20 เว็บไซต์ดีเจที่ดีที่สุด (ตัวอย่าง) ในปี 2022
เผยแพร่แล้ว: 2022-12-21ตรวจสอบคอลเล็กชันเว็บไซต์ดีเจที่ดีที่สุดและรับแนวคิดใหม่ๆ สำหรับการแสดงตนทางออนไลน์ของคุณ
หลังจากตรวจสอบเว็บไซต์ของศิลปินมากกว่า 50 เว็บไซต์ เราพบว่าการออกแบบสีเข้มค่อนข้างเป็นที่นิยมในหมู่ดีเจ
อย่างไรก็ตาม หลายๆ หน้าใช้การออกแบบที่เบา ดังนั้นจึงไม่มีกฎที่ต้องปฏิบัติตาม คุณสร้างกฎของคุณเอง
ไซต์ดีเจมักจะมาพร้อมกับลิงก์ไปยังโซเชียลมีเดีย ชีวประวัติ เพลงและอัลบั้ม วันที่ออกทัวร์ และอื่นๆ
บางคนถึงกับฝังมิวสิควิดีโอและเพลงอย่างเป็นทางการ (หรือเพลย์ลิสต์) เพื่อเพิ่มสีสัน และอื่น ๆ ก็มีร้านค้าออนไลน์
จำไว้ว่าคุณสามารถสร้างเว็บไซต์ที่มีประสิทธิภาพด้วยธีม WordPress ของ DJ เหล่านี้ได้อย่างง่ายดาย (และอย่าลืมเลือกโฮสติ้งที่เหมาะสมสำหรับนักดนตรีด้วย)
เพื่อไม่ให้เป็นการเสียเวลา เรามาดูการออกแบบที่สวยงามเหล่านี้กันเลยดีกว่า
เว็บไซต์และตัวอย่างดีเจที่ดีที่สุด
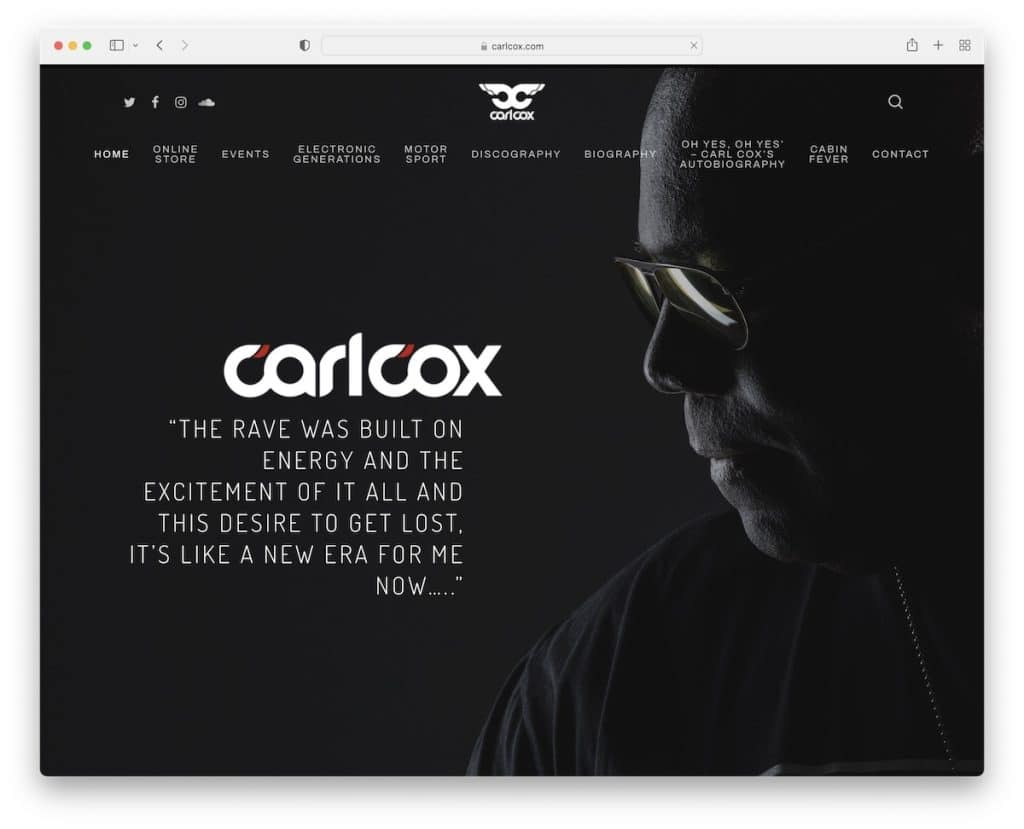
1. คาร์ล ค็อกซ์
สร้างด้วย : ธีมเด่น

Carl Cox สร้างผลกระทบที่แข็งแกร่งและยั่งยืนต่อผู้เยี่ยมชมทุกคนด้วยการออกแบบเว็บที่มืดมนและตอบสนอง ส่วนฮีโร่ของเขาคือภาพเต็มหน้าจอของตัวเองพร้อมข้อความและส่วนหัวแบบโปร่งใส
ส่วนท้ายที่เรียบง่ายมีวิดเจ็ตเก็บถาวรเท่านั้น ทำให้สิ่งต่าง ๆ สะอาดและเรียบง่าย นอกจากนี้ ปุ่มกลับไปด้านบนยังสะดวก คุณจึงไม่ต้องเลื่อนไปด้านบนสุดด้วยตนเอง
หมายเหตุ : ให้ความรู้สึกหรูหราและทรงพลังยิ่งขึ้นด้วยดีไซน์สีเข้ม
คุณยังสามารถตรวจสอบรายการตัวอย่างธีมเด่นที่ดีที่สุดสำหรับการออกแบบเพิ่มเติม
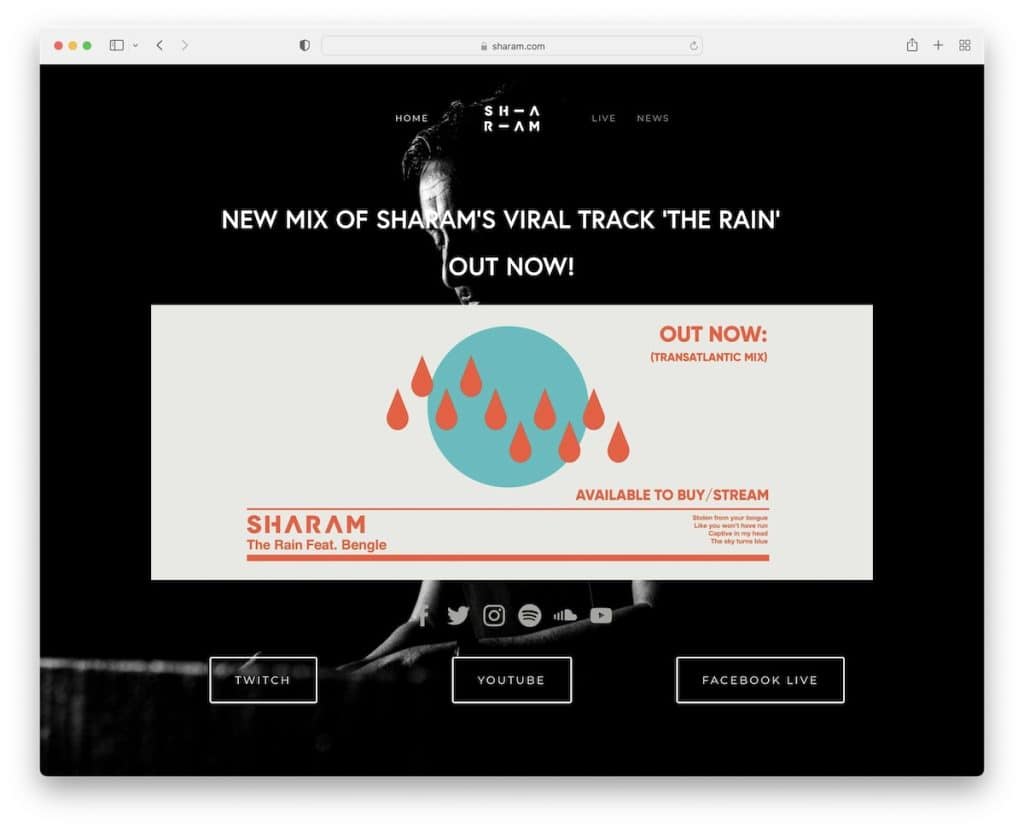
2. ชารัม
สร้างด้วย : Squarespace

