จุดเด่นของผลิตภัณฑ์ Divi: Divi Pixel
เผยแพร่แล้ว: 2023-07-17Divi Pixel เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi ที่เพิ่มโมดูลแบบกำหนดเองมากกว่า 45 โมดูลและการตั้งค่ามากกว่า 200 รายการเพื่อขยายขีดความสามารถของ Divi การตั้งค่าเหล่านี้ทำให้ง่ายต่อการสร้างเว็บไซต์ที่โดดเด่นจากเว็บไซต์อื่นๆ ในโพสต์นี้ เราจะดูที่ Divi Pixel และดูว่าสามารถทำอะไรได้บ้างเพื่อช่วยคุณตัดสินใจว่าเป็นปลั๊กอินที่เหมาะกับความต้องการของคุณหรือไม่
- 1 สิ่งที่คาดหวังจาก Divi Pixel
- 1.1 45+ โมดูลที่ปรับแต่งได้
- 1.2 200+ ตัวเลือกที่กำหนดเอง
- 1.3 และอื่น ๆ
- 2 การติดตั้ง Divi Pixel
- หน้าจอการตั้งค่า 3 Divi Pixel
- แท็บทั่วไป 4 Divi Pixel
- 4.1 พื้นหลังของอนุภาค
- 4.2 โหมดการบำรุงรักษา
- 4.3 อนุญาตให้อัปโหลด TTF, OTF และ WOFF
- 4.4 ส่วนหัวที่กำหนดเองและสไตล์การนำทาง
- 4.5 การปรับแต่งส่วนท้าย
- แท็บบล็อก 5 Divi Pixel
- 5.1 รูปแบบหน้าเก็บถาวรแบบกำหนดเอง
- โซเชียลมีเดีย 6 Divi Pixel
- 6.1 เปิดใช้งานไอคอนโซเชียล Divi Pixel
- 6.2 เครือข่าย
- แท็บมือถือ 7 Divi Pixel
- 7.1 เมนูมือถือ
- 7.2 ยุบรายการเมนูย่อยบนมือถือ
- 8 แท็บโมดูลพิกเซล Divi
- 8.1 ข้อความรับรอง
- 8.2 เครื่องสร้างป๊อปอัป
- 8.3 คำถามที่พบบ่อยเกี่ยวกับ Schema Markup
- 8.4 บอลลูน
- 8.5 สลับเนื้อหา
- 8.6 วงกลมข้อมูล
- แท็บ Injector เค้าโครงพิกเซล 9 Divi
- ไฟล์เสริม 10 Divi Pixel
- 11 สถานที่ซื้อ Divi Pixel
- 12 จบความคิด
สิ่งที่คาดหวังจาก Divi Pixel
เริ่มต้นด้วยการดูสิ่งที่คุณคาดหวังได้จากปลั๊กอิน Divi Pixel หากคุณตัดสินใจซื้อ
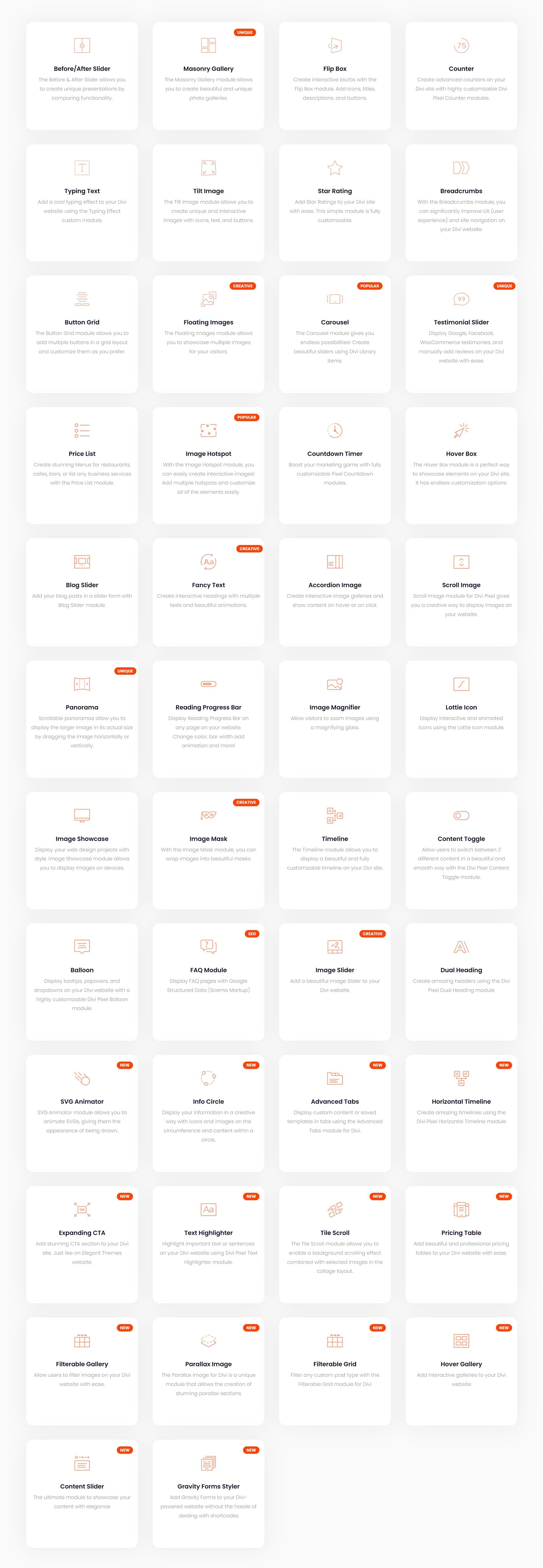
45+ โมดูลที่ปรับแต่งได้
Divi Pixel เพิ่มโมดูลที่ปรับแต่งได้ใหม่จำนวนมากให้กับ Divi มีการเปลี่ยนแปลงมากมายในโมดูล มีตั้งแต่แถบเลื่อนก่อน/หลัง การให้คะแนนด้วยดาว ภาพลอย ภาพหมุน และอื่นๆ

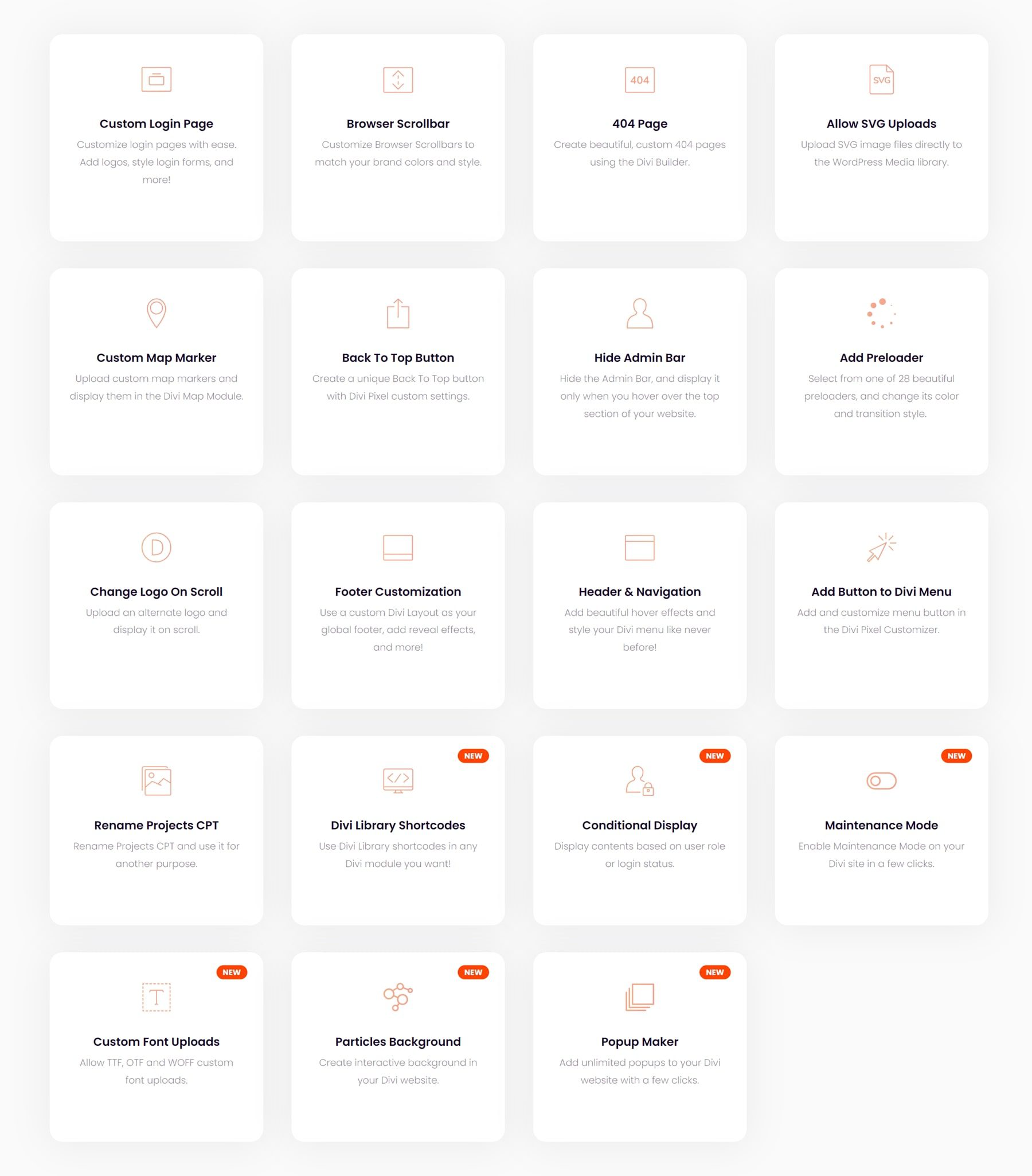
200+ ตัวเลือกที่กำหนดเอง
พิกเซล Divi ยังมอบตัวเลือกแบบกำหนดเองให้คุณมากมาย ตัวเลือกพิเศษมากกว่า 200 รายการเพื่อยกระดับเว็บไซต์ของคุณไปอีกขั้น! ตัวเลือกที่กำหนดเองเหล่านี้ช่วยให้คุณปรับแต่งเว็บไซต์ Divi ของคุณให้ดียิ่งขึ้น ตั้งแต่ความสามารถในการอัปโหลดไฟล์ SVG ไปจนถึงการสร้างหน้าเข้าสู่ระบบแบบกำหนดเอง ปรับแต่งส่วนหัวและการนำทาง และอื่นๆ อีกมากมาย

& มากกว่า
ตัวเลือกและโมดูลที่กล่าวถึงข้างต้นไม่ใช่ตัวเลือกเดียวที่มาพร้อมกับ Divi Pixel คุณสามารถคาดหวังคุณสมบัติเฉพาะสำหรับพื้นที่บล็อกและประสบการณ์มือถือ นอกจากนี้ยังมีหัวฉีดเลย์เอาต์ที่ให้คุณแทรกเลย์เอาต์ได้ทุกที่ที่คุณต้องการ!
การติดตั้ง Divi Pixel
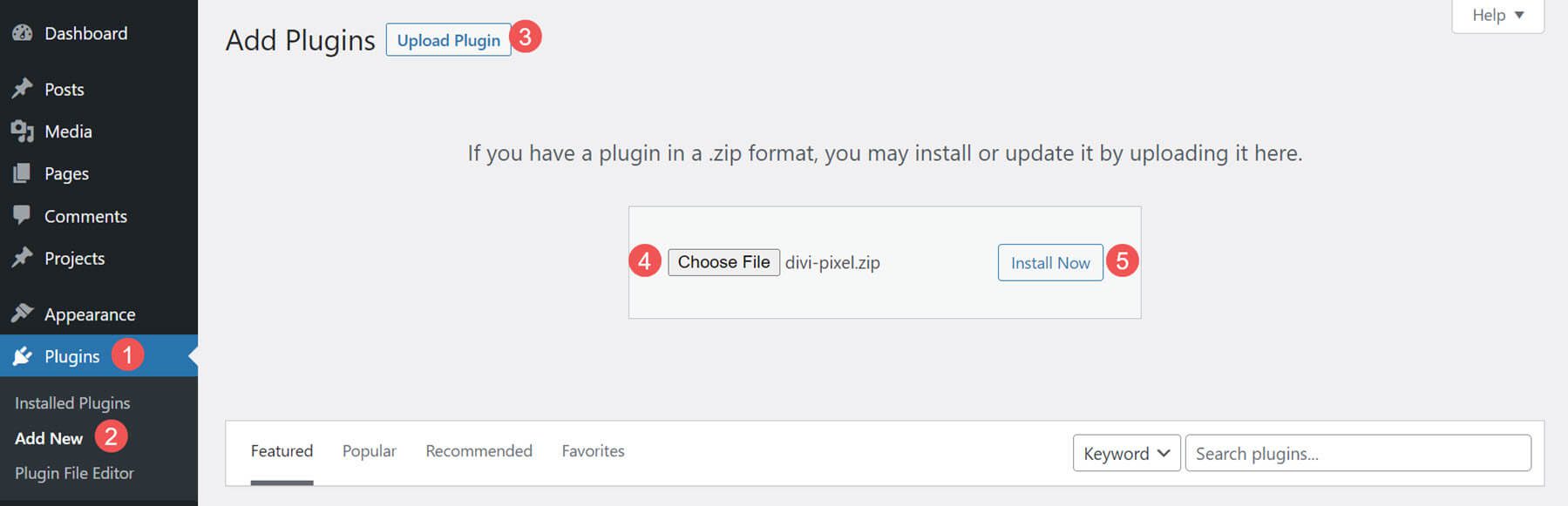
อัปโหลดและเปิดใช้งาน Divi Pixel เช่นเดียวกับปลั๊กอินอื่นๆ ไปที่แดชบอร์ด WordPress แล้วเลือก:
- ปลั๊กอิน
- เพิ่มใหม่
- อัปโหลดปลั๊กอิน
- เลือกไฟล์
- ติดตั้งในขณะนี้

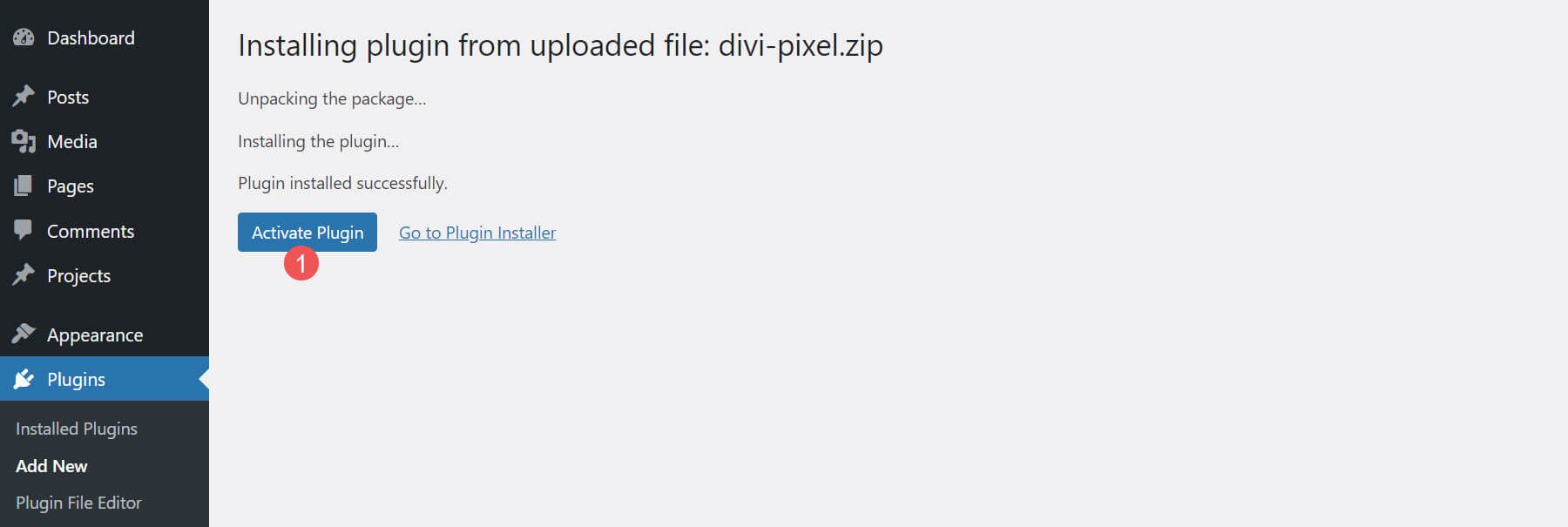
ถัดไป เปิดใช้งานปลั๊กอิน Divi Pixel พร้อมใช้งานแล้ว

หน้าจอการตั้งค่า Divi Pixel
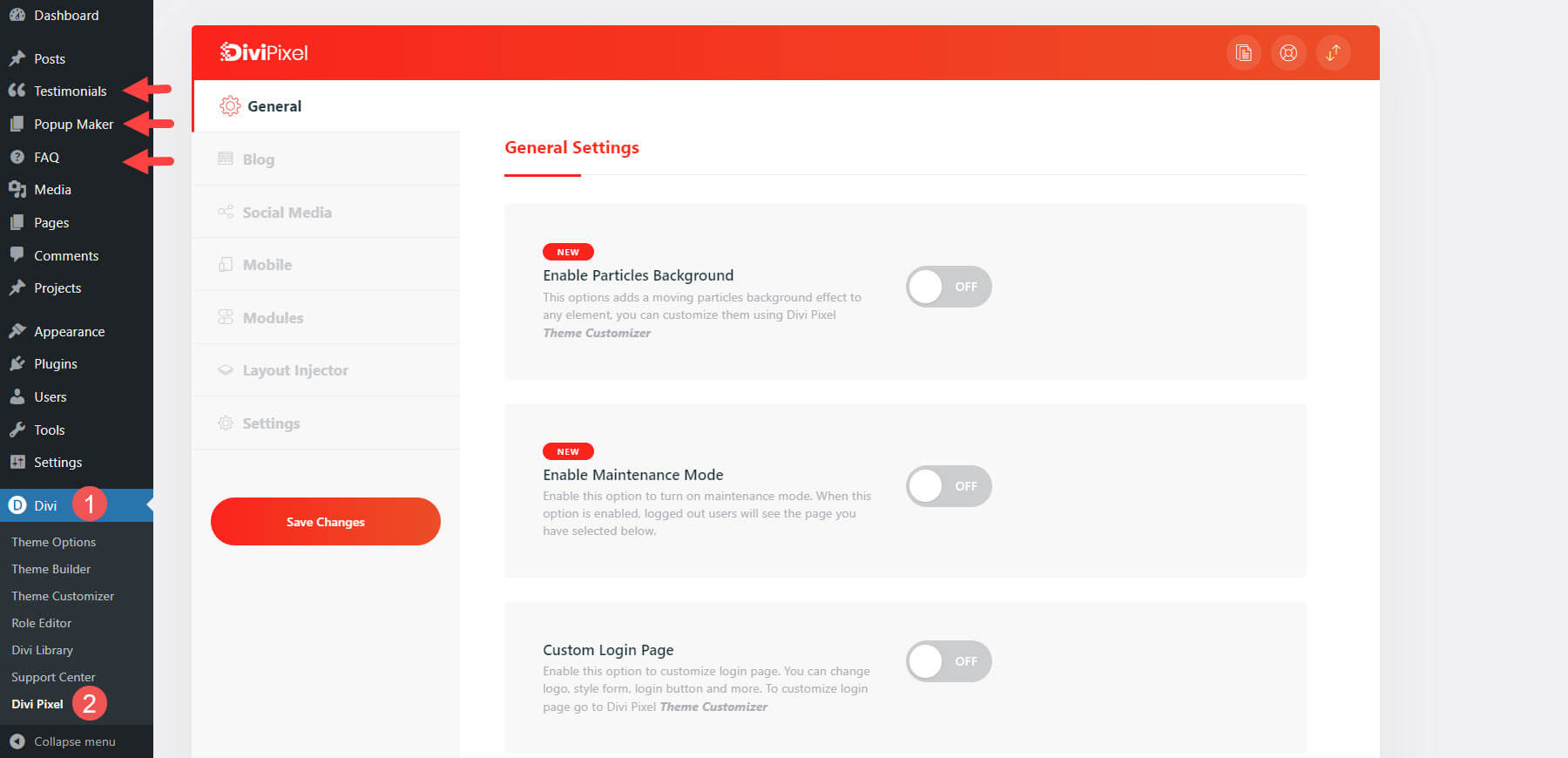
พบการตั้งค่าในแดชบอร์ดใต้ Divi > Divi Pixel ประกอบด้วย 7 แท็บพร้อมตัวเลือกโดยละเอียด

