จุดเด่นของผลิตภัณฑ์ Divi: ธีมเด็กประจำตัว
เผยแพร่แล้ว: 2024-07-29เนื่องจากภูมิทัศน์ทางดิจิทัลในปัจจุบันมีการแข่งขันสูงขึ้น การสร้างตัวตนบนโลกออนไลน์ที่แข็งแกร่งจึงมีความจำเป็น โดยเฉพาะอย่างยิ่งสำหรับฟรีแลนซ์ ครีเอทีฟ หรือใครก็ตามที่ต้องการสร้างชื่อเสียง นั่นคือที่มาของธีม Identity Child สำหรับ WordPress และ Divi ธีมลูกที่สวยงามนี้ช่วยให้คุณแสดงผลงานของคุณได้อย่างสวยงาม ช่วยให้คุณสร้างเว็บไซต์หน้าเดียวที่น่าดึงดูดซึ่งนำเสนอผลงานและวงล้อมของคุณกับลูกค้าใหม่ได้อย่างมีประสิทธิภาพ ในโพสต์นี้ เราจะแนะนำให้คุณรู้จักกับธีม Identity Child และนำเสนอฟีเจอร์ต่างๆ
มาดำดิ่งกัน
- 1 ธีมเด็กประจำตัวคืออะไร?
- 2 มีอะไรรวมอยู่ในธีมเด็กประจำตัวบ้าง
- 2.1 3 ส่วนฮีโร่
- 2.2 2 ส่วนบริการ
- 2.3 2 ส่วนเกี่ยวกับฉัน
- 2.4 4 เค้าโครงพอร์ตโฟลิโอ
- 2.5 2 ส่วนราคา
- 2.6 4 เค้าโครงบล็อก
- 2.7 2 ส่วนการติดต่อ
- 3 ปลดปล่อยวิสัยทัศน์ที่สร้างสรรค์ของคุณด้วยธีมเด็กประจำตัว
- 3.1 ประโยชน์หลักของธีม Identity Child
- 4 วิธีการติดตั้งธีม Identity Child
- 5 วิธีใช้ธีมเด็กประจำตัว
- 5.1 นำเข้าเนื้อหาธีมเด็กข้อมูลประจำตัว
- 5.2 นำเข้าการตั้งค่าตัวปรับแต่งธีม Divi
- 5.3 นำเข้าตัวเลือกธีมลูกข้อมูลประจำตัว
- 5.4 นำเข้าเทมเพลตตัวสร้างธีมประจำตัว
- 5.5 นำเข้าเค้าโครงไลบรารี Divi
- 6 การกำหนดราคาธีมเด็กประจำตัว
- 7 ธีมเด็กประจำตัวคุ้มค่ากับป้ายราคาหรือไม่?
ธีม Identity Child คืออะไร?

ธีมเด็ก Identity โดย Divi Lover เป็นธีมเด็กระดับพรีเมียมที่รวบรวมพลังของเค้าโครงหน้าเดียว แนวทางนี้ช่วยให้ผู้เยี่ยมชมมุ่งเน้นไปที่ข้อมูลที่สำคัญที่สุดเกี่ยวกับคุณและบริการของคุณ ด้วย Identity คุณจะได้รับคอลเลกชั่นส่วนที่ออกแบบไว้ล่วงหน้า รวมถึงเกี่ยวกับฉัน ผลงาน คำรับรอง และอื่นๆ อีกมากมาย แต่ละส่วนสามารถปรับแต่งได้อย่างเต็มที่ ทำให้คุณสามารถออกแบบให้ตรงตามความต้องการและการส่งข้อความถึงแบรนด์ของคุณได้
มีอะไรรวมอยู่ในธีมเด็กประจำตัวบ้าง
ธีม Identity Child มีโฮมเพจสามเวอร์ชัน: เค้าโครงแบบสว่าง มืด และเอเจนซี่ นอกจากนี้ยังมีส่วนบริการ เกี่ยวกับ ราคา และการติดต่ออีกด้วย สุดท้ายนี้ มีสองเลย์เอาต์สำหรับโปรเจ็กต์และหมวดหมู่ในเวอร์ชันสว่างและสีเข้ม รวมถึงโพสต์บล็อกและเลย์เอาต์หมวดหมู่สองรายการ มาดูกันว่าคุณจะได้อะไรจาก Identity Child Theme
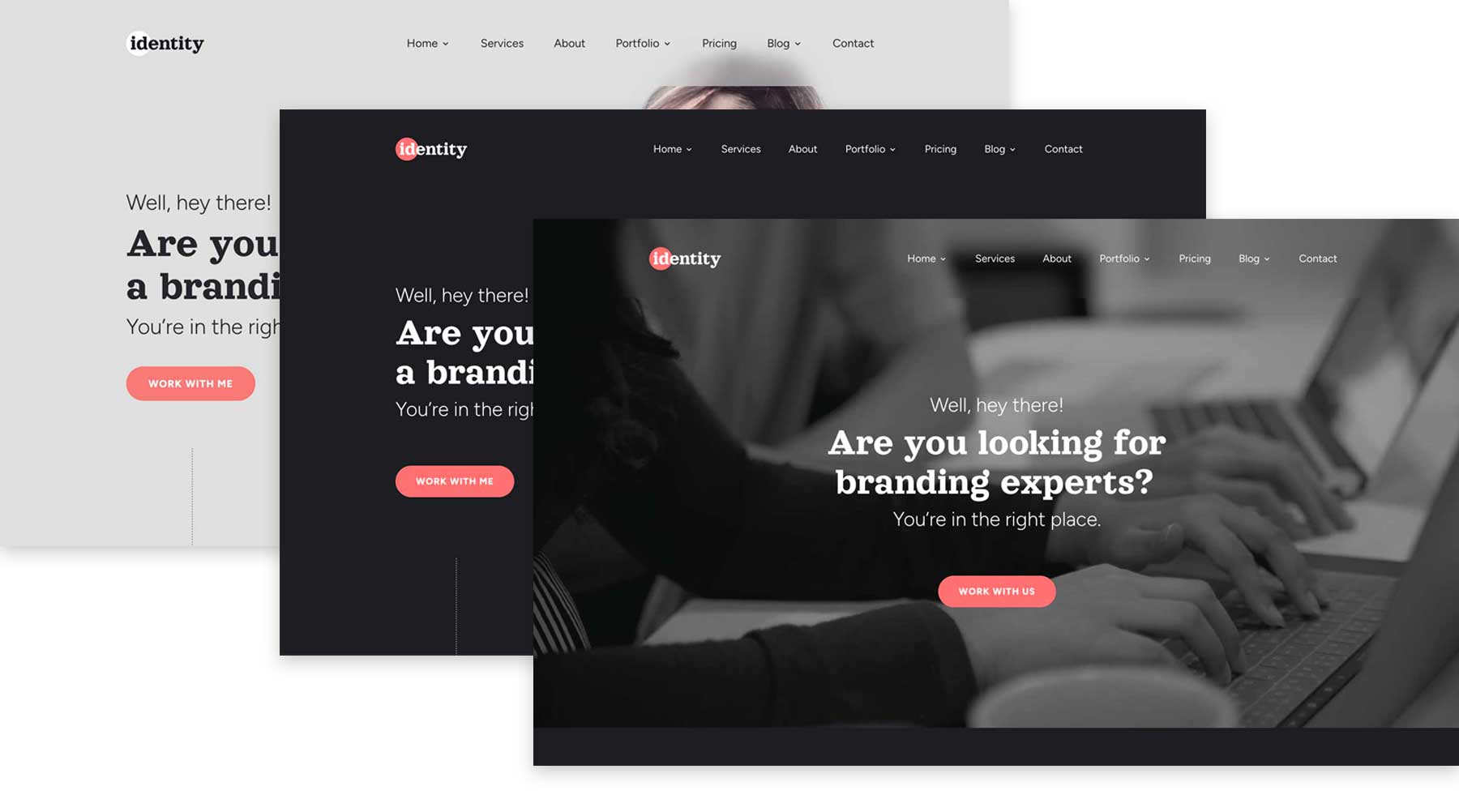
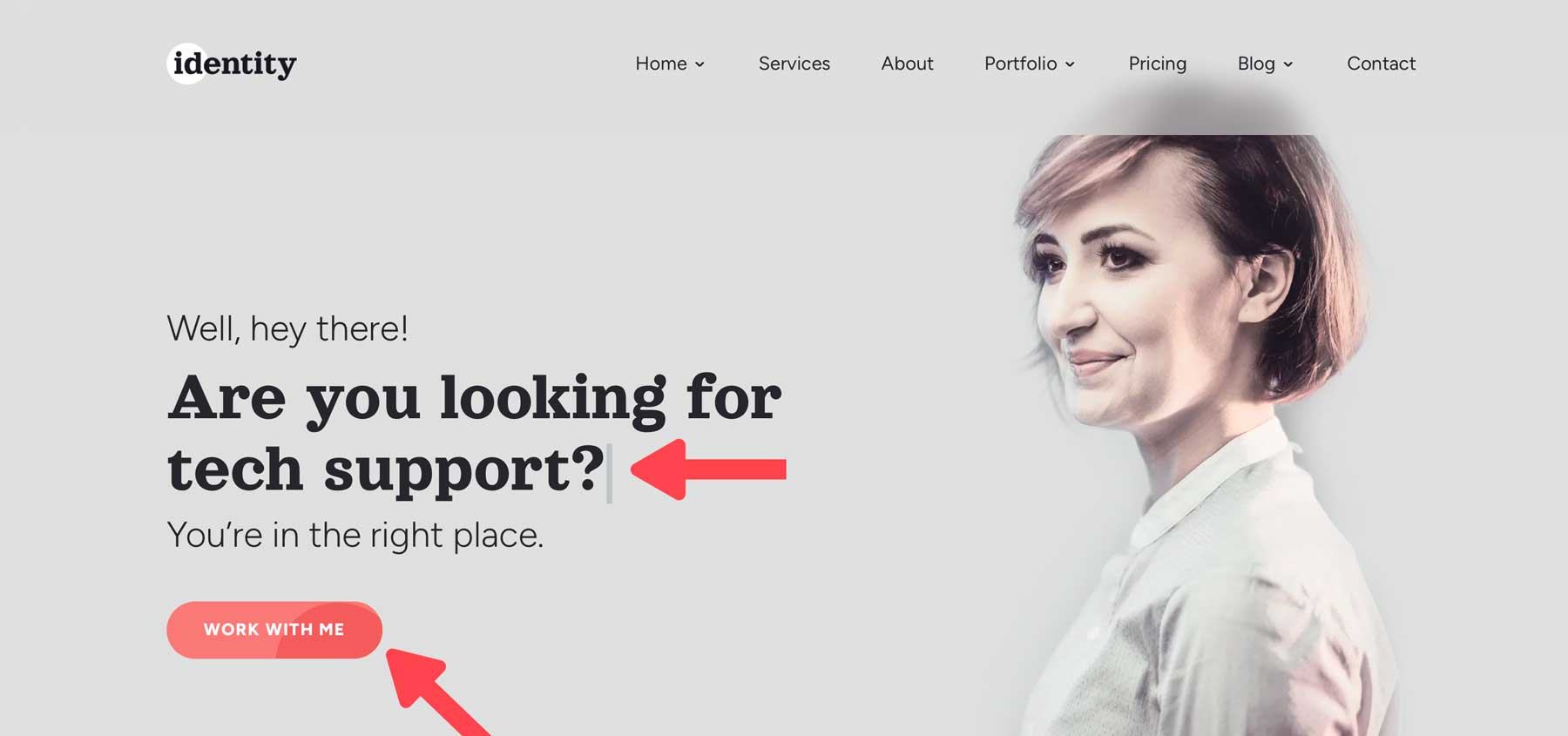
3 ส่วนฮีโร่

ส่วนหลักคือคำทักทายดิจิทัลของเว็บไซต์ของคุณ ซึ่งเป็นความประทับใจแรกที่ดึงดูดความสนใจของผู้เยี่ยมชม Identity เข้าใจสิ่งนี้ โดยเสนอตัวเลือกการปรับแต่งมากมายเพื่อให้ส่วนฮีโร่สามส่วนที่สะท้อนถึงแบรนด์ของคุณได้อย่างสมบูรณ์แบบ ด้วยการออกแบบสว่าง มืด และเอเจนซี่ คุณจะมีตัวเลือกเค้าโครงสามแบบเพื่อทำให้ผู้เยี่ยมชมของคุณประทับใจ คุณสามารถสลับวิดีโอพื้นหลัง เพิ่มภาพพื้นหลัง ปรับแต่งข้อความ และปรับสีให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย เพื่อให้แน่ใจว่าผู้ชมของคุณจะหลงใหลอย่างแท้จริง ส่วนฮีโร่ของ Identity จะมีเอฟเฟกต์ข้อความสำหรับเครื่องพิมพ์ดีดสำหรับพาดหัว
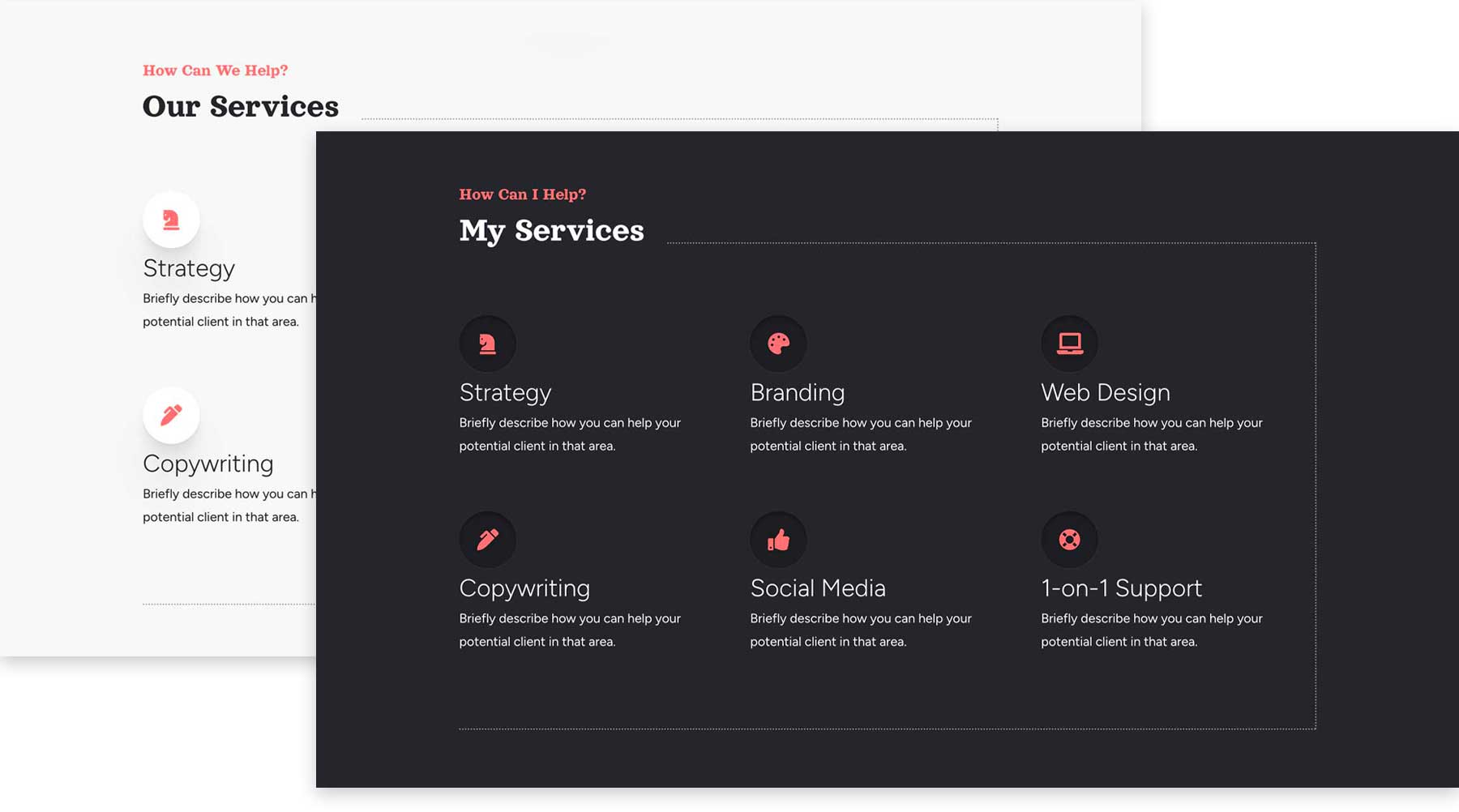
2 ส่วนบริการ

