จุดเด่นของผลิตภัณฑ์ Divi: DiviWP Header Sections Pack
เผยแพร่แล้ว: 2023-01-16ส่วนหัว DiviWP เป็นชุดเค้าโครงของโมดูลส่วนหัว 20 โมดูลที่คุณสามารถใช้บนเว็บไซต์ Divi ของคุณ สร้างขึ้นด้วยตัวสร้าง Divi และสามารถปรับแต่งได้อย่างสมบูรณ์โดยใช้ตัวเลือกโมดูลของ Divi ในไฮไลต์ผลิตภัณฑ์นี้ เราจะดูการออกแบบส่วนหัวแต่ละรายการและช่วยคุณตัดสินใจว่าผลิตภัณฑ์นี้เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
การติดตั้งส่วนหัวของ Divi WP
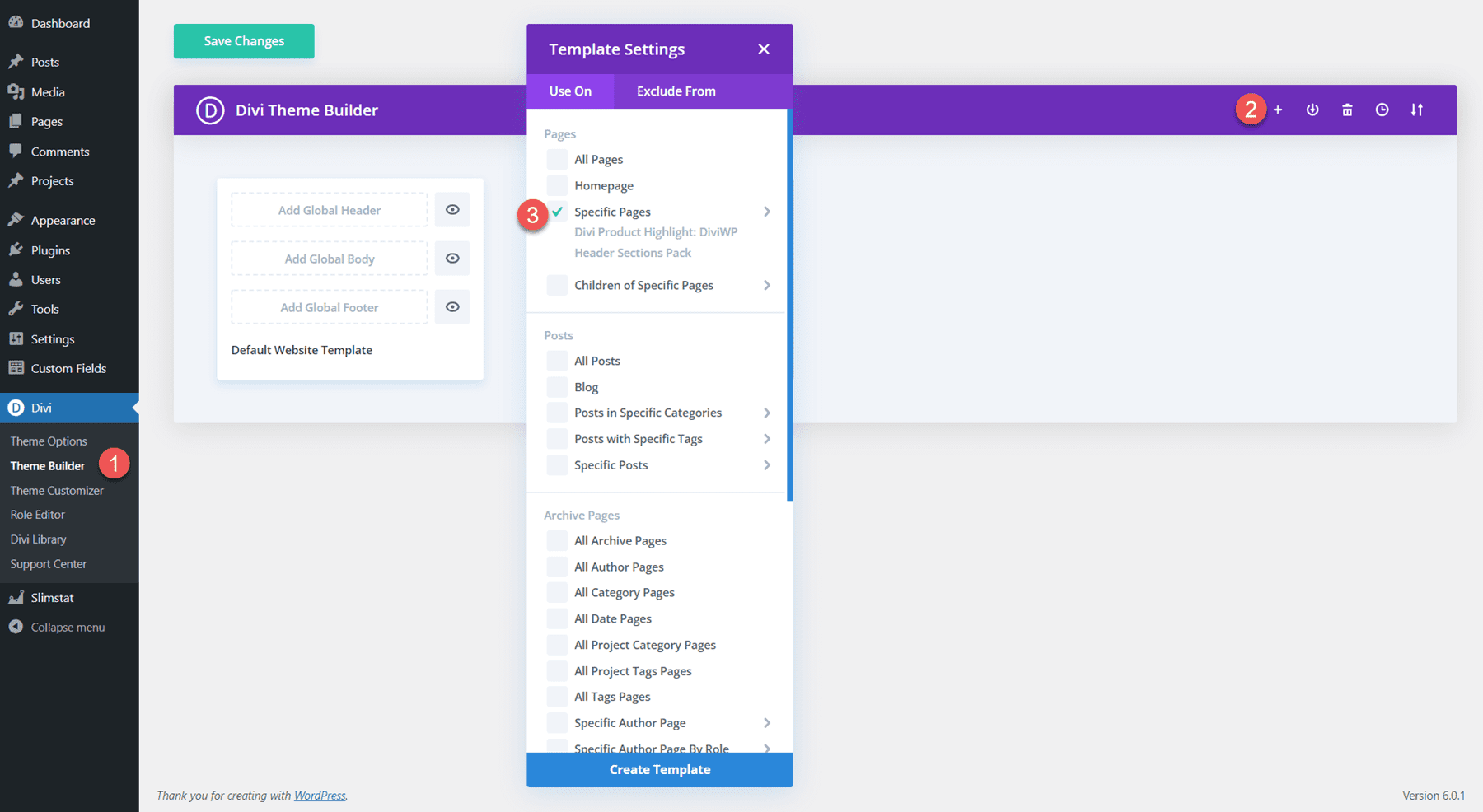
หลังจากซื้อ DiviWP Header Sections Pack บน Divi Marketplace แล้ว ให้แตกไฟล์ ZIP ที่มีไฟล์ JSON ของส่วนหัว จากนั้นเปิดการตั้งค่าตัวสร้างธีม Divi ในแดชบอร์ด WordPress คลิกเพิ่มเทมเพลตใหม่ จากนั้นสร้างเทมเพลตใหม่ ในการตั้งค่าเทมเพลต ให้เลือกหน้าที่คุณต้องการให้ส่วนหัวปรากฏ สำหรับบทช่วยสอนนี้ ฉันกำลังเพิ่มส่วนหัวลงในหน้าเฉพาะ

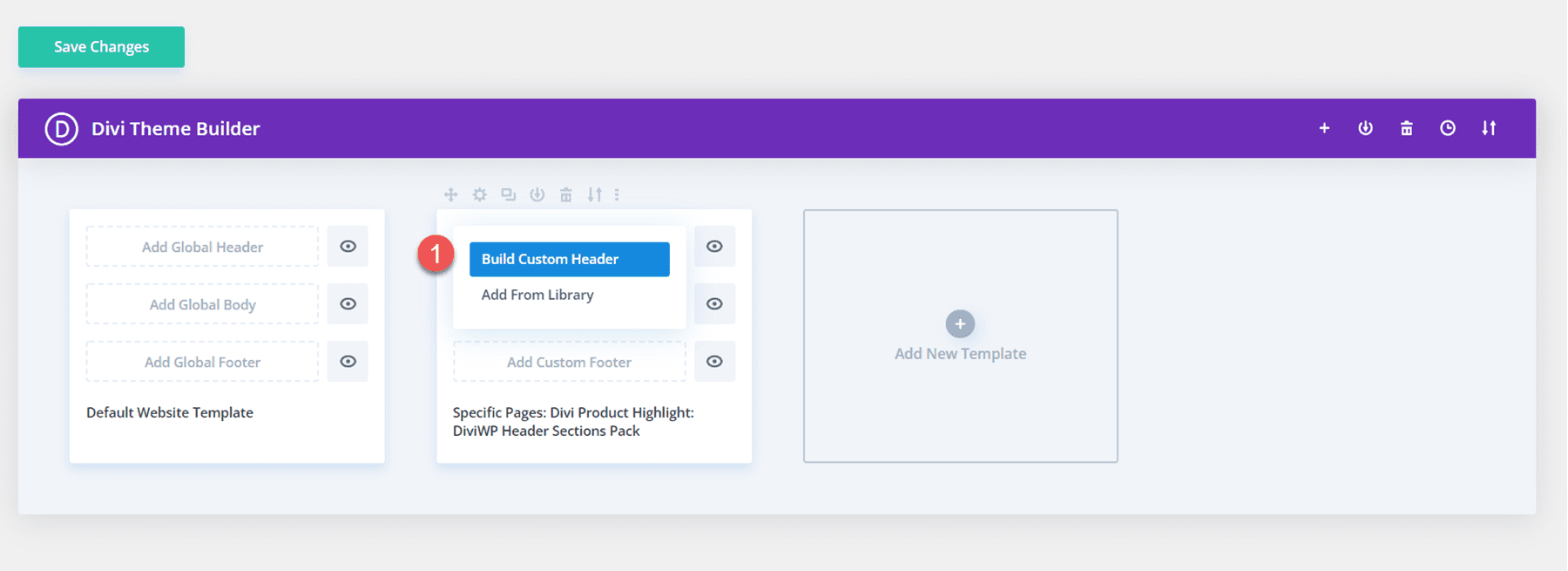
จากนั้นคลิก เพิ่มส่วนหัวที่กำหนดเอง และเลือก สร้างส่วนหัวที่กำหนดเอง หน้าเค้าโครงส่วนหัวจะเปิดขึ้นในตัวสร้าง Divi

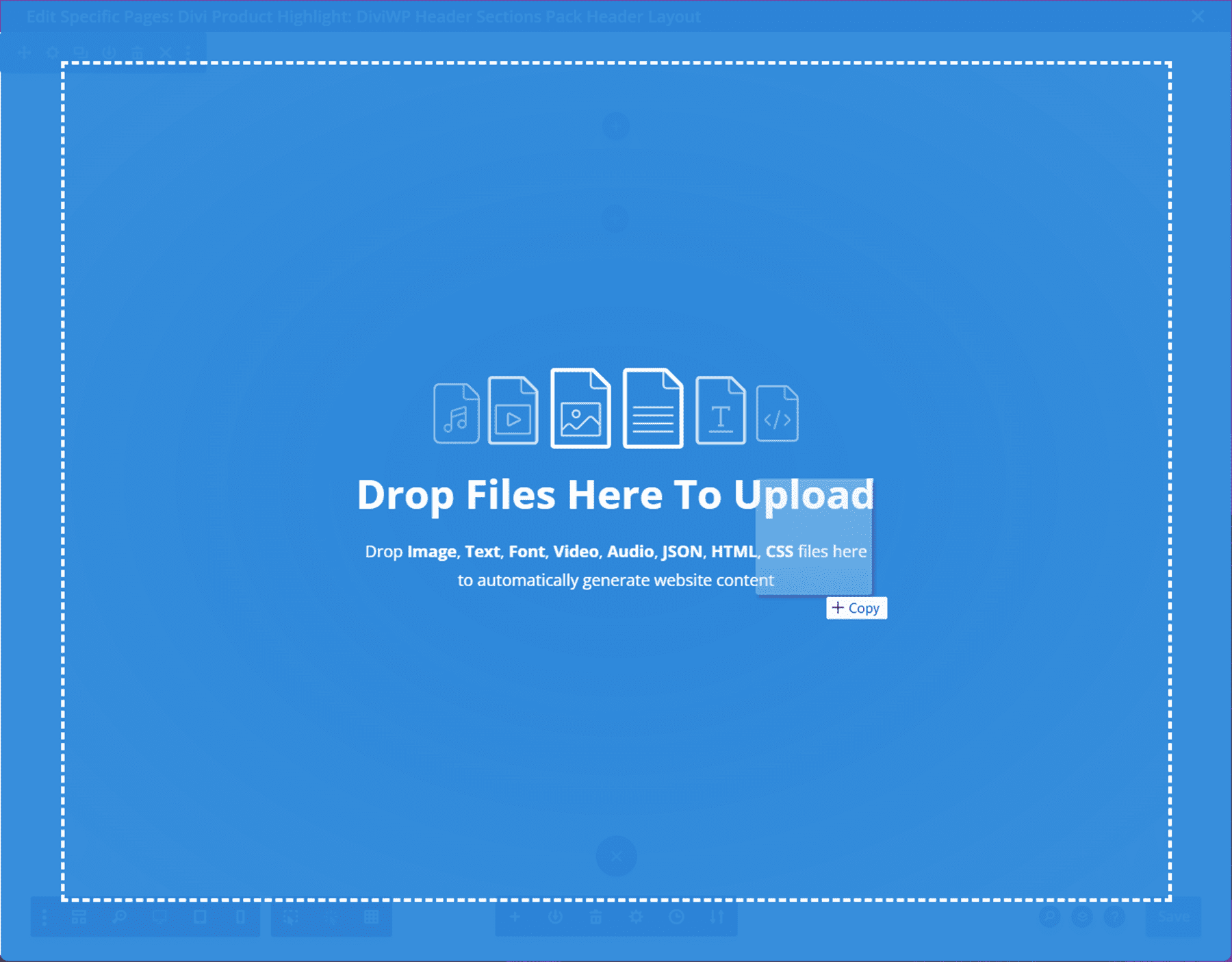
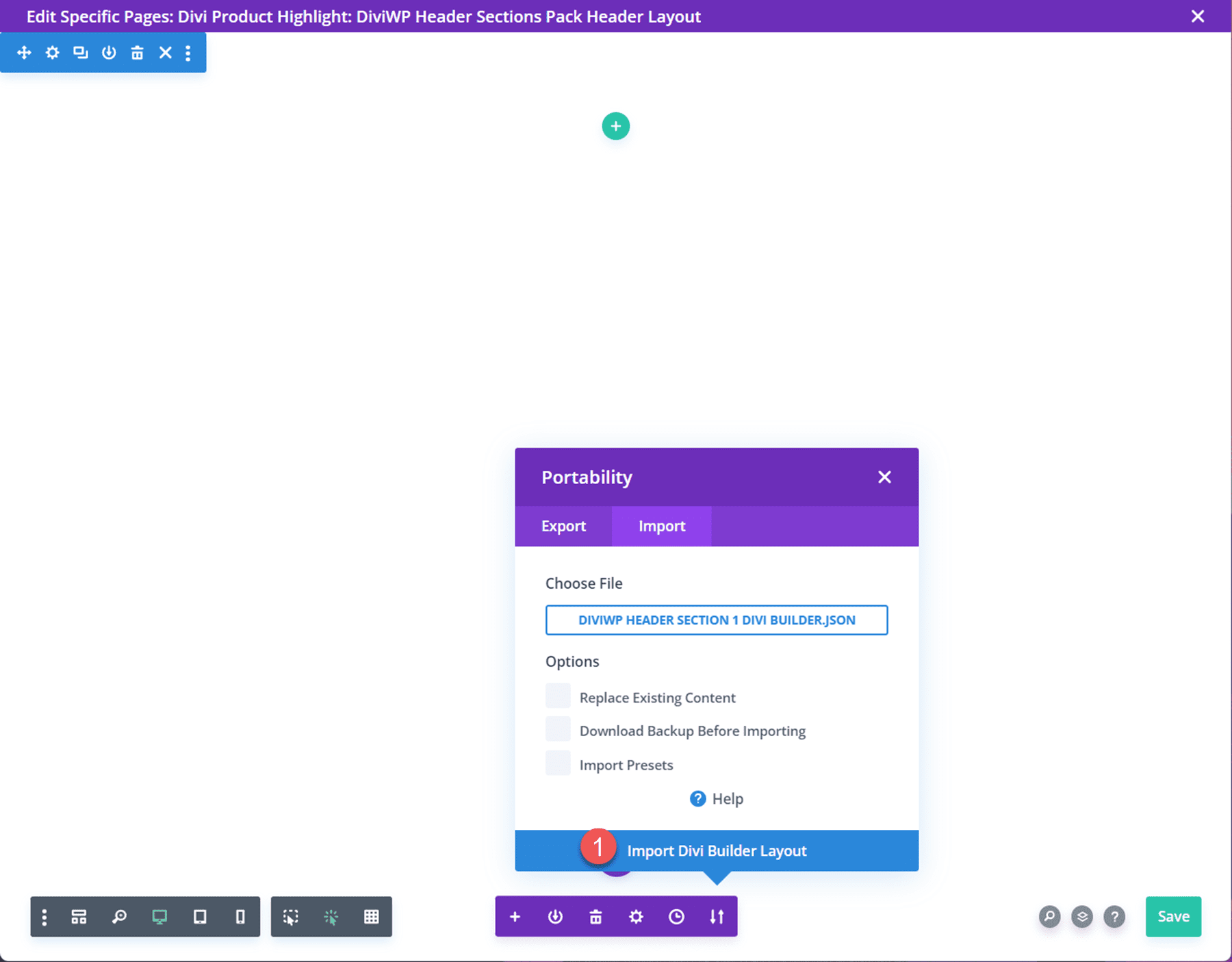
หากต้องการนำเข้าเค้าโครงส่วนหัว เพียงลากและวางไฟล์ JSON ลงบนหน้าหรือใช้ฟังก์ชันการพกพาเพื่อนำเข้าเค้าโครง

เลือกนำเข้า Divi Builder Layout เพื่อเสร็จสิ้นการนำเข้าเลย์เอาต์ ตอนนี้ส่วนหัวควรปรากฏในหน้า

ชุดส่วนหัว DiviWP
DiviWP Header Sections Pack มาพร้อมกับเค้าโครงส่วนหัวที่แตกต่างกัน 20 แบบ เลย์เอาต์แต่ละรายการมีเวอร์ชันที่เหนียวและไม่เหนียวเหนอะหนะ และตอบสนองได้อย่างเต็มที่ คุณสามารถปรับแต่งการออกแบบของแต่ละเลย์เอาต์ได้อย่างง่ายดายเพราะสร้างด้วย Divi Builder มาดูเค้าโครงส่วนหัวแต่ละรายการกันเลย
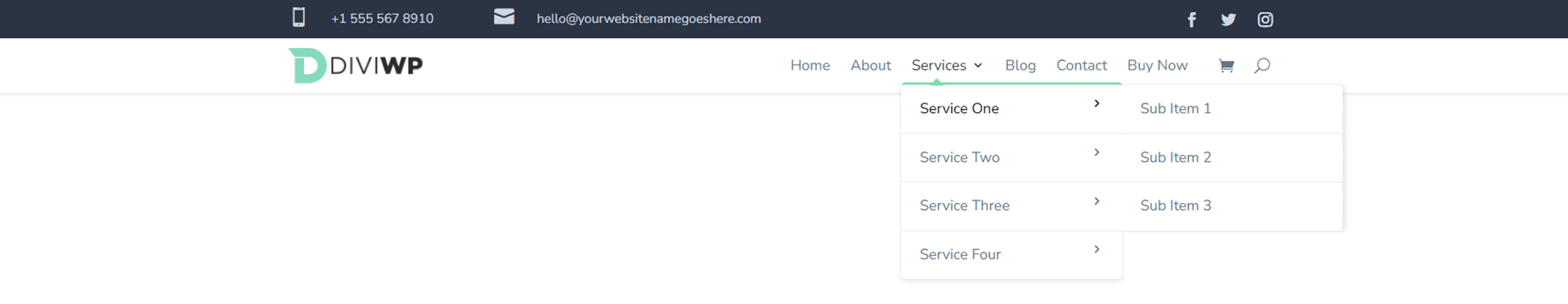
เค้าโครงส่วนหัว 1
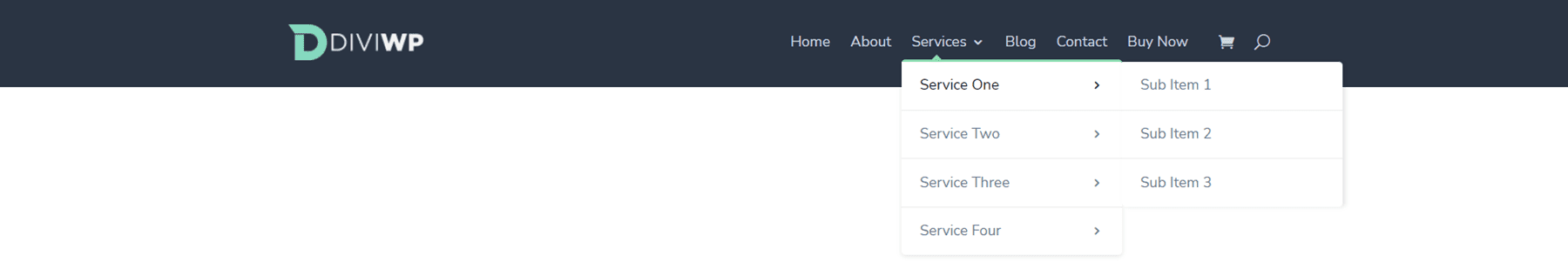
เค้าโครงส่วนหัวแรกในชุดเป็นโมดูลเมนูที่จัดชิดขวาพร้อมโลโก้ทางด้านซ้ายและไอคอนการช็อปปิ้งและค้นหาทางด้านขวาสุด มันใช้การเปลี่ยนเมนูแบบเลื่อนลงแบบเลื่อนลงสำหรับเดสก์ท็อปและการเปลี่ยนเมนูแบบเลื่อนลงสำหรับมือถือสำหรับแท็บเล็ตและมือถือ



เค้าโครงส่วนหัว 2
เค้าโครงส่วนหัว 2 คล้ายกับเค้าโครง 1 มาก แต่ความสูงของเมนูจะสูงกว่า



เค้าโครงส่วนหัว 3
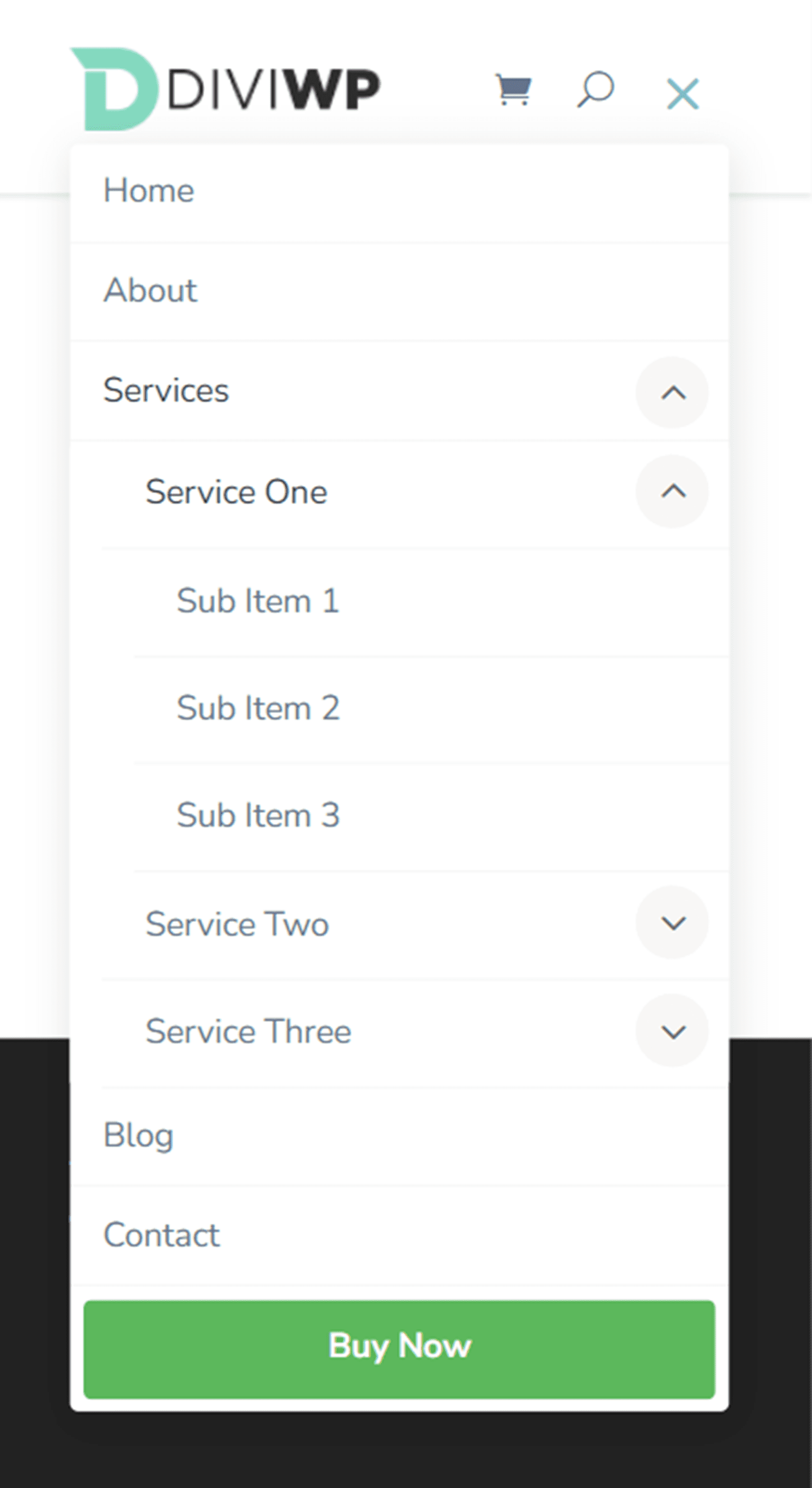
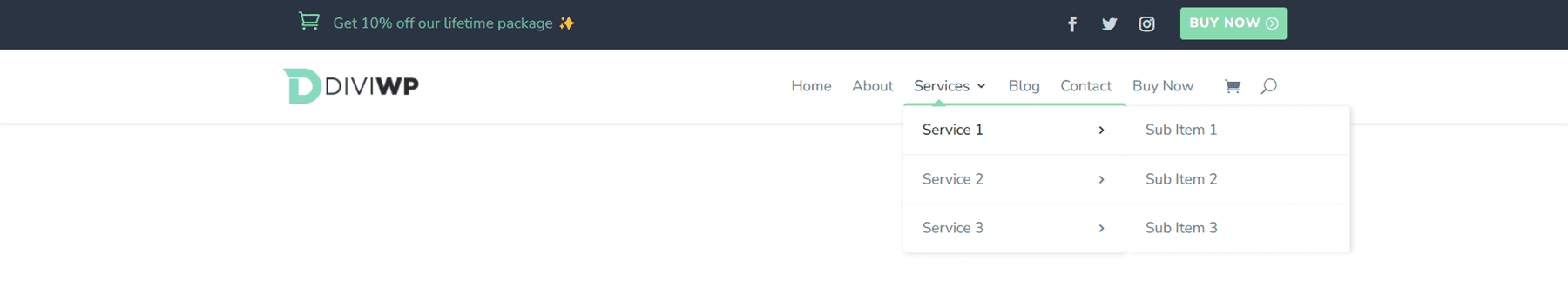
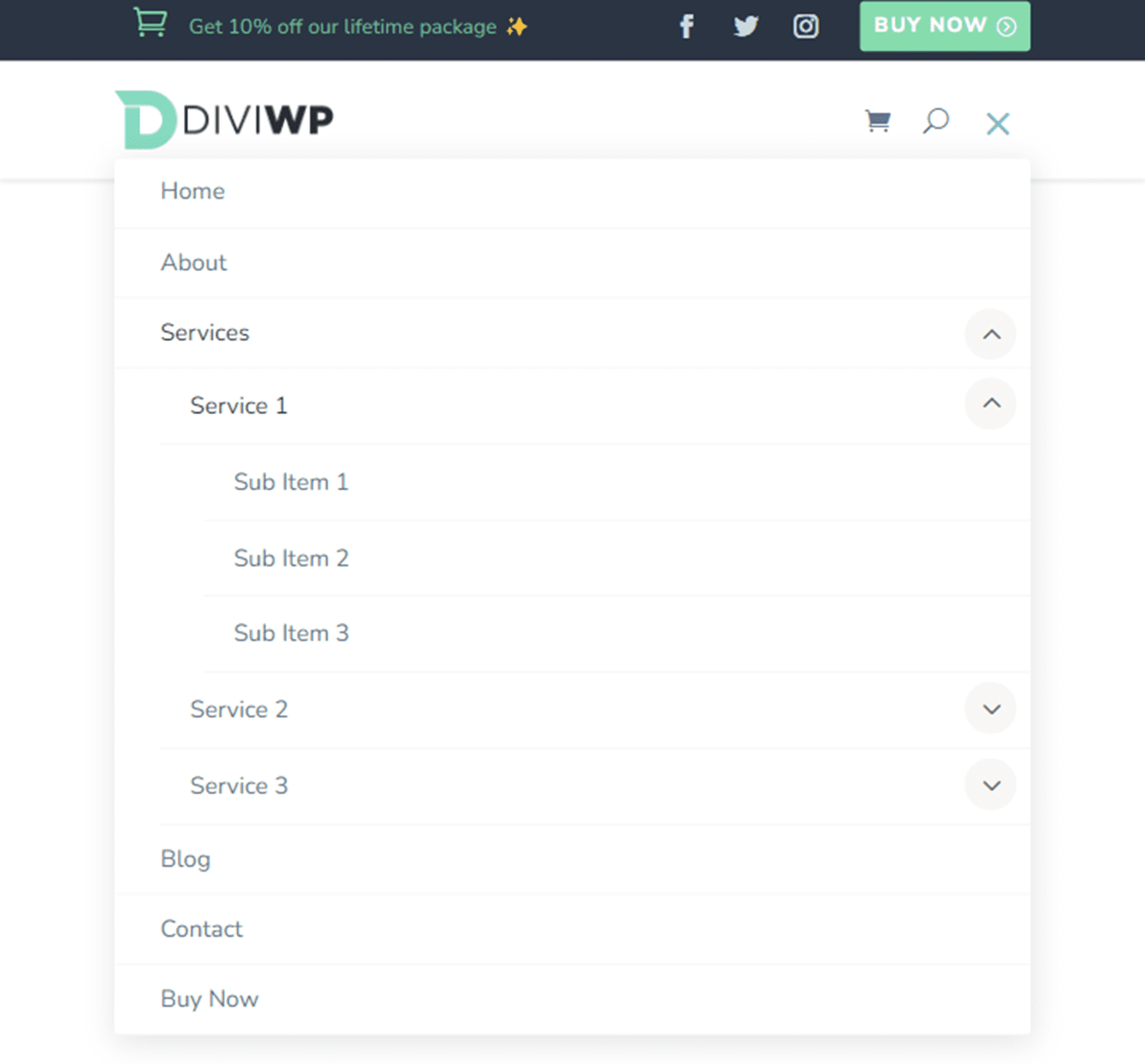
รูปแบบเค้าโครงที่สามมีเมนูแยกพร้อมปุ่มทางด้านขวาสุด



