จุดเด่นผลิตภัณฑ์ Divi: Gravity Forms Styler Module สำหรับ Divi
เผยแพร่แล้ว: 2023-10-02Gravity Forms Styler Module สำหรับ Divi เป็นปลั๊กอินที่มีอยู่ใน Divi Marketplace ซึ่งทำให้ง่ายต่อการปรับแต่งสไตล์ของ Gravity Forms ของคุณได้อย่างสมบูรณ์ภายในอินเทอร์เฟซ Divi Builder ที่คุ้นเคย ด้วยปลั๊กอินนี้ คุณสามารถเพิ่ม Gravity Forms ให้กับเค้าโครง Divi ของคุณได้เหมือนกับที่คุณทำกับโมดูลอื่นๆ การใช้ตัวเลือกในแท็บออกแบบ คุณสามารถควบคุมแต่ละส่วนของฟอร์มได้อย่างเต็มที่
คุณสมบัติพิเศษอย่างหนึ่งของปลั๊กอินนี้คือคุณสามารถดูตัวอย่างแบบฟอร์มทั้งหมด แบบฟอร์มที่มีข้อผิดพลาดในการตรวจสอบ และหน้าข้อความยืนยันได้จากภายใน Divi Builder ในไฮไลต์ผลิตภัณฑ์นี้ เราจะมาดูรายละเอียด Gravity Forms Styler Module สำหรับ Divi โดยละเอียด และช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้งโมดูล Gravity Forms Styler สำหรับ Divi
- โมดูลจัดรูปแบบแรงโน้มถ่วง 2 รูปแบบสำหรับ Divi
- 2.1 การตั้งค่าเนื้อหา
- 2.2 การตั้งค่าการออกแบบ
- 2.3 เค้าโครงที่ออกแบบไว้ล่วงหน้า
- โมดูล Styler แบบฟอร์มแรงโน้มถ่วง 3 แบบ สำหรับตัวอย่างเค้าโครง Divi
- 3.1 หน้าแรก
- 3.2 หน้าที่สอง
- 3.3 ข้อผิดพลาดในการตรวจสอบความถูกต้อง
- 3.4 หน้ายืนยัน
- 4 ซื้อโมดูล Gravity Forms Styler สำหรับ Divi
- 5 ความคิดสุดท้าย
การติดตั้งโมดูล Gravity Forms Styler สำหรับ Divi
ขั้นแรก ตรวจสอบให้แน่ใจว่าได้ติดตั้งและเปิดใช้งานปลั๊กอิน Gravity Forms บนไซต์ของคุณแล้ว นอกจากนี้ ให้ซื้อปลั๊กอิน Gravity Forms Styler Module สำหรับ Divi จาก Divi Marketplace และดาวน์โหลดไฟล์ปลั๊กอิน

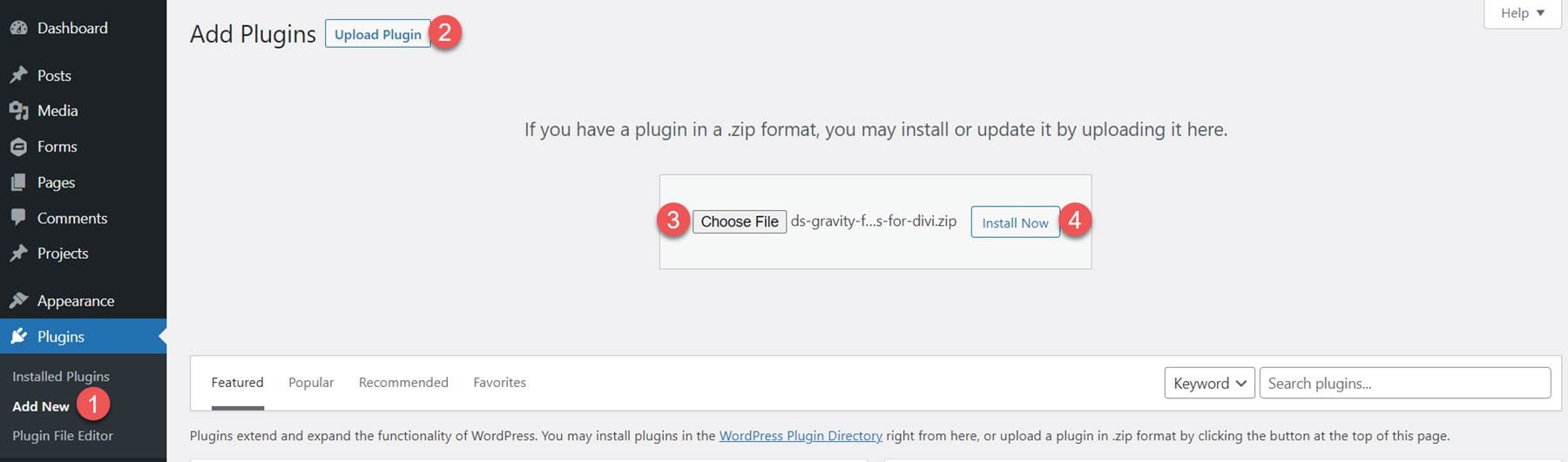
หากต้องการติดตั้งปลั๊กอิน ให้เปิดหน้าเพิ่มใหม่ใต้หัวข้อปลั๊กอินในแดชบอร์ด WordPress คลิกปุ่มอัปโหลดปลั๊กอิน จากนั้นคลิกเลือกไฟล์เพื่อเลือกไฟล์ปลั๊กอินจากคอมพิวเตอร์ของคุณ สุดท้าย คลิกติดตั้งทันที จากนั้นปลั๊กอินจะถูกเพิ่มลงในเว็บไซต์ของคุณ

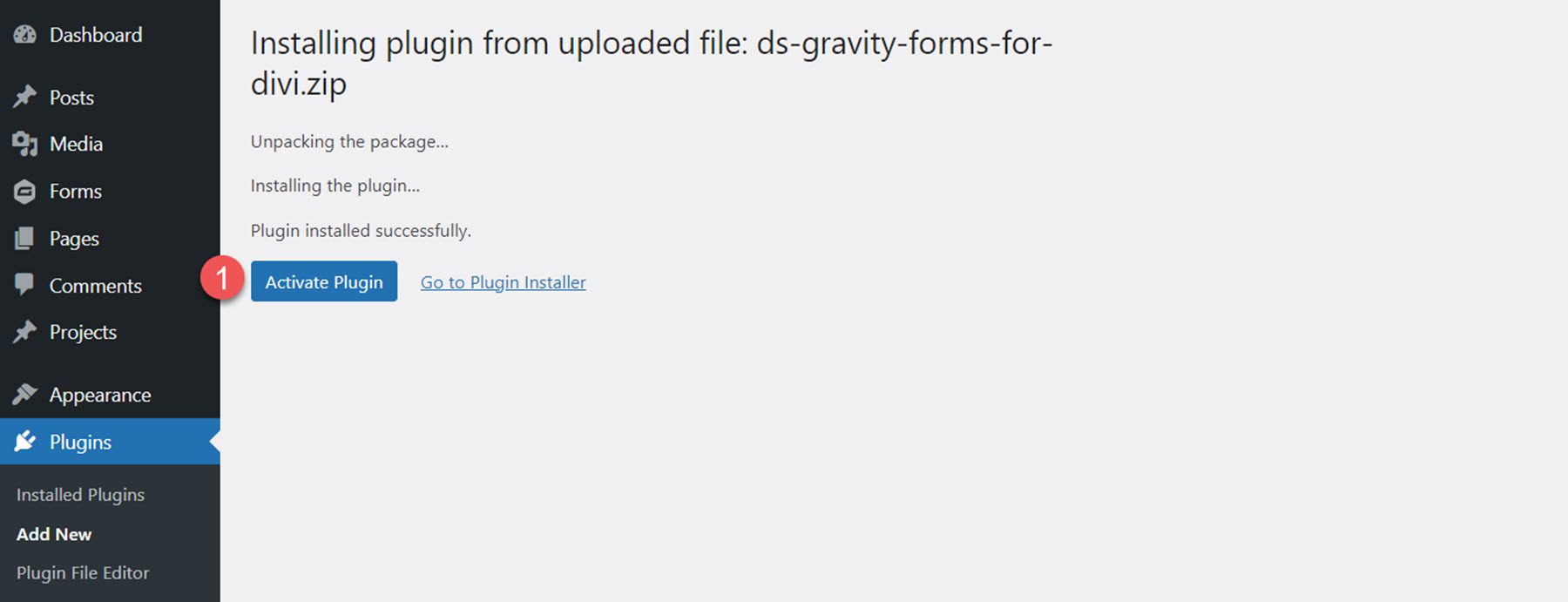
เมื่อติดตั้งปลั๊กอินแล้ว คลิกเปิดใช้งานปลั๊กอิน

Gravity Forms Styler Module สำหรับ Divi
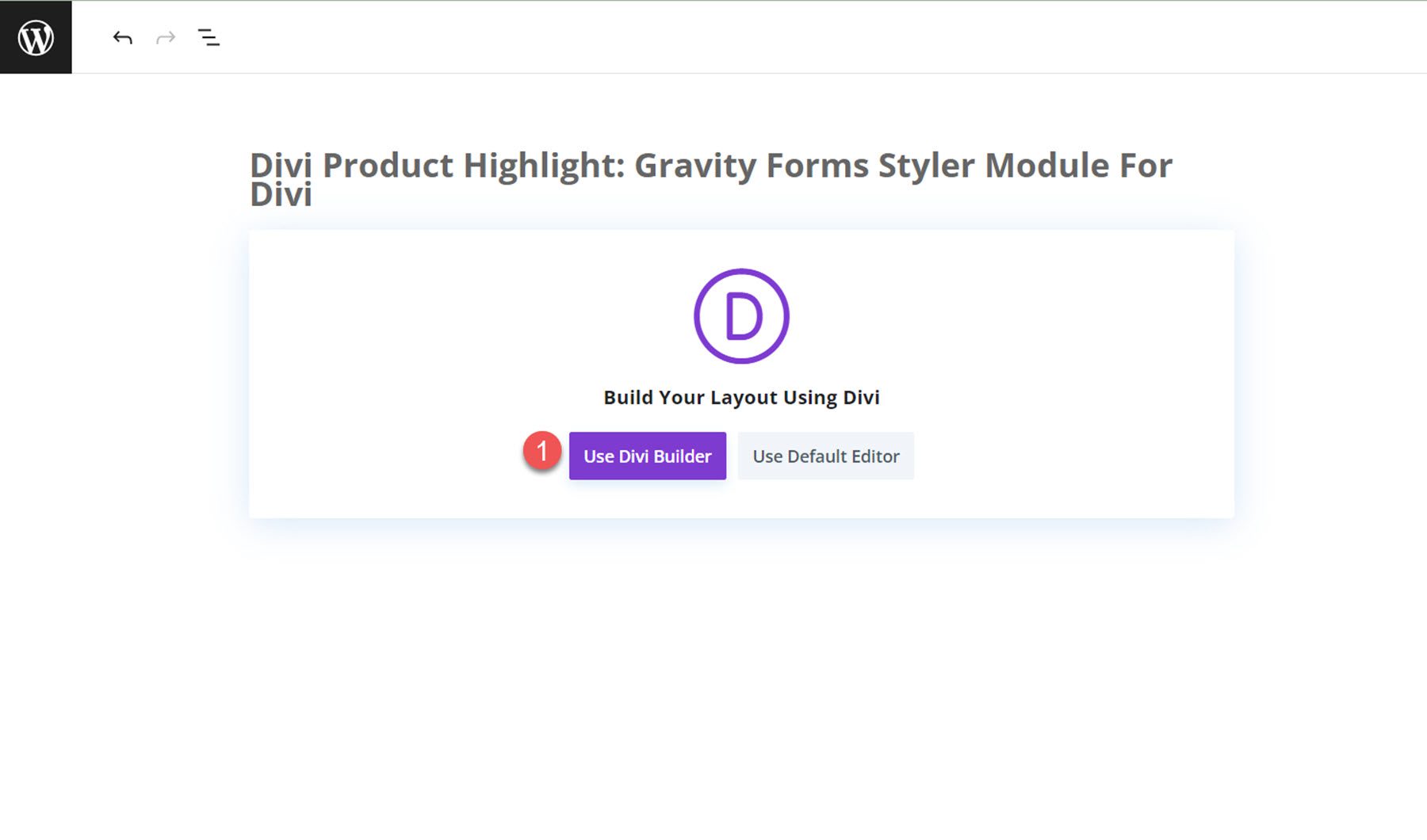
โมดูล Gravity Forms Styler สำหรับ Divi เป็นโมดูลที่เพิ่มลงใน Divi Builder ซึ่งหมายความว่าคุณสามารถเพิ่ม Gravity Forms ได้ทุกที่ที่คุณสามารถเพิ่มโมดูล Divi อื่น ๆ ได้ ทำให้คุณมีความยืดหยุ่นสูงสุดในเค้าโครงและการออกแบบของคุณ เริ่มต้นด้วยการเพิ่มหน้าใหม่ลงในไซต์ของคุณและเลือกตัวเลือก Divi Builder

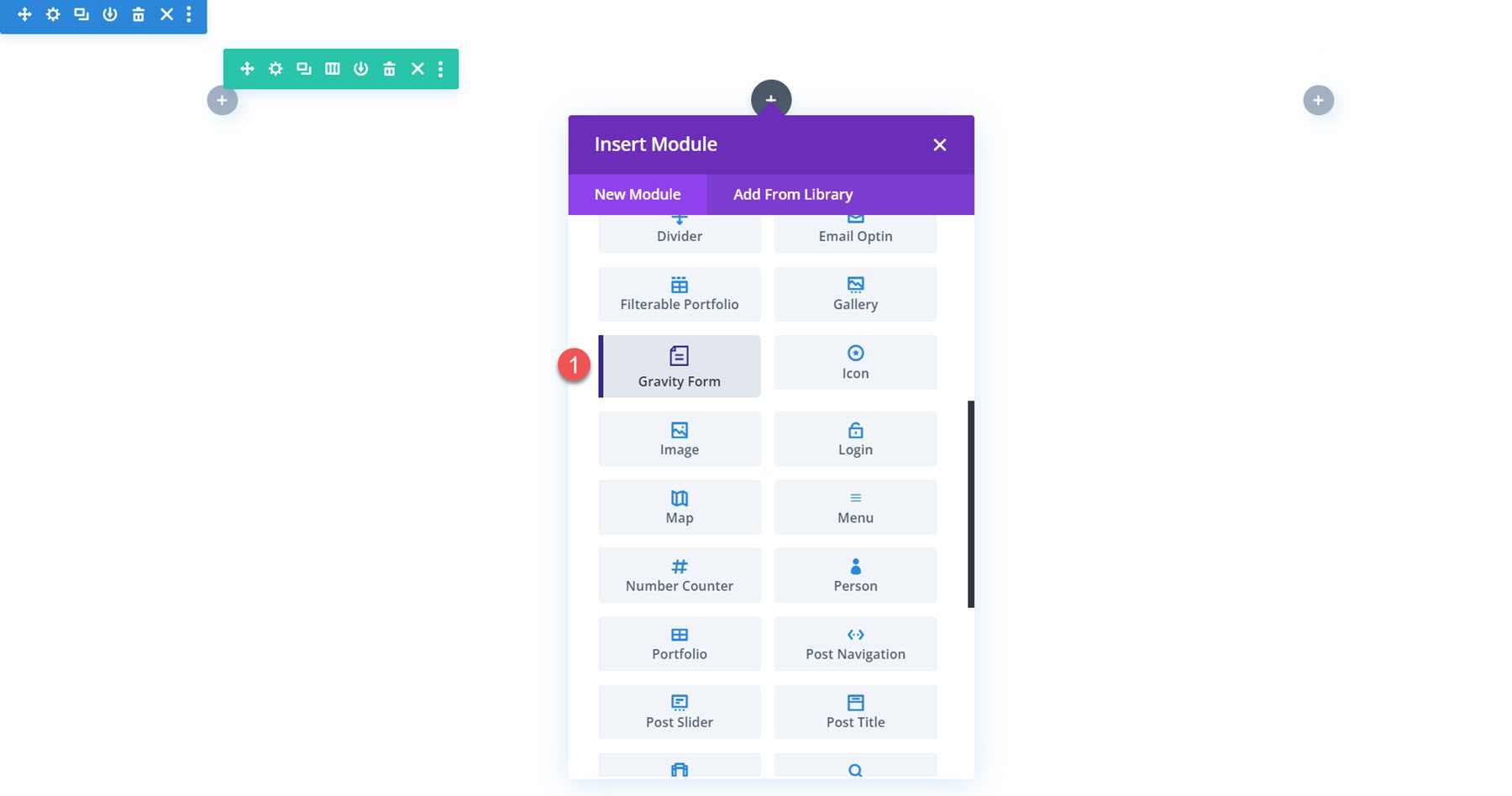
บนเพจใหม่ คลิกไอคอนเครื่องหมายบวกสีเทาเพื่อแทรกโมดูล เลือกโมดูล Gravity Form จากรายการ

