21 ตัวอย่างการออกแบบเว็บไซต์ Dropshipping ที่ดีที่สุดในปี 2022
เผยแพร่แล้ว: 2022-12-22คุณกำลังค้นหาตัวอย่างเว็บไซต์ dropshipping ที่ดีที่สุดเพื่อรับแรงบันดาลใจในการสร้างธุรกิจออนไลน์ของคุณหรือไม่?
เราได้ทำการวิจัยร้านค้าดรอปชิป 75 แห่ง เพื่อค้นหาว่าร้านค้าที่ดีที่สุดไม่แตกต่างจากเว็บไซต์อีคอมเมิร์ซแบบดั้งเดิม (มากนัก)
เมื่อคุณตัดสินใจที่จะดำดิ่งสู่ธุรกิจดรอปชิป ให้แน่ใจว่าคุณสร้างเว็บไซต์คุณภาพสูง
ใช้รูปภาพที่มีคุณภาพ ลิขสิทธิ์ที่ยอดเยี่ยมและคำอธิบายผลิตภัณฑ์ และอย่าลืมเกี่ยวกับการสร้างแบรนด์
นี่คือตัวอย่างที่สมบูรณ์แบบของอุตสาหกรรมต่างๆ ที่คุณสามารถเรียนรู้ได้
หมายเหตุ : บางเว็บไซต์ที่คุณคาดไม่ถึงว่ากำลังทำ Dropship (และอาจไม่ใช่อีกต่อไปแล้วเพราะแบรนด์ต่าง ๆ พัฒนาและเริ่มถือครองสต็อกของตนเองเมื่องบประมาณเพิ่มขึ้น)
หนึ่งในแพลตฟอร์มที่ดีที่สุดสำหรับ dropshipping คือ Shopify แต่คุณสามารถใช้ธีม WooCommerce สำหรับธุรกิจ dropshipping ได้หากต้องการ WordPress
การออกแบบตัวอย่างเว็บไซต์ Dropshipping ที่ดีที่สุด
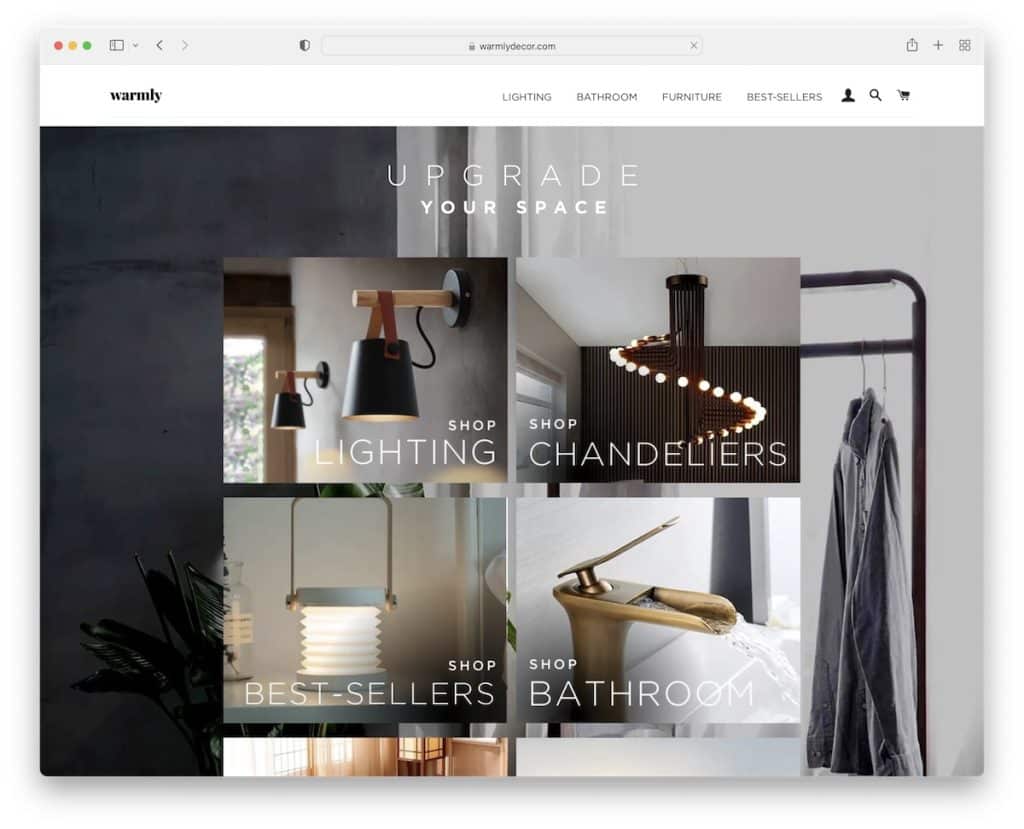
1. อย่างอบอุ่น
สร้างด้วย : Shopify

อบอุ่นใจมีส่วนฮีโร่ที่ยอดเยี่ยมพร้อมภาพพื้นหลังและตารางซ้อนทับที่เชื่อมโยงไปยังหมวดหมู่ยอดนิยม
ส่วนหัวและส่วนท้ายนั้นเรียบง่ายมาก เช่นเดียวกับการออกแบบเว็บอื่นๆ พวกเขายังเรียกใช้การแจ้งเตือนการขาย "ปลอม" ซึ่งสามารถเพิ่มยอดขายได้อย่างมาก
หมายเหตุ : ทำให้การออกแบบเว็บของคุณสะอาดตาและเรียบง่าย โดยเน้นผลิตภัณฑ์ที่มีภาพที่สวยงาม
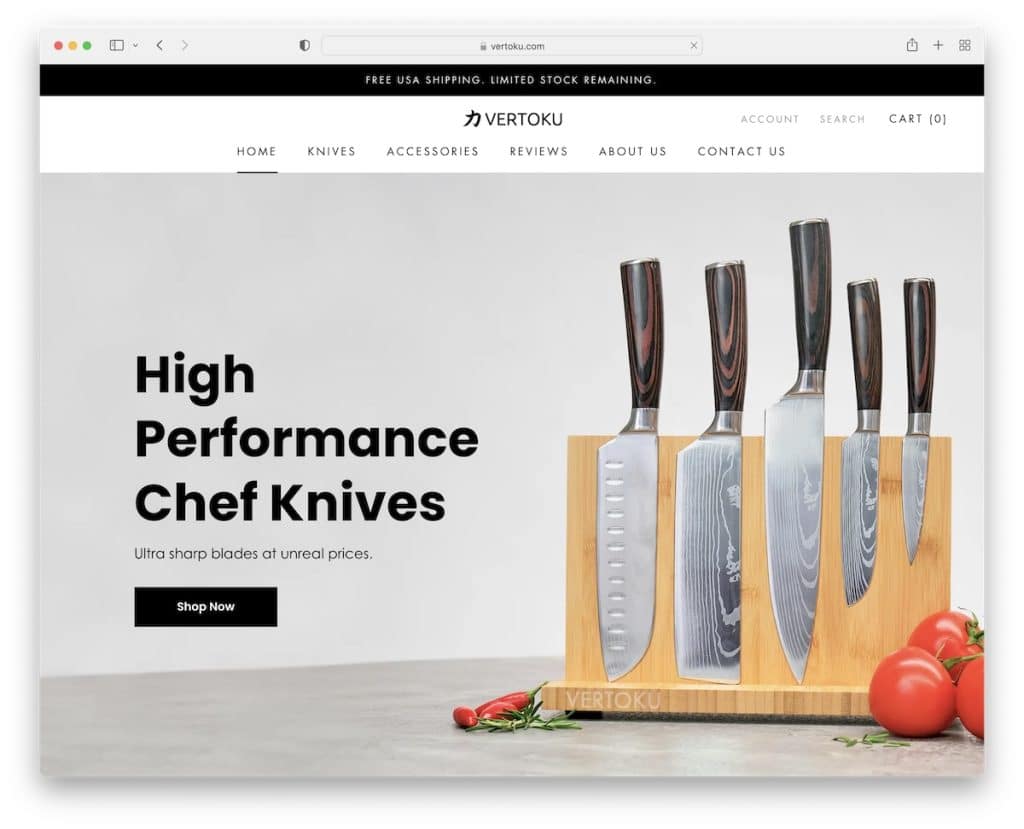
2. เวอร์โทคุ
สร้างด้วย : Shopify