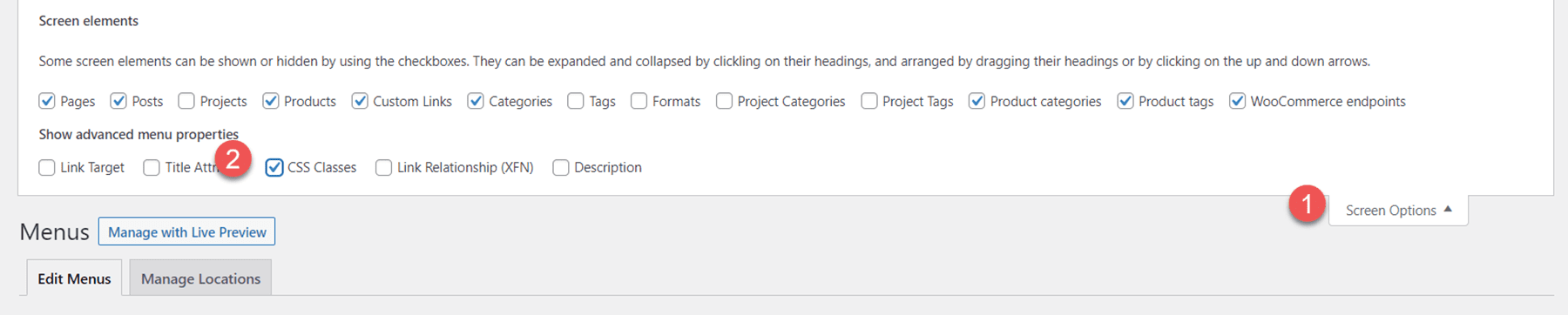
เพื่อให้ได้การออกแบบนี้ คุณจะต้องเพิ่มคลาส CSS แบบกำหนดเองให้กับรายการเมนูบางรายการ ในแดชบอร์ดของ WordPress ไปที่ลักษณะ > เมนู ที่ด้านบนของหน้า ให้เปิดตัวเลือกหน้าจอและเปิดใช้งานคลาส CSS

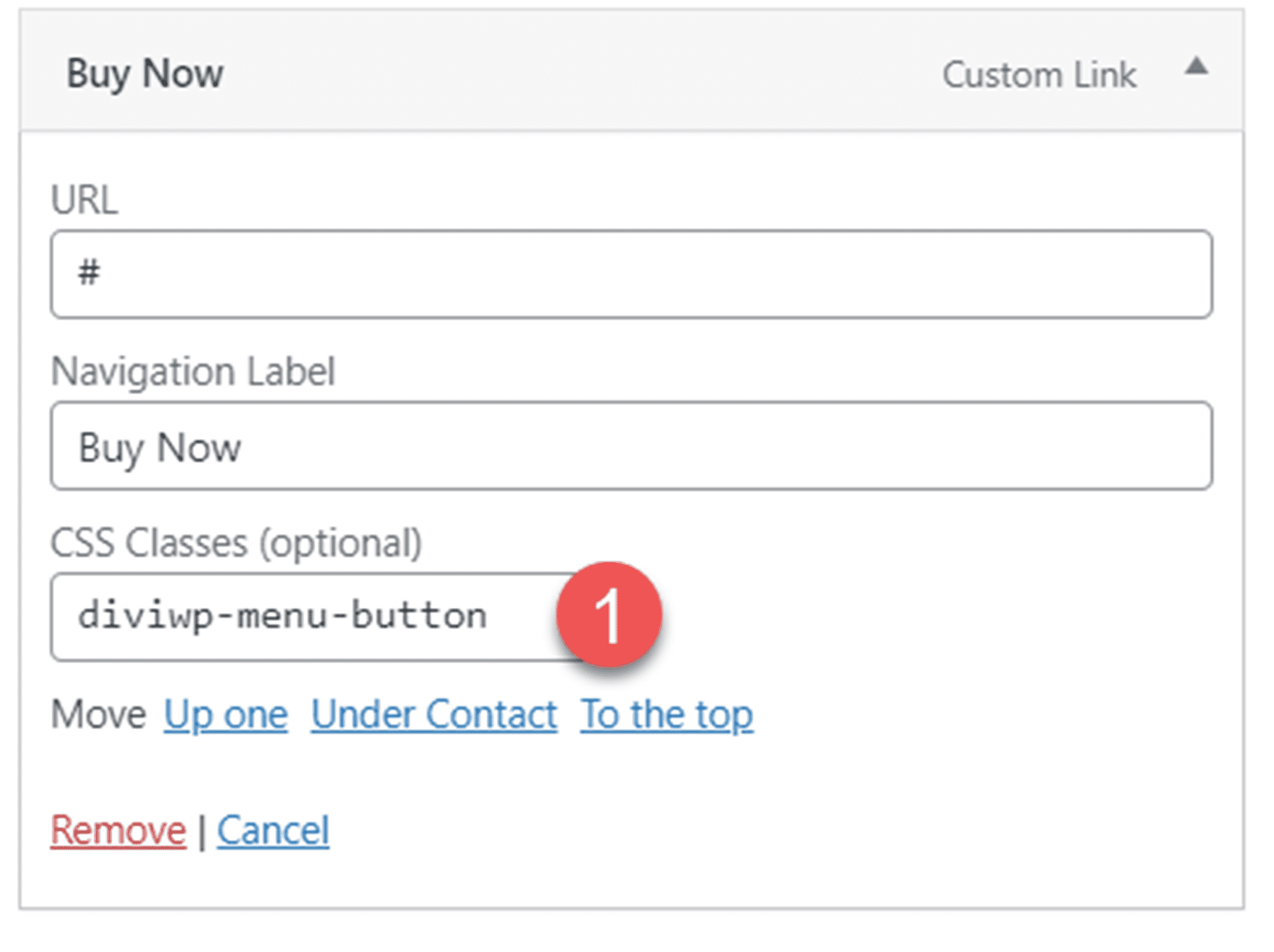
จากนั้น เปิดรายการเมนูที่คุณต้องการแสดงเป็นปุ่ม และเพิ่มคลาส CSS diviwp-menu-button

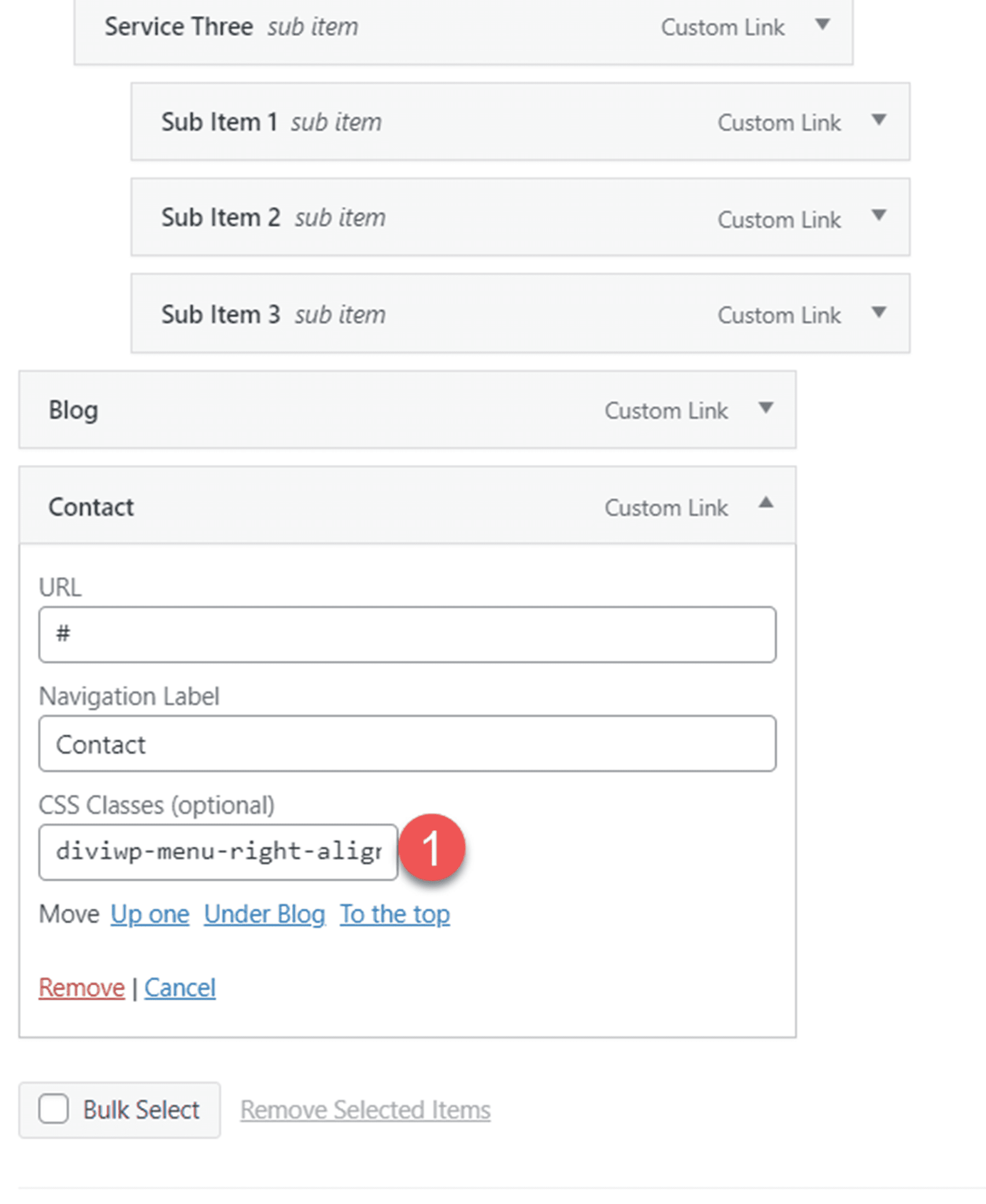
จากนั้น เพิ่มคลาส CSS diviwp-menu-right-align ให้กับรายการเมนูที่คุณต้องการจัดชิดขวา ทุกสิ่งที่อยู่ทางขวาของรายการนี้จะถูกจัดชิดขวาของส่วนหัว และทุกอย่างที่อยู่ทางซ้ายของรายการนี้จะถูกจัดชิดกึ่งกลาง

