จุดเด่นของผลิตภัณฑ์ Divi: ร้านเฟอร์นิเจอร์ ธีม Divi WooCommerce
เผยแพร่แล้ว: 2023-09-18Furniture Shop Divi WooCommerce Theme เป็นธีมลูกของบุคคลที่สามสำหรับ Divi ที่ออกแบบมาสำหรับอีคอมเมิร์ซ ประกอบด้วยการออกแบบหน้าหลายหน้าและเพิ่มคุณสมบัติมากมายที่ทำงานร่วมกับ WooCommerce ในโพสต์นี้ เราจะดูที่ Furniture Shop Divi WooCommerce Theme เพื่อช่วยคุณตัดสินใจว่าเป็น Divi Child Theme ที่ใช่สำหรับร้านค้าออนไลน์ของคุณหรือไม่
- 1 การติดตั้งธีมร้านเฟอร์นิเจอร์ Divi WooCommerce
- 2 ตัวเลือกธีมร้านเฟอร์นิเจอร์ Divi WooCommerce
- 3 ร้านเฟอร์นิเจอร์หน้าธีม Divi WooCommerce
- 3.1 หน้าแรก
- 3.2 บ้านสอง
- 3.3 หน้าภายใน
- 3.4 ส่วนหัว
- 3.5 ส่วนท้าย
- 4 ร้านเฟอร์นิเจอร์ Divi WooCommerce ธีม WooCommerce หน้า
- 4.1 หน้าร้านค้า
- 4.2 เค้าโครงหน้าผลิตภัณฑ์เดียว
- 4.3 คุณสมบัติ WooCommerce
- 5 สถานที่ซื้อเฟอร์นิเจอร์ร้านธีม Divi WooCommerce
- 6 ความคิดสิ้นสุด
การติดตั้งธีมร้านเฟอร์นิเจอร์ Divi WooCommerce
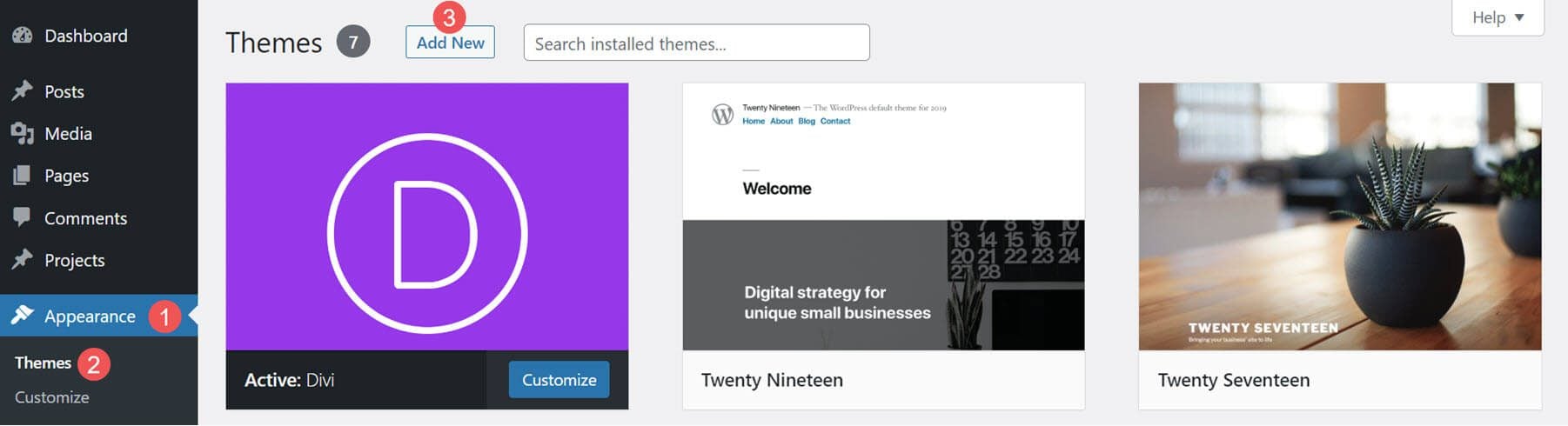
การติดตั้งธีม Divi Child นี้ทำได้ง่าย เมื่อเปิดใช้งาน Divi แล้ว ให้อัปโหลดและเปิดใช้งานธีม Furniture Shop Divi WooCommerce เช่นเดียวกับธีม WordPress อื่นๆ ขั้นแรกไปที่ ธีม :
- รูปร่าง
- ธีมส์
- เพิ่มใหม่

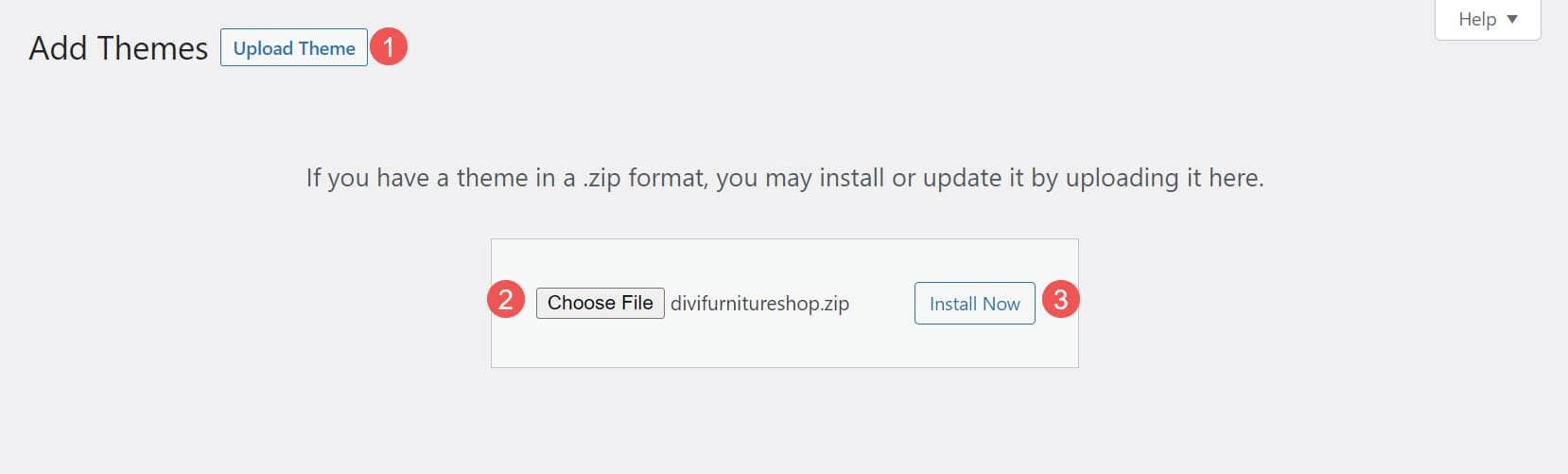
จากนั้นให้อัปโหลดธีม
- อัปโหลดธีม
- เลือกไฟล์
- ติดตั้งในขณะนี้

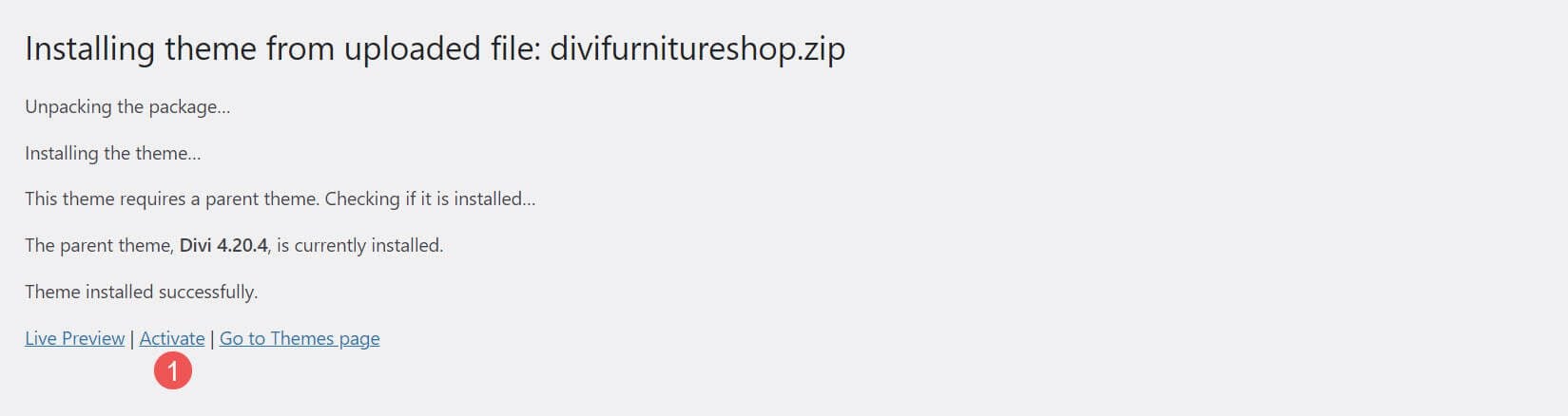
จากนั้น เปิดใช้ งานธีมลูก
- เปิดใช้งาน

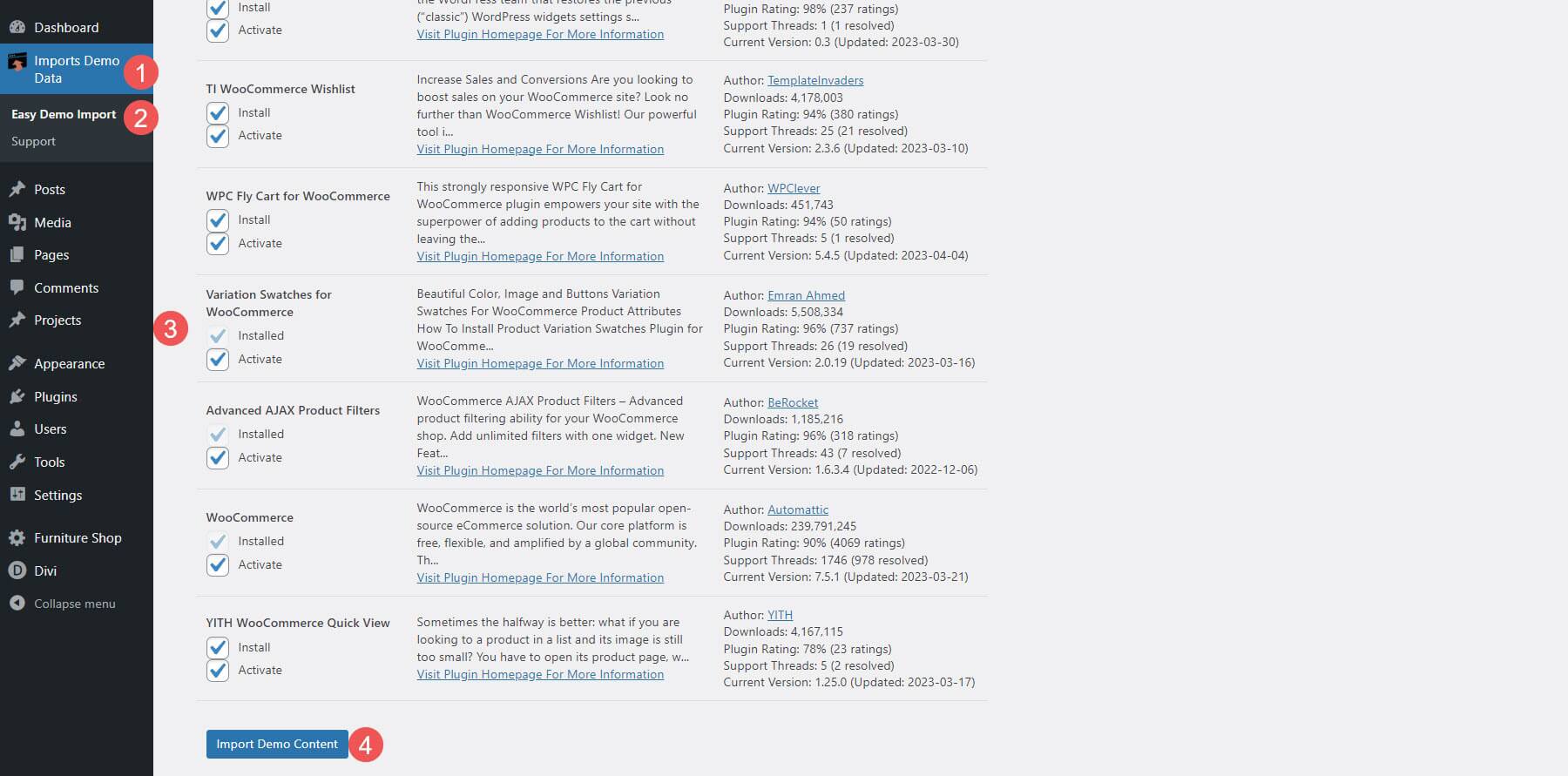
เลือก เนื้อหาทั้งหมดที่คุณต้องการติดตั้ง ซึ่งรวมถึงหน้า เค้าโครง และแม้แต่ปลั๊กอินทั้งหมด มันจะเปิดใช้งานปลั๊กอินให้คุณด้วย ทุกอย่างถูกเลือกตามค่าเริ่มต้น ฉันแนะนำให้ทิ้งทุกอย่างที่เลือกไว้ คลิก นำเข้าเนื้อหาสาธิต และรอให้การนำเข้าเสร็จสิ้น
- นำเข้าเนื้อหาสาธิต

ในที่สุด เมื่อทุกอย่างได้รับการนำเข้าและเปิดใช้งานแล้ว คุณจะเห็นข้อความว่ากระบวนการเสร็จสมบูรณ์ จากนั้นคุณสามารถ ลบผู้นำเข้าออก ได้
- ลบเนื้อหาสาธิตและฟังก์ชันนำเข้า

ฉันได้รับข้อความแจ้งว่ามีการกำหนดค่าปลั๊กอิน WooCommerce Wishlist ไม่ถูกต้อง แต่สามารถแก้ไขได้ง่าย คุณจะต้องตั้งค่าปลั๊กอินบางตัว เช่น ตัวเลือก WooCommerce ของคุณ ตัวเลือกปลั๊กอิน WooCommerce Wishlist การตั้งค่า FiboSearch ฯลฯ เอกสารนี้จะแสดงการตั้งค่าที่คุณต้องการ ของฉันส่วนใหญ่ได้รับการกำหนดค่าอย่างถูกต้อง แต่ฉันจำเป็นต้องทำการปรับเปลี่ยนบางอย่างเพื่อให้ตรงกับเอกสารประกอบ
ร้านค้าเฟอร์นิเจอร์ ตัวเลือกธีม Divi WooCommerce
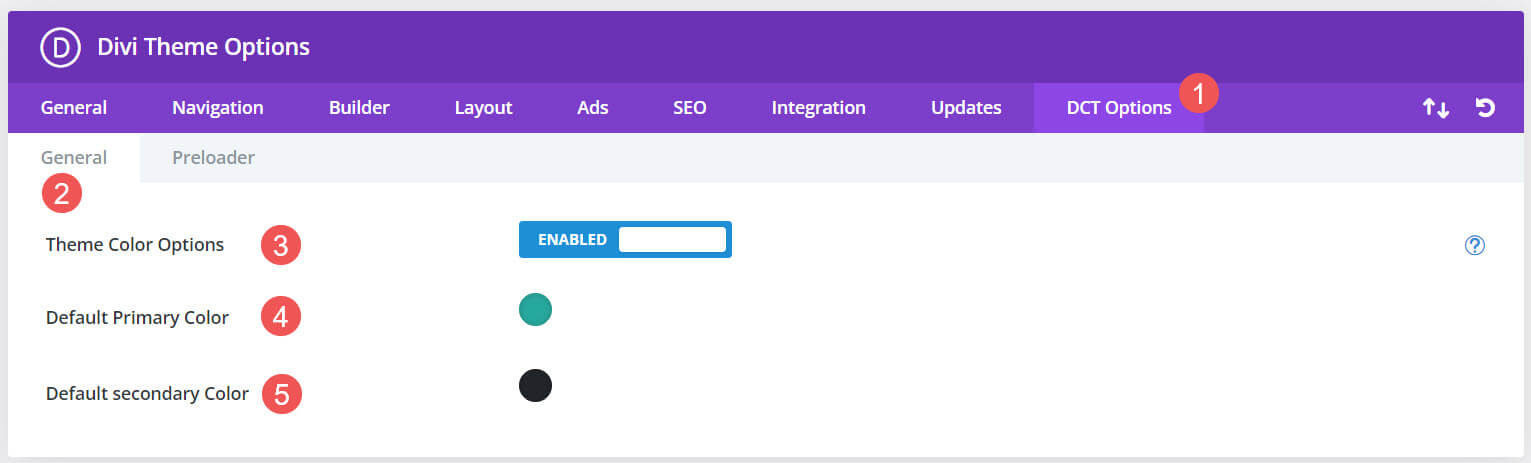
การตั้งค่าธีมประกอบด้วยการเปลี่ยนสีในคลิกเดียว ตัวเลือกสี และตัวโหลดล่วงหน้า แท็บทั่วไปมีตัวเลือกสีของธีมและตัวเลือกสีซึ่งคุณสามารถเลือกสีหลักและสีรองเริ่มต้นได้

