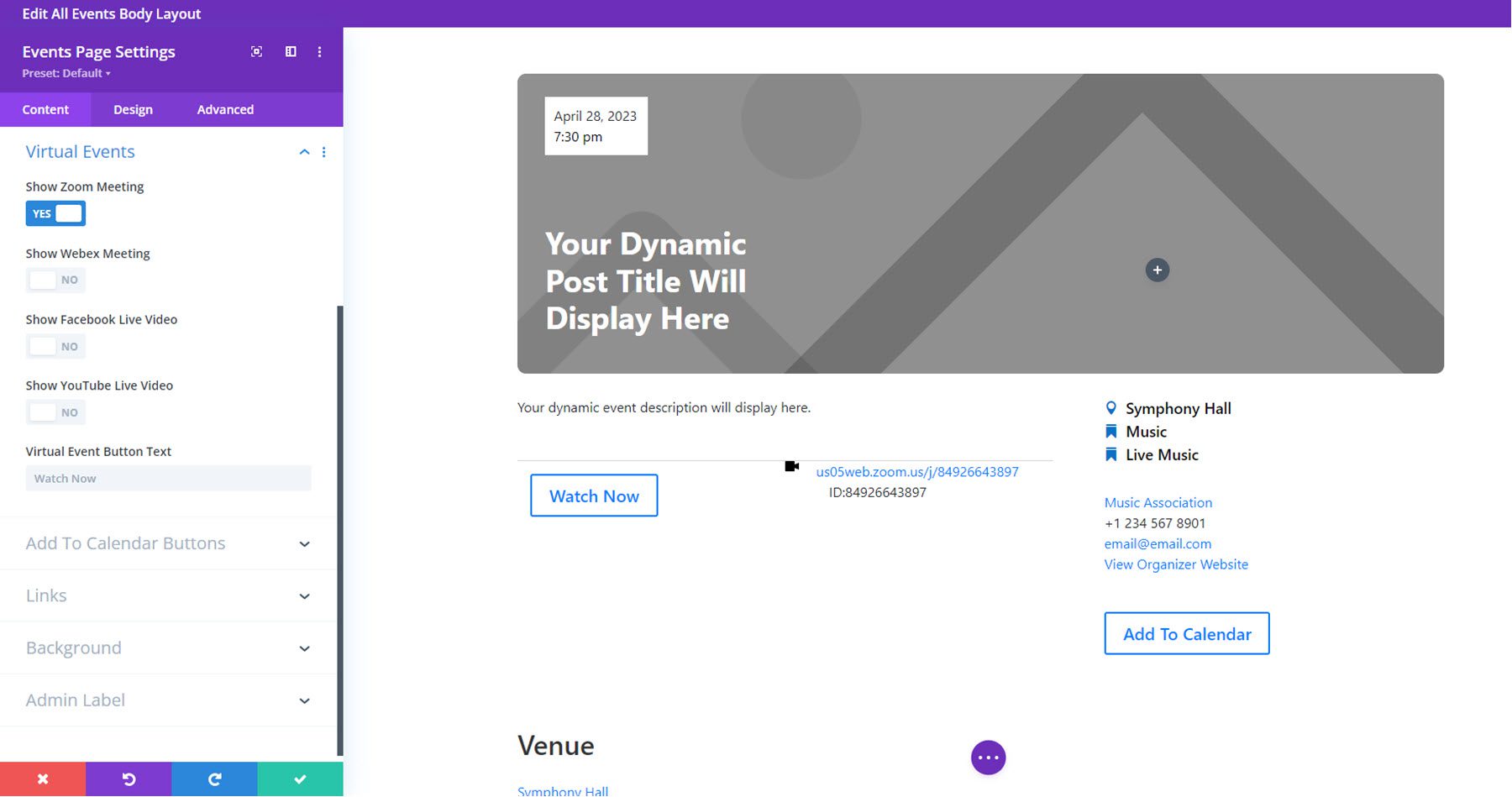
ในแท็บเหตุการณ์เสมือน คุณสามารถเปิดใช้งานลิงก์ไปยังการประชุม Zoom, การประชุม Webex, วิดีโอสดบน Facebook หรือวิดีโอสด YouTube คุณยังสามารถเปลี่ยนข้อความสำหรับปุ่มเหตุการณ์เสมือนได้

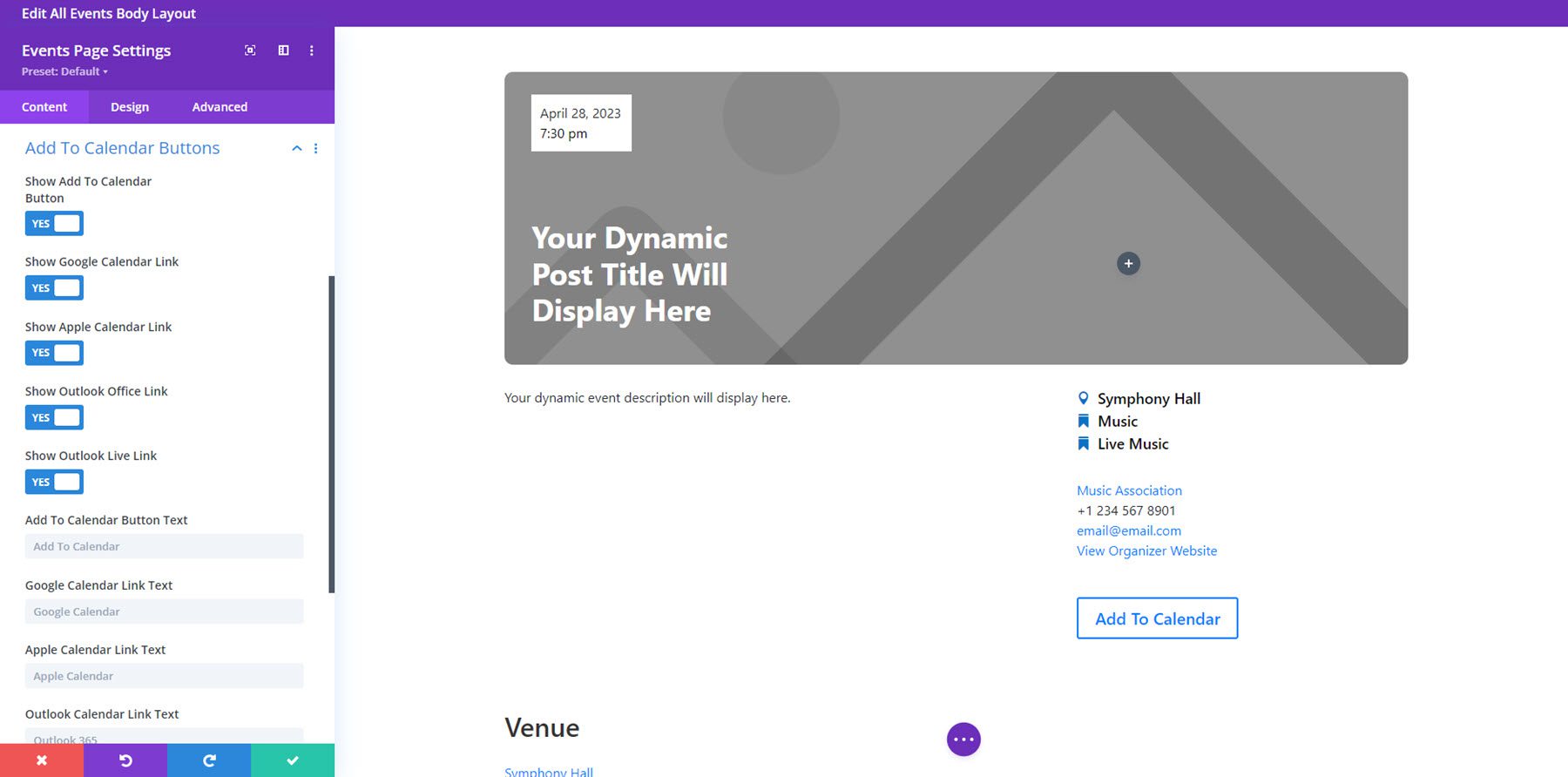
เพิ่มลงในปฏิทิน
การตั้งค่าเพิ่มลงในปฏิทินช่วยให้คุณสามารถเปิดใช้งานปุ่มและแก้ไขข้อความของปุ่มที่แสดงได้

