จุดเด่นของผลิตภัณฑ์ Divi: DiviCommerce
เผยแพร่แล้ว: 2023-09-11DiviCommerce เป็นธีมลูกของบุคคลที่สามสำหรับ Divi ที่ออกแบบมาเพื่อการสร้างร้านค้าออนไลน์ ประกอบด้วยหน้าและฟีเจอร์มากมายเพื่อสร้างร้านค้า WooCommerce ที่โดดเด่นจากที่อื่น ในโพสต์นี้ เราจะดูหน้าและฟีเจอร์ต่างๆ ของ DiviCommerce เพื่อช่วยคุณตัดสินใจว่าเป็นธีมลูก Divi ที่เหมาะสมกับความต้องการของคุณหรือไม่
- 1 การติดตั้ง DiviCommmerce
- 2 หน้า DiviCommerce
- 2.1 DiviCommerce โฮมวัน
- 2.2 DiviCommerce บ้านสอง
- 2.3 DiviCommerce บ้านสาม
- 2.4 DiviCommerce บ้านสี่
- 2.5 DiviCommerce หน้าแรกห้า
- 2.6 DiviCommerce หน้าแรกหก
- 2.7 ร้าน DiviCommerce หนึ่ง
- 2.8 ร้าน DiviCommerce แห่งที่สอง
- 2.9 ร้าน DiviCommerce สาม
- 2.10 สินค้าหน้าหนึ่ง
- 2.11 ผลิตภัณฑ์หน้าสอง
- 2.12 ป๊อปอัปรถเข็น
- 2.13 หน้ารถเข็น
- 2.14 ชำระเงินหน้าหนึ่ง
- 2.15 เกี่ยวกับเรา
- 2.16 ติดต่อเรา
- 3 ส่วนหัวของ DiviCommerce
- 4 ส่วนท้ายของ DiviCommerce
- 5 ป๊อปอัป DiviCommerce
- 6 ค้นหา DiviCommerce
- 7 สถานที่ซื้อ DiviCommerce
- 8 การสิ้นสุดความคิดเกี่ยวกับ DiviCommerce
การติดตั้ง DiviCommmerce
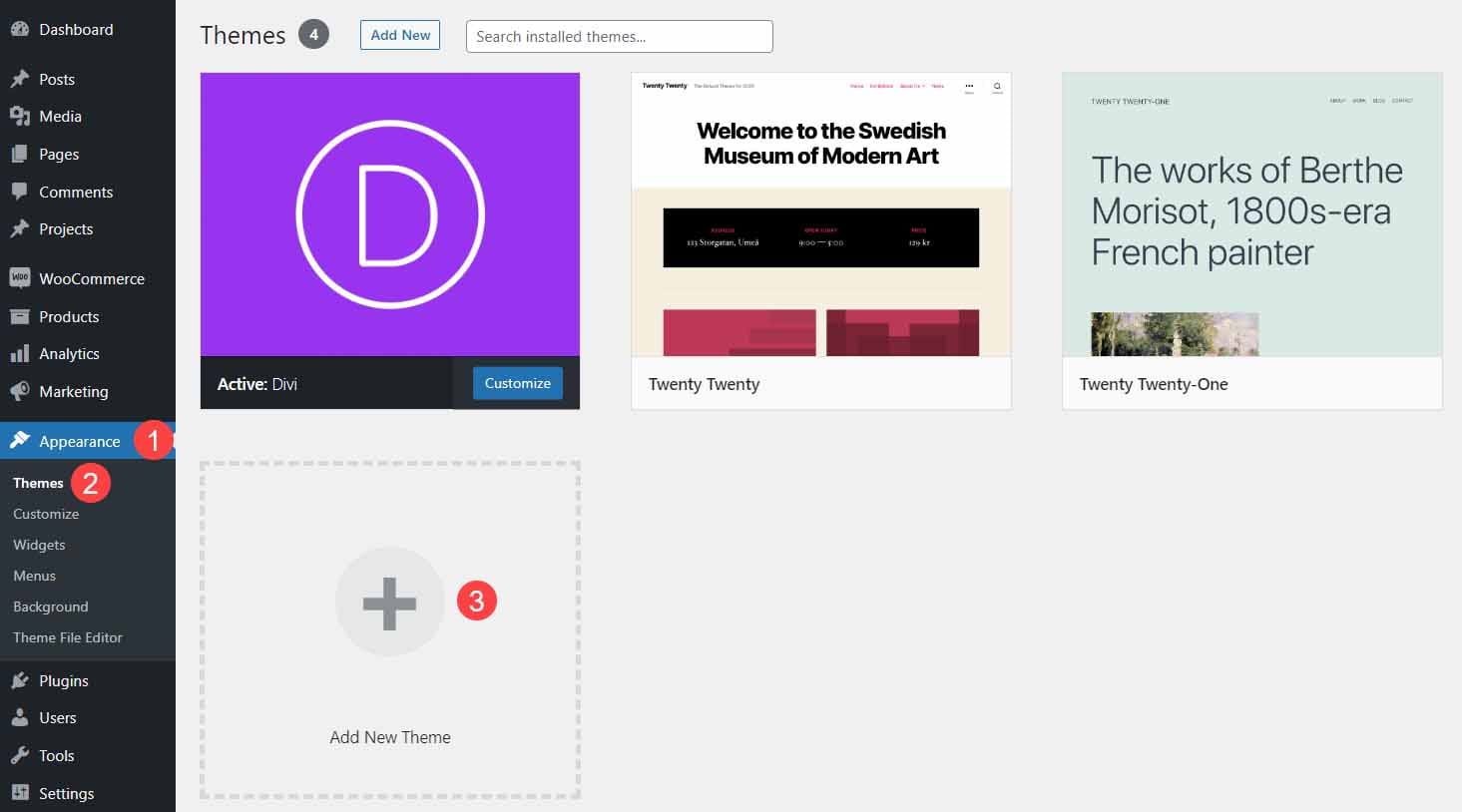
ฉันพบว่าการติดตั้ง DiviCommerce นั้นใช้งานง่าย ติดตั้งเหมือนกับที่คุณทำกับธีม WordPress แต่มี Divi เป็นธีมที่ใช้งานอยู่ มี รูปลักษณ์ > ธีม > เพิ่มธีมใหม่

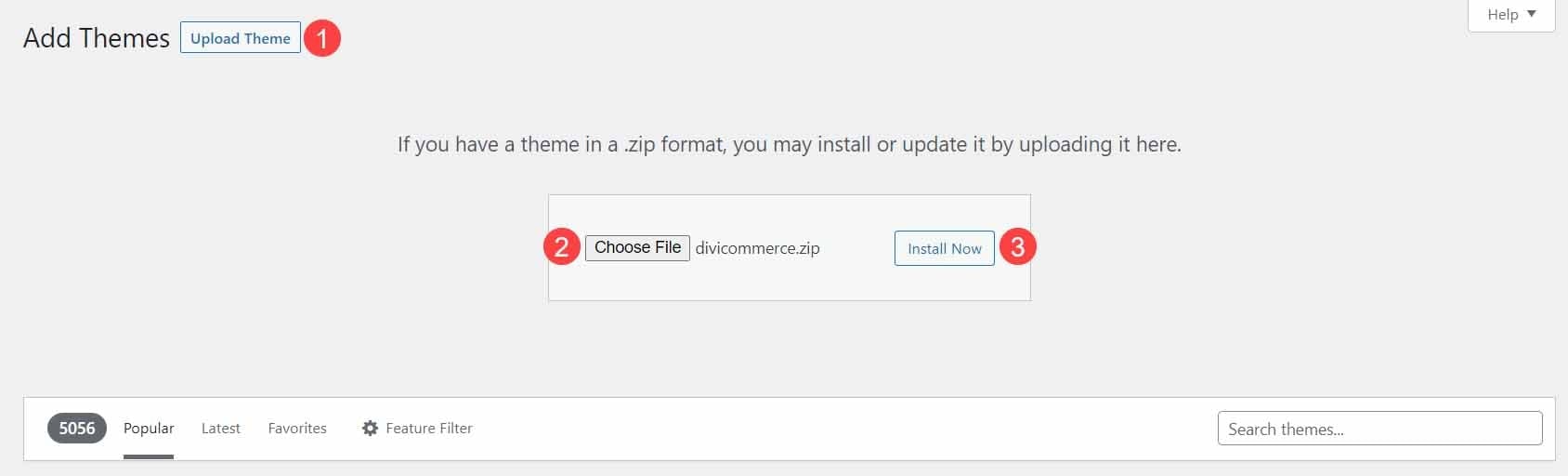
เลือก อัปโหลดธีม คลิก เลือก ไฟล์ เลือก ไฟล์ซิป DiviCommerce บนคอมพิวเตอร์ของคุณ และคลิก ติดตั้งทันที

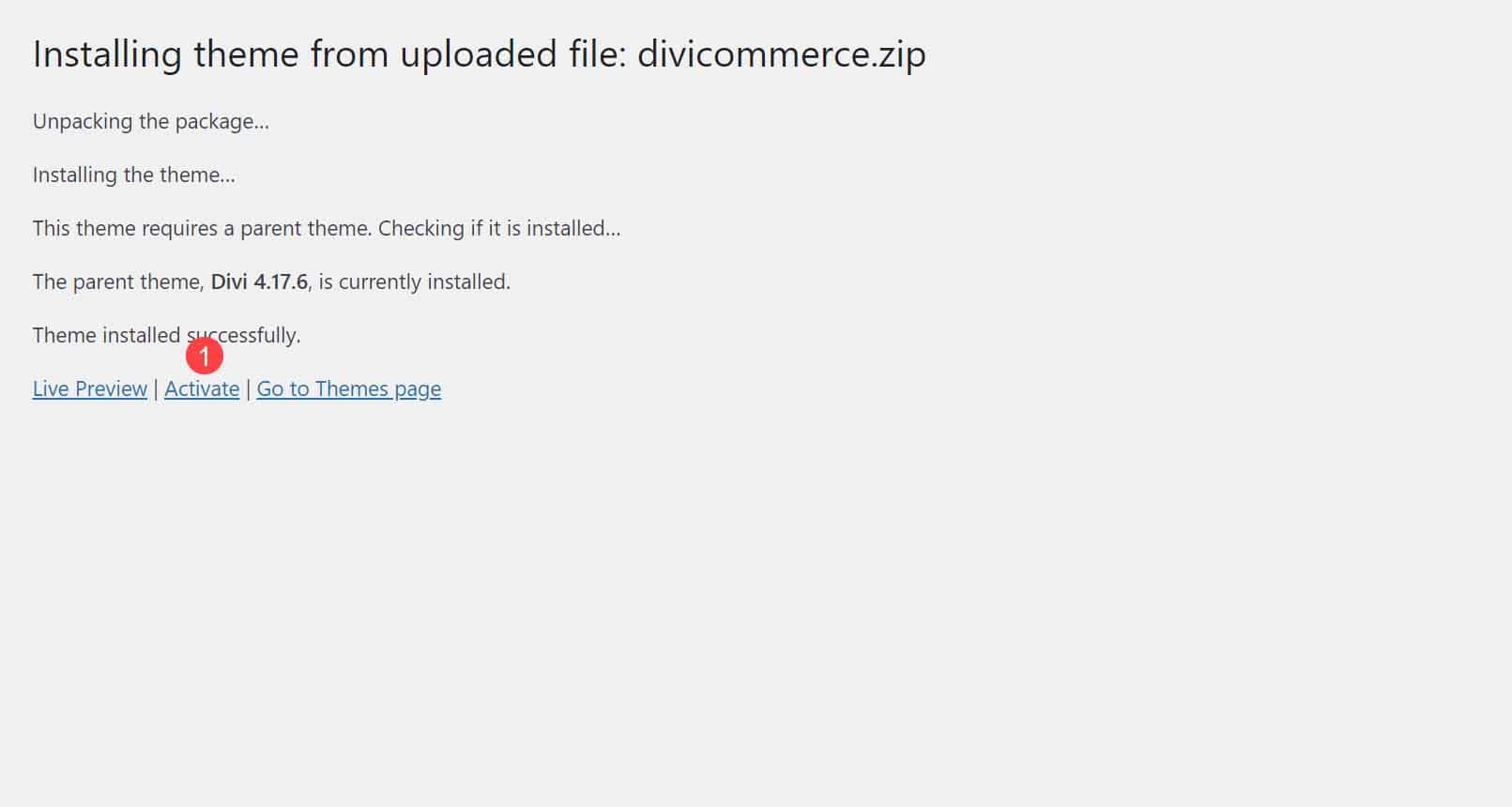
จากนั้นคลิก เปิดใช้งาน

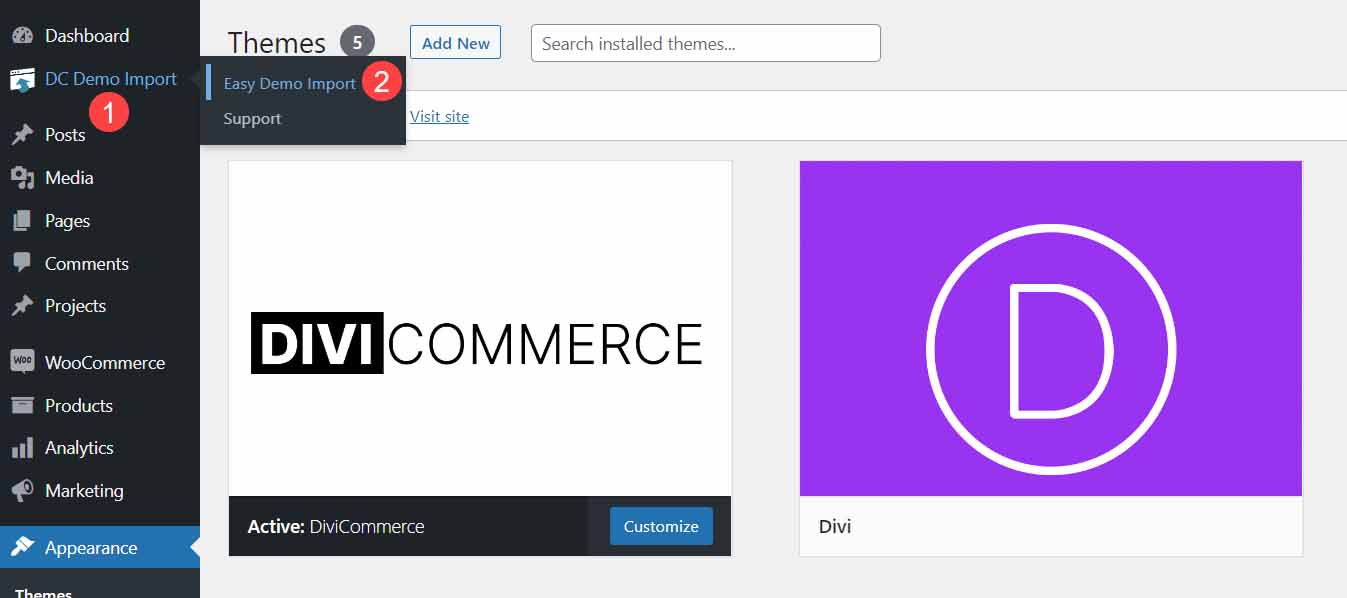
สุดท้าย เลือก DC Demo Import > Easy Demo Import

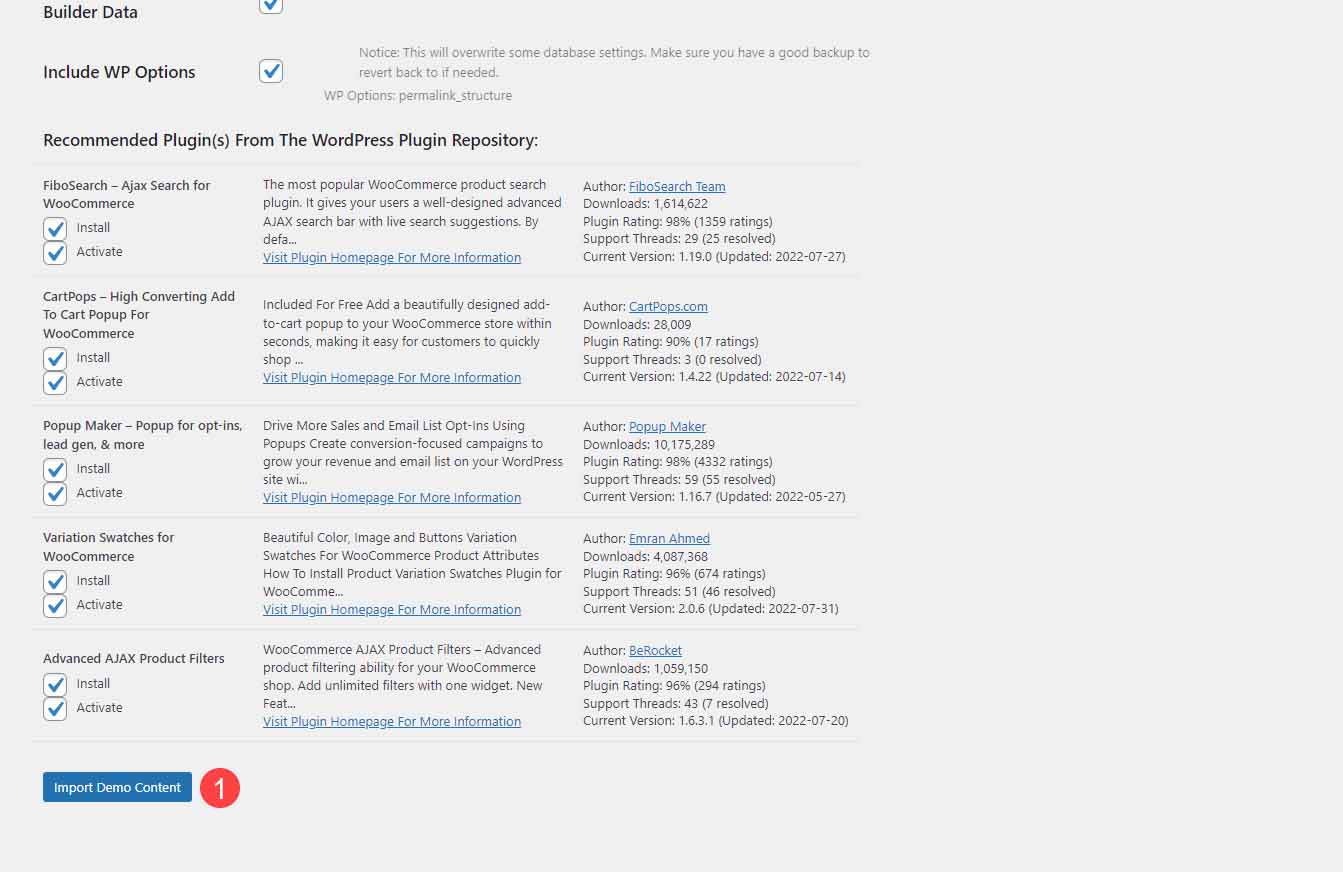
เลือกไฟล์ที่จะนำเข้าและคลิก นำเข้าเนื้อหาสาธิต ฉันแนะนำให้ใช้การตั้งค่าเริ่มต้น

