จุดเด่นของผลิตภัณฑ์ Divi: ธีม Milly Child
เผยแพร่แล้ว: 2023-06-12Milly เป็นธีมลูกของบุคคลที่สามสำหรับ Divi ซึ่งได้รับการออกแบบโดยคำนึงถึงผู้ประกอบการ มันมาพร้อมกับเพจ เลย์เอาต์ และโมดูลที่มีสไตล์จำนวนมากเพื่อสร้างเว็บไซต์ธุรกิจประเภทใดก็ได้ และสร้างเพจใหม่ที่มีส่วนต่างๆ มันยังเพิ่มคุณสมบัติพิเศษเพื่อช่วยให้ร้านค้าหรือธุรกิจของคุณโดดเด่น ในโพสต์ เราจะพิจารณาธีมลูกของ Milly อย่างใกล้ชิดเพื่อช่วยคุณตัดสินใจว่าเป็นธีมลูกของ Divi ที่เหมาะกับความต้องการของคุณหรือไม่
- 1 การติดตั้งธีม Milly Child
- 2 หน้าธีมเด็ก Milly และเลย์เอาต์
- 2.1 หน้า
- 2.2 ห้องสมุด Divi
- 2.3 ตัวสร้างธีม
- 2.4 ช่องทางการขายธีมลูกของ Milly
- 2.5 ส่วนหัวของธีมเด็ก Milly
- 2.6 ไอคอนธีมเด็ก Milly
- 3 หน้า WooCommerce ธีมเด็ก Milly และเลย์เอาต์
- 3.1 หน้าร้านค้า
- 3.2 รถเข็น
- 4 ตัวเลือกธีม Milly
- 4.1 สี
- 4.2 การซ้อนทับ
- 4.3 ตัวโหลดล่วงหน้า
- 4.4 ตัวเลือก
- 4.5 คลาส Milly CSS
- 5 สถานที่ซื้อธีม Milly Child
- 6 สิ้นสุดความคิดเกี่ยวกับธีมลูกของ Milly
การติดตั้งธีม Milly Child
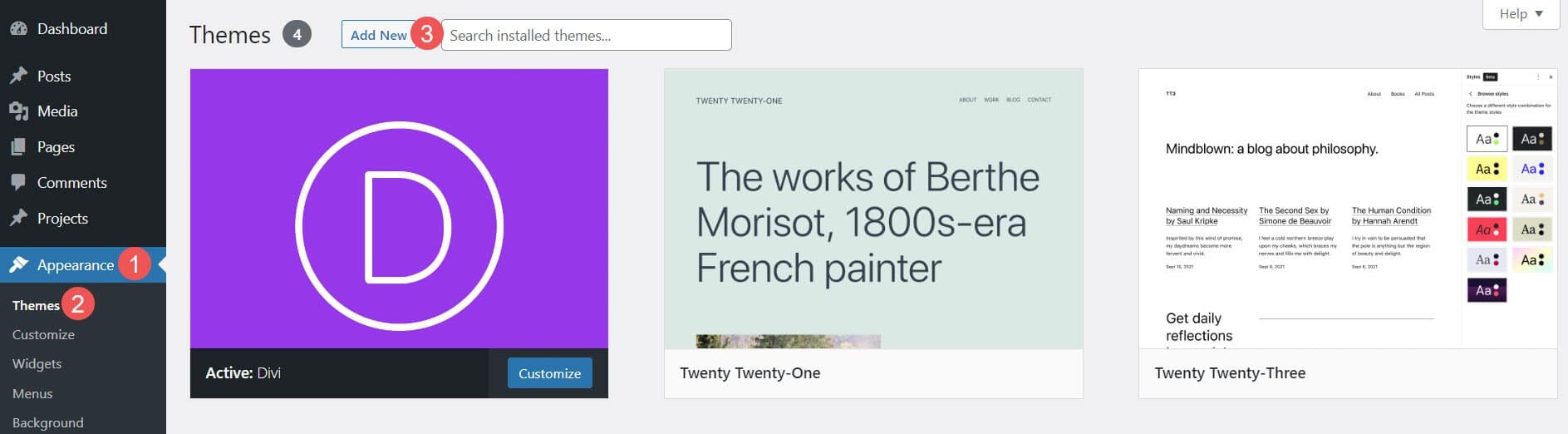
ก่อนอื่น เราจะมาดูกันว่าการติดตั้ง Milly นั้นง่ายเพียงใด การติดตั้งธีมลูกของ Milly นั้นง่ายมาก ขั้นแรก ไปที่ ลักษณะที่ปรากฏ > ธีม แล้วเลือก เพิ่มใหม่
- รูปร่าง
- ธีม
- เพิ่มใหม่

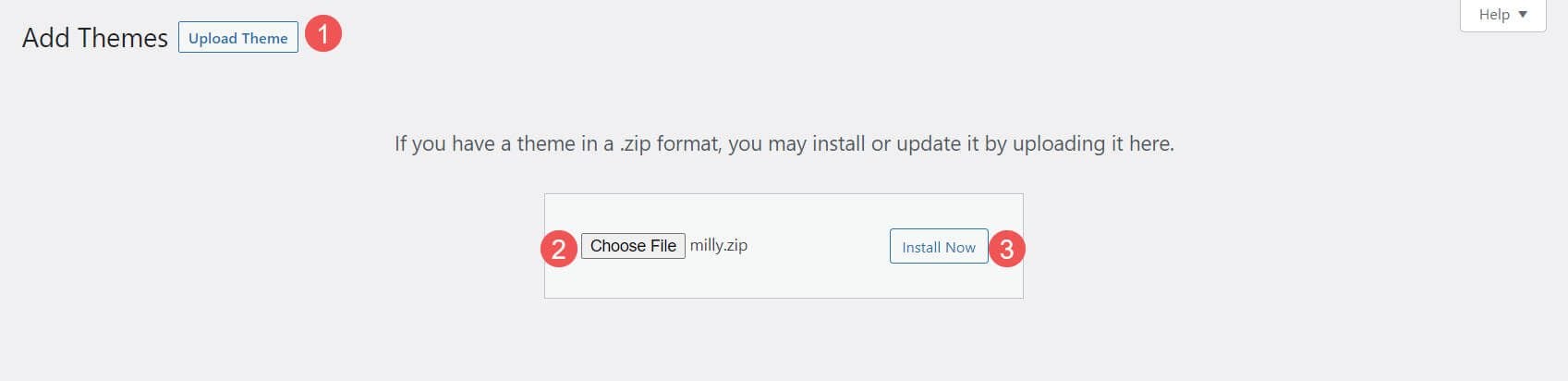
ประการที่สอง เมื่อเปิดใช้งาน Divi ให้อัปโหลดธีมลูกเช่นเดียวกับที่คุณทำกับธีมใดๆ เลือก อัปโหลดธีม เลือกไฟล์ นำทางไปยังไฟล์ เลือก และคลิก ติดตั้งเดี๋ยวนี้
- อัปโหลดธีม
- เลือกไฟล์
- ติดตั้งในขณะนี้

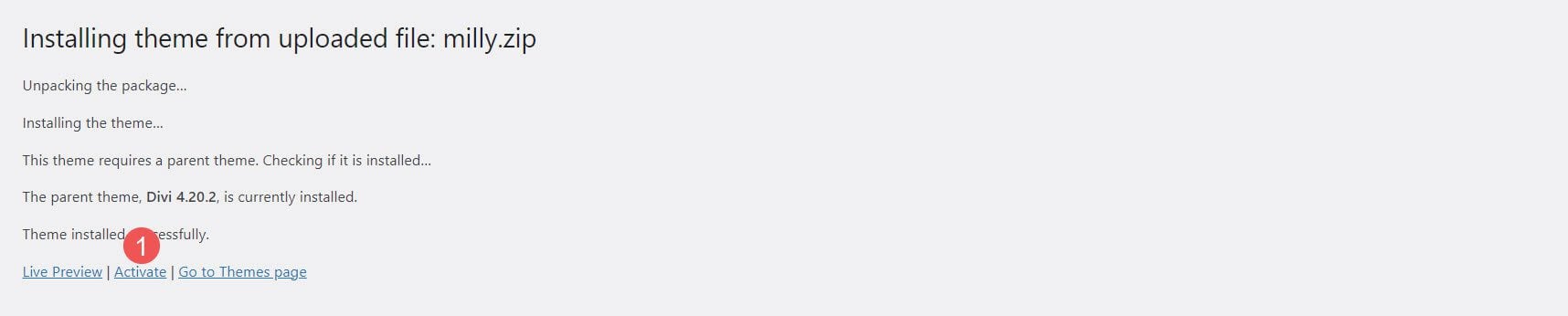
ประการที่สาม เมื่ออัปโหลดธีมลูกเสร็จแล้ว ให้เปิดใช้งาน
- เปิดใช้งาน

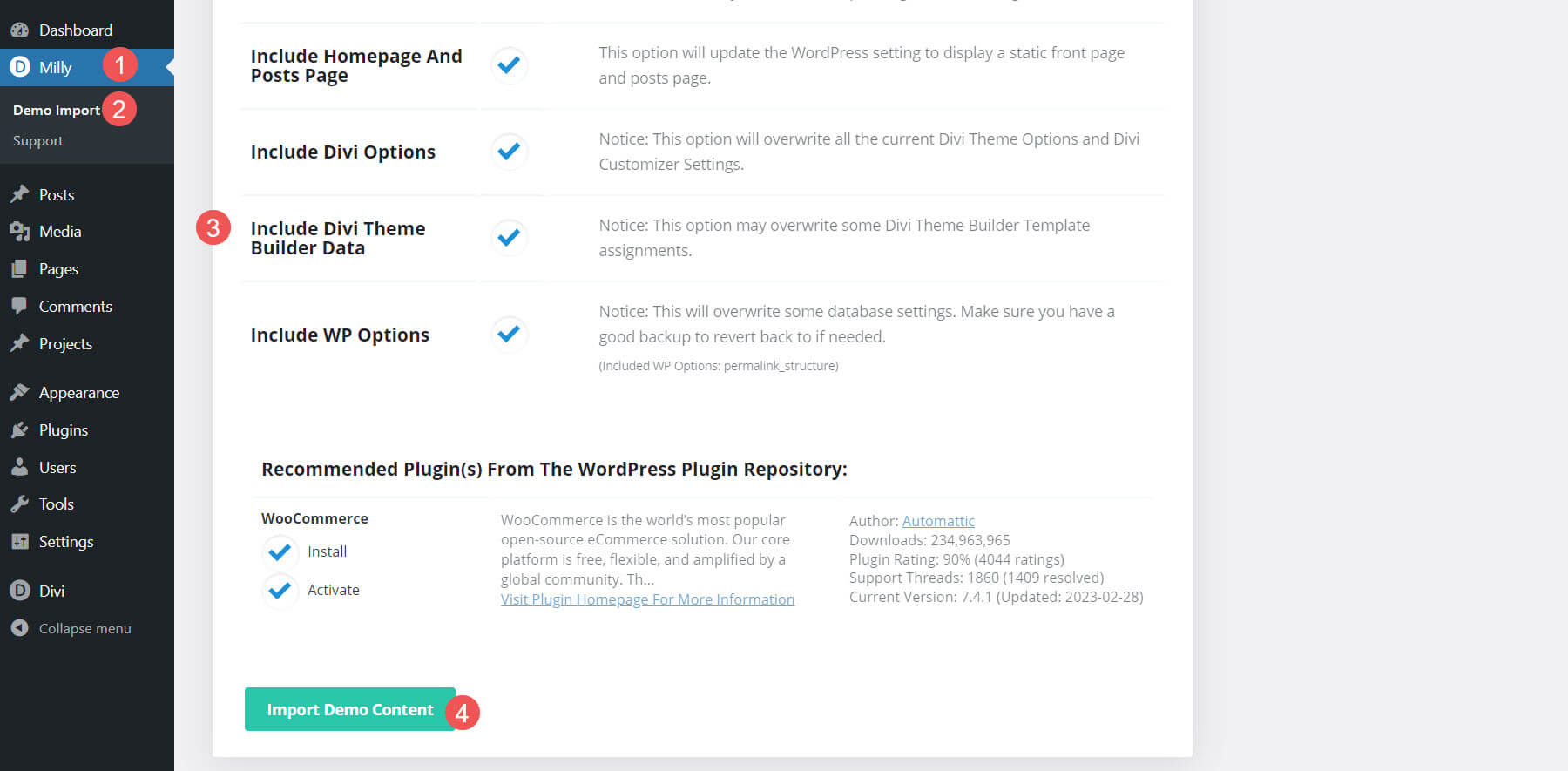
ประการที่สี่ คุณจะต้องนำเข้าเนื้อหาตัวอย่าง สิ่งนี้จะทำให้เว็บไซต์ของคุณดูเหมือนตัวอย่าง แต่ไม่มีรูปภาพ แต่จะแสดงภาพจำลองที่มีขนาดที่คุณต้องการสำหรับสถานที่นั้นแทน หากต้องการนำเข้าเนื้อหาสาธิต ให้ไปที่ Milly > Demo Import เลือกไฟล์ทั้งหมดที่ คุณต้องการนำเข้า (ฉันแนะนำให้ปล่อยไว้เป็นค่าเริ่มต้น) และ นำเข้าเนื้อหาสาธิต มันจะติดตั้งและเปิดใช้งาน WooCommerce ให้คุณด้วย WooCommerce ถูกเลือกโดยค่าเริ่มต้น
- มิลลี่
- นำเข้าสาธิต
- ทำการเลือกของคุณ
- นำเข้าเนื้อหาสาธิต

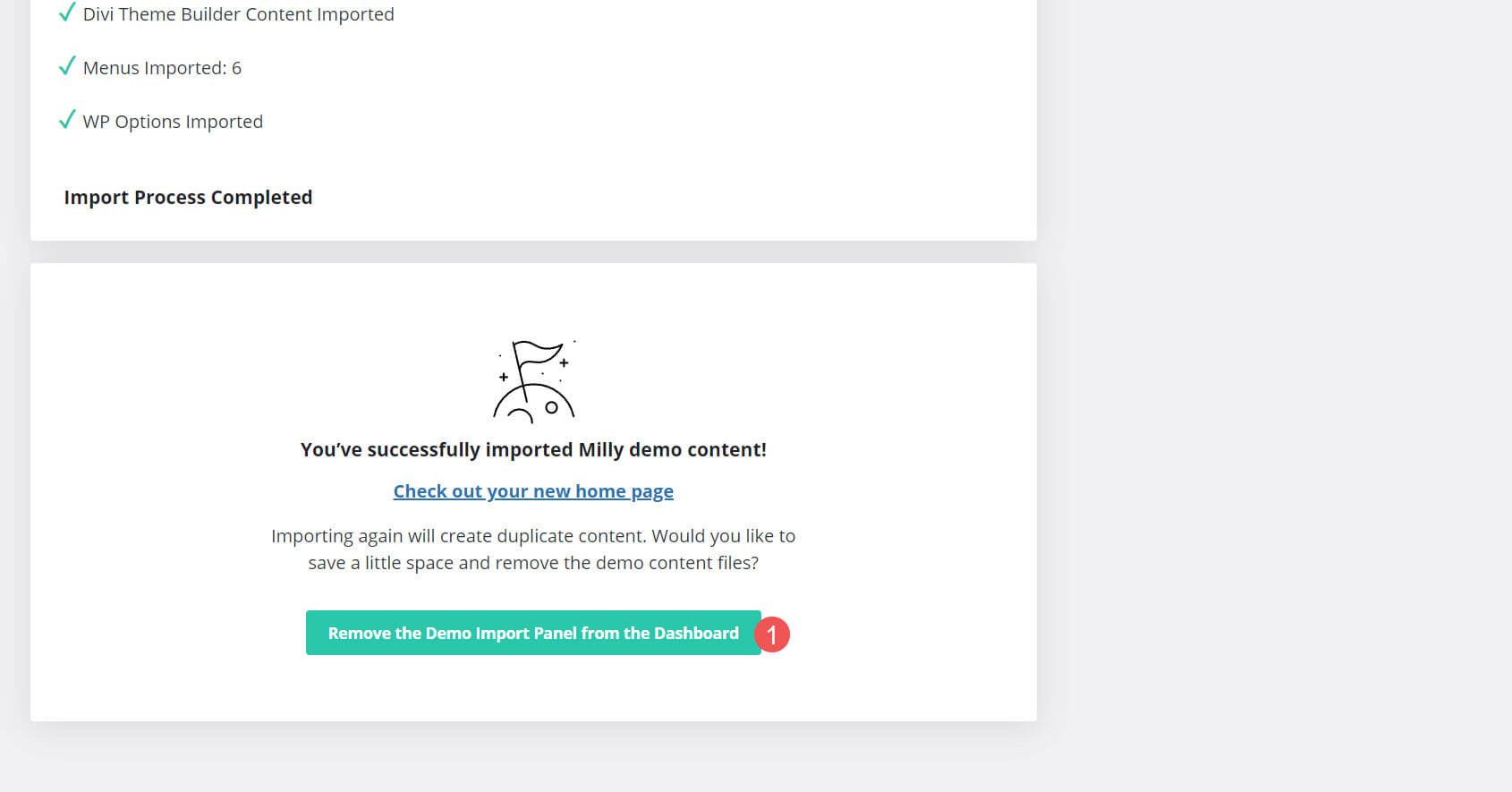
ประการที่ห้า ลบ แผงนำเข้าการสาธิต วิธีนี้จะล้างแดชบอร์ดของคุณ คุณจึงไม่มีลิงก์ที่คุณไม่ต้องการอีกต่อไป

