วิธีที่รวดเร็วและง่ายที่สุดในการสร้างเว็บไซต์ในปี 2024
เผยแพร่แล้ว: 2024-09-10การสร้างเว็บไซต์ไม่จำเป็นต้องใช้เวลานานหรือซับซ้อน ในคู่มือนี้ เราจะอธิบายวิธีที่เร็วและง่ายที่สุดในการสร้างเว็บไซต์ระดับมืออาชีพโดยใช้ Divi เราจะครอบคลุมทุกขั้นตอนที่สำคัญ ตั้งแต่การตั้งค่าโดเมนและโฮสติ้งของคุณไปจนถึงการสร้างและปรับแต่งเว็บไซต์ของคุณ
ไม่ว่าคุณจะเป็นมือใหม่หรือนักออกแบบที่มีประสบการณ์ Divi ทำให้กระบวนการทั้งหมดง่ายและมีประสิทธิภาพ ทำตามขั้นตอนเหล่านี้เพื่อทำให้เว็บไซต์ของคุณพร้อมใช้งานในเวลาอันรวดเร็ว!
- 1 วิธีที่ง่ายและรวดเร็วในการสร้างเว็บไซต์ระดับมืออาชีพ (ทีละขั้นตอน)
- 1.1 1. รับโดเมนและโฮสติ้ง WordPress
- 1.2 2. เลือกธีมที่เหมาะสมเพื่อสร้างเว็บไซต์ของคุณอย่างรวดเร็ว
- 1.3 3. สร้างเว็บไซต์มืออาชีพในไม่กี่นาทีด้วย Divi
- 1.4 4. ปรับแต่งเว็บไซต์ของคุณให้เหมาะกับแบรนด์ของคุณ
- 1.5 5. เพิ่มปลั๊กอินที่คุณต้องการ
- 2 ประโยชน์ของการสร้างเว็บไซต์อย่างรวดเร็ว
- 3 เริ่มต้นกับ Divi วันนี้
- 4 คำถามที่พบบ่อย (FAQ)
วิธีที่ง่ายและรวดเร็วในการสร้างเว็บไซต์ระดับมืออาชีพ (ทีละขั้นตอน)
ฉันจะไม่สัญญากับคุณว่าจะแก้ปัญหาด้วยคลิกเดียวหรือประสบความสำเร็จในทันที การสร้างเว็บไซต์ต้องใช้ความพยายาม แต่มีหลายวิธีที่จะทำได้อย่างมีประสิทธิภาพมากขึ้นเพื่อให้ได้ผลลัพธ์ระดับมืออาชีพแบบเดียวกันโดยไม่ต้องเสียเวลาหรือเงิน ทำตามขั้นตอนด้านล่าง คุณสามารถสร้างเว็บไซต์ WordPress ที่ปรับแต่งตามความต้องการของคุณได้อย่างง่ายดายโดยใช้ Divi
1. รับโดเมนและโฮสติ้ง WordPress
ทุกเว็บไซต์ต้องมีการตั้งค่าพื้นฐานบางอย่างก่อนจึงจะเริ่มสร้างเว็บไซต์ของคุณได้:
- โดเมน: หากคุณยังไม่ได้จดทะเบียน คุณจะต้องจดทะเบียนโดเมนของคุณเอง SiteGround และ Namecheap เป็นผู้รับจดทะเบียนโดเมนยอดนิยม เนื่องจากผู้ให้บริการทั้งสองเสนอราคาที่แข่งขันได้และการบริการลูกค้าที่เป็นเลิศ
- โฮสติ้ง: ทุกเว็บไซต์จำเป็นต้องมีผู้ให้บริการโฮสติ้งเพื่อระบุตำแหน่งที่เว็บไซต์ของคุณจัดเก็บและเข้าถึงได้ SiteGround เป็นโฮสต์ที่แนะนำเป็นอย่างยิ่งสำหรับบริการโฮสติ้ง WordPress ที่รวดเร็วและเชื่อถือได้ มันนำเสนอประสิทธิภาพ ความปลอดภัย และการสนับสนุนลูกค้าที่ยอดเยี่ยม ทำให้เหมาะสำหรับการโฮสต์เว็บไซต์ WordPress ของคุณ
- WordPress (CMS/เครื่องมือสร้างเว็บไซต์) : ระบบจัดการเนื้อหาโอเพ่นซอร์ส (CMS) ที่ได้รับความนิยมสูงสุดและเครื่องมือสร้างเว็บไซต์ สามารถดาวน์โหลดซอฟต์แวร์ได้ฟรีโดยตรงจากเว็บไซต์หรือติดตั้งบนเว็บไซต์ของคุณโดยอัตโนมัติโดยใช้ SiteGround
สำหรับผู้เริ่มต้น อาจใช้เวลาหลายชั่วโมงหรือหลายวันหากคุณไม่คุ้นเคยกับกระบวนการ โชคดีที่การใช้ SiteGround ช่วยลดความยุ่งยากในขั้นตอนการตั้งค่าทั้งหมด ตั้งแต่การโฮสต์ไปจนถึงการติดตั้ง WordPress
ใช้ SiteGround สำหรับโดเมน โฮสติ้ง และ WordPress (วิธีที่เร็วที่สุด)

SiteGround สามารถจัดการกระบวนการตั้งค่าทั้งหมดให้กับคุณได้ รวมถึงโฮสติ้ง การลงทะเบียนโดเมน และการติดตั้ง WordPress ทำให้เว็บไซต์ของคุณใช้งานได้อย่างรวดเร็ว
ดูวิดีโอด้านล่างเพื่อดูคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการจดทะเบียนโดเมนของคุณ ตั้งค่าโฮสติ้ง และติดตั้ง WordPress โดยใช้ SiteGround
ด้วยการรักษาความปลอดภัยโฮสติ้งที่เชื่อถือได้ การจดทะเบียนชื่อโดเมน และการติดตั้ง WordPress ด้วย SiteGround อย่างมีประสิทธิภาพ คุณจะวางรากฐานที่แข็งแกร่งสำหรับเว็บไซต์ของคุณที่คุณสามารถจัดการได้ในที่เดียว
เริ่มต้นใช้งาน Siteground
ทำไมต้องเวิร์ดเพรส?

WordPress เป็นหนึ่งในแพลตฟอร์มเว็บไซต์ที่ได้รับความนิยมมากที่สุดเนื่องจากมีความหลากหลายและใช้งานง่าย เครื่องมือสร้างเว็บไซต์อย่าง Wix อาจสามารถทำให้เว็บไซต์ของคุณเติบโตได้อย่างรวดเร็ว แต่คุณจะควบคุมเว็บไซต์ของคุณได้น้อยกว่า WordPress มาก ด้วย WordPress คุณสามารถควบคุมการสร้างและจัดการทุกแง่มุมของเว็บไซต์ของคุณได้อย่างเต็มที่โดยไม่จำเป็นต้องมีทักษะด้านเทคนิคมากนัก
WordPress มีธีมและปลั๊กอินหลายพันรายการเพื่อรองรับการปรับแต่งที่ไม่มีใครเทียบได้ ตัวอย่างเช่น หากคุณต้องการสร้างร้านค้าออนไลน์ คุณสามารถหาธีมอีคอมเมิร์ซที่ดีที่สุดได้อย่างง่ายดาย ในทำนองเดียวกัน หากคุณต้องการรวมปลั๊กอิน SEO คุณสามารถใช้งานได้หลายอย่าง เช่น RankMath และ Yoast SEO เนื่องจากมีธีมที่หลากหลาย WordPress จึงเหมาะสำหรับเว็บไซต์ทุกประเภท ตั้งแต่บล็อกธรรมดาไปจนถึงไซต์อีคอมเมิร์ซที่ซับซ้อน
เริ่มต้นใช้งานเวิร์ดเพรส
2. เลือกธีมที่เหมาะสมเพื่อสร้างเว็บไซต์ของคุณอย่างรวดเร็ว

การเลือกธีมที่เหมาะสมจะมีผลกระทบอย่างมากต่อความง่ายหรือรวดเร็วในการสร้างเว็บไซต์ของคุณ ด้วย Divi คุณสามารถประหยัดเวลาและความพยายามด้วยฟีเจอร์อันทรงพลังที่ได้รับการออกแบบมาเพื่อเร่งกระบวนการสร้างเว็บไซต์ให้เร็วขึ้น:
- Divi Quick Sites: ทำให้ไซต์ของคุณพร้อมใช้งานภายในสองนาทีโดยใช้ไซต์เริ่มต้นที่สร้างไว้ล่วงหน้า เลือกไซต์เริ่มต้น เพิ่มรายละเอียดธุรกิจของคุณ และปล่อยให้ Divi จัดการส่วนที่เหลือ
- Divi AI: ใช้ตัวสร้างเว็บไซต์ AI ของ Divi เพื่อสร้างเว็บไซต์ที่สมบูรณ์โดยอัตโนมัติภายในไม่กี่นาทีด้วยการออกแบบและเนื้อหาที่ปรับให้เหมาะกับแบรนด์ของคุณ เพียงระบุรายละเอียดเว็บไซต์ที่คุณต้องการ จากนั้น Divi AI จะสร้างเว็บไซต์ที่ใช้งานได้เต็มรูปแบบในเวลาเพียงไม่กี่นาที คุณยังสามารถเข้าถึง Divi AI เพื่อสร้างและแก้ไขเนื้อหาเว็บไซต์ได้ทันที
- เค้าโครงและเทมเพลตที่สร้างไว้ล่วงหน้ามากกว่า 250 แบบ: เลือกจากเค้าโครงที่ออกแบบอย่างมืออาชีพซึ่งปรับให้เหมาะกับอุตสาหกรรมและวัตถุประสงค์ที่แตกต่างกัน สิ่งนี้ช่วยให้คุณปรับแต่งเทมเพลตได้อย่างรวดเร็วและมีเว็บไซต์ที่พร้อมใช้งานในเวลาอันรวดเร็ว
- เครื่องมือสร้างแบบลากและวาง: เครื่องมือสร้างภาพที่ใช้งานง่ายของ Divi ช่วยให้คุณสร้างเลย์เอาต์ที่ซับซ้อนโดยไม่ต้องเขียนโค้ดใดๆ เพียงลาก วาง และปรับแต่งเนื้อหาของคุณบนเพจได้โดยตรง
- ตัวสร้างธีม: ตัวสร้างธีมของ Divi ช่วยให้คุณสามารถออกแบบเว็บไซต์ของเราตั้งแต่บนลงล่าง รวมถึงส่วนหัวส่วนกลาง ส่วนท้าย และเทมเพลตเพจทั้งหมดของคุณ
- สี แบบอักษร และค่าที่ตั้งล่วงหน้าทั่วโลก: ปรับแต่งทั้งเว็บไซต์ของคุณอย่างรวดเร็วโดยใช้สไตล์สากลสำหรับสี แบบอักษร และค่าที่ตั้งไว้ล่วงหน้า การอัปเดตใดๆ ที่ทำกับการตั้งค่าเหล่านี้จะมีผลทั่วทั้งไซต์ ซึ่งช่วยให้คุณประหยัดเวลาจากการเปลี่ยนแปลงแต่ละรายการ
ด้วย Divi คุณจะมีทุกสิ่งที่คุณต้องการเพื่อสร้างเว็บไซต์ที่สวยงามและเป็นมืออาชีพได้อย่างรวดเร็วและง่ายดาย
แวะมาเยี่ยมดิวิ
ซื้อ ดาวน์โหลด และติดตั้ง Divi

