จุดเด่นของผลิตภัณฑ์ Divi: Divi Headers Pack
เผยแพร่แล้ว: 2023-04-03คุณกำลังหมดความคิดสร้างสรรค์สำหรับส่วนหัวเว็บไซต์ของคุณ? หรือคุณกำลังมองหาเลย์เอาต์ส่วนหัวจำนวนมากเพื่อประหยัดเวลาและความพยายามสำหรับโปรเจกต์การออกแบบชิ้นต่อไปของคุณ Divi Headers Pack เป็นผลิตภัณฑ์ Divi Marketplace ที่มีเค้าโครงส่วนหัวมากกว่า 960 แบบสำหรับ Divi Builder การออกแบบส่วนหัวแต่ละแบบนั้นเหมาะกับมือถือและมีหลายแบบให้คุณเลือก และเนื่องจากสร้างด้วย Divi จึงสามารถปรับแต่งได้ทั้งหมดภายใน Divi Builder ในไฮไลต์ผลิตภัณฑ์นี้ เราจะดูเลย์เอาต์บางส่วนที่คุณได้รับจาก Divi Headers Pack เพื่อช่วยให้คุณตัดสินใจได้ว่าเป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Divi Headers Pack
- ชุดส่วนหัว Divi 2 ชุด
- 2.1 ส่วนหัวง่าย
- 2.2 ส่วนหัว RTL
- 2.3 ส่วนหัวมาตรฐาน
- 2.4 ส่วนหัวของโลโก้แนวตั้ง
- 2.5 ส่วนหัวของ WOO
- 2.6 ส่วนหัวที่สร้างสรรค์
- 3 ซื้อ Divi Headers Pack
- 4 ความคิดสุดท้าย
การติดตั้ง Divi Headers Pack
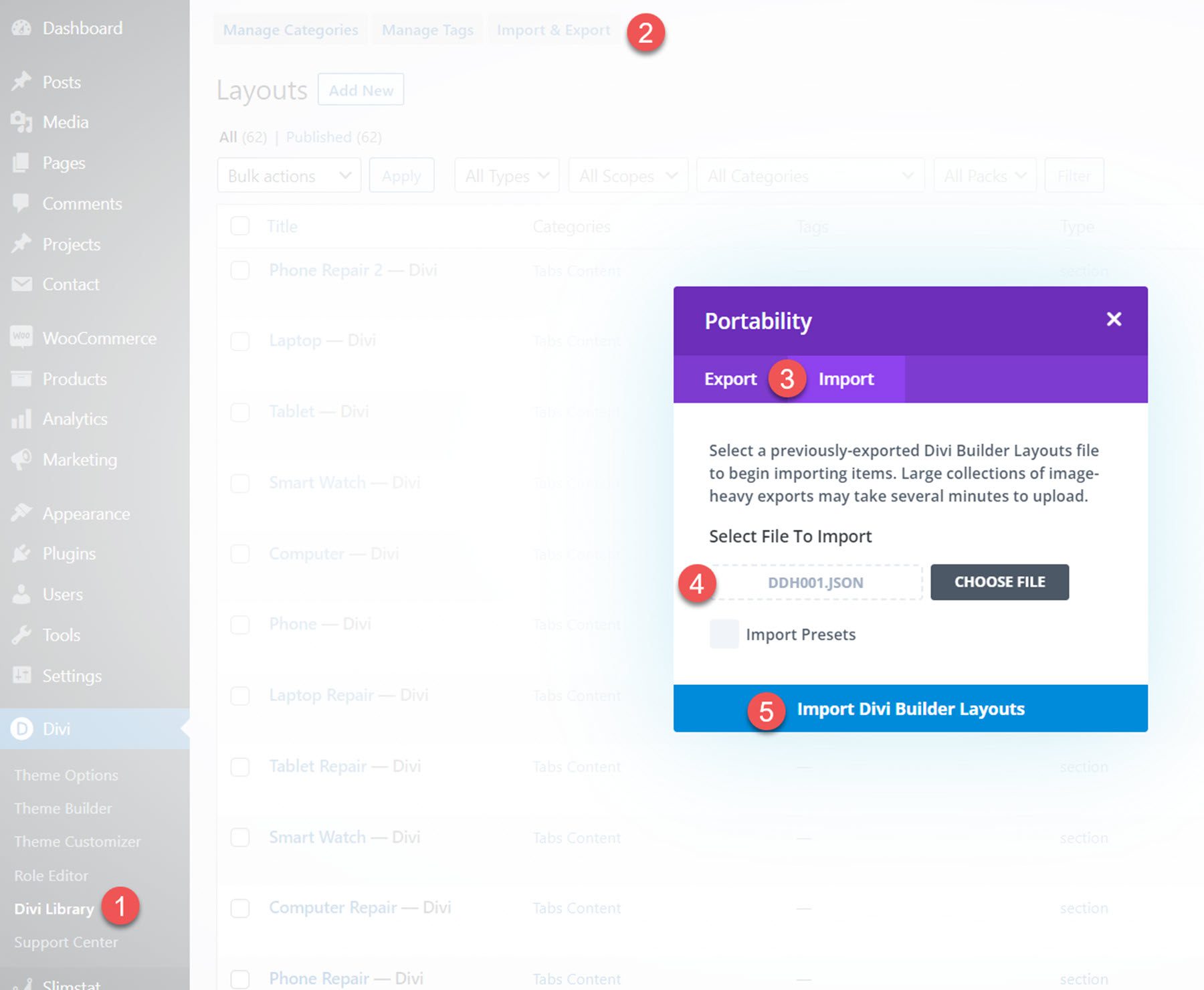
Divi Headers Pack มาเป็นไฟล์ ZIP ที่มีไฟล์ Divi Library .json ในการติดตั้งโครงร่างส่วนหัว ให้เริ่มด้วยการแตกไฟล์ จากนั้นเปิดแดชบอร์ด WordPress ของคุณและไปที่หน้า Divi Library
คลิกนำเข้าและส่งออกที่ด้านบน จากนั้นเลือกแท็บนำเข้า เลือกไฟล์เค้าโครง จากนั้นเลือกนำเข้าเค้าโครง Divi Builder