การตั้งค่าเนื้อหา
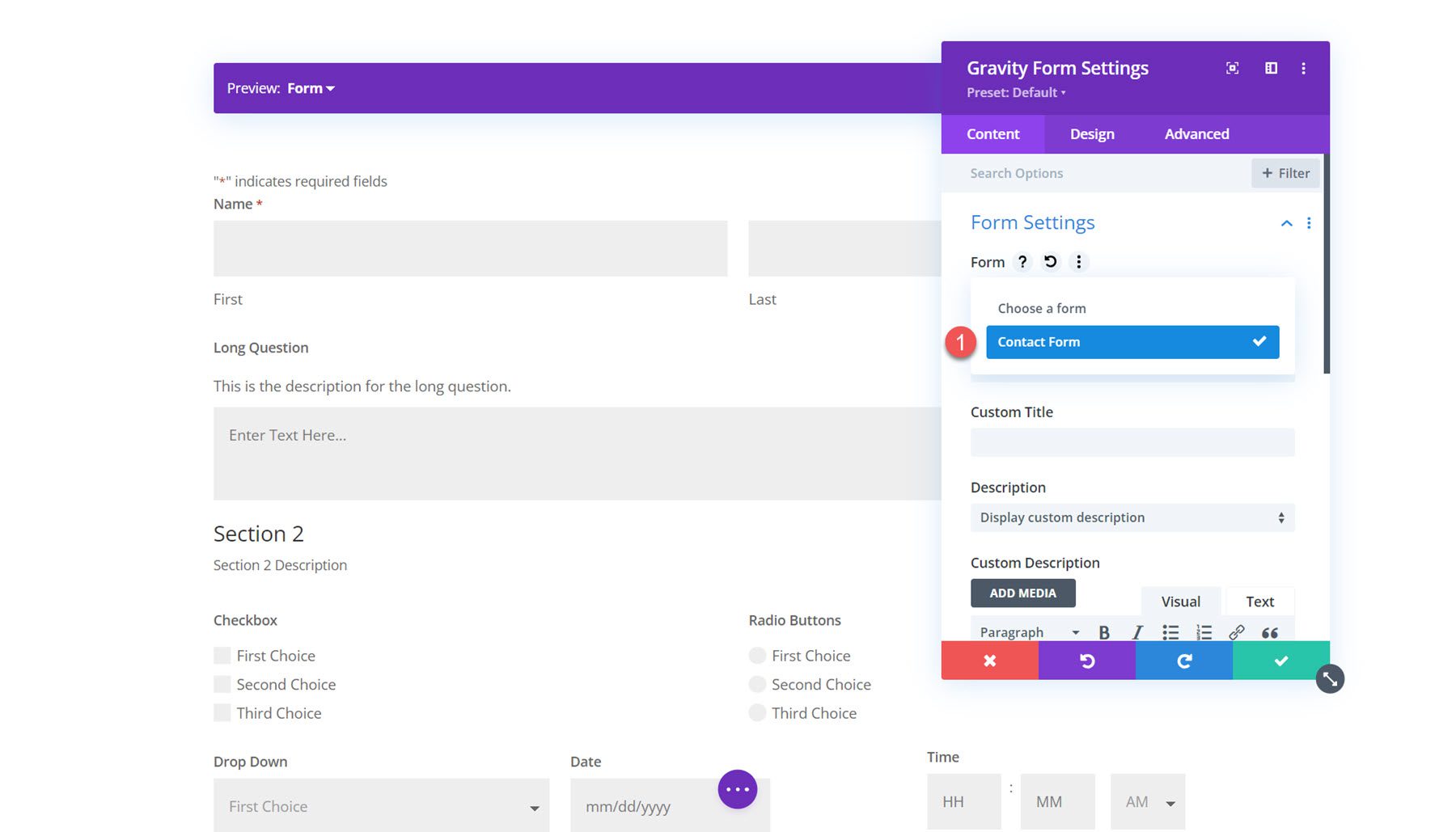
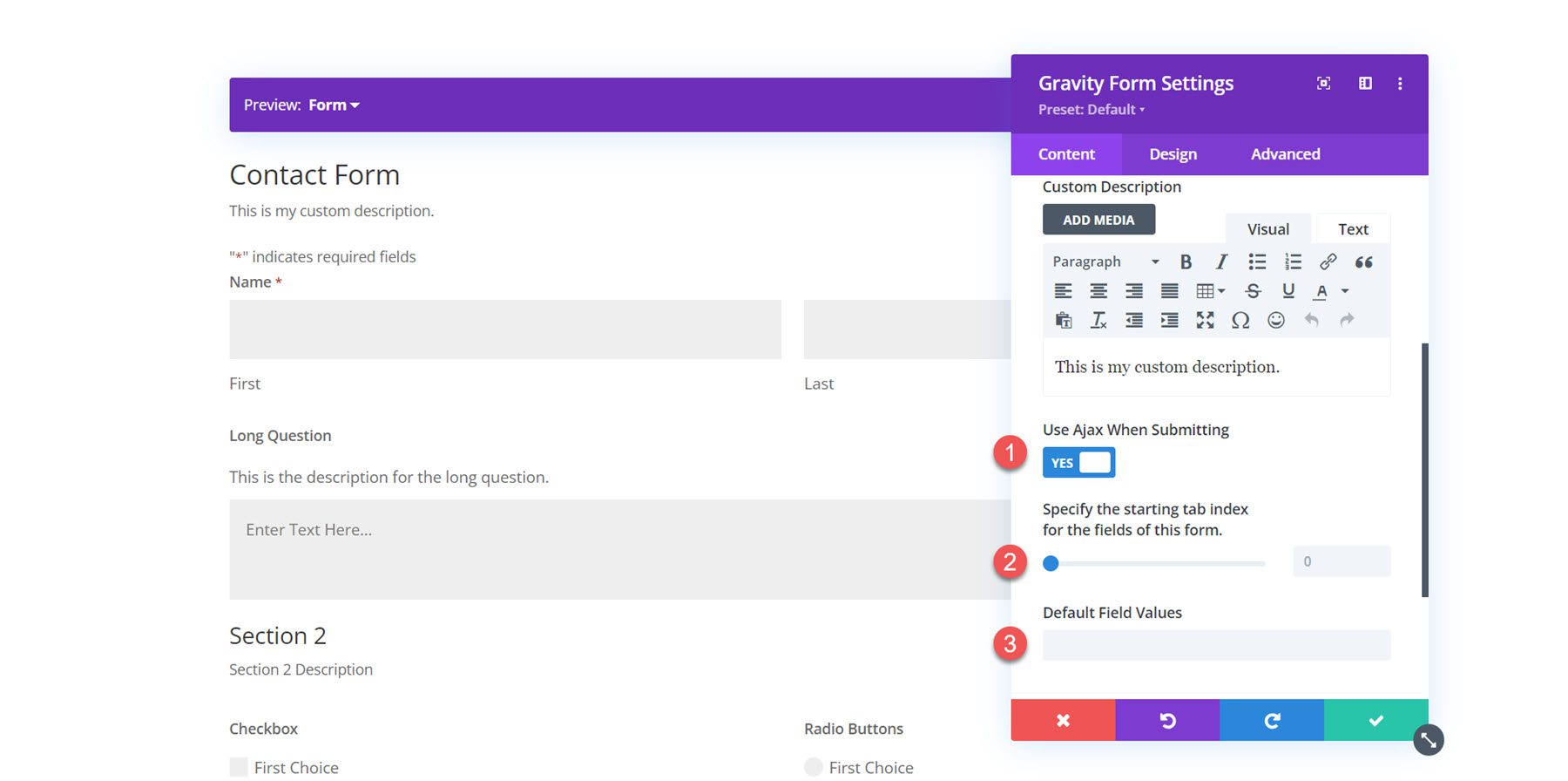
เปิดตัวเลือกสำหรับโมดูล Gravity Form ตัวเลือกแรกชื่อ "แบบฟอร์ม" ช่วยให้คุณสามารถเลือกแบบฟอร์มแรงโน้มถ่วงที่คุณต้องการแสดง

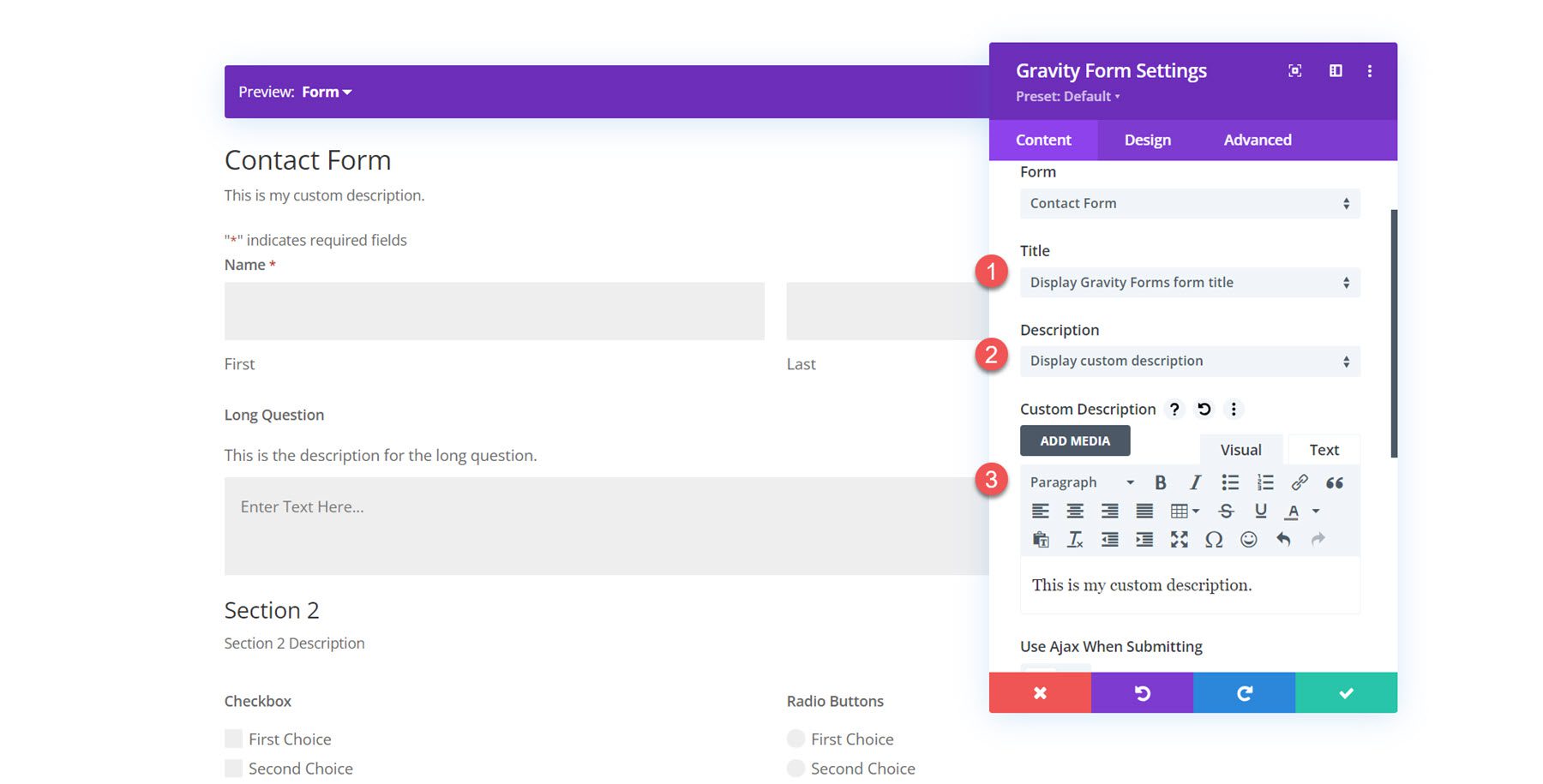
คุณยังสามารถปรับแต่งชื่อและคำอธิบายที่แสดงในแบบฟอร์มได้อีกด้วย คุณสามารถซ่อนแต่ละองค์ประกอบเหล่านี้ ตั้งชื่อหรือคำอธิบายที่กำหนดเอง หรือแสดงชื่อหรือคำอธิบายที่ตั้งไว้ในการตั้งค่า Gravity Forms

จากนั้น คุณสามารถเปิดใช้งาน Ajax สำหรับการส่งแบบฟอร์มได้ หากเปิดใช้งาน หน้าจะไม่โหลดซ้ำหลังจากส่งแบบฟอร์ม คุณสามารถระบุดัชนีแท็บเริ่มต้นสำหรับฟิลด์แบบฟอร์มและค่าฟิลด์เริ่มต้นในการตั้งค่าเนื้อหา

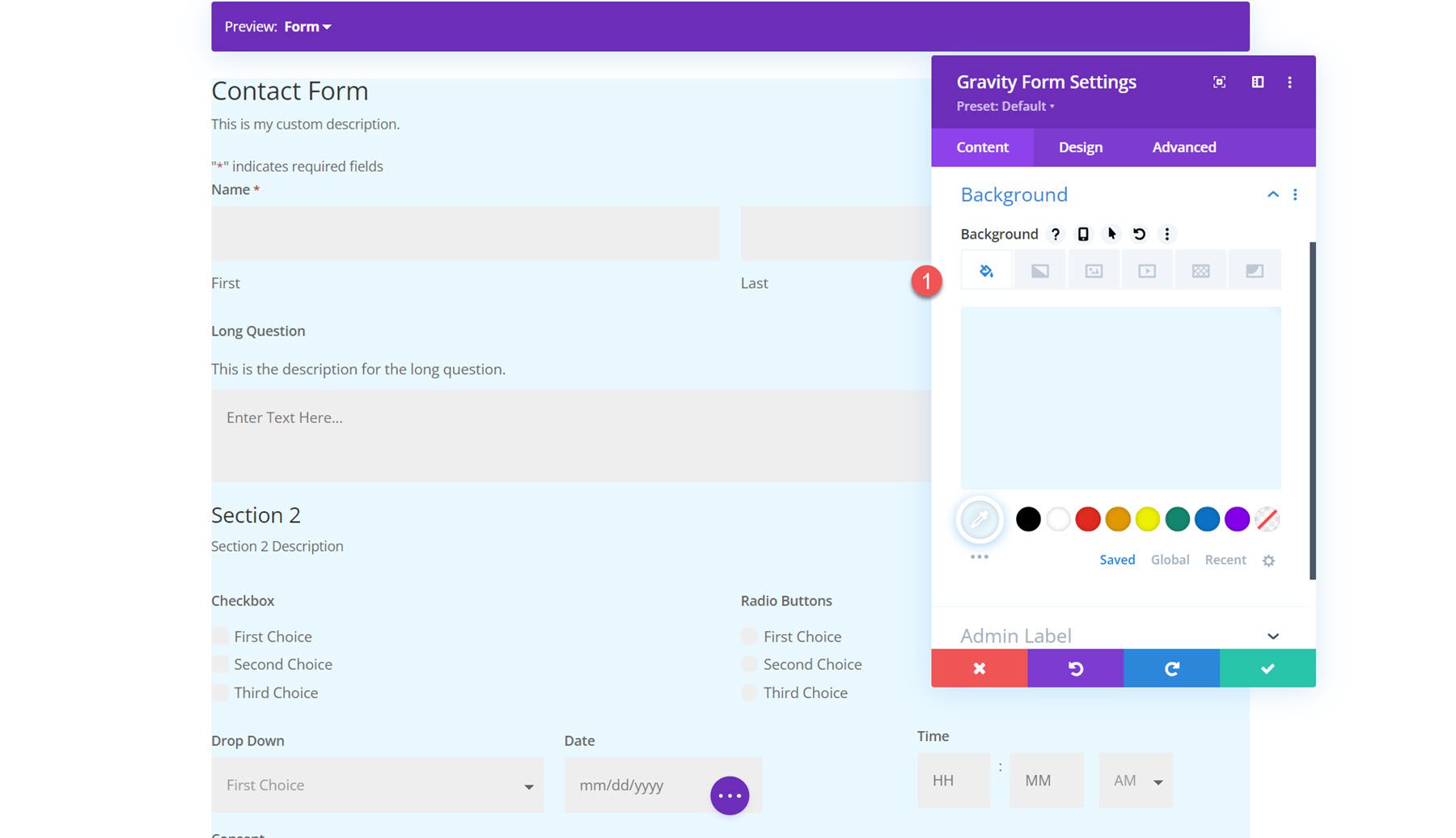
พื้นหลัง
ในแท็บเนื้อหา คุณสามารถเพิ่มพื้นหลังให้กับโมดูล Gravity Forms ได้ ด้วยการใช้ตัวเลือกพื้นหลังที่ครอบคลุมของ Divi คุณสามารถเพิ่มสีพื้นหลัง การไล่ระดับสี รูปภาพ วิดีโอ รูปแบบ หรือมาสก์เพื่อสร้างเลย์เอาต์ที่เป็นเอกลักษณ์สำหรับแบบฟอร์มของคุณ

การตั้งค่าการออกแบบ
ตอนนี้เรามาดูที่แท็บการออกแบบกันดีกว่า ที่นี่คือที่ที่คุณสามารถปรับแต่งการออกแบบของทุกองค์ประกอบในแบบฟอร์มได้อย่างเต็มที่
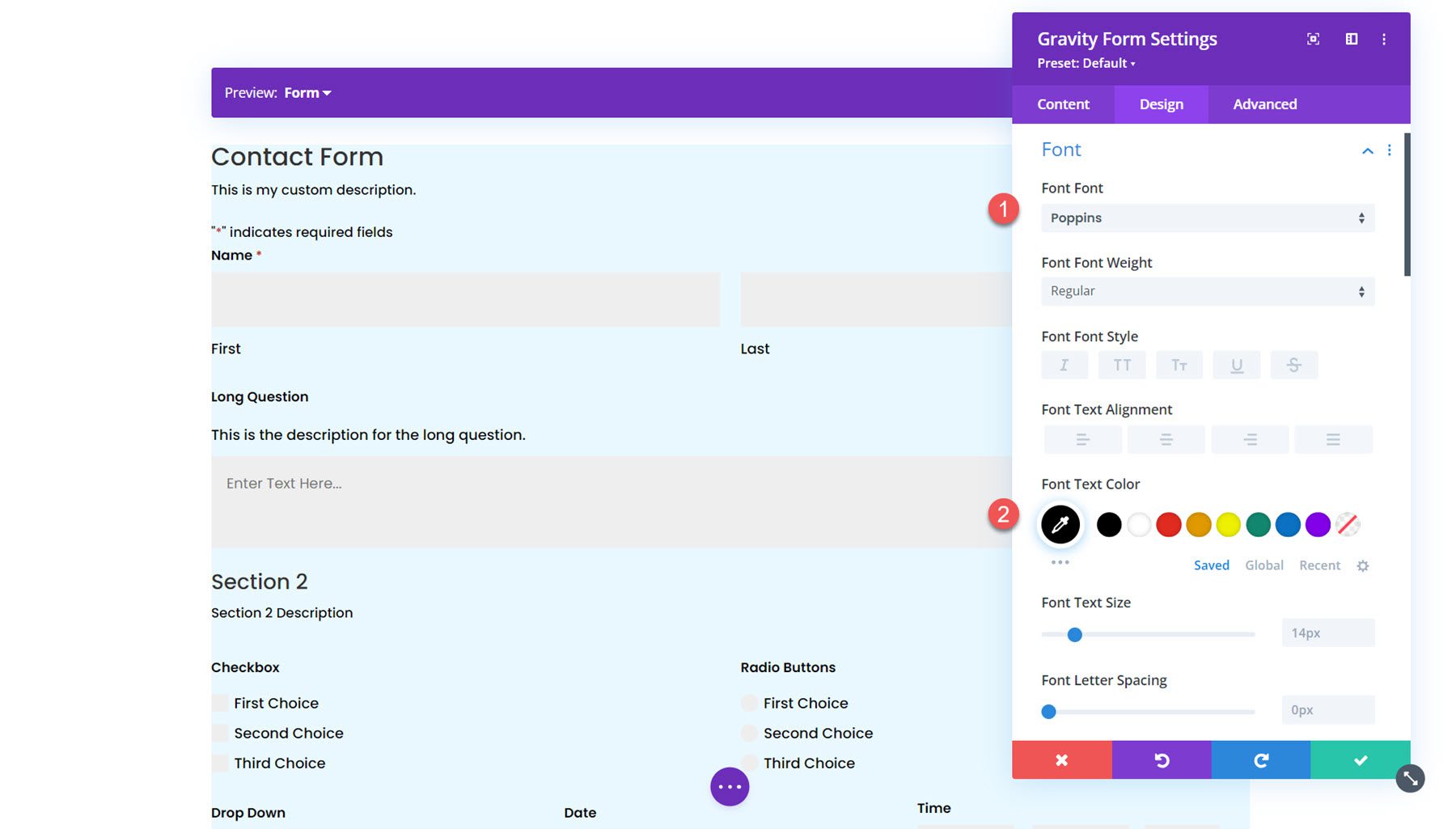
แบบอักษร
ใต้แท็บแบบอักษร คุณสามารถตั้งค่าสไตล์สำหรับข้อความในแบบฟอร์มได้ ในส่วนนี้ คุณสามารถตั้งค่าแบบอักษร น้ำหนักแบบอักษร สไตล์ การจัดตำแหน่ง สี ขนาดข้อความ ระยะห่างตัวอักษร ความสูงของบรรทัด และเงาข้อความ ที่นี่ ฉันตั้งค่าแบบอักษรและสีแบบอักษร

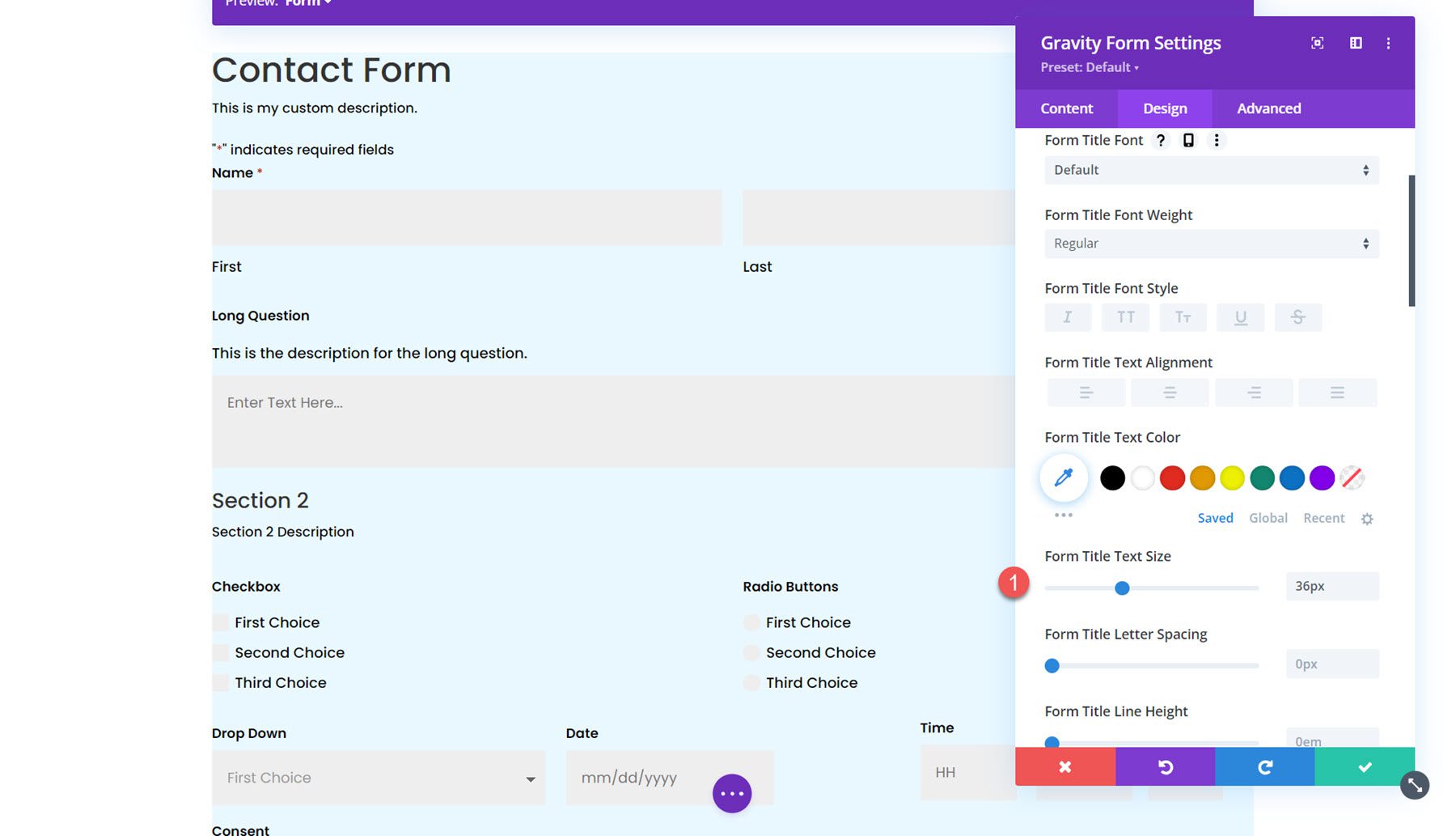
ส่วนหัวของแบบฟอร์ม
ในการตั้งค่าส่วนหัวของแบบฟอร์ม คุณสามารถปรับแต่งสไตล์ของแบบอักษรส่วนหัวของแบบฟอร์ม แบบอักษรของชื่อเรื่อง ช่องว่างภายในและระยะขอบ เส้นขอบ และพื้นหลังได้ ด้วยตัวเลือกเหล่านี้ คุณสามารถปรับแต่งส่วนหัวโดยแยกจากส่วนอื่นๆ ของแบบฟอร์มได้อย่างสมบูรณ์ สำหรับตัวอย่างนี้ ฉันเพิ่มขนาดของข้อความชื่อแบบฟอร์ม

