Divi vs Elementor: เครื่องมือสร้างเพจไหนดีกว่าสำหรับปี 2024
เผยแพร่แล้ว: 2024-03-07คุณกำลังพยายามตัดสินใจระหว่าง Divi vs Elementor เพื่อสร้างเว็บไซต์ WordPress ของคุณหรือไม่?
Divi และ Elementor เป็นเครื่องมือสร้างเพจ WordPress แบบลากและวางยอดนิยม ทั้งสองอย่างช่วยให้คุณสร้างเว็บไซต์ที่กำหนดเองได้อย่างสมบูรณ์โดยไม่ต้องมีความรู้ด้านเทคนิคใดๆ นอกเหนือจากการสร้างเพจแล้ว พวกเขายังมีการสร้างธีมและการผสานรวมเนื้อหาแบบไดนามิกขั้นสูงอีกด้วย
แม้ว่าจะมีความคล้ายคลึงกันหลายประการ แต่ความแตกต่างที่สำคัญหลายประการสามารถชี้แนะคุณได้ไม่ทางใดก็ทางหนึ่ง
ในบทความนี้ เราจะเปรียบเทียบ Elementor กับ Divi เพื่อช่วยคุณเลือกเครื่องมือสร้างเพจที่ดีที่สุดสำหรับความต้องการของคุณ
เราไม่ได้พยายามเลือก "ผู้ชนะ" เพียงคนเดียว แต่เราจะเน้นความเหมือนและความแตกต่างเพื่อช่วยคุณเลือกเครื่องมือที่ดีที่สุดสำหรับความต้องการของคุณ ในการดำเนินการนี้ เราจะเปรียบเทียบ Elementor และ Divi ในด้านต่างๆ
ตื่นเต้น? เริ่มต้นด้วยภาพรวมโดยย่อของผู้สร้างไซต์ทั้งสอง
Divi vs Elementor: ภาพรวมโดยย่อ
เพื่อเริ่มต้นการเปรียบเทียบ Divi builder กับ Elementor เรามาดูพื้นฐานของผู้สร้างทั้งสองกันดีกว่า
ดิวิ

Divi เป็นปลั๊กอินตัวสร้างเพจสำหรับ WordPress ที่สร้างโดย Elegant Themes มีโมดูลมากมายที่คุณสามารถลากและวางลงในเว็บไซต์ของคุณได้
นอกจากนี้คุณยังได้รับเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อช่วยในกระบวนการสร้างเว็บไซต์ Divi เป็นปลั๊กอินระดับพรีเมียมที่มีโปรแกรมแก้ไขแบ็กเอนด์ด้วย
ดังนั้น หากคุณคุ้นเคยกับการเขียนโค้ด คุณสามารถใช้แดชบอร์ดของ Divi เพื่อเปลี่ยนโค้ดขององค์ประกอบต่างๆ ได้
รับดิวิ
เอเลเมนท์

Elementor เป็นหนึ่งในปลั๊กอินตัวสร้างเพจ WordPress ที่ใช้มากที่สุด นอกจากนี้ยังเป็นเครื่องมือสร้างเพจแบบไม่ต้องเขียนโค้ด ซึ่งหมายความว่าคุณสามารถสร้างเพจของคุณด้วยอินเทอร์เฟซแบบลากและวางที่มองเห็นได้
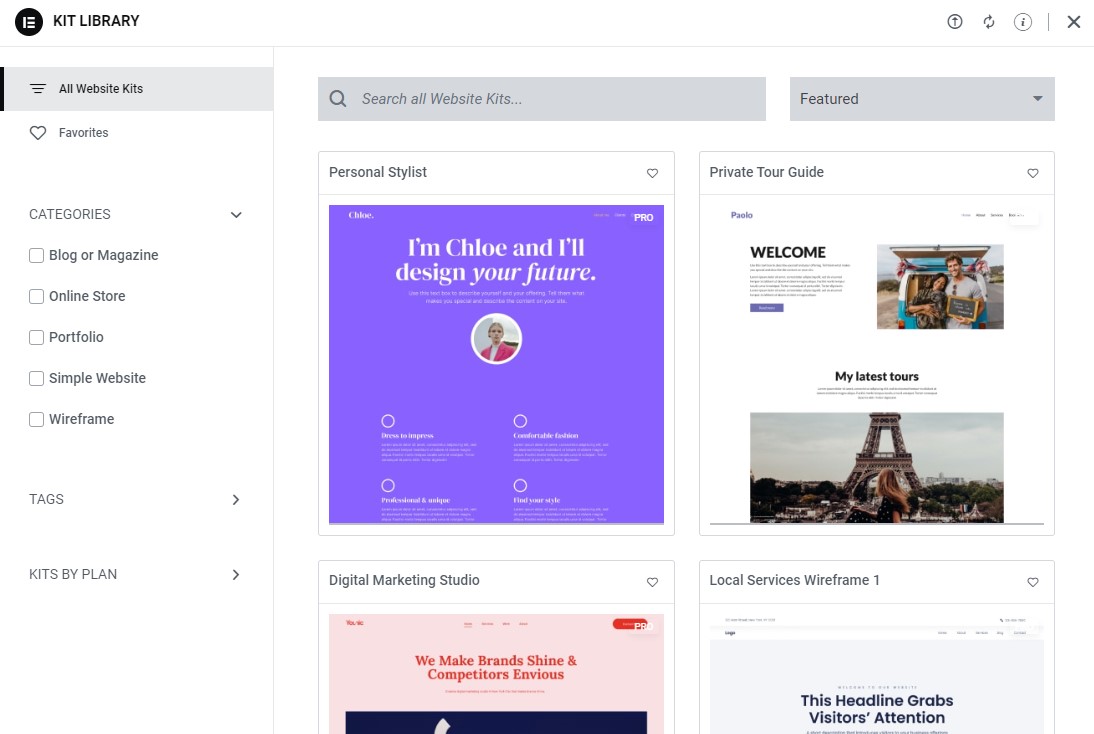
มีเทมเพลตที่สร้างไว้ล่วงหน้าสำหรับทั้งหน้าและส่วนต่างๆ คุณยังได้รับตัวเลือกการปรับแต่งมากมายและการสนับสนุนส่วนเสริมที่ยอดเยี่ยม
ในแง่ของราคา Elementor ใช้โมเดล freemium เวอร์ชันฟรีมีฟังก์ชันและการปรับแต่งที่หลากหลาย
อย่างไรก็ตาม ฟังก์ชันเพิ่มเติม เช่น ตัวสร้างธีม, การผสานรวม WooCommerce, ตัวสร้างป๊อปอัป, CSS แบบกำหนดเอง และอื่นๆ มีให้ใช้งานใน Elementor Pro เท่านั้น
หากคุณต้องการเรียนรู้เพิ่มเติม คุณสามารถอ่านรีวิว Elementor ฉบับเต็มของเราได้
รับ Elementor Pro
Elementor กับ Divi: อะไรเหมือนกัน
เครื่องมือสร้างเพจ WordPress ทั้งสองนี้อยู่ในอันดับต้นๆ ของเกม ดังนั้นเรามาดูกันดีกว่าว่าพวกเขามีอะไรเหมือนกันบ้าง
แน่นอนว่ามีคุณสมบัติที่แตกต่างกันเล็กน้อยที่นี่และที่นั่น แต่สิ่งเหล่านี้เป็นคุณสมบัติพื้นฐานที่คุณจะได้รับ ไม่ว่าคุณจะเลือกปลั๊กอินตัวใดก็ตาม
อินเทอร์เฟซแบบภาพแบบลากและวาง
Divi และ Elementor ต่างก็นำเสนออินเทอร์เฟซแบบลากและวางที่ดึงดูดสายตาพร้อมการแก้ไขแบบอินไลน์
ซึ่งหมายความว่าคุณสามารถสร้างเว็บไซต์ของคุณไปพร้อมกับดูว่าผู้เยี่ยมชมจะเห็นอะไร และคุณสามารถเปลี่ยนข้อความได้เพียงแค่คลิกและพิมพ์บนหน้านั้น
ดิวิ
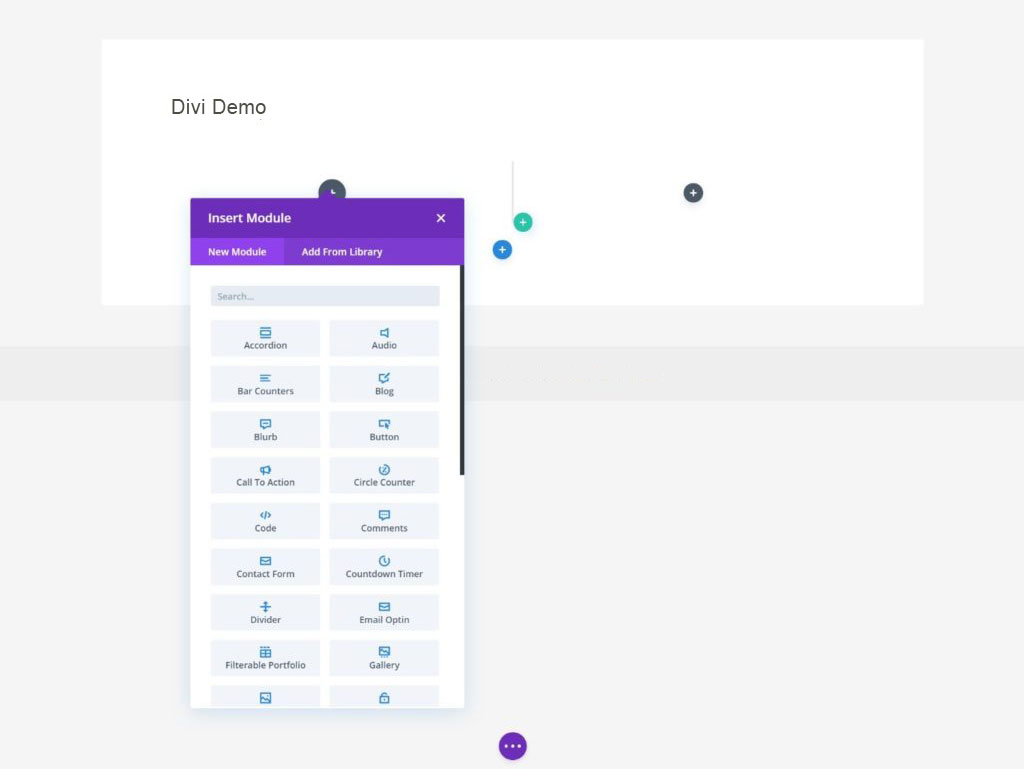
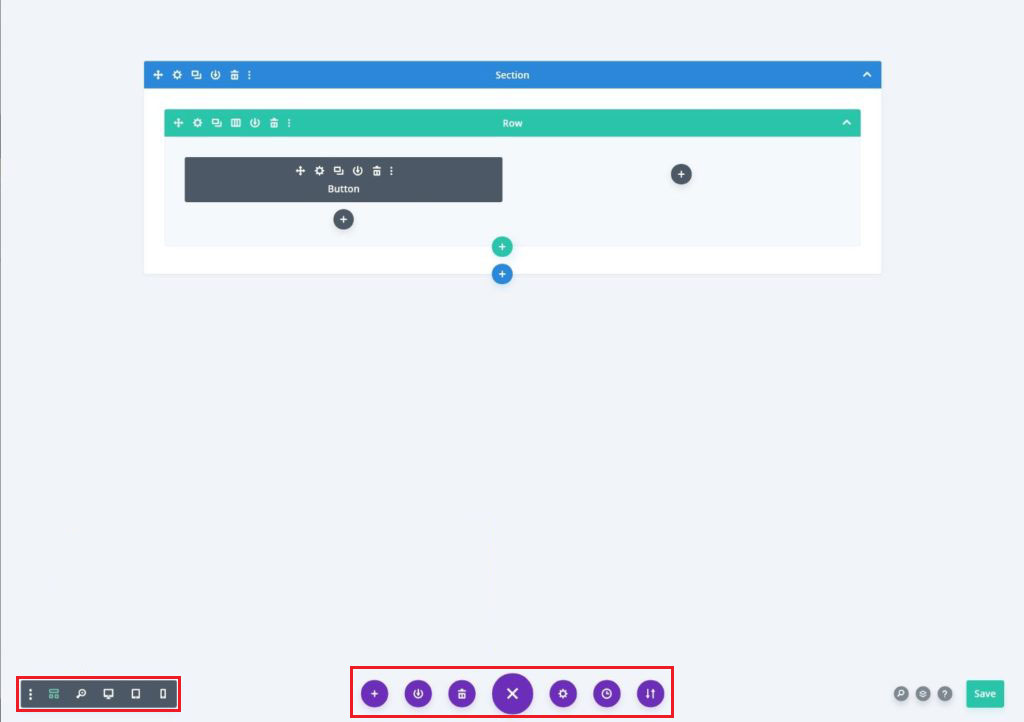
เมื่อคุณเปิดตัวสร้างภาพของ Divi คุณจะได้รับการแสดงตัวอย่างเว็บไซต์ของคุณแบบเต็มหน้าจอ มีแถบเครื่องมือลอยแบบยุบได้ที่ด้านล่างและไอคอนแบบลอยที่แสดงเมื่อคุณวางเมาส์เหนือส่วนใดส่วนหนึ่งของเว็บไซต์ของคุณ
หากต้องการเพิ่มเนื้อหาหรือเค้าโครง ให้คลิกที่ไอคอนต่างๆ ตัวอย่างเช่น ไอคอนสีดำช่วยให้คุณเพิ่มโมดูลใหม่ได้

