จุดเด่นของผลิตภัณฑ์ Divi: เมนู Divi Mega
เผยแพร่แล้ว: 2023-06-19Divi Mega Menu เป็นปลั๊กอินสำหรับ Divi Builder ที่ให้คุณสร้าง Mega Menus สำหรับเว็บไซต์ของคุณ ด้วยเครื่องมือนี้ คุณสามารถสร้างเมนูขนาดใหญ่ที่ซับซ้อนด้วยรายการเมนู แท็บไดนามิก และโมดูล Divi อื่นๆ ที่คุณต้องการ Divi Mega Menu ใช้ประโยชน์จากพลังของ Divi Builder ทำให้คุณควบคุมการออกแบบองค์ประกอบทุกอย่างในเมนูของคุณได้อย่างสมบูรณ์ ในไฮไลต์ปลั๊กอินนี้ เราจะพิจารณาปลั๊กอิน Divi Mega Menu ให้ละเอียดยิ่งขึ้น เพื่อช่วยให้คุณตัดสินใจได้ว่าเป็นโซลูชันที่เหมาะกับความต้องการของคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้งเมนู Divi Mega
- 2 Divi เมกะเมนู
- 2.1 ตัวสร้างเมนู Divi Mega
- 2.2 โมดูลดร็อปดาวน์เมกะ
- โมดูล 2.3 เมกะแท็บ
- 2.4 การตั้งค่าเมนู Divi Mega
- 2.5 การเพิ่มเมนู Divi Mega
- 3 ตัวอย่าง Divi MegaMenu
- 4 ซื้อเมนู Divi Mega
- 5 ความคิดสุดท้าย
การติดตั้งเมนู Divi Mega
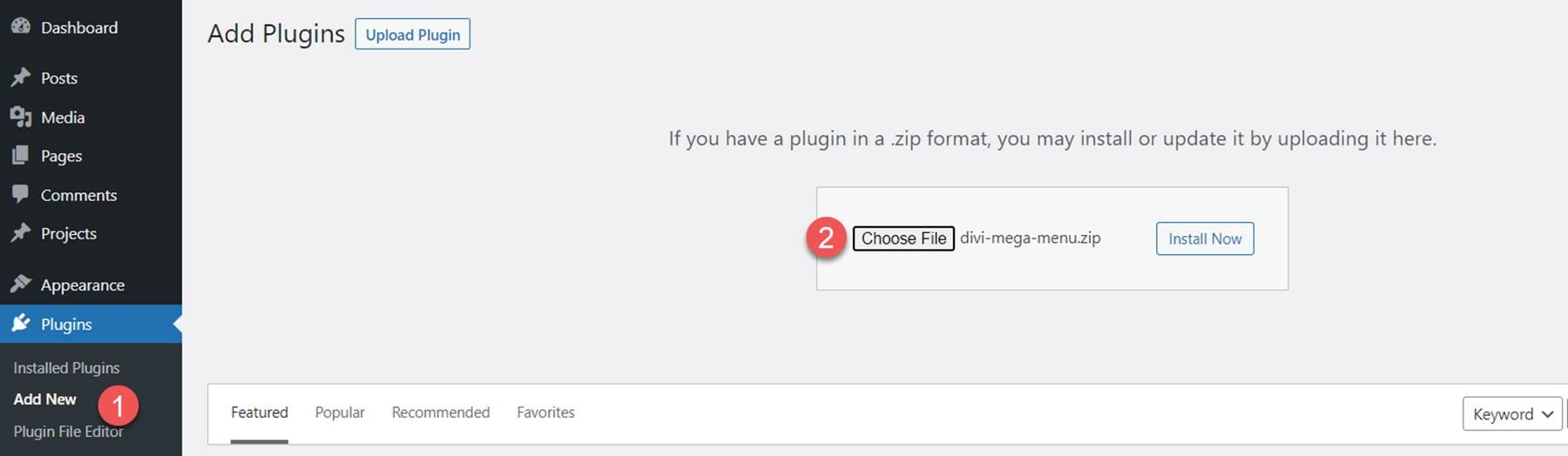
Divi Mega Menu เป็นไฟล์ปลั๊กอิน .ZIP ในการติดตั้งปลั๊กอิน ให้เปิดหน้าปลั๊กอินในแดชบอร์ด WordPress แล้วคลิกเพิ่มใหม่ คลิก เลือกไฟล์ เลือกไฟล์ปลั๊กอินจากคอมพิวเตอร์ของคุณ จากนั้นคลิก ติดตั้งทันที

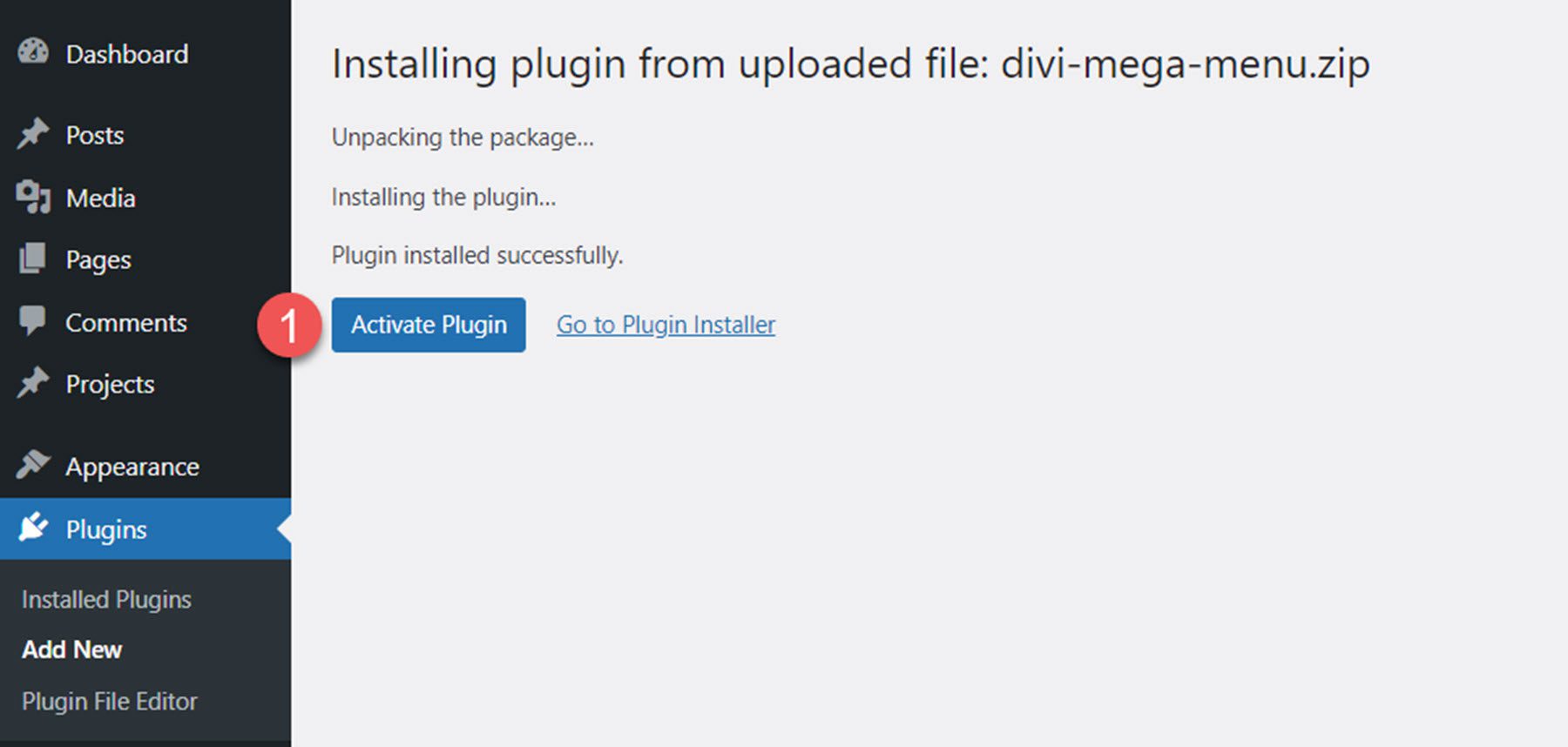
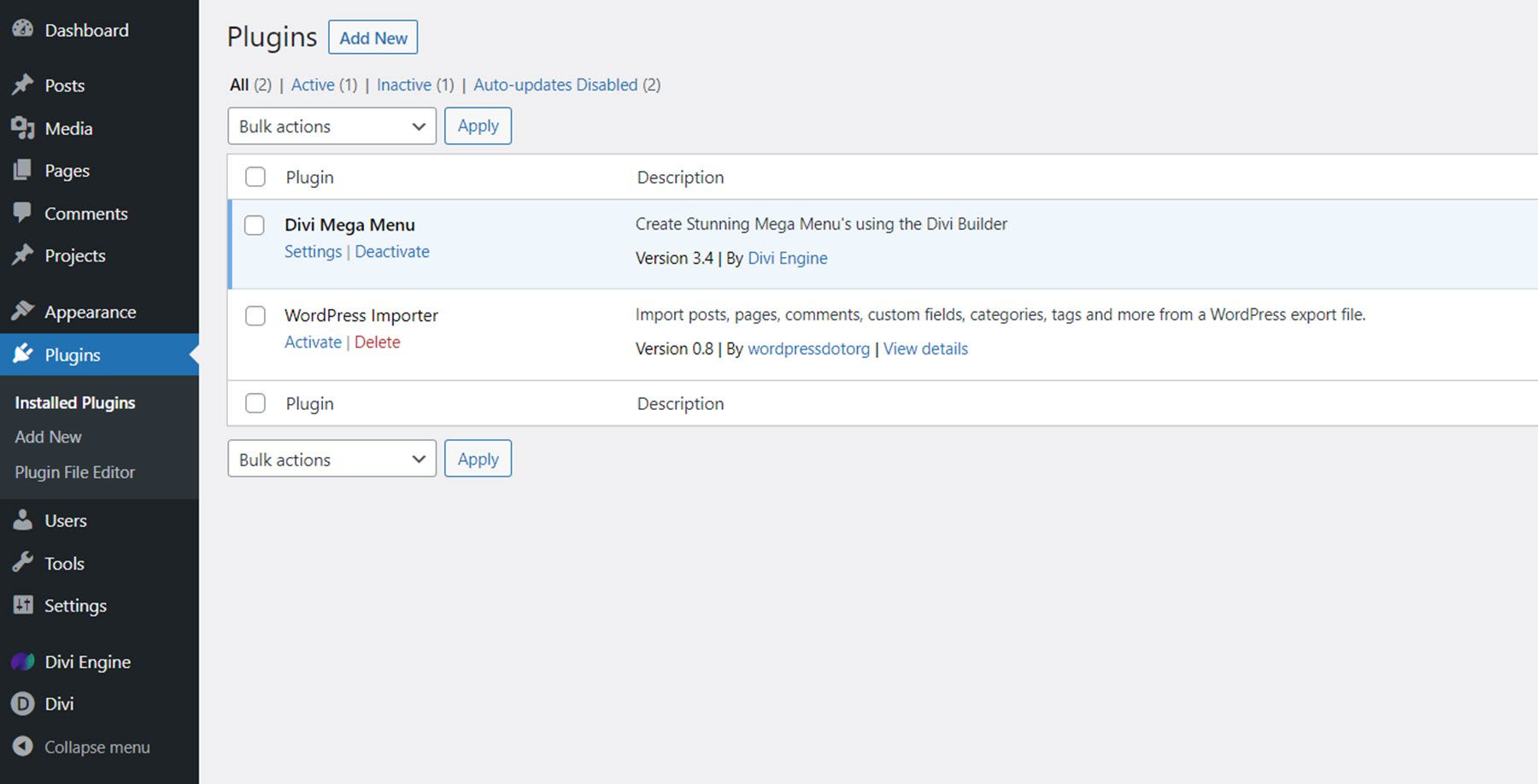
เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิกเปิดใช้งาน

ก่อนทำงานกับปลั๊กอิน Divi Mega Menu มีขั้นตอนเพิ่มเติมสองสามขั้นตอนที่ต้องดำเนินการเพื่อให้แน่ใจว่าปลั๊กอินทำงานได้อย่างถูกต้องบนเว็บไซต์ของคุณ ขั้นแรก ผู้เขียนปลั๊กอินแนะนำให้ปิดใช้งานปลั๊กอินอื่นๆ ทั้งหมด โดยเฉพาะปลั๊กอินแคช บนไซต์ของคุณในระหว่างการพัฒนา นอกจากนี้ คุณควรลบ CSS แบบกำหนดเองที่อาจขัดแย้งกับเมนูขนาดใหญ่

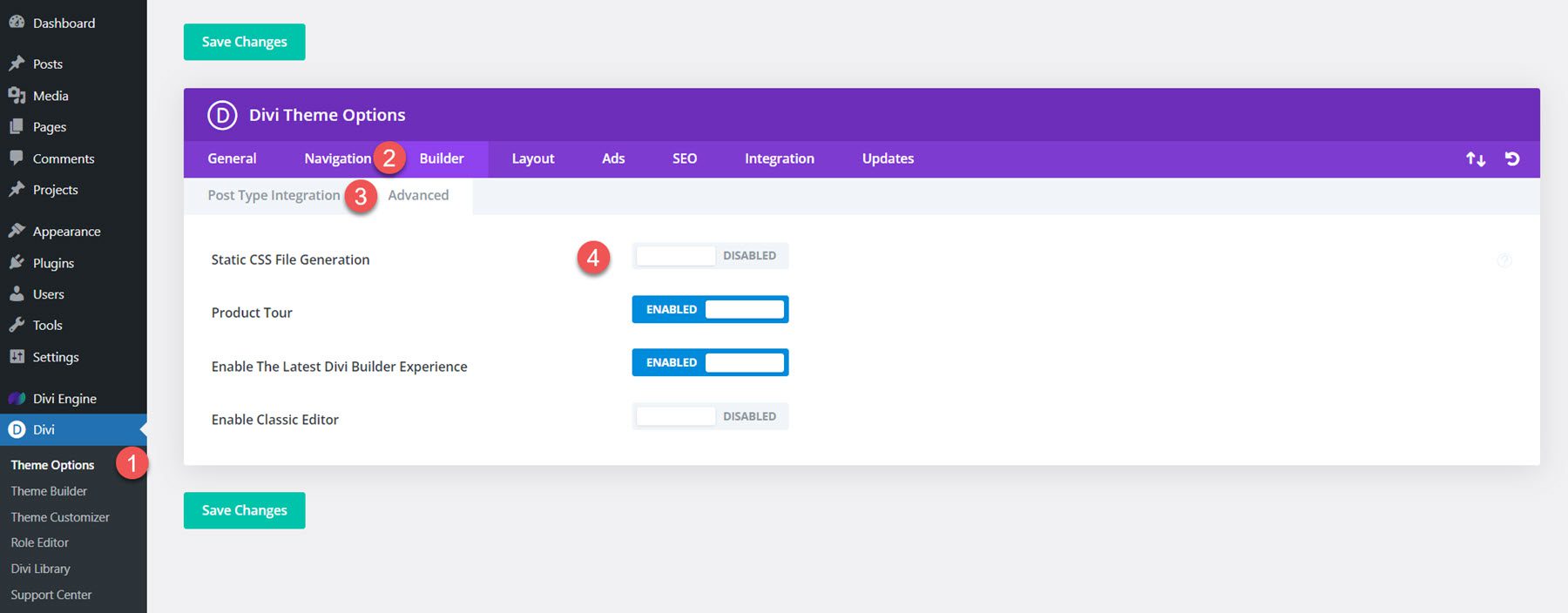
จากนั้นไปที่ Divi > ตัวเลือกธีม > ตัวสร้าง > ขั้นสูง และปิดใช้งานตัวเลือกการสร้างไฟล์ CSS แบบคงที่

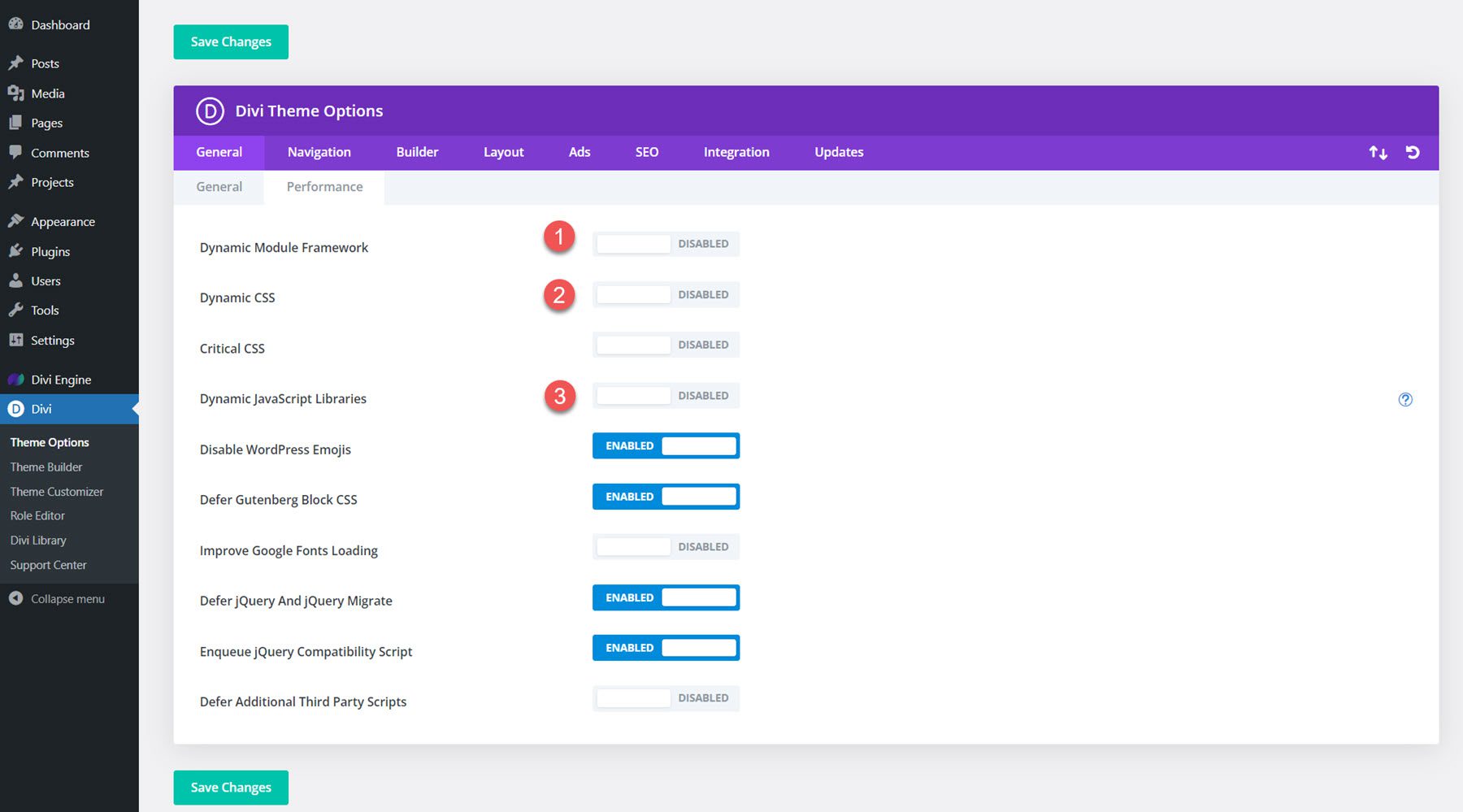
เลื่อนไปที่แท็บทั่วไป จากนั้นเลือกส่วนประสิทธิภาพ ปิดใช้งานตัวเลือกที่เกี่ยวข้องกับไดนามิก JQuery, CSS และ Javascript

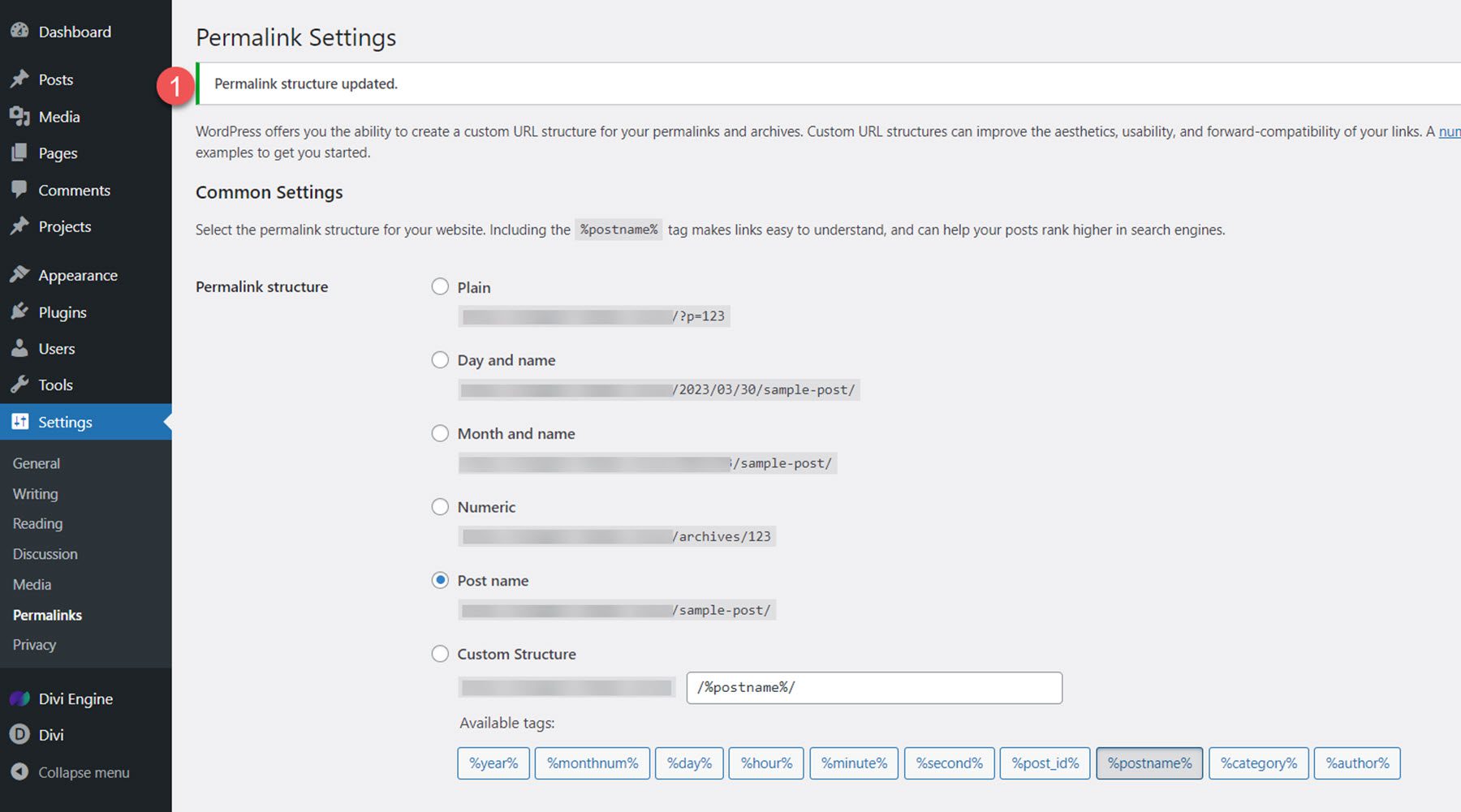
สุดท้าย ล้างโครงสร้างลิงก์ถาวรของคุณโดยไปที่การตั้งค่า > ลิงก์ถาวร และบันทึกการตั้งค่าสองครั้ง

ด้วยการตั้งค่าทั้งหมดให้พ้นทาง มาดูที่ปลั๊กอิน Mega Menu กัน
เมนู Divi Mega
Divi Mega Menu เพิ่มสองโมดูลใหม่ให้กับ Divi Builder, โมดูล Mega Drop-Down และโมดูล Mega Tabs นอกจากนี้ยังเพิ่มหน้าใหม่สองหน้าในแดชบอร์ดของ WordPress – การตั้งค่าเมนู Mega ซึ่งคุณสามารถปรับเปลี่ยนตัวเลือกปลั๊กอิน และเมนู Mega ซึ่งคุณสามารถเพิ่มและแก้ไขเมนูขนาดใหญ่ทั้งหมดของคุณได้ นอกจากนี้ยังมีเลย์เอาต์แพ็คสามชุดที่คุณสามารถดาวน์โหลดได้จากเว็บไซต์ปลั๊กอินเพื่อเริ่มต้นการออกแบบของคุณ
ตัวสร้างเมนู Divi Mega
เพิ่มเมนู Mega ใหม่
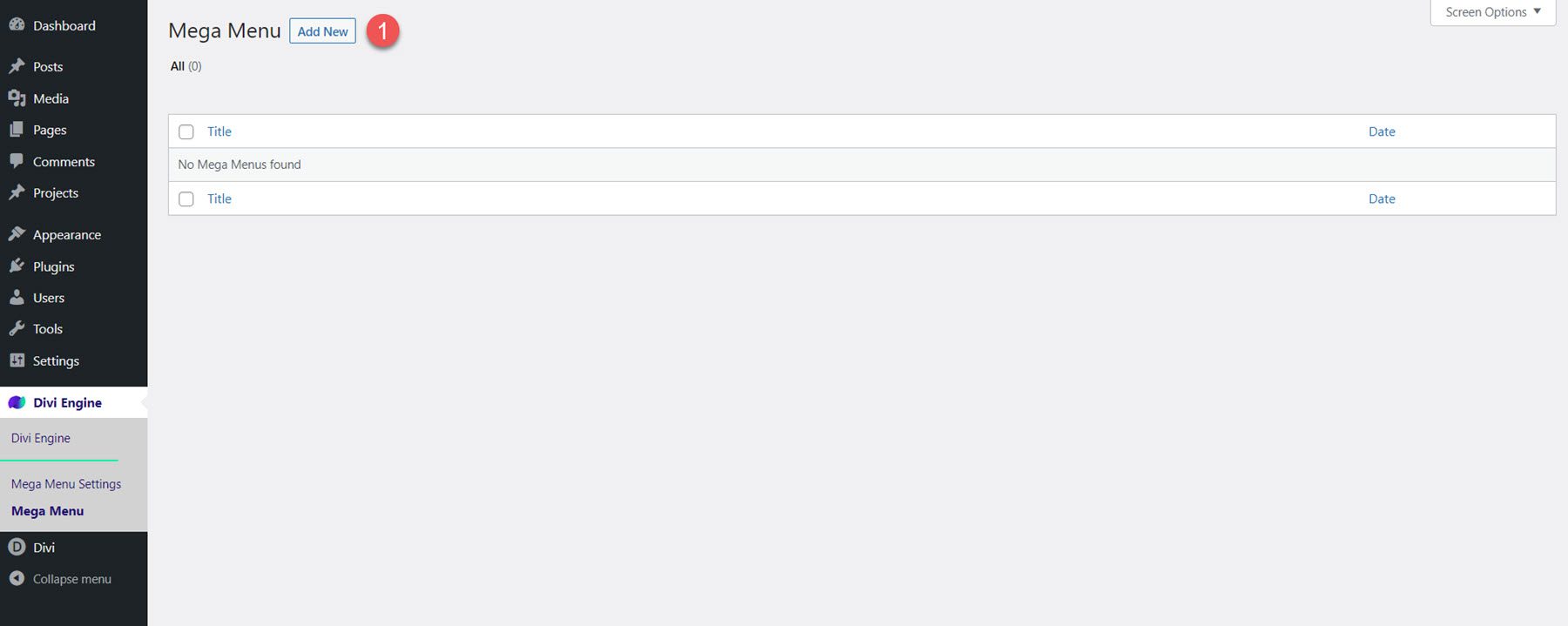
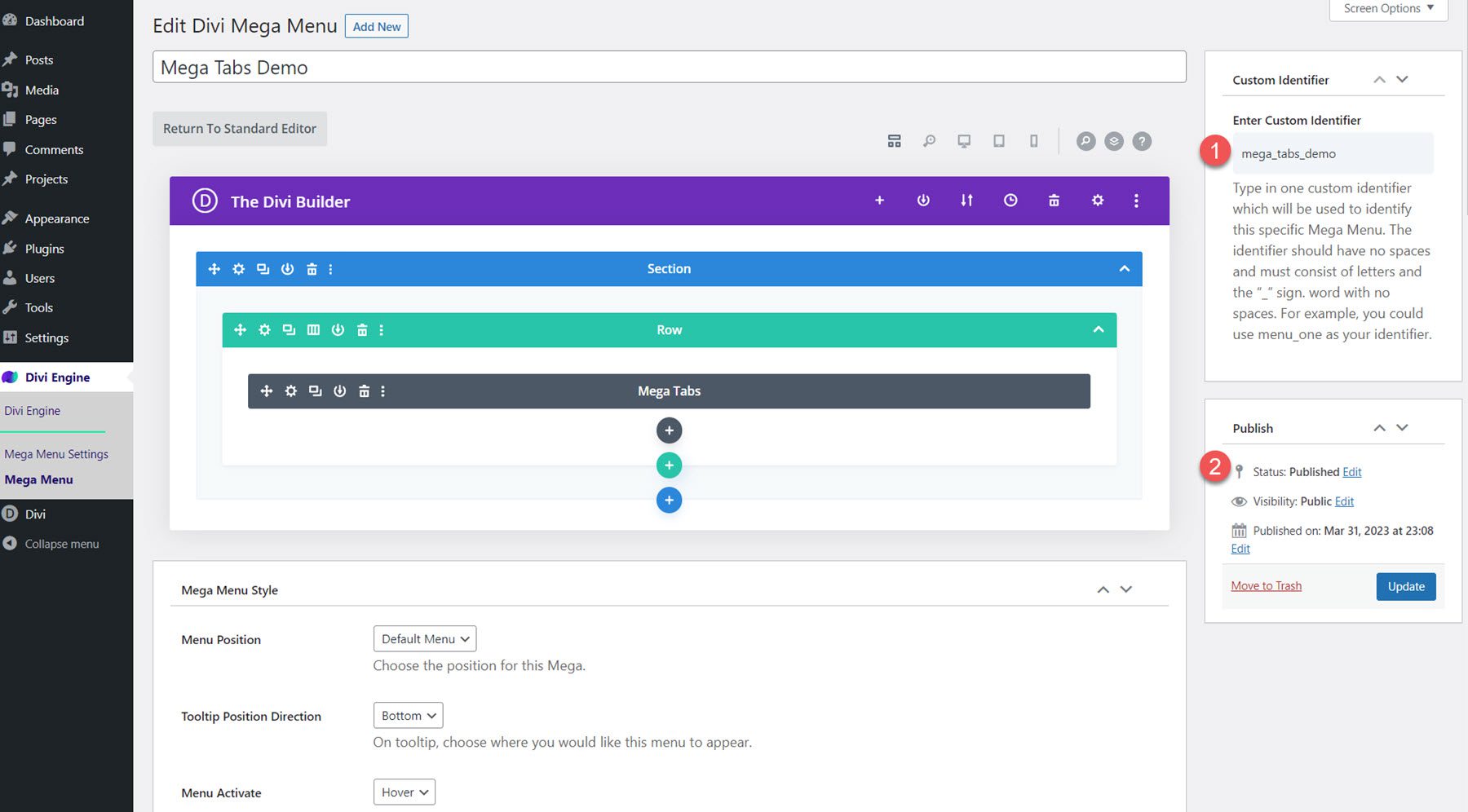
หน้าเมนู Mega ซึ่งอยู่ใต้ส่วน Divi Engine เป็นที่ที่คุณสามารถสร้างและแก้ไขเมนู Mega ของคุณได้ คลิกเพิ่มใหม่เพื่อเริ่มต้น