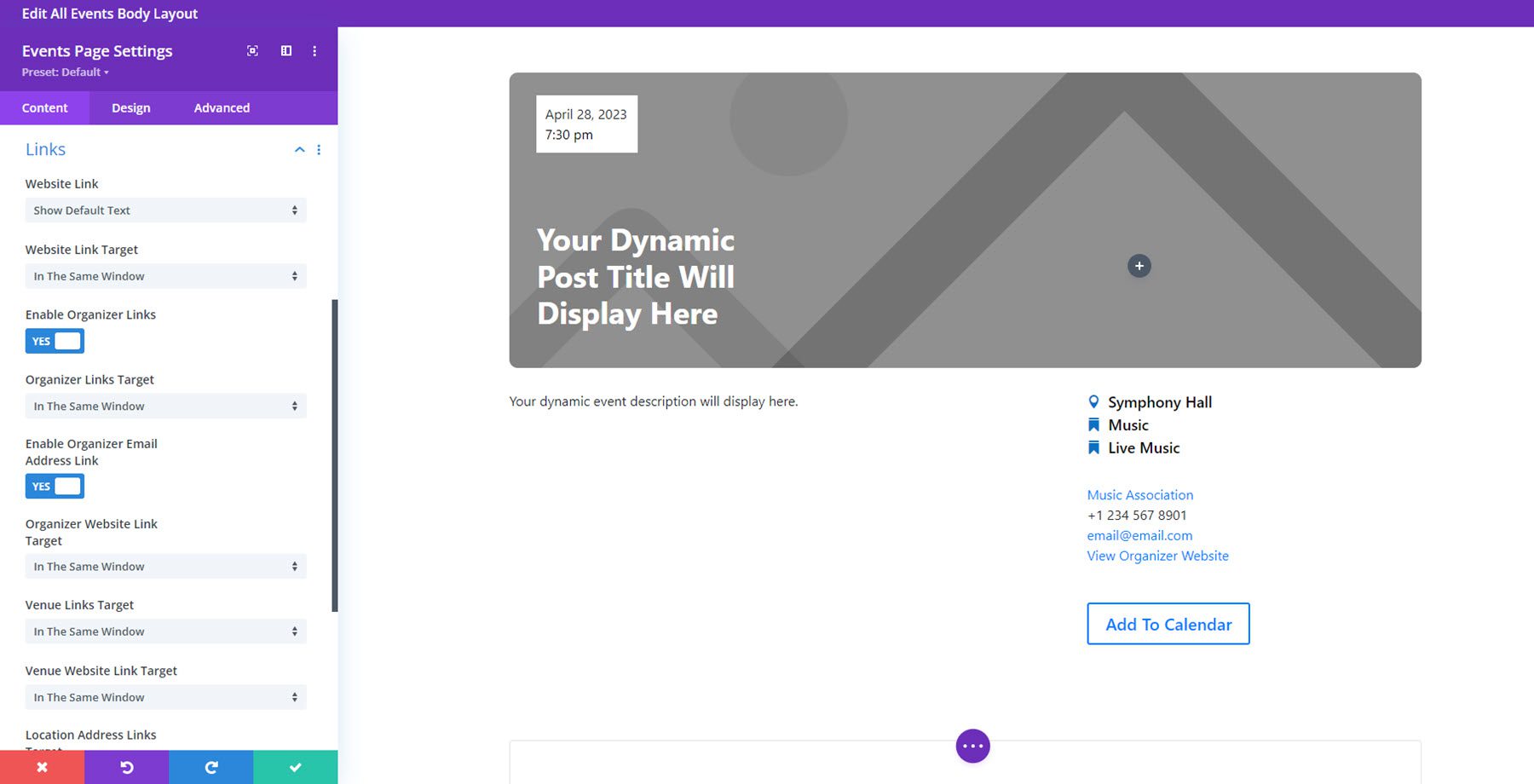
ลิงค์
ในแท็บลิงก์ คุณสามารถตั้งค่าวิธีที่ลิงก์ของเว็บไซต์ปรากฏและเปลี่ยนเป้าหมายลิงก์สำหรับรายการเหตุการณ์ต่างๆ ได้ คุณยังสามารถปรับแต่งพื้นหลังและป้ายกำกับผู้ดูแลระบบได้ในการตั้งค่าด้านล่างนี้

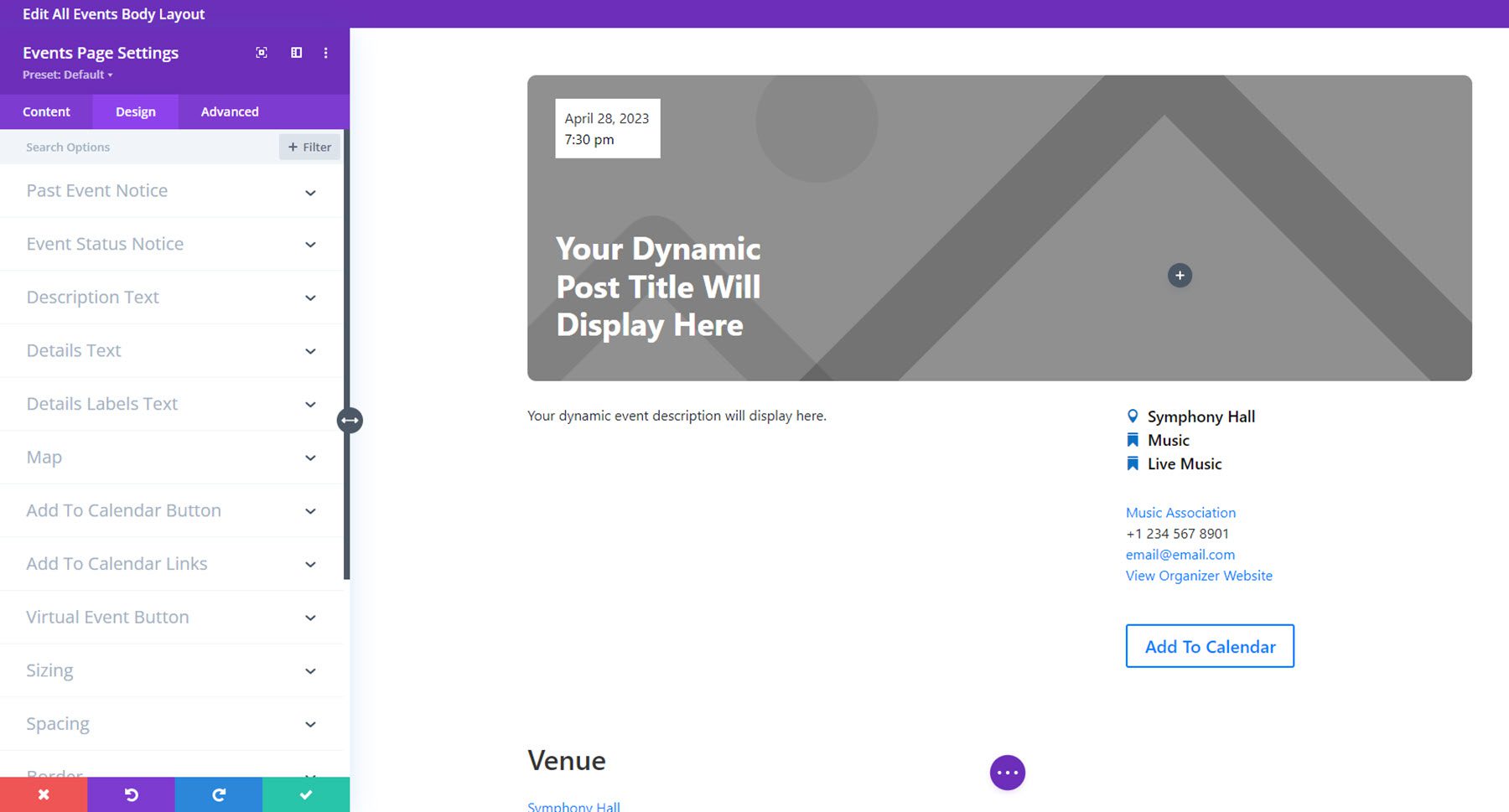
การตั้งค่าการออกแบบ
ในแท็บการออกแบบ คุณสามารถปรับแต่งรูปลักษณ์ของแต่ละองค์ประกอบได้อย่างเต็มที่ คุณสามารถแก้ไขการตั้งค่าการออกแบบสำหรับสิ่งต่อไปนี้: ประกาศกิจกรรมที่ผ่านมา, ประกาศสถานะกิจกรรม, ข้อความคำอธิบาย, ข้อความรายละเอียด, ข้อความป้ายกำกับรายละเอียด, แผนที่, ปุ่มเพิ่มในปฏิทิน, เพิ่มในลิงก์ปฏิทิน, ปุ่มเหตุการณ์เสมือน, การกำหนดขนาด, ระยะห่าง, เส้นขอบ, เงาของกล่อง ฟิลเตอร์ การแปลง และภาพเคลื่อนไหว

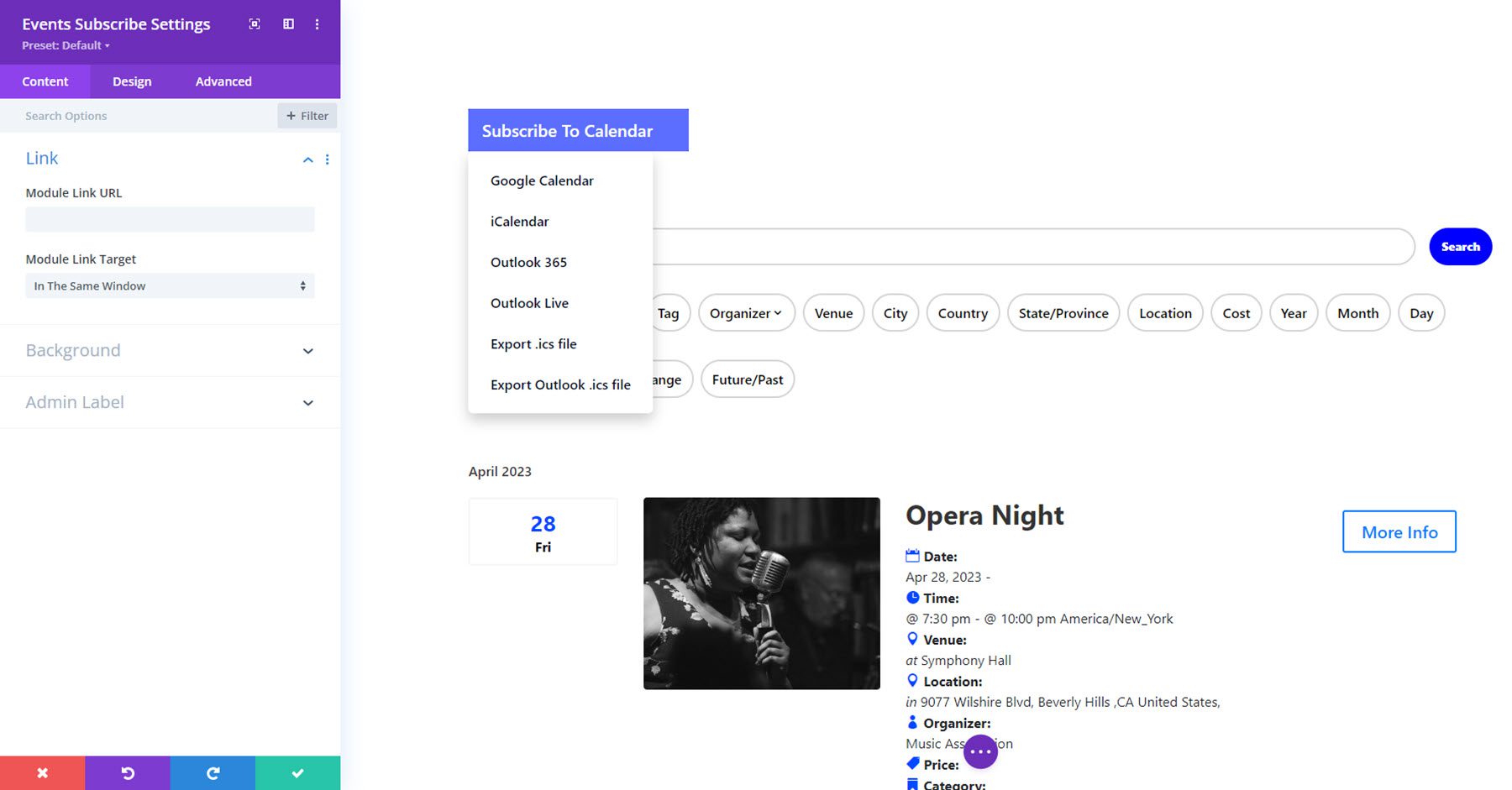