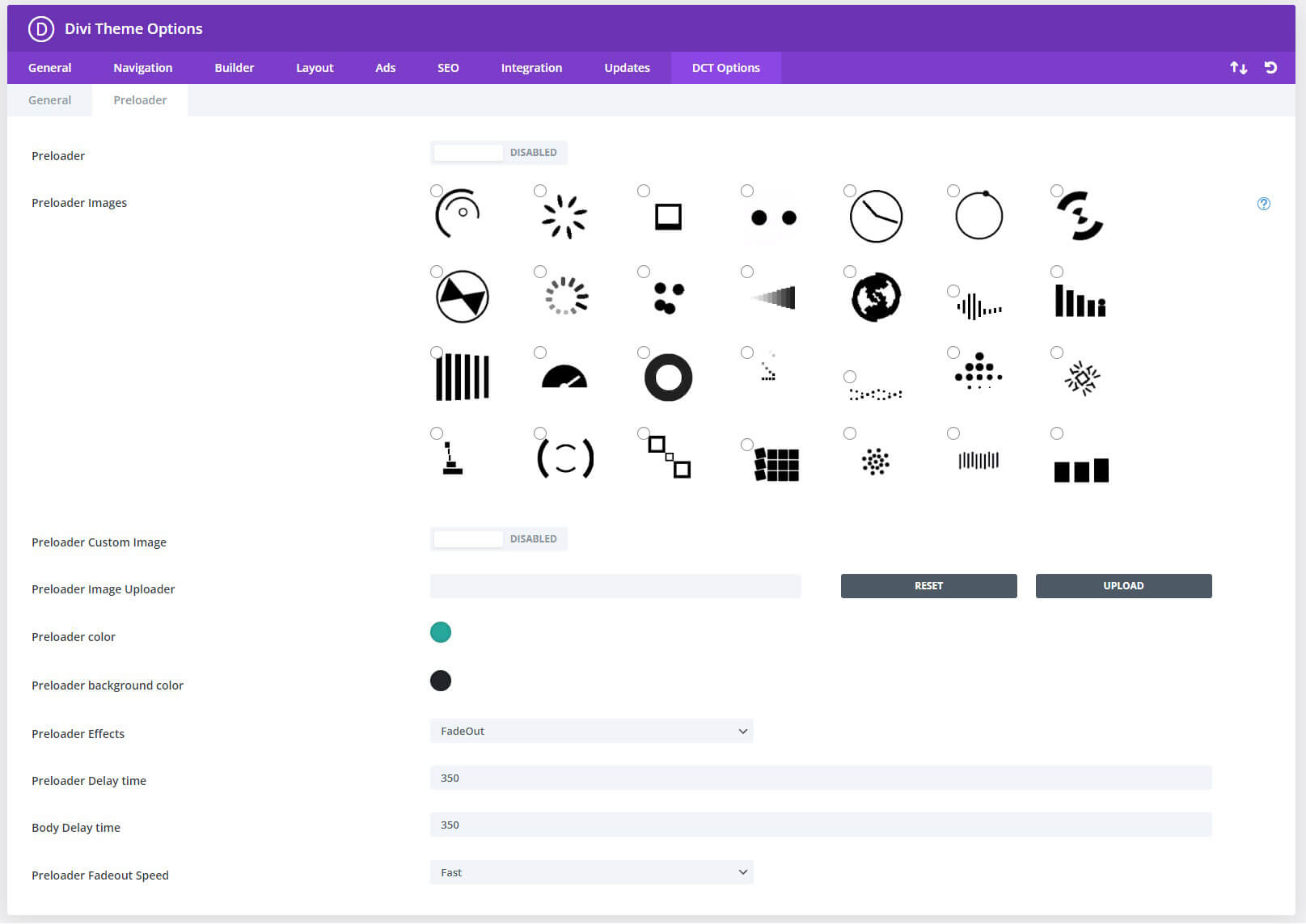
แท็บตัวโหลดล่วงหน้ามีตัวโหลดล่วงหน้าในตัวให้เลือก 28 ตัว คุณยังสามารถอัปโหลดตัวโหลดล่วงหน้าแบบกำหนดเองและเลือกสี พื้นหลัง เอฟเฟกต์ ดีเลย์ และความเร็วในการเฟดเอาท์ได้

ร้านเฟอร์นิเจอร์หน้าธีม Divi WooCommerce
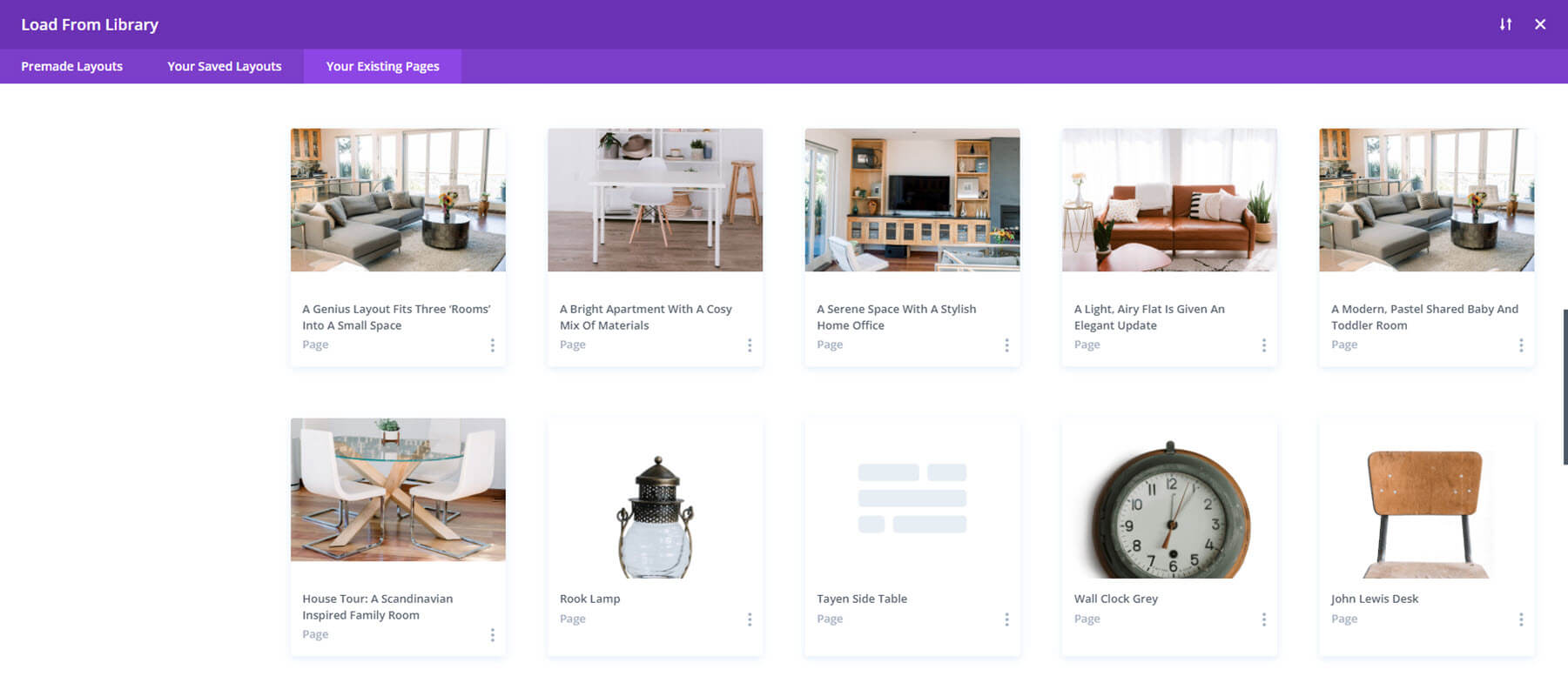
Furniture Shop Divi WooCommerce Theme เพิ่ม 32 หน้าในเว็บไซต์ของคุณ ไม่นับหน้าที่สร้างในตัวสร้างธีม Divi ซึ่งรวมถึงโฮมเพจ หน้าเว็บไซต์มาตรฐาน หน้า WooCommerce ฯลฯ

หน้าแรก
ธีมร้านเฟอร์นิเจอร์ Divi WooCommerce มี 3 หน้าแรกที่แตกต่างกันให้เลือก ทั้งสามใช้โทนสีขาวพร้อมไฮไลท์สีเขียว มีองค์ประกอบการออกแบบเหมือนกัน และเน้นที่อีคอมเมิร์ซ ต่อไปนี้เป็นภาพรวมของหน้าแรกทั้งสามหน้า
บ้านหนึ่ง
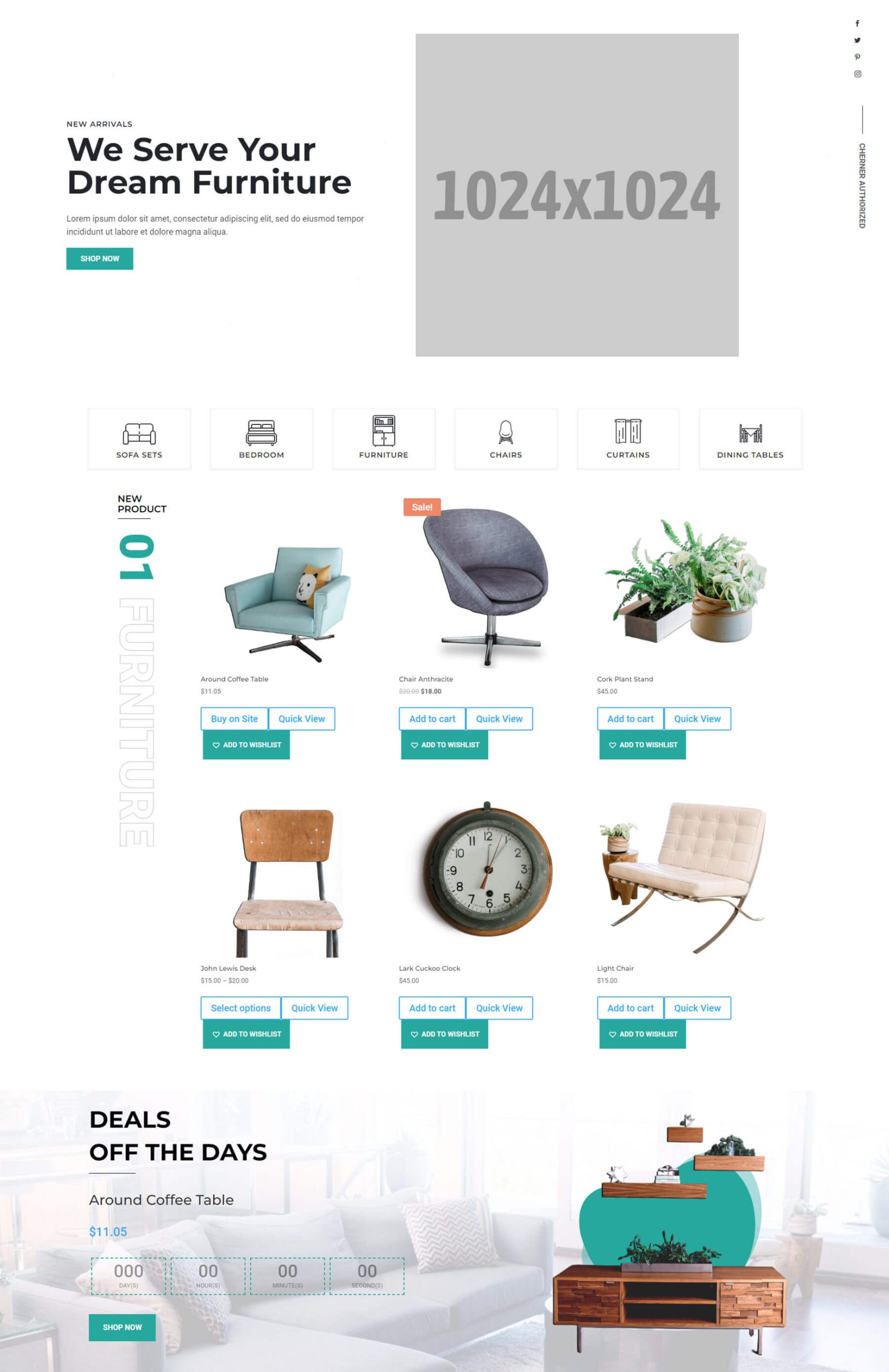
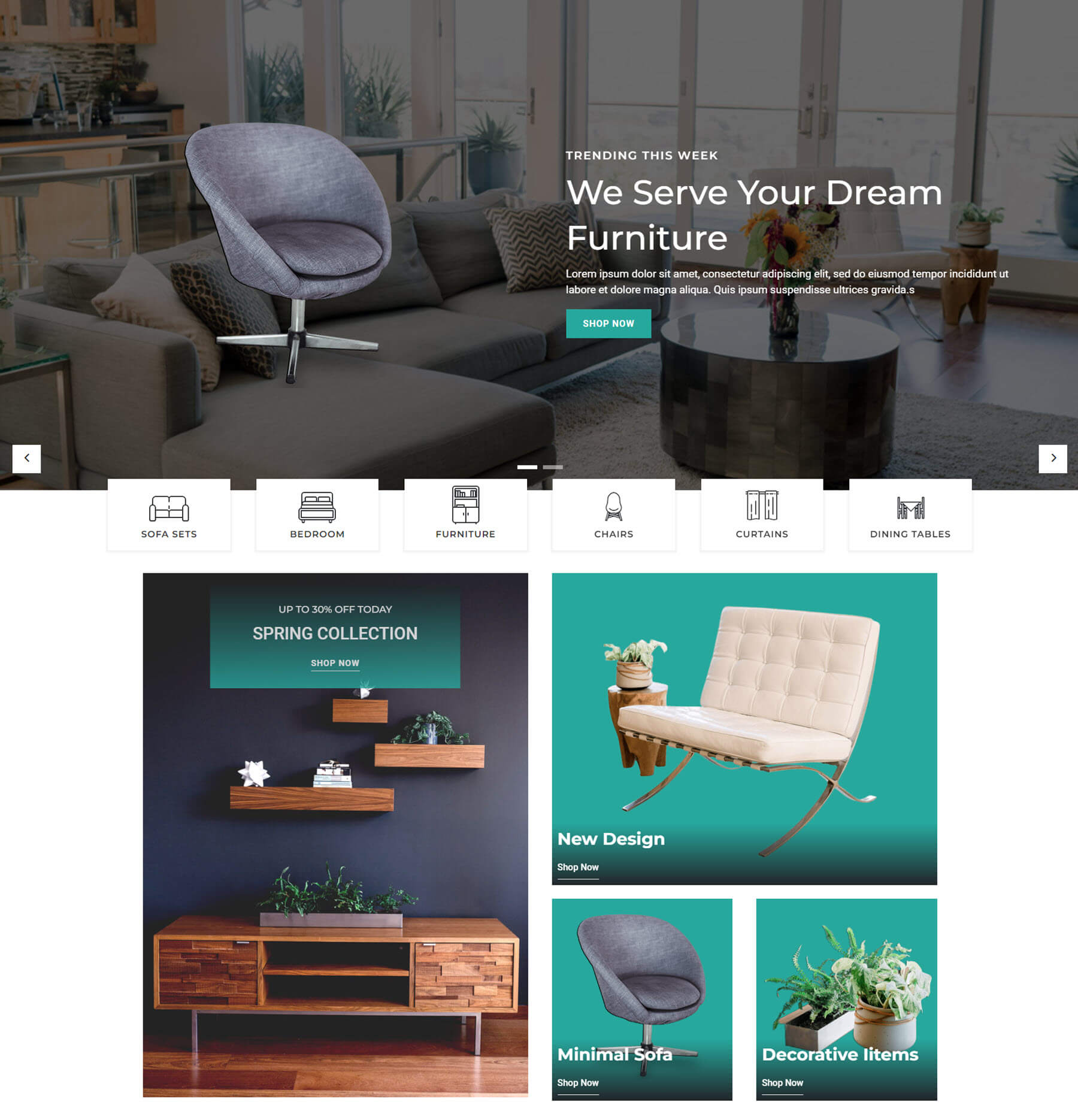
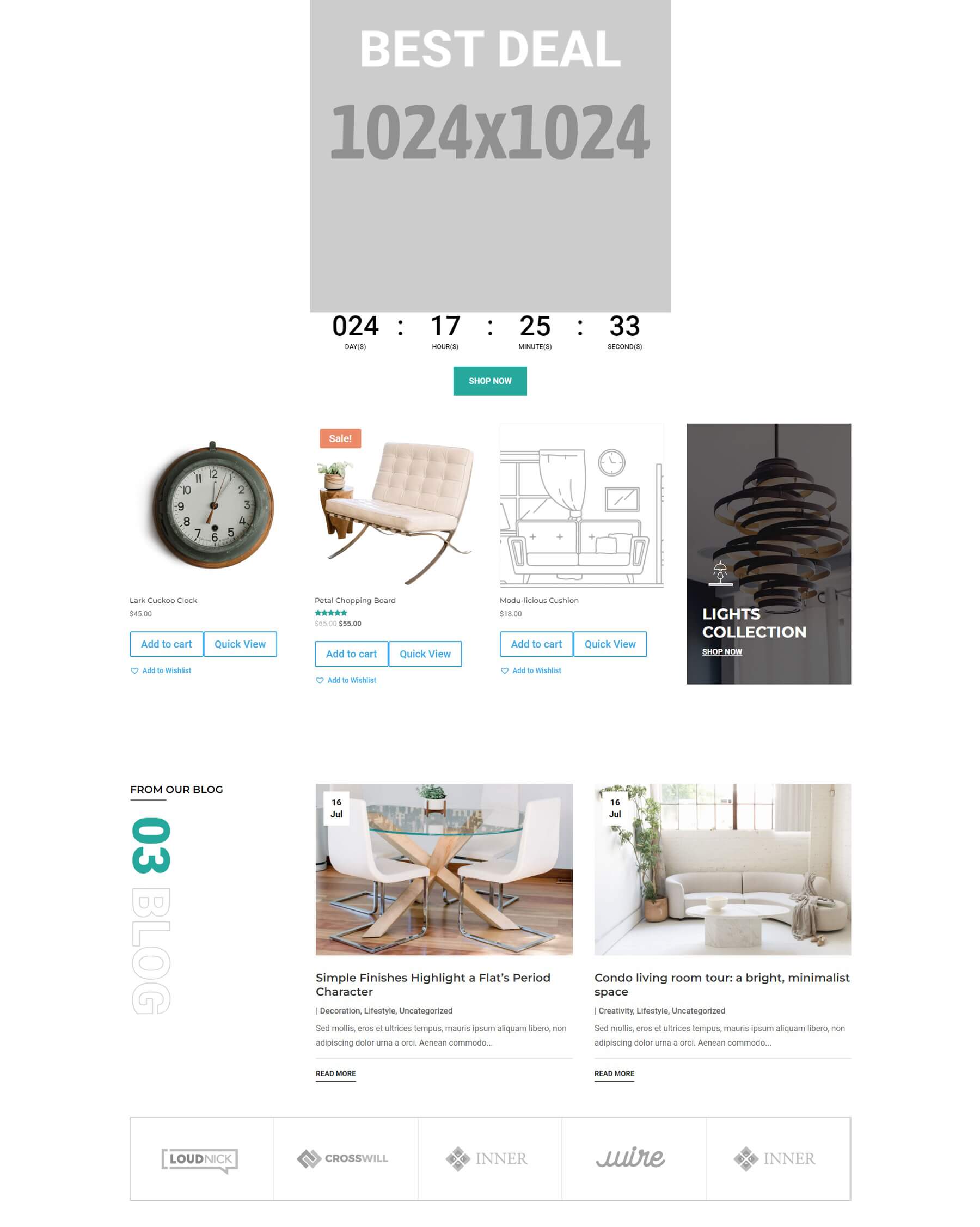
นี่คือส่วนบนสุดของหน้าแรกหน้าแรก ประกอบด้วยแถบเลื่อน CTA ที่ด้านบนของหน้าพร้อมไอคอนโซเชียลในแนวตั้งและข้อความทางด้านขวา ไอคอนหมวดหมู่พร้อมภาพเคลื่อนไหวโฮเวอร์ลิงก์ไปยังหมวดหมู่ร้านค้าต่างๆ ส่วนสำหรับผลิตภัณฑ์ใหม่จะแสดงผลิตภัณฑ์ในโมดูลร้านค้าที่มีสไตล์ ส่วนนี้จะมีป้ายกำกับเป็นชื่อที่วางในแนวตั้ง ส่วนข้อตกลงประกอบด้วย CTA พร้อมตัวจับเวลาถอยหลัง รูปภาพผลิตภัณฑ์ และภาพพื้นหลัง