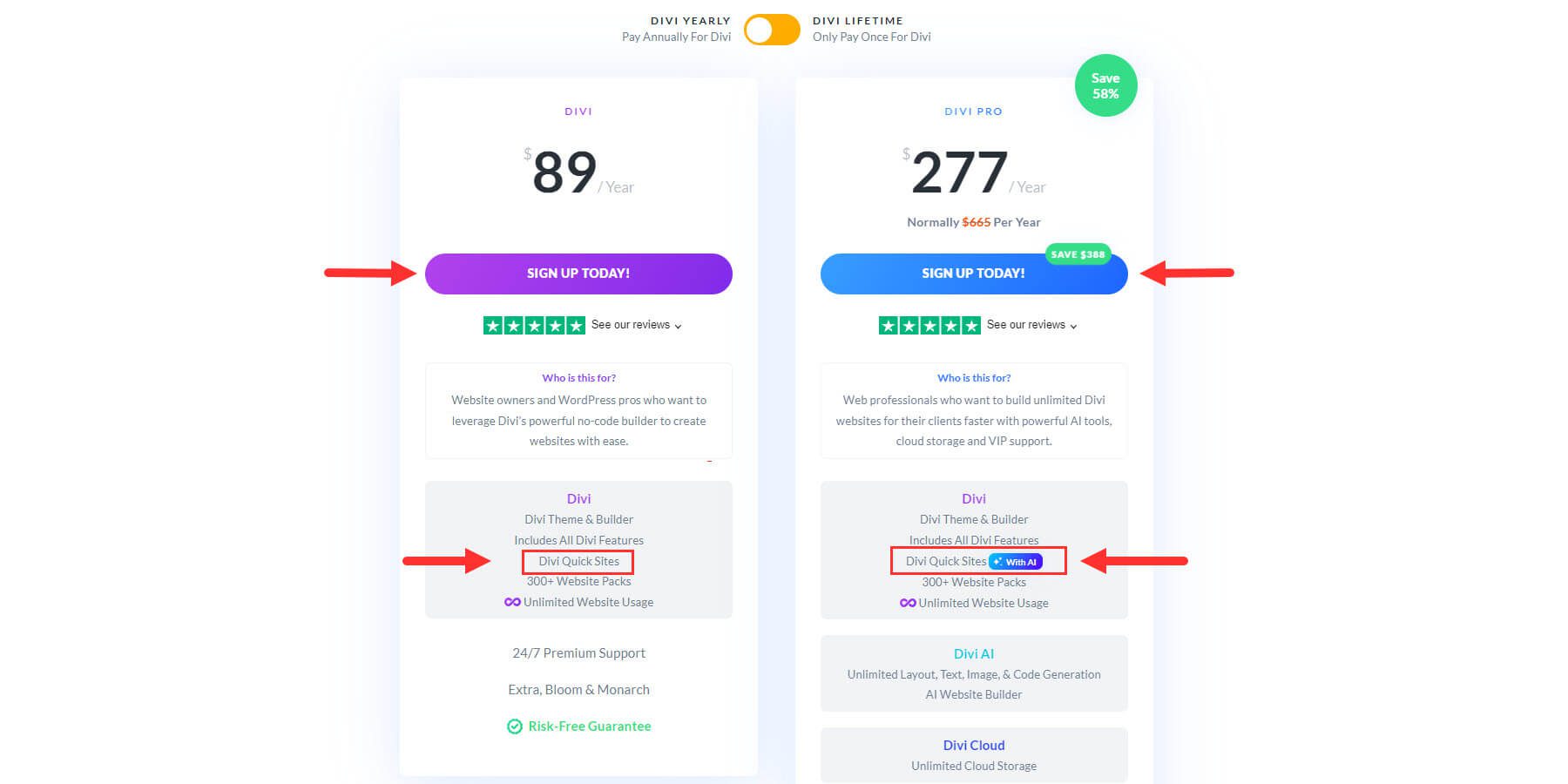
คุณสามารถซื้อ Divi จาก Elegant Themes โดยมีใบอนุญาตรายปีในราคา $89 หรือใบอนุญาตตลอดชีพในราคา $249 หากคุณต้องการเข้าถึงบริการระดับมืออาชีพของเรา (Divi AI, Divi Cloud, Divi Teams, Divi VIP) คุณสามารถรับ Divi Pro ได้ในราคา $277 ต่อปี ด้วย Divi AI คุณจะสามารถใช้ AI เพื่อสร้างเว็บไซต์ที่สมบูรณ์และอื่นๆ อีกมากมาย
ซื้อดิวิ
หลังจากซื้อ คุณสามารถดาวน์โหลดและติดตั้งธีมบนเว็บไซต์ WordPress ของคุณได้
นี่คือขั้นตอนการอัปโหลดและใช้งาน Divi ใน WordPress:
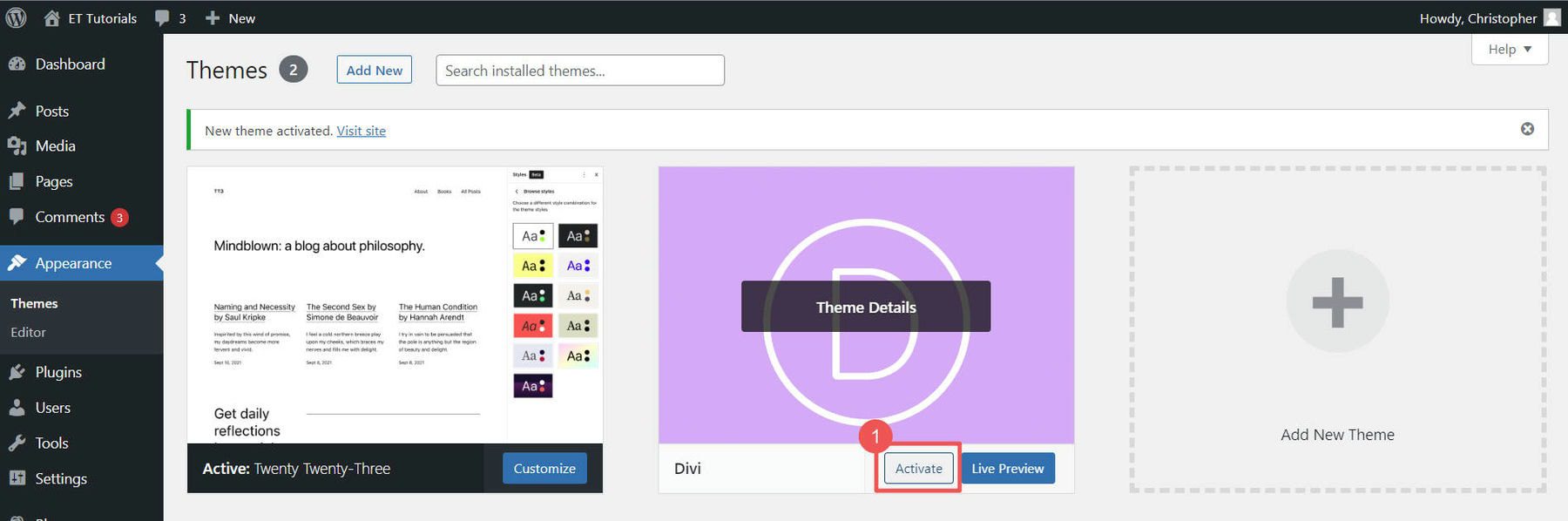
- นำทางไปยัง ลักษณะที่ปรากฏ > ธีม
- เลือกเพิ่มใหม่ จากนั้นคลิกอัปโหลดธีม
- ค้นหาไฟล์ Divi .zip ที่คุณดาวน์โหลด แล้วคลิกติดตั้งทันที
- หลังการติดตั้ง คลิกเปิดใช้งานเพื่อตั้งค่า Divi เป็นธีมที่ใช้งานอยู่ของคุณ

