จุดเด่นของผลิตภัณฑ์ Divi: TablePress Styler
เผยแพร่แล้ว: 2023-08-07TablePress Styler เป็นปลั๊กอินของบุคคลที่สามสำหรับ Divi ที่เพิ่มตัวเลือกสไตล์มากมายให้กับ TablePress ซึ่งเป็นปลั๊กอินสร้างตารางยอดนิยมสำหรับ WordPress TablePress Styler ไม่เพียงแต่ให้ตัวเลือกสไตล์แก่คุณเท่านั้น แต่ยังทำให้ TablePress ใช้งานกับ Divi ได้ง่ายขึ้นอีกด้วย ในโพสต์นี้ เราจะดูที่ TablePress Styler เพื่อดูว่ามันทำงานอย่างไรกับ TablePress เพื่อช่วยให้คุณตัดสินใจได้ว่าเป็นผลิตภัณฑ์ที่เหมาะกับความต้องการของคุณหรือไม่
- 1 สร้าง TablePress Table สำหรับ TablePress Styler
- 2 โมดูล TablePress Styler Divi
- 2.1 รหัสตาราง
- 2.2 การตั้งค่า
- 2.3 องค์ประกอบ
- 2.4 คอลัมน์
- 2.5 แถว
- 2.6 ตัวเลือก TablePress Pro
- 3 การตั้งค่าการออกแบบ TablePress Styler
- 3.1 ชื่อ TablePress Styler
- 3.2 คำอธิบาย TablePress Styler
- 3.3 องค์ประกอบ TablePress Styler
- 3.4 ระยะห่าง
- 3.5 เซลล์
- 3.6 ข้อความ
- 3.7 ส่วนหัว
- 3.8 ส่วนท้าย
- 3.9 ส่วนหัวของแถว
- 3.10 ไอคอน
- 3.11 ปุ่ม
- 3.12 สี
- 3.13 เส้นขอบ
- 4 ผลการออกแบบ TablePress Styler
- 5 สถานที่ซื้อ TablePress Styler
- 6 สิ้นสุดความคิดเกี่ยวกับ TablePress Styler
สร้างตาราง TablePress สำหรับ TablePress Styler
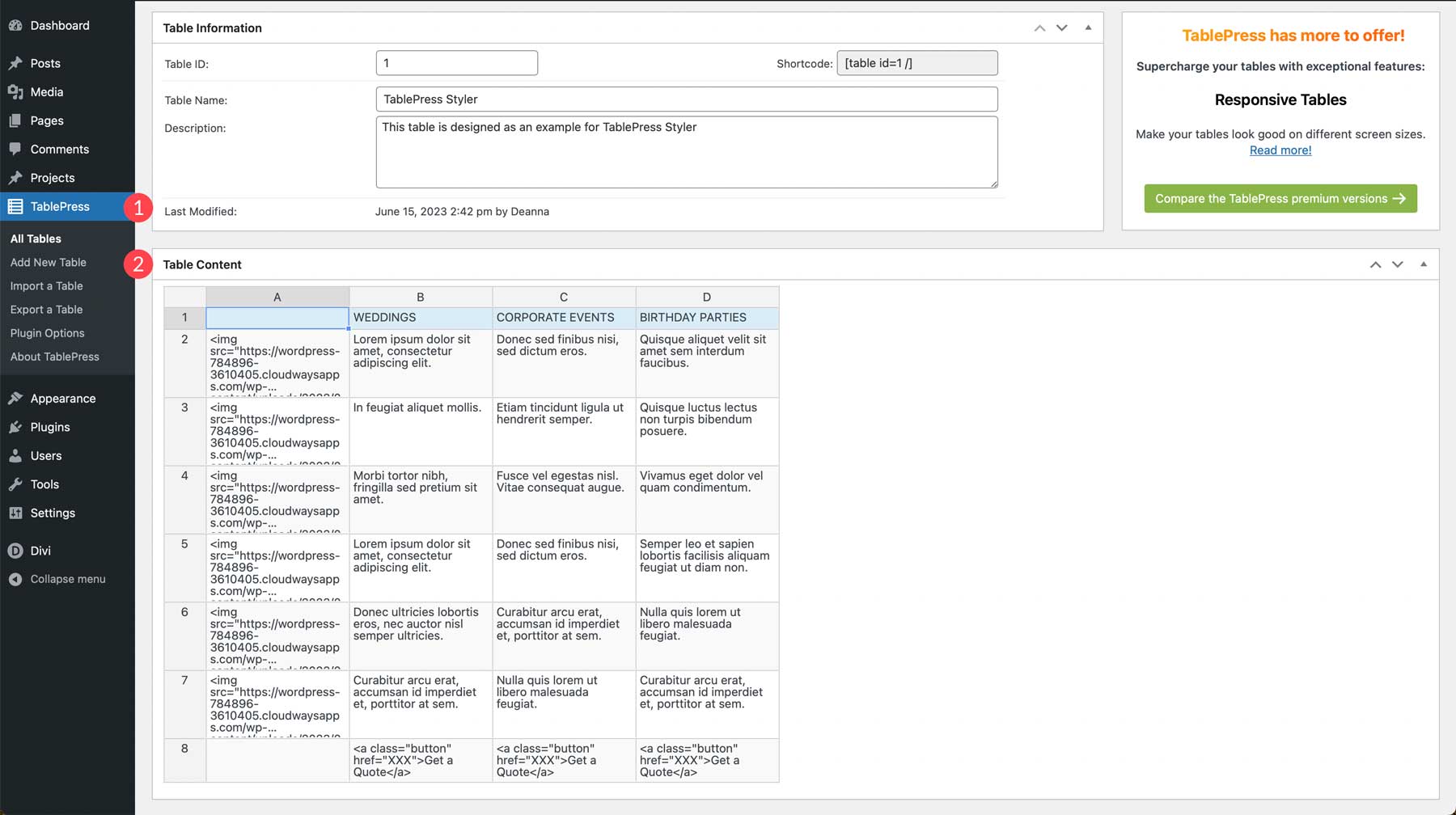
ก่อนอื่น คุณจะต้องสร้างตารางที่คุณจะใช้กับ TablePress Styler TablePress Styler ไม่ได้สร้างตาราง แต่จะจัดรูปแบบตารางที่สร้างขึ้นใน TablePress แทน มันต้องใช้ปลั๊กอิน TablePress และทำงานเป็นส่วนเสริม Divi ให้กับ TablePress เมื่อคุณสร้างตารางใน TablePress แล้ว ให้ใช้ TablePress Styler เพื่อปรับแต่งสไตล์ของตารางเหล่านั้นด้วย Divi Builder
ในตัวอย่างนี้ ฉันได้สร้างตารางตัวอย่างโดยใช้ป้ายกำกับจาก Email Marketing Layout Pack ฟรี

ฉันจะใช้สไตล์จากหน้า Landing Page ของ Layout Pack นั้นเพื่อสร้างตัวอย่างของฉัน

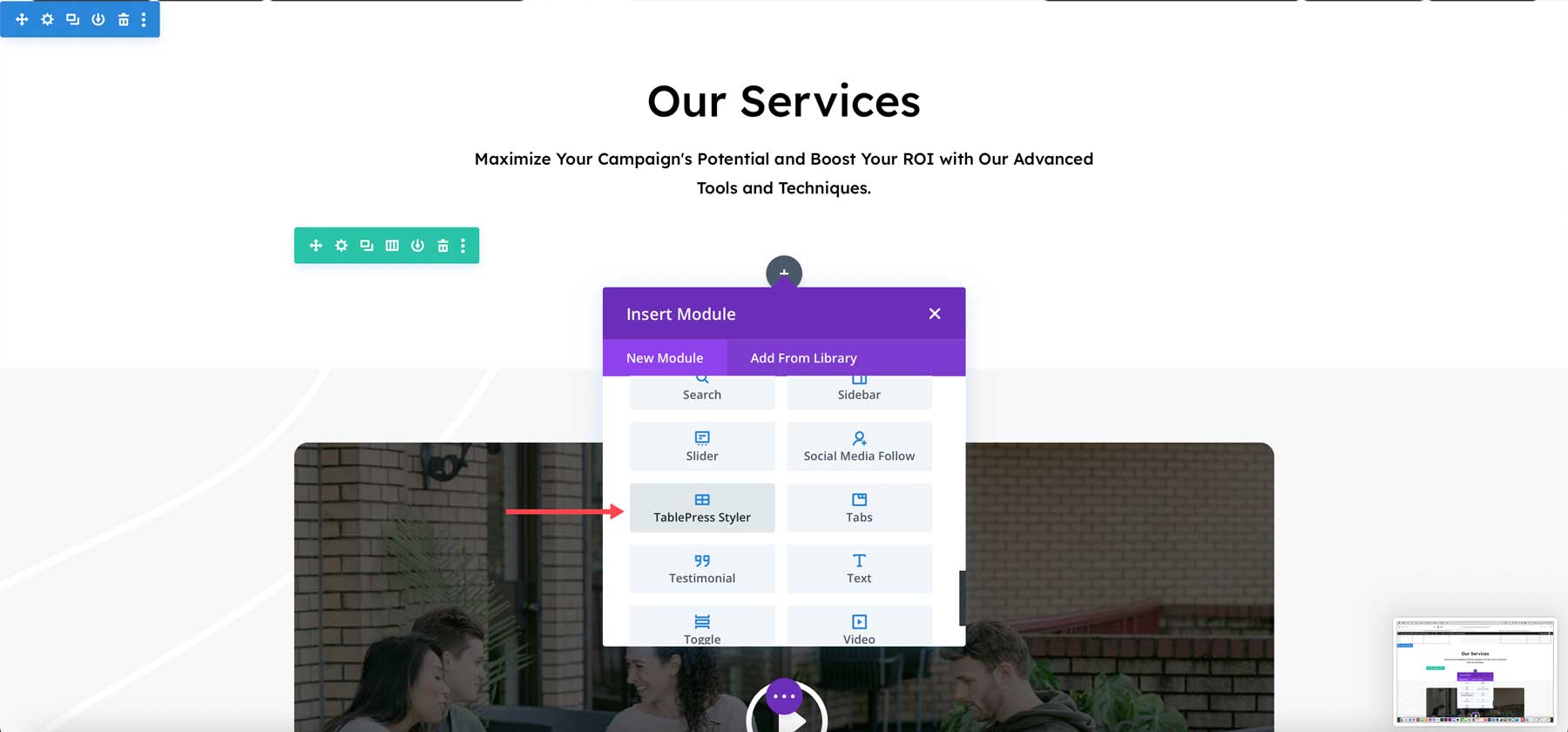
โมดูล TablePress Styler Divi
TablePress Styler เพิ่มโมดูลใหม่ให้กับ Divi Builder โดยปกติ ตารางใน TablePress จะถูกเพิ่มด้วยรหัสย่อ ด้วย TablePress Styler คุณไม่จำเป็นต้องเพิ่มตารางแยกต่างหาก โมดูลนี้เพิ่มให้คุณ สิ่งนี้ทำให้การใช้ตารางกับ Divi Builder ง่ายขึ้น

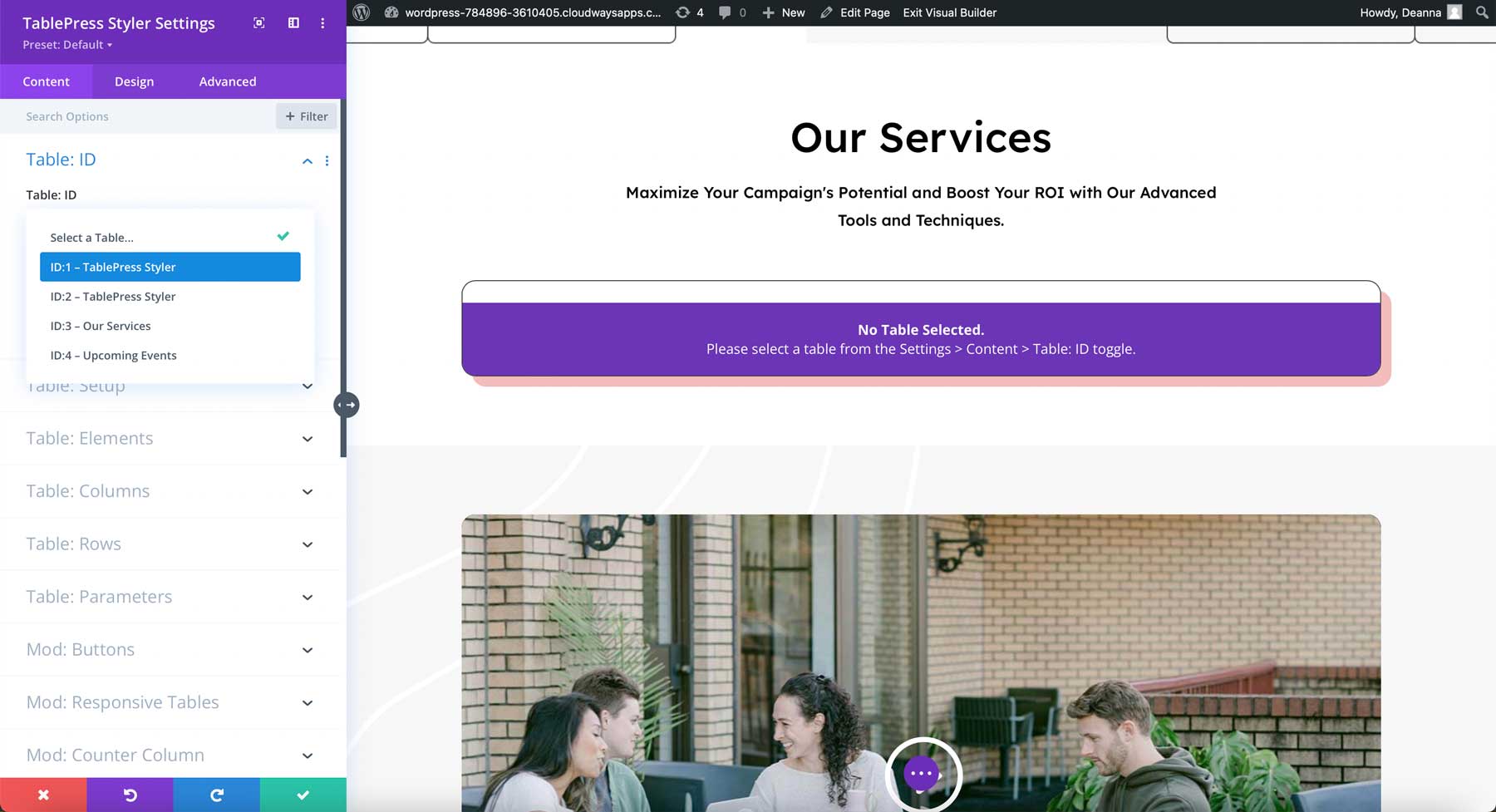
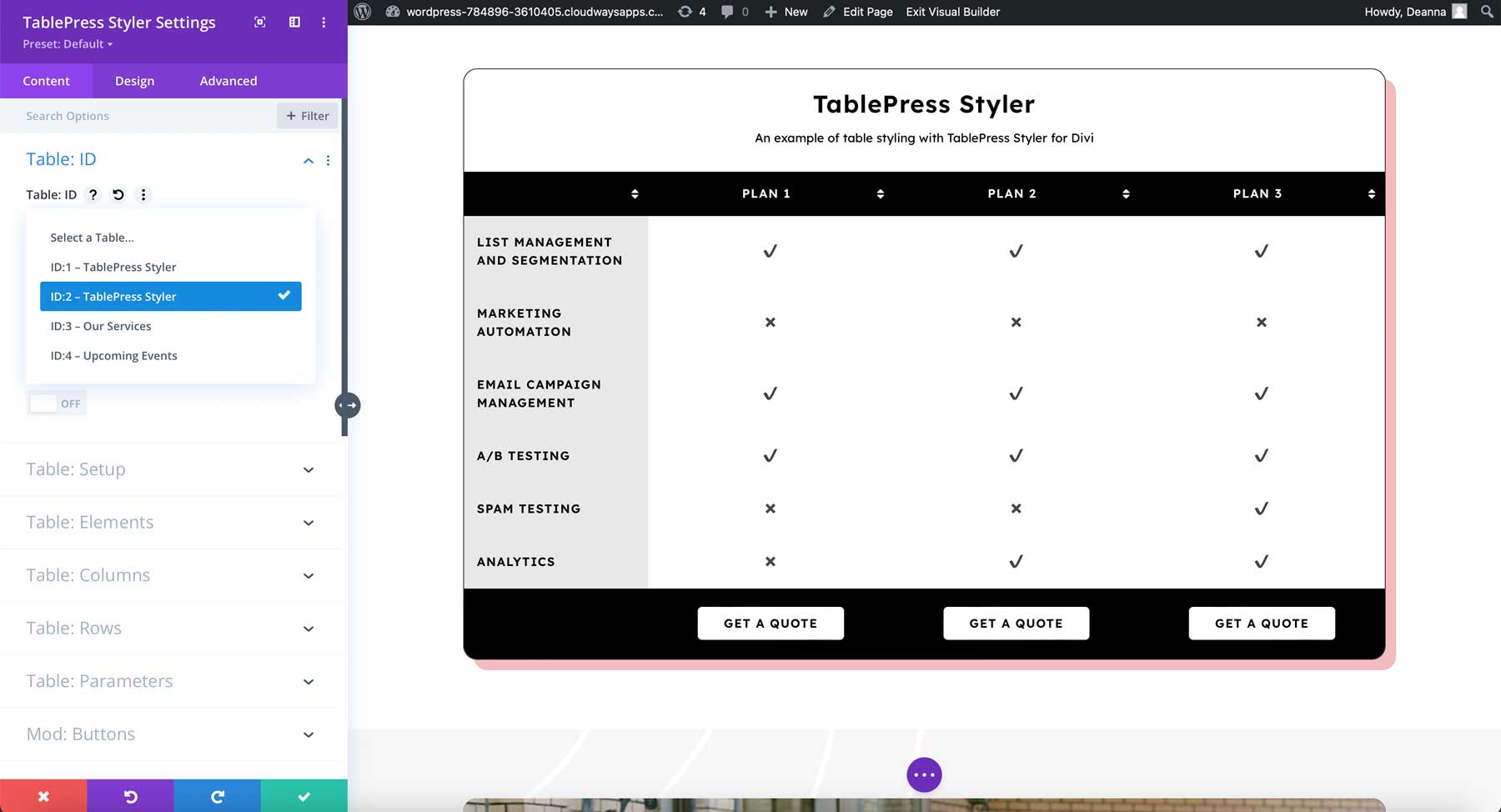
ตัวเลือกแรกในการตั้งค่า TablePress Styler จะมีกล่องแบบเลื่อนลงซึ่งคุณสามารถเลือกตารางของคุณได้ การเปิดกล่องแบบเลื่อนลงจะแสดงตารางทั้งหมดที่คุณสร้างใน TablePress เลือกตารางที่คุณต้องการแสดง