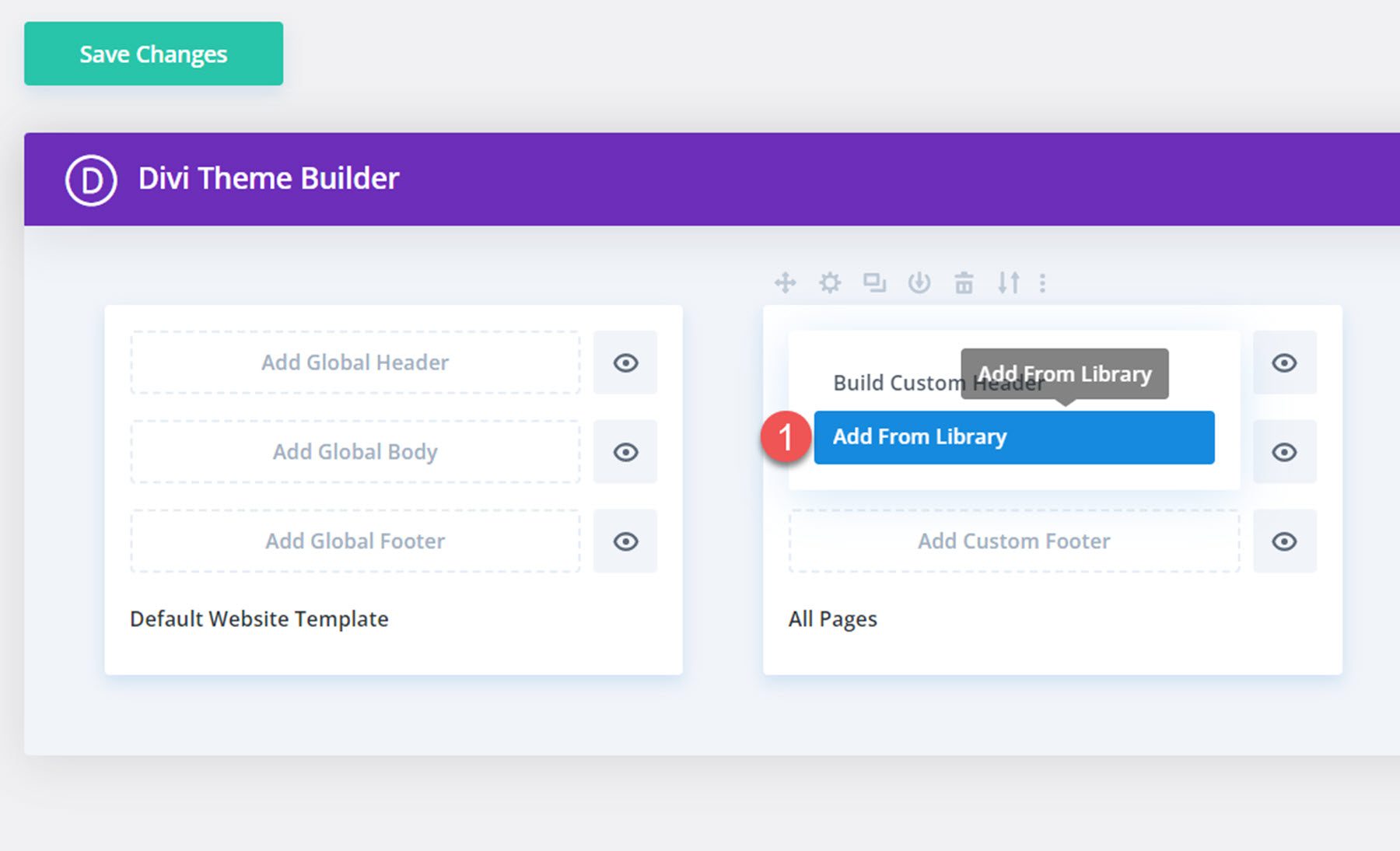
เมื่อนำเข้าเค้าโครงแล้ว ให้เปิด Divi Theme Builder คลิกเพิ่มส่วนหัวแบบกำหนดเอง จากนั้นเลือกเค้าโครงที่อัปโหลดจากคลัง Divi ของคุณ

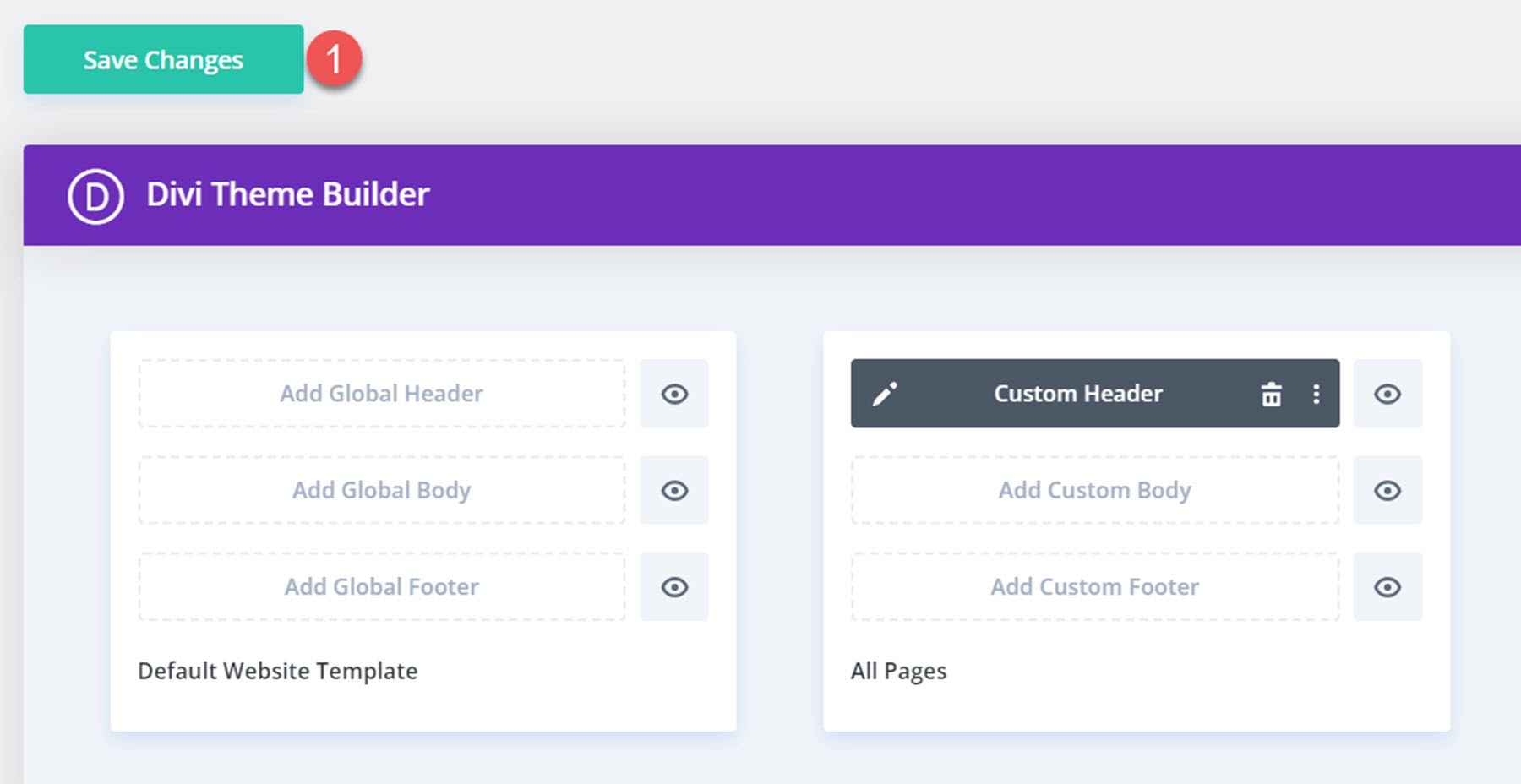
คลิก บันทึกการเปลี่ยนแปลง เมื่อเสร็จแล้ว ส่วนหัวของคุณควรปรากฏบนเว็บไซต์ของคุณ