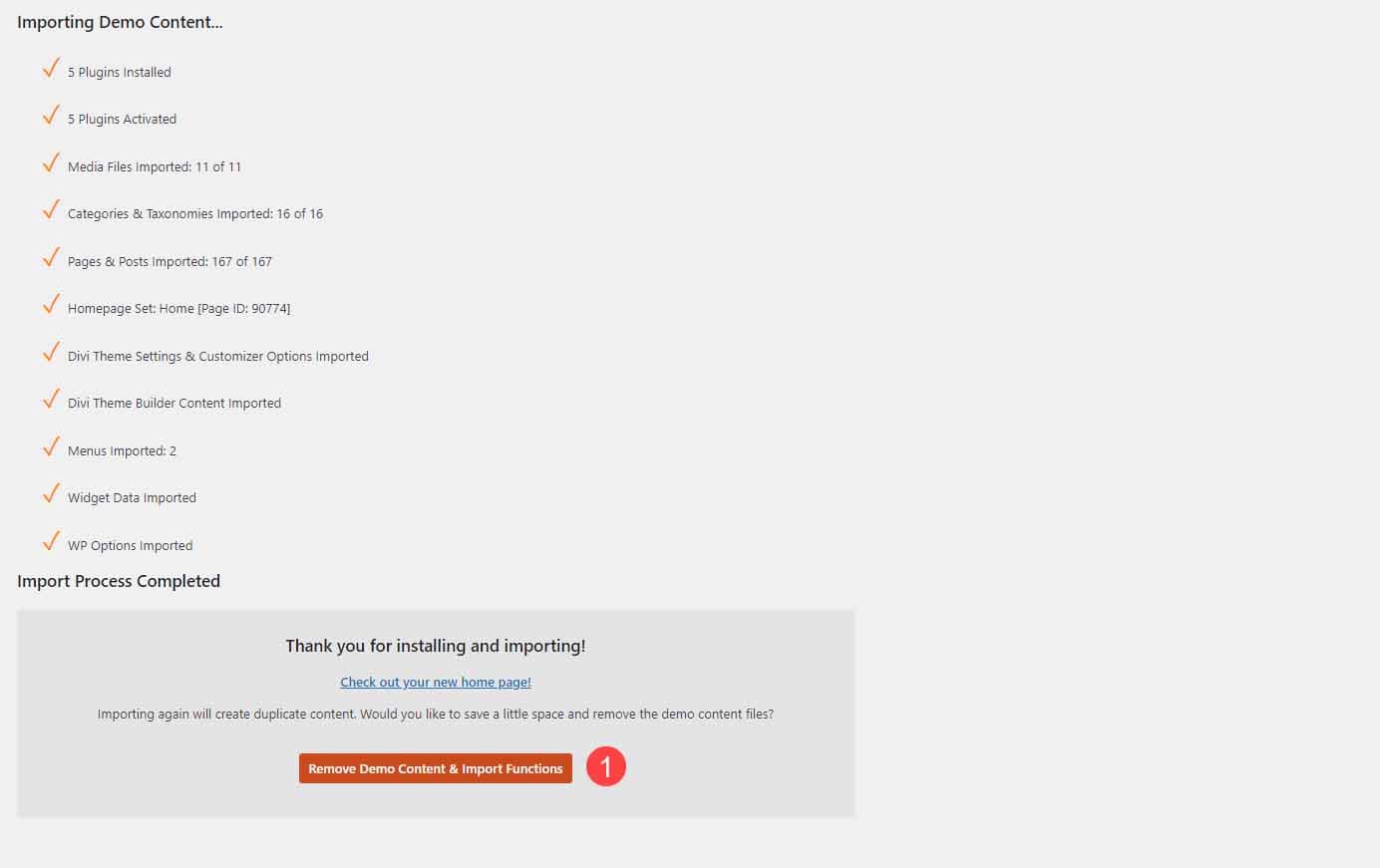
เมื่อนำเข้าเนื้อหาสาธิตแล้ว คลิก Remove Demo Content & Import Functions ขณะนี้เว็บไซต์ของคุณดูเหมือนเป็นการสาธิตพร้อมรูปภาพจำลองเพื่อแสดงขนาดที่ต้องการ เพิ่มเนื้อหาของคุณและเว็บไซต์ของคุณก็พร้อมใช้งาน

หน้า DiviCommerce
DiviCommerce มาพร้อมกับ 26 หน้าซึ่งมี 6 หน้าแรกที่ออกแบบมาเพื่อสร้างร้านค้าออนไลน์หลายประเภท นอกจากนี้ยังมีหน้าร้านค้า 3 หน้า, หน้าผลิตภัณฑ์ 2 หน้า, หน้าชำระเงิน 2 หน้า, 5 ส่วนหัว, 2 ส่วนท้าย และสิ่งพิเศษมากมาย คุณสมบัติต่างๆ ได้แก่ ตัวกรองผลิตภัณฑ์ Ajax ป๊อปอัปรถเข็น การค้นหาผลิตภัณฑ์ Ajax แบบฟอร์มป๊อปอัป และตัวอย่างรูปแบบ WooCommerce
มาดูเลย์เอาต์กันบ้าง ฉันจะแบ่งเลย์เอาต์ที่ใหญ่ขึ้นออกเป็นกลุ่มเล็กๆ เพื่อให้ง่ายต่อการจัดการและแสดงรูปภาพจากธีมลูกที่ดาวน์โหลดและการสาธิตผลิตภัณฑ์
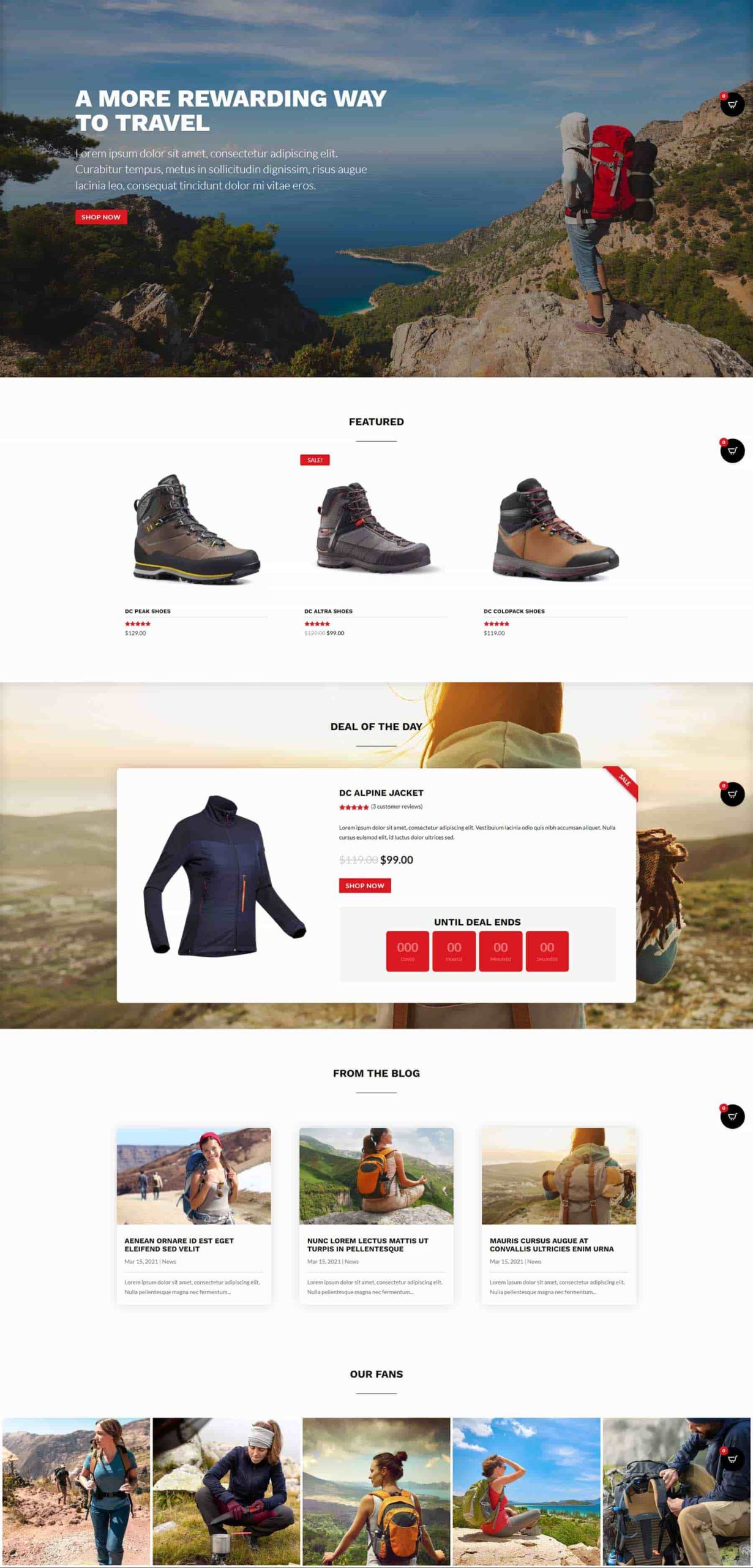
DiviCommerce โฮมวัน
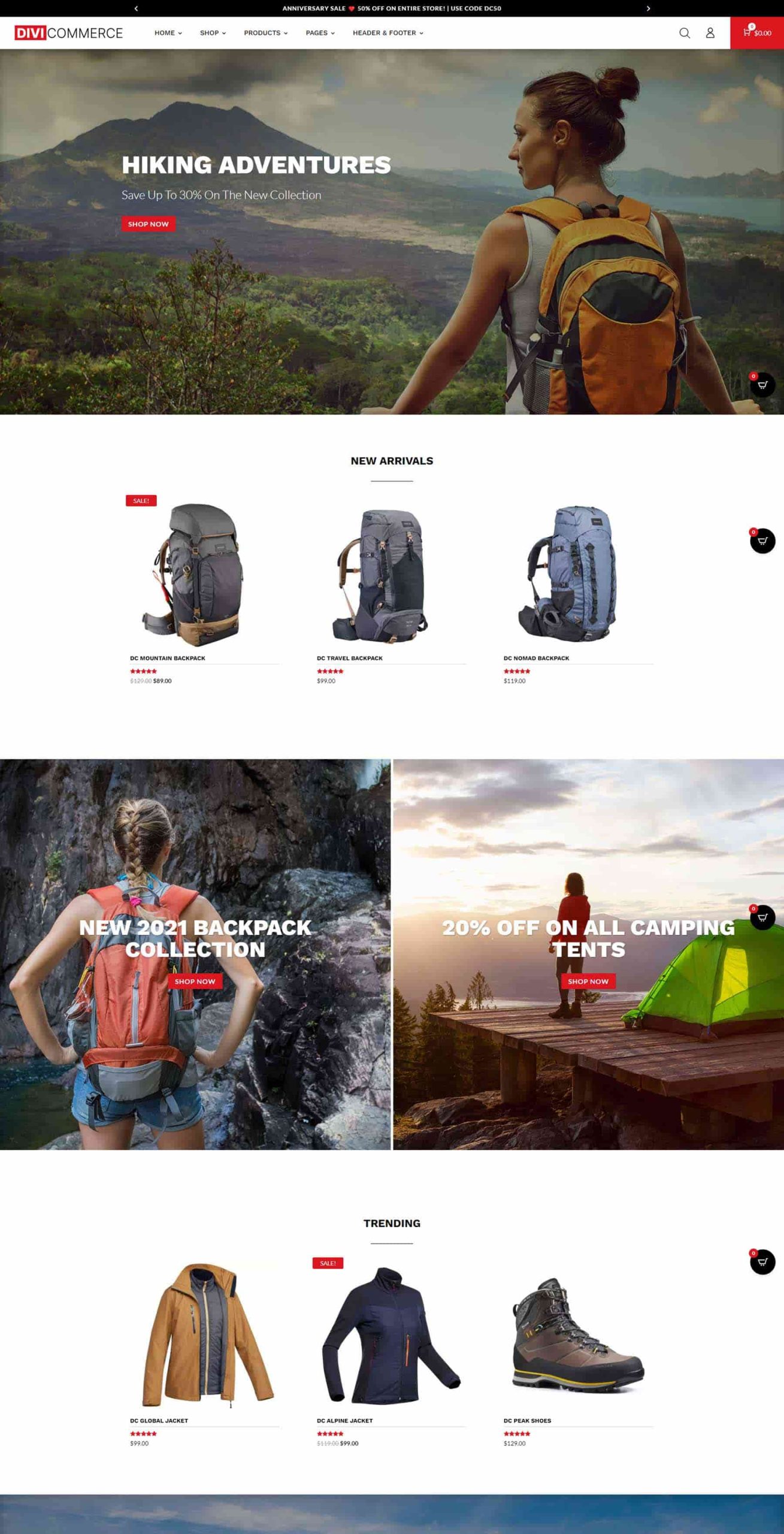
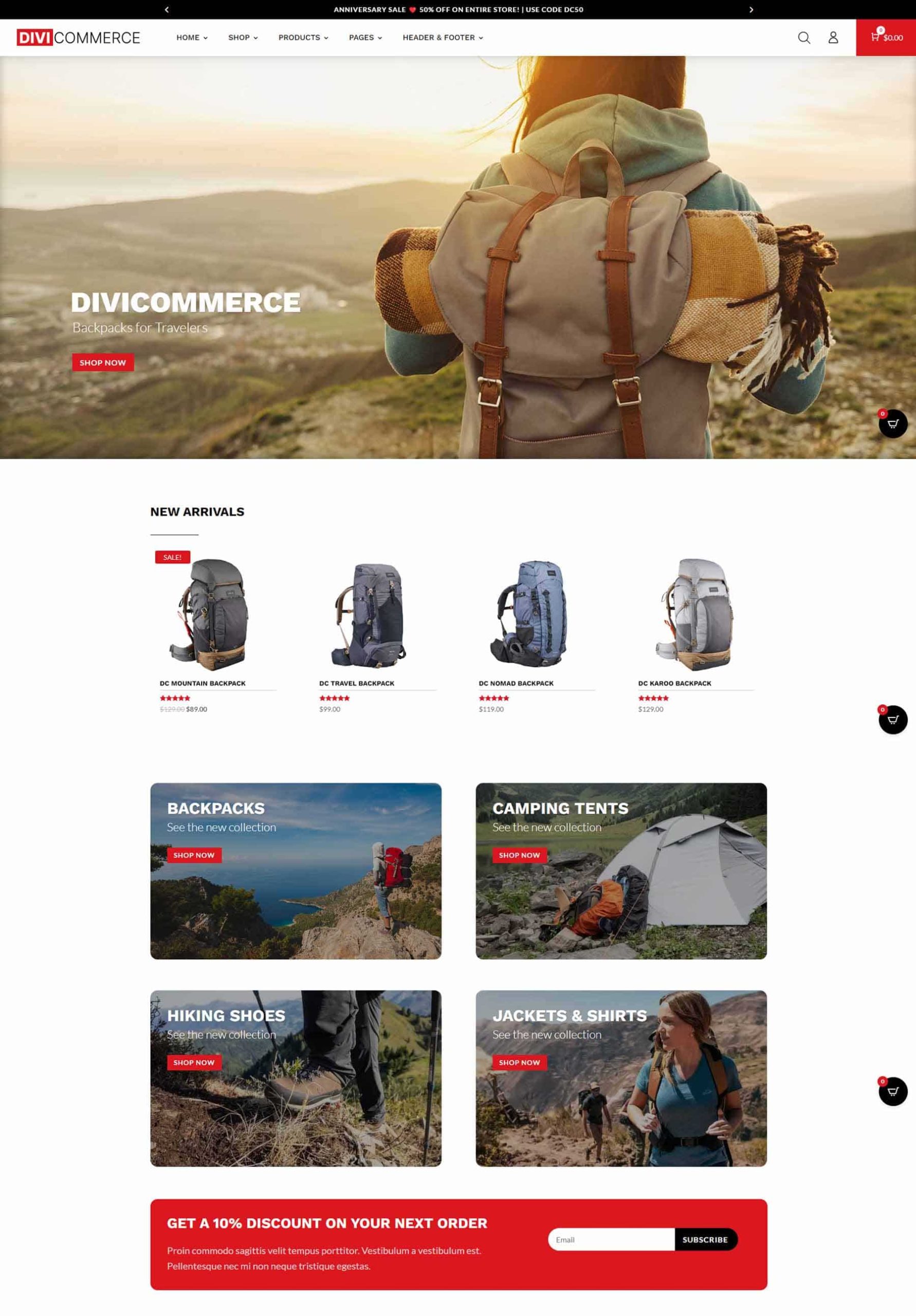
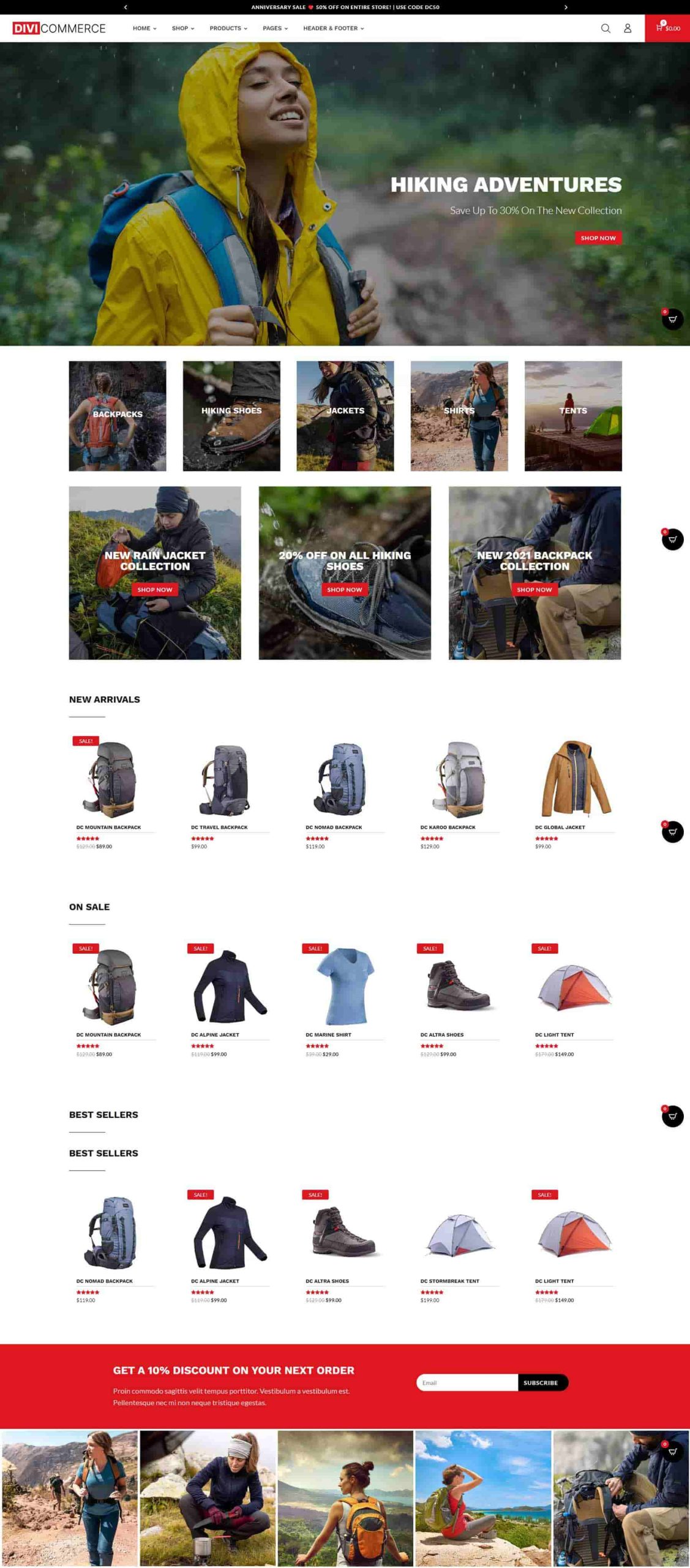
ส่วนฮีโร่จะแสดงภาพเต็มหน้าจอพร้อม CTA

