จุดเด่นของผลิตภัณฑ์ Divi: Divi Social Plus
เผยแพร่แล้ว: 2023-06-25คุณกำลังมองหาวิธีที่ง่ายในการแสดงโพสต์ Instagram และ Twitter บนเว็บไซต์ของคุณหรือไม่? Divi Social Plus เป็นปลั๊กอินที่เพิ่มโมดูลโซเชียลมีเดียใหม่ 5 โมดูลให้กับ Divi Builder ด้วยปลั๊กอินนี้ คุณสามารถเชื่อมต่อบัญชี Instagram และ Twitter ของคุณเพื่อแสดงฟีดโซเชียลมีเดียและภาพหมุนที่ปรับแต่งได้อย่างเต็มที่ ปลั๊กอินยังมาพร้อมกับโมดูลแชร์โซเชียลมีเดียที่สามารถปรับแต่งและเพิ่มลงในเลย์เอาต์ของคุณได้อย่างเต็มที่ ในไฮไลต์ปลั๊กอินนี้ เราจะดูที่ Divi Social Plus เพื่อช่วยให้คุณตัดสินใจว่าปลั๊กอินนี้เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Divi Social Plus
- 1.1 รับโทเค็นการเข้าถึง Instagram
- 2 ดิวิ โซเชียล พลัส
- 2.1 ฟีด Instagram
- 2.2 ม้าหมุน Instagram
- 2.3 การแบ่งปันทางสังคม
- 2.4 ฟีด Twitter
- 2.5 ม้าหมุนทวิตเตอร์
- 3 ซื้อ Divi Social Plus
- 4 ความคิดสุดท้าย
การติดตั้ง Divi Social Plus
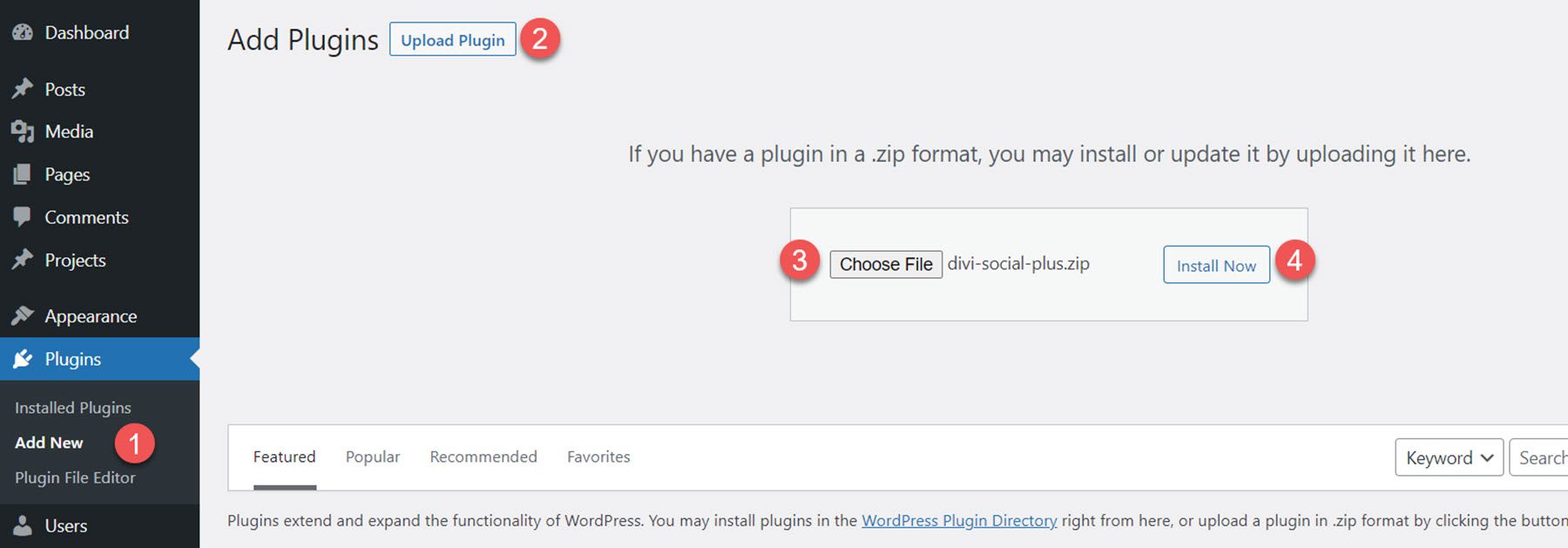
ในการติดตั้ง Divi Social Plus ให้ไปที่หน้าปลั๊กอินในแดชบอร์ด WordPress แล้วคลิกเพิ่มใหม่ คลิก เลือกไฟล์ และเลือกไฟล์ปลั๊กอิน .ZIP จากนั้นคลิก ติดตั้งทันที

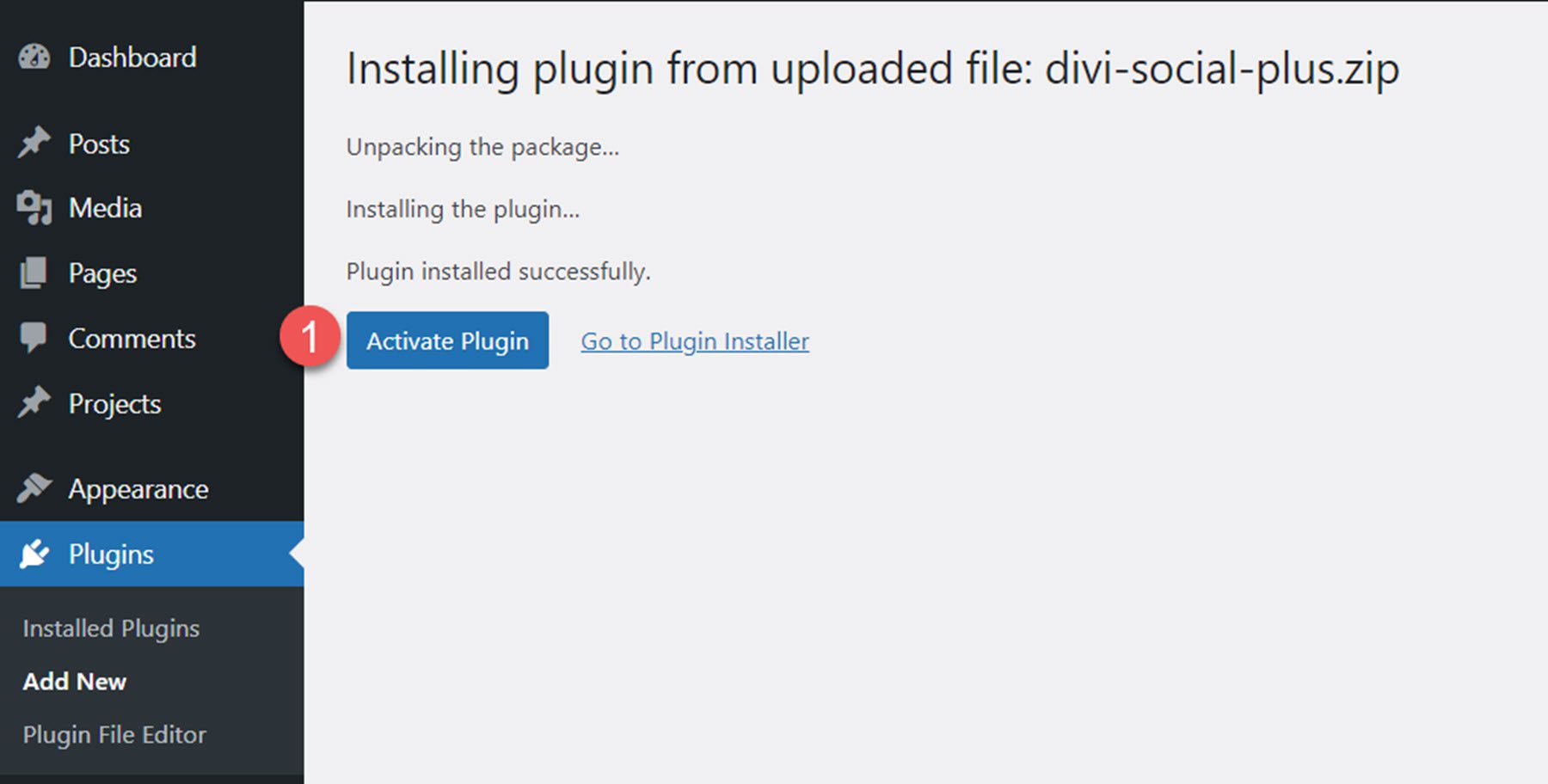
เมื่อติดตั้งปลั๊กอินแล้ว ให้คลิกเปิดใช้งาน

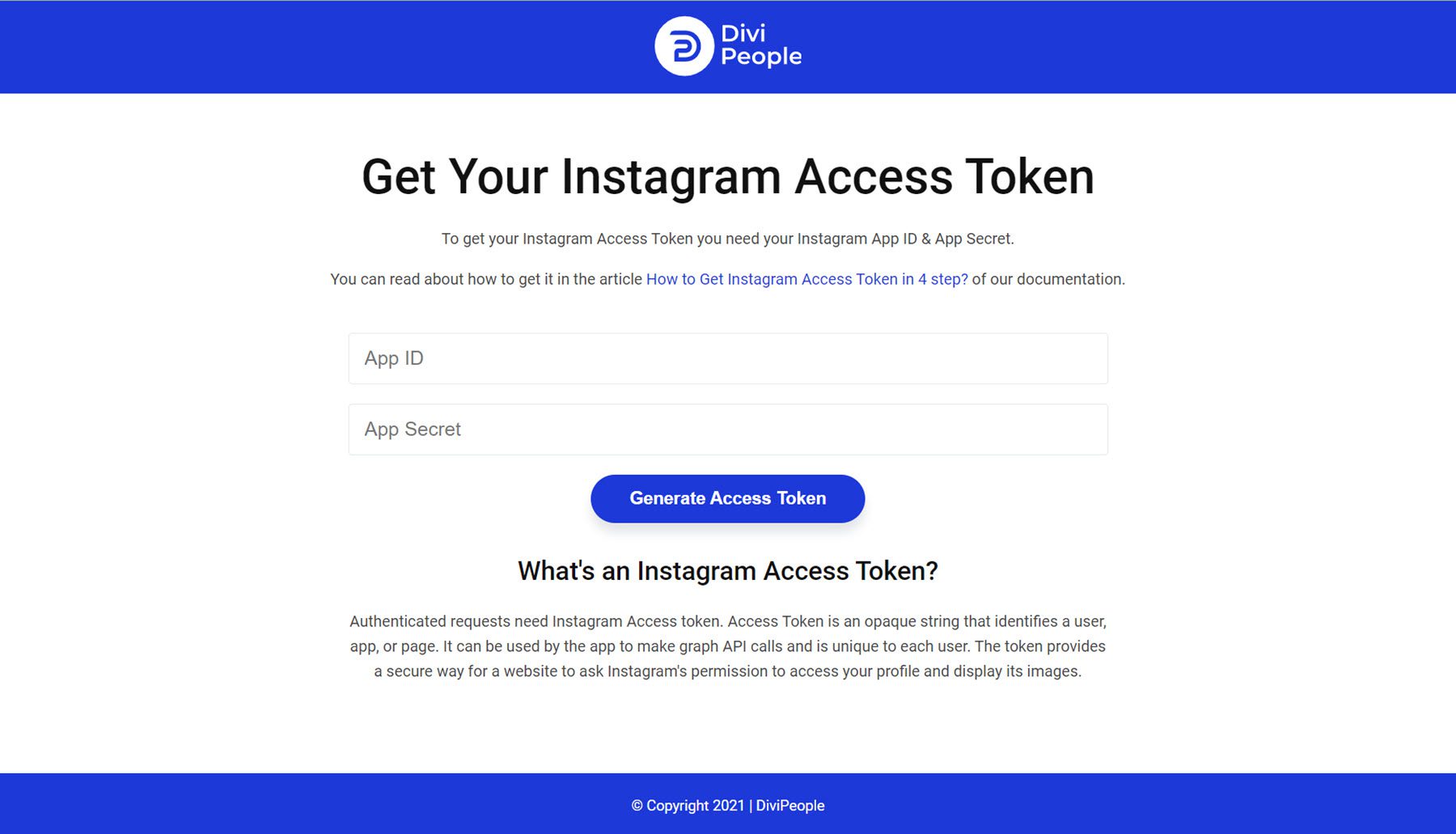
รับโทเค็นการเข้าถึง Instagram
ในการเชื่อมต่อบัญชีและแสดงภาพด้วยโมดูล Instagram คุณต้องสร้างโทเค็นการเข้าถึง Instagram ผู้เขียนปลั๊กอินมีเอกสารที่คุณสามารถทำตามเพื่อตั้งค่าทุกอย่างและรับ App ID และ App Secret ที่คุณต้องการเพื่อสร้าง Instagram Access Token

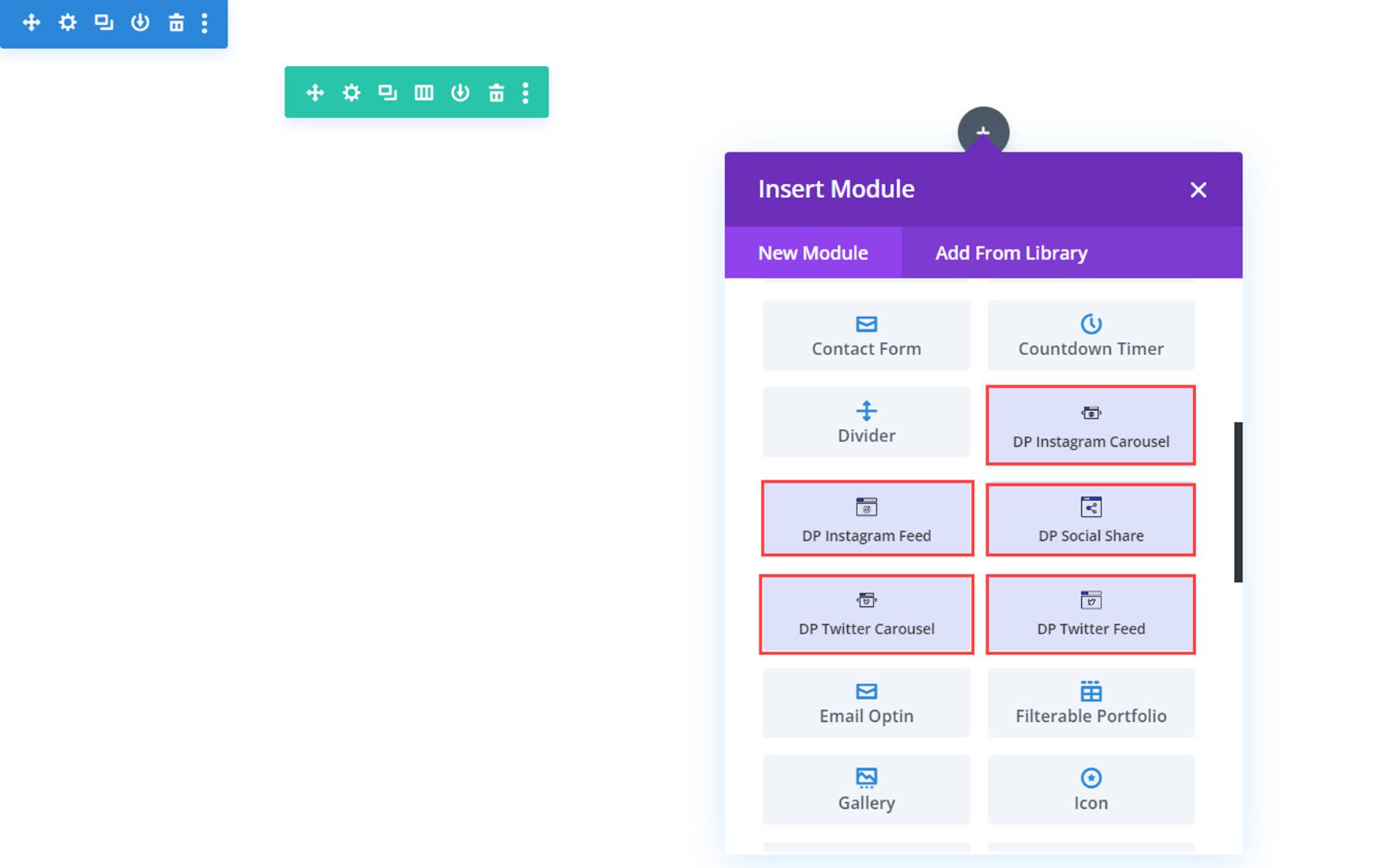
ดิวิ โซเชียล พลัส
ปลั๊กอินเพิ่ม 5 โมดูลโซเชียลมีเดียใหม่ให้กับ Divi Builder: Instagram Feed, Instagram Carousel, Social Share, Twitter Feed และ Twitter Carousel มาดูแต่ละโมดูลกัน

ฟีด Instagram
ด้วยโมดูลนี้ คุณสามารถแสดงโพสต์ Instagram ของคุณในฟีดที่ใดก็ได้บนเว็บไซต์ของคุณ มาดูการตั้งค่ากัน

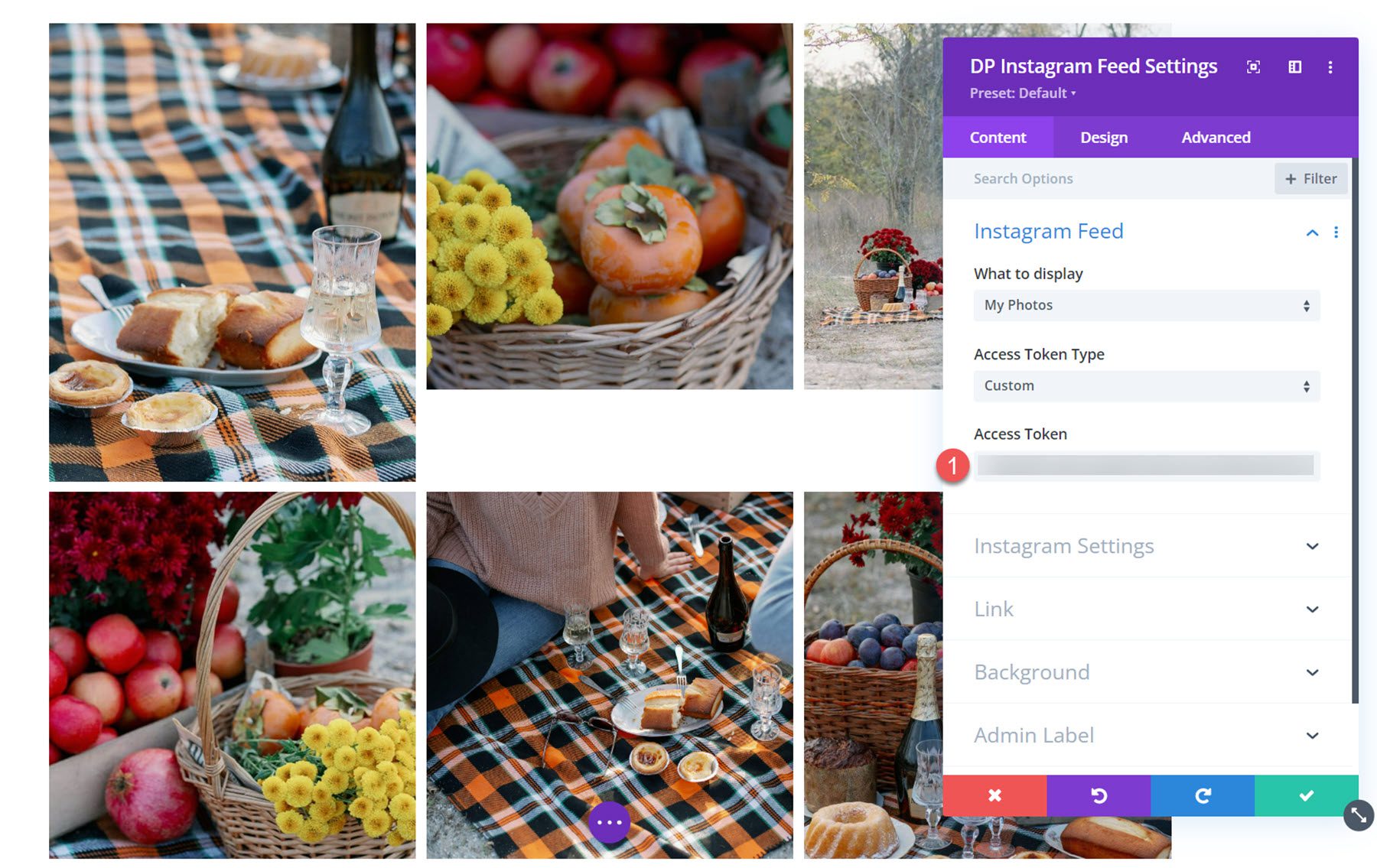
การตั้งค่าเนื้อหา
ภายใต้การตั้งค่าฟีด Instagram คุณสามารถเพิ่มโทเค็นการเข้าถึงที่สร้างขึ้นได้ เมื่อเพิ่มแล้ว รูปภาพ Instagram ของคุณจะปรากฏใน Visual Builder และบนเว็บไซต์ของคุณ

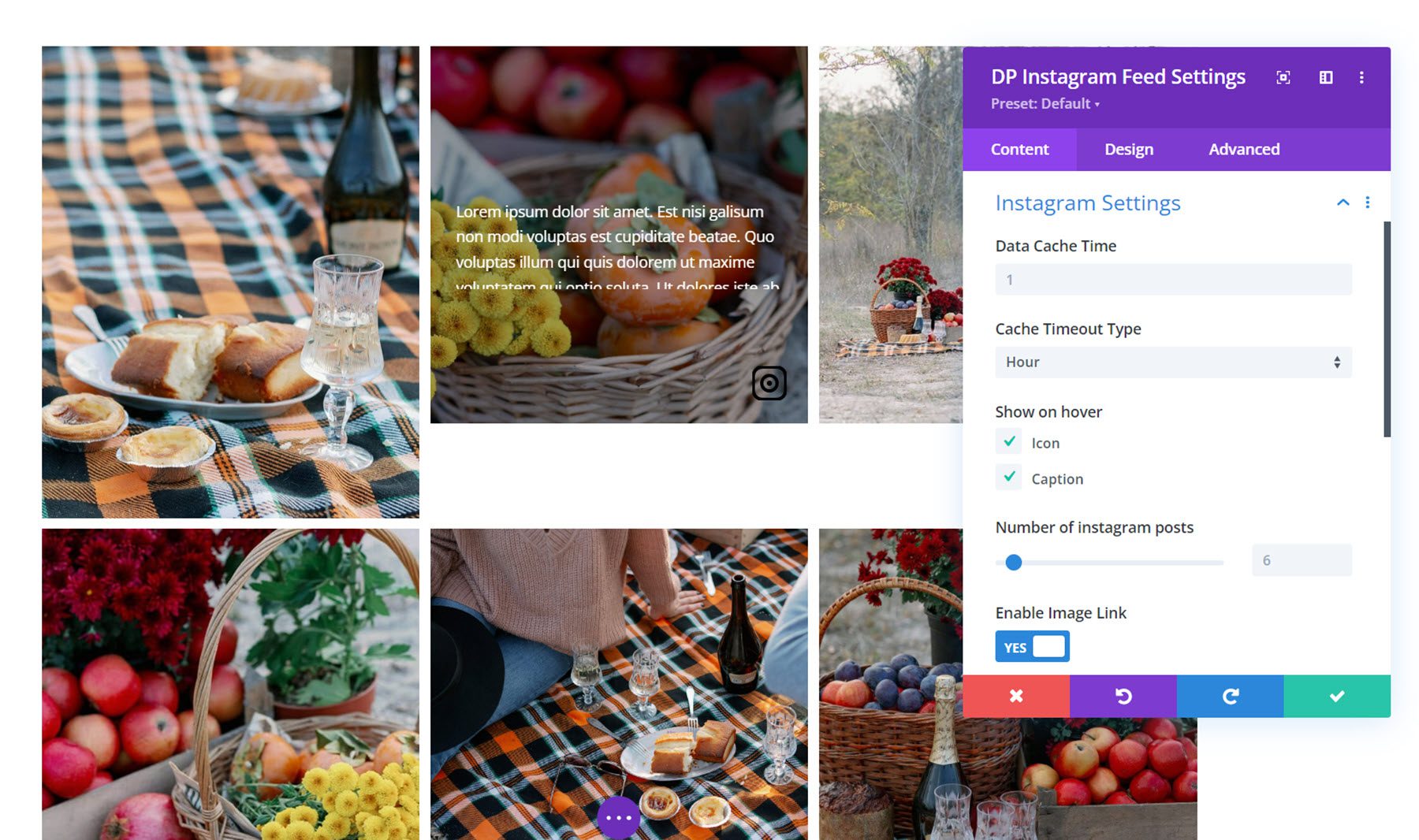
การตั้งค่าอินสตาแกรม
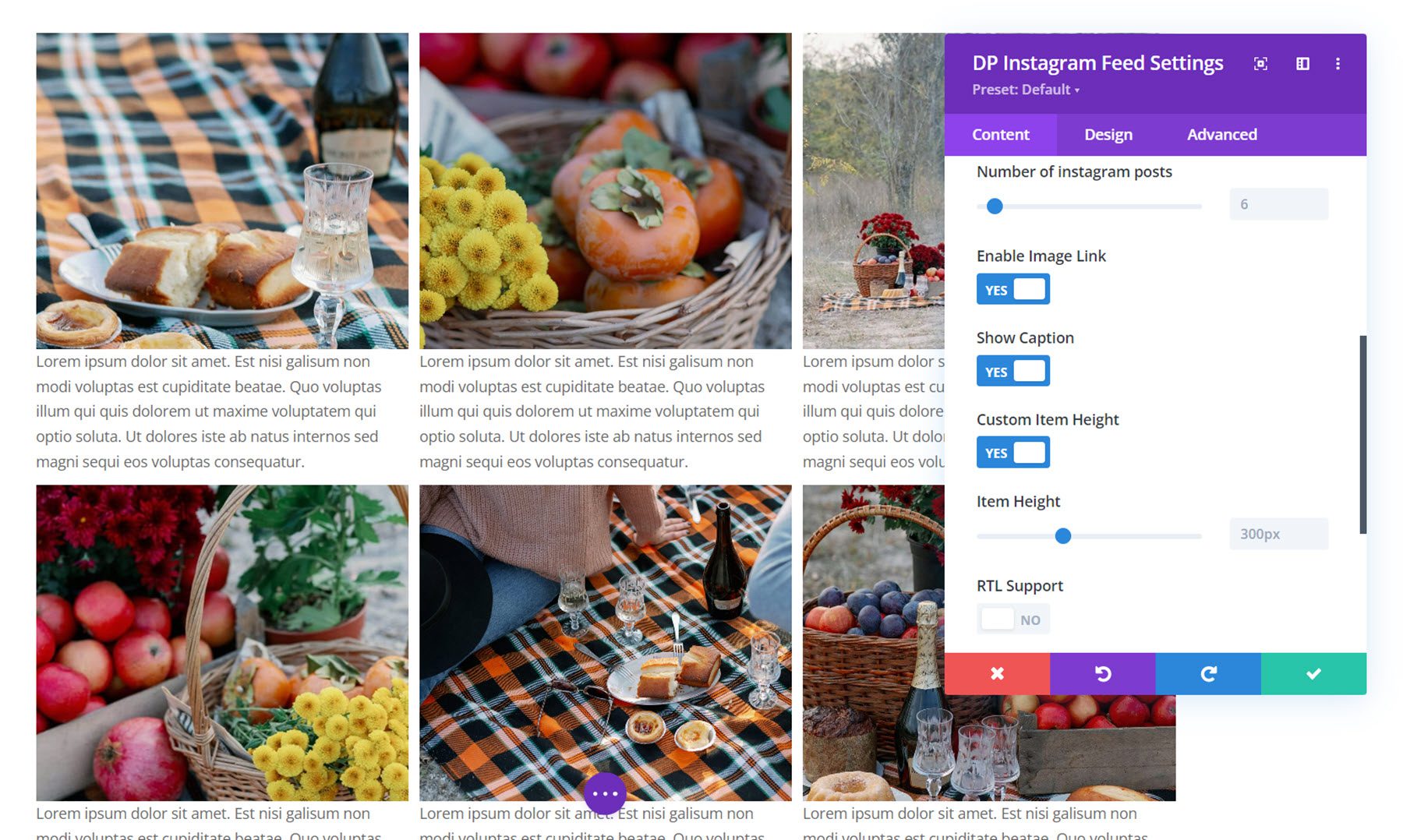
ในส่วนการตั้งค่า Instagram คุณสามารถตั้งเวลาแคชข้อมูลและเวลาหมดเวลาแคชได้ คุณยังสามารถเลือกที่จะแสดงไอคอนและคำอธิบายเมื่อโฮเวอร์ และกำหนดจำนวนโพสต์ Instagram ที่จะแสดง

นอกจากนี้ คุณสามารถเปิดใช้งานลิงก์รูปภาพ แสดงคำอธิบายของโพสต์ ตั้งค่าความสูงของรายการที่กำหนดเอง และเปิดใช้งานการรองรับ RTL

การตั้งค่าเนื้อหาอื่นๆ
คุณยังสามารถตั้งค่าลิงค์ สีพื้นหลัง และป้ายกำกับผู้ดูแลระบบในการตั้งค่าแท็บเนื้อหา

