จุดเด่นผลิตภัณฑ์ Divi: DiviGrid
เผยแพร่แล้ว: 2024-04-28DiviGrid เป็นปลั๊กอินที่เพิ่มโมดูลใหม่มากกว่า 30 โมดูลให้กับ Divi Builder ด้วยโมดูลเพิ่มเติมเหล่านี้ คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนเพื่อแสดงเนื้อหาของคุณในรูปแบบที่น่าสนใจได้ ปลั๊กอินนี้มีปลั๊กอินหลายตัวที่ทำให้ง่ายต่อการแสดงเนื้อหาในตาราง เหมาะสำหรับการจัดแสดงฟีเจอร์ ผลิตภัณฑ์ บริการ และอื่นๆ โมดูลประกอบด้วยการตั้งค่าการออกแบบที่ครอบคลุม ภาพเคลื่อนไหวที่น่าสนใจและเอฟเฟกต์โฮเวอร์ และการควบคุมลำดับและเค้าโครงของรายการอย่างใช้งานง่าย นอกจากนี้ปลั๊กอินยังมีรูปแบบสาธิตมากกว่า 500 แบบที่คุณสามารถใช้เพื่อเริ่มต้นการออกแบบของคุณเองได้
ในโพสต์นี้ เราจะมาดู DiviGrid เพื่อช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ Divi ที่ใช่สำหรับโปรเจ็กต์การออกแบบเว็บครั้งต่อไปของคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง DiviGrid
- 2 การตั้งค่า DiviGrid
- 3 โมดูล DiviGrid
- 3.1 การประกาศแจ้งขั้นสูง
- 3.2 หัวข้อขั้นสูง
- 3.3 ภาพหมุนขั้นสูง
- 3.4 บุคคลขั้นสูง
- 3.5 รายการราคาขั้นสูง
- 3.6 แท็บขั้นสูง
- 3.7 ก่อนหลังภาพ
- 3.8 บล็อกแบบหมุน
- 3.9 ชั่วโมงทำการ
- 3.10 ตารางเนื้อหา
- 3.11 รูปภาพลอยตัว
- 3.12 เมนูอาหาร
- 3.13 ข้อความไล่ระดับสี
- 3.14 รังผึ้ง
- 3.15 รูปภาพ หีบเพลง
- 3.16 คำบรรยายภาพ
- 3.17 ภาพหมุน
- 3.18 ฮอตสปอตรูปภาพ
- 3.19 ป๊อปอัพอินไลน์
- 3.20 การ์ดโต้ตอบ
- 3.21 แกลเลอรี่ธรรม
- 3.22 รายการกริด
- 3.23 หอศิลป์ก่ออิฐ
- 3.24 หลายปุ่ม
- 3.25 โพสต์กริด
- 3.26 เลื่อนหลายภาพ
- 3.27 การเลื่อนรูปภาพเดี่ยว
- 3.28 การแบ่งปันทางสังคม
- 3.29 ระดับดาว
- 3.30 การ์ดภาพเอียง
- 4 สถานที่ซื้อ DiviGrid
- 5 ความคิดสุดท้าย
การติดตั้ง DiviGrid
ก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าได้ติดตั้งและใช้งานธีม Divi บนเว็บไซต์ของคุณแล้ว

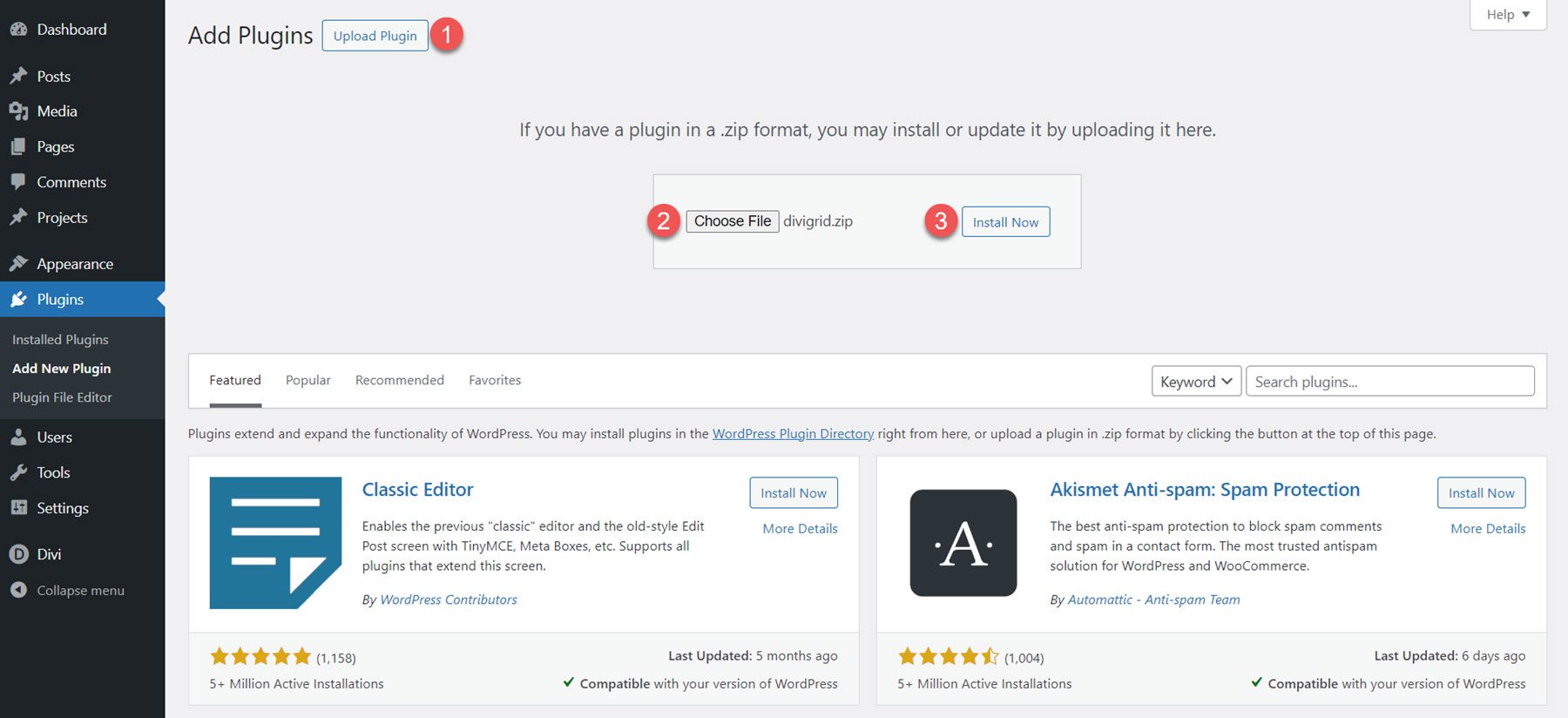
สามารถติดตั้ง DiviGrid ได้เหมือนกับปลั๊กอิน WordPress อื่นๆ เปิดหน้าปลั๊กอินในแดชบอร์ด WordPress จากนั้นคลิกเพิ่มใหม่

คลิกอัปโหลดปลั๊กอินที่ด้านบน จากนั้นเลือกไฟล์ปลั๊กอินแล้วคลิกติดตั้งทันที

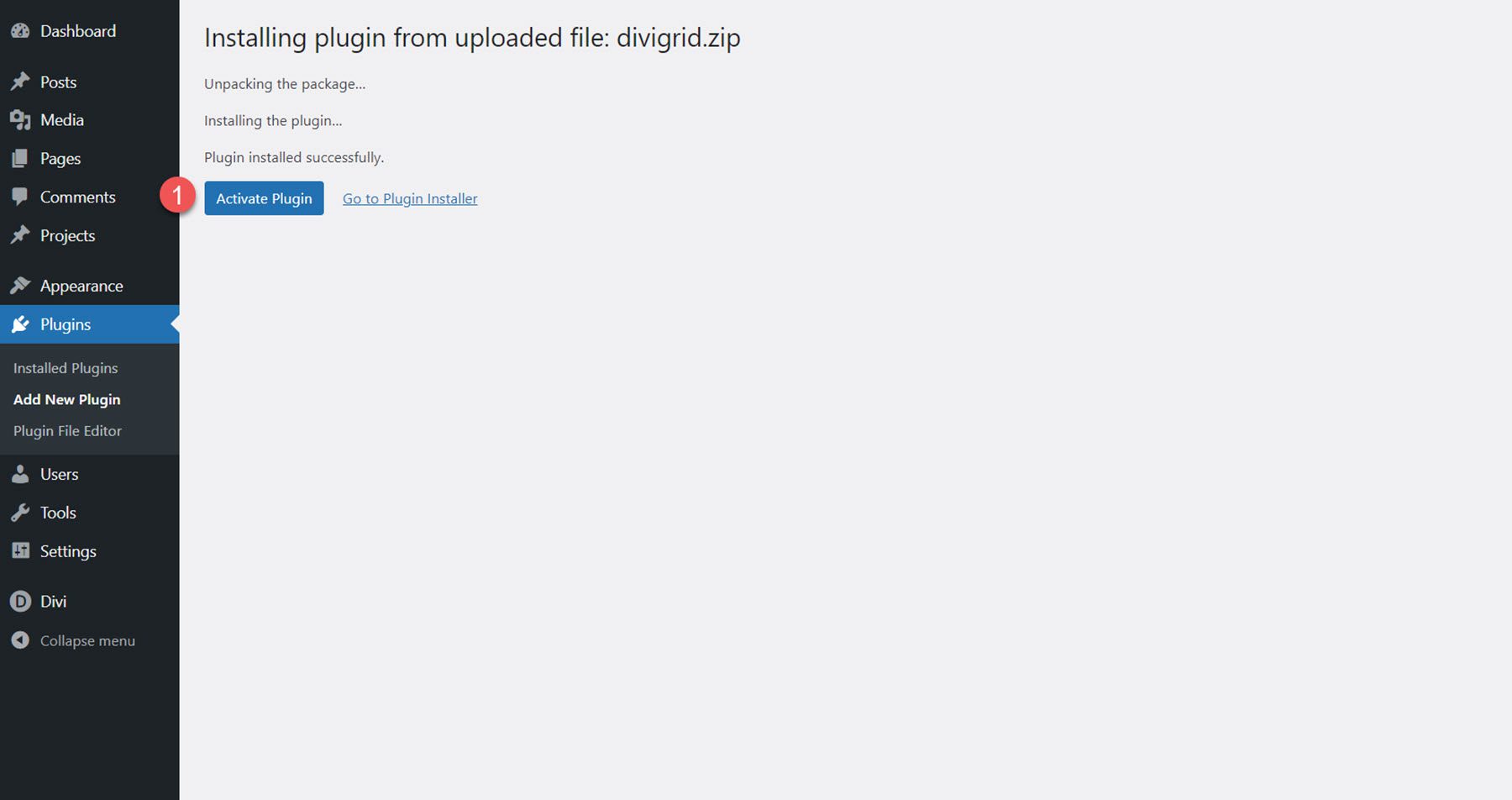
เมื่อติดตั้งแล้ว ให้เปิดใช้งานปลั๊กอิน

การตั้งค่า DiviGrid
เมื่อติดตั้งและเปิดใช้งาน DiviGrid แล้ว คุณจะเห็นแท็บใหม่สำหรับ DiviGrid ในแดชบอร์ด WordPress ที่นี่ คุณสามารถจัดการโมดูล DiviGrid ที่ใช้งานอยู่และเข้าถึงลิงก์เพื่อดูและดาวน์โหลดเทมเพลตสาธิตที่รวมไว้ได้ นอกจากนี้ยังมีลิงก์ที่มีประโยชน์ไปยังเอกสารและการสนับสนุน

โมดูล DiviGrid
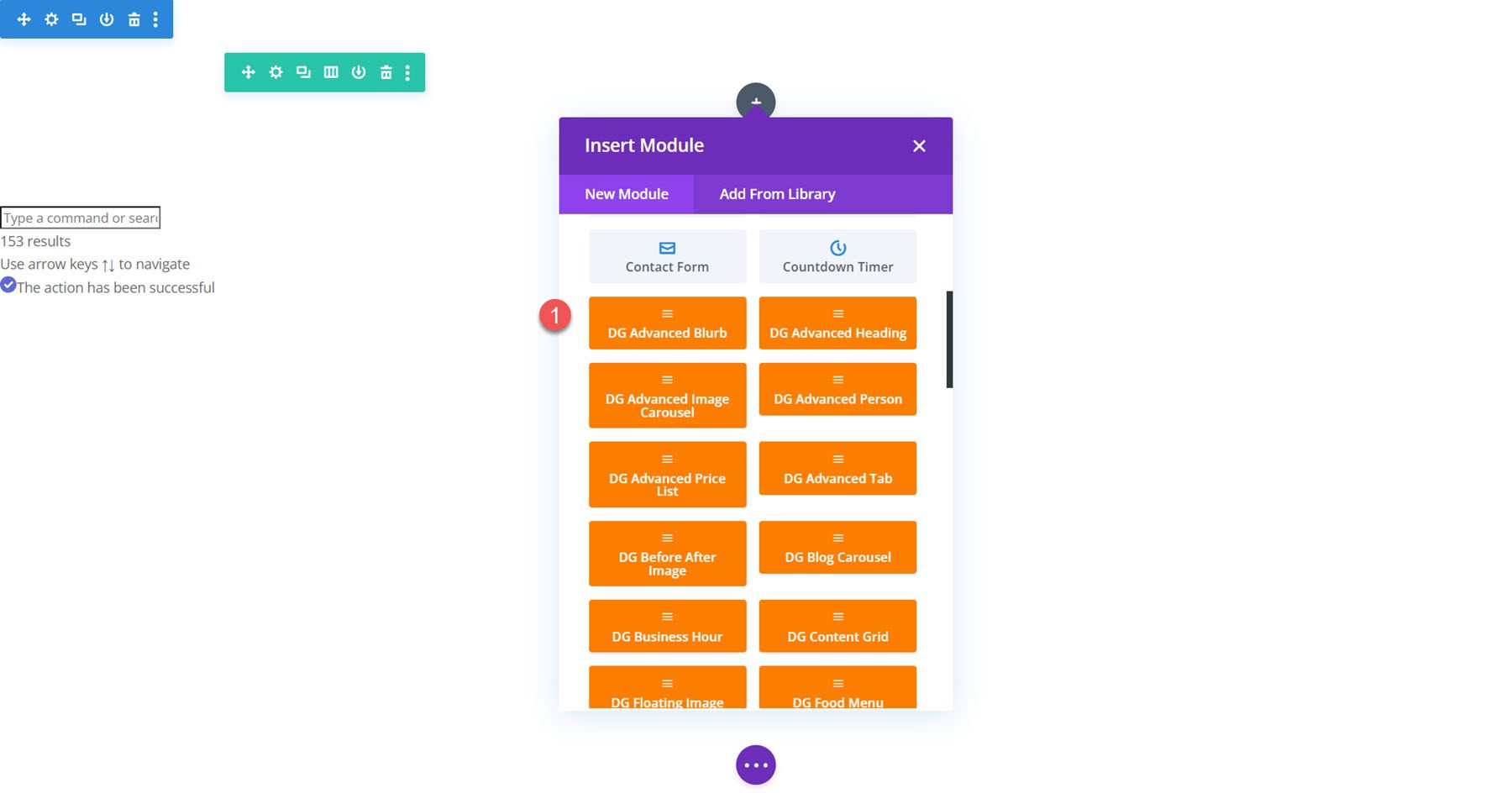
DiviGrid มาพร้อมกับโมดูลมากกว่า 30 รายการ เปิดเพจด้วย Divi Builder แล้วคลิกไอคอนบวกสีเทาเพื่อเพิ่มโมดูลใหม่ คุณควรเห็นโมดูล DiviGrid ที่มีอยู่ในรายการโมดูล

มาดูแต่ละโมดูลที่รวมอยู่ใน DiviGrid กันดีกว่า
ประกาศแจ้งขั้นสูง
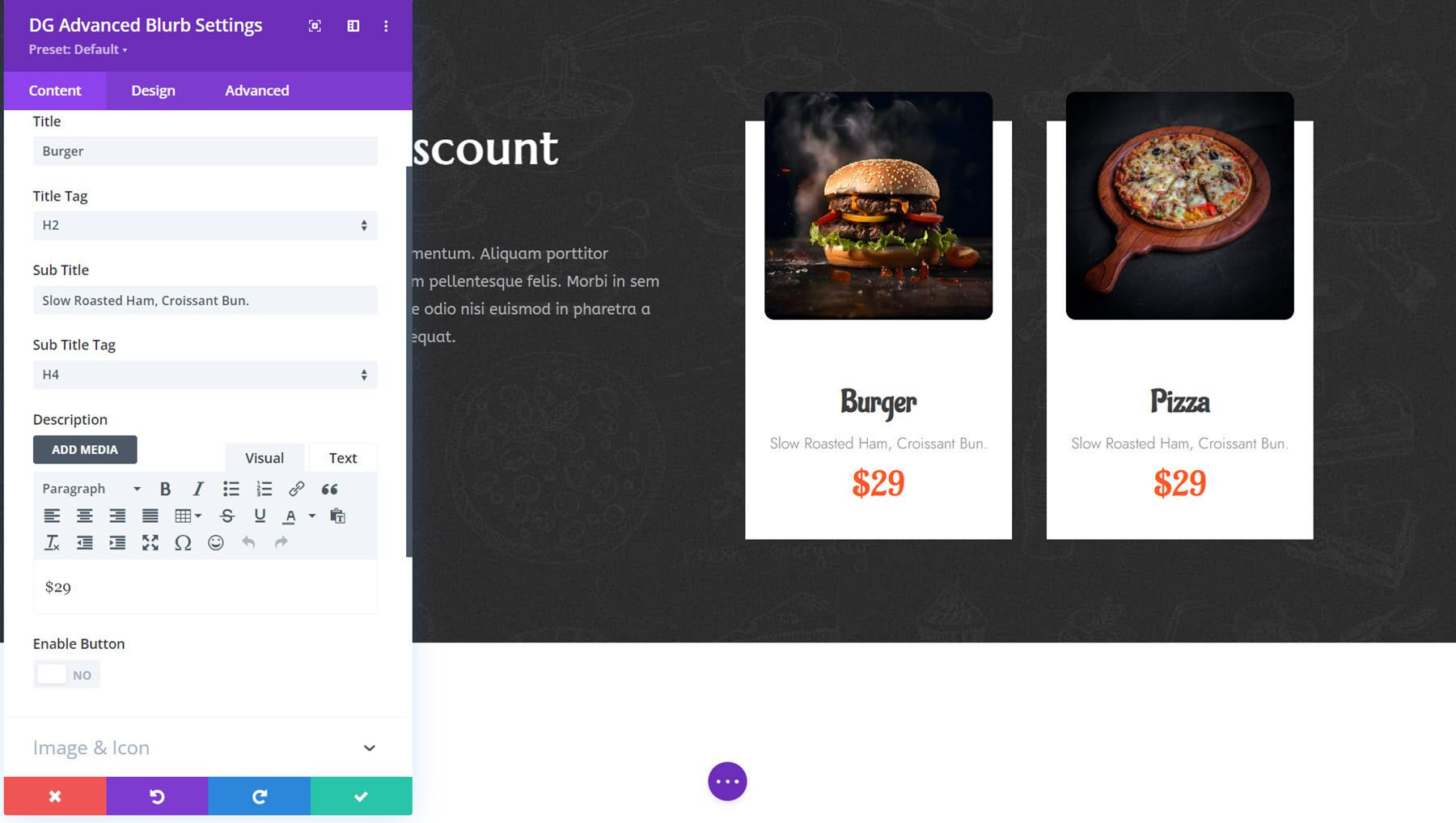
ด้วยโมดูล Advanced Blurb คุณสามารถสร้างการออกแบบการนำเสนอที่ไม่ซ้ำใครพร้อมการควบคุมชื่อเรื่อง คำบรรยาย ข้อความ ไอคอน รูปภาพ ป้าย และปุ่ม รวมถึงการควบคุมลำดับของแต่ละรายการในการนำเสนอ ความสามารถในการเพิ่มตัวแบ่งระหว่างรายการเนื้อหา เอฟเฟกต์โฮเวอร์ที่ไม่ซ้ำใคร และการตั้งค่ามากมายเพื่อปรับแต่งการออกแบบตามที่คุณต้องการ

นี่คือ Advanced Blurb Demo 2 พร้อมเอฟเฟกต์โฮเวอร์ที่เป็นเอกลักษณ์

หัวเรื่องขั้นสูง
โมดูลหัวเรื่องขั้นสูงทำให้ง่ายต่อการสร้างการออกแบบหัวเรื่องที่น่าสนใจด้วยช่องเนื้อหาหลายช่องที่สามารถกำหนดสไตล์แยกกันได้ เค้าโครงข้อความคู่ และตัวแบ่ง ในตัวเลือกการออกแบบ คุณสามารถเพิ่มสไตล์การไล่ระดับสีและคลิปพื้นหลัง เอฟเฟกต์การเปิดเผยและโฮเวอร์ การไฮไลต์ข้อความ และตัวเลือกการออกแบบมากมายสำหรับแต่ละองค์ประกอบส่วนหัว

นี่คือการสาธิตหัวข้อขั้นสูง 6 ซึ่งมีช่องข้อความที่มีสไตล์สองช่องและตัวแบ่งที่มีสไตล์ด้วยไอคอน ข้อความมีผลกระทบต่อการโยกเยกเมื่อโฮเวอร์

ภาพหมุนขั้นสูง
ด้วยโมดูลภาพหมุนขั้นสูง คุณสามารถออกแบบภาพหมุนที่น่าหลงใหลด้วยตัวเลือกเค้าโครงสองแบบ โดยแต่ละตัวเลือกสามารถควบคุมการออกแบบองค์ประกอบคงที่และแบบหมุนได้เต็มรูปแบบ คุณสามารถควบคุมขนาด ลูกศรนำทาง การแบ่งหน้า โอเวอร์เลย์และพื้นหลัง การพิมพ์ ปุ่ม ทิศทางสไลด์ เล่นอัตโนมัติและวนซ้ำ และอื่นๆ ได้อย่างแม่นยำ

นี่คือ Demo Layout 15 ซึ่งมีการนำทางด้วยสไลด์ที่ขอบด้านซ้ายสุด ข้อความและปุ่มทางด้านซ้าย และรูปภาพที่มีความสูงเต็มทางด้านขวา ภาพหมุนใช้เอฟเฟกต์สไลด์ที่สวยงามกับข้อความและรูปภาพ