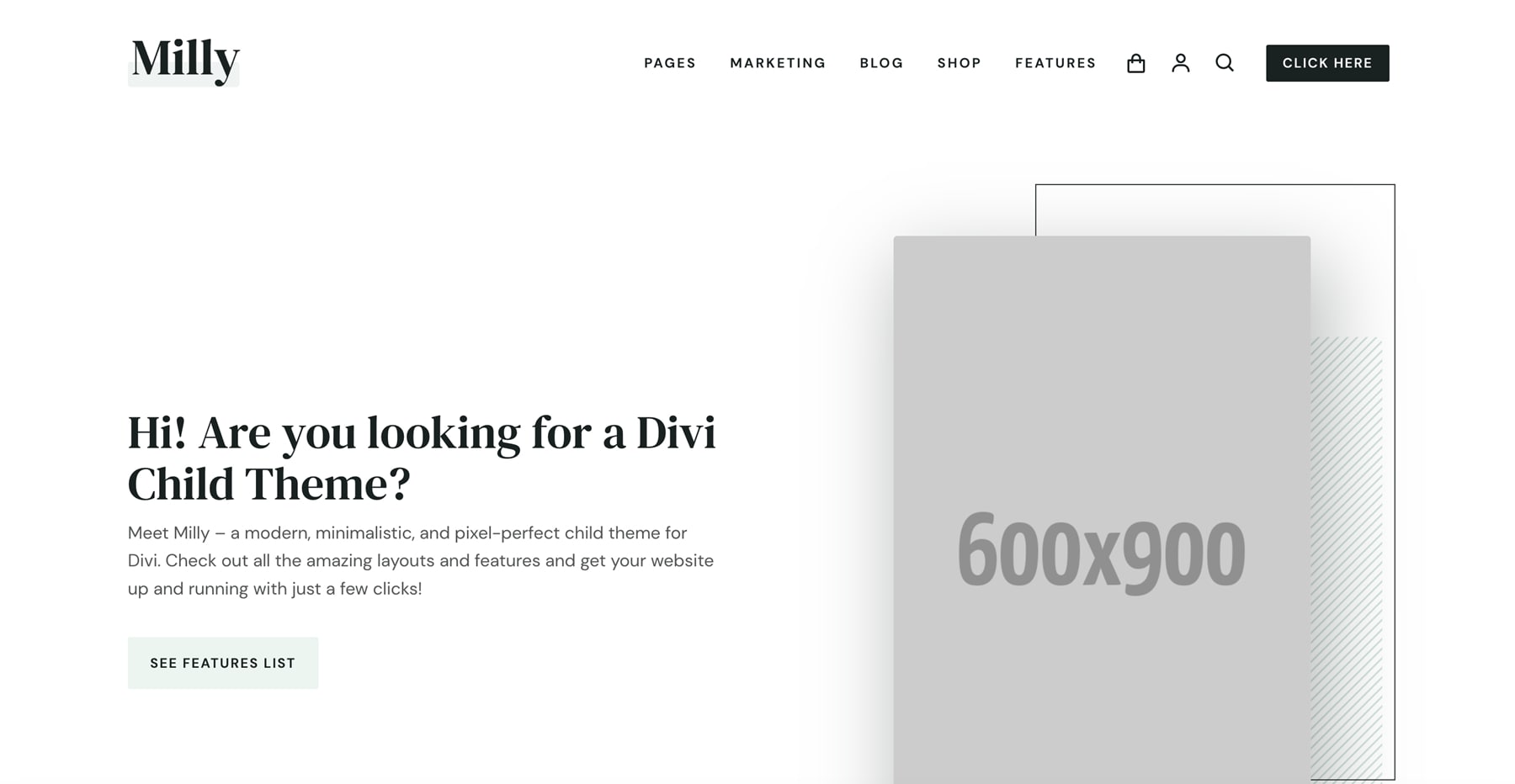
ในที่สุดธีมลูกของ Milly ก็พร้อมใช้งานแล้ว นี่คือโฮมเพจหลังจากนำเข้าเนื้อหาสาธิตแล้ว ต่อไปเรามาดูกันว่ามีอะไรบ้าง

หน้าและเลย์เอาต์ธีมเด็กของ Milly
อันดับแรก เราจะดูที่หน้าและเลย์เอาต์ Milly มีเทมเพลตการตลาดมากมาย ซึ่งรวมถึงโฮมเพจสี่หน้าที่สร้างขึ้นจากรูปแบบธุรกิจประเภทต่างๆ นอกจากนี้ยังมีหน้าเกี่ยวกับ, หน้าโครงการ, หน้ากรณีศึกษา, หน้าการขาย, หน้าเริ่มต้นของบริการ, ทรัพยากร, การติดต่อ, คำถามที่พบบ่อย, บล็อกและหน้าร้านค้า
หน้า
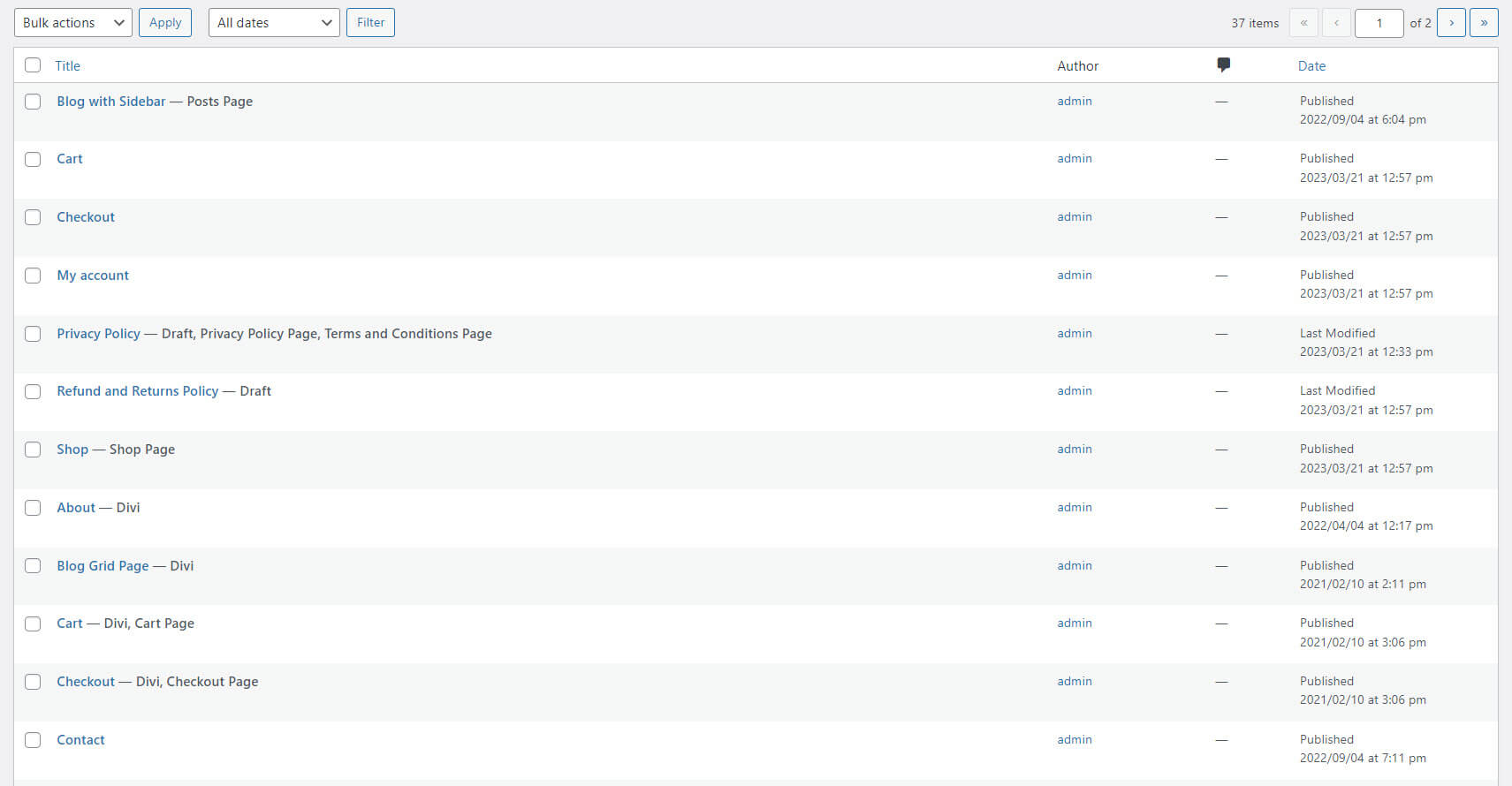
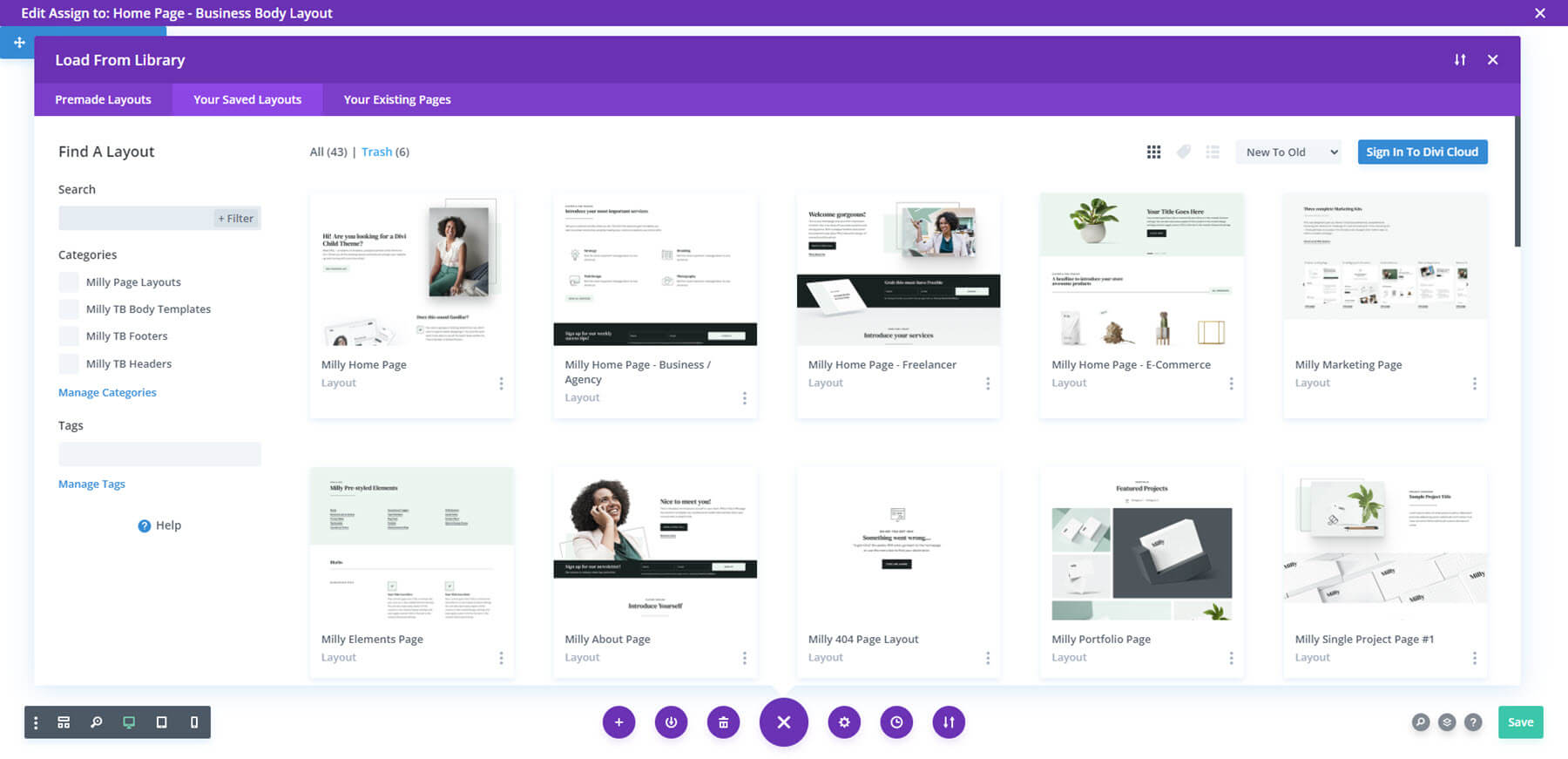
มีมากกว่า 30 หน้าเพิ่มในเว็บไซต์ของคุณ ซึ่งรวมโฮมเพจหลายหน้า หน้าไซต์มาตรฐาน และหน้าอีคอมเมิร์ซจำนวนมาก หน้าแรกประกอบด้วยหน้าเริ่มต้น หนึ่งหน้าสำหรับนักแปลอิสระ หน้าอีคอมเมิร์ซ และอีกหน้าหนึ่งสำหรับหน่วยงานธุรกิจ