การตั้งค่าเพิ่มคุณสมบัติผ่านรหัสคลาส CSS ตัวเลือกในการเปิดใช้งาน และโมดูลที่เพิ่มไปยัง Divi Builder คุณสมบัติใหม่ล่าสุดมีป้ายกำกับ บางส่วนถูกทำเครื่องหมายว่ามาเร็ว ๆ นี้
เราจะดูฟีเจอร์ล่าสุดและฟีเจอร์ที่น่าสนใจบางส่วนในแต่ละแท็บ เราจะเห็นการตั้งค่ามากมายที่ส่วนหลังและส่วนหน้า
แท็บ Divi Pixel ทั่วไป
แท็บทั่วไปประกอบด้วยการตั้งค่า 25 รายการที่มีตัวเลือกทั่วไป ส่วนหัวและตัวเลือกการนำทาง และตัวเลือกส่วนท้าย
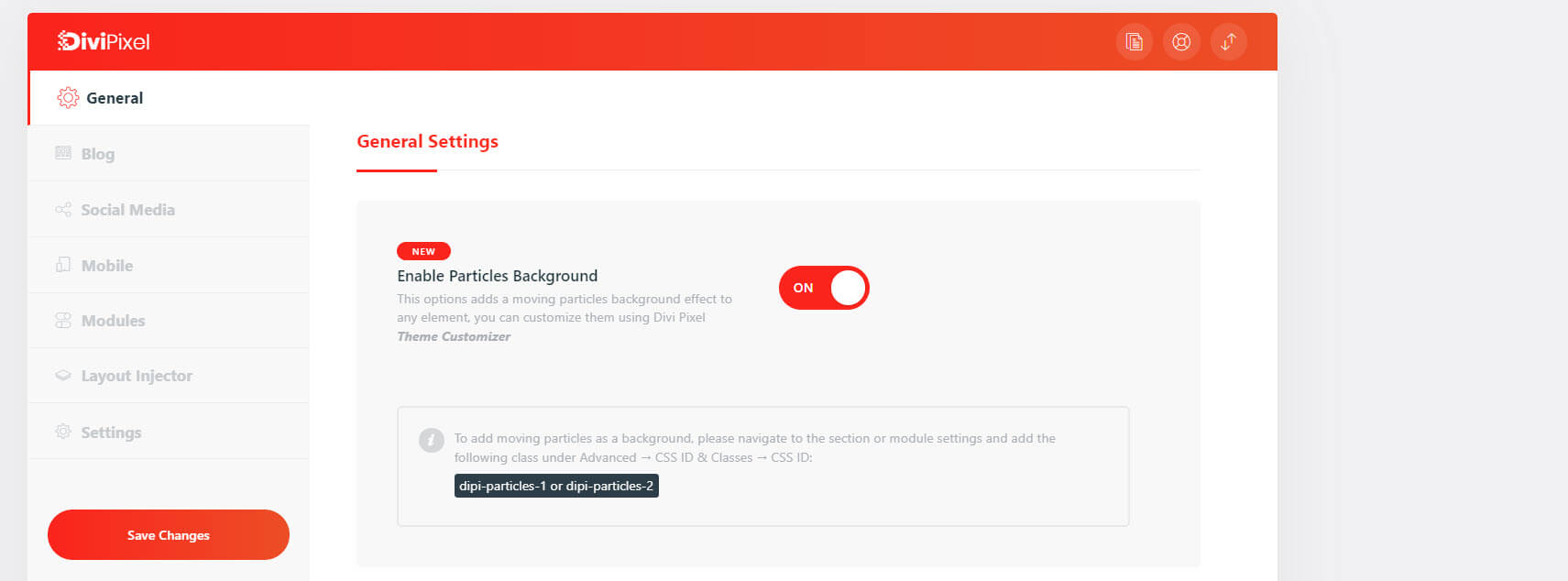
พื้นหลังของอนุภาค
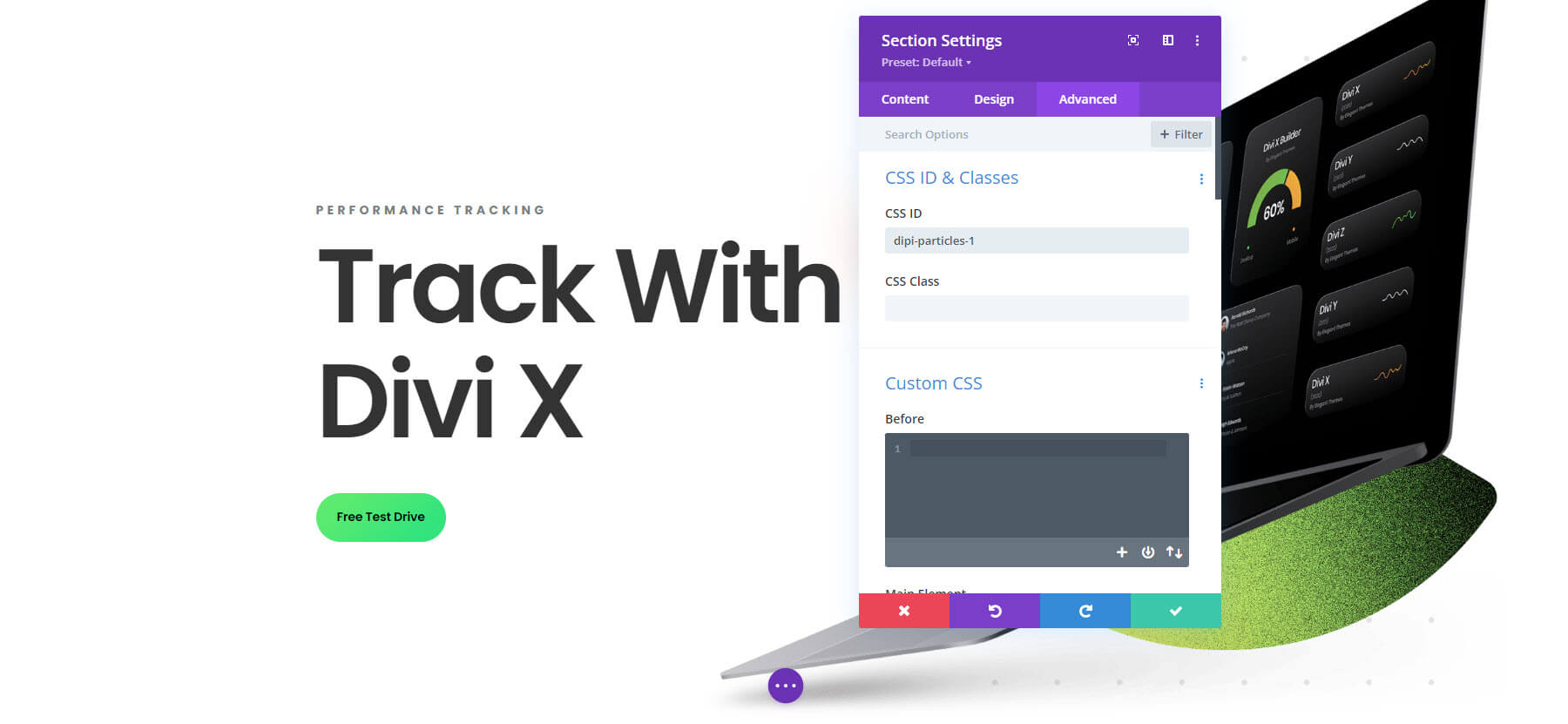
พื้นหลังของอนุภาคแสดงรหัสคลาส CSS เพื่อเพิ่มไปยังโมดูลหรือส่วนที่คุณต้องการแสดงพื้นหลัง ประกอบด้วยรหัสคลาสสองรหัสให้เลือก และคุณสามารถปรับได้ในการตั้งค่าเครื่องมือปรับแต่ง

ฉันได้เพิ่ม CSS ID ลงในส่วนนี้แล้ว

นี่คือพื้นหลังที่เปิดใช้งานอนุภาคเคลื่อนไหว

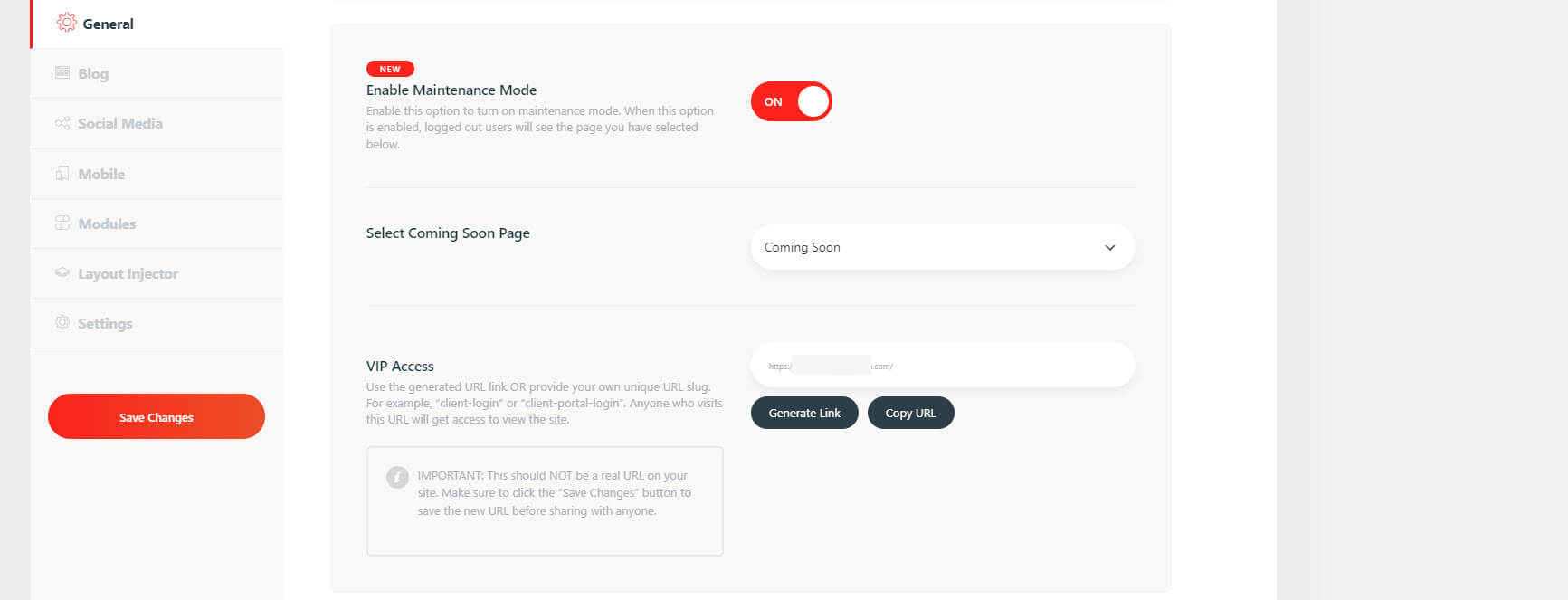
โหมดการบำรุงรักษา
โหมดการบำรุงรักษาตั้งค่าให้เว็บไซต์ของคุณแสดงว่ากำลังจะมาในเร็วๆ นี้หรือกำลังดำเนินการอัปเดต เลือกหน้าใดก็ได้เพื่อแสดงเป็นหน้าโหมดการบำรุงรักษา URL ที่กำหนดเองช่วยให้เข้าถึงไซต์ได้

นี่คือหน้าที่ฉันเลือกสำหรับหน้าเร็วๆ นี้ ตอนนี้แสดงหน้านี้แทนหน้าแรกของฉัน

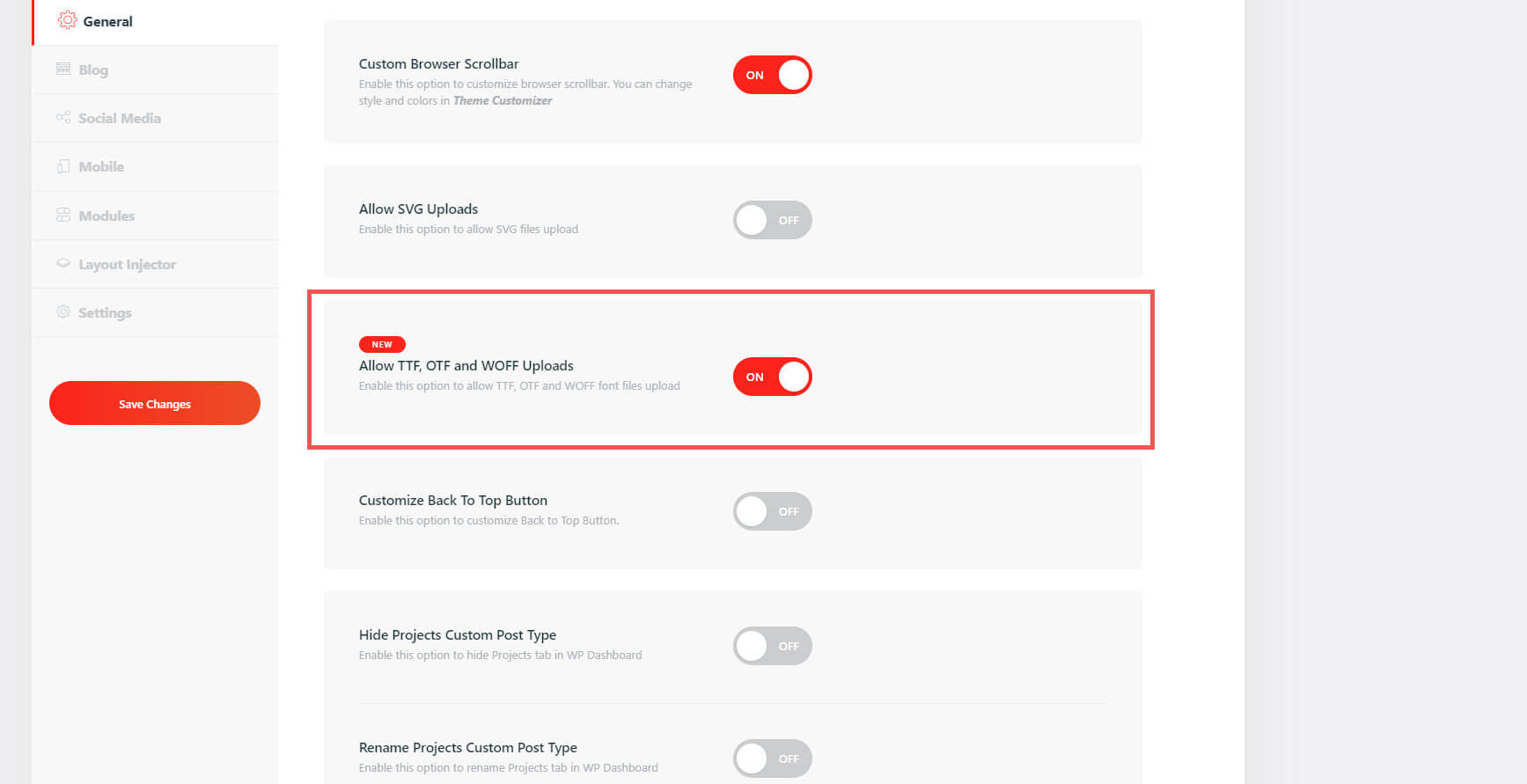
อนุญาตให้อัปโหลด TTF, OTF และ WOFF
การเปิดใช้งานนี้ช่วยให้คุณอัปโหลดประเภทไฟล์ได้มากขึ้น ขณะนี้คุณสามารถอัปโหลดประเภทไฟล์เหล่านี้ได้เช่นเดียวกับไฟล์ทั่วไปในไลบรารีสื่อของคุณ

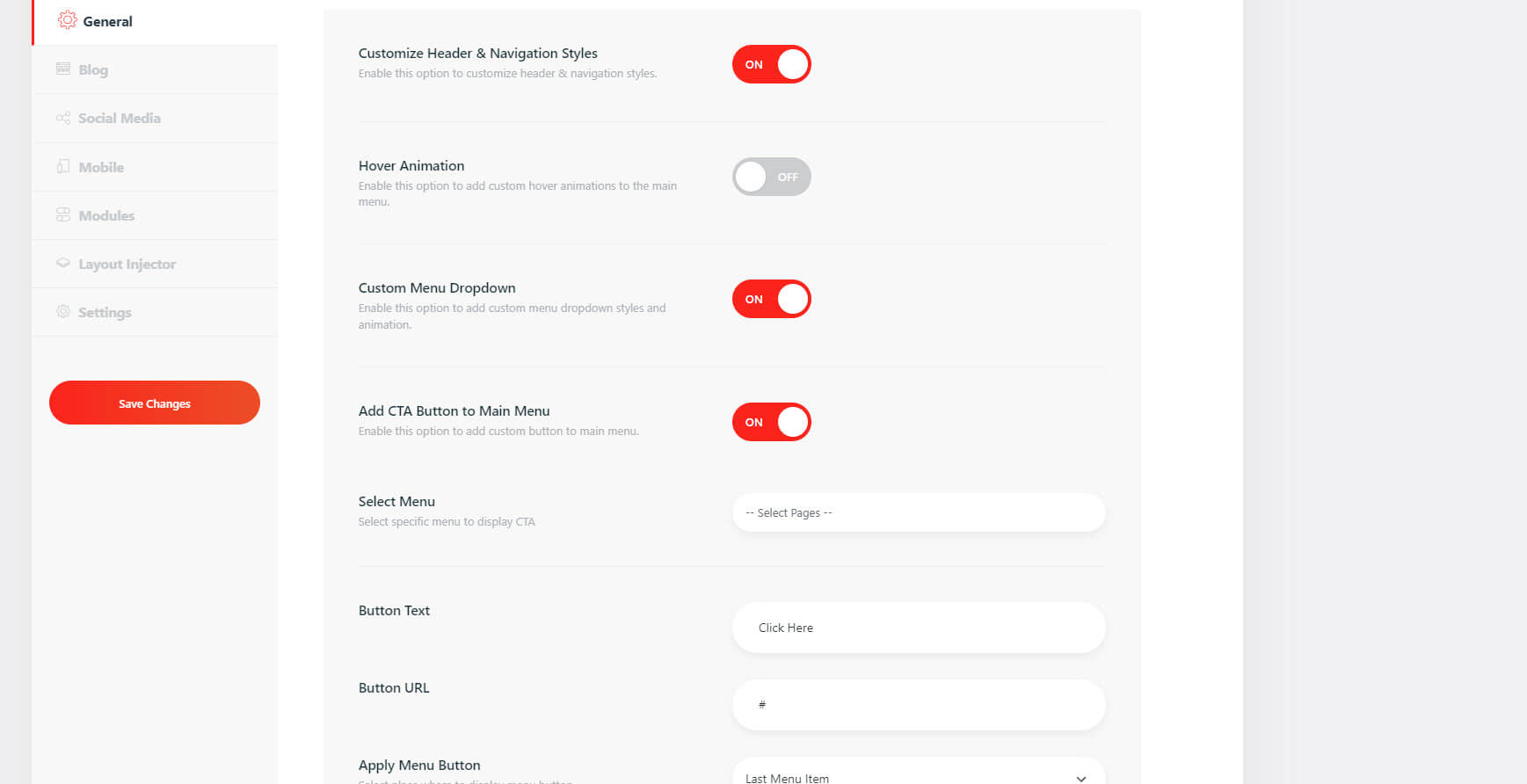
รูปแบบส่วนหัวและการนำทางที่กำหนดเอง
ส่วนหัวและสไตล์การนำทางที่กำหนดเองประกอบด้วยภาพเคลื่อนไหวเมื่อวางเมาส์เหนือ เมนูแบบเลื่อนลงแบบกำหนดเอง ปุ่ม CTA การเลือกเมนู ข้อความและ URL ของปุ่ม CSS การตั้งค่าอุปกรณ์เคลื่อนที่บางอย่าง และอื่นๆ

