วิธีสร้างบล็อกแบบไดนามิกสำหรับ Gutenberg
เผยแพร่แล้ว: 2022-08-03คุณยังคงงงงวยกับ Gutenberg หรือไม่? หรือคุณเป็นหนึ่งในบรรดาผู้ที่เชื่อมั่นในศักยภาพของตัวแก้ไขบล็อกและต้องการทราบว่าสามารถผลักดันความคิดสร้างสรรค์ของพวกเขาโดยใช้ตัวแก้ไขบล็อกได้ไกลแค่ไหน?
ไม่ว่าคุณจะเป็นผู้ใช้ประเภทใด Gutenberg ก็พร้อมอยู่ และโพสต์นี้จะให้ภาพรวมเชิงลึกเกี่ยวกับสิ่งที่เกิดขึ้นเบื้องหลังของตัวแก้ไขบล็อกของ WordPress แต่นั่นไม่ใช่ทั้งหมด!
ต่อจากบทช่วยสอนก่อนหน้าของเราที่เราได้ให้ข้อมูลเบื้องต้นเกี่ยวกับการพัฒนาบล็อกของ Gutenberg บทความนี้มีมากกว่าพื้นฐาน โดยแนะนำประเภทบล็อกขั้นสูงเพิ่มเติม บล็อกเหล่านี้เรียกว่าบล็อกแบบไดนามิก
วันนี้ คุณจะได้เรียนรู้ว่าบล็อกไดนามิกคืออะไร มันทำงานอย่างไร และทั้งหมดที่คุณต้องรู้เพื่อสร้างบล็อกไดนามิกตั้งแต่เริ่มต้น
ดังนั้น บล็อกไดนามิกของ Gutenberg คืออะไร และอะไรคือความแตกต่างที่สำคัญระหว่างบล็อกแบบสแตติกและไดนามิก
ไดนามิกบล็อกคืออะไร? ตัวอย่าง
ในขณะที่มีการบล็อกแบบคงที่ ผู้ใช้จะเพิ่มเนื้อหาด้วยตนเองในขณะที่แก้ไขโพสต์หรือหน้า ด้วยการบล็อกแบบไดนามิก เนื้อหาจะถูกโหลดและประมวลผลทันทีในการโหลดหน้าเว็บ ด้วยบล็อกแบบไดนามิก เนื้อหาบล็อกจะถูกหยิบขึ้นมาจากฐานข้อมูลและแสดงตามที่เป็นอยู่หรือเป็นผลมาจากการจัดการข้อมูลประเภทใดก็ตาม
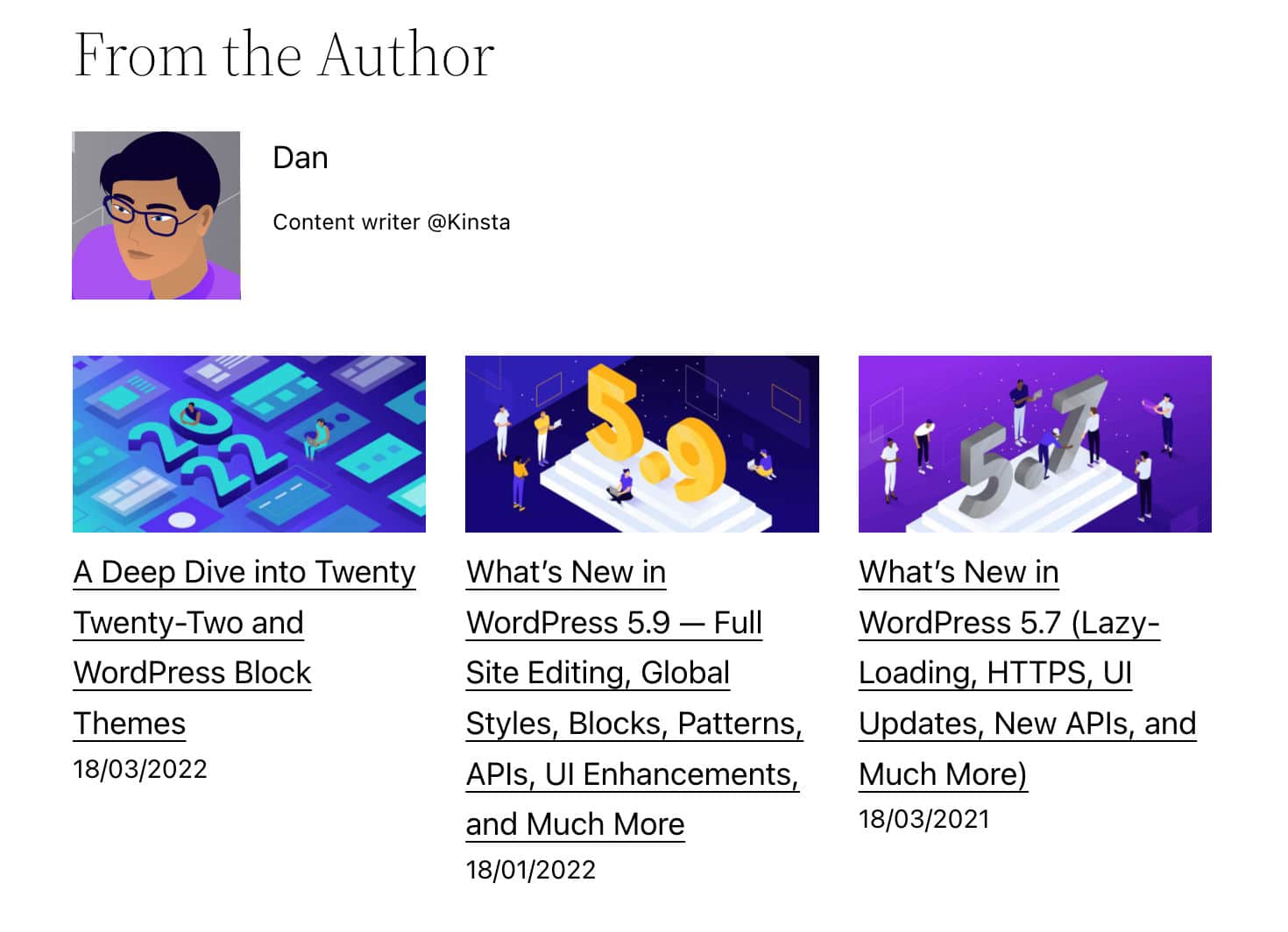
ลองอธิบายด้วยตัวอย่าง สมมติว่าคุณต้องการสร้างกลุ่มของบล็อกที่ซ้อนกันซึ่งแสดงรายละเอียดของผู้เขียนโพสต์พร้อมการเลือกโพสต์ล่าสุดจากผู้เขียนคนเดียวกัน

ในฐานะผู้ใช้ Gutenberg คุณสามารถใช้บล็อกต่อไปนี้:
- บล็อกหลัก หัวเรื่อง
- บล็อกหลักของ ผู้เขียนโพสต์
- บล็อกหลักของ โพสต์ล่าสุด
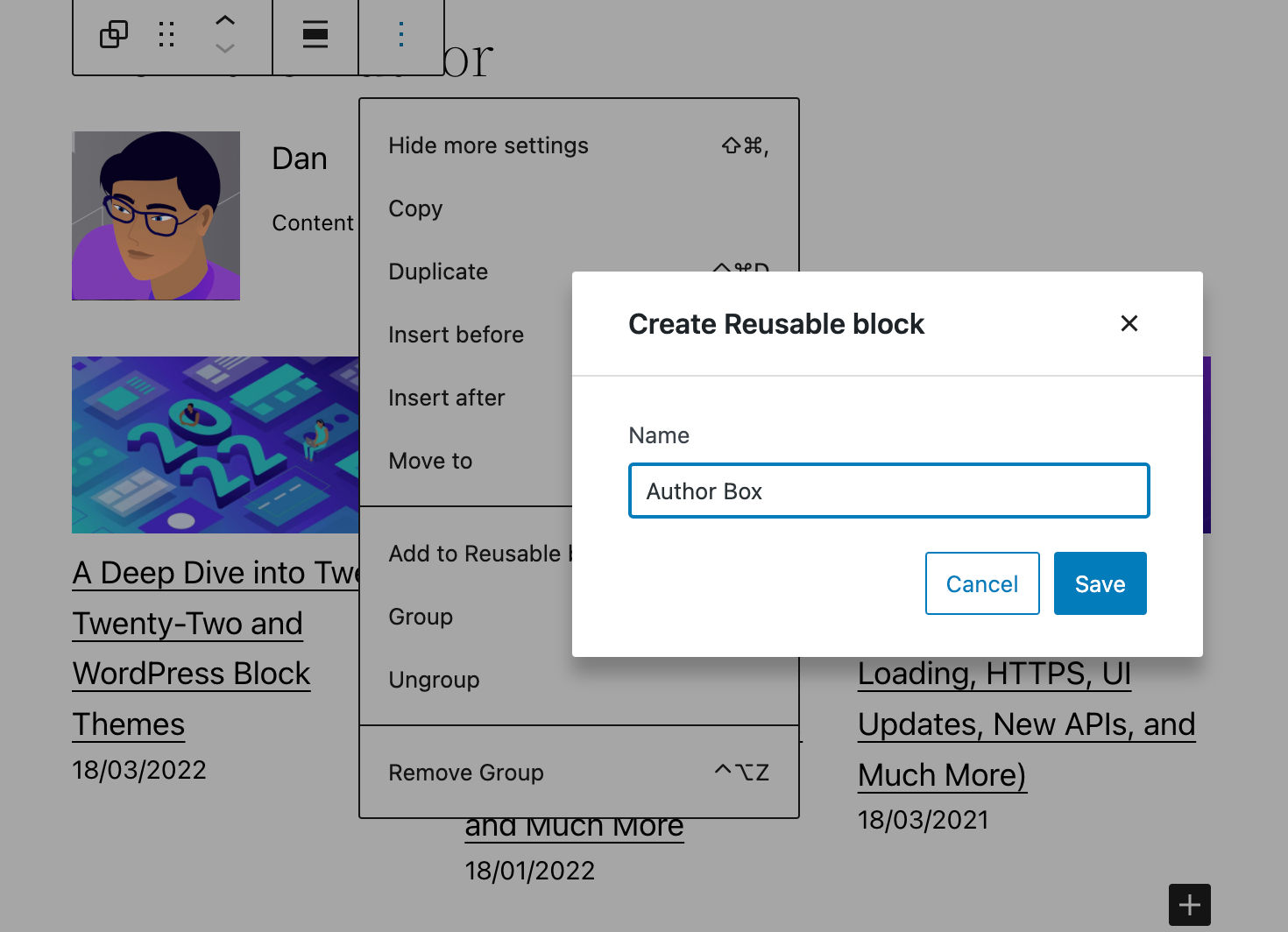
คุณยังสามารถสร้างกลุ่มรวมถึงบล็อกเหล่านั้น และเพิ่มกลุ่มลงในบล็อกที่นำกลับมาใช้ใหม่ได้เพื่อใช้ในอนาคต

มันค่อนข้างตรงไปตรงมาใช่ไหม คุณสามารถสร้างบล็อกแบบไดนามิกและเพิ่มลงในโพสต์และเพจของคุณได้ในพริบตา
ใน WordPress 5.9 ตัวแก้ไขบล็อกมีบล็อกต่างๆ มากกว่า 90 บล็อก และมีโอกาสที่คุณจะพบบล็อกที่เหมาะกับคุณทันทีที่แกะออกจากกล่อง และหากคุณต้องการมากกว่านี้ ให้ค้นหาอย่างรวดเร็วในไดเร็กทอรีปลั๊กอินของ WordPress และคุณจะพบกับปลั๊กอินฟรีมากมายที่มีบล็อกเพิ่มเติม
แต่ถ้าคุณเป็นนักพัฒนา WordPress – หรือคุณกำลังวางแผนอาชีพในฐานะนักพัฒนา WordPress? บางทีคุณอาจมีความต้องการที่เฉพาะเจาะจงมากและไม่พบกลุ่มที่คุณกำลังค้นหา หรือคุณเพียงแค่ต้องการได้รับทักษะทางวิชาชีพใหม่ๆ ในสถานการณ์เช่นนี้ คุณอาจต้องการเรียนรู้วิธีสร้างบล็อกแบบไดนามิกของคุณ
Gutenberg Dynamic Blocks จากมุมมองของนักพัฒนา
บล็อกไดนามิกมีสองกรณีการใช้งานหลัก
กรณีการใช้งานครั้งแรกคือเมื่อคุณต้องการอัปเดตเนื้อหาของบล็อกเมื่อหน้าที่มีบล็อกนั้นไม่ได้รับการอัปเดต ตัวอย่างเช่น กรณีนี้เกิดขึ้นเมื่อบล็อกรวมรายการโพสต์หรือความคิดเห็นล่าสุด และโดยทั่วไปเมื่อใดก็ตามที่เนื้อหาของบล็อกถูกสร้างขึ้นแบบไดนามิกโดยใช้ข้อมูลที่ดึงมาจากฐานข้อมูล

กรณีการใช้งานที่สองคือเมื่อจำเป็นต้องแสดงการอัปเดตรหัสบล็อกที่ส่วนหน้าทันที การใช้บล็อกไดนามิกแทนบล็อกแบบคงที่จะทำให้การเปลี่ยนแปลงมีผลกับบล็อกที่เกิดขึ้นทั้งหมดทันที
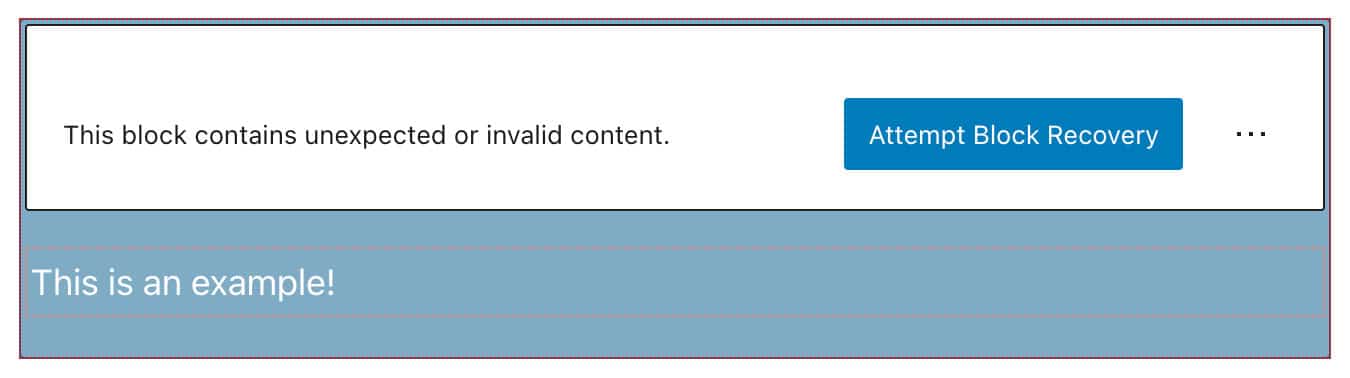
ในทางกลับกัน หากคุณจะเปลี่ยน HTML ที่สร้างโดยบล็อกแบบคงที่ ผู้ใช้จะเห็นกล่องโต้ตอบการทำให้เป็นโมฆะจนกว่าทุกอินสแตนซ์ของบล็อกเวอร์ชันก่อนหน้าจะถูกลบออกและแทนที่ด้วยเวอร์ชันใหม่ หรือคุณทำเครื่องหมายที่เก่า เวอร์ชันที่เลิกใช้แล้ว (ดูการเลิกใช้งานและการตรวจสอบการบล็อก การเลิกใช้งาน และประสบการณ์การย้ายข้อมูล)