การตั้งค่าการออกแบบ
มาดูการตั้งค่าการออกแบบกัน
อินสตาแกรม
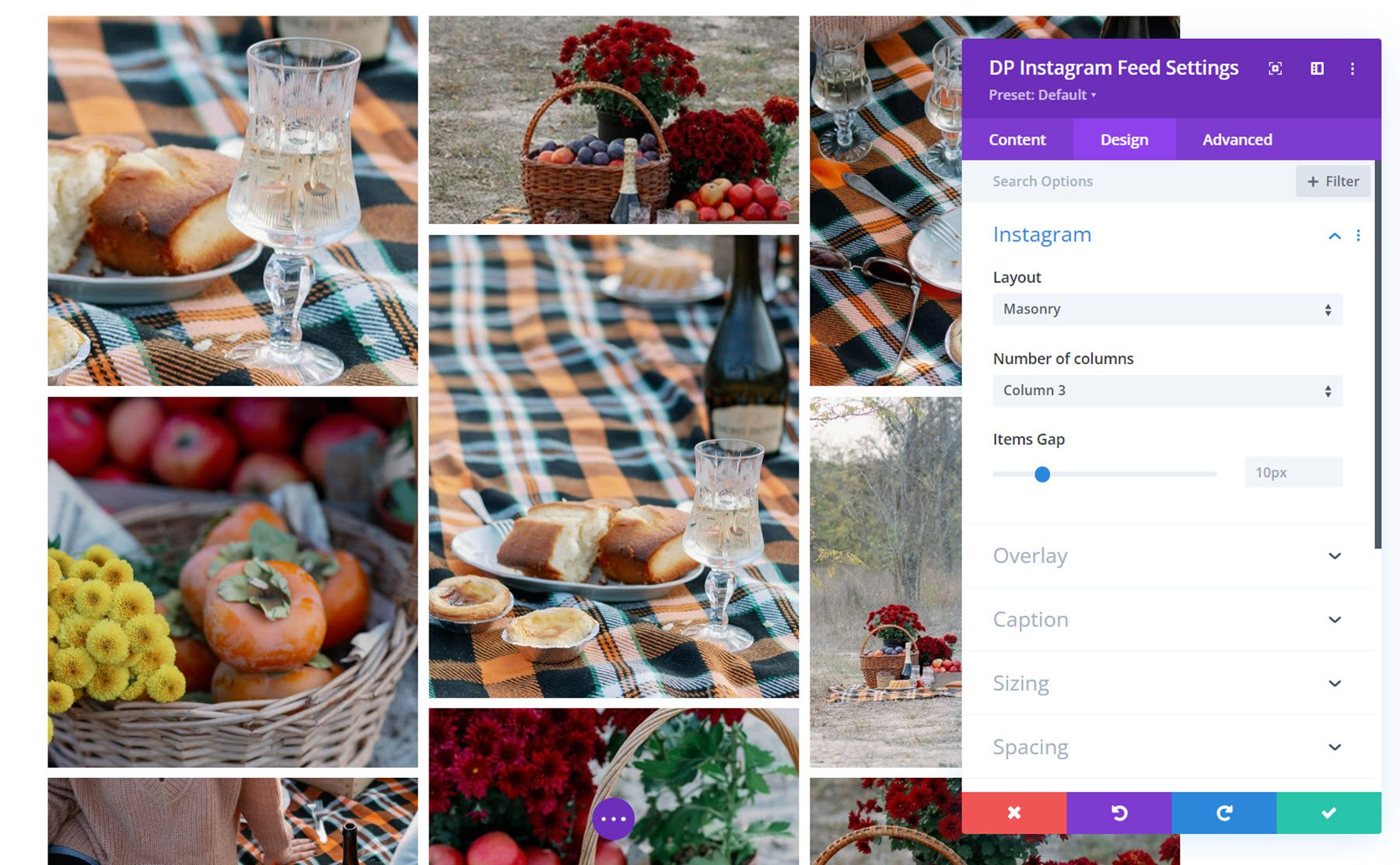
ภายใต้แท็บ Instagram คุณสามารถเลือกเลย์เอาต์ จำนวนคอลัมน์ และช่องว่างระหว่างรายการได้ นอกจากการจัดวางแบบกริดตามภาพด้านบนแล้ว คุณยังสามารถเลือกการจัดวางแบบก่ออิฐฉาบปูนหรือแบบไฮไลท์ได้อีกด้วย นี่คือเค้าโครงของการก่ออิฐ

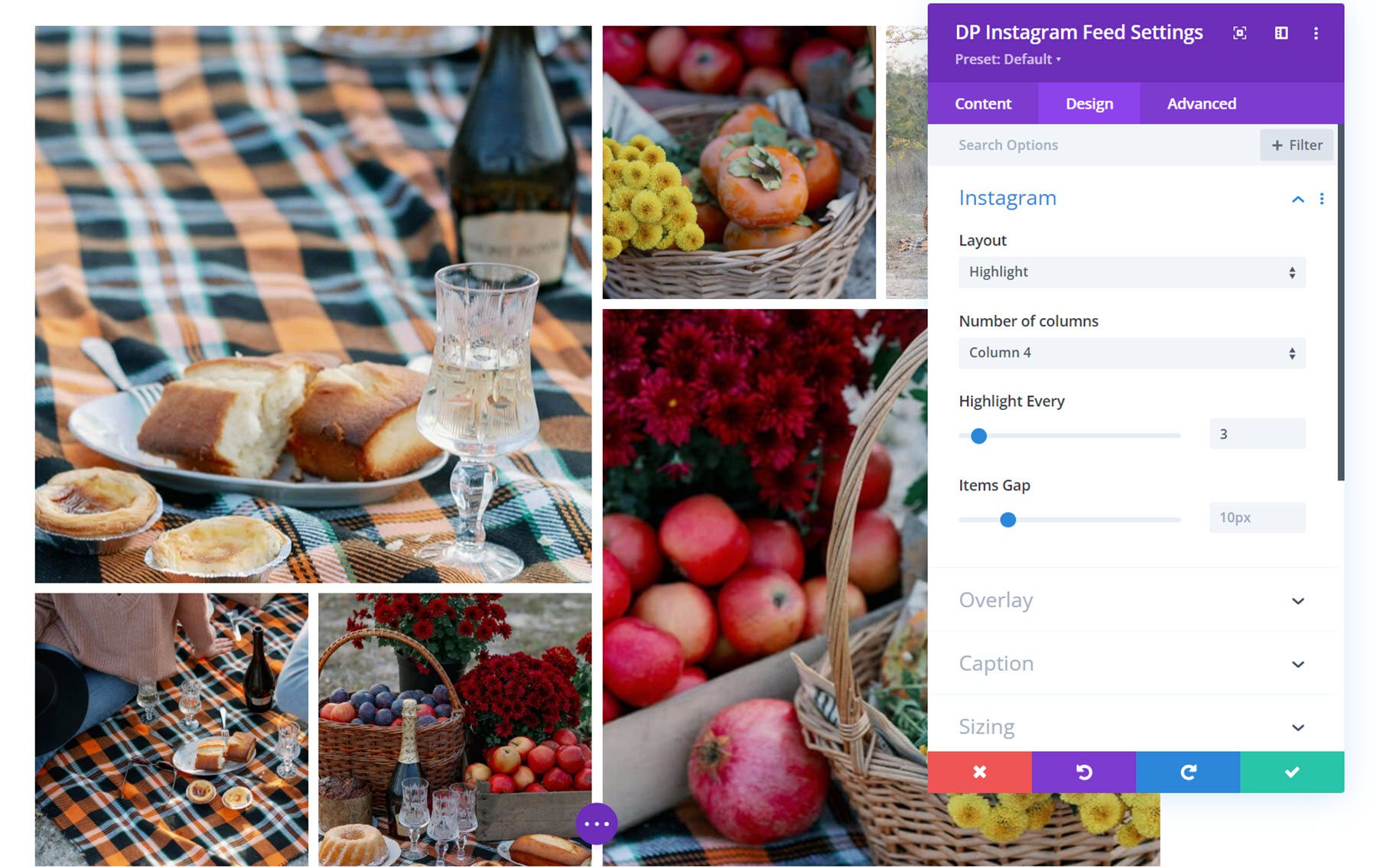
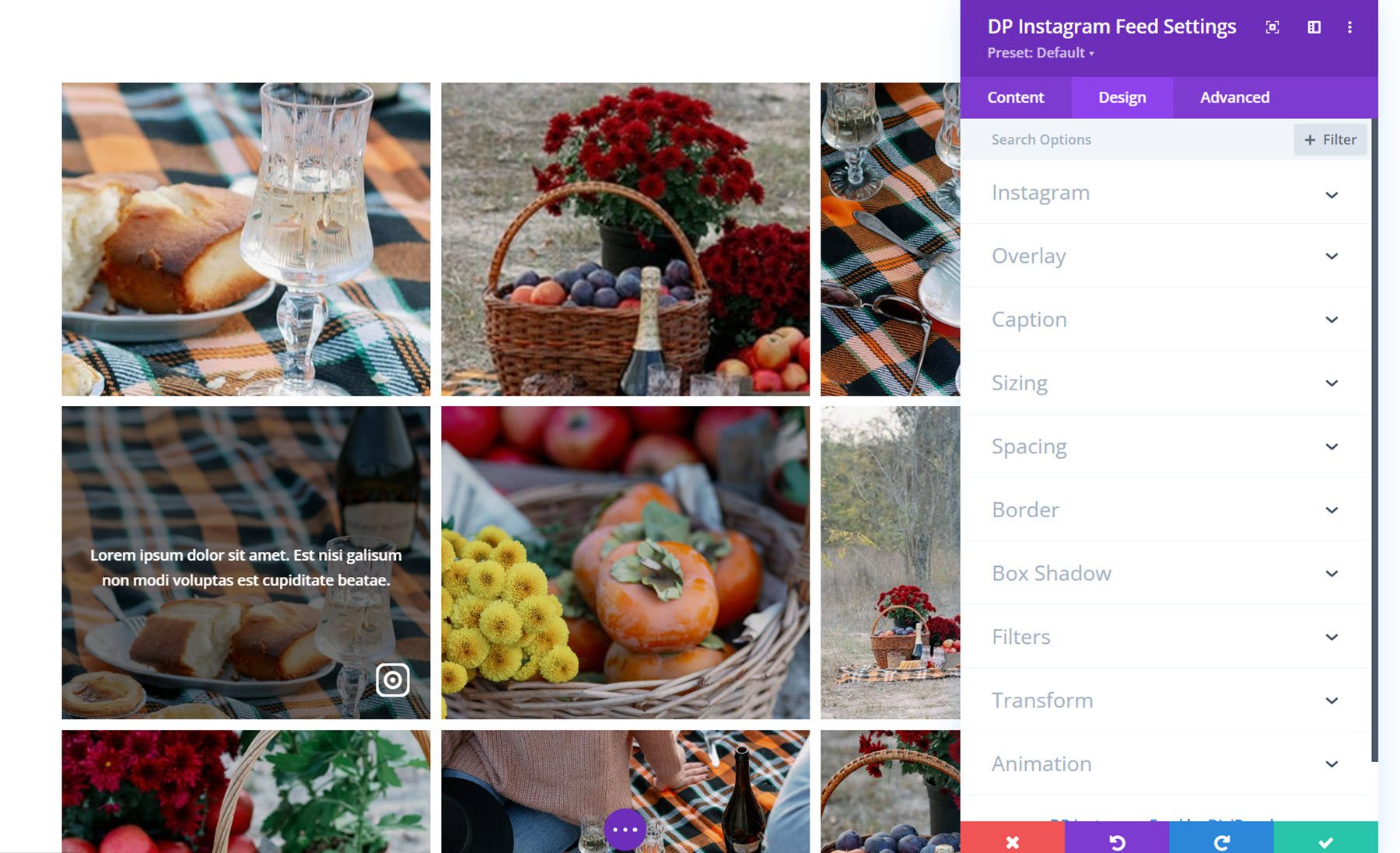
นี่คือเค้าโครงไฮไลท์ เมื่อเลือกเลย์เอาต์นี้ คุณสามารถเลือกเน้นรูปภาพทุกสองสามรูป ทำให้ดูใหญ่ขึ้นในกริด

ซ้อนทับ
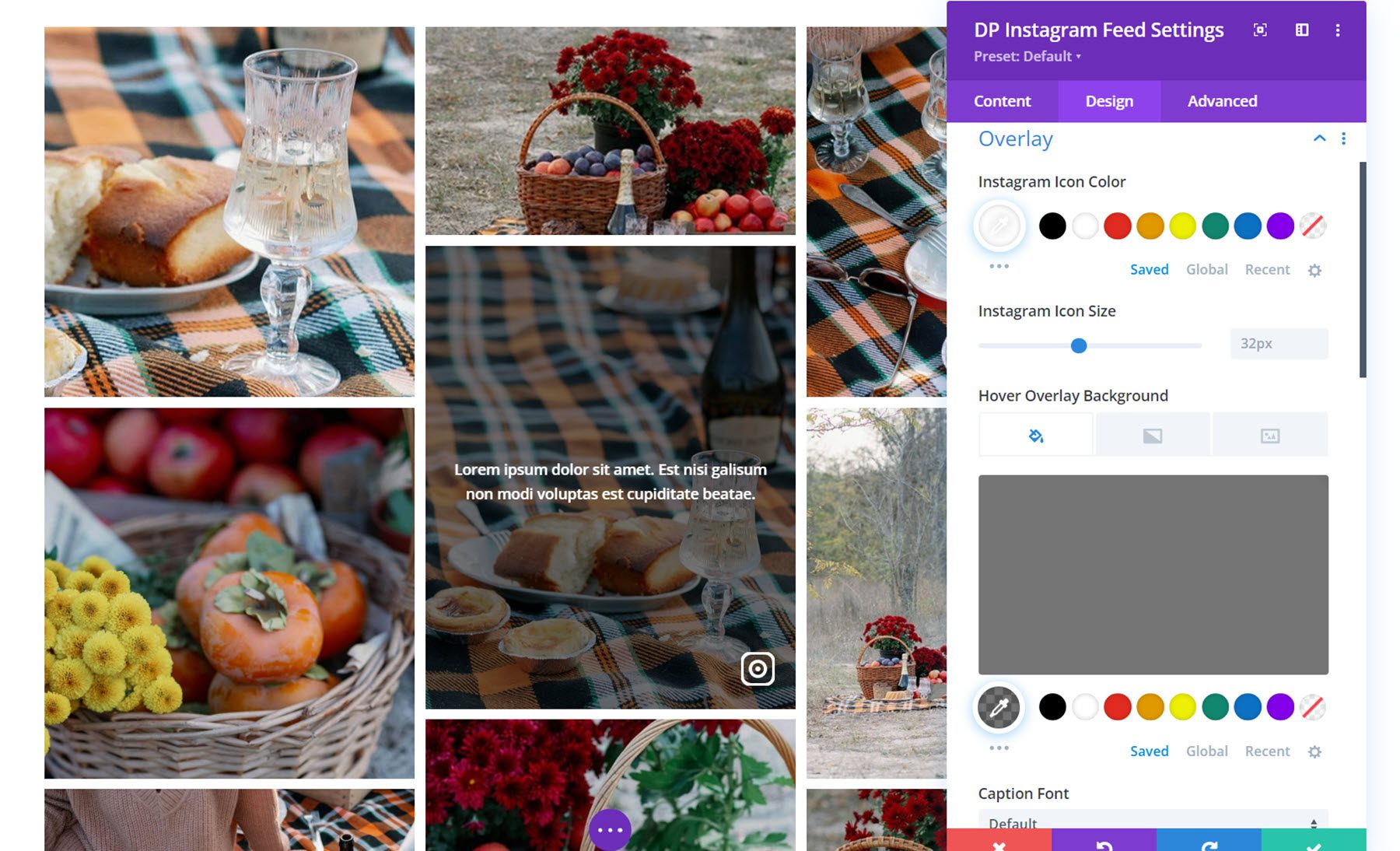
ในการตั้งค่าการซ้อนทับ คุณสามารถตั้งค่าสีไอคอน Instagram และขนาดไอคอน สีพื้นหลังที่ซ้อนทับ และปรับแต่งรูปแบบข้อความคำบรรยายได้อย่างเต็มที่

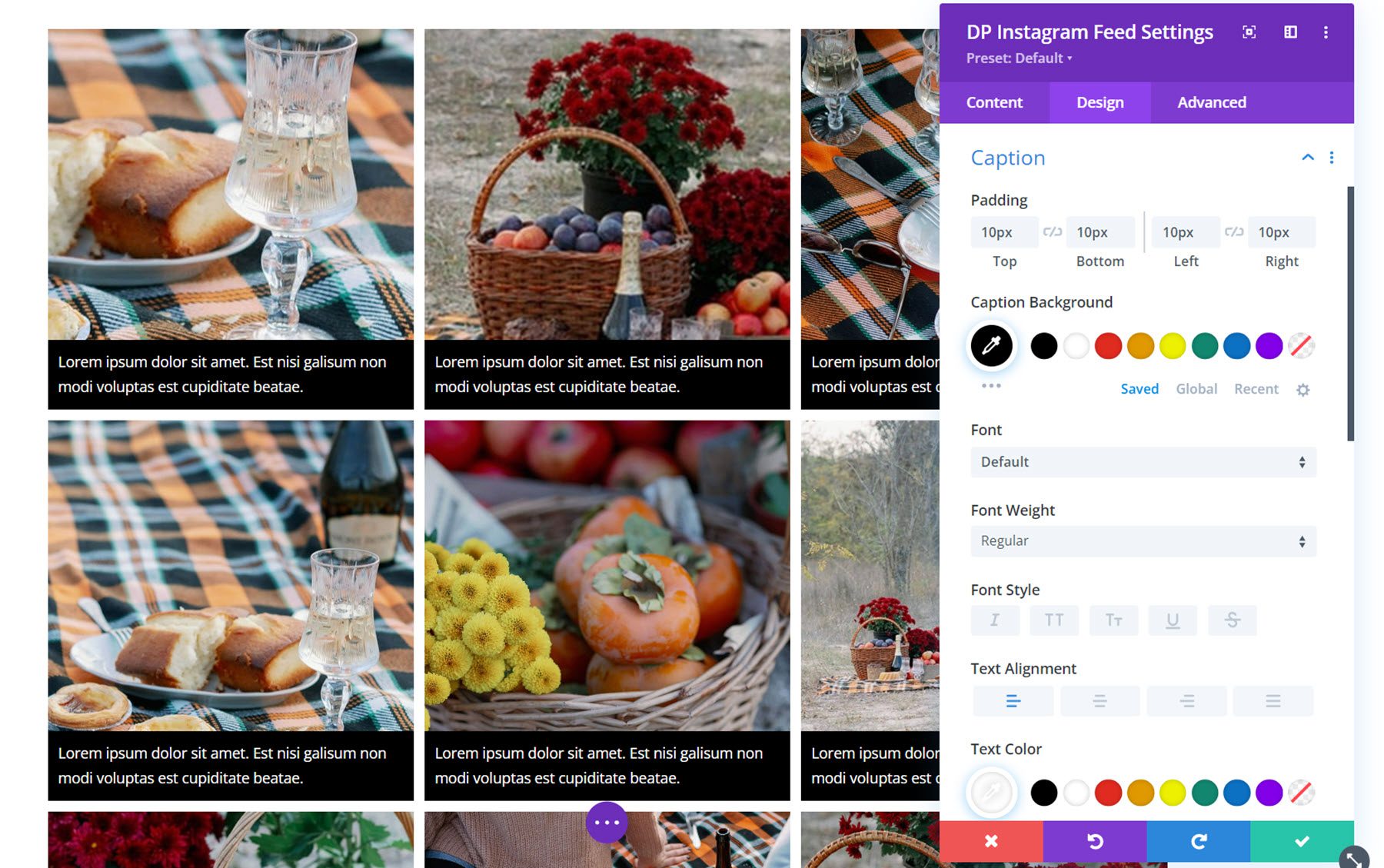
คำอธิบายภาพ
คุณสามารถเปลี่ยนสไตล์ของคำบรรยายได้ที่นี่ หากเปิดใช้งาน คุณสามารถตั้งค่าช่องว่างภายในและพื้นหลังคำบรรยาย และปรับแต่งรูปแบบข้อความคำบรรยายได้

การตั้งค่าการออกแบบอื่นๆ
นอกจากการตั้งค่าการออกแบบที่ไม่เหมือนใครเหล่านี้แล้ว คุณยังสามารถปรับแต่งตัวเลือกการปรับขนาด ระยะห่าง เส้นขอบ เงากล่อง ฟิลเตอร์ การแปลง และแอนิเมชันสำหรับโมดูลฟีด Instagram

ม้าหมุน Instagram
ด้วยโมดูล Instagram แบบหมุน คุณสามารถแสดงรูปภาพ Instagram บนเว็บไซต์ของคุณในรูปแบบภาพหมุนที่น่าสนใจ ลองมาดูกันดีกว่า

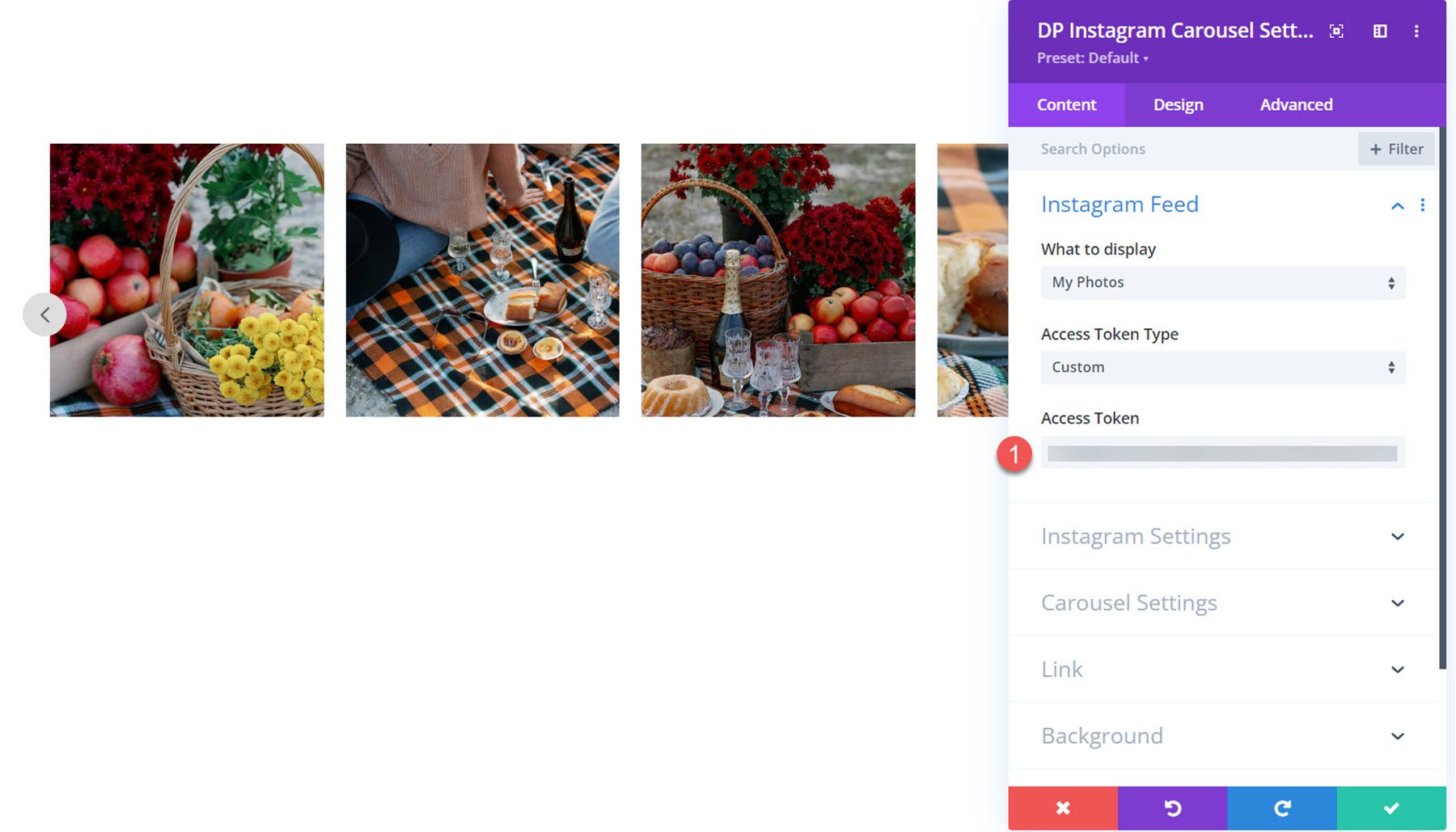
การตั้งค่าเนื้อหา
ขั้นแรก คุณต้องเพิ่มโทเค็นการเข้าถึงที่คุณสร้างขึ้นลงในฟิลด์ในการตั้งค่าฟีด Instagram จากนั้นภาพของคุณจะปรากฏในวงล้อ

การตั้งค่าอินสตาแกรม
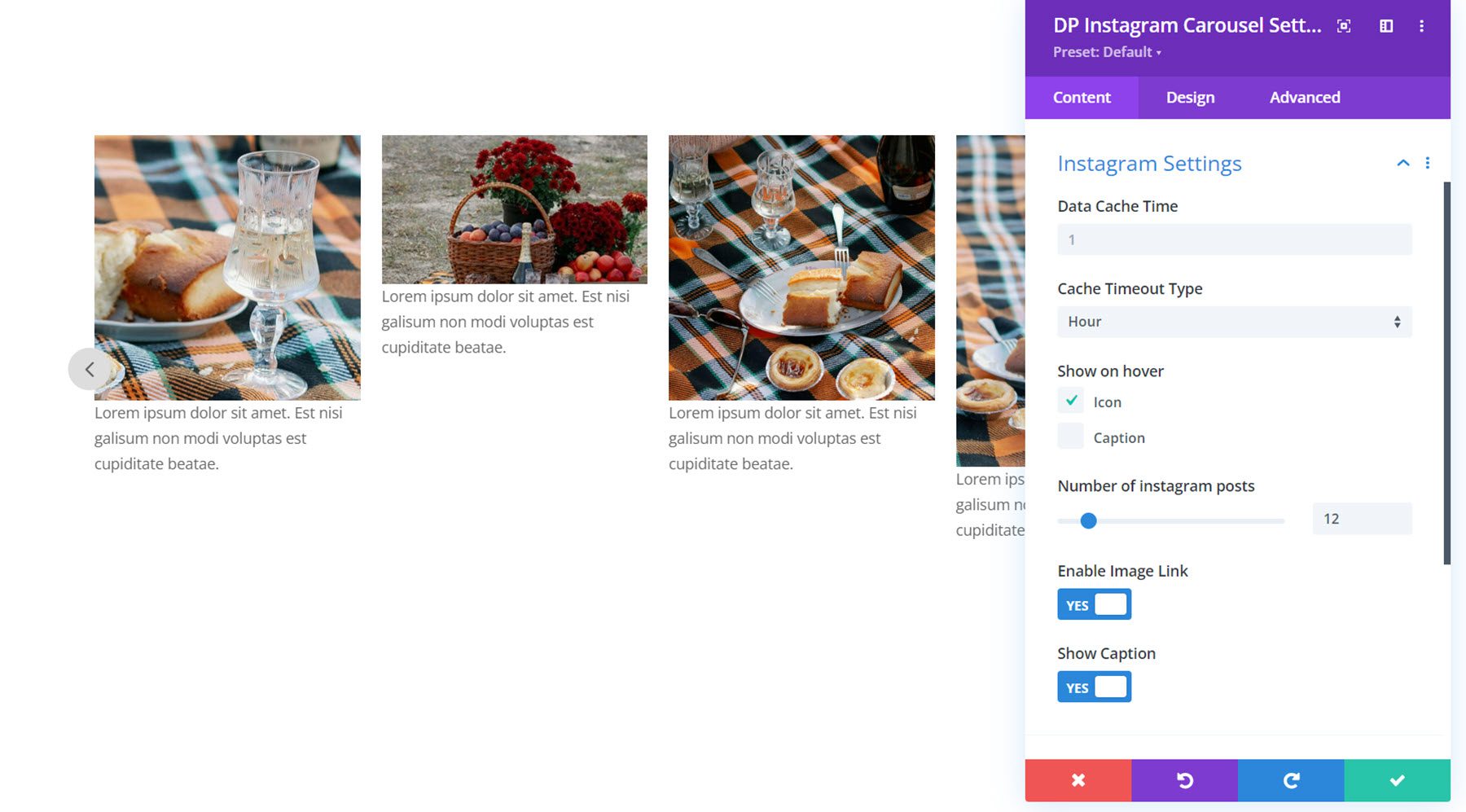
ที่นี่คุณสามารถตั้งค่าเวลาแคชข้อมูลและประเภทการหมดเวลาของแคช แสดงหรือซ่อนไอคอนและคำบรรยายเมื่อโฮเวอร์ กำหนดจำนวนโพสต์ Instagram ที่จะแสดง เปิดใช้งานลิงก์รูปภาพ และแสดงหรือซ่อนคำบรรยายด้านล่างภาพ

การตั้งค่าม้าหมุน
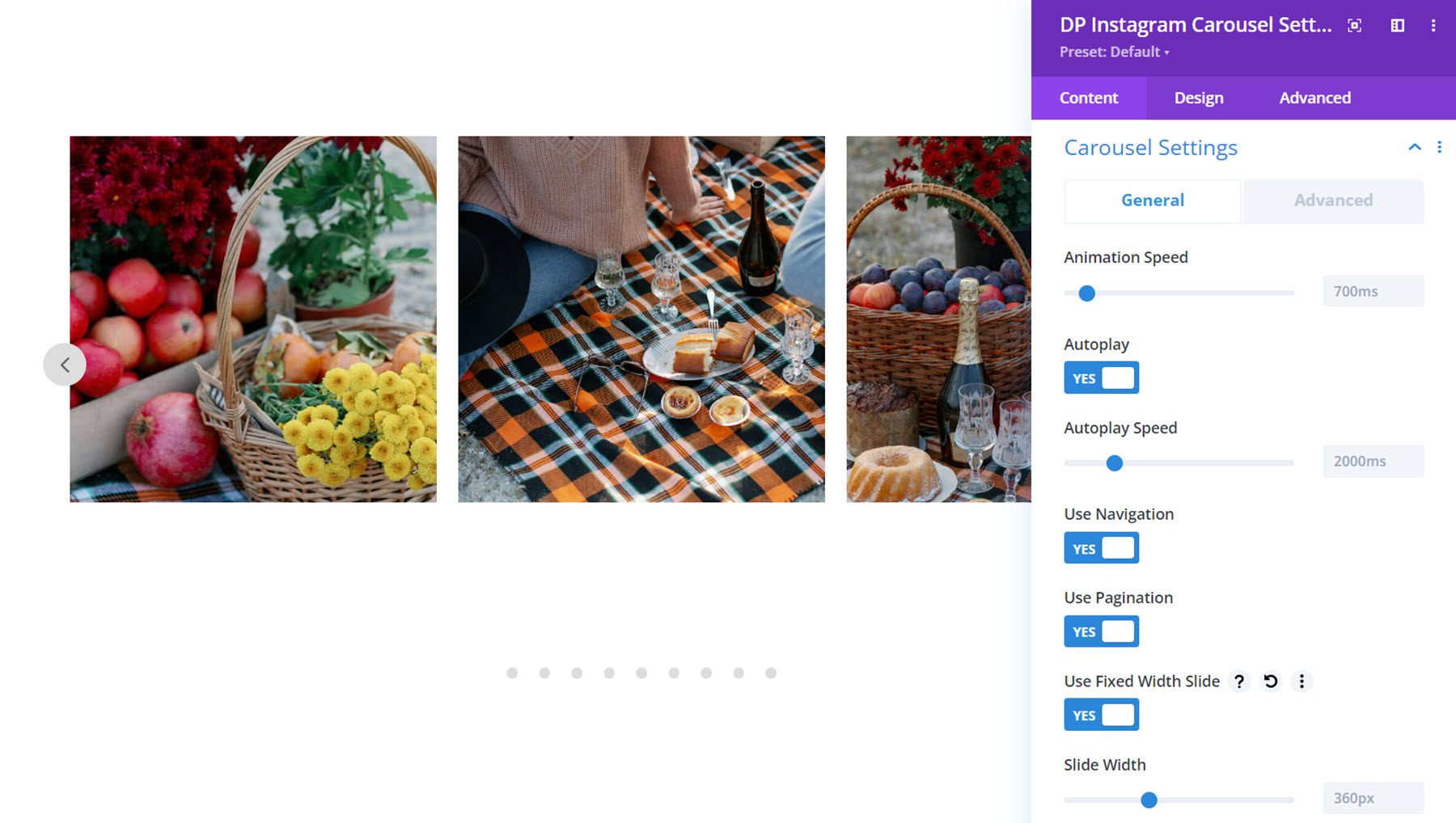
มีสองแท็บในการตั้งค่าวงล้อ - ทั่วไปและขั้นสูง ก่อนอื่น มาดูแท็บทั่วไปกันก่อน ที่นี่คุณสามารถตั้งค่าความเร็วของภาพเคลื่อนไหว เปิดใช้งานการเล่นอัตโนมัติและตั้งค่าความเร็วการเล่นอัตโนมัติ เปิดใช้งานการนำทาง และเปิดใช้งานการแบ่งหน้า คุณยังสามารถเปิดใช้งานภาพนิ่งความกว้างคงที่และตั้งค่าความกว้างสำหรับแต่ละภาพ