ดูวิดีโอด้านล่างเพื่อดูคำแนะนำทีละขั้นตอนในการซื้อ ดาวน์โหลด และติดตั้ง Divi
เริ่มต้นใช้งาน Divi
3. สร้างเว็บไซต์มืออาชีพในไม่กี่นาทีด้วย Divi
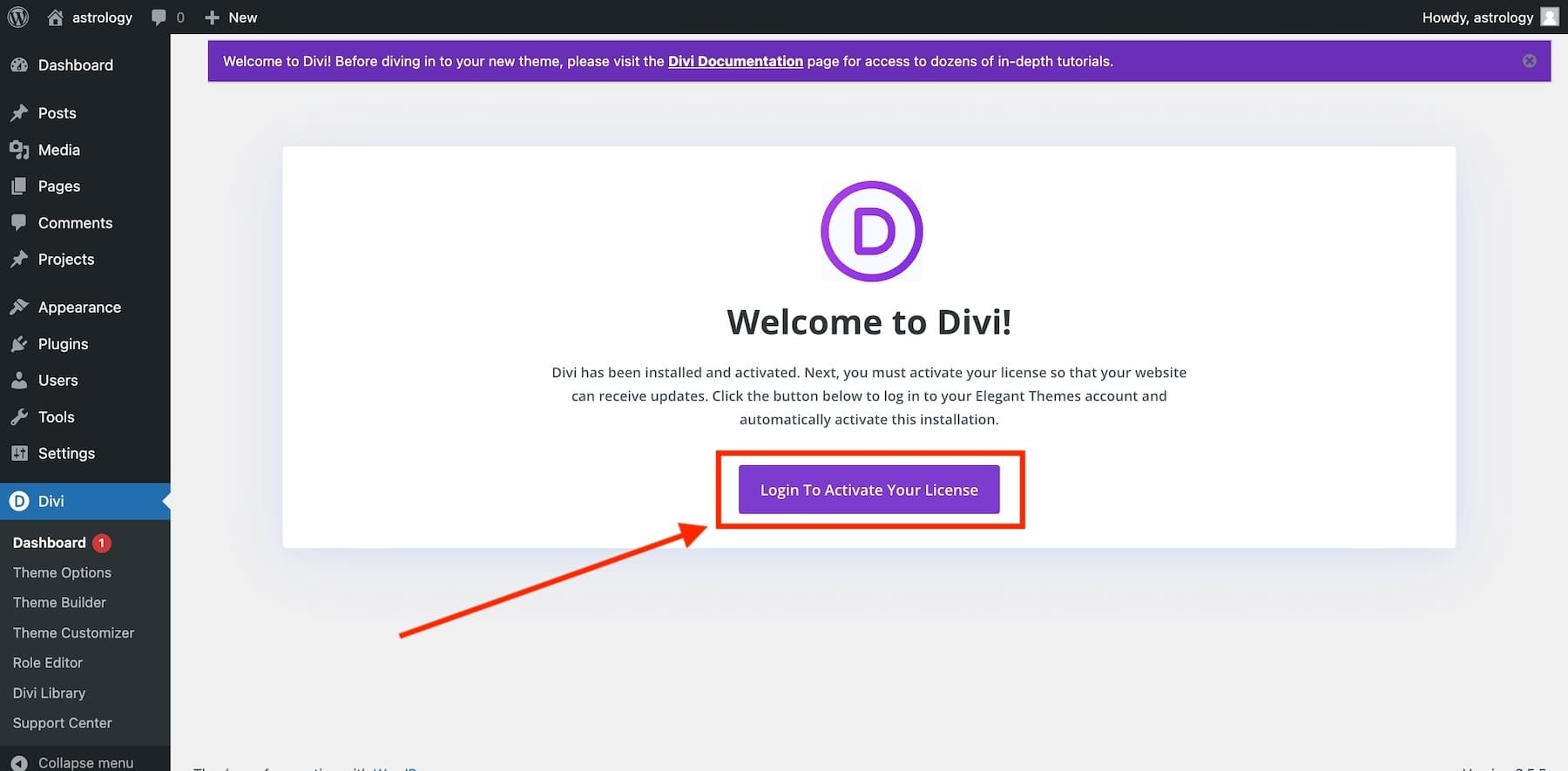
หลังจากเปิดใช้งานธีม Divi ใน WordPress แล้ว คุณจะได้รับคำแนะนำจากวิซาร์ดการเริ่มต้นใช้งานของ Divi ซึ่งจะแนะนำคุณตลอดขั้นตอนการตั้งค่า เพียงคลิกปุ่มเพื่อเข้าสู่ระบบและเปิดใช้งานใบอนุญาต Divi ของคุณ

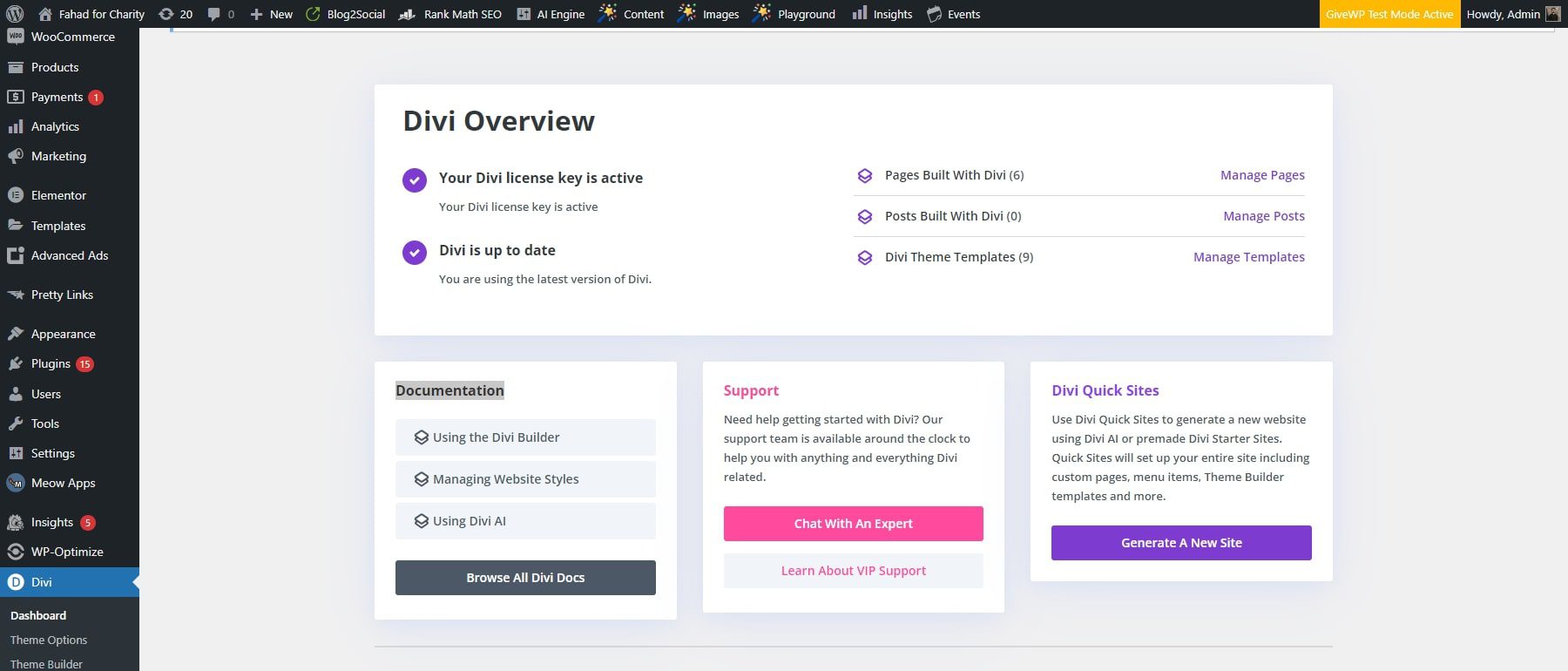
หลังจากเข้าสู่ระบบ คุณจะถูกนำไปยังแดชบอร์ด Divi หลัก ที่นี่ คุณสามารถจัดการไซต์ของคุณ เข้าถึงเอกสาร รับการสนับสนุน และสร้างไซต์ใหม่โดยใช้ Divi Quick Sites เพียงเลือก 'สร้างไซต์ใหม่' จากแดชบอร์ด Divi

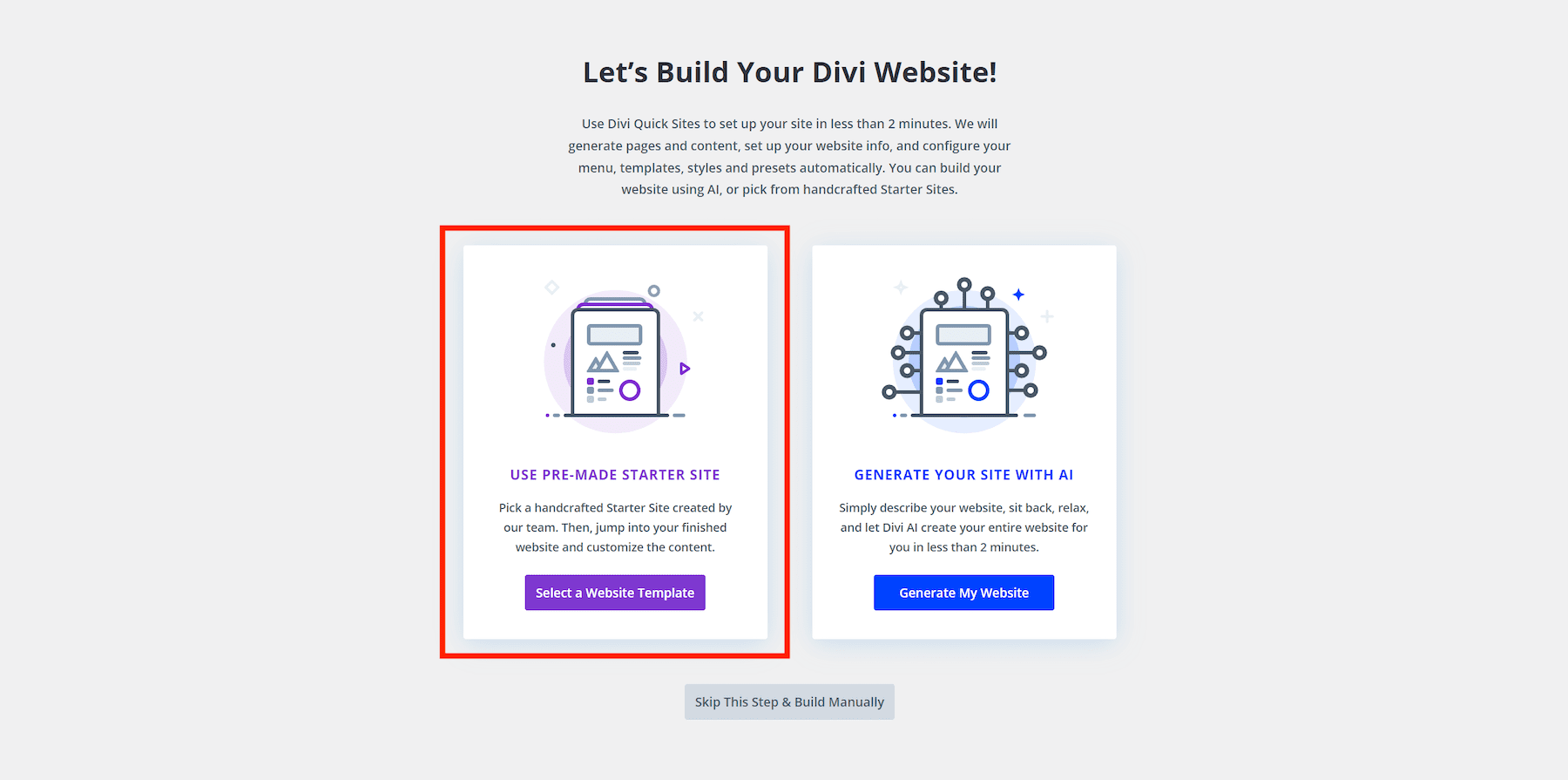
เปิดตัวเว็บไซต์ของคุณเร็วกว่าที่เคยด้วย Divi Starter Sites
ด้วย Divi Quick Sites คุณสามารถสร้างเว็บไซต์ใหม่ได้โดยเลือกไซต์เริ่มต้นที่สร้างไว้ล่วงหน้าหรือใช้เครื่องมือสร้างเว็บไซต์ AI ของ Divi เนื่องจากมีเทมเพลตเว็บไซต์เริ่มต้นให้เลือกมากมาย คลิก 'เลือกเทมเพลตเว็บไซต์' เพื่อเริ่มต้น

