จุดเด่นของผลิตภัณฑ์ Divi: สุดยอดชุดโครงลวด Divi อเนกประสงค์
เผยแพร่แล้ว: 2023-12-14Ultimate MultiPurpose Divi Wireframe Kit มาพร้อมกับการออกแบบเลย์เอาต์มากกว่า 2,000 แบบที่สามารถใช้ในแอปพลิเคชันที่หลากหลายทั่วทั้งเว็บไซต์ของคุณ โครงลวดให้เค้าโครงพื้นฐานและฟังก์ชันการทำงานที่คุณต้องการสำหรับส่วนที่กำหนด จากนั้นคุณสามารถใช้การตั้งค่าโมดูลของ Divi เพื่อปรับเปลี่ยนการออกแบบตามที่คุณต้องการ
ชุดโครงลวดนี้มีประโยชน์อย่างยิ่งหากคุณสร้างไซต์โดยใช้ Divi และต้องการชุดเค้าโครงที่จะช่วยให้คุณออกแบบได้เร็วขึ้น ในขณะที่ยังคงให้คุณควบคุมสไตล์ได้อย่างเต็มที่ ในโพสต์นี้ เราจะมาดูเลย์เอาต์ใน Ultimate MultiPurpose Divi Wireframe Kit อย่างละเอียดยิ่งขึ้น เพื่อช่วยคุณตัดสินใจว่านี่เป็นผลิตภัณฑ์ที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
- 1 การติดตั้งชุดโครงลวด Divi อเนกประสงค์ขั้นสูงสุด
- 2 สุดยอดเค้าโครงชุด Divi Wireframe Kit อเนกประสงค์
- 2.1 เค้าโครงส่วน
- 2.2 เค้าโครงตัวสร้างธีม Divi
- 3 สถานที่ซื้อ Ultimate MultiPurpose Divi Wireframe Kit
- 4 ความคิดสุดท้าย
การติดตั้ง Ultimate MultiPurpose Divi Wireframe Kit
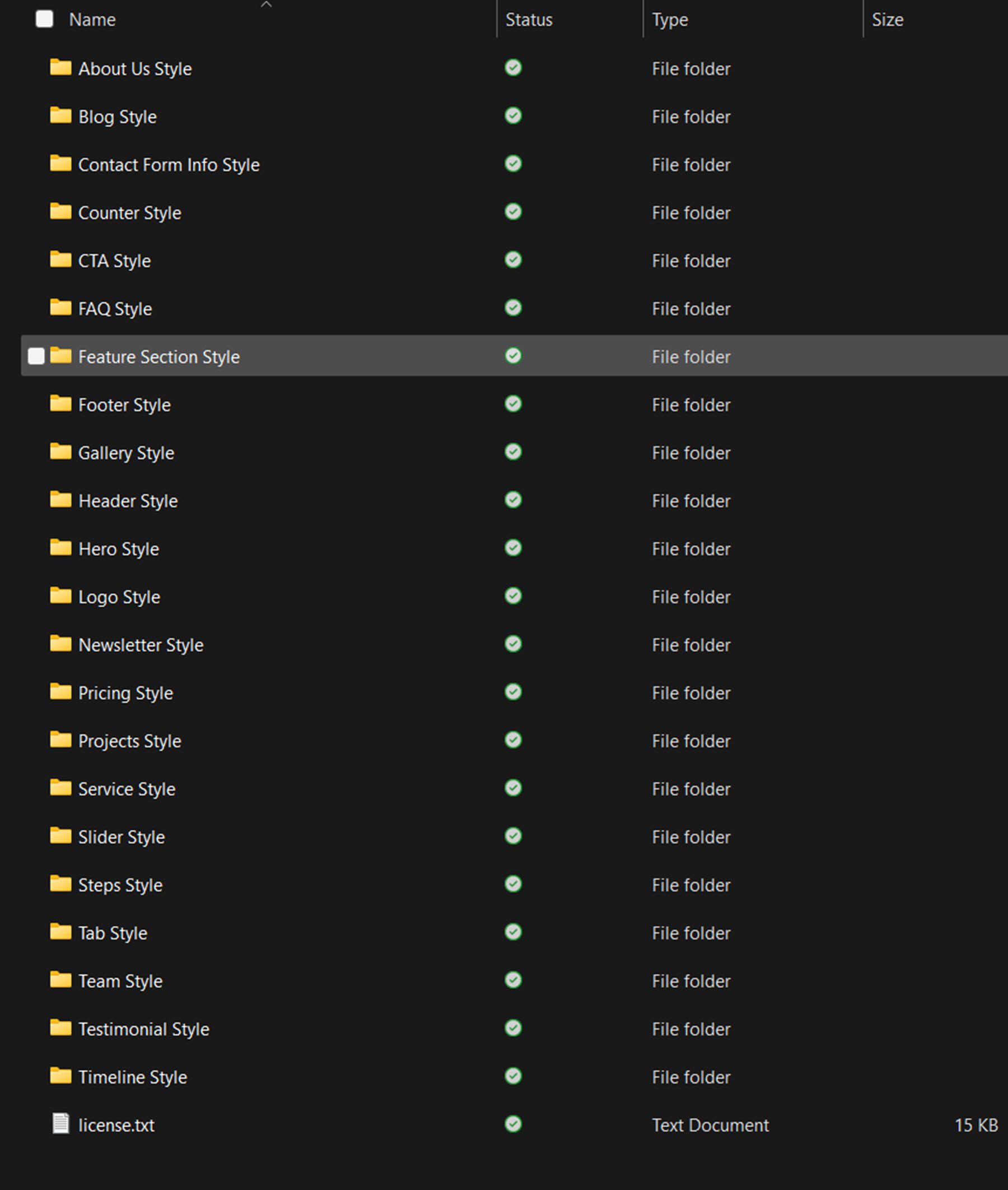
Ultimate MultiPurpose Divi Wireframe Kit มาในรูปแบบไฟล์ .ZIP ที่มีไฟล์ Divi Library .json โครงลวดถูกจัดเรียงตามประเภทเค้าโครง

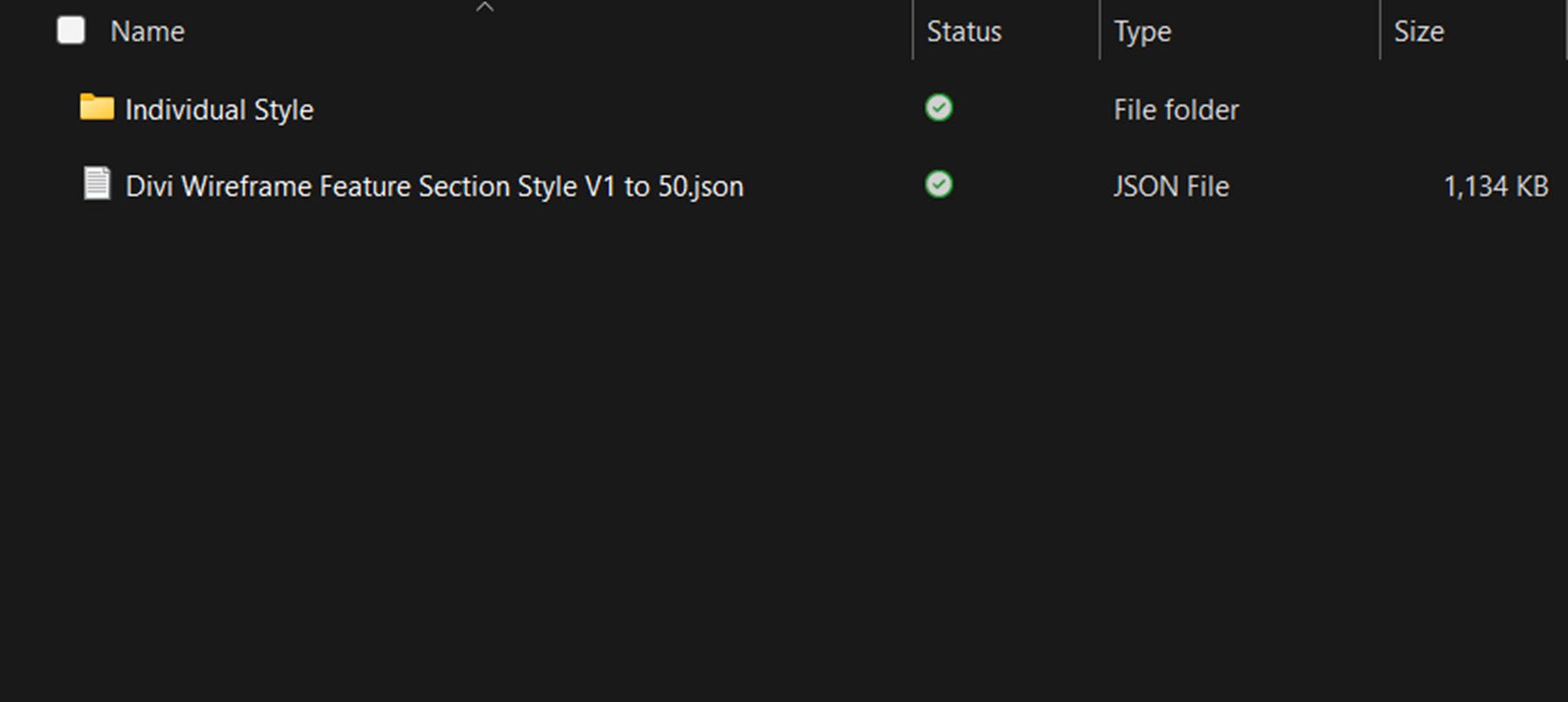
โฟลเดอร์สำหรับเค้าโครงแต่ละประเภทประกอบด้วยไฟล์ Divi Library ที่มีสไตล์ทั้งหมด และโฟลเดอร์ที่มีไฟล์แยกสำหรับแต่ละสไตล์

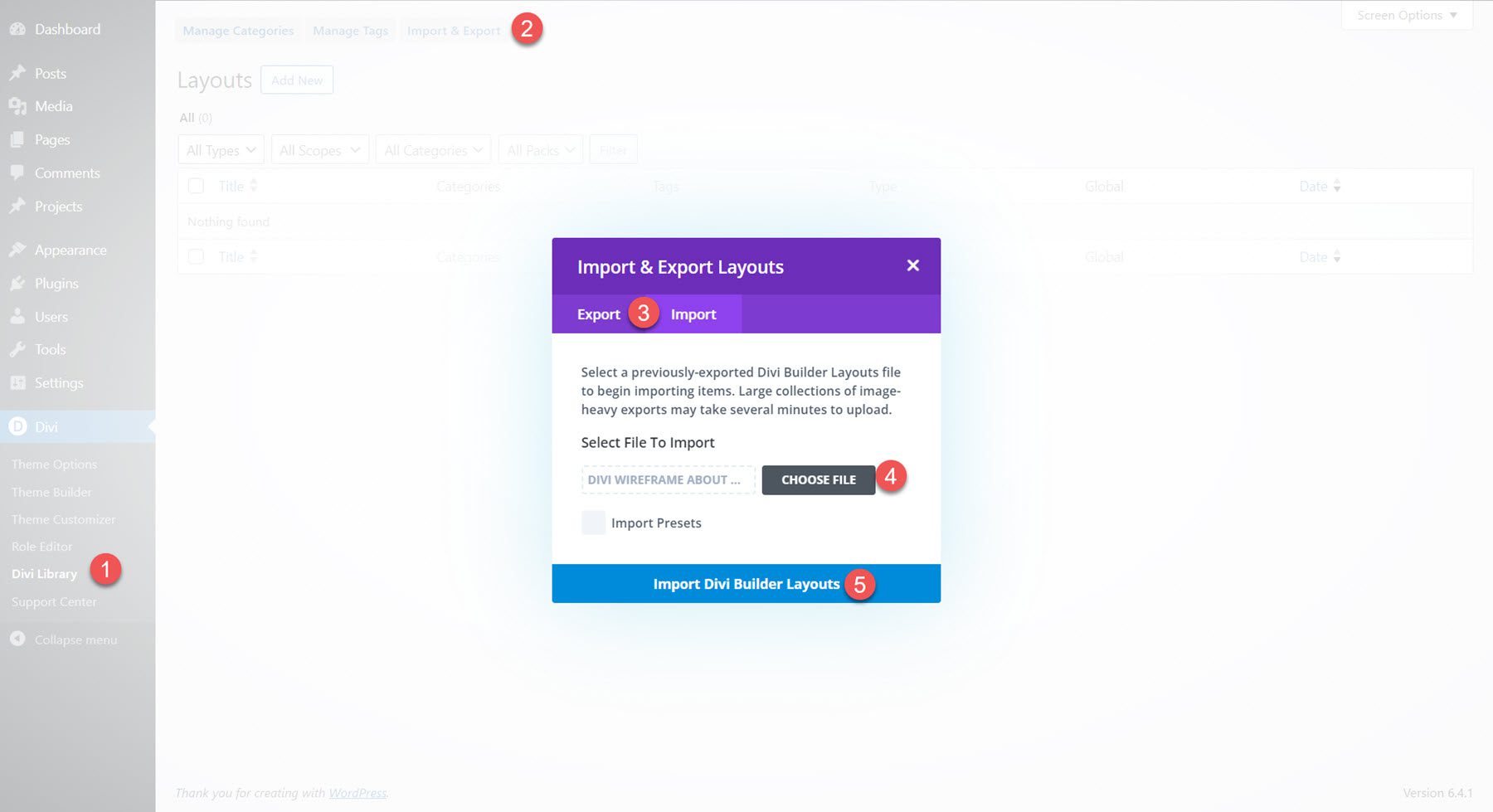
หากต้องการติดตั้งเค้าโครง ให้เริ่มต้นด้วยการแตกไฟล์ .ZIP สำหรับชุดโครงร่างในตัวจัดการไฟล์ของคุณ จากนั้น เปิดแดชบอร์ด WordPress ของคุณแล้วไปที่หน้า Divi Library คลิกนำเข้าและส่งออกที่ด้านบน จากนั้นเลือกแท็บนำเข้า เลือกไฟล์แพ็คเค้าโครง .json ที่จะนำเข้า จากนั้นเลือกนำเข้าเค้าโครง Divi Builder

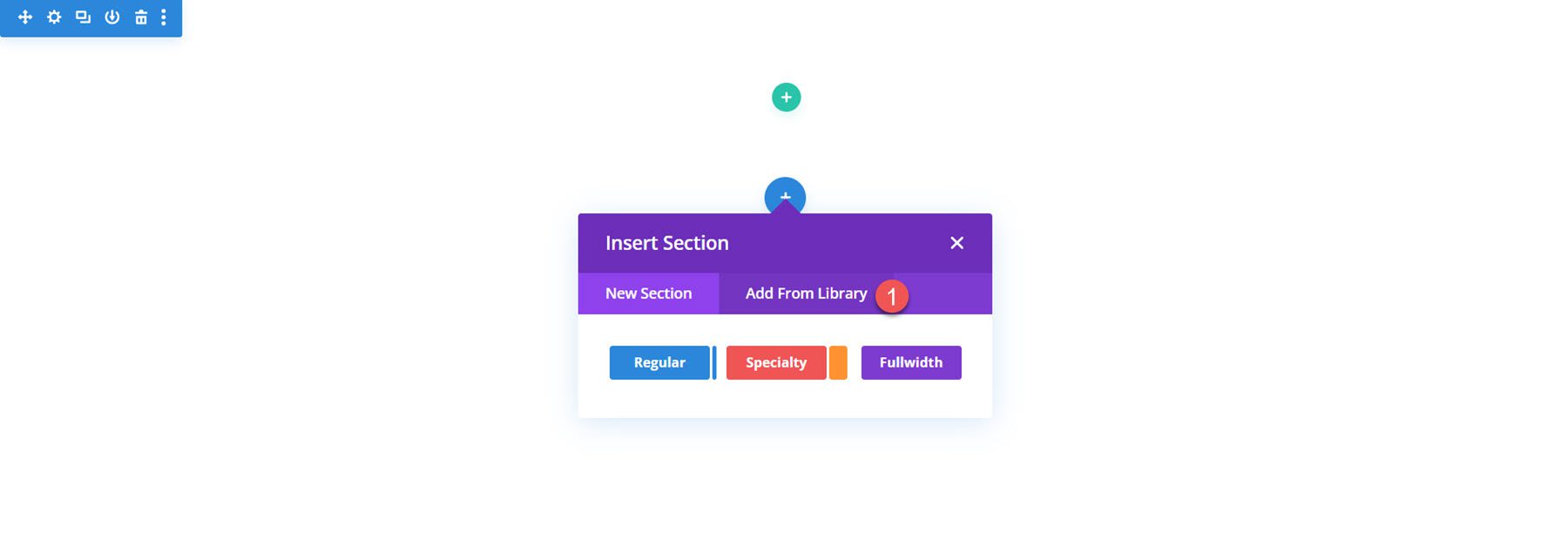
เมื่อนำเข้าเค้าโครงแล้ว ให้เปิดหน้าของคุณใน Divi Builder คลิกไอคอนบวกสีน้ำเงินเพื่อเพิ่มส่วนใหม่ จากนั้นเลือกเพิ่มจากไลบรารี