เว็บไซต์ DJ ของ Sharam เป็นตัวอย่างหน้า Landing Page ที่เรียบง่ายแต่สร้างสรรค์โดยมีรูปลักษณ์ที่มืดมนเหมือนของ Carl Cox
หน้านี้มีส่วนหัวที่เรียบง่ายพร้อมลิงก์ที่นำคุณไปยังส่วนที่ต้องการโดยตรง (โดยไม่ต้องเลื่อน)
ลิงก์และปุ่มต่างๆ จะไฮไลต์ที่โฮเวอร์ เพื่อให้คุณรู้ว่าคุณกำลังคลิกสิ่งที่ถูกต้อง
หมายเหตุ : เลย์เอาต์เชื่อมโยงไปถึงหรือหน้าเดียวนั้นยอดเยี่ยมสำหรับการเพิ่มประสบการณ์ผู้ใช้
คุณชอบ Squarespace ไหม? จากนั้นคุณต้องตรวจสอบตัวอย่างเว็บไซต์ Squarespace เหล่านี้ด้วย
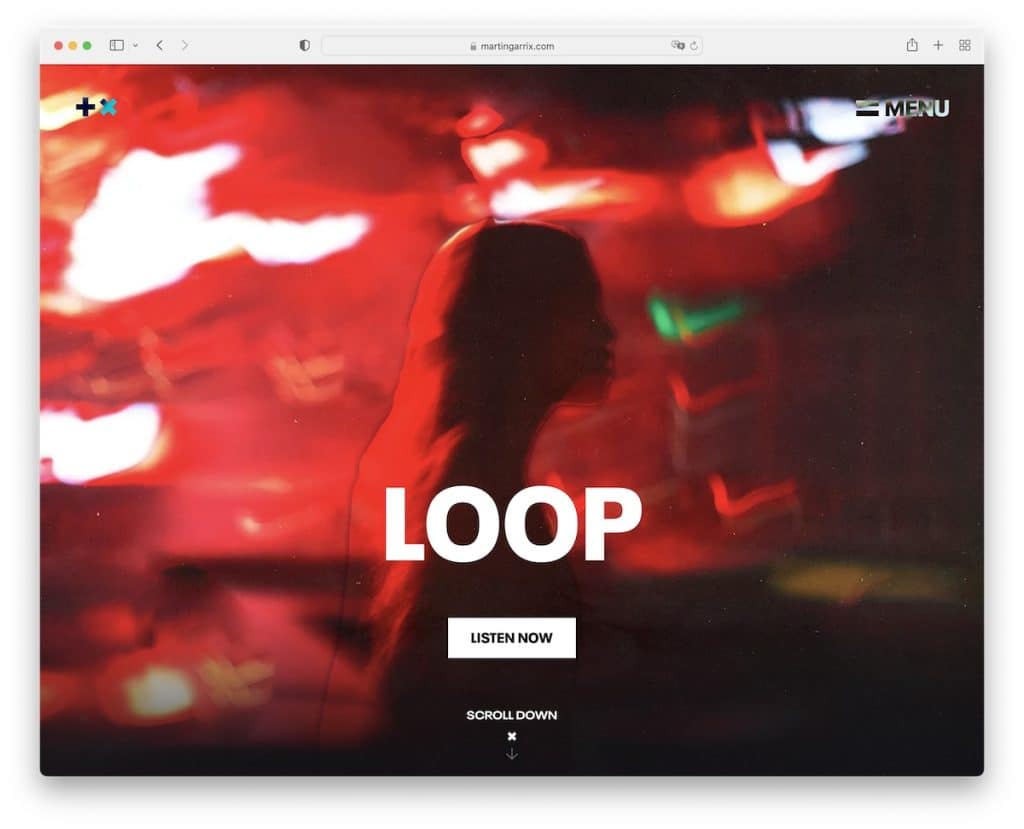
3. มาร์ติน แกร์ริกซ์
สร้างด้วย : Next.js

Martin Garrix ผสมผสานพื้นหลังสีเข้มและสีอ่อนเข้ากับองค์ประกอบแอนิเมชั่นมากมายที่ทำให้การมีส่วนร่วมนั้นสูงเป็นประวัติการณ์
ส่วนฮีโร่มีเอฟเฟกต์พารัลแลกซ์พร้อมปุ่มเรียกร้องให้ดำเนินการ (CTA) เพื่อปรับแต่งล่าสุด นอกจากนี้ เมนูแฮมเบอร์เกอร์เหนียวยังพร้อมให้ข้ามจากหน้าหนึ่งไปยังอีกหน้าหนึ่งโดยไม่ต้องเลื่อนใดๆ
หมายเหตุ : ทำให้ไซต์ของคุณมีพลังมากขึ้นด้วยส่วนที่มืดและสว่าง
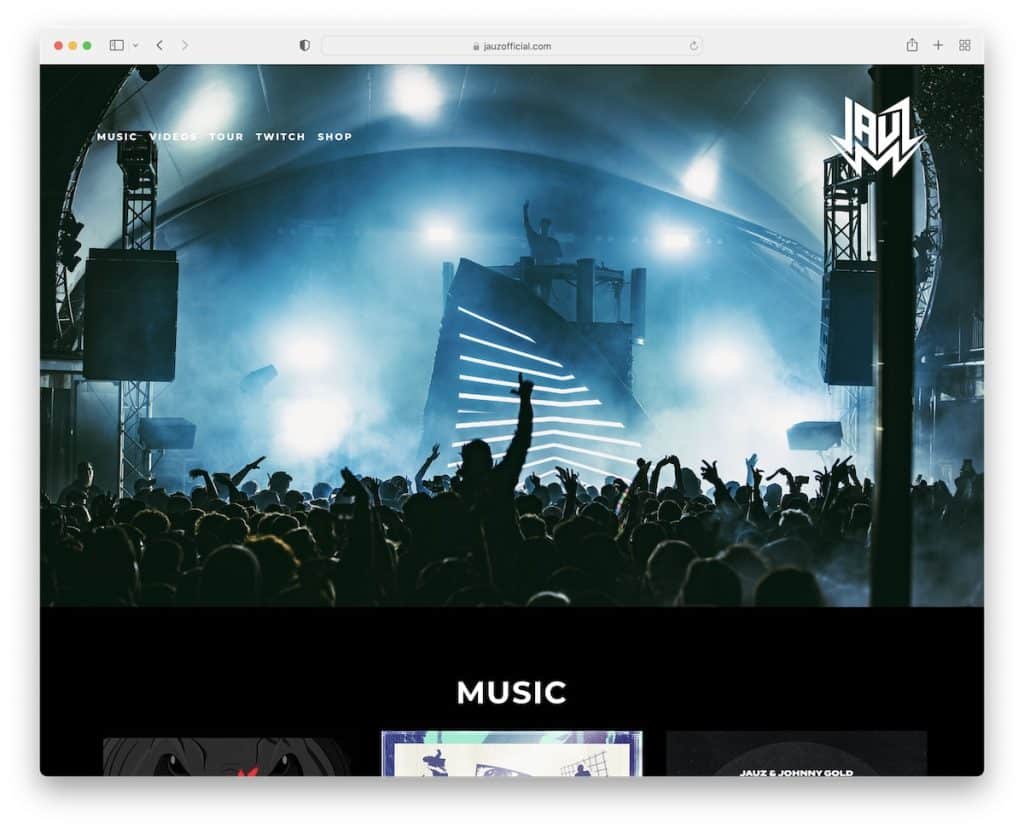
4. จาซ
สร้างด้วย : Squarespace

Jauz มีเว็บไซต์ DJ แบบหน้าเดียวที่ทันสมัยพร้อมส่วนหัวที่เรียบง่าย โดยใช้ลิงก์ที่นำคุณไปยังส่วนที่คุณต้องการตรวจสอบโดยตรง (0 การเลื่อน)
เราชอบพื้นหลังแบบพารัลแลกซ์ที่ทำให้การออกแบบโดยรวมมืดขึ้น อย่างไรก็ตาม Jauz ใช้พื้นหลังสีขาวสำหรับส่วน Instagram ซึ่งทำให้ป๊อปอัปมากขึ้น
หมายเหตุ : ใช้สีพื้นหลังอื่นหากคุณต้องการเน้นส่วนใดส่วนหนึ่ง
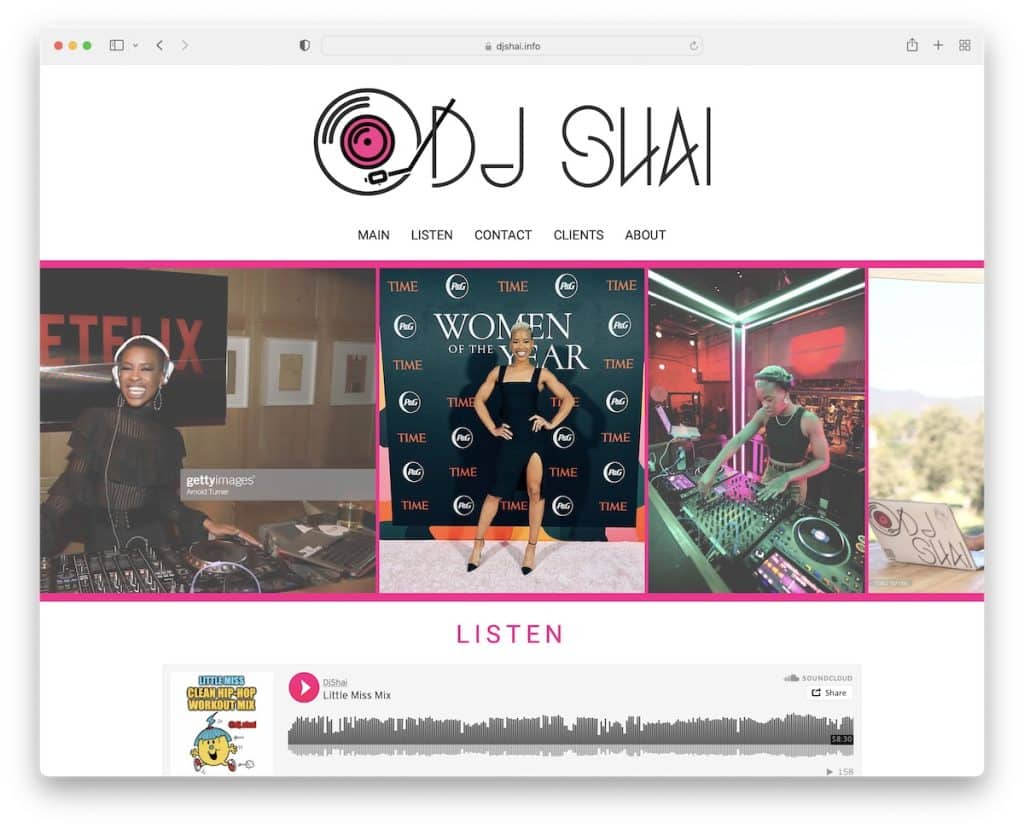
5. ดีเจชาย
สร้างด้วย : Wix

