Divi vs Enfold: ธีม WordPress ไหนดีกว่ากัน? (2024)
เผยแพร่แล้ว: 2024-07-22เมื่อพูดถึงธีม WordPress Divi และ Enfold ต่างก็โดดเด่นเป็นตัวเลือกอันดับต้น ๆ สำหรับมือใหม่ ธีมอันทรงพลังเหล่านี้ครองฉาก WordPress ผู้เริ่มต้นมานานหลายปี โดยมีคุณสมบัติที่เป็นเอกลักษณ์และความยืดหยุ่นในการออกแบบ
แต่ Divi vs Enfold วัดกันได้อย่างไร? นั่นคือสิ่งที่เราจะแกะออกมาในการเปรียบเทียบแบบเจาะลึกนี้ เรามาสำรวจข้อดี ข้อเสีย และมูลค่าโดยรวมเพื่อช่วยให้คุณตัดสินใจเลือกที่เหมาะสมสำหรับโปรเจ็กต์ต่อไปของคุณกันดีกว่า
มาเริ่มกันเลย!
- 1 Divi vs Enfold: ภาพรวมโดยย่อ
- 1.1 ดิวิคืออะไร?
- 1.2 เอนโฟลด์คืออะไร?
- 2 Divi vs Enfold: เทมเพลต
- 2.1 เค้าโครงของ Divi
- 2.2 เทมเพลตของ Enfold
- 3 Divi vs Enfold: คุณสมบัติ
- 3.1 คุณสมบัติของ Divi
- 3.2 คุณสมบัติของเอนโฟลด์
- 4 Divi vs Enfold: ใช้งานง่ายและประสิทธิภาพ
- 4.1 ใช้งานง่ายและประสิทธิภาพของ Divi
- 4.2 ใช้งานง่ายและประสิทธิภาพของ Enfold
- 5 Divi vs Enfold: ราคา
- 5.1 ราคาของ Divi
- 5.2 ราคาของ Enfold
- 6 Divi vs Enfold: คุณควรเลือกอันไหน?
- 6.1 Divi มีไว้สำหรับ...
- 6.2 เอนโฟลด์มีไว้สำหรับ...
Divi vs Enfold: ภาพรวมโดยย่อ
ก่อนอื่น เรามาสรุปคร่าวๆ ของ Divi และ Enfold กันก่อน เราจะดูภูมิหลัง วิธีการทำงาน และความคิดเห็นของผู้ใช้ เมื่อเราเข้าใจแล้ว เราจะเปรียบเทียบฟีเจอร์ของพวกเขาโดยตรงในการรีวิว Divi vs Enfold อย่างละเอียดนี้ สิ่งนี้จะช่วยคุณเลือกธีมที่เหมาะกับความต้องการของคุณ
ดิวิคืออะไร?

พวกเราที่ Elegant Themes ทำให้ Divi ในปี 2013 มีชีวิตขึ้นมา และมันช่วยเปลี่ยนวิธีการสร้างเว็บไซต์ WordPress ของคุณ แม้ว่าคุณจะขาดทักษะการเขียนโค้ด แต่เครื่องมือสร้างภาพของ Divi และตัวเลือกที่ปรับแต่งได้มากมายทำให้การออกแบบเลย์เอาต์ที่น่าทึ่งได้อย่างรวดเร็วเป็นเรื่องง่าย มันไม่ได้เป็นเพียงธีม แต่เป็นระบบสร้างเว็บไซต์ที่แข็งแกร่งที่คุณสามารถใช้เพื่อปรับแต่งทุกพิกเซลของเว็บไซต์ของคุณ
ด้วยการออกแบบที่ตอบสนอง Divi ทำให้เว็บไซต์ของคุณดูดีบนอุปกรณ์ทุกชนิด ด้วยเลย์เอาต์ที่สร้างไว้ล่วงหน้ามากกว่า 2,000 แบบ คุณสมบัติ AI อันชาญฉลาด และชุมชนผู้ใช้ที่เป็นประโยชน์ การสร้างเว็บไซต์ของคุณจึงกลายเป็นเรื่องง่าย คุณสมบัติเหล่านี้เป็นเพียงจุดเริ่มต้นของสิ่งที่ทำให้ Divi เป็นที่โปรดปรานในหมู่หลายๆ คน
ผู้ใช้ไซต์วิจารณ์เช่น Trustpilot, G2 และ Capterra ต่างชื่นชม Divi ในด้านความสะดวกในการใช้งาน ความคุ้มค่า ความยืดหยุ่น ชุมชนที่ให้การสนับสนุน การบริการลูกค้าที่เป็นเลิศ และเทมเพลตที่ยอดเยี่ยม
รับดิวิ
เอนโฟลด์คืออะไร?

Enfold ธีมอเนกประสงค์ระดับพรีเมียมที่มีเฉพาะใน ThemeForest ช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ประเภทต่างๆ ได้โดยไม่ต้องเขียนโค้ด มีการให้คะแนนที่น่าประทับใจ 4.8/5 จากบทวิจารณ์ลูกค้าเกือบ 11,000 รายการ ทำให้เป็นธีมที่มีคะแนนสูงสุดและขายดีที่สุดในบรรดาธีมด้วยยอดขายมากกว่า 250,000+ บนแพลตฟอร์ม
ธีม Enfold เปิดตัวโดย Kriesi ในเดือนเมษายน 2013 Kriesi ซึ่งเป็นทีมออกแบบและพัฒนาที่นำโดย Christian Budschedl เริ่มทำงานมาตั้งแต่ปี 2549 เมื่อเวลาผ่านไป Kriesi พัฒนาเป็นบล็อกมืออาชีพ โดยนำเสนอเคล็ดลับและบทช่วยสอนเกี่ยวกับ HTML, CSS, Photoshop, และเวิร์ดเพรส
การเติบโตอย่างค่อยเป็นค่อยไปนี้ทำให้ Budschedl เริ่มขายธีมบน ThemeForest โดยที่ Enfold ประสบความสำเร็จอย่างโดดเด่น ทีมงาน Enfold ได้ขยายสมาชิกเป็น 10 คน ซึ่งทั้งหมดทุ่มเทอย่างเต็มที่ให้กับโครงการนี้
เช็คเอาท์ เอนโฟลด์
Divi vs Enfold: เทมเพลต
เมื่อเปรียบเทียบ Divi กับ Enfold ทั้งสองแพลตฟอร์มมีเทมเพลตที่ออกแบบไว้ล่วงหน้ามากมายให้คุณเลือก อย่างไรก็ตาม ตัวเลือกเทมเพลต ความยืดหยุ่นในการออกแบบ และความสามารถในการผสานรวมกับผู้สร้างที่เกี่ยวข้องนั้นแตกต่างกันอย่างไร เรามาสำรวจว่าแต่ละแพลตฟอร์มนำมาสู่ตารางเกี่ยวกับเทมเพลตอย่างไร
เค้าโครงของ Divi
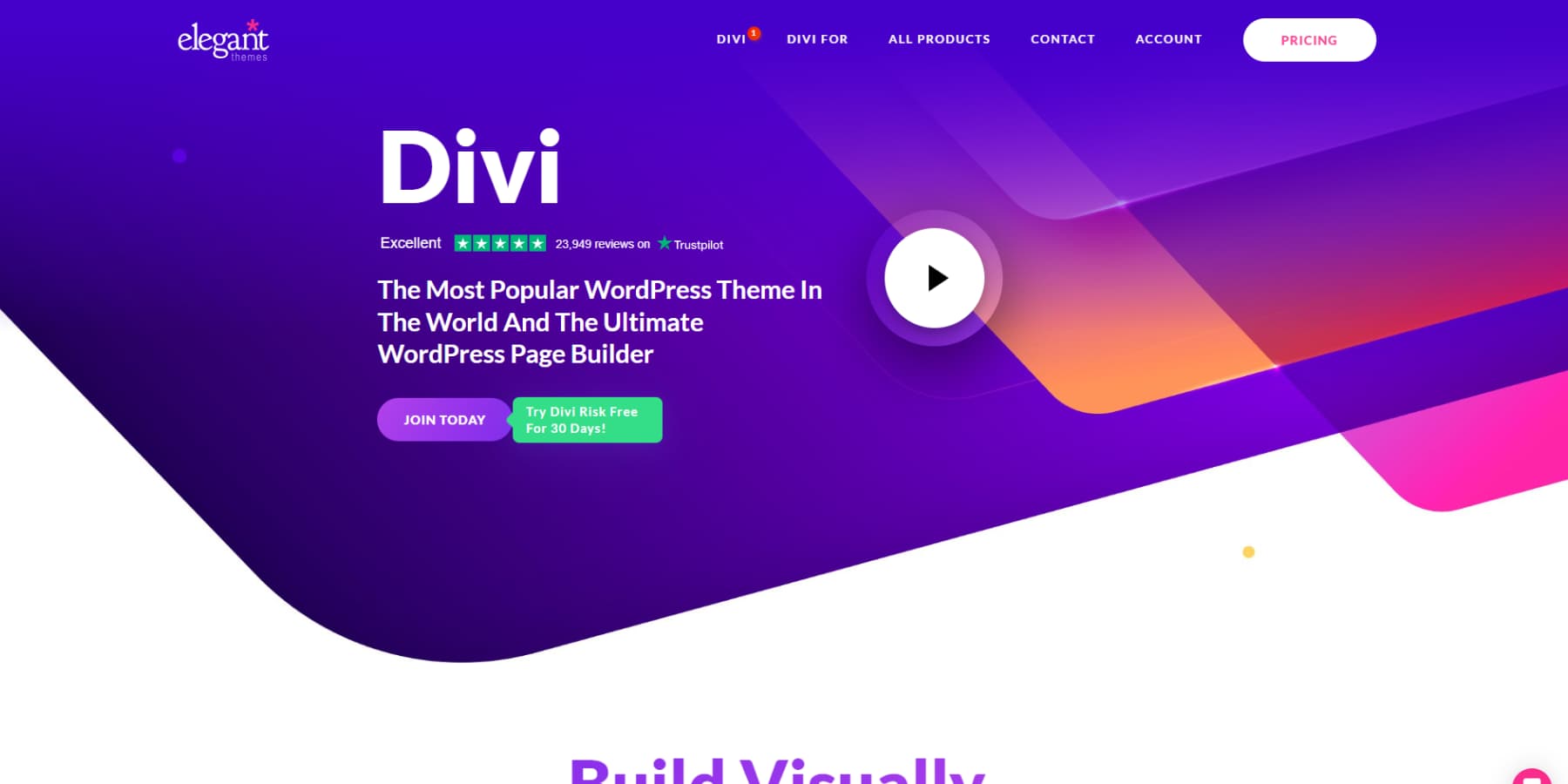
ปลดปล่อยความคิดสร้างสรรค์ของคุณด้วยไลบรารีที่ขยายตัวอย่างต่อเนื่องของ Divi ซึ่งมีเลย์เอาท์มากกว่า 2,000 แบบและแพ็คเว็บไซต์มากกว่า 300+ แพ็คที่สร้างสรรค์อย่างพิถีพิถันโดยมืออาชีพ ปรับให้เหมาะสมสำหรับเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน เทมเพลตแบบตอบสนองเหล่านี้รองรับอุตสาหกรรมต่างๆ ตั้งแต่ศิลปะและการออกแบบ ไปจนถึงการศึกษาและองค์กรไม่แสวงผลกำไร
การค้นหาคู่ที่สมบูรณ์แบบของคุณเป็นเรื่องง่ายด้วยตัวกรองและระบบค้นหาที่ใช้งานง่ายของ Divi ทำให้มั่นใจได้ว่าการออกแบบทั้งหมดจะสามารถเข้าถึงได้ภายใน Divi Builder การเพิ่มใหม่ๆ จะทำให้คอลเลกชันดูดีขึ้นอย่างต่อเนื่อง เพิ่มโอกาสในการค้นพบเค้าโครงในอุดมคติทุกสัปดาห์

ลองนึกภาพการสร้างเว็บไซต์ในไม่กี่นาทีโดยเพียงแค่อธิบายมัน! ด้วย Divi Quick Sites ที่ก้าวล้ำของ Divi AI สิ่งนี้จะกลายเป็นความจริง เลือกจากสองตัวเลือกอันทรงพลัง: ควบคุมพลังของ AI เพื่อสร้างเว็บไซต์ที่ปรับแต่งได้อย่างเต็มที่ซึ่งปรับให้เหมาะกับความต้องการเฉพาะของคุณ หรือใช้ประโยชน์จากความเชี่ยวชาญของทีมออกแบบ Divi โดยเลือกไซต์เริ่มต้นที่สร้างขึ้นอย่างมืออาชีพ
ไม่ว่าคุณจะเลือกเส้นทางใดก็ตาม การควบคุมการออกแบบที่สมบูรณ์ยังคงเป็นสิ่งสำคัญยิ่ง – ทุกพิกเซลของเว็บไซต์ของคุณสามารถปรับแต่งได้ทั้งหมด
เทมเพลตของ Enfold