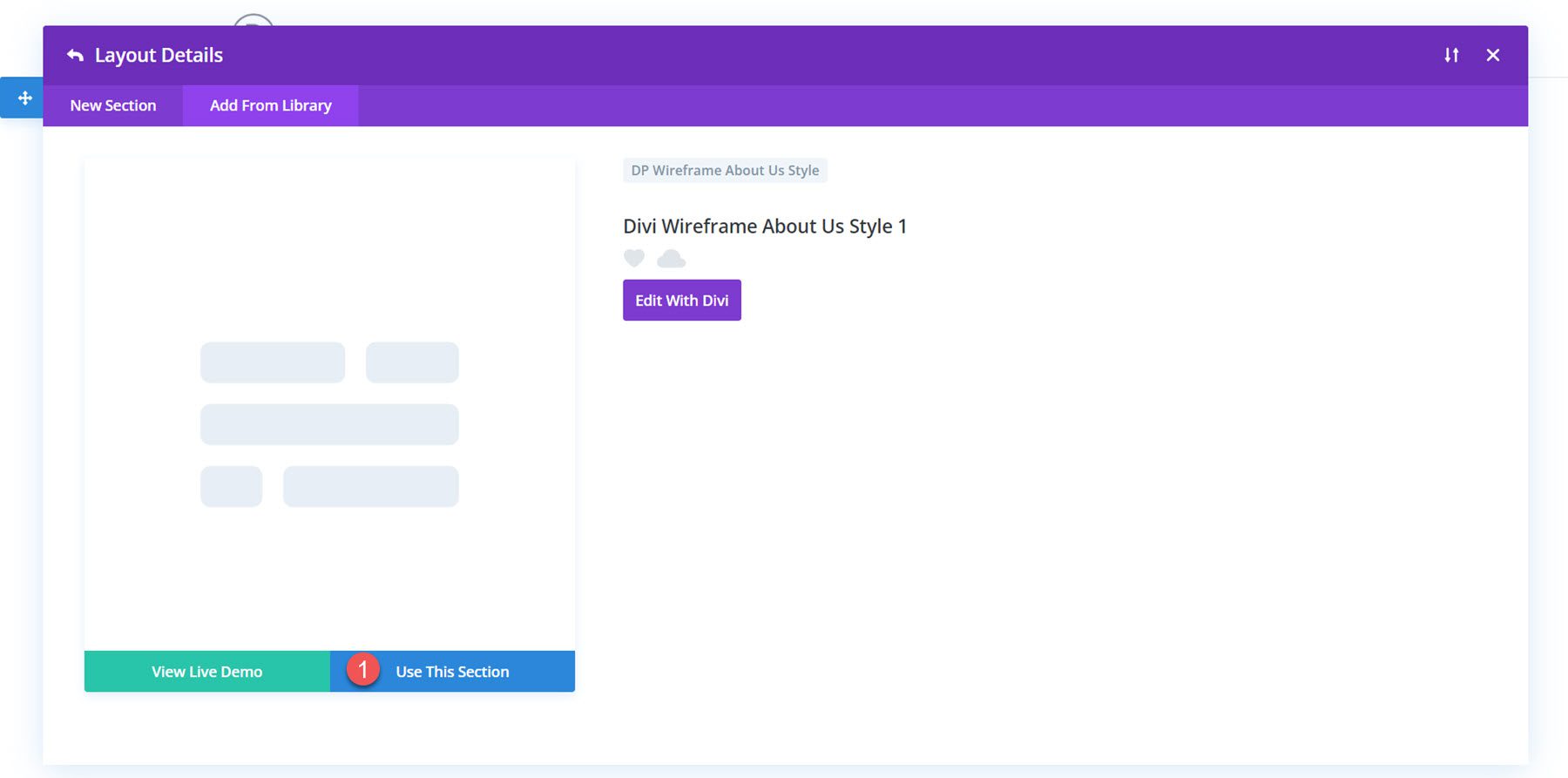
ค้นหาเค้าโครงที่คุณต้องการใช้ จากนั้นคลิกปุ่มใช้ส่วนนี้เพื่อโหลดเค้าโครงบนเพจของคุณ

สุดยอดเค้าโครงชุด Divi Wireframe Kit อเนกประสงค์
ชุด Divi Wireframe อเนกประสงค์ขั้นสูงสุดมาพร้อมกับเค้าโครงสำหรับส่วนต่างๆ ที่คุณต้องการเพิ่มลงในไซต์ของคุณ เลย์เอาต์ใช้โมดูลต่าง ๆ ทั้งหมดที่มาพร้อมกับ Divi ดังนั้นคุณจึงมั่นใจได้ว่าจะพบเลย์เอาต์โครงร่างที่มีฟังก์ชันการทำงานที่คุณกำลังมองหา เค้าโครงแต่ละประเภทใน Wireframe Kit ประกอบด้วยสไตล์ที่แตกต่างกัน 20-100 แบบ เรามาดูเค้าโครงบางส่วนจากแต่ละส่วนที่รวมอยู่ใน Ultimate MultiPurpose Divi Wireframe Kit กัน
เค้าโครงส่วน
ก่อนอื่น มาดูเค้าโครงของส่วนต่างๆ กันก่อน เมื่อนำเข้าแล้ว คุณจะสามารถเพิ่มเค้าโครงใดๆ เหล่านี้ในการออกแบบเพจของคุณได้ผ่านไลบรารี Divi
เกี่ยวกับเรา
ส่วนเกี่ยวกับเราเป็นสถานที่ที่ดีเยี่ยมในการเน้นคุณลักษณะหลักของบริษัท และแสดงองค์ประกอบภาพ เช่น รูปภาพหรือวิดีโอ
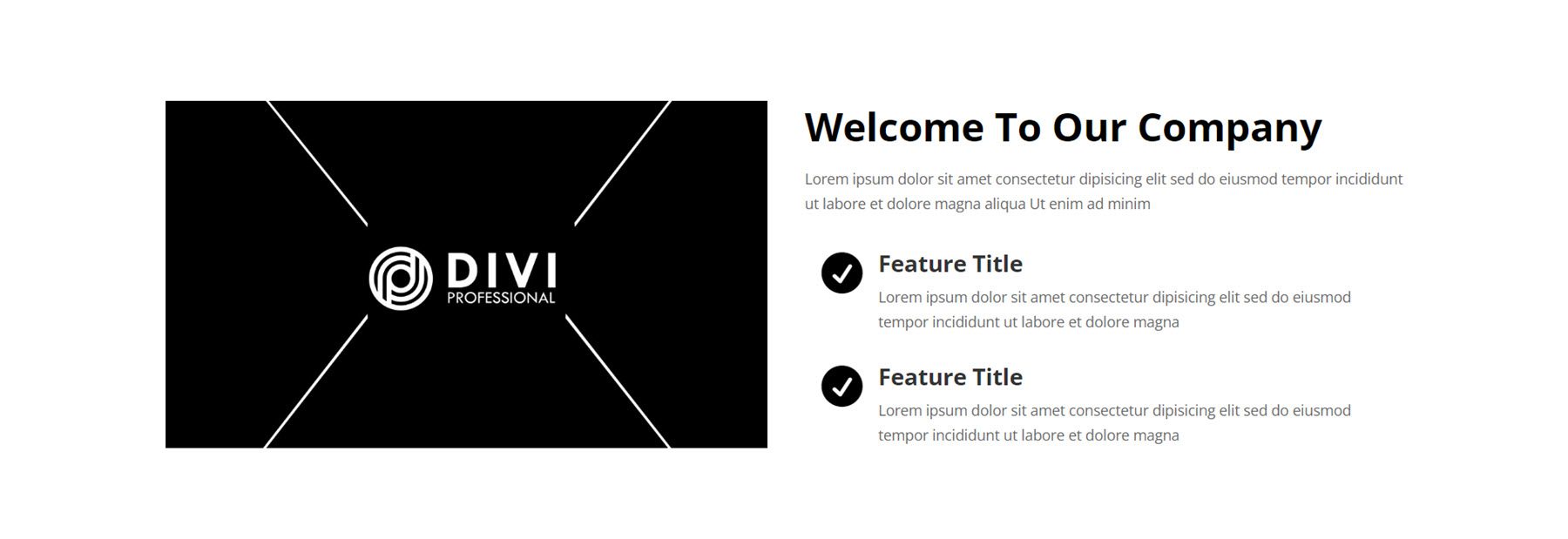
สไตล์ 1 มีรูปภาพขนาดใหญ่ทางด้านซ้ายพร้อมข้อความต้อนรับและคำโปรยสองคำสำหรับการไฮไลต์คุณลักษณะ การแสดงไอคอนคำโปรยพร้อมเอฟเฟกต์จางลง

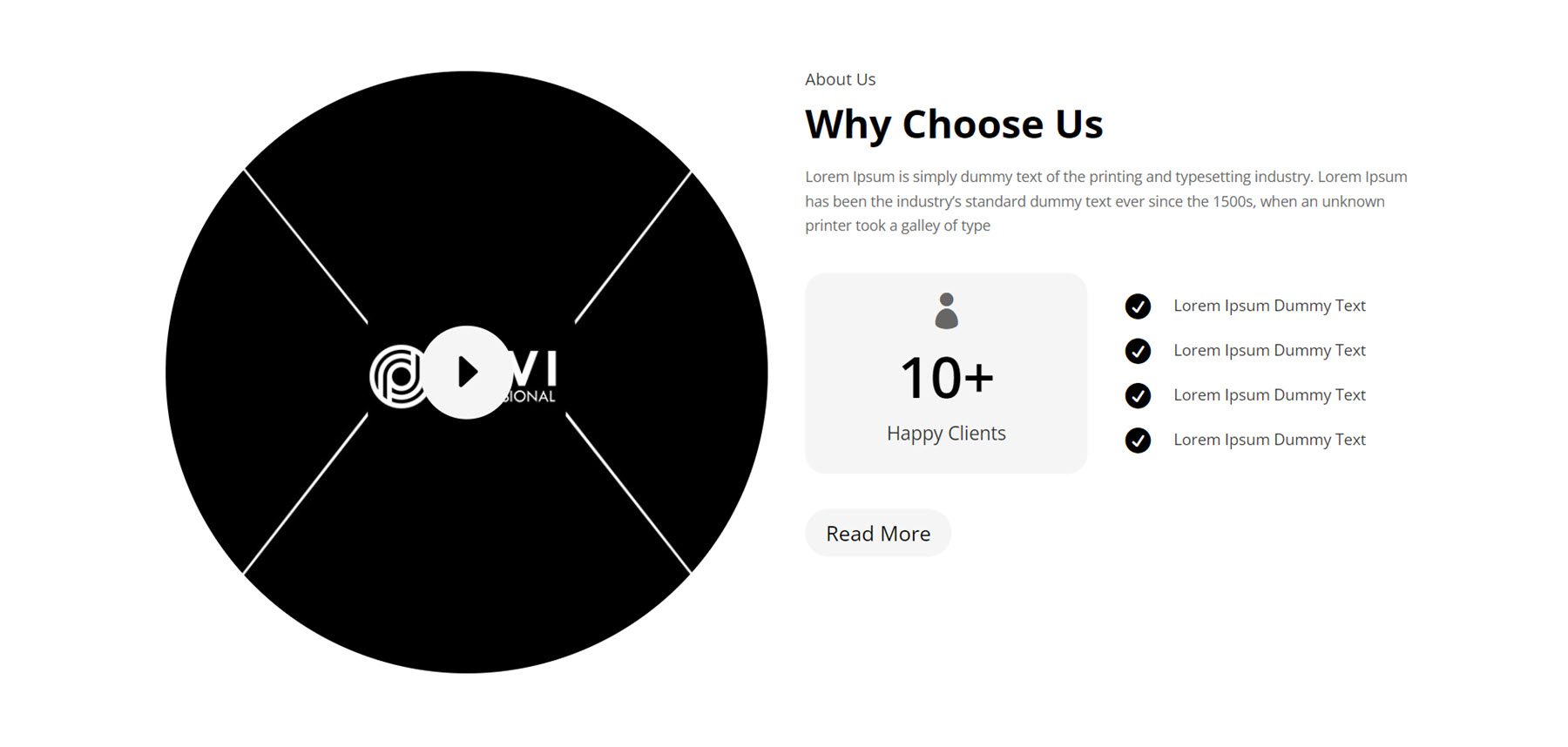
เลย์เอาต์ถัดไปคือสไตล์ 13 เลย์เอาต์ที่น่าสนใจพร้อมรูปภาพวงกลมขนาดใหญ่ทางด้านซ้ายและมีไอคอนตรงกลางที่สามารถลิงก์ไปยังวิดีโอหรือหน้าอื่นได้ ทางด้านขวามีข้อความแนะนำ ตามด้วยตัวนับตัวเลขที่แสดงถึงลูกค้าที่มีความสุข และฟีเจอร์บางอย่างที่มีไอคอนทางด้านขวา ปุ่มอ่านเพิ่มเติมสามารถนำทางผู้ใช้ไปยังหน้าใหม่ได้

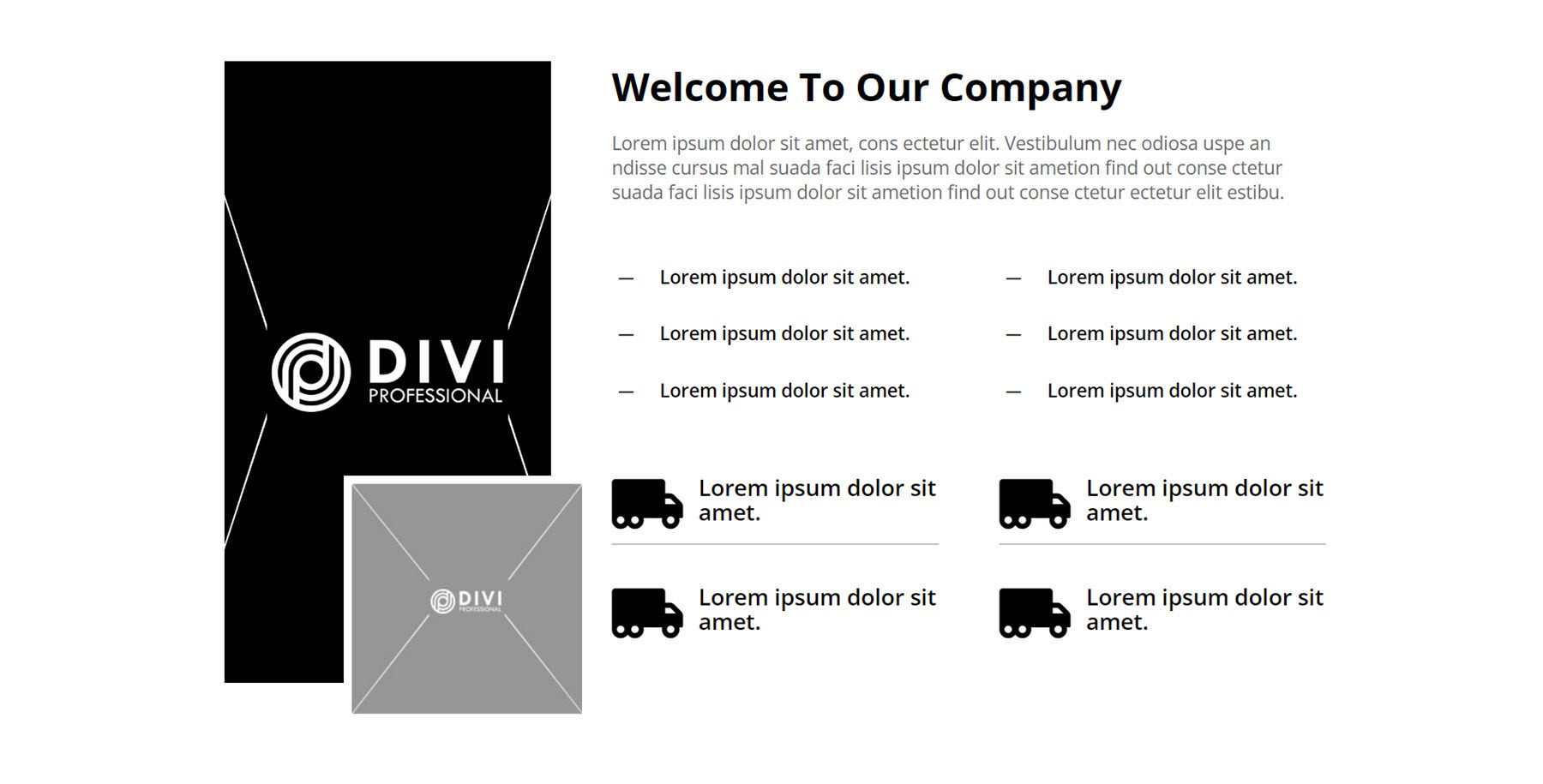
ส่วนสุดท้ายเกี่ยวกับเราที่เราจะดูคือสไตล์ 43 โดยมีรูปภาพสูงหนึ่งภาพและรูปภาพขนาดเล็กซ้อนทับทางด้านซ้าย ทางด้านขวาคือข้อความแนะนำ ตามด้วยไฮไลต์สำคัญในไอคอนการนำเสนอ