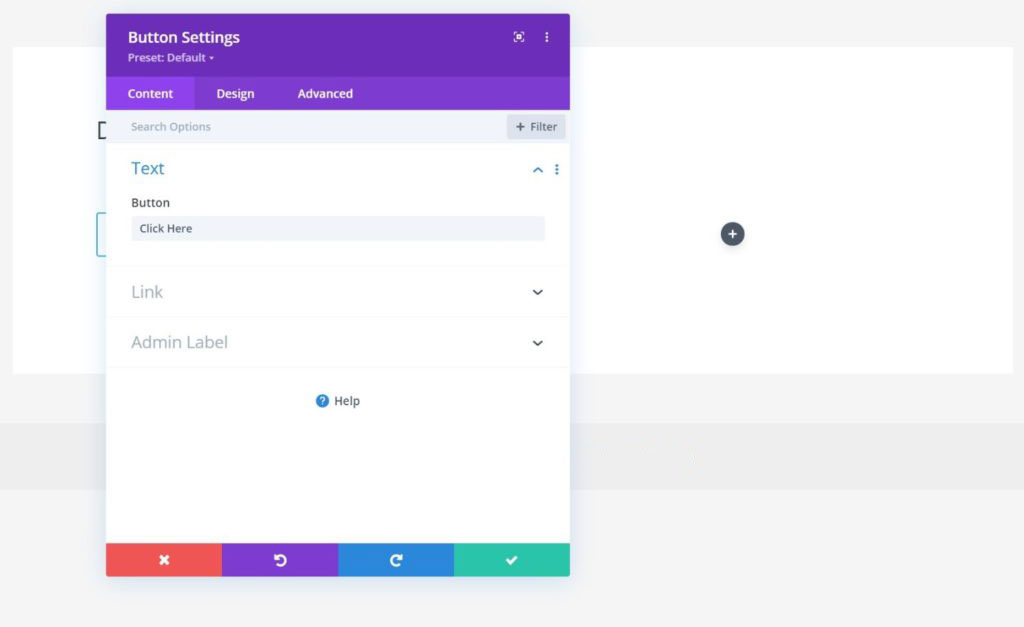
เมื่อคุณเพิ่มเนื้อหาหรือองค์ประกอบเค้าโครง การคลิกที่เนื้อหานั้นจะแสดงป๊อปอัปพร้อมการตั้งค่าโดยละเอียด คุณสามารถปรับขนาดหรือลากป๊อปอัปนี้ไปที่ใดก็ได้บนหน้าจอเพื่อปรับแต่งอินเทอร์เฟซในแบบของคุณ

สำหรับเนื้อหาข้อความ คุณอาจใช้การแก้ไขแบบอินไลน์ ซึ่งช่วยให้คุณเพียงคลิกและพิมพ์บนหน้าตัวอย่างแบบเรียลไทม์ของเพจของคุณ
การคลิกที่ด้านล่างของหน้าจะเปิดเมนูที่ให้คุณเลือกการแสดงตัวอย่างอุปกรณ์ต่างๆ เปิดมุมมองการแก้ไขโครงร่างแบ็กเอนด์ และเข้าถึงการตั้งค่าระดับสูงเพิ่มเติม
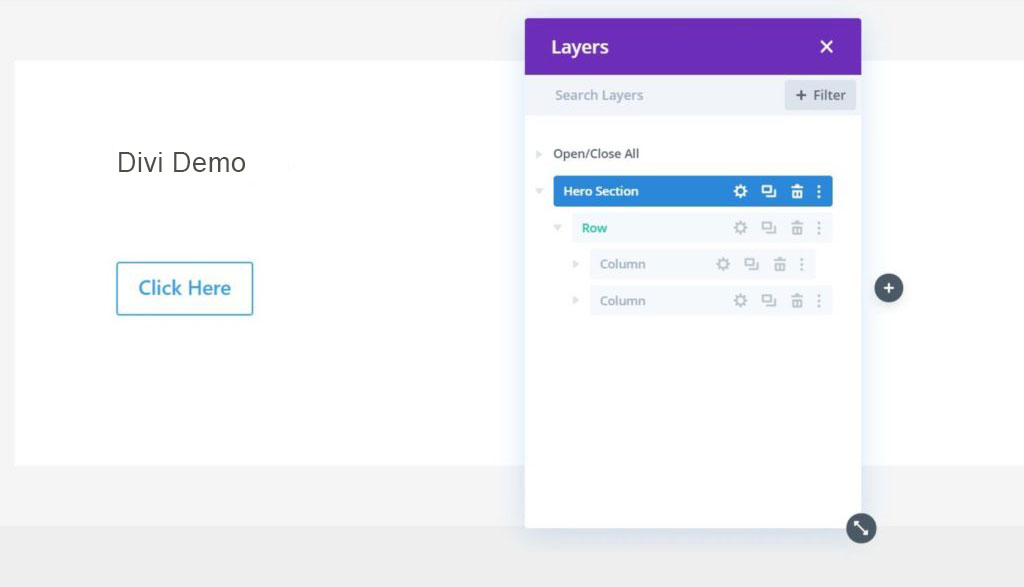
นี่คือลักษณะของมุมมองโครงร่าง:

คุณสามารถใช้เครื่องมือเลเยอร์เพื่อจัดระเบียบเนื้อหาของคุณเป็นโครงสร้างต่างๆ แทนโครงลวดได้

เอเลเมนท์
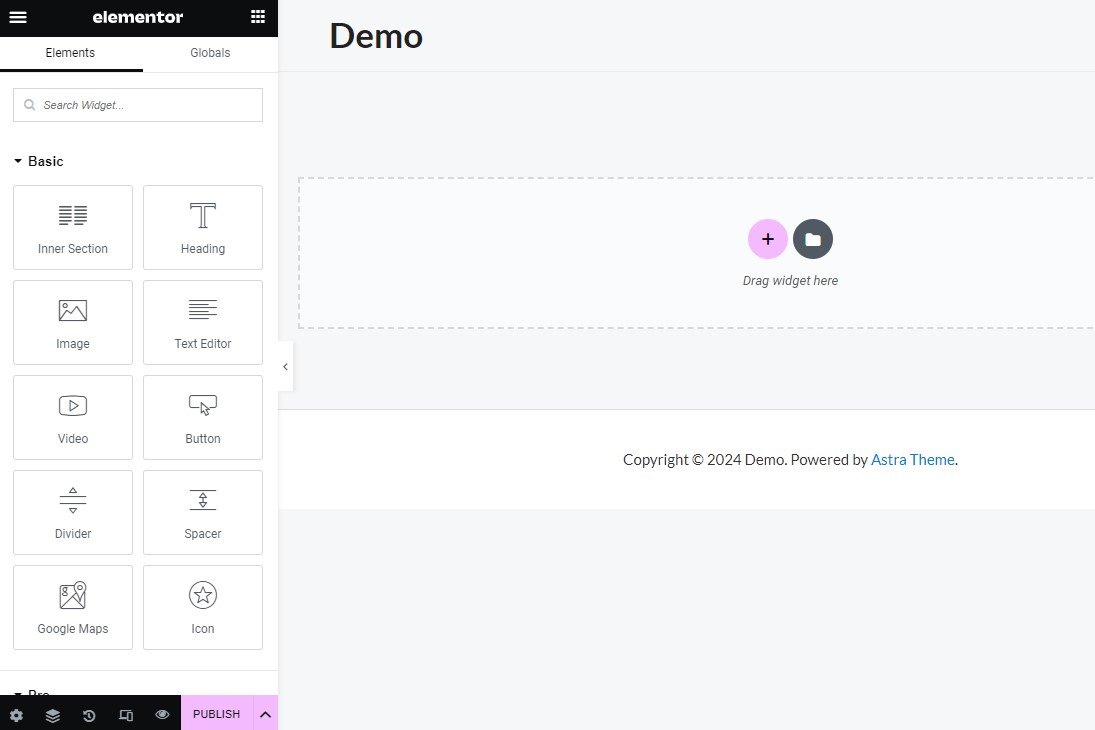
Elementor ใช้แนวทางที่แตกต่างอย่างมากกับอินเทอร์เฟซผู้ใช้ มันแสดงตัวอย่างสดของการออกแบบของคุณทางด้านขวาและแถบด้านข้างคงที่ทางด้านซ้าย (คล้ายกับเครื่องมือปรับแต่งธีม WordPress)

แถบด้านข้างนี้เป็นที่ที่คุณจะจัดการตัวเลือกการออกแบบส่วนใหญ่ของคุณ ตัวอย่างเช่น ในแถบด้านข้าง คุณสามารถดูรายการวิดเจ็ตและลากวิดเจ็ตหนึ่งไปยังการออกแบบของคุณได้
จากนั้น ในแถบด้านข้าง คุณสามารถเปลี่ยนสไตล์ เนื้อหา และการตั้งค่าอื่นๆ ของวิดเจ็ตได้

เนื้อหาส่วนใหญ่สามารถแก้ไขได้แบบอินไลน์ ซึ่งหมายความว่าคุณเพียงแค่คลิกและพิมพ์ในหน้าตัวอย่างสดเท่านั้น
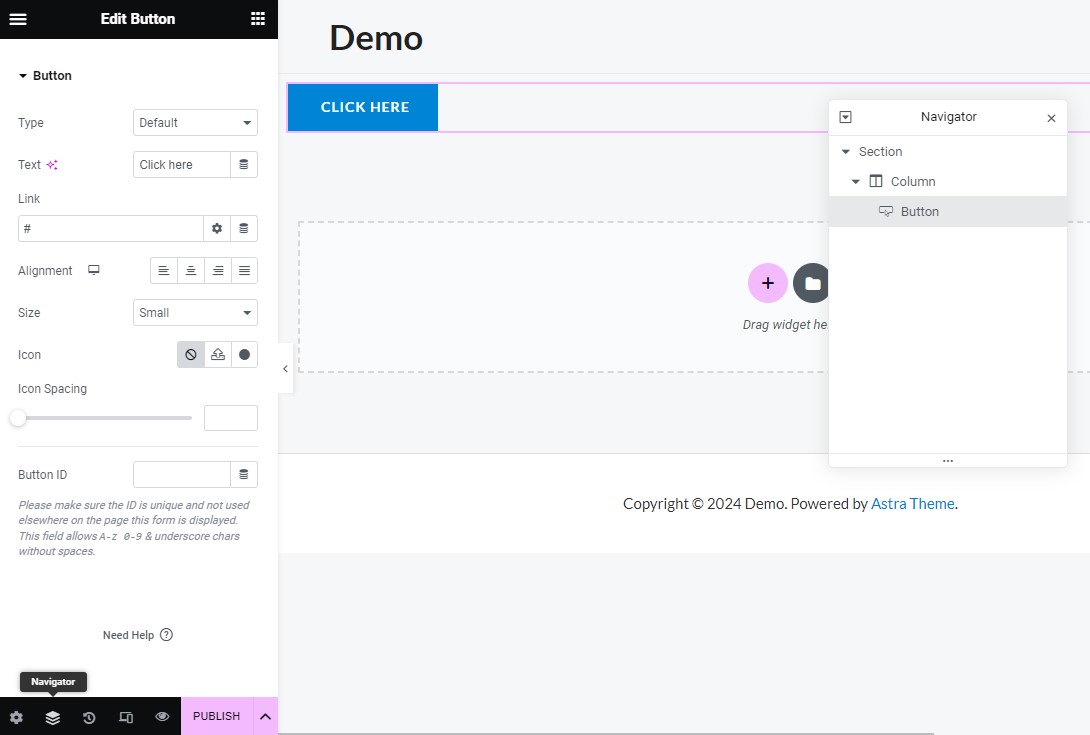
อย่างไรก็ตาม Elementor ไม่มีมุมมองโครงร่างแบบที่ Divi มี แต่มีเครื่องมือ Navigator ที่มีประโยชน์มาก เช่นเดียวกับเครื่องมือเลเยอร์ของ Divi เครื่องมือนี้ให้ภาพรวมของเค้าโครงโครงสร้างของเพจของคุณ คุณยังสามารถเปลี่ยนชื่อองค์ประกอบเพื่อให้น่าจดจำยิ่งขึ้นได้

