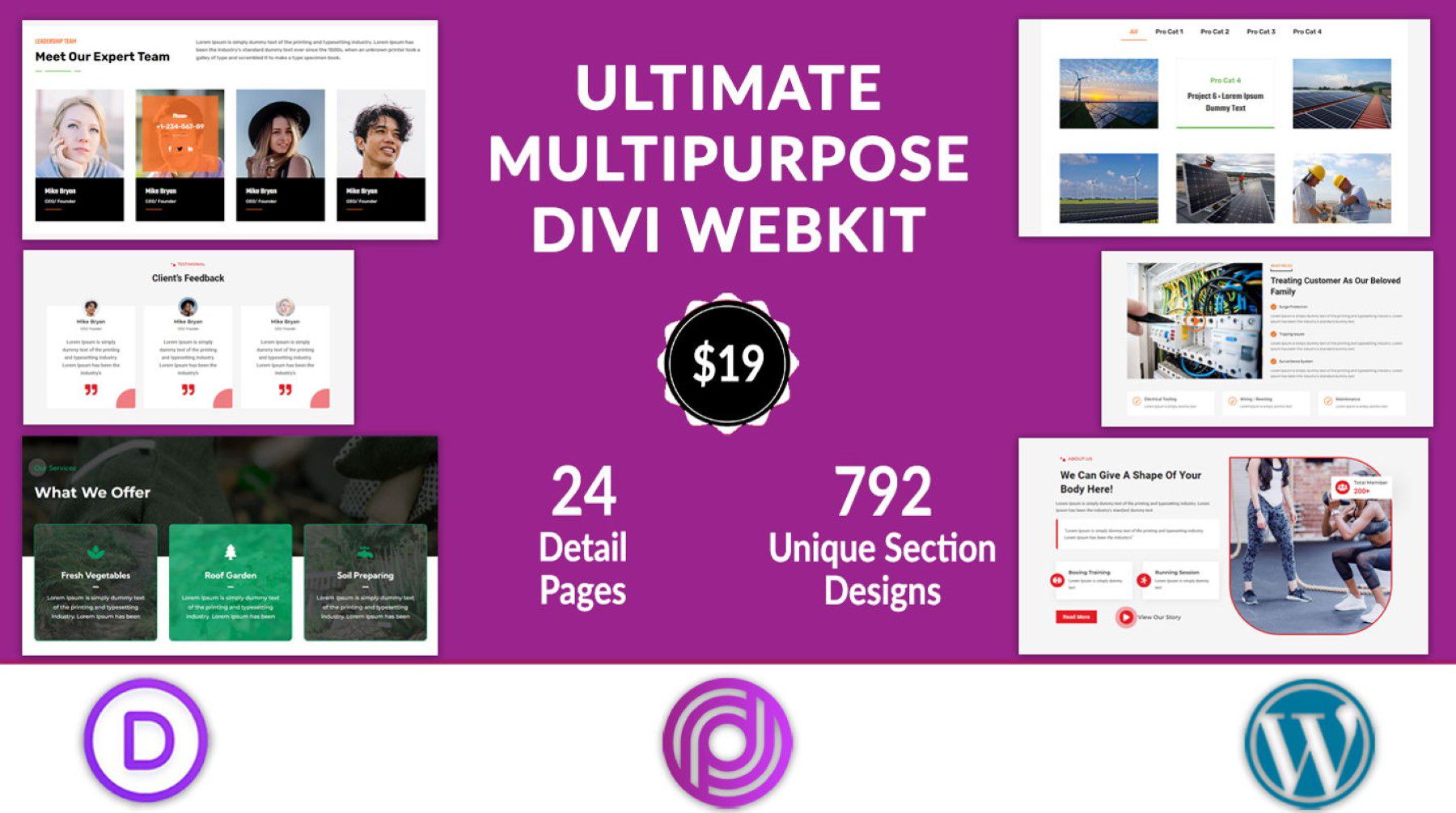
จุดเด่นของผลิตภัณฑ์ Divi: Ultimate Multipurpose Divi Webkit
เผยแพร่แล้ว: 2023-04-24Ultimate Multipurpose Divi Webkit คือการรวบรวมส่วน Divi และเค้าโครงหน้าที่หลากหลาย ซึ่งสามารถใช้สร้างเค้าโครงเว็บไซต์ได้อย่างรวดเร็ว ผลิตภัณฑ์ประกอบด้วยเลย์เอาต์สำหรับส่วนเกี่ยวกับ แบบฟอร์มติดต่อ ตารางราคา ไทม์ไลน์ แท็บ ส่วนคำถามที่พบบ่อย ส่วนหัวและส่วนท้าย และอื่นๆ อีกมากมาย เว็บคิตแต่ละชุดในคอลเลกชันได้รับการออกแบบตามธีมเฉพาะ เช่น หน่วยงานดิจิทัล การทำสวนและภูมิทัศน์ ฟิตเนส ยิม เป็นต้น อย่างไรก็ตาม เค้าโครงทั้งหมดสามารถปรับเปลี่ยนได้และสามารถนำมาใช้ใหม่ได้สำหรับเว็บไซต์ใดๆ ที่คุณต้องการสร้าง
ด้วยการใช้การตั้งค่าการออกแบบของ Divi คุณสามารถควบคุมรูปลักษณ์ของส่วนต่างๆ ได้อย่างสมบูรณ์และปรับแต่งการออกแบบตามที่คุณต้องการ ในไฮไลต์ผลิตภัณฑ์นี้ เราจะดูเลย์เอาต์ที่คุณได้รับจาก Ultimate Multipurpose Divi Webkit และช่วยคุณตัดสินใจว่าเป็นผลิตภัณฑ์ที่เหมาะสมสำหรับโปรเจกต์การออกแบบเว็บชิ้นต่อไปของคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้ง Ultimate Multipurpose Divi Webkit
- 2 Ultimate Multipurpose Divi Webkit
- 2.1 เค้าโครงส่วน
- 2.2 เค้าโครงส่วนหัวและส่วนท้าย
- 2.3 เค้าโครงหน้ารายละเอียด
- 3 ซื้อ Ultimate Multipurpose Divi Webkit
- 4 ความคิดสุดท้าย
การติดตั้ง Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit มาในรูปแบบไฟล์ .ZIP ที่มีไฟล์ Divi Library .json เลย์เอาต์ถูกจัดระเบียบโดย webkit และคุณสามารถเลือกนำเข้าเลย์เอาต์ทั้งหมดในบางประเภทหรือเลือกเลย์เอาต์เฉพาะที่คุณต้องการ

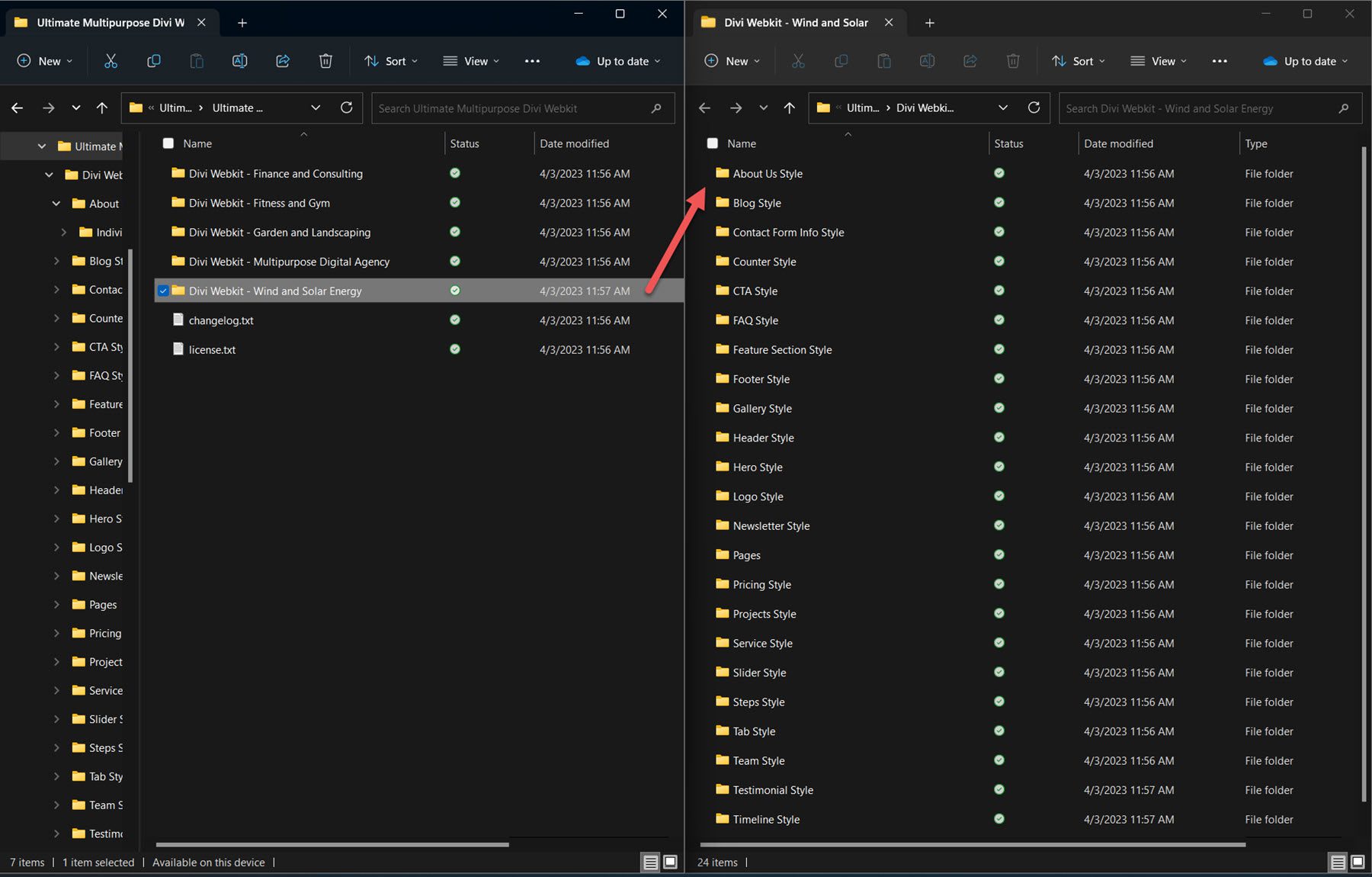
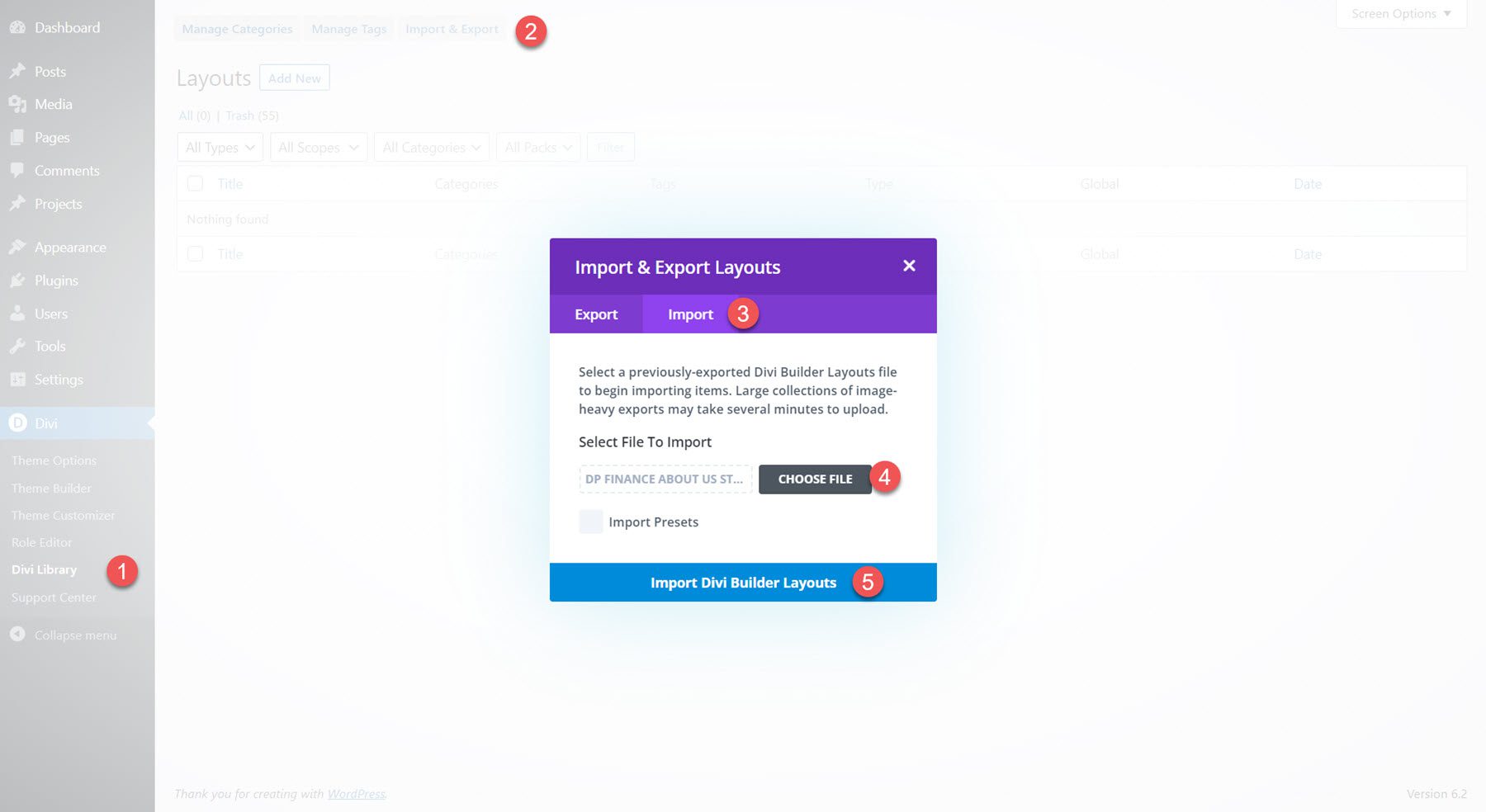
ในการติดตั้งเค้าโครง ให้เริ่มด้วยการแตกไฟล์ .ZIP ในตัวจัดการไฟล์ของคุณ จากนั้นเปิดแดชบอร์ด WordPress ของคุณและไปที่หน้า Divi Library คลิกนำเข้าและส่งออกที่ด้านบน จากนั้นเลือกแท็บนำเข้า เลือกไฟล์ชุดรูปแบบ .json เพื่อนำเข้า จากนั้นเลือกนำเข้ารูปแบบ Divi Builder

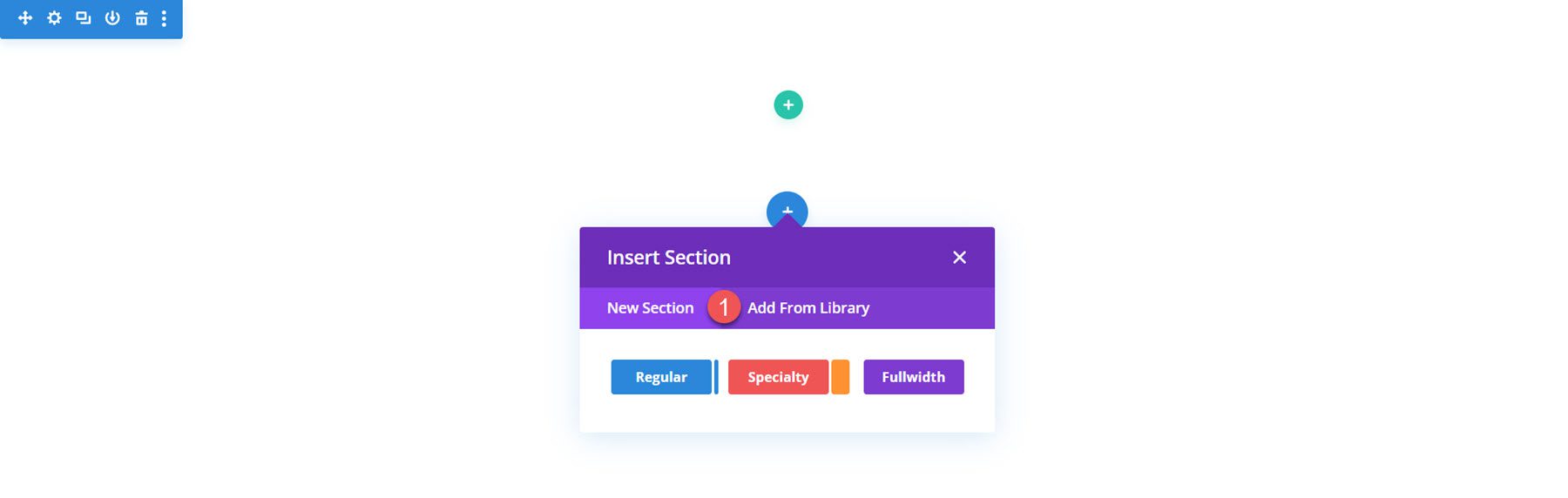
เมื่อนำเข้าเลย์เอาต์แล้ว ให้เปิดเพจของคุณใน Divi Builder คลิกไอคอนเครื่องหมายบวกสีน้ำเงินเพื่อเพิ่มส่วนใหม่ จากนั้นเลือกเพิ่มจากคลัง

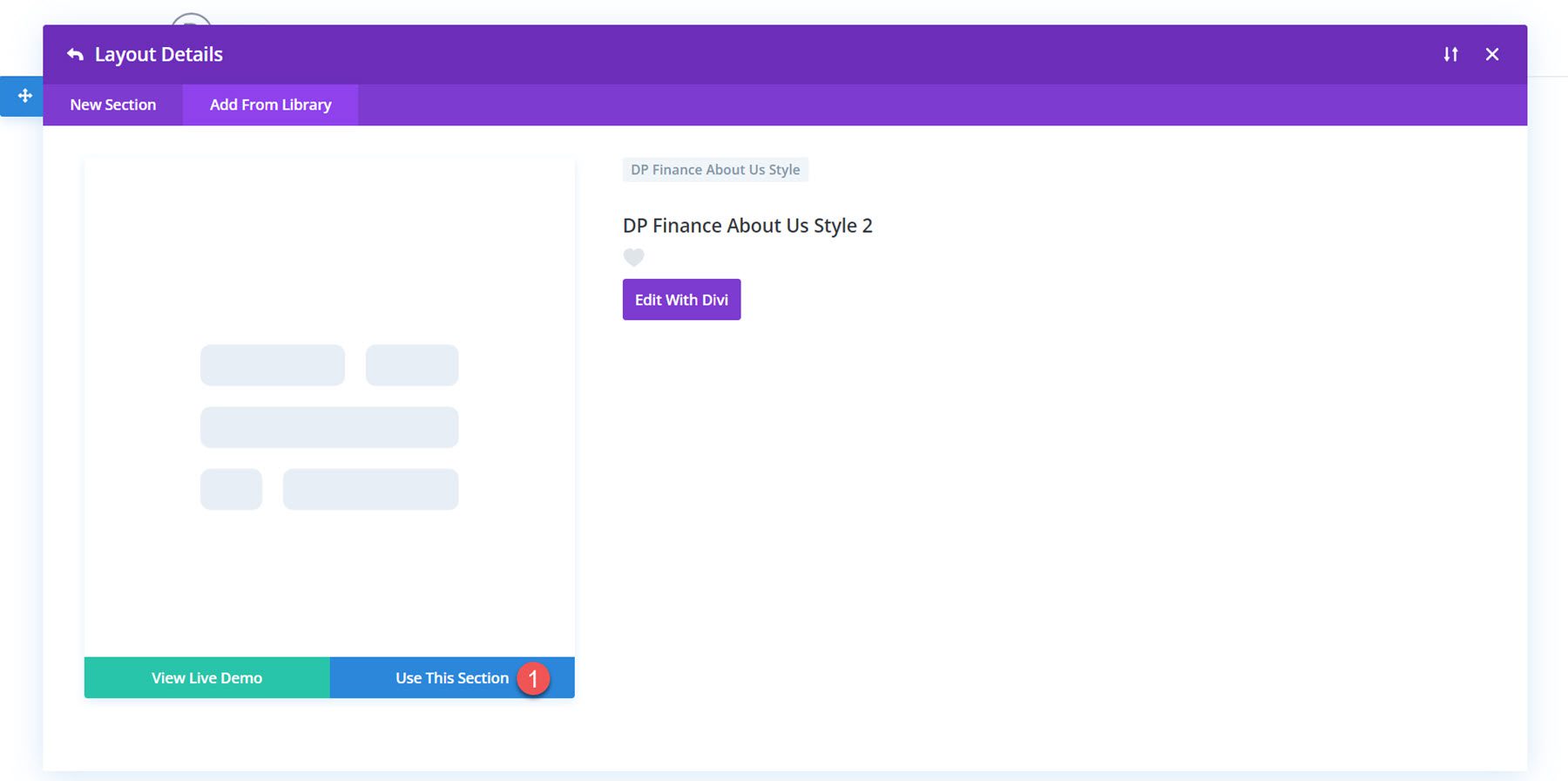
ค้นหาเค้าโครงที่คุณต้องการใช้ จากนั้นคลิกปุ่มใช้ส่วนนี้เพื่อโหลดเค้าโครงบนเพจของคุณ

สุดยอด Divi Webkit อเนกประสงค์
Ultimate Multipurpose Divi Webkit ประกอบด้วย webkits ที่มีสไตล์และแนวคิดเว็บไซต์ที่แตกต่างกัน ขณะนี้ Ultimate Multipurpose Divi Webkit มาพร้อมกับ 7 webkits ที่แตกต่างกัน และมีแผนจะเพิ่ม webkits ให้มากขึ้นในแต่ละเดือน โดยรวมแล้ว คุณสามารถคาดหวังสไตล์ส่วนมากกว่า 900 แบบ หน้ารายละเอียด 28 หน้า และองค์ประกอบมากกว่า 22 รายการ
เค้าโครงส่วน
เว็บคิตแต่ละรายการมาพร้อมกับเลย์เอาต์ที่หลากหลายสำหรับแต่ละส่วนที่คุณอาจต้องใช้บนเว็บไซต์ของคุณ มาดูเค้าโครงส่วนต่างๆ กันบ้าง
เกี่ยวกับเรา
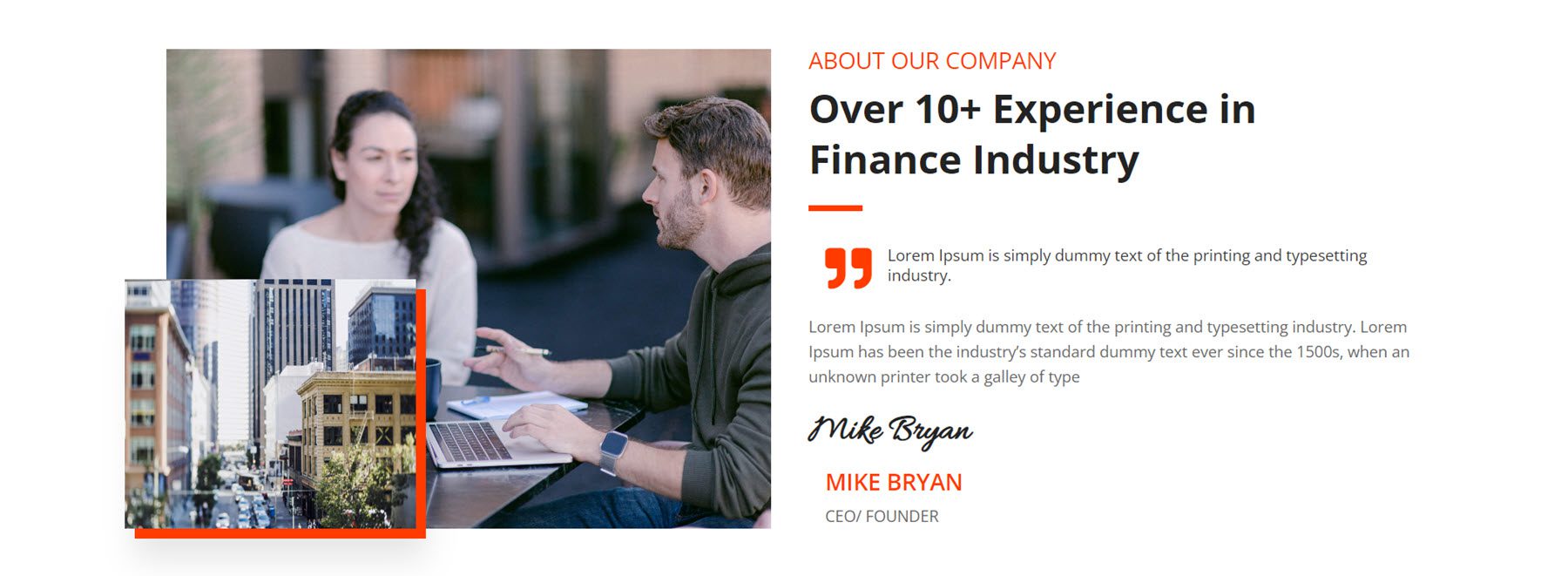
เค้าโครงเกี่ยวกับเราแรกที่เราจะดูคือเค้าโครงเกี่ยวกับเรา 2 จาก webkit ด้านการเงินและการให้คำปรึกษา เลย์เอาต์นี้ประกอบด้วยภาพสองภาพ ข้อความแนะนำบริษัท คำพูด และชื่อผู้ก่อตั้งในฟอนต์สคริปต์สไตล์ลายเซ็น

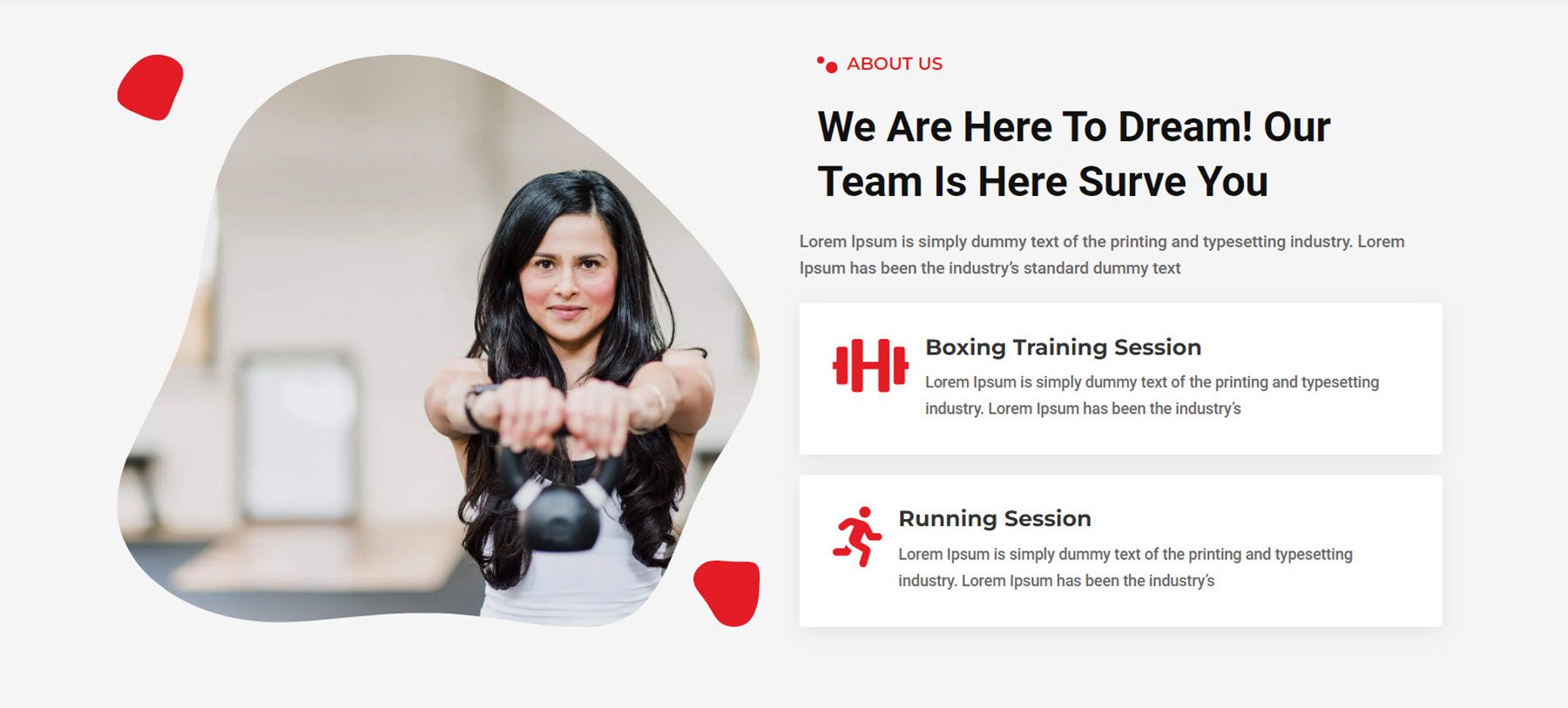
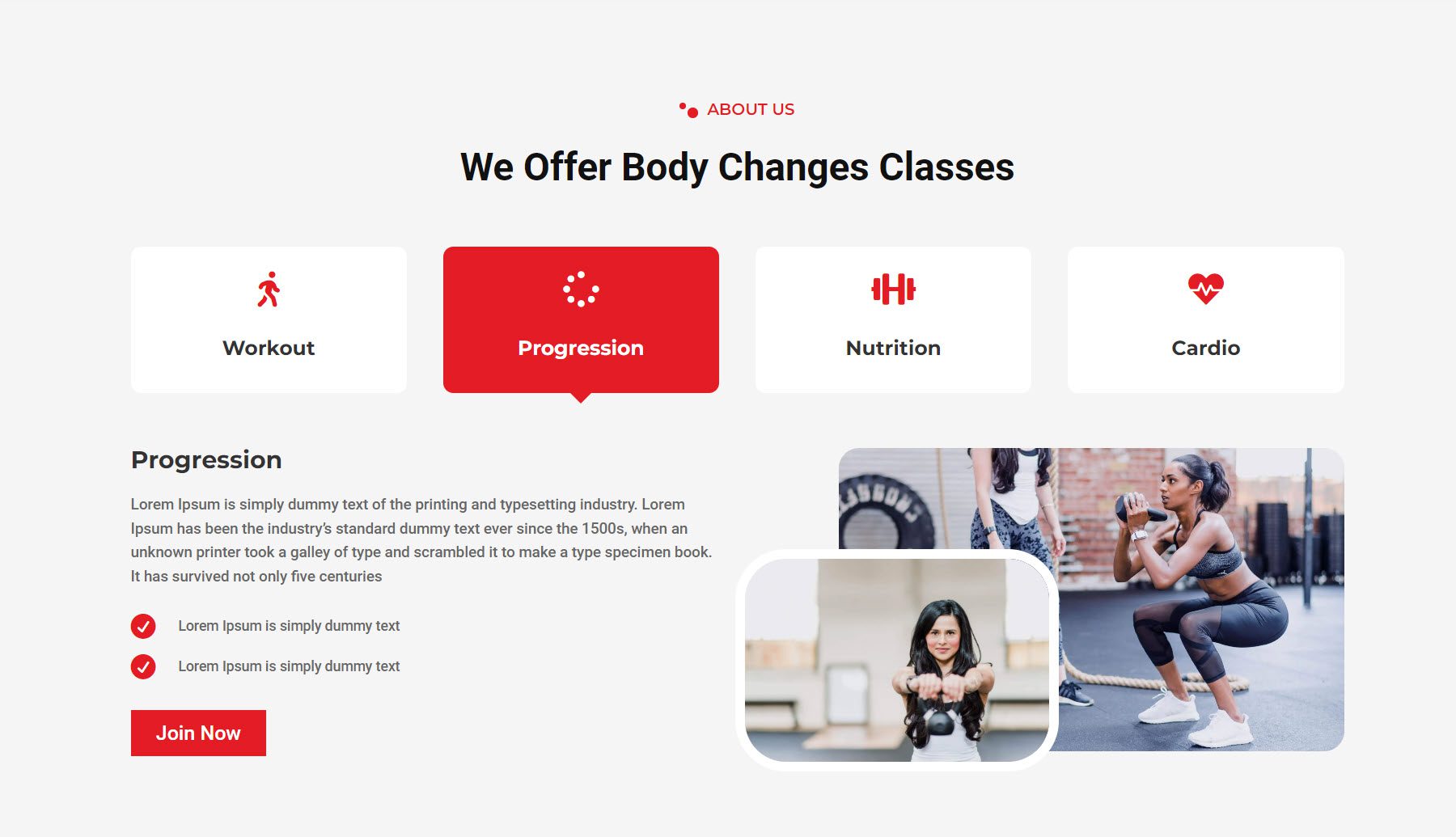
นี่คือเค้าโครงเกี่ยวกับเรา 4 จาก webkit ยิมออกกำลังกาย มันมีรูปภาพที่ตัดเป็นรูปร่างทางด้านซ้ายและโมดูลข้อความและการนำเสนอบางส่วนทางด้านขวา