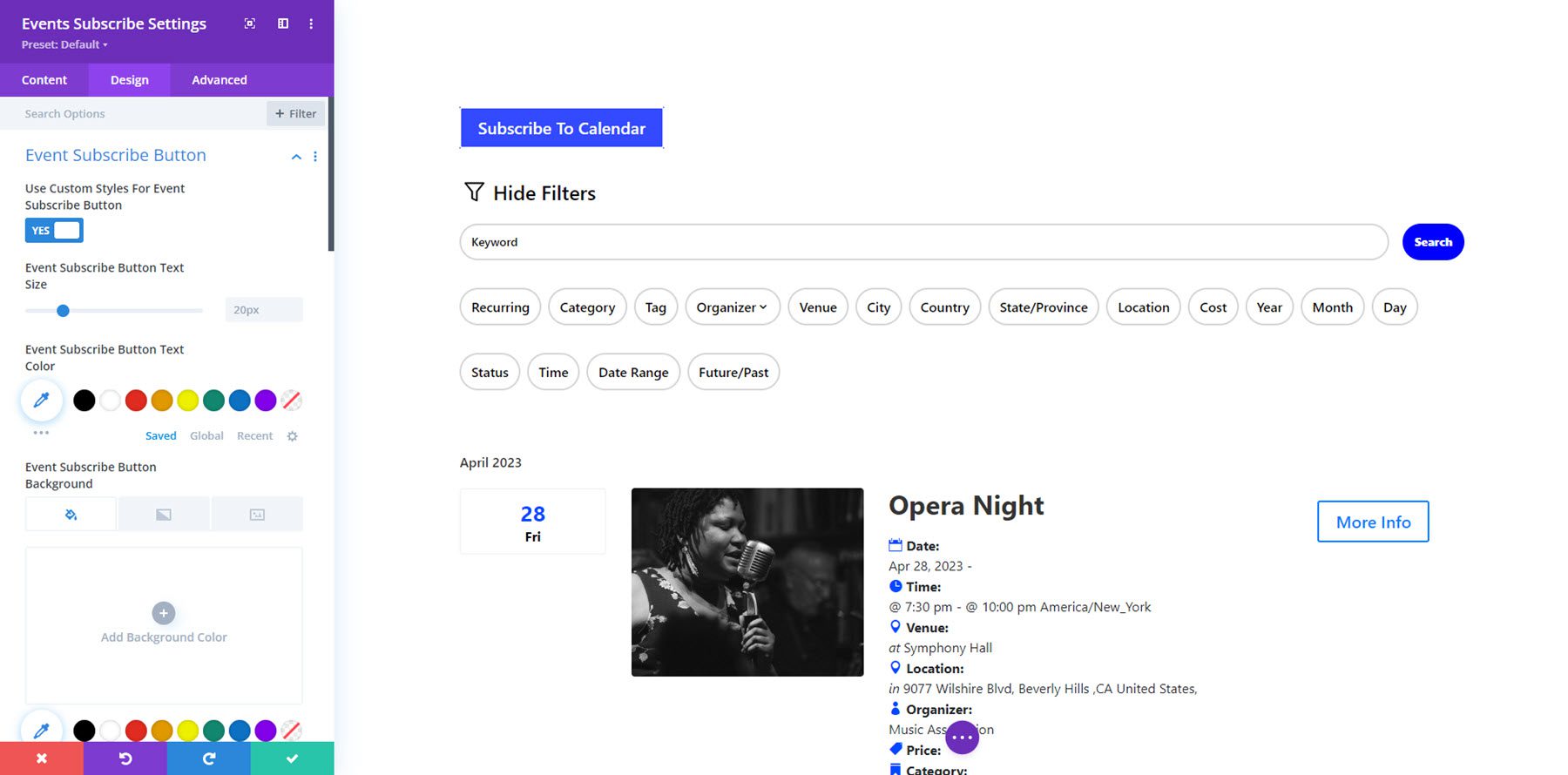
กิจกรรม สมัครสมาชิก
โมดูลการสมัครรับข้อมูลเหตุการณ์เป็นโมดูลอย่างง่ายที่ช่วยให้คุณสามารถเพิ่มปุ่มการสมัครรับข้อมูลปฏิทินลงในโครงร่างของคุณได้ เมื่อโฮเวอร์ ปุ่มจะแสดงวิธีการต่างๆ มากมายในการสมัครรับปฏิทินกิจกรรม รวมถึง iCal, Google Calendar, Outlook, ไฟล์ .ics และอื่นๆ

โมดูลนี้ไม่ได้มีตัวเลือกเพิ่มเติมมากมาย