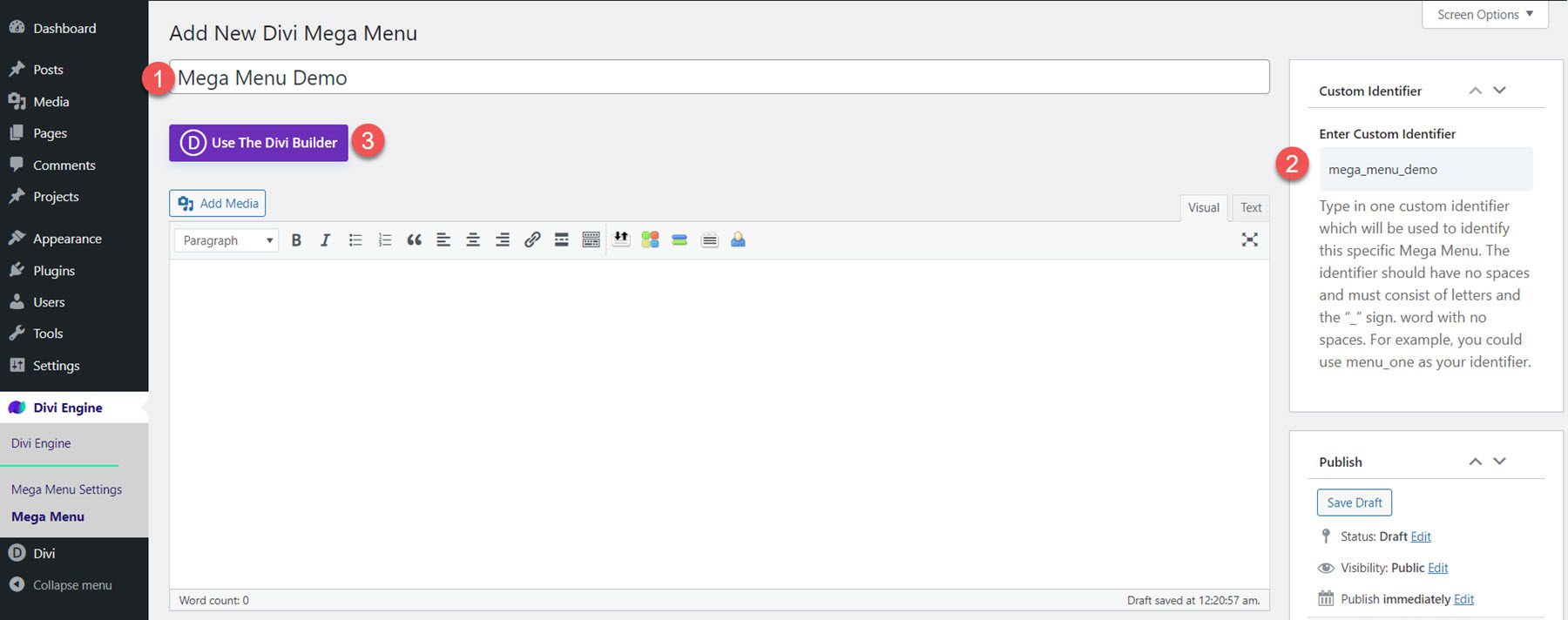
ตั้งชื่อสำหรับเมนูขนาดใหญ่ของคุณ ป้อนตัวระบุที่กำหนดเอง แล้วคลิก ใช้ Divi Builder

ตอนนี้คุณสามารถใช้ Divi Builder เพื่อสร้างเค้าโครงเฉพาะสำหรับเมนูขนาดใหญ่ ด้วยความสามารถเต็มรูปแบบของ Divi Builder ที่มีอยู่ คุณสามารถสร้างการออกแบบที่ซับซ้อนซึ่งรวมถึงโมดูล Divi Mega Menu เช่นเดียวกับโมดูล Divi Builder เริ่มต้น
ตัวเลือกเมนู Mega
ด้านล่าง Divi Builder มีสามส่วนที่มีตัวเลือกในการจัดรูปแบบและแก้ไขเมนู Mega
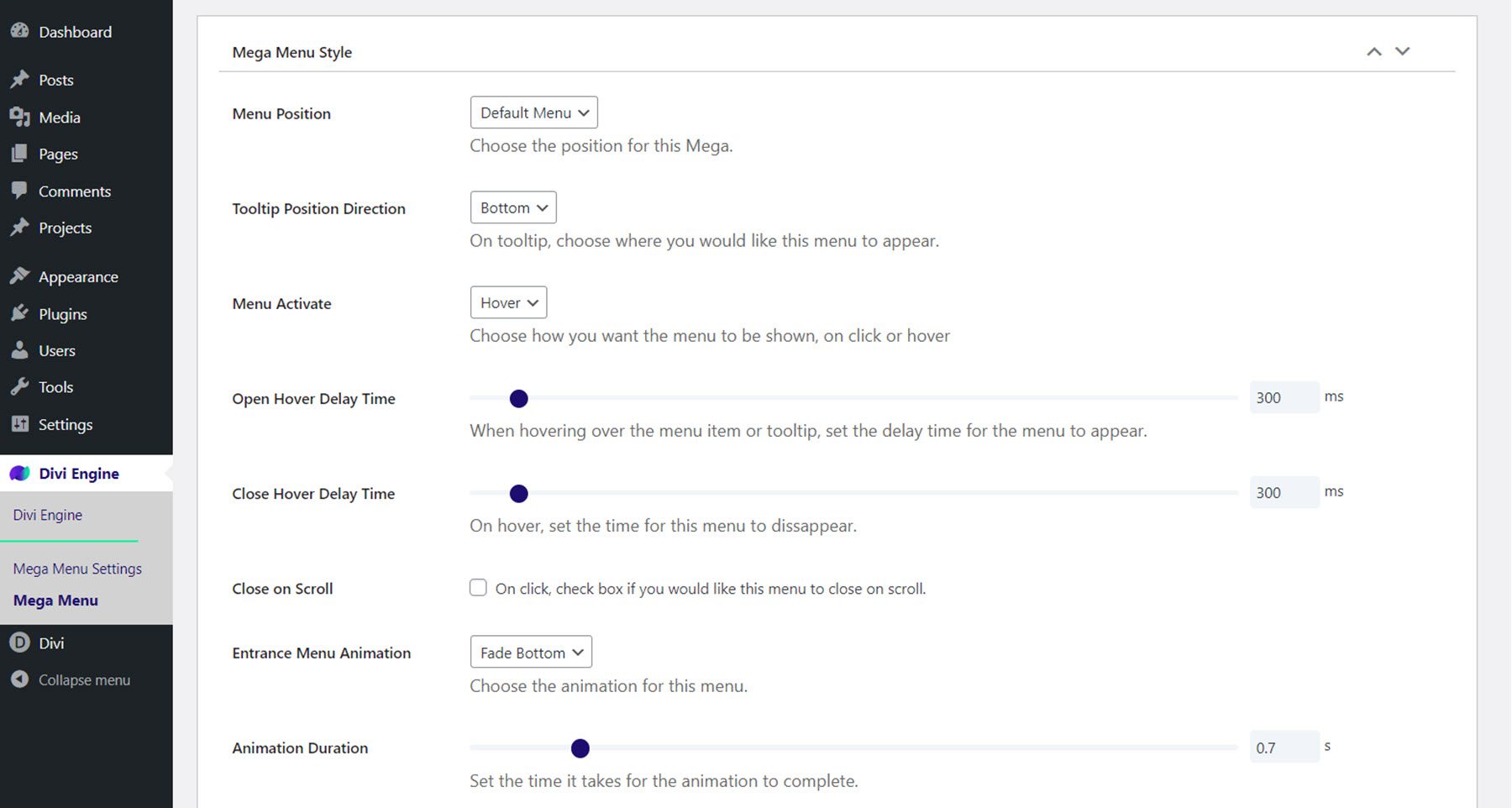
สไตล์เมนูเมกะ
ในตัวเลือกรูปแบบทั่วไป คุณสามารถตั้งค่าตำแหน่งเป็นค่าเริ่มต้นหรือคำแนะนำเครื่องมือ เปลี่ยนทิศทางของคำแนะนำเครื่องมือ และเลือกว่าจะเปิดใช้งานเมนูเมื่อวางเมาส์เหนือหรือคลิกหรือไม่ คุณสามารถตั้งค่าเวลาหน่วงการเปิดและปิดเมื่อโฮเวอร์ เปิดใช้งานการปิดเมื่อเลื่อน และตั้งค่าแอนิเมชั่นทางเข้าและระยะเวลา

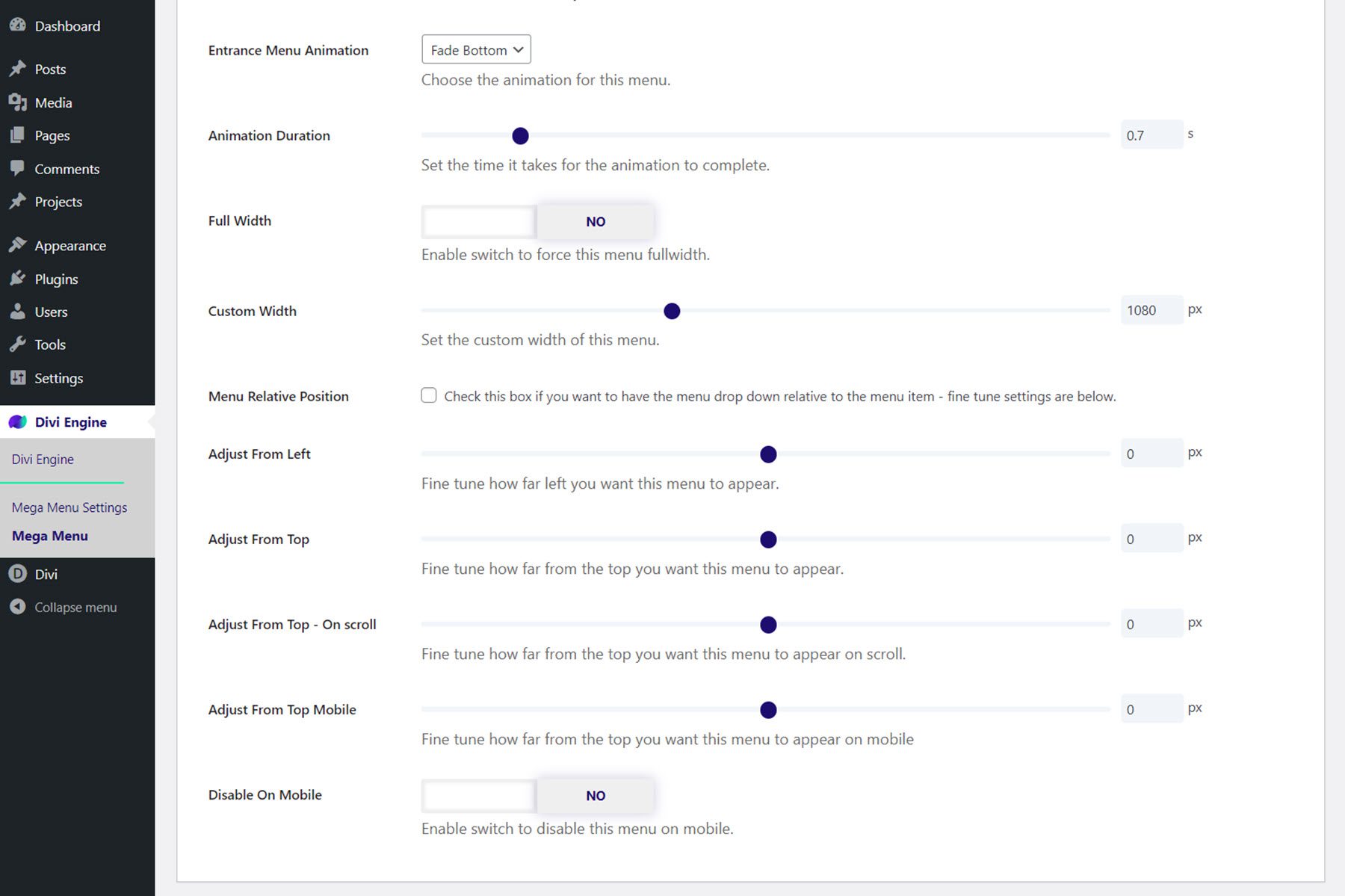
คุณยังสามารถตั้งค่าเมนูให้แสดงความกว้างเต็มหรือตั้งค่าความกว้างแบบกำหนดเองได้ ตัวเลือกตำแหน่งสัมพัทธ์ของเมนูทำให้คุณสามารถตั้งค่าดรอปดาวน์ของเมนูที่สัมพันธ์กับรายการเมนู และคุณสามารถปรับแต่งตำแหน่งเมนูจากด้านซ้าย ด้านบน ด้านบนในการเลื่อน และด้านบนบนมือถือ สุดท้าย คุณสามารถปิดใช้งานเมนูบนมือถือได้

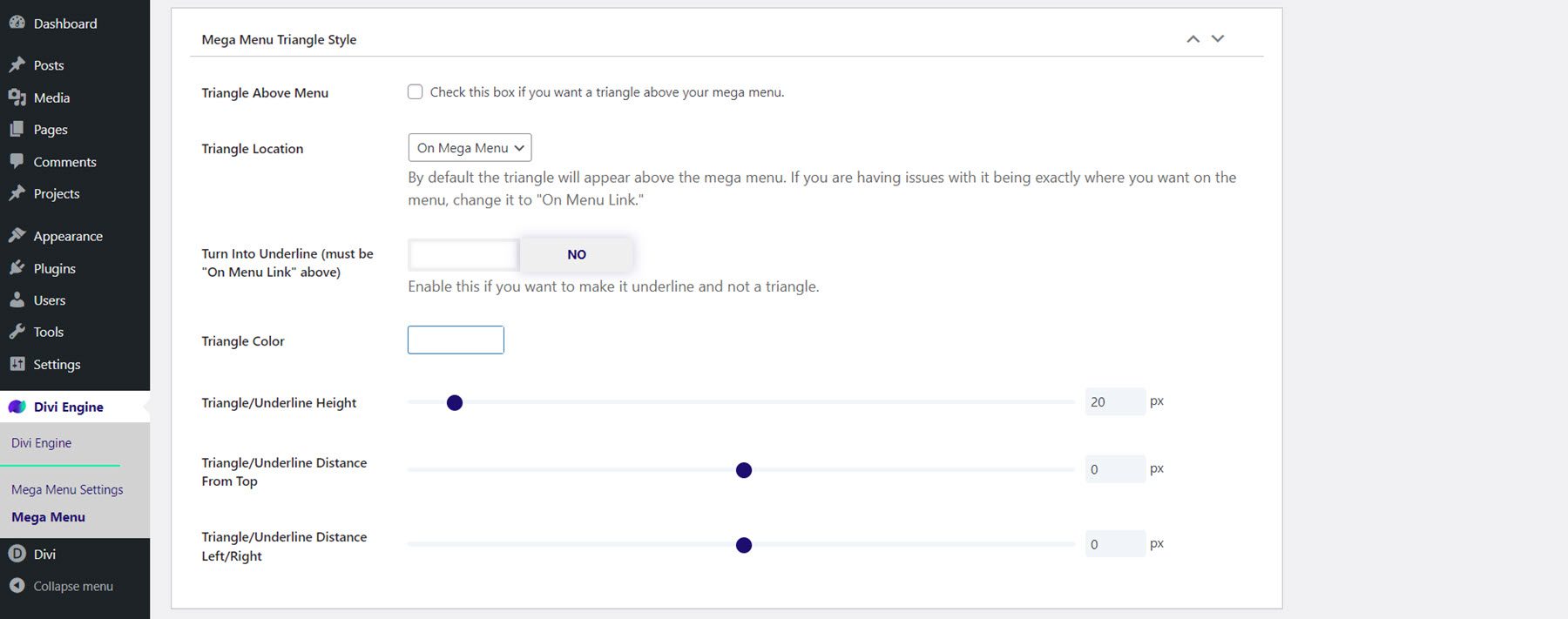
สไตล์สามเหลี่ยมเมกะเมนู
ในการตั้งค่ารูปแบบสามเหลี่ยมเมนูเมกะ คุณสามารถเปิดใช้งานรูปสามเหลี่ยมหรือขีดเส้นใต้เหนือเมนูเมกะและตั้งค่าตำแหน่ง สี ความสูง และตำแหน่ง

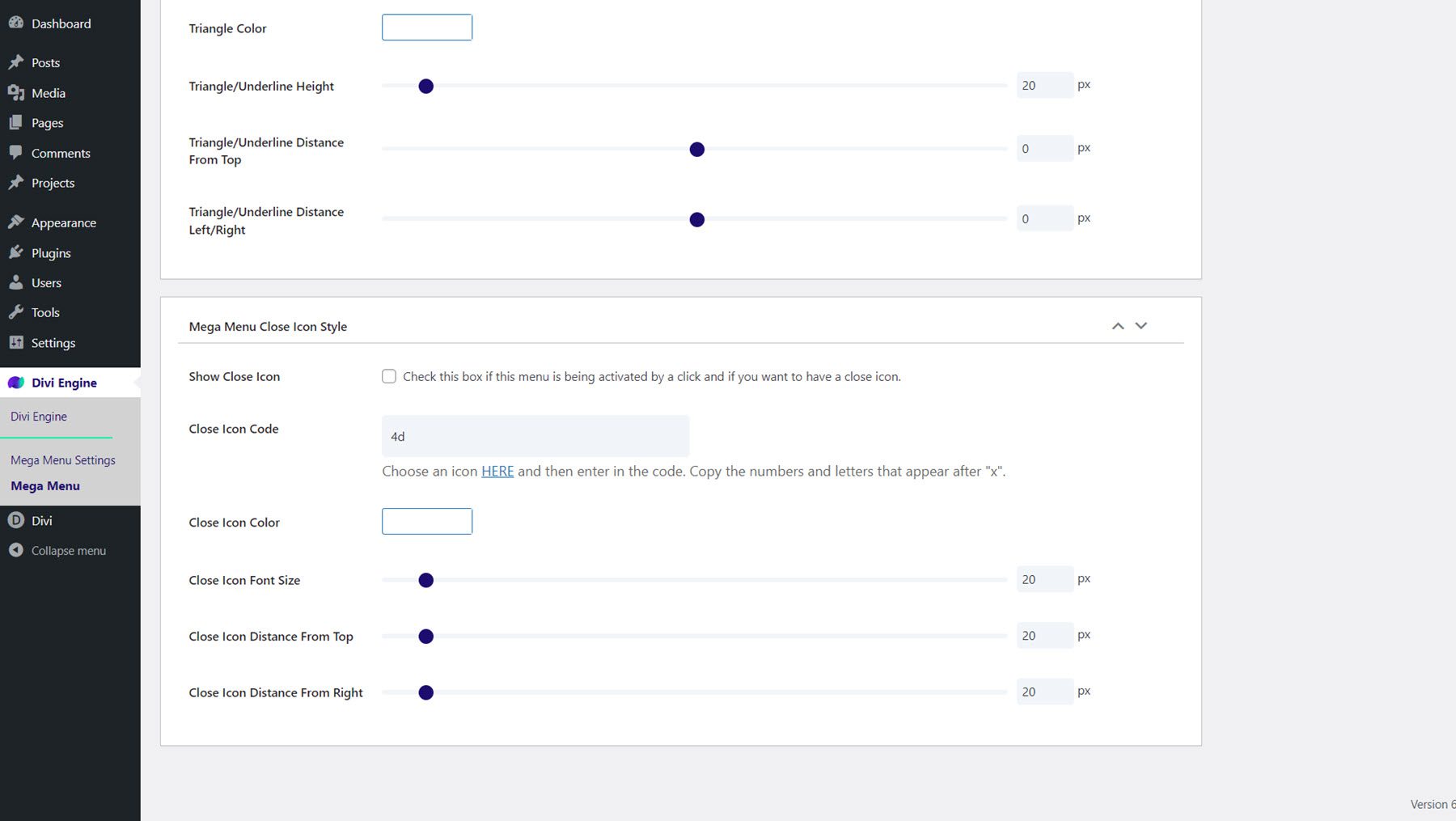
เมนู Mega ปิดสไตล์ไอคอน
ที่นี่คุณสามารถเปิดหรือปิดไอคอนปิด เลือกไอคอนที่ปรากฏขึ้น ตั้งค่าสีไอคอน และแก้ไขตัวเลือกการปรับขนาดและตำแหน่ง

โมดูลแบบเลื่อนลงเมกะ
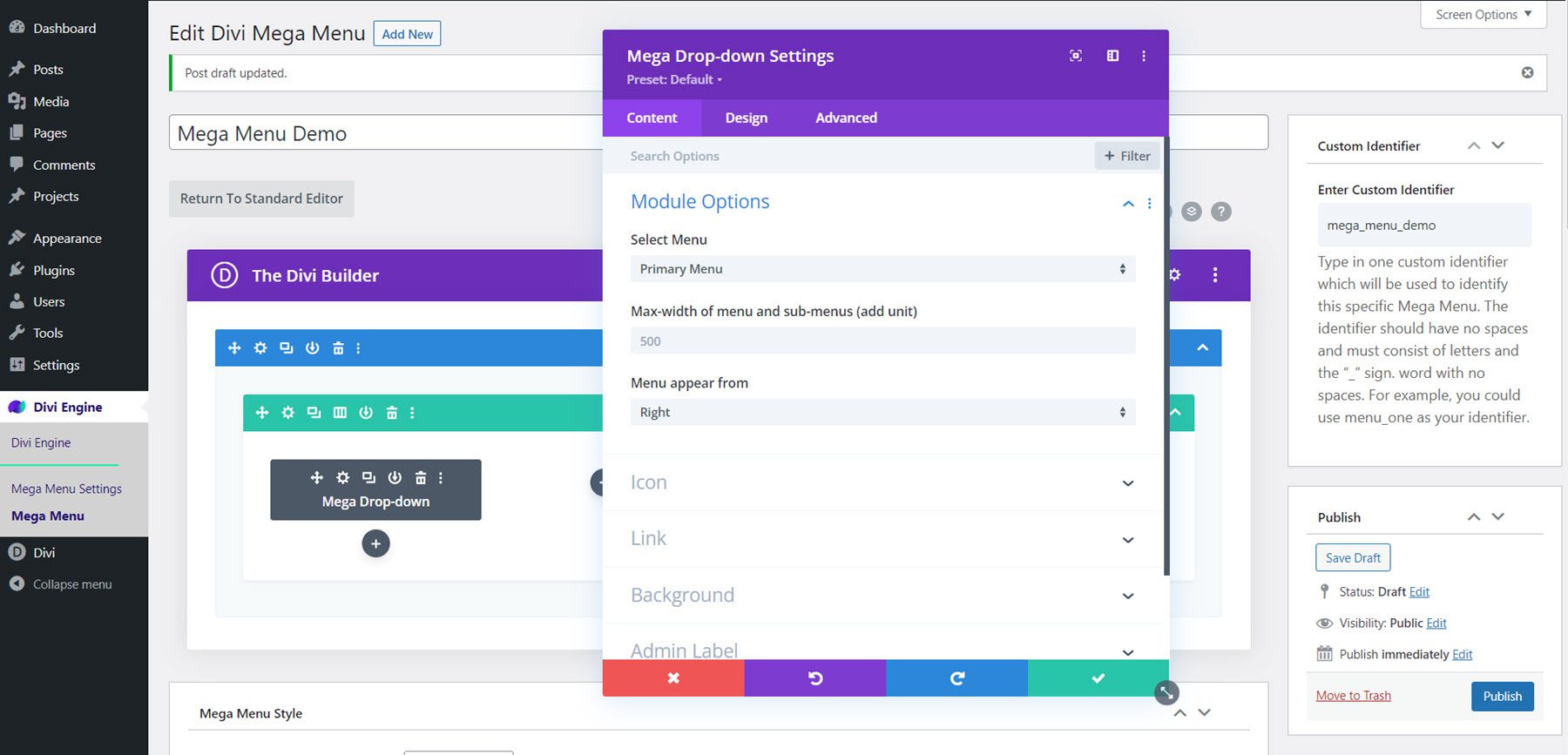
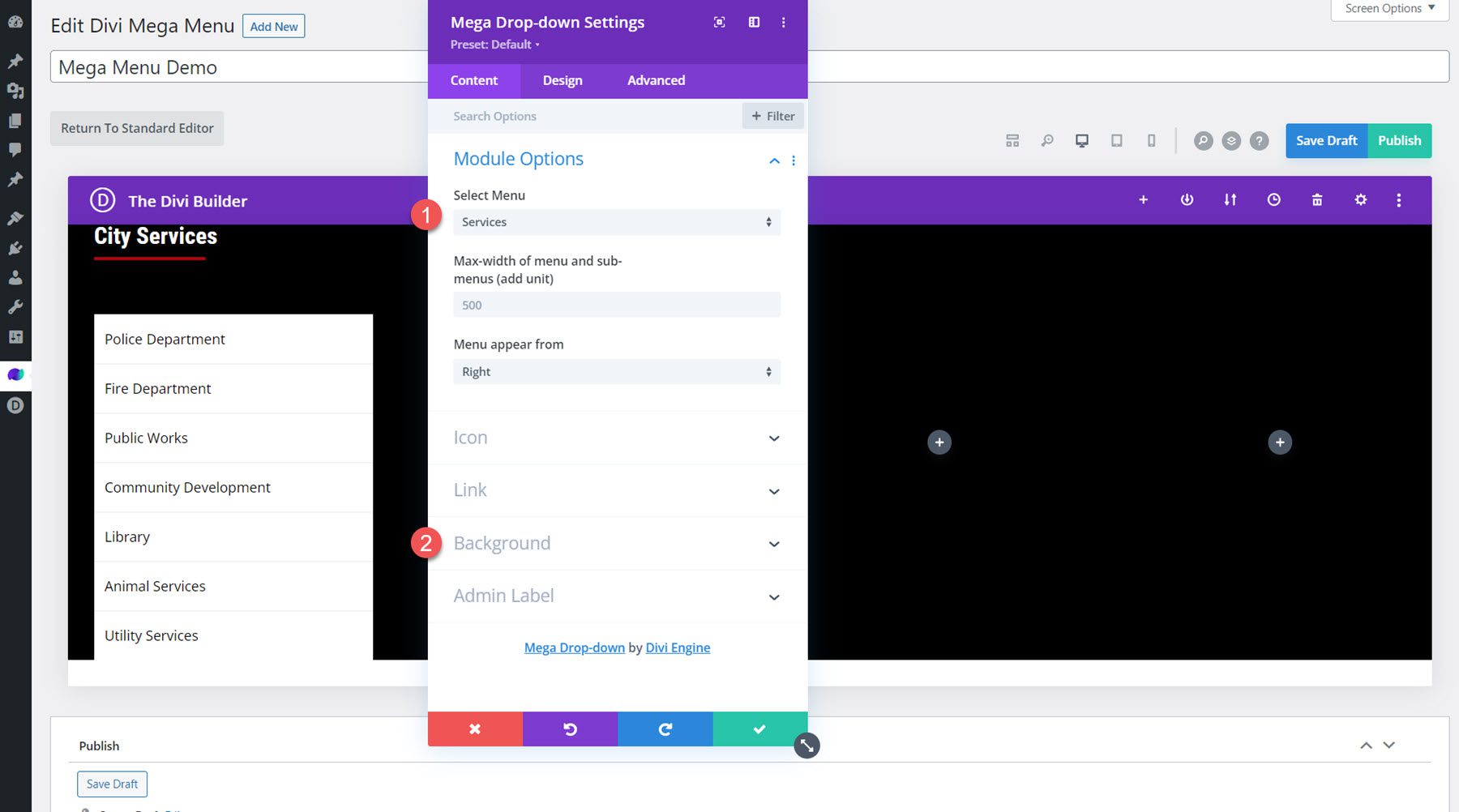
มาดูโมดูล Mega Drop-Down ให้ละเอียดยิ่งขึ้น โมดูลนี้ให้คุณเพิ่มโมดูลเมนูแนวตั้งให้กับเมนูขนาดใหญ่ของคุณ ในแท็บเนื้อหา คุณสามารถเลือกเมนูที่คุณต้องการแสดง ตั้งค่าความกว้างสูงสุดของเมนู และเลือกทิศทางที่จะให้เมนูปรากฏขึ้น คุณยังสามารถตั้งค่าไอคอนพาเรนต์และเมนูย้อนกลับ ตั้งค่าลิงก์โมดูล และเปลี่ยนพื้นหลัง