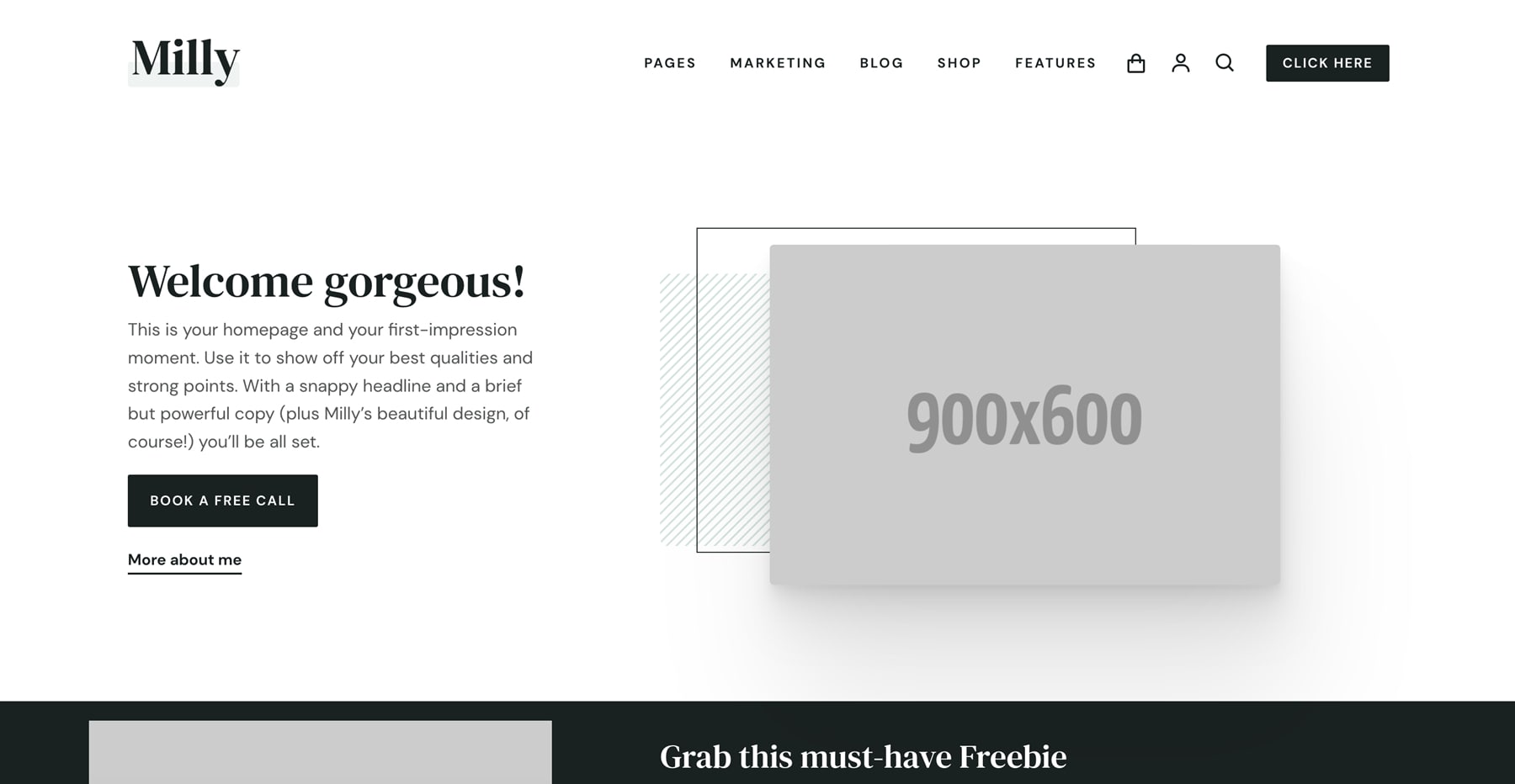
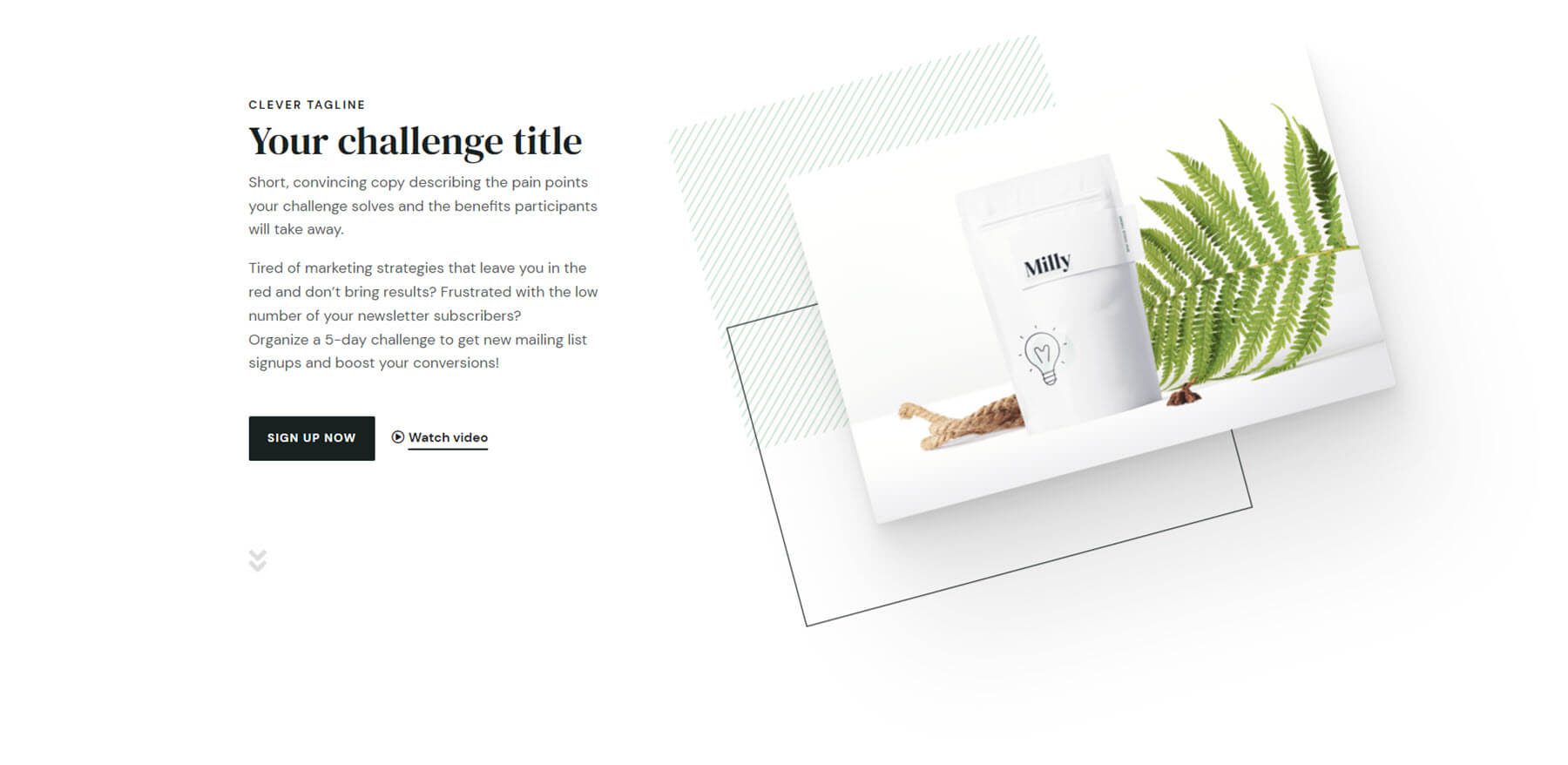
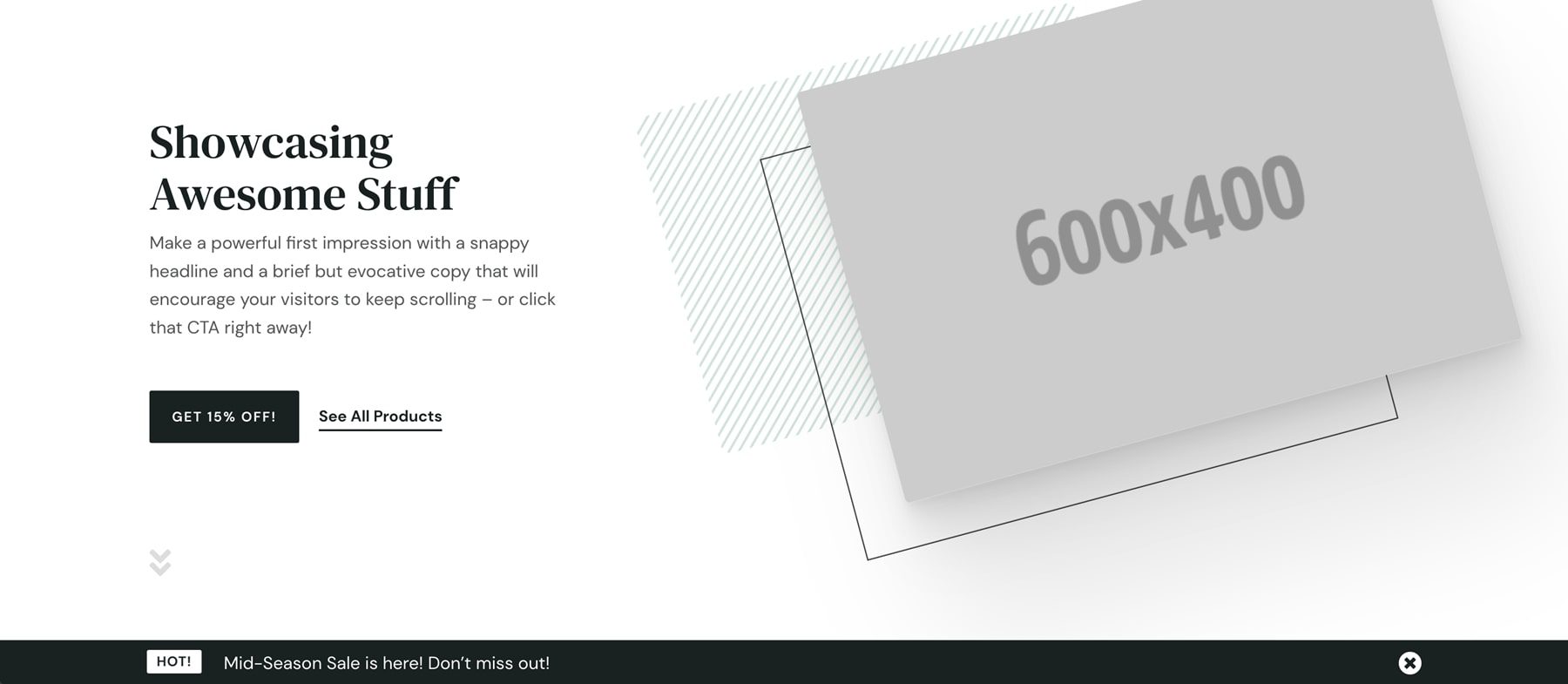
นี่คือโฮมเพจเริ่มต้น ประกอบด้วย CTA ทางซ้ายและรูปภาพทางขวาที่ตามหลังเคอร์เซอร์ของคุณ ส่วนอื่นๆ ได้แก่ ข้อความสั้นๆ ที่แสดงประโยชน์ ตัวนับจำนวน CTA วิดีโอแบบฝัง ชุดข้อความสั้นๆ พร้อมไอคอนขนาดใหญ่ CTA ขนาดเล็กอีกชุดหนึ่ง และแถบเลื่อนผลิตภัณฑ์ เราจะเห็นองค์ประกอบเหล่านี้เมื่อเราสำรวจคุณลักษณะต่างๆ มีโทนสีขาวพร้อมพื้นหลังสีเทาเข้มเล็กน้อย

นี่คือหน้าแรกของนักแปลอิสระ/ผู้ประกอบการ อันนี้มี CTA สองตัวทางด้านซ้ายและรูปภาพขนาดเล็กทางด้านขวา นอกจากนี้ยังมีส่วนสำหรับ freebie ภาพเบลอพร้อมเอฟเฟ็กต์โฮเวอร์ ตัวเลื่อนข้อความรับรอง ตัวเลื่อนโปรเจ็กต์ และ CTA

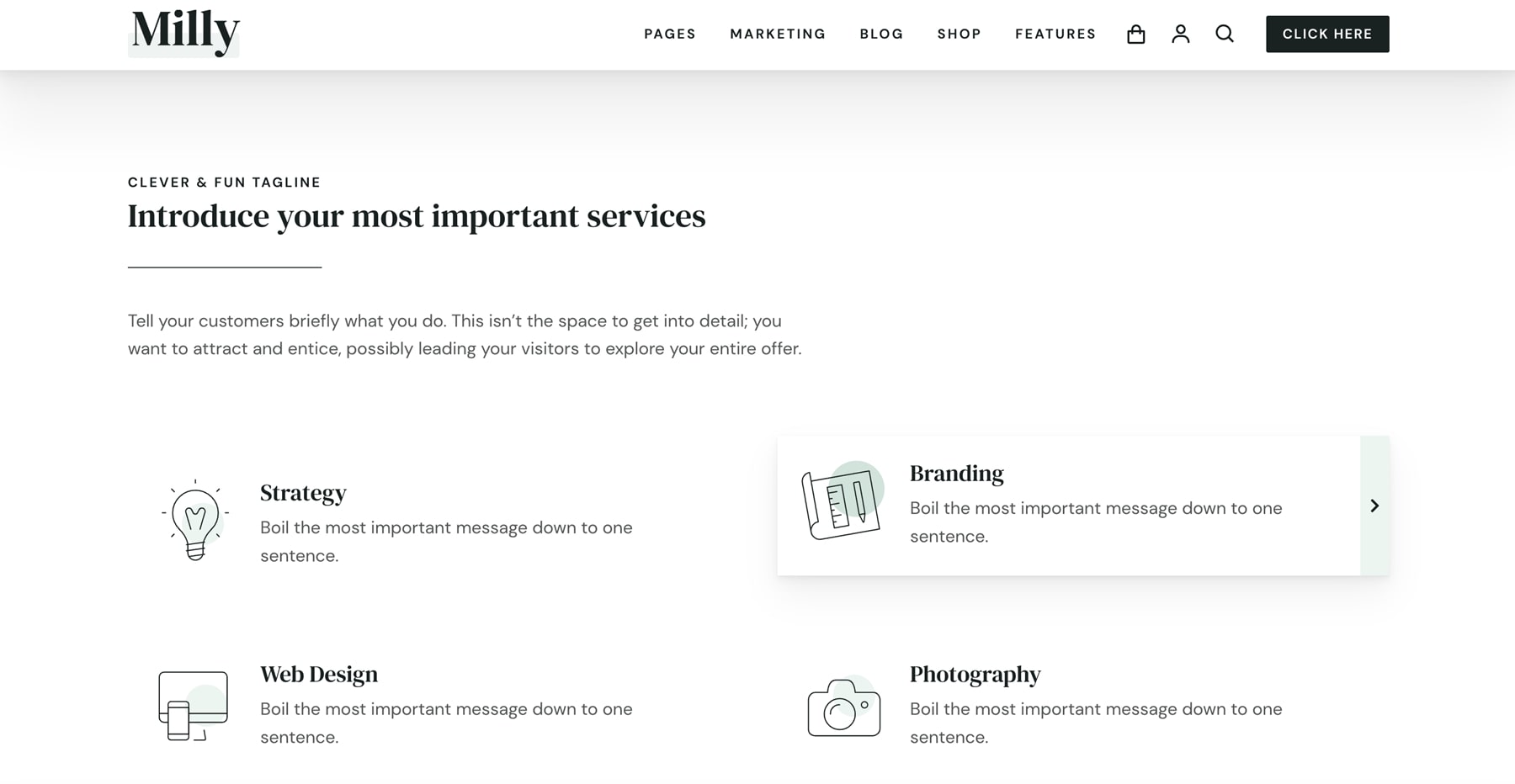
นี่คือหน้าแรกของธุรกิจ/หน่วยงาน แทนที่จะเป็นส่วนฮีโร่ที่มี CTA มีส่วนเน้นที่บริการ ฉันกำลังวางเมาส์เหนืออันหนึ่งเพื่อแสดงเอฟเฟกต์โฮเวอร์ของมัน หน้าแรกนี้มีส่วนบล็อกขนาดใหญ่ CTA ตัวนับจำนวน โลโก้ไคลเอนต์ และ CTA พร้อมขั้นตอน เพิ่มส่วนที่มีสีเขียวอ่อนสำหรับพื้นหลัง ตัวอย่างนี้ยังแสดงไอคอนแบบกำหนดเอง

