จุดเด่นของผลิตภัณฑ์ Divi: ชุดเค้าโครงส่วนหัว
เผยแพร่แล้ว: 2023-02-06ส่วนหัวเป็นหนึ่งในองค์ประกอบแรกที่จะโหลดสำหรับเว็บไซต์ Divi ที่คุณสร้างขึ้น ซึ่งหมายความว่าส่วนหัวมักจะสร้างความประทับใจแรกที่ทุกคนเห็นสำหรับเว็บไซต์ ทำให้การออกแบบส่วนหัวเป็นส่วนสำคัญของทุกเว็บไซต์ โชคดีที่คุณไม่จำเป็นต้องสร้างส่วนหัวตั้งแต่เริ่มต้น มีเลย์เอาต์ส่วนหัวมากมายในตลาด Divi เพื่อให้คุณเริ่มต้นได้ล่วงหน้า Header Layout Pack เป็นตัวอย่างหนึ่ง นี่คือชุดของส่วนหัวที่กำหนดเองกว่า 80 รายการที่ใช้ได้กับเว็บไซต์ทุกประเภท ในโพสต์นี้ เราจะดูที่ Header Layout Pack เพื่อช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะกับความต้องการของคุณหรือไม่
อัปโหลดชุดรูปแบบส่วนหัว
Header Layout Pack ประกอบด้วยไฟล์ซิปสองไฟล์ ไฟล์แรกคือไฟล์เดียวที่มีทั้งหมด 81 รูปแบบ เค้าโครงเหล่านี้ถูกอัปโหลดพร้อมกัน ไฟล์ที่สองเป็นไฟล์เสริมและมีหกไฟล์ นี่คือหมวดหมู่ของเค้าโครงส่วนหัว สิ่งนี้ทำให้คุณสามารถอัปโหลดเฉพาะเลย์เอาต์ในหมวดหมู่ใดหมวดหมู่หนึ่ง เช่น WooCommerce วิธีนี้ยังมีประโยชน์หากคุณมีขนาดไฟล์จำกัดในการอัปโหลดและไม่สามารถอัปโหลดไฟล์ทั้งหมดพร้อมกันได้
ขั้นตอนการอัปโหลดเค้าโครงจะเหมือนกันสำหรับไฟล์ทั้งหมด:
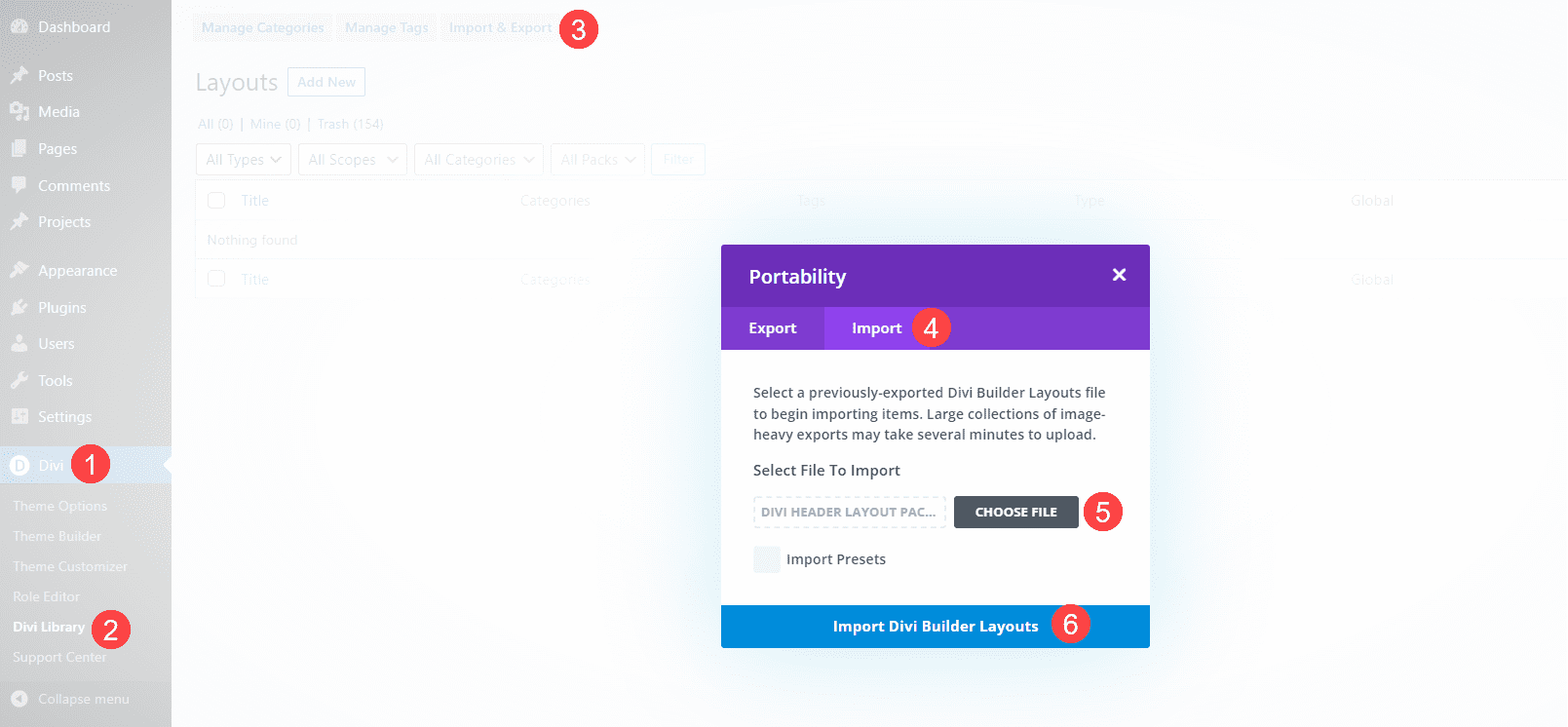
- ไปดิวิ
- เลือกห้องสมุด Divi
- คลิกนำเข้าและส่งออก
- เลือกแท็บนำเข้า
- คลิก เลือกไฟล์ และไปที่ไฟล์ JSON ที่คลายซิปบนคอมพิวเตอร์ของคุณ
- คลิกนำเข้า Divi Builder Layouts

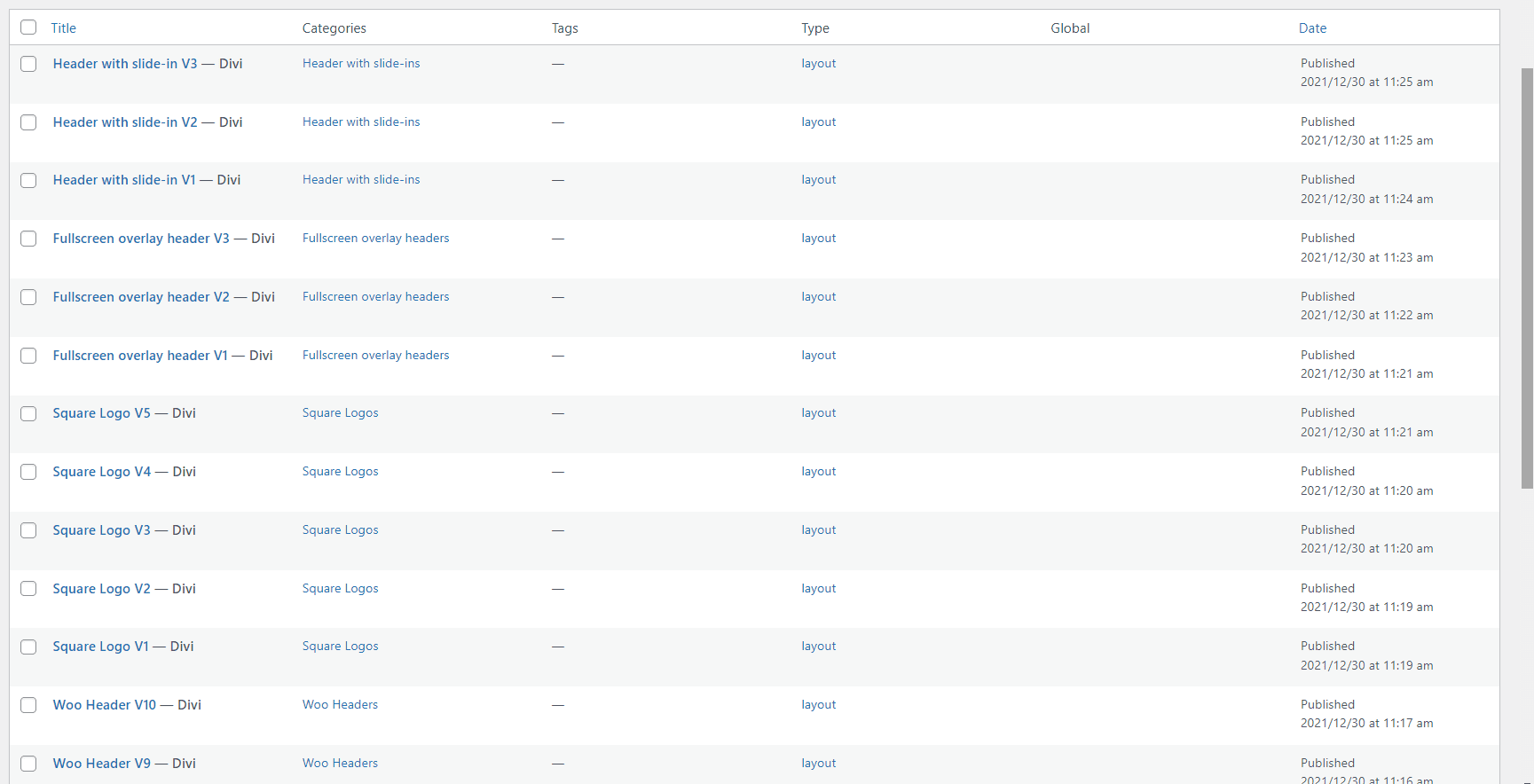
เมื่อการนำเข้าเสร็จสิ้น คุณจะมีรายการใหม่ 81 รายการในคลัง Divi ของคุณ (หากคุณเลือกไฟล์ JSON หลัก) มีการติดป้ายกำกับและตั้งชื่อตามหมวดหมู่ ดังนั้นจึงง่ายต่อการระบุ เค้าโครงเหล่านี้เป็นเค้าโครงมาตรฐานของ Divi Library ดังนั้นจึงสามารถใช้กับเค้าโครง Divi ใดก็ได้สำหรับเพจ โพสต์ หรือเค้าโครงใดๆ ใน Divi Theme Builder และจัดเก็บไว้ใน Divi Cloud เพื่อใช้งานบนเว็บไซต์ Divi ใดๆ เราแนะนำให้ใช้ใน Divi Theme Builder และกำหนดให้เป็นหมวดหมู่สากลหรือแต่ละหมวดหมู่

ตัวอย่างชุดเค้าโครงส่วนหัว
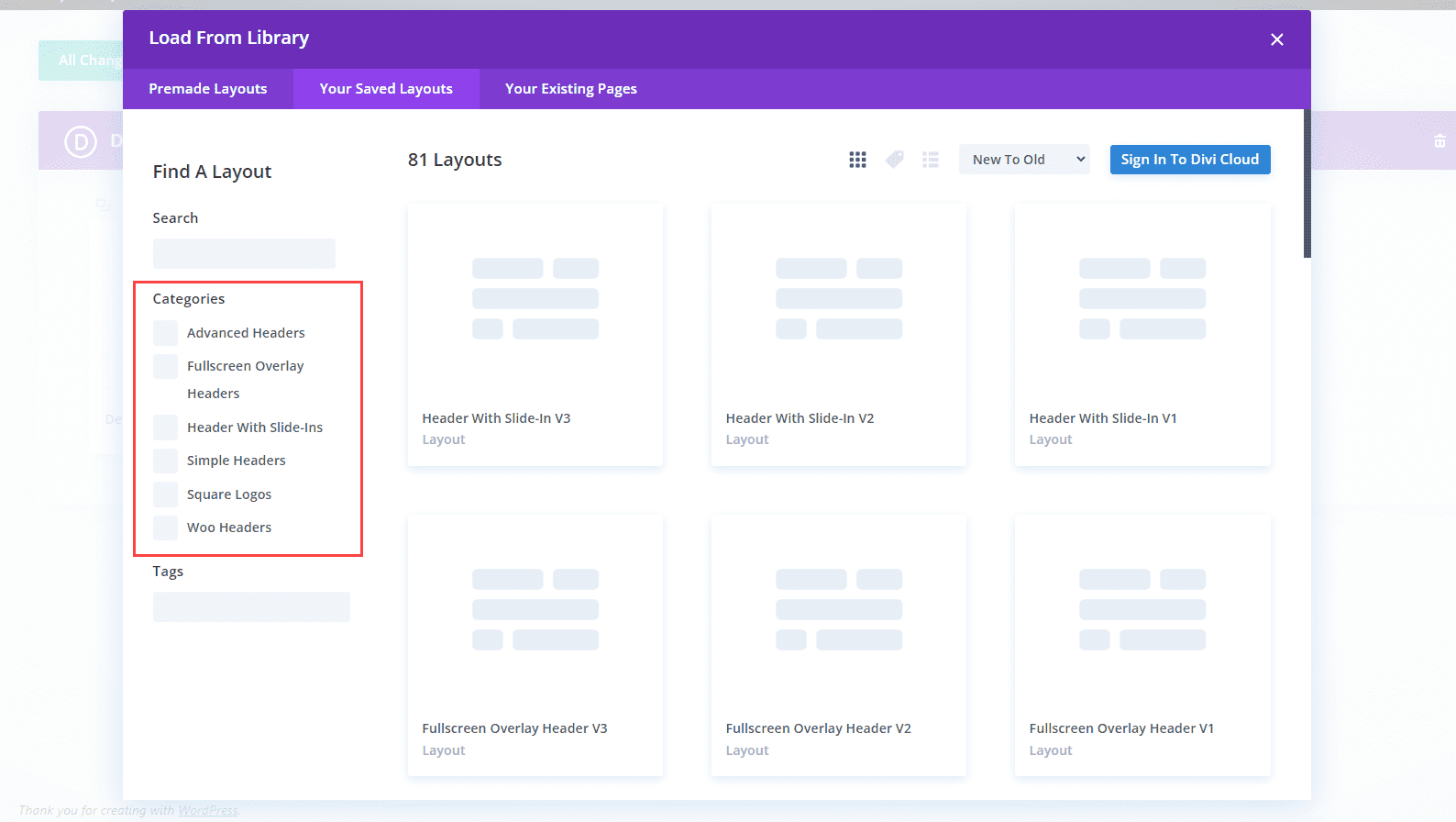
มาดูรูปแบบส่วนหัวบางส่วนจากแต่ละประเภททั้งหกประเภท ในตัวอย่างของฉัน ฉันจะโหลดแต่ละเลย์เอาต์ลงใน Divi Theme Builder เลย์เอาต์ใหม่มักถูกเพิ่มใน Header Layout Pack ฉันสุ่มเลือกพวกเขา แต่ฉันจะเน้นการผสมผสานระหว่างเลย์เอาต์เก่าและใหม่กว่า เมื่อดูในแท็บเค้าโครงที่บันทึกไว้ คุณสามารถเลือกประเภทหรือดูเค้าโครงทั้งหมดได้

สำหรับภาพหน้าจอของฉัน ฉันใช้โฮมเพจจาก Home Remodeling Layout Pack ฟรีที่มีอยู่ใน Divi เราจะดูที่ส่วนหัวของโครงลวด เดสก์ท็อป และโทรศัพท์
ส่วนหัวขั้นสูง
ประการแรก นี่คือการดูส่วนหัวขั้นสูง ซึ่งมีเค้าโครง 30 แบบ
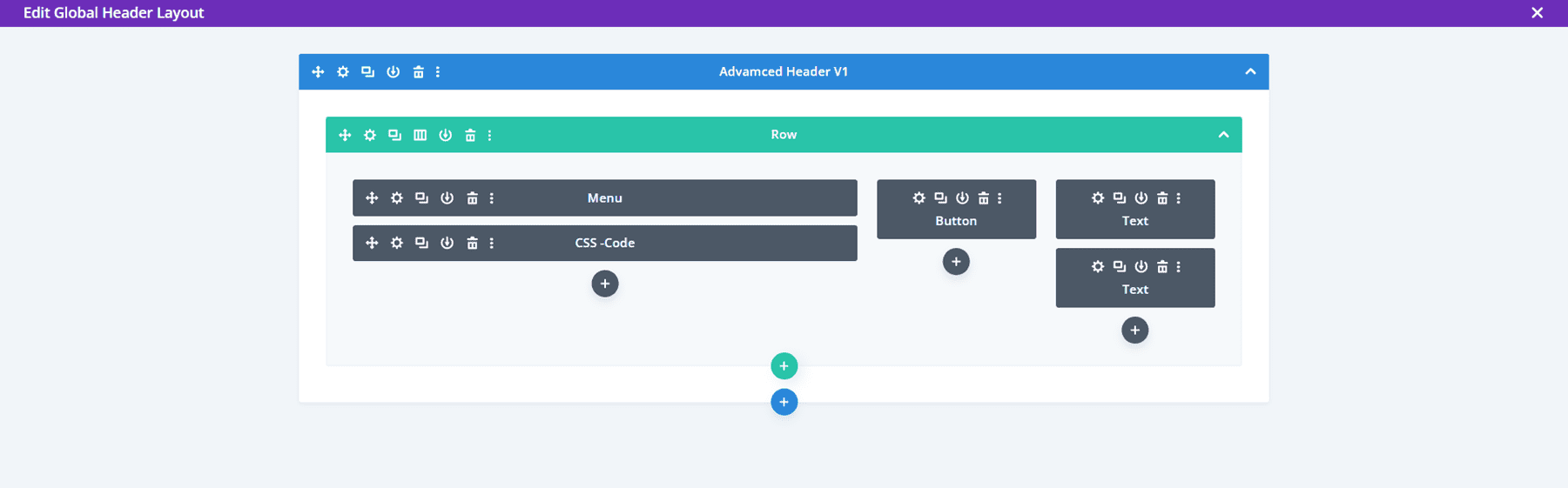
ส่วนหัวขั้นสูง V1
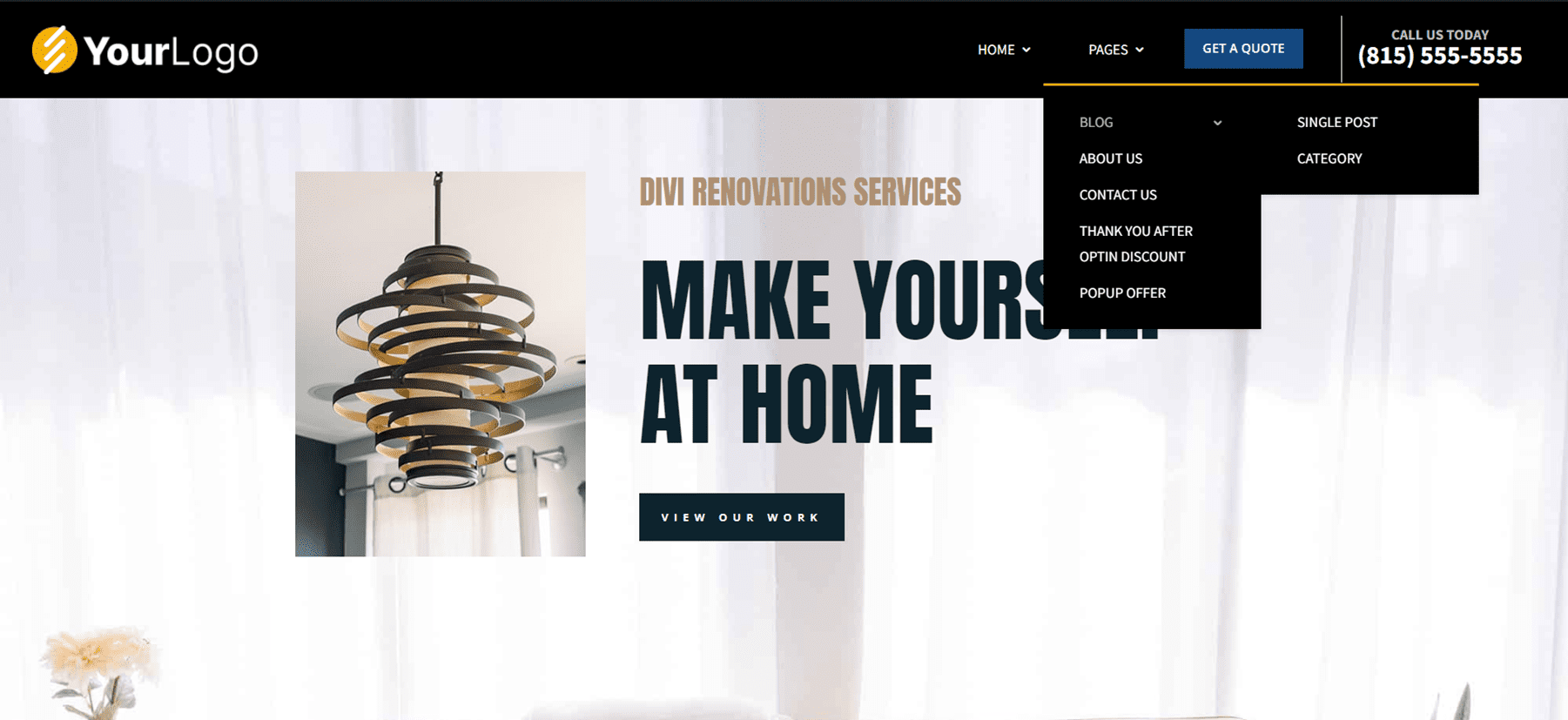
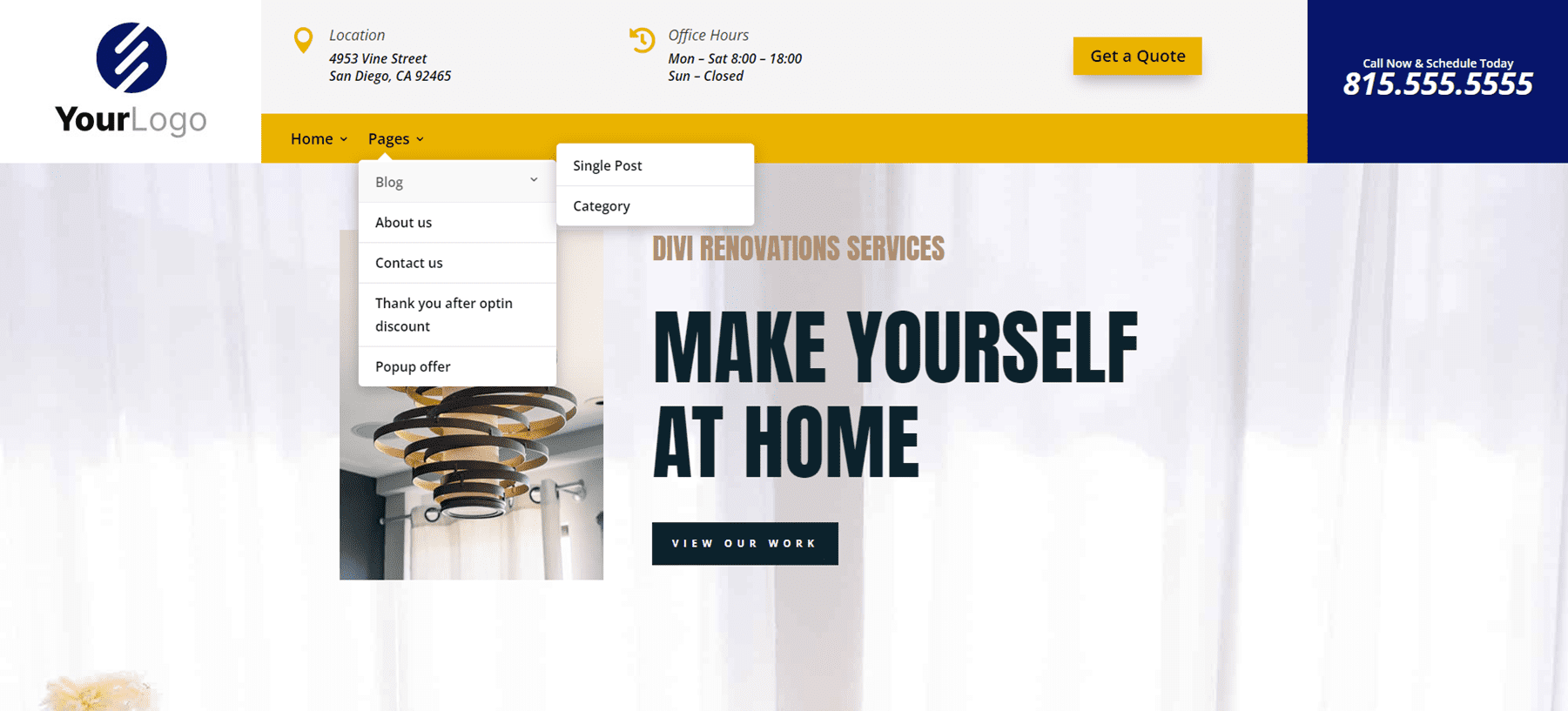
ส่วนหัวขั้นสูงแรกประกอบด้วยโมดูลเมนู โมดูลปุ่ม และโมดูลข้อความสองโมดูล นอกจากนี้ยังมี Code Module พร้อม CSS