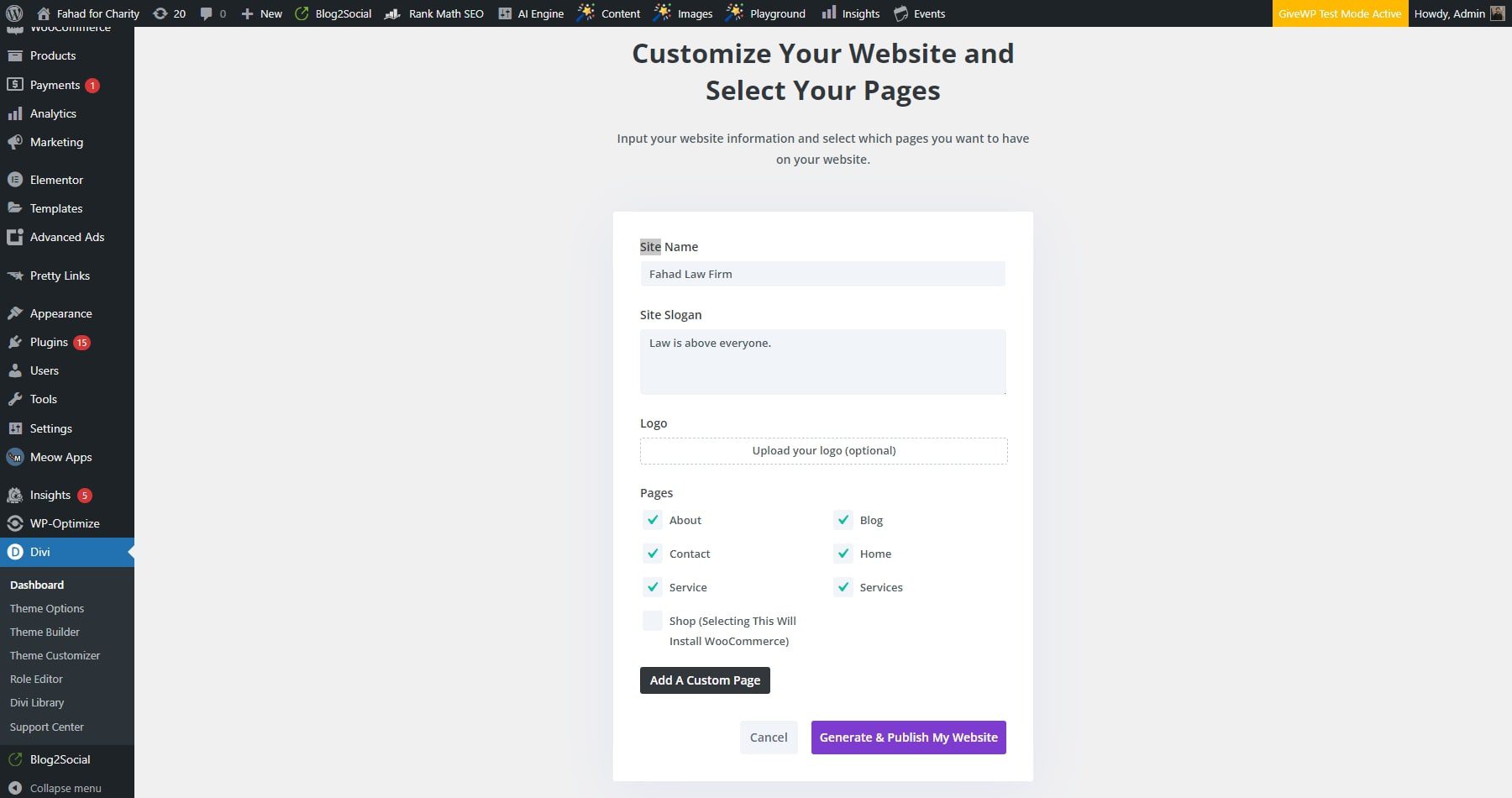
Divi Quick Sites จะขอรายละเอียดต่างๆ เช่น ชื่อไซต์ สโลแกน และโลโก้ของคุณ รวมถึงหน้าเว็บที่คุณต้องการรวมไว้ ต่อไปนี้คือสิ่งที่ต้องทำ:
- กรอกชื่อเว็บไซต์ สโลแกน และโลโก้ของคุณ
- หากคุณมีโลโก้ ให้อัปโหลดเพื่อเพิ่มลงในเว็บไซต์ของคุณโดยอัตโนมัติ
- เลือกเพจที่คุณต้องการจากไซต์เริ่มต้น คุณยังสามารถเพิ่มหน้าที่กำหนดเองได้หากจำเป็นเพื่อเพิ่มความเร็วในการตั้งค่า
- เมื่อพร้อมแล้ว ให้คลิกปุ่ม "สร้างและเผยแพร่เว็บไซต์ของฉัน"

หมายเหตุ: หากคุณเลือกหน้าร้านค้า WooCommerce จะถูกติดตั้งพร้อมกับหน้าที่สร้างไว้ล่วงหน้าสำหรับร้านค้าออนไลน์ (เช่น ร้านค้า เทมเพลตผลิตภัณฑ์ การชำระเงิน ฯลฯ) อย่างไรก็ตาม ทั้งหมดขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณต้องการสร้างหรือประเภทของไซต์เริ่มต้นที่คุณเลือก
Divi Quick Sites จะสร้างเว็บไซต์ใหม่ของคุณภายใน 1-2 นาที ใช้เทมเพลตไซต์เริ่มต้นที่คุณเลือกและข้อมูลที่คุณให้ เพจ เทมเพลต สไตล์ ค่าที่ตั้งล่วงหน้า และเมนูการนำทางทั้งหมดของคุณจะถูกตั้งค่าไว้สำหรับคุณ

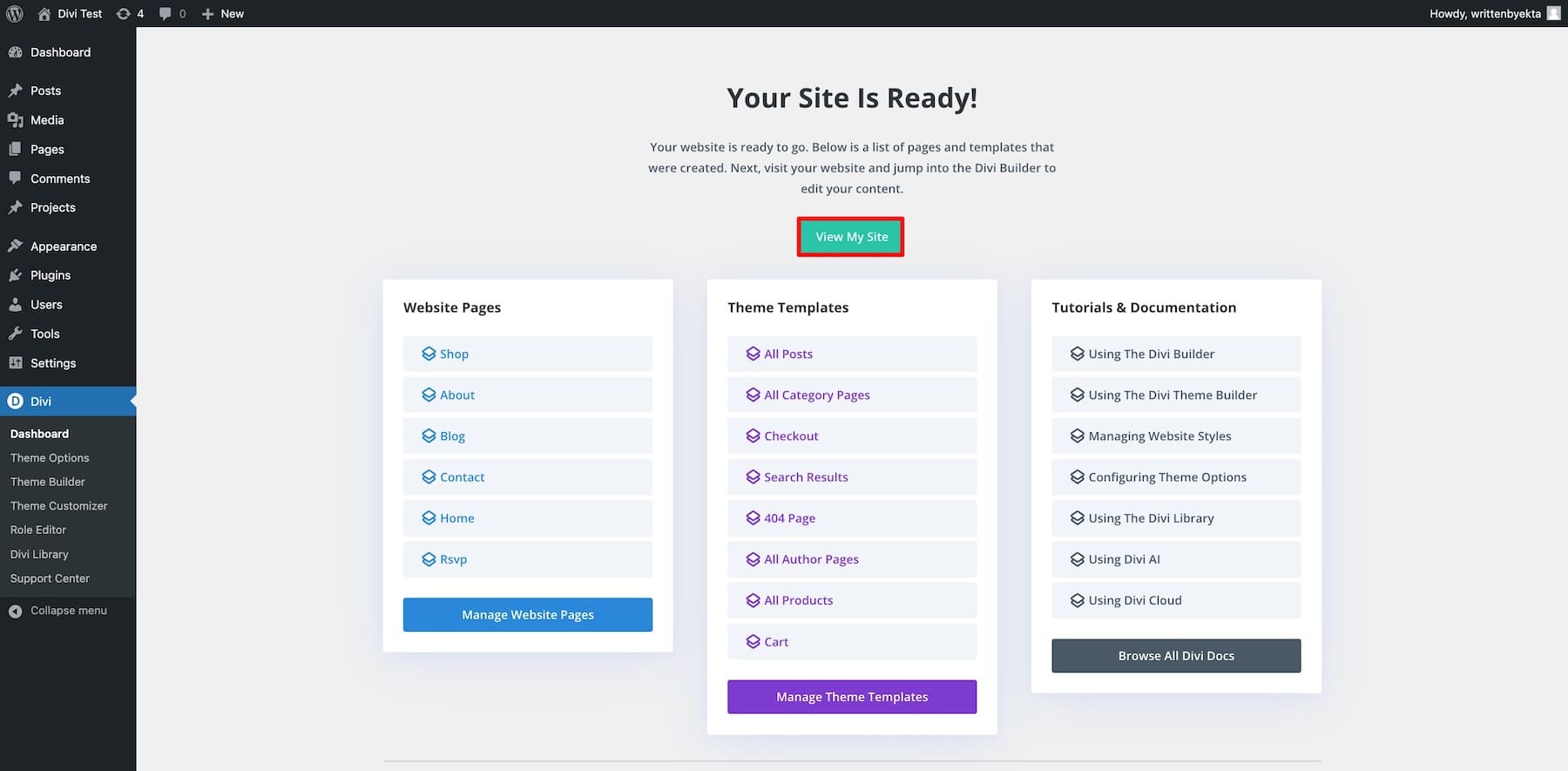
เมื่อเว็บไซต์พร้อม คุณจะเห็นหน้ายืนยันแจ้งว่า “เว็บไซต์ของคุณพร้อมแล้ว!” หน้านี้มีปุ่ม "ดูไซต์ของฉัน" เพื่อดูเวอร์ชันที่ใช้งานจริง นอกจากนี้ คุณจะพบรายการหน้าเว็บไซต์และเทมเพลตธีมทั้งหมดที่สร้างขึ้น พร้อมด้วยลิงก์ไปยังบทช่วยสอนและเอกสารประกอบ