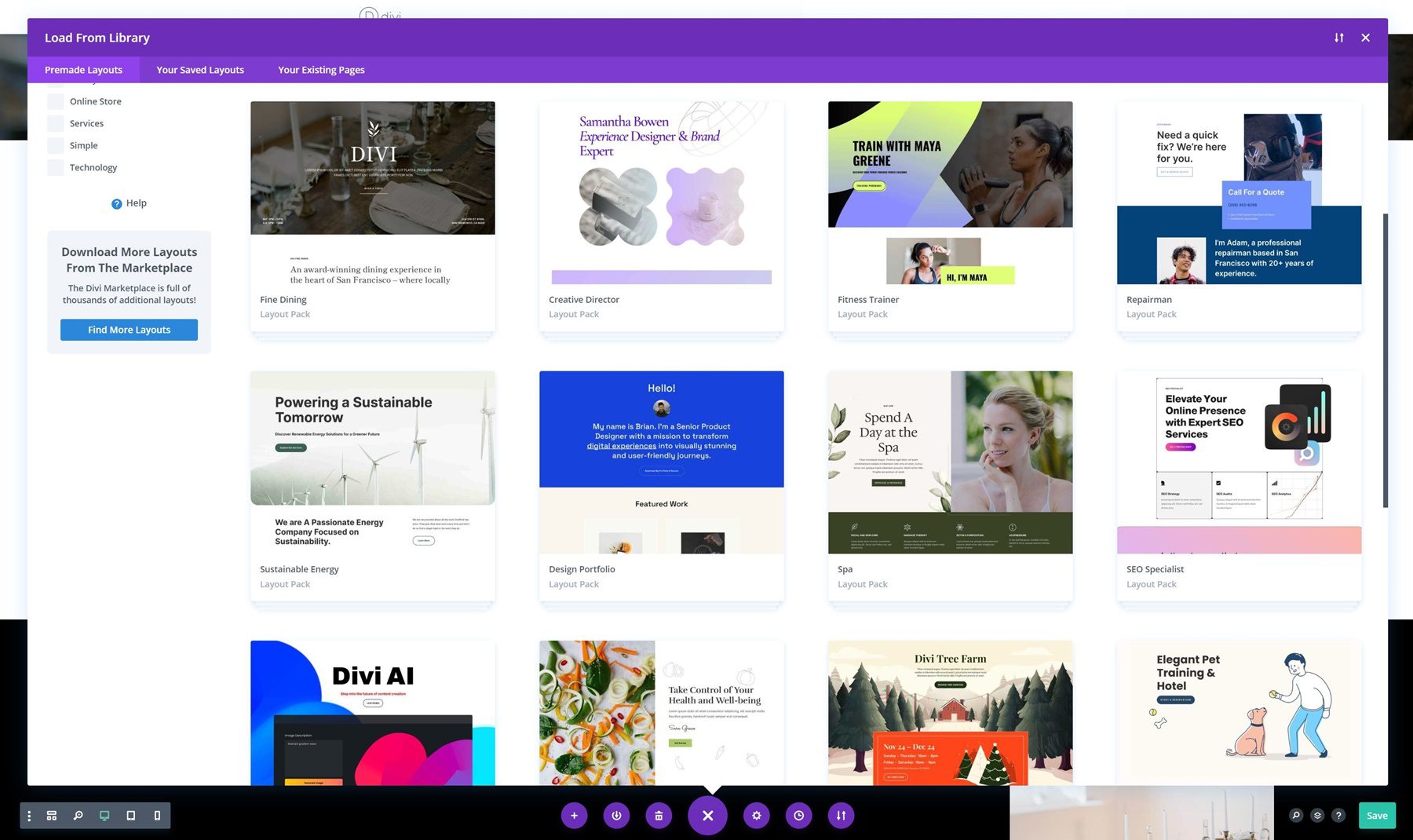
ไลบรารีการออกแบบของ Enfold นำเสนอการสาธิตประมาณ 36 รายการในอุตสาหกรรมต่างๆ รวมถึงบล็อก ธุรกิจ อีคอมเมิร์ซ และงานฟรีแลนซ์ อย่างไรก็ตาม เทมเพลตเหล่านี้ไม่ได้รับการอัปเดตตั้งแต่ปี 2017 ซึ่งอาจต้องมีการรีเฟรชก่อนใช้งาน แพลตฟอร์มดังกล่าวขาดคุณสมบัติ AI ทำให้ผู้ใช้สามารถสร้างการปรับปรุงการออกแบบได้อย่างอิสระ
ข้อจำกัดนี้อาจท้าทายผู้ที่ไม่ค่อยมีความคิดสร้างสรรค์ ตัวเลือกการสาธิตดูเรียบง่ายเมื่อเทียบกับคู่แข่งอย่าง Divi การไม่มีการอัปเดตการออกแบบล่าสุดและความช่วยเหลือจาก AI อาจส่งผลกระทบต่อความน่าดึงดูด โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่กำลังมองหาโซลูชันการออกแบบที่เป็นปัจจุบันหรืออัตโนมัติมากขึ้น
 |  | |
|---|---|---|
| เทมเพลต | ผู้ชนะ Divi นำเสนอคอลเลกชั่นเลย์เอาต์ฟรีมากกว่า 2,000 เลย์เอาต์ พร้อมด้วยเลย์เอาต์ใหม่ ๆ ที่เพิ่มเข้ามาทุกสัปดาห์ หากคุณกำลังมองหาตัวเลือกเพิ่มเติม คุณสามารถดูตลาด Divi ซึ่งมีการออกแบบของบุคคลที่สามมากมาย ต้องการบางสิ่งบางอย่างที่ไม่เหมือนใครอย่างแท้จริงหรือไม่? ใช้เครื่องมือ AI เพื่อสร้างเค้าโครงแบบกำหนดเองที่ตรงกับความต้องการเฉพาะของคุณ ด้วยตัวเลือกมากมาย คุณจะพบหรือสร้างการออกแบบที่สมบูรณ์แบบสำหรับโครงการของคุณได้อย่างง่ายดาย | Enfold มีเทมเพลตการออกแบบประมาณ 36 แบบ ซึ่งอาจรู้สึกว่ามีจำกัดเมื่อเทียบกับตัวเลือกที่หลากหลายของ Divi คุณอาจพบว่าการขาดคุณสมบัติ AI ของ Enfold เป็นข้อเสีย Divi โดดเด่นด้วยไลบรารีเทมเพลตขนาดใหญ่ ฟังก์ชัน AI และ Marketplace ที่ใช้งานได้ |
| เลือกดิวิ | เลือกเอนโฟลด์ |
Divi vs Enfold: คุณสมบัติ
แม้ว่า Divi และ Enfold ต่างก็มีเครื่องมือสร้างแบบลากและวาง แต่ฟีเจอร์ของพวกมันก็มีมากกว่าเครื่องมือมาตรฐานนี้มาก เพื่อให้เข้าใจถึงการเปรียบเทียบอย่างแท้จริง เรามาตรวจสอบข้อเสนอที่เป็นเอกลักษณ์ของแต่ละธีมกันดีกว่า รายละเอียดนี้จะเน้นคุณลักษณะหลัก ๆ ซึ่งช่วยให้คุณเห็นว่าสิ่งใดเหมาะสมกับความต้องการของเว็บไซต์ของคุณในการเปรียบเทียบ Divi กับ Enfold
คุณสมบัติของ Divi
มาดูคุณสมบัติที่ Divi นำเสนอกันดีกว่า
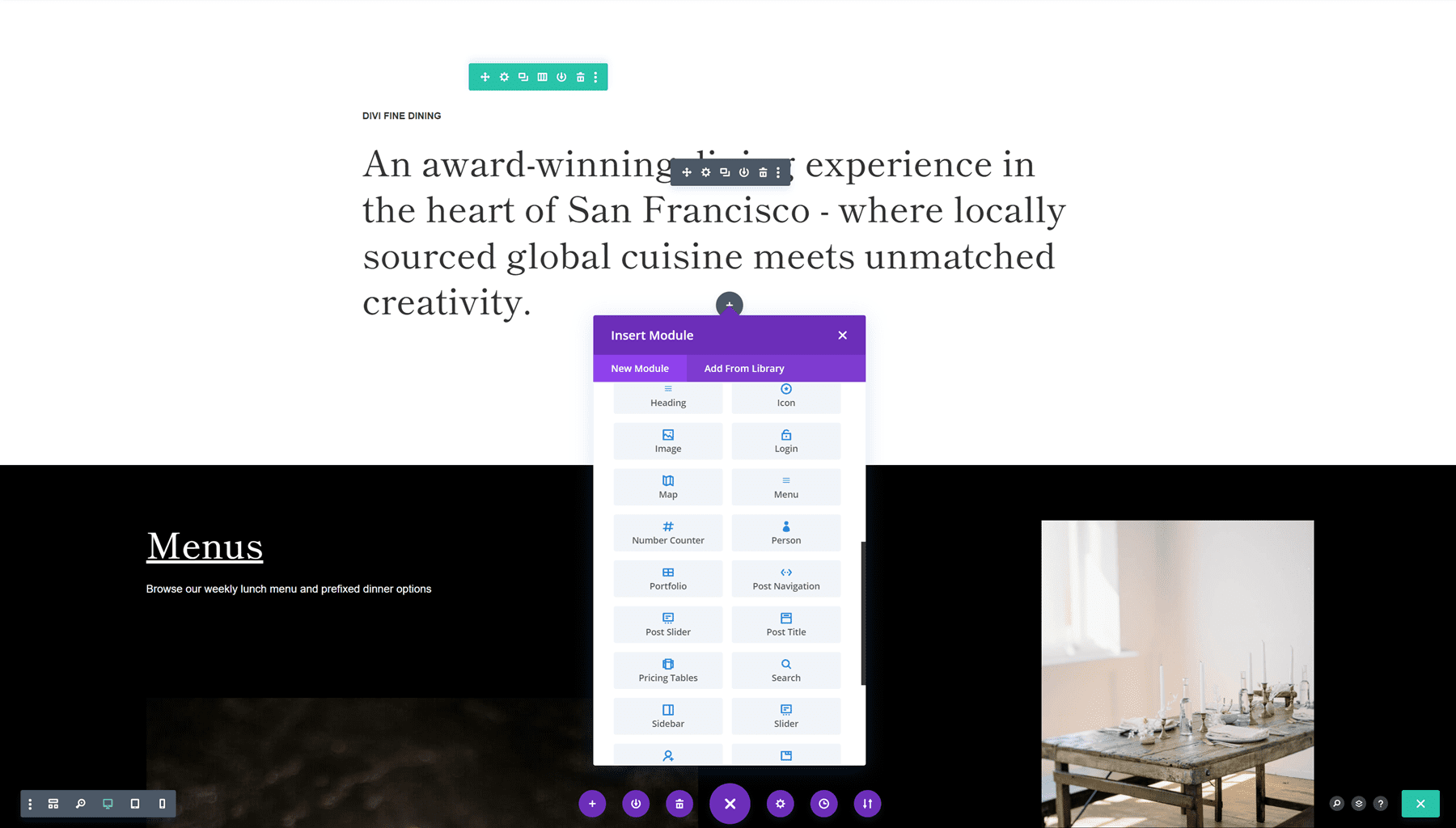
AI Drag & Drop เครื่องมือสร้างเว็บไซต์
Drag and Drop Builder ของ Divi ปรับปรุงการออกแบบเว็บไซต์ด้วยอินเทอร์เฟซที่ใช้งานง่าย คุณสามารถสร้างและปรับแต่งหน้าต่างๆ ได้อย่างง่ายดาย โดยเลือกจากโมดูลมากกว่า 200 รายการ รวมถึงบล็อกข้อความ รูปภาพ และวิดีโอ โปรแกรมแก้ไขภาพ What You See Is What You Get (WYSIWYG) ของผู้สร้างช่วยให้มั่นใจได้ถึงความแม่นยำแบบเรียลไทม์ ช่วยให้คุณสามารถแก้ไขบนเพจได้โดยตรงพร้อมการแสดงตัวอย่างทันที