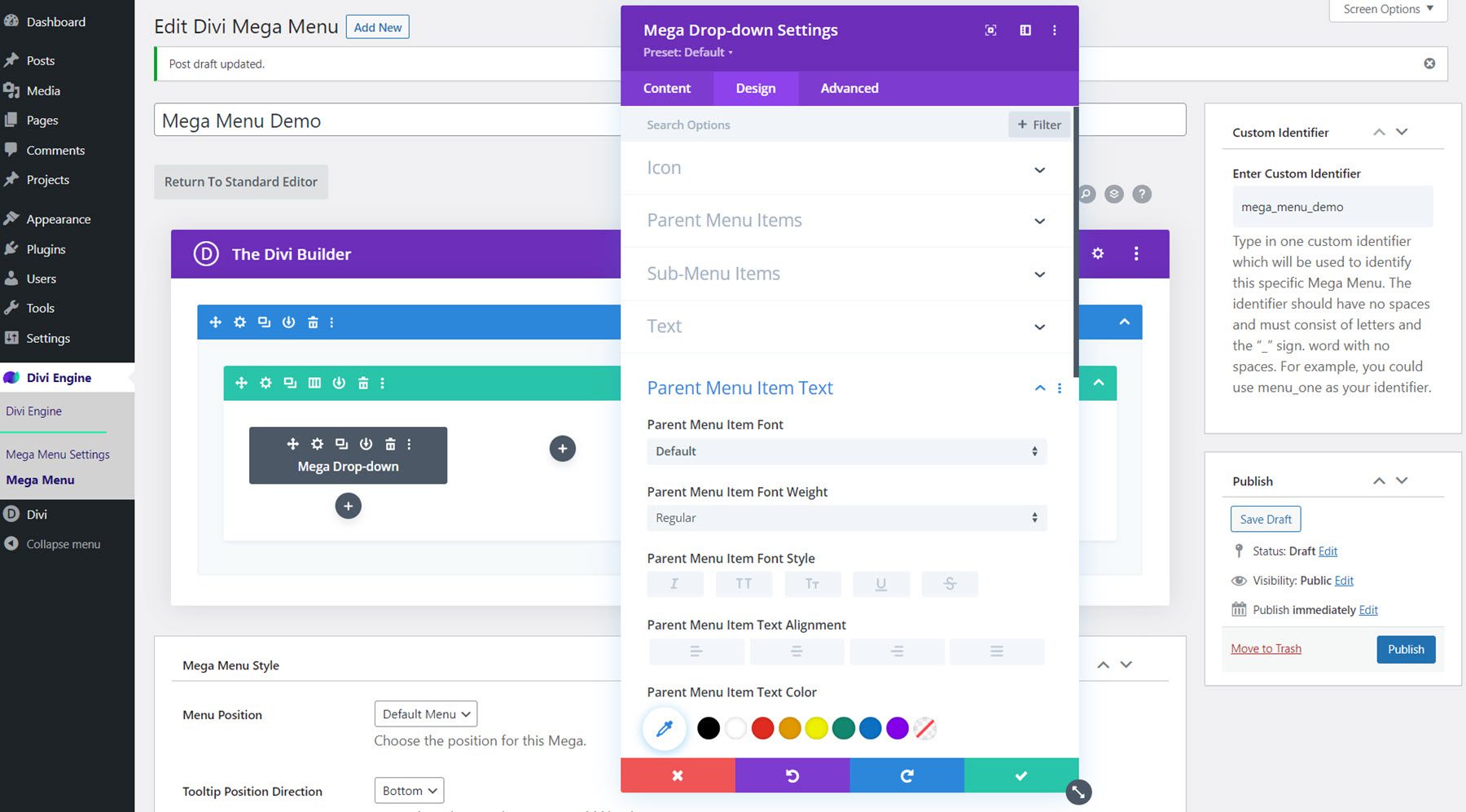
ในแท็บการออกแบบ คุณสามารถปรับเปลี่ยนสีและขนาดไอคอน ตั้งค่าสีพื้นหลัง สีเส้นขอบ และช่องว่างภายในสำหรับเมนูหลักและรายการเมนูย่อย ปรับแต่งเมนูหลักและข้อความรายการเมนูย่อย และปรับขนาด ระยะห่าง เส้นขอบ กรอบเงา และตัวเลือกการออกแบบเริ่มต้นอื่นๆ

แท็บขั้นสูงประกอบด้วยตัวเลือกทั่วไปทั้งหมดที่คุณคาดว่าจะพบในโมดูล Divi
การออกแบบ Mega Menu ด้วย Mega Drop-Down Module
ตอนนี้มาออกแบบส่วนเมนูขนาดใหญ่โดยใช้โมดูล Mega Drop-Down การออกแบบนี้จะแสดงเนื้อหาจากชุดรูปแบบเมืองของ Divi และจะเลื่อนลงมาใต้รายการเมนู "บริการ" เพื่อนำเสนอบริการของเมืองบางอย่าง
การตั้งค่าส่วนและแถว
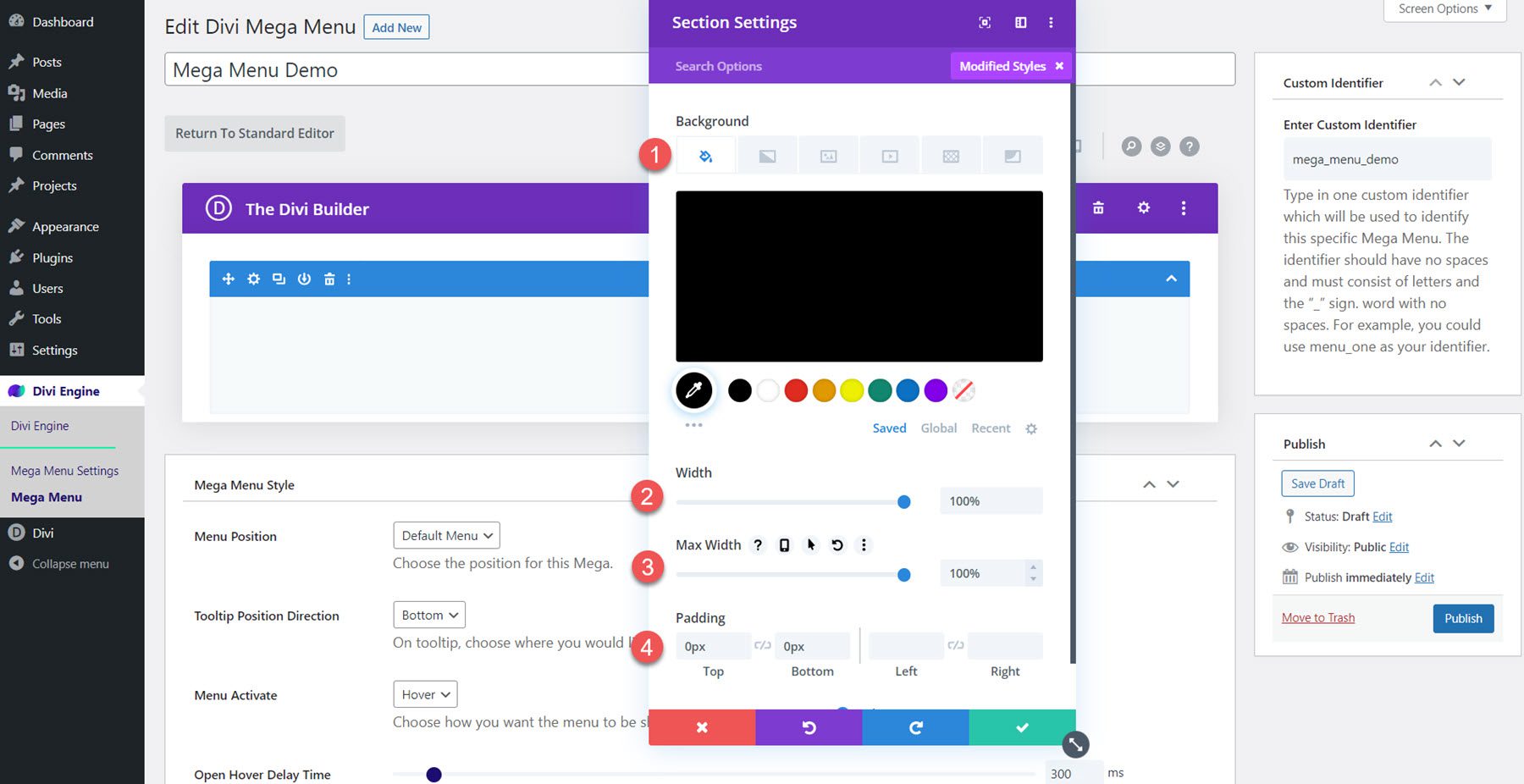
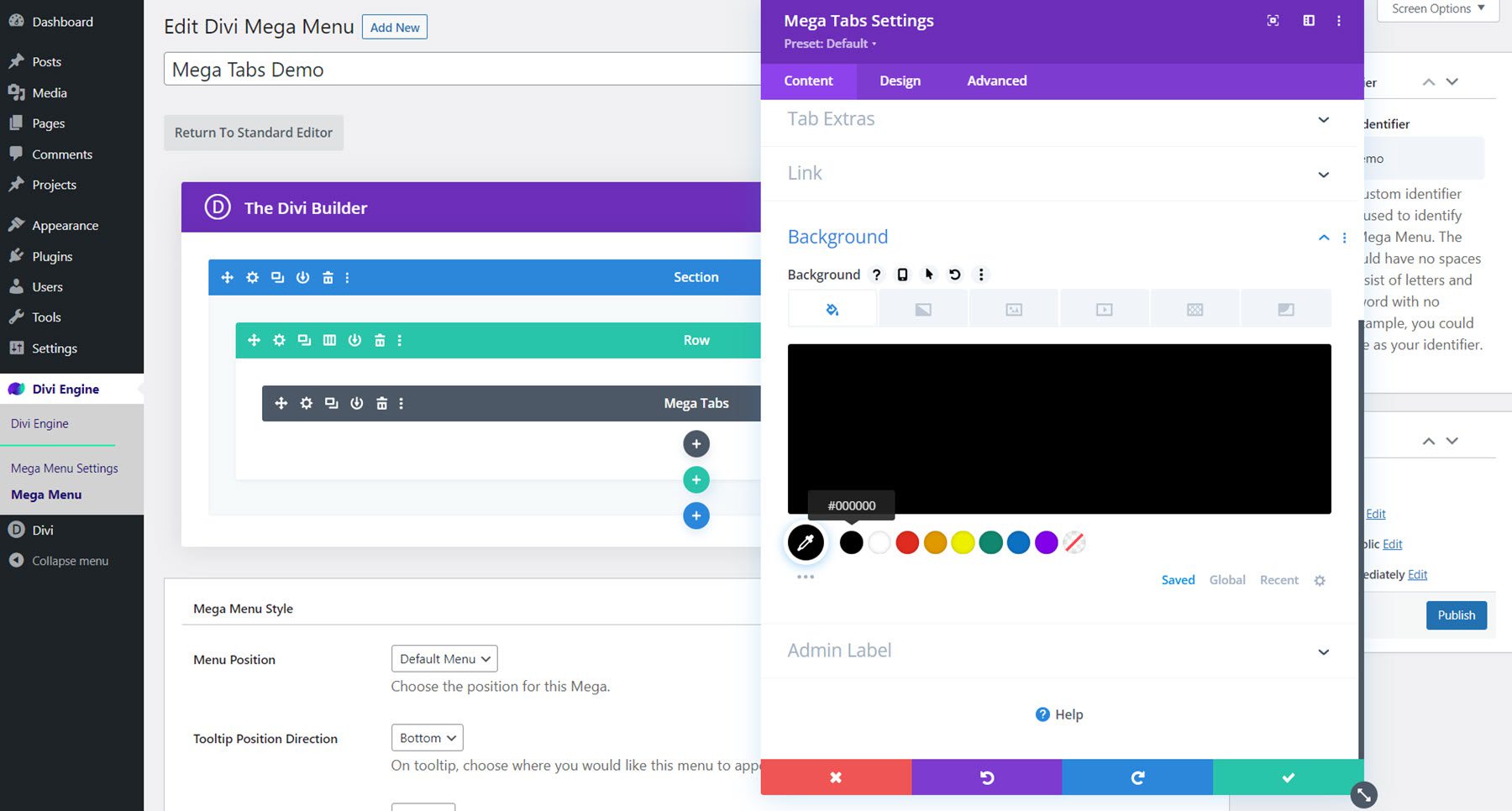
ขั้นแรก เปิดการตั้งค่าส่วนและเปลี่ยนตัวเลือกต่อไปนี้:
- พื้นหลัง: #000000
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

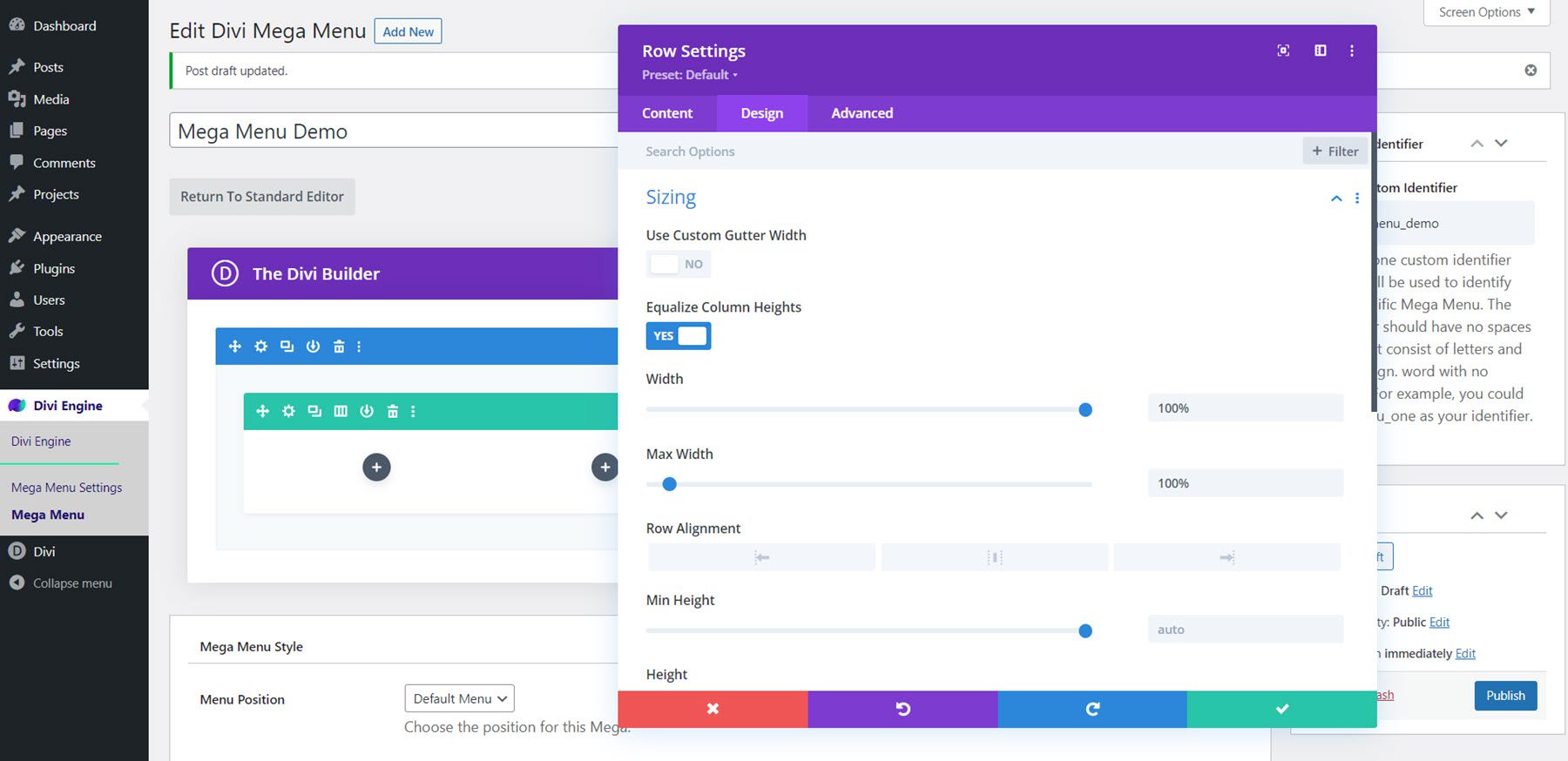
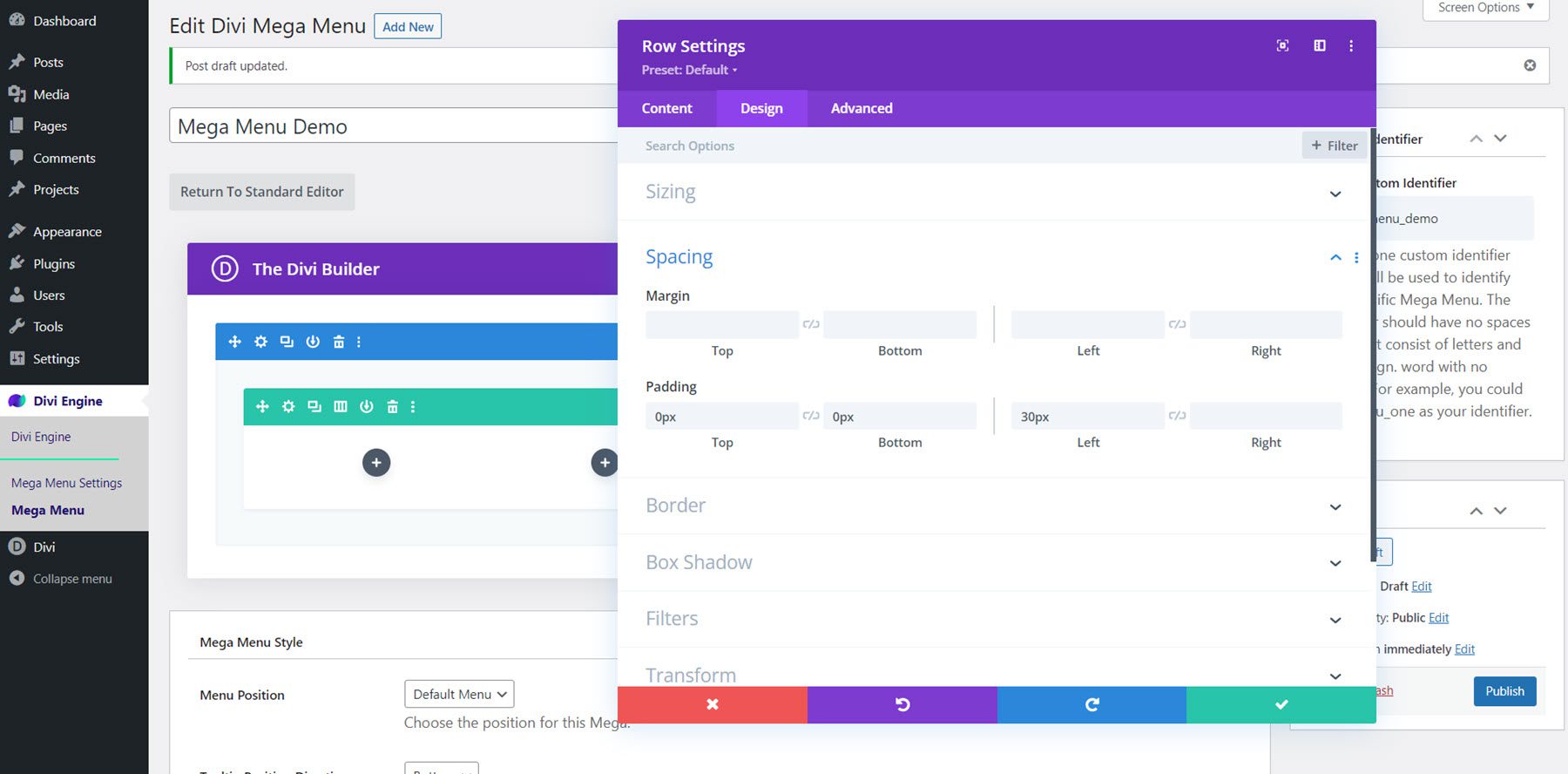
ถัดไป เพิ่มแถวที่มีห้าคอลัมน์ เปิดการตั้งค่าแถวและไปที่แท็บออกแบบ จากนั้นเปลี่ยนการตั้งค่าระยะห่างดังนี้:
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%

แก้ไขช่องว่างภายใน:
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px
- Padding-ซ้าย: 30px

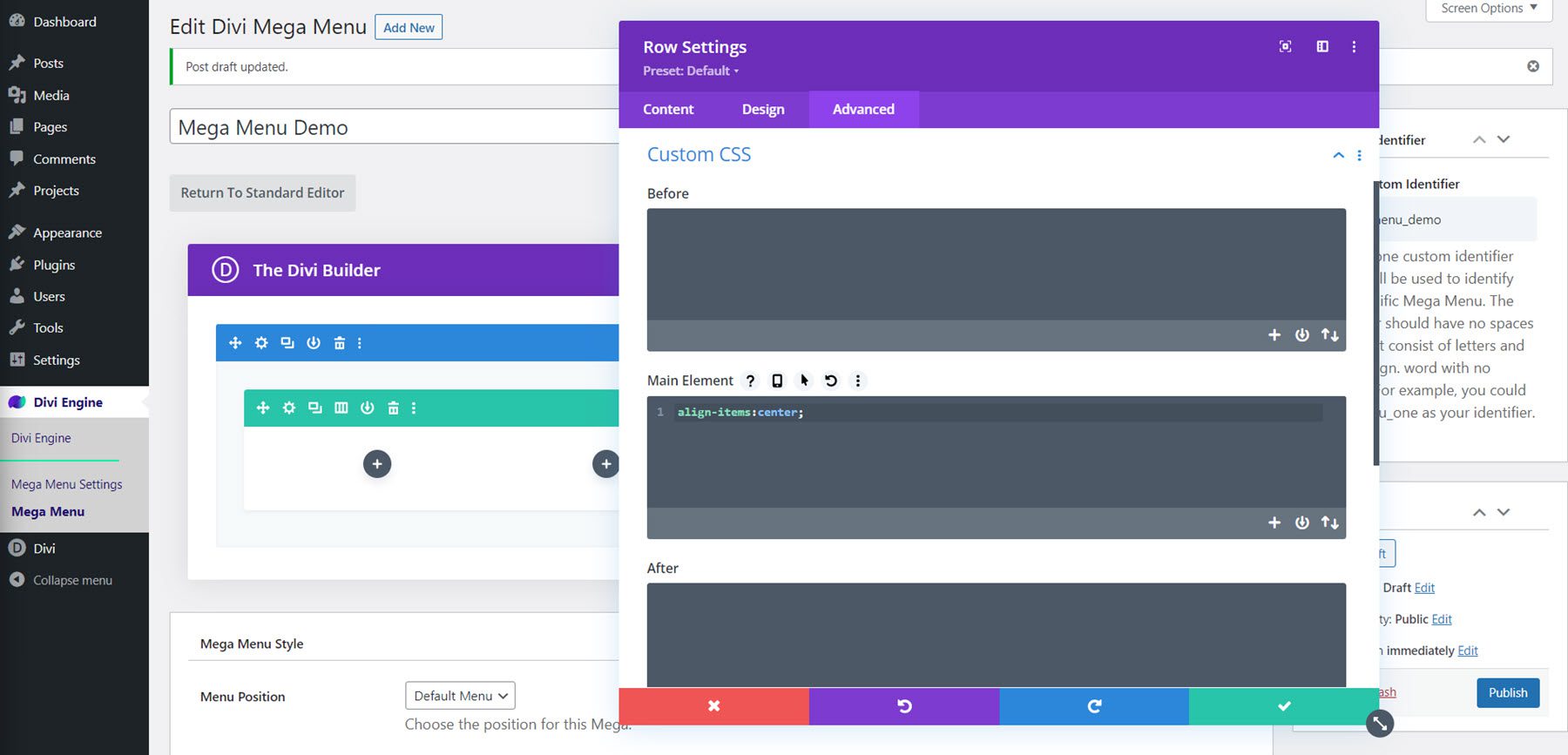
สุดท้าย ย้ายไปที่แท็บขั้นสูง และเพิ่ม CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบหลัก:
align-items:center;

ชื่อเมนูและตัวแบ่ง
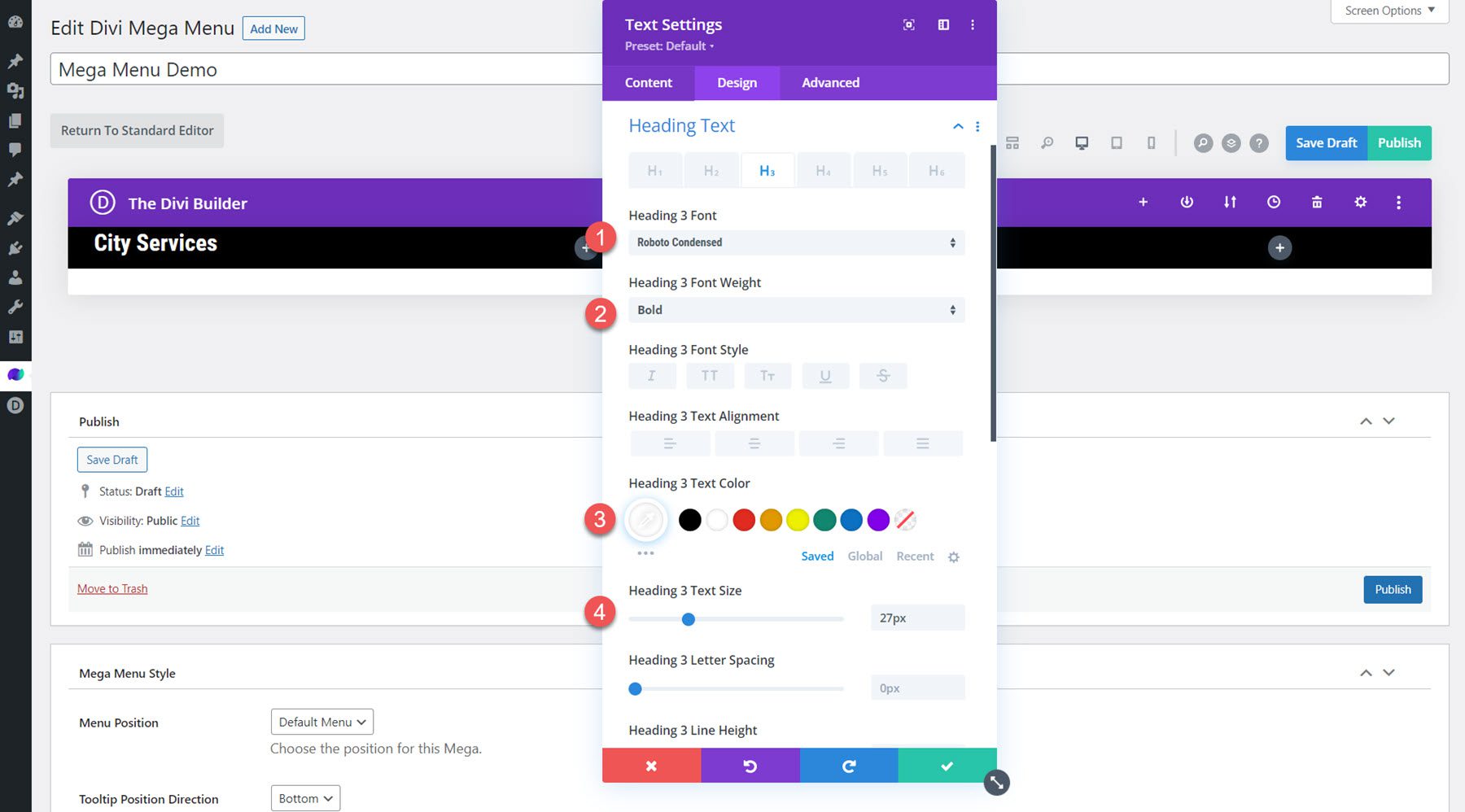
เพิ่มโมดูลข้อความในคอลัมน์แรก และเพิ่มข้อความ “City Services” ใน H3 นี่จะเป็นข้อความส่วนหัวของเมนู
ปรับแต่งสไตล์ดังนี้:
- แบบอักษร H3: Roboto ย่อ
- H3 ตัวอักษรหนัก: ตัวหนา
- สีข้อความ H3: #FFFFFF
- ขนาดตัวอักษร H3: 27px
- ระยะขอบล่าง: 0px