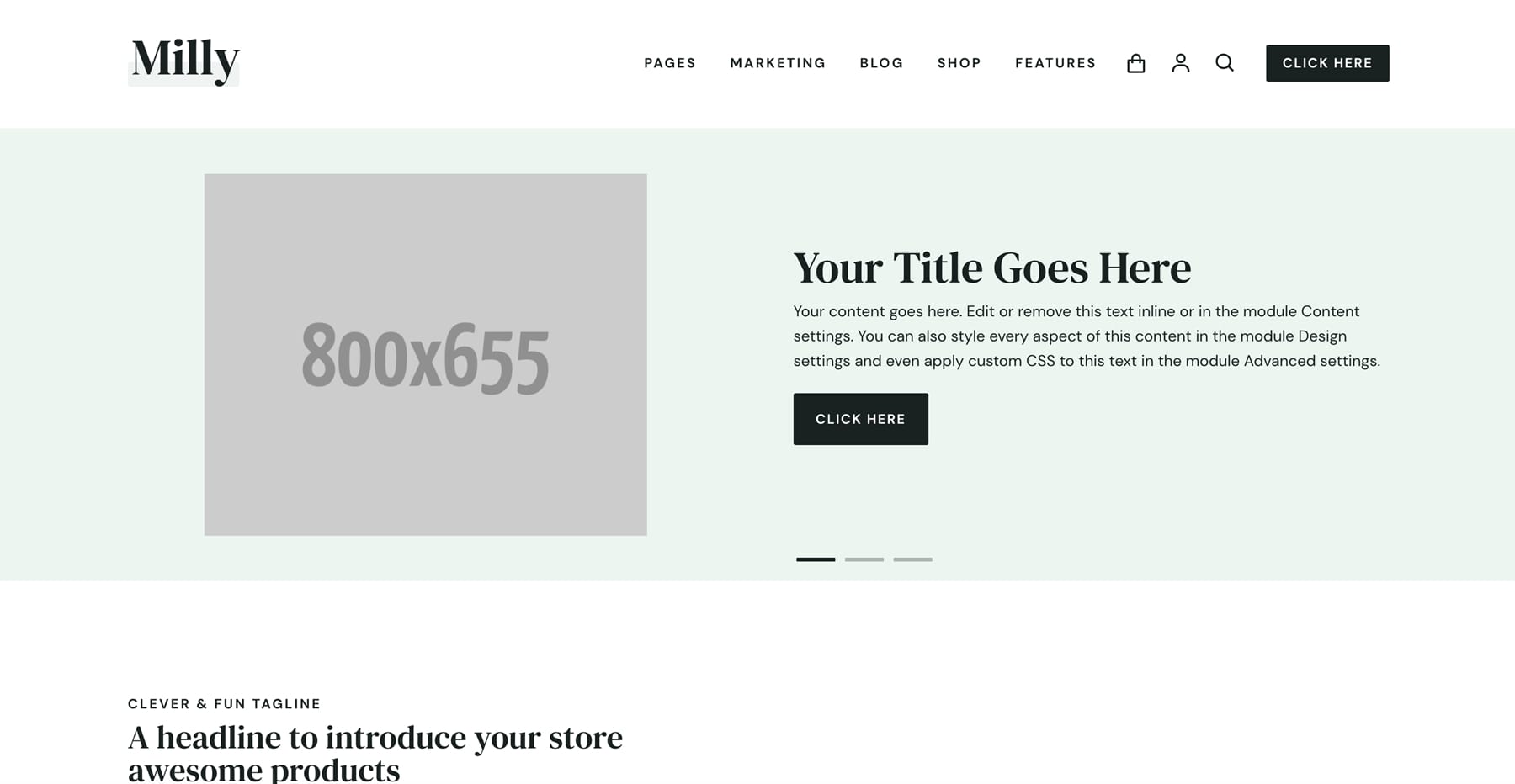
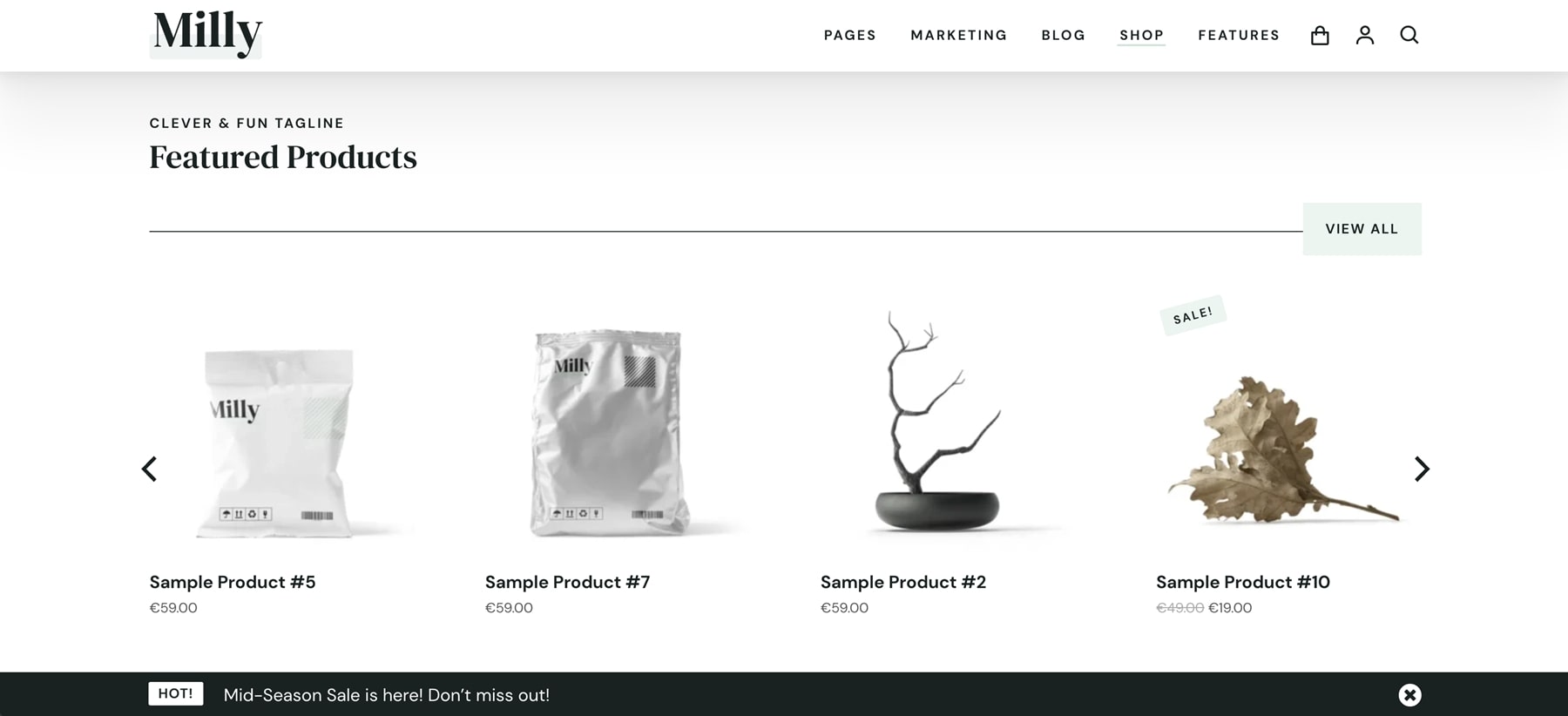
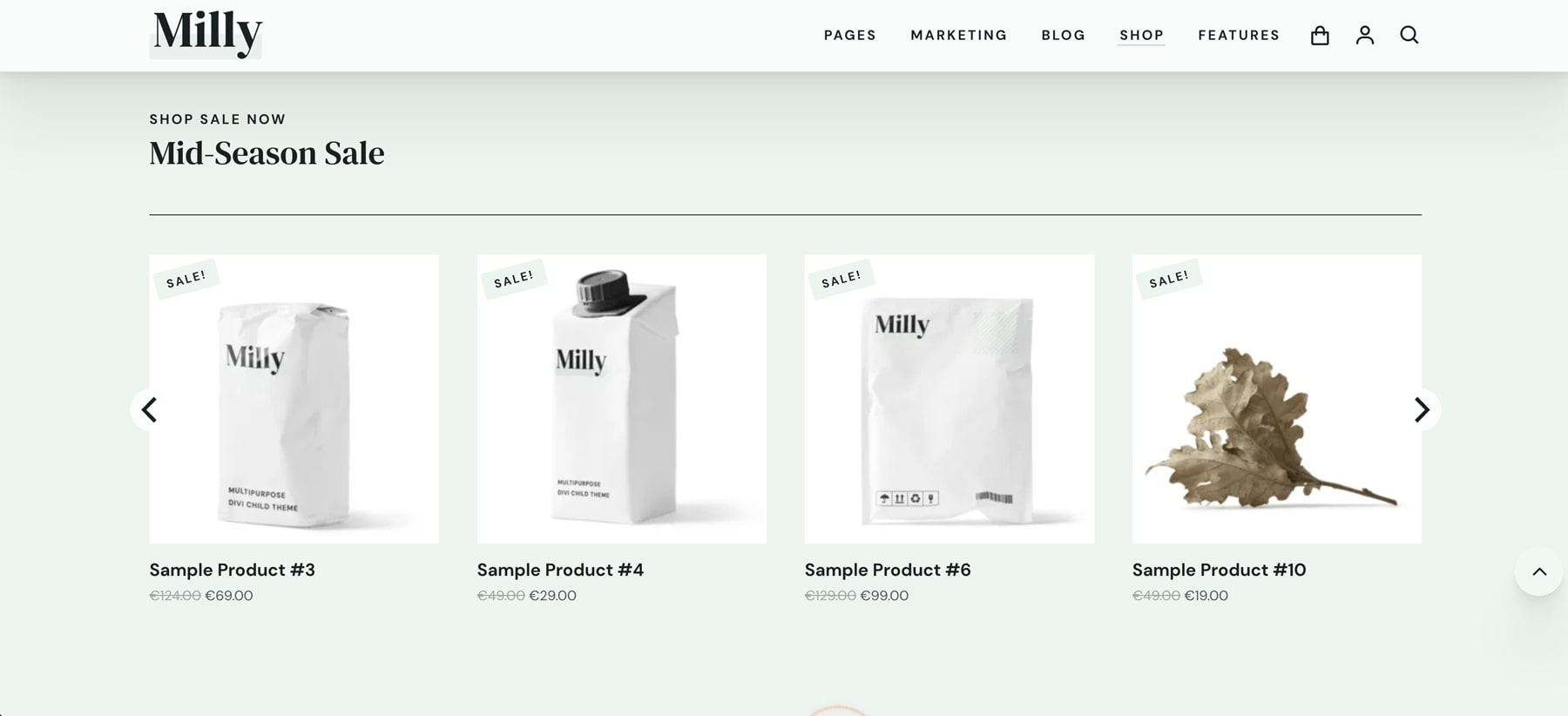
นี่คือลักษณะที่หน้าแรกของอีคอมเมิร์ซ วางภาพฮีโร่ไว้ทางซ้ายโดยให้ CTA อยู่ทางขวา นอกจากนี้ยังใช้ส่วนร้านค้าขนาดใหญ่เพื่อแสดงผลิตภัณฑ์ ประโยชน์ แถบเลื่อนข้อความรับรอง และ CTA ของร้านค้าที่มีผลิตภัณฑ์สองรายการ

ห้องสมุด Divi
มี 135 เลย์เอาต์ที่เพิ่มเข้ามาใน Divi Library ซึ่งรวมถึงเทมเพลตทั้งหมดที่ใช้ในเพจอื่นและใน Theme Builder นอกจากนี้ยังมีไอคอน ลองดูที่บางโดยการสุ่ม ฉันจะบันทึกเค้าโครง WooCommerce สำหรับส่วนอื่น

ตัวอย่างนี้แสดงแถบเลื่อนข้อความรับรอง ข้อความรับรองถูกสร้างขึ้นเป็นการ์ด

นี่คือแถบเลื่อนอื่น อันนี้แสดงโลโก้ของลูกค้า

เลย์เอาต์นี้เป็นป๊อปอัปซ้อนทับ เป็น CTA ที่มีรูปภาพและปุ่ม

รูปแบบนี้เป็นแถบส่งเสริมการขาย รวมถึง CTA ให้กับร้านค้า แถบนี้จะรวมอยู่ในหน้าร้านค้า ในหน้านั้น จะติดอยู่ที่ด้านล่างของหน้าจอจนกว่าคุณจะเลื่อนออกไปไกลพอ แล้วจึงเลื่อนไปพร้อมกับหน้าจอ

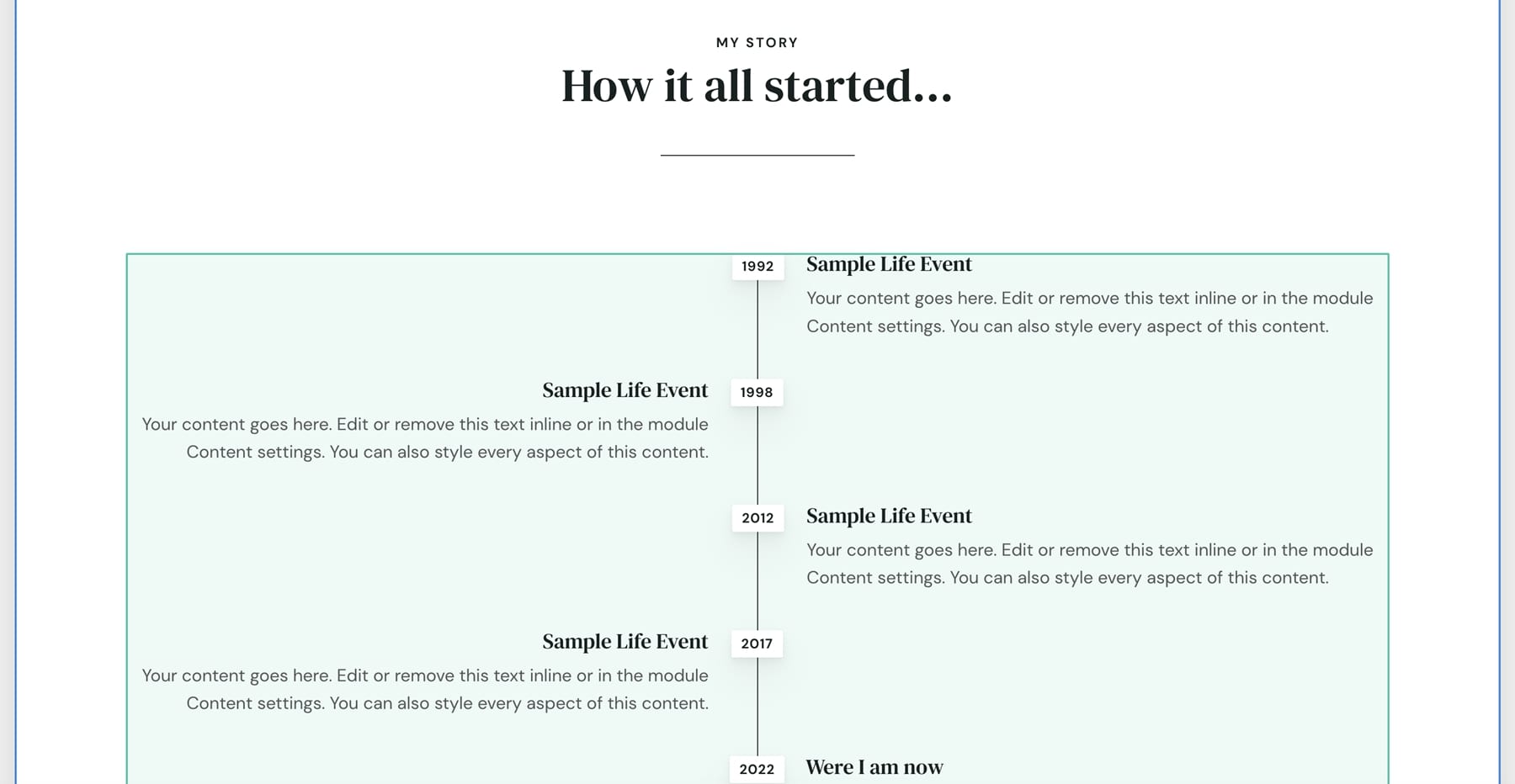
ส่วนนี้แสดงไทม์ไลน์ในรูปแบบสลับกัน


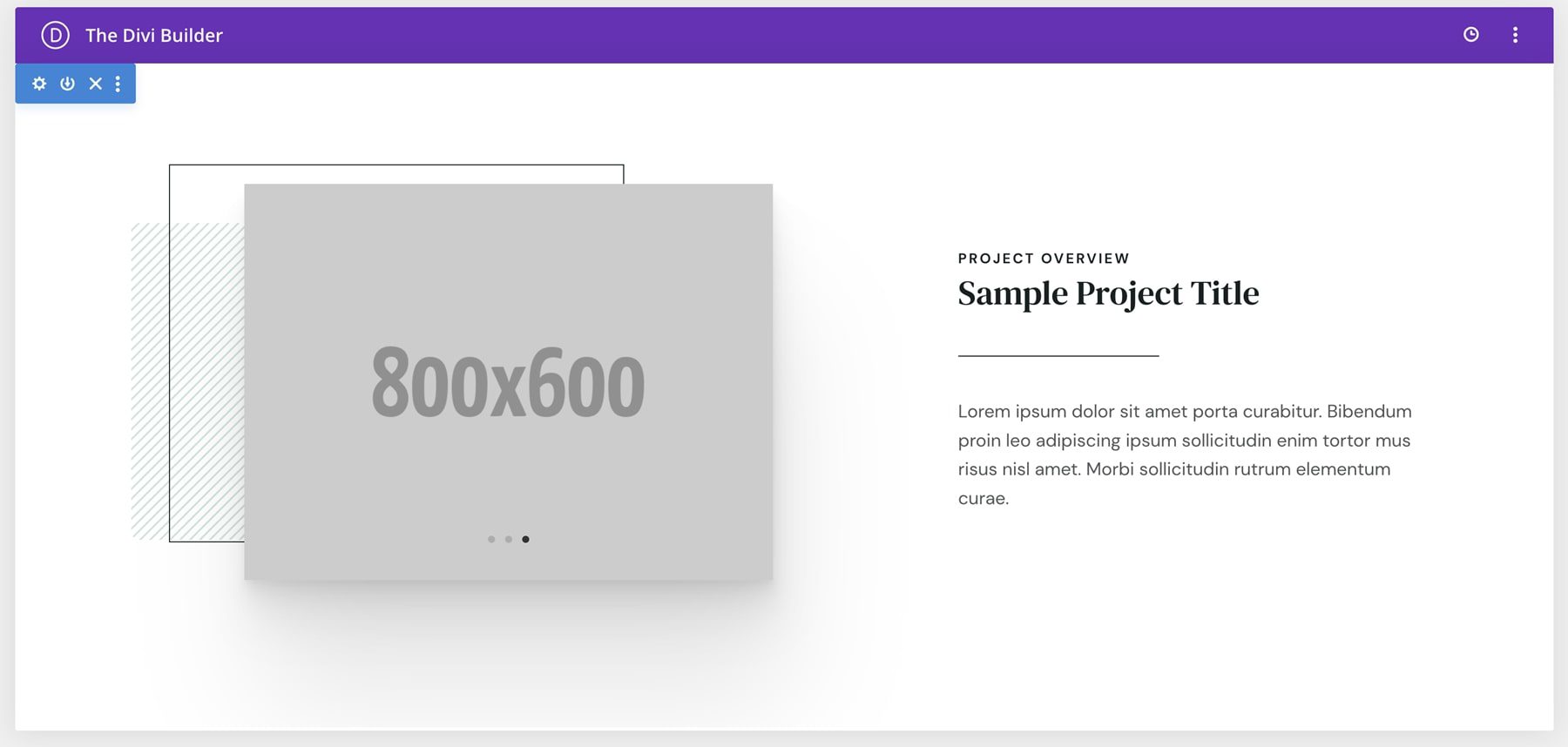
อันนี้แสดงโครงการตัวอย่าง ประกอบด้วยแถบเลื่อน