บล็อก
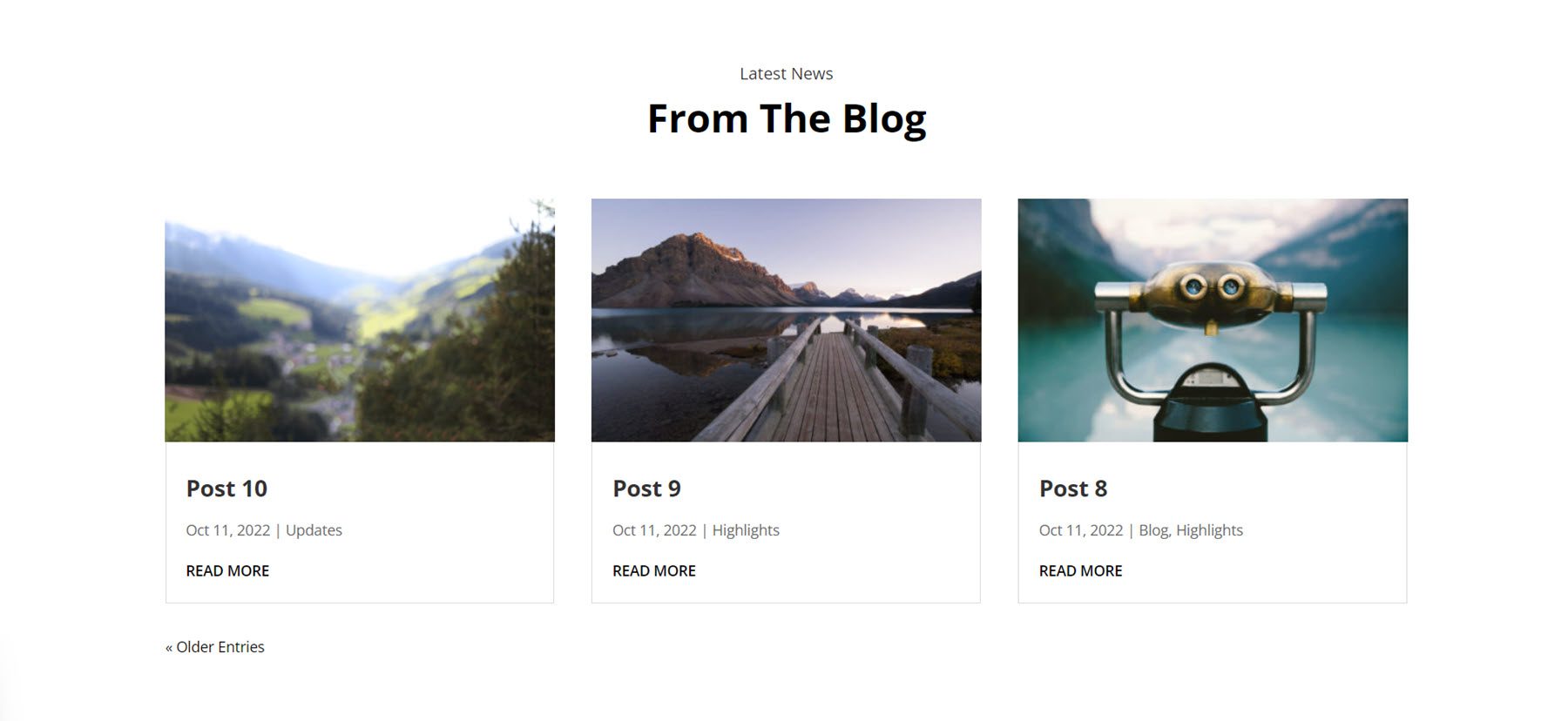
โมดูลบล็อกช่วยให้คุณสามารถแสดงคอลเลกชันโพสต์ได้ทุกที่บนเว็บไซต์ของคุณ ก่อนอื่น มาดู Blog Style 2 กันก่อน มันเป็นการออกแบบสไตล์การ์ดซึ่งมีโพสต์ในบล็อกสามโพสต์ แต่ละโพสต์จะมีรูปภาพเด่น ตามด้วยชื่อโพสต์ วันที่ หมวดหมู่ และปุ่มอ่านเพิ่มเติม

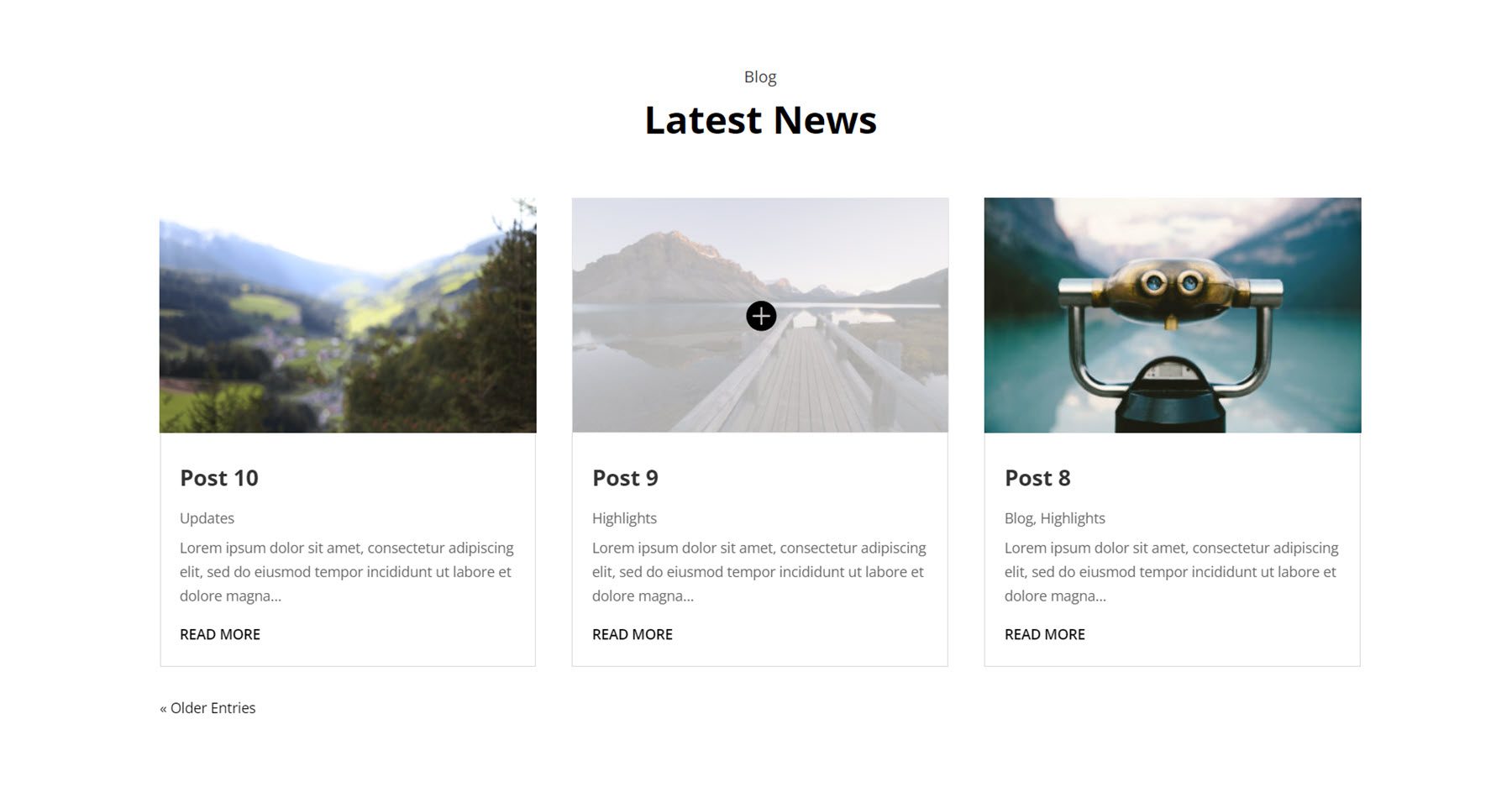
Blog Style 4 คล้ายกับที่กล่าวมาข้างต้น แต่จะไม่แสดงวันที่ แต่จะแสดงข้อความที่ตัดตอนมาจากแต่ละโพสต์แทน เมื่อโฮเวอร์ แสงซ้อนทับและไอคอนจะปรากฏขึ้นเหนือรูปภาพเด่น

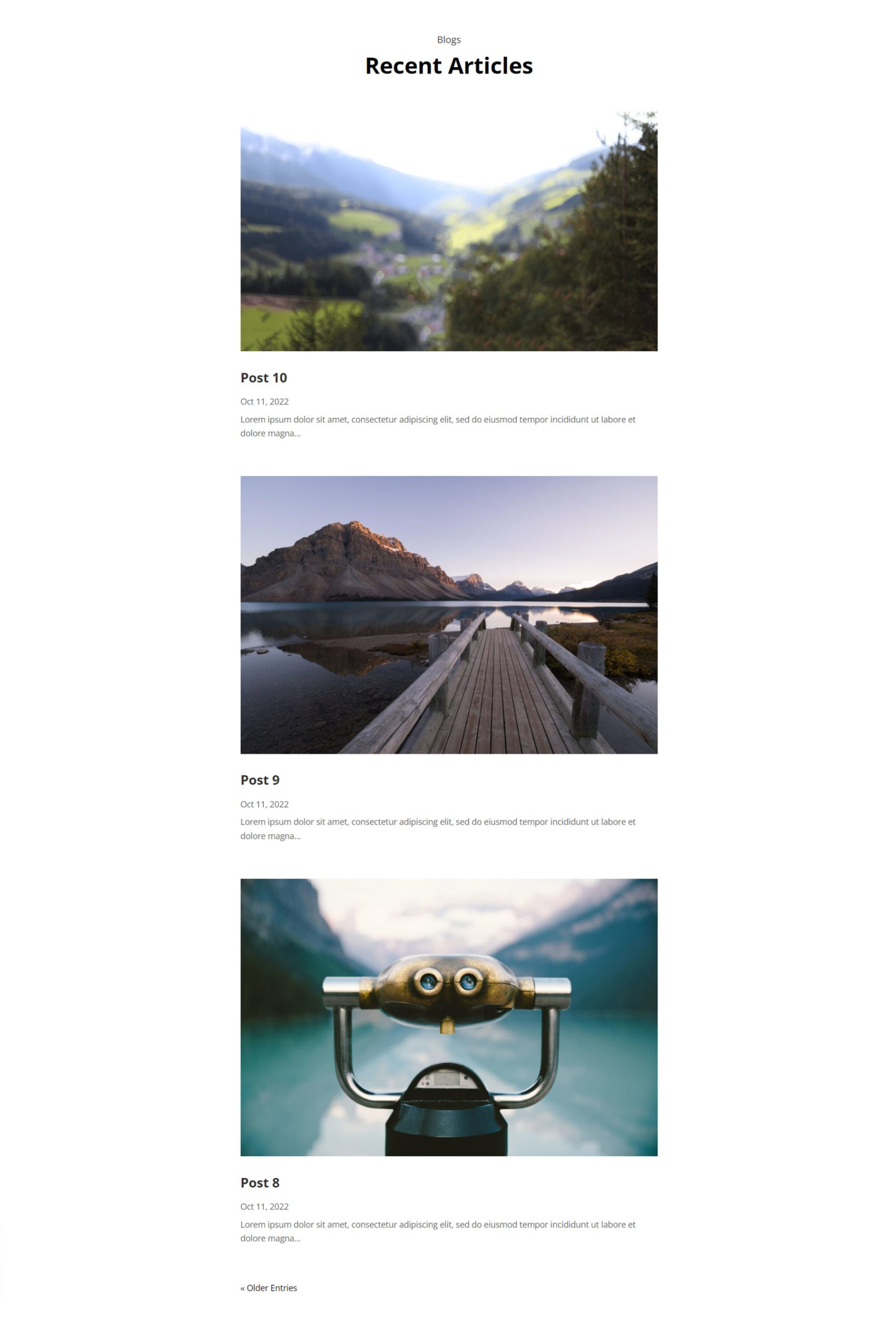
ใน Blog Style 19 โพสต์จะแสดงในรูปแบบรายการ โดยมีหนึ่งโพสต์แสดงต่อกัน รูปภาพของแต่ละโพสต์จะแสดงแบบเต็มความกว้าง ตามด้วยชื่อโพสต์ วันที่ และข้อความที่ตัดตอนมา

ข้อมูลแบบฟอร์มการติดต่อ
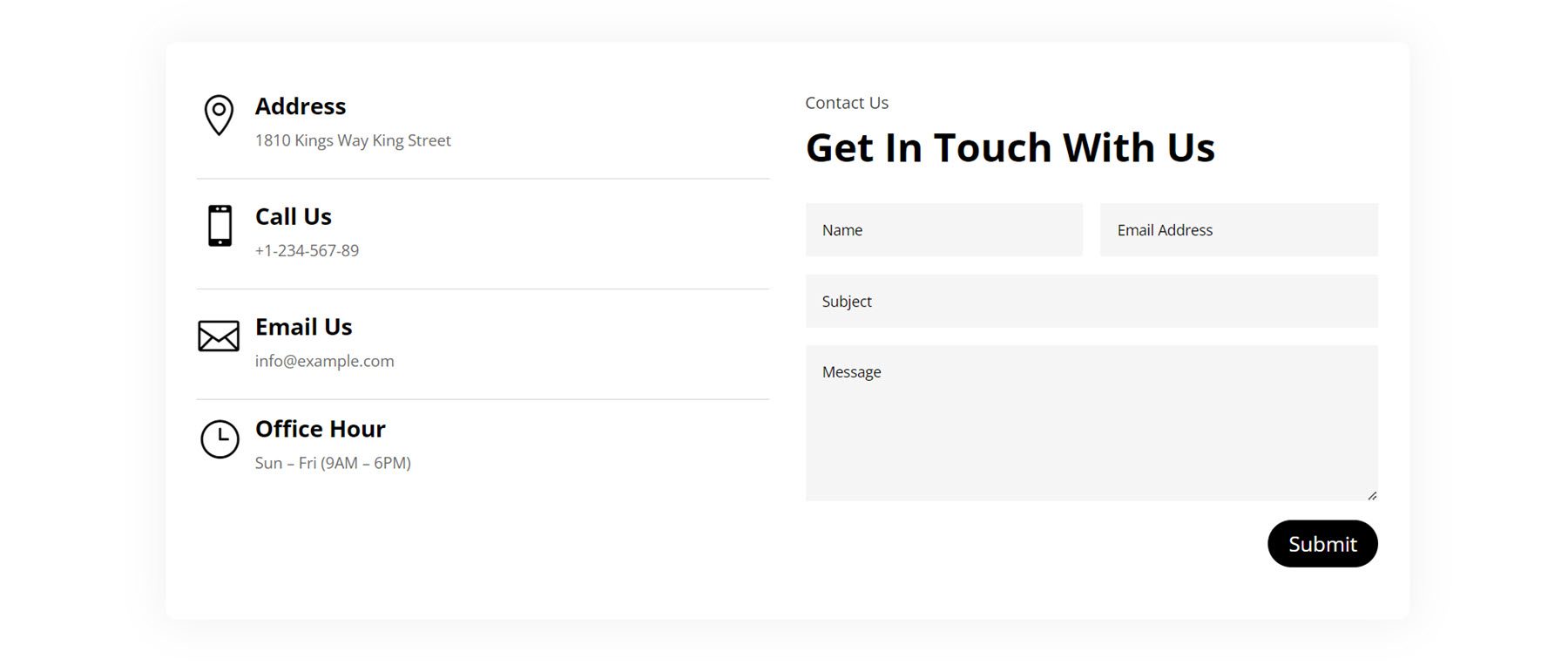
ส่วนเหล่านี้ประกอบด้วยข้อมูลติดต่อ แบบฟอร์มติดต่อ และแผนที่เป็นหลัก นี่คือสไตล์ 9 ซึ่งมีส่วนนำเสนอพร้อมไอคอนสำหรับข้อมูล เช่น ที่อยู่ หมายเลขโทรศัพท์ อีเมล และเวลาทำการ ด้านขวาเป็นแบบฟอร์มติดต่อ

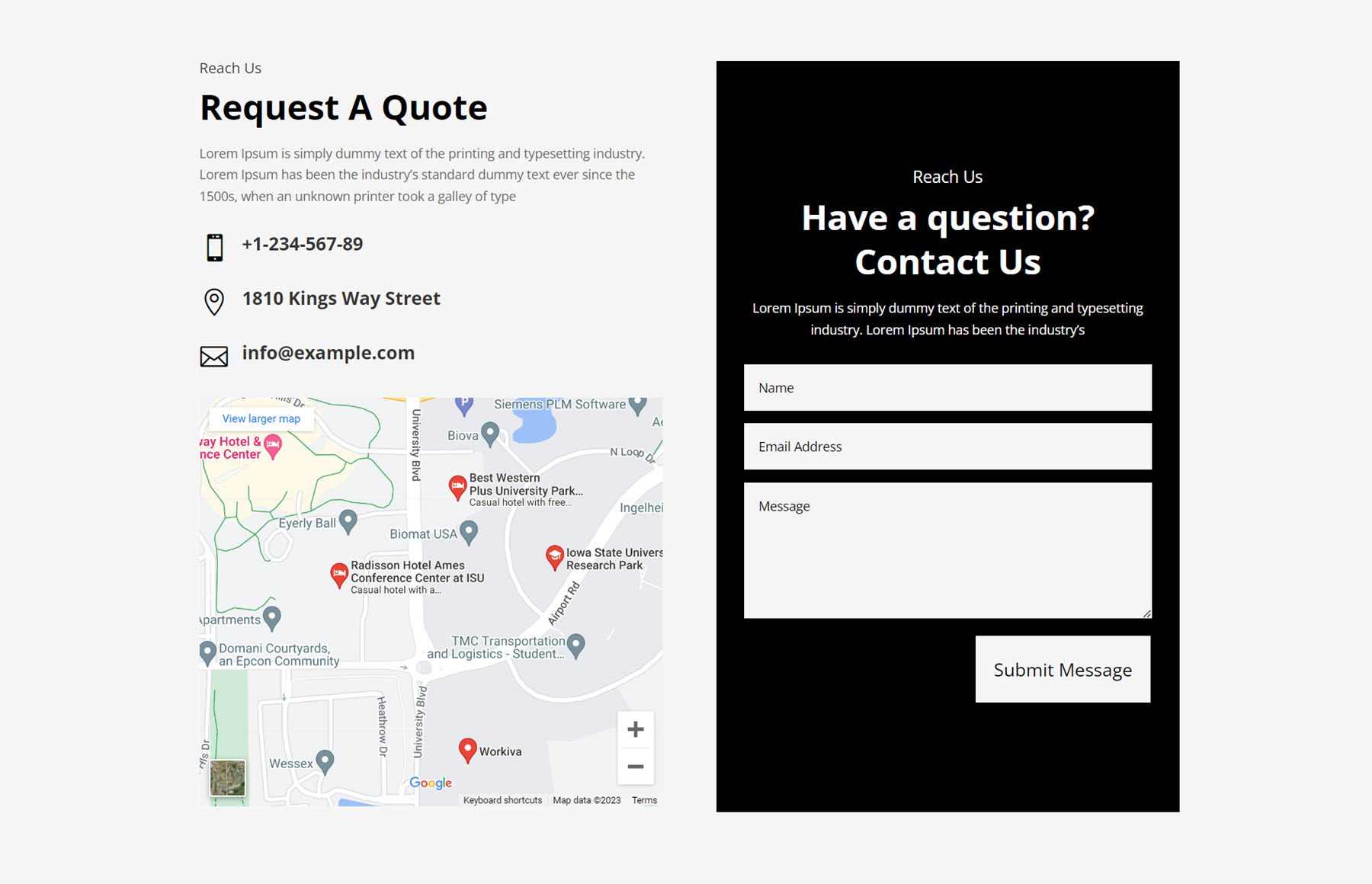
ใน Style 22 มีส่วนสำหรับสำเนาแนะนำ ตามด้วยไอคอนบางส่วนที่แสดงข้อมูลติดต่อและแผนที่ ด้านขวาเป็นแบบฟอร์มติดต่อบนพื้นหลังสีดำ

