รายการตรวจสอบการแปลงอีคอมเมิร์ซ: 10 เคล็ดลับที่ได้รับการพิสูจน์แล้ว
เผยแพร่แล้ว: 2024-09-27คุณต้องการเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าประจำสำหรับร้านค้าอีคอมเมิร์ซของคุณหรือไม่? ขั้นตอนแรกคือการเพิ่มศักยภาพของร้านค้าของคุณด้วยรายการตรวจสอบการแปลงอีคอมเมิร์ซของเรา!
อัตราคอนเวอร์ชั่นอีคอมเมิร์ซเป็นตัวชี้วัดสำคัญในการวัดประสิทธิภาพของเว็บไซต์ของคุณในการเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้า ไม่ว่าจะเป็นการซื้อสินค้า เพิ่มสินค้าลงในรถเข็น หรือสมัครรับจดหมายข่าว
ในบทความนี้ คุณจะค้นพบเคล็ดลับการเพิ่มประสิทธิภาพคอนเวอร์ชั่นอีคอมเมิร์ซที่จำเป็น 10 ประการเพื่อเพิ่มยอดขายในร้านของคุณ
10 วิธีในการเพิ่มการแปลงอีคอมเมิร์ซของคุณ: รายการตรวจสอบที่มีประสิทธิภาพ
รายการตรวจสอบ CRO (การเพิ่มประสิทธิภาพอัตรา Conversion) ช่วยเพิ่มยอดขายอีคอมเมิร์ซของคุณโดยเน้นที่ประสิทธิภาพ การออกแบบ และการจัดวาง นอกจากนี้ยังเน้นย้ำถึงความสำคัญของการสร้างหน้าผลิตภัณฑ์ที่น่าสนใจ ลดการละทิ้งรถเข็นด้วยกลยุทธ์ที่ใช้งานได้จริง และทำให้กระบวนการชำระเงินราบรื่น
รายการตรวจสอบที่ครอบคลุมนี้ประกอบด้วยองค์ประกอบสำคัญ 10 ประการเพื่อเพิ่มประสิทธิภาพไซต์ของคุณและเพิ่มการแปลง
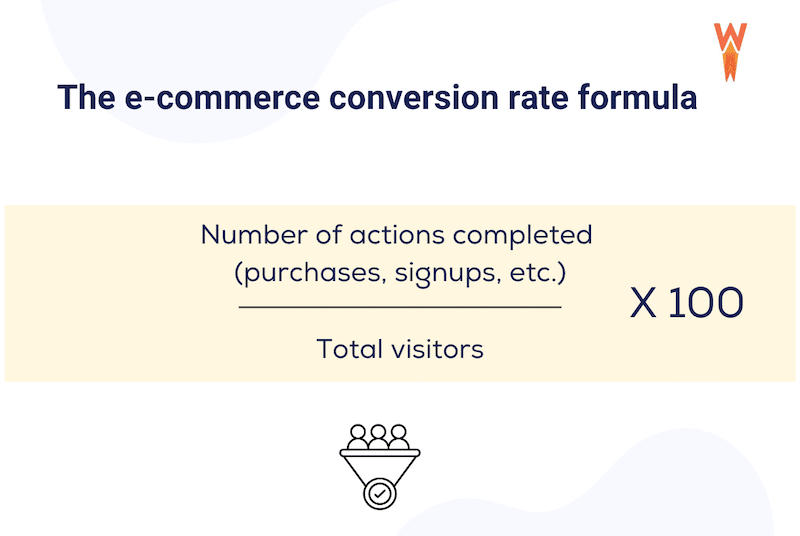
1. คำนวณอัตราการแปลงของคุณ
เพื่อคำนวณอัตรา Conversion ของคุณอย่างมีประสิทธิภาพ คุณต้องมีความเข้าใจที่ชัดเจนเกี่ยวกับประสิทธิภาพของไซต์อีคอมเมิร์ซของคุณในตัวชี้วัดต่างๆ คุณสามารถคำนวณได้โดยการหารจำนวน Conversion ด้วยจำนวนผู้เข้าชมทั้งหมดแล้วคูณด้วย 100

ตัวอย่างอีคอมเมิร์ซ
นี่คือตัวอย่างอัตราการแปลงการขายสำหรับไซต์ WooCommerce:
สมมติว่าไซต์ WooCommerce ของคุณได้รับผู้เยี่ยมชม 1,000 คนในหนึ่งเดือน และ 50 คนจากผู้เยี่ยมชมเหล่านั้นได้ซื้อสินค้า อัตราการแปลงยอดขายจะถูกคำนวณดังนี้:
อัตราการแปลงยอดขาย = ( ยอดขาย 50 ราย / ผู้เข้าชม 1,000 ราย ) x 100 = 5%
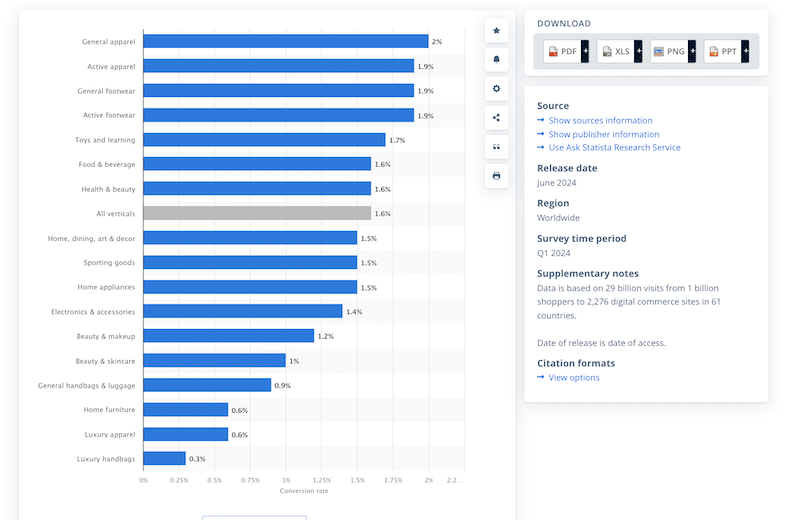
สถิติอีคอมเมิร์ซ
ตรวจสอบสถิติเฉพาะอุตสาหกรรมด้านล่างเพื่อดูว่าไซต์อีคอมเมิร์ซของคุณเทียบกับคู่แข่งได้อย่างไร:

แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
เส้นทางการเพิ่มประสิทธิภาพคอนเวอร์ชันอีคอมเมิร์ซของคุณเริ่มต้นด้วยแนวทางปฏิบัติที่ดีที่สุดต่อไปนี้:
- เริ่มต้นด้วยการตรวจสอบรายงานการขาย จำนวนยอดขาย การลงทะเบียน และยอดขายที่เกิดจากโฆษณาหรือช่องทางการตลาดที่เฉพาะเจาะจง แต่ละช่องทางควรได้รับการวิเคราะห์แยกกันเพื่อทำความเข้าใจว่า Conversion มาจากไหนและกลยุทธ์ที่แตกต่างกันมีประสิทธิภาพอย่างไร
- ศึกษาอัตราคอนเวอร์ชันเฉพาะอุตสาหกรรมเพื่อกำหนดเป้าหมายที่สมจริง
- แจกแจงเป้าหมายของคุณตามกลุ่มลูกค้า (เช่น ผู้เข้าชมใหม่เทียบกับผู้เข้าชมที่กลับมา) เพื่อแนวทางที่มุ่งเน้นมากขึ้น
- ตั้งเป้าหมาย SMART (เฉพาะเจาะจง วัดผลได้ บรรลุผลได้ เกี่ยวข้อง และมีกำหนดเวลา) ตัวอย่าง: “เพิ่มยอดขายอีคอมเมิร์ซรายเดือน 15% ในช่วงสามเดือนข้างหน้าด้วยการเปิดตัวแคมเปญการตลาดผ่านอีเมลแบบกำหนดเป้าหมาย โดยมีเป้าหมายเพื่อเพิ่มรายได้จาก 50,000 ดอลลาร์เป็น 57,500 ดอลลาร์ภายในสิ้นไตรมาส”
- ตรวจสอบเป้าหมาย Conversion ของคุณและปรับเปลี่ยนตามประสิทธิภาพ การทดสอบ และข้อมูลเชิงลึกด้านพฤติกรรมผู้ใช้
️เครื่องมือแนะนำ
- ปลั๊กอิน WooCommerce หรือ Ecwid มีรายงานการขายโดยละเอียด
- Google Analytics หรือ Matomo : เครื่องมือวิเคราะห์เหล่านี้จะติดตามและวิเคราะห์การเข้าชมเว็บไซต์และประสิทธิภาพของแคมเปญ โดยให้ข้อมูลเชิงลึกเกี่ยวกับพฤติกรรมของผู้ใช้และประสิทธิผลของการทำการตลาด พวกเขาทั้งสองเสนอปลั๊กอิน WordPress ฟรีเพื่อตรวจสอบไซต์ WordPress ของคุณได้อย่างง่ายดาย
| อ่านคำแนะนำของเราเพื่อค้นหาปลั๊กอินตะกร้าสินค้าที่ดีที่สุดเพื่อช่วยคุณวัดอัตราการแปลงของคุณด้วยรายงานการขายโดยละเอียด |
2. ปรับปรุงประสิทธิภาพไซต์ของคุณ
ความเร็วของหน้าและ Conversion มีความสัมพันธ์กันอย่างใกล้ชิด หน้าเว็บที่โหลดเร็วขึ้นทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ซึ่งจะเพิ่มแนวโน้มของ Conversion อีกด้วย หากเว็บไซต์ใช้เวลาโหลดน้อยลง ผู้มีโอกาสเป็นลูกค้าอาจรู้สึกหงุดหงิดและละทิ้งตะกร้าสินค้าของตน นอกจากนี้ Google ยังถือว่าความเร็วของหน้าเป็นปัจจัยการจัดอันดับในอัลกอริธึม SEO ซึ่งหมายความว่าไซต์ที่ช้าอาจส่งผลเสียต่อการมองเห็นของคุณในผลการค้นหา
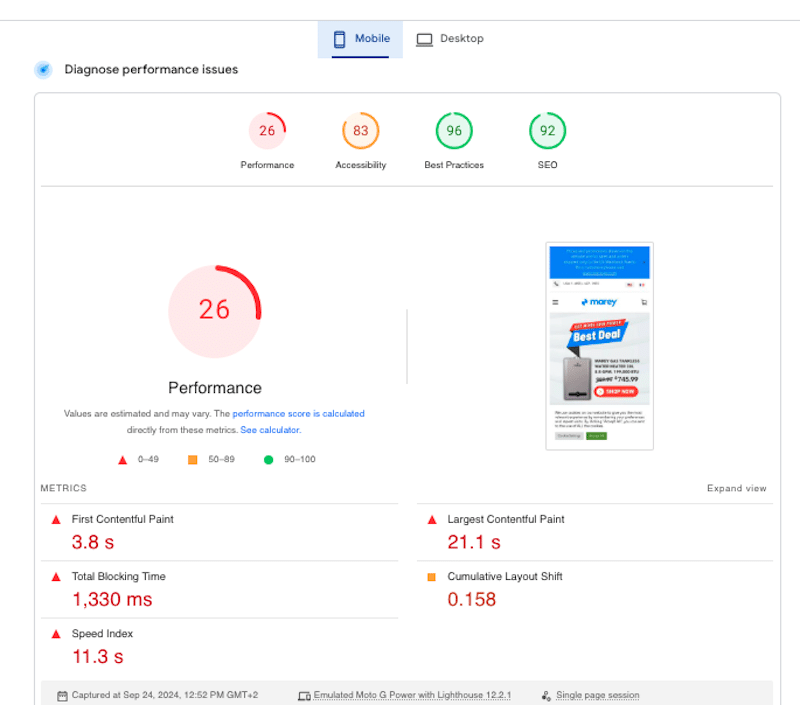
ตัวอย่างอีคอมเมิร์ซ
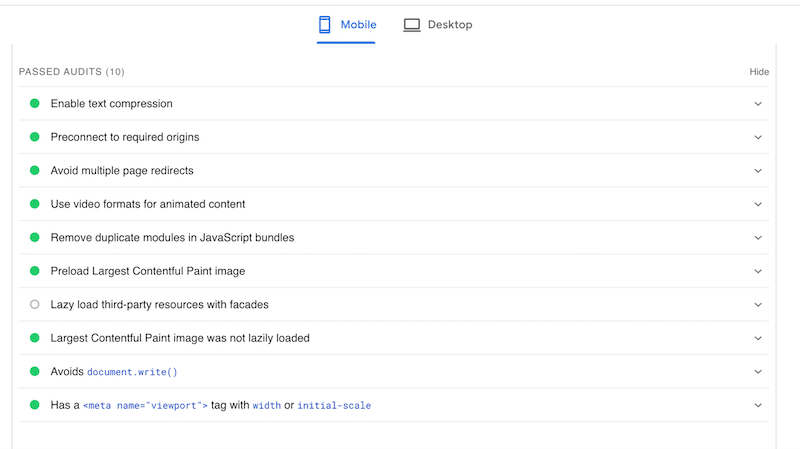
มาศึกษาประสิทธิภาพของเว็บไซต์ WooCommerce “Marey” บน Page Speed Insights กัน PageSpeed Insights เป็นเครื่องมือที่จะประเมินประสิทธิภาพของหน้าเว็บ โดยให้ข้อมูลเชิงลึกและข้อเสนอแนะสำหรับการปรับปรุง

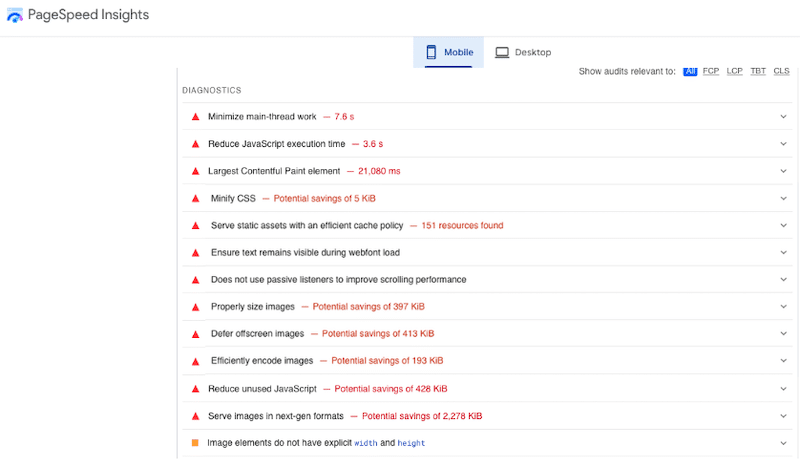
การตรวจสอบมุ่งเน้นไปที่ Core Web Vitals และเมตริกประสิทธิภาพหลักอื่นๆ และส่วนโอกาสจะไฮไลต์คำแนะนำที่นำไปใช้ได้จริง เช่น การเพิ่มประสิทธิภาพรูปภาพ การกำจัดทรัพยากรที่บล็อกการแสดงผล การใช้แคช และลด JavaScript ที่ไม่ได้ใช้ให้เหลือน้อยที่สุด

นอกจากนี้ยังมีส่วน การตรวจสอบที่ผ่าน ซึ่งแสดงด้านต่างๆ ที่ทำงานได้ดี:

เมื่อปฏิบัติตามคำแนะนำจาก PageSpeed Insights คุณจะเห็นคะแนนโดยรวมเพิ่มขึ้น ซึ่งนำไปสู่ความเร็วของหน้าเว็บที่เร็วขึ้น ประสบการณ์ผู้ใช้ที่ดีขึ้น อัตราการแปลงที่สูงขึ้น และการจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น
| อ่านคำแนะนำของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีทดสอบประสิทธิภาพ WordPress ของคุณ |
สถิติอีคอมเมิร์ซ
- ความล่าช้าในการโหลดหน้าเว็บ 1 วินาทีอาจส่งผลให้ Conversion ลดลง 7% (ที่มา: Neil Patel)
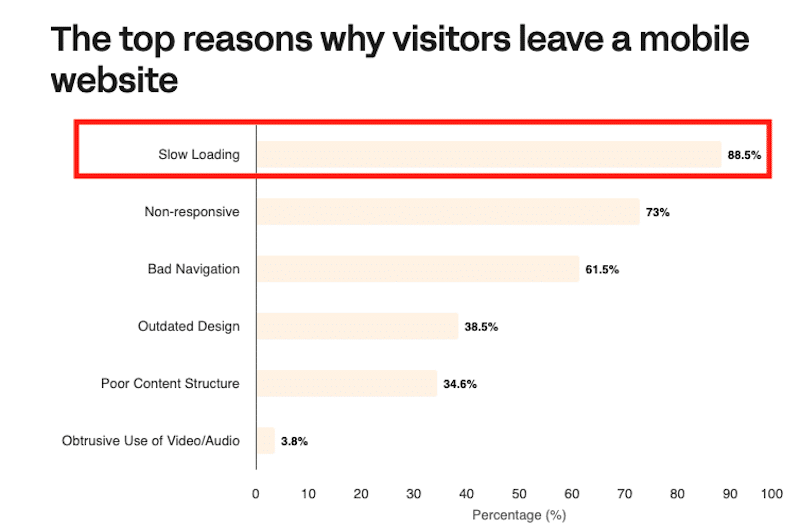
- ผู้ใช้อุปกรณ์เคลื่อนที่เกือบ 90% จะออกจากไซต์บนอุปกรณ์เคลื่อนที่หากไซต์ทำงานช้า (ที่มา: Linearity)

แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
- เลือกใช้ผู้ให้บริการโฮสติ้งที่ขึ้นชื่อเรื่องความเร็วและความน่าเชื่อถือ
- เลือกธีมน้ำหนักเบาที่ปรับให้เหมาะกับประสิทธิภาพ
- ปลั๊กอินมากเกินไปอาจทำให้ไซต์ของคุณช้าลง ใช้เฉพาะปลั๊กอินที่จำเป็นสำหรับฟังก์ชันอีคอมเมิร์ซของคุณ
- ใช้แคชเพื่อจัดเก็บเวอร์ชันคงที่ของเว็บไซต์ของคุณ ช่วยลดเวลาในการโหลดสำหรับผู้เยี่ยมชมที่กลับมา การแคชจะช่วยลดคำขอของเซิร์ฟเวอร์และให้บริการเนื้อหาแก่ผู้มีโอกาสเป็นลูกค้าของคุณได้เร็วขึ้น
- เพิ่มประสิทธิภาพ CSS โดยดำเนินการต่างๆ เช่น การลดขนาดและลบ CSS ที่ไม่ได้ใช้ออก เพื่อลดขนาดไฟล์และปรับปรุงเวลาในการโหลดหน้าเว็บ
- เลื่อนการโหลด JavaScript และชะลอการดำเนินการจนกว่าเนื้อหาหลักจะโหลดแล้ว การเพิ่มประสิทธิภาพ JavaScript ยังทำให้เว็บไซต์ของคุณเร็วขึ้น
| ตัวอย่าง : คุณต้องการให้รูปภาพและคำอธิบายผลิตภัณฑ์โหลดอย่างรวดเร็วเมื่อเรียกดูร้านค้าออนไลน์ ด้วยการเลื่อน JavaScript ที่ไม่จำเป็นออกไป เช่น วิดเจ็ตแชทหรือป๊อปอัพ เนื้อหาหลักจะโหลดก่อน ทำให้คุณได้รับประสบการณ์ที่รวดเร็วและราบรื่นยิ่งขึ้น ในขณะที่ฟีเจอร์อื่นๆ โหลดอยู่เบื้องหลัง |
- ปรับภาพและวิดีโอให้เหมาะสมด้วยการบีบอัดเพื่อลดขนาดไฟล์และแปลงภาพเป็นรูปแบบถัดไป (เช่น WebP และ Avif)
- ใช้การโหลดเมื่อจำเป็นเพื่อให้แน่ใจว่ารูปภาพที่จำเป็นจะโหลดก่อน การโหลดแบบ Lazy Loading เป็นเทคนิคที่ทำให้การโหลดรูปภาพล่าช้าไปจนกว่าผู้ใช้จะเลื่อนไปยังจุดที่ต้องการ
️เครื่องมือแนะนำ
- ตรวจสอบรายชื่อโฮสติ้งที่จัดการโดย WordPress ที่ดีที่สุด เพื่อค้นหาผู้ให้บริการที่ให้ความสำคัญกับความเร็ว
- ตรวจสอบรายการธีม WooCommerce ที่เร็วที่สุดของเรา เพื่อเลือกธีมที่เพิ่มประสิทธิภาพ
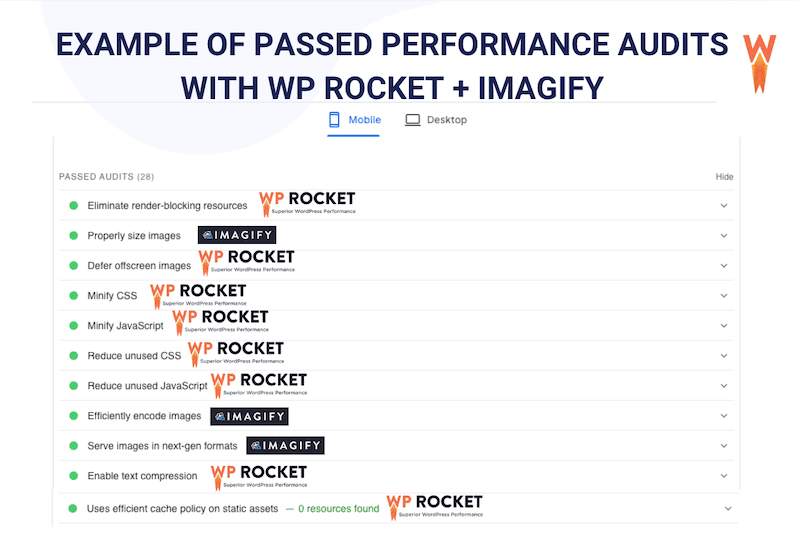
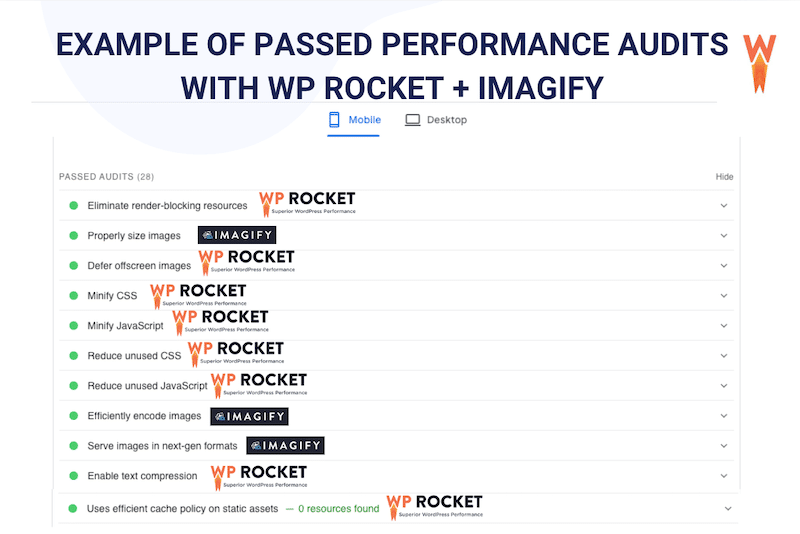
- WP Rocket : เป็นปลั๊กอินประสิทธิภาพ WordPress ที่ง่ายและทรงพลังที่สุดที่ปรับปรุงความเร็วเว็บไซต์ของคุณได้อย่างง่ายดาย WP Rocket จะใช้แนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพ 80% โดยอัตโนมัติเมื่อเปิดใช้งาน คุณสมบัติ WP Rocket ประกอบด้วยการแคช, การเพิ่มประสิทธิภาพ CSS, เลื่อนและหน่วงเวลา JS, การโหลดแบบ Lazy Loading และอีกมากมาย
- Imagify : ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพที่ง่ายที่สุดที่บีบอัดรูปภาพโดยอัตโนมัติโดยไม่สูญเสียคุณภาพ ปลั๊กอินมาพร้อมกับคุณสมบัติการเพิ่มประสิทธิภาพจำนวนมาก ช่วยคุณประหยัดเวลาและความพยายาม นอกจากนี้ยังมีการแปลง WebP และ AVIF ซึ่งเป็นรูปแบบ Next-Gen ที่ Google แนะนำ
Imagify และ WP Rocket เป็นเครื่องมืออันทรงพลังที่จัดการเทคโนโลยีให้กับคุณพร้อมทั้งให้ผลลัพธ์ที่ยอดเยี่ยม ช่วยเพิ่ม Conversion และช่วยให้คุณผ่านการตรวจสอบประสิทธิภาพบน PageSpeed Insights ได้อย่างง่ายดาย

| คุณประสบปัญหาร้านค้าออนไลน์ที่ช้าหรือไม่? ดูคำแนะนำเชิงลึกของเราเกี่ยวกับวิธีเพิ่มความเร็วไซต์ WooCommerce ของคุณ |
3. เลือกใช้การออกแบบที่ตอบสนองและการนำทางที่ชัดเจน
รูปแบบที่ดึงดูดสายตาและใช้งานง่ายช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้อย่างรวดเร็วบนมือถือและเดสก์ท็อป เมื่อผู้เข้าชมสามารถไปยังส่วนต่างๆ ของไซต์ของคุณและค้นหาผลิตภัณฑ์หรือข้อมูลได้อย่างง่ายดาย พวกเขามีแนวโน้มที่จะอยู่ได้นานขึ้น มีส่วนร่วมมากขึ้น และเปลี่ยนใจเป็นลูกค้าในที่สุด
ตัวอย่างอีคอมเมิร์ซ
เว็บไซต์ของ Apple มีชื่อเสียงในด้านการออกแบบที่ทันสมัยและการนำทางที่ราบรื่น ทำให้ผู้ใช้สามารถเรียกดู ปรับแต่งผลิตภัณฑ์ และดำเนินการซื้อให้เสร็จสิ้นได้อย่างง่ายดายด้วยขั้นตอนที่น้อยที่สุด

