จุดเด่นของผลิตภัณฑ์ Divi: Divi Masonry Gallery
เผยแพร่แล้ว: 2023-07-31Divi Masonry Gallery เพิ่มโมดูลแกลเลอรีใหม่ให้กับ Divi Builder ด้วยปลั๊กอินนี้ คุณสามารถสร้างและปรับแต่งเลย์เอาต์ของแกลเลอรีก่ออิฐเพื่อแสดงภาพบนเว็บไซต์ของคุณได้ คุณสามารถกรองภาพตามหมวดหมู่ เปิดใช้งานการแบ่งหน้า เปิดภาพในการแสดงไลท์บ็อกซ์ และอื่นๆ ปลั๊กอินยังมาพร้อมกับตัวเลือกการออกแบบที่ช่วยให้คุณสามารถปรับแต่งการออกแบบโมดูลแกลเลอรีก่ออิฐได้อย่างเต็มที่ ในไฮไลต์ผลิตภัณฑ์นี้ เราจะดูที่ Divi Masonry Gallery เพื่อช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Divi Masonry Gallery
- 2 Divi Masonry แกลเลอรี
- 2.1 การตั้งค่าเนื้อหา
- 2.2 การตั้งค่าการออกแบบ
- 3 ตัวอย่างแกลเลอรีการก่ออิฐ Divi
- 3.1 ตัวอย่างที่ 1
- 3.2 ตัวอย่างที่ 2
- 3.3 ตัวอย่างที่ 3
- 4 ซื้อ Divi Masonry Gallery
- 5 ความคิดสุดท้าย
การติดตั้ง Divi Masonry Gallery
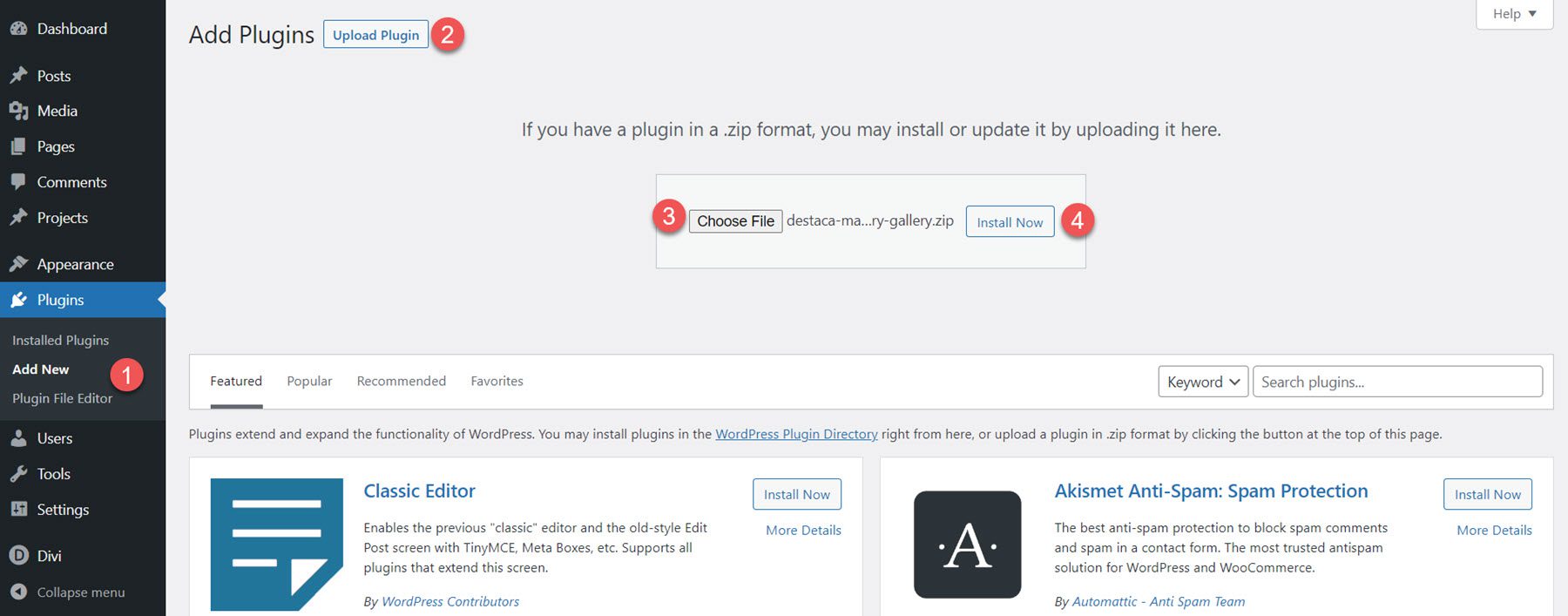
ในการติดตั้ง Divi Masonry Gallery ให้ไปที่หน้าปลั๊กอินในแดชบอร์ด WordPress แล้วคลิกเพิ่มใหม่ คลิก เลือกไฟล์ เลือกไฟล์ปลั๊กอิน .ZIP จากคอมพิวเตอร์ของคุณ จากนั้นคลิก ติดตั้งทันที

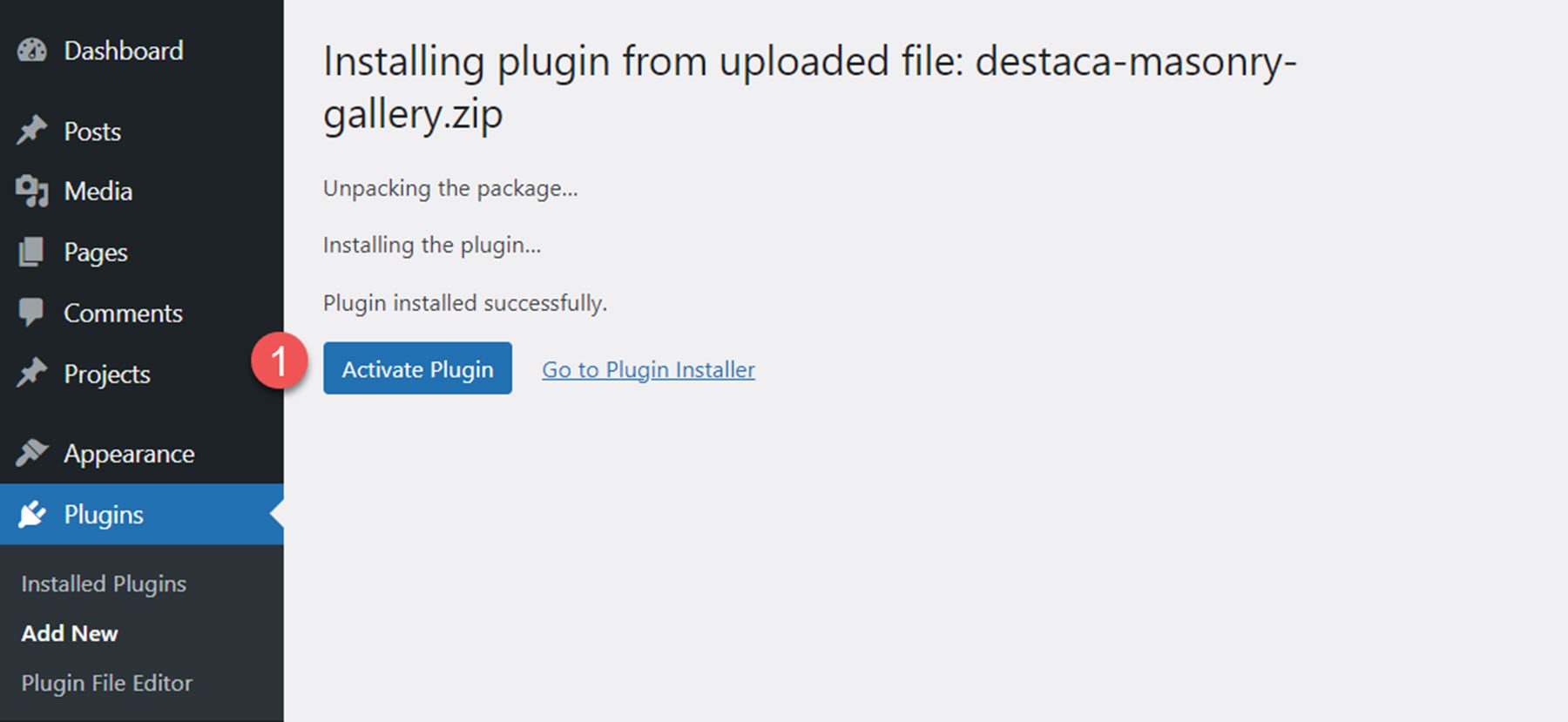
เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิกเปิดใช้งาน

แกลเลอรีการก่ออิฐ Divi
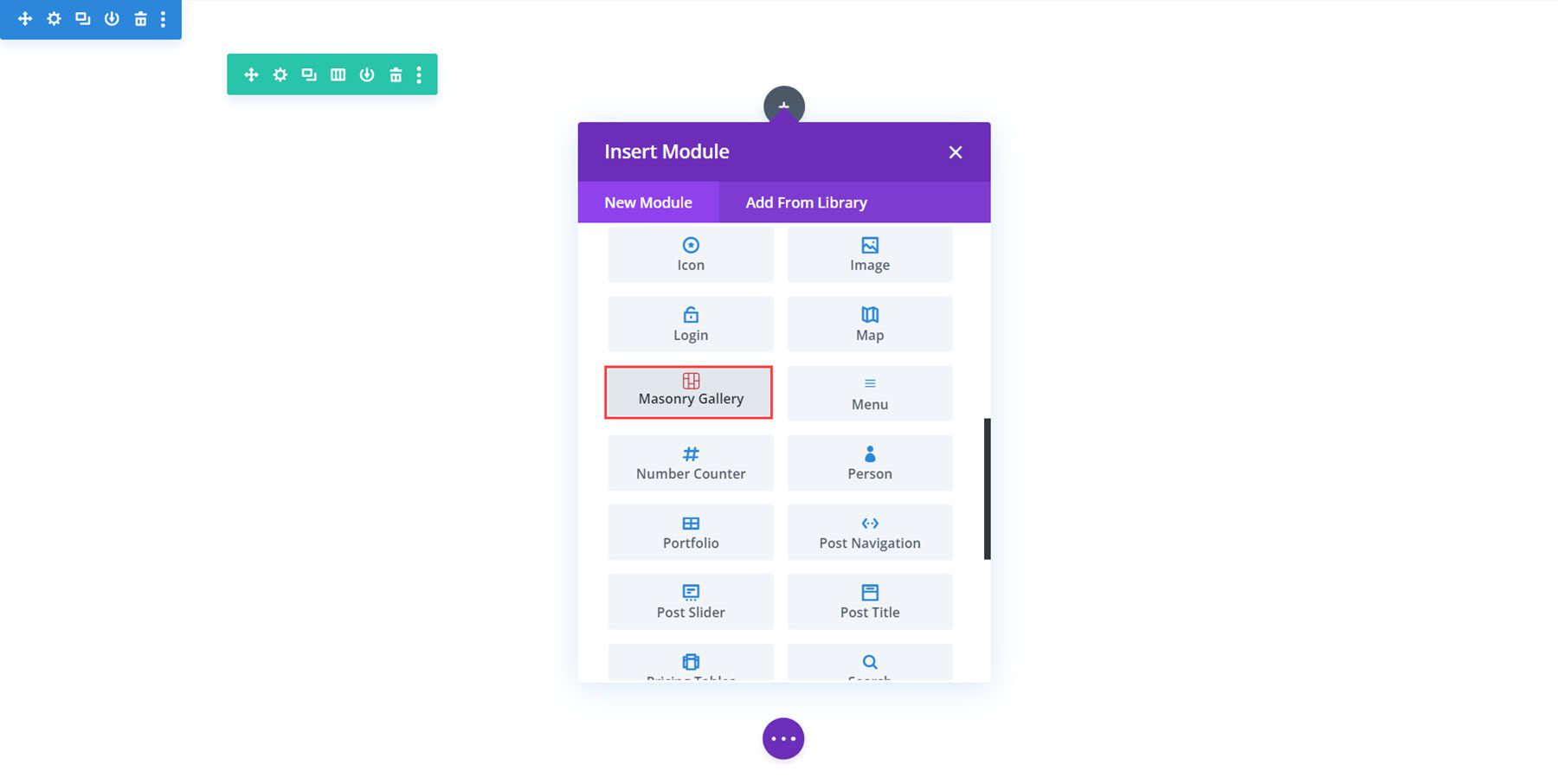
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นโมดูล Divi Masonry Gallery ปรากฏใน Divi Builder มาดูการตั้งค่าโมดูลกัน