DJ Shai มีเว็บไซต์ที่สดชื่นพร้อมพื้นหลังสีอ่อนและรายละเอียดสีชมพู เป็นไซต์หน้าเดียวที่คุณสามารถเรียนรู้ทุกอย่างเกี่ยวกับเธอได้อย่างรวดเร็ว
เพลย์ลิสต์ Spotify ที่ฝังไว้เป็นส่วนเสริมที่ยอดเยี่ยมมากเพื่อให้แฟน ๆ เล่นได้นานขึ้น
หมายเหตุ : ให้แฟนๆ เล่นเพลงบนเว็บไซต์ของคุณ
มีเว็บไซต์ที่ยอดเยี่ยมอื่น ๆ อีกมากมายที่สร้างขึ้นบนแพลตฟอร์ม Wix
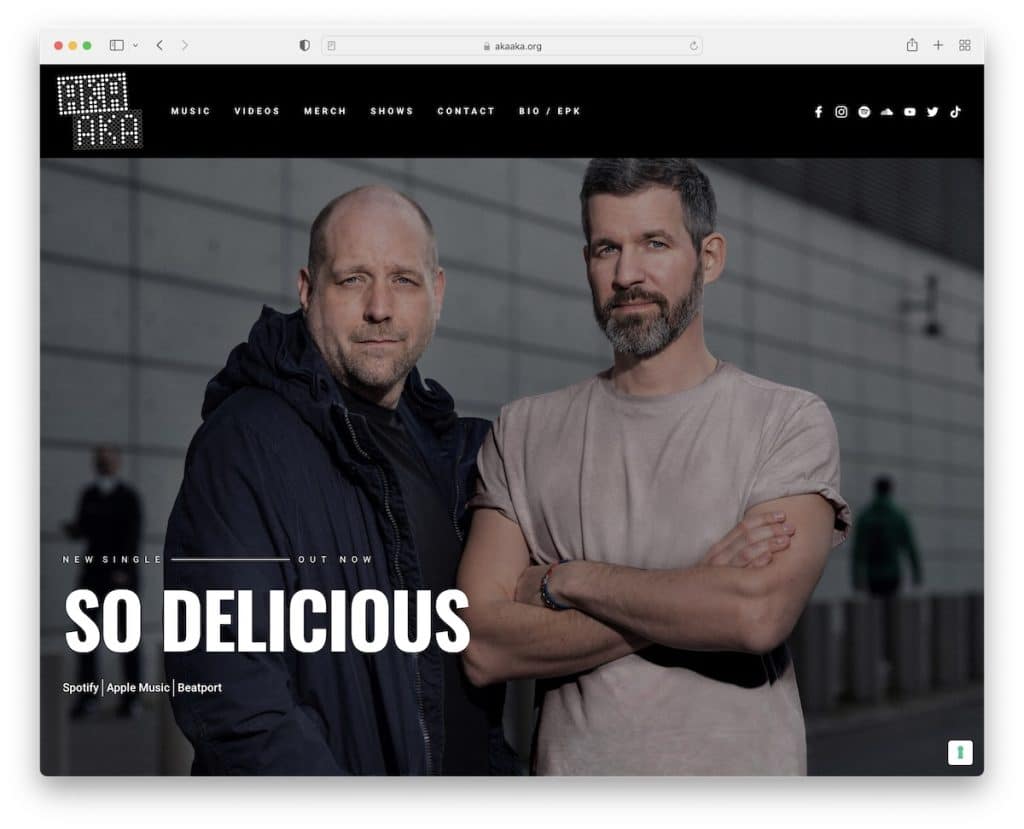
6. อะกะอะกะ
สร้างด้วย : Webflow

เว็บไซต์ DJ ของ Aka Aka มีภาพฮีโร่ขนาดใหญ่พร้อมเอฟเฟกต์แสงพารัลแลกซ์ โปรโมตซิงเกิลล่าสุดพร้อมลิงก์ไปยัง Spotify, Apple Music และ Beatport
ส่วนหัวเป็นสีเข้มพร้อมไอคอนเคลื่อนไหวที่ดึงดูดใจซึ่งตอบสนองเมื่อวางเมาส์เหนือ
เราพบว่าส่วนทัวร์น่าสนใจมากเพราะเป็นกรอบแบบอินไลน์ที่คุณสามารถเลื่อนดูได้โดยไม่ต้องเลื่อนหน้าหลัก
หมายเหตุ : ใช้ส่วนฮีโร่เพื่อโปรโมตเพลงล่าสุดของคุณ มิวสิควิดีโอ วันออกทัวร์ ฯลฯ
ตรวจสอบเว็บไซต์ Webflow เพิ่มเติมสำหรับแนวคิดและแรงบันดาลใจเพิ่มเติม
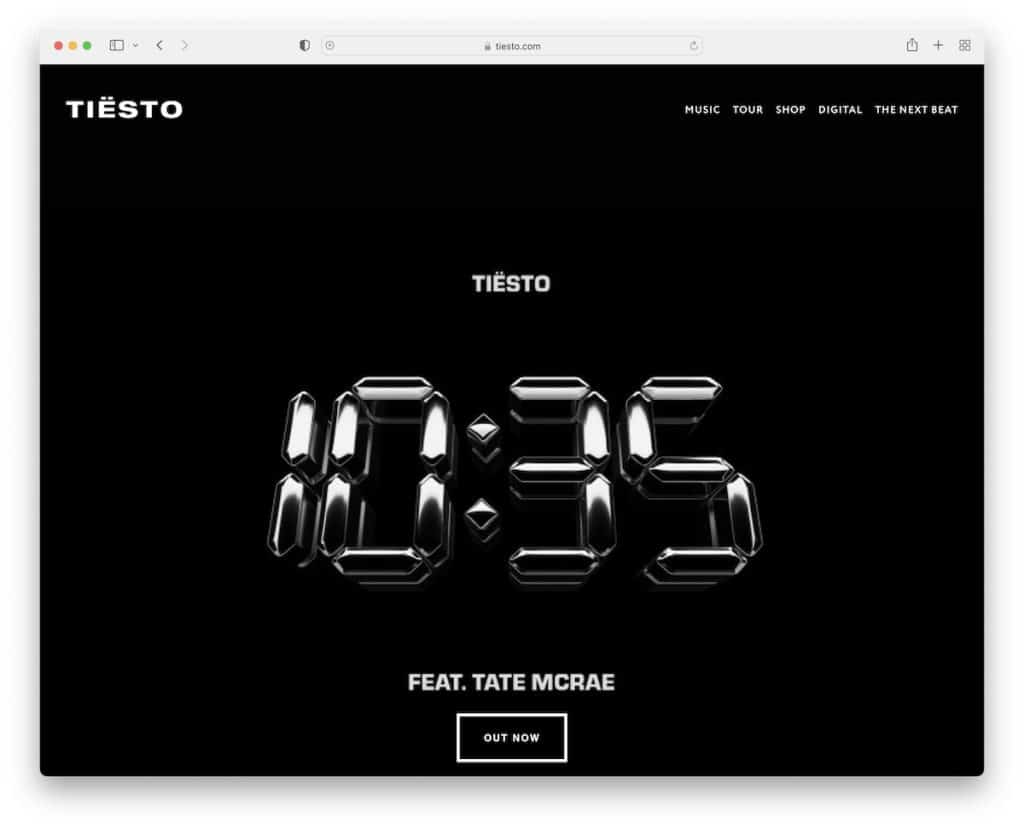
7. ติสโต้
สร้างด้วย : Squarespace