ต่อไปนี้เป็นส่วนสำหรับผู้มาใหม่ ซึ่งรวมถึงเอฟเฟกต์โฮเวอร์สำหรับการ์ดผลิตภัณฑ์ ส่วนสองคอลัมน์จะแสดงรูปภาพที่เชื่อมโยงไปยังร้านค้า รูปภาพประกอบด้วยเอฟเฟกต์ Ken Burns ถัดไปคืออีกส่วนหนึ่งของร้านค้าที่มีเอฟเฟกต์โฮเวอร์ นี่คือส่วนบนสุดของการสาธิตผลิตภัณฑ์

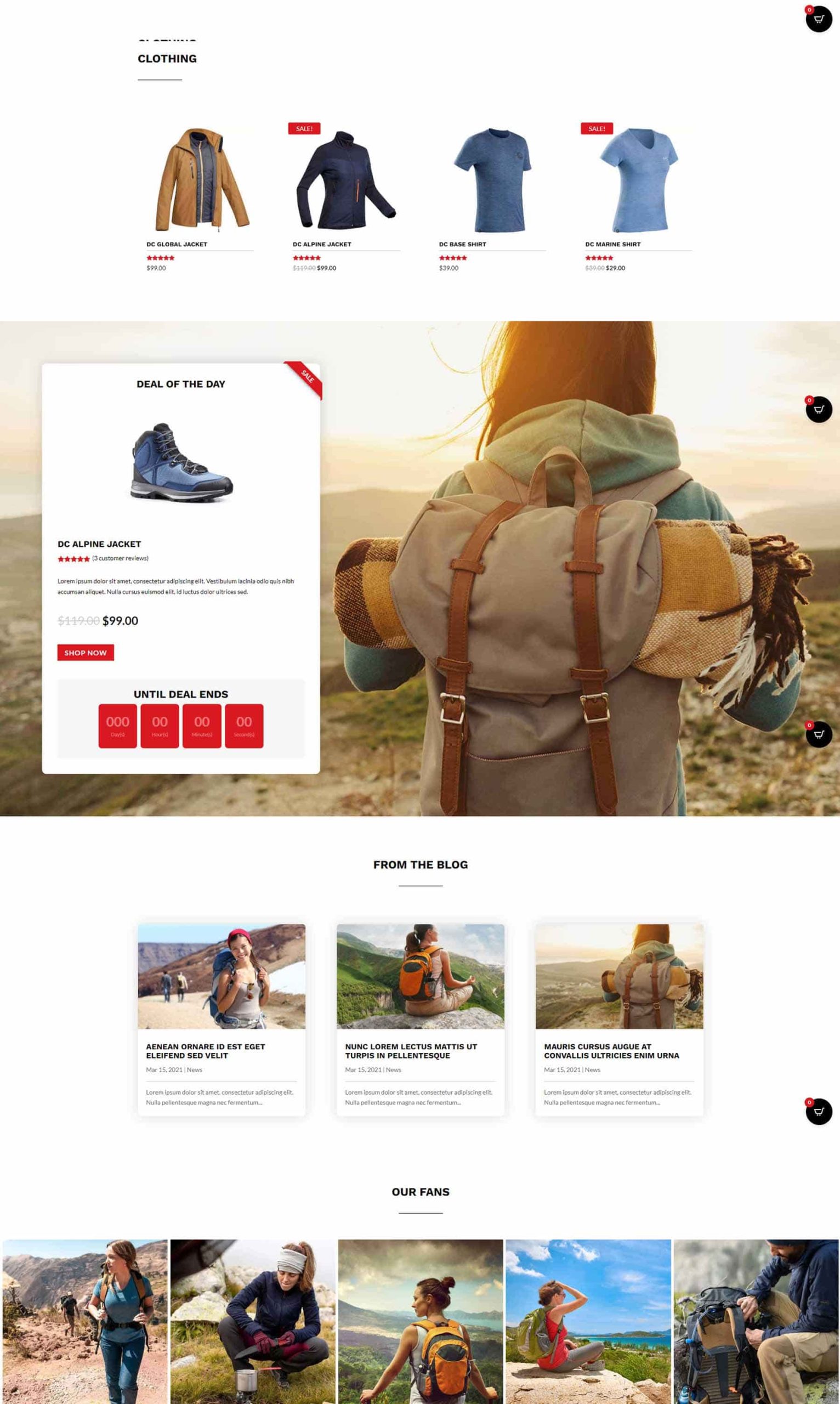
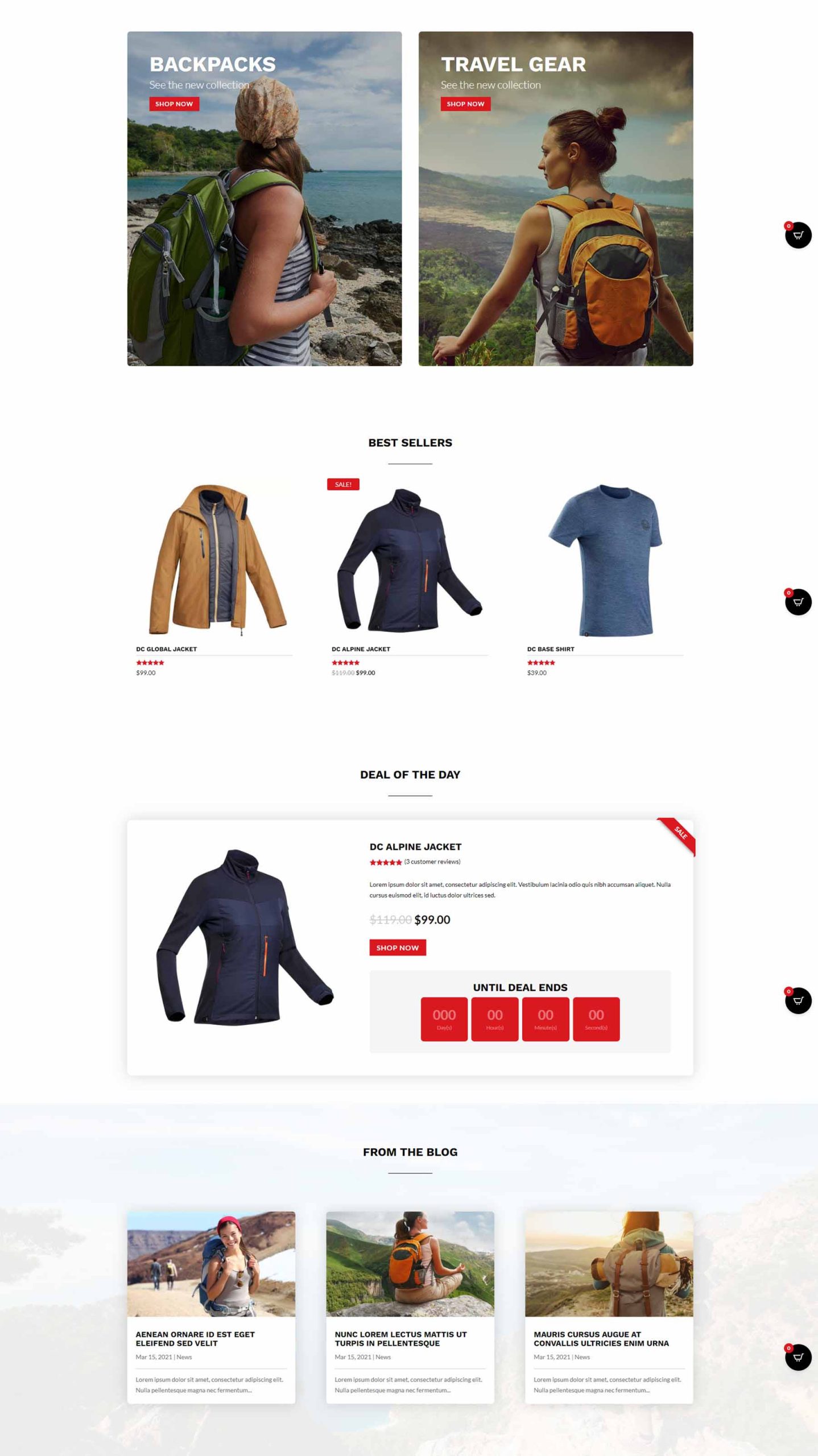
ครึ่งล่างของเค้าโครงบ้านหลังแรกแสดง CTA แบบเต็มหน้าจอ ผลิตภัณฑ์เด่น การนับถอยหลังข้อตกลงที่ไม่ซ้ำใคร บล็อก และรูปภาพ

DiviCommerce บ้านสอง
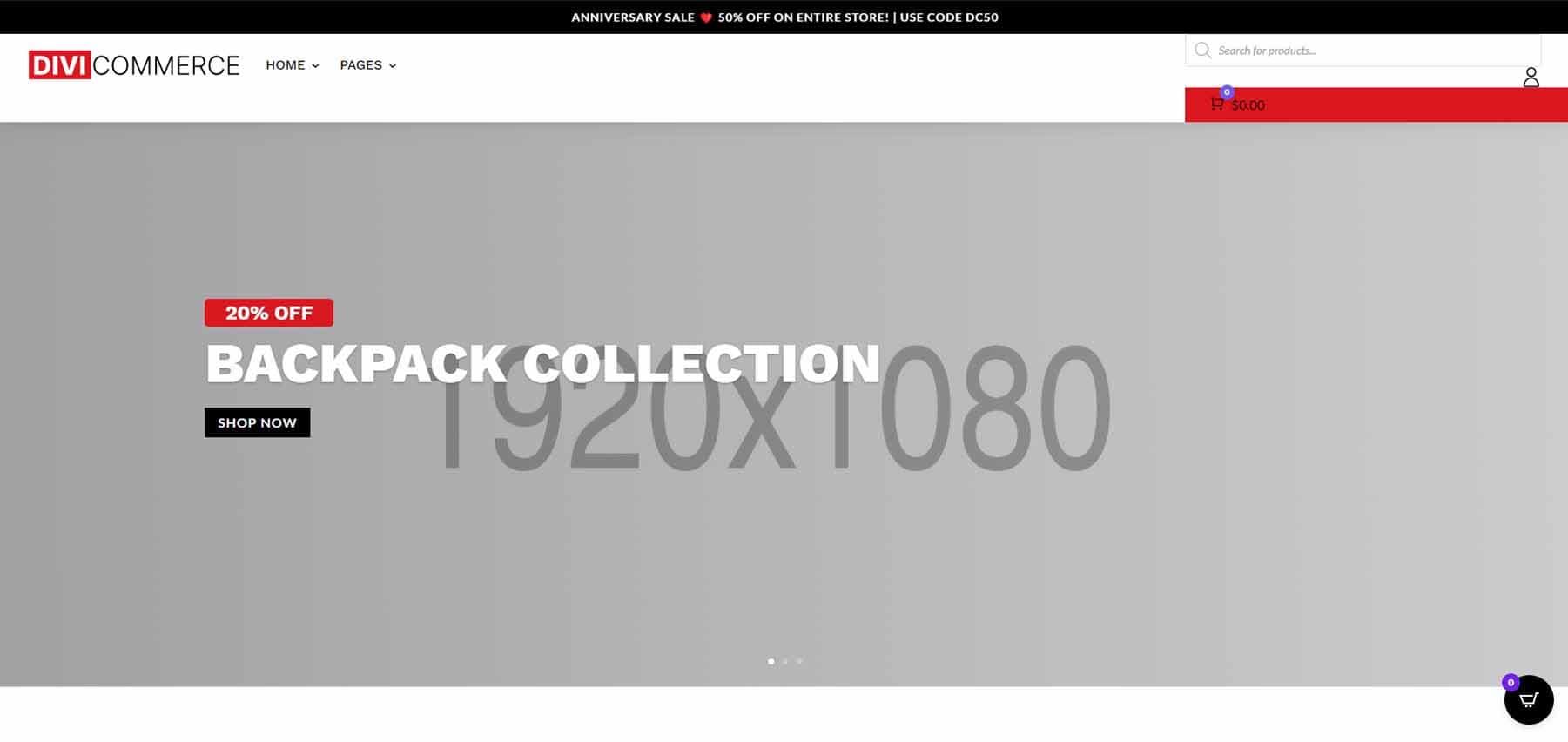
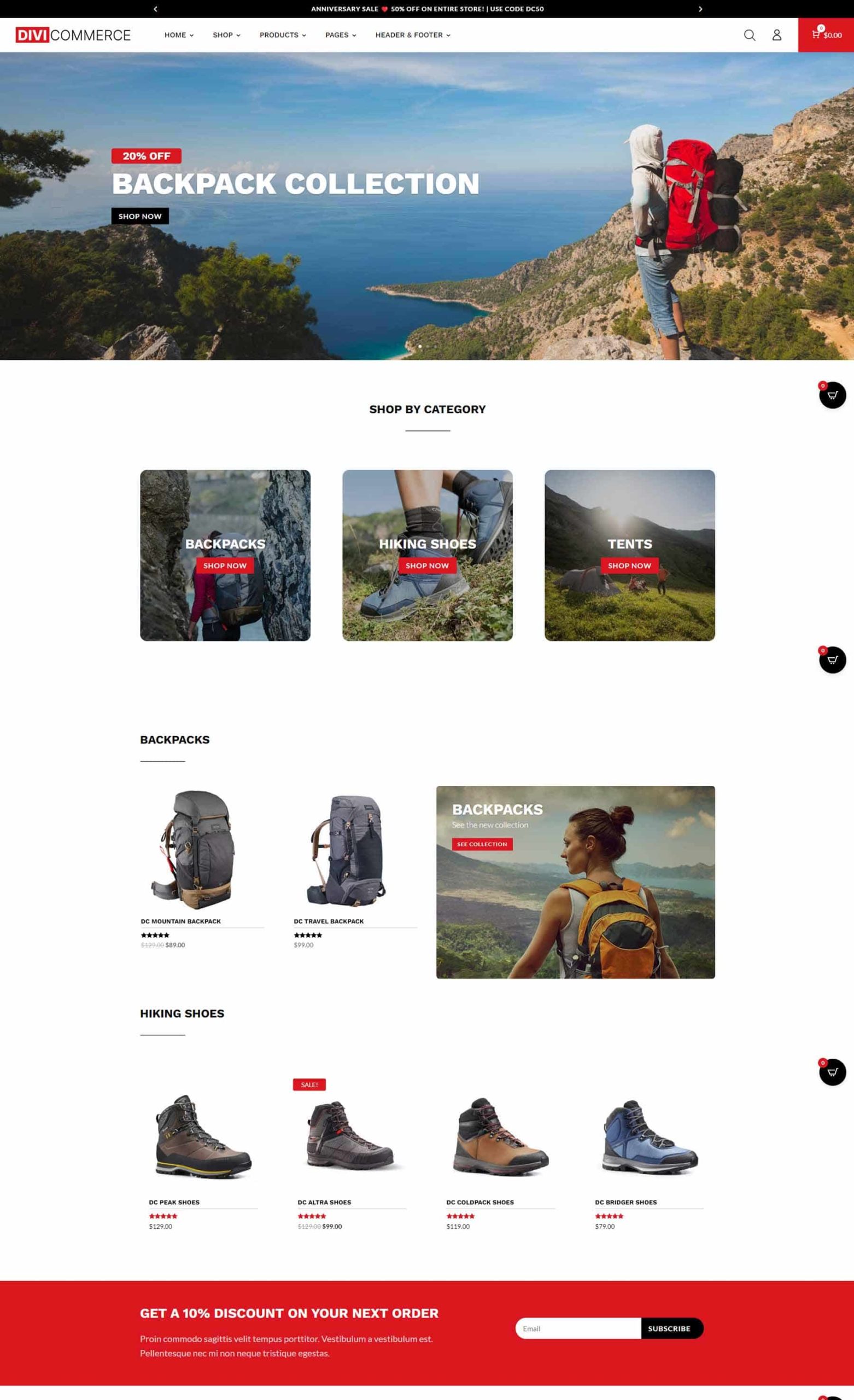
หน้าแรกที่สองแสดงแถบเลื่อนแบบเต็มหน้าจอพร้อม CTA