เทมเพลตที่ออกแบบไว้ล่วงหน้าและองค์ประกอบที่ปรับแต่งได้พร้อมการตั้งค่าขั้นสูงช่วยอำนวยความสะดวกในการออกแบบหน้าเว็บที่ดึงดูดสายตาอย่างมีประสิทธิภาพ การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ถึงการแสดงผลที่เหมาะสมบนอุปกรณ์ต่างๆ ทำให้ Divi เหมาะสำหรับทั้งผู้เริ่มต้นและมืออาชีพในการพัฒนาเว็บไซต์
เมื่อรวมเข้ากับ Visual Builder แล้ว Divi AI จะช่วยปรับปรุงกระบวนการออกแบบเว็บไซต์ ฟีเจอร์การใช้งานไม่จำกัดนี้จะวิเคราะห์บริบทของไซต์เพื่อสร้างสำเนา รูปภาพ และโค้ดที่กำหนดเอง โดยสามารถสร้างส่วนและเค้าโครงทั้งหมดตามข้อกำหนดและข้อมูลทางธุรกิจของคุณ ด้วยการใช้โมดูลที่หลากหลายของ Divi จะสร้างเลย์เอาต์ที่ตรงความต้องการอย่างรวดเร็วด้วยเนื้อหาที่ได้รับการออกแบบมาอย่างดีและรูปภาพที่เกี่ยวข้อง คุณสามารถบันทึกสไตล์ที่ต้องการไว้สำหรับคนรุ่นอนาคตที่สม่ำเสมอได้
ฟังก์ชั่นนี้ช่วยให้สามารถผสมผสานการออกแบบระดับมืออาชีพเข้ากับความรู้สึกส่วนตัวได้ ส่วนเสริมล่าสุด Divi Quick Sites นำเสนอตัวเลือกการออกแบบเว็บไซต์ WordPress ง่าย ๆ สองตัวเลือก: คุณสามารถใช้ประโยชน์จาก AI เพื่อสร้างเว็บไซต์ที่ปรับแต่งได้อย่างสมบูรณ์ด้วยเค้าโครง เนื้อหา และองค์ประกอบการออกแบบที่เป็นเอกลักษณ์ หรือเริ่มต้นด้วยไซต์เริ่มต้นที่ออกแบบอย่างมืออาชีพ ช่วยให้สามารถตั้งค่าเว็บไซต์ได้ภายในไม่กี่นาทีโดยการป้อนรายละเอียดและการตั้งค่าทางธุรกิจของคุณ ซึ่งจะช่วยเร่งกระบวนการทั้งหมดให้เร็วขึ้นอย่างมาก
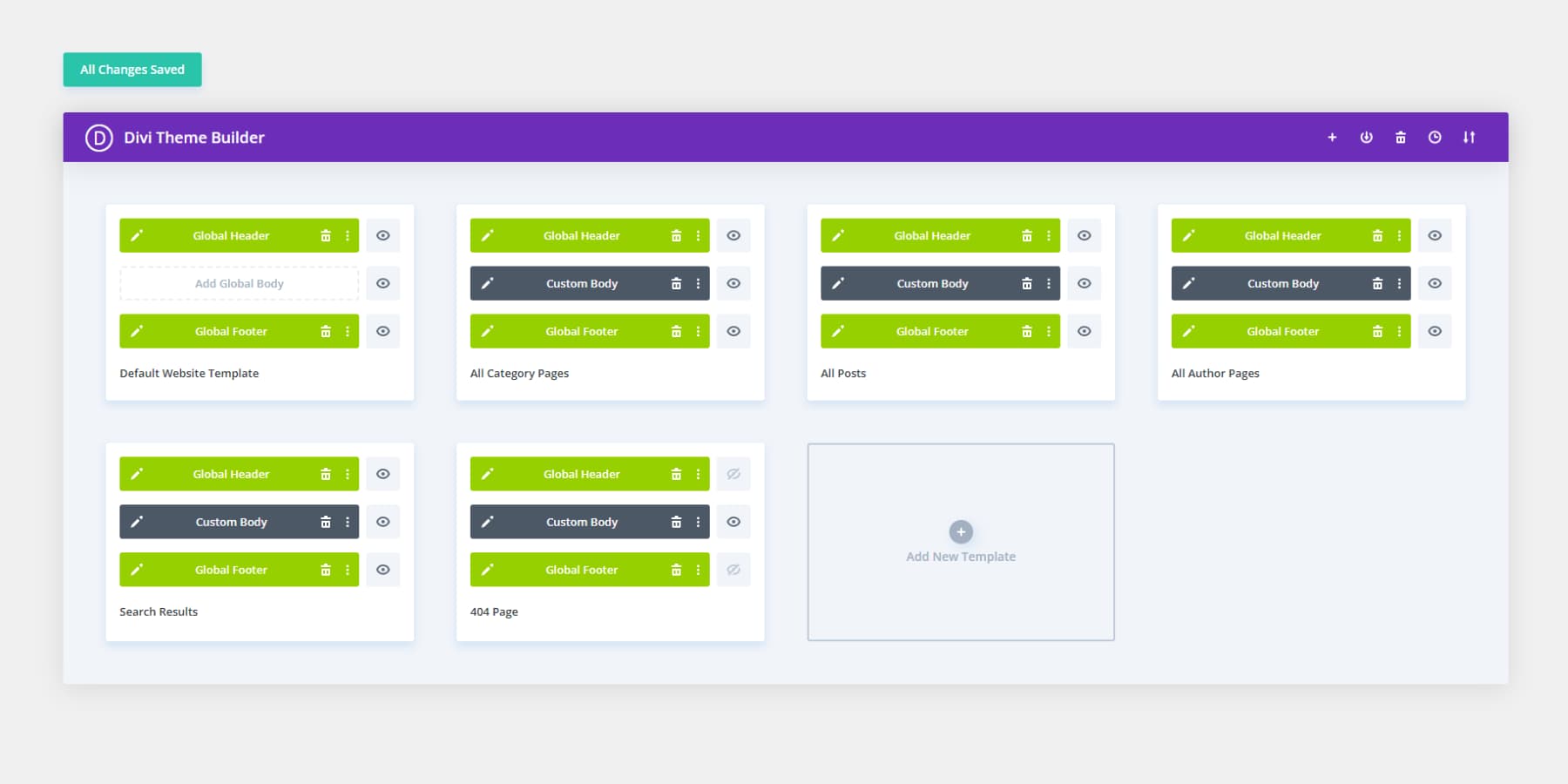
ตัวสร้างธีม
เครื่องมือสร้างธีมของ Divi ช่วยให้คุณควบคุมการออกแบบไซต์ของคุณได้อย่างกว้างขวาง คุณสามารถสร้างเทมเพลตแบบกำหนดเองสำหรับทุกส่วนของเว็บไซต์ ตั้งแต่ส่วนหัวไปจนถึงส่วนท้ายและเนื้อหา คุณยังสามารถออกแบบส่วนหัวแบบคงที่หรือแบบติดหนึบ ปรับแต่งผลการค้นหา และควบคุมเค้าโครงสำหรับโพสต์ประเภทต่างๆ และหน้า WooCommerce

ด้วยโมดูลไดนามิก คุณสามารถสร้างเทมเพลตที่อัปเดตเนื้อหาของคุณโดยอัตโนมัติได้อย่างง่ายดาย คุณสามารถกำหนดเทมเพลตให้กับพื้นที่เฉพาะและยกเว้นได้ตามต้องการ ทำให้คุณมีความยืดหยุ่นไม่จำกัด คุณยังสามารถแก้ไขไซต์ทั้งหมดของคุณได้ที่ส่วนหน้า ปรับแต่งทุกอย่างในประสบการณ์ภาพเดียว
นำเข้าและส่งออกเทมเพลตระหว่างไซต์ และใช้ Divi Cloud เพื่อบันทึกและเข้าถึงเทมเพลตข้ามโปรเจ็กต์ จัดการค่าที่ตั้งไว้ล่วงหน้า องค์ประกอบ และชุดสีเพื่อการออกแบบที่สอดคล้องกัน คุณจะสามารถควบคุมการมองเห็นเนื้อหาและการอัปเดตการออกแบบได้อย่างละเอียดยิ่งขึ้นด้วยเงื่อนไขขั้นสูงและฟีเจอร์เนื้อหาแบบไดนามิก
คุณสมบัติอีคอมเมิร์ซ
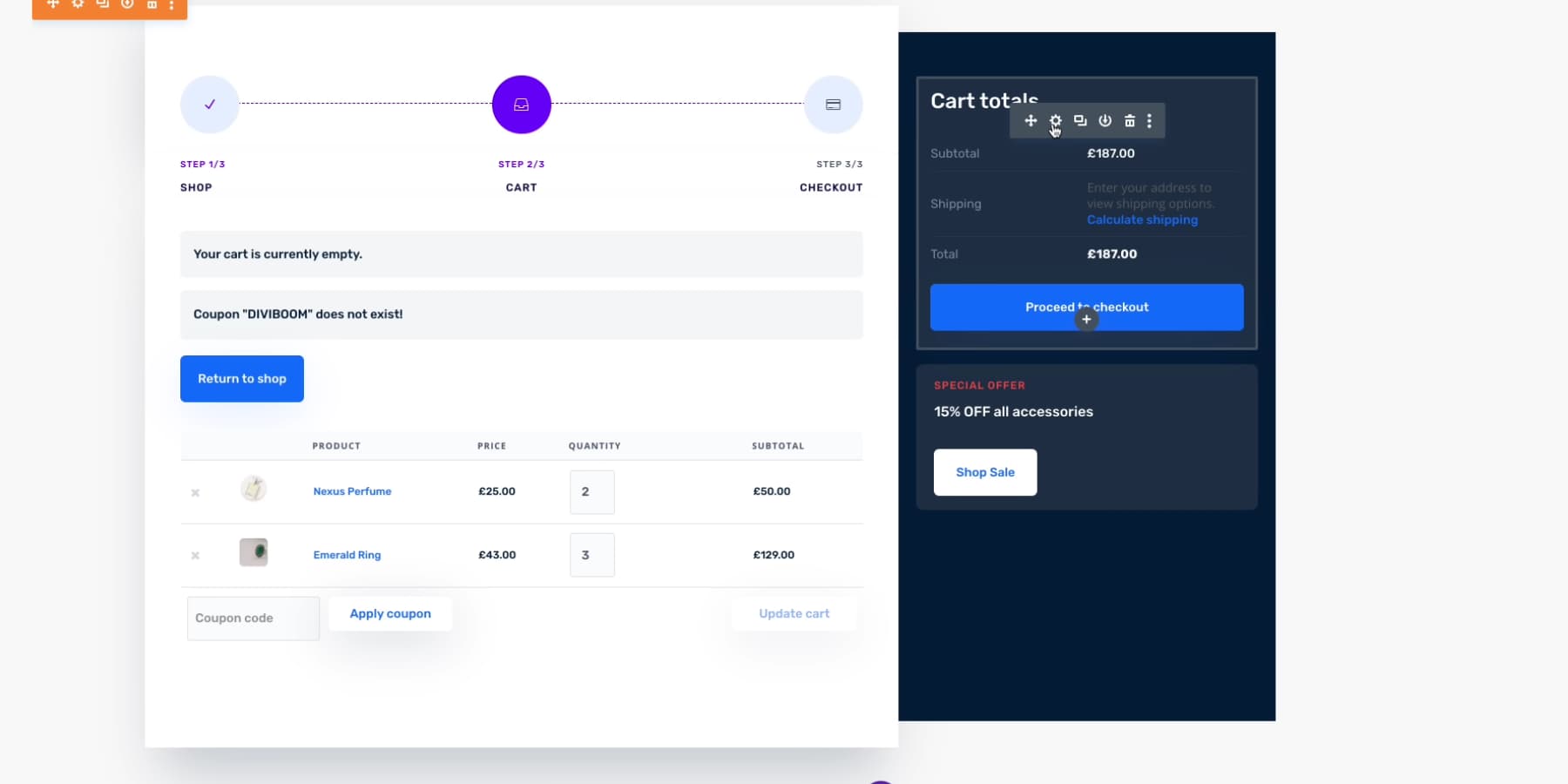
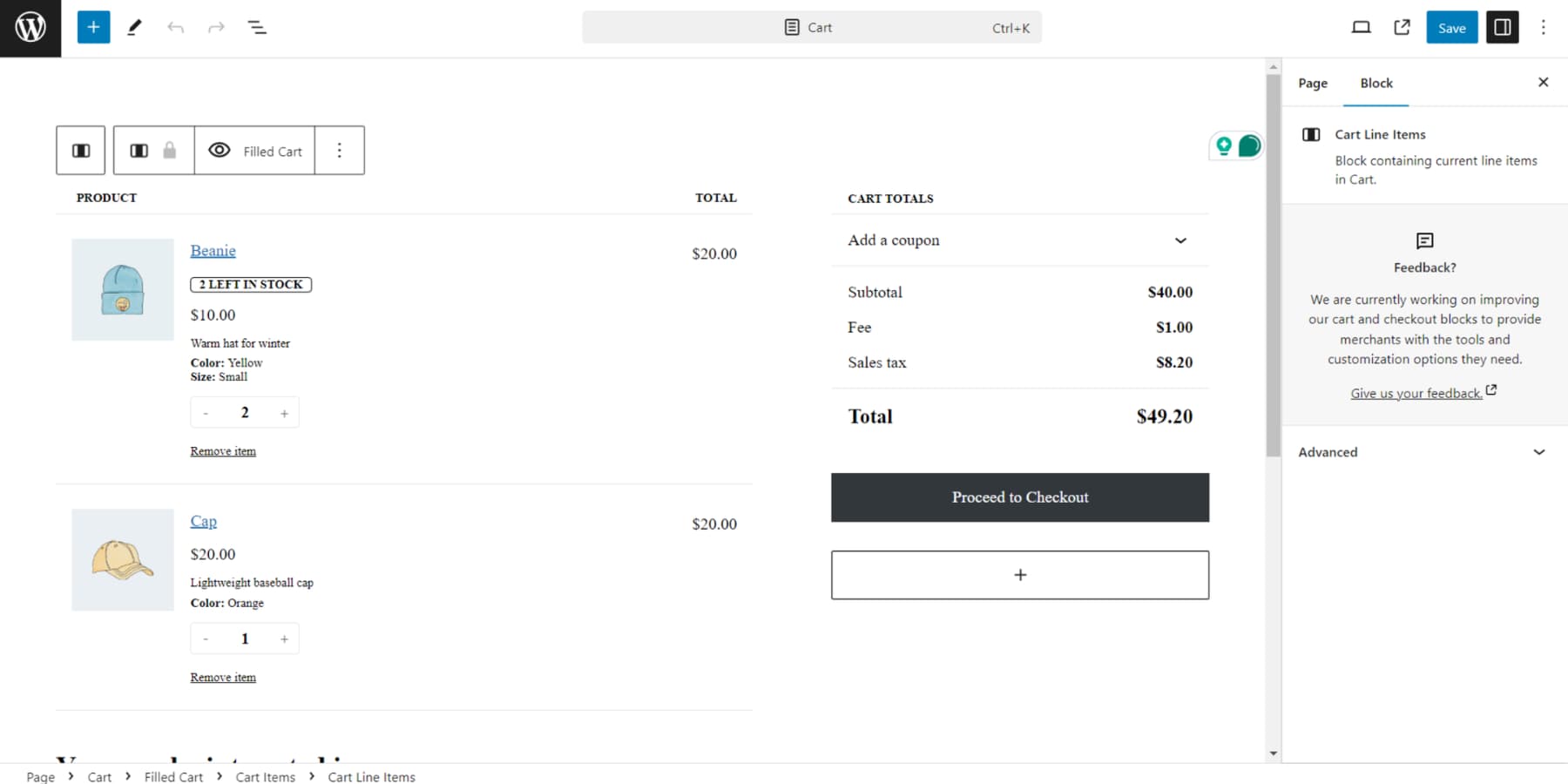
การบูรณาการ WooCommerce ของ Divi ได้รับการออกแบบมาเพื่อปรับปรุงการสร้างและปรับแต่งร้านค้าออนไลน์ของคุณ หากไม่มีความเชี่ยวชาญด้านการเขียนโค้ด คุณสามารถปรับแต่งทุกแง่มุมของร้านค้าออนไลน์ของคุณโดยใช้เครื่องมือสร้างภาพ ตั้งแต่การแสดงผลิตภัณฑ์ไปจนถึงขั้นตอนการชำระเงิน และแม้แต่ปรับแต่งส่วนหัวและส่วนท้ายทั่วทั้งเว็บไซต์ของคุณ