เมื่อสร้างเว็บไซต์เพื่อแสดงความสามารถอิสระของคุณ การรวมรายการบริการไว้เป็นความคิดที่ดีเสมอไป โชคดีที่ Identity Child Theme มีเวอร์ชันสว่างและมืด ด้วยวิธีนี้ คุณสามารถเลือกเค้าโครงที่ตรงใจคุณมากที่สุดได้ ทั้งสองส่วนประกอบด้วยคำโปรยเพื่อแสดงข้อเสนอทางธุรกิจอิสระทั้งหมดของคุณ ช่วยให้ผู้เยี่ยมชมเข้าใจสิ่งที่คุณนำเสนอ
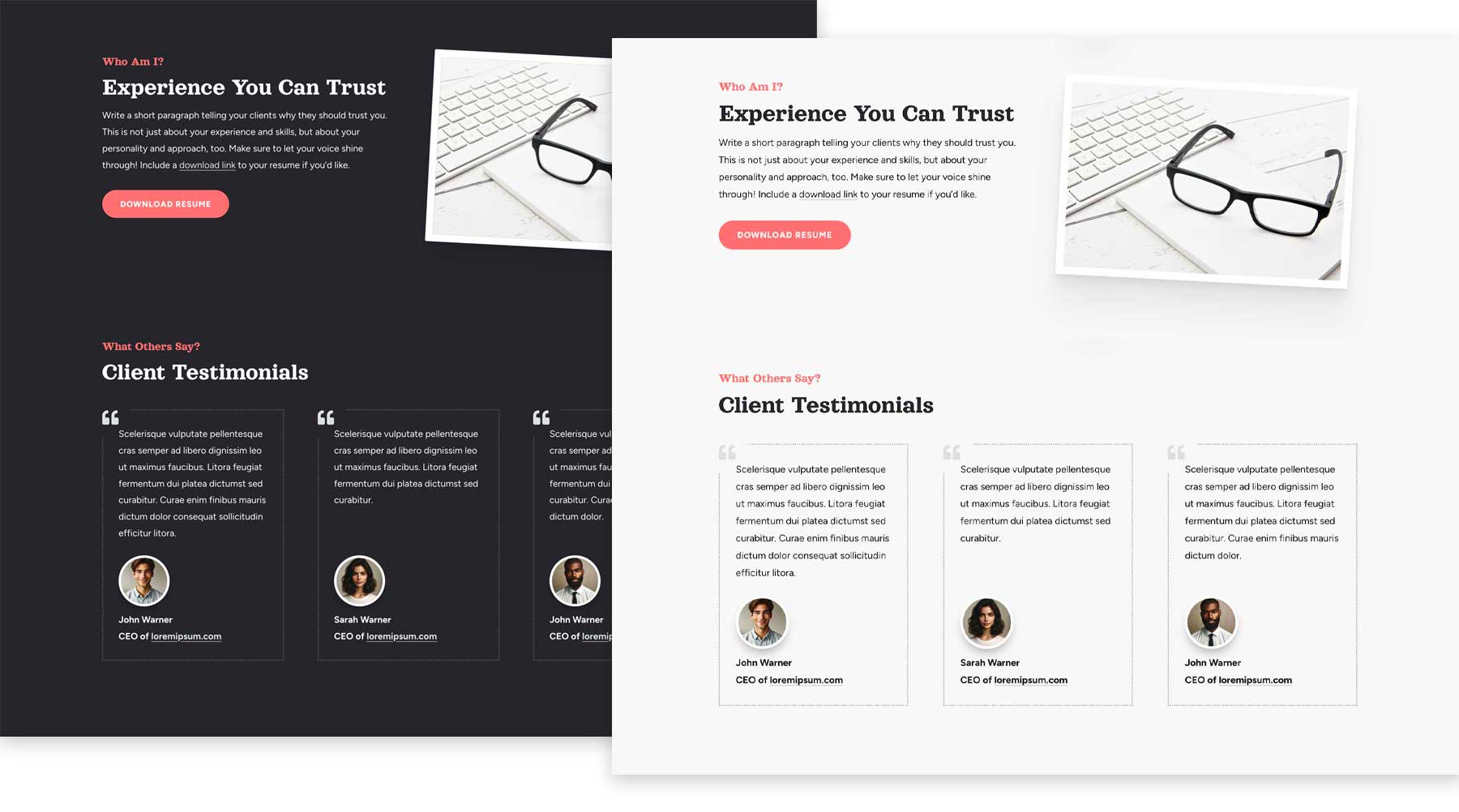
2 ส่วนเกี่ยวกับฉัน

ส่วน "เกี่ยวกับ" ช่วยให้คุณสามารถเชื่อมต่อกับผู้ชมของคุณได้เป็นการส่วนตัว Identity มีพื้นที่เฉพาะในการเขียนบทนำที่น่าดึงดูดซึ่งแสดงถึงทักษะ ประสบการณ์ และสิ่งที่ทำให้คุณมีเอกลักษณ์เฉพาะตัว มีสองการออกแบบให้เลือก (สีอ่อนและสีเข้ม) โดยมีส่วนสำหรับประวัติของคุณและอีกรูปแบบหนึ่งเพื่อแสดงคำรับรองจากลูกค้า
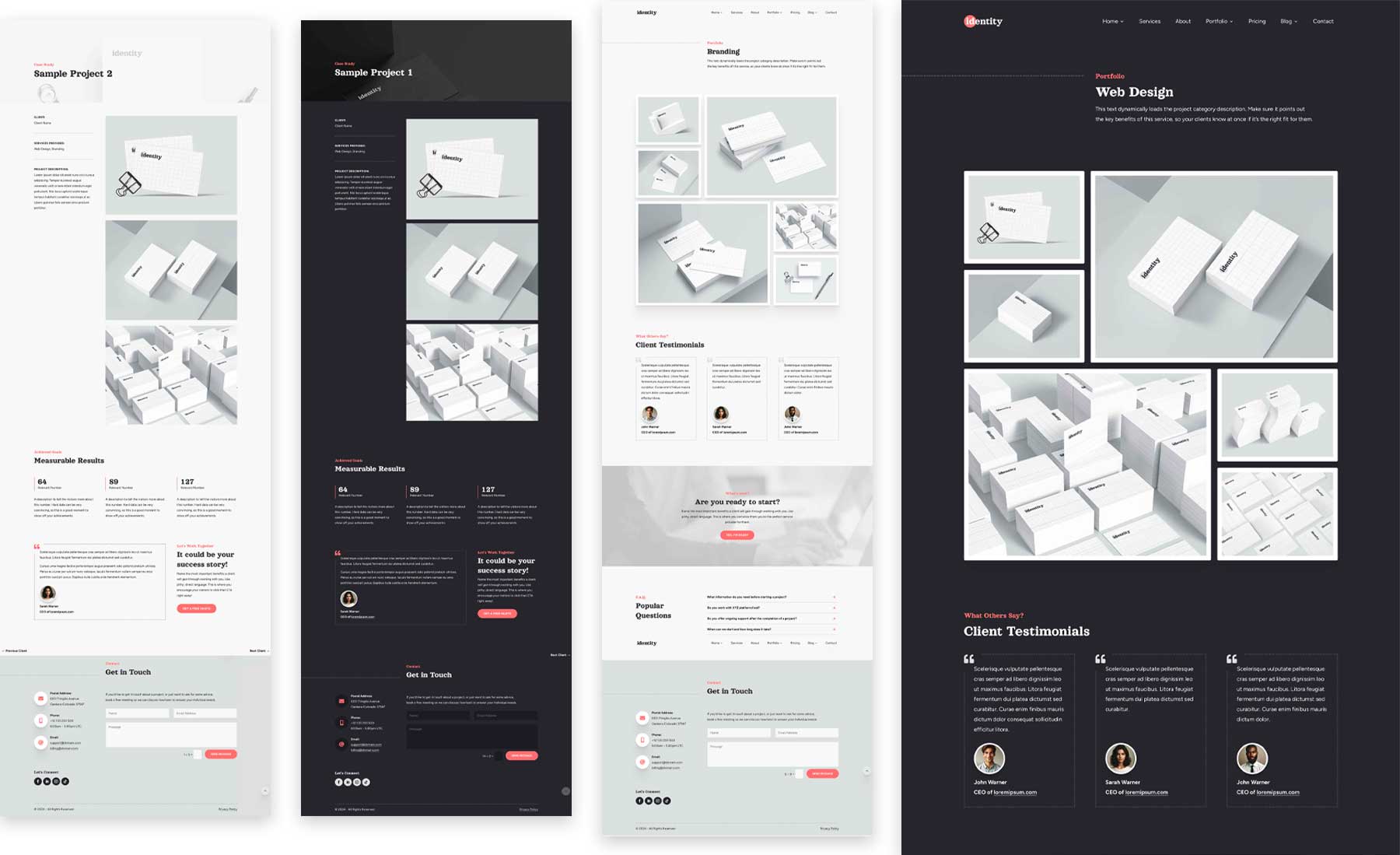
4 เค้าโครงผลงาน

พอร์ตโฟลิโอที่มีผลงานที่ดีที่สุดของคุณเป็นสิ่งสำคัญในการสร้างเว็บไซต์อิสระ โชคดีที่ Identity Child Theme เข้าใจสิ่งนี้และมีเลย์เอาต์สองแบบสำหรับรายการพอร์ตโฟลิโอของคุณและการออกแบบหน้าหมวดหมู่สองแบบ เลย์เอาต์เหล่านี้ใช้ประเภทการโพสต์โปรเจ็กต์ ซึ่งทำให้คุณสามารถแสดงงานของคุณได้อย่างง่ายดาย
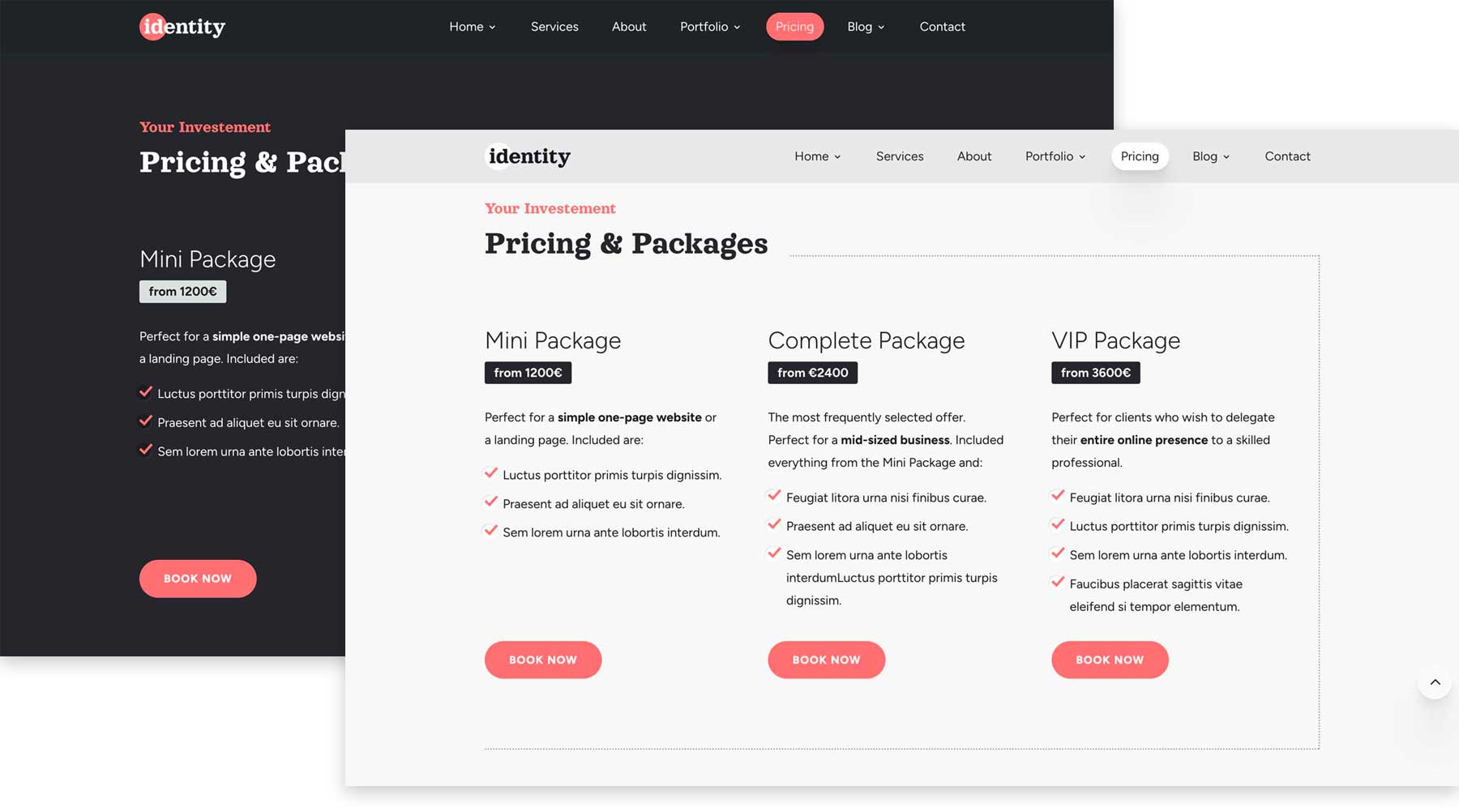
2 ส่วนราคา

การแสดงราคาต่อสาธารณะช่วยให้คุณคัดเลือกผู้มีโอกาสเป็นลูกค้าล่วงหน้าโดยกำจัดผู้ที่อยู่นอกช่วงงบประมาณ การทำเช่นนี้จะทำให้คุณมีเวลาและความพยายามในการลดการสื่อสารที่ไม่จำเป็น เช่น อีเมลกลับไปกลับมาสำหรับลูกค้าที่อาจไม่สามารถจ่ายค่าบริการของคุณได้ ธีม Identity Child แก้ไขปัญหานี้ด้วยการจัดเตรียมส่วนราคาที่สวยงามสองส่วน เช่นเดียวกับส่วนอื่นๆ ของธีมลูก คุณสามารถเปลี่ยนสี แบบอักษร และข้อความให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย
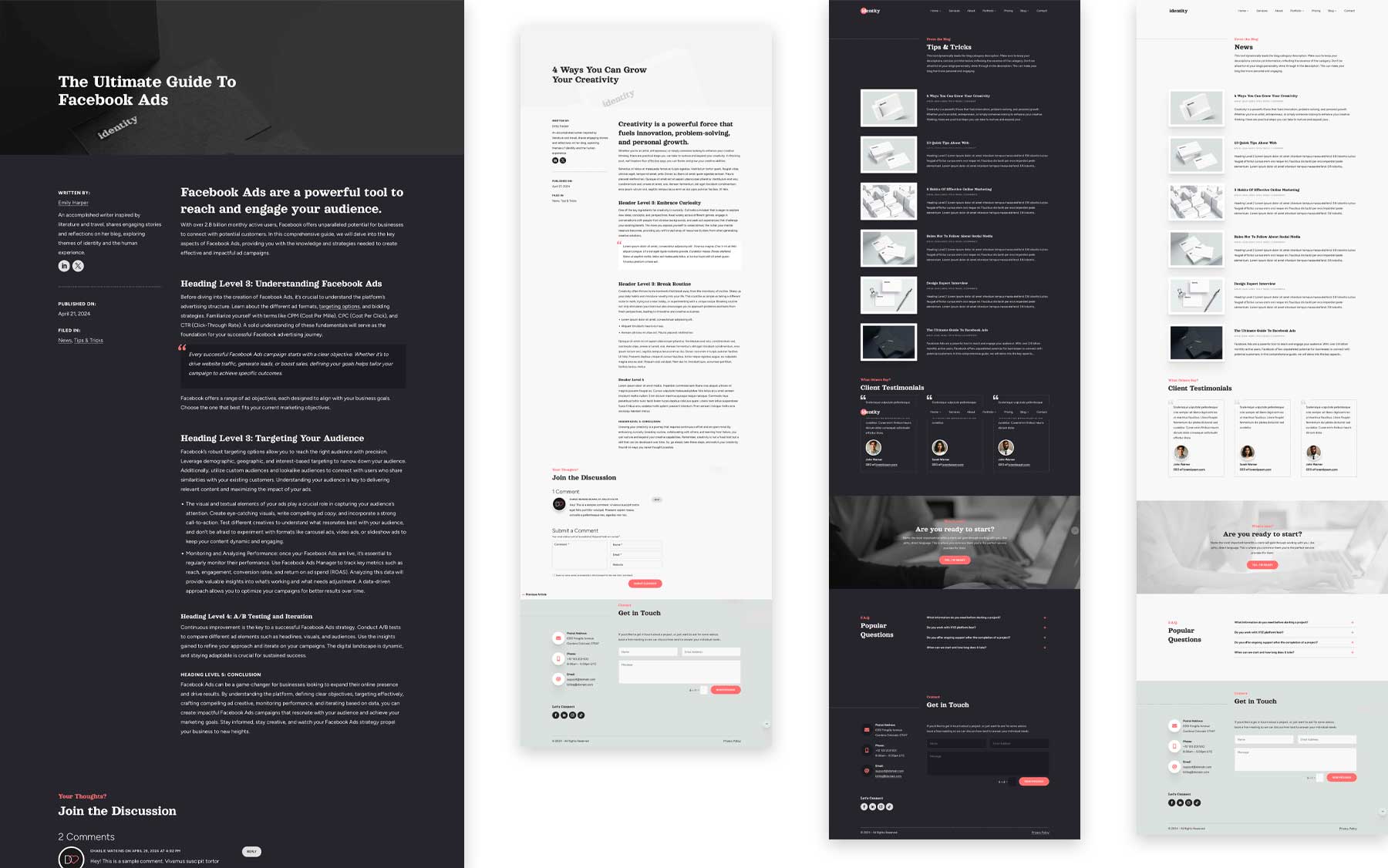
4 เค้าโครงบล็อก

