ดึงความสนใจ | ปลั๊กอิน WordPress แผนที่รูปภาพที่ดีที่สุด
เผยแพร่แล้ว: 2022-09-29เมื่อพูดถึงการดึงดูดผู้บริโภคออนไลน์ ปฏิเสธไม่ได้ว่า รูปภาพมีค่าหนึ่งพันคำ เนื้อหาภาพและภาพที่ดึงดูดสายตาและโต้ตอบได้จะเป็นประโยชน์และมีส่วนเสริมที่น่าดึงดูดสำหรับเว็บไซต์ของคุณ แล้วเราจะเพิ่มองค์ประกอบภาพแบบโต้ตอบเหล่านี้ได้อย่างไร? คำตอบคือหนึ่ง – ปลั๊กอิน WordPress แผนที่รูปภาพที่ดีที่สุด WP Draw Attention
ปลั๊กอิน WP Draw Attention มีประโยชน์อย่างไร คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการออกแบบเว็บเพื่อสร้างภาพที่มีส่วนร่วม ขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณก็จะสร้างแผนที่รูปภาพแบบโต้ตอบที่น่าประทับใจได้
แต่อย่าขโมยการเดินขบวนและผ่านมันไปทีละขั้น
แผนผังรูปภาพ WordPress คืออะไร?
ให้คำจำกัดความง่ายๆ ว่าแผนที่รูปภาพแบบโต้ตอบคือภาพ รูปภาพ หรือกราฟิกที่มีพื้นที่ที่สามารถคลิกได้ ซึ่งจะให้คำอธิบายสั้นๆ หรือหมายเหตุเพิ่มเติม
ด้วยแผนที่รูปภาพแบบโต้ตอบ คุณสามารถระบุข้อดีของผลิตภัณฑ์ของคุณโดยไม่สร้างภาระให้ผู้เยี่ยมชมด้วยข้อความที่ยาวเกินไป รูปภาพแบบโต้ตอบหนึ่งภาพสามารถมีข้อมูลได้มากกว่าข้อความ ด้วยแผนที่รูปภาพ คุณสามารถแบ่งปันข้อมูลเดียวกันได้อย่างน่าสนใจและชัดเจนยิ่งขึ้นด้วยการเพิ่มรูปภาพ ข้อความ รหัสย่อ วิดีโอ เสียง และอื่นๆ ลงในรูปภาพของคุณ
เนื่องจากมีความเก่งกาจ แผนที่ภาพจึงเป็นสิ่งที่พบเห็นได้ทั่วไปเมื่อเรียกดูเว็บ แอปพลิเคชั่นแผนที่ภาพทั่วไปอย่างหนึ่งแพร่หลายในหมู่นายหน้าอสังหาริมทรัพย์ เจ้าของ และสถาปนิก เพื่อแสดงแผนผังอาคารหรืออสังหาริมทรัพย์ ตัวอย่างเช่น บริษัท Architectural Metal Solutions ให้ภาพแผนผังชั้นเชิงโต้ตอบแก่ผู้เยี่ยมชมซึ่งแสดงให้เห็นการรักษาด้านหน้าและหลังคาที่ออกแบบและประดิษฐ์โดยบริษัท
อย่างไรก็ตาม มีการใช้แผนที่รูปภาพมากขึ้น On the Wings of LCR ใช้แผนที่รูปภาพแบบโต้ตอบบนเว็บไซต์เพื่อแสดงให้ผู้เยี่ยมชมเห็นนกในแม่น้ำโคโลราโดตอนล่าง แผนที่ภาพไม่เพียงบอกเกี่ยวกับนกแต่ละตัวเท่านั้น แต่ยังให้ข้อมูลเกี่ยวกับฮอตสปอตของพวกมันและช่วยให้เราได้ยินการโทรของพวกมัน
ไม่ว่าจุดประสงค์ของเว็บไซต์ของคุณจะเป็นเช่นไร คุณสามารถหาวิธีที่สร้างสรรค์ในการรวมแผนที่รูปภาพเข้ากับเว็บไซต์ของคุณได้เสมอ ทั้งหมดอยู่ในจินตนาการของคุณ!