เขตข้อมูล
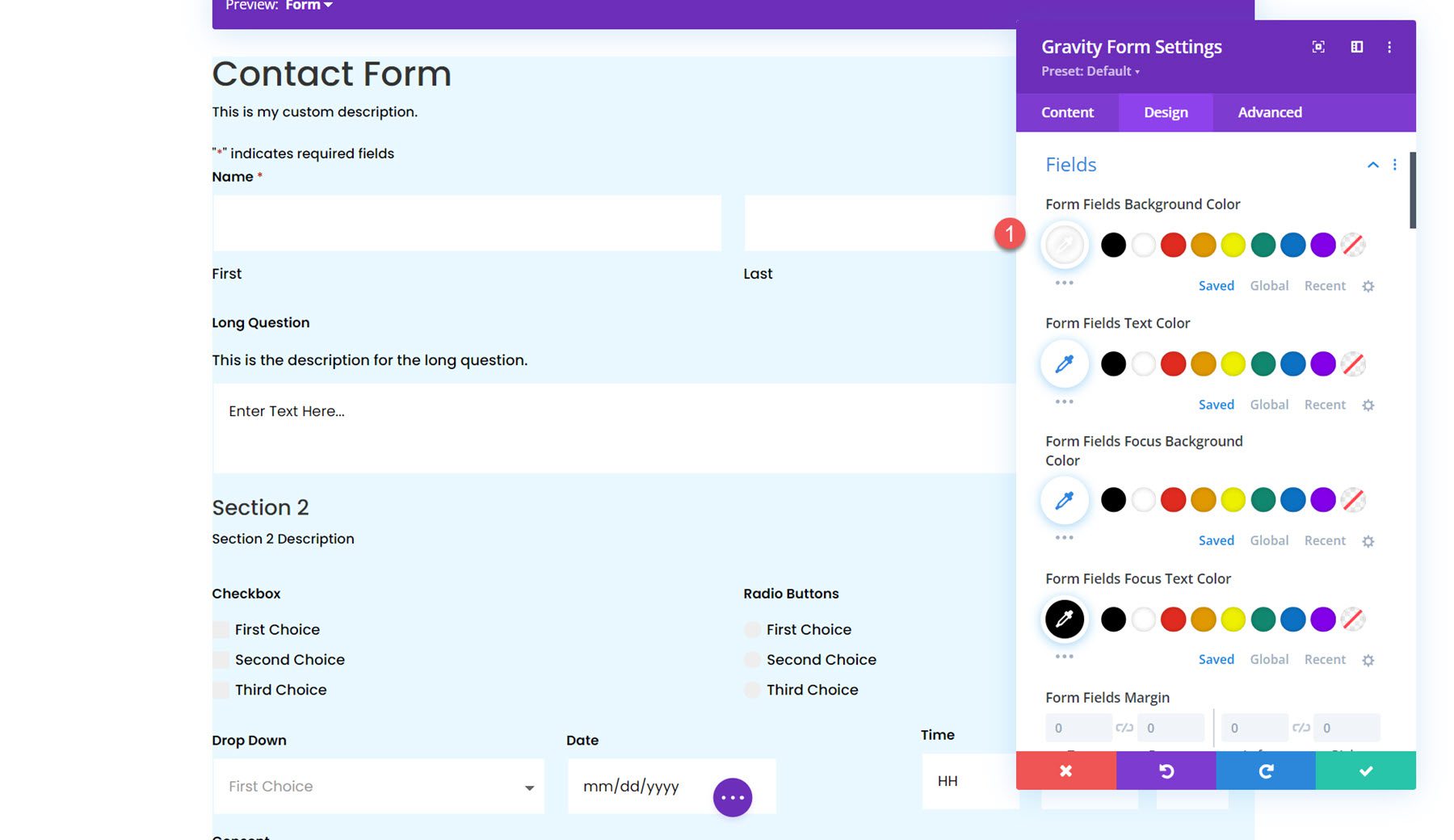
ส่วนการตั้งค่าฟิลด์คือส่วนที่คุณสามารถกำหนดสไตล์ของฟิลด์ฟอร์ม รวมถึงสีพื้นหลัง สีข้อความ สไตล์โฟกัส ระยะขอบและช่องว่างภายใน สไตล์แบบอักษร และสไตล์เส้นขอบ ในส่วนนี้ ฉันตั้งค่าสีของฟิลด์เป็นสีขาว

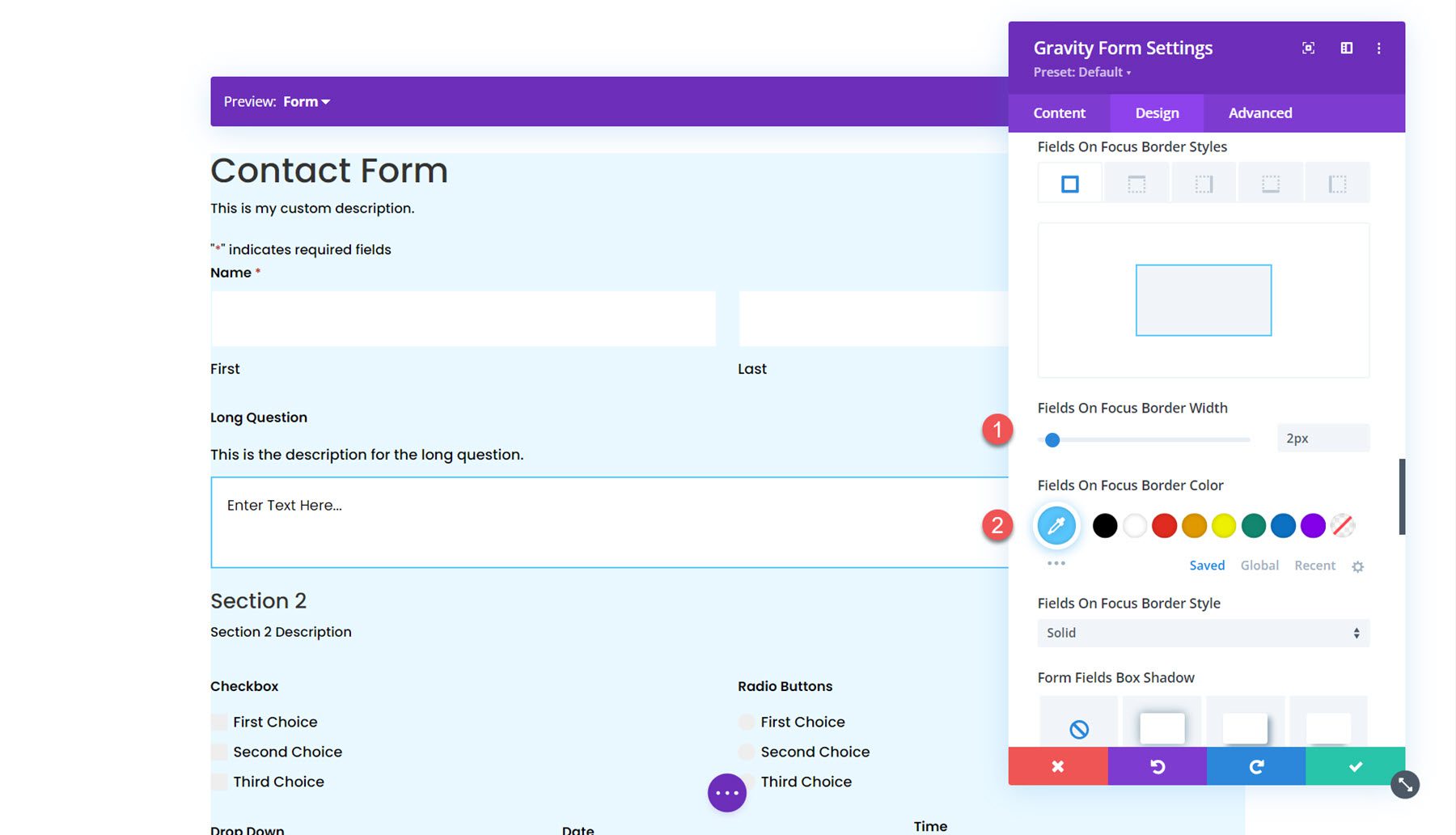
ฉันยังเปิดใช้งานเส้นขอบโฟกัสด้วย วิธีนี้จะปรับใช้สไตล์ที่เป็นเอกลักษณ์กับเส้นขอบของฟิลด์ที่ใช้งานอยู่ ดังที่คุณเห็นในภาพหน้าจอ

ข้อผิดพลาดของฟิลด์
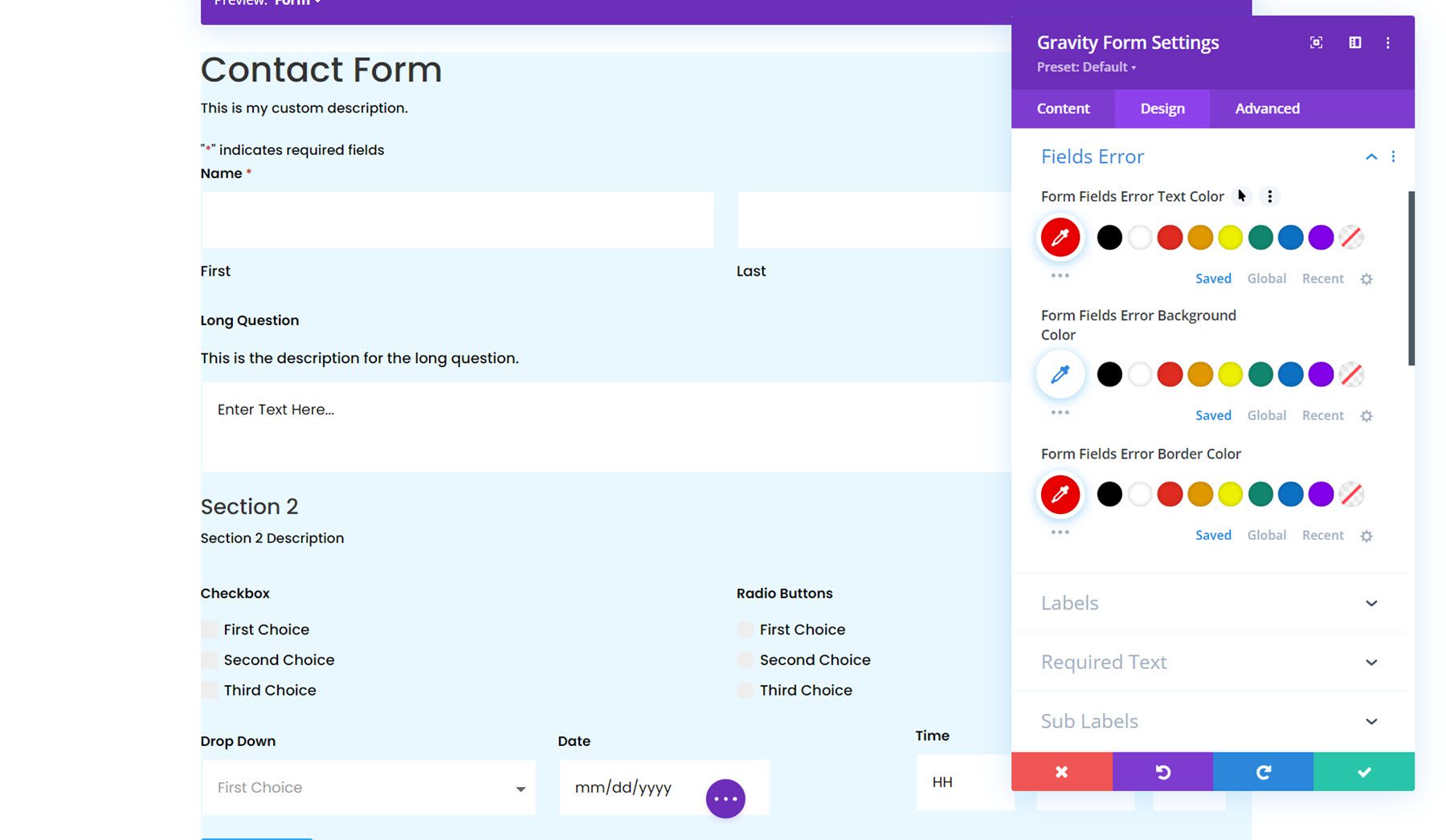
ถัดไป ส่วนข้อผิดพลาดของฟิลด์คือตำแหน่งที่คุณสามารถจัดรูปแบบข้อความ พื้นหลัง และสีเส้นขอบสำหรับข้อผิดพลาดของฟิลด์แบบฟอร์มได้

ป้ายกำกับ
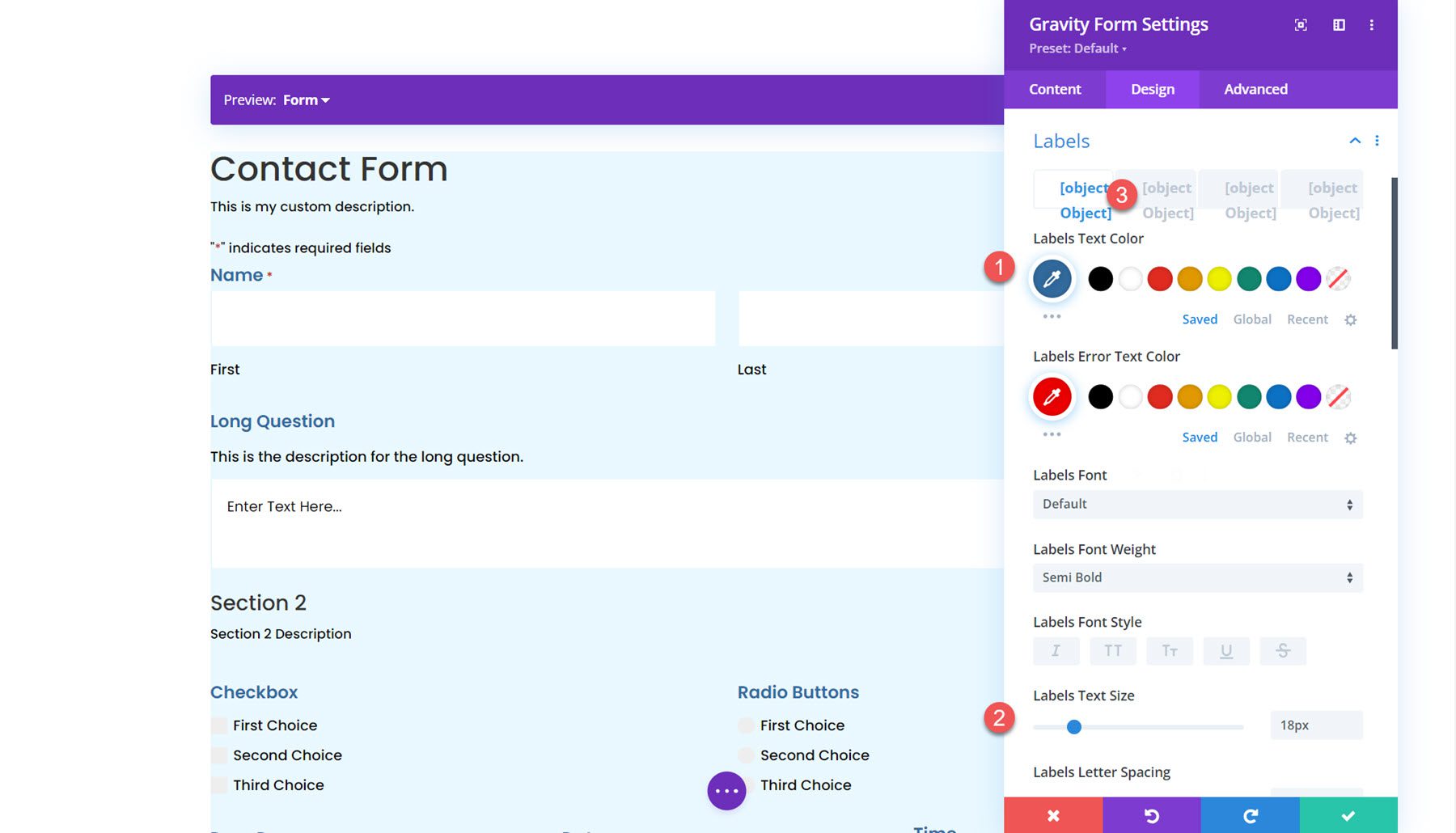
ในส่วนป้ายกำกับ คุณสามารถจัดรูปแบบข้อความป้ายกำกับ กำหนดช่องว่างภายในและระยะขอบ จัดรูปแบบเส้นขอบ และเพิ่มพื้นหลังหรือเงาของกล่องได้ สำหรับตัวอย่างนี้ ฉันเพิ่มขนาดข้อความของป้ายกำกับและเปลี่ยนสี ฉันยังลบช่องว่างภายในด้านล่างออกด้วย

