ดาวน์โหลด Header & Footer ฟรีสำหรับ Divi's Home Baker Layout Pack
เผยแพร่แล้ว: 2022-08-27เฮ้ Divi Nation! ขอขอบคุณที่เข้าร่วมกับเราในงวดถัดไปของ Divi Design Initiative ประจำสัปดาห์ โดยเราจะแจกของสมนาคุณใหม่ๆ ทุกสัปดาห์ เราเพิ่งแชร์ Home Baker Layout Pack ใหม่ล่าสุด เพื่อช่วยให้เว็บไซต์ของคุณพร้อมใช้งานโดยเร็วที่สุด เรากำลังแชร์เทมเพลตส่วนหัวและส่วนท้ายส่วนกลางที่ตรงกับชุดเลย์เอาต์นี้อย่างสมบูรณ์แบบเช่นกัน! หวังว่าคุณจะสนุกกับมัน.

เช็คเอาท์ The Home Baker
เทมเพลตส่วนหัวและส่วนท้ายส่วนกลางด้านล่าง
รับฟรีวันนี้!
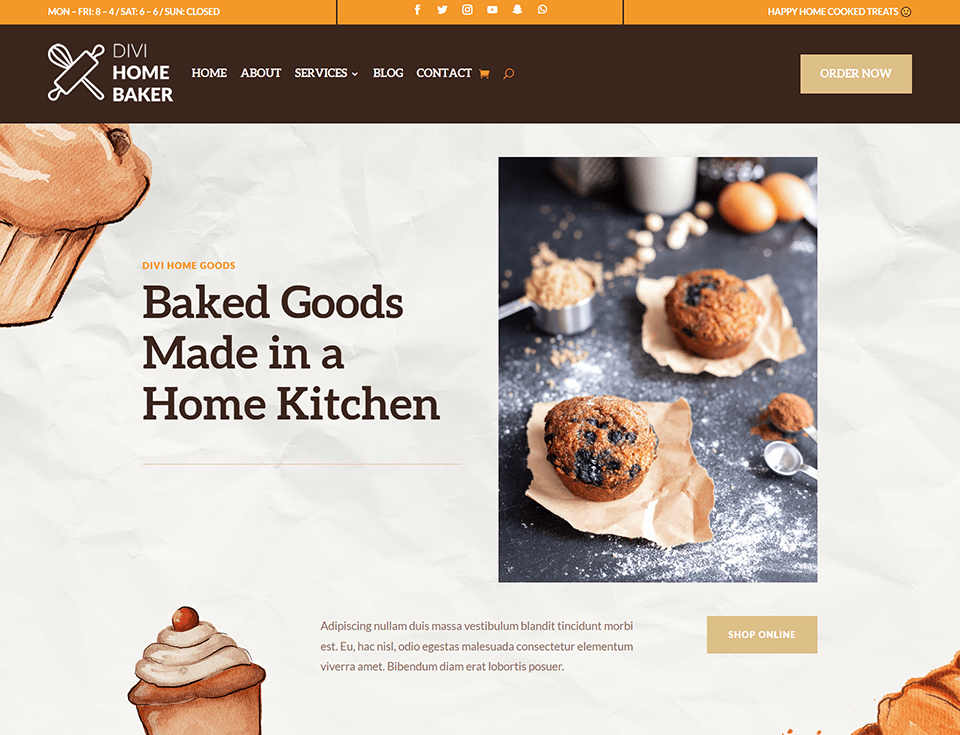
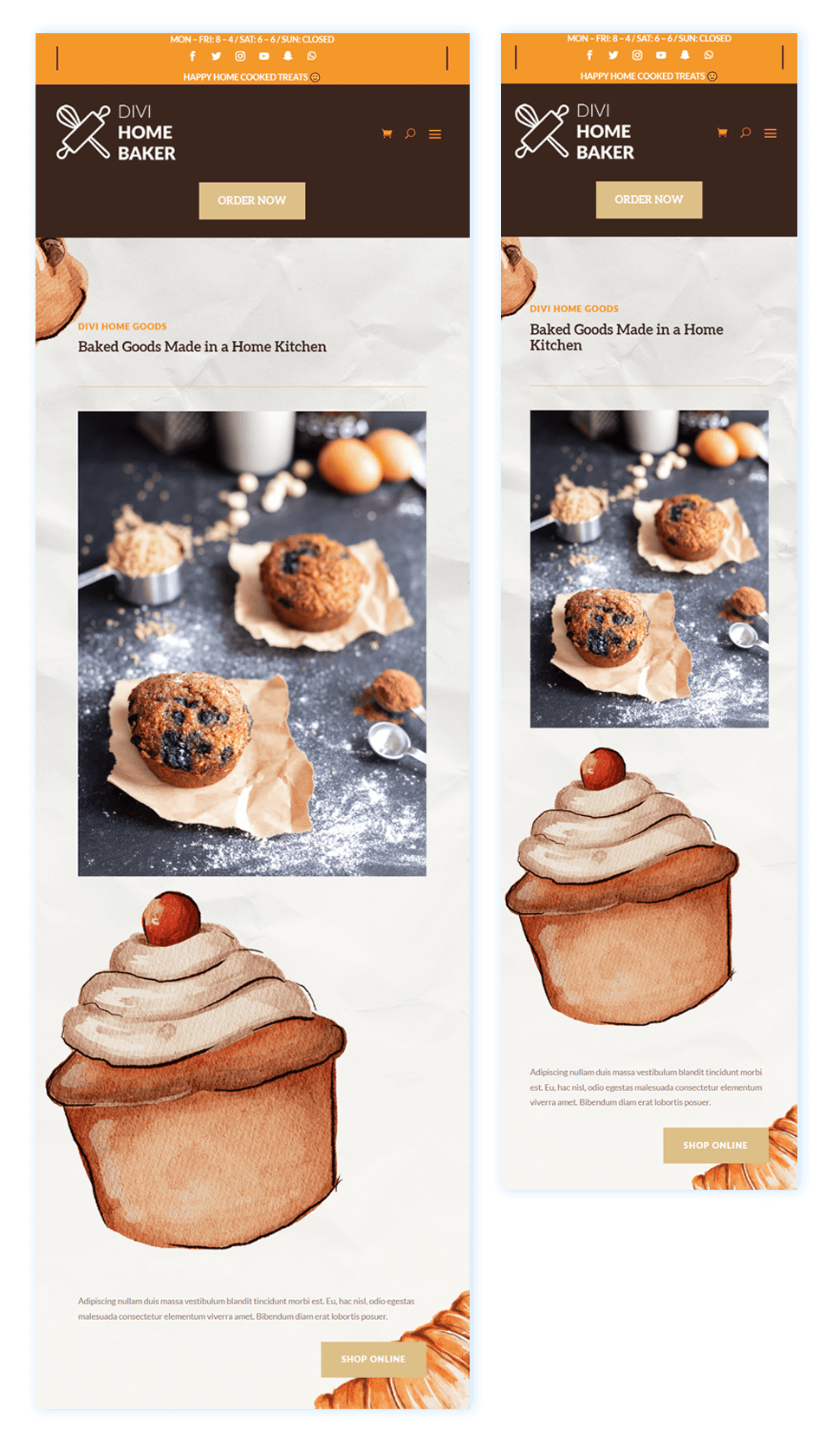
การออกแบบส่วนหัว