ดึงความสนใจ: ปลั๊กอิน WordPress แผนที่รูปภาพเชิงโต้ตอบ

WP Draw Attention เป็นหนึ่งในปลั๊กอิน WordPress แผนที่รูปภาพเชิงโต้ตอบที่ได้รับความนิยมมากที่สุดตลอดกาล ปลั๊กอินที่มีคุณสมบัติครบถ้วนและใช้งานง่ายนี้ทำให้การสร้างแผนที่รูปภาพแบบโต้ตอบทำได้ง่ายมากโดยไม่ต้องมี "เสียงระฆังและนกหวีด" แผนที่รูปภาพที่สร้างด้วยเครื่องมือนี้ตอบสนองได้ดี เป็นมิตรกับ SEO และปรับแต่งได้
ความสำเร็จของปลั๊กอินอยู่ที่ความเป็นมิตรต่อผู้เริ่มต้น เครื่องมือวาดภาพที่รวมอยู่ในปลั๊กอินช่วยให้คุณสามารถวาดรูปร่างที่ซับซ้อนได้โดยการลากและจัดระเบียบฮอตสปอตบนรูปภาพของคุณ
ปลั๊กอินยังให้ความยืดหยุ่นในการปรับแต่งสีพื้นหลัง สีข้อความ การแสดงรูปภาพ และอื่นๆ นอกจากนี้ ตัวแก้ไขยังอนุญาตให้เพิ่มวิดีโอ เสียง รูปภาพ และรูปแบบอื่น ๆ ได้ไม่จำกัดให้กับทุกรูปร่างที่เน้นบนรูปภาพของคุณ
WP Draw Attention เป็นปลั๊กอินที่ได้รับคะแนนสูงสุดและได้รับการแนะนำอย่างสูง มีการติดตั้งที่ใช้งานมากกว่า 10,000 รายการและคำรับรองเชิงบวกมากกว่า 80 คะแนนระดับ 5 ดาวในไดเรกทอรีปลั๊กอิน WP สิ่งสำคัญคือปลั๊กอินเข้ากันได้กับ WordPress เวอร์ชันล่าสุด ธีม และเครื่องมือสร้างเพจ
ฟีเจอร์หลัก
ตอนนี้ มาดูคุณสมบัติหลักในลักษณะที่มีรายละเอียดมากขึ้น และดูว่าอะไรทำให้ WP Draw Attention น่าสนใจสำหรับผู้ใช้ WordPress จำนวนมาก
- เครื่องมือวาดภาพที่ กว้างขวาง: เครื่องมือ วาดภาพช่วยให้คุณสามารถวาดรูปร่างที่ซับซ้อนได้ เพียงคลิกเดียว คุณจะเพิ่มจุดให้กับรูปภาพของคุณ และด้วยการลากจุดที่มีอยู่ คุณสามารถสร้างรูปร่างที่คุณต้องการได้ เครื่องมือนี้มีความสามารถในการซูมและเลื่อนภาพในขณะที่วาดรูปฮอตสปอตที่ต้องการ ช่วยให้ผู้ใช้สามารถวาดวงกลม สี่เหลี่ยมผืนผ้า และรูปร่างที่ซับซ้อนได้อย่างสมบูรณ์แบบในลักษณะที่แม่นยำ