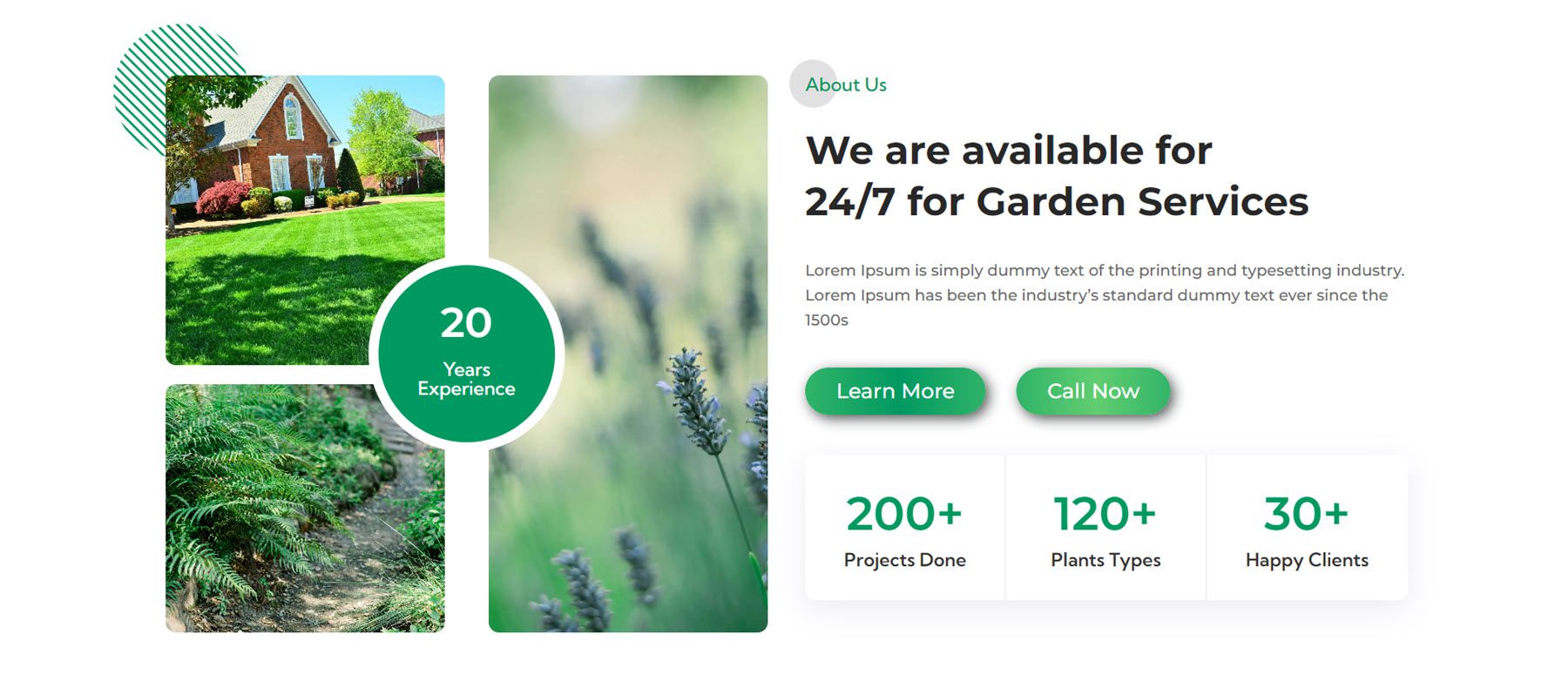
เกี่ยวกับเรา เค้าโครงที่ 3 จากสวนและเค้าโครงภูมิทัศน์มีรูปภาพสามรูปในรูปแบบคอลลาจที่มีตัวนับตัวเลขอยู่ตรงกลาง มีส่วนข้อความสองสามส่วน ปุ่มสองปุ่ม และตัวนับจำนวนที่จะนับเมื่อโหลดหน้า

บล็อก
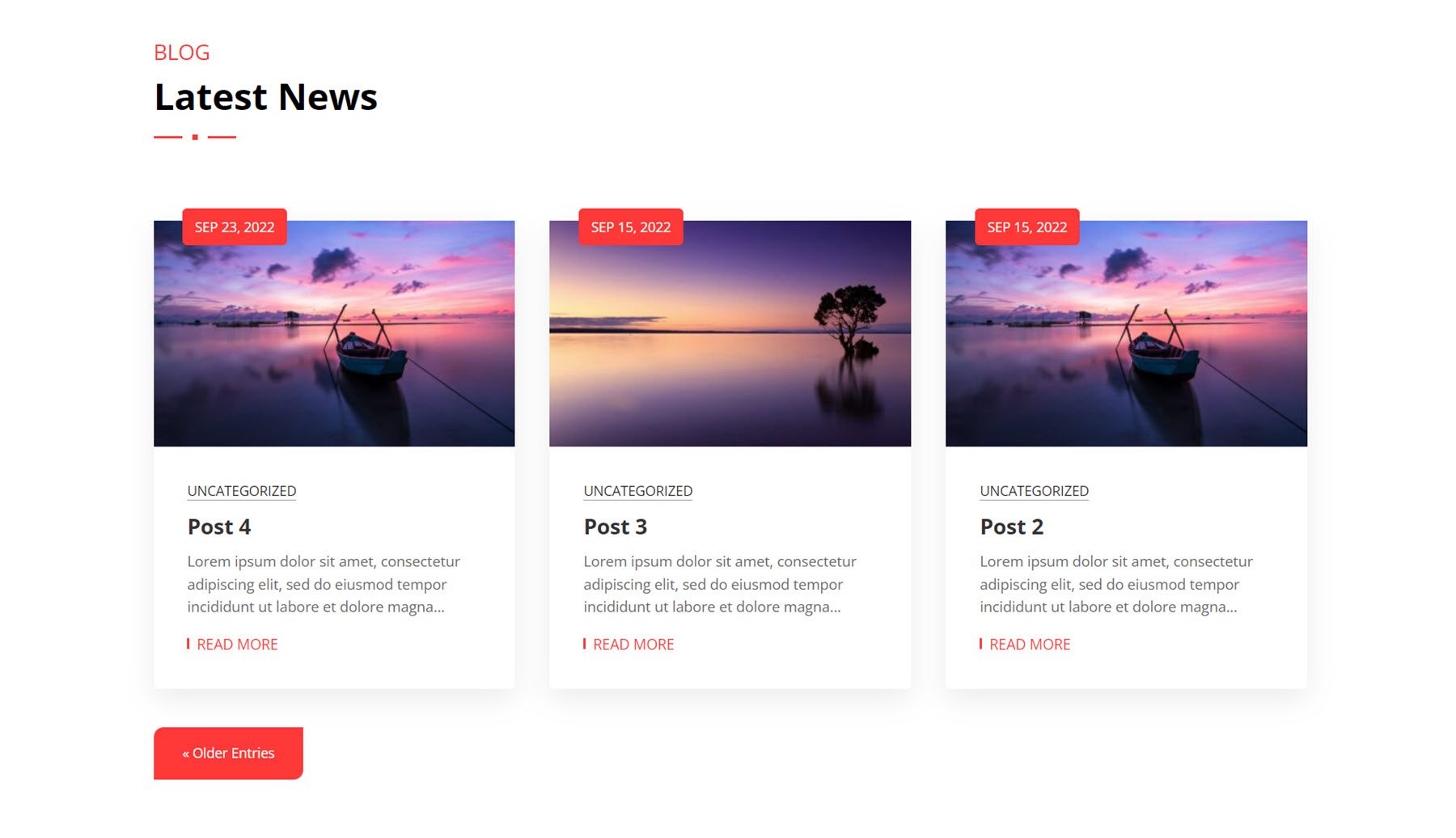
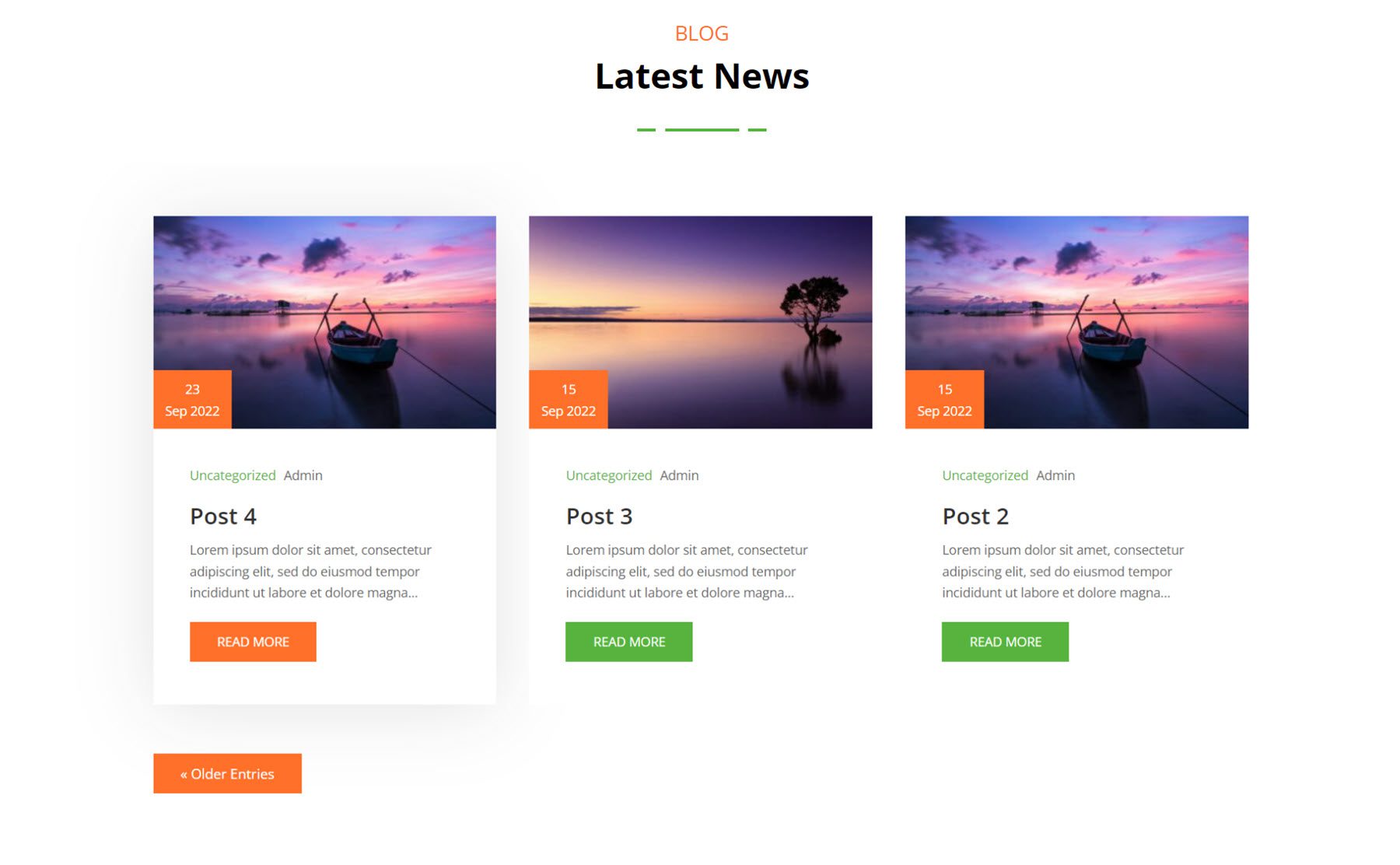
นี่คือรูปแบบบล็อกดิจิทัลเอเจนซี 1 มีเลย์เอาต์ที่เรียบง่ายและทันสมัยพร้อมบล็อกสไตล์การ์ดที่แสดงบล็อกโพสต์ล่าสุด วันที่โพสต์บล็อกจะถูกเน้นบนพื้นหลังสีแดงที่ด้านบนของภาพเด่น

นี่คือบล็อกสไตล์ที่ 7 จาก webkit พลังงานลมและพลังงานแสงอาทิตย์ เมื่อวางเมาส์เหนือ รูปภาพจะซูมเข้า ปุ่มจะเปลี่ยนเป็นสีส้ม และเงากล่องจะปรากฏขึ้นหลังบล็อกโพสต์

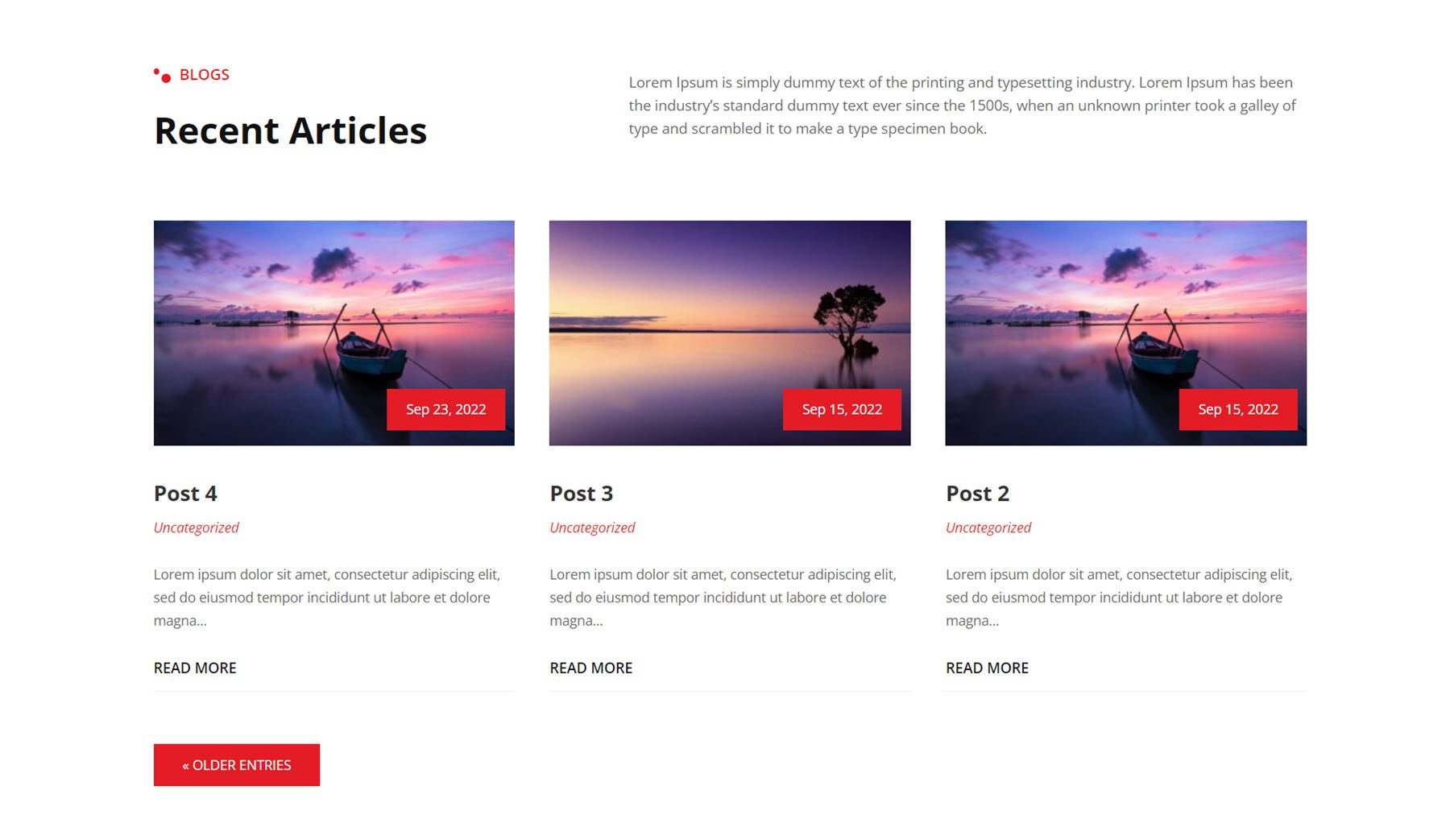
สุดท้าย เค้าโครงบล็อกนี้เป็นสไตล์ที่ 3 จาก webkit ฟิตเนสและยิม เมื่อวางเมาส์เหนือ ภาพจะซูมเข้า บล็อกที่มีวันที่โพสต์จะเปลี่ยนเป็นสีดำ และเส้นใต้ปุ่มอ่านเพิ่มเติมจะเปลี่ยนเป็นสีดำ

แบบฟอร์มติดต่อ/ข้อมูล
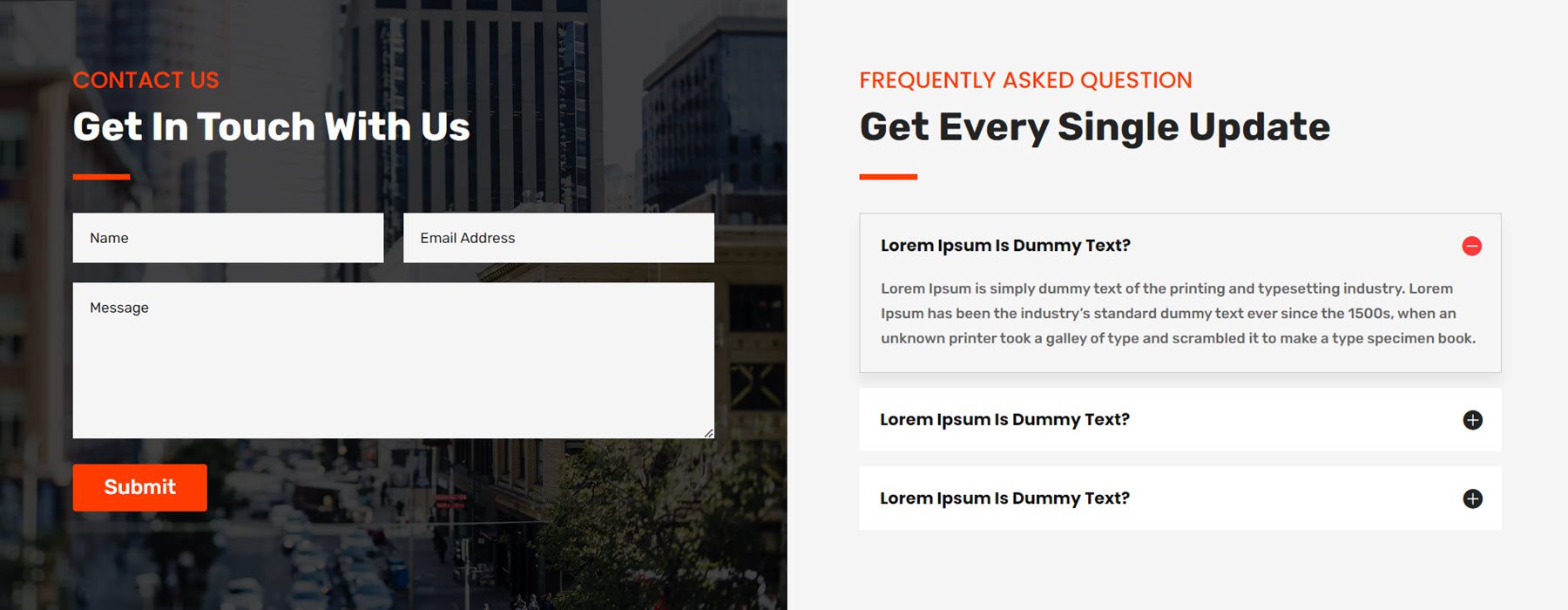
รูปแบบการติดต่อ/รูปแบบข้อมูลแรกมาจาก webkit ด้านการเงินและการให้คำปรึกษา นี่คือรูปแบบการติดต่อ/ข้อมูล 1 ซึ่งมีแบบฟอร์มการติดต่อทางด้านซ้ายบนพื้นหลังรูปภาพ และส่วนคำถามที่พบบ่อยทางด้านขวา

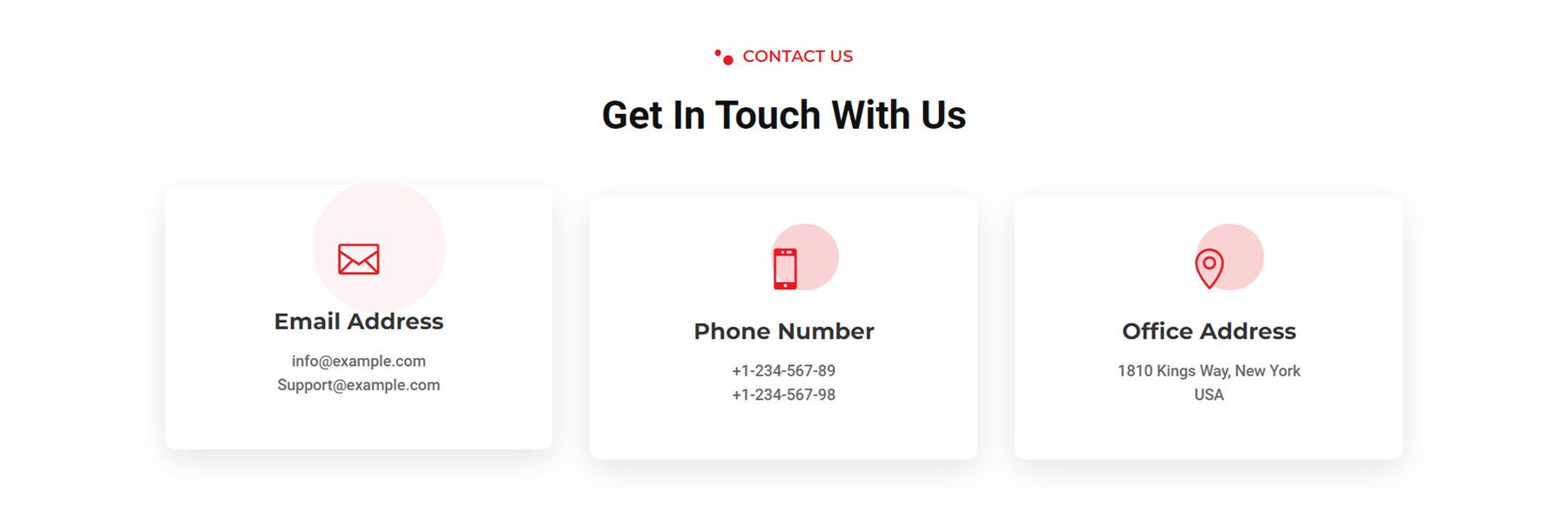
นี่คือรูปแบบการติดต่อ 3 จาก webkit ฟิตเนสและยิม นำเสนอภาพสี่เหลี่ยมจัตุรัสสามภาพพร้อมเงากล่อง โดยแต่ละภาพเน้นข้อมูลติดต่อที่สำคัญ การ์ดเลื่อนขึ้นเมื่อโฮเวอร์ และวงกลมสีแดงด้านหลังไอคอนจะขยายออก

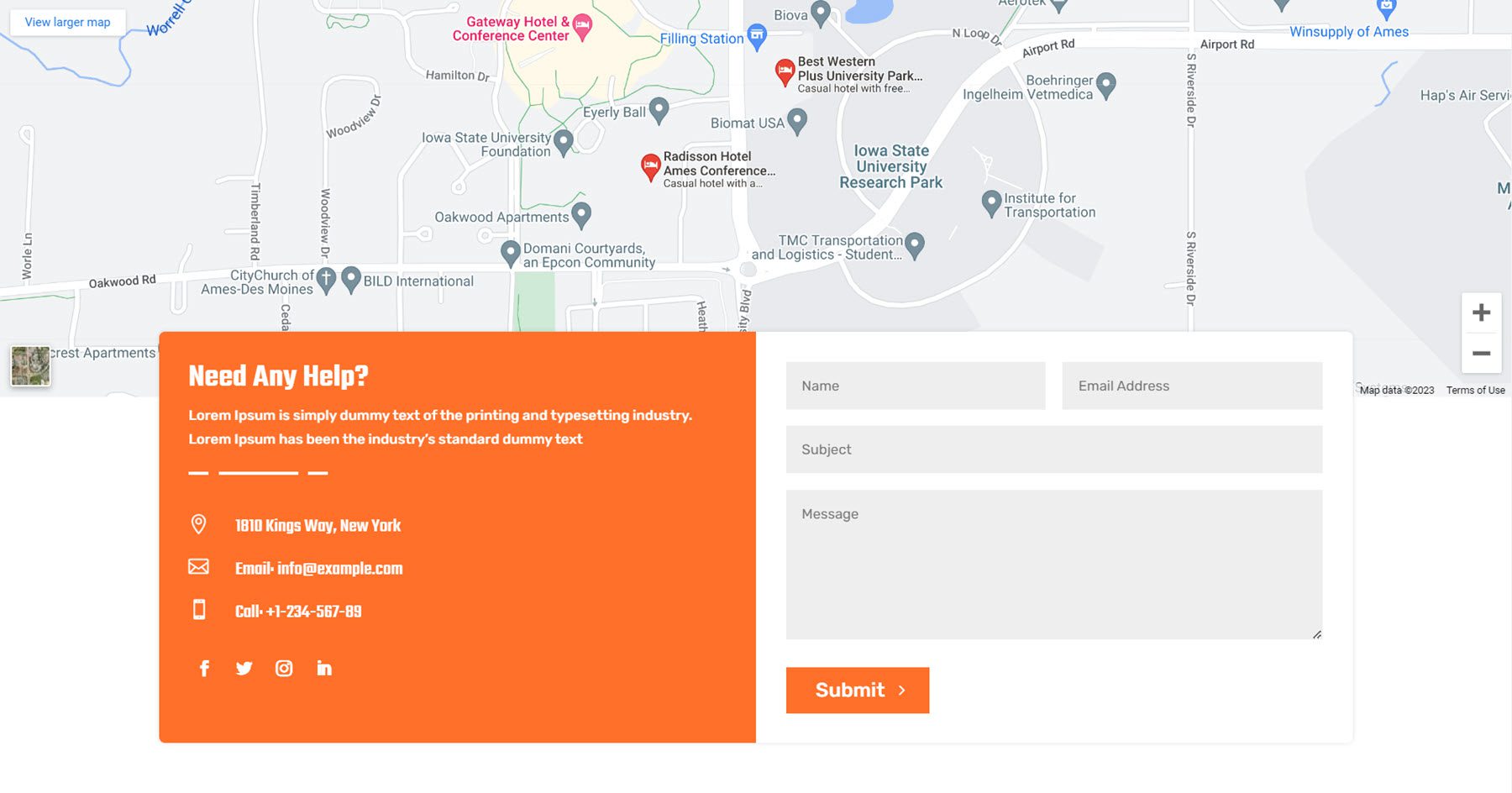
รูปแบบที่ 6 จาก webkit พลังงานลมและพลังงานแสงอาทิตย์มีเลย์เอาต์ที่ไม่เหมือนใครพร้อมแผนที่แบบเต็มความกว้าง ข้อมูลติดต่อ และแบบฟอร์มบนการ์ดที่วางซ้อนด้านล่างของแผนที่

เคาน์เตอร์
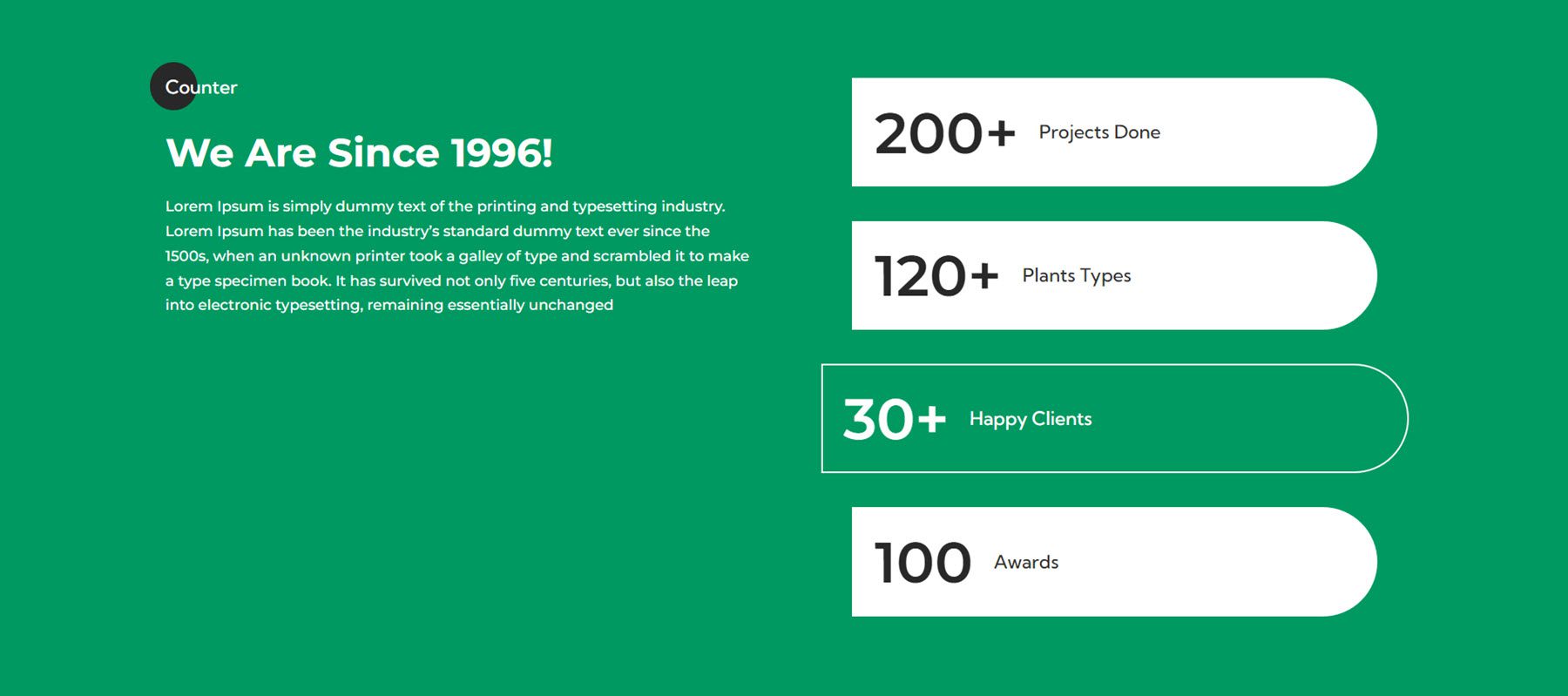
โมดูลตัวนับช่วยแสดงข้อมูลตัวเลขบนเว็บไซต์ของคุณพร้อมเอฟเฟกต์การนับขึ้นเมื่อหน้าโหลด ตัวอย่างแรกนี้มาจาก webkit ของสวนและการจัดสวน รูปแบบที่ 2 มีตัวนับจำนวนสี่ตัวในส่วนที่มีขอบโค้งมน

