จุดเด่นของผลิตภัณฑ์ Divi: Divi Timeline Layouts Pack
เผยแพร่แล้ว: 2023-05-01Divi Timeline Layouts Pack เป็นชุดของเลย์เอาต์ไทม์ไลน์ที่สร้างไว้ล่วงหน้า 100 รายการที่ทำงานร่วมกับ Divi Builder เค้าโครงไทม์ไลน์สามารถใช้งานได้หลากหลายวิธี คุณสามารถใช้ไทม์ไลน์เพื่อแชร์ลำดับเหตุการณ์ เช่น ประวัติการเริ่มต้นของบริษัทหรือองค์กร แสดงขั้นตอนต่างๆ ของกระบวนการ จัดระเบียบข้อมูลอย่างง่ายดาย และอื่นๆ อีกมากมาย เลย์เอาต์ที่มาพร้อมกับ Divi Timeline Layouts Pack สามารถปรับแต่งได้ง่ายและช่วยถ่ายทอดข้อมูลใดๆ ที่คุณต้องการด้วยภาพ
ในไฮไลต์ผลิตภัณฑ์นี้ เราจะดูเลย์เอาต์บางส่วนที่คุณได้รับจาก Divi Timeline Layouts Pack และช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Divi Timeline Layouts Pack
- ชุดเลย์เอาต์ Divi Timeline 2 ชุด
- 2.1 เค้าโครง 1
- 2.2 เค้าโครง 3
- 2.3 เค้าโครง 6
- 2.4 เค้าโครง 8
- 2.5 เค้าโครง10
- 2.6 เค้าโครง14
- 2.7 เค้าโครง18
- 2.8 เค้าโครง 20
- 2.9 เค้าโครง 22
- 2.10 เค้าโครง 29
- 2.11 เค้าโครง33
- 2.12 เค้าโครง37
- 2.13 เค้าโครง 40
- 2.14 เค้าโครง 48
- 2.15 เค้าโครง 53
- 2.16 เค้าโครง 59
- 2.17 เค้าโครง 62
- 2.18 เค้าโครง 66
- 2.19 เค้าโครง 68
- 2.20 เค้าโครง72
- 2.21 เค้าโครง 76
- 2.22 เค้าโครง79
- 2.23 เค้าโครง 81
- 2.24 เค้าโครง85
- 2.25 เค้าโครง88
- 2.26 เค้าโครง 90
- 2.27 เค้าโครง94
- 2.28 เค้าโครง96
- 2.29 เค้าโครง98
- 2.30 เค้าโครง100
- 3 ซื้อ Divi Timeline Layouts Pack
- 4 ความคิดสุดท้าย
การติดตั้ง Divi Timeline Layouts Pack
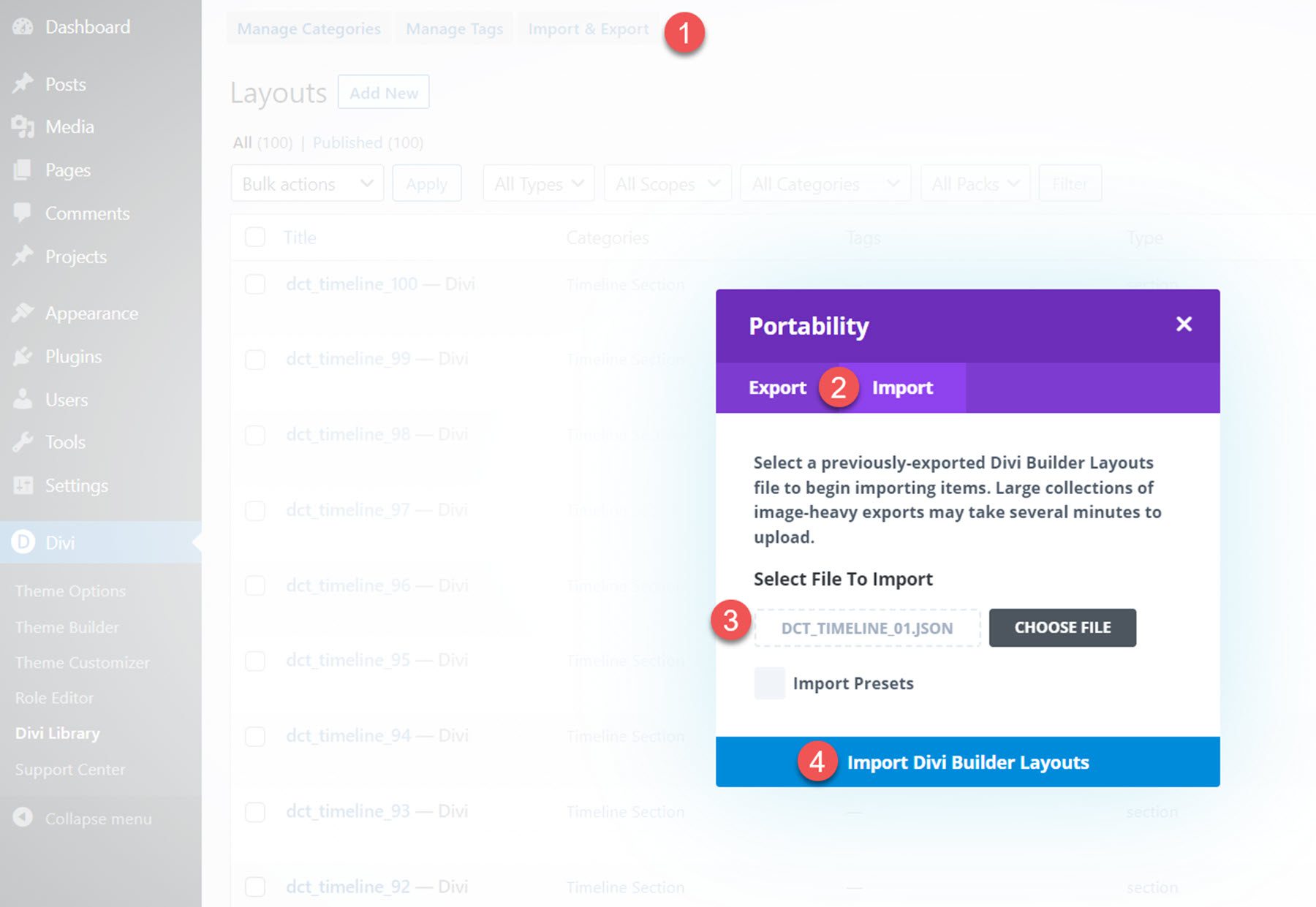
Divi Timeline Layouts Pack มาเป็นไฟล์ ZIP ที่มีไฟล์ Divi Library .json ในการติดตั้งเลย์เอาต์ไทม์ไลน์ ให้เริ่มด้วยการแตกไฟล์ จากนั้นเปิดแดชบอร์ด WordPress ของคุณและไปที่หน้า Divi Library
คลิกนำเข้าและส่งออกที่ด้านบน จากนั้นเลือกแท็บนำเข้า เลือกไฟล์เค้าโครงแต่ละไฟล์หรือเลือกไฟล์ All_DCT_Timeline_Layout_Template ซึ่งมีเค้าโครงทั้งหมด 100 รูปแบบ จากนั้นเลือกนำเข้าเค้าโครง Divi Builder

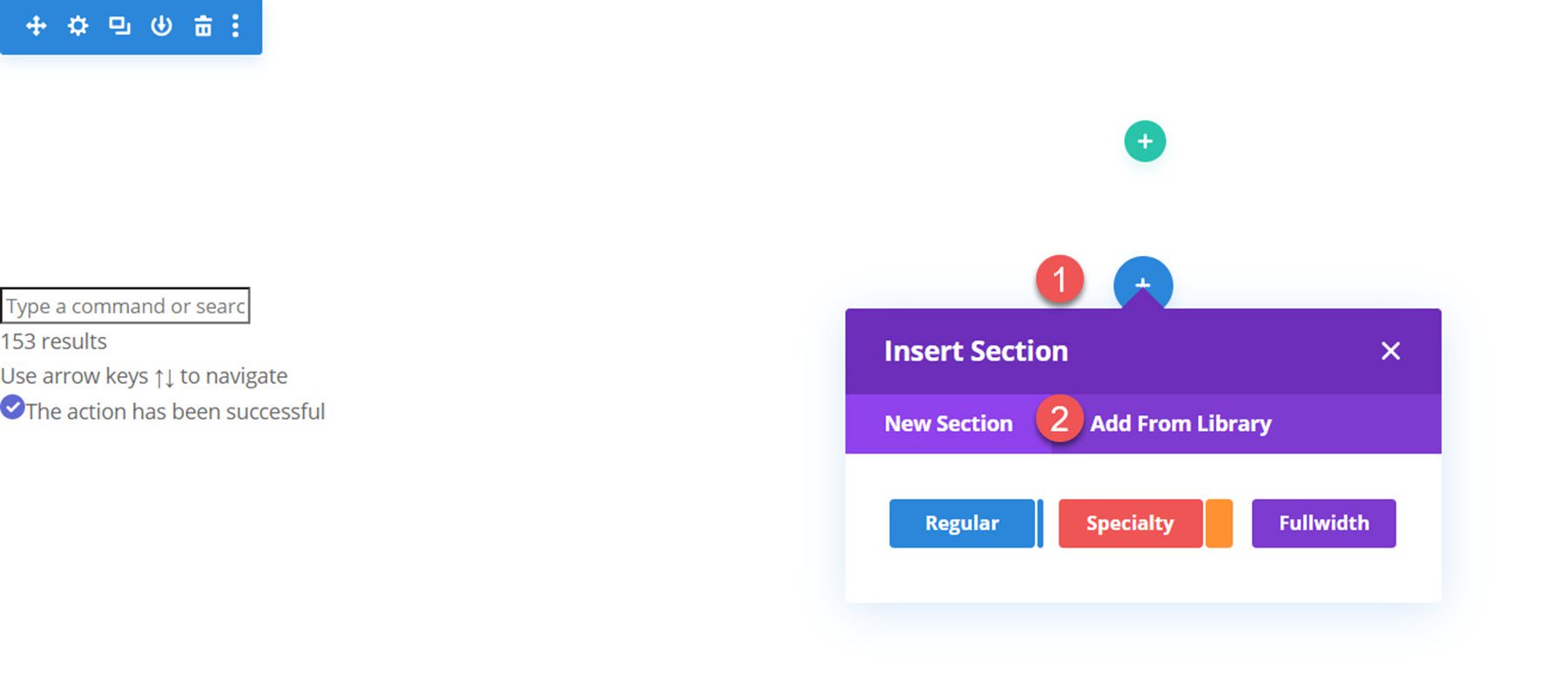
เมื่อนำเข้าเลย์เอาต์แล้ว ให้เปิดเพจของคุณใน Divi Builder คลิกไอคอนเครื่องหมายบวกสีน้ำเงินเพื่อเพิ่มส่วนใหม่ จากนั้นเลือกเพิ่มจากคลัง

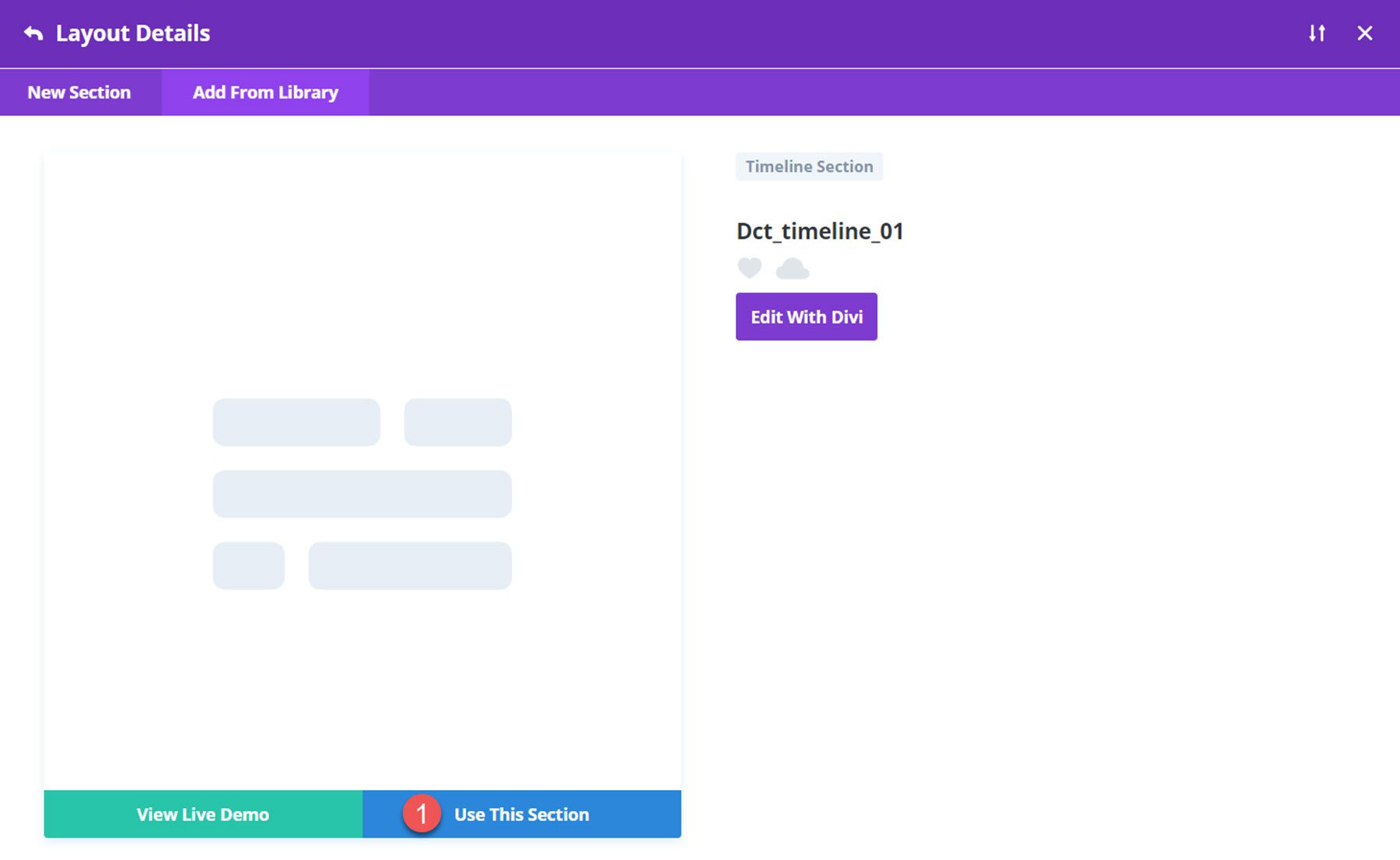
ค้นหาเค้าโครงของคุณ จากนั้นคลิกปุ่มใช้ส่วนนี้เพื่อโหลดเค้าโครง