- ไฮไลท์สีสันสดใส: สร้างชุดสีที่กำหนดเองโดยสมบูรณ์เพื่อให้เข้ากับไซต์ของคุณ คุณสามารถกำหนดสีไฮไลท์ ความทึบ ความกว้างของเส้นขอบ และสี ทำให้รูปร่างมองเห็นได้ตลอดเวลา หรือเฉพาะในกรณีที่ผู้ใช้โต้ตอบกับรูปภาพ
- ฮอตสปอตไม่จำกัด: สร้างพื้นที่และฮอตสปอตที่สามารถคลิกได้มากเท่าที่คุณต้องการในแผนที่ภาพของคุณ
- ข้อมูลเพิ่มเติมเกี่ยวกับการคลิก: แชร์ข้อมูลเพิ่มเติม (ข้อความ รูปภาพ วิดีโอ เสียง และอื่นๆ) เกี่ยวกับพื้นที่ที่ไฮไลต์เมื่อผู้ใช้วางเมาส์เหนือพื้นที่นั้นหรือคลิก
- URL ไปยังหน้าอื่น: ยกเว้นการเพิ่มข้อมูลเพิ่มเติม คุณยังสามารถเชื่อมโยงพื้นที่ที่ไฮไลต์ไปยังหน้าอื่น โพสต์ ผลิตภัณฑ์ หรือไฟล์ที่ดาวน์โหลดได้ คุณสามารถเลือกเปิด URL ในหน้าต่างใหม่หรือหน้าต่างเดียวกันได้
- การออกแบบที่ตอบสนองและเข้าถึงได้: ปลั๊กอินนี้เข้ากันได้กับหน้าจอทุกประเภท และอินเทอร์เฟซที่มีการตอบสนองสูงจะปรับภาพให้เข้ากับขนาดหน้าจอและธีมของคุณ ดังนั้น ไม่ว่าอุปกรณ์และความสามารถจะเป็นอย่างไร แผนที่รูปภาพของคุณจะปรากฏแก่ทุกคนที่เข้าชมเว็บไซต์ของคุณ
- ง่ายต่อการแสดง: ด้วยปลั๊กอิน WordPress แผนผังรูปภาพ Draw Attention คุณสามารถวางรูปภาพแบบโต้ตอบในโพสต์หรือหน้าใดก็ได้โดยใช้รหัสย่อหรือใช้บล็อกตัวแก้ไข Draw Attention WordPress
คุณสมบัติระดับมืออาชีพ
ร่วมกับคุณสมบัติทั้งหมดที่กล่าวถึงข้างต้น คุณสามารถอัพเกรด Draw Attention Pro เพื่อรับคุณสมบัติและตัวเลือกการปรับแต่งเพิ่มเติม
- แผนที่รูปภาพหลายภาพ: เพิ่มพื้นที่ที่ไฮไลต์ได้ไม่จำกัดบนรูปภาพแบบโต้ตอบได้ไม่จำกัด