ส่วนหัวประกอบด้วยเมนูย่อยแบบเลื่อนลงที่มีสไตล์ ปุ่ม CTA ของใบเสนอราคายืดออกเมื่อโฮเวอร์

ในขณะที่เมนูในรุ่นเดสก์ท็อปเปิดขึ้นเมื่อโฮเวอร์ CSS จะสร้างเมนูมือถือแบบกำหนดเองสลับกับปุ่มที่มีลูกศรแสดงว่าสามารถเปิดหรือยุบเมนูได้หรือไม่

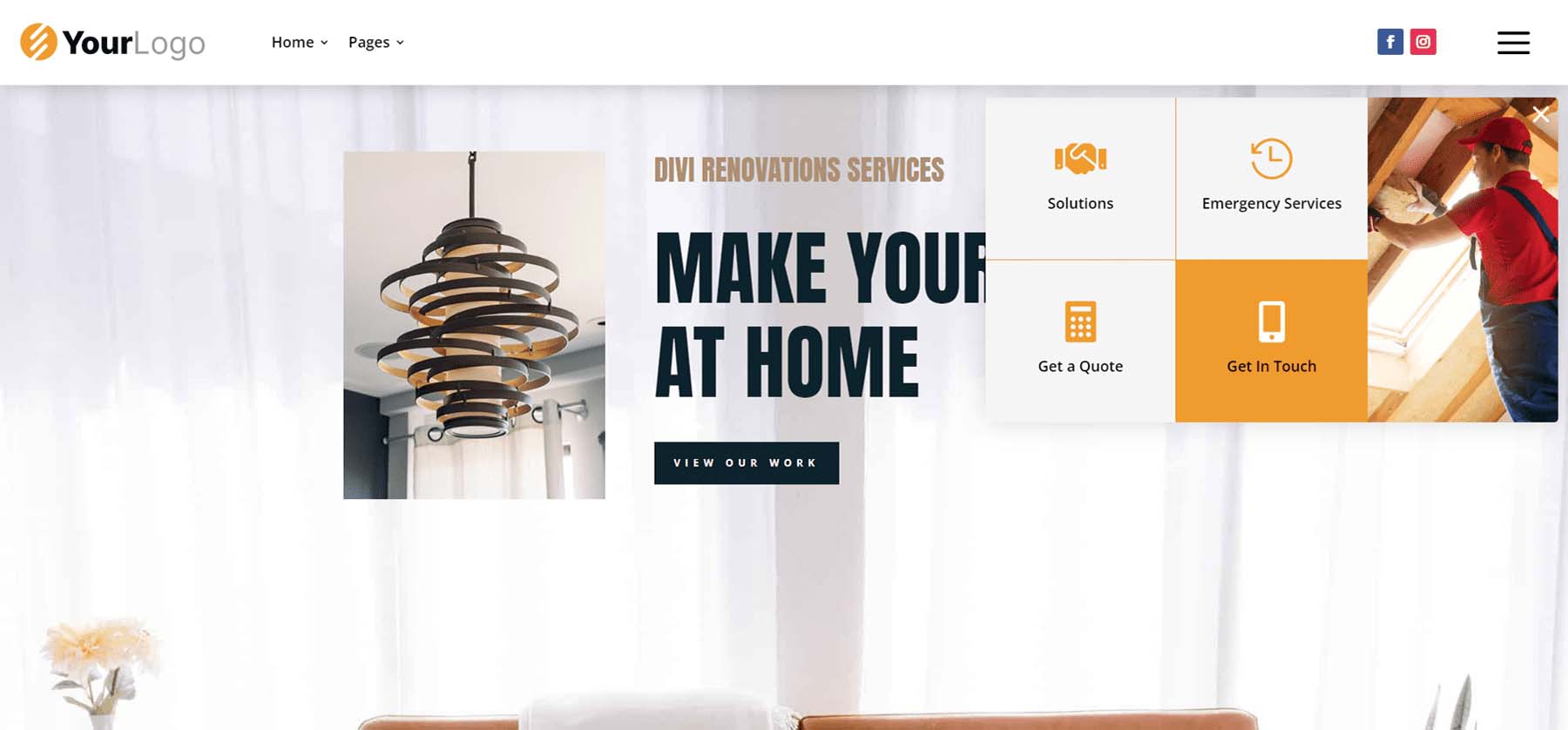
ส่วนหัวขั้นสูง V20
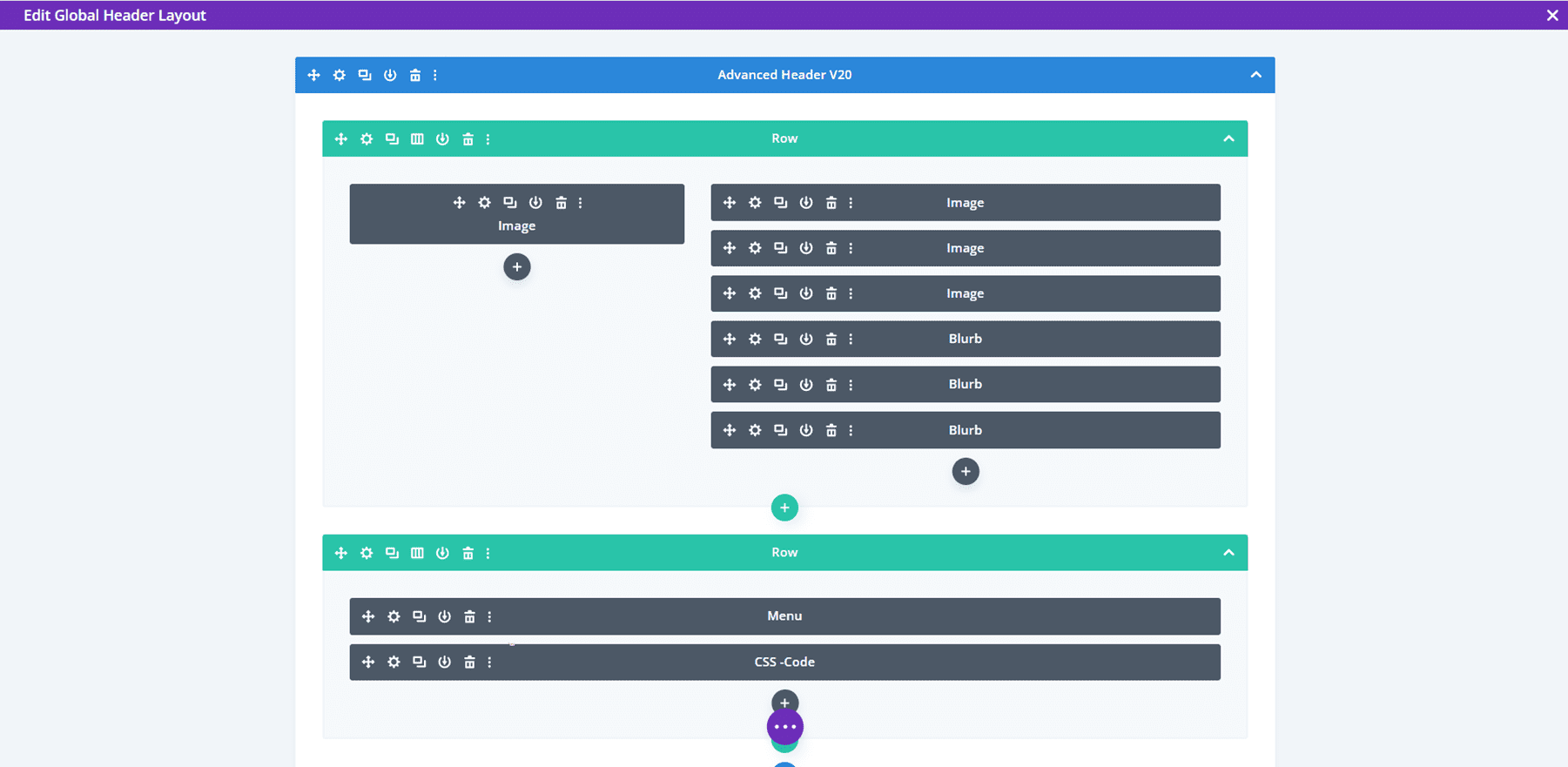
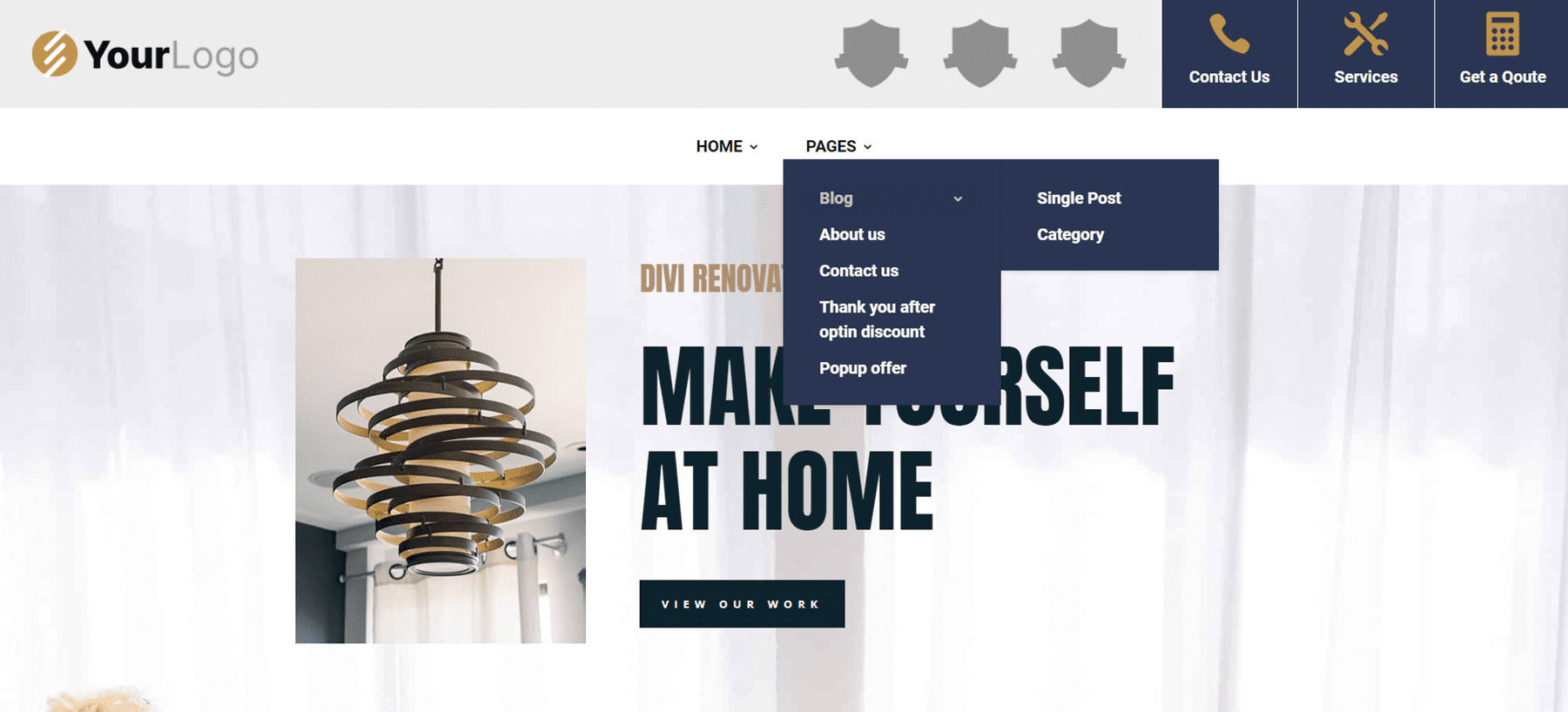
ส่วนหัวขั้นสูงเวอร์ชัน 20 ประกอบด้วยโมดูลรูปภาพสี่โมดูล โมดูลแจ้งข่าวสามโมดูล โมดูลเมนู และโมดูลโค้ด

โมดูลรูปภาพสามารถใช้สำหรับโลโก้ได้ โมดูลประกาศแจ้งทั้งหมดเป็นปุ่มที่คลิกได้สำหรับข้อมูลติดต่อ บริการ และ CTA เพื่อรับใบเสนอราคา

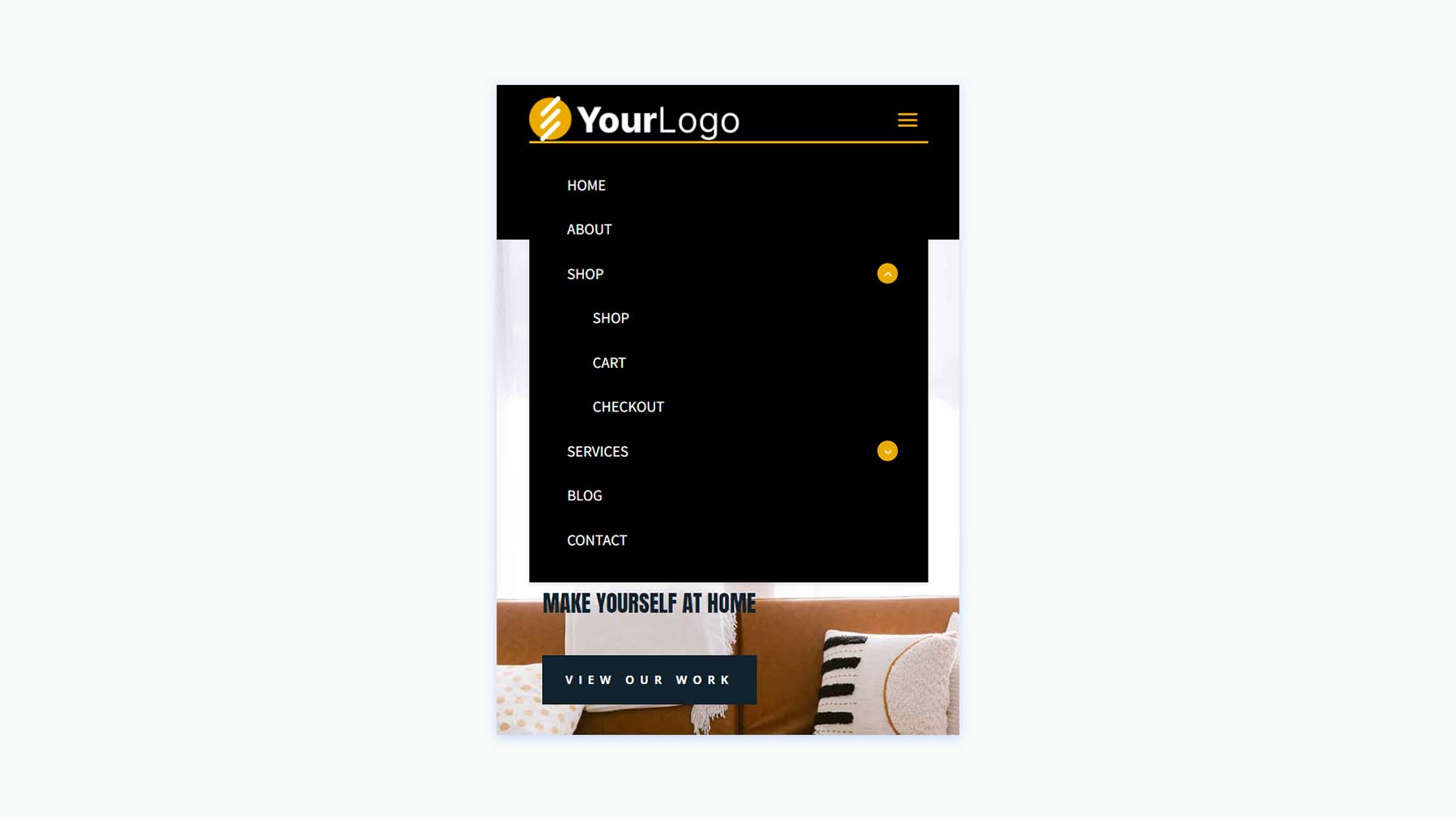
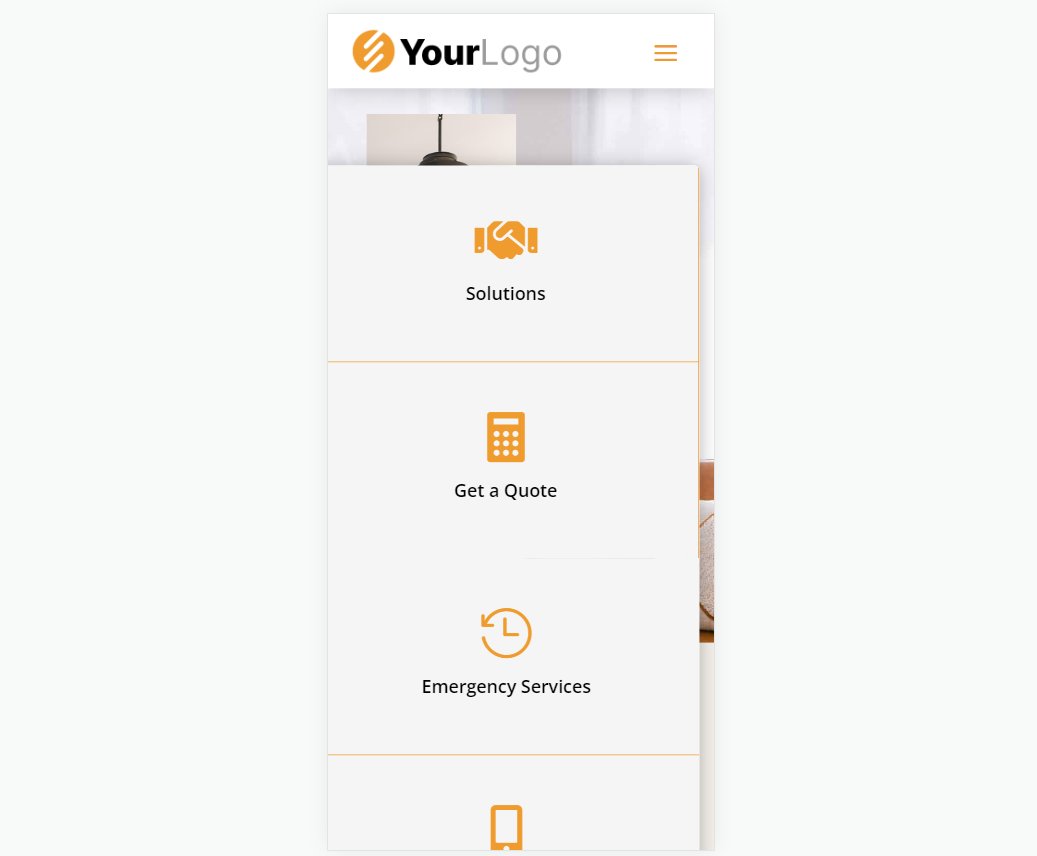
เพิ่มการสลับเมนูมือถือในเวอร์ชันโทรศัพท์ด้วย CSS