บุคคลขั้นสูง
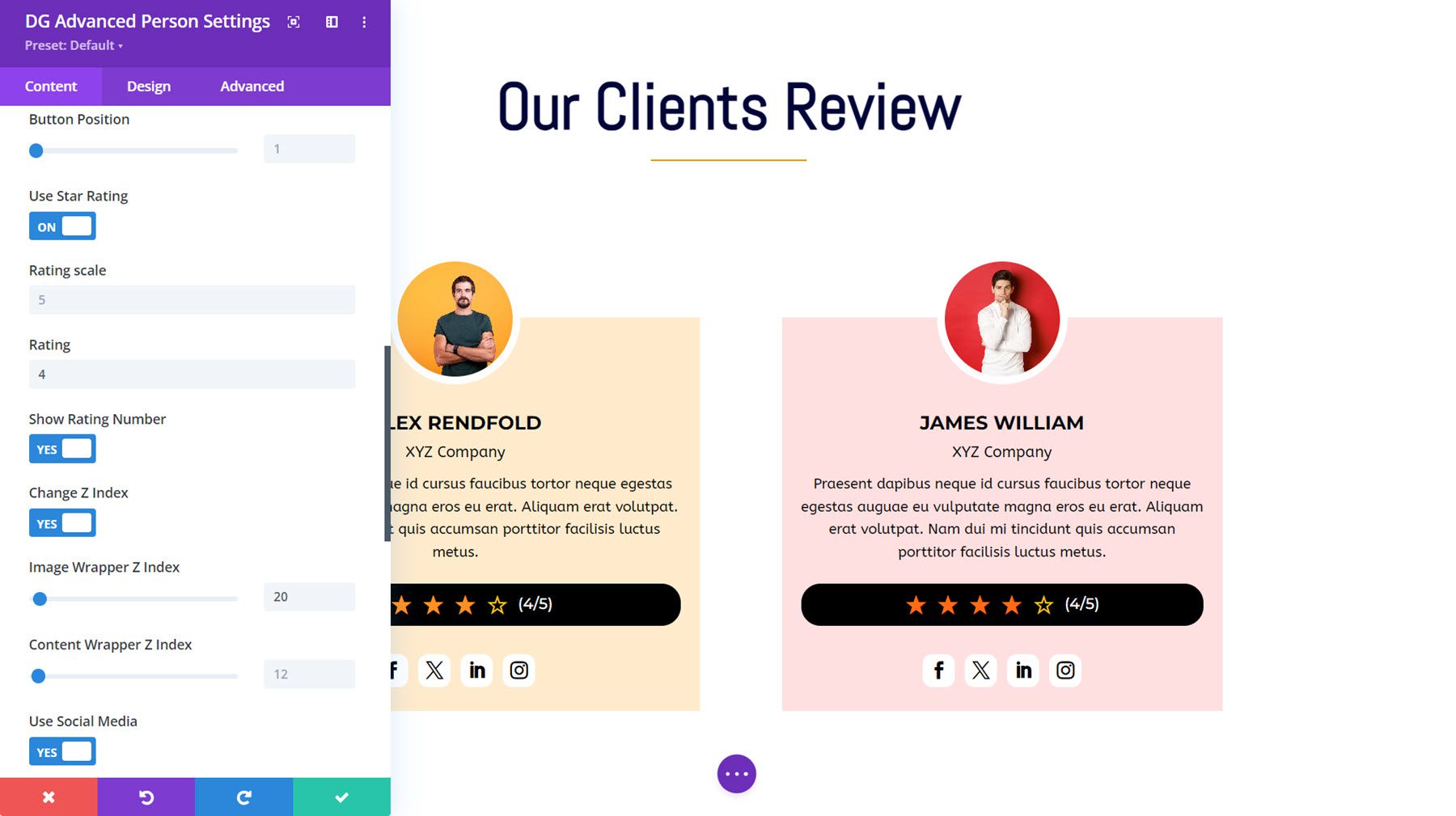
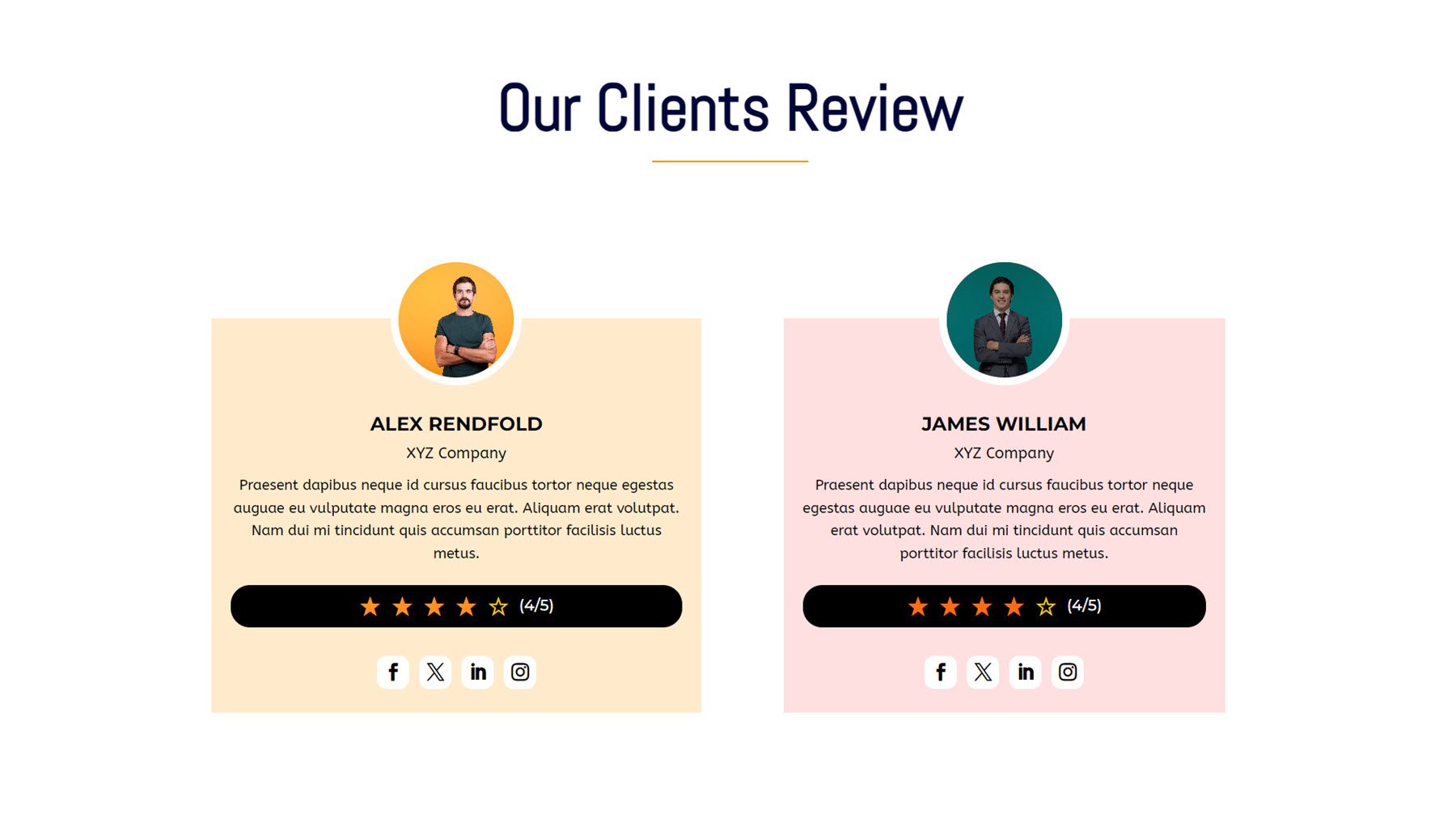
ถัดไป โมดูลบุคคลขั้นสูงเหมาะสำหรับการอวดสมาชิกในทีมหรือคำรับรองจากลูกค้า คุณสามารถเพิ่มชื่อ การกำหนด คำอธิบาย ปุ่ม รูปภาพ รูปภาพอื่นเพื่อแสดงบนโฮเวอร์ ป้าย ระดับดาว และไอคอนโซเชียล

นี่คือ Advanced Person Demo 5 โดยมีรูปโปรไฟล์ทรงกลมที่แสดงรูปภาพอื่นเมื่อวางเมาส์เหนือ

รายการราคาขั้นสูง
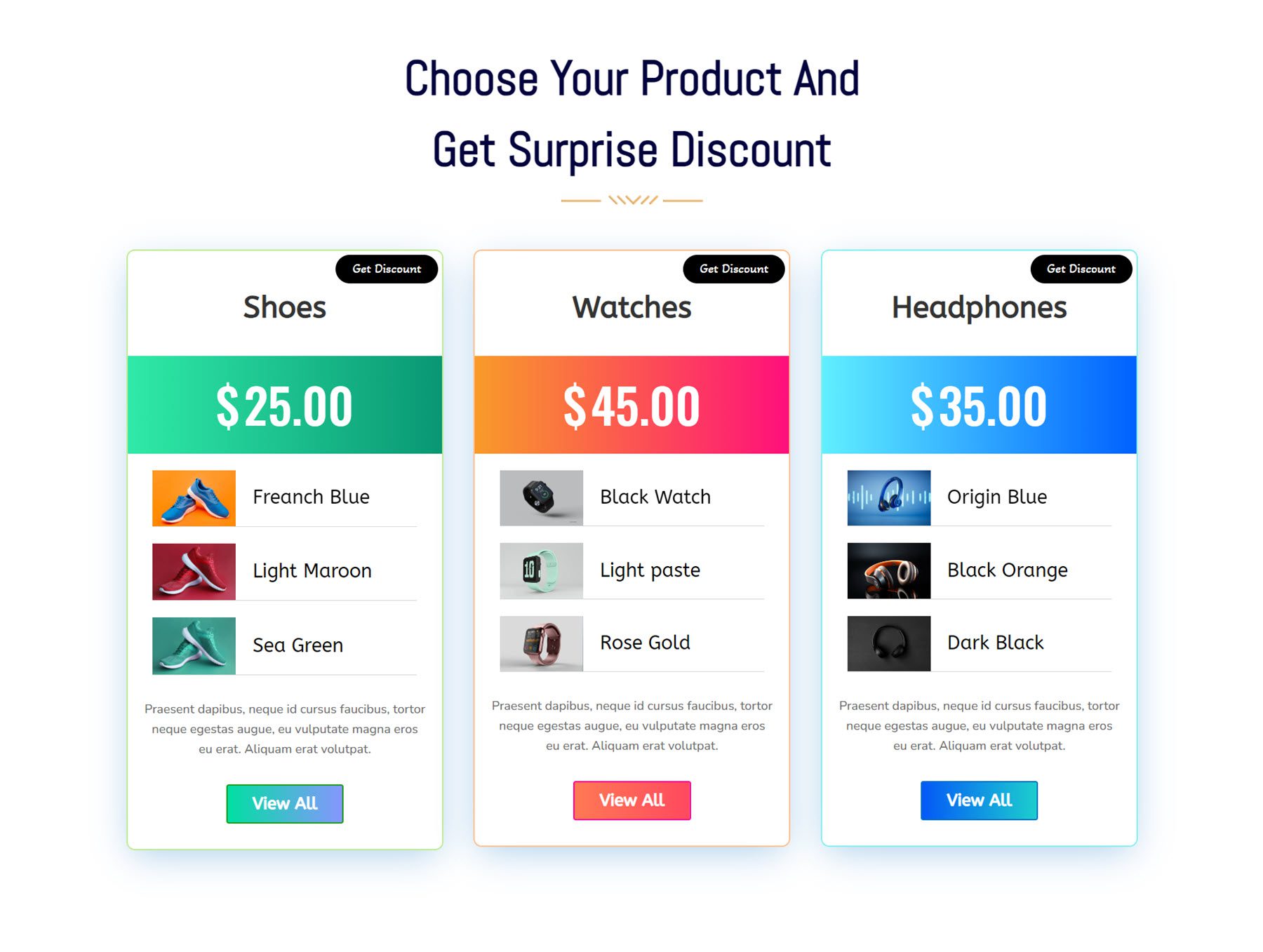
ในการตั้งค่าโมดูลรายการราคาขั้นสูง คุณสามารถเพิ่มแต่ละรายการสำหรับส่วนประกอบแต่ละรายการที่คุณต้องการแสดงได้ คุณสามารถเลือกจากไอคอน รูปภาพ ชื่อ ราคา ราคา คำอธิบาย ไอคอนและข้อความ รูปภาพและข้อความ รายการที่เรียงลำดับ รายการที่ไม่เรียงลำดับ หรือปุ่ม คุณยังสามารถเพิ่มป้ายลงในรายการราคาและปรับแต่งส่วนประกอบแต่ละส่วนด้วยตัวเลือกการออกแบบมากมายเหลือเฟือ

การสาธิตรายการราคาขั้นสูง 10 มีพื้นหลังแบบไล่ระดับสีสำหรับองค์ประกอบราคา รูปภาพ และเค้าโครงข้อความเพื่อแสดงรายการ และมีป้ายสถานะที่ด้านบน

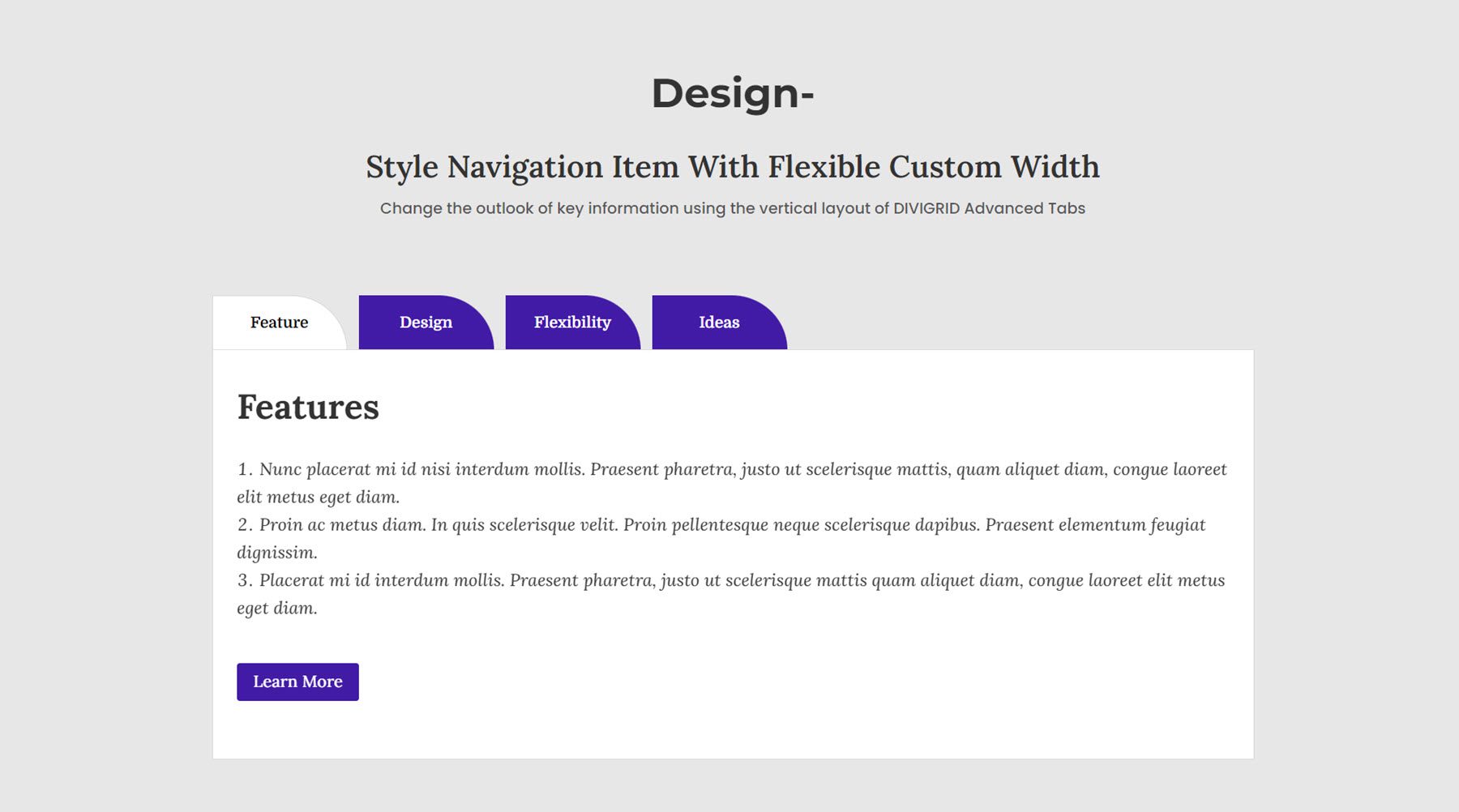
แท็บขั้นสูง
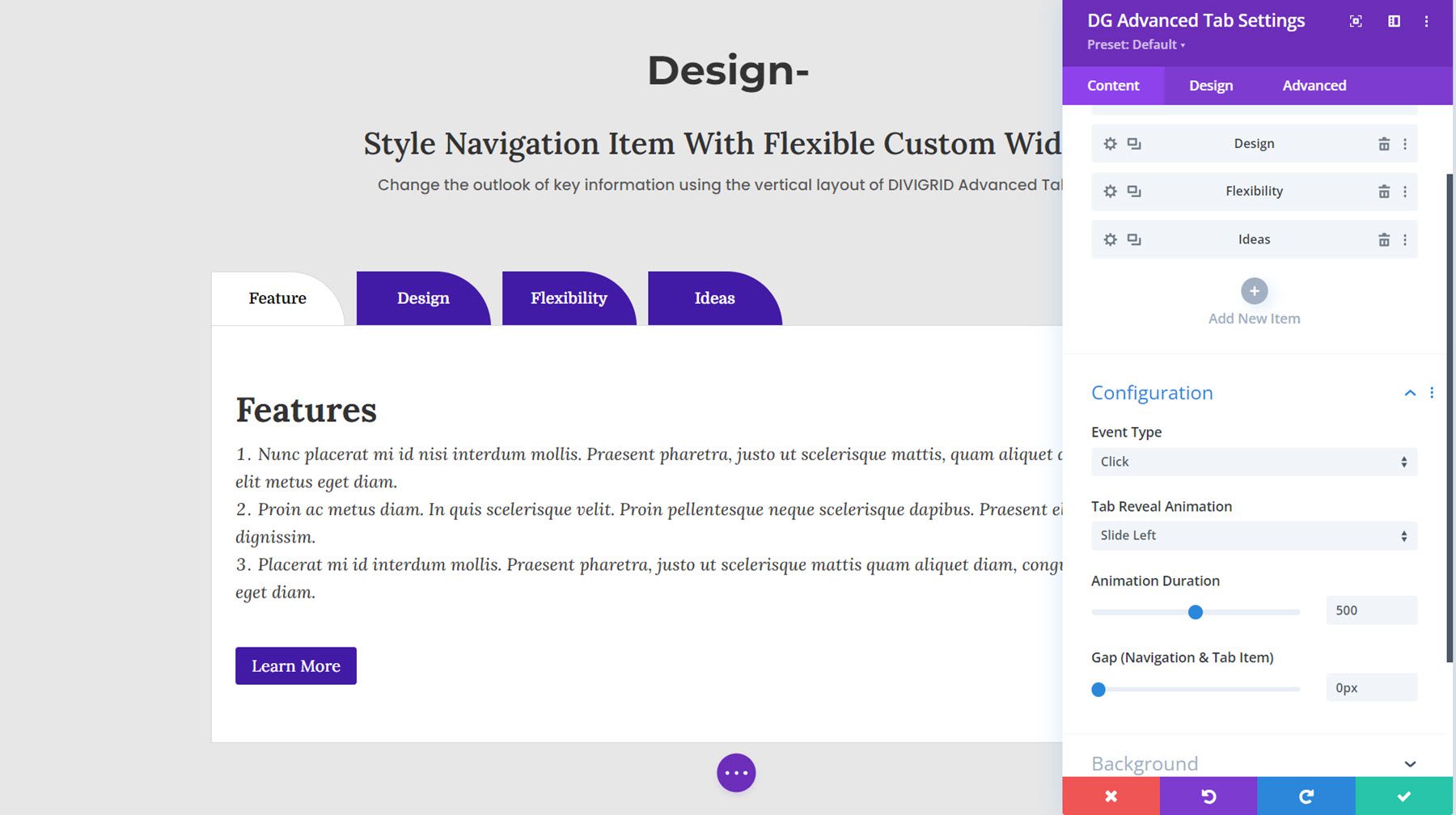
ตอนนี้เรามาดูที่โมดูลแท็บขั้นสูงกัน คุณสามารถเลือกแสดงแท็บเมื่อโฮเวอร์หรือคลิก เพิ่มแท็บแสดงภาพเคลื่อนไหว ปรับแต่งเลย์เอาต์และระยะห่าง และปรับแต่งการออกแบบของแต่ละองค์ประกอบ

นี่คือ Demo Layout 8 ซึ่งมีแท็บสีม่วงที่แสดงเมื่อคลิกพร้อมกับภาพเคลื่อนไหวการเปลี่ยนแปลง

ก่อนหลังภาพ
ภาพก่อนและหลังอาจเป็นวิธีที่น่าสนใจในการแสดงผลลัพธ์ที่คุณสามารถนำเสนอแก่ผู้มีโอกาสเป็นลูกค้าได้ ด้วยโมดูลนี้ คุณสามารถลากแถบเลื่อนเพื่อสลับระหว่างภาพก่อนและหลังได้ คุณสามารถปรับแต่งการควบคุมแถบเลื่อน เพิ่มป้ายกำกับให้กับแถบเลื่อน และปรับแต่งการออกแบบได้