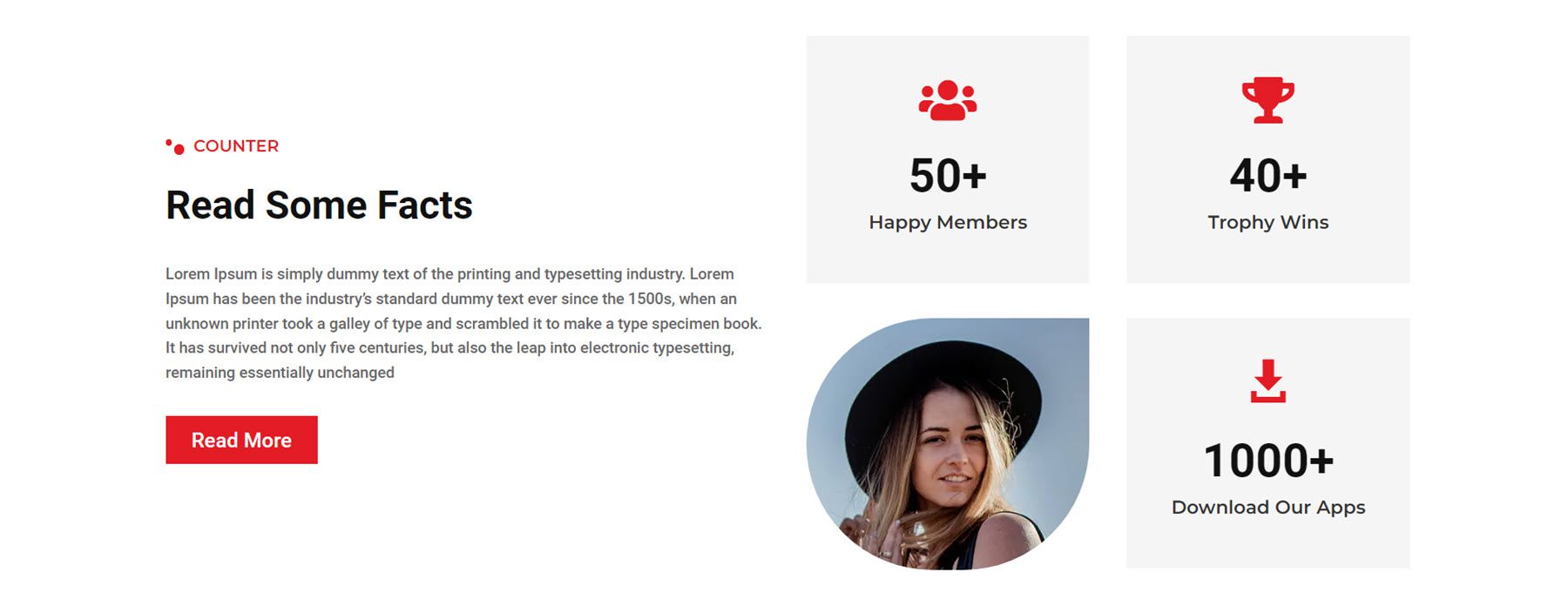
เค้าโครงตัวนับ 1 จาก webkit ฟิตเนสและยิมมีตัวนับสี่ตัวและรูปภาพที่จัดเรียงเป็นตาราง

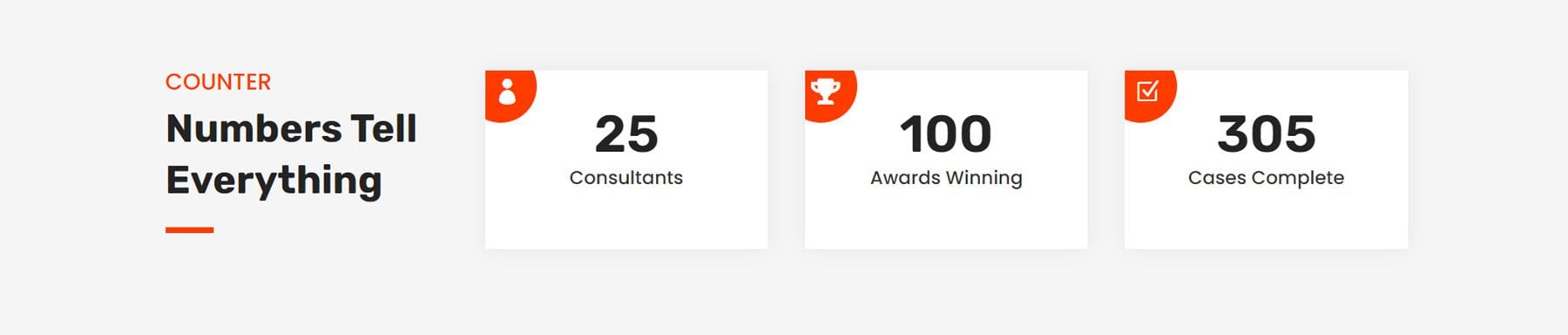
สุดท้าย รูปแบบตัวนับ 5 จาก webkit การเงินและการให้คำปรึกษามีตัวนับสามตัวพร้อมไอคอนบนพื้นหลังสีส้มโค้งมนที่มุมซ้ายบน

ซี.ที.เอ
รูปแบบเค้าโครง CTA 2 จาก webkit ลมและแสงอาทิตย์มีข้อความส่วนหัวที่เลื่อนไปทางซ้ายและขวาและเปลี่ยนสีจากสีขาวเป็นสีเขียว สร้างเอฟเฟกต์ที่ละเอียดอ่อนแต่สะดุดตา

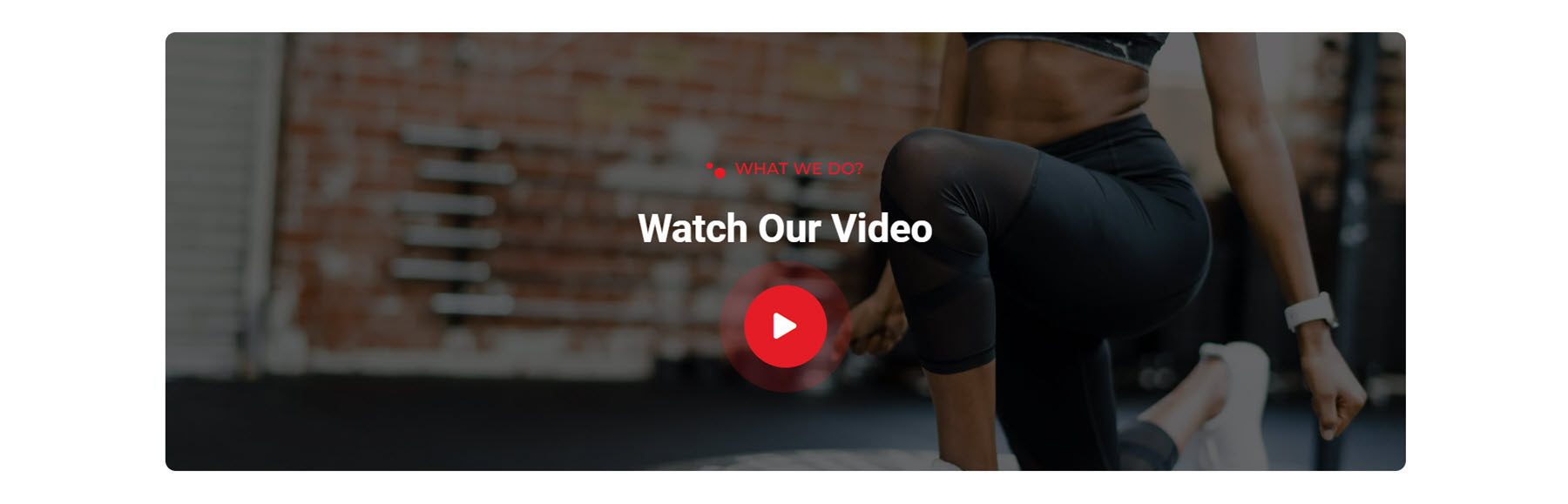
ถัดไปคือเค้าโครง CTA 2 จาก webkit ฟิตเนสและยิม ซึ่งไฮไลต์วิดีโอที่ให้ข้อมูล ปุ่มเล่นมีวงกลมทึบแสงที่เต้นเป็นจังหวะจากตรงกลาง กระตุ้นให้ผู้ใช้กดเล่น

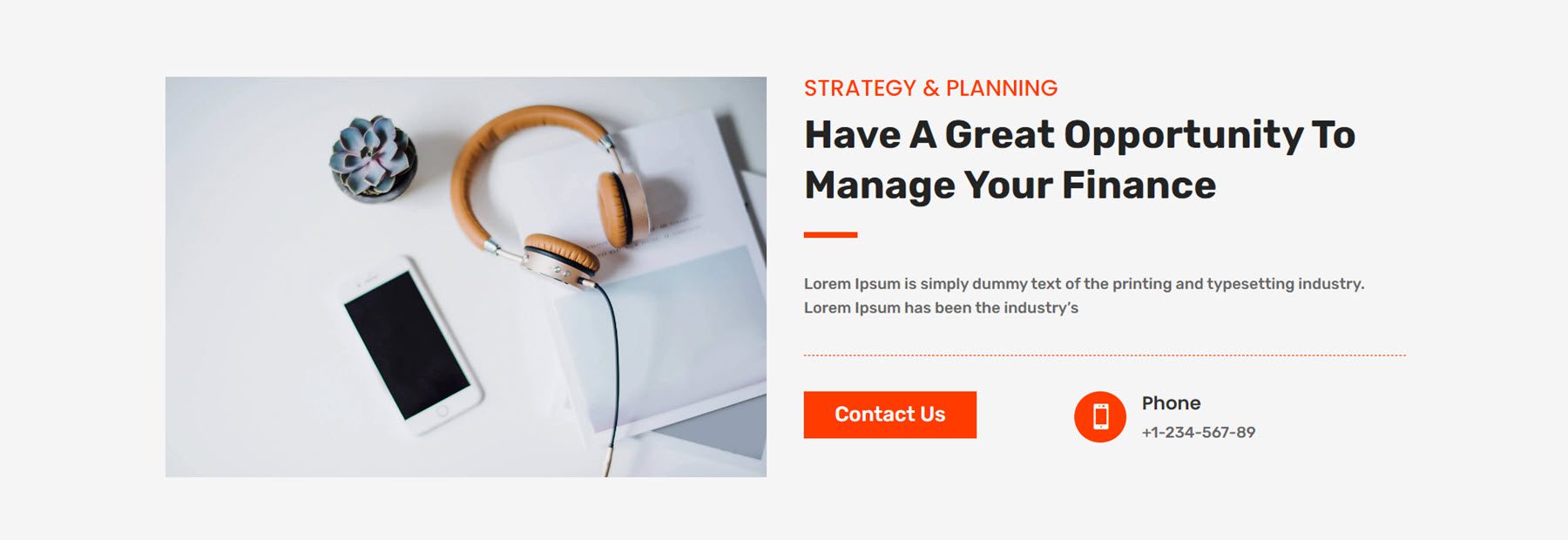
สุดท้าย เค้าโครง CTA 2 จากเค้าโครงการเงินและการให้คำปรึกษามีรูปภาพขนาดใหญ่ทางด้านซ้าย โมดูลข้อความบางส่วน ปุ่มติดต่อ และหมายเลขโทรศัพท์ที่แสดงในประกาศแจ้ง

คำถามที่พบบ่อย
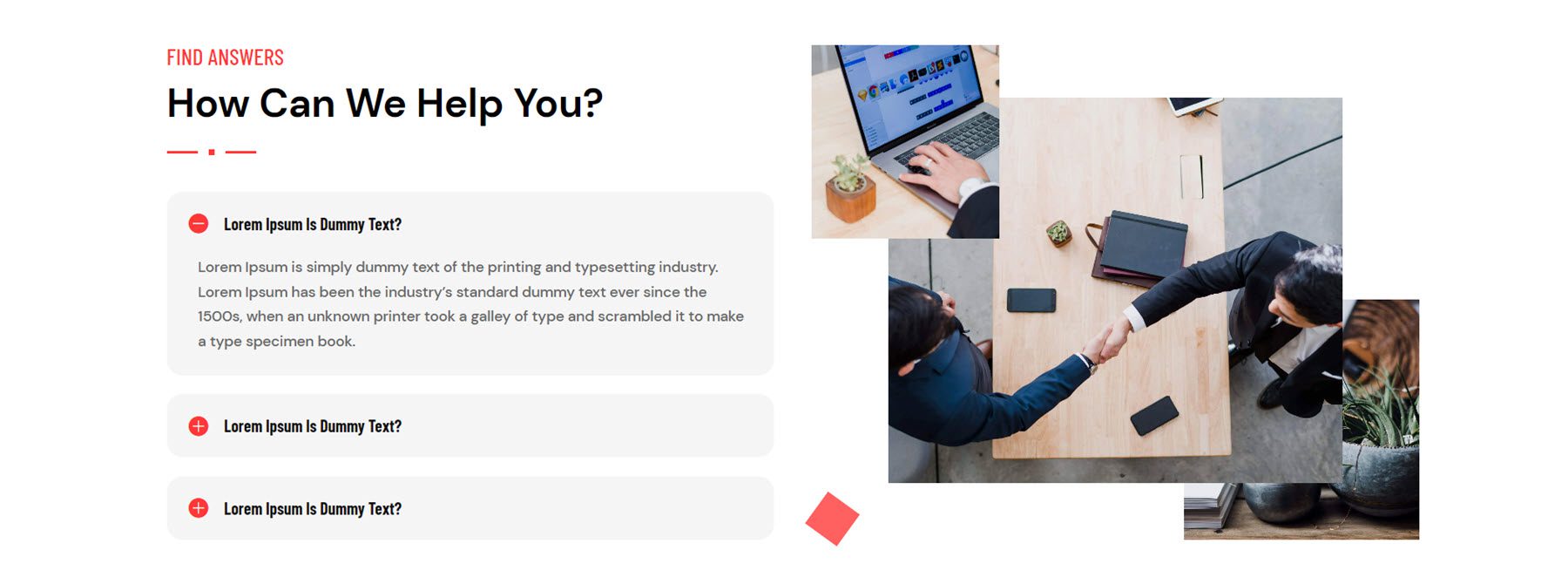
ไปที่เลย์เอาต์ของส่วนคำถามที่พบบ่อย มาดูรูปแบบที่ 4 จาก webkit ของหน่วยงานดิจิทัลกัน เลย์เอาต์มีคำชี้แจงคำถามที่พบบ่อยทางด้านซ้าย ภาพปะติดของภาพสามภาพทางด้านขวา และรูปทรงสี่เหลี่ยมเล็กๆ ที่จางเข้าและออกขณะหมุน

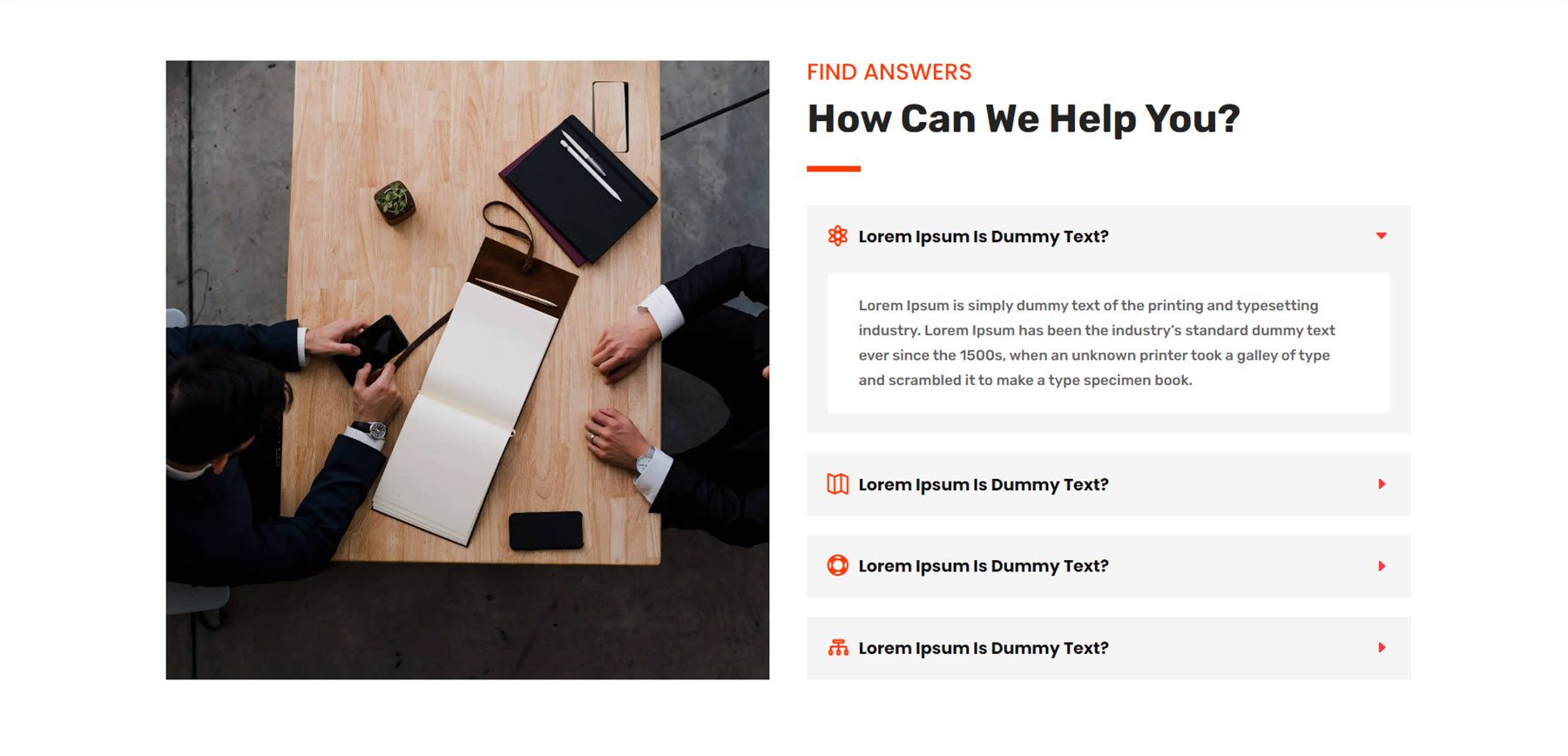
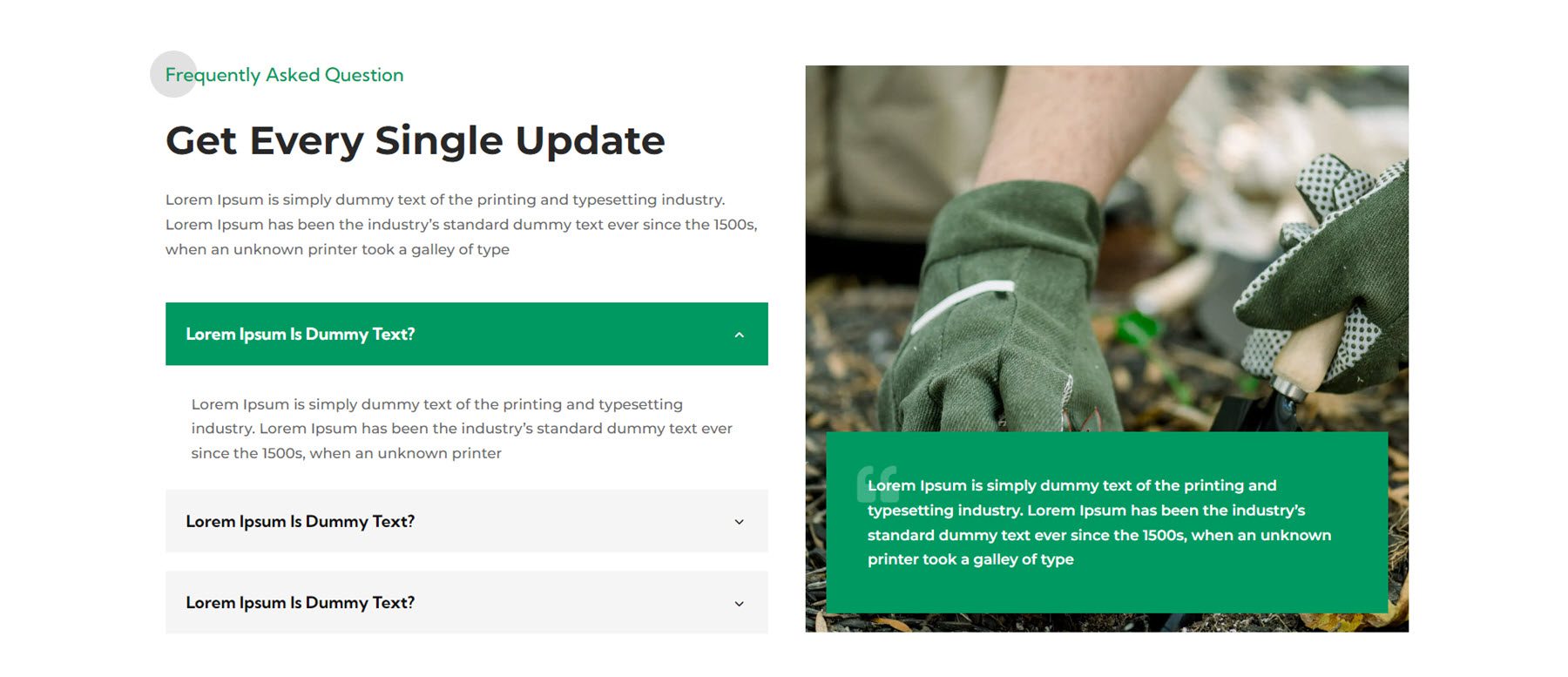
รูปแบบคำถามที่พบบ่อย 3 จาก webkit การเงินและการให้คำปรึกษามีรูปภาพขนาดใหญ่ทางด้านซ้ายและข้อความหัวข้อและโมดูลคำถามที่พบบ่อยทางด้านขวา

เค้าโครงคำถามที่พบบ่อย 3 จาก webkit การจัดสวนประกอบด้วยข้อความบางส่วน โมดูลคำถามที่พบบ่อยทางด้านซ้าย และรูปภาพขนาดใหญ่พร้อมข้อความแสดงข้อความรับรองทางด้านขวา

คุณสมบัติ
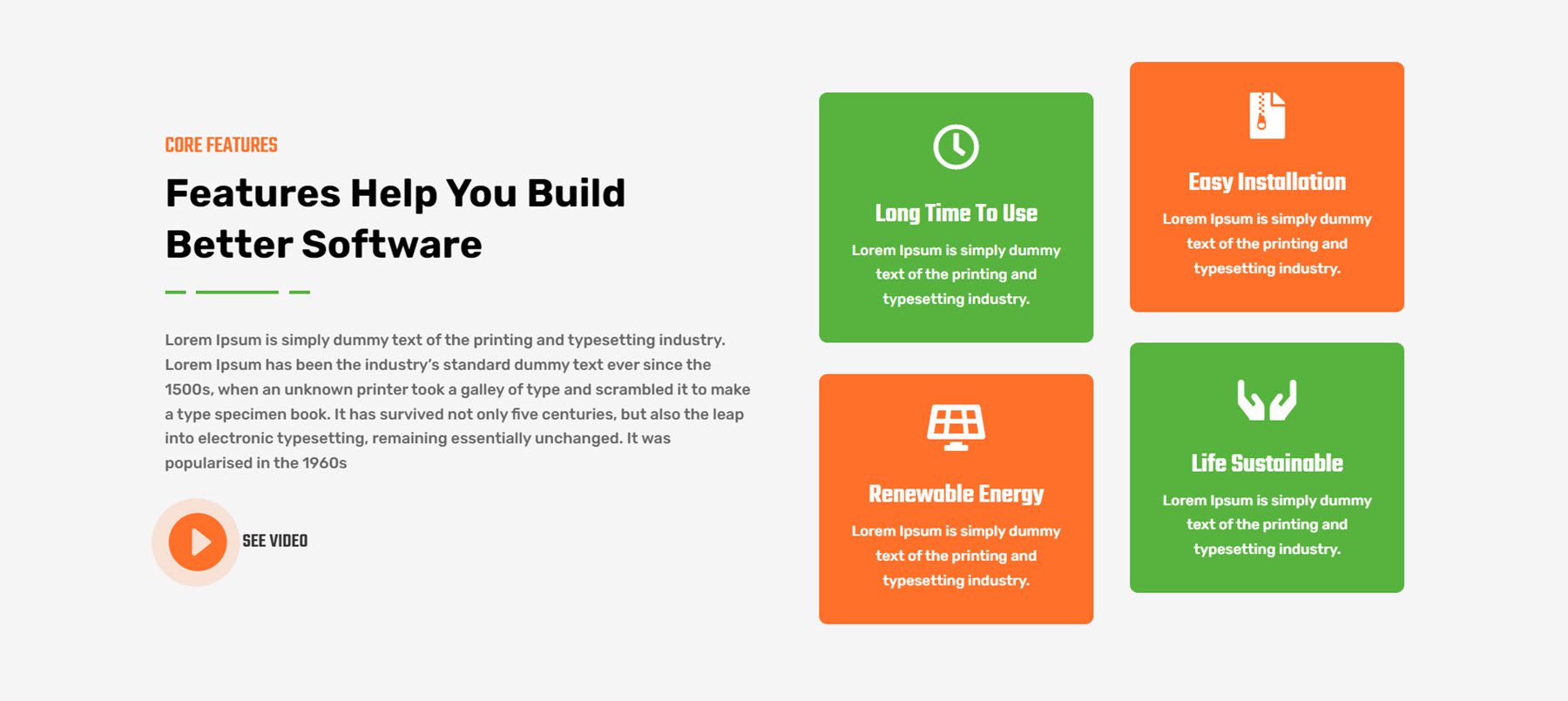
ส่วนคุณลักษณะเป็นที่ที่คุณสามารถเน้นคุณลักษณะเฉพาะหรือจุดขายสำหรับบริการหรือผลิตภัณฑ์ของคุณ เลย์เอาต์ 3 จาก webkit ลมและแสงอาทิตย์มีข้อความทางด้านซ้าย ปุ่มสำหรับเล่นวิดีโอ และข้อความประกาศสี่รายการทางด้านขวาที่เน้นคุณลักษณะต่างๆ

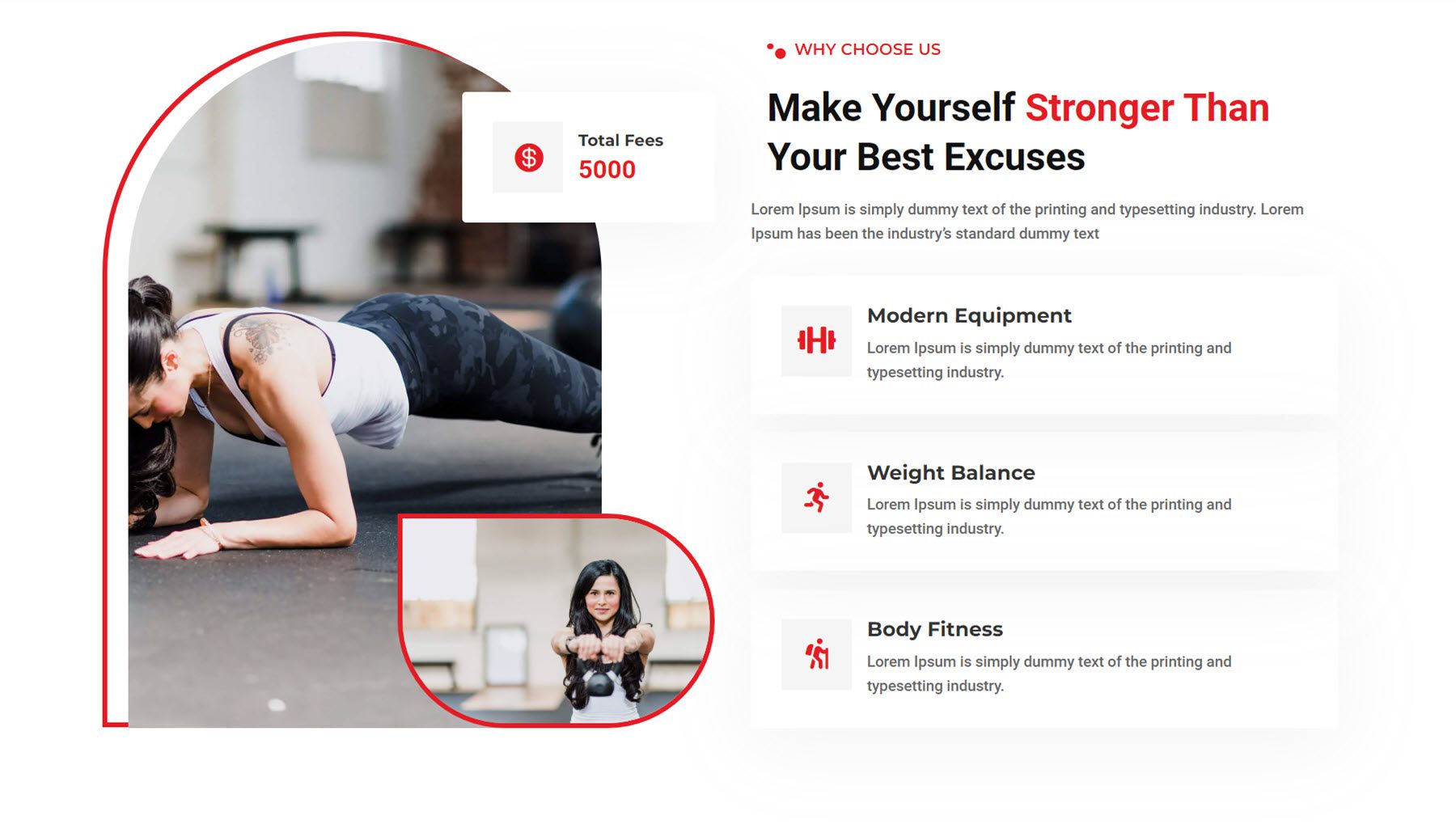
เลย์เอาต์ 3 จาก webkit ของฟิตเนสยิมมีรูปภาพ 2 รูปที่มีรูปแบบเส้นขอบที่ไม่ซ้ำกันทางด้านซ้าย โดยใบประกาศหนึ่งใบจะซ้อนทับรูปภาพขนาดใหญ่ที่เน้นค่าธรรมเนียม ทางด้านซ้ายคือข้อความบางส่วนและข้อความสั้นๆ สามคำที่เน้นคุณลักษณะต่างๆ

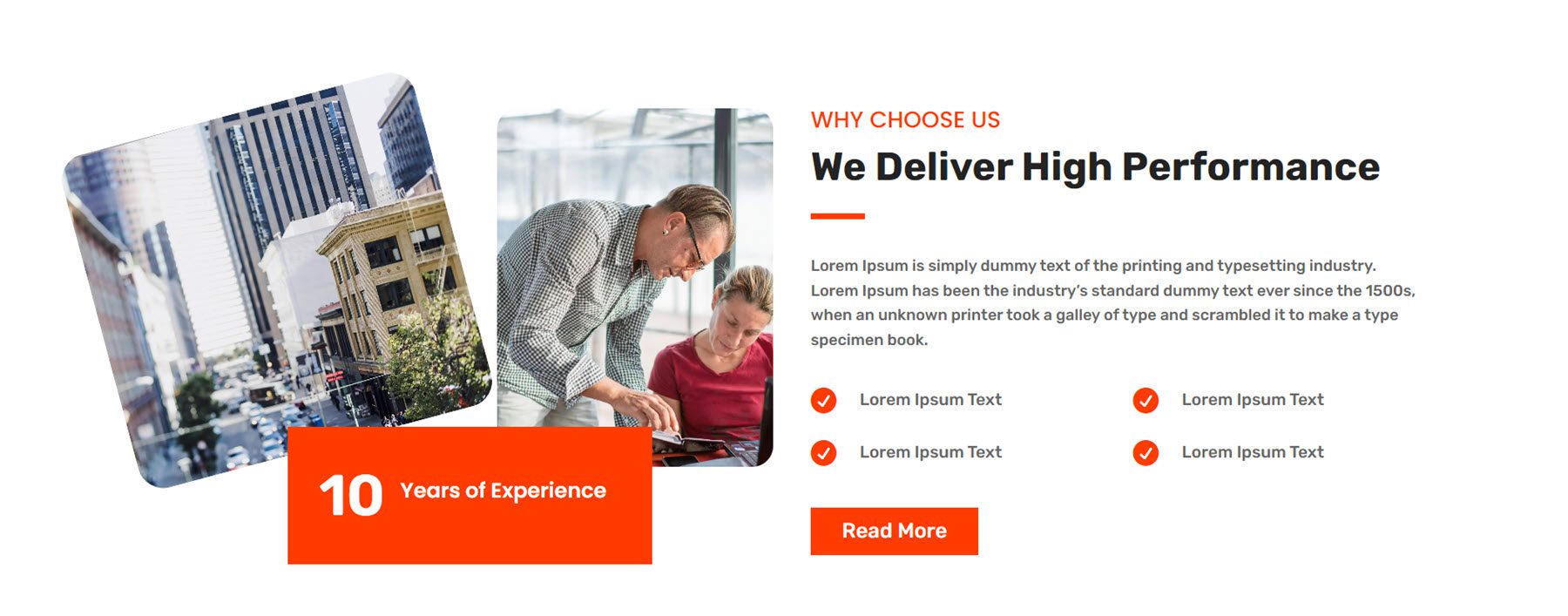
นี่คือรูปแบบที่ 2 จาก webkit ด้านการเงินและการให้คำปรึกษา มันมีภาพสองภาพ ตัวนับตัวเลขทางด้านซ้าย และข้อความ ภาพเบลอ และปุ่มทางด้านขวา