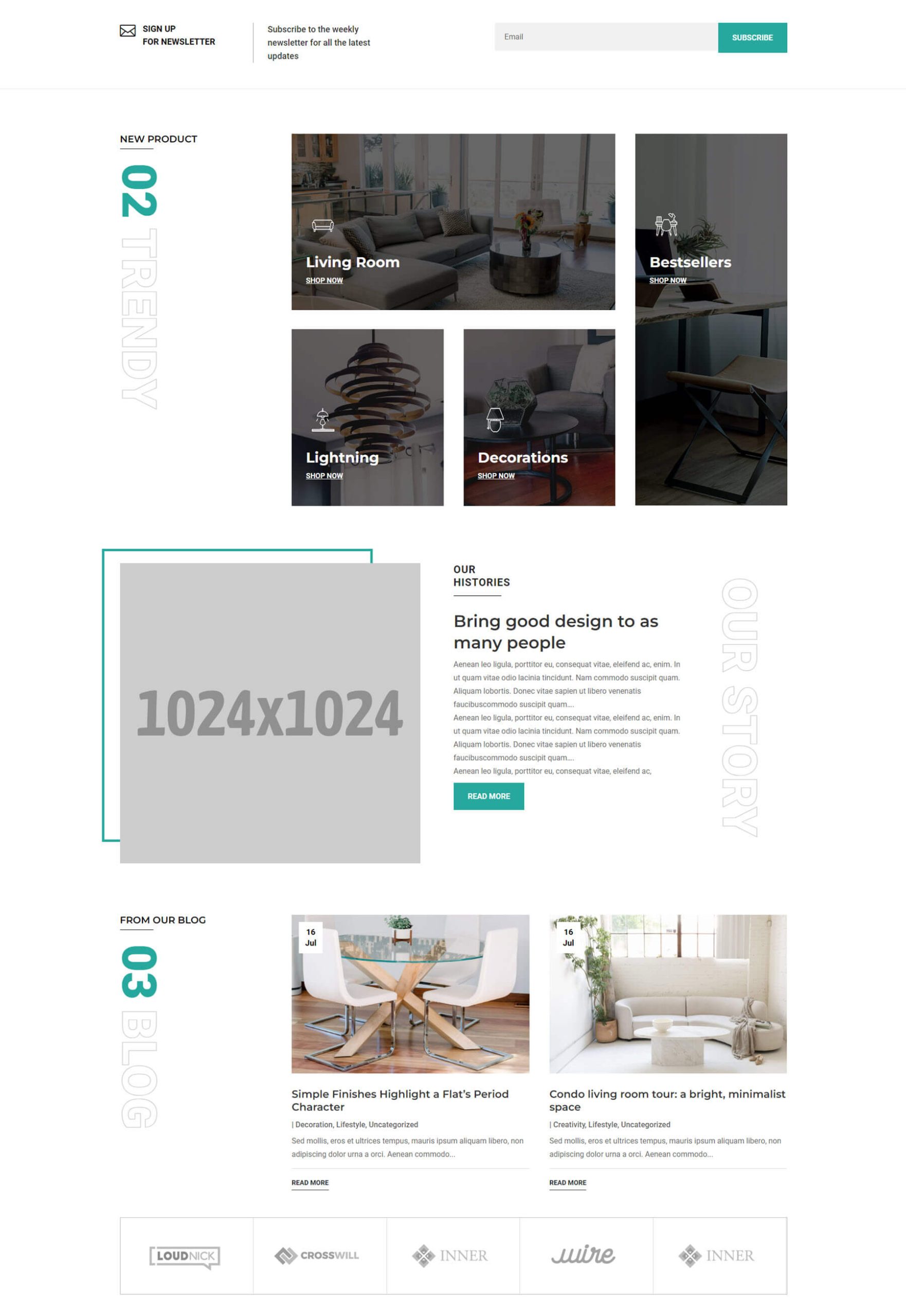
นี่คือส่วนล่างของหน้า ประกอบด้วยแบบฟอร์มจดหมายข่าวและส่วนผลิตภัณฑ์พร้อมรูปภาพโมเสคที่ลิงก์ไปยังหมวดหมู่ผลิตภัณฑ์ รวมถึงการวางซ้อนแบบไล่ระดับสี นอกจากนี้ยังมีส่วนเกี่ยวกับ ส่วนบล็อกที่มีสไตล์ และโลโก้อีกด้วย แต่ละส่วนจะมีข้อความแนวตั้ง

บ้านสอง
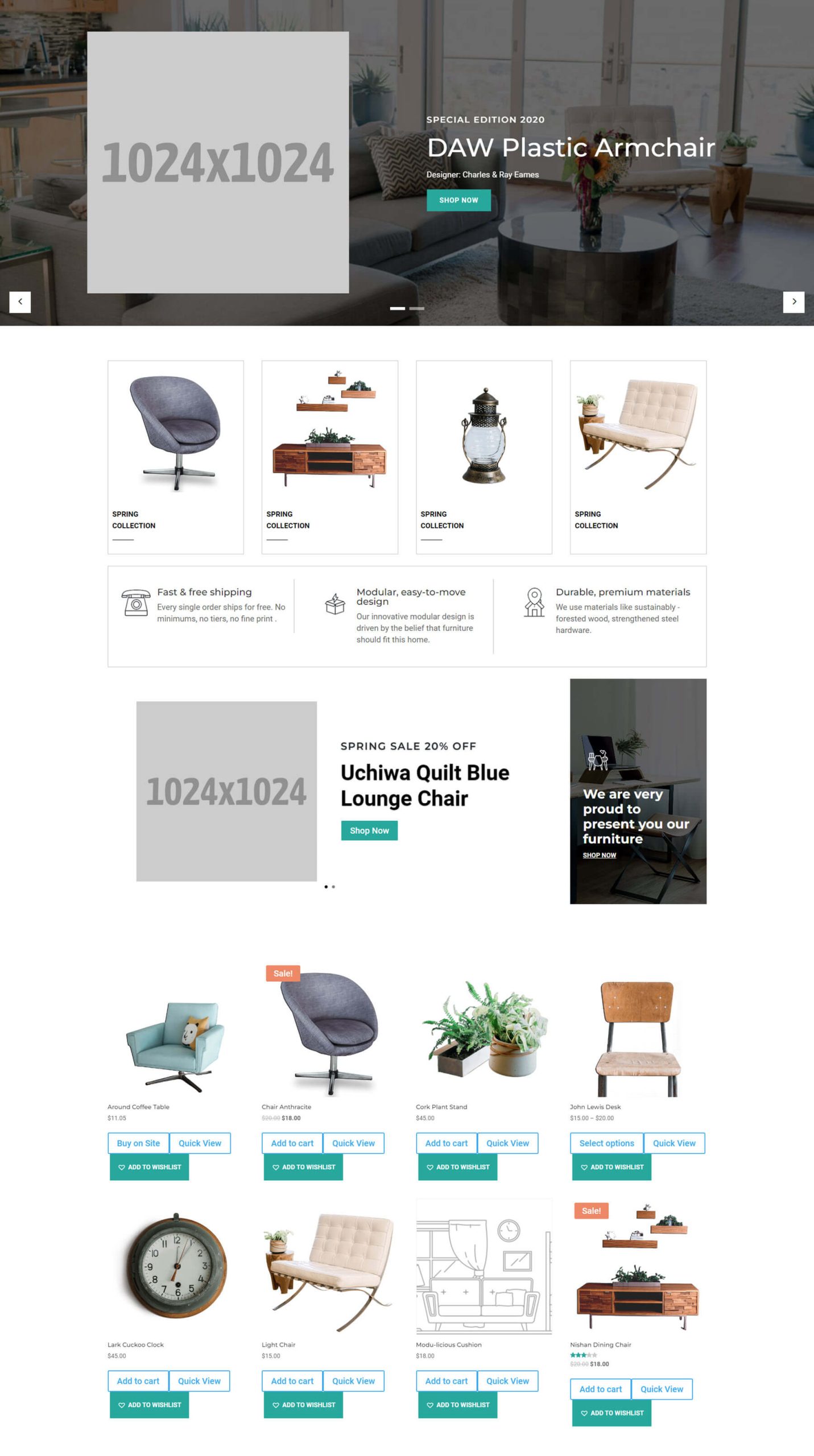
ส่วนแรกของหน้าแรกที่สองมีแถบเลื่อนแบบเต็มความกว้างสำหรับส่วนฮีโร่ รูปภาพที่มีข้อความทำงานเป็นลิงก์ไปยังหมวดหมู่ร้านค้า ไอคอนแสดงข้อมูล แถบเลื่อนอีกอันทำงานเป็น CTA และส่วนผลิตภัณฑ์แสดงสินค้าที่มีสไตล์ในตาราง

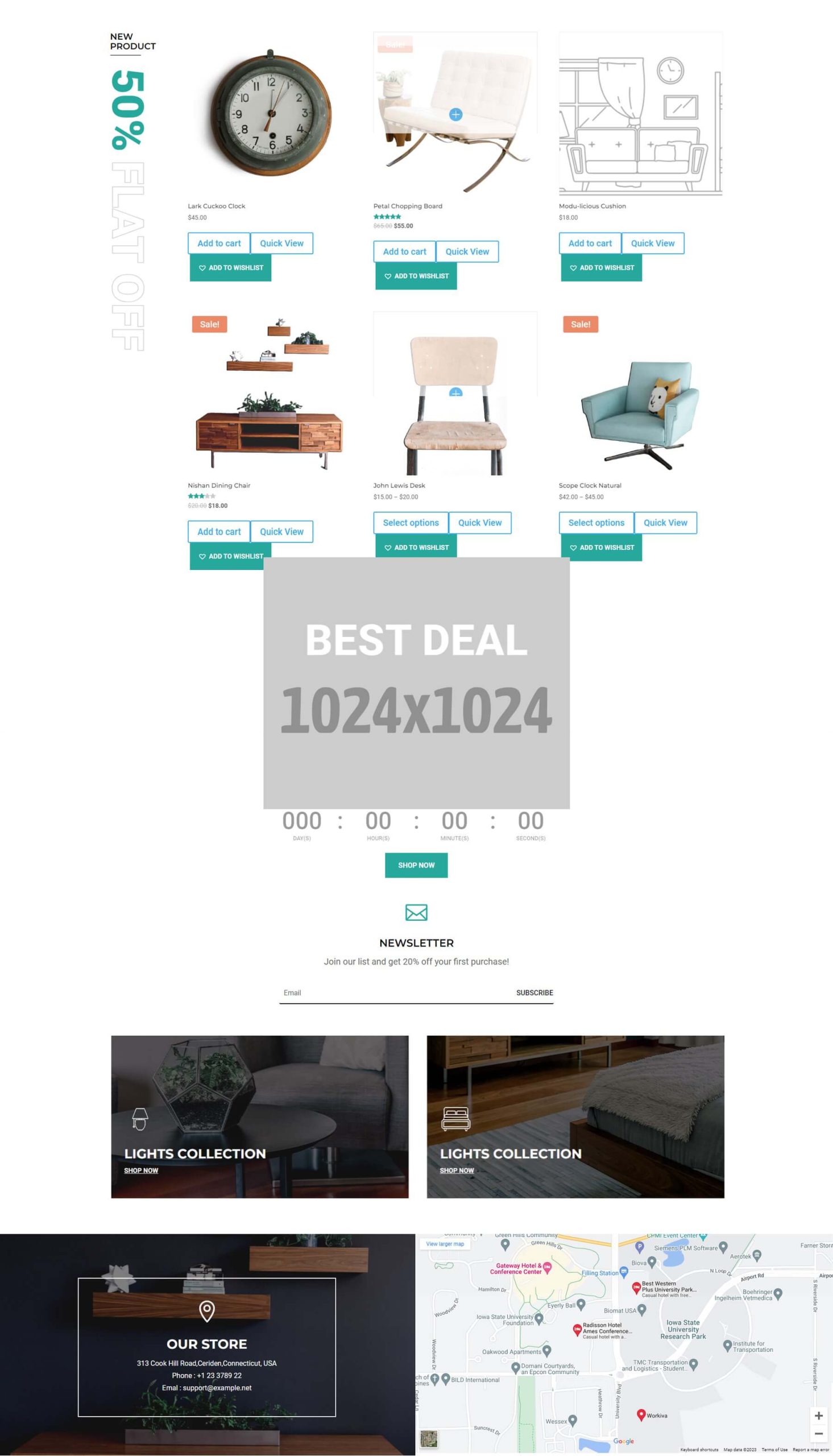
ส่วนที่สองจะแสดงผลิตภัณฑ์ใหม่ CTA ที่ทับซ้อนกันกับตัวจับเวลาถอยหลัง แบบฟอร์มจดหมายข่าวขนาดเล็ก รูปภาพขนาดใหญ่สำหรับ CTA หมวดหมู่ และส่วนติดต่อที่มีข้อมูลด้านหนึ่งและแผนที่อีกด้านหนึ่ง

บ้านสาม
ส่วนแรกของหน้าแรกที่สามมีแถบเลื่อนแบบเต็มความกว้างพร้อมไอคอนซ้อนทับกันซึ่งเชื่อมโยงไปยังหมวดหมู่ร้านค้า รูปภาพขนาดใหญ่ในงานโมเสกเป็น CTA ของร้านค้า