นอกจากนี้ คุณยังจะได้รับฟีเจอร์เพิ่มเติม เช่น เลิกทำ/ทำซ้ำ ดูตัวอย่างอุปกรณ์ ประวัติการแก้ไข และอื่นๆ อีกมากมาย
โดยรวมแล้ว UI ของ Elementor ให้ความรู้สึกสะอาดขึ้นและน้อยลง เนื่องจากไม่ได้ใช้ไอคอนแบบลอยเช่น Divi
ตัวเลือกสไตล์
ทั้ง Elementor และ Divi Builder เป็นที่รู้จักกันดีในเรื่องตัวเลือกสไตล์ ดังนั้น หากคุณเป็นนักออกแบบ คุณจะต้องชอบตัวเลือกทั้งหมดในการควบคุมรูปลักษณ์การออกแบบของคุณ
ดิวิ
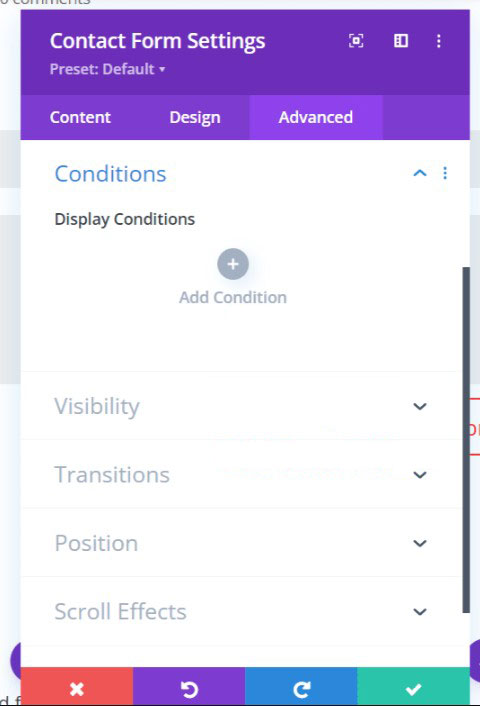
Divi Builder มอบแท็บที่แตกต่างกันสามแท็บให้คุณควบคุมองค์ประกอบต่าง ๆ ของคุณ:
- เนื้อหา: ช่วยให้คุณสามารถแก้ไขเนื้อหาของโมดูล เช่น ข้อความ รูปภาพ พื้นหลัง ฯลฯ
- การออกแบบ: ครอบคลุมทุกอย่างตั้งแต่การพิมพ์ไปจนถึงสี เงา เส้นขอบ และอื่นๆ
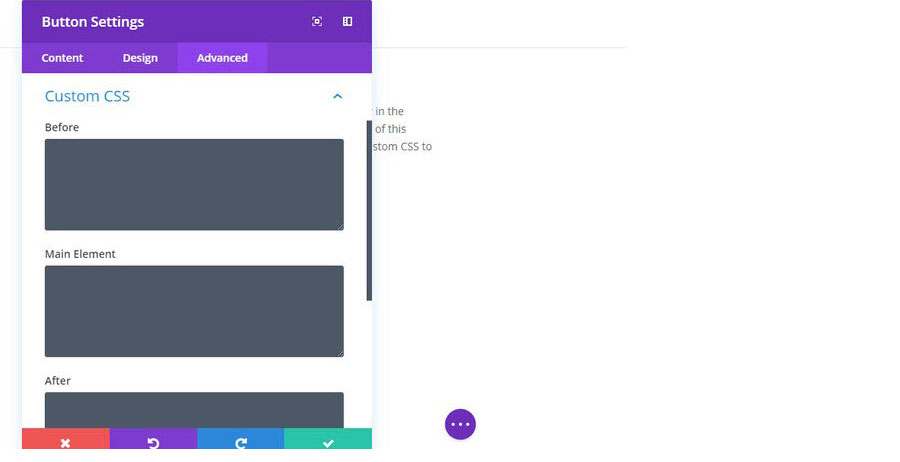
- ขั้นสูง: ให้คุณเพิ่ม CSS ที่กำหนดเองและควบคุมการมองเห็นแบบตอบสนอง
และหากคุณสนุกกับการทำงานกับ CSS แบบกำหนดเอง คุณจะมีตัวเลือกมากมายเนื่องจาก Divi Builder ทำให้ง่ายต่อการใช้ CSS ทั้งกับองค์ประกอบหลักและก่อน/หลังองค์ประกอบหลัก:

เอเลเมนท์
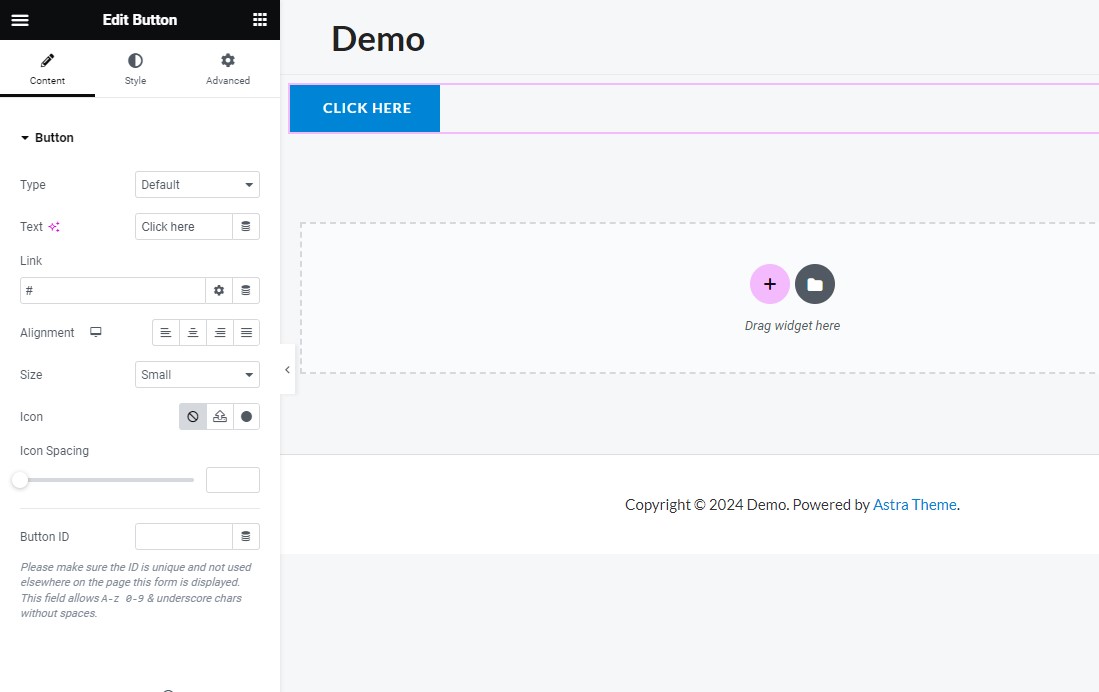
เช่นเดียวกับ Divi Elementor ยังให้การตั้งค่าสามแท็บแก่คุณเพื่อปรับแต่งเพจของคุณ:
- เนื้อหา: ช่วยให้คุณสามารถปรับแต่งตัวเลือกต่างๆ เช่น ชื่อ ลิงก์ ขนาด และการจัดตำแหน่งได้
- สไตล์: ช่วยให้คุณสามารถแก้ไขตัวเลือกต่างๆ เช่น การพิมพ์ สี ความทึบ เส้นขอบ ฯลฯ
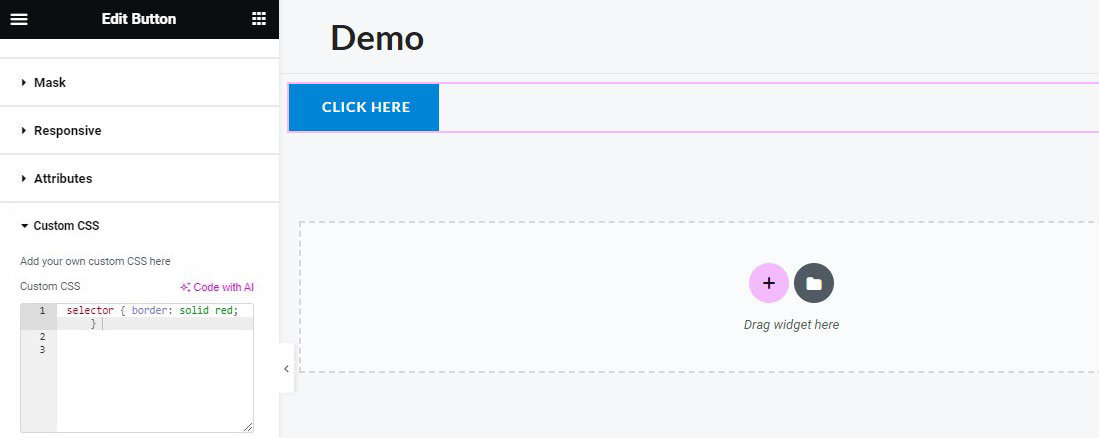
- ขั้นสูง: ให้คุณควบคุมการตั้งค่า เช่น ระยะขอบ/ช่องว่างที่กำหนดเอง ดัชนี z ภาพเคลื่อนไหว CSS ฯลฯ
และหากคุณมีเวอร์ชัน Elementor Pro คุณสามารถใช้ CSS แบบกำหนดเองกับแต่ละองค์ประกอบได้โดยตรงเพื่อการควบคุมที่มากยิ่งขึ้น

โดยรวมแล้ว ทั้งสองมีตัวเลือกที่คล้ายกันสำหรับองค์ประกอบสไตล์
การตั้งค่าการออกแบบที่ตอบสนอง
ตามค่าเริ่มต้น การออกแบบใดๆ ที่สร้างขึ้นโดยใช้ Divi หรือ Elementor จะตอบสนอง นั่นหมายความว่าการออกแบบของคุณจะทำงานได้อย่างราบรื่นบนอุปกรณ์ทุกชนิด
ทั้งสองยังก้าวไปอีกขั้นด้วยการอนุญาตให้คุณแก้ไขการตั้งค่าตอบสนองสำหรับการออกแบบของคุณ
ตัวอย่างเช่น Divi และ Elementor ให้คุณใช้ตัวเลือกสไตล์ที่แตกต่างกันตามอุปกรณ์ที่ผู้เยี่ยมชมใช้ คุณยังสามารถซ่อนโมดูลเฉพาะตามประเภทอุปกรณ์ได้ เช่น รูปภาพขนาดใหญ่บนอุปกรณ์เคลื่อนที่
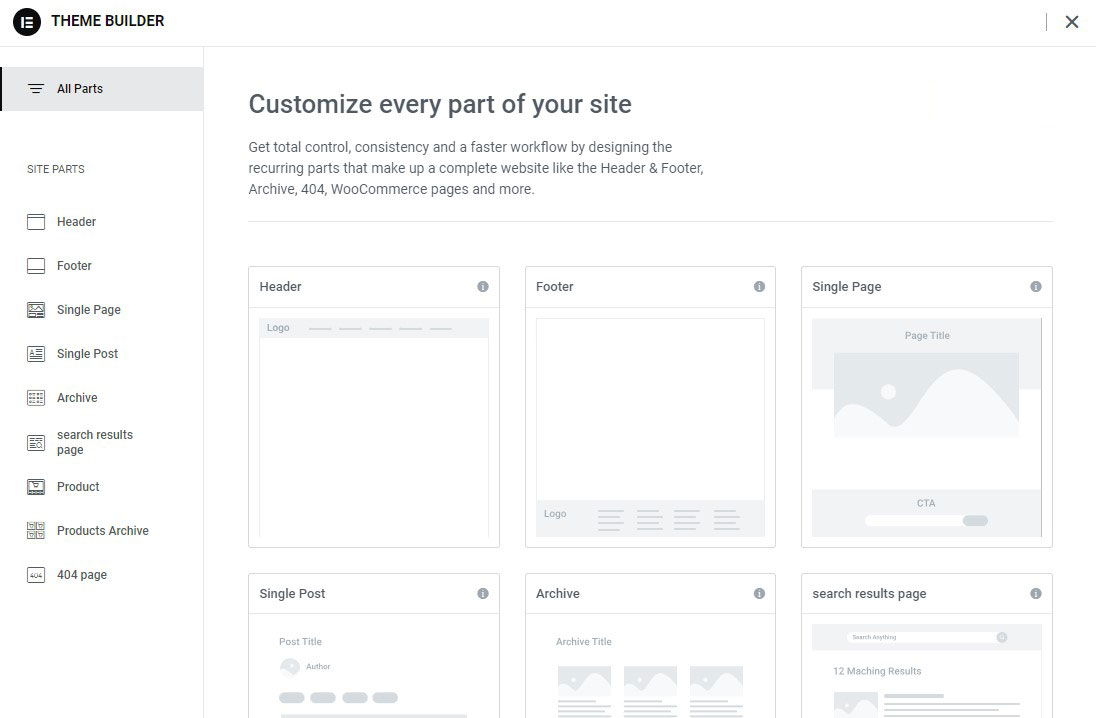
ฟังก์ชั่นตัวสร้างธีม
Divi และ Elementor ไม่ได้จำกัดอยู่เพียงเนื้อหาหน้าเดียวอีกต่อไป แต่อนุญาตให้คุณสร้างธีม WordPress ที่สมบูรณ์โดยใช้อินเทอร์เฟซแบบลากและวางแบบเดียวกัน
ดังนั้นการสร้างธีมคืออะไร?
การสร้างธีมช่วยลดความจำเป็นในการใช้ธีม WordPress ที่สร้างไว้ล่วงหน้าโดยอนุญาตให้คุณออกแบบธีมทั้งหมดของคุณด้วยเครื่องมือสร้างเพจแบบลากและวาง ตัวอย่างเช่น คุณจะสามารถสร้างเทมเพลตสำหรับ:
- หัวข้อ
- ส่วนท้าย
- โพสต์และเพจเดียว
- เก็บหน้า
นอกเหนือจากการแทรกข้อมูล WordPress ดั้งเดิมแบบไดนามิก เช่น ชื่อโพสต์ในบล็อก คุณยังสามารถใช้ตัวสร้างธีมของปลั๊กอินทั้งสองเพื่อป้อนข้อมูลจากฟิลด์ที่กำหนดเองได้
ดิวิ
Divi มีอินเทอร์เฟซตัวสร้างธีมแยกต่างหากซึ่งคุณสามารถกำหนดค่ากฎตามเงื่อนไขของคุณได้ คุณสามารถใช้เทมเพลตธีมของคุณได้ทั้งไซต์หรือสำหรับเนื้อหาแต่ละรายการ