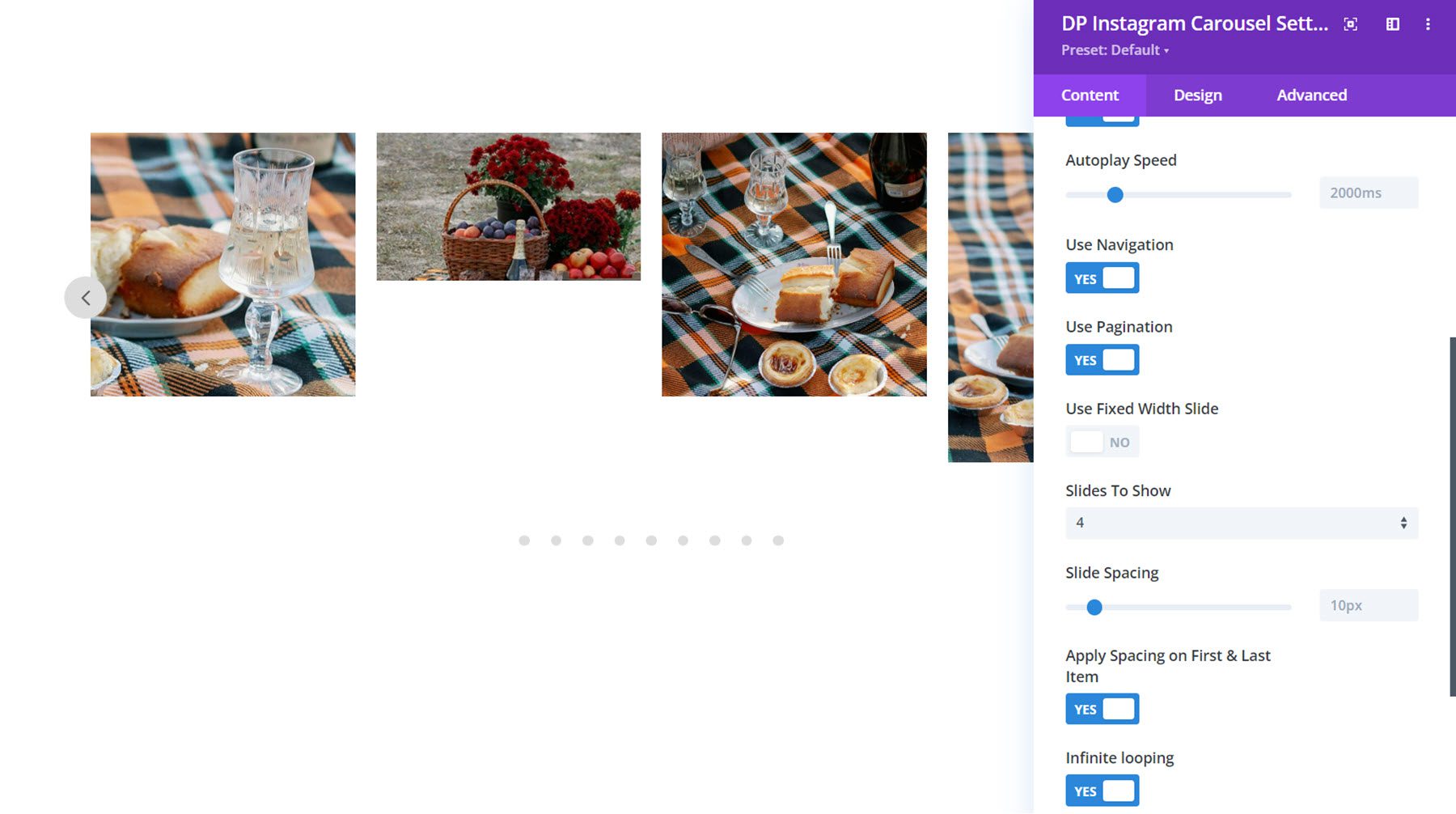
หากไม่ได้เปิดใช้งานความกว้างคงที่ของสไลด์ คุณสามารถระบุจำนวนของสไลด์ที่จะแสดงได้ ในส่วนนี้ คุณยังสามารถตั้งค่าระยะห่างระหว่างสไลด์ เลือกว่าจะใช้ระยะห่างกับรายการแรกและรายการสุดท้าย และเปิดใช้งานการวนซ้ำไม่สิ้นสุด

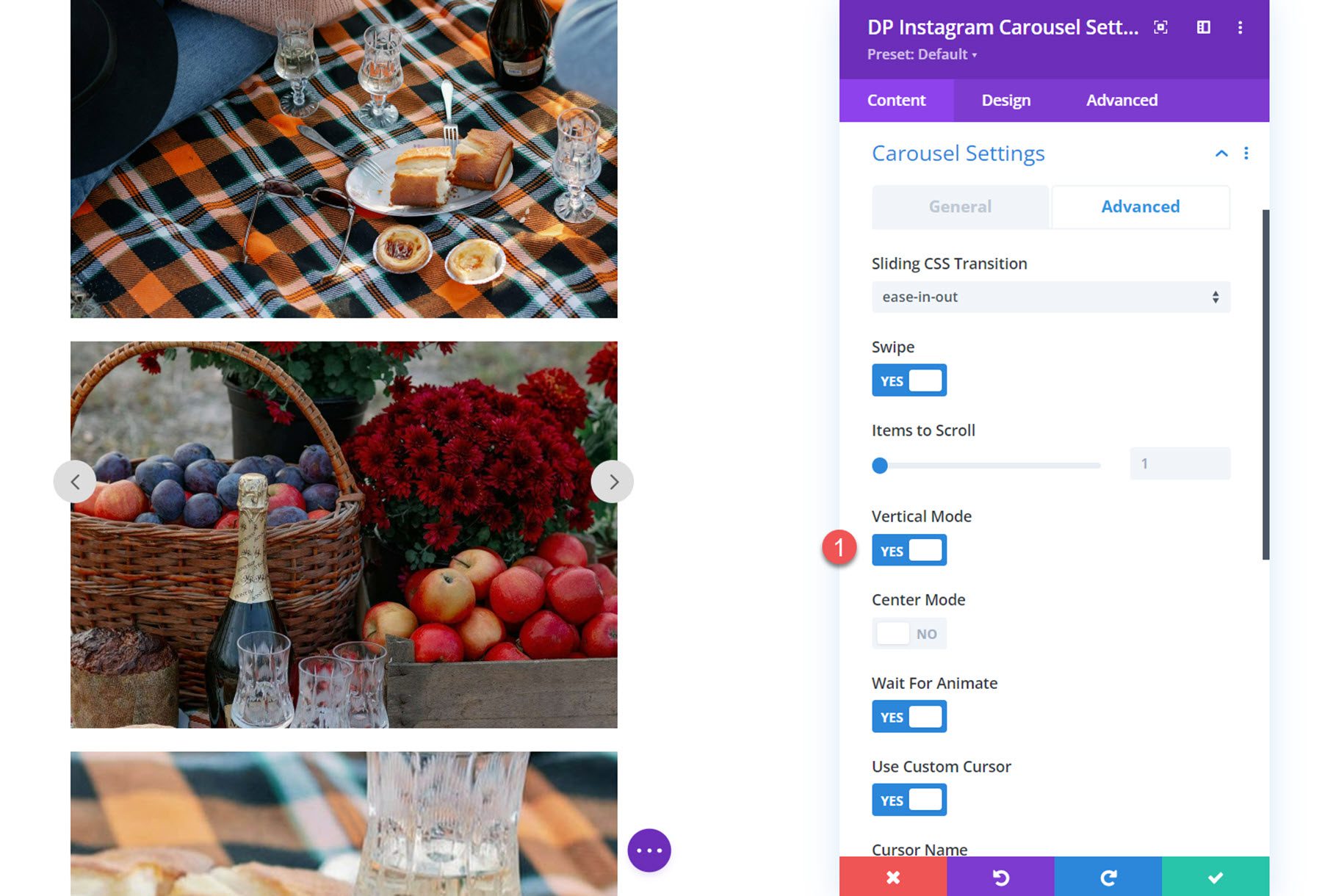
ในแท็บขั้นสูงของการตั้งค่าแบบหมุน คุณสามารถตั้งค่าประเภทการเปลี่ยน CSS แบบเลื่อนได้ คุณสามารถเลือกจากแบบเชิงเส้น แบบง่ายเข้า หรือแบบง่ายเข้า-ออก คุณยังสามารถเปิดใช้งานการเลื่อนการนำทางและตั้งค่าจำนวนรายการที่จะเลื่อน ที่นี่ คุณยังสามารถเปิดใช้งานโหมดแนวตั้งเพื่อแสดงรูปภาพ Instagram ของคุณในแบบหมุนแนวตั้ง

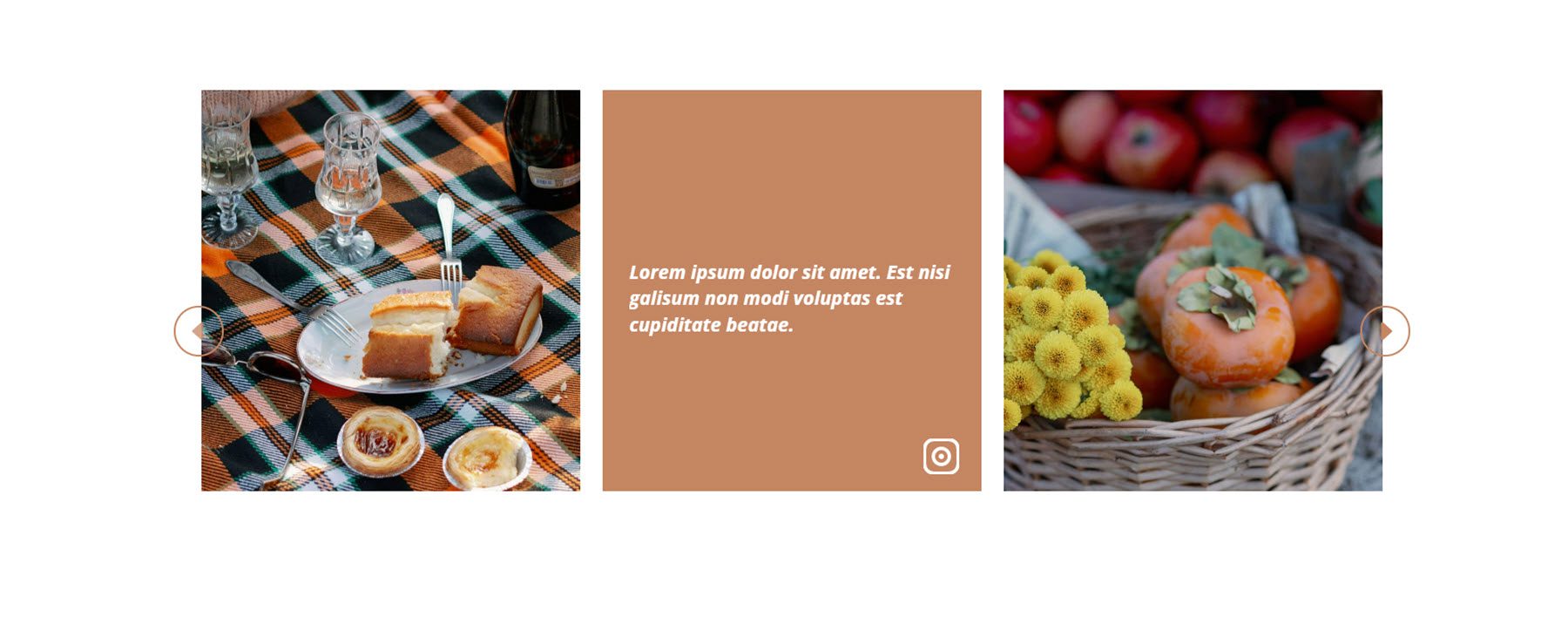
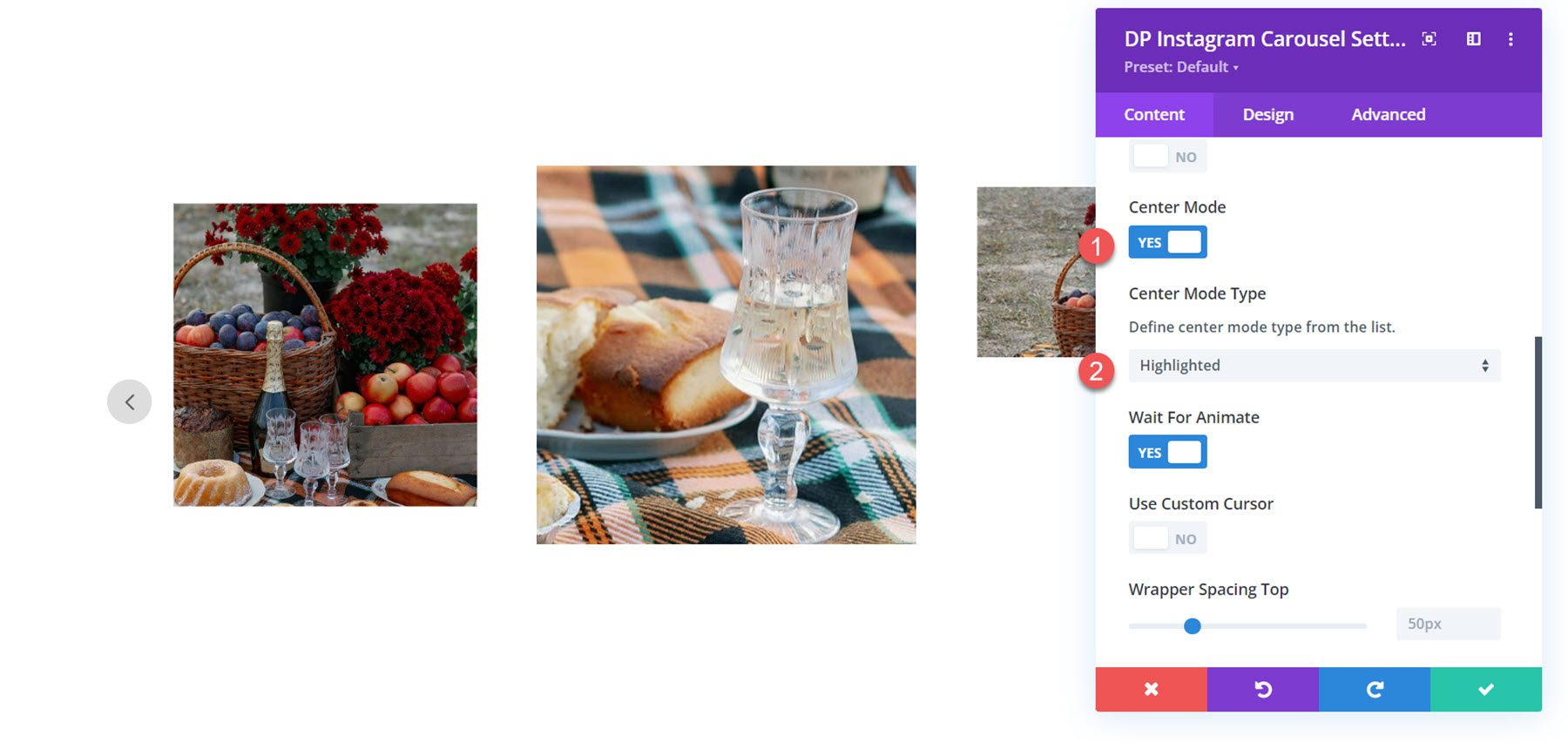
คุณยังสามารถเปิดใช้งานโหมดกลางสำหรับวงล้อ เมื่อเปิดใช้งานโหมดนี้ คุณสามารถเลือกจากแบบคลาสสิกหรือแบบเน้น ต่อไปนี้คือลักษณะของเลย์เอาต์โหมดกึ่งกลางที่ไฮไลต์ โดยจะแสดงภาพตรงกลางที่ใหญ่กว่าภาพรอบๆ

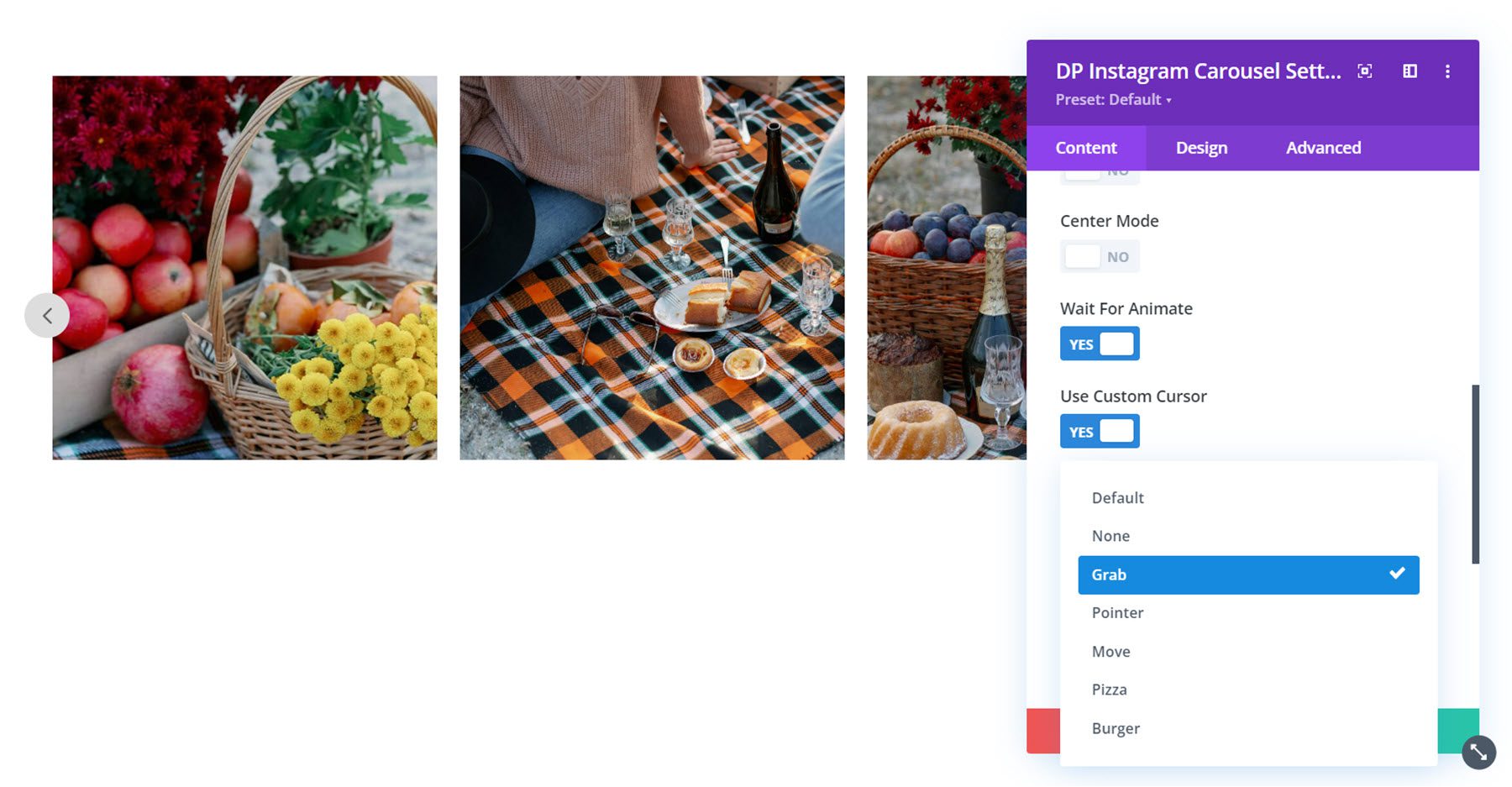
นอกจากนี้ ในส่วนนี้ คุณสามารถเปิดใช้งานการตั้งค่าการรอภาพเคลื่อนไหว ซึ่งจะละเว้นคำขอเลื่อนสไลด์ระหว่างการเคลื่อนไหว และคุณสามารถเปิดใช้งานเคอร์เซอร์แบบกำหนดเองที่ปรากฏเหนือแถบเลื่อน

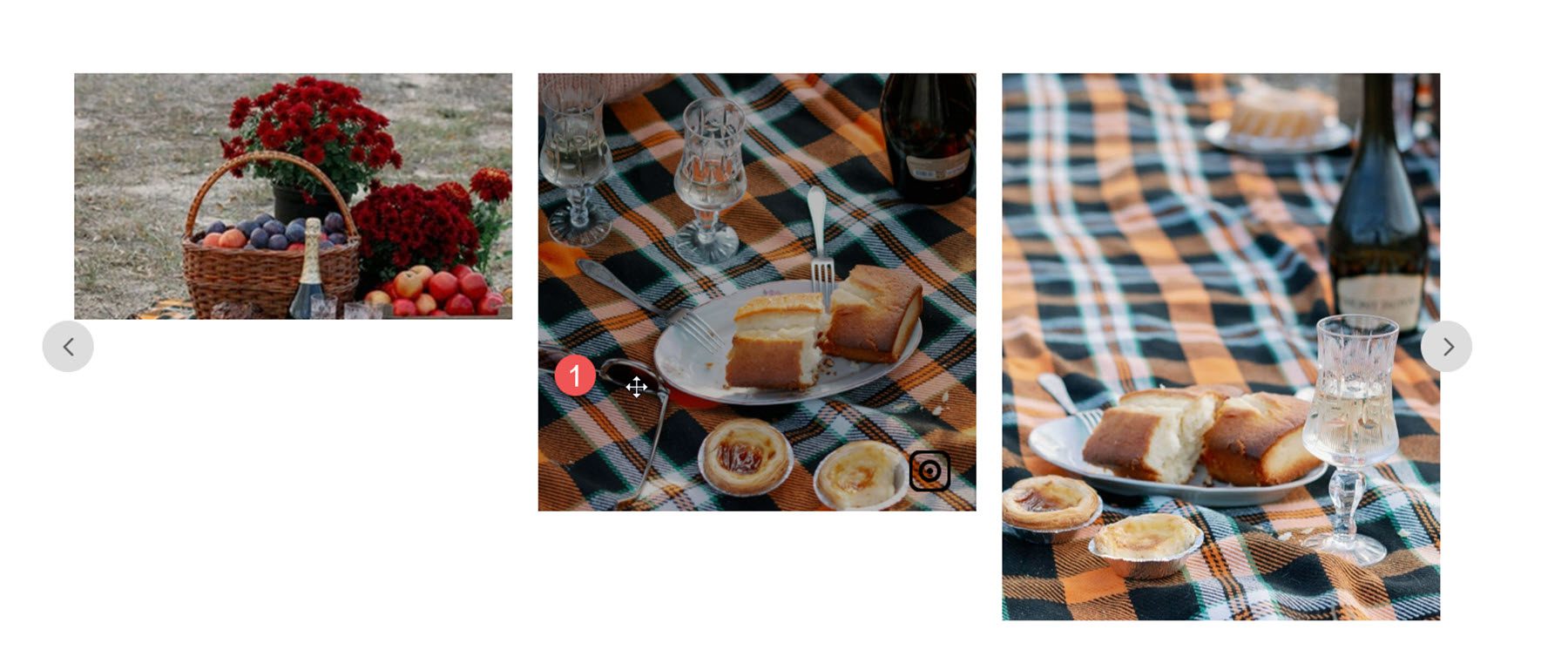
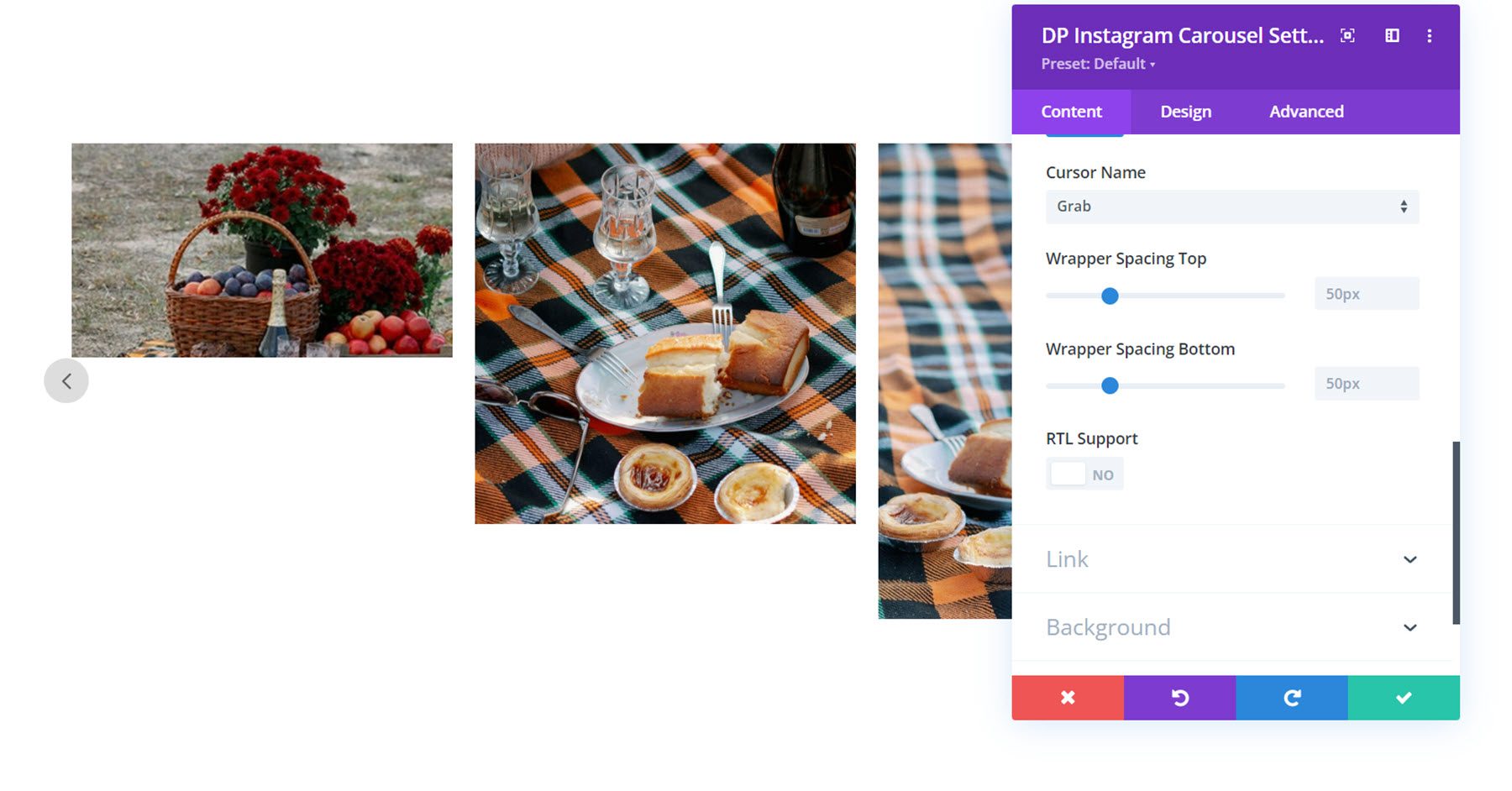
นี่คือรูปแบบเคอร์เซอร์คว้า

สุดท้าย คุณสามารถปรับระยะห่างระหว่างกระดาษห่อด้านบนและด้านล่าง และเปิดใช้การรองรับ RTL

การตั้งค่าเนื้อหาอื่นๆ
คุณยังสามารถปรับแต่งลิงก์โมดูล ลักษณะพื้นหลัง และป้ายกำกับผู้ดูแลระบบภายในแท็บเนื้อหา

การตั้งค่าการออกแบบ
การตั้งค่าการออกแบบหลายรายการสำหรับโมดูล Instagram Carousel นั้นคล้ายคลึงกับการตั้งค่าสำหรับโมดูล Instagram Feed ลองมาดูกัน
อินสตาแกรม
ในส่วนนี้ คุณสามารถกำหนดความสูงของภาพได้

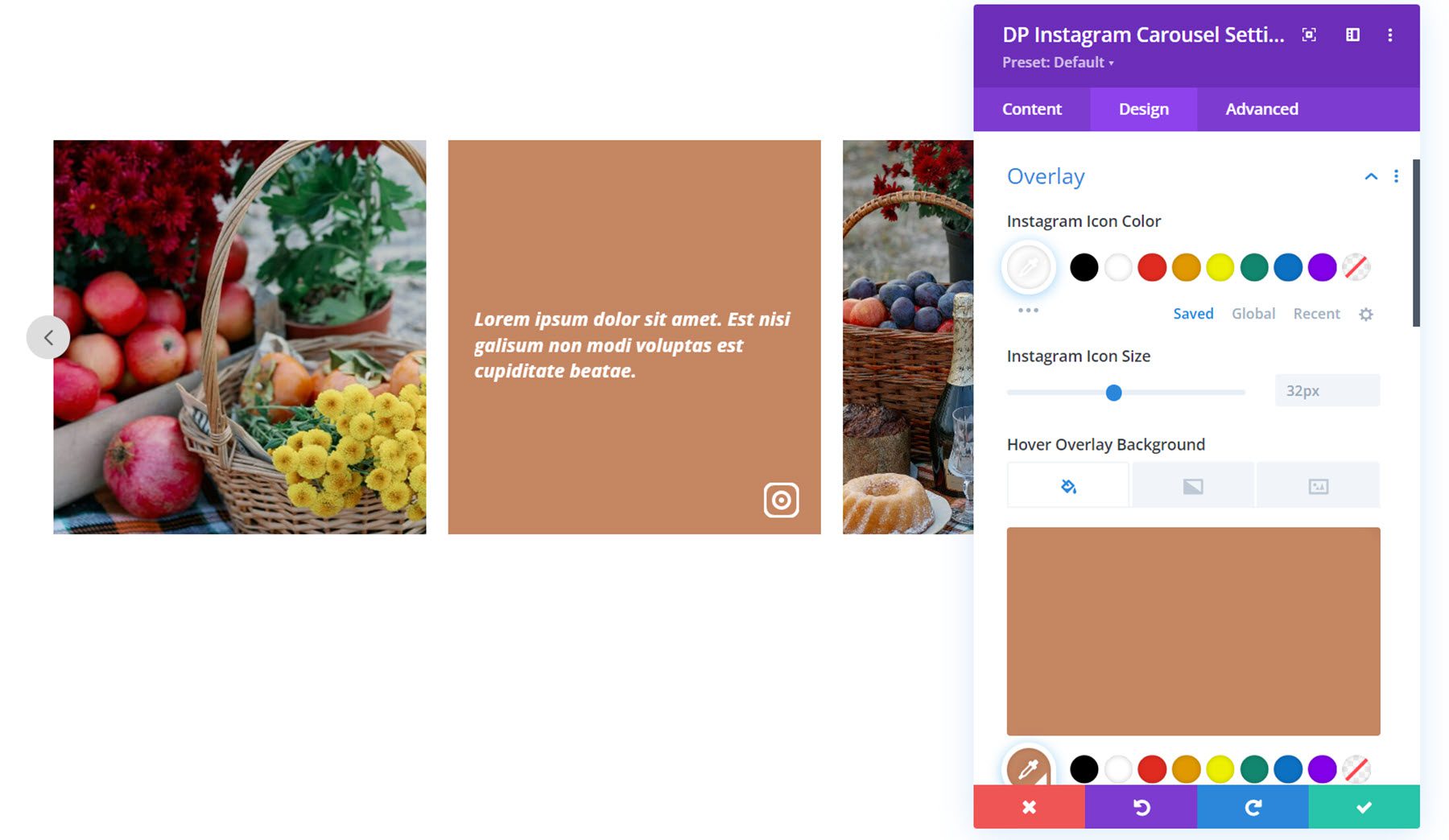
ซ้อนทับ
ในส่วนภาพซ้อนทับ คุณสามารถปรับแต่งสีไอคอน Instagram และขนาดไอคอน ตลอดจนสีพื้นหลังภาพซ้อนทับและรูปแบบตัวอักษรคำบรรยาย ที่นี่ฉันได้ตั้งค่าสีซ้อนทับทึบที่ปรากฏเมื่อโฮเวอร์