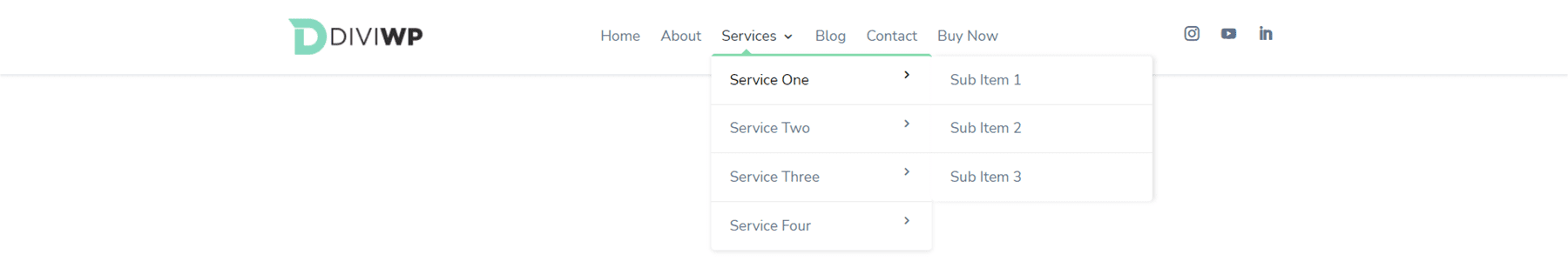
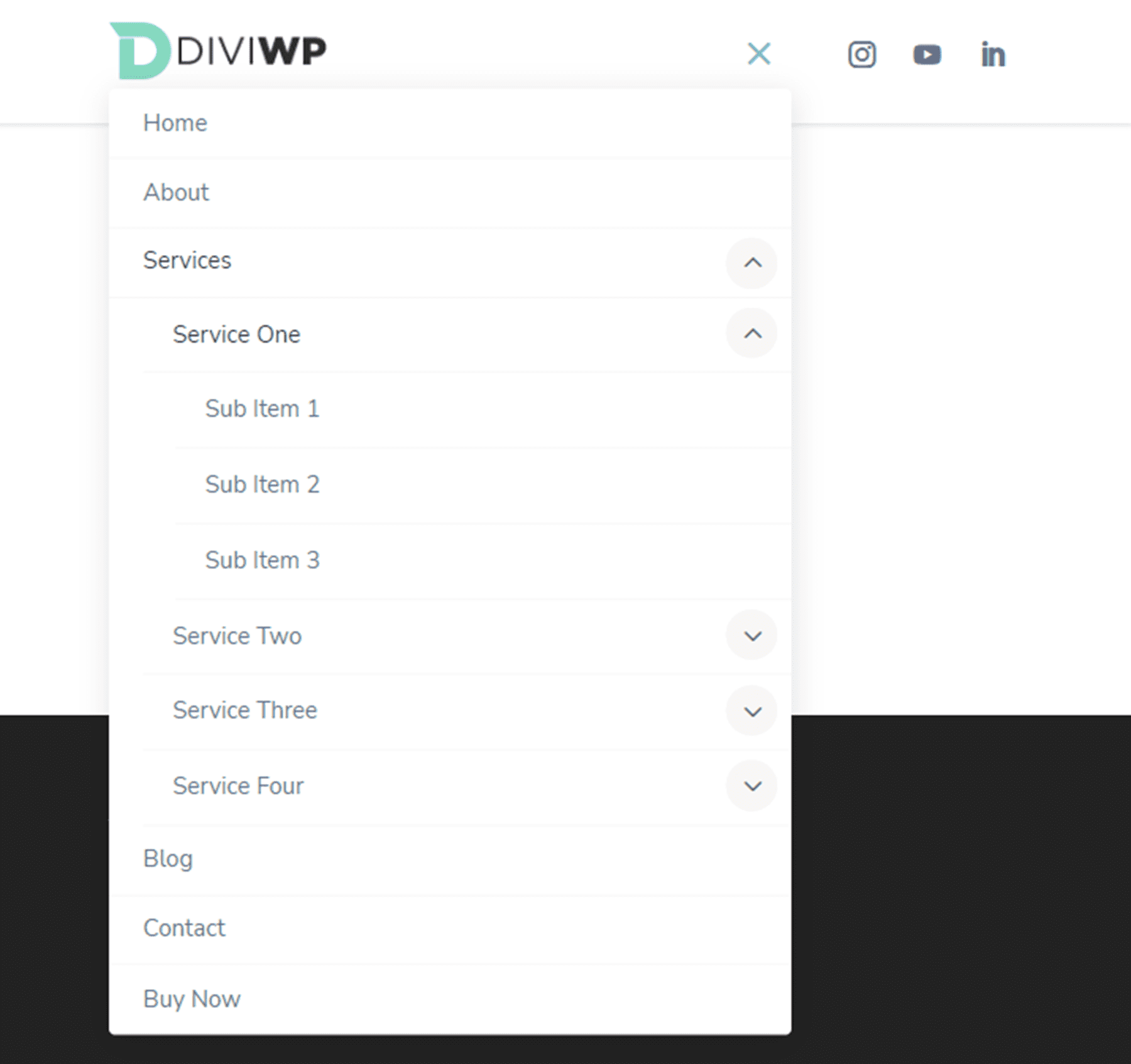
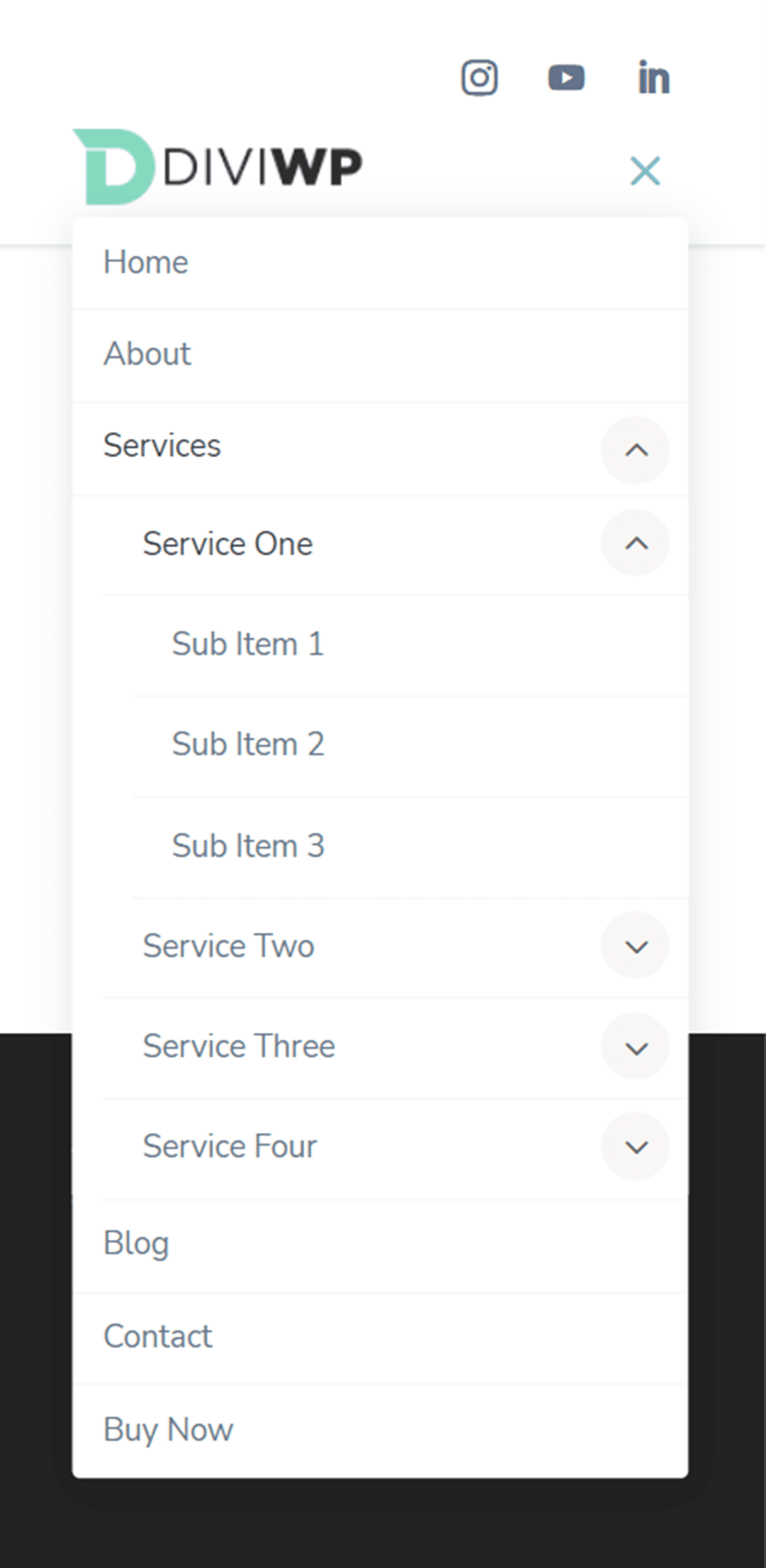
เค้าโครงส่วนหัว4
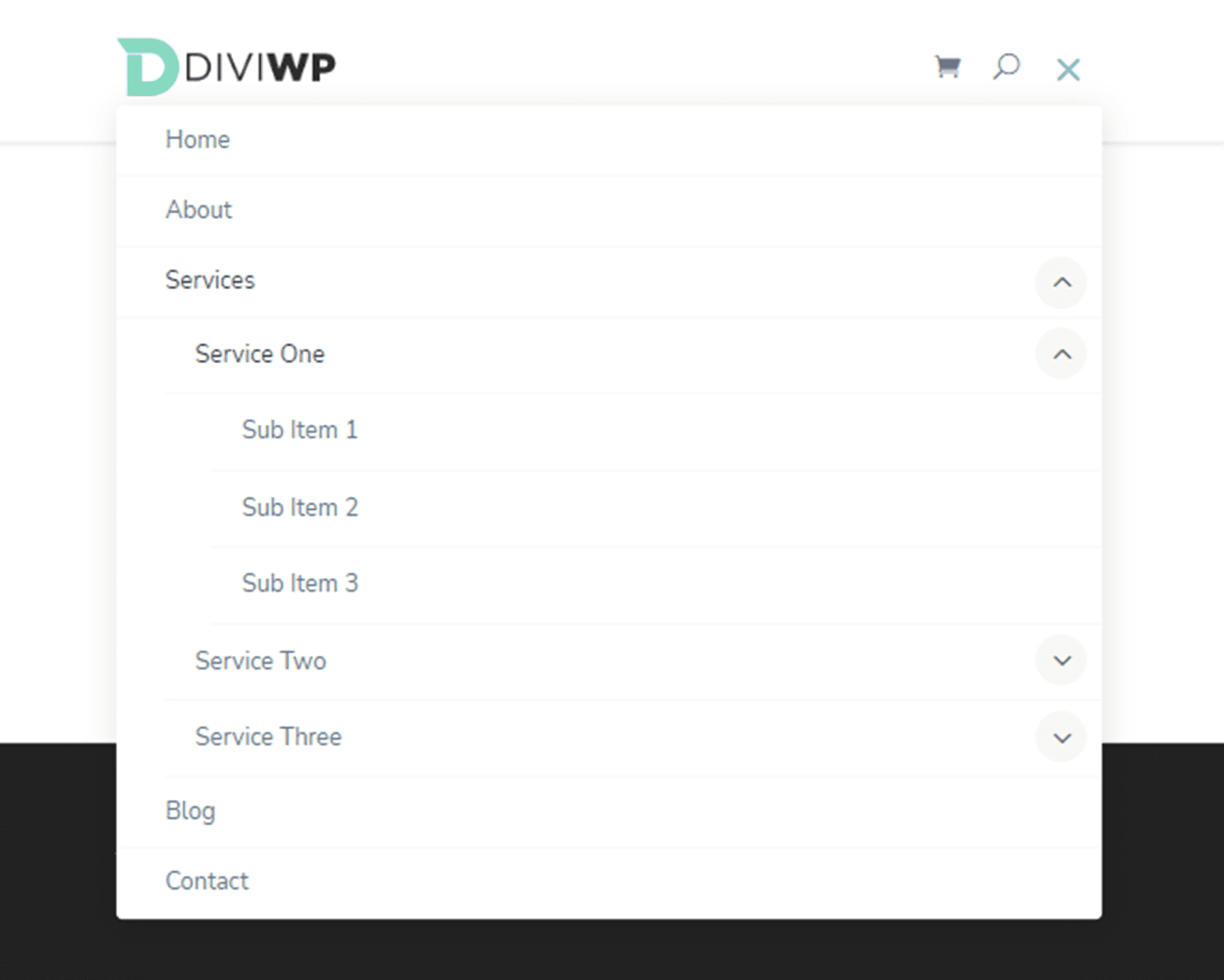
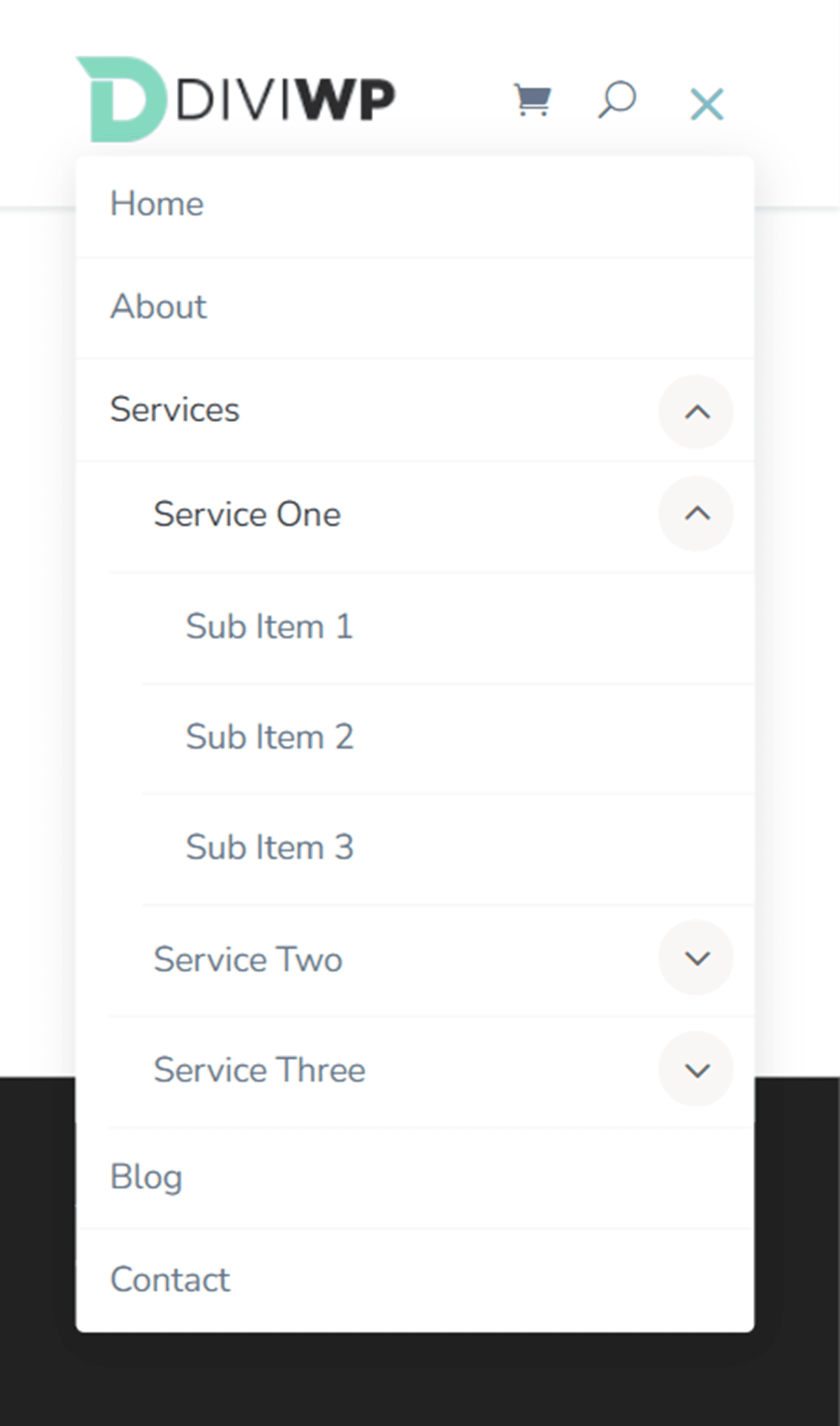
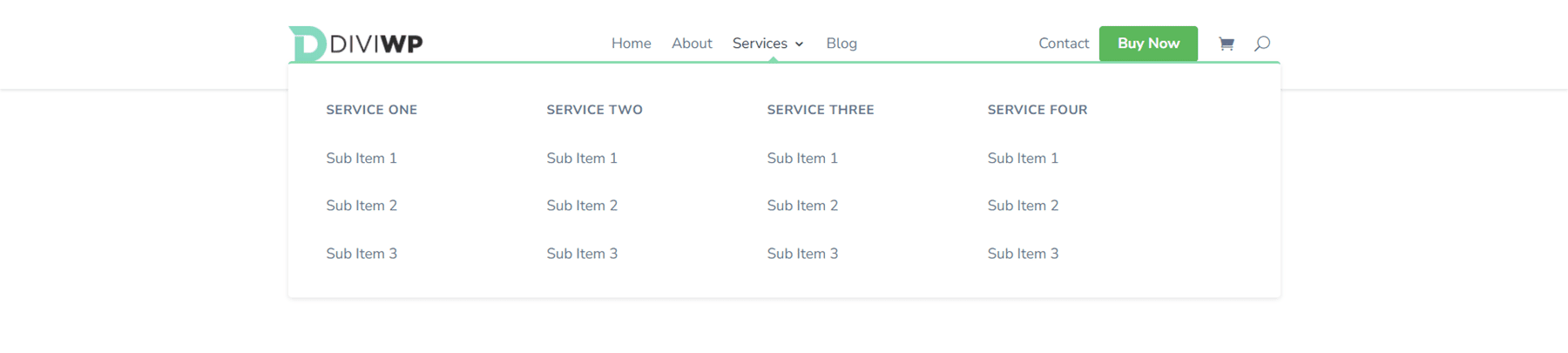
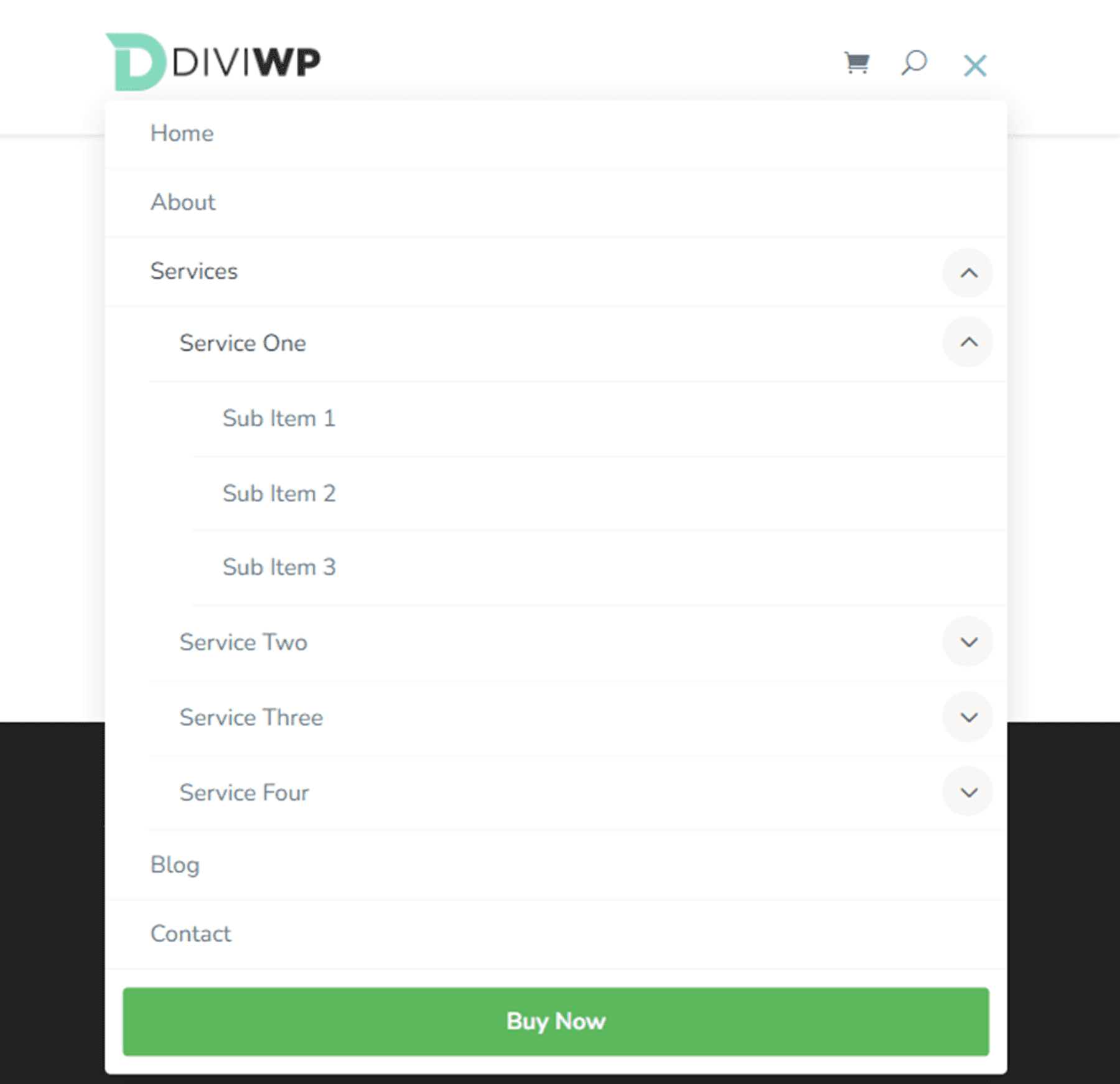
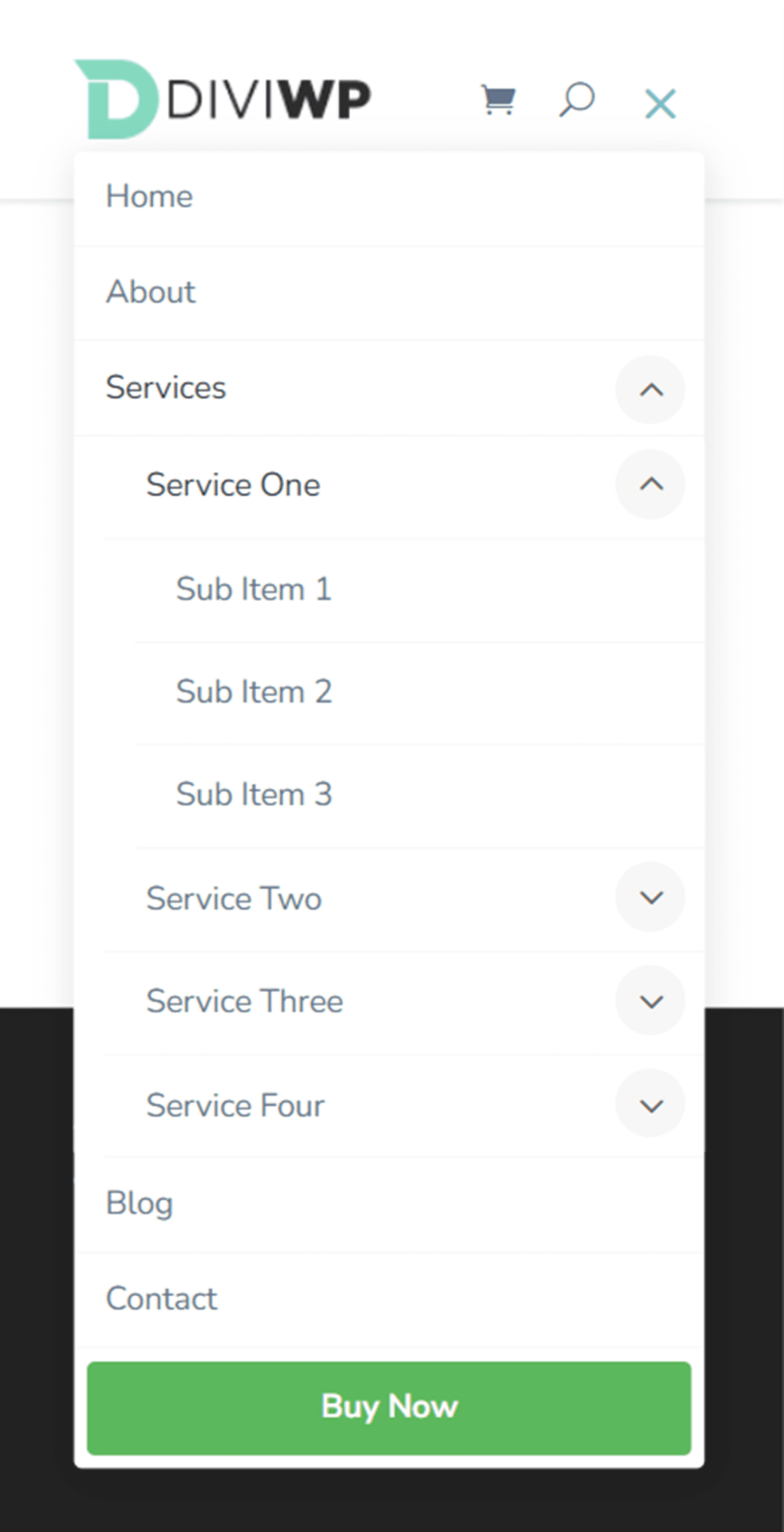
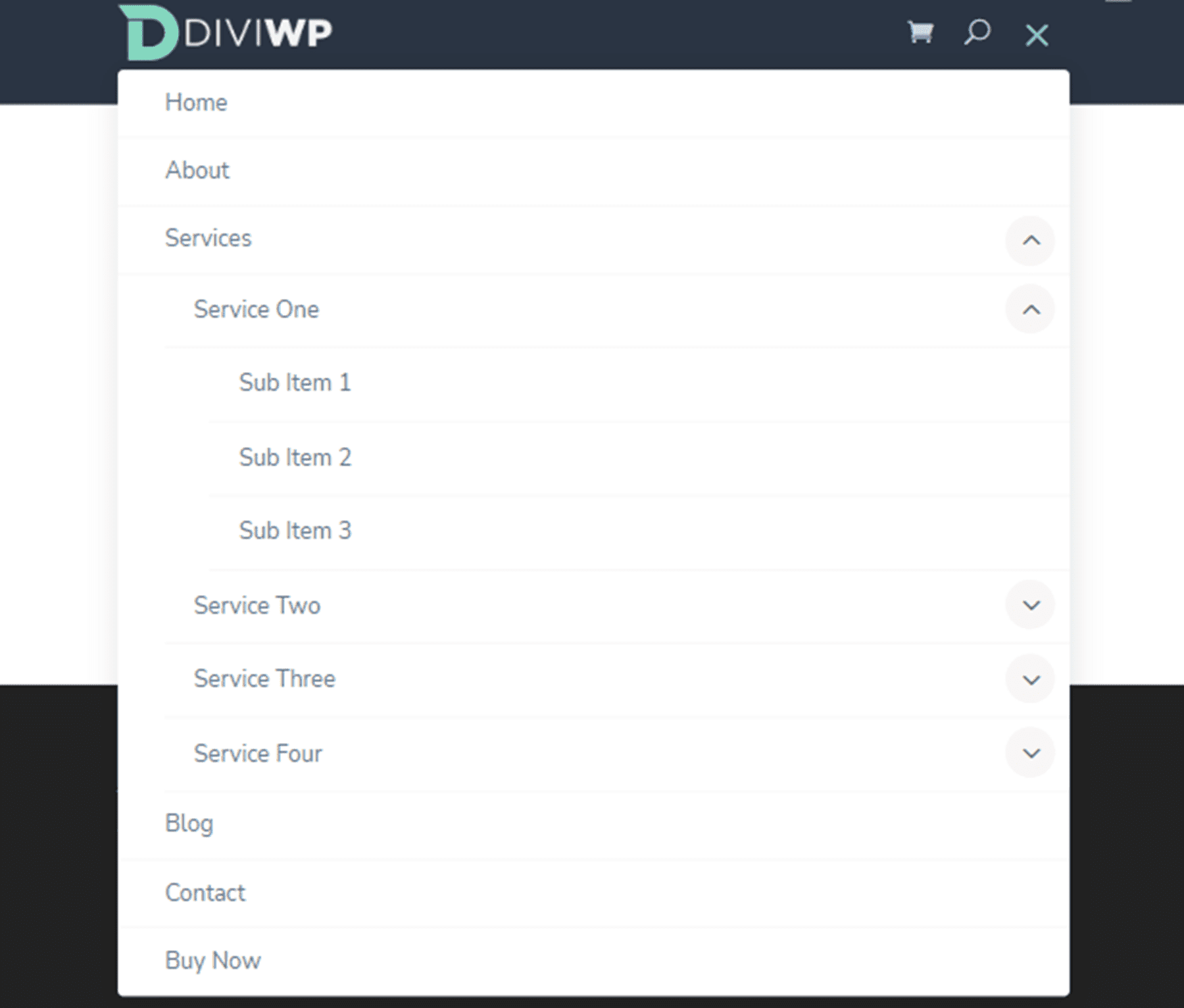
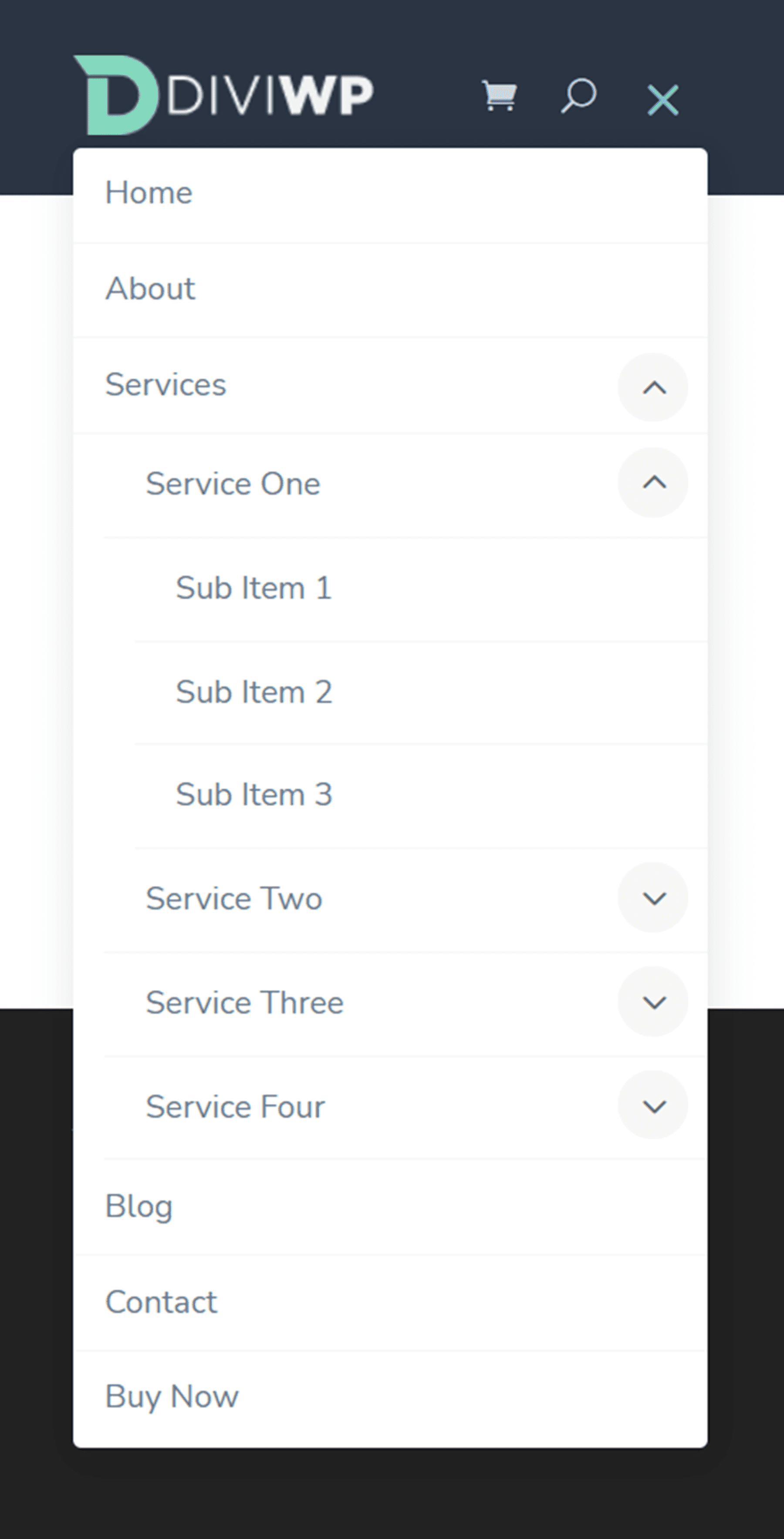
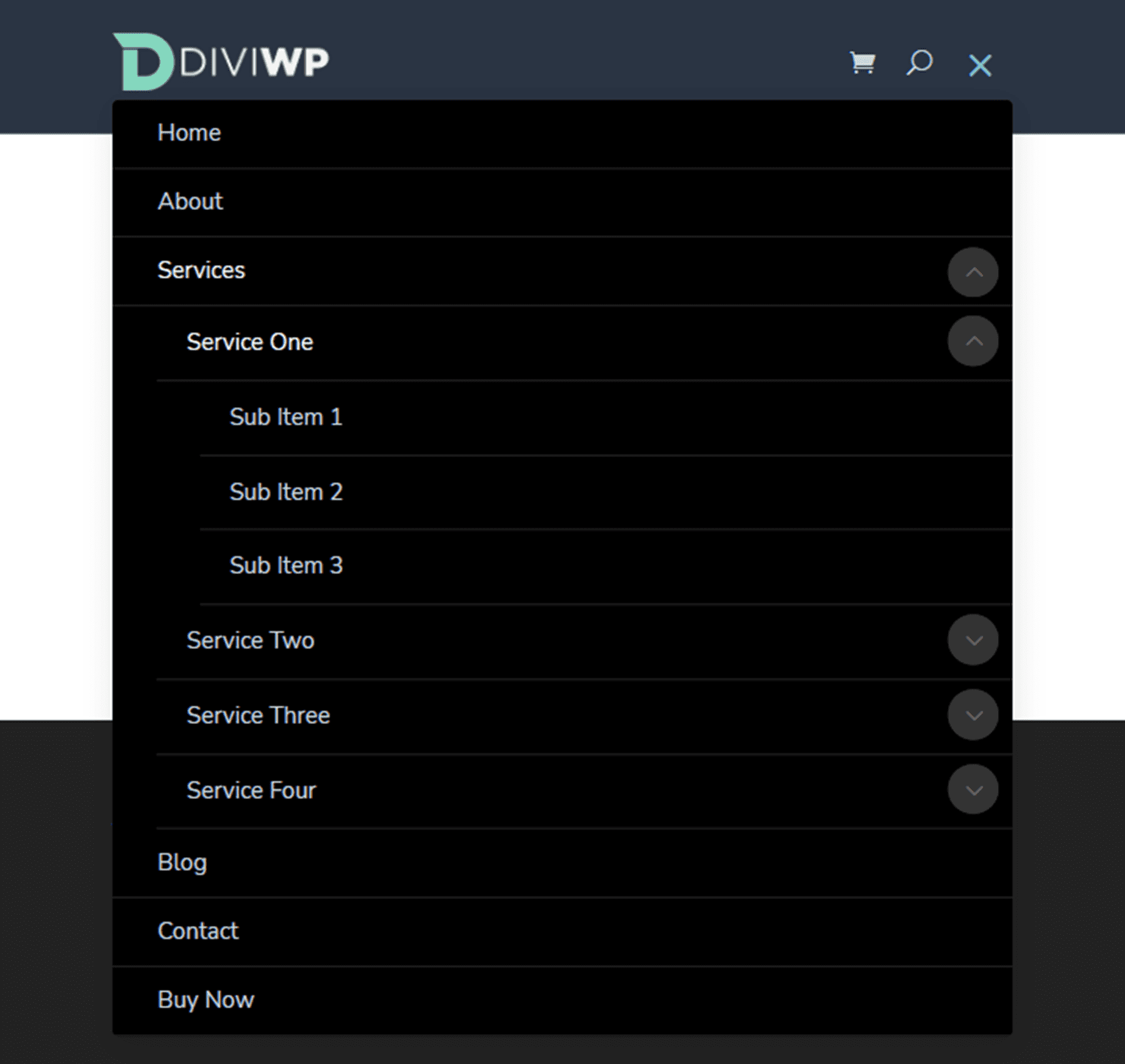
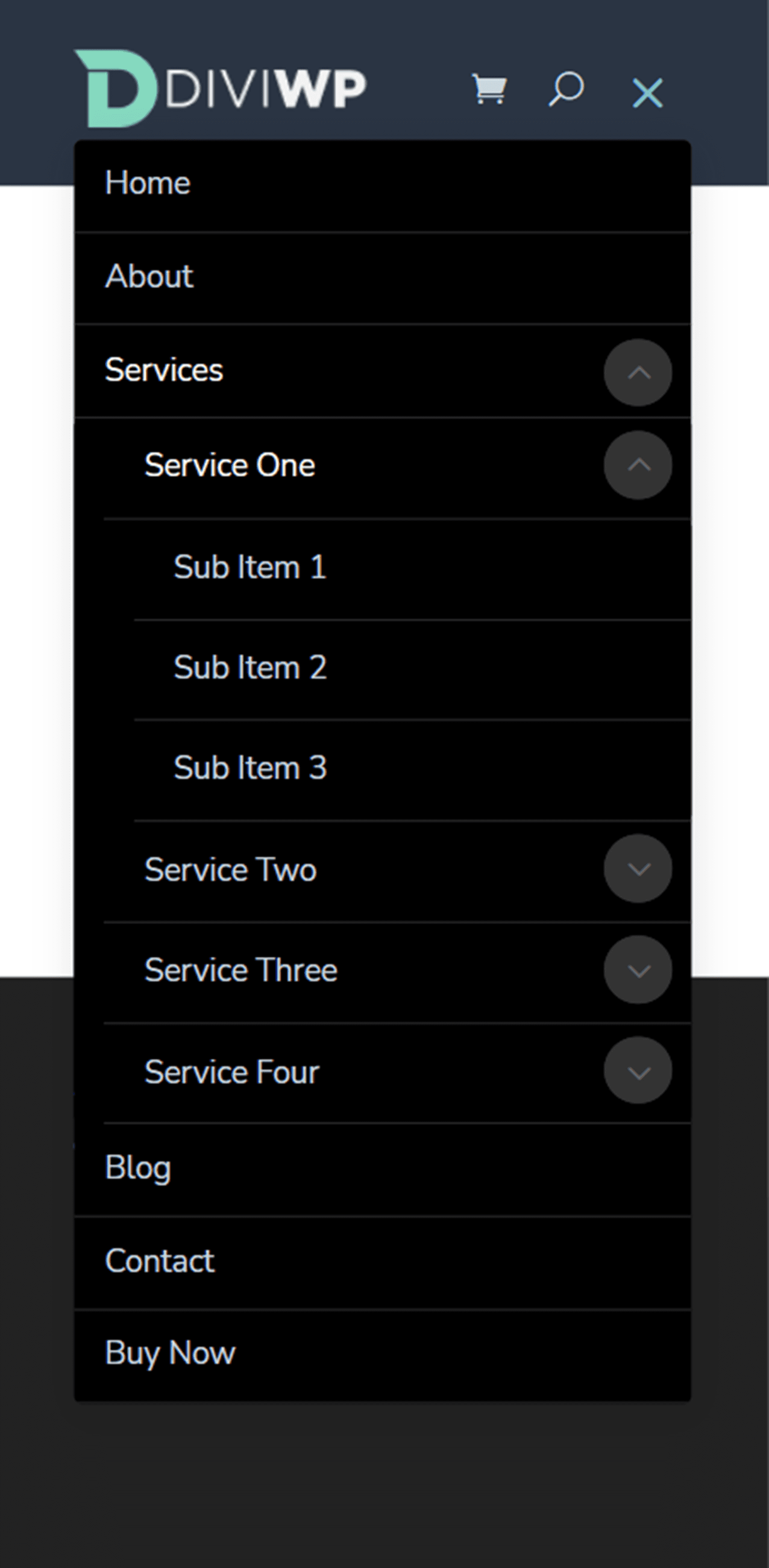
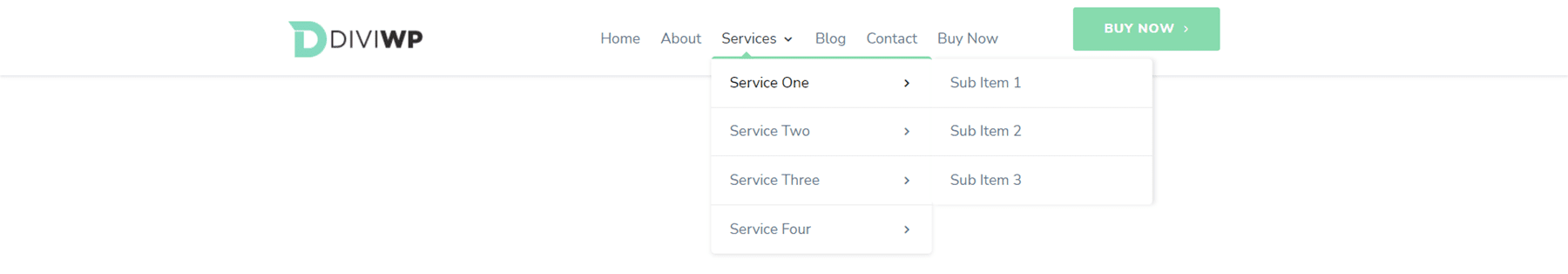
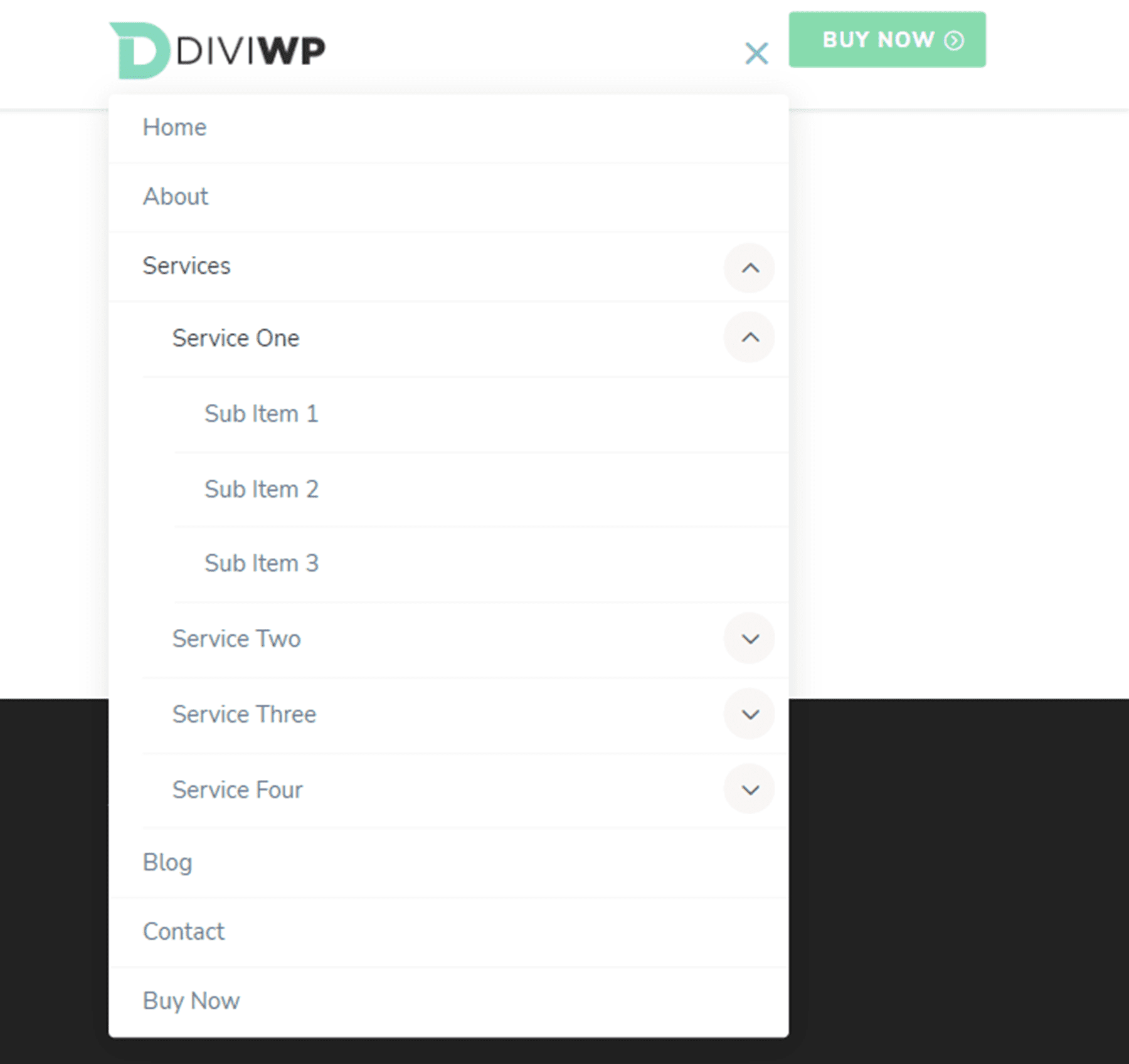
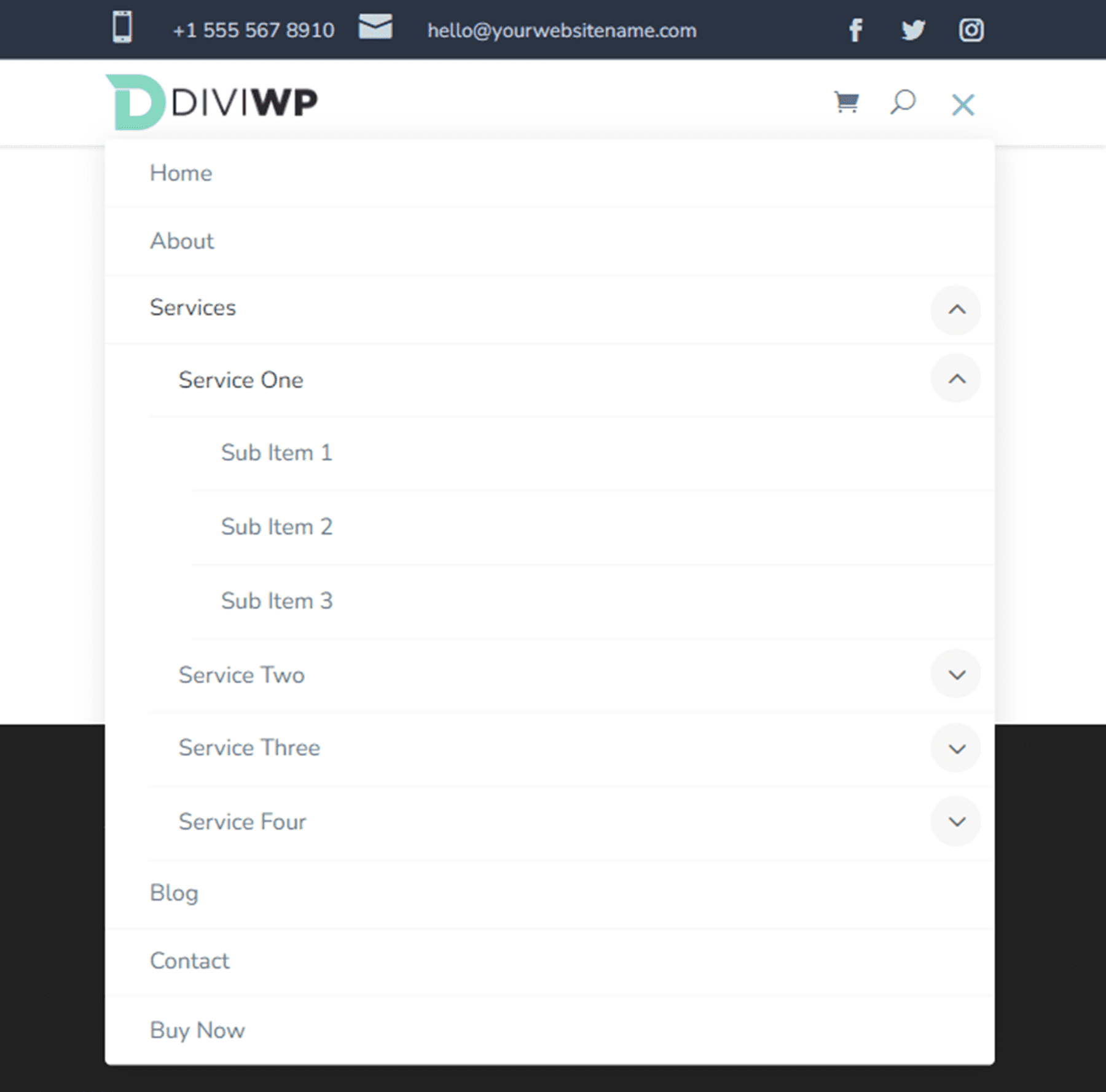
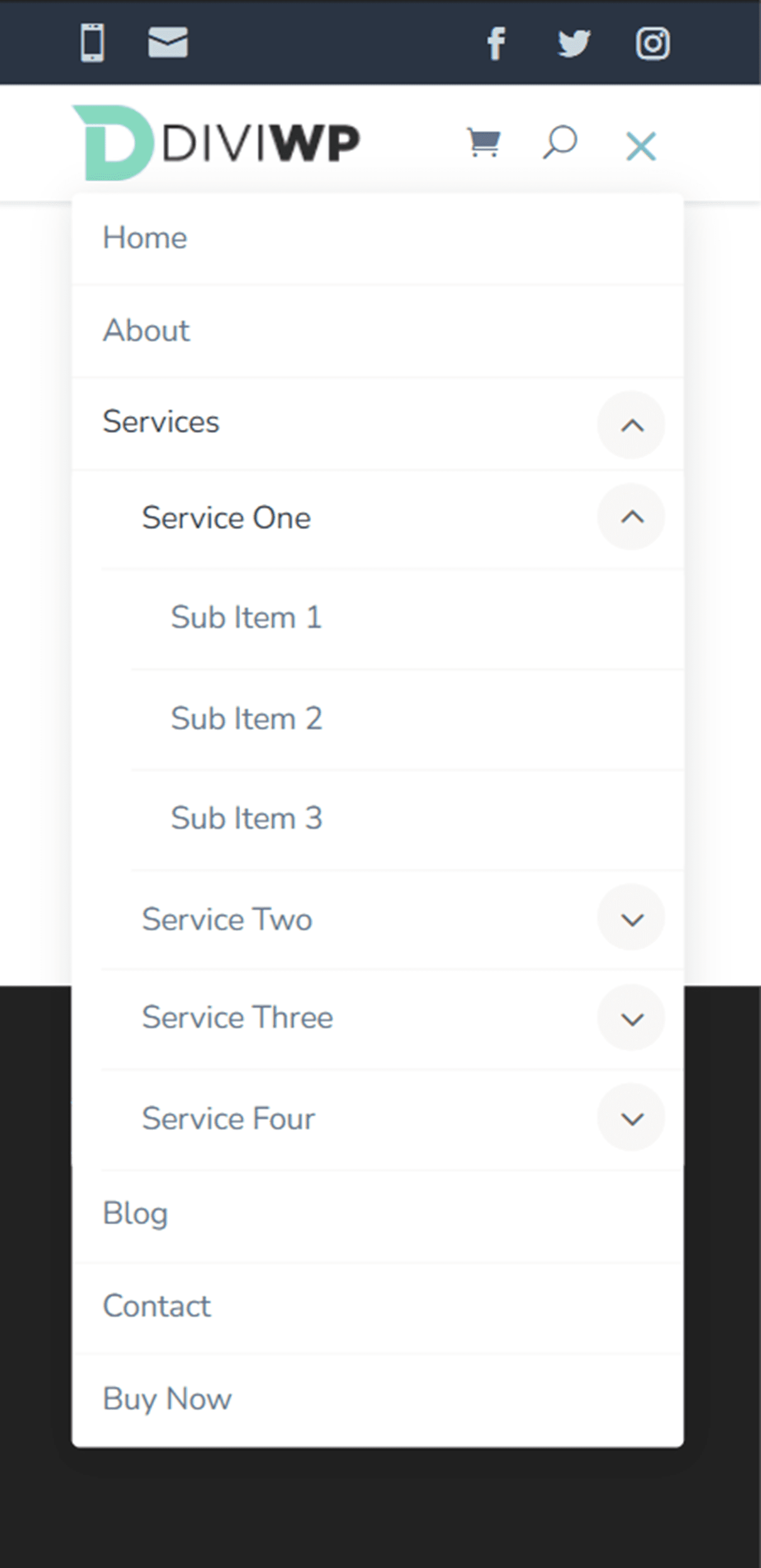
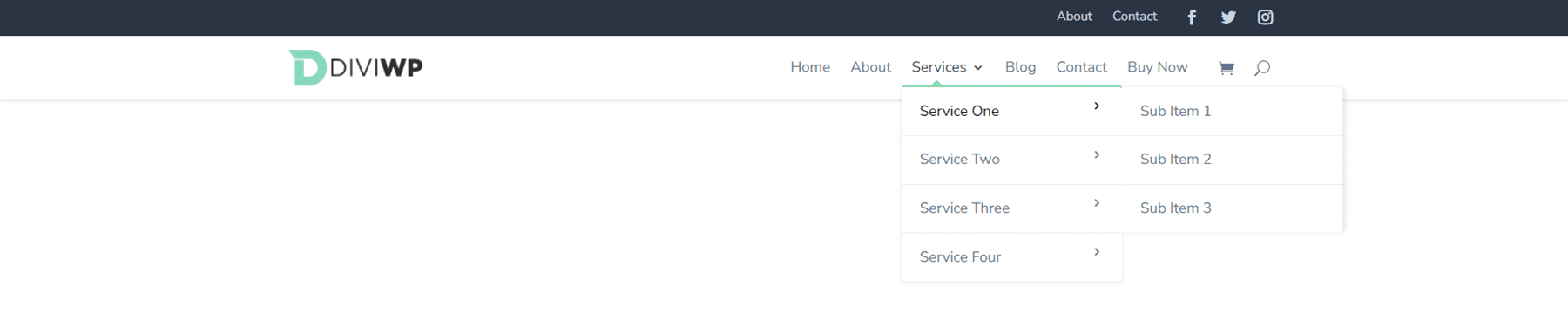
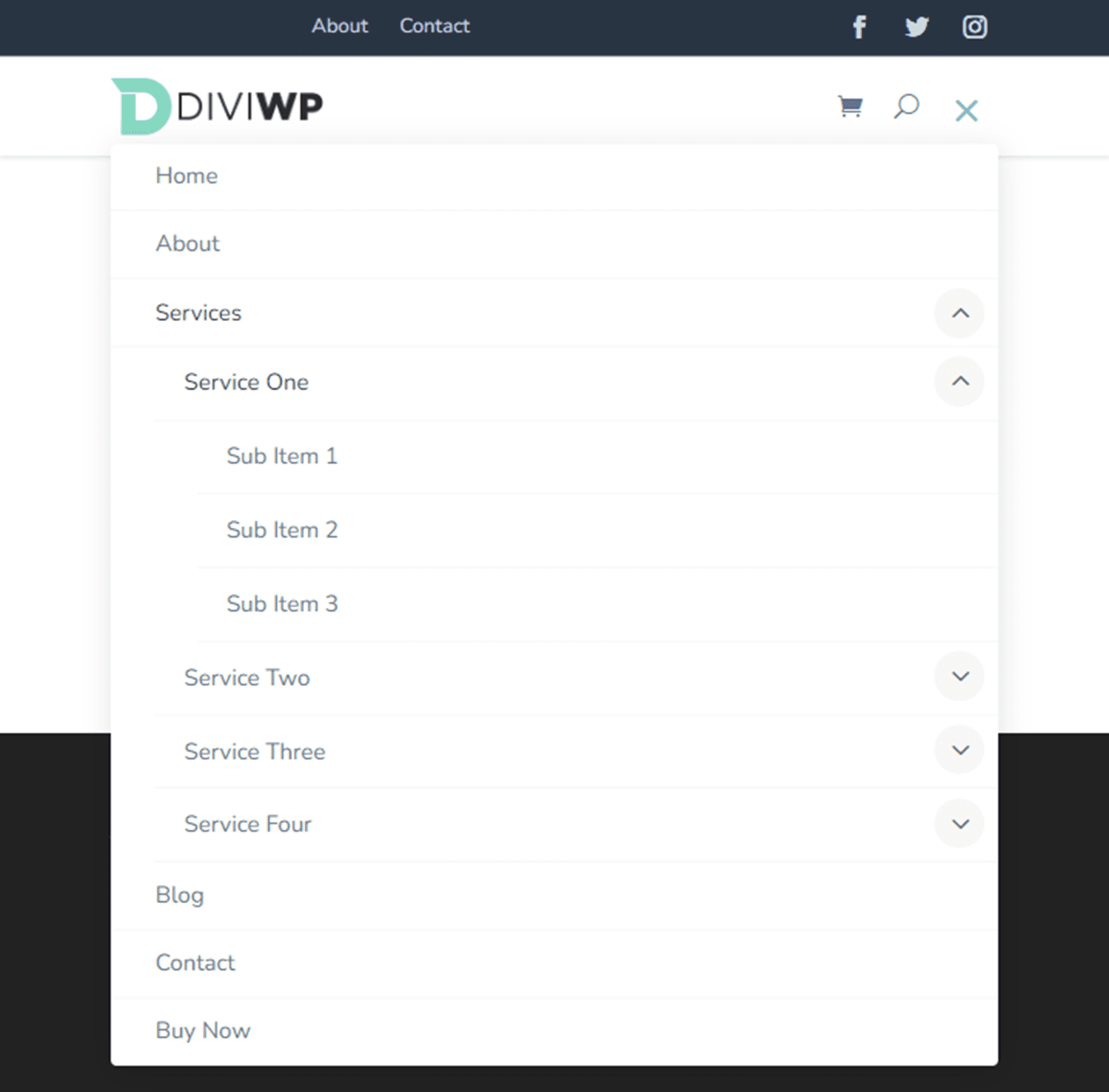