นี่คือก่อนหลังเค้าโครงรูปภาพ 1

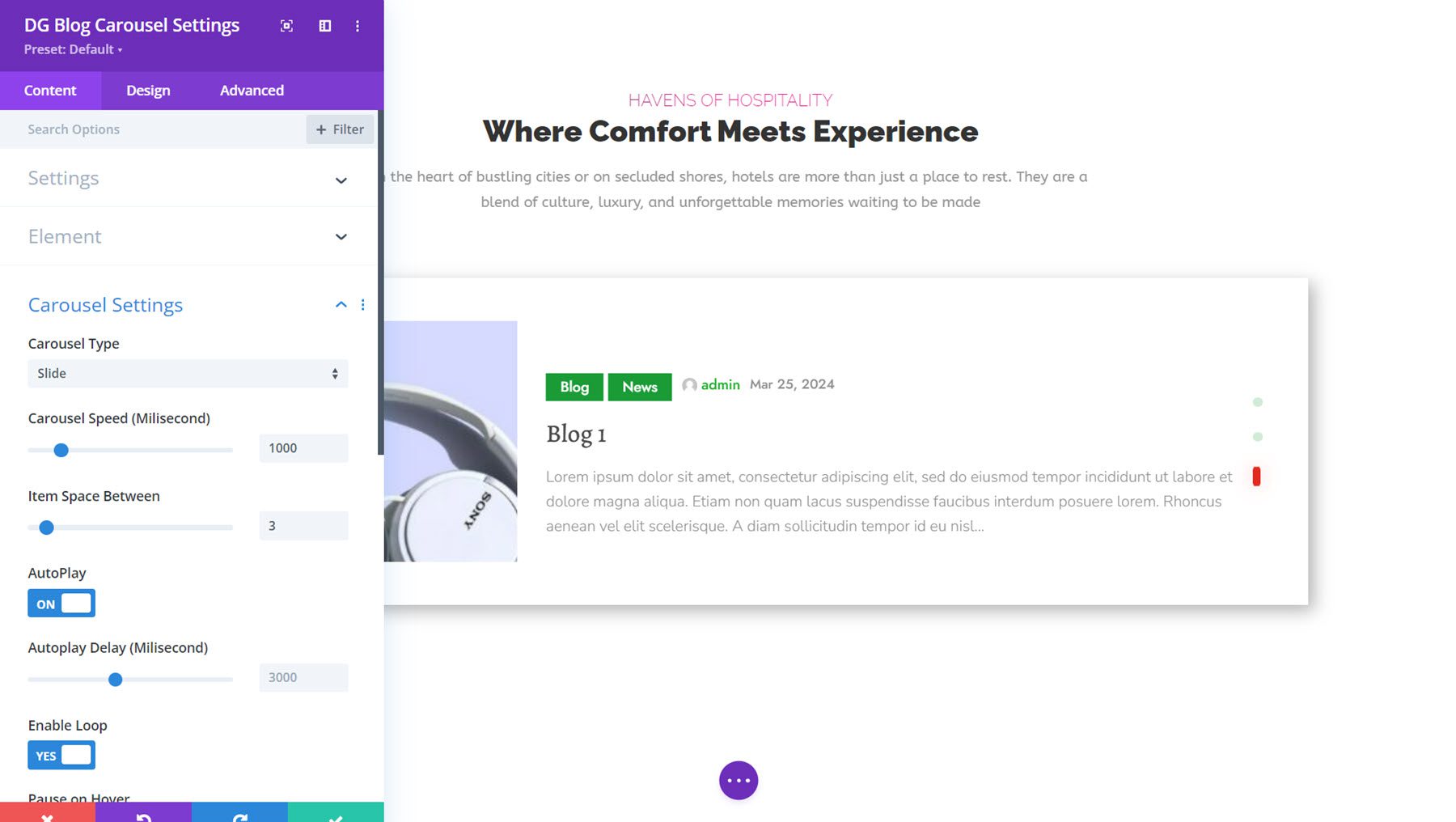
บล็อกม้าหมุน
ด้วยโมดูลนี้ คุณสามารถเพิ่มมุมมองแบบหมุนของโพสต์ในบล็อกของคุณได้ คุณสามารถเลือกจากสองประเภทเค้าโครงและสี่สไตล์สไลด์ คุณสามารถเพิ่มตัวแบ่ง เปลี่ยนลำดับรายการ และควบคุมองค์ประกอบที่แสดงและการออกแบบของแต่ละส่วนประกอบได้

นี่คือ Blog Carousel Demo 3 ซึ่งมีประเภทสไลด์แบบหมุน โดยมีรูปภาพทางด้านซ้าย ข้อมูลเกี่ยวกับโพสต์ตรงกลาง ตามด้วยชื่อบล็อกและข้อความที่ตัดตอนมา ทางด้านขวาสุดคือจุดนำทาง

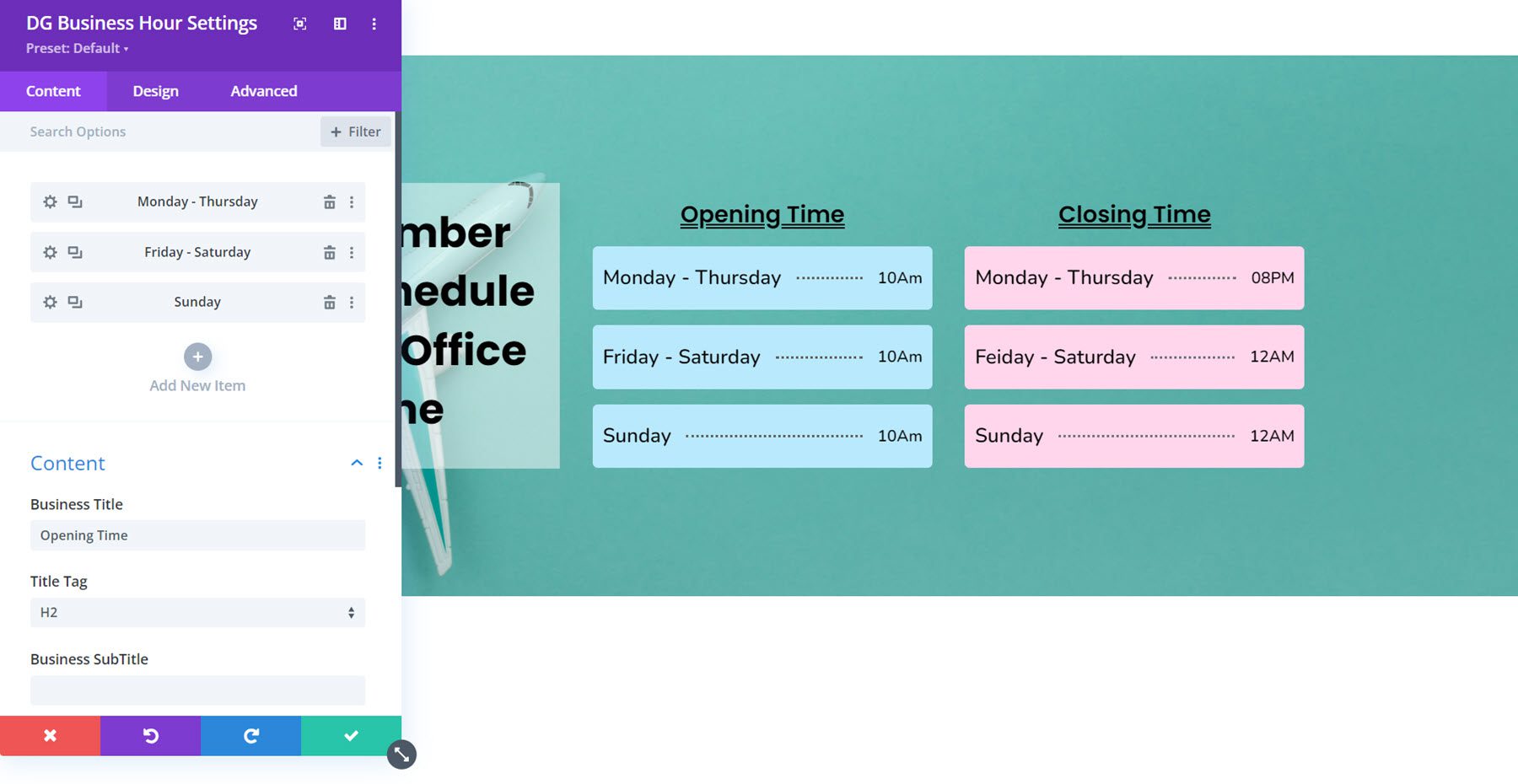
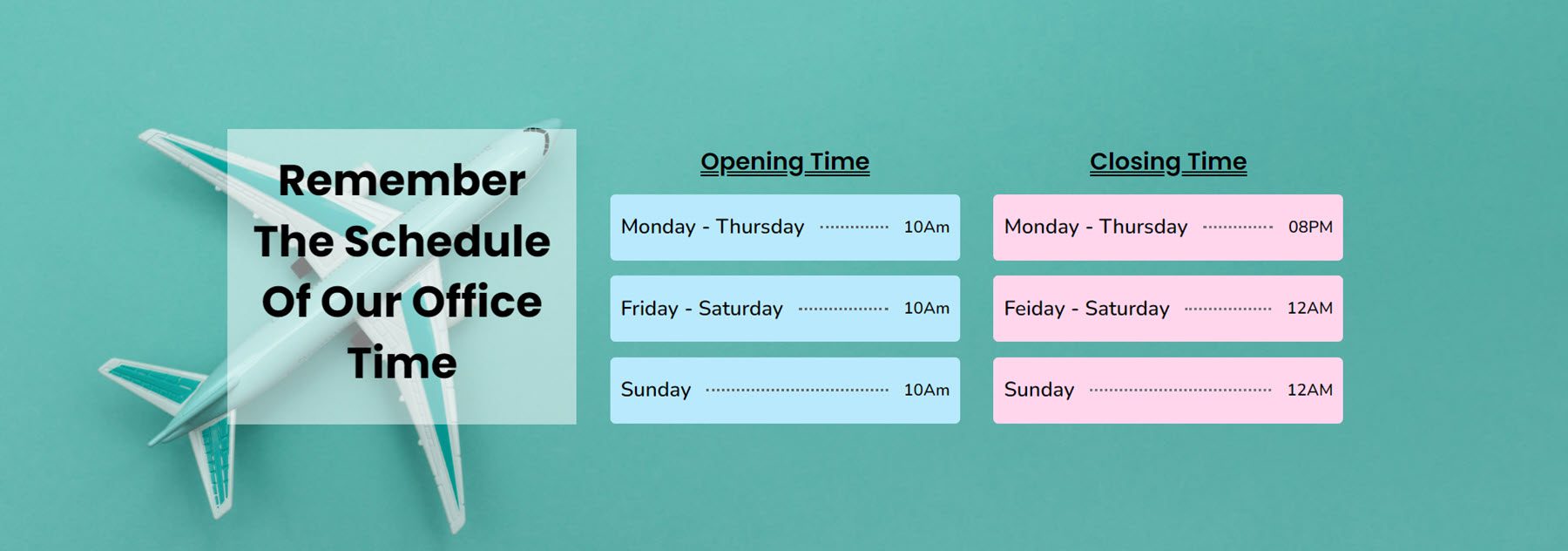
เวลาทำการ
โมดูลชั่วโมงธุรกิจทำให้การเพิ่มเวลาทำการของคุณบนเว็บไซต์ของคุณเป็นเรื่องง่ายด้วยการแสดงผลที่เรียบง่าย คุณสามารถเพิ่มเวลาเริ่มต้นและเวลาสิ้นสุดให้กับชั่วโมงของคุณ ปรับแต่งสไตล์ตัวแบ่ง จัดสไตล์แต่ละบรรทัดในโมดูลแยกกัน และจัดสไตล์โมดูลทั้งหมดด้วยตัวเลือกการออกแบบที่หลากหลาย

นี่คือเค้าโครงชั่วโมงธุรกิจ 7 ซึ่งมีโมดูลชั่วโมงธุรกิจสองโมดูลที่จัดสไตล์ด้วยพื้นหลังสีสันสดใสและเส้นแบ่งจุด

ตารางเนื้อหา
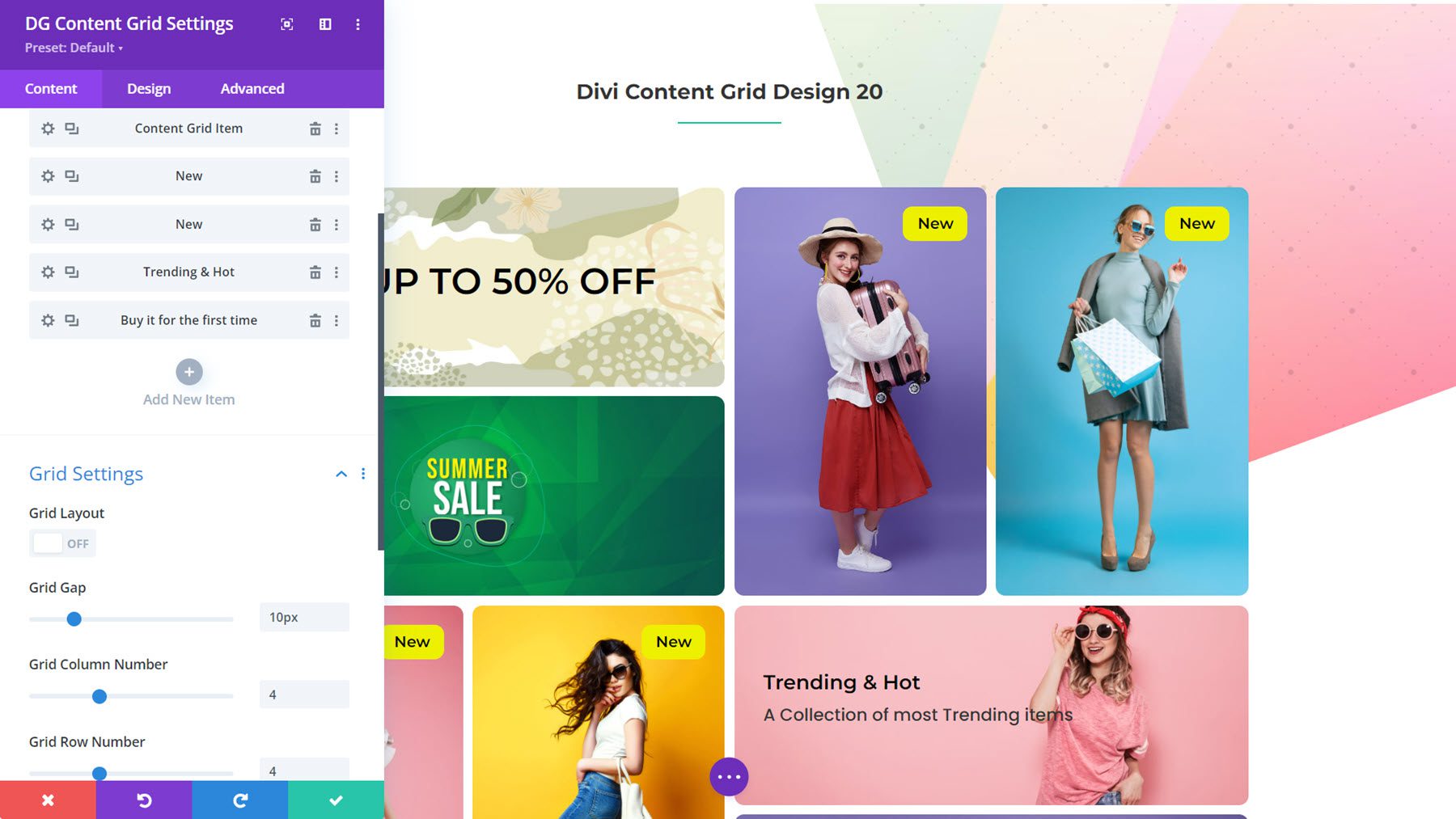
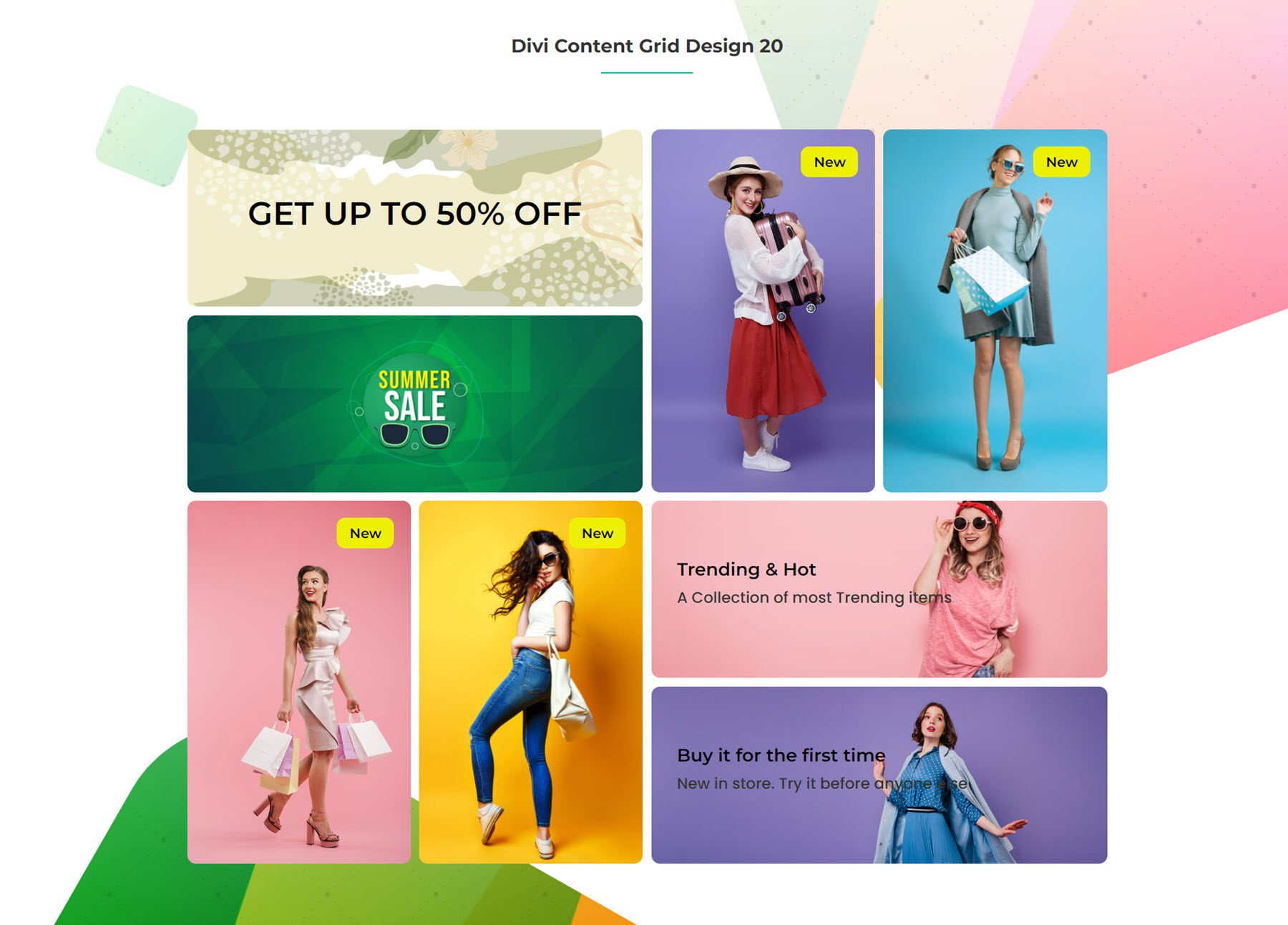
ถัดไป ตารางเนื้อหาเป็นโมดูลอเนกประสงค์ที่คุณสามารถสร้างเค้าโครงตารางเพื่อแสดงการ์ดที่มีข้อความ รูปภาพ และปุ่มได้ แต่ละรายการในตารางสามารถจัดสไตล์แยกกันได้ และโมดูลกริดเองก็มีตัวเลือกมากมายในการควบคุมเค้าโครงและการออกแบบของตาราง

นี่คือ Content Grid Layout 20 ซึ่งจัดสไตล์เป็นส่วนการนำทางสำหรับร้านค้าอีคอมเมิร์ซ

รูปภาพลอยตัว
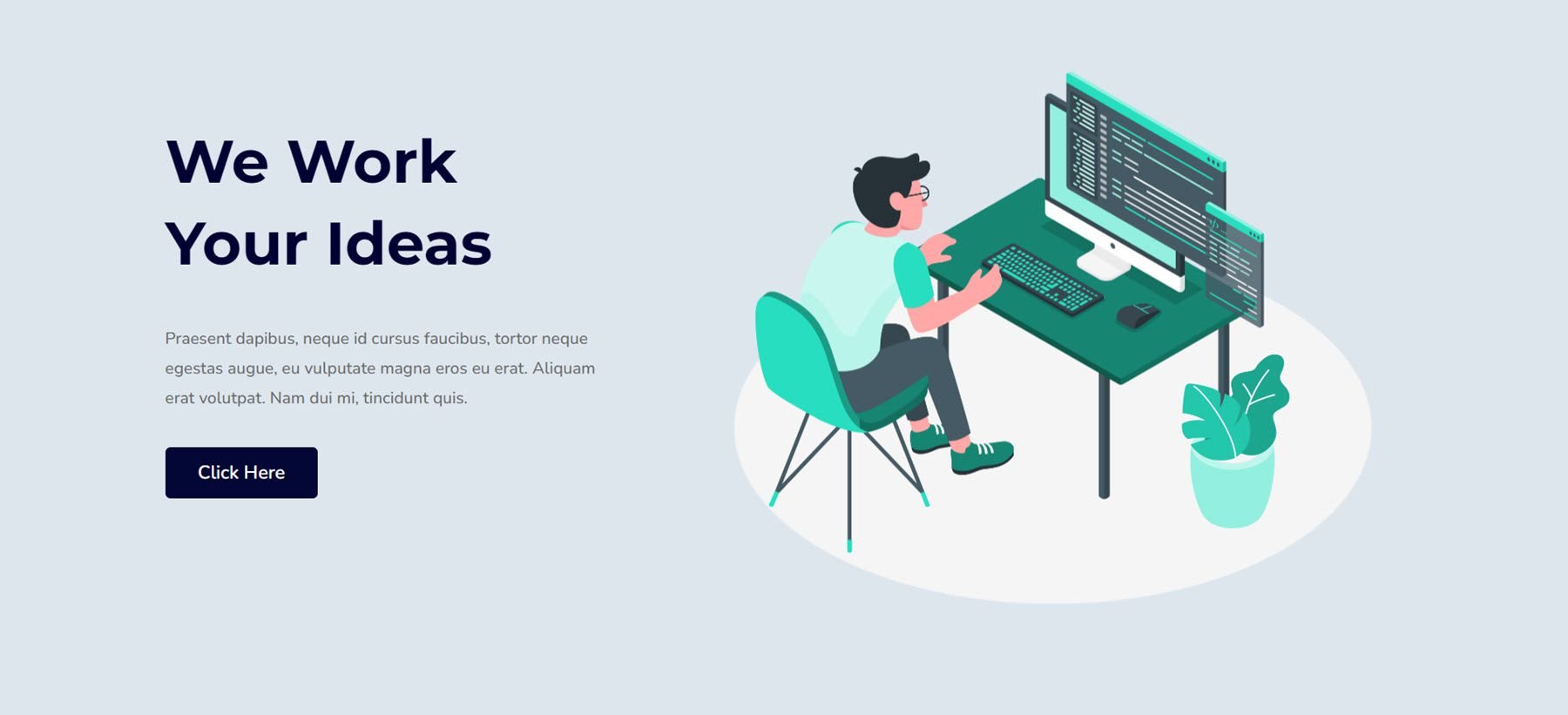
ด้วยโมดูลรูปภาพแบบลอย คุณสามารถสร้างองค์ประกอบด้วยรูปภาพหลายรูป และเพิ่มเอฟเฟกต์แอนิเมชั่นแบบลอยที่เพิ่มการเคลื่อนไหวให้กับส่วนนั้น เพื่อดึงดูดสายตาของผู้ใช้