Tiesto เป็นแฟนตัวยงของการออกแบบสีเข้มและพารัลแลกซ์ โดยส่วนที่ครึ่งหน้าบนจะผลักดันเพลงล่าสุดของเขา
ส่วนที่เหลือของหน้าเป็นส่วนผสมของมิวสิควิดีโอและลิงก์เพลง Tiesto ไม่ได้ใช้ส่วนท้าย แต่คุณจะพบส่วนหัวที่เรียบง่ายพร้อมลิงก์ไปยังเพลง ทัวร์ ร้านค้า และอื่นๆ ของเขา
หมายเหตุ : กำหนดโฮมเพจของคุณโดยเฉพาะสำหรับมิวสิควิดีโอและเพลงของคุณ เช่น Tiesto
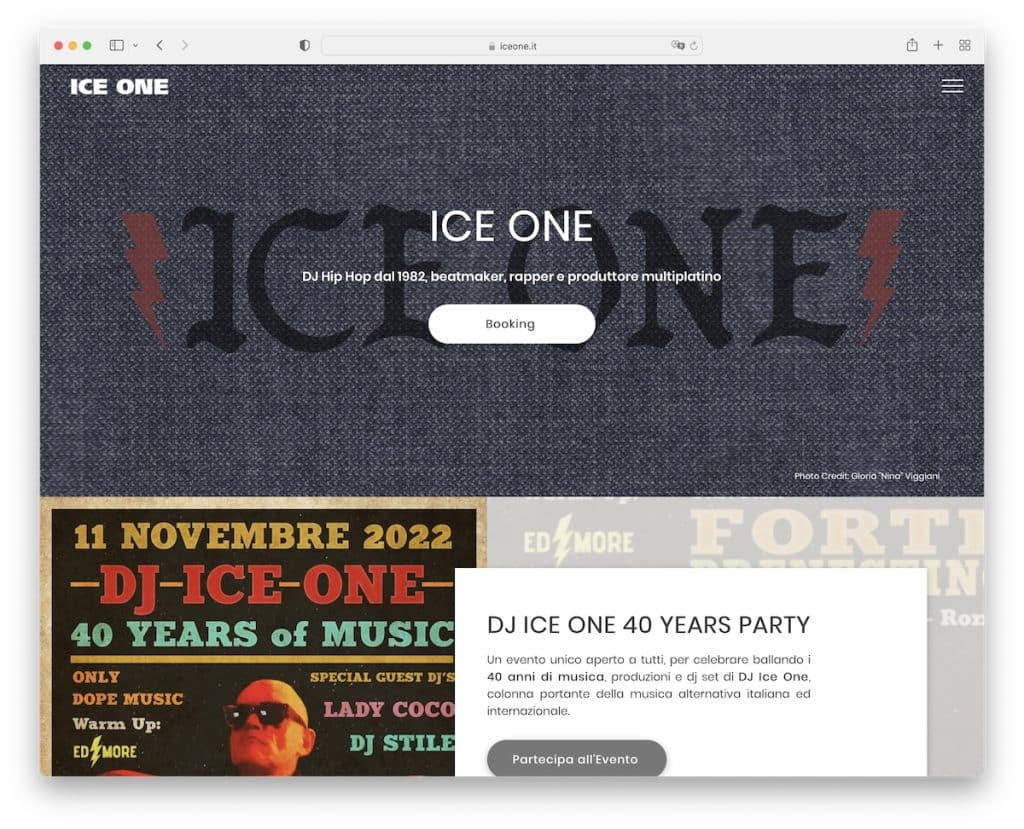
8. น้ำแข็งหนึ่ง
สร้างด้วย : Duda

Ice One แสดงโฮมเพจที่เต็มไปด้วยเนื้อหาพร้อมสไลด์โชว์ส่งเสริมการจอง ไอคอนเมนูแฮมเบอร์เกอร์จะเปิดการนำทางจากแถบด้านข้างซ้าย ซึ่งครอบคลุมครึ่งหนึ่งของหน้าจอ
เว็บไซต์ DJ นี้ใช้พื้นหลังพารัลแลกซ์เพื่อบรรยากาศที่ดื่มด่ำยิ่งขึ้น
หมายเหตุ : ใช้ไอคอนเมนูแฮมเบอร์เกอร์เพื่อลดความซับซ้อนของส่วนหัว
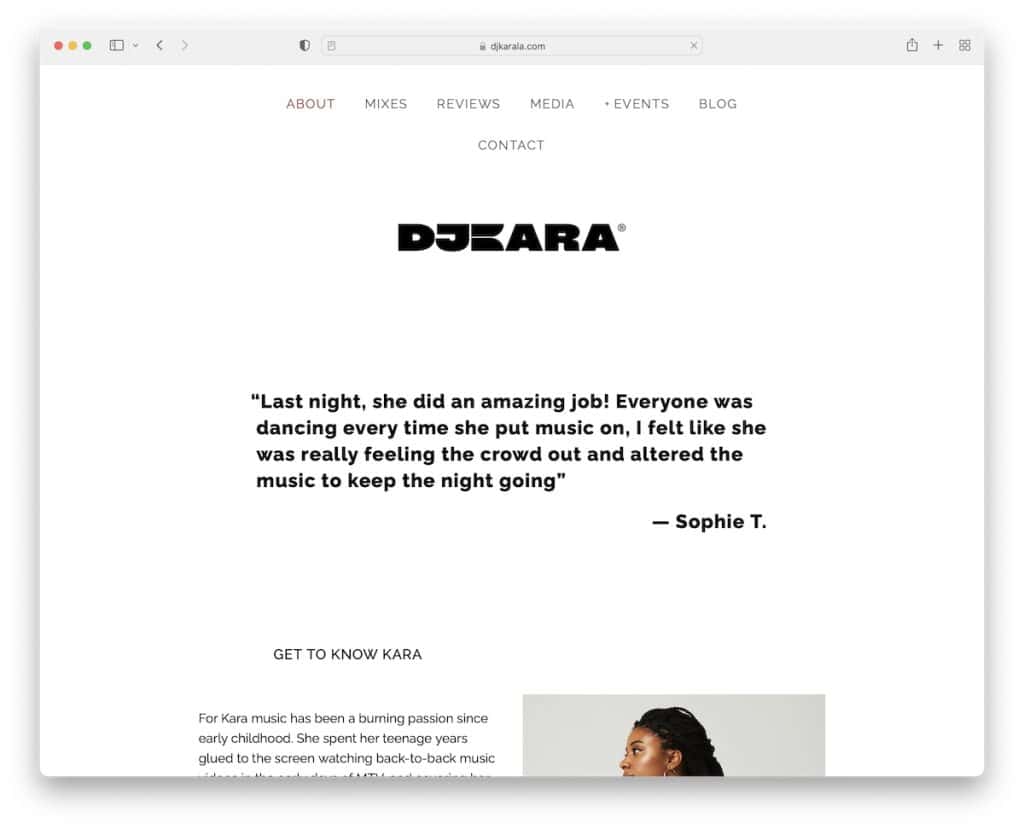
9. ดีเจคาร่า
สร้างด้วย : Squarespace

เว็บไซต์ของ DJ Kara นั้นเบาและเรียบง่าย ทำให้มั่นใจได้ถึงประสบการณ์การท่องเว็บที่ราบรื่น ส่วนหัวมีเมนูแบบเลื่อนลง และส่วนท้ายมีเฉพาะไอคอนโซเชียลมีเดีย
ด้านล่างของส่วนหัวคือโลโก้ของเธอ ซึ่งกระโดดตรงไปที่ข้อความรับรองและชีวประวัติสั้นๆ พร้อมรูปภาพ วิธีการที่น่าสนใจที่ไม่เหมือนใครที่เราเคยเห็นในพื้นที่ดีเจ
หมายเหตุ : อุทิศส่วนพิเศษบนเว็บไซต์ของคุณเพื่อวิจารณ์และรับรอง
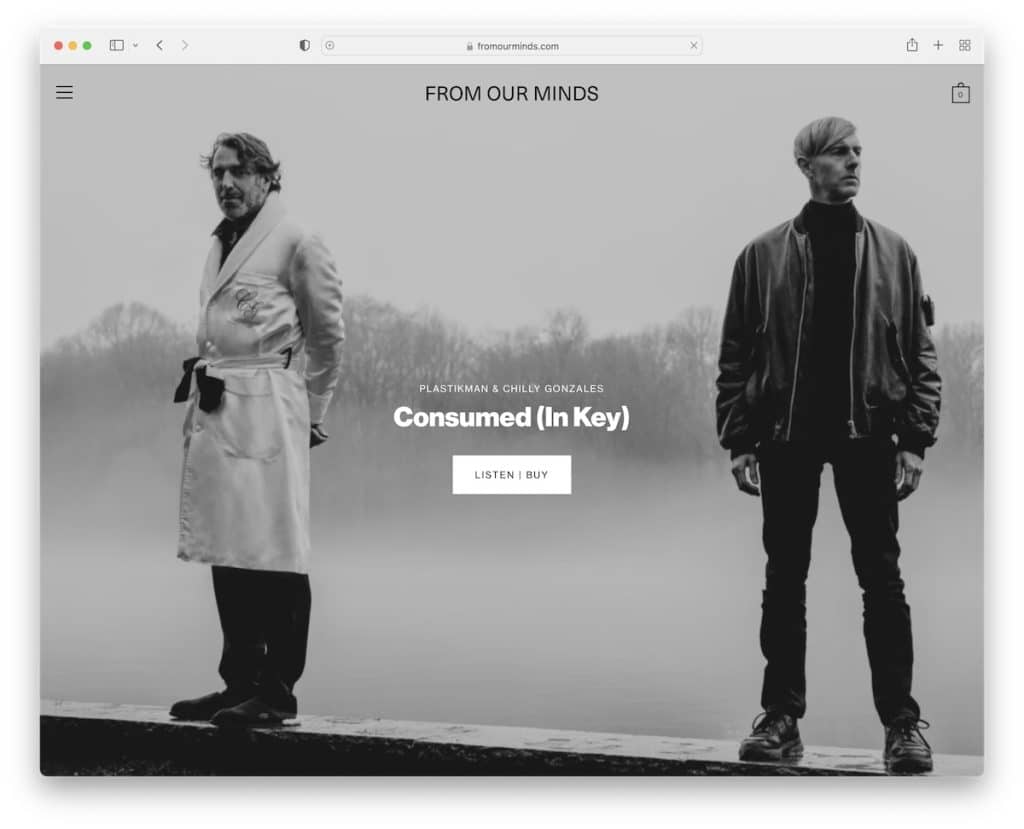
10. จากใจของเรา
สร้างด้วย : Shopify