Divi Timeline Layouts Pack
Divi Timeline Layouts Pack มาพร้อมกับเลย์เอาต์ไทม์ไลน์ที่แตกต่างกัน 100 แบบ แต่ละแบบมีสไตล์ เลย์เอาต์ และการออกแบบที่แตกต่างกัน ด้วยเลย์เอาต์มากมายที่มีให้เลือก คุณจึงมั่นใจได้ว่าจะพบตัวเลือกที่ยอดเยี่ยมสำหรับโปรเจกต์การออกแบบเว็บชิ้นต่อไปของคุณ เนื่องจากเลย์เอาต์สร้างขึ้นด้วย Divi จึงง่ายต่อการปรับแต่งสี ฟอนต์ ไอคอน และองค์ประกอบการออกแบบอื่นๆ ภายในเครื่องมือสร้างภาพ โดยไม่ต้องกังวลใจอีกต่อไป เรามาดูเลย์เอาต์บางส่วนที่คุณจะได้รับจาก Divi Timeline Layouts Pack
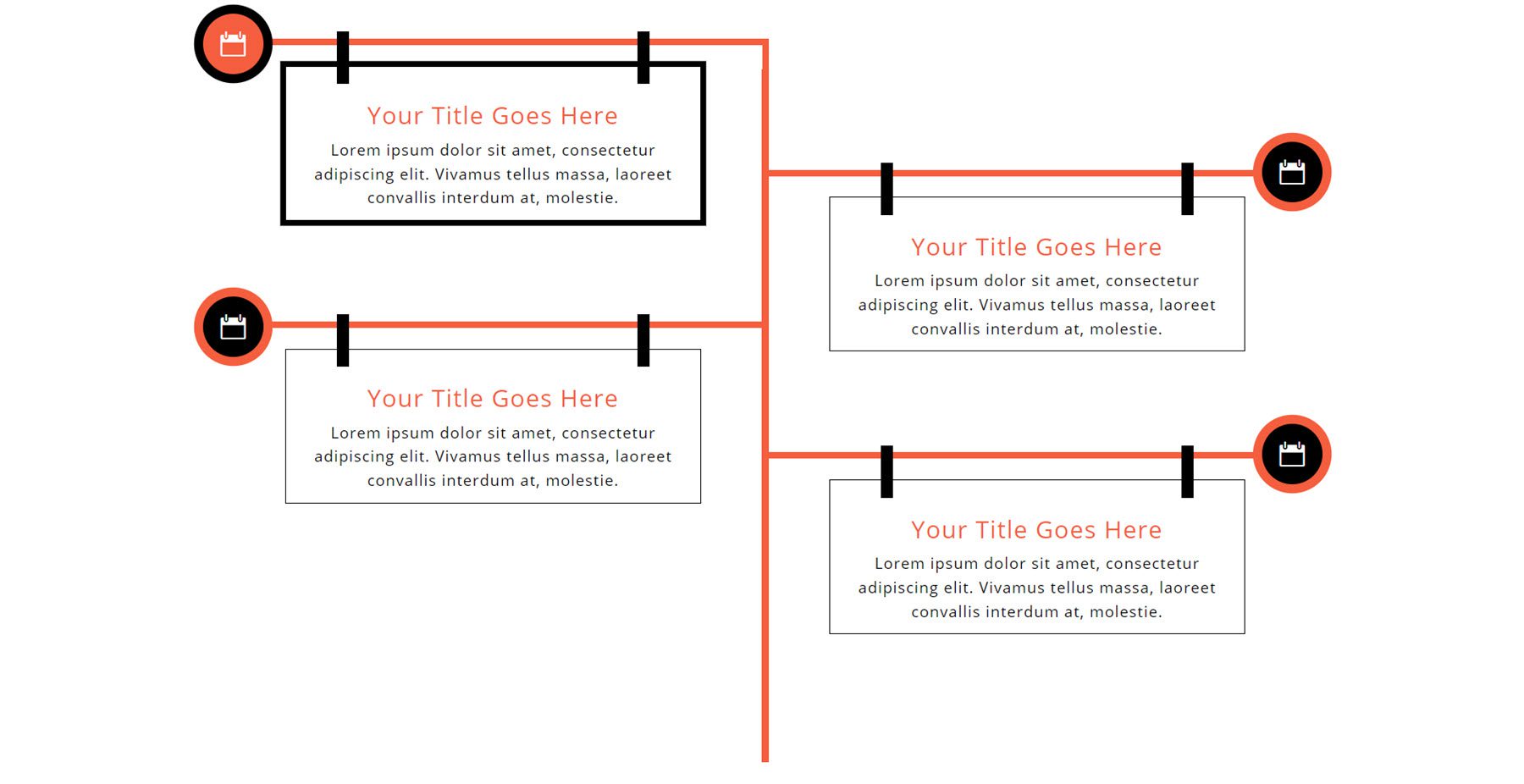
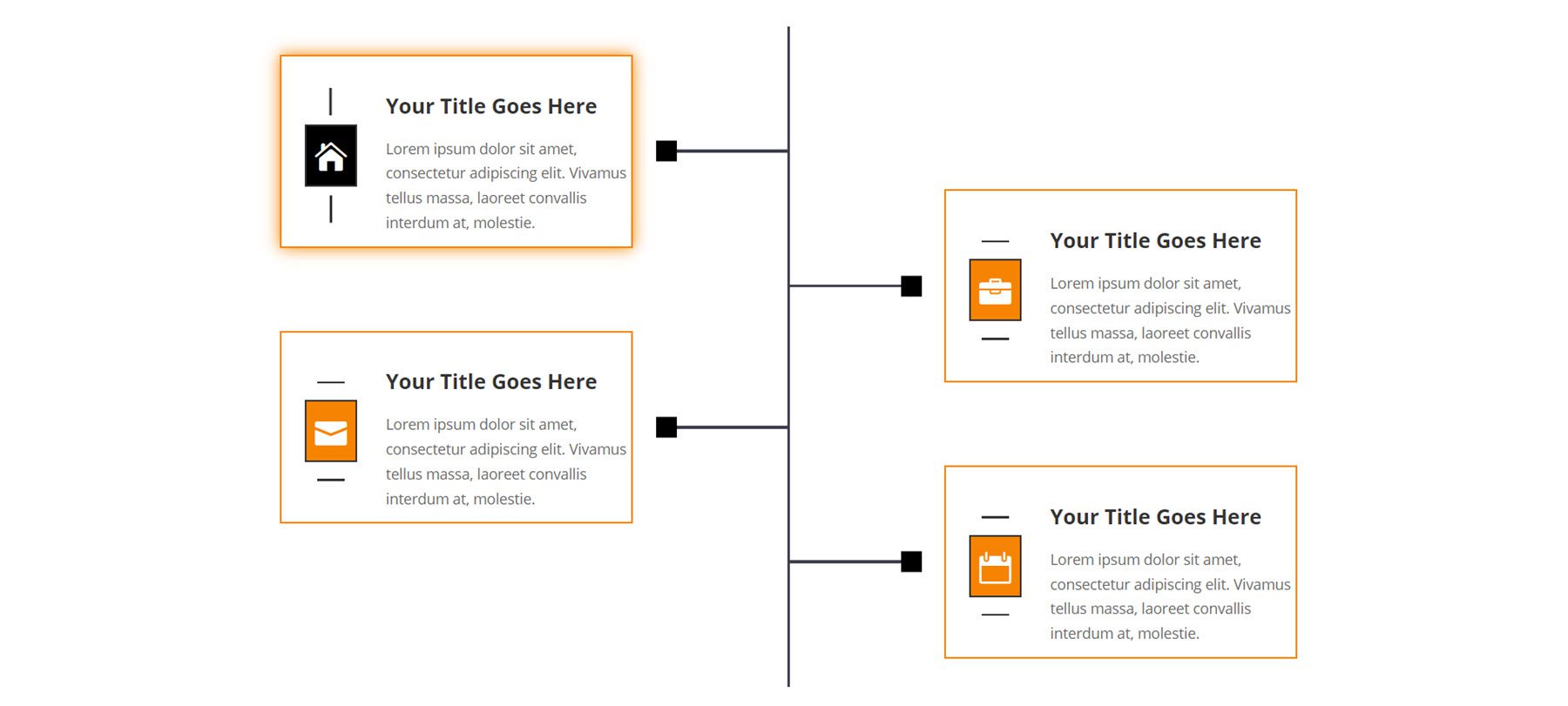
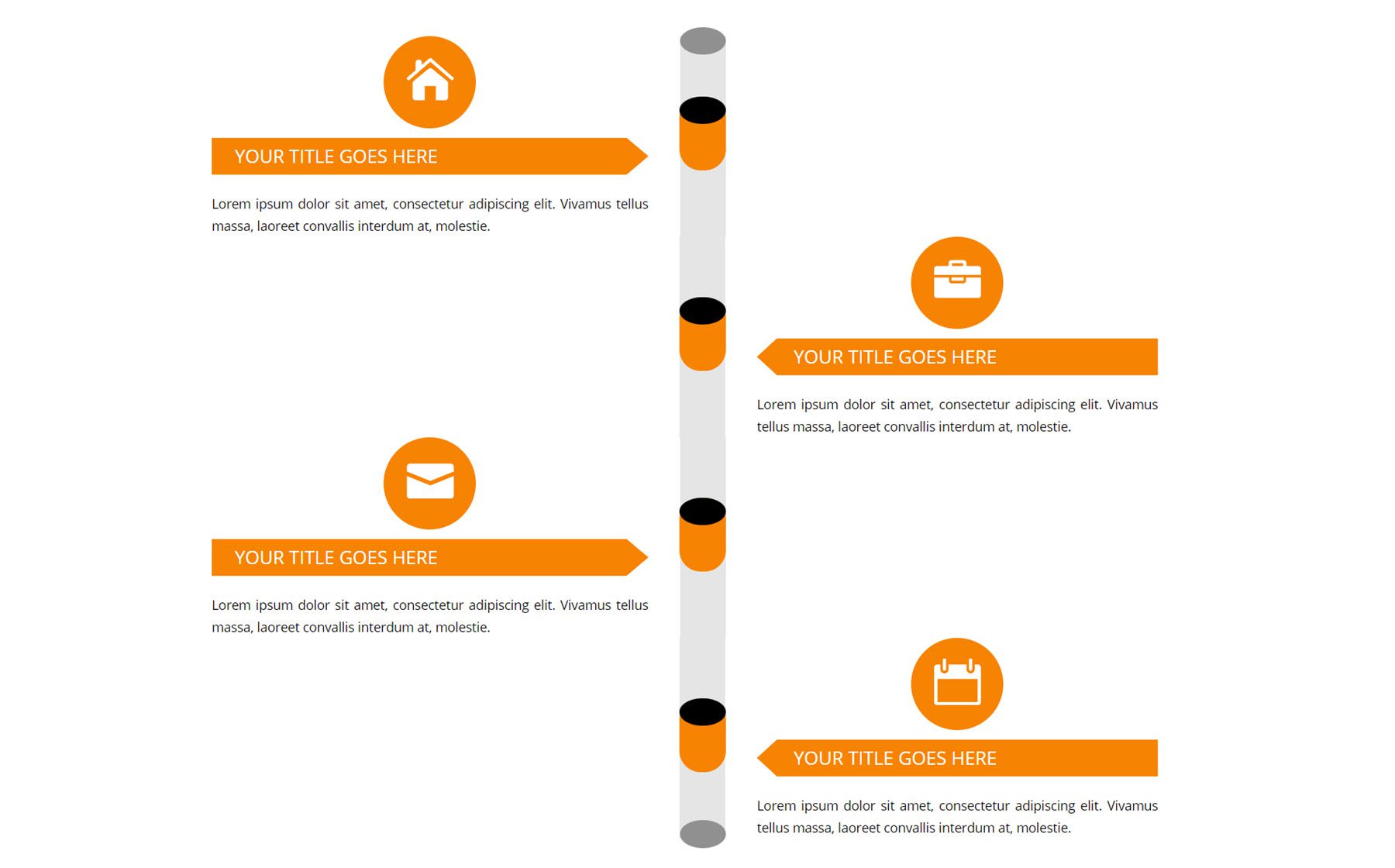
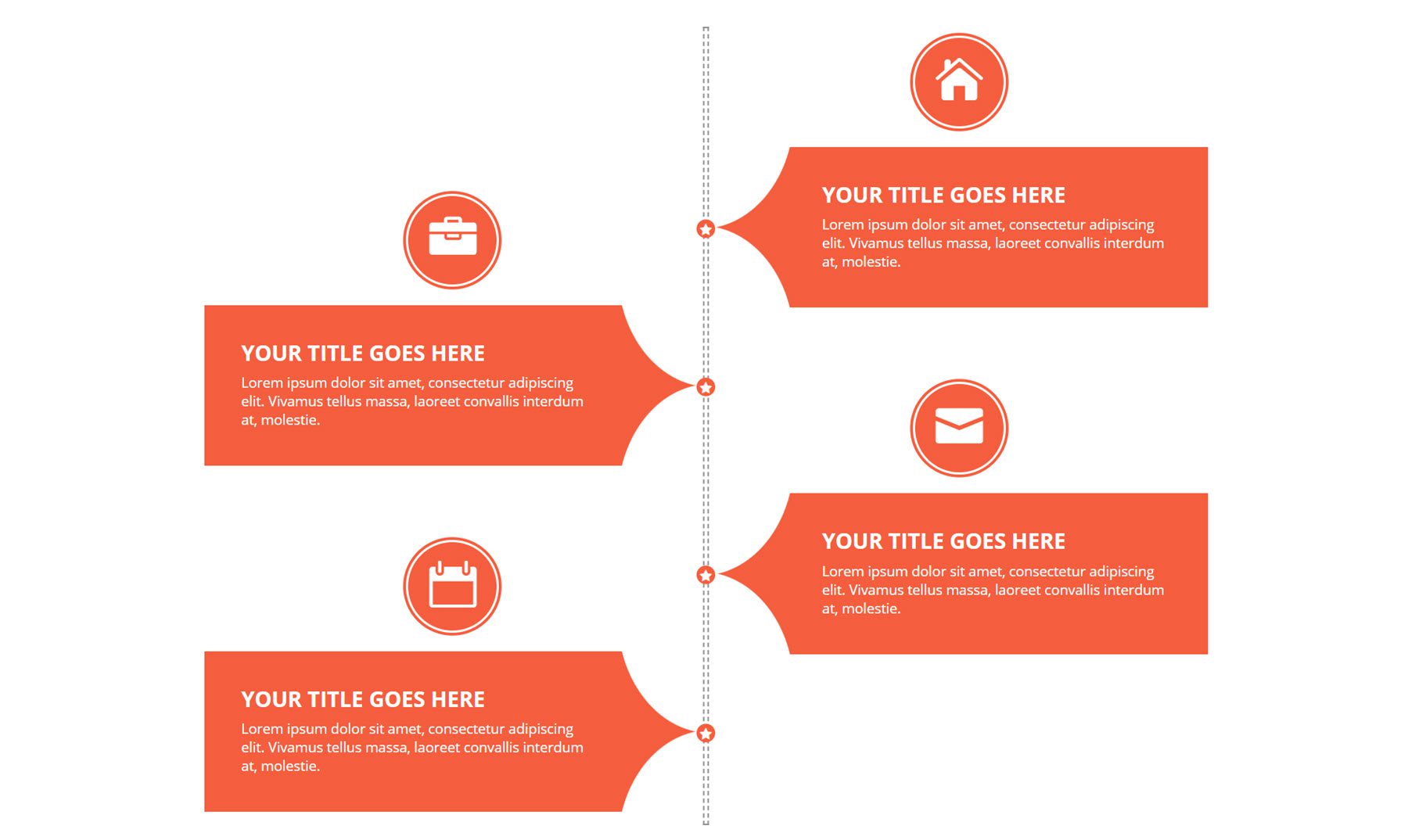
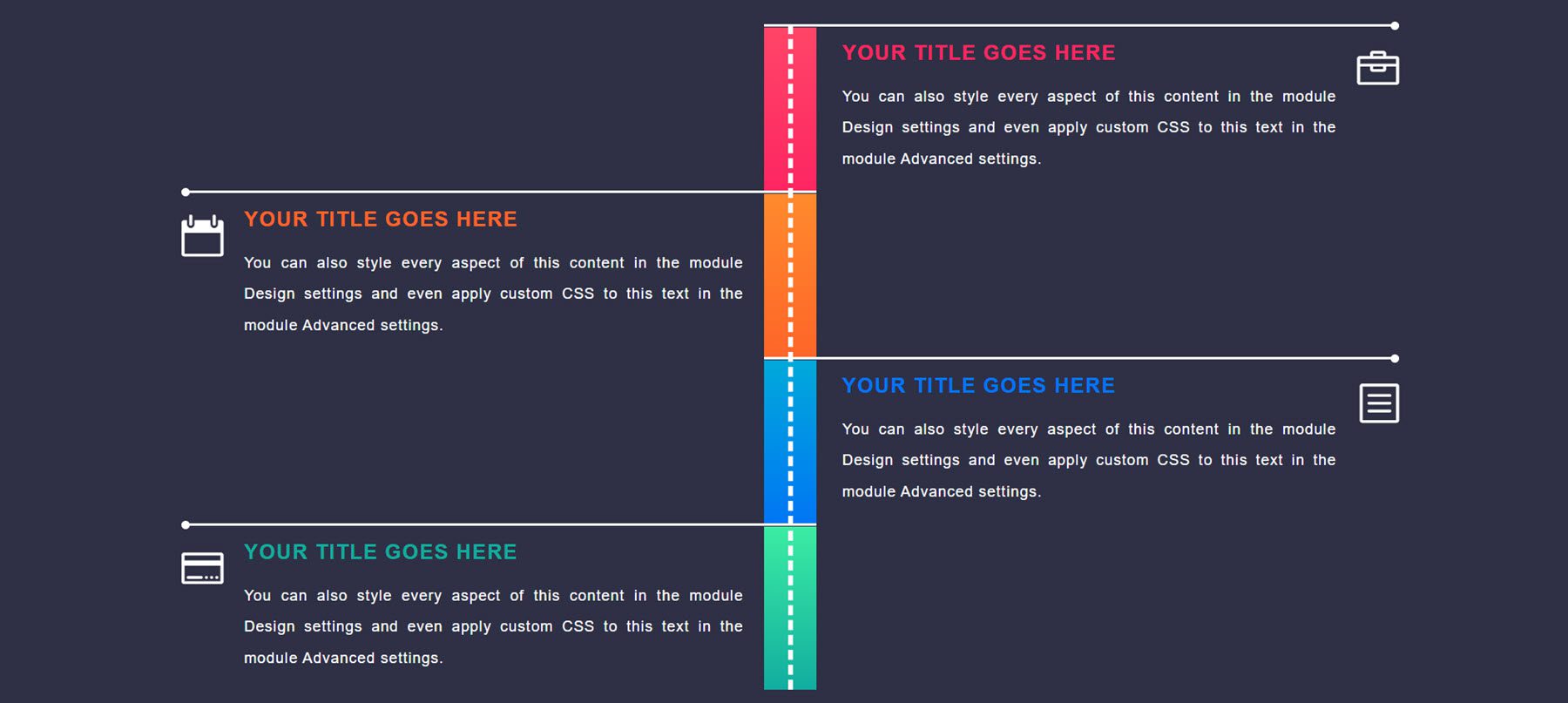
เค้าโครง 1
เลย์เอาต์ไทม์ไลน์ 1 มีการออกแบบสไตล์ป้ายสีส้มและสีดำ ข้อความแจ้งไทม์ไลน์แต่ละรายการยังมีไอคอนที่คุณสามารถเปลี่ยนเพื่อแสดงข้อมูลของคุณได้ดีที่สุด เมื่อวางเมาส์เหนือ พื้นหลังของไอคอนจะเปลี่ยนเป็นสีส้ม และขอบสีดำหนาๆ จะปรากฏขึ้นรอบๆ ข้อความแจ้งไทม์ไลน์