ชุดส่วนหัว Divi
เค้าโครงส่วนหัวจำนวนมากมีรูปแบบต่างๆ มากมายพร้อมเอฟเฟกต์ ฟังก์ชันการทำงาน และสไตล์ที่แตกต่างกัน นอกจากนี้ เค้าโครงส่วนหัวจำนวนมากยังมีสามเวอร์ชัน เวอร์ชันหนึ่งมีเมนูสำหรับอุปกรณ์เคลื่อนที่ที่เลื่อนเข้ามาจากด้านซ้าย เวอร์ชันที่เลื่อนเข้ามาจากด้านขวา และเวอร์ชันที่มีเมนูสำหรับอุปกรณ์เคลื่อนที่แบบเต็มหน้าจอ ด้วยรูปแบบต่างๆ ทั้งหมด มีเค้าโครงส่วนหัวทั้งหมด 980+ รายการที่มาพร้อมกับ Divi Headers Pack
ส่วนหัวง่าย
มี 50 ส่วนหัวง่ายรวมอยู่ในชุดส่วนหัว ส่วนหัวเหล่านี้สร้างขึ้นด้วยตัวเลือกเริ่มต้นของ Divi และเรียบง่ายและพร้อมใช้งาน เลย์เอาต์เหล่านี้ไม่มีรูปแบบที่แยกจากกันเช่นกัน
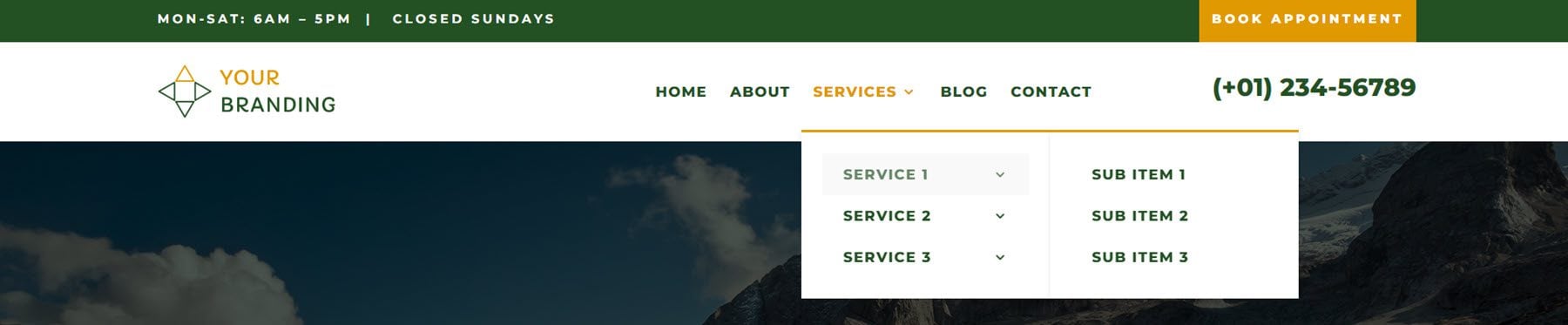
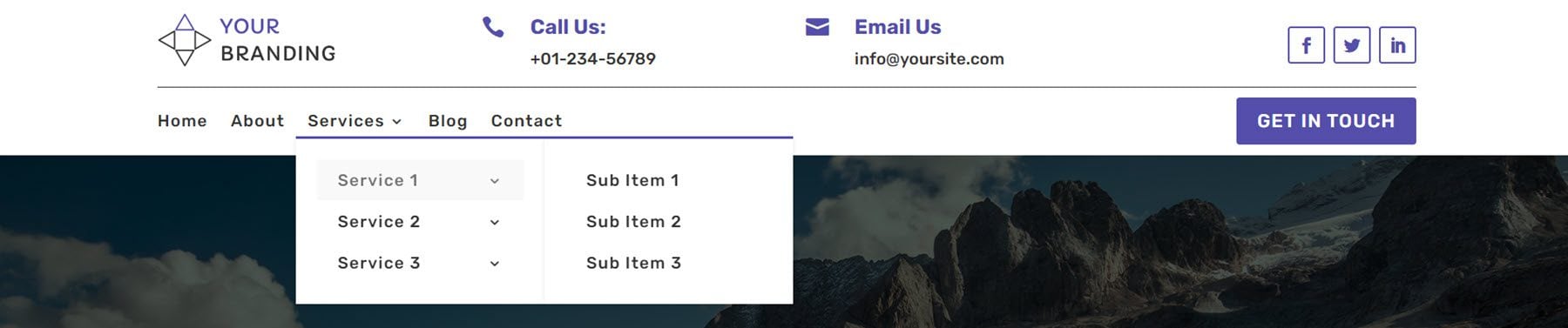
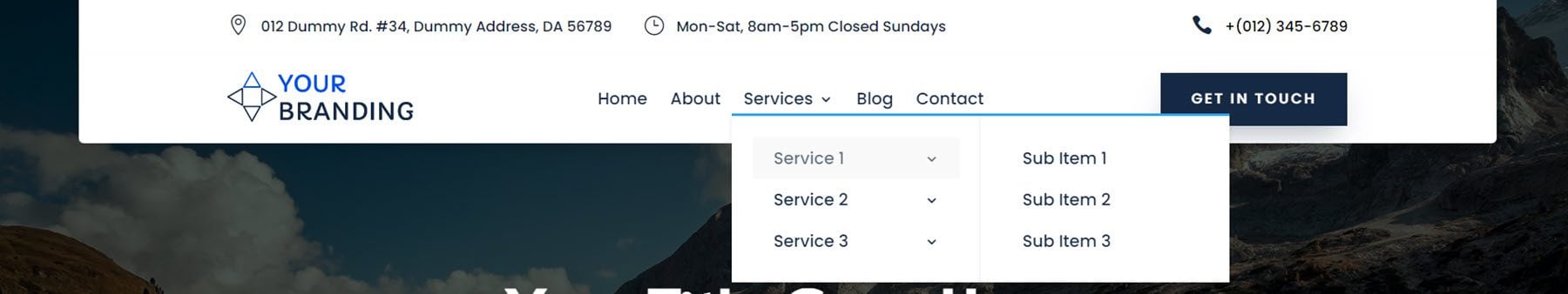
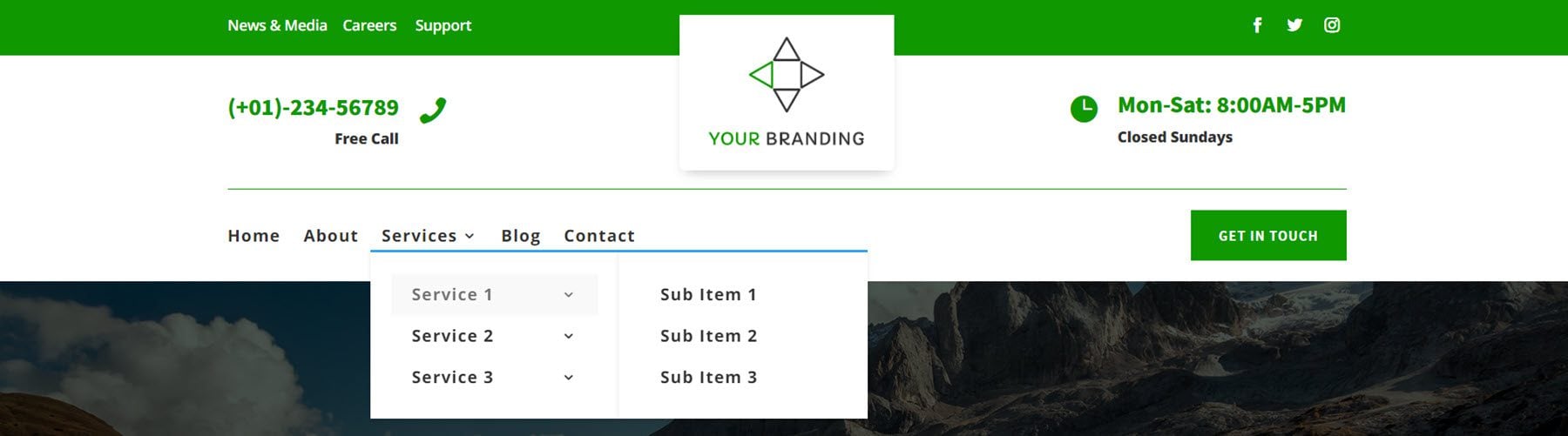
Easy header 8 มีแถบเมนูรองสีเขียวพร้อมเวลาทำการและปุ่ม CTA แถบเมนูหลักมีโลโก้ รายการเมนู และหมายเลขโทรศัพท์ แถบเมนูหลักเหนียว