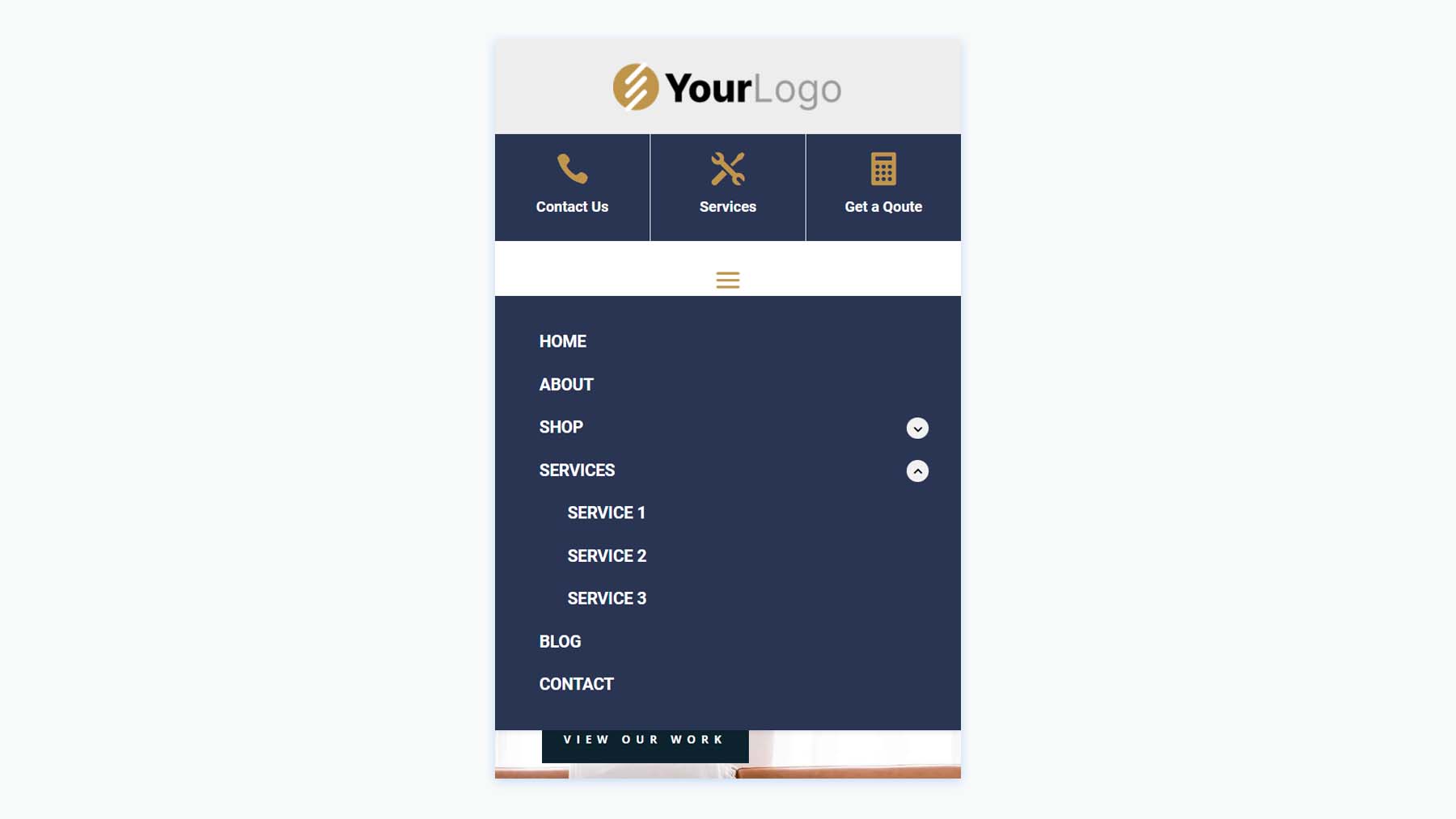
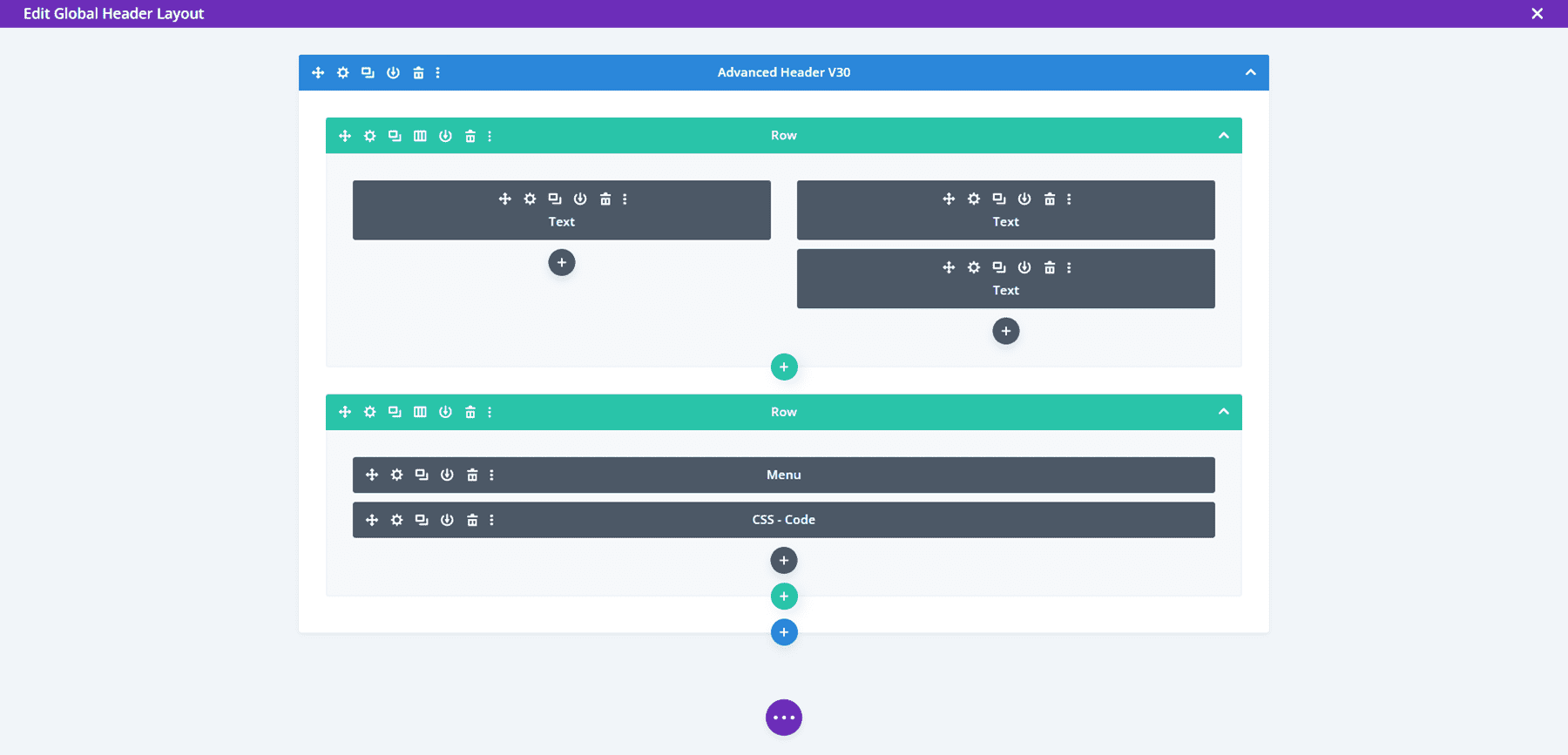
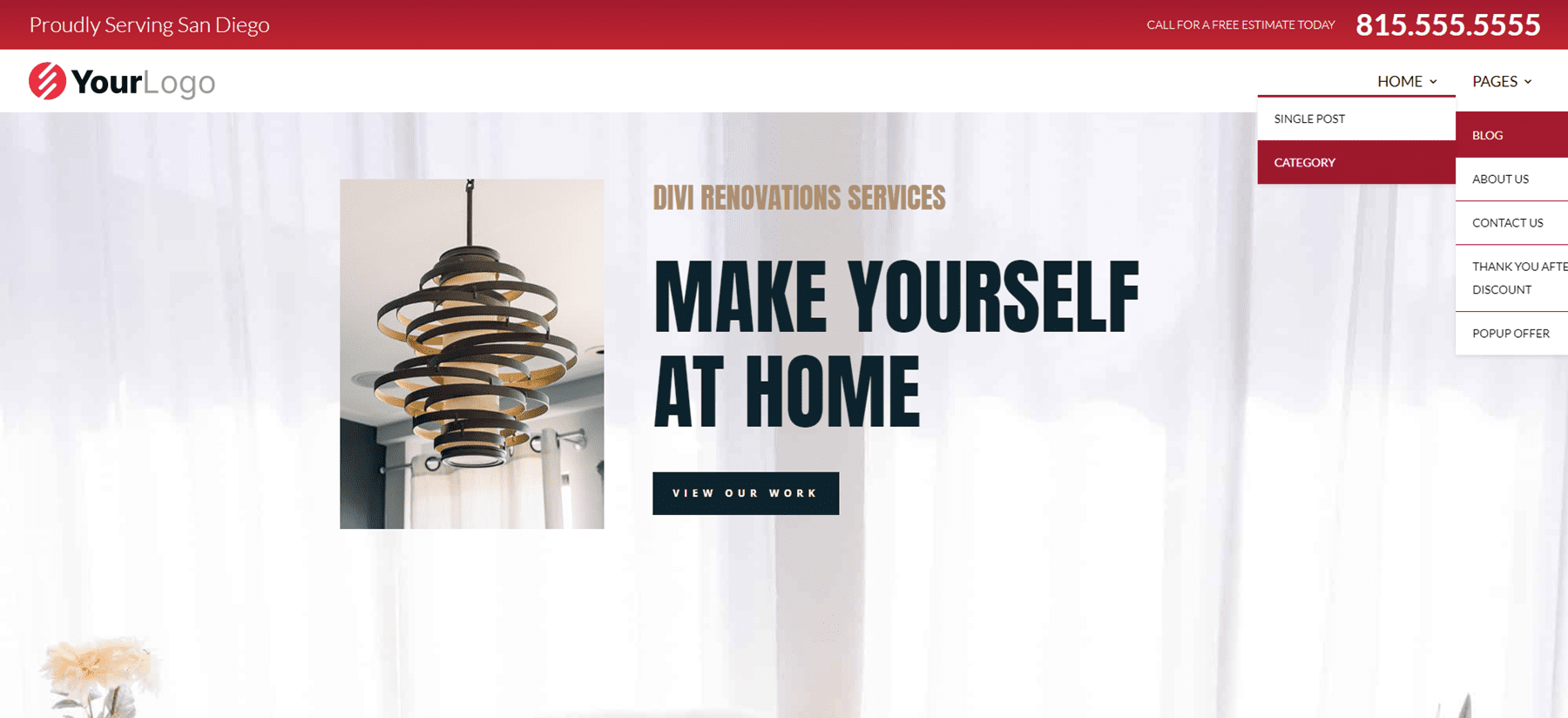
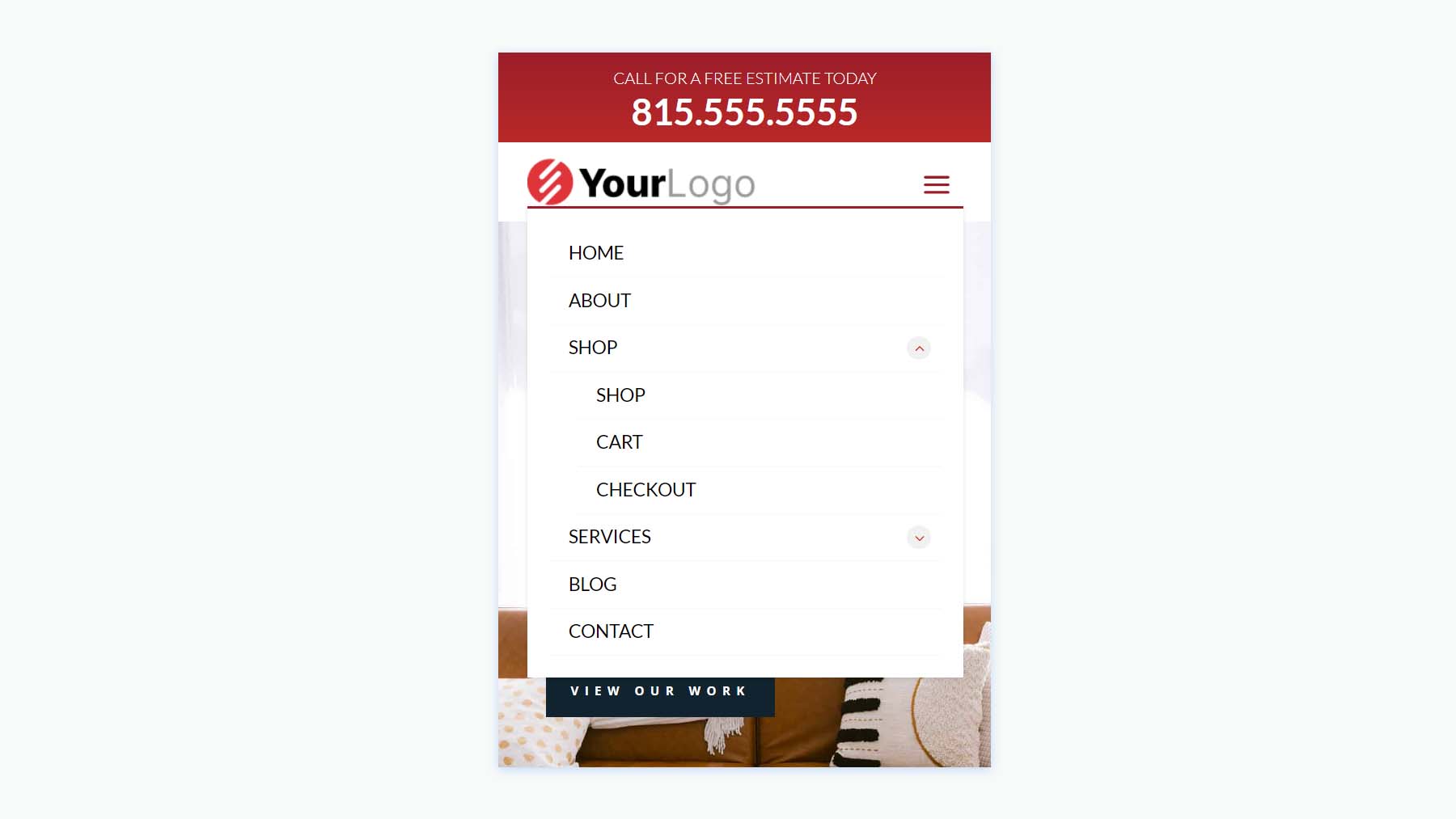
ส่วนหัวขั้นสูง V30
Advanced Header V30 ประกอบด้วยโมดูลข้อความสามโมดูล โมดูลเมนู และโมดูลรหัส

รุ่นเดสก์ท็อปจะแสดงแถบเมนูด้านบนสีแดงพร้อมข้อความสั้นและหมายเลขโทรศัพท์เป็นข้อความขนาดใหญ่ โลโก้และเมนูจะอยู่ภายใต้ส่วนนี้และรวมเมนูย่อยแบบเลื่อนลงที่จัดรูปแบบให้เข้ากับแถบเมนูด้านบน

ในขณะที่เวอร์ชันเดสก์ท็อปมีการเน้นสีแดง เวอร์ชันโทรศัพท์จะลบพื้นหลังสีแดงของเมนูย่อยและรวมการสลับ CSS

ส่วนหัวซ้อนทับแบบเต็มหน้าจอ
ประการที่สอง เราจะเห็นส่วนหัวแบบเต็มหน้าจอซ้อนทับของ Header Layout Pack ซึ่งมี 3 รูปแบบ
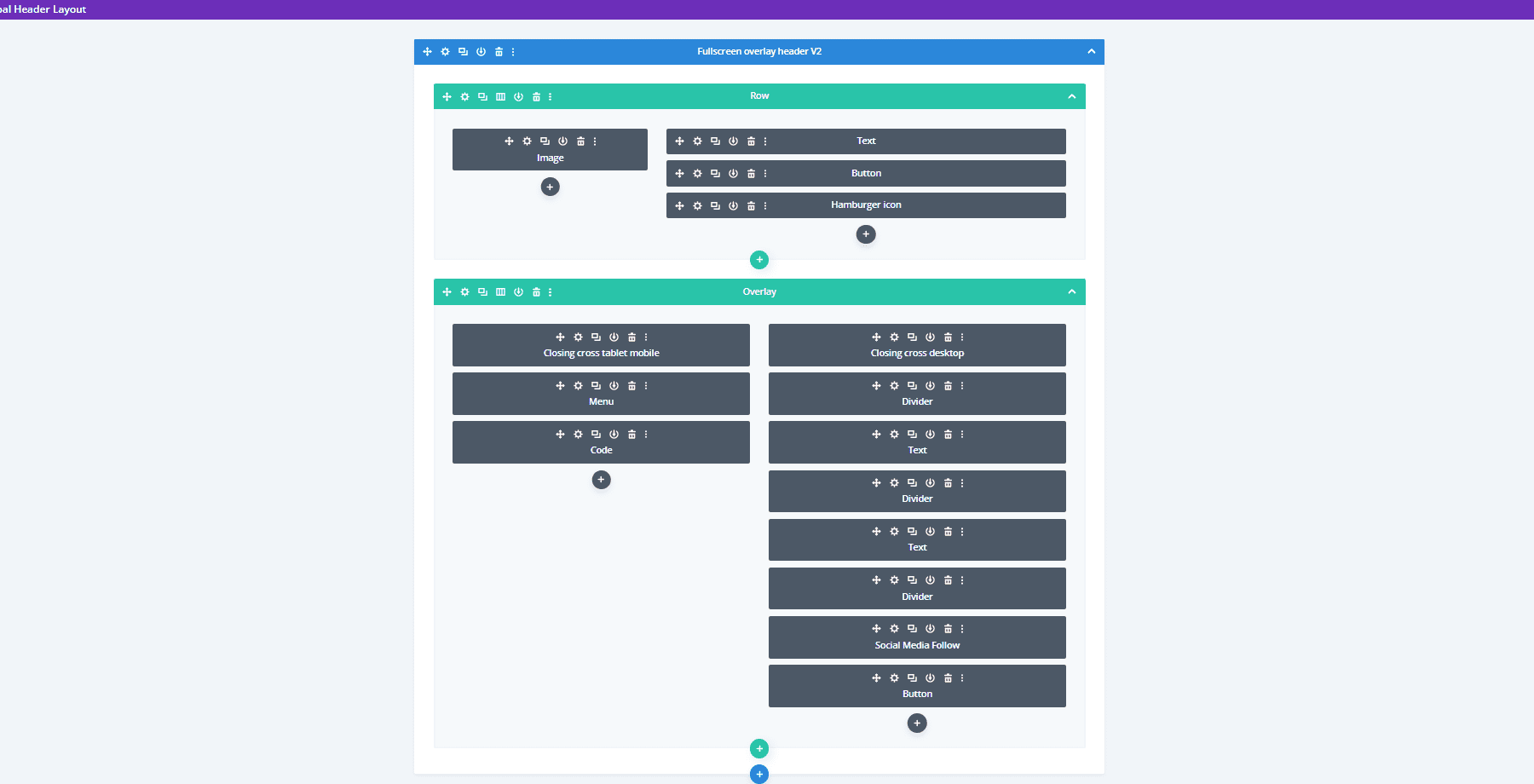
ส่วนหัวซ้อนทับแบบเต็มหน้าจอ V2
Fullscreen Overlay V2 มาพร้อมกับองค์ประกอบต่างๆ มากมาย เช่น ข้อความ รูปภาพ ปุ่ม ข้อความสั้นๆ โค้ด โซเชียลมีเดีย เมนู และอื่นๆ

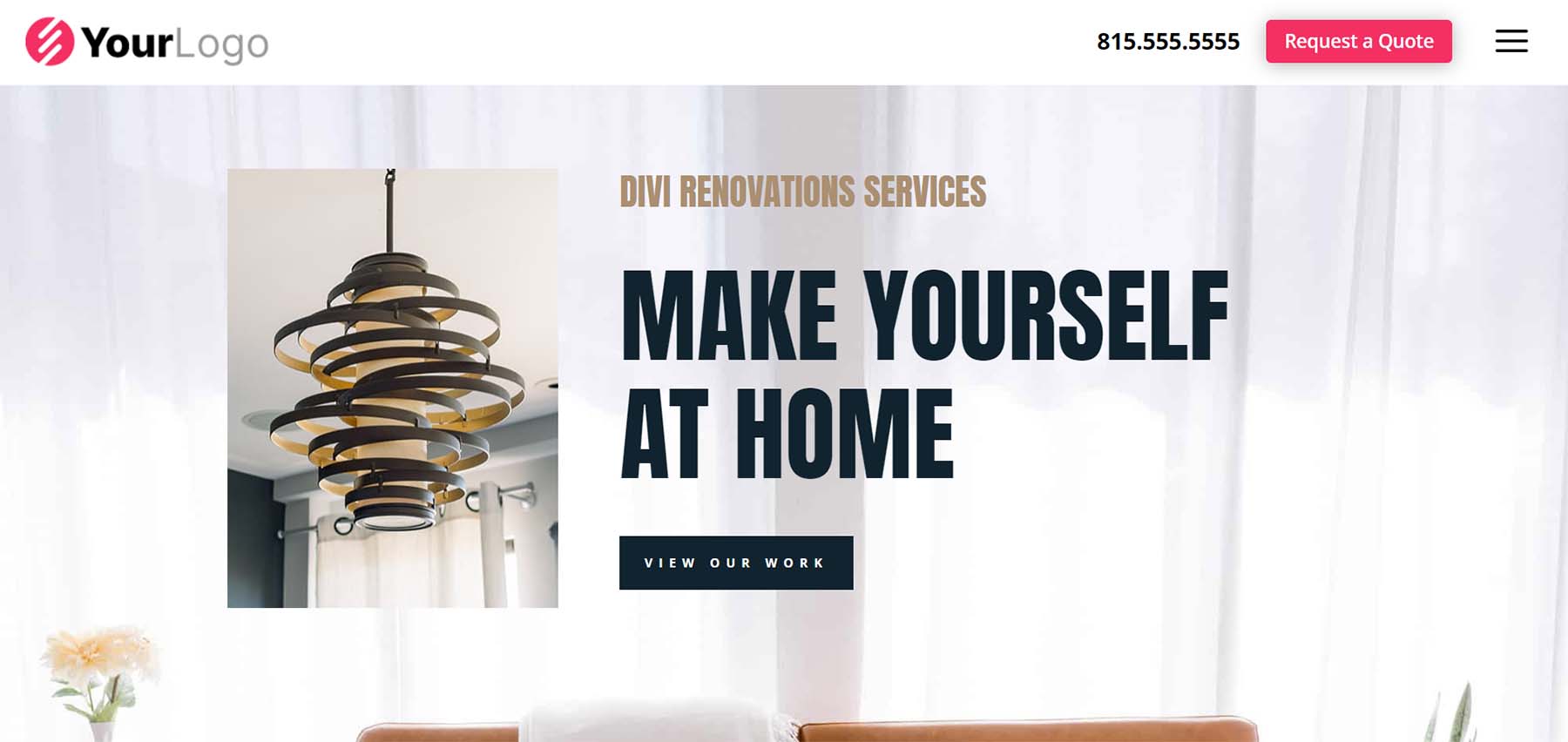
ประกอบด้วยไอคอนเมนูแฮมเบอร์เกอร์พร้อมภาพเคลื่อนไหวแบบโฮเวอร์ ปุ่ม CTA จะกว้างขึ้นเมื่อโฮเวอร์