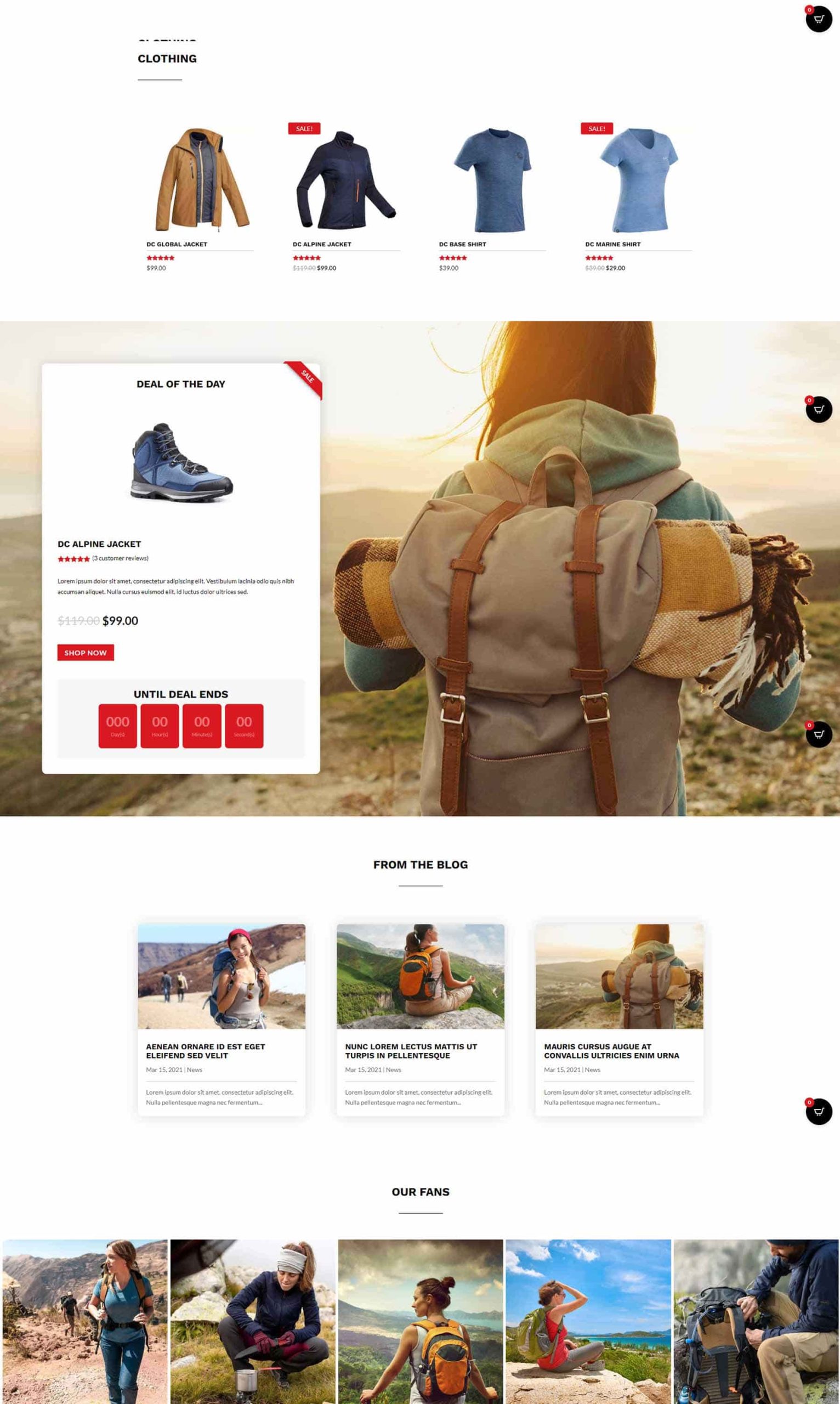
ครึ่งบนของหน้าประกอบด้วย CTA สำหรับหมวดหมู่ร้านค้า ส่วนร้านค้าที่ไม่ซ้ำใครซึ่งมีผลิตภัณฑ์สองรายการในด้านหนึ่งและ CTA อีกด้านหนึ่ง ส่วนร้านค้า และแบบฟอร์มสมัครอีเมลแบบเต็มความกว้าง การ์ดผลิตภัณฑ์และปุ่มทั้งหมดมีเอฟเฟกต์โฮเวอร์

ครึ่งหลังของ Home Two แสดงส่วนของร้านค้า ตัวจับเวลานับถอยหลังข้อตกลงในการ์ดบนภาพพื้นหลังแบบเต็มหน้าจอ บล็อก และรูปภาพ

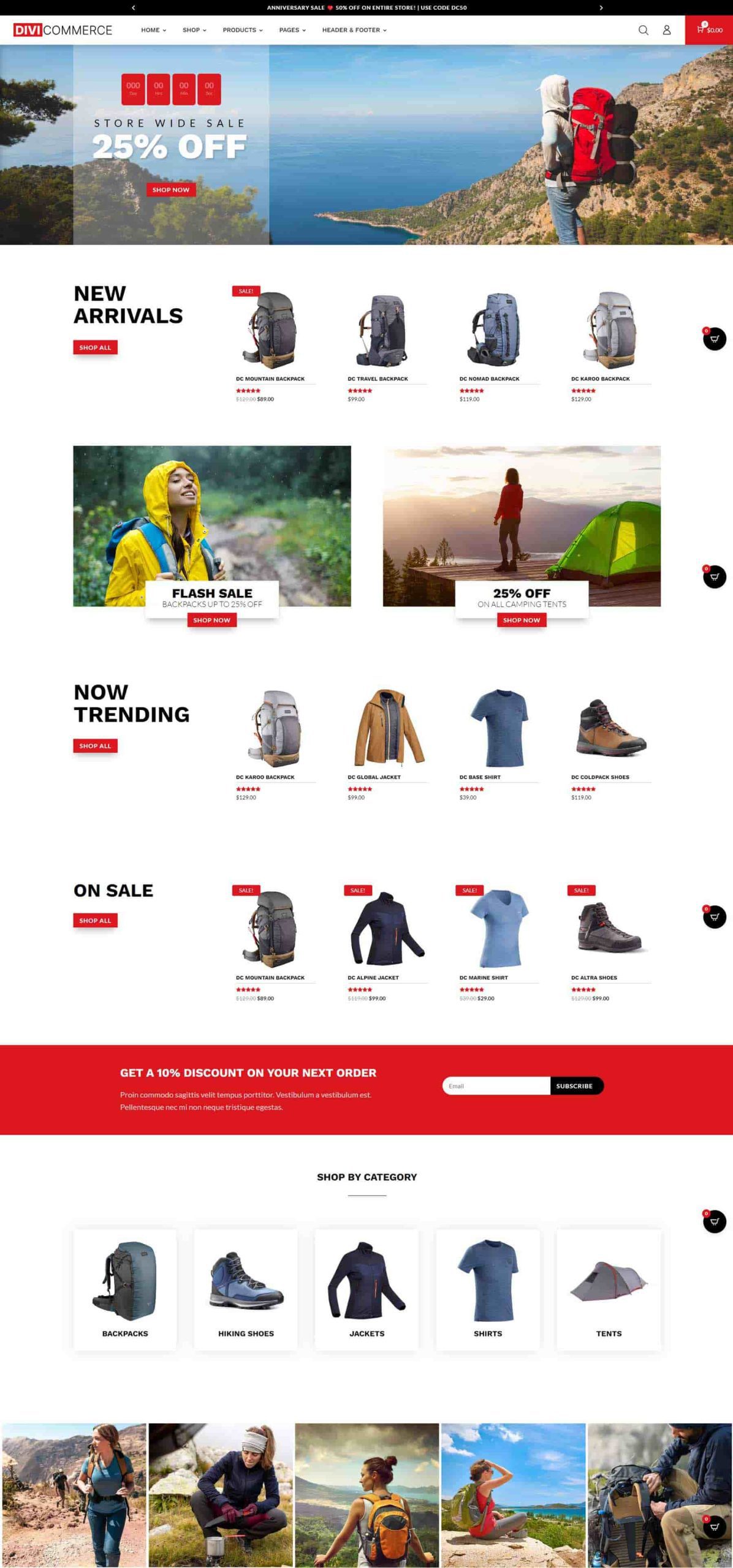
DiviCommerce บ้านสาม
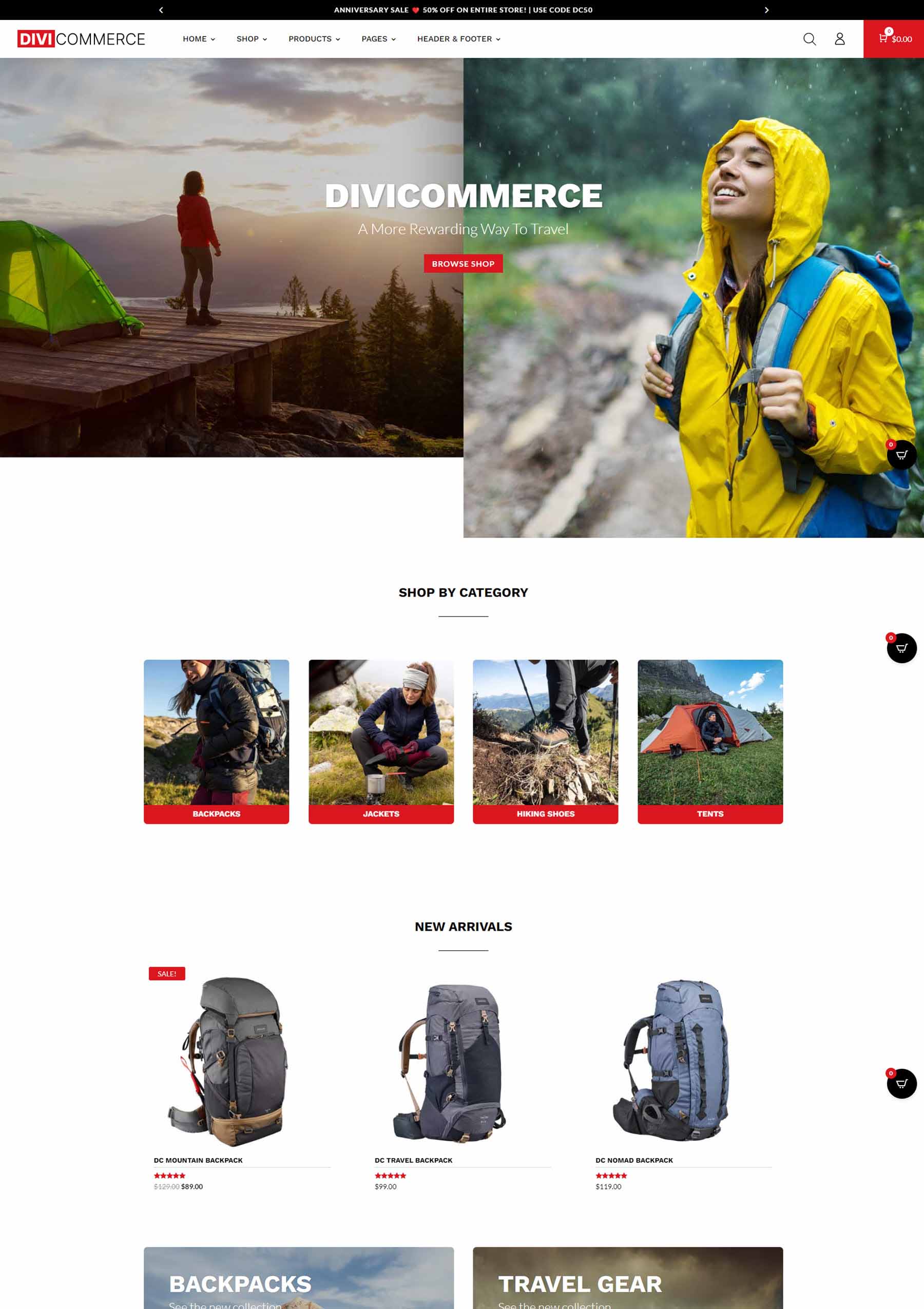
ครึ่งบนของ Home Three แสดง CTA แบบกว้าง ส่วนร้านค้าที่มีสินค้ามาใหม่ ส่วนที่มีรูปภาพสี่รูปในสองคอลัมน์สำหรับ CTA หมวดหมู่ และแบบฟอร์มอีเมลแบบกว้าง

ครึ่งหลังของเค้าโครงจะแสดงส่วนของร้านค้า ส่วนบล็อกที่มีภาพพื้นหลัง และส่วนที่มีรูปภาพลูกค้า

DiviCommerce โฮมโฟร์
หน้าแรกที่สี่มีส่วนฮีโร่ที่ไม่ซ้ำใครพร้อมรูปภาพสองรูป อันหนึ่งยาวกว่าอีกอันและข้อความและ CTA ซ้อนทับทั้งสองรูปภาพ นอกจากนี้ยังมีรูปภาพหมวดหมู่พร้อมชื่อที่ด้านล่างของการ์ดและส่วนร้านค้าอีกด้วย

ครึ่งหลังของเค้าโครงจะแสดง CTA หมวดหมู่ใหญ่ 2 หมวดหมู่ ส่วนร้านค้า ส่วนข้อตกลงพร้อมตัวนับเวลาถอยหลัง และบล็อกที่มีภาพพื้นหลัง

DiviCommerce โฮมไฟว์
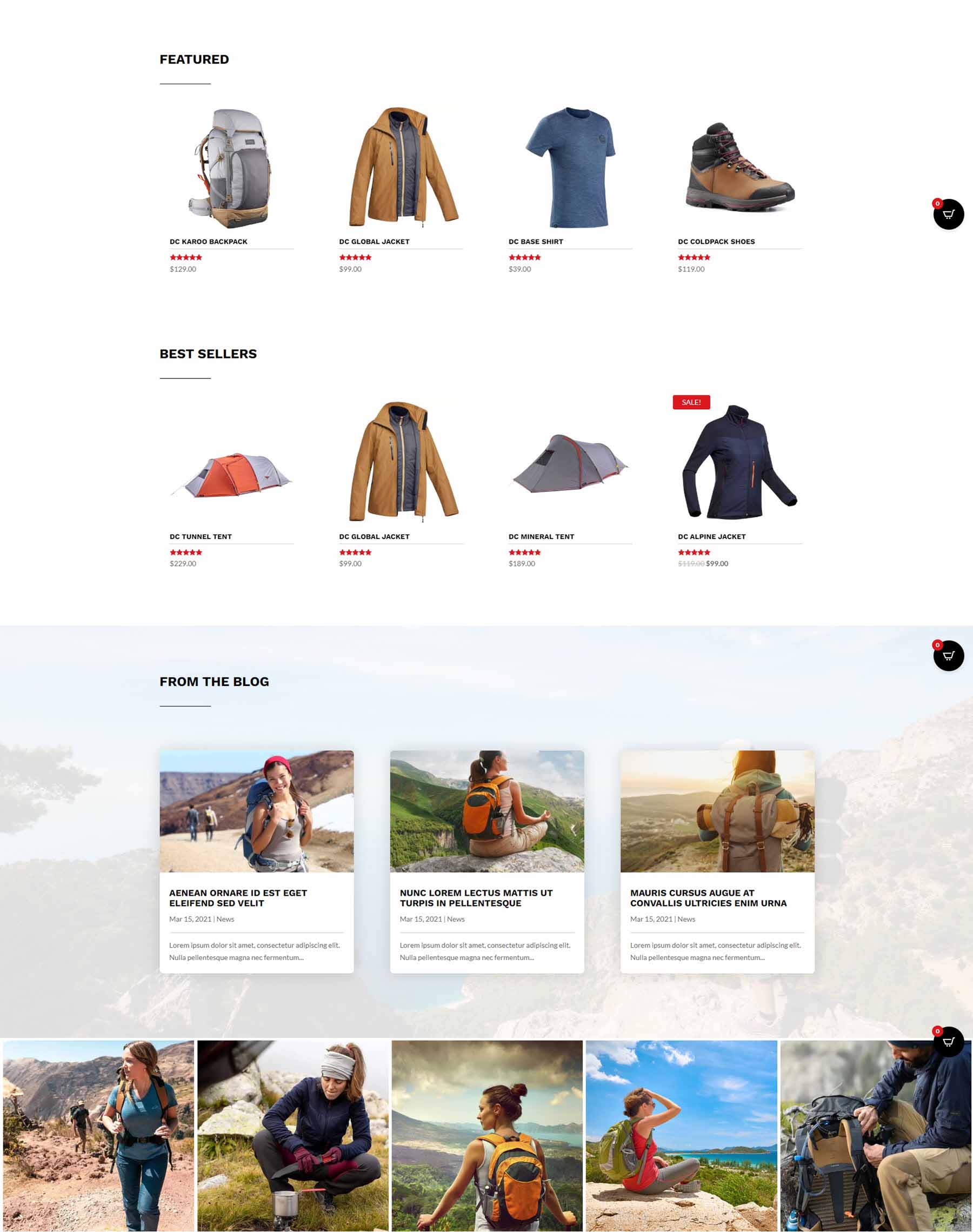
หน้าแรกที่ห้าจะแสดงส่วนฮีโร่แบบเต็มหน้าจอโดยมี CTA ทางด้านขวา มีรูปภาพหมวดหมู่ขนาดใหญ่พร้อมรูปภาพขนาดเล็กห้าภาพและรูปภาพขนาดใหญ่สามภาพ ร้านค้าสามส่วนแสดงสินค้าใหม่ สินค้าลดราคา และผู้ขายดีที่สุด เลย์เอาต์นี้ยังรวมถึงแบบฟอร์มอีเมลแบบเต็มความกว้างและรูปภาพของลูกค้าอีกด้วย


DiviCommerce หน้าแรกหก
หน้าแรกที่หกมีเอกลักษณ์ที่สุด จะแสดงตัวจับเวลาการขายในส่วนฮีโร่ แต่ละส่วนของร้านค้าจะวางชื่อเป็นข้อความขนาดใหญ่ทางด้านซ้ายของส่วนนั้น ตามด้วย CTA รูปภาพสองชุดที่มีชื่อและปุ่มที่ทับซ้อนกันกับรูปภาพ ส่วนหมวดหมู่อื่นจะมีรูปภาพที่มีเงาของกล่องซึ่งหายไปเมื่อโฮเวอร์ เลย์เอาต์นี้ยังรวมถึงแบบฟอร์มอีเมลและรูปภาพของลูกค้าด้วย