แค่นั้นแหละ! ตอนนี้ไซต์ของคุณใช้งานได้และพร้อมแล้ว ดูตัวอย่างไซต์ของคุณเพื่อดูว่ามีลักษณะอย่างไร 
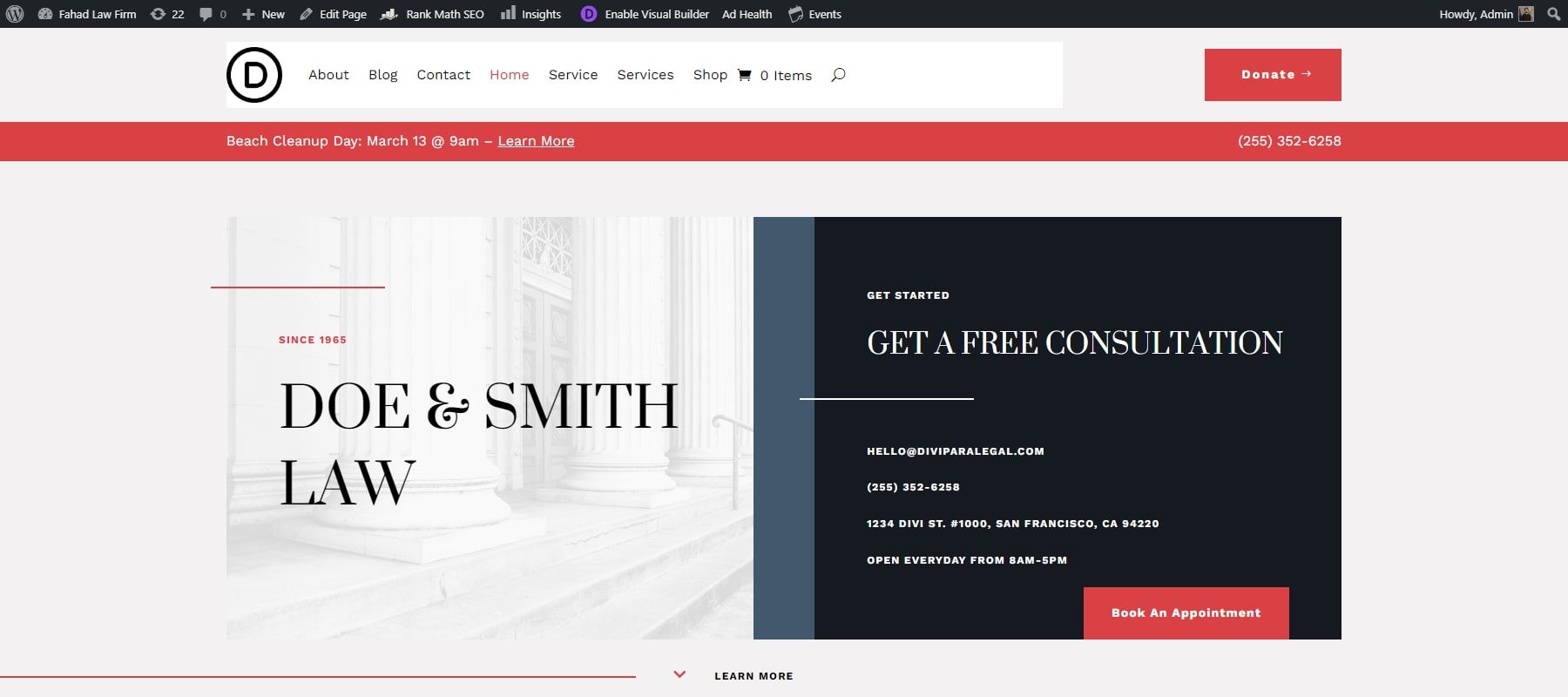
เมนูการนำทางจะทำงานโดยอัตโนมัติ คุณจึงสามารถดูหน้าและเทมเพลตทั้งหมดบนเว็บไซต์ของคุณได้

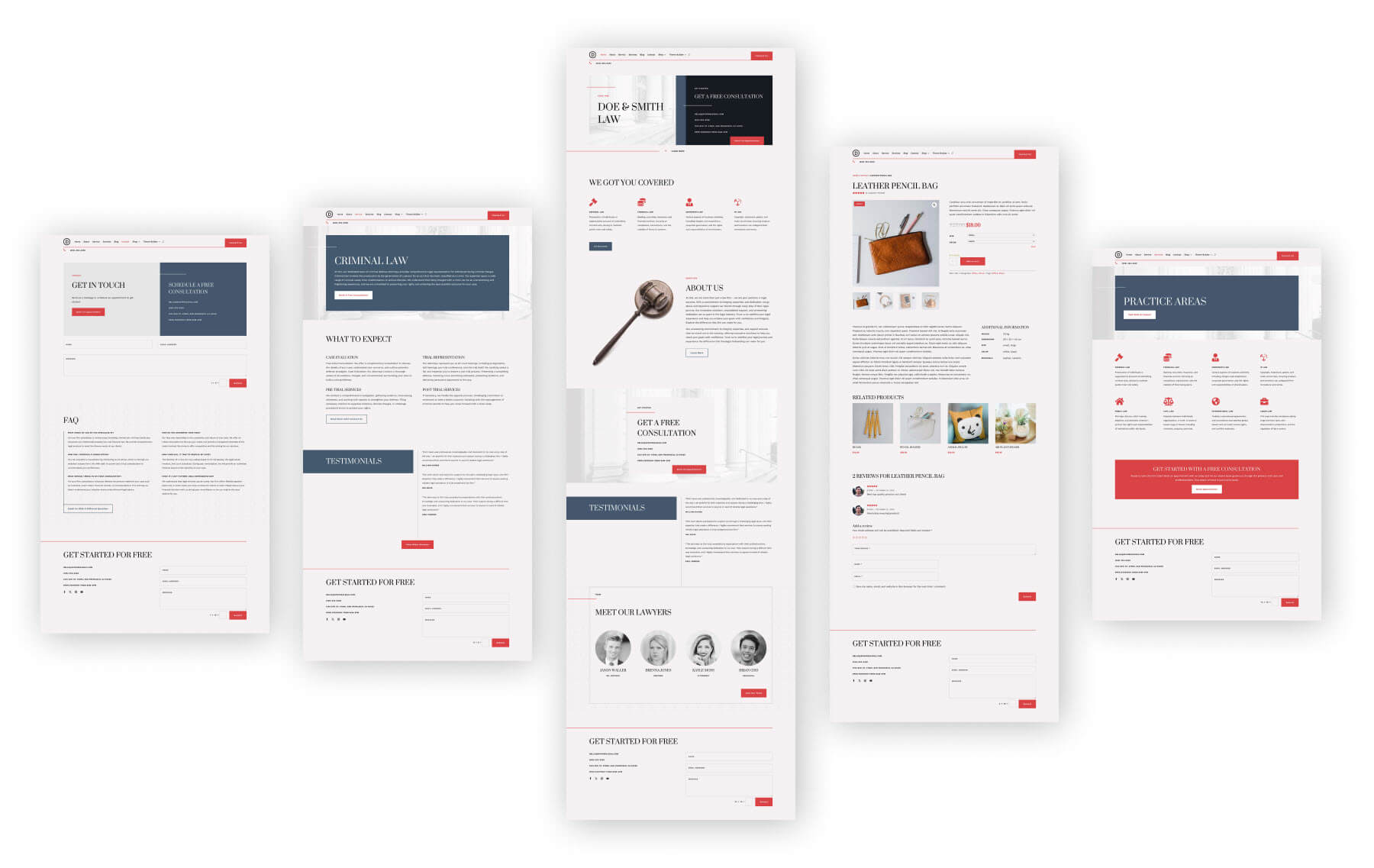
หน้าหลักของเว็บไซต์เริ่มต้นสำนักงานกฎหมาย
4. ปรับแต่งเว็บไซต์ของคุณให้เหมาะกับแบรนด์ของคุณ
เว็บไซต์ของคุณถูกสร้างขึ้นในทางเทคนิค ณ จุดนี้ ตอนนี้สิ่งที่คุณต้องทำคือปรับแต่งให้ตรงตามความต้องการของคุณ
การแก้ไขเว็บไซต์ส่วนหน้า
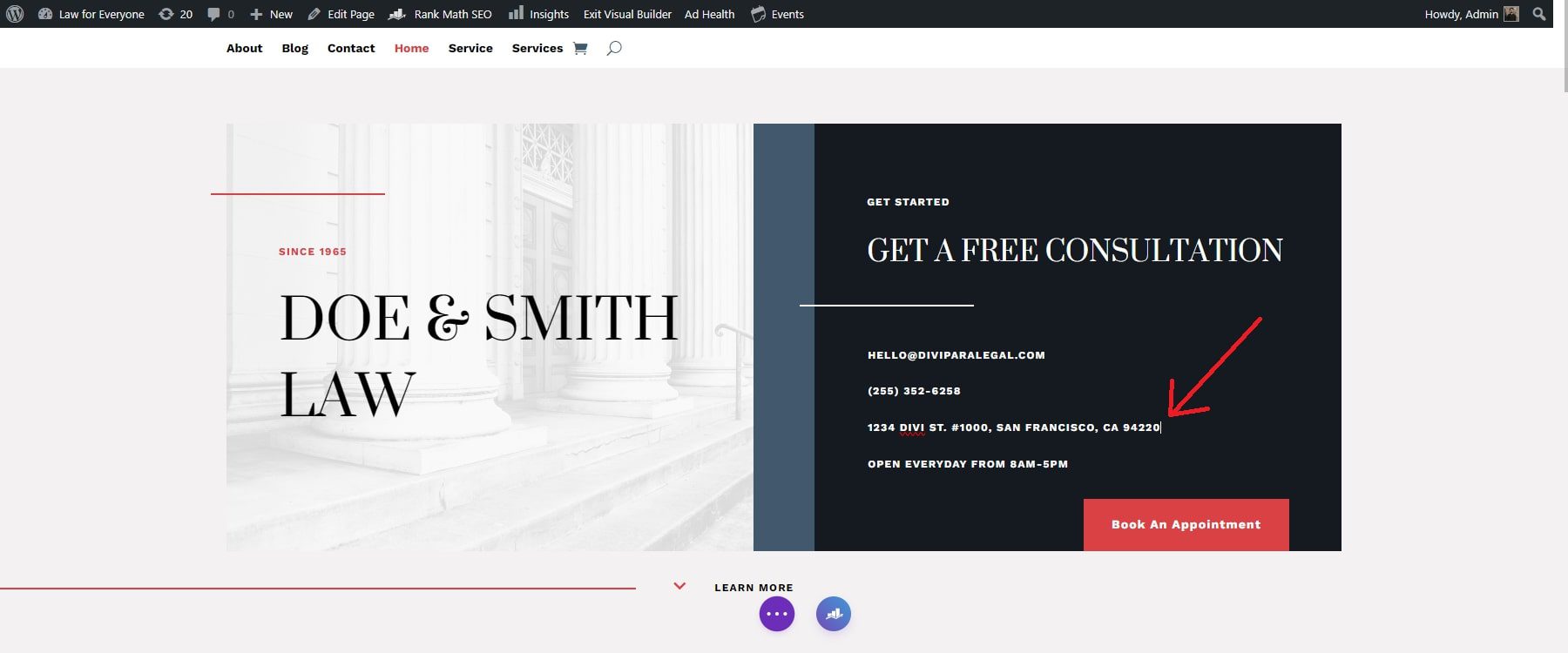
Divi Page Builder รองรับการแก้ไขส่วนหน้า ซึ่งช่วยให้คุณปรับแต่งเนื้อหาเว็บไซต์ของคุณด้วยสายตาที่ส่วนหน้าโดยไม่ต้องยุ่งกับโค้ดที่ส่วนหลัง คุณสามารถอัปเดตข้อความได้โดยตรงโดยใช้โปรแกรมแก้ไขข้อความอินไลน์