ดังที่กล่าวไปแล้ว มีแนวคิดบางอย่างที่คุณต้องเข้าใจก่อนจึงจะเริ่มสร้างบล็อกแบบไดนามิกได้
สถานะแอปพลิเคชันและที่เก็บข้อมูล
Gutenberg เป็นแอปพลิเคชั่น React SPA และทุกอย่างใน Gutenberg นั้นเป็นส่วนประกอบ React ชื่อโพสต์ ส่วนหัว ย่อหน้า รูปภาพ และบล็อกเนื้อหา HTML ใดๆ ในตัวแก้ไขเป็นส่วนประกอบ React เช่นเดียวกับแถบด้านข้างและแถบเครื่องมือควบคุมแถบเครื่องมือ
ในบทความที่แล้ว เราใช้คุณสมบัติเพื่อจัดเก็บข้อมูลเท่านั้น ในบทความนี้ เราจะก้าวไปอีกขั้นโดยการแนะนำแนวคิดเกี่ยวกับ สถานะ
พูดง่ายๆ ก็คือ state object เป็นออบเจกต์ JavaScript ธรรมดาที่ใช้เก็บข้อมูลเกี่ยวกับส่วนประกอบ state ของส่วนประกอบสามารถเปลี่ยนแปลงได้เมื่อเวลาผ่านไป และเมื่อใดก็ตามที่มีการเปลี่ยนแปลง ส่วนประกอบจะแสดงผลอีกครั้ง
ในทำนองเดียวกันกับอ็อบเจ็กต์ state คุณสมบัติคืออ็อบเจ็กต์ JavaScript ธรรมดาที่ใช้เก็บข้อมูลเกี่ยวกับคอมโพเนนต์ แต่มีความแตกต่างที่สำคัญระหว่างอุปกรณ์ประกอบฉากและ state :
propsถูกส่งไปยังส่วนประกอบ (คล้ายกับพารามิเตอร์ของฟังก์ชัน) ในขณะที่stateได้รับการจัดการภายในองค์ประกอบ (คล้ายกับตัวแปรที่ประกาศภายในฟังก์ชัน)
คุณอาจนึกถึงสถานะเป็นสแน็ปช็อตของข้อมูลที่ถ่าย ณ จุดที่กำหนดในเวลาที่แอปพลิเคชันจัดเก็บเพื่อควบคุมพฤติกรรมของส่วนประกอบ ตัวอย่างเช่น หากแถบด้านข้างการตั้งค่าตัวแก้ไขบล็อกเปิดอยู่ ข้อมูลบางส่วนจะถูกจัดเก็บไว้ที่ใดที่หนึ่งในอ็อบเจ็กต์ state
เมื่อข้อมูลถูกแบ่งปันภายในองค์ประกอบเดียว เราเรียกว่า สถานะท้องถิ่น เมื่อมีการแชร์ข้อมูลระหว่างส่วนประกอบต่างๆ ภายในแอปพลิเคชัน เราเรียกว่า Application State
Application State มีความเกี่ยวข้องอย่างใกล้ชิดกับแนวคิดของร้านค้า ตามเอกสาร Redux:
ร้านค้ามีต้นไม้สถานะทั้งหมดของแอปพลิเคชันของคุณ วิธีเดียวที่จะเปลี่ยนสถานะภายในคือส่งการดำเนินการกับมัน
ดังนั้น Redux จึงเก็บสถานะแอปพลิเคชันไว้ในทรีออบเจ็กต์ที่ไม่เปลี่ยนรูปเดียว (คือร้านค้า) ต้นไม้วัตถุสามารถเปลี่ยนแปลงได้โดยการสร้างวัตถุใหม่โดยใช้การกระทำและตัวลด
ใน WordPress ร้านค้าจะได้รับการจัดการโดย โมดูลข้อมูล WordPress
โมดูลาร์ แพ็คเกจ และที่เก็บข้อมูลใน Gutenberg
ที่เก็บ Gutenberg สร้างขึ้นจากพื้นฐานบน โมดูลที่นำกลับมาใช้ใหม่ได้ หลายโมดูล ซึ่งรวมเข้าด้วยกันเป็นการสร้างอินเทอร์เฟซการแก้ไข โมดูลเหล่านี้เรียกอีกอย่างว่า แพ็คเกจ
เอกสารอย่างเป็นทางการแสดงรายการแพ็คเกจสองประเภท:
- แพ็คเกจการผลิต ประกอบขึ้นเป็นรหัสการผลิตที่ทำงานในเบราว์เซอร์ แพ็คเกจการผลิตใน WordPress มีสองประเภท:
- แพ็คเกจที่มีสไตล์ชีต จัดเตรียมสไตล์ชีตให้ทำงานอย่างถูกต้อง
- แพ็คเกจที่มีที่เก็บข้อมูล กำหนดที่เก็บข้อมูลเพื่อจัดการสถานะของพวกเขา แพ็คเกจที่มีที่เก็บข้อมูลสามารถใช้โดยปลั๊กอินและธีมของบุคคลที่สามเพื่อดึงและจัดการข้อมูล
- แพ็คเกจการพัฒนา ใช้ในโหมดการพัฒนา แพ็คเกจเหล่านั้นรวมถึงเครื่องมือสำหรับผ้าสำลี การทดสอบ การสร้าง ฯลฯ
ที่นี่เราสนใจแพ็คเกจที่มีพื้นที่เก็บข้อมูลเป็นส่วนใหญ่ ใช้เพื่อดึงและจัดการข้อมูล
ที่เก็บข้อมูล WordPress
โมดูลข้อมูล WordPress สร้างขึ้นจาก Redux และใช้หลักการหลักสามประการของ Redux ร่วมกัน แม้ว่าจะมีข้อแตกต่างที่สำคัญบางประการ
เอกสารอย่างเป็นทางการให้คำจำกัดความต่อไปนี้:
โมดูลข้อมูลของ WordPress ทำหน้าที่เป็นศูนย์กลางในการจัดการสถานะแอปพลิเคชันสำหรับทั้งปลั๊กอินและ WordPress โดยให้เครื่องมือในการจัดการข้อมูลภายในและระหว่างโมดูลที่แตกต่างกัน ได้รับการออกแบบเป็นรูปแบบโมดูลาร์สำหรับการจัดระเบียบและแบ่งปันข้อมูล: ง่ายพอที่จะตอบสนองความต้องการของปลั๊กอินขนาดเล็ก ในขณะที่สามารถปรับขนาดได้เพื่อรองรับความต้องการของแอปพลิเคชันหน้าเดียวที่ซับซ้อน
โดยค่าเริ่มต้น Gutenberg จะลงทะเบียนที่เก็บข้อมูลหลายแห่งภายในสถานะแอปพลิเคชัน แต่ละร้านมีชื่อและวัตถุประสงค์เฉพาะ:
-
core: WordPress Core Data -
core/annotations: คำอธิบายประกอบ -
core/blocks: ประเภทบล็อก Data -
core/block-editor: The Block Editor's Data -
core/editor: The Post Editor's Data -
core/edit-post: The Editor's UI Data -
core/notices: ประกาศข้อมูล -
core/nux: NUX (ประสบการณ์ผู้ใช้ใหม่) Data -
core/viewport: ข้อมูลวิวพอร์ต
คุณจะสามารถเข้าถึงข้อมูลทั้งหมดได้จากร้านค้าเหล่านี้:
- ข้อมูลที่เกี่ยวข้องกับโพสต์ปัจจุบัน เช่น ชื่อโพสต์ ข้อความที่ตัดตอนมา หมวดหมู่และแท็ก บล็อก ฯลฯ
- ข้อมูลที่เกี่ยวข้องกับส่วนต่อประสานผู้ใช้ เช่น หากเปิดหรือปิดการสลับ
- ข้อมูลที่เกี่ยวข้องกับการติดตั้ง WordPress ทั้งหมด เช่น อนุกรมวิธานที่ลงทะเบียน ประเภทโพสต์ ชื่อบล็อก ผู้เขียน ฯลฯ
ร้านค้าเหล่านี้อยู่ในอ็อบเจ็กต์ wp ทั่วโลก ในการเข้าถึงสถานะของร้านค้า คุณจะต้องใช้ฟังก์ชัน select
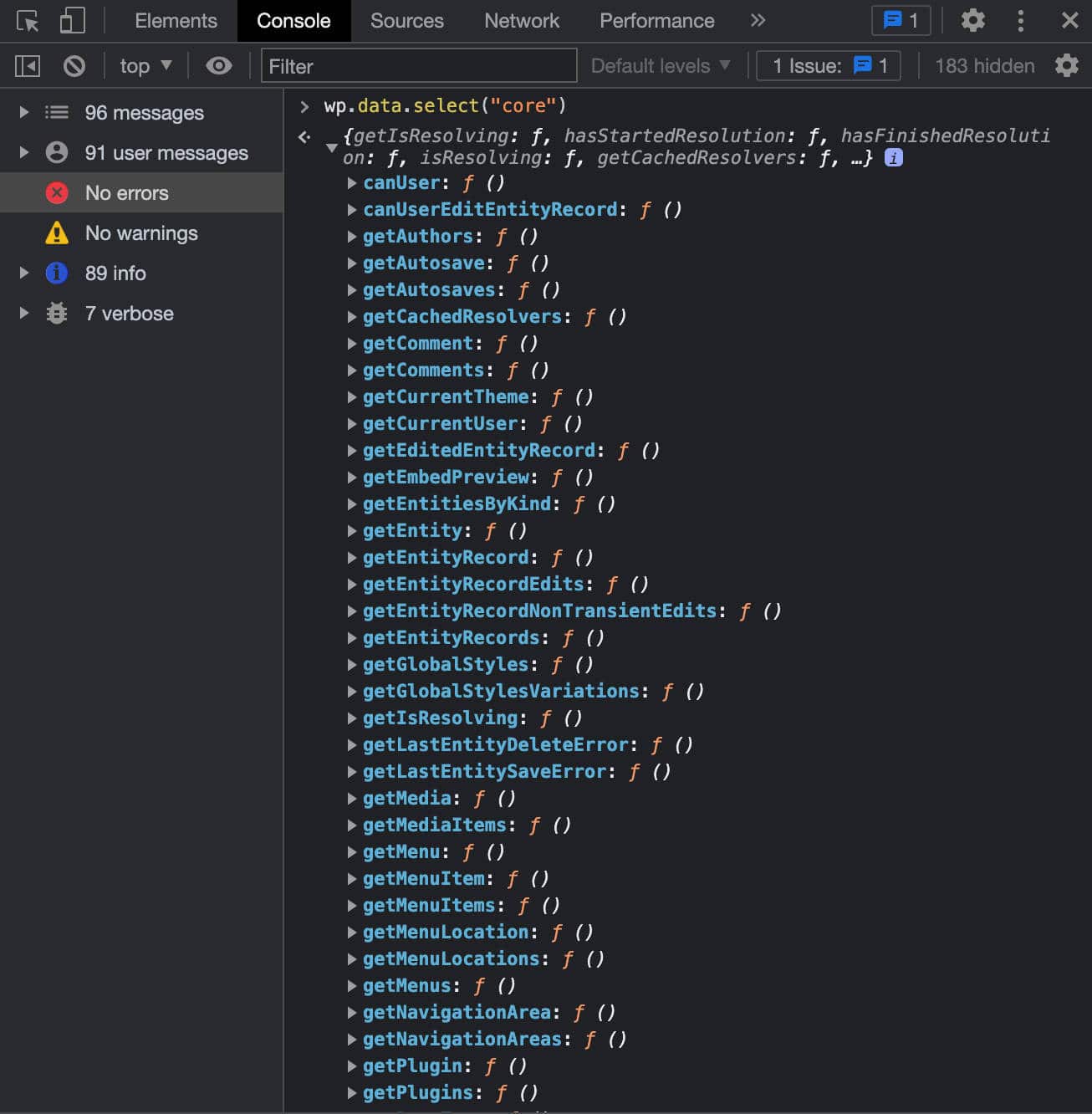
หากต้องการดูวิธีการทำงาน ให้สร้างโพสต์หรือหน้าใหม่และเปิดตัวตรวจสอบเบราว์เซอร์ของคุณ ค้นหาคอนโซลและพิมพ์รหัสบรรทัดต่อไปนี้:
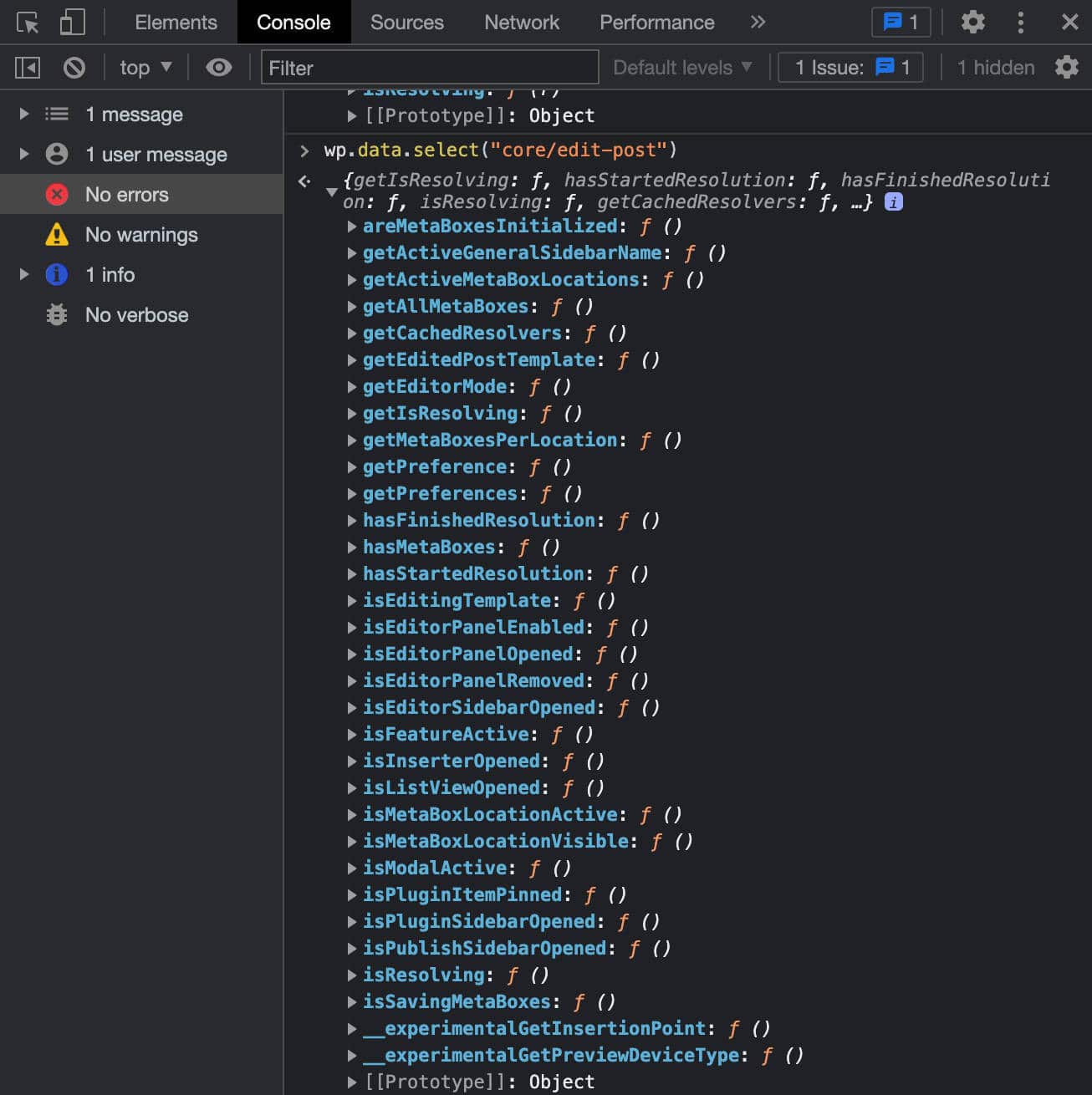
wp.data.select("core") ผลลัพธ์จะเป็นออบเจ็กต์รวมถึงรายการฟังก์ชันที่คุณสามารถใช้เพื่อรับข้อมูลจากที่เก็บข้อมูล core ฟังก์ชันเหล่านี้เรียกว่า ตัวเลือก และทำหน้าที่เป็นส่วนต่อประสานในการเข้าถึงค่าสถานะ

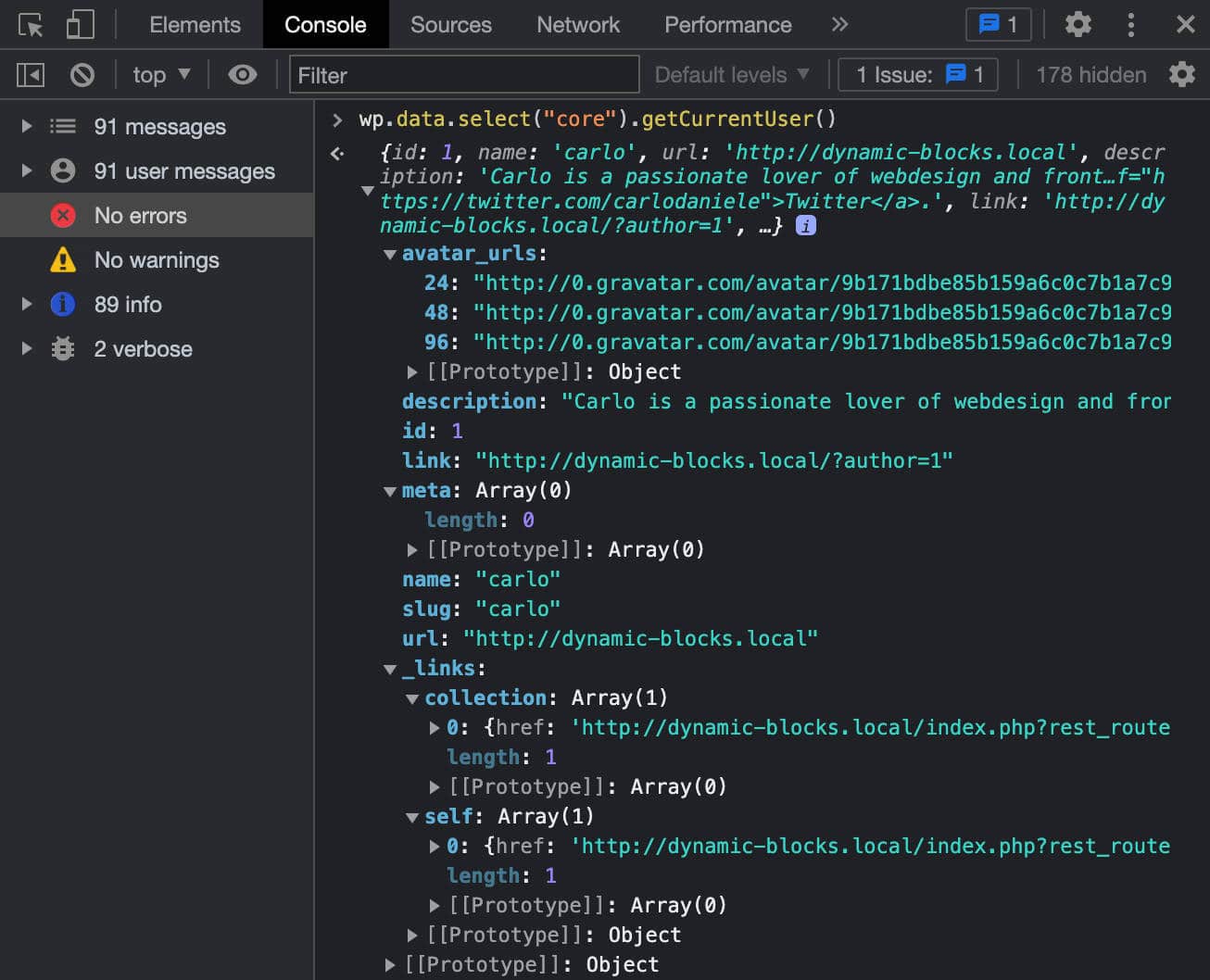
ที่เก็บข้อมูล WordPress มีข้อมูลเกี่ยวกับ WordPress โดยทั่วไปและตัวเลือกเป็นวิธีที่คุณจะได้รับข้อมูลนั้น ตัวอย่างเช่น getCurrentUser() ส่งคืนรายละเอียดสำหรับผู้ใช้ปัจจุบัน:
wp.data.select("core").getCurrentUser() 
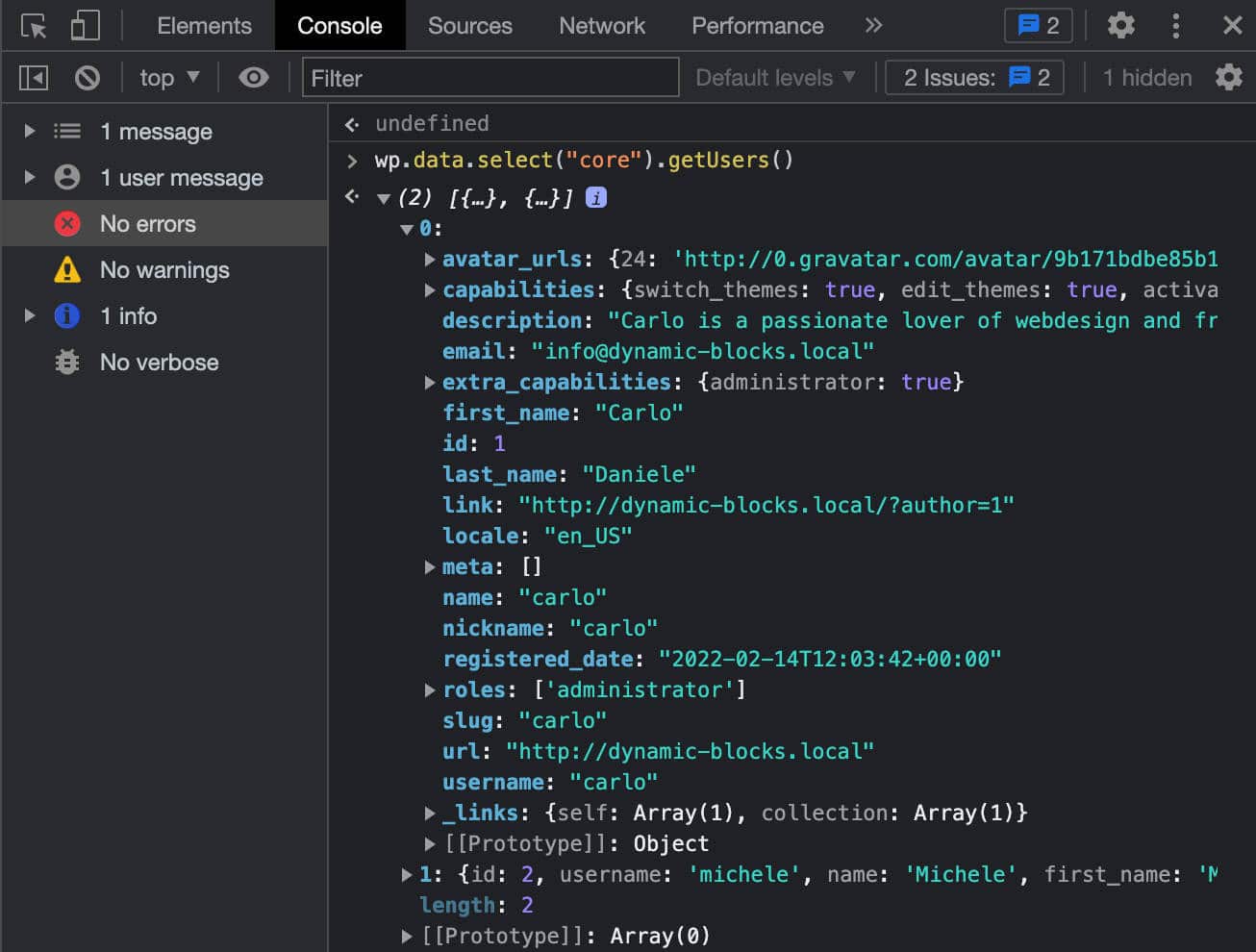
ตัวเลือกอื่นที่คุณสามารถใช้เพื่อดึงรายละเอียดผู้ใช้จากที่เก็บข้อมูลคือ getUsers() :
wp.data.select("core").getUsers()รูปภาพต่อไปนี้แสดงวัตถุตอบสนอง:

หากต้องการดูรายละเอียดสำหรับผู้ใช้คนเดียว คุณสามารถพิมพ์บรรทัดต่อไปนี้:
wp.data.select("core").getUsers()[0] การใช้ตัวเลือกเดียวกันนี้ คุณยังสามารถดึงข้อมูลผู้ใช้ไซต์ที่มีบทบาท author ได้:
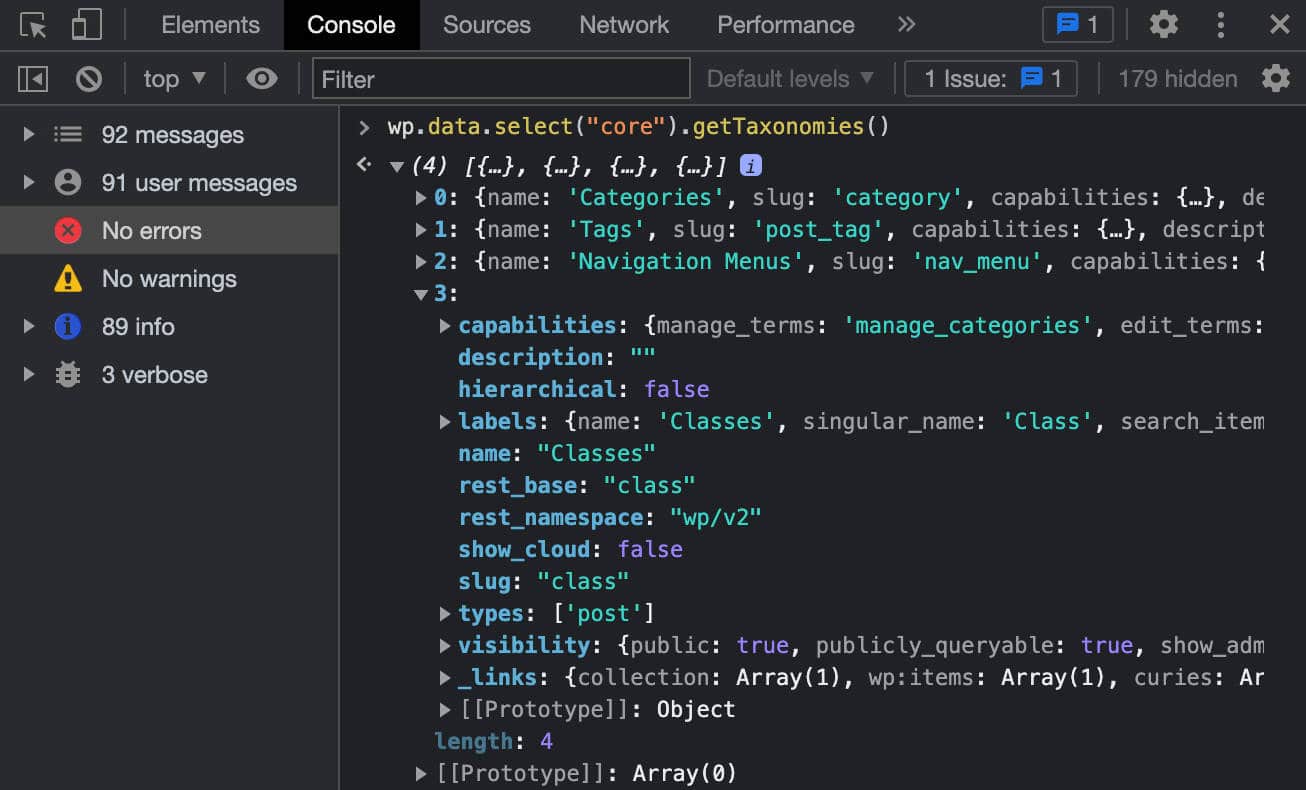
wp.data.select( 'core' ).getUsers({ who: 'authors' })คุณยังสามารถดึงข้อมูลอนุกรมวิธานที่ลงทะเบียนได้:
wp.data.select("core").getTaxonomies() 
รายการประเภทโพสต์ที่ลงทะเบียน:
wp.data.select("core").getPostTypes()หรือรายการปลั๊กอิน:
wp.data.select("core").getPlugins() ทีนี้มาลองเข้าถึงที่เก็บข้อมูลอื่นกัน ในการทำเช่นนั้น คุณจะยังคงใช้ฟังก์ชัน select แต่ให้เนมสเปซอื่น ลองทำสิ่งต่อไปนี้:
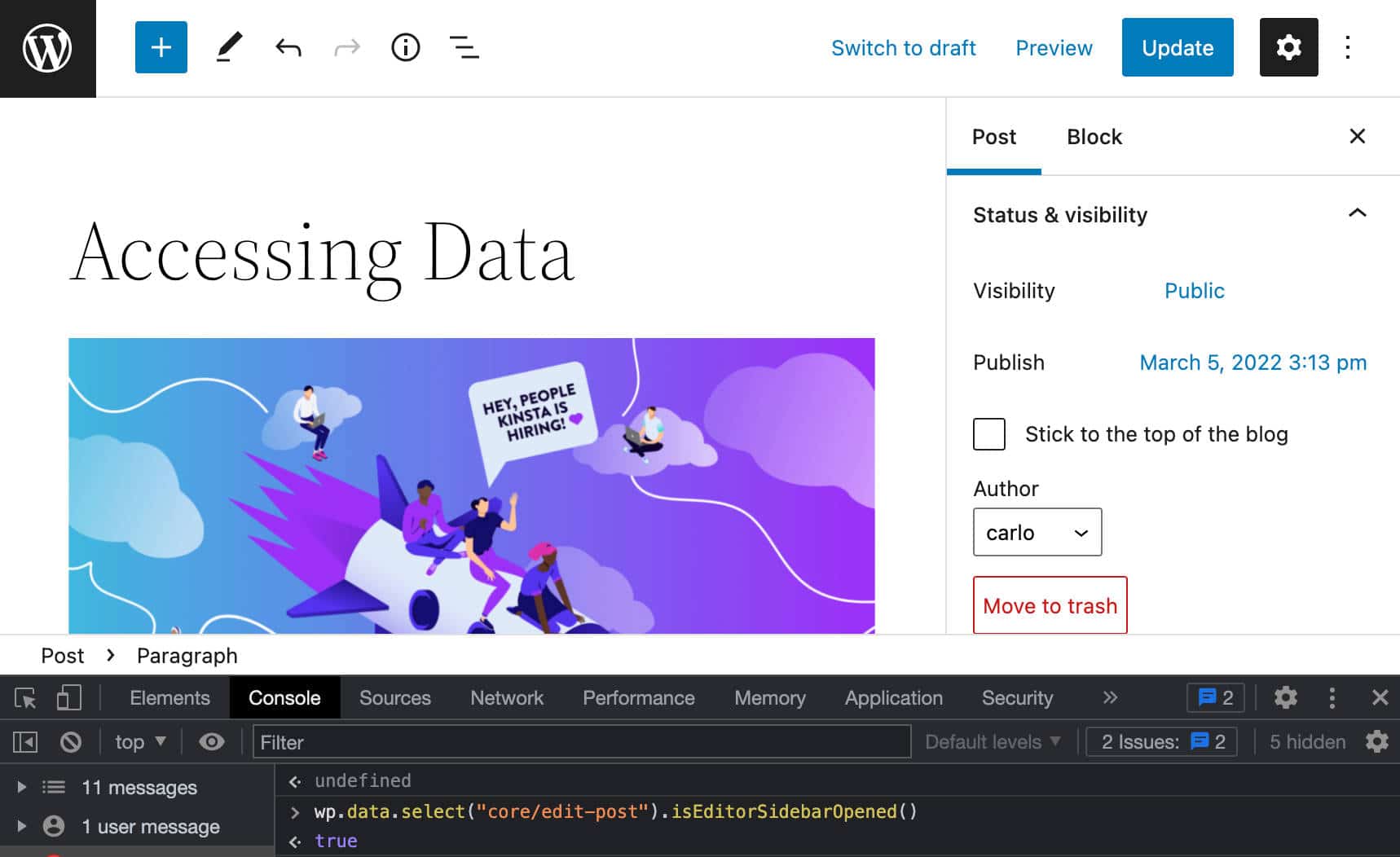
wp.data.select("core/edit-post")ตอนนี้ คุณจะได้รับวัตถุตอบกลับต่อไปนี้

หากคุณต้องการทราบว่าแถบด้านข้างการตั้งค่าเปิดอยู่หรือไม่ คุณจะต้องใช้ตัวเลือก isEditorSidebarOpened :
wp.data.select("core/edit-post").isEditorSidebarOpened() ฟังก์ชันนี้จะคืนค่า true หากแถบด้านข้างเปิดอยู่:

วิธีเข้าถึงข้อมูลโพสต์
ตอนนี้คุณควรมีความเข้าใจพื้นฐานเกี่ยวกับวิธีเข้าถึงข้อมูลแล้ว ตอนนี้ เราจะพิจารณาตัวเลือกเฉพาะอย่างละเอียดยิ่งขึ้น ฟังก์ชัน getEntityRecords ซึ่งเป็นตัวเลือกที่ให้การเข้าถึงข้อมูลโพสต์
ในตัวแก้ไขบล็อก ให้คลิกขวาและเลือก ตรวจสอบ ในแท็บ Console ให้คัดลอกและวางบรรทัดต่อไปนี้:
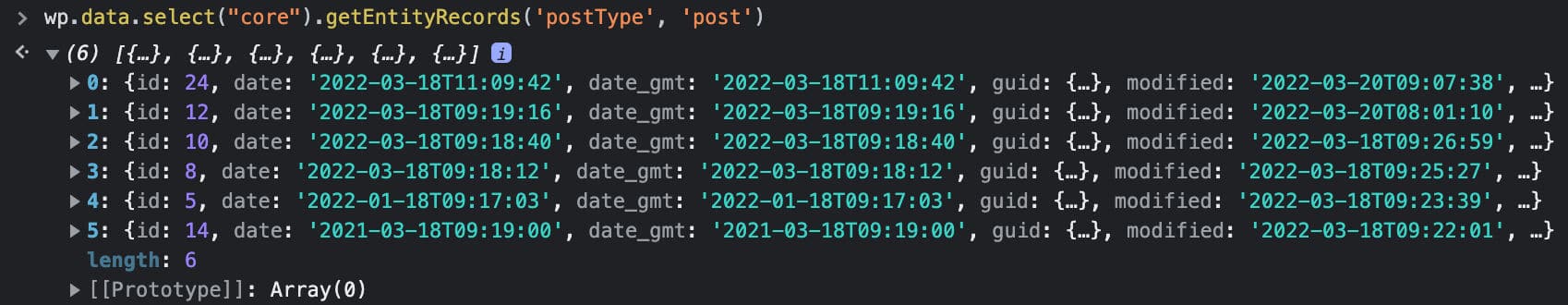
wp.data.select("core").getEntityRecords('postType', 'post')การดำเนินการนี้จะส่งคำขอไปยัง Rest API และส่งคืนอาร์เรย์ของระเบียนที่สอดคล้องกับโพสต์บล็อกที่เผยแพร่ล่าสุด

getEntityRecords ยอมรับสามพารามิเตอร์:
- สตริง
kind: ชนิดเอนทิตี (เช่นpostType) - สตริง
name: ชื่อนิติบุคคล (เช่นpost) -
query?วัตถุ : แบบสอบถามเงื่อนไขเพิ่มเติม (เช่น{author: 0})
คุณสามารถสร้างคำขอที่เจาะจงมากขึ้นโดยใช้วัตถุของอาร์กิวเมนต์
ตัวอย่างเช่น คุณอาจตัดสินใจว่าคำตอบควรมีเฉพาะโพสต์ในหมวดหมู่ที่ระบุเท่านั้น:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})คุณยังสามารถขอเฉพาะบทความจากผู้เขียนที่ระบุ:
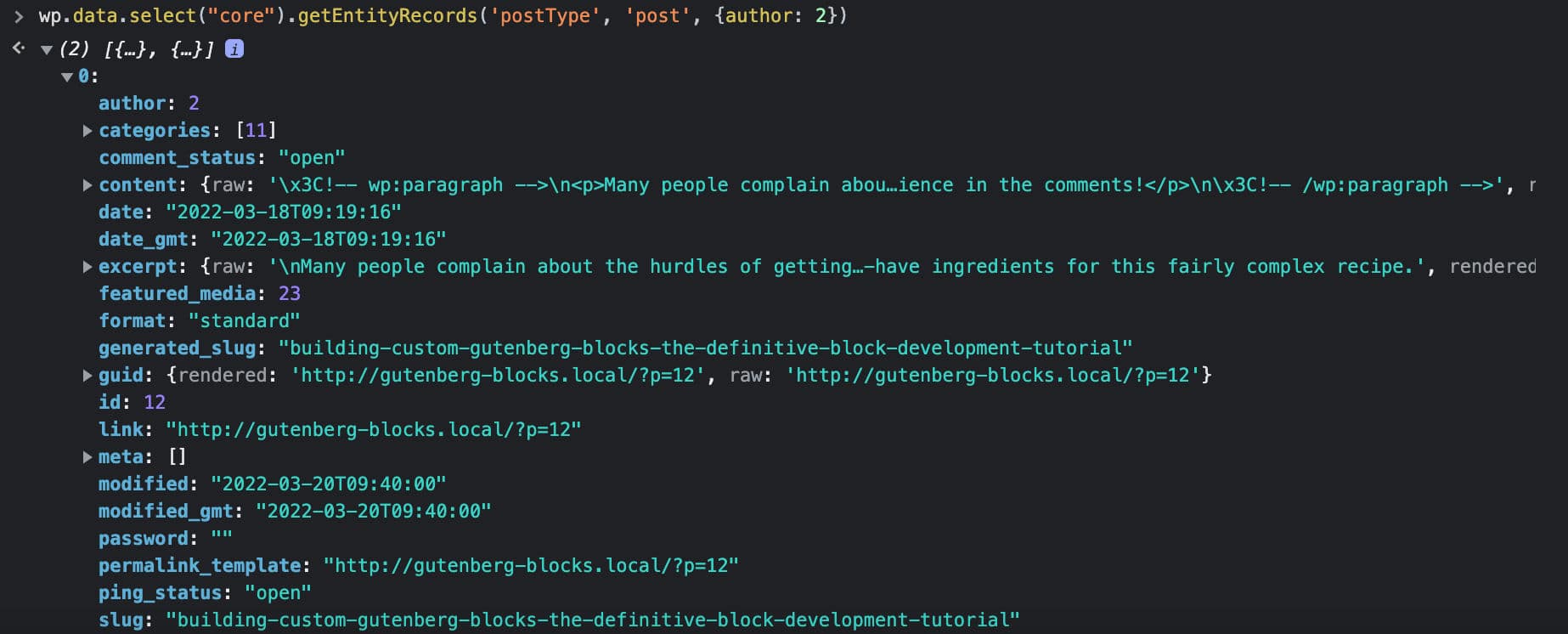
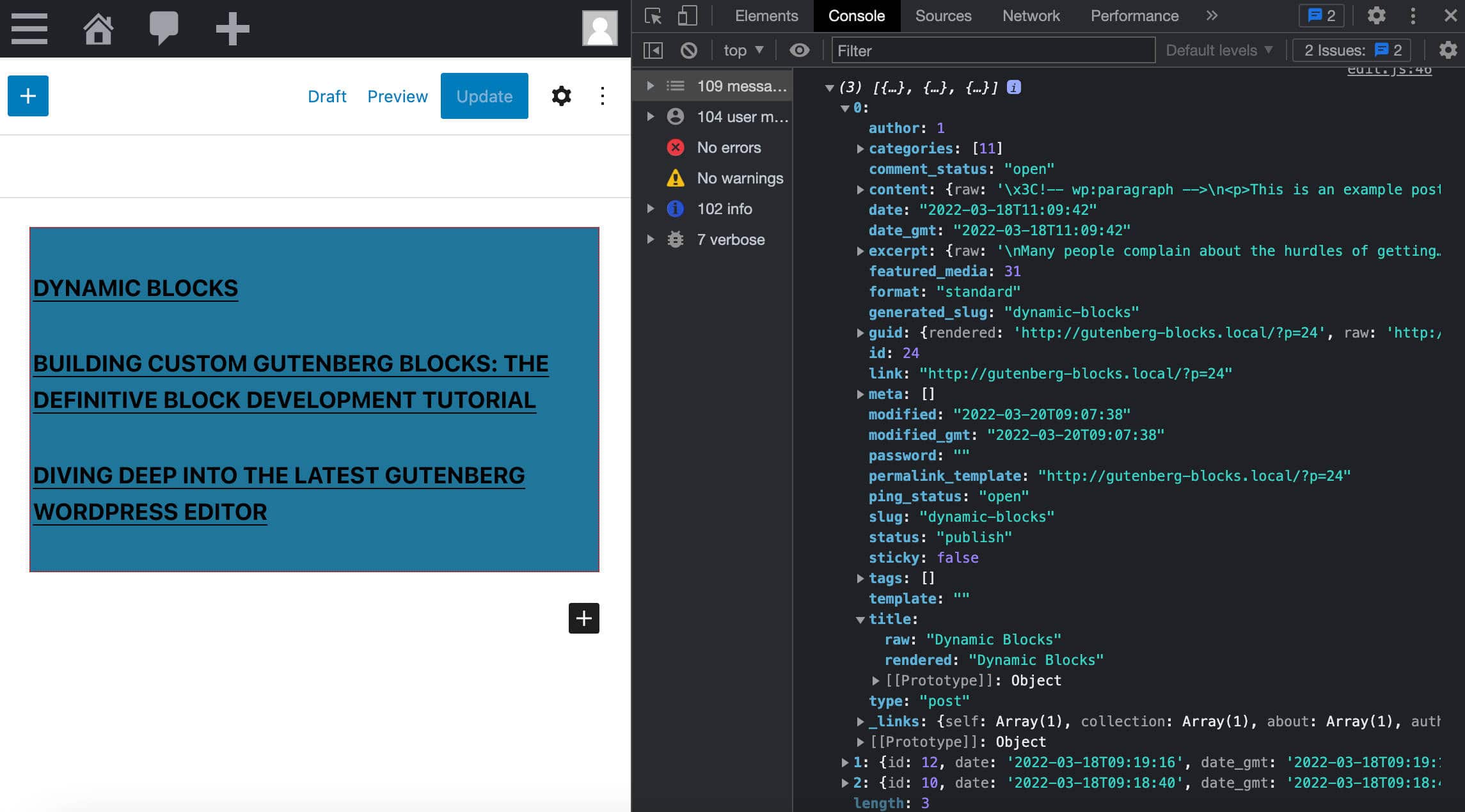
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) หากคุณคลิกที่ระเบียนใดๆ ที่ส่งคืนโดย getEntityRecords คุณจะได้รับรายการคุณสมบัติสำหรับระเบียนที่เลือก:

หากคุณต้องการให้คำตอบรวมรูปภาพเด่น คุณจะต้องเพิ่มอาร์กิวเมนต์เพิ่มเติมในคำขอก่อนหน้าของคุณ:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
ตอนนี้คุณควรมีความเข้าใจที่ดีขึ้นเกี่ยวกับวิธีเข้าถึงที่เก็บข้อมูล WordPress และดึงรายละเอียดโพสต์ สำหรับมุมมองที่ละเอียดยิ่งขึ้นที่ตัวเลือก getEntityRecords โปรดดูที่ การร้องขอข้อมูลใน Gutenberg ด้วย getEntityRecords
วิธีสร้างบล็อกแบบไดนามิก: ตัวอย่างโครงการ
หลังจากสมมติฐานทางทฤษฎีที่ยาวนานของเรา เราสามารถดำเนินการต่อไปและสร้างบล็อกแบบไดนามิกโดยใช้เครื่องมือที่เราแนะนำในบทแนะนำการพัฒนาบล็อกก่อนหน้าของเรา
ในบทความนั้นเราได้พูดถึง:
- วิธีการตั้งค่าสภาพแวดล้อมการพัฒนา WordPress
- บล็อกนั่งร้านคืออะไร
- วิธีสร้างบล็อก Gutenberg แบบคงที่
นั่นเป็นเหตุผลที่เราจะไม่กล่าวถึงหัวข้อเหล่านี้ในเชิงลึกในบทความปัจจุบัน แต่โปรดอ้างอิงถึงคำแนะนำก่อนหน้าของเราสำหรับข้อมูลเพิ่มเติม หรือเพียงเพื่อทบทวน
ตั้งค่าสภาพแวดล้อมการพัฒนา JavaScript
เริ่มต้นด้วยการตั้งค่าสภาพแวดล้อมการพัฒนา JavaScript
ติดตั้งหรืออัปเดต Node.js
ขั้นแรก ติดตั้งหรืออัปเดต Node.js เมื่อเสร็จแล้ว ให้เปิดเครื่องมือบรรทัดคำสั่งและเรียกใช้คำสั่งต่อไปนี้:
node -vคุณควรเห็นเวอร์ชันโหนดของคุณ
ตั้งค่าสภาพแวดล้อมการพัฒนาของคุณ
ถัดไป คุณจะต้องมีสภาพแวดล้อมการพัฒนาสำหรับ WordPress สำหรับตัวอย่างของเรา เราใช้ DevKinsta ซึ่งเป็นเครื่องมือพัฒนา WordPress ฟรีของเราที่ช่วยให้คุณเปิดเว็บไซต์ WordPress ในพื้นที่ได้ในเวลาไม่นาน