Divi มีโมดูล WooCommerce แบบกำหนดเองมากมายและตัวเลือกการออกแบบที่หลากหลาย ทำให้คุณมั่นใจได้ว่าคุณจะสามารถควบคุมความสวยงามและฟังก์ชันการทำงานของร้านค้าของคุณได้อย่างเต็มที่
แท็กแบบไดนามิกช่วยให้สามารถแสดงเนื้อหาที่เปลี่ยนแปลงได้ โดยเพิ่มการปรับแต่งอีกชั้นหนึ่งให้กับไซต์ของคุณ Divi รวมเอาคุณสมบัติทางการตลาดที่แข็งแกร่ง เช่น การทดสอบ A/B เพื่อเพิ่มประสิทธิภาพการขายของคุณ และให้การเข้าถึงเครื่องมือส่งเสริมการขาย เช่น Monarch และ Bloom ฟรี
การผสานรวมที่พร้อมใช้งานทันทีของธีมกับบริการมากกว่า 80 รายการช่วยให้คุณสามารถใช้เครื่องมือการตลาดของบุคคลที่สามได้หลากหลาย ซึ่งจะช่วยขยายศักยภาพของร้านค้าของคุณให้ดียิ่งขึ้น

ชุมชนและตลาดผู้ใช้ที่ใช้งานอยู่ของ Divi ซึ่งเต็มไปด้วยโมดูลและเทมเพลตเพิ่มเติม ช่วยให้ Divi เป็นโซลูชันอีคอมเมิร์ซที่ยืดหยุ่นและครอบคลุมทุกด้าน ไม่ว่าคุณกำลังมองหาการปรับแต่งหน้าผลิตภัณฑ์ เพิ่มประสิทธิภาพประสบการณ์การใช้รถเข็น หรือใช้การเปลี่ยนแปลงการออกแบบทั่วทั้งไซต์ อินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ของ Divi ช่วยให้คุณทำให้วิสัยทัศน์ของคุณเป็นจริงได้อย่างง่ายดาย
คุณสมบัติของเอนโฟลด์
ตอนนี้ เรามาสำรวจฟีเจอร์ต่างๆ ของ Enfold กันดีกว่า
เครื่องมือสร้างเว็บไซต์แบบลากและวาง
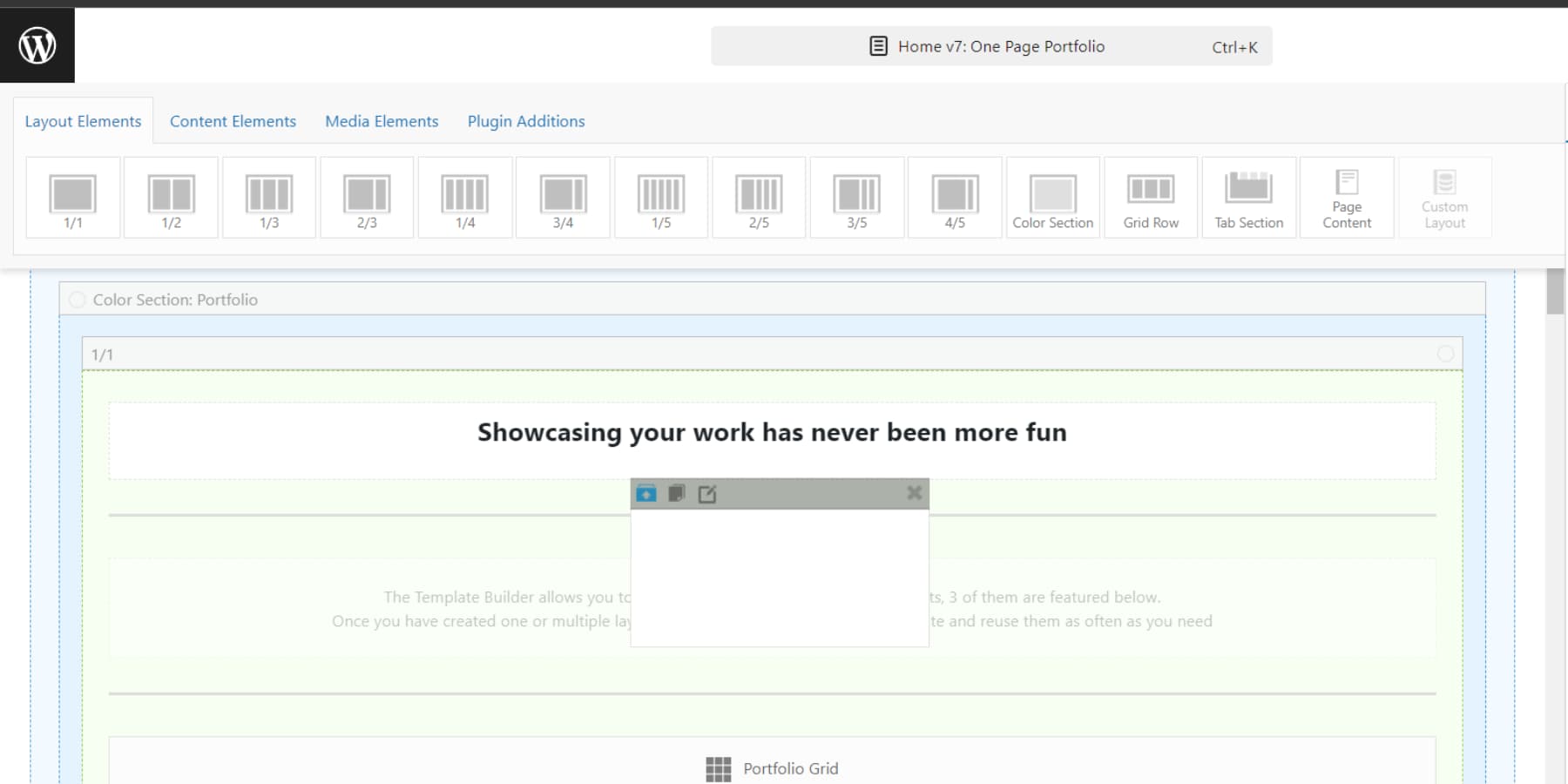
แม้ว่า Enfold จะมี Advanced Layout Builder แต่ก็ไม่ตรงกับความซับซ้อนของ Visual Builder ของ Divi มากนัก แม้ว่าในทางเทคนิคแล้วจะเป็นเครื่องมือ "ภาพ" ก็ตาม เครื่องมือสร้างเค้าโครงขั้นสูงช่วยให้คุณสามารถจัดเรียงหน้าเป็นคอลัมน์ที่มีความกว้างต่างกัน และเพิ่มองค์ประกอบพื้นฐาน เช่น ชื่อเรื่อง ย่อหน้า และรูปภาพ อย่างไรก็ตาม ความสามารถของมันดูพื้นฐานเมื่อเปรียบเทียบกับสิ่งที่ Visual Builder ของ Divi สามารถนำเสนอได้
เครื่องมือสร้างผสานรวมเข้ากับธีมได้ดี ทำให้มั่นใจได้ถึงรูปลักษณ์ที่สอดคล้องกัน อย่างไรก็ตาม ขาดการแสดงตัวอย่างแบบเรียลไทม์ ทำให้คุณต้องสลับระหว่างโหมดแบ็กเอนด์และโหมดแสดงตัวอย่างเพื่อตรวจสอบการเปลี่ยนแปลง ซึ่งอาจใช้เวลานาน โดยเฉพาะเมื่อคุณสร้างหลายเพจ

ในขณะที่ใช้งานได้ ความเรียบง่ายของ Advanced Layout Builder อาจไม่ทำให้คุณพอใจ หากคุณต้องการตัวเลือกการปรับแต่งที่หลากหลาย ไลบรารีองค์ประกอบของตัวสร้างนั้นมีจำกัดเมื่อเทียบกับโมดูลกว่า 200+ ของ Divi แต่ครอบคลุมฟีเจอร์ที่จำเป็นและเสริม Enfold ได้อย่างมีประสิทธิภาพ ข้อเสียเปรียบที่สำคัญคือการไม่มี Theme Builder ที่พบใน Divi การตั้งค่านี้เหมาะกับคุณหากคุณกำลังมองหาการออกแบบเว็บไซต์ที่รวดเร็ว แต่อาจโต้แย้งได้ว่าฟีเจอร์ Quick Site ของ Divi นำเสนอการออกแบบที่เร็วขึ้นพร้อมการควบคุมที่มากขึ้น
คุณสมบัติอีคอมเมิร์ซ
เมื่อพูดถึงการออกแบบเทมเพลตที่กำหนดเองสำหรับหน้าผลิตภัณฑ์ของคุณและเนื้อหาอื่นที่คล้ายคลึงกัน Enfold ให้ความยืดหยุ่นบางประการ อย่างไรก็ตาม คุณจะพบว่าตัวเองถูกจำกัดด้วยข้อจำกัดของ Advanced Layout Builder เครื่องมือนี้แม้จะใช้งานได้ แต่ก็ยังมีไม่เพียงพอในหลาย ๆ ด้านเมื่อเปรียบเทียบกับทางเลือกอื่นที่มีประสิทธิภาพมากกว่าเช่น Divi
การใช้ Advanced Layout Builder อาจเป็นเรื่องที่ท้าทายอย่างไม่น่าเชื่อ หากคุณต้องการสร้างประสบการณ์การช็อปปิ้งที่มีเอกลักษณ์และปรับแต่งมาอย่างดีให้กับลูกค้าของคุณ ข้อจำกัดจะยิ่งชัดเจนยิ่งขึ้นเมื่อคุณพยายามออกแบบหน้าผลิตภัณฑ์ที่ซับซ้อนหรือเฉพาะทางที่ต้องการมากกว่าตัวเลือกเค้าโครงพื้นฐาน
นอกจากนี้ ด้วยการใช้ Advanced Layout Builder คุณจะไม่สามารถควบคุมการออกแบบตะกร้าสินค้าและหน้าชำระเงินของคุณได้ องค์ประกอบที่สำคัญเหล่านี้ของไซต์อีคอมเมิร์ซของคุณมักจะเป็นที่ที่ Conversion เกิดขึ้น แต่ Enfold ช่วยให้คุณแทบไม่พูดอะไรเลยในการออกแบบและฟังก์ชันการทำงาน เพื่อแก้ไขปัญหานี้ คุณอาจต้องอาศัยบล็อก Gutenberg เพื่อให้ได้เลย์เอาต์และประสบการณ์ผู้ใช้ที่น่าพึงพอใจ การพึ่งพาเครื่องมือภายนอกและวิธีแก้ปัญหานี้อาจใช้เวลานานและอาจไม่ได้ผลลัพธ์ที่สวยงามและเป็นมืออาชีพตามที่คุณต้องการเสมอไป