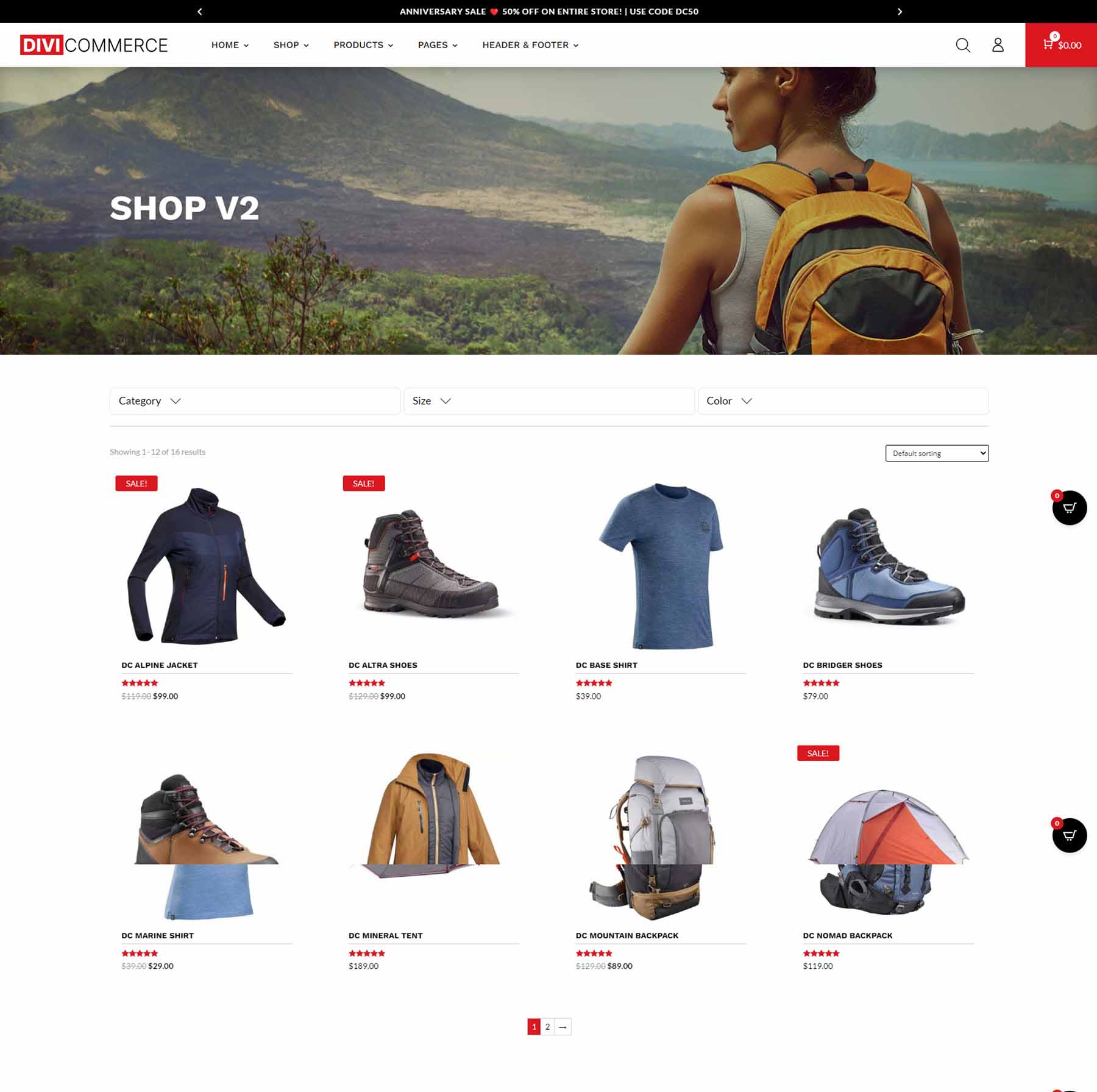
DiviCommerce ร้านหนึ่ง
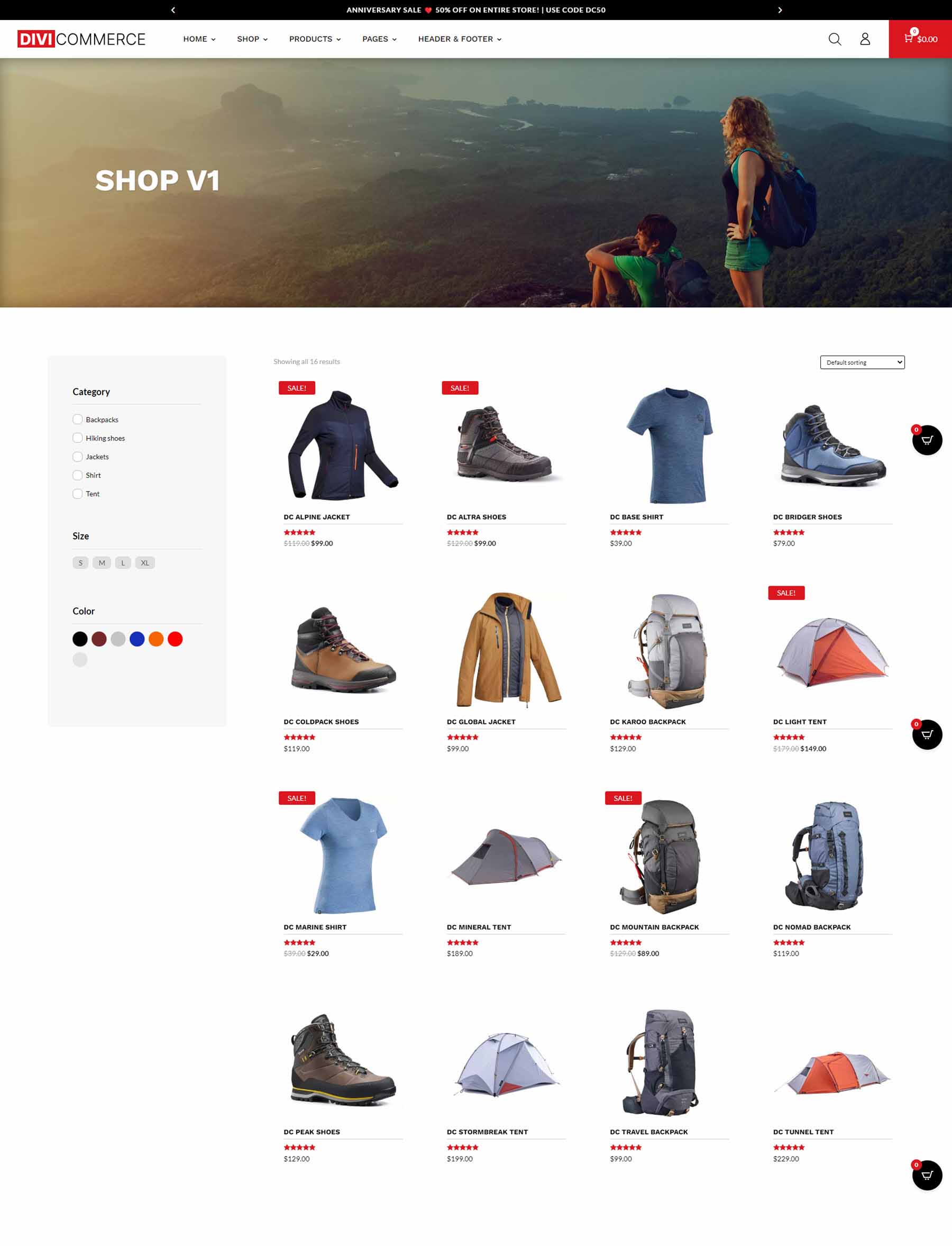
หน้าร้านแรกจะแสดงรูปภาพขนาดเต็มความกว้างพร้อมชื่อหน้า ตามด้วยสินค้าในสี่คอลัมน์พร้อมตัวกรองการเรียงลำดับและแถบด้านข้างทางด้านซ้าย แถบด้านข้างประกอบด้วยตัวเลือกหมวดหมู่ ขนาด และสี สินค้าจะแสดงเงาของกล่องเมื่อโฮเวอร์

ร้าน DiviCommerce สาขาสอง
Shop Two มีรูปภาพขนาดเต็ม วางผลิตภัณฑ์ไว้ในคอลัมน์เดียว และเพิ่มตัวกรองผลิตภัณฑ์ที่น่าสนใจซึ่งผู้ใช้สามารถกรองตามหมวดหมู่ ขนาด และสีเหนือส่วนของร้านค้าได้ นอกจากนี้ยังมีตัวกรองการเรียงลำดับและเพิ่มการแบ่งหน้าที่ด้านล่างของหน้า ตัวกรองจะเปิดขึ้นเมื่อโฮเวอร์

ร้าน DiviCommerce สาม
Shop Three ไม่รวมรูปภาพขนาดเต็มความกว้าง โดยจะวางหมวดหมู่ร้านค้าไว้ที่ด้านบนสุดของหน้าพร้อมรูปภาพ ส่วนร้านค้าประกอบด้วยแถบด้านข้าง ฟิลเตอร์ เอฟเฟกต์โฮเวอร์ และการแบ่งหน้า

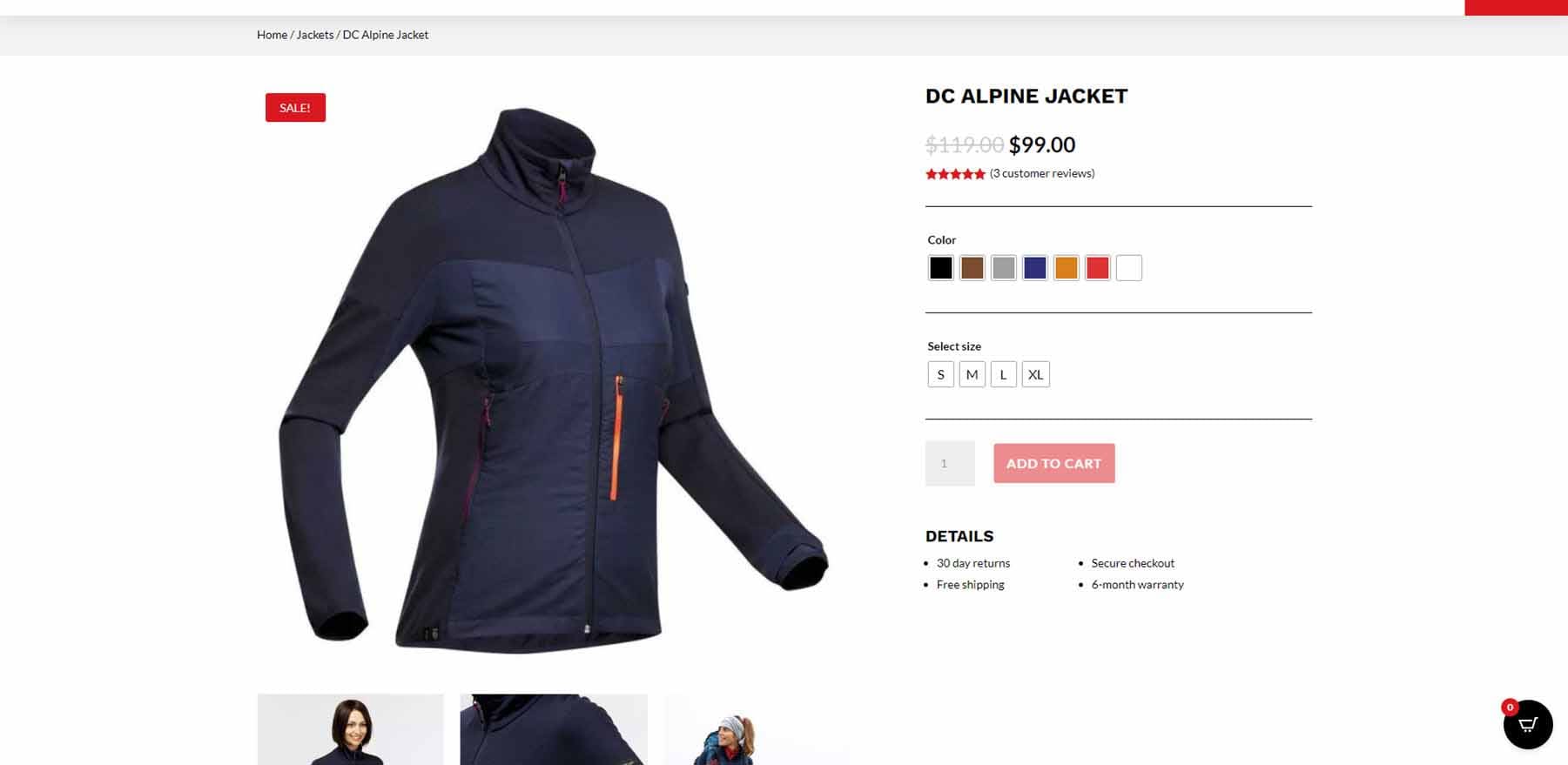
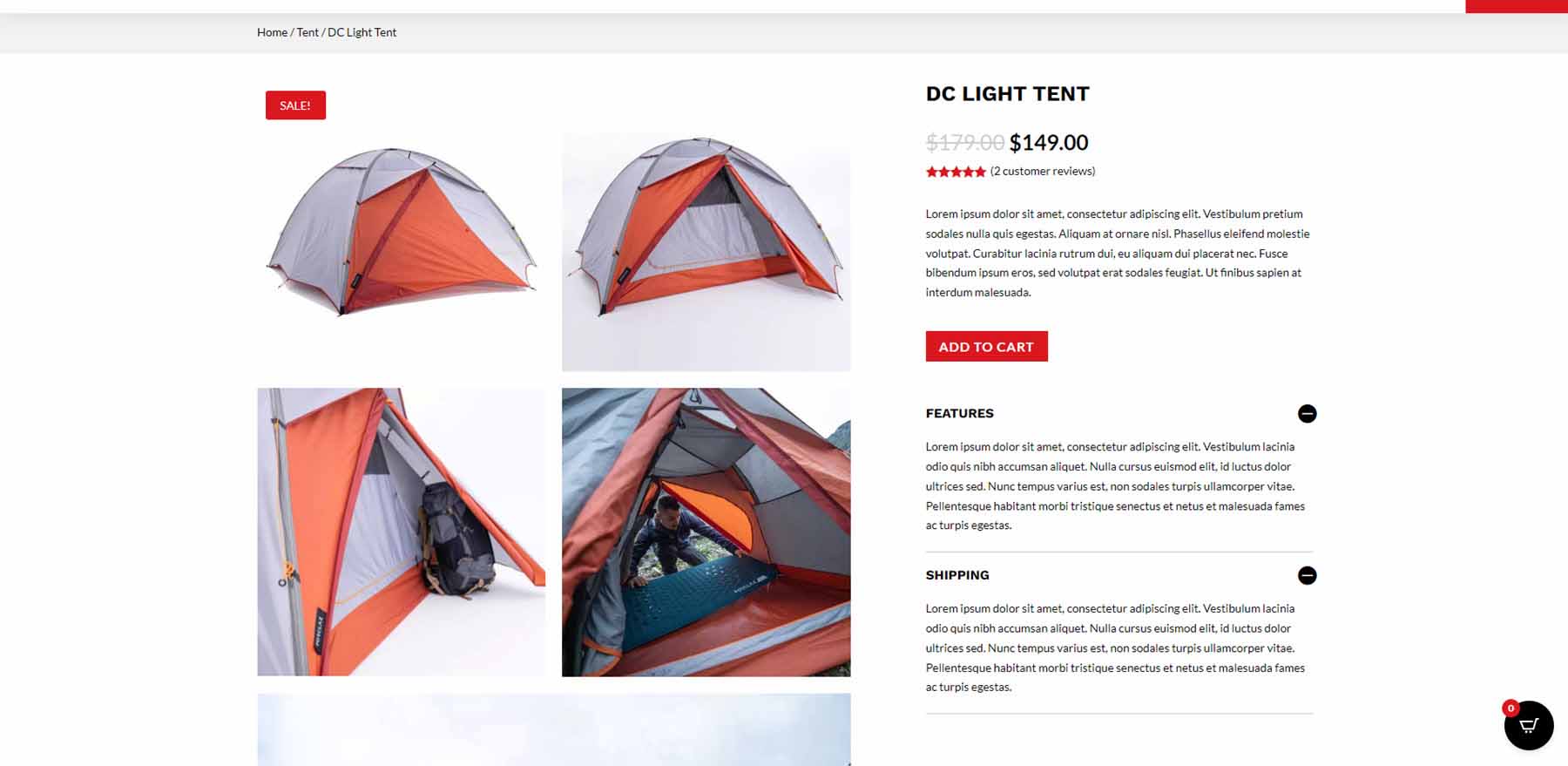
สินค้าหน้าหนึ่ง
หน้าแรกของผลิตภัณฑ์จะแสดงรูปภาพเด่นขนาดใหญ่ทางด้านซ้ายและตัวเลือกผลิตภัณฑ์ทางด้านขวา ตัวเลือกผลิตภัณฑ์จะยังคงอยู่ในขณะที่คุณเลื่อน Breadcrumbs ที่ด้านบนของหน้าจะแสดงให้ลูกค้าเห็นว่าพวกเขาอยู่ที่ไหนในโครงสร้างการนำทาง

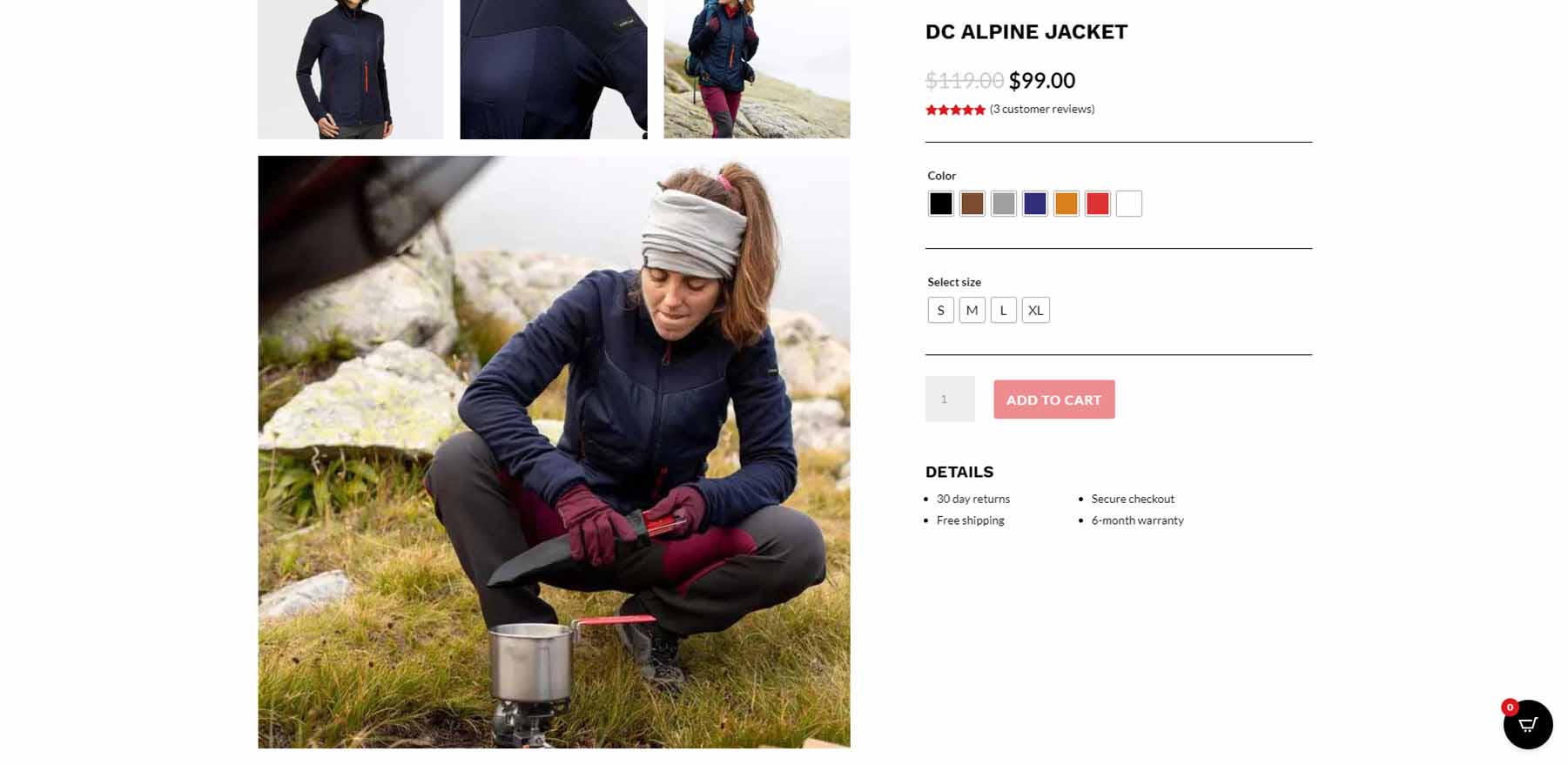
ถัดจากภาพเด่นคือชุดภาพขนาดย่อและภาพขนาดใหญ่อีกภาพหนึ่ง เมื่อภาพขนาดใหญ่มาถึงบริเวณตัวเลือกผลิตภัณฑ์ ตัวเลือกจะเลื่อนไปตามหน้า

