จุดเด่นของผลิตภัณฑ์ Divi: Slider Mega Pack
เผยแพร่แล้ว: 2022-10-17Slider Mega Pack เป็นแพ็กเลย์เอาต์ Divi ที่มีเลย์เอาต์ตัวเลื่อน 50 แบบสำหรับโปรเจ็กต์การออกแบบเว็บครั้งต่อไปของคุณ แถบเลื่อนทั้งหมดสร้างขึ้นด้วยโมดูล Divi และสามารถปรับแต่งได้อย่างง่ายดายด้วยเนื้อหาและสไตล์ของคุณเอง ในไฮไลต์ของผลิตภัณฑ์นี้ เราจะมาดูเลย์เอาต์ของ Slider Mega Pack ที่จะนำเสนอและช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
การติดตั้ง Slider Mega Pack
Slider Mega Pack มาในรูปแบบไฟล์ ZIP ที่มีไฟล์ Divi Builder .json ในการติดตั้งเลย์เอาต์ของตัวเลื่อน ให้เริ่มต้นด้วยการแตกไฟล์ ถัดไป เปิดหน้าที่คุณต้องการใน Divi Builder

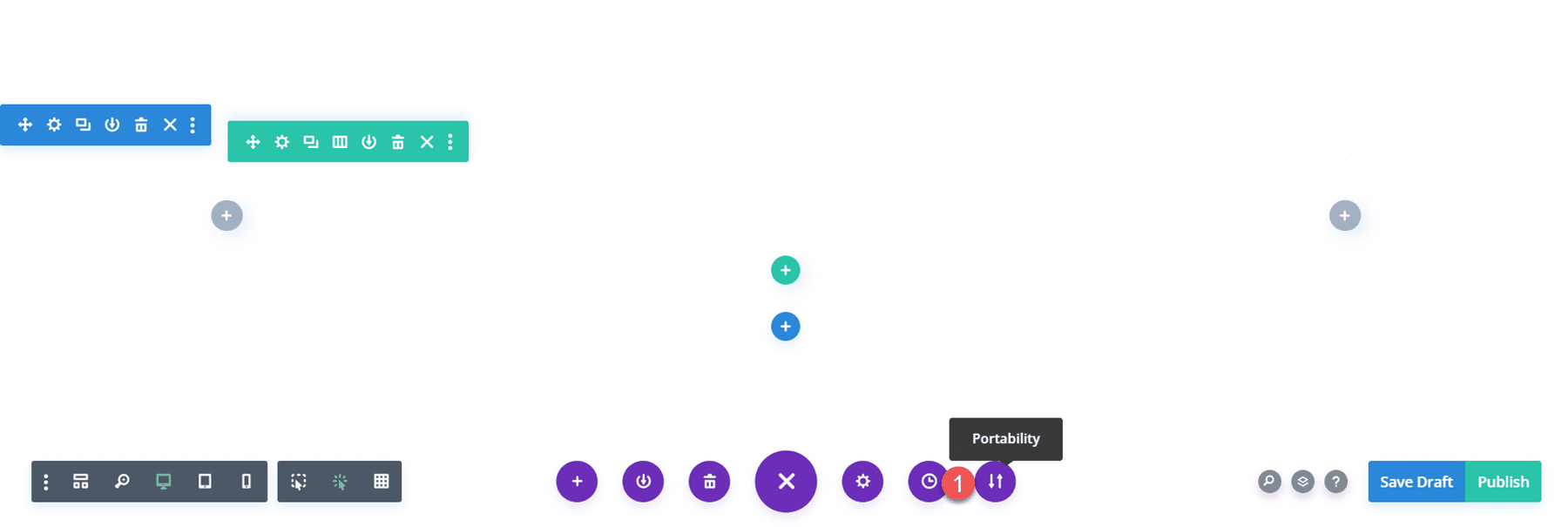
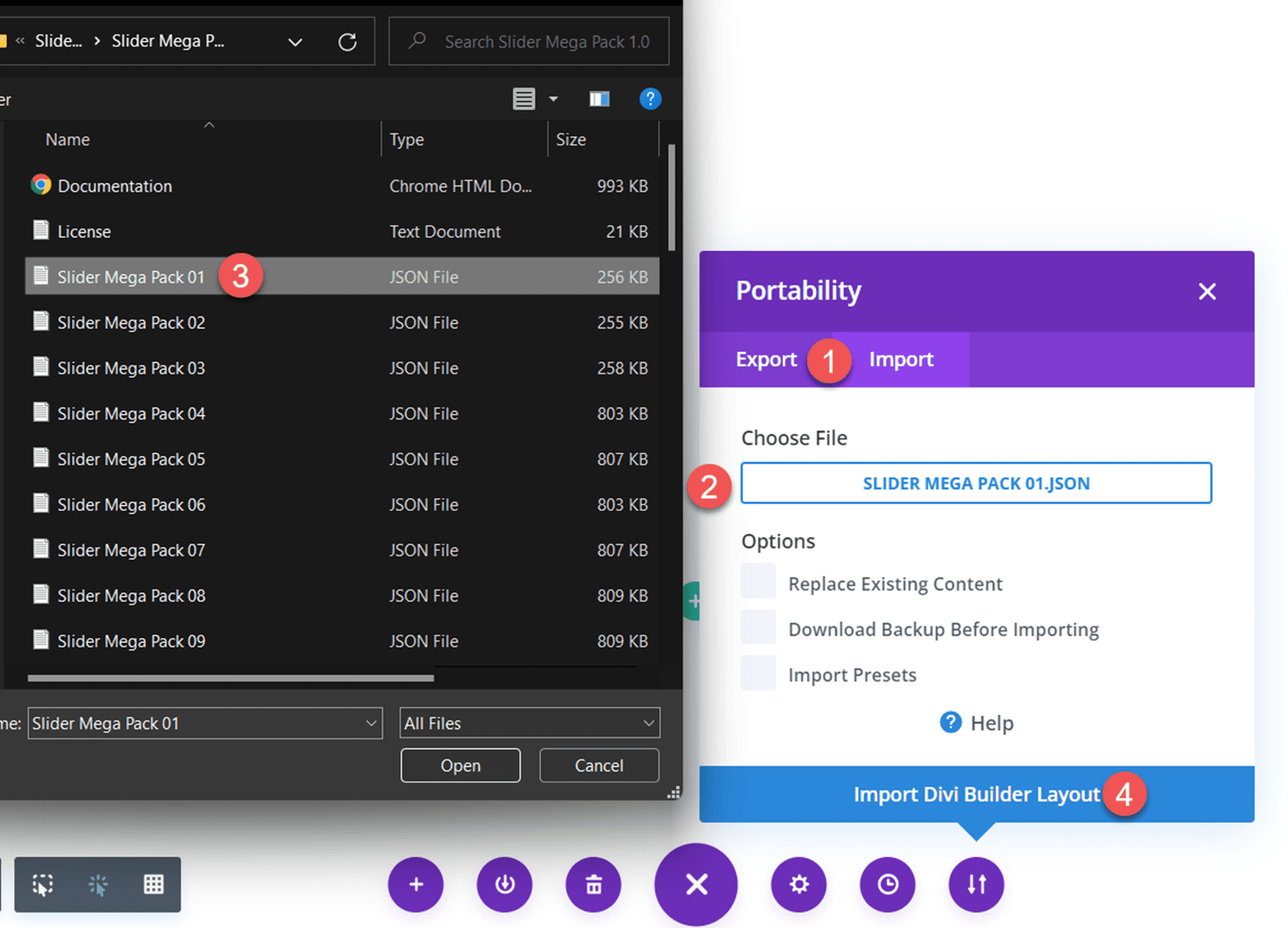
คลิกตัวเลือกการพกพาที่ด้านล่างของหน้าและเลือกแท็บนำเข้า เลือกไฟล์ .json สำหรับเลย์เอาต์ตัวเลื่อนที่คุณต้องการ จากนั้นเริ่มนำเข้าเลย์เอาต์ เมื่อนำเข้าเลย์เอาต์แล้ว สิ่งที่คุณต้องทำคือแทนที่ข้อความและรูปภาพ และคุณจะมีแถบเลื่อนที่สวยงามบนหน้าของคุณ!