แต่คุณยังสามารถเลือกสภาพแวดล้อมการพัฒนาท้องถิ่นของ WordPress ได้ตามต้องการ เช่น MAMP หรือ XAMPP หรือแม้แต่โซลูชัน wp-env อย่างเป็นทางการ
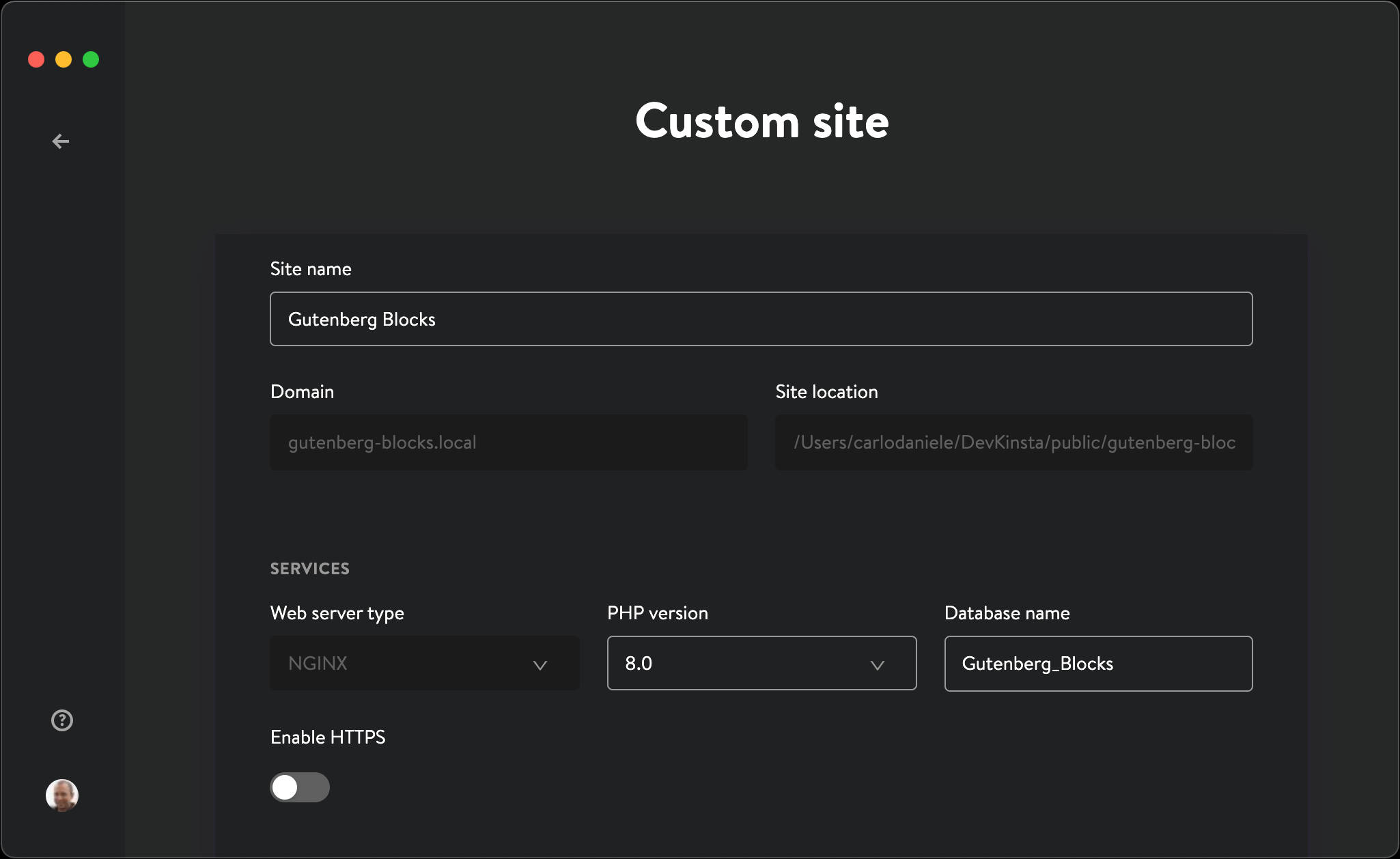
หากคุณกำลังใช้ DevKinsta ให้คลิกที่ New WordPress Site หรือ Custom Site กรอกข้อมูลในฟิลด์แบบฟอร์มและกด Create site
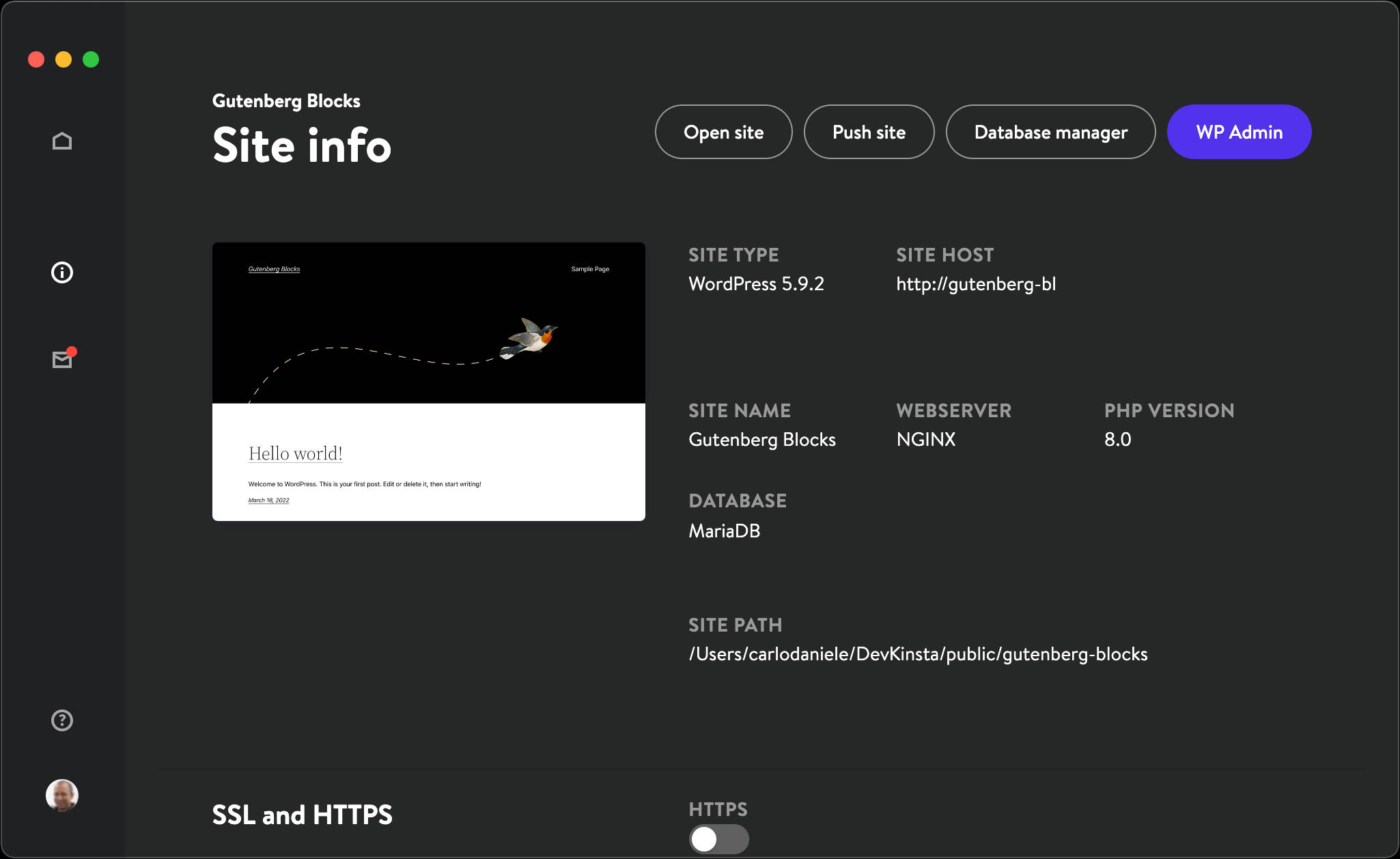
ขั้นตอนการติดตั้งใช้เวลาหนึ่งหรือสองนาที เมื่อเสร็จแล้ว ให้เปิดเว็บไซต์พัฒนา WordPress ในพื้นที่ของคุณ

ตั้งค่าปลั๊กอินบล็อกของคุณ
สิ่งที่คุณต้องการตอนนี้คือปลั๊กอินบล็อกเริ่มต้น เพื่อหลีกเลี่ยงความยุ่งยากของการกำหนดค่าด้วยตนเอง ทีมนักพัฒนาหลักของ WordPress ได้เปิดตัวเครื่องมือ @wordpress/create-block ซึ่ง เป็นเครื่องมือกำหนดค่าศูนย์อย่างเป็นทางการสำหรับการสร้างบล็อก Gutenberg
เราได้กล่าวถึง @wordpress/create-block ในเชิงลึกในบทความก่อนหน้าของเรา ดังนั้นที่นี่ เราสามารถเริ่มต้นการตั้งค่าได้ทันที
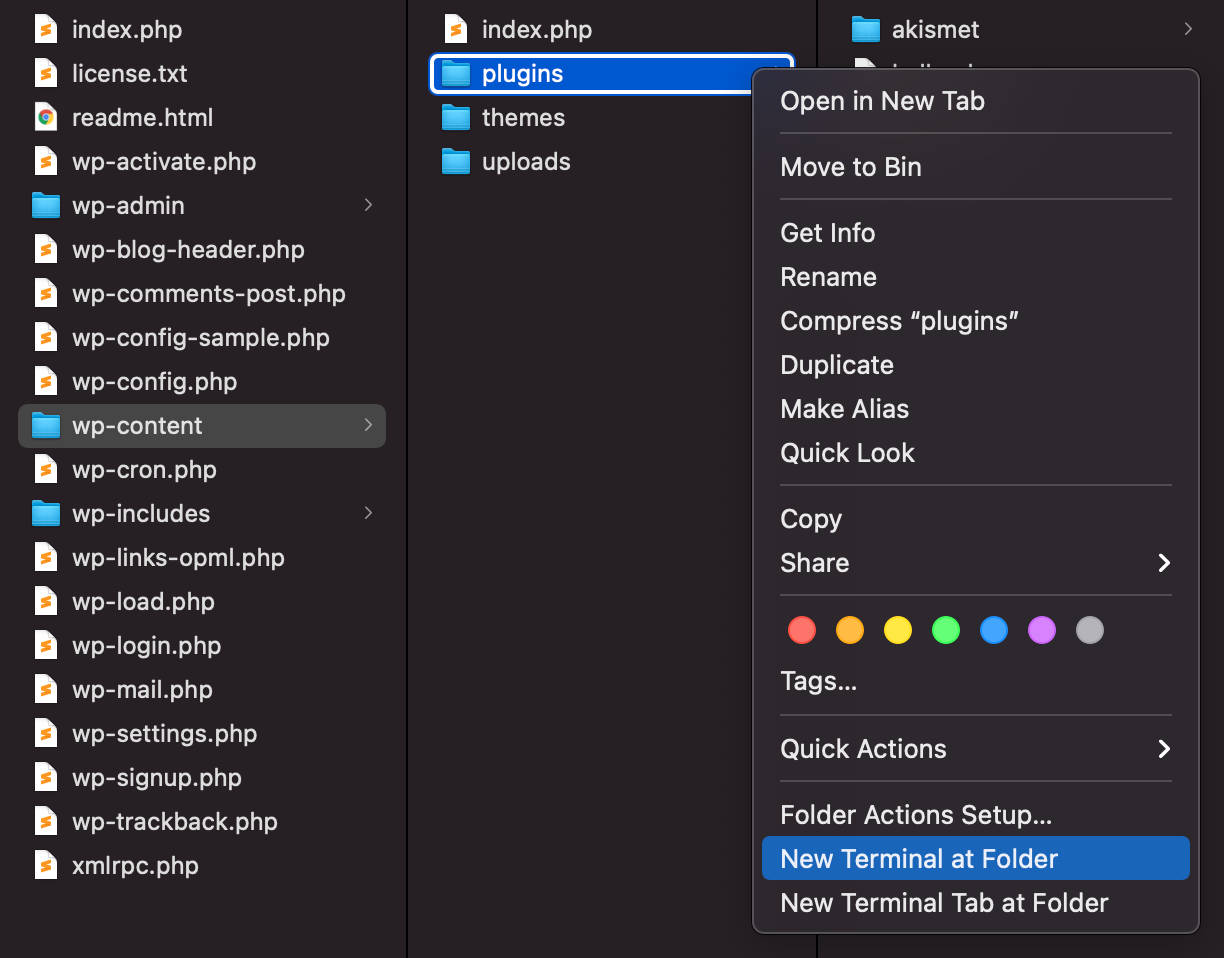
ในเครื่องมือบรรทัดคำสั่งของคุณ ให้ไปที่โฟลเดอร์ /wp-content/plugins :

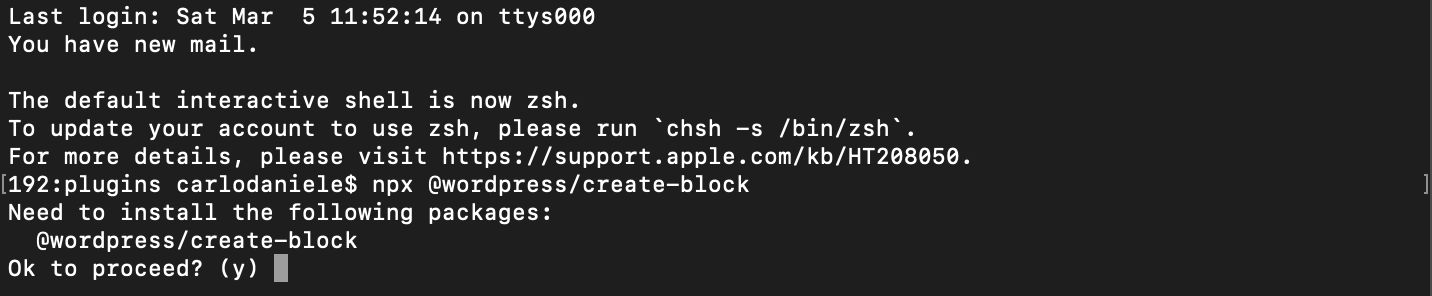
เมื่อมีให้รันคำสั่งต่อไปนี้:
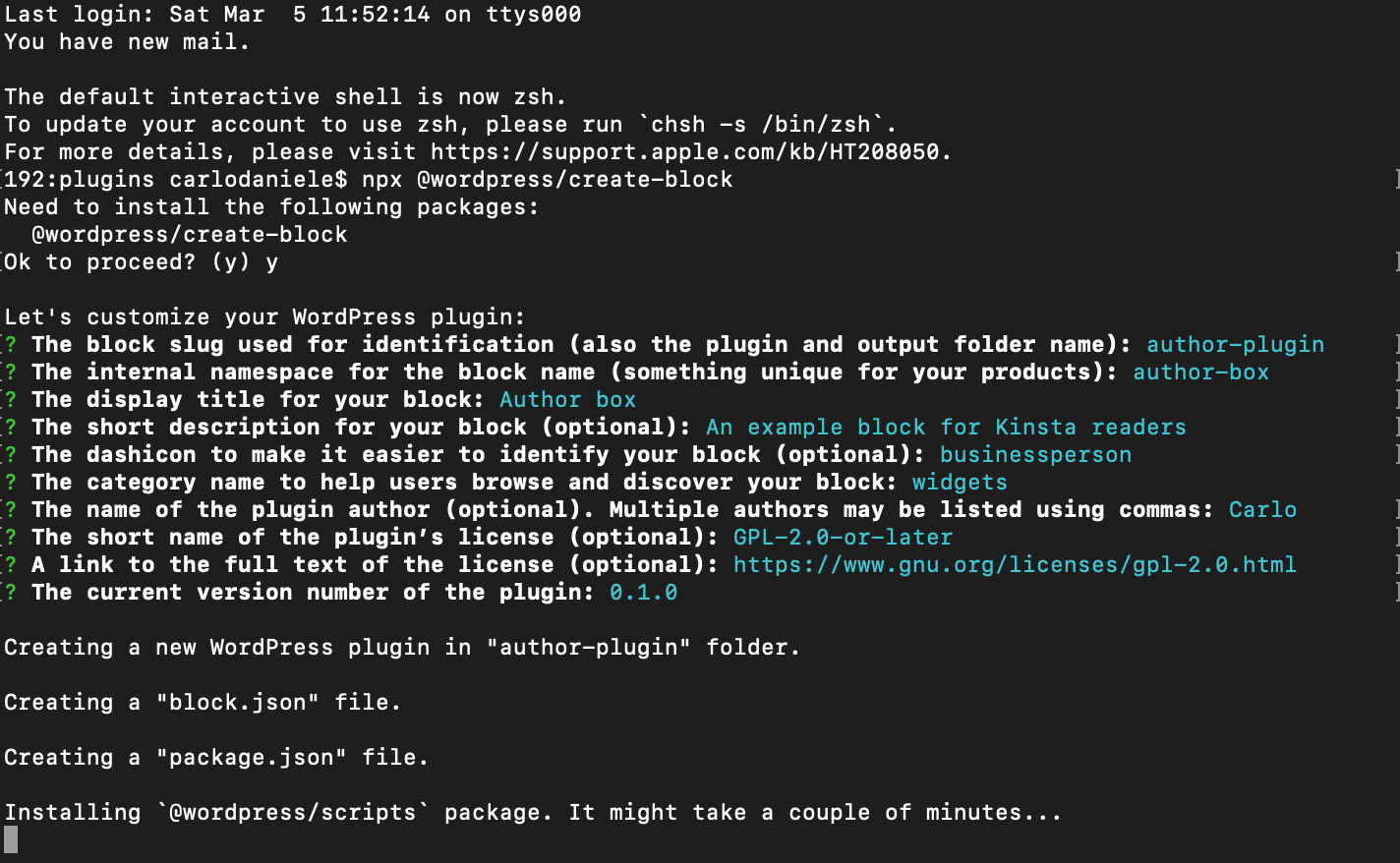
npx @wordpress/create-block ตอนนี้คุณพร้อมที่จะติดตั้งแพ็คเกจ @wordpress/create-block :

หากต้องการยืนยัน ให้พิมพ์ y แล้วกด Enter
สิ่งนี้จะสร้างไฟล์ PHP, SCSS และ JS ของปลั๊กอินในโหมดโต้ตอบ
ด้านล่างนี้คือรายละเอียดที่เราจะใช้ในตัวอย่างของเรา คุณสามารถเปลี่ยนรายละเอียดเหล่านี้ได้ตามต้องการ:
เมื่อคุณกด Enter โปรแกรมจะดาวน์โหลดและกำหนดค่าปลั๊กอิน

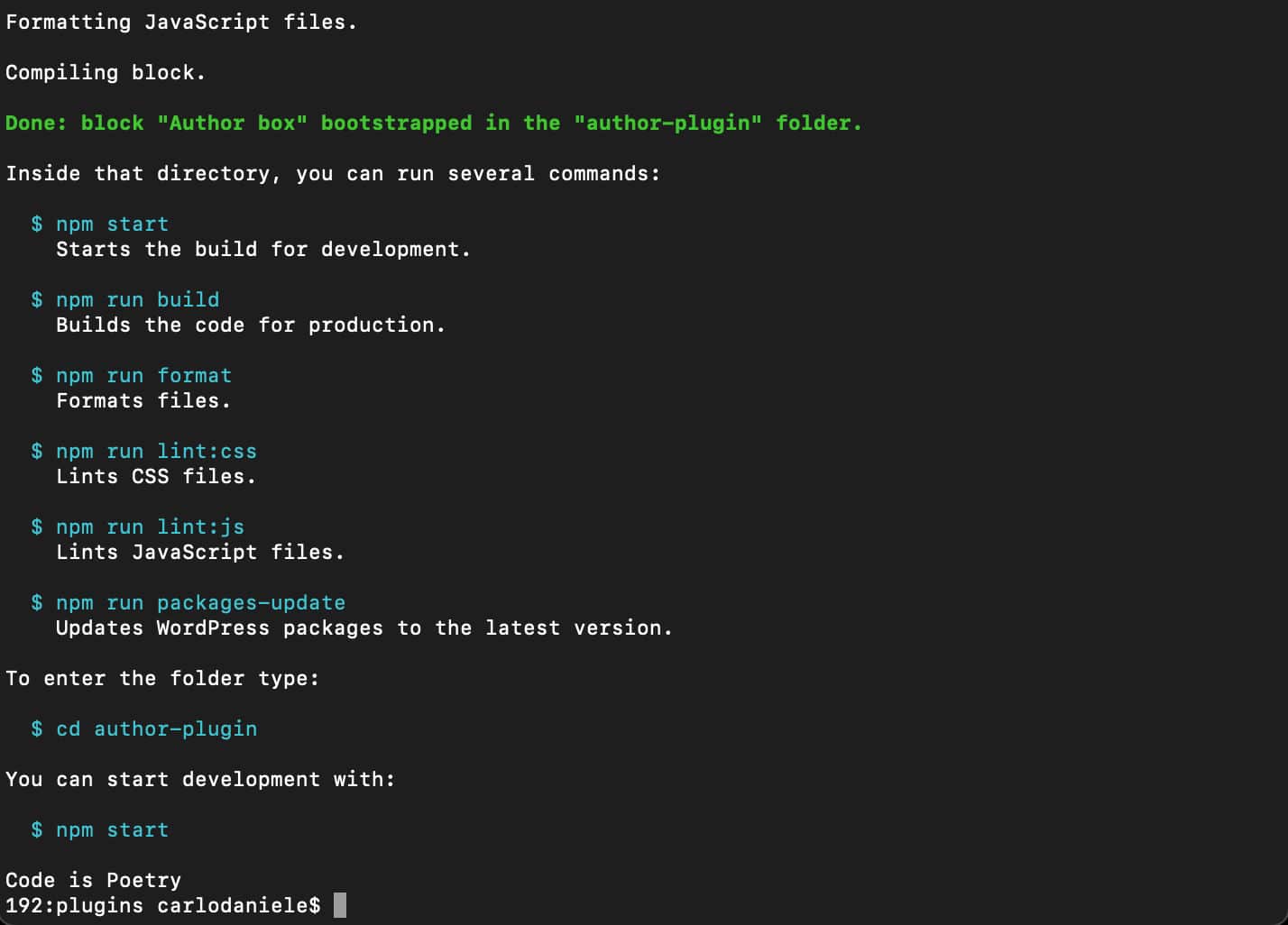
กระบวนการนี้อาจใช้เวลาสองสามนาที เมื่อเสร็จแล้ว คุณจะเห็นหน้าจอต่อไปนี้:

คุณจะเห็นรายการคำสั่งที่คุณสามารถเรียกใช้ได้จากภายในไดเร็กทอรีปลั๊กอิน:
-
$ npm start– เริ่มบิลด์เพื่อการพัฒนา -
$ npm run build– สร้างโค้ดสำหรับการผลิต -
$ npm run format– ฟอร์แมตไฟล์ -
$ npm run lint:css– ไฟล์ Lint CSS -
$ npm run lint:js– ไฟล์ Lint JavaScript -
$ npm run packages-update– อัปเดตแพ็คเกจ WordPress เป็นเวอร์ชันล่าสุด
ตกลง ตอนนี้ย้ายไปที่ไดเร็กทอรีปลั๊กอินด้วยคำสั่งต่อไปนี้:
cd author-pluginและเริ่มสร้างการพัฒนาของคุณ:
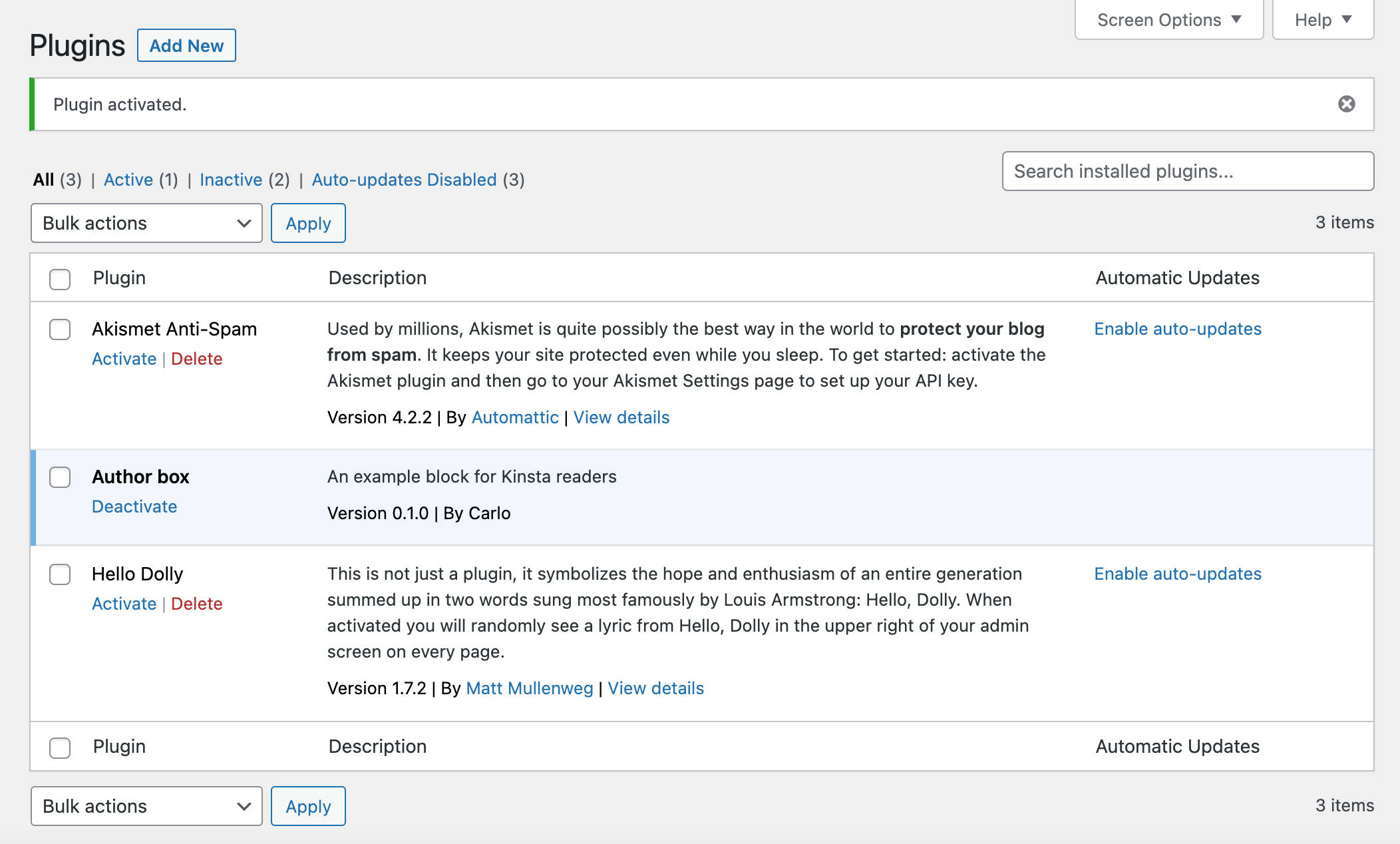
npm startถัดไป ไปที่หน้าจอปลั๊กอินในแดชบอร์ด WordPress ของคุณและเปิดใช้งานปลั๊กอิน กล่องผู้แต่ง :

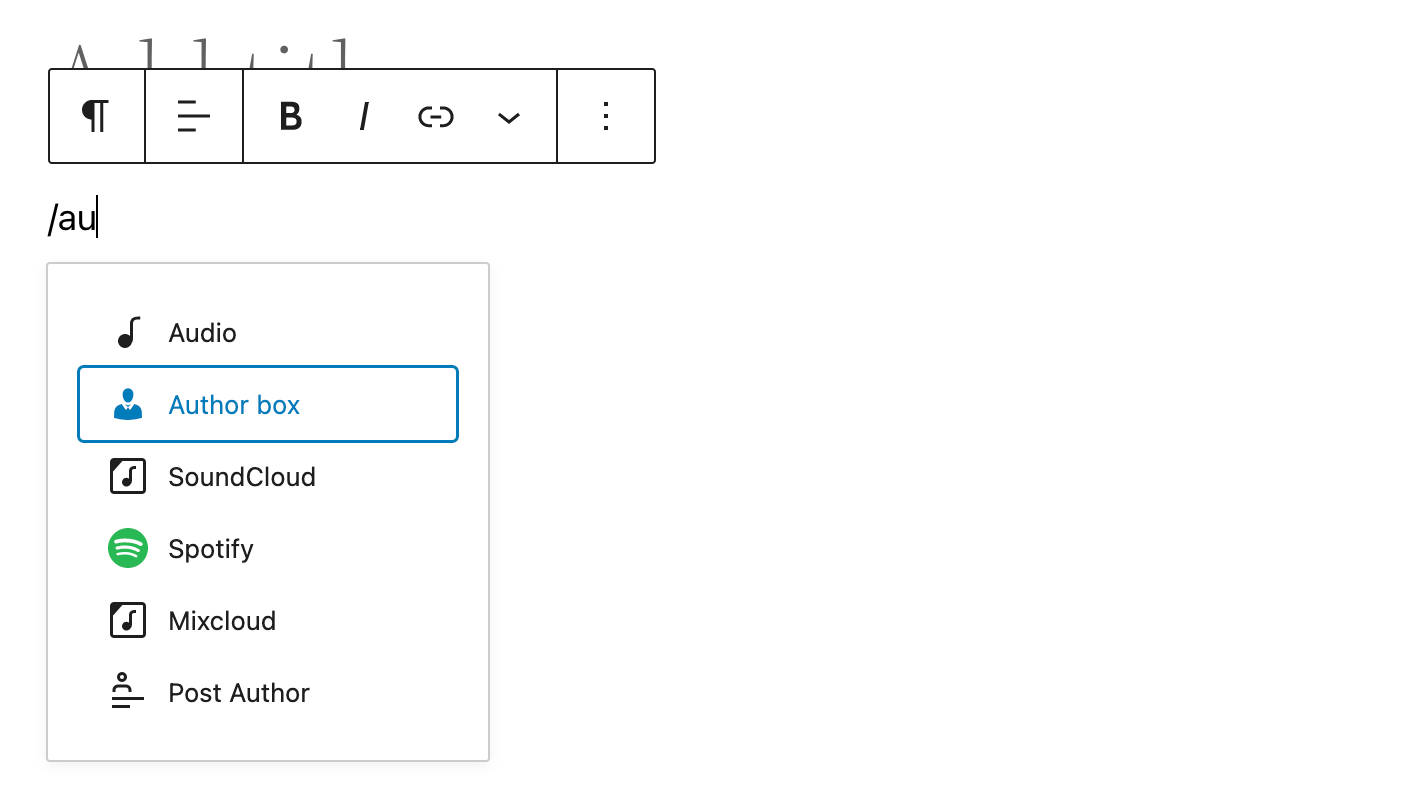
ตอนนี้คุณสามารถตรวจสอบว่าปลั๊กอินทำงานอย่างถูกต้องหรือไม่ สร้างโพสต์ใหม่และเริ่มพิมพ์ / เพื่อเปิดใช้ตัวแทรกด่วน:

นอกจากนี้ คุณยังจะพบบล็อก กล่องผู้แต่ง ใน Block Inserter ภายใต้หมวด Widgets เลือกบล็อกเพื่อเพิ่มไปยังพื้นที่แก้ไข:

คุณทำเสร็จแล้ว ตอนนี้บันทึกโพสต์และดูตัวอย่างหน้าเพื่อตรวจสอบว่าบล็อกแสดงอย่างถูกต้องหรือไม่
บล็อกนั่งร้าน
เราครอบคลุมบล็อกนั่งร้านในโพสต์ก่อนหน้าของเรา ดังนั้น ในที่นี้ เราจะให้ภาพรวมโดยย่อของไฟล์ที่เราจะแก้ไขสำหรับตัวอย่างเท่านั้น
โฟลเดอร์รูท
โฟลเดอร์รูทเป็นที่ที่คุณจะพบไฟล์ PHP หลักและโฟลเดอร์ย่อยหลายโฟลเดอร์
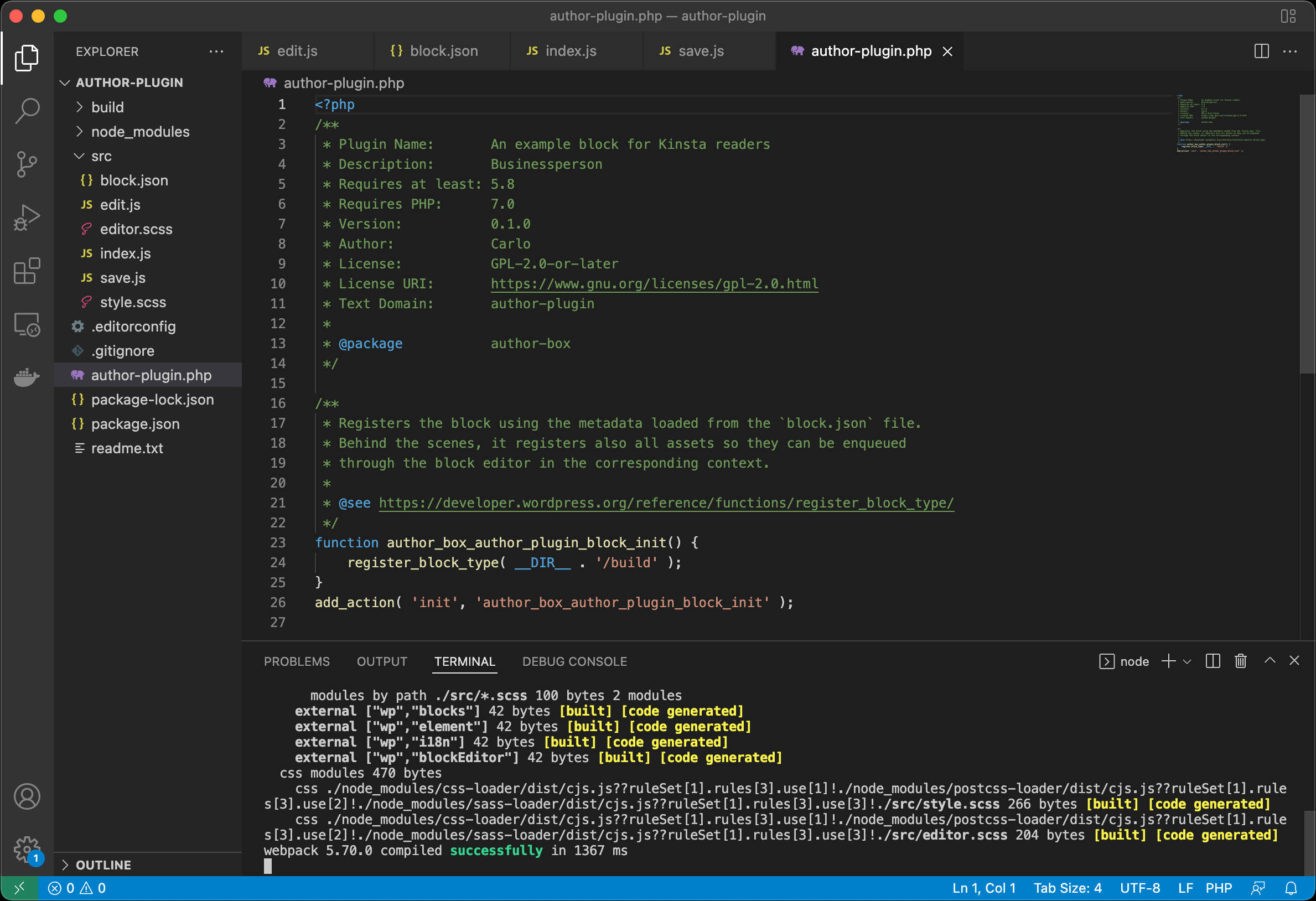
Author-plugin.php
โดยค่าเริ่มต้น แพ็คเกจ @wordpress/create-block จะให้ไฟล์ PHP ต่อไปนี้:
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );ในหัวข้อ คุณจะสังเกตเห็นรายละเอียดที่เราป้อนในการตั้งค่า
เมื่อใช้บล็อกแบบคงที่ ส่วนใหญ่คุณจะทำงานกับไฟล์ JavaScript ที่อยู่ในโฟลเดอร์ src ด้วยบล็อกแบบไดนามิก คุณจะเขียนโค้ด PHP เพื่อแสดงเนื้อหาบล็อกที่ส่วนหน้า
โฟลเดอร์ src
โฟลเดอร์ src คือโฟลเดอร์การพัฒนาของคุณ ที่นี่คุณจะพบไฟล์ต่อไปนี้:
- block.json
- index.js
- edit.js
- save.js
- editor.scss
- style.scss
block.json
block.json เป็นไฟล์ข้อมูลเมตาของคุณ @wordpress/create-block สร้างไฟล์ block.json ต่อไปนี้:
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }หากต้องการดูไฟล์ block.json ให้ละเอียดยิ่งขึ้น โปรดดูที่โพสต์บล็อกก่อนหน้าของเรา
index.js
ไฟล์ index.js คือที่ที่คุณลงทะเบียนประเภทบล็อกบนไคลเอนต์:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
ไฟล์ edit.js เป็นที่ที่คุณจะสร้างส่วนต่อประสานบล็อกที่แสดงในตัวแก้ไข:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
ไฟล์ save.js มีสคริปต์ที่สร้างเนื้อหาบล็อกที่จะบันทึกลงในฐานข้อมูล เราจะไม่ใช้ไฟล์นี้ในบทช่วยสอนนี้:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }การสร้างบล็อคเพื่อแสดงผลในตัวแก้ไข
เปิดโครงการของคุณใน Visual Studio Code หรือโปรแกรมแก้ไขโค้ดใดๆ ที่คุณต้องการ
หากคุณกำลังใช้ Visual Studio Code ให้ไปที่ Terminal -> New Terminal การดำเนินการนี้จะเปิดหน้าต่างเทอร์มินัลในโฟลเดอร์รูทของโปรเจ็กต์ของคุณ
ในเทอร์มินัล (หรือในเครื่องมือบรรทัดคำสั่งที่คุณชื่นชอบ) พิมพ์คำสั่งต่อไปนี้:
npm startคุณกำลังเรียกใช้สภาพแวดล้อมโหนดในโหมดการพัฒนา

จากนี้ไป คุณจะไปตามเส้นทางที่แตกต่างกันสองเส้นทาง หากต้องการแสดงบล็อกในตัวแก้ไข คุณจะต้องทำงานในไฟล์ edit.js หากต้องการแสดงบล็อกในส่วนหน้า คุณจะต้องเขียนโค้ด PHP ในไฟล์ปลั๊กอินหลัก
พับแขนเสื้อขึ้นเพราะการเข้ารหัสเริ่มต้นขึ้น:
ลงทะเบียนบล็อกบนเซิร์ฟเวอร์
ขั้นแรก คุณต้องลงทะเบียนบล็อกบนเซิร์ฟเวอร์และเขียนโค้ด PHP เพื่อดึงข้อมูลจากฐานข้อมูล
ในไฟล์ author-plugin.php คุณจะต้องส่งอาร์กิวเมนต์ที่สองไปยังฟังก์ชัน register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); อาร์กิวเมนต์ที่สองคืออาร์เรย์ของอาร์กิวเมนต์สำหรับการลงทะเบียนประเภทบล็อก (ดูรายการอาร์กิวเมนต์ทั้งหมดที่มีได้ที่นี่) ในโค้ดด้านบนนี้ เราได้ให้เฉพาะ render_callback ซึ่งกำหนดฟังก์ชันเรียกกลับที่แสดงบล็อกบนหน้าจอ
ถัดไป คุณจะประกาศฟังก์ชัน:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }บันทึกไฟล์ สร้างโพสต์หรือหน้าใหม่ และเพิ่มบล็อก กล่องผู้แต่ง ในพื้นที่แก้ไข

ตัวแก้ไขบล็อกยังคงแสดงบล็อกเริ่มต้น เนื่องจากเรายังไม่ได้เปลี่ยนไฟล์ edit.js
แต่ถ้าคุณดูตัวอย่างโพสต์ในส่วนหน้า คุณจะเห็นว่าเนื้อหาบล็อกเดิมถูกแทนที่ด้วยสตริง "Hello World"
ตอนนี้ เนื่องจากไฟล์ PHP ที่เรนเดอร์ HTML ที่ส่วนหน้าถูกสร้างขึ้น จึงไม่มีความจำเป็นที่ฟังก์ชัน save จะส่งคืนอะไรเลย ไปที่ไฟล์ save.js และเปลี่ยนรหัสดังที่แสดงด้านล่าง:
export default function save() { return null; }กำหนดคุณสมบัติของบล็อก
ตอนนี้คุณต้องมีที่สำหรับจัดเก็บการตั้งค่าผู้ใช้ ตัวอย่างเช่น จำนวนรายการโพสต์ที่จะดึงข้อมูลจากฐานข้อมูล ไม่ว่าจะแสดงฟิลด์ที่ระบุหรือไม่ ฯลฯ ในการดำเนินการ คุณจะต้องกำหนด attributes จำนวนหนึ่งในไฟล์ block.json
ตัวอย่างเช่น คุณสามารถให้ผู้ใช้สามารถกำหนดจำนวนโพสต์ที่จะรวมในบล็อก ตัวเลือกในการแสดงรูปภาพเด่น วันที่ ข้อความที่ตัดตอนมา และ/หรือซ่อน/แสดงรูปโปรไฟล์ของผู้เขียน
นี่คือรายการแอตทริบิวต์ทั้งหมดที่เราจะใช้เพื่อสร้างบล็อกตัวอย่างของเรา:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }สร้างบล็อกเพื่อแสดงผลในตัวแก้ไข
ตัวเลือก getEntityRecords รวมอยู่ในแพ็คเกจ @wordpress/data ในการใช้งาน คุณจะต้องนำเข้า useSelect hook จากแพ็คเกจนั้นในไฟล์ edit.js ของคุณ:
import { useSelect } from '@wordpress/data'; ถัดไป เพิ่มโค้ดต่อไปนี้ในฟังก์ชัน Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });ในโค้ดด้านบน เราได้ฮาร์ดโค้ดจำนวนโพสต์ แต่คุณอาจต้องการให้ผู้ใช้ตั้งค่าจำนวนโพสต์ที่แตกต่างกันได้ คุณสามารถใช้แอตทริบิวต์สำหรับสิ่งนั้น

ใน block.json ของคุณ คุณควรกำหนดแอตทริบิวต์ numberOfItems คุณสามารถใช้มันในฟังก์ชัน Edit ของคุณดังที่แสดงด้านล่าง:
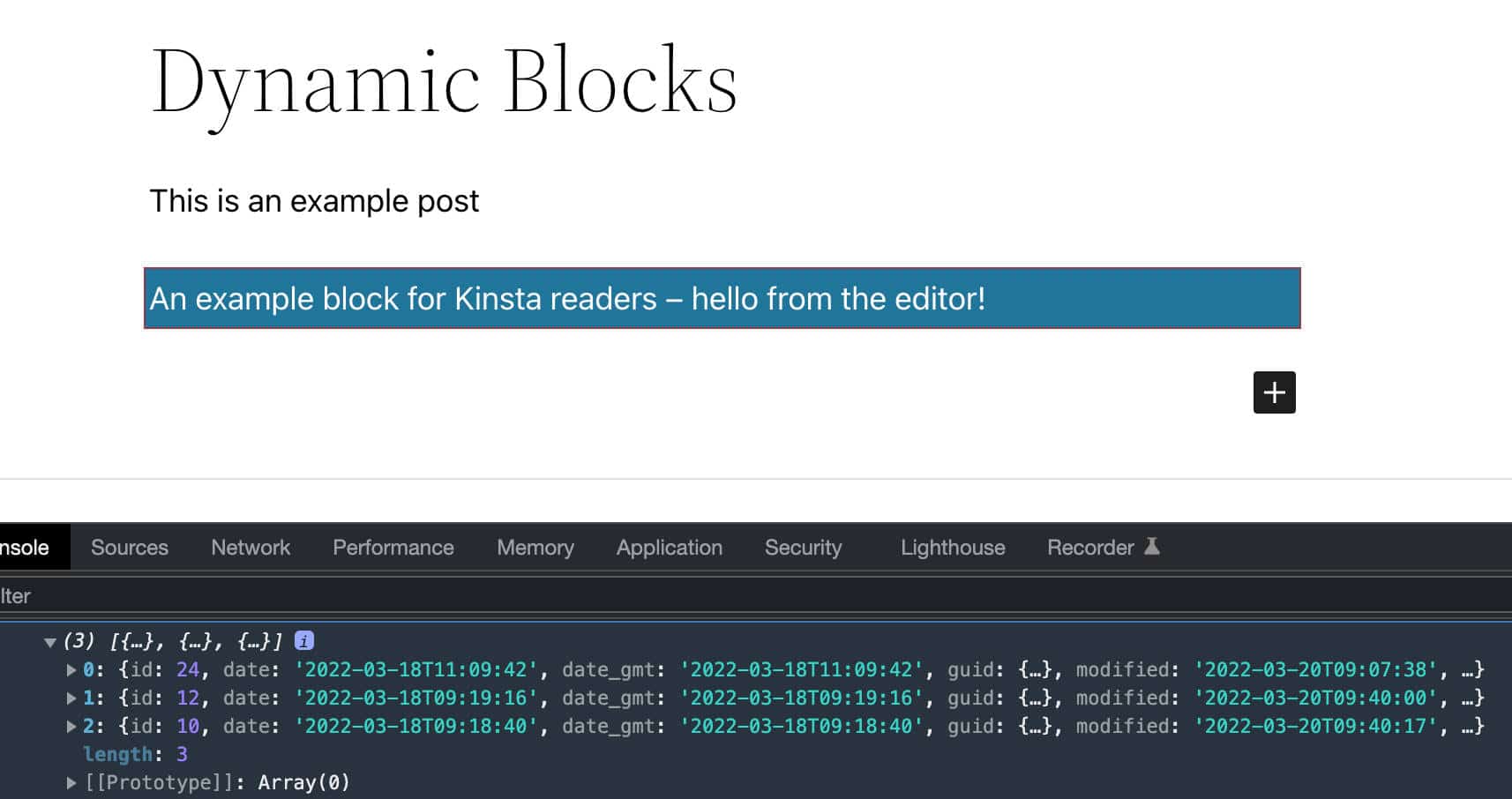
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } คุณจะไม่เห็นโพสต์บนหน้าจอ แต่เรียกใช้ console.log และดูว่าเกิดอะไรขึ้นในคอนโซลของผู้ตรวจสอบเบราว์เซอร์ของคุณ:

useSelect อาจรับสองอาร์กิวเมนต์: การเรียกกลับแบบอินไลน์และอาร์เรย์ของการพึ่งพา ทั้งสองจะส่งคืนการโทรกลับเวอร์ชันที่บันทึกไว้ซึ่งจะเปลี่ยนแปลงเมื่อการขึ้นต่อกันเปลี่ยนแปลงเท่านั้น
ดังนั้น ในการดึงข้อความใหม่ทุกครั้งที่มีการเปลี่ยนแปลงแอตทริบิวต์ numberOfItems คุณต้องเปลี่ยนฟังก์ชัน Edit ดังที่แสดงด้านล่าง:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } ถัดไป คุณต้องแสดงรายการโพสต์ของคุณ ในการทำเช่นนั้น คุณสามารถใช้วิธีการ map JavaScript ในตัว:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }อันดับแรก จะตรวจสอบว่าคุณมีโพสต์อย่างน้อยหนึ่งโพสต์ในอาร์เรย์หรือไม่ จากนั้นจึงรันลูป
โปรดทราบว่าในขณะที่เราใช้วิธี map กับองค์ประกอบ React เรายังใช้แอตทริบิวต์ key เพื่อกำหนด ID โพสต์ให้กับรายการปัจจุบัน
post.link และ post.title.rendered แสดง URL ของโพสต์และชื่อเรื่องตามลำดับ
รูปภาพด้านล่างแสดงรายการคุณสมบัติของวัตถุ post ทั้งหมด