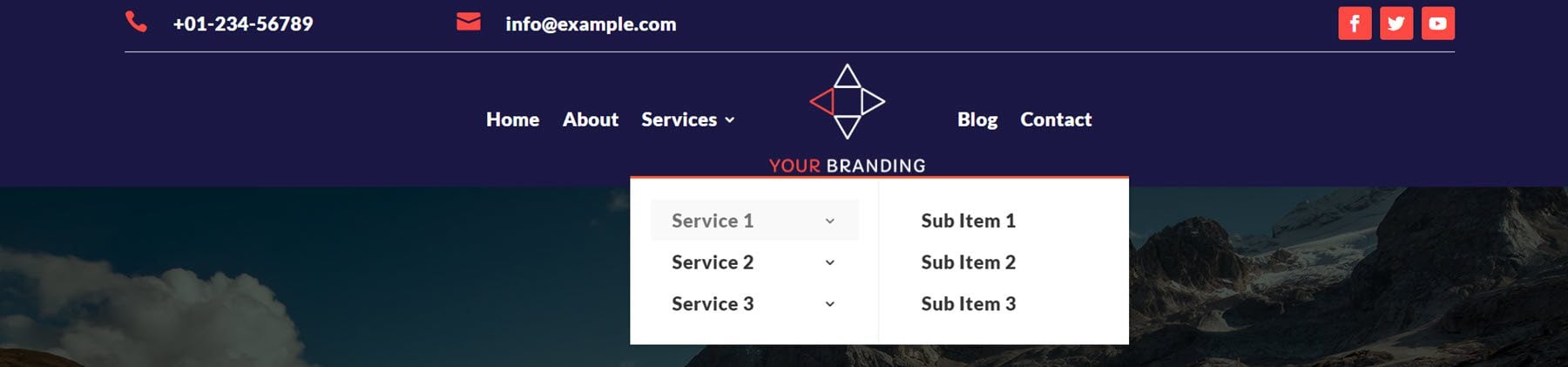
ส่วนหัวของ Easy 20 มีโลโก้ ข้อมูลติดต่อ และไอคอนโซเชียลมีเดียที่ด้านบน มีแถบแบ่งตรงกลาง และด้านล่างคือรายการเมนูและปุ่ม CTA

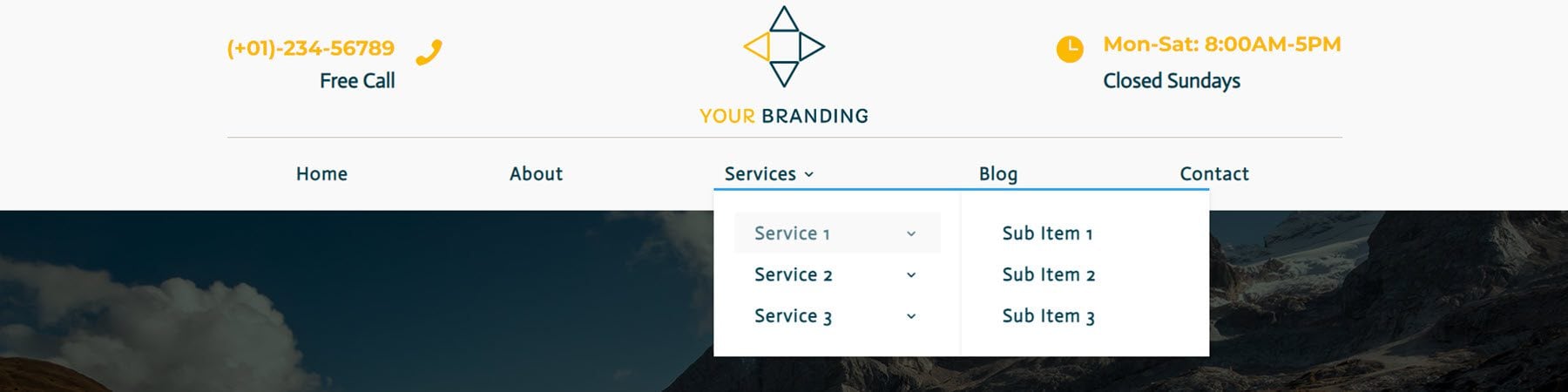
นี่เป็นรูปแบบส่วนหัวที่ง่าย 25 หมายเลขโทรศัพท์และที่อยู่อีเมลแสดงอยู่ที่ด้านบนพร้อมกับไอคอนโซเชียลมีเดีย เมนูอยู่ด้านล่างพร้อมโลโก้แบบอินไลน์ แถบเมนูหลักเหนียว

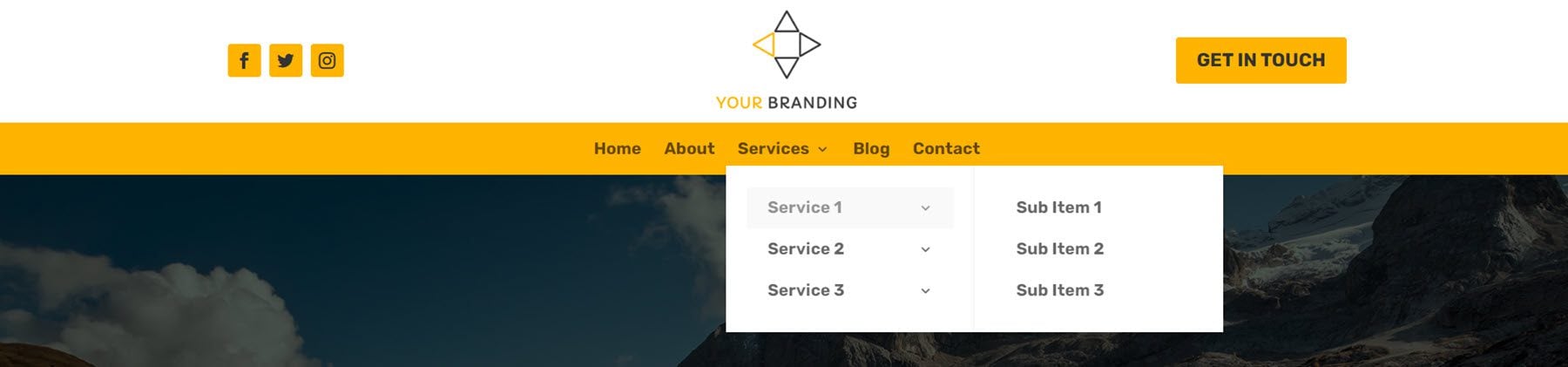
ส่วนหัวแบบง่าย 32 มีแถบส่วนหัวพร้อมไอคอนโซเชียลมีเดียทางด้านซ้าย โลโก้ตรงกลาง และปุ่ม CTA ทางด้านขวา แถบเมนูด้านล่างมีพื้นหลังสีส้ม