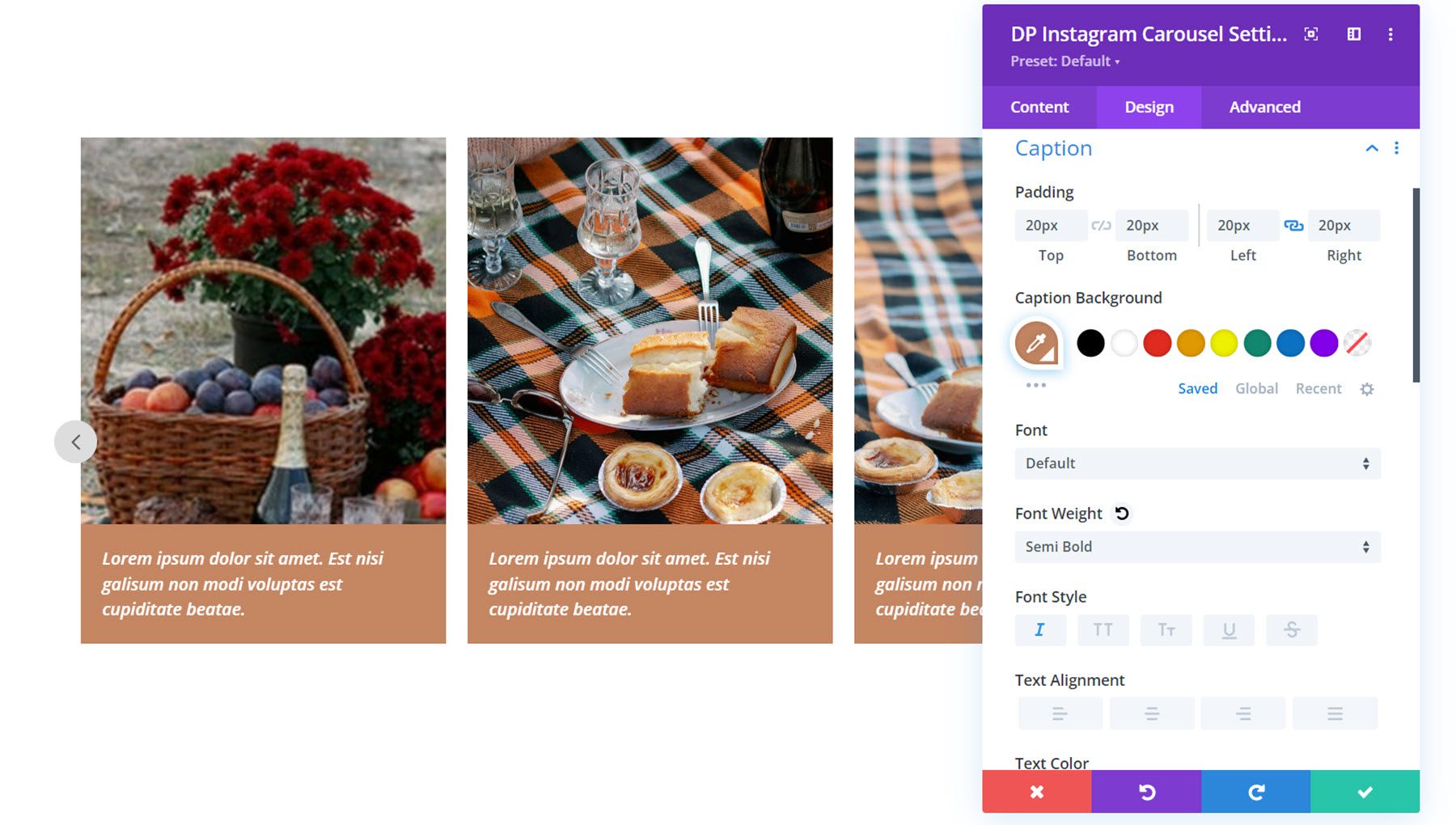
คำอธิบายภาพ
นี่คือที่ที่คุณสามารถปรับแต่งสไตล์ของคำอธิบายภาพที่แสดงด้านล่างภาพ หากเปิดใช้งาน คุณสามารถตั้งค่าช่องว่างภายใน พื้นหลังคำบรรยาย และรูปแบบตัวอักษรได้

การนำทาง
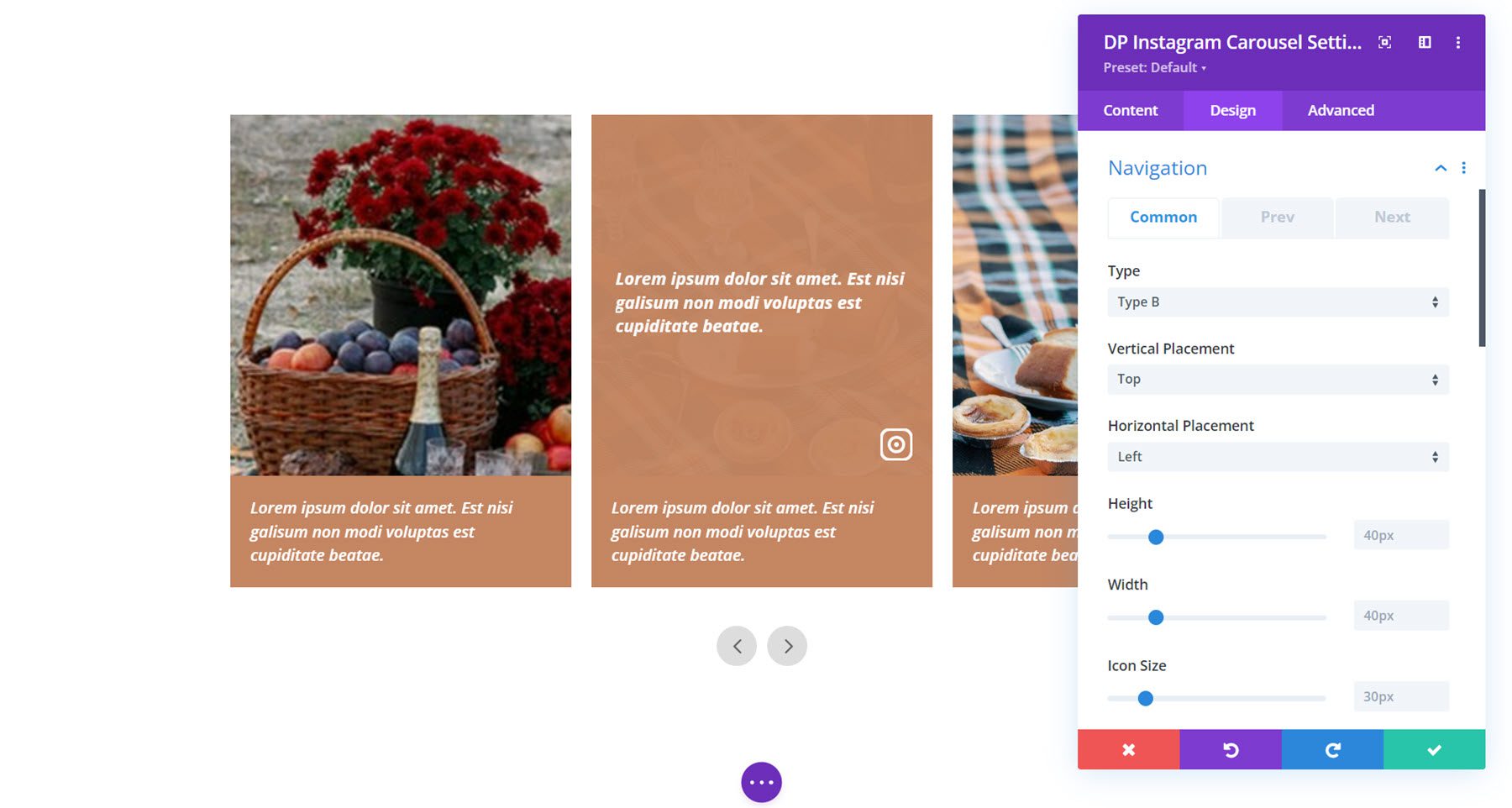
มีแท็บการตั้งค่าสามแท็บในส่วนการนำทาง: ทั่วไป ก่อนหน้า และถัดไป ก่อนอื่น มาดูแท็บทั่วไปกันก่อน ที่นี่คุณสามารถเลือกจากประเภทการนำทาง A หรือ B ประเภท A มีลูกศรอยู่ที่ด้านใดด้านหนึ่งของวงล้อ Type B มีลูกศรทั้งสองอยู่ใกล้กันดังภาพ คุณสามารถปรับตำแหน่งแนวตั้งและแนวนอน ความสูงและความกว้าง และขนาดไอคอนได้

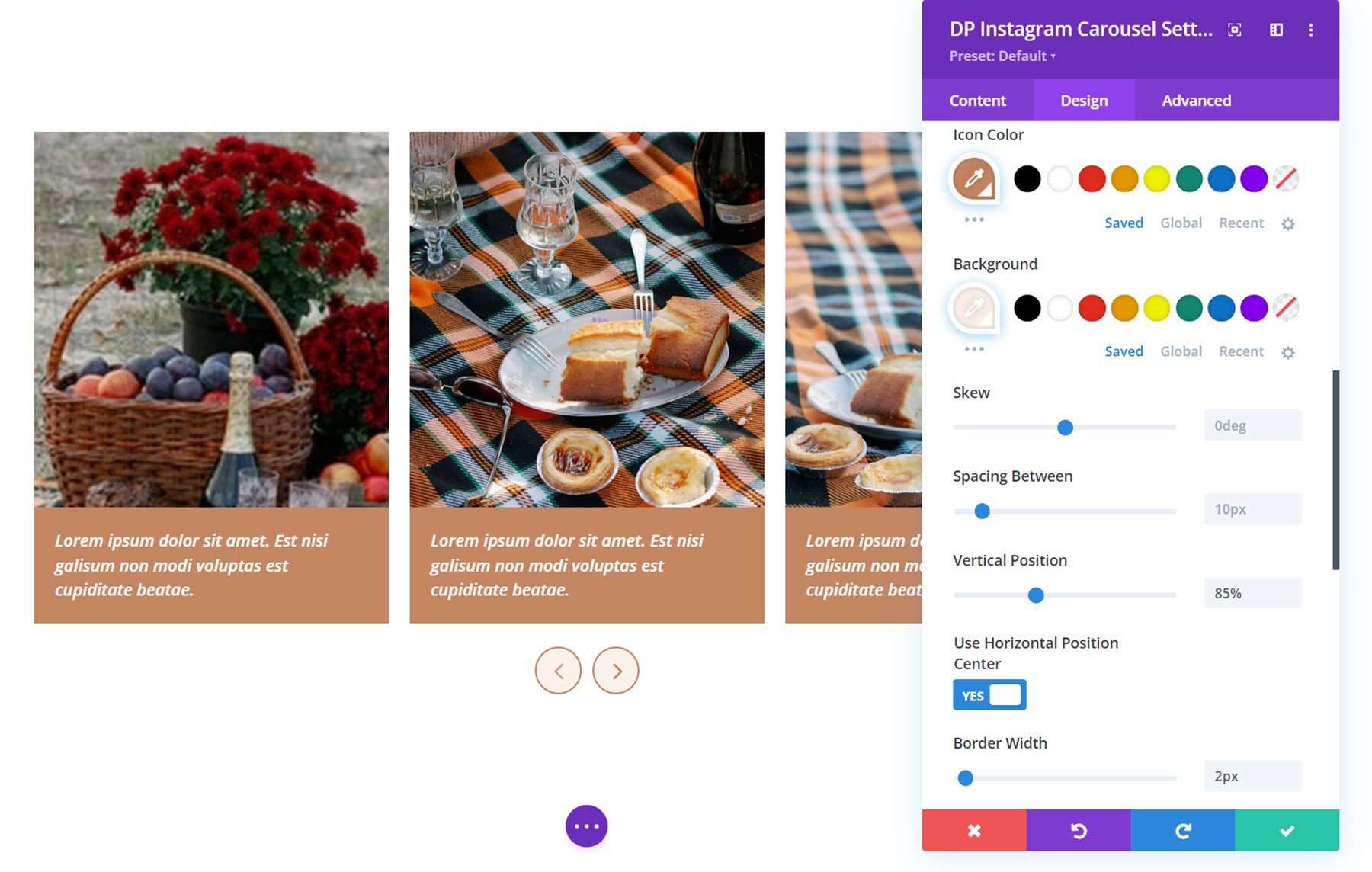
ในส่วนนี้ คุณยังสามารถตั้งค่าสีไอคอนและพื้นหลัง เอียงไอคอน ปรับระยะห่างระหว่างไอคอน ตั้งค่าตำแหน่งแนวตั้ง เปิดใช้งานตำแหน่งกึ่งกลางแนวนอน และปรับเส้นขอบ

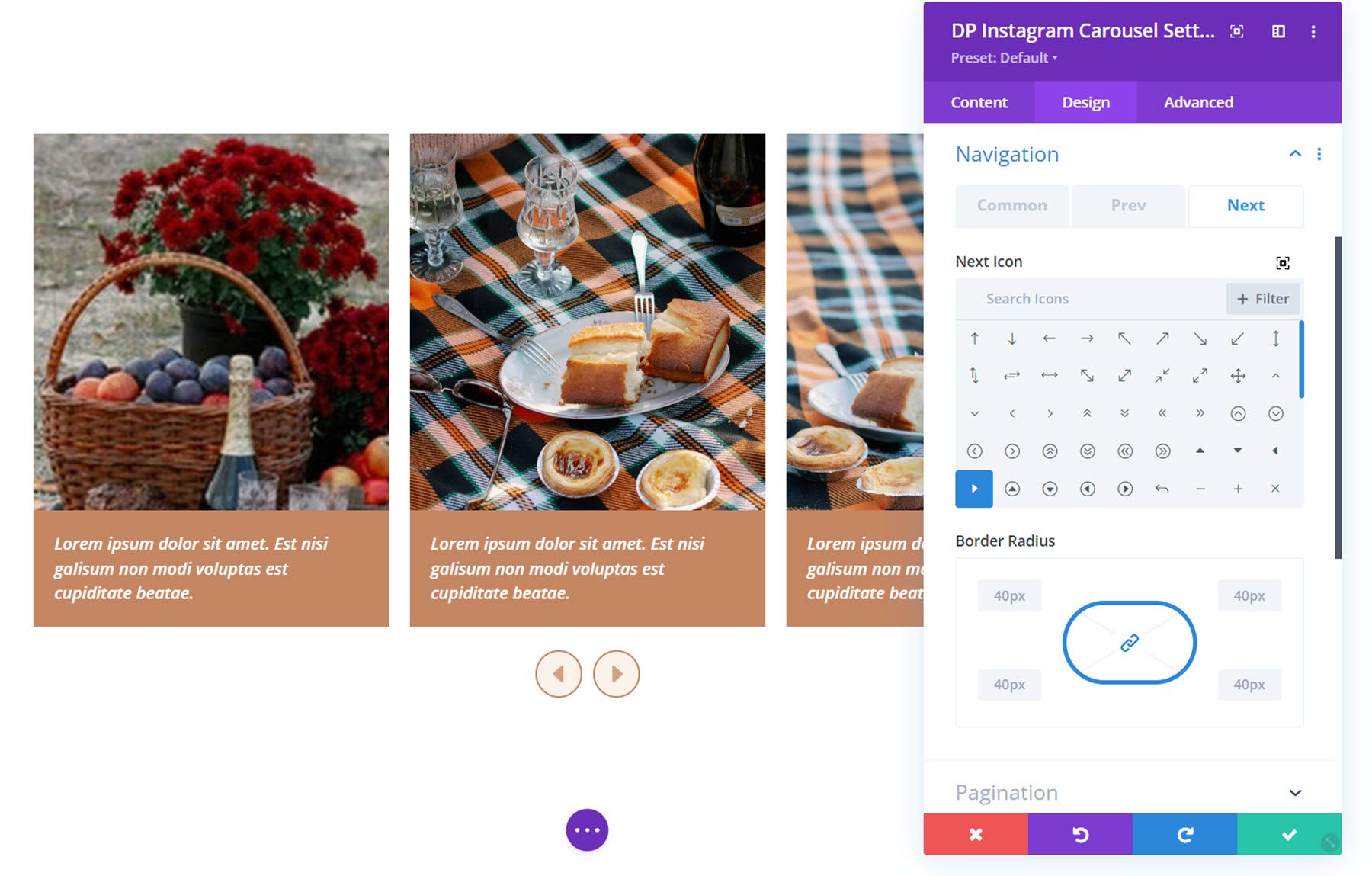
ในแท็บก่อนหน้าและถัดไป คุณสามารถตั้งค่าไอคอนการนำทางและตั้งค่ารัศมีของเส้นขอบได้

การแบ่งหน้า
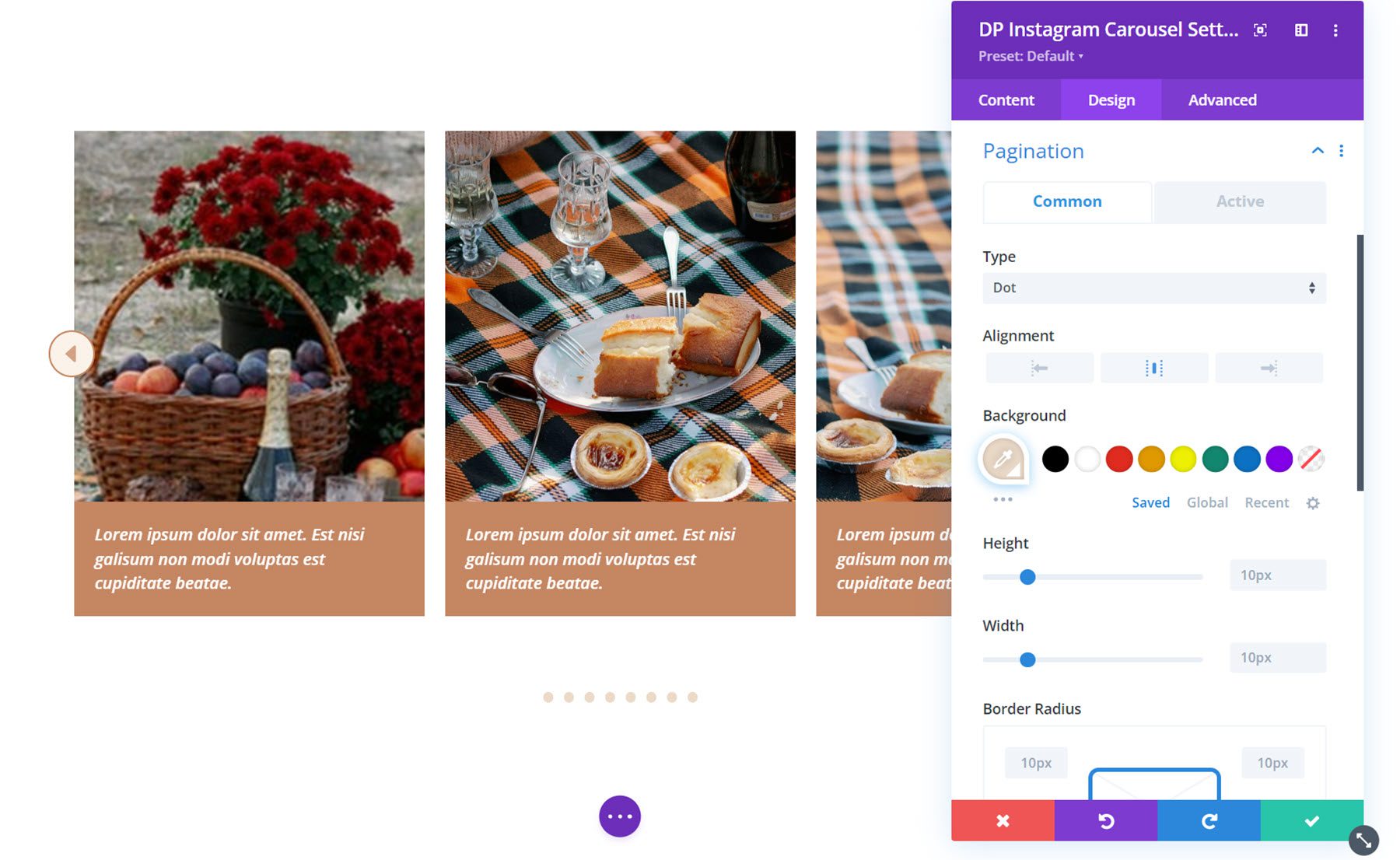
ในการตั้งค่าการแบ่งหน้า คุณสามารถเลือกจากประเภทจุดหรือประเภทตัวเลขของการนำทาง คุณยังสามารถเลือกการจัดแนว สีพื้นหลังของการแบ่งหน้า ความสูงและความกว้าง ความกว้างของเส้นขอบ ตำแหน่งแนวตั้ง และระยะห่างได้อีกด้วย ภายใต้แท็บที่ใช้งานอยู่ คุณสามารถตั้งค่าพื้นหลังของเลขหน้า สีข้อความ และความกว้างที่ใช้งานอยู่ได้

การตั้งค่าการออกแบบอื่นๆ
นอกจากนี้ในแท็บการออกแบบ คุณยังสามารถปรับแต่งตัวเลือกการปรับขนาด ระยะห่าง เส้นขอบ เงาของกล่อง ตัวกรอง การแปลง และภาพเคลื่อนไหว
แบ่งปันทางสังคม
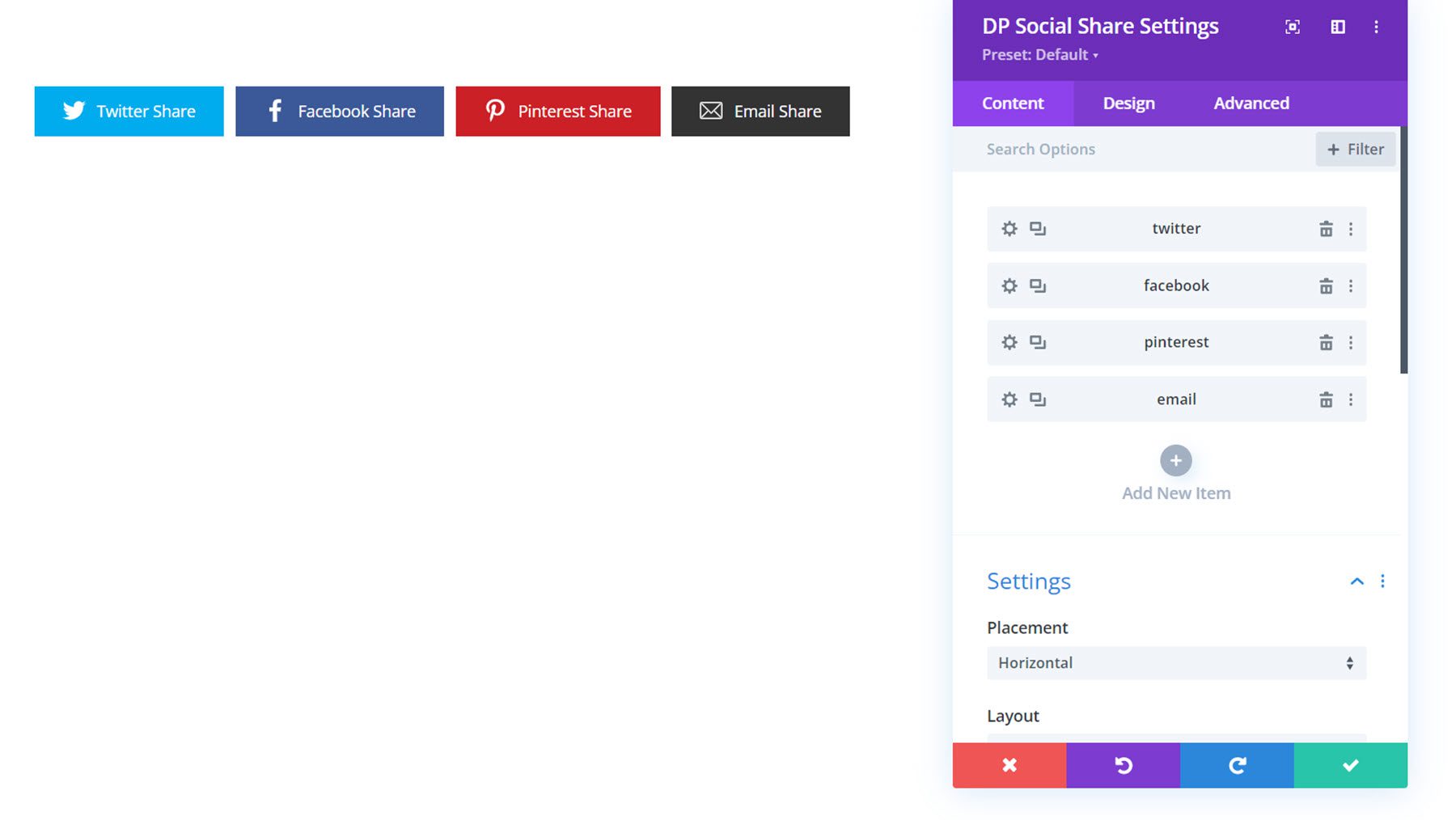
โมดูลโซเชียลแชร์จะเพิ่มปุ่มแชร์โซเชียลเน็ตเวิร์กไปที่เพจของคุณ รายการแบ่งปันทางสังคมแต่ละรายการจะถูกเพิ่มลงในโมดูลทีละรายการภายใต้แท็บเนื้อหา


การตั้งค่ารายการที่ใช้ร่วมกัน
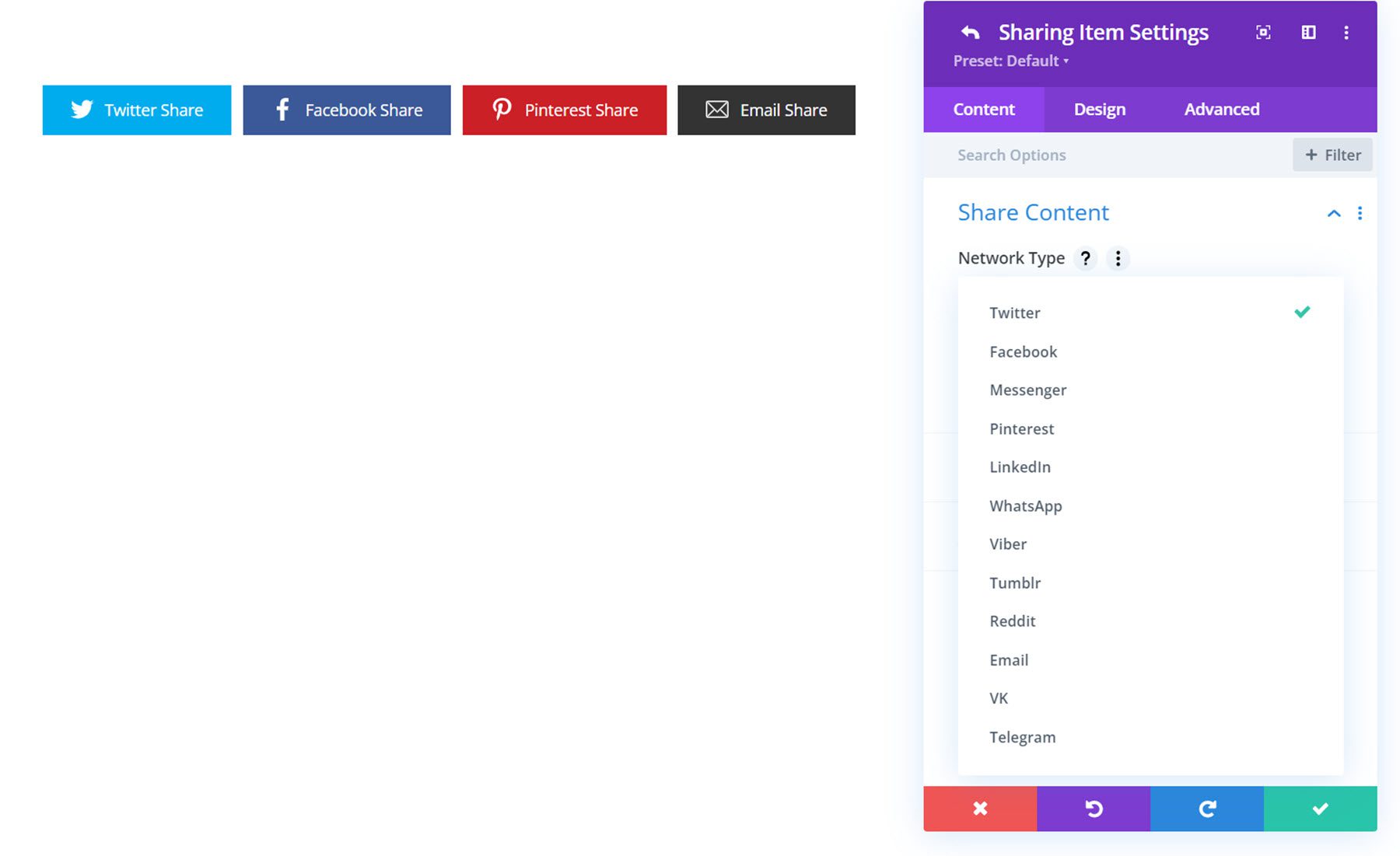
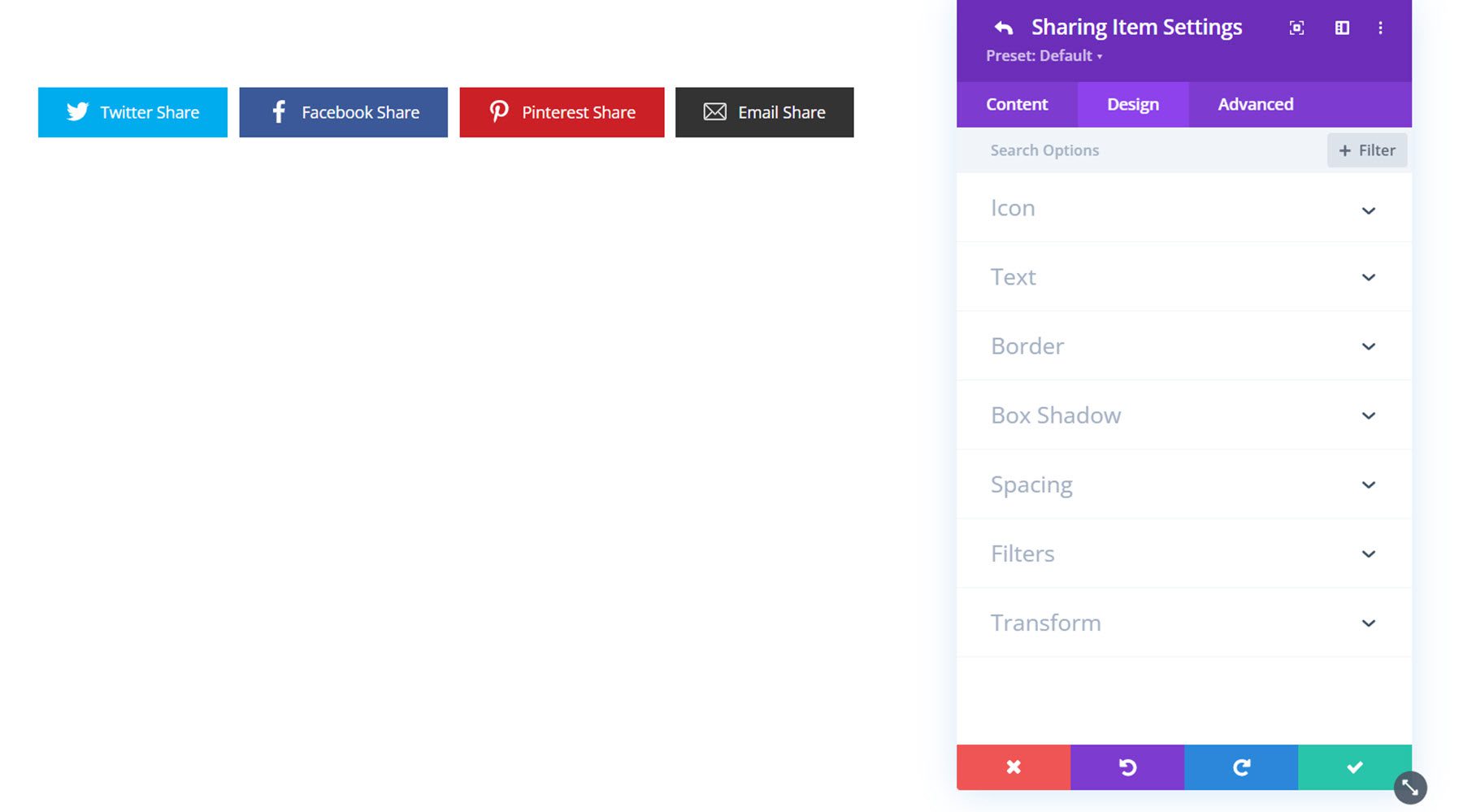
สามารถเพิ่มรายการแบ่งปันแต่ละรายการได้ในแท็บเนื้อหาและมีหน้าการตั้งค่าของตัวเอง