โค้ดด้านบนเป็นเพียงตัวอย่างพื้นฐานของการใช้ getEntityRecords ตอนนี้ได้เวลานำความรู้ของเราไปปฏิบัติแล้ว
สมมติว่าคุณต้องการป้องกันไม่ให้บล็อกของคุณแสดงแท็ก HTML ที่ผู้ใช้อาจเพิ่มลงในชื่อโพสต์ WordPress มีองค์ประกอบ RawHTML สำหรับสิ่งนั้น
ขั้นแรก คุณจะต้องนำเข้าส่วนประกอบจากแพ็คเกจ @wordpress/element:
import { RawHTML } from '@wordpress/element'; ถัดไป คุณจะห่อชื่อโพสต์ภายในองค์ประกอบ RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> และนั่นแหล่ะ ตอนนี้เพิ่มแท็ก HTML ให้กับชื่อโพสต์ของคุณและบันทึกโพสต์ จากนั้นทดสอบโค้ดของคุณทั้งแบบมีและไม่มี RawHTML และดูว่าเนื้อหาบล็อกของคุณเปลี่ยนแปลงไปอย่างไรบนหน้าจอ
เพิ่มวันที่
WordPress มีฟังก์ชัน JavaScript มากมายสำหรับจัดการและจัดรูปแบบวันที่ ในการใช้ฟังก์ชันเหล่านี้ คุณจะต้องนำเข้าจากแพ็คเกจ @wordpress/date ในไฟล์ edit.js ของคุณก่อน:
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: จัดรูปแบบวันที่แปลเป็นภาษาของไซต์ -
format: จัดรูปแบบวันที่ -
__experimentalGetSettings: แสดงวันที่ในรูปแบบที่กำหนดในการตั้งค่าทั่วไปของ WordPress
ฟังก์ชันเหล่านี้ไม่ได้บันทึกไว้ แต่คุณจะพบตัวอย่างที่เป็นประโยชน์ในซอร์สโค้ดของบล็อกต่างๆ ดูตัวอย่างไฟล์ edit.js โพสต์ล่าสุดและหลังวันที่
ตอนนี้เพิ่มแอตทริบิวต์ displayDate :
const { numberOfItems, displayDate } = attributes; จากนั้นเพิ่มรหัสต่อไปนี้ภายใน <li> องค์ประกอบ:
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }เกิดอะไรขึ้นที่นี่?
- หาก
displayDateเป็นtrueให้แสดงวันที่โดยใช้องค์ประกอบtime - แอตทริบิวต์
dateTimeระบุเวลาและ/หรือวันที่ขององค์ประกอบในรูปแบบใดรูปแบบหนึ่งที่อนุญาต -
dateI18nดึงวันที่ในรูปแบบที่แปล ฟังก์ชันนี้ทำงานคล้ายกับฟังก์ชัน PHPPHPdate_i18nWordPress
เพิ่มข้อความที่ตัดตอนมา
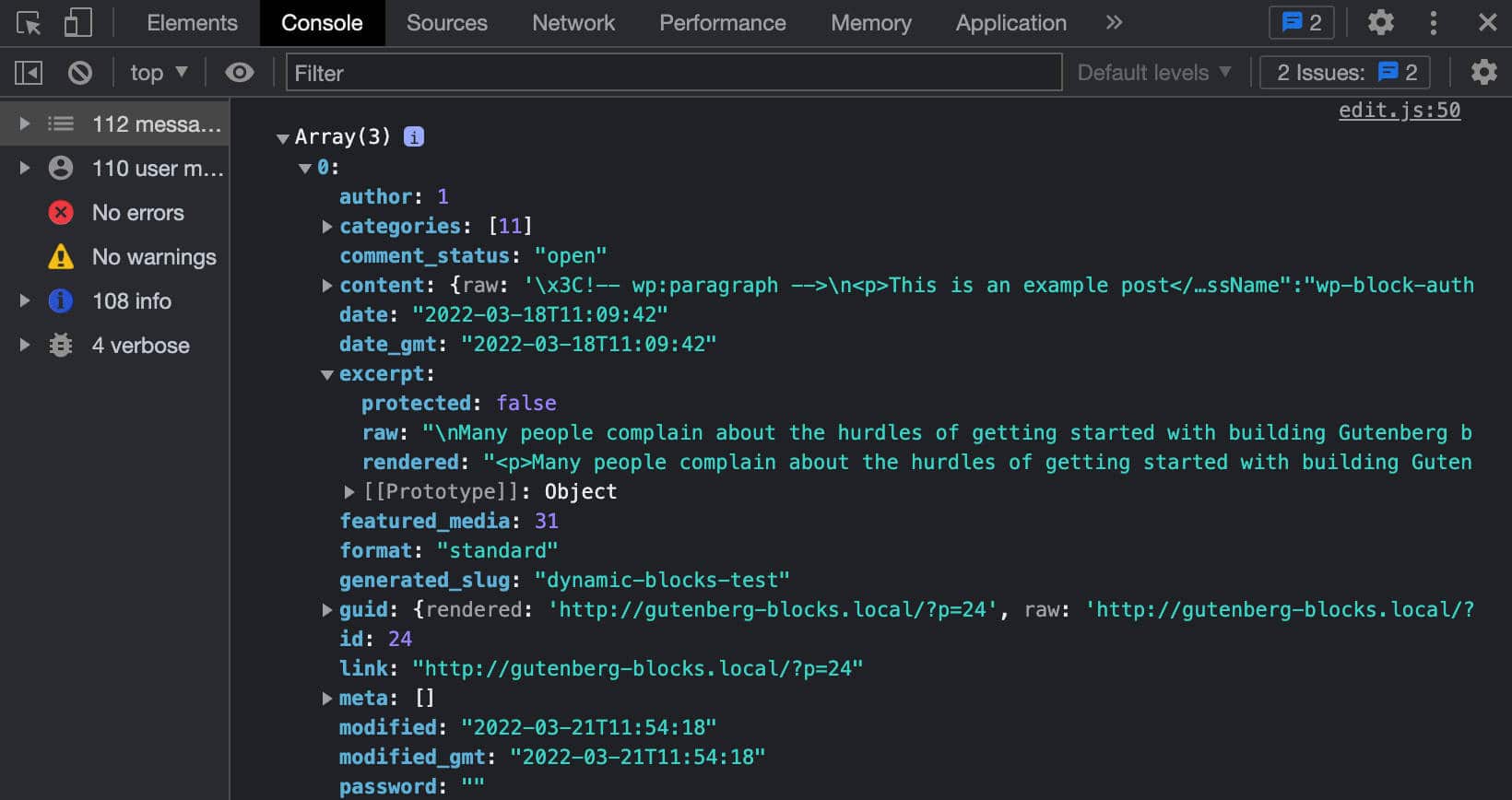
ตอนนี้ควรเพิ่มข้อความที่ตัดตอนมาได้ง่าย ขั้นแรก ให้ดูที่คุณสมบัติข้อความที่ excerpt ในตัวตรวจสอบของเบราว์เซอร์ คุณจะเห็นว่าเนื้อหาจริงถูกจัดเก็บไว้ใน excerpt.rendered

ถัดไป เพิ่มแอตทริบิวต์ displayExcerpt ให้กับอ็อบเจ็กต์ attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; จากนั้นเพิ่มโค้ดต่อไปนี้ก่อนแท็กปิด </li> ในฟังก์ชัน Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }หากคุณไม่คุ้นเคยกับ JavaScript ที่นี่และด้านบนเราใช้ Short Circuit Evaluation โดยที่หากเงื่อนไขทั้งหมดเป็นจริง ค่าของตัวถูกดำเนินการล่าสุดจะถูกส่งคืน (อ่านเพิ่มเติมใน Inline If with Logical && Operator and Logical AND (&& )).
สุดท้าย คุณสามารถทดสอบโค้ดของคุณได้อีกครั้ง เปลี่ยนค่าแอตทริบิวต์ในไฟล์ block.json และดูว่าเกิดอะไรขึ้นในตัวแก้ไข
เพิ่มรูปภาพเด่น
ตอนนี้ คุณต้องเพิ่มโค้ดที่แสดงรูปภาพเด่น เริ่มเพิ่มแอตทริบิวต์ displayThumbnail ให้กับ attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; ตอนนี้ คุณต้องหาว่ารูปภาพเด่นถูกเก็บไว้ที่ใด ดังที่เราได้กล่าวไว้ข้างต้น ในการรับภาพเด่น คุณต้องเพิ่มอาร์กิวเมนต์ _embed ใหม่ให้กับข้อความค้นหาของคุณ กลับไปที่รหัสของคุณ เปลี่ยนอาร์กิวเมนต์แบบสอบถามดังนี้:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ที่นี่เราเพียงแค่เพิ่ม '_embed': true ให้กับอาร์เรย์ของอาร์กิวเมนต์ สิ่งนี้ให้วัตถุ post ที่มีคุณสมบัติ _embedded ซึ่งให้รายละเอียดรูปภาพที่คุณต้องการเพื่อแสดงรูปภาพเด่น
ตอนนี้คุณควรรู้ว่าจะหารายละเอียดของภาพได้จากที่ใด

คุณเพียงแค่ต้องเพิ่มรหัสที่แสดงภาพบนหน้าจอ:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } บันทึกไฟล์ สลับไปที่ตัวแก้ไขบล็อก และตรวจสอบว่ารูปภาพแสดงอย่างถูกต้องหรือไม่เมื่อตั้งค่าแอตทริบิวต์ displayThumbnail เป็น true

เพิ่มการควบคุมแถบด้านข้าง
จนถึงตอนนี้เราได้ใช้ค่าเริ่มต้นของแอตทริบิวต์ที่กำหนดไว้ใน block.json แต่จากบทความก่อนหน้านี้ เรารู้ว่าเราสามารถกำหนดตัวจัดการเหตุการณ์เพื่อให้ผู้ใช้สามารถกำหนดค่าที่กำหนดเองให้กับแต่ละแอตทริบิวต์ได้
ในการทำเช่นนั้น คุณจะต้องเพิ่มชุดการควบคุมลงในแถบด้านข้างการตั้งค่าการบล็อก ใน edit.js ให้นำเข้าส่วนประกอบต่อไปนี้จากแพ็คเกจที่เกี่ยวข้อง:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: มีการตั้งค่าแถบด้านข้างที่ส่งผลต่อทั้งบล็อก (ดูใน GitHub) -
PanelBody: เพิ่มคอนเทนเนอร์ที่ยุบลงในแถบด้านข้างการตั้งค่า (ดูใน GitHub) -
PanelRow: สร้างคอนเทนเนอร์ทั่วไปสำหรับการควบคุมแถบด้านข้าง (ดูใน GitHub) -
QueryControls: ให้การควบคุมการตั้งค่าเพื่อสร้างแบบสอบถาม (ดูใน GitHub) -
ToggleControl: ให้ปุ่มสลับสำหรับผู้ใช้เพื่อเปิด/ปิดตัวเลือกเฉพาะ (ดูใน GitHub) -
RangeControl: ใช้เพื่อทำการเลือกจากช่วงของค่าที่เพิ่มขึ้น (ดูใน GitHub)
ถัดไป คุณต้องอัปเดตฟังก์ชัน Edit เพื่อใช้การควบคุมที่มีอยู่ในขณะนี้ ขั้นแรก Edit ดังนี้:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } สังเกตคุณสมบัติ setAttributes ที่ส่งผ่านไปยังฟังก์ชัน Edit
ตอนนี้คุณสามารถเพิ่มองค์ประกอบที่สอดคล้องกับรหัส JSX ของคุณ:
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );ว้าว โค้ดเยอะขนาดนั้นเลยเหรอ? แต่มันค่อนข้างเข้าใจง่าย
คุณลักษณะขององค์ประกอบที่คุณคู่ควรกับความสนใจของคุณมากที่สุดคือ onNumberOfItemsChange ใน QueryControls และ onChange ใน RangeControl และ ToggleControl คุณลักษณะเหล่านั้นกำหนดตัวจัดการเหตุการณ์ที่จำเป็นเพื่อให้ผู้ใช้ปรับแต่งลักษณะที่ปรากฏและ/หรือพฤติกรรมของบล็อก
คุณจะสังเกตเห็นว่าเราใช้แท็ก <> และ </> ซึ่งเป็นรูปแบบย่อสำหรับการประกาศส่วนย่อยของ React
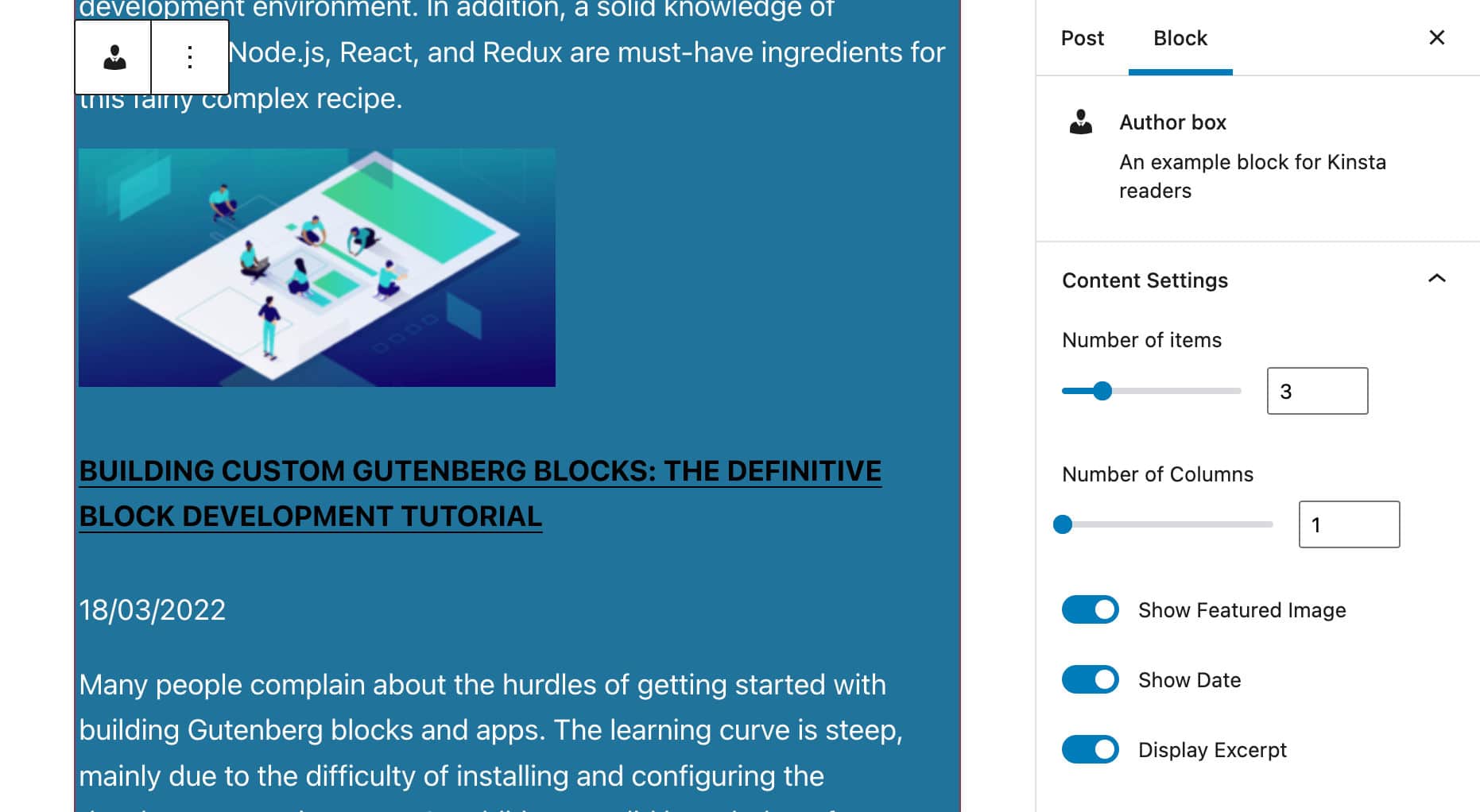
ตอนนี้ บันทึกไฟล์ของคุณ ข้ามไปที่ตัวแก้ไข และรีเฟรชหน้า:

มีทุกอย่างในนั้นหรือไม่? มาต่อกันที่รายละเอียดเจ้าของกระทู้กันเลย
ค้นหาผู้เขียนโพสต์
ดังที่เราได้กล่าวไว้ข้างต้น บล็อกของเราจะแสดงรายการบทความที่เขียนโดยผู้เขียนคนเดียวกันกับโพสต์ปัจจุบัน
ในการรับ ID ของผู้เขียนโพสต์ คุณจะต้องนำเข้าตัวเลือก getCurrentPostAttribute จากที่เก็บข้อมูล core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute ส่งกลับค่าแอตทริบิวต์สำหรับโพสต์ที่บันทึกไว้
เมื่อคุณได้รับ ID ผู้เขียน คุณสามารถเปลี่ยนแบบสอบถามดังที่แสดงด้านล่าง:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ด้วยรหัสนี้ คุณจะได้รับรายชื่อบทความ n บทความโดยผู้เขียนคนเดียวกันกับโพสต์ปัจจุบัน
ตอนนี้คุณมี ID ผู้เขียนแล้ว คุณยังสามารถใช้เพื่อดึงข้อมูลเพิ่มเติมจากฐานข้อมูล
แสดงรายละเอียดผู้เขียน
เนื่องจากเราไม่มีเอกสารใดๆ เราจึงใช้โค้ดจากบล็อกหลักของ Post Author เป็นข้อมูลอ้างอิง
ในการแสดงรายละเอียดผู้แต่ง ก่อนอื่นคุณต้องนำเข้าการพึ่งพาใหม่:
import { forEach } from 'lodash'; จากนั้นในฟังก์ชัน Edit ให้อัปเดตอ็อบเจ็กต์ attributes ดังนี้:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;เมื่อเสร็จแล้ว คุณจะแก้ไขโค้ดที่เห็นในส่วนก่อนหน้าเพื่อดึงรายละเอียดผู้แต่ง:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); โปรดทราบว่าเราใช้ตัวเลือก getUser เพื่อรับรายละเอียดผู้แต่ง
ต่อไป คุณอาจต้องการรับอวตารของผู้เขียน รหัสด้านล่างสร้างอาร์เรย์ของรายการที่จัดเก็บ URL และขนาดอวาตาร์:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }จากนั้น คุณจะเพิ่มแผงแถบด้านข้างและตัวควบคุมเพื่อให้ผู้ใช้ปรับแต่งพื้นที่ของผู้เขียนในบล็อกได้:
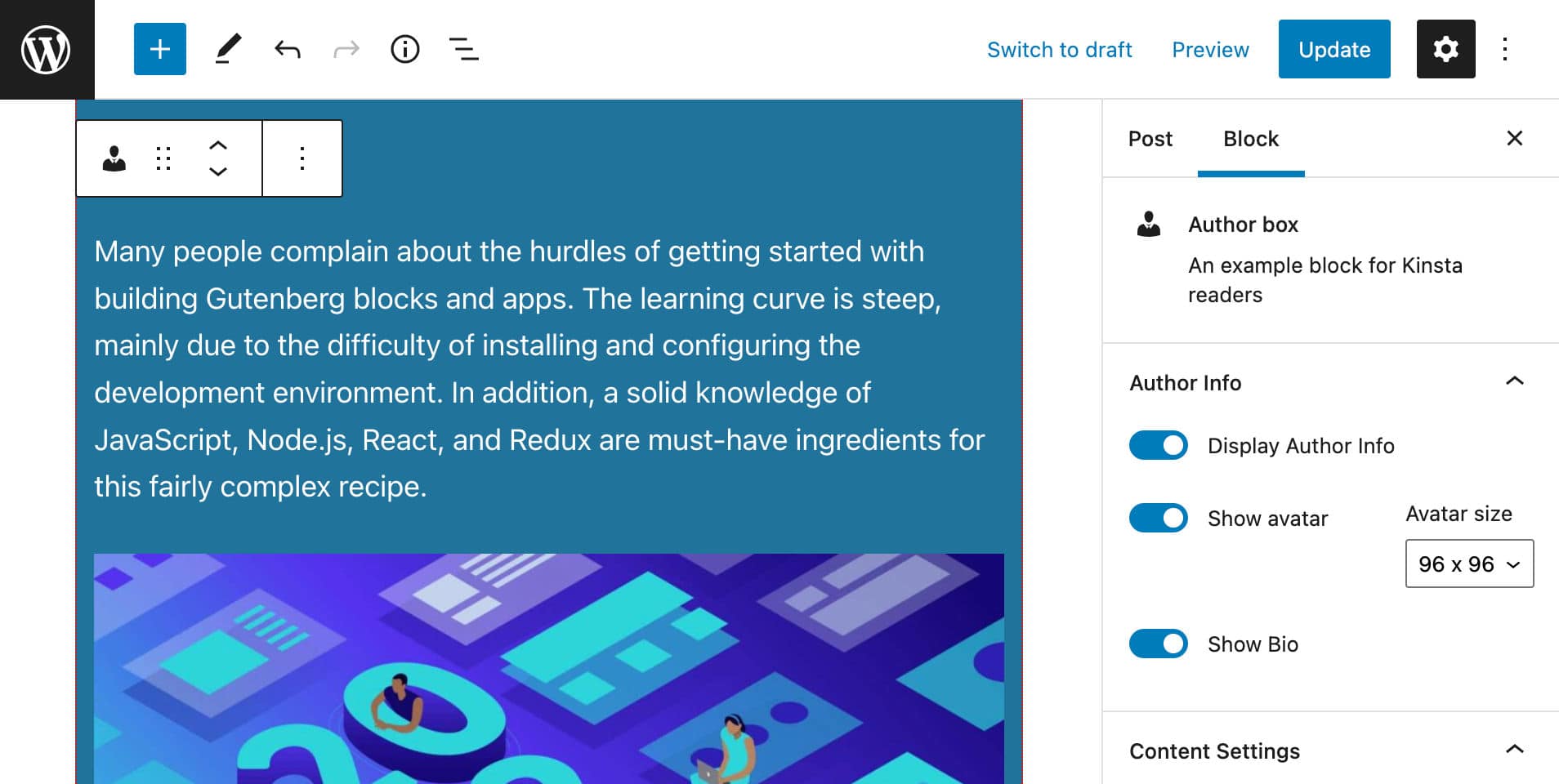
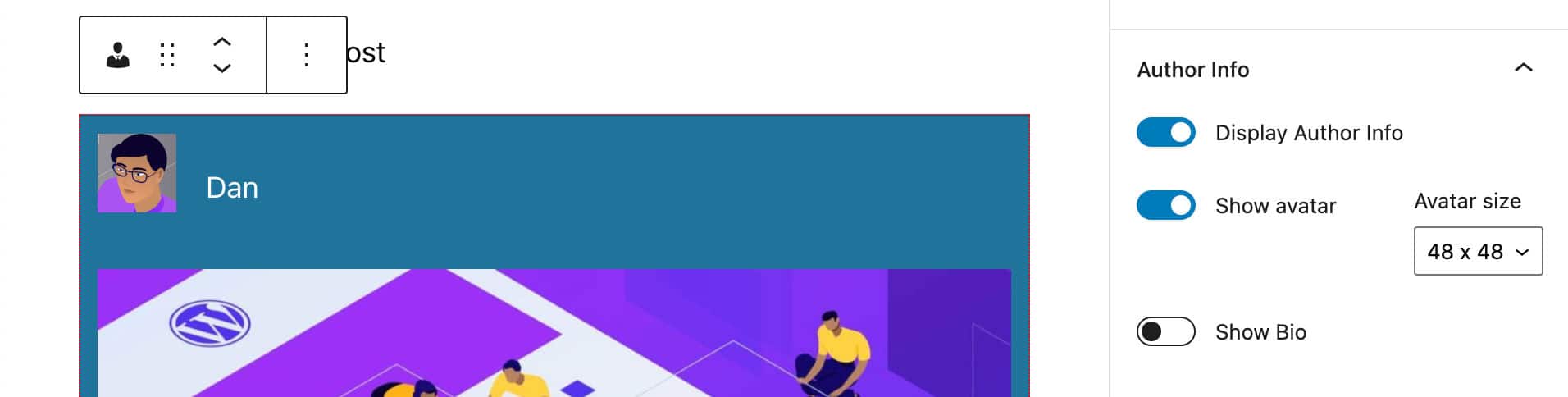
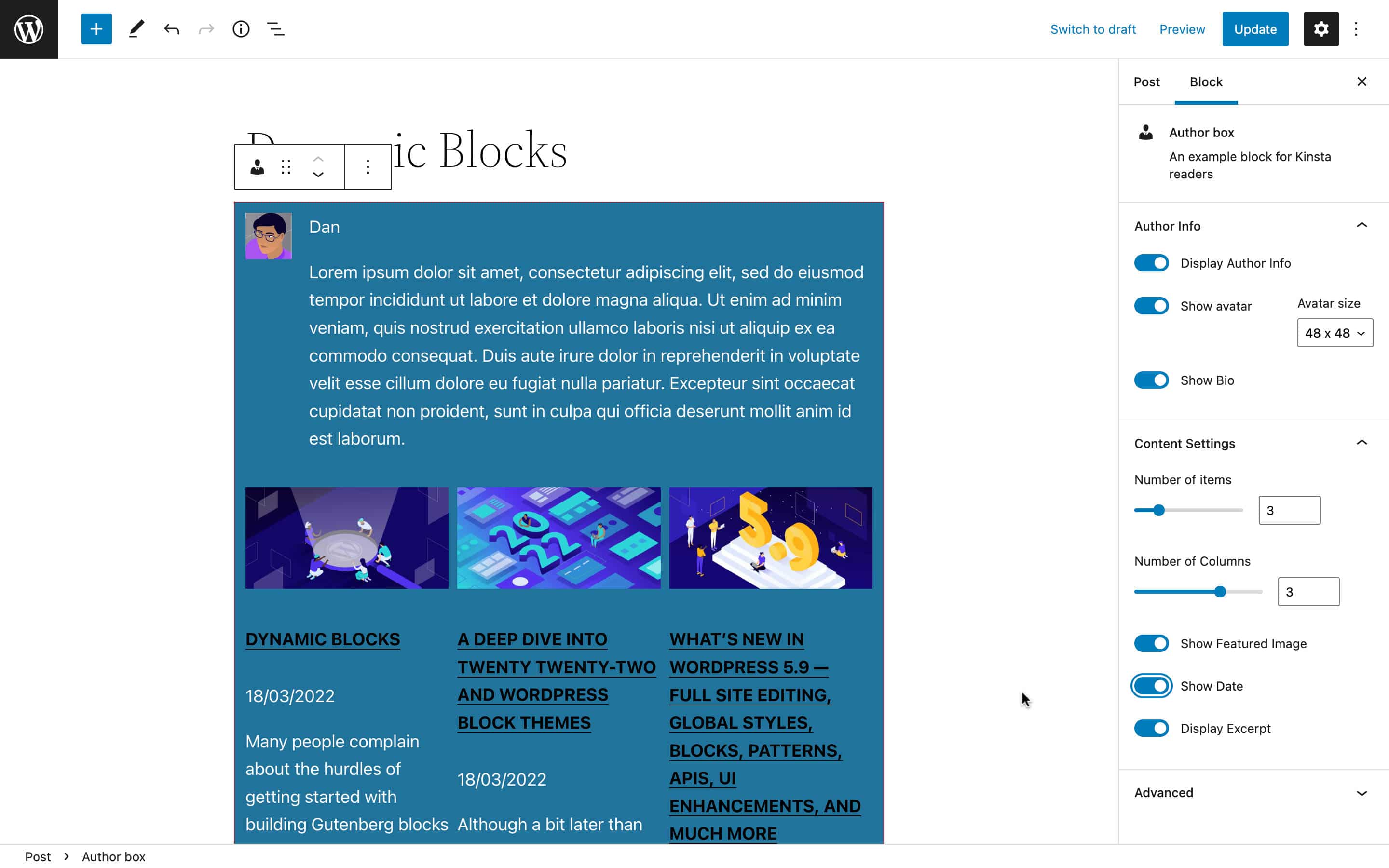
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );รูปภาพด้านล่างแสดงแถบด้านข้างการตั้งค่าที่อัปเดต:

สุดท้าย คุณสามารถเพิ่มส่วนของผู้เขียนในบล็อกของคุณ:
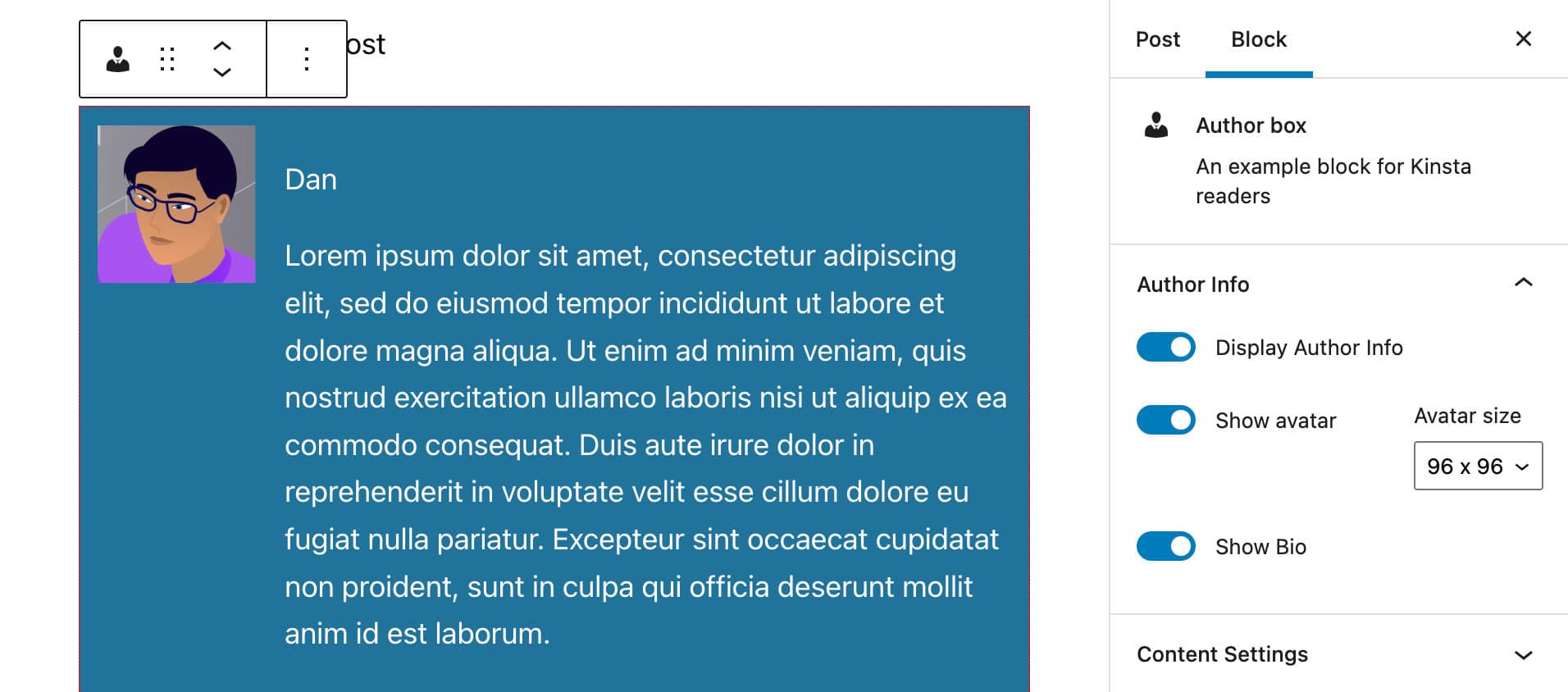
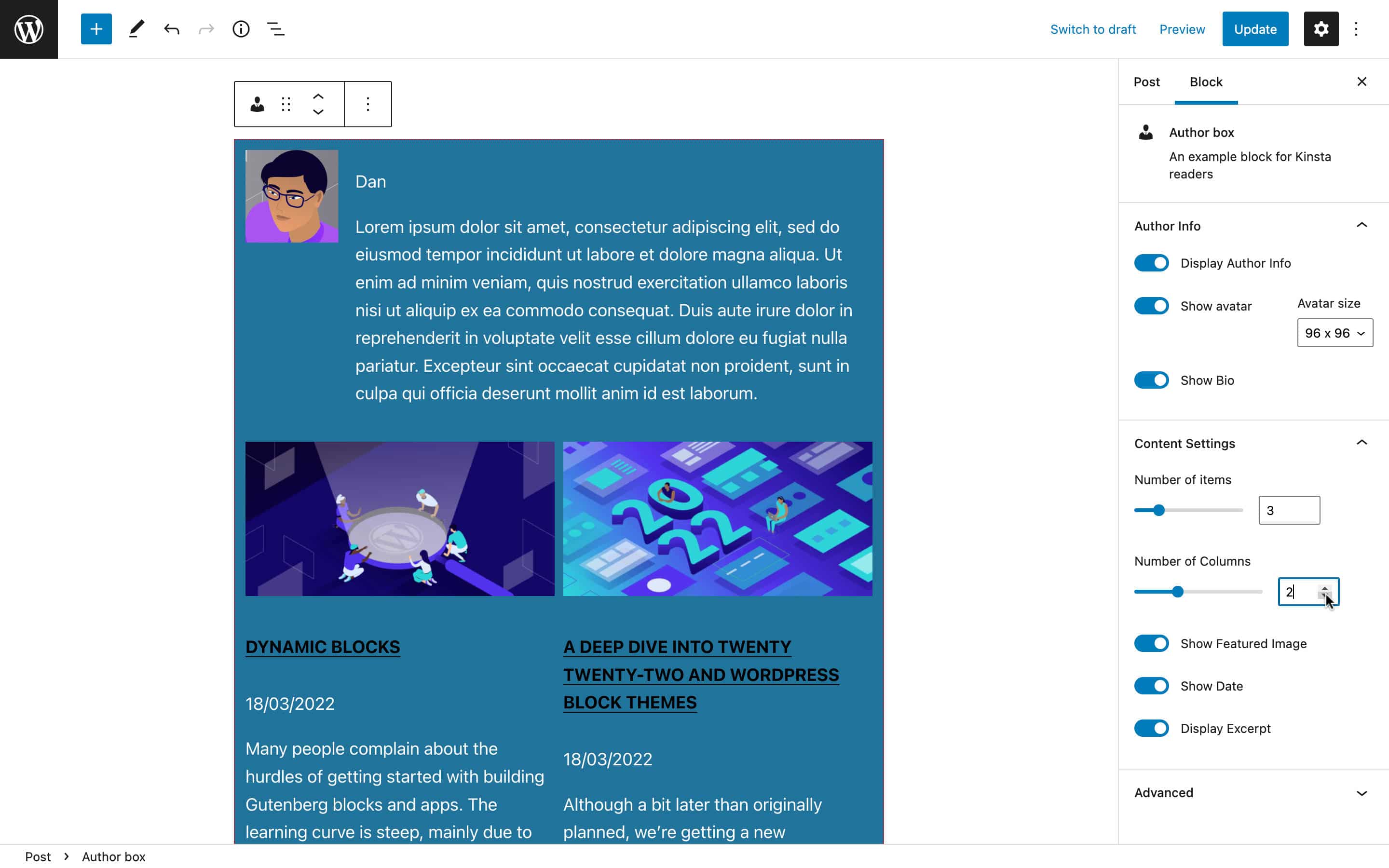
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );รูปภาพต่อไปนี้แสดงวิธีการแสดงบนหน้าจอ

ตอนนี้ให้บันทึกไฟล์ edit.js ของคุณและทำการทดสอบ บล็อกของคุณควรมีองค์ประกอบที่แตกต่างกันขึ้นอยู่กับการตั้งค่าบล็อก

สิ่งสุดท้ายที่ยังขาดหายไปคือจำนวนคอลัมน์ที่จะแสดงบทความ
เปลี่ยนจำนวนคอลัมน์
เพื่อให้ผู้ใช้สามารถแสดงตัวอย่างบทความในคอลัมน์ได้ เราได้กำหนดแอตทริบิวต์ของ columns ในไฟล์ block.json เรายังรวมแอตทริบิวต์ของ columns ในสคริปต์และสร้างการควบคุมการตั้งค่าเพื่อให้ผู้ใช้เปลี่ยนจำนวนคอลัมน์ได้ แม้ว่าการเปลี่ยนแปลงนี้จะไม่มีผลในขณะนี้
ในโค้ด JSX ด้านบน คุณควรสังเกตว่าเราได้เพิ่มคลาส CSS ให้กับองค์ประกอบต่างๆ:
คลาสที่กำหนดให้กับองค์ประกอบในส่วนผู้แต่ง:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
คลาสที่กำหนดให้กับองค์ประกอบในส่วนเนื้อหา:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
ยังขาดอีกชั้นหนึ่ง ชื่อของคลาสนี้จะถูกสร้างขึ้นแบบไดนามิกเพื่อแสดงจำนวนคอลัมน์ที่ผู้ใช้กำหนด
กลับไปที่ไฟล์ Edit.js และแก้ไของค์ประกอบ ul ดังนี้:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> เราได้เพิ่ม columns-${ columns } คลาสตามไวยากรณ์ตัวอักษรเทมเพลตเพื่อแทรกนิพจน์ภายในสตริง ด้วยวิธีนี้ คุณลักษณะที่แนบมากับองค์ประกอบ ul จะขึ้นอยู่กับการตั้งค่าของผู้ใช้ (เช่น columns-1 , columns-2 เป็นต้น)
ตอนนี้เปิดไฟล์ style.scss และแทนที่รหัสที่มีอยู่ดังต่อไปนี้:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }เราจะไม่ลงลึกในโค้ดนั้น อยู่นอกเหนือขอบเขตของบทความนี้ แต่ถ้าคุณต้องการเจาะลึก คุณสามารถอ้างอิงถึงแหล่งข้อมูลต่อไปนี้:
- CSS Grid Layout
- เรียนรู้ CSS Grid
- กฎ @for ใน Sass
- ทำรังใน Sass