จากนั้น คุณสามารถสร้างไฟล์เทมเพลตธีมต่างๆ ของคุณได้โดยใช้อินเทอร์เฟซ Divi Builder แบบภาพปกติ รวมถึงโมดูลเนื้อหาแบบไดนามิกเพื่อรวมข้อมูลแบบไดนามิกในเทมเพลตของคุณ เช่น ชื่อเรื่องของโพสต์หรือข้อมูลจากฟิลด์ที่กำหนดเอง
เอเลเมนท์
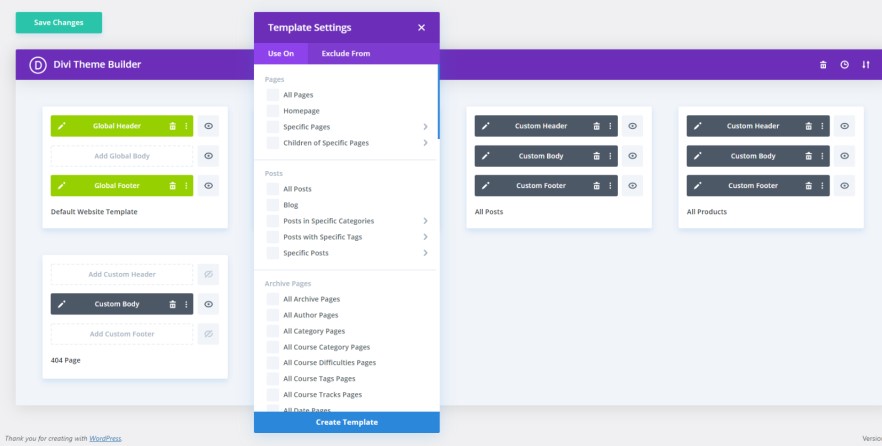
ด้วย Elementor Pro คุณสามารถเข้าถึงพื้นที่สร้างธีมแยกต่างหากเพื่อจัดการส่วนเทมเพลตธีมต่างๆ ทั้งหมดของคุณ

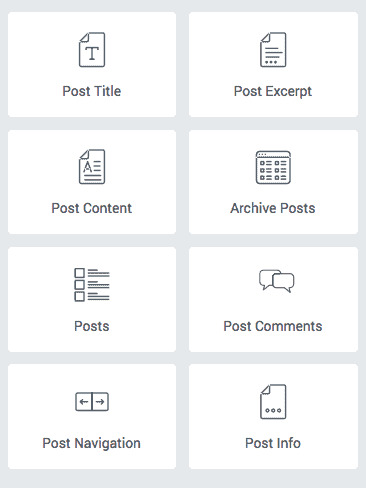
หากต้องการสร้างเทมเพลตจริง คุณจะต้องใช้อินเทอร์เฟซ Elementor เดียวกัน ข้อแตกต่างหลักคือ คุณจะได้รับวิดเจ็ตธีมเฉพาะเพื่อแทรกข้อมูลแบบไดนามิก เช่น ชื่อโพสต์ หรือเนื้อหาโพสต์:

นอกจากนี้คุณยังสามารถเติมเนื้อหาจากเว็บไซต์หรือฟิลด์ที่กำหนดเองลงในวิดเจ็ตปกติได้
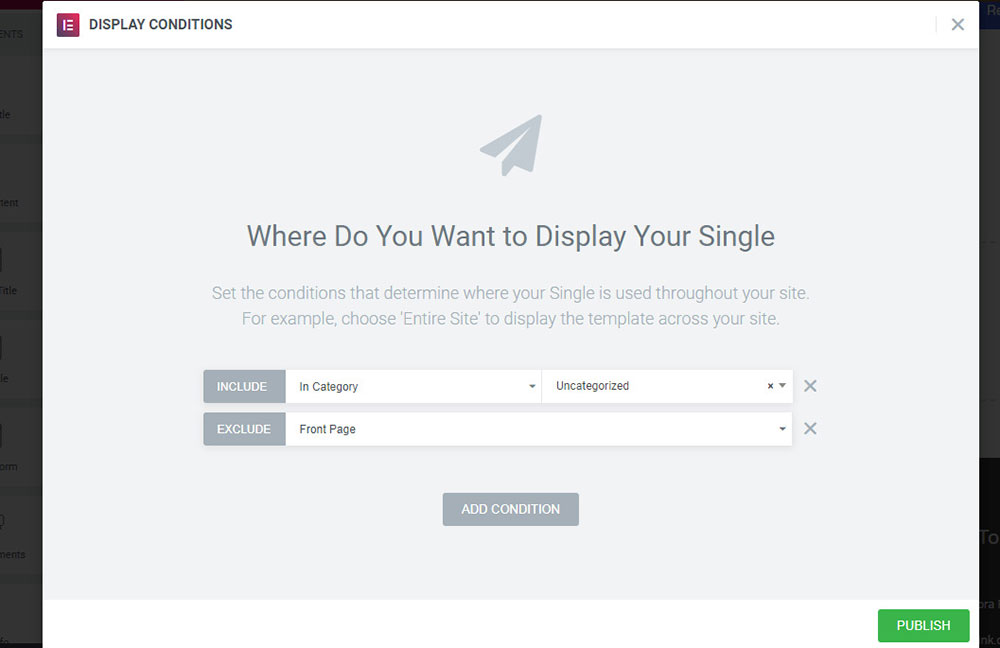
เมื่อคุณเผยแพร่เทมเพลตธีมแล้ว คุณสามารถใช้กฎแบบมีเงื่อนไขเพื่อระบุตำแหน่งที่ควรใช้ คุณสามารถใช้ทั้งไซต์หรือกำหนดเป้าหมายไปที่เนื้อหาบางส่วนได้

โดยรวมแล้ว เครื่องมือสร้างธีมทั้งสองนั้นค่อนข้างทรงพลัง
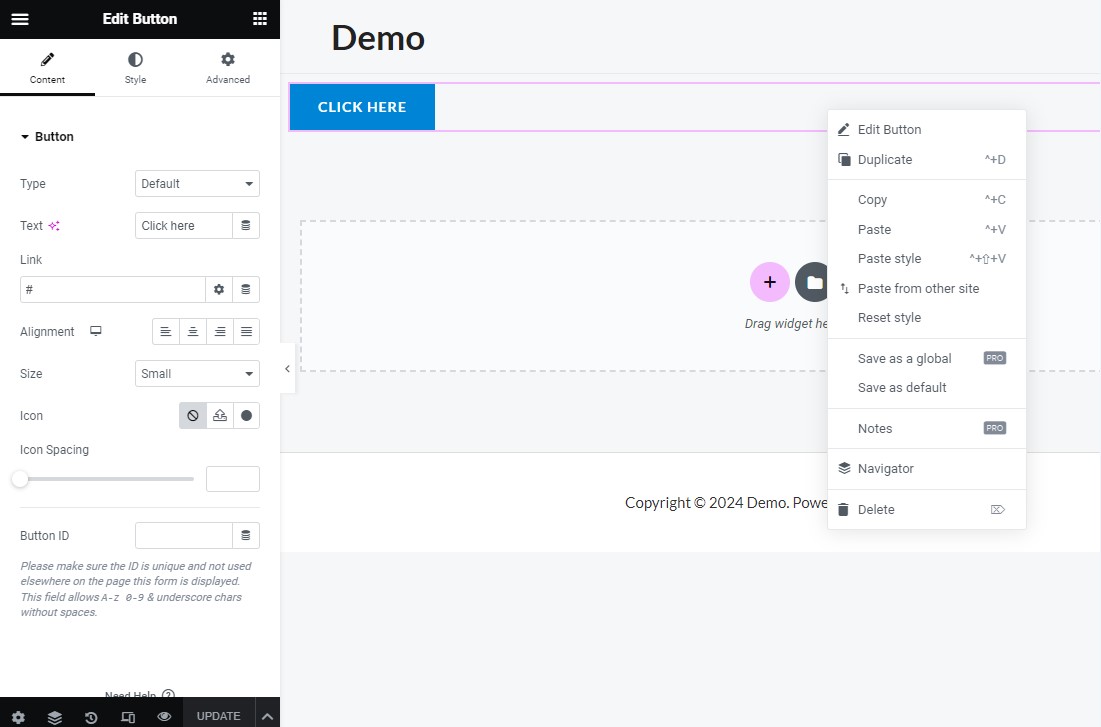
คลิกขวาที่ฝ่ายสนับสนุน
ทั้ง Divi และ Elementor รองรับการคลิกขวา ซึ่งไม่ใช่เรื่องปกติในหมู่ผู้สร้างเพจ WordPress
แม้ว่าอาจจะดูเล็กน้อย แต่การคลิกขวาได้มีประโยชน์มากในการปรับปรุงขั้นตอนการทำงานของคุณ ตัวอย่างเช่น คุณสามารถ:
- คัดลอกสไตล์ระหว่างวิดเจ็ต
- วิดเจ็ตที่ซ้ำกัน
- ลบวิดเจ็ต
- บันทึกเทมเพลต
- และอื่น ๆ
ดิวิ
นี่คือเมนูคลิกขวาใน Divi:

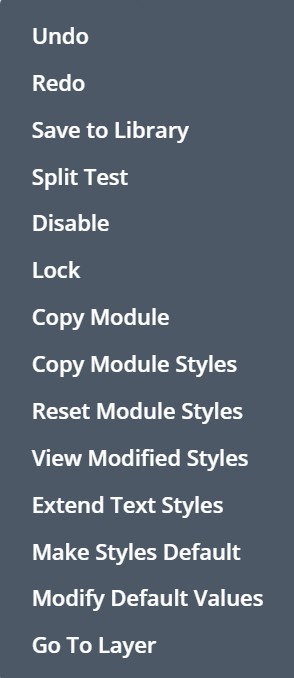
เอเลเมนท์
นี่คือเมนูคลิกขวาใน Elementor:

Divi กับ Elementor: มีอะไรแตกต่าง
ตอนนี้เราได้กล่าวถึงความคล้ายคลึงกันระหว่าง Elementor และ Divi แล้ว เรามาดูความแตกต่างที่สำคัญบางประการกัน
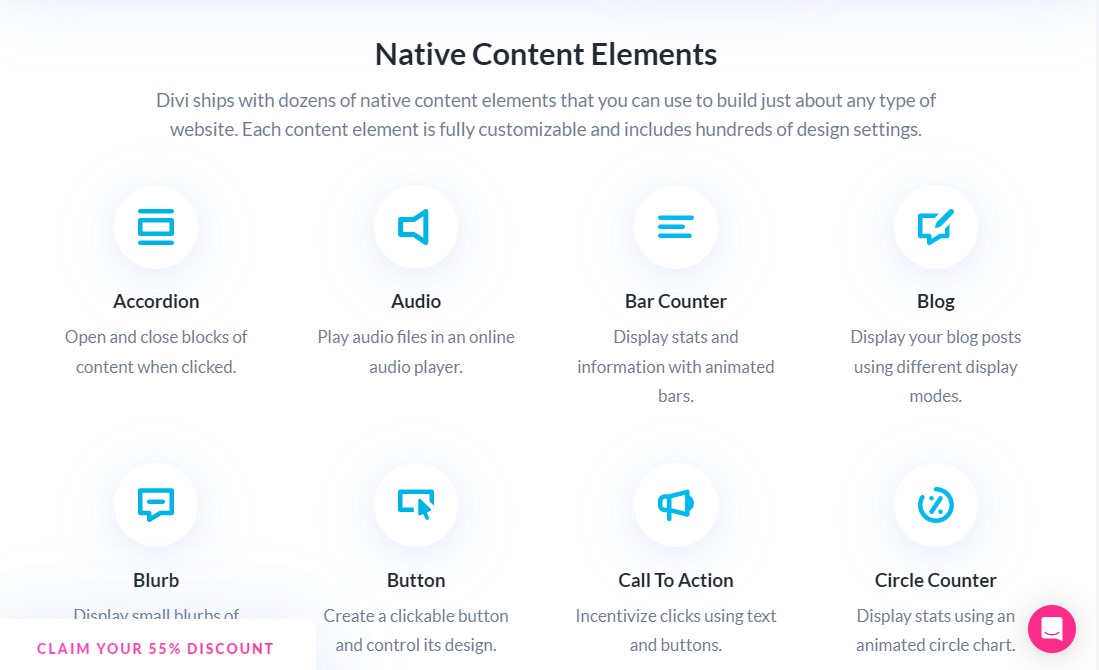
1. โมดูลและองค์ประกอบ
หากต้องการสร้างการออกแบบ คุณจะต้องใช้โมดูลและองค์ประกอบที่มีอยู่ในตัวสร้างเพจที่คุณเลือก
โมดูล Divi ได้รับการแบ่งออกเป็นสามประเภท: องค์ประกอบเนื้อหา องค์ประกอบอีคอมเมิร์ซ และองค์ประกอบโครงสร้าง