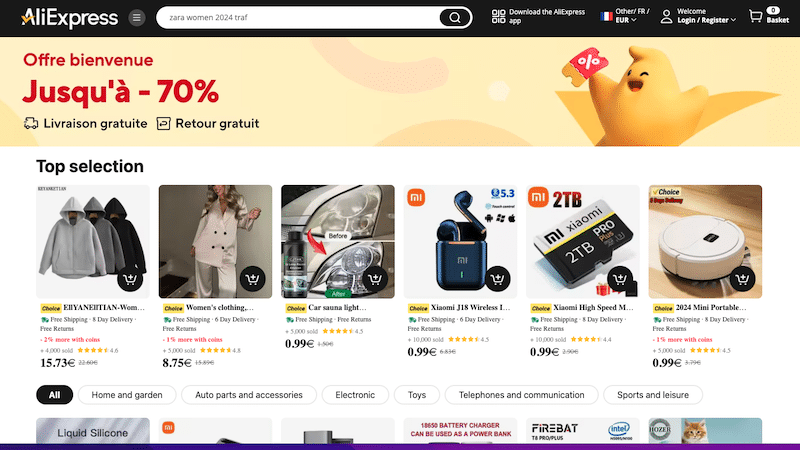
ในทางกลับกัน แม้ว่า AliExpress จะนำเสนอผลิตภัณฑ์ที่หลากหลาย แต่บางครั้งการนำทางก็อาจล้นหลามเนื่องจากหมวดหมู่ที่ซับซ้อนและผลการค้นหาที่ไม่สอดคล้องกัน กระบวนการชำระเงินมีแนวโน้มที่จะไม่ตรงไปตรงมา เนื่องจากตัวเลือกการจัดส่งและการชำระเงินไม่ชัดเจนเสมอไป

สถิติอีคอมเมิร์ซ
- การออกแบบเว็บไซต์มีอิทธิพลต่อ 94% ของการแสดงผลครั้งแรก (ที่มา: WebFX)
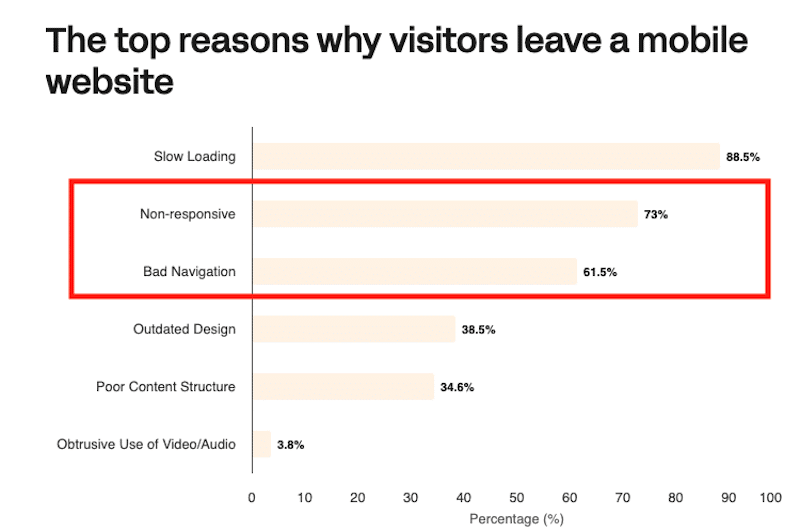
- 73% ของผู้ใช้มือถือออกจากไซต์มือถือหากไม่ตอบสนอง
- ผู้ใช้มือถือ 61.5% ลาออกหากไซต์มีการนำทางที่แย่มาก
- ผู้ใช้อุปกรณ์เคลื่อนที่ประมาณ 35% ออกจากไซต์เนื่องจากการออกแบบที่ล้าสมัยและมีโครงสร้างเนื้อหาที่ไม่ดี (ที่มา: Linearity)

แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบที่สะอาดตาและการนำทางที่ชัดเจนบนไซต์อีคอมเมิร์ซเพื่อเพิ่มประสิทธิภาพ Conversion:
- ลดความซับซ้อนของเลย์เอาต์และทำให้การออกแบบเรียบง่ายและไม่เกะกะเพื่อให้แน่ใจว่าการนำทางง่ายและเน้นที่ผลิตภัณฑ์อย่างชัดเจน
- ใช้เมนูและเมนูย่อยที่ใช้งานง่ายเพื่อจัดระเบียบหมวดหมู่ผลิตภัณฑ์อย่างมีเหตุผลและค้นหาได้ง่าย
- เน้น CTA อย่างชัดเจน และใช้ปุ่มกระตุ้นการตัดสินใจที่เป็นตัวหนาและวางไว้อย่างดีเพื่อแนะนำผู้ใช้ในการซื้อ
- หากคุณต้องการความยืดหยุ่นในการออกแบบมากขึ้น ให้เลือกธีม WordPress หรือตัวสร้างเพจที่รวดเร็วพร้อมไซต์สาธิตที่สร้างไว้ล่วงหน้า การสาธิตเหล่านี้มักจะมีเลย์เอาต์ที่ทันสมัยสำหรับหน้าผลิตภัณฑ์และร้านค้า ช่วยให้คุณเริ่มต้นในการออกแบบได้
️เครื่องมือแนะนำ
- ใช้ตัวแก้ไข WordPress กับธีม WP ดั้งเดิม: คุณสามารถใช้ตัวแก้ไขบล็อก WordPress ได้โดยตรงกับธีม WP ดั้งเดิมสำหรับกระบวนการออกแบบที่มีความคล่องตัว แนวทางนี้ใช้ประโยชน์จาก UX ที่ตรงไปตรงมาของ WooCommerce สำหรับการแสดงผลิตภัณฑ์และกระบวนการชำระเงิน ทำให้ง่ายต่อการจัดการไซต์อีคอมเมิร์ซโดยไม่ทำให้การออกแบบซับซ้อนเกินไป
- เครื่องมือ สร้าง WooCommerce ของ Elementor หรือ Avada ช่วยให้คุณปรับแต่งทุกส่วนของไซต์ WooCommerce ของคุณ ตั้งแต่หน้าผลิตภัณฑ์ไปจนถึงการชำระเงิน เพื่อสร้างประสบการณ์การช็อปปิ้งที่ไม่เหมือนใครและเป็นมิตรกับผู้ใช้
4. ใช้ตัวกรองขั้นสูง
ตัวกรองขั้นสูงมีความจำเป็นในการปรับปรุงประสบการณ์ผู้ใช้ในอีคอมเมิร์ซ โดยช่วยให้ลูกค้าจำกัดการค้นหาผลิตภัณฑ์ให้แคบลงตามคุณลักษณะเฉพาะ เช่น ขนาด สี แบรนด์ หรือราคา เมื่อผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย พวกเขามีแนวโน้มที่จะซื้อสินค้ามากขึ้น ซึ่งนำไปสู่ความพึงพอใจของลูกค้าและยอดขายที่เพิ่มขึ้น
ตัวอย่างอีคอมเมิร์ซ
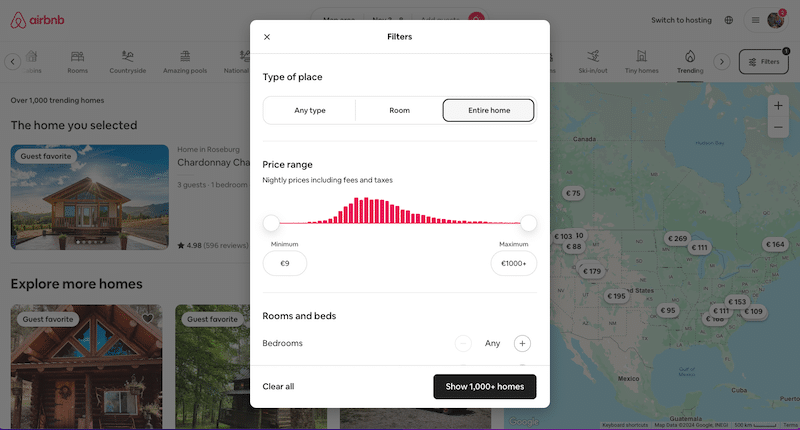
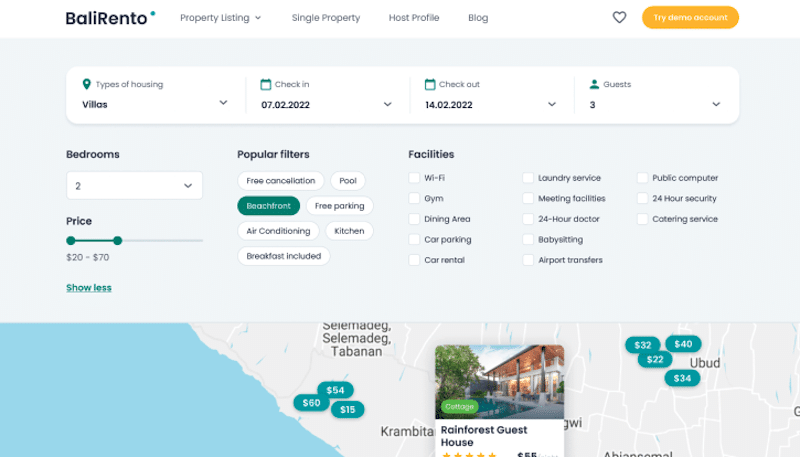
ตัวอย่างที่ดีของการกรองที่มีประสิทธิภาพคือ Airbnb ซึ่งใช้ตัวกรองขั้นสูง เช่น การกำหนดราคาแบบไดนามิกและการค้นหาแผนที่ เพื่อช่วยให้ผู้ใช้ค้นหาที่พักที่ตรงใจของตน