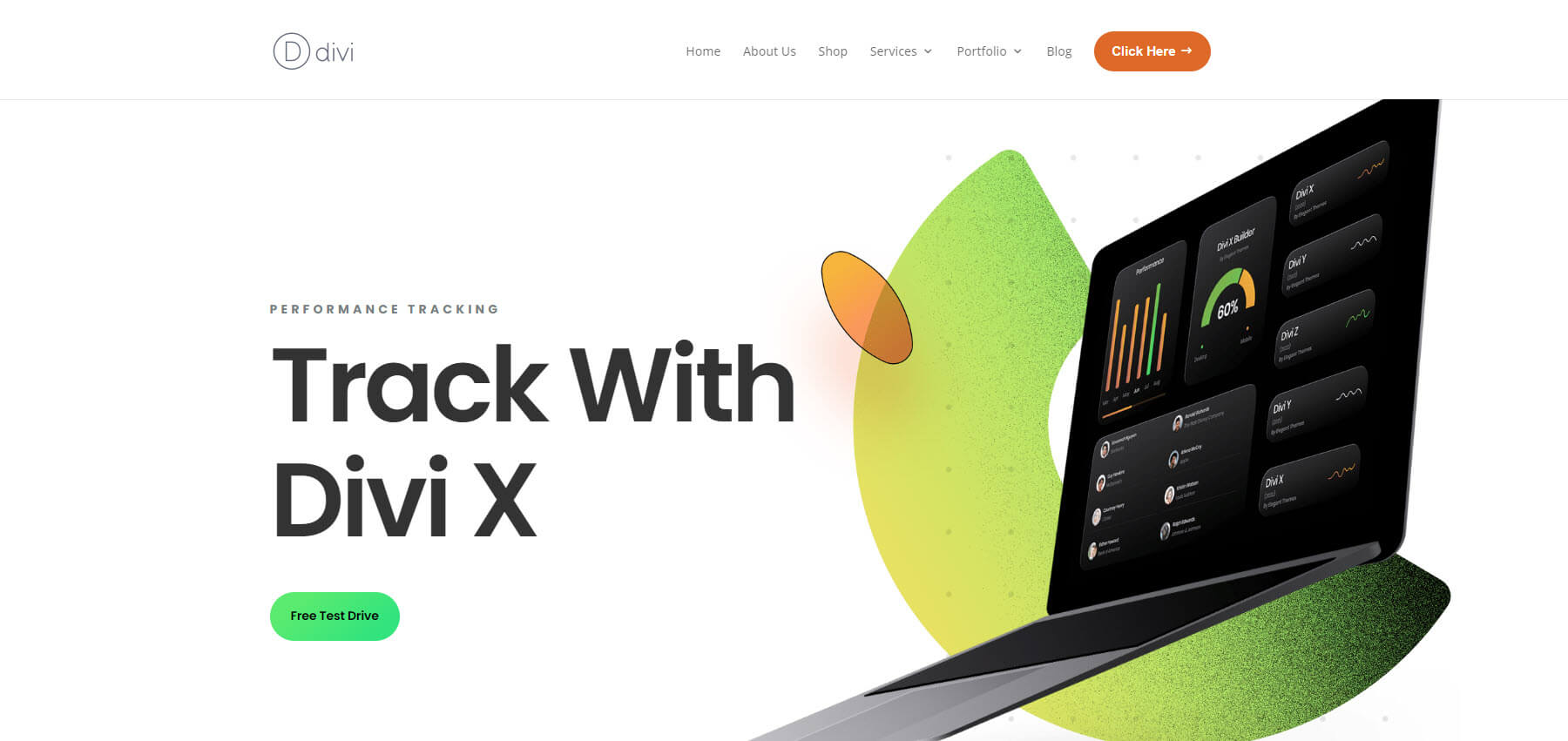
นี่คือส่วนหัวที่ส่วนหน้า ได้เพิ่มปุ่ม CTA พร้อมภาพเคลื่อนไหวแบบโฮเวอร์

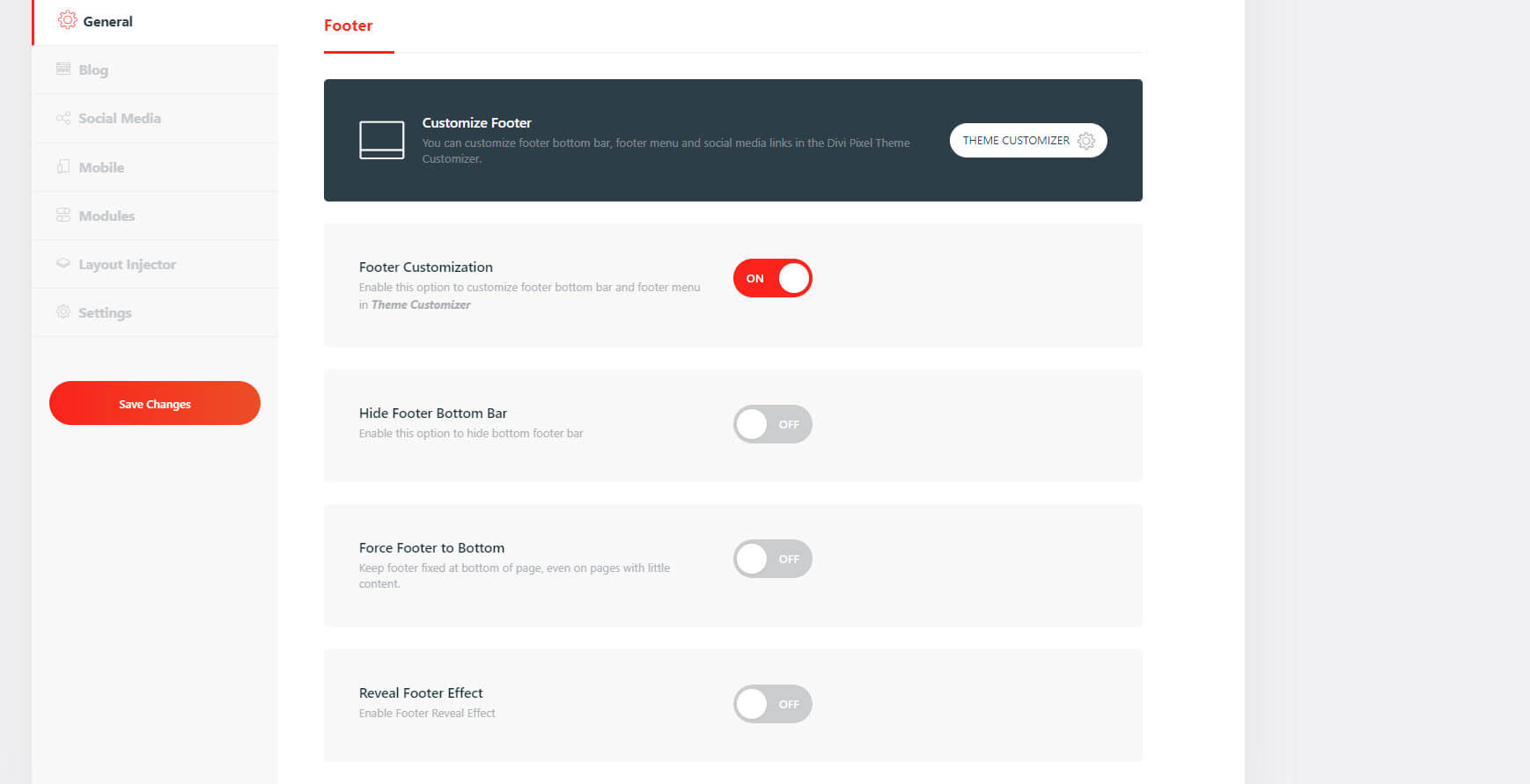
การปรับแต่งส่วนท้าย
การปรับแต่งส่วนท้ายเพิ่มคุณสมบัติใหม่ให้กับเครื่องมือปรับแต่งธีม

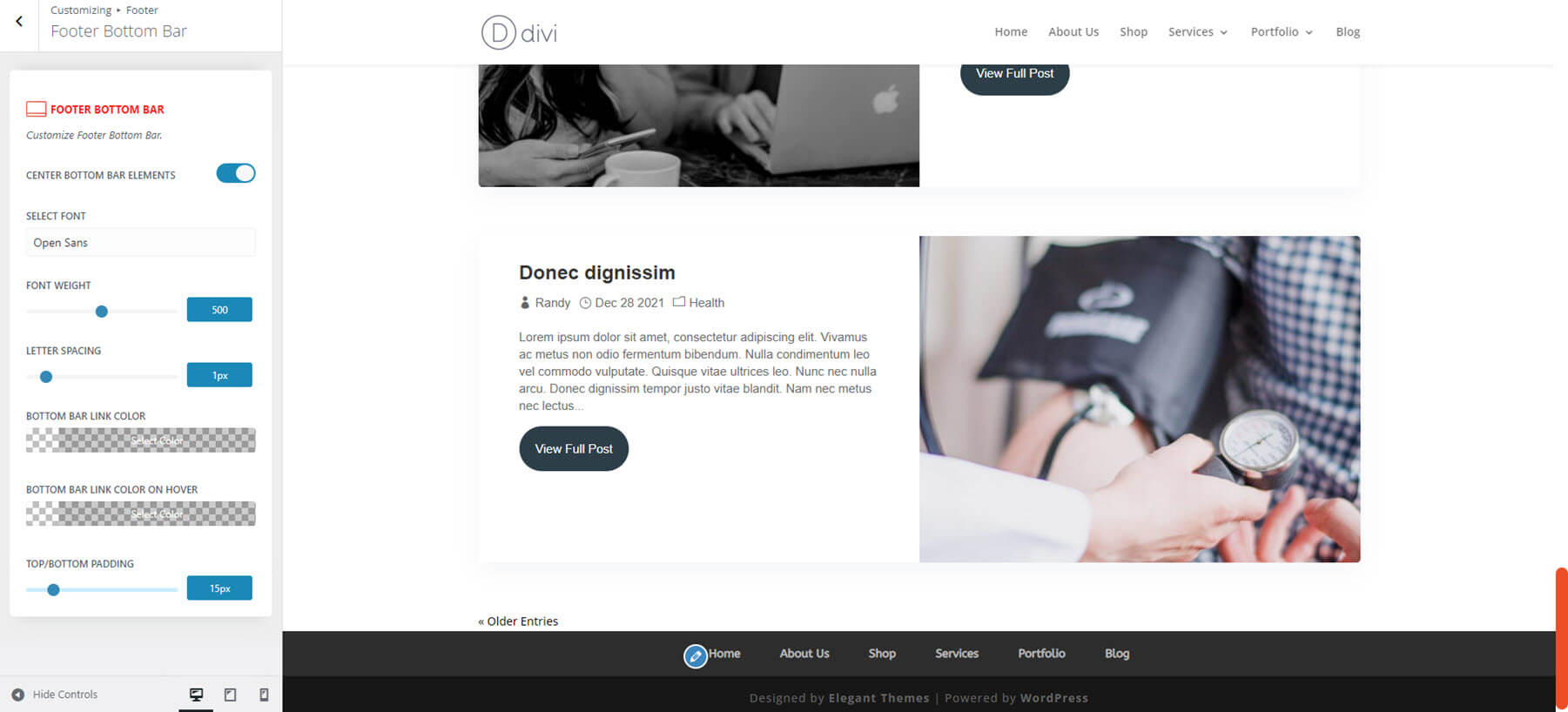
เครื่องมือปรับแต่งจะเพิ่มเมนูส่วนท้าย แถบด้านล่าง และไอคอนโซเชียล ฉันได้ปรับเมนูและแถบด้านล่างในตัวอย่างนี้ คุณยังสามารถดูแถบเลื่อนแบบกำหนดเองในภาพนี้ ซึ่งเพิ่มเข้ามาต่างหาก

แท็บบล็อก Divi Pixel
แท็บบล็อกจะเพิ่มการตั้งค่า 9 รายการและตัวเลือกการปรับแต่งธีมมากมาย
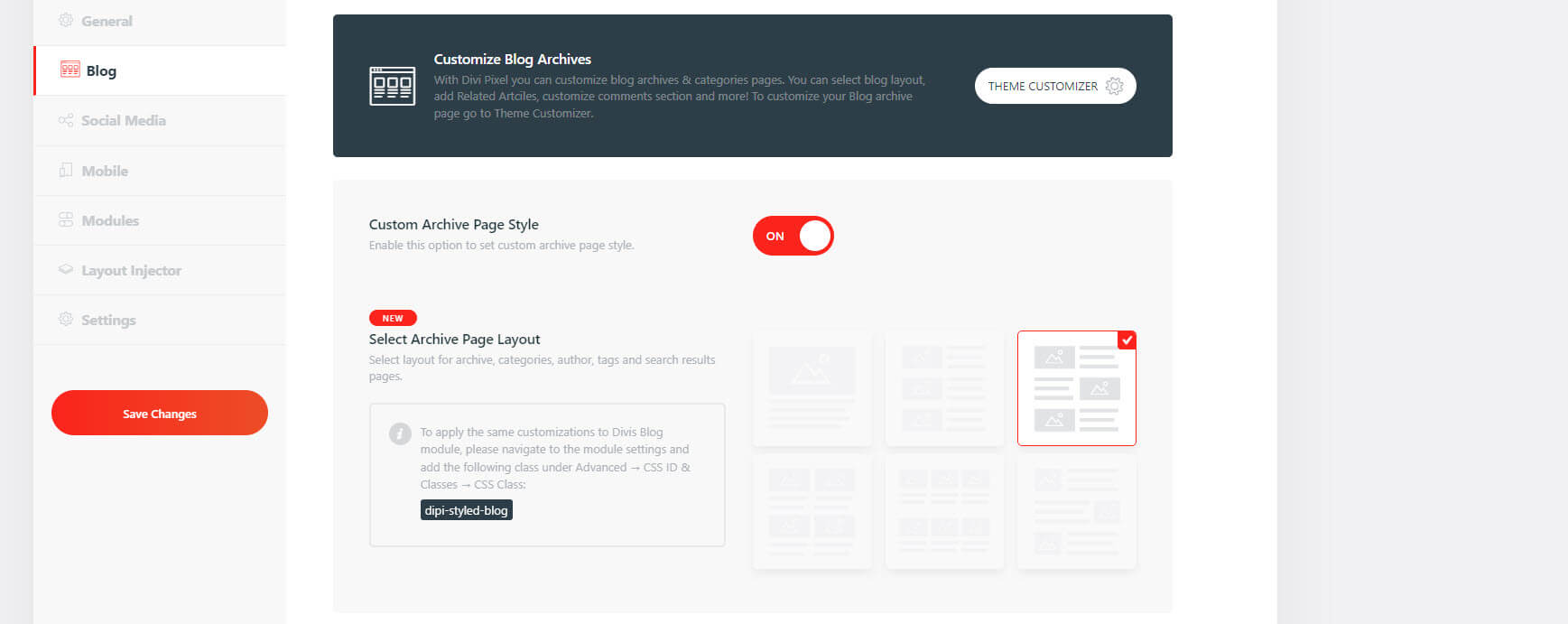
สไตล์หน้าเก็บถาวรที่กำหนดเอง
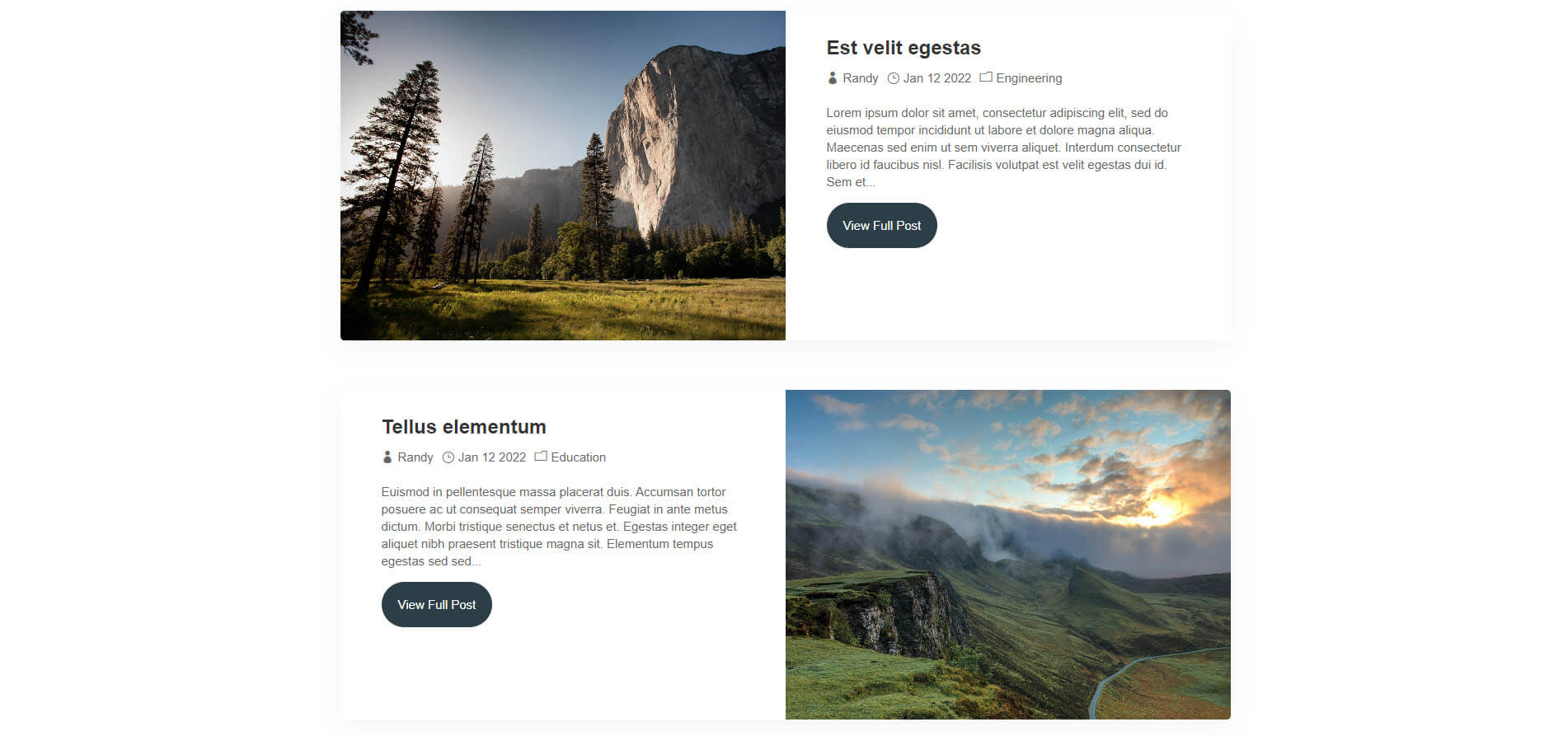
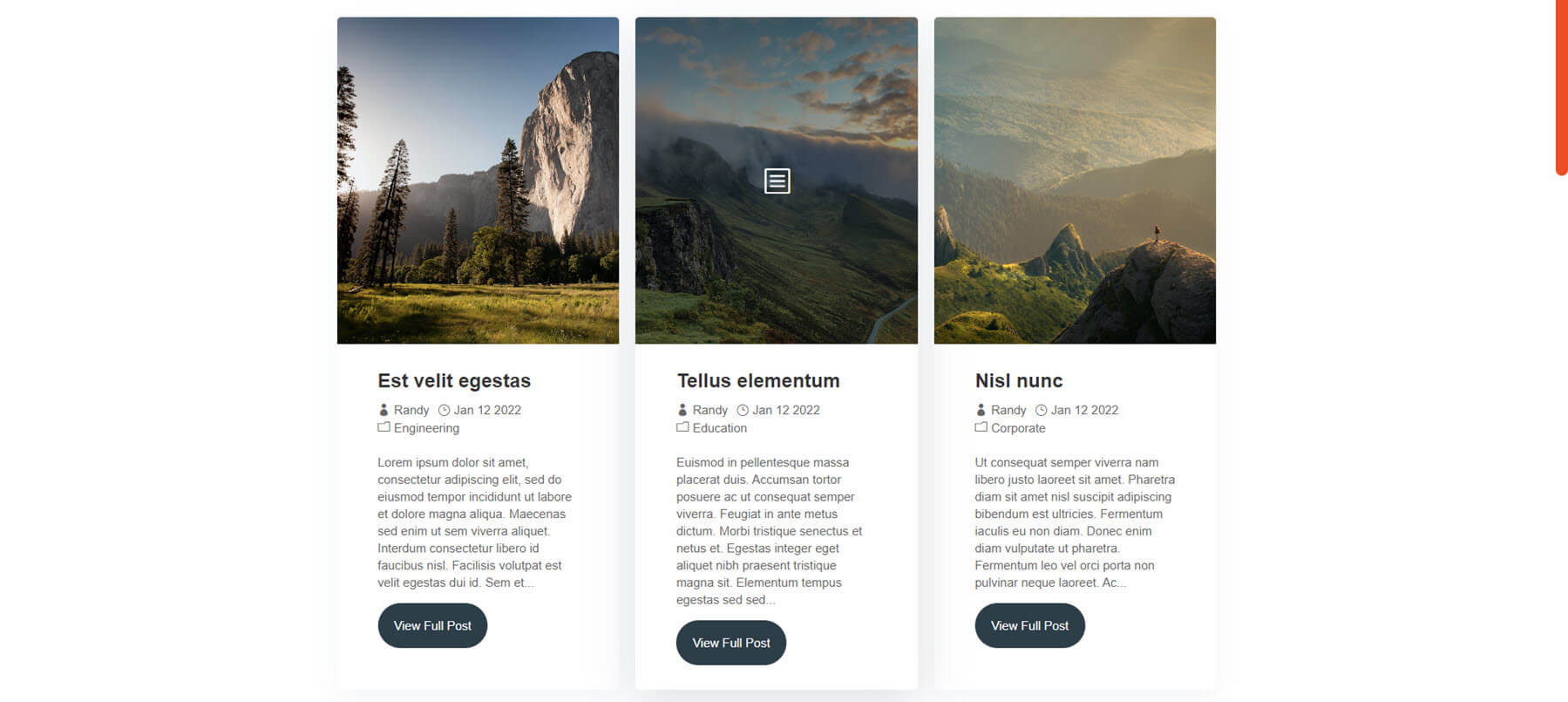
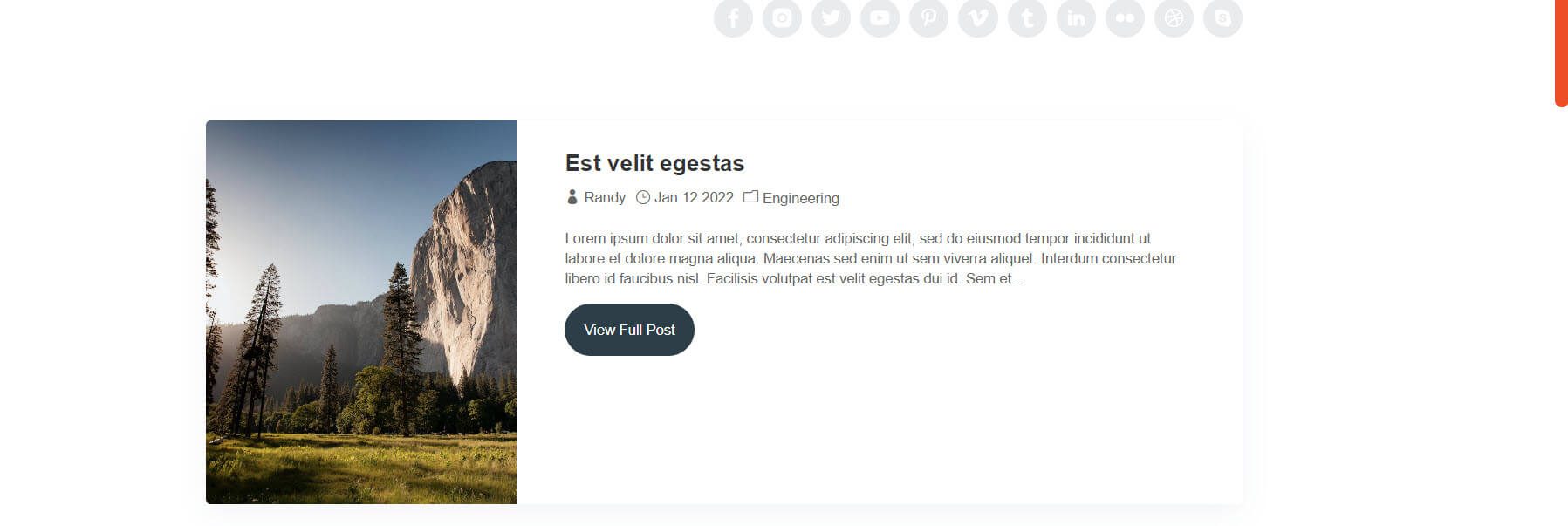
สไตล์ที่กำหนดเองประกอบด้วย 6 เค้าโครง เลือกจากคอลัมน์เดียวที่มีรูปภาพอยู่ด้านบน คอลัมน์เดียวที่มีรูปภาพอยู่ทางซ้าย คอลัมน์เดียวสลับกัน สองคอลัมน์ที่มีรูปภาพอยู่ด้านบน สามคอลัมน์ที่มีรูปภาพอยู่ด้านบน และสลับกันโดยใช้รูปภาพขนาดเล็ก คุณยังสามารถใช้เลย์เอาต์เหล่านี้กับโมดูลบล็อก Divi ด้วยคลาส CSS