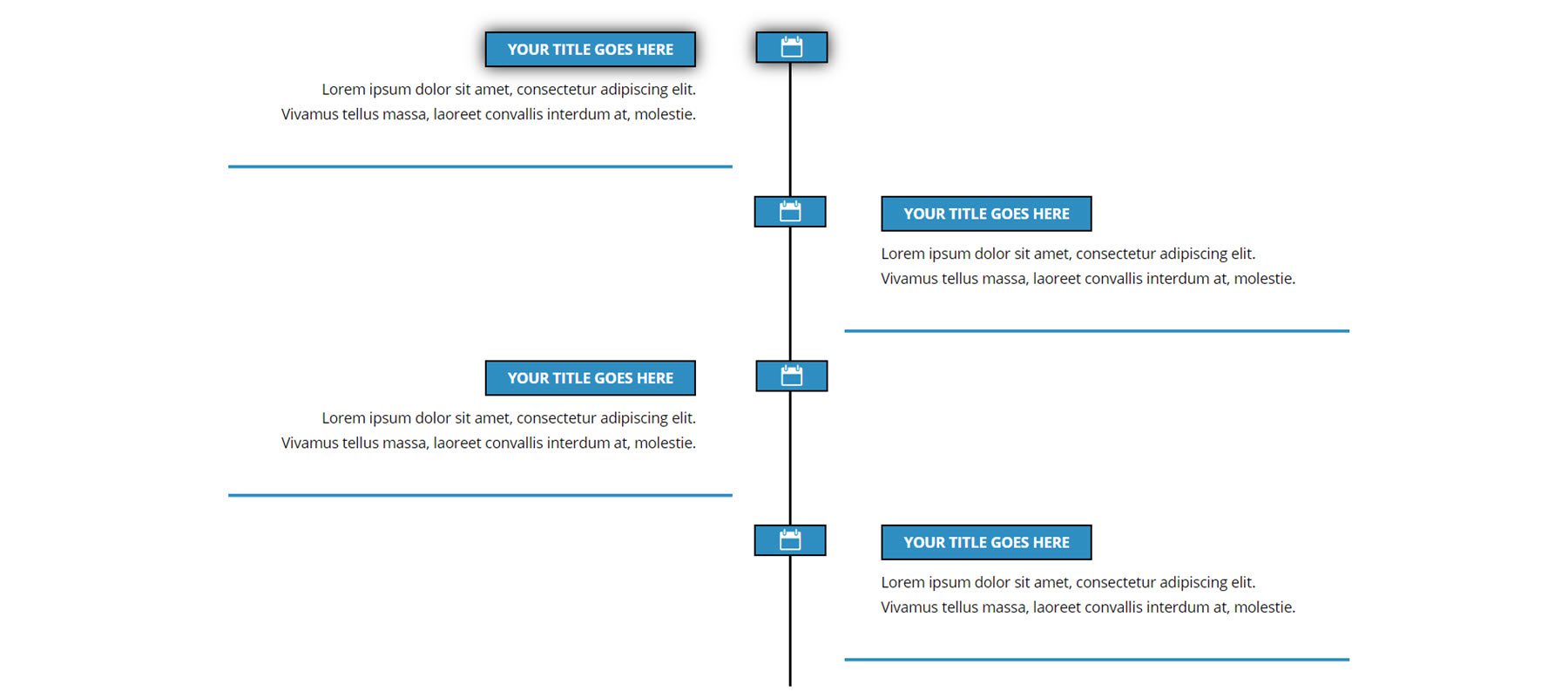
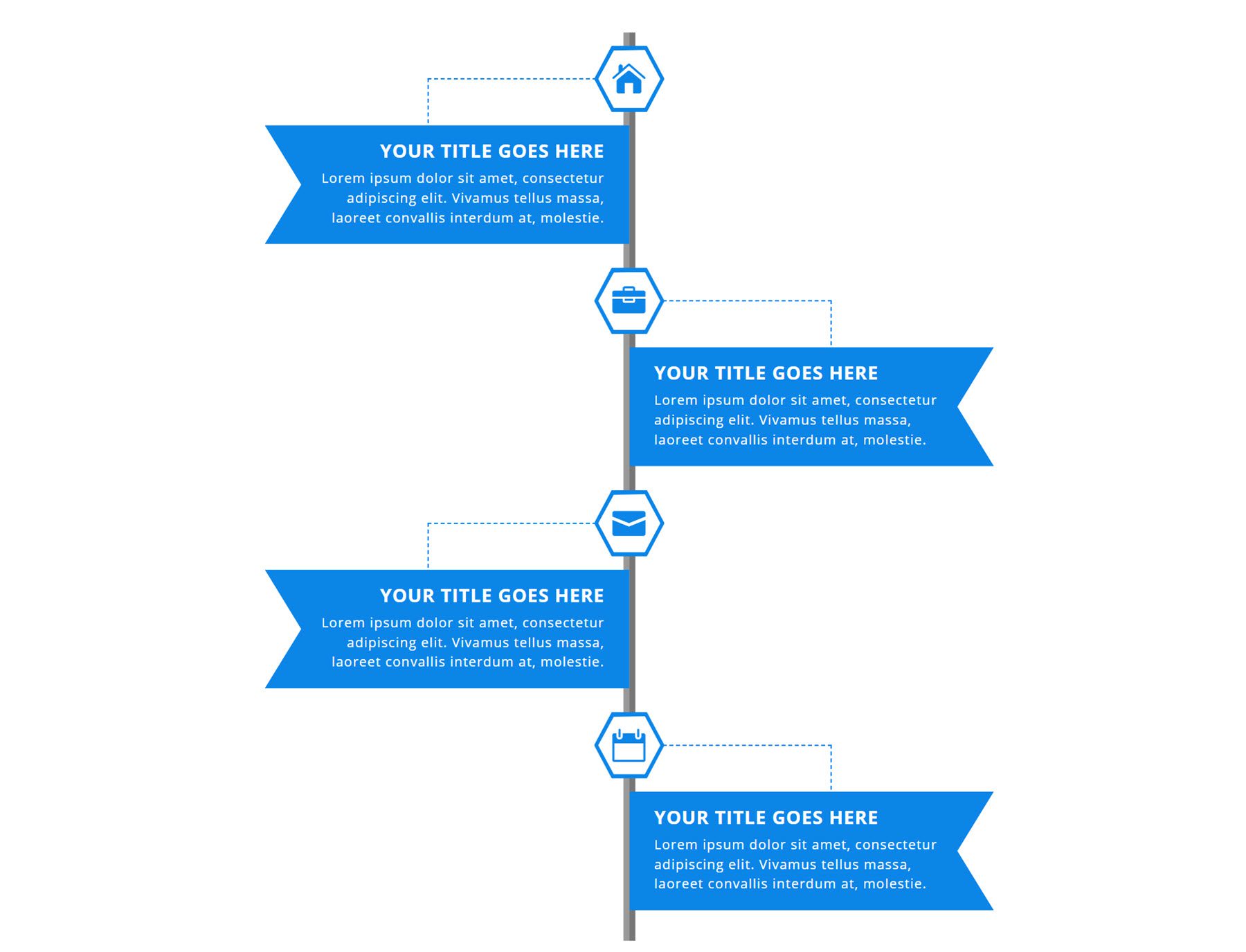
เค้าโครง 3
เลย์เอาต์ 3 มีโทนสีน้ำเงินและมีโลโก้ที่เส้นตรงกลางและเส้นบอกเวลาที่ชัดเจนในแต่ละด้านของเส้น เมื่อโฮเวอร์ เงาจะปรากฏขึ้นรอบๆ ข้อความประกาศและไอคอน