ภายใต้แท็บเนื้อหาของหน้าต่างการตั้งค่าสำหรับรายการที่ใช้ร่วมกัน คุณสามารถตั้งค่าประเภทเครือข่าย ระบุข้อความที่ใช้ร่วมกัน เปลี่ยนพื้นหลัง และตั้งค่าป้ายกำกับผู้ดูแลระบบ คุณสามารถเลือกแสดงปุ่มสำหรับ Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, อีเมล, VK และ Telegram

ภายใต้แท็บการออกแบบ คุณสามารถปรับแต่งไอคอน ข้อความ เส้นขอบ เงากล่อง ระยะห่าง ตัวกรอง และรูปแบบการแปลง

การตั้งค่าเนื้อหา
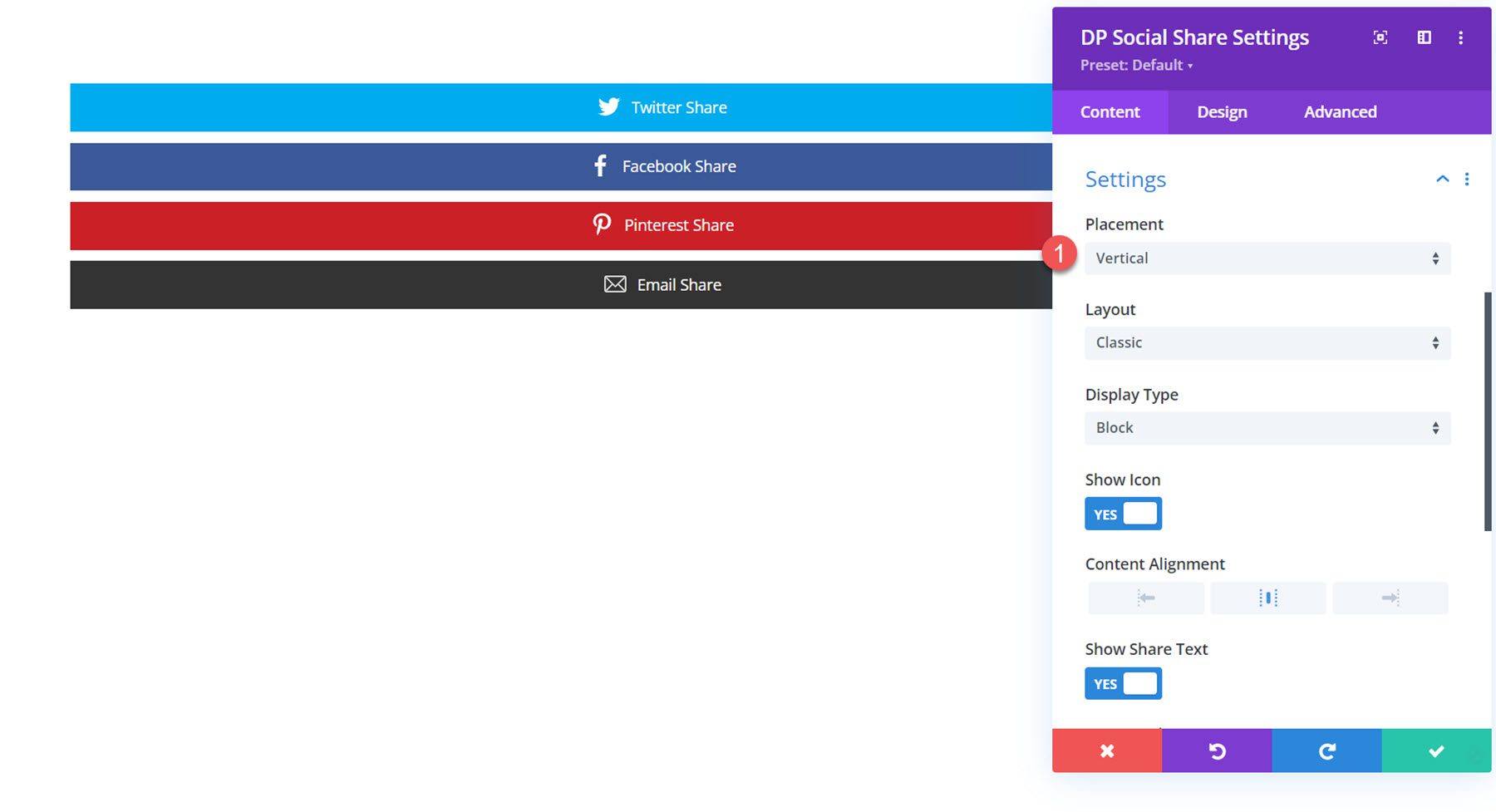
ตอนนี้ มาดูการตั้งค่าในแท็บเนื้อหาของโมดูลการแบ่งปันทางสังคม การตั้งค่าส่วนใหญ่จะอยู่ในส่วนการตั้งค่า นอกเหนือจากสไตล์พื้นหลังและป้ายกำกับผู้ดูแลระบบ
ภายใต้ส่วนการตั้งค่า คุณสามารถเลือกจากตำแหน่งแนวนอนหรือแนวตั้ง นี่คือเลย์เอาต์แนวตั้ง

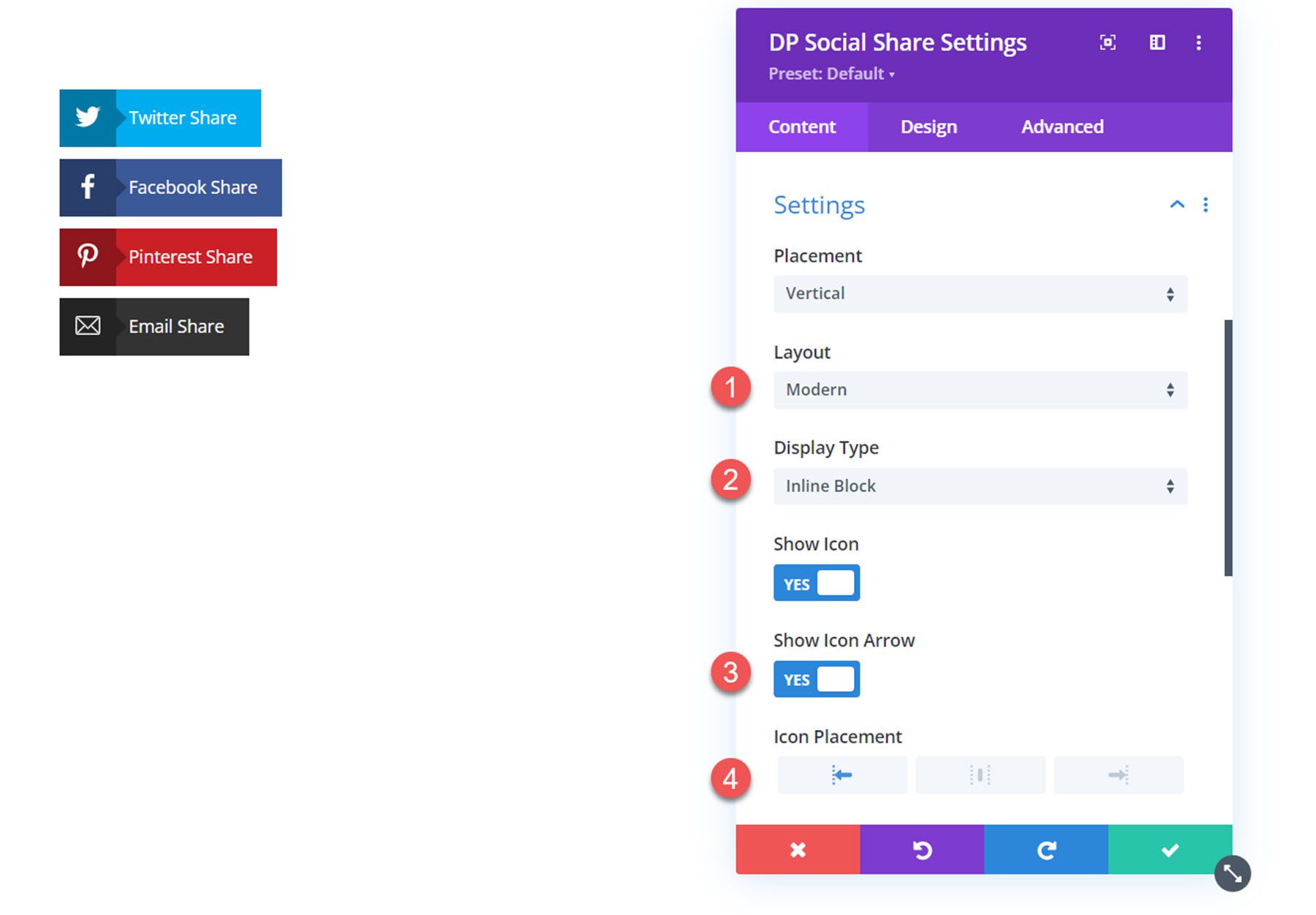
คุณยังสามารถเลือกจากเลย์เอาต์แบบคลาสสิก (ภาพด้านบน) หรือเลย์เอาต์แบบสมัยใหม่ ดังภาพที่นี่ ด้วยตัวเลือกประเภทการแสดงผล คุณสามารถเลือกจากเค้าโครงบล็อกซึ่งครอบคลุมความยาวของบล็อกของคุณ หรือเค้าโครงบล็อกแบบอินไลน์เช่นนี้ หากเลือกเค้าโครงสมัยใหม่ คุณยังสามารถแสดงลูกศรไอคอนและเปลี่ยนตำแหน่งไอคอนได้

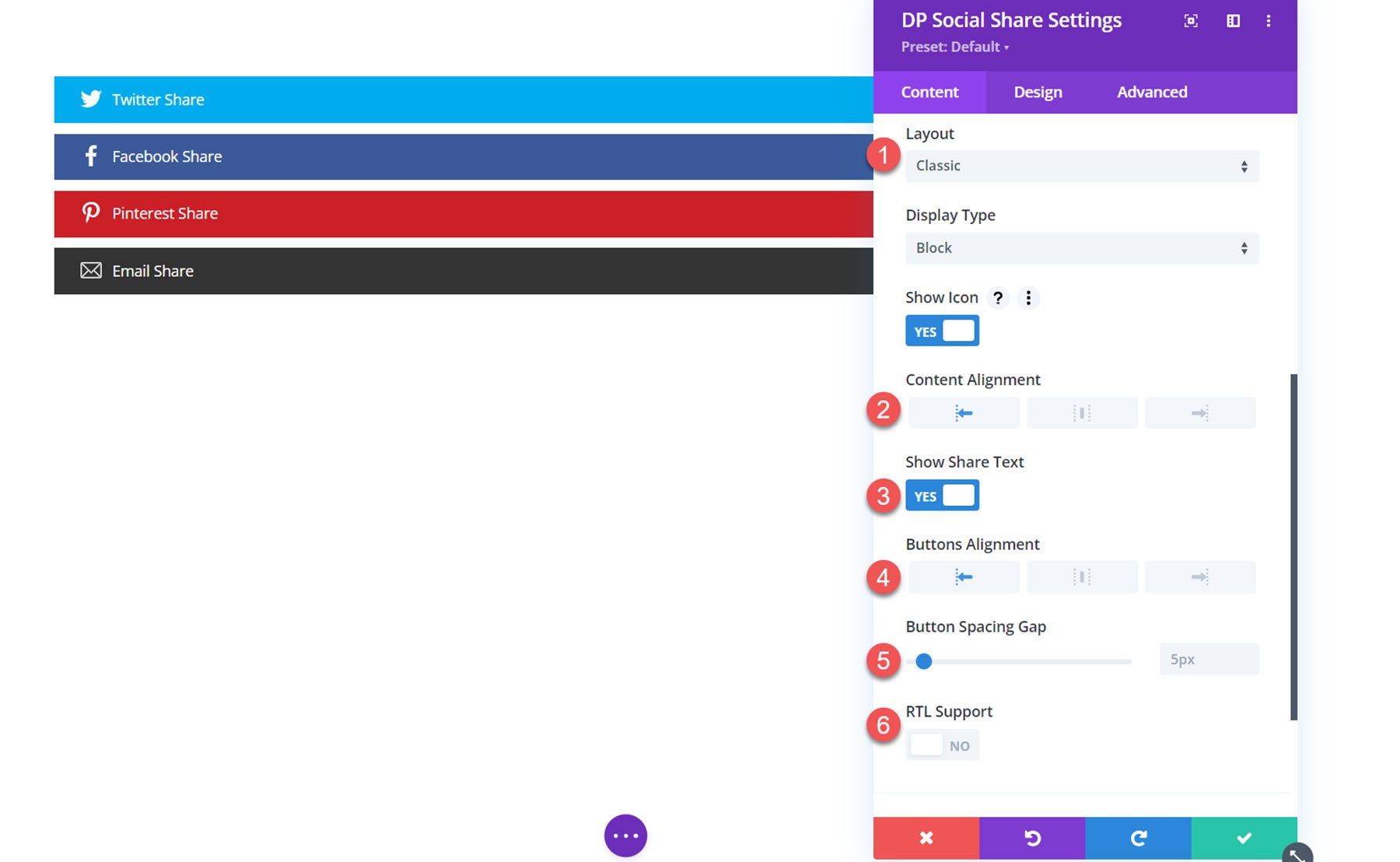
หากเลือกเค้าโครงแบบคลาสสิก คุณสามารถตั้งค่าการจัดแนวเนื้อหาได้ คุณยังสามารถแสดงหรือเปิดใช้ข้อความที่ใช้ร่วมกัน ตั้งค่าการจัดแนวปุ่ม ช่องว่างระหว่างปุ่ม และเปิดใช้งานการรองรับ RTL

การตั้งค่าการออกแบบ
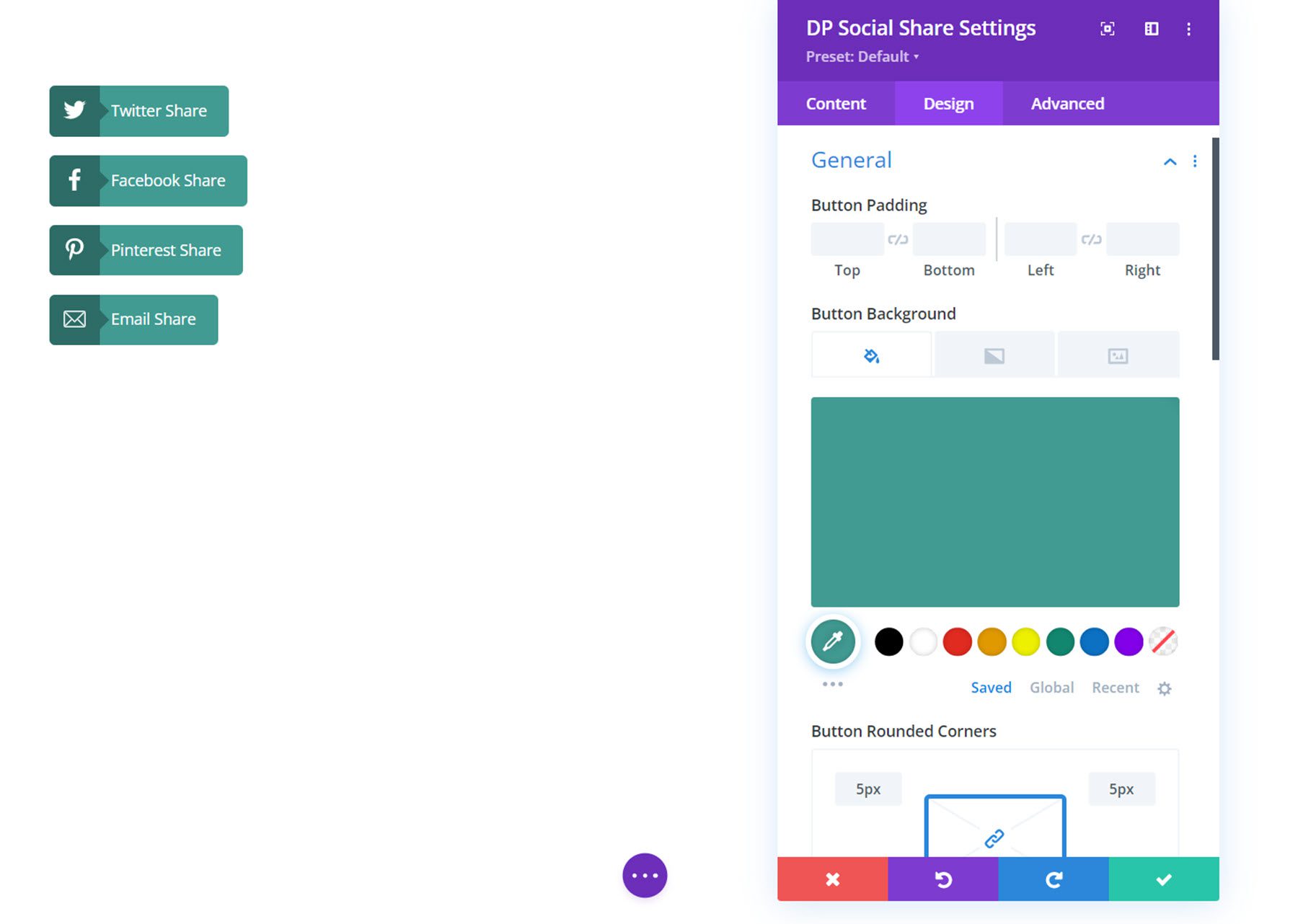
ในแท็บการออกแบบ คุณสามารถปรับแต่งการออกแบบปุ่มแบ่งปันทางสังคมทั้งหมดได้
ทั่วไป
คุณสามารถตั้งค่าการเติมปุ่ม พื้นหลังปุ่ม และสไตล์เส้นขอบปุ่มได้ที่นี่

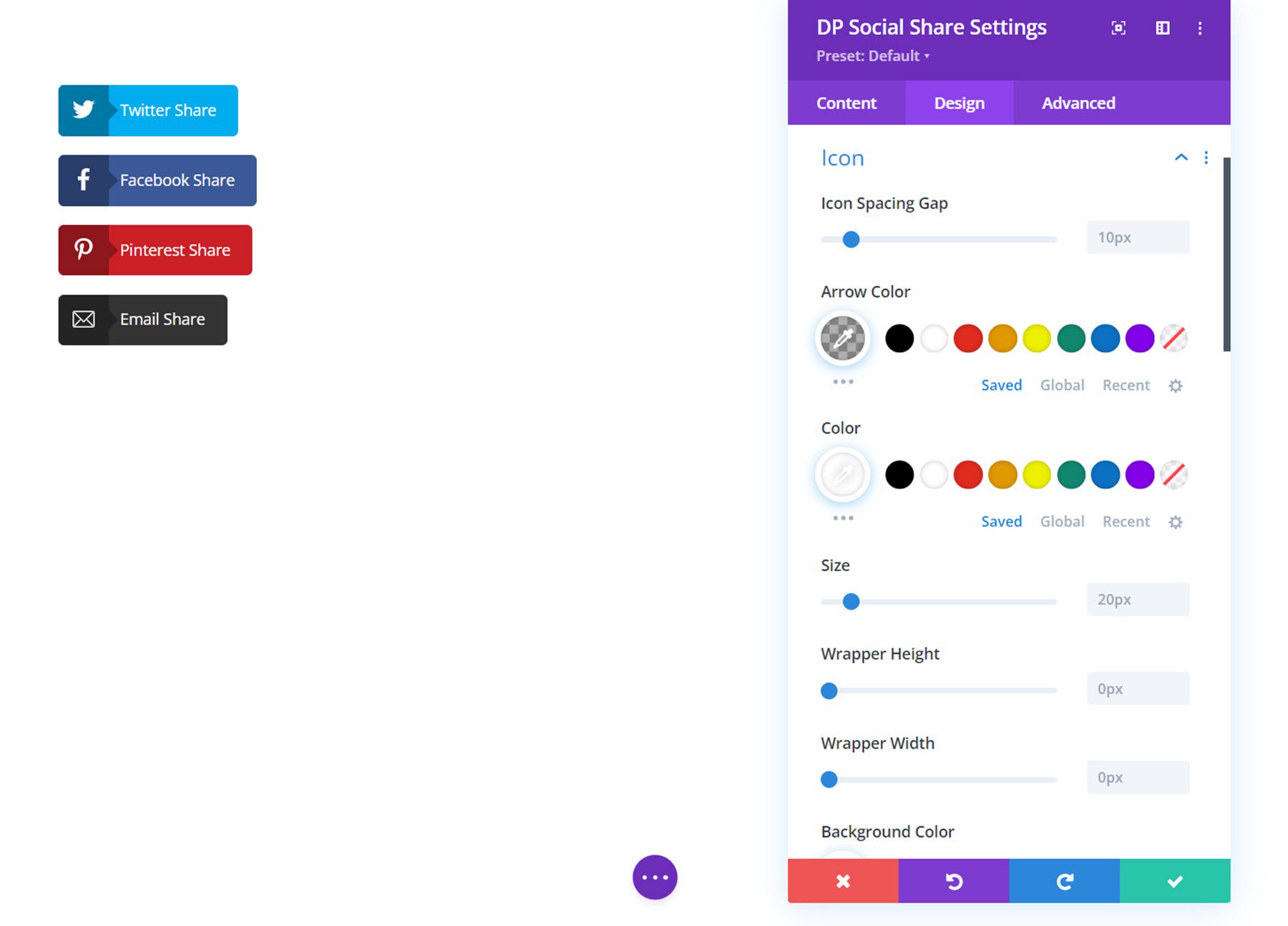
ไอคอน
ในการตั้งค่าไอคอน คุณสามารถเปลี่ยนช่องว่างระหว่างไอคอน สีลูกศร สีไอคอน ขนาด ความสูงและความกว้างของกระดาษห่อ สีพื้นหลัง ช่องว่างภายใน ขอบมุมมน และสไตล์เส้นขอบ

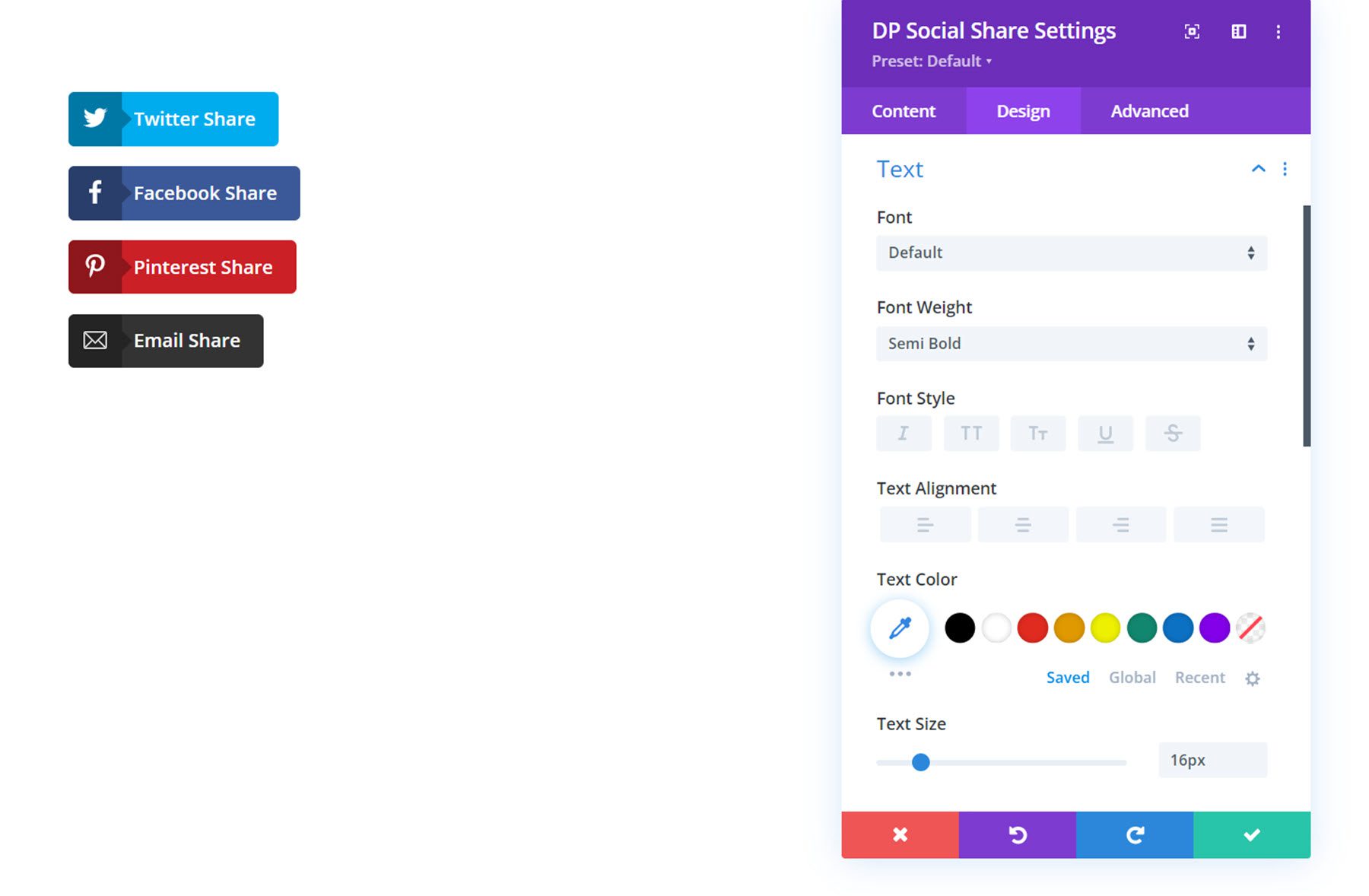
ข้อความ
ในการตั้งค่าข้อความ คุณสามารถจัดรูปแบบข้อความของปุ่มได้

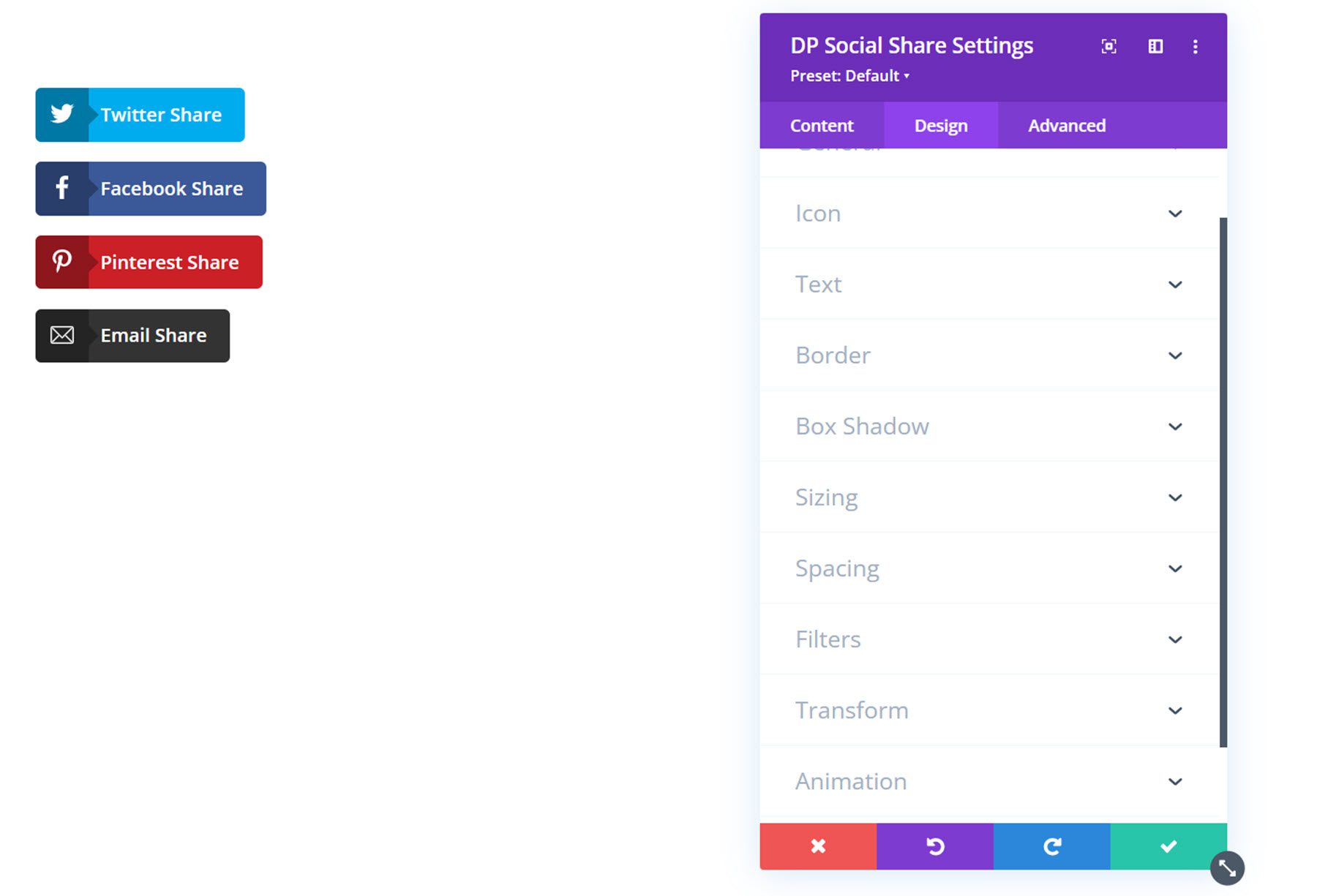
การตั้งค่าการออกแบบอื่นๆ
นอกจากนี้ในแท็บการออกแบบ คุณสามารถปรับแต่งเส้นขอบ เงาของกล่อง ขนาด ระยะห่าง ตัวกรอง การแปลง และสไตล์แอนิเมชั่นสำหรับปุ่มแบ่งปันทางสังคม