ตารางจะแสดงตามวิธีที่คุณสร้างขึ้นในโปรแกรมแก้ไข TablePress
รหัสตาราง

คุณสามารถควบคุมการออกแบบตารางได้อย่างเต็มที่ คุณสามารถปรับเปลี่ยนการออกแบบได้โดยไม่ต้องกลับไปที่โปรแกรมแก้ไข TablePress ปรับการตั้งค่า องค์ประกอบ คอลัมน์ แถว พารามิเตอร์ ปุ่ม และอื่นๆ การตั้งค่าบางอย่างต้องใช้ TablePress Pro (หรือ Max) หรือส่วนขยายของ TablePress เราจะดูคุณลักษณะที่ใช้งานได้กับ TablePress เวอร์ชันฟรี

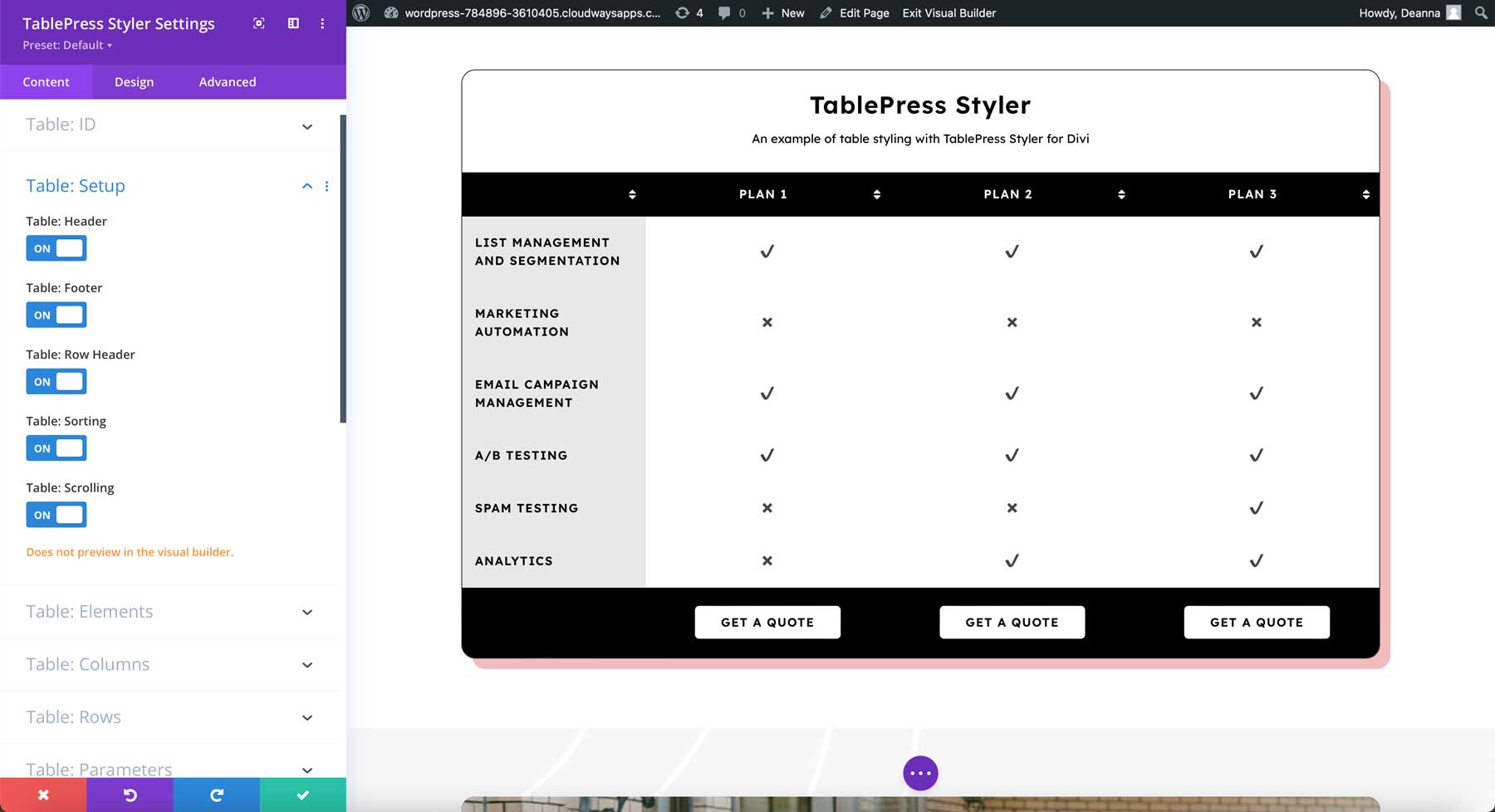
ติดตั้ง
ตั้งค่าปรับส่วนหัว ส่วนท้าย และส่วนหัวของแถว คุณสามารถเปิดหรือปิดใช้งานร่วมกันได้ คุณยังสามารถเปิดใช้งานการเรียงลำดับและการเลื่อน ฉันได้เปิดใช้งานทั้งหมดในตัวอย่างนี้ ฉันจะปล่อยให้เปิดใช้งานตลอดทั้งตัวอย่างเหล่านี้เพื่อแสดงตัวเลือกของโมดูล

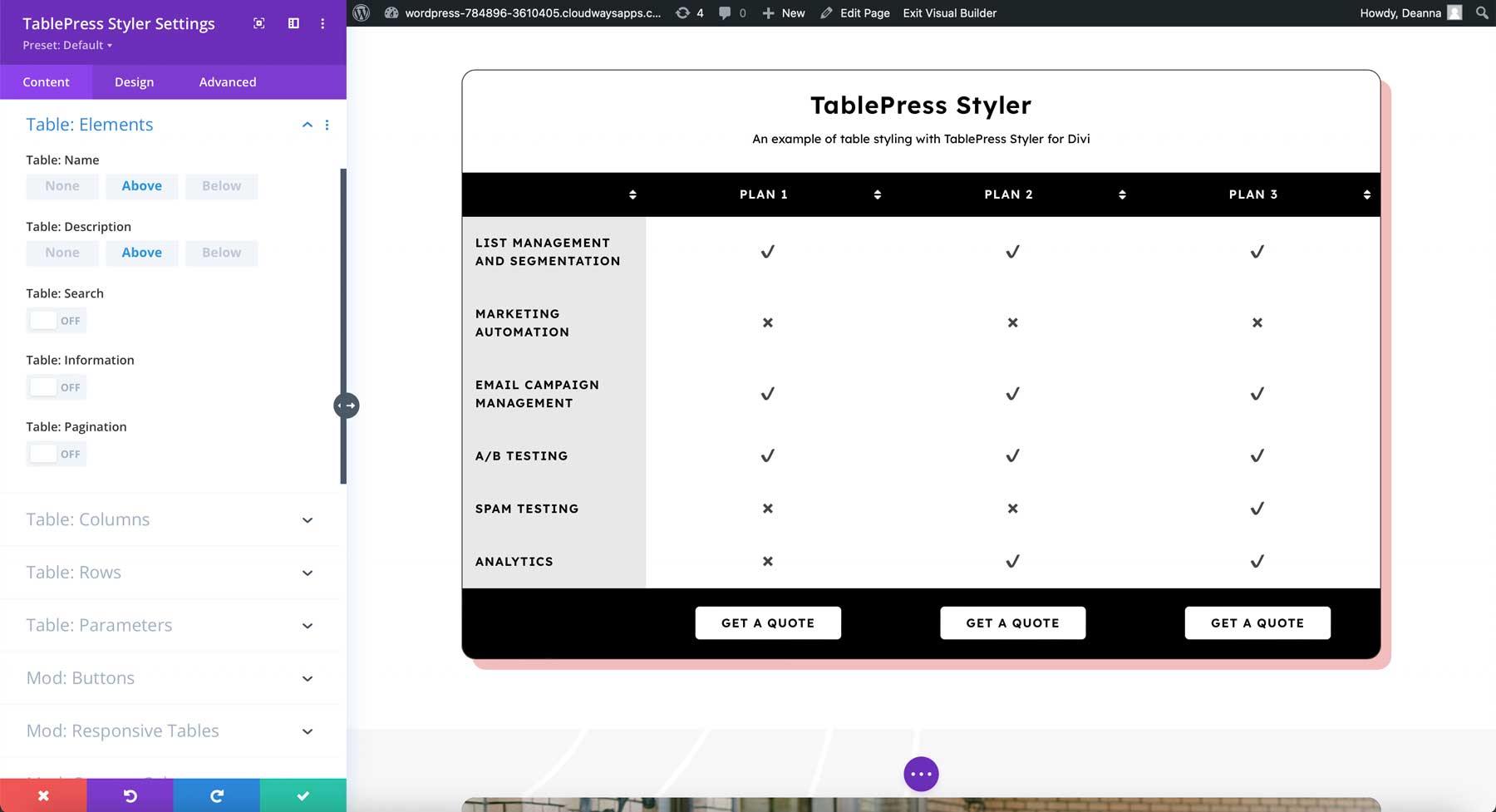
องค์ประกอบ
องค์ประกอบช่วยให้คุณย้ายหรือปิดใช้งานชื่อตารางและคำอธิบายได้ คุณยังสามารถเปิดใช้งานการค้นหา ข้อมูล การแบ่งหน้า และตัวเลือก หากคุณเปิดใช้งานการแบ่งหน้า คุณสามารถระบุจำนวนรายการที่จะแสดงในแต่ละหน้าได้ ส่วนหัวและส่วนท้ายจะไม่นับรวมในจำนวนรายการ ฉันได้เปิดใช้งานทั้งหมดในตัวอย่างนี้ เปลี่ยนเลขหน้าเป็น 2 และย้ายชื่อด้านล่างตารางและคำอธิบายเหนือตาราง

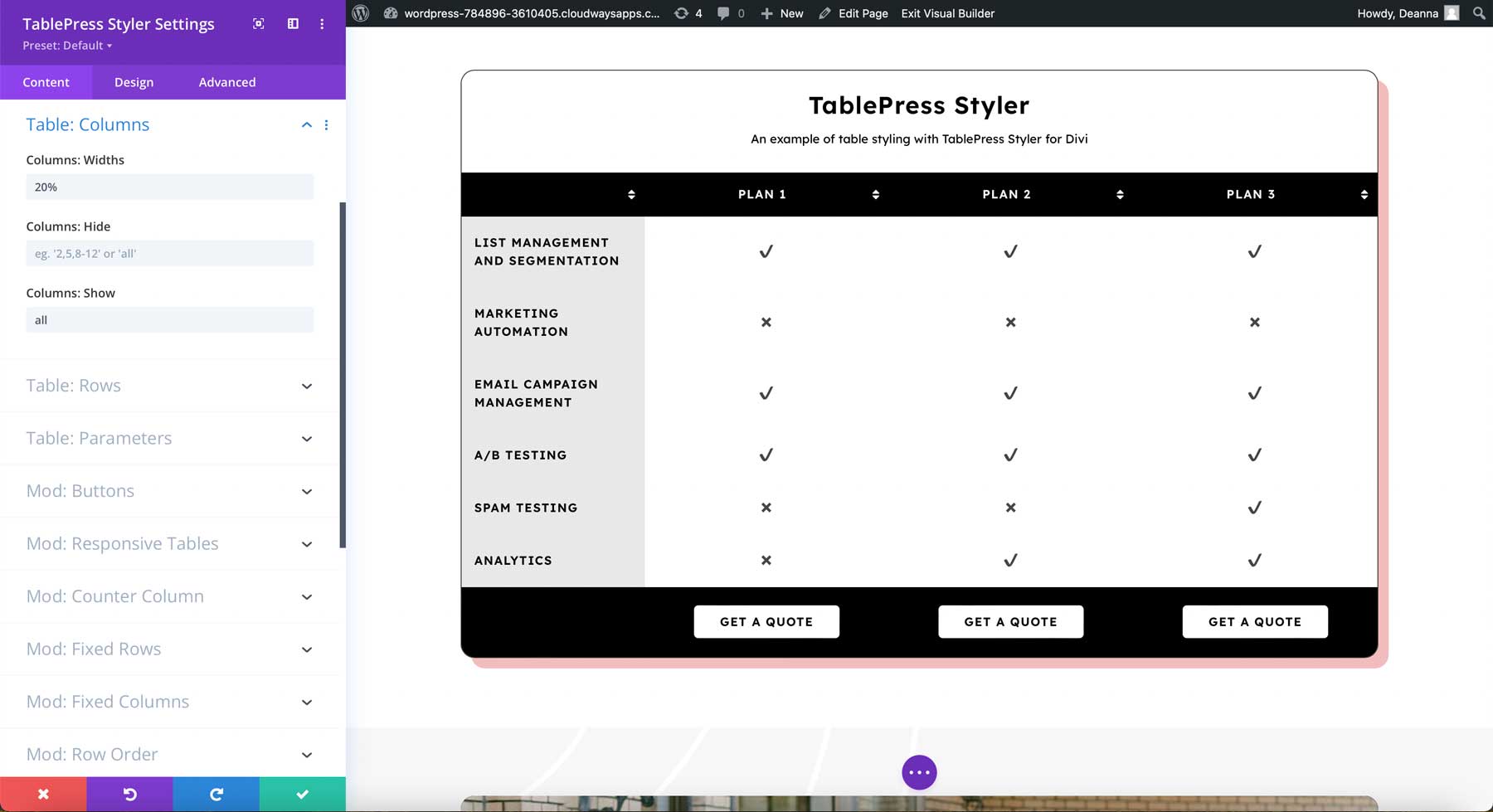
คอลัมน์
คอลัมน์ช่วยให้คุณกำหนดความกว้างของแต่ละคอลัมน์ได้ ระบุความกว้างเป็นพิกเซล เปอร์เซ็นต์ ฯลฯ คุณยังสามารถระบุคอลัมน์เพื่อซ่อนหรือแสดง ฉันได้ซ่อนแถวที่ 2 และ 5 ในตัวอย่างนี้ ฉันได้ย้ายชื่อเรื่องกลับไปด้านบนสุดและทิ้งคำอธิบายไว้ที่ตำแหน่งใหม่ใต้ชื่อเรื่อง