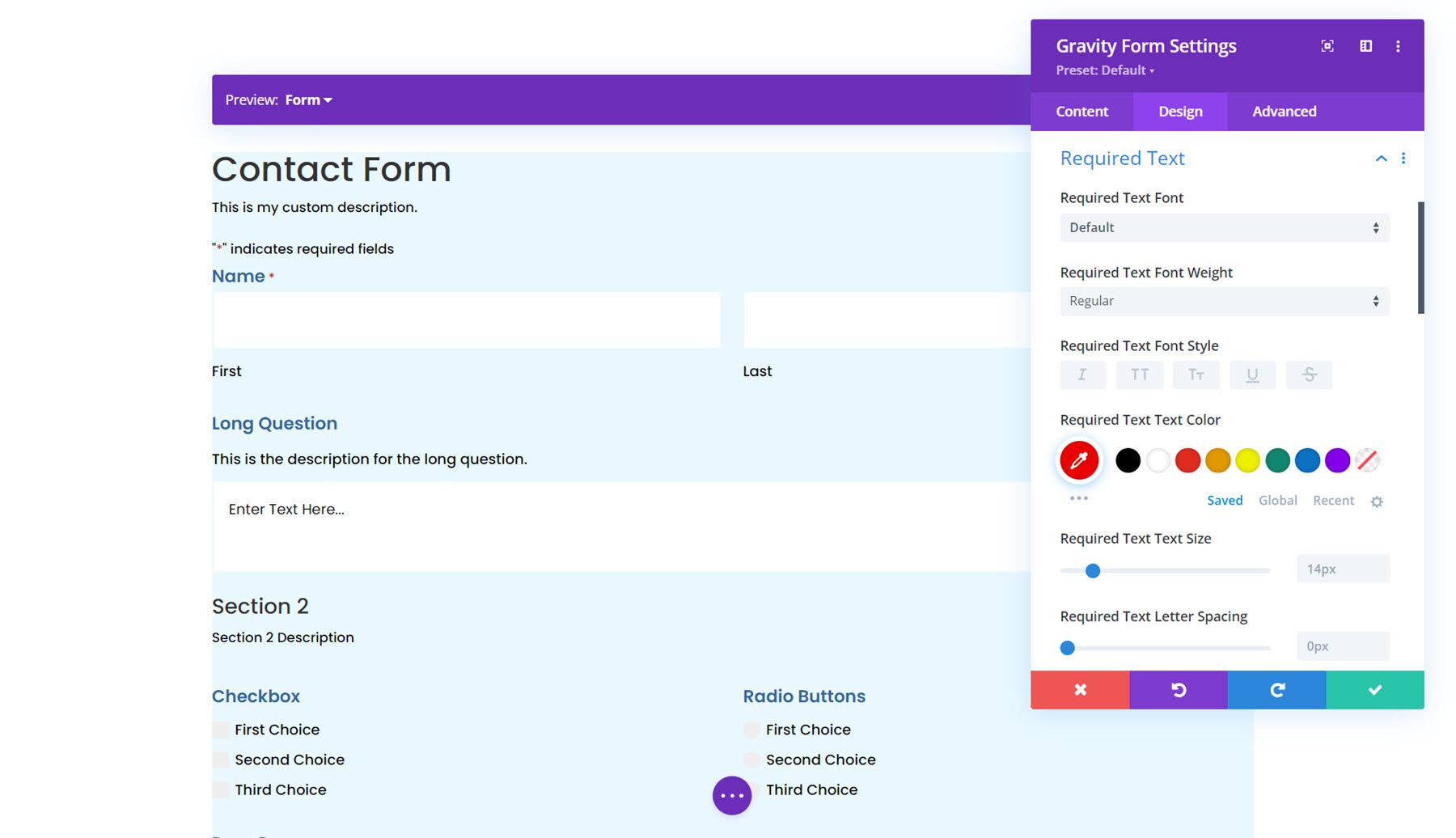
ข้อความที่จำเป็น
ส่วนถัดไปคือส่วนที่คุณสามารถจัดรูปแบบข้อความที่ต้องการได้ ตัวเลือกนี้ช่วยให้คุณสามารถจัดรูปแบบเครื่องหมายดอกจันที่ปรากฏถัดจากช่องที่ต้องกรอกได้

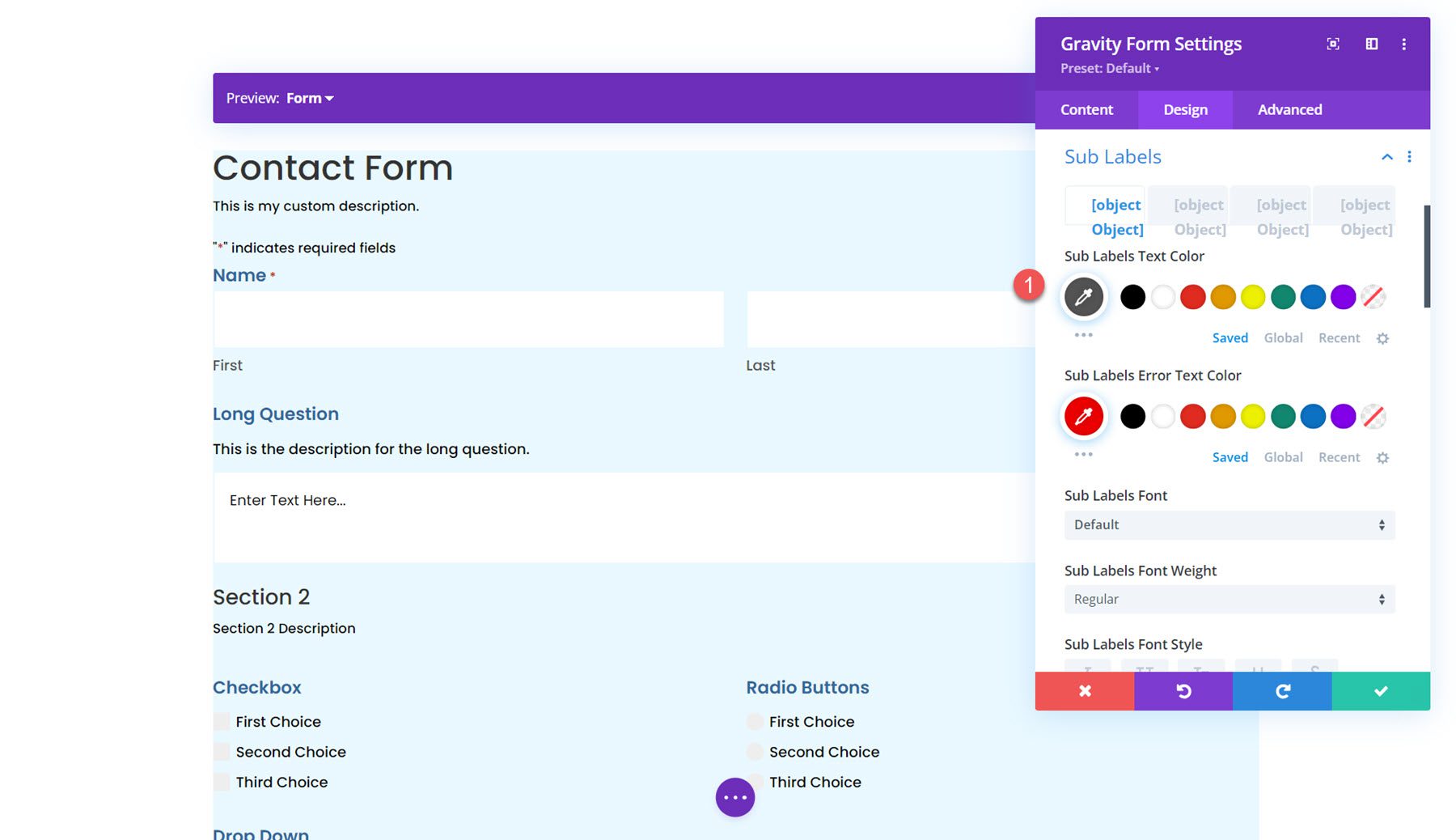
ป้ายกำกับย่อย
ถัดไปคือการตั้งค่าป้ายกำกับย่อย ที่นี่ คุณสามารถปรับแต่งสไตล์ของข้อความป้ายกำกับย่อย ระยะห่างจากขอบและขอบ รูปแบบเส้นขอบ พื้นหลัง และเงาของกล่องได้ ฉันตั้งค่าสีข้อความป้ายกำกับย่อยเป็นสีเทาและปรับระยะขอบด้านบน

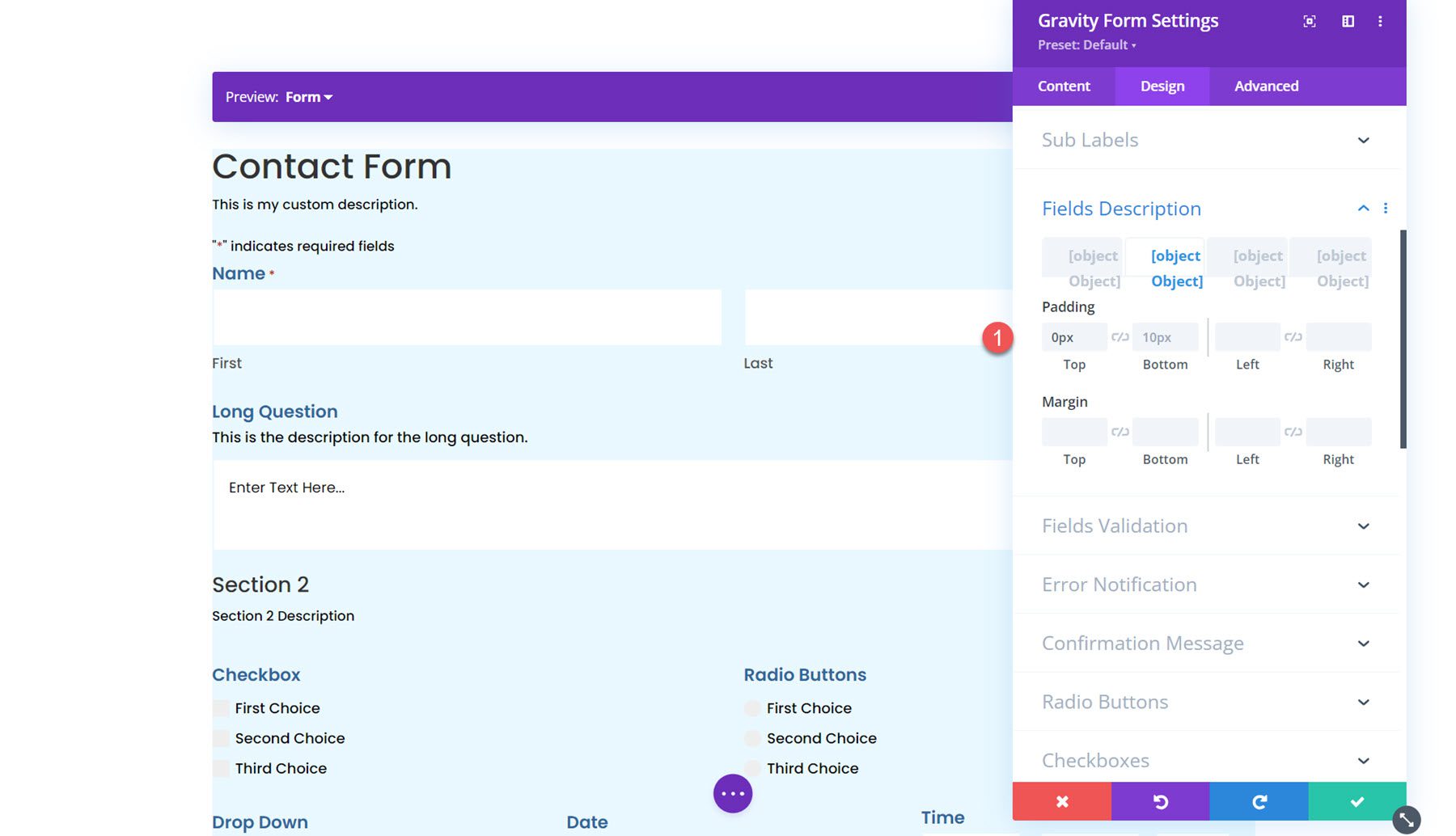
คำอธิบายฟิลด์
การตั้งค่าคำอธิบายฟิลด์จะคล้ายกับการตั้งค่าล่าสุด โดยคุณสามารถปรับแต่งลักษณะข้อความ ระยะห่างจากขอบและระยะขอบ ลักษณะเส้นขอบ พื้นหลัง และเงาของกล่องได้ ฉันปรับระยะขอบในตัวอย่างนี้เพื่อให้คำอธิบายและชื่อเรื่องอยู่ใกล้กันมากขึ้น

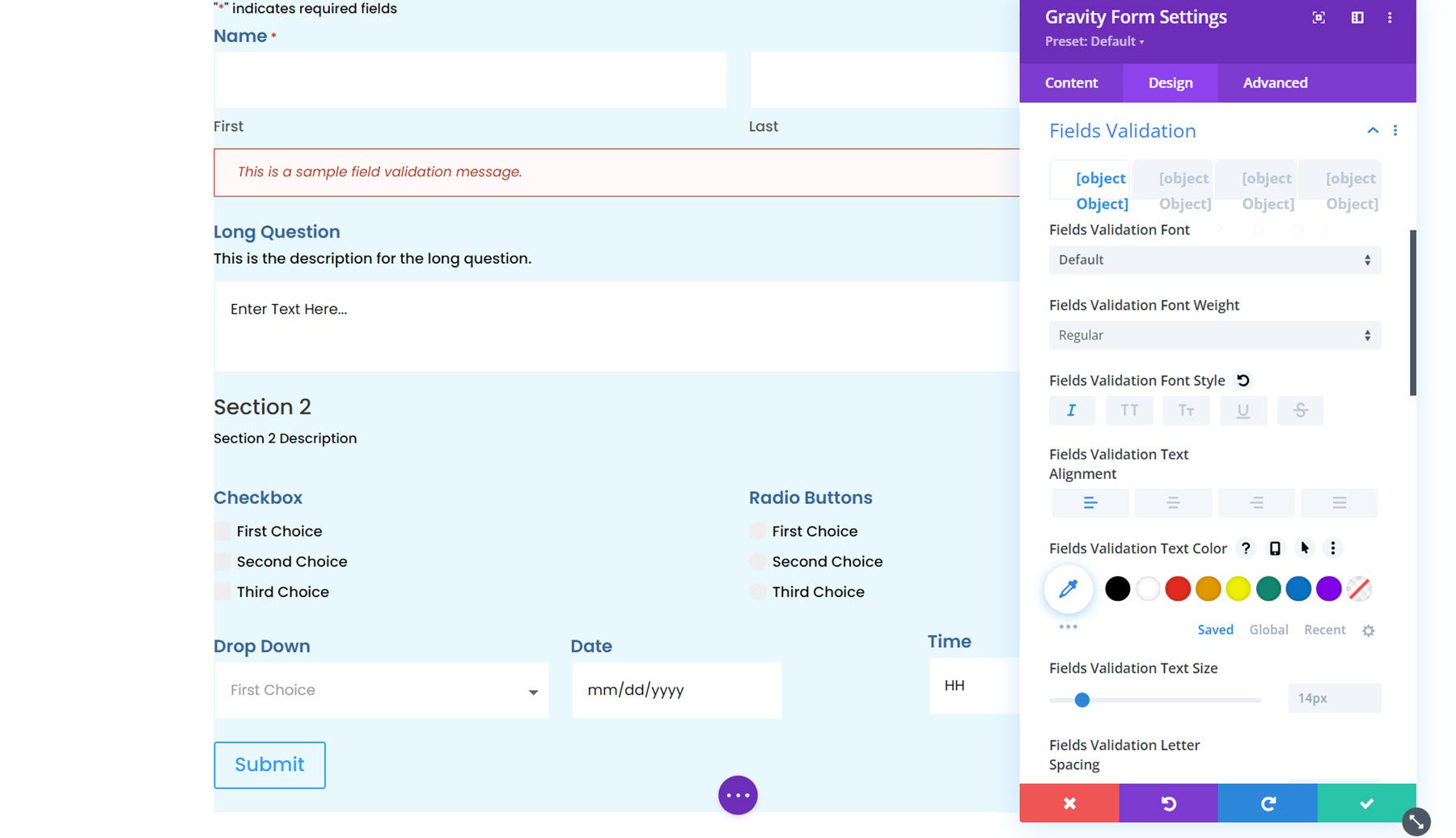
จากนั้น คุณสามารถตั้งค่าลักษณะแบบอักษรสำหรับการตรวจสอบความถูกต้องของฟิลด์ได้ในการตั้งค่าการตรวจสอบความถูกต้องของฟิลด์ นอกจากนี้ คุณยังสามารถปรับแต่งช่องว่างภายในและระยะขอบ รูปแบบเส้นขอบ พื้นหลัง และเงาของกล่องได้

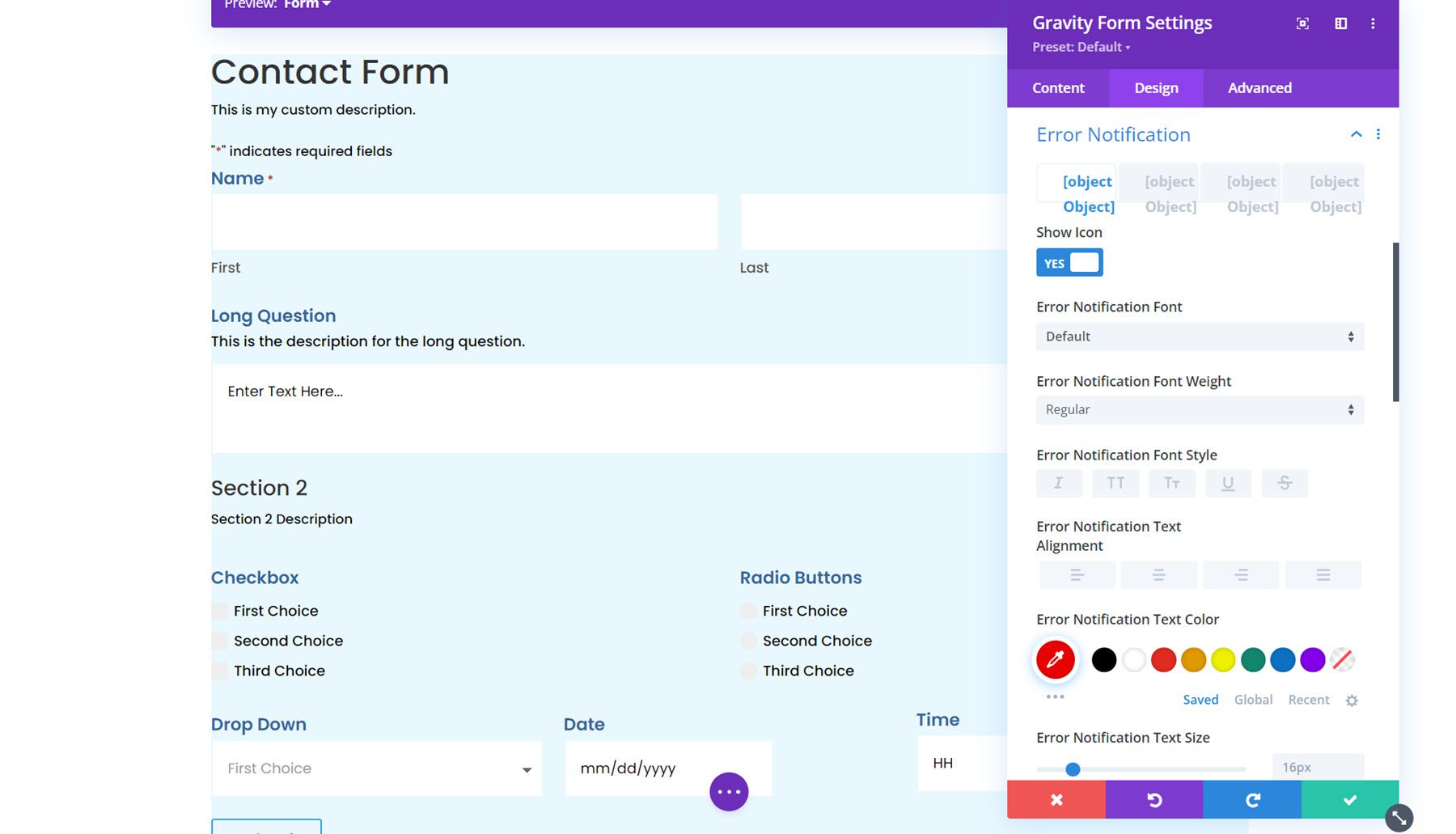
การแจ้งเตือนข้อผิดพลาด
การตั้งค่าการแจ้งเตือนข้อผิดพลาดจะคล้ายกันมาก โดยมีตัวเลือกในการปรับแต่งแบบอักษร ระยะห่าง เส้นขอบ พื้นหลัง และเงาของกล่อง