แกลลอรี่
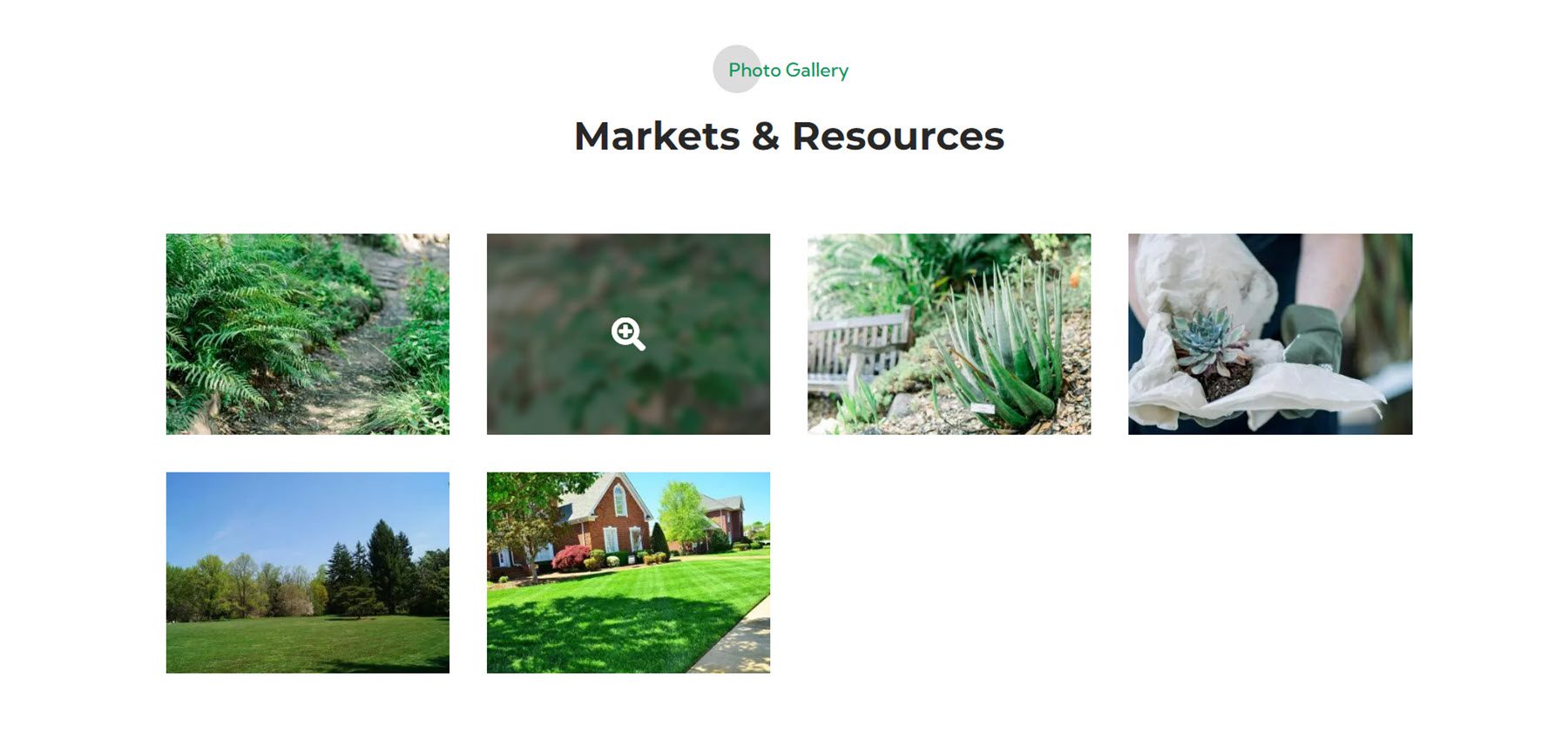
แกลเลอรีสไตล์ 4 จากเว็บคิตสวนและภูมิทัศน์มีเอฟเฟกต์เบลอและไอคอนเมื่อโฮเวอร์

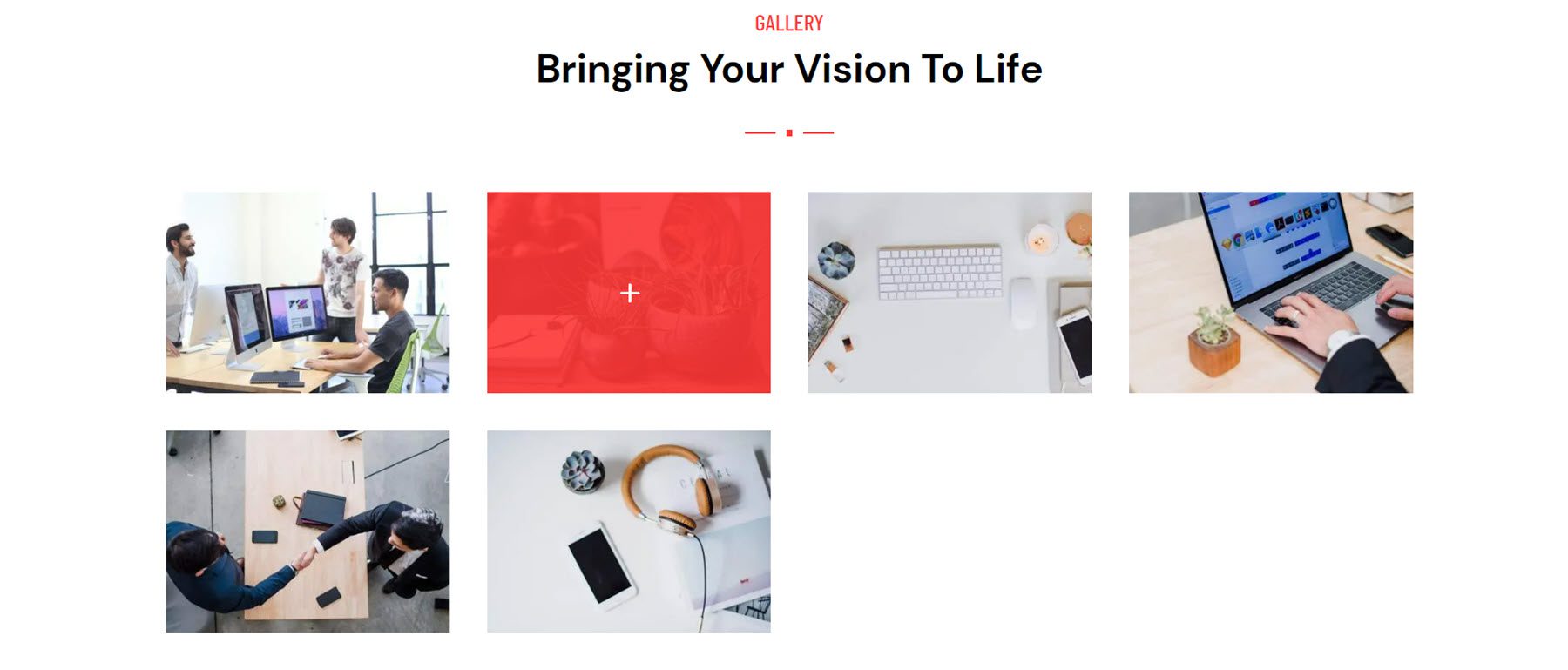
ถัดไป เลย์เอาต์ของแกลเลอรี 4 จาก webkit ของหน่วยงานดิจิทัลมีโอเวอร์เลย์สีแดงที่ขยายเหนือรูปภาพเมื่อโฮเวอร์

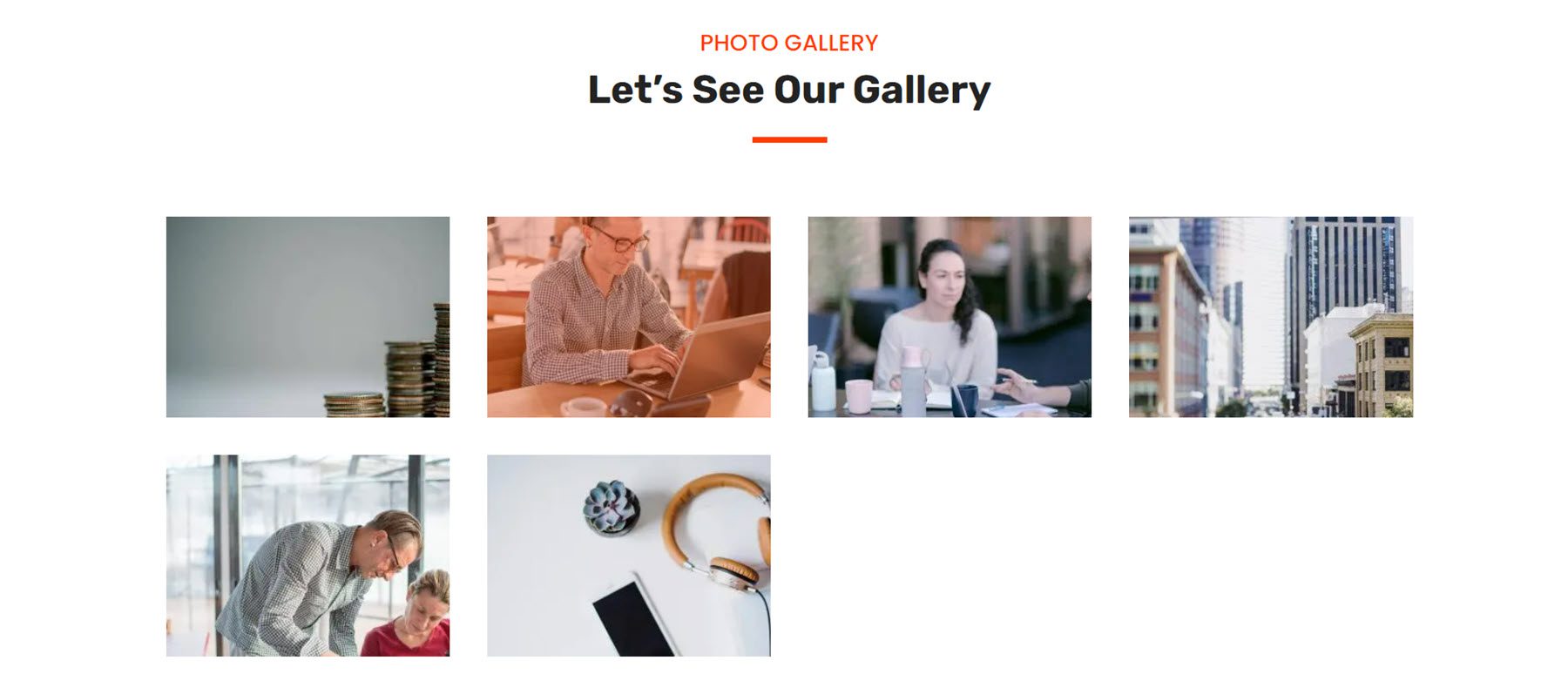
ลักษณะที่ 3 จาก webkit ด้านการเงินและการให้คำปรึกษามีเอฟเฟ็กต์โฮเวอร์ที่น่าสนใจโดยที่ภาพจะเลื่อนไปทางขวา และแสงซ้อนทับจะปรากฏขึ้น

ฮีโร่
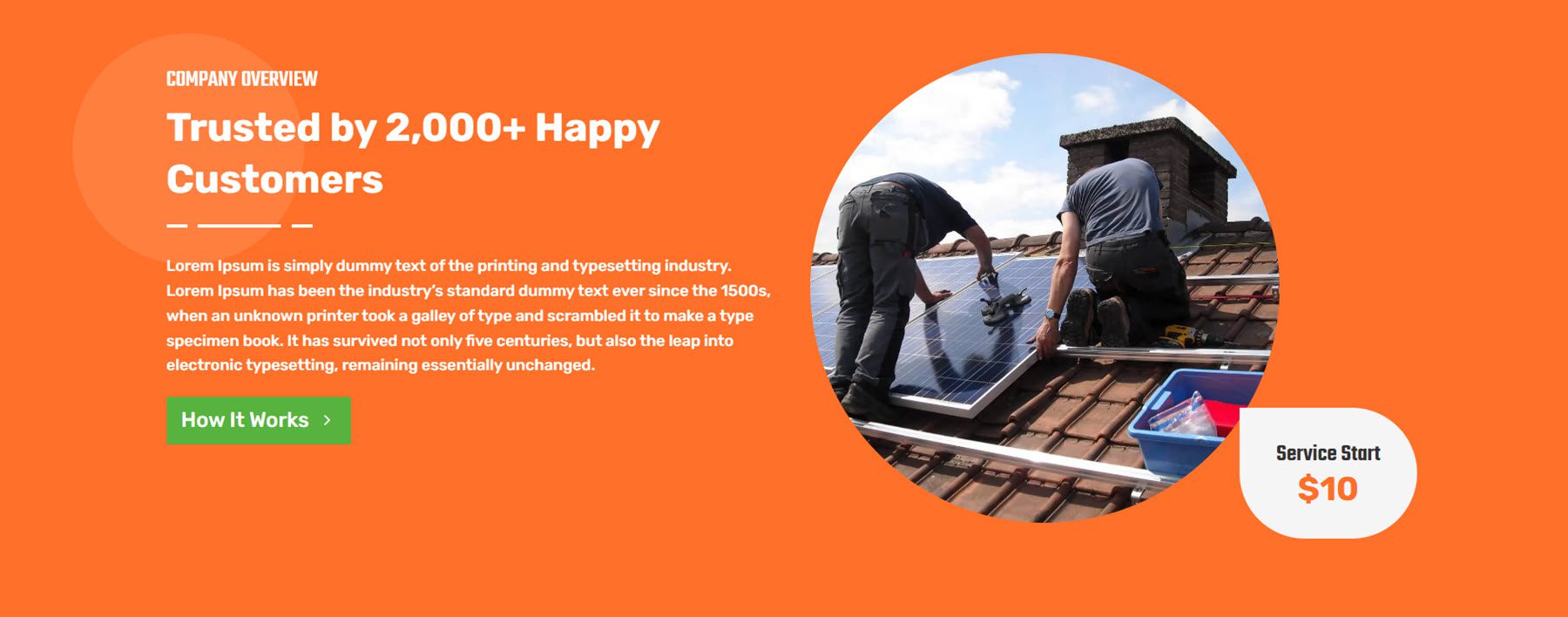
โครงร่างส่วนฮีโร่ 10 สำหรับเว็บคิตพลังงานลมและพลังงานแสงอาทิตย์มีโครงร่างสีส้มสดใสพร้อมข้อความ ปุ่ม รูปภาพพร้อมภาพเคลื่อนไหวลอยตัวเล็กน้อย และข้อความแจ้งที่เน้นราคาเริ่มต้นของบริการ

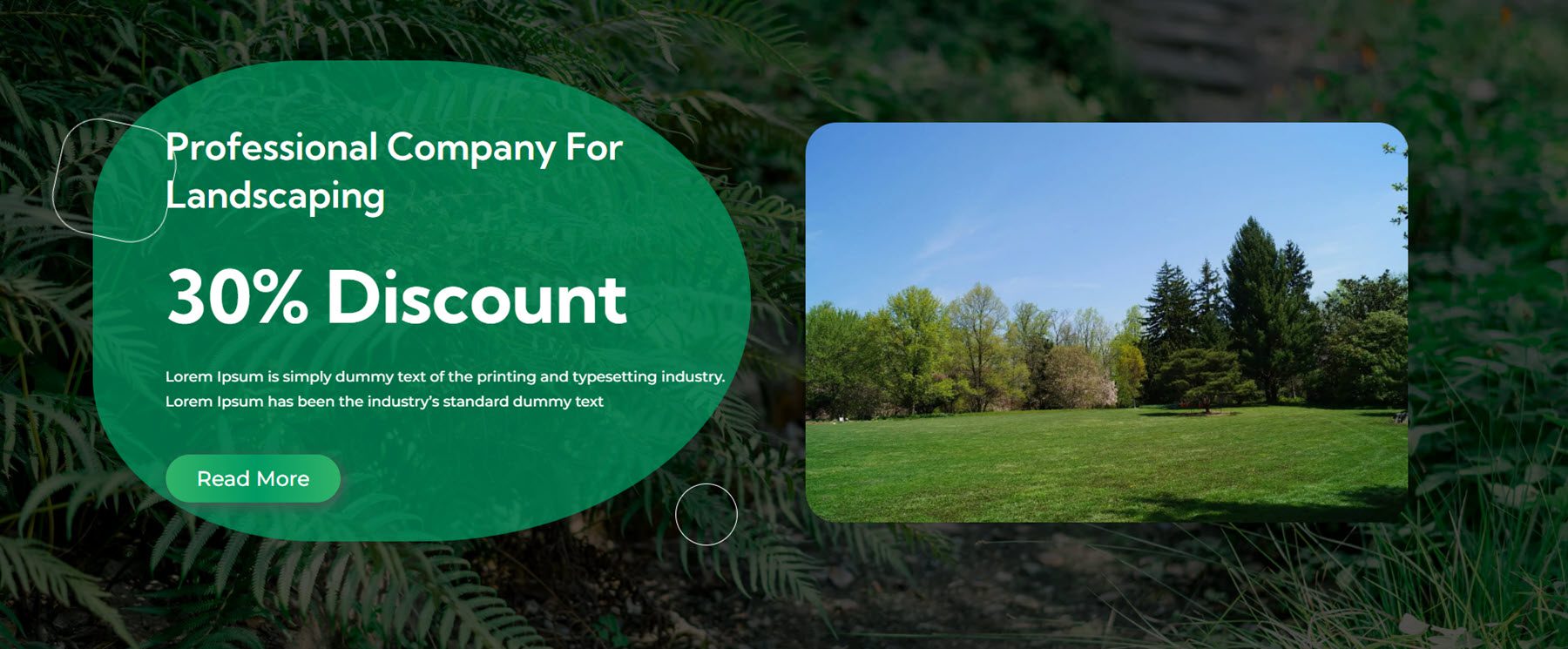
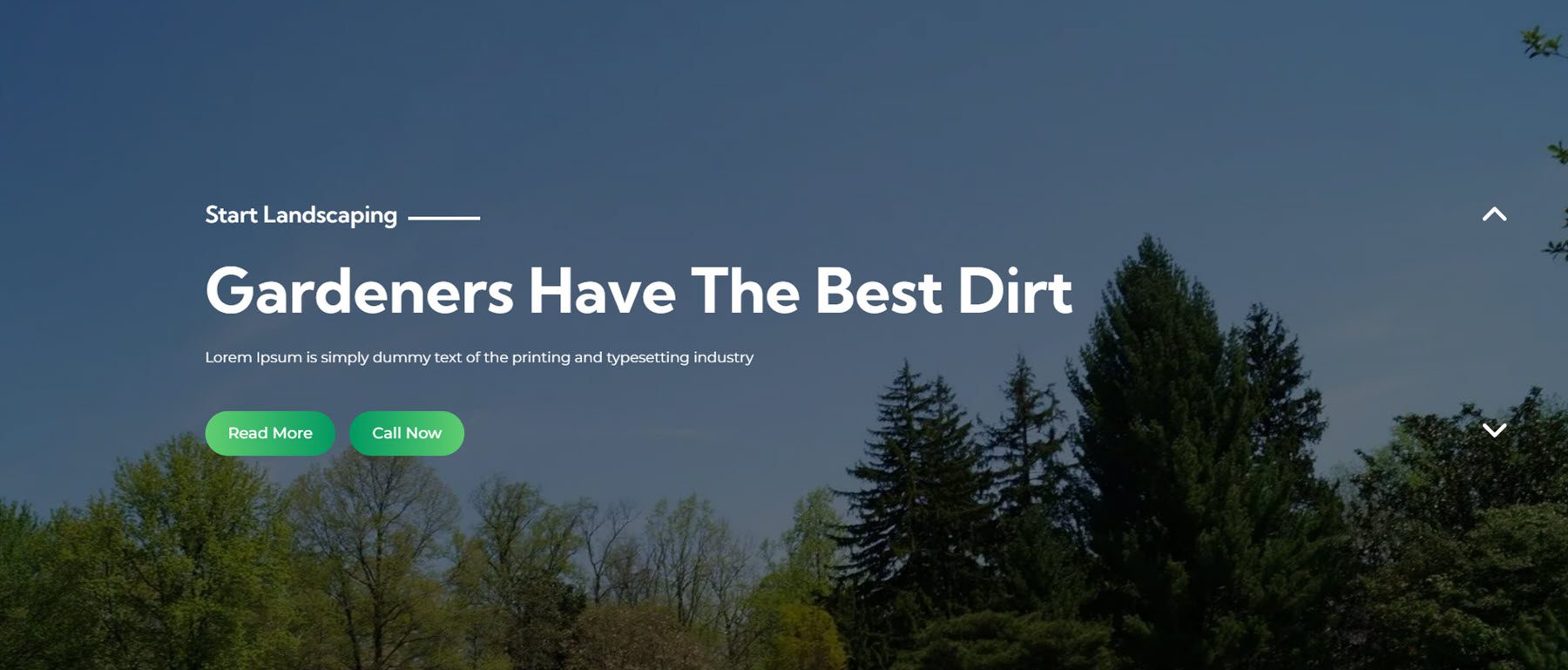
รูปแบบที่ 3 ในสวนและการจัดสวน webkit มีประกาศขนาดใหญ่พร้อมข้อความและรูปภาพบนพื้นหลังภาพแบบเต็มความกว้าง

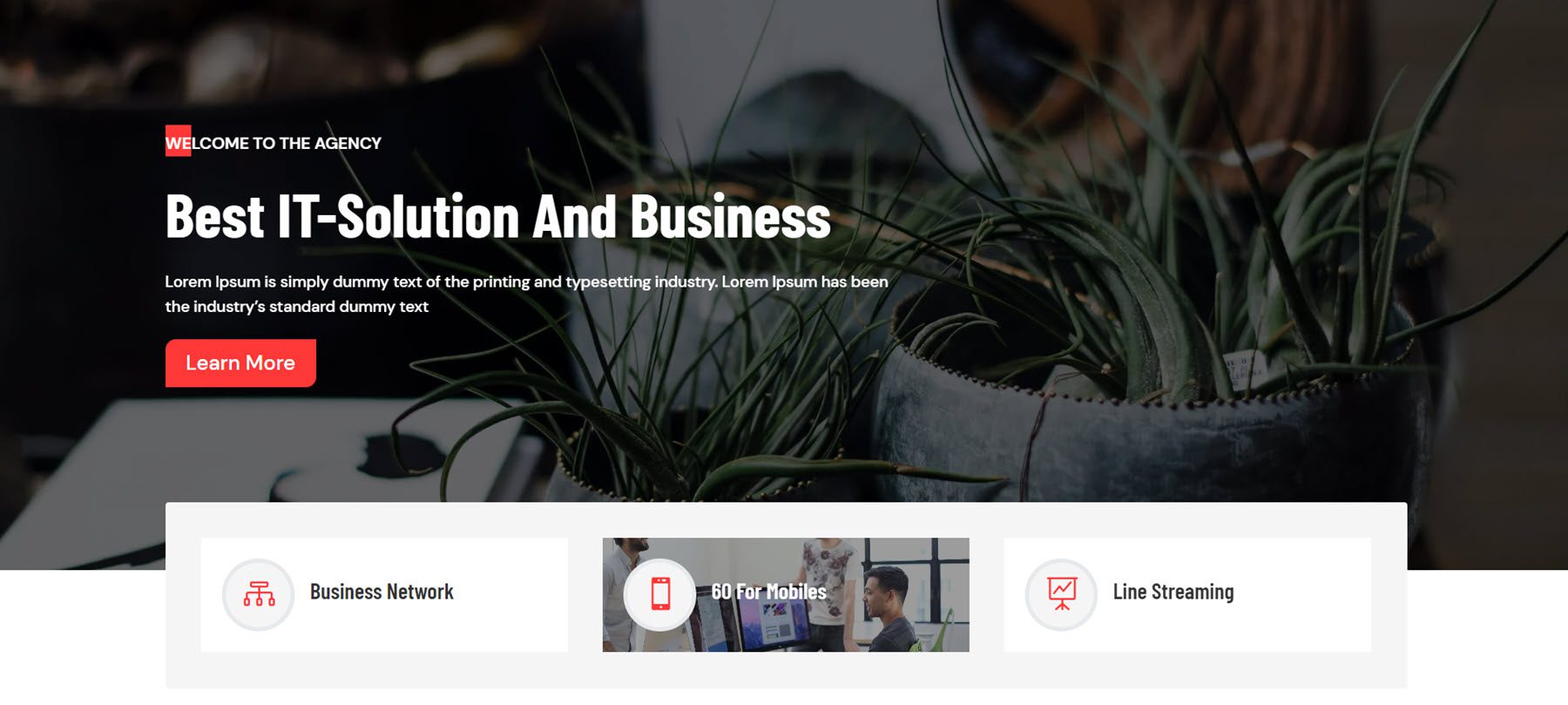
สุดท้าย ฮีโร่สไตล์ที่ 3 จากเว็บคิตดิจิทัลเอเจนซีมีพื้นหลังรูปภาพขนาดใหญ่ ข้อความบางส่วนและปุ่ม CTA และส่วนที่มีข้อความเบลอสามภาพที่แสดงรูปภาพเมื่อวางเมาส์เหนือ

โลโก้
รูปแบบส่วนโลโก้ 4 จาก webkit พลังงานลมและพลังงานแสงอาทิตย์มีโลโก้ตารางที่ลดขนาดลงและแสดงสีเมื่อโฮเวอร์

นี่คือโลโก้ส่วนที่ 4 จาก webkit ยิมฟิตเนส โลโก้จะแสดงในส่วนเต็มความกว้างบนพื้นหลังสีแดง

เค้าโครง 3 จากเค้าโครงการเงินและการให้คำปรึกษามีส่วนข้อความที่ด้านบนและสลับโลโก้และสีพื้นหลังเมื่อโฮเวอร์

จดหมายข่าว
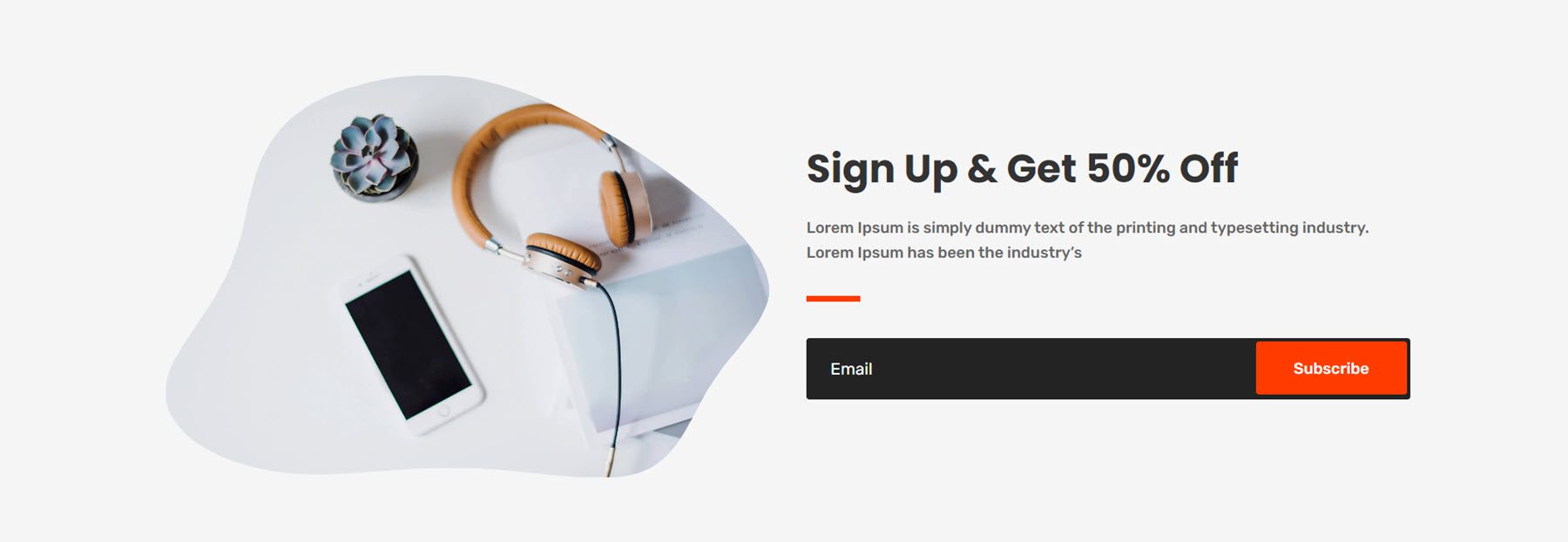
นี่คือส่วนการสมัครรับจดหมายข่าวรูปแบบที่ 5 จาก webkit ด้านการเงินและการให้คำปรึกษา มีรูปภาพพร้อมเลย์เอาต์คลิปที่ไม่ซ้ำใคร ข้อความบางส่วน ตัวแบ่ง และแบบฟอร์มลงทะเบียน

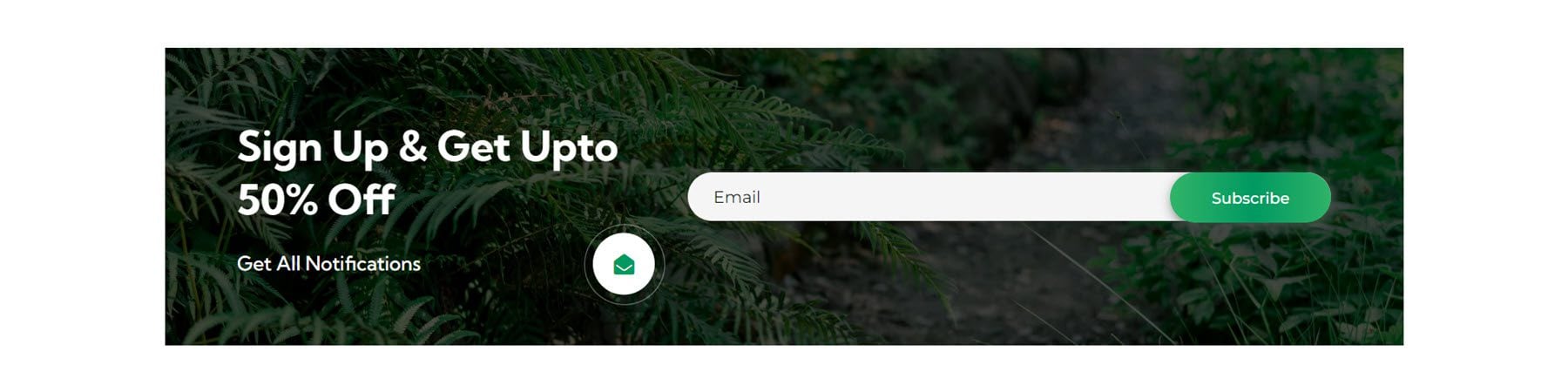
จดหมายข่าวรูปแบบที่ 2 จากเค้าโครงสวนและการจัดสวนประกอบด้วยข้อความบางส่วน ไอคอนที่มีเอฟเฟกต์เส้นขอบเป็นจังหวะ และแบบฟอร์มลงทะเบียนบนพื้นหลังรูปภาพ