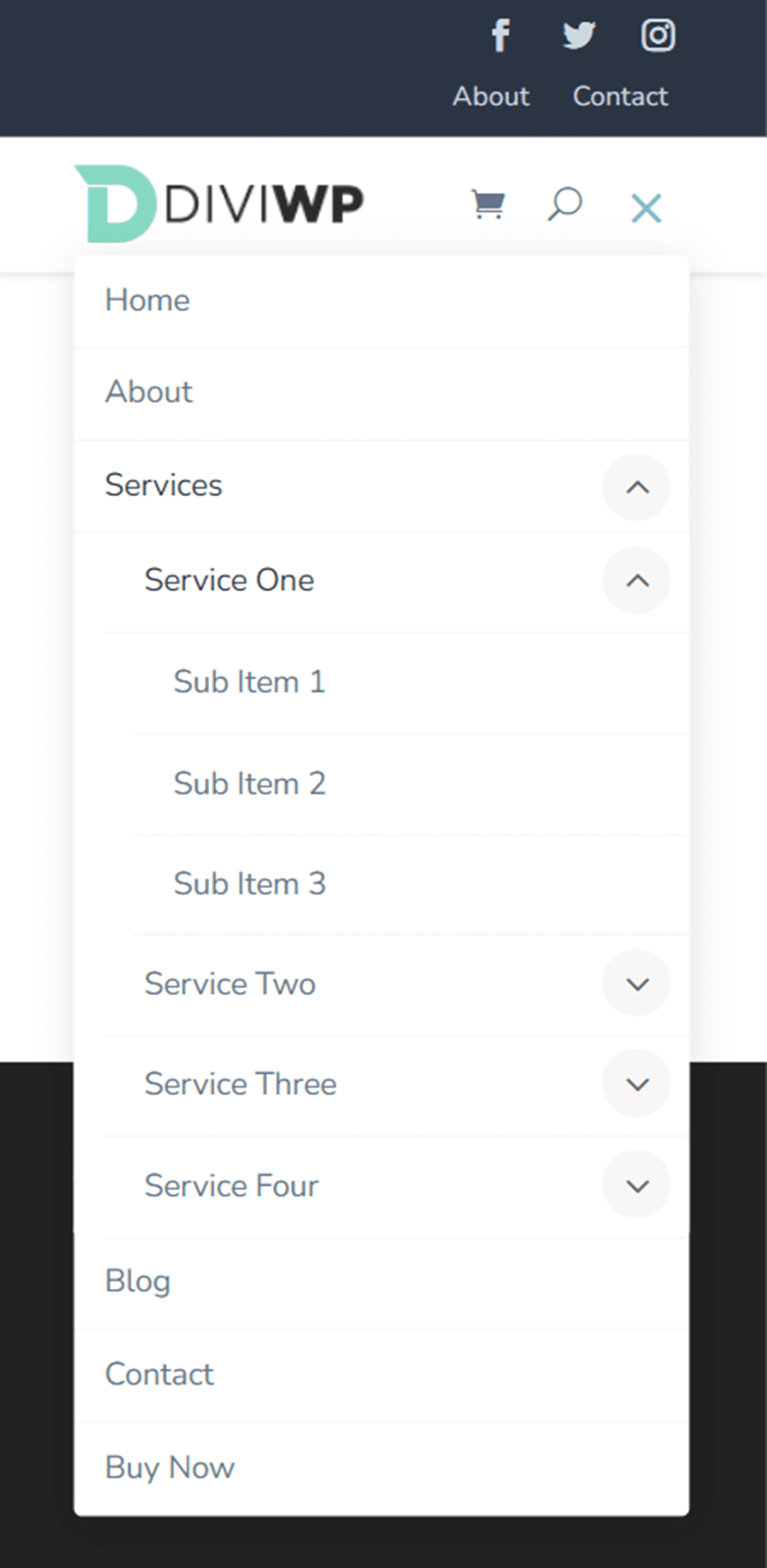
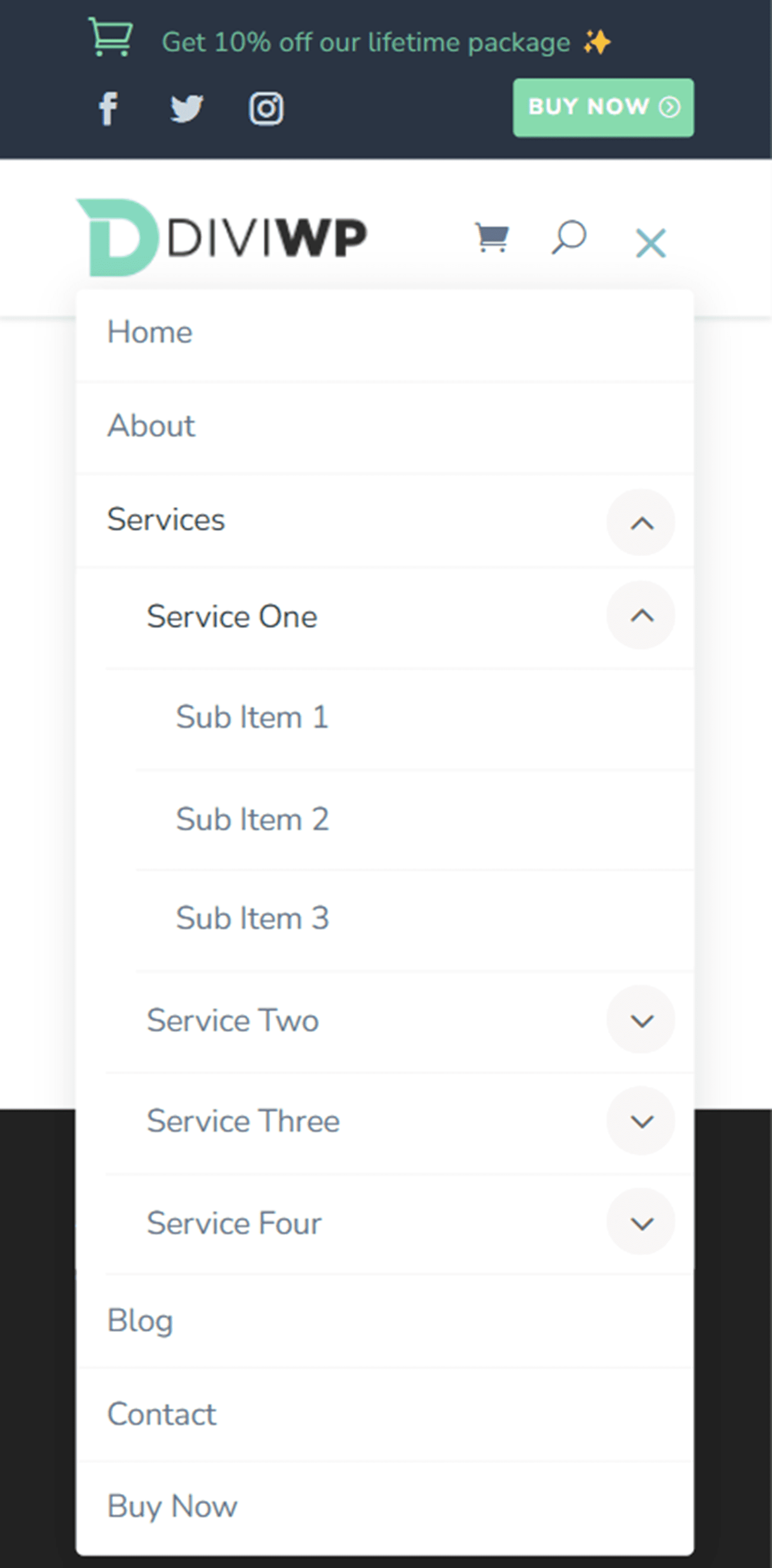
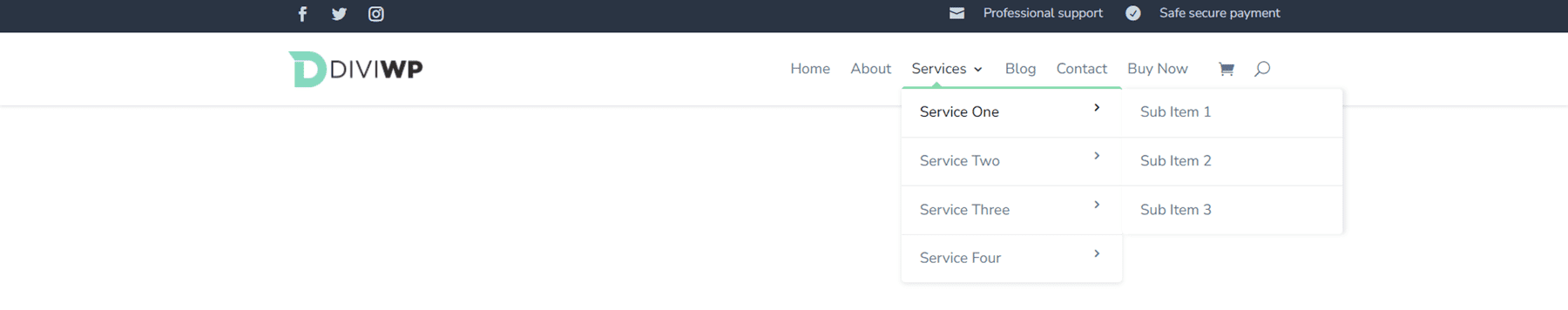
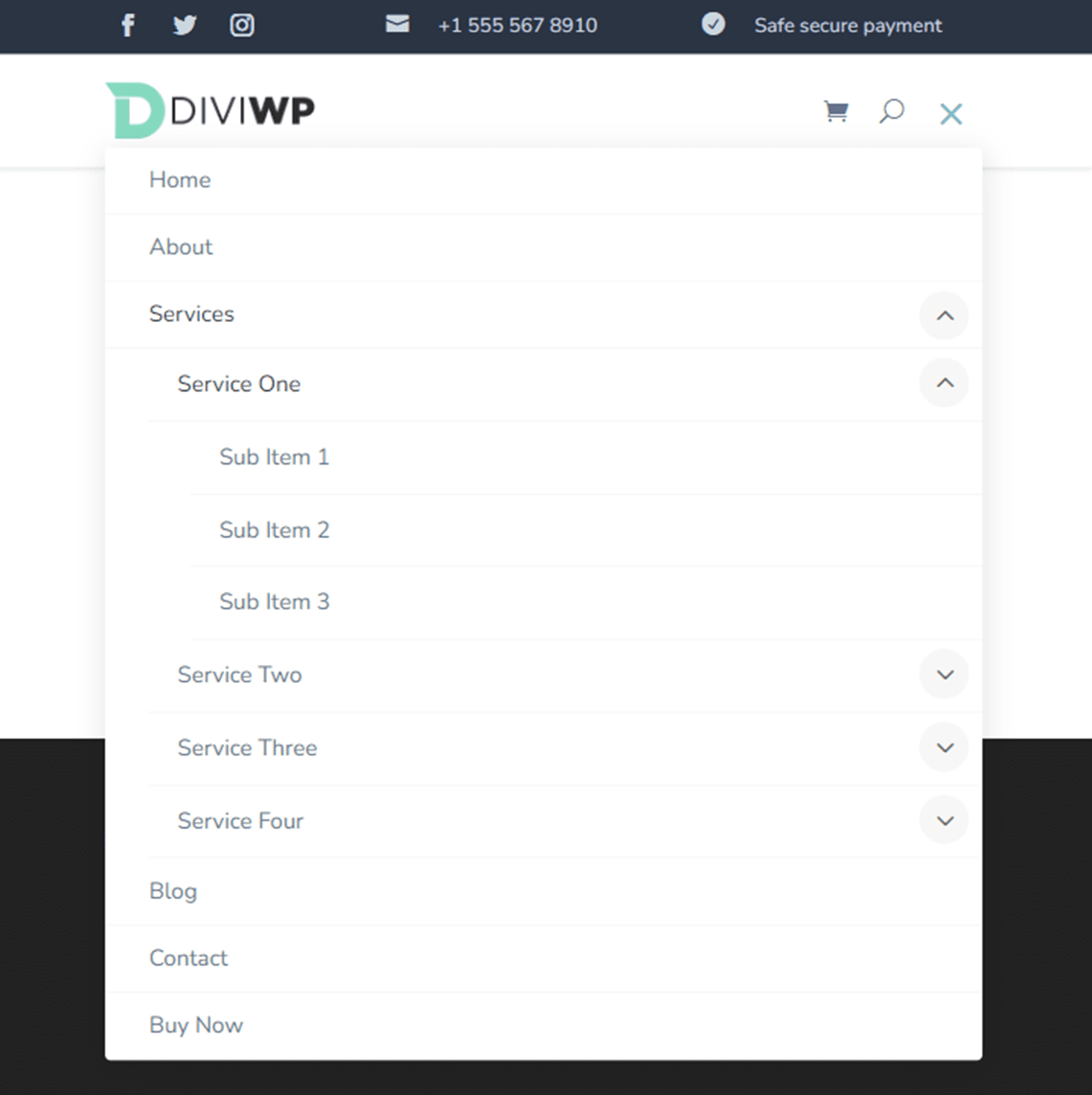
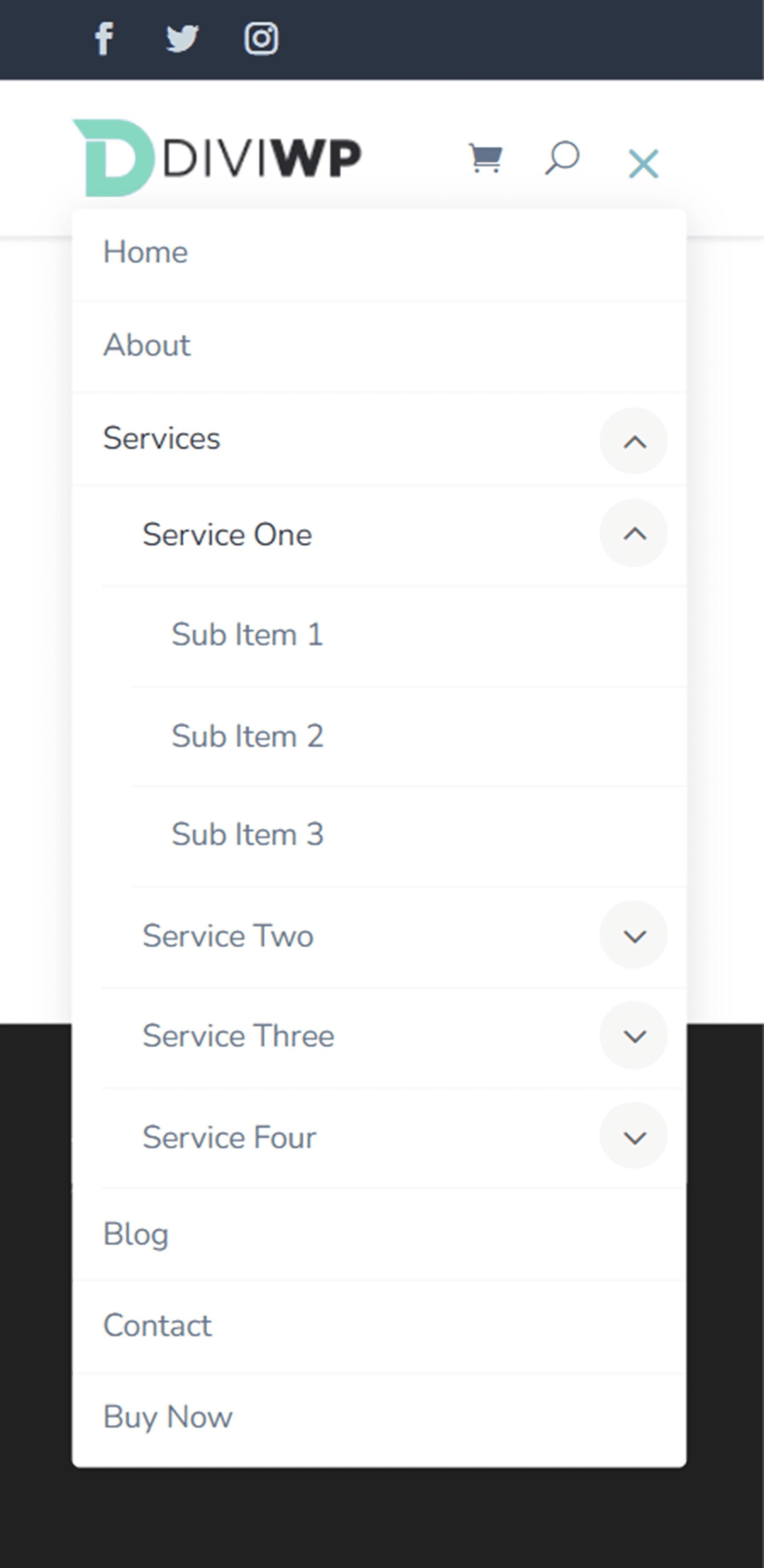
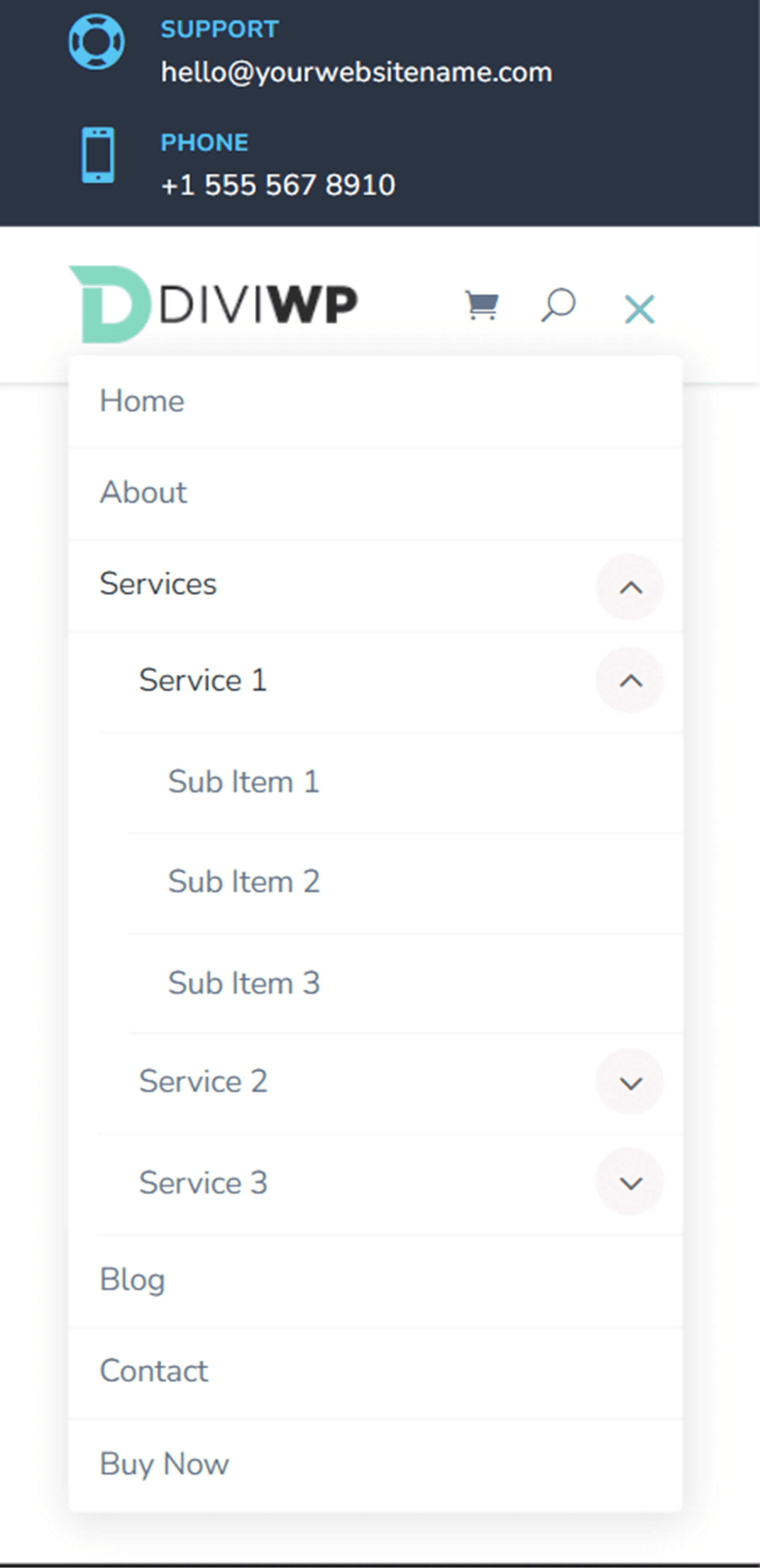
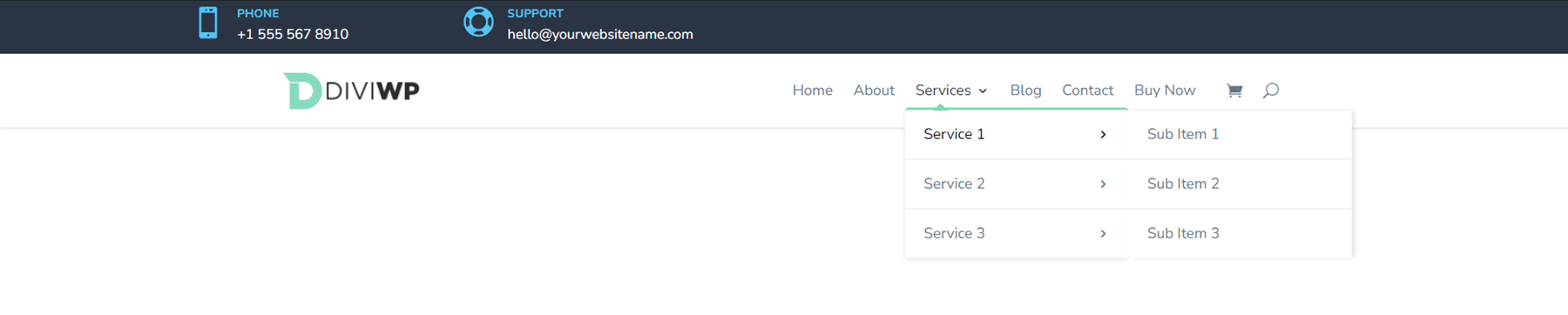
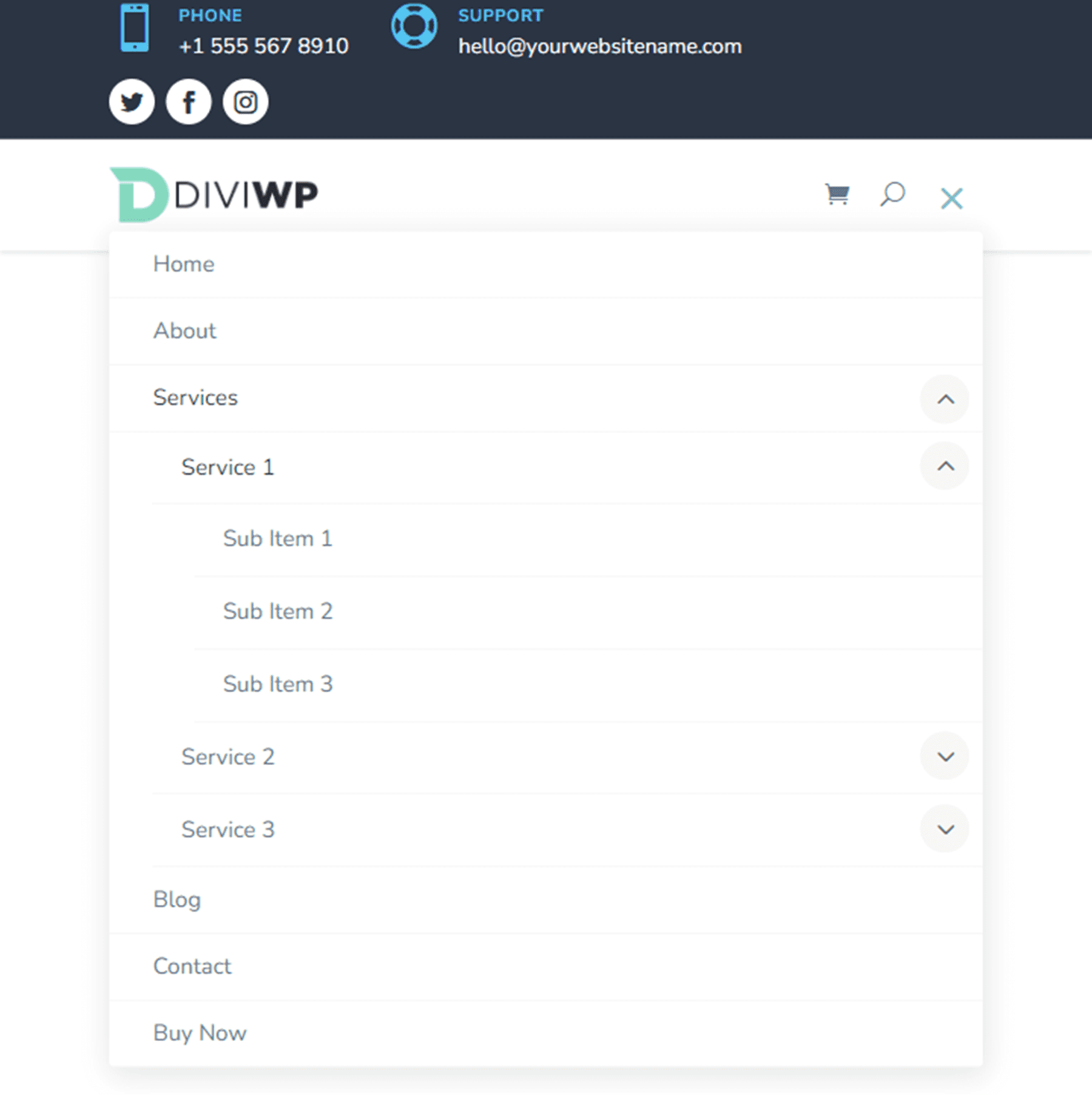
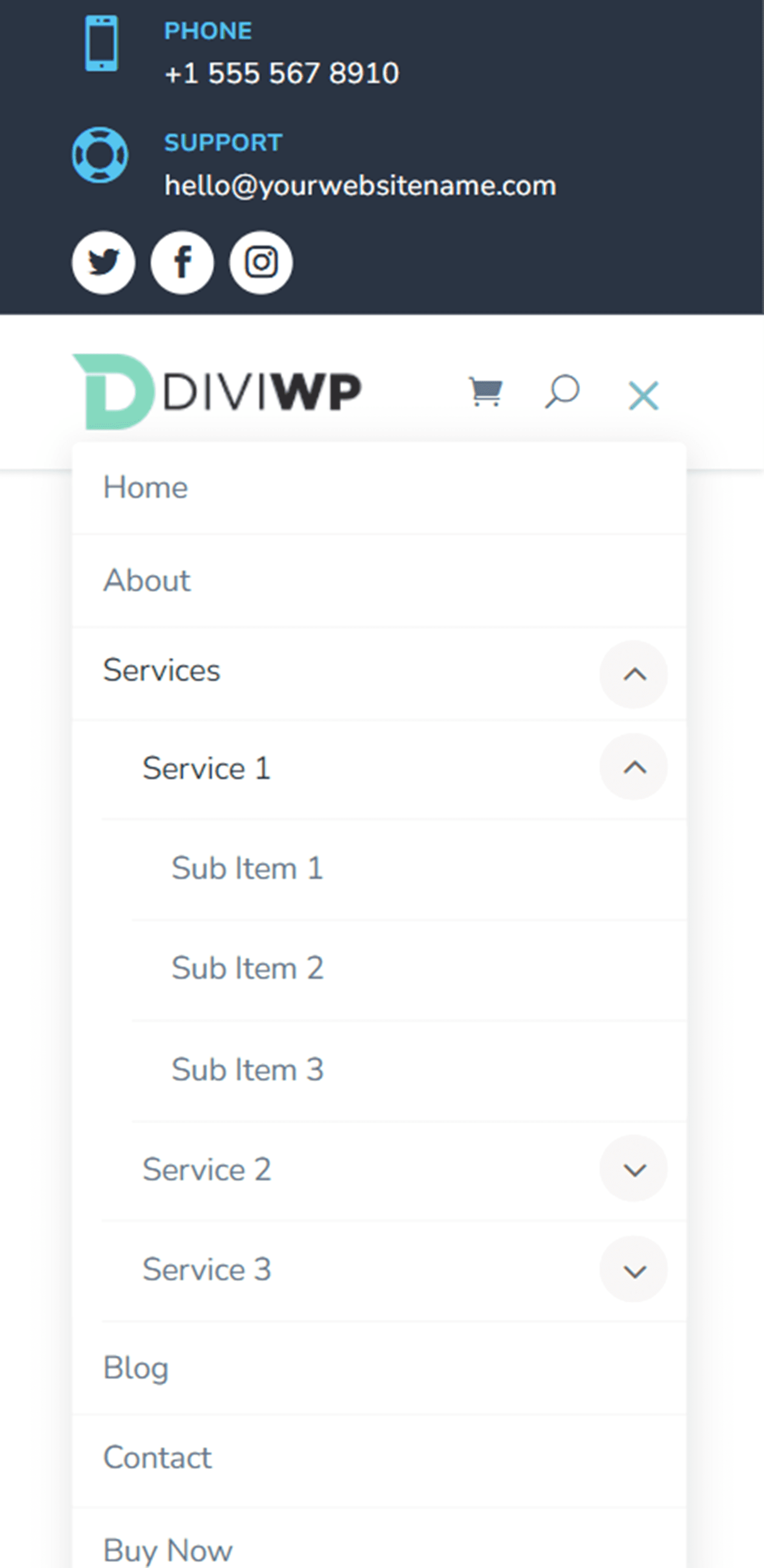
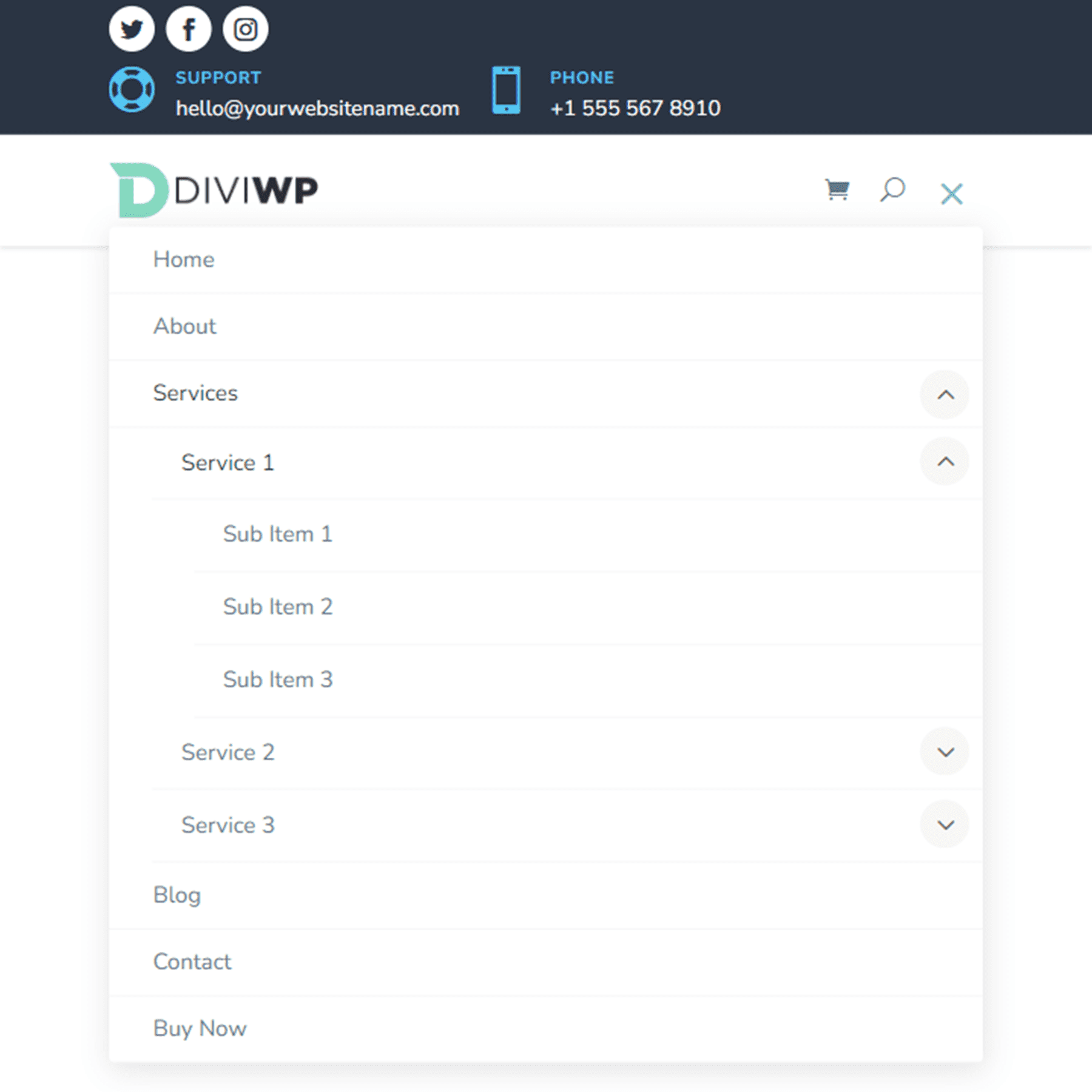
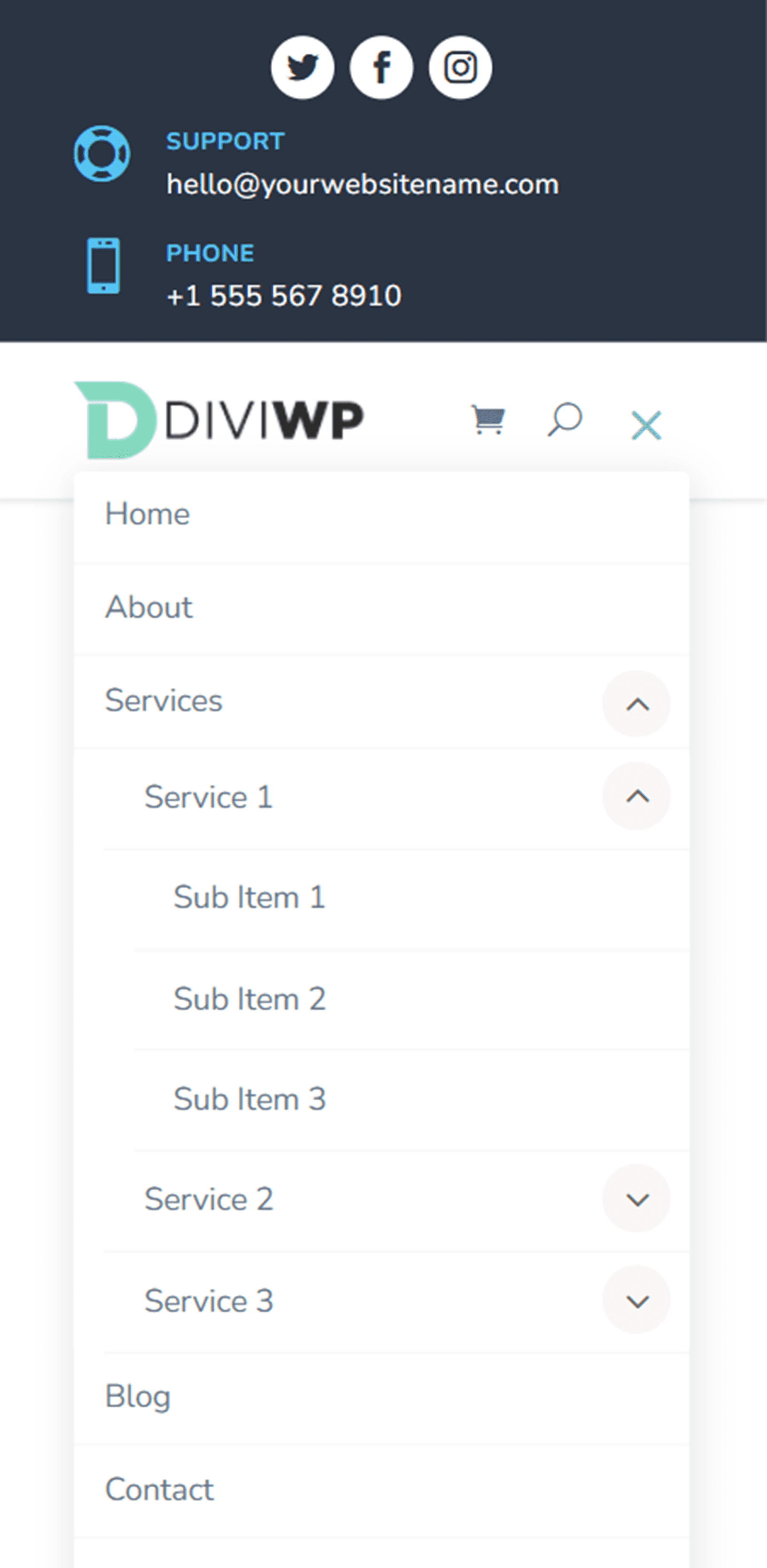
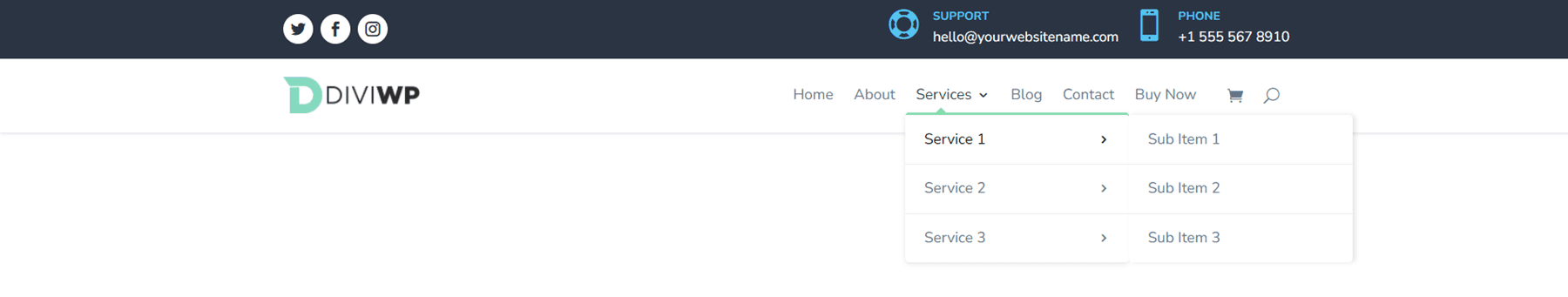
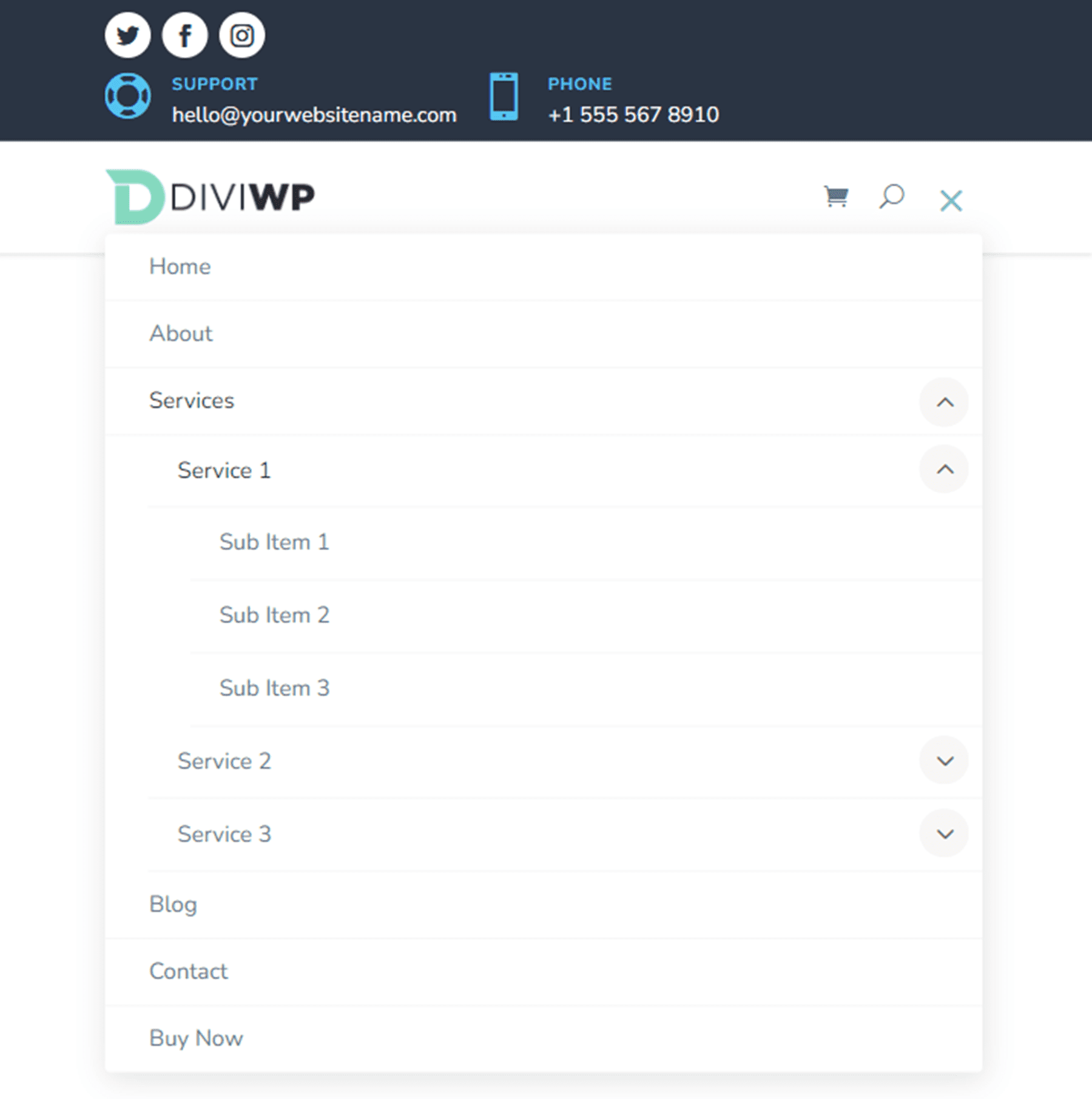
เค้าโครงส่วนหัว 4 คล้ายกับเค้าโครง 3 ยกเว้นการเปลี่ยนเมนูมือถือแบบเลื่อนเข้าและการเปลี่ยนแบบเลื่อนลงแบบเลื่อนลงสำหรับแท็บเล็ตและเมนูย่อยมือถือ นอกจากนี้ รายการเมนูหลักสำหรับเมนูย่อยจะไม่เชื่อมโยง