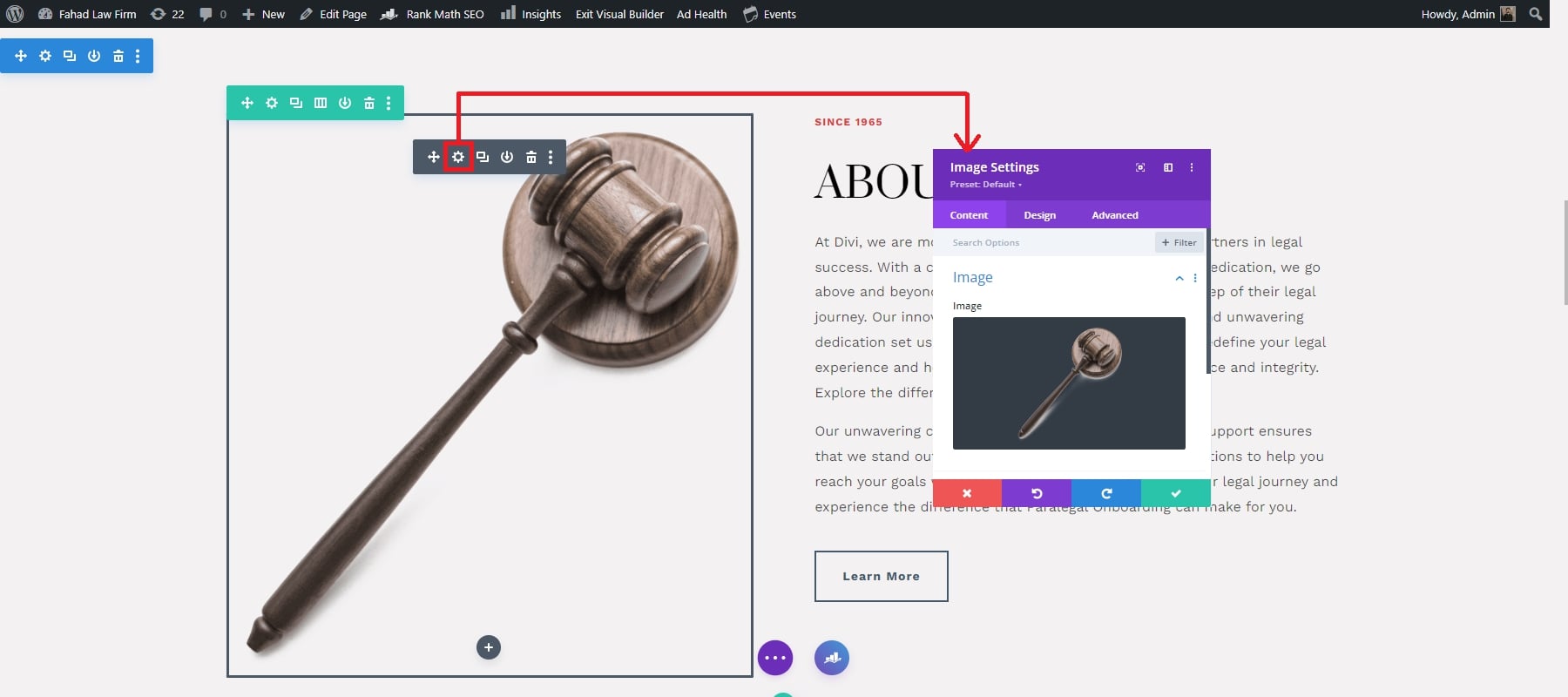
Divi ใช้โมดูลเนื้อหามากมายเพื่อเพิ่มเนื้อหาประเภทต่างๆ ให้กับเว็บไซต์ของคุณ แต่ละโมดูลเหล่านี้สามารถปรับแต่งได้ตามที่คุณต้องการ ตัวอย่างเช่น หากคุณต้องการเปลี่ยนรูปภาพเว็บไซต์ของคุณ เพียงเปิดการตั้งค่าของโมดูลรูปภาพ คุณสามารถเลือกรูปภาพใหม่จากไลบรารีสื่อ WordPress ของคุณ หรือใช้ Divi AI เพื่อสร้างรูปภาพใหม่


แต่นั่นเป็นเพียงจุดเริ่มต้น ทุกโมดูลมีตัวเลือกหลายร้อยตัวเลือกในการเพิ่มการออกแบบและฟังก์ชันการทำงานที่กำหนดเองเพื่อสร้างเนื้อหาที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณ
ปรับแต่งแบบอักษรและสีส่วนกลาง
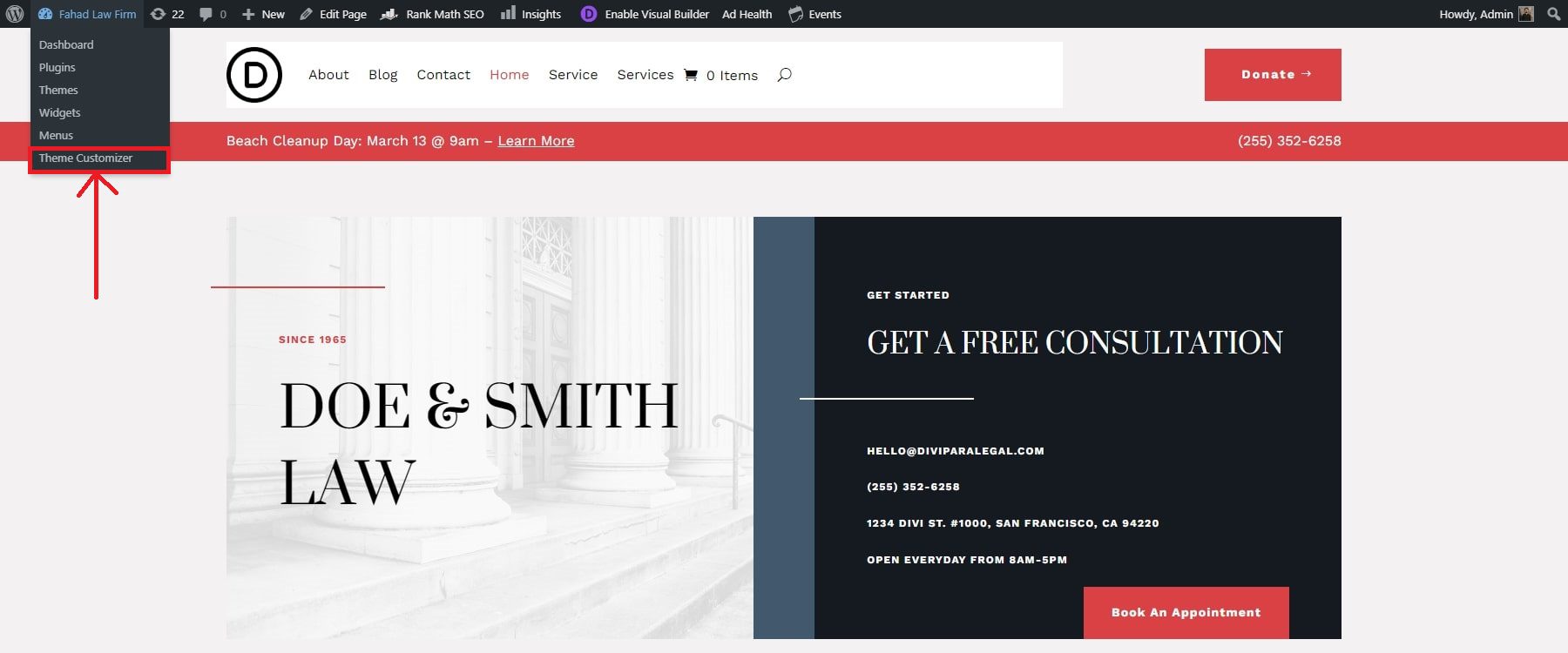
เครื่องมือปรับแต่งธีม Divi สามารถอัปเดตแบบอักษรและสีส่วนกลางของ Starter Site ได้อย่างรวดเร็ว เมื่อคุณทำการเปลี่ยนแปลงแล้ว การเปลี่ยนแปลงเหล่านี้จะมีผลทั่วทั้งเว็บไซต์ของคุณ คุณสามารถเข้าถึงเครื่องมือปรับแต่งธีมได้จากแดชบอร์ดหรือเมนูแบบเลื่อนลงของส่วนหน้าของไซต์เริ่มต้น