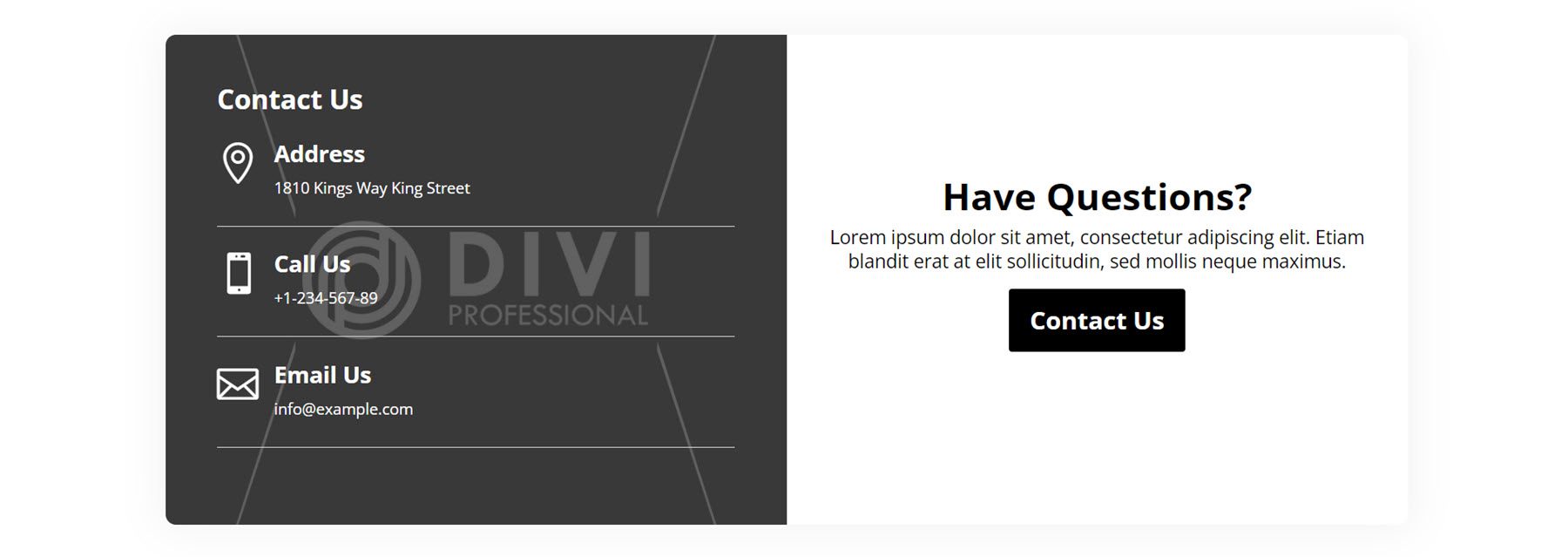
ถัดไป Style 40 มีเค้าโครงสไตล์บล็อกโดยมีเงากล่องล้อมรอบแถว ทางด้านซ้าย รูปภาพจะถูกตั้งค่าเป็นพื้นหลังสำหรับคอลัมน์ และมีโมดูลการนำเสนอบางส่วนพร้อมไอคอนที่แสดงข้อมูลการติดต่อ ทางด้านขวาคือส่วนหัวและสำเนาบางส่วน ตามด้วยปุ่มติดต่อเรา

เคาน์เตอร์
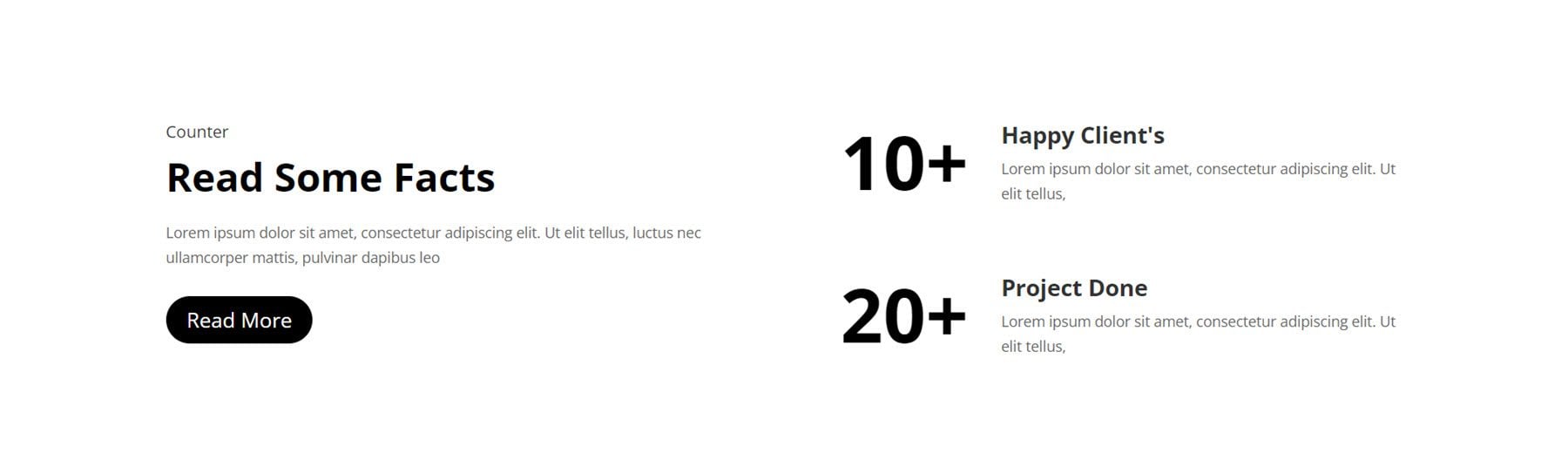
ตัวนับแรกที่เราจะดูคือสไตล์ 2 โดยมีส่วนหัวย่อยและส่วนหัวทางด้านซ้าย ตามด้วยสำเนาบางส่วนและปุ่มอ่านเพิ่มเติม ทางขวา. ตัวนับตัวเลขสองตัวที่มีตัวเลขขนาดใหญ่จะแสดงข้างข้อความคำอธิบายบางส่วน

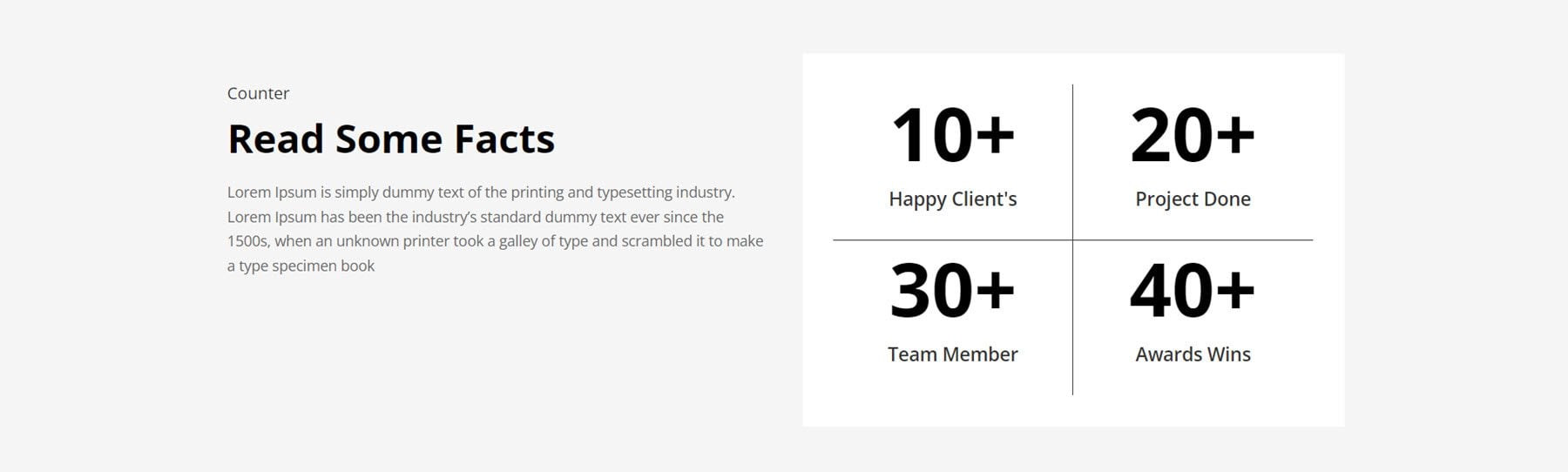
Counter Style 12 จะแสดงบนพื้นหลังสีเทาพร้อมข้อความคำอธิบายทางด้านซ้าย ทางด้านขวา ตัวนับตัวเลขสี่ตัวจะแสดงบนพื้นหลังสีขาวพร้อมคำอธิบายของแต่ละหมายเลขด้านล่าง

Counter Style 100 มีองค์ประกอบที่แตกต่างกันมากมาย เค้าโครงมีรูปภาพขนาดใหญ่เป็นพื้นหลังพร้อมการซ้อนทับสีเข้ม ที่ด้านบนสุดจะมีส่วนหัว 2 หัวข้อและบรรทัดข้อความ 1 บรรทัด จากนั้นจะมีตัวนับตัวเลข 4 ตัวพร้อมคำอธิบาย ด้านล่างมีโมดูลการนำเสนอสามโมดูลที่เน้นคุณลักษณะทางด้านซ้ายพร้อมกับรูปภาพทางด้านขวา

ซีทีเอ
ส่วน CTA เหมาะสำหรับการเรียกร้องความสนใจไปยังข้อเสนอพิเศษ หน้าการขาย หรือการดำเนินการอื่นใดที่คุณต้องการให้ผู้ใช้ดำเนินการ สไตล์ 3 มีพื้นหลังภาพที่มีการซ้อนทับสีเข้ม ด้านซ้ายเป็นหัวข้อย่อยสั้นๆ ตามด้วยข้อความหัวข้อขนาดใหญ่ ทางด้านขวาคือสำเนาเนื้อหา ตามด้วยปุ่มอ่านเพิ่มเติม

CTA Style 9 มีสองกล่องที่แตกต่างกัน หนึ่งกล่องสีเข้มและกล่องแสงหนึ่งกล่อง แต่ละฟีเจอร์จะมีส่วนหัว ข้อความเนื้อหา และปุ่ม

ถัดไป CTA Style 19 มีเค้าโครงสไตล์แบนเนอร์ โดยมีส่วนมุมมืดทางด้านซ้ายพร้อมข้อความ และรูปภาพทางด้านขวาพร้อมปุ่ม

คำถามที่พบบ่อย
การเพิ่มส่วนคำถามที่พบบ่อยลงในไซต์ของคุณสามารถช่วยให้คุณสื่อสารข้อมูลสำคัญแก่ผู้เยี่ยมชมเว็บไซต์ของคุณ และลดจำนวนคำถามซ้ำๆ ที่คุณอาจได้รับ รูปแบบเค้าโครงคำถามที่พบบ่อย 6 มีหีบเพลงคำถามที่พบบ่อยทางด้านซ้ายใต้ข้อความหัวข้อบางส่วน ด้านขวาเป็นภาพขนาดใหญ่

สำหรับเลย์เอาต์ถัดไป เราจะดูที่ FAQ Style 31 โดยจะมีหีบเพลง FAQ สี่อันในคอลัมน์ด้านซ้าย ตามด้วยรายการบริการที่มีไอคอนอยู่ตรงกลาง ด้านขวาเป็นรูปภาพที่มีข้อความล้อมรอบด้วยเส้นขอบ

ส่วนคำถามที่พบบ่อยสุดท้ายที่เราจะดูคือหมายเลข 87 โดยมีรายการคำถามที่พบบ่อยทางด้านขวา พร้อมด้วยตัวนับตัวเลขสองตัวและข้อความคำอธิบายทางด้านขวาบนพื้นหลังสีดำ

ส่วนคุณลักษณะ
ส่วนฟีเจอร์มีเลย์เอาต์ที่หลากหลายมาก ตามชื่อที่แนะนำ คุณสามารถใช้สิ่งเหล่านี้เพื่อเน้นคุณลักษณะของบริการหรือผลิตภัณฑ์ของคุณได้ คุณยังสามารถใช้เลย์เอาต์เพื่อแสดงบริการต่างๆ แสดงรายการหน้า หรือเน้นประเด็นสำคัญด้วยไอคอน
นี่คือตัวอย่างแรก ส่วนคุณลักษณะ สไตล์ 7 เค้าโครงนี้มีเค้าโครงสไตล์การ์ดที่มีมุมโค้งมน ทางด้านซ้าย เรามีชื่อเรื่องและเนื้อหาบางส่วนตามด้วยปุ่ม จากนั้นจะมีไพ่สี่ใบ แต่ละใบมีภาพพื้นหลังและมีสีเข้มทางด้านขวา ในการ์ดแต่ละใบจะมีชื่อฟีเจอร์ ข้อความคำอธิบาย และปุ่มอ่านเพิ่มเติม

ถัดไป Style 11 จะแสดงคุณสมบัติสี่ประการข้างไอคอนทางด้านซ้าย ทางด้านขวามือมีภาพขนาดใหญ่วางซ้อนโดยมีวงกลมแสดงตัวนับตัวเลขและคำอธิบาย

สไตล์ 21 เป็นการออกแบบที่น่าสนใจ โดยมีชื่อเรื่องอยู่ด้านบน รูปภาพทรงสูงอยู่ตรงกลาง และโมดูลการนำเสนอสองโมดูลที่ด้านใดด้านหนึ่งพร้อมชื่อฟีเจอร์และคำอธิบาย

แกลเลอรี่
เค้าโครงแกลเลอรีมีความคล้ายคลึงกันมาก โดยมีความแตกต่างบางประการในเอฟเฟกต์โฮเวอร์ นี่คือสไตล์ 4 รูปภาพจะขยายเมื่อโฮเวอร์

ในสไตล์ 11 รูปภาพแกลเลอรีจะแสดงในแถบเลื่อนเดียว

สุดท้าย Gallery Style 14 มีเส้นขอบล้อมรอบแต่ละภาพ

ฮีโร่
ส่วนฮีโร่มีประโยชน์ในการเน้นข้อเสนอพิเศษ คุณลักษณะ และข้อมูลสำคัญเกี่ยวกับธุรกิจของคุณ สไตล์ 3 มีส่วนข้อความที่มีส่วนหัวและส่วนหัวย่อยทางด้านซ้ายและเนื้อหาเนื้อหาทางด้านขวา ด้านล่างนี้เป็นส่วนคำกระตุ้นการตัดสินใจพร้อมชื่อเรื่อง ข้อความเนื้อหา และปุ่มอ่านเพิ่มเติมบนพื้นหลังรูปภาพขนาดใหญ่

สำหรับ Hero Style 5 คุณลักษณะต่างๆ จะถูกไฮไลต์ด้วยส่วนข้อความที่มีส่วนหัวและข้อความเนื้อหา ตามด้วยคำโปรยบางส่วนที่ไฮไลต์คุณลักษณะต่างๆ และปุ่มอ่านเพิ่มเติม ด้านซ้ายเป็นรูปภาพ

Hero Layout 17 มีรูปภาพขนาดใหญ่เป็นพื้นหลัง ทางด้านซ้ายคือคำบรรยาย ชื่อเรื่อง ข้อความเนื้อหา และปุ่มอ่านเพิ่มเติม ทางด้านขวามีคุณลักษณะสองประการที่ไฮไลต์ด้วยไอคอนบนพื้นหลังสีขาว

โลโก้
คุณสามารถแสดงโลโก้ของลูกค้าที่คุณร่วมงานด้วยบนเว็บไซต์ของคุณเพื่อสร้างความไว้วางใจและความน่าเชื่อถือให้กับผู้เยี่ยมชมเว็บไซต์ของคุณ รูปแบบโลโก้ 4 มีโลโก้สามแบบทางด้านซ้ายและกล่องสีขาวทางด้านขวาพร้อมชื่อเรื่อง ข้อความเนื้อหา และปุ่มดูเพิ่มเติม

ในเค้าโครงโลโก้ 7 ส่วนหัว ส่วนหัวย่อย และข้อความคำอธิบายจะอยู่ทางด้านซ้าย บนพื้นหลังรูปภาพขนาดใหญ่ที่ครอบคลุมความกว้างเต็มของส่วน ทางด้านขวาจะมีโลโก้ 6 อันปรากฏบนพื้นหลังสีขาว

เค้าโครงโลโก้ 11 เป็นเค้าโครงที่ค่อนข้างเรียบง่ายโดยมีโลโก้สี่อันปรากฏบนพื้นหลังสีเทา ในเค้าโครงนี้ ขนาดโลโก้จะเพิ่มขึ้นเมื่อโฮเวอร์