หากคุณไม่มีเวลาและต้องการสร้างเว็บไซต์ที่เรียบง่ายแต่ไม่เรียบง่ายเกินไป คุณต้องตรวจสอบ From Our Minds

เว็บไซต์ที่สะอาดตานี้มีภาพเต็มหน้าจอพร้อมปุ่ม CTA รายการวันที่ทัวร์ และแบบฟอร์มการสมัครรับจดหมายข่าว
เมนูซ้อนทับมีเพียงสองลิงก์ และส่วนท้ายมีไอคอนโซเชียลมีเดีย
หมายเหตุ : ทำให้มันเรียบง่ายและน้อยที่สุด หากคุณไม่แน่ใจเกี่ยวกับการออกแบบเพจของ DJ มันใช้งานได้เสมอ
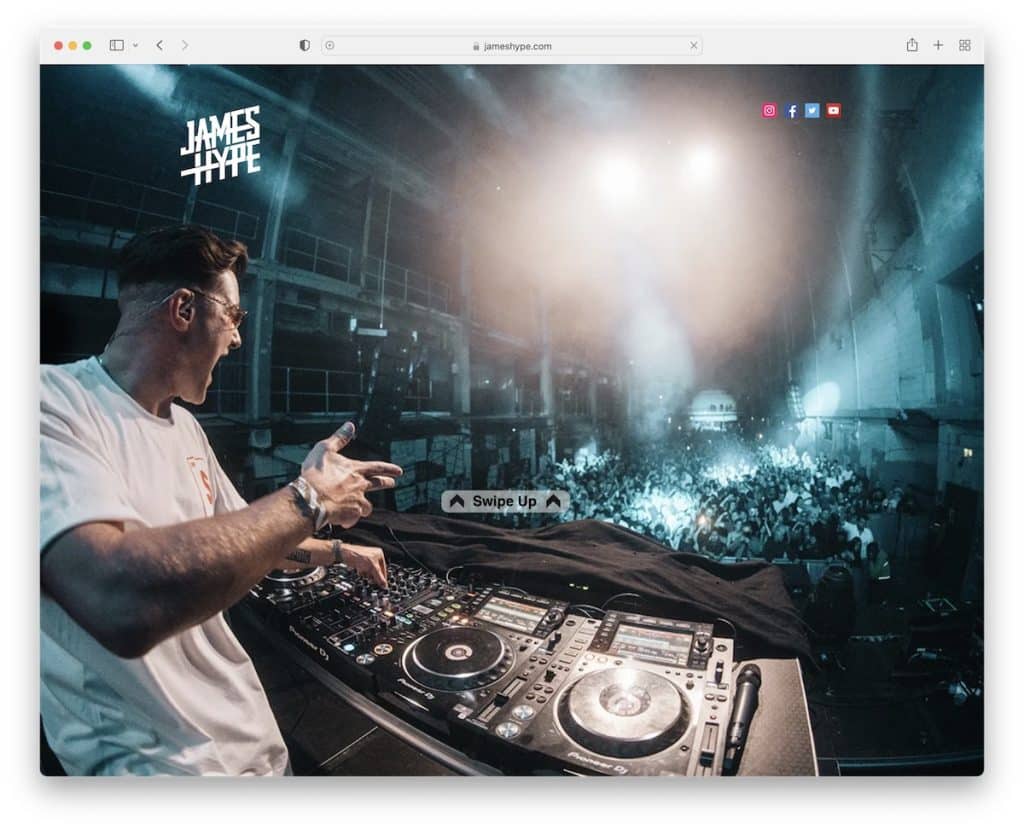
11. เจมส์ ไฮป์
สร้างด้วย : Wix

เมื่อพูดถึงความเรียบง่าย เว็บไซต์ DJ ของ James Hype นั้นเรียบง่าย มีภาพพื้นหลังพร้อมไอคอนโซเชียลที่ด้านบนและลิงก์ต่างๆ ด้านล่างครึ่งหน้า แค่นั้นแหละ!
หมายเหตุ : เว็บไซต์ธรรมดาที่มีลิงก์ที่คัดสรรไปยังสื่อต่างๆ ดีกว่าไม่มีเว็บไซต์เลย
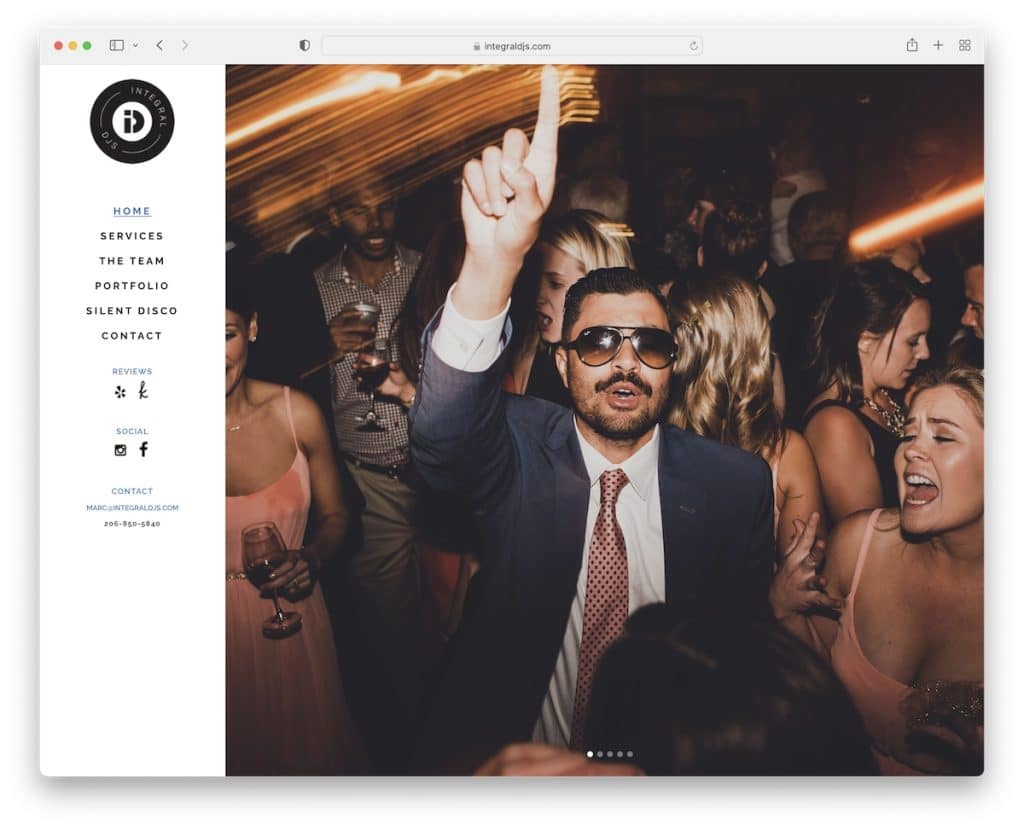
12. ดีเจที่เป็นส่วนประกอบ
สร้างด้วย : ธีมสตอกโฮล์ม