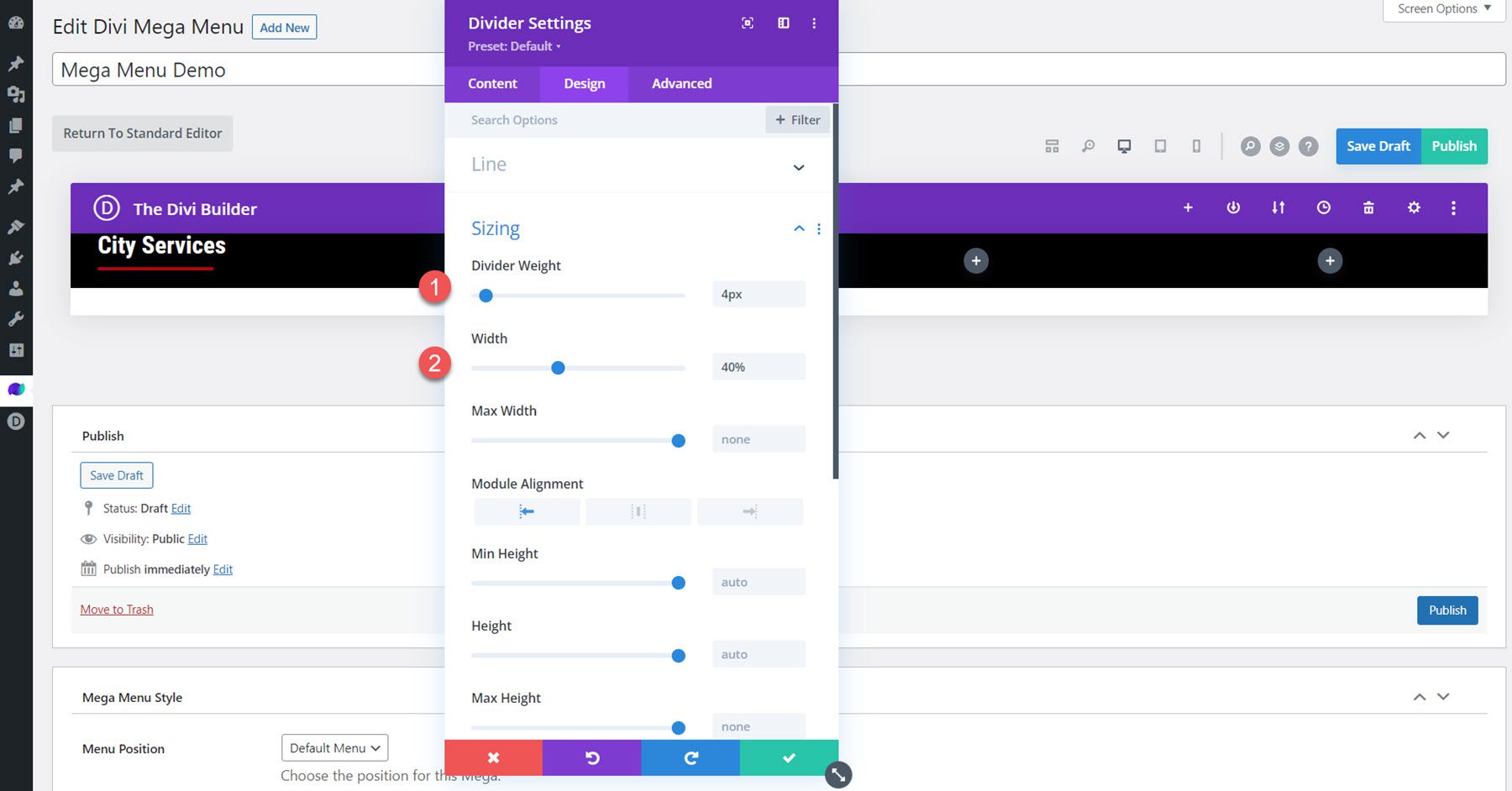
เพิ่มโมดูลตัวแบ่งใต้ข้อความส่วนหัวและแก้ไขสไตล์:
- สีเส้น: #b1040e
- แบ่งน้ำหนัก: 3px
- ความกว้าง: 40%
- การจัดตำแหน่งโมดูล: ซ้าย
- ระยะขอบล่าง: 0px

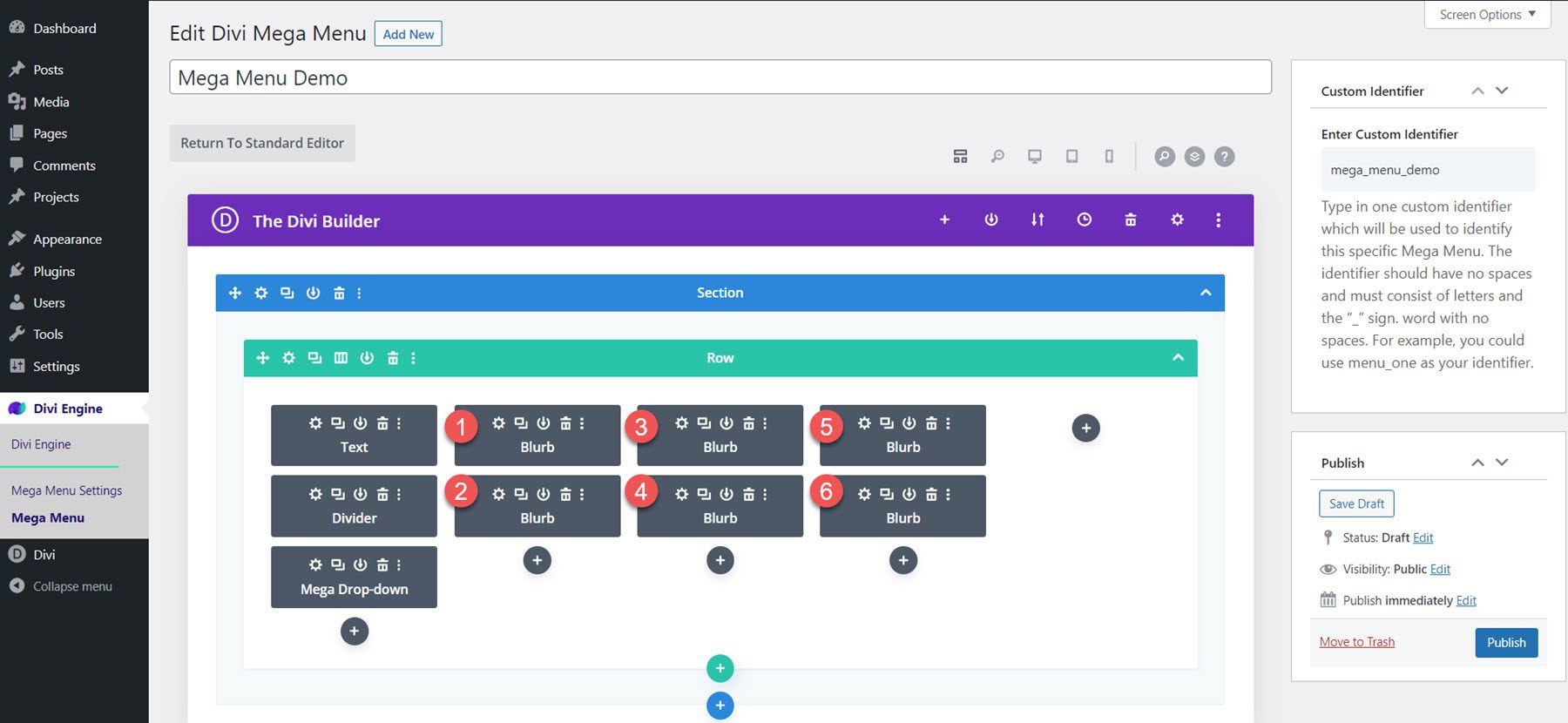
โมดูลแบบเลื่อนลงเมกะ
เพิ่ม Mega Drop-Down Module ลงในคอลัมน์แรก ใต้ตัวแบ่ง ในแท็บเนื้อหา เลือกเมนูที่คุณต้องการแสดง นอกจากนี้ ตั้งค่าพื้นหลังของโมดูลให้โปร่งใส

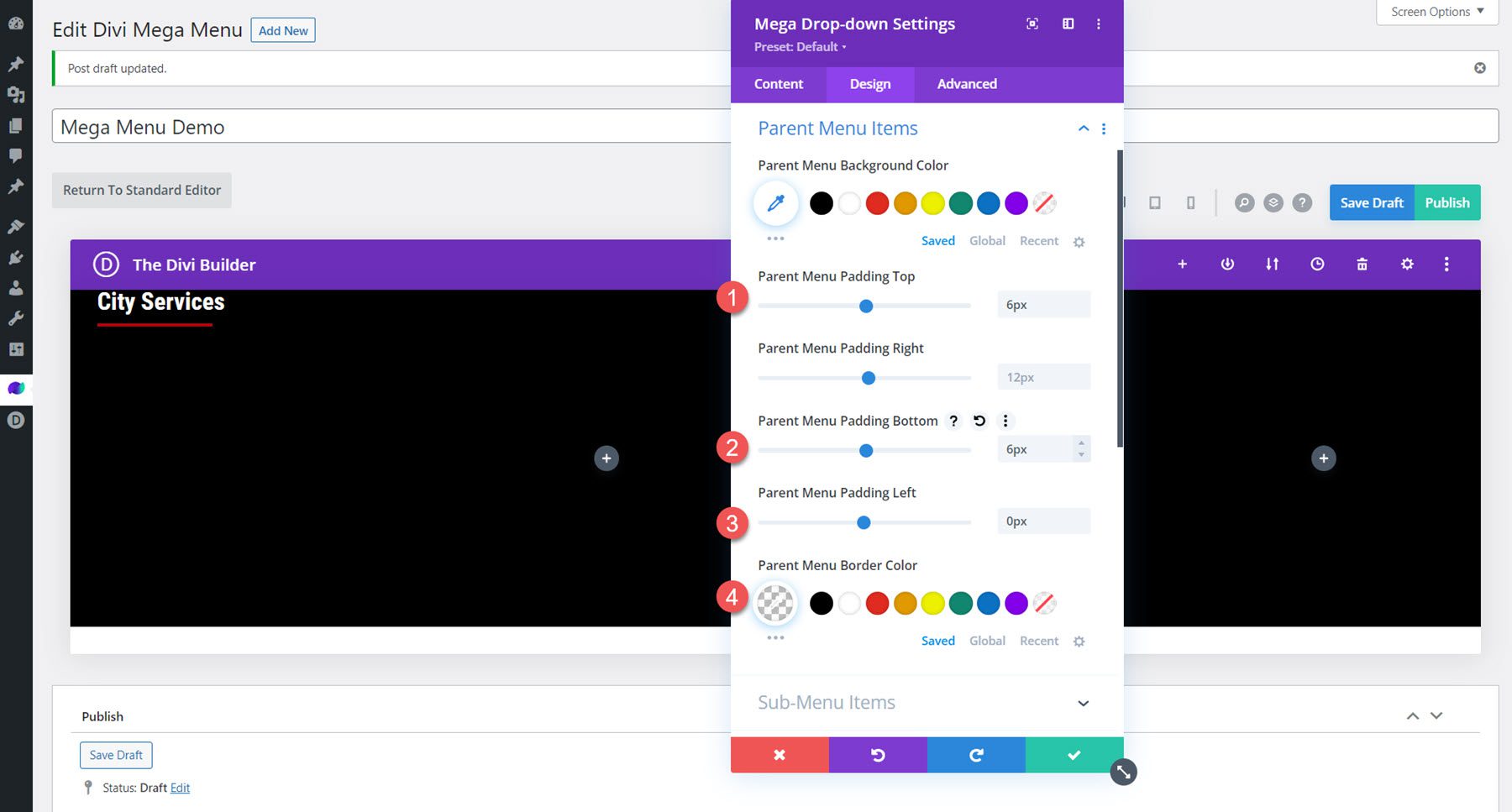
เลื่อนไปที่แท็บออกแบบและเปิดส่วนรายการเมนูหลัก แก้ไขการตั้งค่าการเติมและเส้นขอบ
- Parent Menu Padding ด้านบน: 6px
- Parent Menu Padding ด้านล่าง: 6px
- Parent Menu Padding ด้านซ้าย: 0px
- สีของขอบเมนูหลัก: โปร่งใส

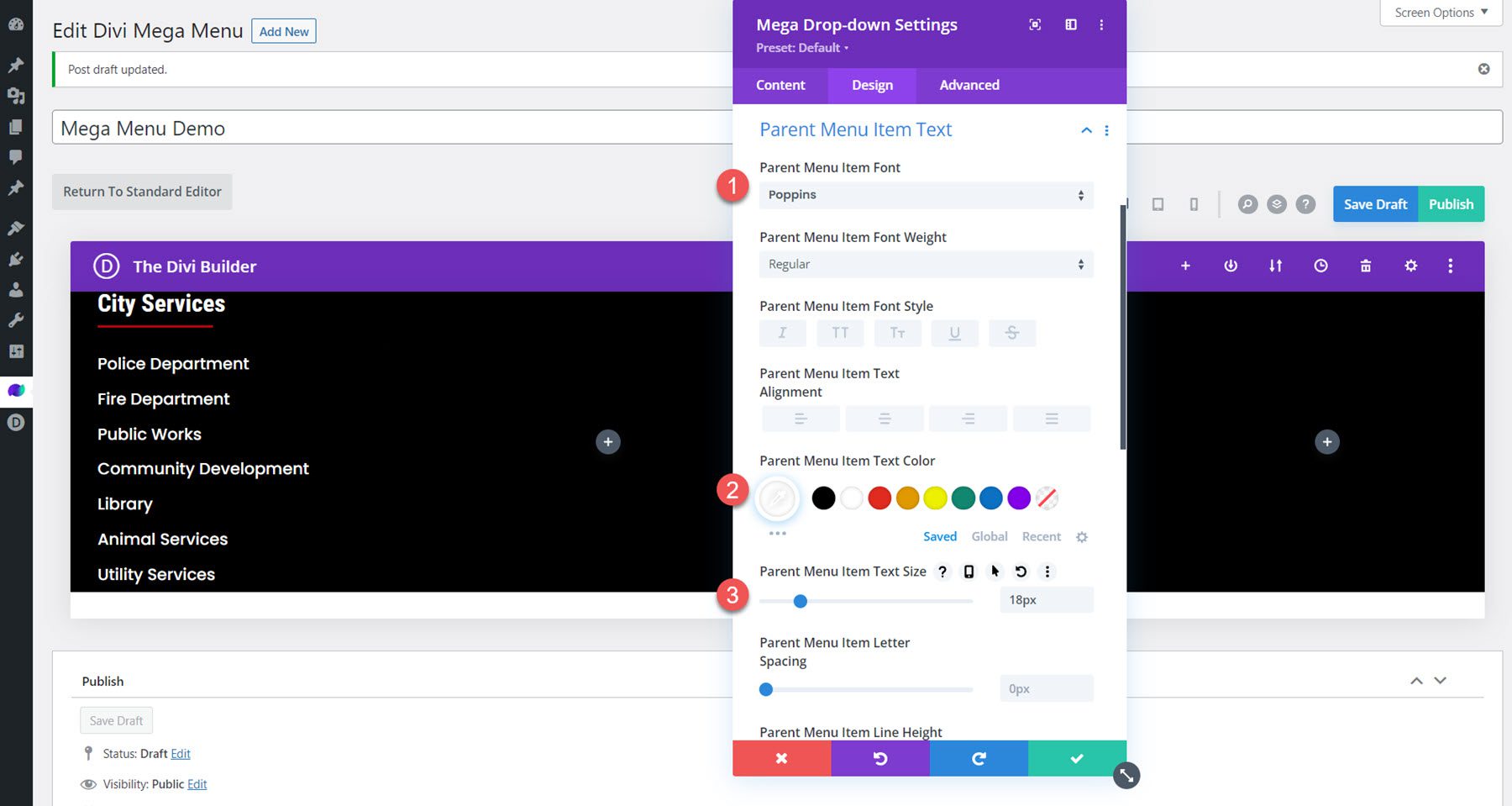
ถัดไป แก้ไขตัวเลือกข้อความรายการเมนูหลัก
- แบบอักษรรายการเมนูหลัก: Poppins
- สีข้อความของรายการเมนูหลัก: #FFFFFF
- รายการเมนูหลัก ขนาดข้อความ: 18px

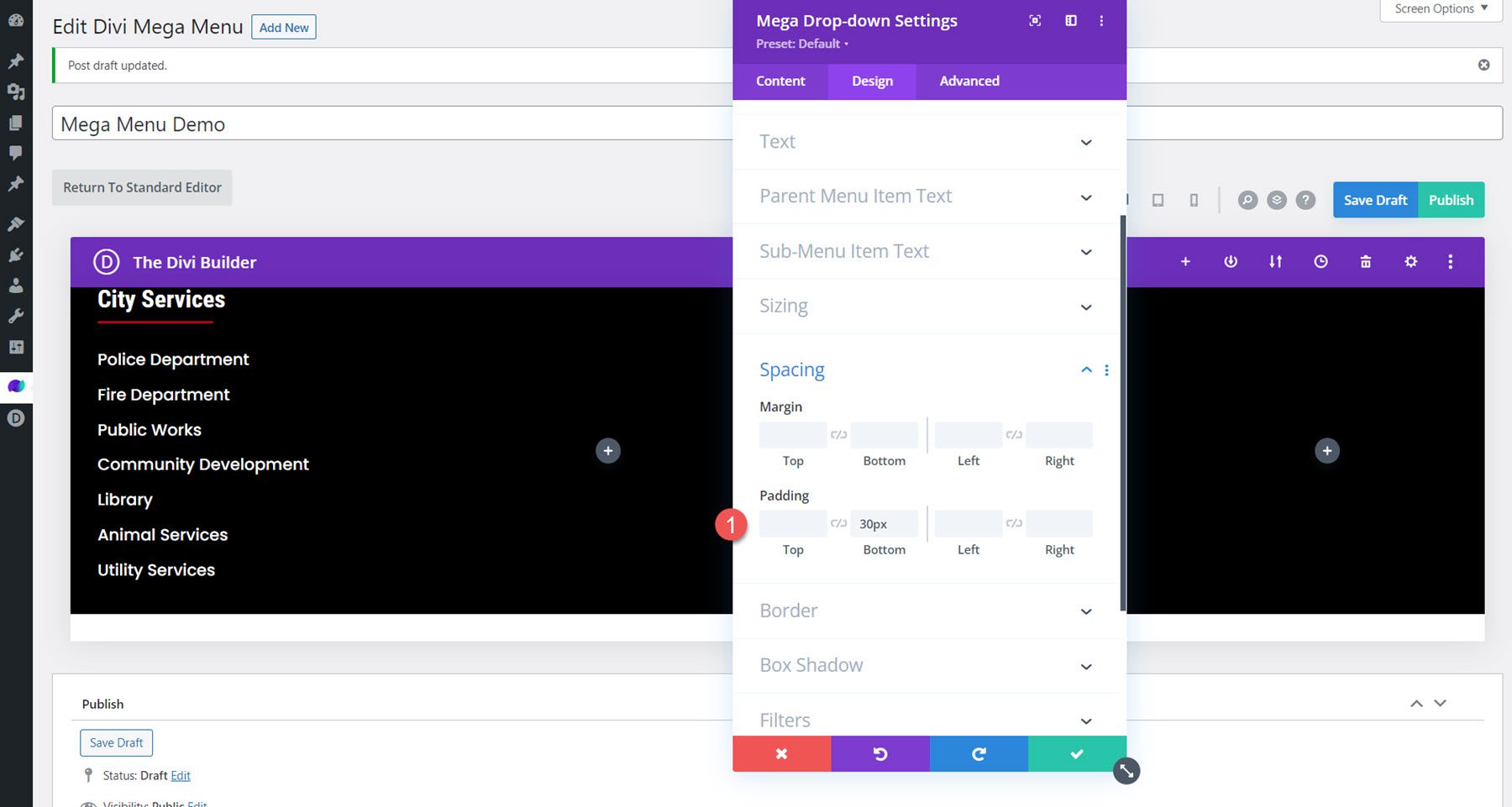
สุดท้าย เพิ่มช่องว่างภายในด้านล่างในการตั้งค่าระยะห่าง
- ช่องว่างภายในด้านล่าง: 30px

ประกาศแจ้งโมดูล
เพิ่มโมดูลการนำเสนอหกโมดูลในเลย์เอาต์ สองโมดูลในแต่ละคอลัมน์ตรงกลาง เพิ่มชื่อเรื่องและรูปภาพให้กับการประกาศแจ้งแต่ละรายการและปรับแต่งสไตล์ในแท็บการออกแบบ

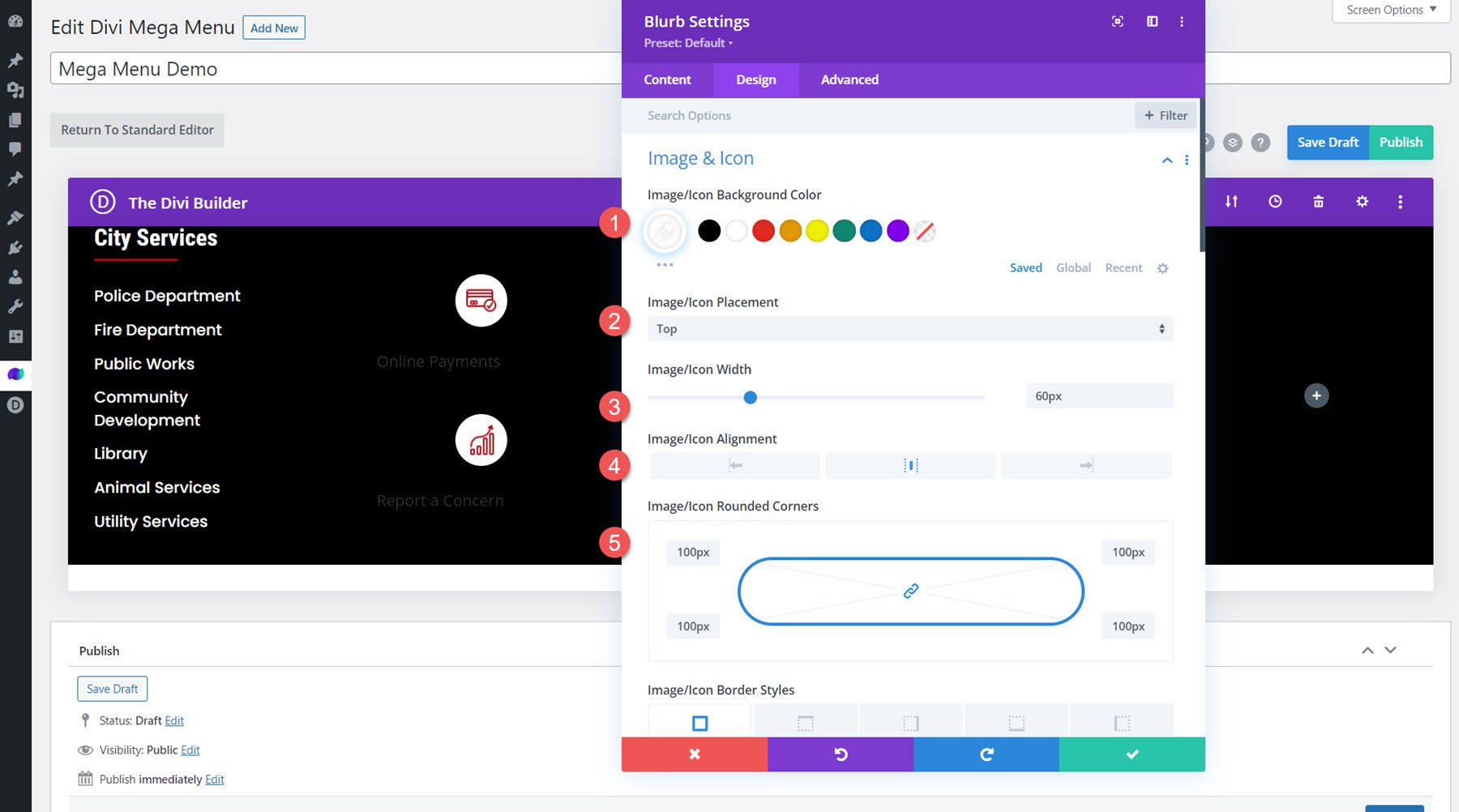
ในส่วนรูปภาพและไอคอน ให้แก้ไขดังต่อไปนี้:
- สีพื้นหลังของรูปภาพ/ไอคอน: #FFFFFF
- ตำแหน่งรูปภาพ/ไอคอน: ด้านบน
- ความกว้างของภาพ/ไอคอน: 60px
- การจัดตำแหน่งภาพ/ไอคอน: กึ่งกลาง
- รูปภาพ/ไอคอน มุมโค้งมน: 100px
- ช่องว่างภายในรูปภาพ/ไอคอน: 8px 8px 8px 8px

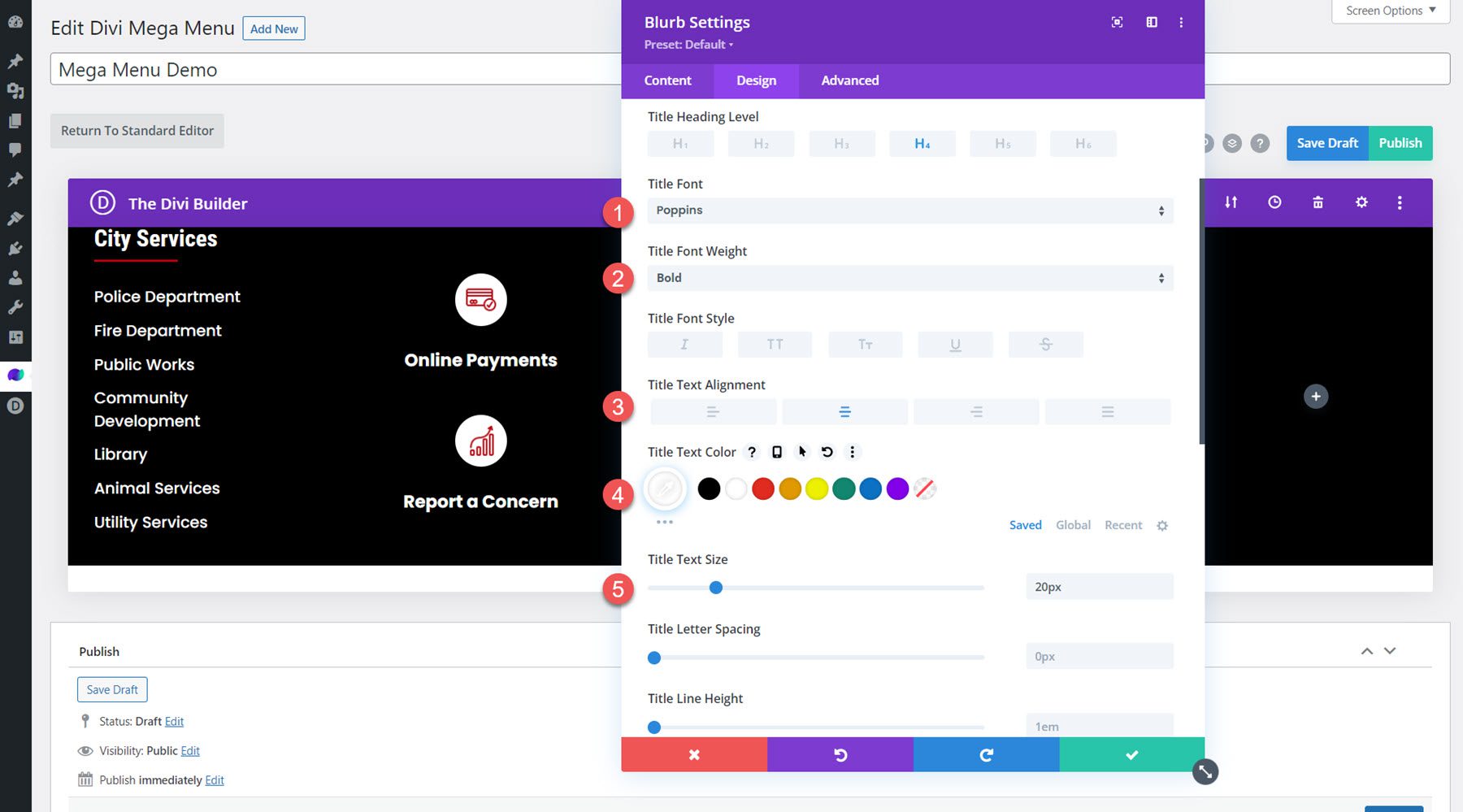
ถัดไป แก้ไขตัวเลือกข้อความชื่อเรื่อง
- ตัวอักษรชื่อเรื่อง: Poppins
- น้ำหนักตัวอักษรของชื่อเรื่อง: ตัวหนา
- การจัดตำแหน่งข้อความชื่อเรื่อง: กึ่งกลาง
- สีข้อความของชื่อเรื่อง: #FFFFFF
- ขนาดข้อความชื่อเรื่อง: 20px