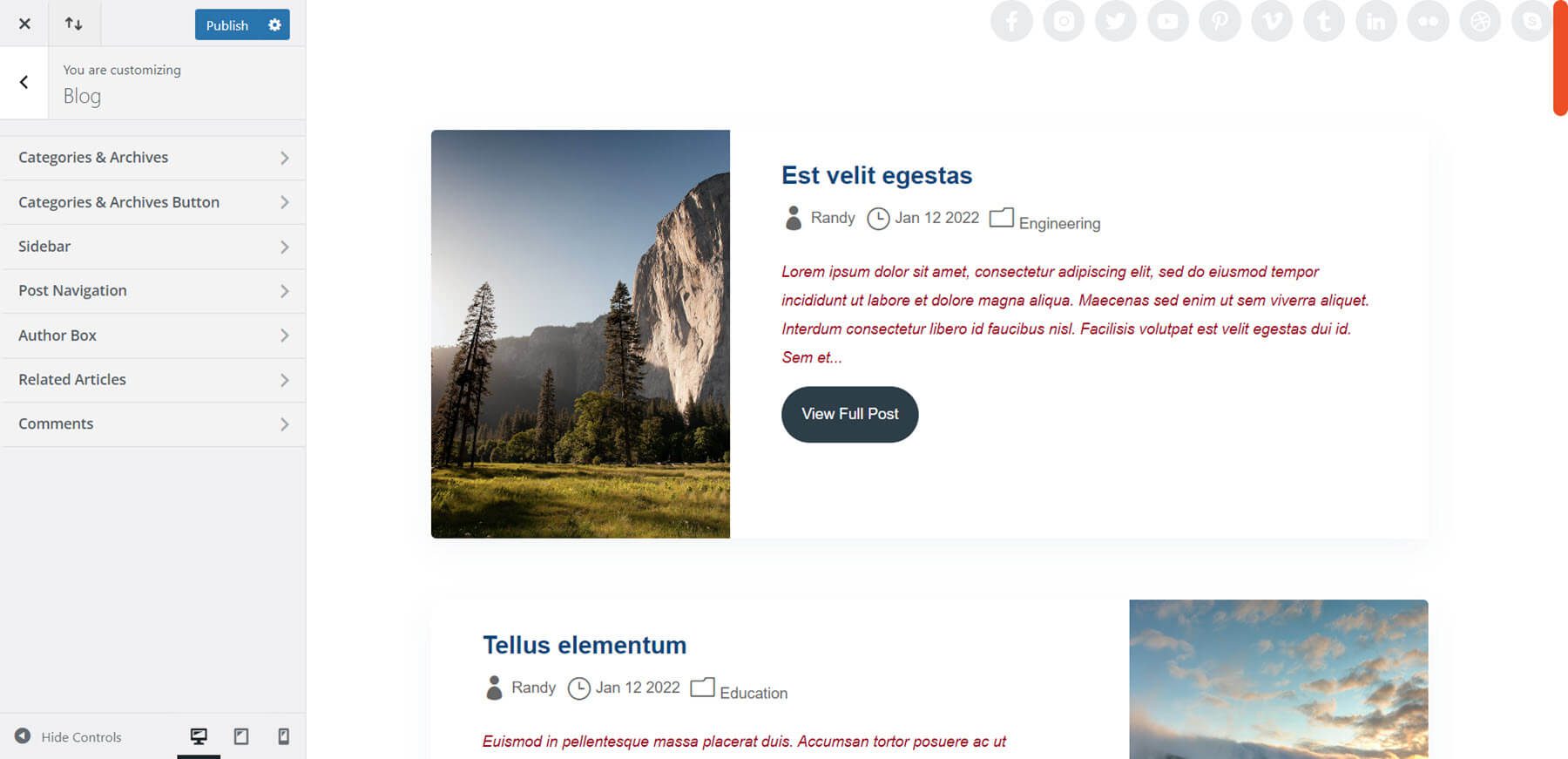
นี่คือการตั้งค่าเริ่มต้น เพิ่มสไตล์ให้กับองค์ประกอบทั้งหมดรวมถึงปุ่มที่มีสไตล์ ภาพมีความกว้าง นอกจากนี้ยังแสดงการตั้งค่าอื่นที่เปิดใช้งานโดยค่าเริ่มต้น ซึ่งเรียกว่า เพิ่มไอคอนในข้อความเมตา และปุ่มอ่านเพิ่มเติม นอกจากนี้ยังเพิ่มช่องผู้เขียน การนำทางโพสต์ และโพสต์ที่เกี่ยวข้อง ซึ่งคุณจะเห็นในโพสต์เอง

การเปลี่ยนเค้าโครงทำได้ง่ายเพียงแค่คลิกเค้าโครงที่คุณต้องการและบันทึกการเปลี่ยนแปลง นี่คือเค้าโครง 3 คอลัมน์ ภาพมีความสูง ฉันกำลังวางเมาส์เหนือรูปภาพตรงกลางในตัวอย่างด้านล่างเพื่อแสดงภาพซ้อนทับ

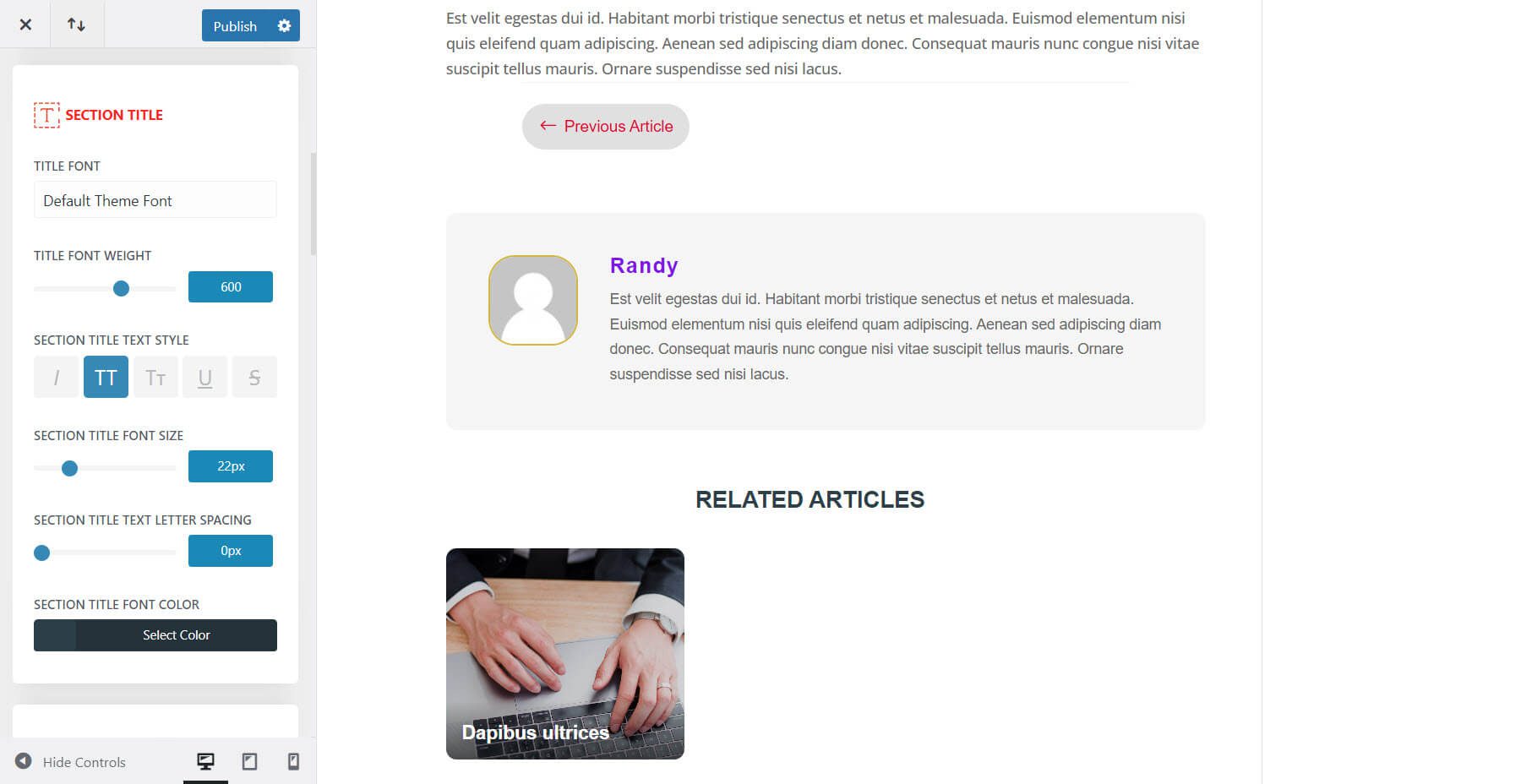
คุณสามารถปรับแต่งสไตล์ทั้งหมดได้ด้วยเครื่องมือปรับแต่งธีม ซึ่งรวมถึงตัวเลือกสำหรับหมวดหมู่ เอกสารสำคัญ ปุ่ม แถบด้านข้าง การนำทางโพสต์ กล่องผู้เขียน บทความที่เกี่ยวข้อง และความคิดเห็น ฉันได้ปรับแบบอักษรของชื่อเรื่องและแบบอักษรที่ตัดตอนมาในตัวอย่างด้านล่าง ตัวอย่างนี้ยังแสดงไอคอนทางสังคมที่เพิ่มไปยังส่วนหัว

ฉันได้ปรับแบบอักษรสำหรับการนำทาง กล่องผู้เขียน และบทความที่เกี่ยวข้อง คุณสามารถปรับองค์ประกอบทั้งหมดได้อย่างอิสระ สำหรับกล่องผู้เขียน ฉันได้ปรับฟอนต์ชื่อเรื่อง ฟอนต์เนื้อหา และรูปภาพ

สื่อโซเชียล Divi Pixel
แท็บ Divi Pixel Social Media ให้คุณเพิ่มไอคอนโซเชียลมีเดียไปที่ส่วนหัว เลือกส่วนของส่วนหัวที่จะเพิ่มไอคอนและเครือข่ายสังคมที่จะเพิ่ม
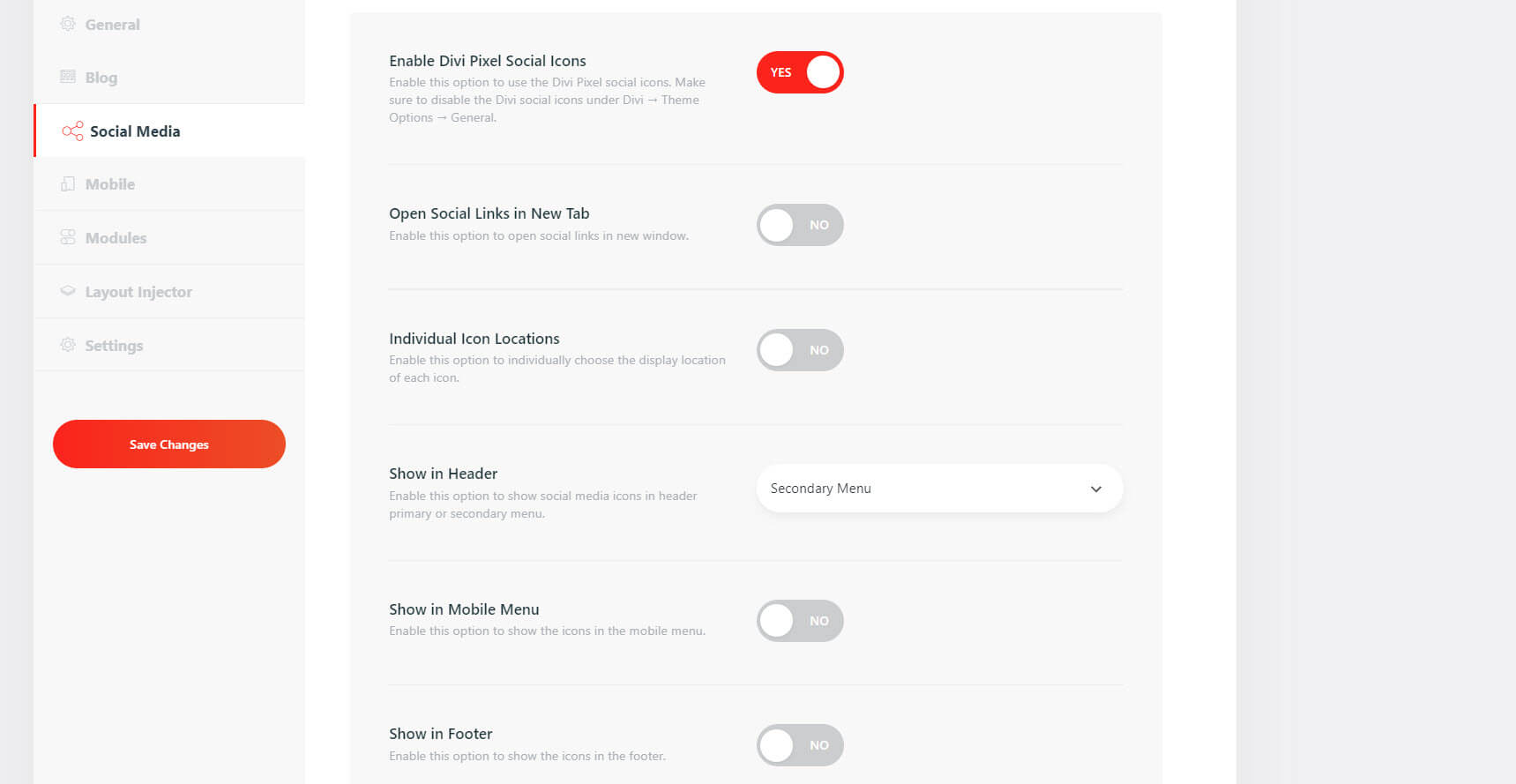
เปิดใช้งานไอคอนโซเชียล Divi Pixel
คุณสามารถเปิดใช้งานไอคอนโซเชียลมีเดียเพื่อแสดงในส่วนหัว ซึ่งรวมถึงตัวเลือกในการควบคุมวิธีการทำงานบนคลิก สำหรับอุปกรณ์เคลื่อนที่ ฯลฯ

ไอคอนจะอยู่ในเมนูรองตามค่าเริ่มต้น

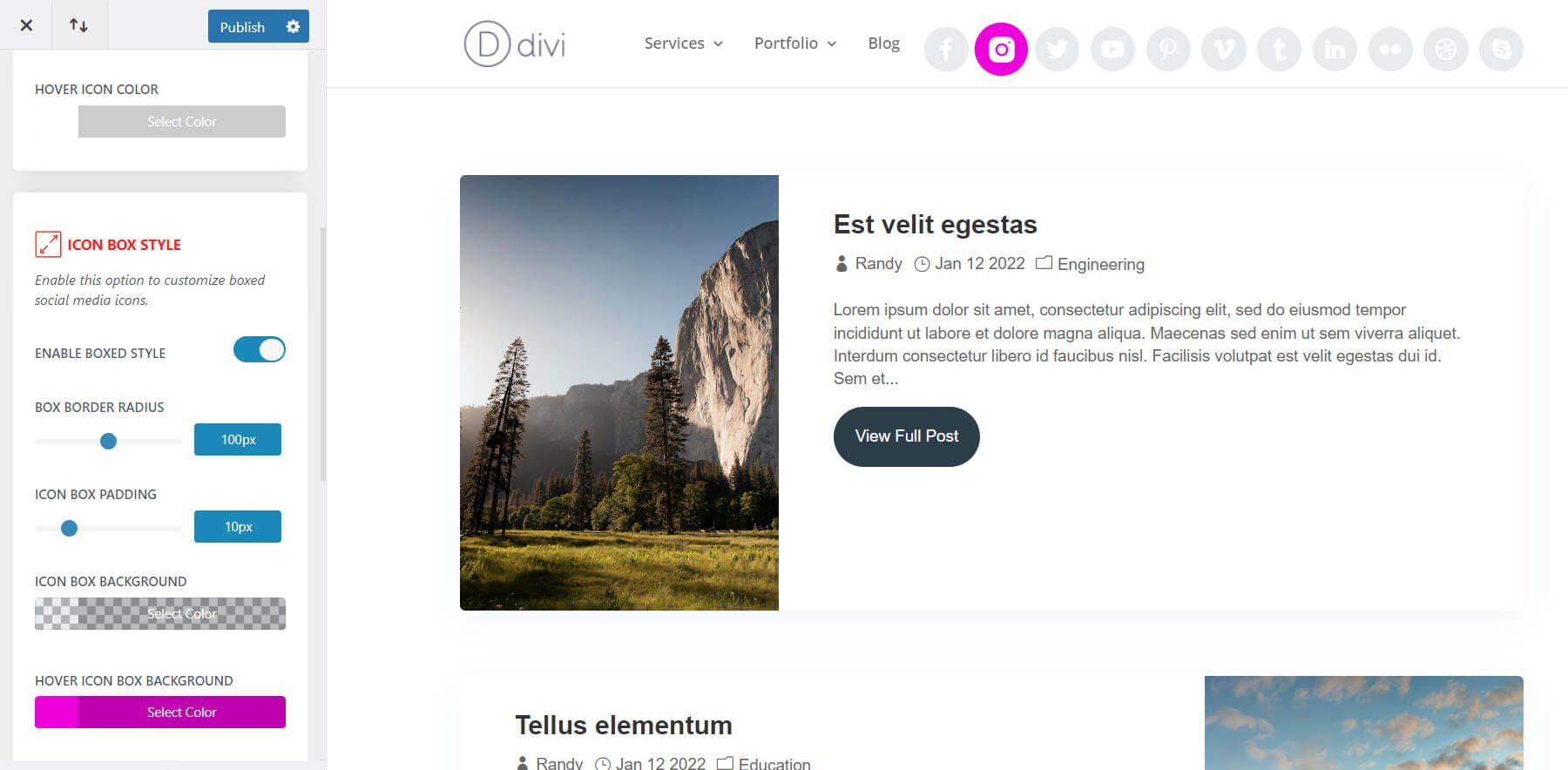
คุณยังสามารถปรับได้ในเครื่องมือปรับแต่งธีม ปรับไอคอน พื้นหลัง โฮเวอร์ ภาพเคลื่อนไหว รูปร่าง ขนาด ฯลฯ ฉันได้เพิ่มไอคอนโซเชียลในเมนูหลัก ปรับขนาดของไอคอน และการตั้งค่าโฮเวอร์สำหรับไอคอนและสีพื้นหลัง