โดยรวมแล้วคุณจะได้รับ 68 โมดูลเพื่อสร้างเว็บไซต์ของคุณ
นอกจากนี้ Divi ยังมีระบบนิเวศที่เจริญรุ่งเรืองของปลั๊กอินบุคคลที่สามที่คุณสามารถใช้เพื่อขยายฟังก์ชันการทำงานของ Divi
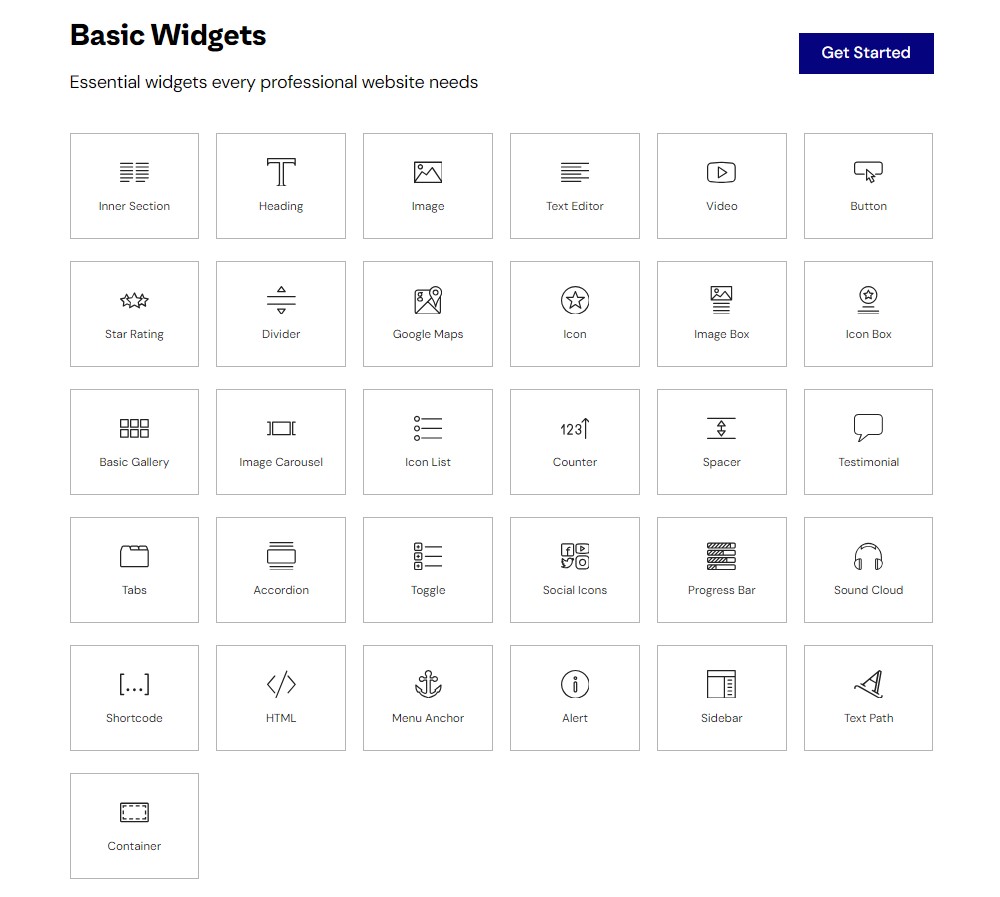
ในทางกลับกัน Elementor เวอร์ชันฟรีมาพร้อมกับวิดเจ็ตพื้นฐานมากกว่า 40 รายการเพื่อช่วยคุณสร้างการออกแบบของคุณ Elementor Pro ให้คุณเข้าถึงวิดเจ็ต Pro มากกว่า 50 รายการ นอกจากนี้ยังมีส่วนเสริม Elementor ของบุคคลที่สามอีกหลายรายการที่จะเพิ่มวิดเจ็ตใหม่
วิดเจ็ต Elementor แบ่งออกเป็นสี่ประเภท: วิดเจ็ตพื้นฐาน, วิดเจ็ต Pro, องค์ประกอบของธีม และวิดเจ็ต WooCommerce

2. เทมเพลตที่สร้างไว้ล่วงหน้า
ทั้ง Divi และ Elementor มาพร้อมกับเทมเพลตที่น่าทึ่งมากมายที่สามารถนำเข้าได้ ดังนั้นจึงเหมือนกัน
แต่พวกเขาใช้เทมเพลตในรูปแบบที่แตกต่างกันเล็กน้อย
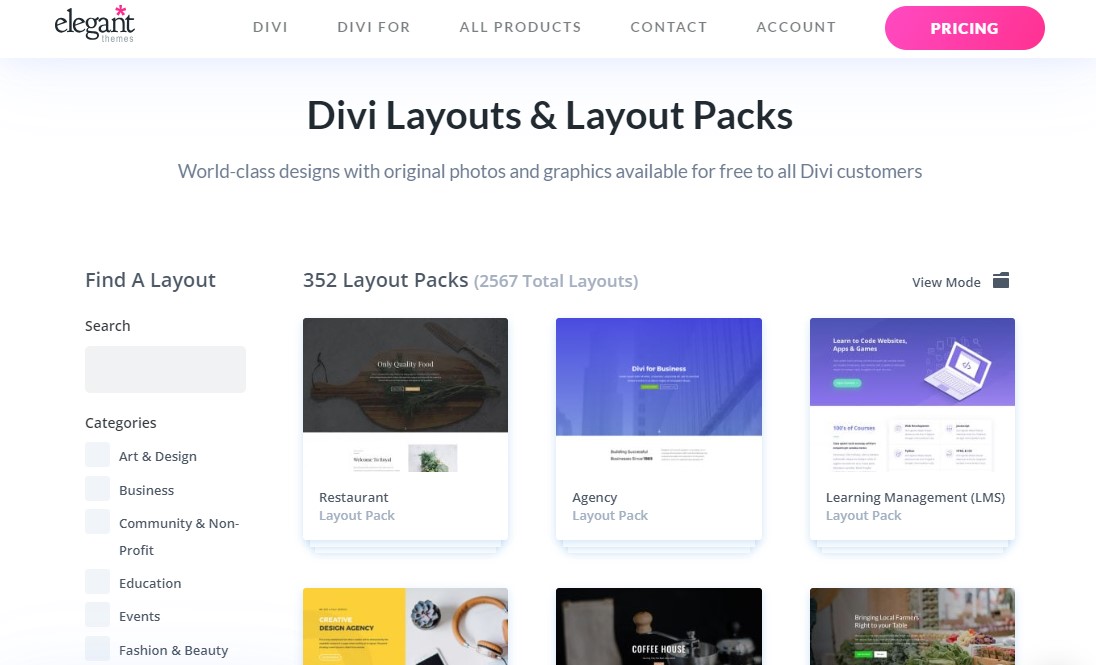
ด้วย Divi คุณจะได้รับชุดเค้าโครงซึ่งเป็นชุดเทมเพลตที่มีธีมซึ่งออกแบบมาสำหรับกลุ่มเฉพาะ ตัวอย่างเช่น หากคุณต้องการสร้างเว็บไซต์ร้านอาหาร ชุดเค้าโครง Divi อาจมีหลายเค้าโครงสำหรับ:
- หน้าแรก
- เกี่ยวกับเพจ
- หน้าเมนู
- หน้าบล็อก
- หน้าแกลเลอรี่
- ติดต่อเพจ
ในชุดเค้าโครง 352 ชุด Divi มีเทมเพลตหน้าที่แตกต่างกัน 2,567 แบบที่น่าประหลาดใจ ซึ่งเป็นคอลเลกชันที่ใหญ่กว่าระหว่างทั้งสอง:

ในทางกลับกัน Elementor มีเทมเพลตจำนวนหนึ่งซึ่งรวมถึง:
- ชุดไซต์: นี่คือชุดเทมเพลตที่อาจใช้เพื่อสร้างไซต์เต็มรูปแบบที่คล้ายกับชุดเค้าโครงของ Divi
- หน้า: เป็นเทมเพลตหน้าแต่ละหน้าที่ใช้กันทั่วไปสำหรับหน้า Landing Page และหน้าแรก
- บล็อก: เป็นเทมเพลตสำหรับบางส่วนของหน้า เช่น ฮีโร่หรือส่วนเกี่ยวกับเรา

โดยรวมแล้ว Divi เป็นผู้นำในด้านชุดเว็บไซต์เต็มรูปแบบ โดยมีชุดอุปกรณ์ 352+ ชุด เทียบกับ Elementor 120+
อย่างไรก็ตาม ทั้งสองมีประสิทธิภาพอย่างมากเมื่อพูดถึงเทมเพลต ดังนั้นคุณคงจะพอใจกับมันไม่ว่าจะด้วยวิธีใดก็ตาม Elementor ยังมีประเภทเทมเพลตให้เลือกหลากหลายมากขึ้น ซึ่งบางคนอาจพบว่ามีประโยชน์
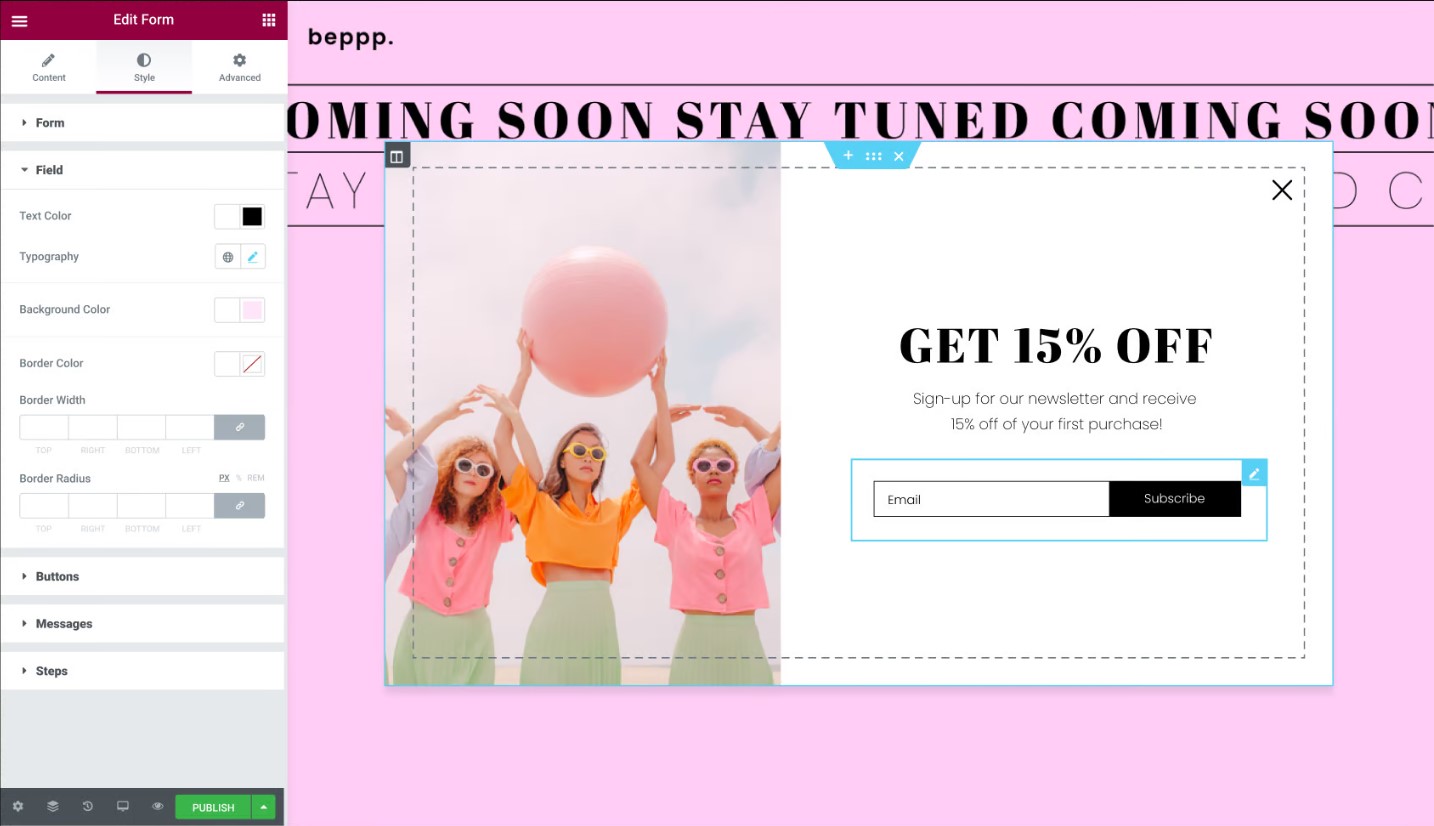
3. เครื่องมือสร้างป๊อปอัป
ความแตกต่างที่โดดเด่นที่สุดอย่างหนึ่งคือ Elementor มีเครื่องมือสร้างป๊อปอัปของตัวเอง ในขณะที่ Divi ไม่มี
Elementor Popup Builder ช่วยให้คุณสร้างและแสดงป๊อปอัปได้ทุกที่บนเว็บไซต์ของคุณโดยใช้อินเทอร์เฟซ Elementor เดียวกัน

นอกจากนี้ คุณยังใช้วิดเจ็ต Elementor เพื่อออกแบบแบบฟอร์มป๊อปอัปที่สวยงาม (การเลือกรับอีเมล การเข้าสู่ระบบ/การลงทะเบียน ฯลฯ)
Divi ไม่มีเครื่องมือสร้างป๊อปอัปในตัวเช่น Elementor แต่ปลั๊กอินของบุคคลที่สามเช่น Divi Overlays อนุญาตให้คุณสร้างป๊อปอัปโดยใช้ Divi
ด้วยการซื้อ Divi คุณสามารถเข้าถึงปลั๊กอินการเลือกรับอีเมลของ Bloom ได้ ช่วยให้คุณสร้างป๊อปอัปการเลือกรับอีเมล อย่างไรก็ตาม ไม่สามารถกำหนดค่าได้เกือบเท่ากับ Elementor Popup Builder เนื่องจากไม่มีตัวสร้างแบบลากและวาง