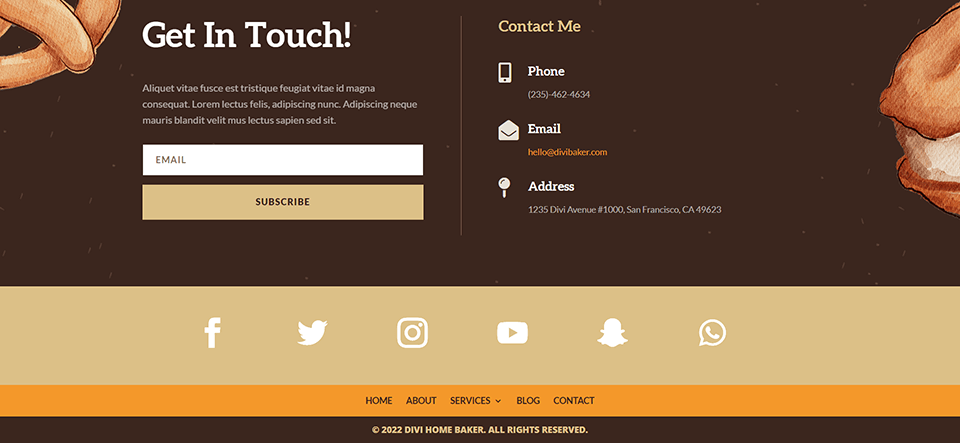
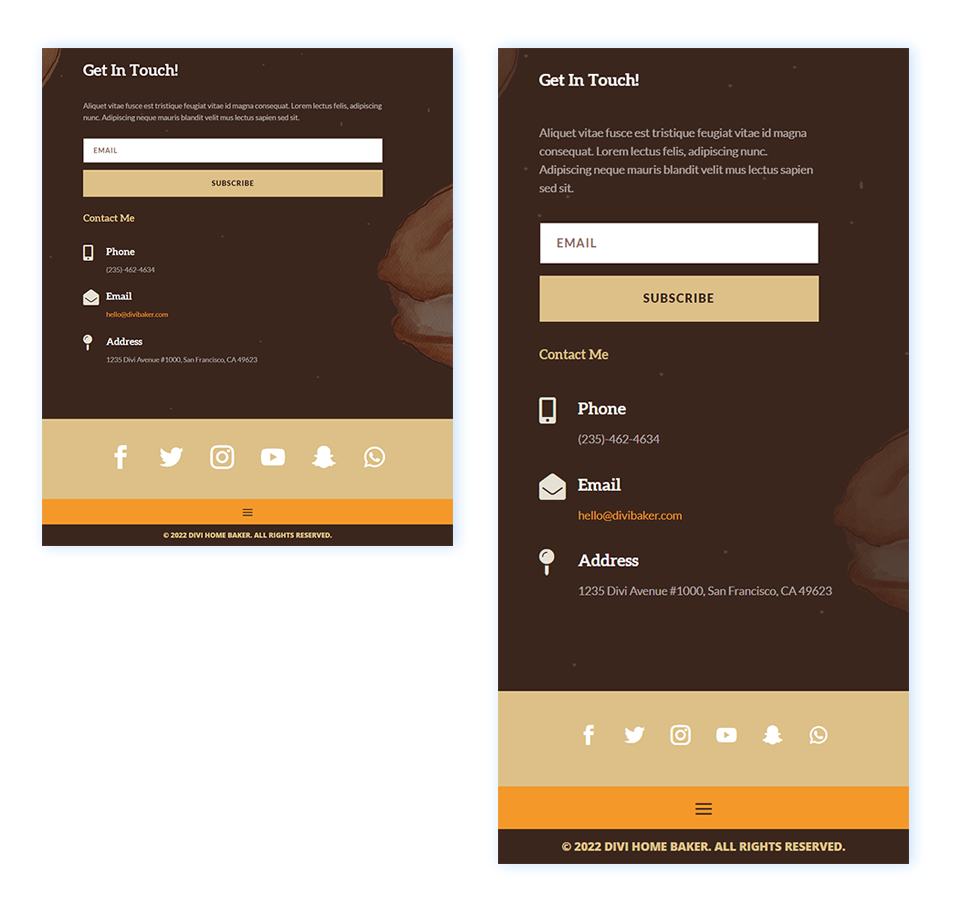
การออกแบบส่วนท้าย


ดาวน์โหลดเทมเพลต Global Header & Footer สำหรับ Home Baker Layout Pack
หากต้องการใช้เทมเพลตส่วนหัวและส่วนท้ายฟรี คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
วิธีอัปโหลดเทมเพลต
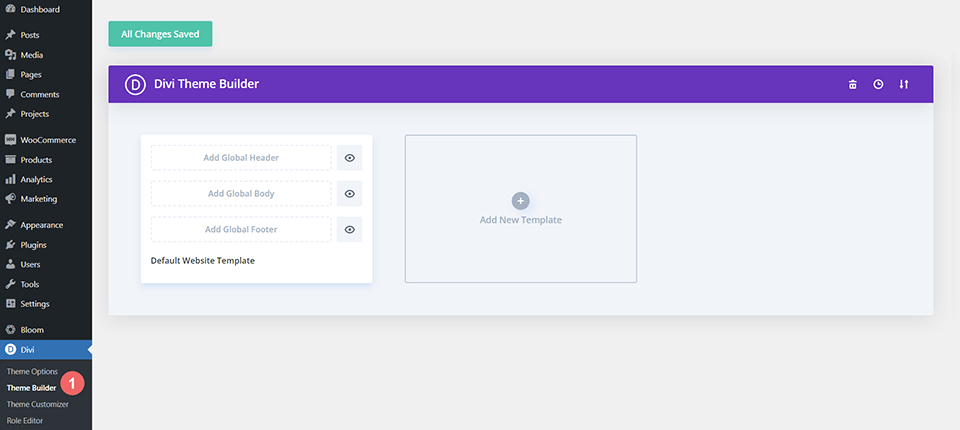
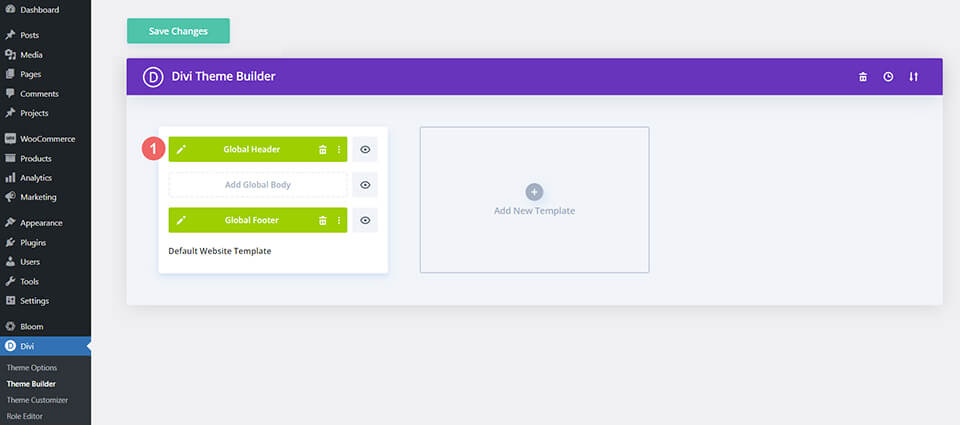
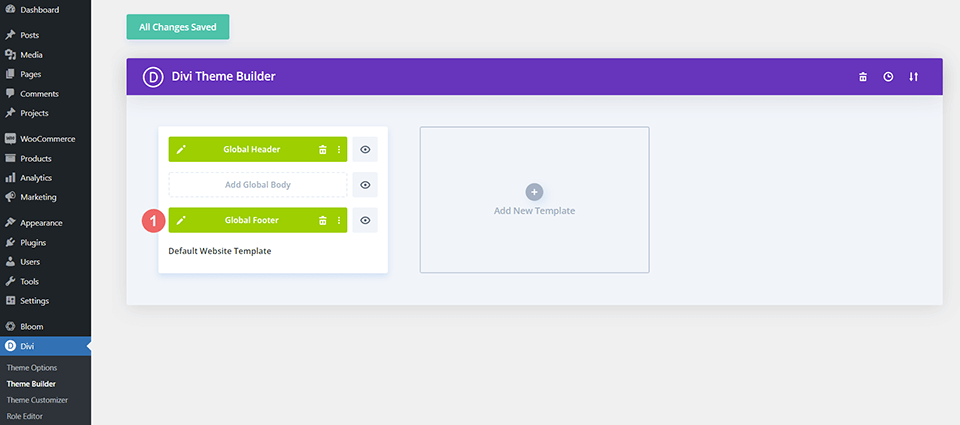
ไปที่ตัวสร้างธีม Divi
ในการอัปโหลดเทมเพลต ให้ไปที่ Divi Theme Builder ที่ส่วนหลังของเว็บไซต์ WordPress ของคุณ