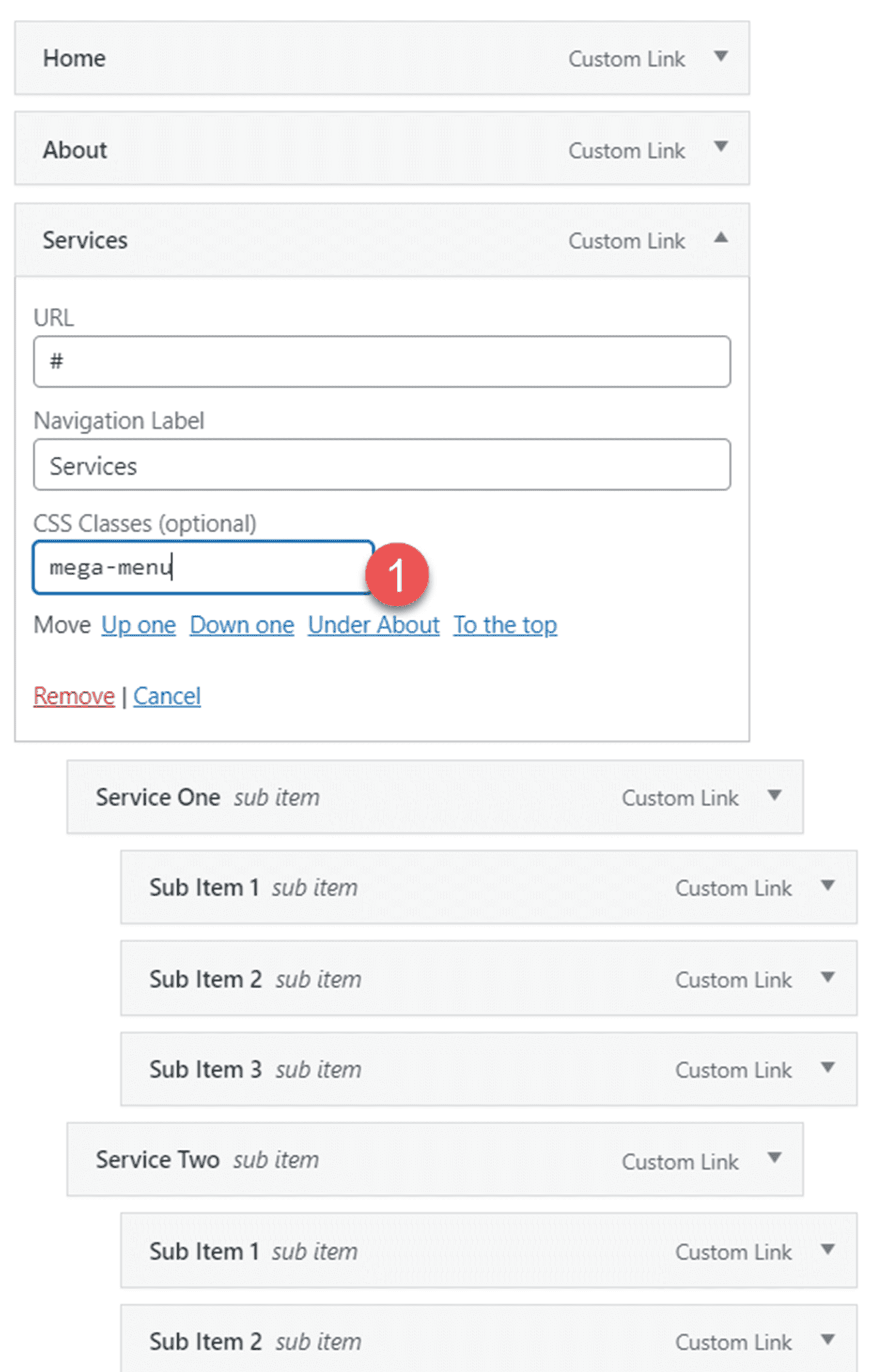
ฉันใช้ Header Layout 4 เพื่อแสดงเค้าโครงเมนูขนาดใหญ่ เพื่อให้ได้การออกแบบนี้ ก่อนอื่นให้ทำตามคำแนะนำเพื่อสร้างเมนูขนาดใหญ่ อย่าลืมป้อนเมนูเมกะคลาส CSS ในรายการหลัก แต่ละส่วนหัวใน DiviWP Header Sections Pack รองรับเมนูขนาดใหญ่