ใช่แล้ว Elementor ได้รับคะแนนพิเศษมากกว่า Divi อีกหนึ่งคะแนน
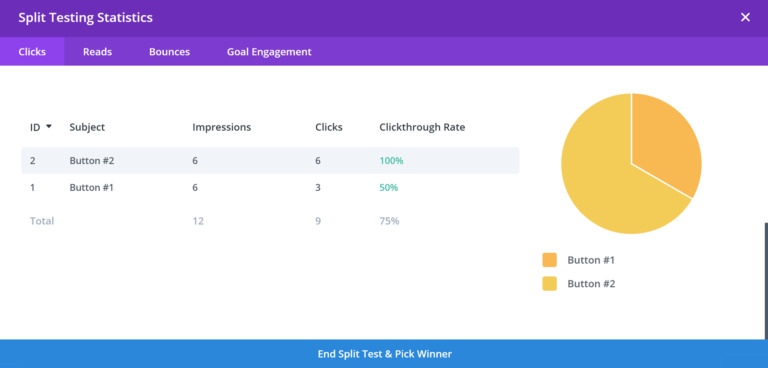
4. การทดสอบ A/B ในตัว
นี่ไม่ใช่ฟีเจอร์ที่ทุกคนจะใช้ แต่ถ้าคุณเป็นนักการตลาด คุณอาจประทับใจที่ Divi มีเครื่องมือทดสอบ A/B ในตัว Divi Leads ซึ่งช่วยคุณปรับปรุงการออกแบบของคุณ
ด้วยการคลิกขวาที่โมดูลใดๆ คุณจะสามารถเริ่มการทดสอบ A/B ได้ทันทีเพื่อตรวจสอบว่าเวอร์ชันต่างๆ ของโมดูลทำงานอย่างไร

หากคุณต้องการสร้างหน้า Landing Page และเนื้อหาอื่นๆ ที่คล้ายคลึงกัน คุณมักจะพบว่าคุณลักษณะเหล่านี้มีประโยชน์
อย่างไรก็ตาม คุณสามารถทดสอบ A/B Elementor โดยใช้เครื่องมือของบุคคลที่สาม เช่น Google Optimize ได้ คุณยังสามารถใช้ปลั๊กอินของบุคคลที่สามที่เรียกว่า Split Test For Elementor ซึ่งไม่สะดวกเท่า Divi
5. วิดเจ็ตแบบฟอร์ม
คุณรู้หรือไม่ว่า Divi และ Elementor มีวิดเจ็ตแบบฟอร์ม (โมดูล) ในตัว?
แต่มีความแตกต่าง คุณสามารถปรับแต่งช่องแบบฟอร์ม เปลี่ยนสี และอื่นๆ ได้ อย่างไรก็ตาม วิดเจ็ตฟอร์ม Elementor ไม่มี “เงื่อนไข”
วิดเจ็ตแบบฟอร์มของ Divi มีประสิทธิภาพมากกว่า และช่วยให้คุณสามารถเพิ่มตรรกะแบบมีเงื่อนไขให้กับแบบฟอร์ม ซึ่งเป็นส่วนสำคัญของการสร้างแบบฟอร์ม


ความแตกต่างนี้อาจดูเหมือนไม่มากนักแต่ก็เป็นอย่างนั้น ผู้ที่เคยใช้ปลั๊กอินตัวสร้างแบบฟอร์ม WordPress มาก่อนจะเข้าใจถึงประโยชน์ของตรรกะแบบมีเงื่อนไข
โดยสรุป วิดเจ็ตแบบฟอร์มของ Divi นั้นมีประสิทธิภาพมากกว่าของ Elementor
6. ตัวแก้ไขบทบาท
ตัวเลือกการแก้ไขบทบาทจะมีประโยชน์เมื่อคุณสร้างเว็บไซต์สำหรับลูกค้าที่ไม่ค่อยมีความรู้เกี่ยวกับ WordPress หรือการออกแบบมากนัก คุณสามารถจำกัดการเข้าถึงได้โดยใช้ Role Editor เพื่อไม่ให้ยุ่งกับการตั้งค่าที่ทำให้เสียรูปลักษณ์ของเว็บไซต์
เครื่องมือสร้างเพจทั้งสองมีกฎที่แตกต่างกันสำหรับบทบาทบางอย่าง:
- Divi: ผู้ดูแลระบบ บรรณาธิการ ผู้แต่ง ผู้ร่วมให้ข้อมูล ผู้จัดการร้าน
- Elementor: บรรณาธิการ, ผู้แต่ง, ผู้สนับสนุน, สมาชิก
เมื่อเปรียบเทียบกับกฎพื้นฐานของ Elementor ตัวแก้ไขบทบาทของ Divi ช่วยให้คุณสามารถจำกัดการกระทำในระดับที่สูงกว่าได้มาก
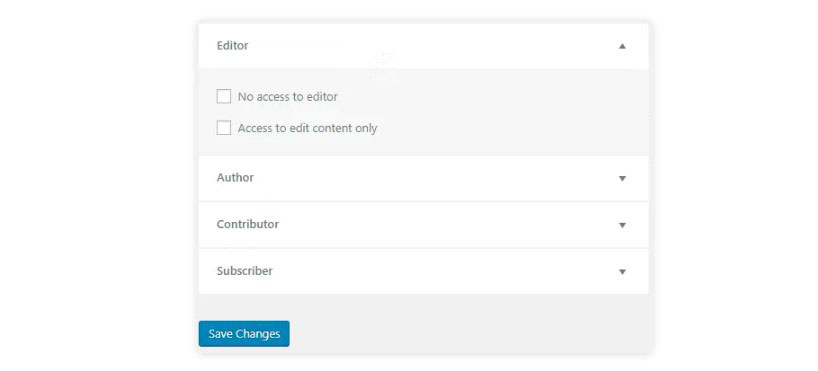
ตัวอย่างเช่น ใน Elementor มีเพียงสองกฎเท่านั้นที่มอบให้กับบทบาทผู้แก้ไข:

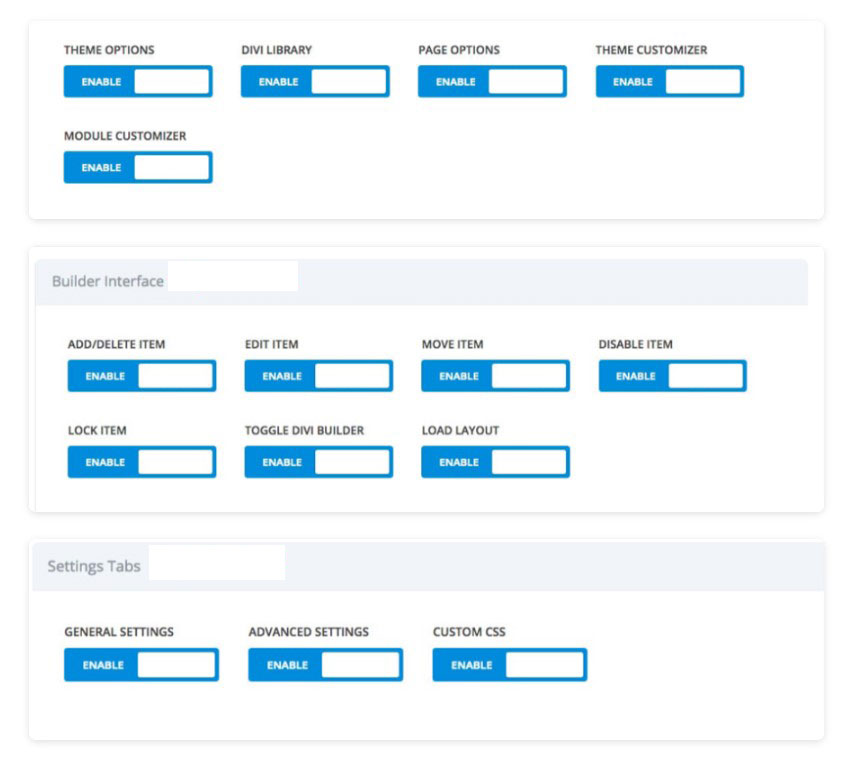
ในขณะที่ Divi คุณสามารถเปิด/ปิดใช้งานข้อจำกัดระดับสูงถึงต่ำสำหรับ “ผู้แก้ไข” และบทบาทอื่นๆ ได้:

7. อาคาร WooCommerce (รถเข็นและชำระเงิน)
ทั้ง Elementor และ Divi Builder รองรับ WooCommerce ช่วยให้คุณปรับแต่งร้านค้าและหน้าผลิตภัณฑ์เดี่ยวของร้านค้าได้
Divi Builder ช่วยให้คุณสามารถใช้รถเข็นและหน้าชำระเงินของธีมที่มีอยู่ได้ นี่อาจเป็นธีม Divi หรือธีม WooCommerce ที่เฉพาะเจาะจง
อย่างไรก็ตาม การสนับสนุน WooCommerce ของ Elementor นั้นครอบคลุมมากกว่า Divi Builder เนื่องจาก Elementor ช่วยให้คุณกำหนดค่ารถเข็น WooCommerce และหน้าชำระเงินได้อย่างสมบูรณ์โดยใช้อินเทอร์เฟซภาพของ Elementor
แม้ว่าจะไม่ง่ายเหมือนการสร้างร้านค้าและเทมเพลตผลิตภัณฑ์เดียว แต่คุณสามารถควบคุมการออกแบบ เลย์เอาต์ และเนื้อหาของไซต์อีคอมเมิร์ซหลักเหล่านั้นได้มากมาย
หากคุณต้องการปรับแต่งร้านค้า WooCommerce ของคุณอย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดใดๆ Elementor มีข้อได้เปรียบที่สำคัญ
8. การโฮสต์เว็บไซต์
ความแตกต่างถัดไปไม่ได้เกี่ยวกับผู้สร้างเอง แต่เกี่ยวกับวิธีที่คุณสามารถสร้างเว็บไซต์ด้วย Elementor และ Divi
หากคุณรู้สึกท่วมท้นกับแนวคิดในการสร้างเว็บไซต์ WordPress ของคุณเองตั้งแต่เริ่มต้น Elementor มีโซลูชันเว็บไซต์แบบครบวงจรที่มอบสิ่งต่อไปนี้:
- เวิร์ดเพรสโฮสติ้ง
- WordPress และ Elementor ที่ติดตั้งไว้ล่วงหน้า
- เข้าถึงฟังก์ชัน Elementor Pro ทั้งหมดโดยไม่มีค่าใช้จ่ายเพิ่มเติม

เพียงลงทะเบียนสำหรับบัญชีและเริ่มสร้างเว็บไซต์ของคุณ ในเวลาเดียวกัน คุณสามารถเข้าถึงฟังก์ชันการทำงานของ WordPress ได้อย่างเต็มที่
Divi ได้ร่วมมือกับผู้ให้บริการบางรายเพื่อให้บริการ Divi ที่ติดตั้งล่วงหน้าผ่านรายการ Divi Hosting อย่างไรก็ตาม ความร่วมมือเหล่านี้ยังคงมีความสะดวกน้อยกว่าโซลูชันโฮสติ้งแบบครบวงจรของ Elementor
โดยรวมแล้ว เรายังคงแนะนำให้ใช้เว็บโฮสติ้งแยกต่างหากของคุณเองสำหรับเว็บไซต์ที่จริงจัง
อย่างไรก็ตาม สำหรับเว็บไซต์พอร์ตโฟลิโอพื้นฐาน โฮสติ้งแบบครบวงจรของ Elementor เป็นตัวเลือกที่ดีที่ทำให้การสร้างเว็บไซต์ WordPress ง่ายขึ้น
หากคุณต้องการเรียนรู้เพิ่มเติม คุณสามารถอ่านรีวิวโฮสติ้ง Elementor ฉบับเต็มของเราได้
9. เวอร์ชันฟรี
เครื่องมือสร้างเพจมีราคาแพง นั่นคือสิ่งที่เราทุกคนรู้ นอกจากนี้ หากคุณไม่มีความเชี่ยวชาญเกี่ยวกับเครื่องมือสร้างเพจมาก่อน เวอร์ชันฟรีจะมีประโยชน์มาก
เครื่องมือสร้างเพจ Divi ไม่มีเวอร์ชันฟรี อย่างไรก็ตาม มีการรับประกันคืนเงินภายใน 30 วันโดยไม่มีคำถามใด ๆ
Elementor มีเวอร์ชันฟรี และนี่คือหนึ่งในเหตุผลหลักที่ทำให้ Elementor ได้รับความนิยมเมื่อเทียบกับตัวสร้าง Divi
เมื่อคุณค้นหา “Page Builder” ภายในที่เก็บปลั๊กอิน WordPress Elementor เวอร์ชันฟรีจะมาก่อนเสมอ (การติดตั้งมากกว่า 5 ล้านครั้ง การให้คะแนน 4.6 ดาวเป็นเครื่องพิสูจน์ความน่าเชื่อถือ)