- ตัวเลือกเค้าโครง: แนะนำข้อมูลเพิ่มเติมในรูปแบบต่างๆ เช่น ไลท์บ็อกซ์หรือคำแนะนำเครื่องมือ
- หลากหลาย รูป แบบฮอตสปอต : จัดรูปแบบฮอตสปอตด้วยเส้นขอบ สีเติม และความทึบที่แตกต่างกัน และเข้าถึงคุณลักษณะ "แสดงฮอตสปอตเสมอ"
- จานสี 20 สี: รุ่นพรีเมี่ยมมีชุดสีสำเร็จรูปมากกว่า 20 แบบเพื่อจัดรูปแบบภาพแบบโต้ตอบของคุณได้อย่างง่ายดายและรวดเร็ว
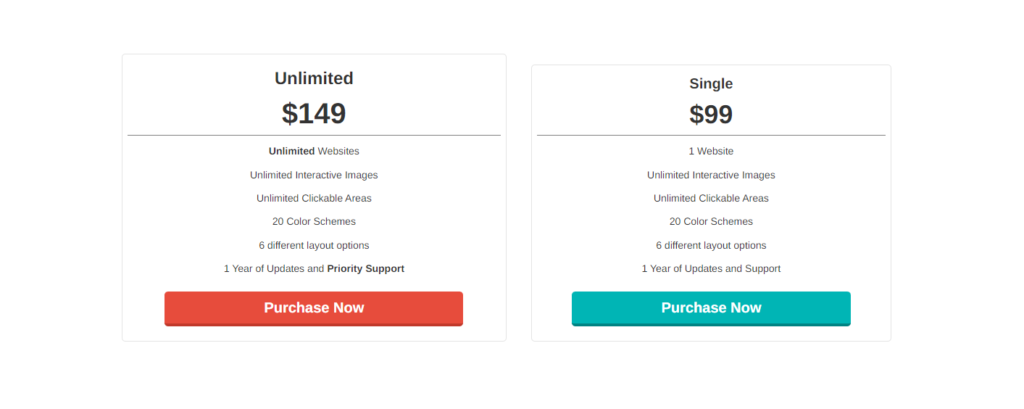
WP ดึงความสนใจราคา
ปลั๊กอินรุ่นพรีเมียมมาพร้อมกับ 2 แผน Unlimited ($149) และ Single ($99) แผนทั้งสองมีรูปภาพแบบโต้ตอบได้ไม่จำกัด พื้นที่ที่สามารถคลิกได้ไม่จำกัด ชุดรูปแบบสำเร็จรูปมากกว่า 20 แบบ ตัวเลือกเค้าโครงที่หลากหลาย และการสนับสนุนลำดับความสำคัญหนึ่งปี
ความแตกต่างระหว่างแผนทั้งสองนั้นส่วนใหญ่อยู่ที่จำนวนเว็บไซต์ที่คุณต้องการใช้กับปลั๊กอิน หากคุณเป็นเจ้าของเพียงไซต์เดียว แผนเดียวเหมาะสำหรับคุณ แต่ถ้าคุณเป็นนักพัฒนาที่ต้องการใช้สิ่งนี้กับลูกค้าหลาย ๆ ไซต์ เราขอแนะนำแผน Unlimited

วิธีการเริ่มต้นด้วย WP Draw Attention
เมื่อทราบฟังก์ชันหลักของปลั๊กอินแล้ว ก็ถึงเวลาดำเนินการตามคู่มือปลั๊กอิน WordPress แผนผังรูปภาพทีละขั้นตอน เพื่อดูวิธีเรียกใช้จากการติดตั้งไปจนถึงการวางแผนผังรูปภาพบนเว็บไซต์ของคุณ

ขั้นตอนที่ 1: การติดตั้งปลั๊กอิน
ขั้นตอนแรกคือการติดตั้ง ในการติดตั้ง WP Draw Attention ให้ไปที่แดชบอร์ดจากส่วนหลังของเว็บไซต์ของคุณ ไปที่ “ปลั๊กอิน” > “เพิ่มใหม่” ค้นหา "WP Draw Attention" คลิก "ติดตั้ง" > "เปิดใช้งาน"

ที่นั่นคุณมี WP Draw Attention ทำงานบนเว็บไซต์ WordPress ของคุณ
ขั้นตอนที่ 2: อัปโหลดรูปภาพและเพิ่มพื้นที่ฮอตสปอต