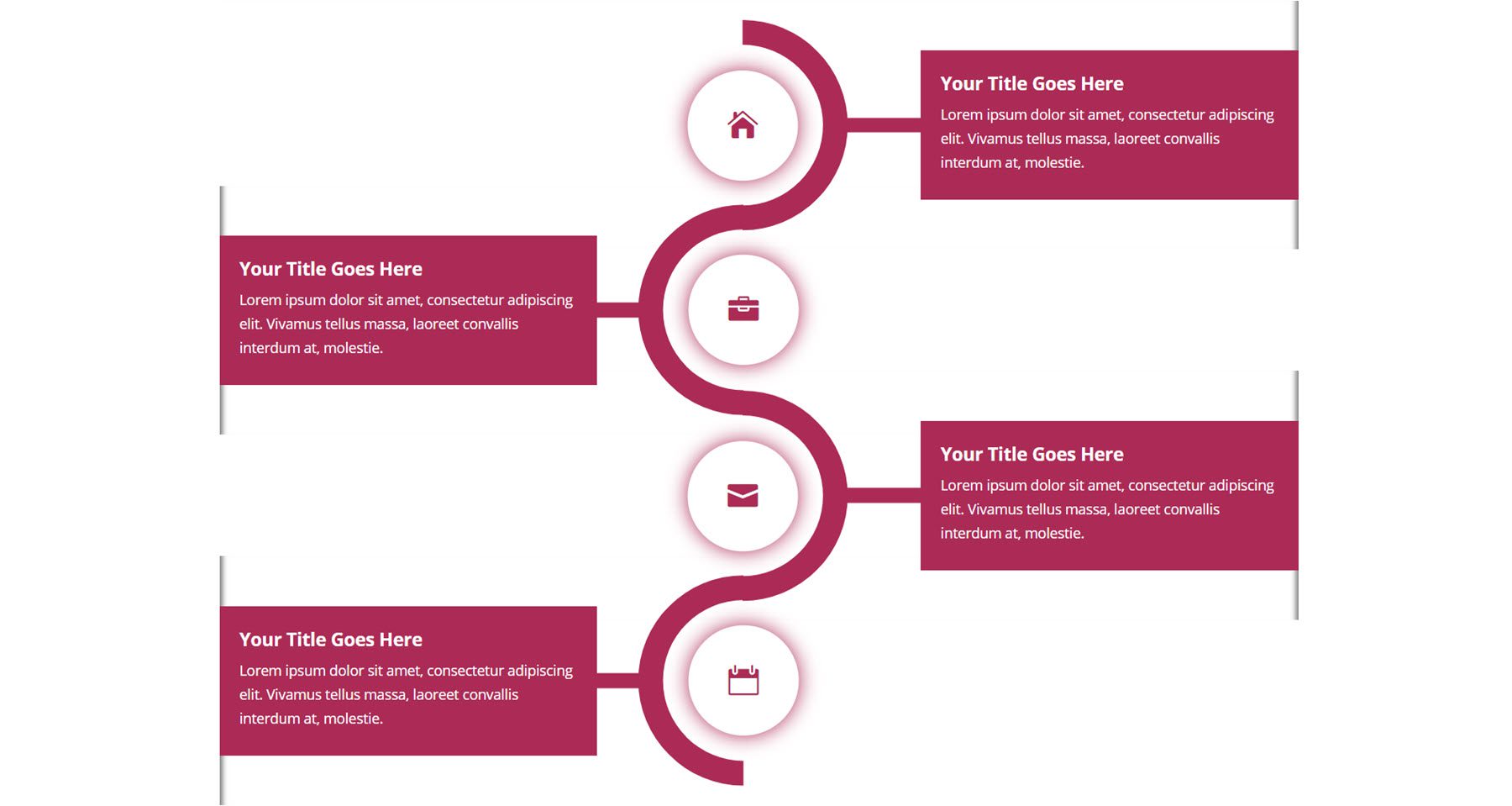
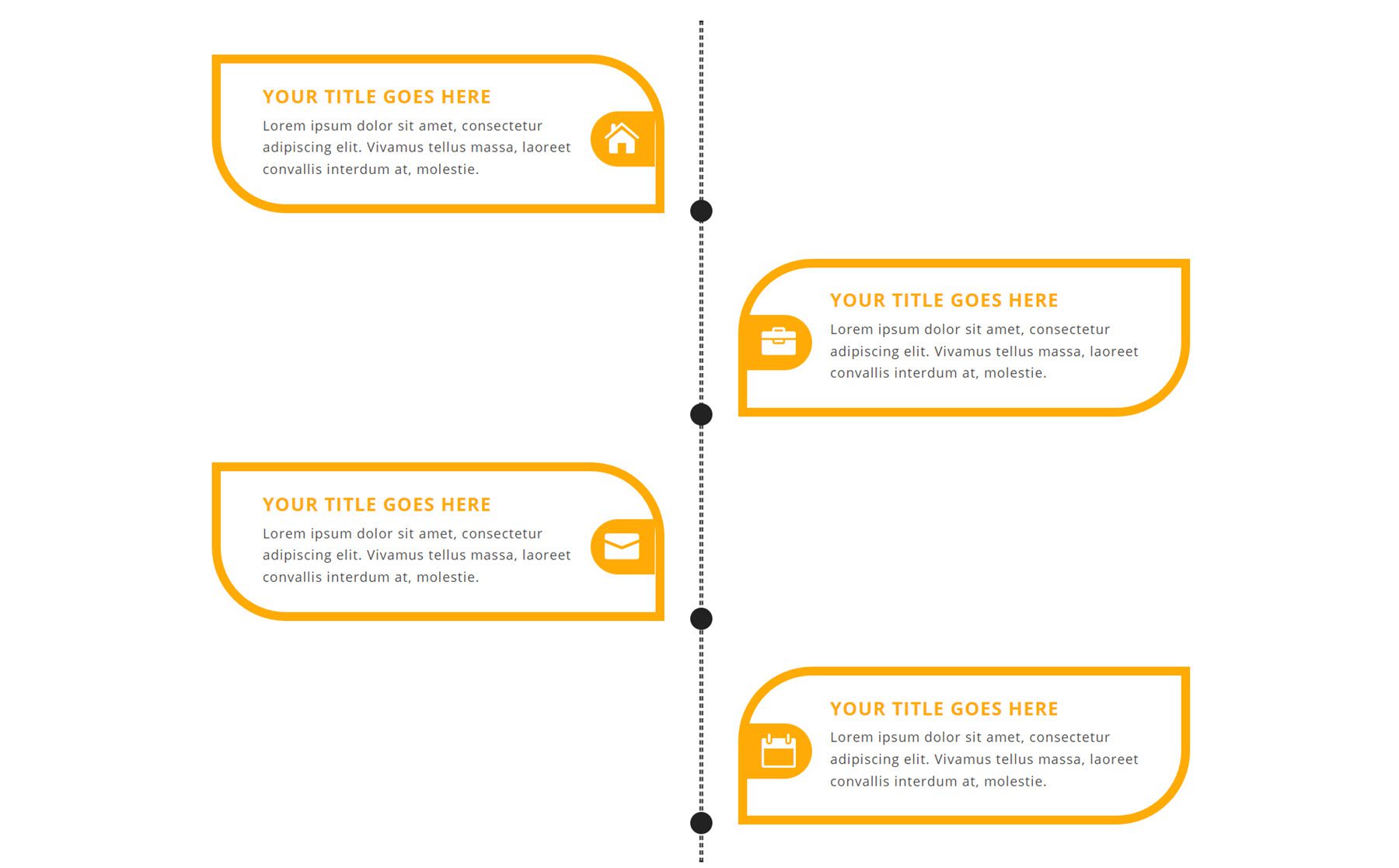
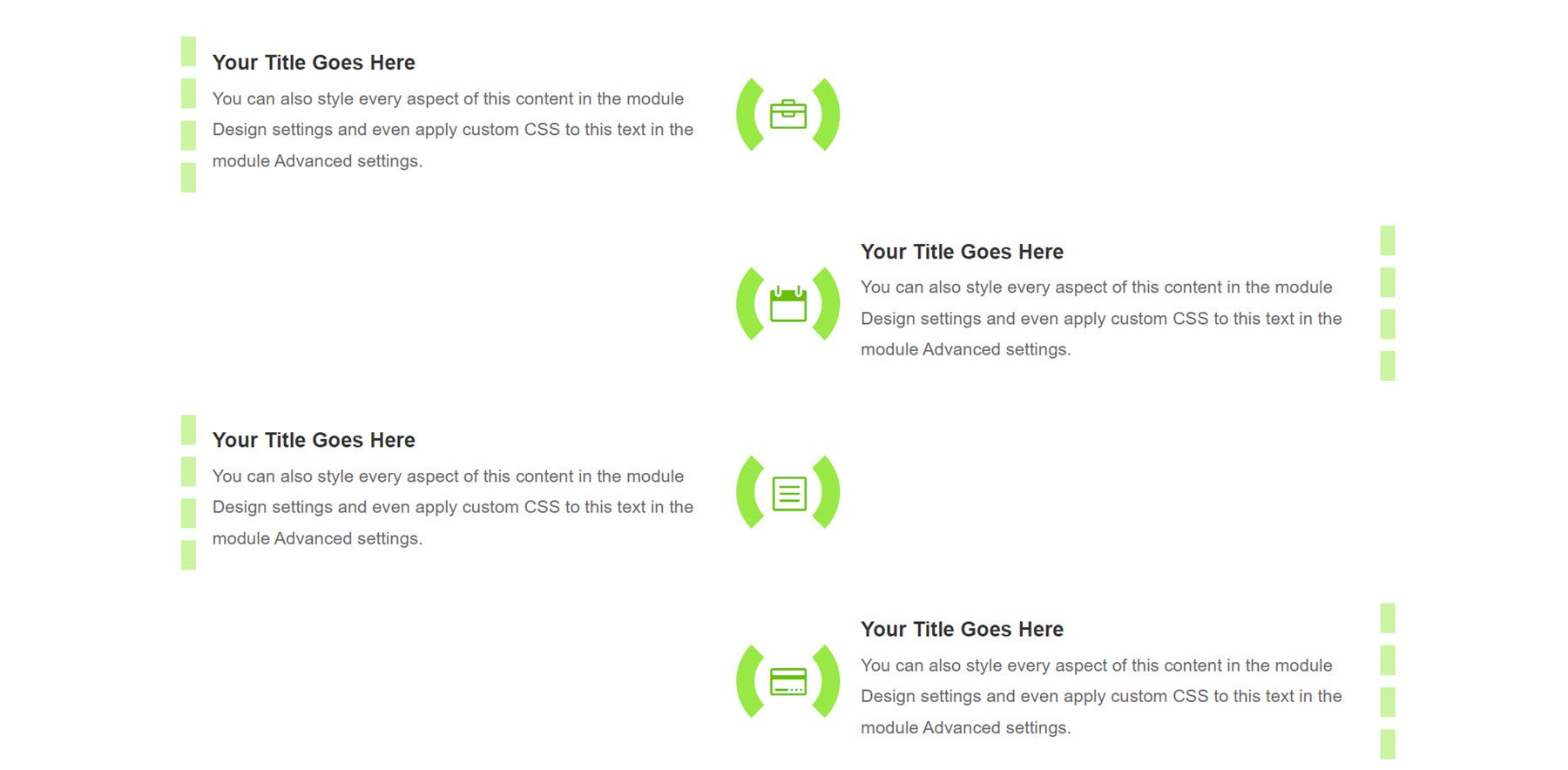
เค้าโครง 6
เลย์เอาต์ 6 มีเส้นตรงกลางโค้งที่เป็นเอกลักษณ์พร้อมไอคอน ข้อความแจ้งไทม์ไลน์เชื่อมต่อกับเส้น เลย์เอาต์นี้ไม่มีเอฟเฟ็กต์โฮเวอร์

เค้าโครง 8
เค้าโครงไทม์ไลน์ 8 มีรูปแบบสีดำและสีส้ม เมื่อวางเมาส์เหนือ เงาสีส้มจะปรากฏขึ้นรอบๆ ข้อความแจ้งไทม์ไลน์ พื้นหลังของไอคอนจะเปลี่ยนเป็นสีส้ม และเส้นด้านบนและด้านล่างของไอคอนจะเปลี่ยนเป็นแนวตั้ง

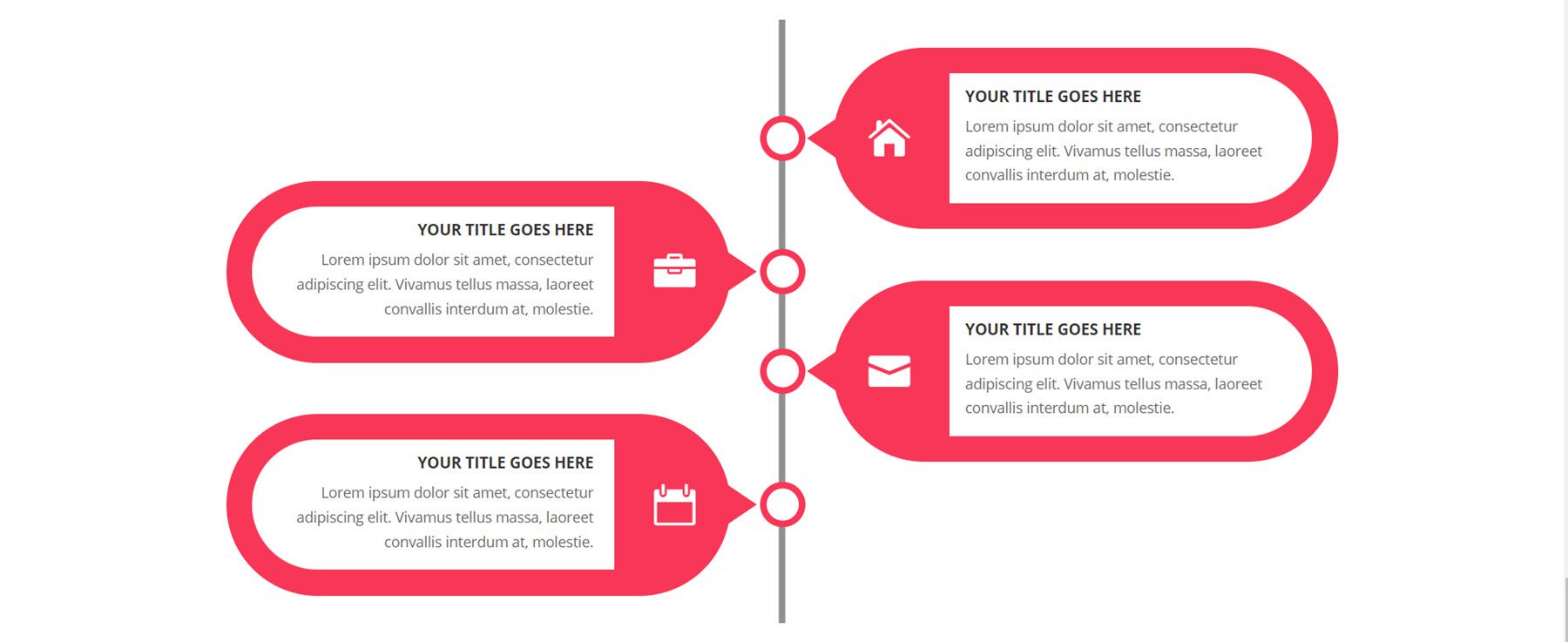
เค้าโครง 10
เค้าโครง 10 มีเส้นตรงกลางพร้อมวงกลมสำหรับประกาศแจ้งแต่ละรายการ ภาพเบลอมีการออกแบบโค้งมนพร้อมไอคอนขนาดใหญ่ตรงกลาง เลย์เอาต์นี้ไม่มีเอฟเฟ็กต์โฮเวอร์

เค้าโครง 14
เลย์เอาต์นี้มีเส้นตรงกลางทรงกระบอกที่เป็นเอกลักษณ์ ชื่อเรื่องสำหรับการประกาศแจ้งแต่ละรายการจะอยู่บนเส้นสีส้มที่ชี้ไปที่บรรทัดกลาง เลย์เอาต์นี้ไม่มีเอฟเฟ็กต์โฮเวอร์