การตั้งค่าเนื้อหา
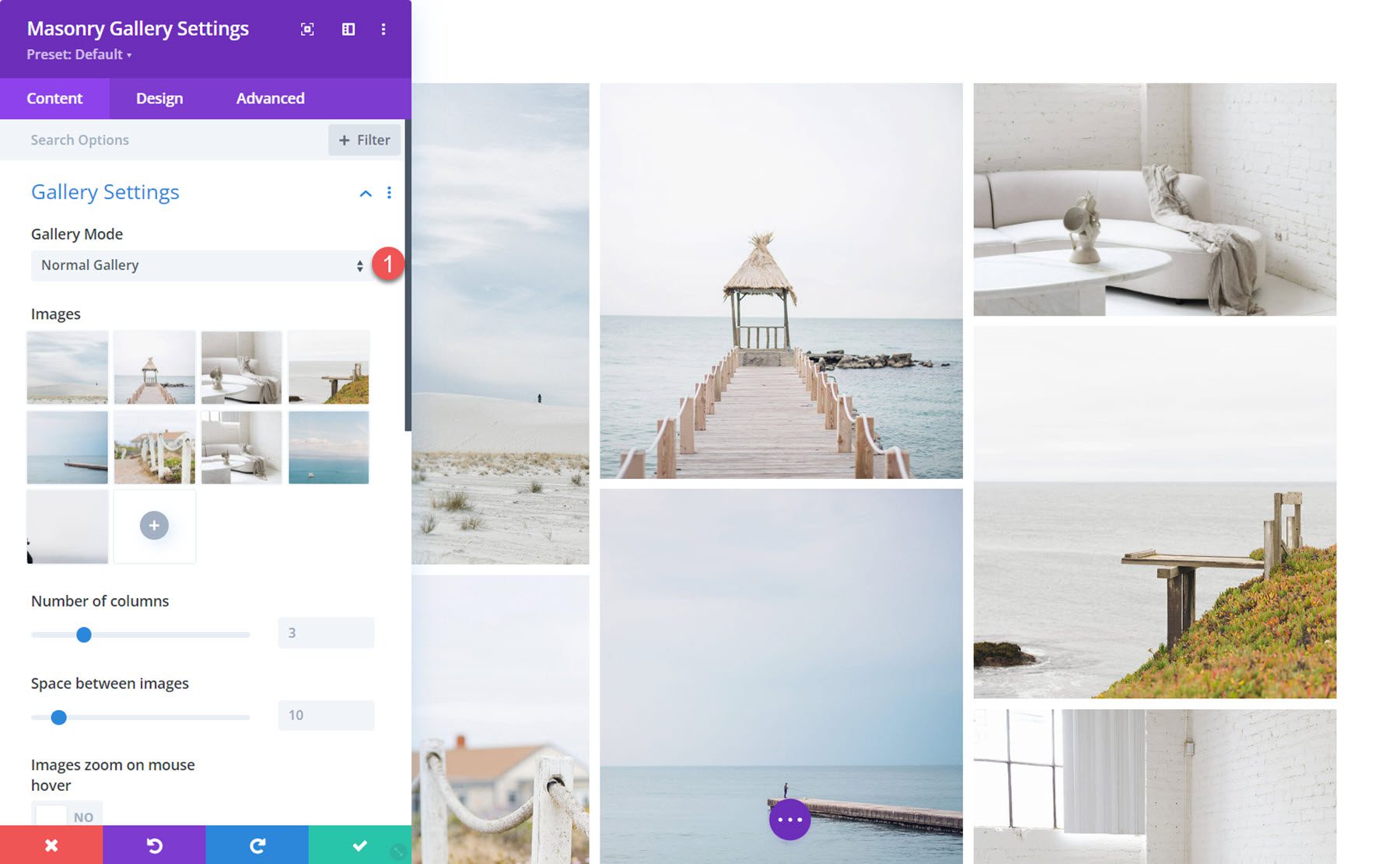
ตัวเลือกหลักส่วนใหญ่อยู่ภายใต้ส่วนการตั้งค่าแกลเลอรีของแท็บเนื้อหา คุณสามารถเพิ่มรูปภาพและเลือกวิธีแสดงในแกลเลอรีการก่ออิฐได้ที่นี่
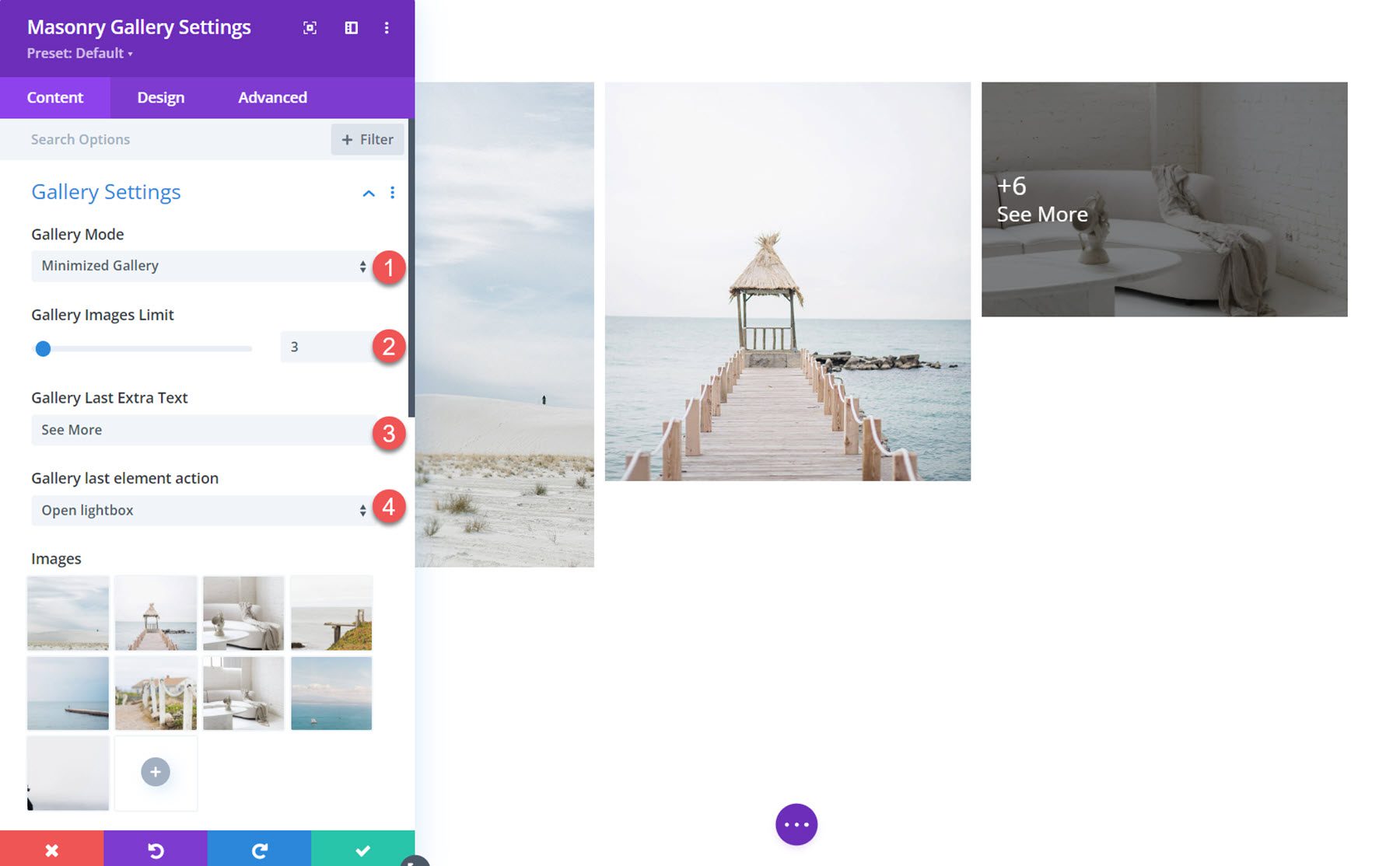
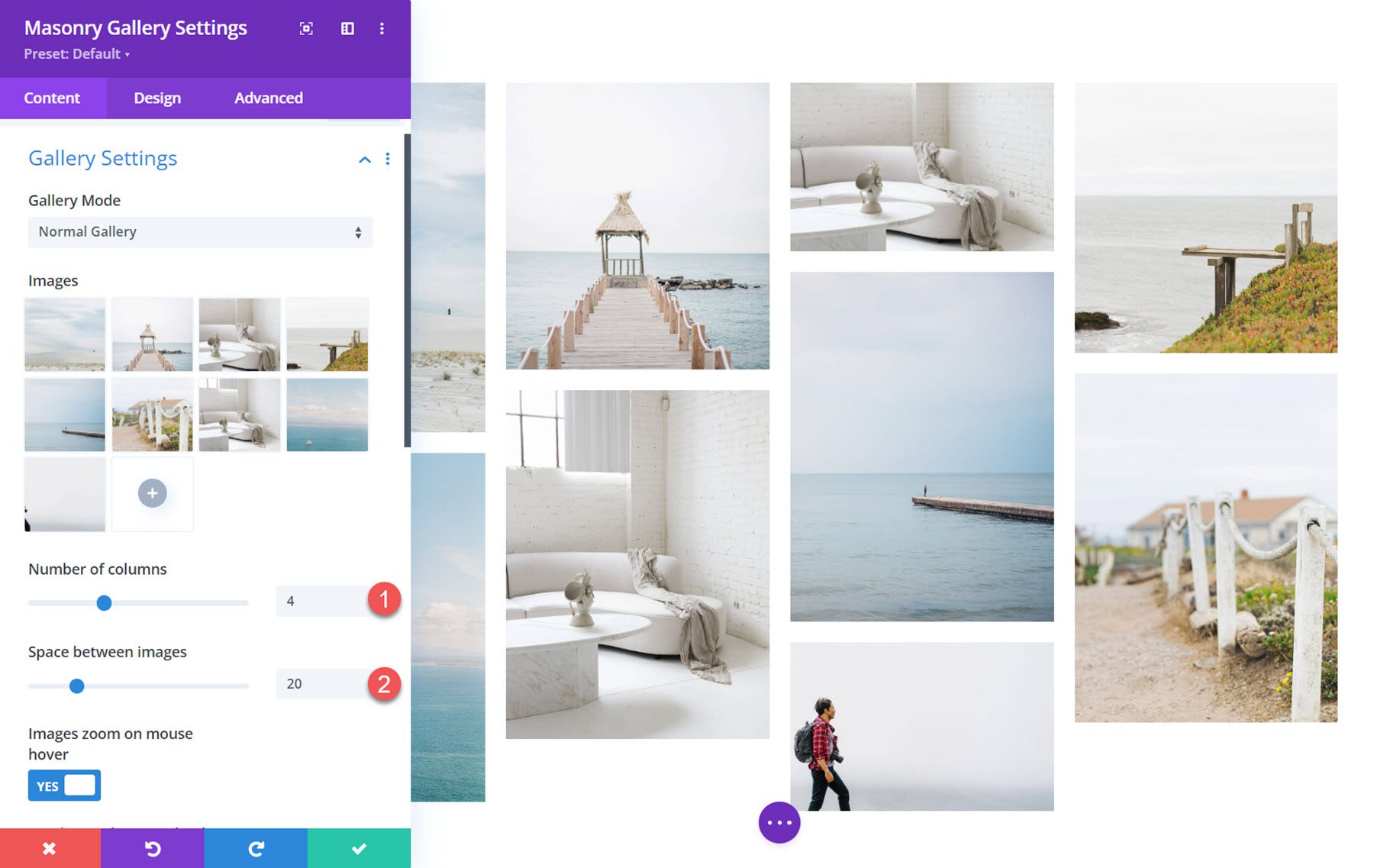
การตั้งค่าแกลเลอรี
นี่คือแกลเลอรีก่ออิฐในโหมดแกลเลอรีปกติ

คุณยังสามารถเลือกโหมดแกลเลอรีย่อขนาด ซึ่งคุณสามารถกำหนดขีดจำกัดของจำนวนภาพที่จะแสดง ข้อความที่แสดงในรูปภาพสุดท้ายสามารถปรับแต่งได้ และคุณสามารถเลือกได้ว่าจะให้รูปภาพสุดท้ายเปิดไลท์บ็อกซ์หรือเปิดลิงก์

สามารถปรับจำนวนคอลัมน์และระยะห่างระหว่างรูปภาพได้ ในตัวอย่างที่แสดงไว้นี้ ฉันตั้งค่าแกลเลอรีเป็น 4 คอลัมน์และเพิ่มระยะห่าง