รูปภาพฮีโร่ของ Vertoku มีข้อความ ปุ่มเรียกร้องให้ดำเนินการ (CTA) และบทวิจารณ์ Trustpilot นอกจากนี้คุณยังจะพบแถบการแจ้งเตือนด้านบนสำหรับการจัดส่งฟรีและส่วนหัวที่สะอาด
ส่วนท้ายยังค่อนข้างเรียบง่ายแต่ใช้พื้นที่ค่อนข้างน้อย ซึ่งคุณจะพบลิงก์เมนู ไอคอนโซเชียลมีเดีย รายละเอียดการติดต่อ และแบบฟอร์มสมัครรับจดหมายข่าว
เราชอบแถบเลื่อน "มีดของเราที่ใช้งานจริง" ที่มีรูปภาพของลูกค้า
หมายเหตุ : อย่าแสดงเพียงบทวิจารณ์ แสดงรูปภาพของลูกค้า โดยเฉพาะอย่างยิ่งกับผลิตภัณฑ์ของคุณที่ใช้งานอยู่
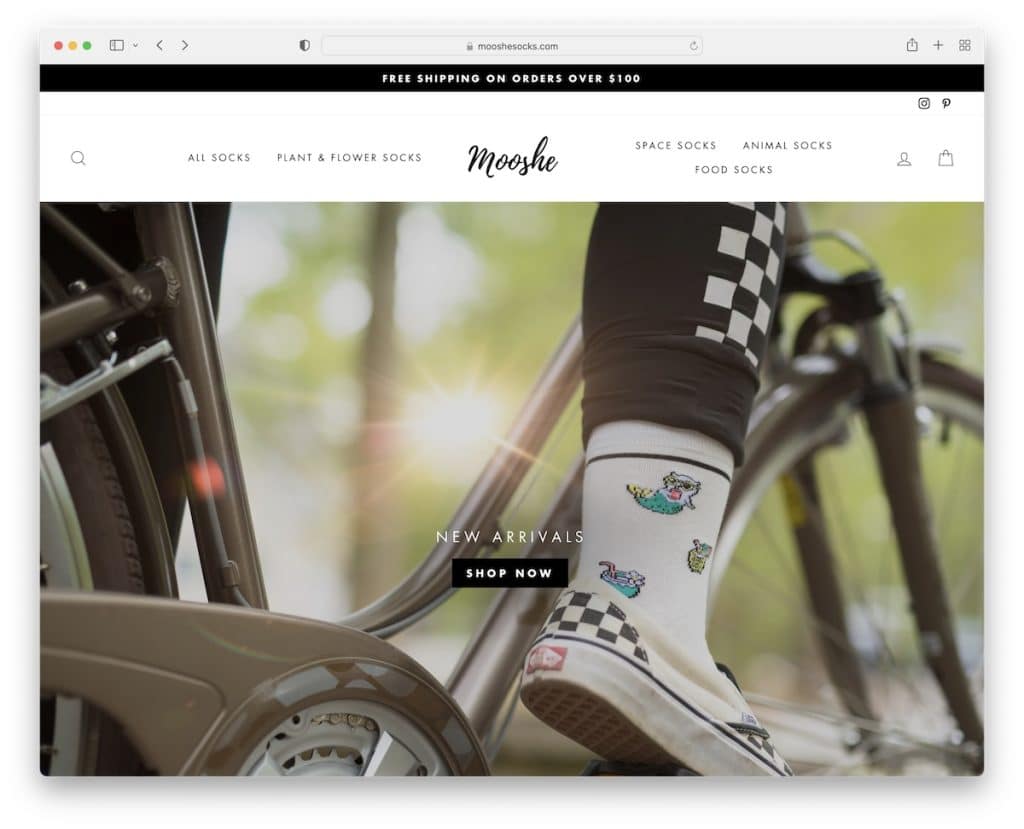
3. มูส
สร้างด้วย : Shopify

การออกแบบเว็บไซต์ที่ตอบสนองของ Mooshe ช่วยให้มั่นใจได้ถึงประสบการณ์การช็อปปิ้งบนมือถือและเดสก์ท็อปที่ยอดเยี่ยม ซึ่งเป็นสิ่งจำเป็นสำหรับธุรกิจดรอปชิป
พวกเขาใช้การแจ้งเตือนแถบสีดำด้านบน ส่วนหัวแบบลอย ภาพฮีโร่ตัวใหญ่ และพื้นหลังแบบพารัลแลกซ์เพื่อเติมชีวิตชีวาให้กับรูปลักษณ์ที่เรียบง่าย
หมายเหตุ : ส่วนหัวแบบลอยช่วยให้ผู้ซื้อออนไลน์ข้ามจากหน้าหนึ่งไปยังอีกหน้าหนึ่งโดยไม่ต้องเลื่อนกลับไปที่ด้านบนสุด
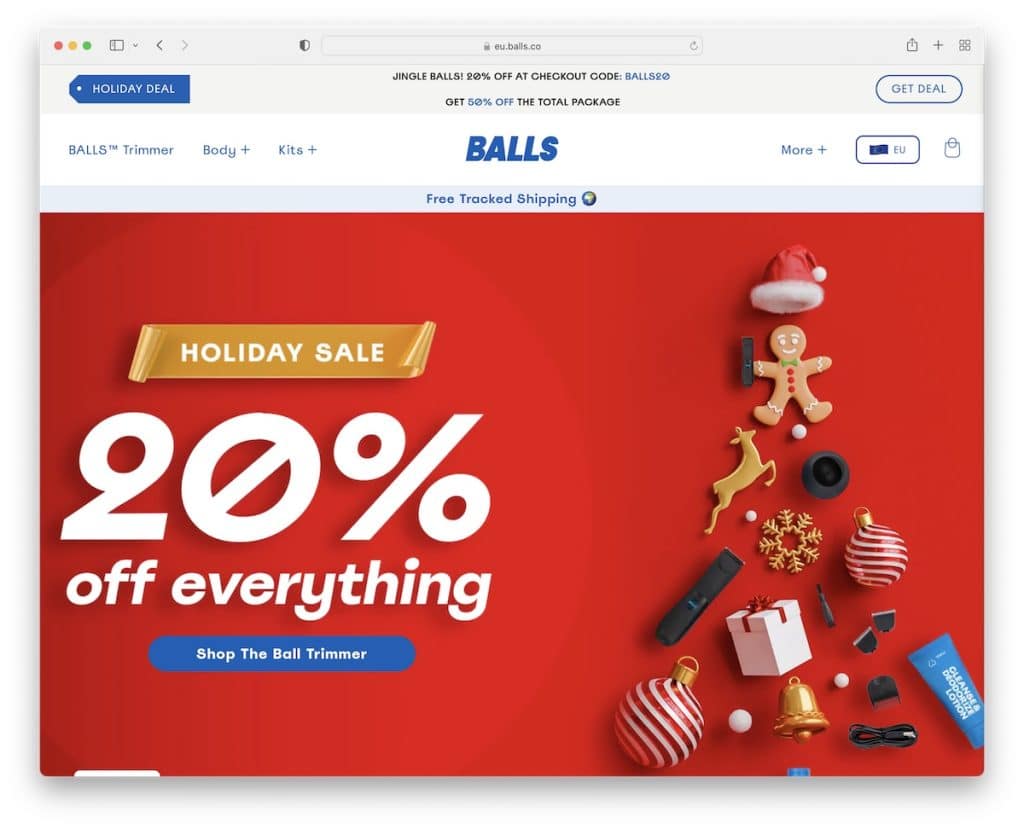
4. ลูกบอล
สร้างด้วย : Shopify

Balls เป็นตัวอย่างเว็บไซต์ดรอปชิปที่ยอดเยี่ยมและดึงดูดใจซึ่งใช้องค์ประกอบที่มีตราสินค้าซึ่งทำให้คุณยังคงอยู่ในตราสินค้า
ส่วนหัวแบบลอยมีเมนูแบบเลื่อนลงที่ช่วยให้ดูดี เป็นระเบียบ และใช้งานได้จริง
ด้านล่างของพื้นที่ฮีโร่คือส่วนเฉพาะที่มีการกล่าวถึงโดยสื่อและการจัดอันดับดาวโดยเฉลี่ย ซึ่งช่วยให้คุณรู้ว่า Balls เป็นธุรกิจที่จริงจัง
หมายเหตุ : รวบรวมการกล่าวถึงผู้มีอำนาจและส่งไปยังไซต์ของคุณเพื่อพิสูจน์ทางสังคม
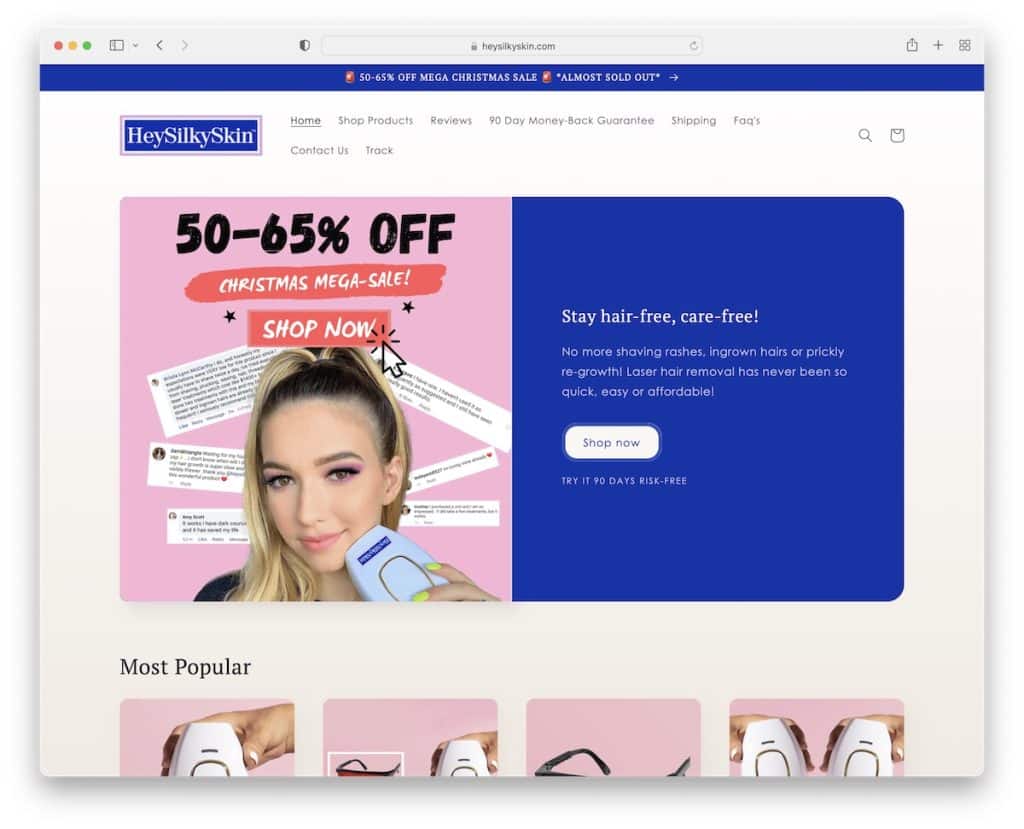
5. เฮ้ซิลกี้สกิน
สร้างด้วย : Shopify