Elementor กับ Divi: ประสิทธิภาพ
หากคุณต้องการให้เว็บไซต์ของคุณประสบความสำเร็จ สิ่งสำคัญคือต้องโหลดอย่างรวดเร็ว
ข่าวร้าย:
เครื่องมือสร้างเพจทุกตัวจะเพิ่มน้ำหนักพิเศษให้กับเพจเมื่อเทียบกับการใช้ตัวแก้ไขบล็อก WordPress ดั้งเดิม
ข่าวดี:
ตราบใดที่คุณใช้โฮสติ้งที่รวดเร็วและใช้แนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพอื่นๆ คุณยังคงสามารถสร้างไซต์ WordPress ที่โหลดเร็วด้วยเครื่องมือสร้างเพจทั้งหมดได้
เพื่อทดสอบประสิทธิภาพของ Divi vs Elementor เราได้สร้างการออกแบบที่คล้ายกันและนำไปใช้เครื่องมือทดสอบความเร็ว
เพื่อให้สิ่งต่าง ๆ เท่าเทียมกันที่สุดเท่าที่จะเป็นไปได้ เราได้ออกแบบด้วยชุดโมดูลที่คล้ายกันสำหรับทั้งผู้สร้างและข้อมูลเดียวกันภายในแต่ละโมดูล
ทั้งสองไซต์ใช้ธีม Astra เป็นธีมพื้นฐาน และนี่คือโมดูลที่เราใช้:
- หัวเรื่อง
- ภาพ
- ย่อหน้า
- แบบฟอร์มการติดต่อ
- ปุ่ม
เพื่อให้ชัดเจน เรากำลังใช้ปลั๊กอินตัวสร้าง Divi กับธีม Astra เพื่อให้การเปรียบเทียบนี้มีความเท่าเทียมกัน นั่นคือเราไม่ได้ใช้ธีม WordPress Divi
นอกจากนี้ สิ่งหนึ่งที่ควรจำก็คือ Divi มีคุณสมบัติในตัวเพื่อลดขนาดและรวม CSS และ JavaScript ในขณะที่ Elementor ไม่มี ด้วยเหตุนี้ Divi จึงเหมาะสมกว่าในการจำกัดคำขอ HTTP นอกกรอบ
อย่างไรก็ตาม คุณสามารถใช้การเพิ่มประสิทธิภาพแบบเดียวกันนี้กับ Elementor ได้อย่างง่ายดายโดยใช้ปลั๊กอินฟรี เช่น Autoptimize หรือปลั๊กอินแบบชำระเงิน เช่น WP Rocket
เว็บไซต์ที่เราสร้างด้วย Divi ให้ผลลัพธ์ดังต่อไปนี้:
- ขนาดหน้ารวม: 589 kB
- คำขอ HTTP ทั้งหมด: 29
- ความเร็วในการโหลดหน้า: 1.4 วินาที
เว็บไซต์ Elementor นำเสนอ:
- ขนาดหน้ารวม: 488 kB
- คำขอ HTTP ทั้งหมด: 40
- ความเร็วในการโหลดหน้า: 2.1 วินาที
อย่างที่คุณเห็น ไซต์ Divi โหลดเร็วขึ้น (ด้วยตัวเลือกการเพิ่มประสิทธิภาพสคริปต์ในตัว) ในขณะที่ Elementor ให้ขนาดหน้าที่เล็กลงอย่างมาก ซึ่งสามารถปรับปรุงประสิทธิภาพโดยรวมของไซต์ได้
Divi กับ Elementor: ราคา:
การเปรียบเทียบราคาเป็นเรื่องยาก เนื่องจาก Elementor มีราคาถูกกว่าในบางกรณี และ Divi มีราคาถูกกว่าในบางกรณี ดังนั้น ขึ้นอยู่กับว่าคุณวางแผนจะใช้ปลั๊กอินแต่ละอันอย่างไร ปลั๊กอินหนึ่งอาจมีความคุ้มค่ามากกว่าปลั๊กอินอื่น
เวอร์ชันฟรี
Elementor เป็นโปรแกรมเดียวที่นำเสนอเวอร์ชันฟรีโดยสมบูรณ์ นอกจากนี้ เวอร์ชันฟรีของ Elementor ยังมีความยืดหยุ่นมาก แม้ว่าจะเป็นเวอร์ชันฟรี คุณก็สามารถสร้างการออกแบบที่น่าสนใจและเข้าถึงวิดเจ็ตพื้นฐานที่สุดได้
ดังนั้น หากคุณต้องการให้สิ่งต่าง ๆ เป็นอิสระ Elementor คือทางเลือกเดียวของคุณ มันเป็นสิ่งที่ดีจริงๆ!
รุ่นพรีเมี่ยม
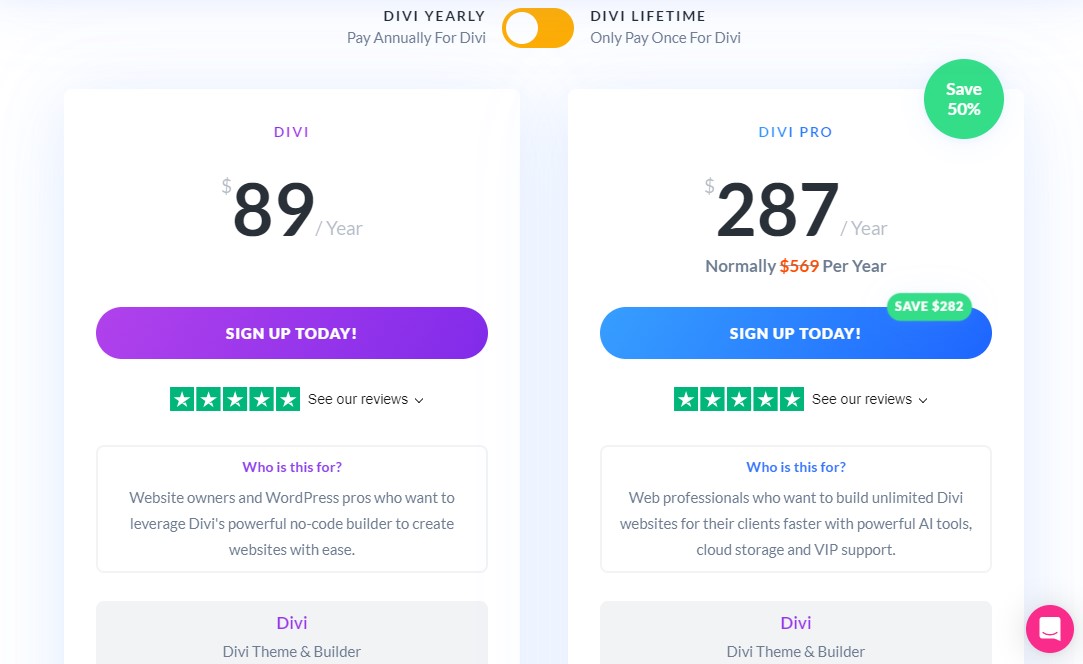
แผนของ Elegant Themes อนุญาตให้ใช้งานได้ไม่จำกัด ใบอนุญาตหนึ่งปีมีราคา $89 และอนุญาตให้คุณใช้บนเว็บไซต์ส่วนตัวและเว็บไซต์ลูกค้าได้ไม่จำกัดจำนวน

นอกเหนือจากนั้น การซื้อของคุณยังช่วยให้คุณเข้าถึงผลิตภัณฑ์ Elegant Themes ทั้งหมดนอกเหนือจาก Divi ด้วยค่าธรรมเนียมเพียงครั้งเดียว คุณจะสามารถเข้าถึง:
- ธีมดิวิ
- ปลั๊กอิน Divi Builder
- ธีมพิเศษ
- ปลั๊กอิน Bloom (การเลือกรับอีเมล)
- ปลั๊กอิน Monarch (การแบ่งปันทางสังคม)
รับดิวิ
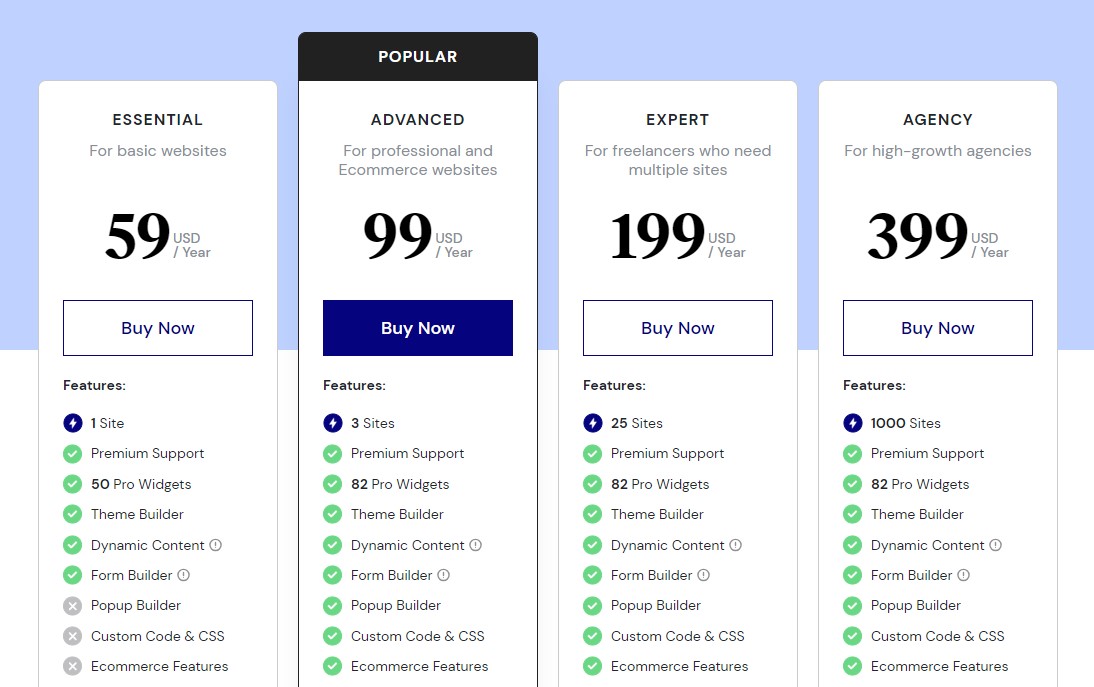
ในทางกลับกัน Elementor Pro มีแผนราคาสี่แบบ:

- สำคัญ: มีค่าใช้จ่าย $59/ปี สำหรับการใช้งานไซต์เดียว
- ขั้นสูง: มีค่าใช้จ่าย $99/ปี สำหรับการใช้งานสูงสุดสามไซต์
- ผู้เชี่ยวชาญ: มีค่าใช้จ่าย $199/ปี สำหรับการใช้งานสูงสุด 25 ไซต์
- เอเจนซี่: มีค่าใช้จ่าย $399/ปี สำหรับการใช้งานไซต์สูงสุด 1,000 ครั้ง
แผนทั้งหมดประกอบด้วย Theme Builder, Dynamic Content, Form Builder, Premium Support เป็นต้น
รับ Elementor Pro
ในแง่ของเวอร์ชันพรีเมียม ภาพรวมมีดังนี้:
- Elementor Pro ราคาถูกกว่าหากคุณต้องการเครื่องมือสร้างสำหรับเว็บไซต์เดียวเท่านั้น
- Divi ราคาถูกกว่าหากคุณต้องการเครื่องมือสร้างสำหรับหลายเว็บไซต์
ใบอนุญาตตลอดชีพ
สุดท้ายนี้ ข้อพิจารณาที่สำคัญประการสุดท้ายคือระยะเวลาของใบอนุญาต
Divi เสนอค่าธรรมเนียมใบอนุญาตเพียงครั้งเดียวที่ 287 ดอลลาร์ อย่างไรก็ตาม Elementor เสนอใบอนุญาตเพียงหนึ่งปีเท่านั้น นั่นหมายความว่าคุณจะต้องต่ออายุใบอนุญาตของคุณทุกปีหากคุณต้องการรับการสนับสนุนและการอัปเดตต่อไป หากคุณไม่ต่ออายุ คุณจะไม่สามารถเพิ่มวิดเจ็ต Elementor Pro ใหม่ได้ อย่างไรก็ตาม วิดเจ็ต Elementor Pro ที่มีอยู่ในการออกแบบของคุณจะยังคงใช้งานได้ต่อไป
Divi vs Elementor: การสนับสนุน
ทั้ง Divi และ Elementor ให้การสนับสนุนตลอด 24 ชั่วโมงทุกวันแก่ผู้ใช้ที่มีใบอนุญาตที่ใช้งานได้ โดยรวมแล้ว Divi มีข้อได้เปรียบเล็กน้อยเนื่องจากให้วิธีที่ยืดหยุ่นมากขึ้นในการติดต่อฝ่ายสนับสนุน
ดิวิ
ผู้ใช้ Elegant Themes ทุกคนที่มีสิทธิ์การใช้งานจะได้รับการสนับสนุนระดับพรีเมียมทุกวันตลอด 24 ชั่วโมง ข้อดีประการหนึ่งคือคุณได้รับการสนับสนุนการแชทสดผ่านทางอินเตอร์คอม
นี่เป็นข้อได้เปรียบที่สำคัญ เนื่องจากความช่วยเหลือในการแชทสดนั้นพบไม่บ่อยในธีมหรือปลั๊กอิน WordPress
นอกจากนี้คุณยังสามารถใช้ระบบสนับสนุนฟอรัมเดิมได้หากต้องการ อย่างไรก็ตาม ระบบฟอรัมอาศัยการสนับสนุนจากชุมชน หรือคุณสามารถช่วยเหลือตัวเองด้วยเอกสารฐานความรู้โดยละเอียด
คุณยังสามารถขอความช่วยเหลือจากชุมชนผ่านกลุ่ม Facebook อย่างเป็นทางการของผู้ใช้ธีม Divi ซึ่งมีสมาชิกมากกว่า 75,000 คน
เอเลเมนท์
ผู้ใช้ที่ชำระเงินของ Elementor จะสามารถเข้าถึงการสนับสนุนระดับพรีเมียมได้ทุกวันตลอด 24 ชั่วโมงผ่านตั๋ว นอกจากนี้ Elementor ยังมีฐานความรู้สาธารณะโดยละเอียดซึ่งแสดงวิธีใช้คุณสมบัติหลัก แก้ไขปัญหาทั่วไป และอื่นๆ
Elementor ยังมีกลุ่ม Facebook อย่างเป็นทางการขนาดใหญ่ซึ่งคุณสามารถค้นหาการสนับสนุนจากชุมชนจากสมาชิกมากกว่า 1,48,000 คน นี่เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้ใช้ Elementor ทั้งแบบฟรีและพรีเมียม
คนอื่นพูดอะไรเกี่ยวกับ Divi Builder หรือ Elementor Pro?
บทวิจารณ์ของผู้ใช้มีความสำคัญอย่างยิ่งต่อผลิตภัณฑ์ใดๆ แม้แต่เครื่องมือสร้างเพจแบบภาพ เช่น Elementor หรือ Divi แล้วผู้ใช้รายอื่นพูดอะไรเกี่ยวกับผู้สร้างเพจ WordPress สองคน?
มาดูบทวิจารณ์ของผู้ใช้เครื่องมือสร้างเพจ Divi และ Elementor
ดิวิ
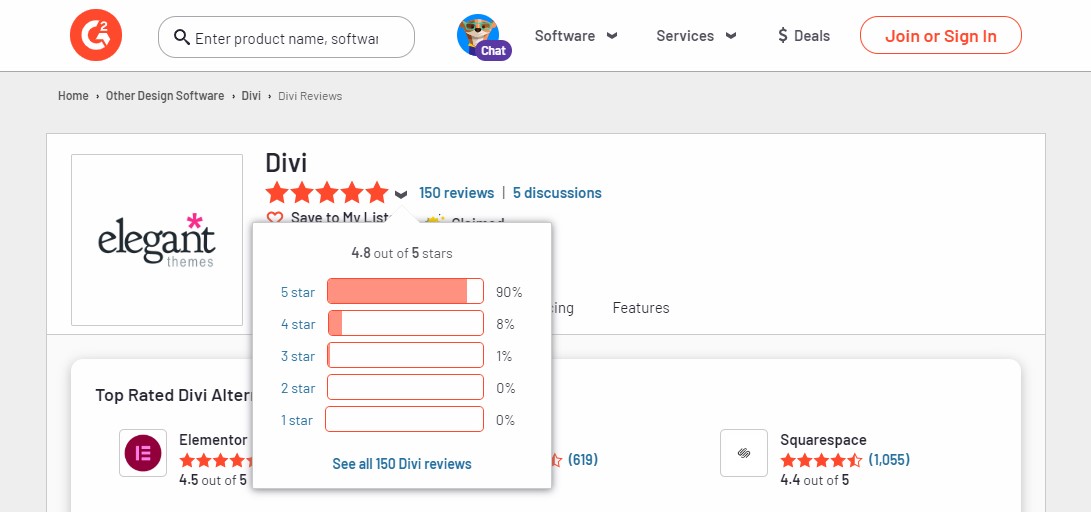
Divi ได้รับคำวิจารณ์ที่ยอดเยี่ยมจากผู้ใช้ทั่วทั้งบล็อกเกอร์ โดยเฉพาะในเว็บไซต์เปรียบเทียบซอฟต์แวร์ผลิตภัณฑ์ เช่น G2 และ Trustpilot
ใน G2 Divi ได้คะแนน 4.8 จาก 5 คะแนน