หน้าแรกของ Integral DJs มีส่วนหัว/เมนูแถบด้านข้างซ้ายแบบติดหนึบพร้อมสไลด์โชว์ขนาดใหญ่ที่ดึงดูดความสนใจได้ทันที
“ส่วนหัว” เชื่อมโยงไปยังส่วนอื่นๆ ของหน้า บทวิจารณ์ โซเชียลมีเดีย และการติดต่อ เว็บไซต์ยังมีปุ่มกลับไปด้านบนเพื่อหลีกเลี่ยงการเลื่อน
หมายเหตุ : ทำให้สิ่งต่าง ๆ แตกต่างออกไปด้วยส่วนหัวของแถบด้านข้าง ซึ่งไม่ใช่สิ่งที่เว็บไซต์ DJ หลาย ๆ แห่งใช้
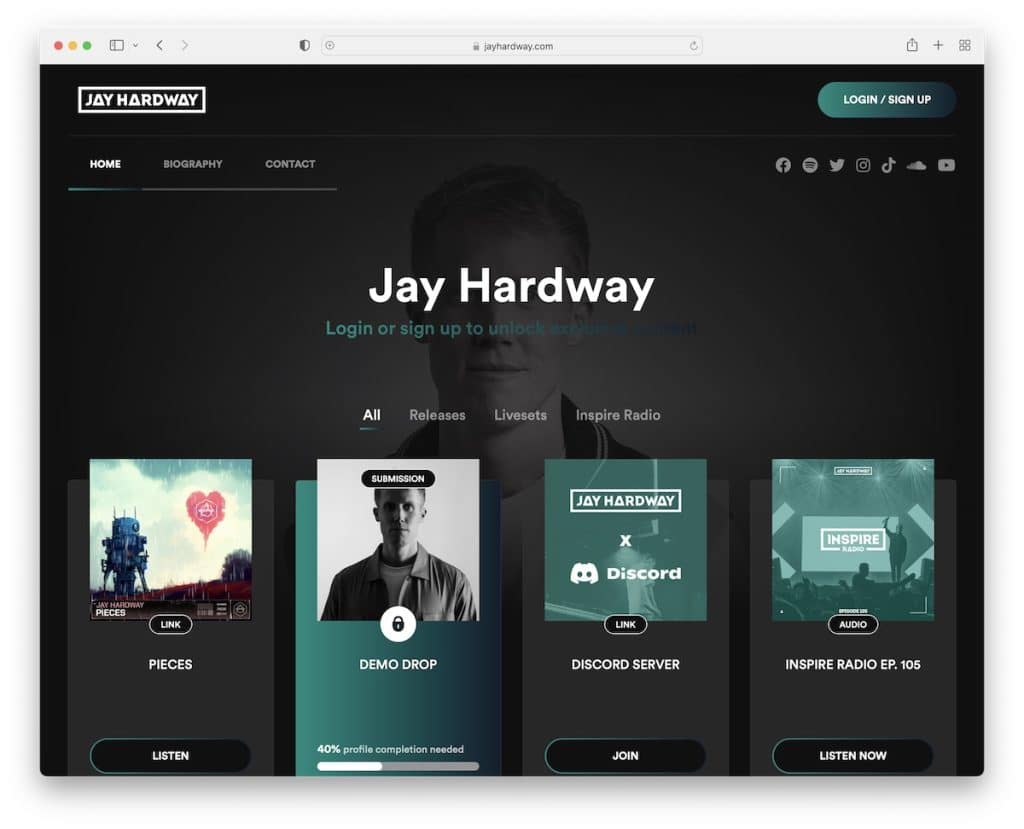
13. เจย์ ฮาร์ดเวย์
สร้างด้วย : Laravel

Jay Hardway ทำสิ่งต่าง ๆ ด้วยเว็บไซต์ดีเจกึ่งสมาชิก แม้ว่าเนื้อหาบางส่วนจะฟรีสำหรับทุกคน แต่คุณต้องเข้าสู่ระบบเพื่อรับสิทธิพิเศษ
หน้าแรกมีกลุ่มเนื้อหาจำนวนมากที่คุณสามารถกรองเพื่อตรวจสอบการเผยแพร่ ชุดการแสดงสด และวิทยุสร้างแรงบันดาลใจ
หมายเหตุ : เริ่มสร้างชุมชนด้วยพื้นที่สมาชิก
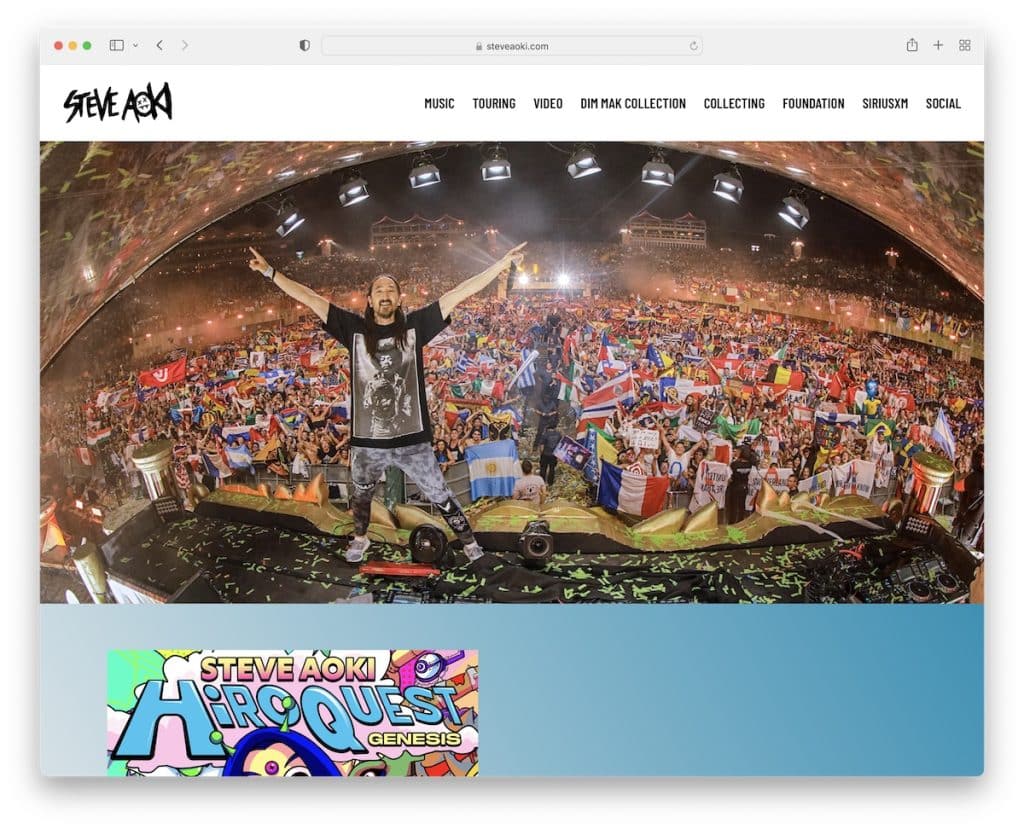
14. สตีฟ อาโอกิ
สร้างด้วย : ธีม Divi

เว็บไซต์ของ Steve Aoki เป็นเลย์เอาต์หน้าเดียวที่ค่อนข้างพื้นฐานพร้อมแถบนำทางแบบติดหนึบที่ให้คุณข้ามจากส่วนหนึ่งไปยังอีกส่วนได้ด้วยการคลิกเพียงปุ่มเดียว
หน้านี้ยังมีปุ่ม back-to-top ฟีด Twitter พร้อมปุ่มโหลดเพิ่มเติม และแบบฟอร์มการสมัครรับจดหมายข่าว
หมายเหตุ : ให้แฟนๆ สมัครรับรายชื่ออีเมลของคุณและติดต่อกันทางอีเมล (หรือ SMS)
นอกจากนี้ยังมีเว็บไซต์อื่น ๆ อีกมากมายที่ใช้ธีม Divi ที่คุณอาจต้องการดู
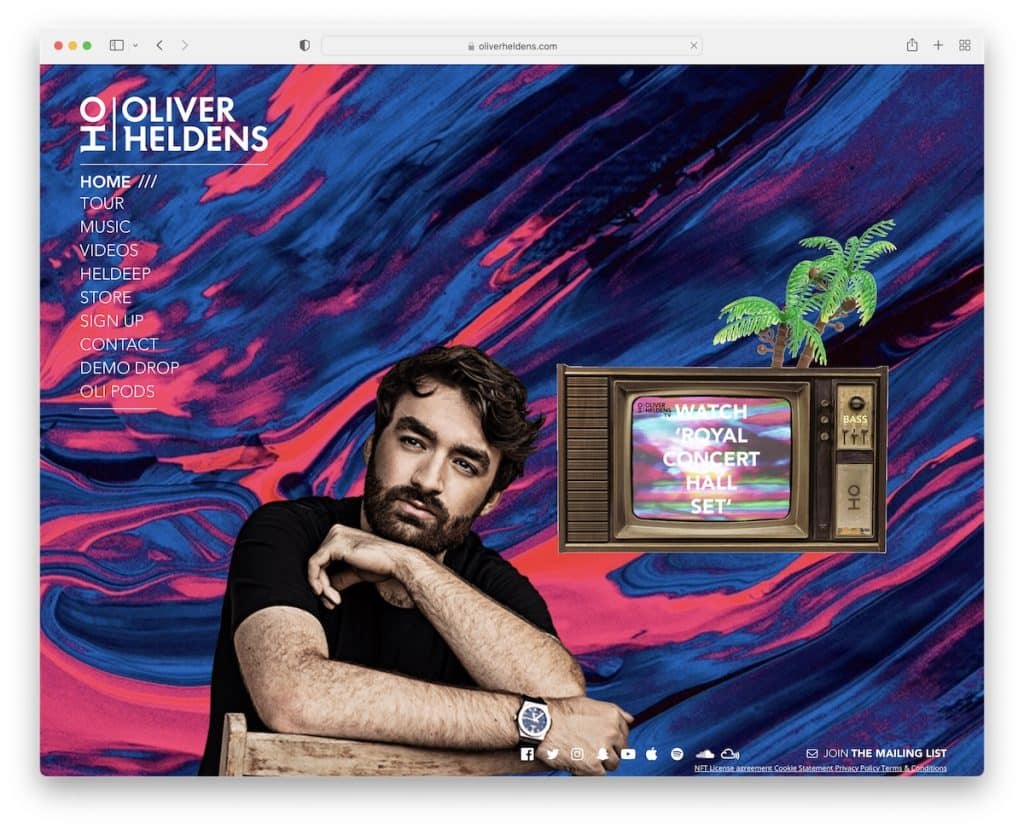
15. โอลิเวอร์ เฮลเดนส์
สร้างด้วย : ธีมเด่น