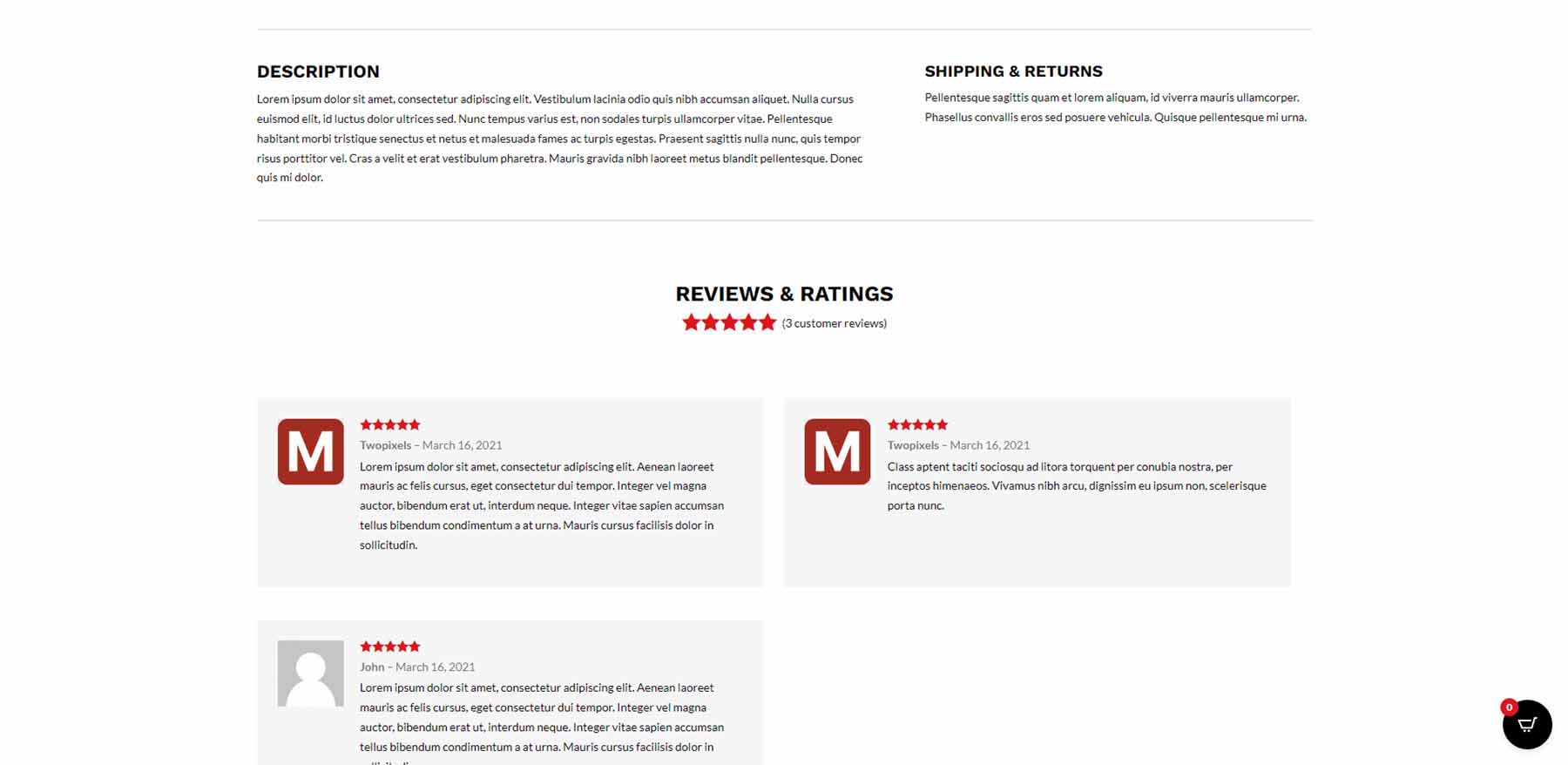
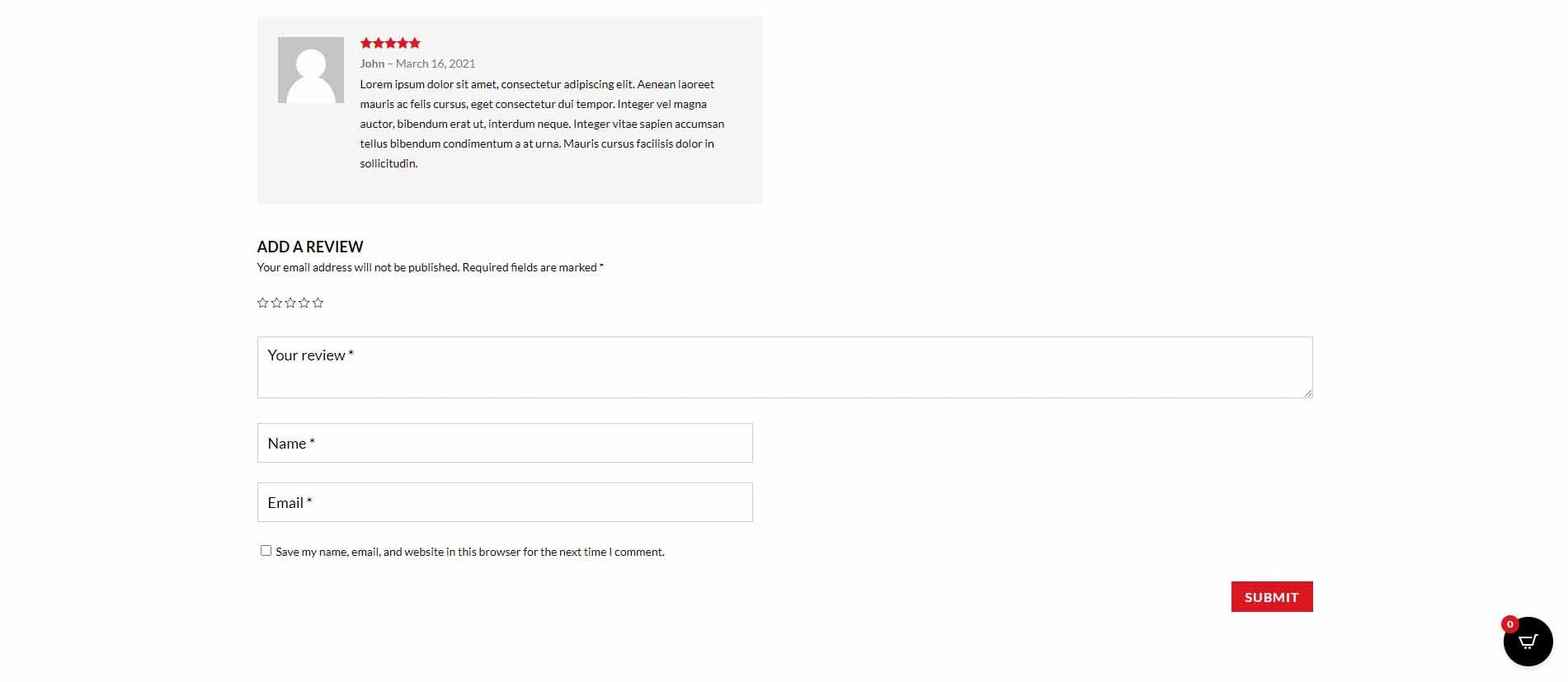
ต่อไปเป็นคำอธิบายและข้อมูลการจัดส่ง และส่วนรีวิว

สุดท้ายนี้ยังมีส่วนที่ลูกค้าสามารถเพิ่มรีวิวของตัวเองได้ 
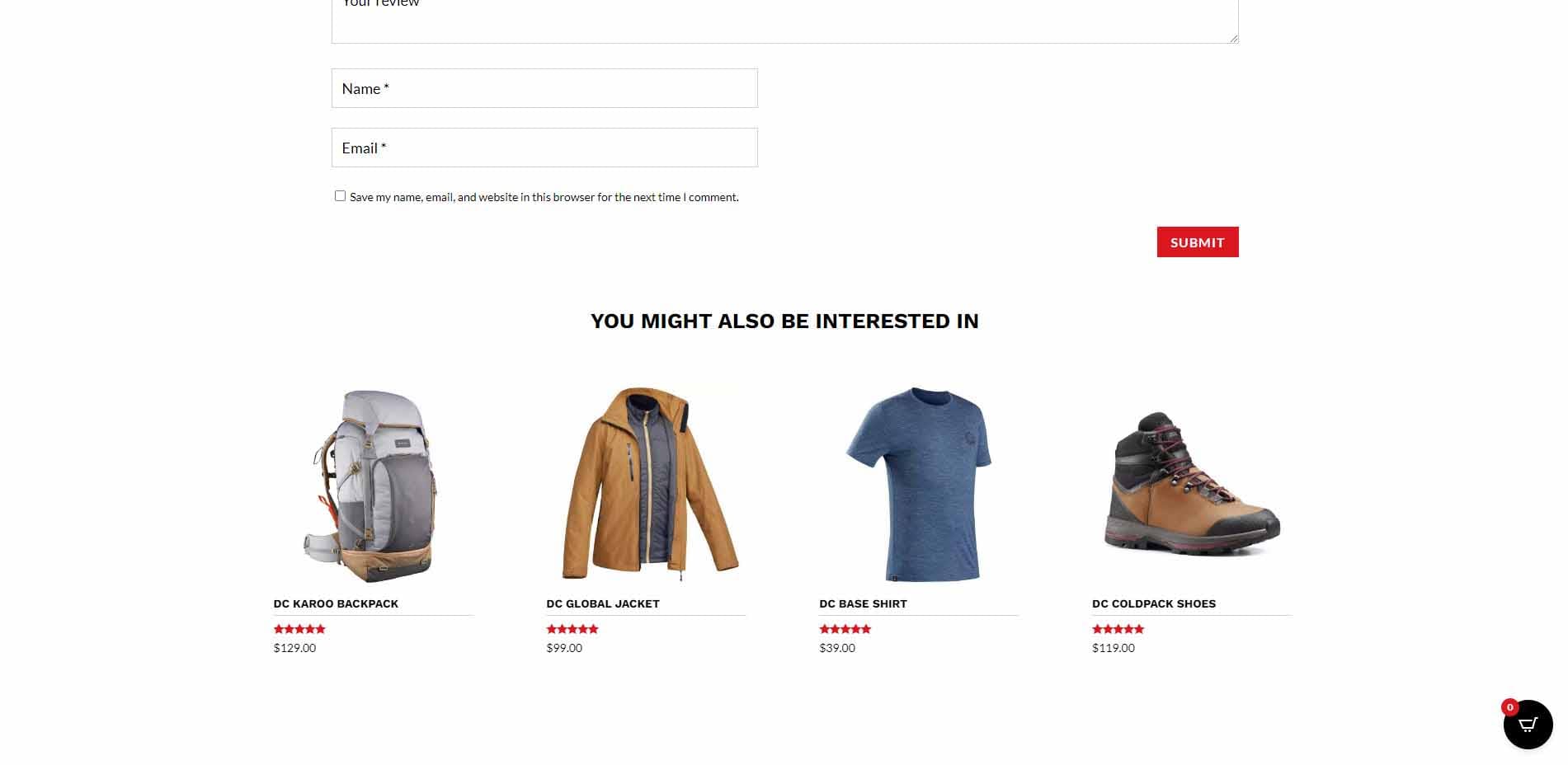
สินค้าหน้าสอง
หน้าผลิตภัณฑ์ที่สองเป็นไปตามการออกแบบของหน้าแรก แต่เพิ่มคำอธิบายและข้อมูลการจัดส่งลงในพื้นที่ตัวเลือกผลิตภัณฑ์ในตัวสลับ

ด้านล่างของหน้าจะเพิ่มส่วนของผลิตภัณฑ์ที่ลูกค้าอาจสนใจ การ์ดผลิตภัณฑ์จะเพิ่มเงาของกล่องเมื่อโฮเวอร์

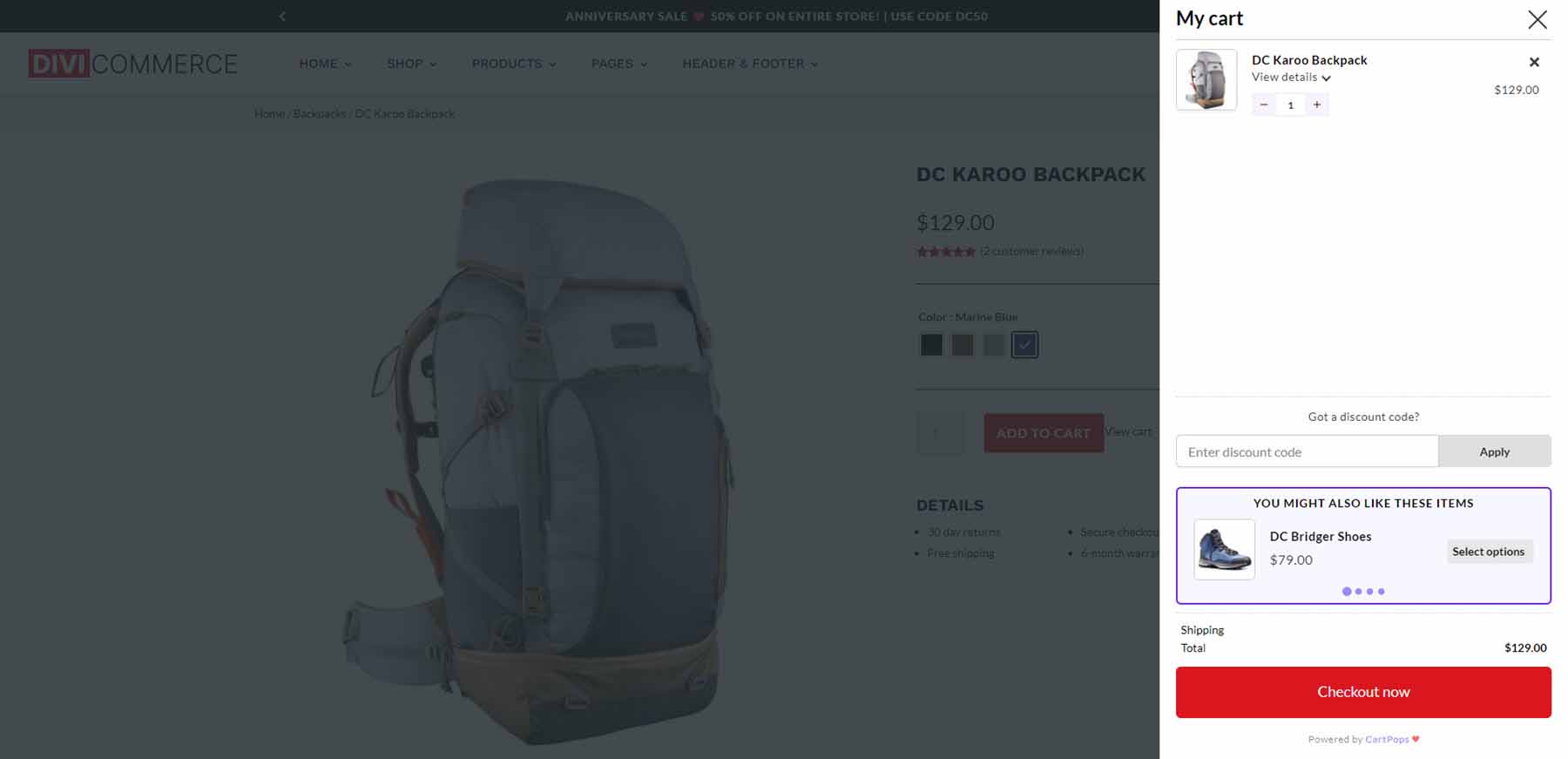
รถเข็นป๊อปอัป
ป๊อปอัปตะกร้าสินค้าจะปรากฏขึ้นเมื่อมีการเพิ่มสินค้าลงในตะกร้า ประกอบด้วยช่องสำหรับเพิ่มรหัสคูปอง แถบเลื่อนที่มีสินค้าที่คล้ายกัน และปุ่มชำระเงิน

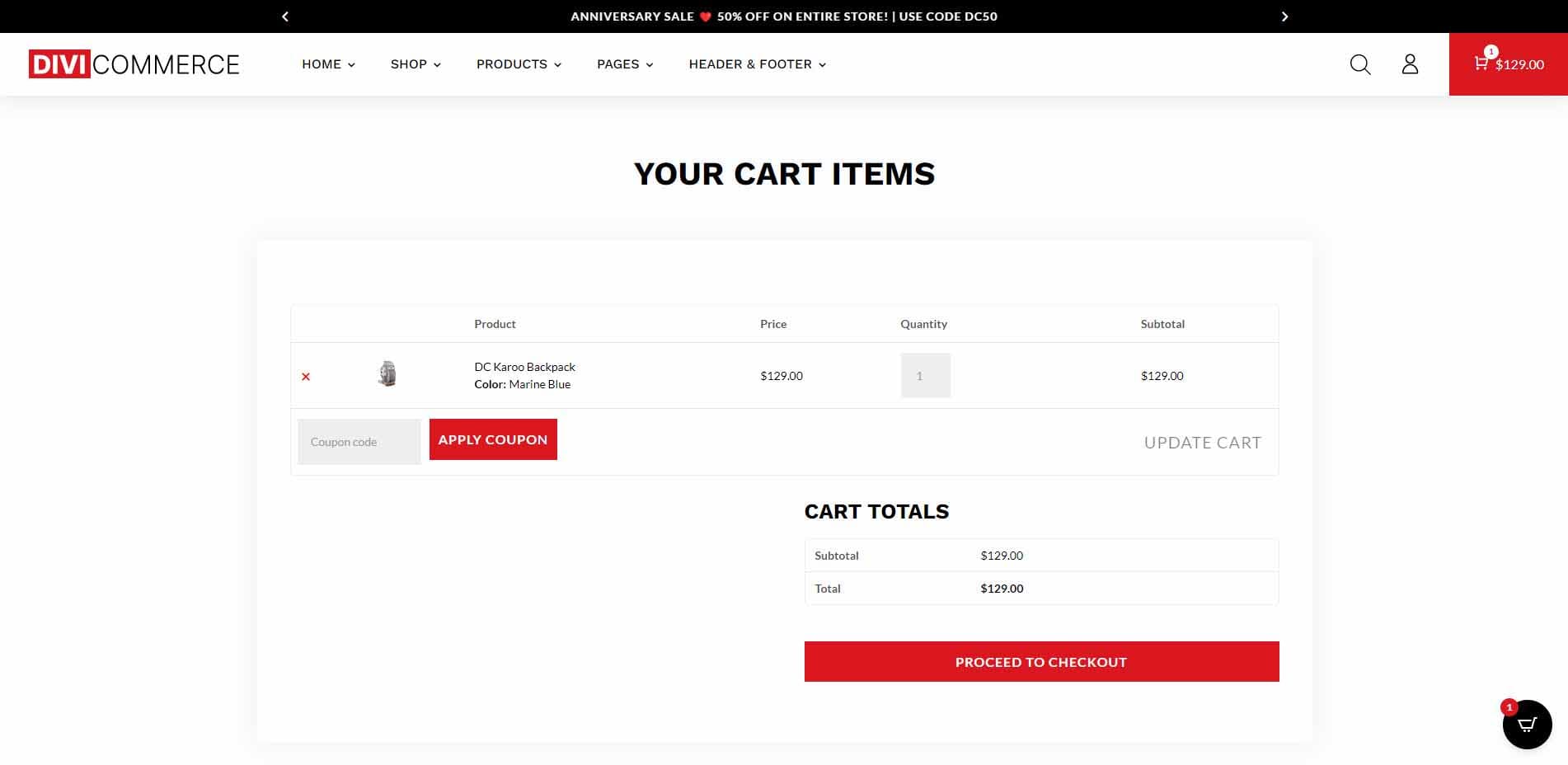
หน้ารถเข็น
DiviCommerce มีหน้าตะกร้าสินค้าที่มีสไตล์ ข้อมูลรถเข็นมีเงากล่อง ปุ่มต่างๆ จะเป็นสีแดงเพื่อให้เข้ากับดีไซน์ของธีมลูก