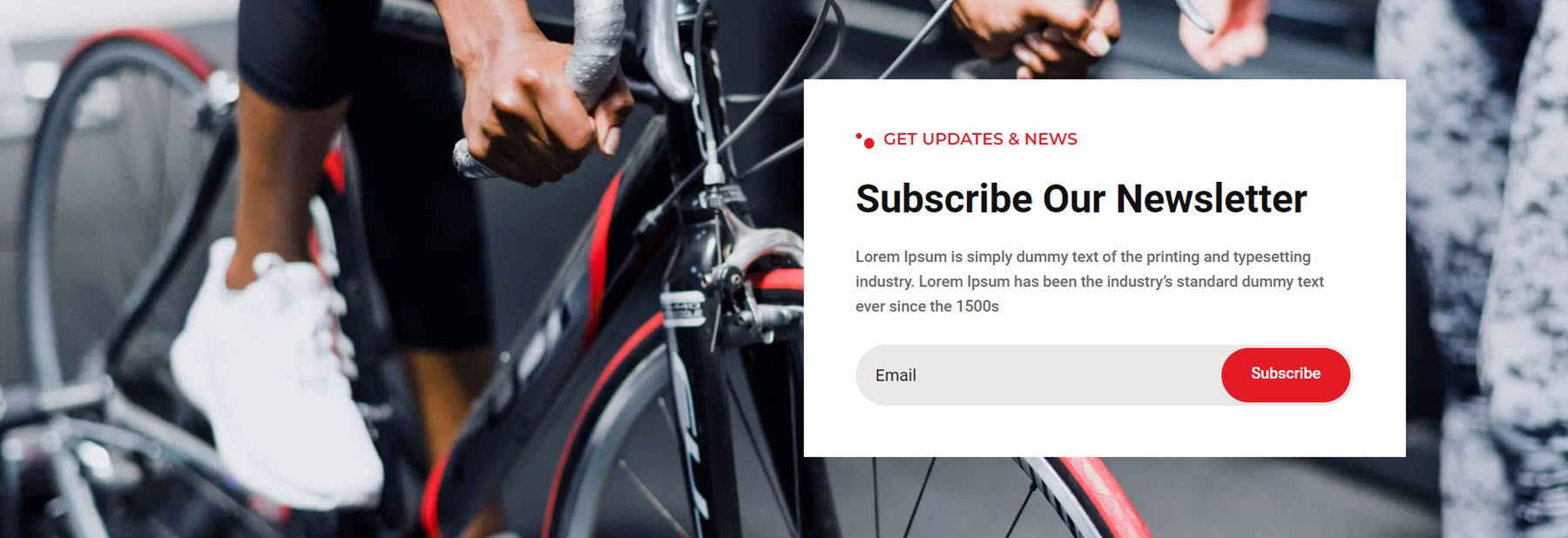
สุดท้าย เลย์เอาต์จดหมายข่าวสไตล์ 3 จากเว็บคิตฟิตเนสและยิมมีการ์ดพร้อมข้อความและแบบฟอร์มลงทะเบียนบนพื้นหลังรูปภาพแบบเต็มความกว้าง


ราคา
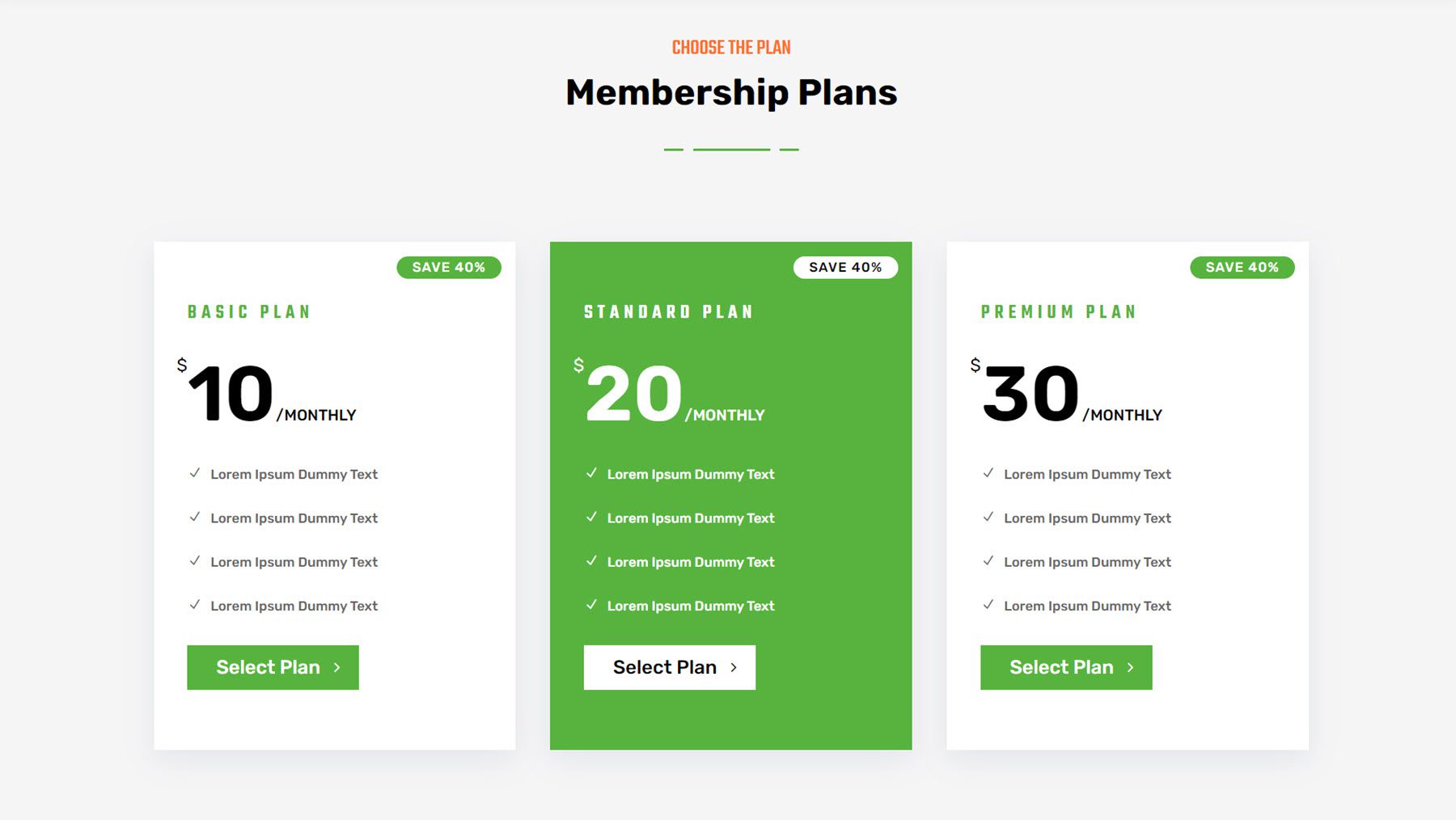
รูปแบบส่วนราคา 1 จาก webkit พลังงานลมและพลังงานแสงอาทิตย์มีตารางราคาสามตารางพร้อมข้อความแจ้งขนาดเล็กที่ด้านบนขวาที่เน้นส่วนลด

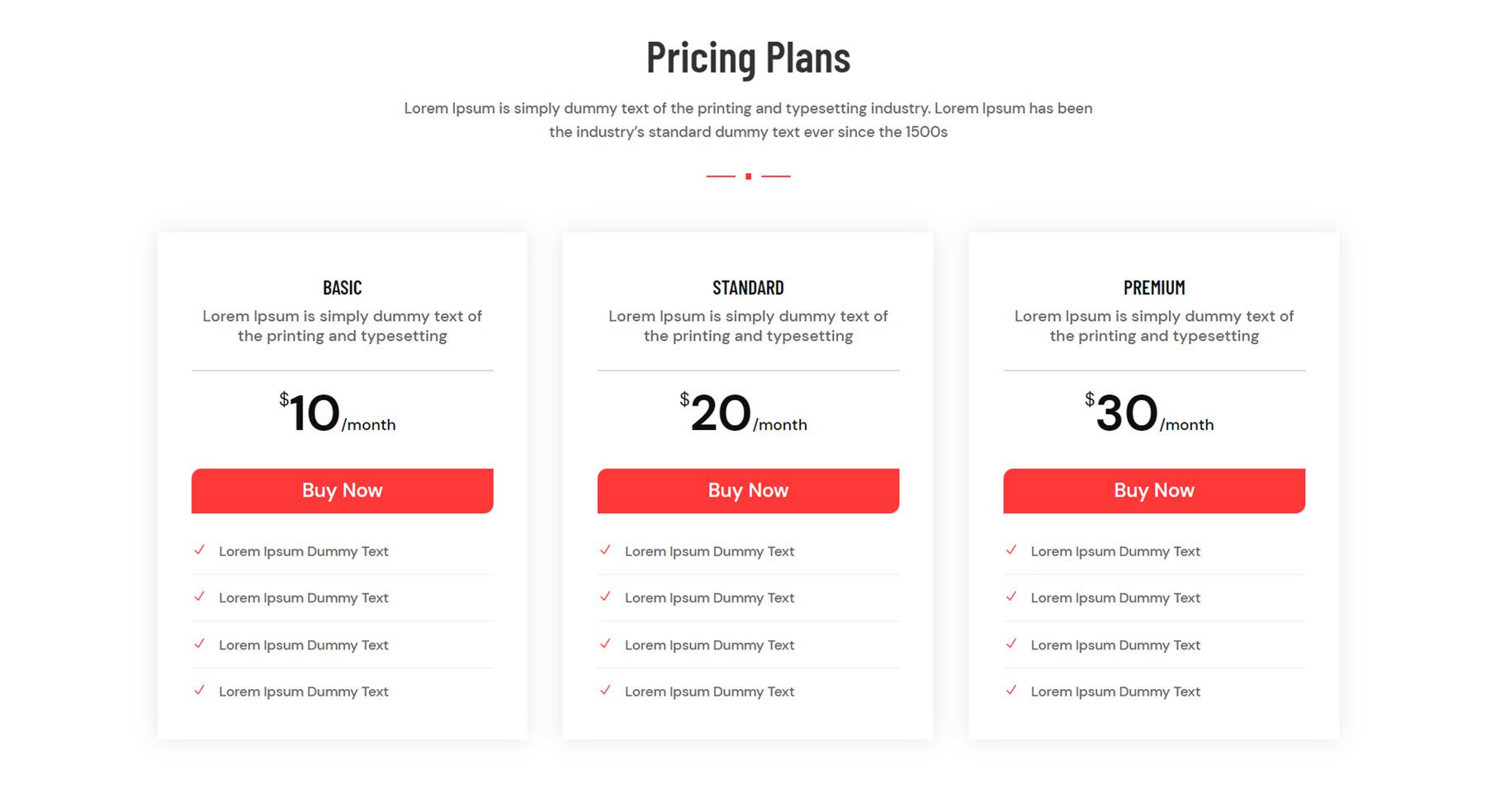
สไตล์ที่ 4 จาก webkit ของเอเจนซี่ดิจิทัลยังมีการประกาศราคาสามแบบ มีส่วนข้อความด้านบน ข้อมูลราคา ปุ่มซื้อเดี๋ยวนี้ และข้อความประกาศสี่รายการเพื่อเน้นคุณลักษณะต่างๆ

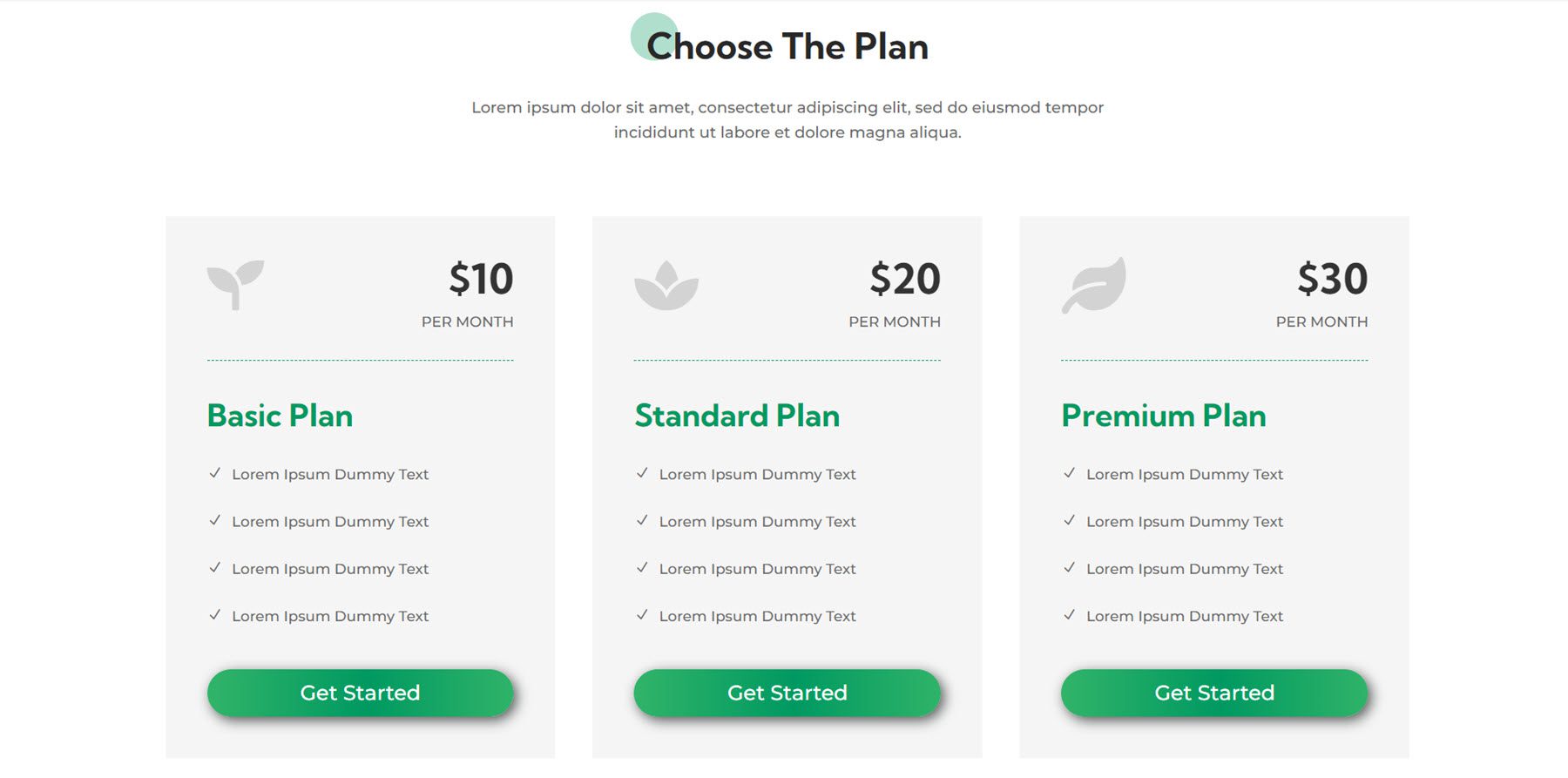
เค้าโครงส่วนราคา 3 จากสวนและ webkit จัดสวนเน้นระดับราคาแต่ละระดับด้วยไอคอนที่ด้านบน การไล่ระดับสีในปุ่มเลื่อนเมื่อโฮเวอร์

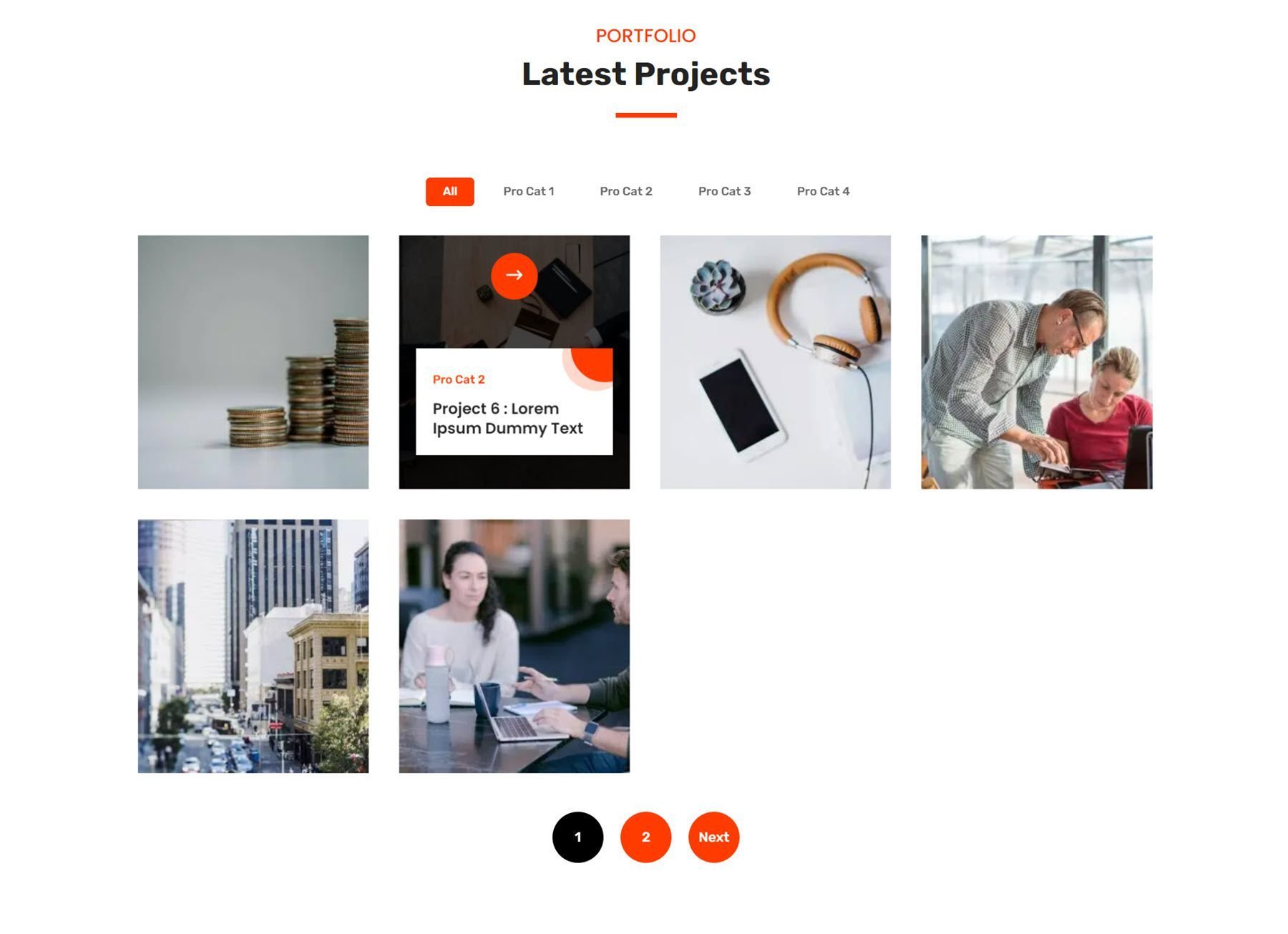
โครงการ
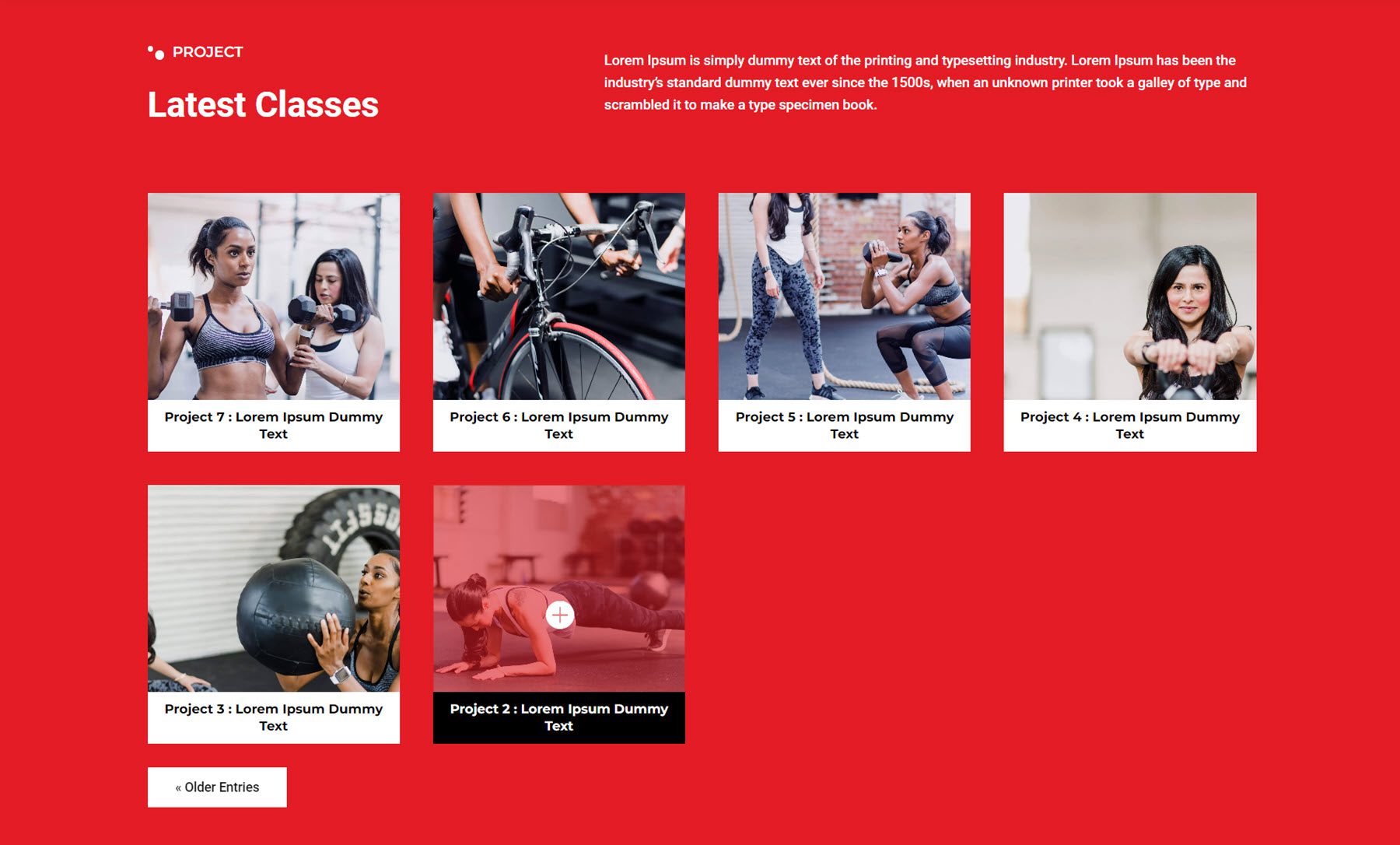
เค้าโครงส่วนโครงการ 5 จากเว็บคิตฟิตเนสมีข้อความบางส่วนที่ด้านบนและโครงการที่แสดงรายการด้านล่างพร้อมเอฟเฟ็กต์โฮเวอร์ที่เพิ่มการซ้อนทับและตั้งค่าพื้นหลังของชื่อเรื่องเป็นสีดำ

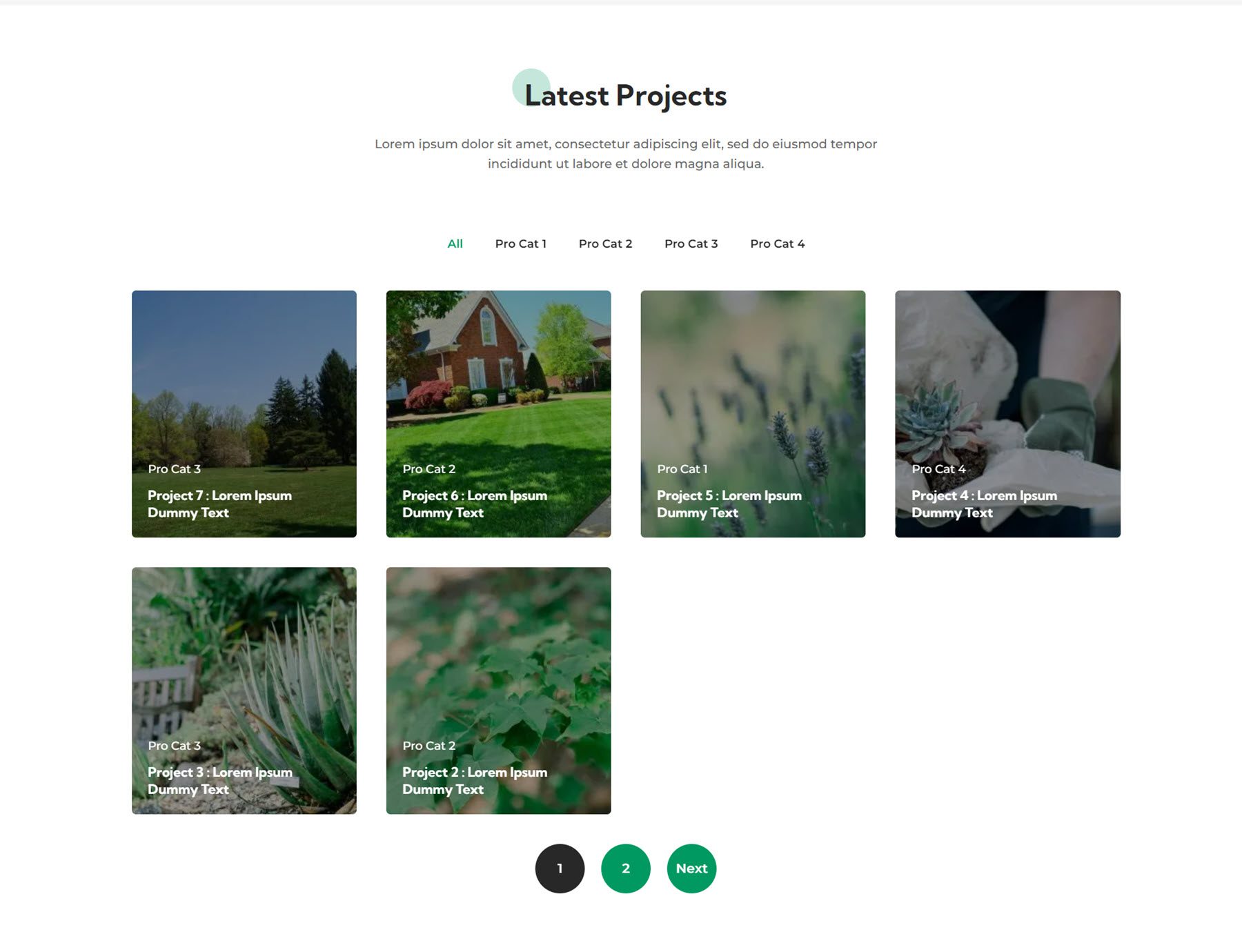
ถัดไปคือเค้าโครงส่วนโครงการ 2 จาก webkit สวนและภูมิทัศน์ มันมีข้อความบางส่วนและหมวดหมู่โครงการบางประเภทที่ด้านบน รายละเอียดโครงการแสดงอยู่เหนือภาพโครงการ ซึ่งซูมเข้าเมื่อโฮเวอร์

สุดท้าย ลักษณะโครงการ 5 จาก webkit ด้านการเงินและการให้คำปรึกษา นำเสนอหมวดหมู่ที่ด้านบน และข้อมูลโครงการ และไอคอนที่โฮเวอร์

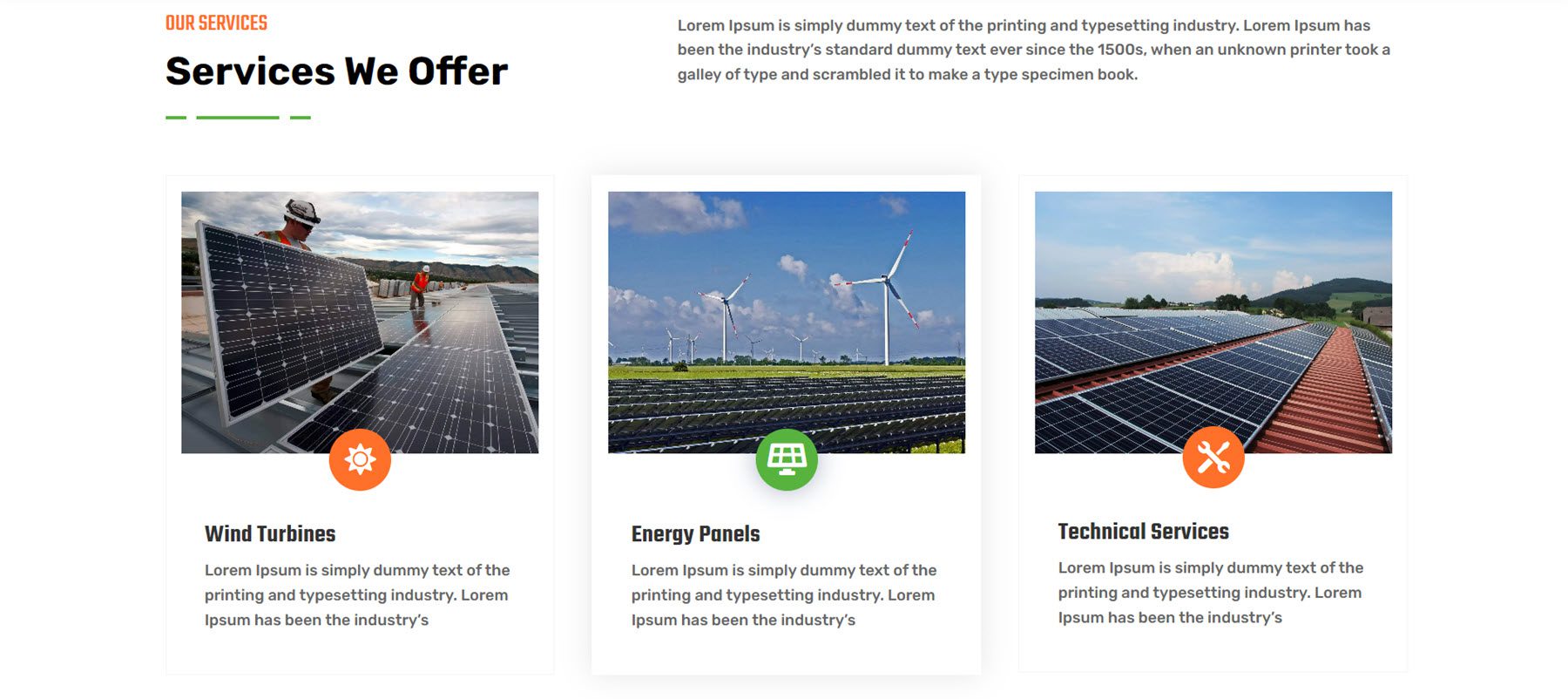
บริการ
ส่วนบริการที่ 2 จาก webkit พลังงานลมและพลังงานแสงอาทิตย์มีข้อความแจ้ง 3 รายการพร้อมรูปภาพและไอคอนที่เน้นแต่ละบริการ เมื่อวางเมาส์เหนือ เงาของกล่องจะปรากฏขึ้น และพื้นหลังของไอคอนจะเปลี่ยนเป็นสีเขียว