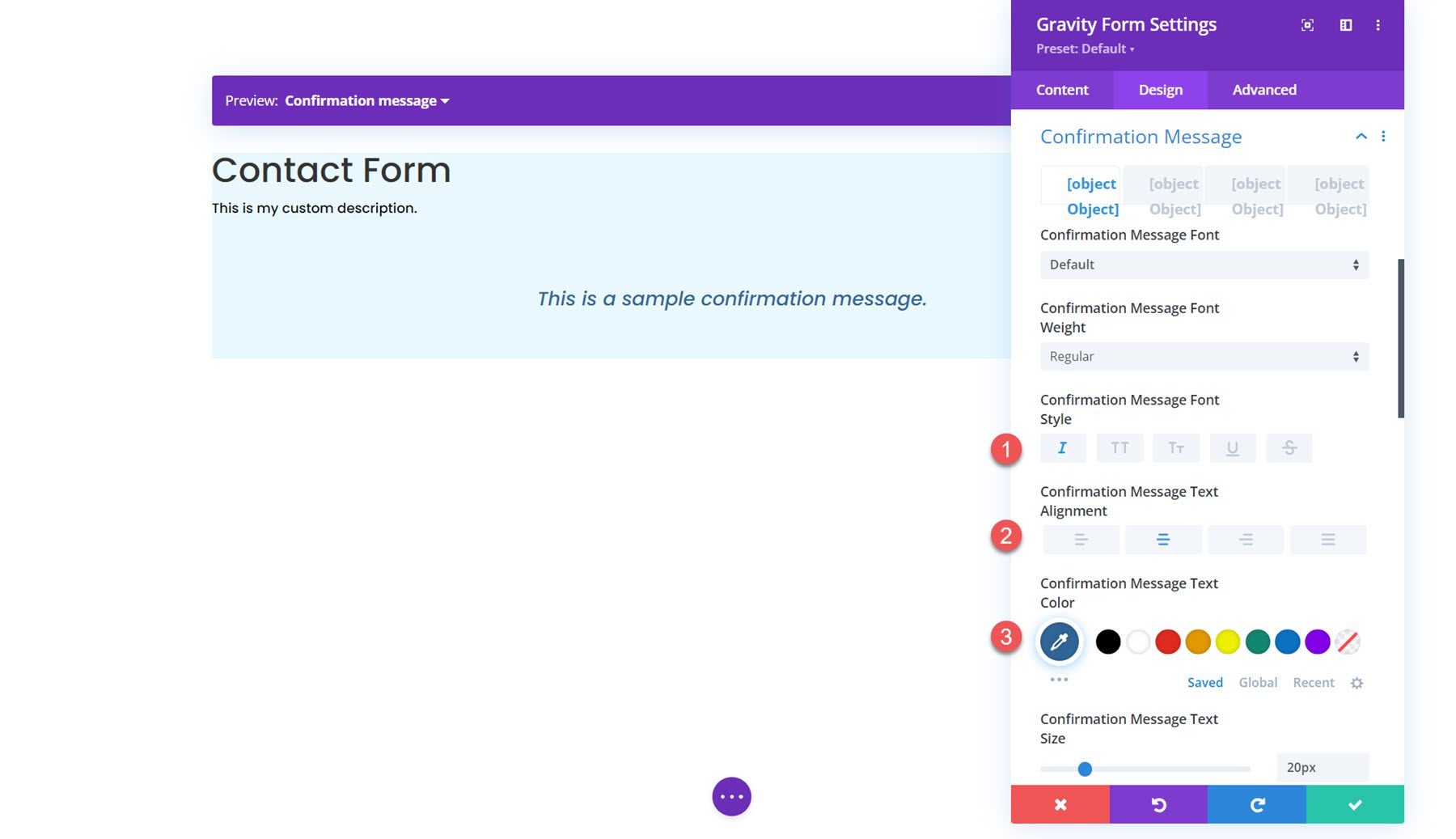
ข้อความยืนยัน
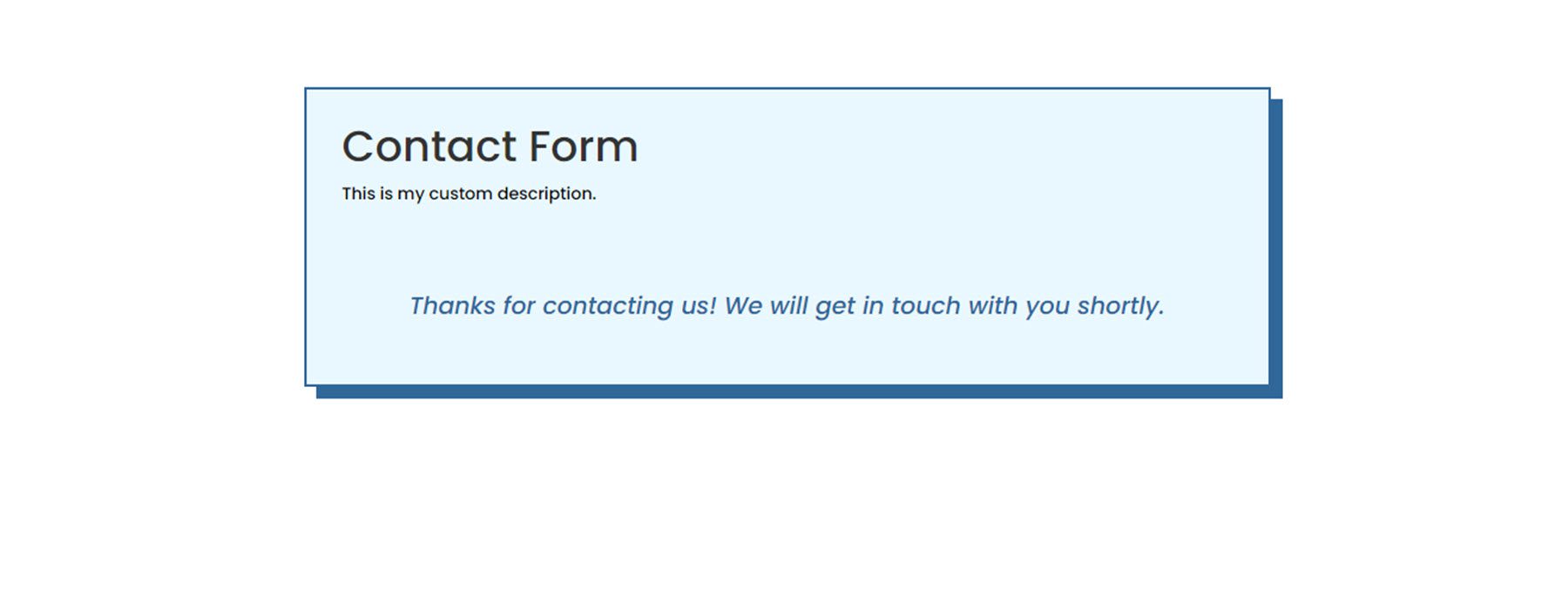
ส่วนถัดไปคือการปรับแต่งข้อความยืนยัน คุณสามารถใช้ตัวเลือกแสดงตัวอย่างที่ด้านบนเพื่อดูเค้าโครงข้อความยืนยัน

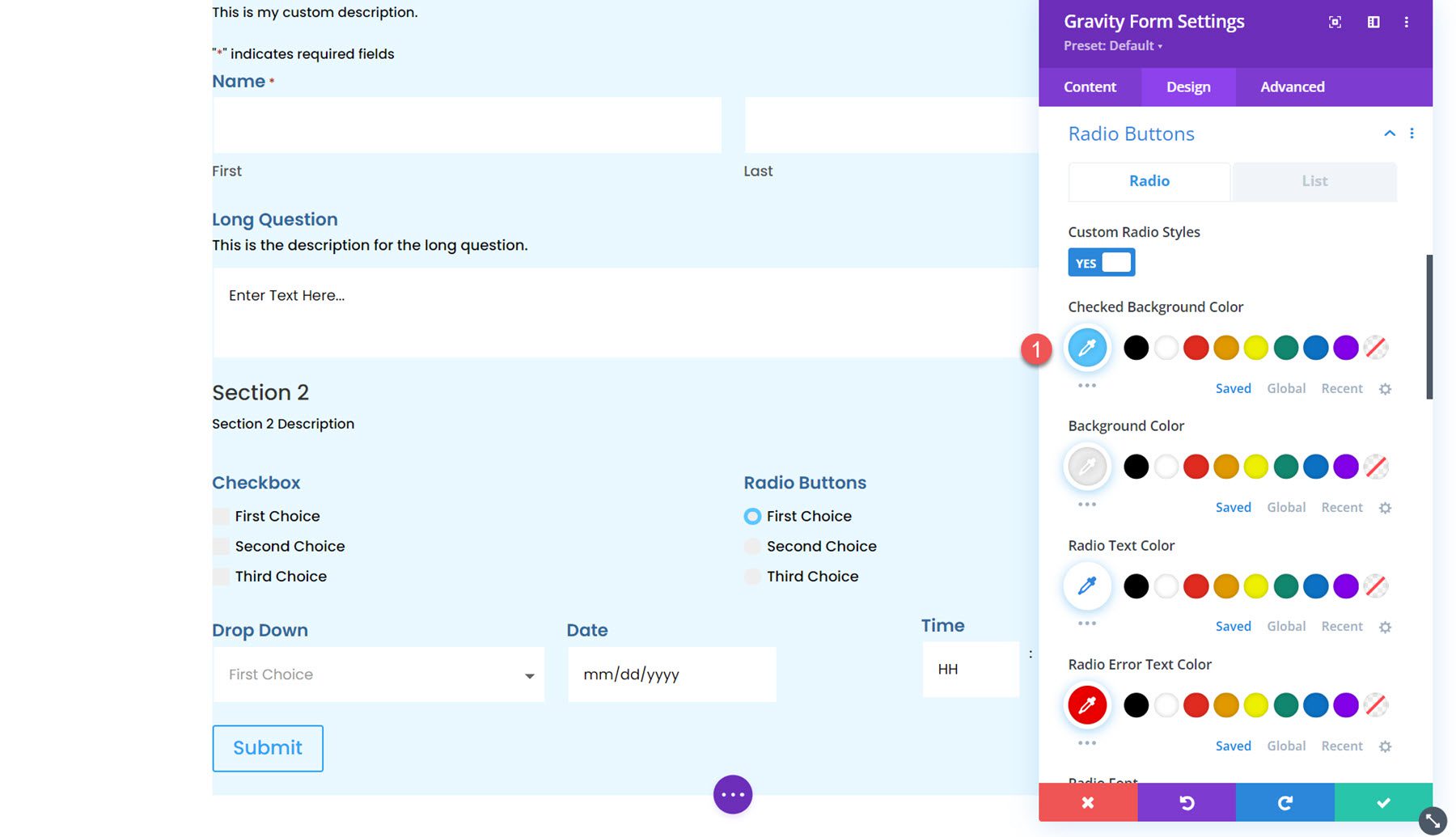
ปุ่มวิทยุ
ในการตั้งค่าปุ่มตัวเลือก คุณสามารถตั้งค่าสีวิทยุ รูปแบบข้อความ และระยะห่างรายการได้ ที่นี่ ฉันปรับเปลี่ยนสีพื้นหลังที่เลือกไว้

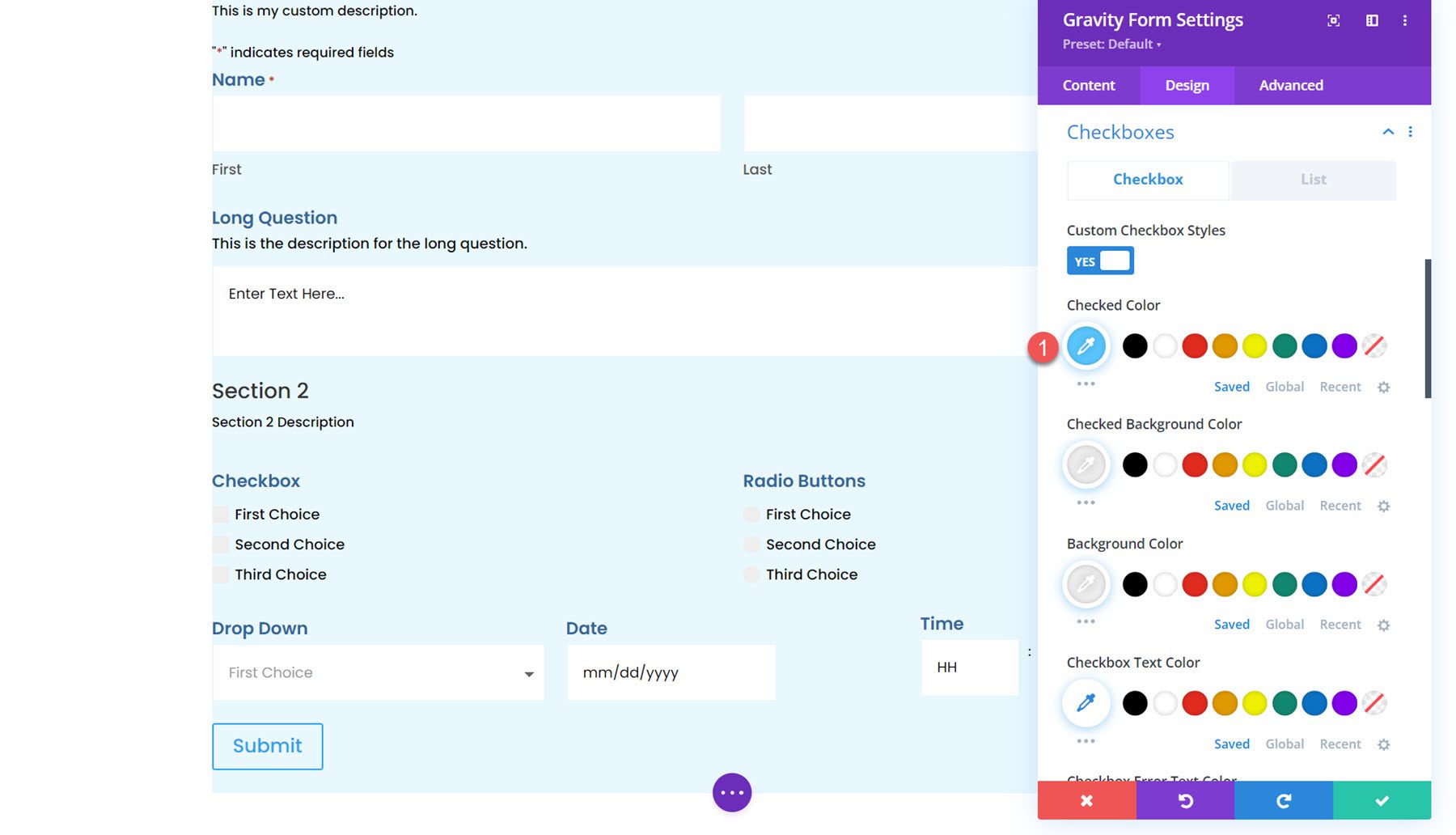
ช่องทำเครื่องหมาย
ในทำนองเดียวกัน คุณสามารถเปลี่ยนสีช่องทำเครื่องหมาย รูปแบบข้อความ และระยะห่างรายการได้ในส่วนนี้

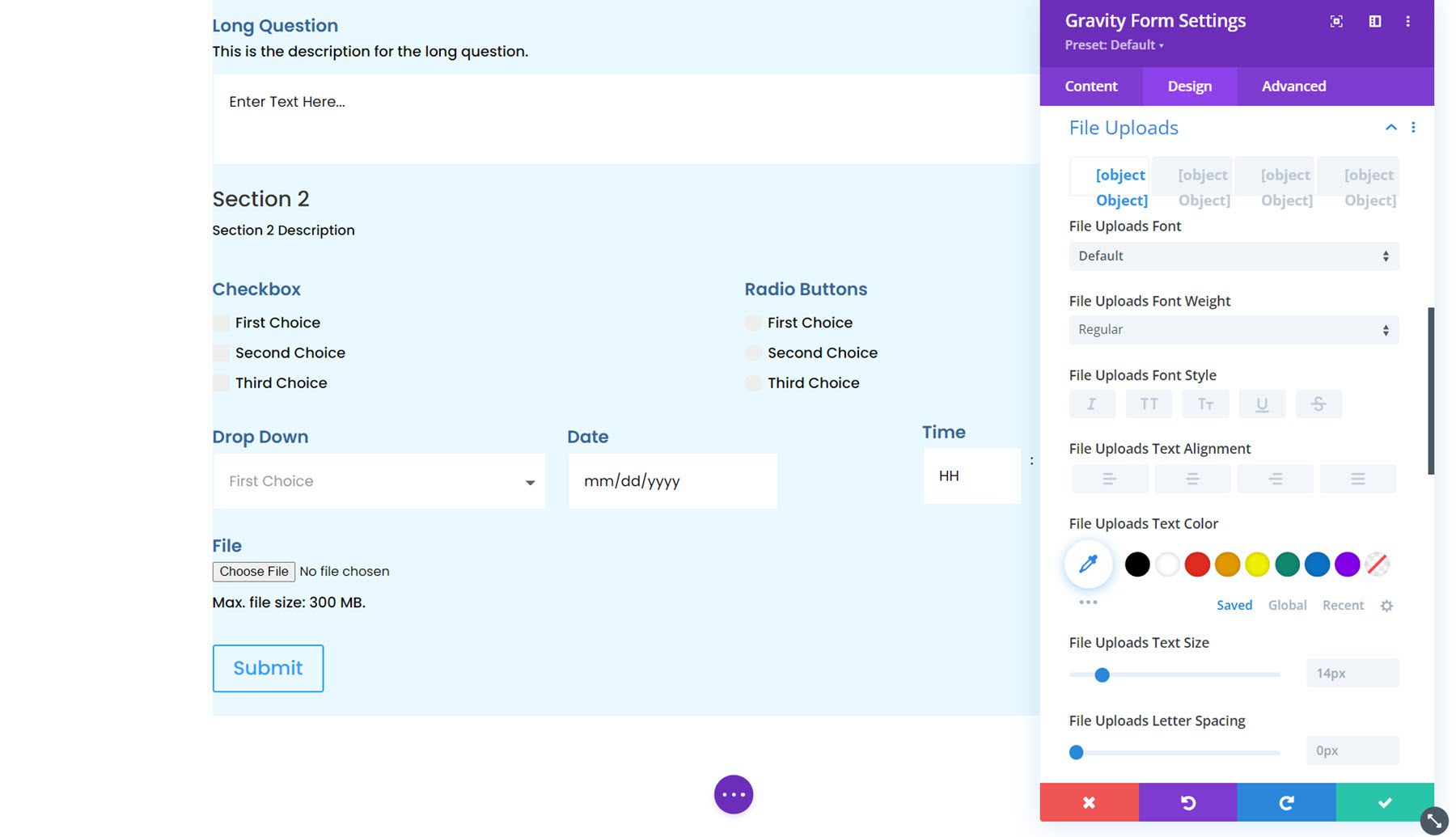
การอัพโหลดไฟล์
ส่วนการอัปโหลดไฟล์สามารถปรับแต่งได้ที่นี่ คุณสามารถปรับแต่งลักษณะแบบอักษร ระยะห่าง เส้นขอบ พื้นหลัง และเงาของกล่องได้

ตัวแบ่งส่วน
ที่นี่ คุณสามารถปรับแต่งลักษณะแบบอักษรสำหรับคำอธิบายและส่วนหัวของตัวแบ่งส่วน และปรับแต่งระยะห่าง เส้นขอบ พื้นหลัง และเงาของกล่องได้