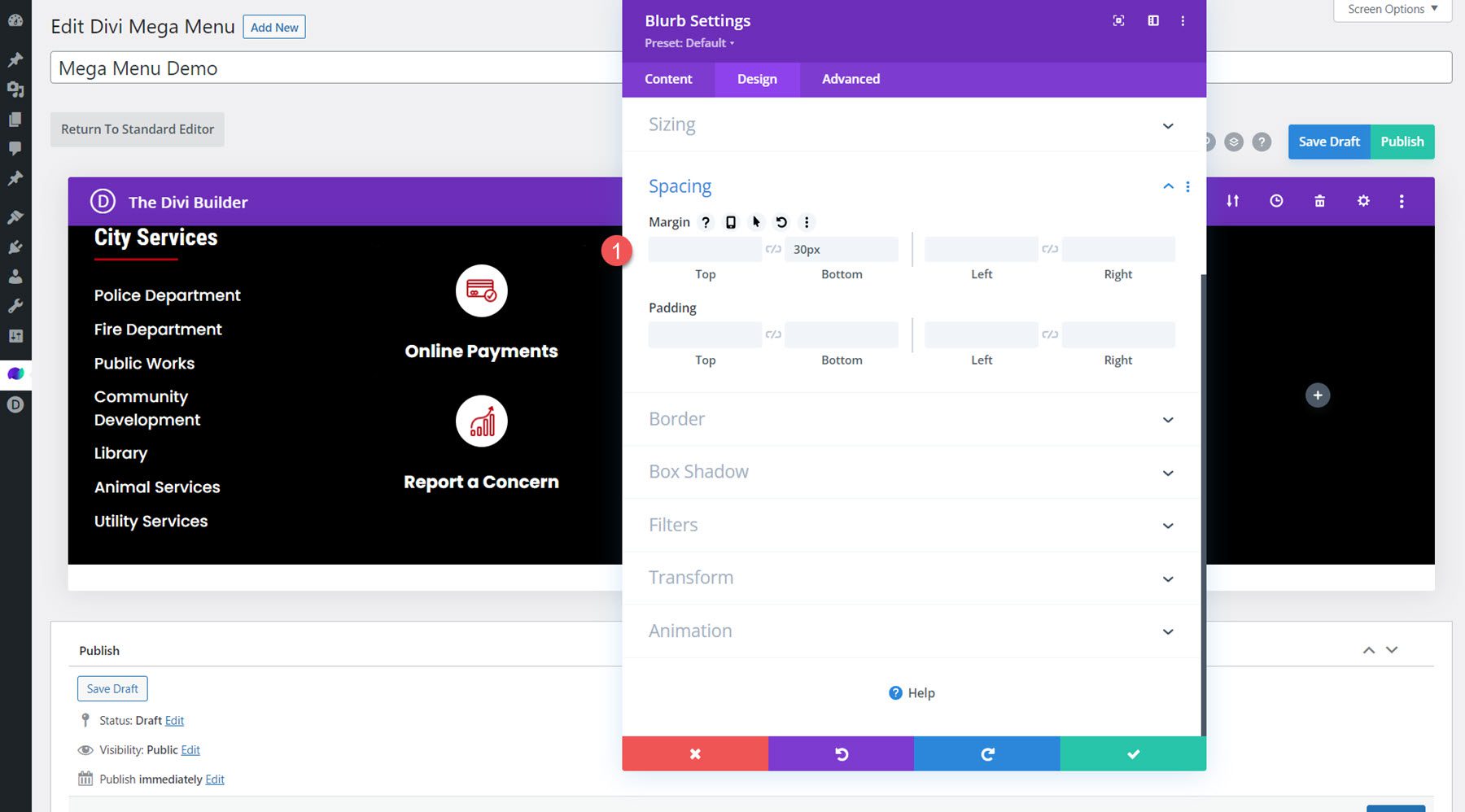
สุดท้าย ตั้งค่าระยะขอบด้านล่างเป็น 30px

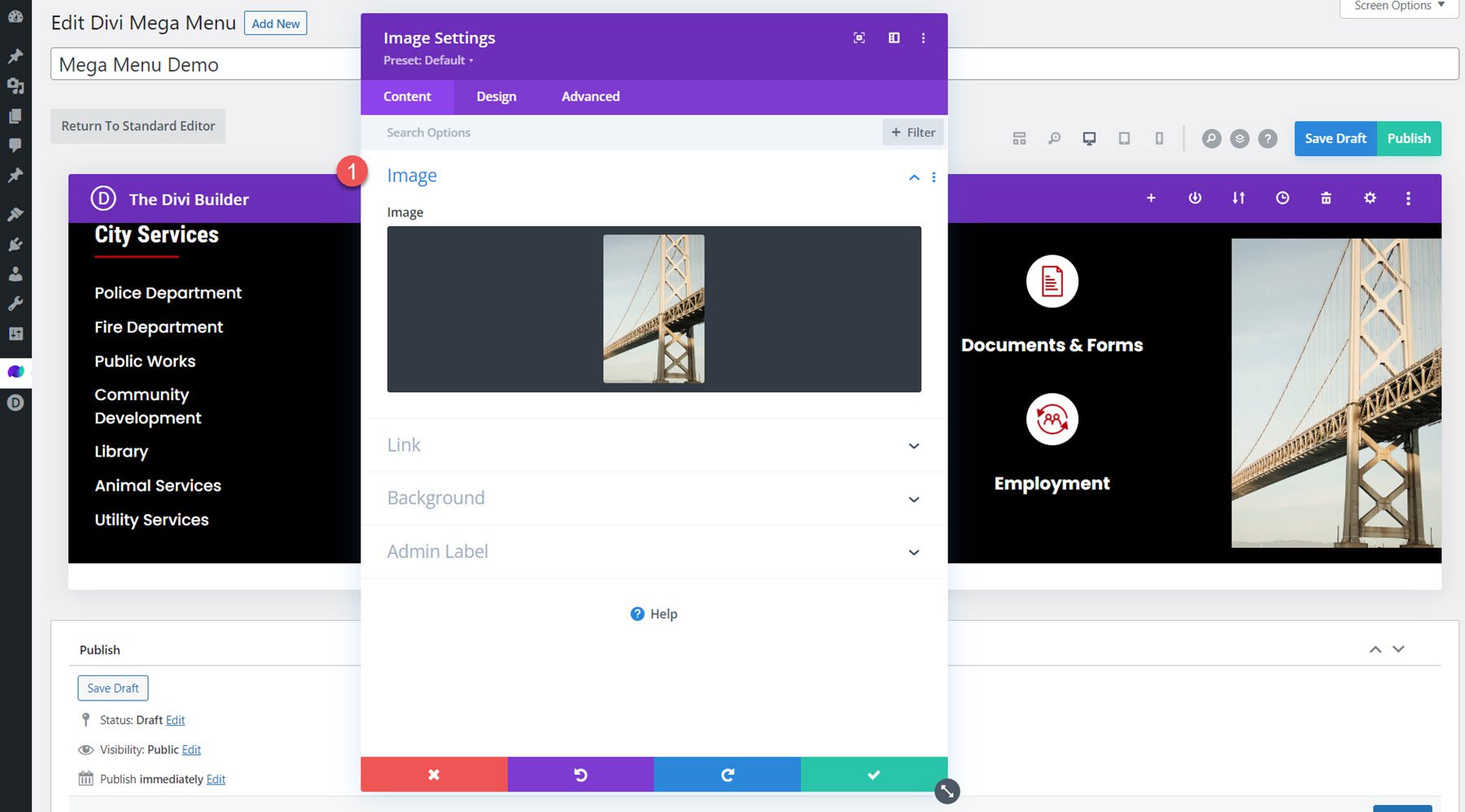
โมดูลรูปภาพ
ในคอลัมน์สุดท้าย ให้เพิ่มโมดูลรูปภาพและตั้งค่ารูปภาพ

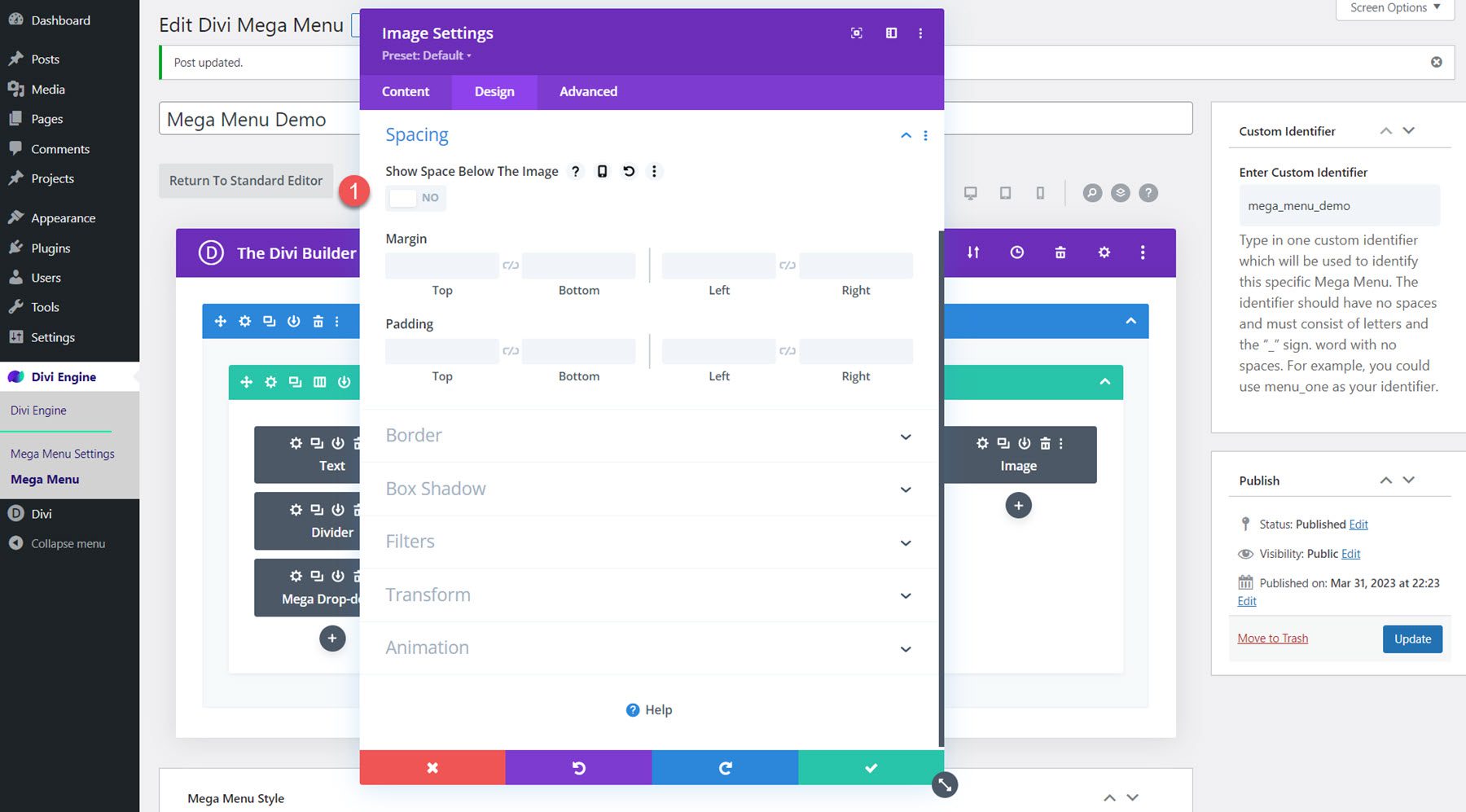
ในแท็บการออกแบบ แก้ไขการตั้งค่าต่อไปนี้:
- แสดงพื้นที่ด้านล่างภาพ: ไม่ใช่

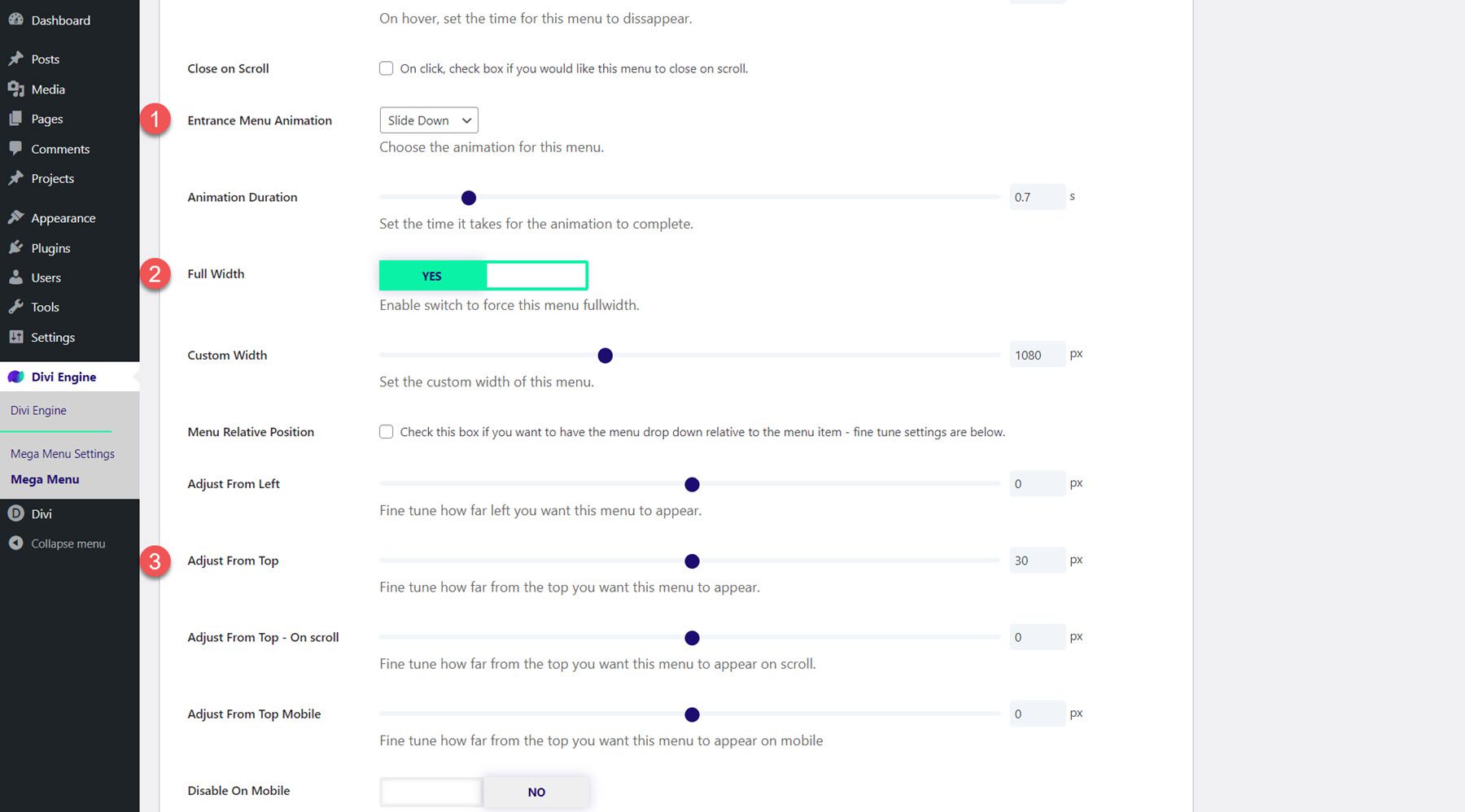
แก้ไขการตั้งค่ารูปแบบเมนู Mega
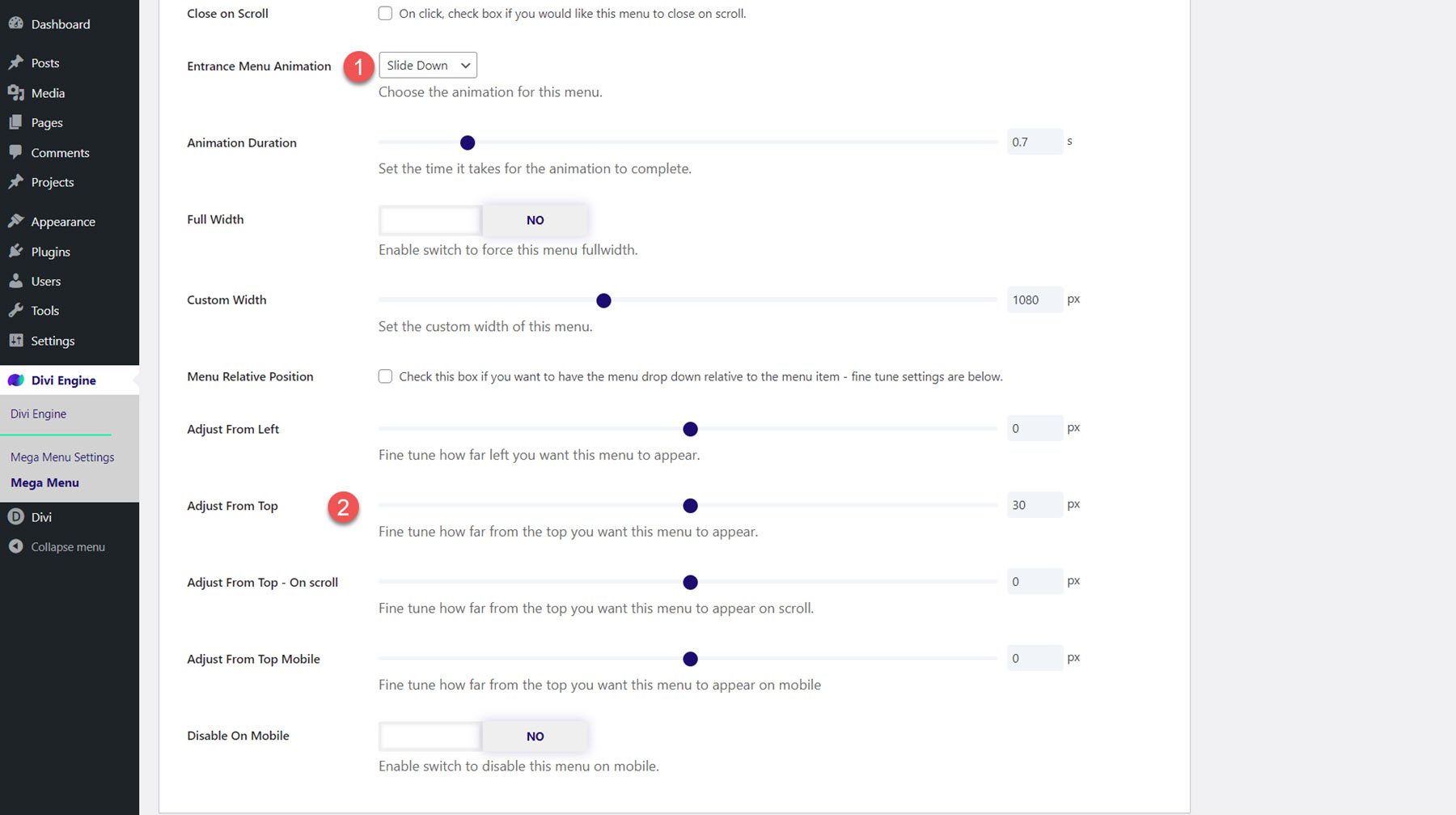
ตอนนี้เค้าโครงของเราเสร็จสมบูรณ์แล้ว เลื่อนลงไปที่ตัวเลือก Mega Menu Style และแก้ไขตัวเลือกต่อไปนี้:
- ความกว้างเต็ม: ใช่
- ภาพเคลื่อนไหวเมนูทางเข้า: เลื่อนลง
- ปรับจากด้านบน: 30px

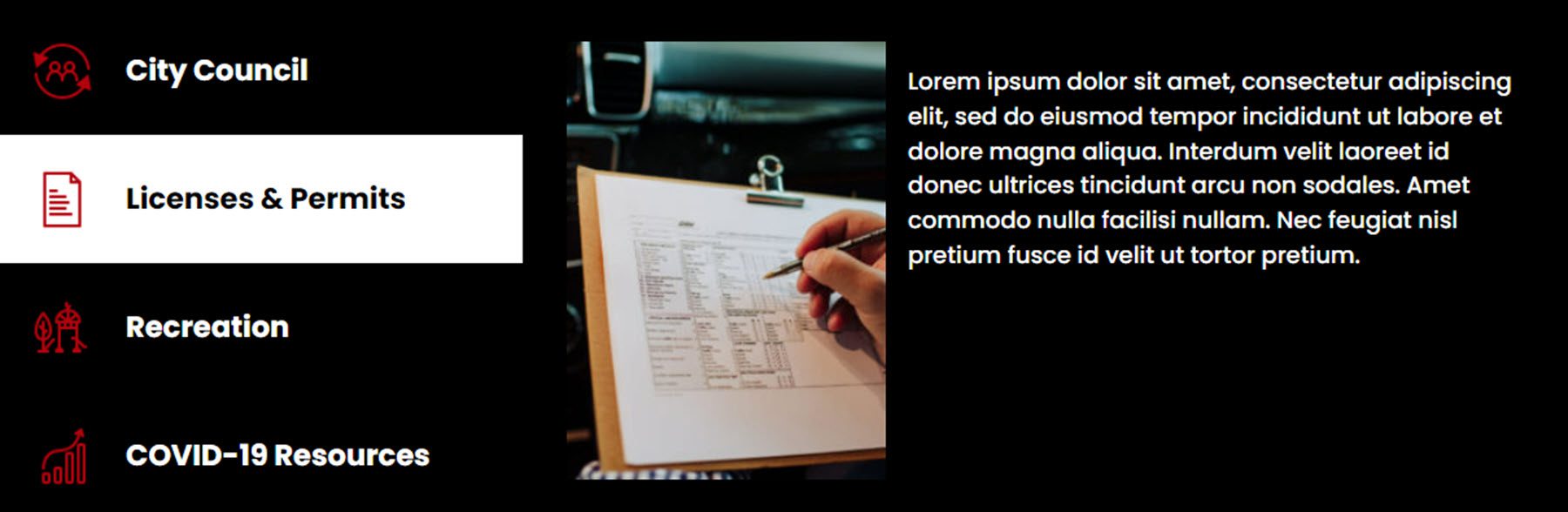
ผลลัพธ์สุดท้าย
นี่คือผลลัพธ์สุดท้ายของเมนู mega ด้วยโมดูล Mega Drop-Down

โมดูลเมกะแท็บ
ตอนนี้เรามาดูโมดูล Mega Tabs ให้ละเอียดยิ่งขึ้น โมดูลนี้ช่วยให้คุณเพิ่มเนื้อหาแบบแท็บลงในเพจของคุณ ทั้งในเมนูขนาดใหญ่แบบเลื่อนลงหรือที่อื่นๆ ในการออกแบบของคุณ ไม่สามารถดูโมดูล Mega Tabs ในตัวสร้างภาพได้ แต่คุณสามารถใช้มุมมองโครงร่างเพื่อสร้างส่วนและดูตัวอย่างการออกแบบบนไซต์จริงได้
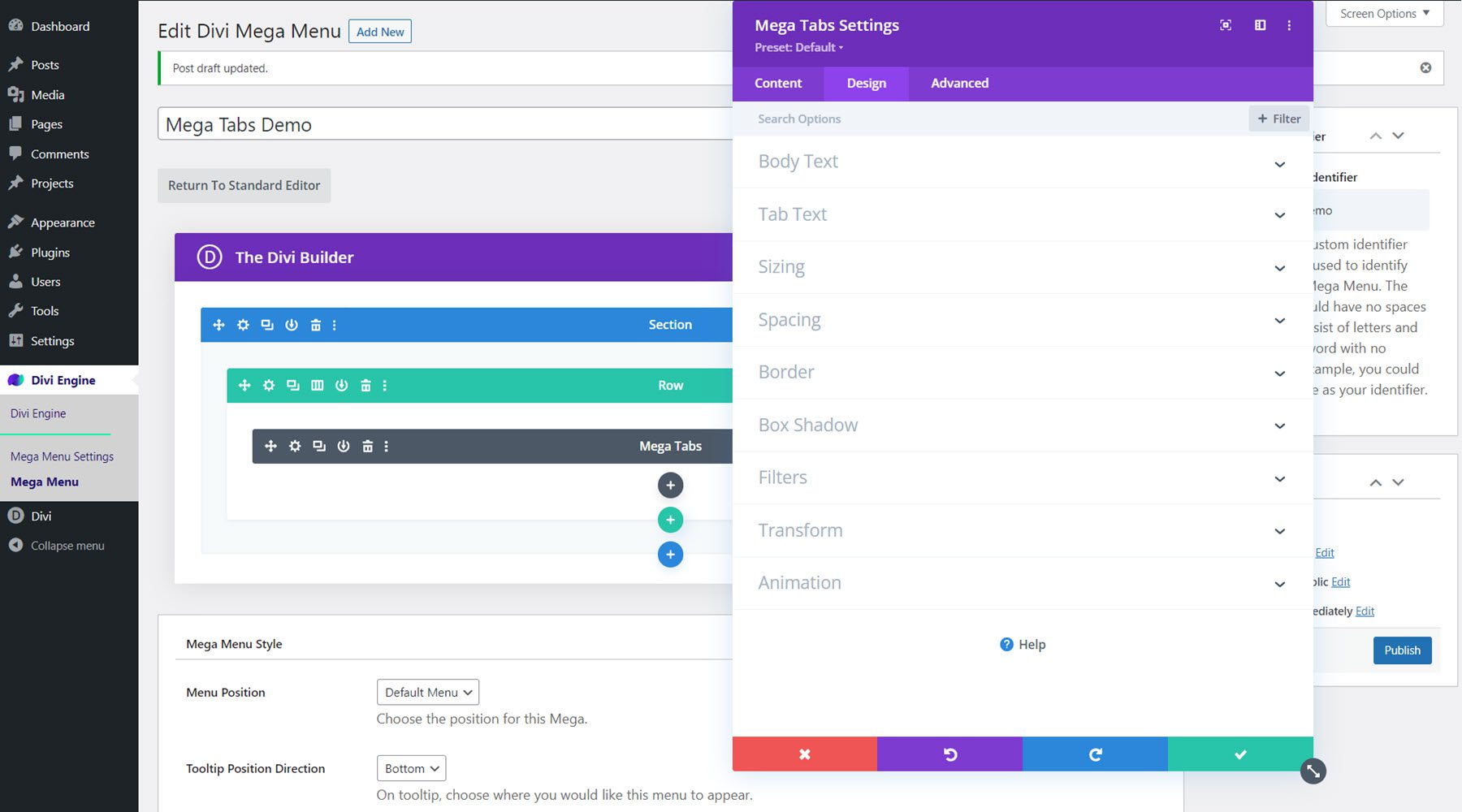
ในส่วนเนื้อหาของการตั้งค่าโมดูล คุณสามารถเพิ่มแต่ละแท็บของคุณได้ แต่ละแท็บมีหน้าการตั้งค่าของตัวเอง ซึ่งคุณสามารถแก้ไขสไตล์สำหรับแท็บนั้น หรือคุณสามารถแก้ไขสไตล์ของแท็บทั้งหมดพร้อมกันในการตั้งค่าโมดูลทั่วไป ภายใต้ส่วนพิเศษของแท็บ คุณสามารถเพิ่มลิงก์และรูปภาพลงในแต่ละแท็บของคุณได้

ในแท็บออกแบบ คุณสามารถแก้ไขลักษณะข้อความของเนื้อหาและแท็บ ตลอดจนตัวเลือกการปรับขนาด ระยะห่าง เส้นขอบ เงากล่อง ตัวกรอง การแปลง และภาพเคลื่อนไหว

แท็บขั้นสูงยังมีองค์ประกอบทั่วไปเพื่อปรับแต่งการออกแบบเพิ่มเติม
การออกแบบเมนูเมกะด้วยโมดูลเมกะแท็บ
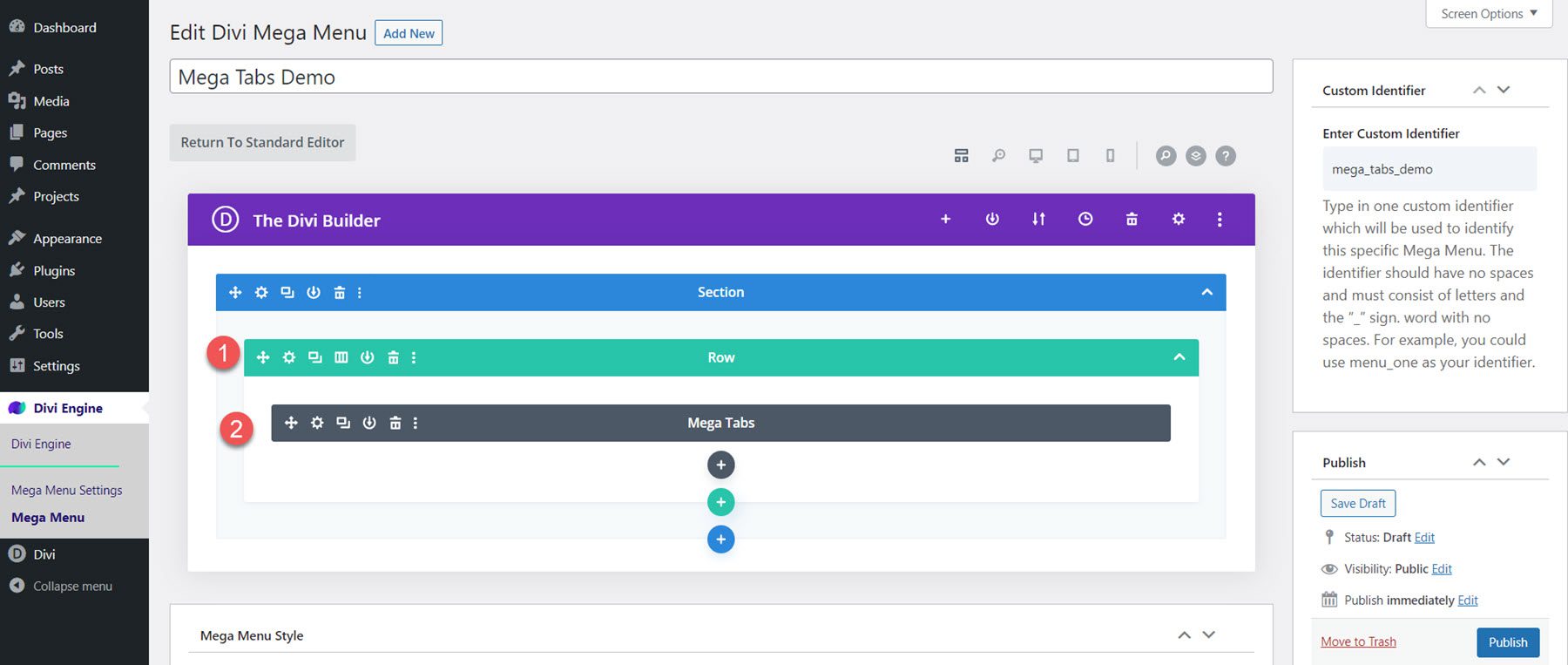
สำหรับตัวอย่างนี้ เราจะออกแบบเมนูเมกะแท็บแบบเลื่อนลงเพื่อให้สอดคล้องกับชุดผังเมืองที่เราใช้อยู่ เพิ่มแถวที่มีคอลัมน์เดียวในหน้าเมนู Mega จากนั้นเพิ่มโมดูล Mega Tabs