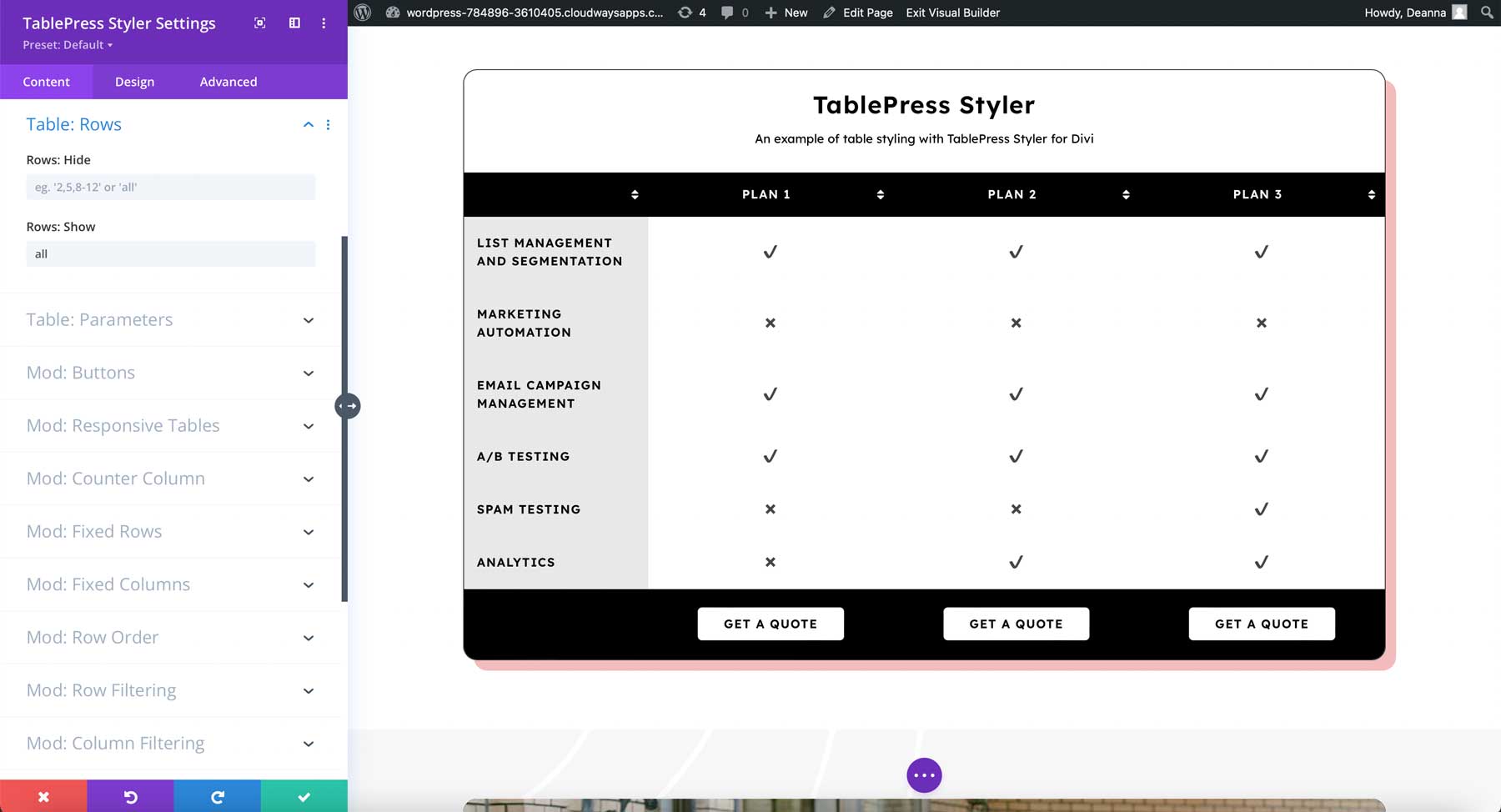
แถว
แถว ให้คุณระบุแถวที่คุณต้องการแสดงหรือซ่อน ฉันได้ซ่อนแถวที่ 3 ในตัวอย่างนี้

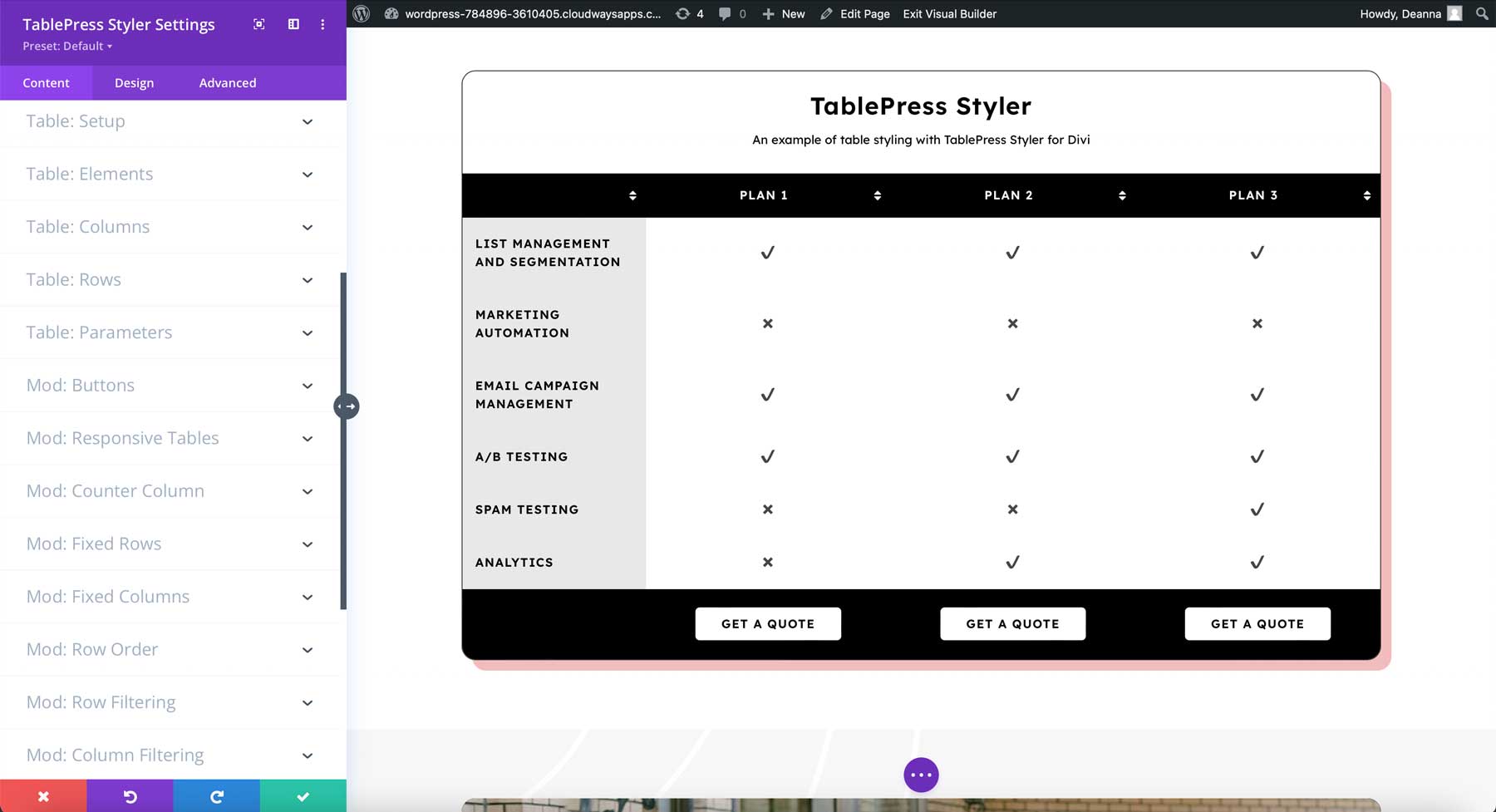
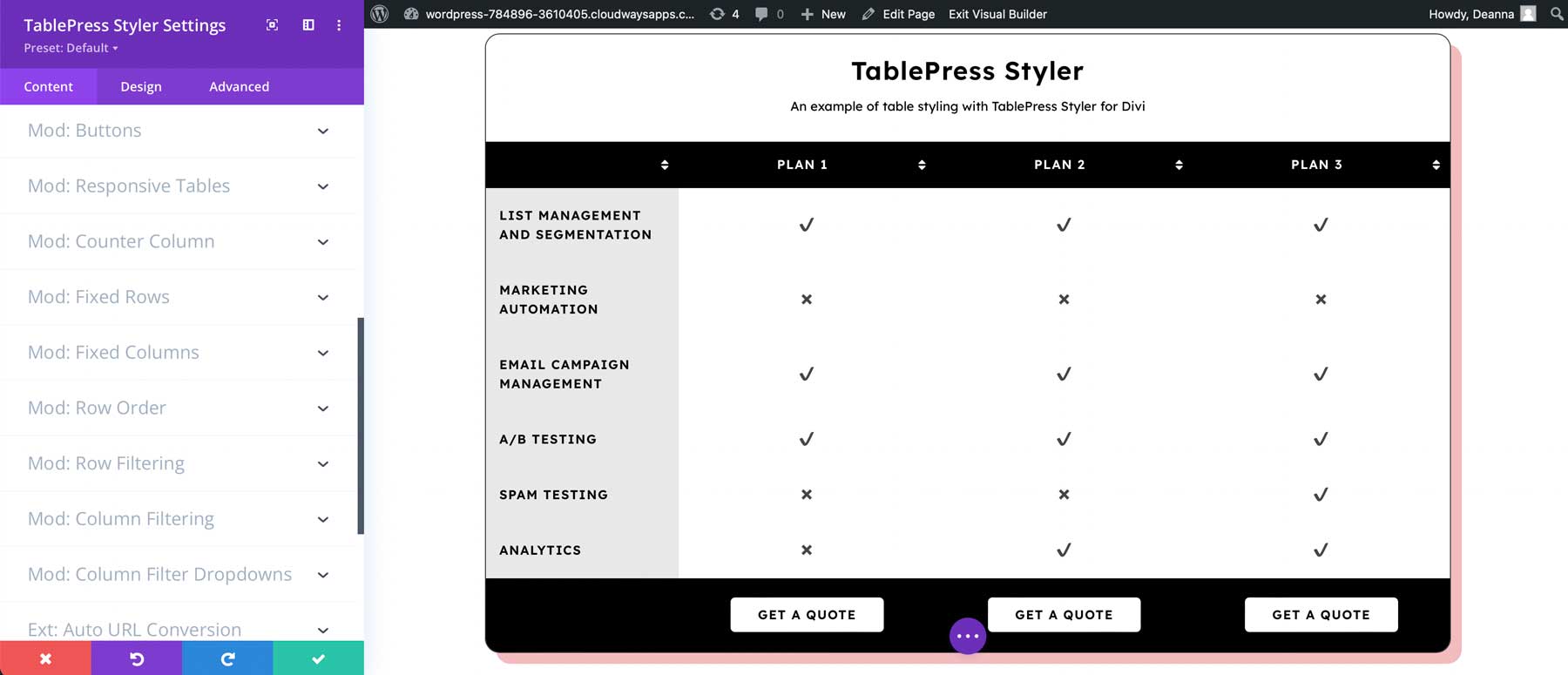
ตัวเลือก TablePress Pro
ในปลั๊กอิน TablePress Styler พารามิเตอร์เป็นคุณสมบัติขั้นสูงที่ต้องใช้ความรู้เกี่ยวกับพารามิเตอร์ของตาราง คุณลักษณะที่ต้องใช้ TablePress Pro (หรือสูงสุด) ได้แก่ ปุ่ม ตารางตอบสนอง คอลัมน์ตัวนับ แถวคงที่ คอลัมน์คงที่ ลำดับแถว การกรองแถว การกรองคอลัมน์ และดร็อปดาวน์ตัวกรองคอลัมน์ การแปลง URL อัตโนมัติต้องใช้ส่วนขยายการแปลง URL อัตโนมัติของ TablePress

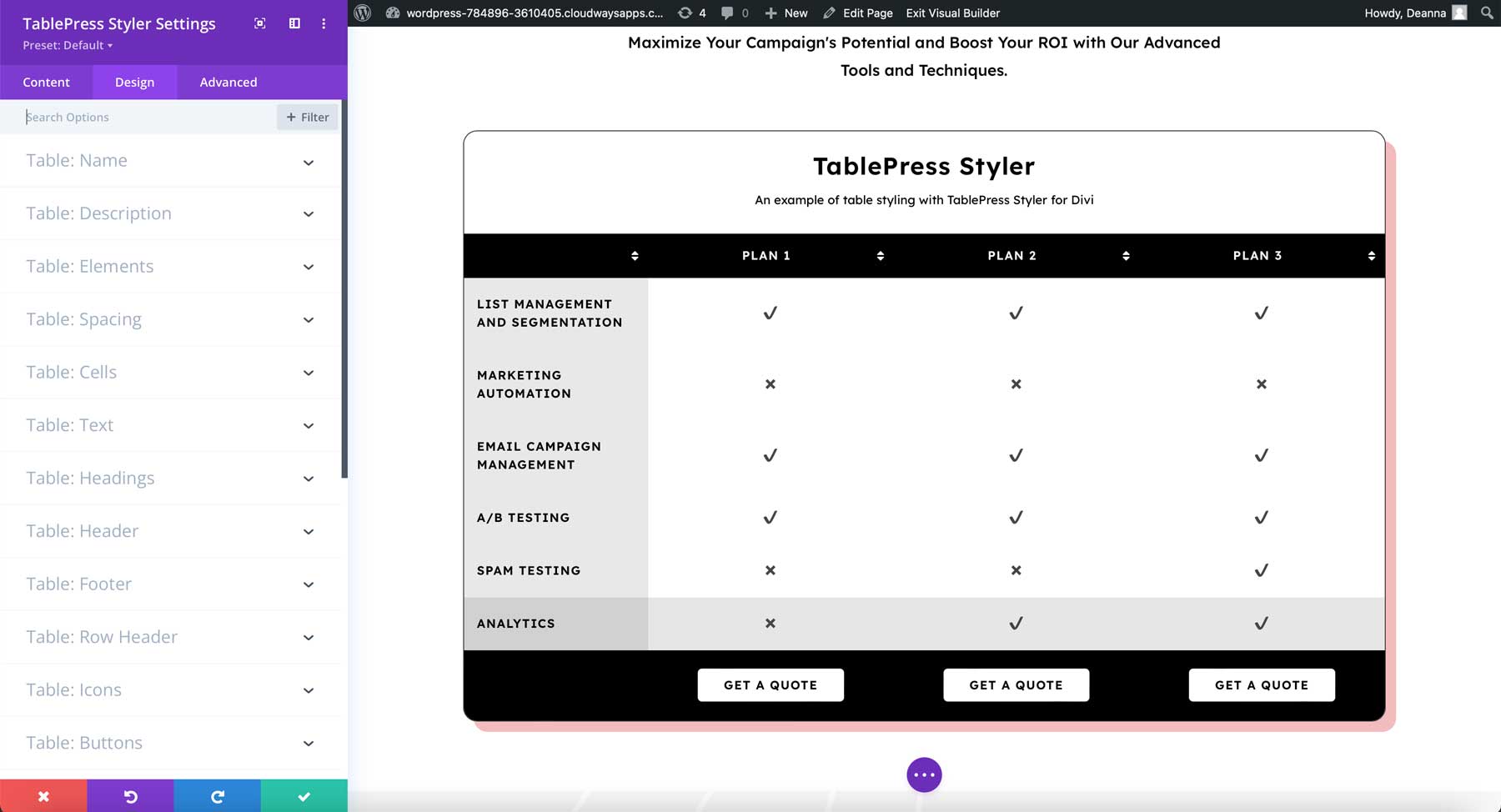
การตั้งค่าการออกแบบ TablePress Styler
ทุกองค์ประกอบมีการตั้งค่าการออกแบบอิสระ ทำให้คุณสามารถปรับแต่งตาราง TablePress ด้วย Divi Builder ฉันจะปรับแต่งตารางโดยใช้คิวการออกแบบจากชุดรูปแบบ