ส่วนหัว RTL
ส่วนหัว RTL ออกแบบมาสำหรับภาษา RTL มีการออกแบบพื้นฐาน 5 แบบและรูปแบบต่างๆ ที่หลากหลาย โดยมีเค้าโครงส่วนหัว RTL ทั้งหมด 42 แบบ
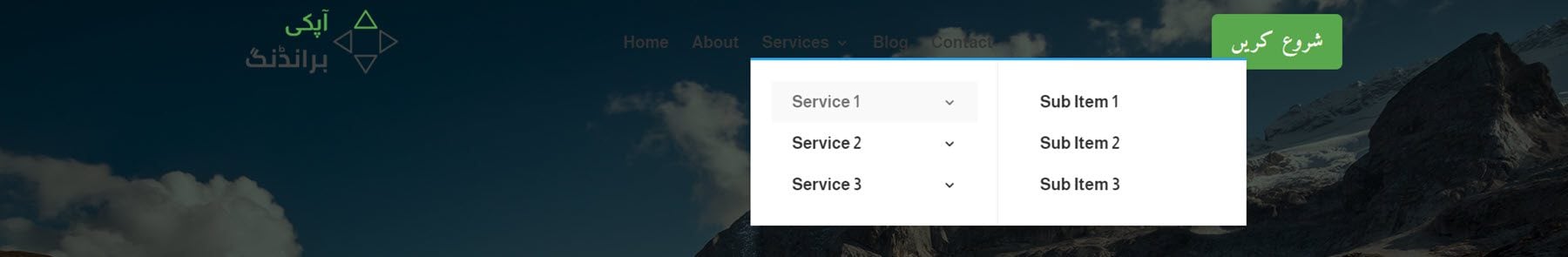
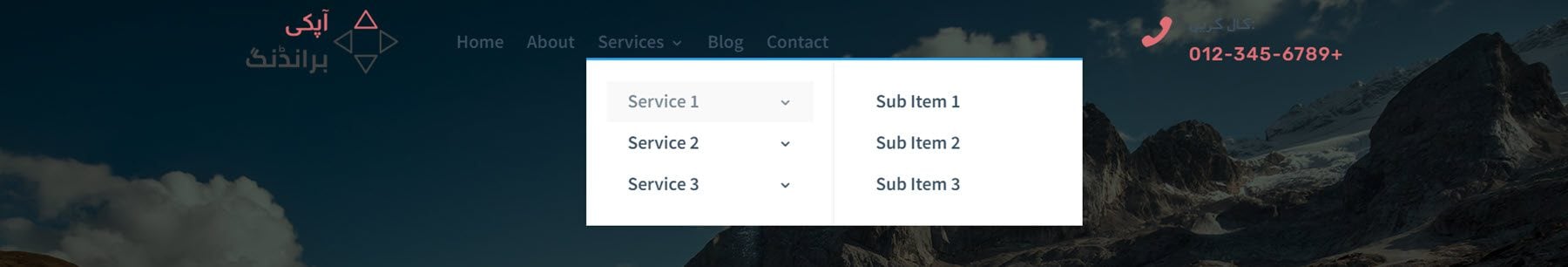
ส่วนหัว RTL 3 เป็นรูปแบบโปร่งใส มีโลโก้อยู่ด้านซ้าย รายการเมนูอยู่ตรงกลาง และปุ่มอยู่ด้านขวา เมื่อคุณเลื่อนขึ้น พื้นหลังสีขาวจะปรากฏขึ้นด้านหลังเมนู

เค้าโครงส่วนหัว RTL 12 ยังมีเค้าโครงโปร่งใสและพื้นหลังสีขาวที่ปรากฏขึ้นเมื่อเลื่อนหน้าลงมา มีโลโก้ รายการเมนูตรงกลาง และข้อความแสดงหมายเลขโทรศัพท์พร้อมไอคอนทางด้านขวา

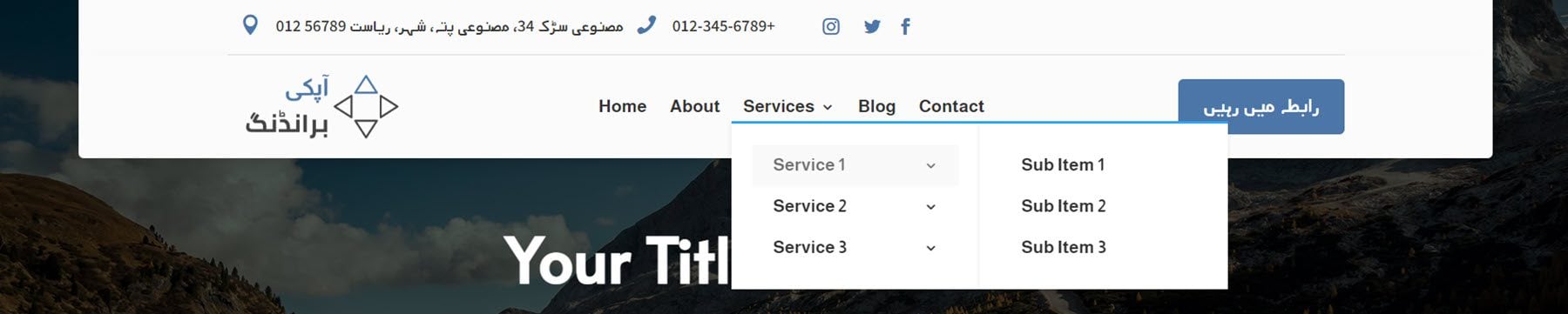
ส่วนหัว RTL 36 ซ้อนทับเนื้อหาบนหน้าและไม่ขยายเต็มความกว้าง โดยจะแสดงที่อยู่ หมายเลขโทรศัพท์ และไอคอนโซเชียลมีเดียที่ด้านบนสุด คั่นด้วยตัวแบ่ง โลโก้ เมนู และปุ่ม CTA อยู่ด้านล่าง

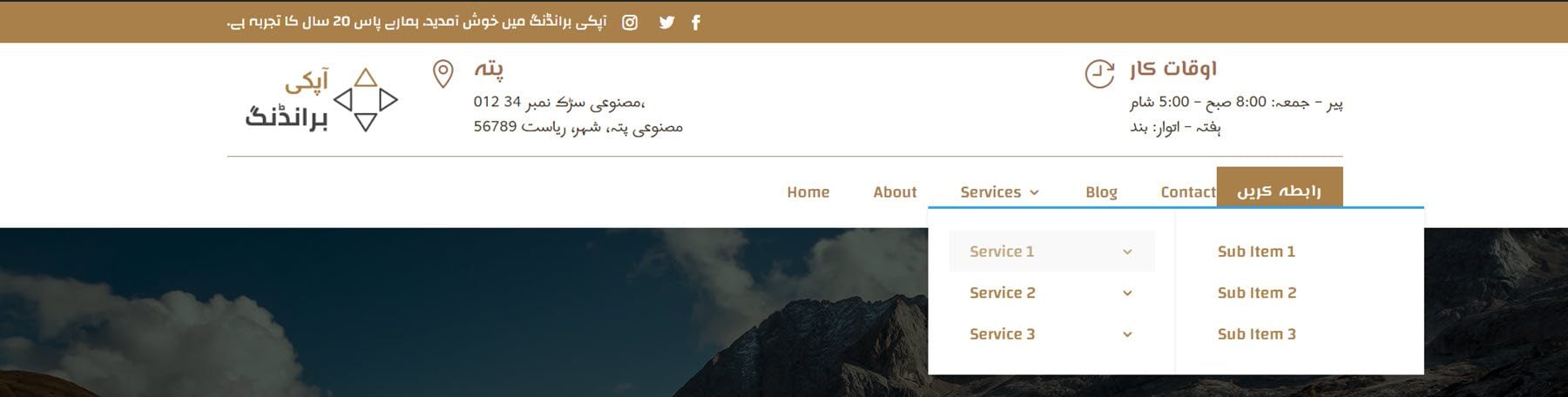
สุดท้าย เค้าโครง RTL 39 มีแถบเมนูรองสีน้ำตาลพร้อมข้อความและไอคอนโซเชียลมีเดีย แถบเมนูหลักมีโลโก้ ข้อมูลที่อยู่ เวลาทำงาน รายการเมนู และปุ่ม CTA