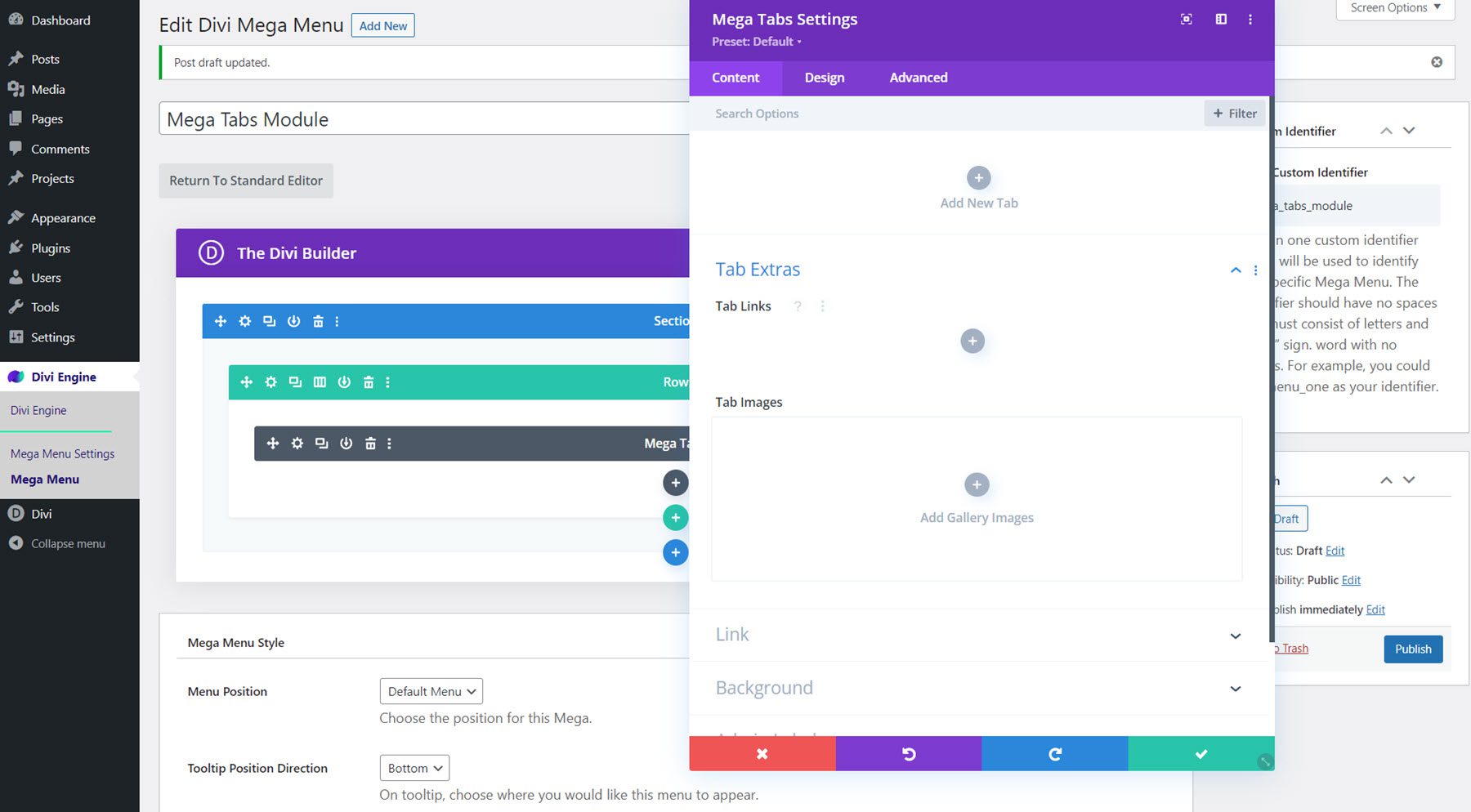
การตั้งค่าเนื้อหา
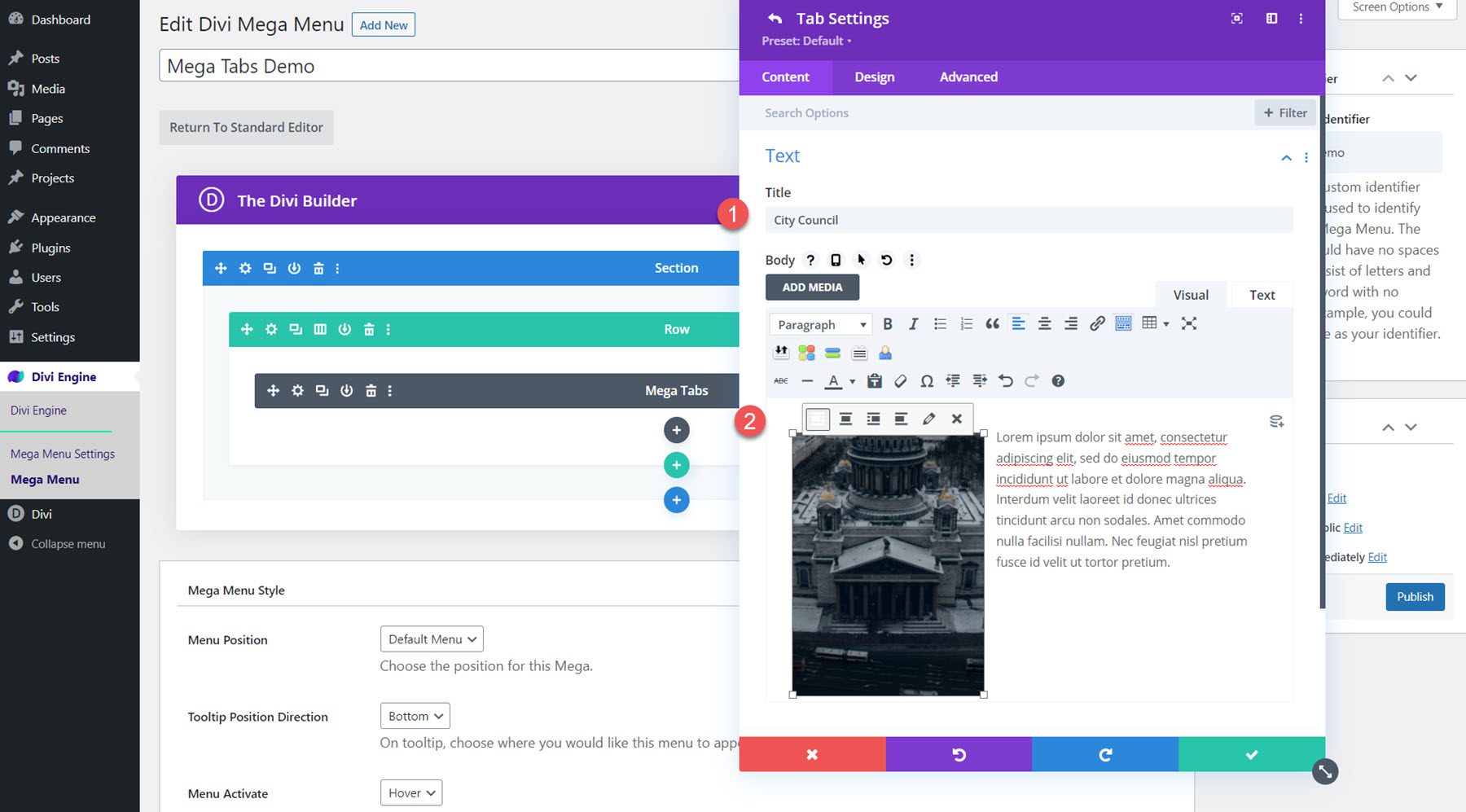
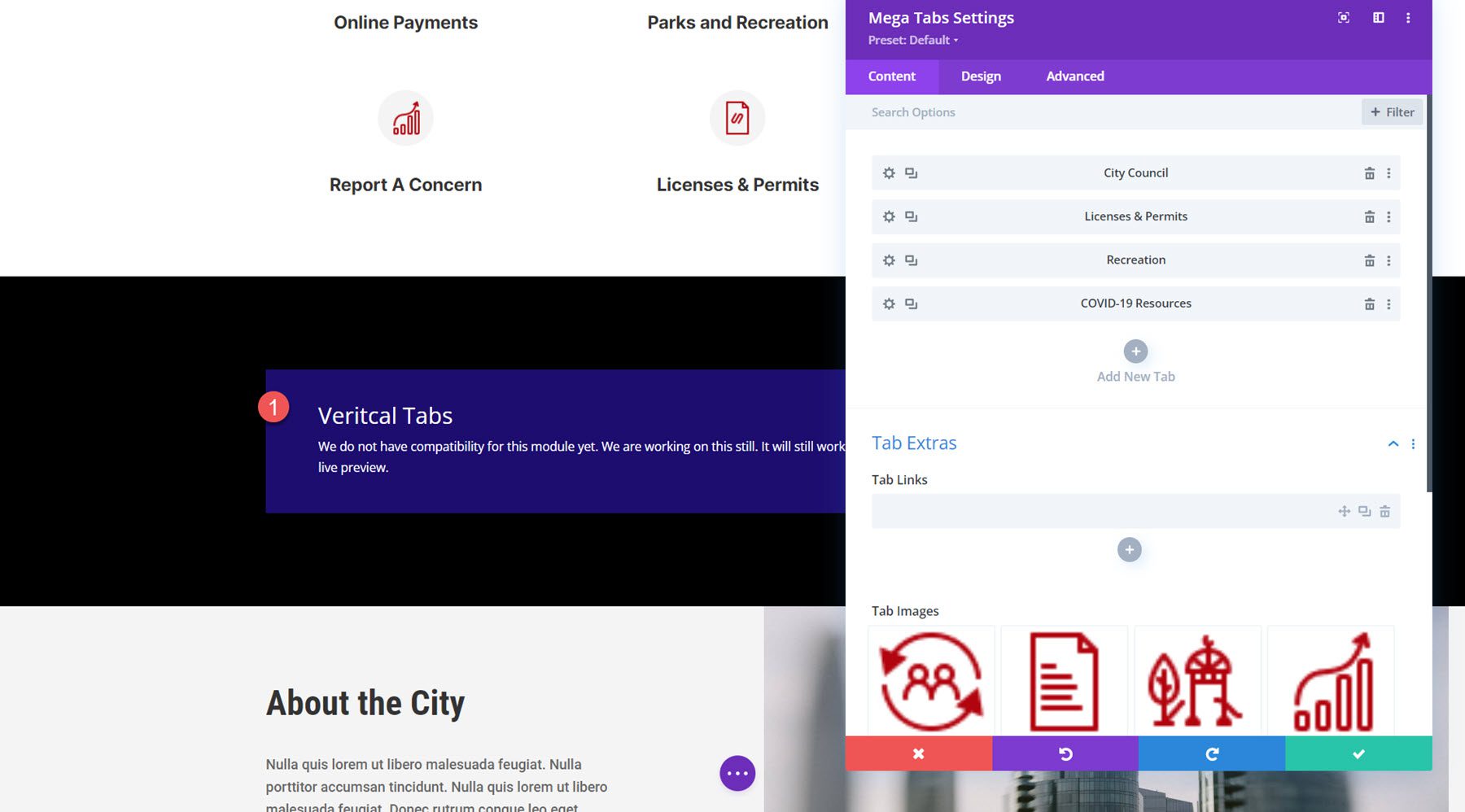
ในการตั้งค่า Mega Tabs ให้เพิ่มแท็บใหม่สี่แท็บ เพิ่มชื่อเรื่องในแต่ละแท็บ จากนั้นเพิ่มรูปภาพที่จัดชิดซ้ายและข้อความบางส่วนไปที่เนื้อหา

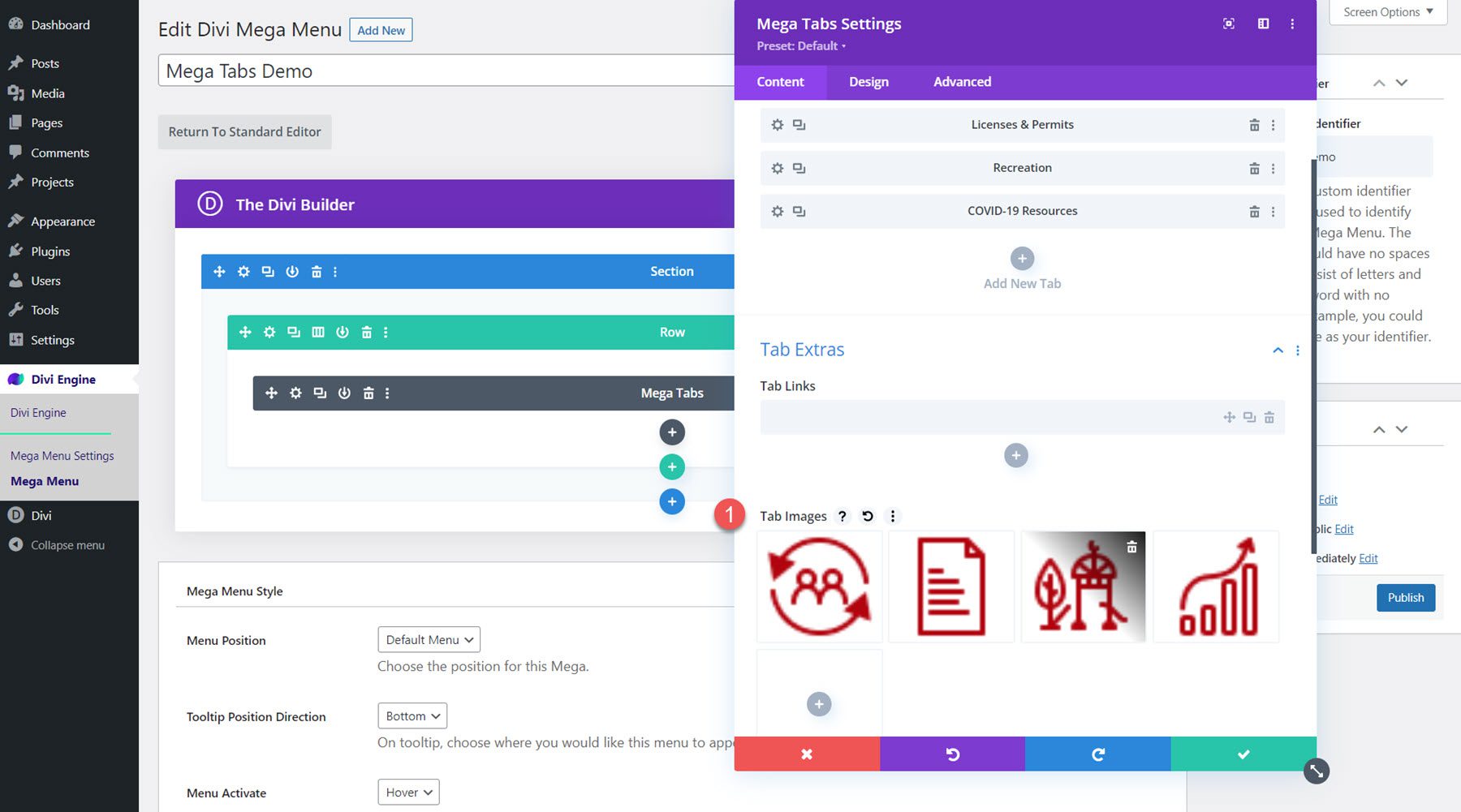
กลับไปที่การตั้งค่าโมดูลทั่วไป เปิดส่วนพิเศษของแท็บ และเพิ่มรูปภาพแท็บสำหรับแต่ละแท็บ จัดเรียงรูปภาพใหม่เพื่อให้ลำดับสอดคล้องกับลำดับแท็บด้านบน

ถัดไป ตั้งค่าพื้นหลังของโมดูลเป็นสีดำ

การตั้งค่าการออกแบบ
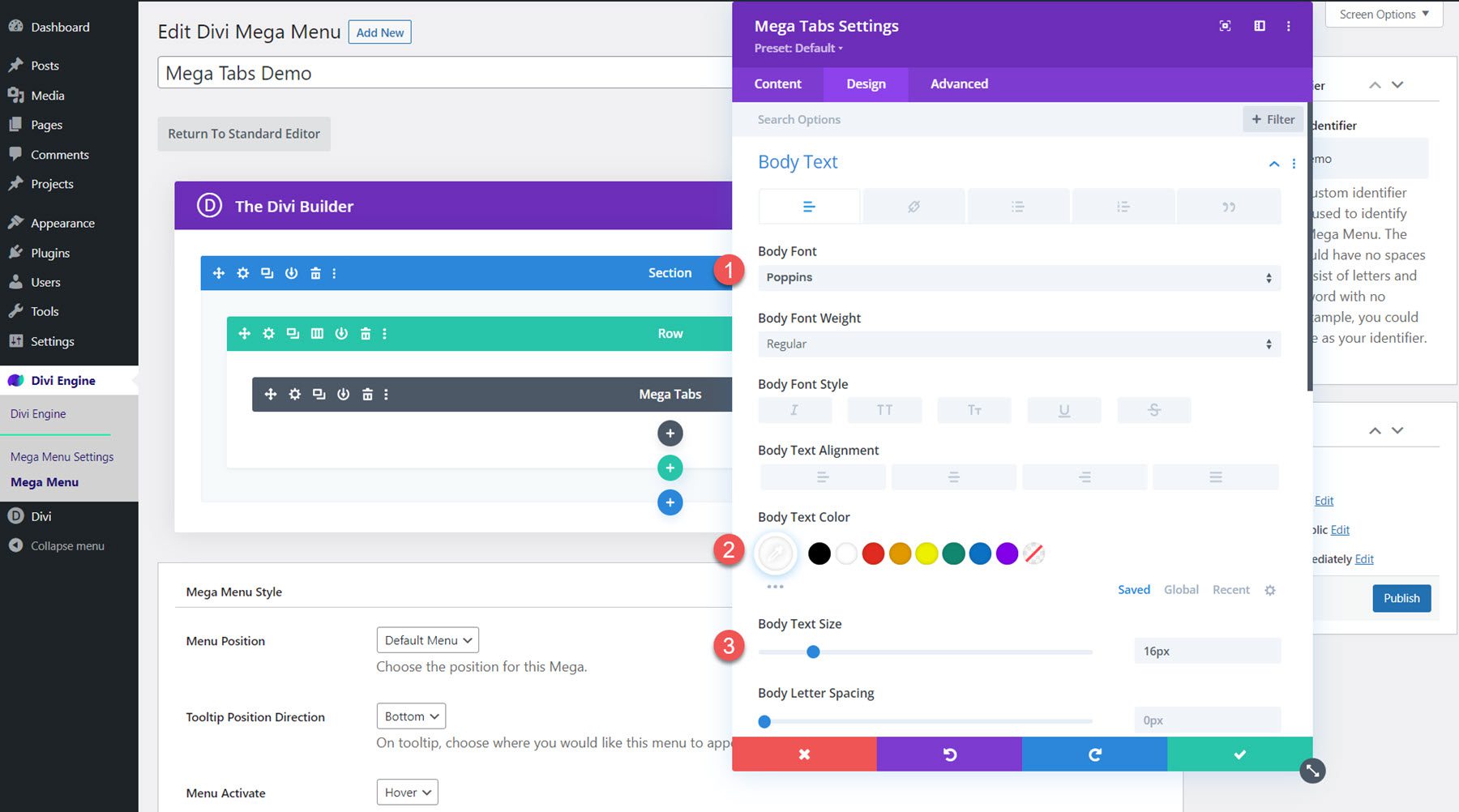
เปิดการตั้งค่าข้อความเนื้อหาและแก้ไขต่อไปนี้:
- ตัวอักษร: Poppins
- สีข้อความ: #FFFFFF
- ขนาดข้อความเนื้อหา: 16px

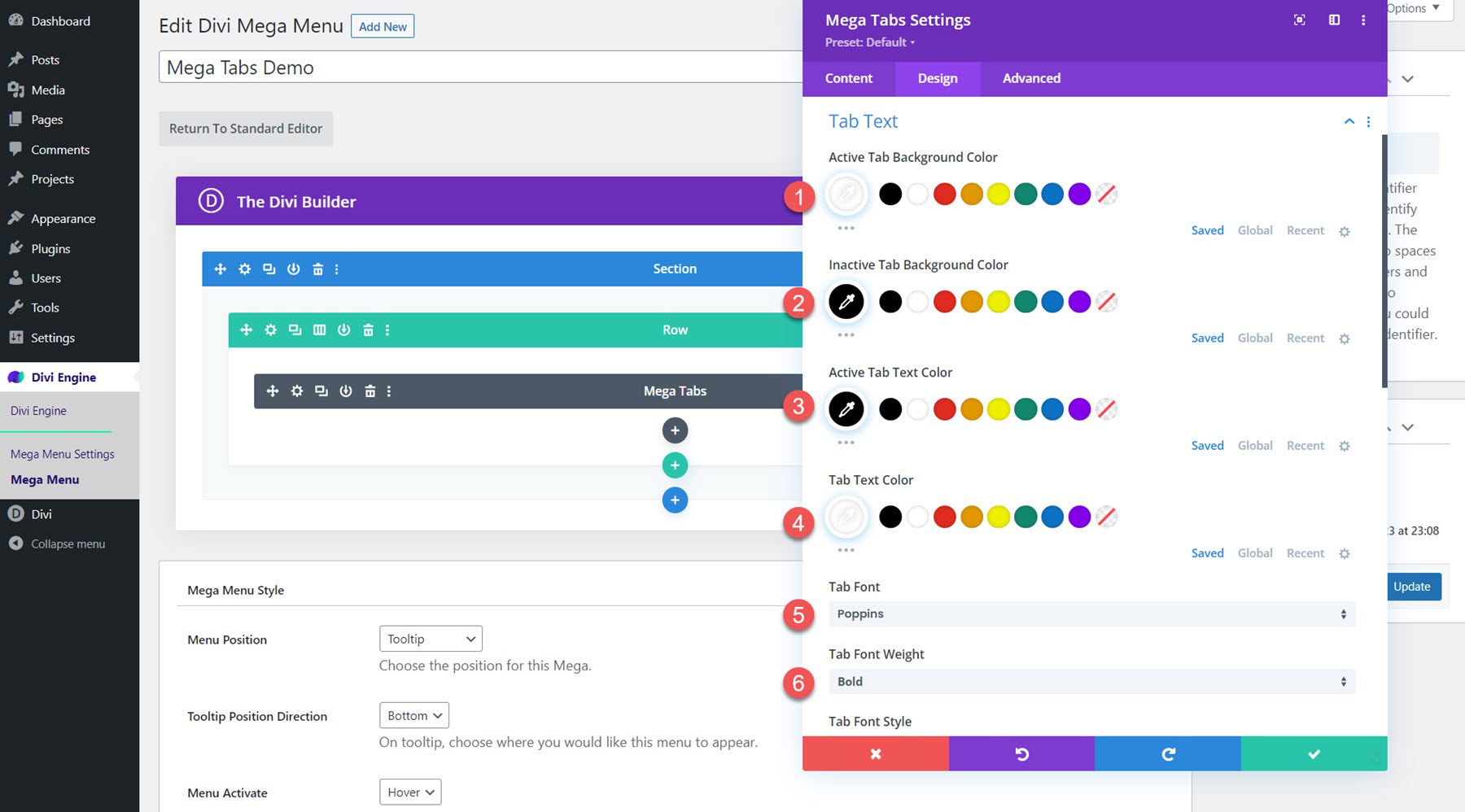
ในตัวเลือก Tab Text ให้เปลี่ยนตัวเลือกต่อไปนี้:
- สีพื้นหลังของแท็บที่ใช้งานอยู่: #FFFFFF
- สีพื้นหลังของแท็บที่ไม่ใช้งาน: #000000
- สีข้อความของแท็บที่ใช้งานอยู่: #000000
- สีข้อความของแท็บ: #FFFFFF
- แบบอักษรของแท็บ: Poppins
- น้ำหนักแบบอักษรของแท็บ: ตัวหนา
- ขนาดข้อความของแท็บ: 20px

แก้ไขการตั้งค่ารูปแบบเมนู Mega
ตอนนี้เลย์เอาต์เสร็จสมบูรณ์แล้ว ให้เลื่อนลงไปที่ตัวเลือก Mega Menu Style และเปลี่ยนรายการต่อไปนี้:
- ภาพเคลื่อนไหวเมนูทางเข้า: เลื่อนลง
- ปรับจากด้านบน: 30px

ผลลัพธ์สุดท้าย
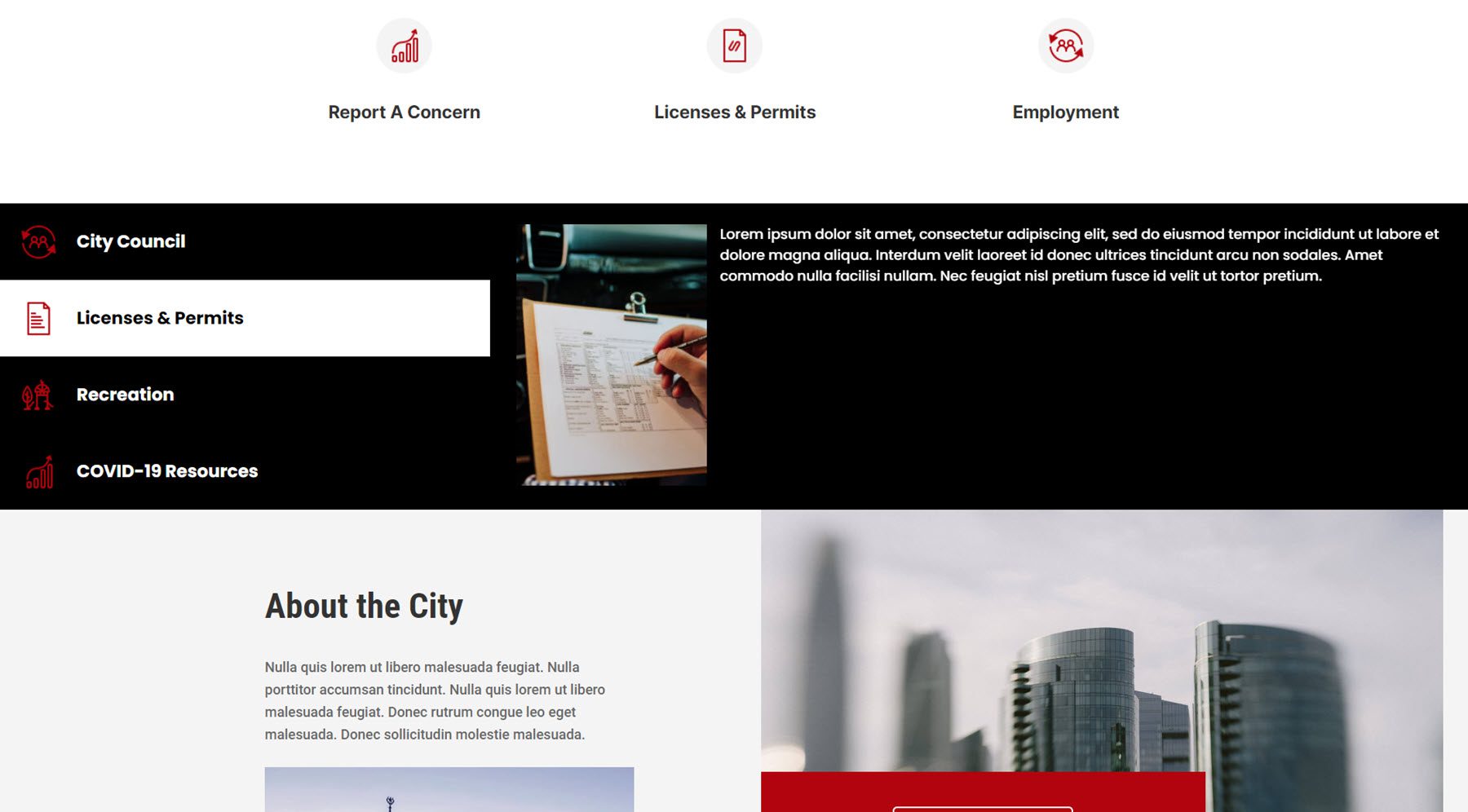
นี่คือการออกแบบเมนู Mega Tabs ที่เสร็จสมบูรณ์