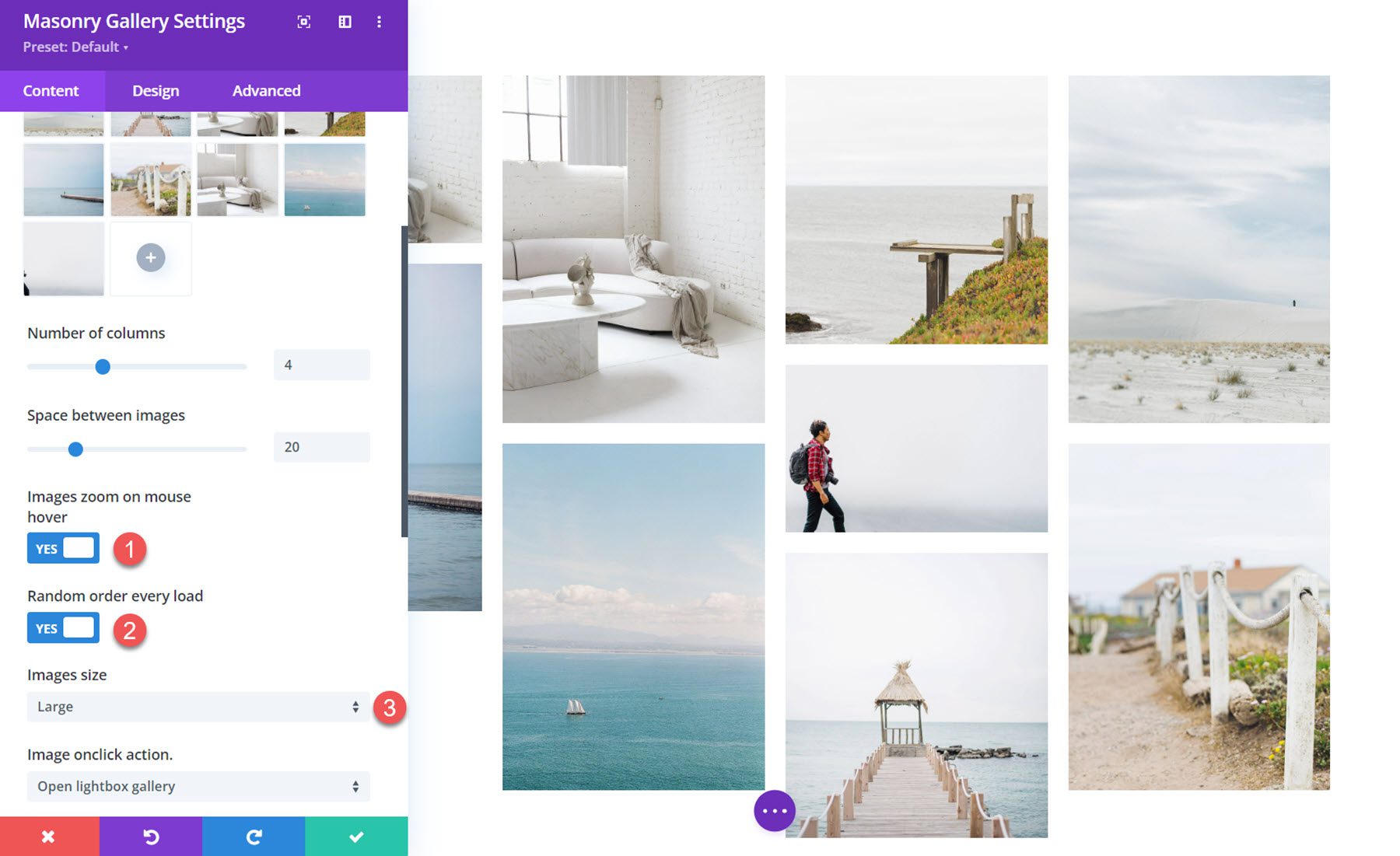
ที่นี่ คุณยังสามารถเลือกให้ภาพซูมเข้าเมื่อโฮเวอร์ โหลดตามลำดับแบบสุ่มในแต่ละครั้ง และปรับขนาดภาพ

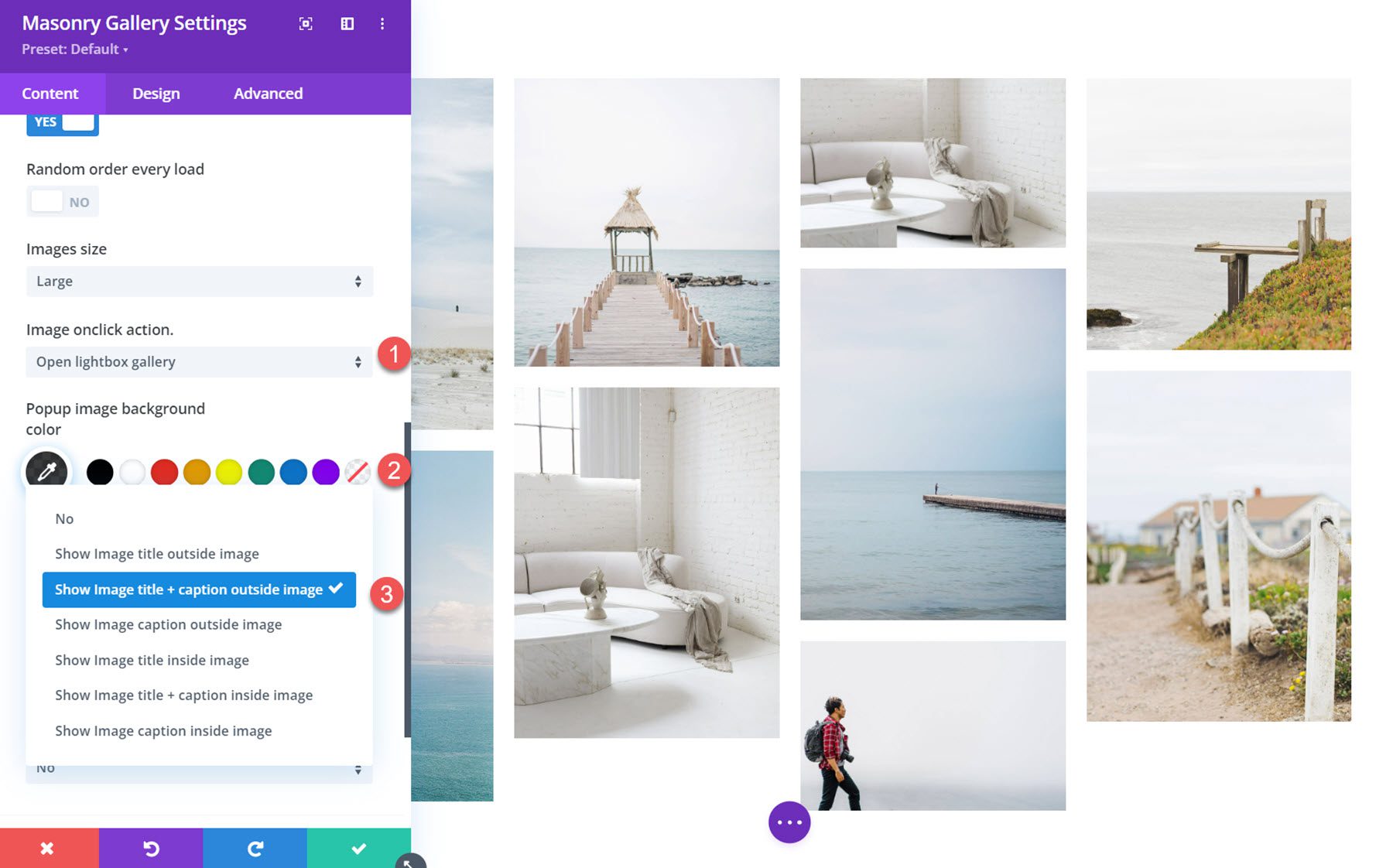
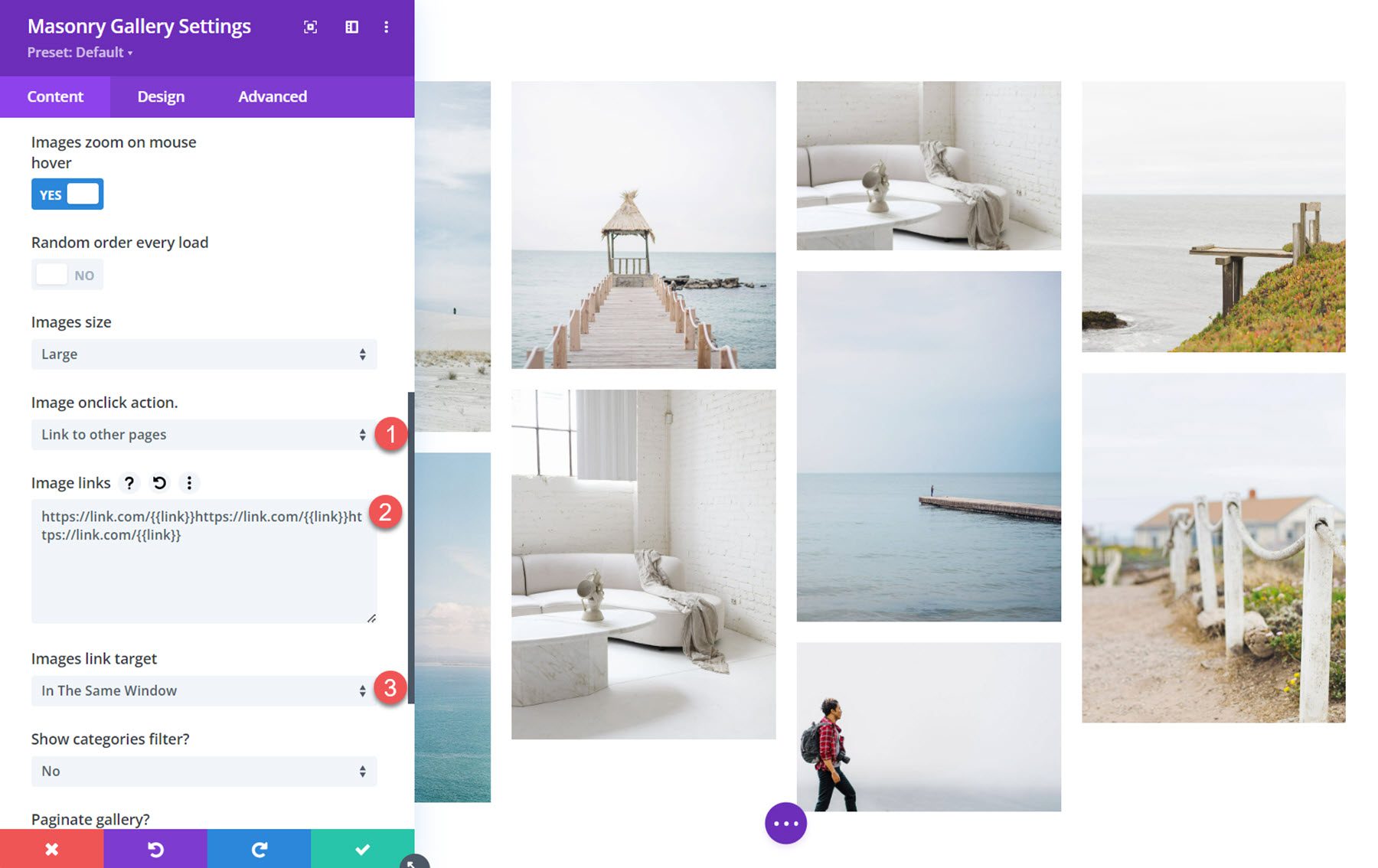
รูปภาพ Onclick Actions
คุณสามารถตั้งค่ารูปภาพให้เปิดในไลท์บ็อกซ์ เปิด URL ที่ระบุ หรือไม่ทำอะไรเลยเมื่อคลิก หากเลือกตัวเลือกไลท์บ็อกซ์ คุณสามารถตั้งค่าสีพื้นหลังและเลือกวิธีแสดงชื่อเรื่องได้

นี่คือกล่องไฟที่ส่วนหน้า

ต้องเพิ่มลิงก์ตามลำดับรูปภาพและคั่นด้วย {{link}} คุณยังสามารถกำหนดเป้าหมายของลิงก์