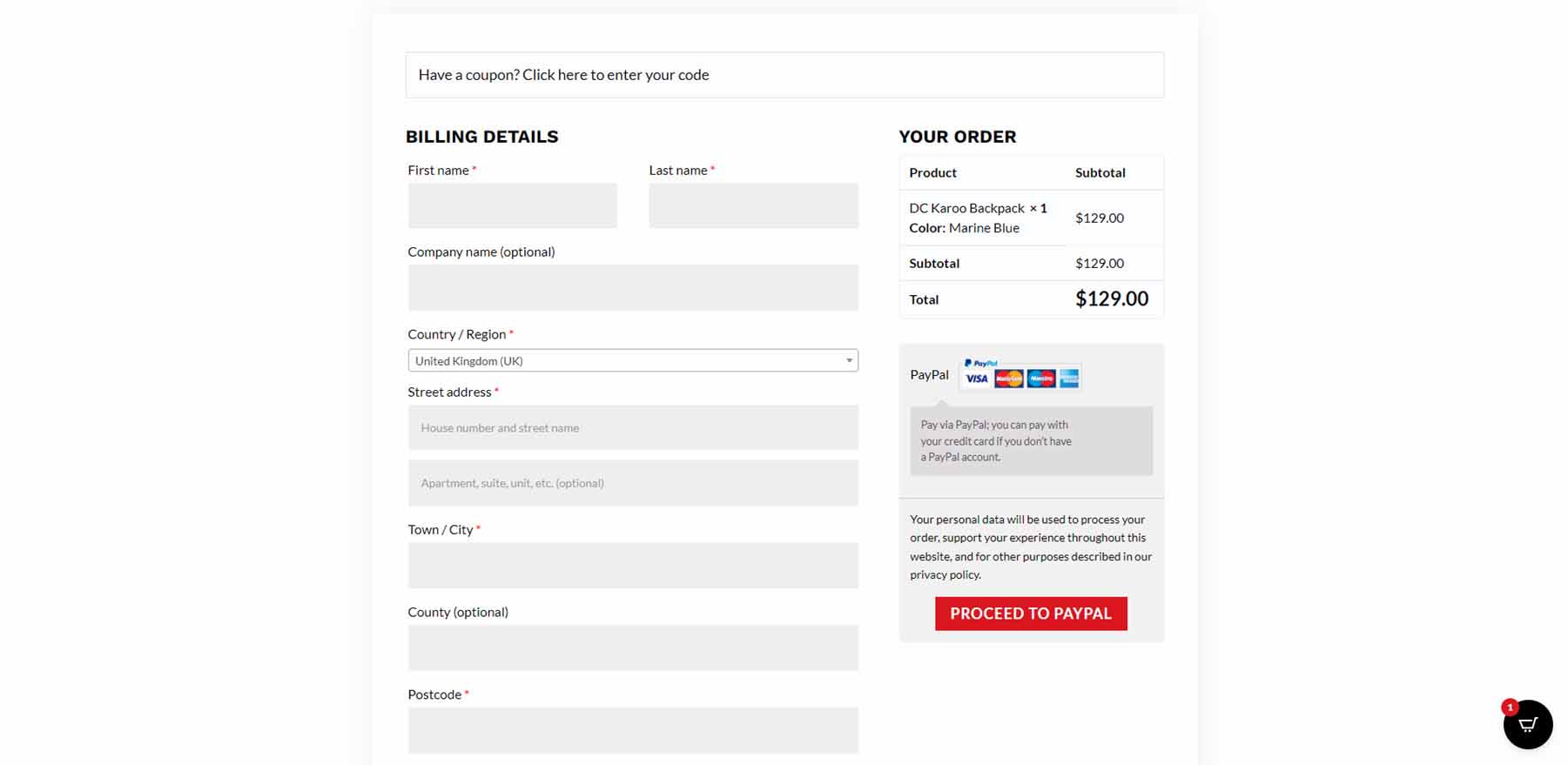
ชำระเงินหน้าหนึ่ง
มีสองหน้าชำระเงิน นี่คือหน้าชำระเงินหน้าแรก โดยจะวางข้อมูลการสั่งซื้อและการชำระเงินไว้ทางด้านขวาของแบบฟอร์มชำระเงิน หน้าชำระเงินที่สองจะวางข้อมูลนี้ไว้ใต้แบบฟอร์ม และวางข้อมูลบริษัทไว้ทางด้านขวาของแบบฟอร์ม

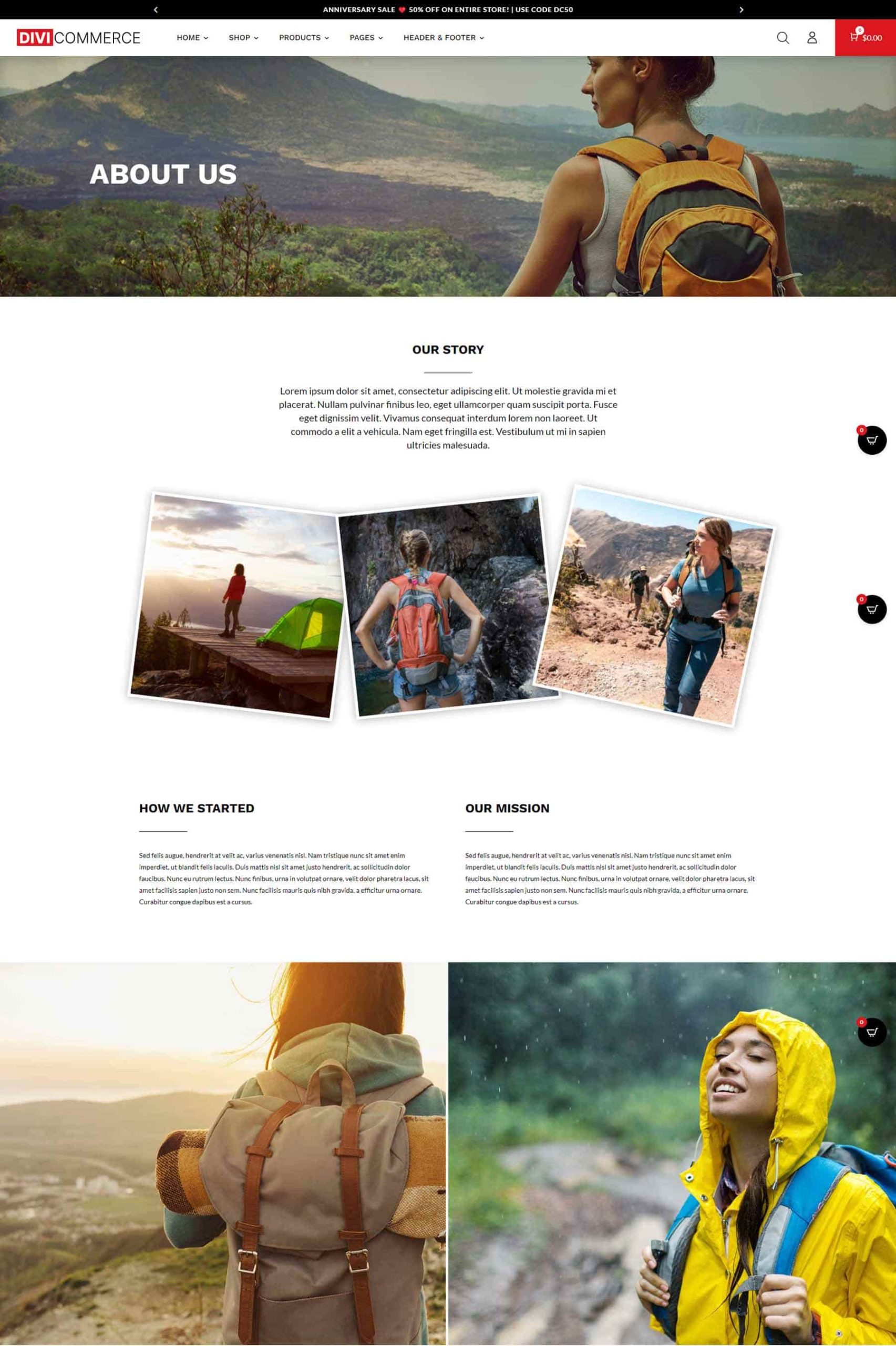
เกี่ยวกับเรา
หน้าเกี่ยวกับเราจะแสดงภาพมุมที่โดดเด่น หน้านี้ยังมีรูปภาพขนาดเต็ม พื้นที่สำหรับข้อความหลายส่วน และรูปภาพขนาดใหญ่อีก 2-3 รูป

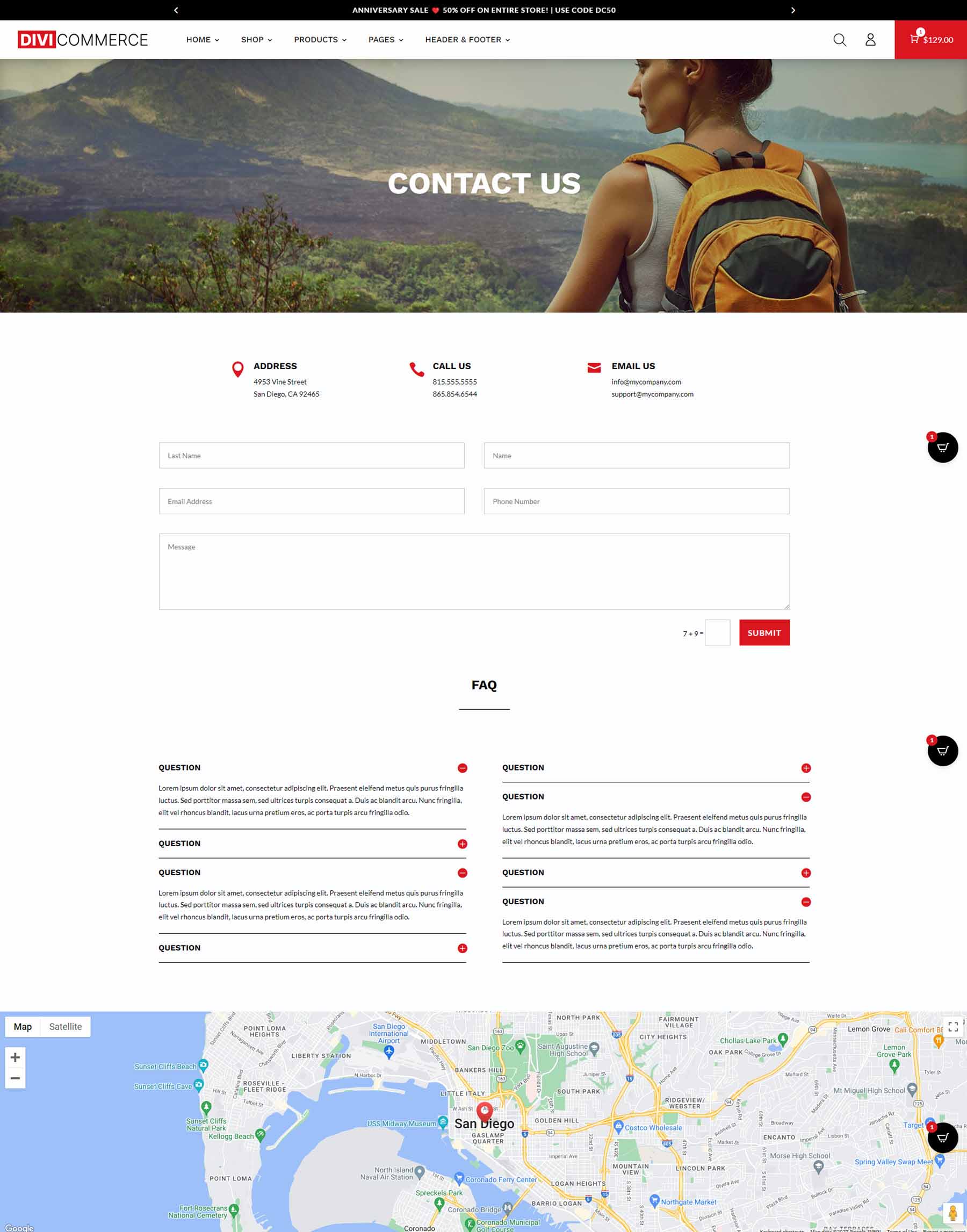
ติดต่อเรา
หน้าติดต่อเราจะแสดงข้อมูลการติดต่อพร้อมคำย่อ แสดงแบบฟอร์มการติดต่อ สลับคำถามที่พบบ่อย และรวมถึงแผนที่แบบเต็มความกว้าง

ส่วนหัวของ DiviCommerce
DiviCommerce มี 5 ส่วนหัว ประกอบด้วยหลายส่วนที่สามารถใช้ ลบ หรือสลับไปยังส่วนหัวอื่นได้
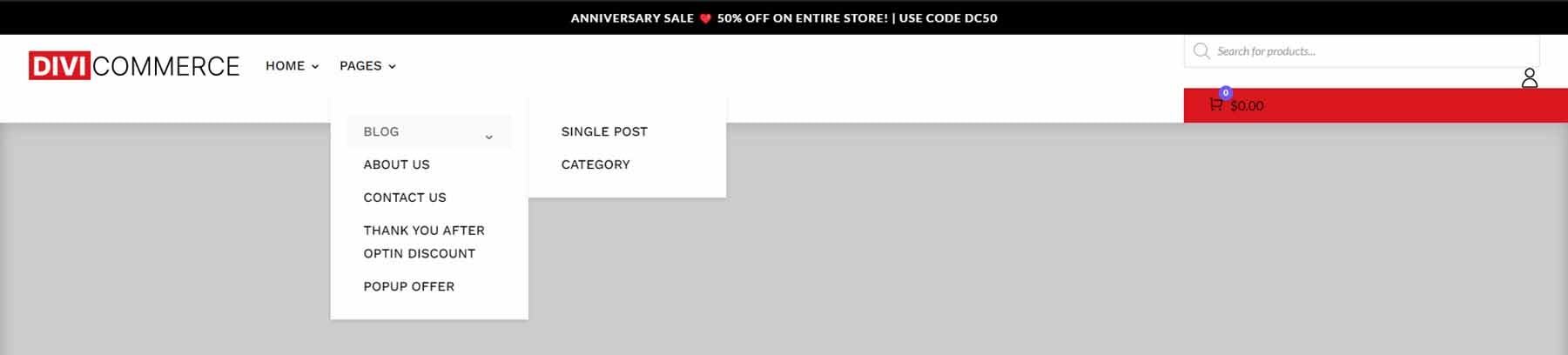
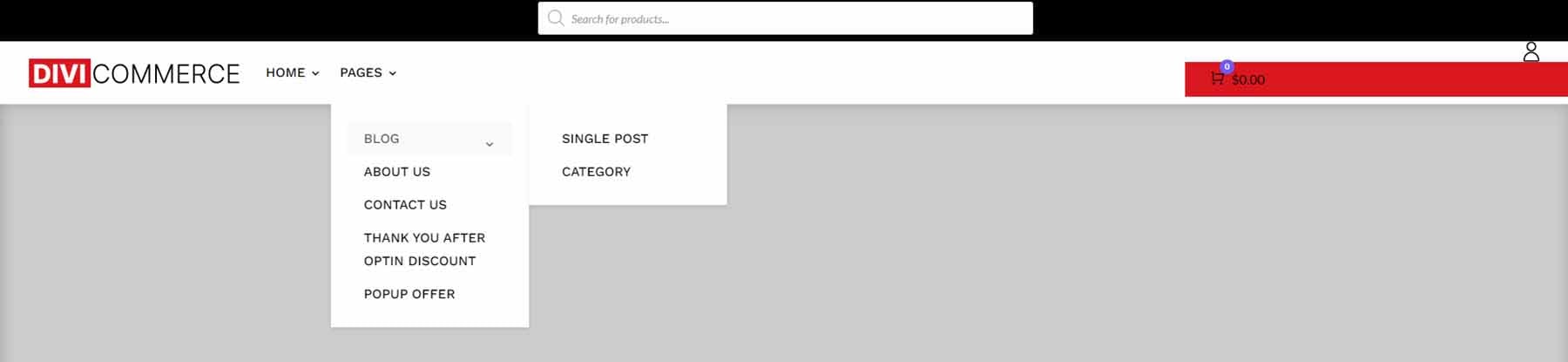
ส่วนหัวที่หนึ่ง
ส่วนหัวแรกจะเพิ่มแถบลดราคาที่ด้านบนและรวมถึงการค้นหา การเข้าสู่ระบบบัญชี และลิงก์สำหรับป๊อปอัปตะกร้าสินค้าทางด้านขวา โลโก้และเมนูอยู่ด้านซ้าย