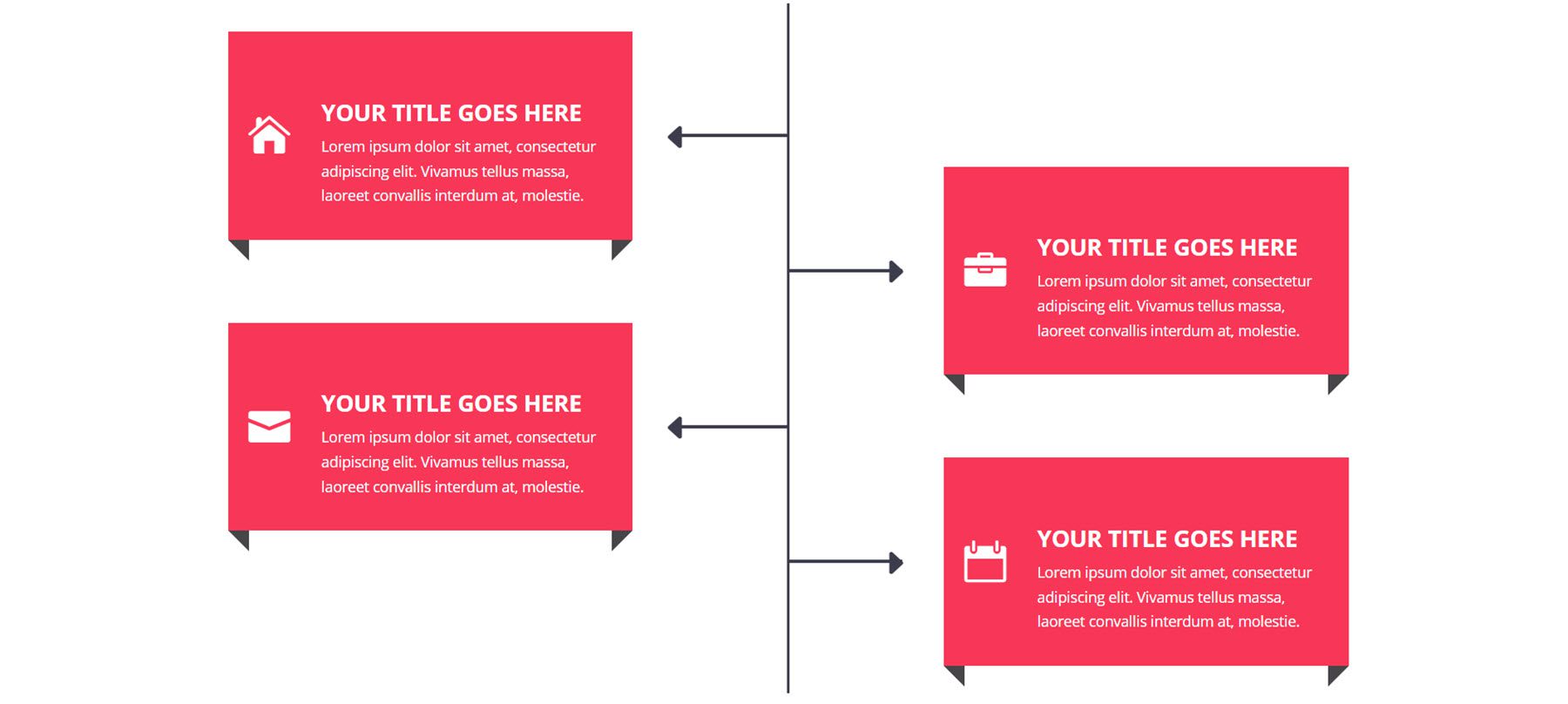
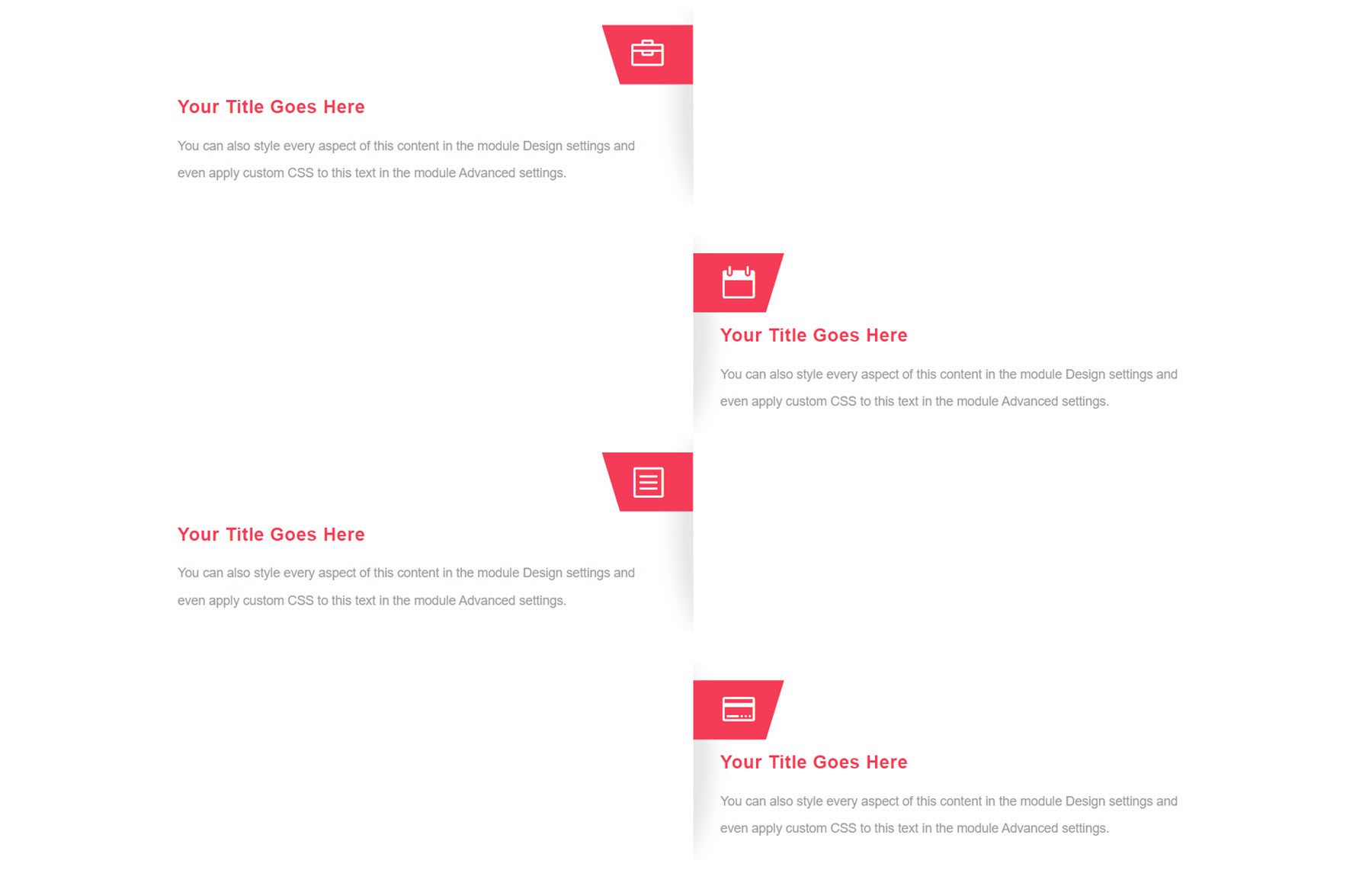
เค้าโครง 18
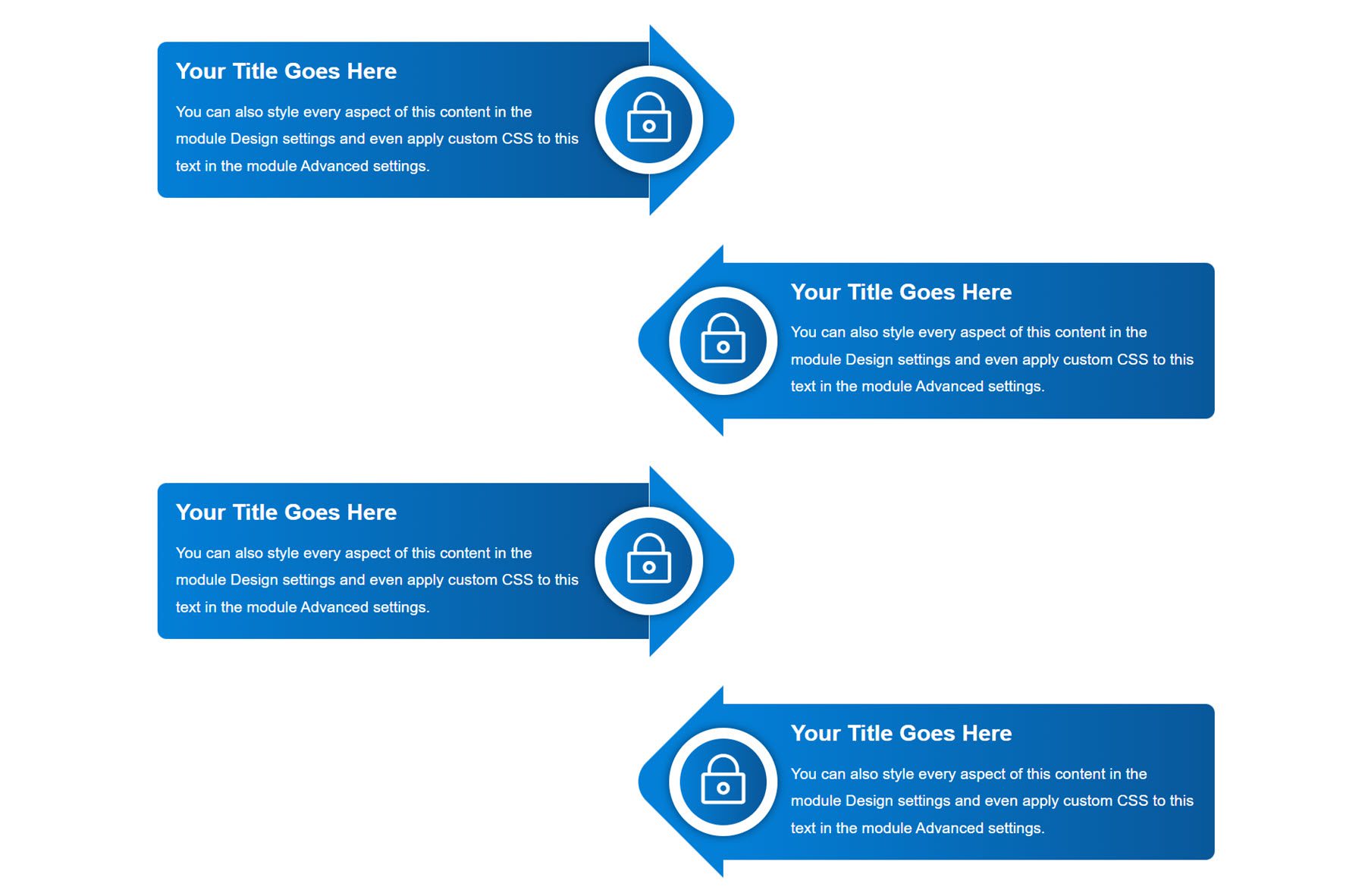
เลย์เอาต์ 18 มีเส้นตรงกลางพร้อมลูกศรที่ชี้ไปที่ข้อความแจ้งไทม์ไลน์แต่ละรายการ ประกาศแจ้งแต่ละรายการมีการออกแบบสไตล์แบนเนอร์ และไอคอนมีภาพเคลื่อนไหวแบบเฟดอิน

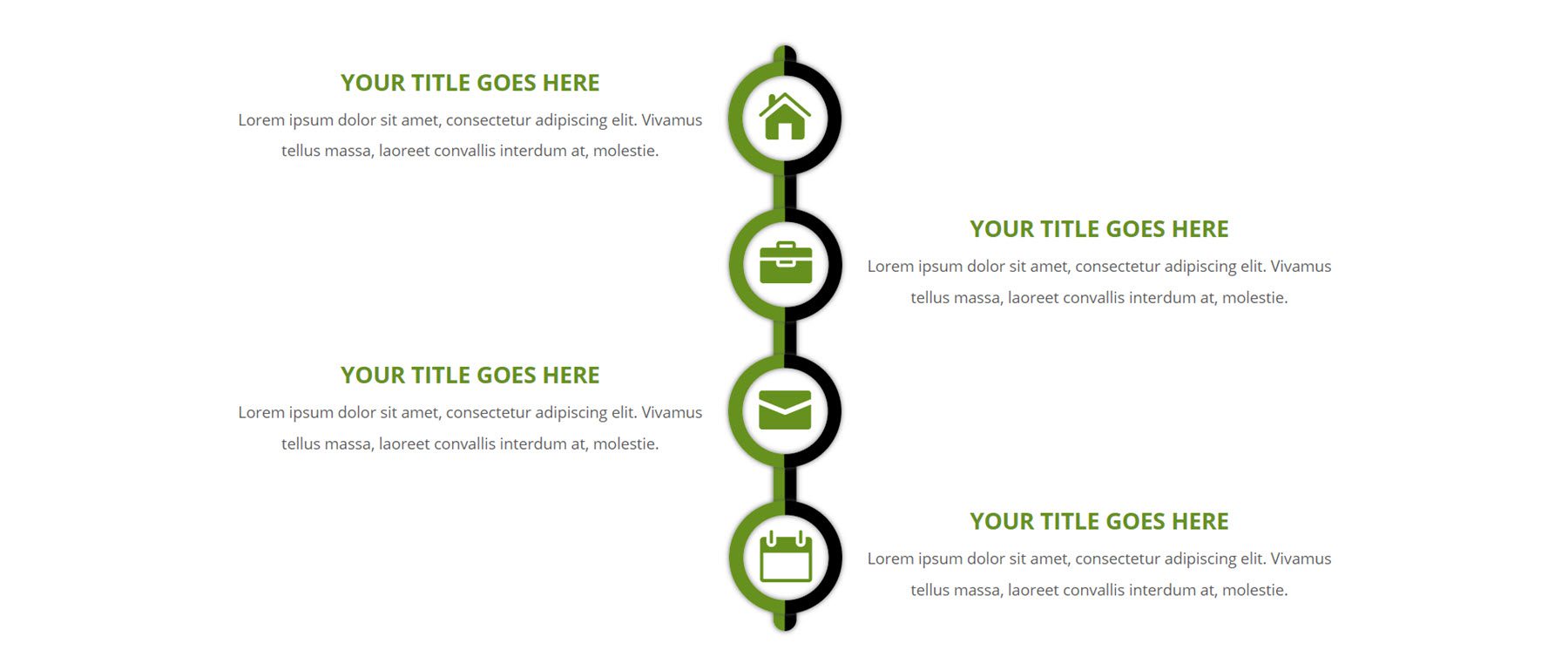
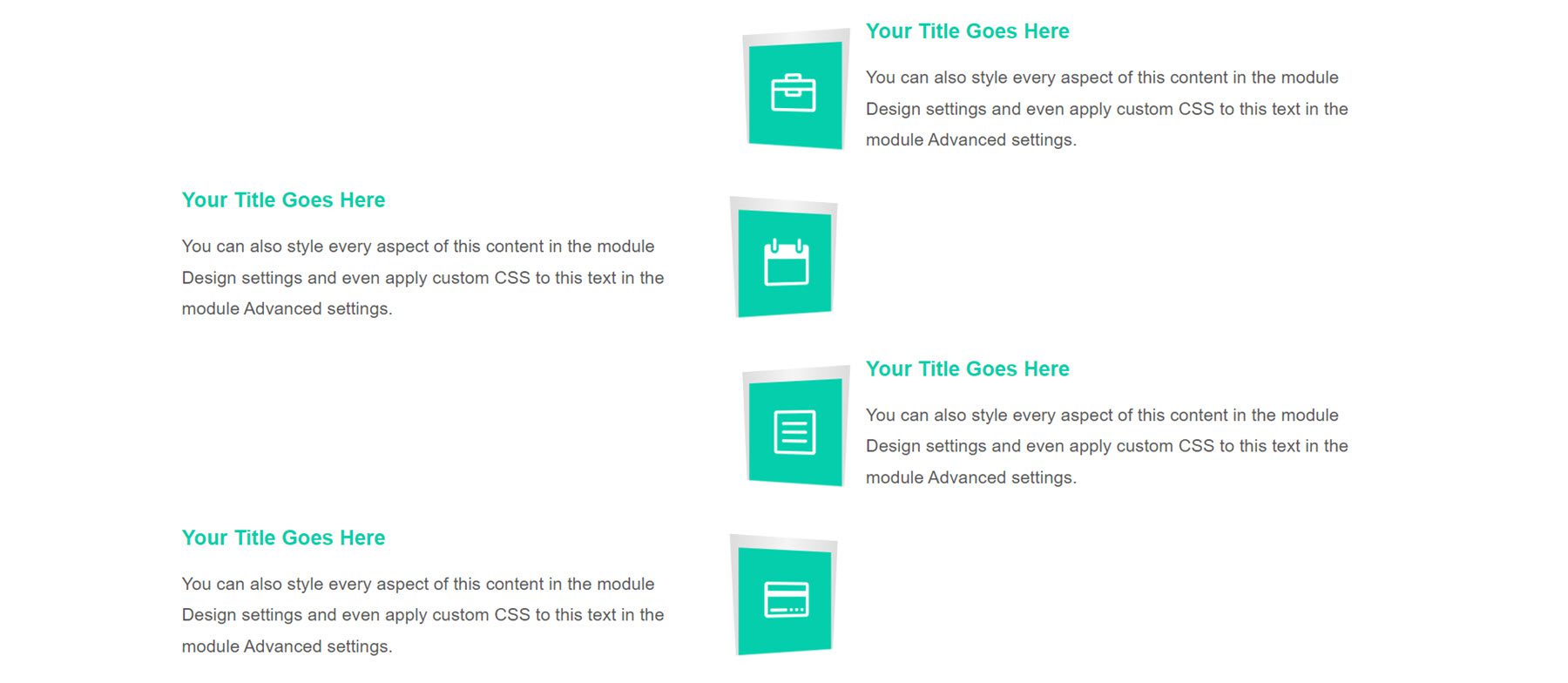
เค้าโครง 20
ต่อไปนี้คือเค้าโครง 20 ซึ่งมีการออกแบบเส้นกลางสีเขียวและสีดำพร้อมไอคอนตรงกลาง ไอคอนมีภาพเคลื่อนไหวแบบเฟดอิน


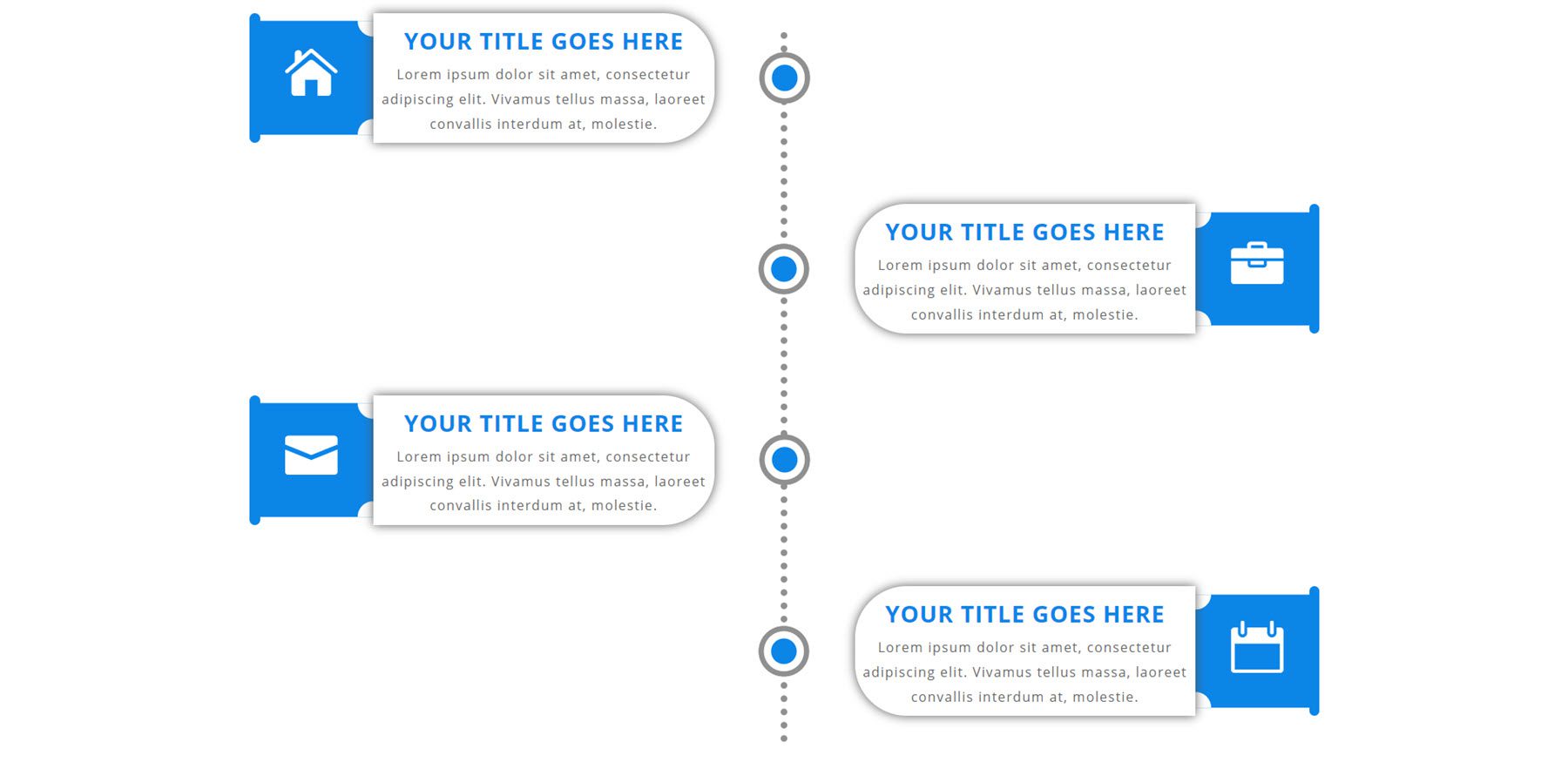
เค้าโครง 22
เค้าโครง 22 มีเส้นประตรงกลางพร้อมจุดสีน้ำเงินสำหรับประกาศแจ้งแต่ละรายการ การเบลอไทม์ไลน์มีการออกแบบที่โค้งมนด้วยรูปทรงที่เป็นเอกลักษณ์พร้อมพื้นหลังสีน้ำเงินสำหรับไอคอน