HeySilkySkin เป็นเว็บไซต์ดรอปชิปแบบดั้งเดิมที่มีรูปลักษณ์ทันสมัย ใช้งานได้ดีบนหน้าจอขนาดเล็กและขนาดใหญ่
วิดีโอของ "ลูกค้า" ที่ใช้ผลิตภัณฑ์ที่ใช้งานอยู่เป็นการเพิ่มยอดขายที่ยอดเยี่ยม นอกจากนี้ รูปภาพและรีวิวก่อนและหลังยังเป็นตัวสร้างความไว้วางใจที่ดี ซึ่งจะส่งผลดีต่อธุรกิจของคุณ
สุดท้าย แต่ไม่ท้ายสุด HeySilkySkin ใช้ส่วนหัวที่หายไปในการเลื่อนลงและปรากฏขึ้นอีกครั้งในการเลื่อนขึ้น
หมายเหตุ : ภาพก่อนและหลังได้รับการพิสูจน์แล้วว่าใช้งานได้ดี
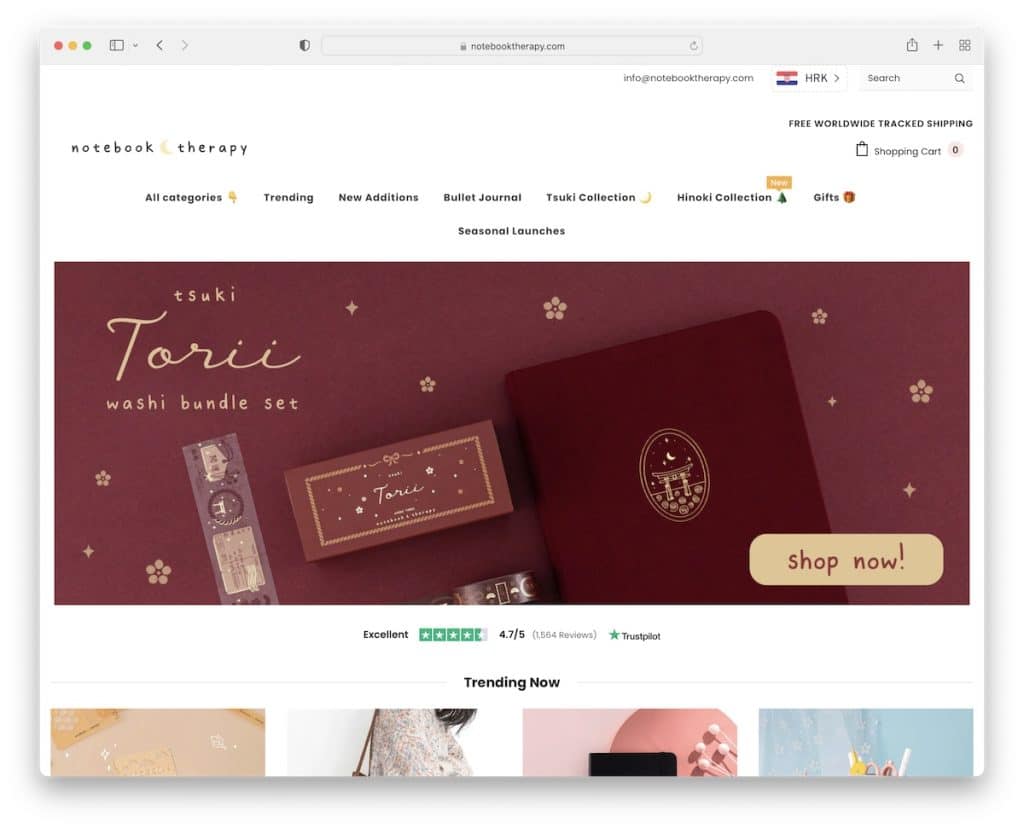
6. โน๊ตบุ๊คบำบัด
สร้างด้วย : Shopify

Notebook Therapy มีป๊อปอัปให้เลือกรับของแถมที่ช่วยให้พวกเขาสร้างรายชื่ออีเมลสำหรับแคมเปญการตลาดทั้งหมดของพวกเขา
เว็บไซต์นี้เรียบง่ายมาก มีรูปภาพสินค้าในมือมากมายที่ทำให้สินค้าของพวกเขามีความรู้สึก "สมจริง" มากขึ้น
ตัวเลื่อนรูปภาพไคลเอนต์และแถบด้านบนที่มีประโยชน์พร้อมตัวสลับสกุลเงินและแถบค้นหาเป็นคุณสมบัติที่ยอดเยี่ยมอีกสองอย่าง
หมายเหตุ : ใช้ป๊อปอัปเพื่อสร้างรายชื่ออีเมลของคุณ
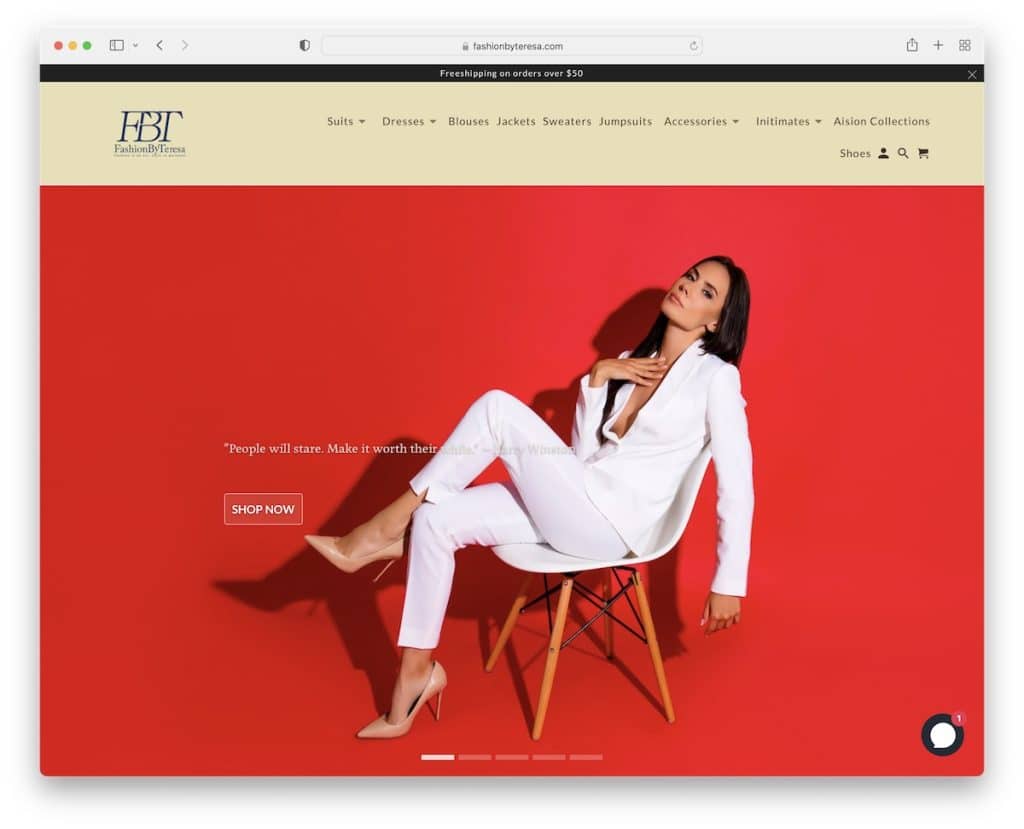
7. แฟชั่นโดย Teresa
สร้างด้วย : Shopify

Fashion By Teresa พร้อมที่จะสร้างแรงบันดาลใจและสร้างความประทับใจด้วยแถบเลื่อนเต็มความกว้างพร้อมข้อความและ CTA ในแต่ละสไลด์
ตัวอย่างเว็บไซต์ dropshipping นี้มีส่วนหัวแบบติดหนึบพร้อมเมนูแบบเลื่อนลงและแถบด้านบน (คุณสามารถปิดส่วนหลังได้)
พวกเขายังใช้โฮมเพจเพื่อโปรโมตสินค้าสองรายการด้วยตัวเลือกการซื้อโดยตรง
หมายเหตุ : ดึงความสนใจของผู้เข้าชมทุกคนด้วยแถบเลื่อน และให้เหตุผลที่พวกเขาคลิก CTA
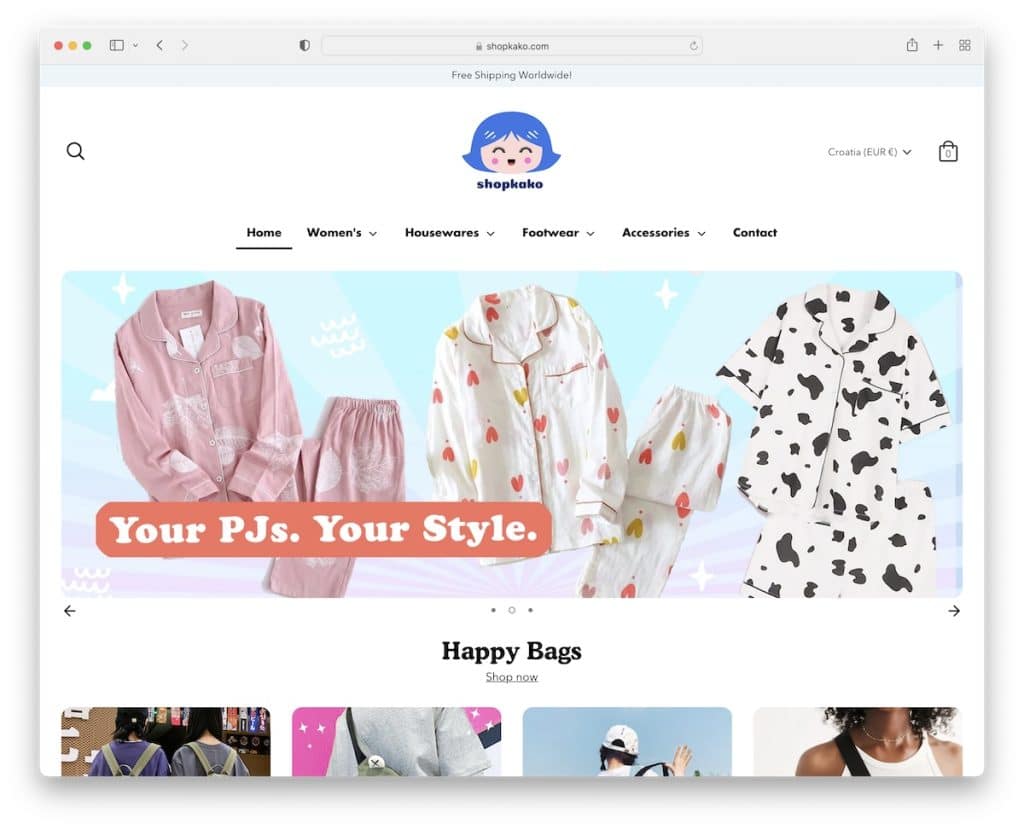
8. ช็อปคาโกะ
สร้างด้วย : Shopify