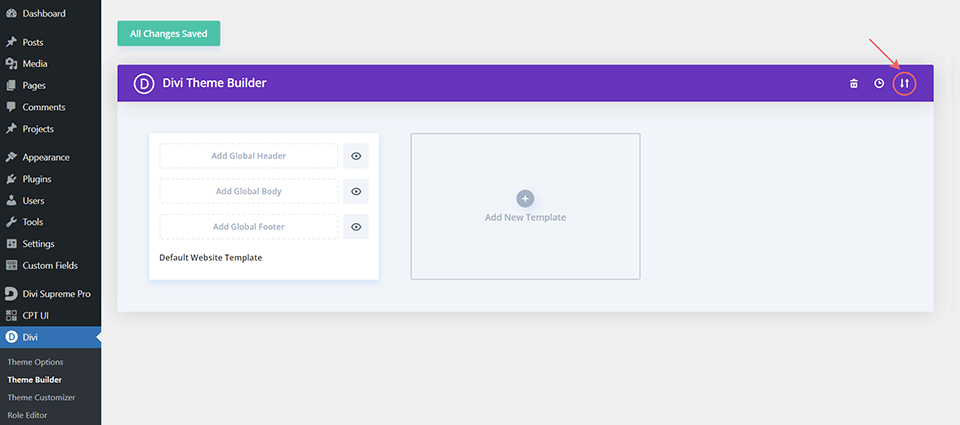
อัปโหลดเทมเพลตเว็บไซต์เริ่มต้นทั่วโลก
จากนั้น ที่มุมบนขวา คุณจะเห็นไอคอนที่มีลูกศรสองอัน คลิกที่ไอคอน

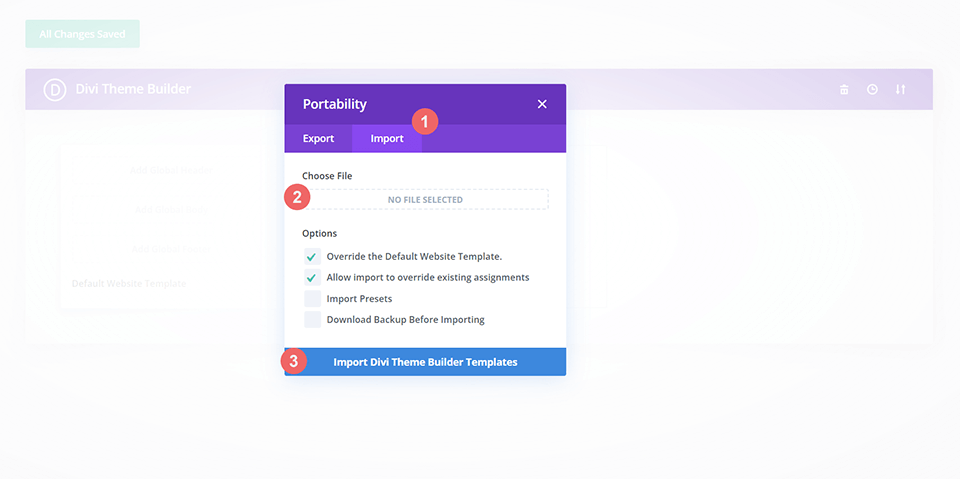
ไปที่แท็บนำเข้า อัปโหลดไฟล์ JSON ซึ่งคุณสามารถดาวน์โหลดได้ในโพสต์นี้ แล้วคลิก 'นำเข้าเทมเพลต Divi Theme Builder'

บันทึกการเปลี่ยนแปลงตัวสร้างธีม Divi
เมื่อคุณอัปโหลดไฟล์แล้ว คุณจะสังเกตเห็นส่วนหัวและส่วนท้ายส่วนกลางใหม่ในเทมเพลตเว็บไซต์เริ่มต้นของคุณ บันทึกการเปลี่ยนแปลง Divi Theme Builder ทันทีที่คุณต้องการเปิดใช้งานเทมเพลต
วิธีแก้ไขเทมเพลต
องค์ประกอบของเทมเพลตส่วนหัว Divi Home Baker
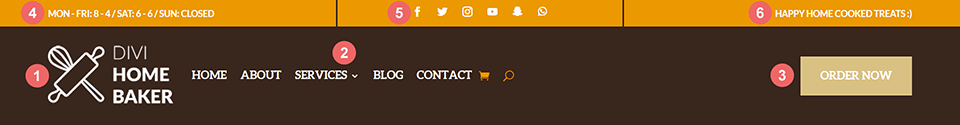
เทมเพลตส่วนหัว Divi Home Baker มีโมดูล Divi หลายโมดูล คุณสามารถแก้ไขโมดูลดังกล่าวเพื่อให้ตรงกับตราสินค้า ธุรกิจ และความต้องการของเว็บไซต์ของคุณ เราจะพิจารณาองค์ประกอบ 6 ประการที่ประกอบเป็นเทมเพลตส่วนหัวด้านล่าง:

ประการแรก ส่วนหัวมีส่วนหลักและส่วนรอง เมนูหลักประกอบด้วยเมนู โลโก้ และปุ่ม เมนูรองประกอบด้วยข้อความกระตุ้นการตัดสินใจสองข้อความและชุดไอคอนโซเชียลมีเดีย
โมดูลส่วนหลัก
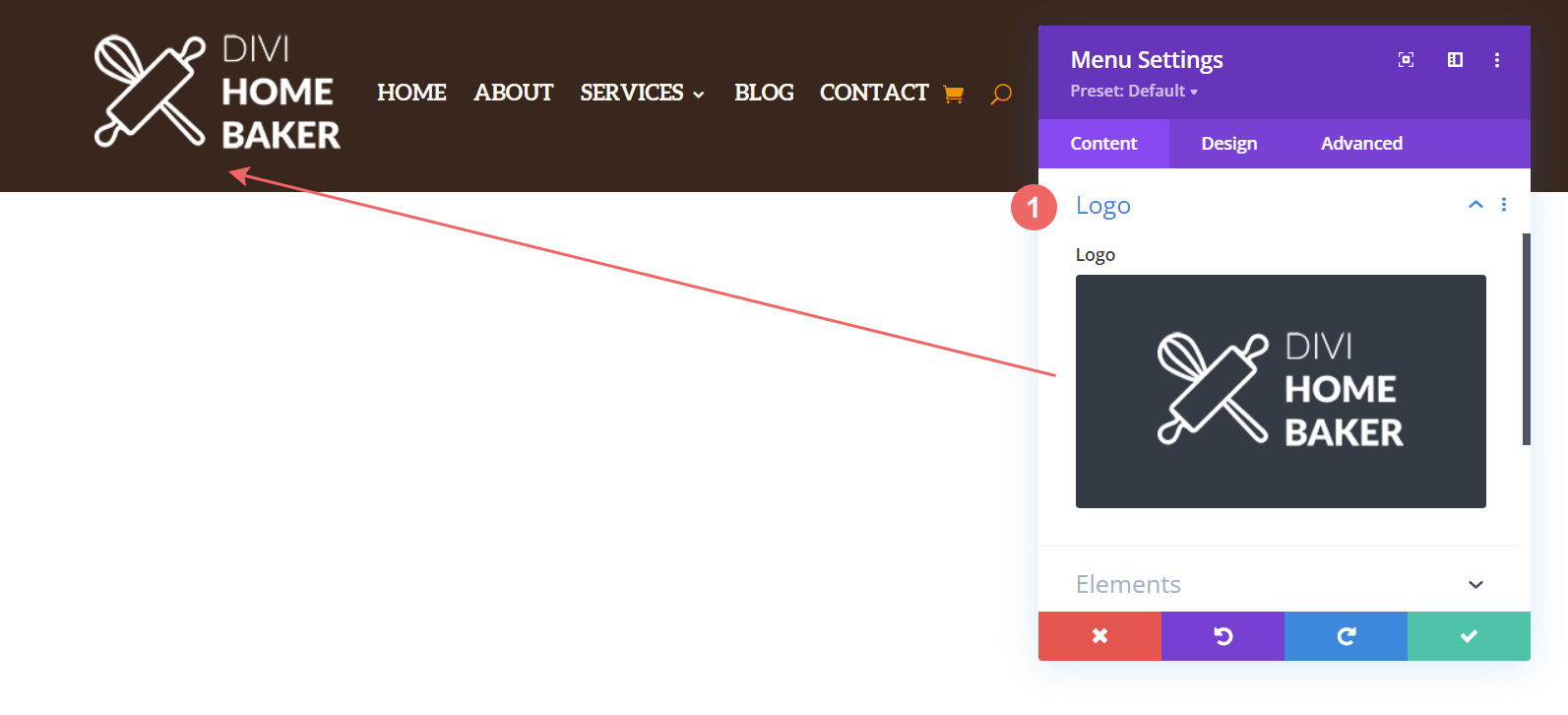
- โลโก้ (โมดูลเมนู): โลโก้จะถูกเติมผ่านโมดูลเมนู คุณสามารถใช้คุณสมบัติฟิลด์ไดนามิกของตัวสร้าง Divi เพื่อดึงโลโก้ทั่วทั้งไซต์ของคุณ หรือคุณสามารถอัปโหลดโลโก้ของคุณลงในเมนูได้โดยตรง
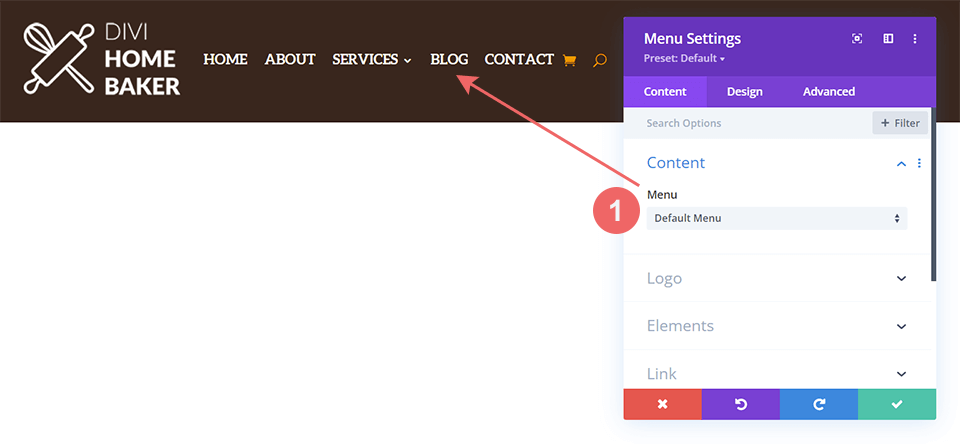
- เมนู (โมดูลเมนู): คุณสามารถเลือกเมนูจากไซต์ของคุณเพื่อใส่ลงในโมดูลนี้ได้
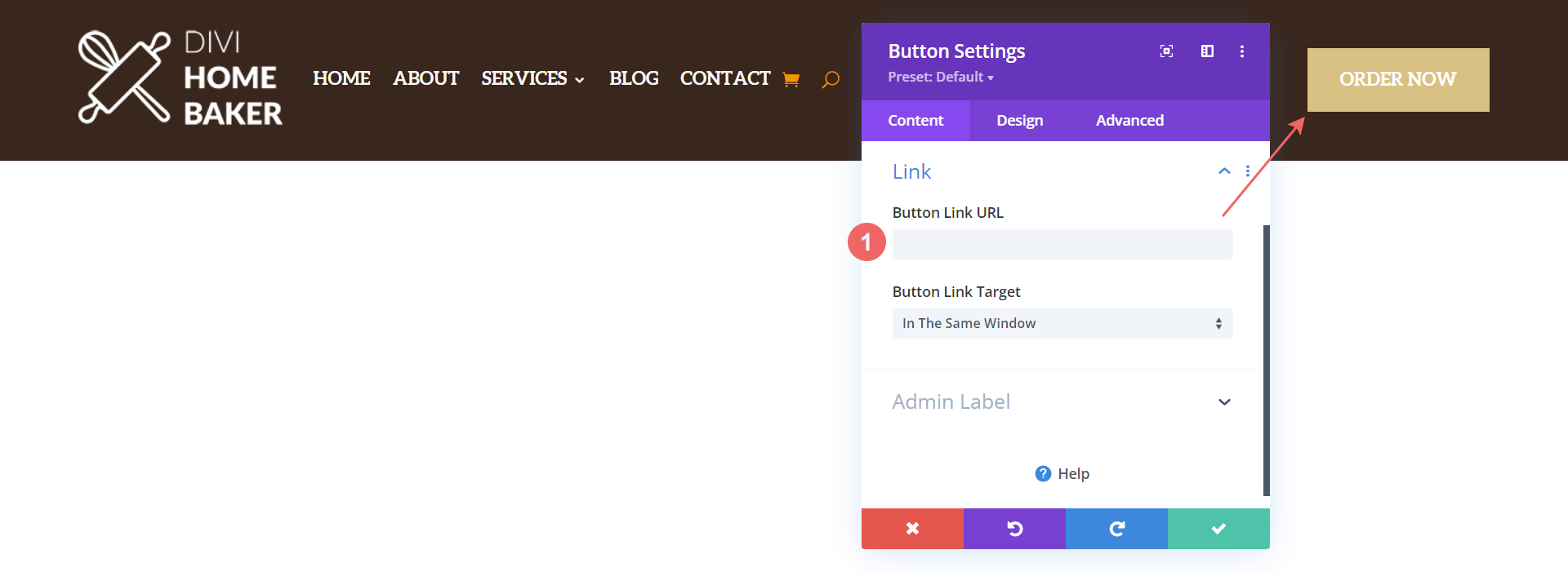
- ปุ่ม (โมดูลปุ่ม): โมดูลปุ่มทำหน้าที่เป็นคำกระตุ้นการตัดสินใจ
โมดูลส่วนรอง
- CTA #1 (โมดูลข้อความ): ขณะนี้โมดูลข้อความนี้มีชั่วโมงการทำงาน แต่เราสามารถแก้ไขได้เพื่อให้เป็นอะไรก็ได้ที่เราต้องการ
- ลิงก์โซเชียลมีเดีย (โมดูลติดตามโซเชียลมีเดีย): แก้ไขโมดูลนี้เพื่อเพิ่มและเชื่อมโยงเครือข่ายโซเชียลที่คุณเลือก
- CTA #2 (โมดูลข้อความ): โมดูลข้อความอื่นที่เราสามารถใช้เป็นที่เก็บสโลแกนของคุณ หรือประกาศอื่นๆ
เปิดเทมเพลตส่วนหัว
หากต้องการแก้ไของค์ประกอบของเทมเพลตส่วนหัวส่วนกลาง ให้เริ่มต้นด้วยการเปิดเทมเพลต