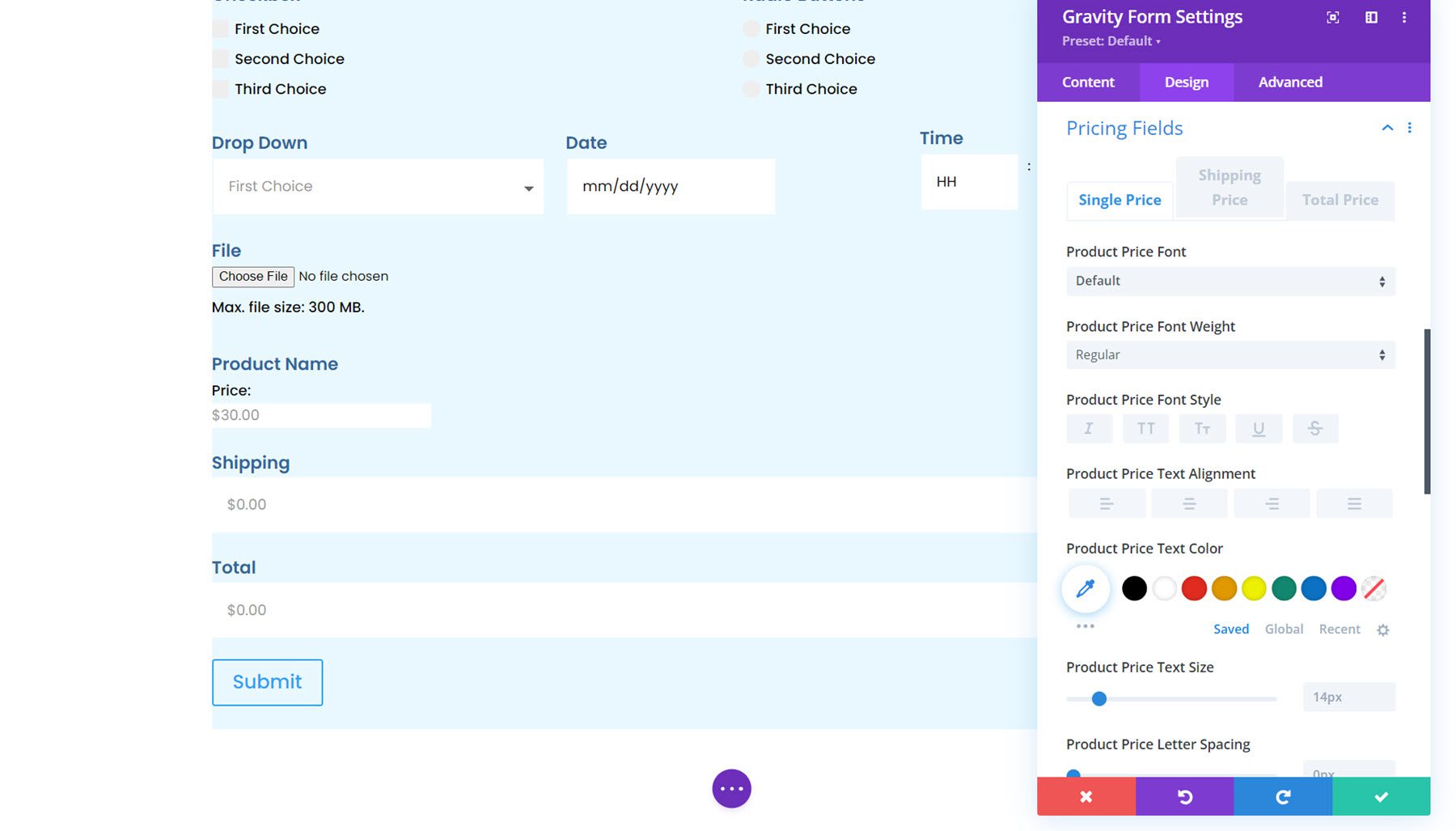
ฟิลด์ราคา
คุณยังสามารถปรับแต่งฟิลด์การกำหนดราคา Gravity Forms ได้โดยใช้โมดูลนี้ คุณสามารถจัดรูปแบบช่องราคาสินค้า ราคาจัดส่ง และราคารวมได้

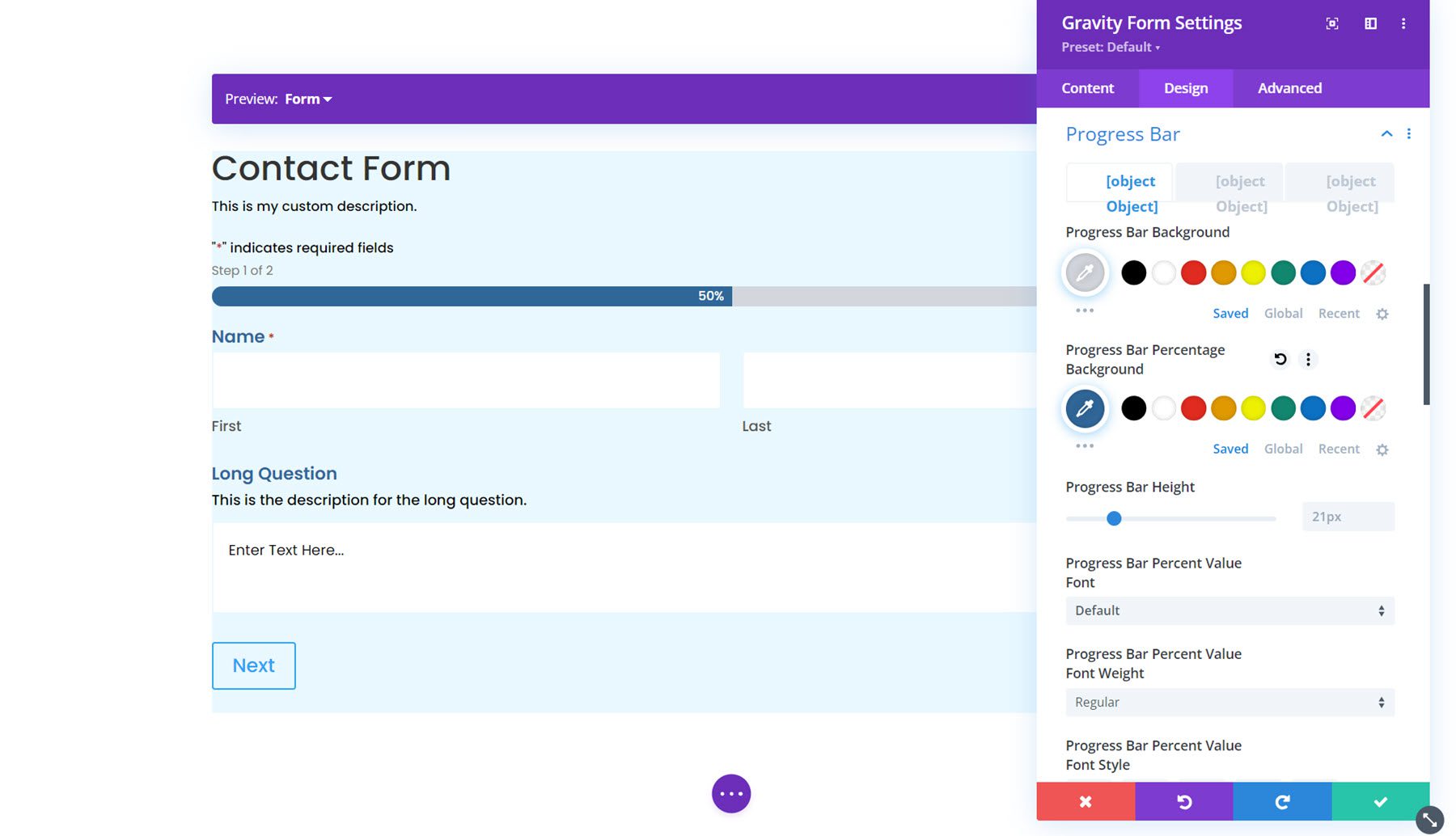
แถบความคืบหน้า
ถัดไปคือตัวเลือกแถบความคืบหน้า แถบความคืบหน้าจะปรากฏในแบบฟอร์มหากมีหลายหน้า และแสดงตัวบ่งชี้ด้วยภาพว่าแบบฟอร์มของคุณอยู่ไกลแค่ไหน ในการตั้งค่าการออกแบบ คุณสามารถปรับแต่งสไตล์ของแถบความคืบหน้าได้ คุณสามารถตั้งค่าสี ความสูงของแถบ ปรับแต่งตัวเลือกแบบอักษร เพิ่มเส้นขอบ และปรับระยะห่างได้

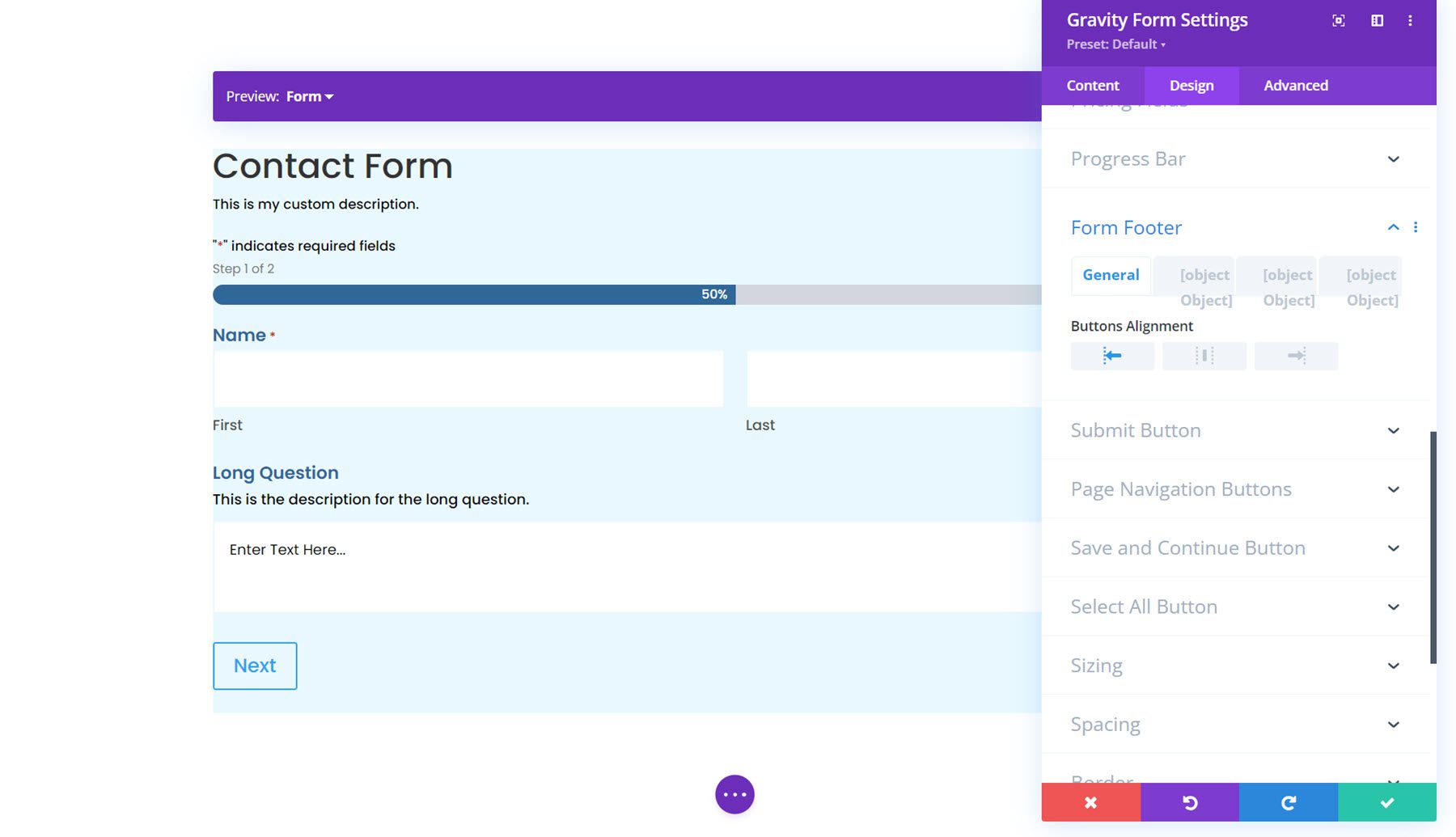
ส่วนท้ายของแบบฟอร์ม
ในตัวเลือกส่วนท้ายของแบบฟอร์ม คุณสามารถตั้งค่าการจัดตำแหน่งปุ่ม ระยะห่าง ลักษณะเส้นขอบ พื้นหลัง และลักษณะเงาของกล่องได้

การจัดรูปแบบปุ่ม
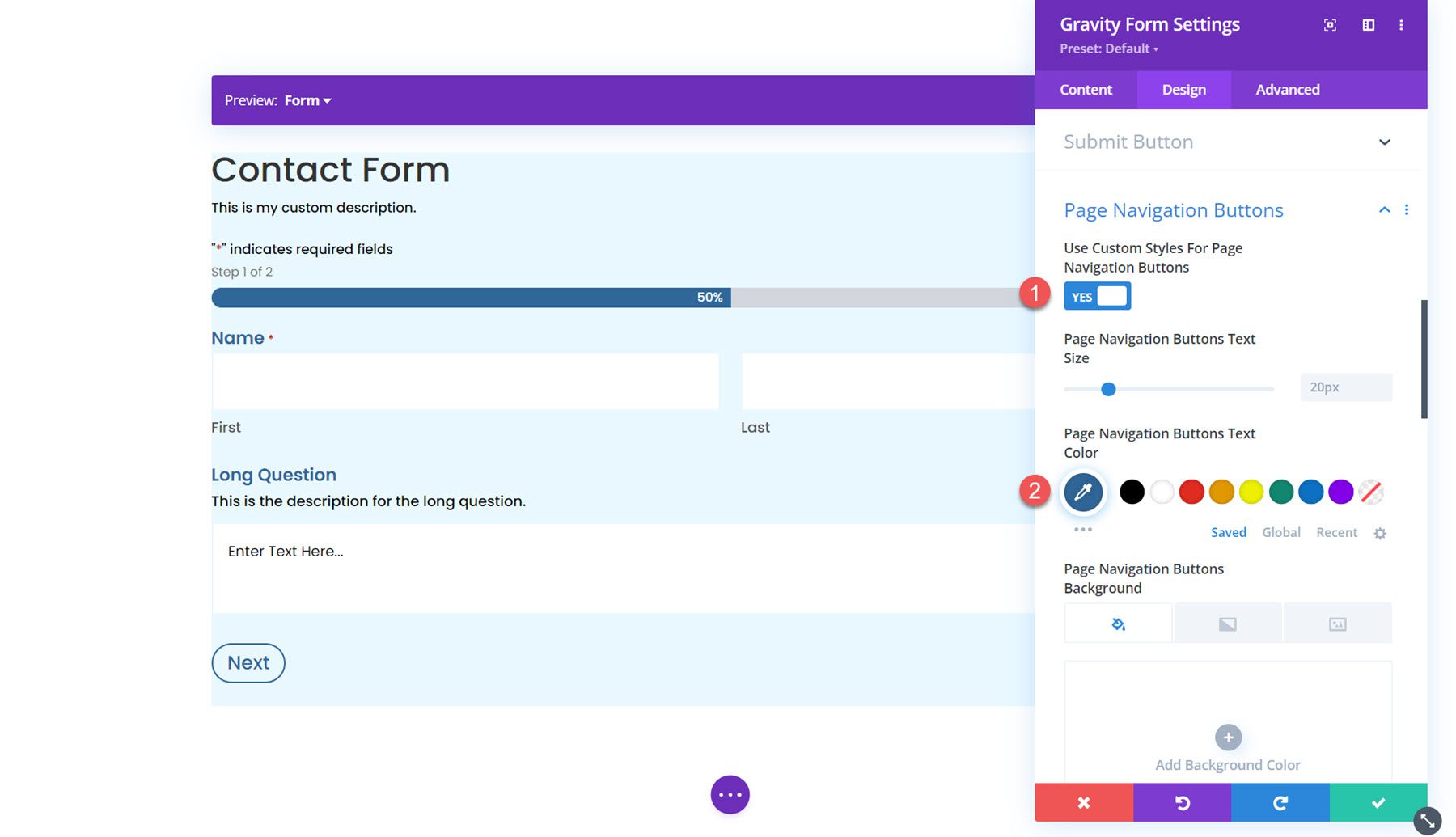
ถัดไปคือสี่ส่วนที่คุณสามารถปรับแต่งปุ่มต่างๆ ได้ในแบบฟอร์ม: ปุ่มส่ง ปุ่มการนำทางเพจ ปุ่มบันทึกและดำเนินการต่อ และปุ่มเลือกทั้งหมด ในแต่ละส่วนเหล่านี้ คุณสามารถเปิดใช้งานสไตล์ปุ่มแบบกำหนดเองเพื่อปรับเปลี่ยนสไตล์ให้ตรงกับการออกแบบแบบฟอร์มของคุณได้

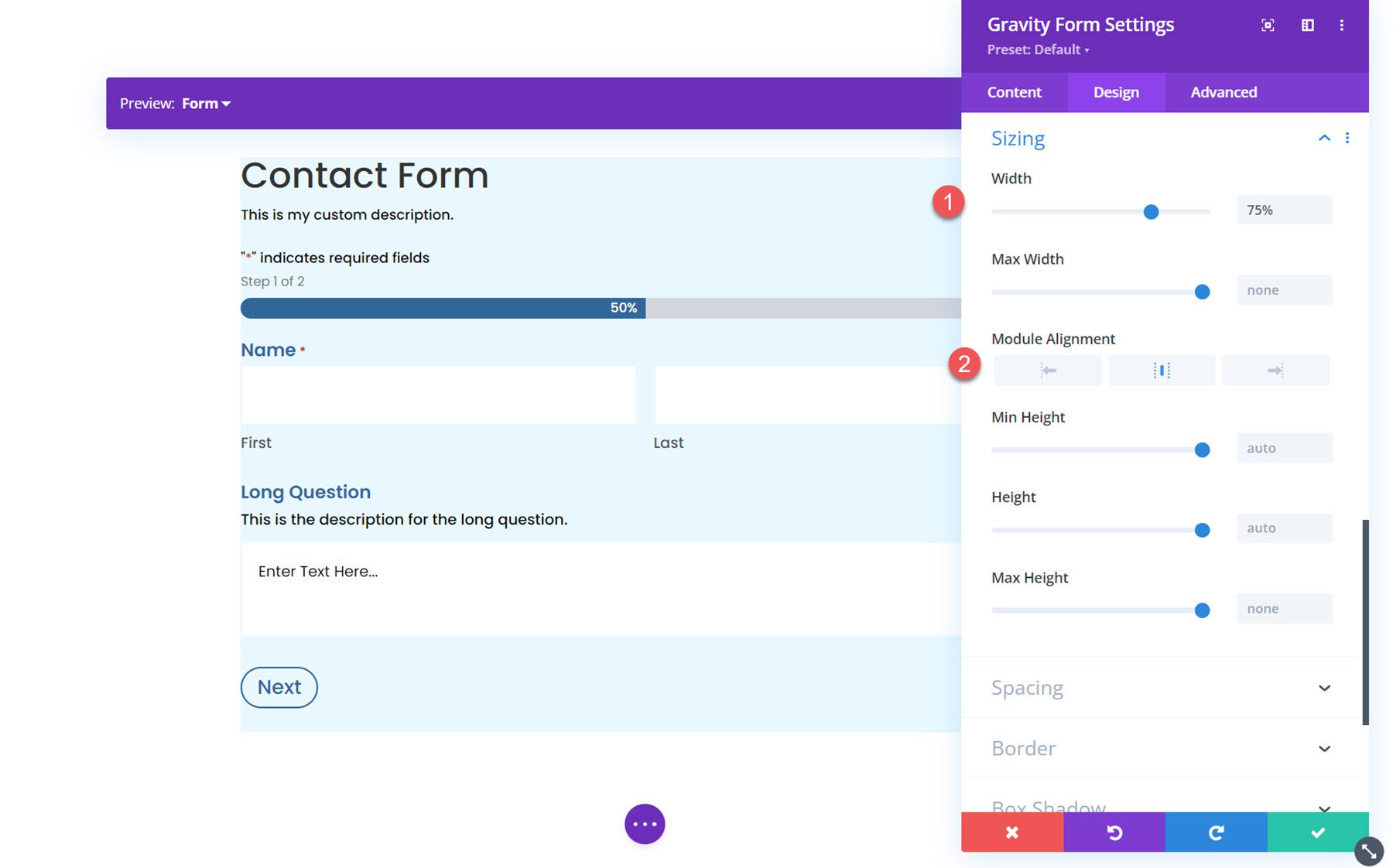
การปรับขนาด
ในการตั้งค่าขนาด คุณสามารถปรับความกว้าง ความสูง และการจัดแนวของแบบฟอร์มได้ ที่นี่ ฉันตั้งค่าความกว้างเป็น 75% และจัดตำแหน่งให้อยู่กึ่งกลาง