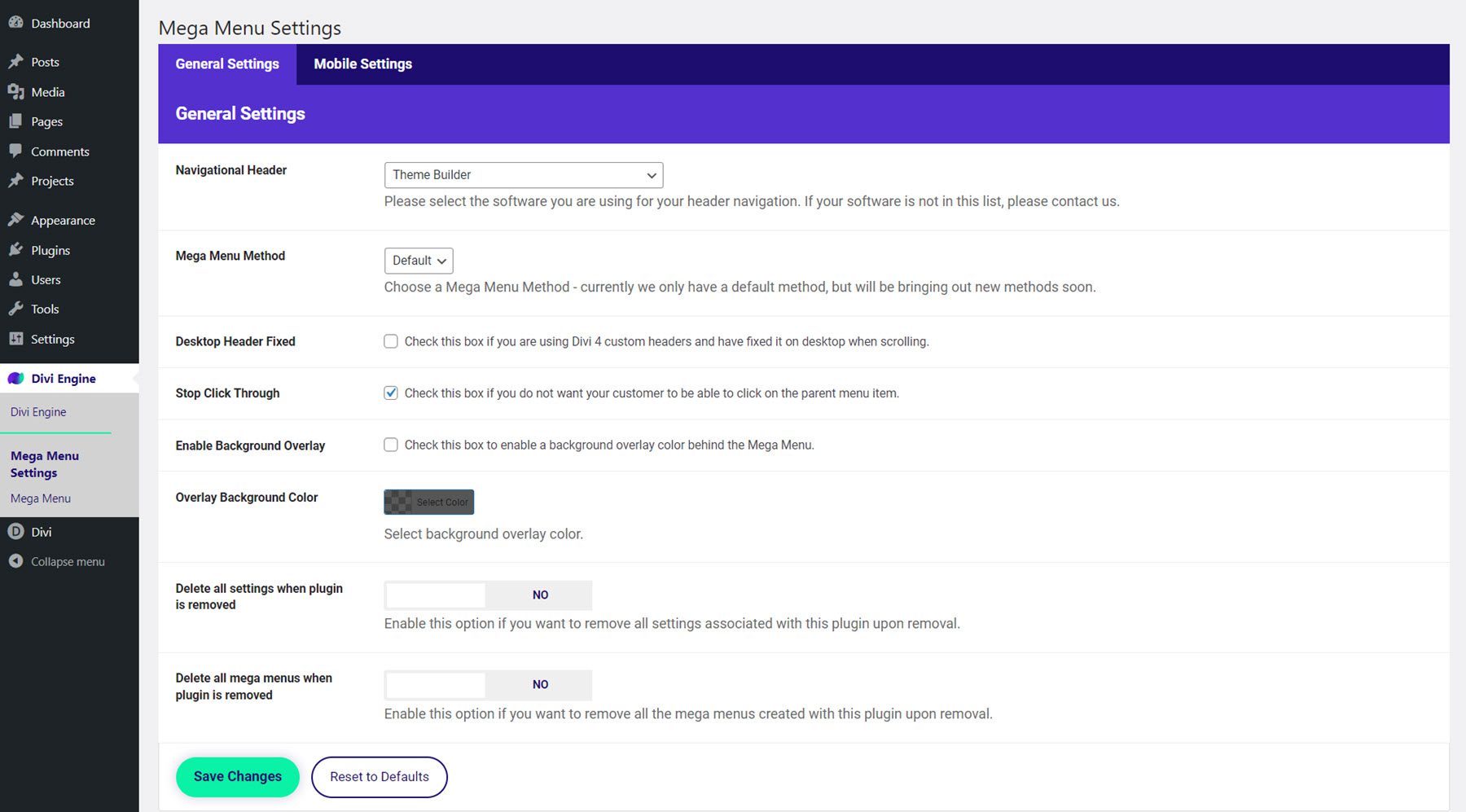
การตั้งค่าเมนู Divi Mega
หน้าการตั้งค่า Mega Menu คือที่ที่คุณสามารถควบคุมตัวเลือกบางอย่างที่เกี่ยวข้องกับปลั๊กอินได้ ที่นี่คุณสามารถเลือกประเภทของการนำทางที่คุณกำลังใช้ ตั้งค่าส่วนหัวให้คงที่ หยุดการคลิกผ่านรายการเมนูพาเรนต์ เปิดใช้งานการซ้อนทับพื้นหลัง และเปลี่ยนการตั้งค่าการลบปลั๊กอิน

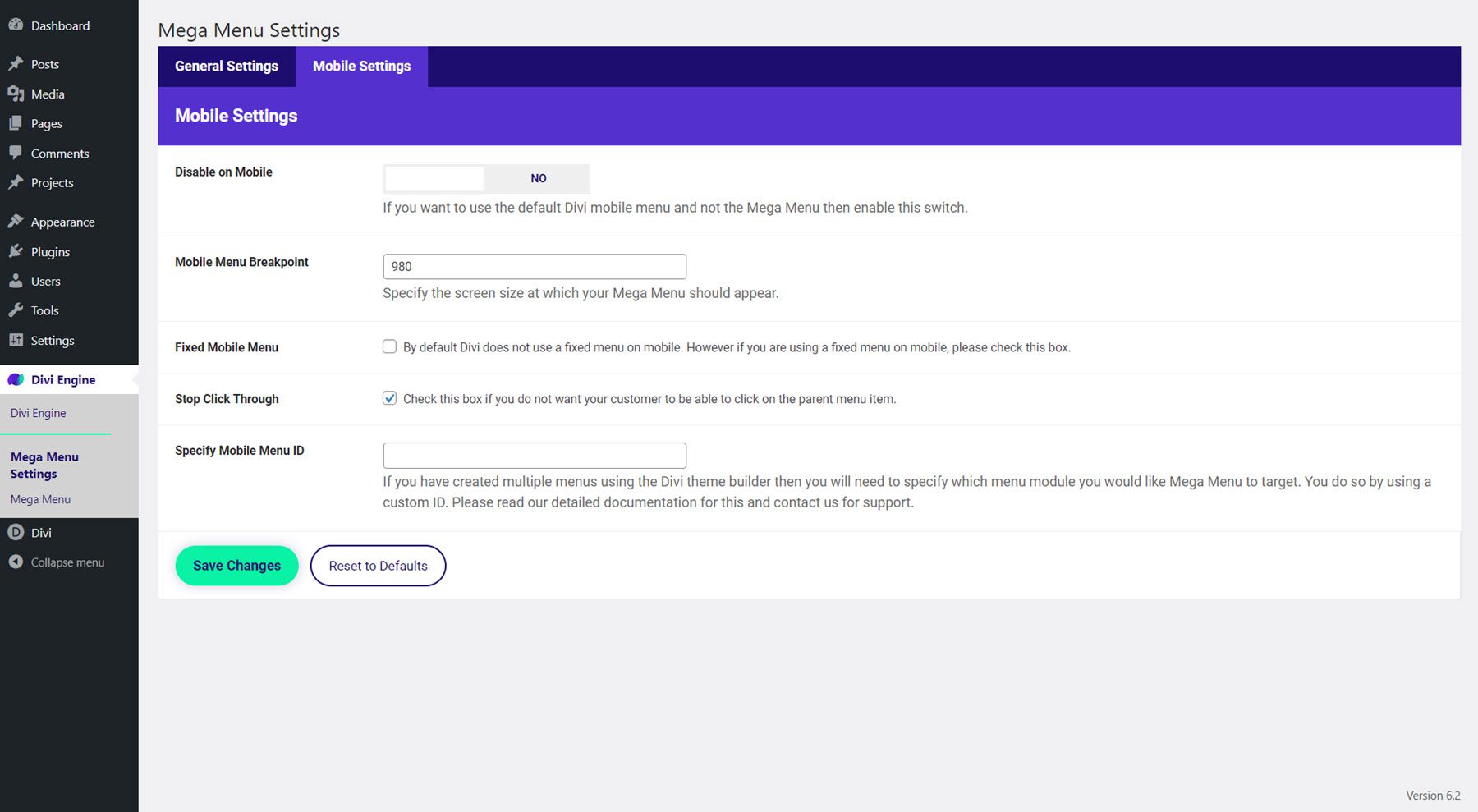
ในแท็บการตั้งค่ามือถือ คุณสามารถเปิดหรือปิดใช้งานปลั๊กอินบนมือถือ ระบุเบรกพอยต์เมนูมือถือ เปิดใช้งานเมนูบนมือถือแบบตายตัว หยุดการคลิกผ่านรายการเมนูหลัก และระบุ ID เมนูมือถือ

การเพิ่มเมนู Divi Mega
มีหลายวิธีในการเพิ่มเลย์เอาต์เมนูขนาดใหญ่ในไซต์ของคุณ คุณสามารถตั้งค่าให้ปรากฏในเมนู หรือคุณสามารถกำหนดให้กับโมดูลในเค้าโครงของคุณ เช่น ปุ่มหรือไอคอน ซึ่งจะปรากฏเมื่อโฮเวอร์หรือคลิก นอกจากนี้ คุณสามารถเพิ่มโมดูล Mega Drop-Down และโมดูล Mega Tabs ลงในเลย์เอาต์ใดๆ ที่คุณสร้างด้วย Divi ได้เหมือนกับโมดูลอื่นๆ ดังนั้นคุณจึงไม่จำกัดเพียงการสร้างเมนูแบบเลื่อนลง คุณสามารถเพิ่มได้ตลอดเลย์เอาต์ของคุณในขณะที่คุณ ชอบ.
ก่อนเพิ่มเมนู mega ในไซต์ของคุณ ตรวจสอบให้แน่ใจว่าเมนู mega มีชุดตัวระบุที่กำหนดเอง ดำเนินการต่อและคัดลอกตัวระบุที่กำหนดเอง เนื่องจากคุณจะต้องใช้สิ่งนี้เพื่อเพิ่มเมนูเมกะไปยังไซต์ นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าเมนู mega เป็นเผยแพร่ เพื่อให้ปรากฏที่ส่วนหน้าของไซต์ของคุณ

การเพิ่มเมนู Mega ให้กับรายการเมนู
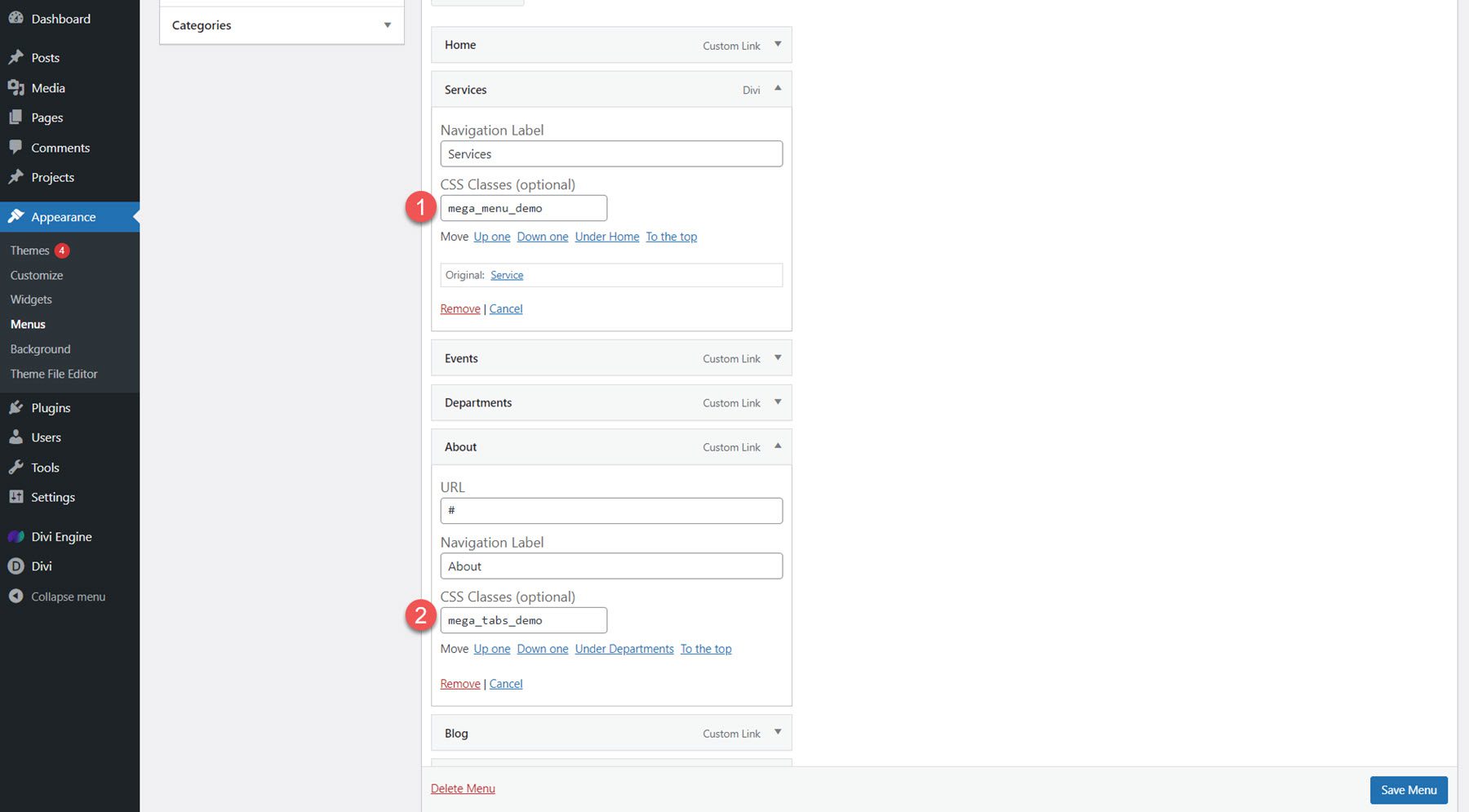
หากต้องการเพิ่มเค้าโครงเมนูขนาดใหญ่ในเมนูของคุณ ให้ไปที่หน้าเมนูภายใต้ลักษณะที่ปรากฏ ขยายรายการที่คุณต้องการตั้งเป็นรายการหลักสำหรับเมนู mega จากนั้นวางตัวระบุแบบกำหนดเองที่คุณคัดลอกลงในช่อง CSS Classes ที่นี่ ฉันกำลังเพิ่มเค้าโครง Mega Dropdown ไปยังรายการเมนู Services และเค้าโครง Mega Tabs ไปยังรายการเมนู About

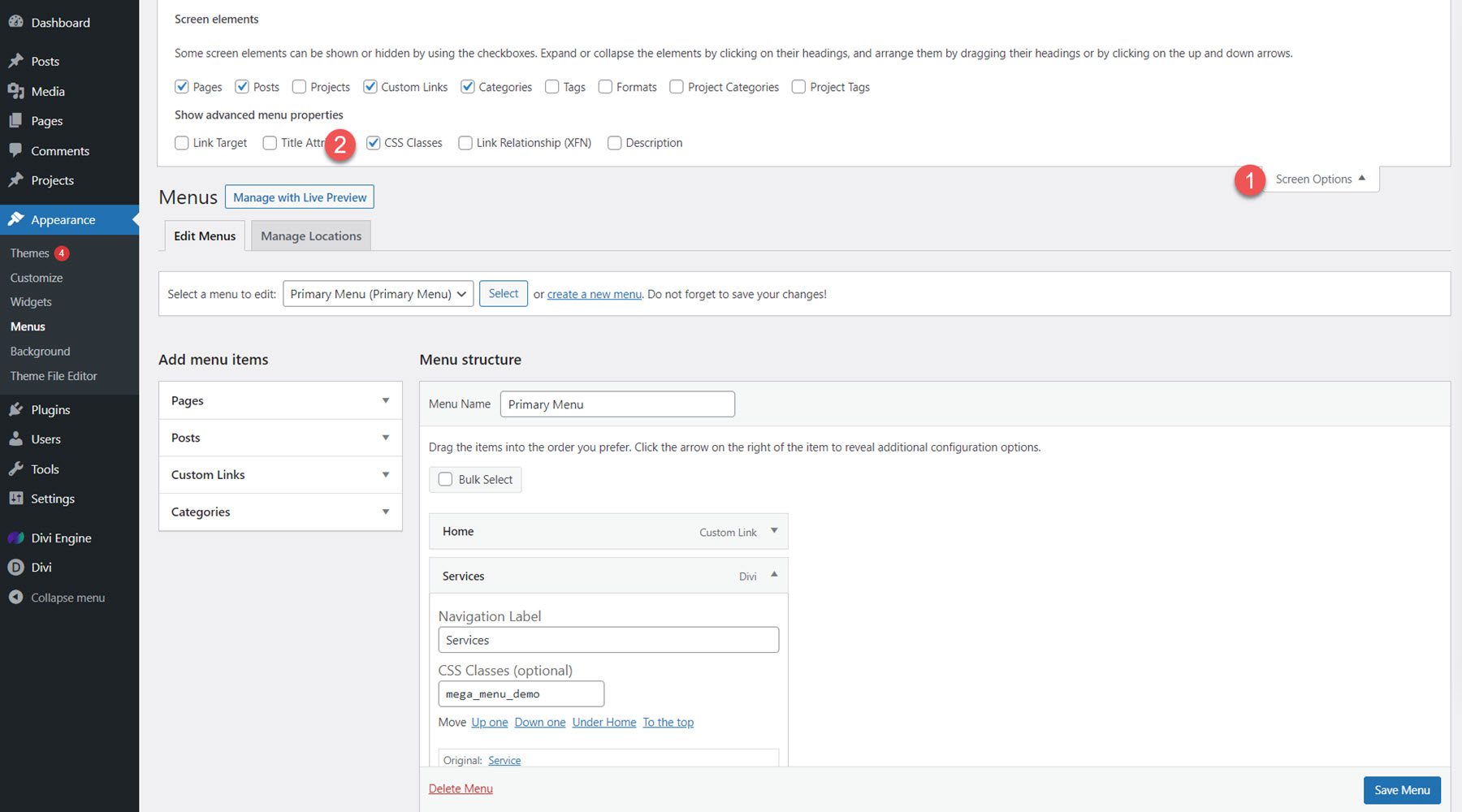
หากคุณไม่เห็นฟิลด์ CSS Classes ให้คลิกตัวเลือกหน้าจอที่ด้านบนของหน้าและเปิดใช้ CSS Classes

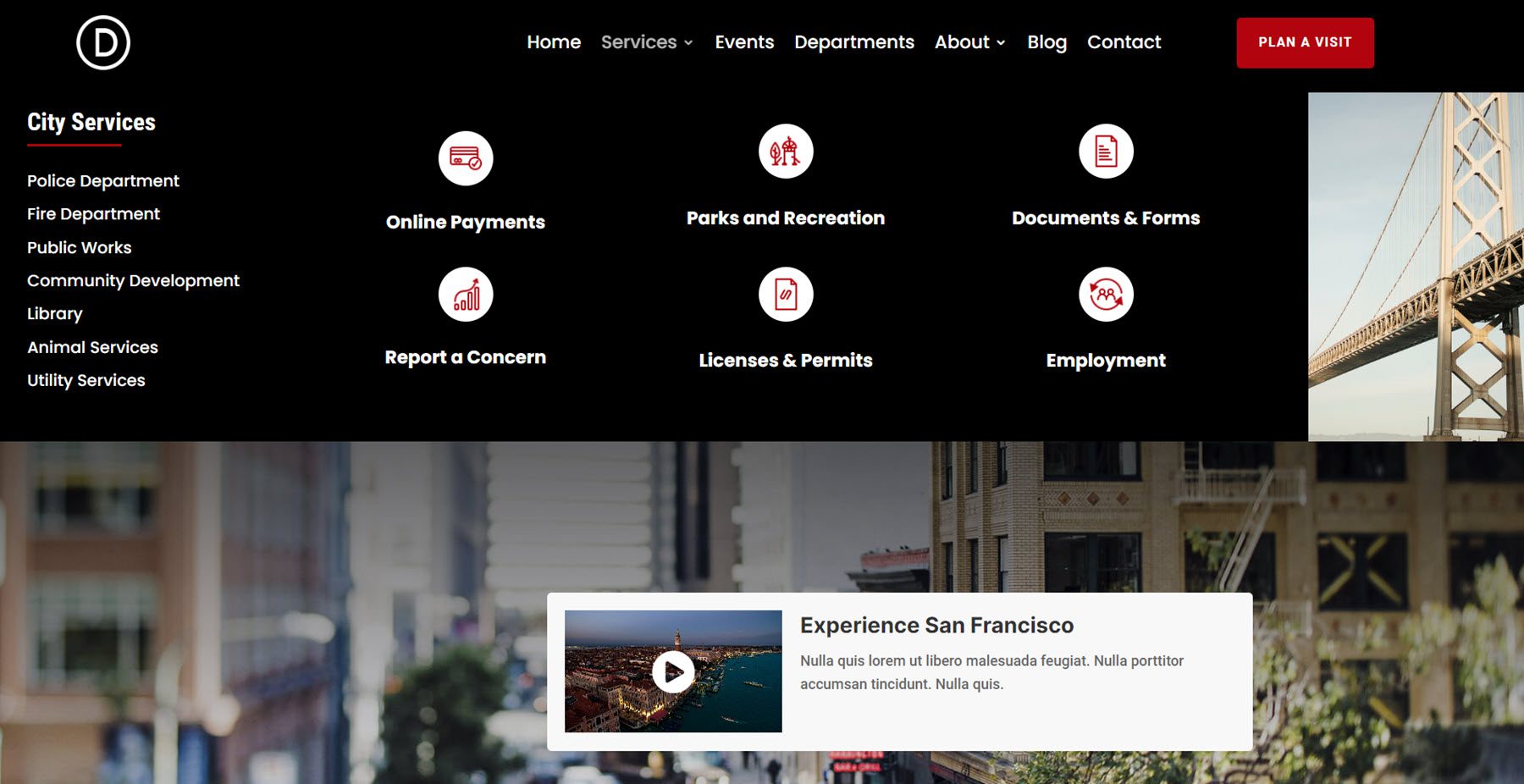
นี่คือลักษณะของ Mega Dropdown Layout ในเมนู

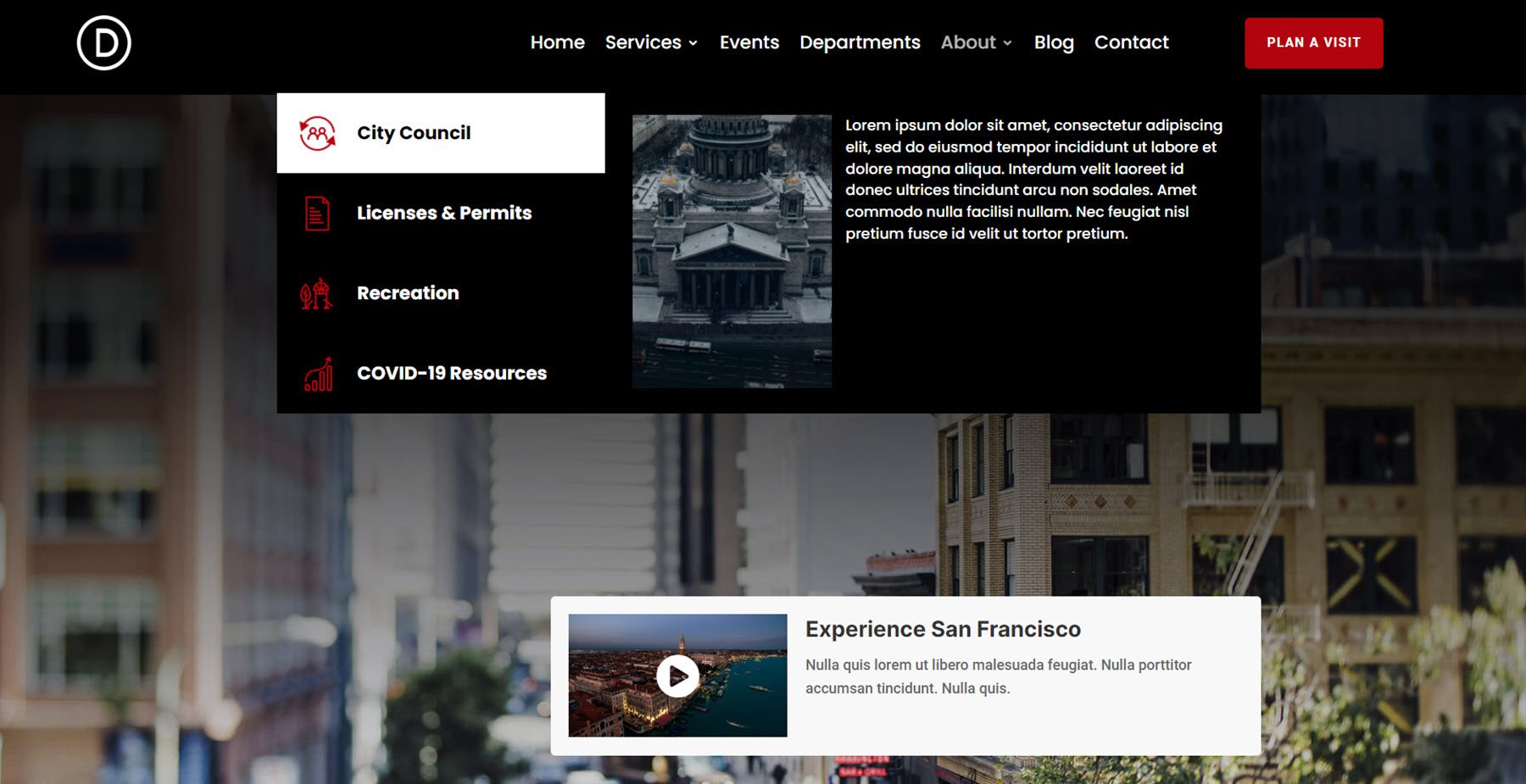
และนี่คือเค้าโครงของ Mega Tab

การเพิ่มเมนู Mega ให้กับโมดูล
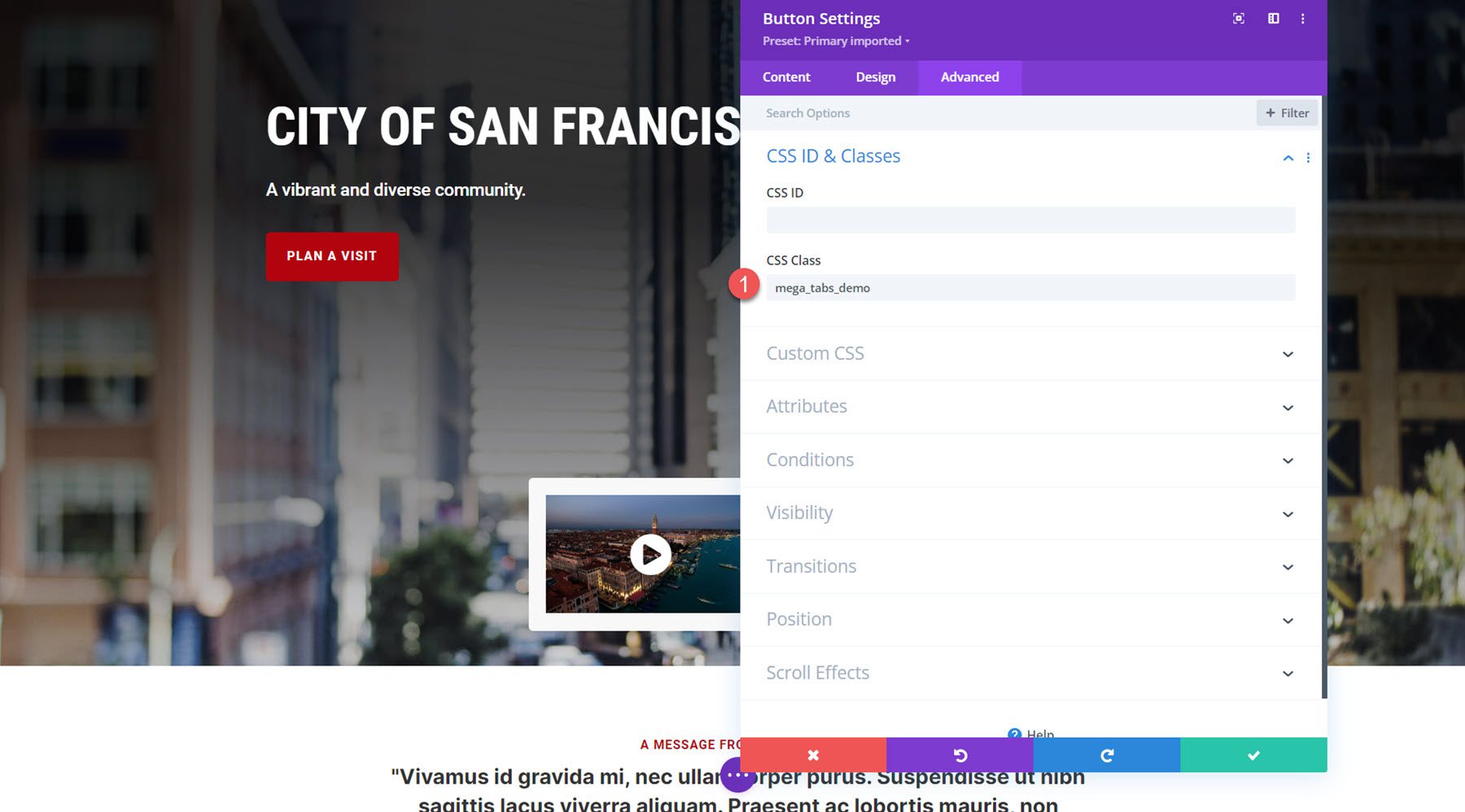
หากต้องการเพิ่มเมนูขนาดใหญ่ในโมดูล เพียงวางตัวระบุที่กำหนดเองลงในฟิลด์ CSS Class ในแท็บขั้นสูงของโมดูล เค้าโครงเมนูขนาดใหญ่จะปรากฏขึ้นเมื่อวางเมาส์เหนือหรือคลิก ขึ้นอยู่กับการตั้งค่าที่คุณตั้งไว้ ที่นี่ ฉันกำลังเพิ่มเค้าโครงแท็บขนาดใหญ่ในปุ่ม "วางแผนการเยี่ยมชม"