หมวดหมู่
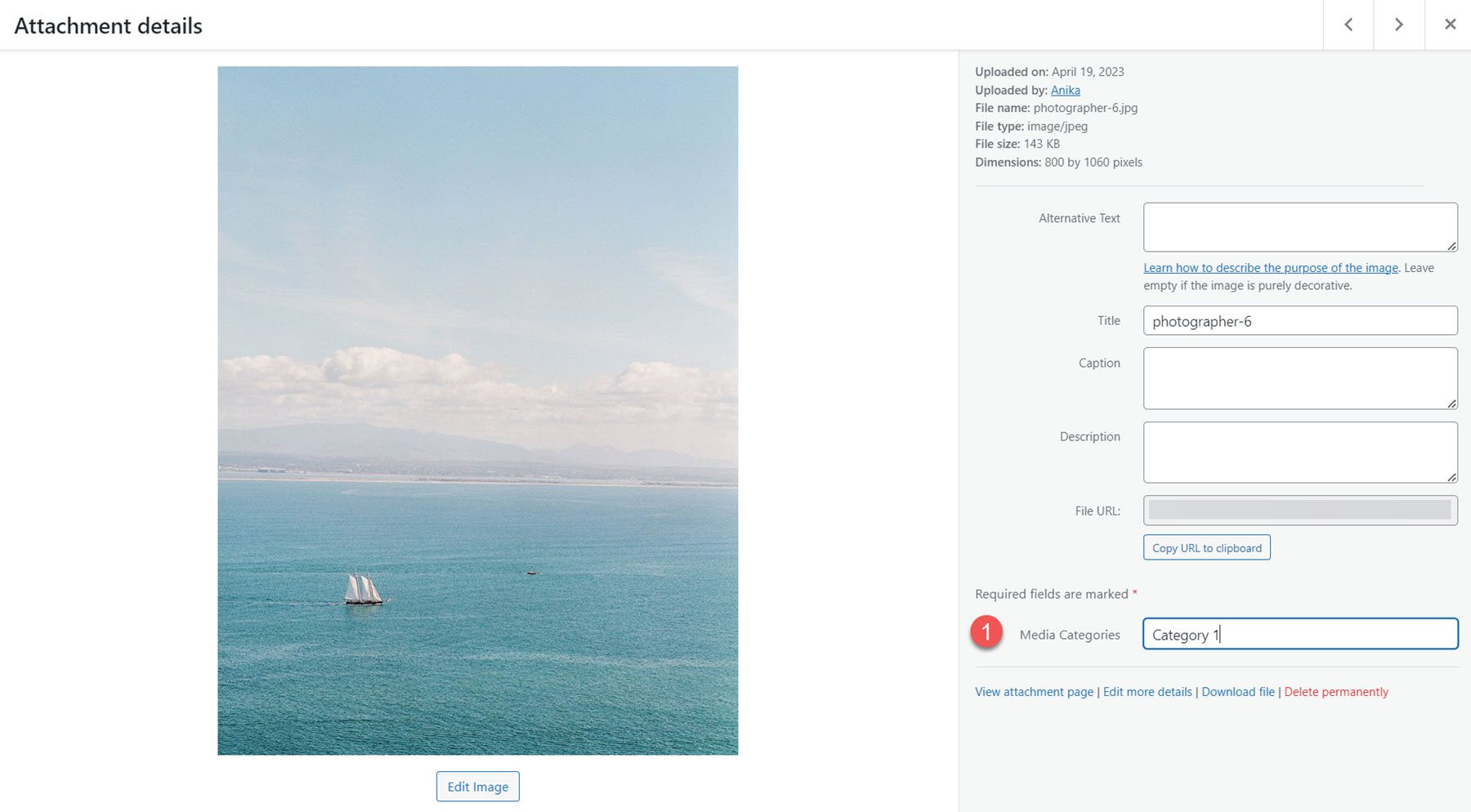
Divi Masonry Gallery เพิ่มฟิลด์หมวดหมู่ให้กับแต่ละภาพในไลบรารีสื่อ คุณสามารถเปิดใช้งานหมวดหมู่เหล่านี้เพื่อกรองรูปภาพในแกลเลอรี

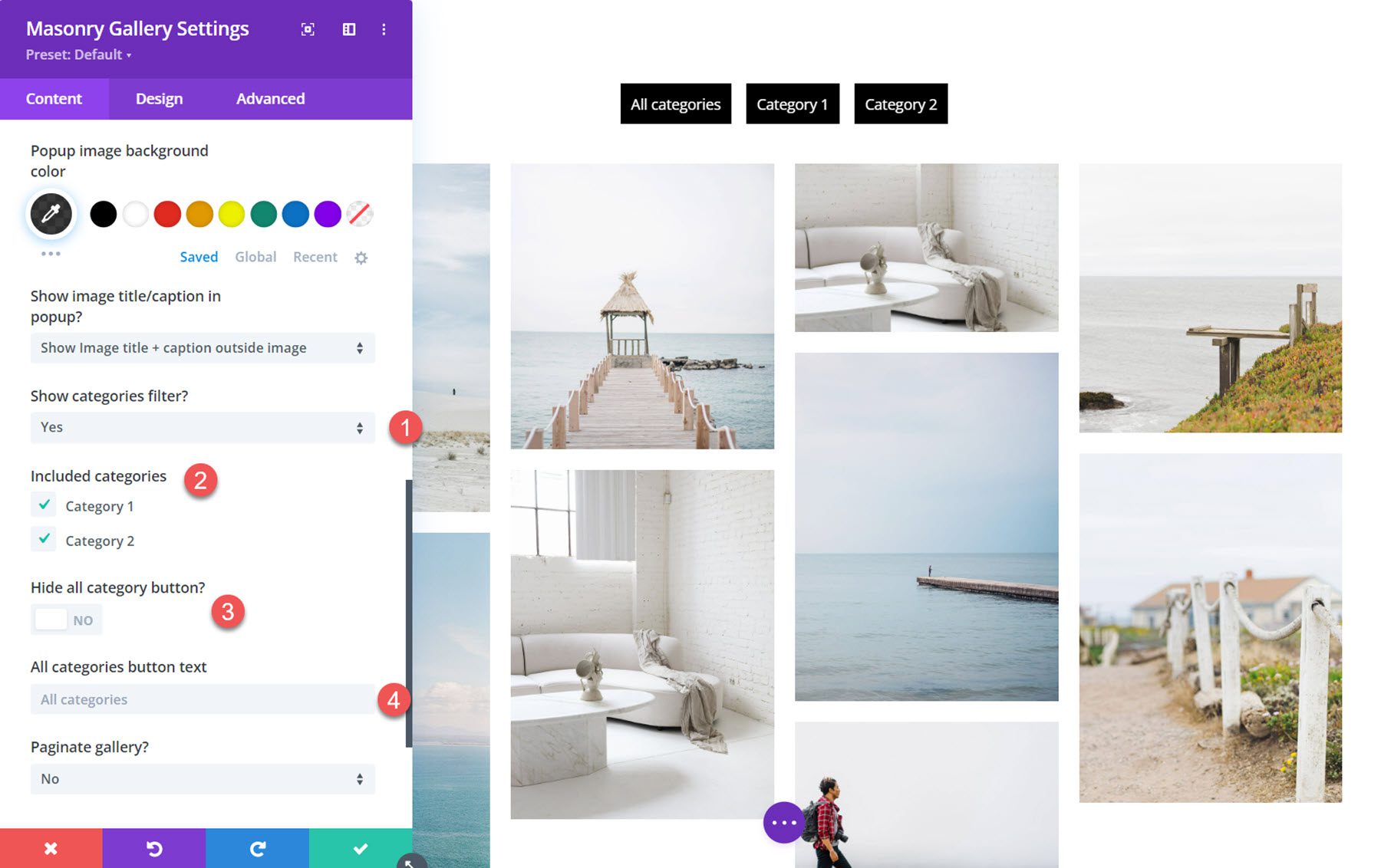
เมื่อเปิดใช้งานตัวกรองหมวดหมู่ คุณสามารถเลือกหมวดหมู่ที่รวม แสดงหรือซ่อนปุ่มหมวดหมู่ทั้งหมด และเปลี่ยนข้อความของปุ่มหมวดหมู่ทั้งหมด

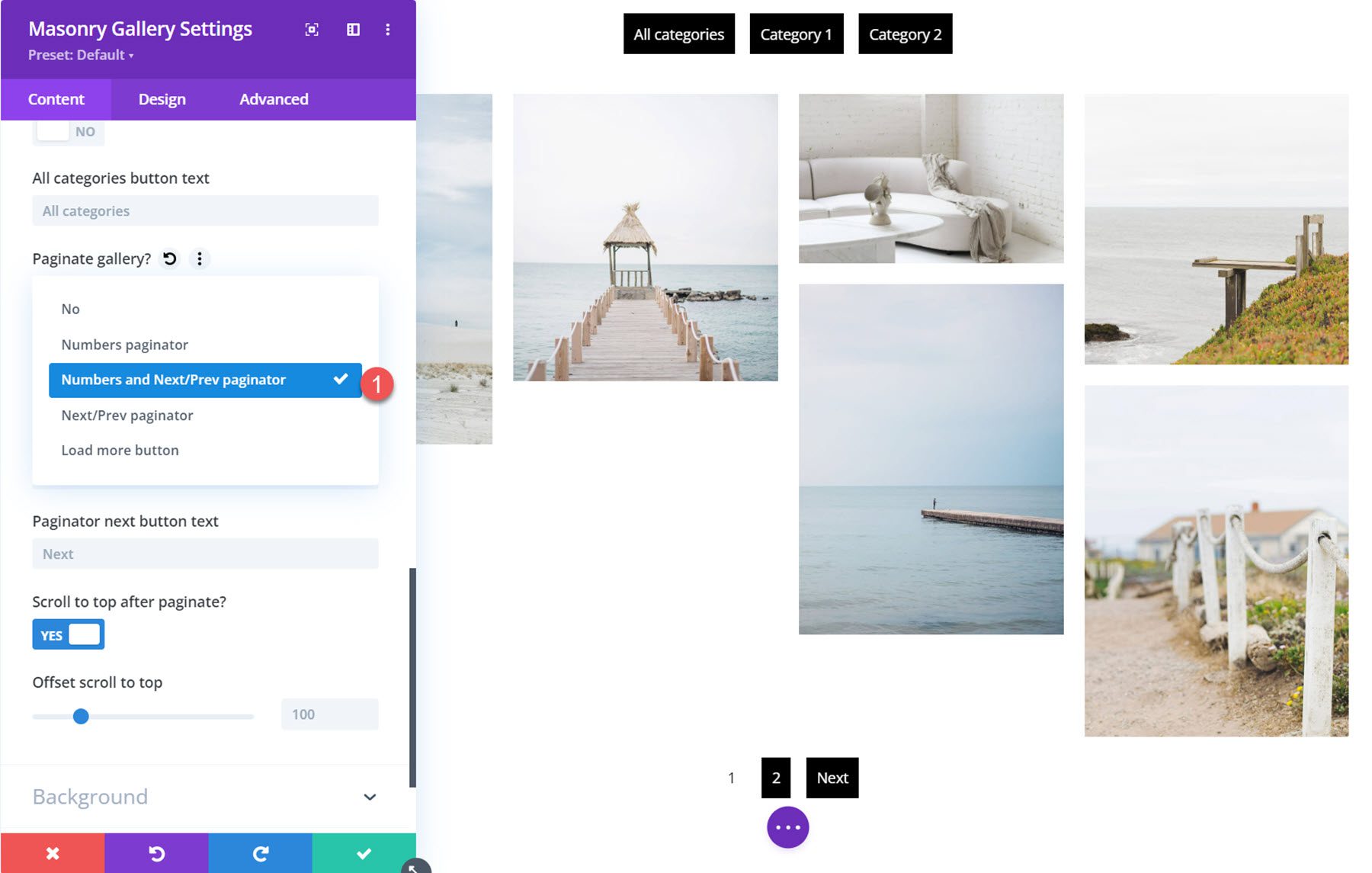
การแบ่งหน้า
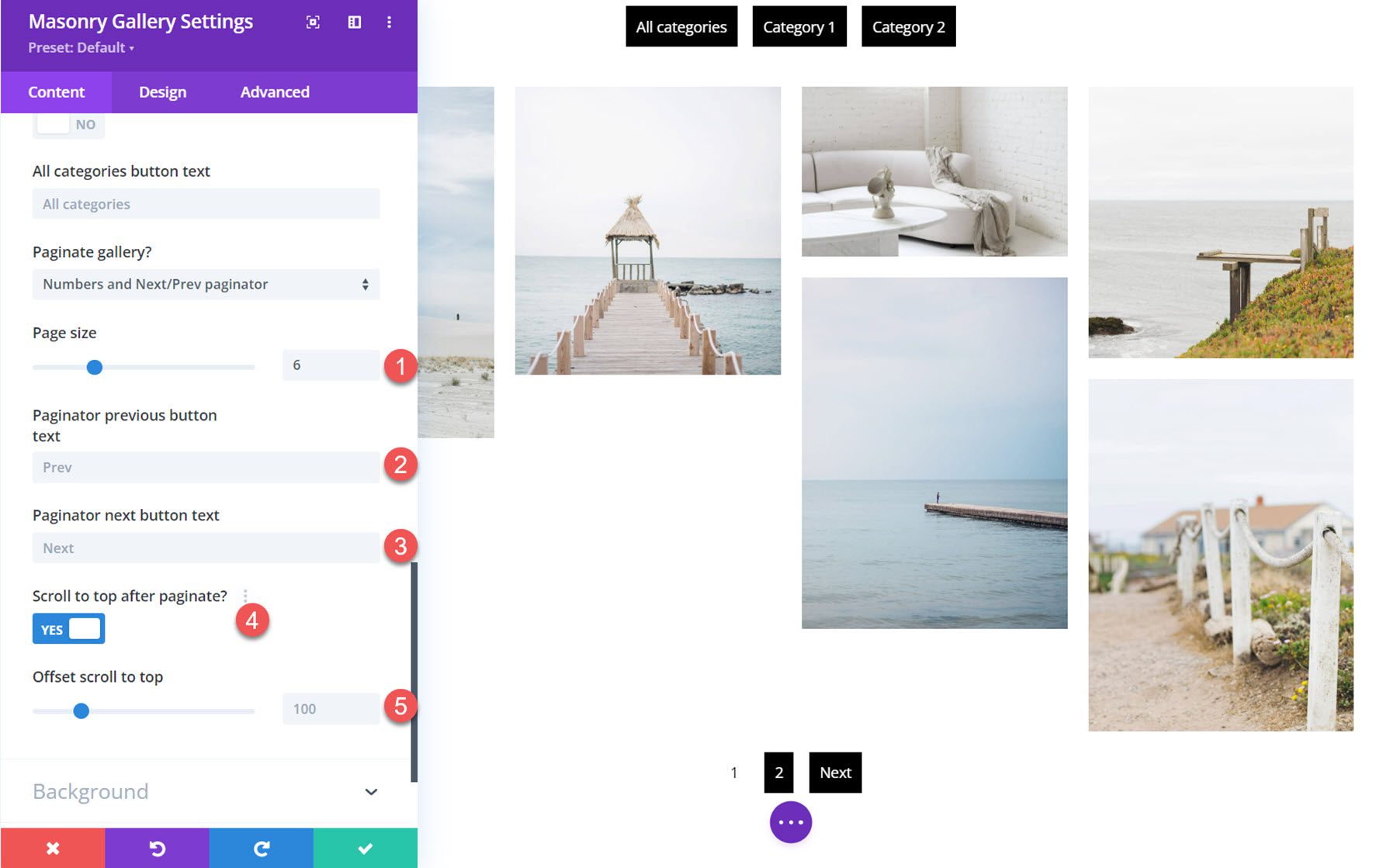
มีการแบ่งหน้าหลายประเภทให้เลือก นี่คือตัวเลขและตัวเลือกการแบ่งหน้าถัดไป/ก่อนหน้า คุณยังสามารถเลือกตัวเลือกโหลดเพิ่มเติม หรือปิดใช้งานการแบ่งหน้าทั้งหมด