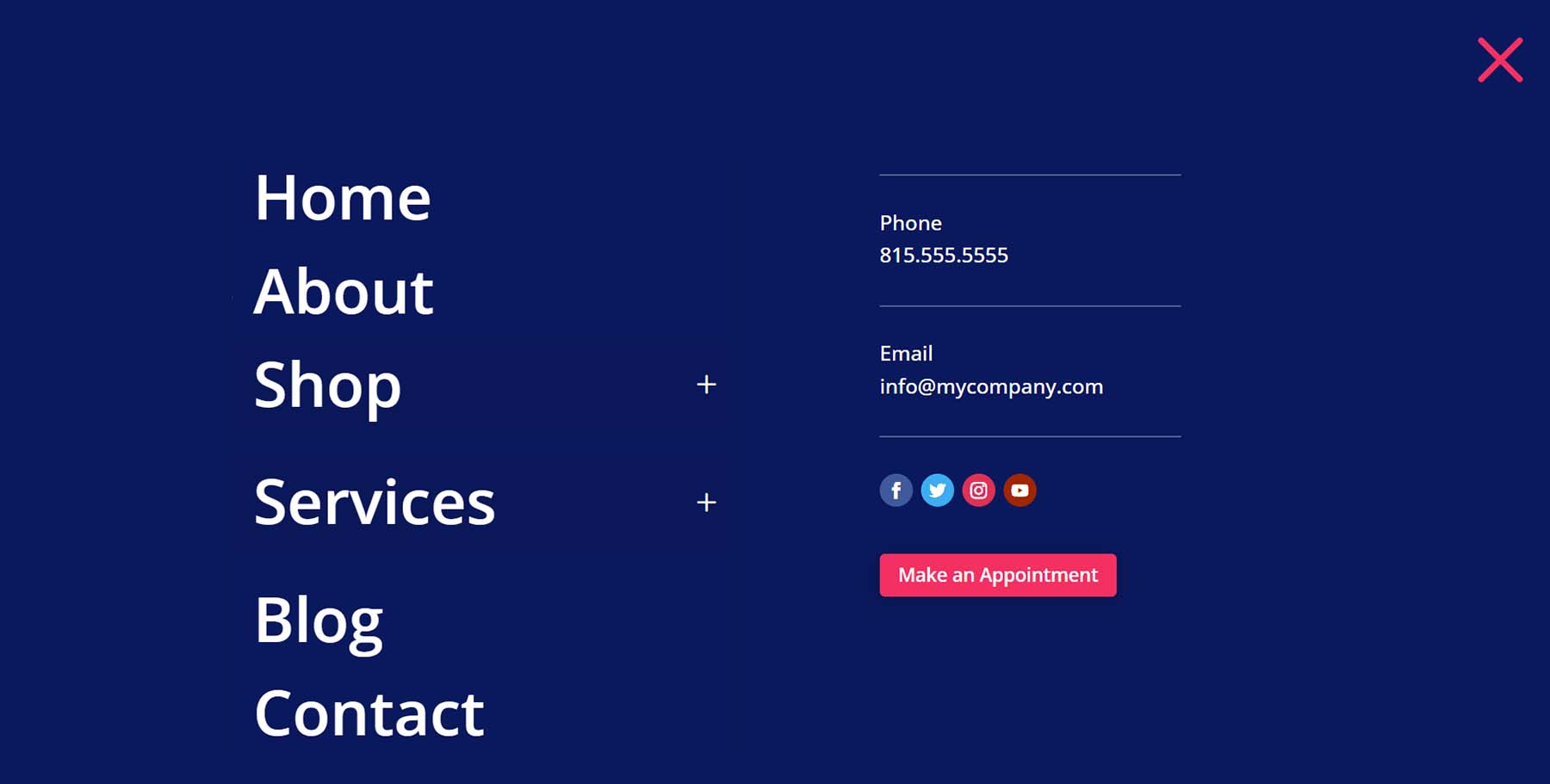
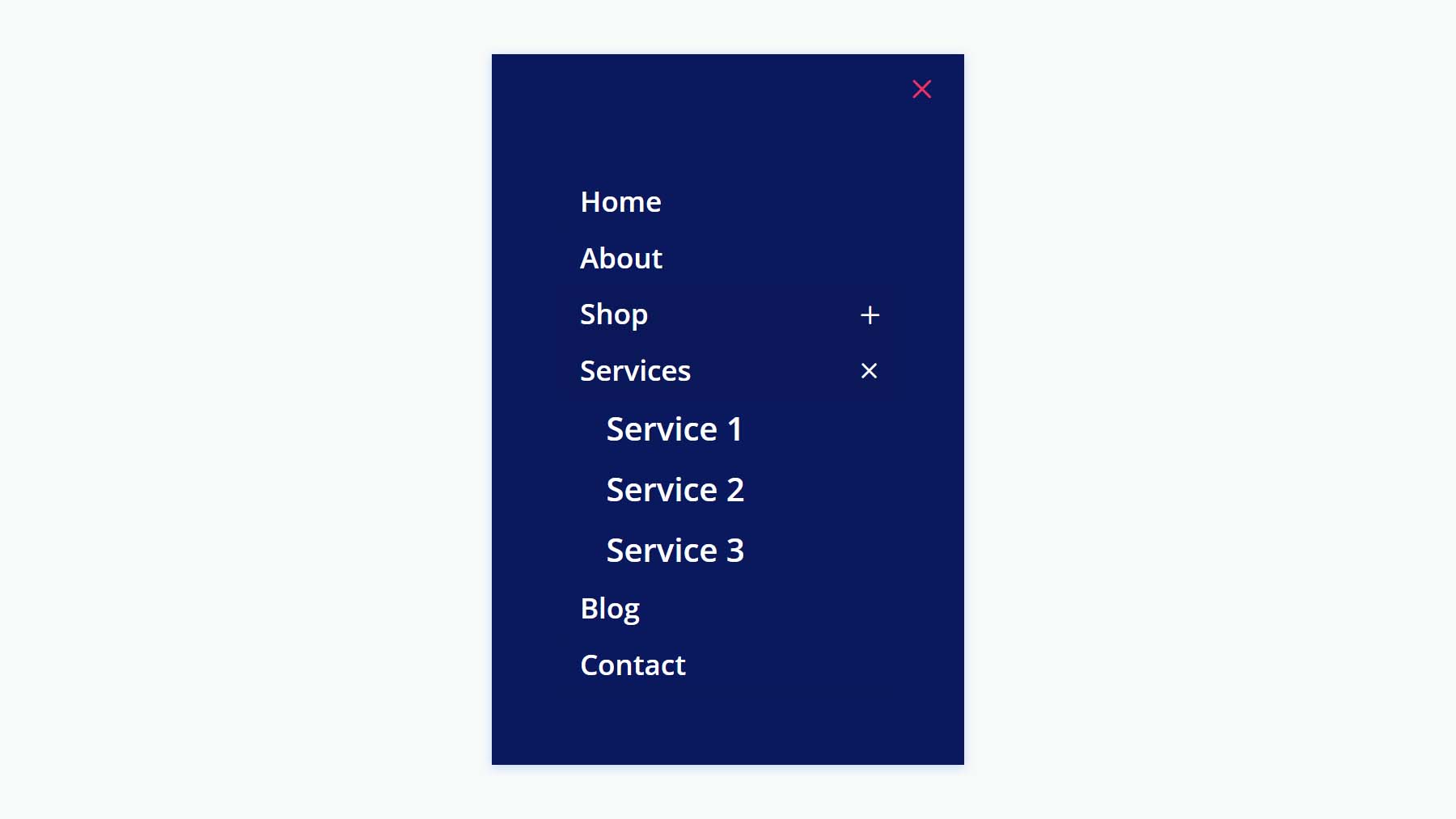
เมนูจะเปิดเต็มหน้าจอเมื่อคลิกและมีเมนูย่อยที่คลิกได้

นี่คือเวอร์ชันโทรศัพท์ซึ่งใช้การออกแบบเดียวกัน

ส่วนหัวซ้อนทับแบบเต็มหน้าจอ V3
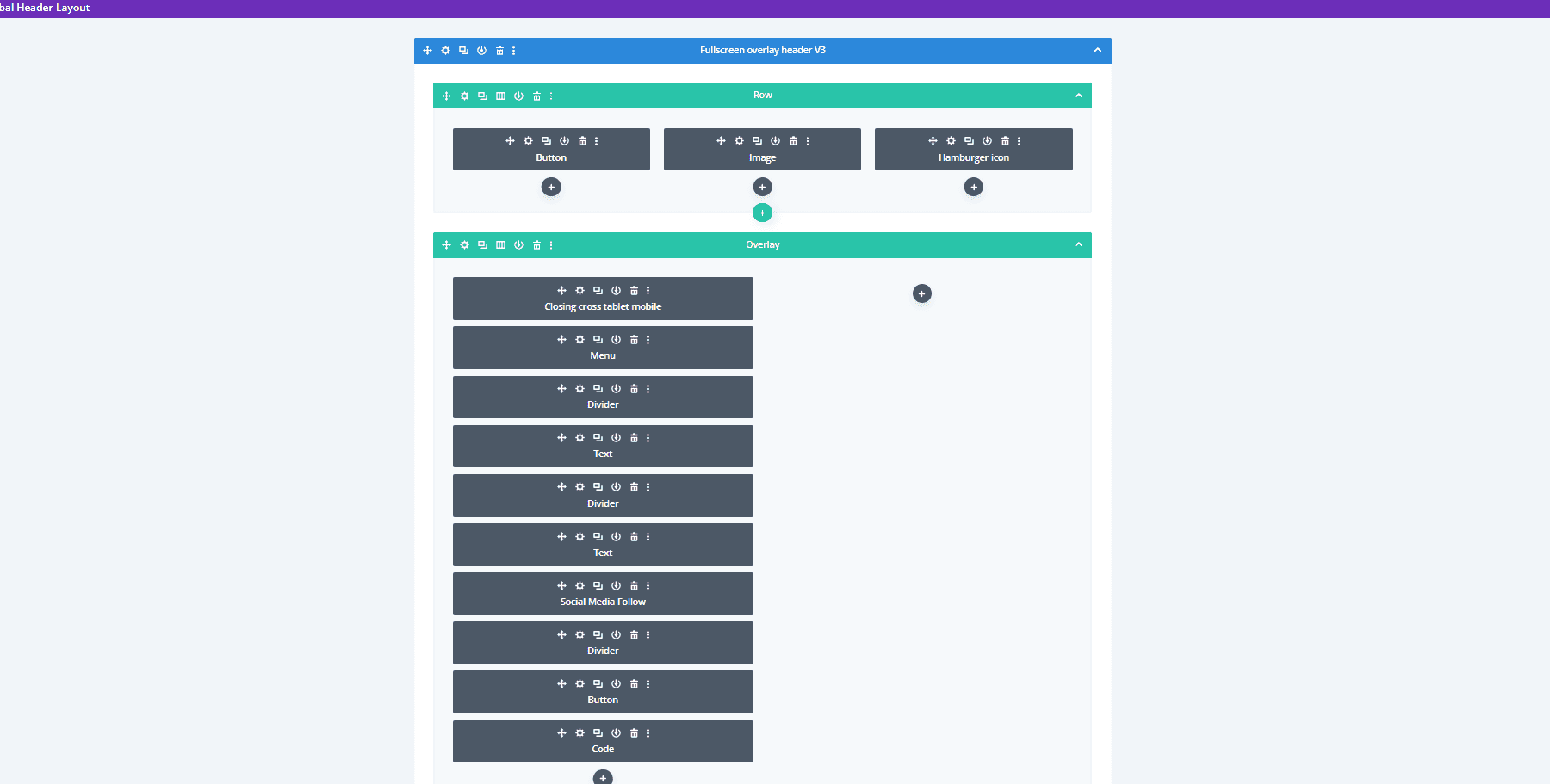
ส่วนหัวของโอเวอร์เลย์แบบเต็มหน้าจอ V3 ใช้โมดูลที่คล้ายกันกับเค้าโครงก่อนหน้า แต่สร้างการออกแบบที่แตกต่างกันสำหรับโอเวอร์เลย์แบบเต็มหน้าจอ

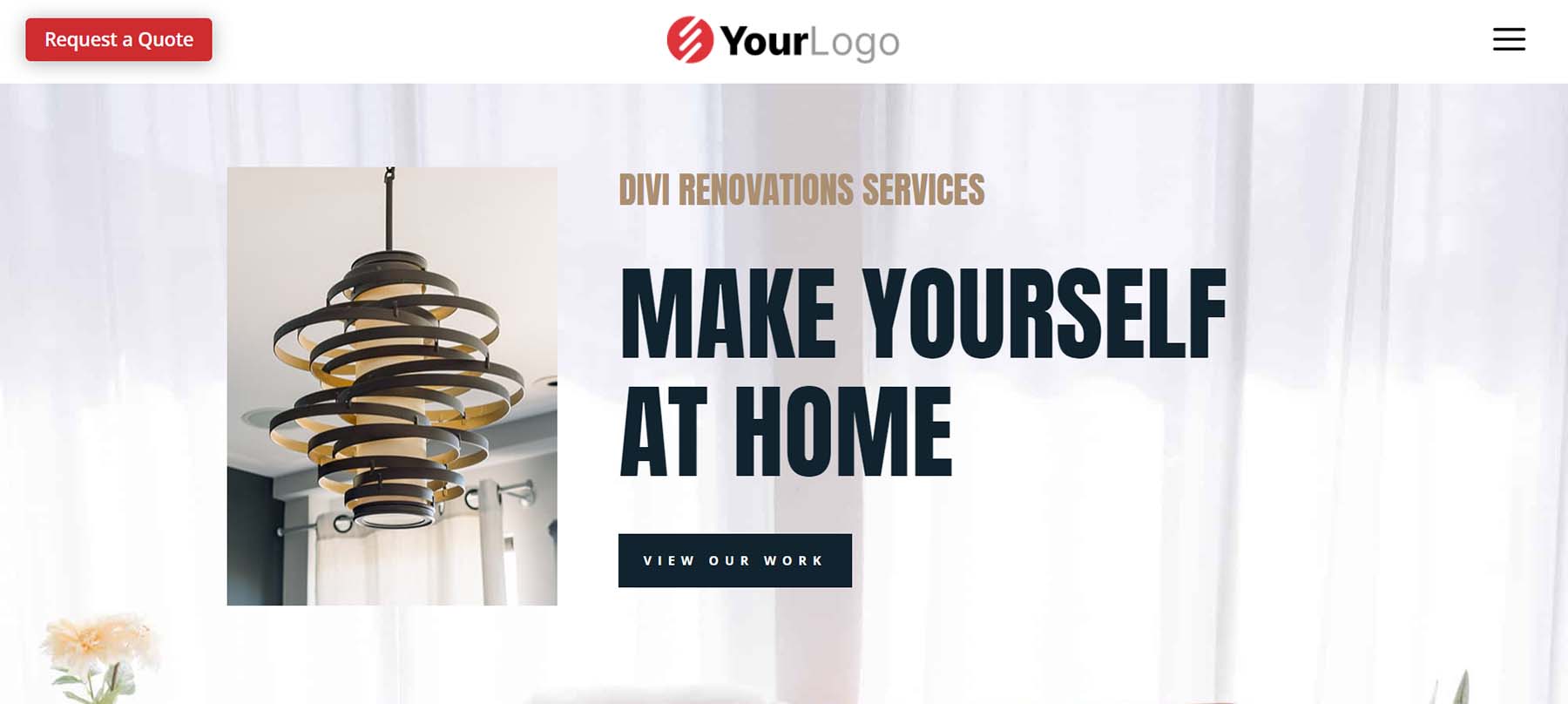
ส่วนหัวของเดสก์ท็อปประกอบด้วย CTA และไอคอนแฮมเบอร์เกอร์พร้อมภาพเคลื่อนไหวแบบโฮเวอร์

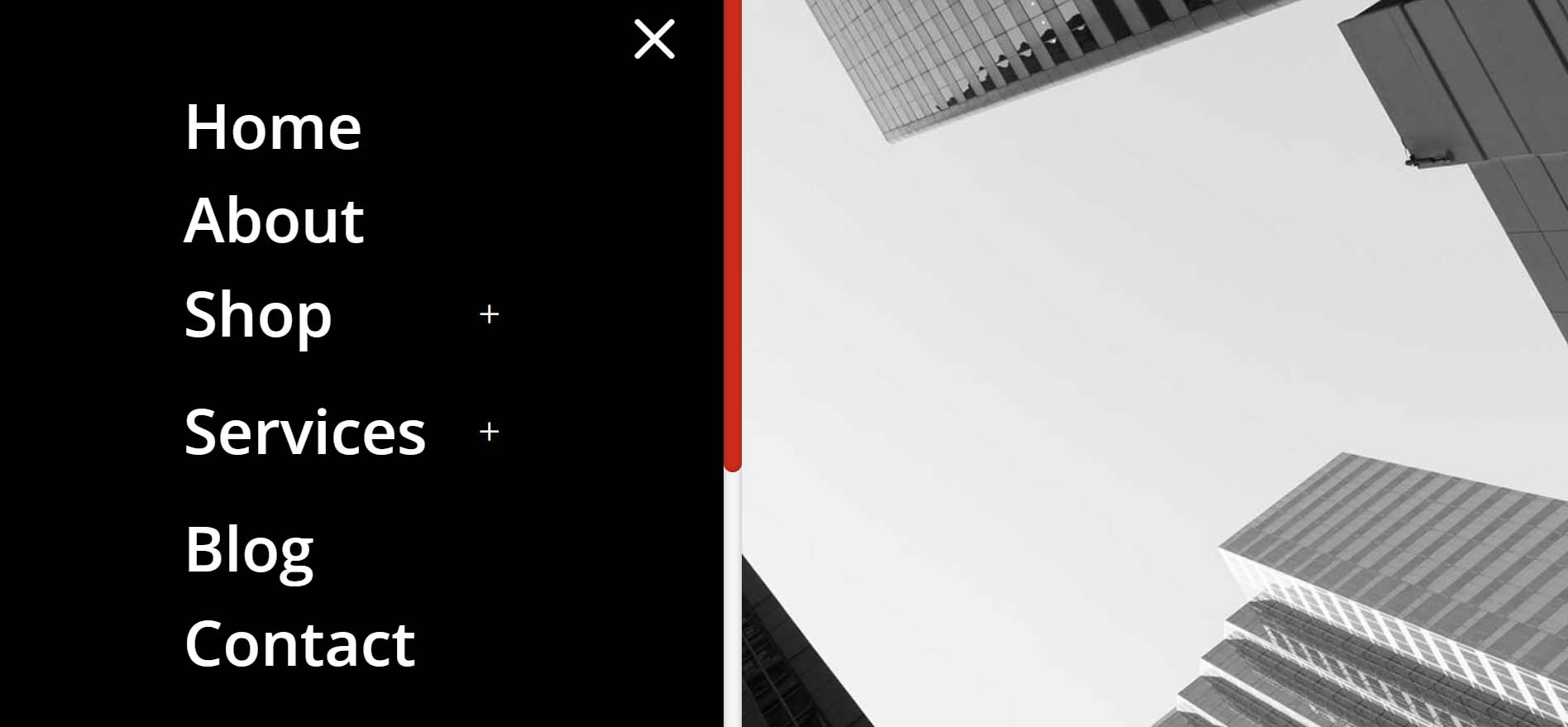
เมนูครอบคลุมครึ่งหน้าจอในขณะที่รูปภาพใช้พื้นที่อีกครึ่งหนึ่งของหน้าจอ

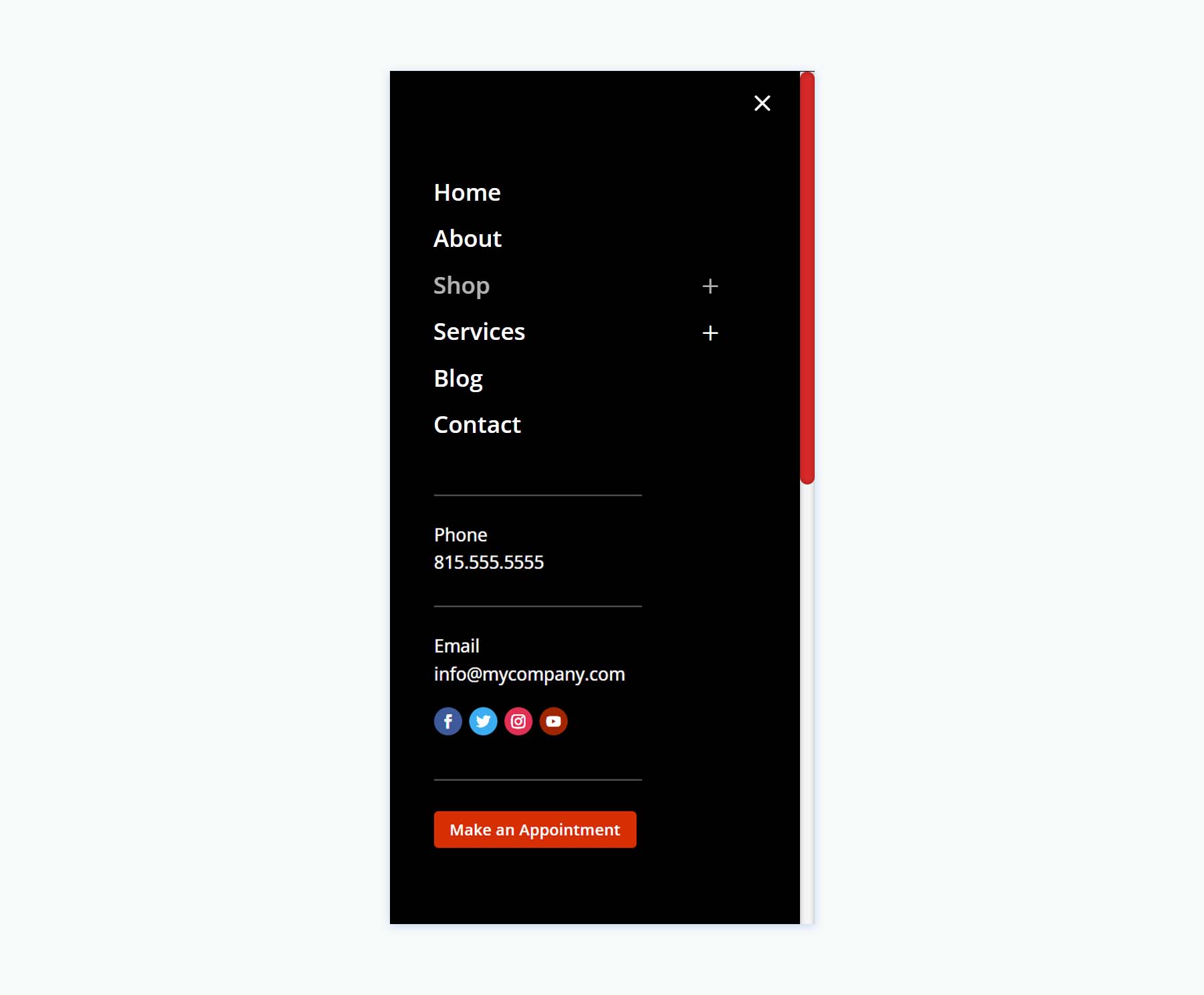
รุ่นโทรศัพท์ใช้การออกแบบเมนูเดียวกัน แต่ไม่มีรูปภาพ

ส่วนหัวพร้อมสไลด์อิน
ประการที่สาม เราจะดูส่วนหัวของ Header Layout Pack ที่มี Slide-ins ซึ่งมีสามเลย์เอาต์
ส่วนหัวพร้อม Slide-ins V2
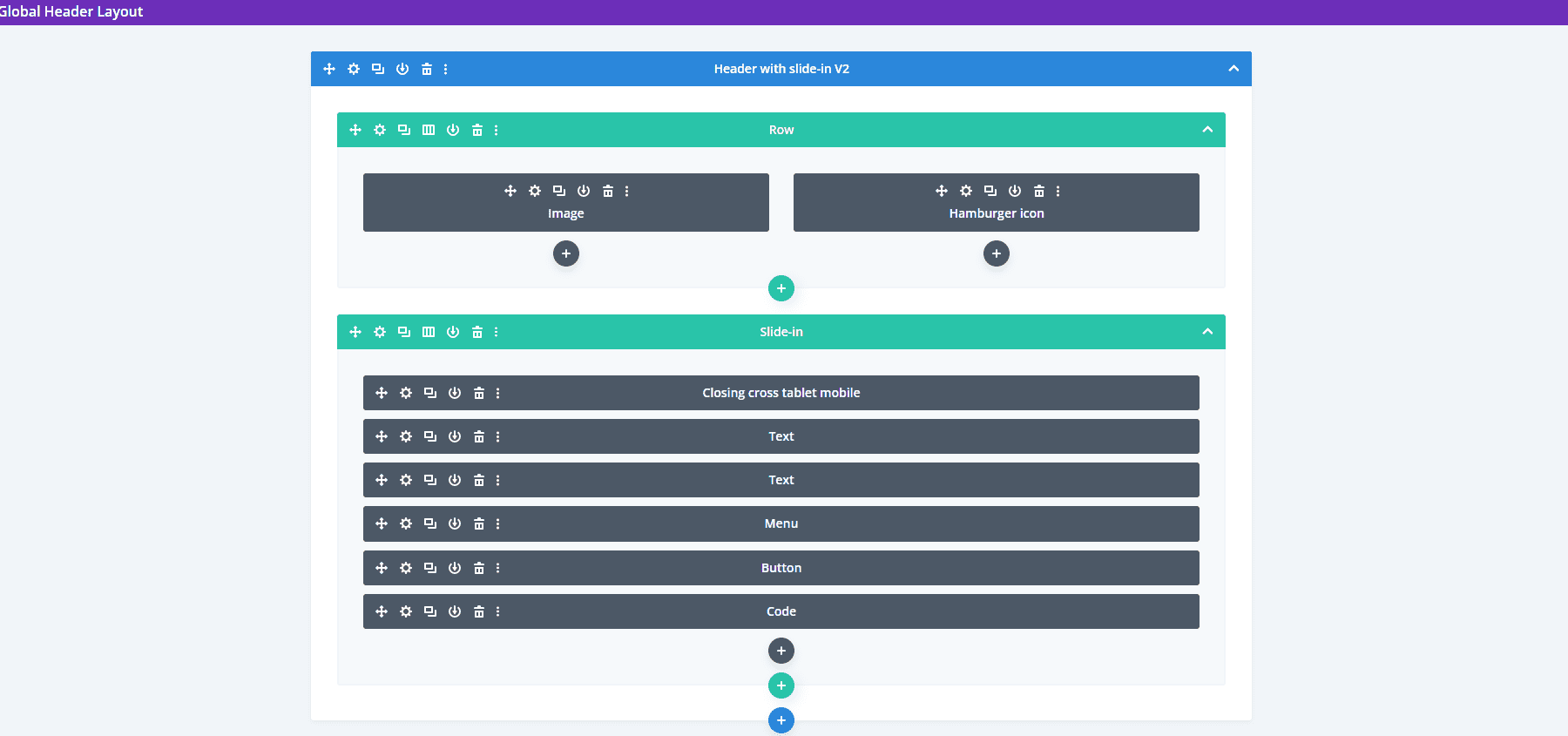
เวอร์ชัน 2 สร้างสไลด์อินด้วยโมดูลแจ้งข่าว, โมดูลข้อความหลายโมดูล, โมดูลเมนู, โมดูลปุ่ม และโค้ด