สถิติอีคอมเมิร์ซ
- 31% ของการค้นหาผลิตภัณฑ์ทั้งหมดจบลงด้วยความล้มเหลวเมื่อผู้เยี่ยมชมใช้เครื่องมือค้นหาบนเว็บไซต์อีคอมเมิร์ซ (ที่มา: เบย์มาร์ด)
- ผู้บริโภค 43% จะจ่ายเงินมากขึ้นหากพวกเขาสามารถค้นหาสิ่งที่ต้องการได้ด้วยการคลิกเพียงไม่กี่ครั้ง (ที่มา: ทีมขาย)
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
หากต้องการแก้ไขปัญหาทั่วไปในการกรองอีคอมเมิร์ซ ให้พิจารณาแนวทางปฏิบัติที่ดีที่สุดเหล่านี้:
- ตรวจสอบให้แน่ใจว่าช่องค้นหาค้นหาได้ง่าย หลีกเลี่ยงการออกแบบที่มองเห็นได้น้อย เช่น ไอคอนรูปแว่นขยายเล็กๆ หรือเมนูที่ซ่อนอยู่
- ใช้ฟังก์ชันการทำงานที่รองรับคำพ้องความหมายคำหลักทั่วไปและให้อภัยการพิมพ์ผิด
- ใช้การแบ่งหน้า การเรียงลำดับ และการกรองที่สอดคล้องกันเพื่อแสดงผลการค้นหาอย่างชัดเจน
- ตรวจสอบให้แน่ใจว่าตัวกรองมีความเกี่ยวข้องและใช้งานได้ โดยหลีกเลี่ยงแอตทริบิวต์ที่ไม่เกี่ยวข้องและชุดผลลัพธ์ที่ว่างเปล่า
️เครื่องมือแนะนำ
- ตัวกรองผลิตภัณฑ์ AJAX ขั้นสูง : ช่วยให้การกรองราบรื่นและไดนามิกโดยไม่ต้องโหลดหน้าซ้ำบน WooCommerce
- มุมมองชุดเครื่องมือ : ช่วยให้คุณสร้างการค้นหาและตัวกรองที่กำหนดเองเพื่อปรับปรุงการมองเห็นผลิตภัณฑ์และการนำทางของผู้ใช้
- JetSmartFilters : มีตัวเลือกการกรองขั้นสูงที่สามารถปรับแต่งให้เหมาะกับความต้องการอีคอมเมิร์ซที่หลากหลาย

5. ตรวจสอบให้แน่ใจว่าร้านค้าของคุณน่าเชื่อถือ
การสร้างความไว้วางใจถือเป็นสิ่งสำคัญในการเพิ่ม Conversion บนไซต์อีคอมเมิร์ซ ตัวบ่งชี้ความน่าเชื่อถือช่วยให้ลูกค้ามั่นใจว่าร้านค้าของคุณปลอดภัยและเชื่อถือได้ ทำให้พวกเขามีแนวโน้มที่จะทำการซื้อให้เสร็จสมบูรณ์มากขึ้น นั่นคือวิธีการทำงาน: หากคุณรู้สึกมั่นใจว่าข้อมูลและธุรกรรมของคุณปลอดภัย คุณก็มักจะทำการซื้อ

ตัวอย่างอีคอมเมิร์ซ
ตัวอย่างทั่วไปของการออกแบบที่ทำให้เกิดความไว้วางใจคือ Amazon ซึ่งบทวิจารณ์ผลิตภัณฑ์ การให้คะแนนผู้ขาย และนโยบายการคืนสินค้าที่ชัดเจนจะสร้างความมั่นใจให้กับลูกค้า การปรากฏสัญลักษณ์ความปลอดภัย (เช่น แม่กุญแจ) บนหน้าการชำระเงินและการเข้าถึงข้อมูลสนับสนุนที่ง่ายดายยังช่วยเพิ่มความไว้วางใจอีกด้วย
ตัวอย่างตัวชี้วัดความน่าเชื่อถือ
- หน้า "เกี่ยวกับเรา"
- บทวิจารณ์และการให้คะแนนของลูกค้าเพื่อช่วยให้ผู้ซื้อมีข้อมูลในการตัดสินใจ
- ป้ายรักษาความปลอดภัยหรือตราสัญลักษณ์ เช่น ใบรับรอง SSL หรือไอคอนแม่กุญแจ “Verified by Visa” หรือ “McAfee Secure” บนหน้าการชำระเงิน เพื่อให้ลูกค้ามั่นใจว่าข้อมูลของพวกเขาได้รับการปกป้อง
- วิธีที่ตรงไปตรงมาในการเข้าถึงฝ่ายสนับสนุนลูกค้า
สถิติอีคอมเมิร์ซ
ต่อไปนี้เป็นสถิติบางส่วนที่แสดงให้เห็นว่าความน่าเชื่อถือ ความปลอดภัย และบทวิจารณ์ของลูกค้ามีอิทธิพลต่อการตัดสินใจซื้ออย่างไร:
- 69% ของลูกค้า ละทิ้งตะกร้าสินค้าเนื่องจากความกังวลเรื่องความปลอดภัยในการชำระเงิน (ที่มา: Baymard Institute)
- 87% ของผู้บริโภค อ่านบทวิจารณ์ออนไลน์ก่อนซื้อ (ที่มา: แบบสำรวจรีวิวผู้บริโภคของ BrightLocal)
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
- แสดงบทวิจารณ์ของลูกค้าที่ได้รับการยืนยันอย่างเด่นชัดในหน้าผลิตภัณฑ์
- ใช้ใบรับรอง SSL เพื่อรักษาความปลอดภัยเว็บไซต์ของคุณและแสดงป้ายความปลอดภัยบนหน้าชำระเงิน
- เสนอนโยบายการคืนสินค้าที่ชัดเจนและเข้าใจง่าย
- มีตัวเลือกการชำระเงินที่หลากหลายที่ลูกค้ารู้จักและไว้วางใจ
- แสดงตรารับรองและใบรับรองจากผู้ให้บริการความปลอดภัยที่มีชื่อเสียง
- ทำให้ลูกค้าของคุณติดต่อกับคุณได้อย่างง่ายดาย
- ร่างหน้า “เกี่ยวกับเรา” ที่คำนึงถึงผู้ใช้เป็นศูนย์กลาง
️เครื่องมือแนะนำ
- บทวิจารณ์ของลูกค้าสำหรับ WooCommerce : ปลั๊กอินนี้ช่วยให้ลูกค้าแสดงความคิดเห็นที่ได้รับการยืนยัน ทำให้หน้าผลิตภัณฑ์ของคุณน่าเชื่อถือยิ่งขึ้น
- บทวิจารณ์เว็บไซต์ : ปลั๊กอินการจัดการบทวิจารณ์ที่ครอบคลุมสำหรับเว็บไซต์ของคุณ นำเสนอฟีเจอร์ต่างๆ เช่น การปักหมุดบทวิจารณ์ คำขอตรวจสอบ กระบวนการอนุมัติ ข้อกำหนดในการเข้าสู่ระบบของผู้ใช้ การแจ้งเตือน และความสามารถในการตอบกลับ
6. สร้างแลนดิ้งเพจแบบกำหนดเองที่ตรงกับโฆษณาของคุณ
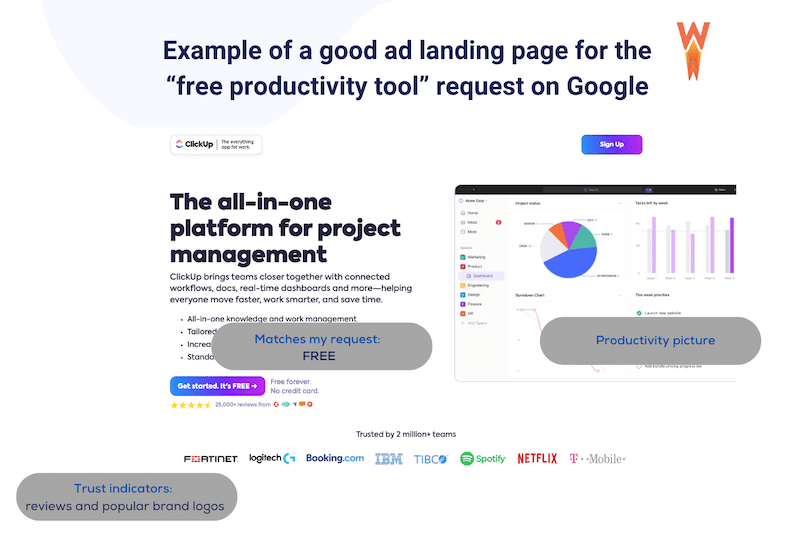
การสร้างหน้า Landing Page แบบกำหนดเองที่สอดคล้องกับโฆษณาของคุณเป็นกุญแจสำคัญในการเพิ่มประสิทธิภาพ Conversion เมื่อผู้มีโอกาสเป็นลูกค้าคลิกที่โฆษณาของคุณ พวกเขาคาดหวังที่จะถูกนำไปยังหน้าเว็บที่เกี่ยวข้องและได้รับการปรับแต่งซึ่งตรงกับความสนใจของพวกเขา
ตัวอย่างอีคอมเมิร์ซ
หากโฆษณาของคุณสัญญาว่าจะมี "เครื่องมือฟรีสำหรับเพิ่มประสิทธิภาพการทำงาน" ผู้เข้าชมควรมาถึงหน้าเว็บที่นำเสนอโซลูชันฟรีและคุณประโยชน์:

สถิติอีคอมเมิร์ซ
- 72% ของธุรกิจที่เพิ่มประสิทธิภาพหน้า Landing Page พบว่ามีอัตรา Conversion ที่ดีขึ้น (ที่มา: HubSpot)
- หน้า Landing Page ที่มีคำกระตุ้นการตัดสินใจเดียวสามารถเพิ่ม Conversion ได้ถึง 266% (ที่มา: WordStream)
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
- เนื้อหาหน้า Landing Page ควรเกี่ยวข้องโดยตรงกับข้อความโฆษณาและคำหลัก
- ทำให้ผู้เข้าชมทราบว่าต้องทำอะไรต่อไป ไม่ว่าจะซื้อ สมัคร หรือดาวน์โหลด โดยมีคำกระตุ้นการตัดสินใจที่ชัดเจน
- หลีกเลี่ยงความยุ่งเหยิงและสิ่งรบกวนสมาธิ มุ่งเน้นไปที่เป้าหมายเดียวสำหรับหน้า Landing Page
- ตรวจสอบให้แน่ใจว่าหน้า Landing Page ตอบสนองและดูดีบนอุปกรณ์ทั้งหมด
️เครื่องมือแนะนำ
- ThriveArchitect : ปลั๊กอิน WordPress ที่ทรงพลังสำหรับการสร้างหน้า Landing Page ที่ดึงดูดสายตาและเน้นการแปลงโดยไม่ต้องเขียนโค้ด
- Elementor : Elementor เป็นตัวสร้างแบบลากและวางที่ใช้งานง่าย ซึ่งทำให้การออกแบบแลนดิ้งเพจที่ตอบสนองและแปลงสูงสามารถเข้าถึงได้บน WordPress
7. ให้การเข้าถึงที่ง่ายและนโยบายการคืนสินค้าและการจัดส่งที่ชัดเจน
นโยบายการคืนสินค้าและการจัดส่งที่ชัดเจนและเข้าถึงได้ง่ายมีความสำคัญอย่างยิ่งในการเพิ่มการเปลี่ยนแปลงและลดการละทิ้งรถเข็น การแสดงข้อมูลการจัดส่งและการคืนสินค้าที่โปร่งใสช่วยให้ลูกค้ามั่นใจและลดอาการลังเลในนาทีสุดท้าย ซึ่งนำไปสู่ความไว้วางใจและการเปลี่ยนแปลงที่สูงขึ้น
ตัวอย่างอีคอมเมิร์ซ
เราได้จัดทำตัวอย่างอีคอมเมิร์ซขึ้นมา 2 ตัวอย่าง ตัวอย่างหนึ่งแสดงแนวทางปฏิบัติที่ดีในการจัดส่ง และอีกตัวอย่างหนึ่งเน้นถึงแนวทางปฏิบัติที่ไม่ดี มันสุดขั้วไปหน่อยแต่ก็ช่วยอธิบายประเด็นนี้ได้
นี่เป็นตัวอย่างที่ดี:

เหตุใดจึงได้ผล : นโยบายมีความชัดเจน เสนอคุณค่า (จัดส่งฟรี) และกำหนดความคาดหวังของลูกค้าสำหรับการจัดส่งและการคืนสินค้า ขจัดความสับสน
นี่เป็นตัวอย่างที่ไม่ดี:

เหตุใดจึงล้มเหลว : การขาดข้อมูลการจัดส่งล่วงหน้าและนโยบายการคืนสินค้าที่เข้มงวดทำให้เกิดความไม่แน่นอนและทำให้ลูกค้าไม่ดำเนินการซื้อต่อ
สถิติอีคอมเมิร์ซ
ค่าจัดส่งที่ไม่คาดคิดเป็นเหตุผลหลักที่ทำให้รถเข็นละทิ้งรถเข็น ส่งผลให้ผู้ซื้อ 48% ทิ้งการซื้อไว้ไม่เสร็จสมบูรณ์ (ที่มา: สถาบันเบย์มาร์ด)
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
- แสดงค่าจัดส่ง เวลาจัดส่ง และตัวเลือกการคืนสินค้าอย่างชัดเจนบนหน้าผลิตภัณฑ์และระหว่างชำระเงิน
- หากเป็นไปได้ ให้เสนอการจัดส่งฟรีหรืออัตราเหมาจ่าย
- ทำให้การคืนสินค้าเป็นเรื่องง่ายโดยเสนอฉลากพร้อมคำแนะนำที่ชัดเจน
- เสริมสร้างความไว้วางใจด้วยการส่งรายละเอียดการจัดส่งและการคืนสินค้าหลังการซื้อ
️ เครื่องมือแนะนำ
- Cartflows : ใช้เครื่องมือนี้เพื่อเพิ่มฟิลด์ที่กำหนดเองและให้ข้อมูลการจัดส่ง การคืนสินค้า หรือคำสั่งซื้อเพิ่มเติมในระหว่างขั้นตอนการชำระเงิน
8. เสนอช่องทางการชำระเงินที่หลากหลาย
การมีเกตเวย์การชำระเงินที่หลากหลายเป็นกลยุทธ์สำคัญในการเพิ่มคอนเวอร์ชันในอีคอมเมิร์ซ ประเทศต่างๆ มีรูปแบบการชำระเงินที่แตกต่างกัน และธุรกิจต่างๆ ก็สามารถลดความขัดแย้งในการชำระเงินและเพิ่มความพึงพอใจของลูกค้าได้ นอกจากนี้ ลูกค้ายังรู้สึกปลอดภัยมากขึ้นเมื่อใช้วิธีการชำระเงินที่ต้องการ ซึ่งเพิ่มความเป็นไปได้ในการซื้อให้เสร็จสมบูรณ์
ตัวอย่างอีคอมเมิร์ซ
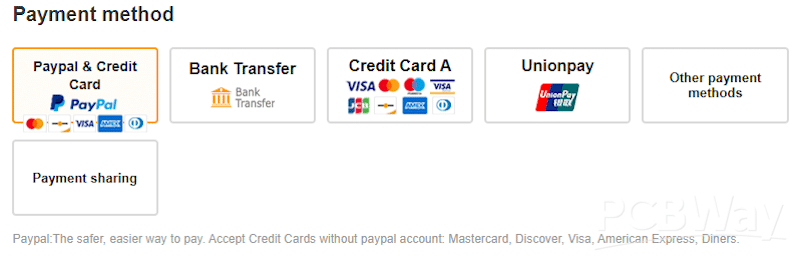
ตัวอย่างเช่น ในภาพด้านล่าง เราแสดงตัวเลือกต่างๆ เช่น UnionPay, PayPal และบัตรเครดิต เพื่อให้ผู้ใช้สามารถเลือกวิธีการชำระเงินที่ต้องการได้ สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับธุรกิจที่มีผู้ชมทั่วโลก