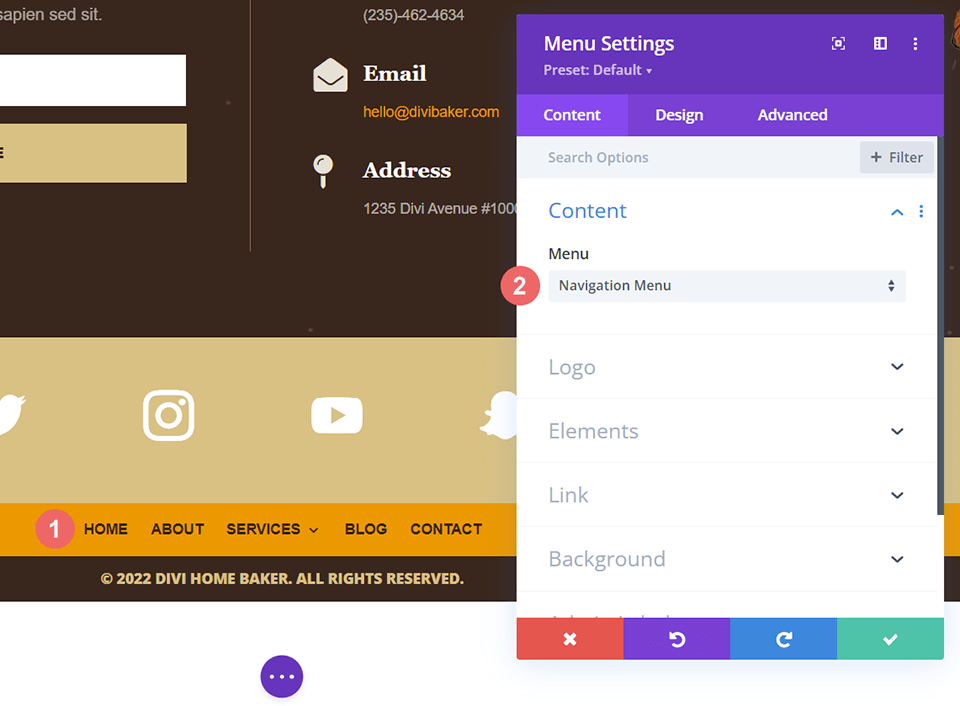
เลือกเมนูของคุณ
เลือกเมนูที่คุณต้องการในโมดูลเมนู

อัปโหลดโลโก้ทางเลือก
ภายในโมดูลเมนูเดียวกัน เลือกหรืออัปโหลดโลโก้ที่คุณเลือก

อัปเดตปุ่มปลายทาง
ส่วนหัวนี้มีปุ่มที่ด้านบนขวาของเมนูหลัก เปิดการตั้งค่าของปุ่มและอัปเดต URL ของลิงก์ไปยังปลายทางที่คุณเลือก คุณยังสามารถใช้โมดอลการตั้งค่าเดียวกันเพื่อแก้ไขข้อความบนปุ่มได้