เลย์เอาต์ตัวเลื่อนเต็มความกว้างของ Slider Mega Pack
Slider Mega Pack มาพร้อมกับเค้าโครงตัวเลื่อนแบบเต็มความกว้าง 32 แบบ เลย์เอาต์ตัวเลื่อนเต็มความกว้างเหมาะอย่างยิ่งสำหรับการแสดงภาพขนาดใหญ่ควบคู่ไปกับข้อความบางส่วน และอาจเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้เยี่ยมชมของคุณ นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการแบ่งปันข้อมูลหรือแสดงคุณลักษณะบางอย่างของบริการของคุณ แถบเลื่อนเหล่านี้ทั้งหมดมีเลย์เอาต์และการออกแบบที่แตกต่างกัน ดังนั้นคุณจึงแน่ใจว่าจะพบตัวเลื่อนที่เหมาะกับคุณ! มาดูเค้าโครงตัวเลื่อนแบบเต็มความกว้างทั้ง 32 แบบกัน
Slider Mega Pack เลย์เอาต์ 1, 2
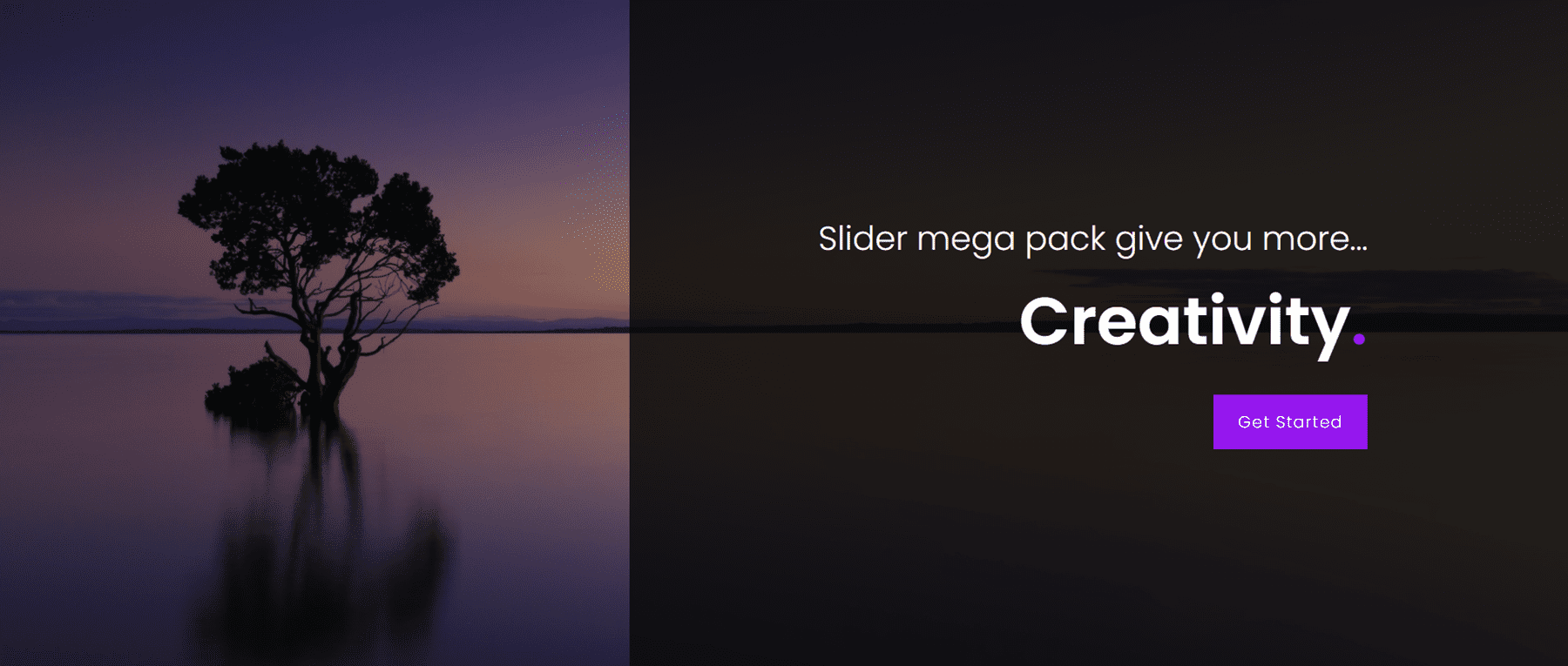
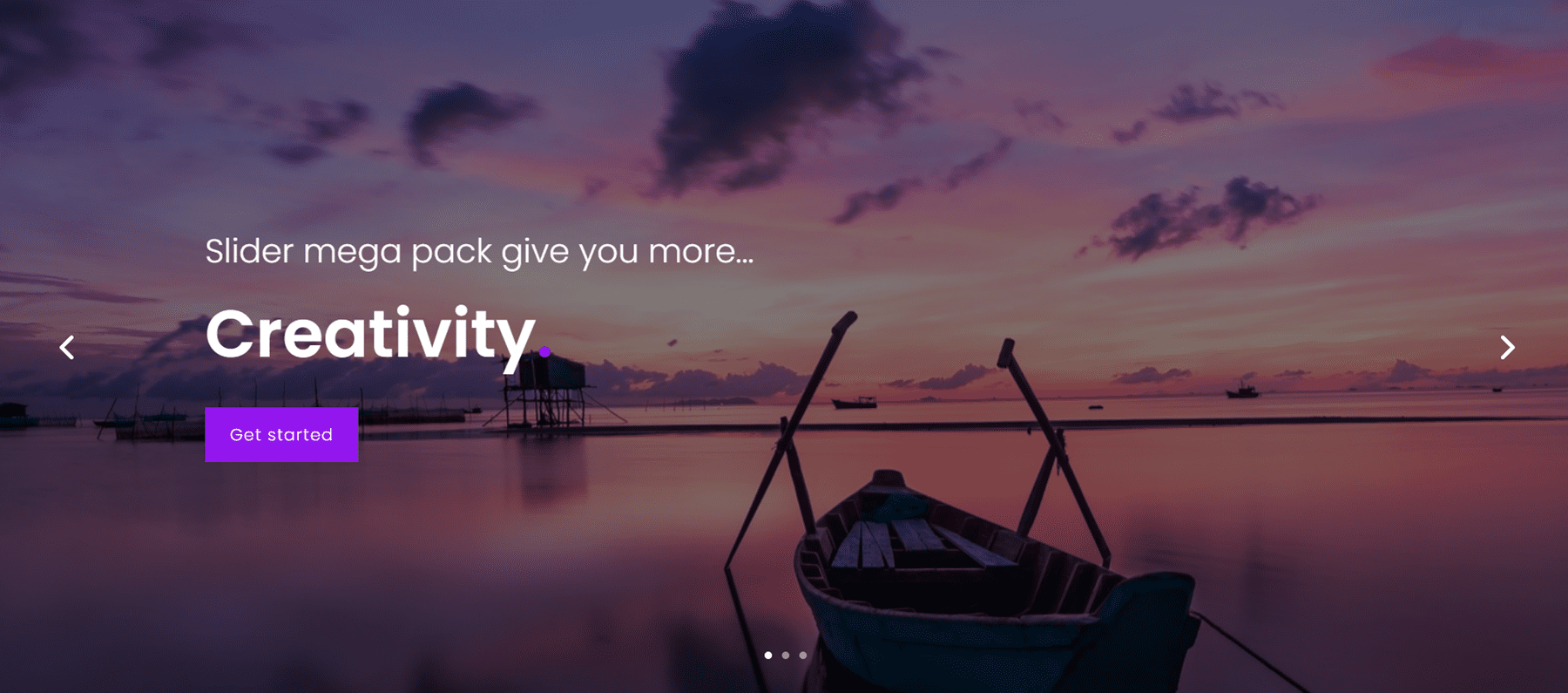
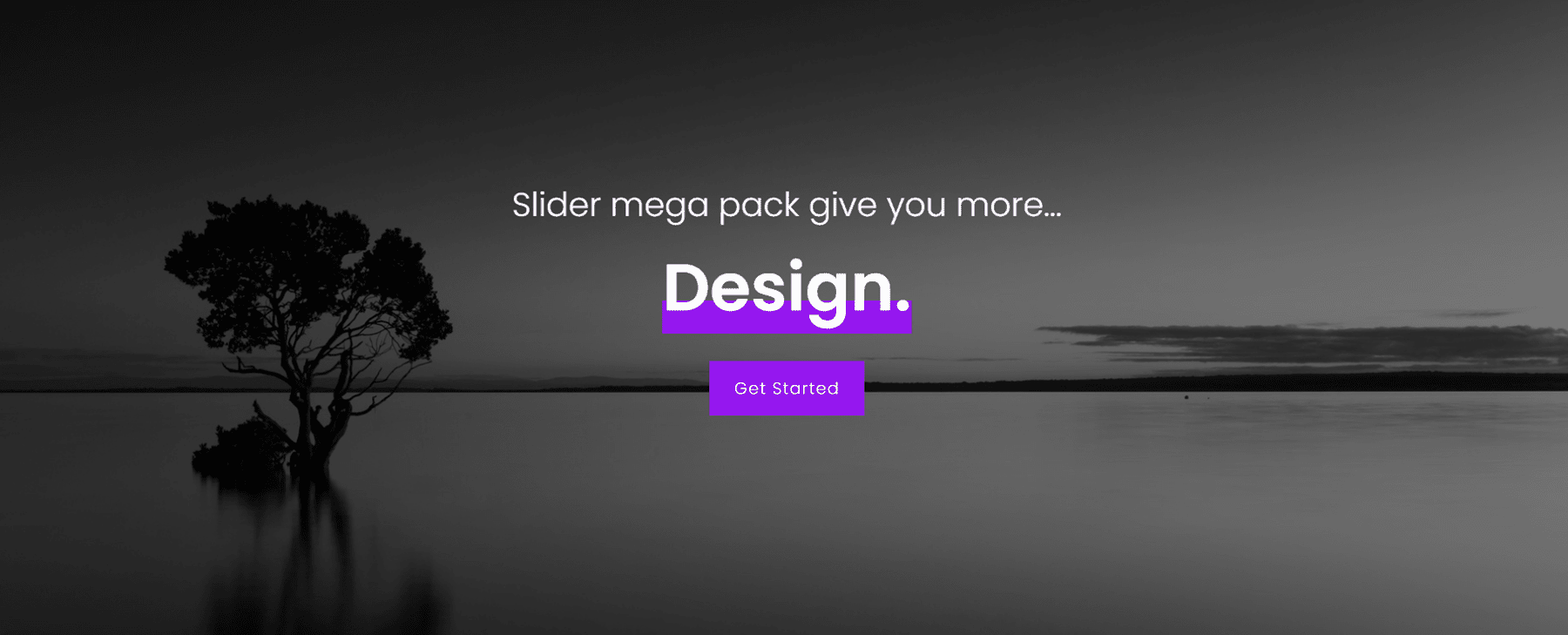
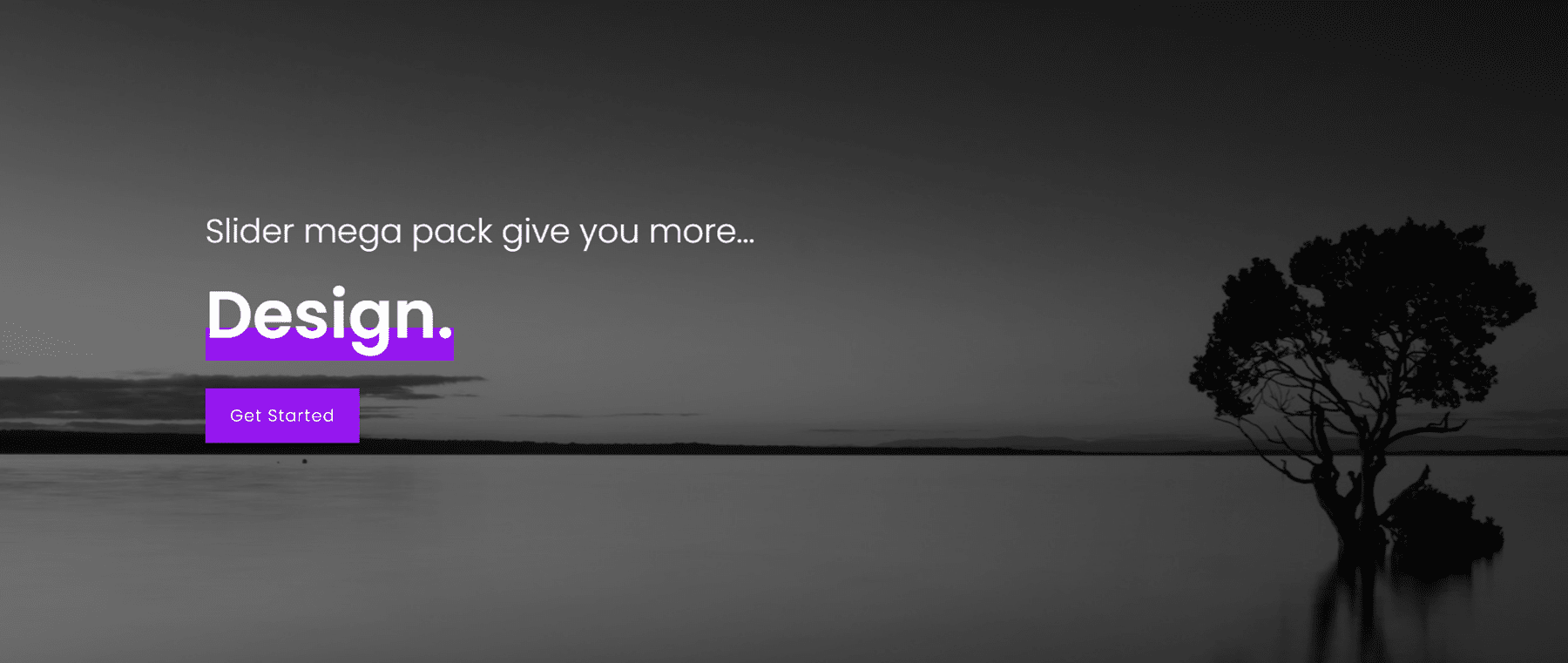
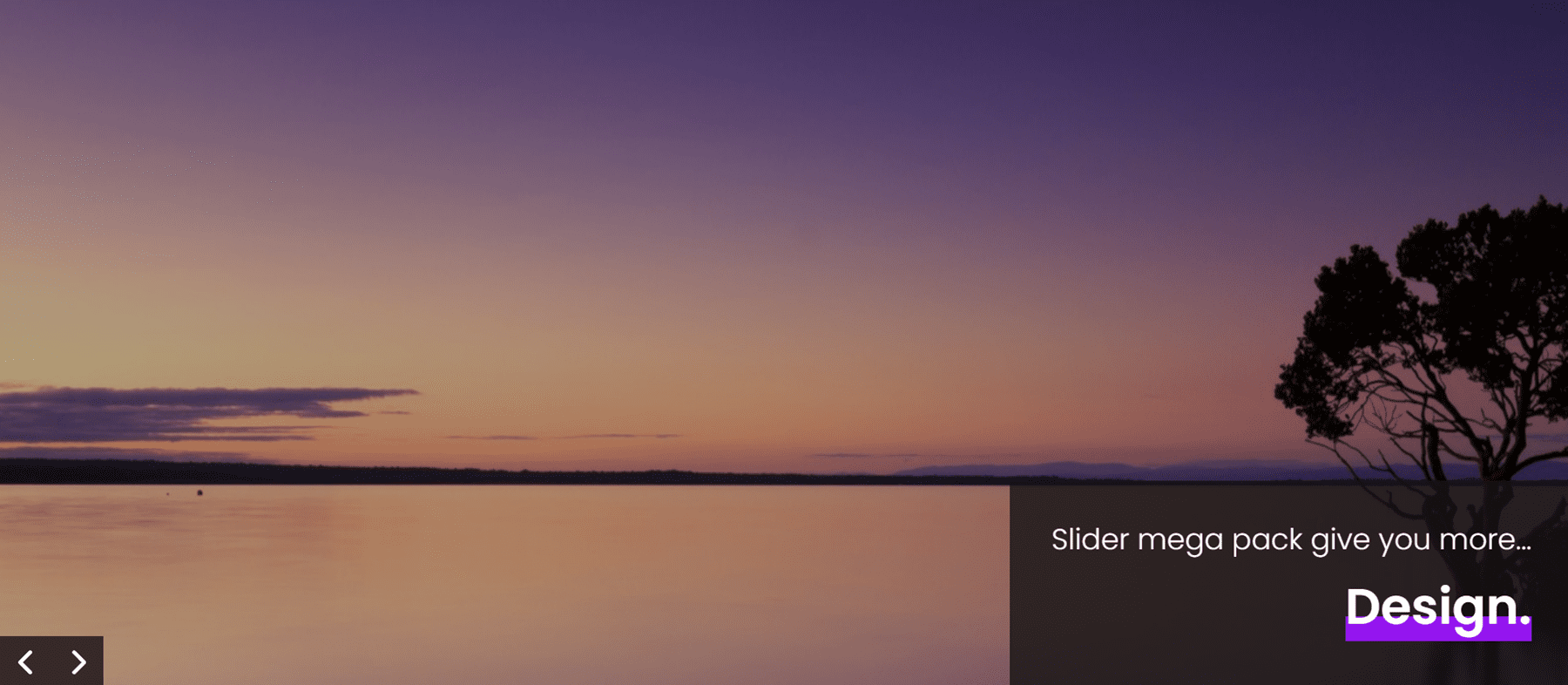
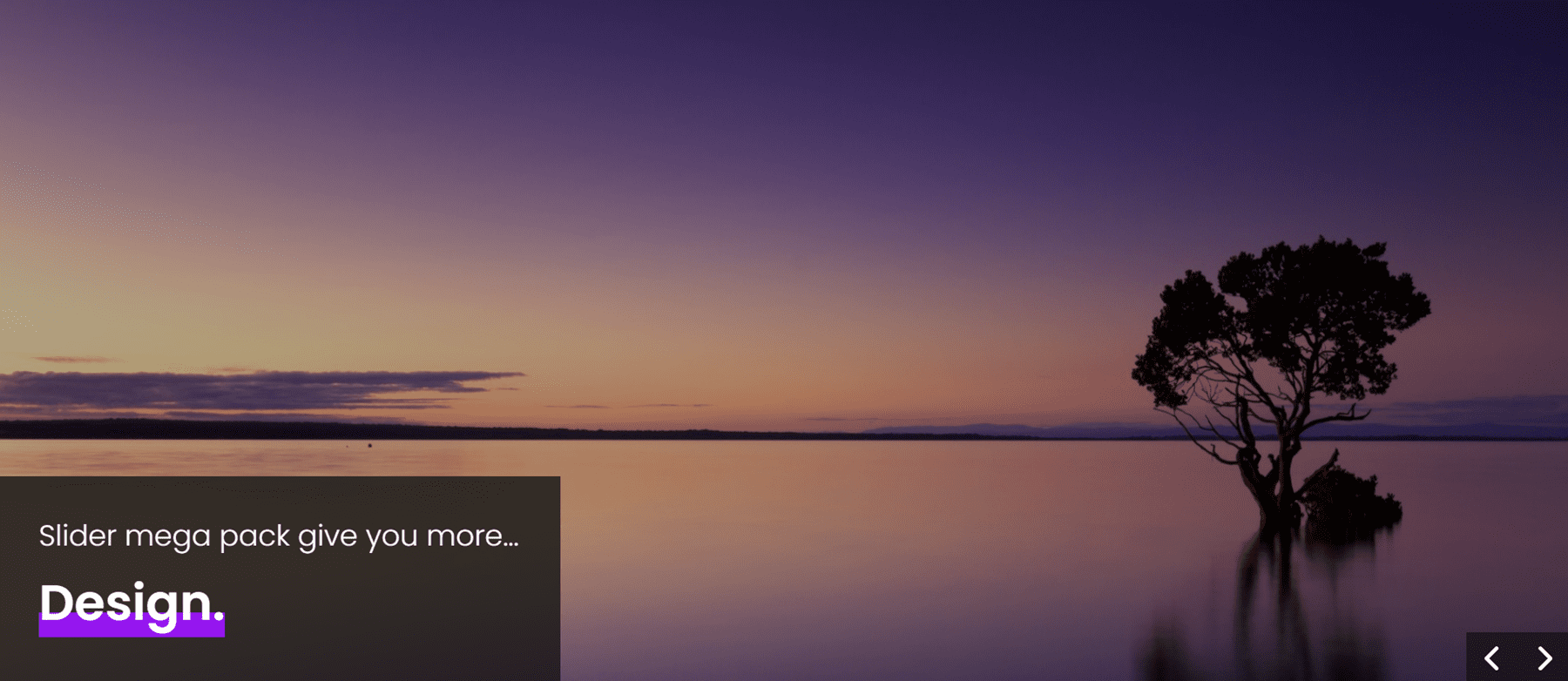
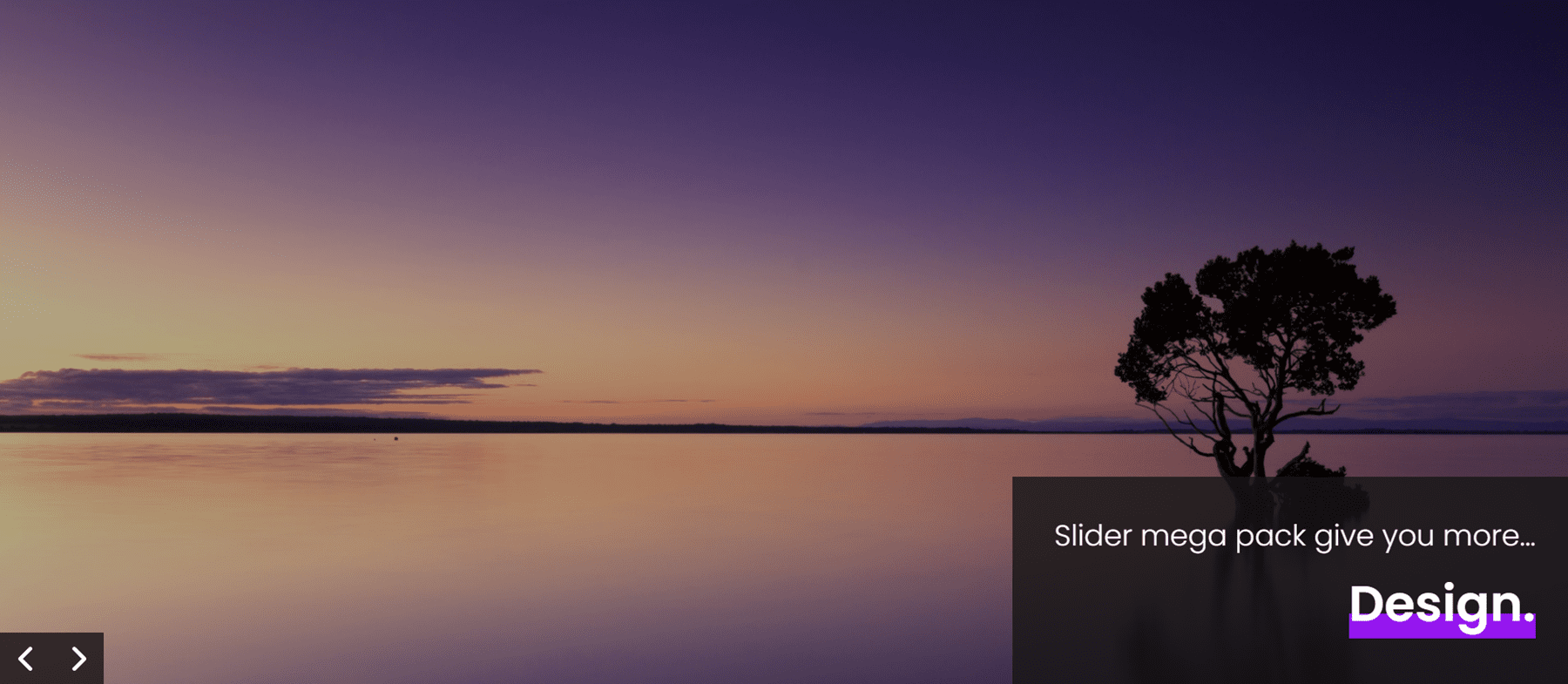
เลย์เอาต์ตัวเลื่อนแรกคือตัวเลื่อนข้อความและมีพื้นหลังรูปภาพที่มีโอเวอร์เลย์สีเข้มอยู่ทางด้านซ้ายของรูปภาพ ข้อความและปุ่มจะเปลี่ยนในแต่ละสไลด์
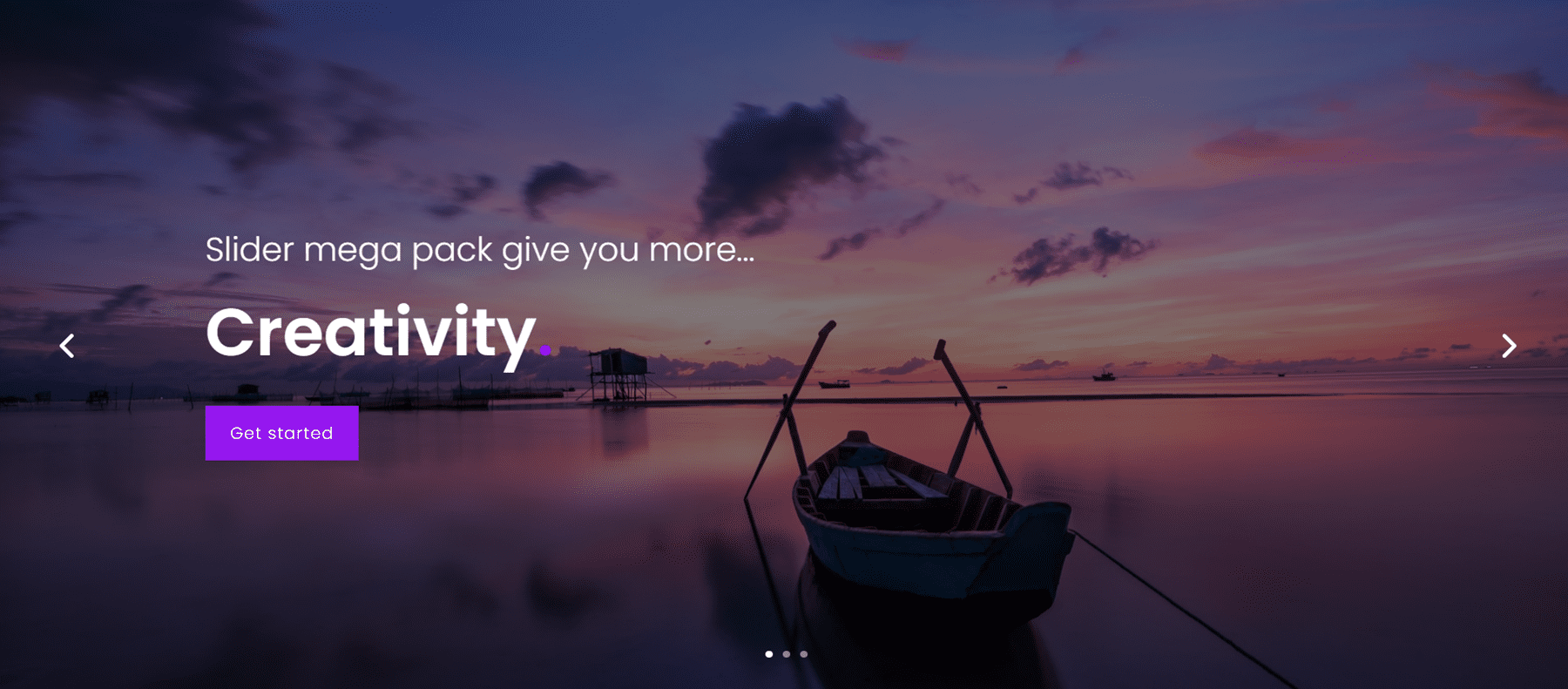
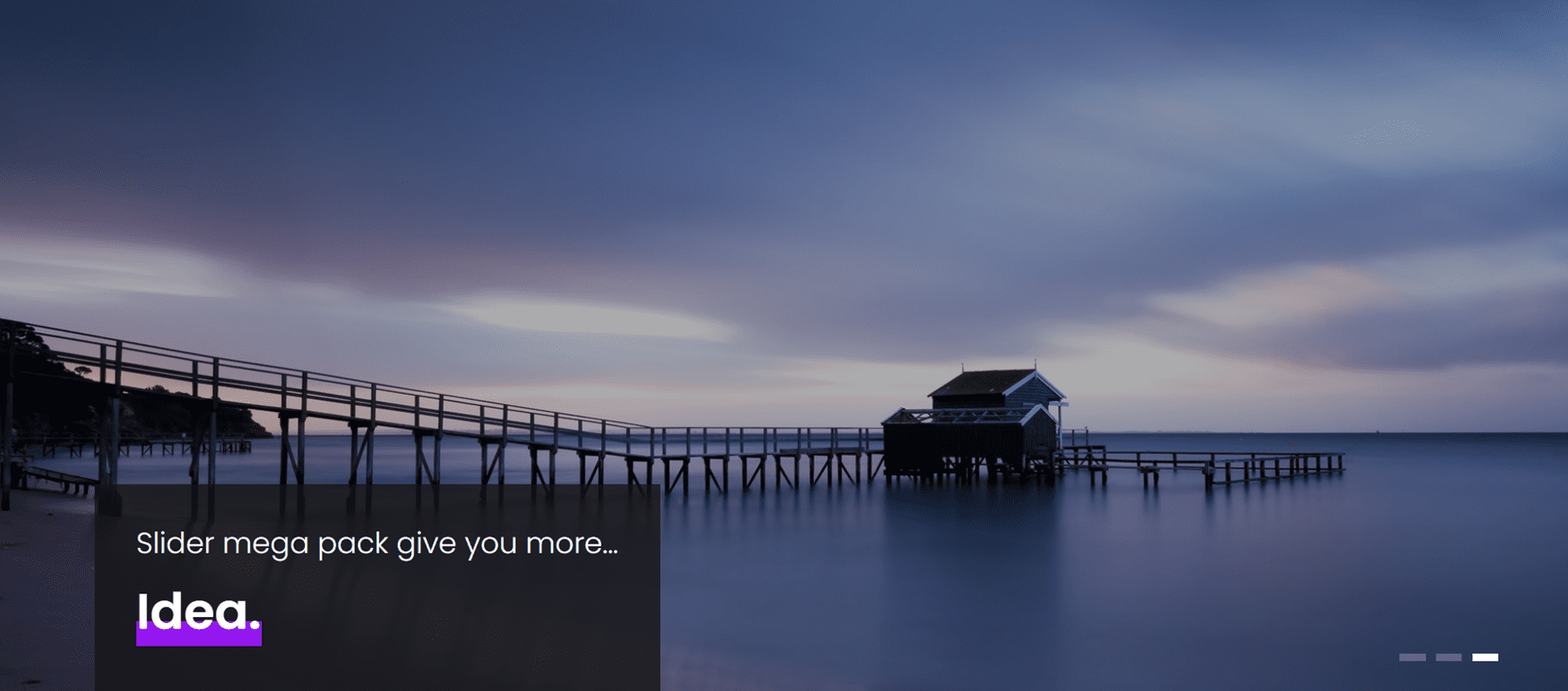
เลย์เอาต์ตัวเลื่อนที่สองจะเหมือนกับเลย์เอาต์แรก ยกเว้นโอเวอร์เลย์สีเข้มและข้อความจะอยู่ทางด้านขวา