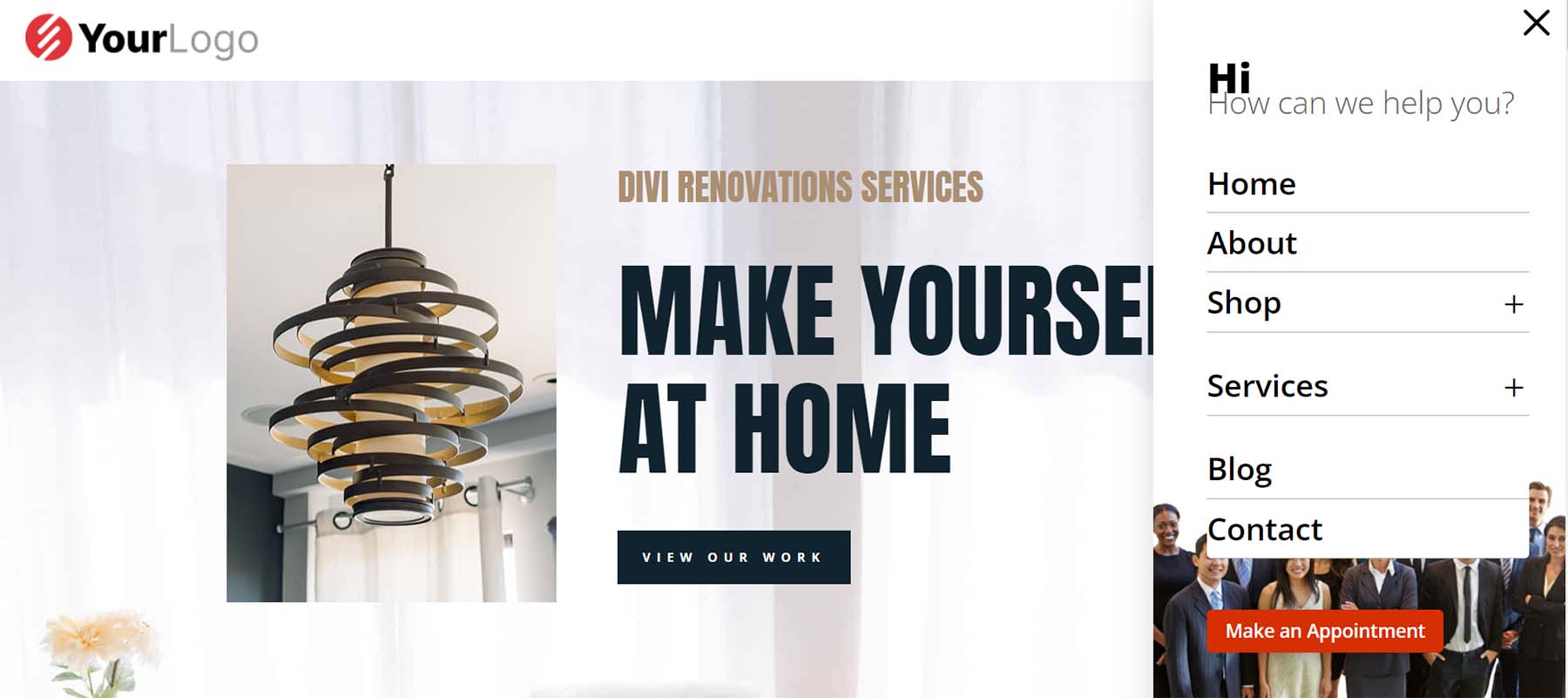
เมนูสไลด์เข้าจะแสดงเมนูย่อยใต้ข้อความ ที่ด้านล่างของเมนู คุณจะพบ CTA และรูปภาพ

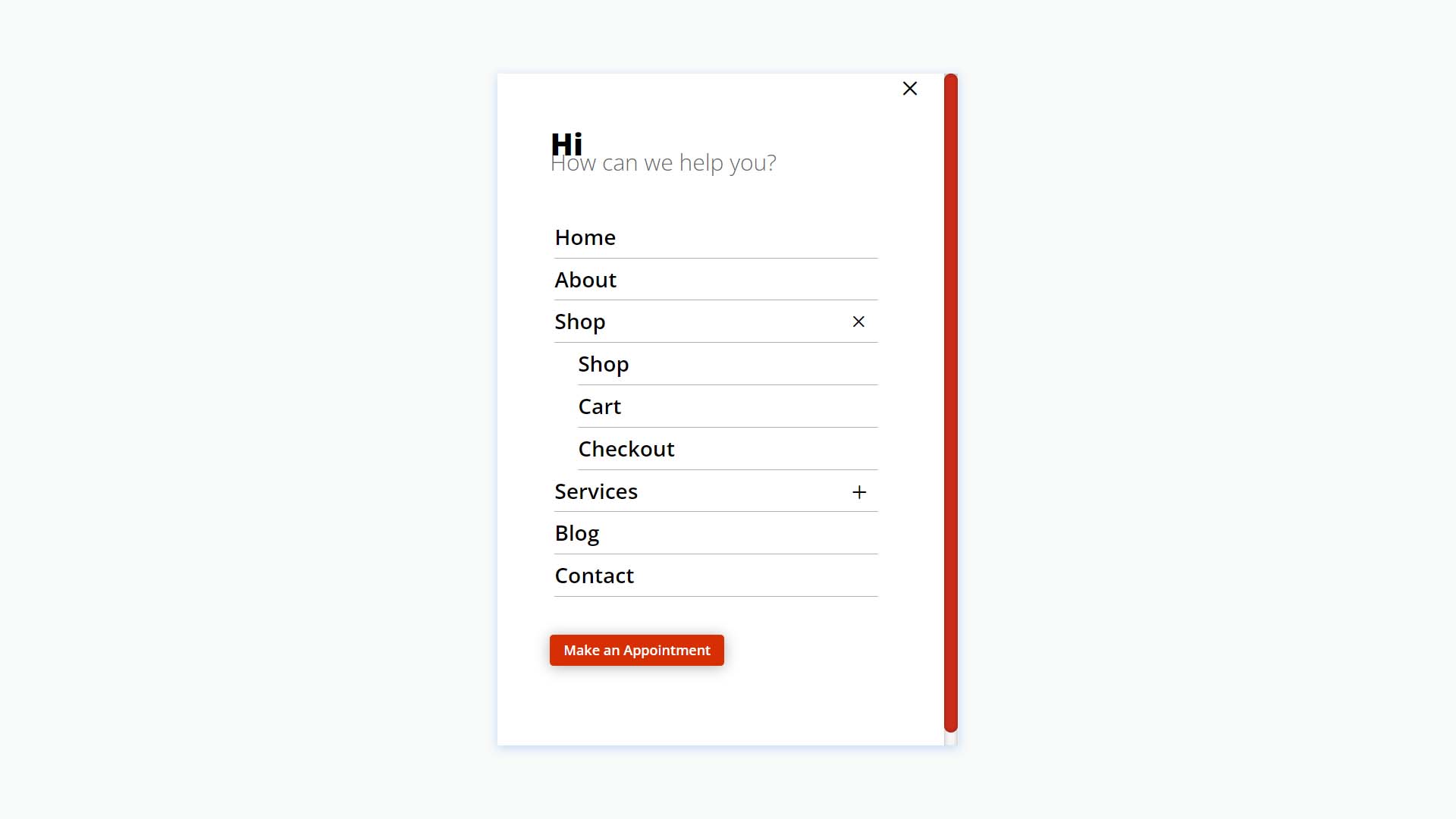
เวอร์ชันโทรศัพท์จะลบภาพออกโดยยังคงการออกแบบเมนูไว้


ส่วนหัวพร้อม Slide-ins V3
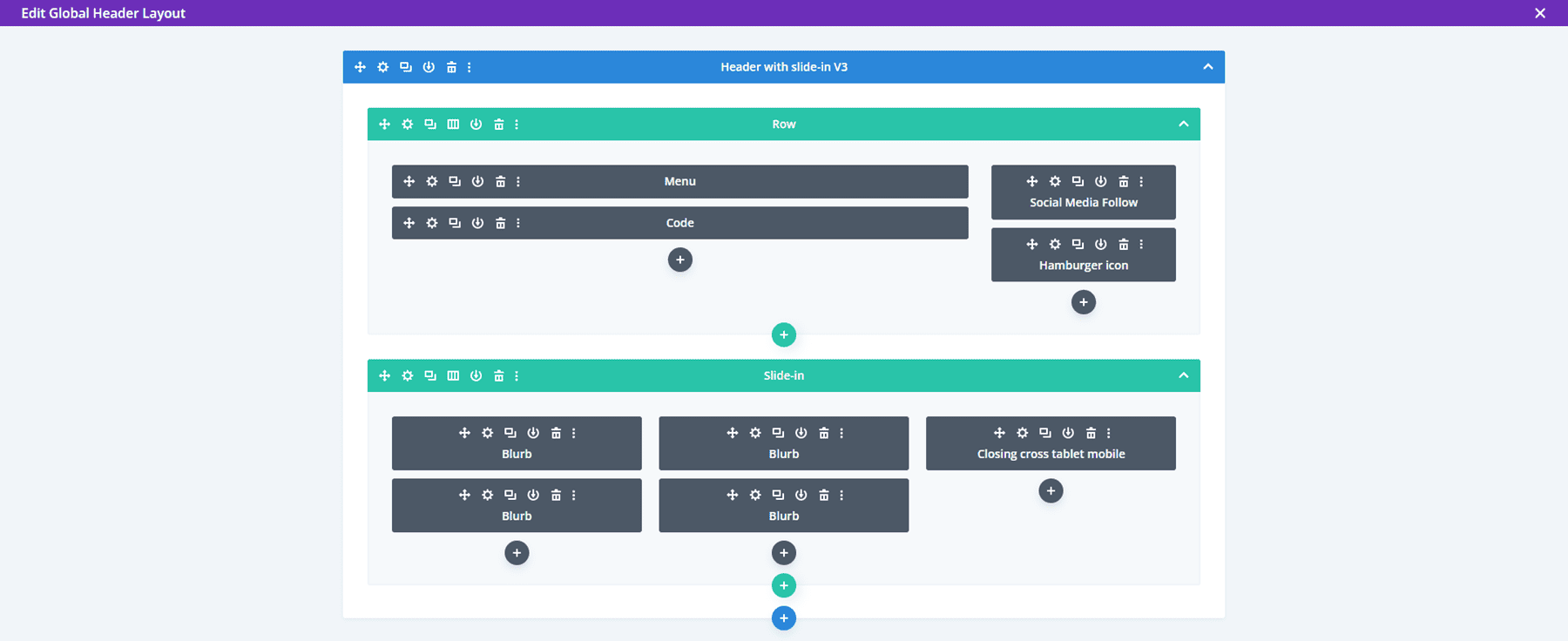
เวอร์ชัน 3 มี Blurb Modules เพื่อสร้างสไลด์อิน

สไลด์อินบนเดสก์ท็อปมีภาพเคลื่อนไหวแบบโฮเวอร์และแสดงข้อความและไอคอน แต่ละองค์ประกอบสามารถคลิกได้

องค์ประกอบที่คลิกได้สำหรับเมนูสไลด์เข้าของโทรศัพท์มีขนาดใหญ่กว่ารุ่นเดสก์ท็อปมาก ทำให้ใช้งานบนอุปกรณ์เคลื่อนที่ได้ง่าย

ส่วนหัวที่เรียบง่าย
ประการที่สี่ Simple Headers มี 30 รูปแบบ
ส่วนหัวที่เรียบง่าย V15
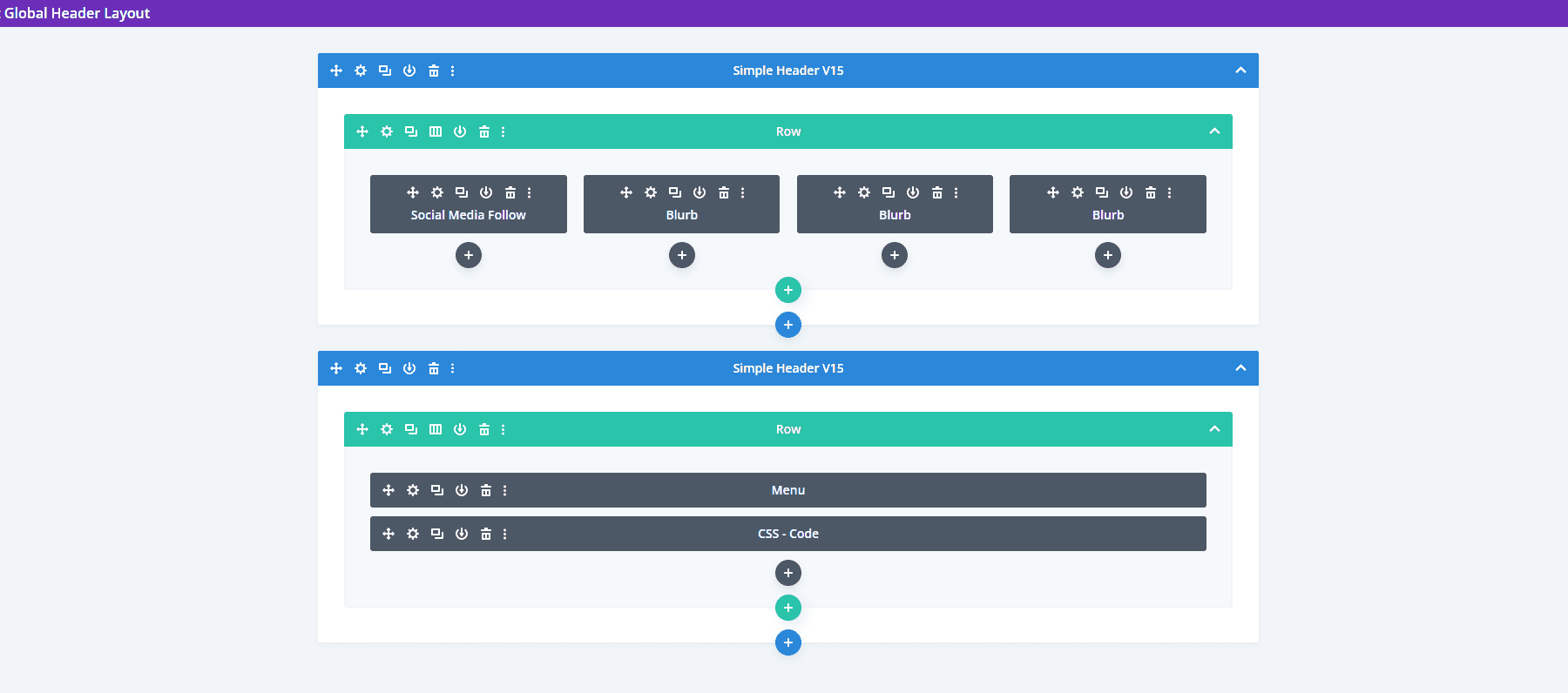
Simple Headers เวอร์ชัน 15 มีสองแถวและมีโมดูลโซเชียลมีเดียและโมดูลประกาศหลายรายการ

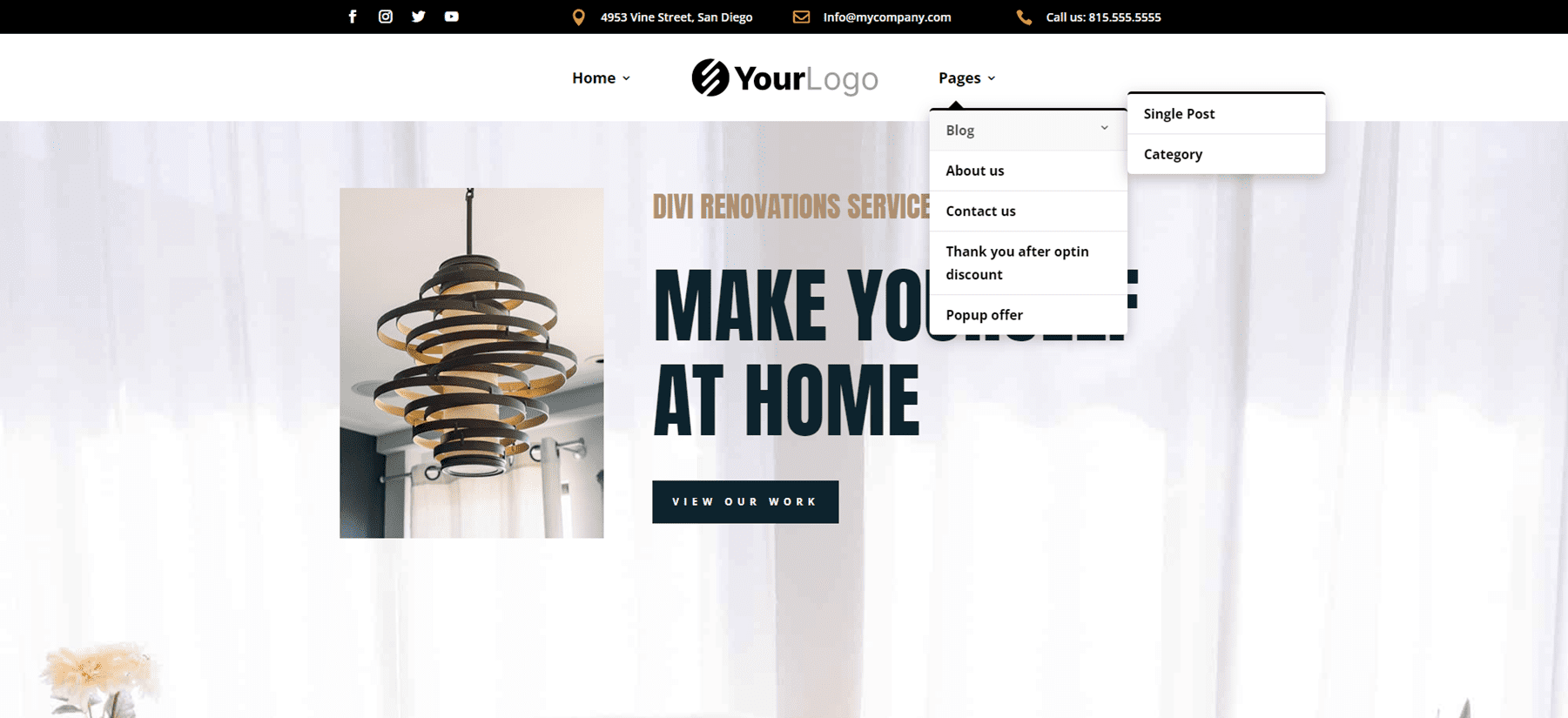
รุ่นเดสก์ท็อปมีแถบด้านบนพร้อมข้อมูลติดต่อ โลโก้อยู่ตรงกลาง และเมนูประกอบด้วยเมนูย่อย

รุ่นโทรศัพท์เพิ่มปุ่มสลับสำหรับเมนูย่อย

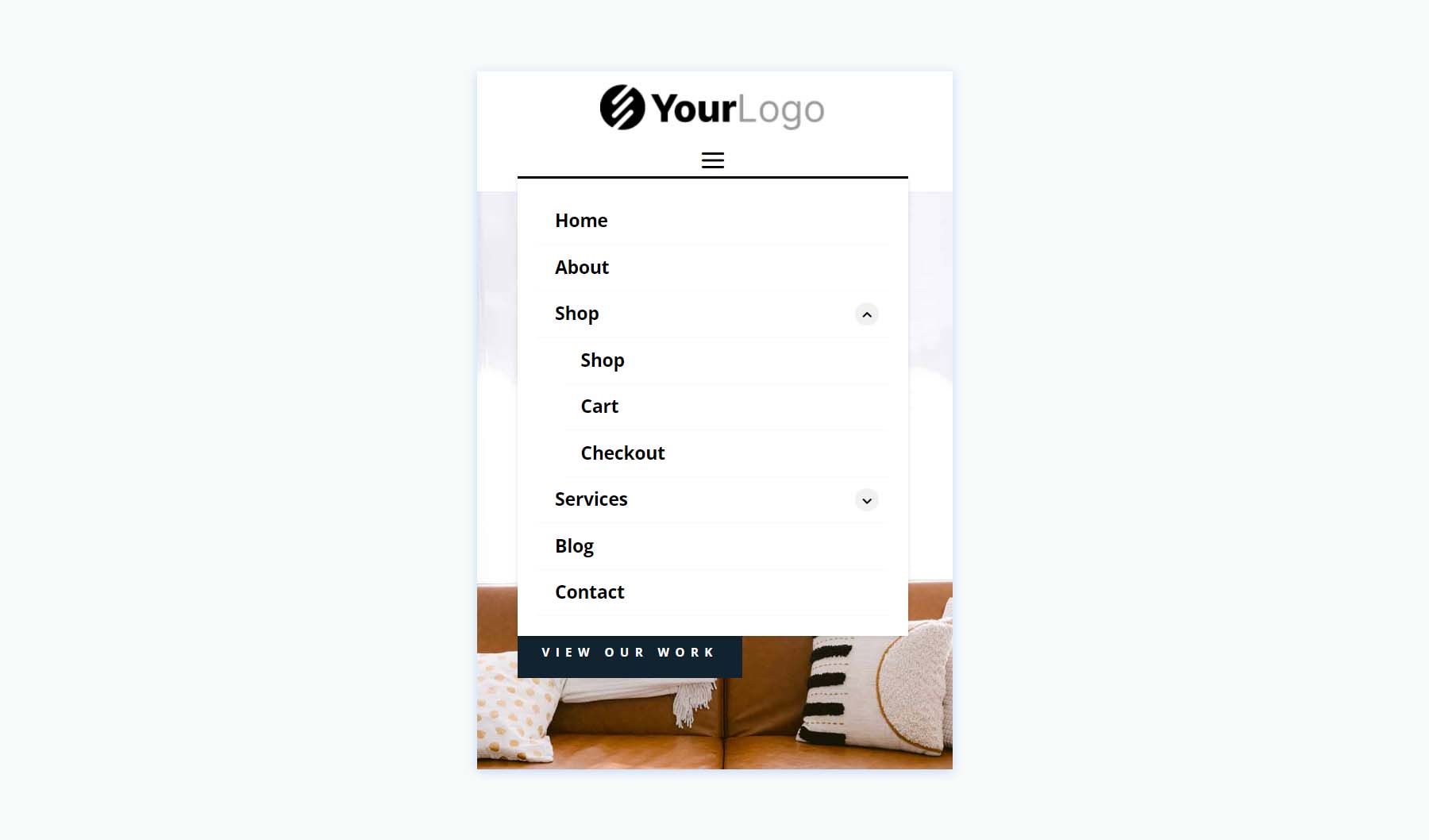
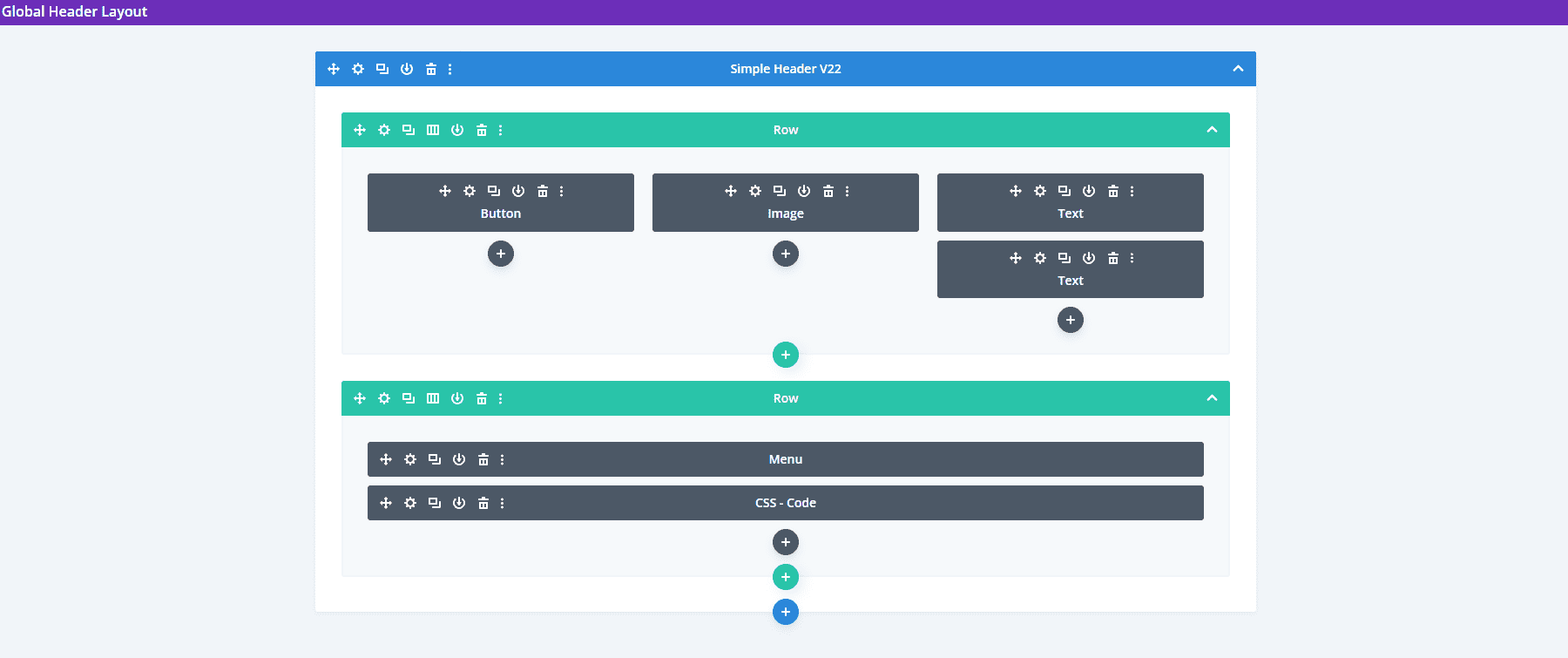
ส่วนหัวที่เรียบง่าย V22
อันนี้มีสองแถวเพื่อสร้างส่วนหัว