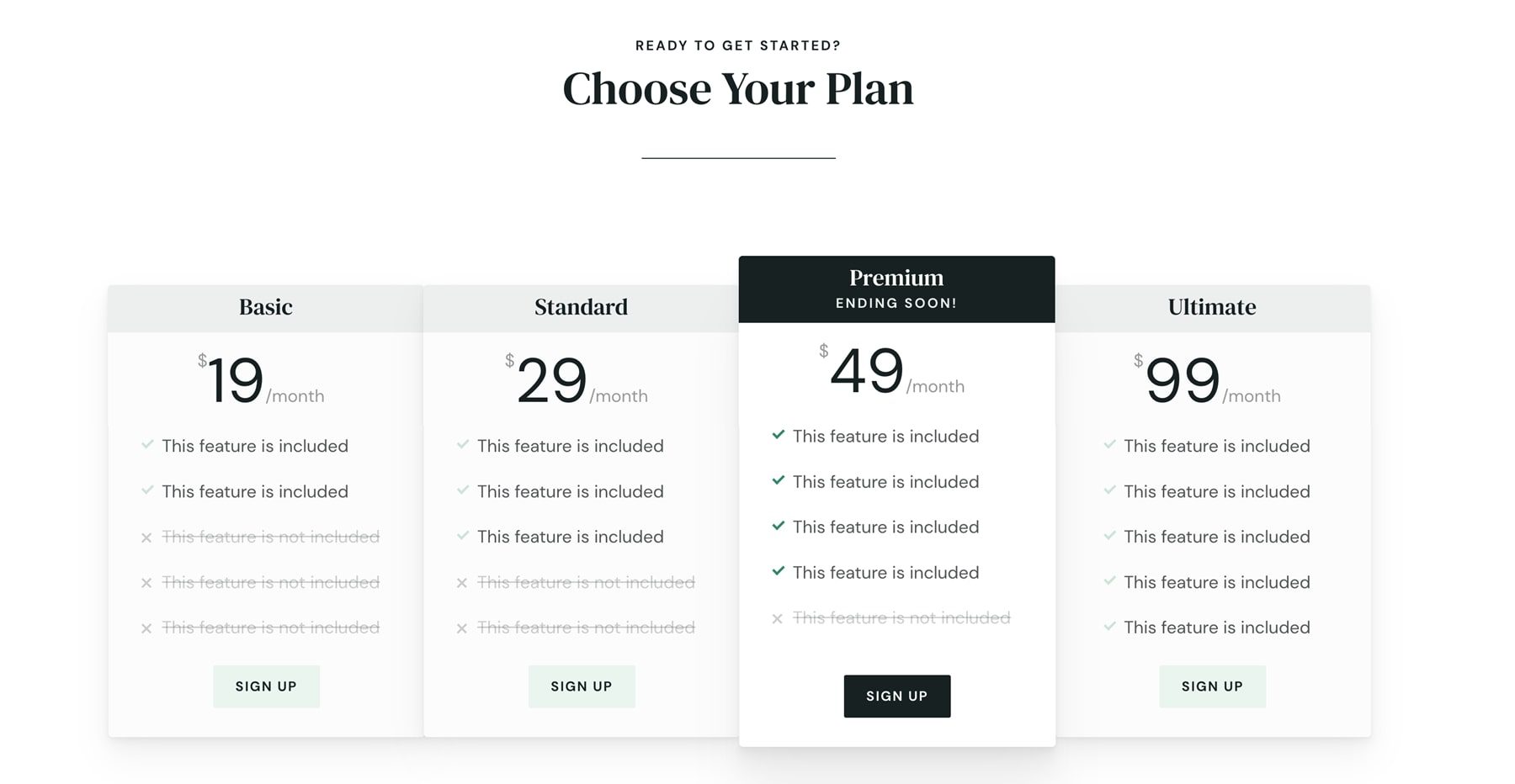
ตัวอย่างนี้แสดงตารางราคา

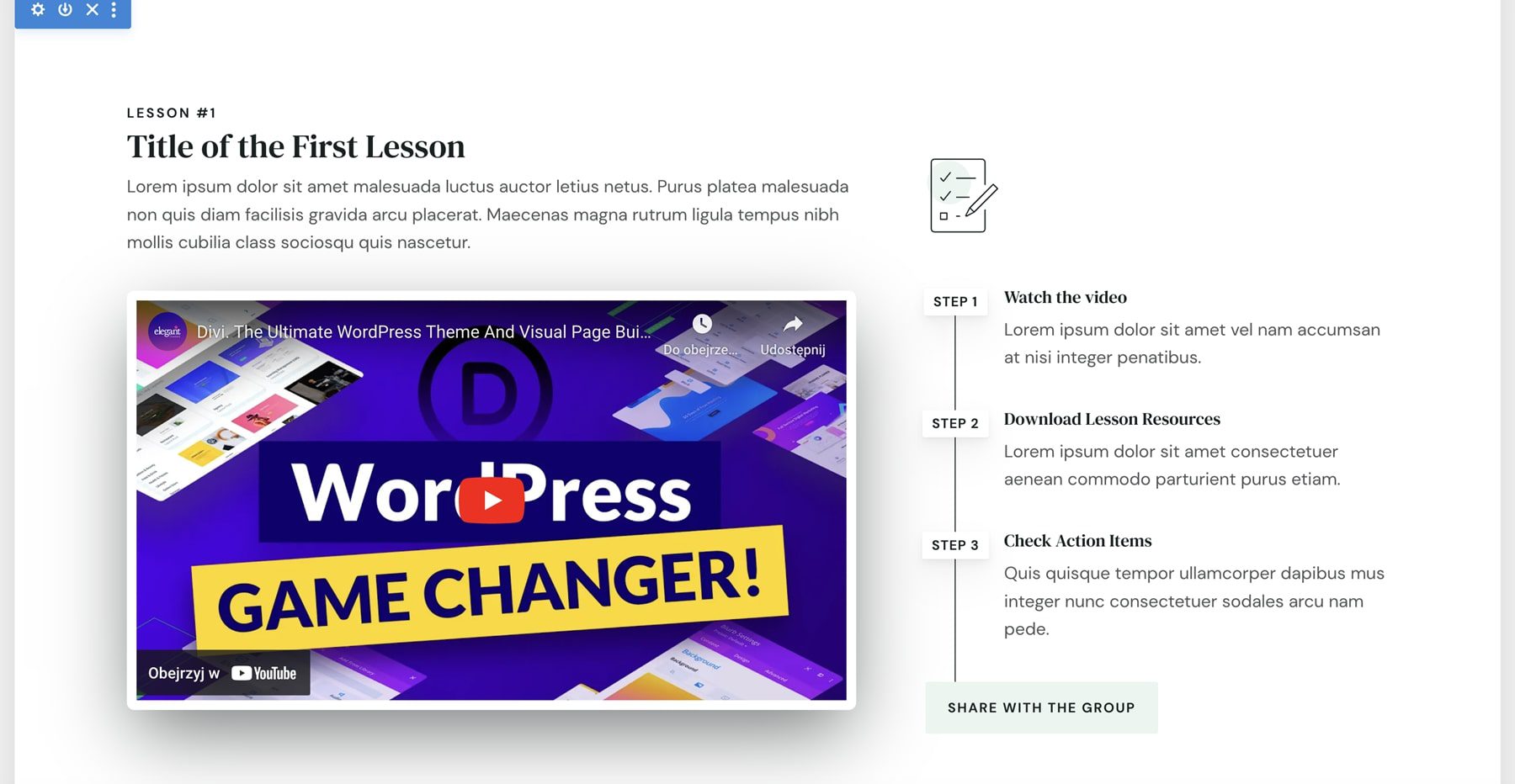
ส่วนนี้มีวิดีโอที่ฝังไว้และรายการขั้นตอนต่างๆ นอกจากนี้ยังมีปุ่มสำหรับแชร์วิดีโอ

นี่คือภาพซ้อนทับอื่น อันนี้รวมถึงวิดีโอและปุ่ม

เลย์เอาต์นี้เป็นแถบด้านข้าง ประกอบด้วยรูปภาพวงกลมและปุ่มเพื่อเรียนรู้เพิ่มเติม

ตัวสร้างธีม
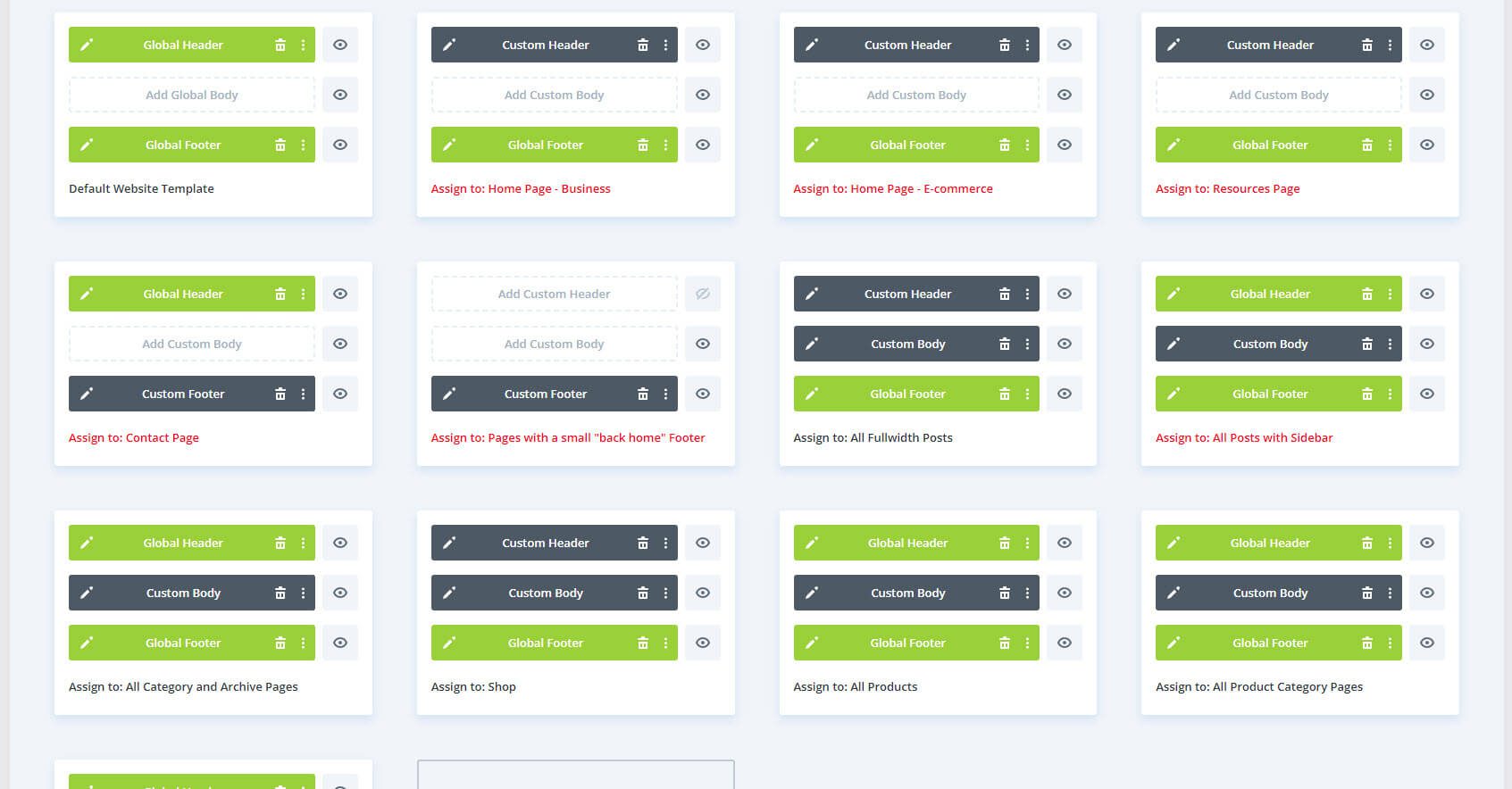
Divi Theme Builder มี 13 เลย์เอาต์ ซึ่งรวมถึงส่วนหัวและส่วนท้าย เค้าโครงเนื้อหาสำหรับโพสต์แบบเต็มความกว้างและแถบด้านข้าง หน้าร้านค้า หน้าผลิตภัณฑ์ และหน้า 404 บางส่วนไม่ได้ถูกกำหนด ดังนั้นคุณจึงสามารถกำหนดเค้าโครงที่คุณต้องการใช้

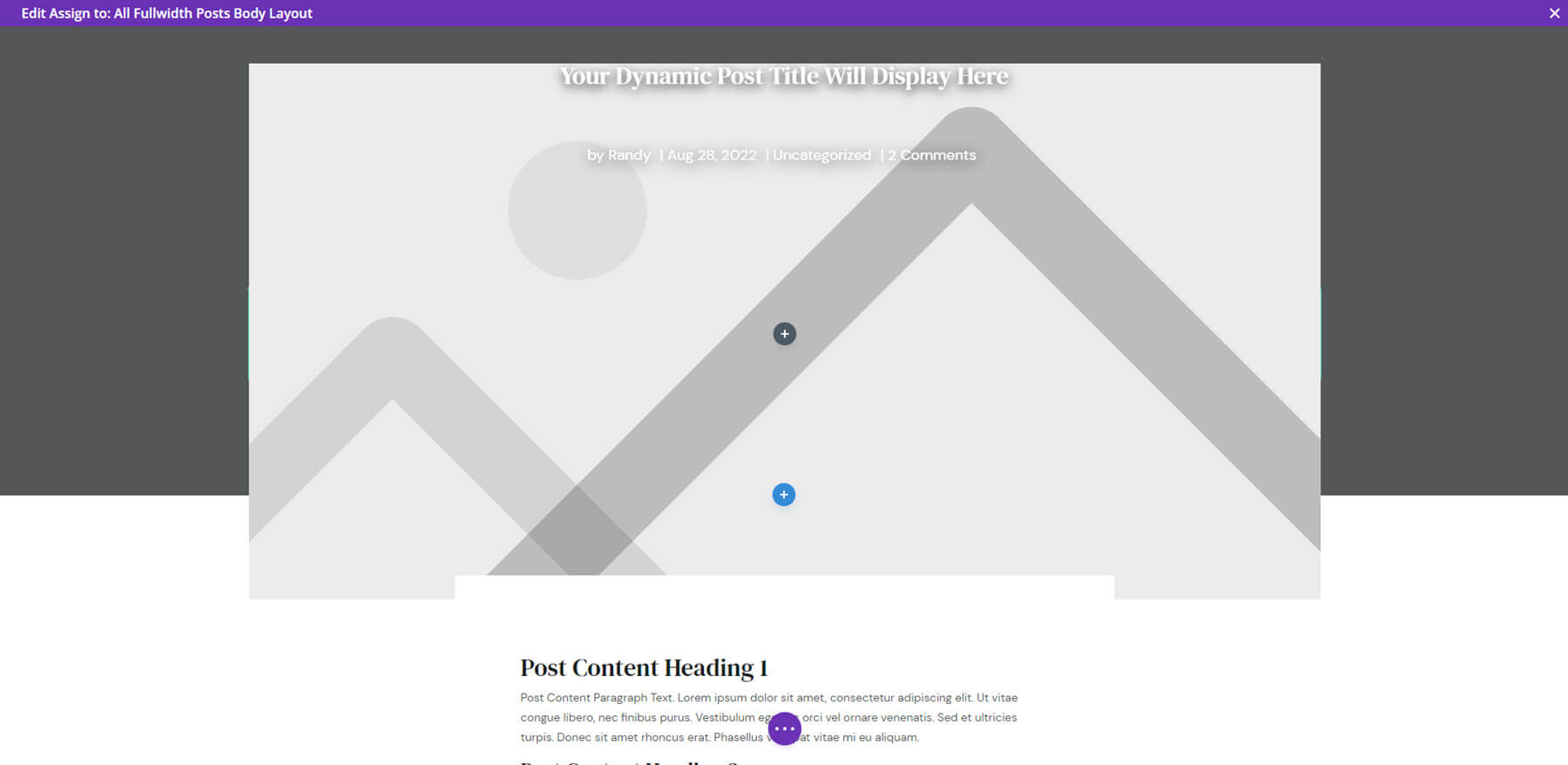
เค้าโครงสำหรับโพสต์ทั้งหมดมีรูปภาพเด่นขนาดใหญ่ที่ทับซ้อนกับพื้นหลัง นอกจากนี้ยังมีบทความก่อนหน้าและถัดไป โพสต์ที่เกี่ยวข้อง และแบบฟอร์มลงทะเบียนอีเมล

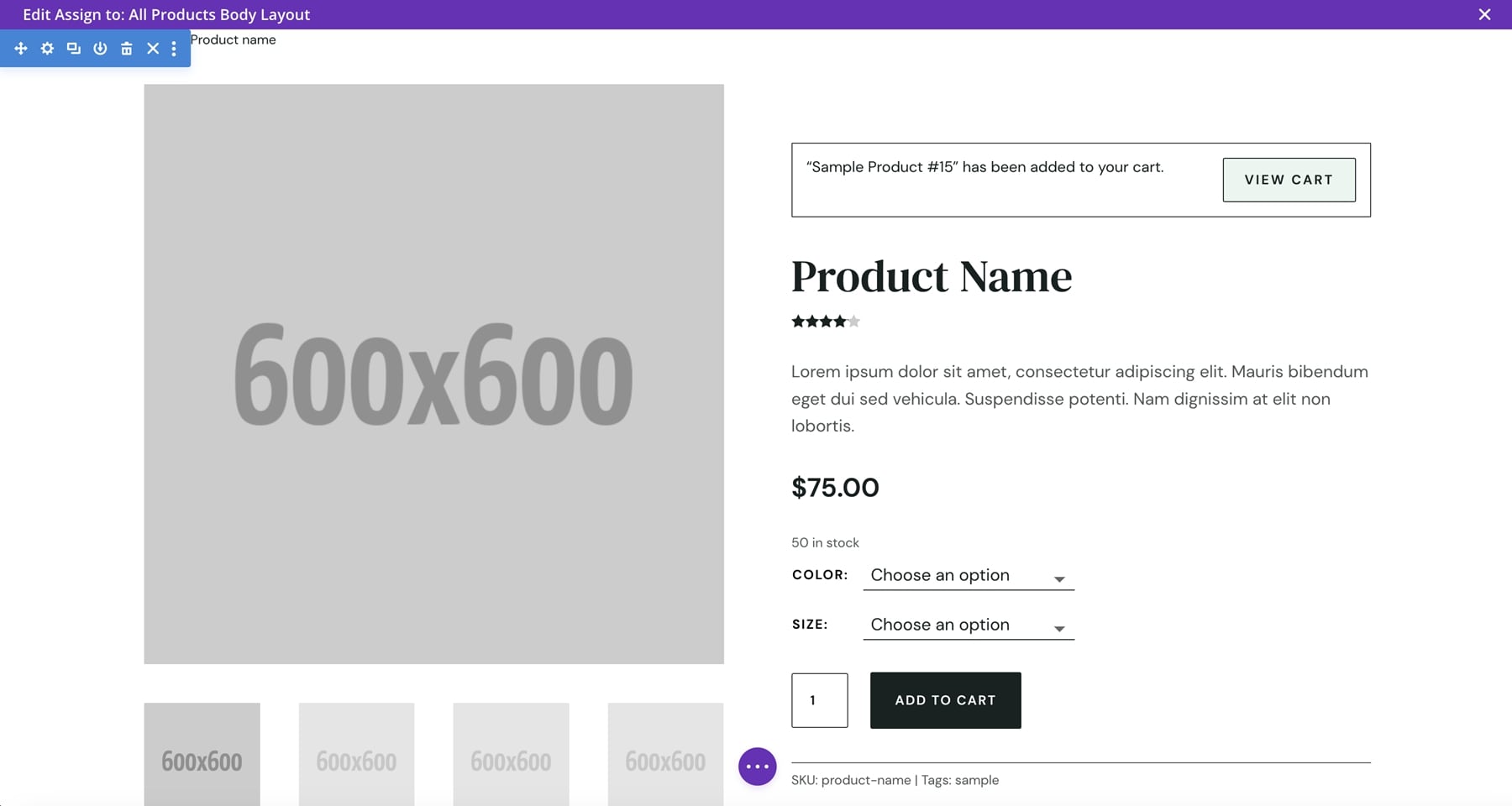
โครงร่างของผลิตภัณฑ์จะแสดงรูปภาพผลิตภัณฑ์ขนาดใหญ่พร้อมแกลเลอรีและคำอธิบายใต้รูปภาพเด่นทางด้านซ้าย ด้านขวามีข้อมูลผลิตภัณฑ์และตัวเลือกทั้งหมด ด้านขวาจะอยู่กับที่จนกว่าจะสิ้นสุดคำอธิบาย นอกจากนี้ยังรวมถึงผลิตภัณฑ์ คำรับรอง และข้อมูลการจัดส่งที่เกี่ยวข้อง