Shopkako มีการออกแบบเว็บที่ให้คุณเลื่อนดูได้แม้ว่าคุณจะไม่สนใจก็ตาม
ประสบการณ์เริ่มต้นด้วยส่วนหัวที่สะอาดตาและตัวเลื่อนแบบกล่องที่ตามด้วยส่วนต่างๆ ที่โปรโมตผลิตภัณฑ์ในหมวดหมู่ต่างๆ
Shopkako ใช้แถบเลื่อนข้อความรับรองที่เรียบง่ายและแบบฟอร์มการสมัครรับจดหมายข่าวในส่วนท้าย
หมายเหตุ : รวมแถบการแจ้งเตือนด้านบนสำหรับการจัดส่งฟรี ข้อเสนอพิเศษ ฯลฯ
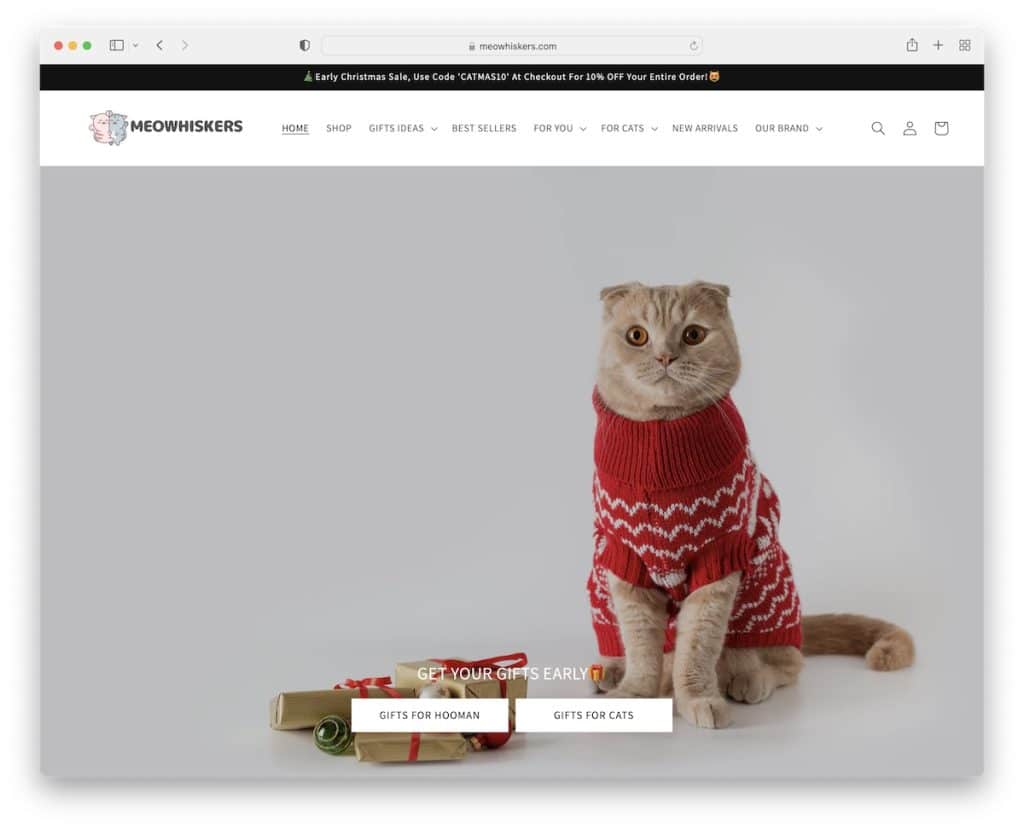
9. เหมียววิสเกอร์
สร้างด้วย : Shopify

แบนเนอร์ขนาดใหญ่ของ Meowhiskers พร้อมปุ่ม CTA สร้างความประทับใจแรกพบอย่างมาก หน้าแรกประกอบด้วยส่วนต่างๆ สำหรับคอลเลกชั่นเด่น สินค้าขายดี และสินค้ามาใหม่ เป็นต้น
พวกเขายังใช้บทวิจารณ์เพื่อสร้างความไว้วางใจและแบบฟอร์มการสมัครเพื่อสร้างรายชื่ออีเมล เนื่องจากมีหลายรายการ Meowhiskers จึงมีเมนูแบบเลื่อนลงหลายระดับที่ช่วยให้การค้นหารายการง่ายขึ้น
หมายเหตุ : การนำทางแบบเลื่อนลงหลายระดับนั้นยอดเยี่ยมสำหรับการเพิ่มหมวดหมู่จำนวนมาก
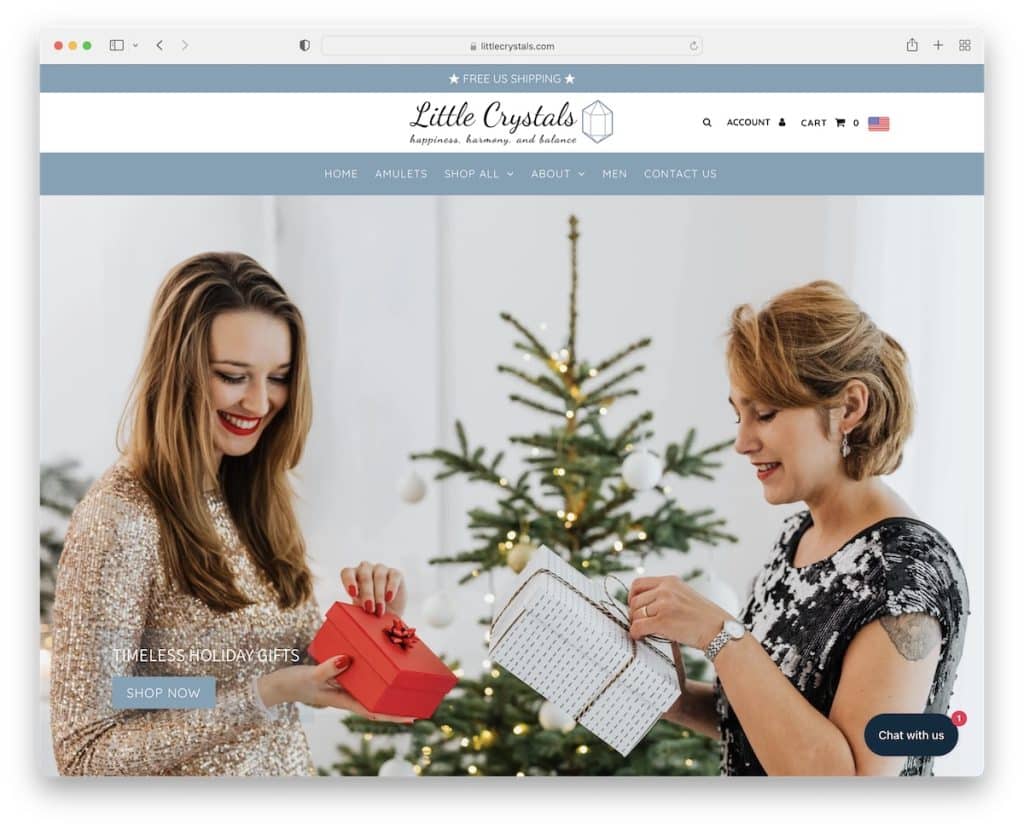
10. คริสตัลน้อย
สร้างด้วย : Shopify

Little Crystals เริ่มต้นด้วยแถบเลื่อนขนาดใหญ่ ส่วนหัวที่สร้างสรรค์ และแถบการแจ้งเตือนด้านบน เมนูจะลอยอยู่ด้านบนของหน้าจอเพื่อให้ทุกคนสามารถค้นหาหน้าอื่นได้ทันที
สิ่งที่ฉลาดคือการเรียกใช้ส่วนบล็อกที่พวกเขาใช้อย่างมีกลยุทธ์สำหรับการตลาดเนื้อหา สุดท้าย วิดเจ็ตแชทสดพร้อมให้ติดต่อทีมสนับสนุนได้ตลอดเวลา
หมายเหตุ : การใช้แชทสดสามารถเพิ่มยอดขายของคุณได้
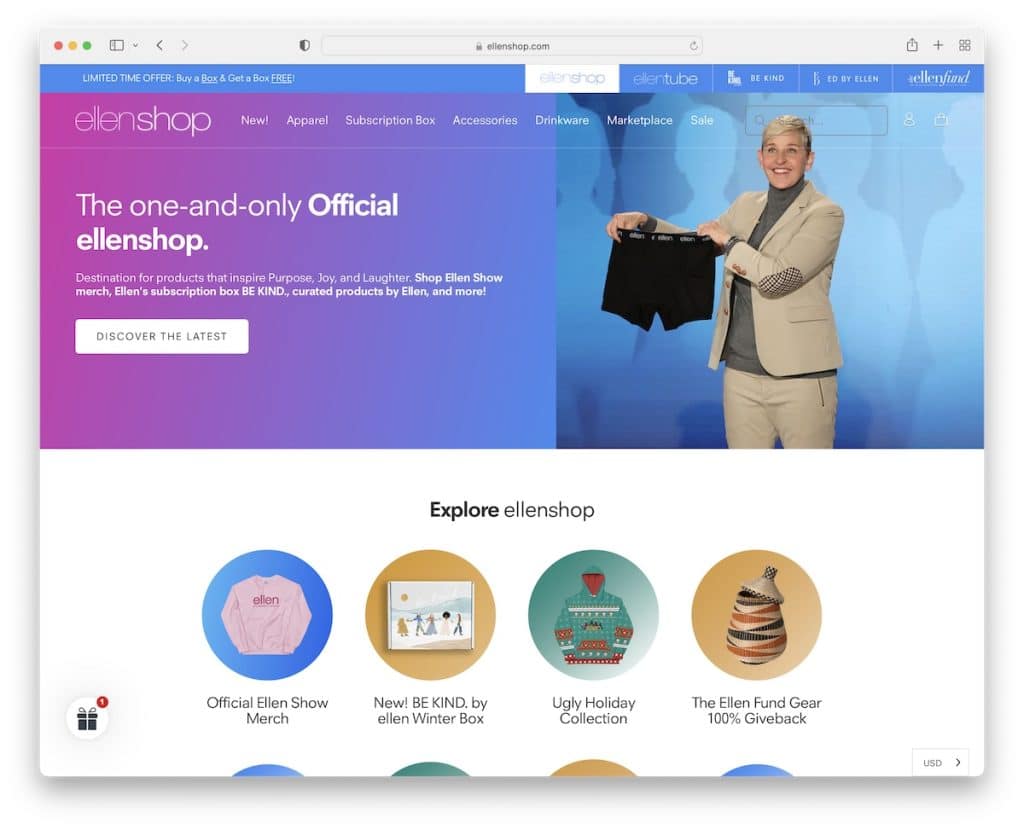
11. เอลเลนช็อป
สร้างด้วย : Shopify