ชื่อ TablePress Styler
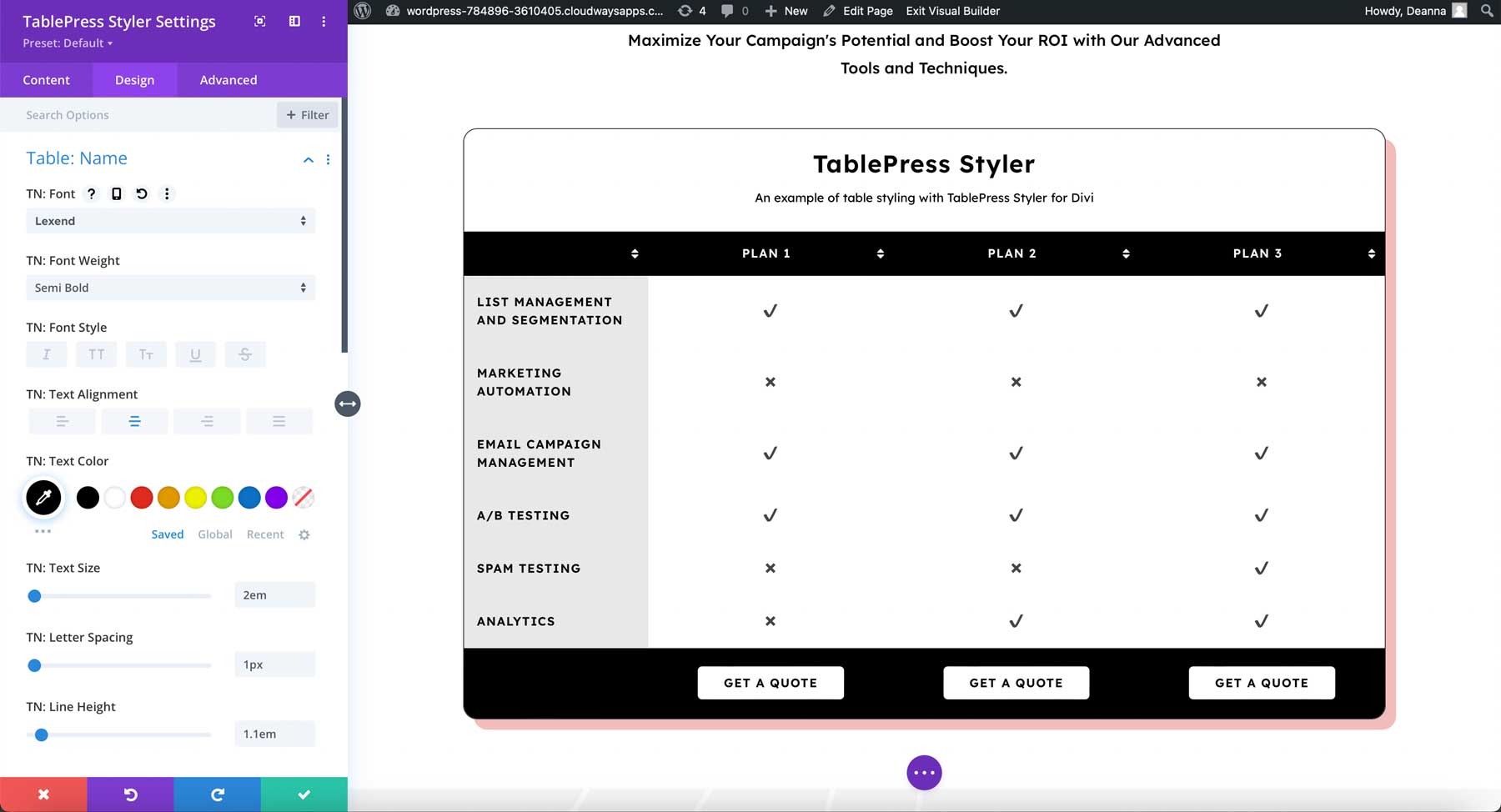
นอกเหนือจากระดับส่วนหัวแล้ว การตั้งค่าชื่อตารางยังรวมถึงการตั้งค่าข้อความมาตรฐานทั้งหมดด้วย ในตัวอย่างนี้ ฉันได้เปลี่ยนฟอนต์ น้ำหนักฟอนต์ สี และขนาด ตอนนี้ตรงกับการตั้งค่า H2 ที่ใช้ในชุดรูปแบบนี้

คำอธิบาย TablePress Styler
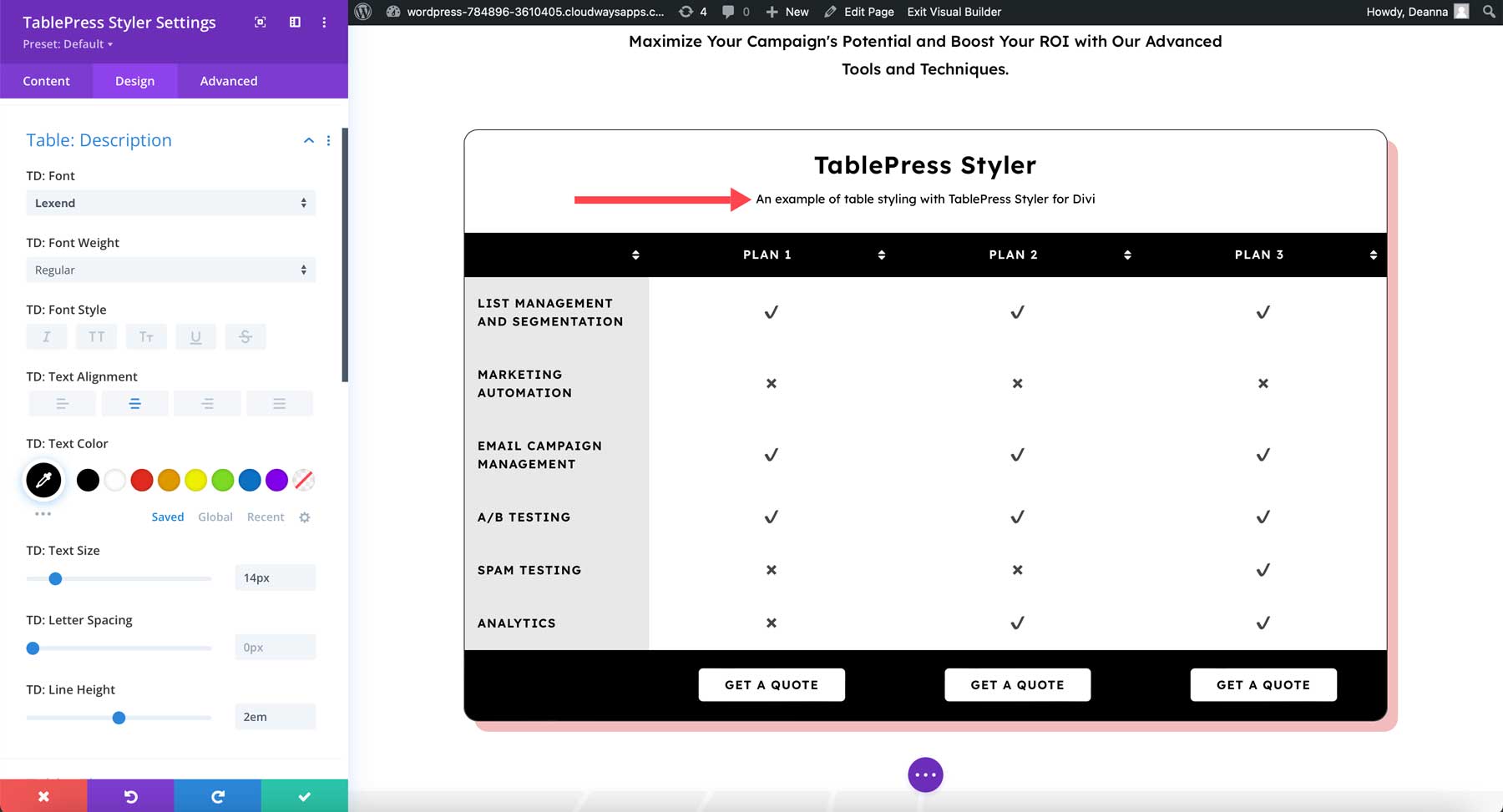
คำอธิบายมีตัวเลือกเดียวกันกับข้อความชื่อ ในตัวอย่างด้านล่าง ฉันได้กำหนดสไตล์ของคำอธิบายให้ตรงกับข้อความแจ้งในแถวเหนือตาราง ฉันเปลี่ยนฟอนต์ น้ำหนัก และสีแล้ว

องค์ประกอบ TablePress Styler
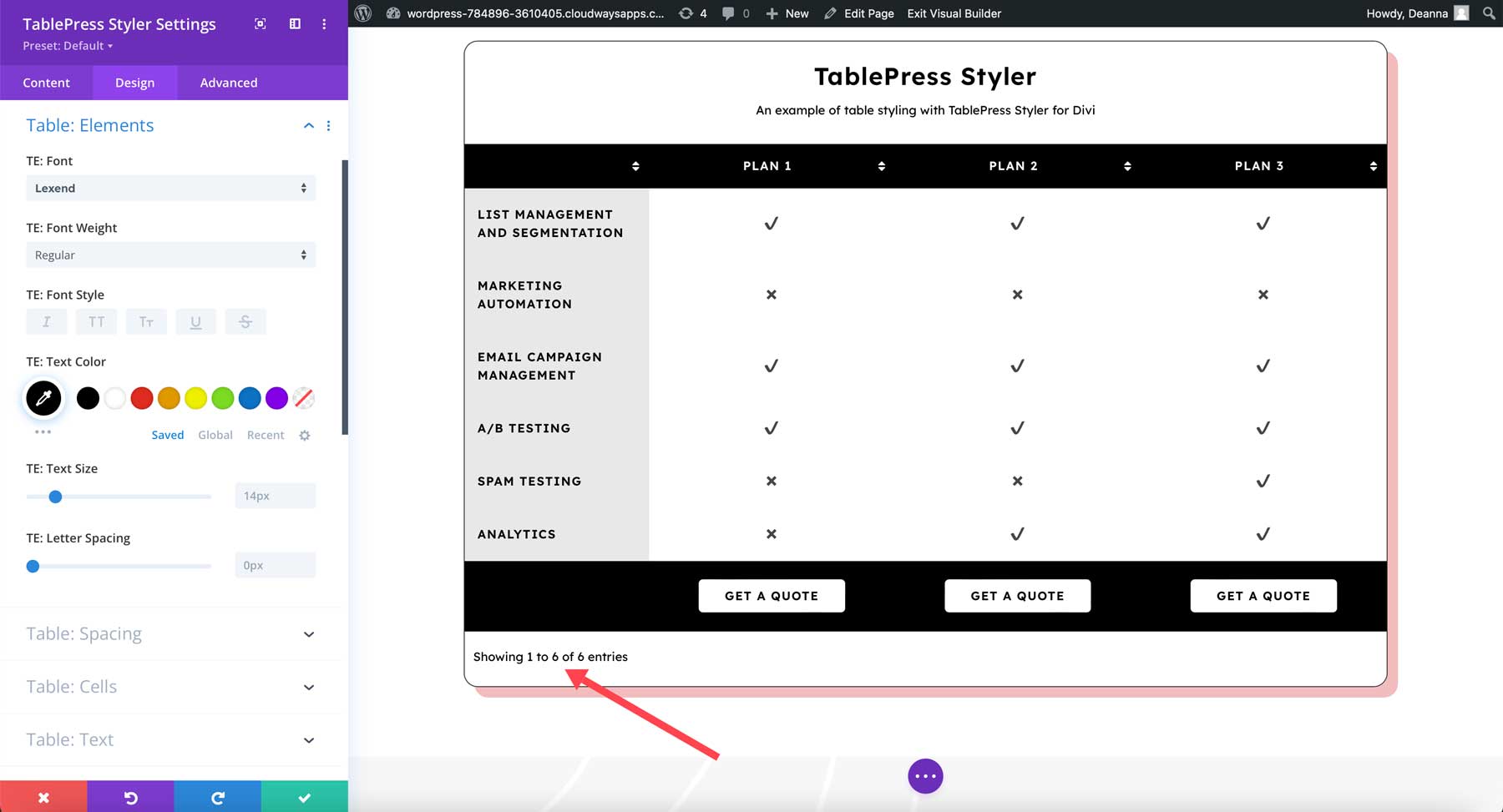
องค์ประกอบยังรวมถึงตัวเลือกแบบอักษรมาตรฐาน ฉันได้ปรับแบบอักษร น้ำหนัก และสีสำหรับตัวอย่างนี้แล้ว ขณะนี้การค้นหา การแบ่งหน้า และข้อความที่คล้ายกันตรงกับหัวข้อรองจากชุดรูปแบบ

ระยะห่าง
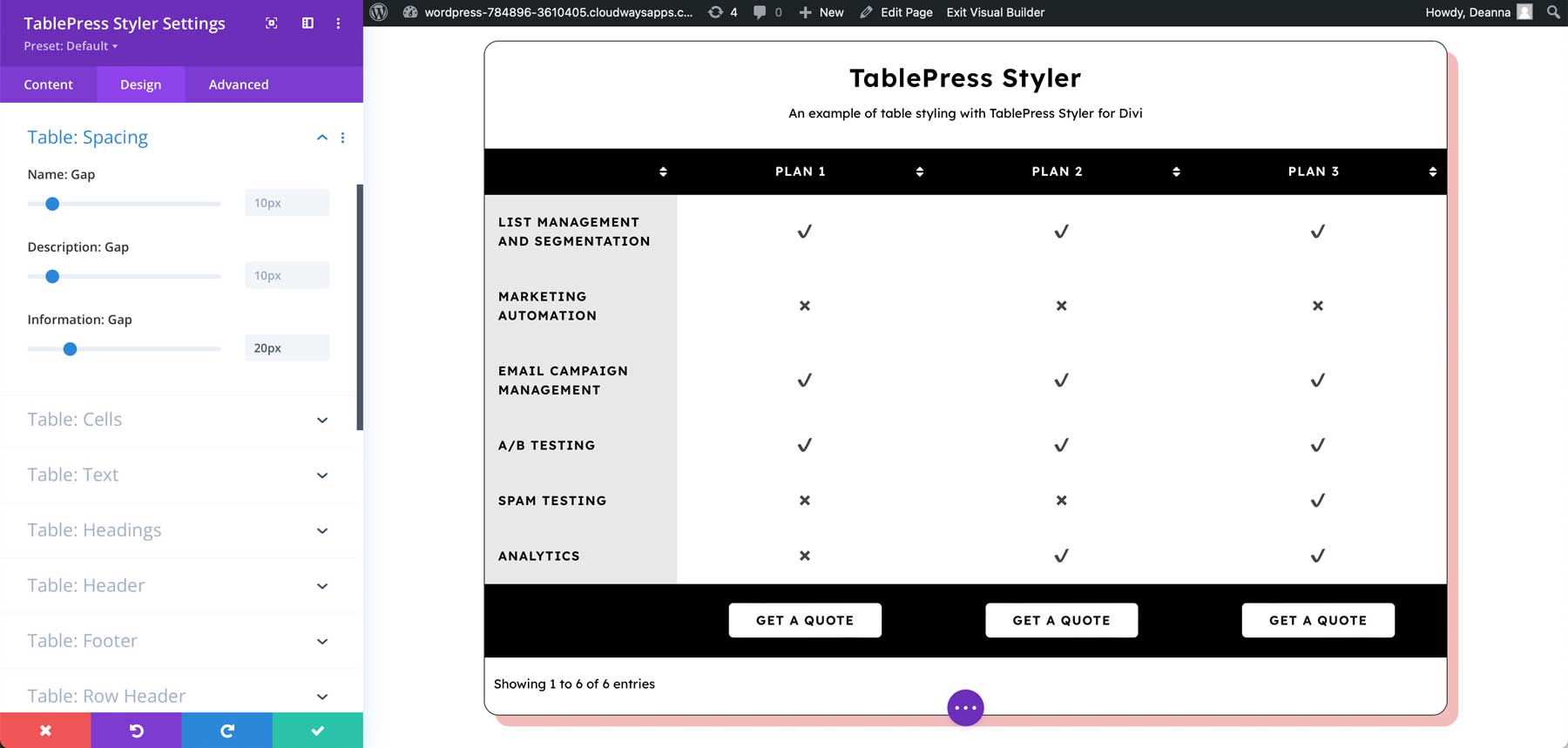
การเว้นวรรคช่วยให้คุณปรับช่องว่างขององค์ประกอบทั้งหมด รวมถึงชื่อ คำอธิบาย การค้นหา ข้อมูล การแบ่งหน้า และตัวเลือกการแบ่งหน้า ฉันได้ปรับการตั้งค่าทั้งหมดในตัวอย่างนี้เพื่อกระจายข้อความออกไปอีกเล็กน้อย