นี่คือหน้า 404 ประกอบด้วยภาพเคลื่อนไหวโฮเวอร์สำหรับไอคอน

ช่องทางการขายธีม Milly Child
Milly มีชุดการตลาดสามชุด: การสัมมนาผ่านเว็บ การท้าทาย และการสร้างรายชื่อ รวมถึงเพจสำหรับสร้างแคมเปญการตลาด
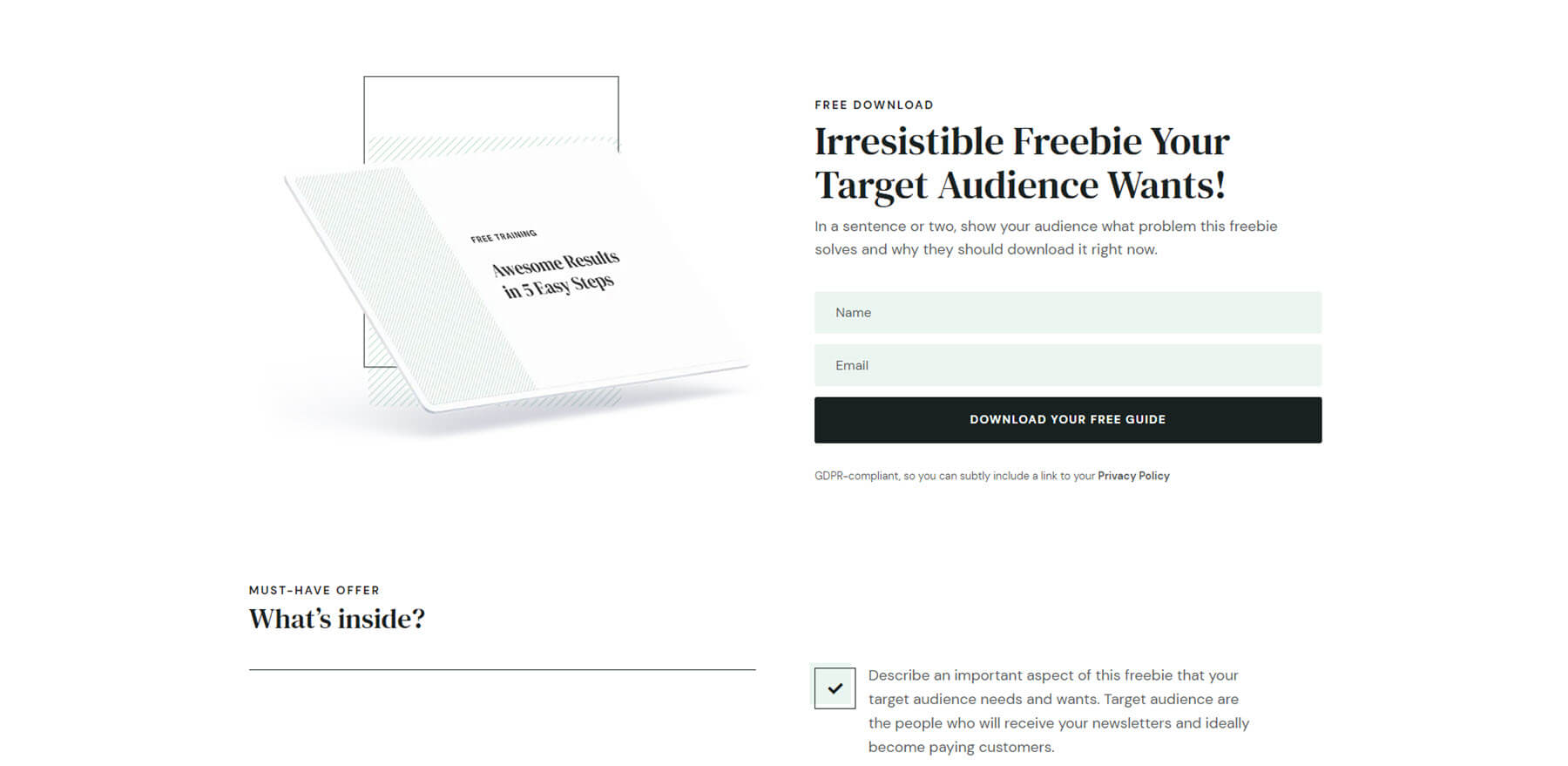
ชุดการสร้างรายการ ประกอบด้วยหน้า Landing Page ของฟรี การยืนยันการสมัครทางอีเมล และการจัดส่งของฟรี ตัวอย่างนี้มาจากหน้าสาธิต ดังนั้นคุณจึงสามารถดูได้ว่ามีลักษณะอย่างไรด้วยรูปภาพ

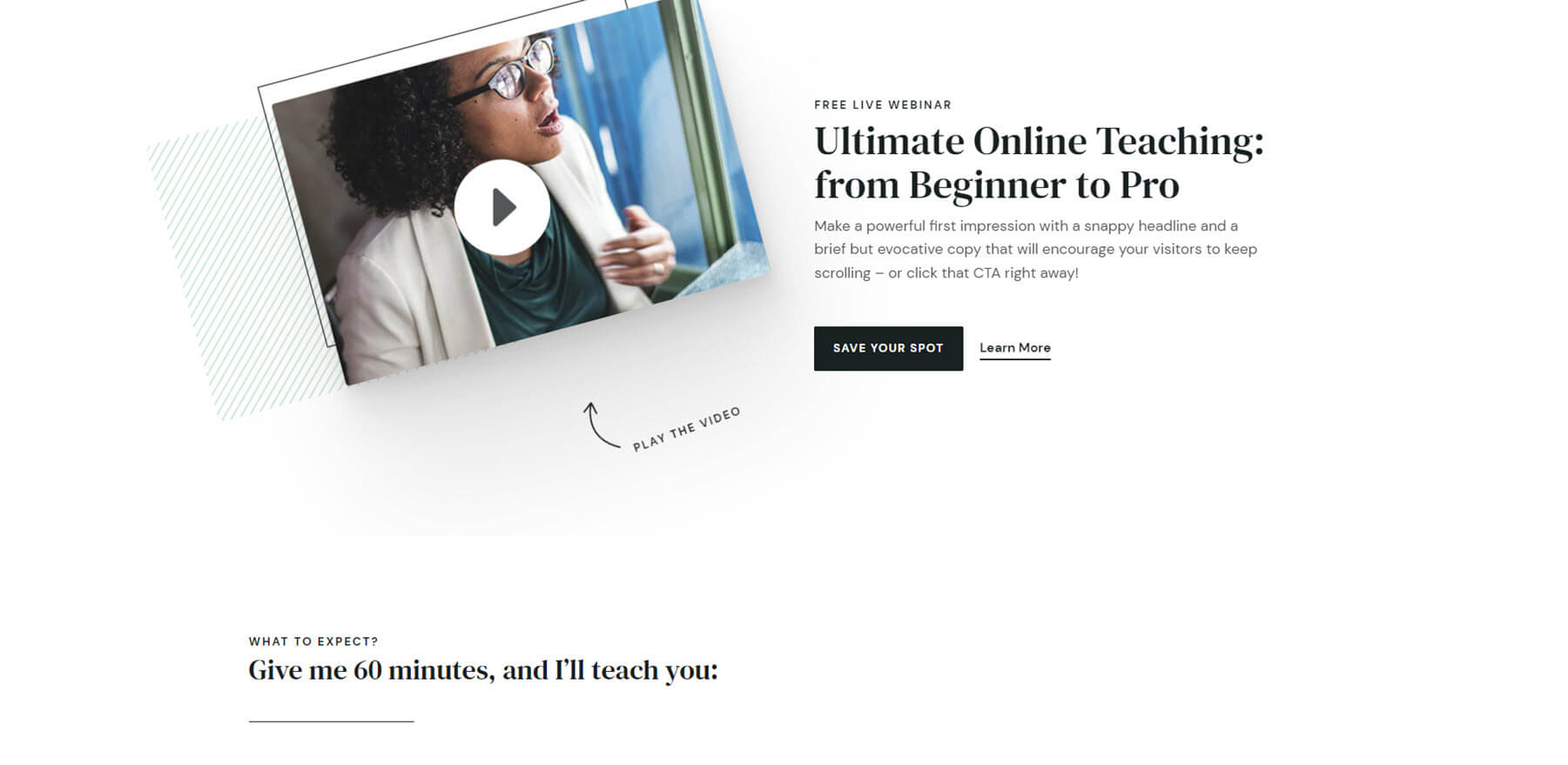
Webinar Kit ประกอบด้วยการลงทะเบียน การยืนยัน และการเล่นซ้ำ นี่คือหน้าสาธิตของมัน

Challenge Kit ประกอบด้วยการลงทะเบียน การยืนยัน และสิ่งที่อยู่ภายในความท้าทาย องค์ประกอบภาพเคลื่อนที่อย่างอิสระเมื่อโฮเวอร์

ส่วนหัวของธีม Milly Child
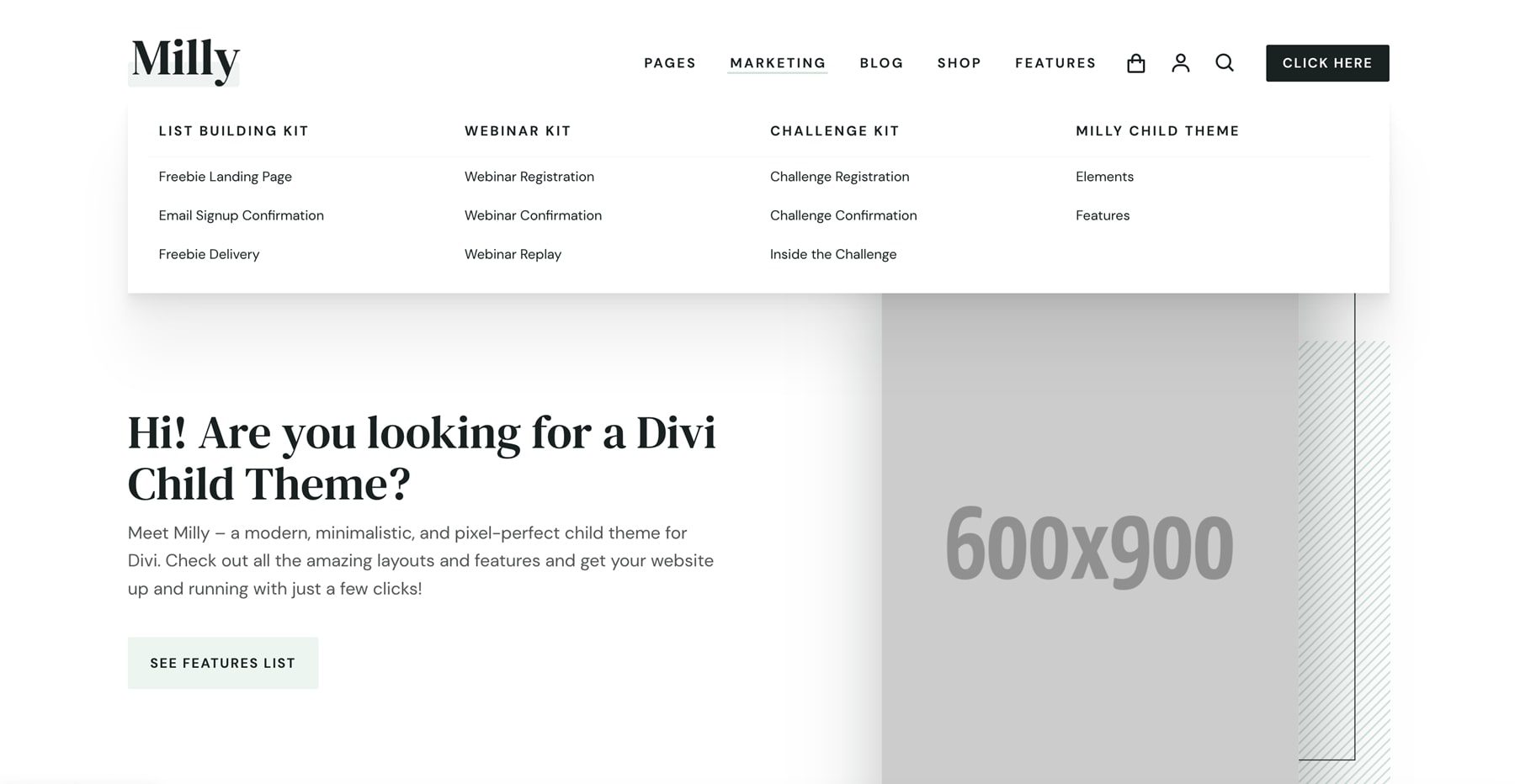
ส่วนหัวประกอบด้วยเมนูย่อย CTA และไอคอน WooCommerce แบบกำหนดเอง รวมถึงจำนวนผลิตภัณฑ์สำหรับไอคอนตะกร้าสินค้า CTA มีภาพเคลื่อนไหวแบบโฮเวอร์เพื่อดึงดูดความสนใจ นอกจากนี้ยังมีป๊อปอัป ในบางหน้า เช่น หน้าร้านค้า ส่วนหัวจะอยู่ภายใต้ส่วนฮีโร่ มันเลื่อนไปพร้อมกับหน้าและติดอยู่ที่ด้านบนของหน้าเมื่อไปถึงบริเวณนั้น

ไอคอนธีมลูกมิลลี่
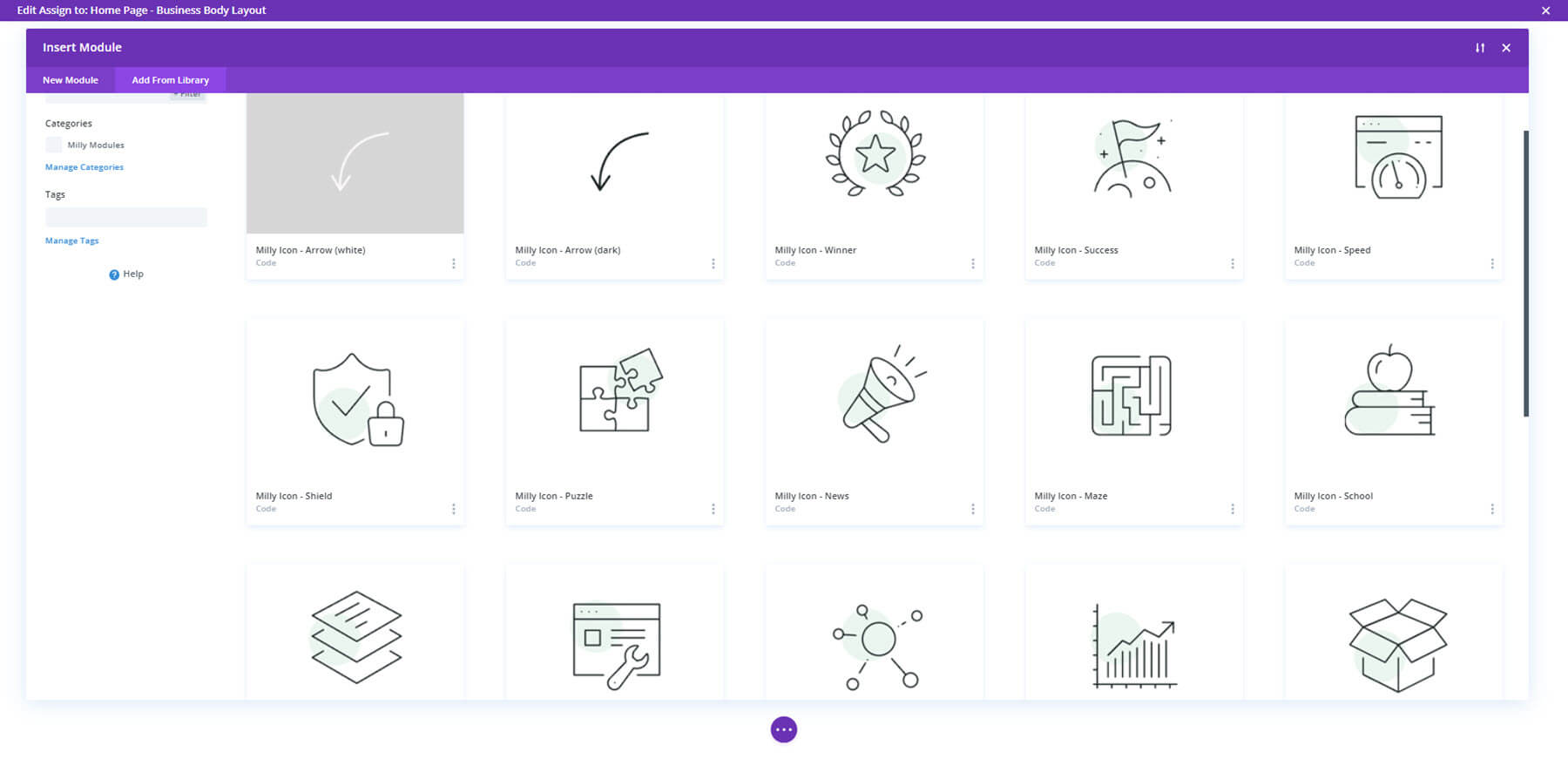
เลย์เอาต์กว่า 20 รายการใน Divi Library เป็นไอคอนแบบกำหนดเอง นี่แสดงไอคอนแบบกำหนดเองหลายรายการ ไอคอนส่วนใหญ่มีวงกลมสีเขียวตรงกลาง