Ellenshop มีแบนเนอร์เก๋ๆ พร้อมข้อความ ปุ่ม CTA และส่วนหัวแบบโปร่งใส นอกจากนี้ยังมีแถบด้านบนที่มีการแจ้งเตือนข้อเสนอแบบจำกัดเวลาและลิงก์ไปยังช่องอื่นๆ ของเธอ

การออกแบบที่สะอาดตาของเว็บไซต์ต้องการประสบการณ์การท่องเว็บและการช็อปปิ้งออนไลน์ที่ยอดเยี่ยม ยิ่งกว่านั้น ฟีดแฮชแท็ก Instagram นำเสนอลูกค้าบางรายที่สวมใส่ผลิตภัณฑ์ของ Ellen
หมายเหตุ : เพิ่มฟีด IG ไม่ว่าจะเป็นโปรไฟล์หรือ # และแสดงให้ลูกค้าเห็นว่าสวมใส่หรือใช้ผลิตภัณฑ์ของคุณ
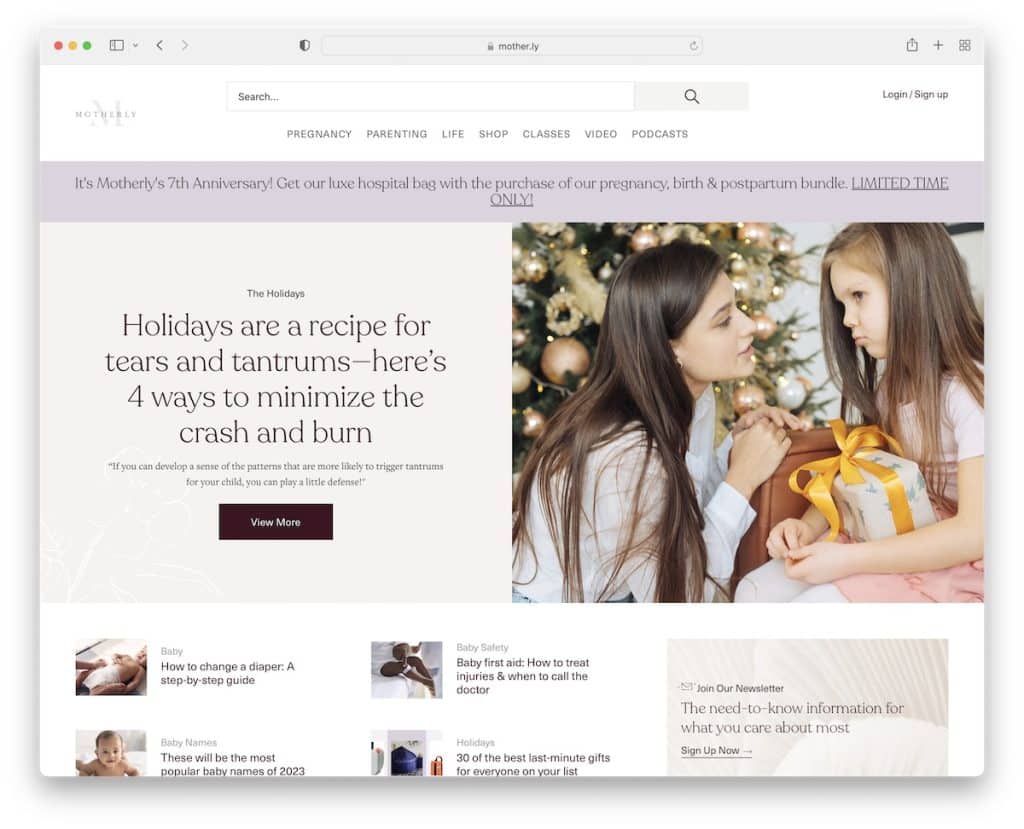
12. แม่
สร้างด้วย : Elementor

Motherly ไม่ใช่เว็บไซต์ดรอปชิปแบบเดิมๆ ของคุณ เนื่องจากเป็นเว็บไซต์ธุรกิจที่มีเนื้อหาหลากหลายและมีลักษณะเหมือนแบรนด์ พร้อมด้วยข่าวสาร เคล็ดลับ วิดีโอ และอื่นๆ มากมาย
แม้ว่าหน้าแรกจะมีเนื้อหามากมาย แต่การออกแบบที่สว่าง พื้นที่สีขาวที่เพียงพอ รูปภาพและส่วนต่างๆ ที่มีพื้นหลังสีต่างกันทำให้เป็นประสบการณ์ที่น่าพึงพอใจ
ส่วนหัวแบบติดหนึบมีแถบค้นหาขนาดใหญ่ เนื่องจากผู้ใช้หลายคนต้องการให้แถบค้นหานี้ค้นหาเนื้อหาที่ต้องการได้เร็วขึ้น
หมายเหตุ : สร้างเนื้อหาที่มีคุณค่าและใช้งานได้จริงจำนวนมากโดยไม่ขายหน้าจนเกินไป
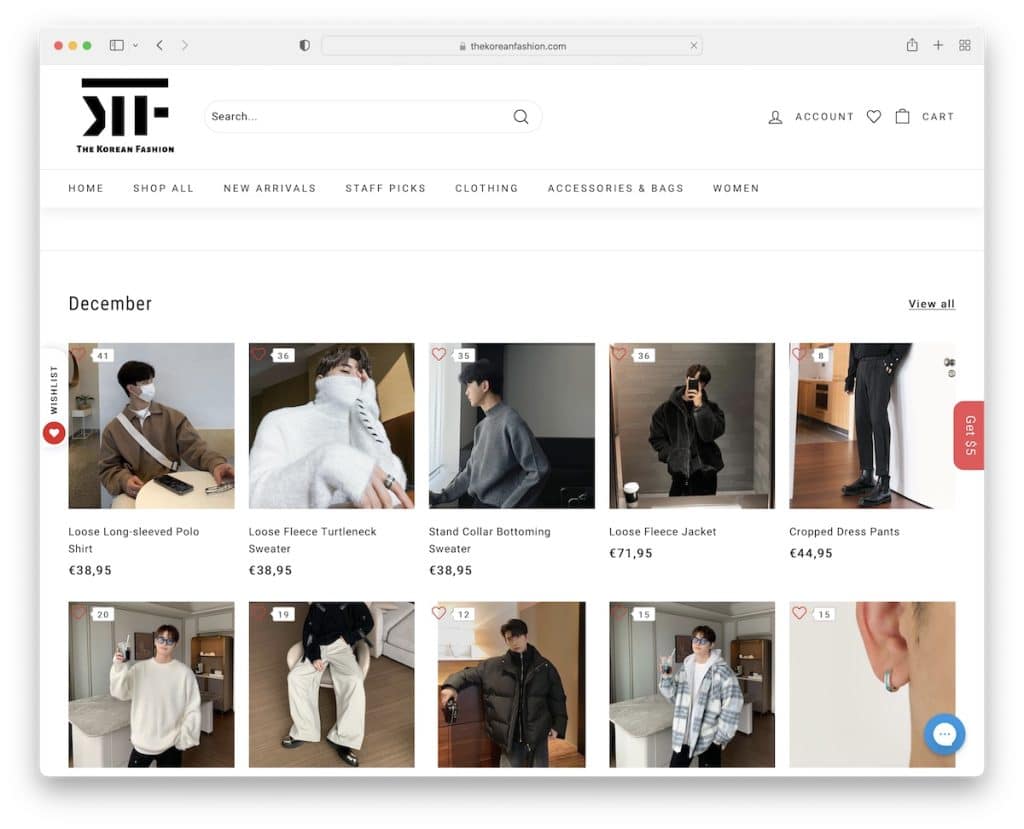
13. แฟชั่นเกาหลี
สร้างด้วย : Shopify