เค้าโครง 29
เลย์เอาต์ 29 มีเส้นประตรงกลางพร้อมไอคอนรูปดาวที่ทำเครื่องหมายข้อความประกาศบนไทม์ไลน์แต่ละรายการ การเบลอของไทม์ไลน์มาถึงจุดกึ่งกลางและแสดงไอคอนที่ด้านบน

เค้าโครง 33
เลย์เอาต์นี้มีเส้นขอบโค้งสีเหลืองรอบๆ ข้อความแจ้งของไทม์ไลน์แต่ละรายการ ไอคอนอยู่ภายในประกาศบนพื้นหลังสีเหลืองโค้งมน

เค้าโครง 37
เลย์เอาต์ 37 มีเส้นกึ่งกลางพร้อมไอคอนทำเครื่องหมายประกาศแต่ละรายการ ข้อความประกาศมีพื้นหลังแบบแบนเนอร์และเส้นประที่เชื่อมต่อแต่ละไอคอนกับข้อความประกาศที่เกี่ยวข้อง

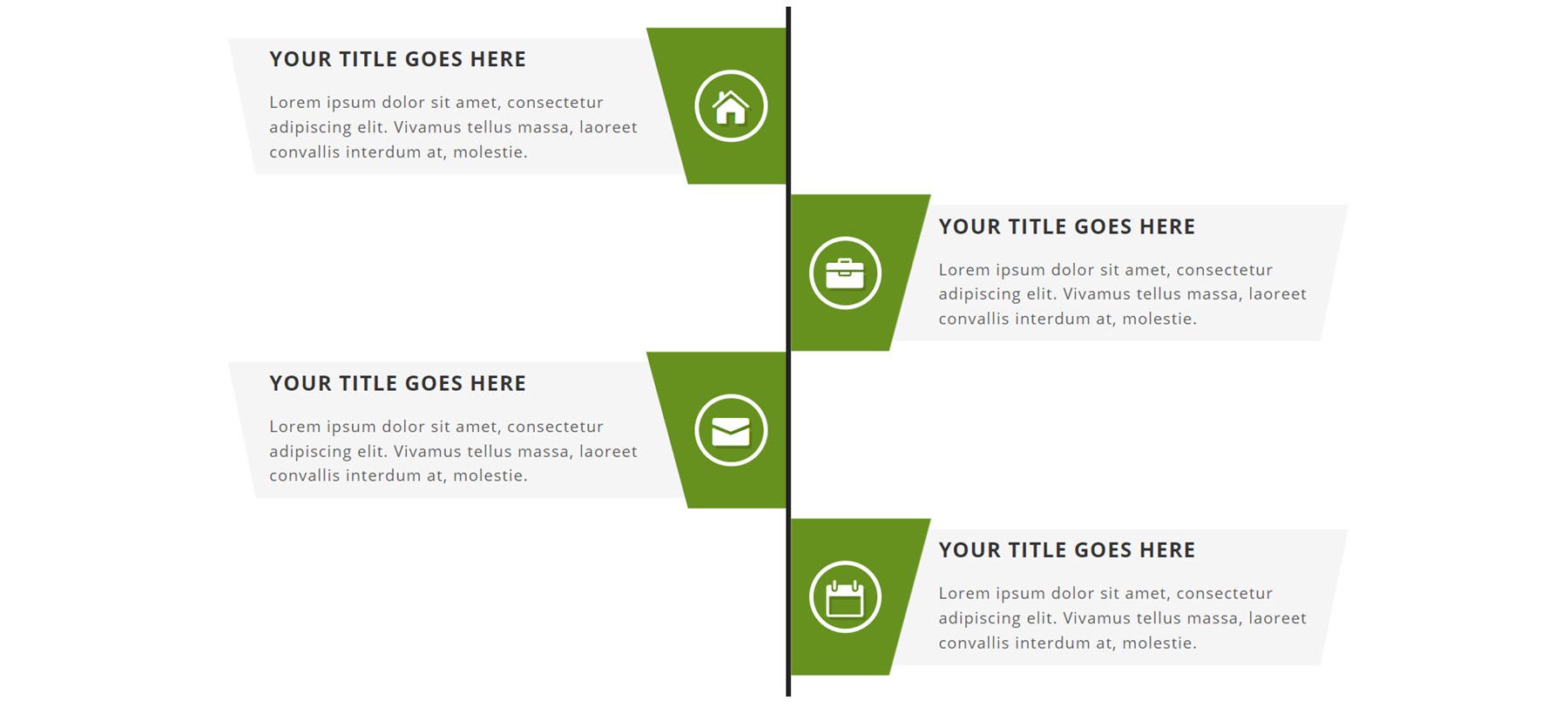
เค้าโครง 40
นี่คือเลย์เอาต์ 40 โดยมีการเบลอไทม์ไลน์สีเทาพร้อมส่วนสีเขียวทำมุมที่เน้นไอคอน

เค้าโครง 48
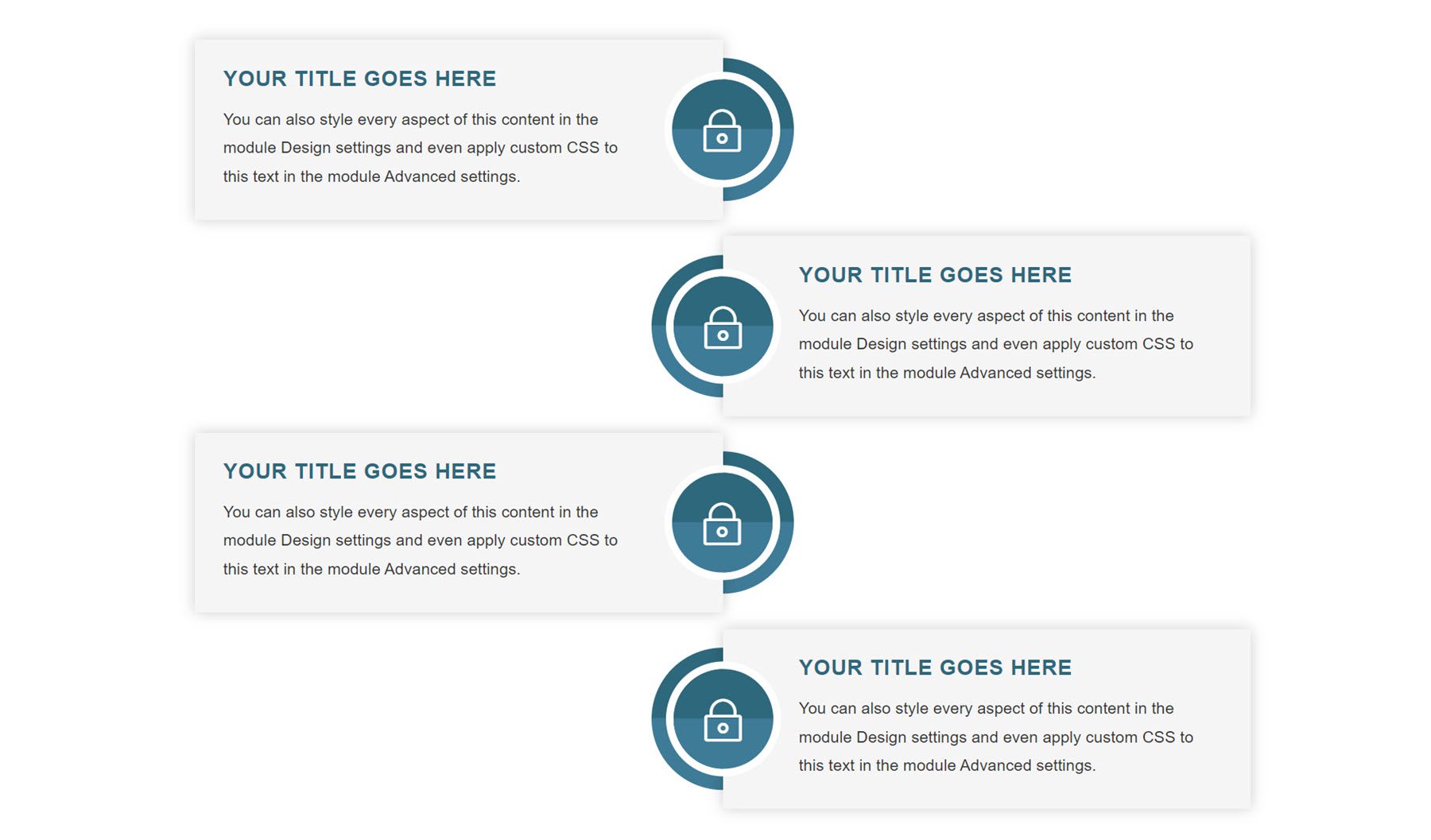
เลย์เอาต์นี้มีไอคอนที่มีการออกแบบสีน้ำเงินแบบทูโทน ไอคอนเชื่อมต่อกับเส้นบอกเวลาหลักซึ่งมีพื้นหลังสีเทา

เค้าโครง 53
ข้อความแจ้งไทม์ไลน์สำหรับเลย์เอาต์ 53 มีรูปร่างเหมือนลูกศรที่ชี้ไปตรงกลาง พื้นหลังเป็นการไล่ระดับสีน้ำเงินเล็กน้อย และไอคอนจะอยู่ภายในวงกลมที่ปลายลูกศร

เค้าโครง 59
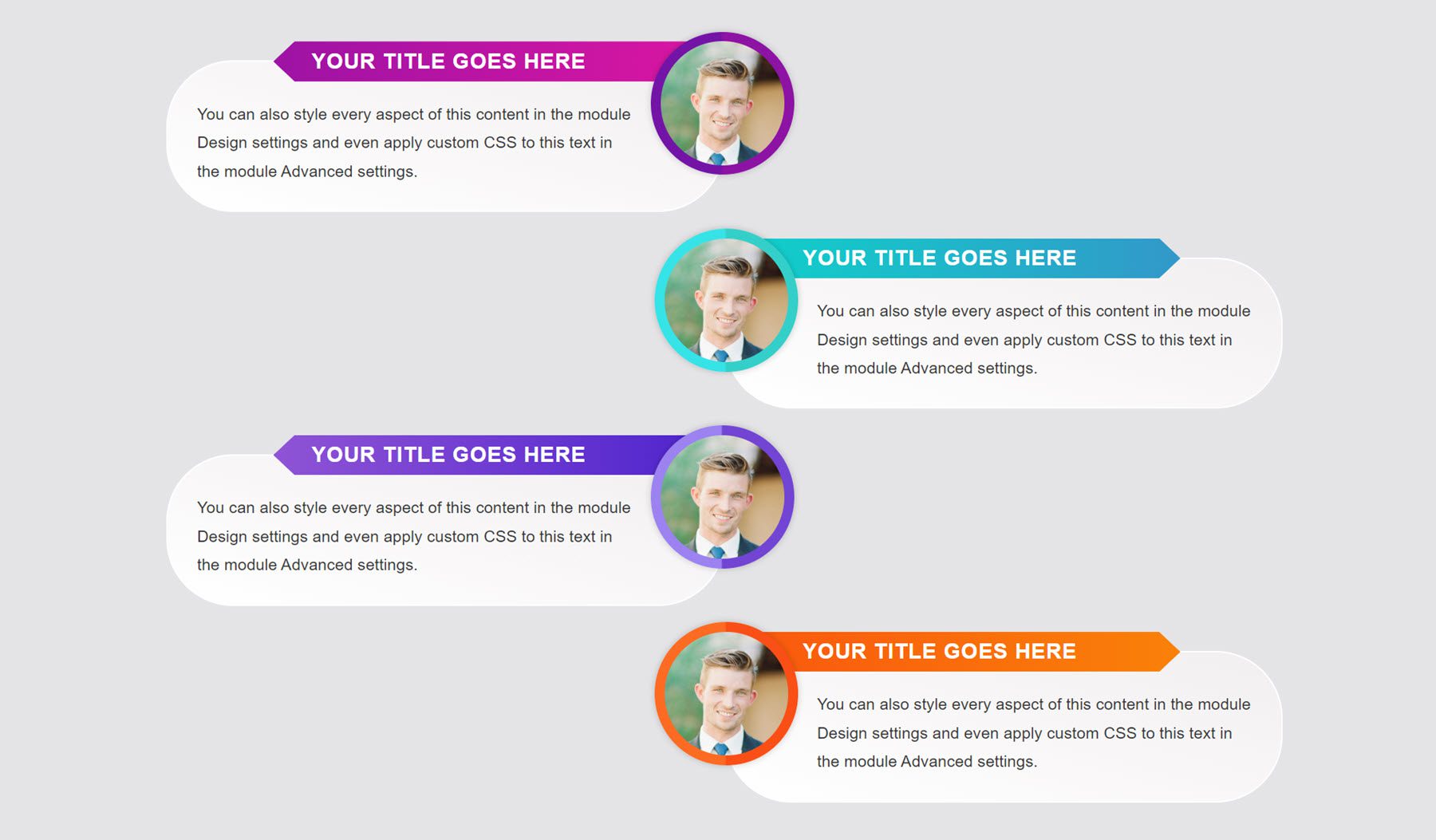
เค้าโครง 59 เป็นเค้าโครงที่มีสีสันพร้อมรูปภาพแทนไอคอน รูปภาพอยู่ตรงกลางพร้อมขอบสีทูโทน ส่วนหัวของข้อความประกาศแต่ละรายการจะอยู่บนพื้นหลังแบบไล่ระดับสี และข้อความจะอยู่ภายในส่วนการนำเสนอแบบโค้งมน