เค้าโครงส่วนหัว 5
เค้าโครง 5 เป็นส่วนหัวที่จัดชิดขวาโดยมีพื้นหลังสีเข้ม มันมีการเปลี่ยนเมนูมือถือแบบเฟดอิน



เค้าโครงส่วนหัว 6
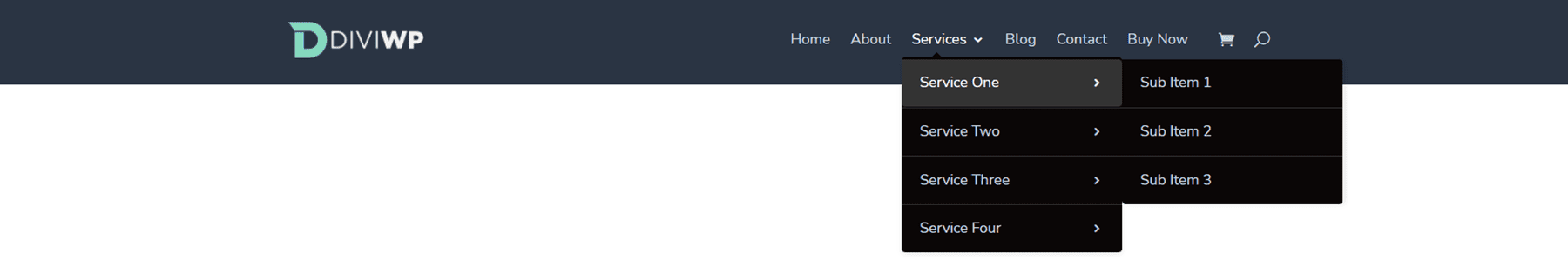
เค้าโครงส่วนหัว 6 ยังมีส่วนพื้นหลังสีเข้ม เมนูย่อยยังมีลักษณะพื้นหลังเป็นสีเข้ม



เค้าโครงส่วนหัว 7
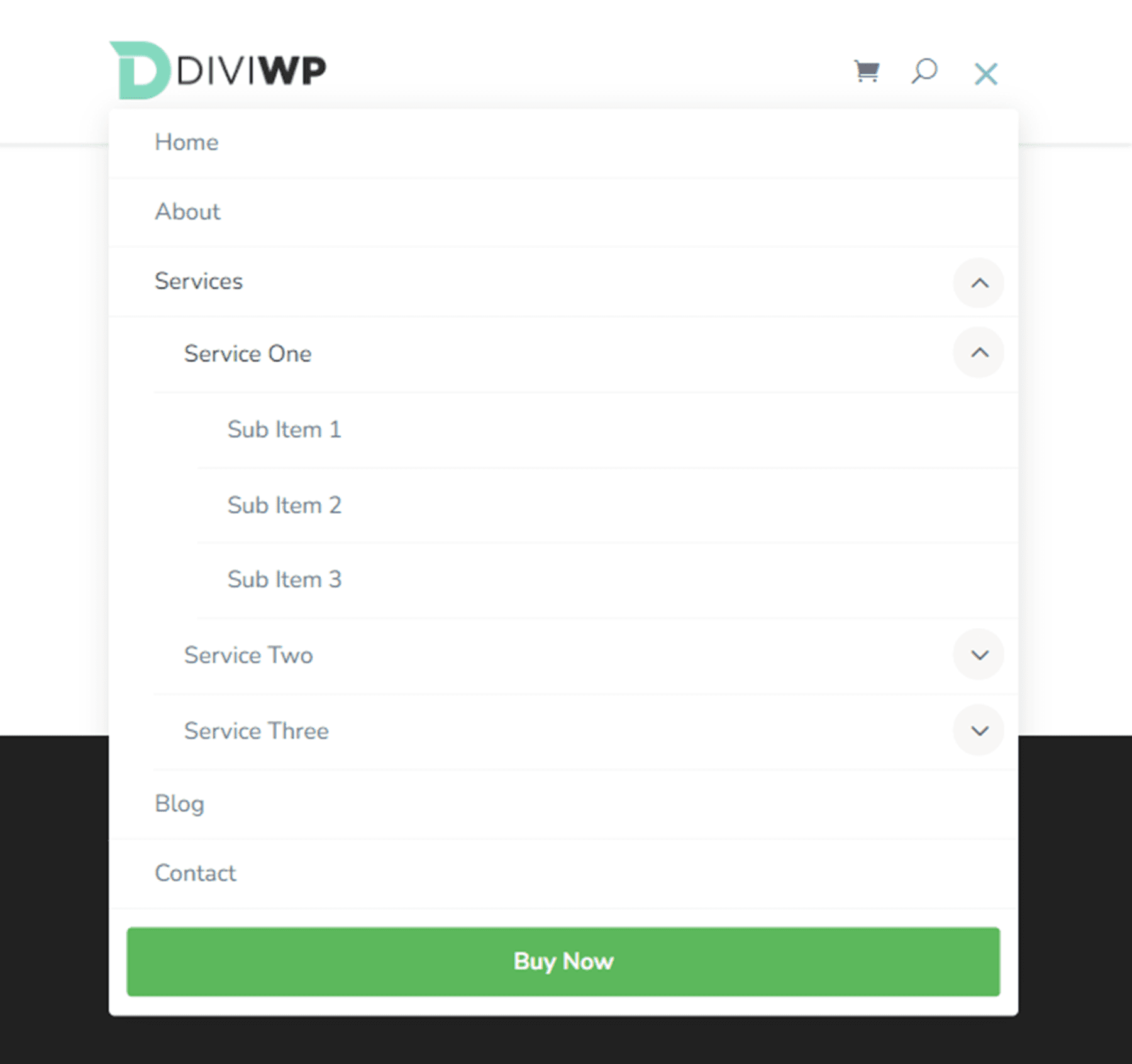
เค้าโครง 7 มีพื้นหลังสีอ่อนและมีเค้าโครงคอลัมน์ 3/4 – 1/4 แถวพร้อมปุ่มทางด้านขวา ปุ่มนี้ยังปรากฏข้างไอคอนเมนูแฮมเบอร์เกอร์บนแท็บเล็ตและมือถืออีกด้วย


เค้าโครงส่วนหัว 8
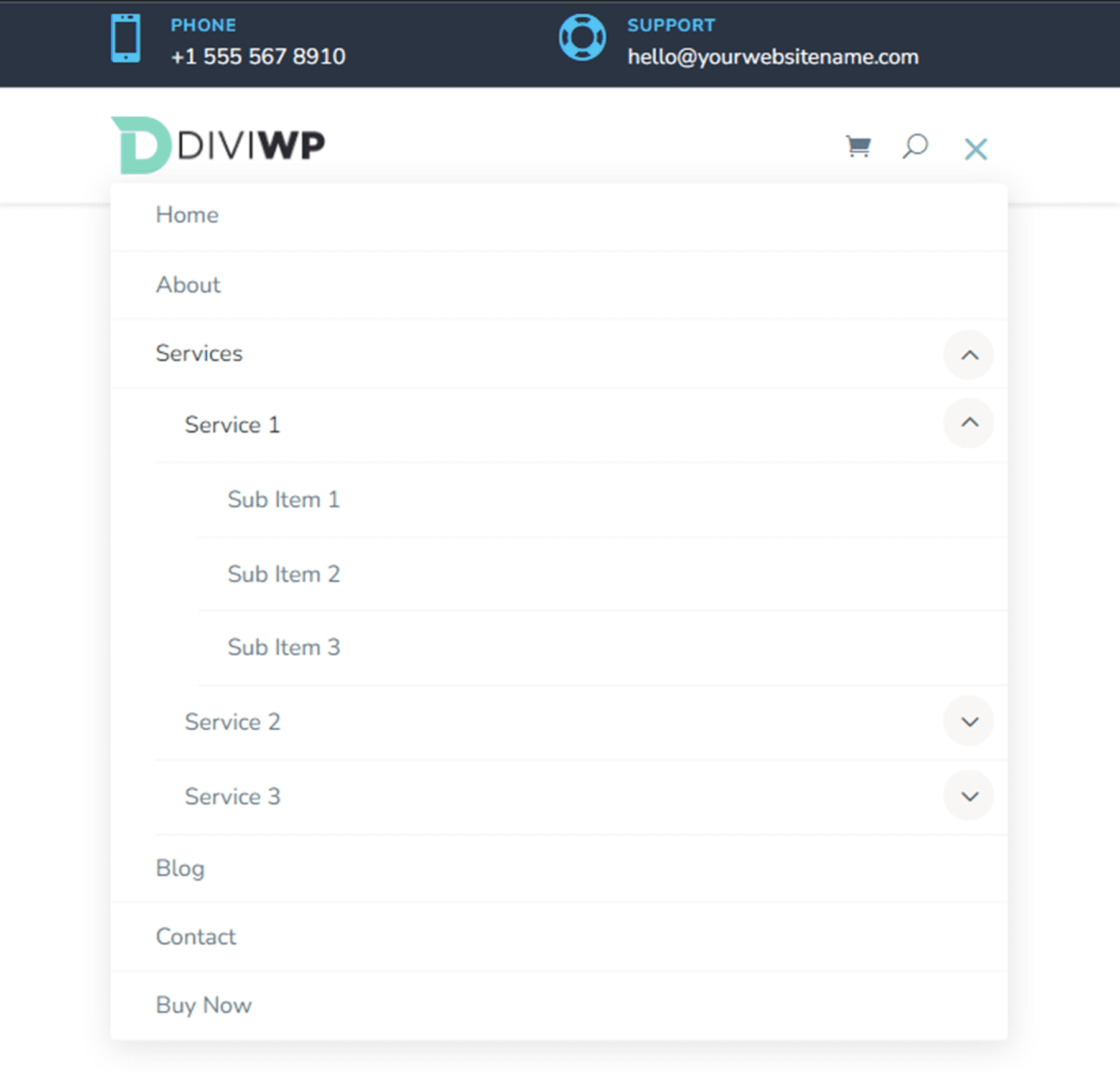
เลย์เอาต์ 8 มีไอคอนโซเชียลมีเดียทางด้านขวา บนอุปกรณ์เคลื่อนที่และแท็บเล็ต ไอคอนโซเชียลมีเดียจะปรากฏข้างไอคอนเมนูแฮมเบอร์เกอร์ ส่วนหัวยังใช้การเปลี่ยนแบบเลื่อนลงแบบเลื่อนลงสำหรับแท็บเล็ตและเมนูย่อยมือถือ