Slider Mega Pack Layout 3
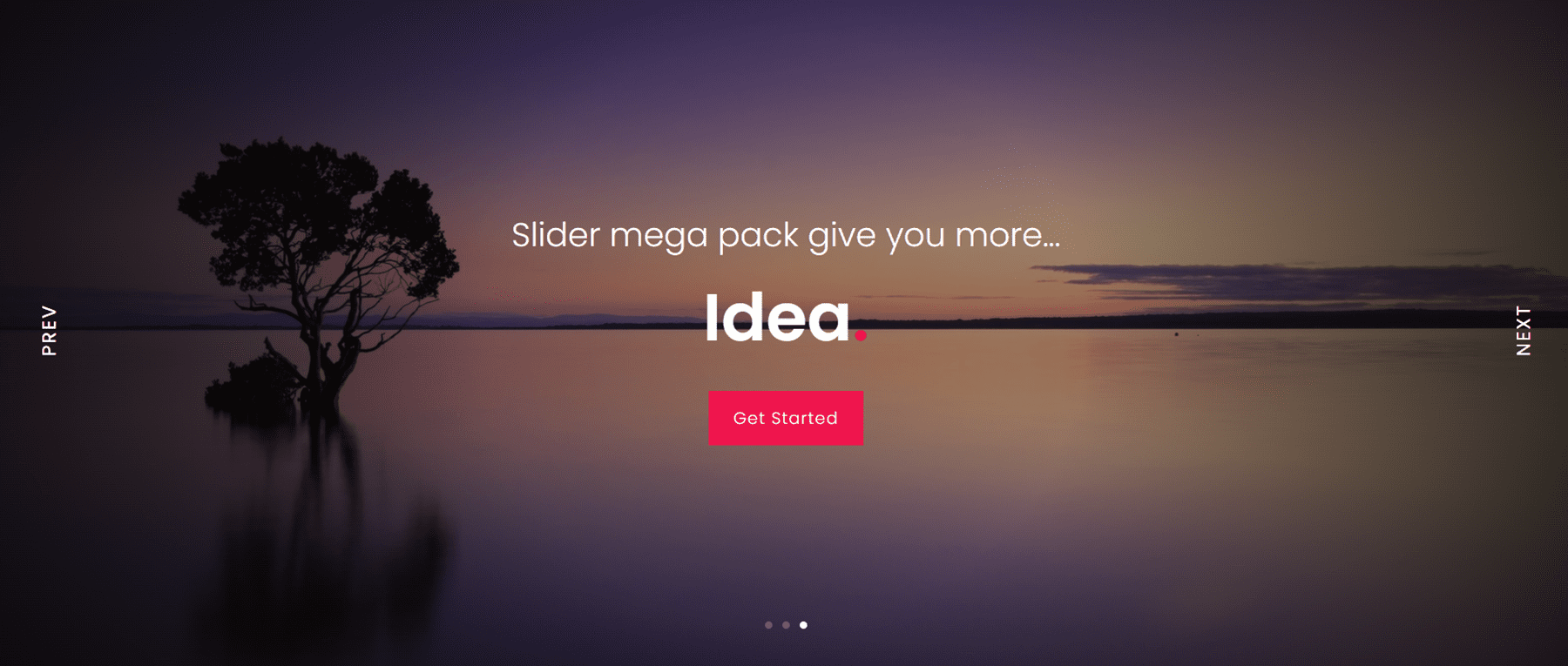
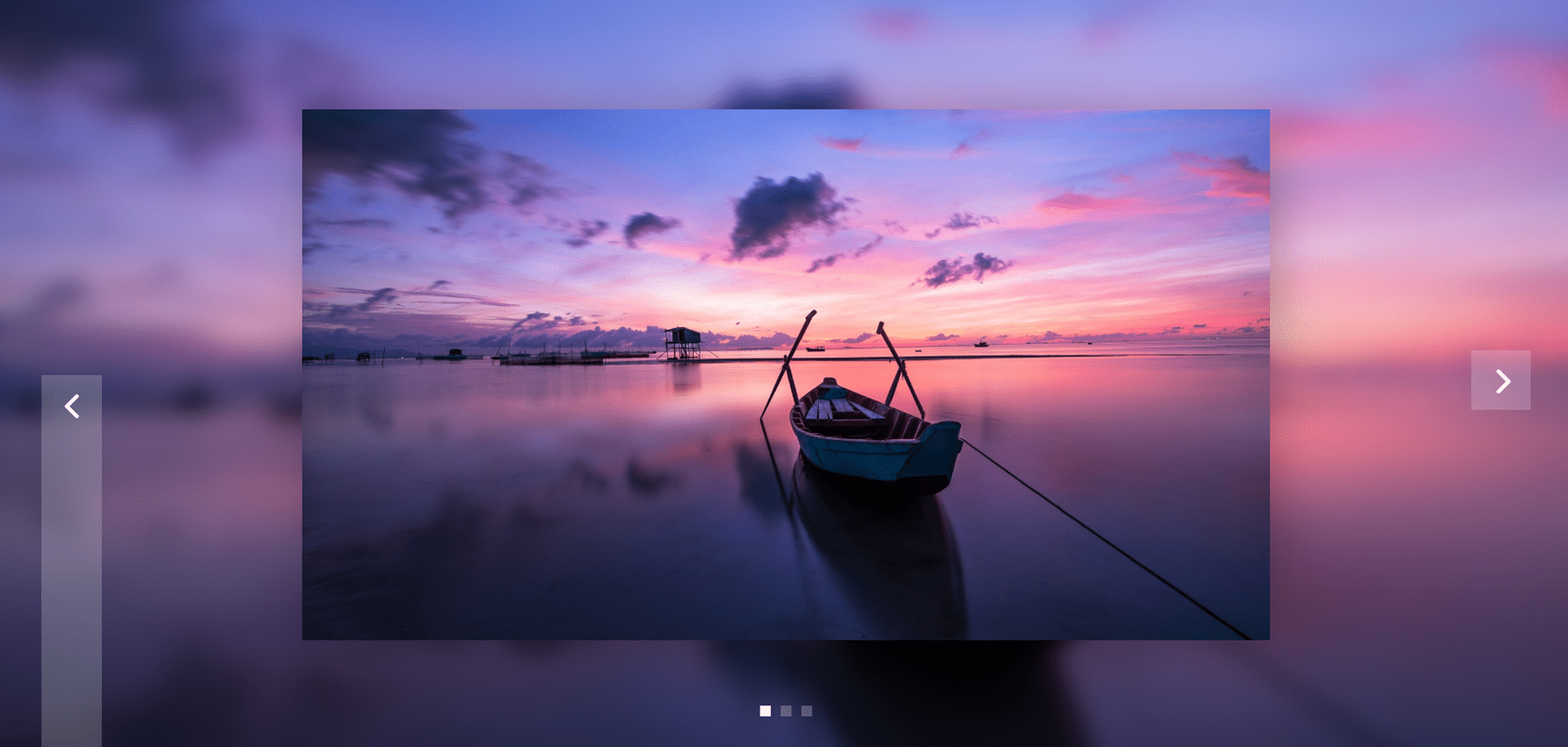
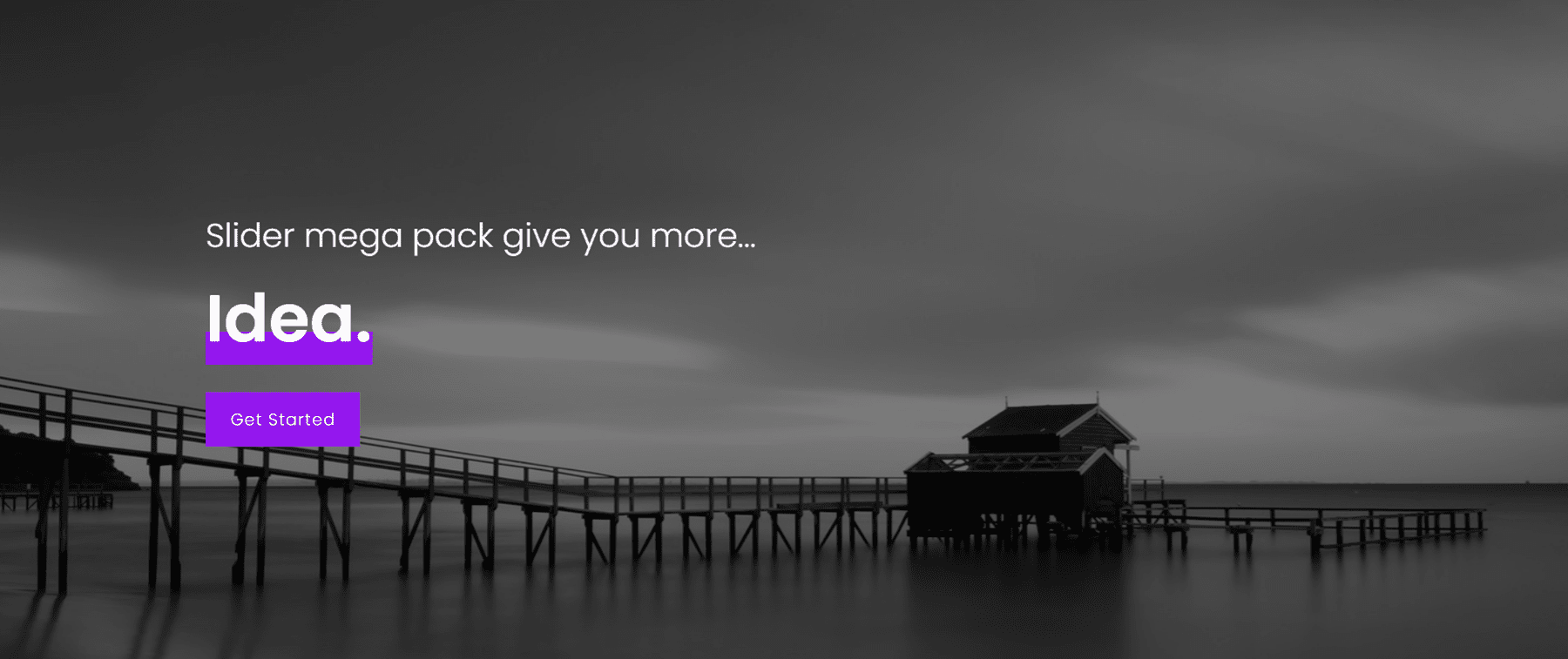
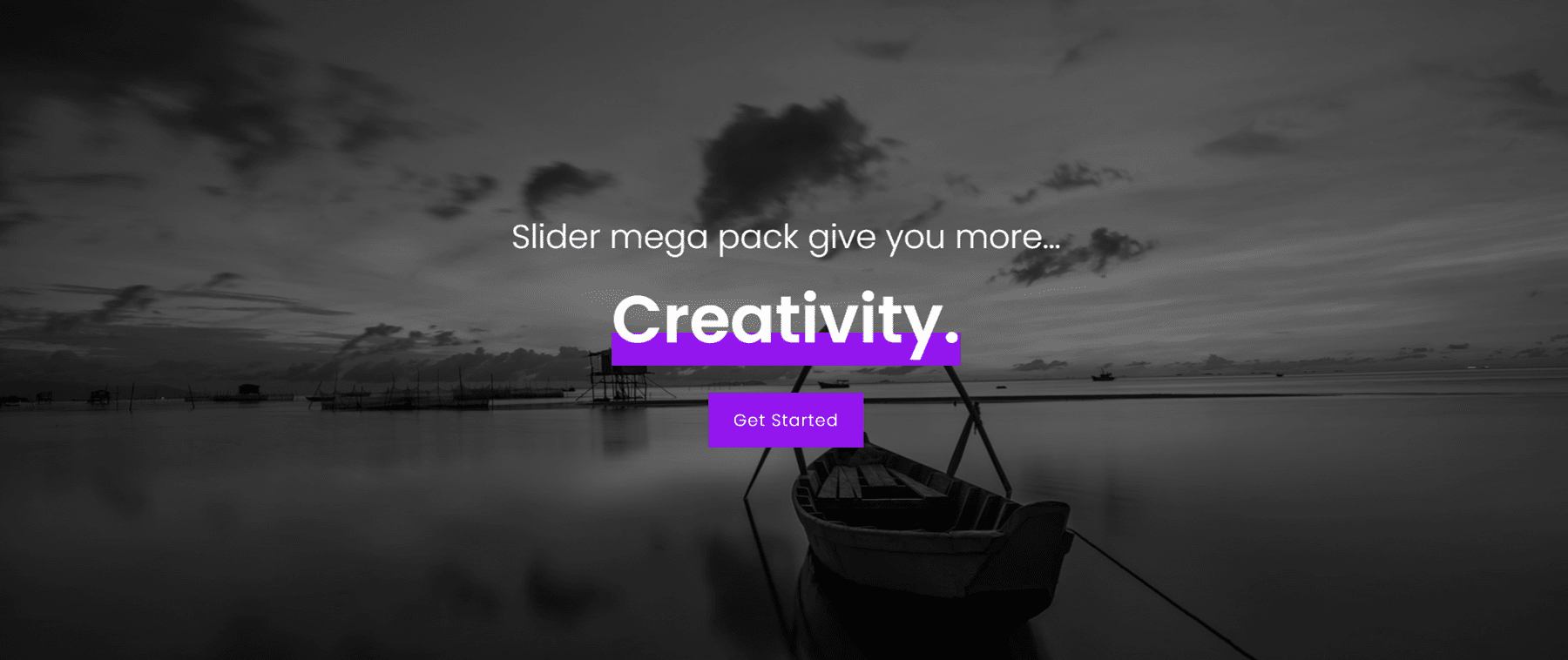
เลย์เอาต์ตัวเลื่อนที่สามมีเอฟเฟกต์ขอบมืดบนรูปภาพและคุณสมบัติการเปลี่ยนข้อความและปุ่มที่อยู่ตรงกลาง มีจุดนำทางที่ด้านล่างเช่นเดียวกับปุ่มก่อนหน้าและถัดไปในแต่ละด้าน