การเพิ่มบล็อกลงในเว็บไซต์ฟรีแลนซ์หรือพอร์ตโฟลิโอของคุณทำให้คุณสามารถแสดงความรู้และความเชี่ยวชาญในสาขาของคุณได้ การเผยแพร่เนื้อหาที่ให้ข้อมูลและมีส่วนร่วมเป็นประจำจะทำให้คุณเป็นผู้เชี่ยวชาญและเป็นแหล่งข้อมูลที่เชื่อถือได้สำหรับผู้มีโอกาสเป็นลูกค้า ธีมข้อมูลประจำตัวทำหน้าที่ได้อย่างยอดเยี่ยมในการจัดหาตัวเลือกสำหรับส่วนสำคัญนี้ของเว็บไซต์ของคุณ คุณสามารถเลือกเค้าโครงโพสต์ได้สองแบบและสองหมวดหมู่เพื่อแสดงโพสต์ของคุณ
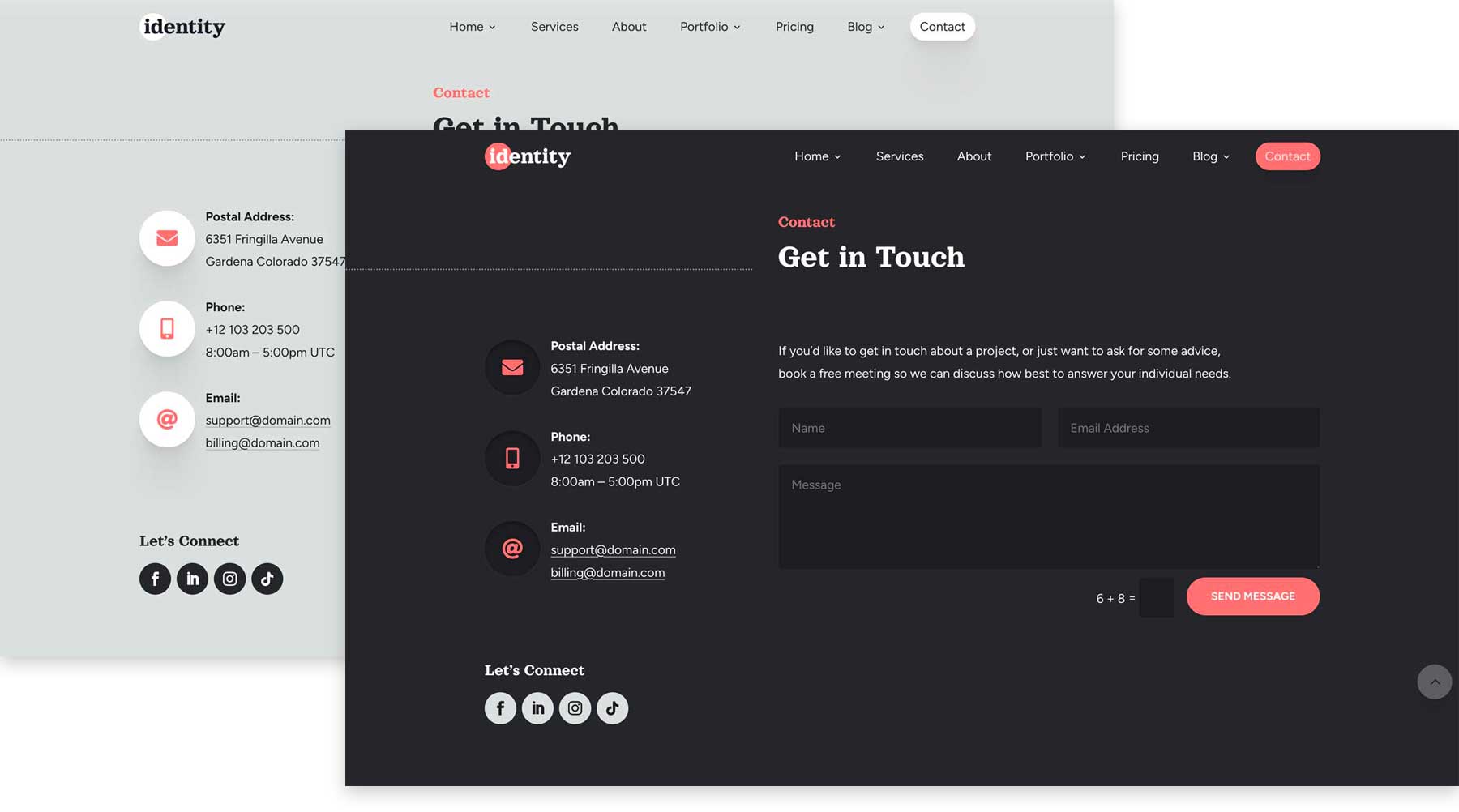
2 ส่วนการติดต่อ

การส่งเสริมการเชื่อมต่อกับผู้เยี่ยมชมเว็บไซต์ของคุณถือเป็นหนึ่งในส่วนที่สำคัญที่สุดของเว็บไซต์ของคุณ นั่นเป็นเหตุผลที่ Identity Child Theme มีส่วนติดต่อที่ใช้งานง่ายพร้อมเค้าโครงที่ออกแบบไว้ล่วงหน้าซึ่งช่วยให้ลูกค้าติดต่อได้ง่าย โดยให้ข้อมูลส่วนที่จำเป็นทั้งหมดของพื้นที่การติดต่อที่ดี รวมถึงรายละเอียดการติดต่อ ลิงก์โซเชียลมีเดีย และแบบฟอร์มการติดต่อ เช่นเดียวกับส่วนอื่นๆ ในเค้าโครง Identity มีเวอร์ชันสว่างและมืดหนึ่งเวอร์ชัน เพื่อให้คุณสามารถเลือกตัวเลือกที่ดีที่สุดสำหรับความต้องการของคุณ
ปลดปล่อยวิสัยทัศน์ที่สร้างสรรค์ของคุณด้วยธีมเด็กประจำตัว
ธีม Identity Child สำหรับ Divi ช่วยให้คุณสร้างเว็บไซต์ที่สะท้อนถึงเอกลักษณ์ของแบรนด์ที่เป็นเอกลักษณ์ของคุณ แต่ความสวยงามอยู่ที่ว่ามันสามารถปรับแต่งได้อย่างเต็มที่โดยใช้ Divi Builder ด้วยการใช้ประโยชน์จากพลังของ Visual Builder แบบไม่ต้องใช้โค้ดของ Divi ทำให้ Identity มีตัวเลือกการปรับแต่งที่ไม่มีใครเทียบได้ภายในกรอบงานของธีม Divi คุณสามารถสลับสีของธีมเป็นพาเล็ตที่เข้ากับสไตล์ของคุณได้อย่างสมบูรณ์แบบ ค้นหาแบบอักษรที่สมบูรณ์แบบด้วยไลบรารีแบบอักษร Google ในตัวของ Divi จัดเรียงส่วนใหม่ ปรับช่องว่างภายใน เพิ่มเอฟเฟกต์ที่น่าทึ่ง และอื่นๆ อีกมากมาย ท้องฟ้ามีขีดจำกัดด้วยพลังของ Divi และความเรียบง่ายอันงดงามของธีม Identity Child
ประโยชน์หลักของธีม Identity Child

- ตอบสนองได้ 100%: ธีม Identity Child ตอบสนองได้อย่างเต็มที่ ซึ่งหมายความว่าธีมนี้จะดูน่าทึ่งบนอุปกรณ์ทุกเครื่อง ไม่ว่าหน้าจอจะมีขนาดเท่าใดก็ตาม
- เลือกระหว่างการออกแบบสว่างและมืด: ธีมนี้มาพร้อมกับเทมเพลตหลายแบบสำหรับโพสต์และหมวดหมู่ รวมถึงส่วนที่สร้างไว้ล่วงหน้าในธีมสว่างและมืด
- เปลี่ยนสีทั่วโลก: ธีมเด็กประจำตัวมาพร้อมกับการตั้งค่าสีส่วนกลางที่ให้คุณเปลี่ยนสีได้ด้วยการคลิกเพียงไม่กี่ครั้ง
- เอฟเฟกต์อันน่าทึ่ง: องค์ประกอบธีมหลายอย่าง รวมถึงลิงก์นำทาง ปุ่ม CTA รูปภาพ และไอคอน มาพร้อมกับเอฟเฟกต์โฮเวอร์สุดเท่เพื่อทำให้เนื้อหาของคุณโดดเด่น เอฟเฟกต์เพิ่มเติม ได้แก่ ข้อความเครื่องพิมพ์ดีดในส่วนฮีโร่ โมดูลไทม์ไลน์ ภาพเคลื่อนไหวที่โหลดล่วงหน้า และแถบด้านข้างแบบติดหนึบ
วิธีการติดตั้งธีม Identity Child
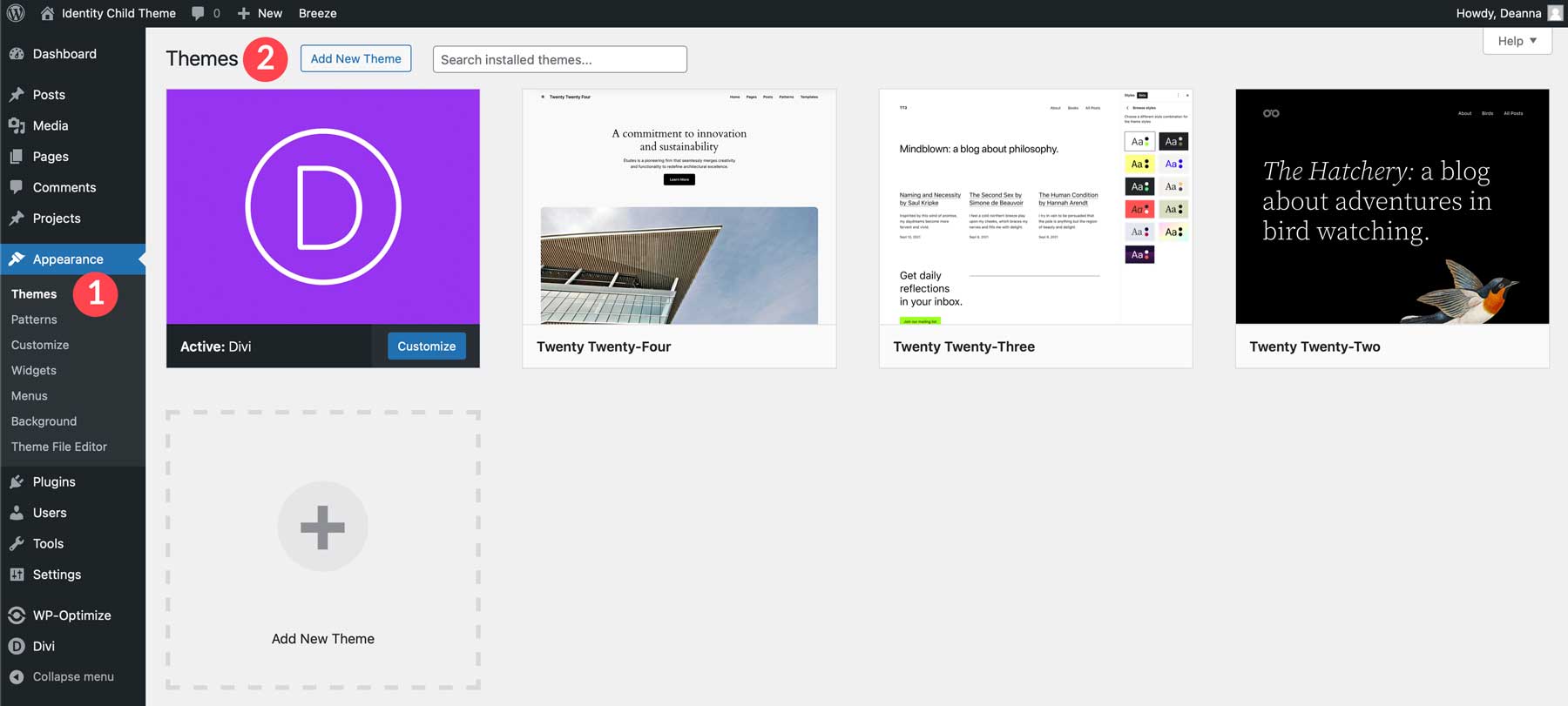
การเพิ่มธีมใหม่ให้กับเว็บไซต์ WordPress ของคุณเป็นเรื่องง่าย ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานธีม Divi ก่อนดำเนินการต่อ เมื่อเปิดใช้งาน Divi แล้ว ให้ไปที่ ลักษณะที่ปรากฏ > ธีม ในแดชบอร์ด WordPress จากนั้นคลิก เพิ่มธีมใหม่


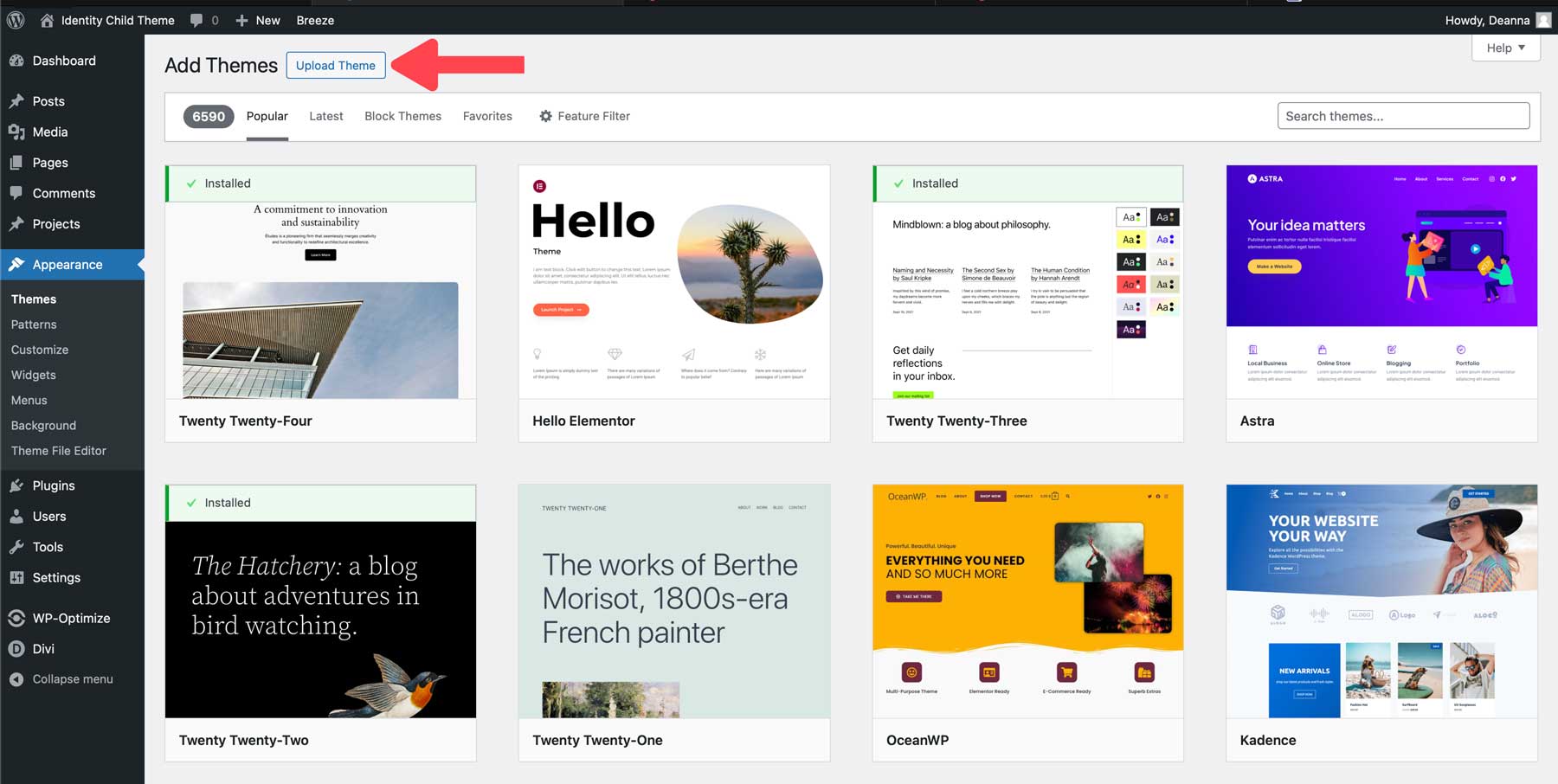
เมื่อหน้าจอรีเฟรช ให้คลิกปุ่ม อัปโหลดธีม