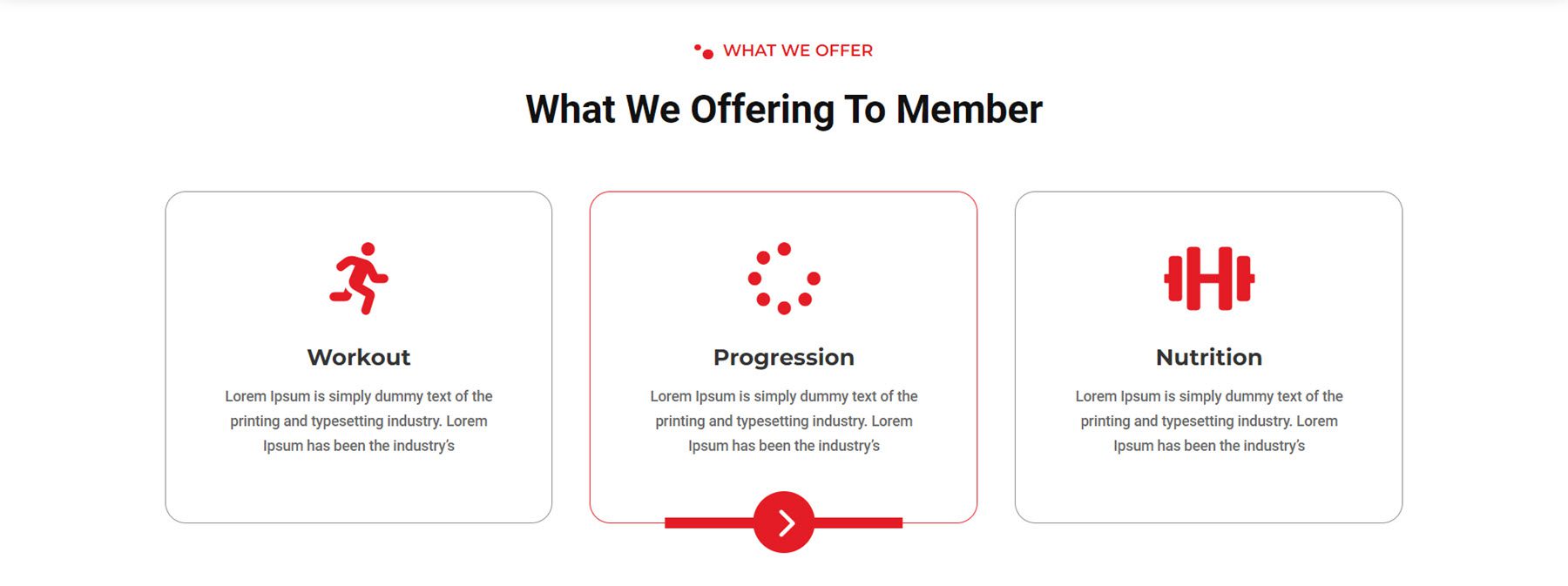
นี่คือเค้าโครงบริการ 3 จากเว็บคิตฟิตเนส มันมีสามคำประกาศพร้อมไอคอนขนาดใหญ่ เมื่อวางเมาส์เหนือ เส้นขอบของการนำเสนอจะเปลี่ยนเป็นสีแดง และไอคอนลูกศรและเส้นขอบจะปรากฏที่ด้านล่างของการนำเสนอ

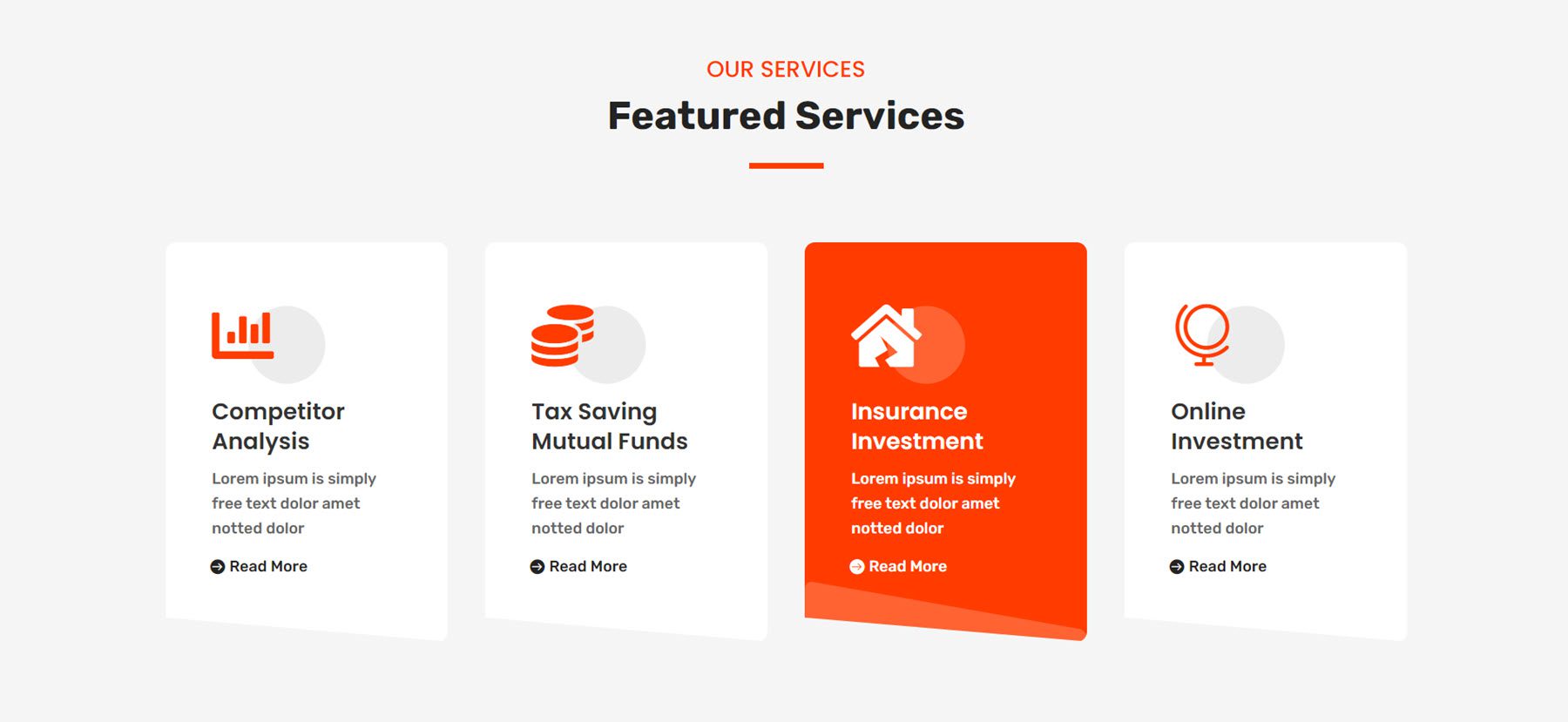
โครงร่างบริการ 2 จากเว็บคิตการเงินมีคำอธิบายบริการสี่แบบพร้อมไอคอน รูปร่างวงกลม ข้อความ และปุ่ม เมื่อวางเมาส์เหนือ สีจะกลับด้าน และรูปร่างวงกลมจะพลิกกลับเพื่อเพิ่มความน่าสนใจให้กับภาพ

สไลเดอร์
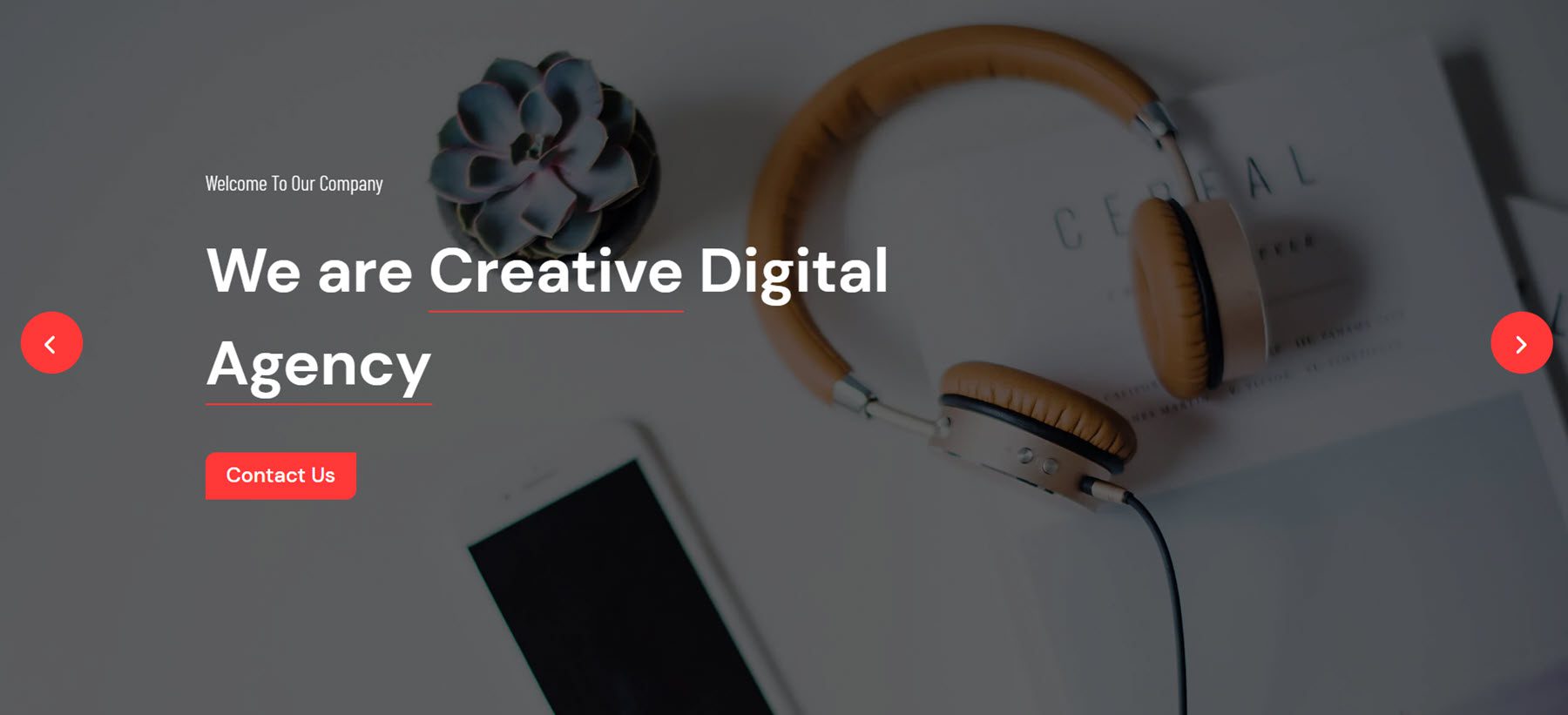
Slider style 4 ด้านล่างมาจาก webkit ของหน่วยงานดิจิทัล มีไอคอนการนำทางสีแดงขนาดใหญ่และขีดเส้นใต้บางส่วนที่เน้นข้อความในแถบเลื่อน

แบบเลื่อน 5 จาก webkit สวนและการจัดสวนมีลูกศรนำทาง 2 อันทางด้านขวา สไลด์มีข้อความและปุ่มสองปุ่ม

ตัวเลื่อน 2 จาก webkit การเงินมีเค้าโครงแบบแยกส่วนพร้อมข้อความทางด้านซ้ายบนพื้นหลังสีส้ม และรูปภาพทางด้านขวา

ขั้นตอน
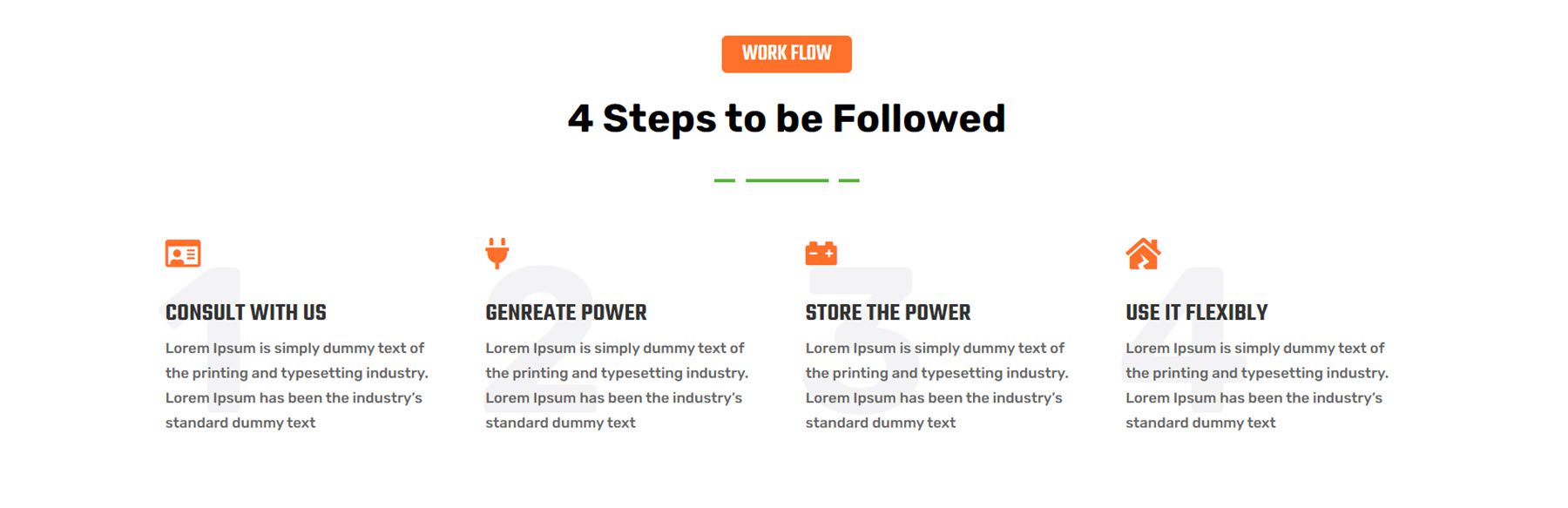
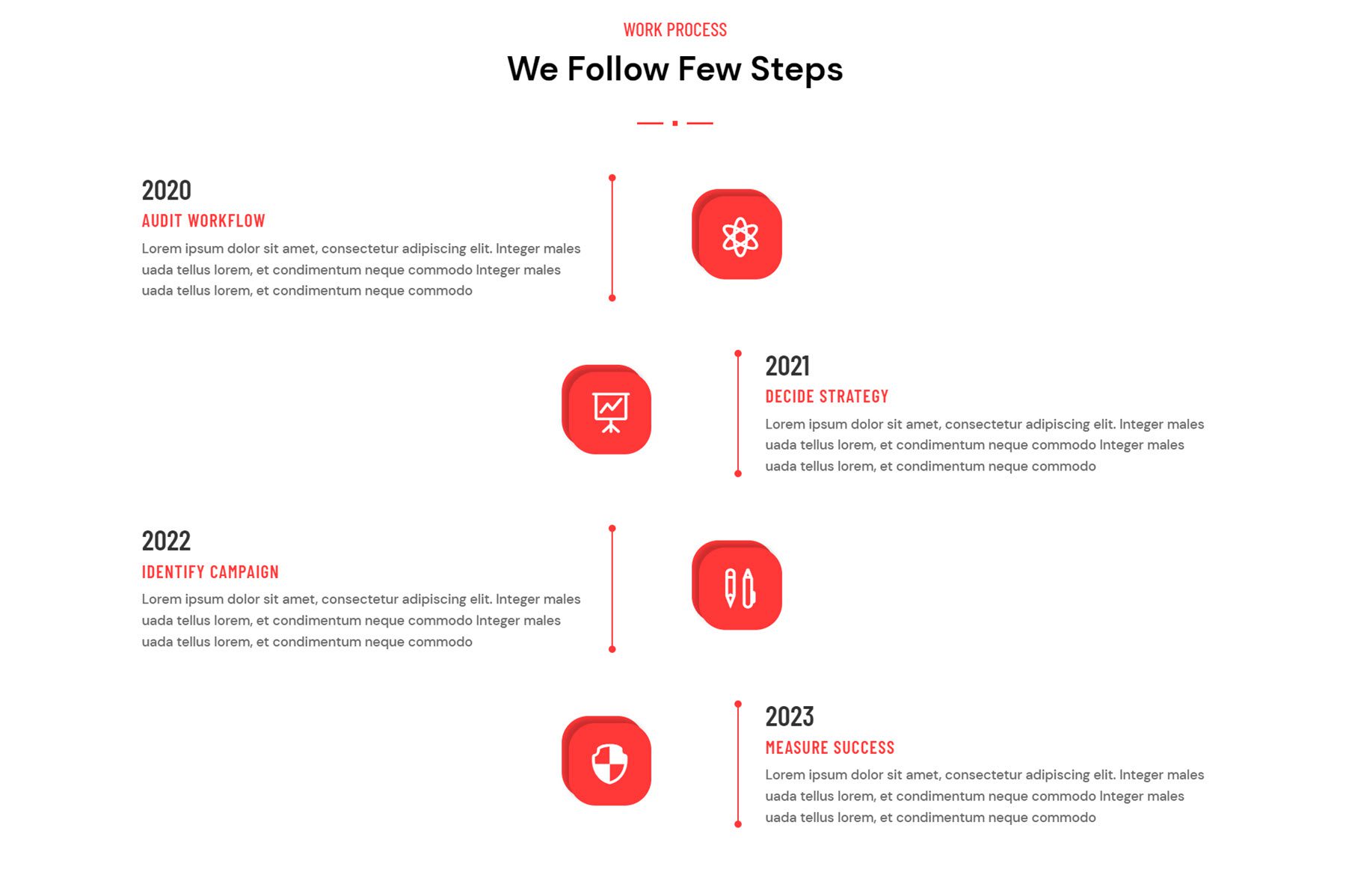
เค้าโครงส่วนขั้นตอนเน้นขั้นตอนของกระบวนการ นี่คือเค้าโครงที่ 1 จาก webkit พลังงานลมและพลังงานแสงอาทิตย์ มีข้อความแจ้งพร้อมไอคอนและตัวเลขด้านหลังข้อความแจ้งแต่ละขั้นตอน

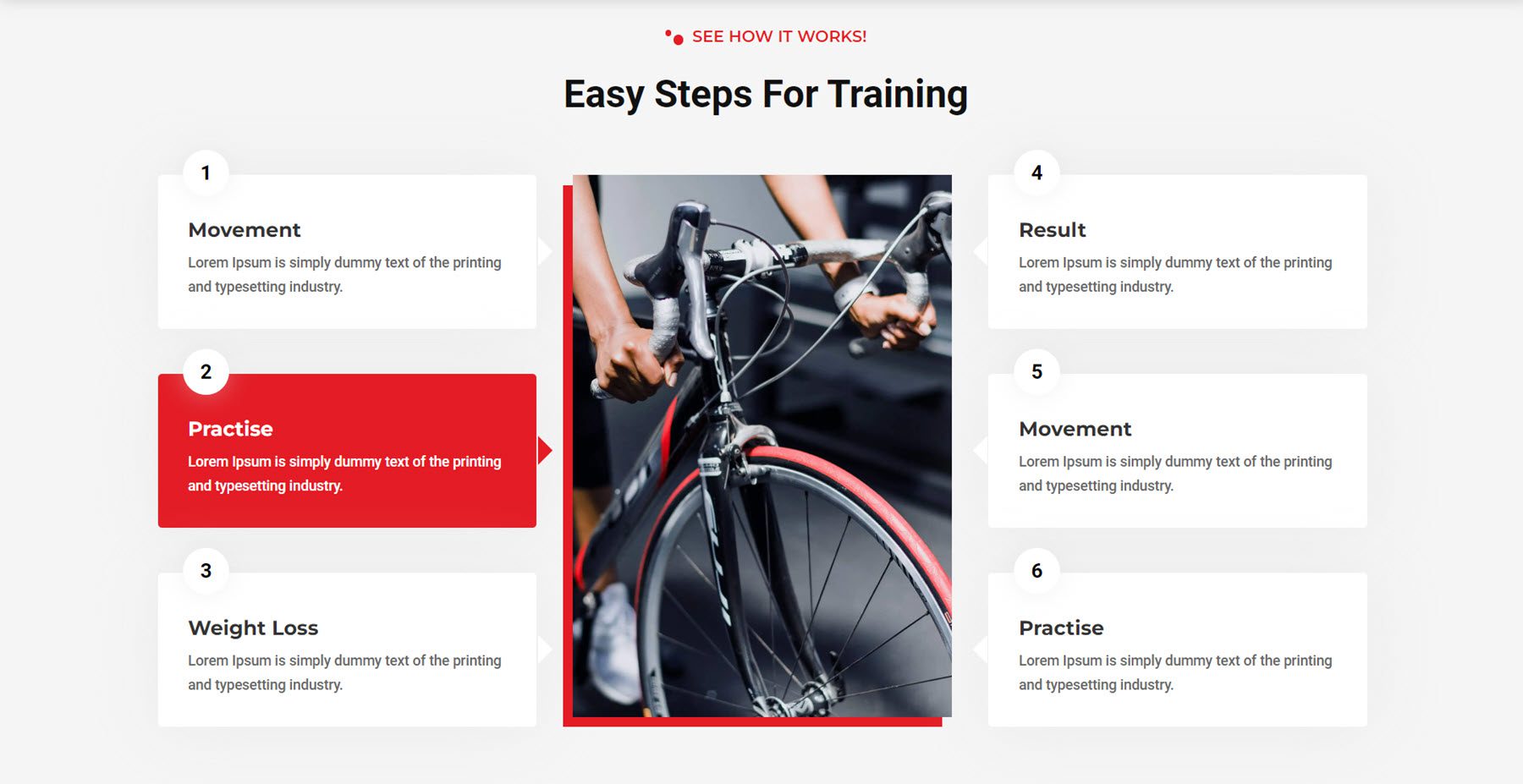
นี่คือรูปแบบที่ 3 จากเว็บคิตฟิตเนส โดยเน้นขั้นตอนสำหรับการฝึก ภาพเบลอล้อมรอบภาพด้วยเงากล่องสีแดง

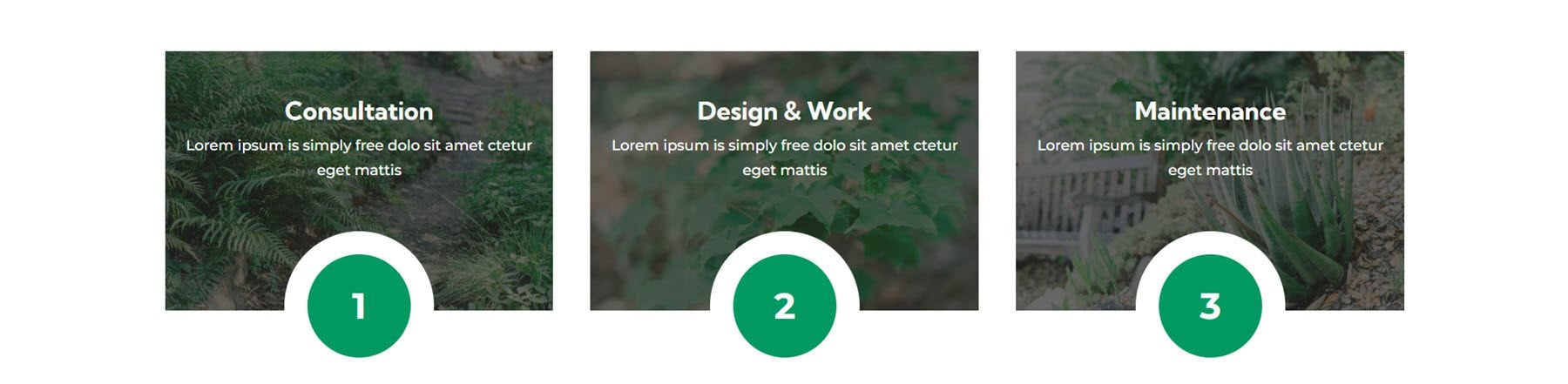
เลย์เอาต์ของส่วนขั้นตอนที่ 5 จาก webkit ของสวนและภูมิทัศน์จะไฮไลต์แต่ละขั้นตอนบนพื้นหลังรูปภาพ หมายเลขสำหรับแต่ละขั้นตอนจะแสดงบนวงกลมสีเขียวที่วางซ้อนด้านล่างของภาพ

แท็บ
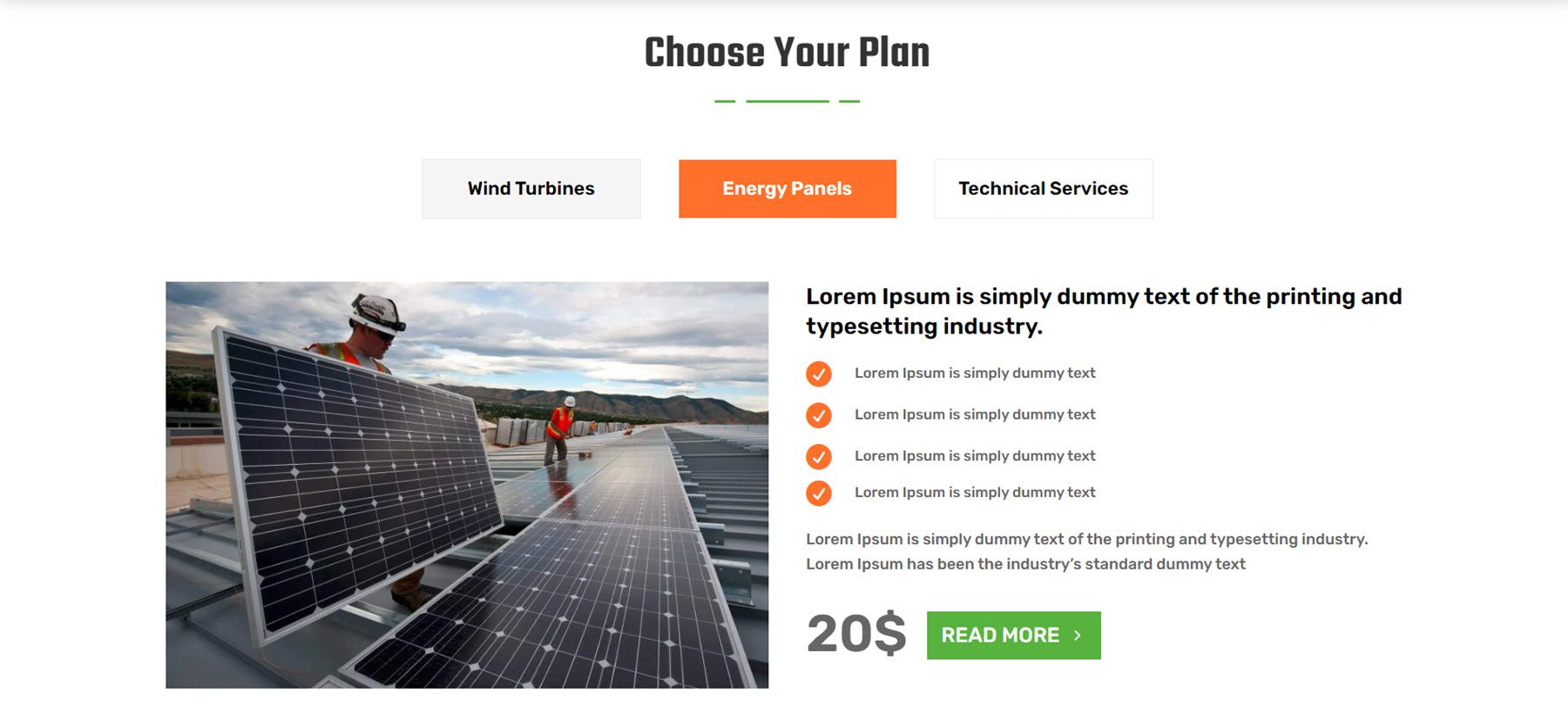
เค้าโครงแท็บ 6 จาก webkit พลังงานลมและพลังงานแสงอาทิตย์ประกอบด้วยแท็บที่ด้านบนและเค้าโครงเนื้อหาแท็บพร้อมรูปภาพทางด้านซ้าย โมดูลข้อความและประกาศแจ้งบางส่วนทางด้านขวา พร้อมด้วยราคาและปุ่ม CTA

รูปแบบที่ 4 จาก webkit ด้านการเงินและการให้คำปรึกษามีข้อความขนาดใหญ่บางส่วนในเนื้อหาของแท็บ และแท็บขนาดใหญ่สามแท็บที่ด้านล่างซึ่งคุณสามารถใช้เพื่อสลับเนื้อหาได้

นี่คือแท็บสไตล์ 5 จาก webkit ฟิตเนสและยิม มีสี่แท็บขนาดใหญ่ที่ด้านบนพร้อมไอคอน ภายในแต่ละแท็บ คุณมีข้อความ ข้อความสั้นๆ สองปุ่ม ปุ่ม CTA และรูปภาพสองรูปเรียงกันทางด้านขวา

ทีม
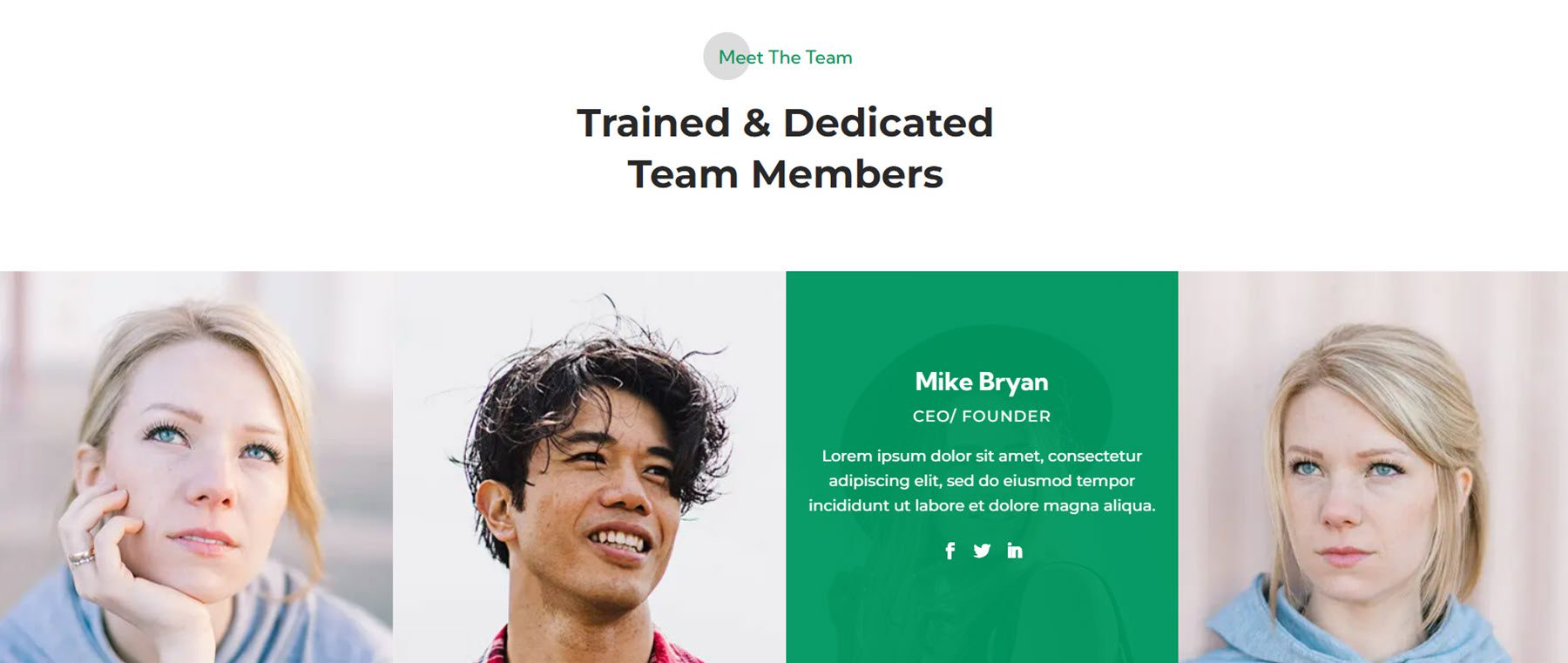
นี่คือรูปแบบเค้าโครงของทีม 3 จาก webkit สวนและการจัดสวน โดยมีสมาชิกในทีมสี่คนในรูปแบบเต็มความกว้าง เมื่อวางเมาส์เหนือ ภาพซ้อนทับสีเขียวจะปรากฏขึ้นเหนือภาพและแสดงข้อมูลสมาชิกในทีมและไอคอนโซเชียล