ส่วนหัวมาตรฐาน
ส่วนหัวมาตรฐานส่วนใหญ่มีหลายรูปแบบ รูปแบบเหล่านี้รวมถึงเค้าโครงที่มีพื้นหลังโปร่งใส การจัดรูปแบบเงาแบบต่างๆ การตั้งค่าการติดหนึบ การตั้งค่าการเลื่อนขึ้น และอื่นๆ รูปแบบเล็กน้อยเหล่านี้เป็นสิ่งที่ยอดเยี่ยมและทำให้ง่ายต่อการค้นหาส่วนหัวที่สมบูรณ์แบบสำหรับไซต์ของคุณ ด้วยเค้าโครงส่วนหัวมาตรฐาน 249 แบบให้เลือก คุณจะไม่มีตัวเลือกมากมาย! มาดูส่วนหัวมาตรฐานบางส่วนกัน
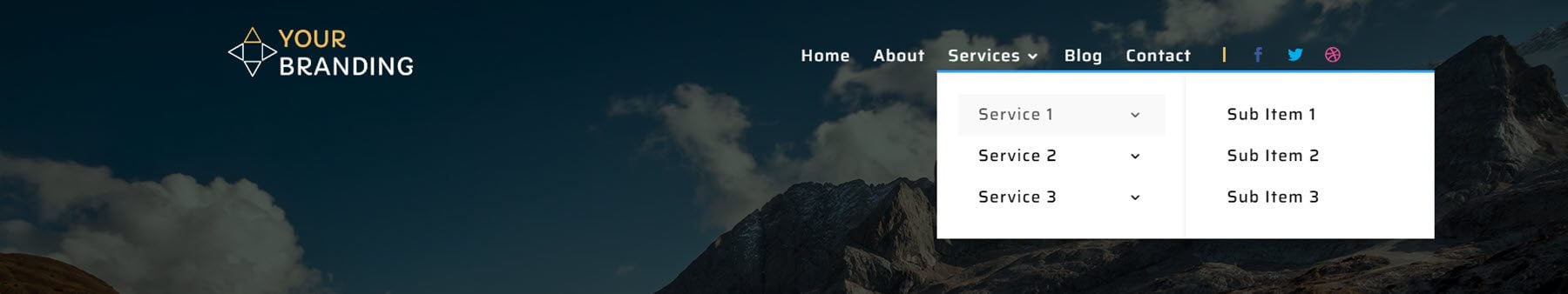
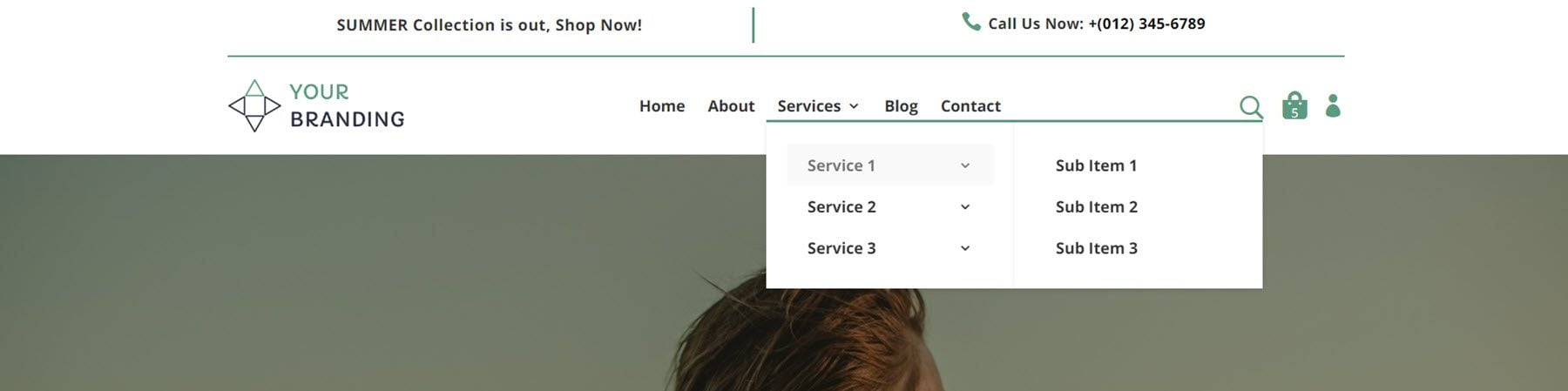
ส่วนหัวมาตรฐาน 27 เป็นรูปแบบที่โปร่งใส มีโลโก้ทางด้านซ้ายและแถบเมนูชิดขวา รวมถึงไอคอนโซเชียลมีเดียบางตัว พื้นหลังเมนูเปลี่ยนเป็นสีขาวเมื่อเลื่อน


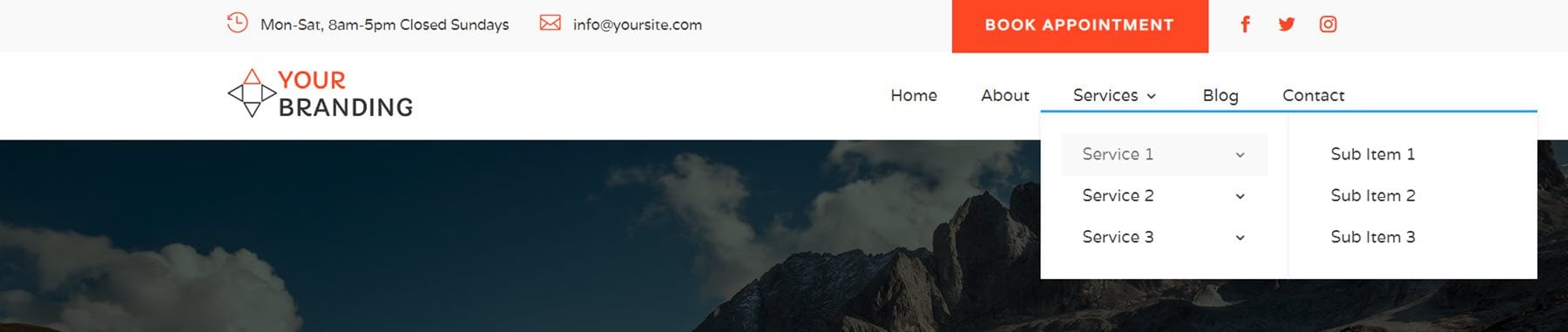
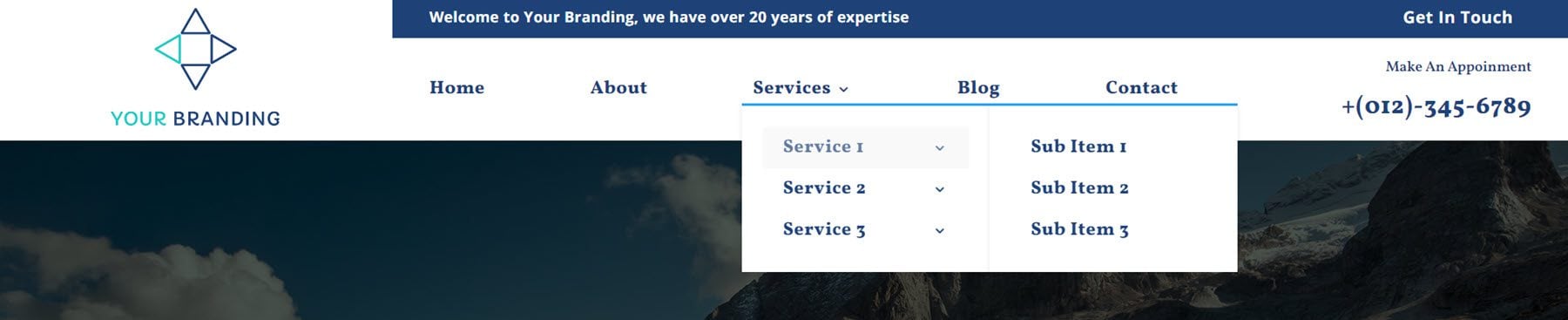
รูปแบบส่วนหัวมาตรฐาน 60 ลอยอยู่เหนือเนื้อหาหน้าของคุณ มีแถบด้านบนพร้อมที่อยู่ เวลาทำงาน และหมายเลขโทรศัพท์ แถบเมนูหลักมีโลโก้ทางด้านซ้าย รายการเมนูอยู่ตรงกลาง และปุ่ม CTA ทางด้านขวา

เค้าโครงมาตรฐาน 101 มีแถบเมนูรองที่ด้านบนพร้อมเวลาทำการ ที่อยู่อีเมล ปุ่ม CTA และไอคอนโซเชียลมีเดีย แถบเมนูหลักมีโลโก้และรายการเมนูชิดขวา