นี่คือตัวอย่างภาพลอยตัวที่ 4 ในตัวอย่างนี้ คนบนเก้าอี้ โต๊ะ ต้นไม้ และวงกลมสีขาวในพื้นหลังเป็นภาพที่แยกจากกันโดยวางอยู่ด้วยกันและเคลื่อนไหวด้วยการตั้งค่าโมดูล


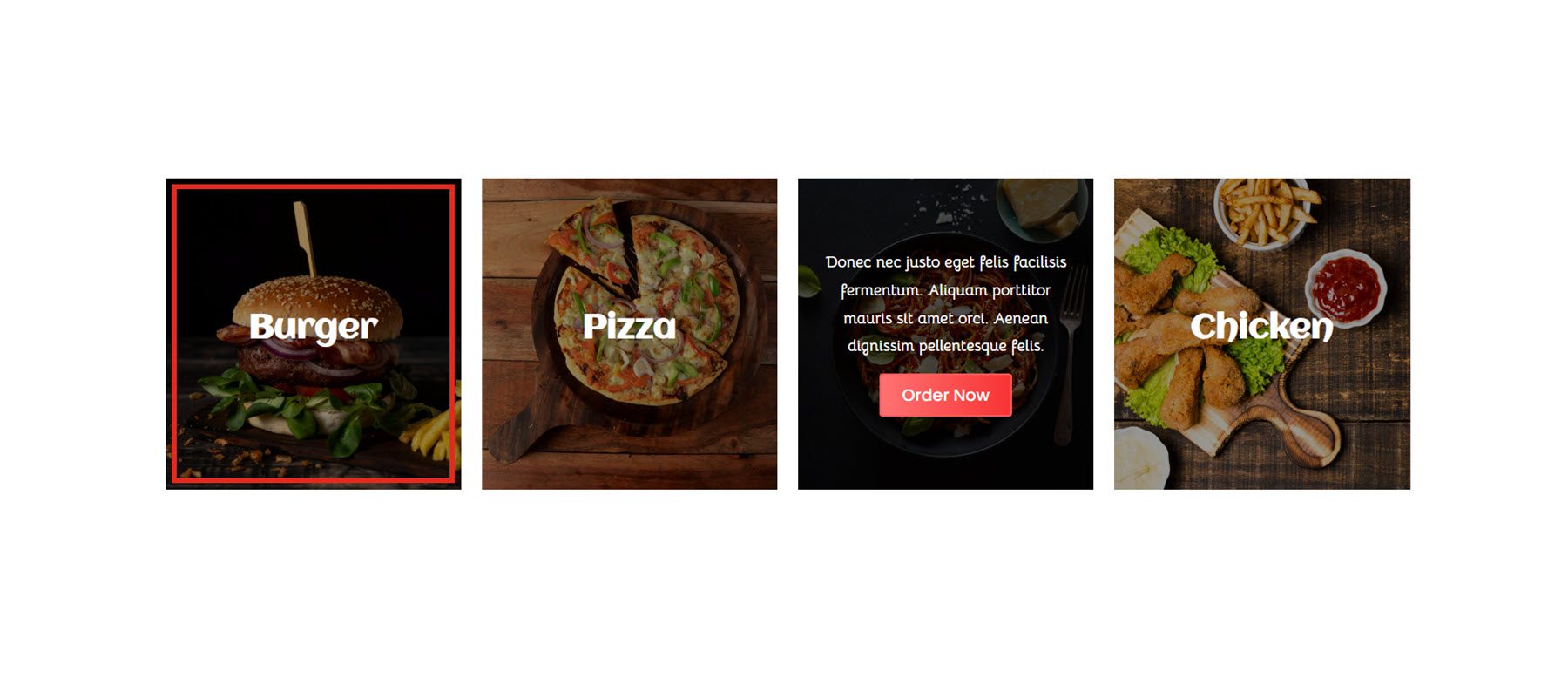
เมนูอาหาร
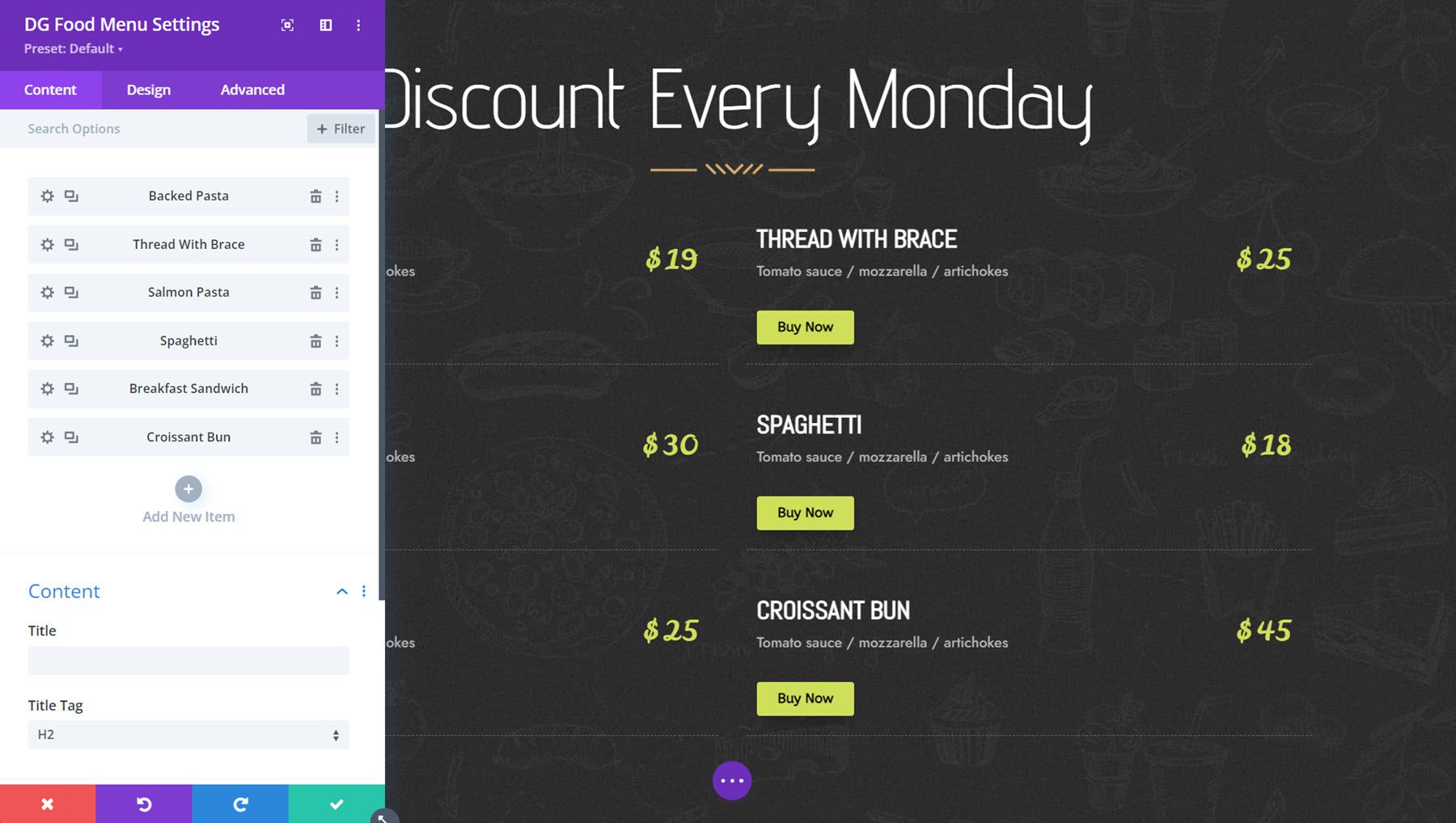
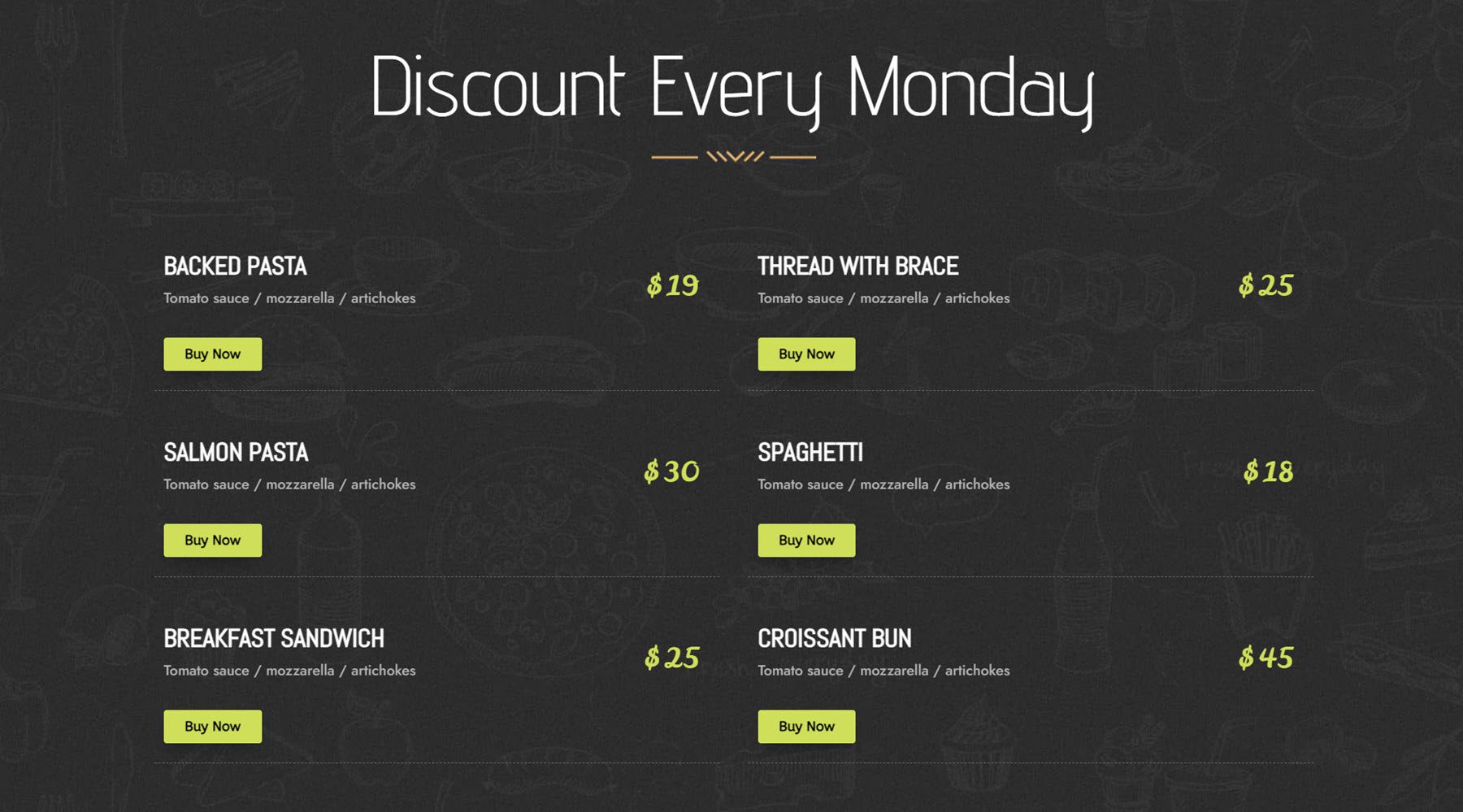
ถัดไปเป็นอีกโมดูลที่มีประโยชน์ซึ่งมีฟังก์ชันสำหรับการสร้างเค้าโครงเมนูที่ง่ายดาย สำหรับแต่ละรายการเมนู คุณสามารถเพิ่มชื่อเรื่องและคำบรรยาย ตั้งค่าระดับส่วนหัว เพิ่มตัวบ่งชี้สกุลเงินและราคา และเพิ่มปุ่มและ/หรือป้ายสถานะ

นี่คือเค้าโครงเมนูอาหาร 6 ซึ่งมีเมนูสองคอลัมน์ที่มีชื่อรายการ คำบรรยาย ราคา และปุ่มซื้อ

ข้อความไล่ระดับสี
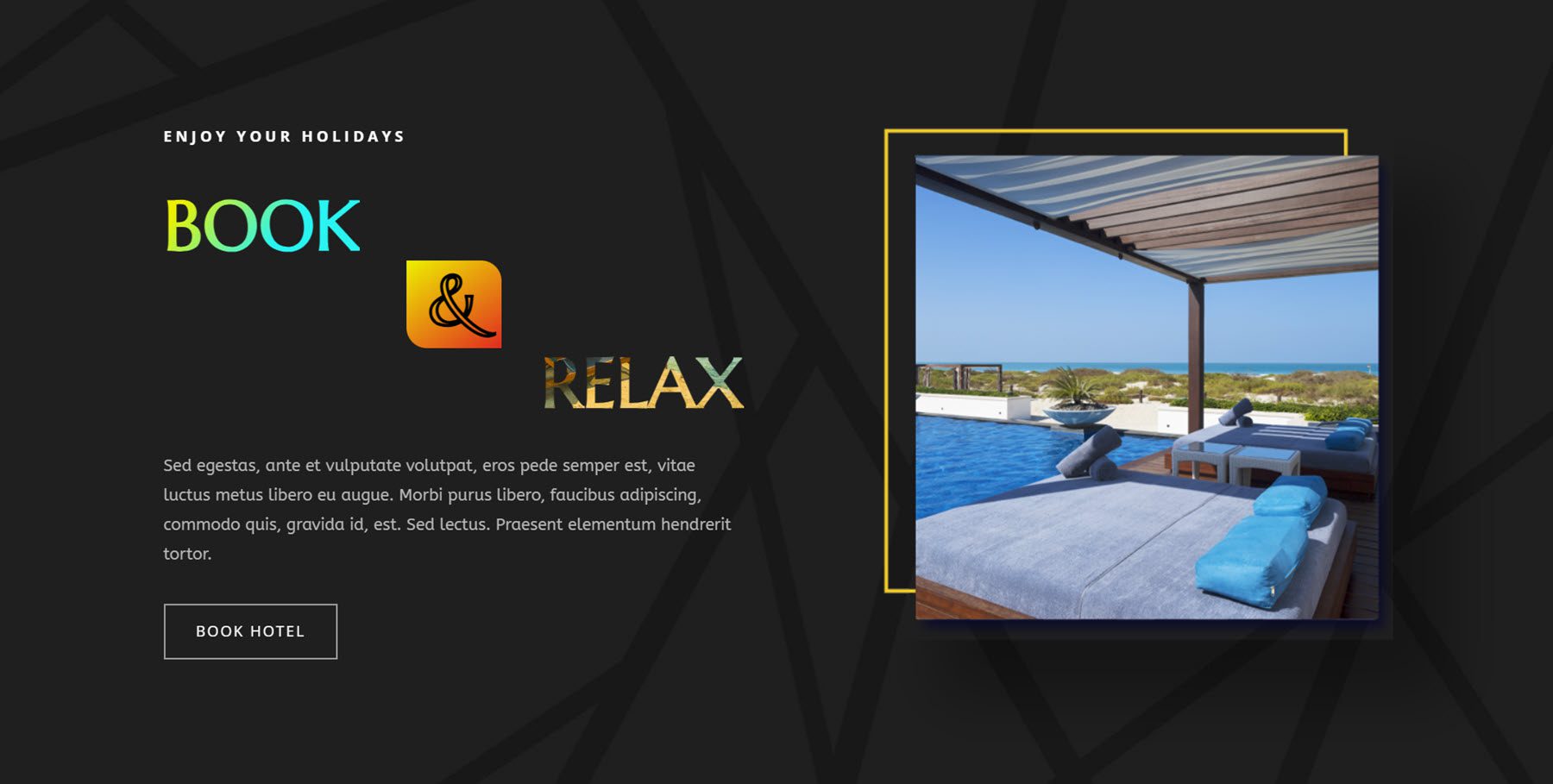
ด้วยโมดูลข้อความไล่ระดับสี คุณสามารถสร้างเค้าโครงส่วนหัวที่น่าสนใจและสะดุดตาได้ คุณสามารถเพิ่มคำนำหน้า ส่วนเสริม และข้อความต่อท้าย และปรับแต่งแต่ละรายการด้วยตัวเลือกการออกแบบที่หลากหลาย รวมถึงส่วนหัวของการไล่ระดับสี คลิปพื้นหลัง สไตล์โครงร่าง การตั้งค่าภาพเคลื่อนไหว เอฟเฟกต์โฮเวอร์ และอื่นๆ

นี่คือตัวอย่างโมดูลข้อความไล่ระดับสีที่ 2 โดยมีคำนำหน้าและส่วนต่อท้ายที่มีพื้นหลังไล่ระดับสีและข้อความต่อท้ายที่มีคลิปพื้นหลังที่กำลังเคลื่อนไหว

รังผึ้ง
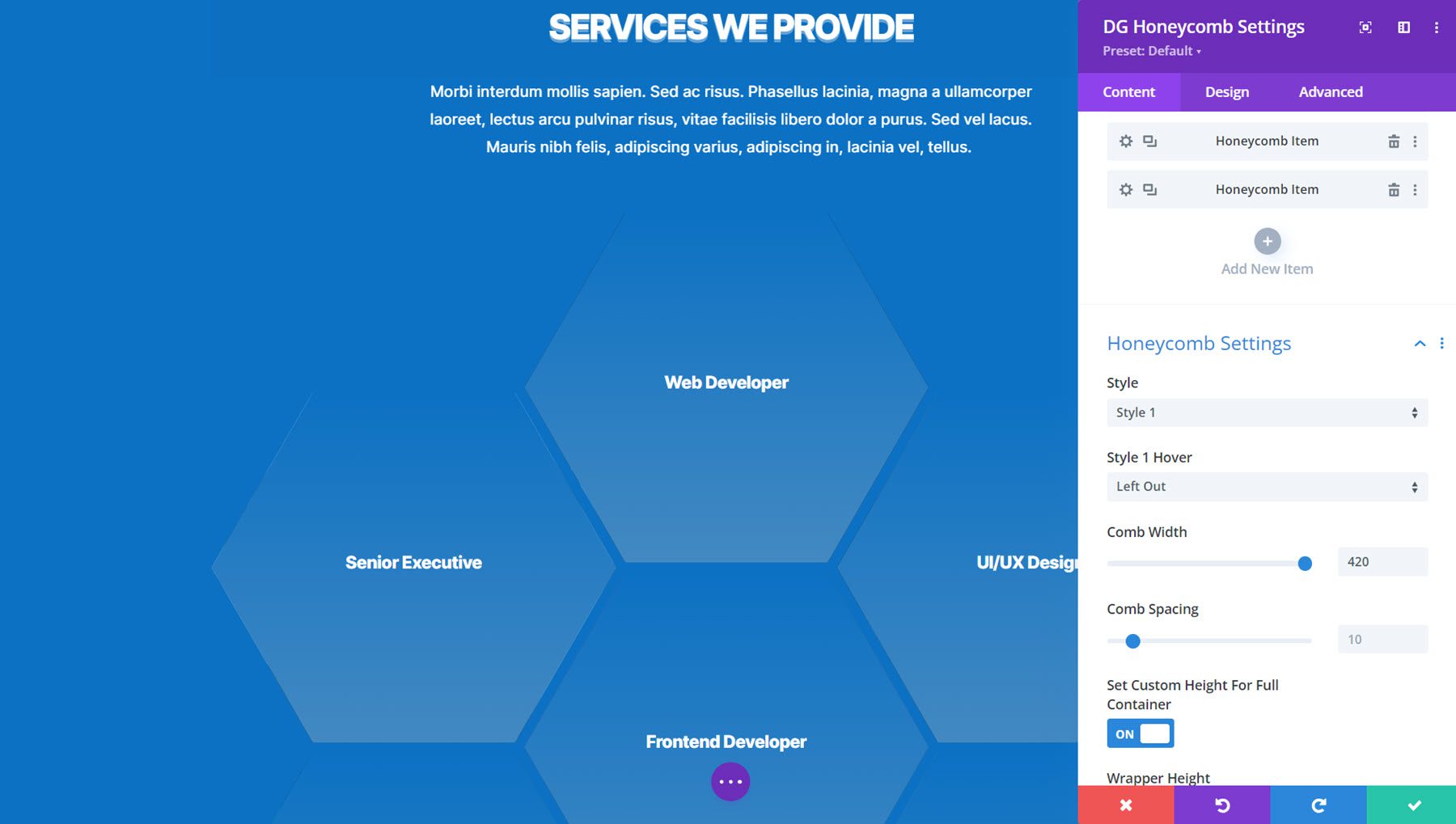
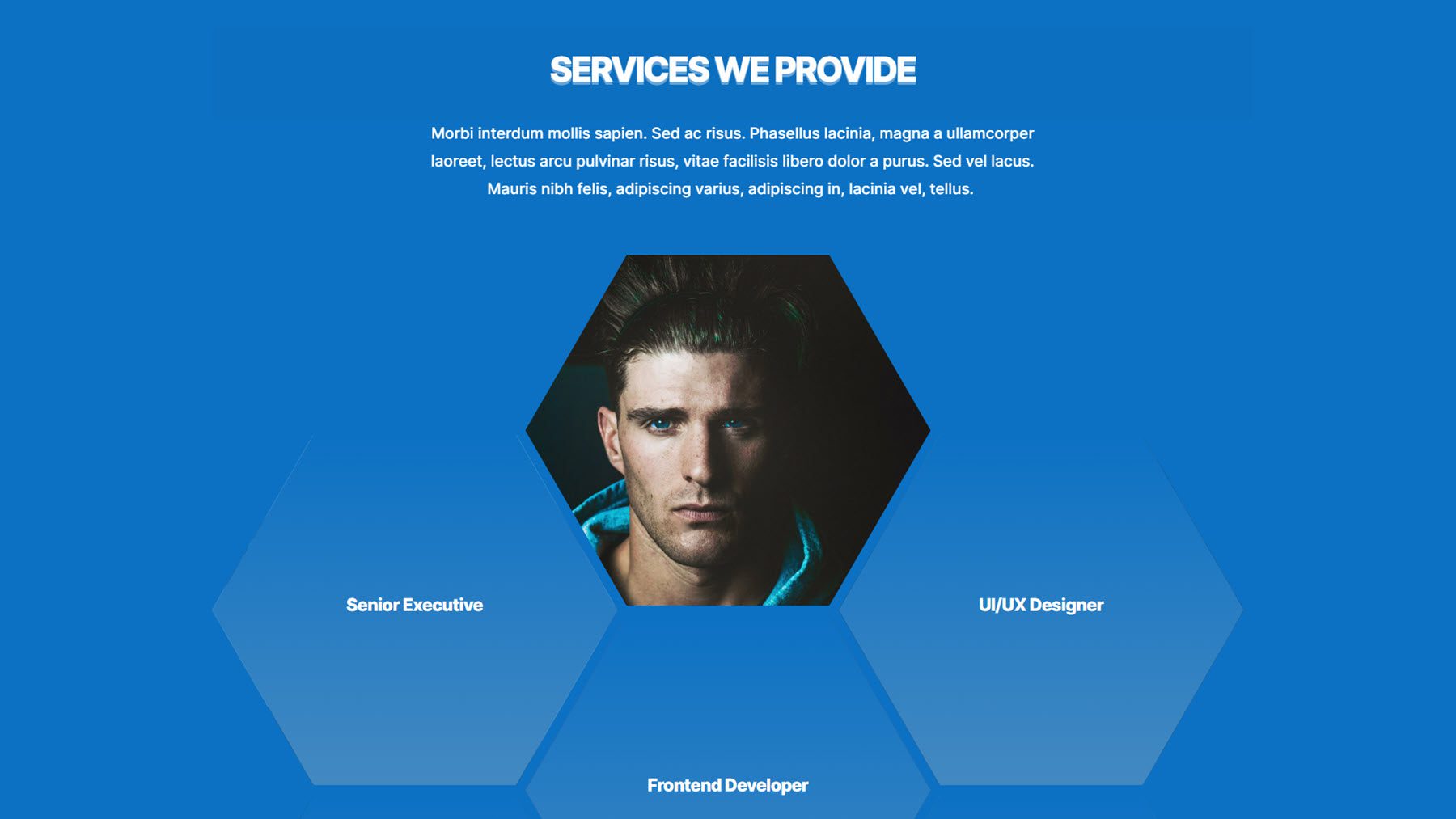
โมดูลรังผึ้งเป็นอีกโมดูลหนึ่งที่ให้คุณแสดงเนื้อหาในรูปแบบที่ไม่ซ้ำใคร ในกรณีนี้ คุณสามารถเพิ่มข้อความ รูปภาพ และไอคอนลงในการ์ดรูปรวงผึ้งที่จัดเรียงในรูปแบบรวงผึ้งได้