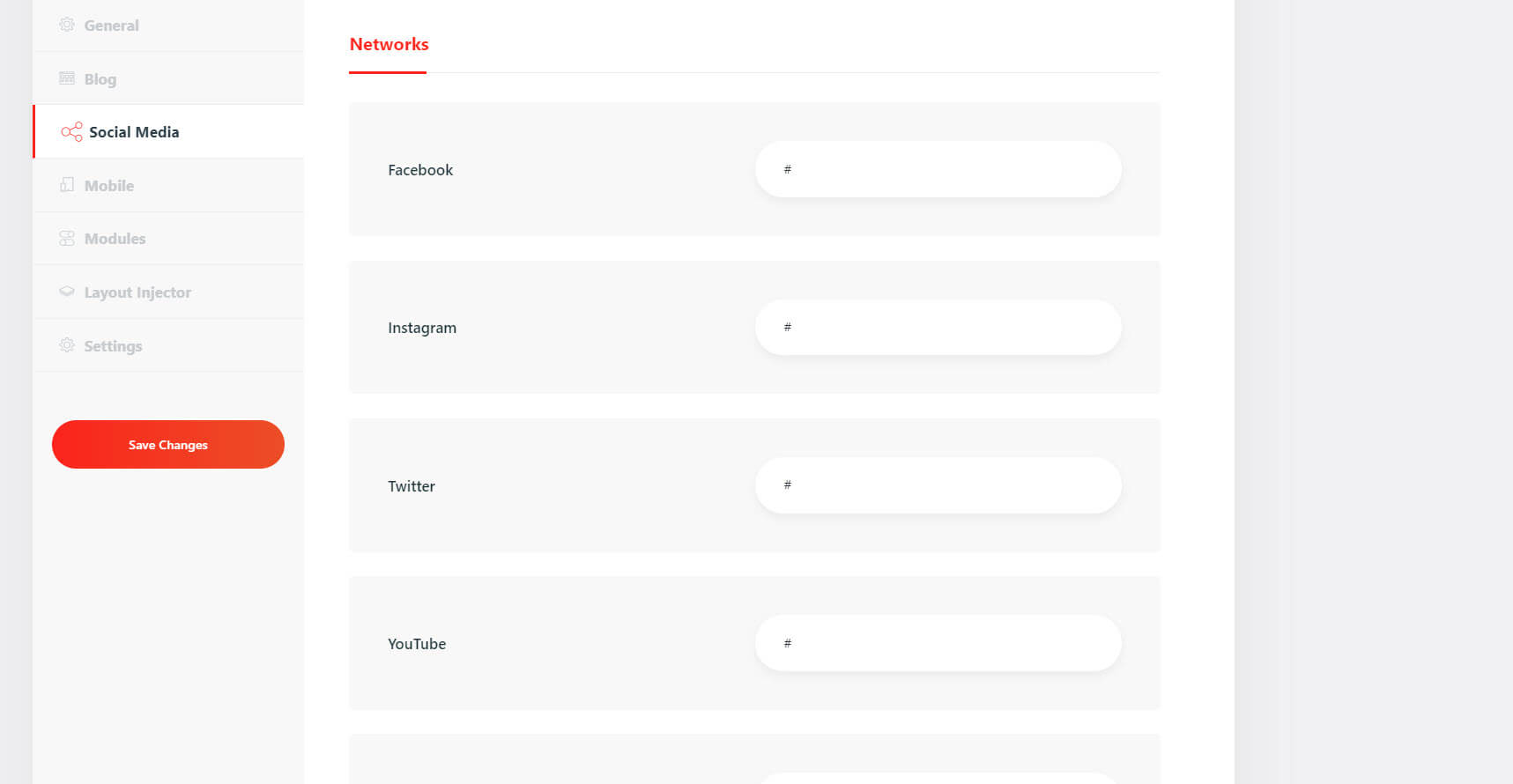
เครือข่าย
เลือกจาก 19 เครือข่ายยอดนิยม แสดงโดยเพิ่ม URL ของคุณ

แท็บมือถือ Divi Pixel
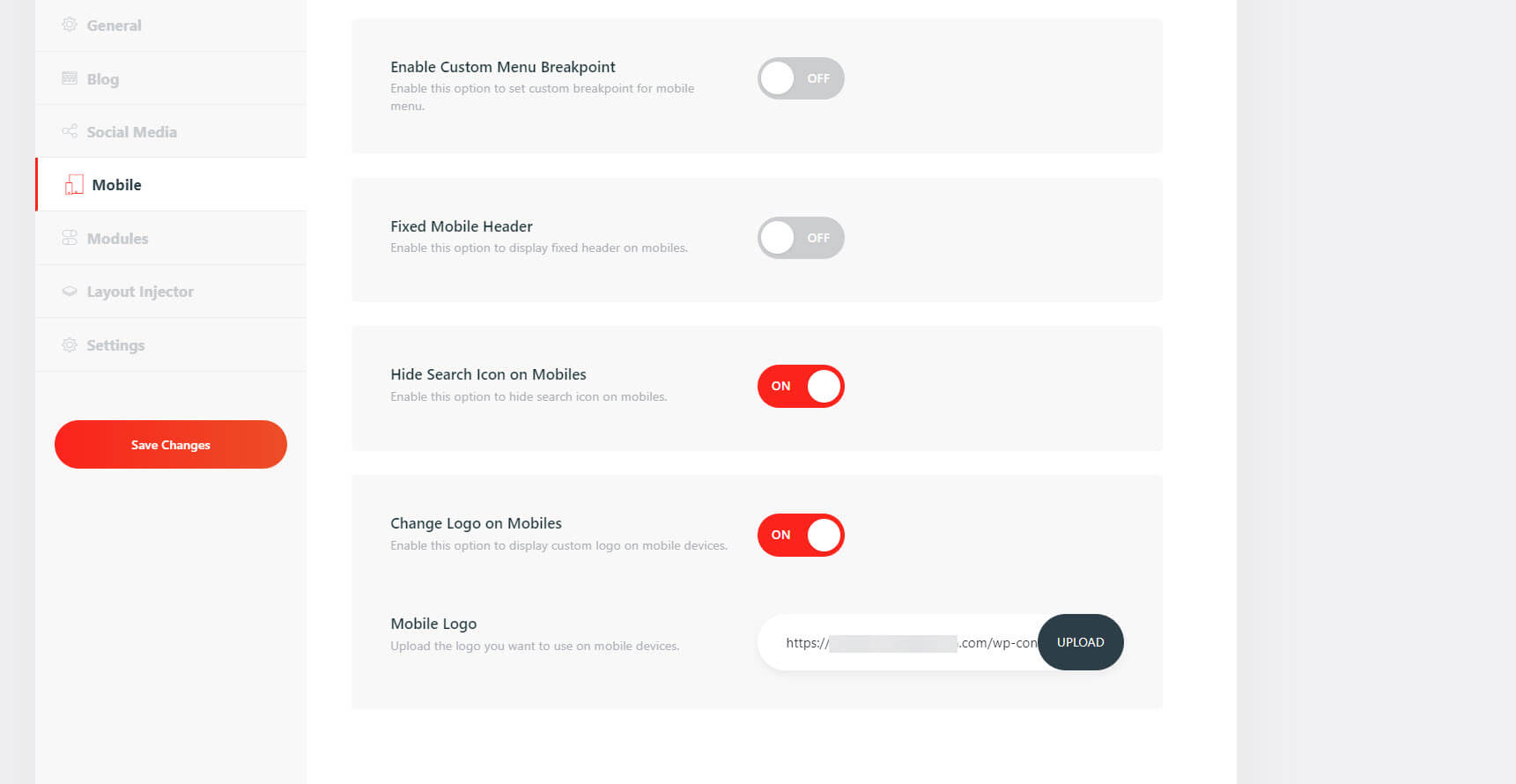
แท็บอุปกรณ์เคลื่อนที่ประกอบด้วยจุดพัก การแก้ไขส่วนหัวของอุปกรณ์เคลื่อนที่ การซ่อนไอคอนค้นหา การเปลี่ยนโลโก้บนอุปกรณ์เคลื่อนที่ ฯลฯ ซึ่งช่วยให้คุณควบคุมการตั้งค่าอุปกรณ์เคลื่อนที่ได้มากมาย คุณสามารถอัปโหลดโลโก้ใดก็ได้ที่คุณต้องการ

เมนูมือถือ
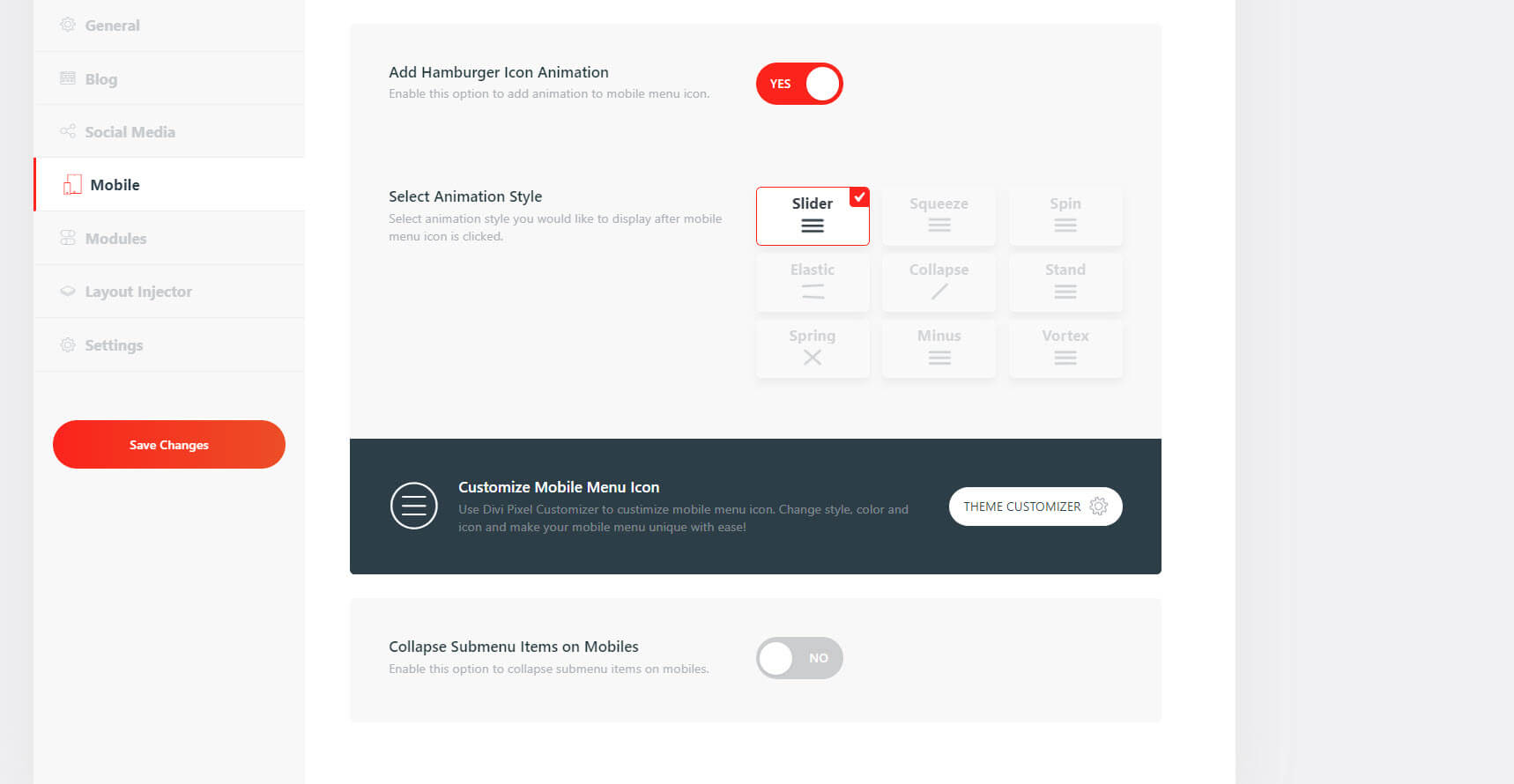
เมนูมือถือเพิ่มการตั้งค่า 9 รายการที่มีตัวเลือกสำหรับสไตล์แอนิเมชันของเมนู เลือกจากสไลเดอร์ บีบ หมุน ยืดหยุ่น ยุบ ยืน สปริง ลบ และกระแสน้ำวน เพียงคลิกที่สิ่งที่คุณต้องการ มันแสดงภาพเคลื่อนไหวบนหน้าจอการตั้งค่าเพื่อให้คุณเข้าใจว่ามันจะทำงานอย่างไรในส่วนหน้า

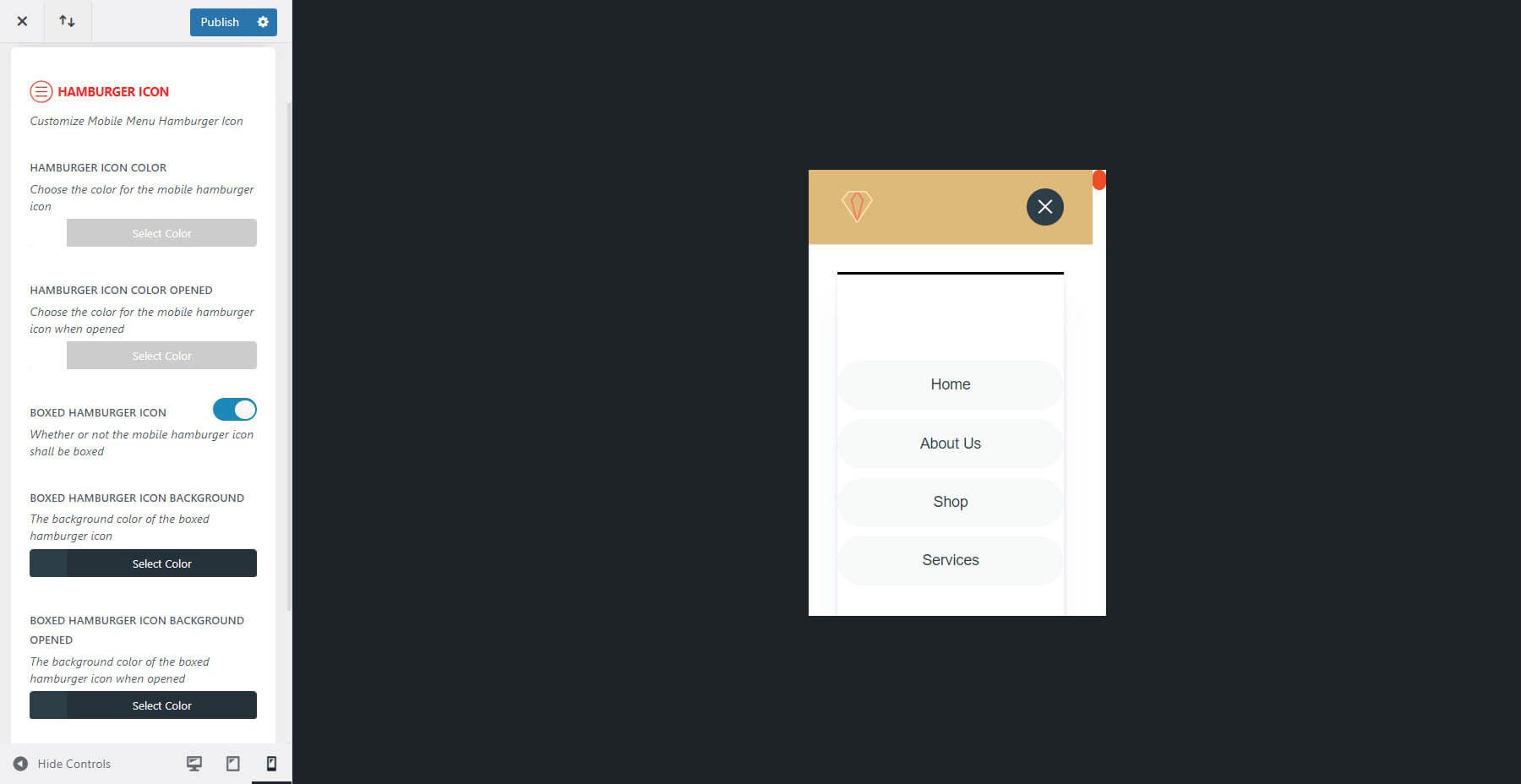
คุณสามารถปรับสไตล์ทั้งหมดสำหรับไอคอนแฮมเบอร์เกอร์ได้ในตัวปรับแต่งธีม ปรับสี, สีเปิด, สีพื้นหลัง, สีพื้นหลังที่เปิด, รัศมีของเส้นขอบ, การเติม ฯลฯ ในตัวอย่างนี้ ใช้โลโก้ สีพื้นหลัง และเมนูแบบเลื่อนลงที่แตกต่างจากรุ่นเดสก์ท็อป

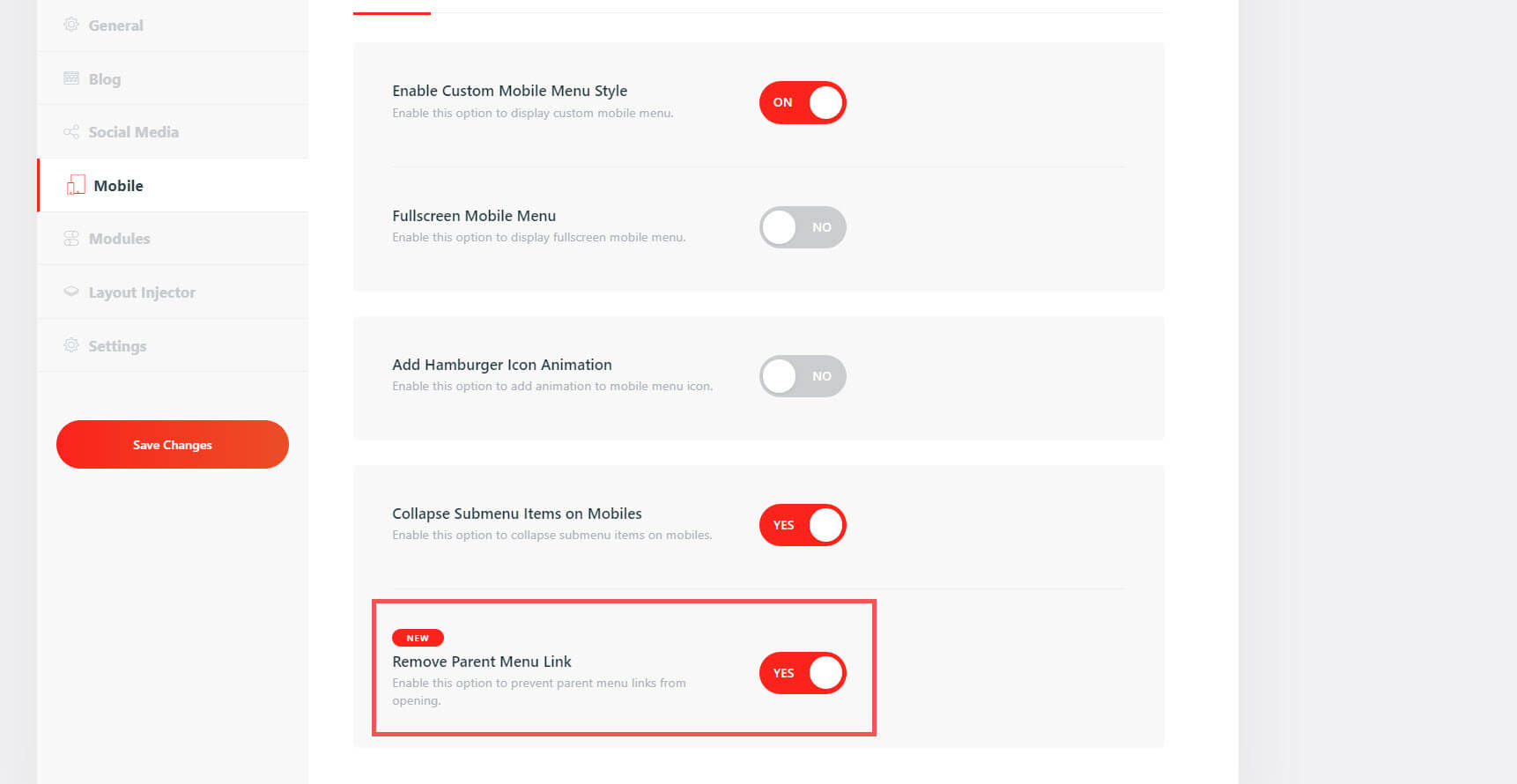
ยุบรายการเมนูย่อยบนมือถือ
การเลือกยุบรายการเมนูย่อยบนมือถือจะเปิดอีกตัวเลือกใหม่ - ลบลิงก์เมนูหลัก สิ่งนี้จะป้องกันไม่ให้ลิงก์เมนูหลักเปิดขึ้น