Slider Mega Pack Layout 4
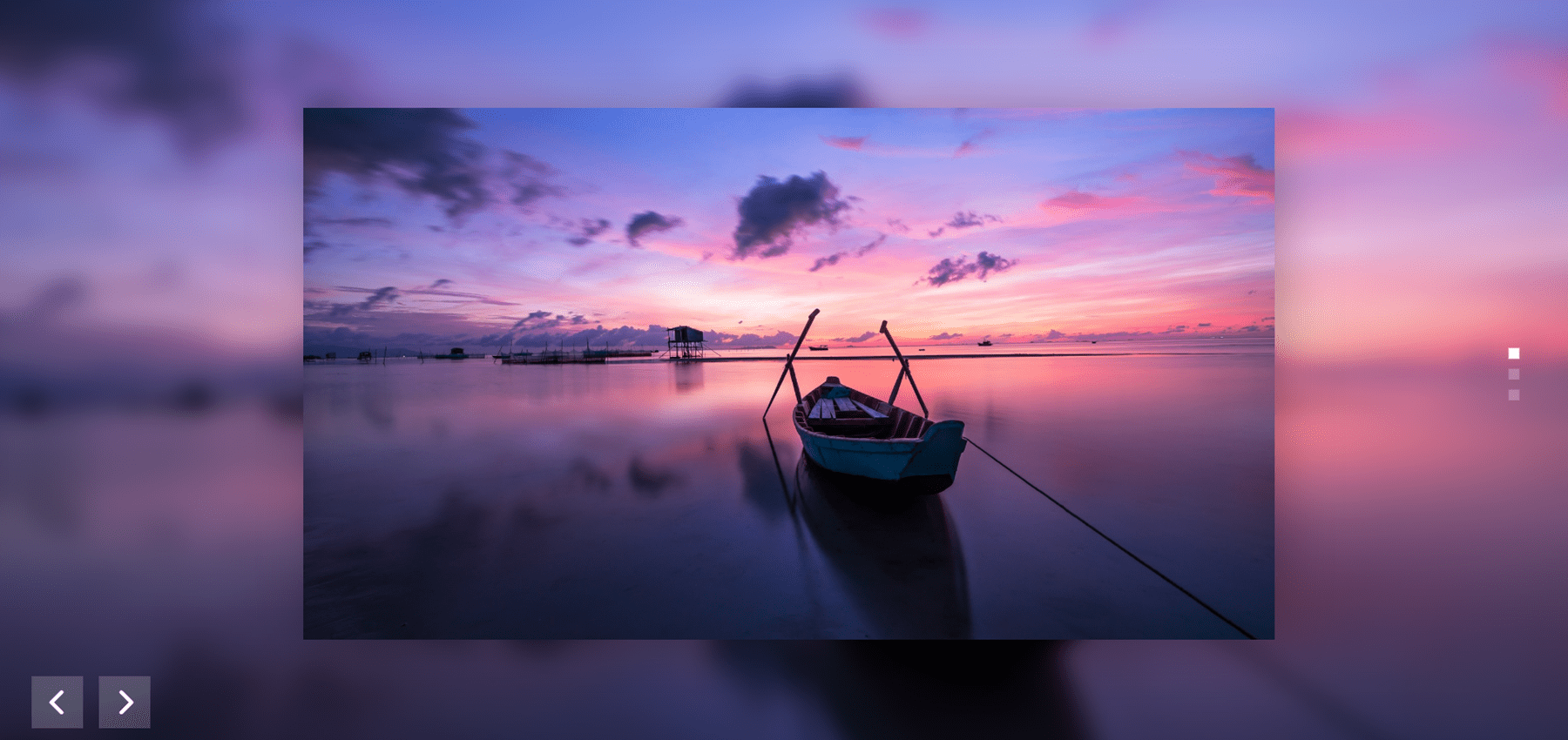
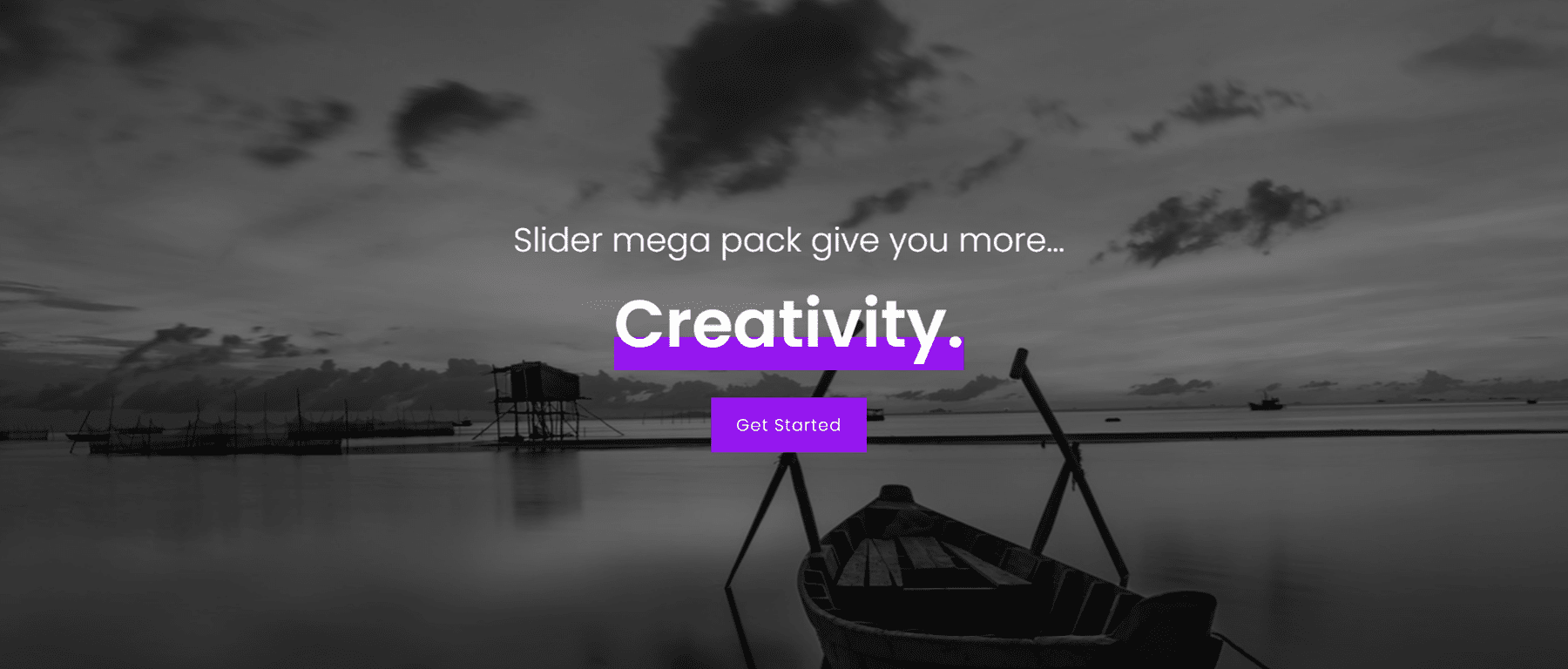
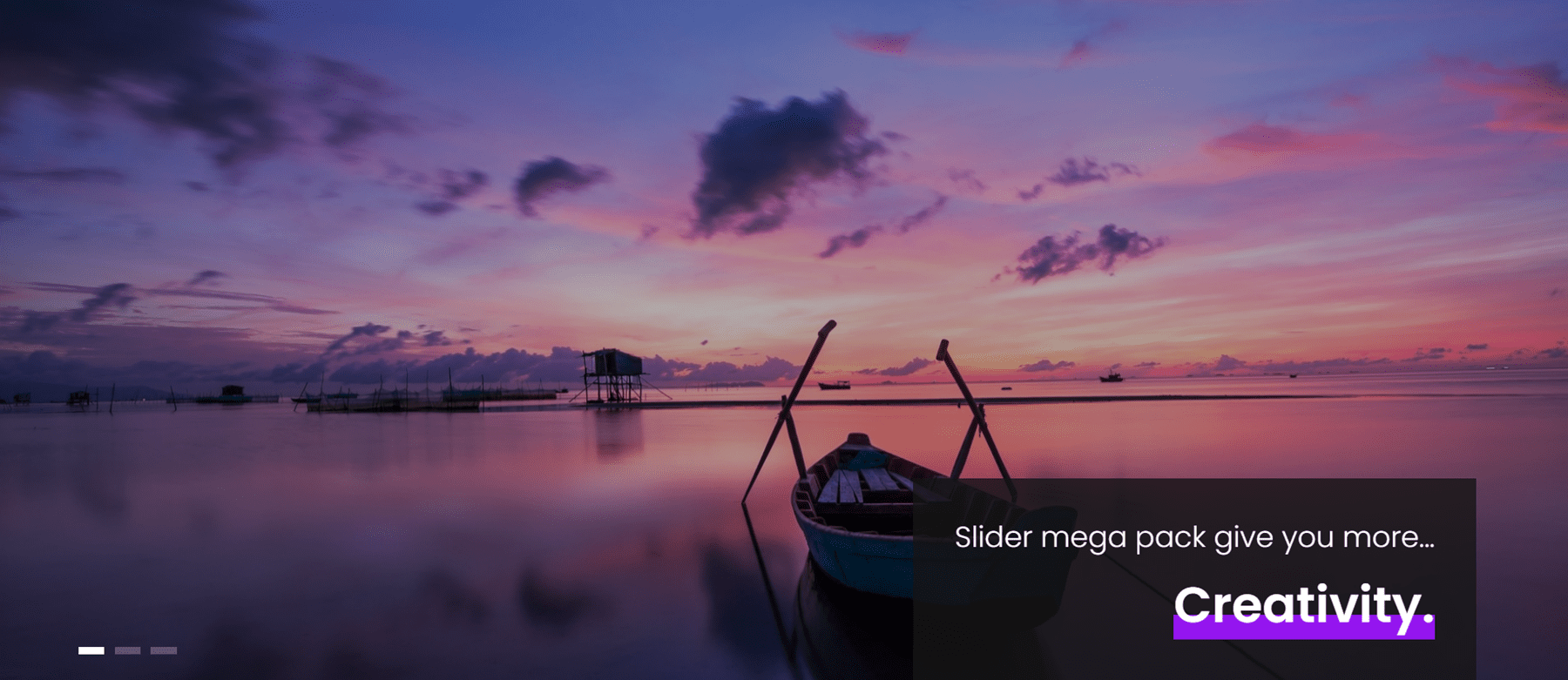
แถบเลื่อนนี้มีรูปภาพหลายรูปบนพื้นหลังเบลอของรูปภาพ โดยมีลูกศรนำทางที่ด้านข้างและจุดนำทางที่ด้านล่าง