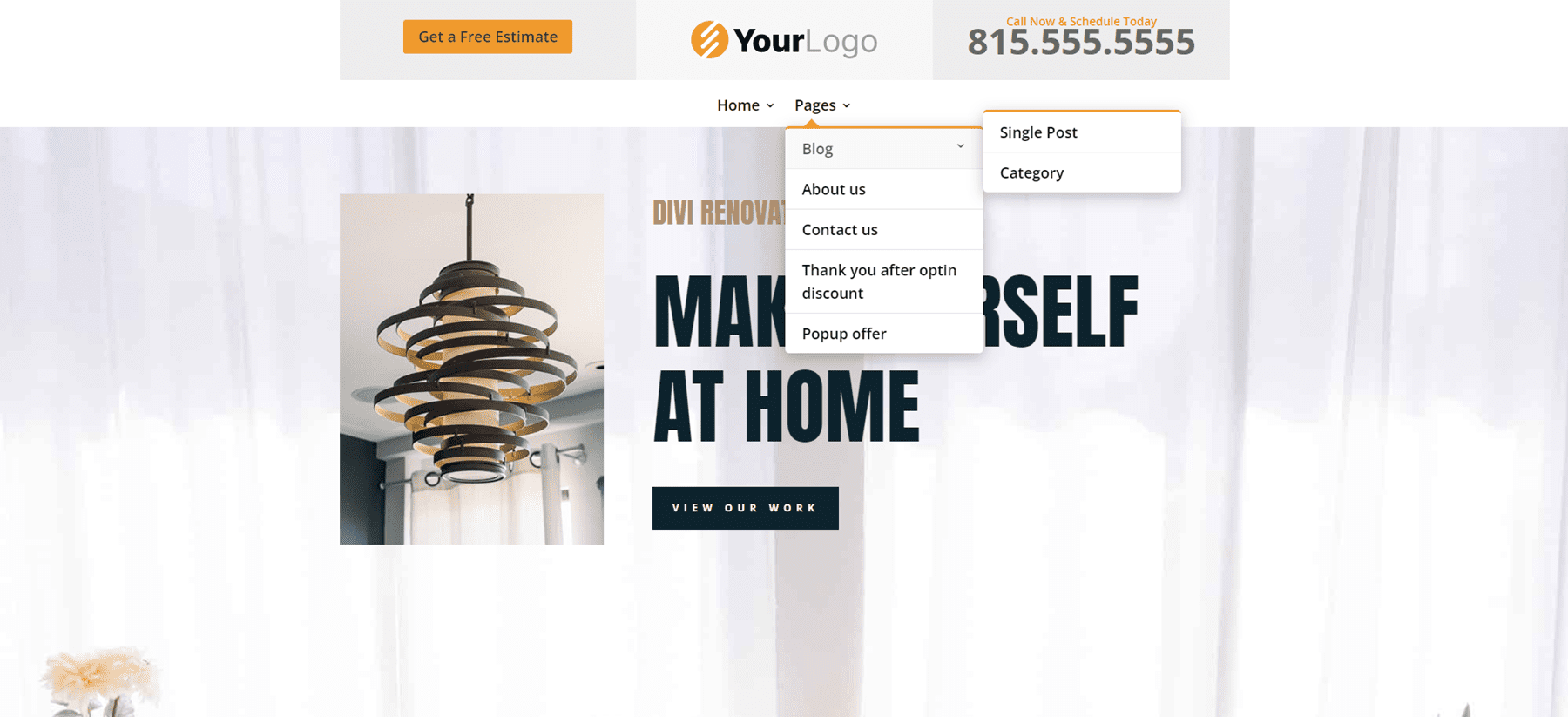
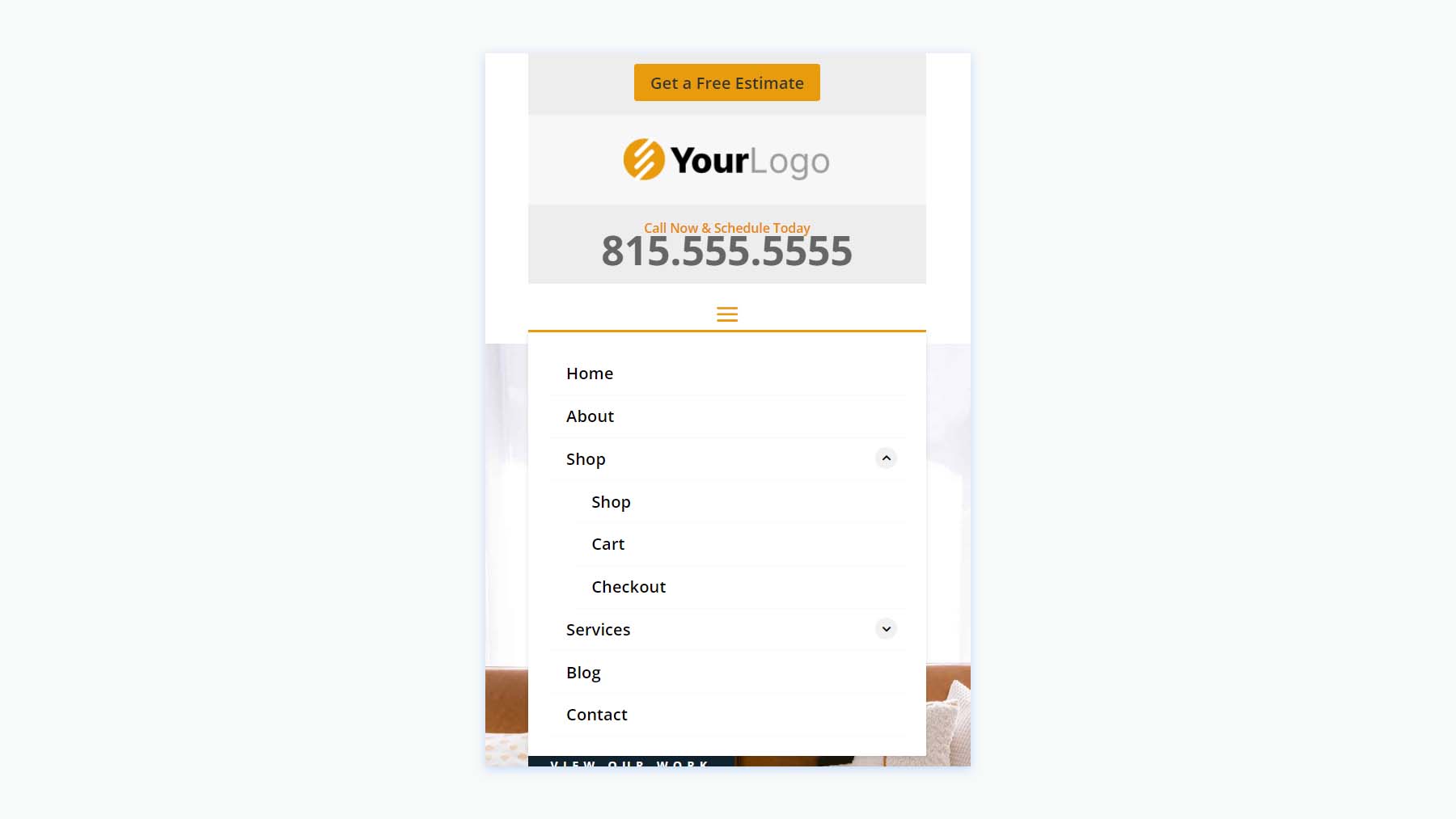
แถบด้านบนแสดง CTA พร้อมภาพเคลื่อนไหวแบบโฮเวอร์ โลโก้ตรงกลาง และหมายเลขโทรศัพท์ เมนูประกอบด้วยเมนูย่อยที่มีสไตล์

รุ่นของโทรศัพท์จะแสดงเมนูย่อยพร้อมตัวสลับที่สร้างขึ้นในโมดูลโค้ด

ส่วนหัวของโลโก้สี่เหลี่ยม
ประการที่ห้า ส่วนหัวของโลโก้ Square มีเค้าโครงห้าแบบ เหมาะอย่างยิ่งหากคุณมีโลโก้ที่สูงกว่าโลโก้ส่วนใหญ่
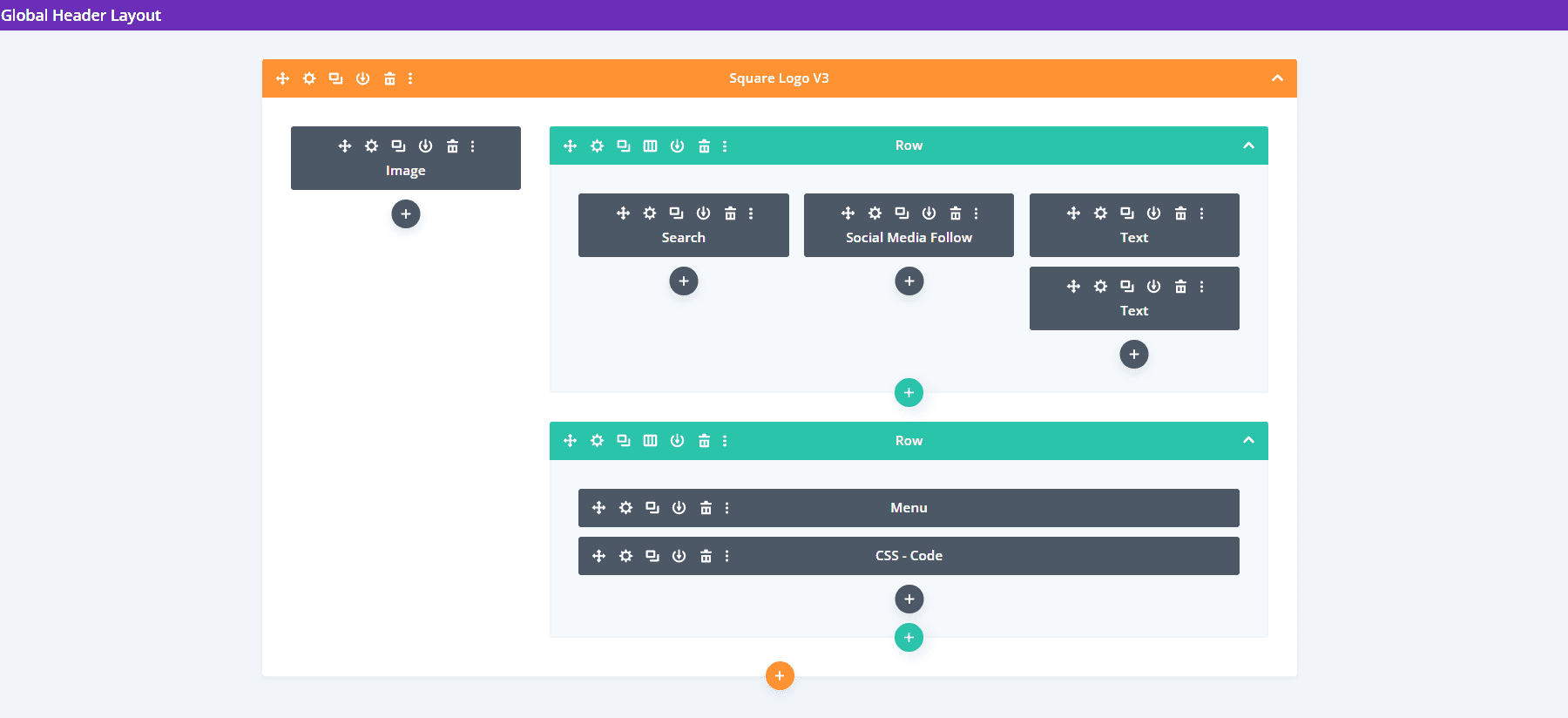
ส่วนหัวโลโก้สี่เหลี่ยม V3
อันนี้สร้างขึ้นด้วยส่วนพิเศษเพื่อรวมเค้าโครงหลายคอลัมน์ โลโก้รูปสี่เหลี่ยมถูกสร้างขึ้นด้วยโมดูลรูปภาพในคอลัมน์ของตัวเอง

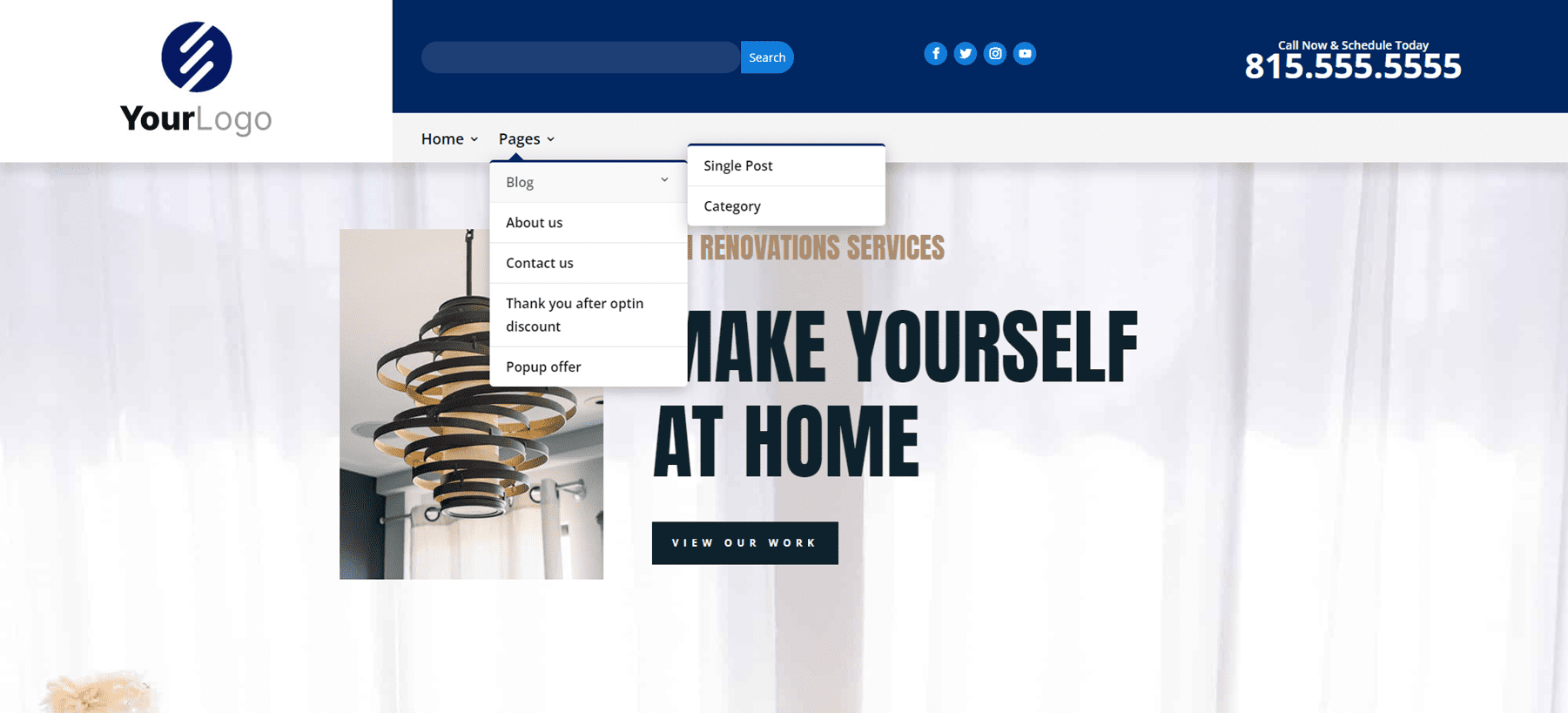
เวอร์ชันเดสก์ท็อปมีแถบด้านบนพร้อมช่องค้นหาและข้อมูลติดต่อ เมนูทั้งหมดได้รับการออกแบบให้เข้ากับพื้นหลังของแถบด้านบน

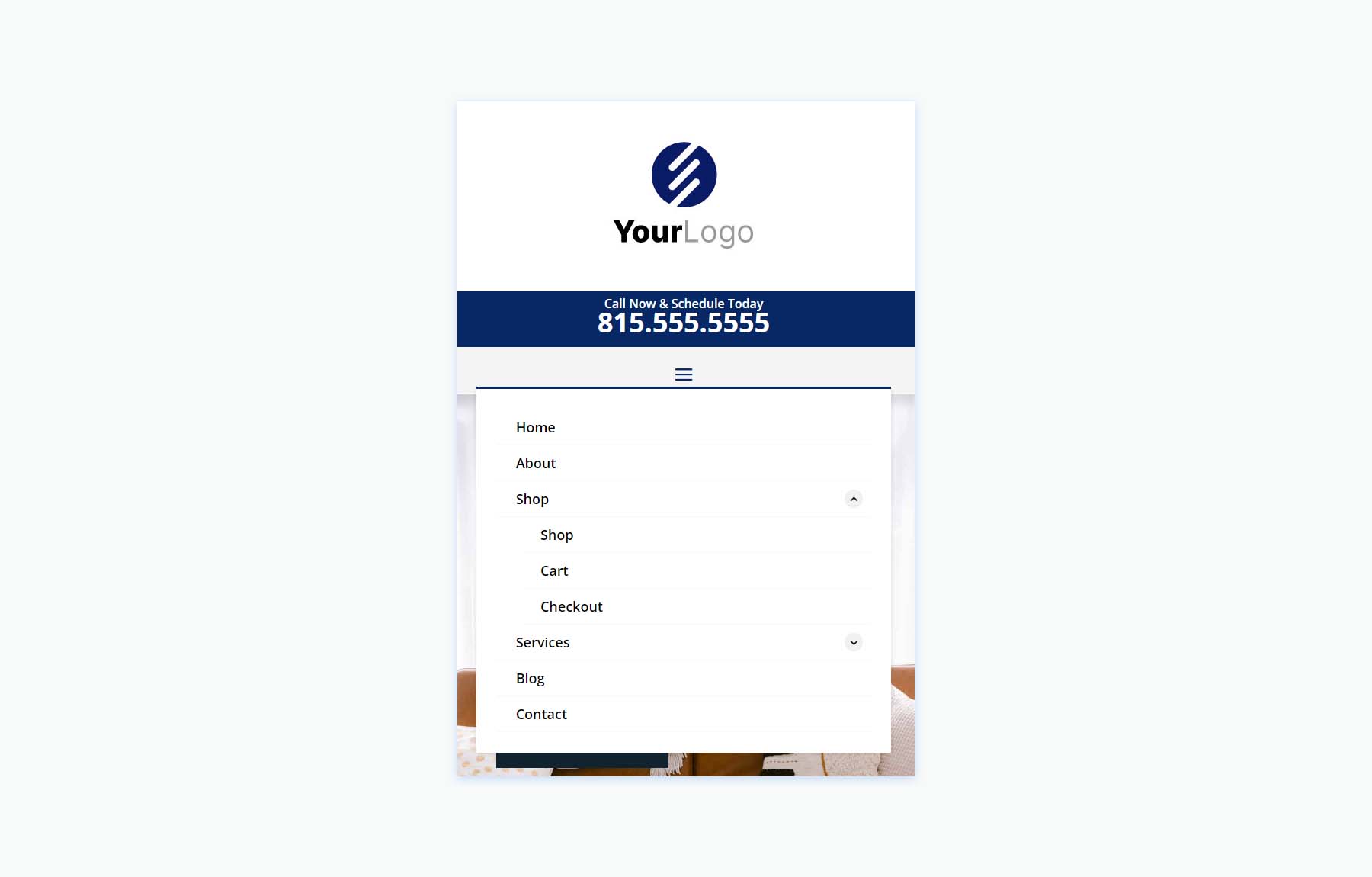
เวอร์ชันโทรศัพท์มีการสลับเมนูย่อยที่สร้างด้วย CSS