หน้าแรกของ Oliver Heldens มีภาพพื้นหลังแบบเต็มหน้าจอ พร้อมด้วยแอนิเมชั่นโทรทัศน์สุดเจ๋ง การนำทางแถบด้านข้าง และไอคอนโซเชียลมีเดียใน "ส่วนท้าย" แบบโปร่งใส
เว็บไซต์ DJ นี้มีเมนูออฟไลน์บนมือถือและ Oliver ที่จ้องมองด้วยดวงตาเลเซอร์ที่เคลื่อนไหวได้
หมายเหตุ : ส่วนหัวและส่วนท้ายโปร่งใสทำให้เว็บไซต์ดูสวยงาม
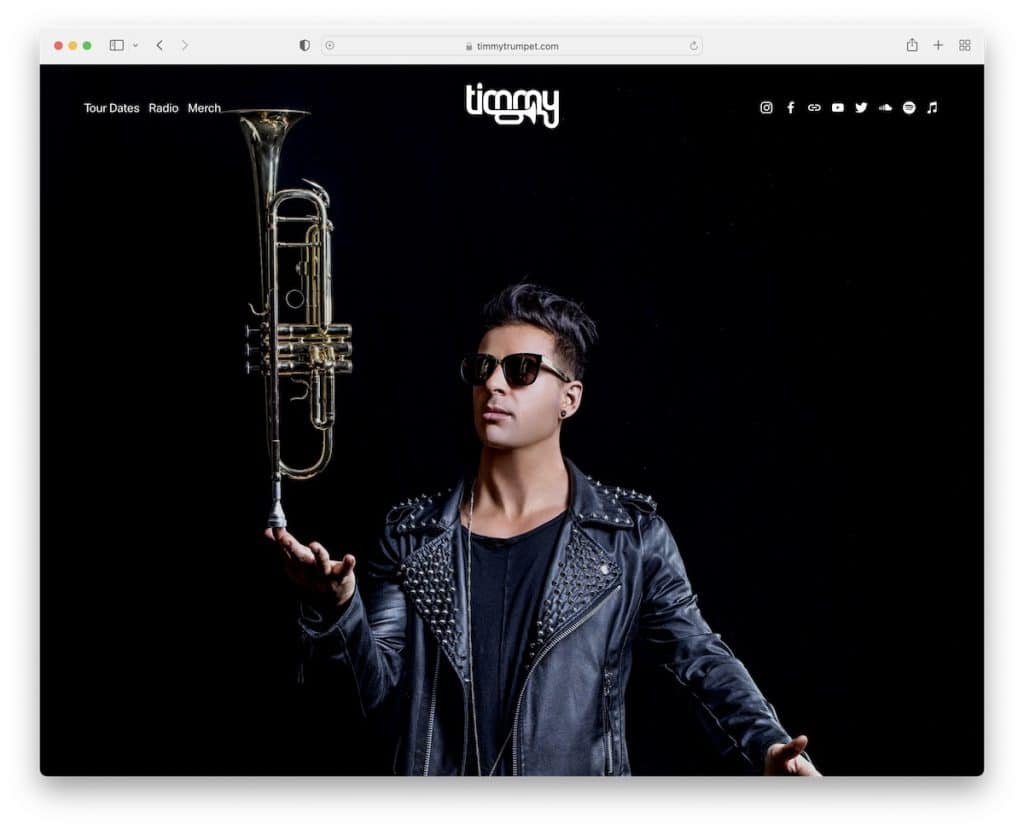
16. ทิมมี่ทรัมเป็ต
สร้างด้วย : Squarespace

Timmy Trumpet เป็นเว็บไซต์ดีเจที่มีภาพฮีโร่เต็มหน้าจอและส่วนหัวที่เรียบง่ายและสะอาดตา มีการออกแบบขาวดำสำหรับส่วนต่างๆ และพื้นหลังภาพเคลื่อนไหว/วิดีโอที่ด้านล่าง
ยิ่งกว่านั้น พื้นที่ส่วนท้ายมีเฉพาะข้อความลิขสิทธิ์เท่านั้น ไม่มีอะไรอื่น
หมายเหตุ : รูปภาพฮีโร่เต็มหน้าจอที่ไม่มีข้อความและ CTA และส่วนหัวที่เรียบง่ายสามารถสร้างความประทับใจแรกพบได้อย่างชัดเจน
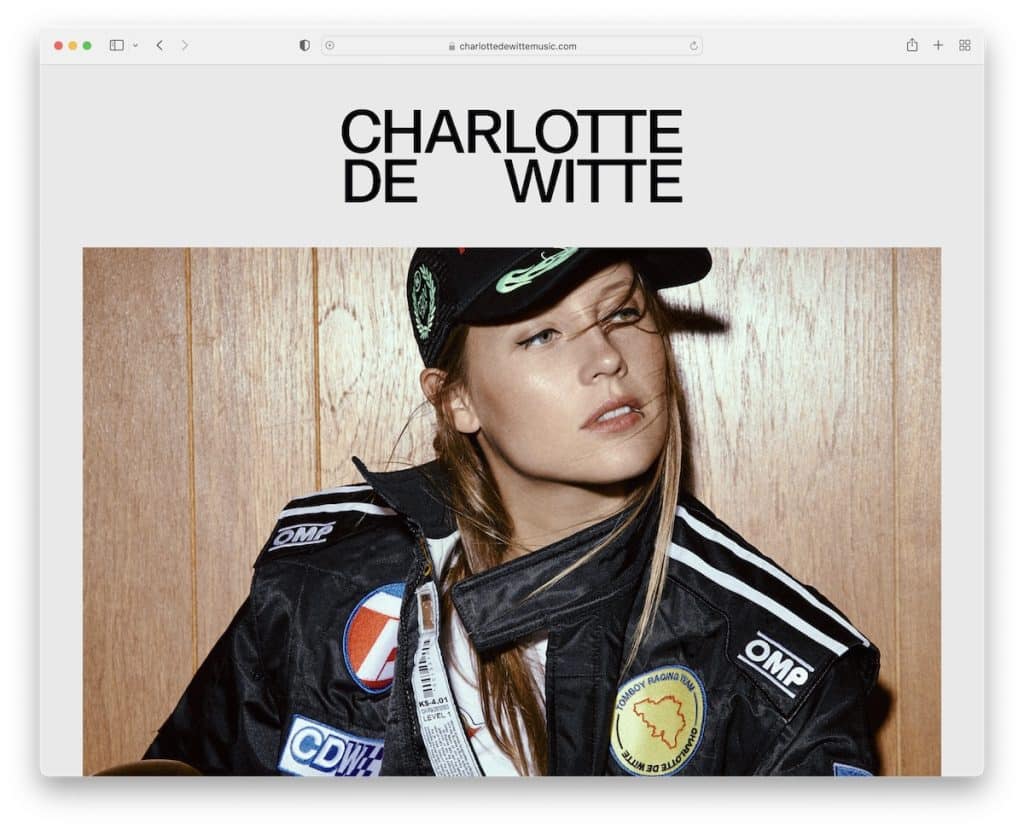
17. ชาร์ลอตต์ เดอ วิตต์
สร้างด้วย : Craft CMS

เว็บไซต์ของ Charlotte De Witte มีภาพเคลื่อนไหวที่เปิดเผยข้อความที่ยอดเยี่ยมแทนที่จะเป็นส่วนหัวตามด้วยภาพของเธอ
สองสิ่งสุดท้ายคือส่วนสามคอลัมน์สำหรับการจัดการ การจอง และไอคอนสื่อสังคมออนไลน์ และลิงก์วันที่ทัวร์สำหรับส่วนท้าย
หมายเหตุ : ใช้เว็บไซต์เพื่อแสดงเฉพาะรายละเอียดที่สำคัญ วันที่ทัวร์ และโปรโมตโปรไฟล์โซเชียล
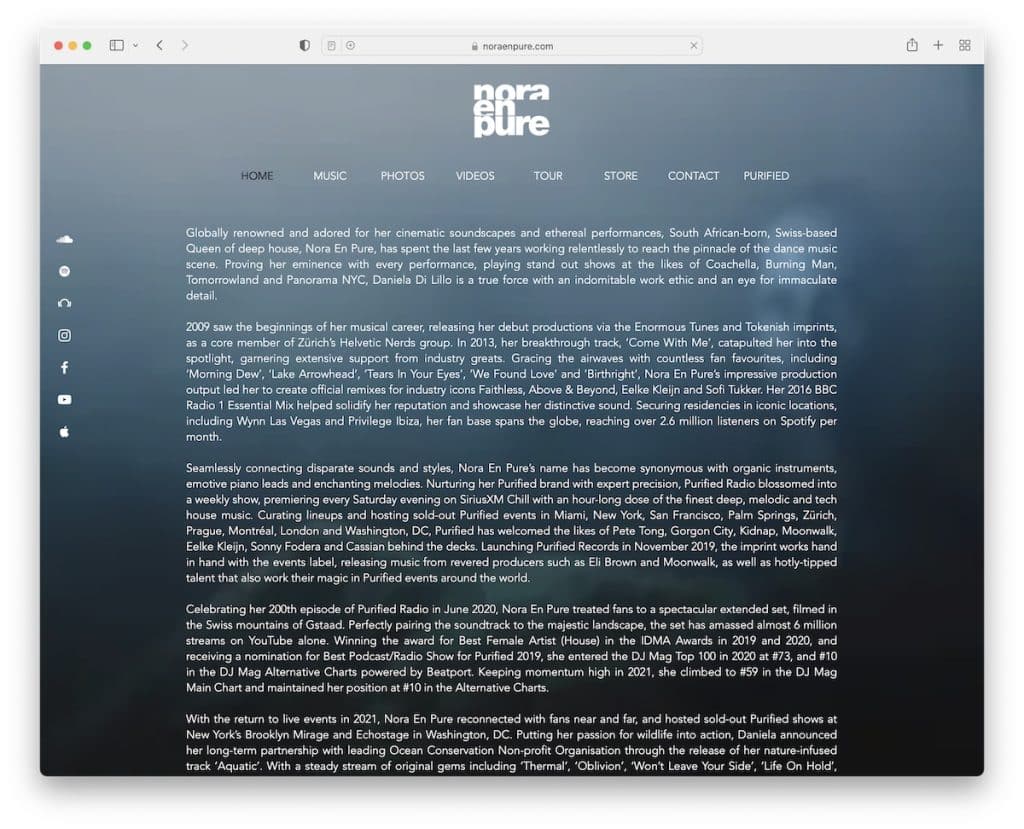
18. นอร่า บริสุทธิ์
สร้างด้วย : Wix