ส่วนล่างแสดง CTA พร้อมตัวจับเวลาถอยหลัง ส่วนร้านค้าพร้อม CTA ส่วนบล็อก และโลโก้

หน้าภายใน
ธีมร้านเฟอร์นิเจอร์ Divi WooCommerce มี 25 หน้าภายในเพื่อสร้างเว็บไซต์ของคุณ ซึ่งรวมถึงหน้ามาตรฐานทั้งหมดและส่วนเสริมบางส่วน
เกี่ยวกับ
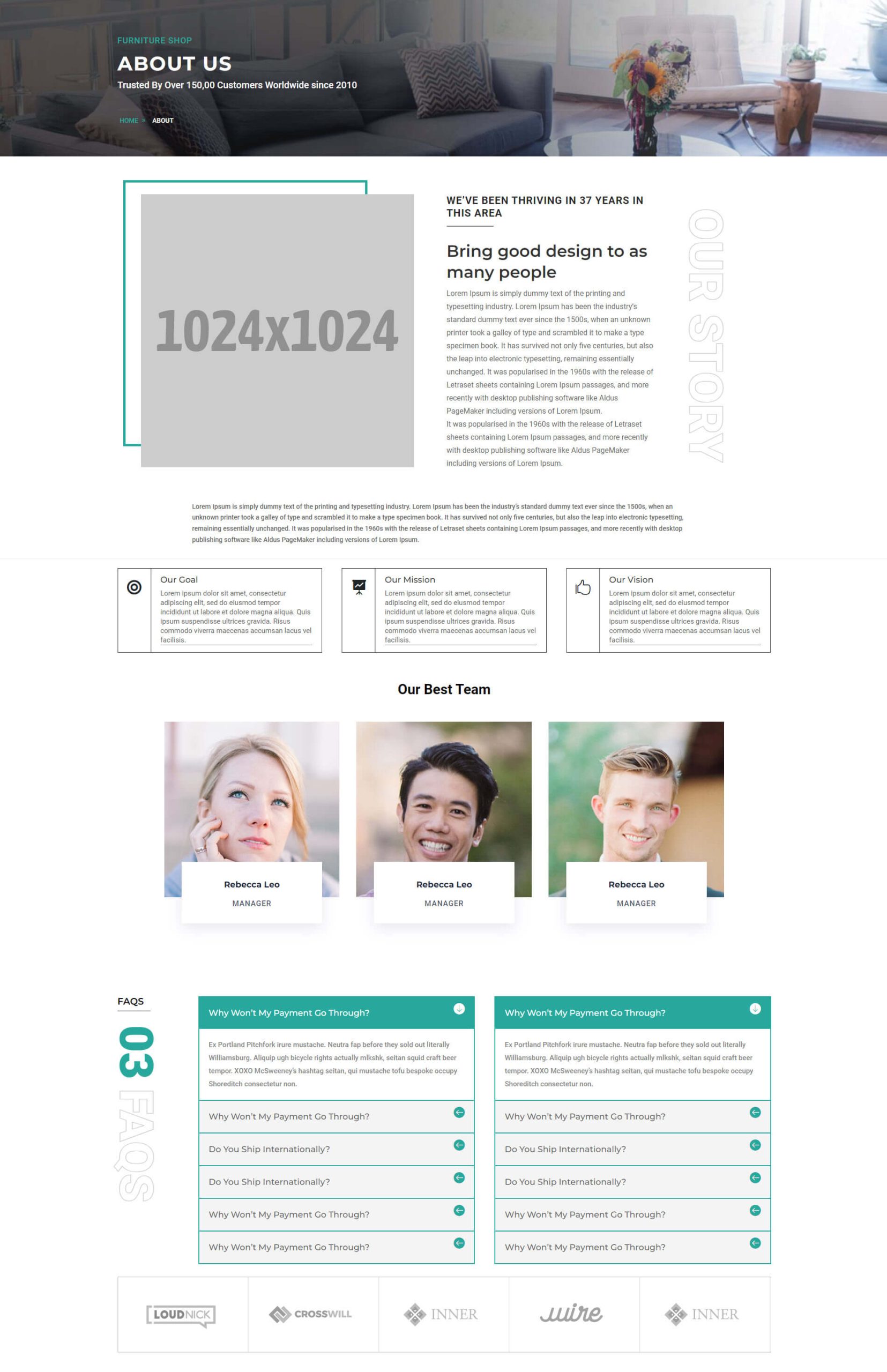
หน้าเกี่ยวกับประกอบด้วยส่วนฮีโร่เล็กๆ พร้อมข้อมูลและเกล็ดขนมปัง ตามด้วยส่วนที่ใหญ่กว่าพร้อมข้อมูล ชุดบล็อกข้อความแสดงข้อมูลบริษัท สมาชิกในทีมมีไอคอนโซเชียลที่เปิดเผยอยู่ด้านบน โมดูลหีบเพลงสร้างคำถามที่พบบ่อย รวมถึงส่วนสำหรับโลโก้ด้วย

ทีมงานของเรา
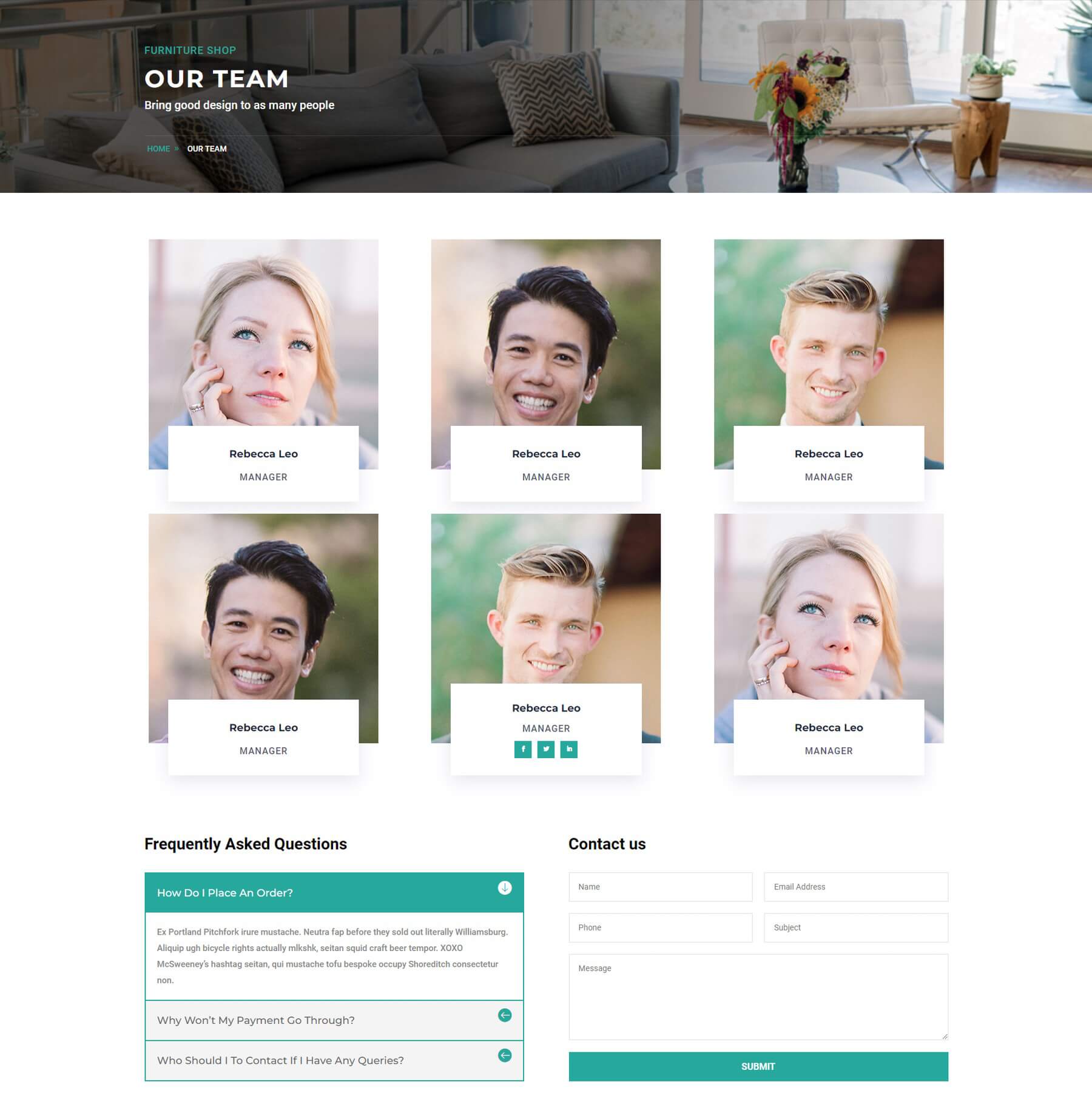
หน้าทีมของเรามีโมดูลบุคคลพร้อมไอคอนโซเชียลที่แสดงเมื่อวางเมาส์เหนือ ดังที่คุณเห็นในโมดูลตรงกลางของแถวล่าง นอกจากนี้ยังมีคำถามที่พบบ่อยเล็กๆ อยู่ข้างแบบฟอร์มติดต่ออีกด้วย


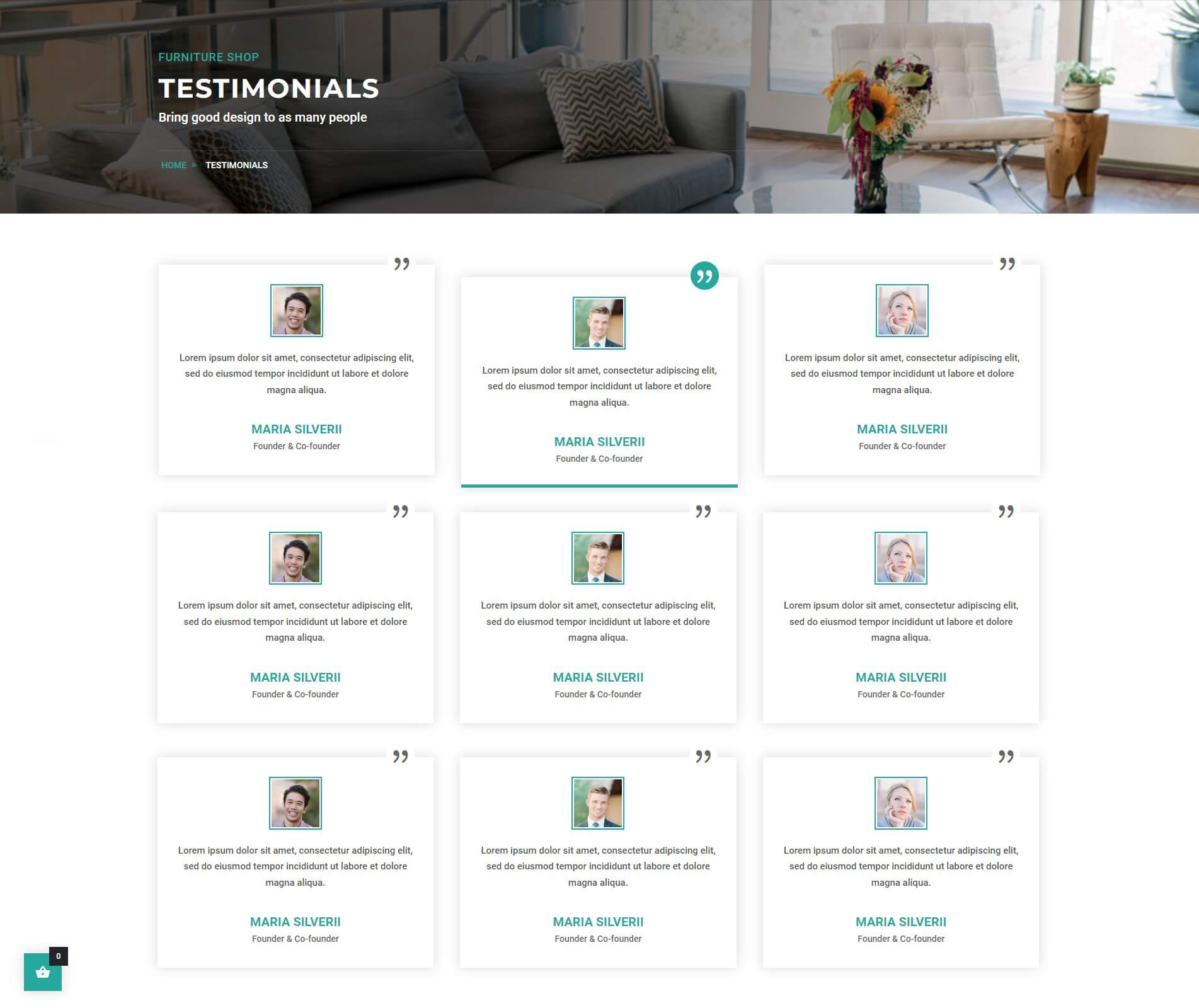
ข้อความรับรอง
หน้าคำรับรองมีการ์ดคำรับรองที่มีสไตล์มากมายพร้อมเอฟเฟกต์โฮเวอร์ การเลื่อนการ์ดลง เปลี่ยนสีของไอคอนเครื่องหมายคำพูด เพิ่มพื้นหลังให้กับไอคอน และเพิ่มแถบที่ด้านล่างของการ์ด

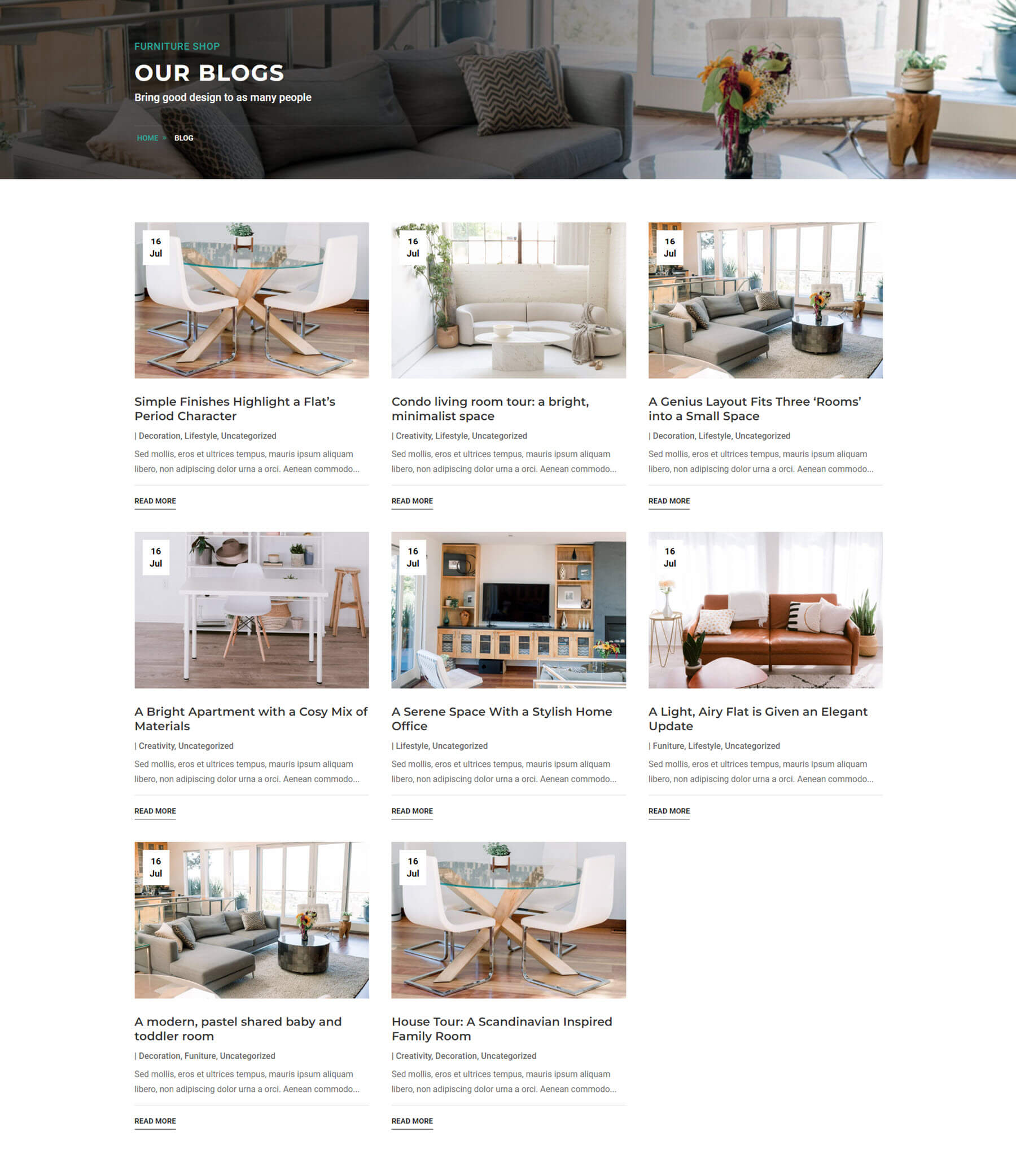
บล็อก
มีหน้าบล็อกสี่หน้าให้เลือก ได้แก่ ตาราง 2 คอลัมน์ ตาราง 3 คอลัมน์ รายการที่มีรูปภาพทางด้านซ้าย และรายการที่มีรูปภาพทางด้านขวา ตัวอย่างด้านล่างแสดงตารางบล็อกแบบ 3 คอลัมน์ การ์ดบล็อกมีภาพเคลื่อนไหวแบบโฮเวอร์ที่ซูมภาพ