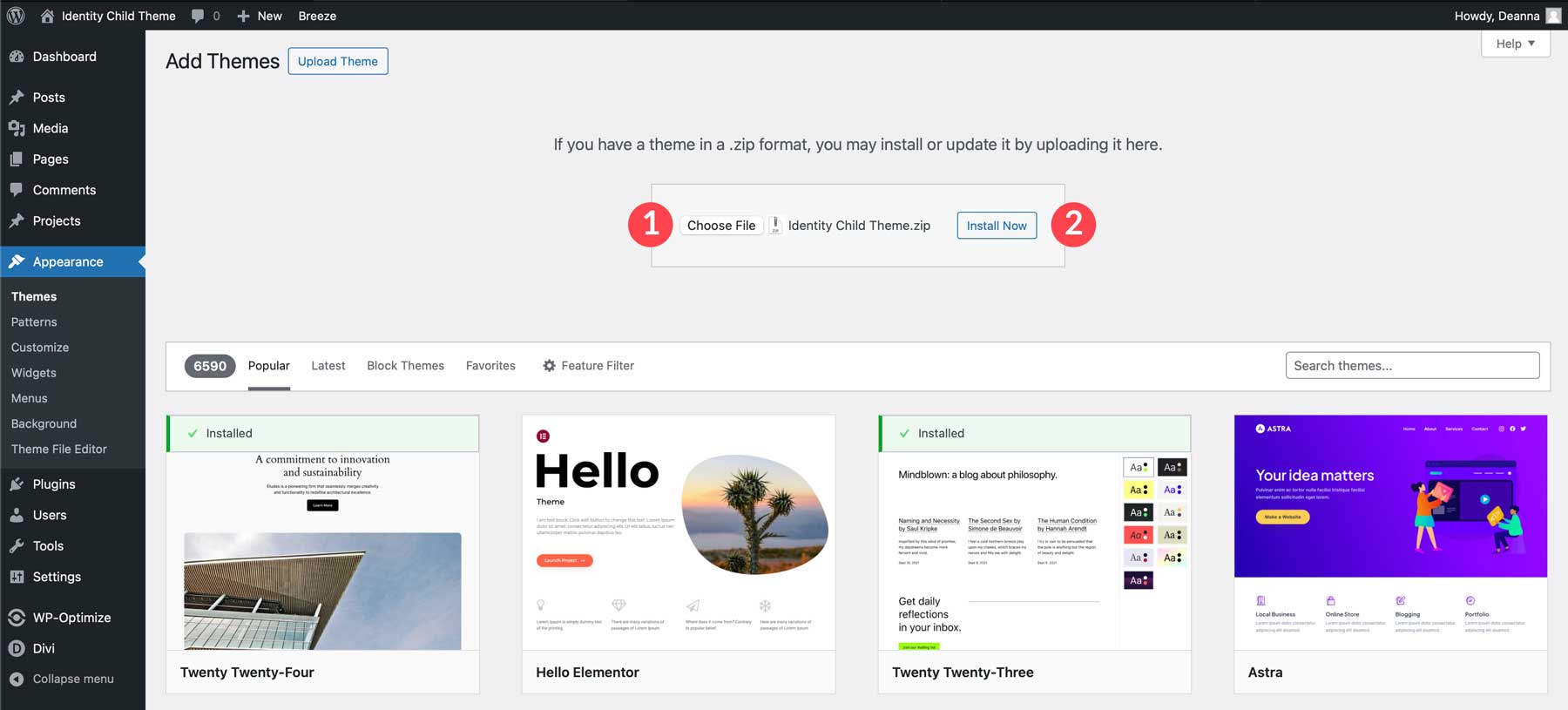
คลิกปุ่ม เลือกไฟล์ ค้นหาไฟล์ธีมที่ถูกซิปบนคอมพิวเตอร์ของคุณเพื่ออัปโหลด และคลิกปุ่ม ติดตั้งทันที

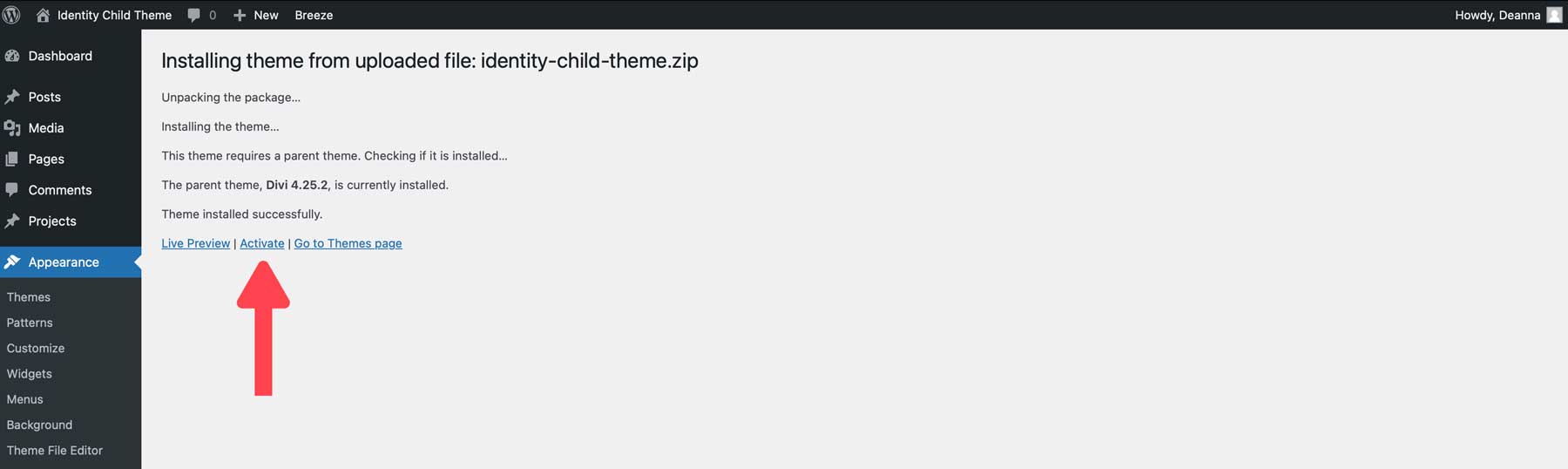
เมื่อติดตั้งธีมแล้ว คลิก ลิงก์เปิดใช้งาน เพื่อติดตั้งธีม Identity Child

วิธีใช้ธีมเด็กประจำตัว
หากต้องการใช้ Identity Child Theme คุณต้องนำเข้าเนื้อหาก่อน มีไฟล์บางไฟล์ที่คุณต้องทำความคุ้นเคย ได้แก่:
- ตัวตน-wordpress-content.xml
- Identity-ธีม-เครื่องมือปรับแต่ง-settings.json
- เอกลักษณ์-divi-theme-options.json
- Identity-divi-theme-builder-templates.json
- เอกลักษณ์-divi-library-layouts.json
ไฟล์เหล่านี้ช่วยให้คุณสามารถเพิ่มส่วน เทมเพลต และการตั้งค่าธีมทั้งหมดลงในเว็บไซต์ Divi ของคุณได้ เริ่มต้นด้วยการนำเข้าเนื้อหาก่อน
นำเข้าเนื้อหาธีมลูกข้อมูลประจำตัว
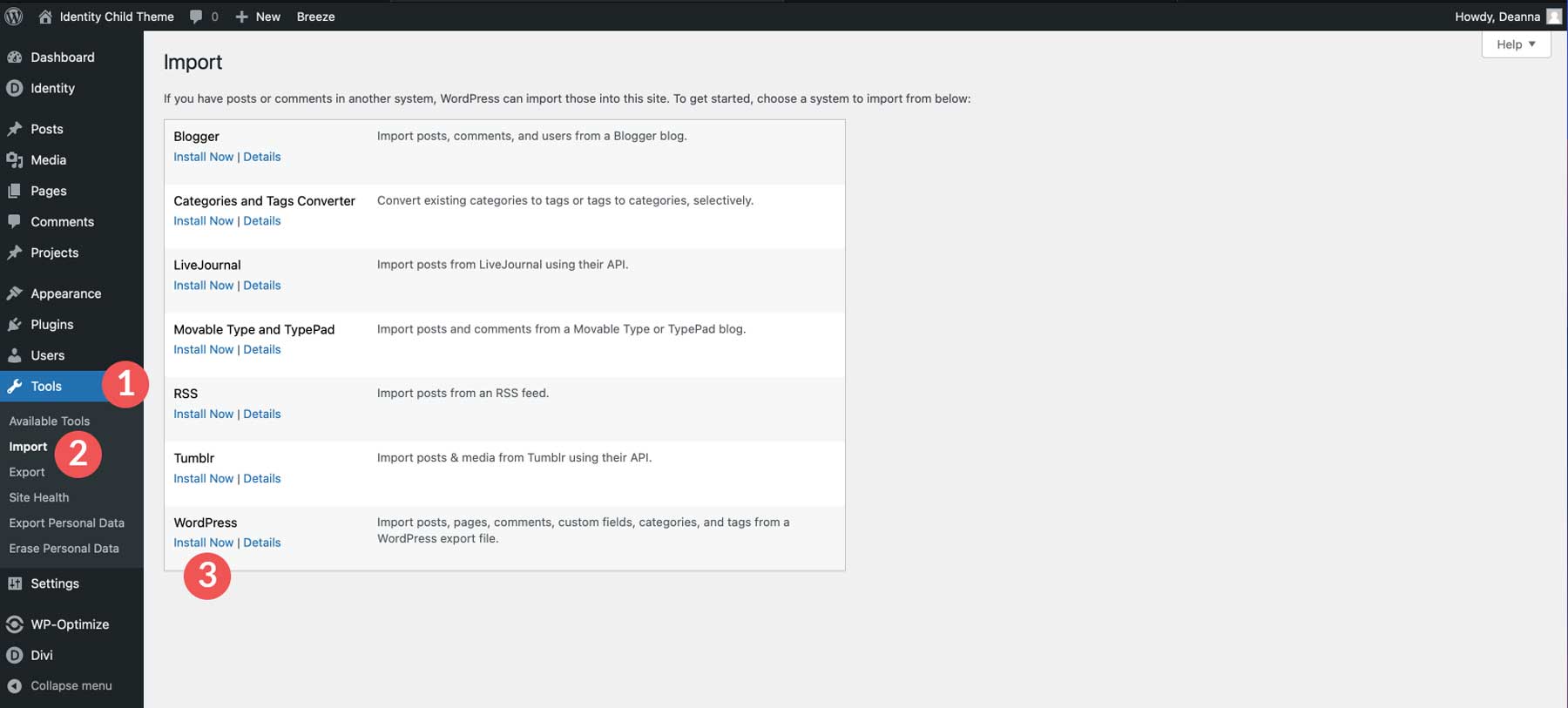
ไปที่ เครื่องมือ > นำเข้า ค้นหาผู้นำเข้า WordPress และคลิก ติดตั้งทันที

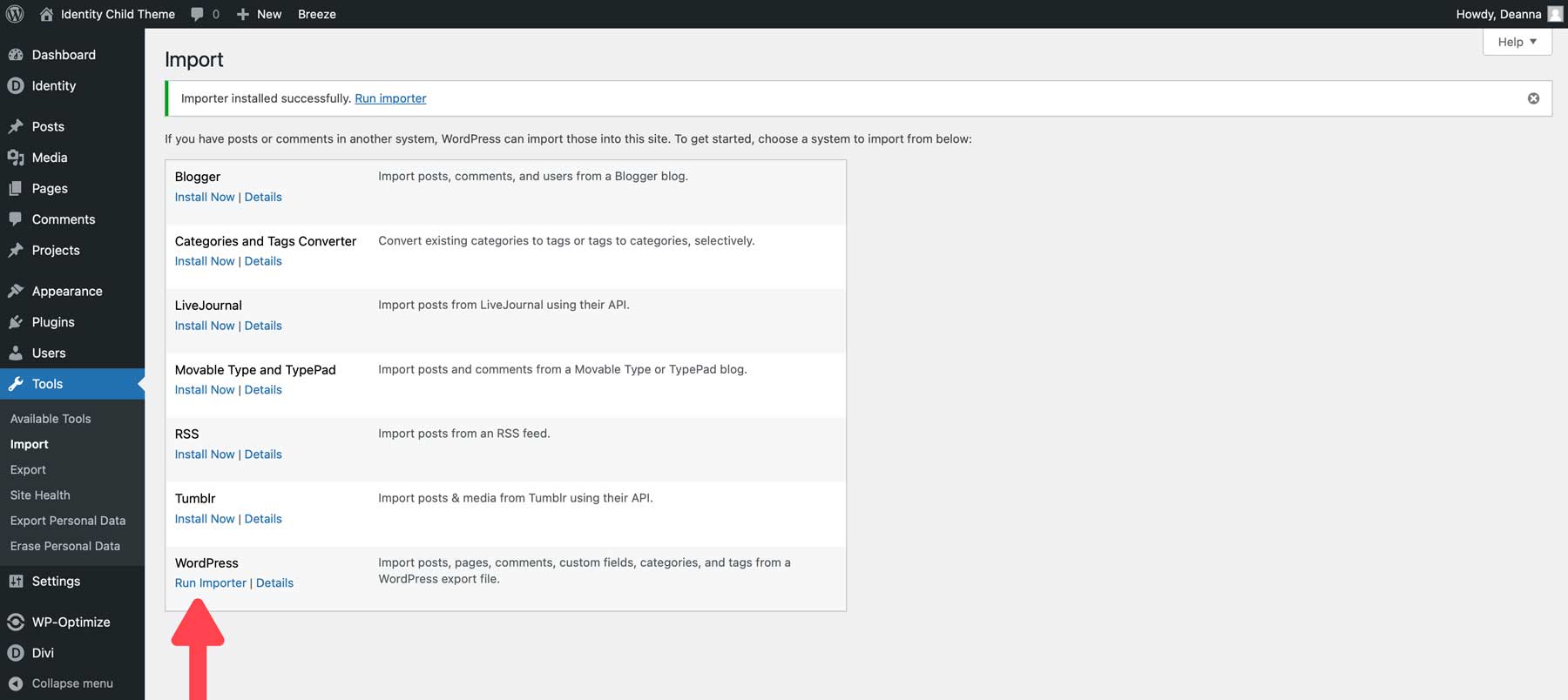
เมื่อตัวติดตั้งพร้อมแล้ว ให้คลิก Run Importer