เค้าโครง 62
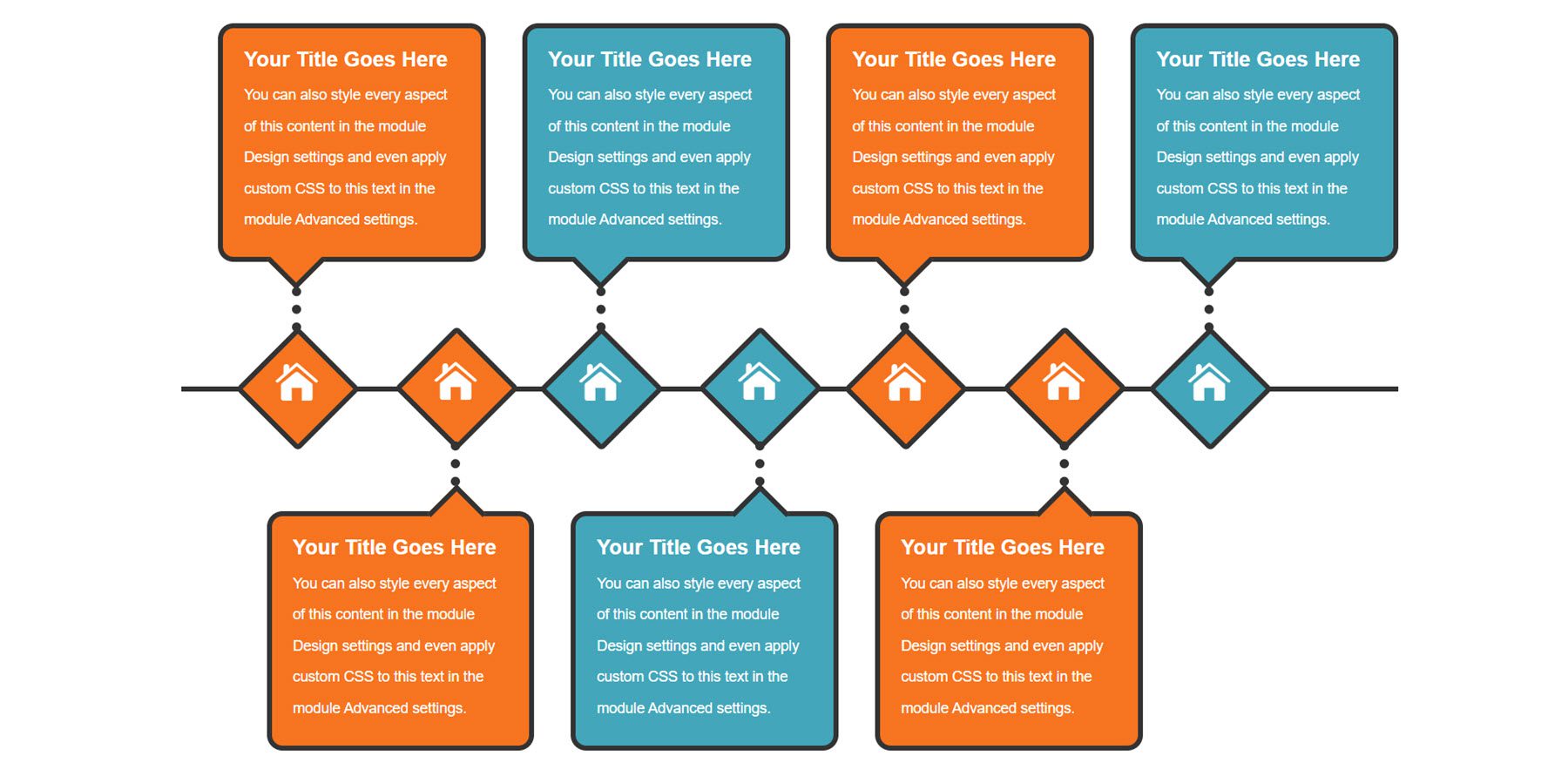
นี่คือเลย์เอาต์ 62 โดยมีการบอกกล่าวเจ็ดแบบที่แตกต่างกัน ซึ่งแตกต่างจากเลย์เอาต์ไทม์ไลน์อื่น ๆ ซึ่งมีการนำเสนอสี่แบบ ไทม์ไลน์ยังเป็นแนวนอนแทนที่จะเป็นแนวตั้ง ไอคอนจะอยู่ภายในเส้นขอบรูปเพชรและเชื่อมต่อกับคำโปรยด้วยเส้นประ

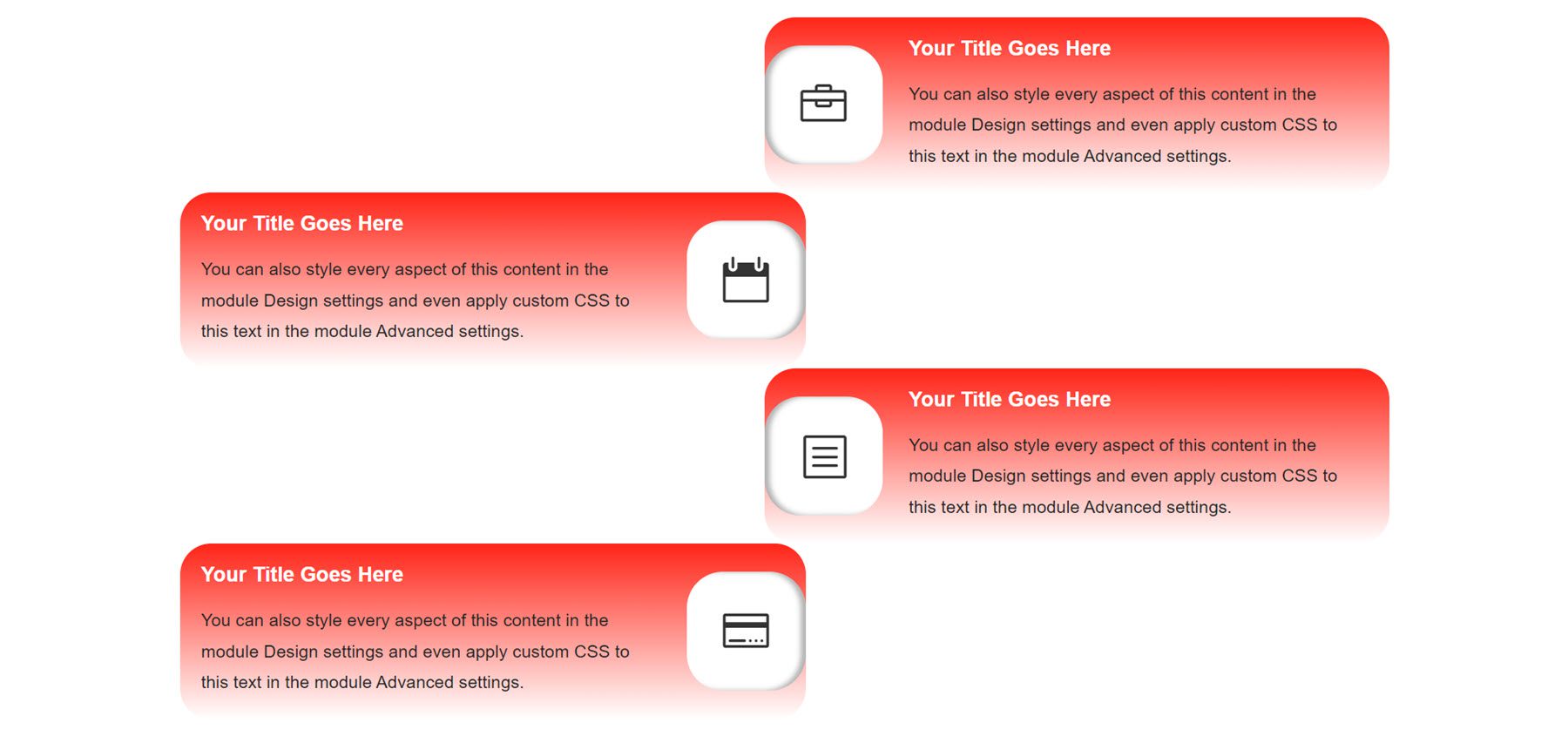
เค้าโครง 66
เลย์เอาต์นี้มีข้อความแจ้งสี่รายการพร้อมแบนเนอร์สีส้มที่ซ้อนทับข้อความแจ้งที่มีไอคอน

เค้าโครง 68
ถัดไป เลย์เอาต์ 68 นำเสนอเนื้อหาการประกาศที่อยู่ภายในเส้นขอบสองเส้นที่มีเอฟเฟกต์การไล่ระดับสี ไอคอนต่างๆ จะอยู่ตรงกลาง

เค้าโครง 72
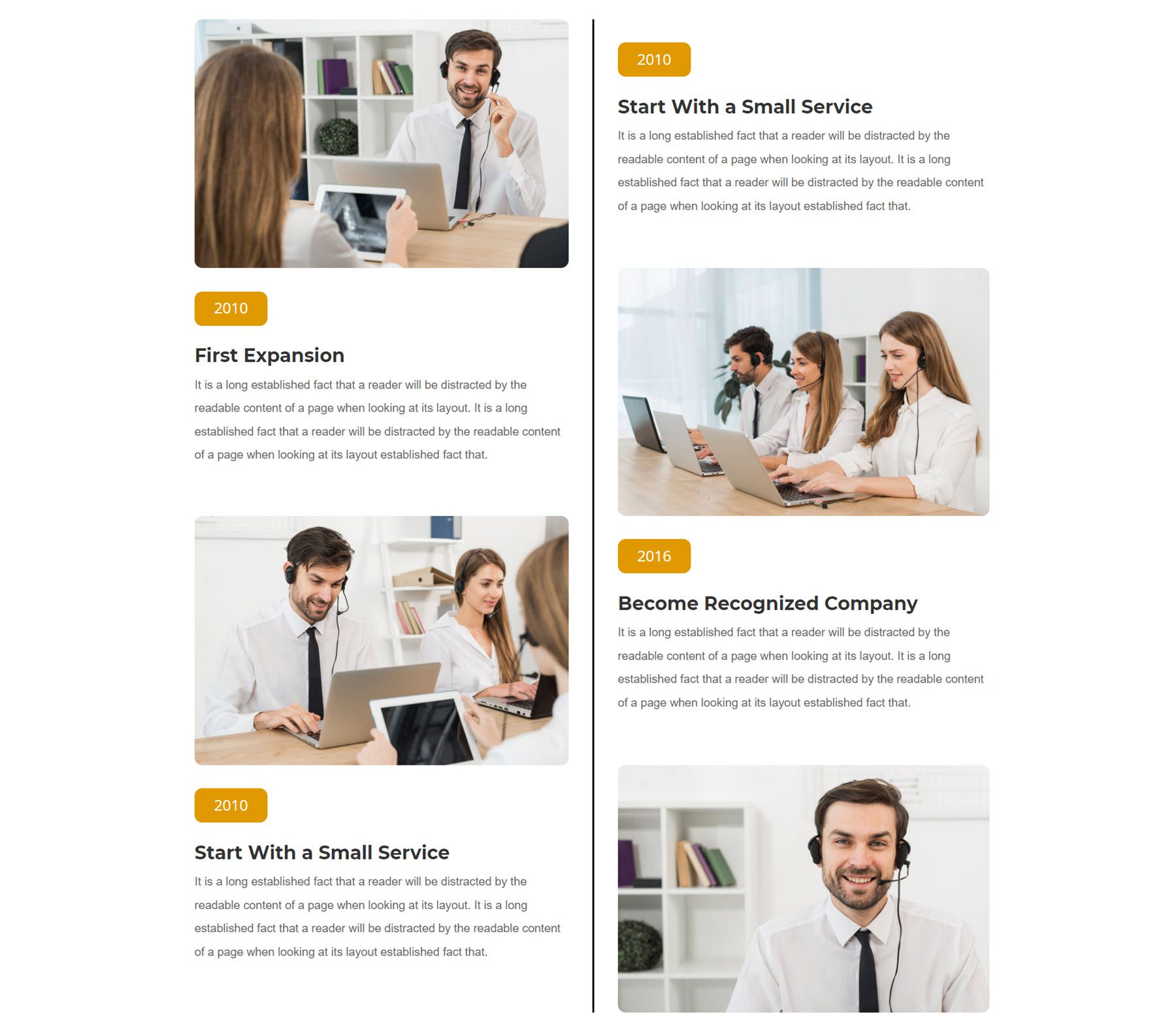
นี่คือเลย์เอาต์ 72 ซึ่งเป็นเลย์เอาต์ที่ไม่ซ้ำใครซึ่งมีรูปภาพที่มีมุมโค้งมนและส่วนที่มีพื้นหลังสีส้มซึ่งคุณสามารถระบุปีหรือหัวเรื่องสั้นอื่นๆ ได้

เค้าโครง 76
เลย์เอาต์ 76 เป็นอีกหนึ่งเลย์เอาต์ที่มีสีสัน มันมีพื้นหลังไอคอนรูปเพชรที่มีการไล่ระดับสีเล็กน้อย การเบลอไทม์ไลน์ยังล้อมรอบด้วยเส้นขอบสีอีกด้วย

เค้าโครง 79
เค้าโครง 79 มีพื้นหลังสีเข้มพร้อมเส้นประตรงกลางบนพื้นหลังที่มีสีสัน ส่วนหัวของการประกาศแจ้งยังมีสีสัน และไอคอนจะอยู่ที่ขอบด้านนอกของการประกาศแจ้งแต่ละรายการ

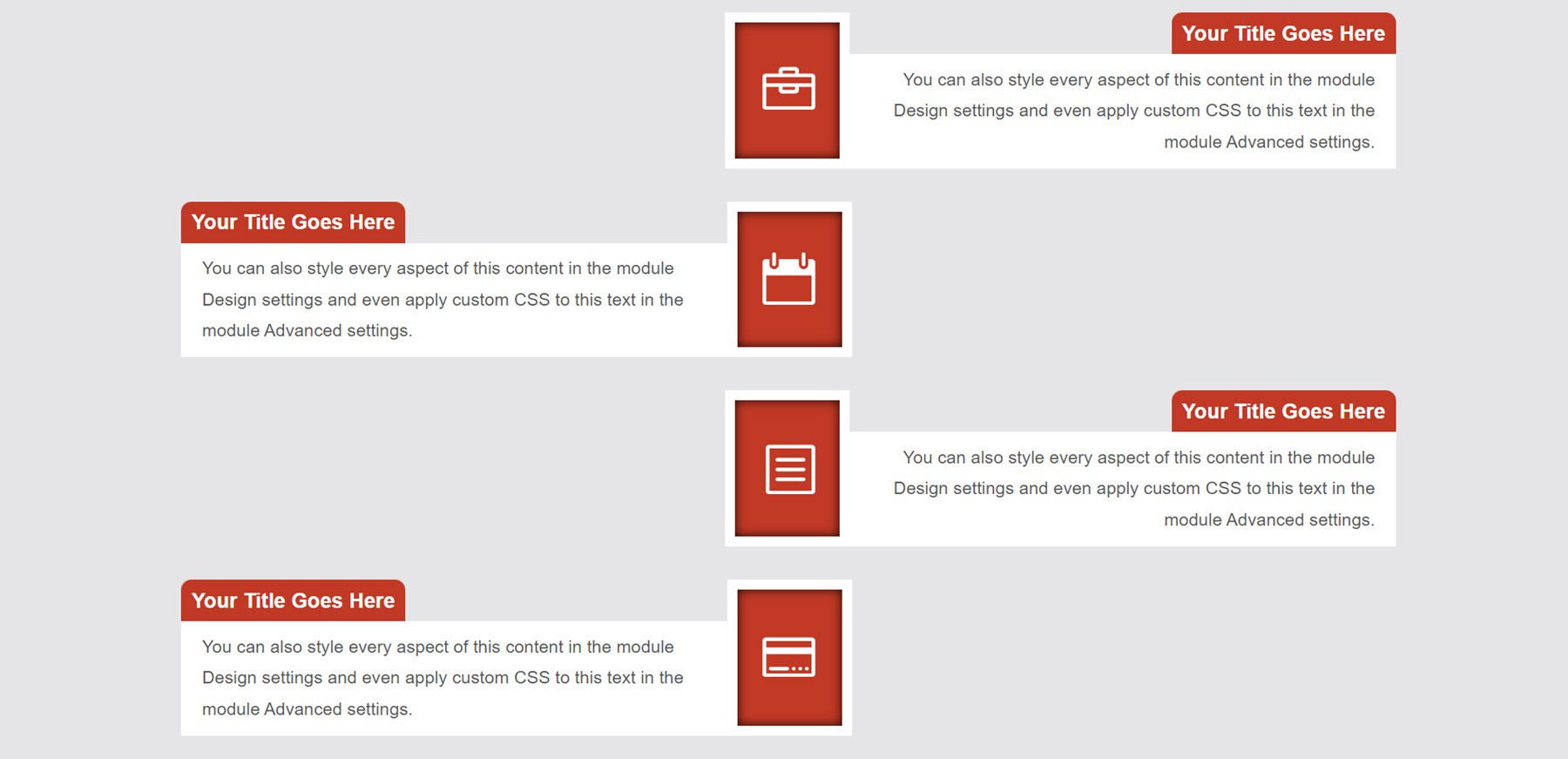
เค้าโครง 81
เค้าโครง 81 เป็นเค้าโครงที่ดูเรียบง่ายโดยมีไอคอนอยู่ตรงกลางบนพื้นหลังสีแดงที่ทำมุมและมีเงาเล็กน้อย ข้อความหัวเรื่องเป็นสีแดงเช่นกัน