เว็บไซต์แฟชั่นเกาหลีเป็นตารางรายการขนาดใหญ่ ตามด้วยหมวดหมู่ที่มีภาพขนาดย่อเป็นวงกลม และสุดท้ายคือบทวิจารณ์ของลูกค้าพร้อมรูปภาพ
ส่วนหัวแบบลอยจะติดตามผู้ใช้ตลอดเวลาด้วยการนำทาง แถบค้นหาและบัญชี รายการสิ่งที่อยากได้ และไอคอน/ลิงก์รถเข็น
สิ่งที่เจ๋งอีกอย่างคือปุ่มแจ้งเตือนแถบด้านข้างแบบติดหนึบที่เปิดป๊อปอัปพร้อมแบบฟอร์มการเลือกรับของขวัญ
หมายเหตุ : รับผู้ติดตามมากขึ้นโดยเสนอของขวัญให้พวกเขา (โปรโมตด้วยปุ่มแถบด้านข้างแบบลอย)
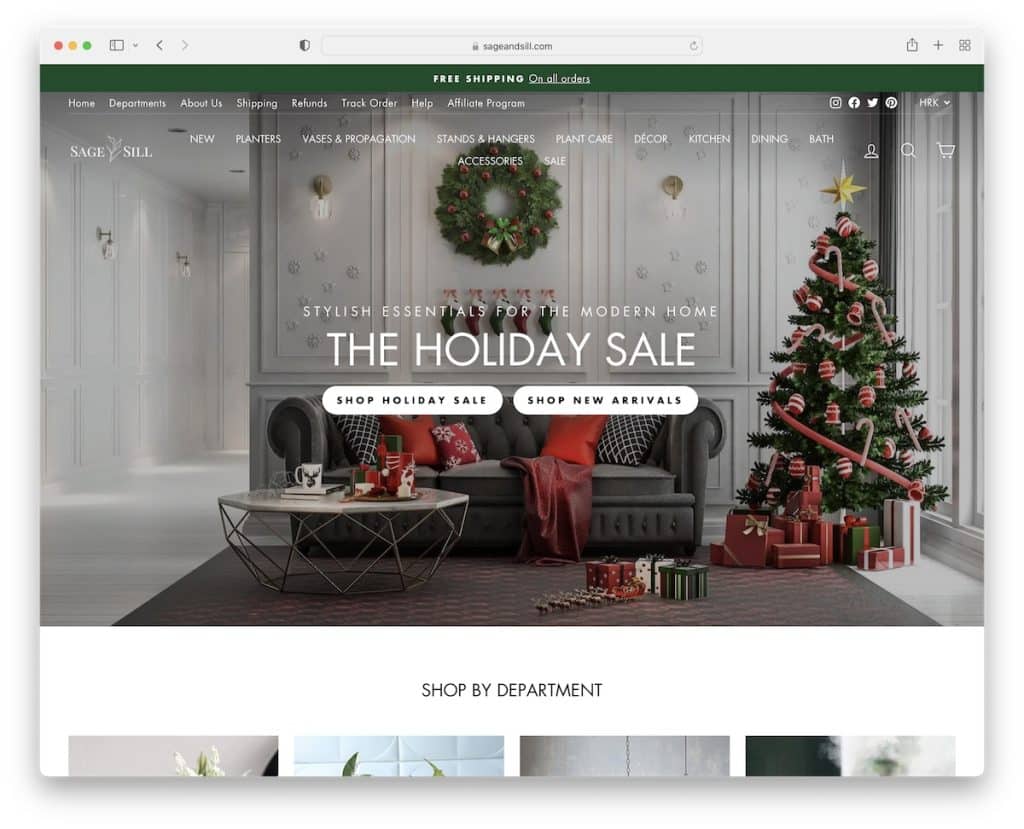
14. เซจ & ซิลล์
สร้างด้วย : Shopify

Sage & Sill เริ่มต้นด้วยป๊อปอัปที่โปรโมตส่วนลดสำหรับการสั่งซื้อครั้งแรกเพื่อแลกกับอีเมล แต่ถ้าคุณไม่เลือกใช้ ปุ่มติดหนึบ/ตัวเตือนจะปรากฏที่มุมล่างซ้าย
ตัวอย่างเว็บไซต์ dropshipping นี้มีการออกแบบตารางที่เรียบง่าย โปรโมตหมวดหมู่ รายการ และอื่นๆ อีกมากมาย
แบนเนอร์ฮีโร่มี CTA สองตัวและแถบด้านบนมีการแจ้งเตือนแบบเลื่อน ในขณะที่ส่วนหัวโปร่งใสเพื่อให้ดูสะอาดตา
หมายเหตุ : ใช้เลย์เอาต์แบบกริดที่มีดีไซน์แบบสว่าง หากคุณต้องการพุชหลายรายการในโฮมเพจของคุณ
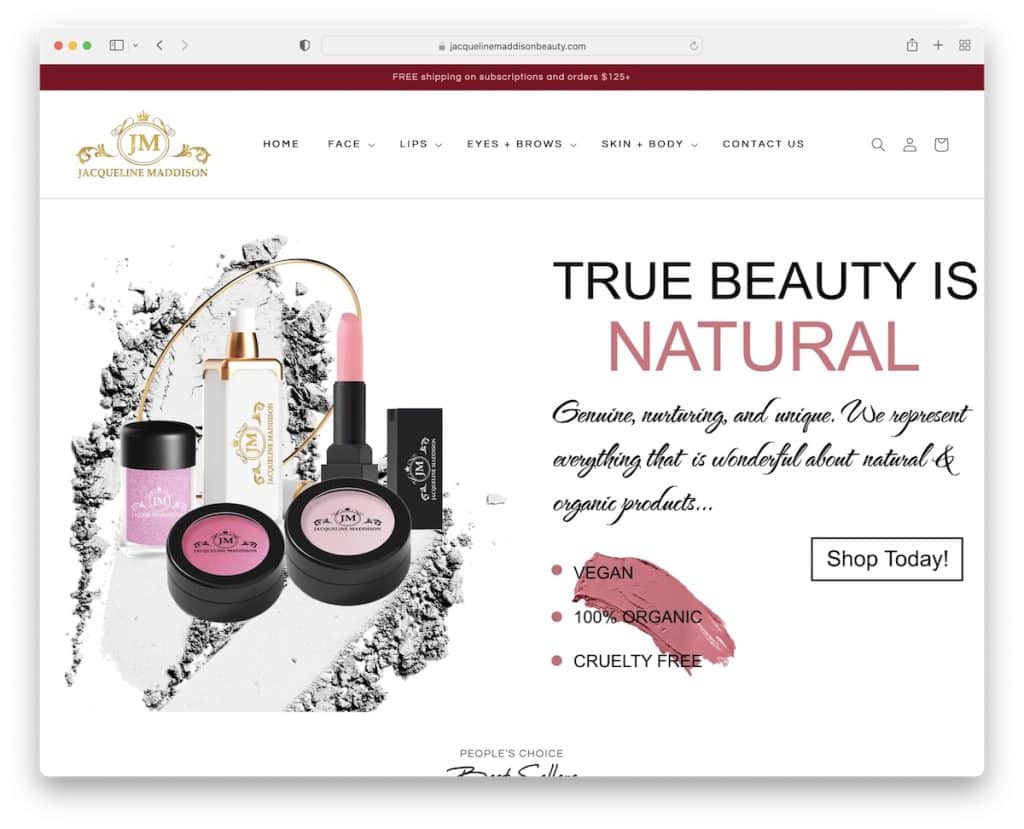
15. แจ็กเกอลีน แมดดิสัน
สร้างด้วย : Shopify

การออกแบบที่เรียบง่ายของ Jacqueline Maddison ทำให้ผลิตภัณฑ์ของพวกเขาเปล่งประกาย การนำทางแบบเลื่อนลงจะหายไปในการเลื่อน แต่ปรากฏขึ้นอีกครั้งในการเลื่อนด้านหลังเพื่อประสบการณ์ที่ปราศจากสิ่งรบกวน
นอกจากนี้ ส่วนท้ายยังมีลิงก์เพิ่มเติม ไอคอนโซเชียลมีเดีย และการชำระเงินที่พวกเขายอมรับ
ภาพขนาดย่อบางภาพตอบสนองเมื่อโฮเวอร์ แสดงภาพรอง (แต่ยังเพิ่มการมีส่วนร่วมด้วย)
หมายเหตุ : เปิดใช้งานเอฟเฟ็กต์โฮเวอร์สำหรับภาพขนาดย่อ แสดงภาพอื่นเพื่อดึงดูดความสนใจมากขึ้น
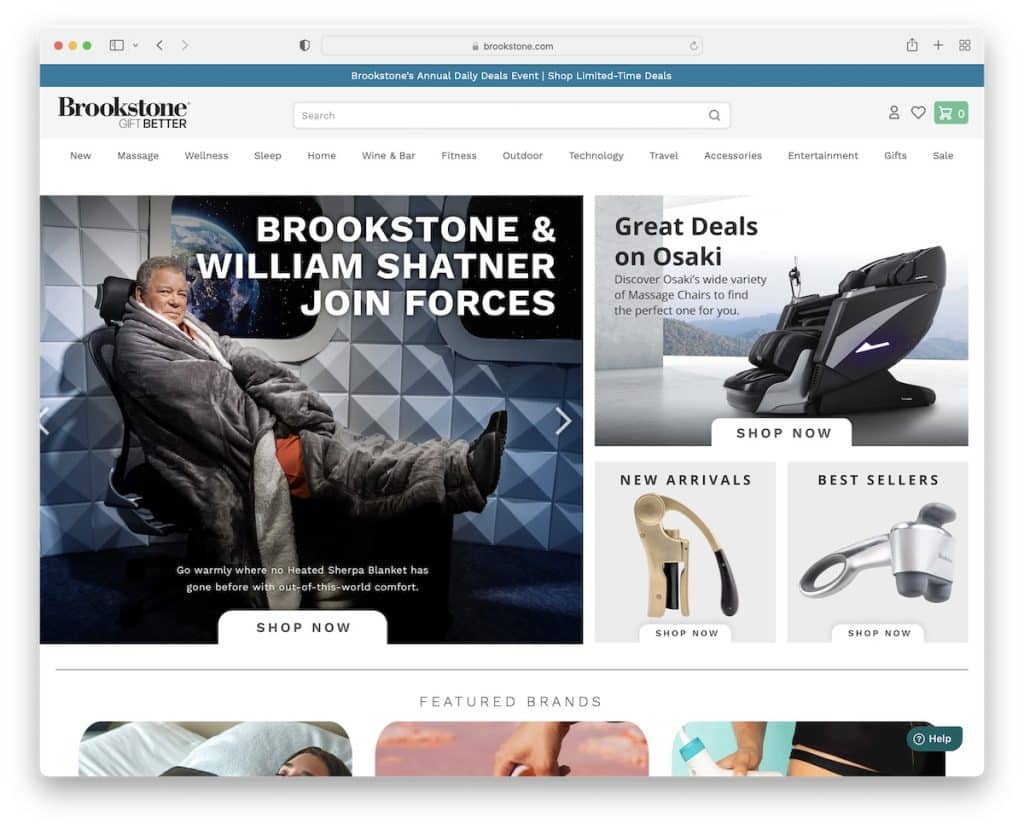
16. บรุกสโตน
สร้างด้วย : Shopify