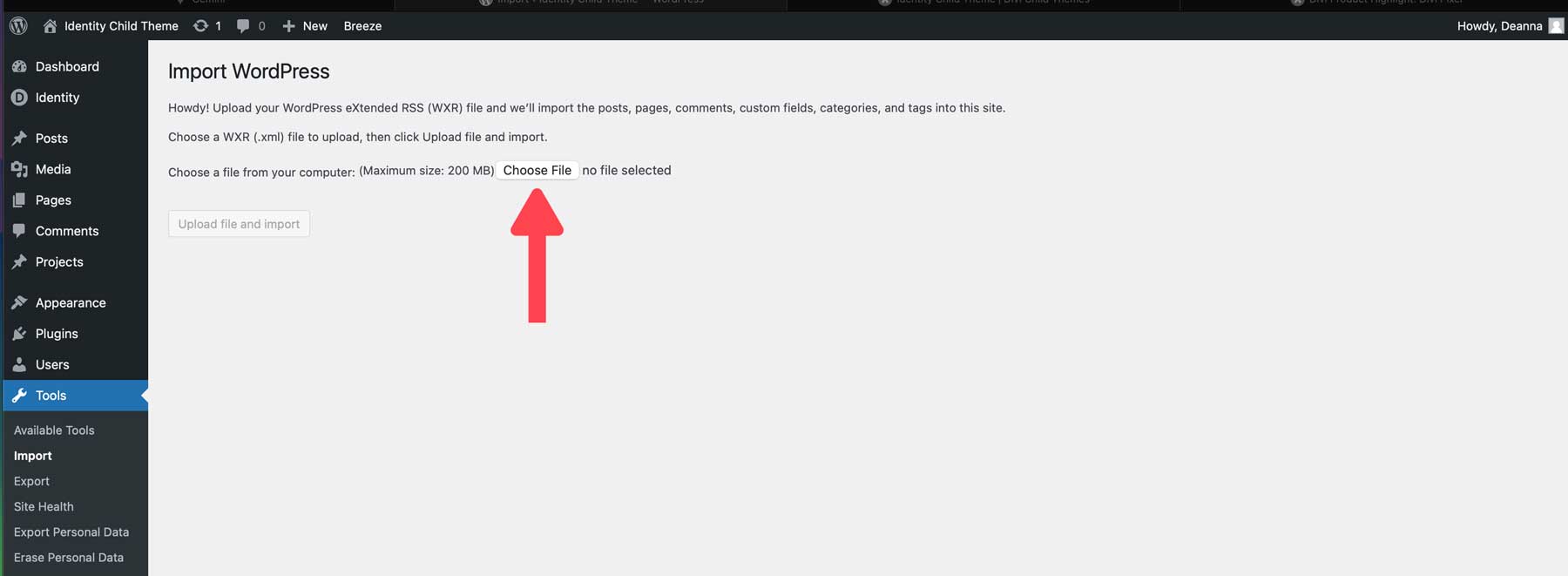
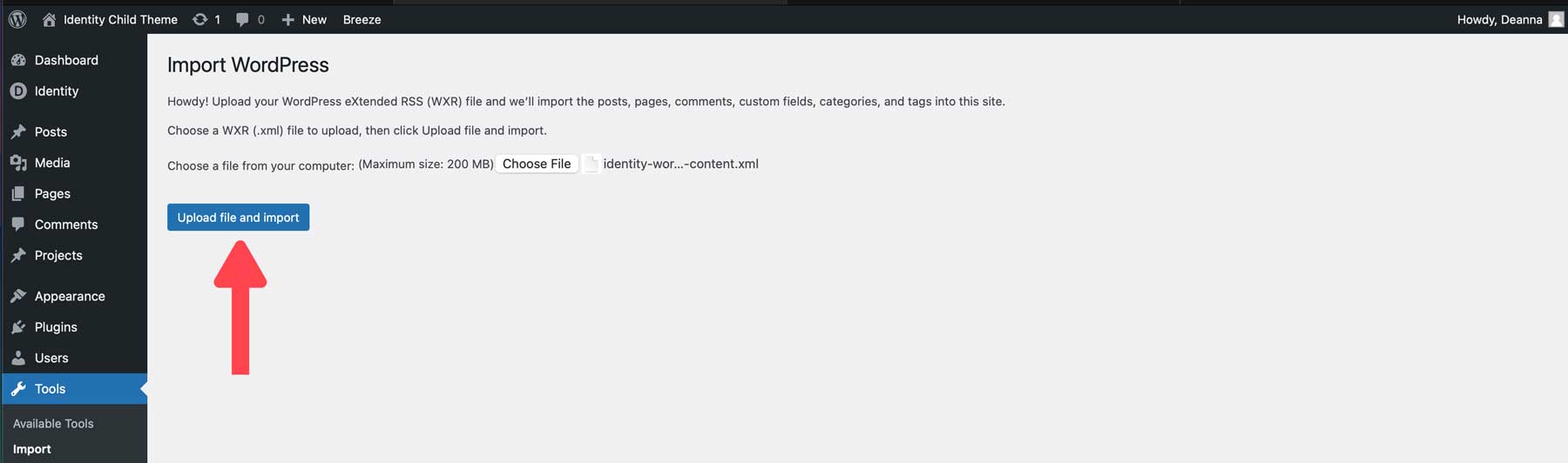
คลิกปุ่ม เลือกไฟล์ เพื่อนำเข้าไฟล์ XML ค้นหาไฟล์ Identity-wordpress-content.xml บนคอมพิวเตอร์ของคุณ

เมื่อโหลดไฟล์แล้ว ให้คลิกปุ่ม อัปโหลดไฟล์และนำเข้า

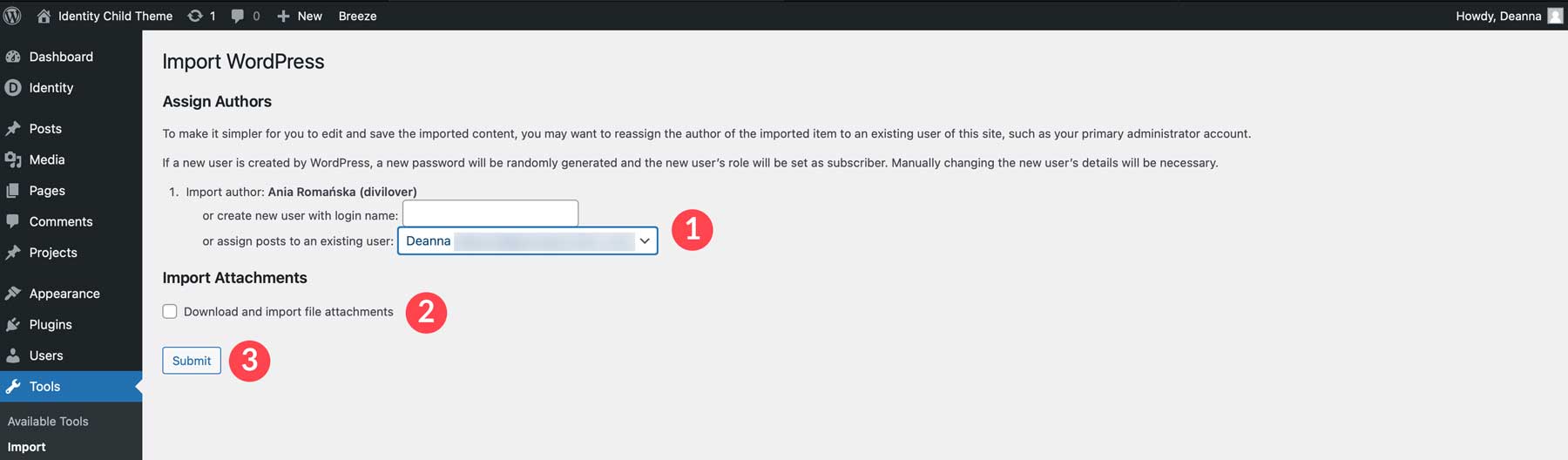
WordPress จะถามว่าคุณต้องการเพิ่มผู้ใช้ใหม่หรือมอบหมายโพสต์ให้กับผู้ใช้ที่มีอยู่ เลือกชื่อผู้ใช้ของคุณ จาก รายการแบบเลื่อนลง ทำ เครื่องหมายในช่อง ดาวน์โหลดและนำเข้าไฟล์แนบ แล้วคลิกปุ่ม ส่ง

นำเข้าการตั้งค่าตัวปรับแต่งธีม Divi
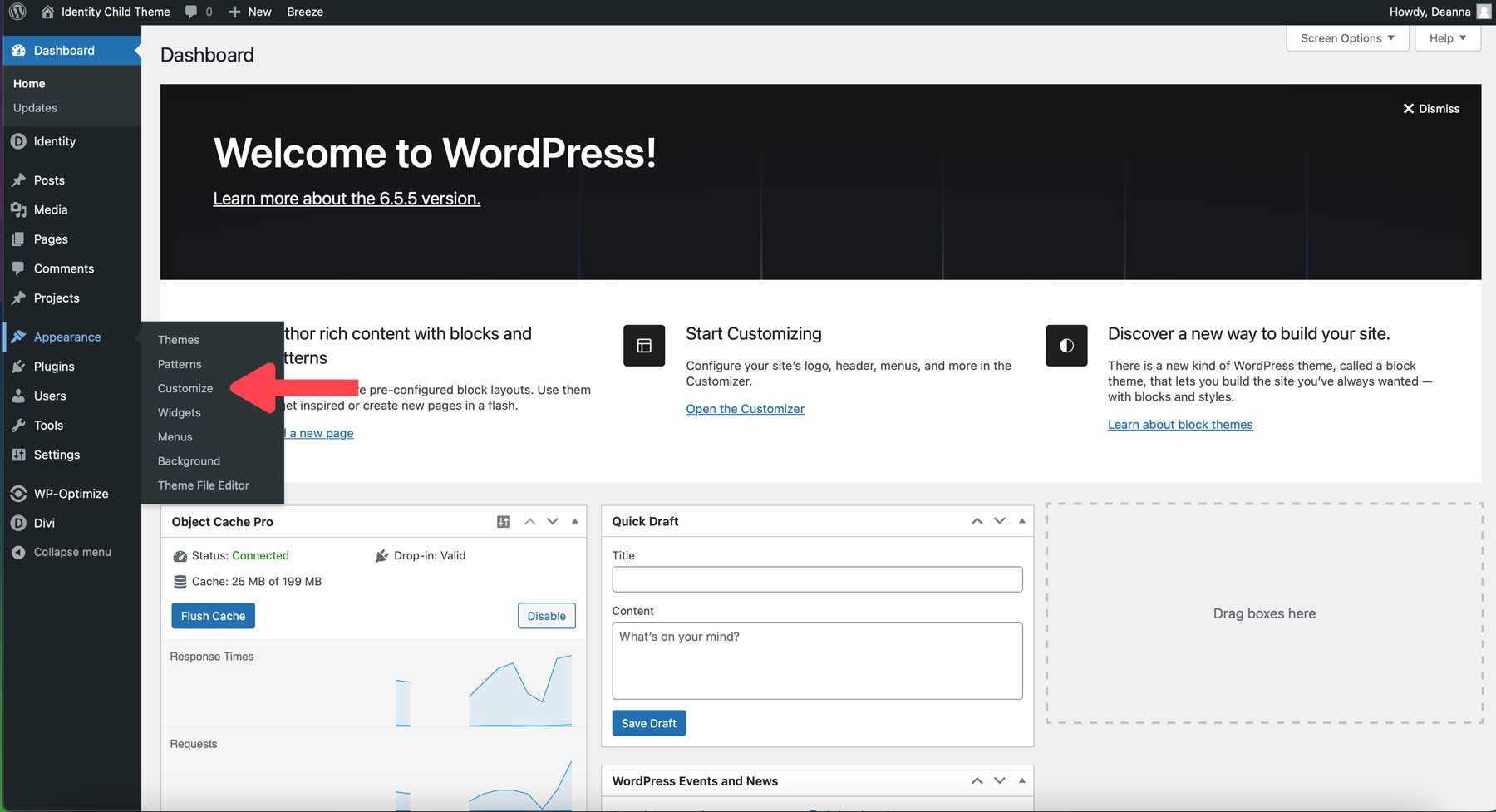
เครื่องมือปรับแต่ง WordPress ช่วยให้คุณสามารถปรับรูปลักษณ์ของเว็บไซต์ของคุณได้ ธีม Identity Child มาพร้อมกับสไตล์ที่กำหนดไว้ล่วงหน้า รวมถึงสีและแบบอักษร หากต้องการเพิ่มการตั้งค่าเหล่านั้นลงในเว็บไซต์ของคุณ คุณจะต้องนำเข้าไฟล์ Identity-theme-customizer-settings.json ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง

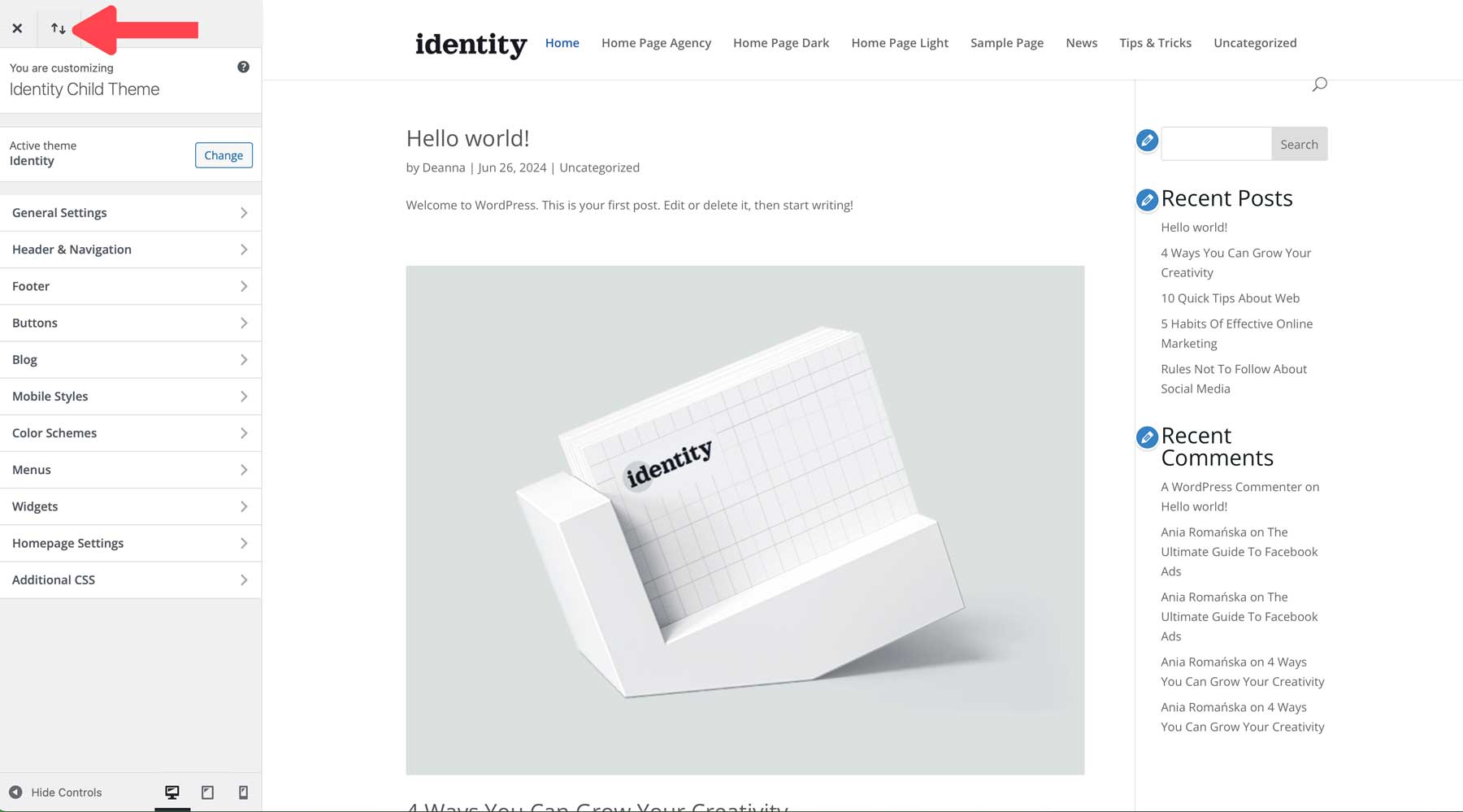
เมื่อเครื่องมือปรับแต่งปรากฏขึ้น ให้คลิก ไอคอนนำเข้า/ส่งออก ที่ด้านซ้ายบนของหน้า