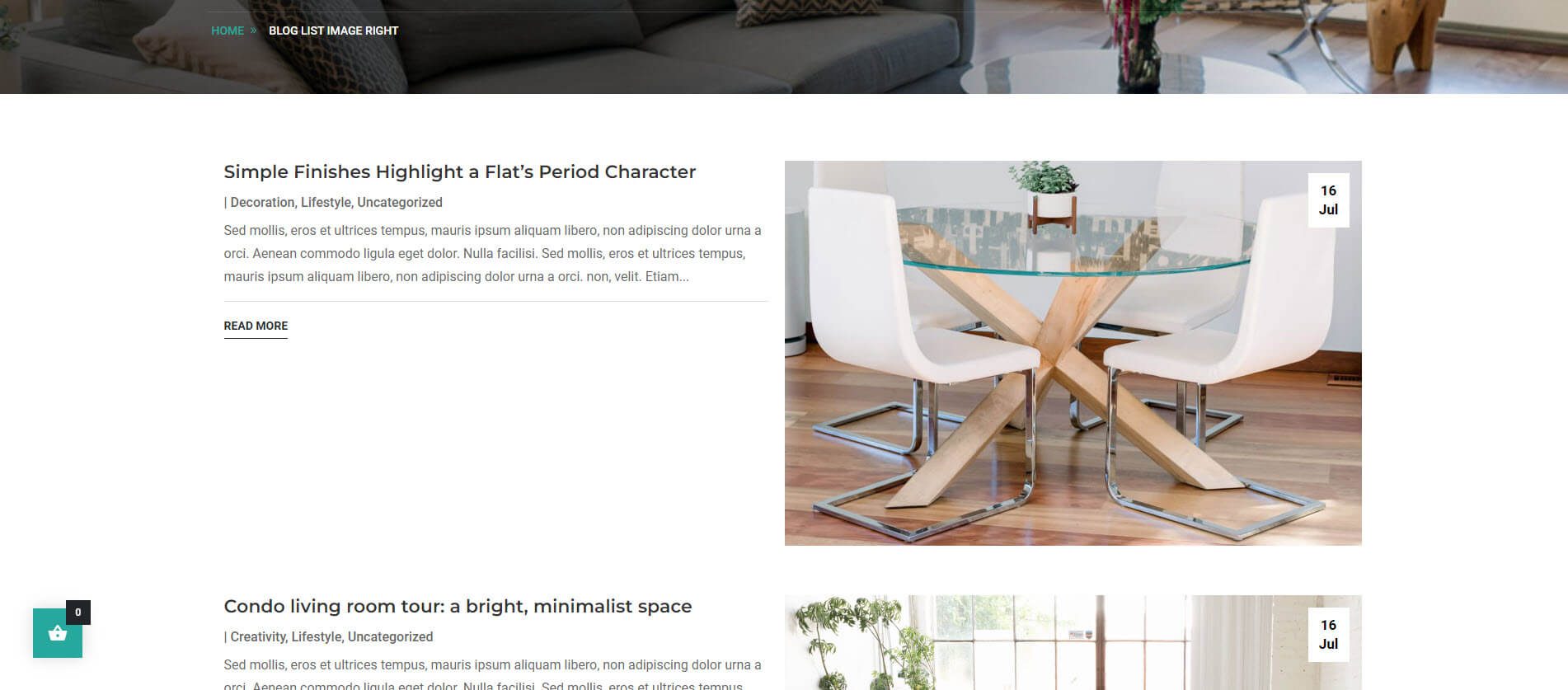
ตัวอย่างนี้แสดงรายการที่มีรูปภาพทางด้านขวา

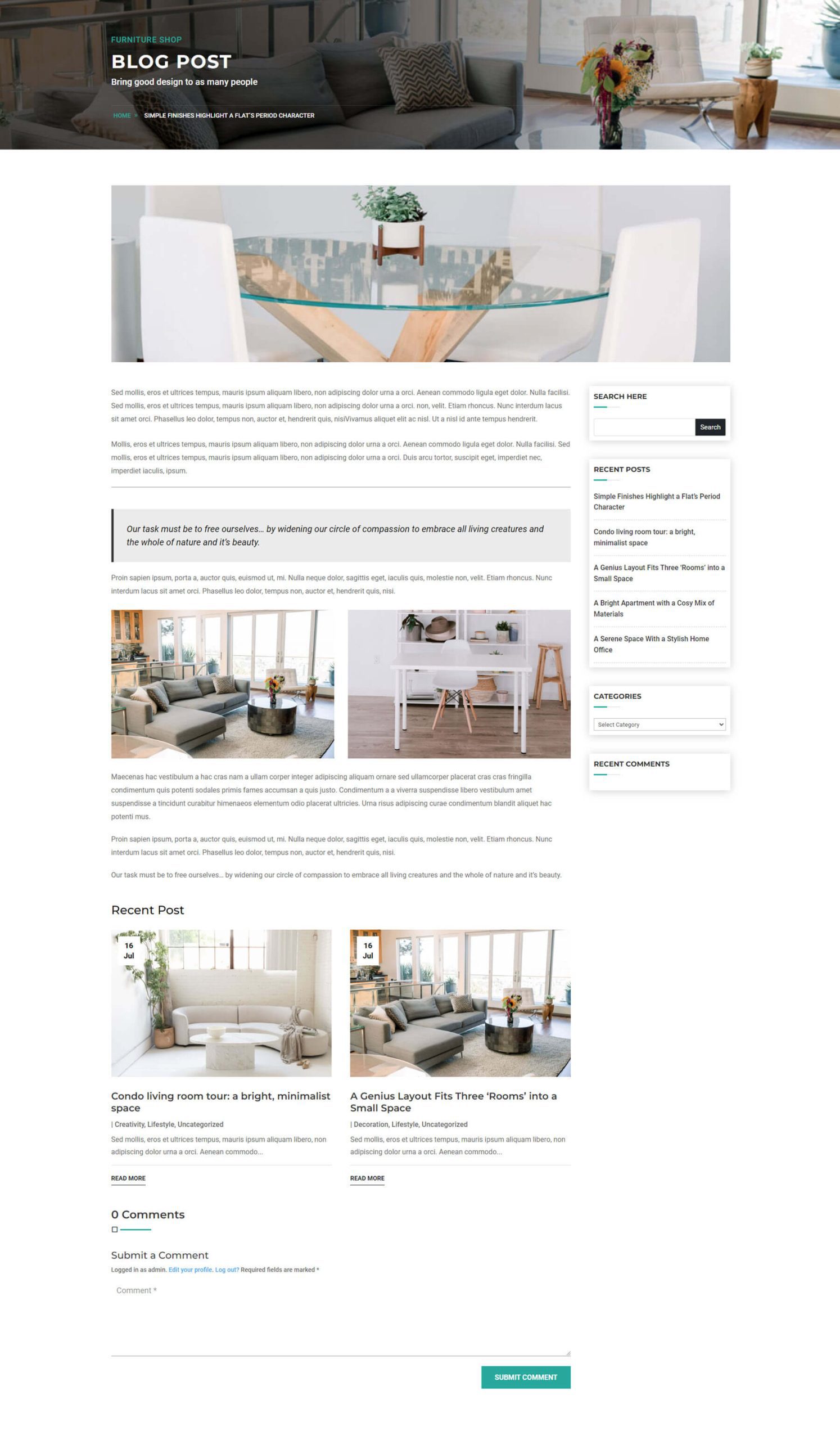
โพสต์บล็อก
เค้าโครงสำหรับโพสต์บนบล็อกจะแสดงรูปภาพเด่น เนื้อหาบล็อก แถบด้านข้างที่มีสไตล์ โพสต์ล่าสุดพร้อมการ์ดที่ตรงกับบล็อก และส่วนความคิดเห็นที่มีสไตล์

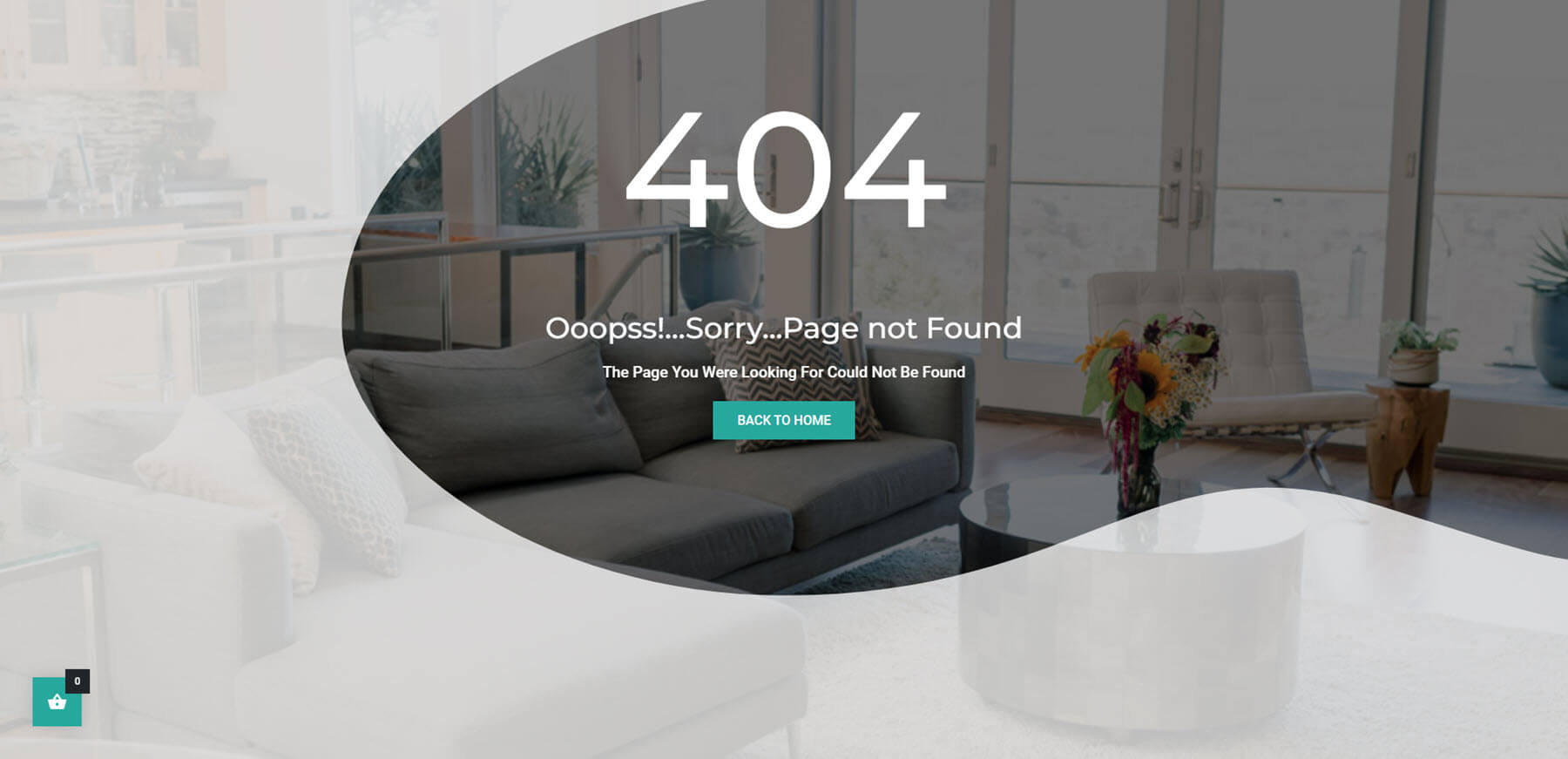
404
หน้า 404 จะแสดงภาพเต็มหน้าจอโดยมีมาสก์พื้นหลังซึ่งเผยให้เห็นส่วนหนึ่งของภาพ นอกจากนี้ยังมีข้อความ 404 และปุ่มเพื่อกลับไปยังหน้าแรก

ส่วนหัว
มีสามส่วนหัวให้เลือก ทั้งสามมีเมนูเด่น
ส่วนหัวแรก
ส่วนหัวแรกมีแถบด้านบนและการนำทางพร้อมเมนูเด่น แถบด้านบนมีข้อความ CTA ทั้งสองพื้นที่มีไอคอน การนำทางถูกวางไว้ทางด้านขวา

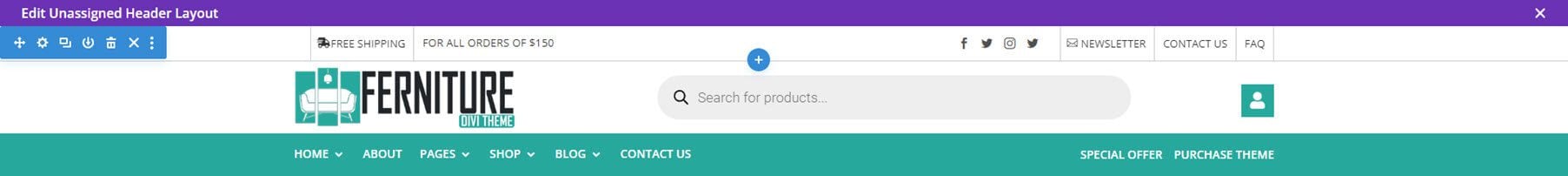
ส่วนหัวที่สอง
ส่วนหัวที่สองประกอบด้วยสามแท่ง แถบด้านบนแสดงข้อมูลการช้อปปิ้ง CTA หลายรายการ และไอคอนโซเชียลมีเดีย แถบที่สองประกอบด้วยโลโก้และช่องค้นหา การนำทางจะอยู่ที่แถบด้านล่าง

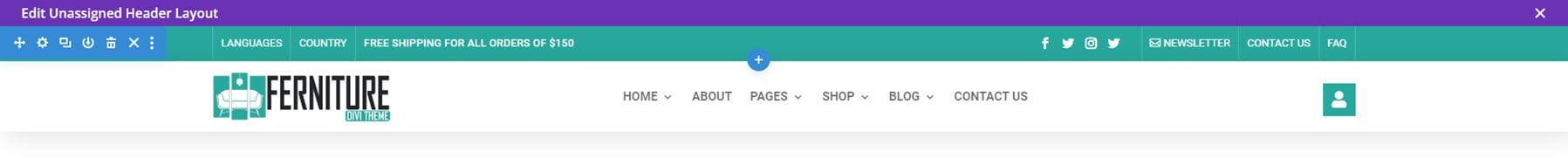
ส่วนหัวที่สาม
ส่วนหัวที่สามมีสองแท่ง แถบด้านบนมีองค์ประกอบของสองส่วนหัวแรก การนำทางถูกวางไว้ตรงกลาง

ส่วนท้าย
มีสามส่วนท้ายให้เลือก
ส่วนท้ายแรก
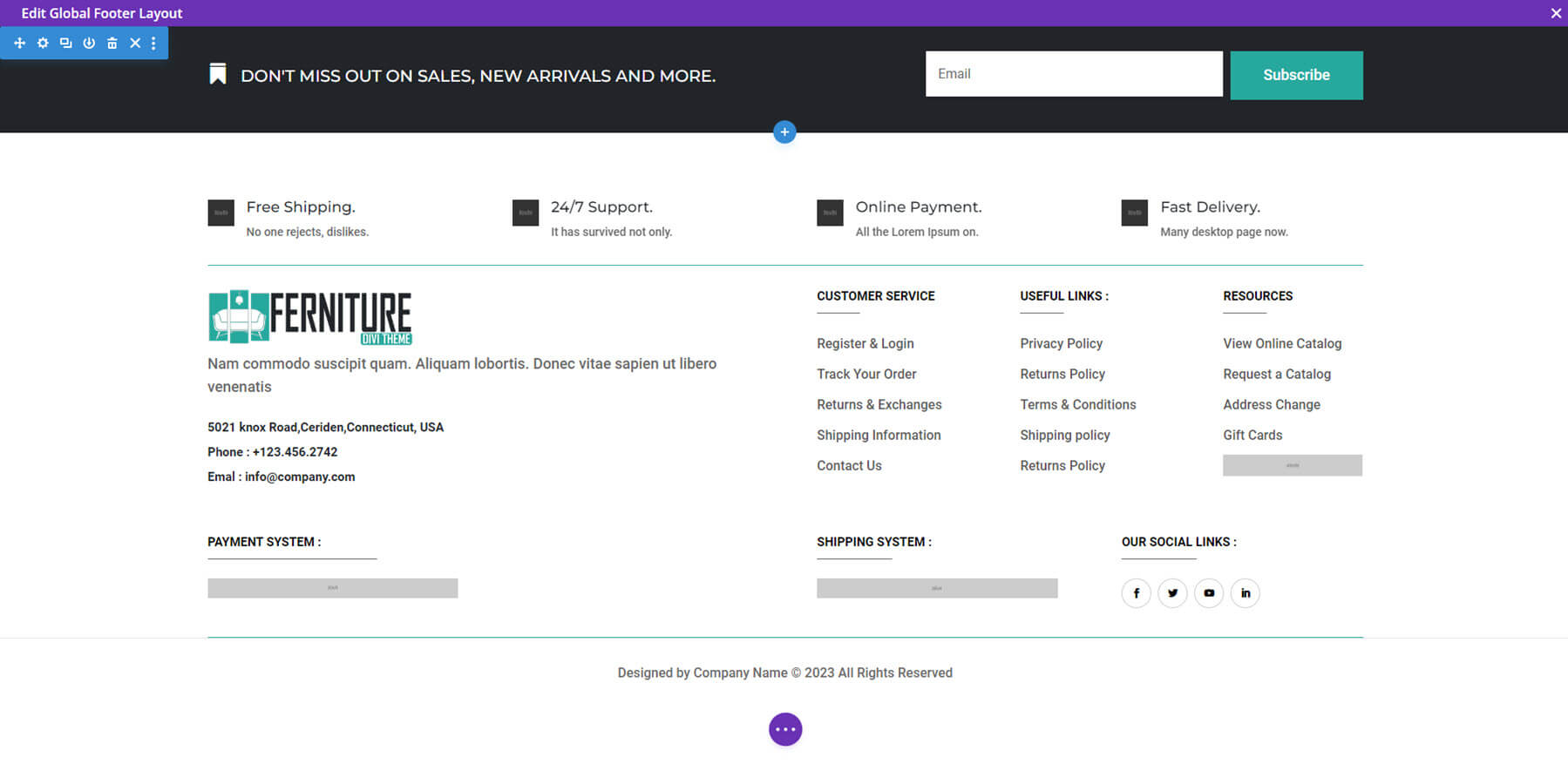
ส่วนท้ายแรกจะแสดงช่องค้นหาสองช่อง แบบแรกประกอบด้วย CTA และแบบฟอร์มสมัครสมาชิกขนาดเล็ก ตามด้วยข้อมูลการจัดส่ง และลิงก์ในรูปแบบต่างๆ