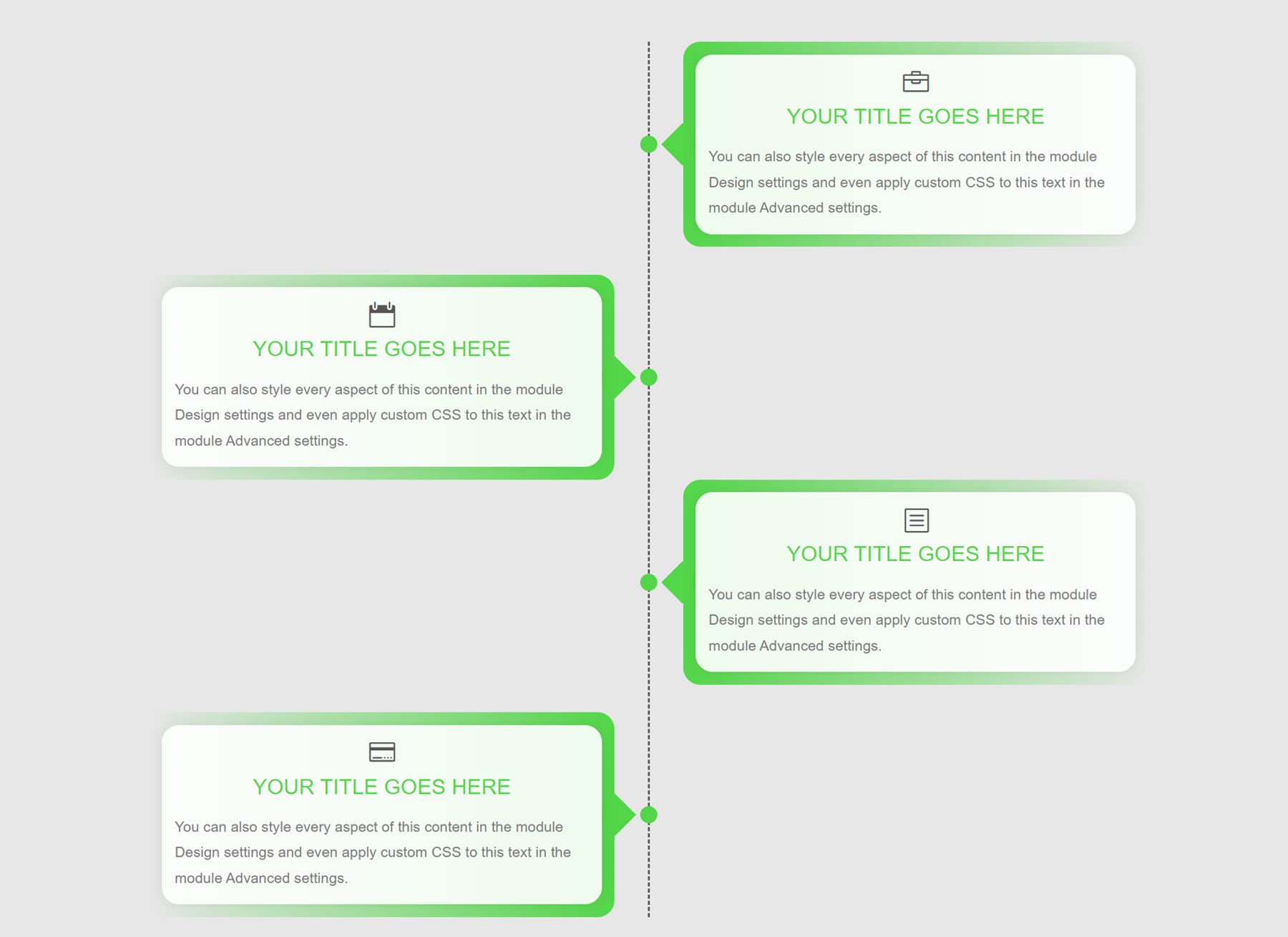
เค้าโครง 85
เค้าโครง 85 นำเสนอโทนสีเขียวพร้อมไอคอนตรงกลางล้อมรอบด้วยเส้นขอบโค้งมนสีเขียวสองเส้น นอกจากนี้ยังมีเส้นขอบสีเขียวที่ขอบด้านนอกของประกาศแต่ละรายการ

เค้าโครง 88
ในทำนองเดียวกัน เค้าโครง 88 ก็มีโทนสีเขียวเช่นกัน มีเส้นขอบไล่ระดับสีล้อมรอบไทม์ไลน์เบลอและจางหายไปในพื้นหลัง ไอคอนและชื่อเรื่องจะอยู่กึ่งกลางในการนำเสนอ

เค้าโครง 90
ถัดไป เลย์เอาต์ 90 วางคำโปรยบนพื้นหลังสีเขียวที่ทำมุมโดยมีพื้นหลังสีเทาอยู่ด้านหลัง

เค้าโครง 94
เลย์เอาต์นี้มีภาพเบลอพร้อมพื้นหลังไล่ระดับสีแดงที่จางลงเป็นสีขาว ไอคอนอยู่บนพื้นหลังสีขาวภายในประกาศแจ้ง

เค้าโครง 96
เลย์เอาต์ 96 มีไอคอนอยู่ตรงกลางพื้นหลังสีแดงโดยมีเงาด้านใน ชื่อเรื่องประกาศยังมีพื้นหลังสีแดงโค้งมน

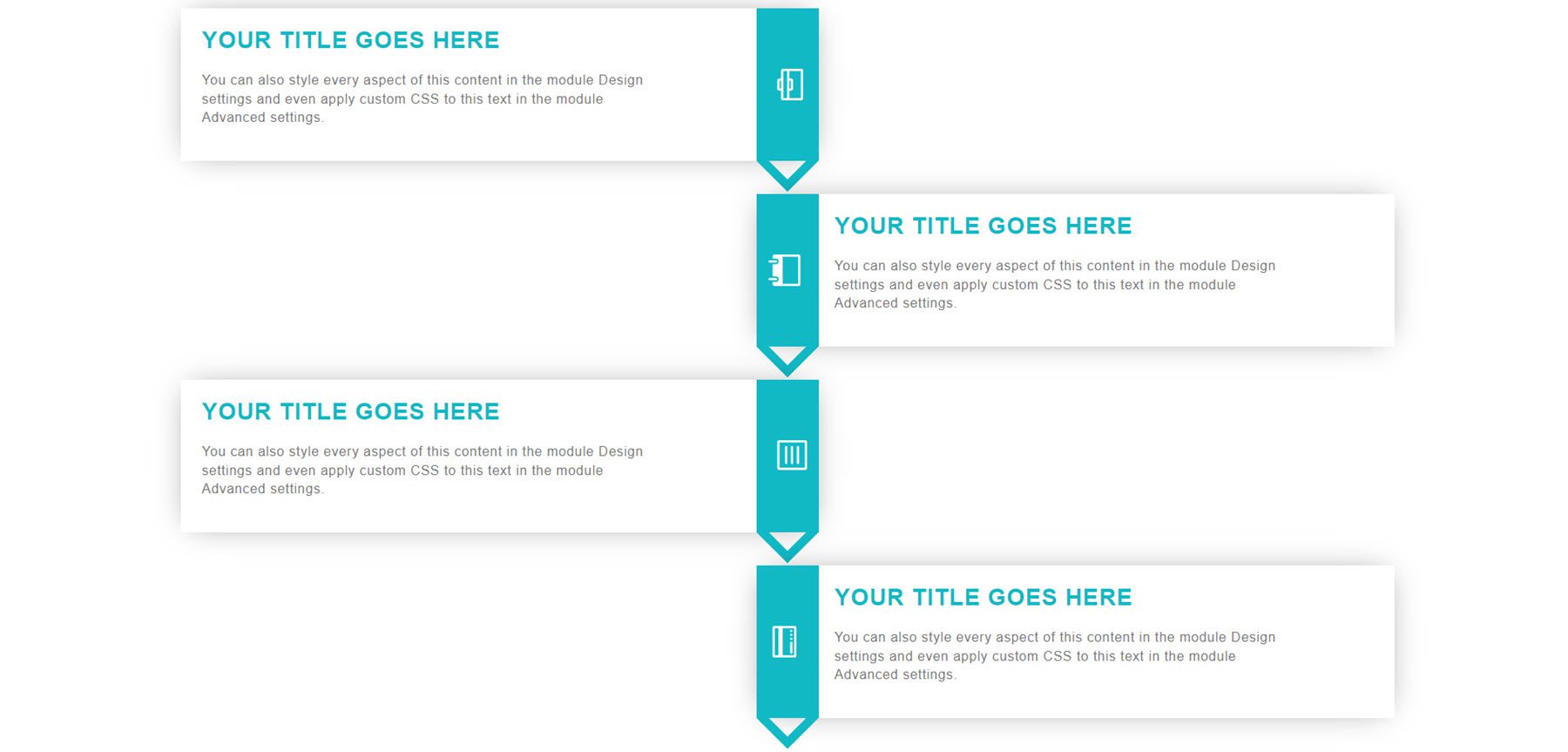
เค้าโครง 98
นี่คือเลย์เอาต์ 98 มีไอคอนอยู่กึ่งกลางหน้าบนพื้นหลังสีน้ำเงินอมเขียว ไอคอนจะหันไปทางด้านข้าง และพื้นหลังขยายเป็นรูปลูกศร ชี้ไปที่ประกาศถัดไป

เค้าโครง 100
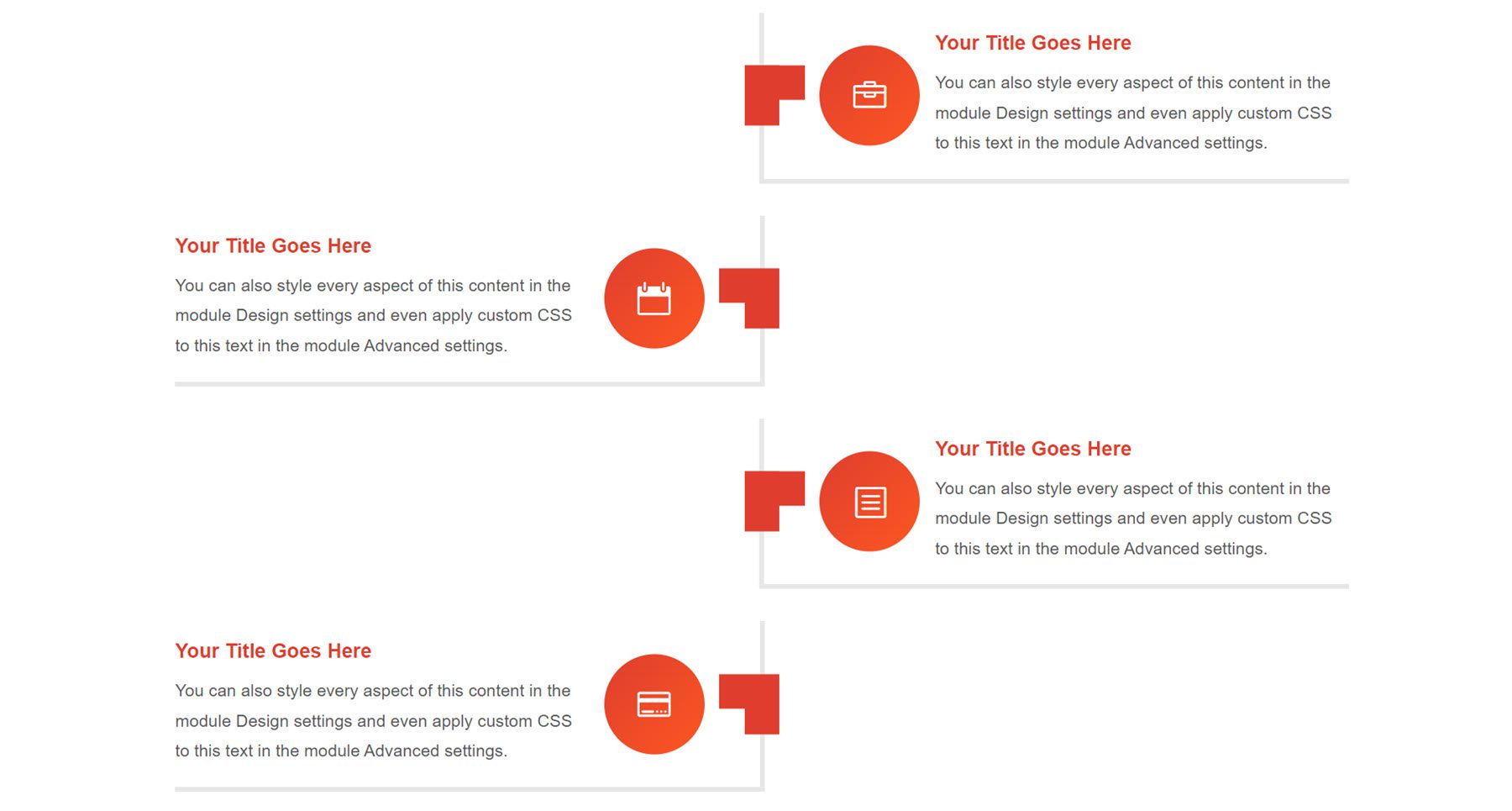
สุดท้าย เค้าโครง 100 มีการออกแบบบล็อกมุมที่ขอบด้านใน ไอคอนจะอยู่ในวงกลมสีส้ม และข้อความประกาศจะมีเอฟเฟ็กต์เงาที่ด้านล่างและมุมด้านใน

ซื้อ Divi Timeline Layouts Pack
Divi Timeline Layouts Pack มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $15.99 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการอัปเดตตลอดอายุการใช้งาน ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
อย่างที่คุณเห็น Divi Timeline Layouts Pack มาพร้อมกับเลย์เอาต์ที่หลากหลายซึ่งเหมาะกับกรณีการใช้งานและสไตล์ที่หลากหลาย ชุดเค้าโครงนั้นติดตั้งและใช้งานง่าย และคุณสามารถปรับแต่งเค้าโครงด้วยเนื้อหาของคุณเองได้อย่างง่ายดาย หากคุณกำลังมองหาวิธีที่ยอดเยี่ยมในการจัดระเบียบข้อมูลบนเพจของคุณหรือต้องการสร้างไทม์ไลน์ ชุดเค้าโครงนี้มีข้อเสนอมากมายและเป็นตัวเลือกที่ยอดเยี่ยม
เราชอบที่จะได้ยินจากคุณ! คุณได้ลอง Divi Timeline Layouts Pack แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