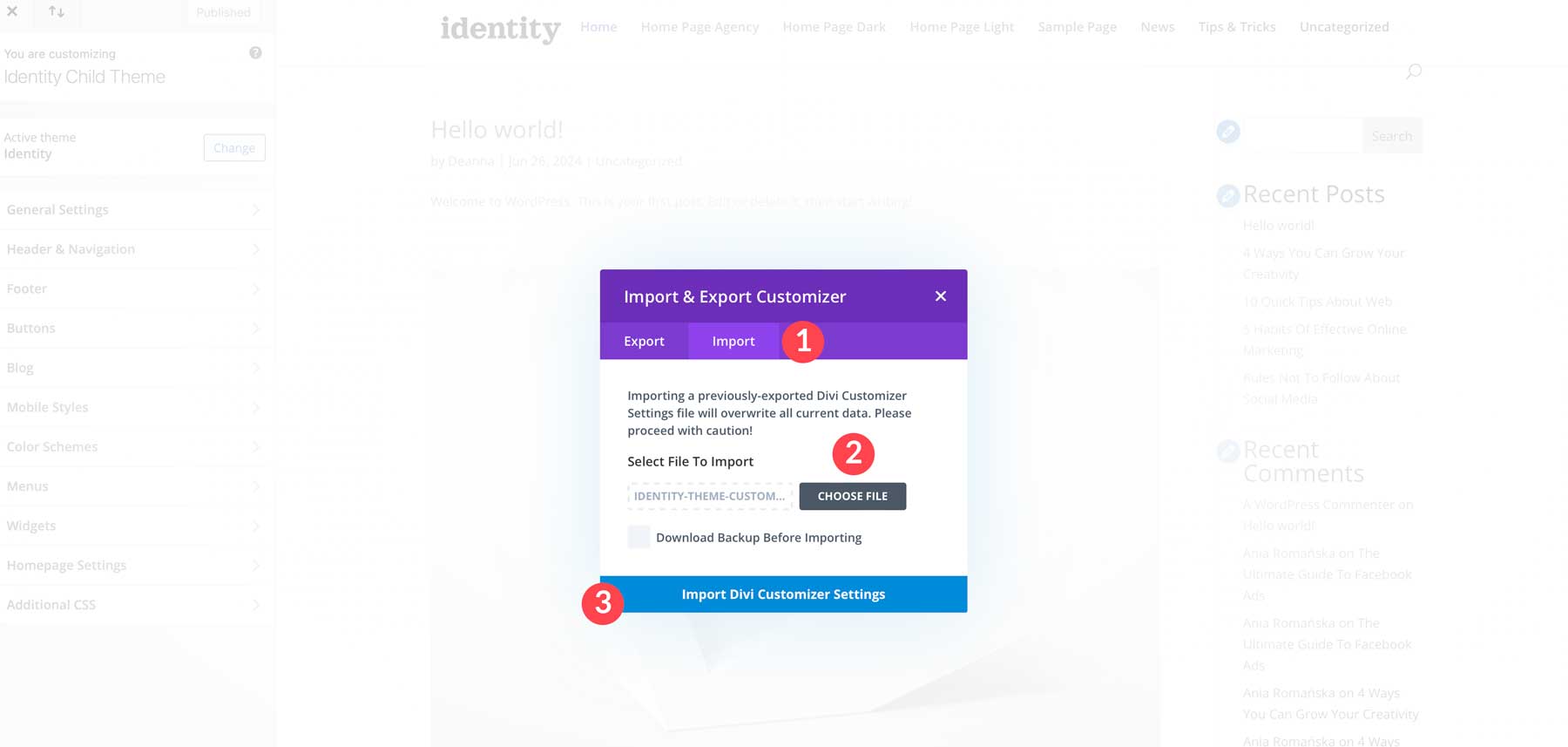
คลิก แท็บนำเข้า คลิกปุ่ม เลือกไฟล์ และอัปโหลดไฟล์ identity-theme-customizer-settings.json เลือกกล่องกาเครื่องหมาย ดาวน์โหลดข้อมูลสำรองก่อนนำเข้า เพื่อให้แน่ใจว่ากระบวนการดำเนินไปอย่างราบรื่น สุดท้ายคลิกปุ่ม นำเข้าการตั้งค่า Divi Customized

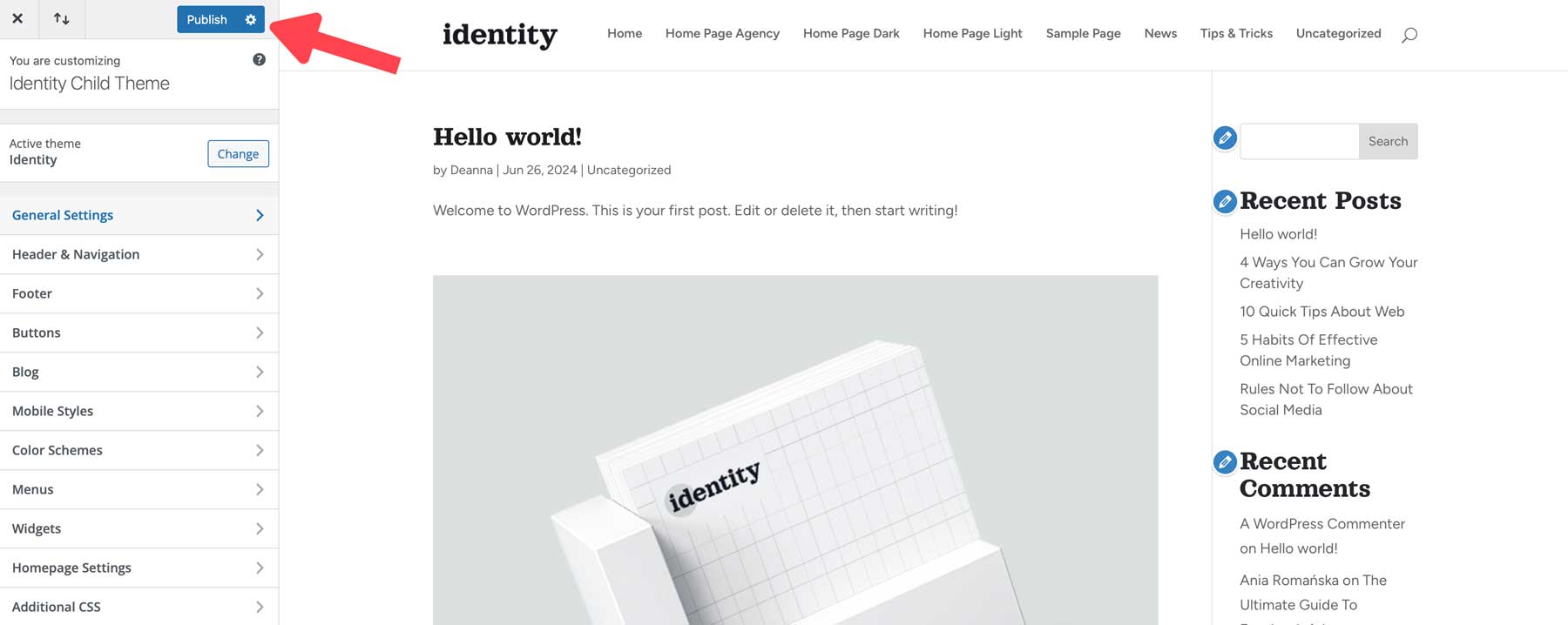
เมื่อนำเข้าการตั้งค่าแล้ว ให้คลิก ปุ่มเผยแพร่ เพื่อบันทึกการเปลี่ยนแปลง

นำเข้าตัวเลือกธีมลูกข้อมูลประจำตัว
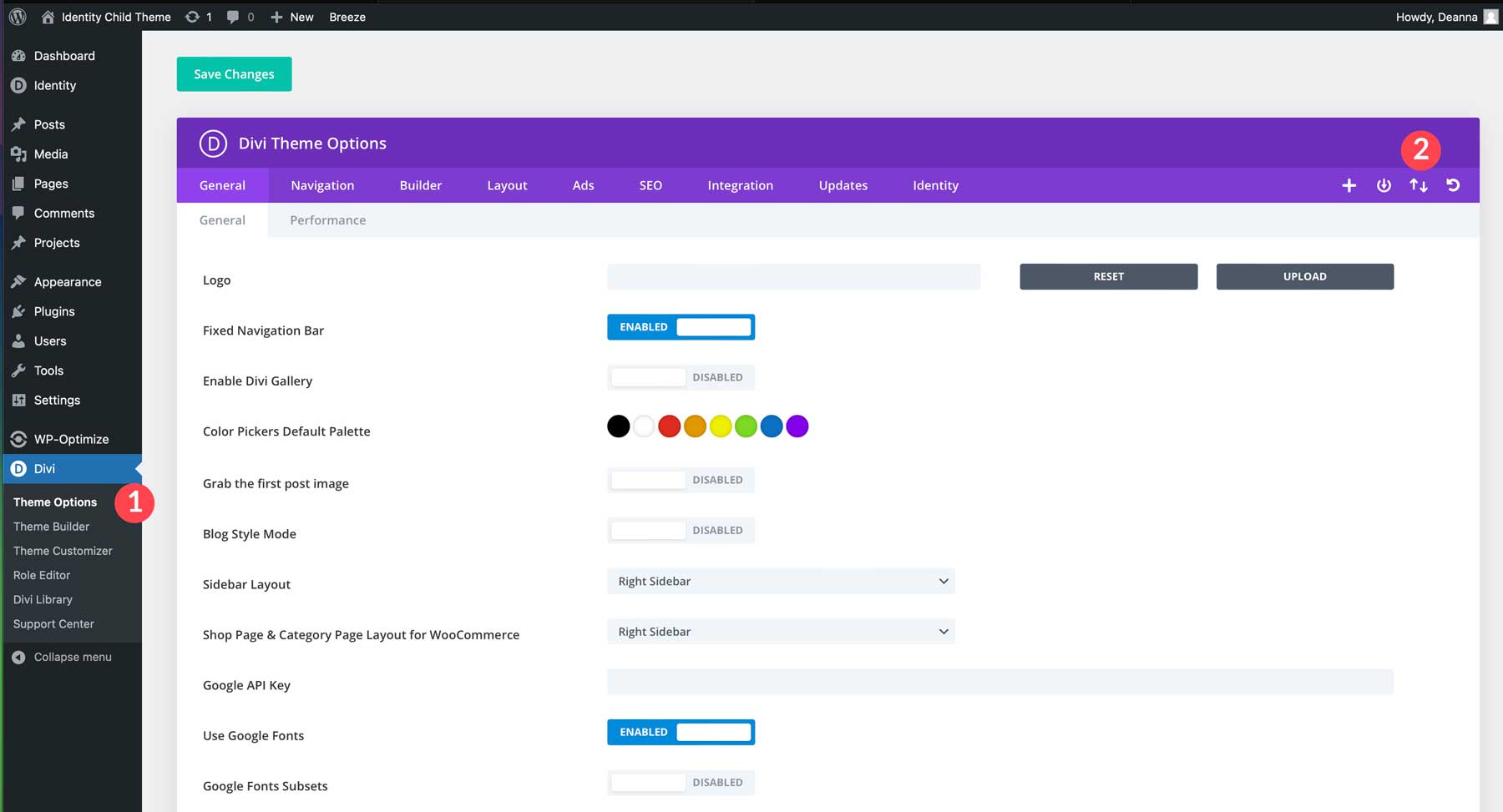
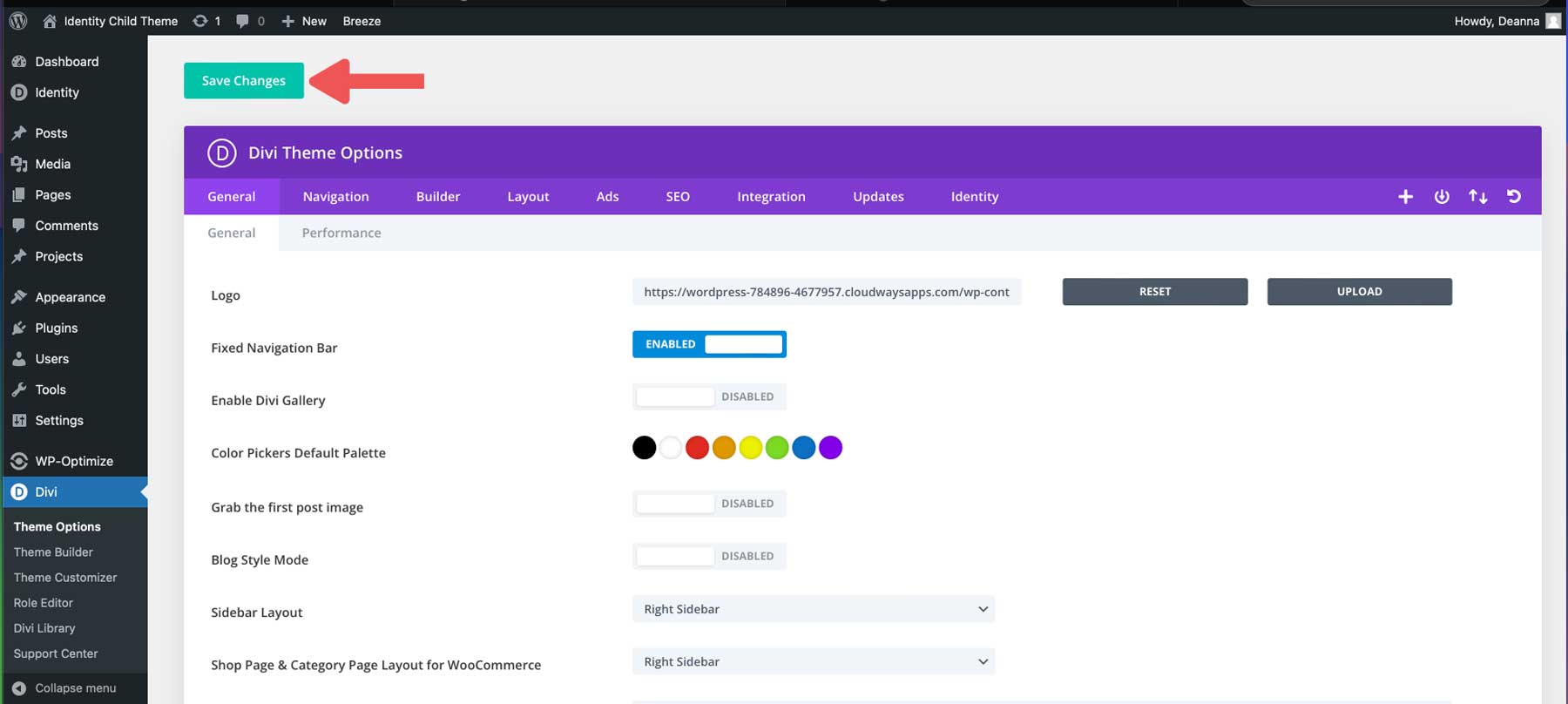
ขั้นตอนต่อไปคือการนำเข้าตัวเลือกธีมที่เกี่ยวข้องกับข้อมูลประจำตัว ตัวเลือกธีมจะควบคุมสีส่วนกลาง การตั้งค่าประสิทธิภาพ และการตั้งค่าธีม Divi อื่นๆ ที่ปรับแต่งสำหรับข้อมูลประจำตัว ไปที่ Divi > ตัวเลือกธีม คลิก ปุ่มนำเข้า/ส่งออก ที่ด้านขวาบนของหน้า