Brookstone เป็นเว็บไซต์อีคอมเมิร์ซ/ดรอปชิปที่ทันสมัยพร้อมแถบค้นหาขนาดใหญ่และเมนูขนาดใหญ่ ส่วนหัว (ยกเว้นแถบด้านบน) ติดอยู่ที่ด้านบน ดังนั้นผู้ใช้สามารถข้ามจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้ง่ายและเร็วขึ้นมาก
ส่วนฮีโร่มีแถบเลื่อนและรูปภาพนิ่งเพิ่มเติมที่โปรโมตผลิตภัณฑ์ สินค้ามาใหม่ และสินค้าขายดี
หมายเหตุ : แทนที่จะใช้แถบเลื่อนฮีโร่เพียงอย่างเดียว ให้แบ่งเลย์เอาต์ออกครึ่งหนึ่งแล้วใช้อีกด้านสำหรับภาพนิ่งเพื่อโปรโมตผลิตภัณฑ์/หมวดหมู่อื่นๆ
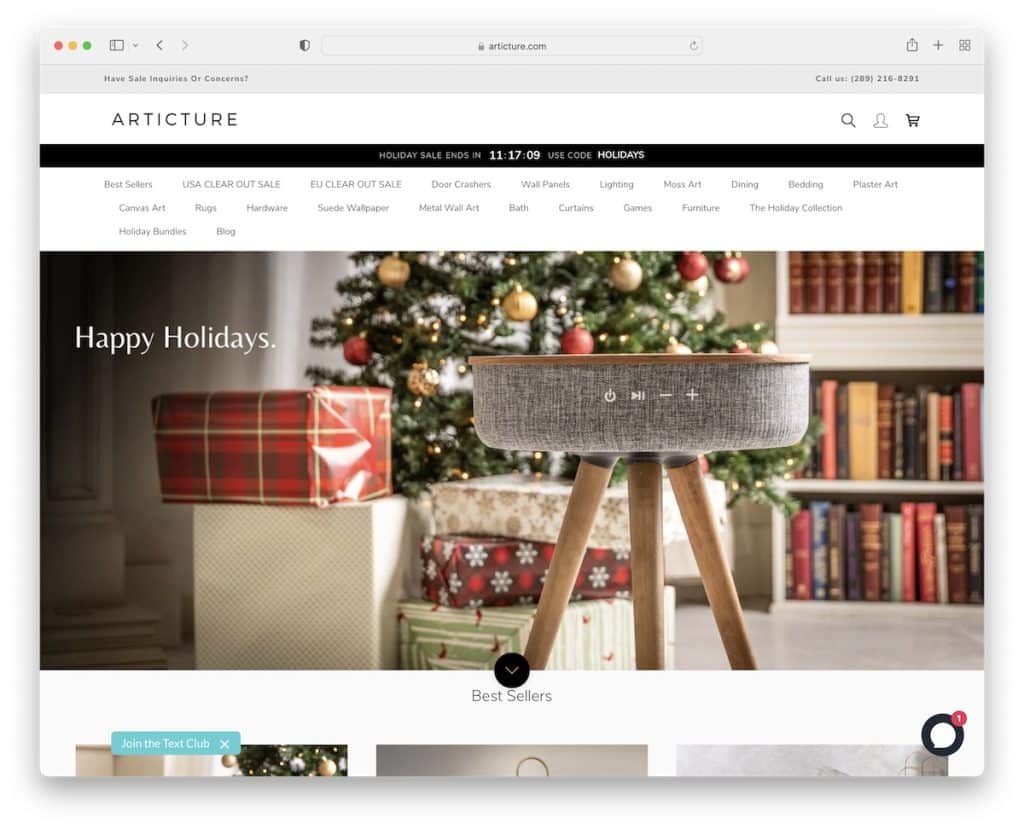
17. บทความ
สร้างด้วย : Shopify

แม้ว่าโฮมเพจของ Brookstone จะเต็มไปด้วยผู้คนมากมาย แต่ Articture ก็ช่วยให้ทุกอย่างดูเรียบง่ายและดึงดูดสายตามากขึ้น
รูปภาพหลักมีเฉพาะข้อความ (ไม่มี CTA) และปุ่มเลื่อนลง คุณจึงข้ามไปยังสินค้าขายดีได้โดยตรง
แต่ส่วนหัวของ Articture เต็มไปด้วยแถบการแจ้งเตือนสองแถบ แถบหนึ่งมีรายละเอียดการติดต่อ และอีกแถบส่งเสริมการขายด้วยตัวจับเวลาถอยหลังเพื่อความเร่งด่วน
หมายเหตุ : คุณต้องการเพิ่มยอดขายหรือไม่? ใช้ตัวจับเวลาถอยหลังสำหรับการขายและข้อเสนอพิเศษ
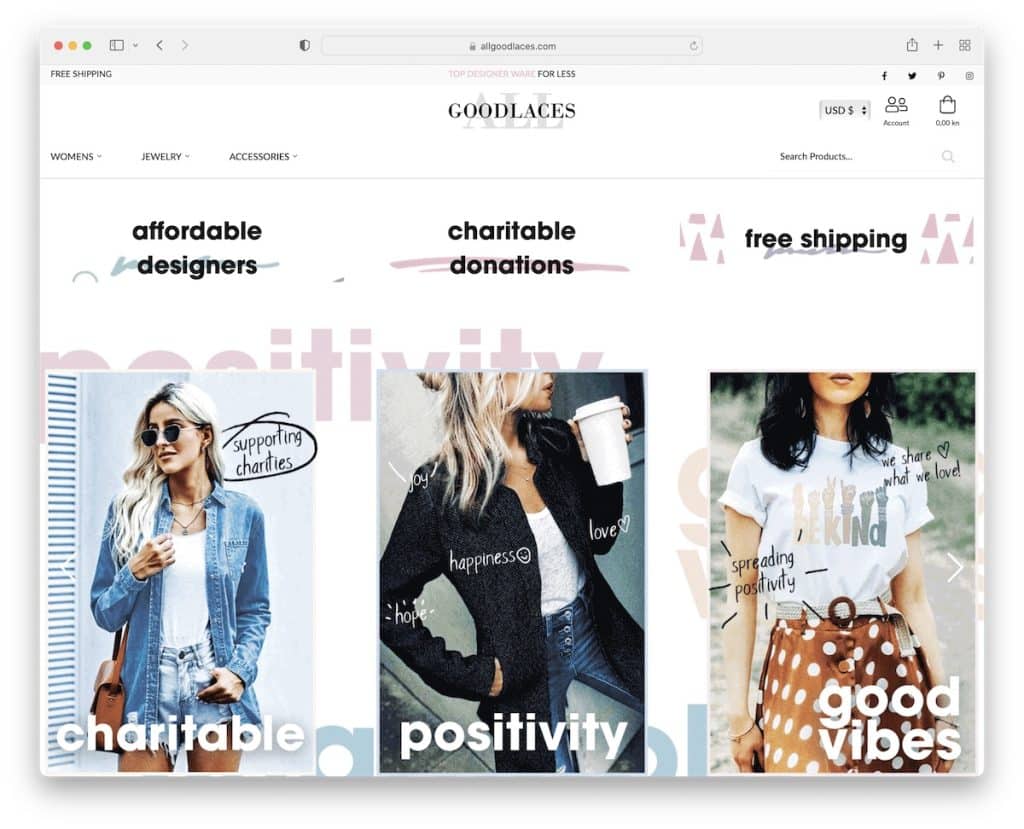
18. ลูกไม้ที่ดีทั้งหมด
สร้างด้วย : Shopify

All Good Laces เป็นตัวอย่างเว็บไซต์ดรอปชิปที่มีองค์ประกอบที่เป็นเอกลักษณ์มากมายที่ทำให้ดูเก๋ไก๋และจับใจ
เว็บไซต์ใช้พื้นหลังแบบเคลื่อนไหวซึ่งมีการเลื่อนข้อความบางส่วน แต่ก็เพียงพอที่จะจุดประกายความสนใจได้
All Good Laces ยังใช้เมนูขนาดใหญ่แบบหลายคอลัมน์ที่ใช้งานสะดวก ซึ่งแบ่งย่อยผลิตภัณฑ์ได้อย่างสวยงาม แต่แถบค้นหายังใช้งานได้เสมอ
หมายเหตุ : การเพิ่มความสร้างสรรค์ให้กับเว็บไซต์ของคุณจะทำให้ได้รับประสบการณ์ที่น่าจดจำยิ่งขึ้น
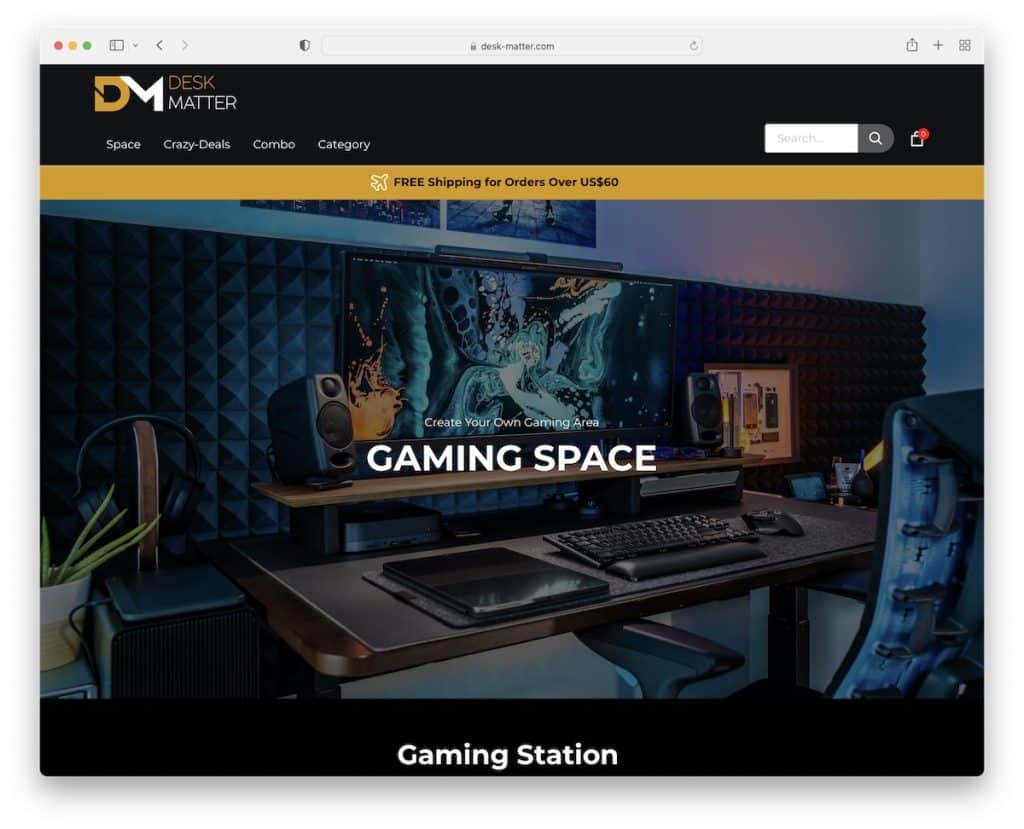
19. เรื่องโต๊ะทำงาน
สร้างด้วย : Shopify