แท็บโมดูลพิกเซล Divi
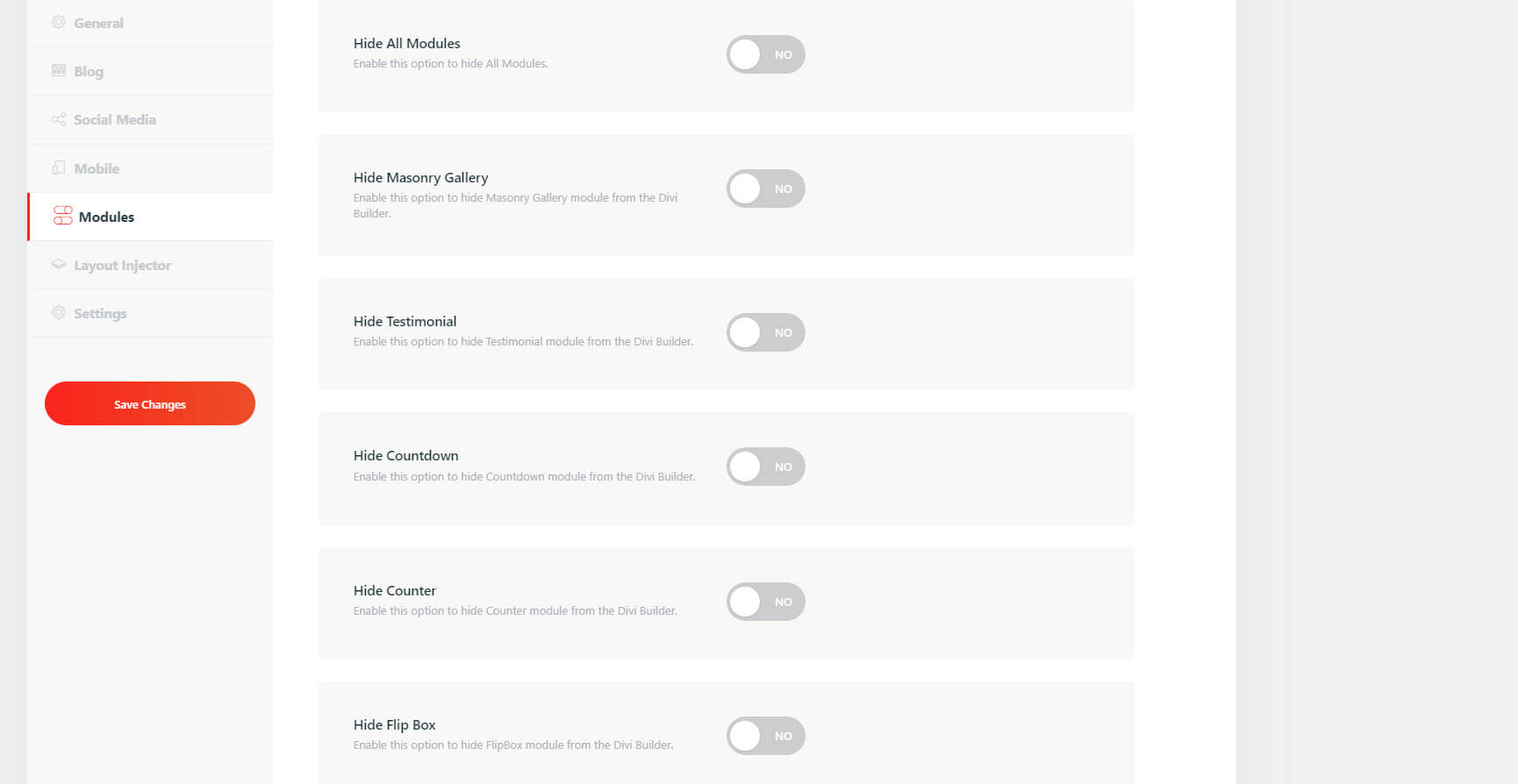
แท็บโมดูลเพิ่มโมดูลใหม่กว่า 40 โมดูลให้กับ Divi Builder บางส่วนทำงานร่วมกับประเภทโพสต์ใหม่ที่เพิ่มโดย Divi Pixel และเข้าถึงได้ในแดชบอร์ดของ WordPress คุณสามารถแสดงหรือซ่อนทั้งหมดหรือเปิดใช้งานโมดูลเฉพาะที่คุณต้องการ เราจะดูโมดูล Divi บางส่วน

ข้อความรับรอง
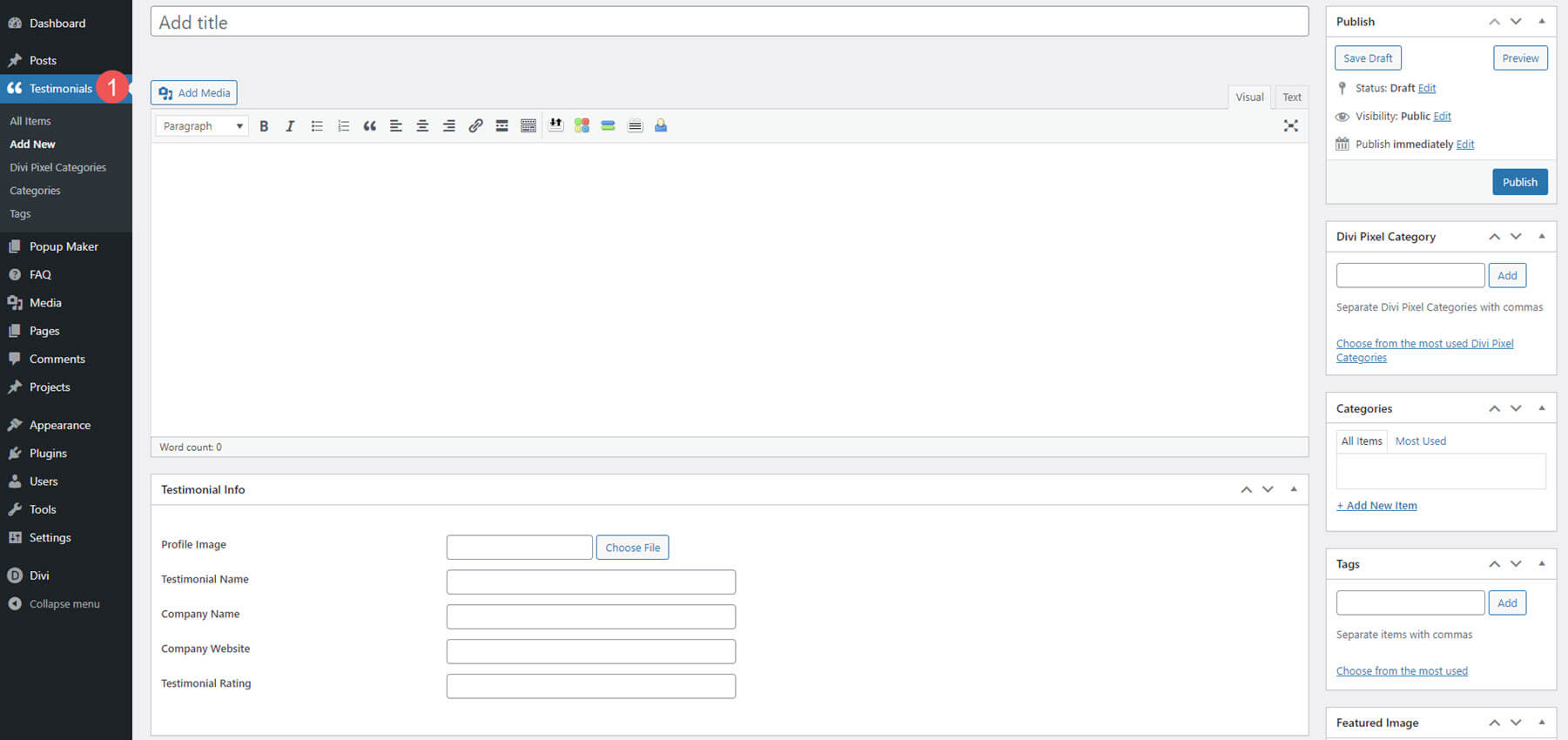
ข้อความรับรองเพิ่มประเภทโพสต์ใหม่ที่คุณสามารถสร้างข้อความรับรองสำหรับโมดูลที่จะแสดง คุณสามารถสร้างได้ในเครื่องมือแก้ไขหรือรับจาก Facebook, Google และ WooCommerce ตัวแก้ไขประกอบด้วยช่องสำหรับชื่อเรื่อง เนื้อหา รูปภาพ ชื่อบริษัท เว็บไซต์ และการให้คะแนน

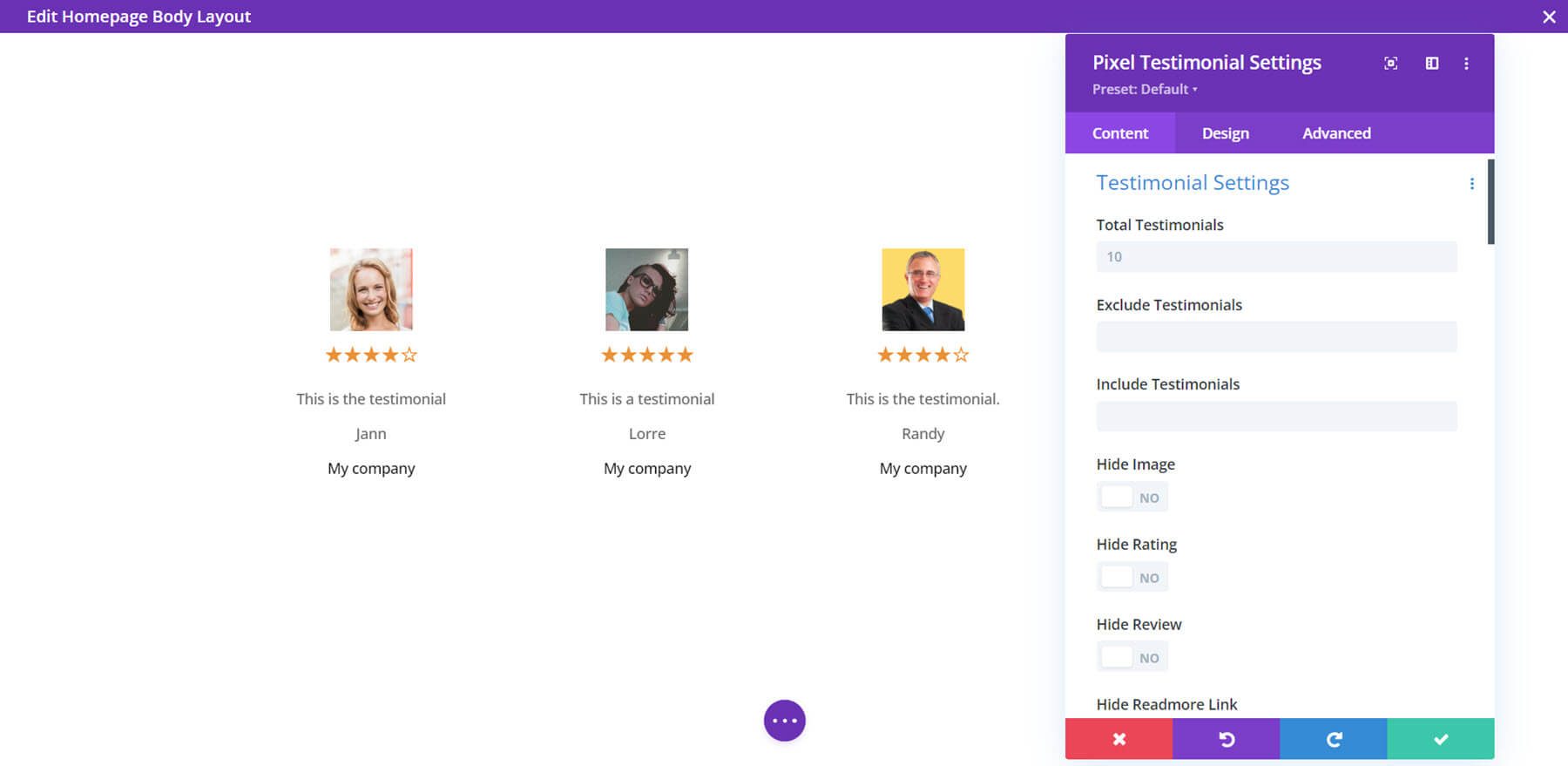
โมดูลแสดงข้อความรับรองและมีตัวเลือกมากมาย รวมถึงจำนวนที่จะแสดง คำรับรองที่จะรวมหรือไม่รวม องค์ประกอบที่จะแสดงหรือซ่อน การตั้งค่าป๊อปอัป การตั้งค่าแบบหมุน ประเภทบทวิจารณ์ และอื่นๆ ตัวเลือกการออกแบบ Divi มาตรฐานทั้งหมดอยู่ที่นี่เช่นกัน

เครื่องป๊อปอัพ
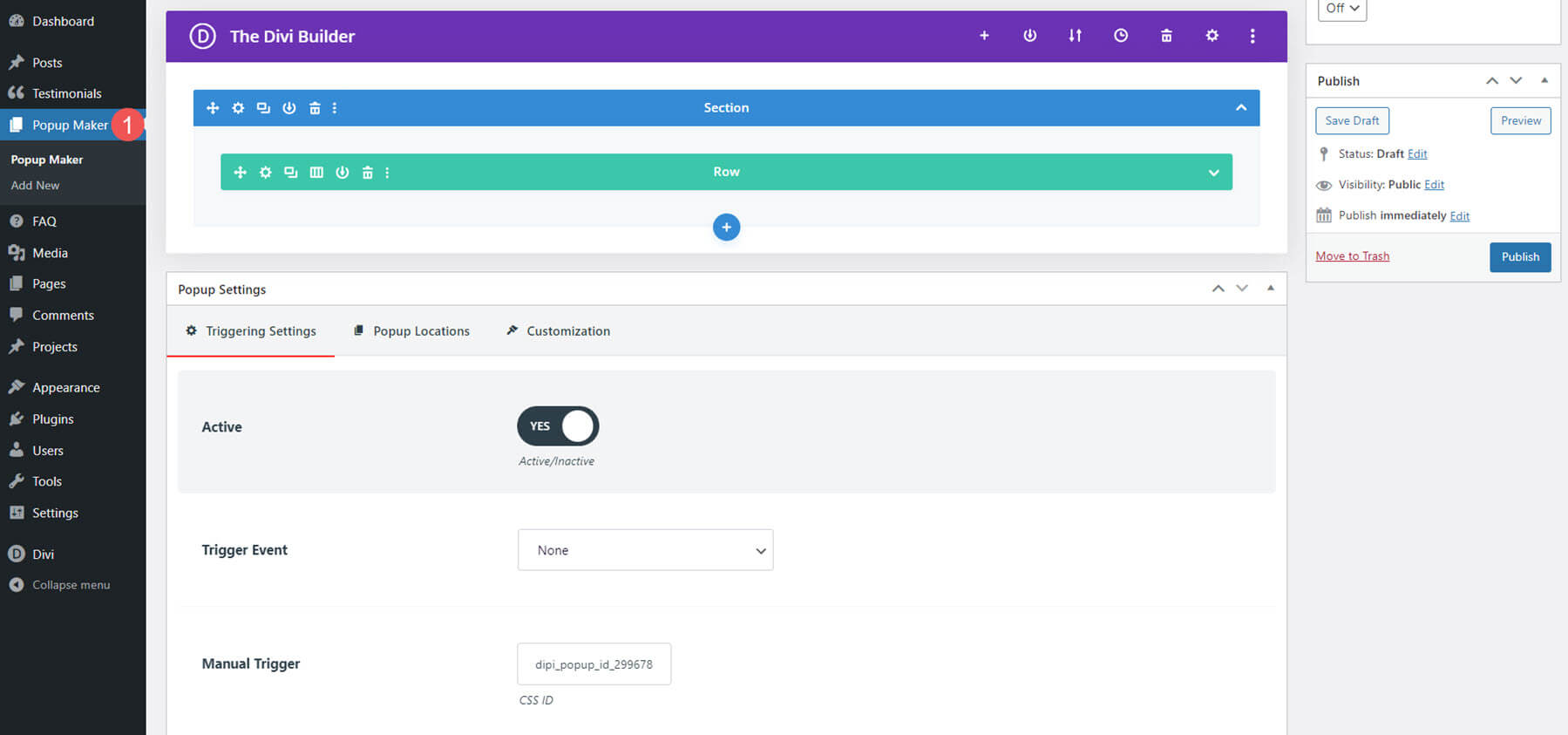
เครื่องมือสร้างป๊อปอัปใช้ Divi Builder เพื่อสร้างเลย์เอาต์ ตัวแก้ไขยังมีการตั้งค่าทริกเกอร์ ตัวเลือกตำแหน่งป๊อปอัป และการปรับแต่ง อันนี้ไม่ใช่โมดูล แต่คุณสามารถแสดงหรือซ่อนได้ในการตั้งค่าโมดูล มันถูกเพิ่มไปยังองค์ประกอบใด ๆ ที่มีรหัสคลาส CSS

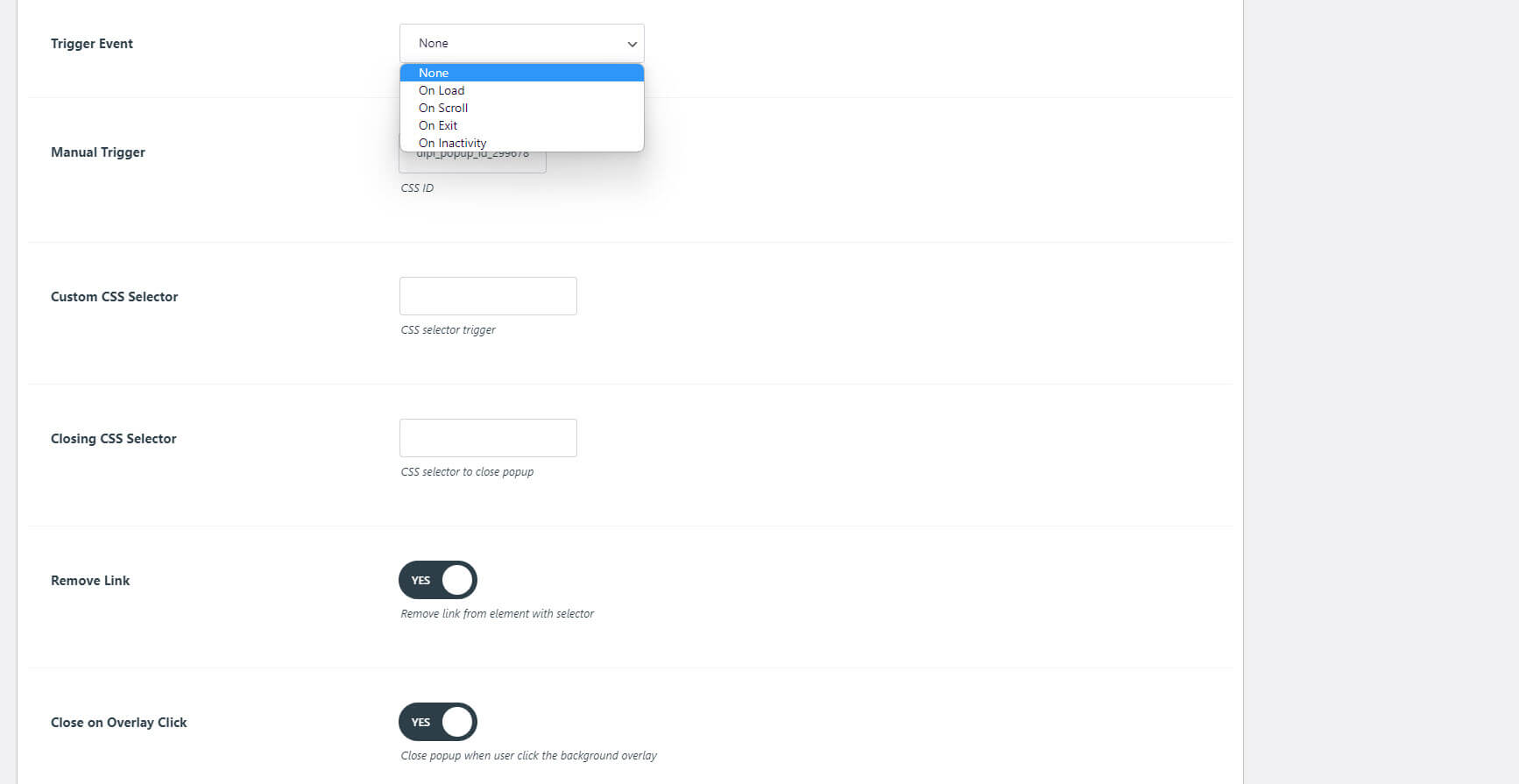
การตั้งค่าทริกเกอร์ให้คุณเลือกเหตุการณ์ทริกเกอร์ ปิดตัวเลือก ฯลฯ