สิ่งแรกที่คุณต้องทำเพื่อเริ่มต้นสร้างแผนที่ภาพคือการอัปโหลดภาพ อาจเป็นได้ ตัวอย่างเช่น รูปภาพผลิตภัณฑ์ แผนที่ แปลนอาคาร หรือรูปภาพประเภทใดก็ได้
เมื่อคุณเข้าสู่หน้า "เพิ่มรูปภาพใหม่" ให้พิมพ์ชื่อสำหรับแผนที่รูปภาพแบบโต้ตอบใหม่ของคุณก่อน ชื่อจะปรากฏบนเว็บไซต์ของคุณ ดังนั้นพยายามเป็นมิตรกับ SEO ในขณะที่ตัดสินใจเลือก
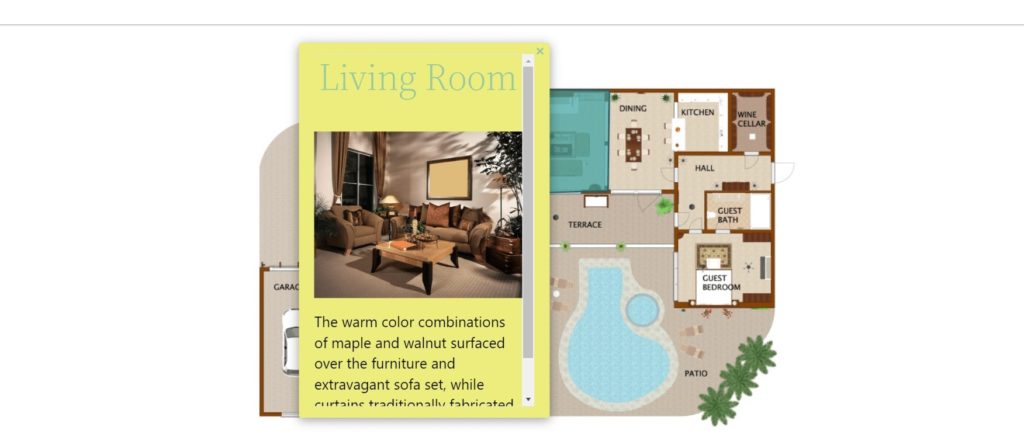
ดำเนินการต่อให้คลิกที่หน้าต่าง "วางรูปภาพที่นี่" ทางด้านขวามือเพื่ออัปโหลดรูปภาพที่จะใช้ในแผนที่ของคุณ ในกรณีที่เราได้อัปโหลดแผนผังชั้นบ้าน

หลังจากอัปโหลดรูปภาพแล้ว ให้เผยแพร่รูปภาพเพื่อให้คุณสามารถเริ่มวาดพื้นที่ที่คลิกได้ของรูปภาพของคุณในส่วน "ฮอตสปอต" โปรดทราบว่าการเผยแพร่ภาพจะไม่ปรากฏบนหน้าสาธารณะใดๆ บนไซต์ของคุณ หากต้องการแสดงแผนที่ภาพบนเว็บไซต์ของคุณ ให้ไปที่ขั้นตอนที่ 5 สำหรับข้อมูลเพิ่มเติม
ในการวาดพื้นที่ภาพที่คลิกได้ ก่อนอื่นให้เลือกว่าคุณต้องการสร้างรูปหลายเหลี่ยม วงกลม หรือสี่เหลี่ยมผืนผ้า เมื่อเลือกแล้ว ให้สร้างโครงร่างสำหรับรูปร่างที่ต้องการบนรูปภาพของคุณโดยคลิกหรือลากเคอร์เซอร์ของเมาส์ด้วยเครื่องมือวาดภาพในตัว
หลังจากสร้างรูปร่างเริ่มต้นแล้ว คุณสามารถย้อนกลับและแก้ไขจุด หรือลบรูปร่างเพื่อเริ่มต้นใหม่ได้
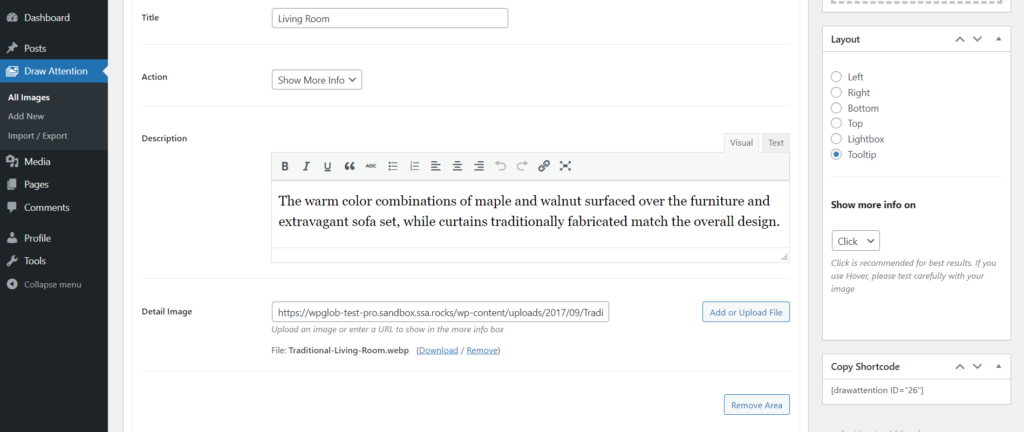
ขั้นตอนที่ 3: เพิ่มข้อมูลเพิ่มเติม
ขั้นตอนต่อไปคือการเพิ่มคำอธิบายโดยละเอียดของพื้นที่ที่ไฮไลต์ คุณสามารถเขียนคำอธิบายโดยละเอียดและแนบรูปภาพที่จะปรากฏขึ้นเมื่อมีคนคลิกหรือวางเมาส์เหนือพื้นที่ที่สามารถคลิกได้ในแผนที่รูปภาพของคุณ

แทนที่จะเพิ่มข้อมูลเพิ่มเติม คุณสามารถ เพิ่ม URL และส่งต่อผู้เยี่ยมชมของคุณไปยังเว็บไซต์อื่นได้
เพียงเท่านี้ คุณได้สร้างพื้นที่ที่คลิกได้บนภาพฐานของคุณแล้ว!