ส่วนท้ายที่สอง
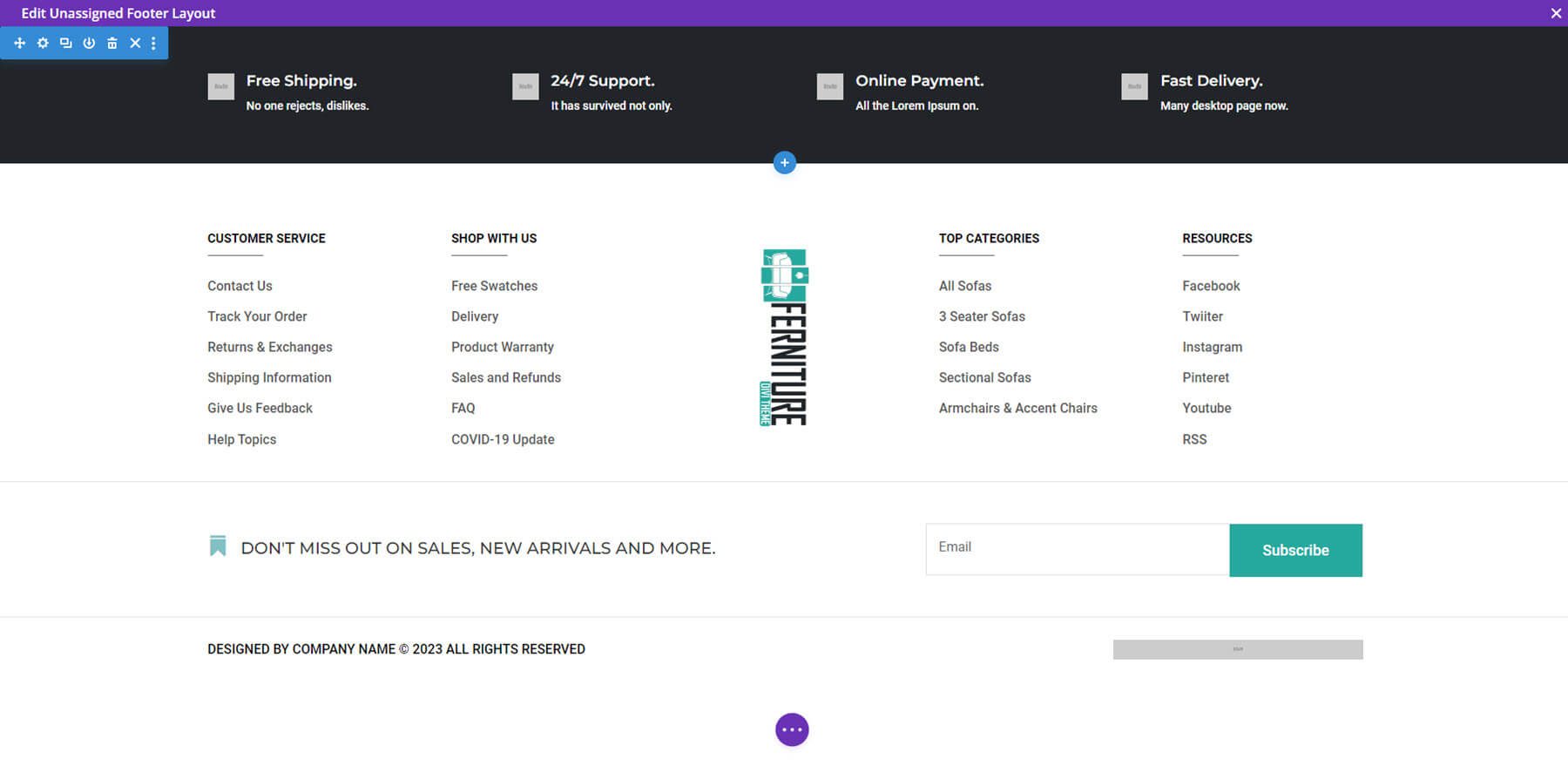
ส่วนท้ายที่สองจะแสดงข้อมูลการจัดส่งที่ด้านบน ตามด้วยลิงก์ และแบบฟอร์มอีเมลที่ด้านล่าง

ส่วนท้ายที่สาม
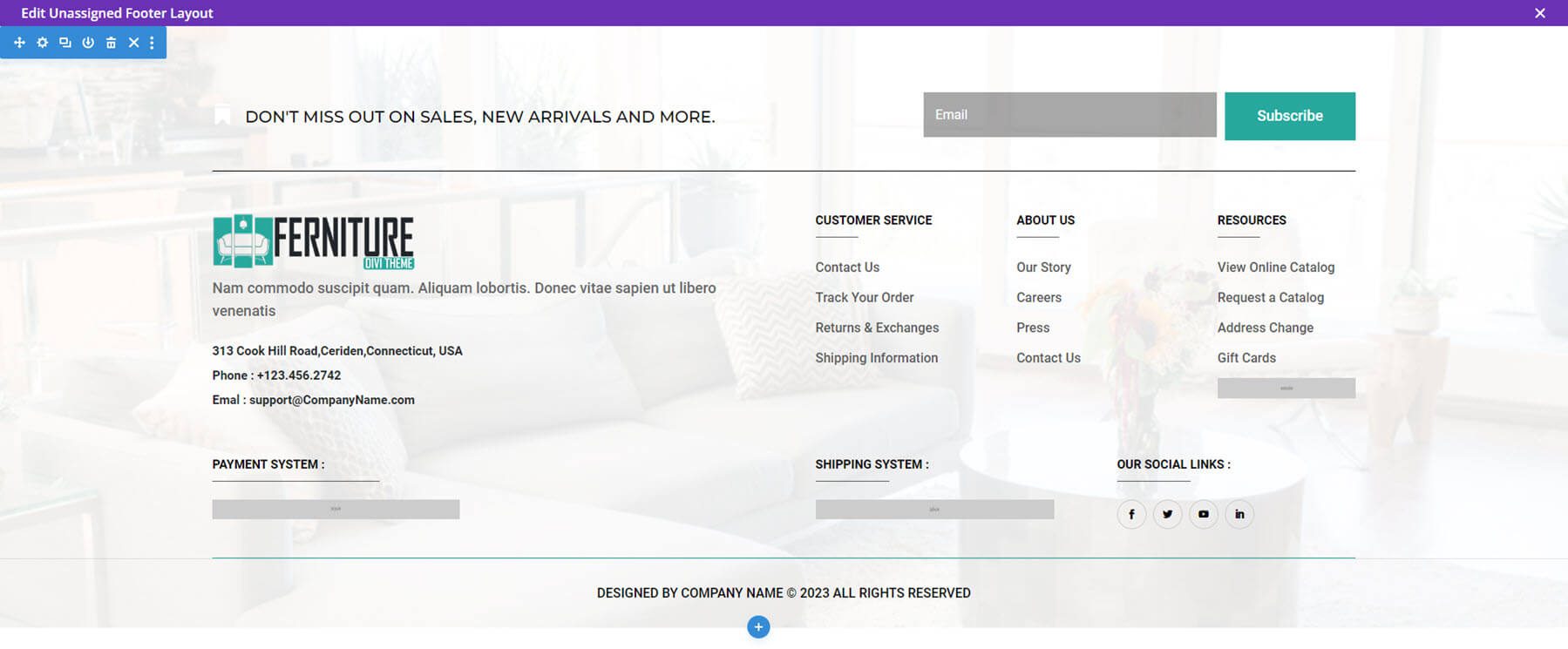
ส่วนท้ายที่สามมีภาพพื้นหลัง ข้อความและแบบฟอร์มอีเมลจะอยู่ที่ด้านบน ตามด้วยลิงก์

ร้านเฟอร์นิเจอร์ ธีม Divi WooCommerce หน้า WooCommerce
ธีมร้านเฟอร์นิเจอร์ Divi WooCommerce ยังมีหน้าและฟีเจอร์ WooCommerce มากมาย
เพจร้านค้า
มีหน้าร้านให้เลือกสามหน้า และคุณสามารถเลือกได้ว่าจะมีหรือไม่มีแถบด้านข้างก็ได้ ประกอบด้วยตัวกรองผลิตภัณฑ์ AJAX การค้นหาสดของ AJAX รถเข็นบินได้ สิ่งที่อยากได้ และป๊อปอัปมุมมองด่วน
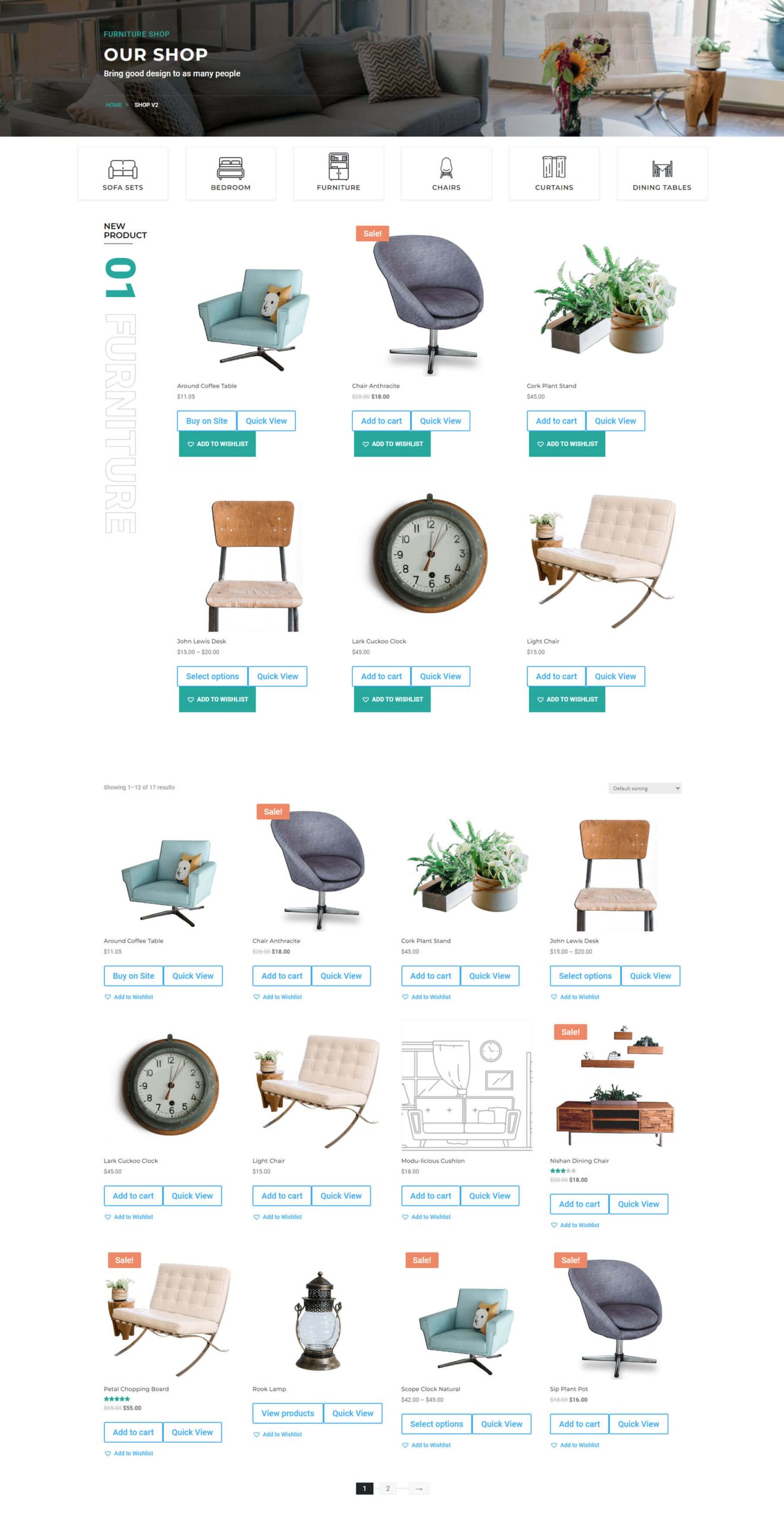
ร้านเพจหนึ่ง
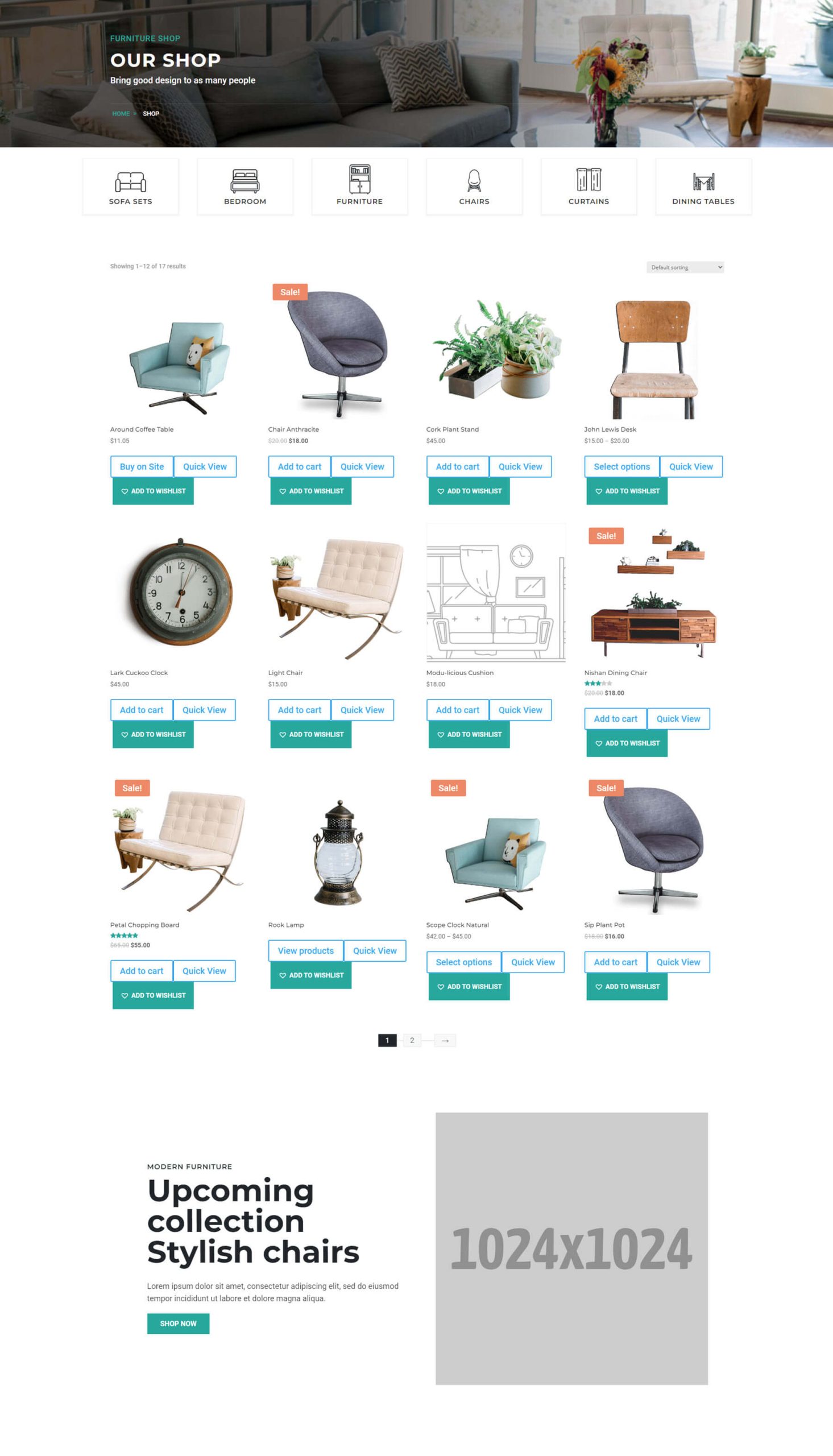
หน้าแรกของร้านค้าประกอบด้วยส่วนฮีโร่เล็กๆ ตามด้วยไอคอนหมวดหมู่ ส่วนร้านค้าขนาดใหญ่ครอบคลุมเกือบทั้งหน้า ลงท้ายด้วย CTA สำหรับหมวดหมู่เฉพาะ ส่วนร้านค้าประกอบด้วยตัวกรอง การแบ่งหน้า ปุ่มจัดรูปแบบการซื้อ ฯลฯ