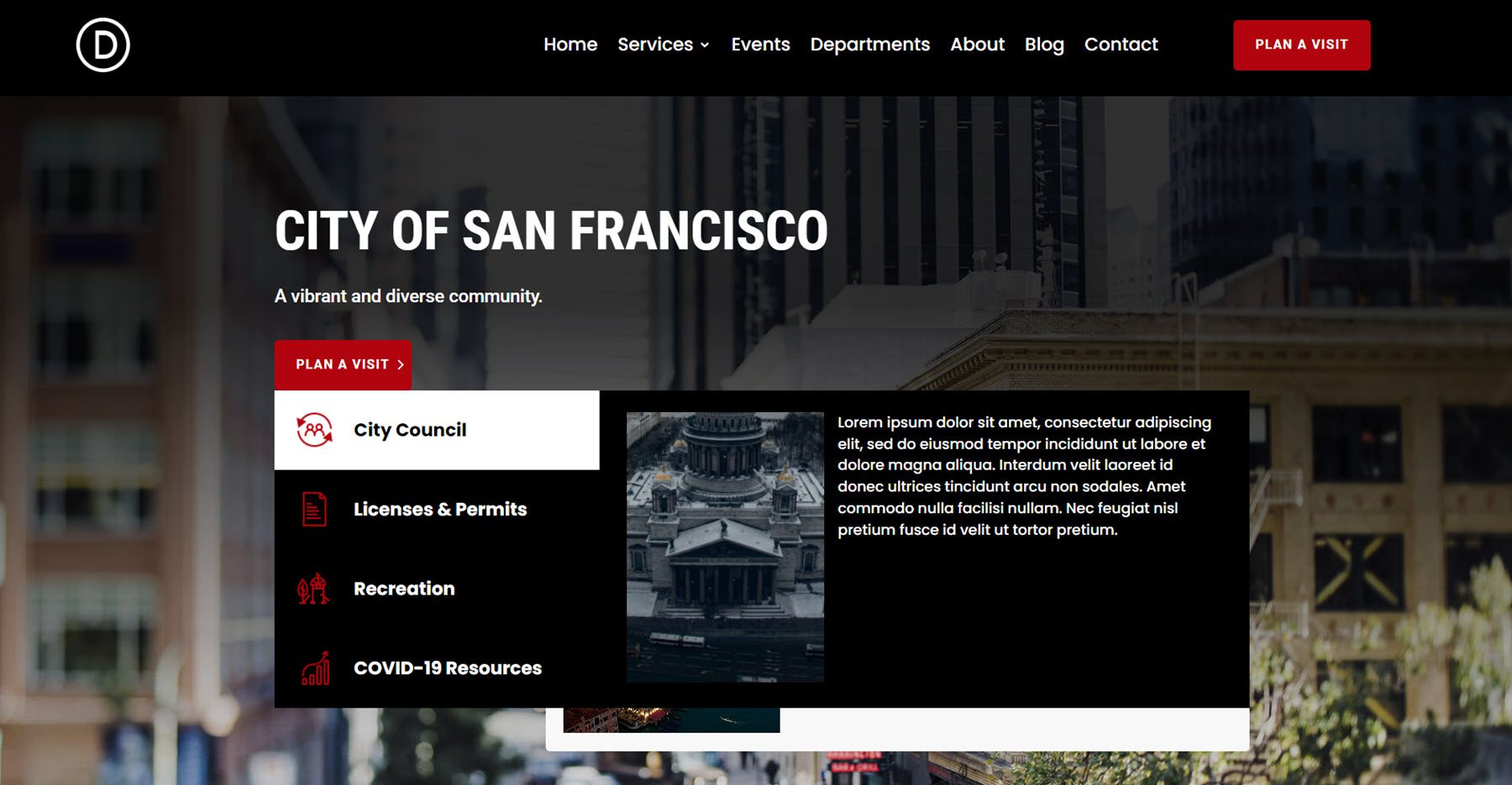
ที่ส่วนหน้า เมนูขนาดใหญ่จะปรากฏเมื่อโฮเวอร์

การใช้โมดูลเมนู Divi Mega ในเค้าโครง
หากต้องการเพิ่มโมดูล Mega Drop-Down หรือ Mega Tabs ลงในเลย์เอาต์ใดๆ โดยตรง เพียงเพิ่มโมดูลใหม่ลงในเพจแล้วเลือกโมดูลที่ต้องการ

นี่คือลักษณะของส่วนหน้า

ตัวอย่าง Divi MegaMenu
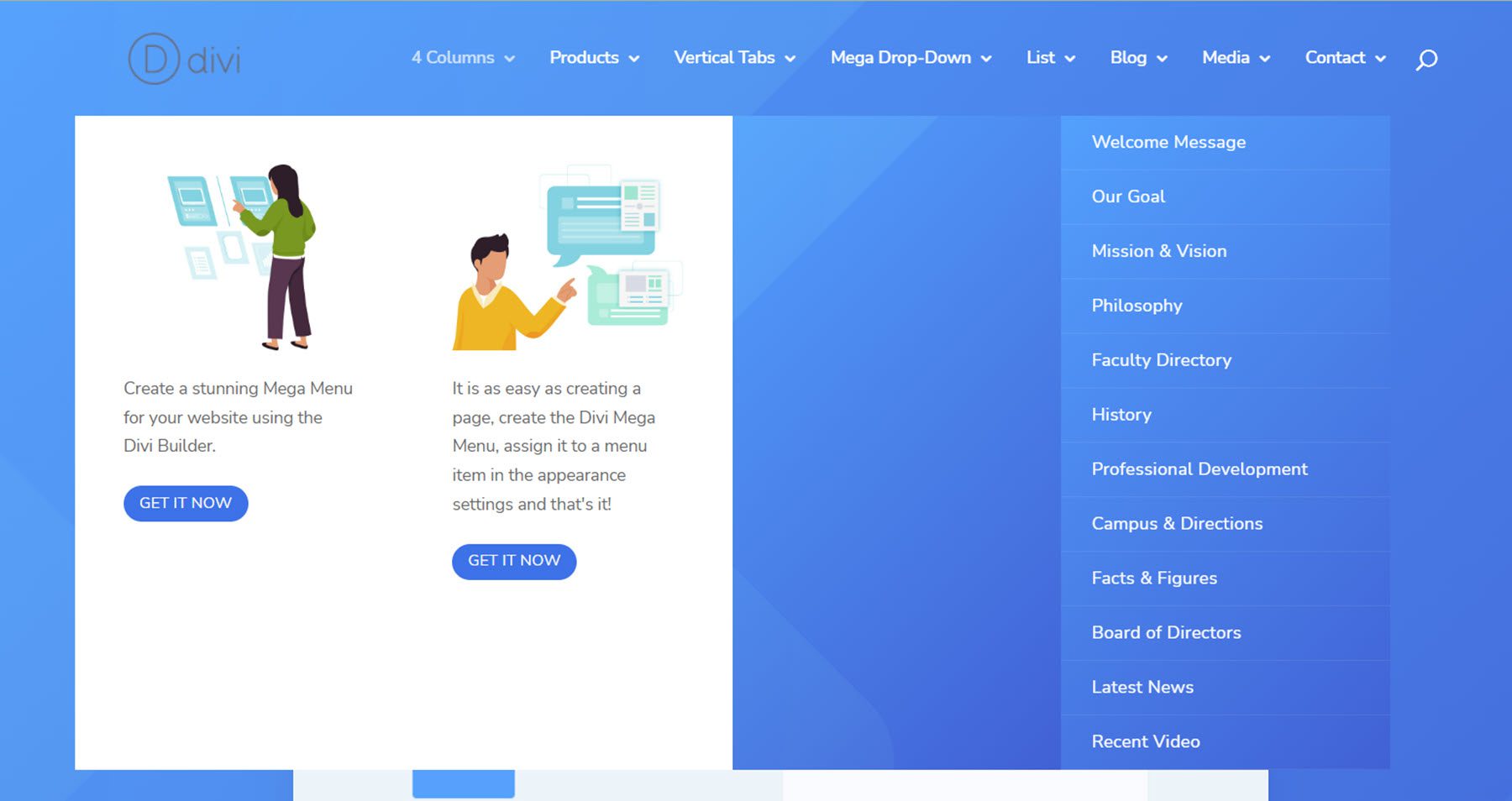
Divi MegaMenu มาพร้อมกับการเข้าถึงตัวอย่างเลย์เอาต์สามตัวอย่างที่มีการออกแบบเมนูขนาดใหญ่ที่น่าสนใจหลายรายการ ซึ่งคุณสามารถใช้เพื่อเริ่มต้นการออกแบบของคุณได้ มาดูเค้าโครงเมนูขนาดใหญ่ที่มาพร้อมกับชุดเค้าโครงธุรกิจ
เค้าโครง 4 คอลัมน์มีสองคอลัมน์ที่มีรูปภาพ ข้อความ และปุ่ม คอลัมน์ว่าง และเมนูขนาดใหญ่ทางด้านขวา

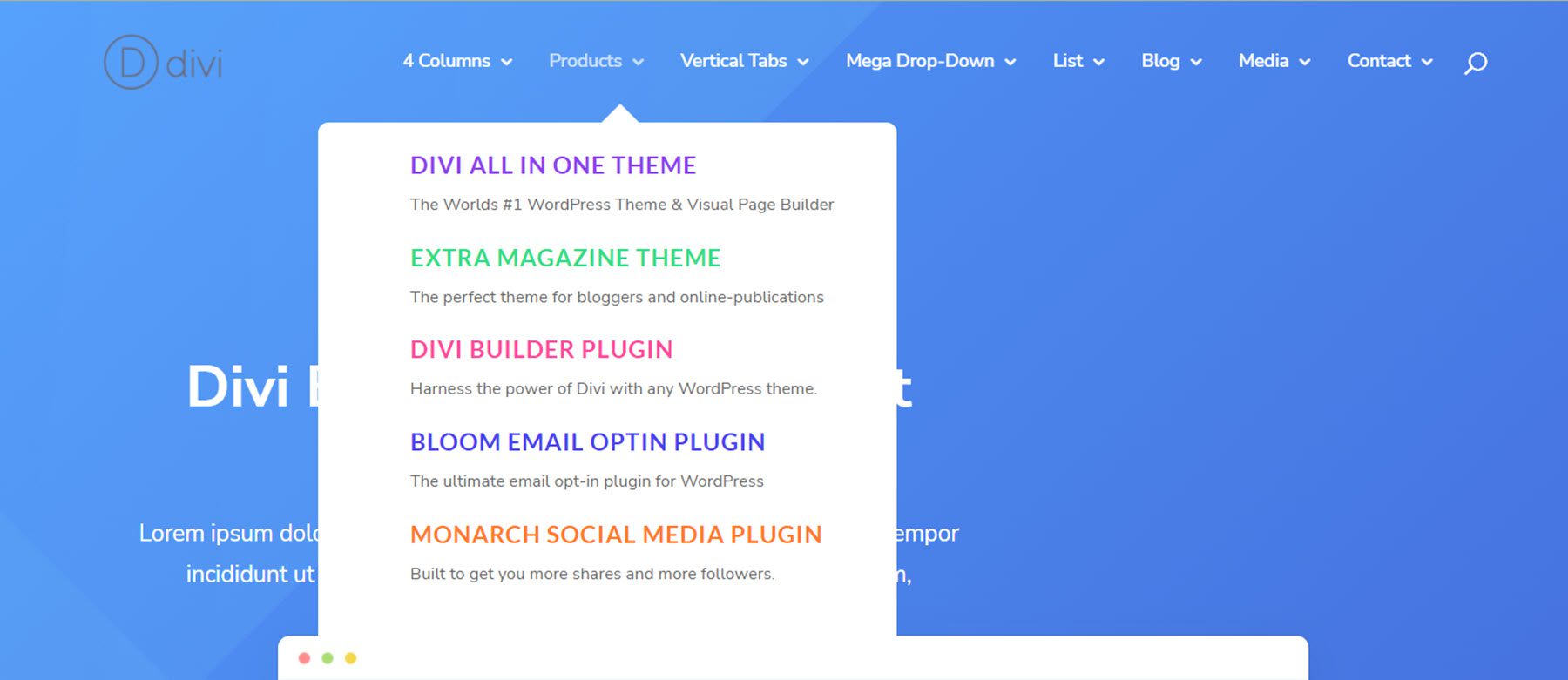
การจัดวางผลิตภัณฑ์เป็นรูปแบบเมนูที่เรียบง่ายและมีสีสันที่เน้นผลิตภัณฑ์ต่างๆ

นี่คือเค้าโครงแท็บแนวตั้ง ซึ่งใช้โมดูล Mega Tabs

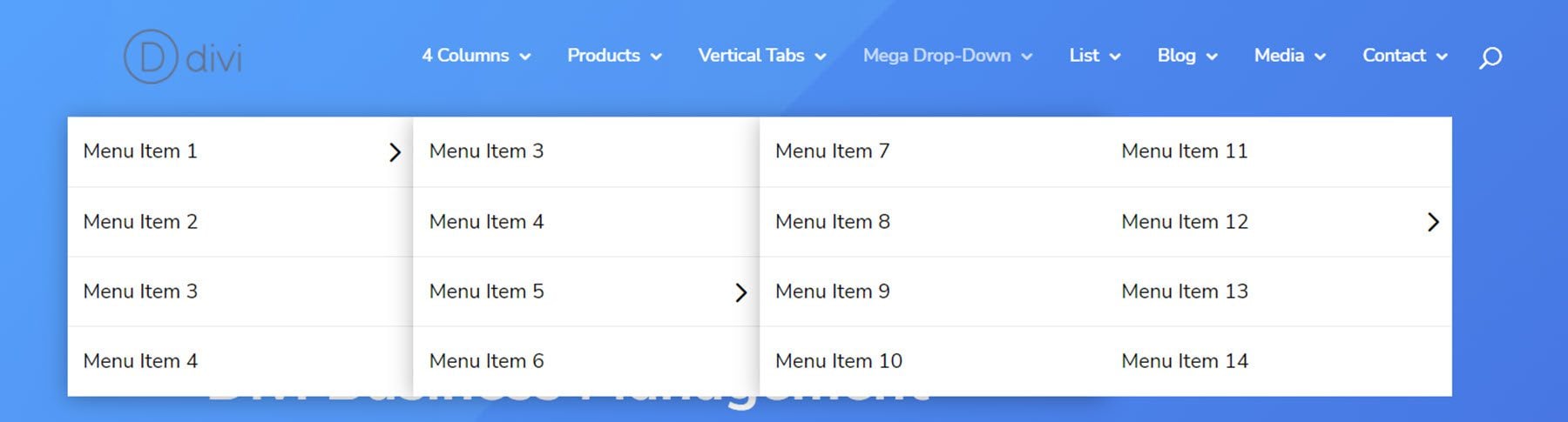
เค้าโครง Mega Drop-Down มีสี่คอลัมน์ของโมดูลเมนูแบบเลื่อนลงพร้อมรายการเมนูย่อย

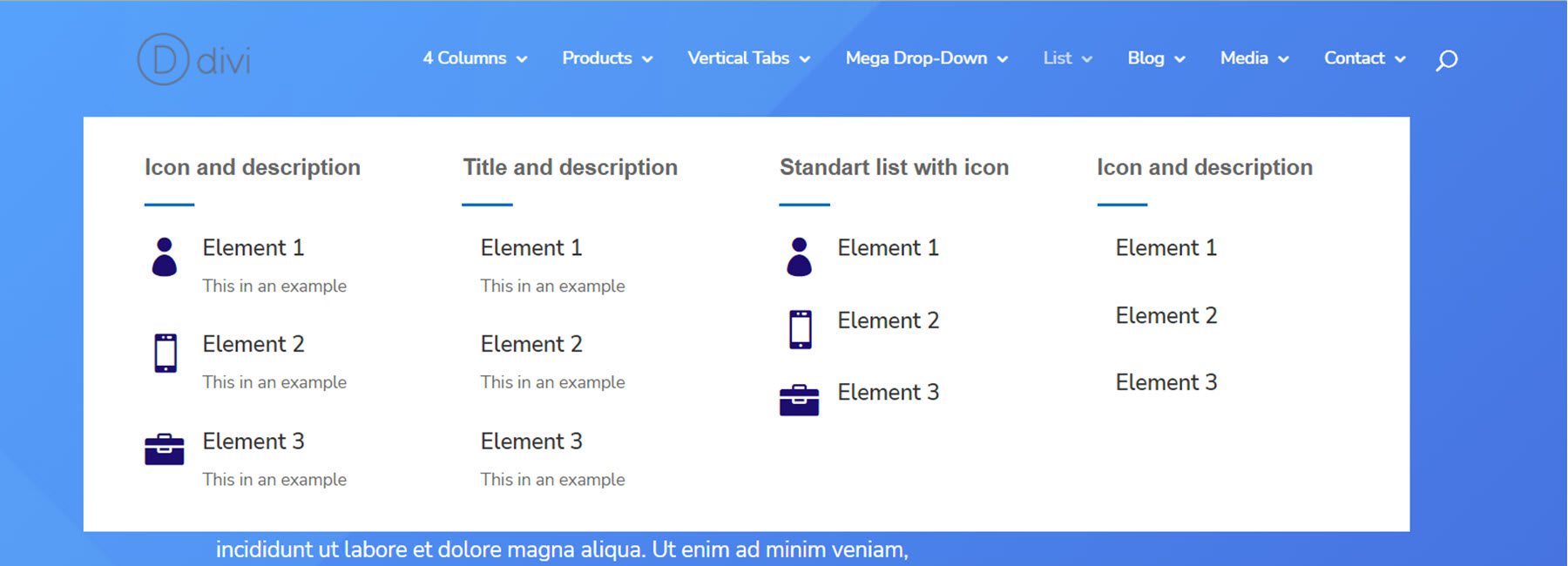
เค้าโครงรายการมีสี่คอลัมน์พร้อมชื่อเรื่อง ตัวแบ่ง และโมดูลการนำเสนอที่มีไอคอน

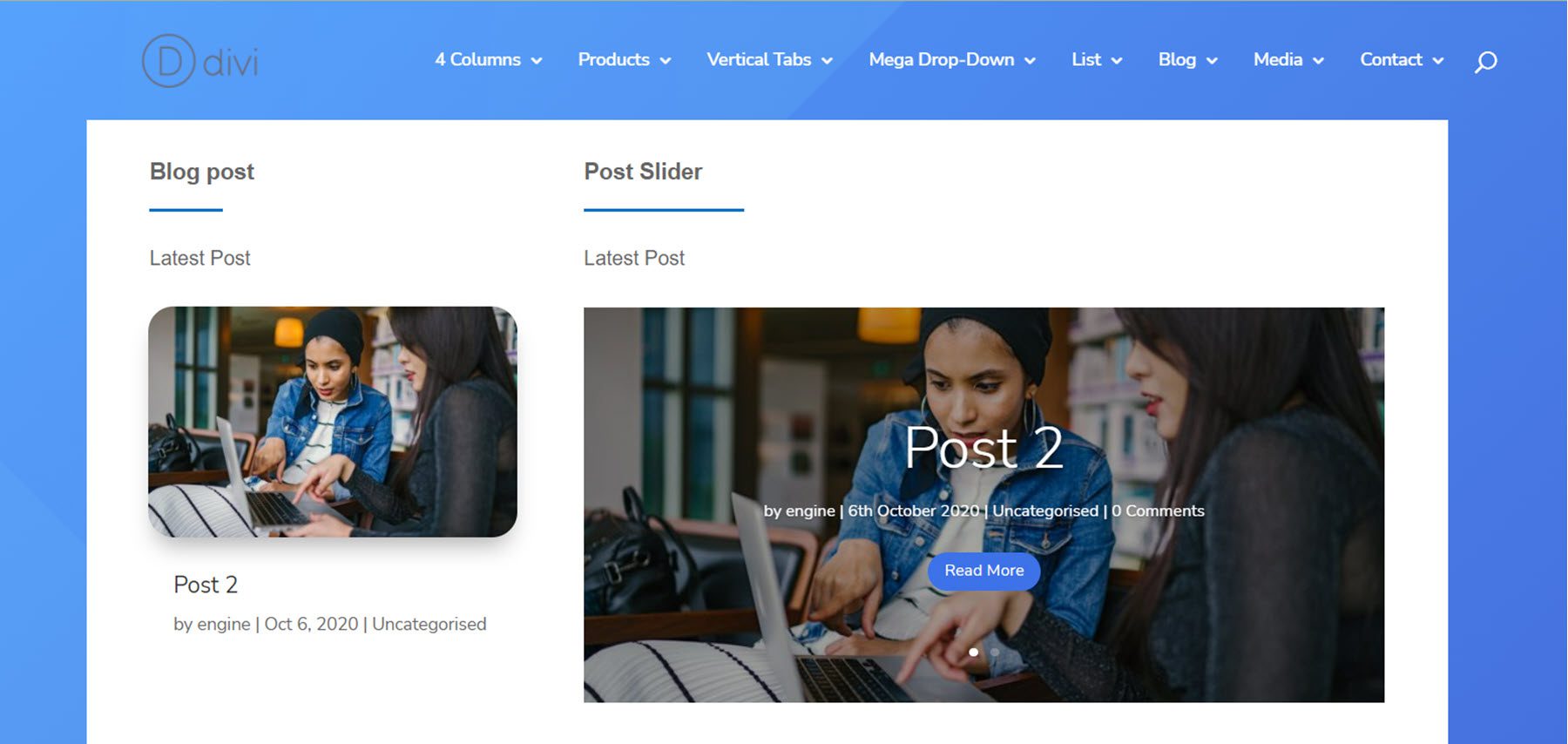
เค้าโครงเมนูของบล็อกจะแสดงโพสต์ล่าสุดและแถบเลื่อนโพสต์

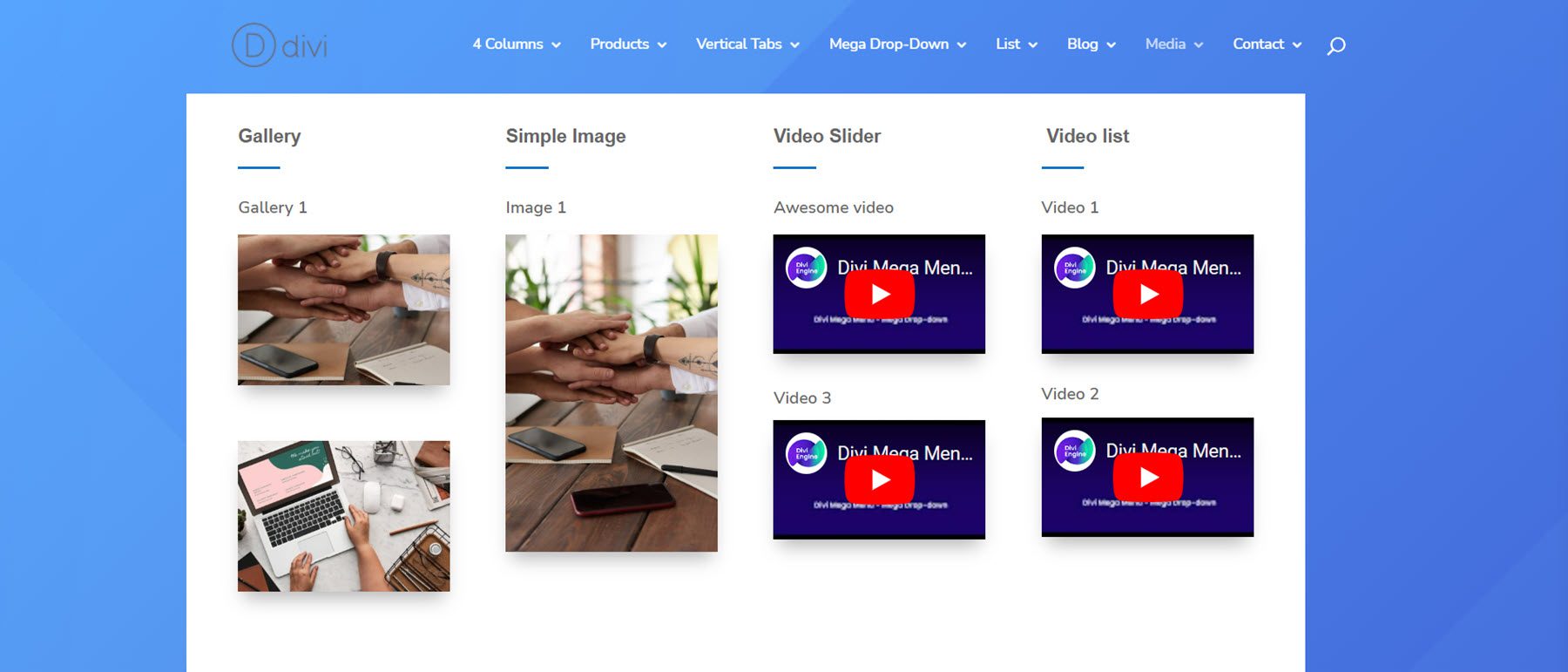
เลย์เอาต์สื่อมีสองโมดูลแกลเลอรี รูปภาพ แถบเลื่อนวิดีโอ 2 ตัว และโมดูลวิดีโอ 2 ตัว

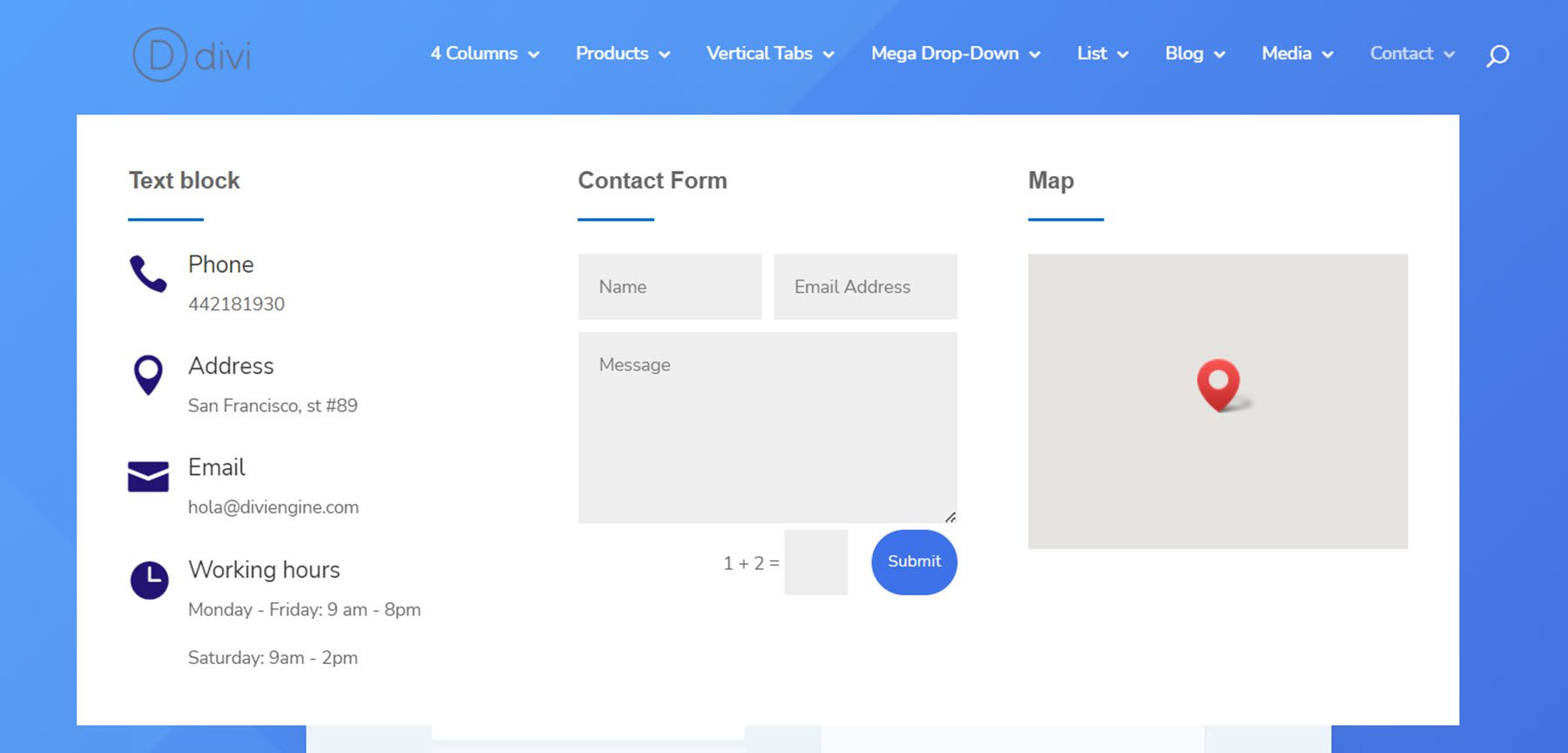
สุดท้าย เลย์เอาต์เมนูผู้ติดต่อมีคำโปรยบางส่วนที่มีข้อมูลผู้ติดต่อ แบบฟอร์มผู้ติดต่อ และโมดูลแผนที่

ซื้อเมนู Divi Mega
เมนู Divi Mega มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $46 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการสนับสนุนและการอัปเดตหนึ่งปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Divi Mega Menu เพิ่มฟังก์ชันการทำงานที่ยอดเยี่ยมให้กับ Divi Builder ช่วยให้คุณสร้างเลย์เอาต์ Mega Menu ที่สร้างสรรค์และไม่เหมือนใครด้วยตัวเลือกการออกแบบที่มีให้ใน Divi ข้อดีอย่างหนึ่งของมันคือความสามารถในการรวมโมดูล Divi แบบเนทีฟเข้ากับเลย์เอาต์ Mega Menu ทำให้มีเมนูแบบเลื่อนลงที่มีมากกว่าแค่รายการเมนู Divi Mega Menu ยังทำให้ง่ายต่อการเพิ่มเมนูขนาดใหญ่ในส่วนหัว โมดูล หรือเค้าโครงโดยตรง ทำให้คุณมีความยืดหยุ่นอย่างมากในการออกแบบและการจัดวาง หากคุณกำลังมองหาปลั๊กอินที่จะช่วยให้คุณสร้างเมนูขนาดใหญ่ได้อย่างง่ายดายด้วยฟีเจอร์และเค้าโครงที่ซับซ้อน Divi Mega Menu อาจเป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณเคยลองเมนู Divi Mega แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