เค้าโครงส่วนหัว 9
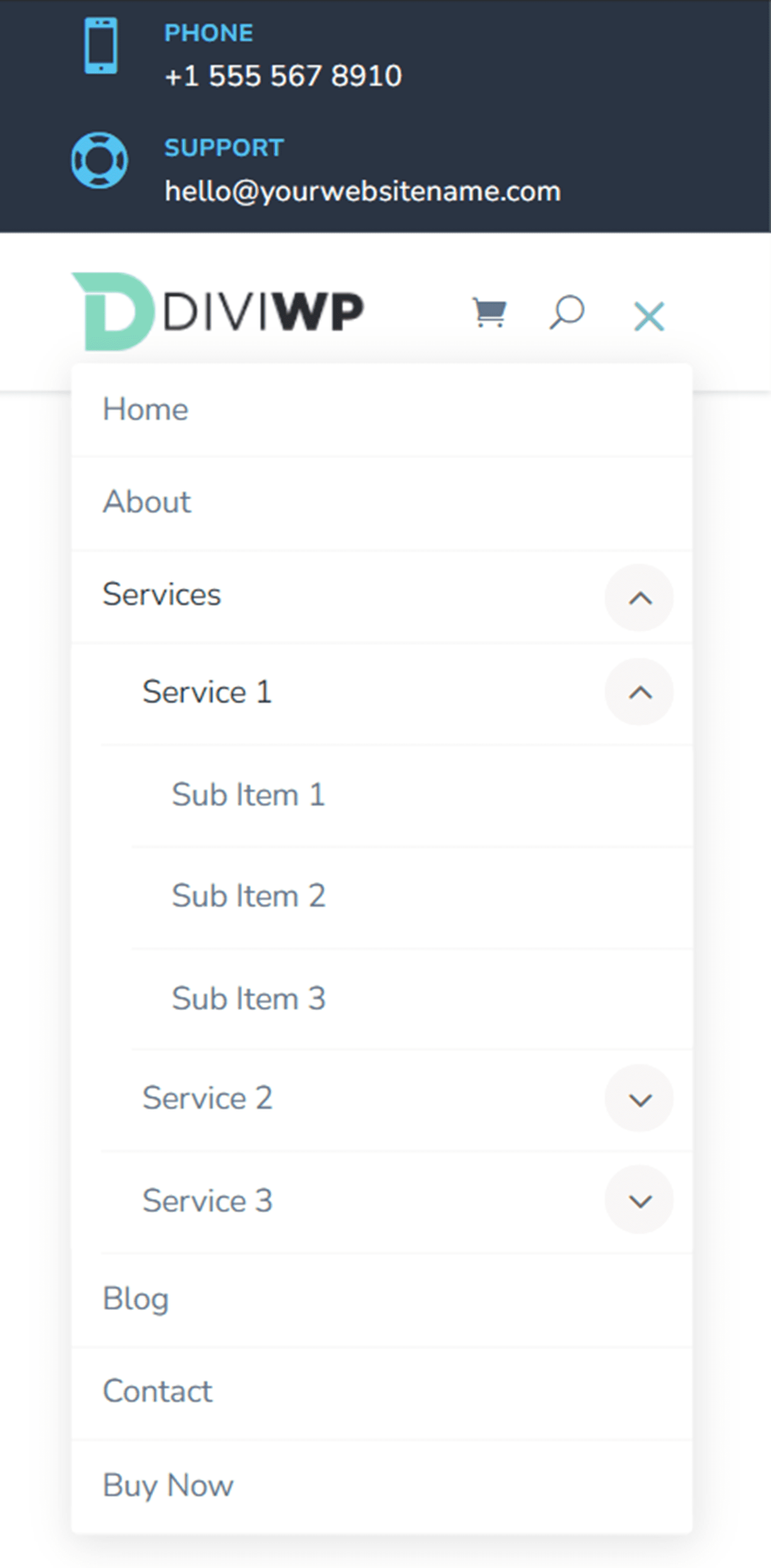
เค้าโครงส่วนหัว 9 มีแถวบนสุดสีเข้มพร้อมโมดูลการนำเสนอสำหรับข้อมูลติดต่อและไอคอนติดตามโซเชียลมีเดีย เมนูหลักเหมือนกับ Header Layout 1



เค้าโครงส่วนหัว10
เค้าโครงส่วนหัว 10 มีแถวบนสุดพร้อมโมดูลเมนูและโมดูลติดตามโซเชียลมีเดีย ช่วยให้คุณเพิ่มรายการเมนูเพิ่มเติมหรือลิงก์ไปยังแถบเมนูด้านบน อีกครั้ง เมนูหลักจะเหมือนกับ Header Layout 1




เค้าโครงส่วนหัว11
แถวบนสุดของ Header Layout 11 มีโมดูลการนำเสนอ ไอคอนติดตามโซเชียลมีเดีย และปุ่ม อีกครั้ง เมนูหลักจะเหมือนกับ Header Layout 1



เค้าโครงส่วนหัว12
เค้าโครงส่วนหัว 12 วางไอคอนโซเชียลมีเดียไว้ที่ด้านซ้ายของแถวบนสุด และโมดูลการนำเสนอสองโมดูลทางด้านขวา อีกครั้ง เค้าโครงสำหรับเมนูหลักจะเหมือนกับเค้าโครงส่วนหัว 1



เค้าโครงส่วนหัว13
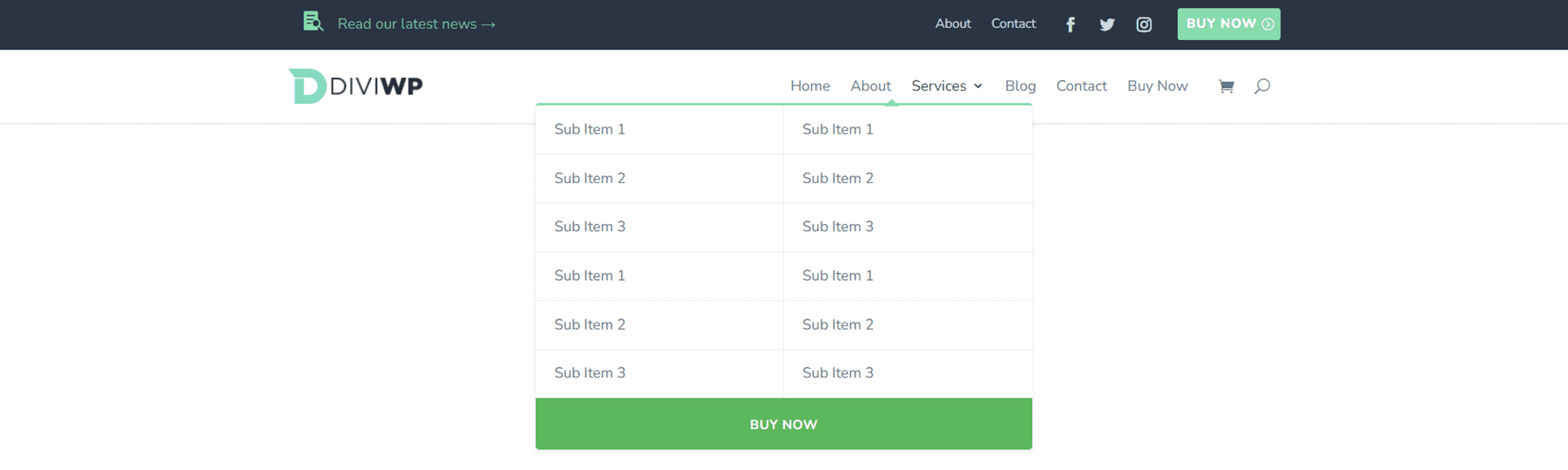
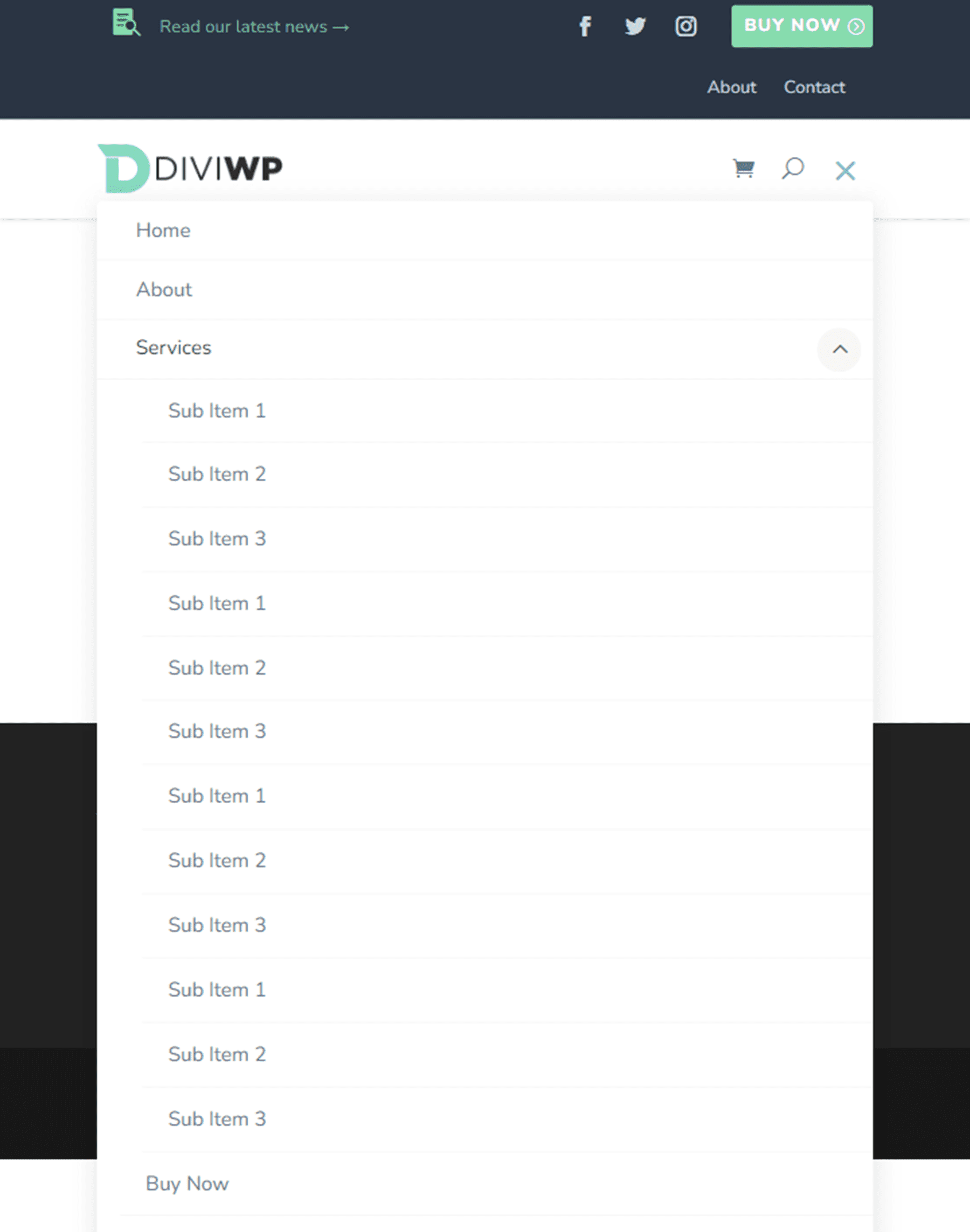
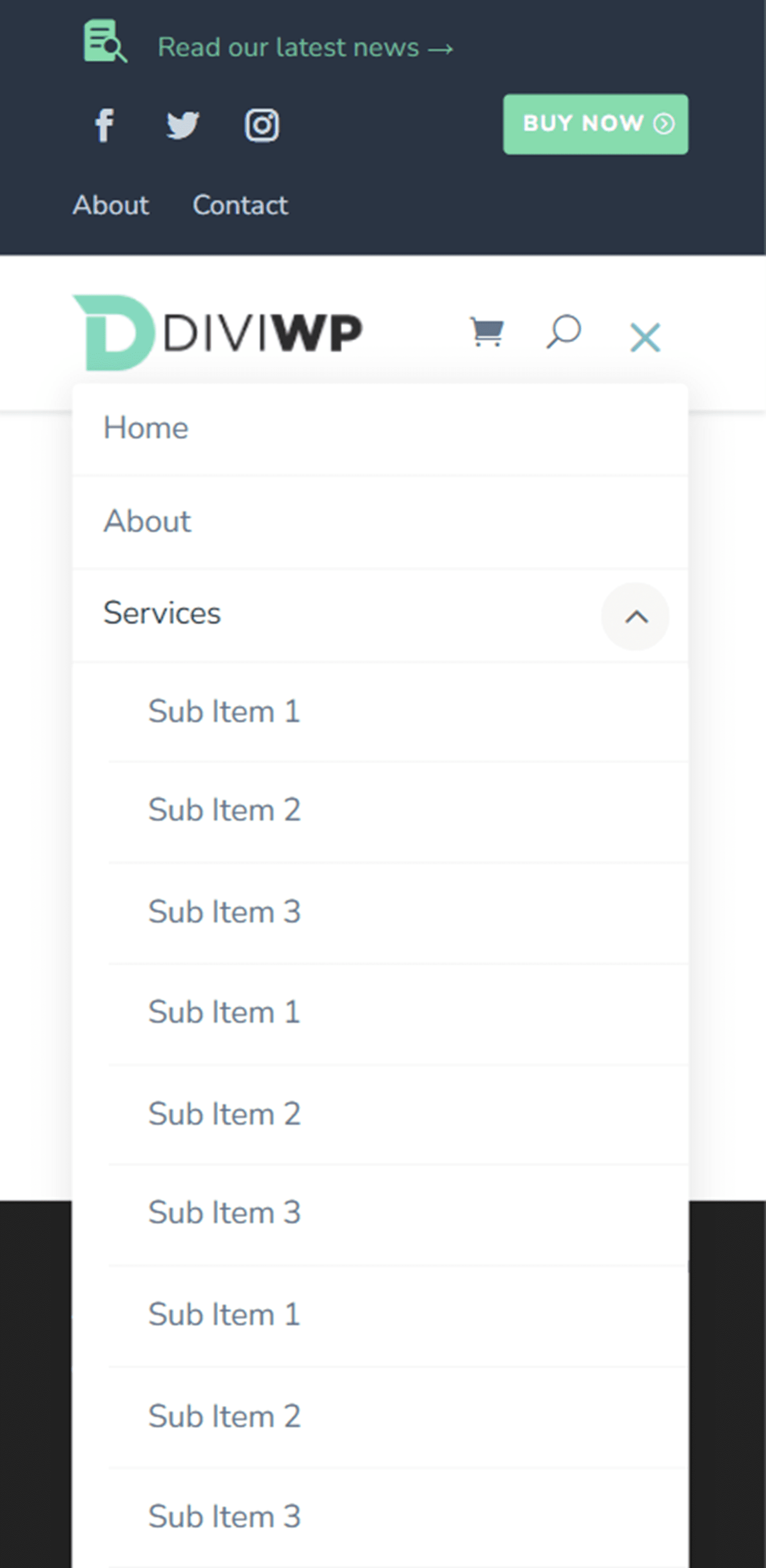
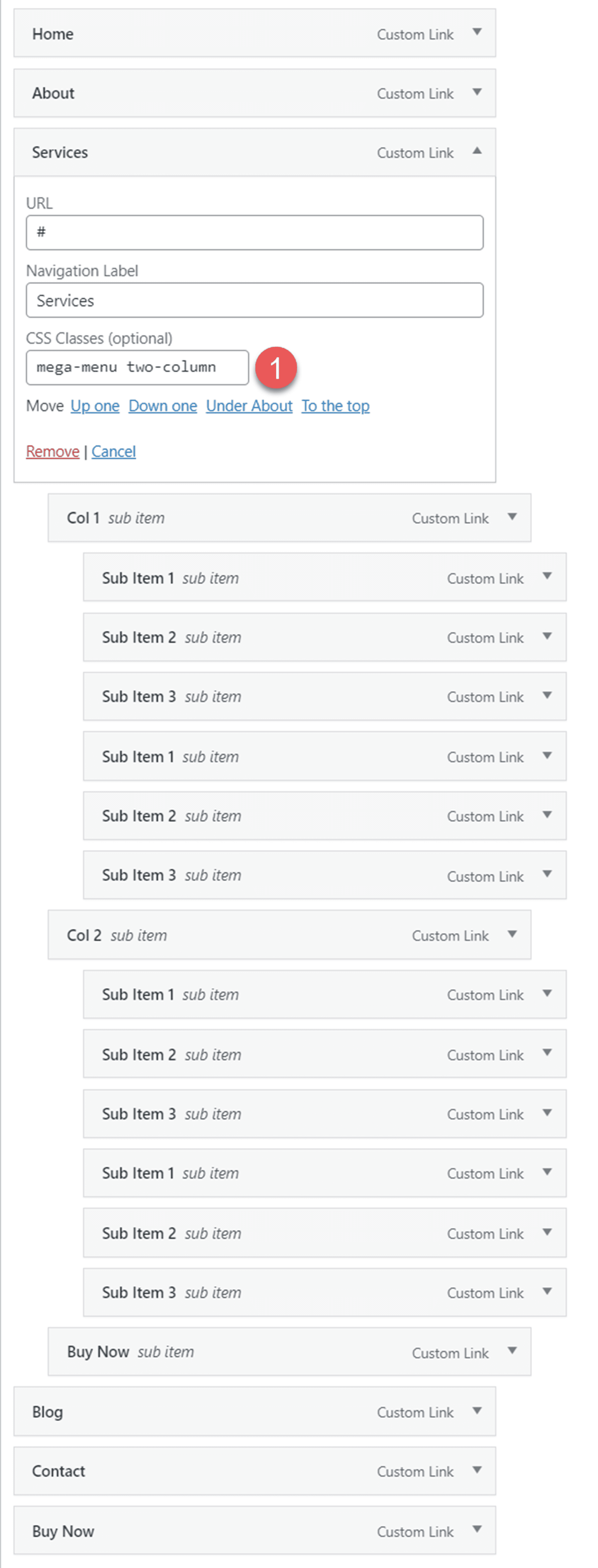
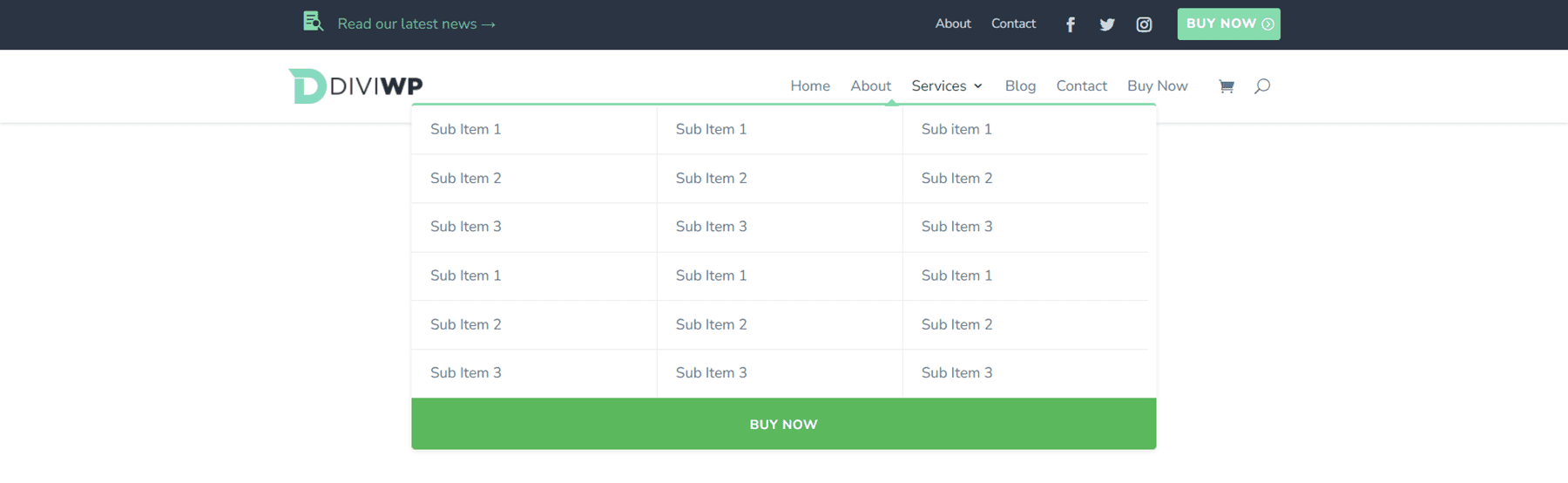
โครงร่างส่วนหัว 13 มีโมดูลการนำเสนอ เมนู ไอคอนโซเชียลมีเดีย และปุ่มบนเมนูด้านบน นอกจากนี้ยังมาพร้อมกับเค้าโครงเมนูขนาดใหญ่ 2 คอลัมน์สำหรับเดสก์ท็อปพร้อมปุ่มเสริมที่ด้านล่าง เพื่อให้ได้การออกแบบนี้ ก่อนอื่นคุณต้องสร้างเมนูที่มีรายการเมนูหลัก สองรายการเมนูย่อยสำหรับสองคอลัมน์ (ระบุว่า Col 1 และ Col 2 ในภาพหน้าจอด้านล่าง) และรายการเมนูด้านล่าง



ขั้นแรก เพิ่ม CSS Class mega-menu สองคอลัมน์ไปยังรายการพาเรนต์

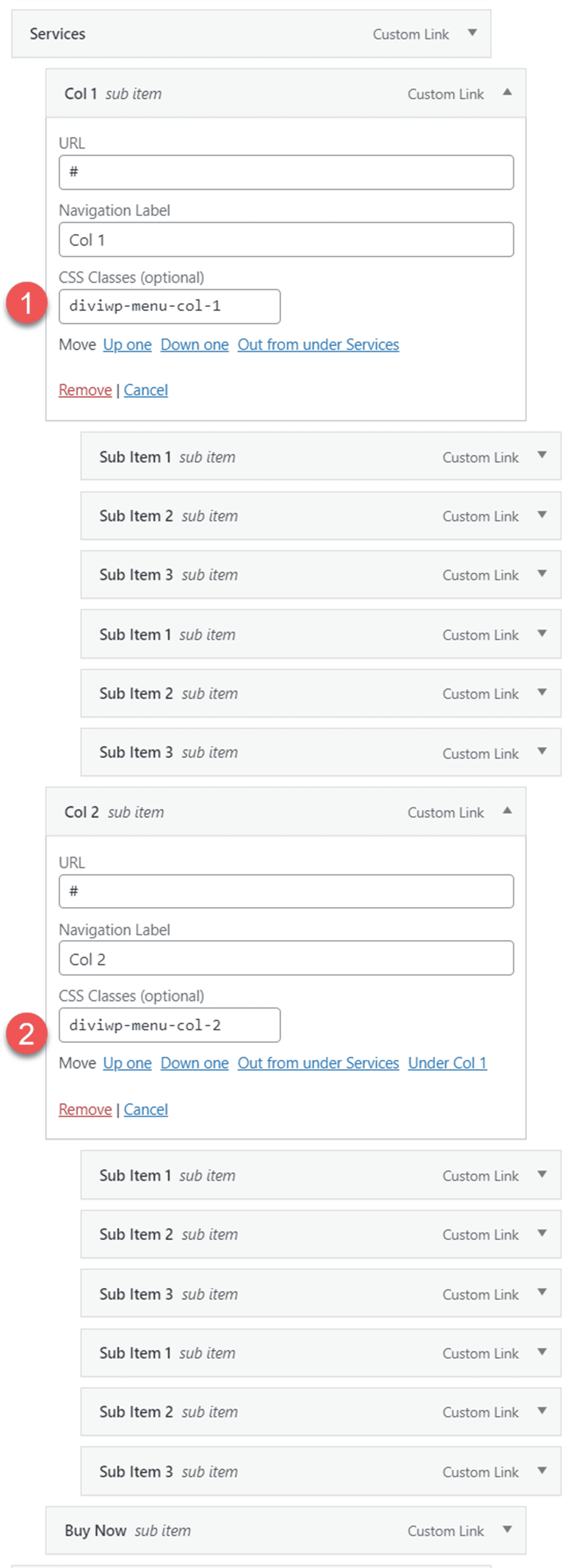
จากนั้นเพิ่มคลาส CSS diviwp-menu-col-1 ให้กับรายการเมนูของคอลัมน์แรก และเพิ่ม diviwp-menu-col-2 ให้กับรายการเมนูของคอลัมน์ที่สอง

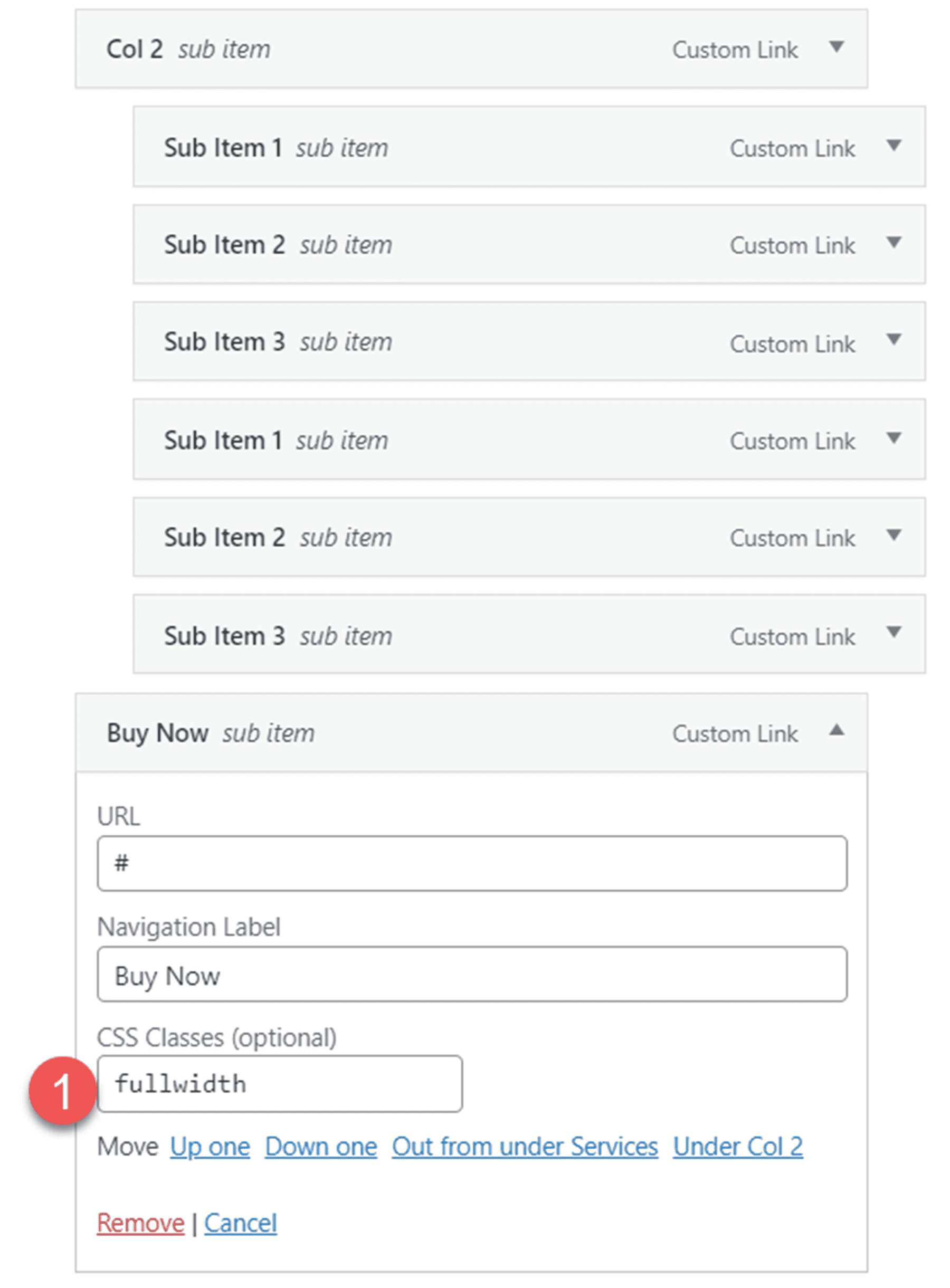
สุดท้าย เพิ่ม CSS Class fullwidth ให้กับรายการเมนูปุ่ม