คุณยังสามารถระบุจำนวนภาพที่แสดงในแต่ละหน้า แก้ไขข้อความของปุ่ม เลื่อนไปที่ด้านบนสุดหลังการแบ่งหน้า และตั้งค่าการเลื่อนไปที่ด้านบนสุด

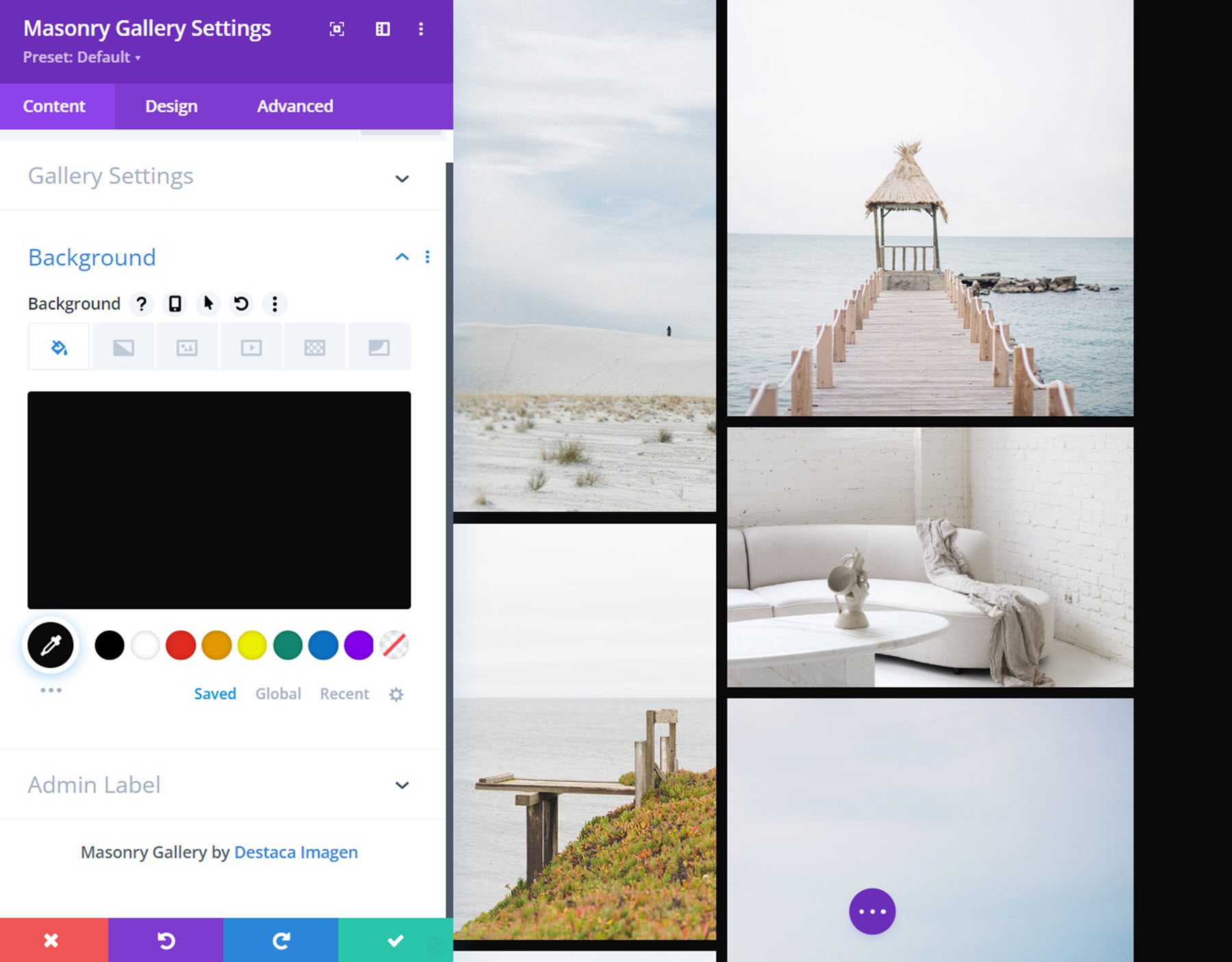
พื้นหลัง
คุณสามารถตั้งค่าสีพื้นหลังสำหรับโมดูลแกลเลอรีก่ออิฐได้ที่นี่

การตั้งค่าการออกแบบ
ในแท็บการออกแบบ คุณสามารถปรับแต่งรูปลักษณ์ของโมดูลแกลเลอรีการก่ออิฐเพิ่มเติมได้
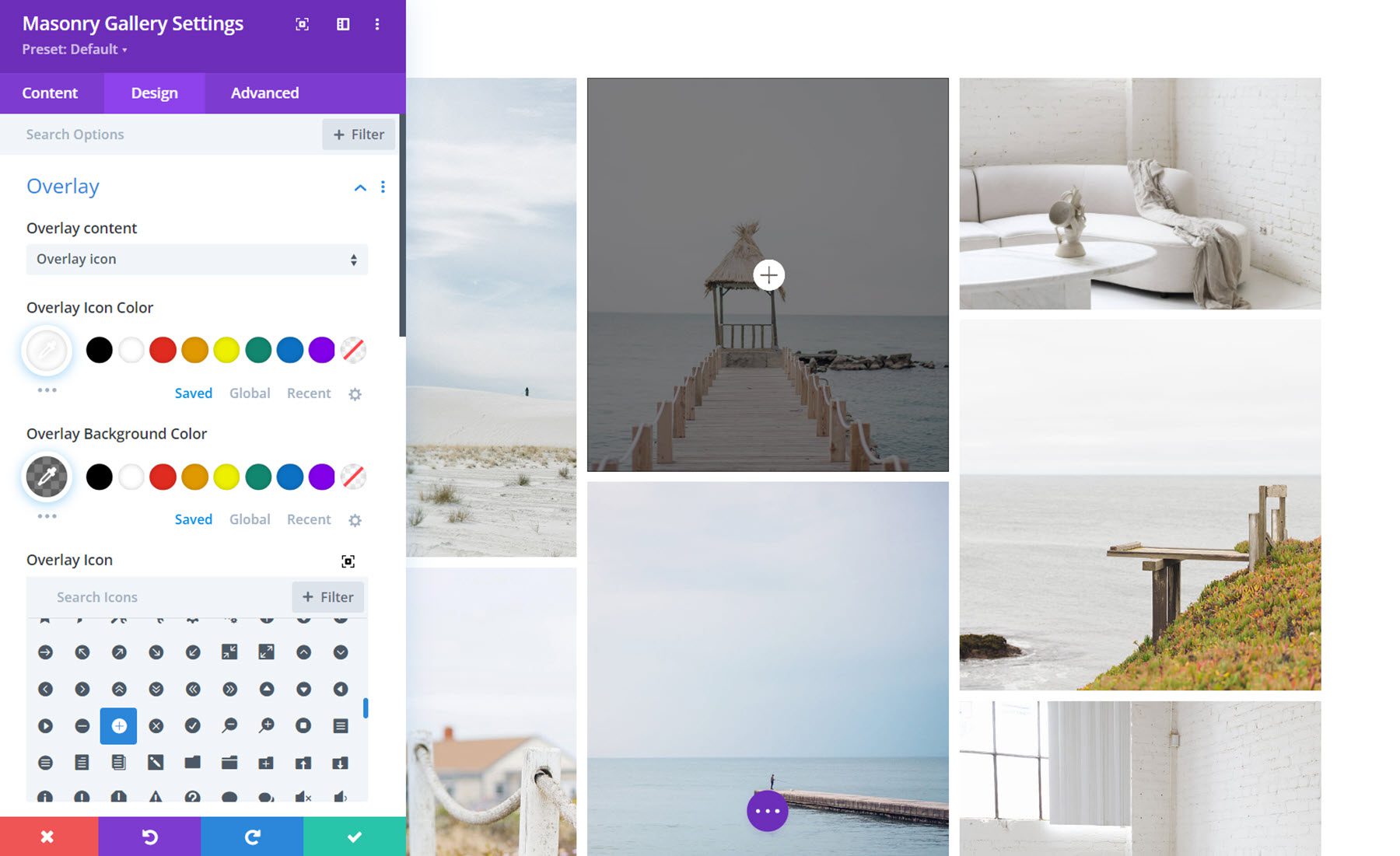
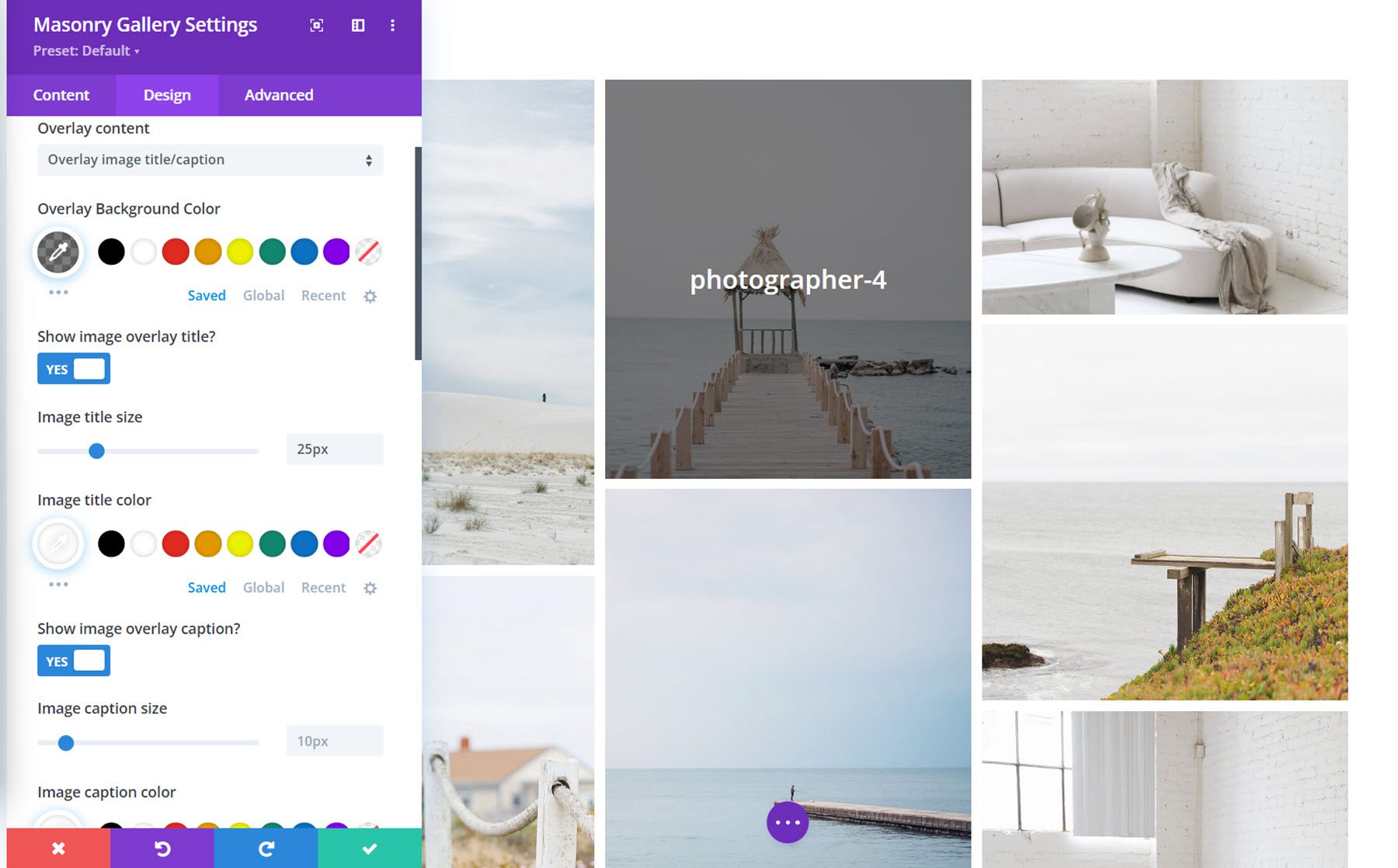
ซ้อนทับ
ที่นี่คุณสามารถตั้งค่าไอคอนหรือชื่อภาพ/คำบรรยายภาพให้ปรากฏเหนือภาพเมื่อโฮเวอร์ และตั้งค่าสีพื้นหลังแบบซ้อนทับ เมื่อเลือกตัวเลือกไอคอนซ้อนทับ คุณสามารถเลือกไอคอนและสีของไอคอนได้