เลย์เอาต์ Slider Mega Pack 5
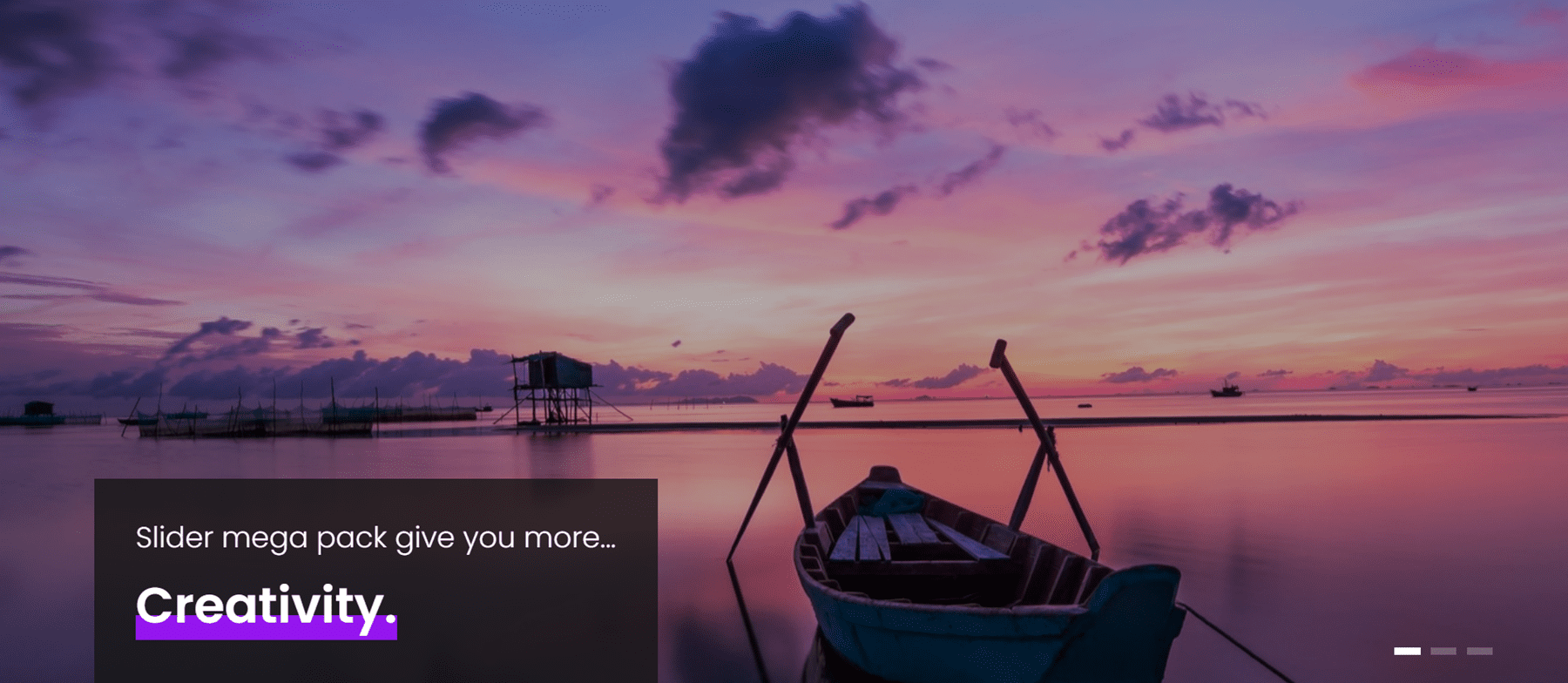
เลย์เอาต์ตัวเลื่อน 5 ยังมีรูปภาพหลายภาพบนพื้นหลังที่เบลอของรูปภาพเดียวกัน มีลูกศรนำทางที่ด้านล่างซ้ายและจุดนำทางทางด้านขวา