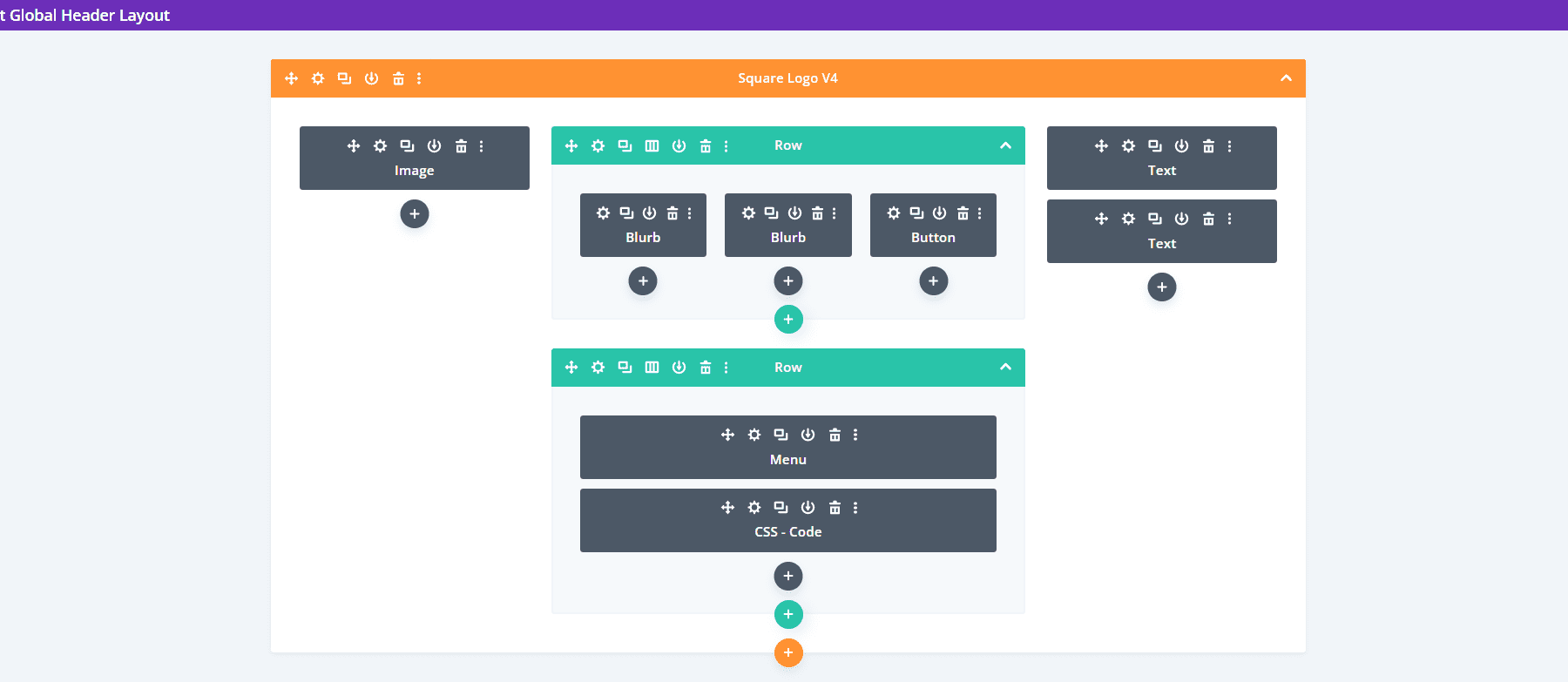
ส่วนหัวโลโก้สี่เหลี่ยม V4
เวอร์ชัน 4 มีสามคอลัมน์สำหรับสร้างโลโก้ เมนู และ CTA

เวอร์ชันเดสก์ท็อปจะแสดงโลโก้และหมายเลขโทรศัพท์ในสองคอลัมน์ด้านนอก คอลัมน์กลางมีสองแถว แถวบนสุดแสดงข้อมูลติดต่อและ CTA ขณะที่แถวล่างแสดงเมนูพร้อมสไตล์พื้นหลังที่เข้ากับไอคอนและปุ่มของแถวบนสุด

รุ่นโทรศัพท์มีพื้นที่โลโก้ขนาดใหญ่ เมนูย่อยประกอบด้วยตัวสลับที่สร้างด้วย CSS

วูเฮดเดอร์
สุดท้าย เราจะดูที่ Header Layout Pack ซึ่งมีส่วนหัว WooCommerce 10 รายการ
วูเฮดเดอร์ V3
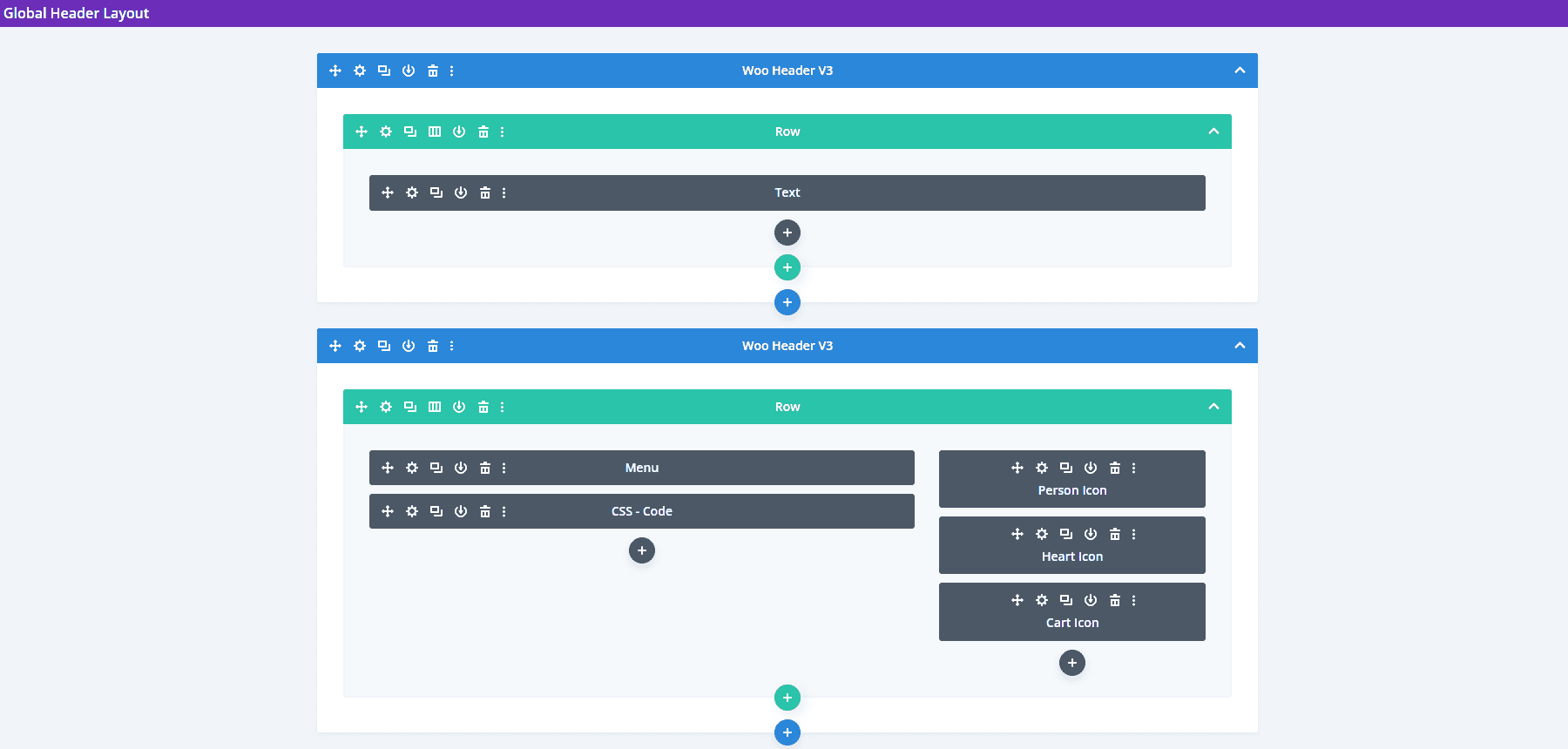
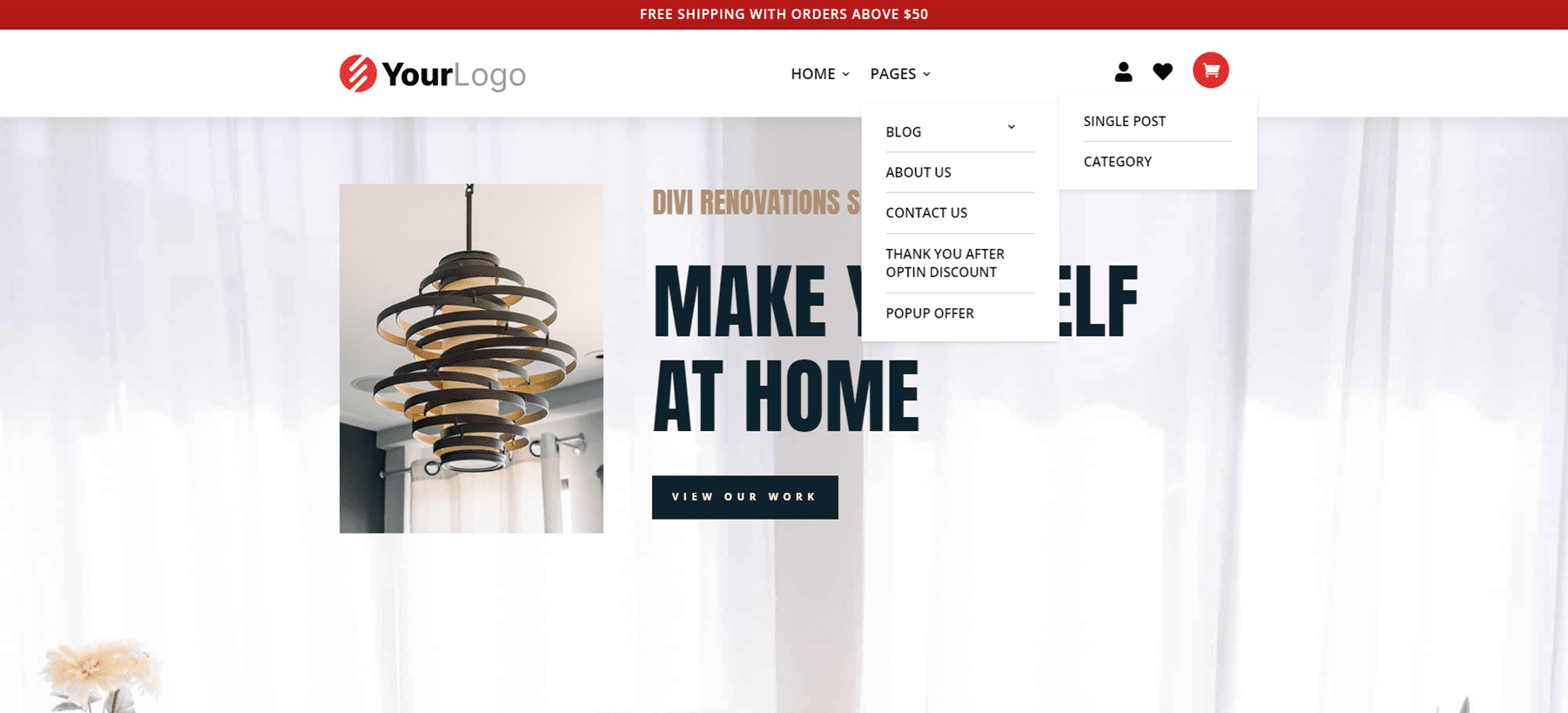
Woo Header แรกของเรามีสองแถว แถวบนสุดประกอบด้วยโมดูลข้อความ ในขณะที่แถวที่สองแสดงโมดูลเมนูและโมดูลไอคอนต่างๆ

โมดูลข้อความสำหรับแถวบนสุดสร้างแบนเนอร์การขาย กราฟิกประกอบด้วยไอคอนบุคคล หัวใจ และรถเข็นที่สามารถเชื่อมโยงกับการเข้าสู่ระบบบัญชีของบุคคล รายการโปรด และตะกร้าสินค้าของบุคคลนั้น

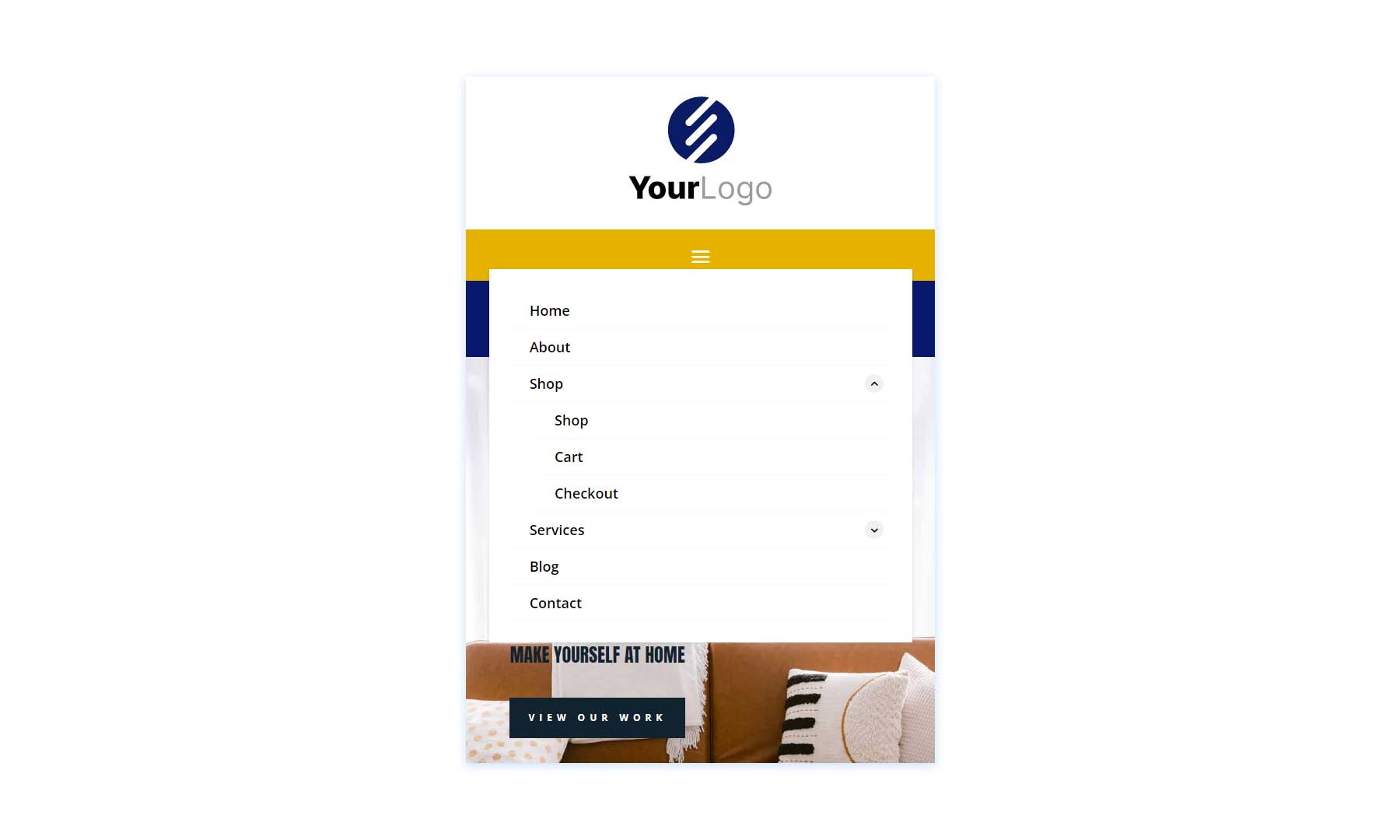
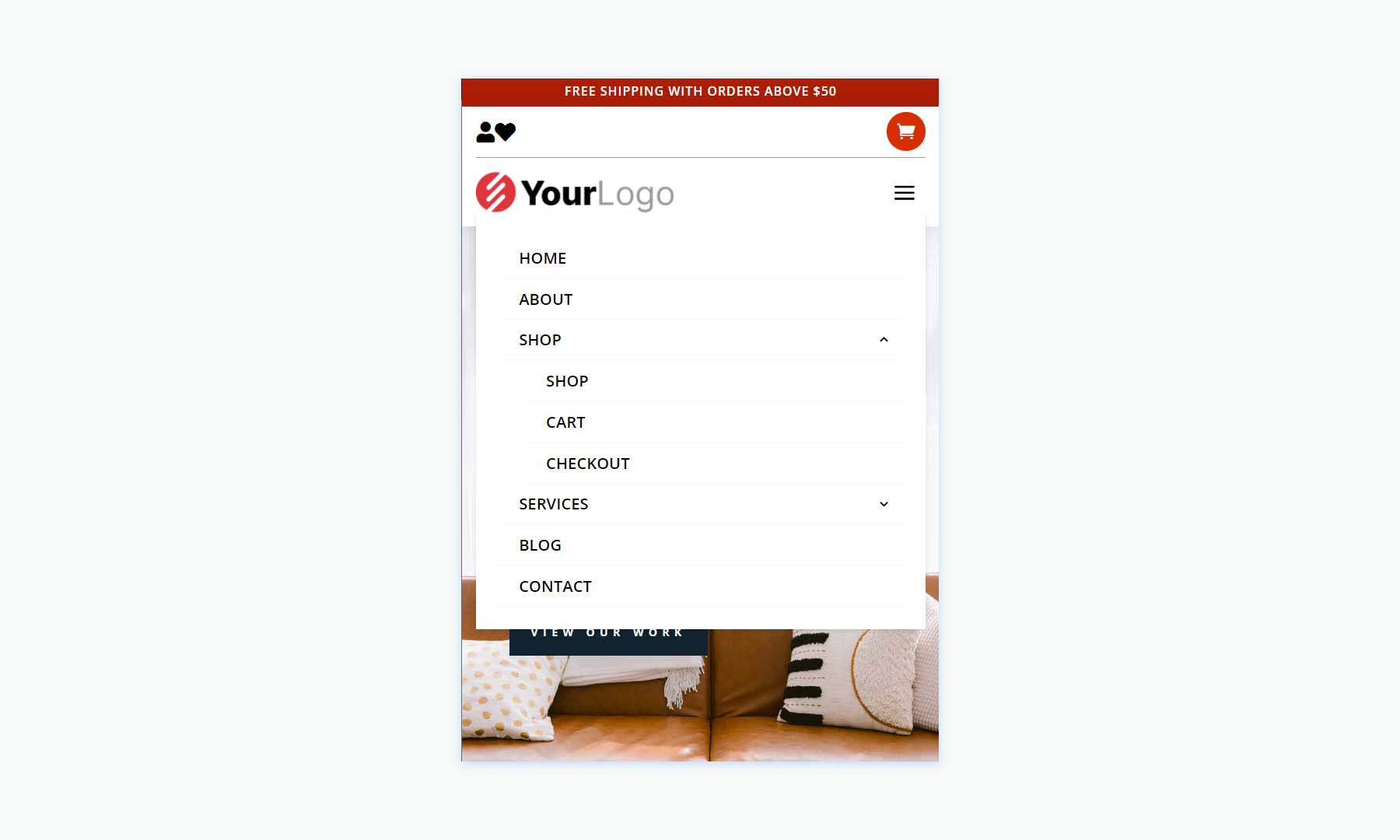
รุ่นโทรศัพท์จะย้ายไอคอนเหนือเมนูแฮมเบอร์เกอร์ เช่นเดียวกับเมนูอื่นๆ ที่เราเคยเห็น เมนูย่อยนี้มีตัวสลับที่สร้างด้วย CSS

วูเฮดเดอร์ V7
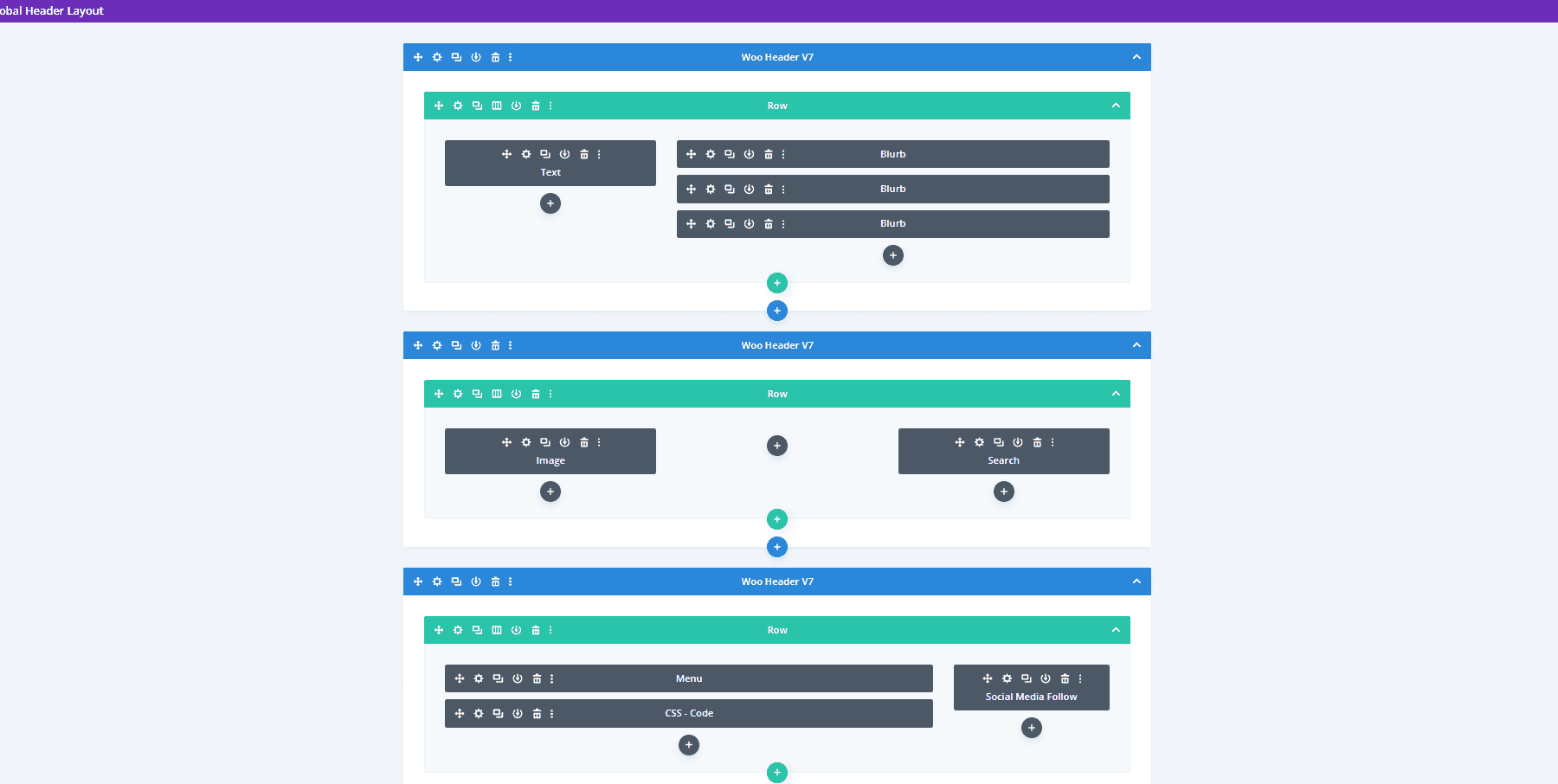
Woo header เวอร์ชัน 7 สร้างขึ้นด้วยแถวสามแถวที่มีโมดูล Blurb เพื่อสร้างลิงก์ WooCommerce ที่น่าสนใจ