นี่คือตัวอย่าง Honeycomb ที่ 9 ซึ่งแสดงรูปภาพเมื่อโฮเวอร์

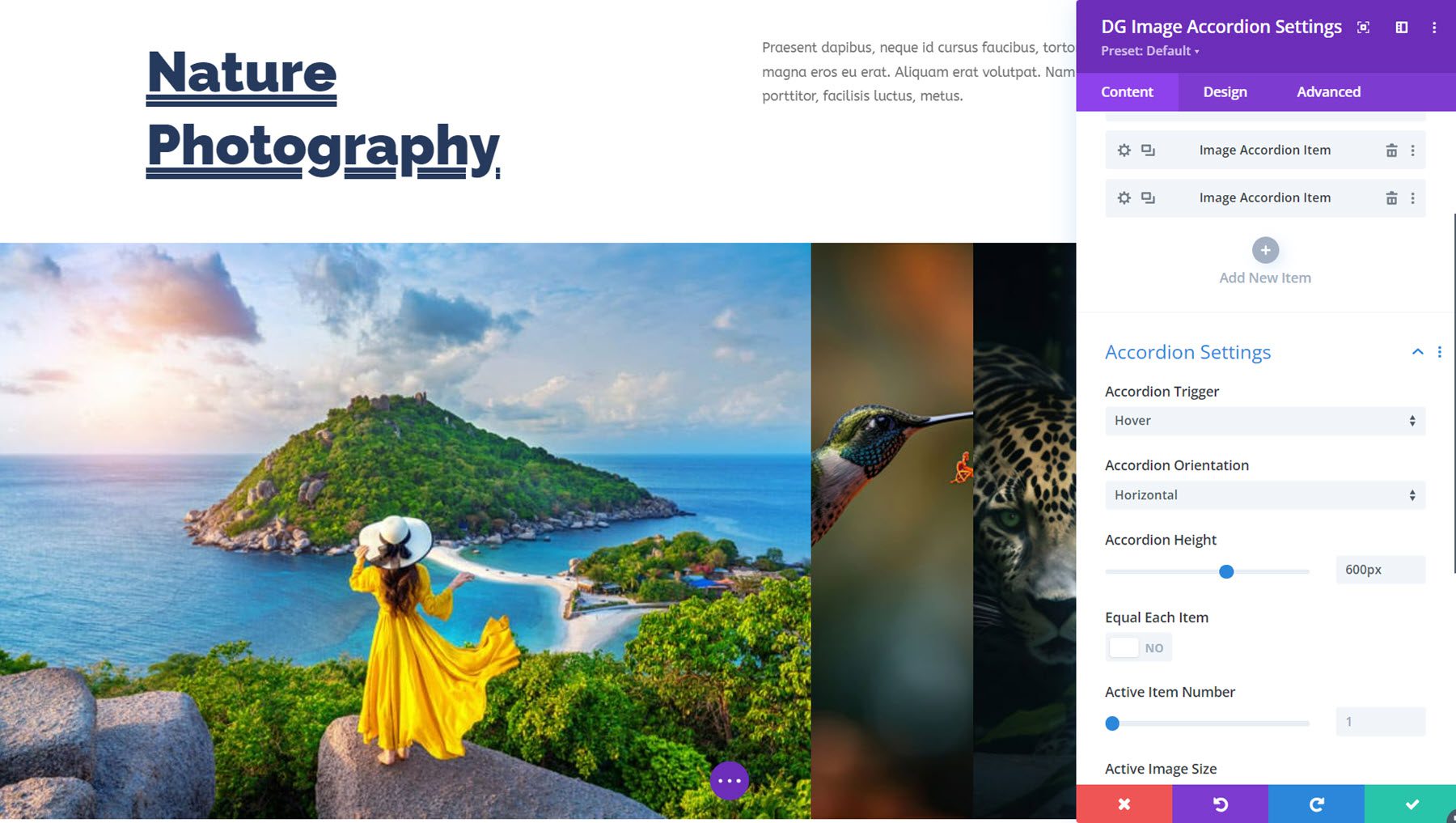
รูปภาพหีบเพลง
นี่คือโมดูลหีบเพลงรูปภาพ เมื่อคลิกหรือโฮเวอร์ รูปภาพที่เลือกจะขยายออกเผยให้เห็นเนื้อหา คุณสามารถแสดงรูปภาพหรือเพิ่มเนื้อหา เช่น ข้อความ ไอคอน รูปภาพ หรือปุ่มเพื่อแสดงก็ได้

นี่คือเลย์เอาต์สาธิต Image Accordion 5 ซึ่งเป็นเลย์เอาต์ธรรมดาที่แสดงรูปภาพเมื่อโฮเวอร์โดยมีเส้นขอบแบบเคลื่อนไหว

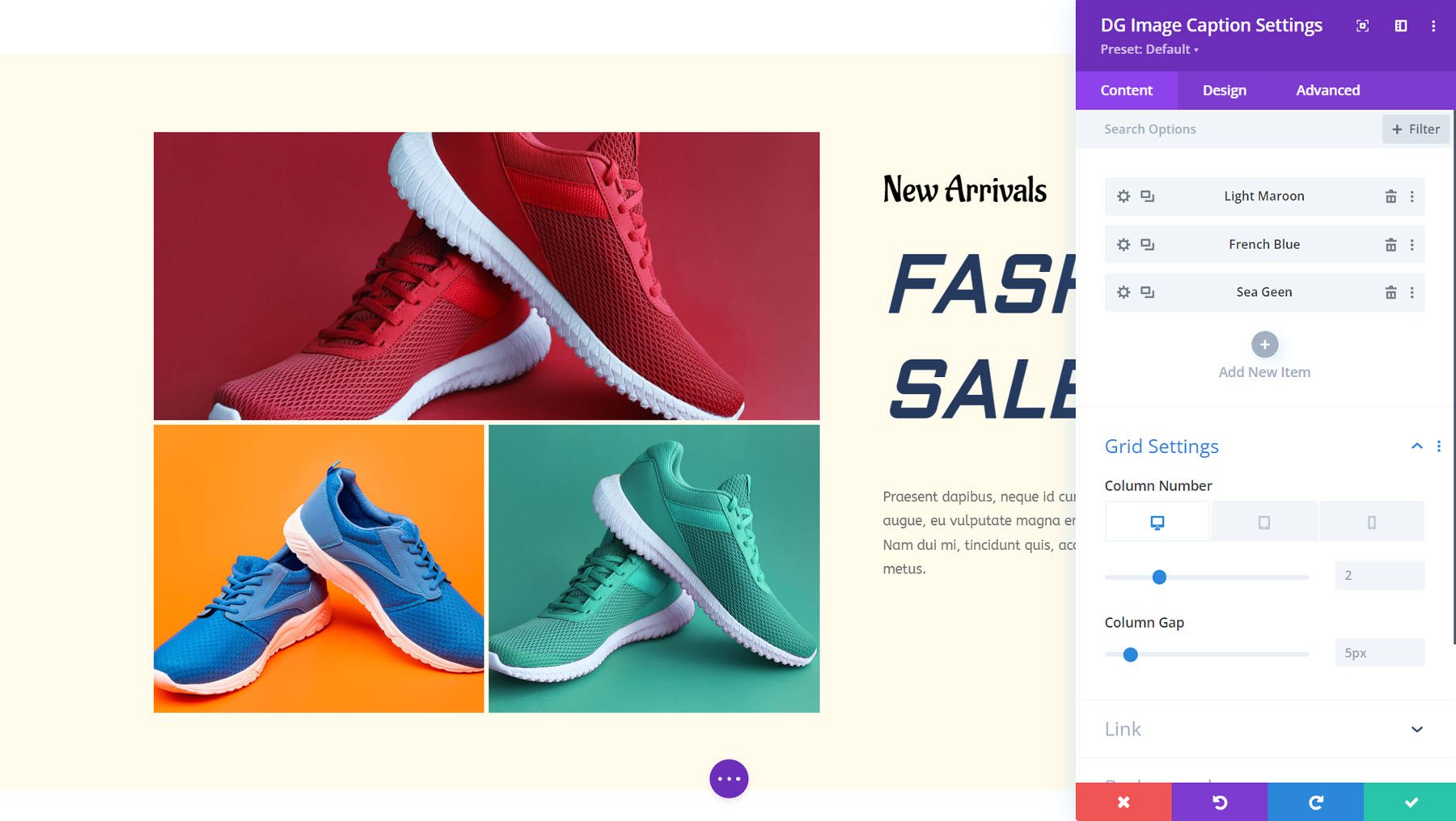
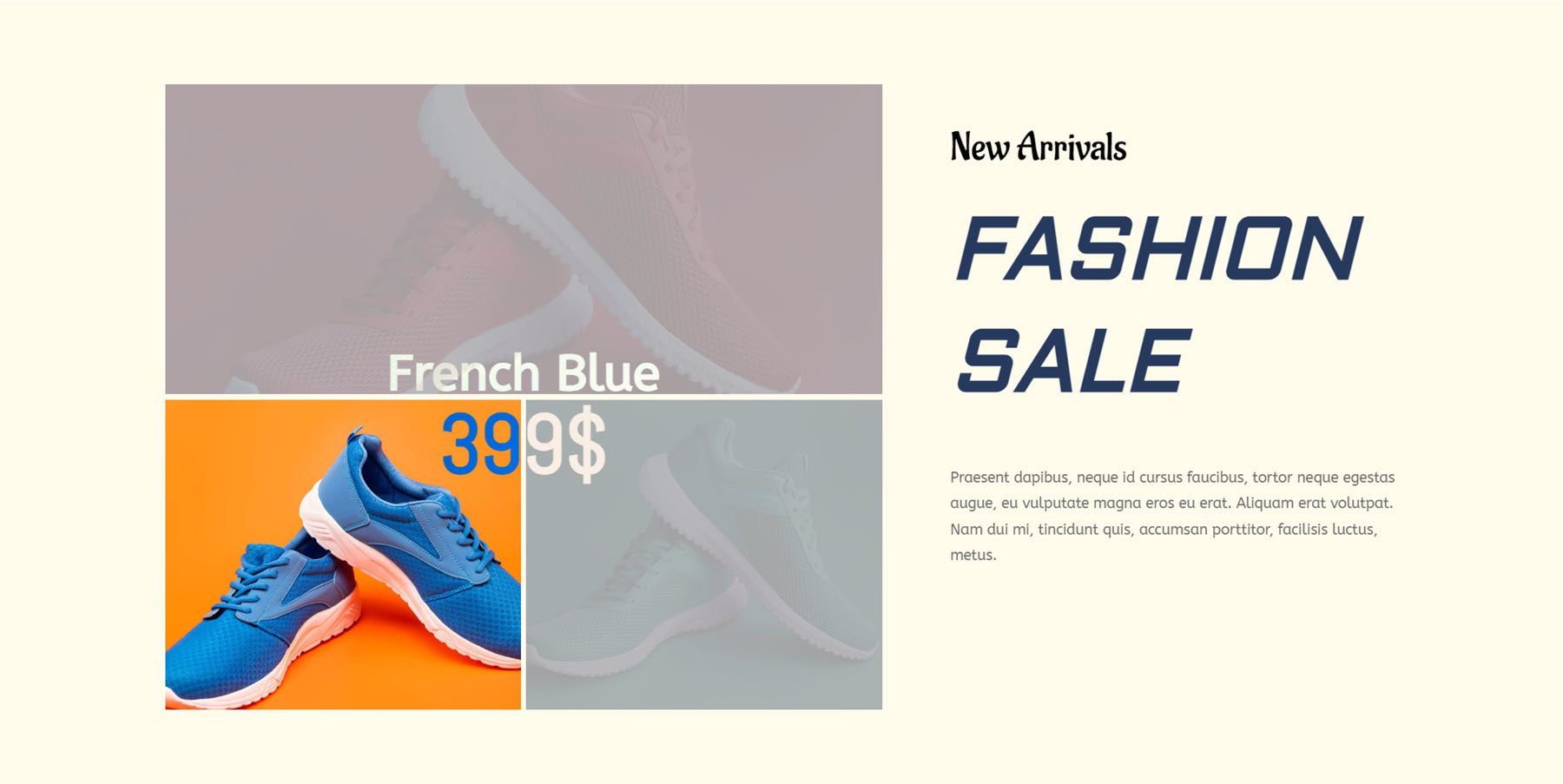
คำบรรยายภาพ
ถัดไปคือโมดูลคำบรรยายภาพ ด้วยวิธีนี้ คุณสามารถแสดงภาพได้หลายภาพและแสดงคำบรรยายเมื่อโฮเวอร์ มีตัวเลือกการออกแบบมากมายในการปรับแต่งสไตล์ เค้าโครง แบบอักษร รูปภาพ และอื่นๆ อีกมากมาย

นี่คือเค้าโครงสาธิตคำอธิบายภาพ 8 เมื่อวางเมาส์เหนือ คำบรรยายจะปรากฏขึ้น และรูปภาพอื่นๆ จะมีโอเวอร์เลย์สีเทา

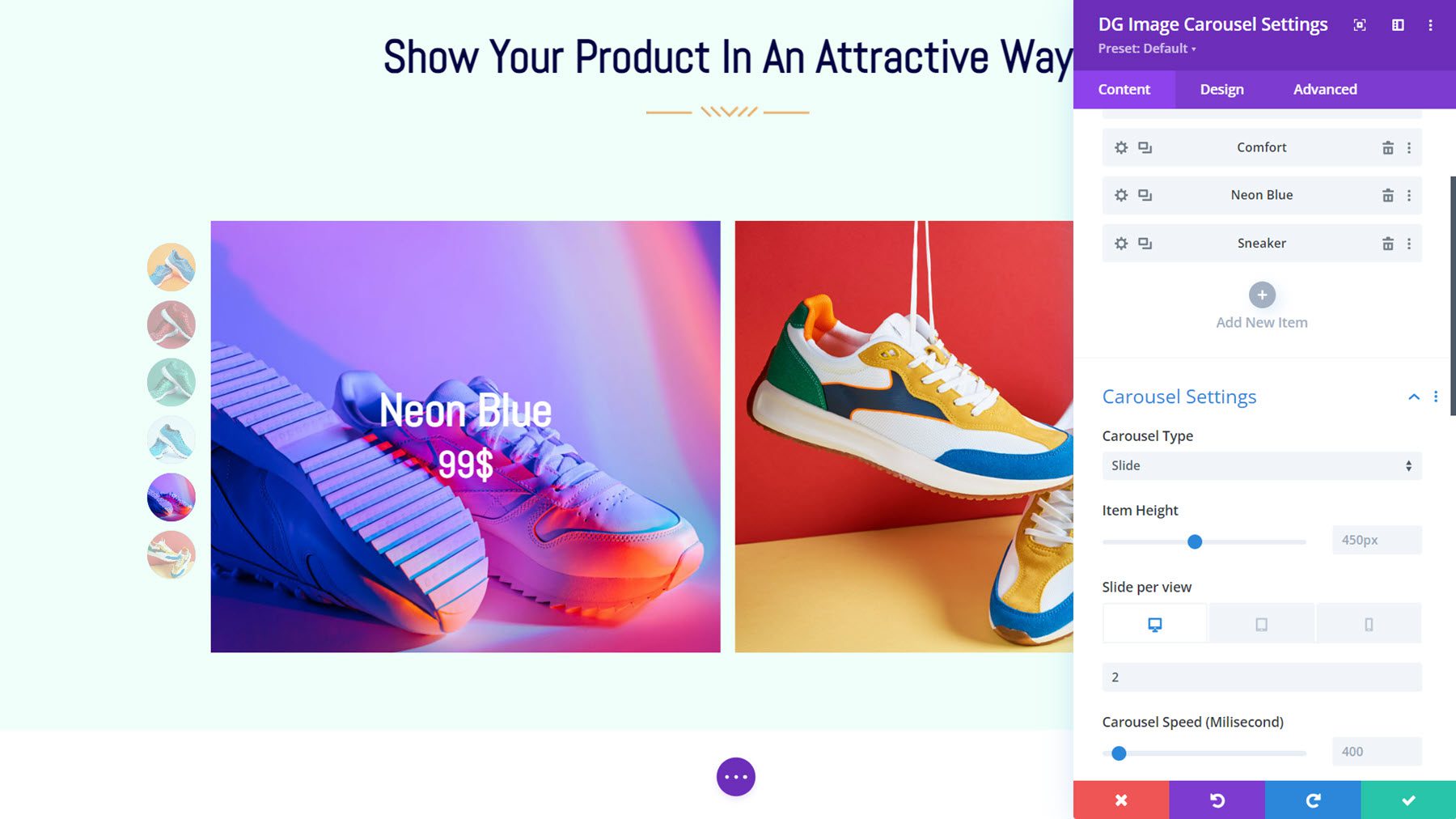
ภาพหมุน
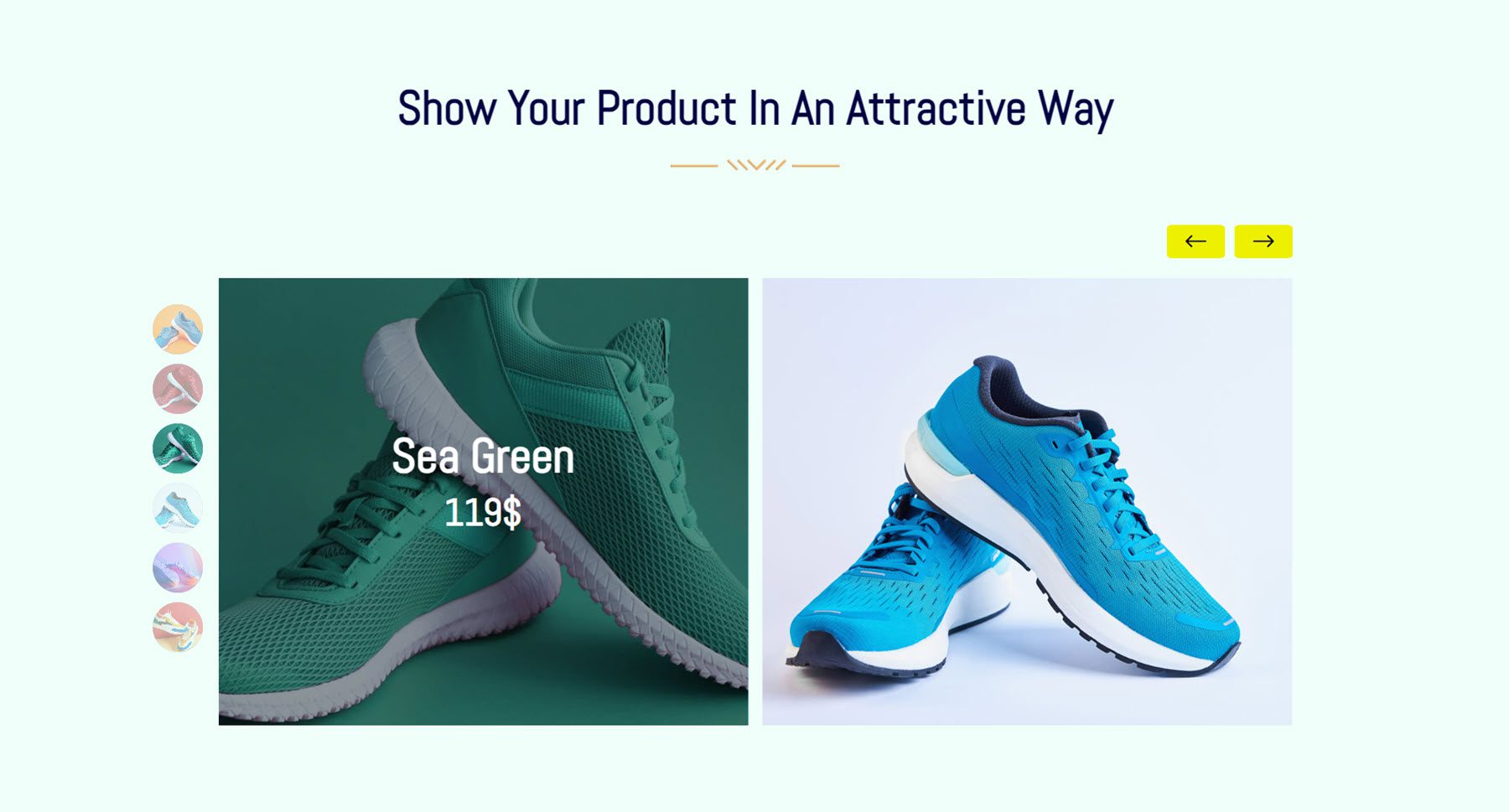
โมดูล Image Carousel ของ DiviGrid มาพร้อมกับตัวเลือกที่น่าสนใจมากมายที่คุณสามารถใช้เพื่อแสดงรูปภาพ หน้าเว็บ ผลิตภัณฑ์ บริการ และอื่นๆ อีกมากมาย คุณสามารถเพิ่มข้อความและปุ่มลงในรูปภาพ เลือกจากสไลด์และสไตล์การนำทางที่หลากหลาย เพิ่มเอฟเฟกต์โฮเวอร์ และอื่นๆ อีกมากมาย