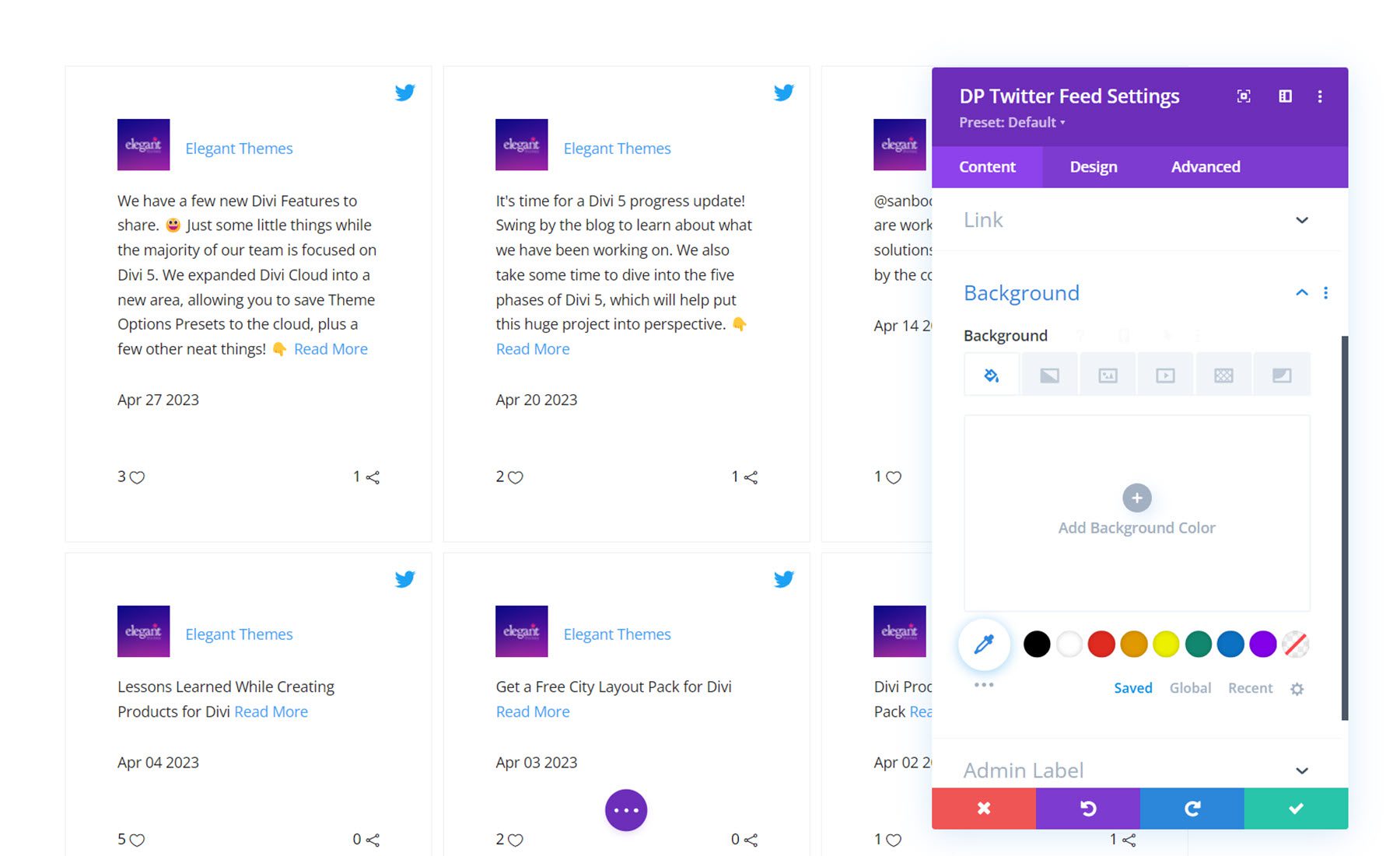
ฟีด Twitter
ด้วยโมดูลนี้ คุณสามารถเพิ่มฟีด Twitter ในรูปแบบเว็บไซต์ของคุณ มาดูการตั้งค่ากันดีกว่า
การตั้งค่าเนื้อหา
ฟีด Twitter
ภายใต้ตัวเลือก Twitter Feed ให้เพิ่มชื่อผู้ใช้สำหรับบัญชี Twitter ที่คุณต้องการแสดงทวีต

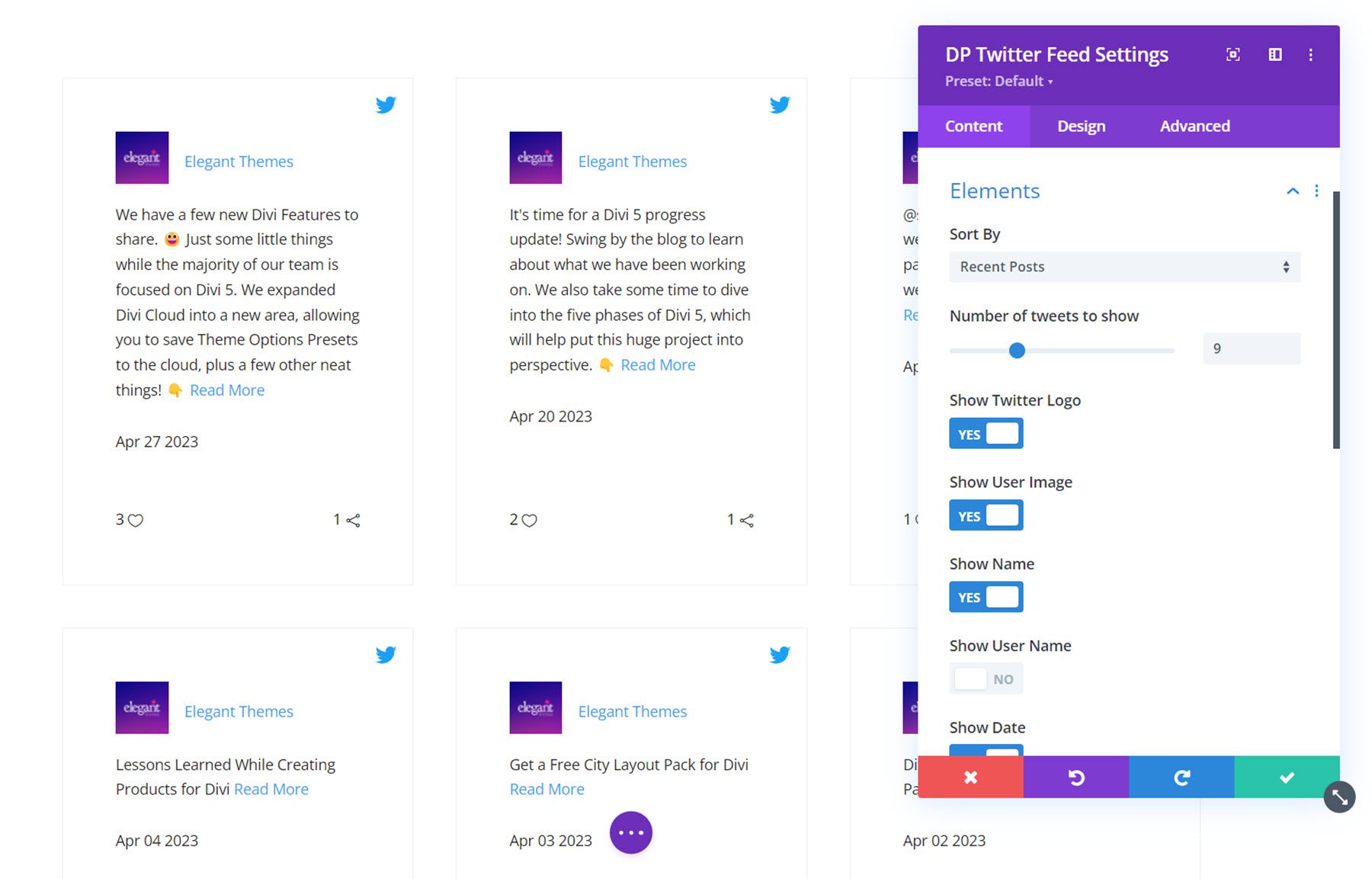
องค์ประกอบ
คุณสามารถตั้งค่าวิธีการจัดเรียงฟีดได้ที่นี่: ตามโพสต์ล่าสุด โพสต์เก่า รายการโปรด หรือรีทวีต คุณยังสามารถตั้งค่าจำนวนทวีตที่จะแสดง และเปิดหรือปิดองค์ประกอบต่อไปนี้: โลโก้ Twitter รูปภาพผู้ใช้ ชื่อ ชื่อผู้ใช้ วันที่ รายการโปรด รีทวีต และอ่านเพิ่มเติม คุณยังสามารถเปลี่ยนข้อความอ่านเพิ่มเติม

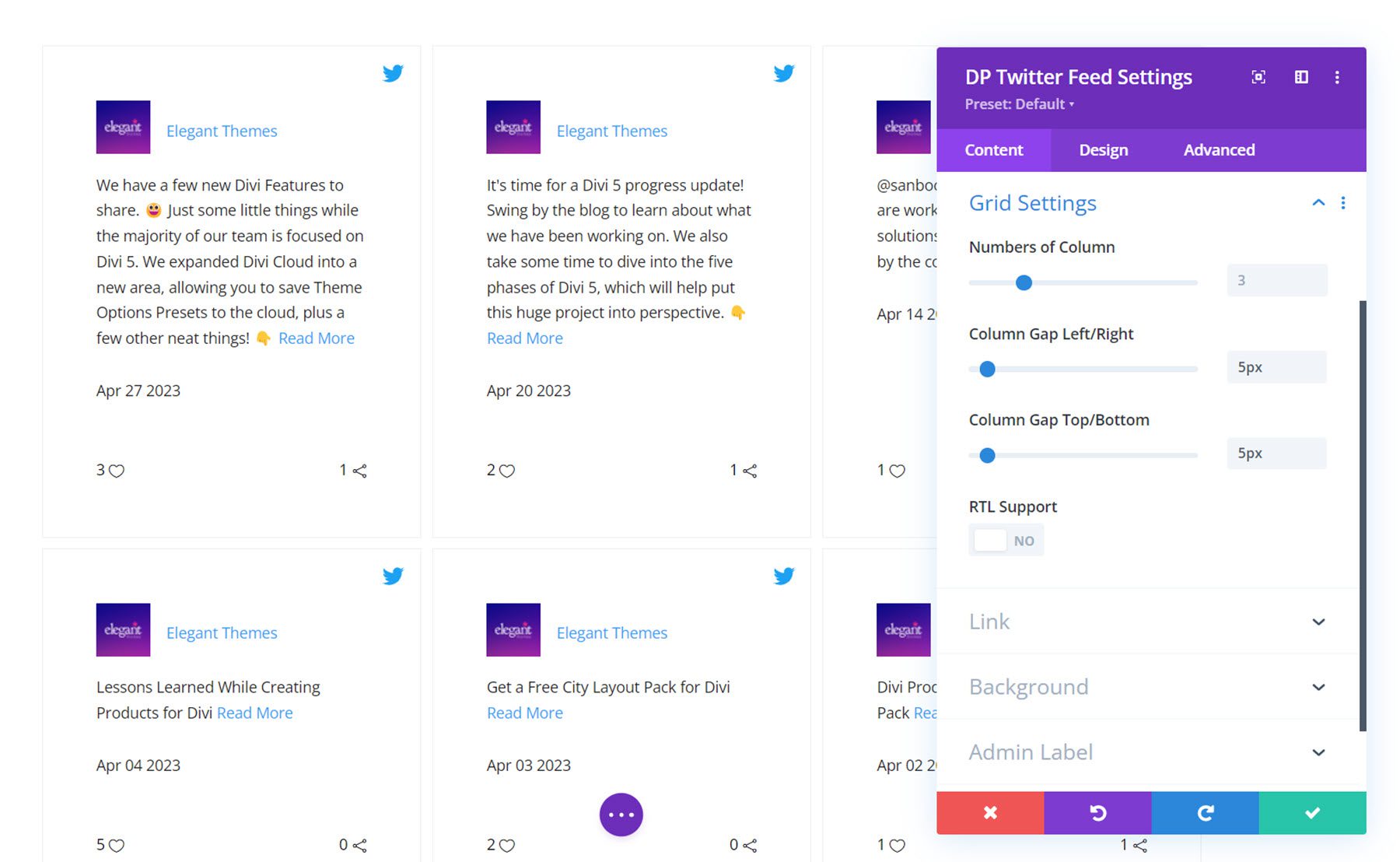
การตั้งค่ากริด
ในการตั้งค่ากริด คุณสามารถกำหนดจำนวนคอลัมน์ เปลี่ยนช่องว่างของคอลัมน์ และเปิดใช้งานการสนับสนุน RTL

การตั้งค่าเนื้อหาอื่นๆ
นอกจากตัวเลือกเหล่านี้แล้ว คุณยังสามารถตั้งค่าลิงก์โมดูล พื้นหลัง และป้ายกำกับผู้ดูแลระบบในแท็บเนื้อหาได้อีกด้วย
การตั้งค่าการออกแบบ
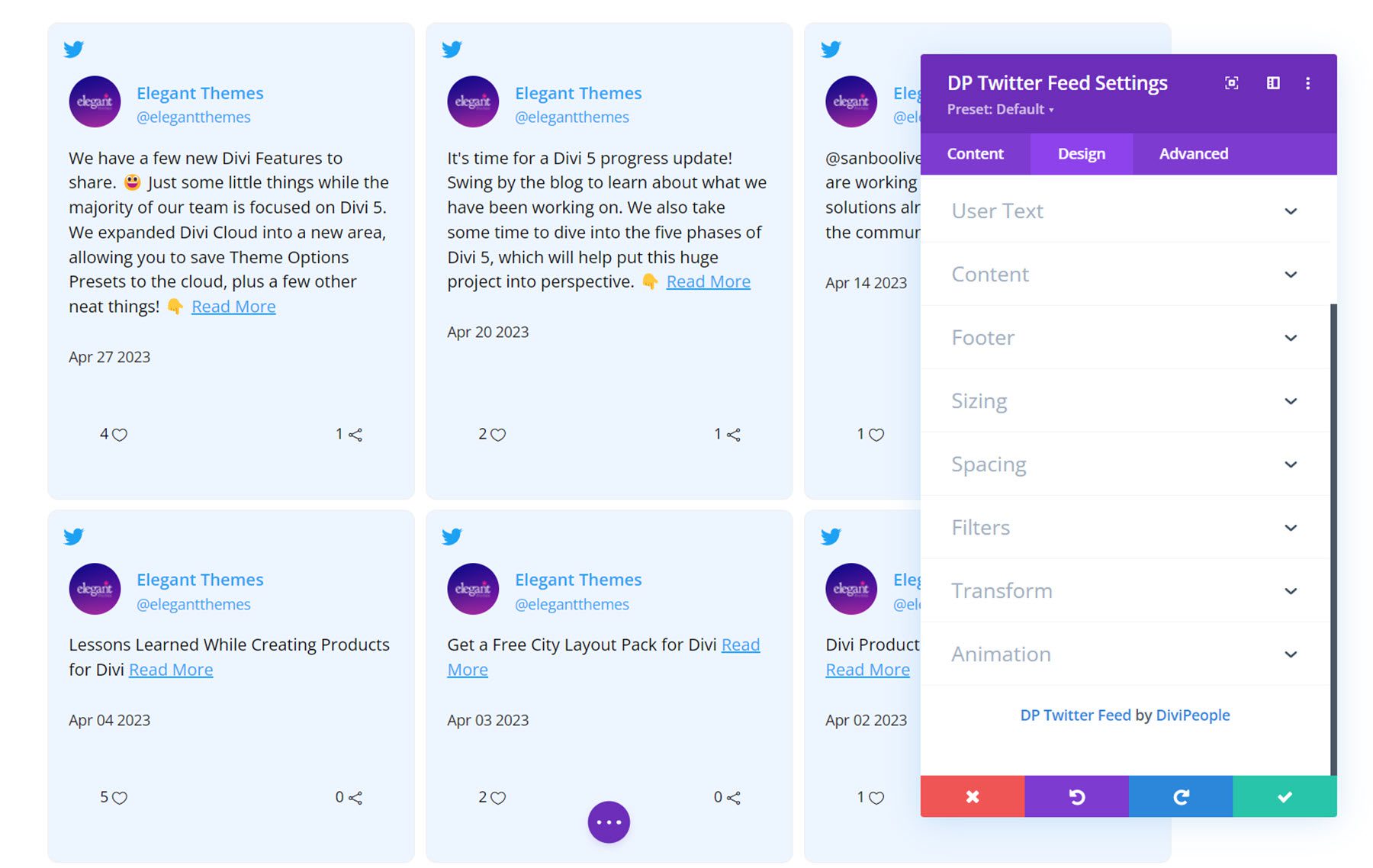
ในแท็บออกแบบ คุณสามารถปรับแต่งรูปลักษณ์ของฟีด Twitter ได้
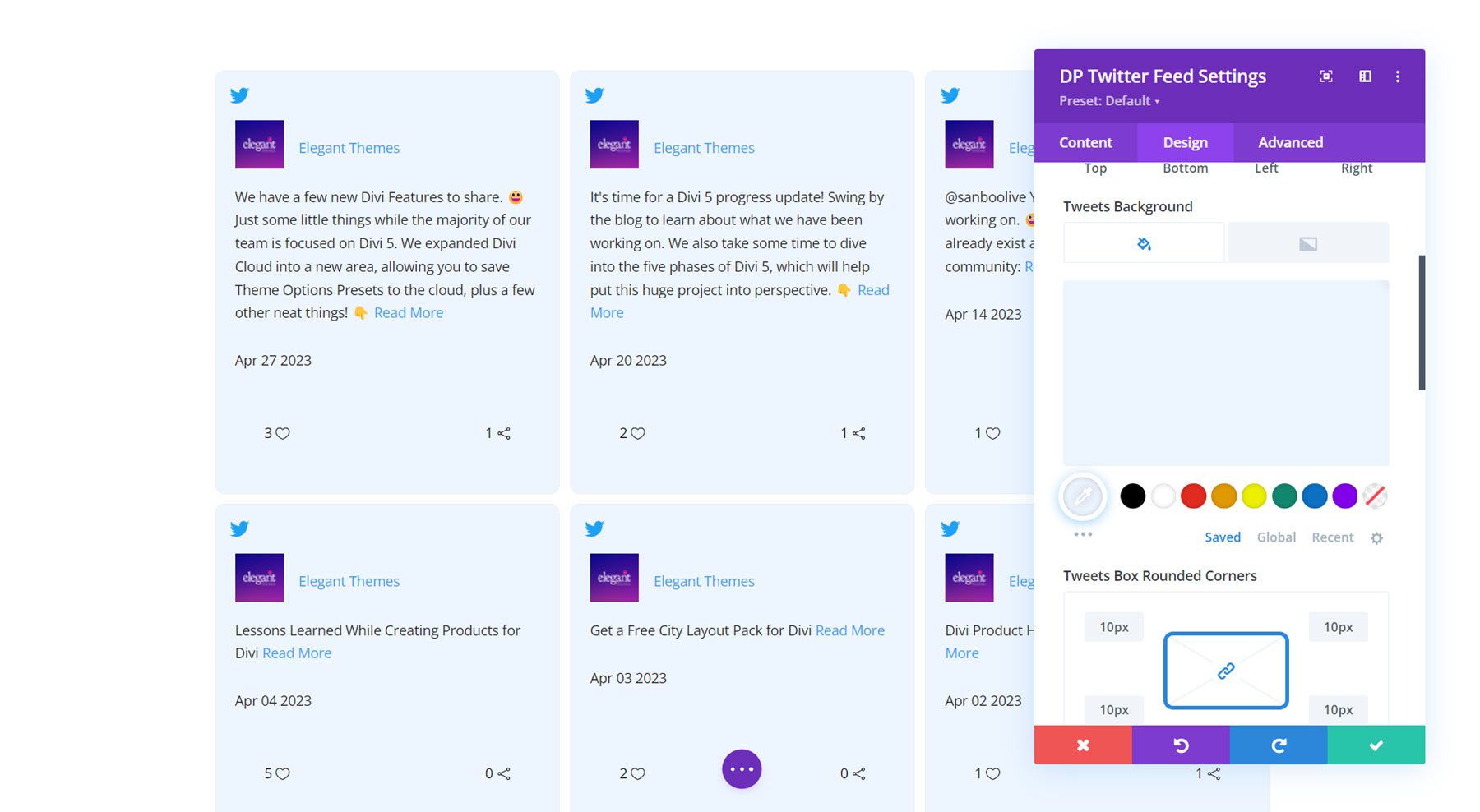
กล่องทวีต
ที่นี่ คุณสามารถตั้งค่าการจัดตำแหน่งกล่องทวีต การจัดตำแหน่งไอคอน Twitter ช่องว่างภายใน พื้นหลัง และรูปแบบเส้นขอบ

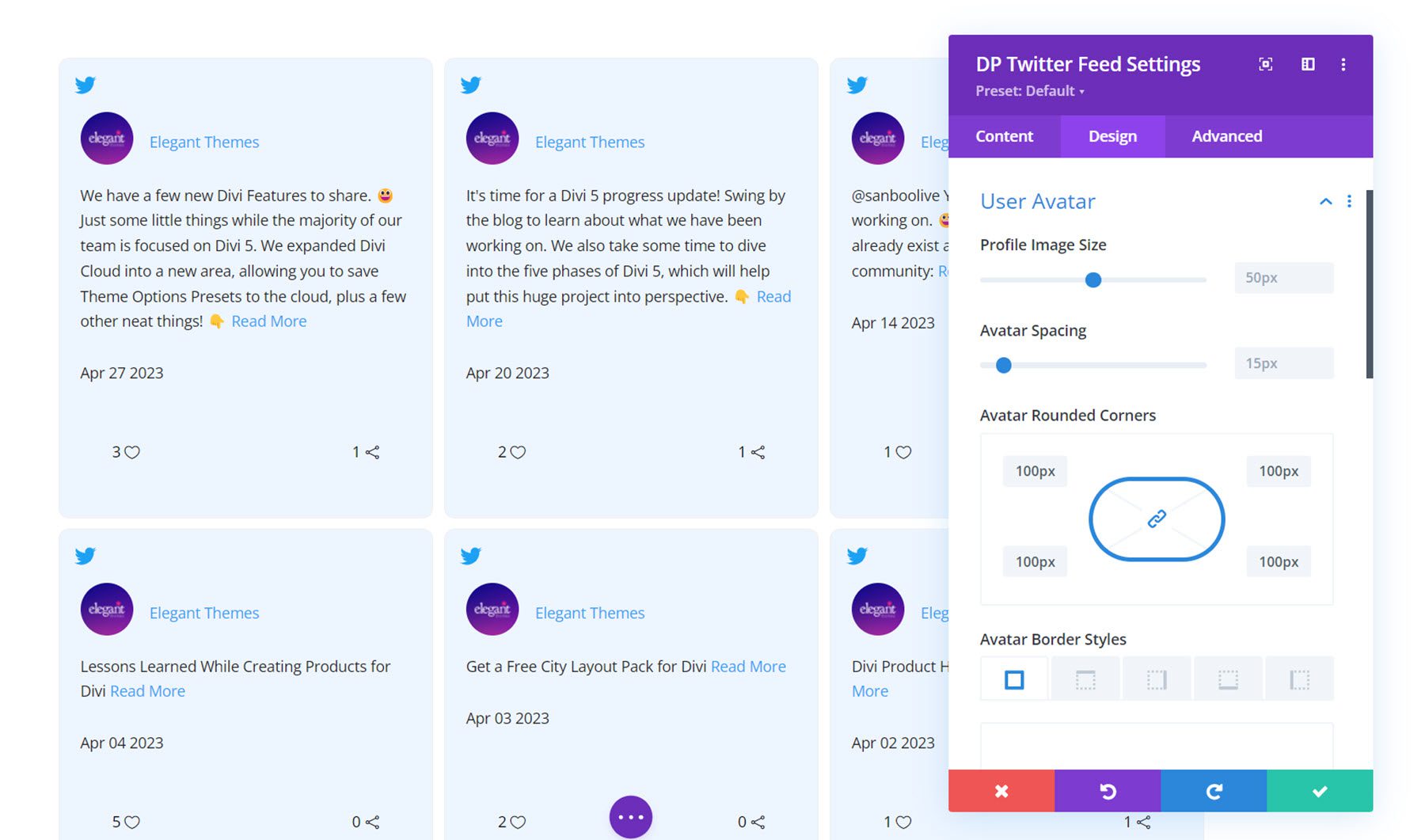
อวาตาร์ของผู้ใช้
ในการตั้งค่าอวาตาร์ของผู้ใช้ คุณสามารถเปลี่ยนขนาดรูปโปรไฟล์ ตั้งค่าระยะห่างของอวาตาร์ เพิ่มมุมมน และปรับเปลี่ยนรูปแบบเส้นขอบ

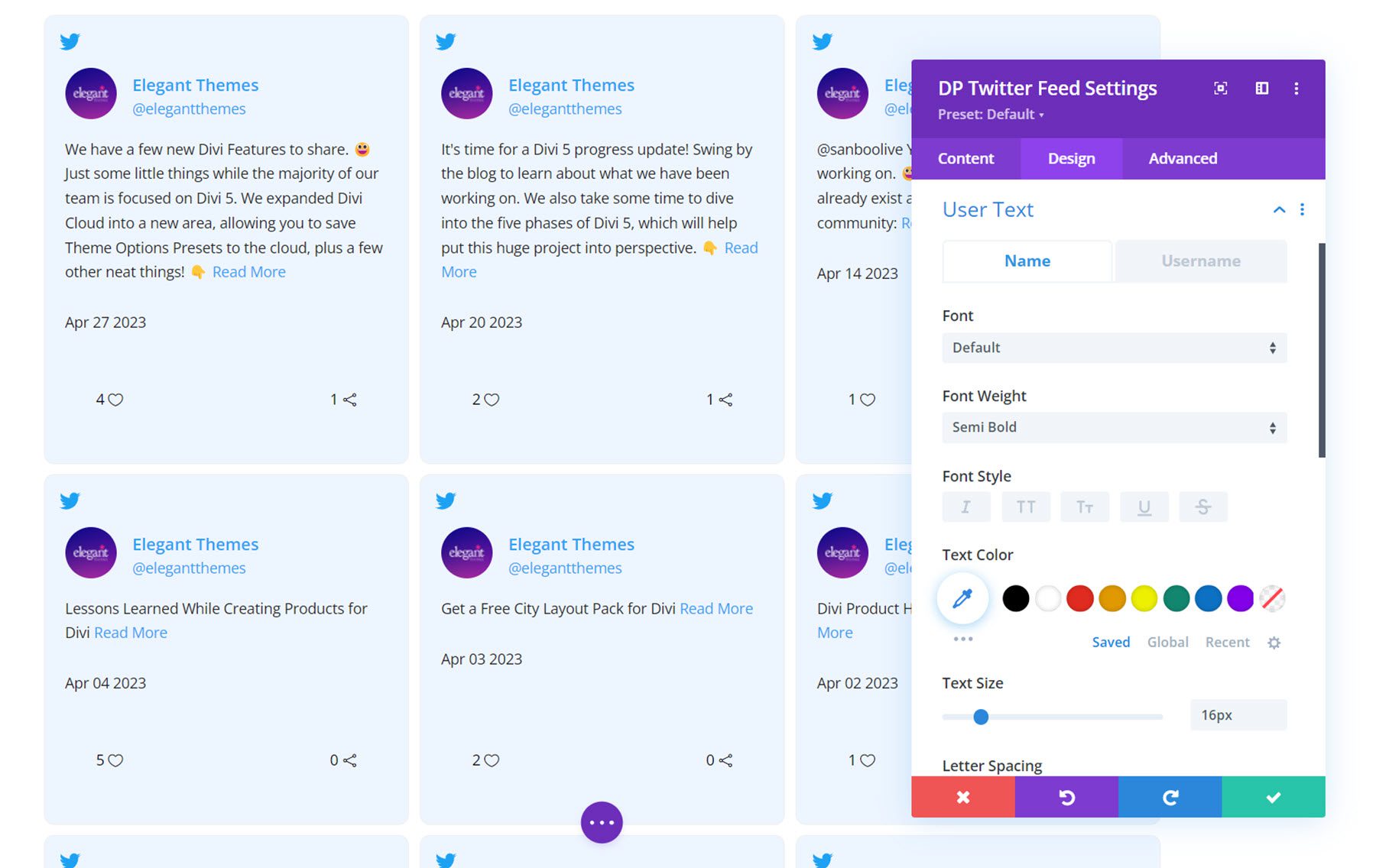
ข้อความผู้ใช้
การตั้งค่าข้อความผู้ใช้จะแยกจากกันโดยแท็บชื่อและแท็บชื่อผู้ใช้ ดังนั้นคุณจึงสามารถกำหนดลักษณะที่แตกต่างกันสำหรับแต่ละรายการได้