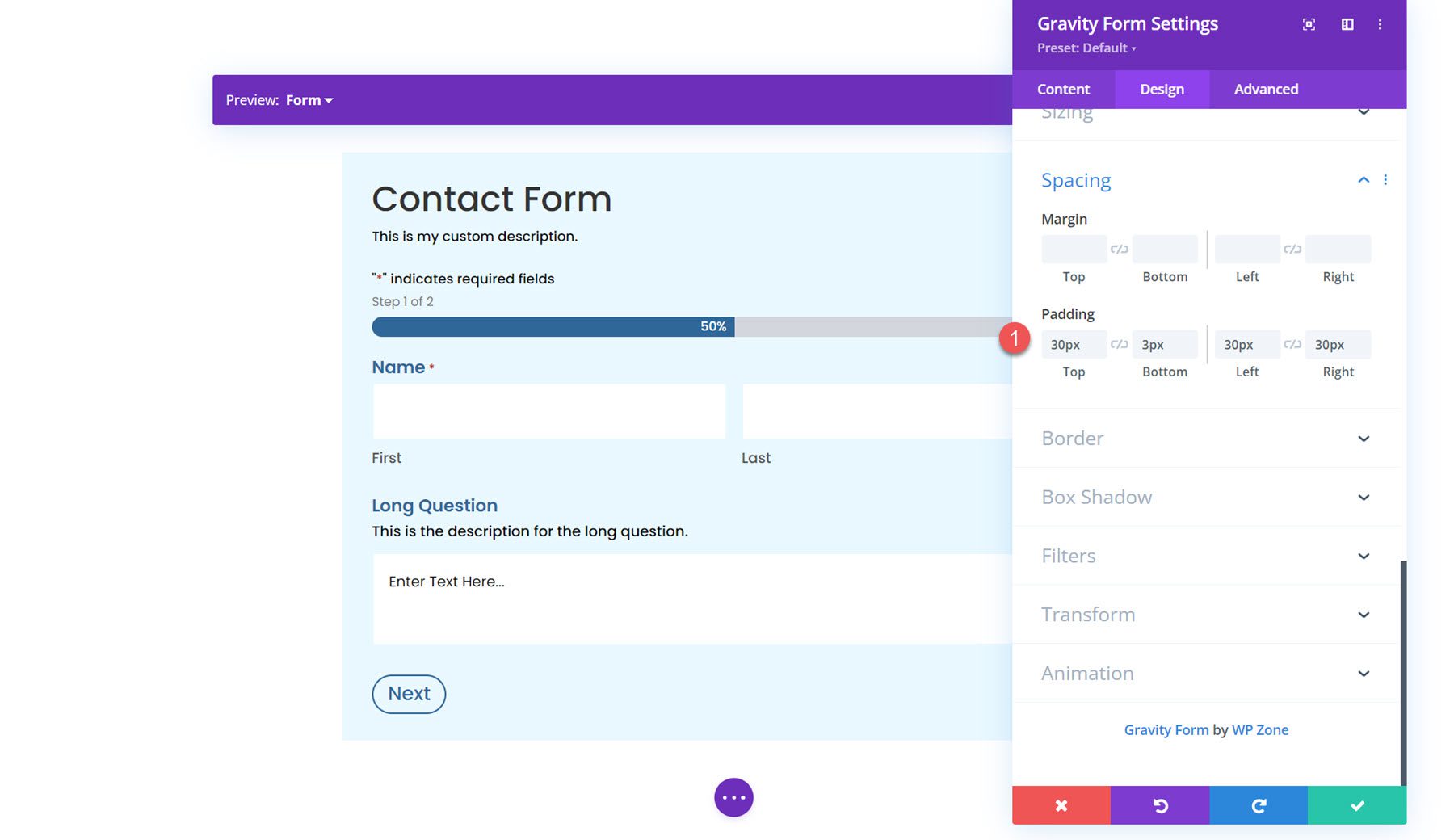
ระยะห่าง
ถัดไป คุณสามารถแก้ไขระยะขอบและช่องว่างภายในสำหรับแบบฟอร์มได้ ฉันเพิ่มช่องว่างภายในแต่ละด้านสำหรับตัวอย่างนี้

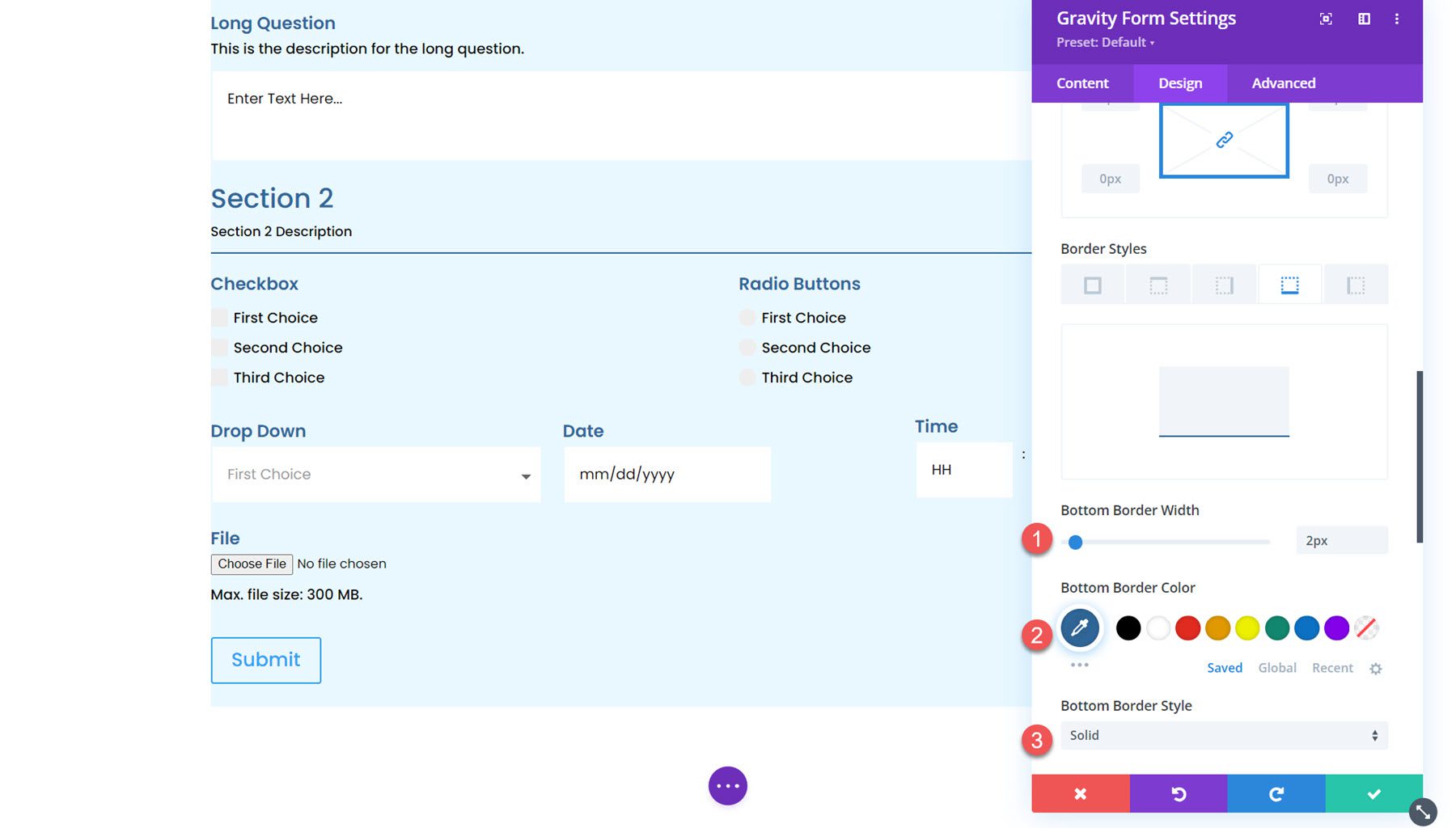
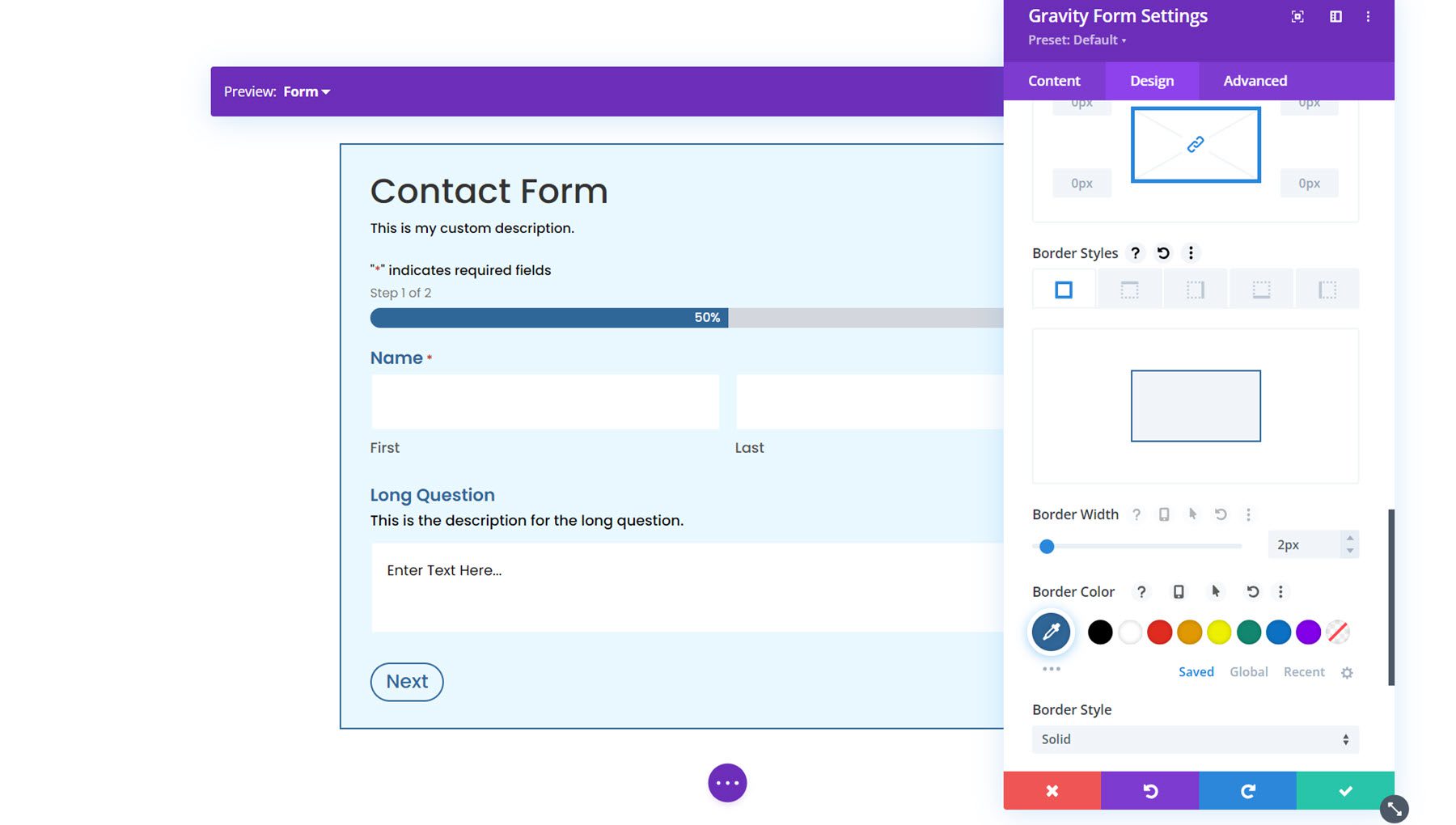
ชายแดน
ในการตั้งค่าเส้นขอบ คุณสามารถเพิ่มเส้นขอบรอบแบบฟอร์มได้ ที่นี่ ฉันเพิ่มเส้นขอบสีน้ำเงิน

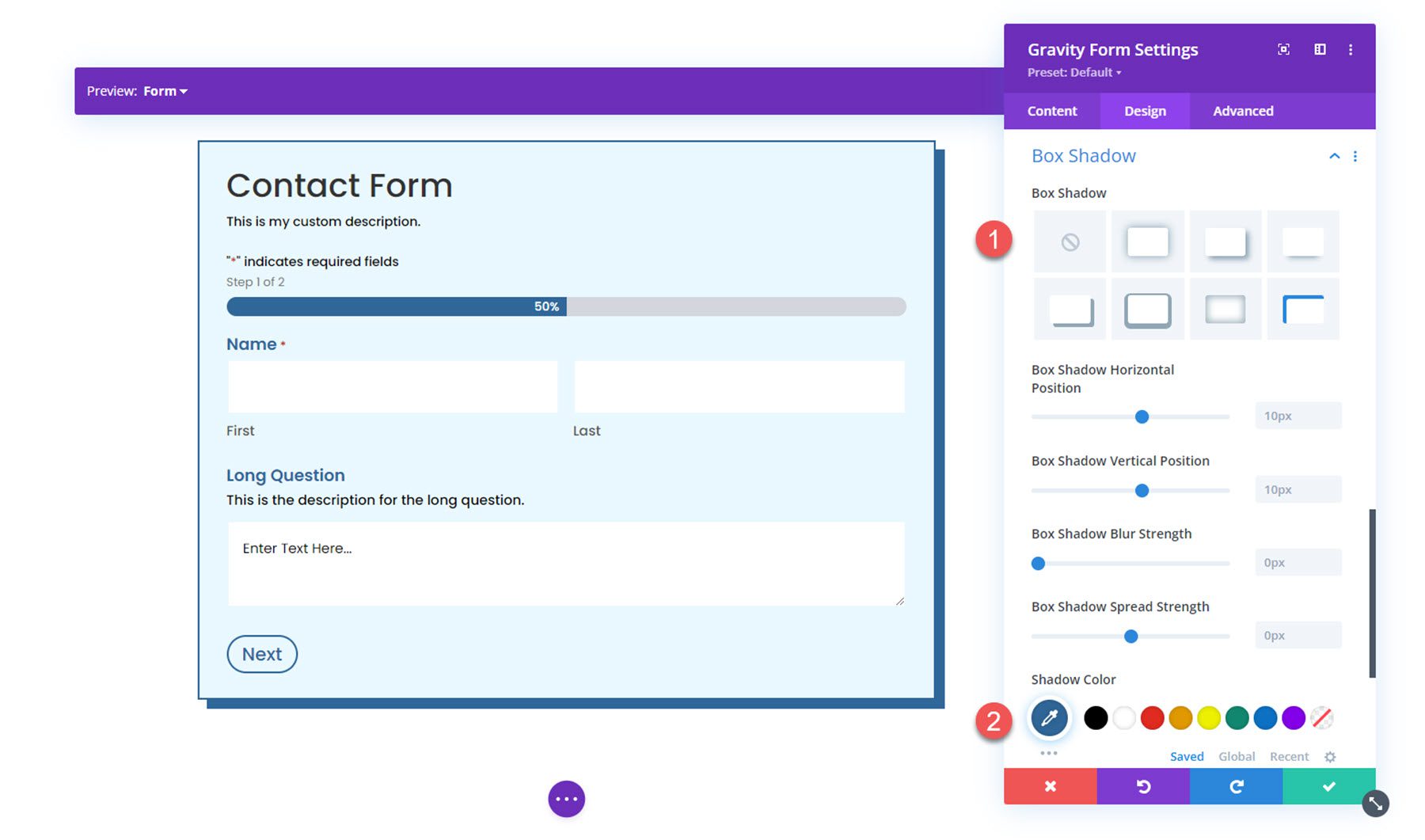
เงากล่อง
จากนั้น คุณสามารถเพิ่มเงาของกล่องให้กับแบบฟอร์มได้

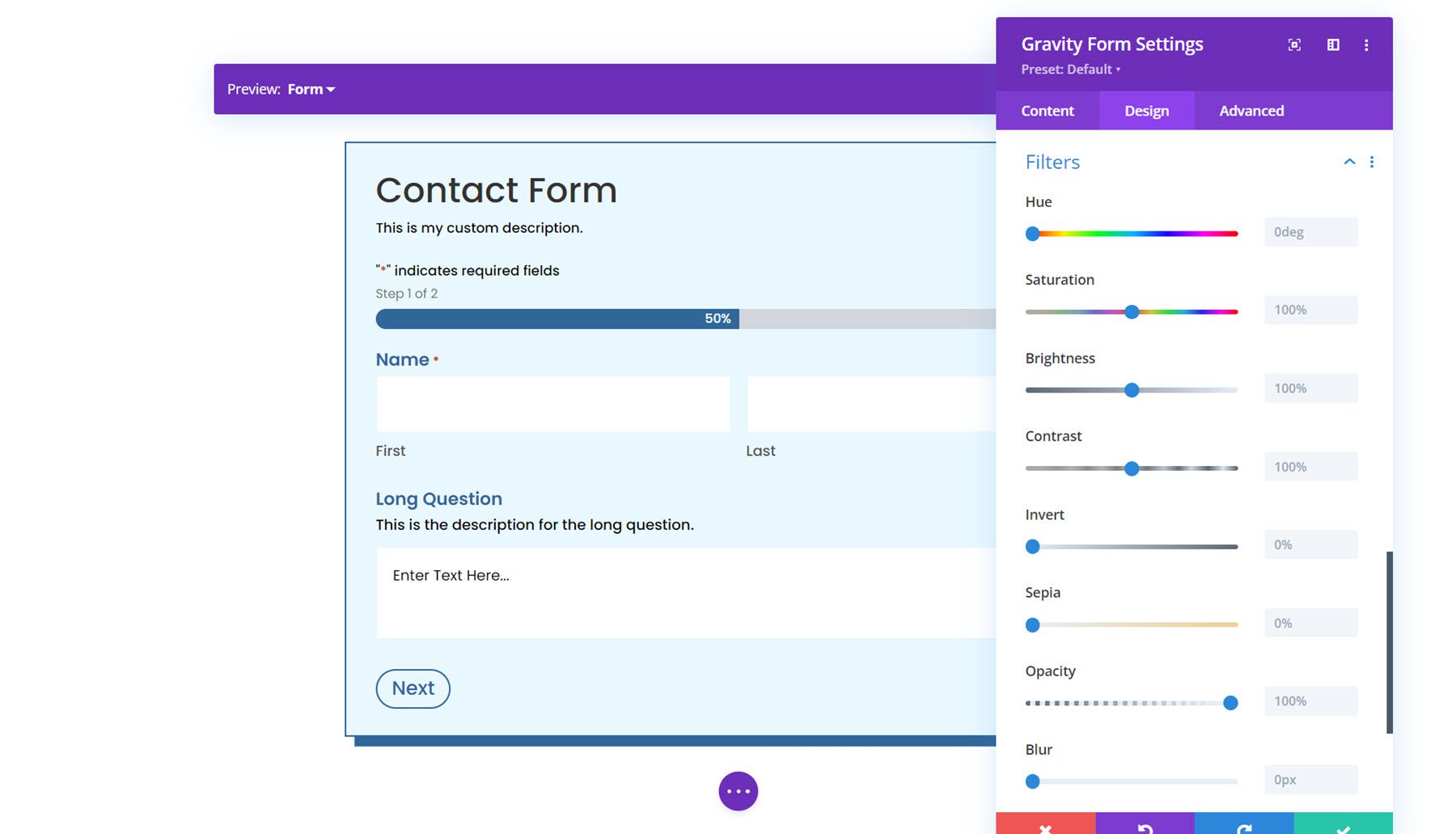
ตัวกรอง
ที่นี่ คุณสามารถใช้ตัวกรองต่างๆ เพื่อปรับเปลี่ยนวิธีการแสดงแบบฟอร์มได้