Elegant Themes ได้รับคะแนน 4.9 จาก 5 คะแนนใน Trustpilot

เอเลเมนท์
Elementor ก็ไม่ได้ล้าหลังเกินไปในแง่ของการให้คะแนนของผู้ใช้
ใน G2 Elementor ได้รับคะแนน 4.5 จาก 5 คะแนน

บน Trustpilot นั้น Elementor ได้คะแนน 2.9 จาก 5 คะแนน

อย่างไรก็ตาม ด้วยการติดตั้งมากกว่า 5 ล้านครั้ง ปลั๊กอินนี้ได้รับคะแนน 4.5 ดาวและบทวิจารณ์มากกว่า 6,700 รายการบน WordPress.org

คุณควรใช้ Elementor หรือ Divi?
Divi และ Elementor เป็นปลั๊กอินสร้างเว็บไซต์ WordPress ที่ดีที่สุดสองตัวที่มีอยู่ ดังนั้นเราจึงไม่คิดว่าคุณจะผิดพลาดเช่นกัน
อย่างไรก็ตาม เราคิดว่า Elementor ก้าวไปข้างหน้าในแง่ของฟังก์ชันการทำงานและการสนับสนุนจากบุคคลที่สาม
ด้วยเหตุนี้ เราจึงแนะนำ Elementor ให้กับคนส่วนใหญ่
ข้อได้เปรียบของ Divi
Divi มีข้อได้เปรียบที่สำคัญอย่างหนึ่ง: การกำหนดราคา
- ราคาถูกกว่ามากหากคุณต้องการปลั๊กอินสำหรับหลายไซต์: กรณีเดียวที่ Elementor Pro ดูถูกกว่า Divi คือเมื่อคุณต้องการเพียงตัวสร้างสำหรับเว็บไซต์เดียว
- มีข้อตกลงตลอดชีวิต: ด้วย Elementor Pro คุณต้องชำระเงินเป็นรายปี ซึ่งจะเพิ่มส่วนต่างของราคาเมื่อเวลาผ่านไป Divi อนุญาตให้คุณจ่าย $287 สำหรับการสนับสนุนและการอัปเดตตลอดชีวิต หากมองในแง่คุณค่าแล้ว ถือว่าไม่มีใครเทียบได้
หากคุณมีงบจำกัด Divi ก็อาจเพียงพอแล้ว และเมื่อคุณพิจารณาว่า Divi ราคาถูกกว่าเท่าใดเมื่อเวลาผ่านไป อาจเป็นตัวเลือกที่ดีกว่า
รับดิวิ
ข้อได้เปรียบของ Elementor
Elementor มีข้อดีที่แตกต่างกันมาก ซึ่งรวมถึง:
- เวอร์ชันฟรี: คุณสามารถสร้างเว็บไซต์ที่ดูเป็นมืออาชีพได้โดยไม่ต้องอัปเกรดเป็นเวอร์ชันโปร
- เครื่องมือสร้างป๊อปอัป: คุณสามารถใช้ป๊อปอัปเหล่านี้ได้หลายวิธี รวมถึงการตลาด องค์ประกอบอินเทอร์เฟซ และอื่นๆ อีกมากมาย
- การสนับสนุน WooCommerce ขั้นสูงเพิ่มเติม: การปรับแต่งรถเข็นและหน้าชำระเงินของคุณถือเป็นข้อได้เปรียบอย่างมากหากคุณต้องการปรับแต่งร้านค้า WooCommerce อย่างสมบูรณ์
- คลังโปรแกรมเสริมของบุคคลที่สามขนาดใหญ่: หาก Elementor และ Elementor Pro ไม่ตรงตามความต้องการของคุณ ก็จะมีคลังโปรแกรมเสริมของบุคคลที่สามมากมายให้เลือกใช้
ในแง่ของฟังก์ชั่น Elementor มีข้อได้เปรียบที่ชัดเจน ดังนั้น หากคุณต้องการสิ่งที่ดีที่สุด เราขอแนะนำให้ใช้ Elementor และ Elementor Pro
โดยส่วนตัวแล้ว เราชอบอินเทอร์เฟซ Elementor มากกว่าอินเทอร์เฟซ Divi ซึ่งเป็นอีกเหตุผลว่าทำไมเราจึงแนะนำ Elementor อย่างไรก็ตาม นี่เป็นเรื่องส่วนตัว และคุณอาจชอบ Divi
รับ Elementor Pro
นั่นเป็นการปิดการเปรียบเทียบ Elementor กับ Divi ในเชิงลึกของเรา เราหวังว่าคุณจะพบว่ามีประโยชน์!
หากต้องการข้อมูลเพิ่มเติม โปรดดูแหล่งข้อมูลที่เป็นประโยชน์อื่นๆ เหล่านี้:
- Elementor กับตัวสร้างบีเวอร์
- Elementor ฟรี กับ Pro
- การเปรียบเทียบ SeedProd กับ Elementor กับ Divi
- 10 ธีมและเทมเพลต Elementor ที่ดีที่สุด
สุดท้ายนี้ ติดตามเราบน Facebook และ Twitter เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับ WordPress และบทความที่เกี่ยวข้องกับบล็อก
คำถามที่พบบ่อย
Divi ดีกว่า Elementor หรือไม่? เมื่อเปรียบเทียบกับ Divi แล้ว Elementor ก็มีองค์ประกอบการออกแบบมากกว่า อย่างไรก็ตามในแง่ของราคา Divi เสนอข้อเสนอที่ดีกว่า ด้วยธีมแบบสแตนด์อโลน มันยังมีเทมเพลตที่สร้างไว้ล่วงหน้าให้เลือกมากมายและสิทธิ์เข้าถึงผลิตภัณฑ์ธีมหรูหราอื่นๆ
เมื่อเปรียบเทียบกับ Divi แล้ว Elementor ก็มีองค์ประกอบการออกแบบมากกว่า อย่างไรก็ตามในแง่ของราคา Divi เสนอข้อเสนอที่ดีกว่า ด้วยธีมแบบสแตนด์อโลน มันยังมีเทมเพลตที่สร้างไว้ล่วงหน้าให้เลือกมากมายและสิทธิ์เข้าถึงผลิตภัณฑ์ธีมหรูหราอื่นๆ
Elementor เร็วกว่า Divi หรือไม่? Elementor สามารถเร็วกว่า Divi อย่างไรก็ตาม นี่ขึ้นอยู่กับแพ็คเกจโฮสติ้งของคุณมากกว่าตัวสร้างเพจ การทดสอบต่างๆ บนอินเทอร์เน็ตทำให้ Elementor เหนือกว่า Divi เล็กน้อยในแง่ของประสิทธิภาพ แม้ว่าจะไม่มีอะไรมากก็ตาม
Elementor สามารถเร็วกว่า Divi อย่างไรก็ตาม นี่ขึ้นอยู่กับแพ็คเกจโฮสติ้งของคุณมากกว่าตัวสร้างเพจ การทดสอบต่างๆ บนอินเทอร์เน็ตทำให้ Elementor เหนือกว่า Divi เล็กน้อยในแง่ของประสิทธิภาพ แม้ว่าจะไม่มีอะไรมากก็ตาม
อะไรจะดีไปกว่าสำหรับผู้เริ่มต้น Divi หรือ Elementor ทั้ง Divi และ Elementor นั้นดีสำหรับผู้เริ่มต้น อย่างไรก็ตาม เราคิดว่า Elementor มีข้อได้เปรียบเนื่องจากมีเวอร์ชันฟรี ทำให้เหมาะสำหรับผู้เริ่มต้นหรือผู้ที่ต้องการสร้างเว็บไซต์เดียว
ทั้ง Divi และ Elementor นั้นดีสำหรับผู้เริ่มต้น อย่างไรก็ตาม เราคิดว่า Elementor มีข้อได้เปรียบเนื่องจากมีเวอร์ชันฟรี ทำให้เหมาะสำหรับผู้เริ่มต้นหรือผู้ที่ต้องการสร้างเว็บไซต์เดียว
ฉันสามารถใช้ Divi และ Elementor ร่วมกันได้หรือไม่? ไม่ได้ Divi และ Elementor ไม่สามารถใช้ร่วมกันได้ แม้ว่าทั้งสองจะเป็นผู้สร้างเพจ แต่ก็ทำงานในรูปแบบที่แตกต่างกันและอาจขัดแย้งกันหากคุณพยายามใช้สองระบบเพื่อทำงานเดียวกัน
ไม่ได้ Divi และ Elementor ไม่สามารถใช้ร่วมกันได้ แม้ว่าทั้งสองจะเป็นผู้สร้างเพจ แต่ก็ทำงานในรูปแบบที่แตกต่างกันและอาจขัดแย้งกันหากคุณพยายามใช้สองระบบเพื่อทำงานเดียวกัน
ความแตกต่างระหว่าง Divi และ Divi Builder คืออะไร? Divi เป็นธีม WordPress ในขณะที่ Divi Builder เป็นตัวสร้างเพจแบบลากและวางที่สร้างโดย Elegant Themes พวกเขาทั้งสองทำงานร่วมกันได้อย่างราบรื่นหรือคุณอาจใช้อย่างใดอย่างหนึ่งก็ได้ (ขึ้นอยู่กับความต้องการของคุณ)
Divi เป็นธีม WordPress ในขณะที่ Divi Builder เป็นตัวสร้างเพจแบบลากและวางที่สร้างโดย Elegant Themes พวกเขาทั้งสองทำงานร่วมกันได้อย่างราบรื่นหรือคุณอาจใช้อย่างใดอย่างหนึ่งก็ได้ (ขึ้นอยู่กับความต้องการของคุณ)
Divi ราคาเท่าไหร่? เครื่องมือสร้างเพจ Divi มีค่าใช้จ่าย $89 ต่อปี หรือคุณสามารถจ่าย $249 หนึ่งครั้งสำหรับการเข้าถึงตลอดชีวิต ตัวเลือกราคา Divi ทั้งสองรองรับเว็บไซต์ได้ไม่จำกัดจำนวน
เครื่องมือสร้างเพจ Divi มีค่าใช้จ่าย $89 ต่อปี หรือคุณสามารถจ่าย $249 หนึ่งครั้งสำหรับการเข้าถึงตลอดชีวิต ตัวเลือกราคา Divi ทั้งสองรองรับเว็บไซต์ได้ไม่จำกัดจำนวน