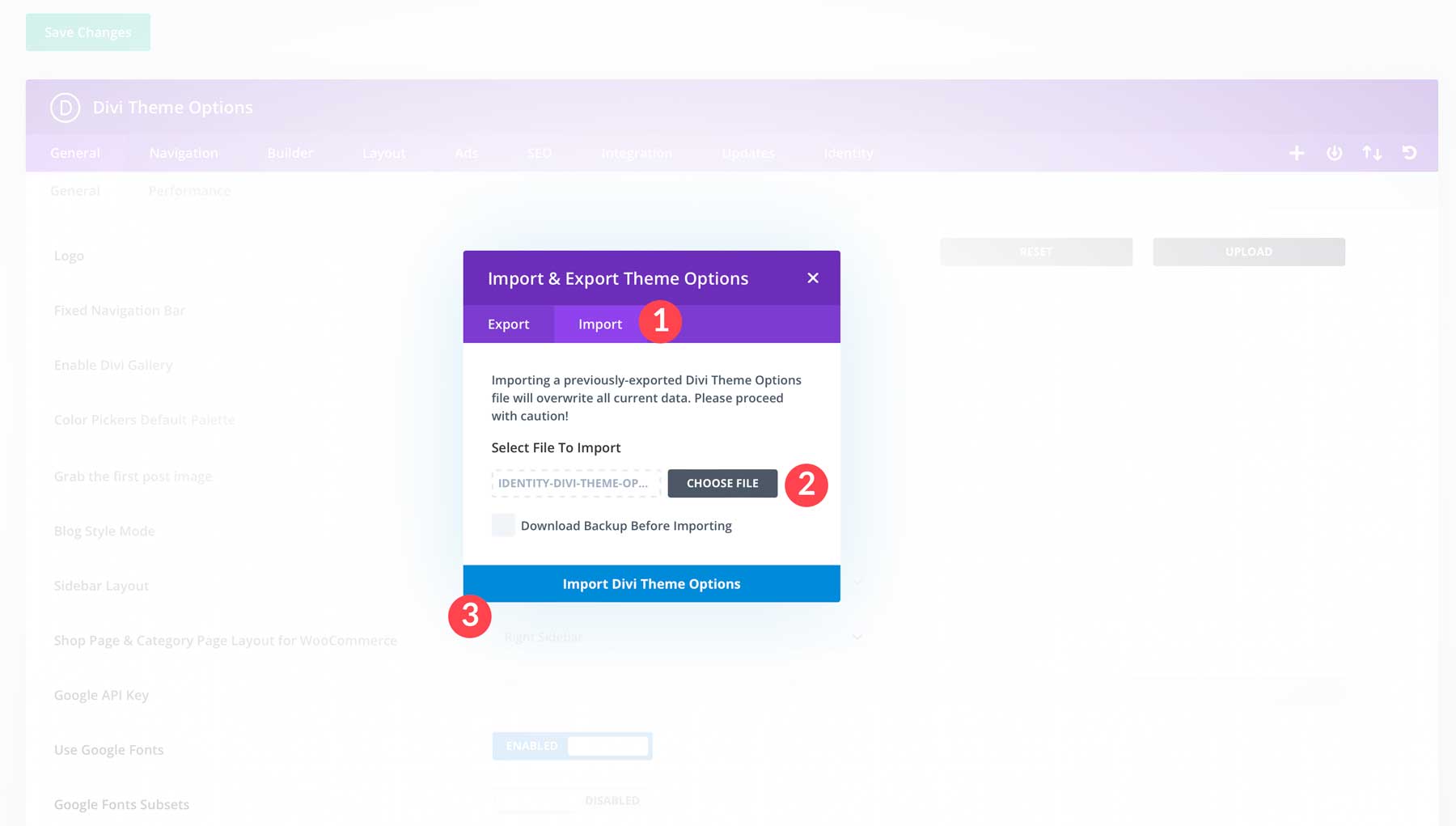
คลิก แท็บนำเข้า แล้วคลิกปุ่ม เลือกไฟล์ เพื่อนำเข้าไฟล์ identity-theme-customizer-settings.json เมื่อโหลดไฟล์แล้วให้คลิก นำเข้าตัวเลือกธีม Divi สำหรับขั้นตอนเสริม ให้ทำเครื่องหมายในช่อง ดาวน์โหลดข้อมูลสำรองก่อนนำเข้า เพื่อให้แน่ใจว่ากระบวนการดำเนินไปอย่างราบรื่น

เมื่อนำเข้าไฟล์ JSON แล้ว ให้คลิกปุ่ม บันทึกการเปลี่ยนแปลง

นำเข้าเทมเพลตตัวสร้างธีมข้อมูลประจำตัว
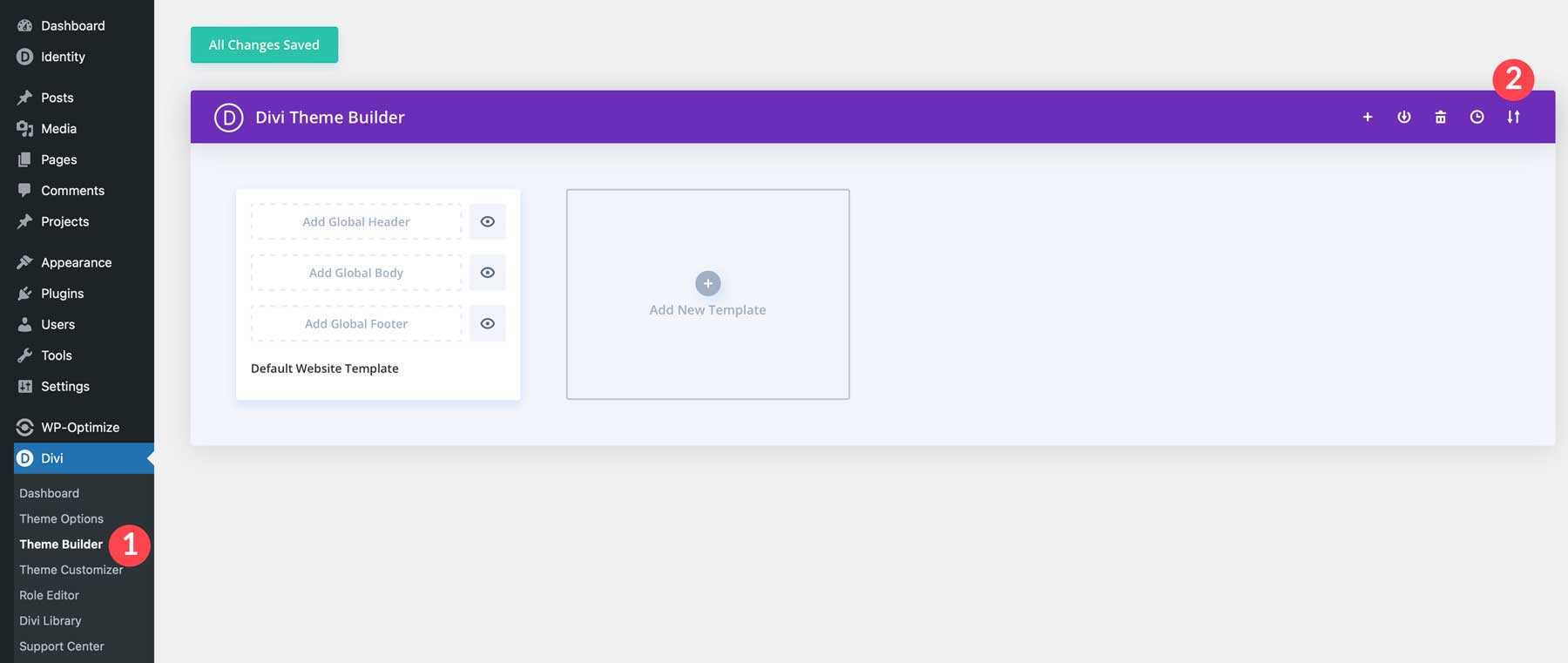
ต่อไป เราต้องนำเข้าเทมเพลต Theme Builder สำหรับ Identity เทมเพลตช่วยให้คุณอัปเดตเนื้อหาได้อย่างง่ายดายโดยไม่ต้องออกแบบแต่ละโพสต์หรือหน้าหมวดหมู่ ข้อมูลประจำตัวมาพร้อมกับเทมเพลตส่วนหัว ส่วนท้าย โพสต์และหมวดหมู่ส่วนกลาง และเทมเพลตโครงการและหมวดหมู่ หากต้องการนำเข้าไปยังเว็บไซต์ Divi ของคุณ ให้ไปที่ Divi > Theme Builder ค้นหา ไอคอนนำเข้า/ส่งออก ที่มุมขวาบนของหน้า

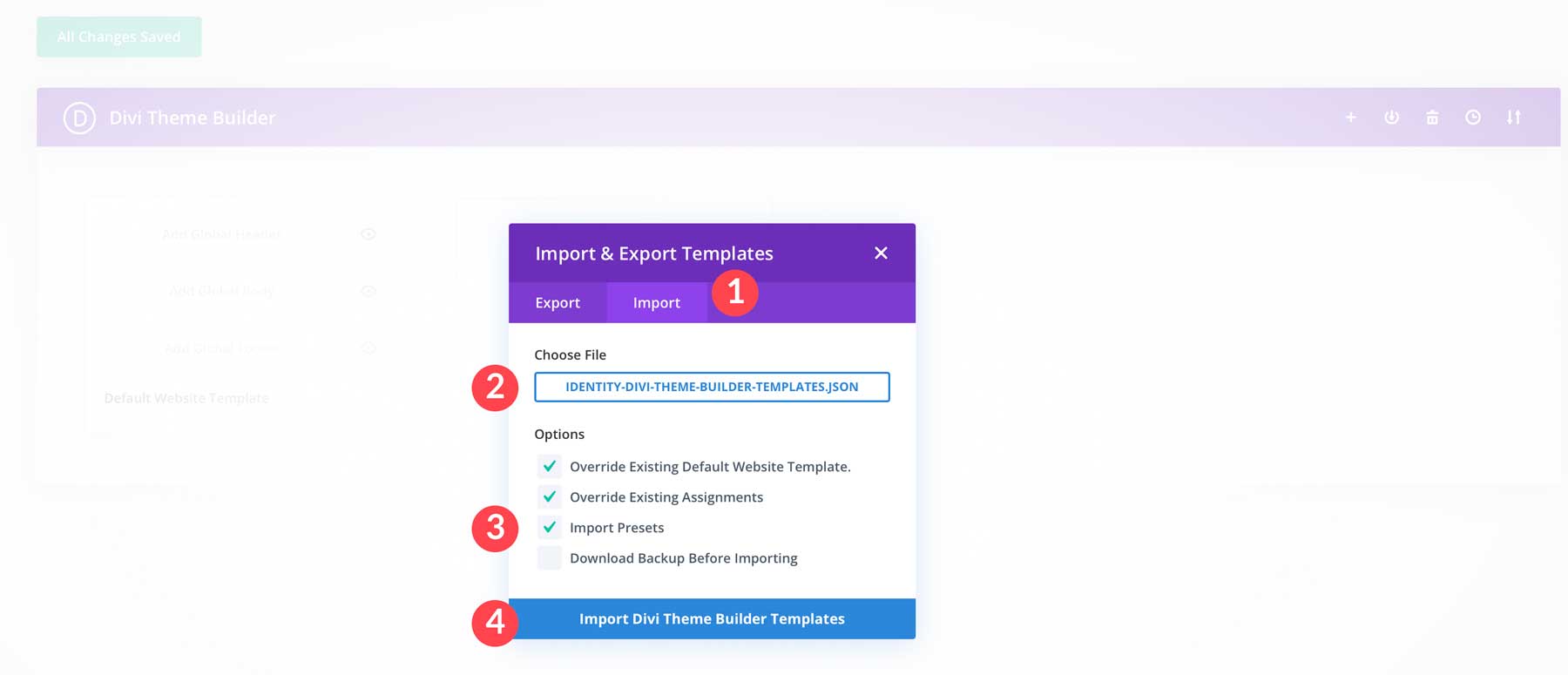
คลิก แท็บนำเข้า แล้วเลือกไฟล์ identity-divi-theme-builder-templates.json บนคอมพิวเตอร์ของคุณ ภายใต้ตัวเลือก ให้ปล่อยช่องทำเครื่องหมายทั้งสอง ไว้เปิดใช้งาน เลือก นำเข้าการตั้งค่าล่วงหน้า และคลิกปุ่ม นำเข้าเทมเพลตตัวสร้างธีม Divi

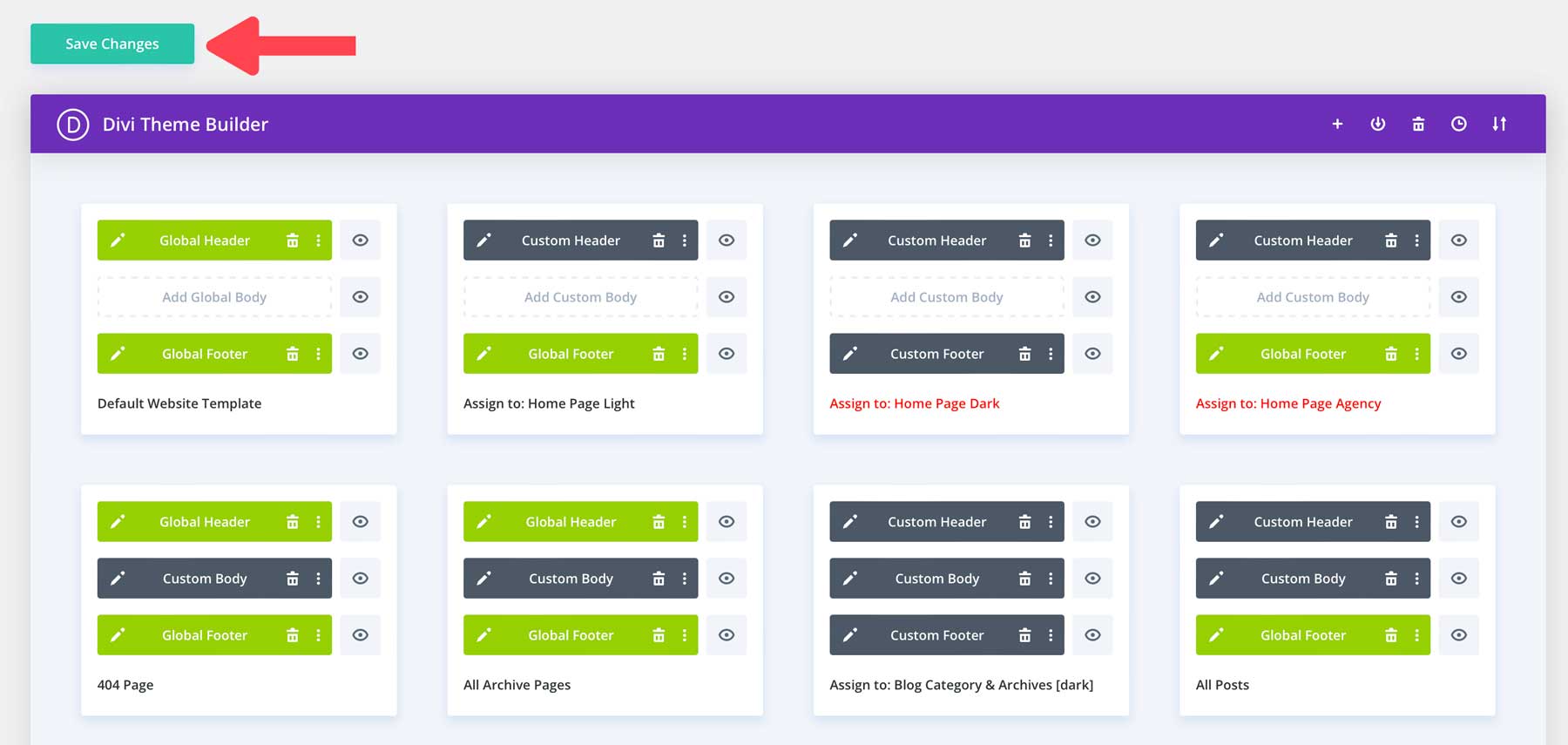
คุณจะเห็นเทมเพลตในไลบรารี Theme Builder เมื่อเพจรีเฟรช คลิกปุ่ม บันทึกการเปลี่ยนแปลง เพื่อดำเนินการต่อ