สถิติอีคอมเมิร์ซ
- 9% ของผู้ซื้อละทิ้งการซื้อหากมีตัวเลือกการชำระเงินไม่เพียงพอ (ที่มา: ทิดิโอ)
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
- ตรวจสอบให้แน่ใจว่าเกตเวย์การชำระเงินรองรับวิธีการชำระเงินที่หลากหลายที่ตรงกับความต้องการของผู้ชมของคุณ ซึ่งรวมถึงบัตรเครดิตและเดบิต กระเป๋าเงินดิจิทัล (เช่น PayPal และ Apple Pay) และตัวเลือกการชำระเงินในท้องถิ่นที่เกี่ยวข้องกับตลาดของคุณ
- ใช้เครื่องมือเช่น Statista, eMarketer หรือรายงานการชำระเงินทั่วโลกของ Worldpay เพื่อทำการวิจัยตลาดเกี่ยวกับการตั้งค่าการชำระเงินในประเทศต่างๆ ซึ่งสามารถช่วยระบุเกตเวย์ที่ใช้กันอย่างแพร่หลายที่สุดในภูมิภาคเป้าหมายของคุณ
- ตรวจสอบให้แน่ใจว่าโซลูชันของคุณใช้งานได้กับปลั๊กอินหรือแพลตฟอร์มตะกร้าสินค้าอีคอมเมิร์ซของคุณ
️เครื่องมือแนะนำ
- การชำระเงิน WooCommerce : ออกแบบมาโดยเฉพาะสำหรับร้านค้า WooCommerce ปลั๊กอินนี้ให้การบูรณาการที่ราบรื่นและรองรับวิธีการชำระเงินที่หลากหลาย รวมถึงการเก็บเงินสด การโอนเงินผ่านธนาคาร Apple Pay และ PayPal
- ปลั๊กอินการชำระเงินสำหรับ Stripe & WooCommerce : ปลั๊กอินนี้นำเสนอคุณสมบัติการชำระเงินแบบ Stripe ขั้นสูงในขณะที่รองรับเกตเวย์การชำระเงินท้องถิ่นเพิ่มเติม
9. สร้างหน้าผลิตภัณฑ์ที่น่าสนใจ
หน้าผลิตภัณฑ์เป็นองค์ประกอบสำคัญของร้านค้าอีคอมเมิร์ซของคุณและควรสร้างขึ้นมาด้วยความใส่ใจเพื่อเพิ่ม Conversion ให้สูงสุด หน้าผลิตภัณฑ์ที่ได้รับการออกแบบอย่างดีดึงดูดผู้เข้าชมและชักชวนให้พวกเขาทำการซื้อ โดยทำหน้าที่เป็นจุดติดต่อสุดท้ายก่อนที่ลูกค้าจะตกลงใจซื้อ ทำให้จำเป็นต้องให้ข้อมูลที่จำเป็นทั้งหมด สร้างความไว้วางใจ และเน้นคุณค่าของผลิตภัณฑ์
ตัวอย่างอีคอมเมิร์ซ
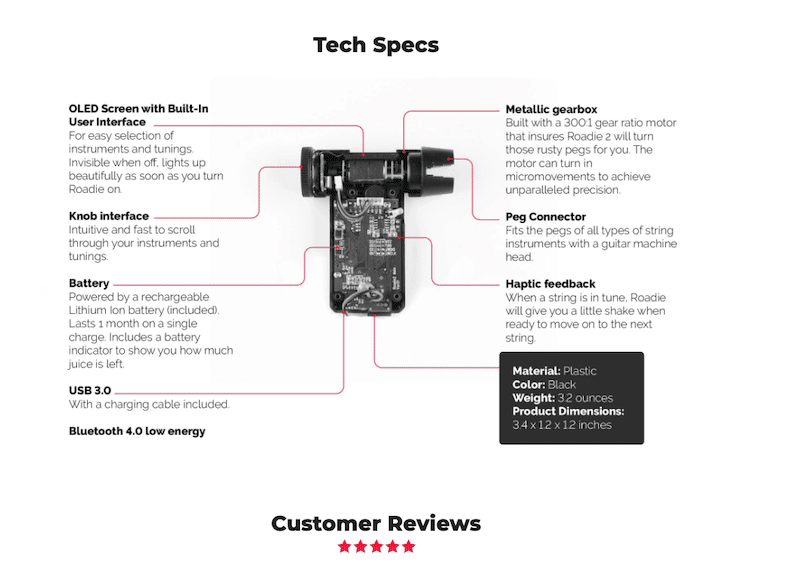
คุณสามารถดูตัวอย่างหน้าผลิตภัณฑ์ที่สร้างด้วย WooCommerce ด้วยกล้อง Roadie 2 ซึ่งนำเสนอวิธีที่ชาญฉลาดและเห็นภาพในการเน้นข้อกำหนดทางเทคนิค

สถิติอีคอมเมิร์ซ
- 93% ของผู้บริโภคดูรีวิวผลิตภัณฑ์ในหน้าผลิตภัณฑ์ก่อนตัดสินใจซื้อ (ที่มา: แบบสำรวจรีวิวผู้บริโภคของ Podium)
แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
หากต้องการสร้างหน้าผลิตภัณฑ์อีคอมเมิร์ซที่มีการแปลงสูง ให้พิจารณาใช้แนวทางปฏิบัติที่ดีที่สุดต่อไปนี้:
- เน้นลักษณะเฉพาะของผลิตภัณฑ์ของคุณที่ทำให้แตกต่างจากคู่แข่ง
- ใช้รูปภาพและวิดีโอระดับมืออาชีพที่แสดงผลิตภัณฑ์จากหลายมุม องค์ประกอบเชิงโต้ตอบเช่นมุมมอง 360 องศาสามารถปรับปรุงประสบการณ์การช็อปปิ้งได้
- รวมบทวิจารณ์และการให้คะแนนของลูกค้าไว้อย่างชัดเจนในหน้าผลิตภัณฑ์
- ร่างโครงร่างให้ชัดเจนถึงสิ่งที่ทำให้ผลิตภัณฑ์มีคุณค่า ใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อให้อ่านง่าย โดยเน้นว่าผลิตภัณฑ์ตอบสนองความต้องการของลูกค้าได้อย่างไร
- เสนอนโยบายการจัดส่งและการคืนสินค้าที่โปร่งใสเพื่อให้ลูกค้าอุ่นใจได้
- ตอบคำถามและข้อกังวลทั่วไปของลูกค้าเชิงรุกในคำถามที่พบบ่อย
- ตรวจสอบให้แน่ใจว่าปุ่มคำกระตุ้นการตัดสินใจ (CTA) เช่น “เพิ่มลงรถเข็น” หรือ “ซื้อเลย” มีความชัดเจน โดดเด่น และปรับให้เหมาะกับอุปกรณ์เคลื่อนที่เป็นพิเศษ
- แนะนำผลิตภัณฑ์ที่เกี่ยวข้องในขณะที่ลูกค้าเรียกดู เช่น “ผลิตภัณฑ์ที่คุณอาจชอบ” หรือ “เราเก็บไว้ 20 นาที!”
️เครื่องมือแนะนำ
- WooCommerce : ตามค่าเริ่มต้น WooCommerce มีองค์ประกอบแนวทางปฏิบัติที่ดีที่สุดมากมายสำหรับหน้าผลิตภัณฑ์ แต่ตัวเลือกการออกแบบมีจำกัด พิจารณาเลือกธีม WooCommerce ที่เหมาะกับแบรนด์ของคุณเพื่อปรับปรุงเค้าโครงและการออกแบบ
- Elementor หรือ Divi : เครื่องมือสร้างเพจเหล่านี้มาพร้อมกับเทมเพลต WooCommerce ที่ให้คุณสร้างหน้าผลิตภัณฑ์ที่ปรับแต่งได้อย่างเต็มที่
10. เสนอการชำระเงินแก่แขกและ/หรือกระบวนการสมัครใช้งานที่ง่ายดาย
การให้ตัวเลือกการชำระเงินแก่แขกและกระบวนการลงทะเบียนง่ายๆ อาจส่งผลกระทบอย่างมากต่ออัตราคอนเวอร์ชันสำหรับร้านค้าอีคอมเมิร์ซของคุณ
ลองนึกภาพคุณกำลังเปิดร้านค้า WooCommerce เมื่อลูกค้าเยี่ยมชมครั้งแรก พวกเขาอาจไม่ต้องการสร้างบัญชีทันที ด้วยการเสนอการชำระเงินให้กับแขก พวกเขาจึงสามารถซื้อสินค้าได้โดยไม่ต้องยุ่งยากในการลงทะเบียน ซึ่งจะช่วยเพิ่มความคล่องตัวให้กับกระบวนการซื้อ
ในทางกลับกัน การให้กระบวนการสมัครใช้งานที่รวดเร็วและง่ายดายสามารถกระตุ้นให้มีการซื้อซ้ำโดยบันทึกการตั้งค่าและรายละเอียดสำหรับการทำธุรกรรมในอนาคต
ตัวอย่างอีคอมเมิร์ซ
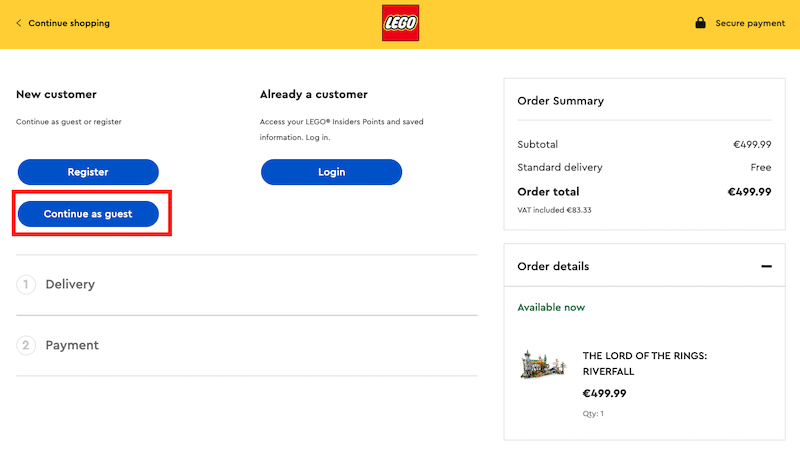
Lego มีตัวเลือกการชำระเงินสามแบบเพื่อปรับปรุงประสบการณ์การช็อปปิ้งสำหรับผู้ใช้ทุกคน: การชำระเงินแบบแขกเพื่อการซื้อที่รวดเร็วโดยไม่ต้องสร้างบัญชี เข้าสู่ระบบสำหรับลูกค้าที่กลับมาเพื่อเข้าถึงรายละเอียดที่บันทึกไว้ และการลงทะเบียนสำหรับลูกค้าใหม่เพื่อสร้างบัญชีและปรับแต่งการช้อปปิ้งในอนาคต