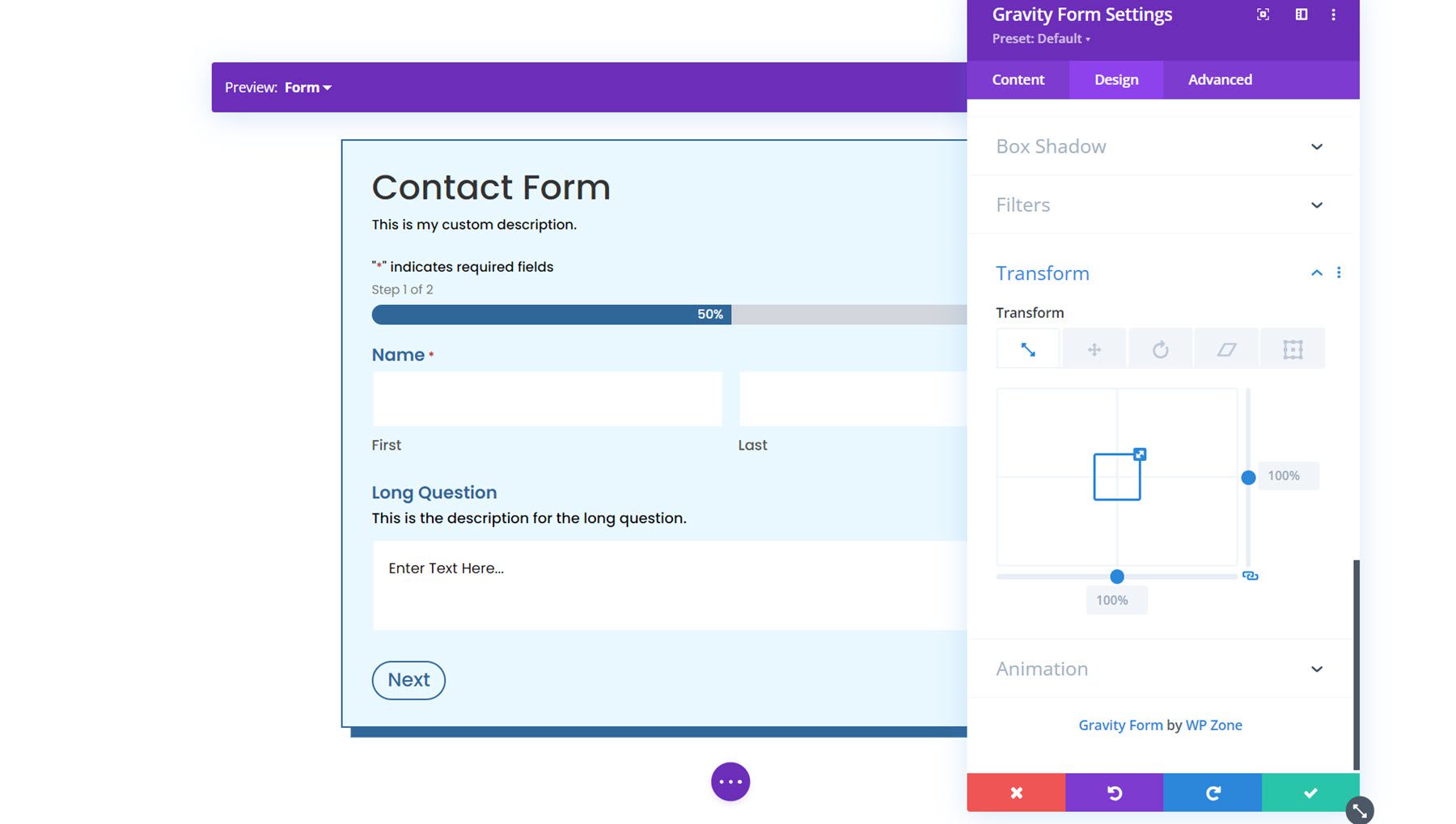
แปลง
ในการตั้งค่าการแปลง คุณสามารถปรับลักษณะที่ปรากฏของแบบฟอร์มได้โดยใช้การตั้งค่ามาตราส่วน การแปล การหมุน การเอียง และต้นกำเนิดของการแปลง

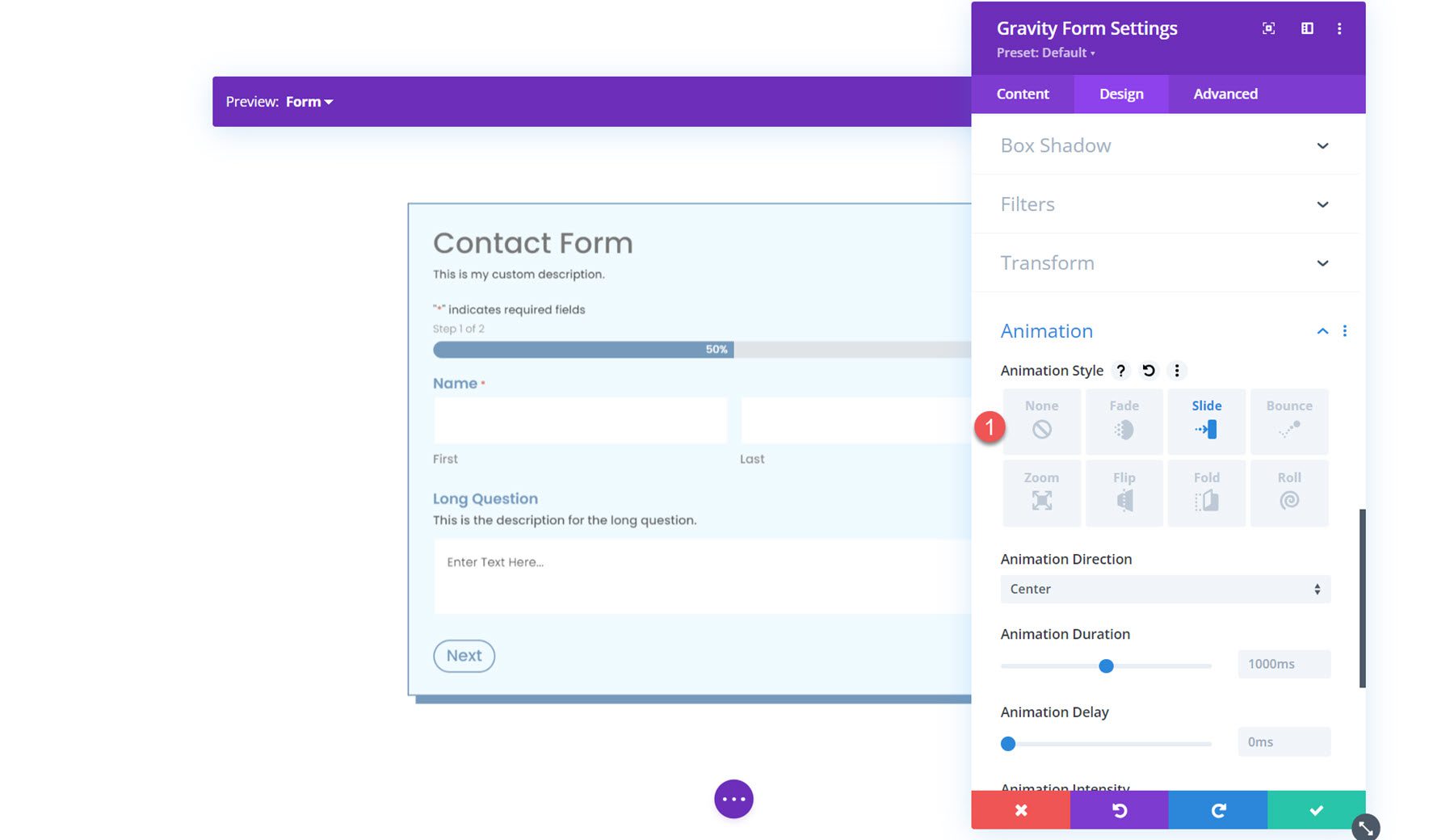
แอนิเมชั่น
สุดท้ายนี้ คุณสามารถใช้เอฟเฟ็กต์ภาพเคลื่อนไหวกับแบบฟอร์มในส่วนนี้ได้ คุณสามารถเลือกสไตล์แอนิเมชั่นที่แตกต่างกันได้เจ็ดสไตล์ และปรับแต่งระยะเวลาของแอนิเมชั่น ดีเลย์ ความเข้ม และอื่นๆ อีกมากมาย

เค้าโครงที่ออกแบบไว้ล่วงหน้า
Gravity Forms Styler Module สำหรับ Divi ยังมาพร้อมกับการเข้าถึงเค้าโครงที่ออกแบบไว้ล่วงหน้าบางส่วนสำหรับรูปแบบที่มีสไตล์เต็มรูปแบบ คุณสามารถดาวน์โหลดเลย์เอาต์ได้จากเว็บไซต์ของผู้เขียนปลั๊กอิน เลย์เอาต์เหล่านี้เป็นวิธีที่ดีในการเริ่มต้นกระบวนการจัดแต่งทรงผม

Gravity Forms Styler Module สำหรับตัวอย่างเค้าโครง Divi
นี่คือตัวอย่างหนึ่งของวิธีจัดรูปแบบ Gravity Form ของคุณโดยใช้ Gravity Forms Styler Module สำหรับ Divi
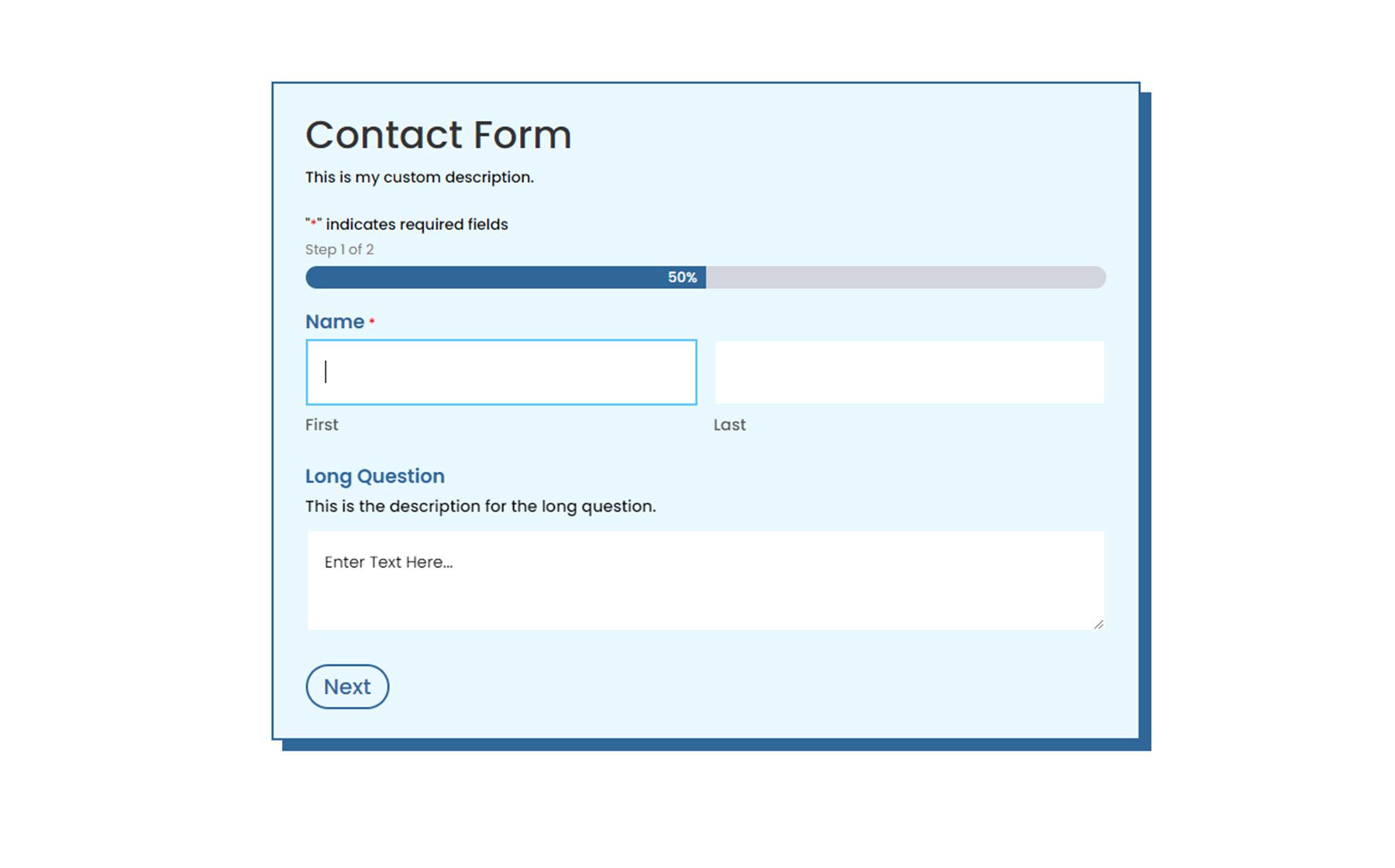
หน้าแรก

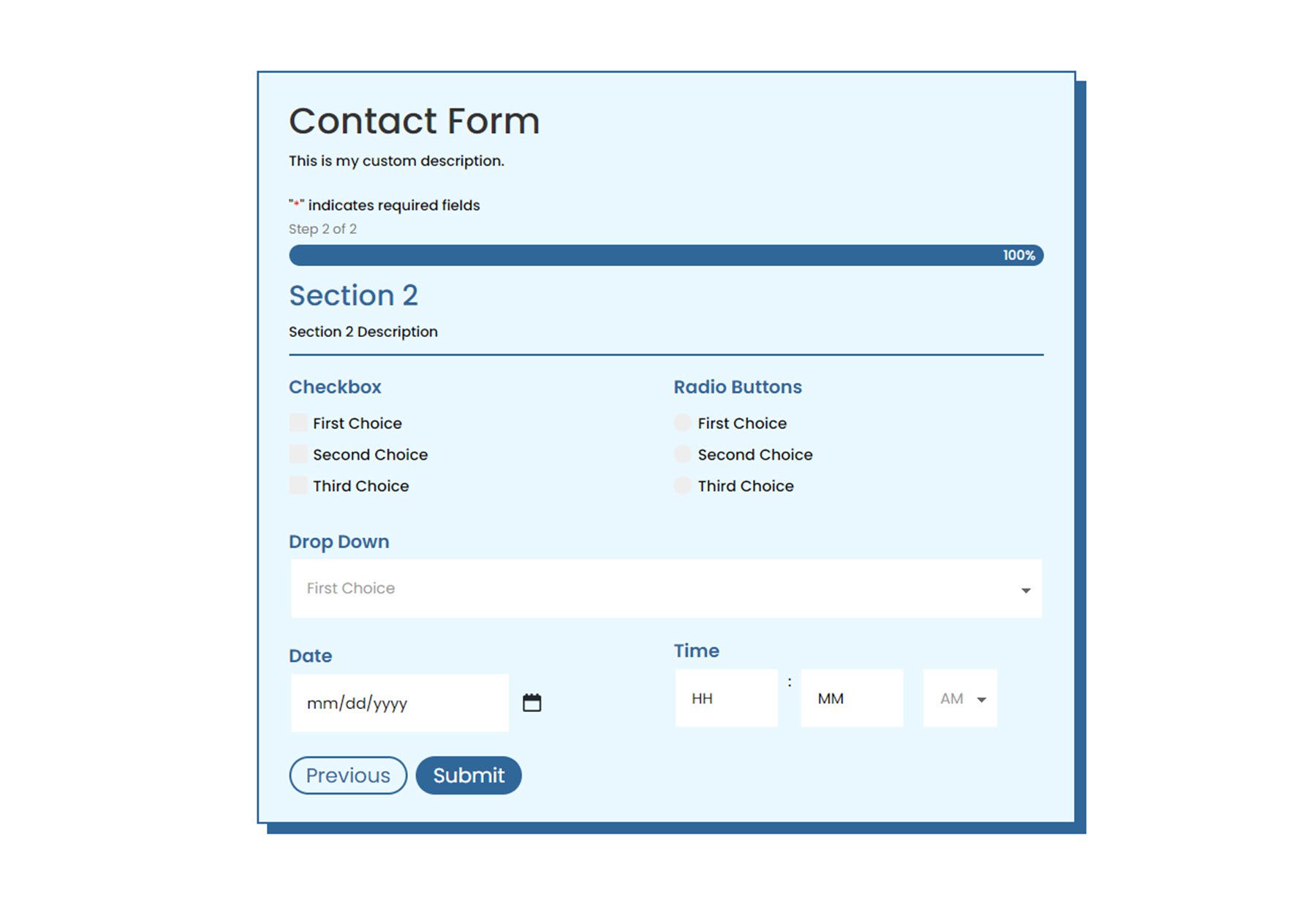
หน้าสอง

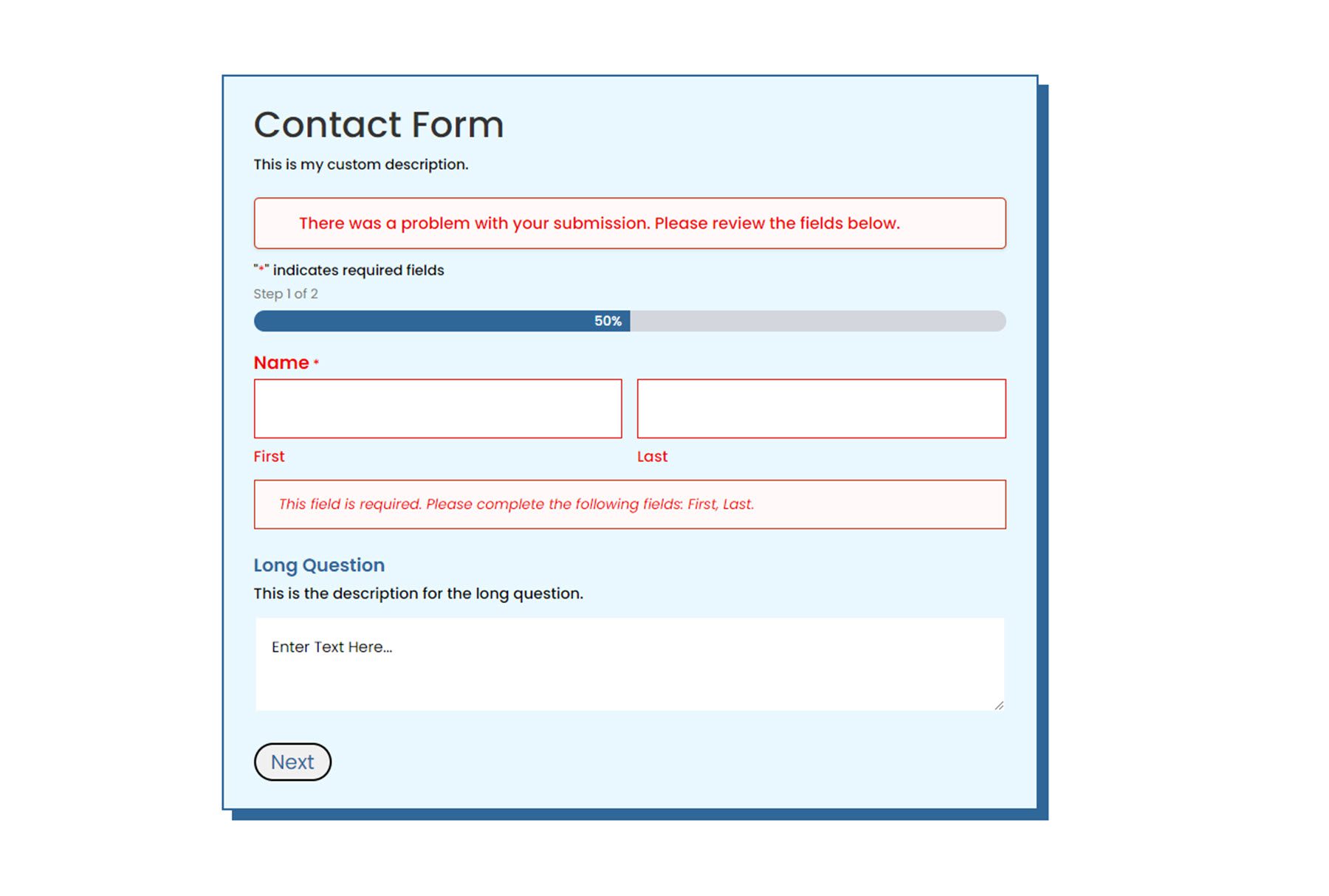
ข้อผิดพลาดในการตรวจสอบ

หน้ายืนยัน

ซื้อโมดูล Gravity Forms Styler สำหรับ Divi
Gravity Forms Styler Module สำหรับ Divi มีจำหน่ายใน Divi Marketplace มีค่าใช้จ่าย $39 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและการอัปเดต 1 ปี ราคานี้ยังรวมการรับประกันคืนเงินภายใน 30 วันด้วย

ความคิดสุดท้าย
Gravity Forms Styler Module สำหรับ Divi นำฟังก์ชันและความยืดหยุ่นในการออกแบบทั้งหมดของ Divi มาสู่แบบฟอร์มของคุณที่สร้างด้วย Gravity Forms ด้วยหลายวิธีในการปรับแต่งสไตล์ของแต่ละองค์ประกอบ ตัวเลือกการออกแบบจึงไม่มีที่สิ้นสุด หากคุณเบื่อกับการใช้ Custom CSS เพื่อให้ได้รูปแบบแบบฟอร์มของคุณและต้องการวิธีง่ายๆ ในการปรับแต่ง Gravity Forms โดยใช้ Divi Builder นี่อาจเป็นผลิตภัณฑ์ที่ยอดเยี่ยมสำหรับคุณ เราชอบที่จะได้ยินจากคุณ! คุณได้ลองใช้ Gravity Forms Styler Module สำหรับ Divi แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!