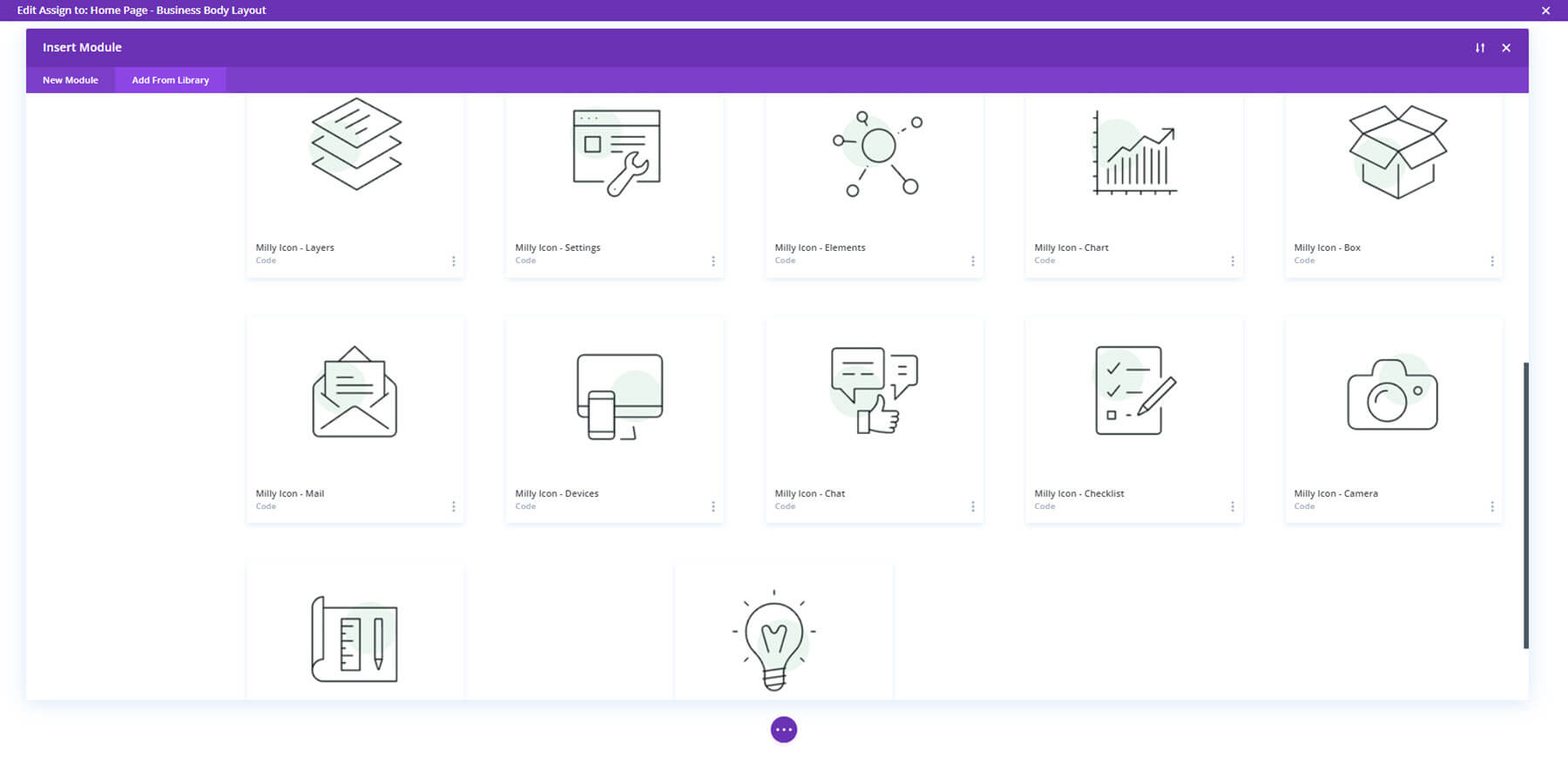
ตัวอย่างนี้แสดงไอคอนที่เหลือ

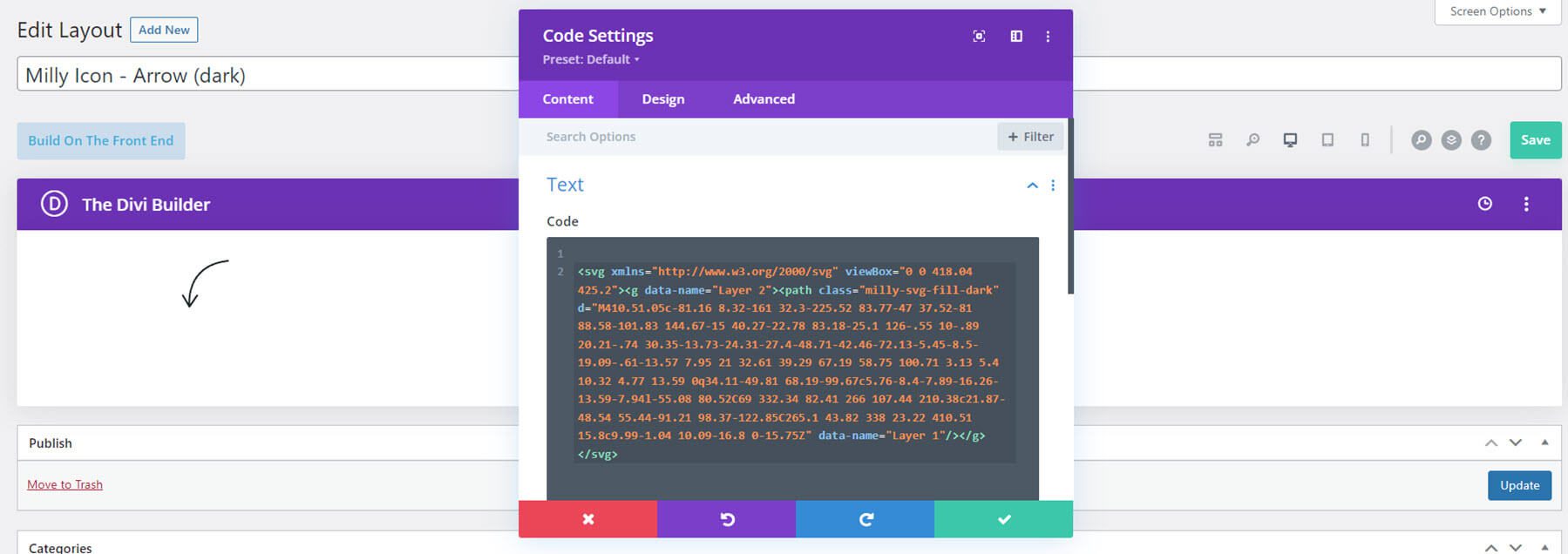
สร้างด้วย Code Modules ตัวอย่างนี้แสดงลูกศรมืด คุณสามารถโหลดได้จาก Divi Library เป็นโมดูล

หน้าและเลย์เอาต์ของ WooCommerce ธีมเด็ก Milly
ต่อไป มาดูคุณสมบัติของ WooCommerce กัน Milly มีหน้าผลิตภัณฑ์และแถบเลื่อนรูปแบบสำเร็จรูปหลายแบบเพื่อแสดงผลิตภัณฑ์ของคุณ นอกจากนี้ยังมีรถเข็นแบบกำหนดเอง หน้าบัญชี และหน้าชำระเงิน ลองดูที่บางส่วนของพวกเขา
หน้าร้าน
หน้าร้านค้าประกอบด้วยส่วนฮีโร่ที่มี CTA แถบโปรโมชั่นติดอยู่ที่ด้านล่างของหน้าจอในตอนแรก

การเลื่อนจะแสดงส่วนหัว ส่วนนี้มีแถบเลื่อนผลิตภัณฑ์

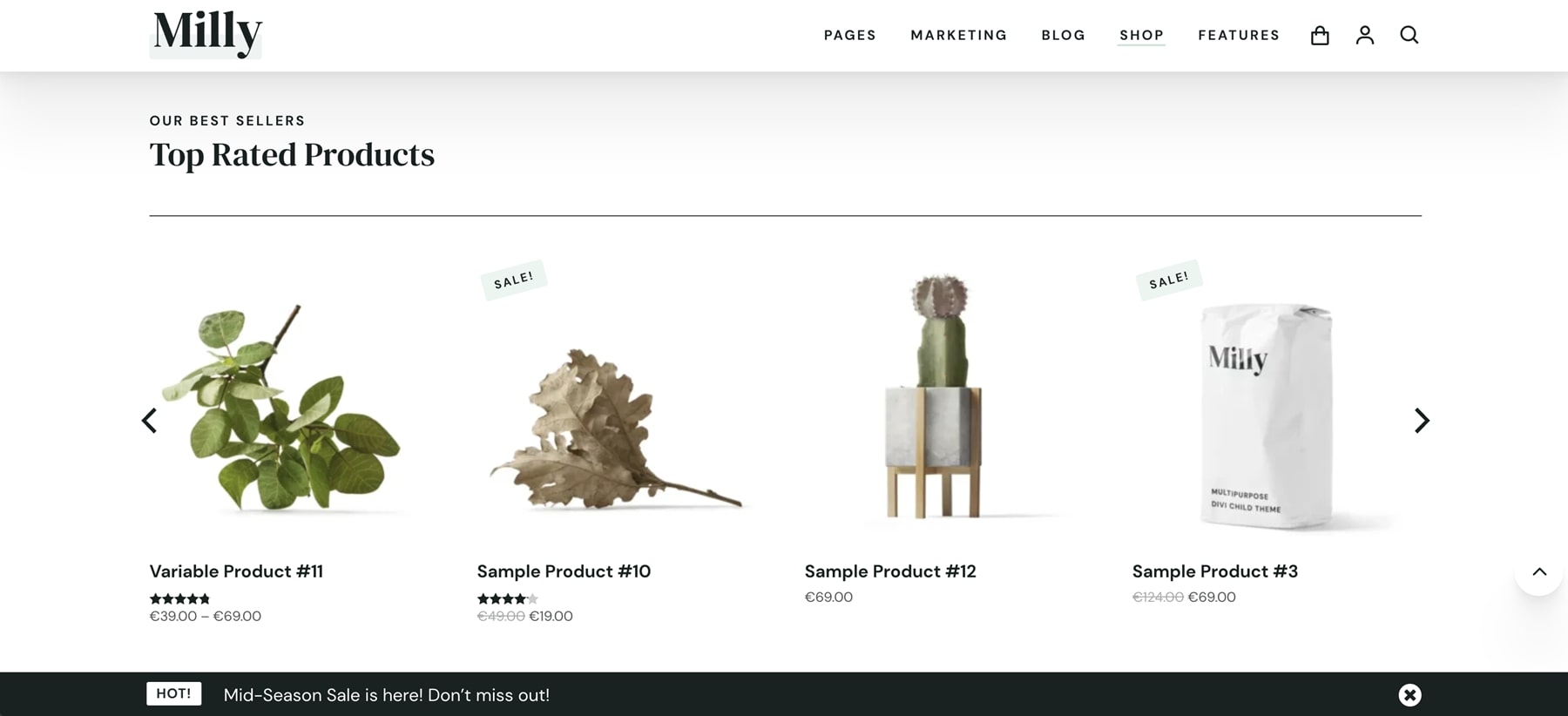
ผลิตภัณฑ์ที่เกี่ยวข้องจะแสดงด้วยแถบเลื่อนผลิตภัณฑ์

ตัวอย่างนี้แสดงแถบเลื่อนการขาย แถบโปรโมชั่นได้เลื่อนไปพร้อมกับเพจแล้ว

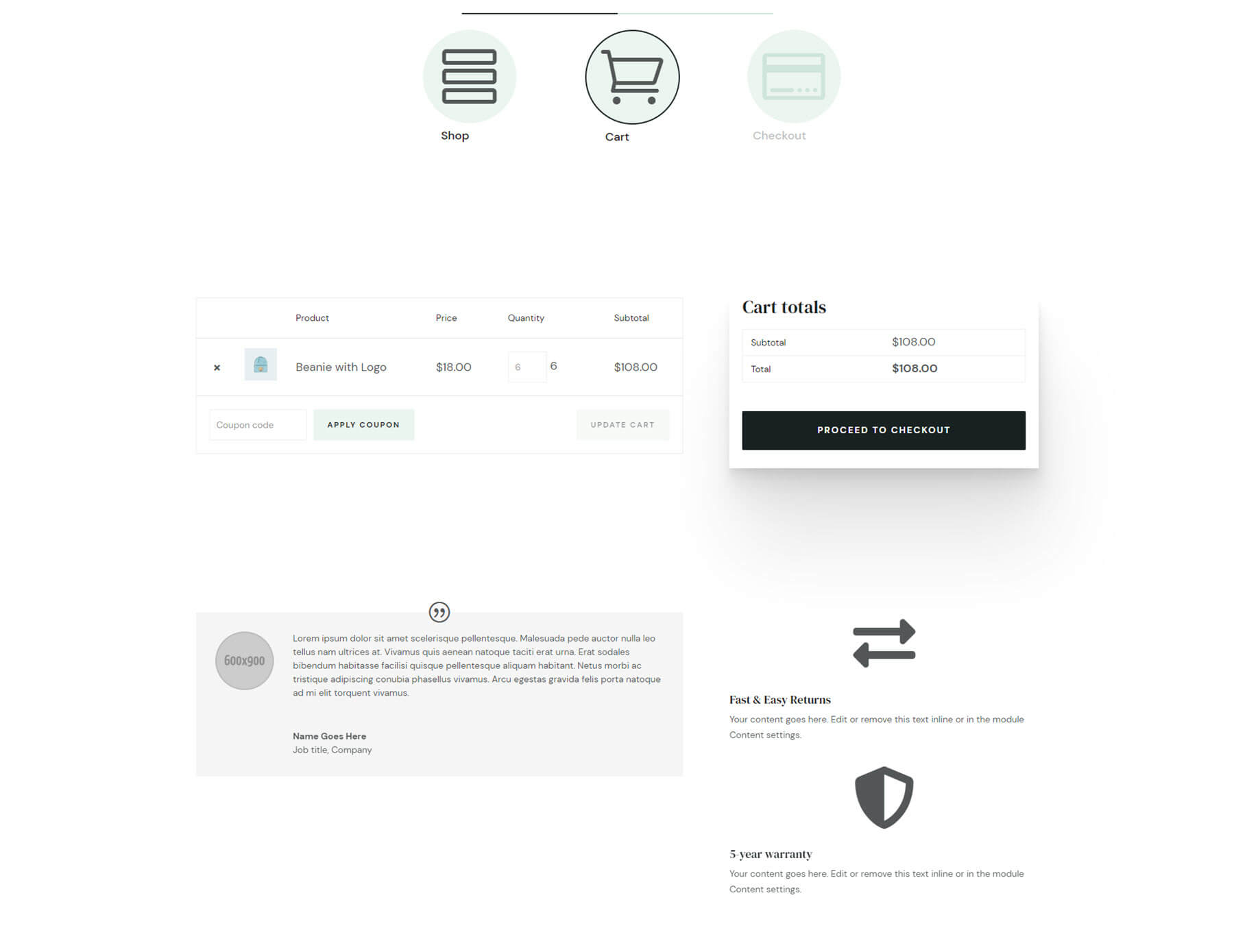
รถเข็น
หน้ารถเข็นมีไอคอนพร้อมแถบเพื่อระบุตำแหน่งที่คุณอยู่ในกระบวนการ