สถิติอีคอมเมิร์ซ
- เพียงเสนอการชำระเงินให้แขกก็สามารถเพิ่มอัตราการแปลงได้ 45% (ที่มาจากโบลต์)
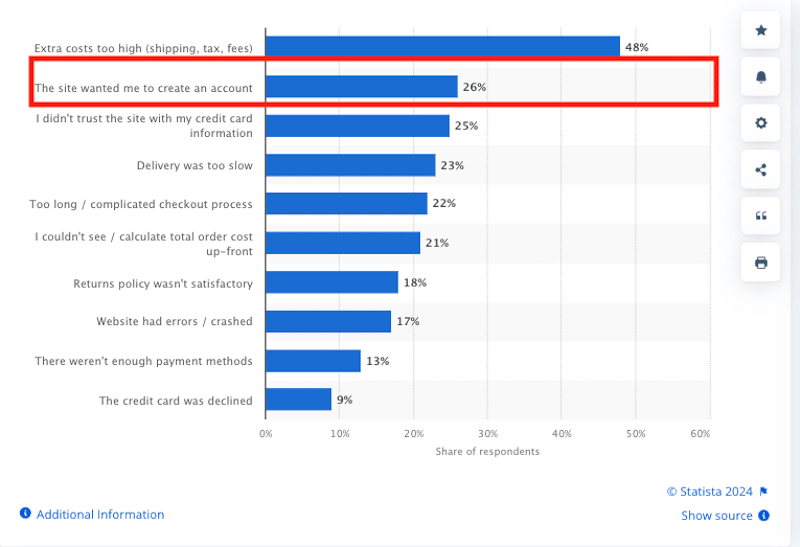
- การศึกษาพบว่า 26% ของผู้บริโภคละทิ้งรถเข็นเนื่องจากถูกบังคับให้สร้างบัญชี (ที่มาจาก Statista)

แนวปฏิบัติที่ดีที่สุดและแผนปฏิบัติการ
ทั้งการชำระเงินแบบแขกและการลงทะเบียนแบบง่ายมีข้อดีต่างกันไป ต่อไปนี้เป็นวิธีระบุตัวเลือกที่เหมาะสมกับความต้องการทางธุรกิจของคุณ:
- การชำระเงินแบบแขก: เหมาะสำหรับผู้ซื้อครั้งแรกหรือลูกค้าที่รีบร้อน ช่วยลดความขัดแย้งด้วยการอนุญาตให้พวกเขาดำเนินการซื้อให้เสร็จสิ้นได้อย่างรวดเร็วโดยไม่ต้องสร้างบัญชี ซึ่งสนับสนุนการทำธุรกรรมที่รวดเร็วขึ้นและรถเข็นที่ถูกทิ้งร้างน้อยลง
- สมัครง่าย: ตัวเลือกนี้จะทำงานได้ดีที่สุดหากเป้าหมายของคุณคือการสร้างฐานข้อมูลลูกค้า กระบวนการสมัครใช้งานที่เรียบง่ายและไม่ยุ่งยากทำให้ผู้ใช้สามารถบันทึกการตั้งค่า เข้าถึงประวัติการสั่งซื้อ และรับข้อเสนอเฉพาะบุคคล ปรับปรุงการรักษาลูกค้าและความภักดีเมื่อเวลาผ่านไป
️ เครื่องมือแนะนำ
- WooCommerce : สำหรับผู้ใช้ WooCommerce การเปิดใช้งานคุณสมบัติทั้งสองนั้นเป็นเรื่องง่าย
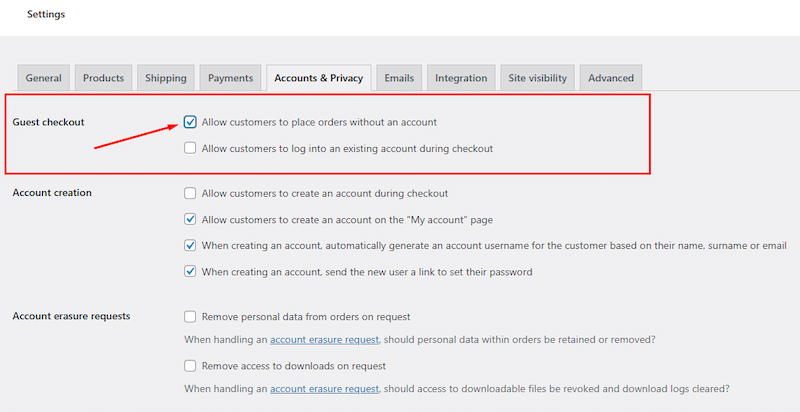
ไปที่ WooCommerce > การตั้งค่า > บัญชีและความเป็นส่วนตัว และในส่วน การชำระเงินของผู้เยี่ยมชม ให้ยกเลิกการเลือก “อนุญาตให้ลูกค้าสั่งซื้อโดยไม่มีบัญชี” เพื่อเปิดใช้งานการชำระเงินของผู้เยี่ยมชม คุณยังสามารถปรับแต่งกระบวนการสร้างบัญชีเพื่อให้ง่ายและเป็นมิตรต่อผู้ใช้ กระตุ้นให้สมัครใช้งานโดยไม่ต้องบังคับ

ห่อขึ้น
ด้วยการใช้แนวทางปฏิบัติที่ดีที่สุดของเราและปฏิบัติตามรายการตรวจสอบการเพิ่มประสิทธิภาพการแปลงอีคอมเมิร์ซ คุณจะสามารถเอาชนะอัตราการแปลงอีคอมเมิร์ซโดยเฉลี่ยที่ 2.03% ได้อย่างดี
การเพิ่มประสิทธิภาพไซต์อีคอมเมิร์ซทำให้มั่นใจได้ว่าผู้ใช้สามารถนำทางและดำเนินการซื้อให้เสร็จสิ้นได้อย่างรวดเร็ว โดยเป็นการส่งสัญญาณไปยังเครื่องมือค้นหาเช่น Google ว่าไซต์ของคุณมีประสิทธิภาพ ซึ่งนำไปสู่การมองเห็นและการมีส่วนร่วมที่ดีขึ้น
เนื่องจากความเร็วมักเป็นสาเหตุอันดับ 1 ของการละทิ้งรถเข็นมือถือและส่งผลเสียต่ออัตราคอนเวอร์ชันของคุณ โปรดหลีกเลี่ยงการสูญเสียผู้มีโอกาสเป็นลูกค้าโดยใช้ WP Rocket—และอย่าลืมว่าคุณได้รับการคุ้มครองโดยการรับประกันคืนเงินภายใน 14 วันเพื่อให้คุณสามารถทดสอบได้ ไร้ความเสี่ยง!