จดหมายข่าว
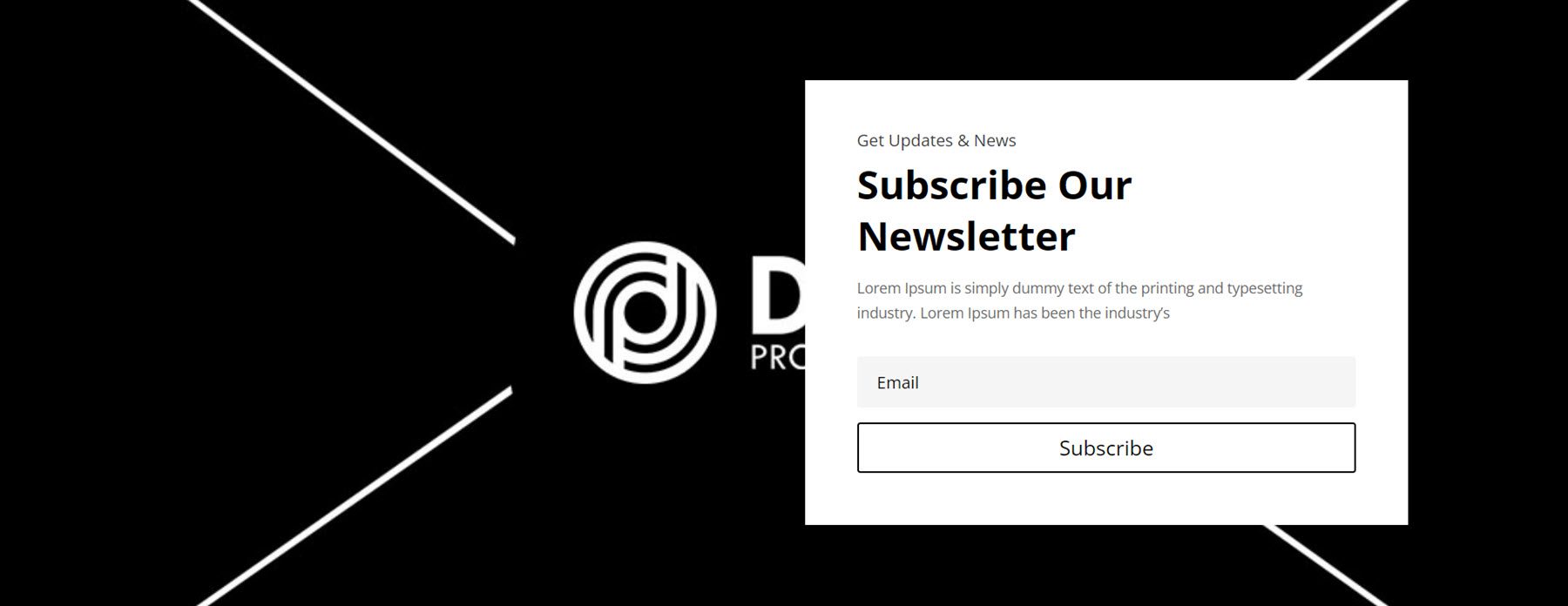
ถัดไปคือส่วนจดหมายข่าว เลย์เอาต์แรกที่เราจะดูคือสไตล์ 4 โดยมีข้อความแนะนำทางด้านซ้าย ตามด้วยแบบฟอร์มสมัครรับจดหมายข่าว ด้านขวามีรูปภาพ ส่วนนี้อยู่บนพื้นหลังสีเทาอ่อน

Style 10 สามารถทำงานได้ดีโดยเป็นส่วนหนึ่งของเค้าโครงส่วนท้าย มีโลโก้อยู่ตรงกลาง ตามด้วยข้อมูลติดต่อสามคอลัมน์พร้อมเส้นแบ่งบางๆ ด้านล่างนี้คือแบบฟอร์มสมัครรับจดหมายข่าว

จดหมายข่าวสไตล์ 12 จัดวางโดยมีรูปภาพขนาดเต็มความกว้างเป็นพื้นหลัง ทางด้านขวา สำเนาจดหมายข่าวและแบบฟอร์มลงทะเบียนจะปรากฏบนพื้นหลังสีขาว

ราคา
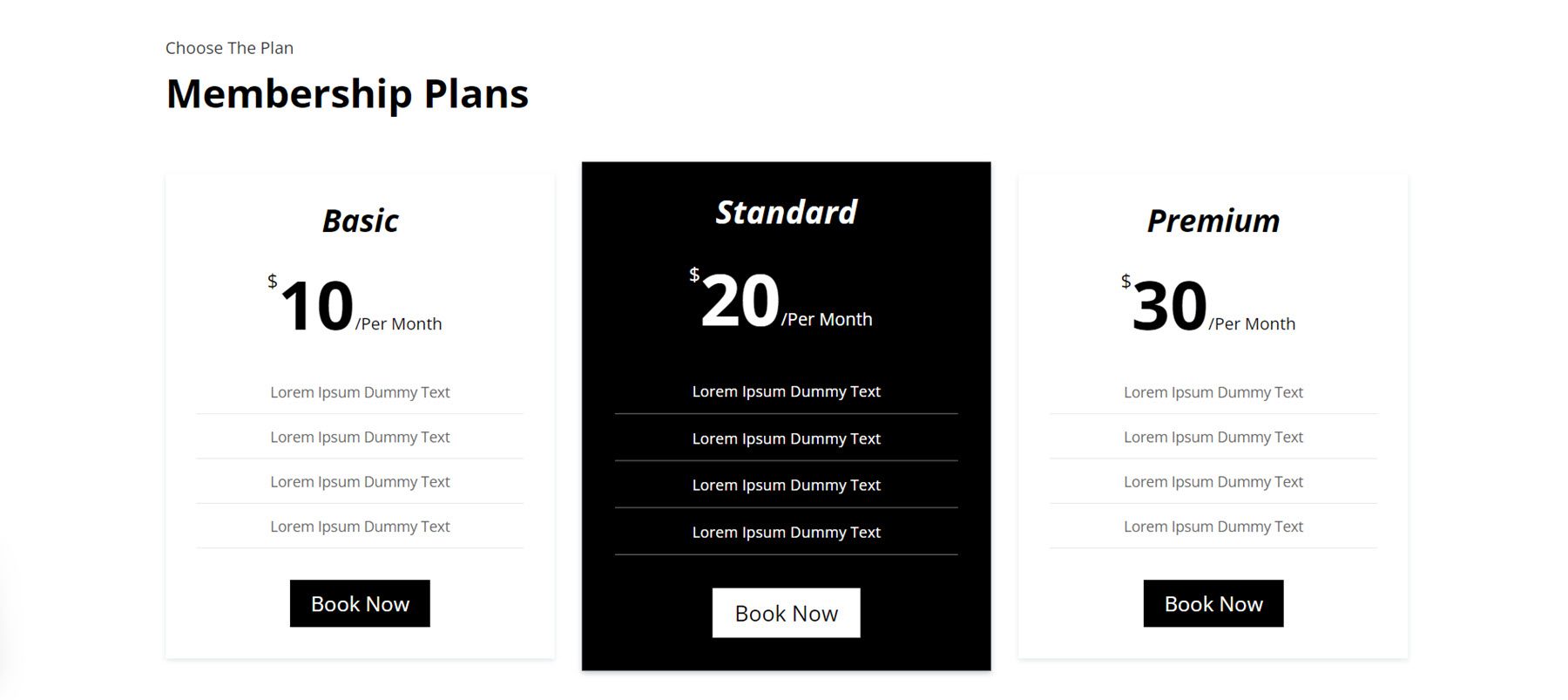
ใน Pricing Layout Style 3 มีสามคอลัมน์ที่มีราคาแสดงเป็นขนาดตัวอักษรขนาดใหญ่ที่ด้านบน คุณลักษณะต่างๆ จะถูกไฮไลต์ด้านล่าง โดยมีเส้นแบ่งอยู่ระหว่าง ที่ด้านล่างของแต่ละคอลัมน์จะมีปุ่มจองทันที กล่องราคาจะเพิ่มขนาดเมื่อโฮเวอร์

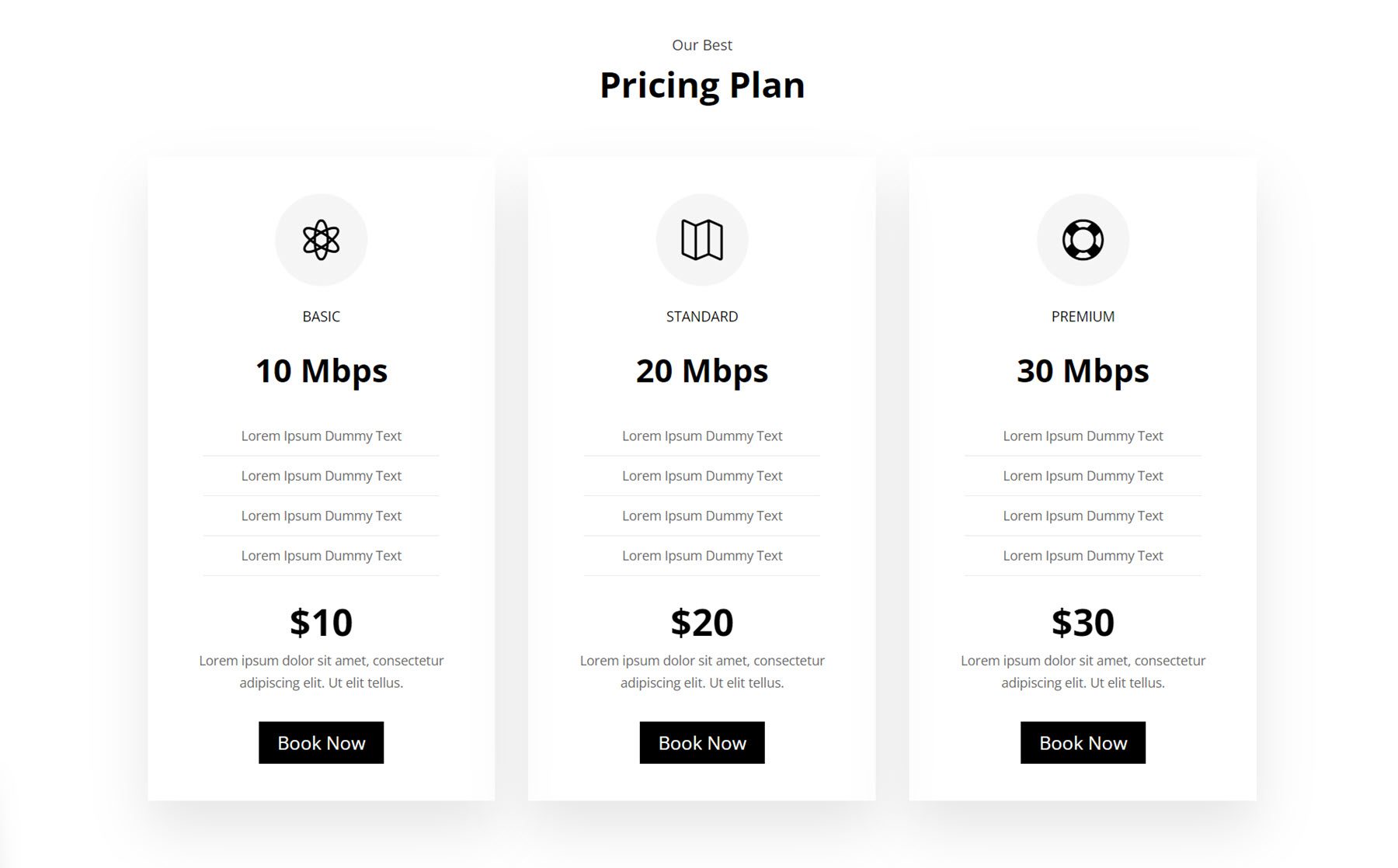
Style 14 มีไอคอนที่ด้านบนของคอลัมน์ราคาแต่ละคอลัมน์ ด้านล่างนี้คือชื่อเรื่องและชื่อเรื่องรองสำหรับแต่ละระดับ จากนั้นมีเนื้อหาคั่นด้วยเส้นแบ่ง ราคาแสดงไว้ด้านล่าง ตามด้วยข้อความคำอธิบายและปุ่ม

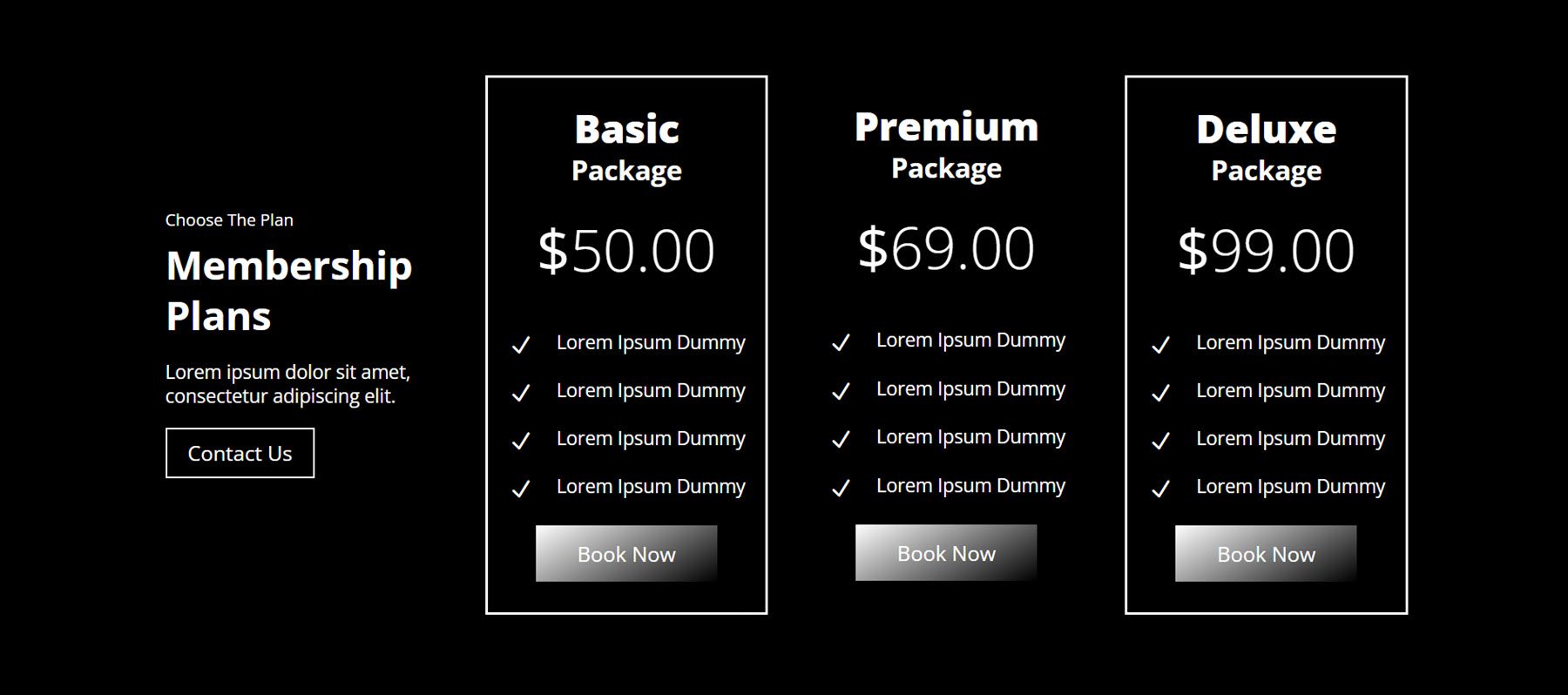
สำหรับรูปแบบเค้าโครงการกำหนดราคา 37 ข้อความจะแสดงในคอลัมน์ซ้ายสุดข้างปุ่มติดต่อเรา ทางด้านขวาคือรายละเอียดราคาสามคอลัมน์ ที่ด้านบนคือส่วนหัว ตามด้วยราคา คุณลักษณะบางอย่างที่ไฮไลต์ด้วยไอคอนและปุ่มจองเลย เค้าโครงวางอยู่บนพื้นหลังสีเข้ม และปุ่มต่างๆ มีเอฟเฟกต์ไล่ระดับสีเทา