แต่คุณสามารถจัดสไตล์ปุ่มได้อย่างสมบูรณ์โดยใช้ตัวเลือกสไตล์แบบกำหนดเองในแท็บออกแบบ

ตั๋วกิจกรรม
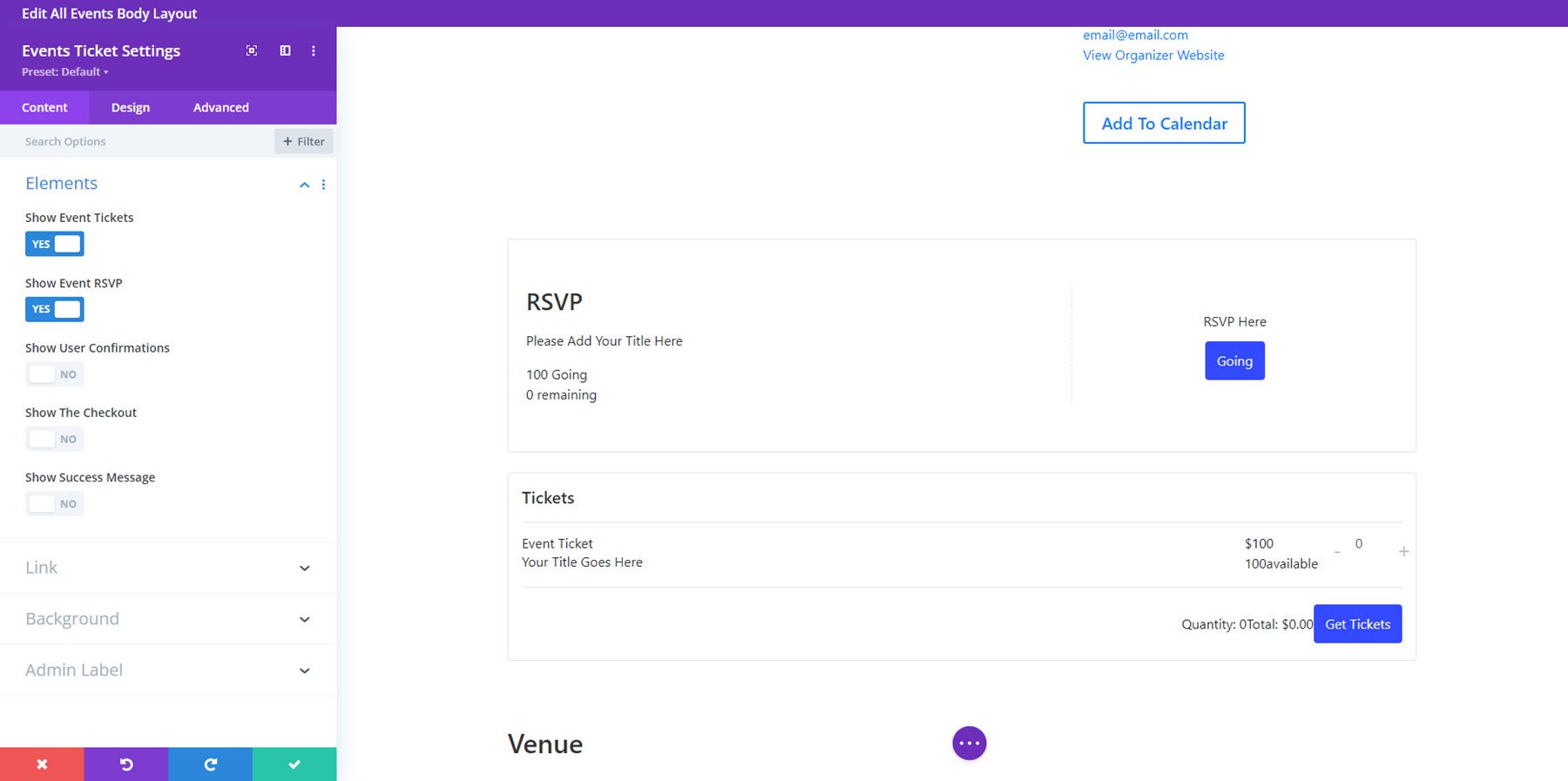
โมดูลตั๋วกิจกรรมทำงานร่วมกับส่วนเสริมตั๋วกิจกรรมฟรีจากปลั๊กอินปฏิทินกิจกรรมเพื่อแสดงตั๋วและส่วน RSVP ในหน้ากิจกรรมของคุณ ในการตั้งค่าเนื้อหาโมดูล คุณสามารถเปิดใช้งานตั๋วกิจกรรม การตอบรับคำเชิญเข้าร่วมกิจกรรม การยืนยันผู้ใช้ การชำระเงิน และข้อความแจ้งความสำเร็จได้