โดยพื้นฐานแล้ว แม้ว่า Enfold จะมีเครื่องมือสำหรับปรับแต่งร้านค้าอีคอมเมิร์ซของคุณ แต่คุณมักจะรู้สึกเหมือนกำลังชนกำแพงในแง่ของสิ่งที่คุณสามารถทำได้จริง ๆ สิ่งนี้อาจเป็นเรื่องที่น่าหงุดหงิดอย่างยิ่งหากคุณมีวิสัยทัศน์ที่ชัดเจนเกี่ยวกับร้านค้าออนไลน์ของคุณ แต่ไม่มีหนทางที่จะเข้าใจสิ่งนี้ทั้งหมดภายในขอบเขตของระบบของ Enfold ธีมอย่าง Divi จะเป็นตัวเลือกที่ดีกว่ามากสำหรับการสร้างมันขึ้นมาแทน
 |  | |
|---|---|---|
| คุณสมบัติ | ผู้ชนะ Divi นำเสนอชุดเครื่องมือที่มีประสิทธิภาพ ทำให้การสร้างเว็บไซต์ตรงไปตรงมาด้วยอินเทอร์เฟซที่ใช้งานง่าย มันรวมเอา AI และคุณสมบัติทางการตลาดเข้าด้วยกันอย่างราบรื่น โดยใช้ประโยชน์จาก WordPress เพื่อยกระดับเส้นทางการพัฒนาเว็บของคุณอย่างมาก | Enfold มอบเครื่องมือที่จำเป็นสำหรับการสร้างเพจ แต่บ่อยครั้งคุณอาจต้องการปลั๊กอินเพิ่มเติมจากนักพัฒนารายอื่น สิ่งนี้อาจสร้างความรำคาญได้หากคุณต้องการหลีกเลี่ยงการใช้ปลั๊กอินสำหรับฟีเจอร์ที่ไม่มีธีม นอกจากนี้บางครั้งยังสามารถนำไปสู่ปัญหาความเข้ากันได้อีกด้วย |
| เลือกดิวิ | เลือกเอนโฟลด์ |
Divi vs Enfold: ใช้งานง่ายและประสิทธิภาพ
เมื่อเลือกเครื่องมือสร้างเว็บไซต์ ความเป็นมิตรต่อผู้ใช้และความเร็วเป็นปัจจัยสำคัญ แม้ว่าทั้ง Divi และ Enfold จะอ้างว่าใช้งานง่าย แต่แนวทางของพวกเขาก็แตกต่างกัน ในส่วนนี้ เราจะตรวจสอบว่าทั้งสองแพลตฟอร์มนี้เปรียบเทียบกันอย่างไรในด้านการใช้งานและประสิทธิภาพ ทำให้คุณเห็นภาพจุดแข็งและจุดอ่อนได้ชัดเจนยิ่งขึ้น

ใช้งานง่ายและประสิทธิภาพของ Divi
เราจะเริ่มต้นด้วยการประเมินอินเทอร์เฟซผู้ใช้ ทางเลือกในการปรับแต่ง และประสิทธิภาพโดยรวมของ Divi
ส่วนต่อประสานผู้ใช้และตัวเลือกการปรับแต่ง
Divi เปลี่ยนการออกแบบเว็บไซต์ WordPress ให้เป็นประสบการณ์ที่สนุกสนานด้วยอินเทอร์เฟซที่ใช้งานง่าย สร้างเพจของคุณโดยใช้ส่วน แถว และโมดูล จัดเรียงองค์ประกอบได้อย่างง่ายดายผ่านฟังก์ชันการลากและวาง ไลบรารีที่กว้างขวางของธีมประกอบด้วยเลย์เอาต์ ส่วน และโมดูลที่ออกแบบไว้ล่วงหน้า ตอบสนองความต้องการเว็บไซต์ที่หลากหลาย โดยไม่จำเป็นต้องเริ่มต้นใหม่ทั้งหมด
คุณสมบัติที่โดดเด่นของ Divi คือ Visual Builder ช่วยให้สามารถแก้ไขส่วนหน้าแบบสด แสดงการเปลี่ยนแปลงได้ทันทีโดยไม่ต้องสลับระหว่างโหมดแก้ไขและโหมดแสดงตัวอย่าง ใช้แผงการตั้งค่าที่ครอบคลุมและการควบคุมสไตล์เพื่อปรับแต่งทุกแง่มุมของการออกแบบ ตั้งแต่เค้าโครงส่วนกลางไปจนถึงแต่ละโมดูล ปรับขนาด ระยะห่าง สี พื้นหลัง และเค้าโครงได้อย่างแม่นยำ

ตัวเลือกที่ไม่ซ้ำใครและไม่ล่วงล้ำของ Divi ยังคงถูกซ่อนไว้จนกว่าจะจำเป็น ช่วยให้เน้นการออกแบบโดยปราศจากสิ่งรบกวน คุณสมบัติขั้นสูง เช่น สไตล์โฮเวอร์ ฟิลเตอร์ ภาพเคลื่อนไหว และเอฟเฟกต์การเลื่อน มอบความเป็นไปได้ในการสร้างสรรค์เพิ่มเติม เครื่องมือสร้างธีมอำนวยความสะดวกในการสร้างแบรนด์ที่สอดคล้องกันในทุกหน้าโดยปรับแต่งองค์ประกอบส่วนกลาง เช่น ส่วนหัว ส่วนท้าย และตัวพิมพ์

โหมดแก้ไขแบบตอบสนองช่วยเพิ่มประสิทธิภาพไซต์ของคุณสำหรับเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่ เพื่อให้มั่นใจว่าจะได้รับประสบการณ์ที่ไร้ที่ติบนอุปกรณ์ทุกเครื่อง คุณสมบัติเพิ่มประสิทธิภาพเวิร์กโฟลว์ เช่น เลิกทำ/ทำซ้ำ บันทึกลงในไลบรารี และโหมดแสดงตัวอย่าง ช่วยให้กระบวนการออกแบบคล่องตัวขึ้น

ผู้ช่วย AI ของ Divi ปรับปรุงประสบการณ์การออกแบบให้ดียิ่งขึ้น โดยช่วยแก้ไขส่วนต่างๆ หรือแม้แต่สร้างเว็บไซต์ทั้งหมดตั้งแต่ต้นด้วยคำอธิบายที่จัดทำมาอย่างดี การผสมผสานอันทรงพลังระหว่างเครื่องมือแสดงภาพและตัวเลือกที่ใช้งานง่ายนี้ช่วยให้คุณสร้างการออกแบบพิกเซลที่สมบูรณ์แบบโดยไม่ต้องเขียนโค้ด ซึ่งสะท้อนถึงวิสัยทัศน์ที่เป็นเอกลักษณ์ของคุณได้อย่างสมบูรณ์แบบ และทุกที่ที่คุณรู้สึกติดขัด เอกสารที่เขียนอย่างดีและทันสมัยของ Divi บทช่วยสอนของ YouTube และการสนับสนุนที่ได้รับคะแนนสูงก็พร้อมให้ความช่วยเหลือคุณตลอด 24 ชั่วโมงทุกวัน
ผลงาน
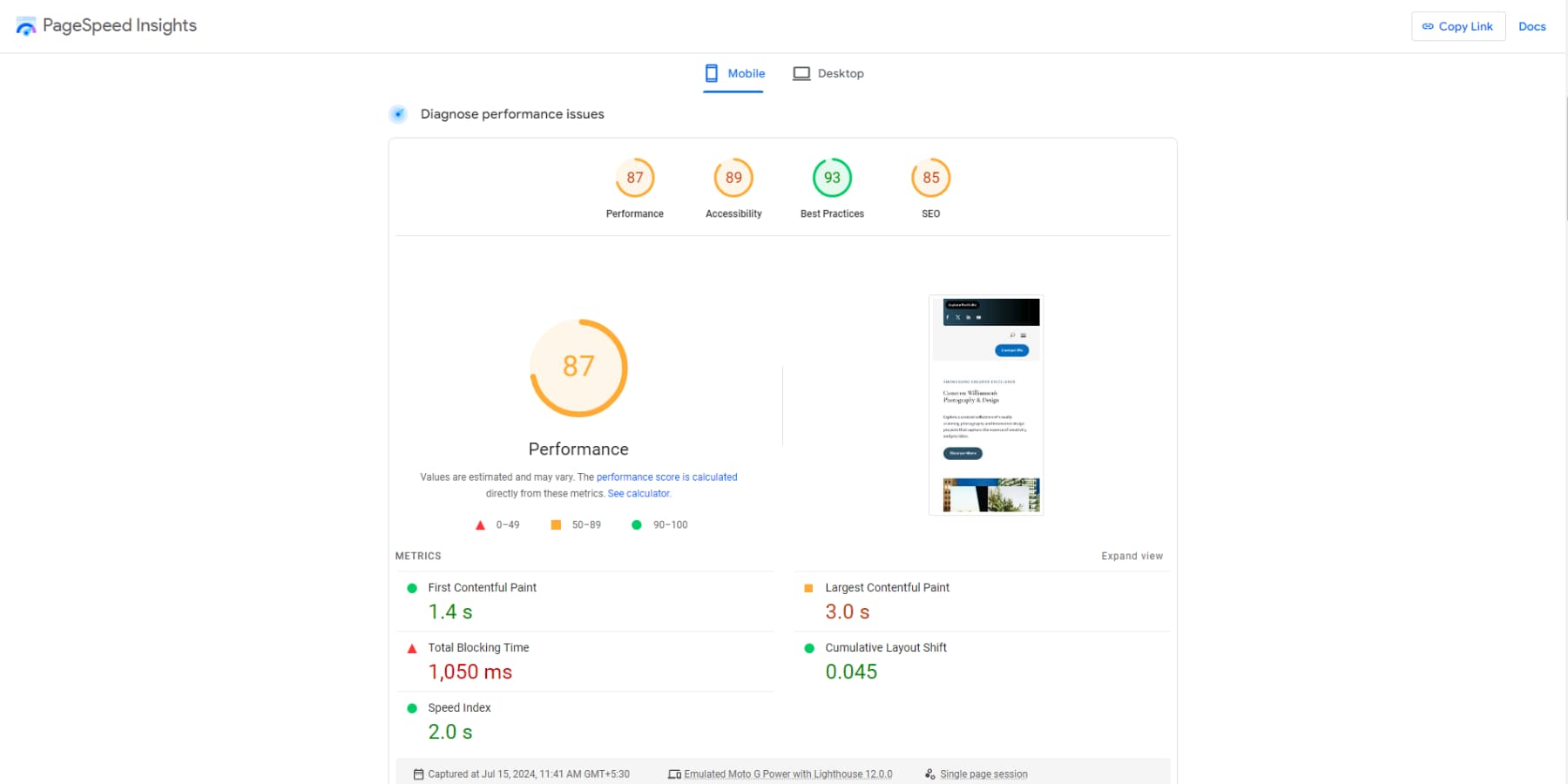
สำหรับการเปรียบเทียบนี้ เราจะประเมินทั้งสองธีมโดยใช้ Google PageSpeed Insights นอกจากนี้ เราจะใช้ WP Rocket สำหรับการแคชไซต์และเลือกผู้ให้บริการโฮสติ้งทั่วไป เราจะใช้ไซต์ที่ออกแบบด้วย Divi Quick Sites สำหรับธีม Divi โปรดทราบว่าประสิทธิภาพของไซต์ได้รับอิทธิพลอย่างมากจากปัจจัยต่างๆ เช่น ปริมาณการเข้าชม เนื้อหา และบริการโฮสติ้ง