โครงการ
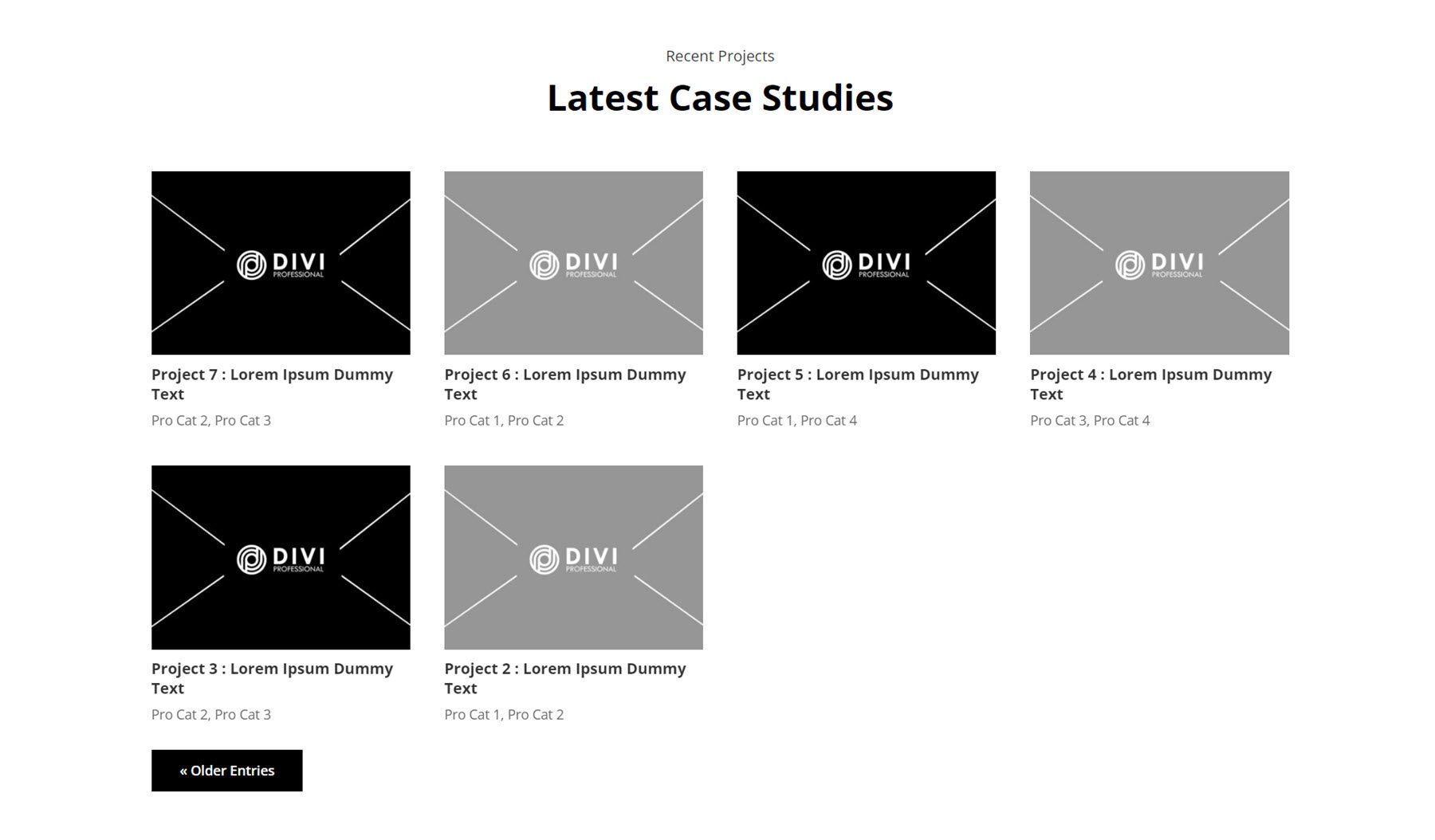
ด้วยเค้าโครงส่วนโครงการ คุณสามารถแสดงโครงการเด่นของคุณได้หลายวิธี ก่อนอื่น มาดูที่สไตล์ 2 กันก่อน โดยจะใช้เลย์เอาต์มาตรฐานพร้อมรูปภาพเด่นของแต่ละโปรเจ็กต์ ตามด้วยชื่อ และตามด้วยหมวดหมู่ ปุ่มที่มุมซ้ายล่างช่วยให้คุณสามารถนำทางไปยังรายการเก่าๆ ได้ เมื่อวางเมาส์เหนือ ภาพซ้อนทับสีเข้มจะปรากฏขึ้นเหนือรูปภาพ

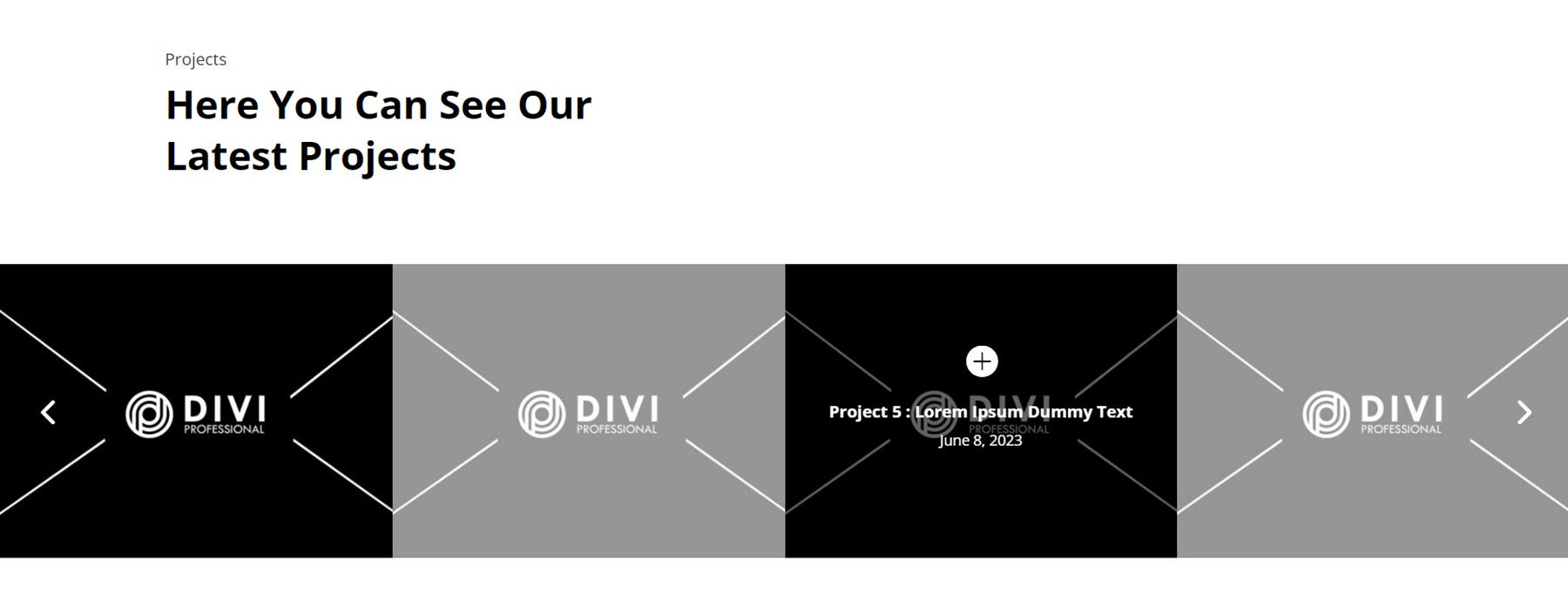
ถัดไป Project Style 5 มีสี่โปรเจ็กต์พร้อมรูปภาพที่แสดงเป็นแถวไร้รอยต่อ เมื่อโฮเวอร์ ภาพซ้อนทับสีเข้มจะปรากฏขึ้นพร้อมกับไอคอนเครื่องหมายบวกและข้อมูลโปรเจ็กต์

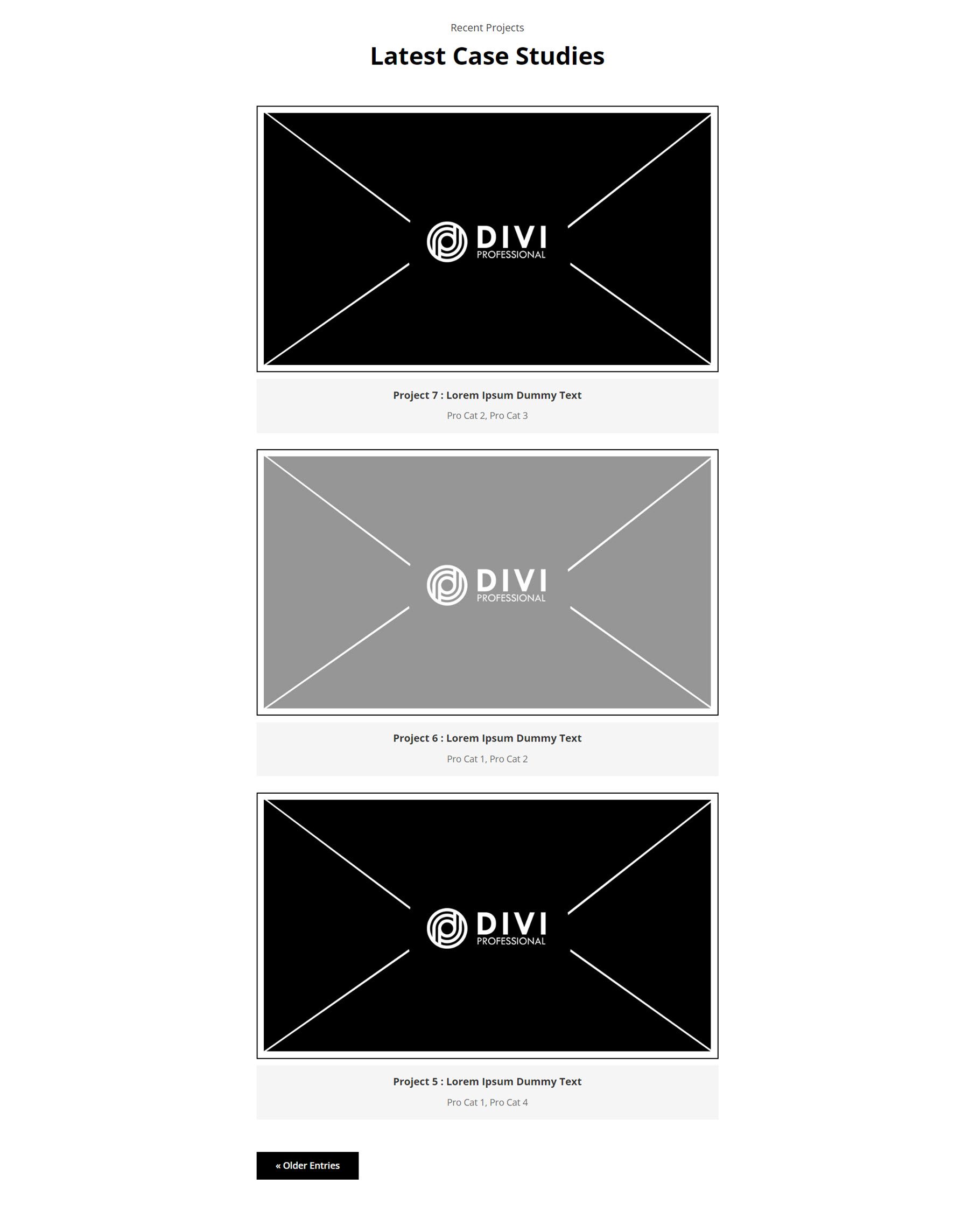
ใน Style 18 โปรเจ็กต์จะจัดวางในคอลัมน์เดียว ทีละคอลัมน์ ด้วยเลย์เอาต์นี้ คุณสามารถแนะนำผู้เยี่ยมชมผ่านการดูรายการพอร์ตโฟลิโอทีละรายการ แต่ละรายการมีรูปภาพเด่นขนาดใหญ่พร้อมขอบสีดำ ด้านล่างนี้ รายละเอียดโครงการจะแสดงอยู่บนพื้นหลังสีเทา

บริการ
ตอนนี้เรามาดูรูปแบบบริการกัน ซึ่งคุณสามารถแสดงบริการที่หลากหลายที่คุณนำเสนอ และให้รายละเอียดที่สำคัญเกี่ยวกับบริการของคุณ
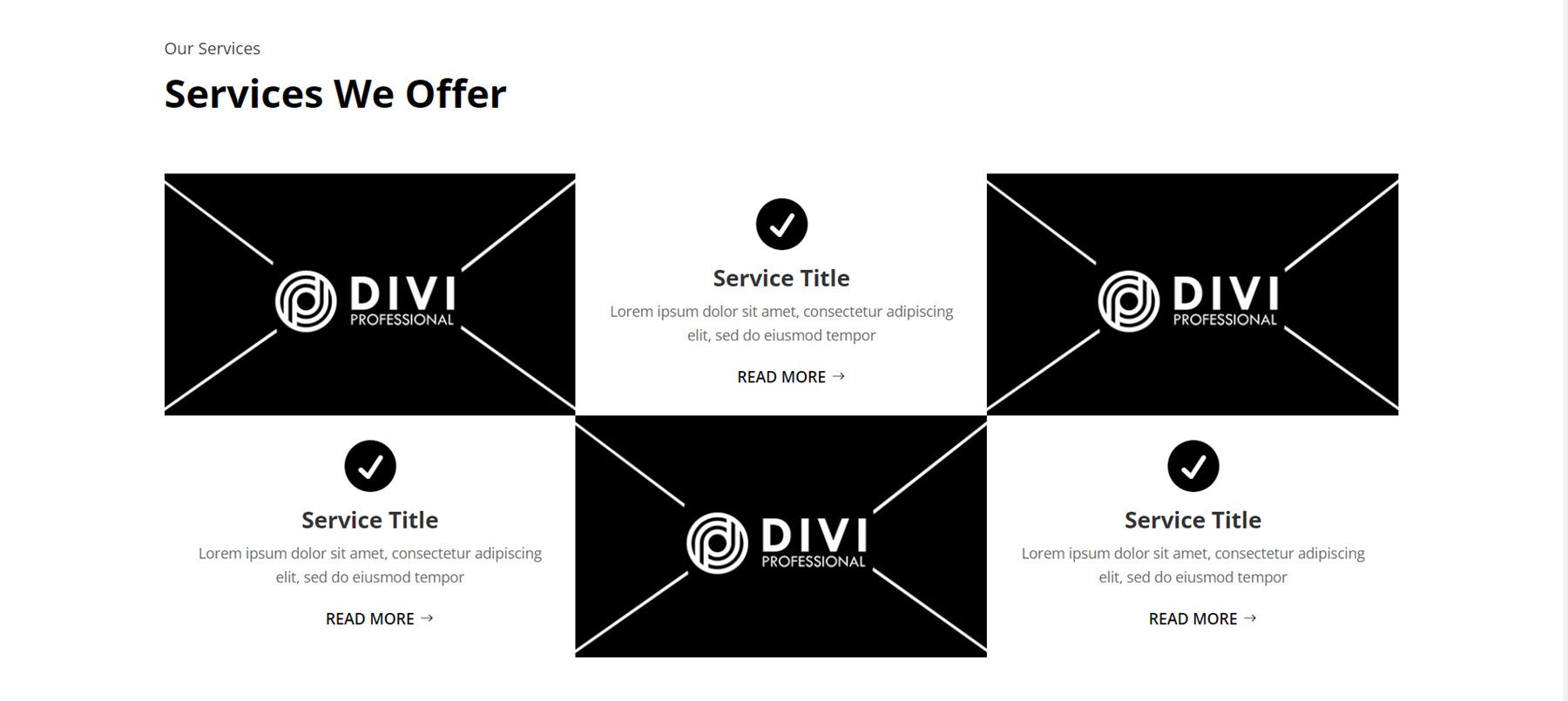
ประการแรกคือรูปแบบการบริการ 11 บริการและรูปภาพได้รับการจัดระเบียบในรูปแบบสลับกัน รายการบริการแต่ละรายการจะแสดงพร้อมไอคอนและปุ่มอ่านเพิ่มเติม

Service Style 79 มีกล่องสี่กล่องที่มีมุมโค้งมน แต่ละกล่องมีชื่อเรื่องและข้อความเนื้อหา แต่ละกล่องจะมีวงกลมสีดำอยู่ด้านบนพร้อมตัวเลข เมื่อโฮเวอร์ กล่องจะเลื่อนขึ้นและพื้นหลังจะเปลี่ยนเป็นสีแดง

ใน Style 92 คอลัมน์ด้านซ้ายประกอบด้วยชื่อเรื่องและคำบรรยาย ข้อความเนื้อหาพร้อมรายละเอียด คำโปรยสี่รายการพร้อมไอคอนเครื่องหมายถูก และปุ่มคลิกที่นี่ ทางด้านขวามือจะมี 2 คอลัมน์พร้อมกล่องบริการ แต่ละกล่องจะมีไอคอนขนาดใหญ่ ส่วนหัว ปุ่มลูกศร และเส้นขอบด้านล่าง

สไลเดอร์
ถัดไป เค้าโครงตัวเลื่อน อย่างแรกคือ Slider Layout 3 ซึ่งเป็นแถบเลื่อนแบบเต็มความกว้างพร้อมภาพพื้นหลังขนาดใหญ่สำหรับแต่ละสไลด์ บนสไลด์นั้นจะมีส่วนหัวย่อย ส่วนหัว ข้อความเนื้อหา และปุ่มอ่านเพิ่มเติมจัดชิดด้านซ้าย

ถัดไป Slider Style 8 มีเค้าโครงที่คล้ายกัน แต่ข้อความส่วนหัวมีขนาดใหญ่และเนื้อหาจัดชิดตรงกลาง

สุดท้าย Slider 14 มีเนื้อหาจัดกึ่งกลางล้อมรอบด้วยเส้นขอบด้านบนและด้านล่าง แถบเลื่อนใช้ตัวบ่งชี้รูปเม็ดยาสำหรับสไลด์ที่ใช้งานอยู่แทนที่จะเป็นวงกลมมาตรฐาน ซึ่งช่วยเพิ่มลูกเล่นในการออกแบบที่ละเอียดอ่อนให้กับเค้าโครง

แท็บ
แท็บเป็นวิธีที่ดีในการย่อและจัดระเบียบข้อมูลบนหน้า มาดูสไตล์ที่ 1 กัน โดยจะมีรูปภาพทางด้านซ้าย และมีแท็บอยู่ทางด้านขวา ชื่อแท็บจะอยู่ตรงกลาง โดยมีพื้นหลังสีดำสำหรับแท็บที่ใช้งานอยู่