คุณสามารถเพิ่มฮอตสปอตของแผนที่รูปภาพที่คลิกได้ใหม่โดยทำตามขั้นตอนเดียวกันกับที่อธิบายไว้ข้างต้นจนกว่าจะถึงเป้าหมายที่ต้องการ
ในท้ายที่สุด เพียงบันทึกแผนที่รูปภาพที่มุมบนขวาหรือดูตัวอย่างแผนที่รูปภาพของคุณ
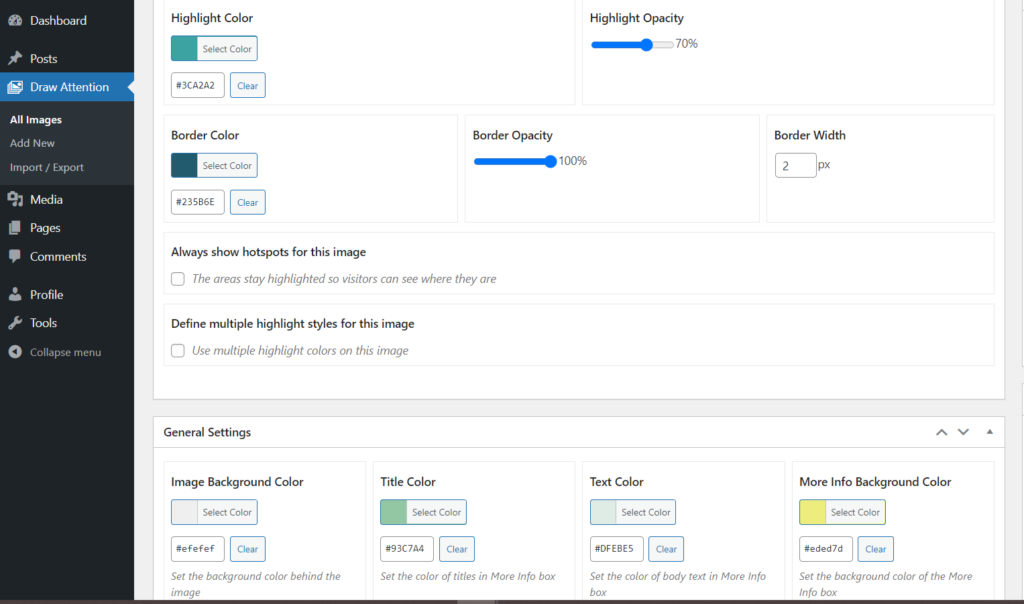
ขั้นตอนที่ 4: การปรับแต่งรูปแบบแผนที่รูปภาพ
ดังที่เราได้กล่าวไปแล้ว ปลั๊กอินนี้มาพร้อมกับตัวเลือกการปรับแต่งสไตล์ที่กว้างขวาง ตัวอย่างเช่น คุณสามารถเลือกสีไฮไลท์ สีพื้นหลังของรูปภาพ ระดับความทึบ สีข้อความ ฯลฯ ดังนั้นคุณจึงสามารถปรับแต่งสไตล์ของแผนที่รูปภาพของคุณให้เข้ากับเว็บไซต์ของคุณได้อย่างเต็มที่
นอกจากนี้ เวอร์ชันพรีเมียมยังมาพร้อมกับธีมที่พร้อมสำหรับการจัดสไตล์อย่างรวดเร็วและเลย์เอาต์ที่หลากหลายให้เลือก เช่น ไลท์บ็อกซ์และป๊อปอัปคำแนะนำเครื่องมือเพื่อแสดงคำอธิบายฮอตสปอต

ขั้นตอนที่ 5: เพิ่มแผนผังรูปภาพลงในเว็บไซต์ของคุณ
รหัสย่อของแผนที่ภาพแบบโต้ตอบของคุณจะปรากฏที่ด้านขวามือของหน้าจอ สิ่งที่คุณต้องทำคือคัดลอกรหัสย่อแล้วแทรกลงในบล็อกหน้าใหม่
แค่นั้นแหละ! แผนผังรูปภาพปรากฏบนเว็บไซต์ WordPress ของคุณแล้ว

นอกจากคำแนะนำทีละขั้นตอนของเราแล้ว คุณยังสามารถใช้เอกสารประกอบของ WP Draw Attention ที่กว้างขวางเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเครื่องมือและฟังก์ชันการทำงานที่นำเสนอโดยปลั๊กอินที่น่าทึ่งนี้ และค้นหาแนวทางเพิ่มเติมเกี่ยวกับการอัปเดตและการเปลี่ยนแปลงแผนที่รูปภาพแบบโต้ตอบของคุณ .