คะแนนประสิทธิภาพของเว็บไซต์ 87 บ่งบอกถึงประสิทธิภาพความเร็วที่โดดเด่น First Contentful Paint ที่รวดเร็วที่ 1.4 วินาที และดัชนีความเร็วที่น่าประทับใจที่ 2.0 วินาที คือจุดแข็งหลักบางประการ อย่างไรก็ตาม ยังมีพื้นที่ที่เป็นไปได้สำหรับการปรับปรุง เช่น Total Blocking Time ซึ่งปัจจุบันอยู่ที่ 1,050ms และ Largest Contentful Paint ซึ่งบันทึกที่ 3.0s โฮสต์เช่น SiteGround สามารถแก้ไขปัญหาเหล่านี้ได้ด้วยฮาร์ดแวร์มาตรฐานอุตสาหกรรม แคช และ Content Delivery Network (CDN) โดยสรุป ไซต์ทำงานได้ดีแต่อาจได้รับประโยชน์จากการเพิ่มประสิทธิภาพเล็กน้อยบางประการ
เส้นโค้งการเรียนรู้โดยรวมและประสิทธิภาพ
ด้วยอินเทอร์เฟซที่ใช้งานง่ายและทรัพยากรที่กว้างขวาง Divi นำเสนอช่วงการเรียนรู้ที่นุ่มนวล แม้ว่าการทำความคุ้นเคยกับแพลตฟอร์มต้องใช้เวลา แต่เทมเพลตที่สร้างไว้ล่วงหน้า คุณสมบัติ AI และการสนับสนุนจากชุมชนมากมายก็ทำให้กระบวนการง่ายขึ้น บทแนะนำของ YouTube และเอกสารประกอบที่ครอบคลุมช่วยเร่งการเดินทางของคุณ ช่วยให้เริ่มต้นโครงการออกแบบเว็บของคุณได้อย่างรวดเร็วและราบรื่น
ใช้งานง่ายและประสิทธิภาพของ Enfold
มาดูการประเมินอินเทอร์เฟซผู้ใช้ ตัวเลือกการปรับแต่ง และประสิทธิภาพโดยรวมของ Enfold กัน
ส่วนต่อประสานผู้ใช้และตัวเลือกการปรับแต่ง
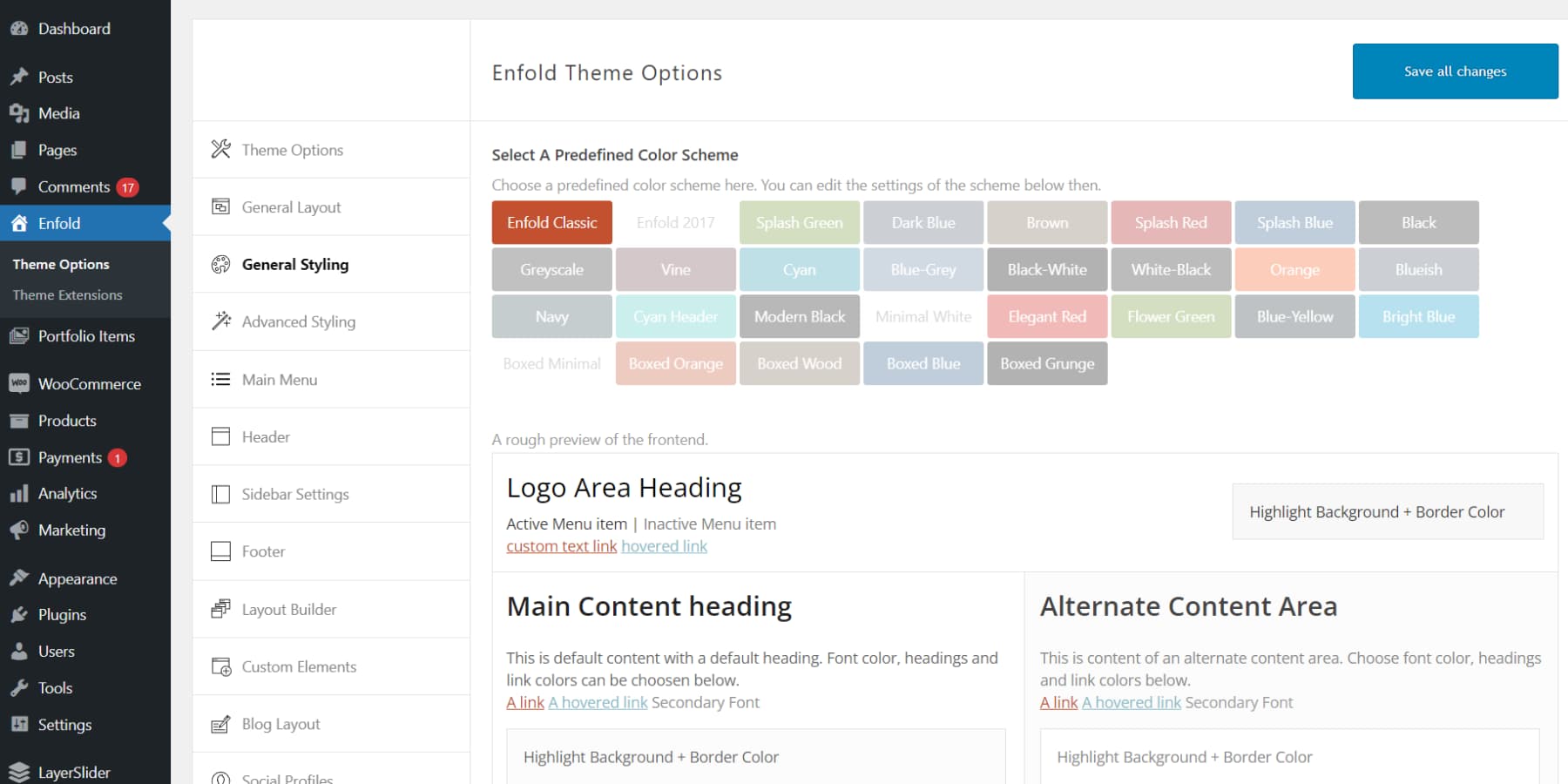
อินเทอร์เฟซของ Enfold นั้นดีเพียงพอสำหรับการปรับแต่งเว็บไซต์ของคุณ โดยที่แผงตัวเลือกธีมสามารถเข้าถึงได้จากแดชบอร์ด WordPress ของคุณ ฮับนี้ช่วยให้คุณปรับเปลี่ยนโลโก้ สี และแบบอักษรของคุณได้อย่างรวดเร็ว โดยสร้างรากฐานการออกแบบที่แข็งแกร่ง คุณสามารถจัดแนวส่วนหัว ส่วนท้าย และเมนูให้เข้ากับแบรนด์ของคุณได้ แม้ว่าเครื่องมือเหล่านี้อาจดูธรรมดาเมื่อเทียบกับของ Divi ก็ตาม

เครื่องมือสร้างเค้าโครงขั้นสูงในตัวของ Enfold ช่วยให้คุณสามารถลากและวางองค์ประกอบต่างๆ ควบคุมการแสดงผลและฟังก์ชันการทำงานได้ อย่างไรก็ตาม ตัวเลือกอาจมีจำกัด ทำให้เหมาะที่สุดสำหรับเว็บไซต์ธรรมดา

ธีมนี้มาพร้อมกับปลั๊กอินของบริษัทอื่น LayerSlider สำหรับฟีเจอร์ขั้นสูง เช่น แถบเลื่อน ซึ่งเพิ่มช่วงการเรียนรู้ของคุณ นอกจากนี้ คุณจะต้องสลับระหว่างส่วนหน้าและส่วนหลังเพื่อดูตัวอย่างการเปลี่ยนแปลง ซึ่งอาจเป็นเรื่องที่น่าเบื่อ
แม้ว่าเอกสารประกอบจะช่วยให้คุณเริ่มต้นได้ แต่คุณอาจพบว่าภาพหน้าจอที่ล้าสมัยและข้อมูลอ้างอิงก่อน Gutenberg จากเวอร์ชัน WordPress ย้อนหลังไปถึงอย่างน้อยปี 2017-18 ทำให้สับสน
โดยรวมแล้ว คุณอาจรู้สึกว่าความสามารถในการปรับแต่งของ Enfold แม้จะใช้งานได้ แต่ขาดความลึกและความยืดหยุ่นของตัวสร้างที่ครอบคลุมและทันสมัยกว่าอย่าง Divi ซึ่งอาจจำกัดตัวเลือกของคุณสำหรับโปรเจ็กต์ที่ซับซ้อน หรือหากคุณต้องการการควบคุมที่ครอบคลุม
ผลงาน
เช่นเดียวกับ Divi เราใช้โฮสต์ทั่วไปที่เปิดใช้งานแคช เราใช้การสาธิตปี 2017 ของ Enfold เป็นตัวอย่าง

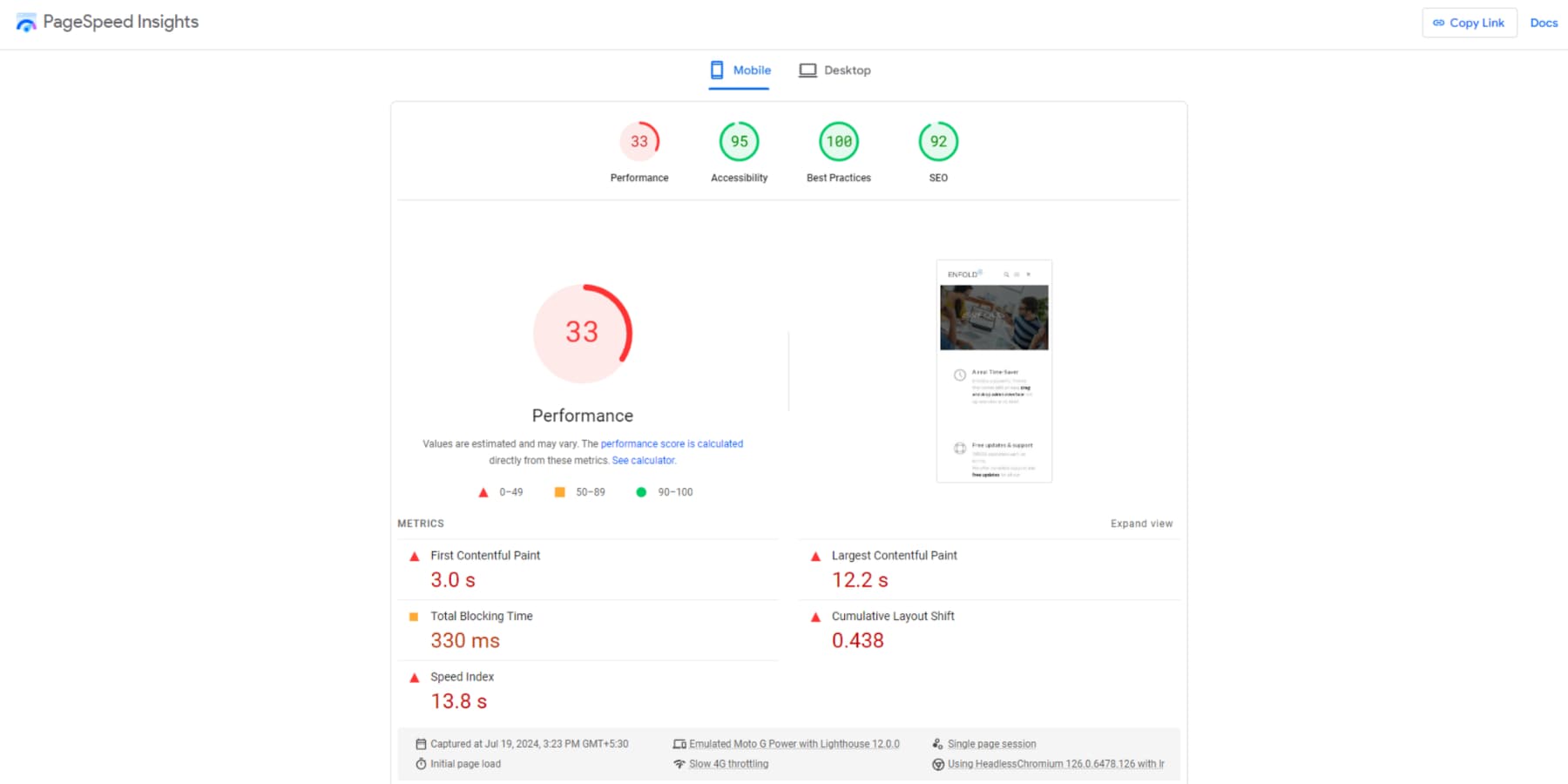
คะแนนประสิทธิภาพอุปกรณ์เคลื่อนที่ต่ำที่ 33 จาก 100 ตัวชี้วัดหลักแสดงพื้นที่ที่ต้องปรับปรุง: First Contentful Paint ที่ 3.0s, Largest Contentful Paint ที่ 12.2s และ Speed Index ที่ 13.8s เวลาการบล็อกทั้งหมดคือ 330ms ในขณะที่การเปลี่ยนแปลงเค้าโครงสะสมคือ 0.438 ตัวเลขเหล่านี้ชี้ให้เห็นถึงปัญหาความเร็วร้ายแรงที่ต้องดำเนินการหากไซต์ต้องการเพิ่มประสบการณ์ผู้ใช้
เส้นโค้งการเรียนรู้โดยรวมและประสิทธิภาพ
เส้นโค้งการเรียนรู้ของ Enfold อยู่ในระดับปานกลาง มันนำเสนอคุณสมบัติการลากและวางขั้นพื้นฐานและเค้าโครงที่สร้างไว้ล่วงหน้าบางส่วน มันใช้งานง่ายกว่าเล็กน้อยสำหรับผู้เริ่มต้น แต่อาจต้องใช้เวลาในการปรับแต่งขั้นสูงให้เชี่ยวชาญ แม้ว่าในตอนแรกจะชันกว่าเล็กน้อยในการเรียนรู้ แต่ Divi ก็มีตัวเลือกการออกแบบที่ครอบคลุมมากขึ้นและตัวสร้างภาพที่ทรงพลังยิ่งขึ้น ระบบนิเวศของ Divi เอกสารที่อัปเดต การสนับสนุนตลอด 24 ชั่วโมง และการสนับสนุนจากชุมชนยังช่วยให้มีข้อได้เปรียบในการขยายขนาดและการแก้ปัญหาในระยะยาว
 |  | |
|---|---|---|
| สะดวกในการใช้ | ️ วาด การใช้ Divi นั้นค่อนข้างง่ายในการเรียนรู้ อุปสรรคหลักคือเครื่องมือ AI ที่แตกต่างกัน การตั้งค่าที่จัดอย่างประณีต และเลย์เอาต์ของเครื่องมือแก้ไข แต่ด้วยวิดีโอ YouTube มากมาย คำแนะนำโดยละเอียด และชุมชนที่ให้การสนับสนุน Divi จึงกลายเป็นเรื่องง่ายต่อผู้ใช้อย่างรวดเร็ว | ️ วาด การเรียนรู้เครื่องมือสร้างนั้นตรงไปตรงมา แต่การค้นหาตัวเลือกการปรับแต่งอาจเป็นเรื่องยุ่งยาก นอกจากนี้บางครั้งเอกสารก็ไม่อัปเดต การสนับสนุนไม่ครอบคลุมมากนัก และคุณอาจพบว่าฟีเจอร์ยังขาดหายไป ปัญหาเหล่านี้อาจทำให้การใช้ธีมมีความท้าทายมากขึ้น |
| ผลงาน | ผู้ชนะ ด้วยโฮสติ้งและการเพิ่มประสิทธิภาพที่เหมาะสม คุณสามารถทำให้ Divi ทำงานได้อย่างรวดเร็วอย่างไม่น่าเชื่อ | แม้จะเปิดใช้งานแคช แต่การทดสอบของเราแสดงให้เห็นว่าประสิทธิภาพของ Enfold ยังคงขาดอยู่ เพื่อให้บรรลุมาตรฐานที่ยอมรับได้ คุณจะต้องทำการปรับปรุงที่สำคัญ โค้ดฐานเก่าซึ่งดูเหมือนจะไม่ได้รับการอัปเดตบ่อยนัก อาจส่งผลให้ธีมโหลดได้ช้า |
| เลือกดิวิ | เลือกเอนโฟลด์ |
Divi vs Enfold: ราคา
ต้นทุนมักเป็นข้อพิจารณาที่สำคัญที่สุดในการเลือกเครื่องมือสร้างเว็บไซต์ ในส่วนนี้ เราจะเปรียบเทียบแผนการกำหนดราคาและมูลค่าที่ Divi และ Enfold มอบให้ ส่วนนี้ของการเปรียบเทียบ Divi กับ Enfold จะช่วยพิจารณาว่าแพลตฟอร์มใดเสนอข้อเสนอที่ดีที่สุดสำหรับความต้องการของเว็บไซต์ของคุณ
ราคาของ Divi
Divi ไม่มีปลั๊กอินเวอร์ชันฟรี แต่คุณสามารถใช้นโยบายการคืนเงินภายใน 30 วันโดยไม่ต้องถามคำถาม เรามาตรวจสอบแผนการกำหนดราคาที่มีอยู่กันดีกว่า
ดิวิ