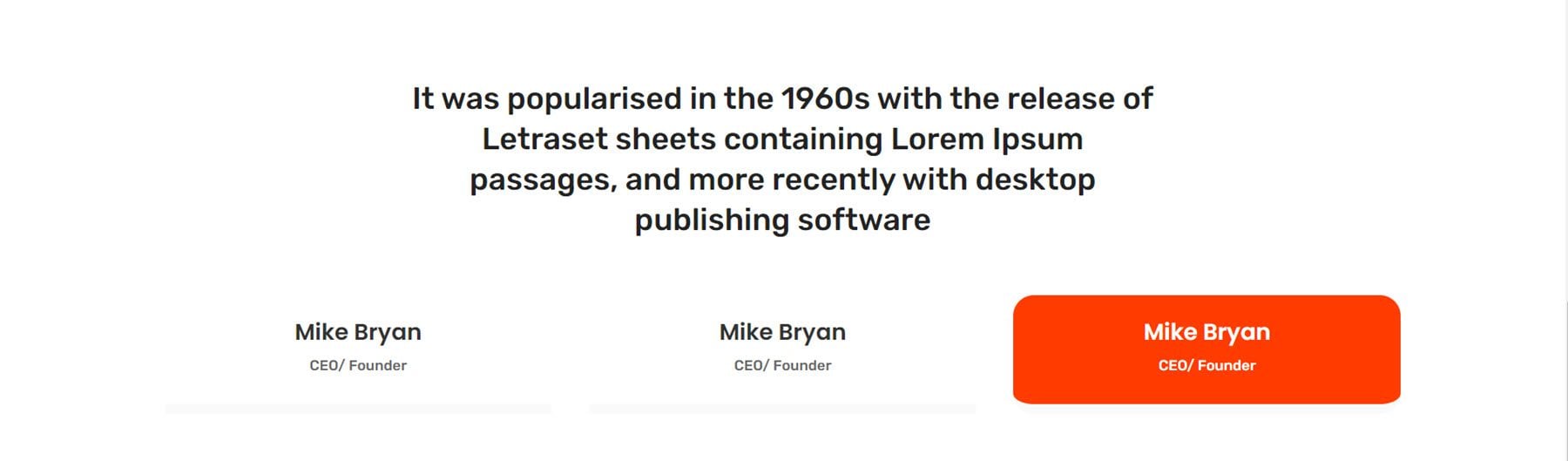
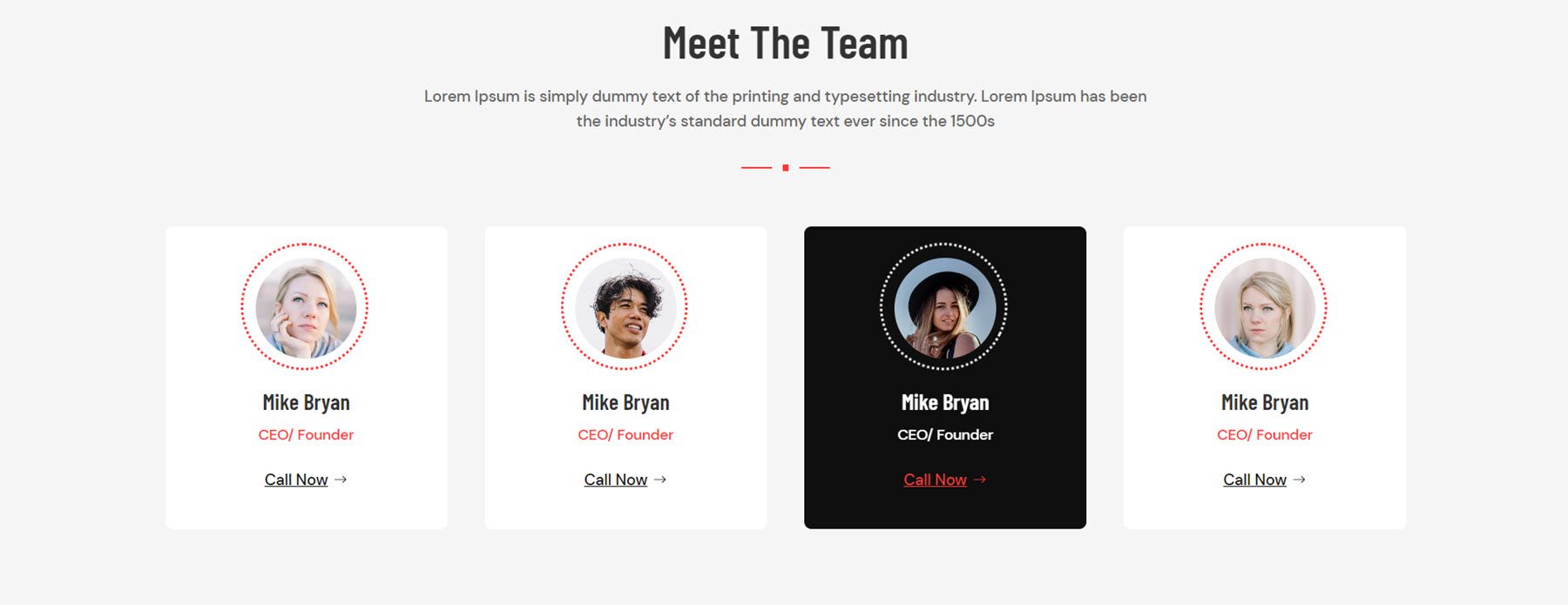
เค้าโครงทีม 2 จาก webkit หน่วยงานดิจิทัลมีส่วนของทีมที่มีไอคอนกลมและกราฟิกแบบจุดซึ่งหมุนเมื่อโฮเวอร์ บัตรสมาชิกในทีมจะเปลี่ยนเป็นสีดำเมื่อโฮเวอร์

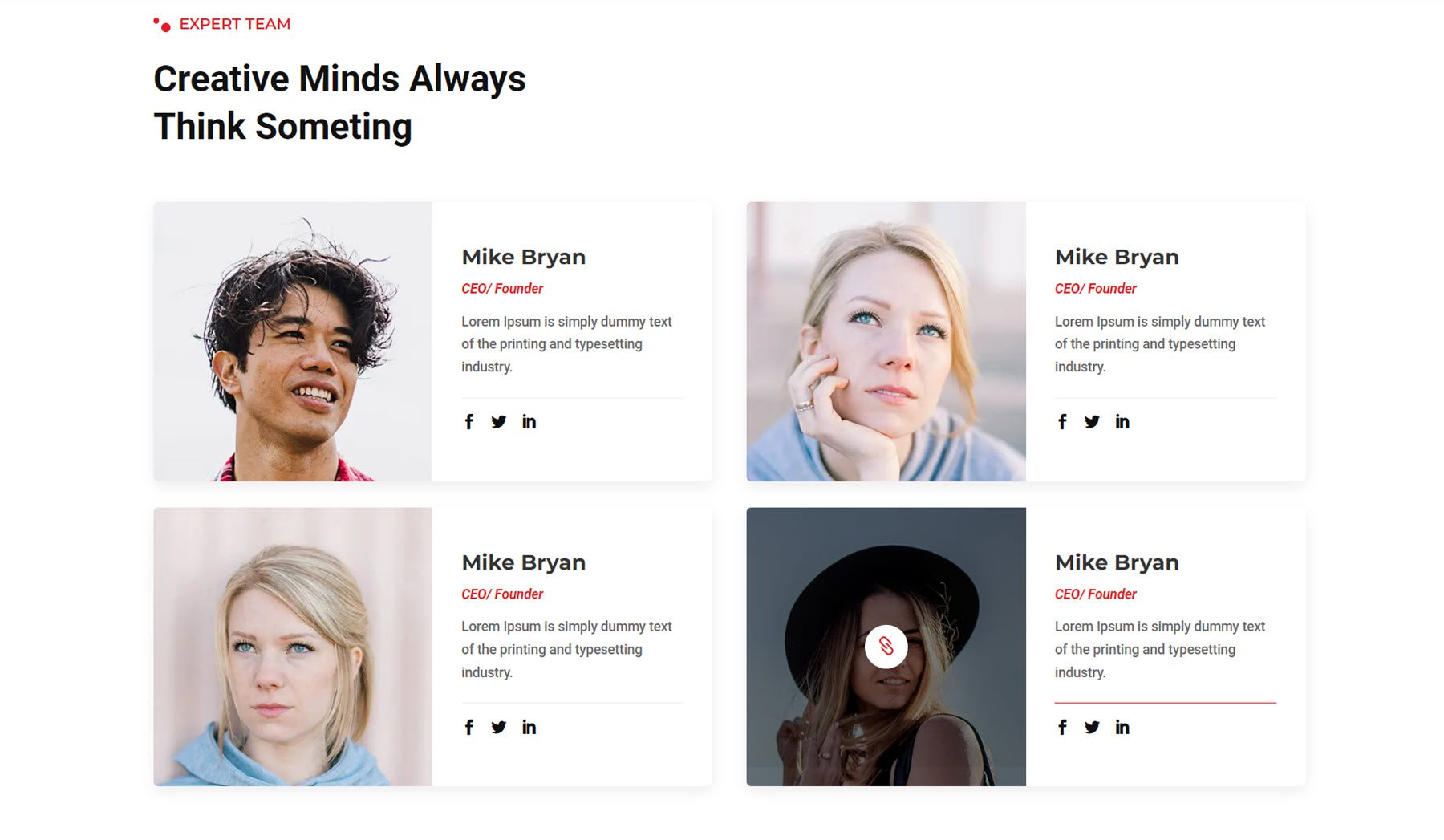
รูปแบบที่ 1 จาก webkit ฟิตเนสและยิมมีรูปภาพทางด้านซ้ายและข้อมูลสมาชิกในทีมทางด้านขวา เมื่อวางเมาส์เหนือ ภาพซ้อนทับและไอคอนจะปรากฏเหนือรูปภาพ และเส้นแบ่งจะเปลี่ยนเป็นสีแดง

ข้อความรับรอง
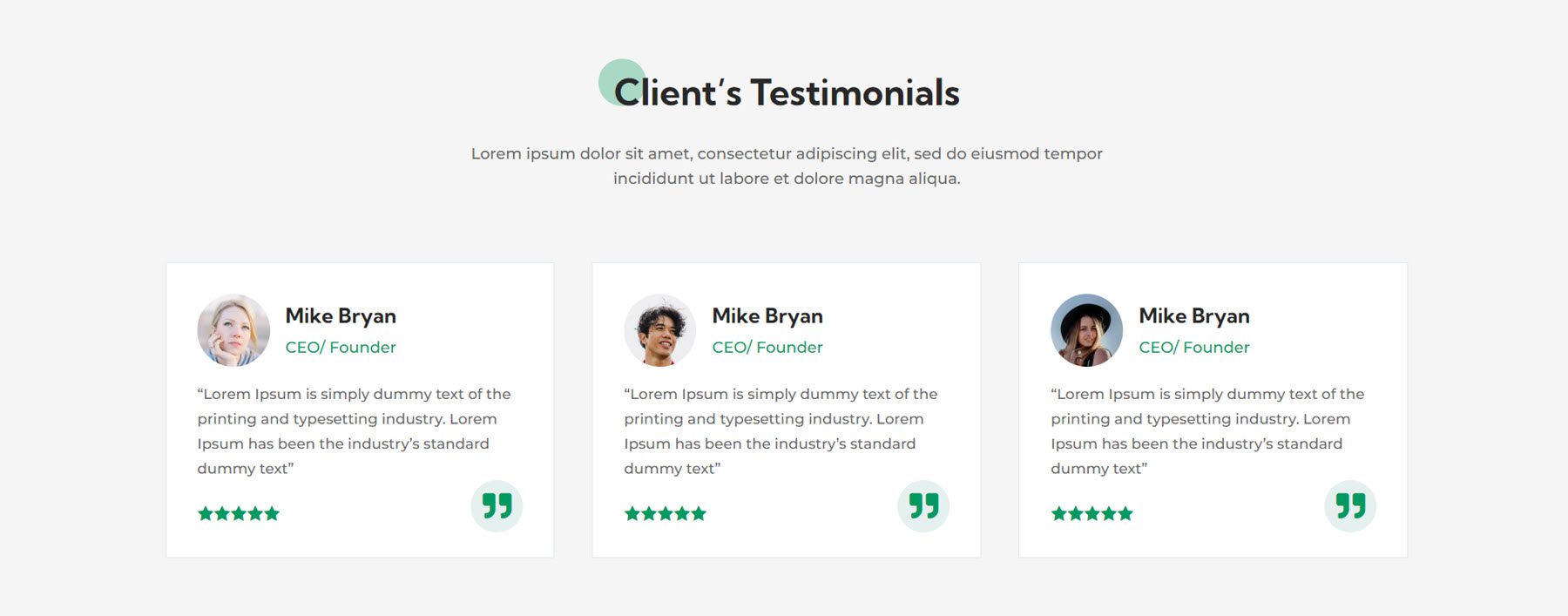
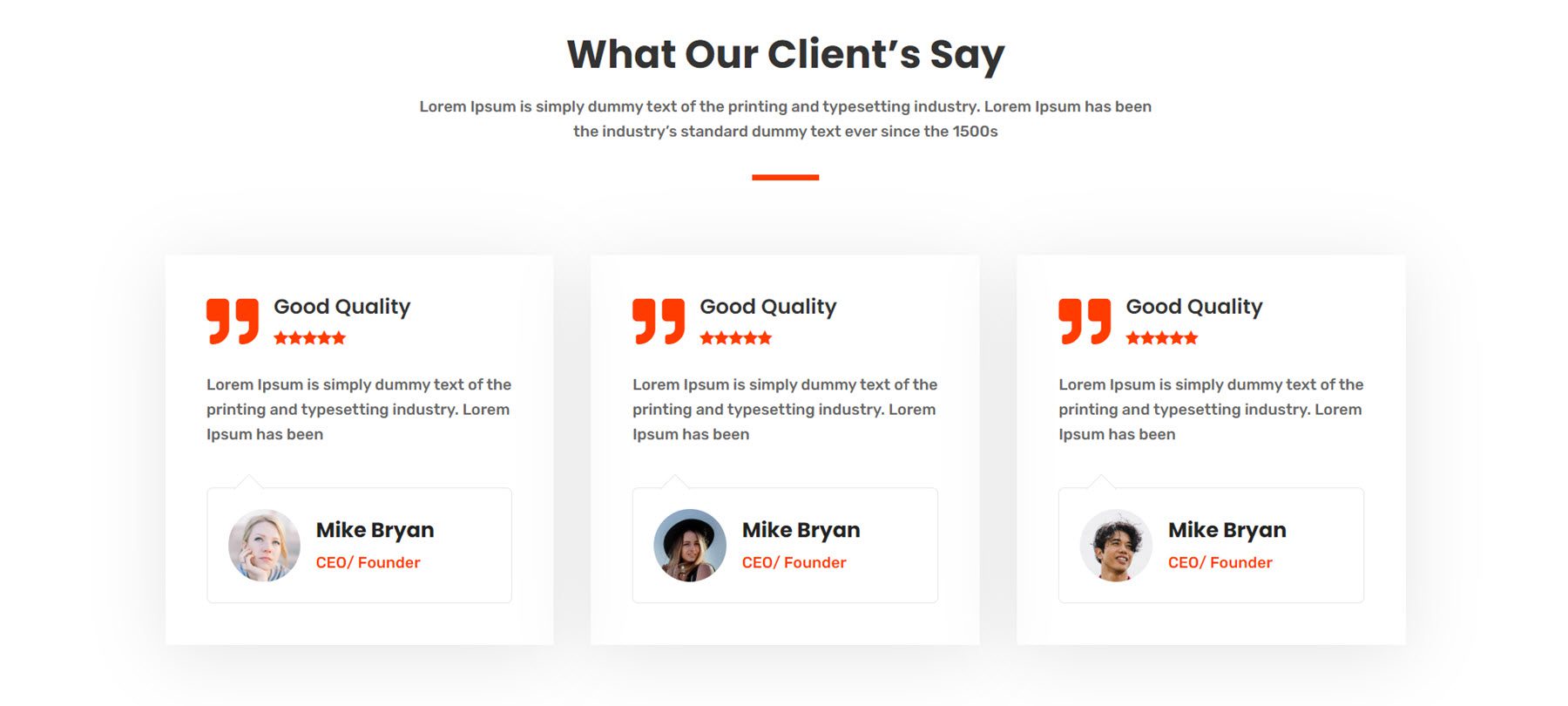
เลย์เอาต์รับรองสไตล์ 3 จากเว็บคิทสำหรับจัดสวนและจัดสวนมีข้อความแสดงข้อความรับรองสามรายการพร้อมรูปภาพ ชื่อ ตำแหน่ง ข้อความรับรอง ระดับดาว และไอคอนคำพูดของลูกค้า

รูปแบบที่ 3 จาก webkit ด้านการเงินและการให้คำปรึกษามีข้อความสั้นๆ รับรองพร้อมไอคอนขนาดใหญ่ ชื่อเรื่อง และการให้คะแนนดาวที่ด้านบน ข้อมูลลูกค้าอยู่ด้านล่าง โดยมีเส้นขอบ

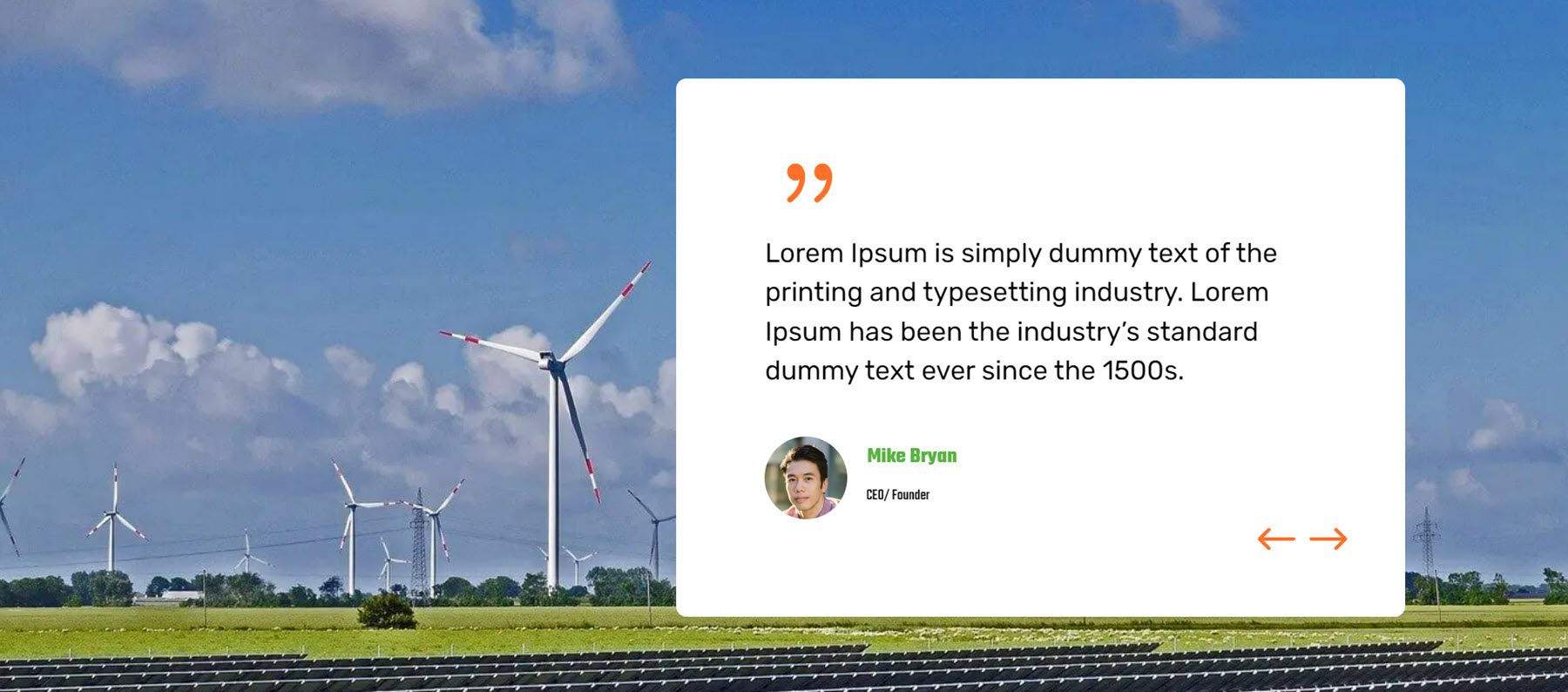
รูปแบบเค้าโครงรับรอง 10 จาก webkit ลมและพลังงานแสงอาทิตย์มีแถบเลื่อนรับรองขนาดใหญ่บนพื้นหลังภาพเต็มความกว้าง

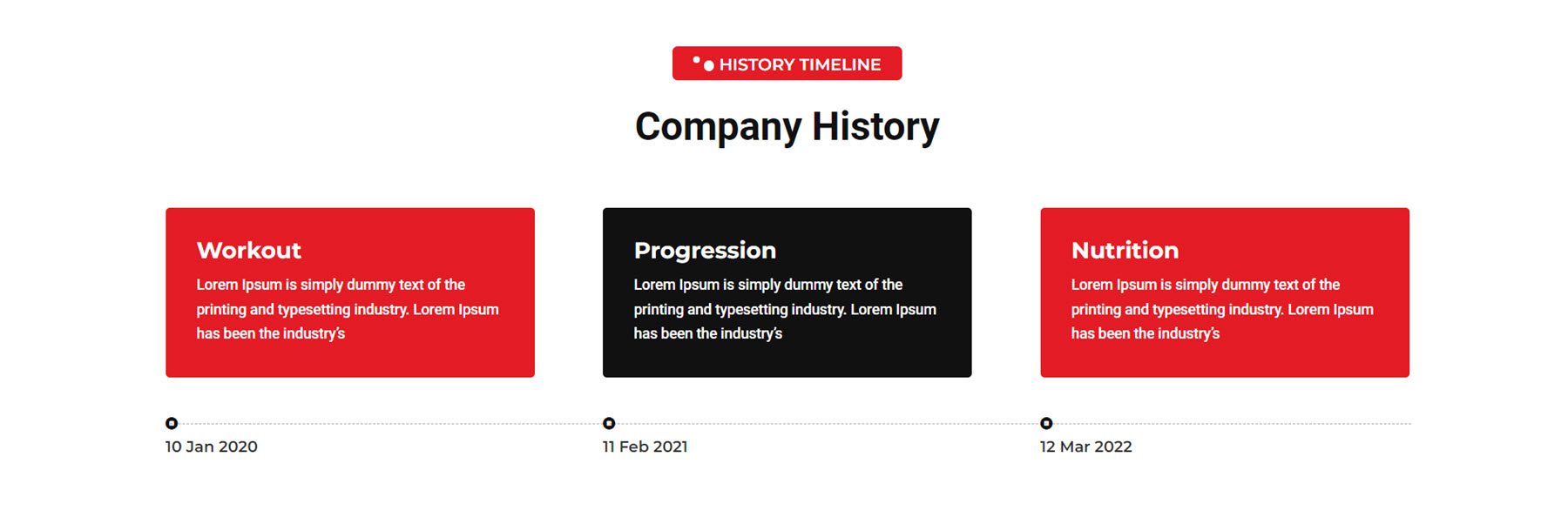
เส้นเวลา
โครงร่างส่วนของไทม์ไลน์สามารถใช้เพื่อเน้นประวัติ บอกเล่าเรื่องราว หรือสาธิตกระบวนการ นี่คือสไตล์ที่ 3 จาก webkit ของเอเจนซี่ โดยมีไอคอนสำหรับแต่ละอ็อบเจกต์ไทม์ไลน์และภาระผูกพันที่เชื่อมต่อแต่ละขั้นตอน

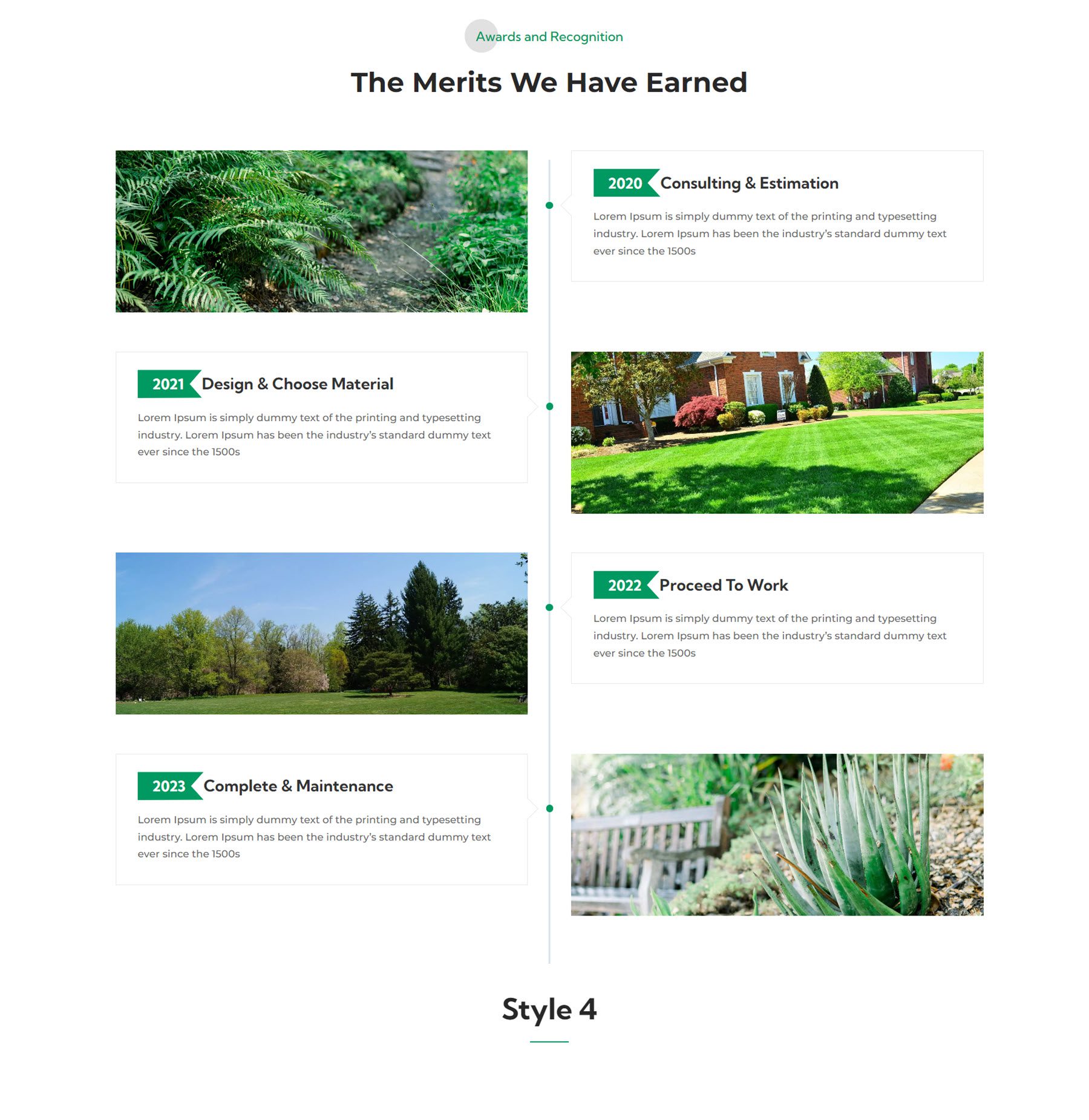
นี่คือเลย์เอาต์ลำดับเวลา 3 จาก webkit สวนและการจัดสวน เลย์เอาต์นี้มีการประกาศแจ้งพร้อมวันที่ หัวเรื่อง และข้อความด้านหนึ่ง และรูปภาพอีกด้านหนึ่ง

เค้าโครงไทม์ไลน์ 2 จาก webkit ฟิตเนสยิมเป็นไทม์ไลน์แนวตั้งที่มีสามขั้นตอน เส้นที่ด้านล่างเชื่อมต่อประกาศแจ้งแต่ละรายการซึ่งเน้นด้วยวันที่

เค้าโครงส่วนหัวและส่วนท้าย
Ultimate Multipurpose Divi Webkit ยังมาพร้อมกับเค้าโครงบางส่วนสำหรับส่วนหัวและส่วนท้าย
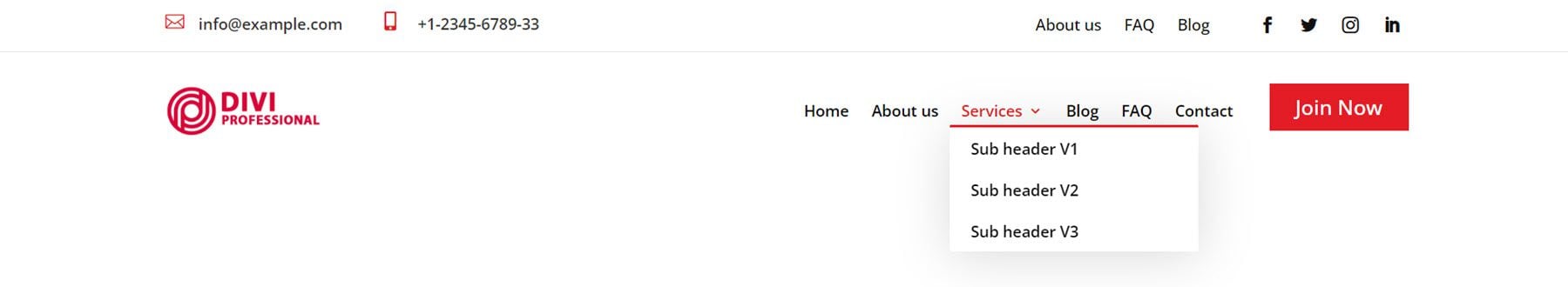
ส่วนหัว
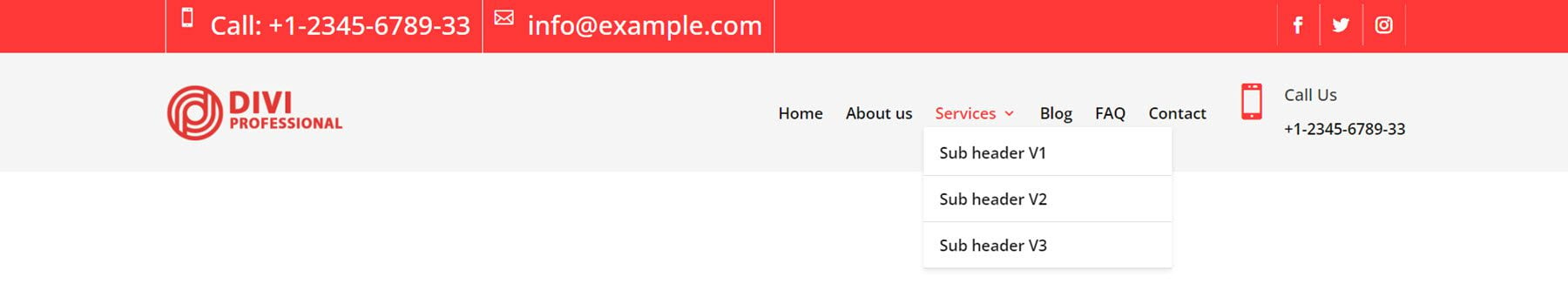
นี่คือรูปแบบส่วนหัวของฟิตเนส 1 ซึ่งมีโลโก้ชิดซ้าย เมนูชิดขวา และปุ่ม CTA เมนูรองด้านบนมีข้อความประกาศ 2 รายการพร้อมข้อมูลติดต่อ เมนู และไอคอนโซเชียลมีเดีย

เค้าโครงส่วนหัวของ Agency webkit 5 มีเมนูหลักที่มีโลโก้ชิดซ้ายและเมนูชิดขวา ด้านขวาสุดคือประกาศพร้อมหมายเลขโทรศัพท์ แถบเมนูรองที่ด้านบนมีข้อความประกาศ 2 รายการพร้อมข้อมูลติดต่อและไอคอนโซเชียลมีเดีย

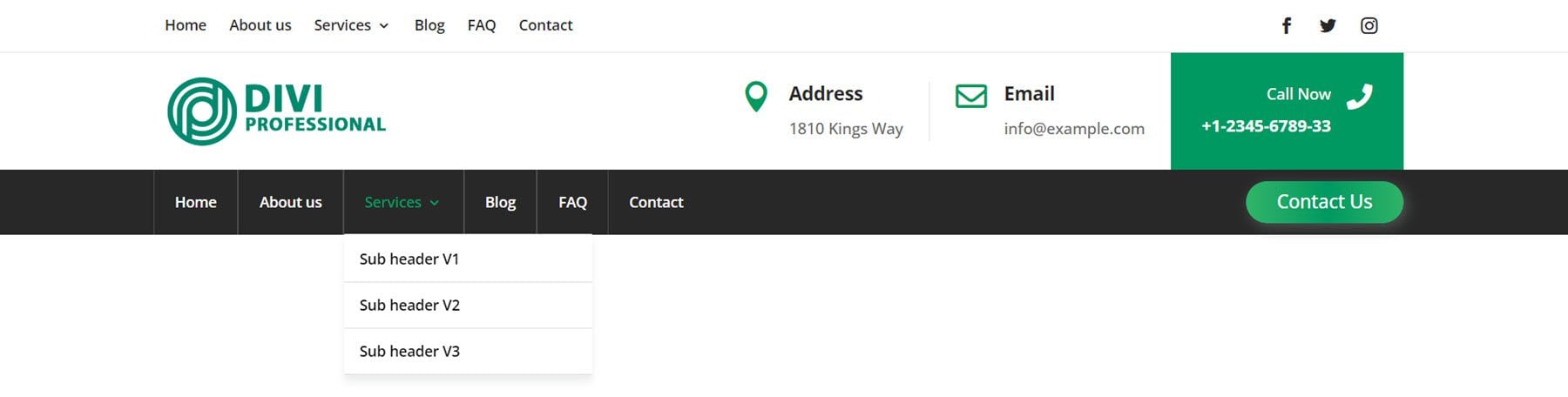
ส่วนหัวของเว็บคิตสำหรับสวนและภูมิทัศน์สไตล์ 3 มีแถบเมนูที่แตกต่างกันสามแถบ ที่ด้านบนสุด แถบเมนูรองมีเมนูและไอคอนโซเชียลมีเดีย แถบเมนูตรงกลางมีโลโก้และคำโปรยสามคำพร้อมข้อมูลติดต่อ สุดท้าย แถบเมนูที่สามมีรายการเมนูและปุ่ม CTA