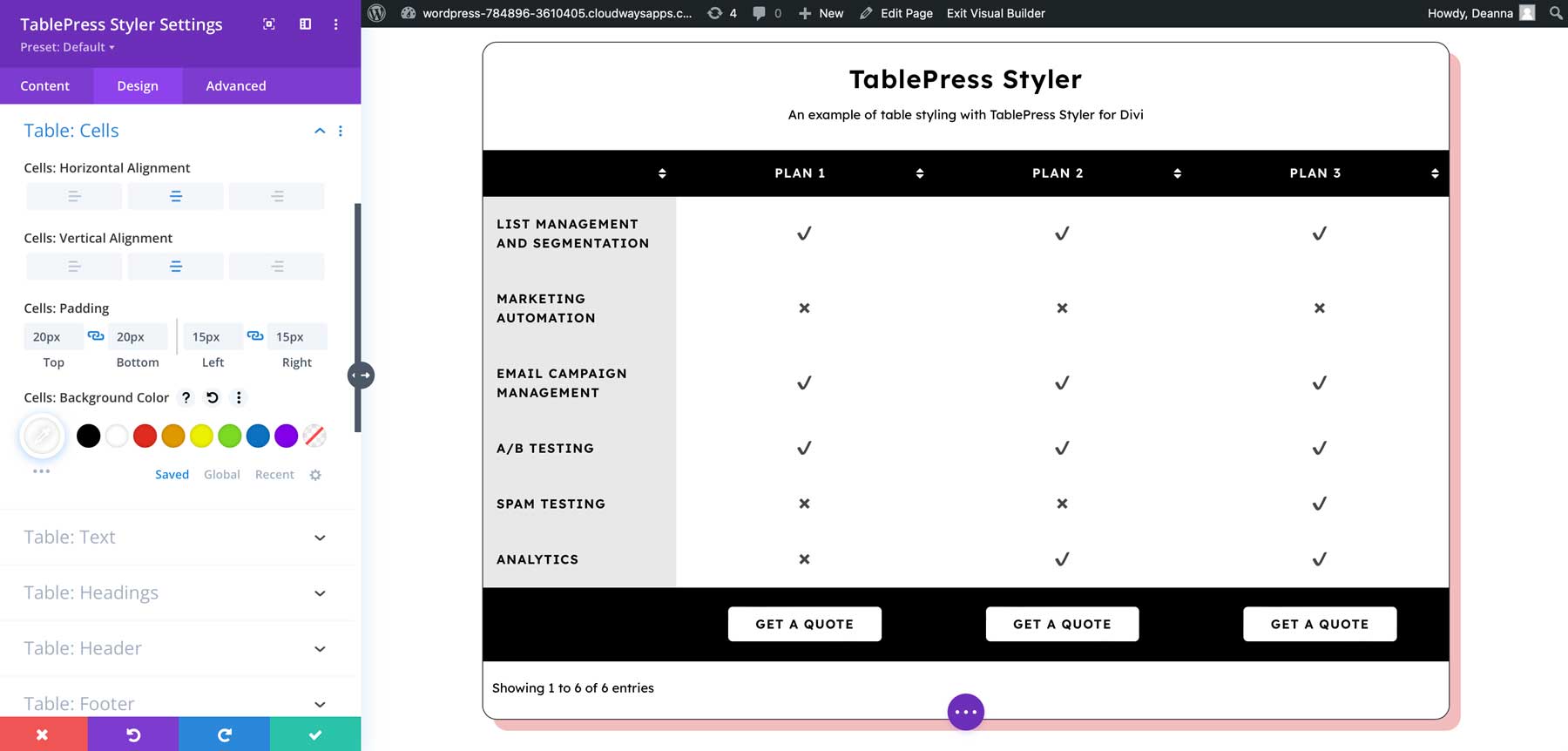
เซลล์
เซลล์ช่วยให้คุณเปลี่ยนการจัดแนวแนวนอนและแนวตั้ง ช่องว่างภายใน และสีพื้นหลังของเซลล์ ฉันได้เพิ่มช่องว่างภายในและเปลี่ยนสีพื้นหลังเป็นสีดำ สีพื้นหลังนี้จะอ่านง่ายขึ้นเมื่อฉันเปลี่ยนสีตัวอักษร

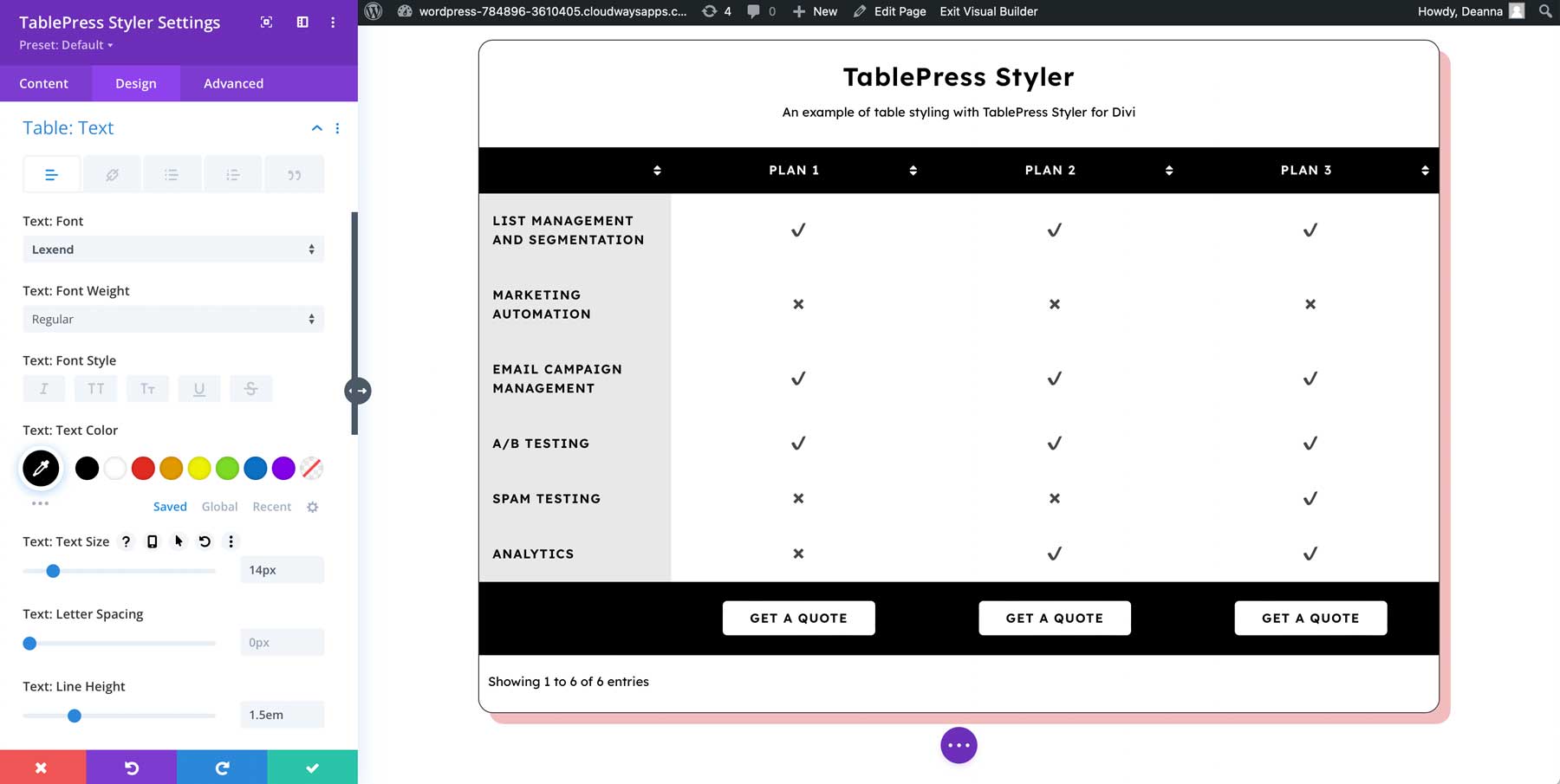
ข้อความ
การตั้งค่าข้อความจะควบคุมข้อความภายในเซลล์ ฉันทำให้รูปแบบข้อความตรงกับข้อความอธิบายแล้ว

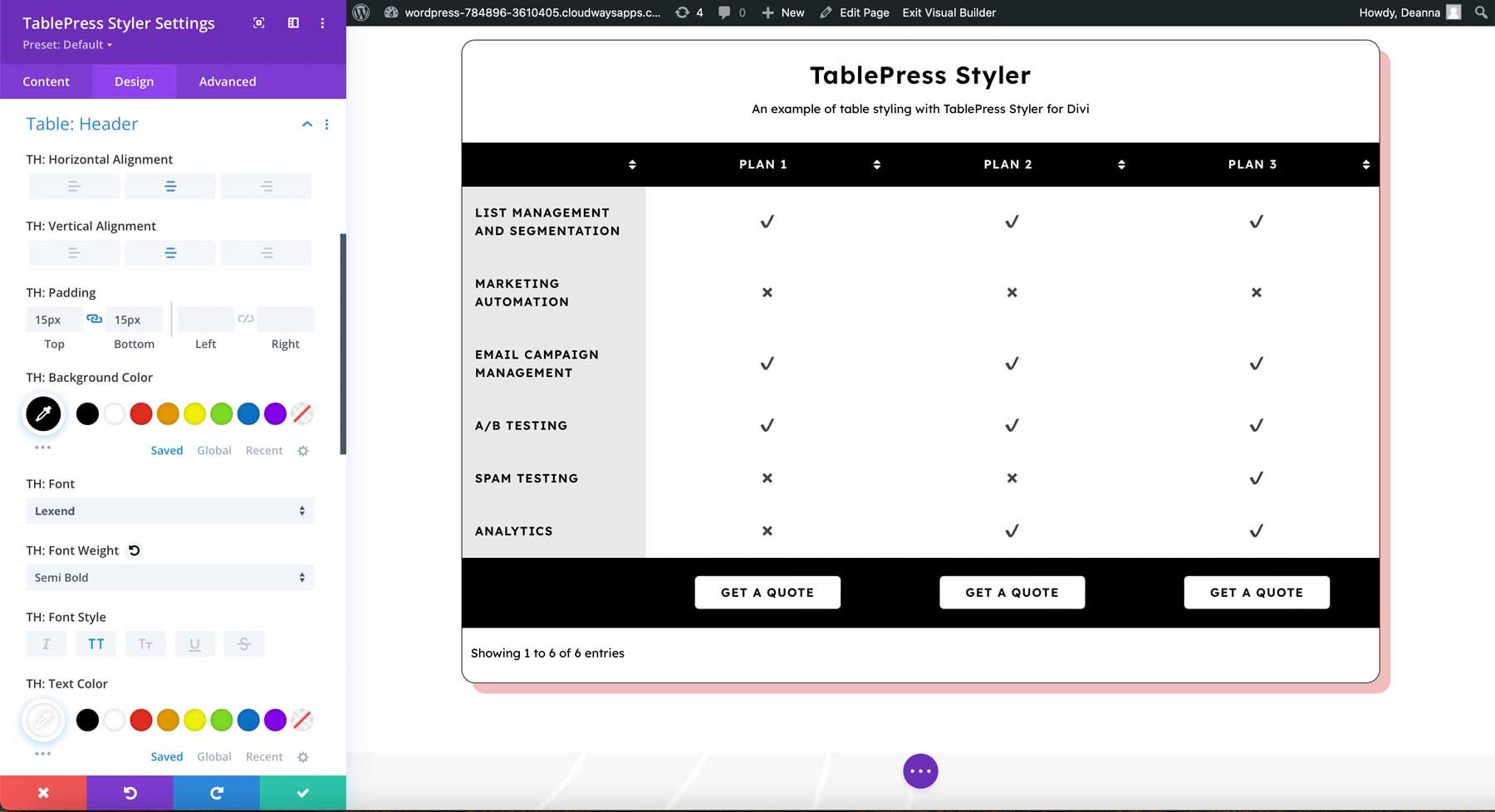
หัวข้อ
การตั้งค่าส่วนหัวรวมถึงการตั้งค่าพื้นหลังและแบบอักษร ฉันได้ปรับสีพื้นหลัง สีฟอนต์ และการจัดตำแหน่งข้อความในตัวอย่างนี้

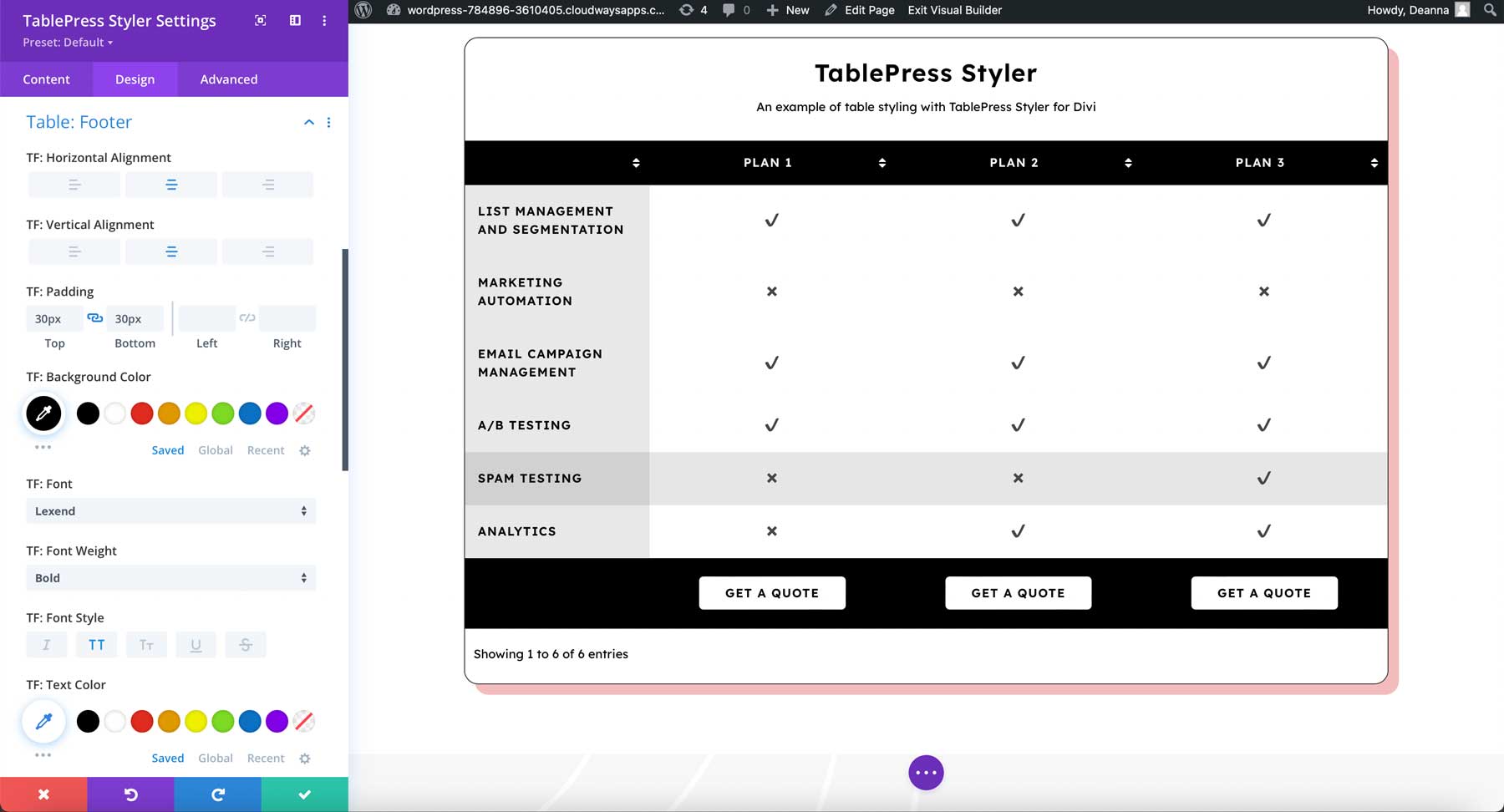
ส่วนท้าย
การตั้งค่าส่วนท้ายเป็นไปตามการตั้งค่าส่วนหัวและรวมสีพื้นหลังและแบบอักษร ฉันได้ปรับสีพื้นหลัง สีตัวอักษร และการจัดตำแหน่งในตัวอย่างนี้