และนั่นคือมันสำหรับการแสดงผลของบล็อกในตัวแก้ไข
การสร้างบล็อกเพื่อแสดงบนเพจ
ตอนนี้โค้ดที่แสดงบล็อกในตัวแก้ไขเสร็จสมบูรณ์แล้ว เราสามารถดำเนินการต่อไปและสร้างบล็อกสำหรับการแสดงผลในส่วนหน้าได้
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เมื่อพูดถึงบล็อกไดนามิก ไฟล์ปลั๊กอินมีหน้าที่สร้าง HTML ที่จะแสดงผลที่ส่วนหน้า
ดังนั้น เปิดไฟล์หลักของปลั๊กอินของคุณ ( author-plugin.php ในตัวอย่างของเรา)
สิ่งแรกที่ต้องทำคือทำให้คุณลักษณะบล็อกพร้อมใช้งานในฟังก์ชัน WordPress PHP ในไฟล์ PHP ของคุณ ให้เปลี่ยนนิยามฟังก์ชันดังนี้:
function author_box_author_plugin_render_author_content( $attr ) { ... } ตอนนี้คุณสามารถใช้ฟังก์ชัน WordPress เพื่อดึงและจัดการข้อมูลได้ ตัวอย่างเช่น คุณสามารถใช้ get_posts เพื่อดึงข้อมูลบล็อกโพสต์ล่าสุด (อ่านเพิ่มเติมในบทความเชิงลึกของเราเกี่ยวกับฟังก์ชัน get_posts ):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } ฟังก์ชันด้านบนดึงข้อมูลบล็อกโพสต์ numberOfItems ล่าสุดจากฐานข้อมูล WordPress ของคุณ (โดยค่าเริ่มต้น post_type ถูกตั้งค่าเป็น post ) และส่งคืนอาร์เรย์ของวัตถุ $post กว่ามันจะวนซ้ำในอาร์เรย์เพื่อสร้างรายการ
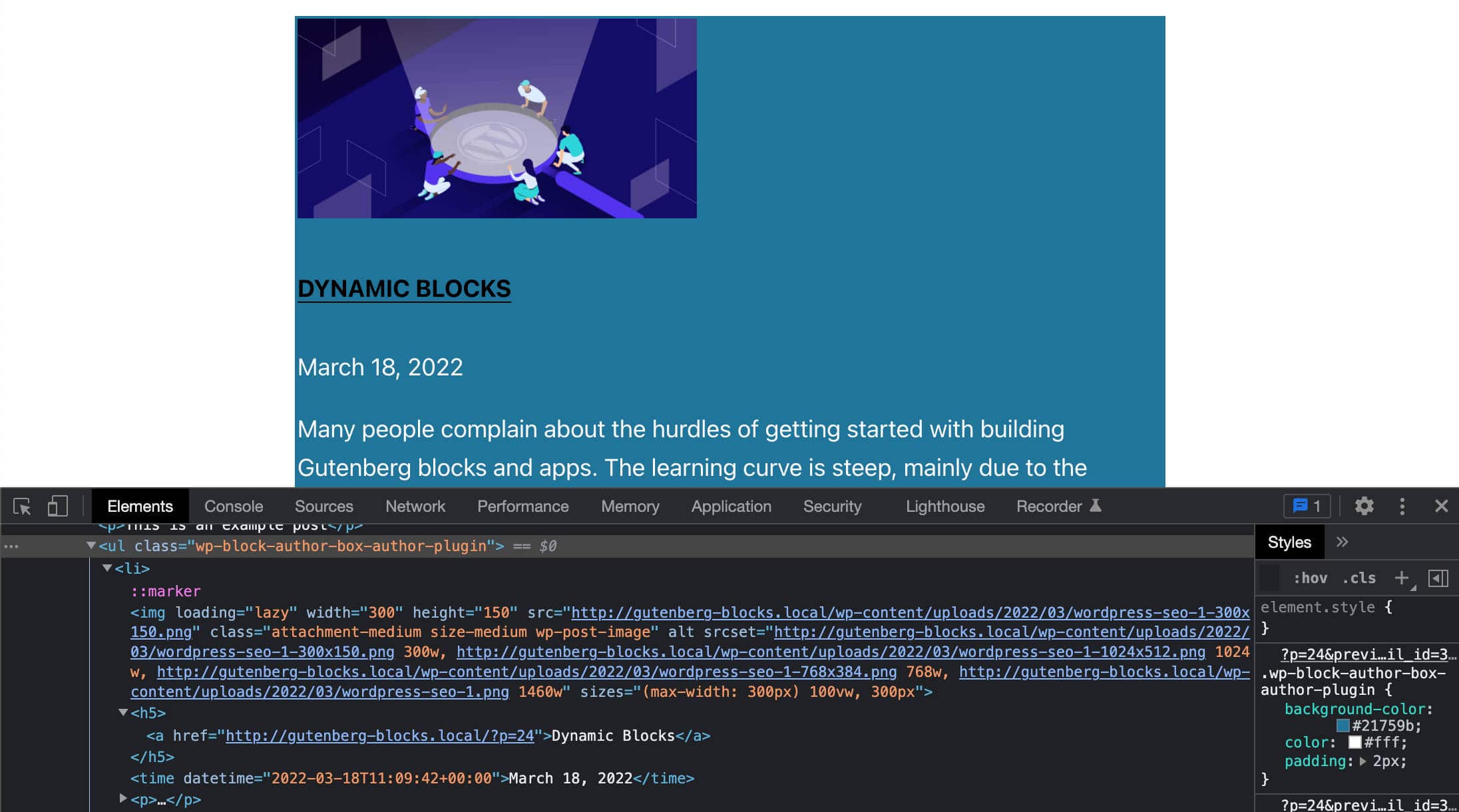
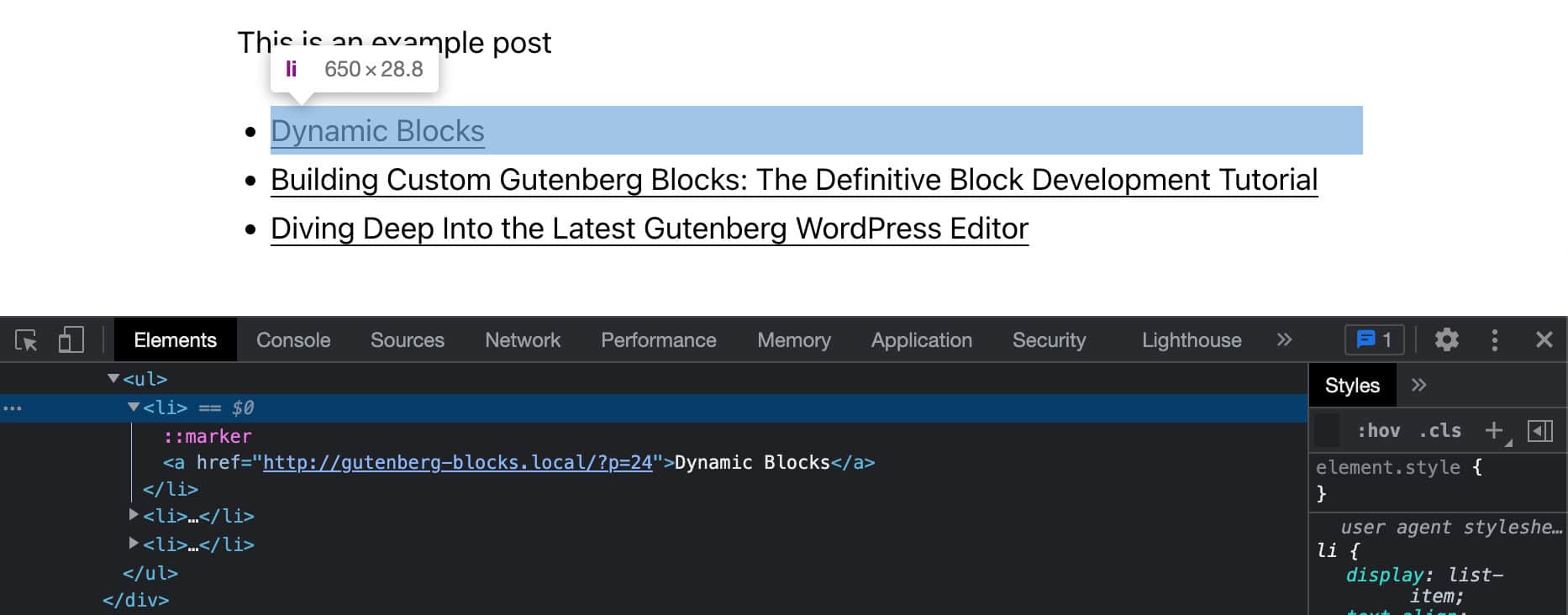
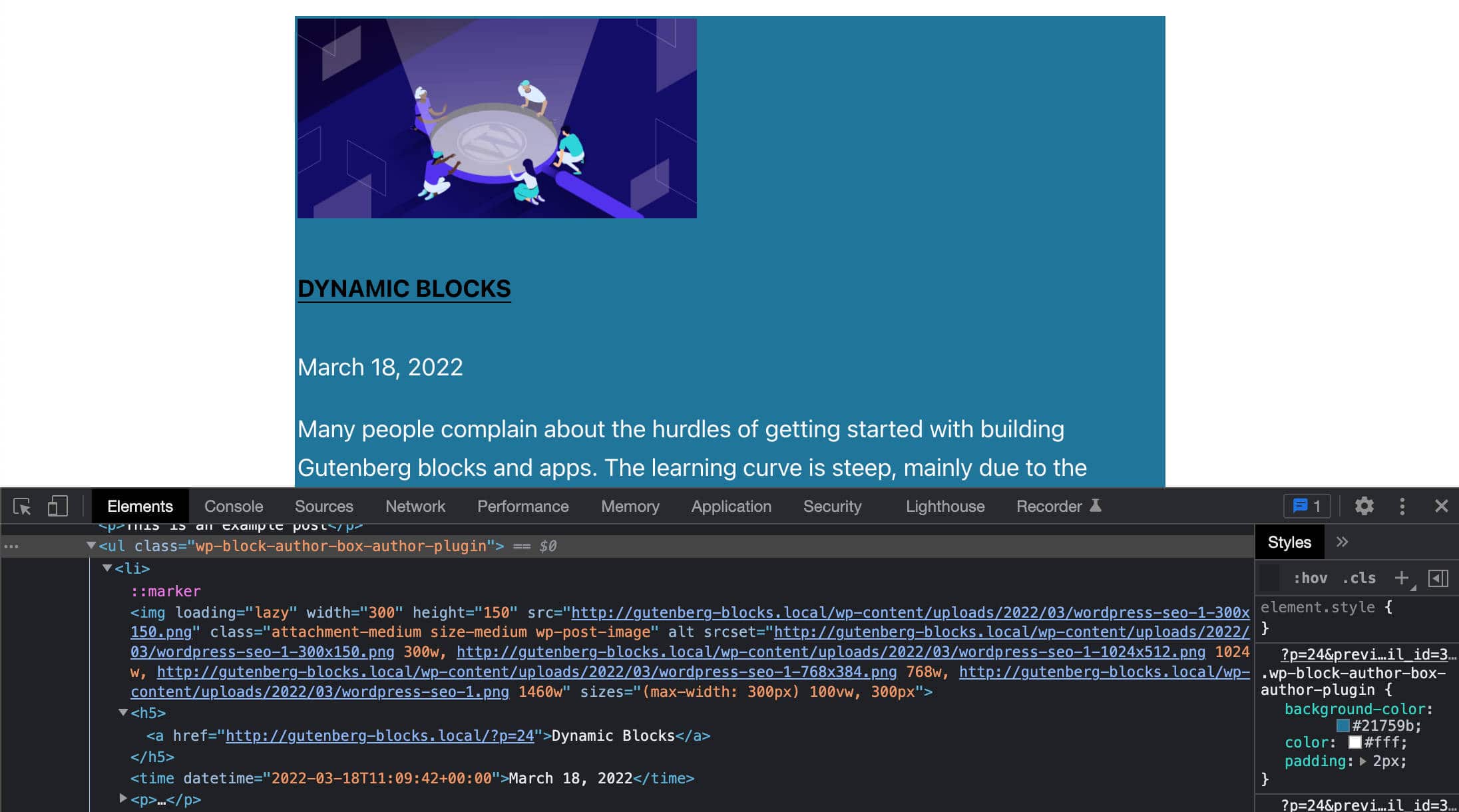
หากคุณตรวจสอบเอาต์พุต HTML คุณจะสังเกตได้ว่าเป็นรายการโพสต์ง่ายๆ เช่นเดียวกับที่แสดงในภาพต่อไปนี้

ในบทความที่แล้ว เรากล่าวว่าคุณจะใช้ useBlockProps React hook เพื่อทำเครื่องหมายองค์ประกอบ wrapper ของบล็อกในโค้ด JSX ของคุณ คุณจะต้องทำเช่นเดียวกันในฟังก์ชัน PHP ของคุณ
WordPress มีฟังก์ชัน get_block_wrapper_attributes สำหรับสิ่งนั้น
ดังนั้น เปลี่ยนโค้ด PHP ของคุณดังนี้:
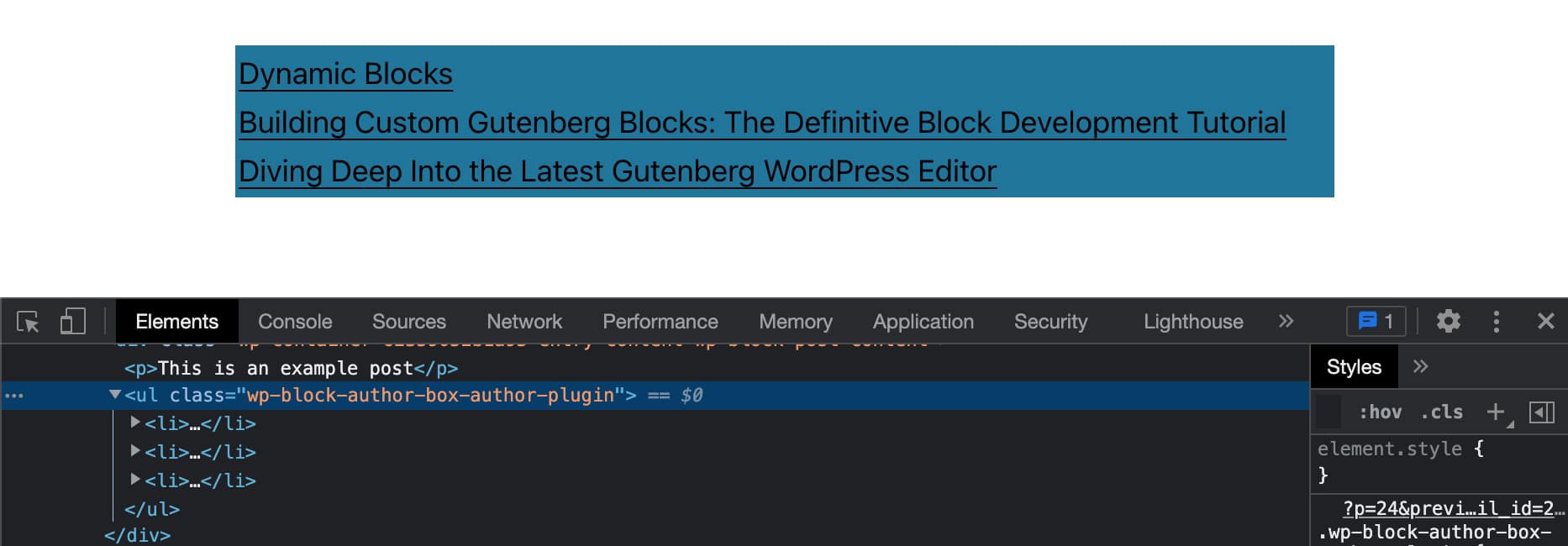
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } ตอนนี้มีการกำหนดคลาส wp-block-author-box-author-plugin ให้กับองค์ประกอบคอนเทนเนอร์และบล็อกมีสีพื้นหลังที่แตกต่างกัน
จากนั้นฟังก์ชัน get_posts จะได้รับข้อมูล WP_Posts และรอบ foreach จะสร้างรายการ (ดูวิธีแสดงข้อมูลที่ส่งคืน get_posts ด้วย)

เพิ่มรูปภาพเด่น วันที่ และข้อความที่ตัดตอนมา
ถัดไป คุณจะต้องเพิ่มภาพขนาดย่อของโพสต์ วันที่ และข้อความที่ตัดตอนมา ในไฟล์เดียวกัน ให้เปลี่ยนโค้ด PHP ของคุณดังนี้:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } foreach วนซ้ำในอาร์เรย์ $my_posts ในการทำซ้ำแต่ละครั้ง เงื่อนไขต่างๆ จะตรวจสอบค่าแอตทริบิวต์และสร้างเอาต์พุตตามนั้น
ตอนนี้ดูที่ผลลัพธ์บนหน้าจอ:

ตอนนี้คุณสามารถเรียกใช้การทดสอบของคุณ เปลี่ยนการตั้งค่าวันที่ ข้อความที่ตัดตอนมา และภาพขนาดย่อ และตรวจสอบว่าเนื้อหาบล็อกมีการเปลี่ยนแปลงในส่วนหน้าอย่างไร
แสดงกระทู้ในคอลัมน์
ในโค้ด JavaScript เราใช้คลาส columns-${ columns } เพื่อแสดงตัวอย่างโพสต์ในคอลัมน์ ตอนนี้เราต้องทำเช่นเดียวกันใน PHP
ในการทำเช่นนั้น คุณเพียงแค่เพิ่มโค้ดสองบรรทัดนี้:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; สิ่งนี้จะเพิ่มคลาส columns-n ต่อท้ายองค์ประกอบ ul ที่มีการแสดงตัวอย่างโพสต์ ตอนนี้จำนวนคอลัมน์ที่แสดงบนหน้าควรตรงกับจำนวนคอลัมน์ที่ตั้งไว้ในการตั้งค่าบล็อก
สร้างกล่องผู้เขียน
ขั้นสุดท้าย คุณต้องสร้างกล่องที่มีรายละเอียดของผู้เขียน ซึ่งรวมถึงอวาตาร์ ชื่อ และคำอธิบาย
ภายในฟังก์ชันเรียกกลับ คุณจะต้องเพิ่มชุดเงื่อนไขเพื่อตรวจสอบค่าปัจจุบันของแต่ละแอตทริบิวต์:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } รหัสค่อนข้างตรงไปตรงมา จะตรวจสอบค่าปัจจุบันของแต่ละแอตทริบิวต์ และหากเป็น true ก็จะสร้าง HTML ที่จำเป็น
ตอนนี้บันทึกไฟล์ PHP ของคุณและเปรียบเทียบบล็อกในตัวแก้ไขกับบล็อกเดียวกันที่ส่วนหน้า

คุณจะพบโค้ดทั้งหมดของบล็อกตัวอย่างใน Gist สาธารณะนี้
ทรัพยากรที่แนะนำสำหรับการพัฒนาบล็อกแบบไดนามิก
หากคุณเงี่ยหูขณะอ่านบทความนี้และเริ่มตระหนักถึงโอกาสในการพัฒนาทางวิชาชีพที่มาพร้อมกับการเรียนรู้วิธีสร้างบล็อก Gutenberg คำแนะนำของเราคือการสำรวจและรับทักษะใหม่ ๆ ในเทคโนโลยีที่อยู่เบื้องหลังการพัฒนาบล็อกต่อไป
แม้ว่าเอกสารทางการที่เชื่อถือได้จะยังขาดหายไป แต่ถึงกระนั้นก็มีแหล่งข้อมูลที่ยอดเยี่ยมทั้งแบบฟรีและมีค่าใช้จ่าย เราได้ปรึกษากันขณะเขียนบทความนี้ ในบรรดาแหล่งข้อมูลที่มีอยู่มากมาย เราขอแนะนำสิ่งต่อไปนี้:
แหล่งข้อมูลอย่างเป็นทางการ
- ข้อมูล
- ข้อมูลหลัก
- การสร้างบล็อกแบบไดนามิก
- ข้อมูลเบื้องต้นเกี่ยวกับการพัฒนา Gutenberg Block
- WordPress Social Learning บน MeetUp
บทแนะนำจาก WordPress Core Contributors
- ขอข้อมูลใน Gutenberg ด้วย getEntityRecords โดย Ryan Welcher (@ryanwelcher)
- ภาพรวมเชิงปฏิบัติของ @wordpress/data API โดย Darren Ethier (@nerrad)
ทรัพยากร JavaScript, React และ Redux
- บทช่วยสอน JavaScript โดย MDN
- เริ่มต้นใช้งาน React (อย่างเป็นทางการ)
- กวดวิชา Redux (เป็นทางการ)
แหล่งข้อมูลที่เกี่ยวข้องจาก Kinsta
- JavaScript คืออะไร? ดูภาษาสคริปต์ยอดนิยมของเว็บ
- คู่มือฉบับสมบูรณ์ในการจัดการข้อผิดพลาดใน JavaScript
- Node.js คืออะไรและทำไมคุณควรใช้มัน
- วิธีการติดตั้ง Node.js และ npm บน Windows, macOS และ Linux
- วิธีการดีบักโค้ด Node.js โดยใช้เครื่องมือหลายตัว
- Node.js กับ PHP: การเปรียบเทียบแบบตัวต่อตัว
- 10 ประเภทแอป Node.js ที่ได้รับความนิยมมากที่สุดในปี 2022
- Angular vs React: การเปรียบเทียบโดยละเอียดแบบเคียงข้างกัน
สรุป
เรามาถึงจุดสิ้นสุดของการเดินทางอันยาวนาน (ครั้งที่สอง) นี้ผ่านการพัฒนาบล็อกของ Gutenberg แล้ว
ในบทความนี้ เราได้กล่าวถึงหัวข้อขั้นสูงบางหัวข้อ เช่น Application State และ Redux stores แต่หวังว่าตอนนี้คุณควรมีความเข้าใจที่ดีขึ้นเกี่ยวกับการพัฒนาบล็อกโดยทั่วไป
ใช่ ทักษะ Node.js, Webpack, Babel, React และ Redux เป็นสิ่งสำคัญในการสร้างบล็อก Gutenberg ขั้นสูง แต่คุณไม่จำเป็นต้องเป็นนินจา React เพื่อเริ่มต้น การเรียนรู้วิธีพัฒนาบล็อกของ Gutenberg ไม่จำเป็นต้องซับซ้อนเสมอไป เพียงทำด้วยแรงจูงใจที่ถูกต้องและปฏิบัติตามเส้นทางการเรียนรู้ที่เหมาะสม
และเราหวังว่าบทความนี้และบทความก่อนหน้านี้จะทำให้คุณมีแผนที่ที่ถูกต้องในการค้นหาเส้นทางของคุณและเริ่มต้นการพัฒนา Gutenberg ได้ทันที
ขึ้นอยู่กับคุณตอนนี้! คุณได้สร้างบล็อกแบบไดนามิกแล้วหรือยัง? คุณมีตัวอย่างที่จะแบ่งปันกับเราหรือไม่? และอะไรคืออุปสรรคที่ใหญ่ที่สุดในประสบการณ์ของคุณ? อย่าลังเลที่จะแสดงความคิดเห็นด้านล่าง