Desk Matter โดดเด่นกว่าเว็บไซต์ดรอปชิปอื่นๆ เนื่องจากดีไซน์สีเข้มสวยงาม
หน้านี้ค่อนข้างเรียบง่ายด้วยส่วนผลิตภัณฑ์ที่เหมือนพอร์ตโฟลิโอที่สามารถกรองได้ ดังนั้นคุณจึงสามารถค้นหาเฉพาะบางรายการเท่านั้นและไม่หลงไปกับรายการทั้งหมด
สิ่งที่ควรค่าแก่การกล่าวถึงอีกประการหนึ่งคือการแจ้งเตือนหน้าจอติดหนึบที่คุณสามารถปิดได้ด้วยการกดปุ่ม “x”
หมายเหตุ : วิธีง่ายๆ ในการทำสิ่งต่าง ๆ ให้แตกต่างคือเลือกใช้การออกแบบสีเข้ม
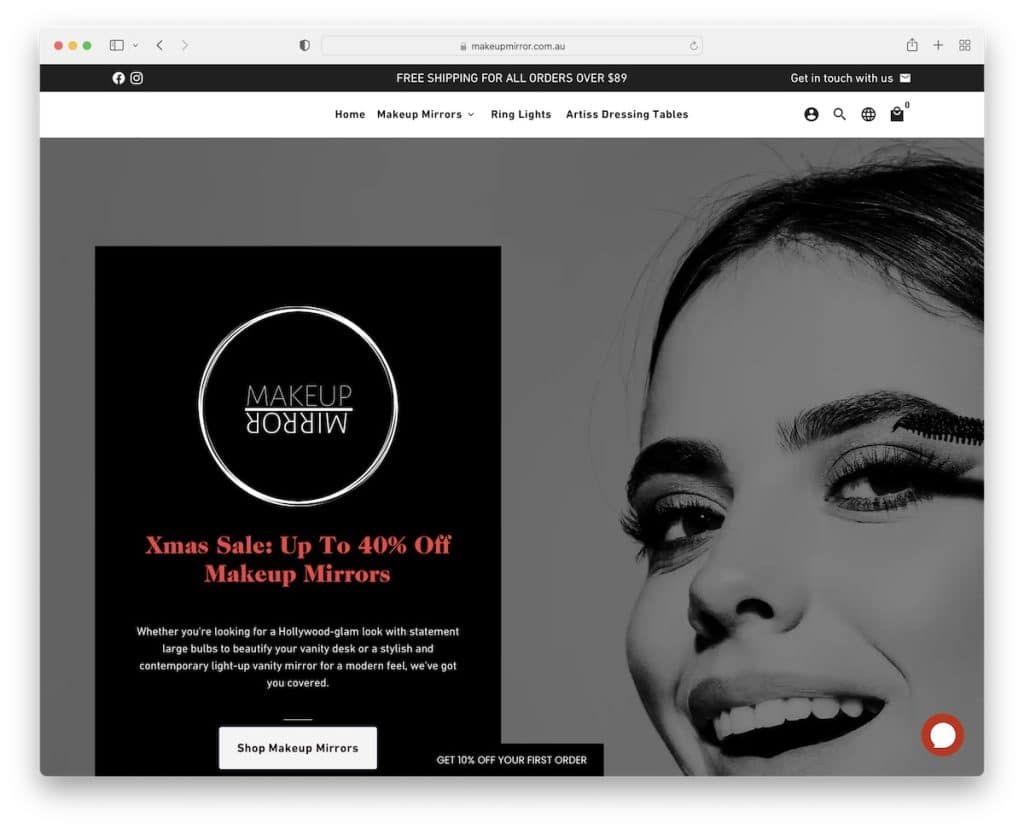
20. กระจกแต่งหน้า
สร้างด้วย : Shopify

แทนที่จะบังคับให้ป๊อปอัปลดราคา กระจกแต่งหน้าใช้ปุ่มลอยบนหน้าจอด้านล่างที่เปิดขึ้นเมื่อคลิก
หน้านี้ใช้การแจ้งเตือนการขายที่ “ปลอม” บทวิจารณ์จากลูกค้าพร้อมลิงก์ไปยังผลิตภัณฑ์ที่พวกเขาซื้อ และคำถามที่พบบ่อยเกี่ยวกับหีบเพลงเพื่อตอบคำถามที่พบบ่อยที่สุด
ส่วนท้ายประกอบด้วยลิงก์ด่วน ไอคอนโซเชียล วิดเจ็ตด่วนเกี่ยวกับเรา และแบบฟอร์มสมัครรับจดหมายข่าว
หมายเหตุ : อย่าเร่งเร้าเกินไปกับป๊อปอัป ให้ผู้ใช้ควบคุม (เช่นกรณีของ Makeup Mirror)
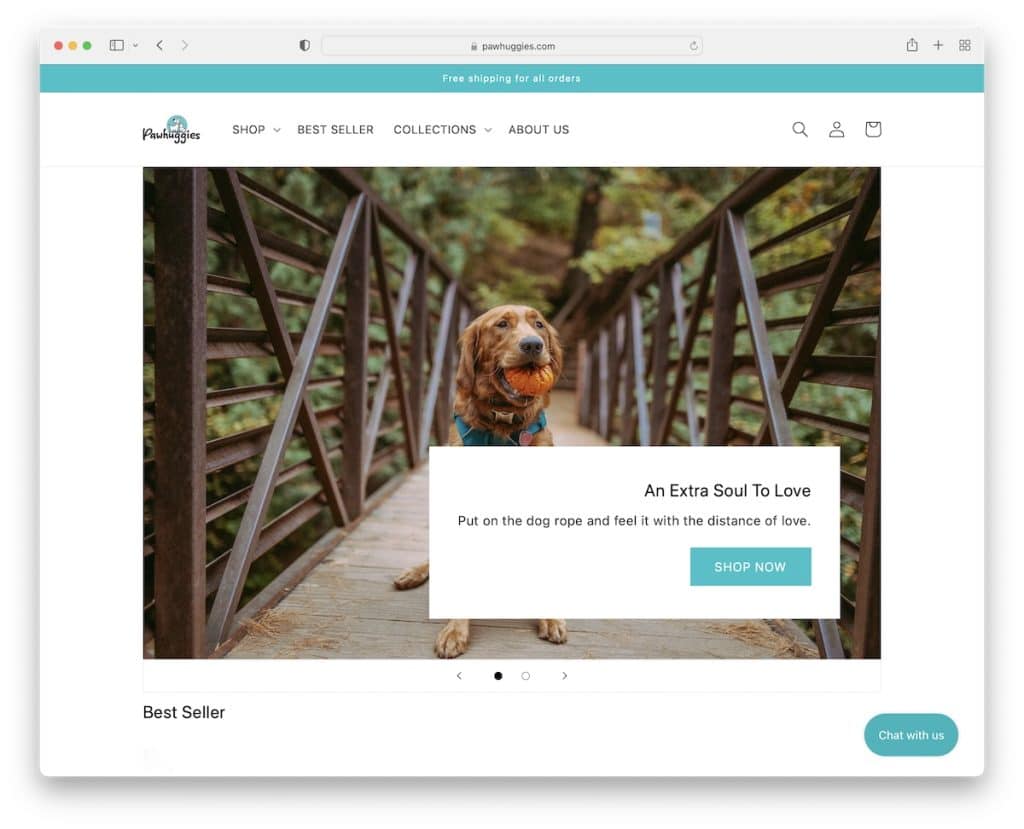
21. พาว ฮักกี้ส์
สร้างด้วย : Shopify

Paw Huggies เป็นเว็บไซต์ขนาดเล็กที่มีเลย์เอาต์แบบกล่องที่มีเมนูแบบเลื่อนลงและแถบเลื่อนเหนือครึ่งหน้าบน
นอกจากการแสดงรายการบางรายการในตารางสี่คอลัมน์แล้ว Paw Huggies ยังมีบล็อกโพสต์สองรายการและส่วนท้ายที่เรียบง่ายพร้อมลิงก์และตัวสลับสกุลเงิน
หมายเหตุ : คุณมีนักท่องเที่ยวต่างชาติเยอะไหม? เพิ่มตัวสลับสกุลเงิน