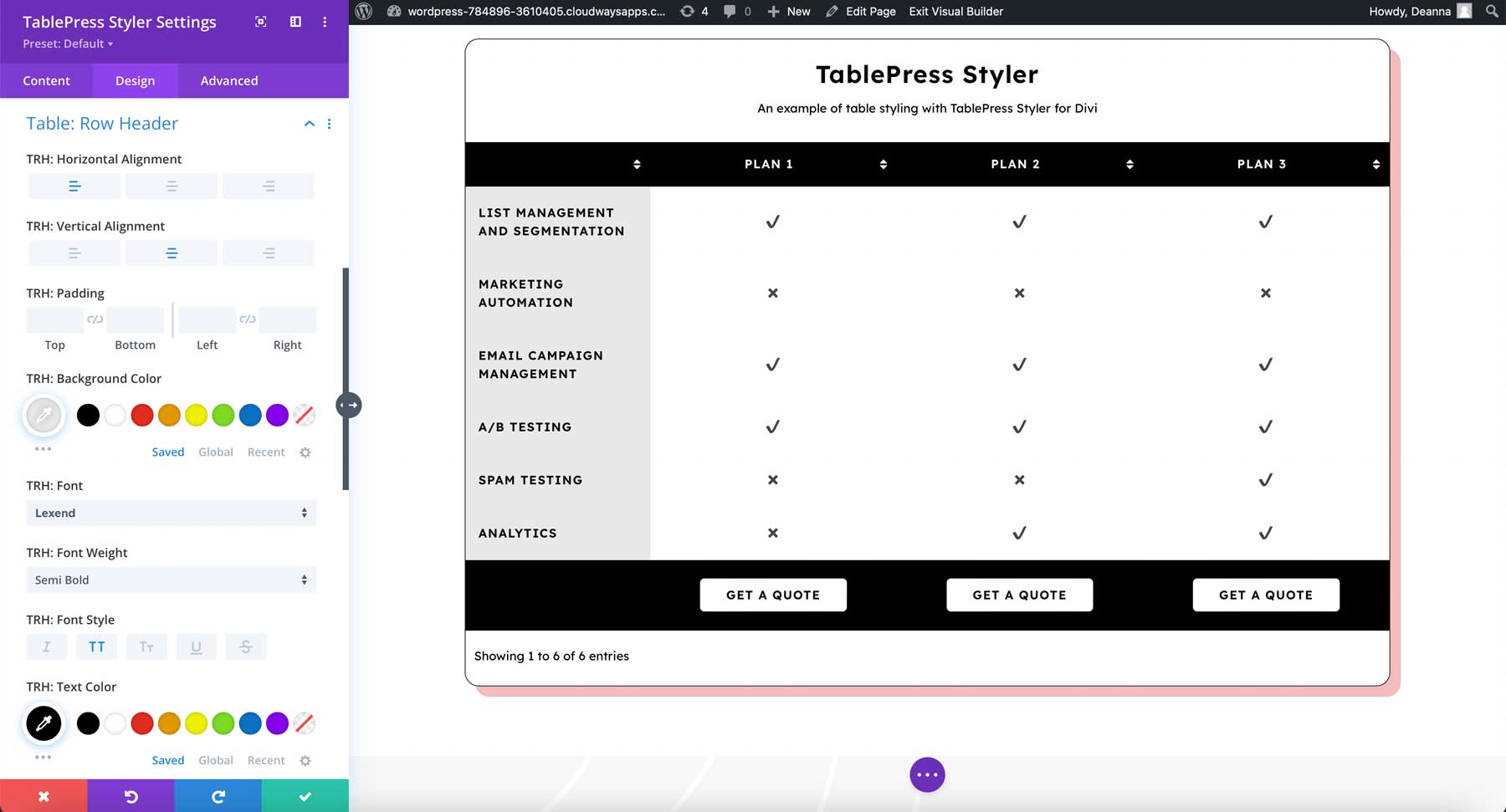
หัวแถว
ส่วนหัวของแถวยังมีการตั้งค่าสำหรับพื้นหลังและสีแบบอักษร การจัดตำแหน่ง ฯลฯ ฉันได้ปรับสีพื้นหลังและสีแบบอักษรในตัวอย่างนี้

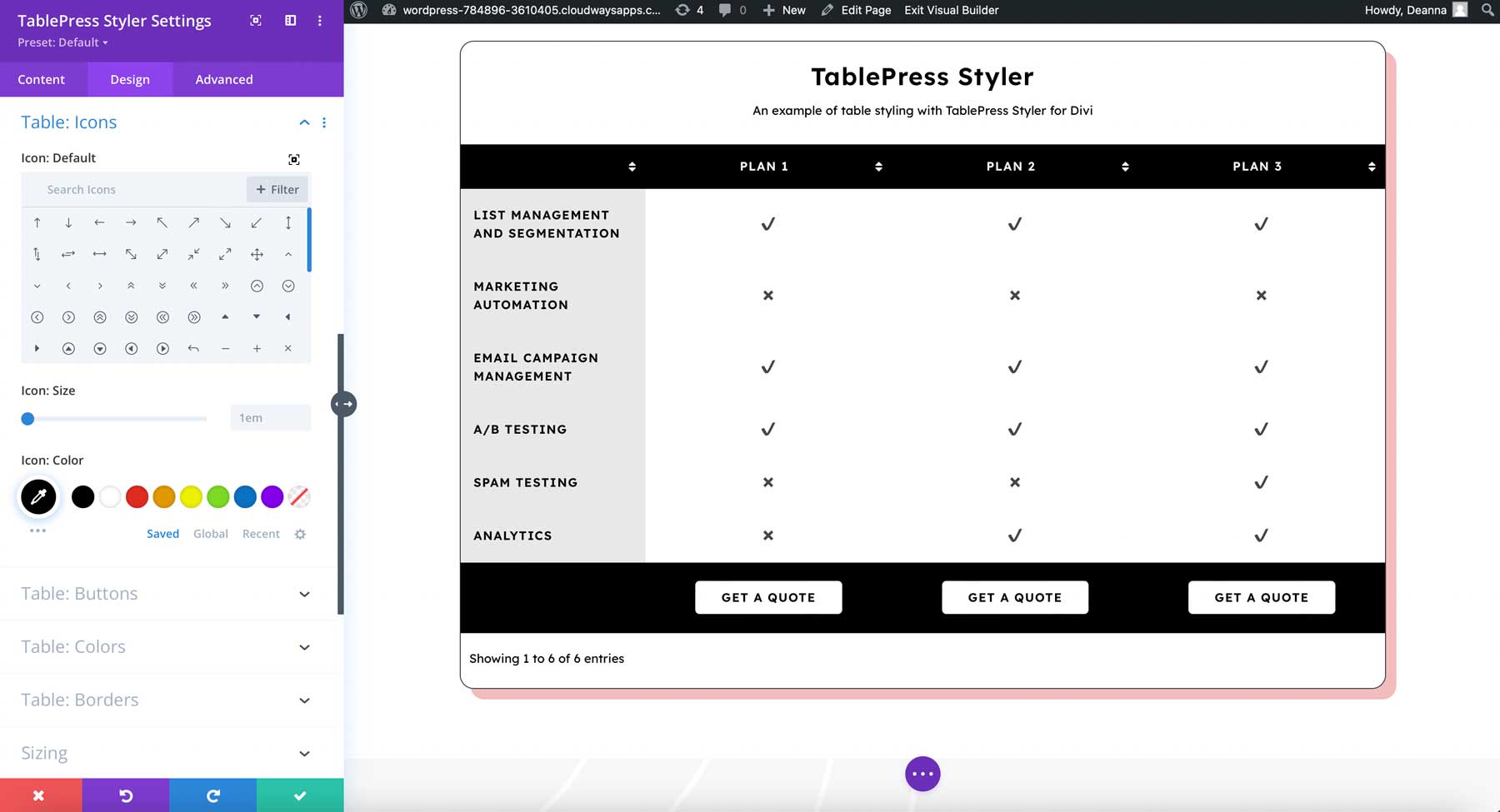
ไอคอน
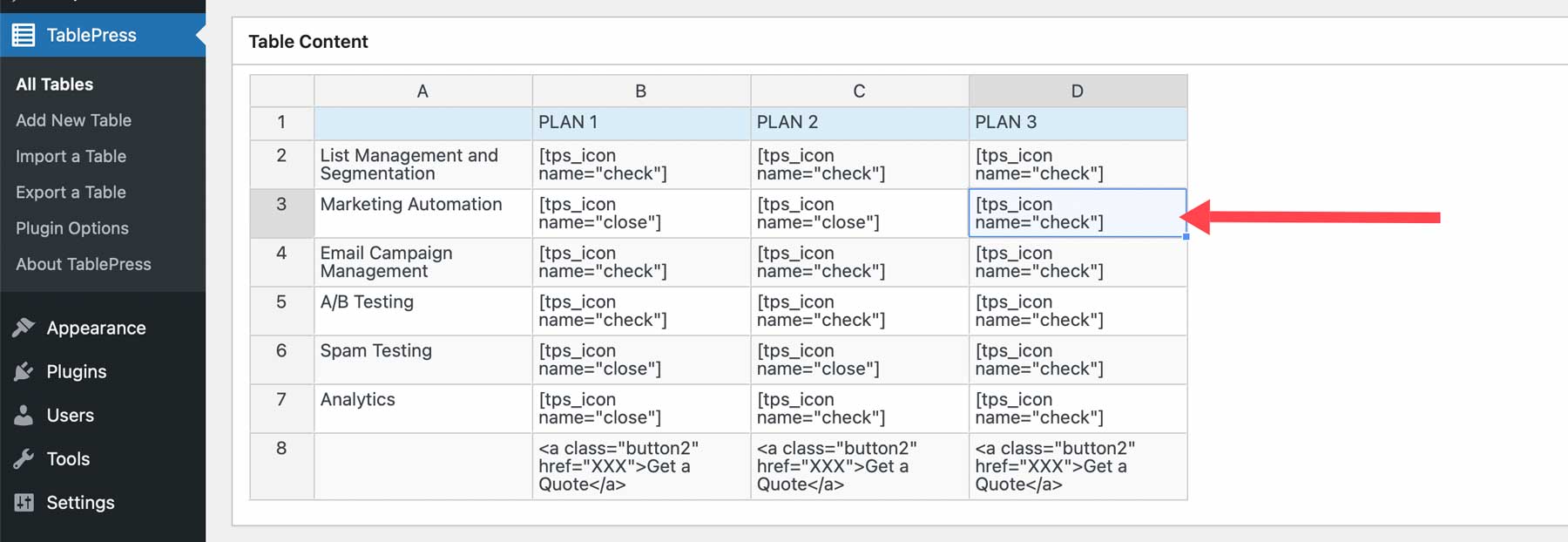
คุณยังสามารถเพิ่มไอคอนลงในตารางของคุณได้อีกด้วย เพิ่มลงในเซลล์ในโปรแกรมแก้ไข TablePress หน้าการขาย TablePress Styler มีลิงก์ไปยังไอคอนที่คุณสามารถใช้ได้ และมีรหัสย่อสำหรับแต่ละไอคอน

เลือกไอคอนและปรับขนาดและสีภายในโมดูล TablePress Styler ฉันได้เพิ่มขนาดของไอคอนและเปลี่ยนสีเป็นสีดำ

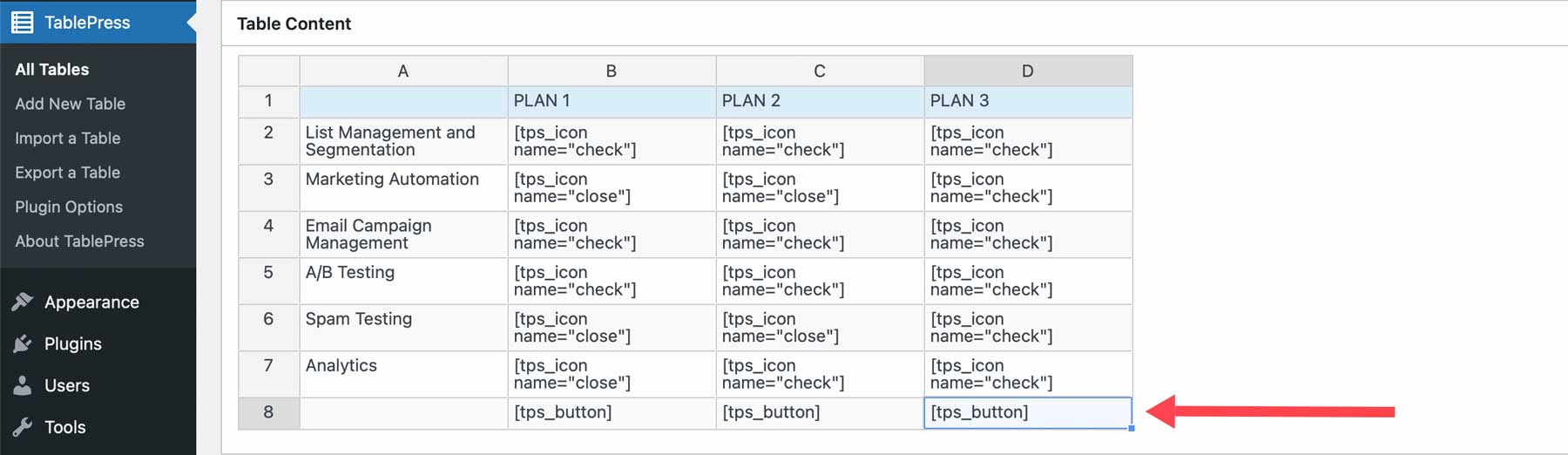
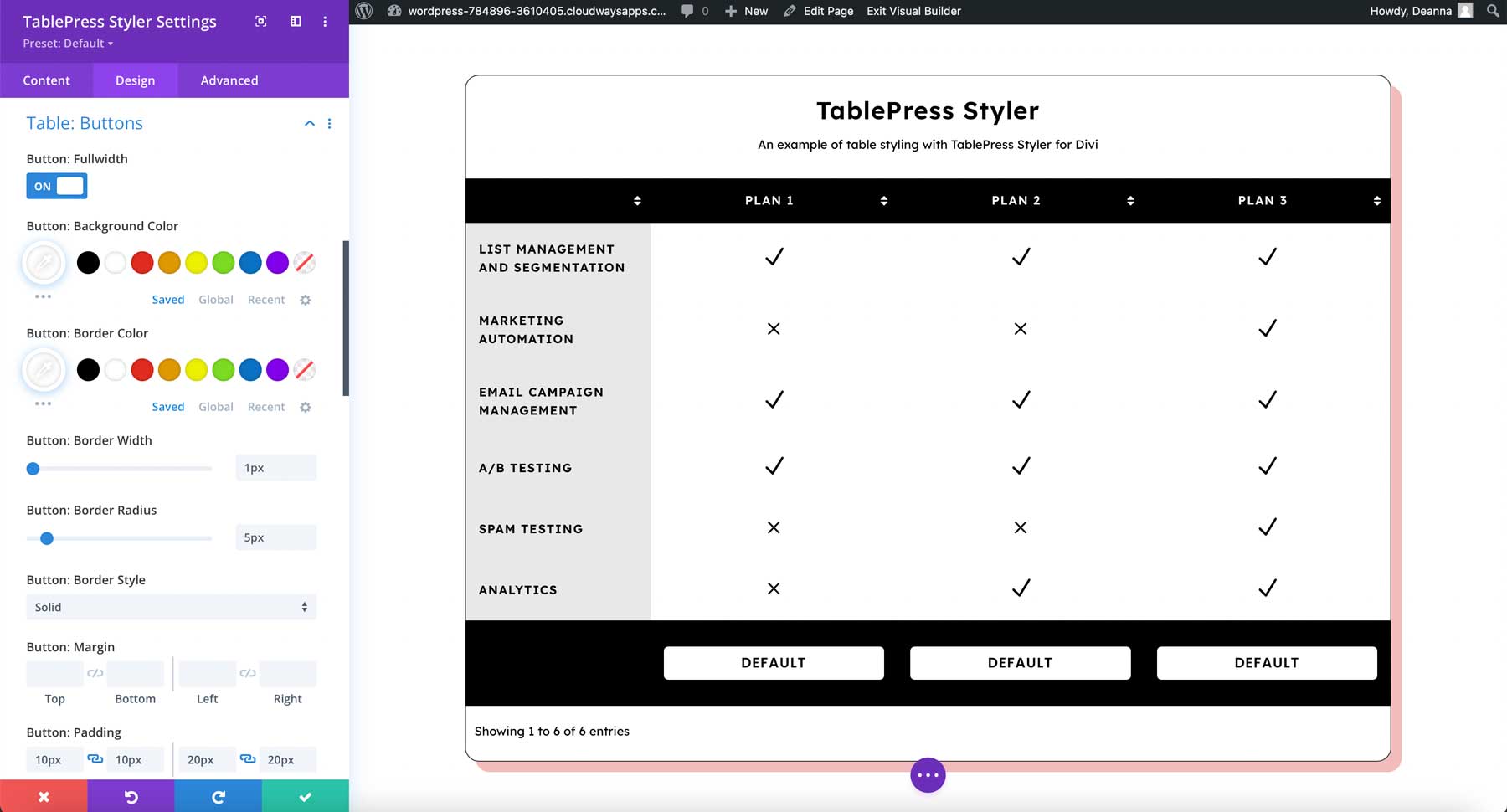
ปุ่ม
เพิ่มปุ่มลงในเซลล์ TablePress ด้วยรหัสย่อของปุ่ม คุณยังสามารถเพิ่มลิงค์ที่กำหนดเองไปยังรหัสย่อ ฉันได้เพิ่มมันลงในส่วนท้ายของตัวอย่างของฉัน