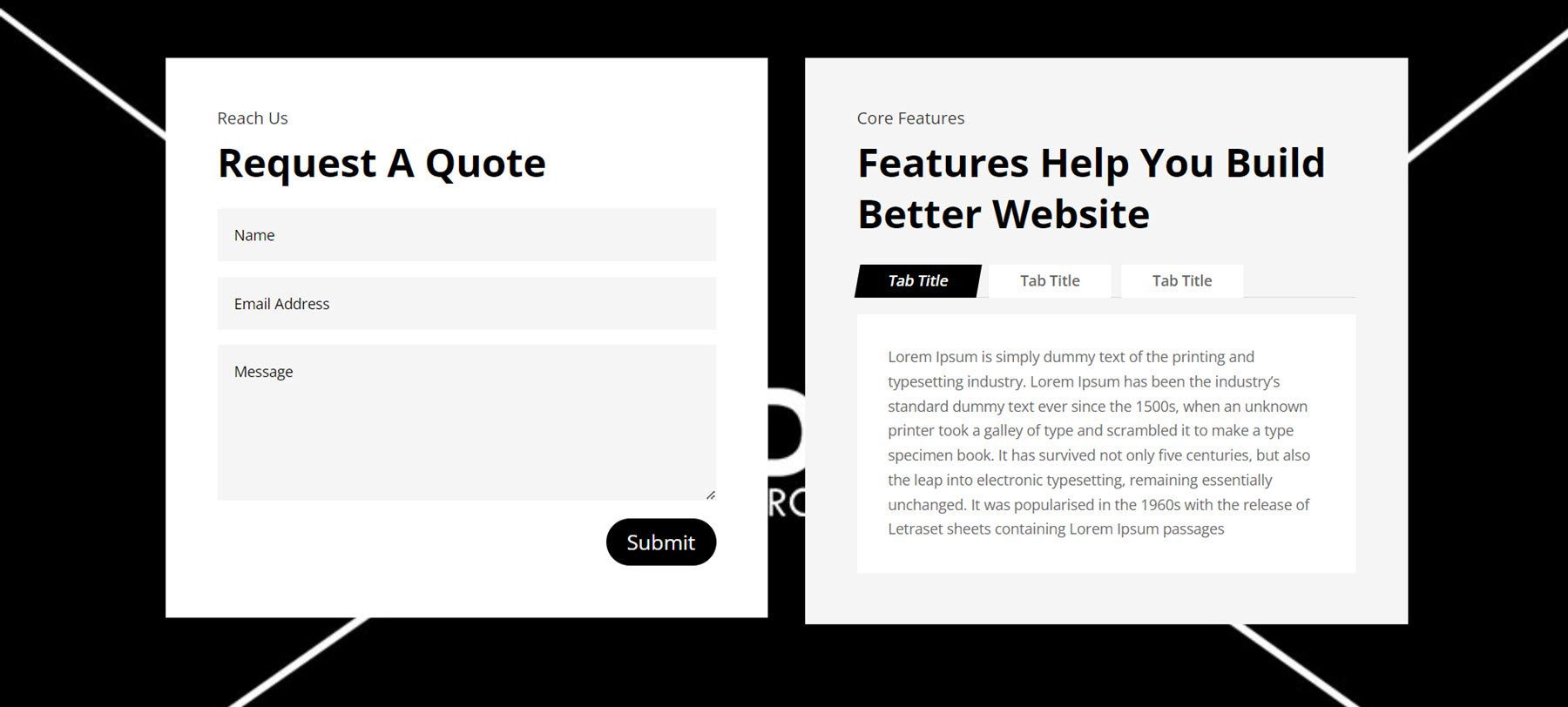
ถัดไป Tab Style 9 จะแสดงพื้นหลังรูปภาพแบบเต็มความกว้าง ด้านขวาเป็นแบบฟอร์มติดต่อบนพื้นหลังสีขาว ทางด้านซ้ายเป็นข้อความส่วนหัว ตามด้วยส่วนแท็บ เมื่อเลือก คอนเทนเนอร์ชื่อแท็บจะมีด้านที่เป็นมุมและพื้นหลังสีดำ

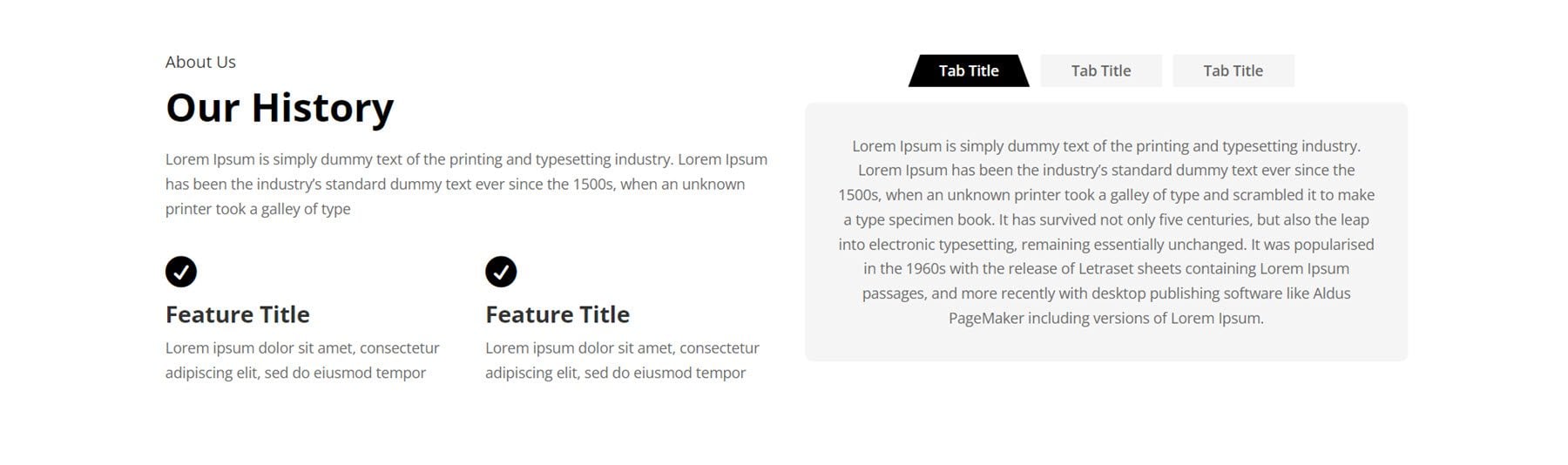
สำหรับส่วนแท็บสุดท้าย เราจะดูที่สไตล์ 12 โดยมีข้อความบางส่วนทางด้านซ้าย พร้อมด้วยคำโปรยสองอันพร้อมไอคอนเพื่อเน้นคุณลักษณะต่างๆ โมดูลแท็บอยู่ทางด้านขวา โดยมีพื้นหลังสีเทา เมื่อเลือก คอนเทนเนอร์ชื่อเรื่องจะมีขอบที่เป็นมุมและพื้นหลังสีดำ

ทีม
Ultimate MultiPurpose Divi Wireframe Kit มาพร้อมกับวิธีต่างๆ มากมายเพื่อให้คุณอวดสมาชิกในทีมได้ เริ่มต้นด้วยการดูสไตล์ 11 เลย์เอาต์นี้มีรูปภาพทรงกลม ตามด้วยชื่อ ตำแหน่งงาน และคำอธิบาย เมื่อวางเมาส์เหนือ ภาพซ้อนทับสีเทาจะปรากฏเหนือรูปภาพ

ถัดไป เค้าโครงทีม 34 อันนี้ใช้พื้นหลังสีเทาและแสดงสมาชิกในทีมภายในเค้าโครงสไตล์การ์ดที่มีมุมโค้งมน สมาชิกในทีมแต่ละคนจะมีรูปภาพ ตามด้วยชื่อ ตำแหน่งงาน และลิงก์โซเชียลมีเดีย

สุดท้าย Team Style 42 ในคอลัมน์แรกทางด้านซ้าย มีข้อความและปุ่มติดต่อเรา ด้านขวาคือสมาชิกในทีมแสดงได้อย่างลงตัว แต่ละคนมีรูปถ่าย ตามด้วยชื่อ และตำแหน่งงานของตนเอง เมื่อวางเมาส์เหนือ ภาพซ้อนทับสีเทาจะปรากฏเหนือรูปภาพ

คำรับรอง
คำรับรองเป็นวิธีที่ยอดเยี่ยมในการสร้างความไว้วางใจกับผู้เยี่ยมชมเว็บไซต์และแสดงให้เห็นถึงคุณสมบัติของคุณ ใน Testimonial Style 10 มีช่องข้อความรับรองสองช่อง โดยแต่ละช่องจะมีระดับดาว ข้อความรับรอง รูปภาพผู้เขียน ชื่อผู้เขียน ตำแหน่งงานของผู้เขียน และไอคอนเครื่องหมายคำพูดที่มุมขวาล่าง

รูปแบบคำรับรอง 32 มีส่วนหัวคำติชมของลูกค้าพร้อมข้อความบางส่วนและปุ่มทางด้านซ้าย ทางด้านขวามือจะมีช่องข้อความรับรองสองช่องที่มีเครื่องหมายคำพูดขนาดใหญ่อยู่ด้านบน ตามด้วยเครื่องหมายคำพูดและระดับดาว รูปภาพของผู้เขียนจะแสดงอยู่ที่ขอบด้านล่างของกล่อง ตามด้วยชื่อผู้เขียนและตำแหน่งงาน

นี่คือ Style 97 ในเลย์เอาต์นี้ คำรับรองจากลูกค้าจะอยู่ทางด้านซ้าย พร้อมด้วยไอคอนเครื่องหมายคำพูดและระดับดาว ทางด้านขวาซึ่งคั่นด้วยเส้นแบ่งคือโมดูลวิดีโอสำหรับวิดีโอไคลเอ็นต์ นี่อาจเป็นวิธีที่น่าสนใจในการเพิ่มคำรับรองเชิงโต้ตอบและน่าสนใจให้กับเว็บไซต์ของคุณ

เส้นเวลา
รูปแบบเค้าโครงสุดท้ายที่เราจะดูคือไทม์ไลน์ สิ่งเหล่านี้อาจเป็นวิธีที่ดีเยี่ยมในการแสดงลำดับเหตุการณ์หรือแสดงประวัติธุรกิจของคุณ เป็นต้น สไตล์แรกที่เราจะดูคือสไตล์ไทม์ไลน์ 6 โดยมีไอคอนสำหรับแต่ละรายการในไทม์ไลน์ โดยอยู่ตรงกลางหน้า การจัดตำแหน่งของแต่ละรายการจะสลับจากขวาไปซ้าย แต่ละรายการจะมีชื่อและข้อความคำอธิบาย พร้อมด้วยไอคอนซึ่งอยู่บนพื้นหลังสีดำ แต่ละรายการยังมีรูปร่างสีดำที่ชดเชยจากมุมด้านบน ซึ่งเพิ่มความน่าสนใจในการออกแบบให้กับแต่ละรายการ

ถัดไป รูปแบบไทม์ไลน์ 10 ยังใช้เค้าโครงสลับกัน โดยมีปีที่ทำเครื่องหมายไว้ที่มุมบนตรงกลางหน้าสำหรับแต่ละรายการ รายการไทม์ไลน์แต่ละรายการยังประกอบด้วยไอคอน ชื่อเรื่อง และข้อความคำอธิบาย

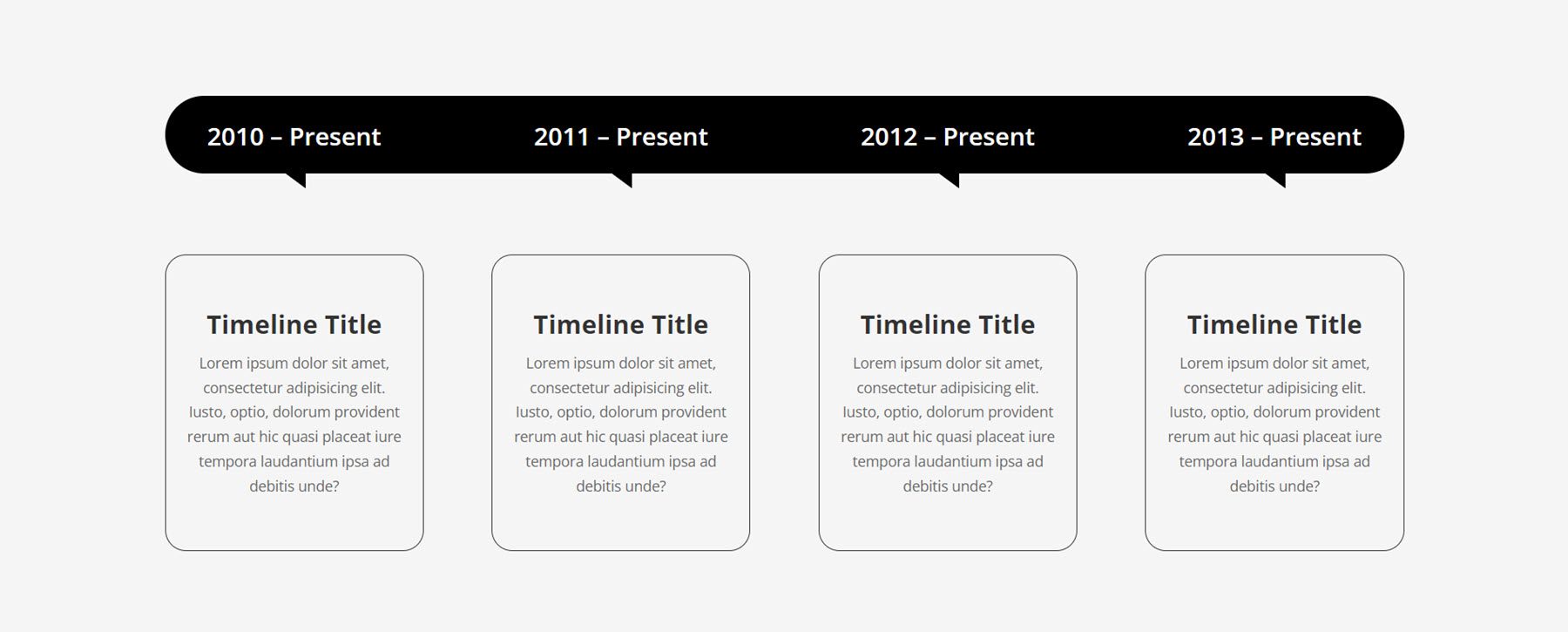
สุดท้าย Timeline Style 18 จะใช้แถบสีดำที่มีมุมมนที่ด้านบนสุด เพื่อระบุวันที่สำหรับแต่ละรายการด้านล่าง รายการไทม์ไลน์แต่ละรายการประกอบด้วยชื่อเรื่องและคำอธิบาย และล้อมรอบด้วยเส้นขอบบางและมุมโค้งมน

เค้าโครงตัวสร้างธีม Divi
Ultimate MultiPurpose Divi Wireframe Kit ยังมาพร้อมกับเค้าโครงบางอย่างที่สามารถเพิ่มลงใน Divi Theme Builder เพื่อจัดสไตล์ส่วนหัวและส่วนท้ายสำหรับเว็บไซต์ของคุณ มาดูกันดีกว่า
หัวข้อ
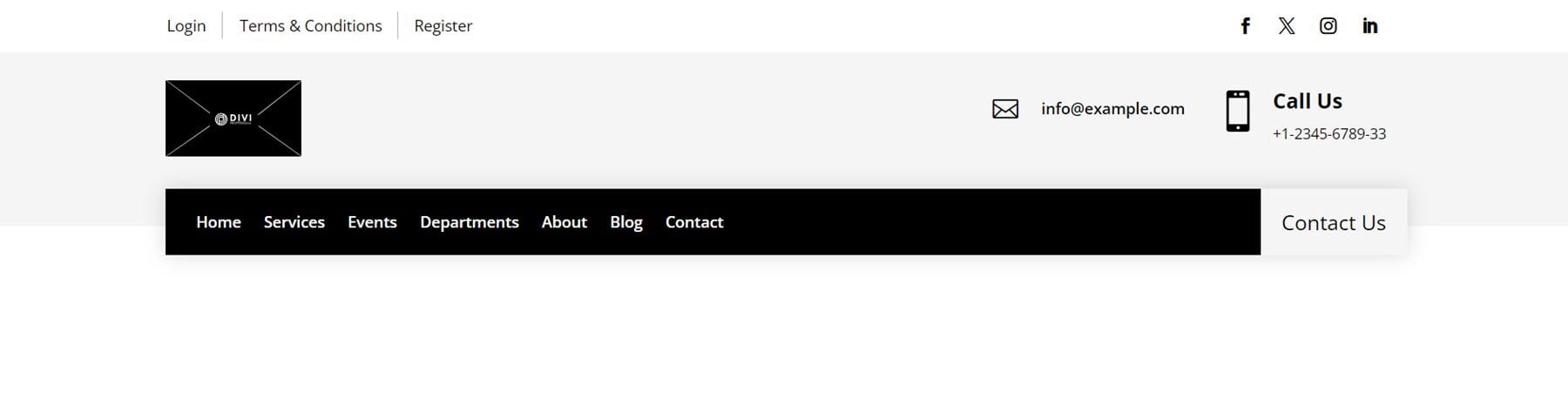
สไตล์ส่วนหัวแรกที่เราจะดูคือสไตล์ส่วนหัว 7 โดยมีแถบสีขาวที่ด้านบนพร้อมลิงก์บางส่วนทางด้านซ้ายและไอคอนโซเชียลมีเดียทางด้านขวา ด้านล่างนี้บนพื้นหลังสีเทาคือโลโก้ ที่อยู่อีเมล และหมายเลขโทรศัพท์ จากนั้นจะมีแถบสีดำที่มีเมนูและปุ่มติดต่อเรา

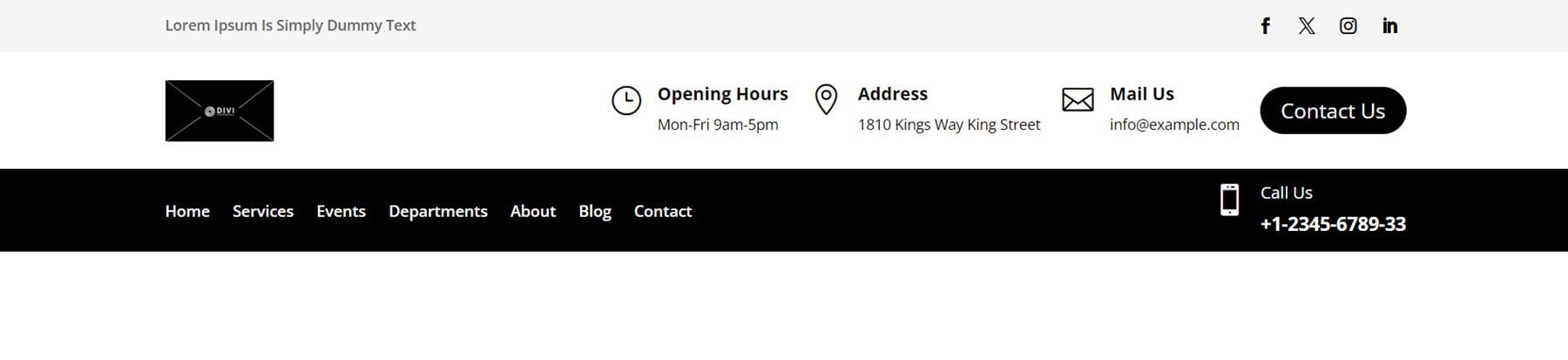
ถัดไป รูปแบบส่วนหัว 11 เริ่มต้นด้วยแถบสีเทาที่ด้านบนสุดซึ่งมีบรรทัดข้อความสั้นๆ และลิงก์โซเชียลมีเดีย ถัดไปบนพื้นหลังสีขาวคือโลโก้และข้อความแจ้งสามรายการพร้อมไอคอนที่แสดงเวลาทำการ ที่อยู่ และข้อมูลการติดต่อ ส่วนนี้ประกอบด้วยปุ่มติดต่อเราด้วย สุดท้ายแถบสีดำจะมีเมนูและข้อมูลหมายเลขโทรศัพท์