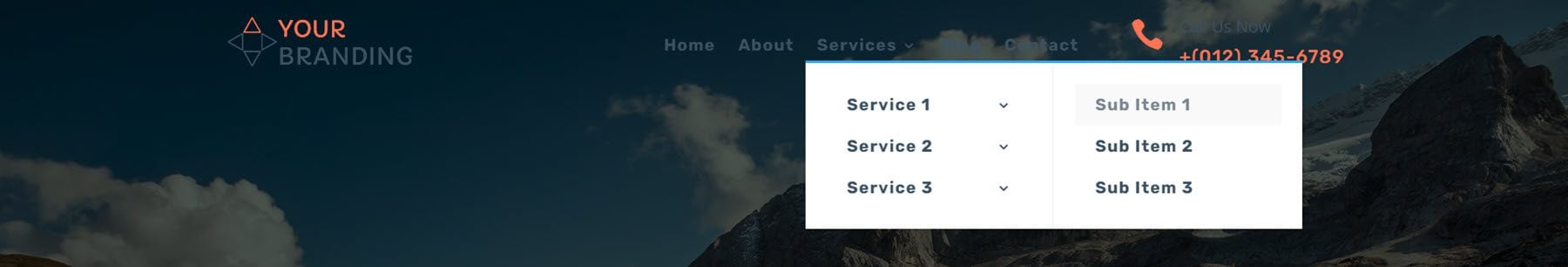
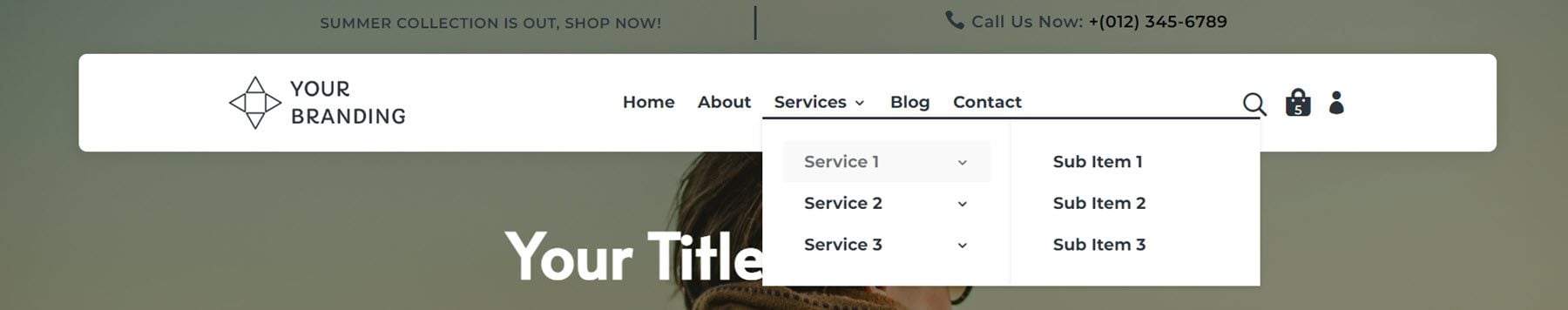
เค้าโครงส่วนหัวมาตรฐาน 176 เป็นรูปแบบโปร่งใสและมีโลโก้ รายการเมนู และหมายเลขโทรศัพท์ มีพื้นหลังสีขาวปรากฏขึ้นบนสกรอลล์

ส่วนหัวของโลโก้แนวตั้ง
ส่วนหัวของโลโก้แนวตั้งได้รับการออกแบบมาโดยเฉพาะสำหรับโลโก้แนวตั้งที่สูงขึ้น มีทั้งหมด 19 แบบ
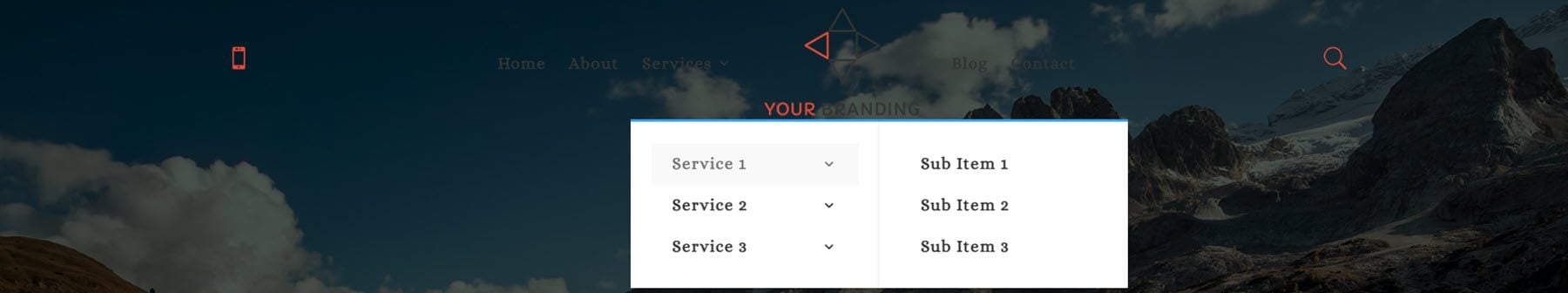
เค้าโครงส่วนหัวแนวตั้ง 5 จะโปร่งใสจนกว่าคุณจะเลื่อน จากนั้นพื้นหลังสีขาวจะปรากฏขึ้น มีไอคอนโทรทางด้านซ้าย เมนูตรงกลางพร้อมโลโก้ในบรรทัด และไอคอนค้นหาทางด้านขวา

ส่วนหัวของโลโก้แนวตั้ง 11 มีแถบเมนูด้านบนขนาดใหญ่พร้อมหมายเลขโทรศัพท์ โลโก้ตรงกลาง และชั่วโมงทางด้านขวา แถบเมนูอยู่ด้านล่าง และจะติดหนึบที่ด้านบนของหน้าเมื่อคุณเลื่อน

ส่วนหัวของโลโก้แนวตั้ง 14 เป็นเค้าโครงส่วนหัวขนาดใหญ่ที่มีแถบเมนูรองที่ด้านบนพร้อมลิงก์สามลิงก์และไอคอนโซเชียลมีเดีย ด้านล่างนี้คือหมายเลขโทรศัพท์ โลโก้ตรงกลาง และชั่วโมง มีตัวแบ่งหลังจากนี้ จากนั้นแถบเมนูด้านซ้ายและปุ่ม CTA ทางด้านขวา

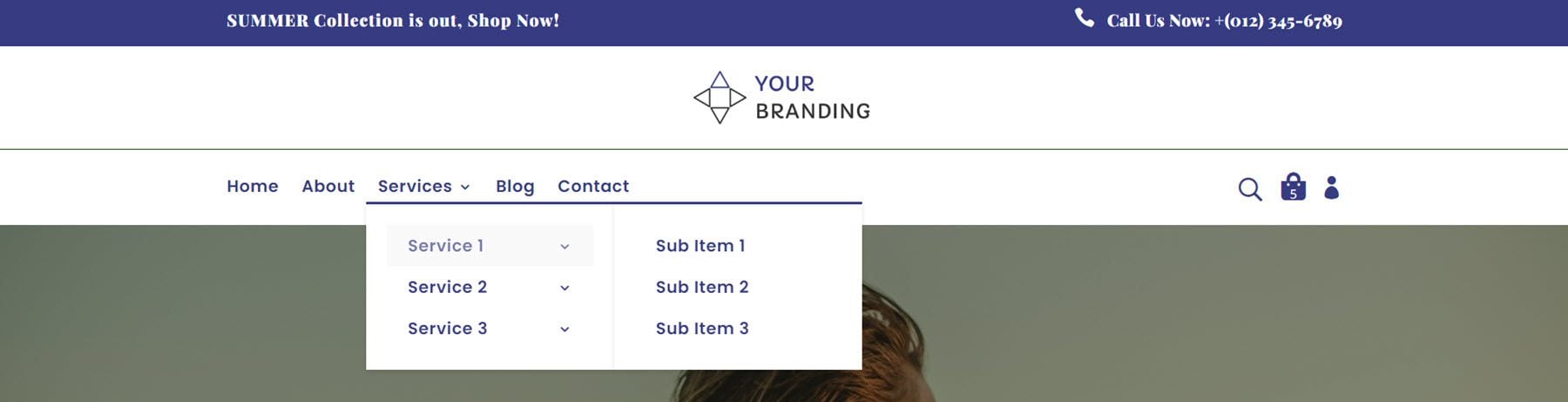
สุดท้าย นี่คือเค้าโครงส่วนหัวของโลโก้แนวตั้ง 16 โลโก้อยู่ทางซ้ายสุดและขยายเต็มความสูงของส่วนหัว มีแถบเมนูรองสีน้ำเงินพร้อมข้อความและลิงก์ CTA ด้านล่างนี้คือแถบเมนูหลัก โดยมีรายการเมนูและหมายเลขโทรศัพท์อยู่ด้านขวา