นี่คือ Image Carousel Layout 1 ซึ่งมีการแบ่งหน้าแบบสัญลักษณ์แสดงหัวข้อย่อยทางด้านซ้าย เมื่อโฮเวอร์ ชื่อและราคาจะถูกเปิดเผยพร้อมกับการซ้อนทับ

ฮอตสปอตรูปภาพ
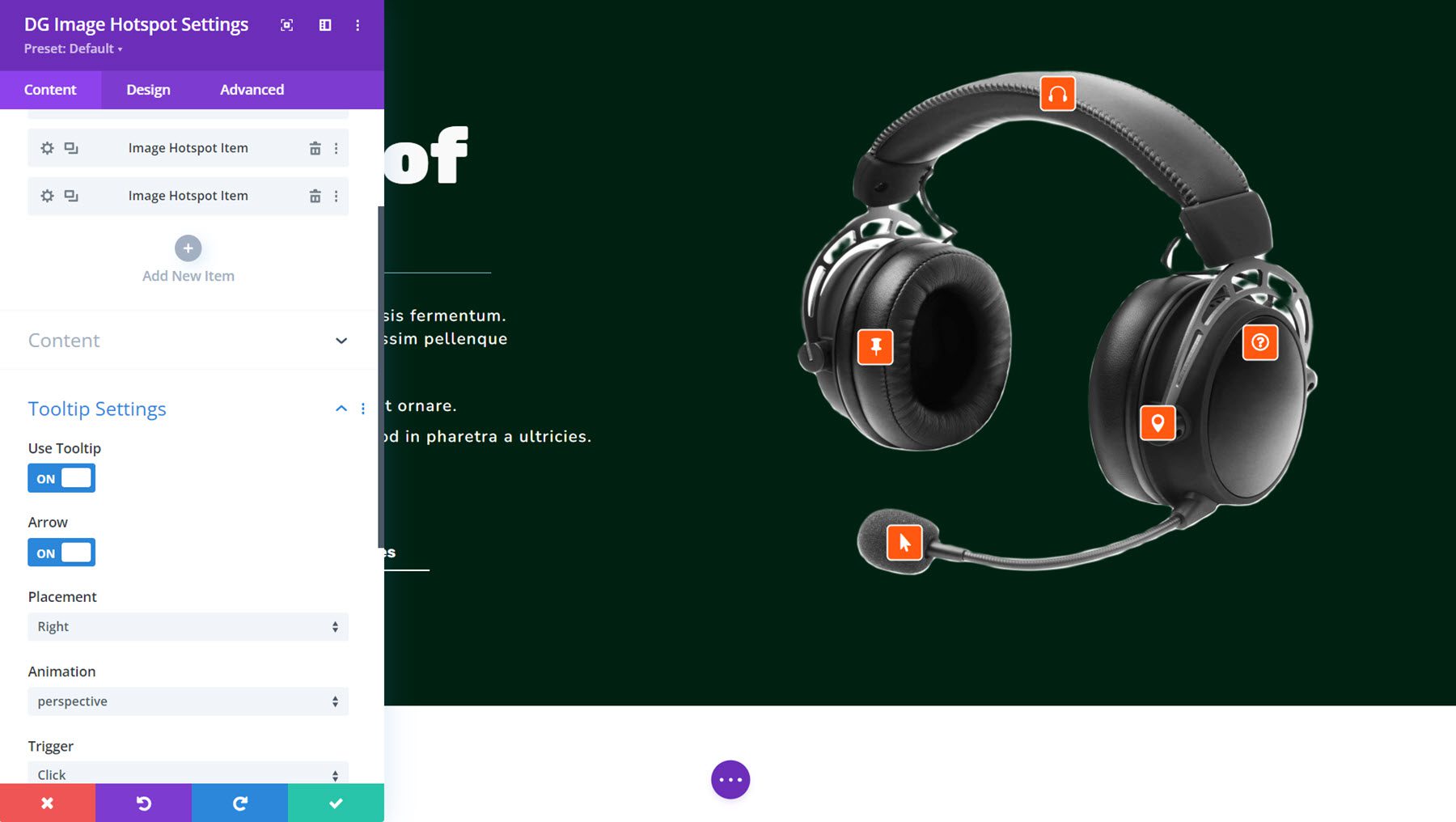
ด้วยโมดูลฮอตสปอตรูปภาพ คุณสามารถเพิ่มฮอตสปอตให้กับรูปภาพและเพิ่มเนื้อหาที่แสดงในคำแนะนำเครื่องมือเมื่อคลิกและ/หรือโฮเวอร์ คุณสามารถเลือกจากไอคอน ข้อความ หรือรูปภาพ เพิ่มการตั้งค่าภาพเคลื่อนไหวของฮอตสปอต แสดงข้อความหรือเค้าโครงไลบรารีในคำแนะนำเครื่องมือ และปรับแต่งการออกแบบคำแนะนำเครื่องมือแต่ละรายการได้อย่างเต็มที่

นี่คือ Image Hotspot Demo Layout 3 พร้อมคำแนะนำเครื่องมือสีส้มพร้อมไอคอน เมื่อคลิก คำแนะนำเครื่องมือจะเปิดขึ้นเพื่อแสดงข้อมูลเกี่ยวกับผลิตภัณฑ์

ป๊อปอัปแบบอินไลน์
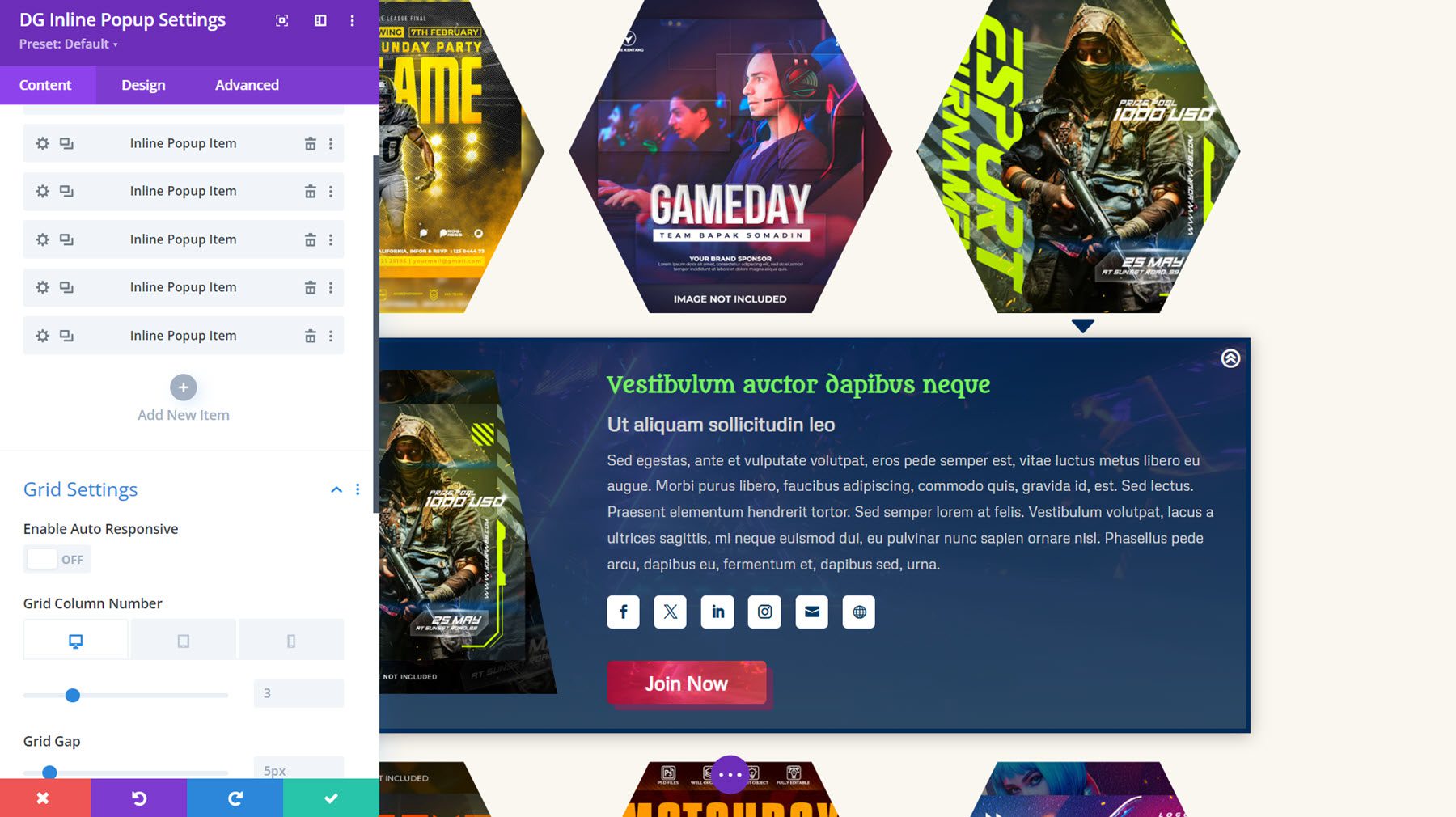
ด้วยโมดูลนี้ คุณสามารถสร้างเค้าโครงตารางของรายการต่างๆ ที่แสดงป๊อปอัปแบบอินไลน์เมื่อโฮเวอร์ คุณสามารถเพิ่มรูปภาพ ชื่อเรื่อง คำบรรยาย ข้อความ และข้อความซ้อนทับลงในรายการตารางได้ ในป๊อปอัป คุณสามารถแสดงรูปภาพ ชื่อเรื่อง คำบรรยาย เนื้อหาข้อความ ปุ่ม และไอคอนโซเชียลมีเดีย องค์ประกอบทั้งหมดเหล่านี้สามารถจัดสไตล์ได้อย่างเต็มที่ด้วยการตั้งค่าการออกแบบ

นี่คือเค้าโครงป๊อปอัปแบบอินไลน์ 25 โดยมีการใช้ตัวครอบรูปภาพหกเหลี่ยมและสไตล์โฮเวอร์การซูมรูปภาพ เมื่อคลิก ป๊อปอัปแบบอินไลน์จะปรากฏขึ้นด้านล่างพร้อมรูปภาพ เนื้อหา ไอคอนโซเชียล และปุ่ม

การ์ดโต้ตอบ
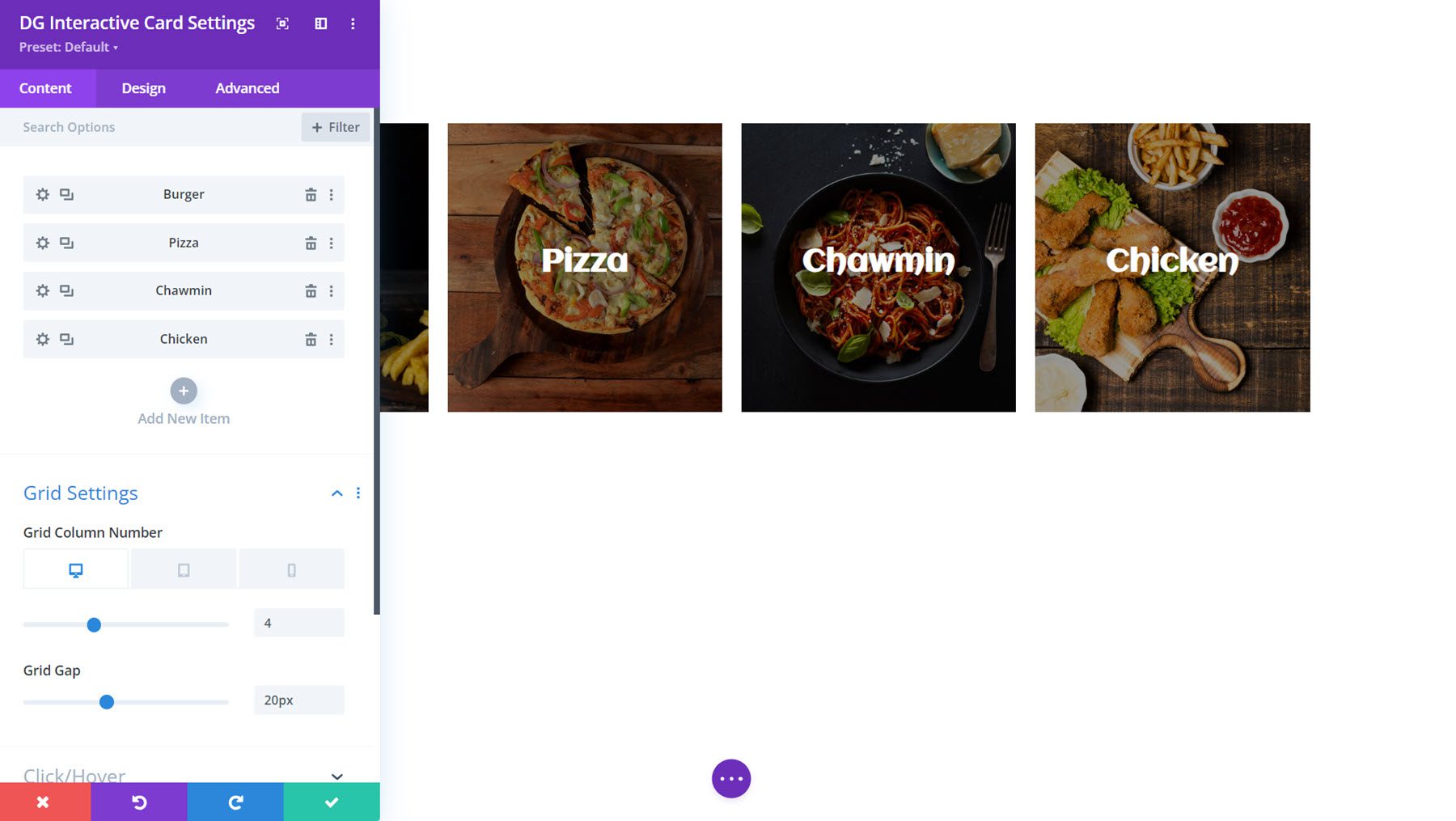
การ์ดอินเทอร์แอคทีฟเป็นอีกหนึ่งโมดูลที่มีคุณลักษณะหลากหลายซึ่งช่วยให้คุณสามารถแสดงข้อมูลได้อย่างมีส่วนร่วม คุณสามารถเพิ่มเนื้อหาที่ปรากฏเมื่อคลิกหรือวางเมาส์เหนือหรือปรากฏข้างเนื้อหาหน้าปกเพื่อสร้างการ์ดแบบโต้ตอบได้ คุณสามารถเพิ่มส่วนหัว คำบรรยาย เนื้อหาข้อความ และปุ่มที่ด้านหน้าได้ ที่ด้านหลัง คุณยังสามารถแสดงรายการเหล่านี้พร้อมกับไอคอนโซเชียลมีเดียได้อีกด้วย

นี่คือตัวอย่างการ์ดเชิงโต้ตอบที่ 11 ซึ่งแสดงภาพเคลื่อนไหวเส้นขอบเมื่อโฮเวอร์และเผยให้เห็นด้านหลังพร้อมข้อความและปุ่มเมื่อคลิก

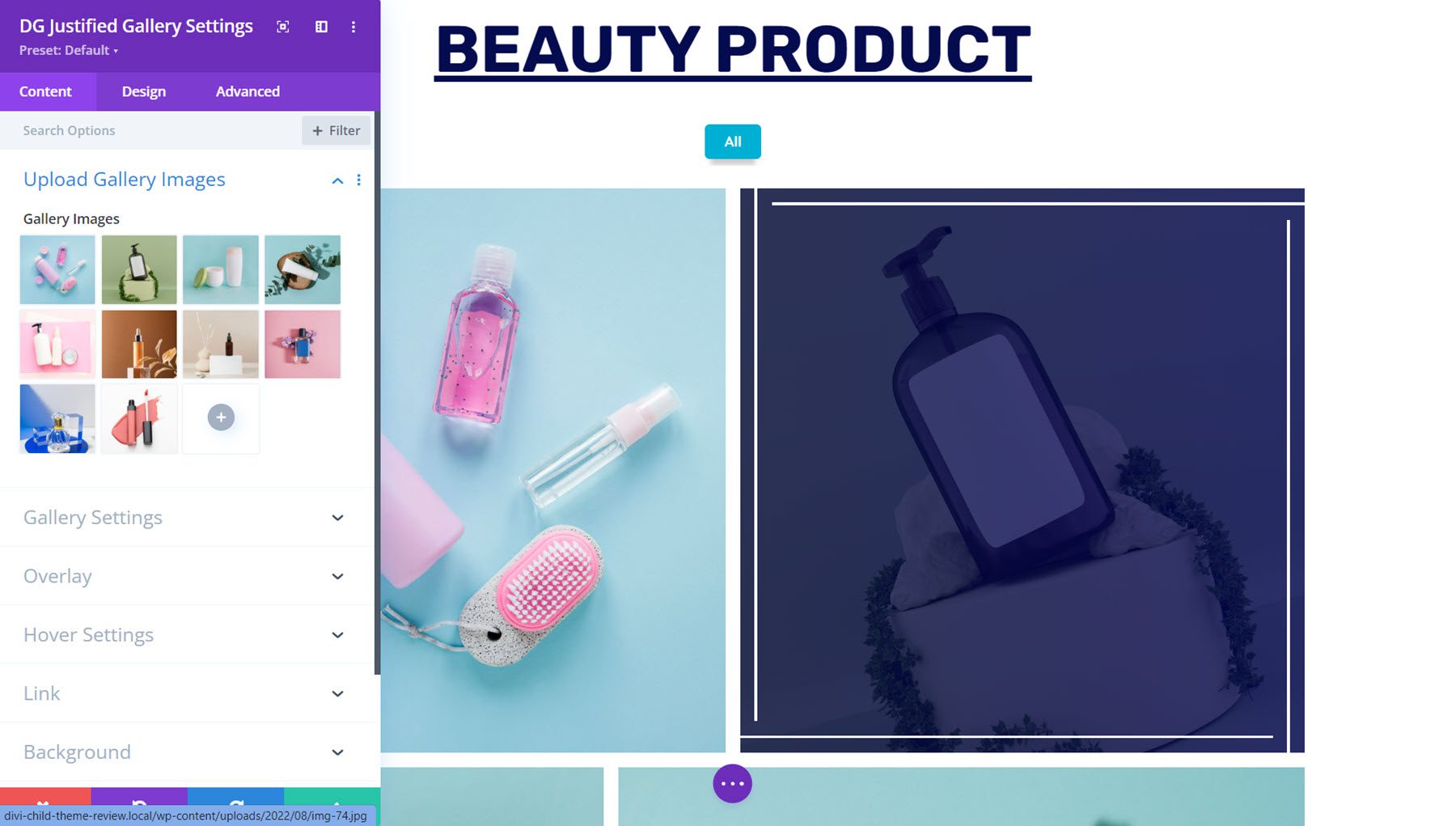
แกลเลอรี่ธรรม
โมดูลแกลเลอรี Justified เป็นวิธีที่ดีในการแสดงภาพบนไซต์ของคุณ คุณสามารถเพิ่มเอฟเฟกต์โอเวอร์เลย์และโฮเวอร์ให้กับรูปภาพได้ และคุณสามารถเปิดใช้งานไลท์บ็อกซ์ให้เปิดได้เมื่อคลิก

นี่คือเค้าโครงสาธิตแกลเลอรี Justified 9 เมื่อวางเมาส์เหนือ รูปภาพจะซูมเข้าเป็นมุม และเส้นขอบจะปรากฏขึ้น เมื่อคลิก คุณจะดูภาพในไลท์บ็อกซ์ได้