เลย์เอาต์ Slider Mega Pack 6
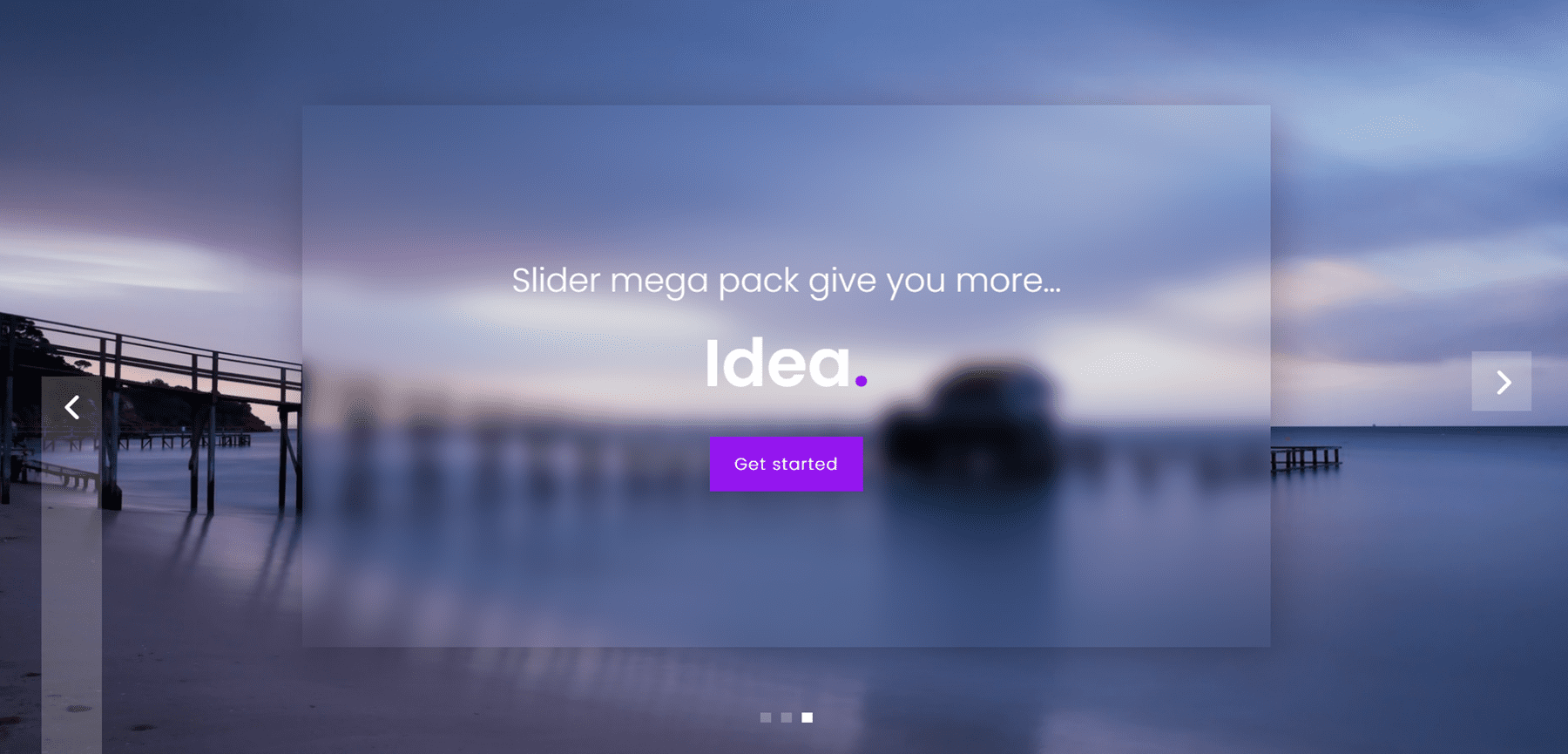
เลย์เอาต์ตัวเลื่อนที่หกมีการเปลี่ยนข้อความบนสี่เหลี่ยมโปร่งใสที่เบลอบนพื้นหลังรูปภาพพารัลแลกซ์ ลูกศรนำทางไปยังแต่ละด้านและจุดนำทางที่ด้านล่าง