เว็บไซต์ DJ ของ Nora En Pure ทำสิ่งที่แตกต่างจากเว็บไซต์อื่นๆ โดยมีชีวประวัติอยู่ในหน้าแรก
หน้านี้ยังมีพื้นหลังรูปภาพ แถบการนำทางที่เรียบง่าย และไอคอนแถบด้านข้างสำหรับโซเชียลมีเดียและเพลง
หมายเหตุ : ให้แฟนเพลงเก่าและใหม่ได้เรียนรู้เพิ่มเติมเกี่ยวกับคุณผ่านชีวประวัติที่กว้างขวาง
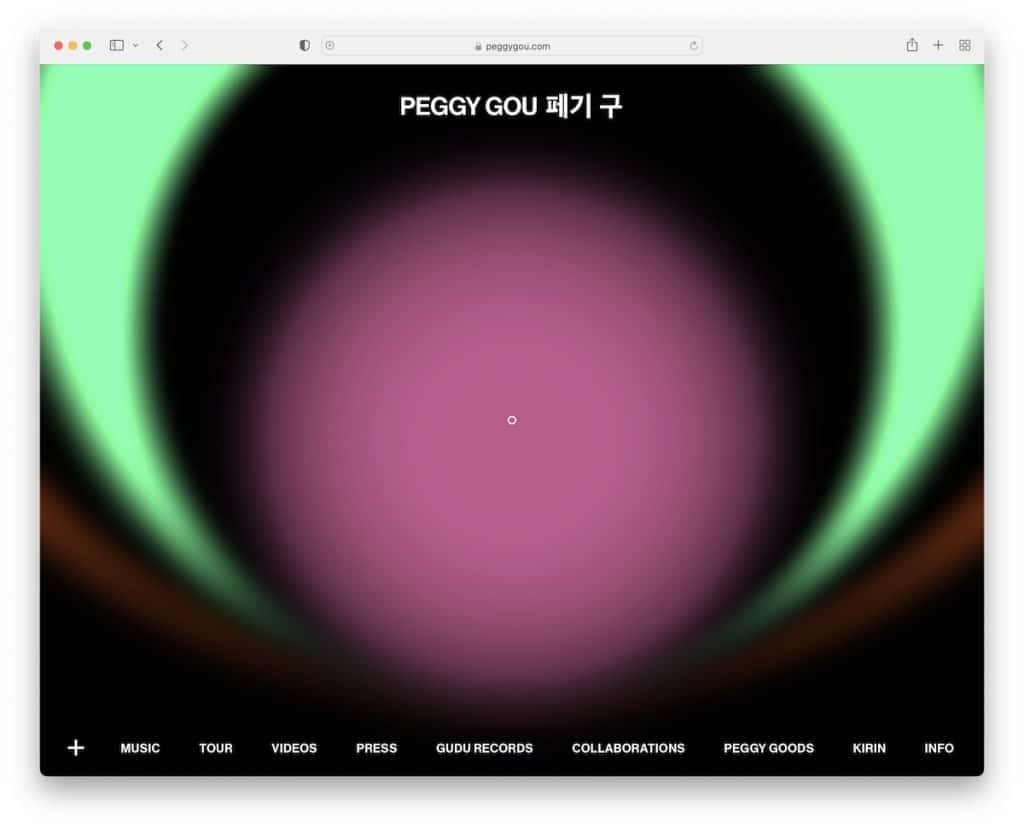
19. เพ็กกี้ กู
สร้างด้วย : Craft CMS

หน้าของ Peggy Gou จะทำให้คุณติดอยู่กับหน้าจอ โดยเฉพาะอย่างยิ่งเมื่อคุณเล่นเพลงและปล่อยให้เมนูด้านล่างและโลโก้ด้านบนหายไป
เป็นเว็บไซต์ดีเจที่มีการออกแบบที่มืดมน เรียบง่าย และไม่เหมือนใคร ซึ่งจะปลดล็อกแนวคิดการออกแบบเว็บไซต์ที่สร้างสรรค์ใหม่ๆ
หมายเหตุ : ใช้แถบนำทางแบบติดหนึบที่ด้านล่างของหน้าจอแทนด้านบน แล้วหน้าของคุณจะดูแตกต่างออกไปในทันที
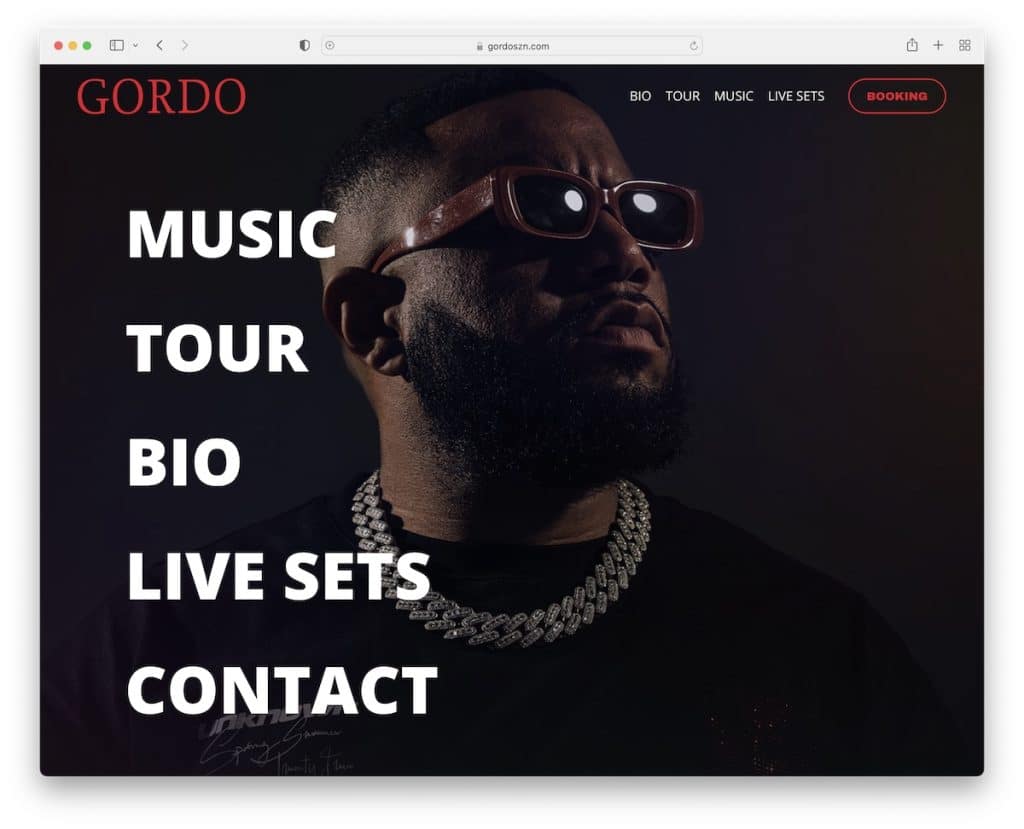
20. กอร์โด
สร้างด้วย : Squarespace

เว็บไซต์มืดของ Gordo สะอาดตาและเรียบง่าย มีส่วนฮีโร่ตัวหนาพร้อมข้อความ/ลิงก์ที่ตอบสนองเมื่อคุณวางเมาส์เหนือ (แม้ว่าพื้นหลังจะเปลี่ยนไปก็ตาม)
หน้าแรกยังมีประสบการณ์การเลื่อนที่ยอดเยี่ยมพร้อมการโหลดเนื้อหา นอกจากนี้ แกลเลอรีไลท์บ็อกซ์ยังช่วยให้คุณดูภาพได้โดยไม่ต้องออกจากหน้าปัจจุบัน
หมายเหตุ : เพิ่มลิงก์เมนูในส่วนฮีโร่ เพื่อให้แฟนๆ ค้นหาสิ่งที่พวกเขากำลังค้นหาได้อย่างรวดเร็ว