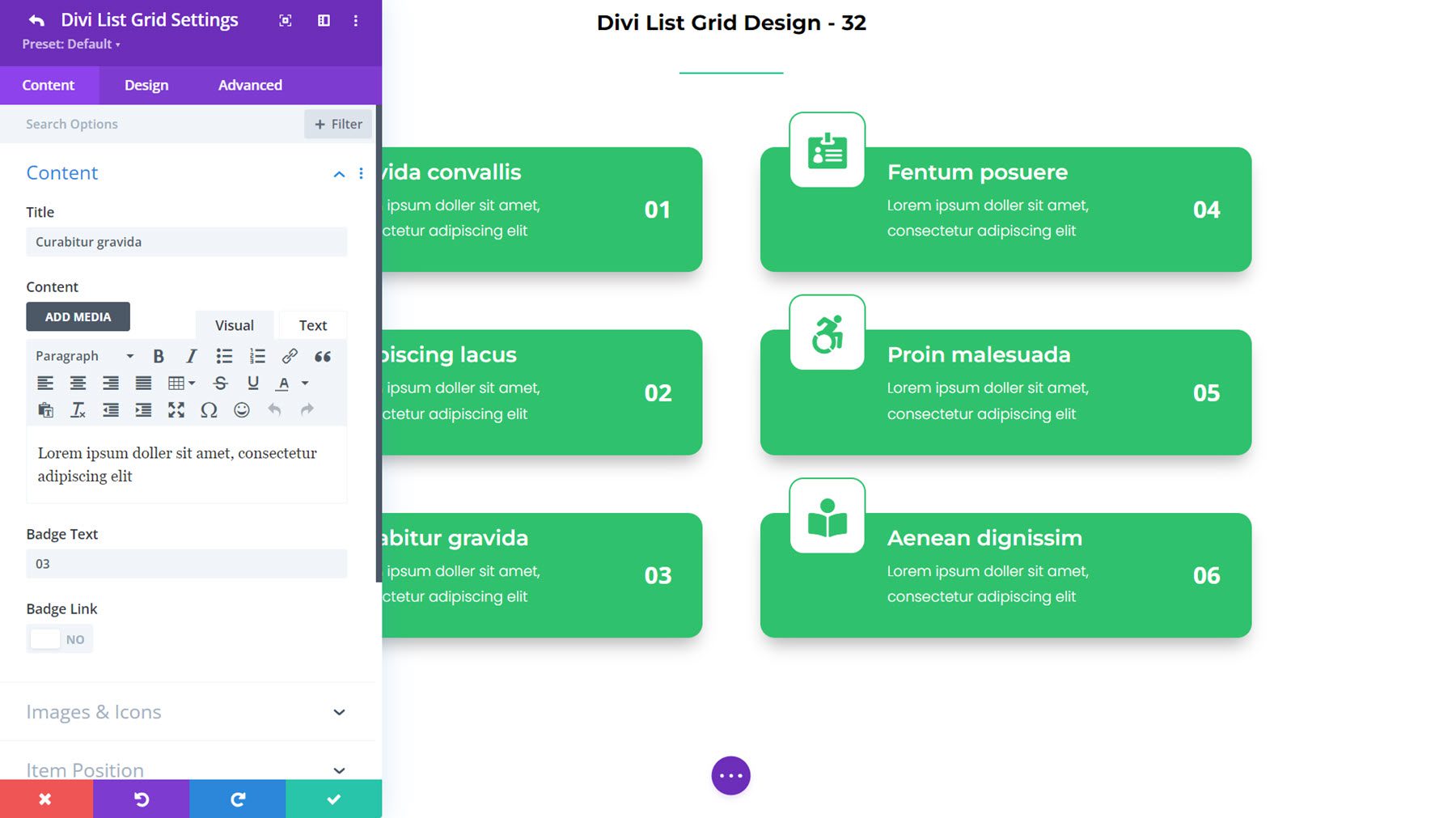
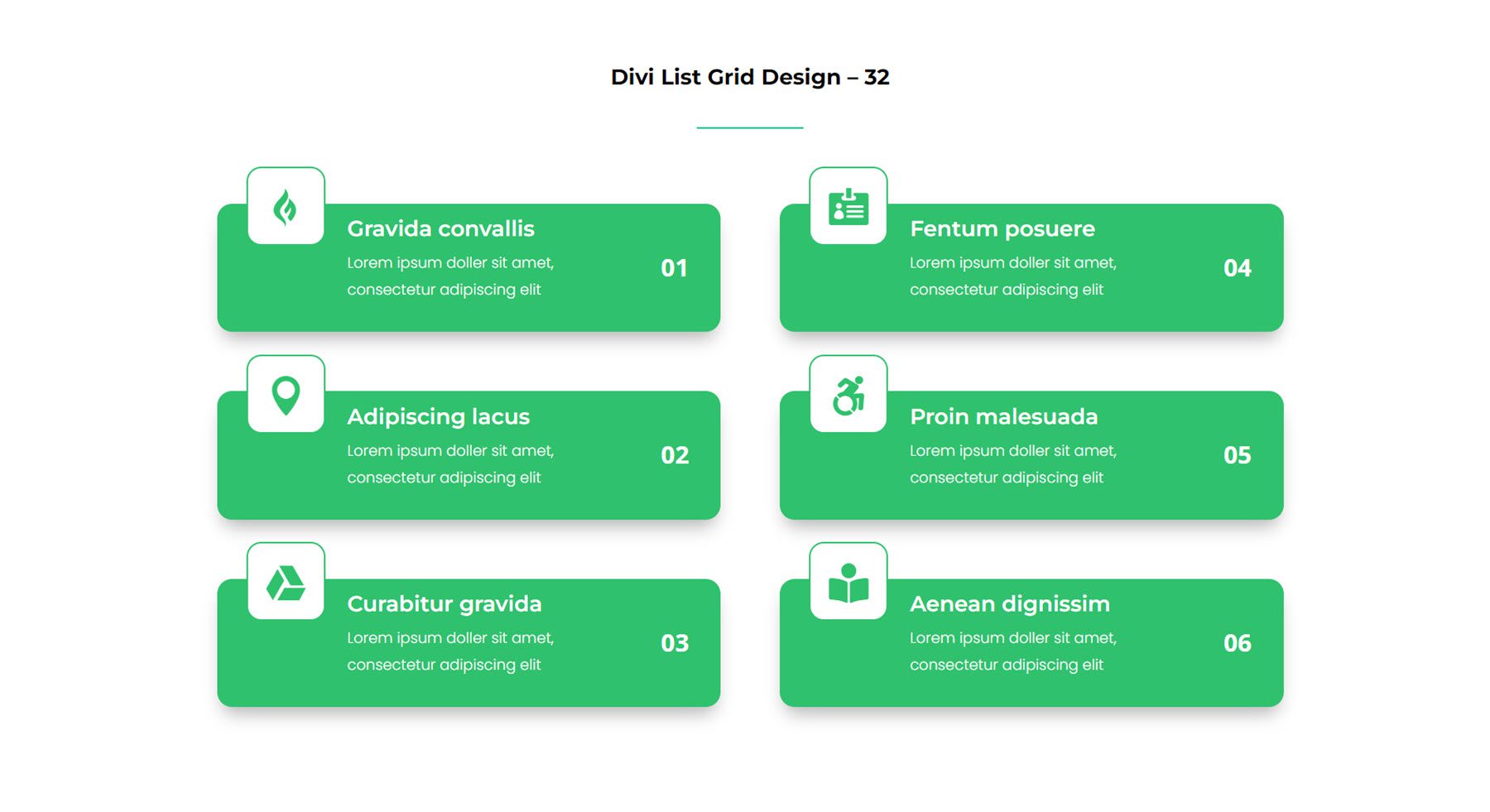
รายการกริด
ถัดไป โมดูลกริดรายการมีประโยชน์สำหรับการสร้างรายการบริการ คุณสมบัติ ขั้นตอนในกระบวนการ และอื่นๆ คุณสามารถเพิ่มชื่อเรื่อง คำอธิบาย ป้าย และรูปภาพหรือไอคอนให้กับแต่ละรายการได้ คุณยังสามารถเปิดใช้งานเส้นเชื่อมต่อที่สามารถเชื่อมโยงรายการของคุณเข้าด้วยกันด้วยสายตาได้

นี่คือ List Grid Layout 32 โดยมีไอคอนอยู่ด้านบนและมีป้ายทางด้านขวาพร้อมตัวเลข

แกลลอรี่การก่ออิฐ
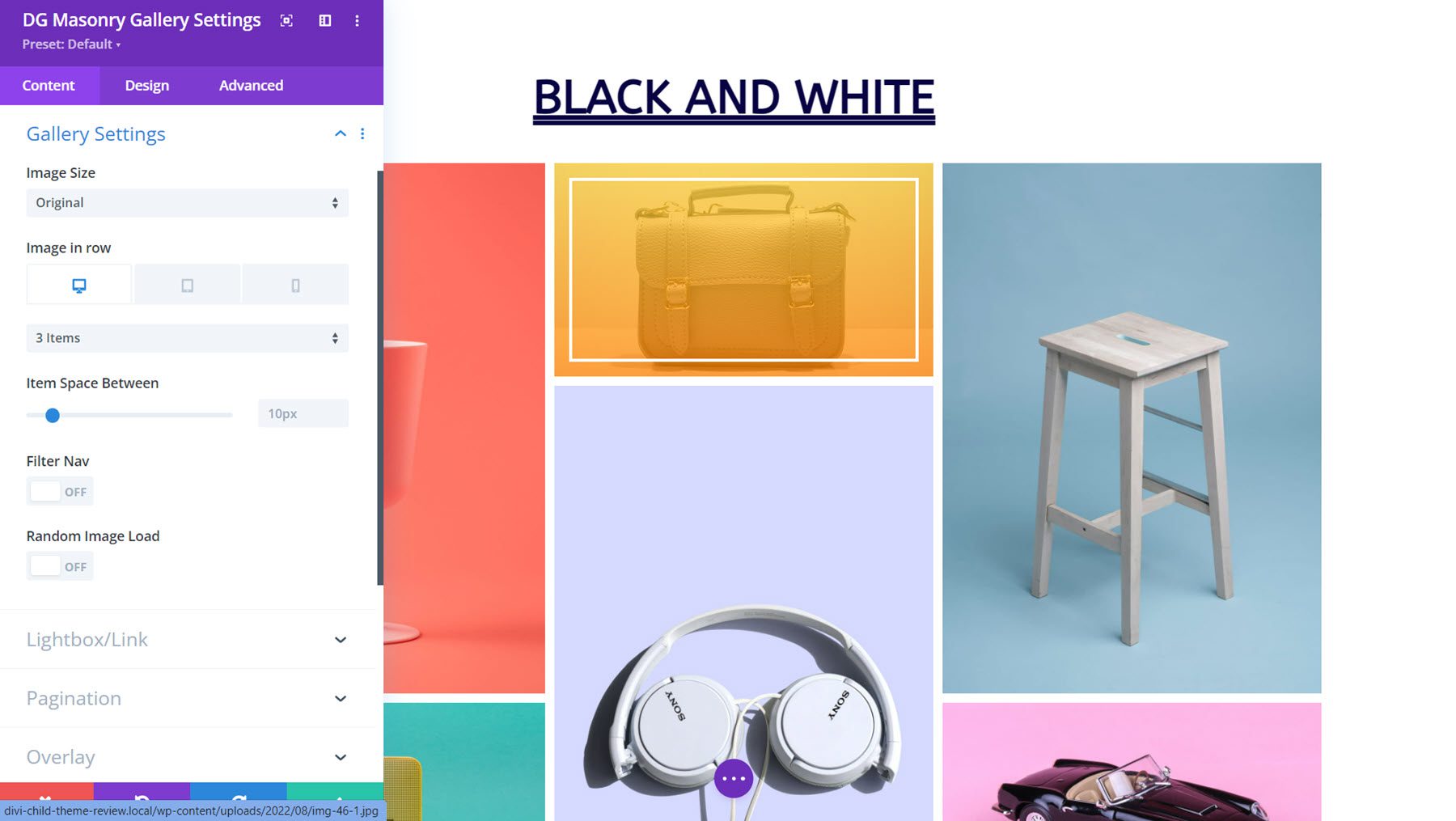
Masonry Gallery เป็นอีกทางเลือกหนึ่งในการแสดงภาพของคุณในรูปแบบแกลเลอรี คุณสามารถเปิดรูปภาพในไลท์บ็อกซ์ เพิ่มการแบ่งหน้า ใช้เอฟเฟกต์การซ้อนทับและโฮเวอร์ และอื่นๆ อีกมากมาย แต่ละองค์ประกอบสามารถปรับแต่งได้อย่างเต็มที่ด้วยการตั้งค่าการออกแบบ

นี่คือเลย์เอาต์แกลเลอรีก่ออิฐ 2 ซึ่งมีการซ้อนทับที่มีสีสันและเส้นขอบสีขาวเมื่อวางเมาส์เหนือ

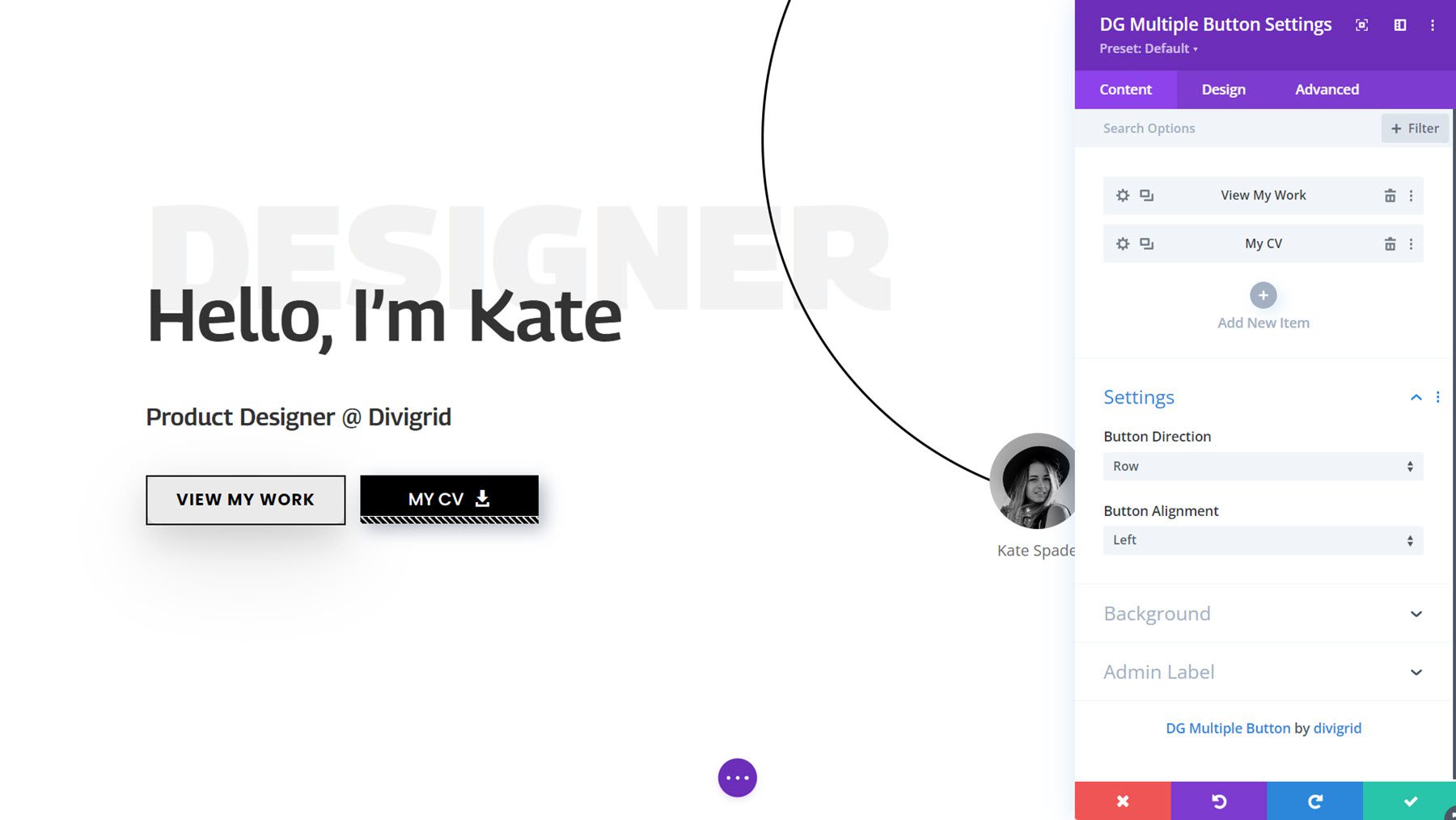
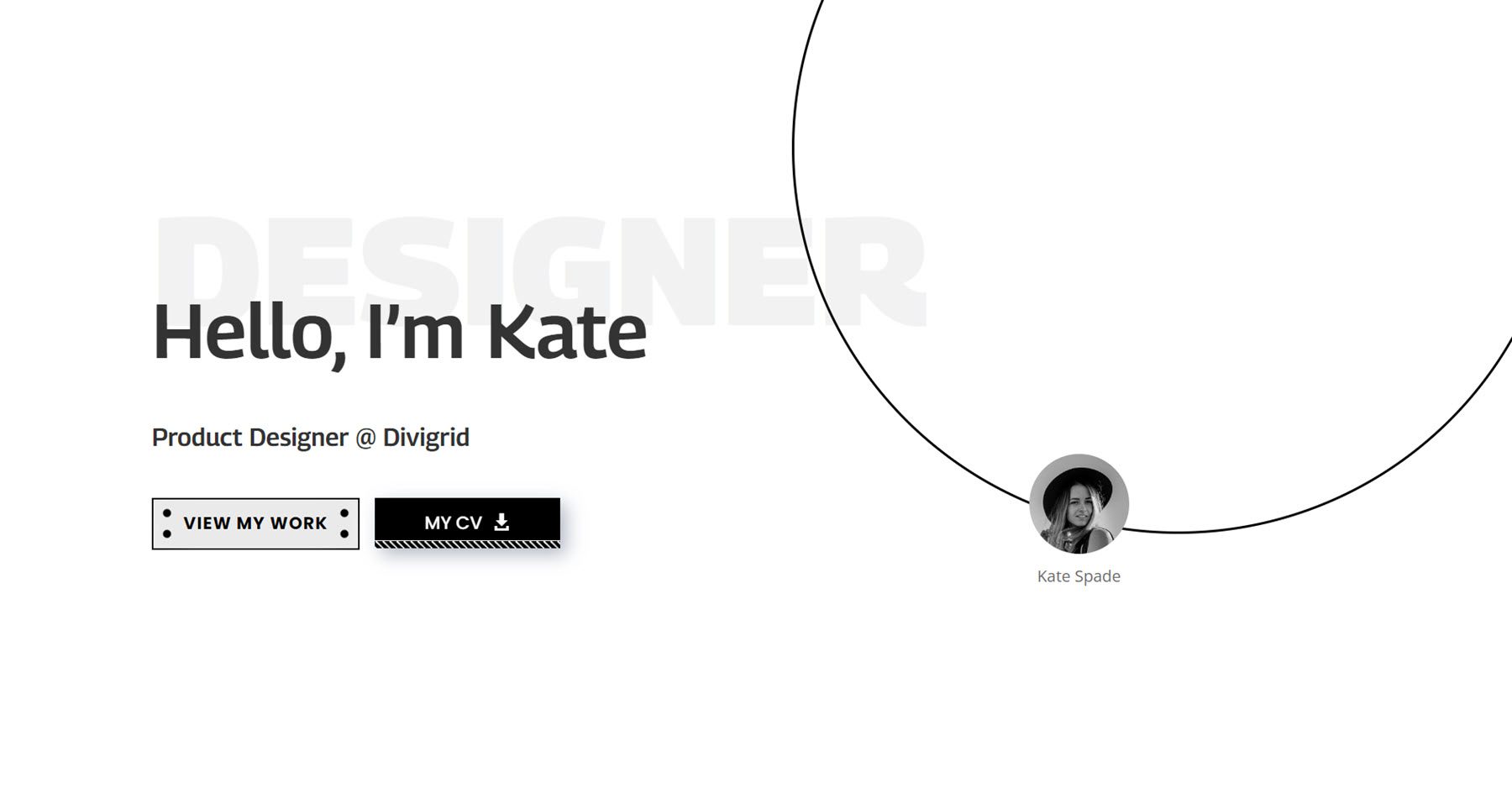
หลายปุ่ม
ด้วยโมดูลหลายปุ่ม คุณสามารถเพิ่มปุ่มหลายปุ่มภายในโมดูลที่แสดงคู่กัน คุณสามารถเลือกแสดงปุ่มในแถวหรือคอลัมน์และปรับแต่งการจัดตำแหน่งได้ แต่ละปุ่มสามารถกำหนดสไตล์แยกกันได้ และโมดูลมีเอฟเฟกต์โฮเวอร์ที่น่าสนใจมากมายที่สามารถเพิ่มได้

นี่คือตัวอย่างเค้าโครงโมดูลหลายปุ่ม 10 เมื่อโฮเวอร์ จุดจะปรากฏบนโฮเวอร์เหนือปุ่มแรก บนปุ่มที่สอง แถบที่อยู่ด้านล่างจะเลื่อนไปมา

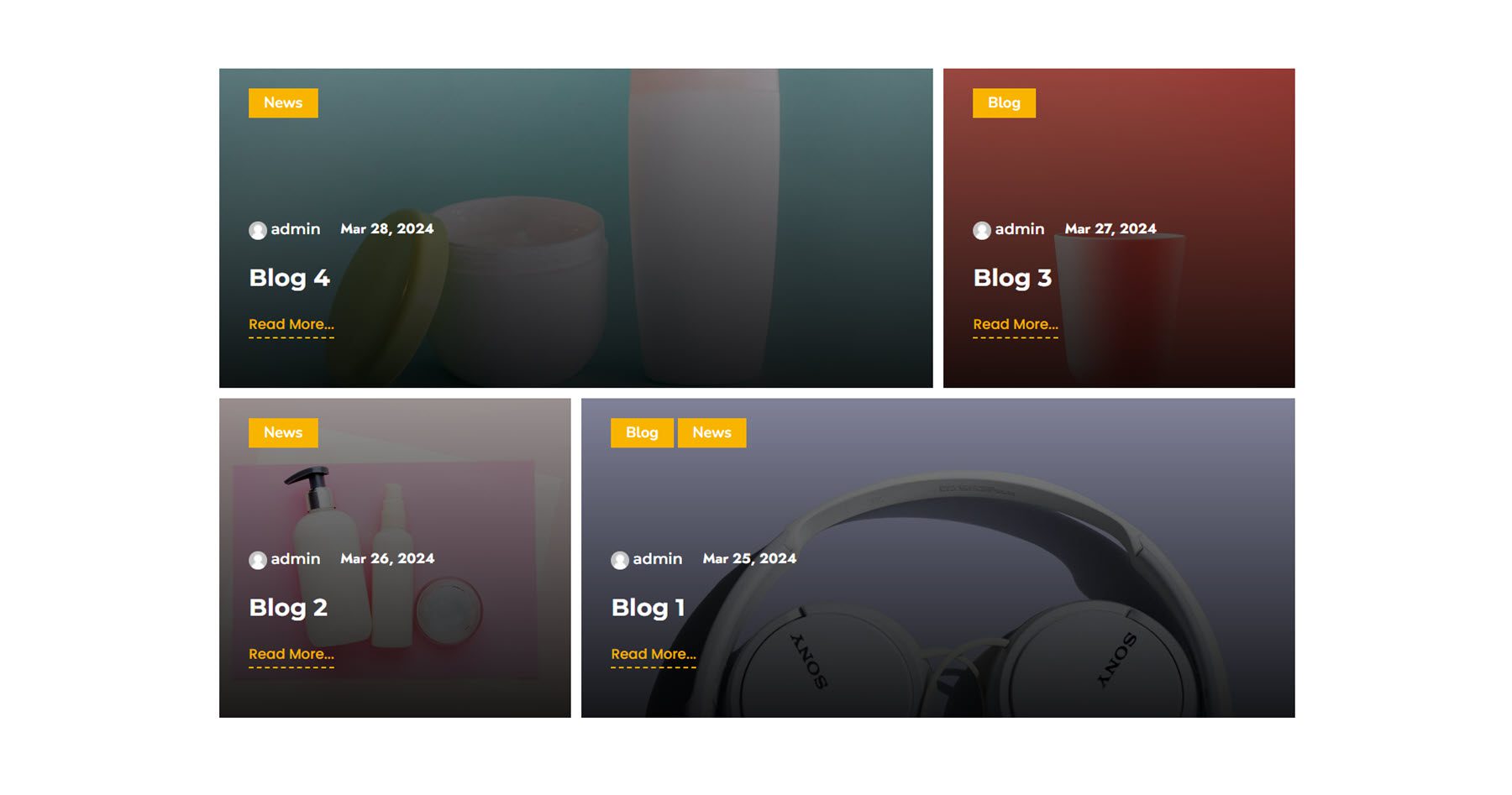
โพสต์กริด
โมดูลนี้ทำให้ง่ายต่อการแสดงโพสต์บล็อกในตารางที่ปรับแต่งได้ คุณสามารถควบคุมประเภทของโพสต์ที่ปรากฏในตารางรวมถึงองค์ประกอบที่ปรากฏในแต่ละโพสต์ได้อย่างเต็มที่ มีตัวเลือกมากมายในการปรับแต่งเลย์เอาต์ของตาราง วิธีที่รูปภาพโพสต์ปรากฏ และแน่นอน การออกแบบองค์ประกอบแต่ละอย่างที่คุณเห็นในตาราง