เมื่อคุณมีปุ่มในตารางแล้ว คุณสามารถปรับแต่งปุ่มเหล่านี้ได้ด้วยการตั้งค่าปุ่มของโมดูล ปรับพื้นหลัง ข้อความ สีของเส้นขอบ รัศมีของเส้นขอบ ช่องว่างภายใน ระยะขอบ เงา และอื่นๆ อีกมากมาย ฉันได้ปรับการตั้งค่าเหล่านี้ส่วนใหญ่แล้วในตัวอย่าง

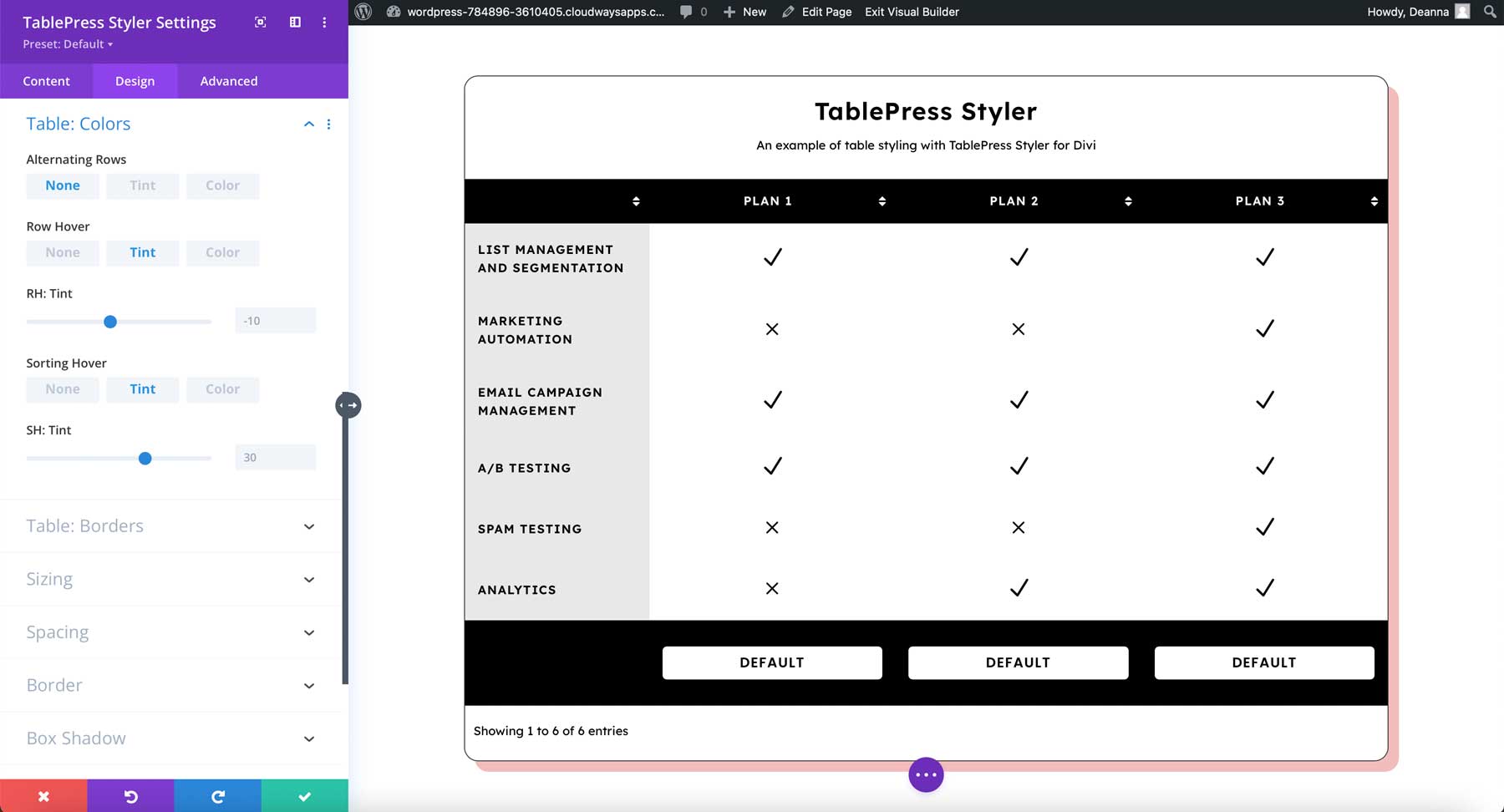
สี
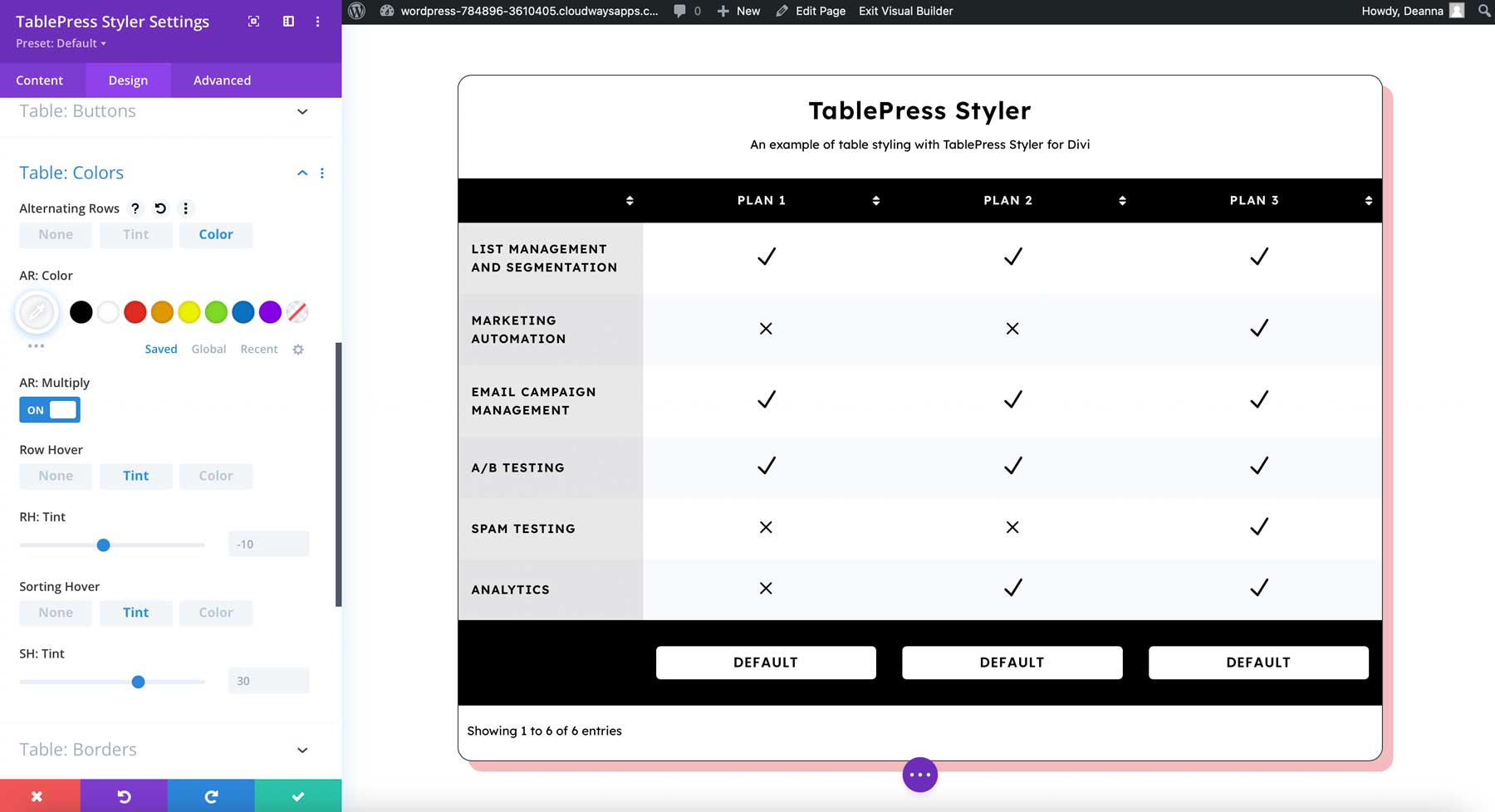
สีช่วยให้คุณปรับสีหรือโทนสีของแถวที่สลับกันได้ คุณยังสามารถปิดใช้งานการสลับสีได้หากต้องการให้แถวทั้งหมดแสดงสีเดียวกัน ปรับตัวเลือกของแถว โฮเวอร์ และการเรียงลำดับแยกกัน ตัวอย่างนี้แสดงตัวเลือกการย้อมสี ฉันได้ปรับโทนสีสำหรับแถวที่สลับกัน

สำหรับสีจะคูณหรือไม่ใส่ก็ได้ หากคุณเลือกใช้การคูณ ดังตัวอย่างด้านล่าง เพื่อสร้างพื้นหลังสีเทา สีจะผสมกัน

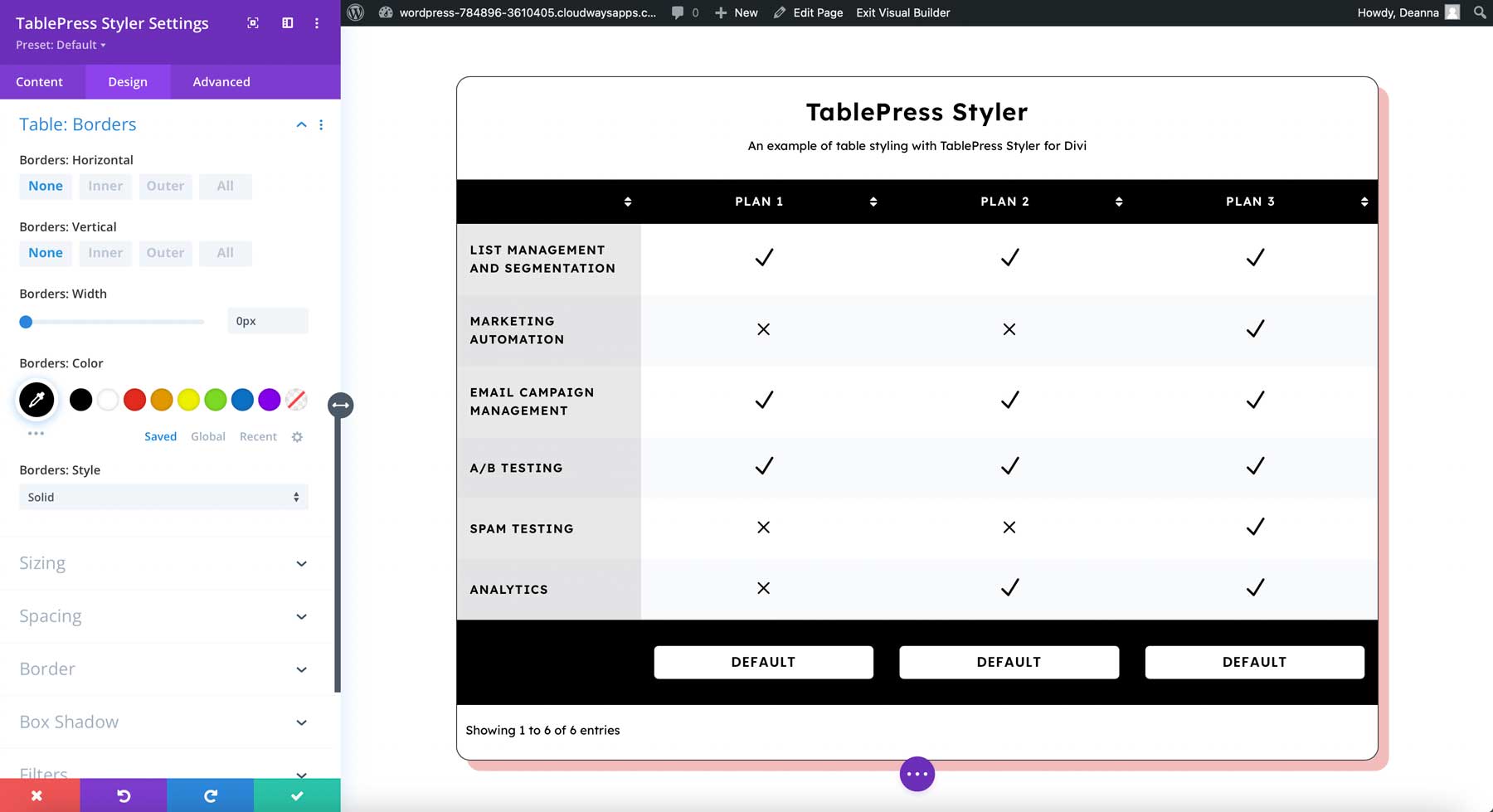
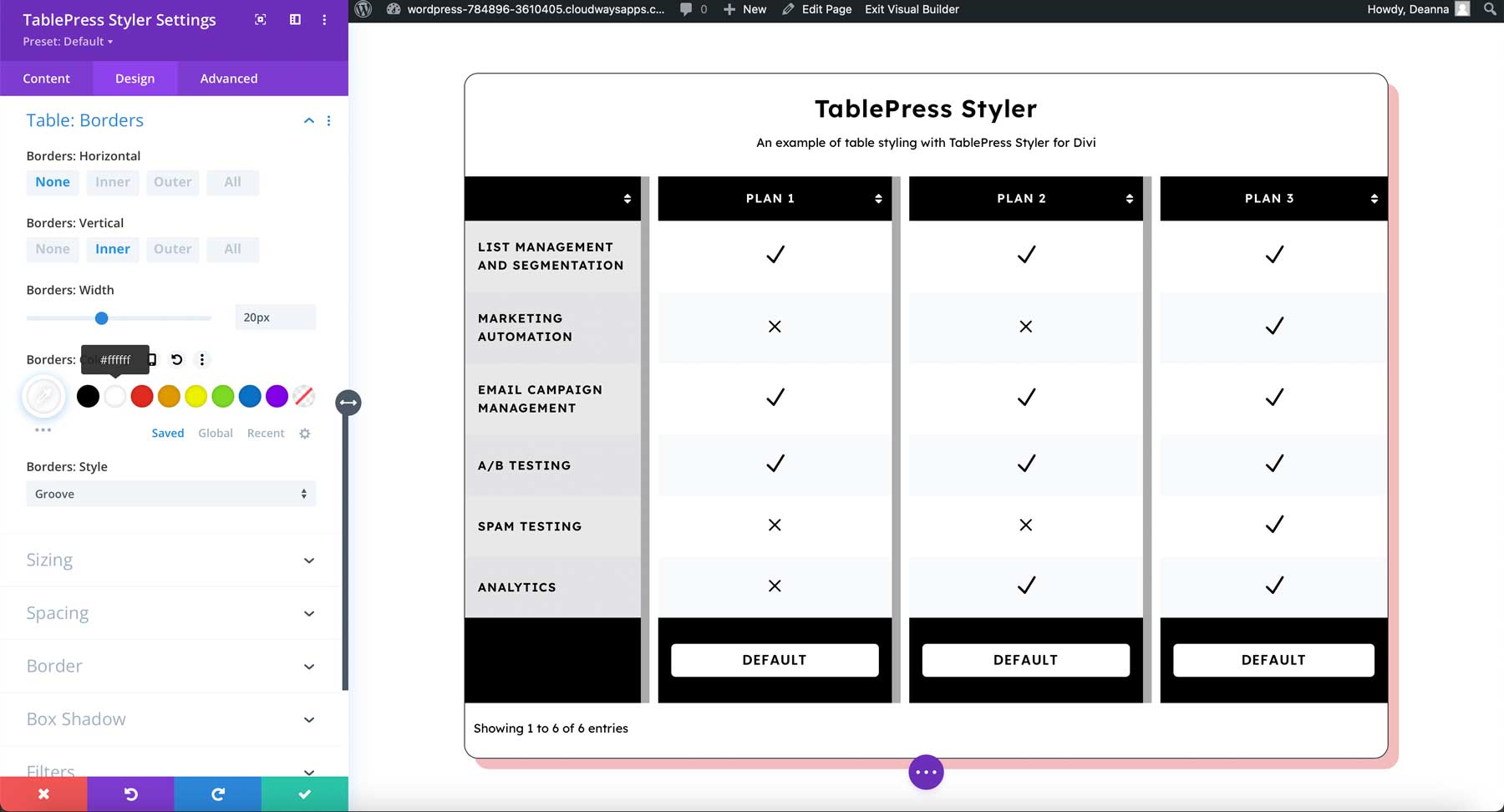
เส้นขอบ
เส้นขอบช่วยให้คุณระบุเส้นขอบแนวนอนและแนวตั้ง เลือกเส้นขอบด้านในหรือด้านนอก และปรับความกว้าง สี และสไตล์ ตัวอย่างนี้แสดงเส้นขอบทั้งหมดที่ถูกปิดใช้งานสำหรับทั้งแนวนอนและแนวตั้ง