ด้วยราคาเพียง $89 ต่อปี แผน Divi ถือเป็นการต่อรองราคาที่เหลือเชื่อ สร้าง เว็บไซต์ไม่จำกัดสำหรับตัวคุณเองหรือลูกค้าของคุณโดยใช้เลย์เอาต์มากกว่า 2,000 แบบ และฟีเจอร์ที่มีประสิทธิภาพทั้งหมดของผู้สร้างเว็บไซต์นี้ ต้องการความช่วยเหลือ? มีเอกสารที่ครอบคลุมและการสนับสนุนที่เชื่อถือได้รวมอยู่ด้วย เป็นโบนัส คุณจะได้รับธีมพิเศษ Bloom สำหรับการเลือกรับอีเมล และ Monarch สำหรับการแบ่งปันทางโซเชียล ทั้งหมดนี้ไม่มีค่าใช้จ่ายเพิ่มเติม!

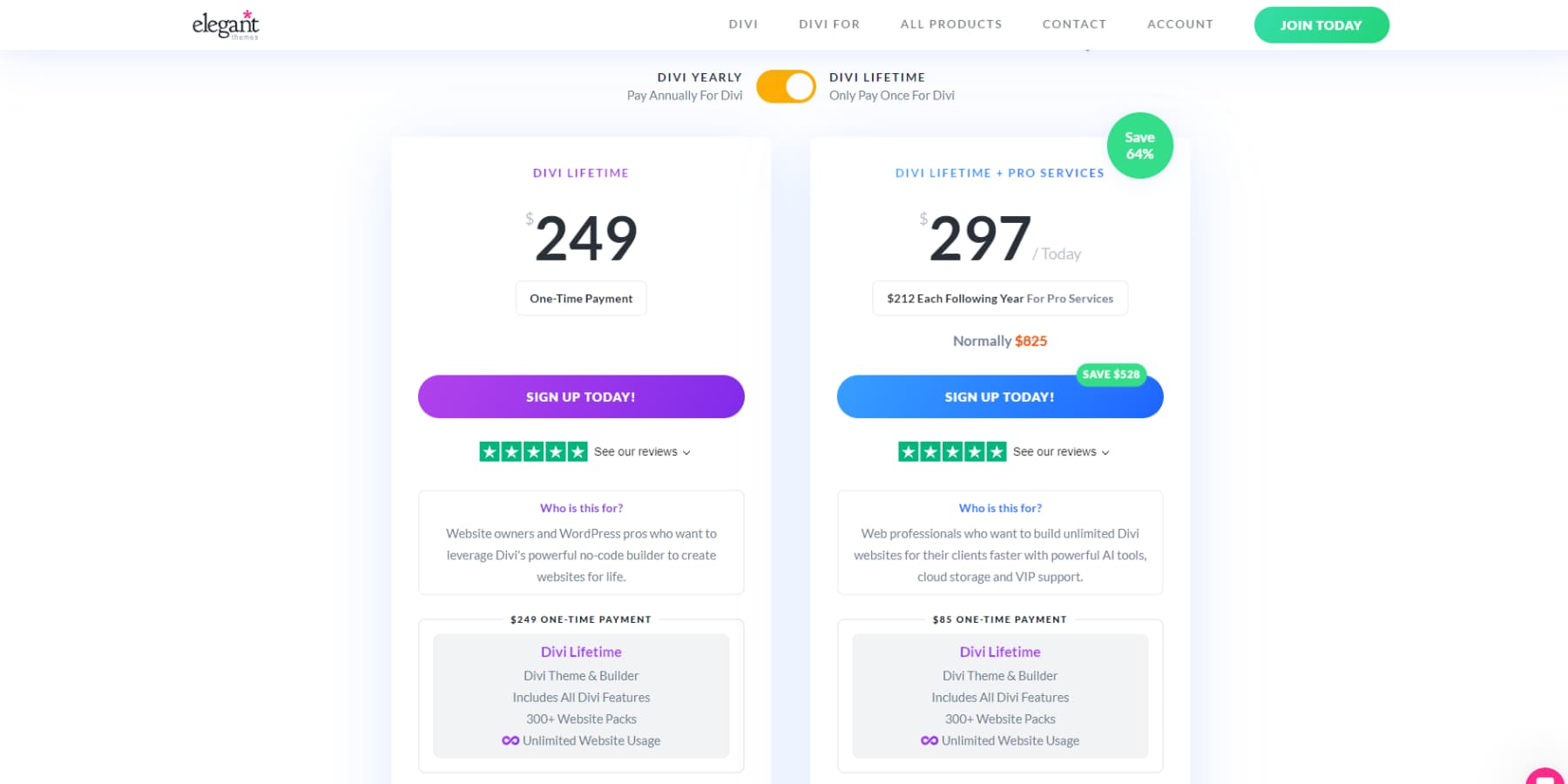
หากคุณไม่ต้องการจัดการกับการชำระเงินรายปี คุณสามารถรับสิทธิประโยชน์ดีๆ เหล่านี้ได้โดย เสียค่าธรรมเนียมเพียงครั้งเดียวที่ $249 ใช่แล้ว คุณมีสิทธิ์ได้รับทีมสนับสนุนอันน่าทึ่งของเราตลอดชีวิต
ดิวิ โปร
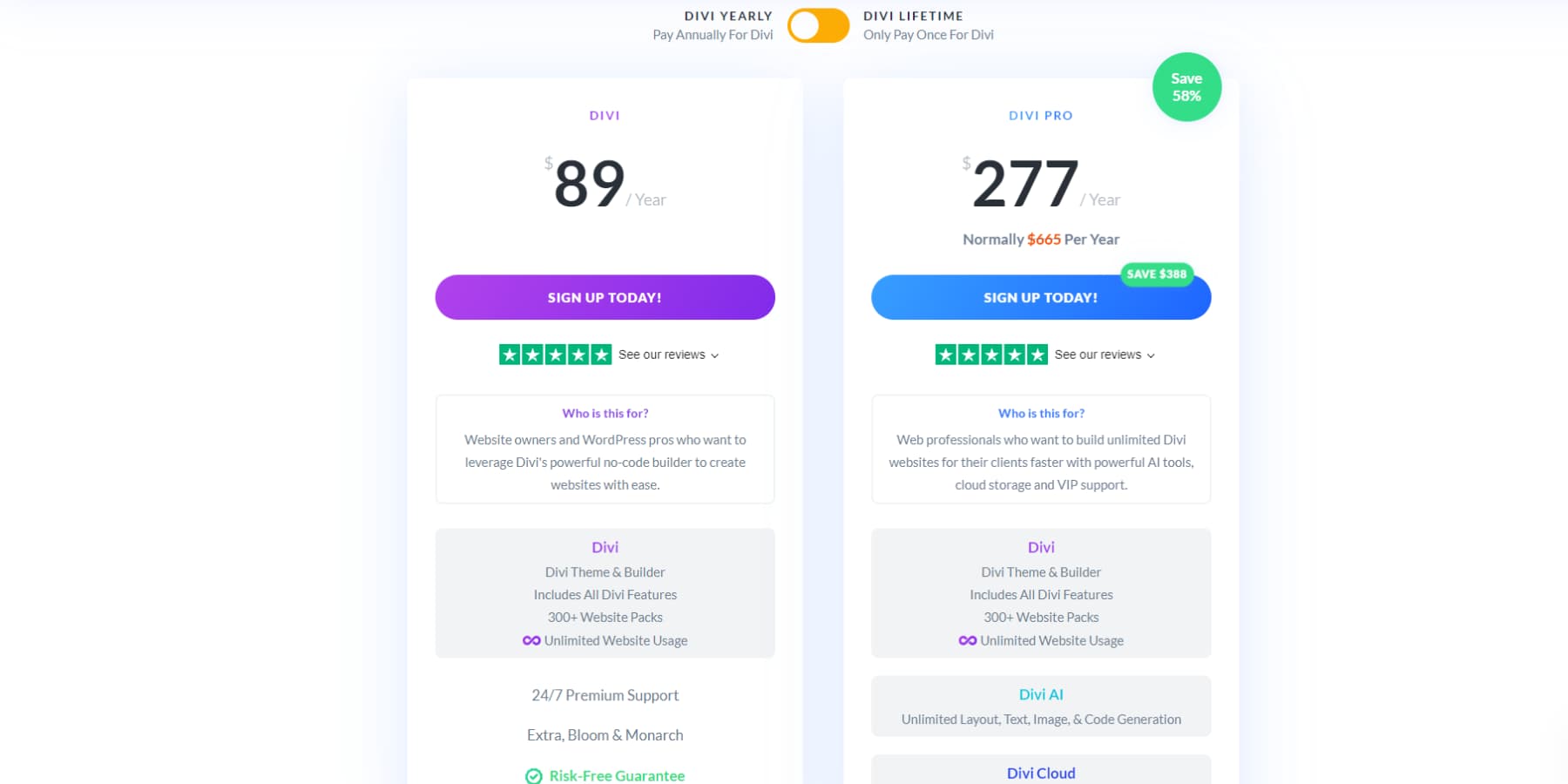
หากคุณวางแผนที่จะบริหารเว็บไซต์เอเจนซี่ คุณควรพิจารณาอัปเกรดเป็นแผน Divi Pro สร้างจากคุณสมบัติพื้นฐาน โดยเพิ่ม การใช้ Divi AI และ Quick Sites อย่างไม่จำกัด , Divi Cloud สำหรับการจัดเก็บทรัพย์สิน การสนับสนุน VIP และการทำงานร่วมกันเป็นทีมสำหรับสมาชิกสูงสุด 4 คน เลือกระหว่าง $277 ต่อปีหรือค่าธรรมเนียม Divi ครั้งเดียว $85 บวก $212 ต่อปีสำหรับค่าธรรมเนียมพิเศษ แพ็คเกจที่ครอบคลุมนี้ออกแบบมาเพื่อเพิ่มประสิทธิภาพและความสามารถของเอเจนซี่ของคุณ
ราคาของเอนโฟลด์