เลย์เอาต์ Slider Mega Pack 7
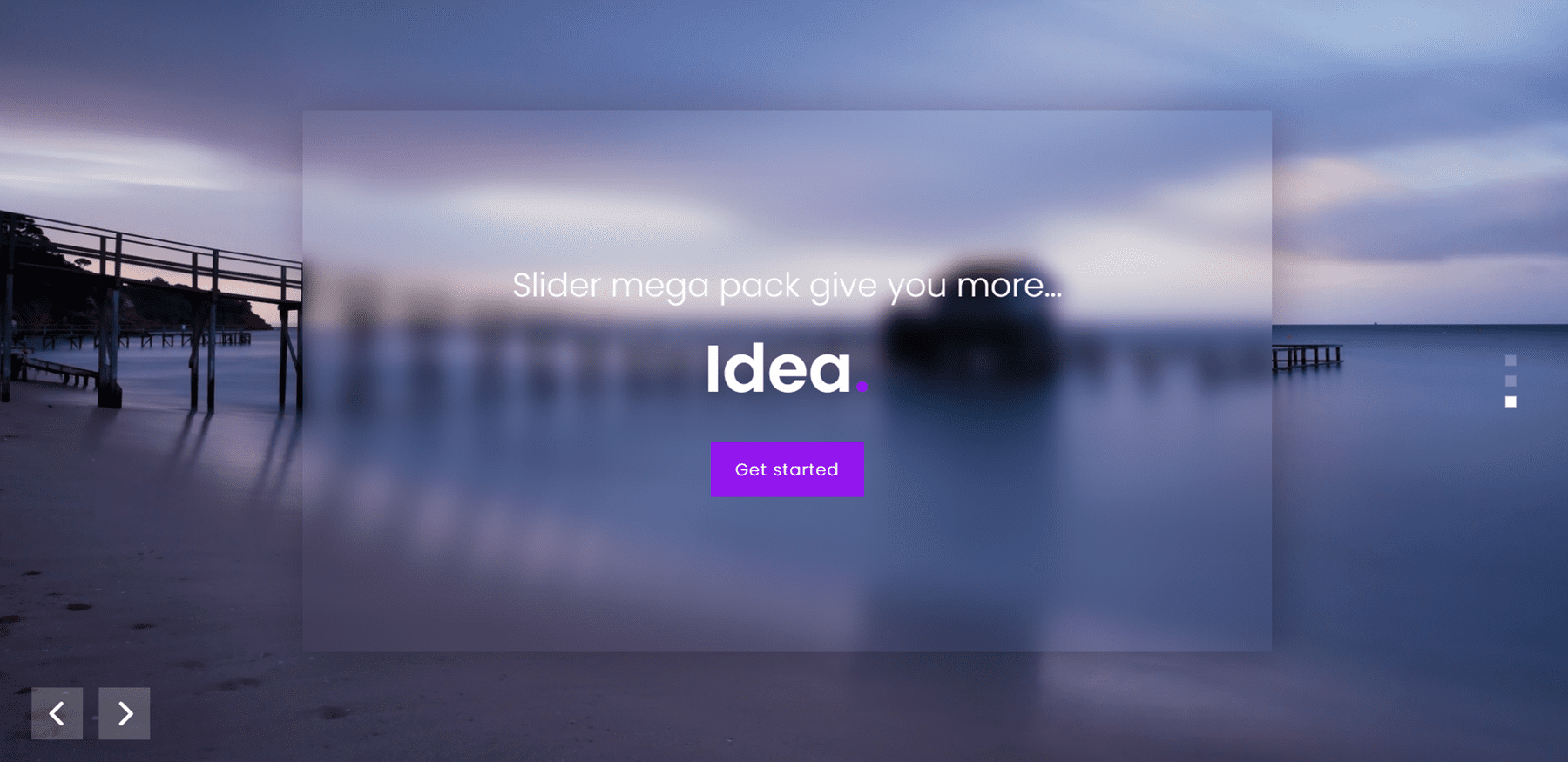
เลย์เอาต์ 7 นั้นคล้ายกับเลย์เอาต์ 6 โดยมีพื้นหลังพารัลแลกซ์และสไลด์ข้อความ ลูกศรนำทางอยู่ที่มุมล่างซ้ายและจุดนำทางอยู่ทางด้านขวา

Slider Mega Pack เลย์เอาต์ 8, 9, 10
เค้าโครงสไลด์ข้อความคุณลักษณะ 8,9 และ 10 เหนือรูปภาพหลายภาพที่มีเอฟเฟกต์การซูมเข้า ในเลย์เอาต์เหล่านี้ ลูกศรนำทางจะอยู่ที่แต่ละด้าน และจุดนำทางจะอยู่ที่ด้านล่างของตัวเลื่อน ข้อความในเค้าโครง 8 อยู่กึ่งกลาง
ข้อความในเค้าโครง 9 จัดชิดซ้าย

และข้อความใน Layout 10 ก็จัดชิดขวา

เลย์เอาต์ Slider Mega Pack 11, 12, 13
เลย์เอาต์ 11, 12 และ 13 มีรูปภาพขนาดใหญ่พร้อมข้อความและปุ่มในแต่ละสไลด์ พร้อมลูกศรนำทางไปแต่ละด้านและจุดนำทางที่ด้านล่าง เลย์เอาต์ 11 อยู่ตรงกลาง
แถบเลื่อน 12 จัดชิดซ้าย

และตัวเลื่อน 13 จะอยู่ชิดขวา

Slider Mega Pack Layouts 14, 15, 16 นิ้ว
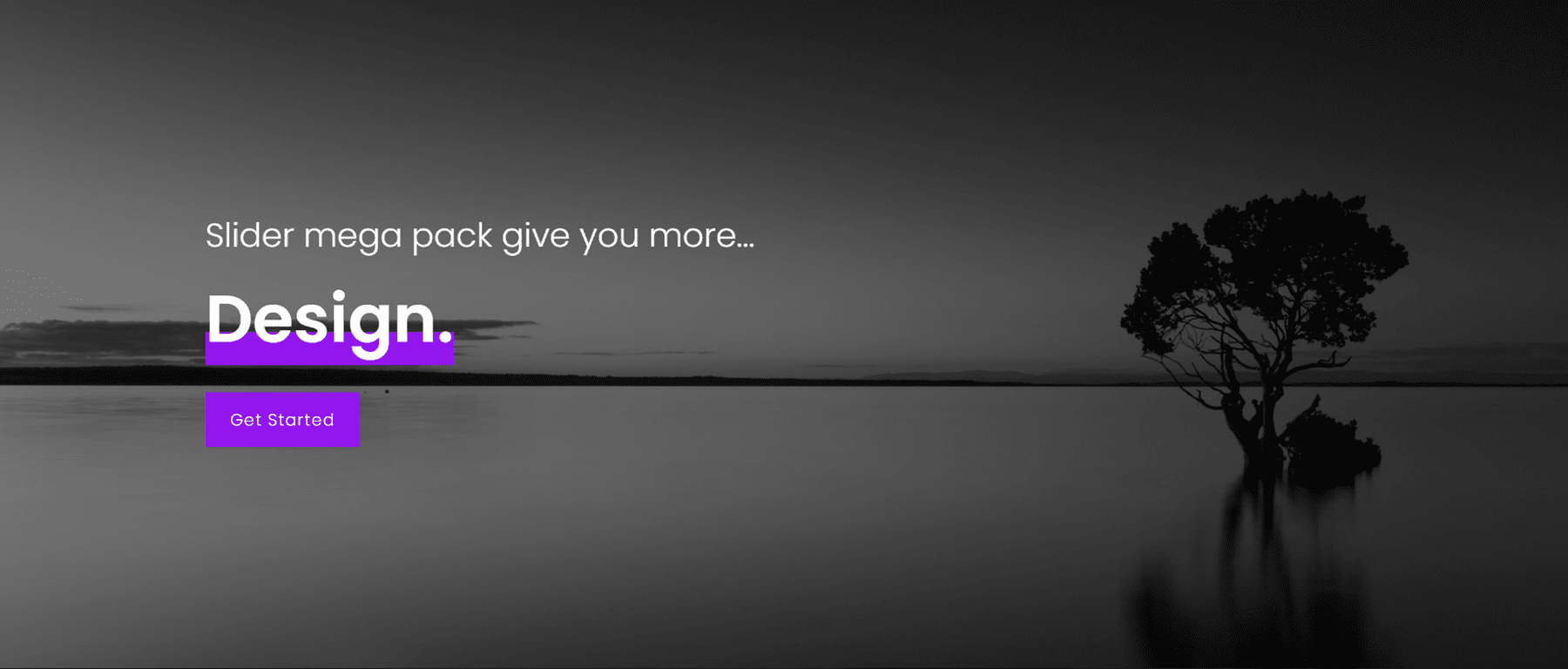
เลย์เอาต์ 14, 15 และ 16 เหล่านี้ล้วนมีเอฟเฟกต์ระดับสีเทาบนภาพถ่ายและเอฟเฟกต์พารัลแลกซ์เมื่อคุณเลื่อน มีขีดเส้นใต้ตัวหนาเหนือข้อความส่วนหัว ข้อความถูกจัดกึ่งกลางสำหรับเค้าโครง 14

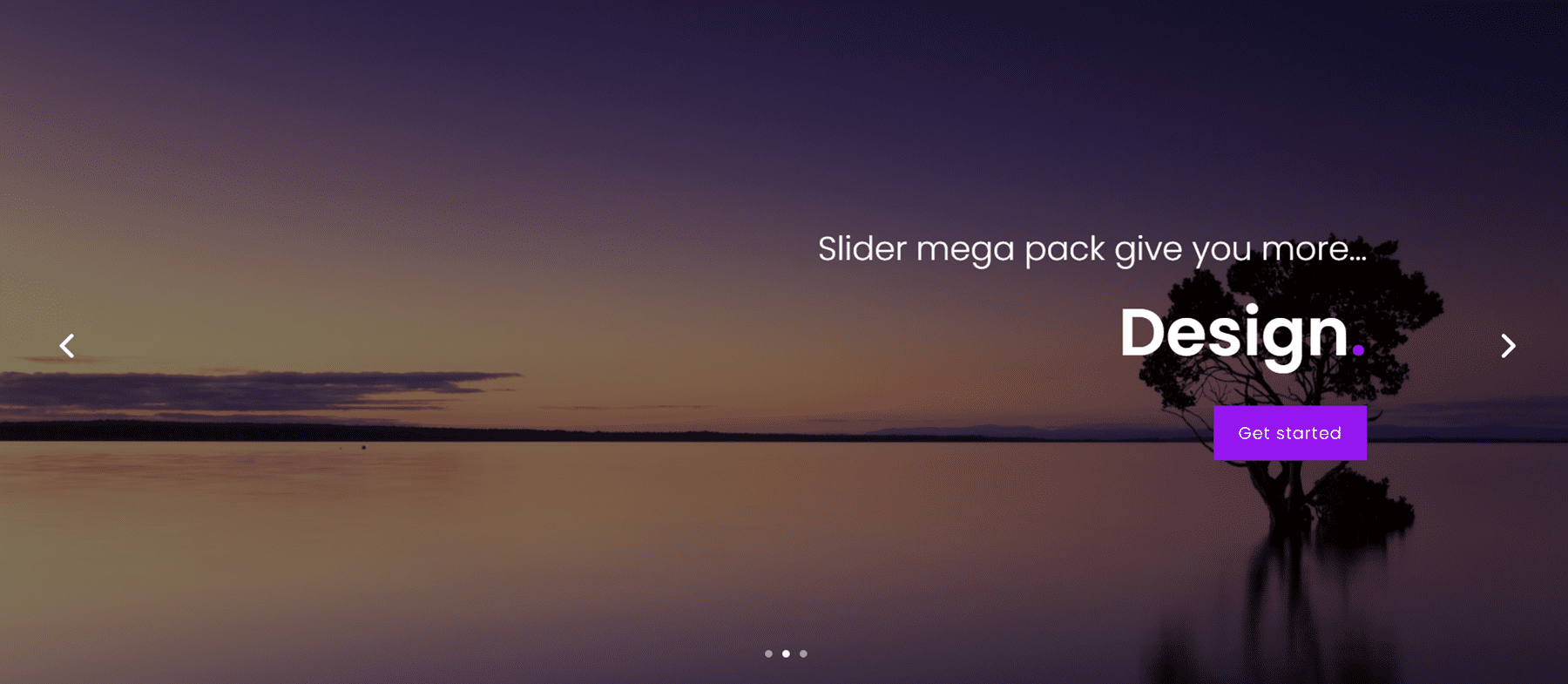
แถบเลื่อน 15 จัดชิดขวา

และตัวเลื่อน 16 จะจัดชิดซ้าย

เลย์เอาต์ Slider Mega Pack 17, 18
เลย์เอาต์ 17 และ 18 มีรูปภาพขนาดใหญ่พร้อมข้อความสไลด์ในกล่องซ้อนทับสีเข้ม สำหรับเค้าโครง 17 ข้อความจะอยู่ทางด้านซ้ายและการนำทางจะอยู่ทางด้านขวา