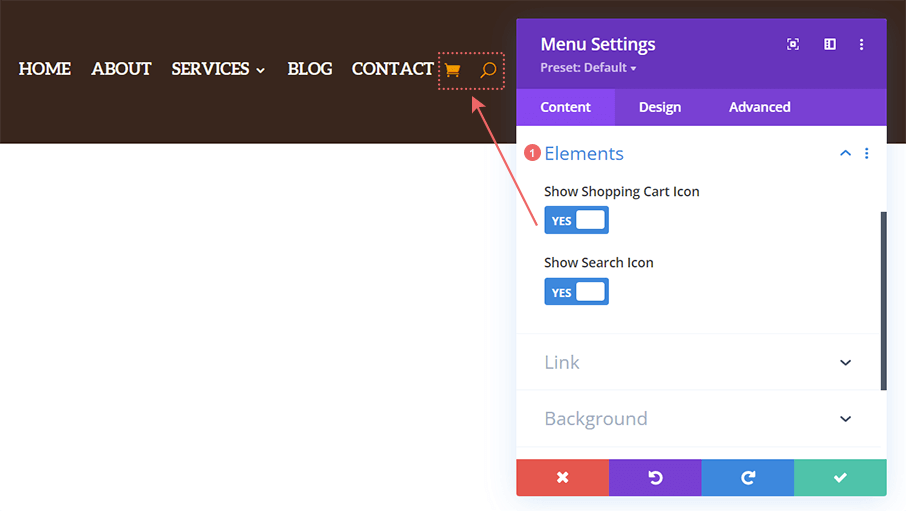
เปิด/ปิดไอคอนการค้นหาและรถเข็น
โดยค่าเริ่มต้น โมดูลเมนูภายในส่วนหัวนี้จะเปิดใช้งานไอคอนการค้นหาและตะกร้าสินค้า หากคุณติดตั้งและใช้งาน WooCommerce ไอคอนตะกร้าสินค้าจะแสดงที่ส่วนหน้าโดยอัตโนมัติ อย่างไรก็ตาม หากคุณต้องการซ่อนไอคอนเหล่านี้ คุณมีตัวเลือกในการดำเนินการดังกล่าวในการตั้งค่าเมนู

การเพิ่มเนื้อหาใน CTA #1 และ CTA #2
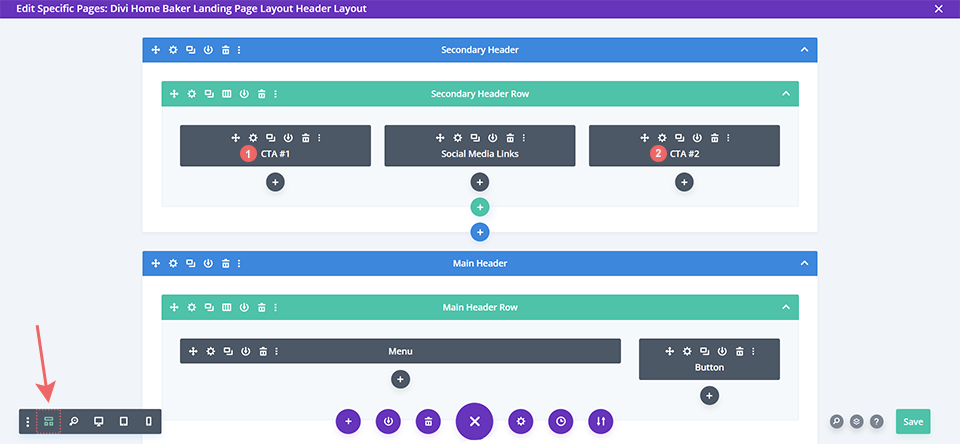
ทางด้านขวาและด้านซ้ายของส่วนหัวรองเป็นโมดูลข้อความที่สามารถแก้ไขได้ด้วยเนื้อหาตามที่เห็นสมควร ในเทมเพลต เราใช้โมดูลข้อความทางซ้ายมือเพื่อแสดงเวลาทำการของร้านเบเกอรี่ ทางด้านขวามือ เราใช้โมดูลข้อความเพื่อแชร์สโลแกนของบริษัท พร้อมอิโมจิน่ารัก เนื่องจากความสูงของส่วนหัวรอง การแก้ไขโมดูลด้วยส่วนนั้นอาจทำได้ง่ายกว่าโดยใช้ Wireframe View ของ Divi Theme Builder

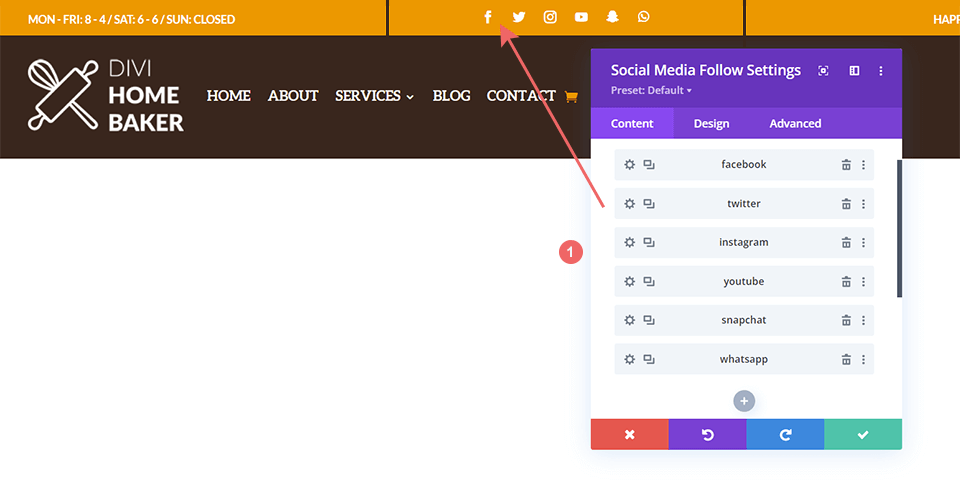
เพิ่มเครือข่ายโซเชียลมีเดียและลิงก์ของคุณ
เปิดโมดูลติดตามโซเชียลมีเดียเพื่อแก้ไข เพิ่ม หรือลบเครือข่ายโซเชียลมีเดียที่คุณต้องการแสดงภายในส่วนหัวของคุณ อย่าลืมเพิ่มลิงก์ที่ถูกต้องไปยังบัญชีโซเชียลมีเดียต่างๆ ของคุณด้วย!

เปิดเทมเพลตส่วนท้าย
ดำเนินการต่อโดยเปิดส่วนท้ายส่วนกลางภายในเทมเพลตเว็บไซต์เริ่มต้น

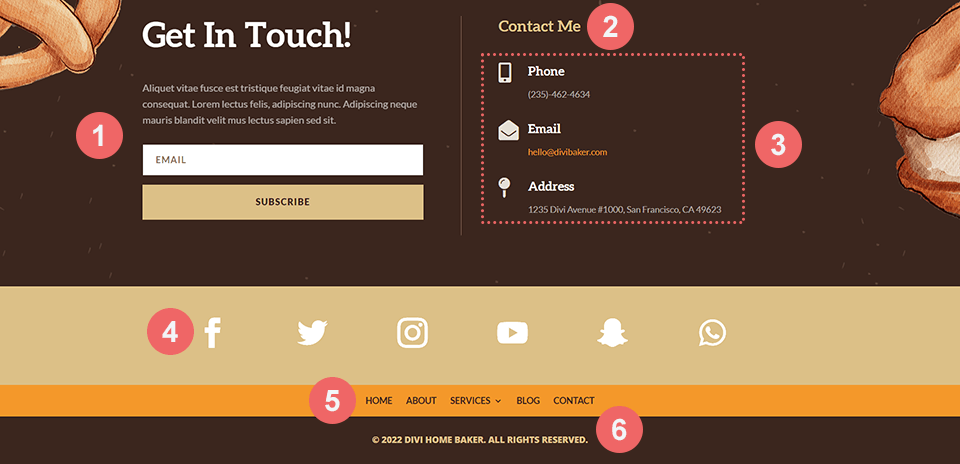
องค์ประกอบของเทมเพลตส่วนท้าย Divi Home Baker
แตกต่างจากเทมเพลตส่วนหัว Divi Home Baker เทมเพลตส่วนท้ายประกอบด้วยสี่ส่วน แต่ไม่ต้องกลัว! ส่วนหลักมีสองคอลัมน์ และอีกสามส่วนที่เหลือมีโมดูลเดียวภายในแต่ละโมดูล อีกครั้งที่เราสามารถใช้ Wireframe View ได้ ขอแนะนำโดยเฉพาะอย่างยิ่งเมื่อแก้ไขสามส่วนสุดท้าย