ร้านเพจสอง
หน้าร้านที่สองประกอบด้วยสองส่วนร้านค้า อย่างแรกคือผลิตภัณฑ์ใหม่ล่าสุด รวมถึงชื่อแนวตั้ง ประการที่สองคือผลิตภัณฑ์ทั้งหมด รวมถึงการแบ่งหน้า

ร้านหน้าสาม
หน้าร้านหน้าที่สามมีส่วนร้านค้าหนึ่งส่วนและเพิ่ม CTA พร้อมตัวนับตัวเลขที่ด้านล่างของหน้า

เค้าโครงหน้าผลิตภัณฑ์เดียว
มีสินค้าหลายหน้า มีทั้งแบบมีหรือไม่มีแถบด้านข้าง และยังมีหน้าสำหรับประเภทผลิตภัณฑ์ ประเภทประกอบด้วยแบบง่าย จัดกลุ่ม ตัวแปร และภายนอก พวกเขาทั้งหมดมีการออกแบบที่คล้ายกัน
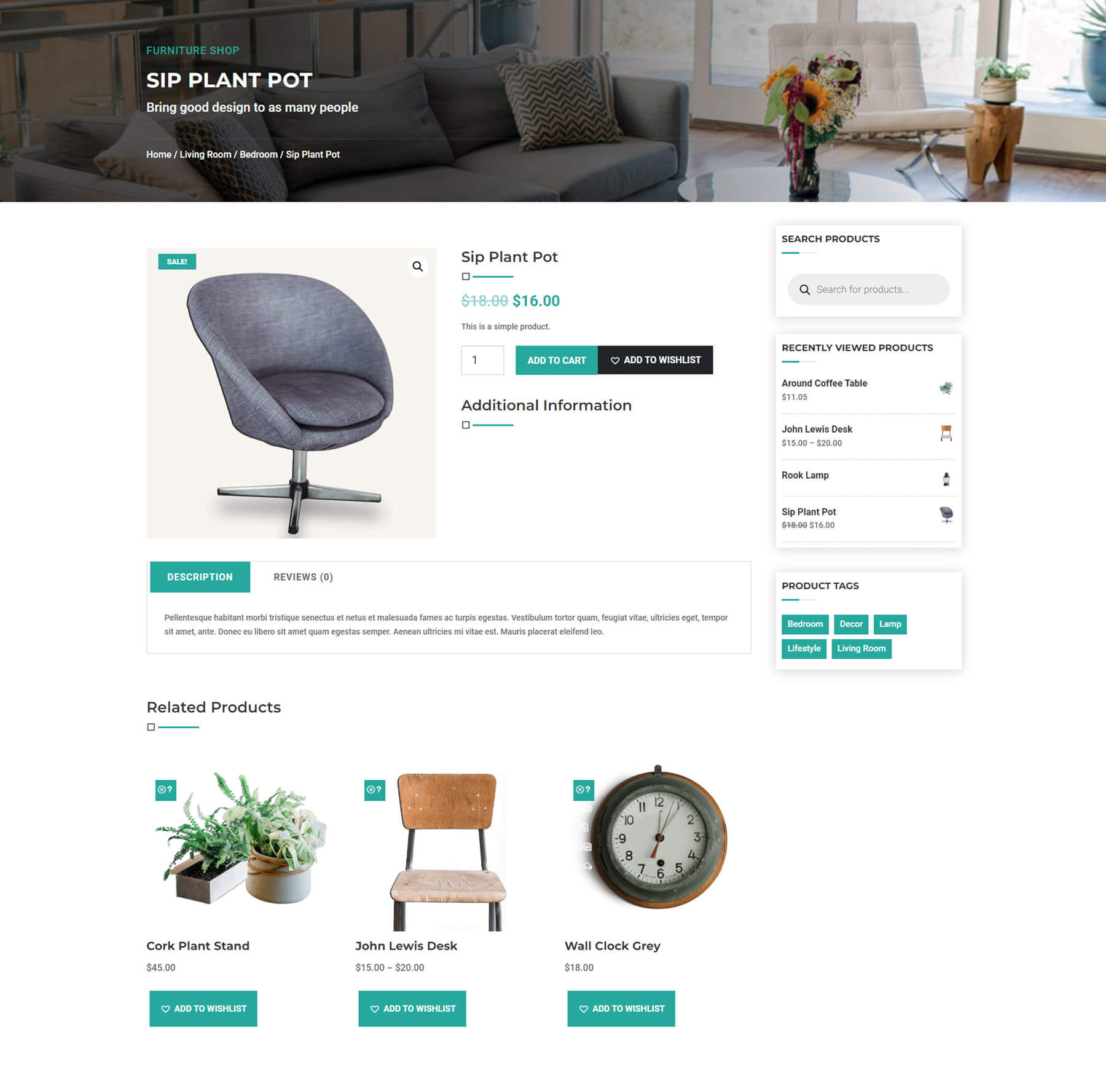
ประเภทผลิตภัณฑ์ที่เรียบง่าย
หน้าประเภทผลิตภัณฑ์แบบเรียบง่ายมีแถบด้านข้างพร้อมเงาของกล่อง รวมถึงผลิตภัณฑ์ที่เกี่ยวข้องด้วย แถบด้านข้างประกอบด้วยการค้นหาผลิตภัณฑ์ สินค้าที่ดูล่าสุด และแท็กสินค้า เส้นสีเขียวใต้ชื่อของแต่ละโมดูลแถบด้านข้างจะขยายเมื่อวางเมาส์เหนือ

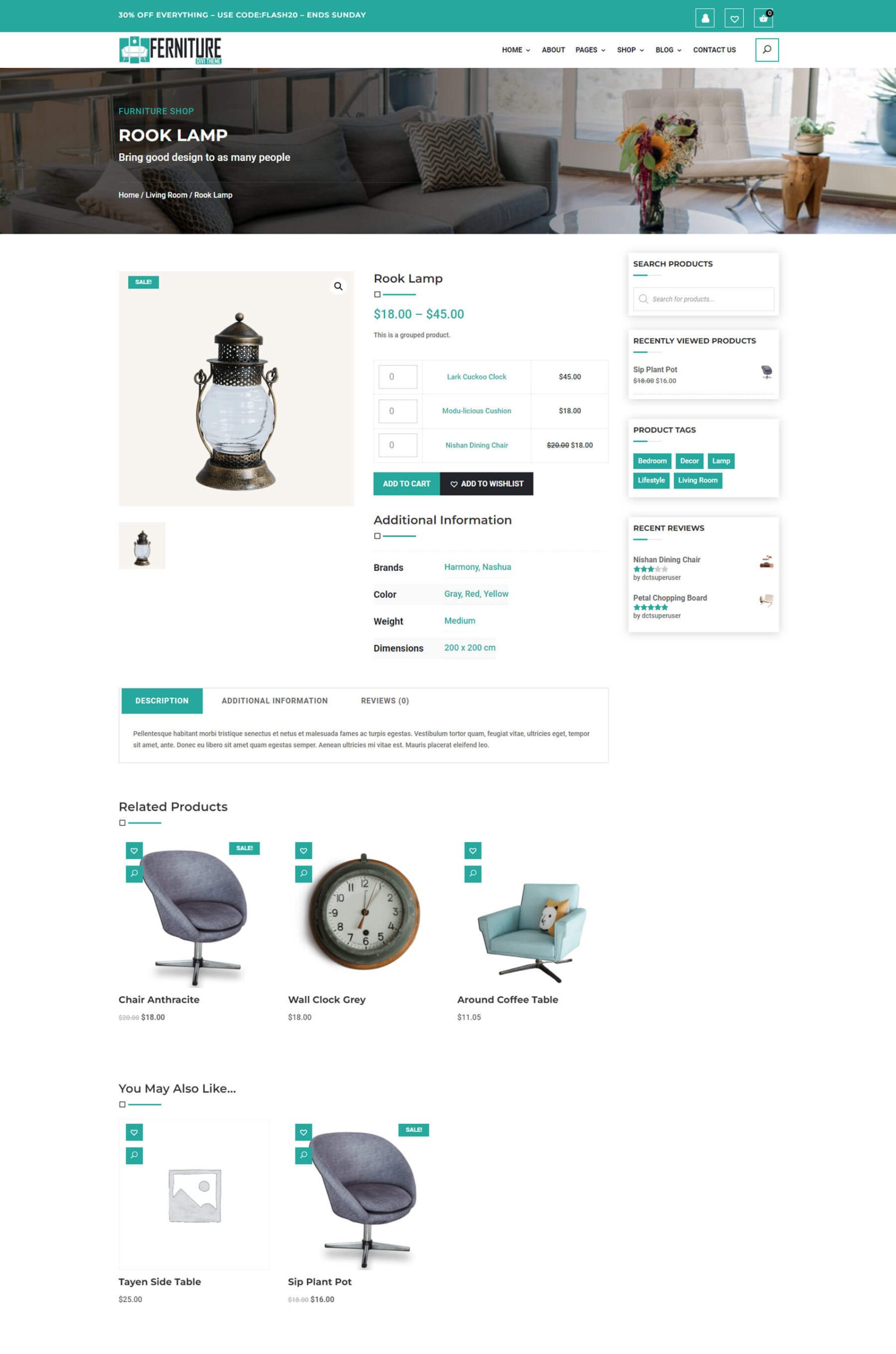
ประเภทสินค้าที่จัดกลุ่ม
ประเภทหน้าผลิตภัณฑ์ที่จัดกลุ่มช่วยให้ผู้ใช้เลือกจากผลิตภัณฑ์หลายรายการในหน้าเดียวกัน รวมถึงผลิตภัณฑ์ที่เกี่ยวข้องที่ด้านล่างของหน้าด้วย ตัวอย่างนี้แสดงแถบด้านข้างเพิ่มเติมบางส่วนรวมทั้งบทวิจารณ์ด้วย

คุณสมบัติ WooCommerce
นอกจากนี้ยังมีคุณสมบัติพิเศษมากมายที่เพิ่มเข้ามาใน WooCommerce เช่น รถเข็นบินได้ ตัวกรอง AJAX และอีกมากมาย ต่อไปนี้เป็นคุณลักษณะพิเศษบางประการของ WooCommerce
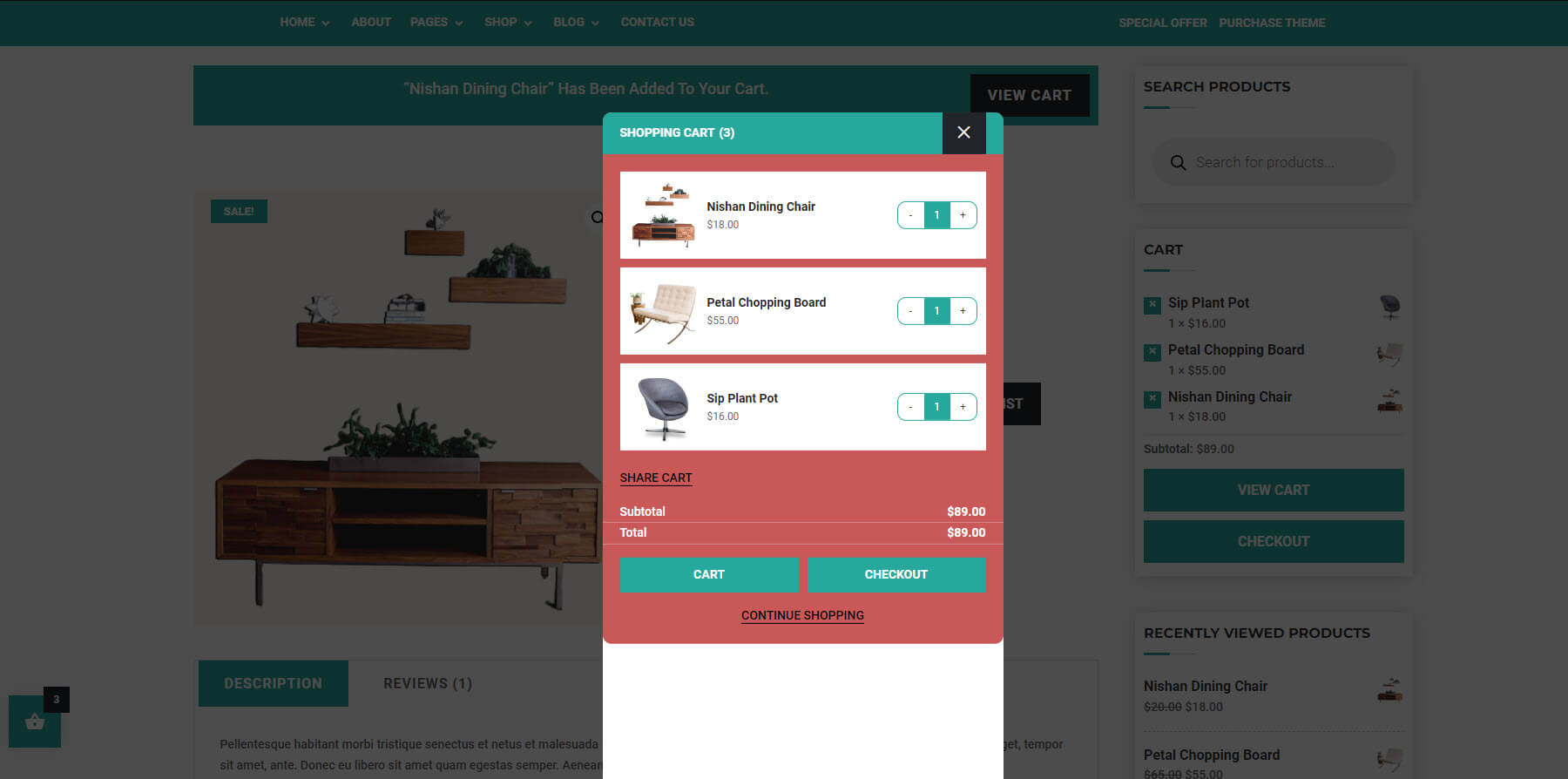
รถเข็นบินได้
รถเข็นบินเป็นป๊อปอัพที่แสดงสินค้าทั้งหมดพร้อมจำนวนสินค้าในรถเข็น ผู้ใช้สามารถเปลี่ยนจำนวนสินค้าสำหรับแต่ละผลิตภัณฑ์ ดูหน้าตะกร้าสินค้า ชำระเงิน แบ่งปันตะกร้าสินค้า และช้อปปิ้งต่อได้ โทนสีเขียวและสีแดงโดดเด่น ฉันคิดว่านี่เป็นหนึ่งในคุณสมบัติที่น่าสนใจที่สุดของ Furniture Shop Divi WooCommerce Theme