ห่อ
เพื่อสรุปสิ่งต่าง ๆ เราสามารถระบุได้อย่างแน่นอนว่า WP Draw Attention สมควรได้รับการเรียกว่าปลั๊กอินแผนที่รูปภาพเชิงโต้ตอบที่ดีที่สุดใน WordPress ปลั๊กอินแผนที่รูปภาพ WordPress นี้มีราคาไม่แพงเป็นพิเศษและมีคุณสมบัติมากมาย
การทำแผนที่รูปภาพด้วย WP Draw Attention สามารถทำได้อย่างรวดเร็วและง่ายดาย ทันทีที่คุณติดตั้งและเปิดใช้งาน WP Draw Attention คุณจะสามารถเข้าถึงโลกใหม่ที่ไม่มีขอบเขตสำหรับจินตนาการของคุณ คุณสามารถสร้างฮอตสปอตที่คลิกได้บนรูปภาพได้ไม่จำกัดจำนวน และปรับแต่งและจัดรูปแบบทุกอย่างเกี่ยวกับแผนที่รูปภาพของคุณ ตั้งแต่สีพื้นที่ที่ไฮไลต์ไปจนถึงสีแบบอักษรข้อความและขนาดแบบอักษร
แผนที่เชิงโต้ตอบของ WordPress สามารถเป็นวิธีที่น่าสนใจและสร้างสรรค์ในการสื่อสารแนวคิดกับผู้เยี่ยมชมเว็บไซต์ของคุณ ไม่ว่าคุณจะเพียงแค่แบ่งปันข้อมูลด้วยภาพหรือนำเสนอคุณลักษณะของผลิตภัณฑ์/บริการ ไม่ว่าในกรณีใด รูปภาพแบบโต้ตอบจะทำให้รูปลักษณ์โดยรวมของเว็บไซต์ของคุณดูล้ำหน้าและน่าดึงดูดยิ่งขึ้น
คุณจะใช้แผนที่รูปภาพบนเว็บไซต์ของคุณอย่างไร? แบ่งปันความคิดของคุณในส่วนความคิดเห็น นอกจากนี้ หากคุณชอบบทความนี้ อย่าลืมอ่านบล็อกของเราสำหรับบทความล่าสุดเกี่ยวกับโลกของ WordPress และปลั๊กอิน