รายละเอียดของส่วนท้ายและโมดูล
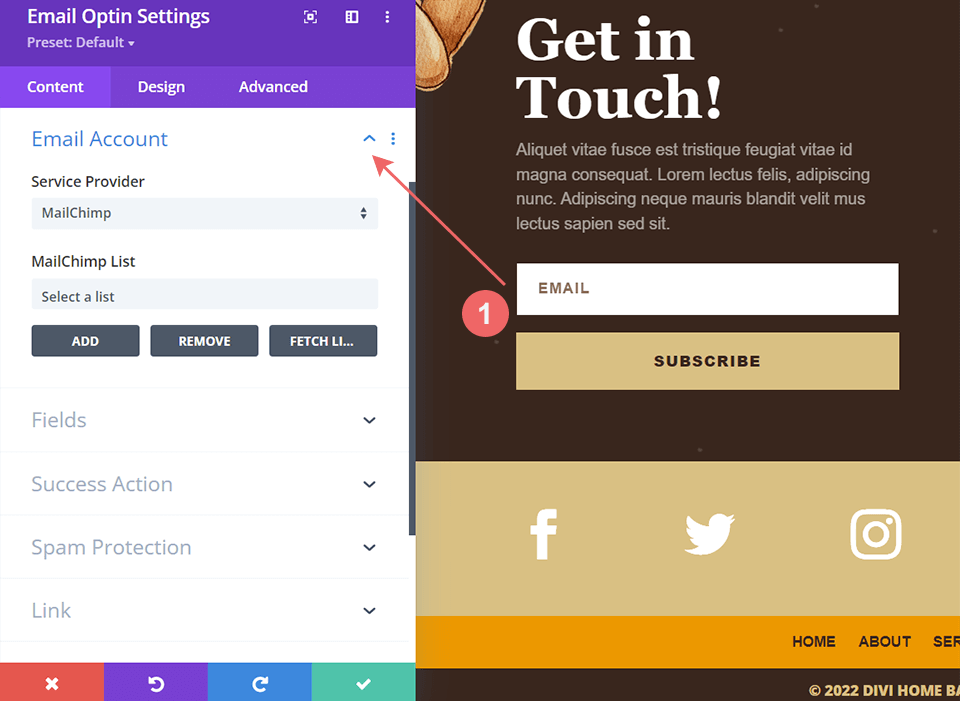
- โมดูล Optin อีเมล: แก้ไขชื่อ เนื้อหา และตรวจสอบว่าคุณเชื่อมต่อแพลตฟอร์มการตลาดผ่านอีเมลที่คุณเลือกกับโมดูล
- โมดูลข้อความ: เปลี่ยนชื่อตามที่คุณต้องการ
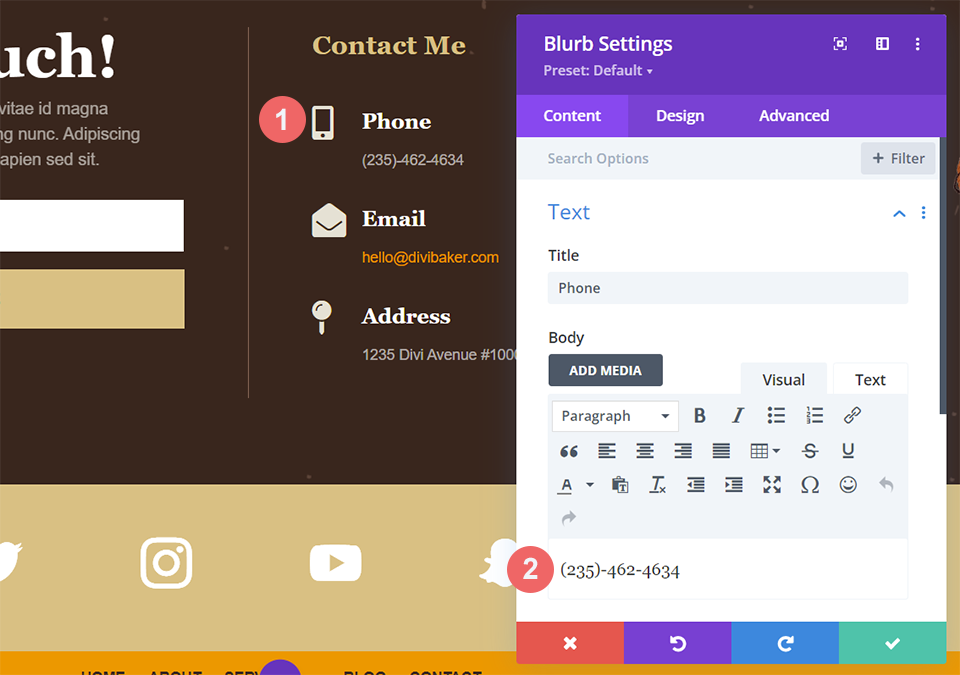
- โมดูล Blurb: เรามีโมดูลการนำเสนอสามโมดูลที่นี่ซึ่งใช้เพื่อแสดงข้อมูลติดต่อของคุณ
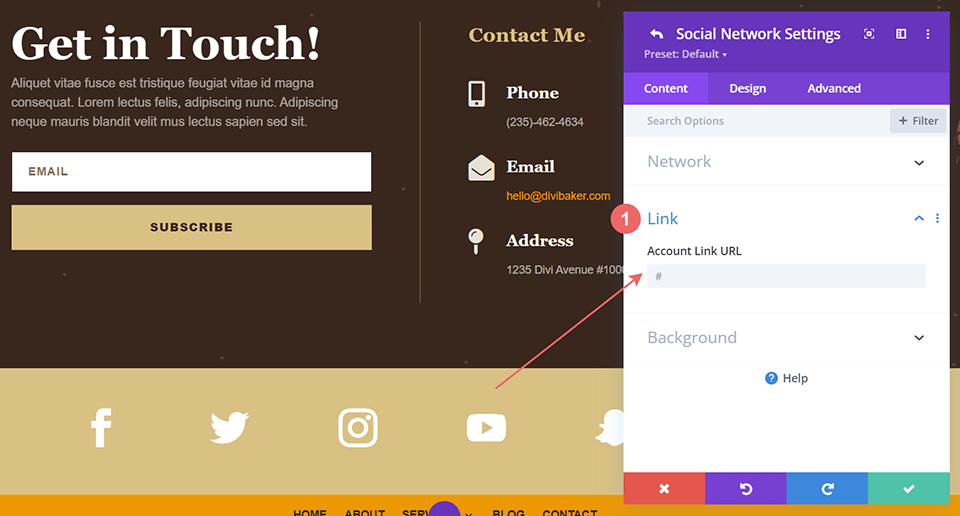
- โมดูลติดตามโซเชียลมีเดีย: เช่นเดียวกับโมดูลในส่วนหัว สามารถใช้เพื่อเชื่อมโยงไปยังบัญชีโซเชียลมีเดียของคุณ
- โมดูลเมนู: เลือกเมนูส่วนท้ายของคุณที่นี่
- โมดูลข้อความ: สุดท้าย อย่าลืมแก้ไขข้อความหลังภายในโมดูลข้อความนี้เพื่อป้อนข้อมูลลิขสิทธิ์ของคุณเอง
เชื่อมต่อโซลูชันการตลาดผ่านอีเมลของคุณ
ประการแรก เชื่อมต่อโซลูชันการตลาดผ่านอีเมลที่คุณเลือกกับโมดูลอีเมล