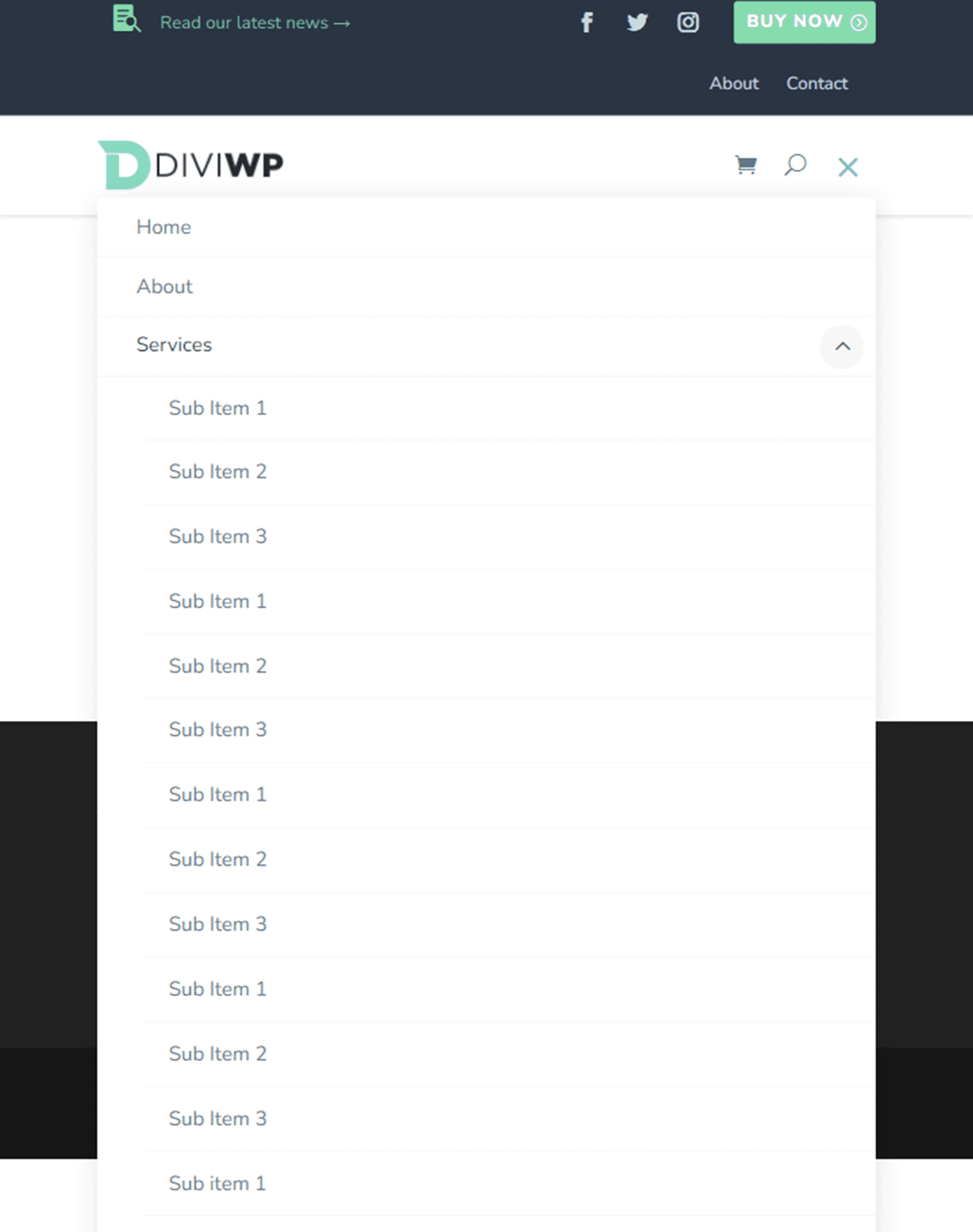
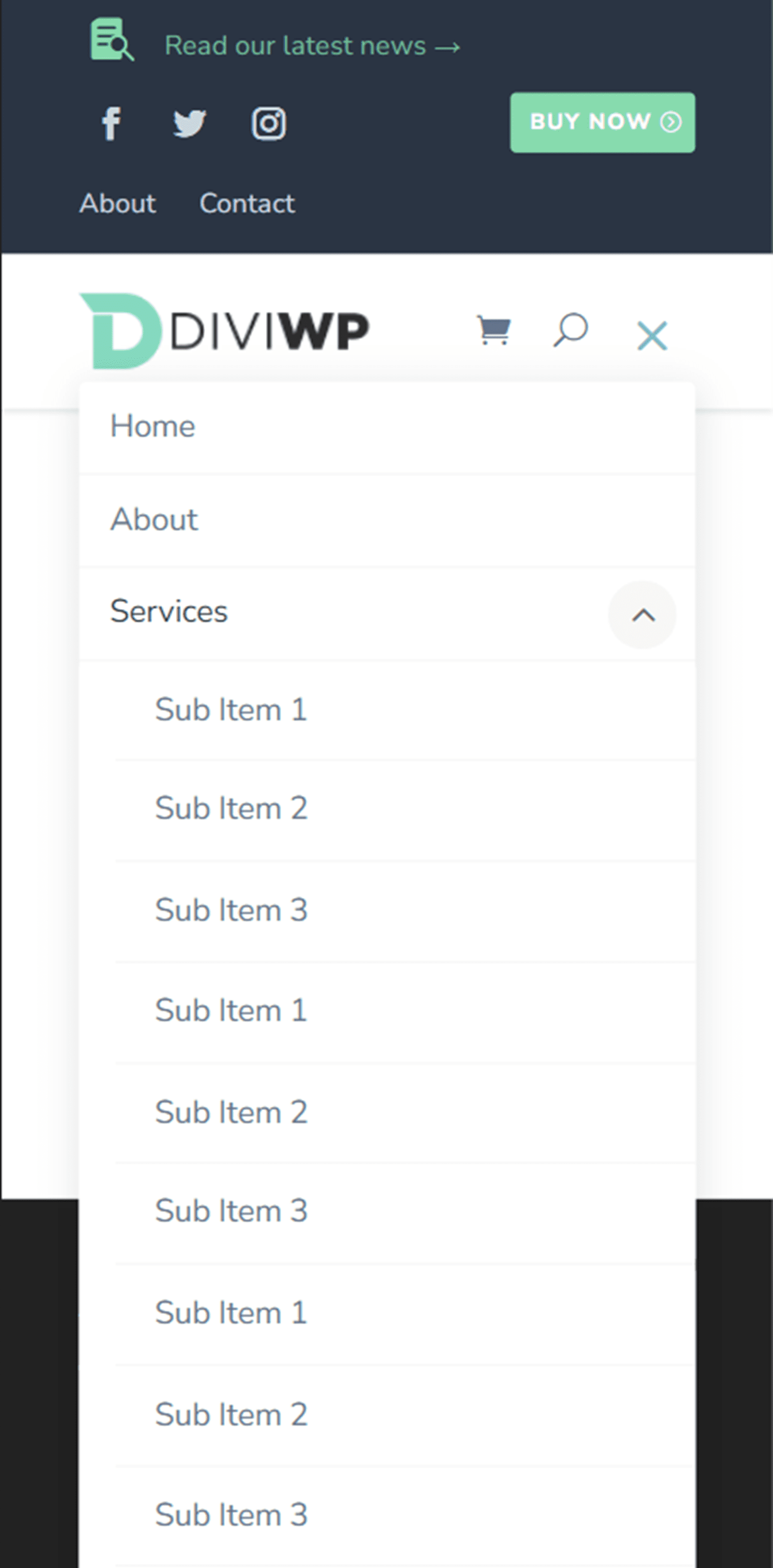
เค้าโครงส่วนหัว14
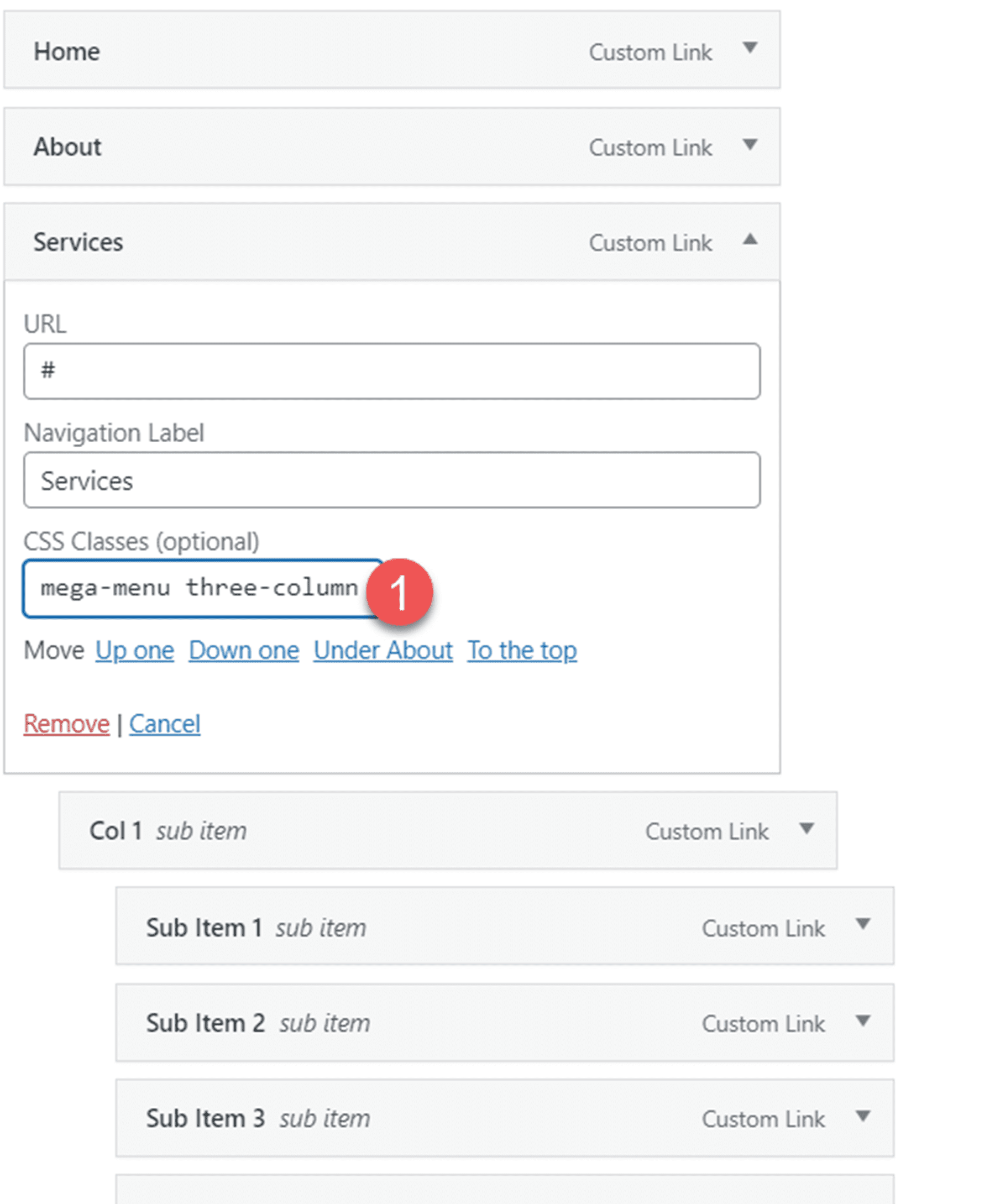
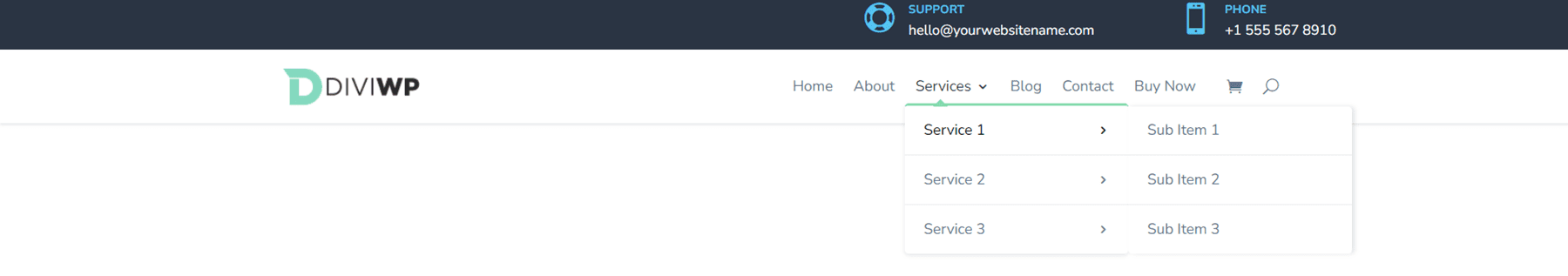
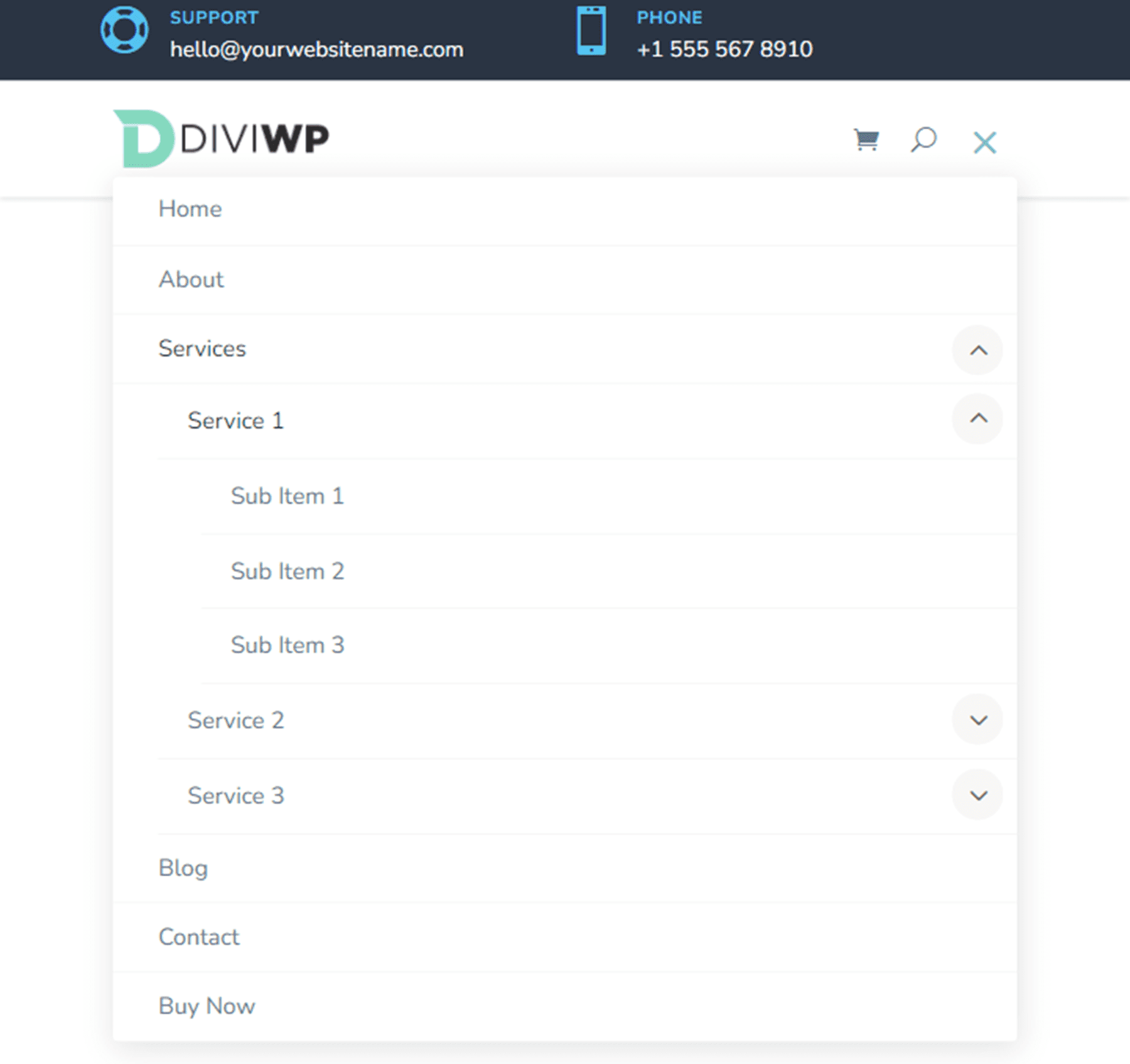
เค้าโครงส่วนหัว 14 เป็นรูปแบบเมนูขนาดใหญ่ 3 คอลัมน์ของเค้าโครง 13 สำหรับเค้าโครงนี้ ให้ทำตามขั้นตอนสำหรับเค้าโครงส่วนหัว 13 และเพิ่มคอลัมน์อื่น



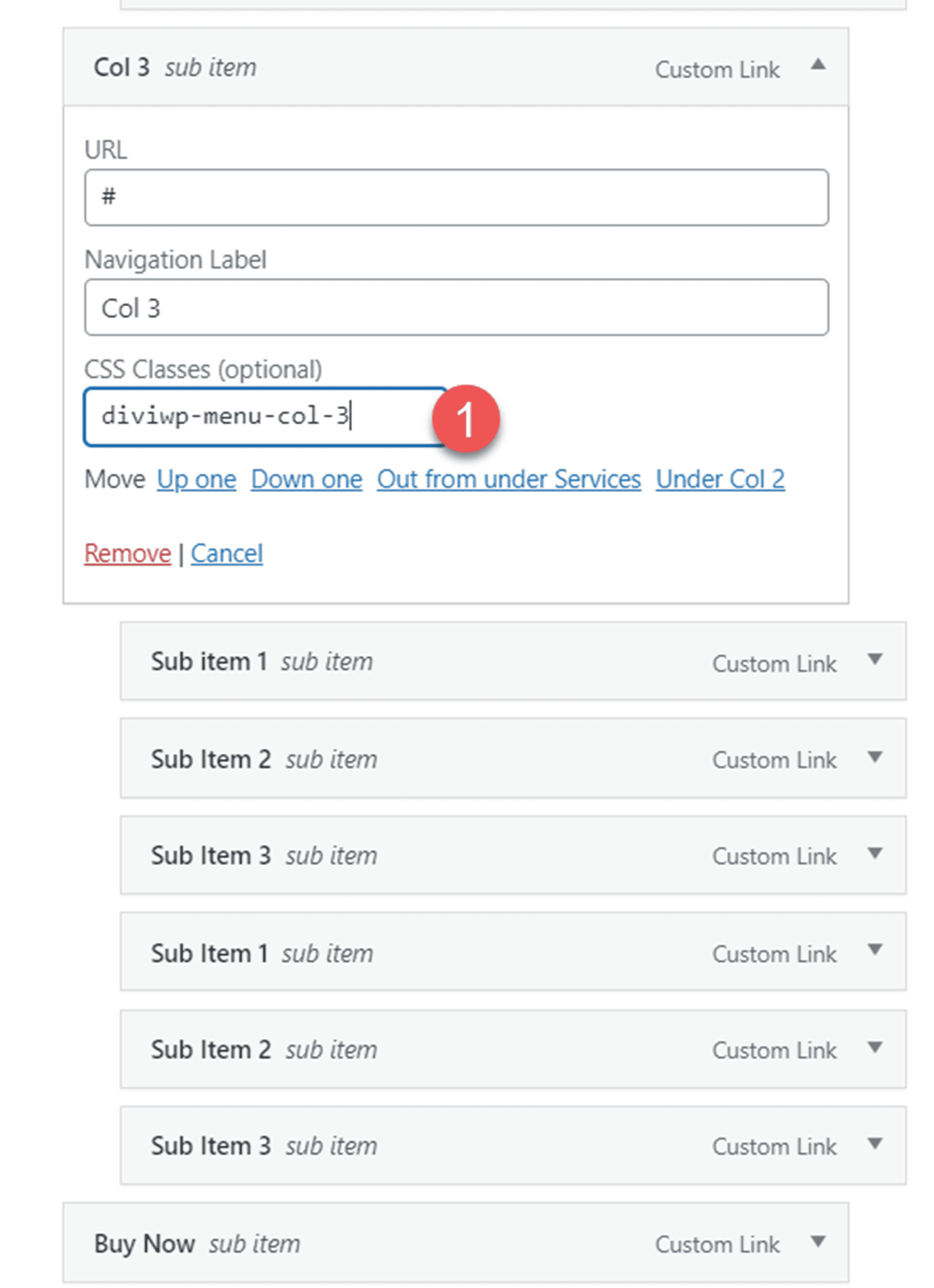
ในรายการคอลัมน์ที่สาม เพิ่มคลาส CSS ต่อไปนี้: diviwp-menu-col-3

สุดท้าย เพิ่มเมนูสามคอลัมน์ระดับเมกะ CSS ให้กับรายการพาเรนต์

เค้าโครงส่วนหัว15
เลย์เอาต์ 15 มีไอคอนประกาศแจ้งสองไอคอนที่แถบเมนูด้านบน เมนูหลักมีพื้นหลังสีอ่อนและเหมือนกับรูปแบบที่ 1



เค้าโครงส่วนหัว16
Header Layout 16 ส่วนใหญ่จะเหมือนกับ Header Layout 15 ยกเว้นไอคอนประกาศจะอยู่ที่ด้านซ้ายของแถบเมนูด้านบน



เค้าโครงส่วนหัว17
เลย์เอาต์ 17 มีคำโปรยสองอันทางด้านซ้ายของแถบเมนูด้านบน และไอคอนโซเชียลมีเดียที่มีพื้นหลังสีขาวทรงกลมทางด้านขวาของแถบเมนูด้านบน



เค้าโครงส่วนหัว18
รูปแบบ 18 เป็นการเปลี่ยนแปลงเล็กน้อยจากรูปแบบ 17 ในการออกแบบนี้ ไอคอนสื่อสังคมออนไลน์จะอยู่ทางซ้ายและคำประกาศจะอยู่ทางด้านขวาของแถบเมนูด้านบน



เค้าโครงส่วนหัว19
เลย์เอาต์ 19 มีไอคอนประกาศทางด้านซ้ายและไอคอนโซเชียลมีเดียทางด้านขวา รวมถึงปุ่มทางด้านขวาสุด



เค้าโครงส่วนหัว 20
เค้าโครงสุดท้าย เค้าโครง 20 เป็นรูปแบบหนึ่งของเค้าโครง 19 ในการออกแบบนี้ ไอคอนประกาศจะอยู่ทางซ้ายและไอคอนปุ่มอยู่ทางขวา ไอคอนโซเชียลมีเดียอยู่ด้านขวาสุด



การปรับแต่ง DiviWP Header Sections Pack
DiviWP Header Sections Pack สามารถปรับแต่งได้อย่างสมบูรณ์เนื่องจากสร้างด้วย Divi Builder คุณสามารถเปลี่ยนสี ฟอนต์ ข้อความ และไอคอนใดๆ ได้อย่างง่ายดายเหมือนกับที่คุณปรับแต่งโมดูล Divi อื่นๆ นอกจากนี้ยังมีการสนับสนุนและเอกสารมากมายสำหรับ DiviWP Header Sections Pack เพื่อให้คุณสามารถปรับแต่งรูปลักษณ์ของส่วนหัวของคุณเพิ่มเติมได้
ซื้อ DiviWP Header Sections Pack
DiviWP Header Sections Pack มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $19 สำหรับการใช้งานเว็บไซต์แบบไม่จำกัดและการสนับสนุนตลอดอายุการใช้งานและการอัปเดต ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
DiviWP Header Sections Pack มาพร้อมกับส่วนหัวที่สร้างไว้ล่วงหน้า 20 ส่วนที่สามารถปรับแต่งได้อย่างสมบูรณ์เพื่อให้เหมาะกับการออกแบบเว็บไซต์ของคุณ หากคุณต้องการดูการสาธิตสดของส่วนหัวต่างๆ คุณสามารถทำได้ที่นี่ ชุดนี้อาจมีประโยชน์มากหากคุณไม่ต้องการใช้เวลาสร้างส่วนหัวที่กำหนดเองสำหรับเว็บไซต์ของคุณ แต่ต้องการมีการออกแบบที่ไม่ซ้ำกันสำหรับส่วนหัวของคุณนอกเหนือจากเลย์เอาต์ Divi เริ่มต้น
เราชอบที่จะได้ยินจากคุณ! คุณได้ลอง DiviWP Header Sections Pack แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