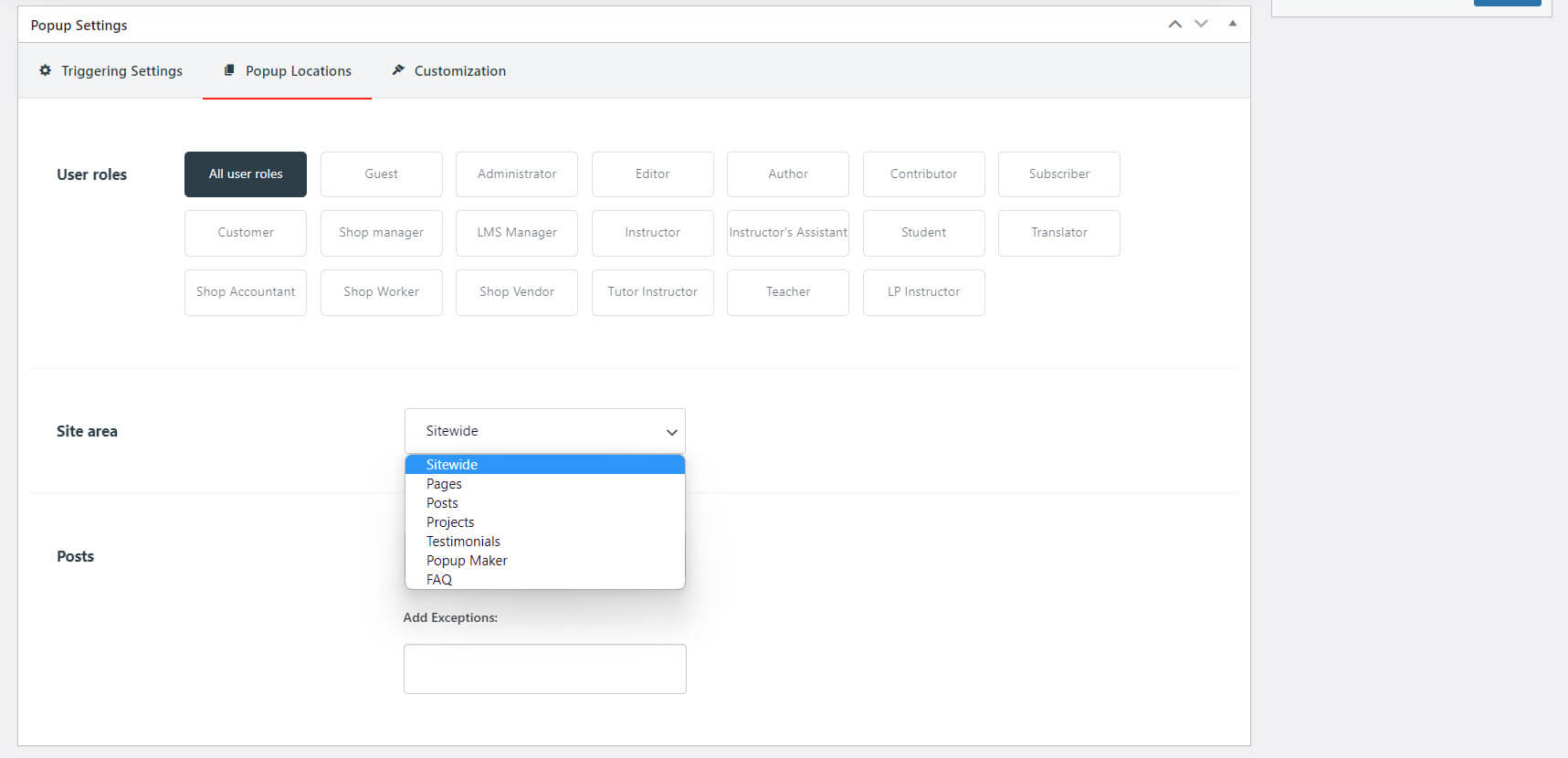
ตัวเลือกตำแหน่งประกอบด้วยบทบาทของผู้ใช้ พื้นที่ไซต์ และโพสต์ที่สามารถแสดงป๊อปอัปได้ เลือกประเภทโพสต์ โพสต์เฉพาะ และข้อยกเว้น

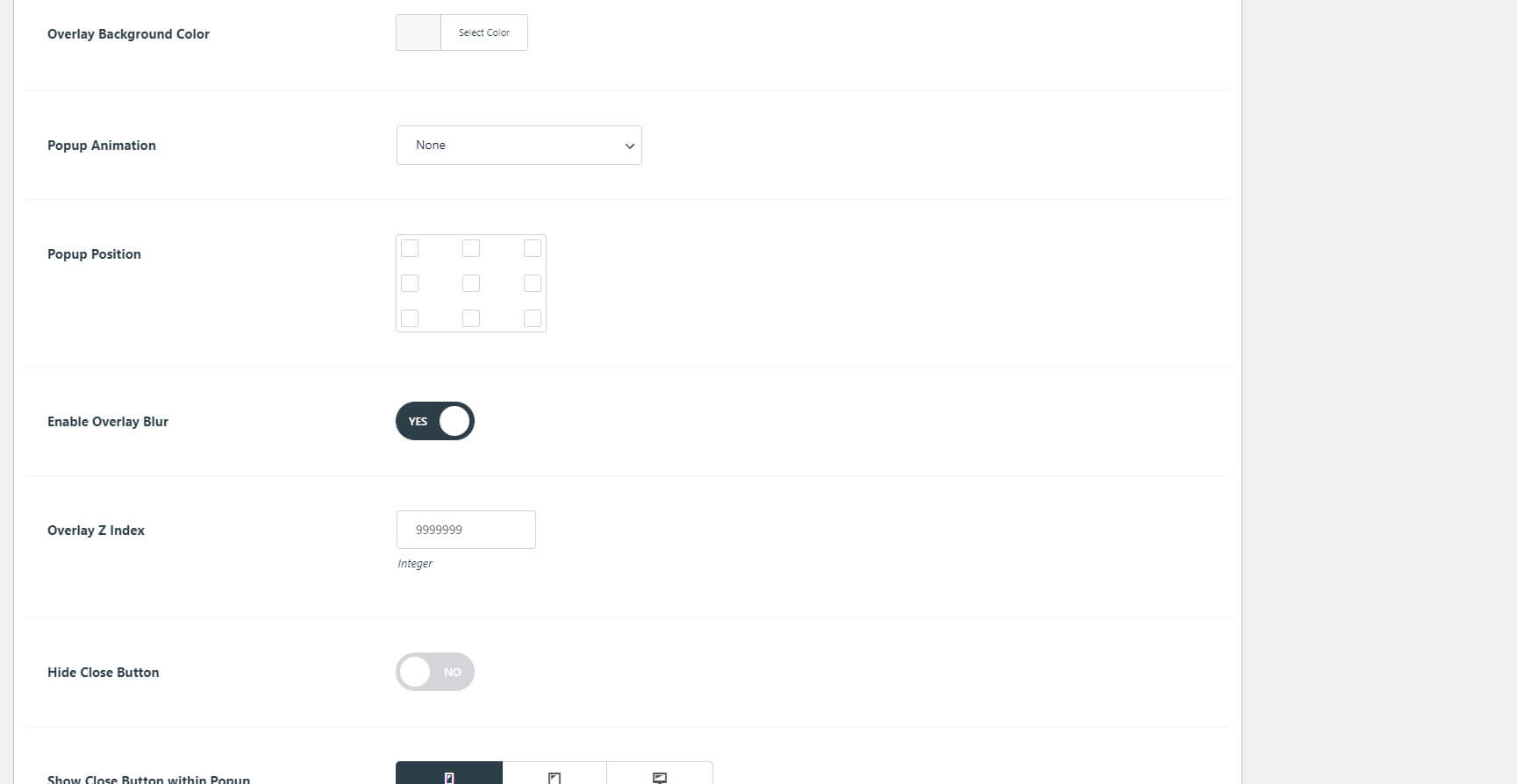
ตัวเลือกการปรับแต่งให้คุณเลือกสีพื้นหลังแบบซ้อนทับ ภาพเคลื่อนไหวป๊อปอัป ตำแหน่ง การเบลอ และอื่นๆ

คำถามที่พบบ่อยเกี่ยวกับ Schema Markup
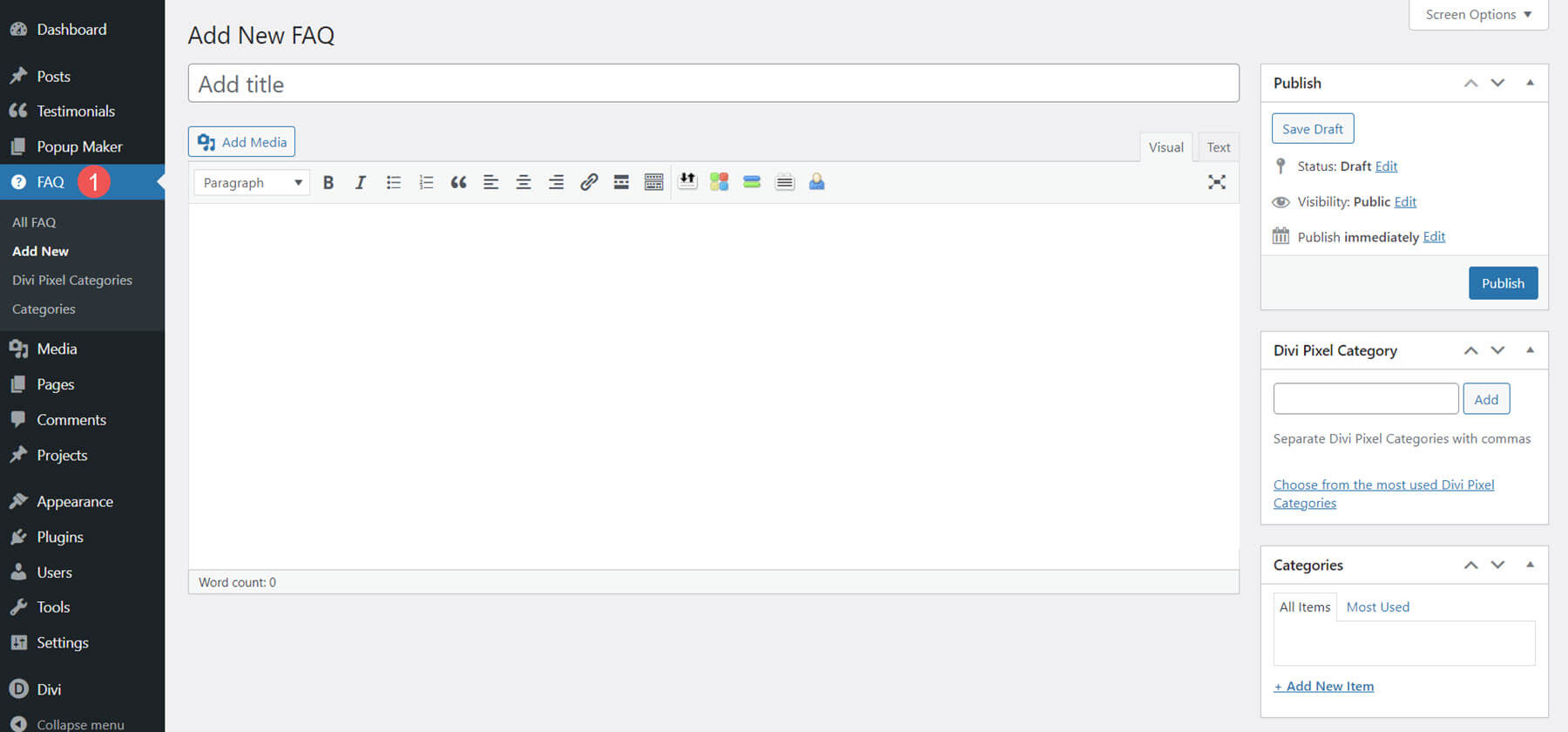
โมดูลคำถามที่พบบ่อยของ Divi Pixel สร้างขึ้นจากหลักการของข้อมูลที่มีโครงสร้างของ Google ตัวสร้างคำถามที่พบบ่อยใช้ตัวแก้ไขแบบคลาสสิก คุณสามารถสร้างได้เหมือนเนื้อหาใดๆ ในเครื่องมือแก้ไขแบบคลาสสิก และเพิ่มหมวดหมู่คำถามที่พบบ่อย

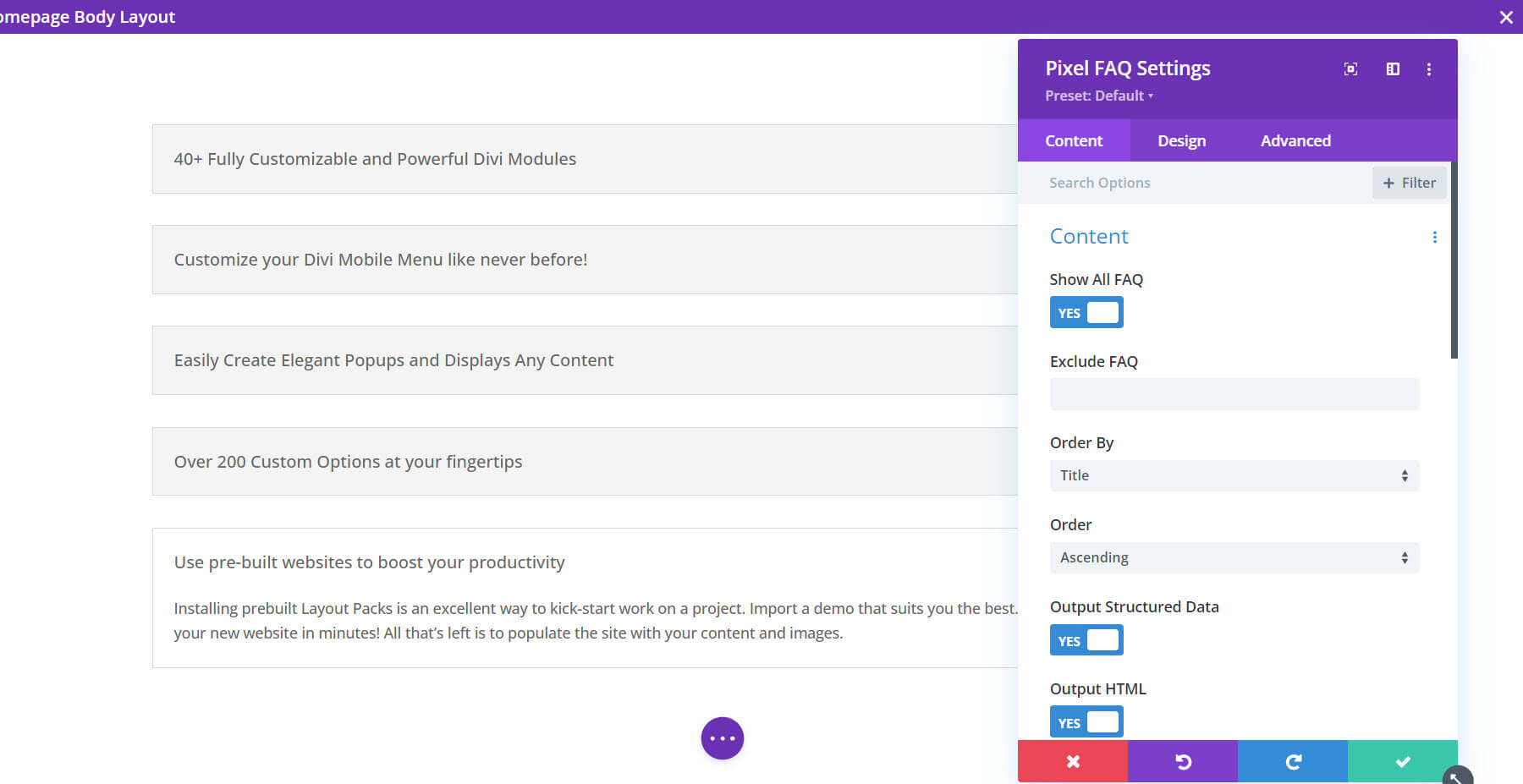
เมื่อคุณสร้างคำถามที่พบบ่อยแล้ว คุณสามารถแสดงด้วยโมดูลคำถามที่พบบ่อย แสดงคำถามที่พบบ่อยทั้งหมดหรือไม่รวมคำถามที่พบบ่อยเฉพาะ แสดงตามหมวดหมู่ ข้อมูลที่มีโครงสร้างเอาต์พุตและ HTML เป็นต้น จัดรูปแบบในแท็บการออกแบบ

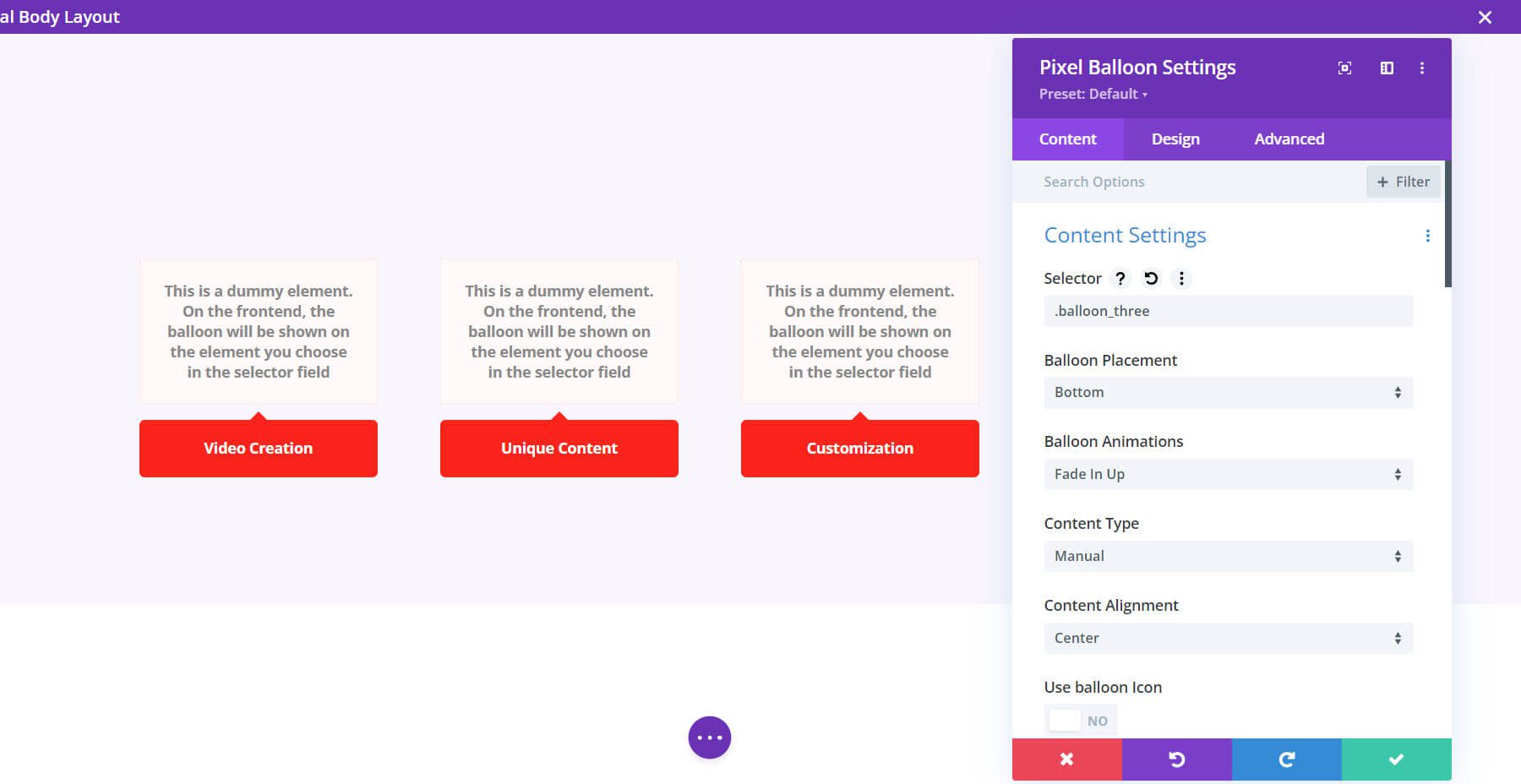
บอลลูน
โมดูลบอลลูนสร้างบอลลูนที่เลือกเป็นรายการเมนู เพิ่มเนื้อหาภายในบอลลูนและจัดรูปแบบในแท็บออกแบบ