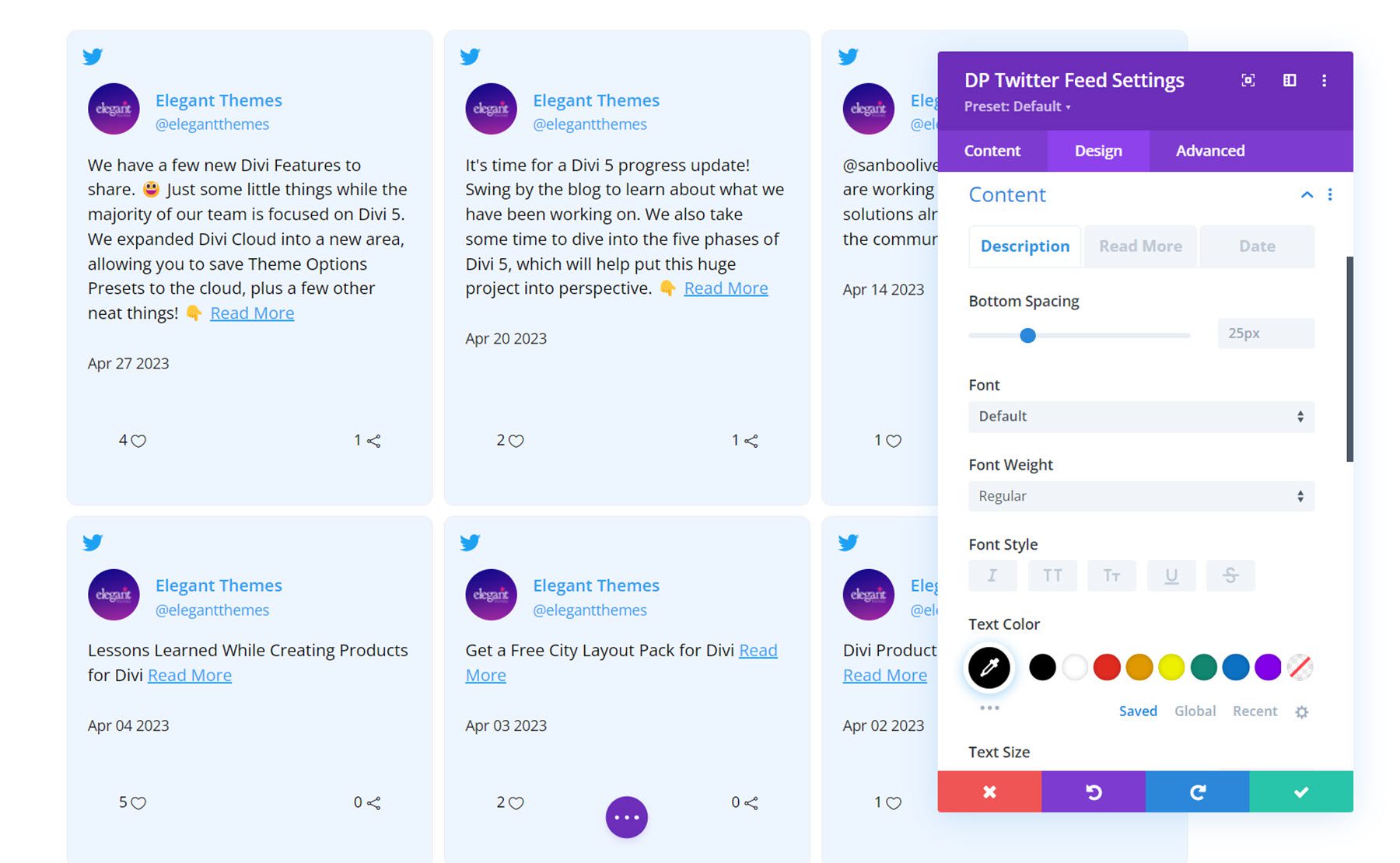
เนื้อหา
ที่นี่คุณสามารถปรับแต่งสไตล์ของเนื้อหาทวีตได้ ตัวเลือกเหล่านี้ยังแยกออกเป็นสามแท็บสำหรับสไตล์ที่แตกต่างกัน: คำอธิบาย อ่านเพิ่มเติม และวันที่ คุณสามารถปรับแต่งรูปแบบตัวอักษรและสีสำหรับแต่ละองค์ประกอบเหล่านี้ได้ คุณยังสามารถปรับระยะห่างด้านล่างได้ในการตั้งค่าคำอธิบาย

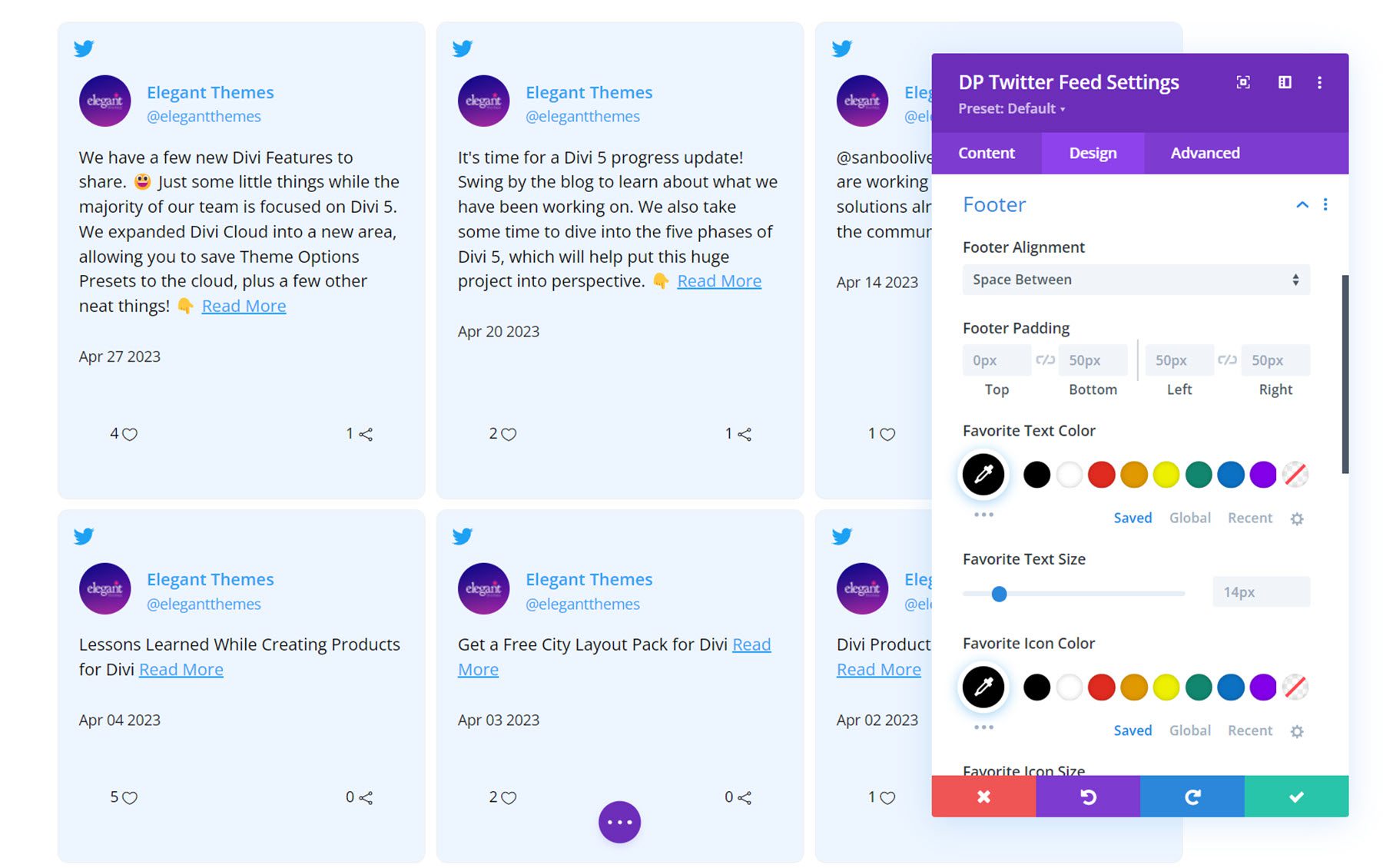
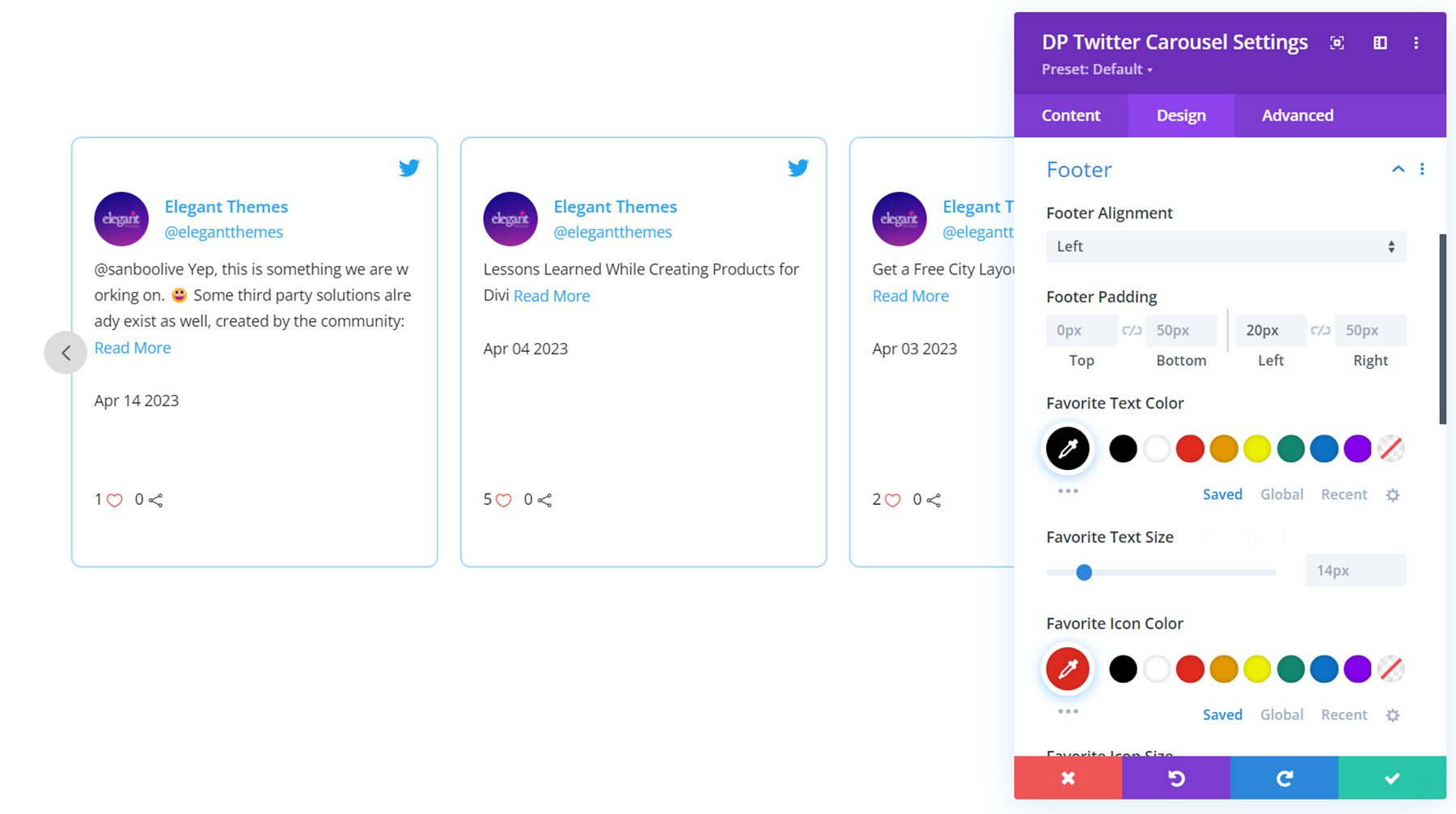
ส่วนท้าย
ที่นี่คุณสามารถตั้งค่าการจัดตำแหน่งส่วนท้ายและช่องว่างภายใน รวมถึงสีและขนาดข้อความและไอคอนสำหรับตัวบ่งชี้รายการโปรดและรีทวีต

การตั้งค่าการออกแบบอื่นๆ
นอกจากนี้ คุณสามารถกำหนดขนาด ระยะห่าง ตัวกรอง การแปลง และสไตล์แอนิเมชันสำหรับโมดูลฟีด Twitter เอง

ม้าหมุนทวิตเตอร์
โมดูลนี้อนุญาตให้คุณเพิ่มภาพหมุนของทวีตในเว็บไซต์ของคุณ
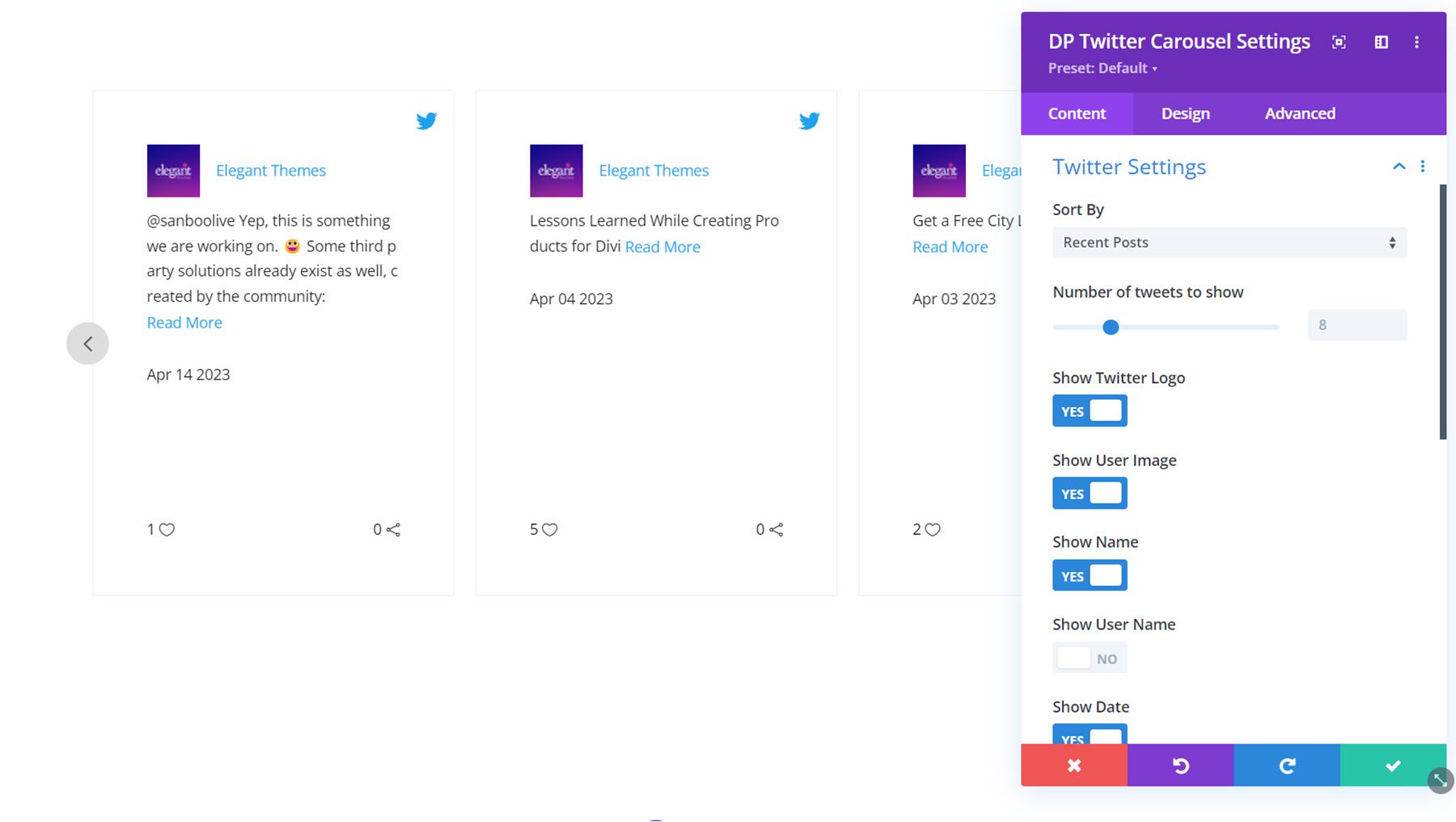
การตั้งค่าเนื้อหา
ฟีด Twitter
คุณสามารถเพิ่มชื่อผู้ใช้สำหรับบัญชี Twitter ที่คุณต้องการแสดงทวีตได้ที่นี่

การตั้งค่าทวิตเตอร์
ภายใต้การตั้งค่า Twitter คุณสามารถเลือกประเภทการจัดเรียง จำนวนทวีตที่จะแสดง และเปิดใช้งานหรือปิดใช้งานสิ่งต่อไปนี้: โลโก้ Twitter รูปภาพผู้ใช้ ชื่อ ชื่อผู้ใช้ วันที่ รายการโปรด รีทวีต และอ่านเพิ่มเติม คุณสามารถปรับแต่งข้อความอ่านเพิ่มเติมได้ที่นี่เช่นกัน

การตั้งค่าม้าหมุน
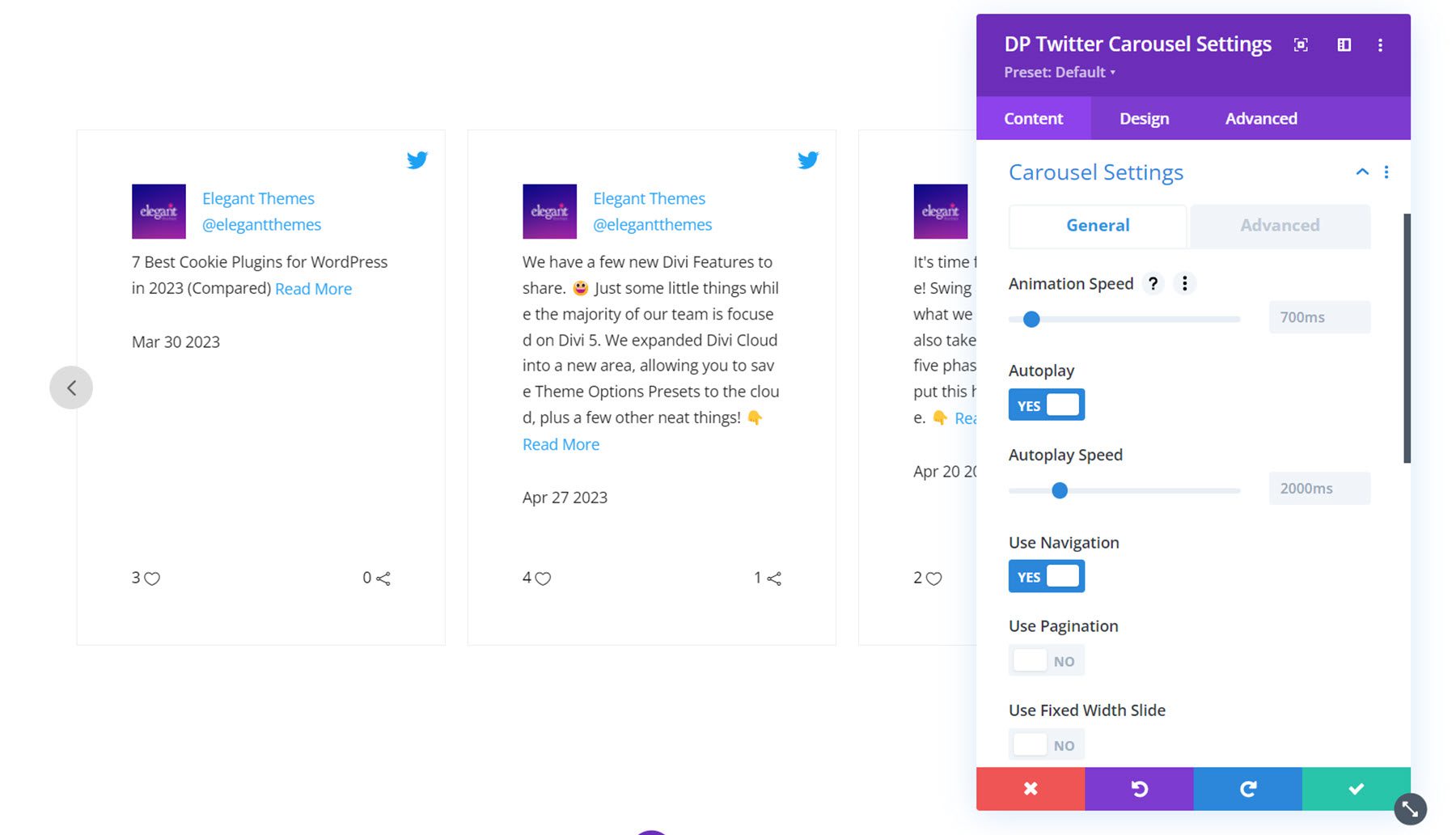
ในแท็บทั่วไป คุณสามารถตั้งค่าความเร็วของภาพเคลื่อนไหว, เปิดใช้งานการเล่นอัตโนมัติ, ตั้งค่าความเร็วการเล่นอัตโนมัติ, เปิดใช้งานการแบ่งหน้า, เปิดใช้งานสไลด์ที่มีความกว้างคงที่, เลือกจำนวนของสไลด์ที่จะแสดง, ปรับระยะห่างของสไลด์, ใช้ระยะห่างกับรายการแรกและรายการสุดท้าย, เปิดใช้งาน การวนซ้ำไม่สิ้นสุด และทำให้ความสูงของคอลัมน์เท่ากัน

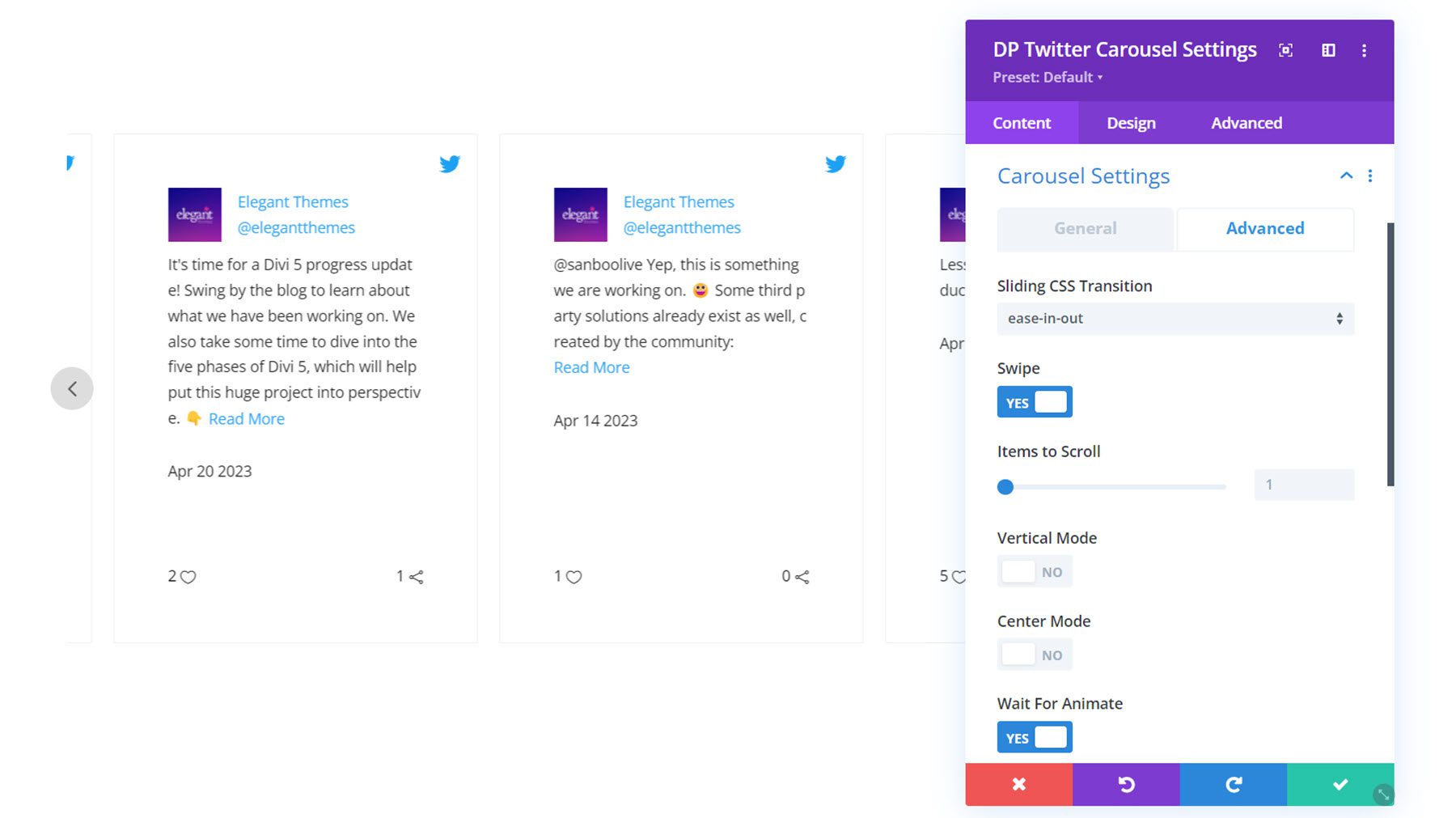
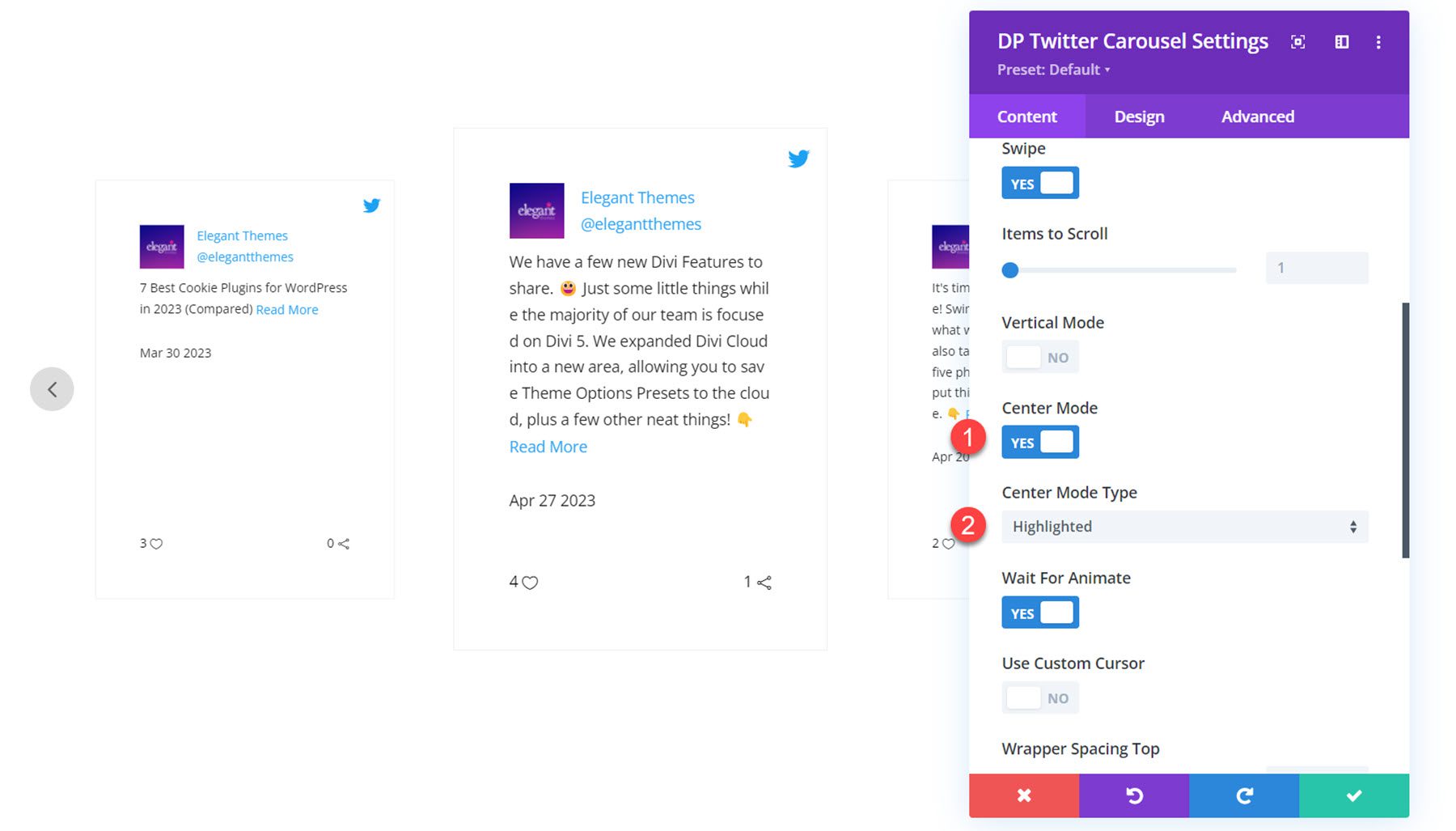
ในแท็บขั้นสูง คุณสามารถเลือกประเภทการเปลี่ยน CSS, เปิดใช้งานการปัด, กำหนดจำนวนรายการที่จะเลื่อน, เปิดใช้งานโหมดแนวตั้ง, เปิดใช้งานโหมดศูนย์กลาง, รอให้เคลื่อนไหว, เปิดใช้งานเคอร์เซอร์แบบกำหนดเอง, ปรับระยะห่างของ wrapper และเปิดใช้งานการรองรับ RTL

นี่คือภาพหมุนที่เปิดใช้งานโหมดกึ่งกลางและเลือกประเภทโครงร่างไฮไลท์

การตั้งค่าเนื้อหาอื่นๆ
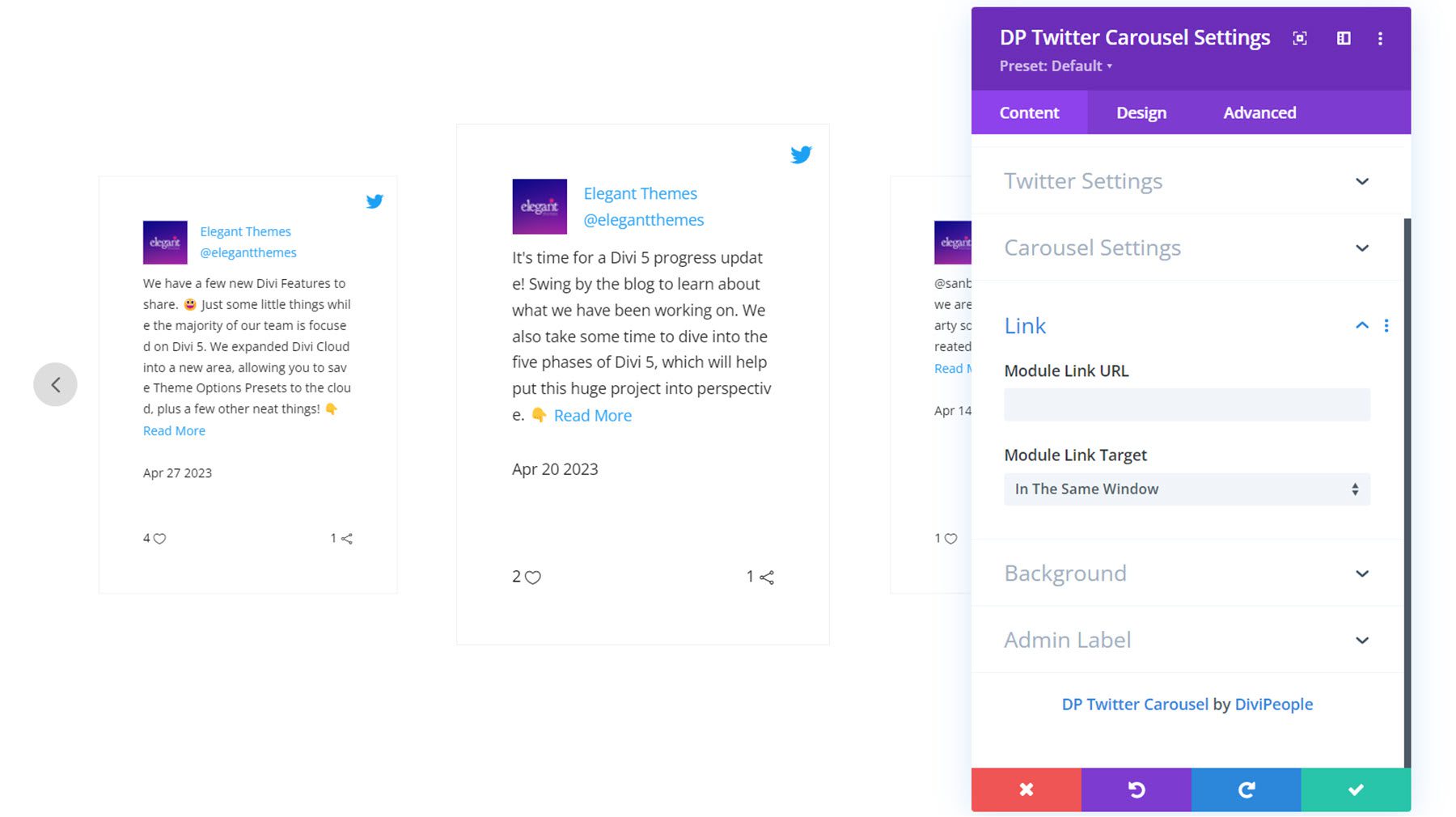
คุณยังสามารถตั้งค่าลิงก์โมดูล เปลี่ยนรูปแบบพื้นหลัง และตั้งค่าป้ายกำกับผู้ดูแลระบบในแท็บเนื้อหา