ผู้เขียนปลั๊กอินระบุว่าโมดูลนี้เป็นโมดูลใหม่และมีคุณสมบัติที่จำกัดในขณะนั้น อย่างไรก็ตาม พวกเขาหวังว่าจะเพิ่มการตั้งค่าการออกแบบในอนาคต ในตอนนี้ นี่คือวิธีที่ส่วนตอบรับคำเชิญปรากฏในหน้ากิจกรรมหน้าใดหน้าหนึ่ง

ซื้อปฏิทินกิจกรรม Divi
ปฏิทินกิจกรรม Divi มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $45 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและการอัปเดต 1 ปี ราคานี้ยังรวมการรับประกันคืนเงินภายใน 30 วันด้วย

ความคิดสุดท้าย
ปฏิทินกิจกรรม Divi รวบรวมฟังก์ชันการทำงานของปลั๊กอินปฏิทินกิจกรรมและความยืดหยุ่นในการออกแบบของ Divi Builder ในปลั๊กอินที่ทำให้ง่ายต่อการแสดงกิจกรรมบนเว็บไซต์ของคุณและจัดรูปแบบโมดูลให้ตรงกับการออกแบบเว็บไซต์ของคุณ แต่ละโมดูลใช้งานและกำหนดค่าได้ง่าย และส่วนใหญ่มีตัวเลือกการออกแบบที่ครอบคลุมซึ่งคุณสามารถใช้เพื่อสร้างเลย์เอาต์หน้ากิจกรรมที่สวยงามได้ หากคุณกำลังมองหาวิธีที่ยอดเยี่ยมในการแสดงกิจกรรมบนเว็บไซต์ของคุณในขณะที่ควบคุมการออกแบบได้อย่างเต็มที่โดยใช้ Divi นี่อาจเป็นผลิตภัณฑ์ที่ยอดเยี่ยมสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณได้ลองใช้ปฏิทินกิจกรรม Divi แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