นี่คือตัวอย่างโมดูลโพสต์กริดที่ 14 โดยมีรูปภาพเด่นเป็นพื้นหลังของรายการโพสต์โดยมีโอเวอร์เลย์สีเข้ม สำหรับแต่ละโพสต์ คุณสามารถดูหมวดหมู่ ผู้แต่ง วันที่ ชื่อเรื่อง และลิงก์อ่านเพิ่มเติม

เลื่อนภาพหลายภาพ
ถัดไป ด้วยโมดูลเลื่อนรูปภาพหลายภาพ คุณสามารถเพิ่มรูปภาพลงในภาพหมุนที่จะเลื่อนบนหน้าของคุณโดยอัตโนมัติ คุณสามารถตั้งค่าเค้าโครงแนวนอนหรือแนวตั้ง และปรับแต่งระยะเวลาการเลื่อนและระยะห่างได้ แต่ละรายการสามารถมีรูปภาพ ชื่อ และคำอธิบายได้

นี่คือเค้าโครงการสาธิตรูปภาพหลายภาพแบบเลื่อน 7 ซึ่งมีเครื่องดื่มในรูปแบบเลื่อนแนวนอนพร้อมชื่อและราคา

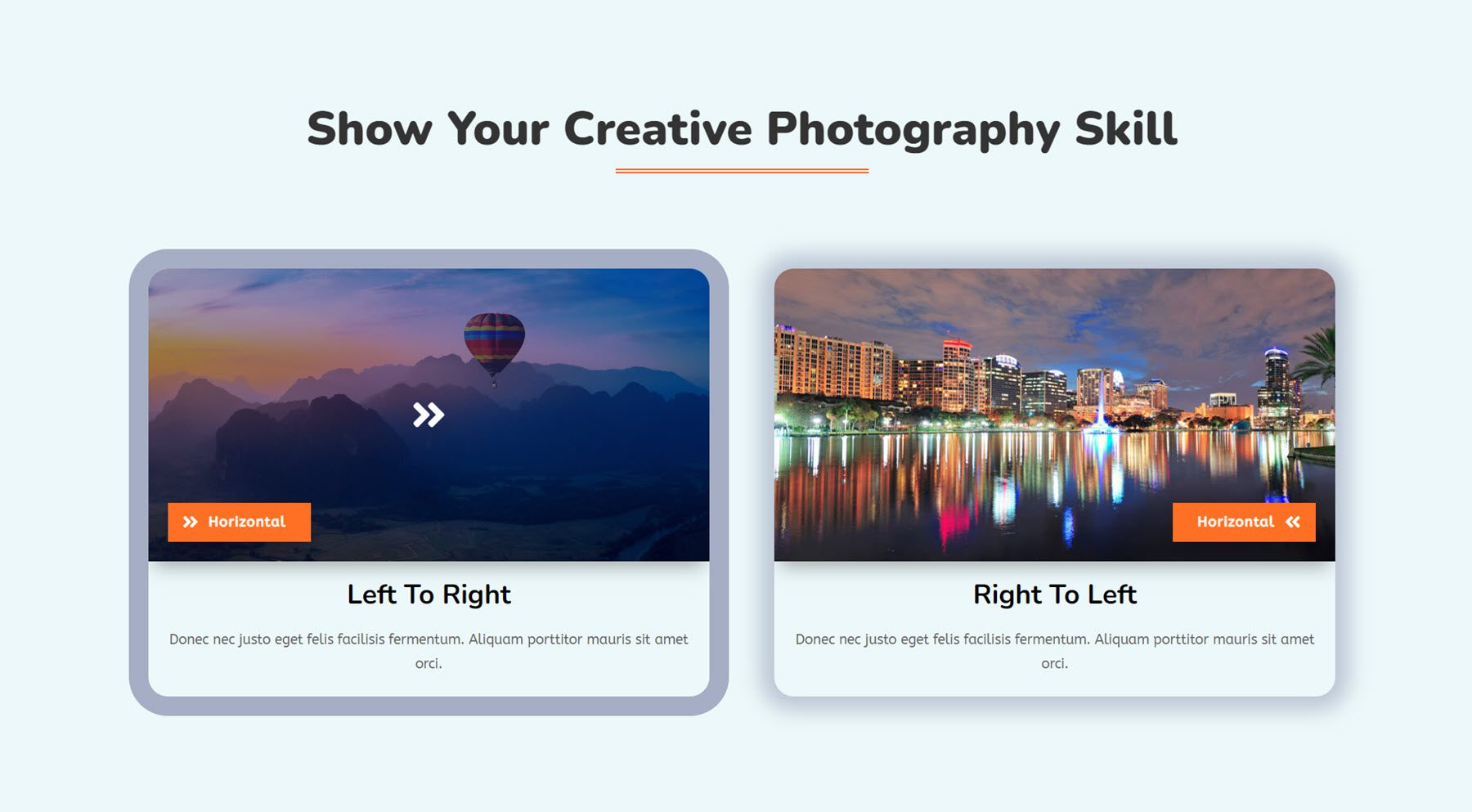
เลื่อนภาพเดี่ยว
Single Image Scroll Module เป็นวิธีที่ยอดเยี่ยมในการแสดงภาพขนาดใหญ่ เช่น ภาพพาโนรามา โดยละเอียด เมื่อโฮเวอร์ คุณสามารถตั้งค่ารูปภาพให้เลื่อนจากบนลงล่าง จากล่างขึ้นบน ซ้ายไปขวา หรือขวาไปซ้าย คุณยังสามารถเพิ่มป้ายชื่อ และคำอธิบายเพื่อแสดงข้างรูปภาพได้

นี่คือตัวอย่างโมดูลการเลื่อนรูปภาพเดี่ยวที่ 4 ซึ่งแสดงตัวเลือกการเลื่อนจากซ้ายไปขวาและจากขวาไปซ้ายพร้อมการซ้อนทับที่หายไปเมื่อโฮเวอร์

แบ่งปันทางสังคม
ด้วยโมดูลการแบ่งปันทางสังคม คุณสามารถสนับสนุนให้ผู้ใช้แบ่งปันเพจหรือโพสต์ของคุณบนโซเชียลมีเดียได้ โมดูลนี้มาพร้อมกับตัวเลือกการออกแบบมากมายเพื่อปรับแต่งสไตล์ของไอคอนเหล่านี้ รวมถึงเค้าโครงที่แตกต่างกันสองแบบ การตั้งค่าเนื้อหาและการออกแบบที่หลากหลาย และเอฟเฟกต์โฮเวอร์ที่น่าสนใจ

นี่คือเค้าโครงสาธิตการแบ่งปันทางสังคม 1

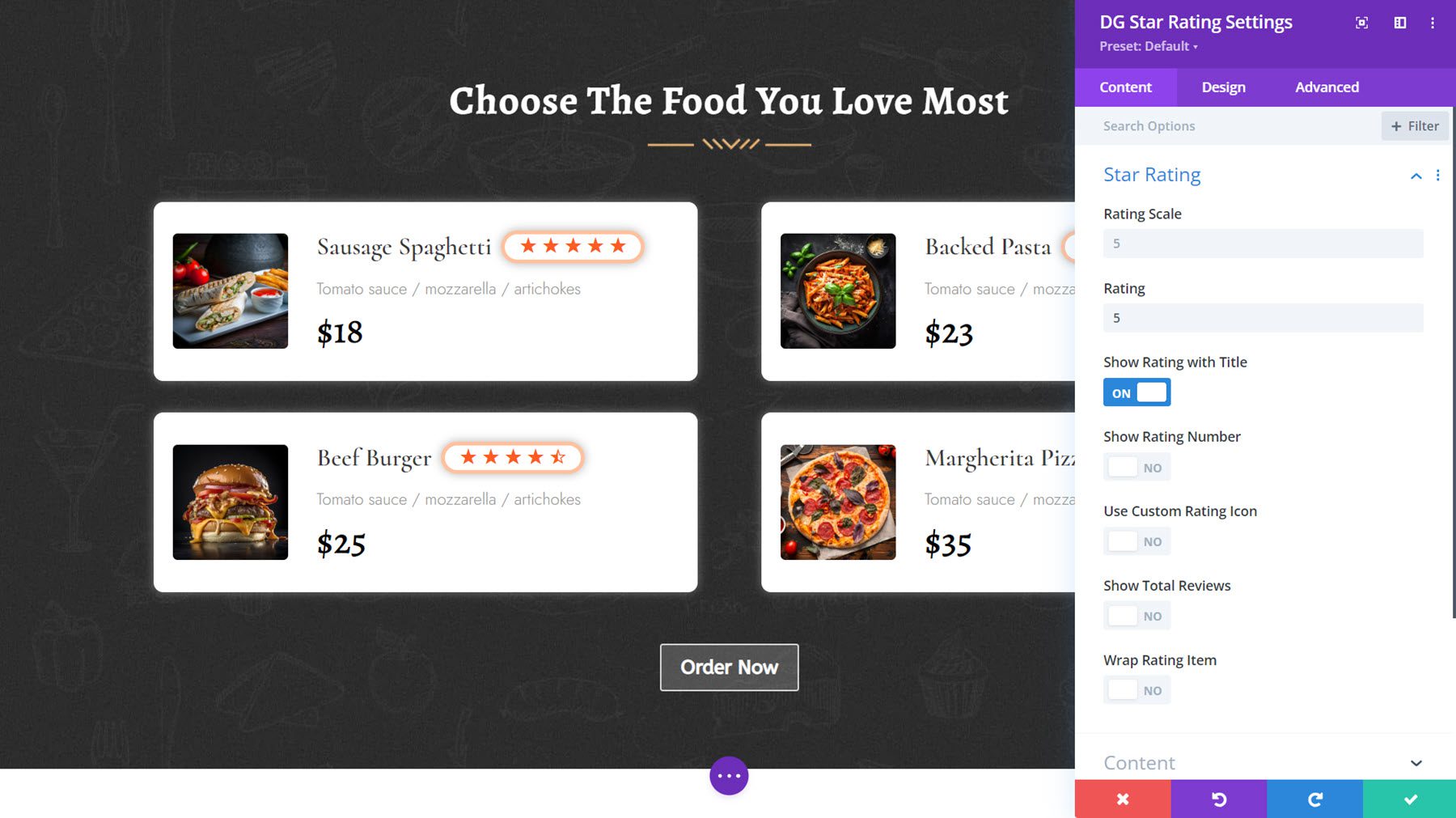
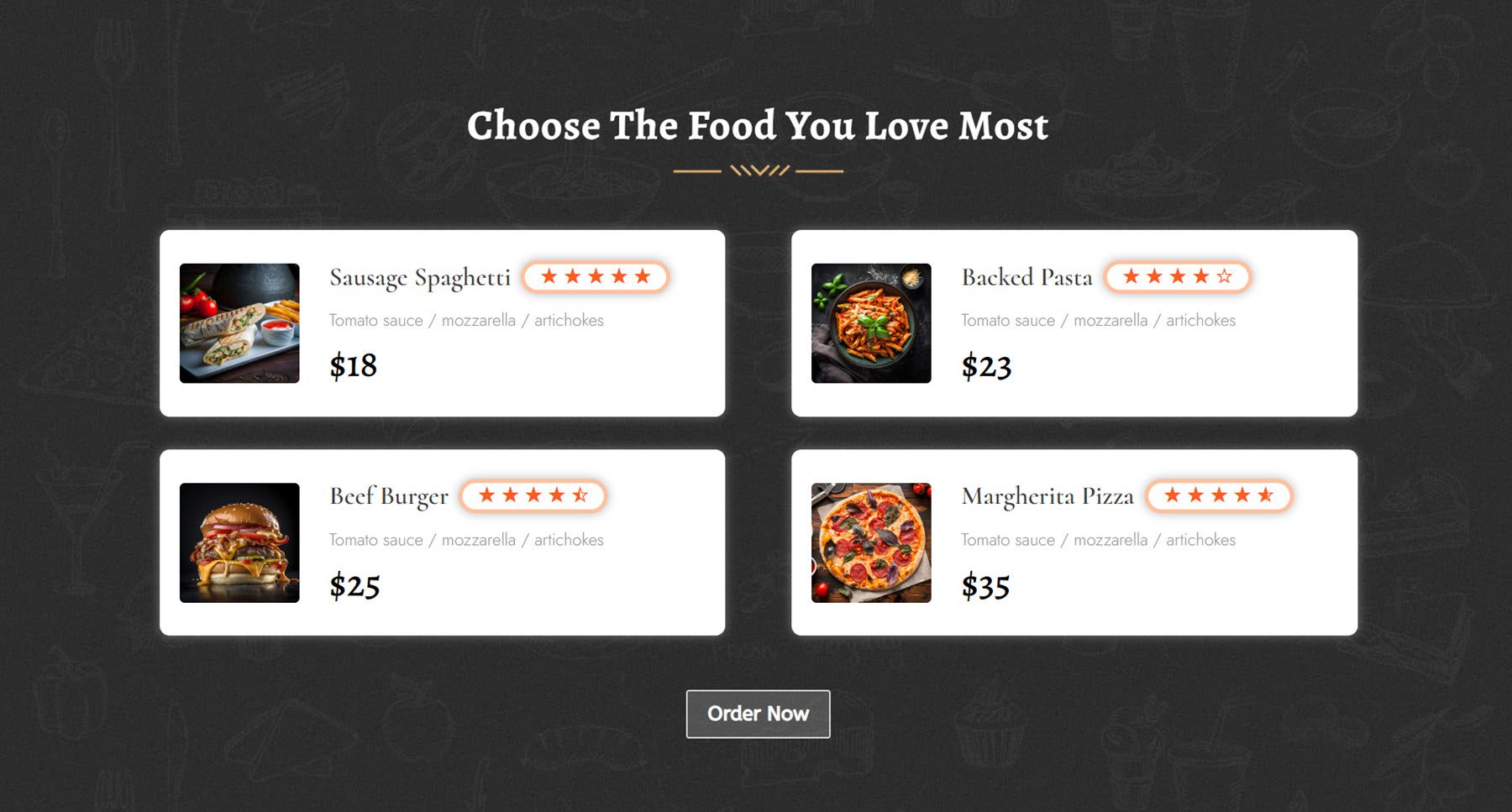
ระดับดาว
คุณสามารถใช้โมดูลการให้คะแนนด้วยดาวเพื่อแสดงการให้คะแนนของลูกค้าสำหรับผลิตภัณฑ์หรือบริการของคุณ แสดงคำรับรอง และอื่นๆ ด้วยโมดูลนี้ คุณยังสามารถแสดงชื่อเรื่อง รูปภาพ ป้ายชื่อ คำบรรยาย และคำอธิบายควบคู่ไปกับการให้ดาวเพื่อสร้างเลย์เอาต์ที่ครอบคลุม

รูปแบบตัวอย่างการให้คะแนนดาว 3 แสดงการให้คะแนนด้วยดาวข้างรายการเมนู

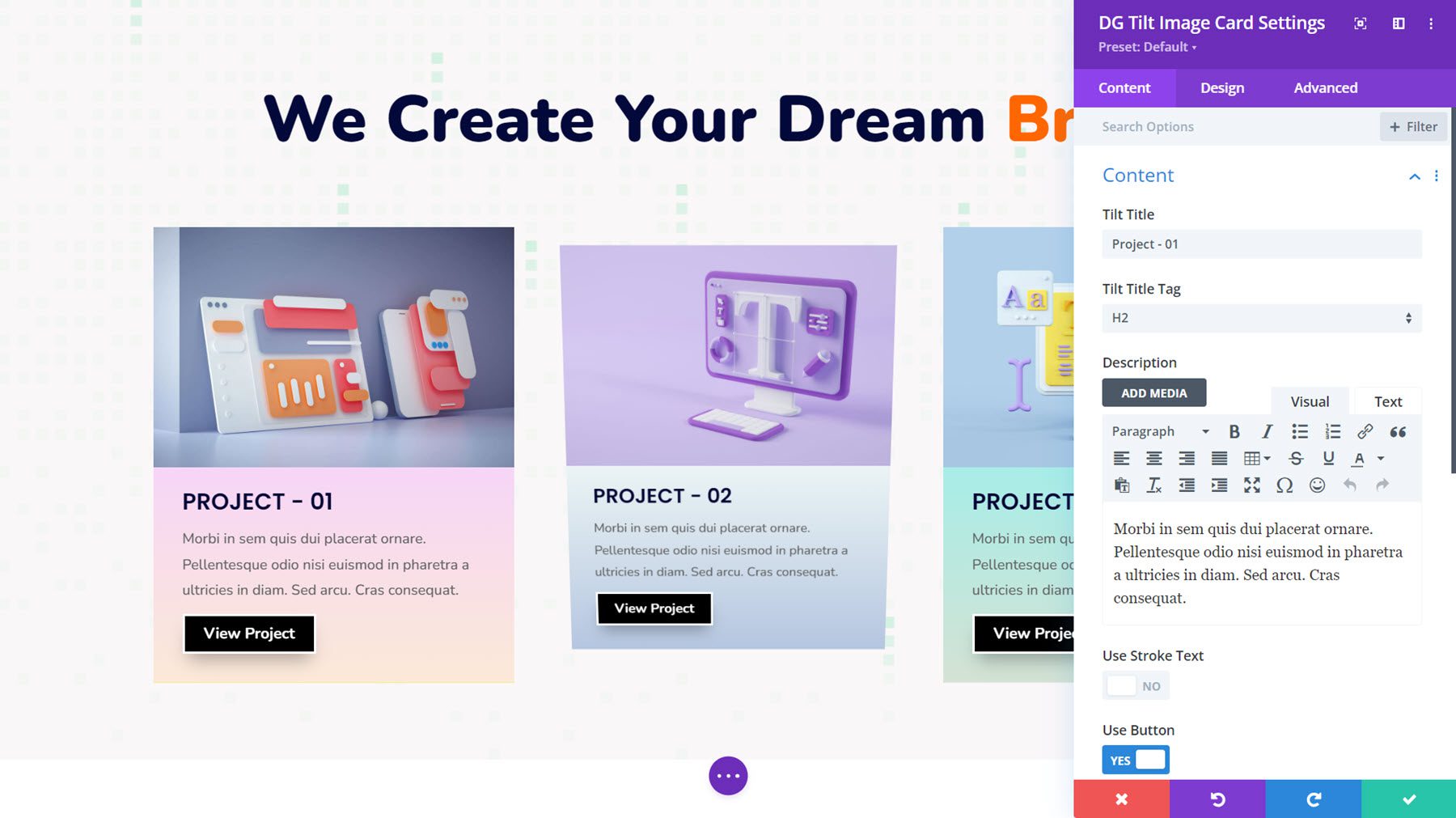
การ์ดภาพเอียง
ด้วย Tilt Image Card Module คุณสามารถสร้างการออกแบบการ์ดด้วยรูปภาพ เนื้อหา และปุ่ม และเปิดใช้งานเอฟเฟกต์การเอียงเมื่อโฮเวอร์ เพื่อเพิ่มการโต้ตอบให้กับการออกแบบของคุณ คุณยังสามารถเปิดใช้งานตัวเลือกเพื่อแสดงเนื้อหาเมื่อโฮเวอร์ได้

นี่คือเค้าโครงสาธิตการ์ดภาพเอียง 8 โดยมีพื้นหลังไล่ระดับสีนำไปใช้กับพื้นที่เนื้อหา

สถานที่ซื้อ DiviGrid
DiviGrid มีวางจำหน่ายแล้วใน Divi Marketplace มีค่าใช้จ่าย $59 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและการอัปเดต 1 ปี ราคานี้ยังรวมการรับประกันคืนเงินภายใน 30 วันด้วย

ความคิดสุดท้าย
หากคุณกำลังมองหาปลั๊กอิน Divi ที่เพิ่มโมดูลใหม่พร้อมคุณสมบัติเพิ่มเติมและการตั้งค่าการออกแบบ DiviGrid เป็นตัวเลือกที่ยอดเยี่ยม ด้วยโมดูลของ DiviGrid คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนได้อย่างง่ายดายโดยไม่ต้องใช้โค้ดที่กำหนดเอง โมดูลทั้งหมดมีตัวเลือกการออกแบบที่หลากหลาย และหลายโมดูลมีเอฟเฟกต์โฮเวอร์และภาพเคลื่อนไหวที่น่าสนใจ เค้าโครงตัวอย่างที่มาพร้อมกับปลั๊กอินยังใช้โมดูลต่างๆ และอาจเป็นจุดเริ่มต้นที่ดีสำหรับการออกแบบของคุณเอง
เราชอบที่จะได้ยินจากคุณ! คุณได้ลอง DiviGrid แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