คุณสามารถปรับแต่งแบบอักษรและสีได้หากเลือกชื่อเรื่อง/คำบรรยายภาพซ้อนทับ นอกจากนี้ คุณสามารถเลือกแอนิเมชั่นเนื้อหาซ้อนทับ ตั้งค่าการจัดแนวข้อความ ระยะห่างตัวอักษร และเงาข้อความ

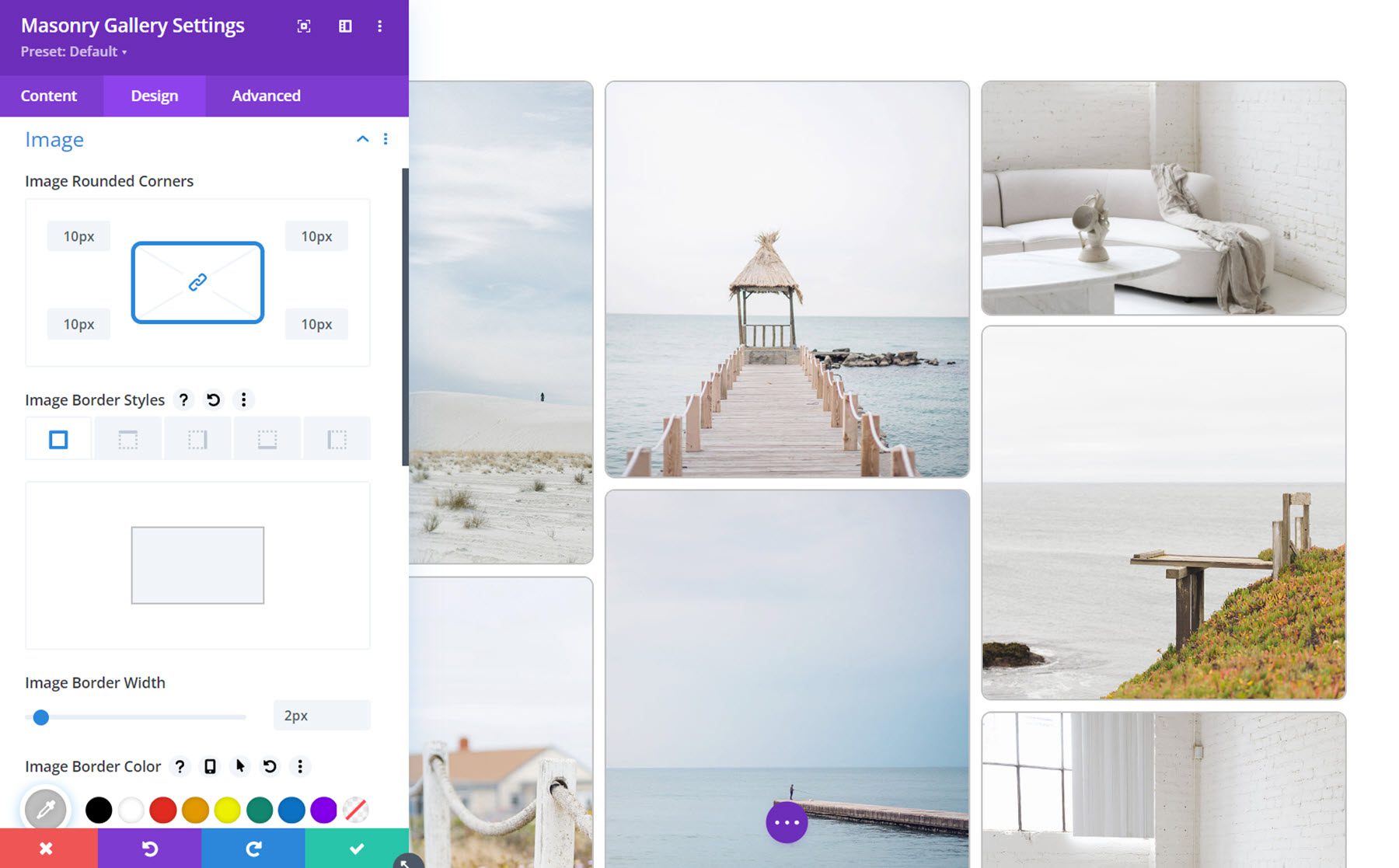
ภาพ
ในการตั้งค่ารูปภาพ คุณสามารถเพิ่มมุมมนและเส้นขอบให้กับรูปภาพในแกลเลอรีของคุณได้

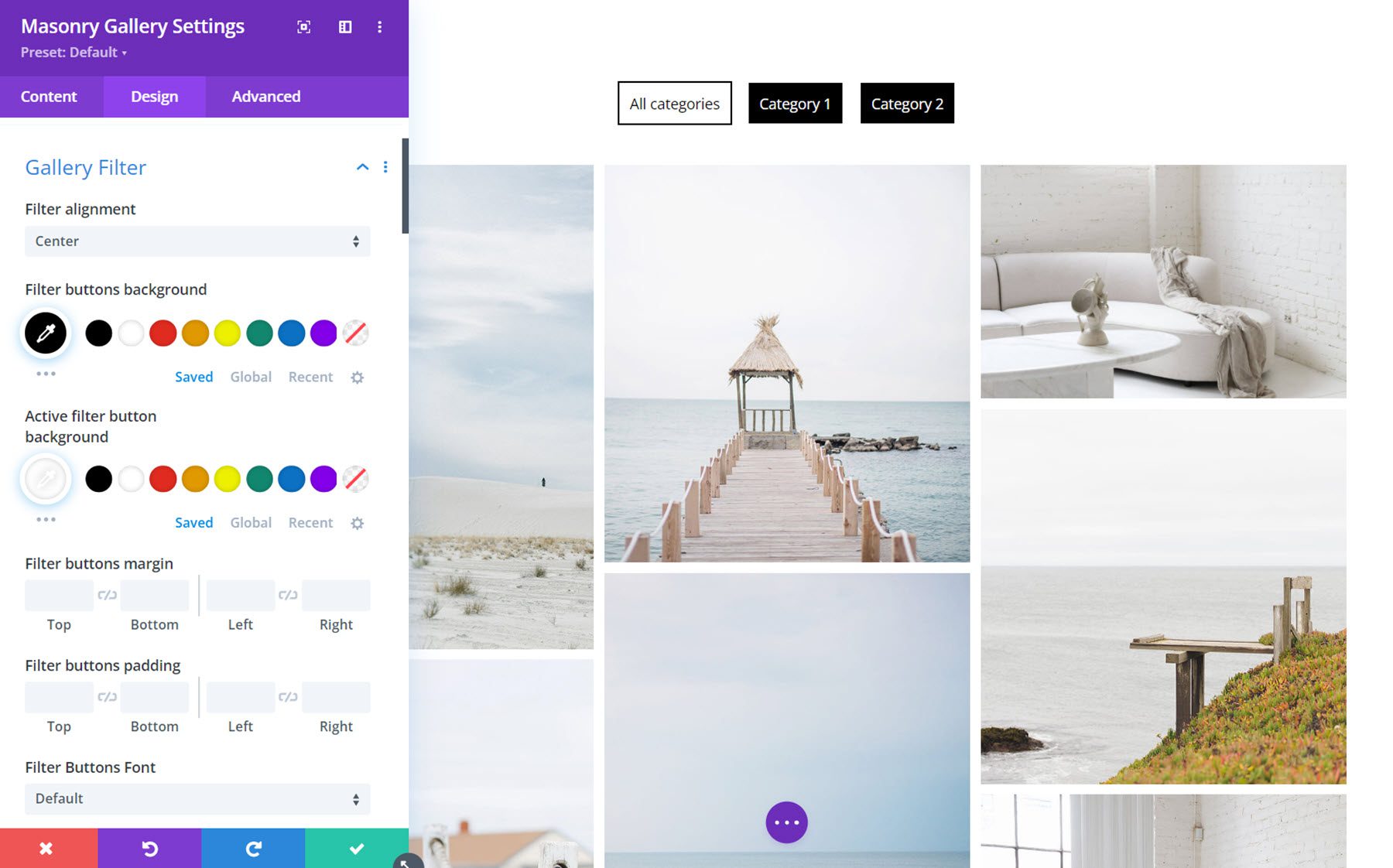
ตัวกรองแกลเลอรี่
คุณสามารถปรับแต่งการออกแบบตัวกรองแกลเลอรีได้ที่นี่ คุณสามารถเปลี่ยนการจัดแนว พื้นหลัง ระยะขอบและช่องว่างภายใน แบบอักษร ระยะห่าง มุมโค้งมน เส้นขอบ และเงาของกล่อง คุณยังสามารถเปลี่ยนการตั้งค่าเหล่านี้สำหรับปุ่มตัวกรองที่ใช้งานอยู่