สามารถซื้อธีม Enfold ได้ที่ Themeforest ในราคา 59 ดอลลาร์ ค่าธรรมเนียมครั้งเดียวนี้ครอบคลุมใบอนุญาตไซต์เดียวและการอัปเดตอย่างต่อเนื่อง แต่ต่างจาก Divi ตรง ที่คุณจะได้รับการสนับสนุนเพียงครึ่งปีเท่านั้น ต้องการความช่วยเหลือเกินหกเดือนหรือไม่? ตัวเลือกการสนับสนุนเพิ่มเติมเริ่มต้นที่ $17.63 ต่อระยะเวลาหกเดือน เพื่อให้มั่นใจว่าความช่วยเหลืออย่างต่อเนื่องสำหรับโครงการเว็บไซต์ของคุณ
 |  | |
|---|---|---|
| ราคา | ผู้ชนะ การเลือกใช้ Divi หมายความว่าคุณจะได้รับราคาที่เอื้อมถึงและแผนการที่ตรงไปตรงมา แต่ละแพ็คเกจมีคุณสมบัติทั้งหมด ปลั๊กอินการตลาดฟรี และเค้าโครงที่สร้างไว้ล่วงหน้ามากมาย วิธีการที่ครอบคลุมนี้ช่วยให้คุณใช้ Divi บนไซต์ได้ไม่จำกัดสำหรับทั้งโปรเจ็กต์ส่วนตัวและโปรเจ็กต์ของลูกค้าโดยไม่มีค่าใช้จ่ายเพิ่มเติม โครงสร้างการกำหนดราคาของ Divi ให้ความคุ้มค่าสูงสุด แม้จะมีแผนตลอดชีพ คุณก็ได้รับการสนับสนุนตลอดชีพ | แม้ว่าธีมของ Enfold จะมีราคาถูกกว่าของ Divi แต่คุณจะถูกจำกัดให้ใช้บนเว็บไซต์เดียวเท่านั้น นอกจากนี้คุณจะได้รับการสนับสนุนเป็นเวลา 6 เดือนเท่านั้น แต่คุณสามารถจ่ายเพิ่มได้อีก 6 เดือน ในทางกลับกัน Divi ให้คุณใช้ธีมนี้กับเว็บไซต์ได้มากเท่าที่คุณต้องการและให้การสนับสนุนไม่จำกัดตราบใดที่การเป็นสมาชิกของคุณยังใช้งานได้ รวมถึงแผนตลอดชีพด้วย |
| เลือกดิวิ | เลือก OceanWP |
Divi vs Enfold: คุณควรเลือกอันไหน?
เมื่อคิดถึง Divi และ Enfold โปรดจำไว้ว่าแต่ละเครื่องมือมีเครื่องมือเฉพาะสำหรับการสร้างเว็บไซต์ที่ปรับให้เหมาะกับความต้องการของผู้ใช้ที่หลากหลาย การเปรียบเทียบนี้จะแจกแจงข้อดีและข้อเสียของแต่ละธีม ช่วยให้คุณพิจารณาว่าธีมใดที่เหมาะกับความต้องการ ระดับทักษะ และวัตถุประสงค์ของโครงการโดยเฉพาะ
Divi มีไว้สำหรับ...
…ใครก็ตามที่เพิ่งเริ่มต้นออกแบบเว็บไซต์และไม่มีประสบการณ์การเขียนโค้ดหรือการออกแบบมากนัก แต่ยังต้องการควบคุมการออกแบบเว็บไซต์โดยสมบูรณ์ เครื่องมือสร้างแบบลากและวางและเค้าโครงที่สร้างไว้ล่วงหน้าของ Divi สามารถช่วยคุณสร้างเว็บไซต์ที่น่าทึ่งได้ คุณจะพบตัวเลือกการปรับแต่งและเครื่องมือ AI มากมายเพื่อทำให้งานของคุณง่ายขึ้น นอกจากนี้ ทีมสนับสนุนของเรายังได้รับการยกย่องอย่างสูงและมักจะได้รับคำชมเชยในคำรับรอง ดังนั้นคุณจะได้รับความช่วยเหลือที่เชื่อถือได้เสมอเมื่อจำเป็น
รับดิวิ
เอนโฟลด์มีไว้สำหรับ...
…ใครก็ตามที่ต้องการตั้งค่าเว็บไซต์ง่ายๆ อย่างรวดเร็วโดยไม่ต้องมีการออกแบบหรือบูรณาการที่ซับซ้อน ความน่าสนใจของธีมอยู่ที่ความสามารถในการจ่าย โดยมีรูปแบบการชำระเงินแบบครั้งเดียวที่สมบูรณ์แบบสำหรับผู้ที่ทำงานด้วยงบประมาณที่จำกัด เหมาะอย่างยิ่งสำหรับผู้ใช้ในการจัดลำดับความสำคัญของการเปิดตัวและความเรียบง่ายเหนือตัวเลือกการปรับแต่งที่หลากหลาย
รับเอนโฟล์ด
 |  | |
|---|---|---|
| เทมเพลต | ผู้ชนะ ธีม Divi มีไลบรารีเค้าโครงฟรีมากกว่า 2,000 รูปแบบ พร้อมตัวเลือกใหม่ที่เพิ่มเข้ามาทุกสัปดาห์ ผู้ใช้ที่มองหาความหลากหลายเพิ่มเติมสามารถสำรวจตลาด Divi ซึ่งมีการออกแบบของบุคคลที่สามที่หลากหลาย สำหรับผู้ที่ต้องการรูปลักษณ์ที่มีเอกลักษณ์อย่างแท้จริง เครื่องมือที่ขับเคลื่อนด้วย AI ช่วยให้สามารถสร้างเค้าโครงแบบกำหนดเองที่ปรับให้เหมาะกับข้อกำหนดเฉพาะของแต่ละบุคคลได้ ตัวเลือกมากมายนี้ทำให้มั่นใจได้ว่าผู้ใช้สามารถค้นพบหรือพัฒนาโซลูชันการออกแบบที่เหมาะสมที่สุดสำหรับความต้องการของโครงการได้อย่างง่ายดาย | Enfold มีเทมเพลตการออกแบบประมาณ 36 แบบที่เรียกว่า Demos ซึ่งค่อนข้างจำกัดเมื่อเทียบกับอาร์เรย์อันหลากหลายของ Divi นอกจากนี้ Enfold ยังขาดฟีเจอร์ AI ซึ่งเป็นข้อเสียเปรียบ ในทางกลับกัน Divi ได้คะแนนสูงด้วยคอลเลกชันเทมเพลตที่กว้างขวาง ฟังก์ชัน AI และ Marketplace |
| คุณสมบัติ | ผู้ชนะ Divi โดดเด่นด้วยชุดเครื่องมือที่ครอบคลุม ซึ่งมีอินเทอร์เฟซแบบภาพที่ใช้งานง่ายสำหรับการสร้างเว็บไซต์ แพลตฟอร์มดังกล่าวผสานรวมปัญญาประดิษฐ์และฟังก์ชันทางการตลาดได้อย่างราบรื่น ในขณะเดียวกันก็ใช้ประโยชน์จากจุดแข็งของ WordPress ซึ่งช่วยยกระดับประสบการณ์การพัฒนาเว็บไซต์ของคุณอย่างมาก | Enfold นำเสนอเครื่องมือพื้นฐานที่คุณต้องการสำหรับเครื่องมือสร้างเพจ อย่างไรก็ตาม คุณอาจต้องการปลั๊กอินเพิ่มเติมจากนักพัฒนารายอื่นอยู่บ่อยครั้ง สิ่งนี้อาจทำให้คุณหงุดหงิดหากคุณไม่ต้องการใช้ปลั๊กอินสำหรับฟีเจอร์ที่ธีมไม่มีให้ นอกจากนี้ บางครั้งอาจทำให้เกิดปัญหาความเข้ากันได้ |
| สะดวกในการใช้ | ️ วาด การเข้าใจ Divi นั้นค่อนข้างตรงไปตรงมา ความท้าทายเล็กๆ น้อยๆ เพียงอย่างเดียวนั้นมาจากฟีเจอร์ AI ที่หลากหลาย ตัวเลือกที่จัดระเบียบ และอินเทอร์เฟซตัวแก้ไข อย่างไรก็ตาม ด้วยบทช่วยสอน YouTube มากมาย เอกสารที่ครอบคลุม และการสนับสนุนชุมชนที่แข็งแกร่ง Divi จึงกลายเป็นตัวเลือกที่ใช้งานง่าย | ️ วาด ตัวสร้างนั้นง่ายต่อการเรียนรู้ แต่ตัวเลือกการปรับแต่งนั้นไม่ง่ายนัก นอกจากนี้ เอกสารยังล้าสมัยในบางครั้ง การสนับสนุนมีจำกัด และมีฟีเจอร์น้อยกว่าที่คุณคาดไว้ ปัญหาเหล่านี้อาจทำให้การใช้ธีมมีความซับซ้อนมากขึ้น |
| ผลงาน | ผู้ชนะ ด้วยการโฮสต์และการเพิ่มประสิทธิภาพที่เหมาะสม Divi จึงสามารถบรรลุประสิทธิภาพที่รวดเร็วมาก | ในการทดสอบของเรา แม้จะเปิดใช้งานแคช แต่ประสิทธิภาพของ Enfold ก็ลดลง จำเป็นต้องมีการปรับปรุงที่สำคัญเพื่อให้เป็นไปตามมาตรฐานที่ยอมรับได้ สิ่งนี้อาจเป็นผลมาจากฐานโค้ดเก่า ซึ่งดูเหมือนว่าจะมีการอัปเดตไม่บ่อยนัก ซึ่งสะท้อนถึงสถานะที่ล้าสมัยโดยรวมของธีม |
| ราคา | ผู้ชนะ การเลือก Divi หมายถึงการเพลิดเพลินกับราคาที่คุ้มค่าและแผนการใช้งานที่เรียบง่าย ทุกแพ็คเกจมาพร้อมกับคุณสมบัติทั้งหมด ปลั๊กอินการตลาดฟรี และเค้าโครงที่ออกแบบไว้ล่วงหน้าที่หลากหลาย วิธีการแบบครบวงจรนี้ช่วยให้คุณใช้ Divi บนไซต์ได้ไม่จำกัดสำหรับทั้งโปรเจ็กต์ส่วนตัวและโปรเจ็กต์ของลูกค้าโดยไม่มีค่าใช้จ่ายเพิ่มเติม โครงสร้างการกำหนดราคาของ Divi มอบคุณค่าที่ยอดเยี่ยมให้กับผู้ใช้ แม้จะมีแผนตลอดชีพ แต่คุณก็ได้รับการสนับสนุนตลอดชีพ | แม้ว่าธีม Enfold จะเริ่มต้นที่ราคาที่ต่ำกว่า Divi แต่คุณจะถูกจำกัดให้ใช้ธีมนี้ในไซต์เดียว นอกจากนี้ การสนับสนุนที่รวมไว้จะมีระยะเวลาเพียง 6 เดือนเท่านั้น โดยมีตัวเลือกในการขยายเวลาเพิ่มอีก 6 เดือนโดยมีค่าใช้จ่ายเพิ่มเติม ในทางตรงกันข้าม ราคาของ Divi ให้สิทธิ์คุณใช้ธีมนี้บนเว็บไซต์ไม่จำกัดจำนวนและรับการสนับสนุนไม่จำกัดตราบเท่าที่การเป็นสมาชิกของคุณยังใช้งานได้ แม้ว่าจะมีแผนตลอดชีพก็ตาม |
| เลือกดิวิ | เลือกเอนโฟลด์ |
ท้ายที่สุดแล้ว ธีมที่ดีที่สุดสำหรับเว็บไซต์ของคุณจะขึ้นอยู่กับความต้องการและความชอบเฉพาะของคุณ ทั้ง Divi และ Enfold นำเสนอคุณสมบัติที่แข็งแกร่งและความยืดหยุ่นในการออกแบบ หากคุณจัดลำดับความสำคัญของเค้าโครงที่สร้างไว้ล่วงหน้ามากมายและประสบการณ์การปรับแต่งแบบลงมือปฏิบัติจริงมากขึ้นด้วยฟีเจอร์ AI เพื่อช่วยเหลือคุณ Divi อาจเป็นตัวเลือกในอุดมคติของคุณ ในทางกลับกัน หากคุณให้ความสำคัญกับความสวยงามแบบเก่าที่สะอาดตาโดยเน้นไปที่ความเรียบง่ายและรวดเร็ว Enfold อาจเหมาะสมกว่า
คุณเคยใช้ธีมใดธีมหนึ่งหรือไม่? เราชอบที่จะได้ยินประสบการณ์และข้อมูลเชิงลึกของคุณในความคิดเห็น!