ตัวอย่างด้านล่างมีเส้นขอบแนวตั้งด้านใน ฉันปิดใช้งานเส้นขอบแนวนอนแล้ว ฉันยังได้เพิ่มความกว้าง เปลี่ยนสีเป็นสีขาว และเลือก Groove สำหรับสไตล์ สิ่งนี้จะสร้างชุดการ์ดที่สามารถใช้สำหรับตารางราคา สถิติ ฯลฯ

ผลการออกแบบ TablePress Styler
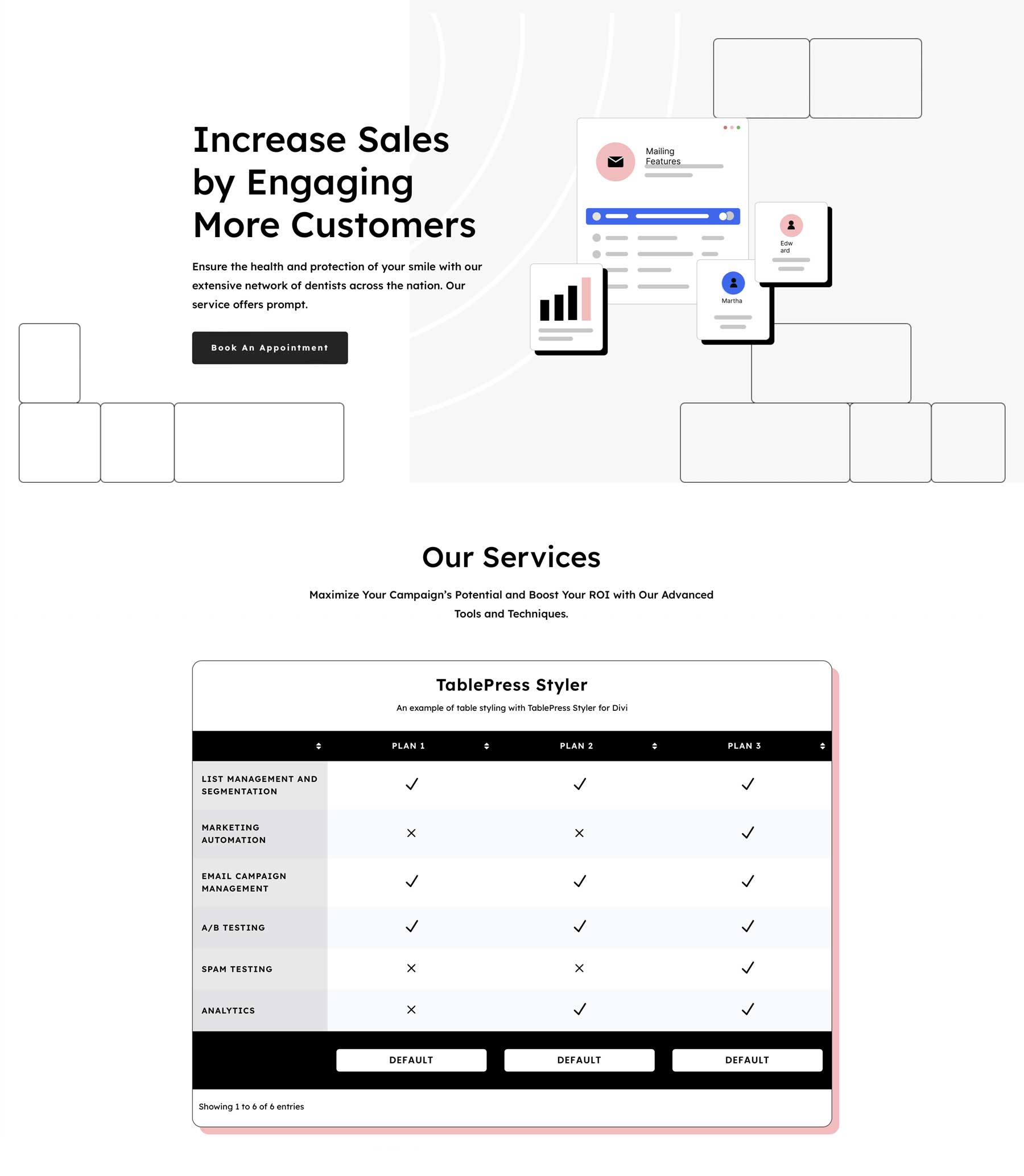
นี่คือลักษณะของตารางภายในเลย์เอาต์ Divi นี่เป็นเพียงส่วนเล็ก ๆ ของเค้าโครงเพื่อให้รูปภาพมีขนาดเล็กลง ฉันสามารถได้สไตล์ที่ต้องการได้อย่างไม่มีปัญหา ทุกอย่างเป็นไปตามสัญชาตญาณ ทำงานได้ดีกับทั้ง TablePress และ Divi

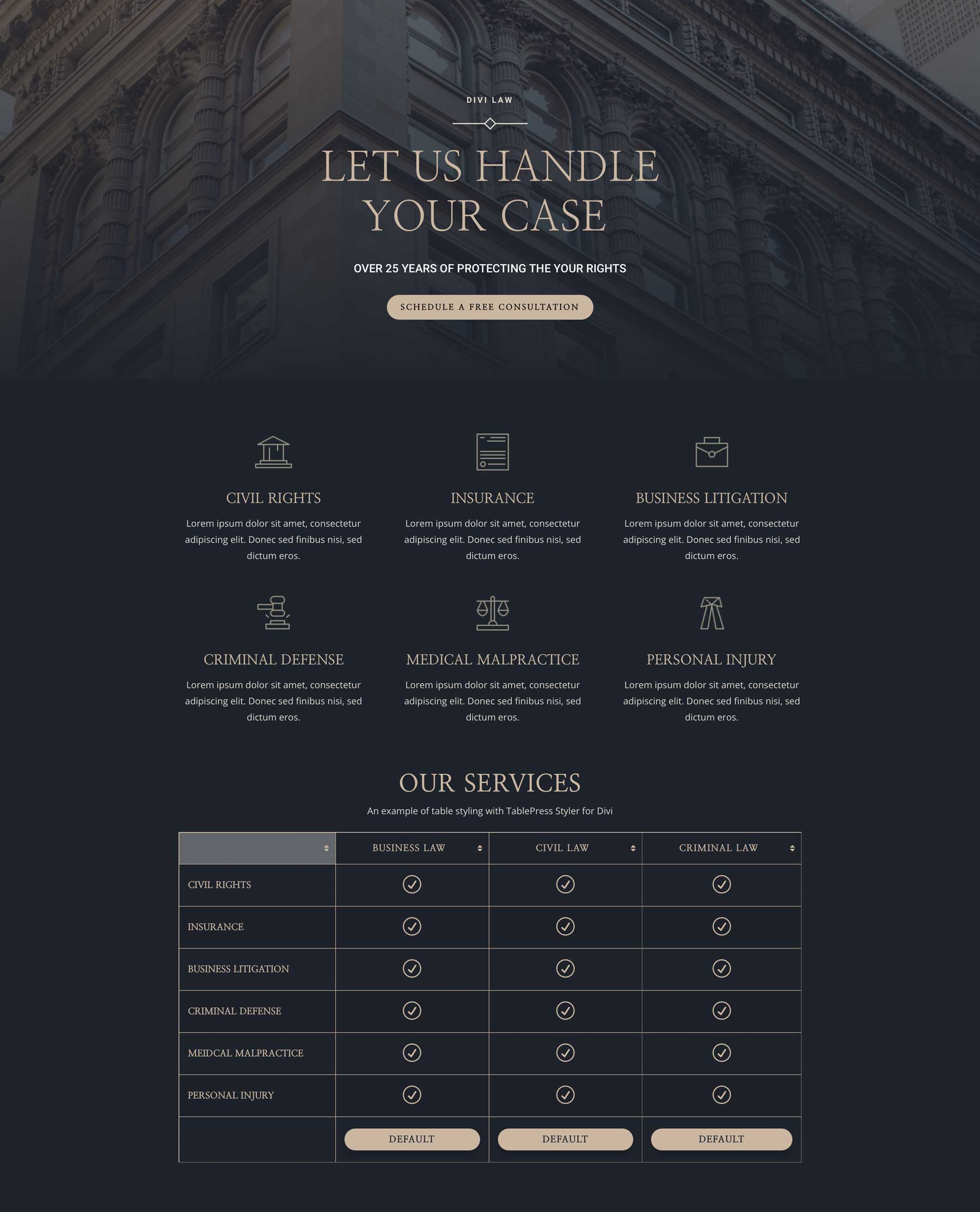
เพื่อเป็นโบนัสเพิ่มเติม ต่อไปนี้คือตัวอย่างสไตล์อีกสองสามตัวอย่างจาก Divi Layout Packs อันแรกได้รับการออกแบบให้เข้ากับ Attorney Layout Pack สำหรับ Divi:

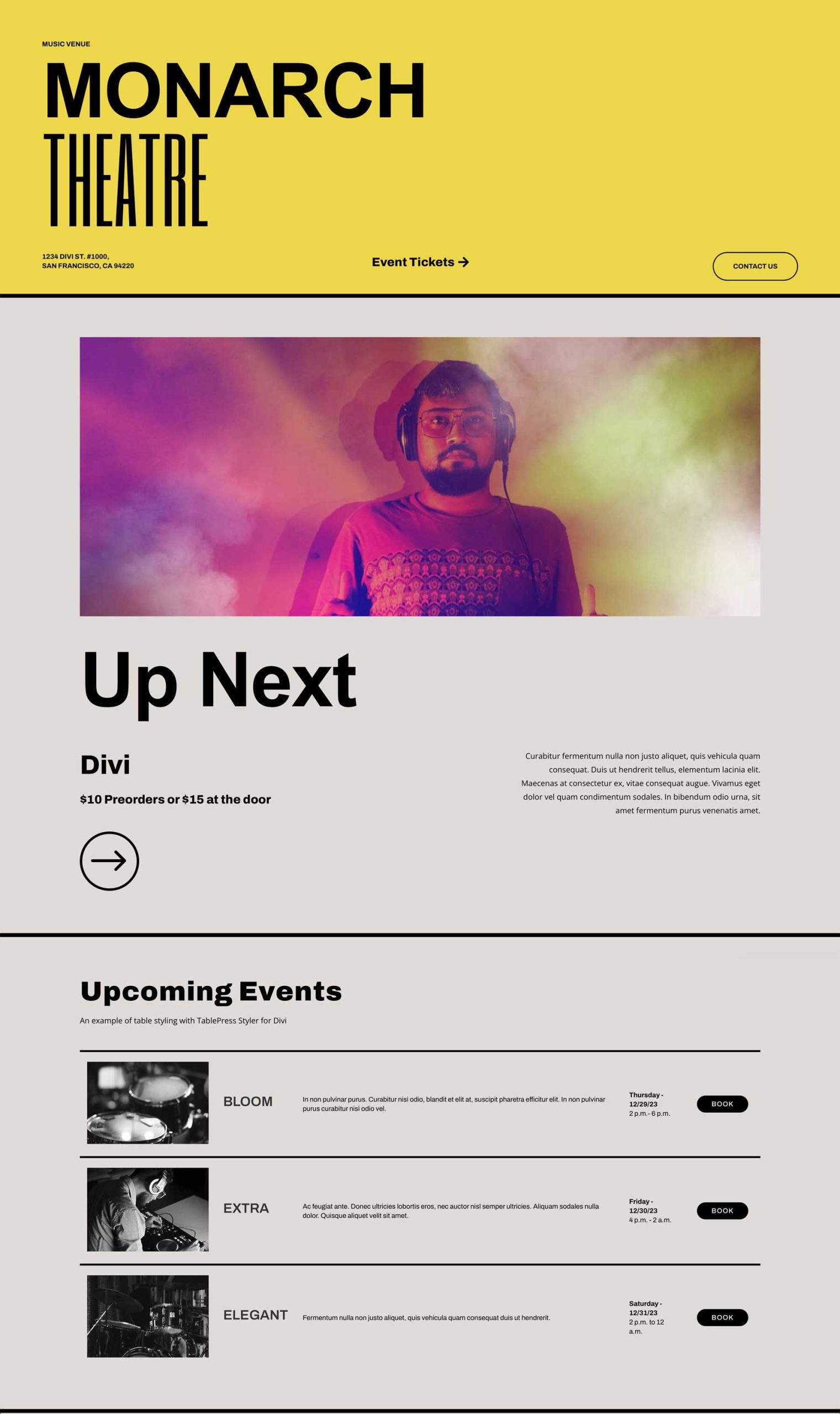
สุดท้าย นี่คือตัวอย่างตารางที่ทำขึ้นให้ดูเหมือนรายการกิจกรรมโดยใช้ Music Venue Layout Pack สำหรับ Divi

สถานที่ซื้อ TablePress Styler
TablePress Styler มีอยู่ใน Divi Marketplace ในราคา $39 ประกอบด้วยการใช้งานไม่จำกัด การสนับสนุนและการอัปเดตหนึ่งปี และการรับประกันคืนเงินภายใน 30 วัน

สิ้นสุดความคิดเกี่ยวกับ TablePress Styler
นั่นคือรูปลักษณ์ของเราที่ TablePress Styler สำหรับ TablePress และ Divi TablePress Styler ทำงานได้ดีในการรวมทั้งสามเข้าด้วยกัน การตั้งค่าการออกแบบช่วยให้คุณควบคุมการออกแบบและปรับแต่งตารางได้มากมาย การตั้งค่าทั้งหมดนั้นใช้งานง่ายเหมือนกับโมดูล Divi ใดๆ หากคุณใช้ TablePress และ Divi TablePress Styler เป็นปลั๊กอินที่ต้องมีสำหรับกล่องเครื่องมือ Divi ของคุณ
เราต้องการได้ยินจากคุณ คุณเคยลอง TablePress Styler แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