เพิ่มข้อมูลติดต่อของคุณ
ภายในโมดูลการนำเสนอสามโมดูล คุณสามารถแก้ไขไอคอนและข้อความได้ เรียกดูไลบรารีไอคอนที่มาพร้อมกับ Divi และเพิ่มเนื้อหาของคุณ

เชื่อมโยงบัญชีโซเชียลมีเดียของคุณ
เพิ่มลิงก์ไปยังบัญชีโซเชียลมีเดียของคุณภายในโมดูลติดตามโซเชียลมีเดีย

เลือกเมนูส่วนท้ายของคุณ
เลือกเมนูส่วนท้ายของคุณ

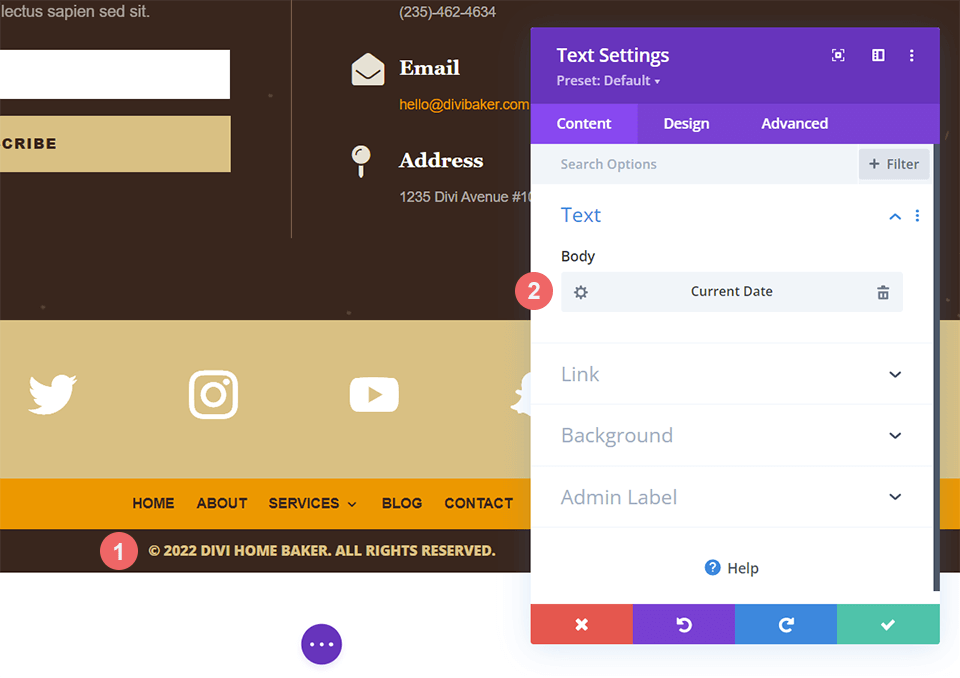
แก้ไขเนื้อหาลิขสิทธิ์
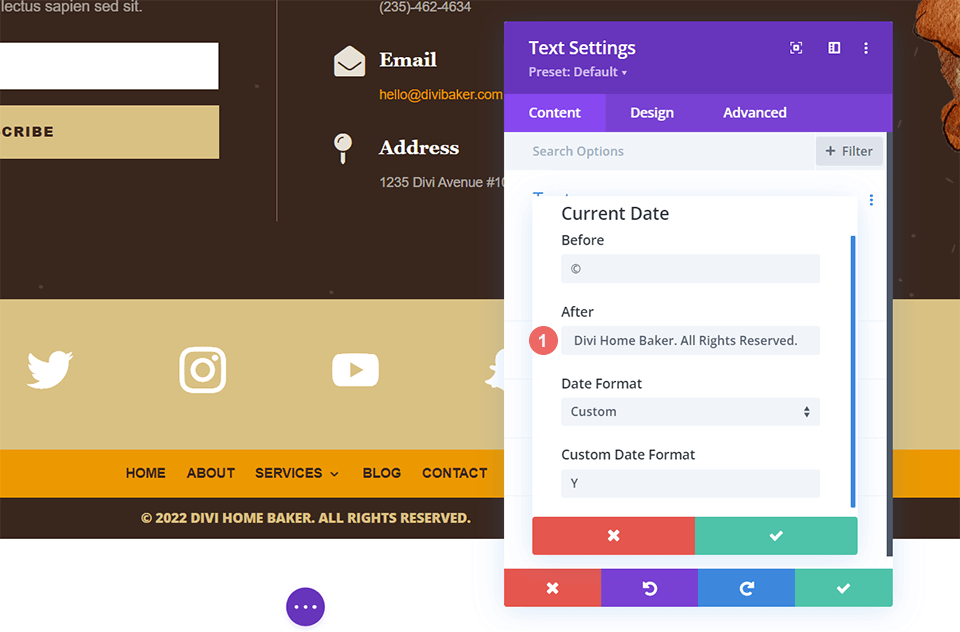
ในการแก้ไขส่วนลิขสิทธิ์ เราจะไปที่คุณลักษณะฟิลด์ไดนามิกภายในโมดูลข้อความ

คลิกที่เฟืองใต้ชื่อตัวถัง ภายในกล่องโมดอลที่ปรากฏขึ้น คุณจะต้องแก้ไขเนื้อหาภายในกล่องข้อความหลัง

ของสมนาคุณใหม่ทุกสัปดาห์!
เราหวังว่าคุณจะชอบ Home Baker Layout Pack และของสมนาคุณสำหรับ Header & Footer ที่เข้ากันได้ เราหวังว่าจะได้ยินความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง อย่าลืมกลับมาตรวจสอบอีกครั้งในสัปดาห์หน้าเพื่อรับของสมนาคุณฟรีเพิ่มเติม