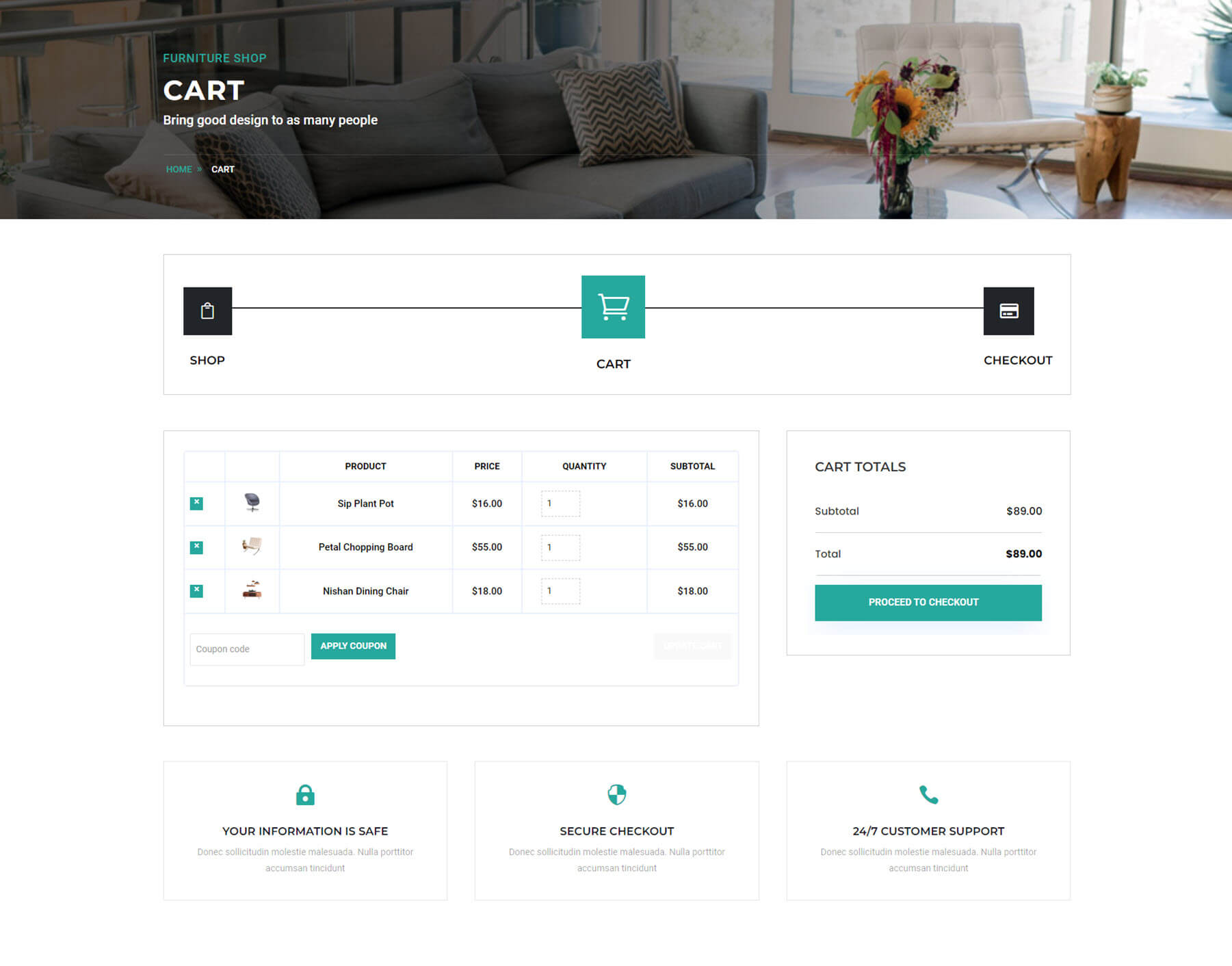
รถเข็น
ตัวรถเข็นนั้นสะอาดและมีไอคอนเพื่อแสดงว่าผู้ใช้อยู่ที่ไหนในกระบวนการชำระเงิน

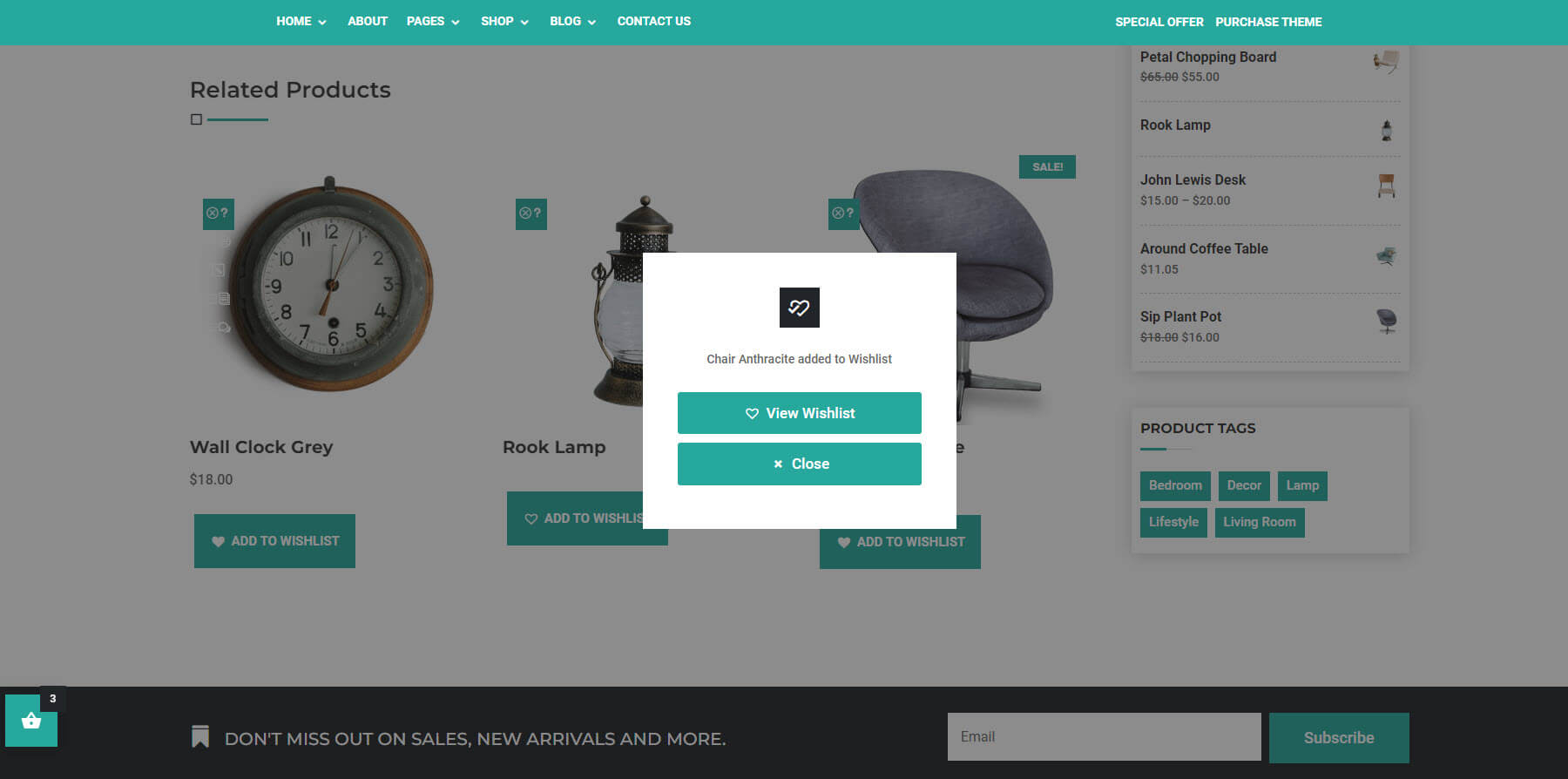
ป๊อปอัปสิ่งที่ปรารถนา
เมื่อผู้ใช้เพิ่มรายการลงในสิ่งที่อยากได้ จะมีป๊อปอัปเล็กๆ ยืนยันว่ามีการเพิ่มรายการนั้นแล้ว รวมถึงรายการเพื่อดูสิ่งที่อยากได้

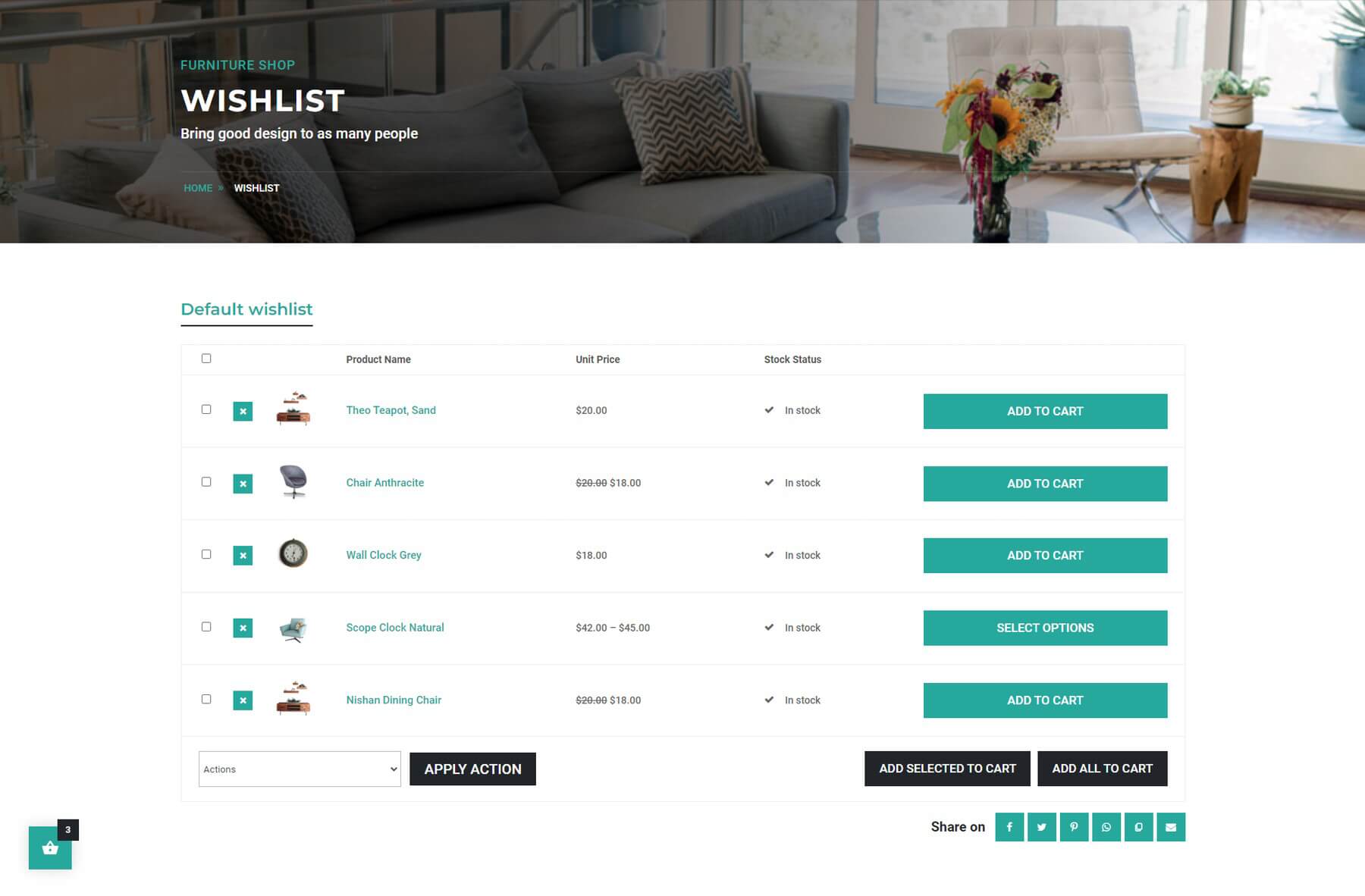
สิ่งที่ปรารถนา
หน้ารายการสิ่งที่อยากได้มีรูปแบบเหมือนกับส่วนอื่นๆ ของเว็บไซต์และมีไอคอนการแชร์บนโซเชียลมีเดีย

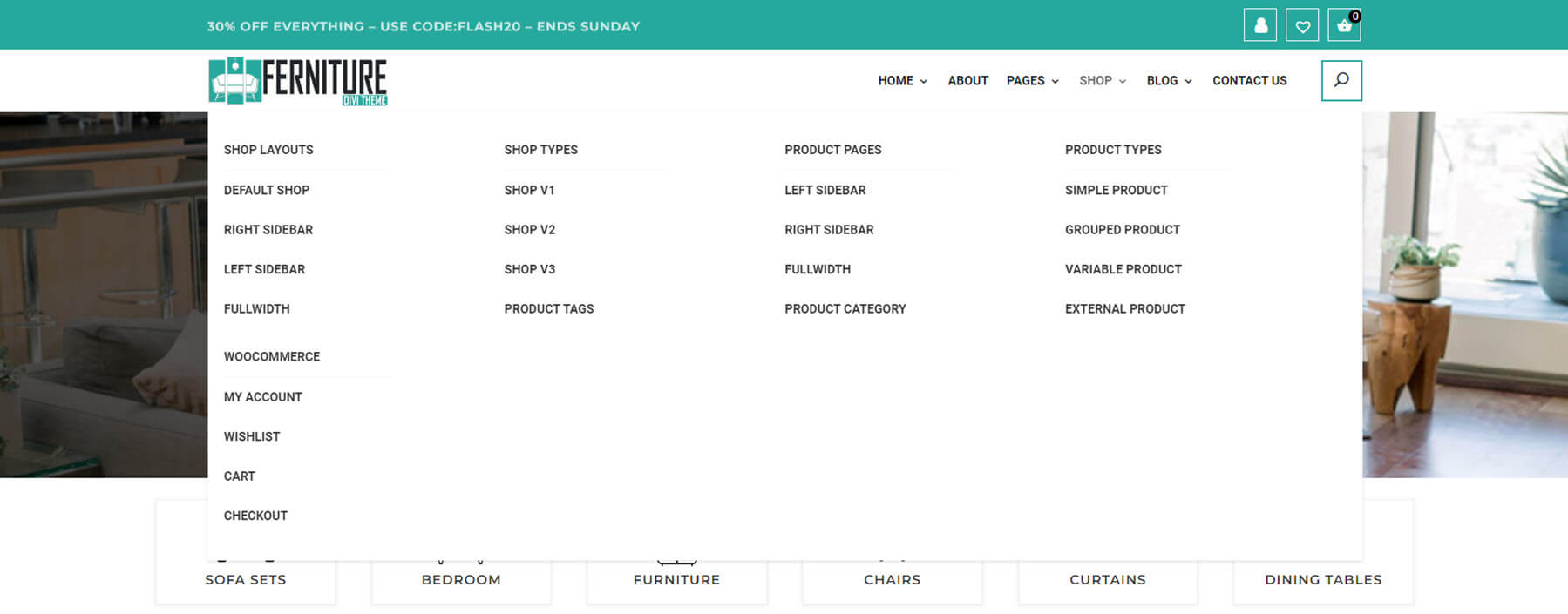
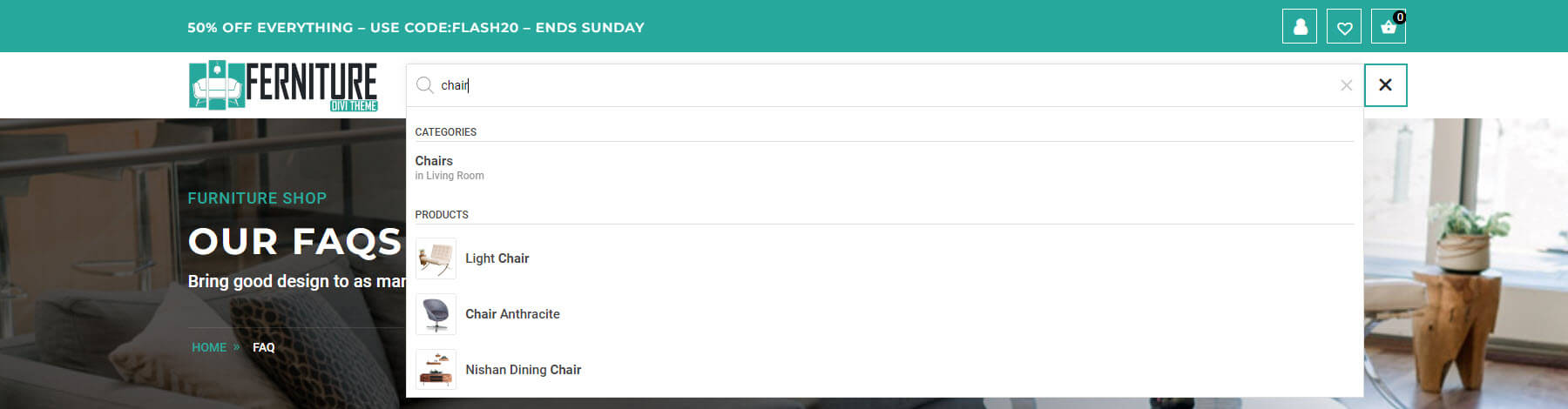
ค้นหาอาแจ็กซ์
การค้นหาผลิตภัณฑ์ใช้ AJAX ดังนั้นผู้ใช้จึงไม่จำเป็นต้องไปที่หน้าอื่นเพื่อดูผลลัพธ์ มันรวดเร็วและใช้งานง่าย มันแสดงหมวดหมู่และผลิตภัณฑ์ ตัวอย่างนี้แสดงช่องค้นหา AJAX ในส่วนหัว

สถานที่ซื้อเฟอร์นิเจอร์ร้านธีม Divi WooCommerce
Furniture Shop Divi WooCommerce Theme มีจำหน่ายใน Divi Marketplace ในราคา 39.99 ดอลลาร์ มันมีการใช้งานไม่จำกัด การอัปเดตและการสนับสนุนหนึ่งปีและการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ Furniture Shop Divi WooCommerce Theme สำหรับ Divi มีหน้า WooCommerce และฟีเจอร์มากมายที่พร้อมใช้งานภายในธีม Divi Child นี้ ฉันพบว่าหน้าและฟีเจอร์ต่างๆ ใช้งานง่าย ตัวเลือกสีทำให้ง่ายต่อการจับคู่ธีมลูกกับสีแบรนด์ของคุณ ทำให้ดูแตกต่างจากดีไซน์ดั้งเดิม หากคุณสนใจธีมเด็กของ WooCommerce ธีมร้านเฟอร์นิเจอร์ Divi WooCommerce ก็คุ้มค่าที่จะดู
เราต้องการที่จะได้ยินจากคุณ คุณเคยใช้ธีม Furniture Shop Divi WooCommerce หรือไม่? แจ้งให้เราทราบว่าคุณชอบมันอย่างไรในความคิดเห็น