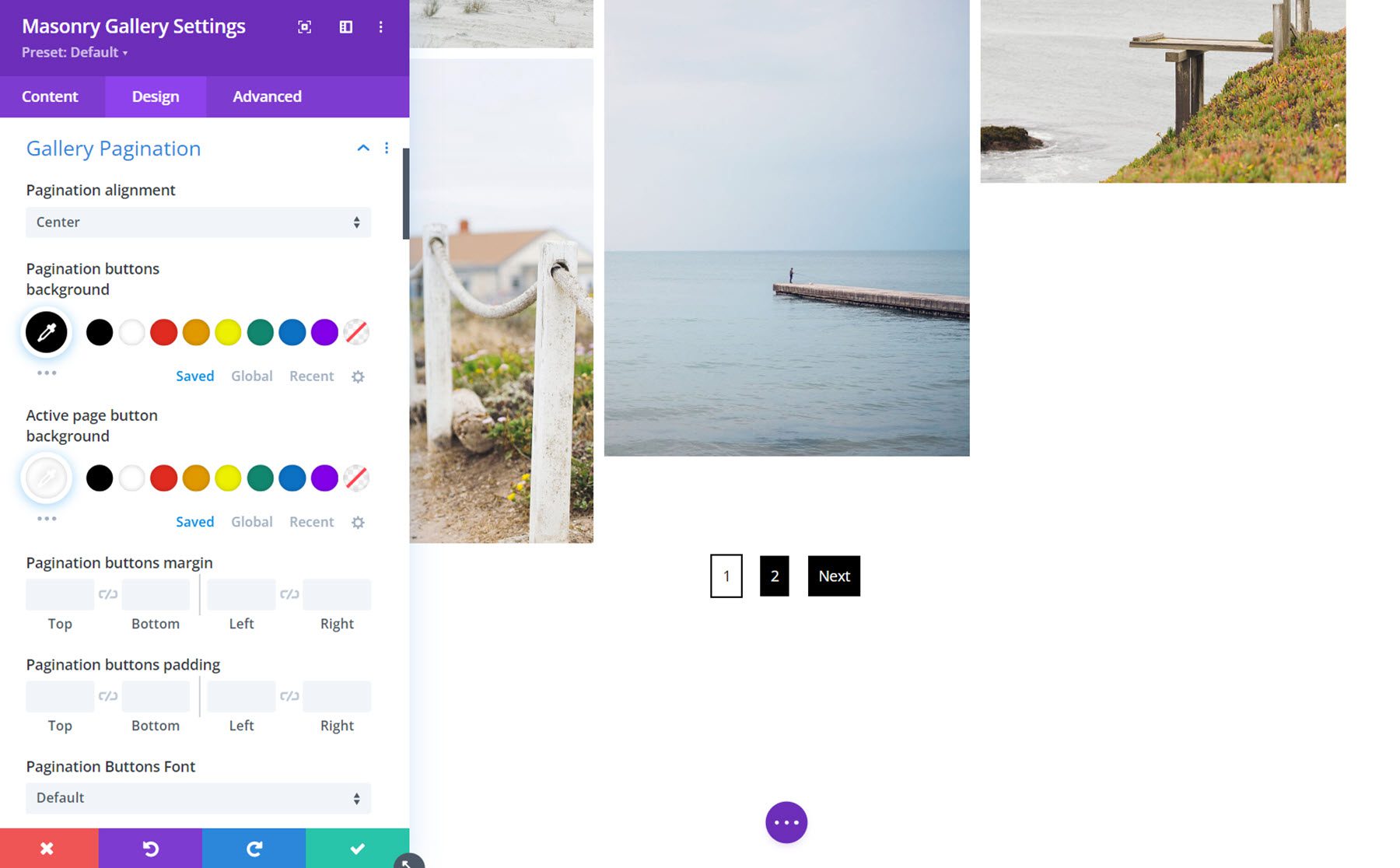
การแบ่งหน้าแกลเลอรี
ตัวเลือกการออกแบบการแบ่งหน้าแกลเลอรีช่วยให้คุณปรับแต่งรูปลักษณ์ของการแบ่งหน้าได้อย่างเต็มที่ เช่นเดียวกับการตั้งค่าตัวกรองแกลเลอรี คุณสามารถปรับแต่งการจัดแนว พื้นหลัง ระยะขอบและช่องว่างภายใน แบบอักษร ระยะห่าง เส้นขอบ และรูปแบบเงาสำหรับปุ่มเลขหน้าที่ใช้งานอยู่และปกติ

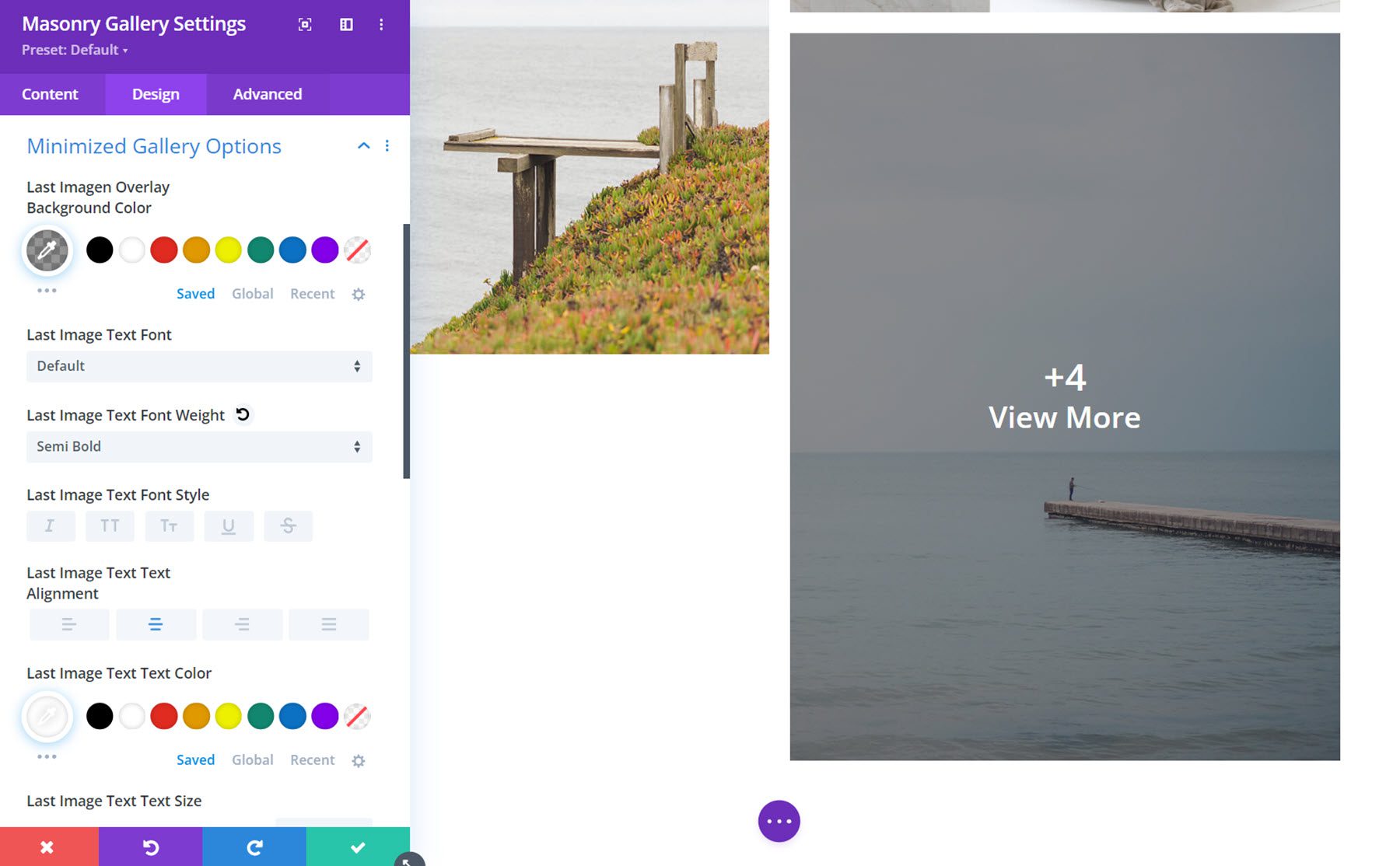
ตัวเลือกแกลเลอรีย่อเล็กสุด
ประเภทแกลเลอรีที่ย่อเล็กสุดจะแสดงภาพซ้อนทับบนภาพสุดท้าย คุณสามารถปรับแต่งสไตล์ของภาพซ้อนทับได้ที่นี่ คุณสามารถเปลี่ยนสีพื้นหลัง แบบอักษร การจัดตำแหน่ง ขนาดข้อความ และเงาข้อความได้

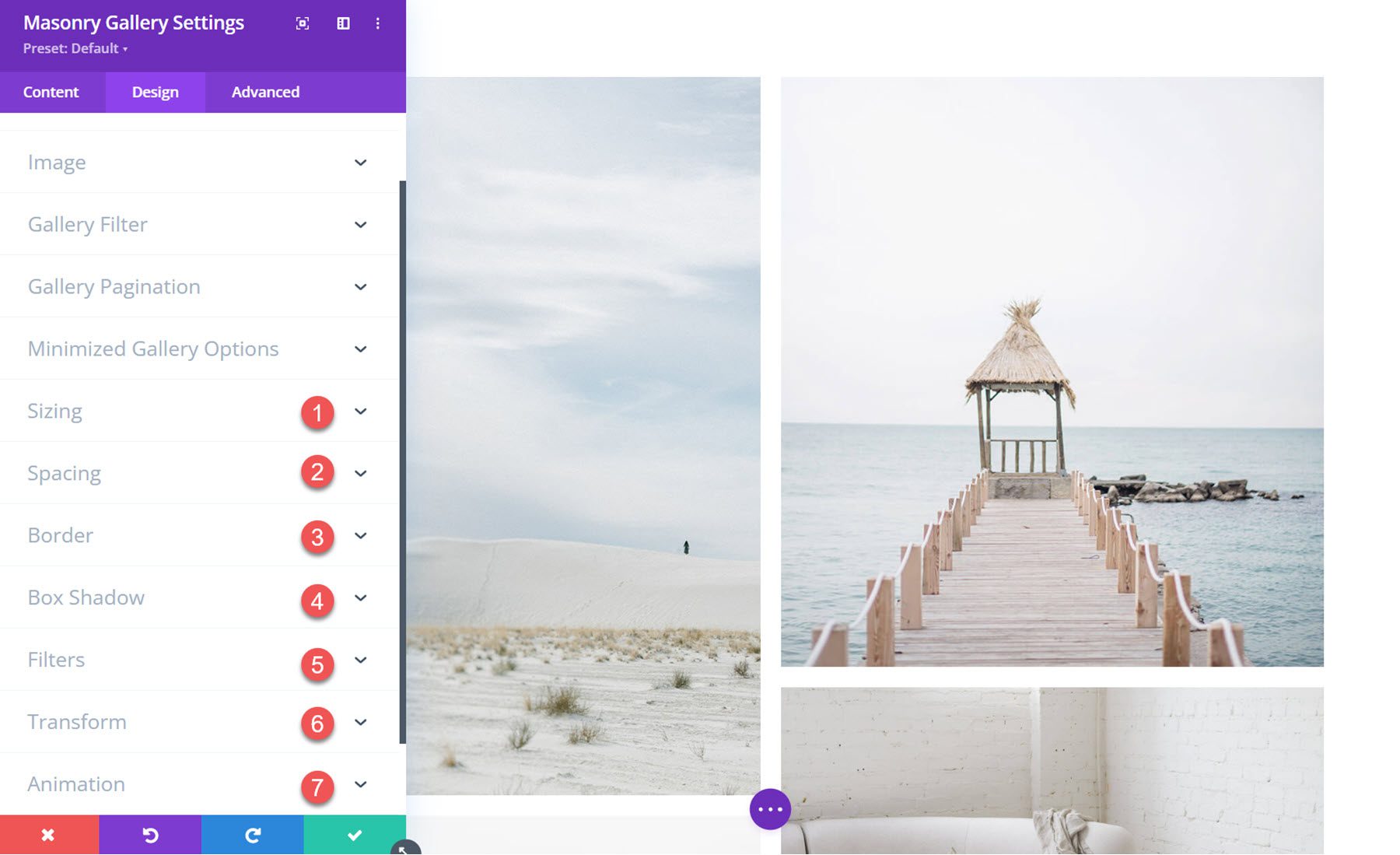
การตั้งค่าการออกแบบอื่นๆ
นอกจากตัวเลือกการออกแบบเฉพาะโมดูลเหล่านี้แล้ว คุณยังสามารถปรับแต่งตัวเลือกการปรับขนาด ระยะห่าง เส้นขอบ เงากล่อง ตัวกรอง การแปลง และแอนิเมชันทั้งหมด