สำหรับรูปแบบที่ 18 การนำทางจะอยู่ทางด้านซ้ายและข้อความจะอยู่ทางด้านขวา

Slider Mega Pack Layouts 19, 20, 21
แถบเลื่อน 19, 20 และ 21 ทั้งหมดมีภาพซ้อนภาพระดับสีเทาและมีเอฟเฟกต์การซูมเข้า ไม่มีปุ่มนำทาง แถบเลื่อน 19 จัดชิดซ้าย

แถบเลื่อน 20 จัดชิดขวา

และข้อความในแถบเลื่อน 21 จะอยู่ตรงกลาง

Slider Mega Pack Layouts 22, 23, 24
เลย์เอาต์เหล่านี้เหมือนกับทั้งสามด้านบน ยกเว้นรูปภาพที่มีเอฟเฟกต์การซูมออก เค้าโครง 22 มีข้อความชิดซ้าย

เค้าโครง 23 มีข้อความจัดชิดขวา

และเค้าโครง 24 มีข้อความอยู่ตรงกลาง

เลย์เอาต์ Slider Mega Pack 25, 26
เลย์เอาต์ตัวเลื่อน 25 และ 26 มีรูปภาพขนาดใหญ่ที่ซูมเข้าและข้อความบนกล่องซ้อนทับสีเข้ม เค้าโครง 25 มีข้อความชิดซ้ายและไอคอนการนำทางทางด้านขวา


เลย์เอาต์ตัวเลื่อน 26 มีข้อความชิดขวาและไอคอนการนำทางทางด้านซ้าย

Slider Mega Pack Layouts 27, 28
เลย์เอาต์สองอันถัดไปจะเหมือนกับสองเลย์เอาต์ด้านบน แต่รูปภาพจะซูมออกแทน เลย์เอาต์ตัวเลื่อน 27 มีข้อความชิดขวาและไอคอนการนำทางทางด้านขวา

เค้าโครง 28 มีไอคอนการนำทางทางด้านซ้าย ข้อความทางด้านขวา

Slider Mega Pack Layouts 29, 30 ยูโร
แถบเลื่อนทั้งสองนี้มีรูปภาพขนาดใหญ่ที่ซูมเข้าและไอคอนการนำทางในรูปแบบต่างๆ เค้าโครง 29 มีข้อความทางด้านซ้ายและไอคอนการนำทางทางด้านขวา

เค้าโครง 30 มีข้อความทางด้านขวาและไอคอนการนำทางทางด้านซ้าย

Slider Mega Pack Layouts 31, 32
เลย์เอาต์ถัดไปเหล่านี้จะเหมือนกับเลย์เอาต์ 29 และ 30 แต่รูปภาพจะซูมออก เค้าโครง 31 มีข้อความทางด้านซ้ายและการนำทางทางด้านขวา

เลย์เอาต์ 32 มีข้อความทางด้านขวา การนำทางทางด้านซ้าย

Slider Mega Pack Fullwidth Post Slider Layouts
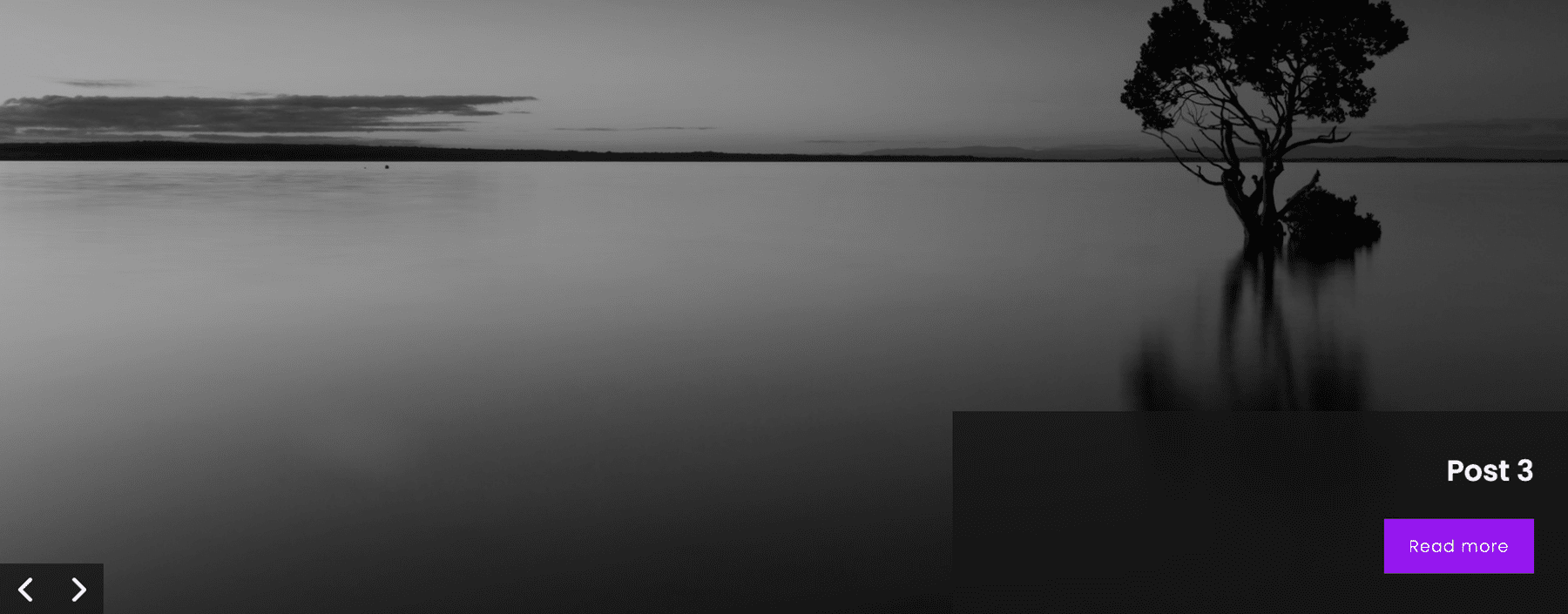
Slider Mega Pack ยังมาพร้อมกับตัวเลื่อน 18 เสา แถบเลื่อนเหล่านี้แสดงโพสต์จากบล็อกของคุณและแสดงข้อมูลโพสต์และปุ่มสำหรับอ่านโพสต์ ใช้รูปภาพเด่นของโพสต์เป็นภาพพื้นหลังสำหรับสไลด์ คุณสามารถเลือกหมวดหมู่ของโพสต์ที่จะแสดง หรือเพียงแค่แสดงโพสต์ล่าสุดของคุณ เช่นเดียวกับตัวเลื่อนทั่วไปด้านบน ตัวเลื่อนโพสต์ทั้งหมดสามารถปรับแต่งได้อย่างสมบูรณ์และมีเลย์เอาต์ การจัดตำแหน่ง และสไตล์ที่หลากหลาย
Slider Mega Pack Layouts 33, 34
แถบเลื่อนเหล่านี้ใช้เอฟเฟกต์ภาพระดับสีเทาและเอฟเฟกต์พารัลแลกซ์ ข้อความอยู่ทางด้านซ้ายและการนำทางอยู่ทางด้านขวาด้วยเลย์เอาต์ 33
การนำทางอยู่ทางด้านซ้ายและข้อความอยู่ทางด้านขวาด้วยเค้าโครง 34

Slider Mega Pack Layouts 35, 36, 37
เลย์เอาต์ 35, 36 และ 37 มีรูปภาพเด่นขนาดใหญ่พร้อมลูกศรนำทางในแต่ละด้านและจุดนำทางด้านล่าง รูปภาพมีเอฟเฟกต์การซูมเข้า ข้อความอยู่กึ่งกลางในเค้าโครง 35

ในเลย์เอาต์นี้ ข้อความจะถูกจัดชิดซ้าย

และในเลย์เอาต์นี้ ข้อความจะถูกจัดชิดขวา

Slider Mega Pack Layouts 38, 39, 40 บาท
เลย์เอาต์ตัวเลื่อนเหล่านี้เหมือนกับสามเลย์เอาต์ด้านบน แต่รูปภาพจะซูมออกแทน เค้าโครง 38 อยู่กึ่งกลาง
เค้าโครง 39 จัดชิดซ้าย

และเลย์เอาต์ 40 จัดชิดขวา

Slider Mega Pack เลย์เอาต์ 41, 42
เลย์เอาต์เหล่านี้มีรูปภาพพารัลแลกซ์ที่มีข้อความอยู่ด้านหนึ่งและลูกศรนำทางอีกด้านหนึ่ง สำหรับเลย์เอาต์ 41 ข้อความจะอยู่ทางซ้าย

สำหรับเลย์เอาต์ 42 ข้อความจะอยู่ทางขวา

Slider Mega Pack Layouts 43, 44
เลย์เอาต์ 43 และ 44 คล้ายกับเลย์เอาต์ด้านบน แต่รูปภาพจะซูมเข้า ในเลย์เอาต์ 43 ข้อความจะถูกจัดชิดซ้าย

ข้อความถูกจัดชิดขวาในเค้าโครง 44

Slider Mega Pack Layouts 45, 46
45 และ 46 เป็นการออกแบบที่คล้ายกับเลย์เอาต์ด้านบนอีกครั้ง แต่รูปภาพจะซูมออกแทน 45 มีข้อความชิดซ้าย

และเลย์เอาต์ 46 มีข้อความชิดขวา

Slider Mega Pack Layout 47, 48
เลย์เอาต์ 47 และ 48 มีสี่เหลี่ยมซ้อนทับสีเข้มสำหรับชื่อโพสต์และลูกศรนำทาง ภาพซูมเข้า เค้าโครง 47 มีข้อความอยู่ด้านซ้ายและลูกศรอยู่ทางด้านขวา

เค้าโครง 48 มีข้อความอยู่ทางด้านขวา

Slider Mega Pack Layout 49, 50
สุดท้าย เลย์เอาต์ตัวเลื่อน 49 และ 50 นั้นคล้ายกับเลย์เอาต์ 47 และ 48 แต่รูปภาพจะซูมออก เค้าโครง 49 มีข้อความอยู่ทางด้านซ้าย

และเลย์เอาต์ 50 มีข้อความจัดชิดขวา

ซื้อ Slider Mega Pack
Slider Mega Pack มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $9.99 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและอัปเดตตลอดอายุการใช้งาน ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน
ความคิดสุดท้าย
Slider Mega Pack มาพร้อมกับเลย์เอาต์ตัวเลื่อนที่สร้างไว้ล่วงหน้า 50 แบบพร้อมทรานซิชัน เอฟเฟกต์ และเลย์เอาต์การนำทางที่สวยงาม ซึ่งสามารถปรับแต่งได้อย่างง่ายดายด้วย Divi Builder หากคุณกำลังมองหาเลย์เอาต์ตัวเลื่อนที่ไม่เหมือนใครซึ่งปรับแต่งนอกเหนือจากตัวเลือก Divi มาตรฐาน ผลิตภัณฑ์นี้อาจเหมาะสำหรับคุณ เราชอบที่จะได้ยินจากคุณ! คุณลอง Slider Mega Pack แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