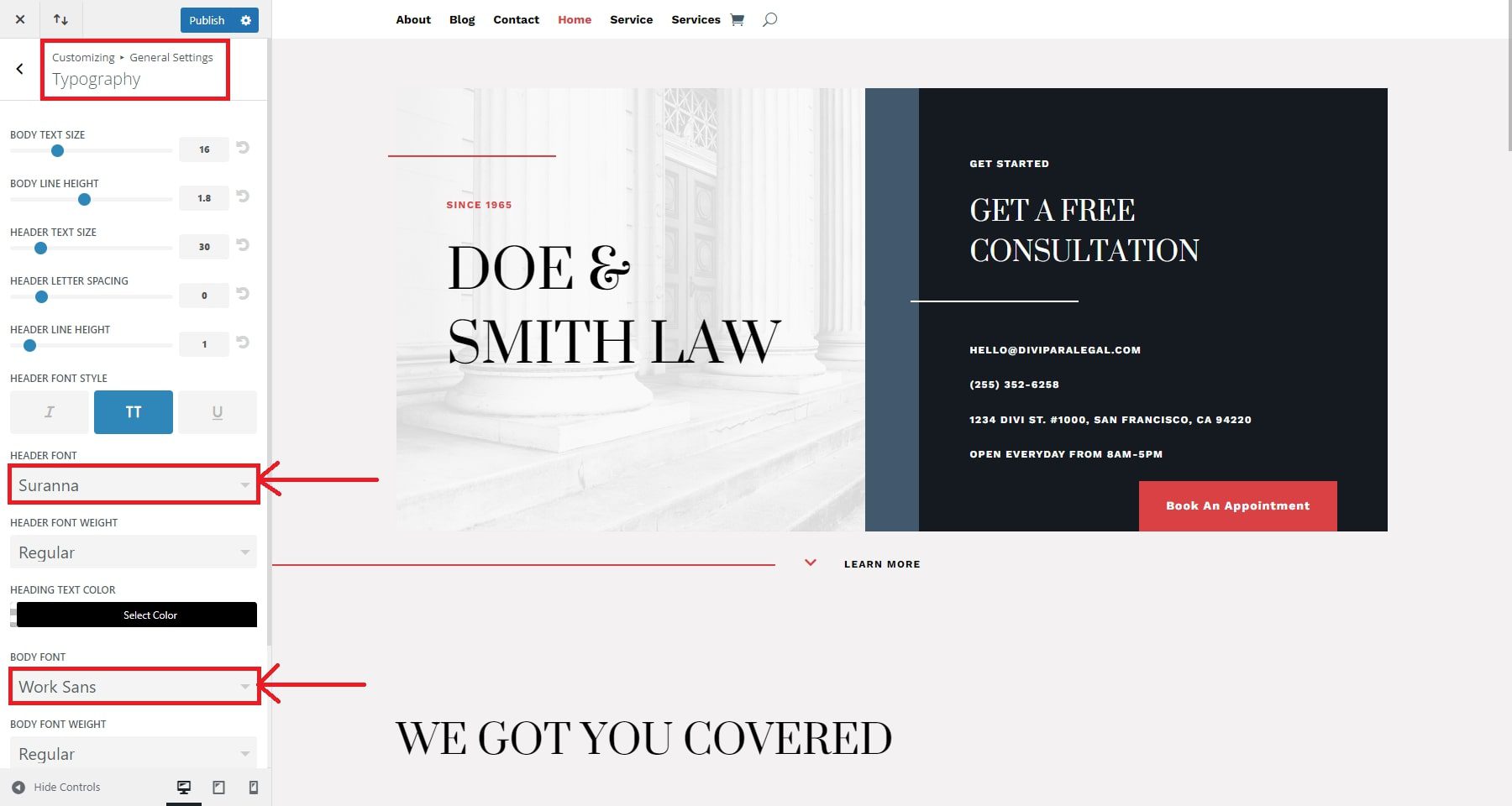
เมื่อคุณอยู่ในเครื่องมือปรับแต่งธีมแล้ว ให้มุ่งเน้นไปที่สี่ส่วนหลักเหล่านี้: การพิมพ์ การตั้งค่าเค้าโครง โทนสี และปุ่ม ไปที่ การตั้งค่าทั่วไป > การพิมพ์ คุณจะพบแง่มุมต่างๆ ที่เกี่ยวข้องกับข้อความเว็บไซต์ของคุณ เช่น แบบอักษรส่วนหัว แบบอักษรของเนื้อหา ขนาดข้อความของเนื้อหา ฯลฯ ทำการเปลี่ยนแปลงตามที่คุณต้องการก่อนบันทึก

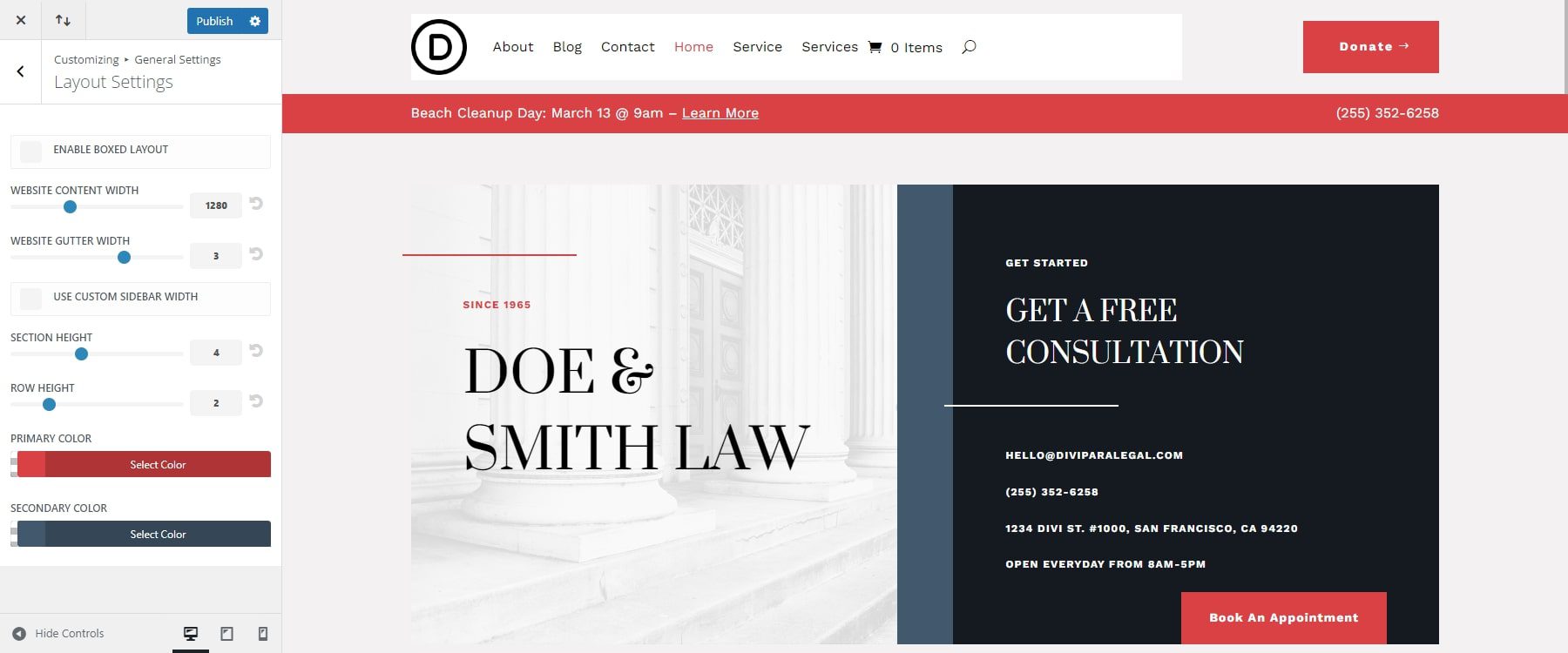
การตั้งค่าเค้าโครงจะช่วยให้คุณสามารถปรับเปลี่ยนความกว้างของไซต์ของคุณและสรุปสีหลักและสีรองของไซต์ของคุณได้ เพียงไปที่ ทั่วไป > การตั้งค่าเค้าโครง และทำการเปลี่ยนแปลงที่จำเป็น

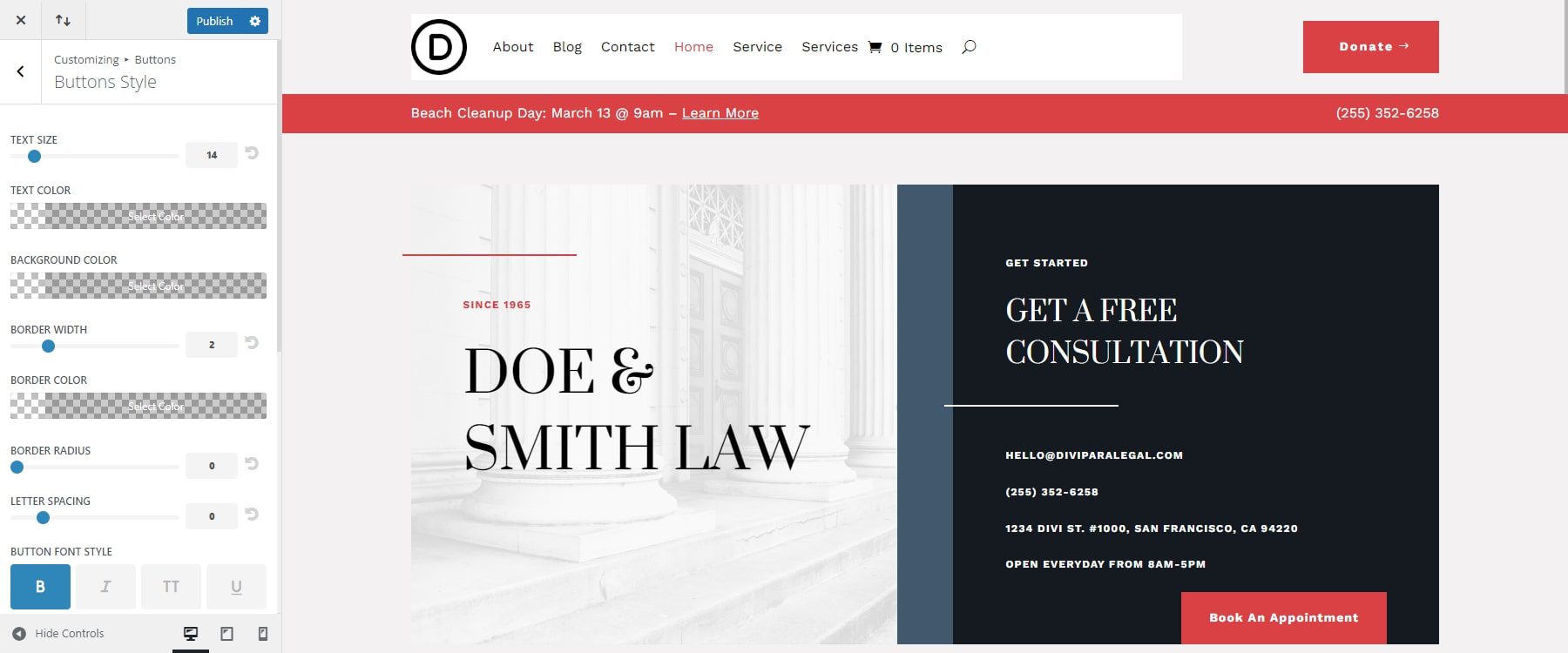
Divi ยังช่วยให้คุณสามารถขยายตัวเลือกการปรับแต่งของคุณได้นอกเหนือจากแบบอักษรและสี ตัวอย่างเช่น คุณสามารถเปลี่ยนแปลงปุ่มเว็บไซต์ของคุณได้ภายในไม่กี่คลิก
เริ่มสร้างเว็บไซต์ของคุณด้วย Divi วันนี้ และปรับแต่งให้เหมาะกับแบรนด์ของคุณภายในไม่กี่นาที