ตัวอย่าง Divi Masonry Gallery
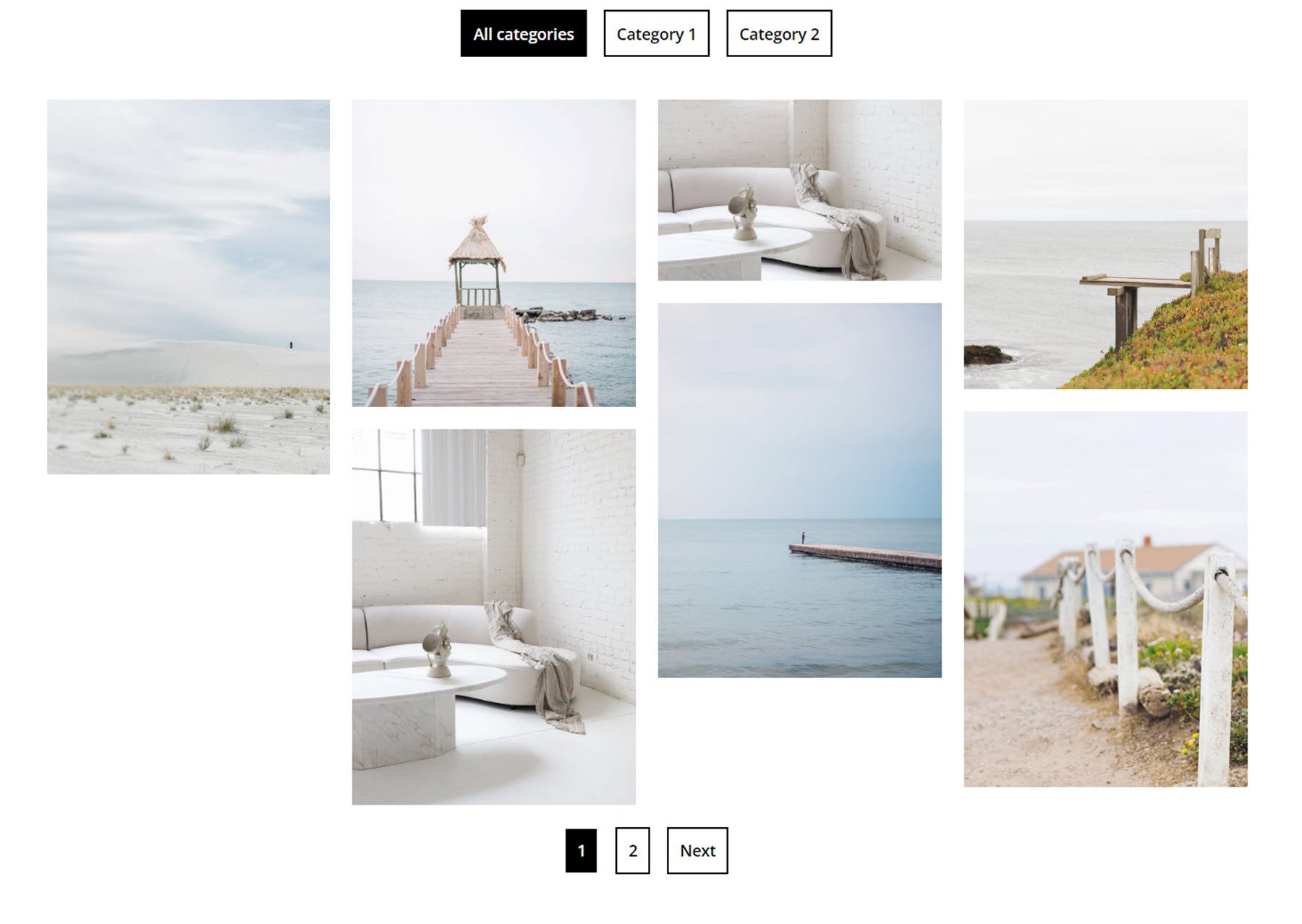
ตัวอย่างที่ 1
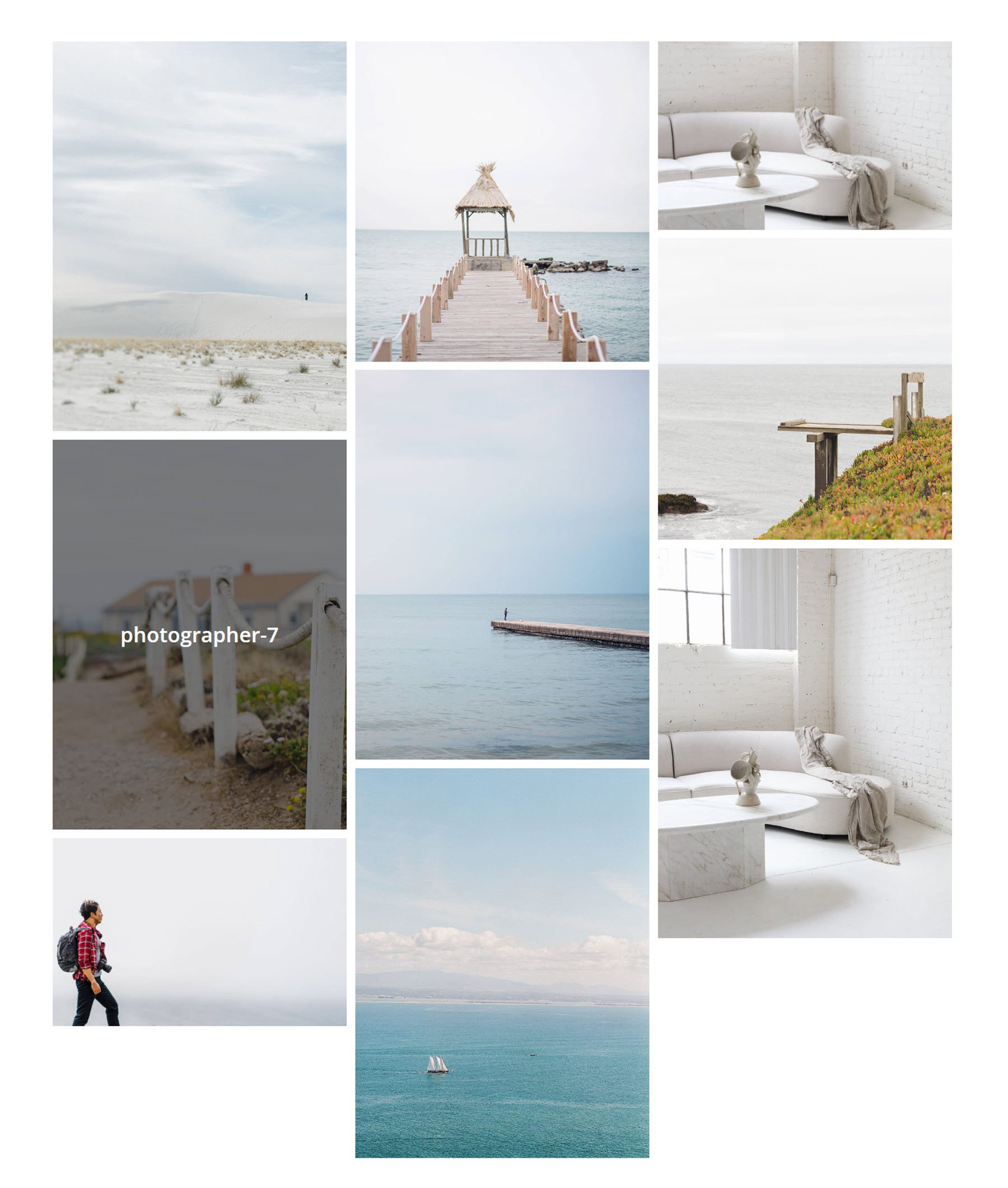
เค้าโครงแกลเลอรีตัวอย่างแรกประกอบด้วยรูปภาพสี่คอลัมน์ สามารถใช้ตัวกรองที่ด้านบนเพื่อจัดเรียงรูปภาพตามหมวดหมู่ และสามารถใช้ปุ่มแบ่งหน้าเพื่อดูหน้าถัดไปของรูปภาพได้

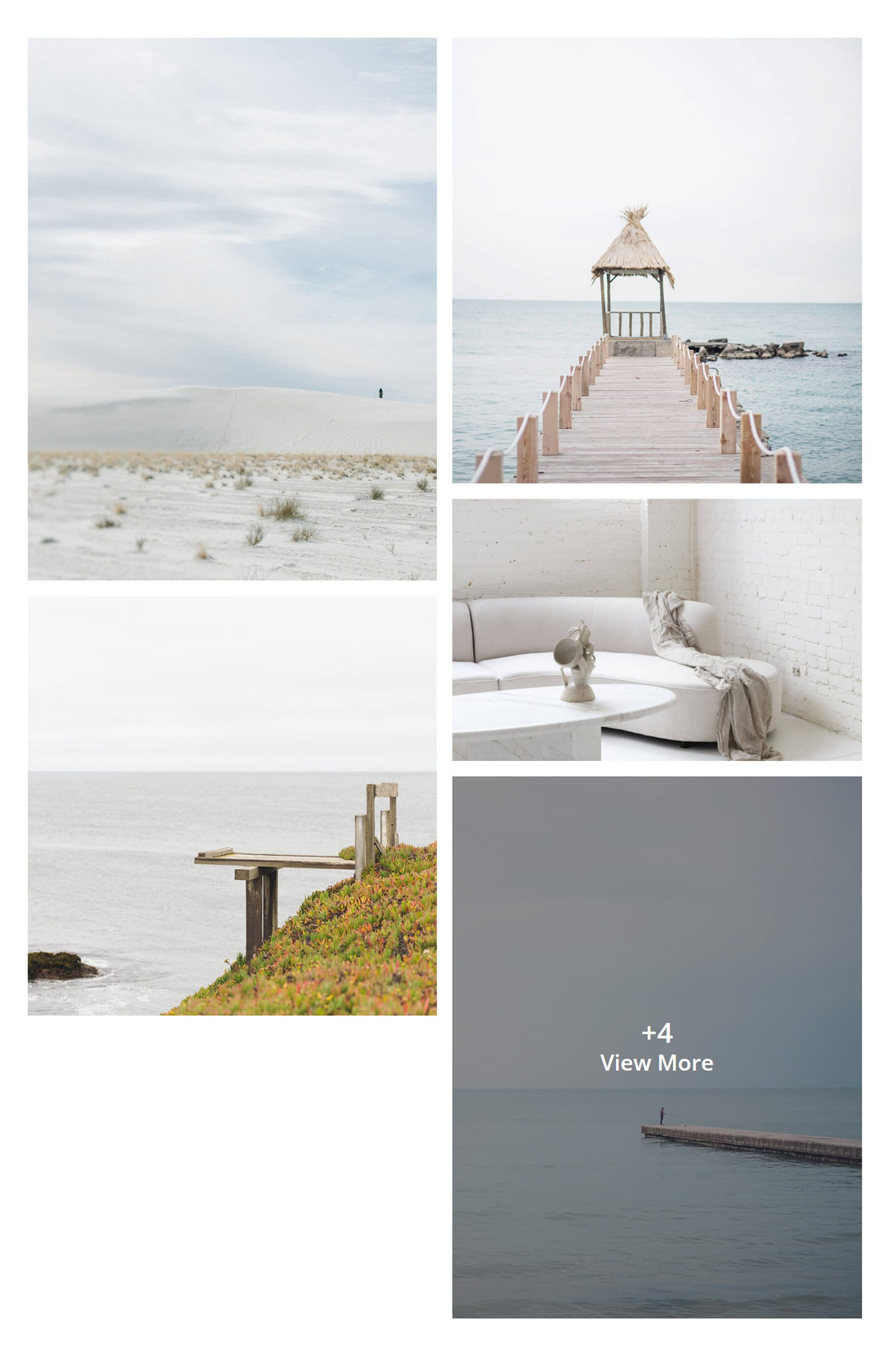
ตัวอย่างที่ 2
เค้าโครงนี้ใช้เค้าโครงแกลเลอรีที่ย่อเล็กสุด รูปภาพสุดท้ายสามารถตั้งค่าให้เปิดไลท์บ็อกซ์หรือหน้าใหม่ที่จะแสดงรูปภาพที่เหลือในแกลเลอรี

ตัวอย่างที่ 3
สุดท้าย ตัวอย่างที่สามนำเสนอเลย์เอาต์แกลเลอรีปกติที่มี 3 คอลัมน์ เมื่อวางเมาส์เหนือ ภาพซ้อนทับจะปรากฏขึ้นโดยแสดงชื่อภาพ

ซื้อ Divi Masonry Gallery
Divi Masonry Gallery มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $25 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและอัปเดต 1 ปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
ด้วยปลั๊กอิน Divi Masonry Gallery คุณสามารถสร้างแกลเลอรีเพื่อแสดงภาพทุกขนาดในรูปแบบการก่ออิฐที่สวยงาม โต้ตอบได้ และปรับแต่งได้อย่างเต็มที่ ปลั๊กอินมีคุณสมบัติหลากหลาย คุณสามารถเปิดใช้งานตัวกรองหมวดหมู่ การแบ่งหน้า แกลเลอรีย่อ ลิงก์รูปภาพ และป๊อปอัปไลท์บ็อกซ์ ด้วยตัวเลือกการออกแบบที่หลากหลาย คุณสามารถปรับแต่งแต่ละส่วนของโมดูลแกลเลอรีก่ออิฐได้ตามที่คุณต้องการ หากคุณกำลังมองหาวิธีที่สร้างสรรค์ในการแสดงรูปภาพบนเว็บไซต์ของคุณด้วยตัวเลือกการออกแบบที่คุณสามารถปรับแต่งได้ด้วย Divi Divi Masonry Gallery เป็นตัวเลือกที่ยอดเยี่ยม
เราชอบที่จะได้ยินจากคุณ! คุณได้ลอง Divi Masonry Gallery แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