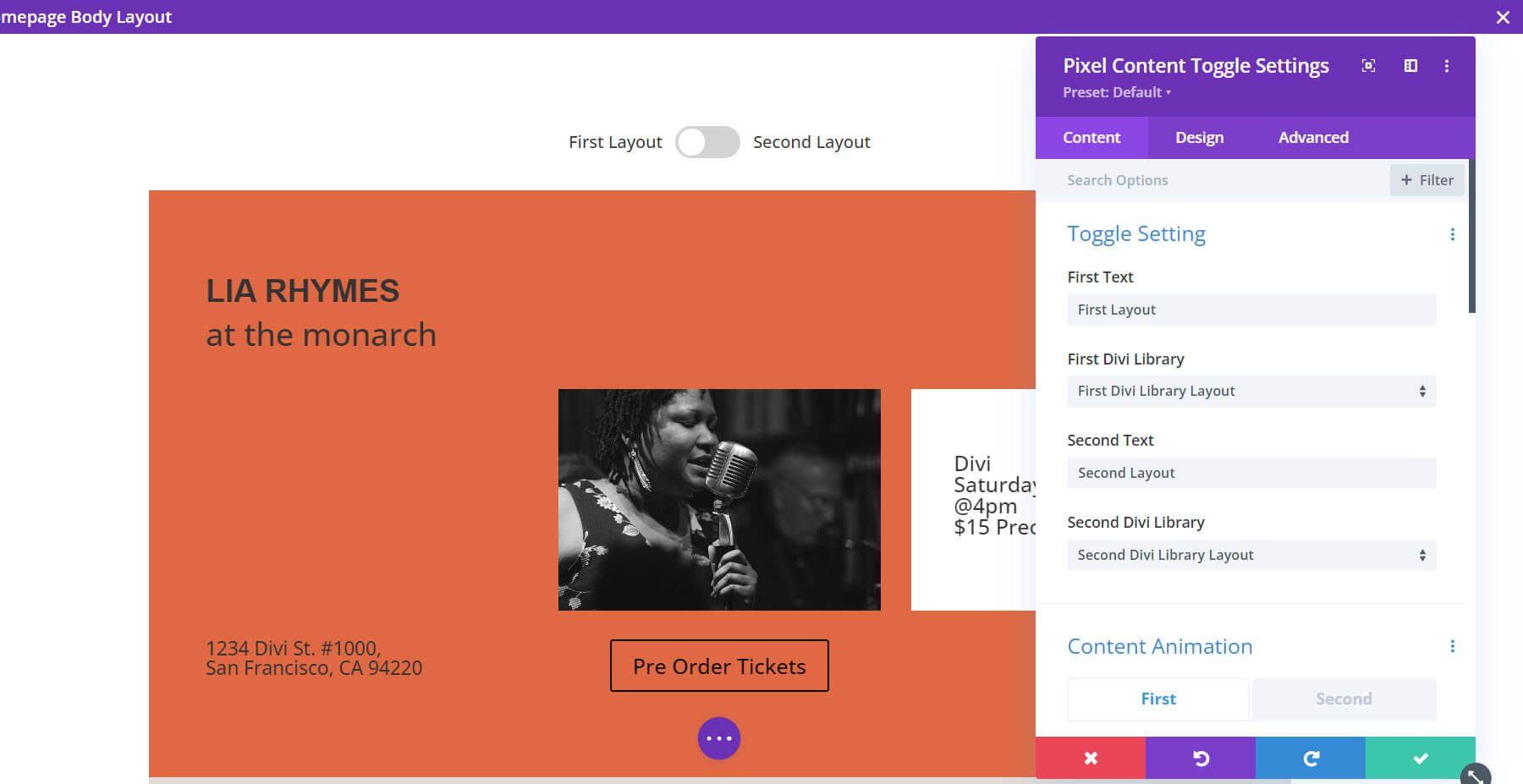
สลับเนื้อหา
โมดูลสลับเนื้อหามีความน่าสนใจ ช่วยให้คุณระบุเค้าโครงได้ 2 แบบและระบุการสลับเพื่อให้ผู้ใช้สามารถสลับไปมาระหว่างกันได้ ฉันได้ระบุสองเค้าโครง ภาพด้านล่างแสดงเค้าโครงแรก

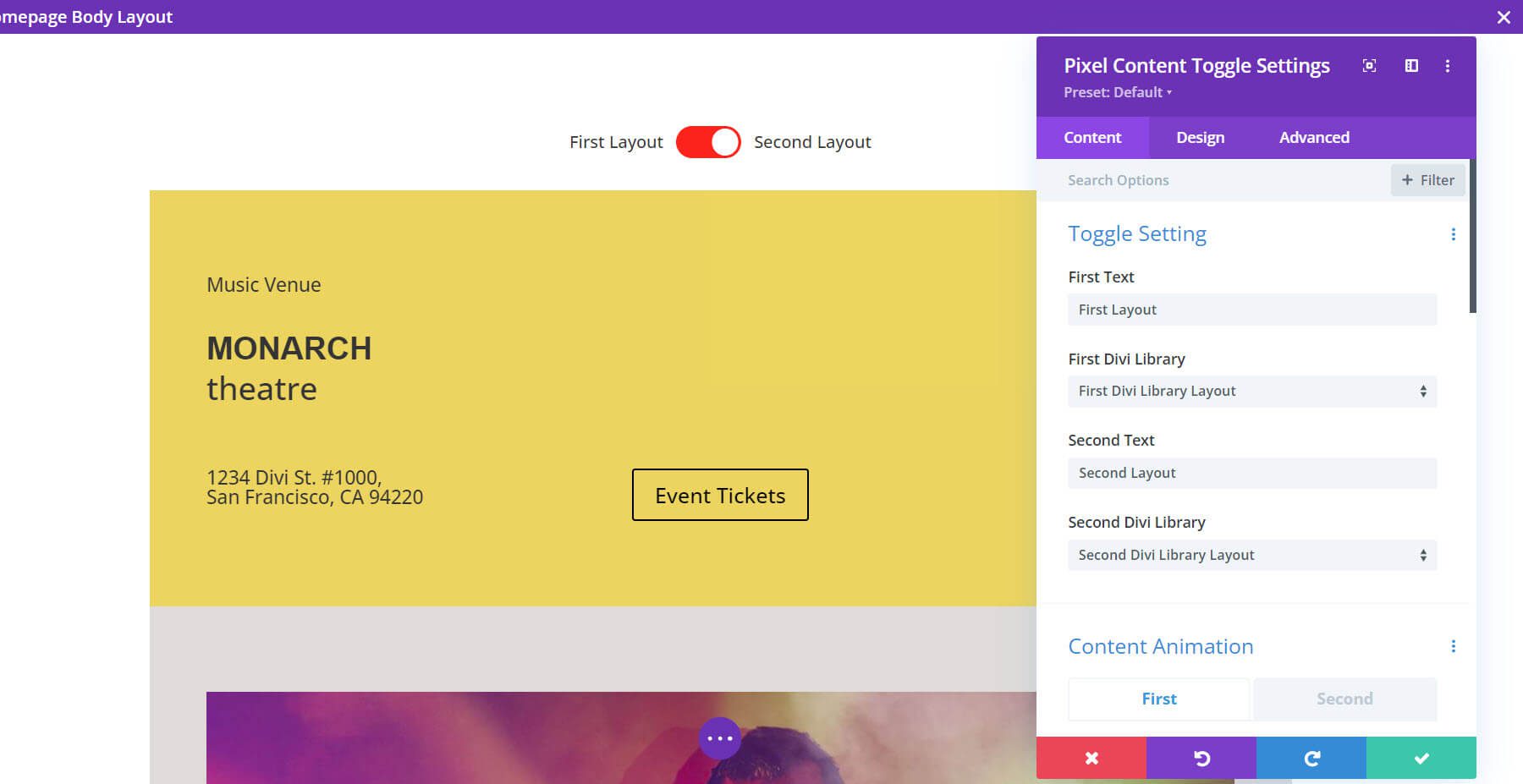
การคลิกสลับจะเปลี่ยนเป็นเค้าโครงที่สอง ดังที่แสดงด้านล่าง

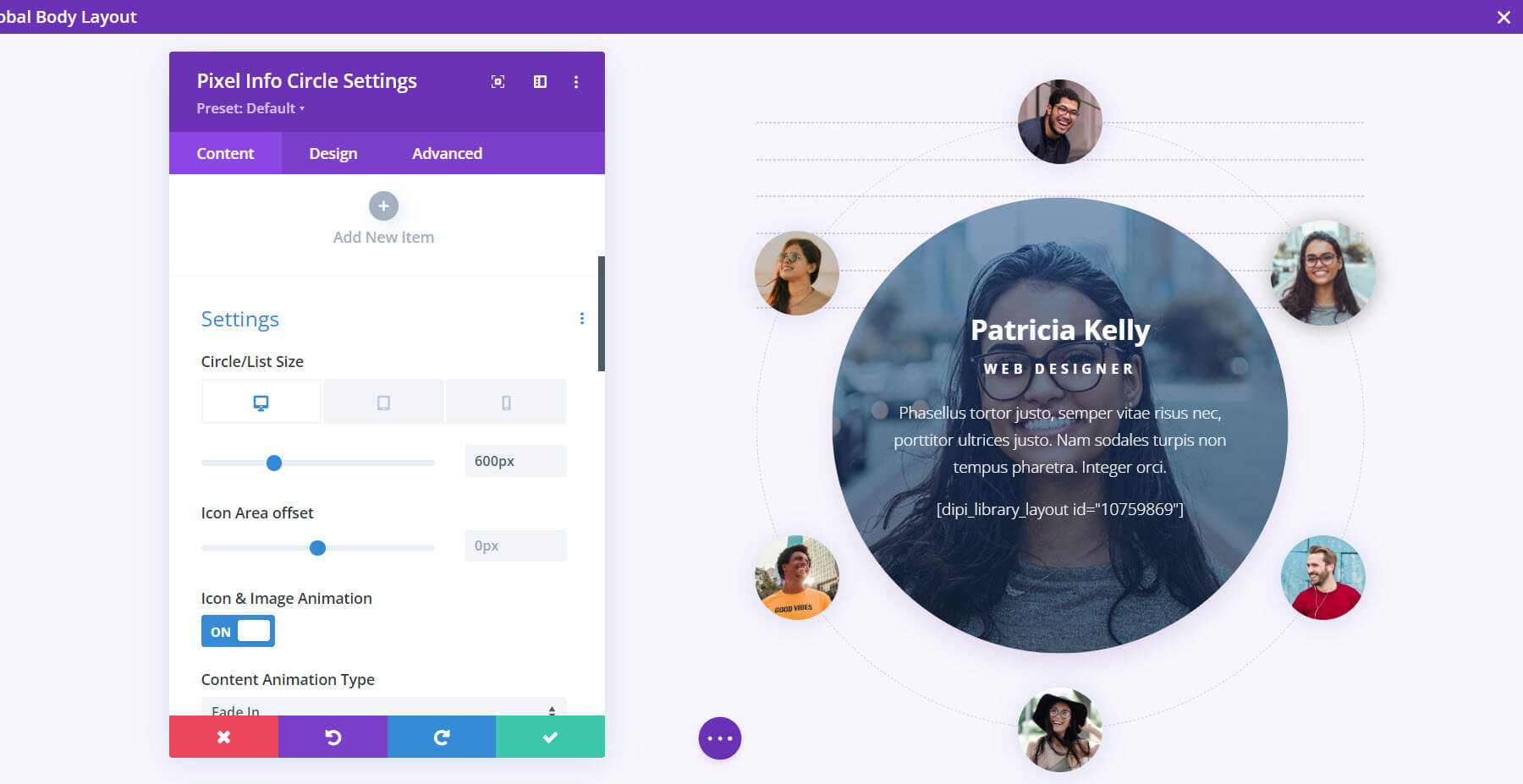
วงกลมข้อมูล
โมดูลวงกลมข้อมูลเป็นวิธีที่น่าสนใจในการแสดงข้อมูลและเนื้อหา ช่วยให้คุณเพิ่มไอคอนหรือรูปภาพรอบๆ วงกลมได้ สร้างชุดข้อมูลได้มากเท่าที่คุณต้องการ เลือกไอคอนและรูปภาพสำหรับแต่ละชุด และจัดรูปแบบร่วมกันหรือแยกจากกัน

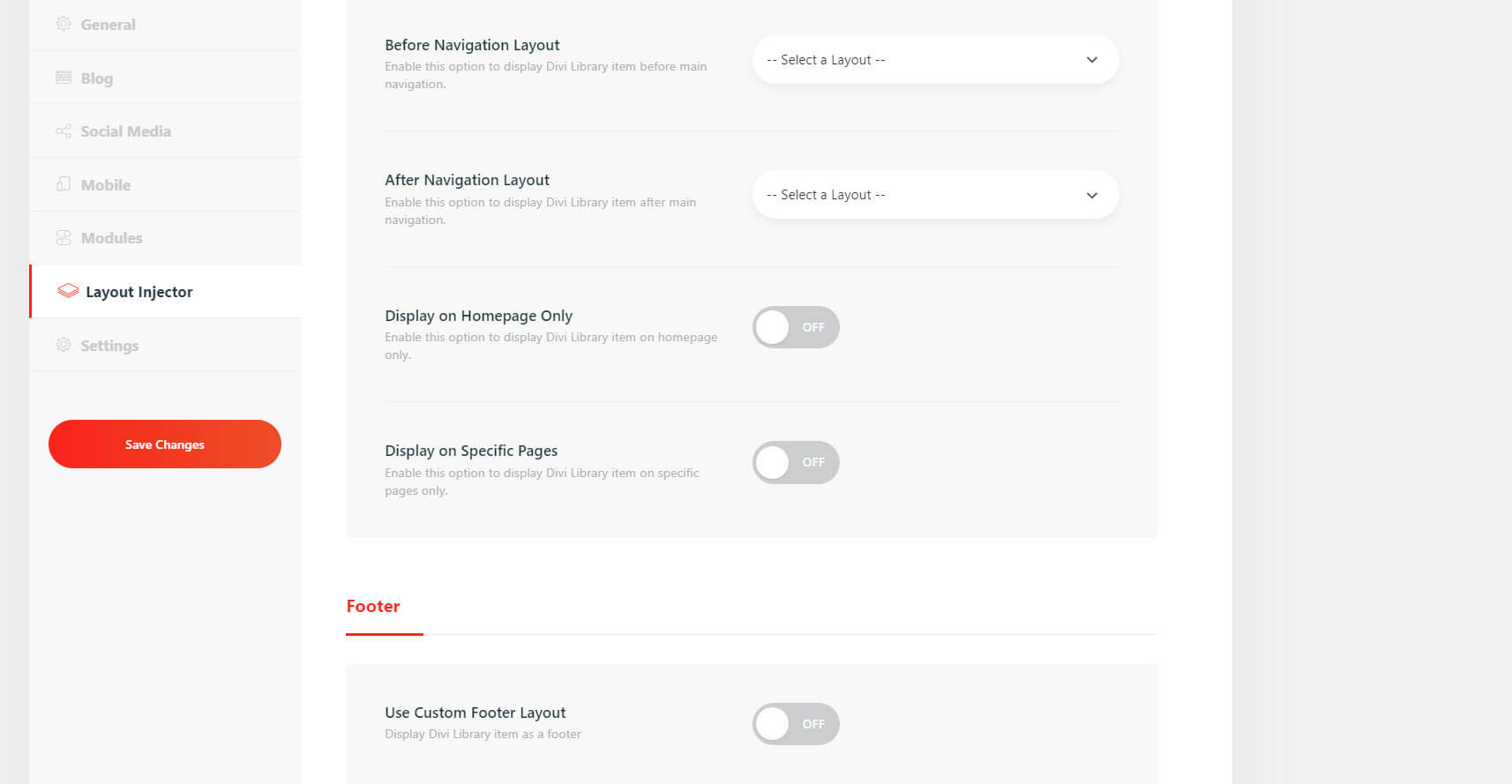
แท็บ Injector เค้าโครงพิกเซล Divi
Injector เค้าโครงให้คุณเลือกเค้าโครง Divi และวางไว้ในบางตำแหน่งบนเว็บไซต์ วางเลย์เอาต์ก่อนและหลังการนำทาง ส่วนท้าย และหลังส่วนหัวของบล็อกและที่เก็บถาวร นอกจากนี้ยังสามารถสร้างหน้า 404

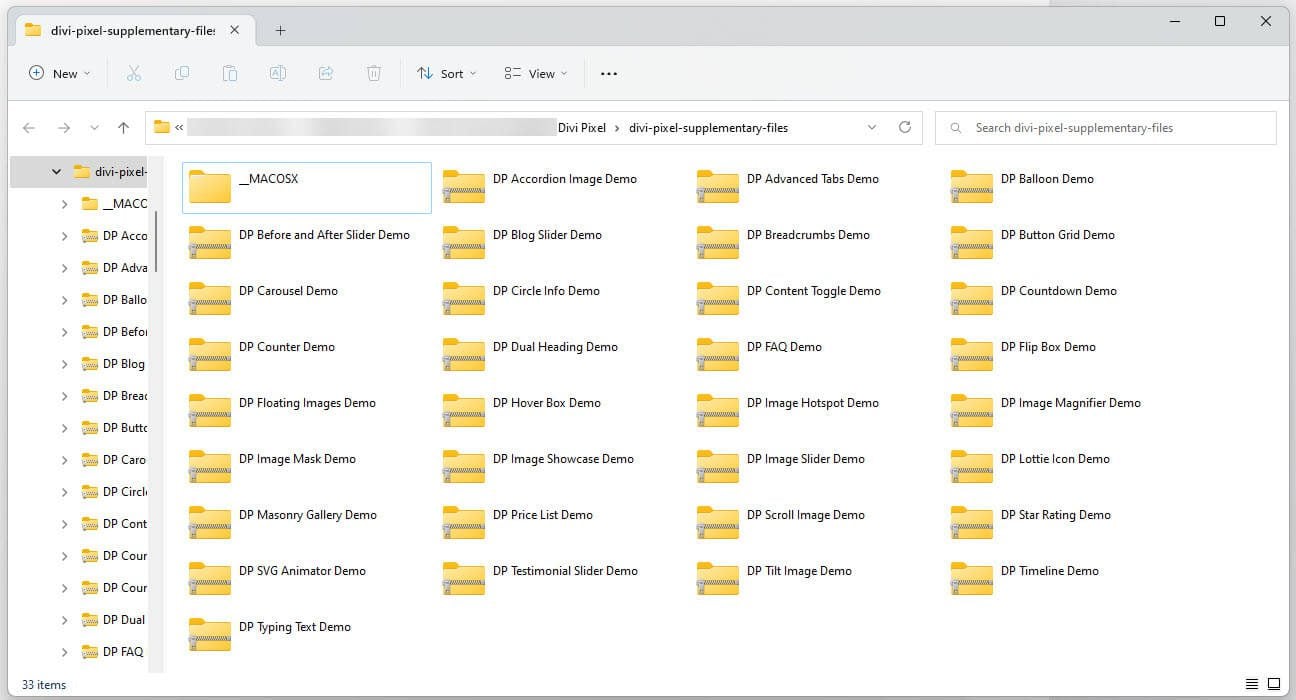
ไฟล์เสริม Divi Pixel
Divi Pixel ยังมีการสาธิตมากมายที่คุณสามารถนำเข้าเพื่อเริ่มต้นเค้าโครงของคุณ

ซื้อ Divi Pixel ได้ที่ไหน
Divi Pixel มีจำหน่ายใน Divi Marketplace ในราคา $169 รวมถึงการใช้งานเว็บไซต์ไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและการอัปเดต 1 ปี

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราสำหรับ Divi Pixel มีคุณสมบัติและโมดูลมากมายในปลั๊กอินนี้ ฉันได้ขีดข่วนพื้นผิวในโพสต์นี้เท่านั้น หากคุณต้องการขยายสิ่งที่คุณสามารถทำได้ด้วย Divi Divi Pixel คือจุดเริ่มต้นที่ดี
เราต้องการได้ยินจากคุณ คุณเคยลอง Divi Pixel แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