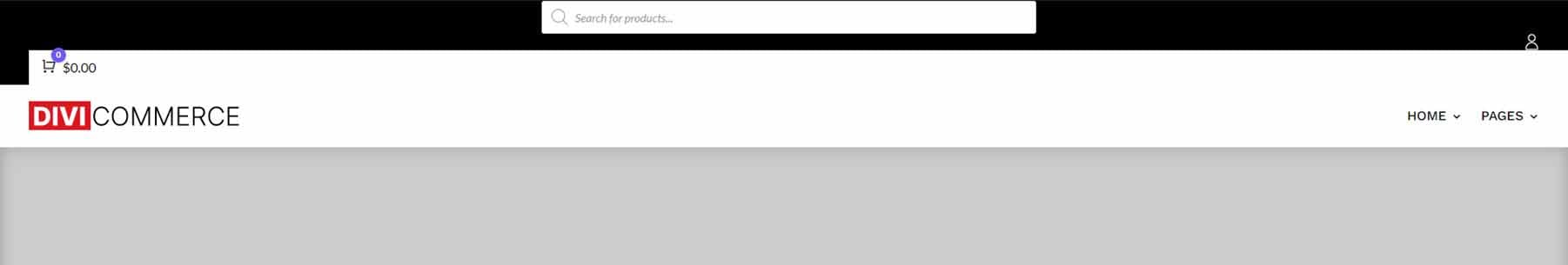
หัวเรื่องที่สอง
ส่วนหัวสองวางช่องค้นหาไว้ที่แถบด้านบน ตะกร้าสินค้าและเมนูสลับข้าง

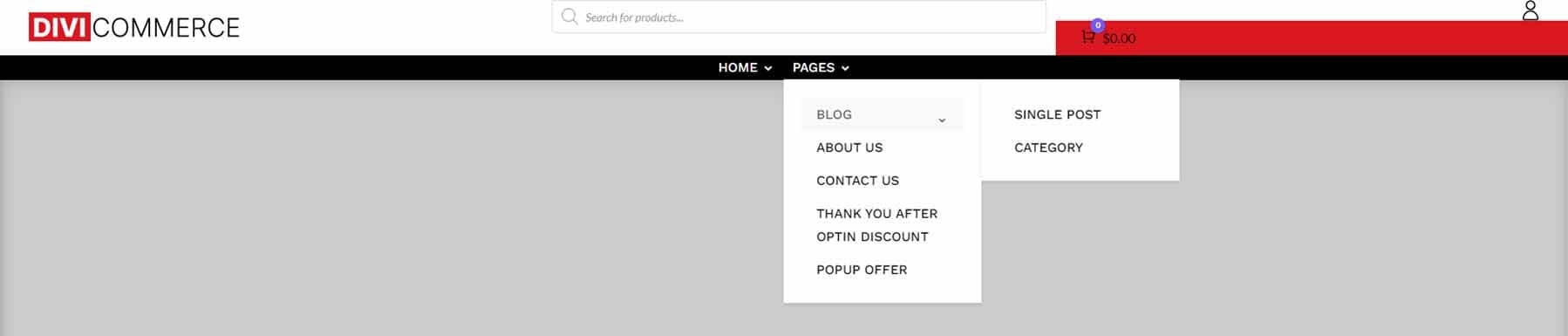
หัวเรื่องที่สาม
ส่วนหัวที่สามวางเมนูในแถบใหม่ตรงกลางและด้านล่าง และย้ายการค้นหาไปที่กึ่งกลาง

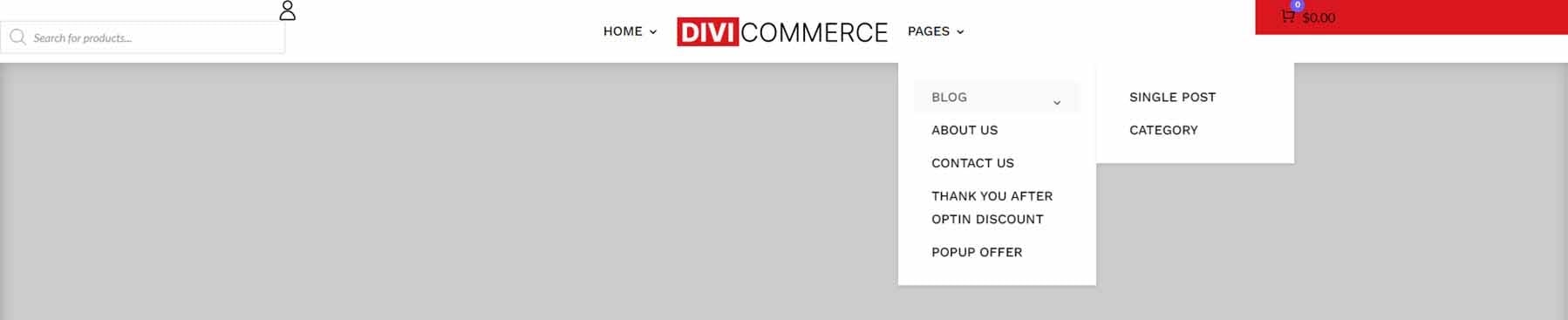
หัวเรื่องที่สี่
ส่วนหัวที่สี่จัดโลโก้และเมนูไว้ตรงกลาง วางการค้นหาทางด้านซ้าย และรถเข็นทางด้านขวา

ส่วนหัวที่ห้า
สุดท้าย ส่วนหัวที่ห้าจะวางช่องค้นหาไว้ที่แถบด้านบน ย้ายโลโก้และเมนูไปทางซ้าย และวางรถเข็นไว้ทางด้านขวา

ส่วนท้ายของ DiviCommerce
DiviCommerce มีสองส่วนท้าย ทั้งสองทำงานได้ดีสำหรับอีคอมเมิร์ซ
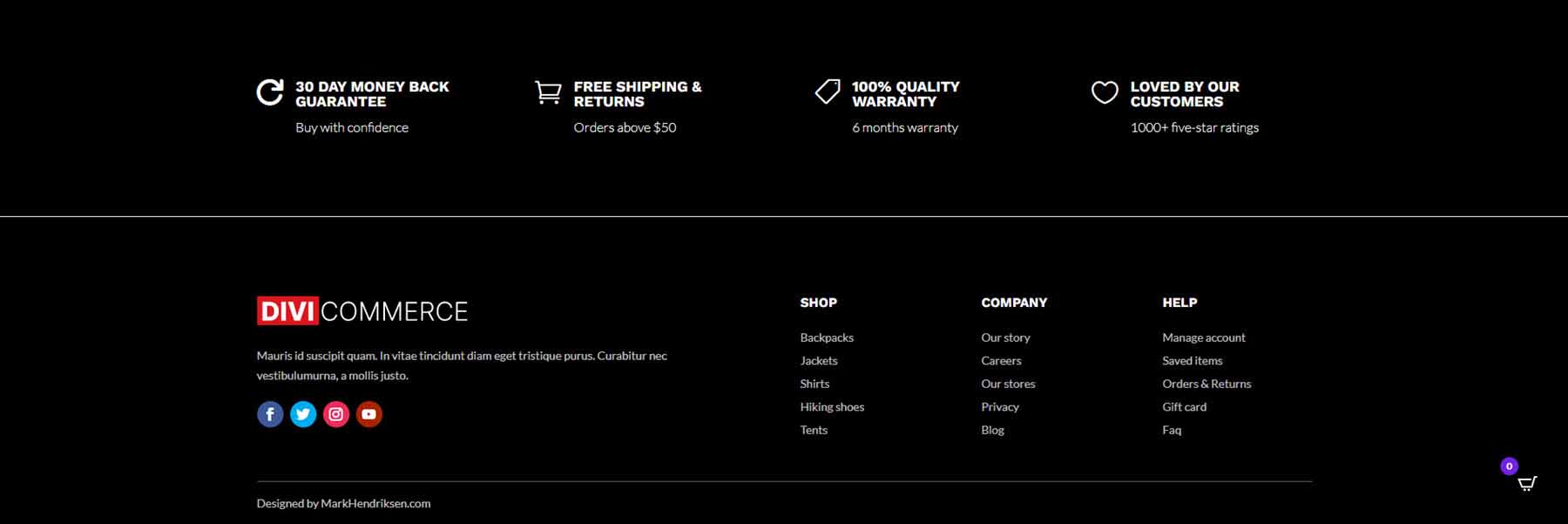
ส่วนท้ายหนึ่ง
ส่วนท้ายหมายเลขหนึ่งประกอบด้วยสองส่วน ส่วนแรกประกอบด้วยคำโปรยสำหรับข้อมูลที่ให้ไว้ในรูปแบบข้อความ ส่วนที่สองประกอบด้วยโมดูลรูปภาพสำหรับโลโก้ โมดูลติดตามโซเชียลมีเดีย และโมดูลข้อความจำนวนมากสำหรับข้อมูลและลิงก์

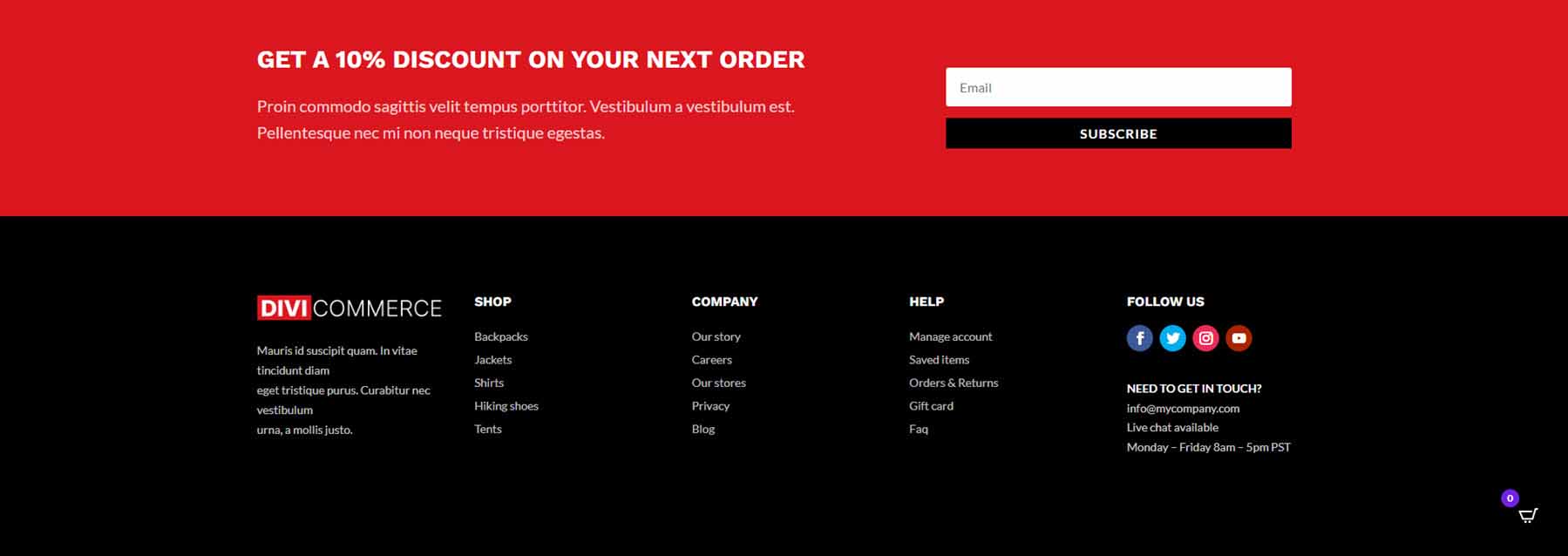
ส่วนท้ายที่สอง
ส่วนท้ายที่สองแทนที่ส่วนบนสุดด้วยแบบฟอร์มอีเมล ส่วนที่สองจะย้ายปุ่มติดตามโซเชียลมีเดียไปทางขวาในคอลัมน์ของตัวเอง

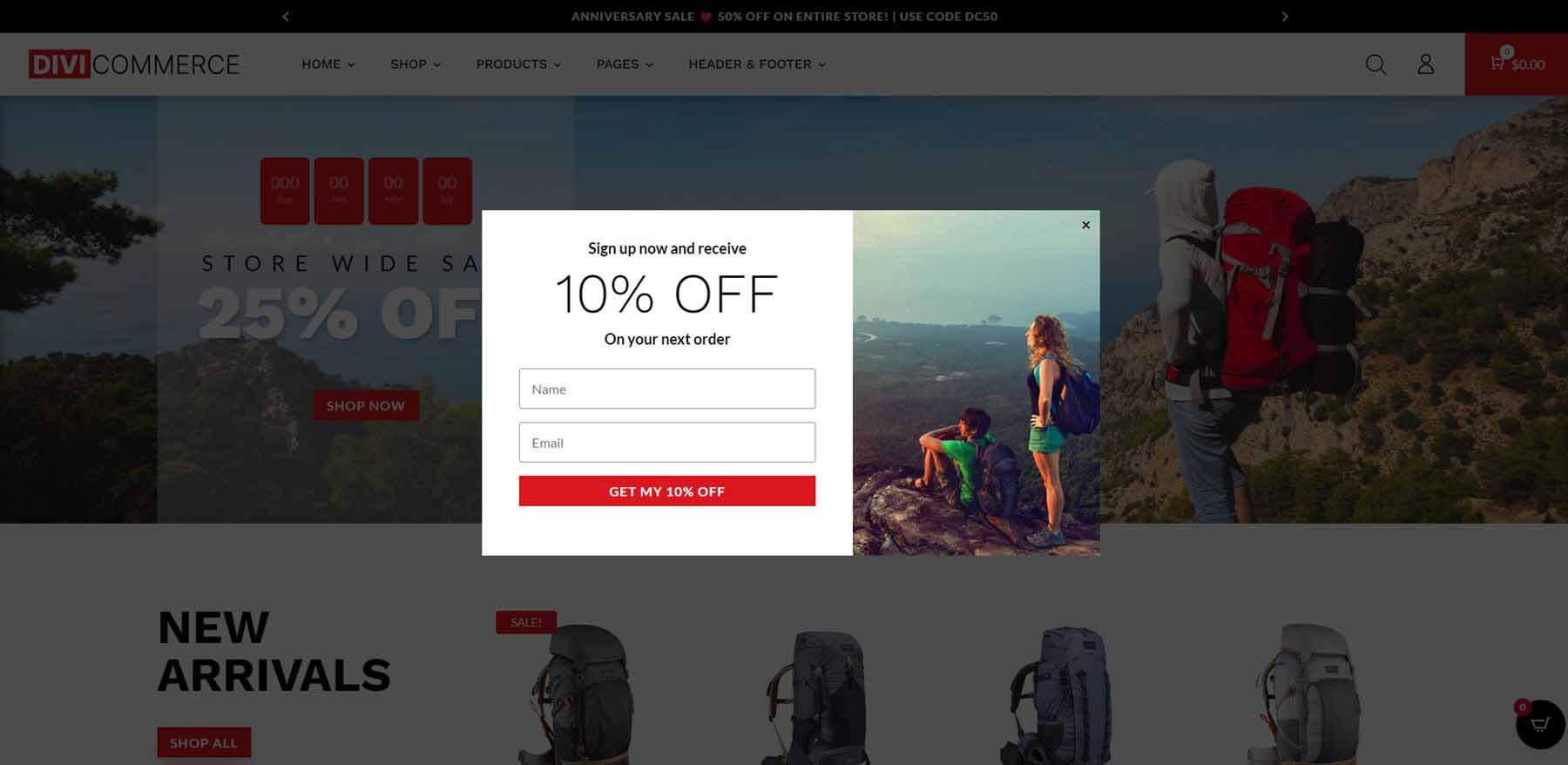
ป๊อปอัป DiviCommerce
DiviCommerce มีป๊อปอัปที่สร้างด้วย Divi Builder และปลั๊กอินชื่อ Popup Maker ป๊อปอัปจะแสดงแบบฟอร์มอีเมลพร้อม CTA สมัครใช้งานที่ด้านหนึ่งและรูปภาพในอีกด้านหนึ่ง ประกอบด้วยการซ้อนทับและปุ่มปิด

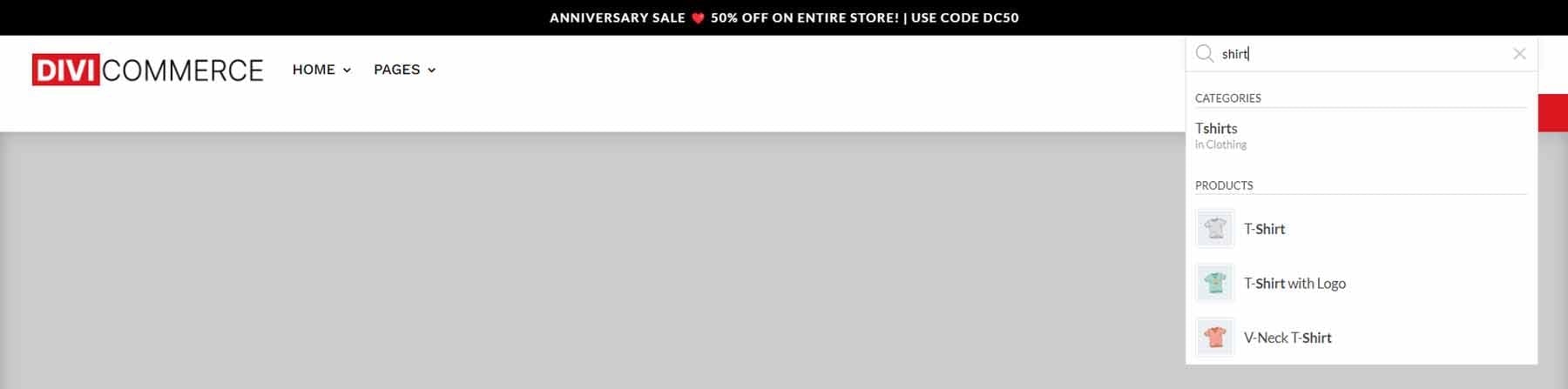
ค้นหา DiviCommerce
การค้นหา Ajax จะแสดงหมวดหมู่และผลิตภัณฑ์ในขณะที่คุณพิมพ์ การค้นหารวดเร็วและผลลัพธ์ยังคงเปิดอยู่ ทำให้ลูกค้าสามารถคลิกอะไรก็ได้ในผลลัพธ์

สถานที่ซื้อ DiviCommerce
DiviCommerce มีวางจำหน่ายใน Divi Marketplace ในราคา 25 ดอลลาร์ ประกอบด้วยการสนับสนุนและการอัปเดตหนึ่งปี การใช้งานเว็บไซต์ไม่จำกัดและการรับประกันคืนเงินภายใน 30 วัน

ยุติความคิดเกี่ยวกับ DiviCommerce
นั่นคือรูปลักษณ์ของเราในธีมลูก DiviCommerce สำหรับ Divi ธีมลูกนี้มีหน้าและเลย์เอาต์มากมายสำหรับสร้างร้านค้า WooCommerce ทุกประเภท ปลั๊กอินพิเศษ 5 รายการที่มีธีมลูกเพิ่มคุณสมบัติที่น่าสนใจมากมาย เช่น รถเข็น ป๊อปอัป และตัวกรอง ฟีเจอร์ของ Ajax นั้นรวดเร็ว ทำให้เว็บไซต์มีเครื่องมือที่สวยงามและมีประโยชน์มากมายและโดดเด่นกว่าใคร
เราต้องการที่จะได้ยินจากคุณ คุณได้ลองใช้ธีมย่อยของ DiviCommerce แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