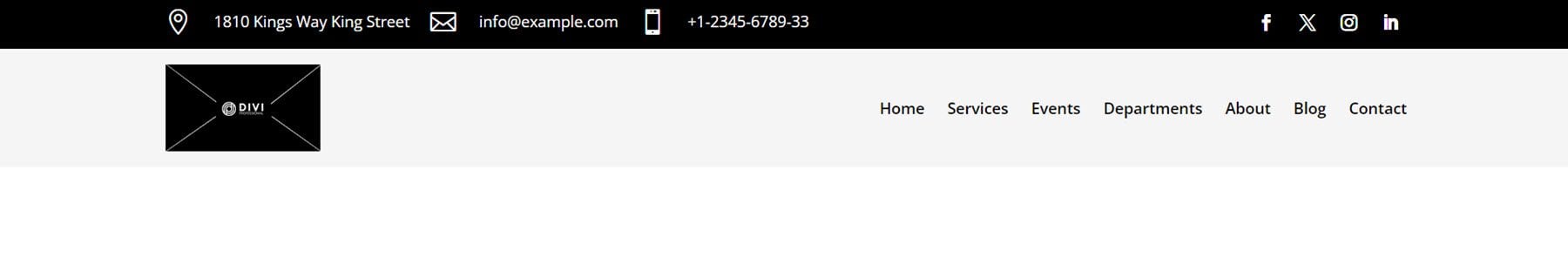
สุดท้าย Header Style 20 จะเปิดขึ้นพร้อมกับแถบสีดำที่มีข้อมูลติดต่อข้างไอคอนและลิงก์โซเชียลมีเดีย จากนั้นบนพื้นหลังสีเทาด้านล่างจะมีโลโก้และโมดูลเมนู

ส่วนท้าย
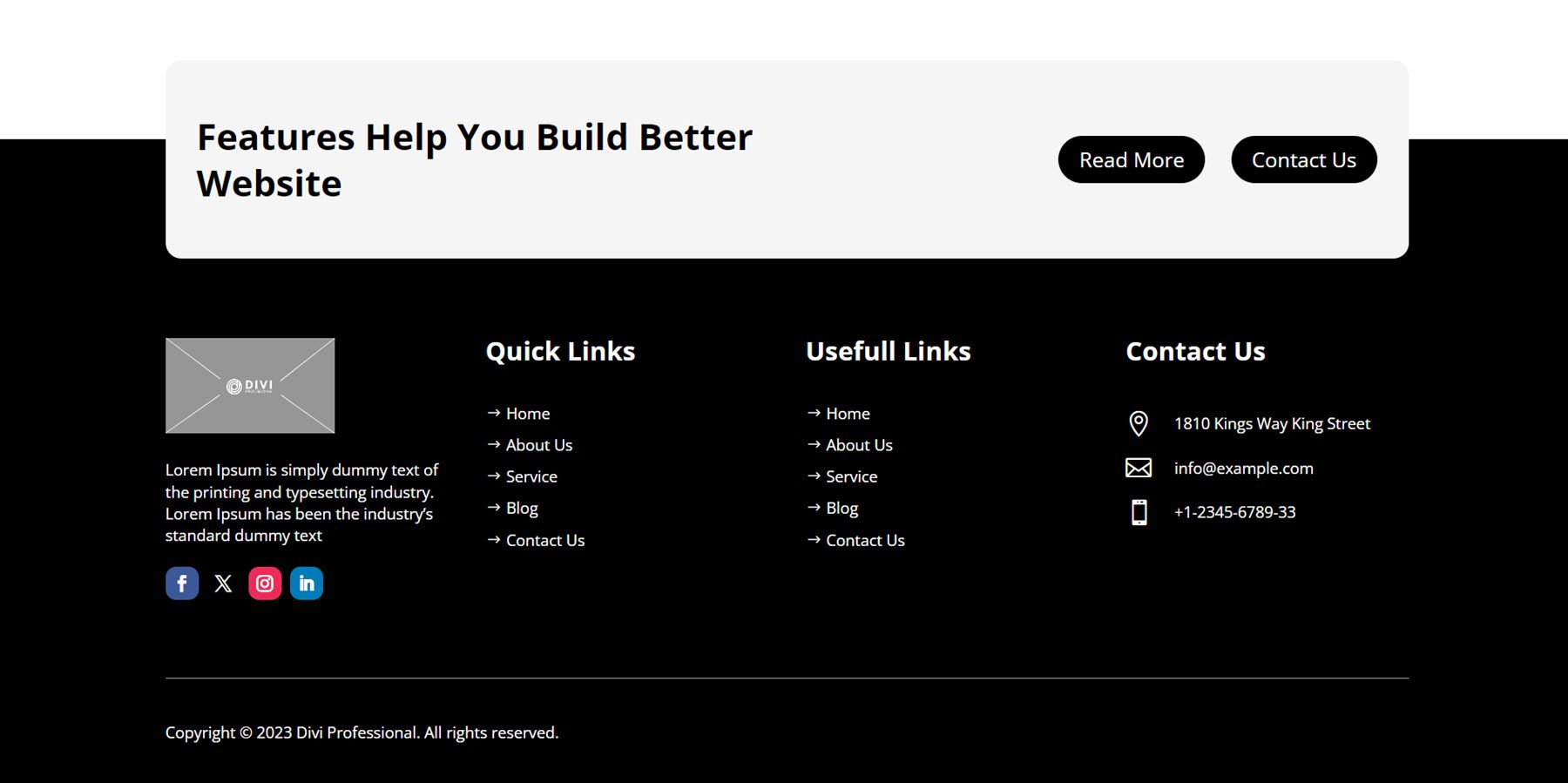
ก่อนอื่น มาดูที่ Footer Style 6 กันก่อน มันมีการออกแบบที่เป็นเอกลักษณ์พร้อมส่วนคำกระตุ้นการตัดสินใจที่มีสำเนาบางส่วนและปุ่มสองปุ่มที่ด้านบนสุดของส่วนท้าย ด้านล่างส่วนท้ายหลักประกอบด้วยคอลัมน์ที่มีโลโก้ ข้อความคำอธิบาย และไอคอนโซเชียลมีเดีย จากนั้น มีสองคอลัมน์พร้อมลิงก์การนำทาง ทางด้านขวา ข้อมูลการติดต่อจะแสดงพร้อมกับไอคอนสำหรับแต่ละรายการ มีเส้นแบ่งด้านล่างรายการเหล่านี้ ตามด้วยข้อความลิขสิทธิ์บางส่วนสำหรับไซต์

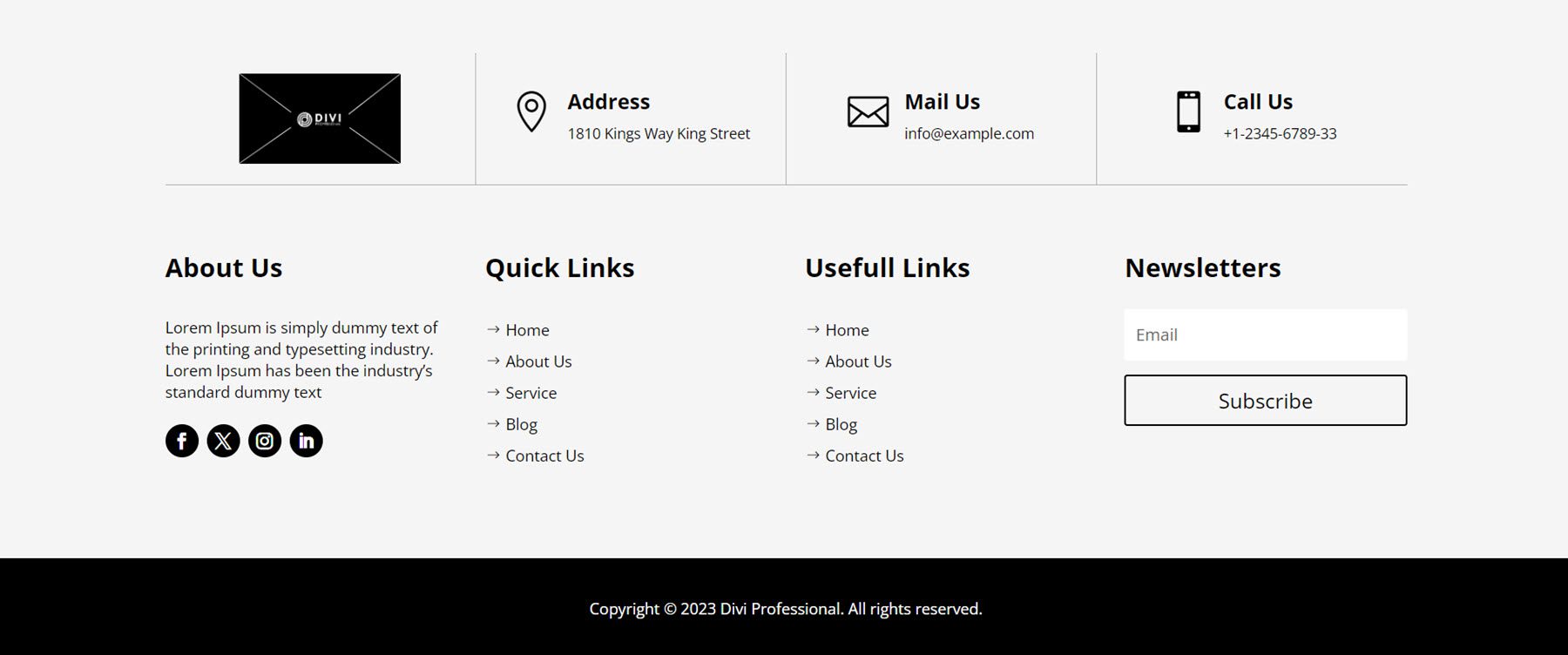
รูปแบบส่วนท้าย 15 เริ่มต้นด้วยแถวที่มีรูปภาพหรือโลโก้ ที่อยู่ ที่อยู่อีเมล และหมายเลขโทรศัพท์ พร้อมด้วยไอคอนสำหรับแต่ละรายการติดต่อ รายการในแถวแรกนี้จะคั่นด้วยเส้นแบ่งบางๆ ด้านล่างและระหว่างรายการ ด้านล่างส่วนนี้ มีส่วนเกี่ยวกับเราพร้อมลิงก์ข้อความและโซเชียลมีเดีย สองคอลัมน์พร้อมลิงก์ไปยังหน้าเว็บไซต์ และแบบฟอร์มสมัครรับจดหมายข่าว ที่ด้านล่างสุดจะมีแถบสีดำที่มีข้อมูลลิขสิทธิ์ของเว็บไซต์

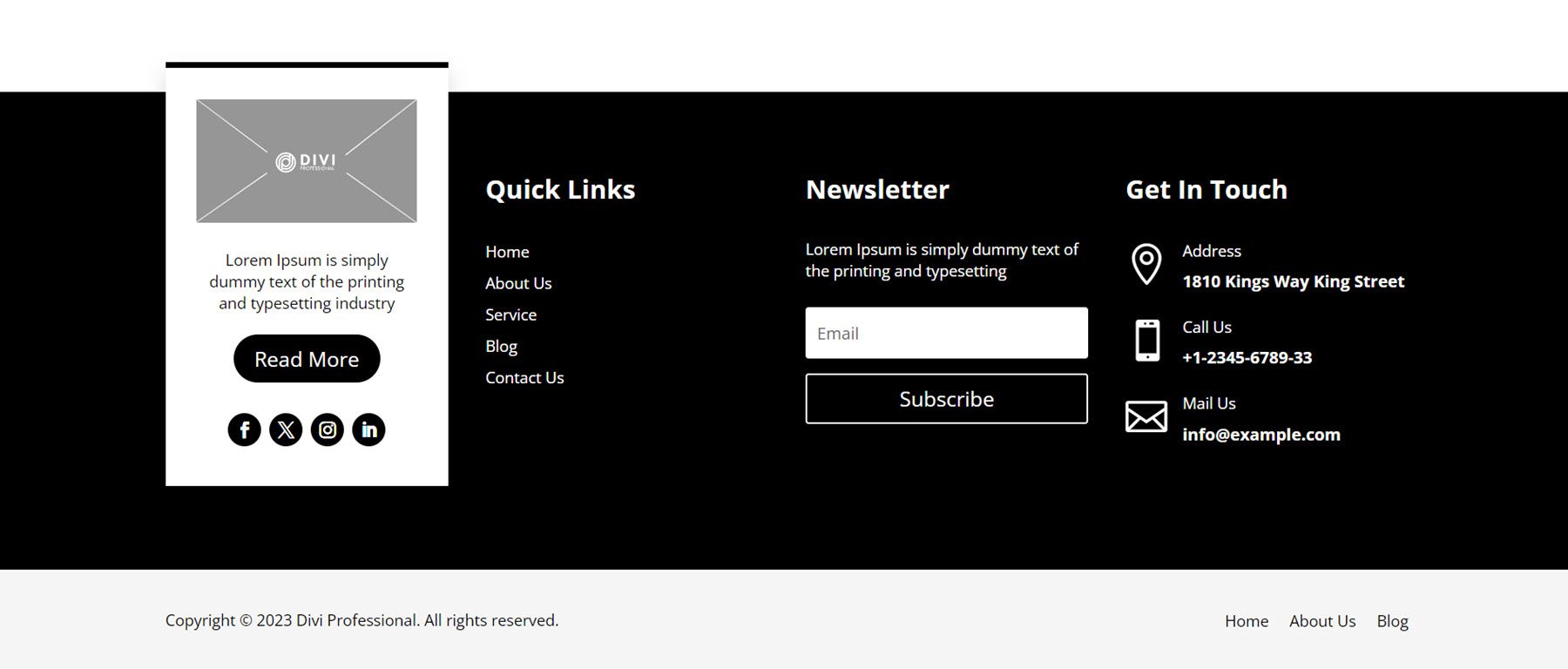
ในรูปแบบส่วนท้าย 18 คอลัมน์แรกจะมีบล็อกที่มีพื้นหลังสีขาวยื่นออกมาเหนือด้านบนของส่วนท้ายสีดำ บล็อกนี้ไฮไลต์รูปภาพหรือโลโก้ ข้อความคำอธิบาย ปุ่มอ่านเพิ่มเติม และลิงก์โซเชียลมีเดีย ทางด้านขวาของคอลัมน์นี้คือคอลัมน์ Quick Links ที่มีลิงก์ไปยังบางหน้า ตามด้วยคอลัมน์สมัครรับจดหมายข่าว และสุดท้ายคือคอลัมน์ Get In Touch พร้อมคำโปรยที่แสดงข้อมูลติดต่อ เช่น ที่อยู่ หมายเลขโทรศัพท์ และอีเมล ด้านล่างส่วนท้ายกระดาษหลักคือแถบส่วนท้ายย่อยที่มีพื้นหลังสีเทา ซึ่งมีข้อความลิขสิทธิ์และลิงก์สามหน้า

สถานที่ซื้อ Ultimate MultiPurpose Divi Wireframe Kit

Ultimate MultiPurpose Divi Wireframe Kit มีวางจำหน่ายแล้วจาก Divi Marketplace มีค่าใช้จ่าย $9.00 สำหรับการใช้งานเว็บไซต์ไม่จำกัดและอัปเดตตลอดอายุการใช้งาน ราคานี้ยังรวมการรับประกันคืนเงินภายใน 30 วันด้วย
ความคิดสุดท้าย
Ultimate MultiPurpose Divi Wireframe Kit มาพร้อมกับเลย์เอาต์ 22 ประเภทและสไตล์ที่เป็นเอกลักษณ์มากกว่า 1,000 สไตล์ที่สามารถใช้สร้างเลย์เอาต์สำหรับเว็บไซต์ของคุณได้อย่างรวดเร็ว เนื่องจากการออกแบบในชุดเป็นแบบโครงลวด จึงไม่มีสไตล์มากเกินไปและสามารถใช้เป็นโครงสร้างพื้นฐานสำหรับไซต์ทุกประเภทที่คุณอาจต้องการสร้าง ทุกอย่างถูกสร้างขึ้นด้วยโมดูล Divi ดังนั้นจึงง่ายต่อการเปิดการตั้งค่าโมดูลและใช้สไตล์เพื่อแปลงโครงร่างเป็นส่วนที่มีสไตล์เต็มรูปแบบสำหรับการออกแบบของคุณ หากคุณสร้างเว็บไซต์และต้องการโซลูชันที่สามารถช่วยให้คุณเริ่มต้นกระบวนการได้อย่างรวดเร็วโดยยังคงปล่อยให้ทิศทางการออกแบบเป็นหน้าที่ของคุณ Ultimate MultiPurpose Divi Wireframe Kit อาจเป็นตัวเลือกที่ยอดเยี่ยม
เราชอบที่จะได้ยินจากคุณ! คุณเคยใช้ Ultimate MultiPurpose Divi Wireframe Kit หรือไม่? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