ตัวเลือกธีมของ Milly
สุดท้าย เราจะดูที่ตัวเลือกธีม Milly เพิ่มแท็บในตัวเลือกธีม Divi ที่นี่ คุณสามารถเลือกและปรับเปลี่ยนตัวเลือกต่างๆ
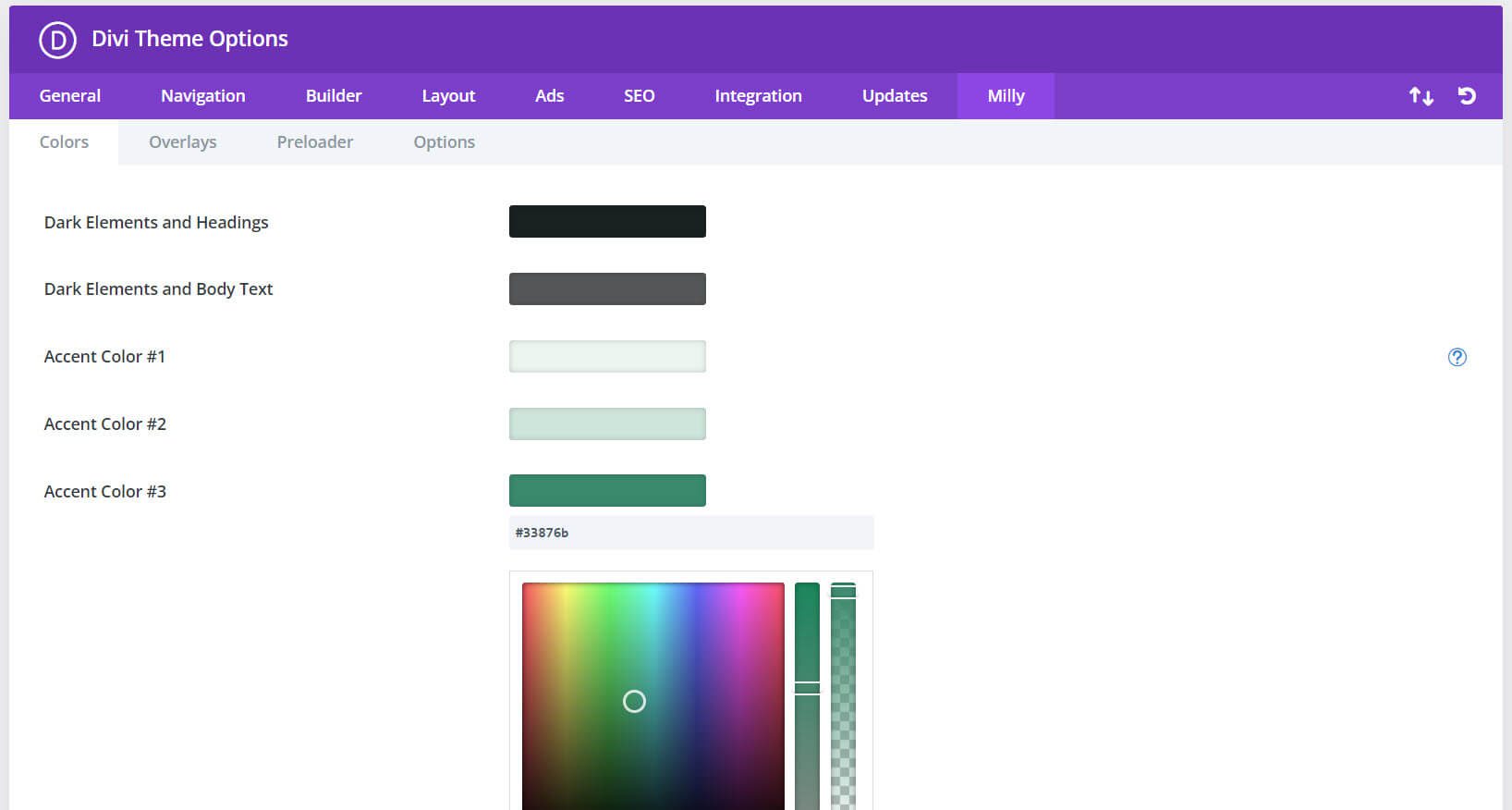
สี
แท็บสีให้คุณเลือกสีสำหรับองค์ประกอบและหัวเรื่องสีเข้ม องค์ประกอบสีเข้มและข้อความเนื้อหา และสีเฉพาะจุดที่แตกต่างกันสามสี การคลิกที่สีจะเปิดตัวเลือกสีซึ่งคุณสามารถเลือกสีที่คุณต้องการได้

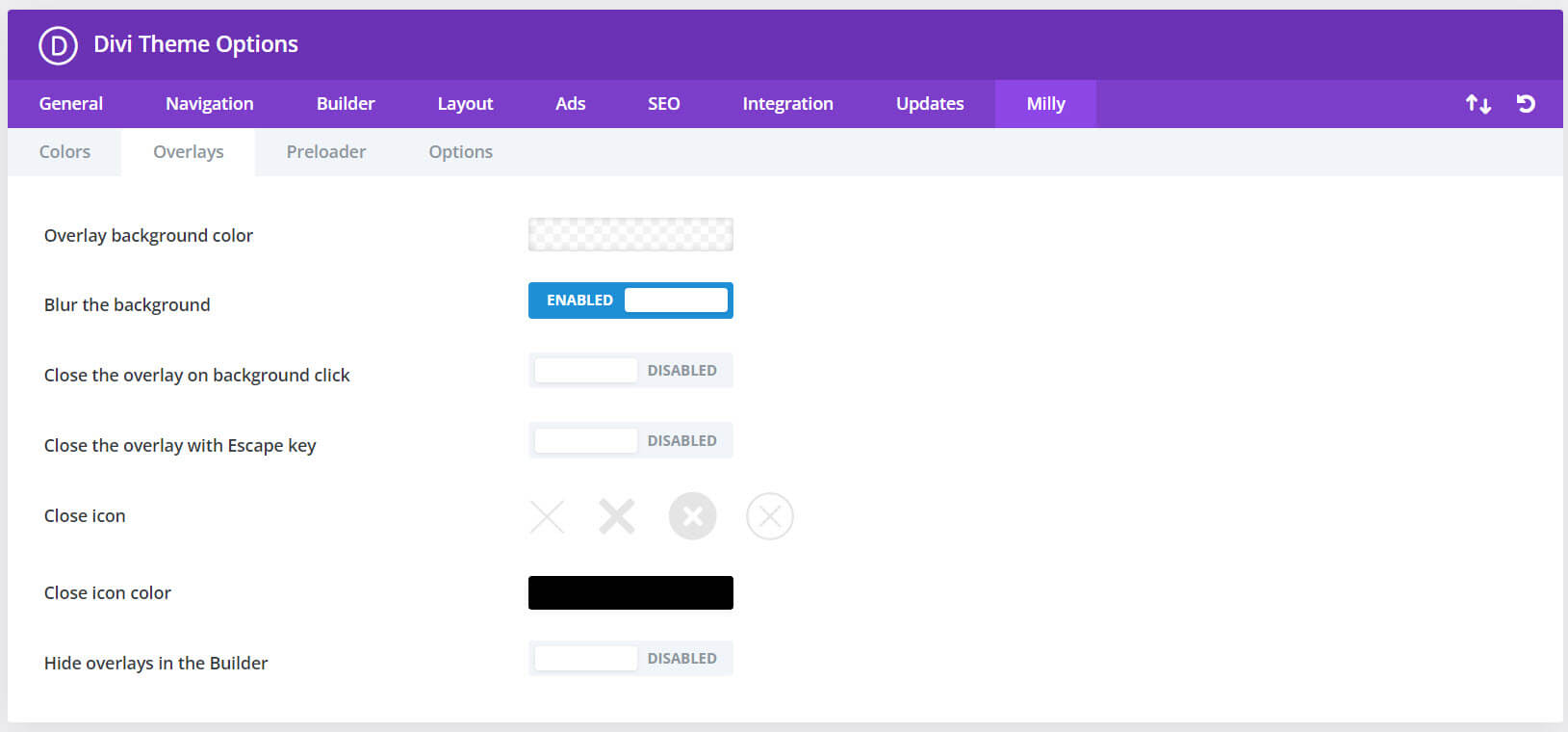
ภาพซ้อนทับ
Milly สามารถใช้ส่วนใดก็ได้เป็นป๊อปอัป พวกเขาถูกเรียกโดยการคลิก เพียงเพิ่มคลาส CSS ลงในส่วนและองค์ประกอบที่คุณต้องการให้ผู้เยี่ยมชมคลิก ซึ่งหมายความว่าคุณสามารถสร้างป๊อปอัปด้วย Divi Builder ด้วยเลย์เอาต์หรือการออกแบบที่กำหนดเองที่คุณต้องการ แท็บภาพซ้อนทับประกอบด้วยการตั้งค่าสำหรับสีพื้นหลัง เบลอพื้นหลัง ปิดเมื่อคลิก ปิดด้วยปุ่ม Escape ปิดไอคอน ปิดสีไอคอน และซ่อนภาพซ้อนทับในตัวสร้าง

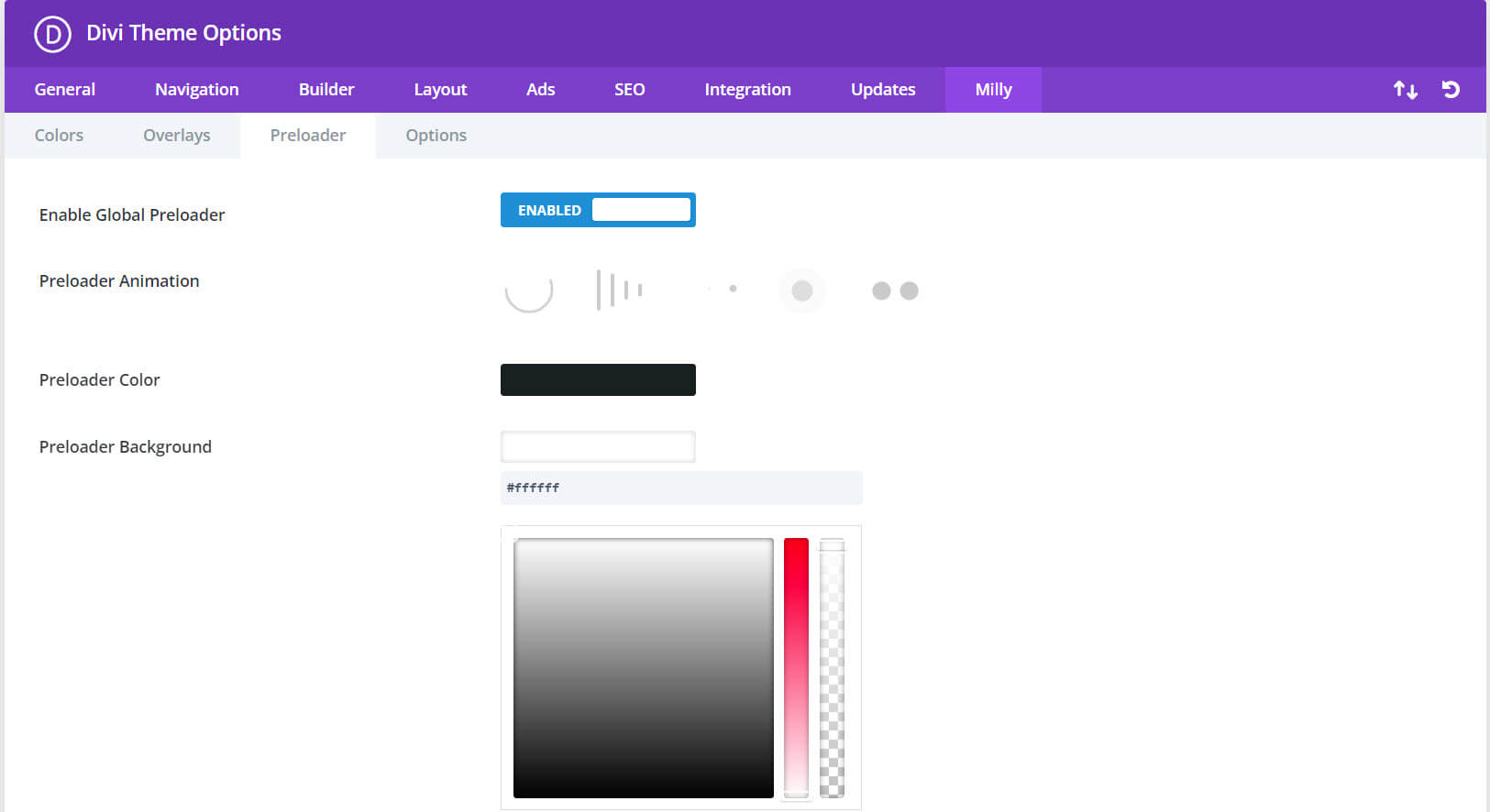
ตัวโหลดล่วงหน้า
แท็บตัวโหลดล่วงหน้าช่วยให้คุณเปิดใช้งานตัวโหลดล่วงหน้าและเลือกตัวเลือกได้ ตัวเลือกประกอบด้วยภาพเคลื่อนไหว สี และสีพื้นหลัง

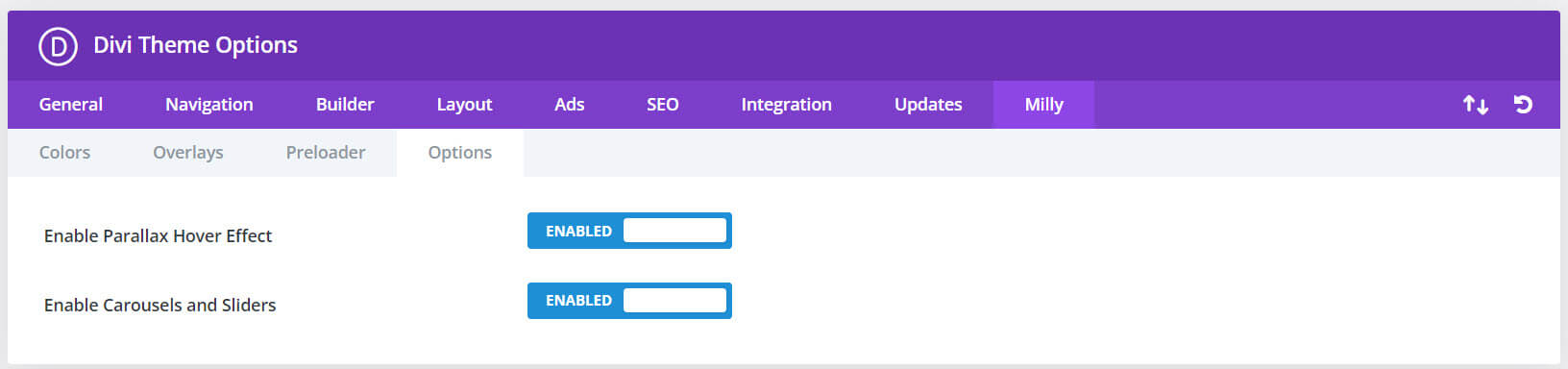
ตัวเลือก
แท็บตัวเลือกช่วยให้คุณเปิดใช้งานเอฟเฟกต์พารัลแลกซ์และเปิดใช้งานม้าหมุนและแถบเลื่อน

คลาส CSS ของมิลลี่
นอกจากนี้ยังมีคลาส CSS อีก 11 คลาสที่ออกแบบมาสำหรับธีมลูกของ Milly ที่ให้คุณปรับแต่งวิธีการทำงาน คุณสามารถค้นหารายการได้ในเอกสารประกอบ วางคลาส CSS ในแท็บขั้นสูงของส่วนที่คุณต้องการใช้
สถานที่ซื้อธีมเด็ก Milly
ธีม Milly Child มีอยู่ใน Divi Marketplace เป็นประจำอยู่ที่ $97 และรวมถึงการใช้งานเว็บไซต์แบบไม่จำกัด การรับประกันคืนเงินภายใน 30 วัน และการสนับสนุนและการอัปเดตหนึ่งปี

สิ้นสุดความคิดเกี่ยวกับธีม Milly Child
นั่นคือรูปลักษณ์ของเราที่ธีม Milly Child สำหรับ Divi การออกแบบสะอาดตา และฉันพบว่า Milly ใช้งานง่าย ฟีเจอร์นี้เน้นไปที่การขายเป็นหลัก จึงเหมาะสำหรับทุกคนที่ต้องการเปิดเว็บไซต์อีคอมเมิร์ซหรือดึงดูดลูกค้าเป้าหมายและแนะนำพวกเขาผ่านช่องทางการขาย ฉันประทับใจกับจำนวนหน้าและคุณสมบัติต่างๆ ฉันชอบตัวโหลดล่วงหน้าและป๊อปอัพโอเวอร์เลย์เป็นพิเศษ หากคุณสนใจธีมลูกสำหรับธุรกิจ ธีมลูกของ Milly ก็คุ้มค่าที่จะดู
เราต้องการได้ยินจากคุณ คุณเคยลอง Milly Child Theme สำหรับ Divi แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