ส่วนท้าย
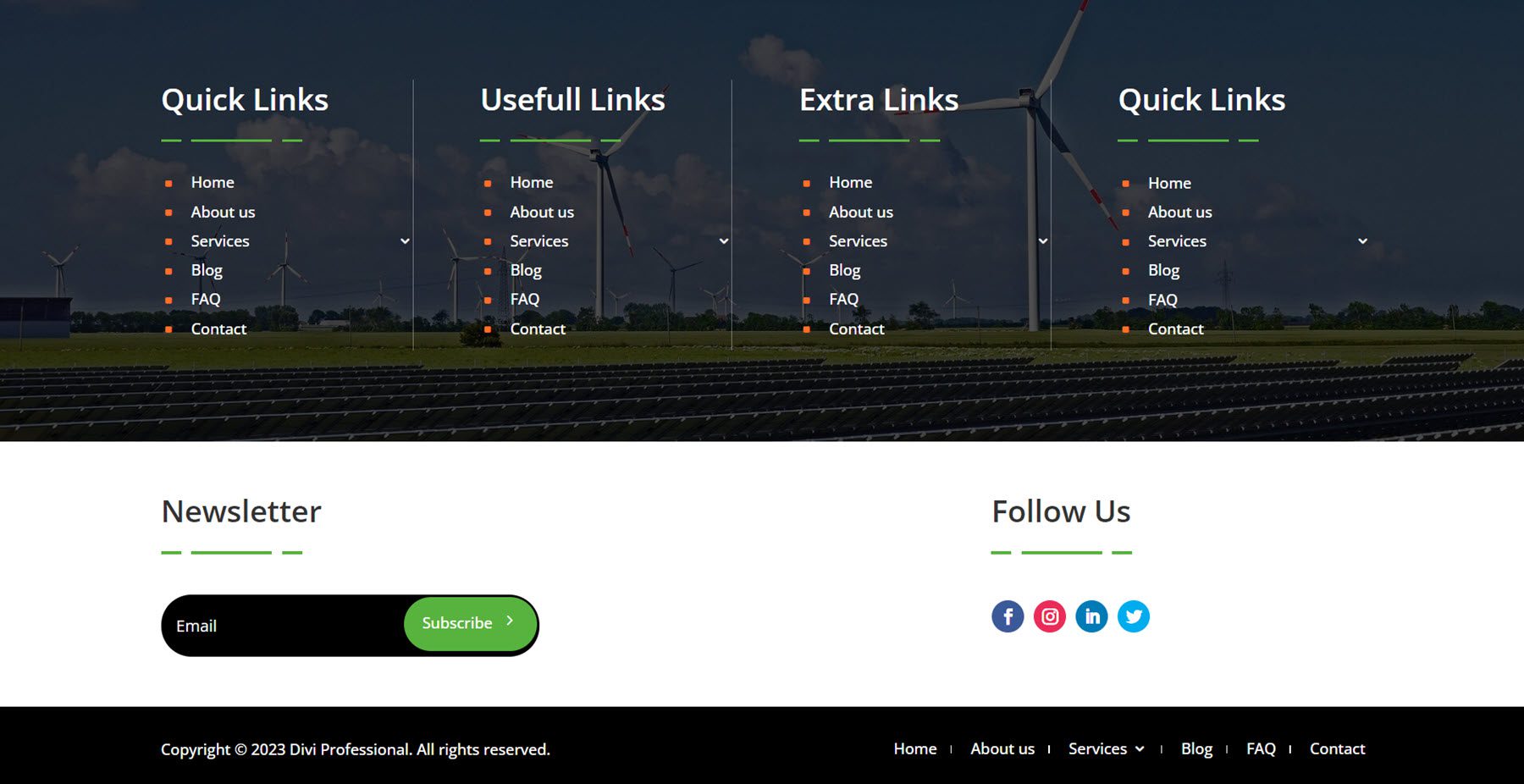
ส่วนท้ายของ webkit ลมและแสงอาทิตย์สไตล์ 8 เป็นเค้าโครงส่วนท้ายสามส่วน ส่วนแรกมีสี่คอลัมน์พร้อมรายการเมนูบางรายการ ด้านล่างนี้เป็นส่วนที่มีแบบฟอร์มลงทะเบียนรับจดหมายข่าวและลิงก์โซเชียลมีเดีย ส่วนสุดท้ายแสดงข้อมูลลิขสิทธิ์และเมนู

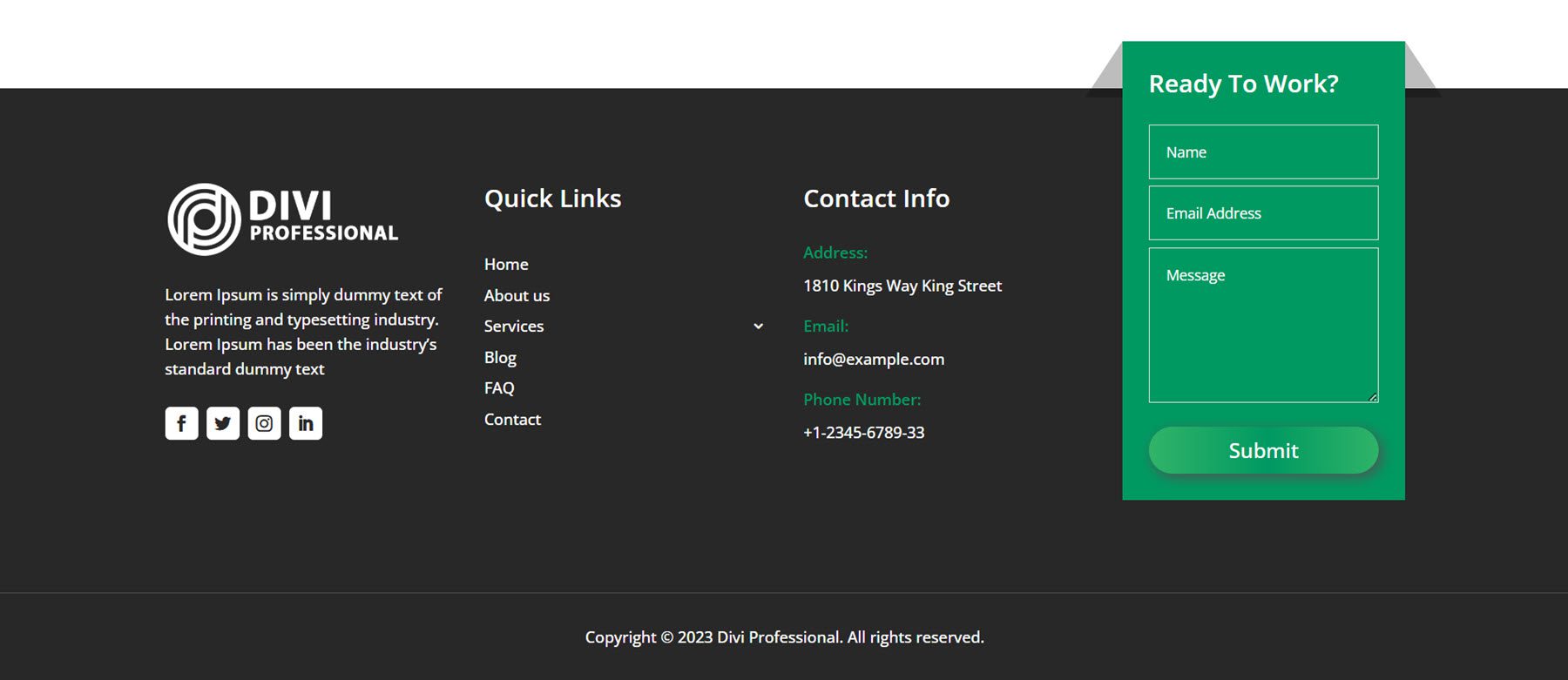
การเงินและการให้คำปรึกษา webkit ส่วนท้ายสไตล์ 2 มีแบบฟอร์มลงทะเบียนอีเมลขนาดใหญ่ที่ด้านบนสุดของส่วนท้าย พื้นที่ส่วนท้ายหลักมีโลโก้ ข้อความ และไอคอนโซเชียลมีเดีย สองคอลัมน์ของรายการเมนู และแกลเลอรี ที่ด้านล่างสุดคือข้อมูลลิขสิทธิ์

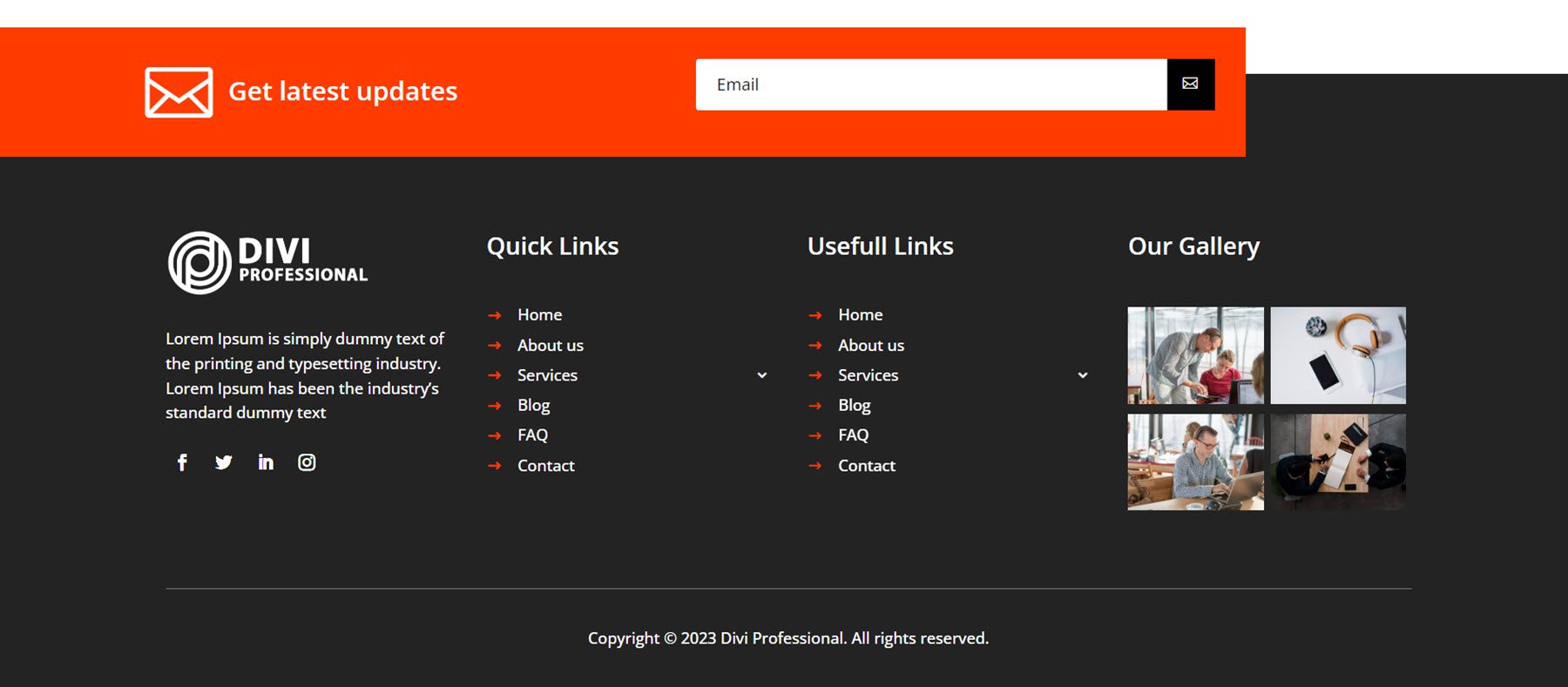
สไตล์ส่วนท้ายของ webkit การจัดสวนและการจัดสวน 4 มาเป็นเค้าโครงส่วนท้ายแบบสองส่วน ส่วนท้ายหลักมีโลโก้ ข้อความบางส่วน และไอคอนโซเชียลมีเดีย มีคอลัมน์ที่มีรายการเมนูและอีกคอลัมน์หนึ่งที่มีข้อมูลติดต่อ ทางด้านขวาคือแบบฟอร์มการติดต่อบนพื้นหลังสีเขียว ข้อมูลลิขสิทธิ์อยู่ที่ด้านล่าง

เค้าโครงหน้ารายละเอียด
Webkit แต่ละชุดที่รวมอยู่ใน Ultimate Multipurpose Divi Webkit มาพร้อมกับเค้าโครงหน้ารายละเอียดเล็กน้อย ลองมาดูสองสามข้อ
หน้ารายละเอียดบริการ
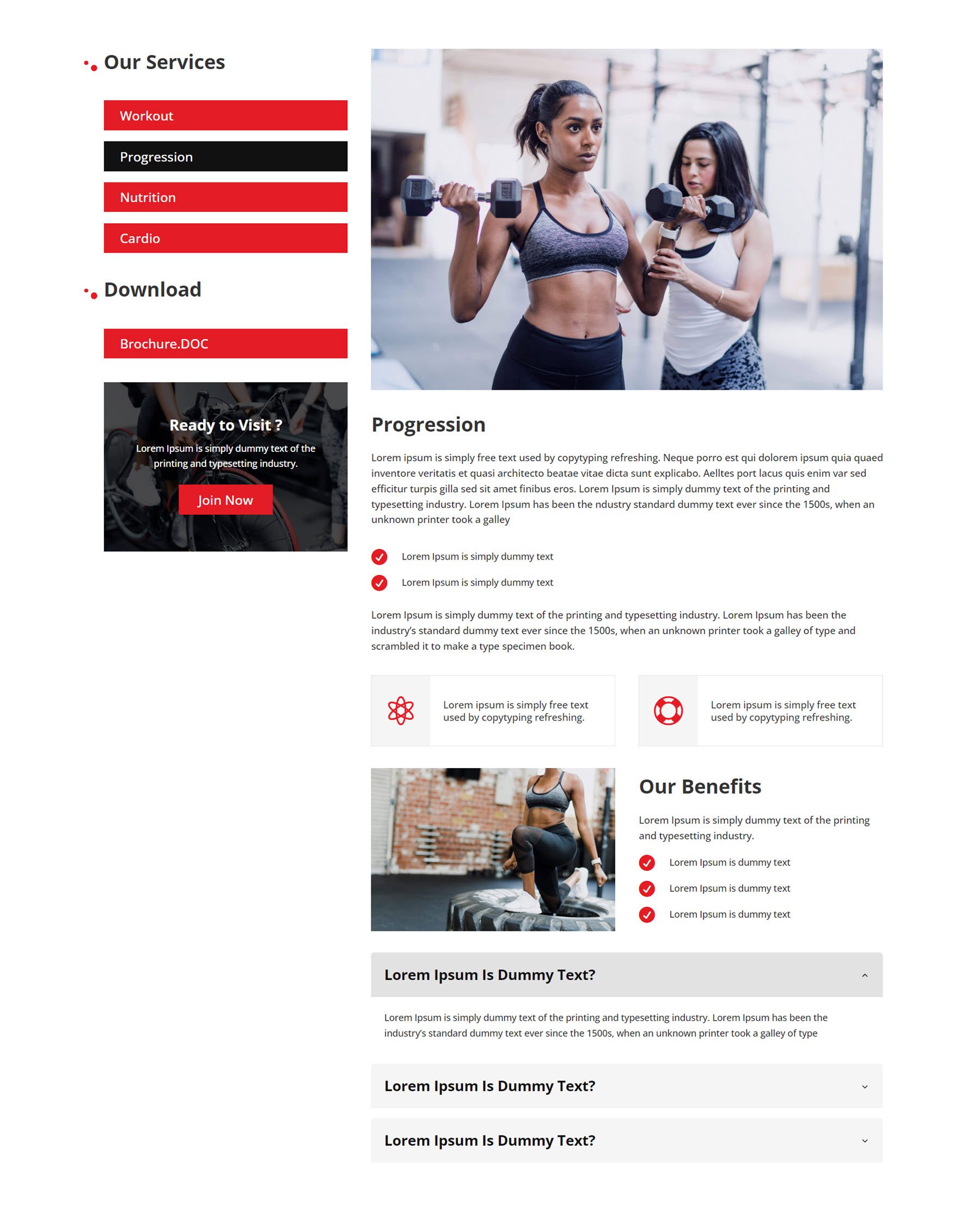
นี่คือเค้าโครงหน้าบริการจาก webkit ฟิตเนสและยิม มีรูปภาพขนาดใหญ่และปุ่มบางปุ่มทางด้านซ้ายที่เน้นบริการบางอย่าง ทางด้านซ้ายยังเป็นส่วนดาวน์โหลดที่มีปุ่มสำหรับดาวน์โหลดโบรชัวร์และคำกระตุ้นการตัดสินใจที่มีพื้นหลังเป็นรูปภาพ ในส่วนหลักของหน้า มีเนื้อหาข้อความบางส่วนพร้อมคำโปรยบางส่วนเพื่อเน้นสำเนาบางส่วน ส่วนสิทธิประโยชน์ของเราประกอบด้วยรูปภาพและข้อความสั้นๆ สามคำ ตามด้วยส่วนคำถามที่พบบ่อย

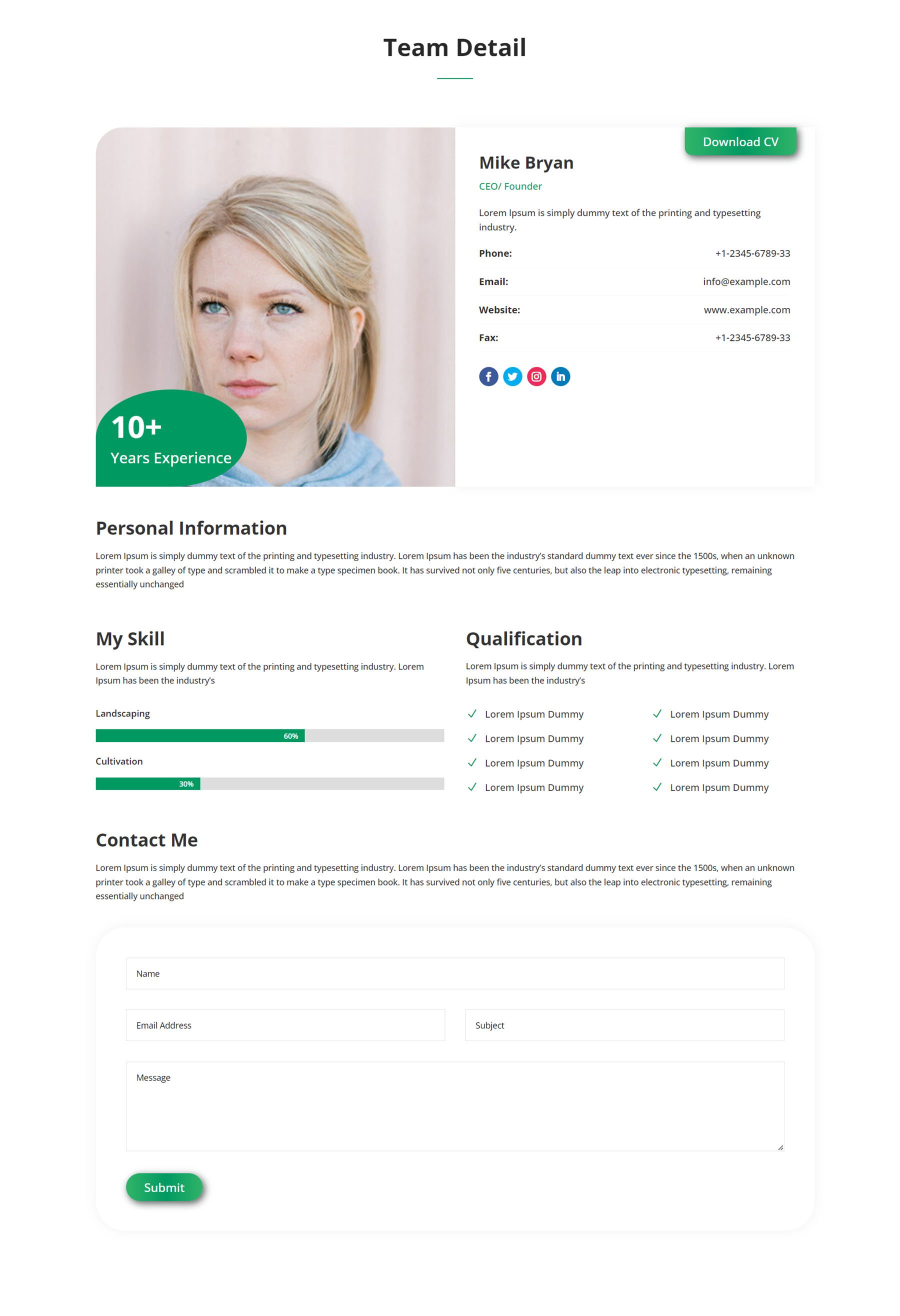
หน้ารายละเอียดทีม
เค้าโครงรายละเอียดของทีมนี้มาจาก webkit การจัดสวนและจัดสวน เน้นสมาชิกในทีมคนเดียวและนำเสนอเลย์เอาต์การ์ดที่ด้านบนพร้อมรูปภาพ ข้อมูลติดต่อ ไอคอนโซเชียลมีเดีย และข้อความประกาศบนรูปภาพที่เน้นประสบการณ์หลายปี ด้านล่างของส่วนนี้คือข้อความบางส่วน กราฟบางส่วนที่แสดงทักษะ และโมดูลการนำเสนอที่แสดงถึงคุณสมบัติ สุดท้ายมีแบบฟอร์มการติดต่อที่ด้านล่างของหน้า

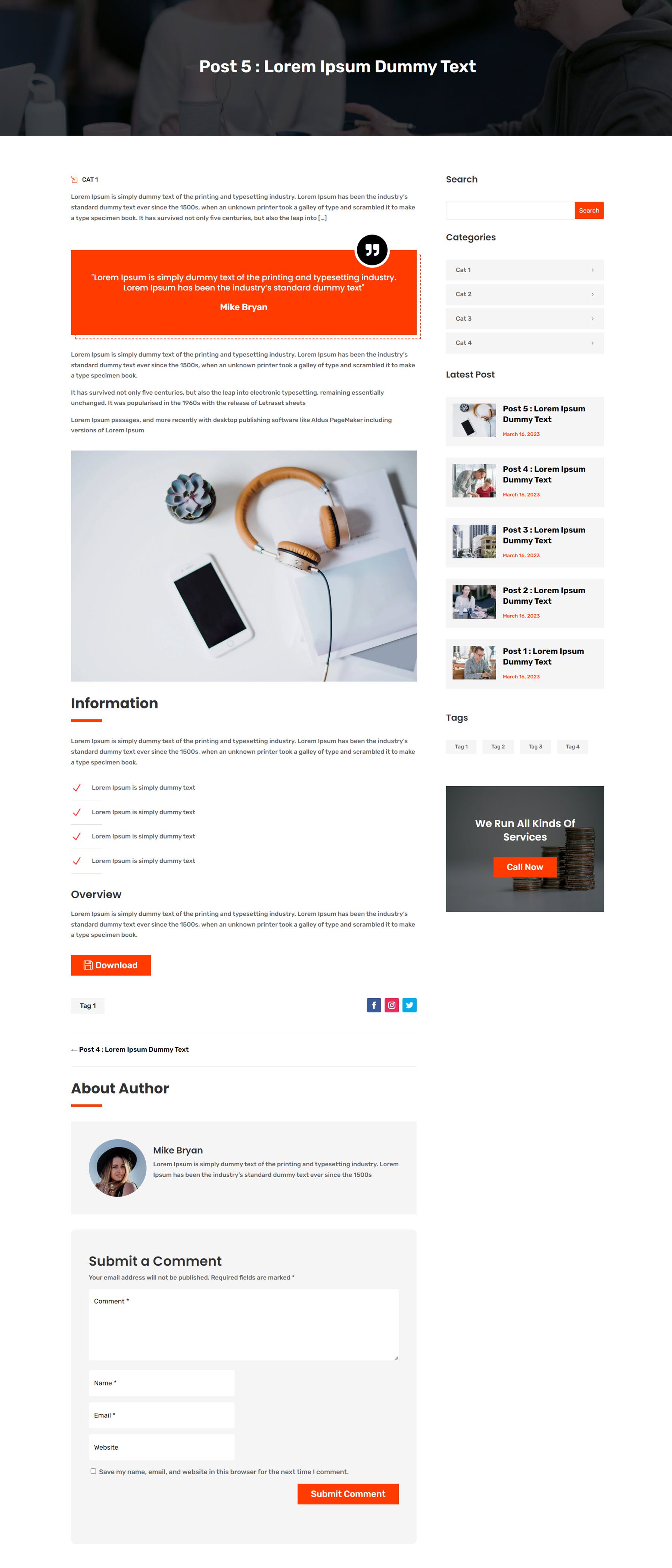
หน้าบล็อก
นี่คือเค้าโครงโพสต์บล็อกจาก webkit การเงินและการให้คำปรึกษา เนื่องจากเป็นเลย์เอาต์ของบล็อก จึงควรนำเข้าผ่าน Divi Theme Builder เลย์เอาต์เริ่มต้นด้วยส่วนหัวของรูปภาพแบบเต็มความกว้างพร้อมชื่อโพสต์บล็อก เนื้อหาของบล็อกโพสต์มีสไตล์ด้วยสีส้ม ด้านล่างเนื้อหาของโพสต์คือช่องผู้เขียนและส่วนความคิดเห็น แถบด้านข้างมีโมดูลการค้นหา หมวดหมู่ โพสต์ล่าสุด แท็ก และ CTA

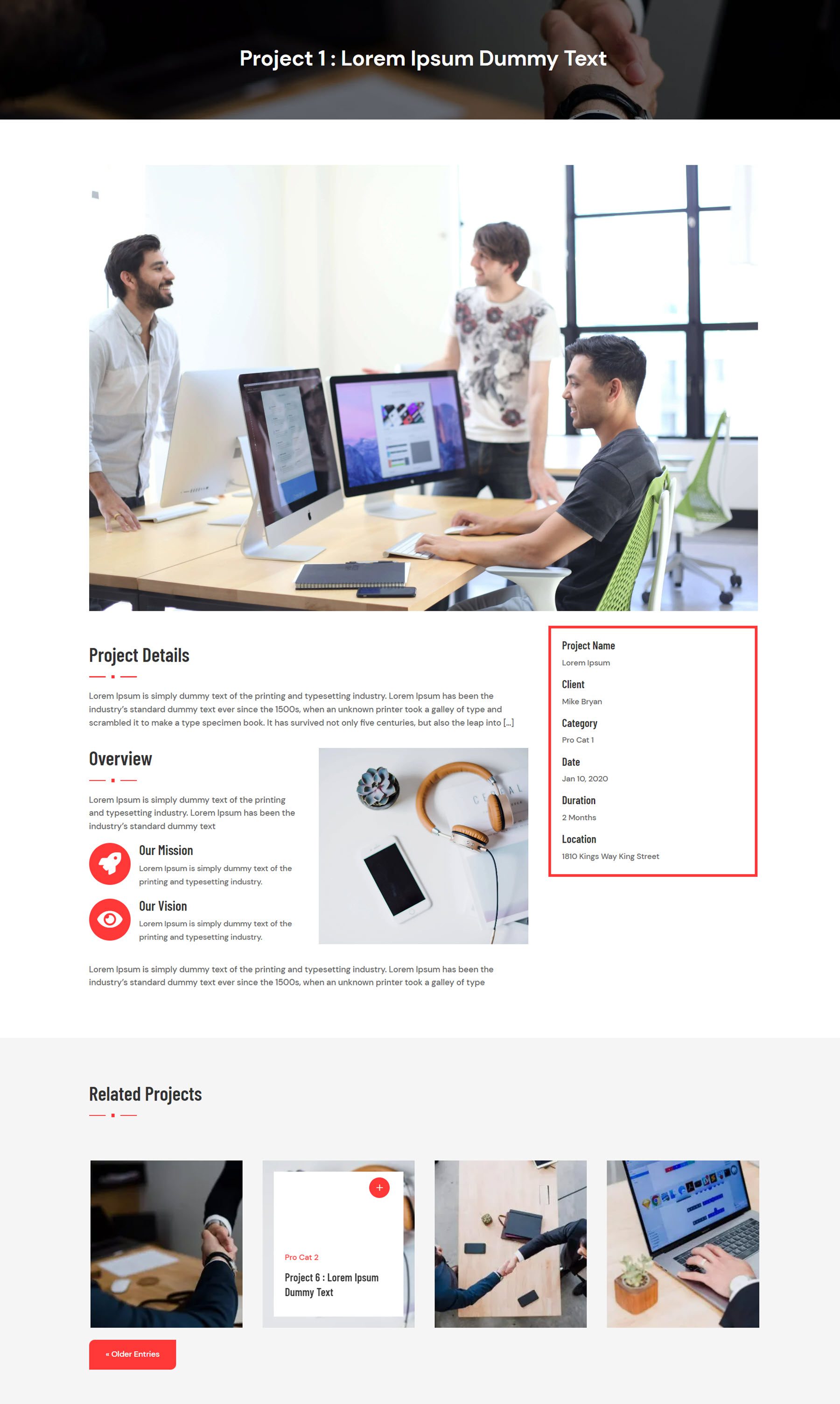
หน้าโครงการ
ควรนำเข้าเค้าโครงหน้าโครงการผ่าน Divi Theme Builder เลย์เอาต์นี้มาจาก webkit ของหน่วยงานดิจิทัล มีรูปภาพส่วนหัวแบบเต็มความกว้างพร้อมชื่อโครงการ ตามด้วยรูปภาพขนาดใหญ่ ด้านล่างนี้เป็นสองส่วนสำหรับรายละเอียดโครงการและภาพรวมโครงการ โดยมีโมดูลประกาศแจ้งสองรายการพร้อมไอคอน ข้อมูลสำคัญเกี่ยวกับโครงการแสดงอยู่ด้านขวา ล้อมรอบด้วยขอบสีแดง สุดท้าย โครงการอื่น ๆ จะนำเสนอที่ด้านล่าง เมื่อโฮเวอร์ ชื่อโครงการและหมวดหมู่จะแสดงบนพื้นหลังสีขาว

ซื้อ Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $19 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและการอัปเดตตลอดอายุการใช้งาน ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Ultimate Multipurpose Divi Webkit มาพร้อมกับเลย์เอาต์ส่วนของเว็บไซต์ที่ทันสมัยและน่าดึงดูดมากมาย ซึ่งสามารถช่วยให้คุณสร้างเว็บไซต์ที่ดูดีได้อย่างง่ายดายและรวดเร็ว เลย์เอาต์ทั้งหมดดูเหมือนจะมีการออกแบบคุณภาพสูงและเป็นมิตรกับมือถือ ดูเหมือนว่าผลิตภัณฑ์จะได้รับการอัปเดตเป็นประจำด้วยคอลเลคชัน webkit ใหม่ และมีแผนจะออก webkit ใหม่อีกหลายรายการ หากคุณกำลังมองหาคอลเลคชันของเค้าโครงส่วนต่างๆ ของ Divi เพื่อช่วยเริ่มต้นกระบวนการออกแบบของคุณ ผลิตภัณฑ์นี้อาจเป็นตัวเลือกที่ยอดเยี่ยมสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณเคยลอง Ultimate Multipurpose Divi Webkit แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