การตั้งค่าการออกแบบ
ในแท็บการออกแบบ คุณสามารถปรับแต่งสไตล์ของวงล้อ Twitter ได้อย่างสมบูรณ์ ลองมาดูกันดีกว่า
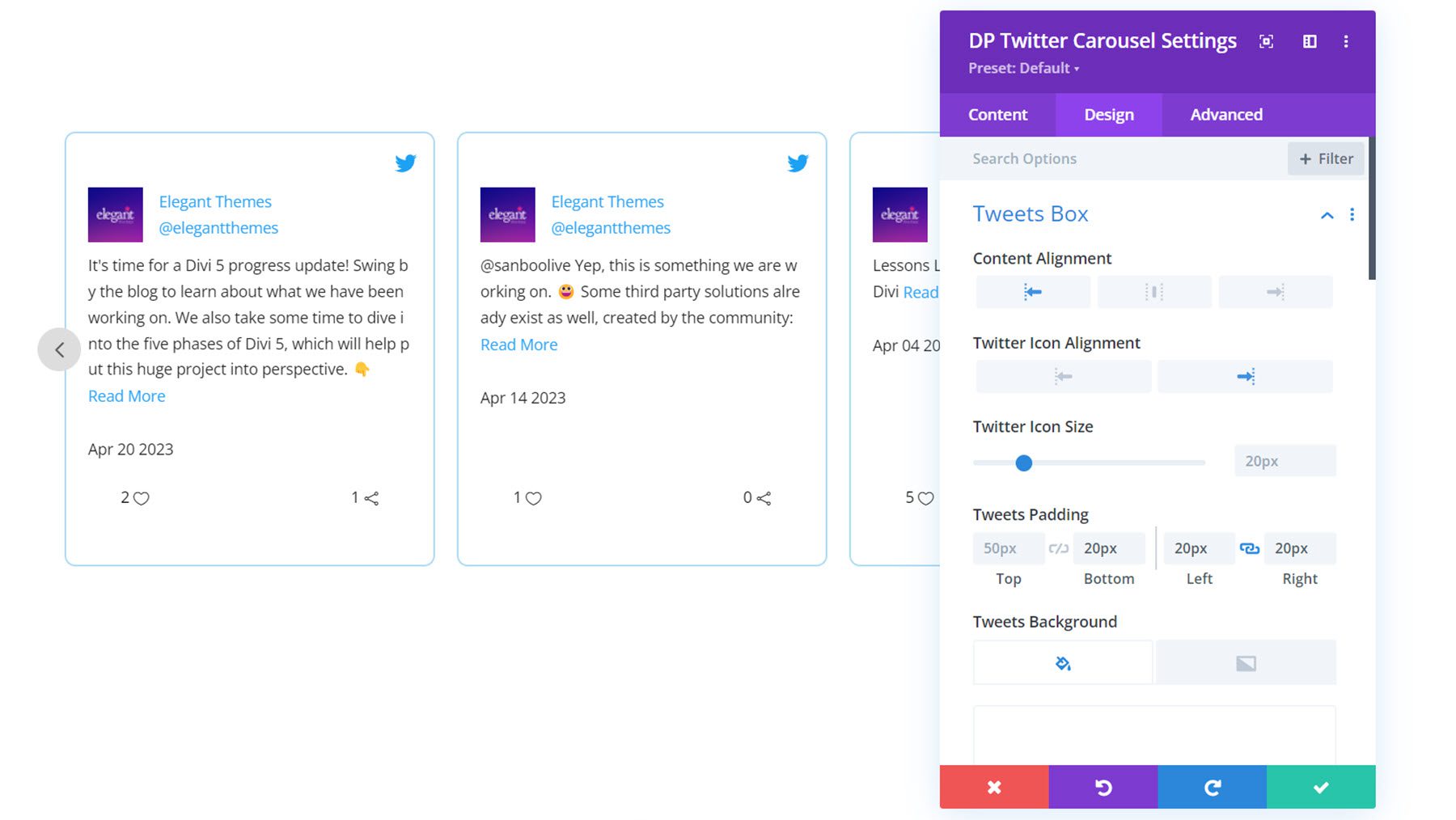
กล่องทวีต
ที่นี่คุณสามารถตั้งค่าการจัดตำแหน่งเนื้อหา การจัดตำแหน่งไอคอน Twitter ขนาดไอคอน Twitter ช่องว่างภายใน พื้นหลัง และรูปแบบเส้นขอบสำหรับแต่ละทวีต

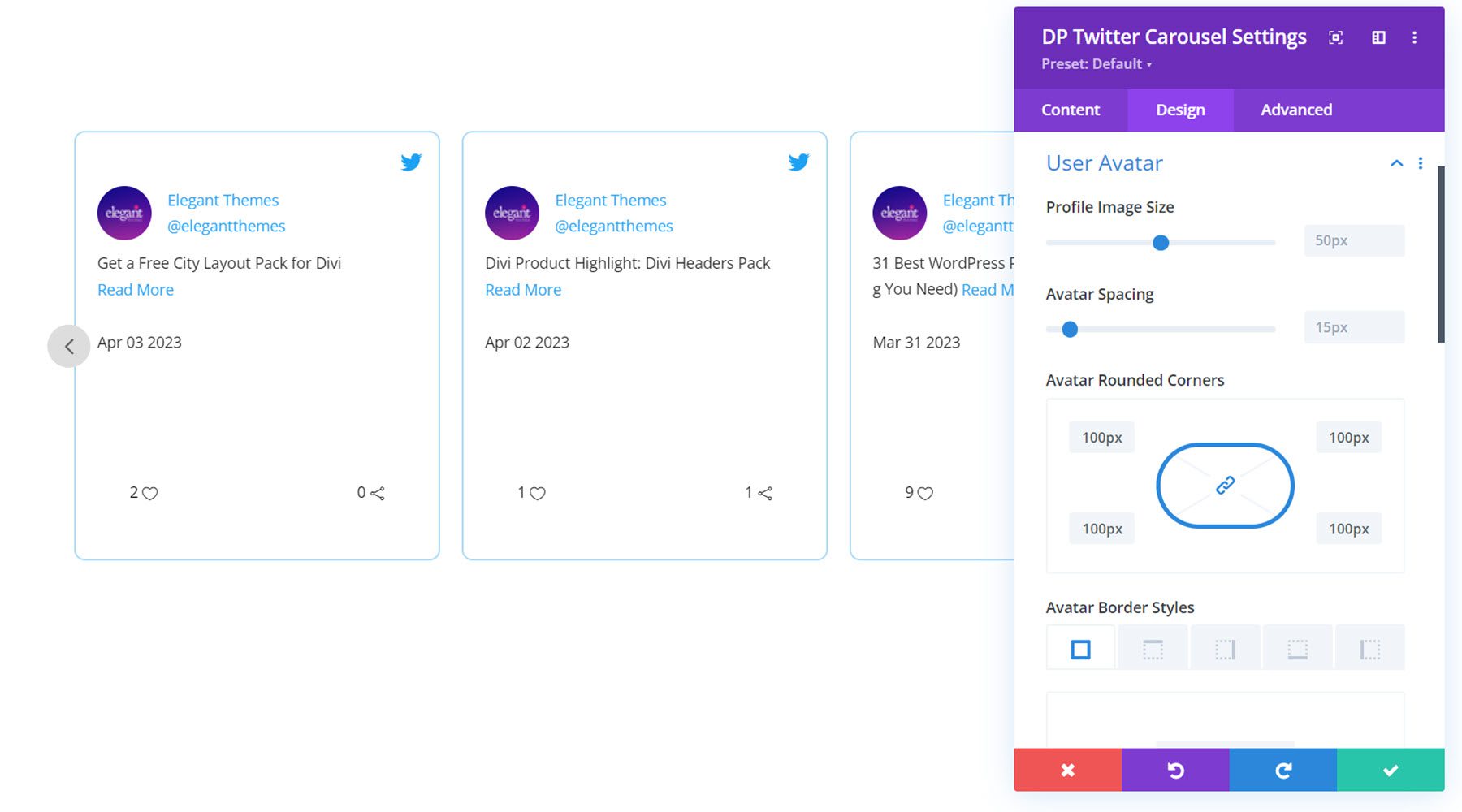
อวาตาร์ของผู้ใช้
ในการตั้งค่าอวาตาร์ของผู้ใช้ คุณสามารถกำหนดขนาดรูปโปรไฟล์ ระยะห่างของอวาตาร์ มุมมน และรูปแบบเส้นขอบได้

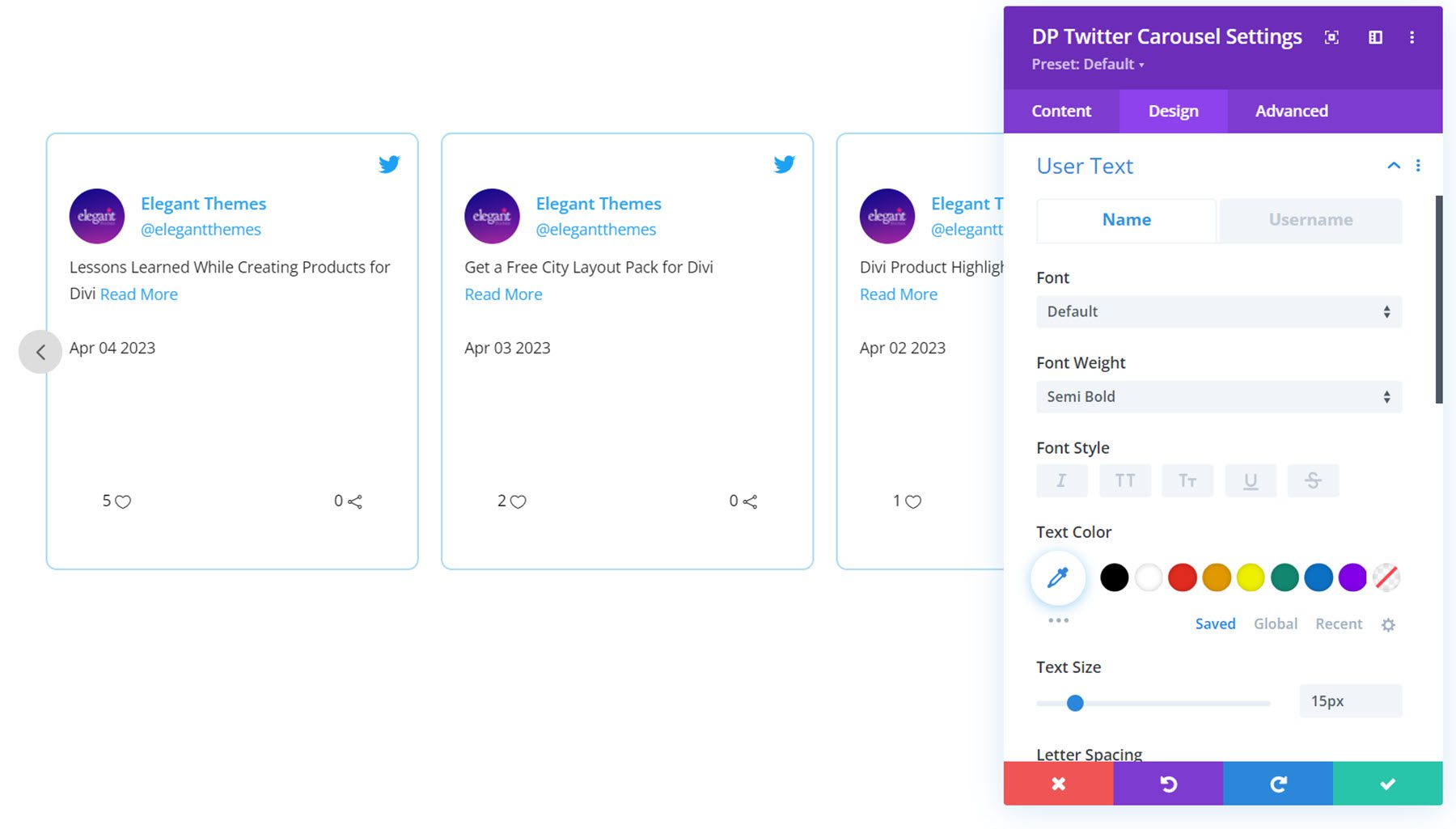
ข้อความผู้ใช้
ในการตั้งค่าข้อความผู้ใช้ คุณสามารถปรับแต่งรูปแบบตัวอักษรสำหรับชื่อและชื่อผู้ใช้ได้

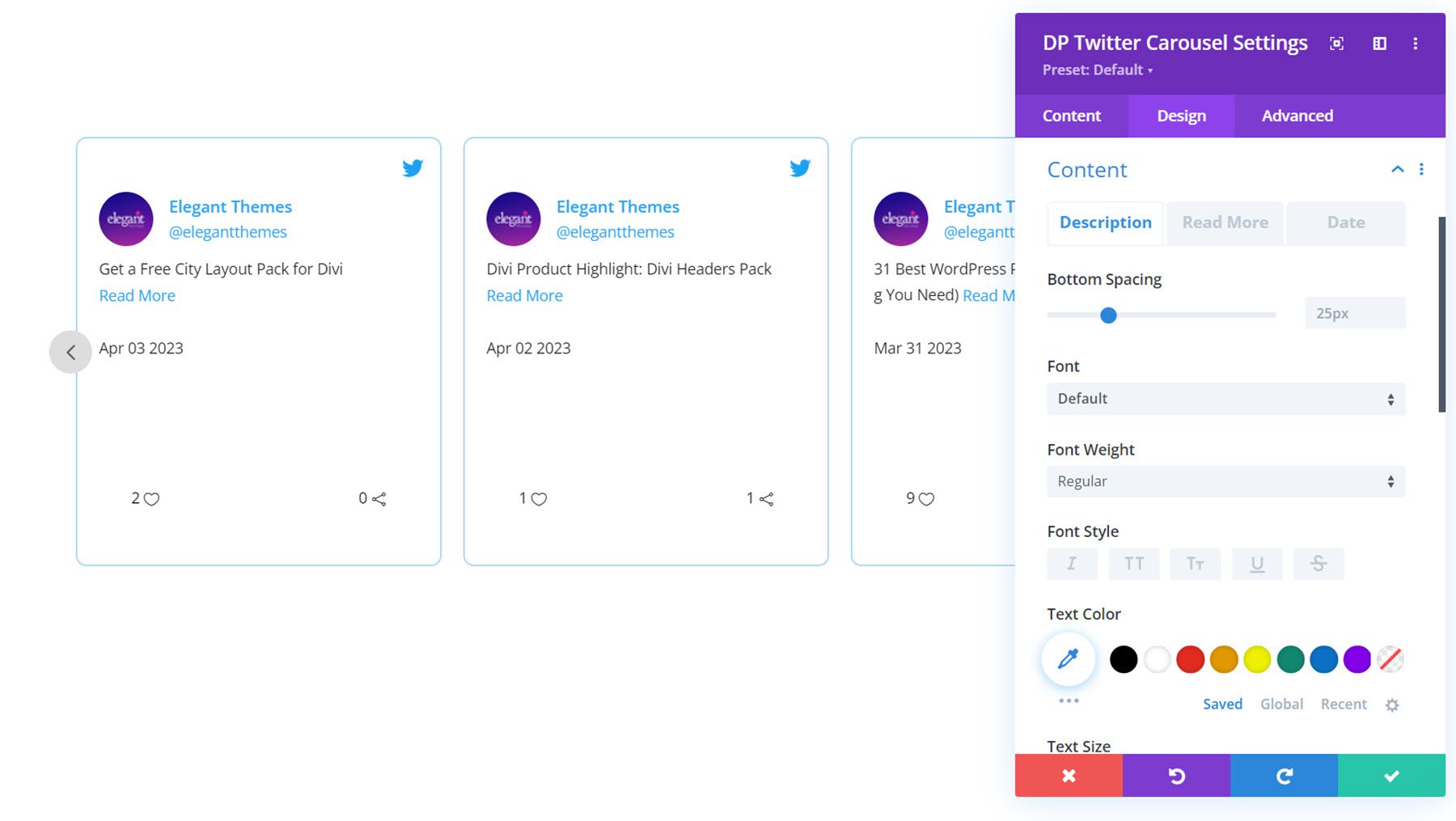
เนื้อหา
คุณสามารถปรับแต่งรูปแบบตัวอักษรสำหรับเนื้อหาทวีต ลิงก์อ่านเพิ่มเติม และวันที่ได้ที่นี่

ส่วนท้าย
ในการตั้งค่าส่วนท้าย คุณสามารถตั้งค่าการจัดแนวส่วนท้ายและระยะห่างจากขอบได้ คุณยังสามารถปรับแต่งสีและขนาดข้อความและไอคอนสำหรับตัวบ่งชี้รายการโปรดและรีทวีต

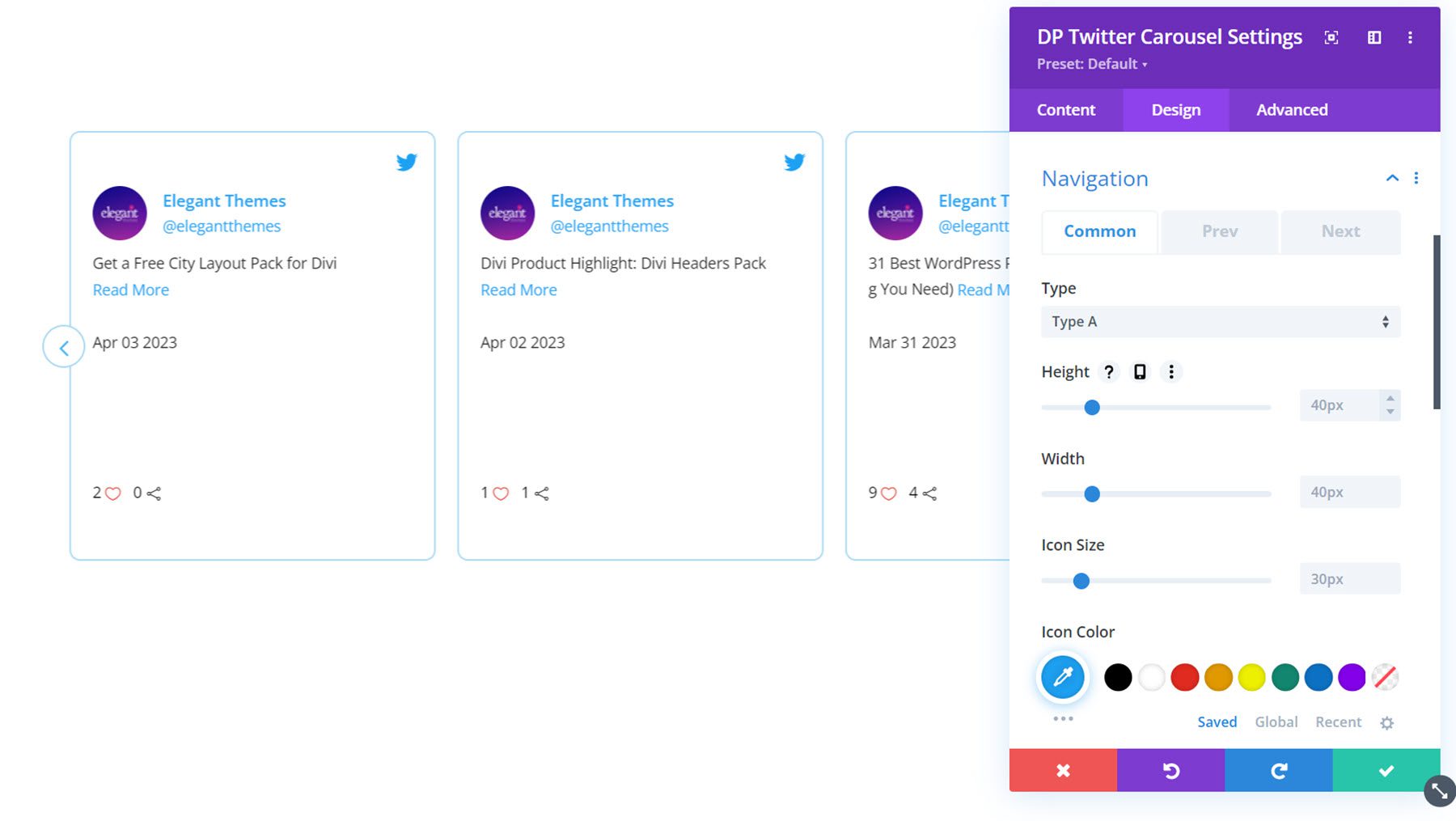
การนำทาง
คุณสามารถเปิดใช้งานการนำทางได้สองประเภท: ประเภท A และประเภท B นี่คือประเภท A โดยมีการนำทางที่แต่ละด้านของโมดูลวงล้อ ที่นี่ คุณยังสามารถตั้งค่าความสูงและความกว้างของไอคอนการนำทาง ตั้งค่าขนาดไอคอน สี และพื้นหลัง เปิดใช้งานเอฟเฟกต์เอียง ตั้งค่าตำแหน่งแนวตั้งและแนวนอน และตั้งค่าสไตล์เส้นขอบ ในแท็บก่อนหน้าและถัดไป คุณสามารถตั้งค่าไอคอนและรัศมีเส้นขอบสำหรับแต่ละปุ่มได้

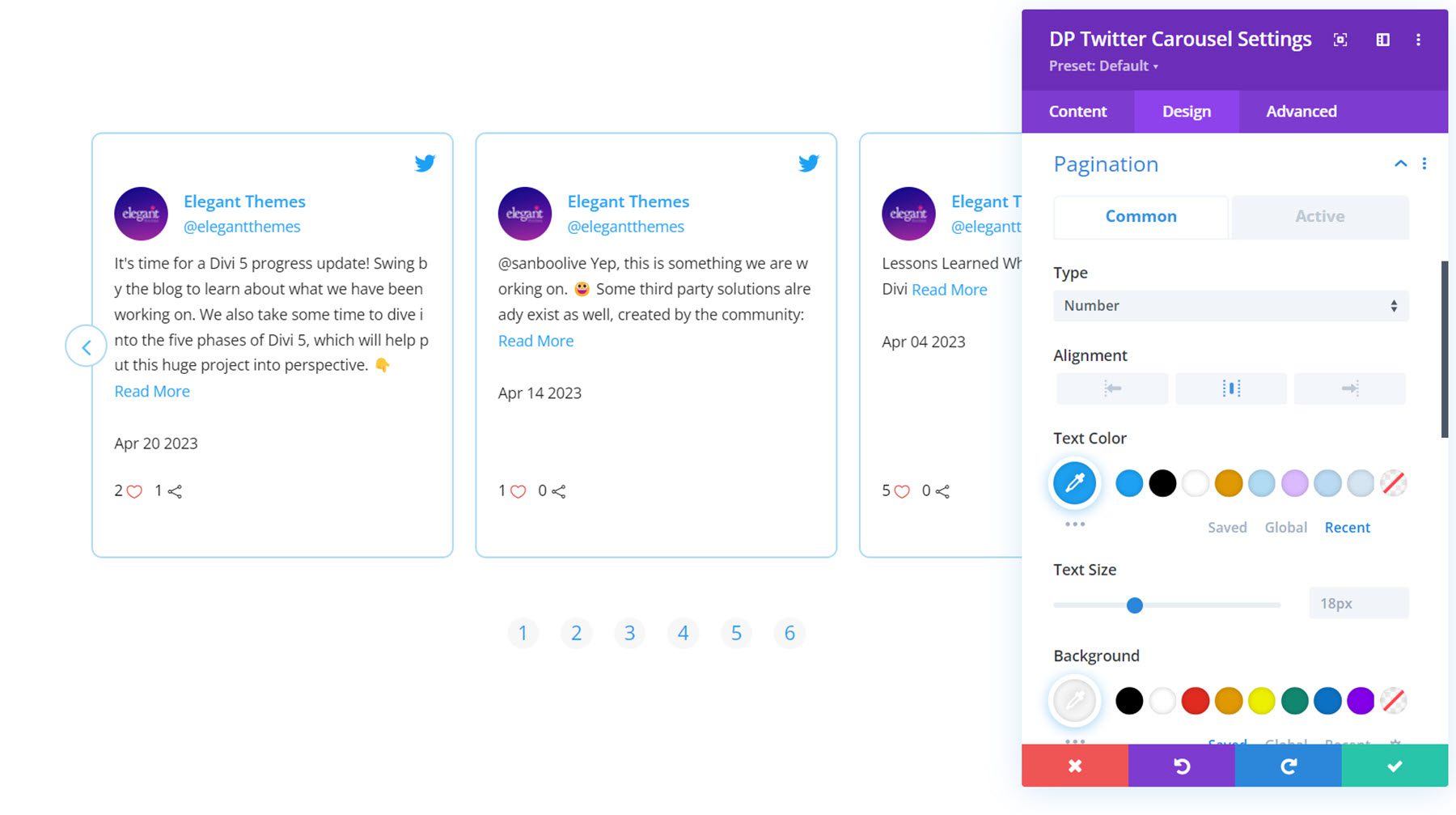
การแบ่งหน้า
ในการตั้งค่าการแบ่งหน้า คุณสามารถเลือกระหว่างการนำทางแบบตัวเลขหรือแบบจุด นี่คือรูปแบบการนำทางด้วยตัวเลข คุณสามารถปรับแต่งการจัดแนว สีข้อความ ขนาดข้อความ พื้นหลัง ความสูง ความกว้าง รัศมีเส้นขอบ ตำแหน่งแนวตั้ง และระยะห่าง

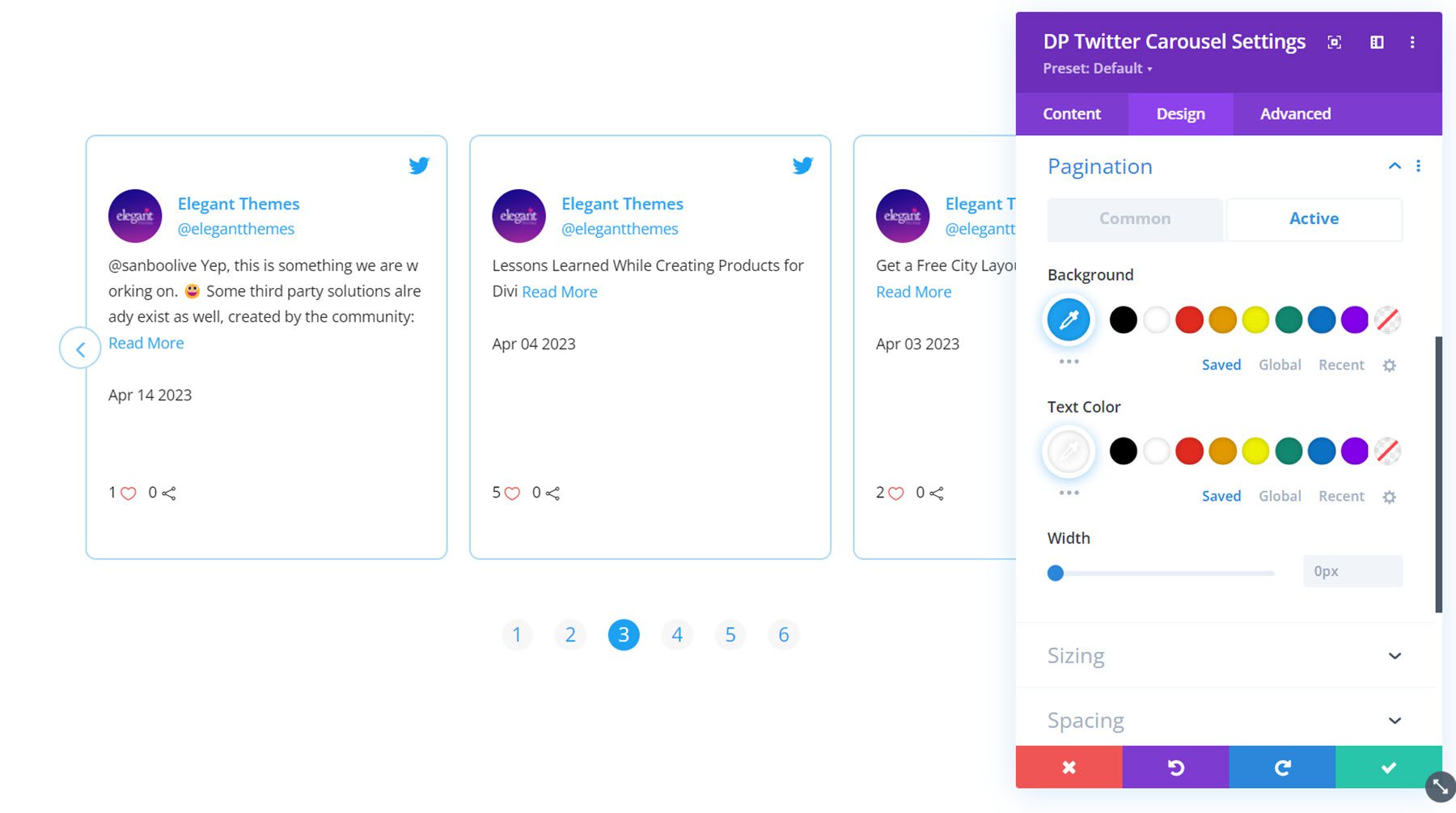
ในแท็บที่ใช้งานอยู่ คุณสามารถตั้งค่าสไตล์สำหรับรายการเลขหน้าที่ใช้งานอยู่ได้

การตั้งค่าการออกแบบอื่นๆ
คุณยังสามารถปรับแต่งตัวเลือกการปรับขนาด ระยะห่าง ตัวกรอง การแปลง และภาพเคลื่อนไหวในแท็บการออกแบบ
ซื้อ Divi Social Plus
Divi Social Plus มีให้บริการใน Divi Marketplace มีค่าใช้จ่าย $49 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและอัปเดต 1 ปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Divi Social Plus เพิ่มโมดูลโซเชียลมีเดียใหม่ห้าโมดูลให้กับ Divi Builder ซึ่งช่วยให้คุณสามารถรวมเนื้อหาโซเชียลมีเดียของคุณบนเว็บไซต์ของคุณได้ ด้วย Divi Social Plus คุณสามารถเพิ่มฟีดและภาพหมุนของ Instagram และ Twitter รวมถึงปุ่มแชร์โซเชียลไปยังเว็บไซต์ของคุณได้ แต่ละโมดูลมาพร้อมกับตัวเลือกการกำหนดค่าและการตั้งค่าการออกแบบที่แตกต่างกันมากมาย ซึ่งช่วยให้คุณควบคุมการออกแบบโมดูลโซเชียลมีเดียได้อย่างเต็มที่ หากคุณกำลังมองหาวิธีรวมฟีดโซเชียลมีเดียบนเว็บไซต์ Divi ของคุณ ปลั๊กอินนี้อาจเป็นทางออกที่ดีสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณเคยลอง Divi Social Plus แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!