WOO ส่วนหัว
Woo Headers รวมเข้ากับ WooCommerce เพื่อแสดงข้อมูลรถเข็นและร้านค้าในส่วนหัว มีส่วนหัว Woo ทั้งหมด 29 รายการ
มีปลั๊กอินที่คุณต้องติดตั้งเพื่อแสดงจำนวนรถเข็นพร้อมไอคอนถุง และคุณต้องสร้างเมนูและอัปเดตการตั้งค่าในโมดูลส่วนหัวเพื่อให้ไอคอนปรากฏ แต่เอกสารประกอบที่มาพร้อมกับ ผลิตภัณฑ์มีความชัดเจนและง่ายต่อการติดตาม และไม่มีปัญหาในการตั้งค่า
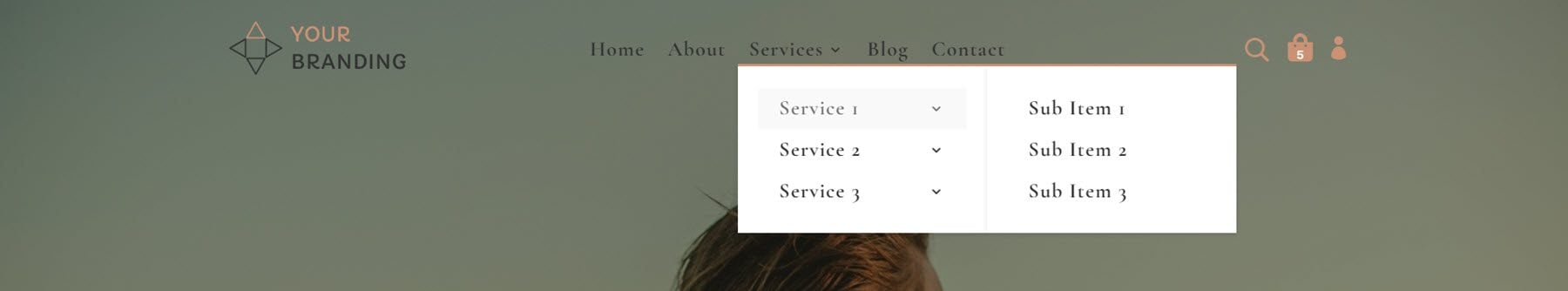
ส่วนหัวของ Woo 5 เป็นแบบโปร่งใสจนกว่าจะเลื่อนได้ และมีโลโก้ทางด้านซ้าย รายการเมนูทางด้านขวา และไอคอนรถเข็น ร้านค้า และเข้าสู่ระบบทางด้านขวา

เค้าโครงส่วนหัวของ Woo 20 มีพื้นหลังสีขาวและแถบเมนูรองที่มีข้อความและหมายเลขโทรศัพท์ แถบเมนูหลักมีโลโก้ รายการเมนูตรงกลาง และไอคอนค้นหา ตะกร้าสินค้า และเข้าสู่ระบบทางด้านขวา แถบเมนูหลักจะติดหนึบเมื่อคุณเลื่อน

เค้าโครงส่วนหัวของ Woo 24 ลอยอยู่เหนือเนื้อหาของหน้า มีโมดูลโปร่งใสสองโมดูลที่ด้านบนพร้อมข้อความและหมายเลขโทรศัพท์ แถบเมนูหลักลอยอยู่ที่ด้านบนของหน้า และมีโลโก้ รายการเมนูตรงกลาง และไอคอนค้นหา รถเข็น และเข้าสู่ระบบทางด้านขวา

สุดท้าย Woo header layout 28 มีแถบเมนูรองสีน้ำเงินพร้อมข้อความและหมายเลขโทรศัพท์ ด้านล่างนี้คือโลโก้ จากนั้นเมนูทางด้านซ้ายและไอคอนค้นหา ตะกร้าสินค้า และเข้าสู่ระบบทางด้านขวา แถบเมนูหลักจะติดอยู่ที่ด้านบนของหน้าเมื่อคุณเลื่อน

ส่วนหัวที่สร้างสรรค์
หมวดหมู่สุดท้ายในชุดส่วนหัวประกอบด้วยส่วนหัวโฆษณา 10 รายการ เลย์เอาต์เหล่านี้เหมาะสำหรับผู้ที่คุ้นเคยกับ Divi เป็นอย่างดี และผู้ที่มีความรู้พื้นฐานเกี่ยวกับ CSS
เค้าโครงส่วนหัวแรกในรายการนี้มีโลโก้ทางด้านซ้าย และไอคอนรูปแฮมเบอร์เกอร์ทางด้านขวา

เมื่อคุณคลิกไอคอนแฮมเบอร์เกอร์ เมนูของคุณพร้อมรายการเมนูทั้งหมดจะปรากฏขึ้น

ส่วนหัว 7 ในหมวดหมู่ส่วนหัวที่สร้างสรรค์มีไอคอนแฮมเบอร์เกอร์ทางด้านขวา

เมื่อคุณคลิกไอคอนแฮมเบอร์เกอร์ ชุดไอคอนจะเลื่อนลงมา คุณสามารถเชื่อมโยงไอคอนเหล่านี้ไปยังหน้าที่เกี่ยวข้องได้

และตัวอย่างสุดท้ายของเราจากหมวดหมู่นี้ ส่วนหัว 9 มีการออกแบบขั้นสูงพร้อมองค์ประกอบหลายอย่างที่มีความสมดุล หนึ่งในองค์ประกอบเหล่านั้นคือแถบค้นหาที่อยู่เหนือรายการเมนู

ซื้อชุดส่วนหัว Divi
Divi Headers Pack มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $19 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการอัปเดตตลอดอายุการใช้งาน ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Divi Headers Pack เต็มไปด้วยส่วนหัวที่แตกต่างกันมากมายและรูปแบบต่างๆ มากมายสำหรับการออกแบบแต่ละแบบ ทำให้ง่ายต่อการค้นหาเค้าโครงที่เหมาะกับการออกแบบของคุณ เนื่องจากมีเลย์เอาต์ให้เลือกมากมาย การรู้ว่าจะเริ่มต้นจากที่ใดอาจเป็นเรื่องยาก แต่เอกสารประกอบของผลิตภัณฑ์นั้นยอดเยี่ยม และคุณสามารถดาวน์โหลดโฟลเดอร์แสดงตัวอย่างที่มีดัชนีที่เป็นประโยชน์ของเลย์เอาต์ต่างๆ ทั้งหมดที่คุณสามารถใช้ได้ คุณยังสามารถดูไซต์สาธิตได้ที่นี่ และดูการออกแบบส่วนหัวบางส่วน โดยรวมแล้ว ผลิตภัณฑ์นี้ใช้และติดตั้งได้ง่าย ดูดี มีความหลากหลาย และปรับแต่งได้ง่ายด้วยเนื้อหาของคุณเอง หากคุณกำลังมองหาเค้าโครงส่วนหัวที่สร้างไว้ล่วงหน้าสำหรับโปรเจกต์การออกแบบชิ้นต่อไป ผลิตภัณฑ์นี้อาจเหมาะสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณเคยลอง Divi Headers Pack แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