นำเข้าเค้าโครงไลบรารี Divi
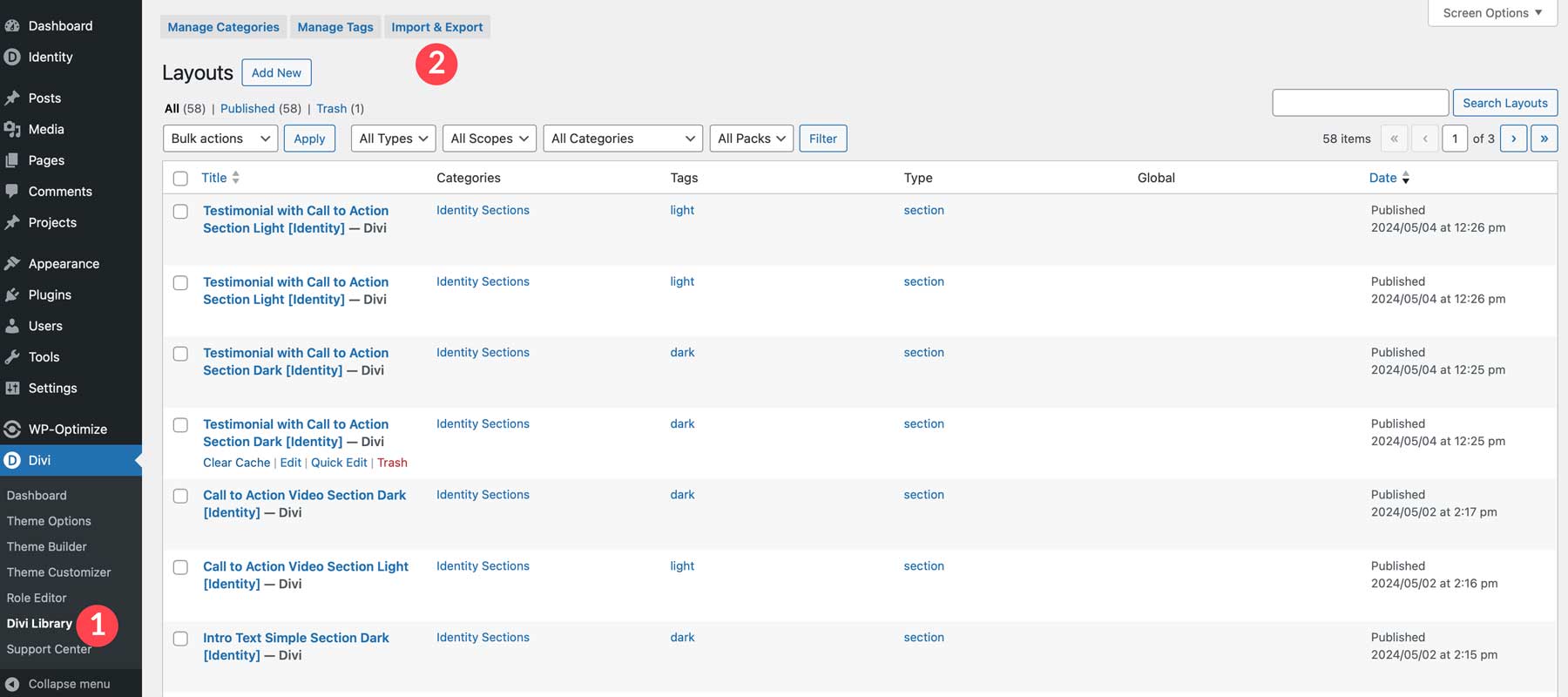
เนื้อหาสุดท้ายที่เราต้องนำเข้าคือเค้าโครงไลบรารี Divi ที่เชื่อมโยงกับธีม Identity Child ไปที่ Divi > ห้องสมุด Divi คลิก ปุ่มนำเข้าและส่งออก เพื่อดำเนินการต่อ

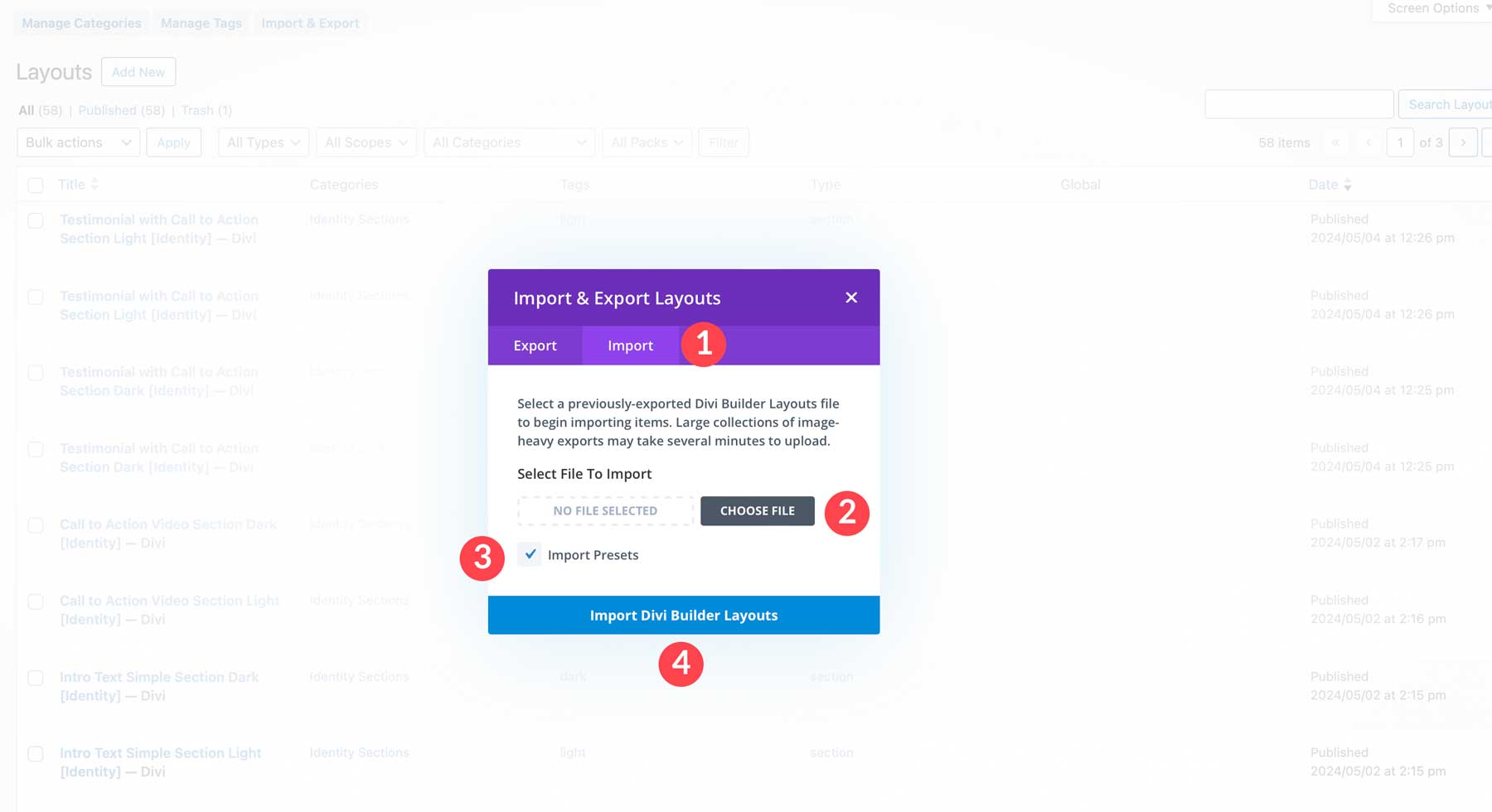
คลิกแท็บนำเข้าแล้วคลิกปุ่ม เลือกไฟล์ เพื่ออัปโหลดไฟล์ identity-divi-library-layouts.json จากคอมพิวเตอร์ของคุณ เปิดใช้งานช่องทำ เครื่องหมายนำเข้าค่าที่ตั้งไว้ล่วงหน้า แล้วคลิกปุ่ม นำเข้าเค้าโครง Divi Builder เพื่อนำเข้าไฟล์

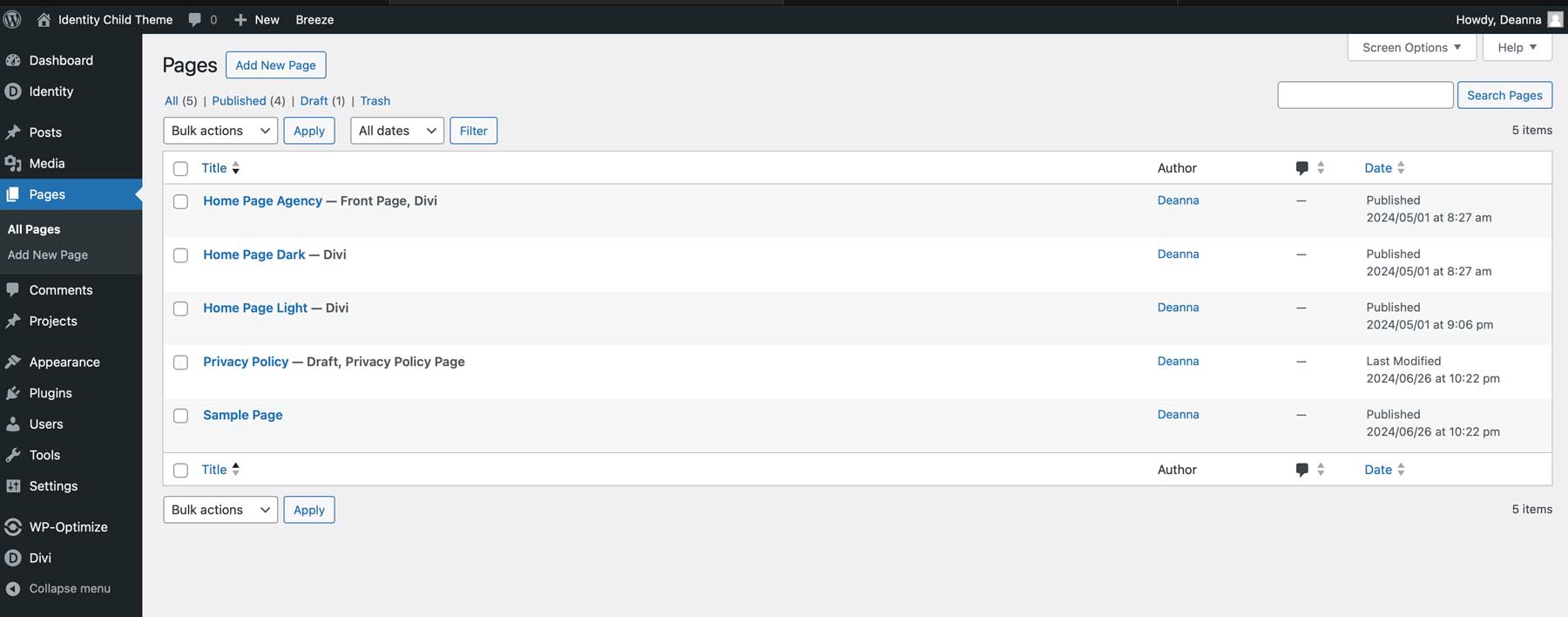
แค่นั้นแหละ! เมื่อนำเข้าเค้าโครงแล้ว เราจะเห็นว่าหน้าของเราและเนื้อหาทั้งหมดถูกเพิ่มลงในเว็บไซต์ของคุณ

ราคาธีมประจำตัวเด็ก

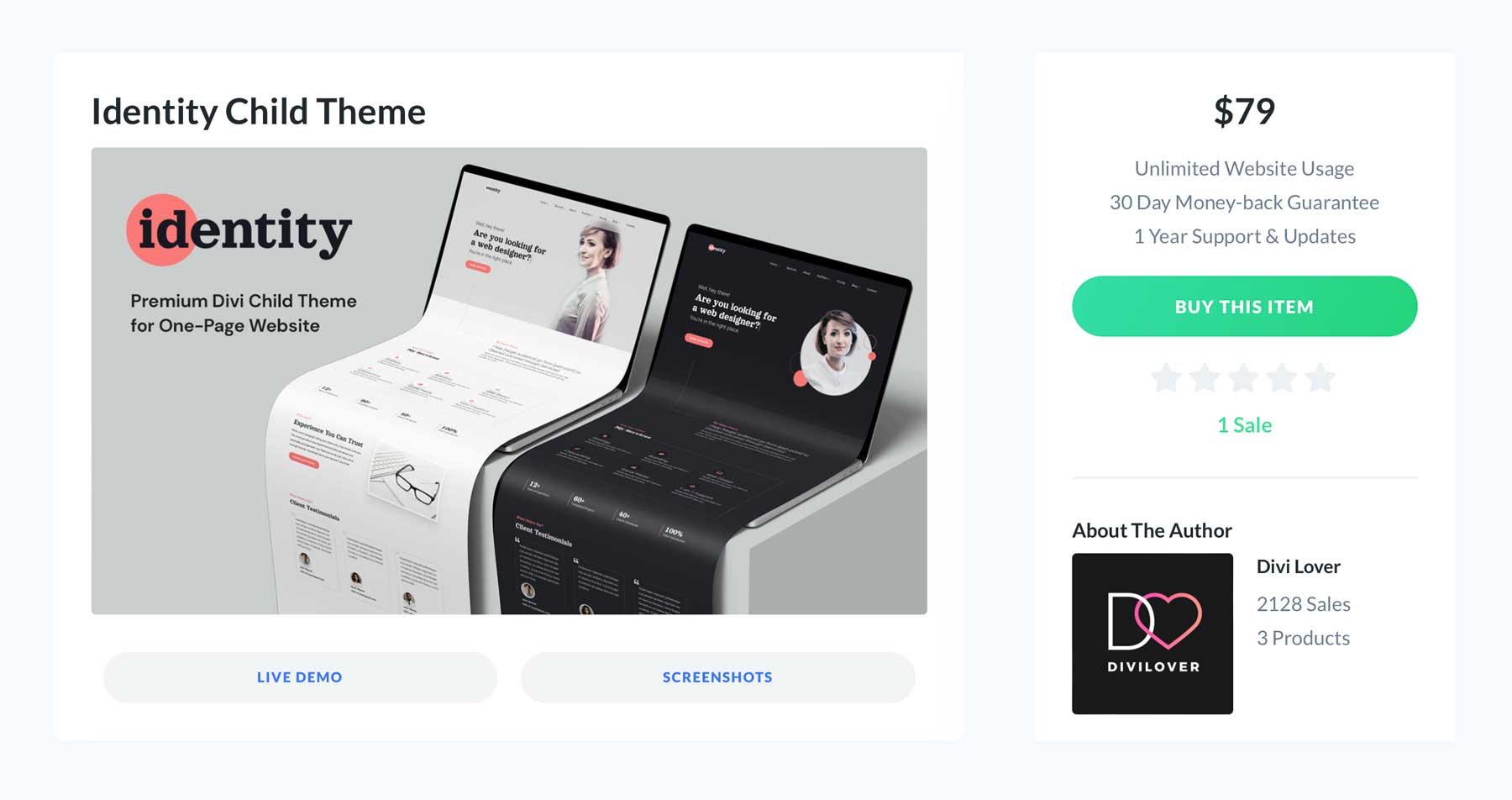
ธีม Identity Child มีจำหน่ายในราคา 79 ดอลลาร์ต่อปี มันมาพร้อมกับการสนับสนุนและการอัปเดตไม่จำกัดเป็นเวลาหนึ่งปี ดังนั้นคุณจะสบายใจเมื่อรู้ว่าเว็บไซต์ของคุณปลอดภัย นอกจากนี้ เจ้าหน้าที่ที่ Divi Lover ยังเสนอการรับประกันคืนเงินภายใน 30 วัน ดังนั้นหากคุณไม่พึงพอใจกับการซื้อของคุณ คุณจะได้รับเงินคืน 100% โดยไม่มีคำถามใดๆ สุดท้ายนี้ Identity สามารถใช้กับเว็บไซต์ได้ไม่จำกัด
ซื้อธีมประจำตัวเด็ก
ธีม Identity Child คุ้มค่ากับป้ายราคาหรือไม่?
โอ้ มันเป็นอย่างนั้นจริงๆ ตัวตนมีคุณค่ามหาศาล มีการออกแบบที่ทันสมัยและทันสมัย มีส่วนต่างๆ และเทมเพลตที่สร้างไว้ล่วงหน้า และยังมีแอนิเมชั่นที่สวยงามแต่ละเอียดอ่อนเพื่อดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ ตัวตนเป็นรากฐานที่สมบูรณ์แบบ ไม่ว่าคุณจะเป็นฟรีแลนซ์ที่แสดงทักษะของคุณ สร้างสรรค์ที่แสดงผลงานของคุณ หรือใครก็ตามที่มุ่งหวังที่จะสร้างตัวตนในโลกออนไลน์ที่แข็งแกร่ง หากคุณกำลังมองหาธีมลูกเพื่อยกระดับธุรกิจอิสระหรือเว็บไซต์พอร์ตโฟลิโอของคุณ Identity Child Theme เป็นตัวเลือกที่ยอดเยี่ยม