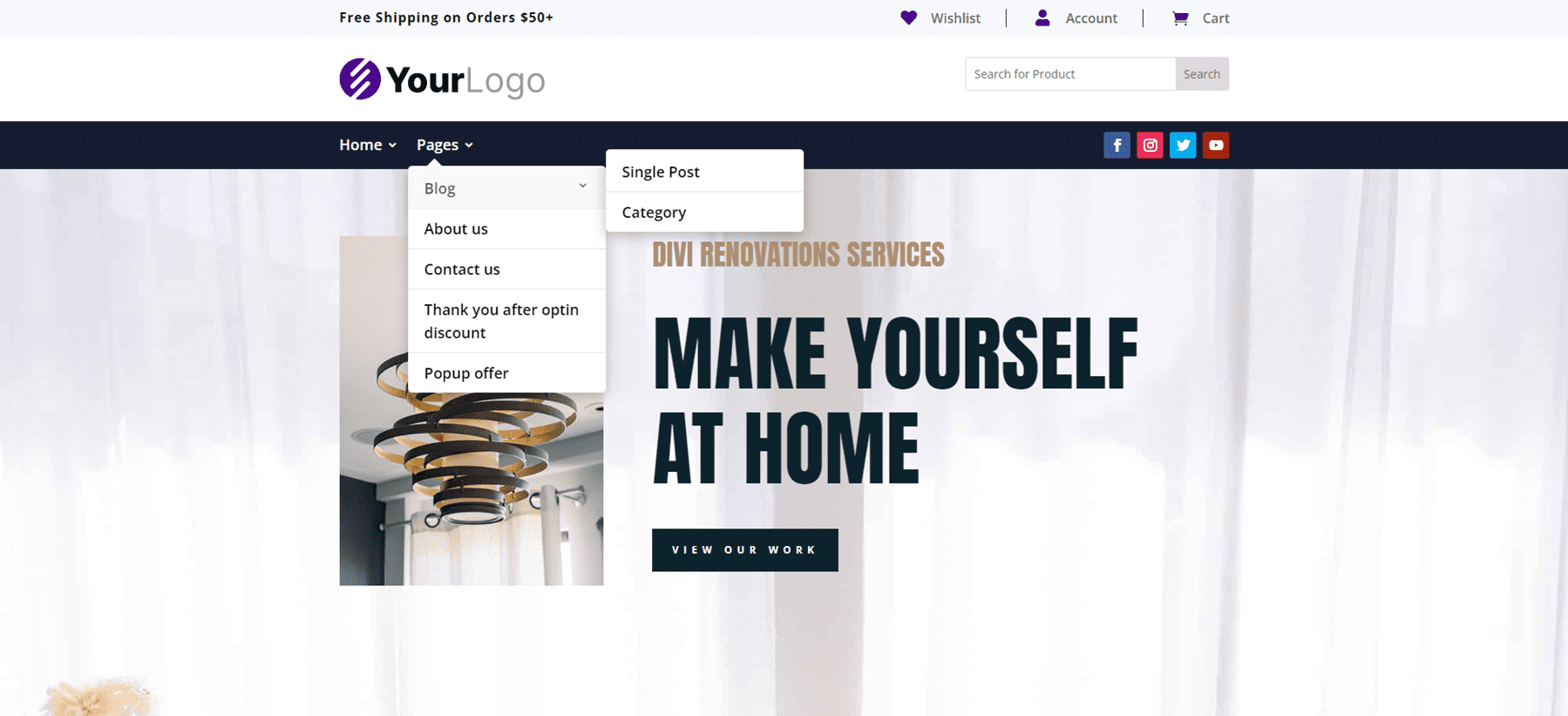
เวอร์ชันเดสก์ท็อปจะแสดงข้อความและลิงก์ Woo ในแถบด้านบน แถบตรงกลางแสดงโลโก้และการค้นหาผลิตภัณฑ์ WooCommerce แถบเมนูประกอบด้วยปุ่มโซเชียลมีเดีย

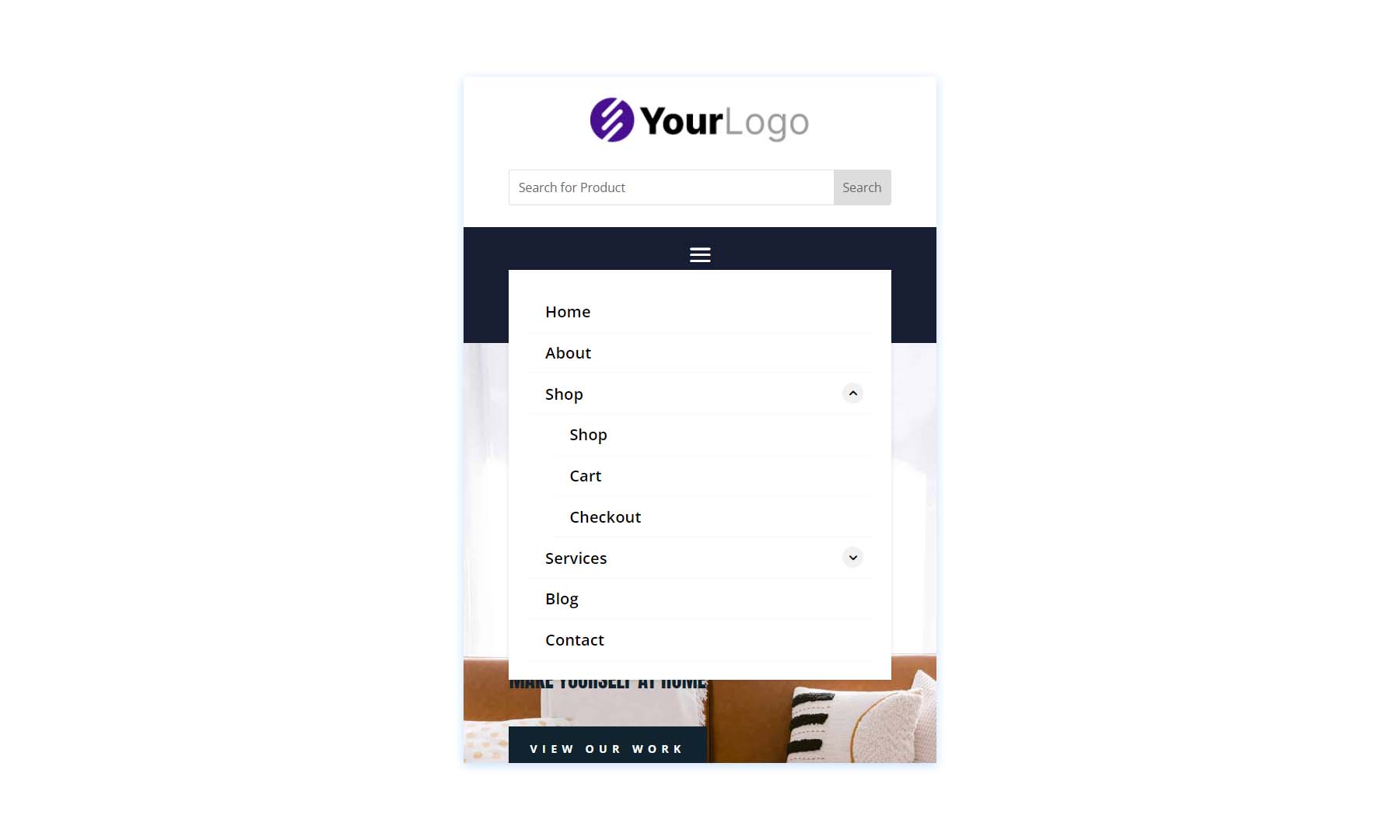
นี่เป็นเวอร์ชันโทรศัพท์ ซึ่งวางไอคอนโซเชียลมีเดียไว้ใต้ไอคอนเมนูแฮมเบอร์เกอร์ ทุกอย่างถูกจัดวางอย่างพอดีบนหน้าจอโทรศัพท์ และยังมีลิงก์ WooCommerce และช่องค้นหาผลิตภัณฑ์อีกด้วย

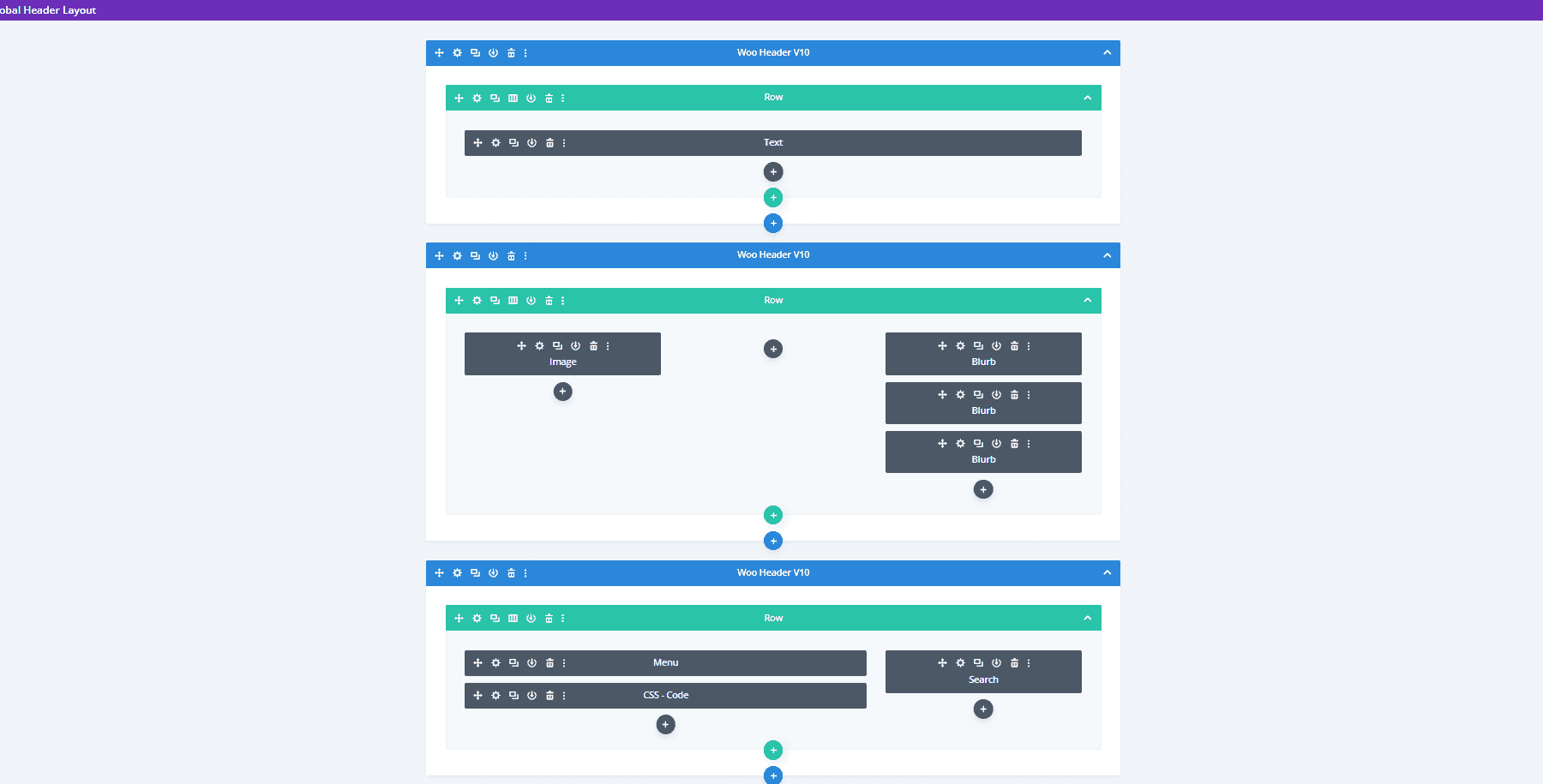
วูเฮดเดอร์ V10
Woo Header เวอร์ชัน 10 มีสามแถวด้วย รวมถึงการค้นหาผลิตภัณฑ์และใช้โมดูลข้อความเพื่อสร้างแบนเนอร์

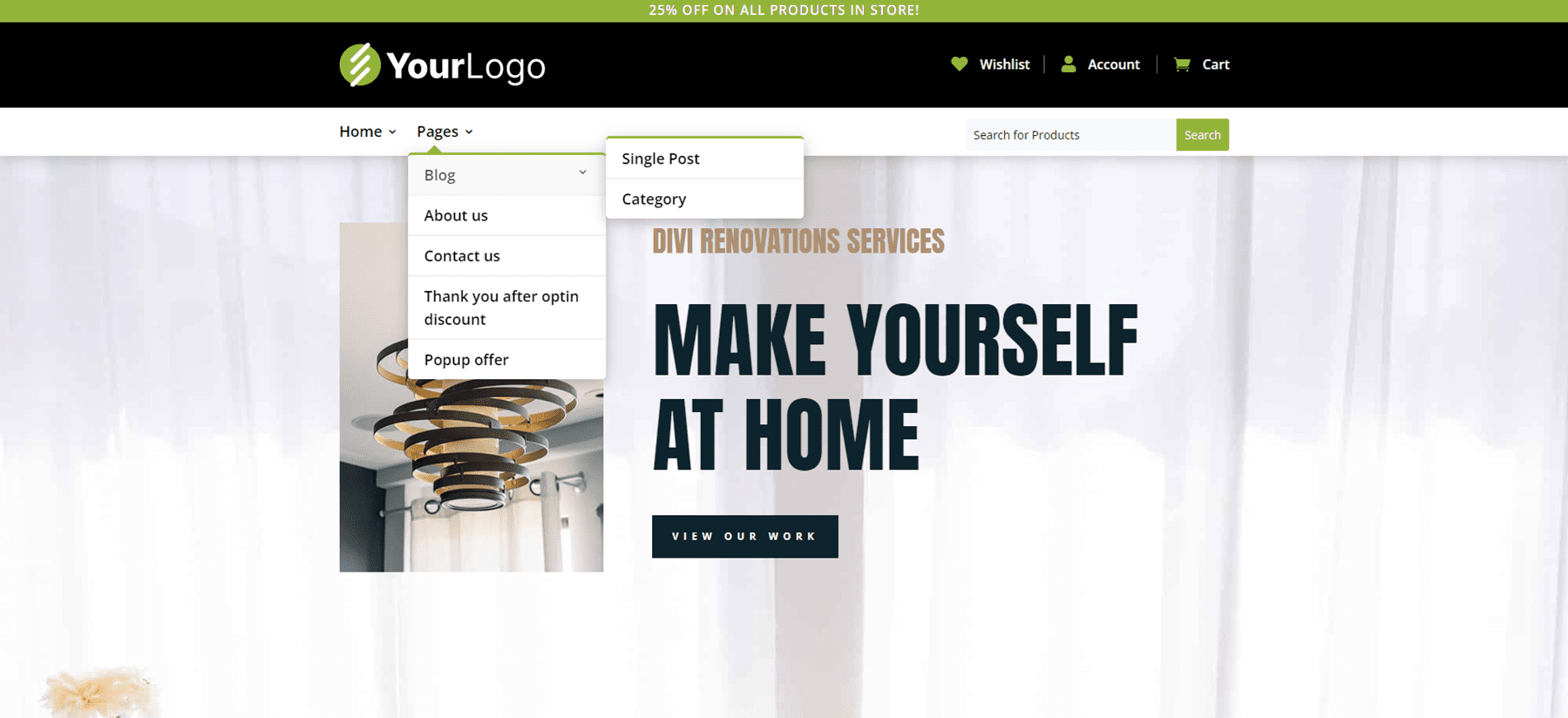
รุ่นเดสก์ท็อปจะแสดงแบนเนอร์การขายสีเขียวที่ด้านบน ไอคอน ปุ่ม และไฮไลท์ตรงกับแถบสีเขียว แถบตรงกลางมีไอคอน WooCommerce ส่วนเมนูและการค้นหาจะอยู่ด้านล่างสุด

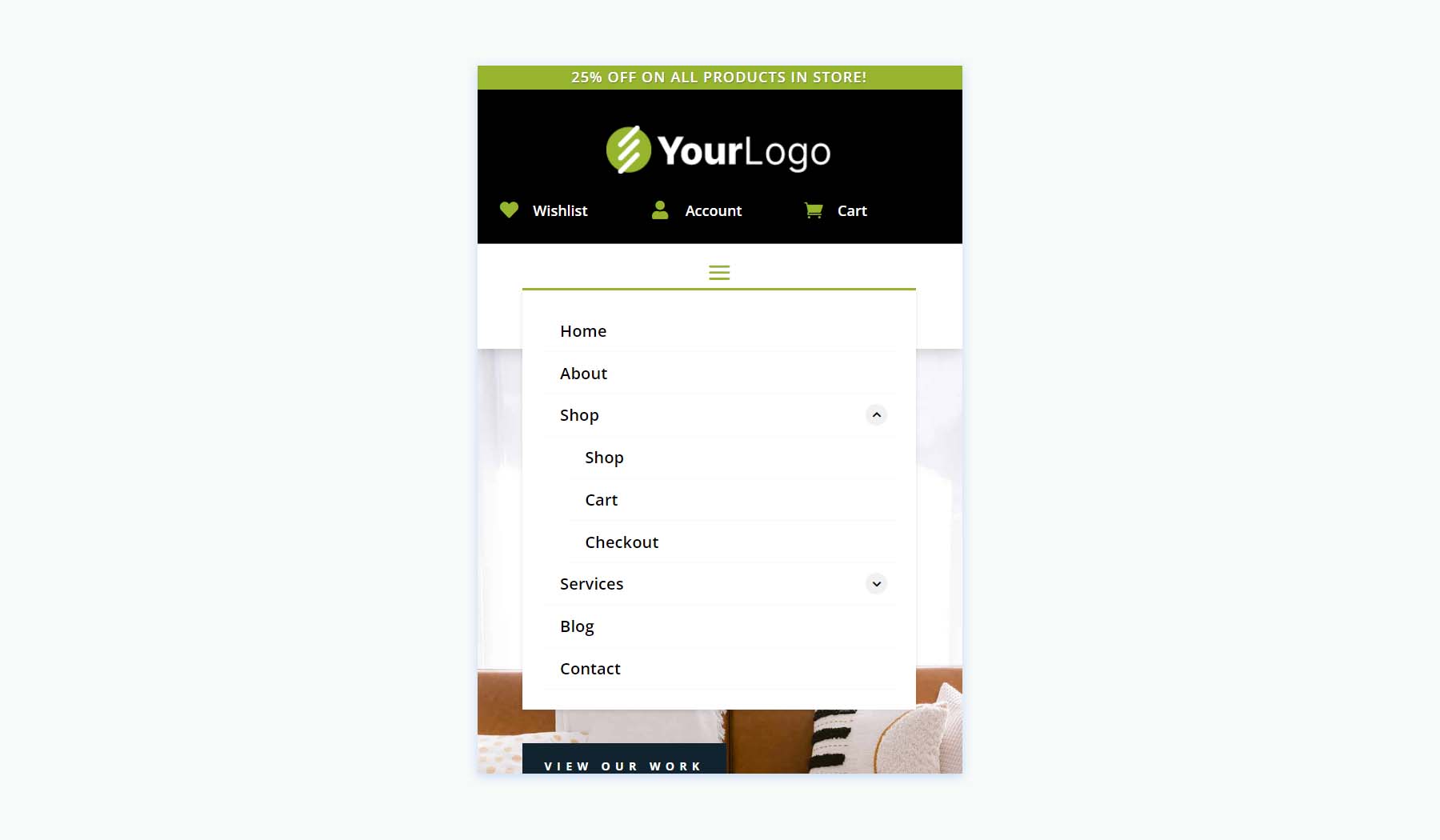
นี่คือเวอร์ชันโทรศัพท์ ซึ่งวางช่องค้นหาไว้ใต้เมนูแฮมเบอร์เกอร์ อันนี้รวมถึงการสลับเมนูย่อยที่สร้างด้วย CSS

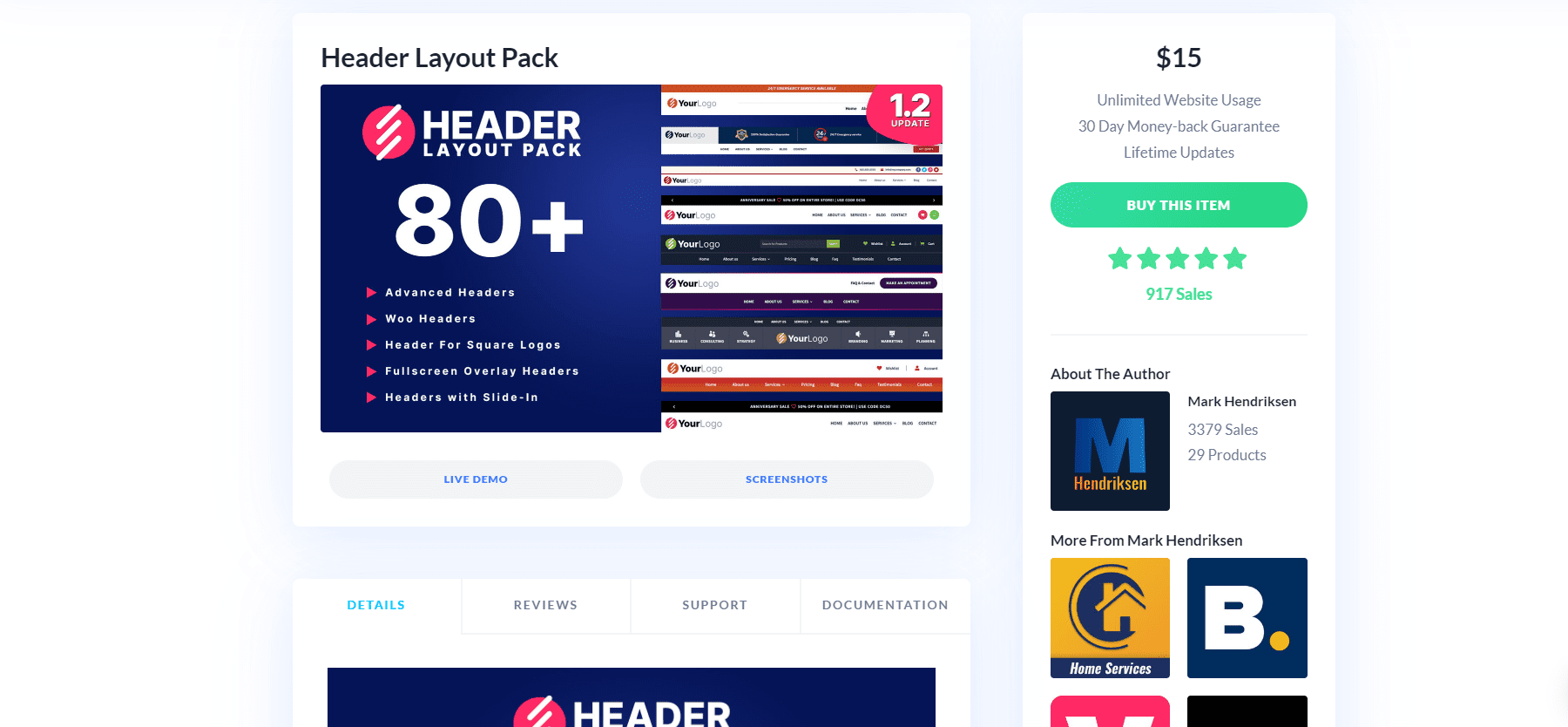
ซื้อชุดเค้าโครงส่วนหัว
Header Layout Pack มีอยู่ใน Divi Marketplace ในราคา $15 รวมถึงการอัปเดตตลอดอายุการใช้งาน การใช้งานเว็บไซต์ไม่จำกัด และการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิด
นั่นคือรูปลักษณ์ของเราที่ Header Layout Pack มีเลย์เอาต์มากมายในชุดส่วนหัวนี้ ดูหรูหรา มีตัวเลือกการออกแบบมากมาย และใช้งานง่าย เนื่องจากเลย์เอาต์ถูกสร้างขึ้นโดยคนๆ เดียวกัน เลย์เอาต์จึงมีความเหมือนกันที่ฉันพบว่าทำให้ใช้งานได้ง่ายขึ้น วิธีการต่างๆ เป็นมาตรฐาน ดังนั้นหากคุณรู้วิธีปรับแต่งเลย์เอาต์แบบใดแบบหนึ่ง คุณจะสามารถปรับแต่งส่วนที่เหลือได้ หากคุณสนใจชุดส่วนหัวจำนวนมาก Header Layout Pack กำลังพิจารณาอยู่
เราต้องการได้ยินจากคุณ คุณได้ลอง Header Layout Pack สำหรับเว็บไซต์ Divi ของคุณแล้วหรือยัง? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