แก้ไขค่าที่ตั้งล่วงหน้าสากล
ค่าที่ตั้งล่วงหน้าสากลคือสไตล์ที่กำหนดค่าไว้ล่วงหน้าซึ่งคุณสามารถนำไปใช้กับองค์ประกอบต่างๆ ได้ เพื่อการออกแบบที่สอดคล้องกันและการอัปเดตที่ง่ายดายทั่วทั้งไซต์ของคุณ ด้วยการตั้งค่าล่วงหน้าสากลของ Divi คุณสามารถปรับแต่งแบบอักษร สี และสไตล์ทั่วทั้งเว็บไซต์ของคุณได้อย่างรวดเร็วด้วยการคลิกเพียงไม่กี่ครั้ง คุณลักษณะนี้ช่วยให้มั่นใจได้ถึงการออกแบบที่สอดคล้องกันและช่วยคุณประหยัดเวลาเมื่อทำการเปลี่ยนแปลงทั่วทั้งไซต์
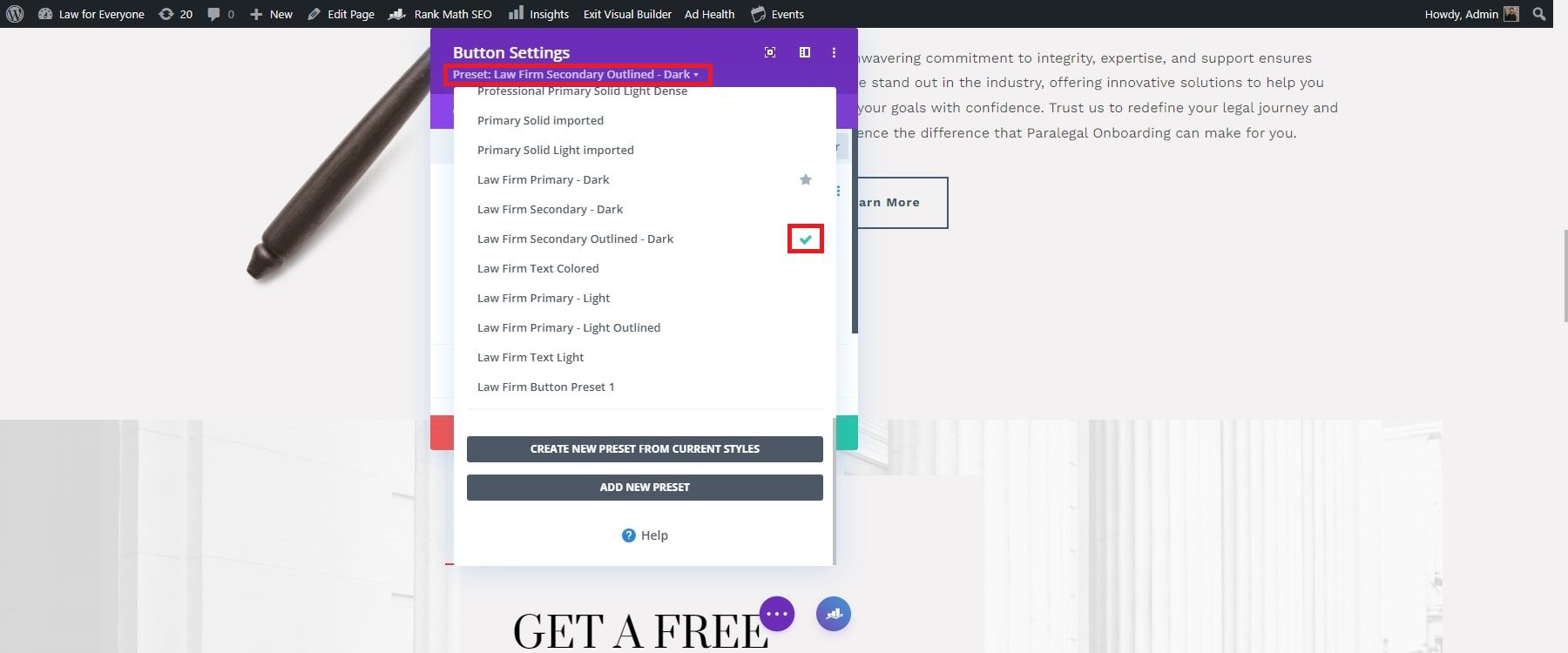
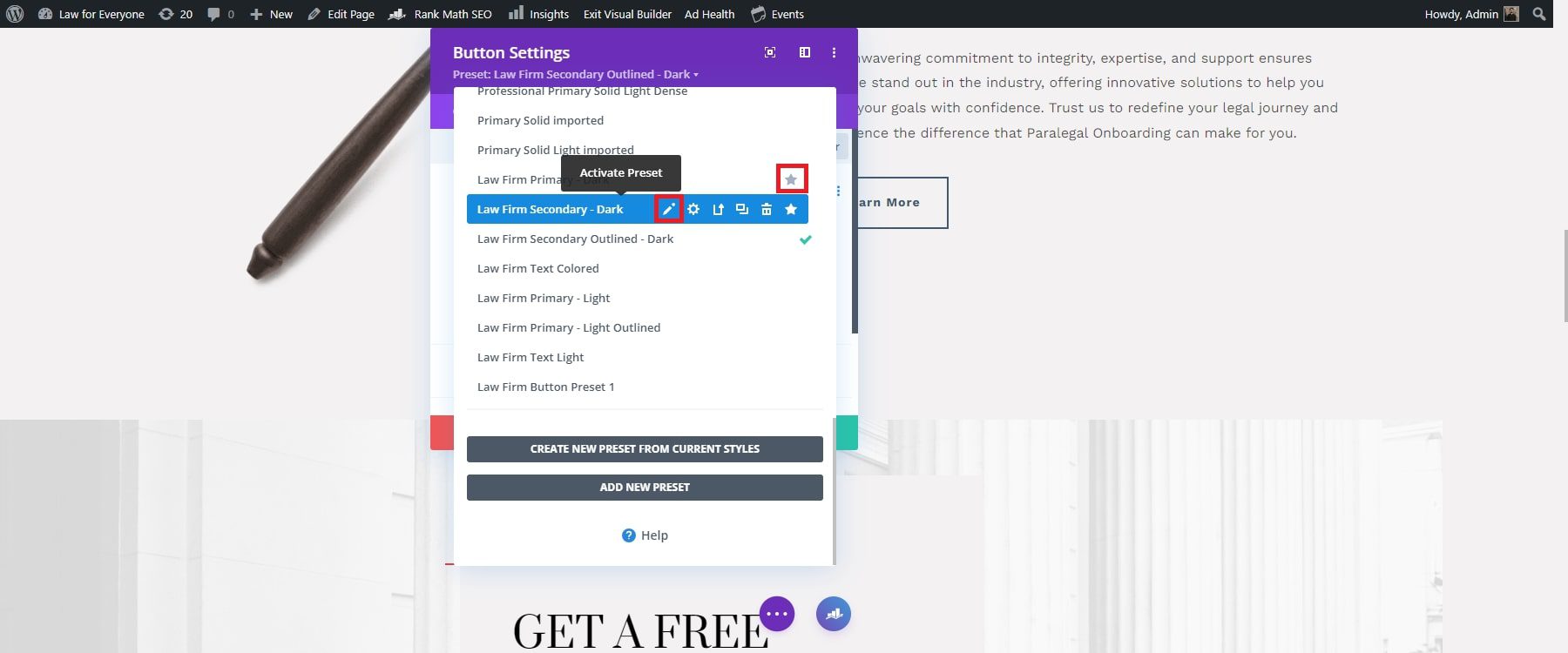
หากต้องการเปลี่ยนการตั้งค่าล่วงหน้าของโมดูลปุ่ม ให้เปิดการตั้งค่าสำหรับโมดูลปุ่มบนเพจของคุณโดยใช้ Divi Builder ที่ด้านบน คุณจะเห็นรูปแบบที่กำหนดไว้ล่วงหน้าบันทึกไว้ คลิกปุ่มแบบเลื่อนลงถัดจากค่าที่ตั้งไว้เพื่อเปิดตัวเลือกเพิ่มเติม รายการค่าที่ตั้งล่วงหน้าทั้งหมดที่นำเข้าจากไซต์เริ่มต้นจะปรากฏขึ้น เครื่องหมายถูกสีเขียวแสดงค่าที่ตั้งล่วงหน้าที่ใช้งานอยู่ในปัจจุบัน เลือกค่าที่ตั้งไว้ล่วงหน้าจากรายการเพื่ออัปเดตโมดูลด้วยการตั้งค่าการออกแบบของค่าที่ตั้งไว้ล่วงหน้า

หากต้องการแก้ไขค่าที่ตั้งไว้ล่วงหน้า ให้ลองดูและคลิกไอคอนดินสอ กล่องการตั้งค่าสีเทาแสดงว่าคุณกำลังแก้ไขการตั้งค่าที่ตั้งไว้ล่วงหน้า ทำการเปลี่ยนแปลงตามที่คุณต้องการ จากนั้นคลิกปุ่มกาเครื่องหมายสีเขียว การดำเนินการนี้จะอัปเดตค่าที่ตั้งไว้ล่วงหน้าที่ใช้ในทุกองค์ประกอบทั่วทั้งไซต์

แก้ไขส่วนหัวและส่วนท้ายส่วนกลาง
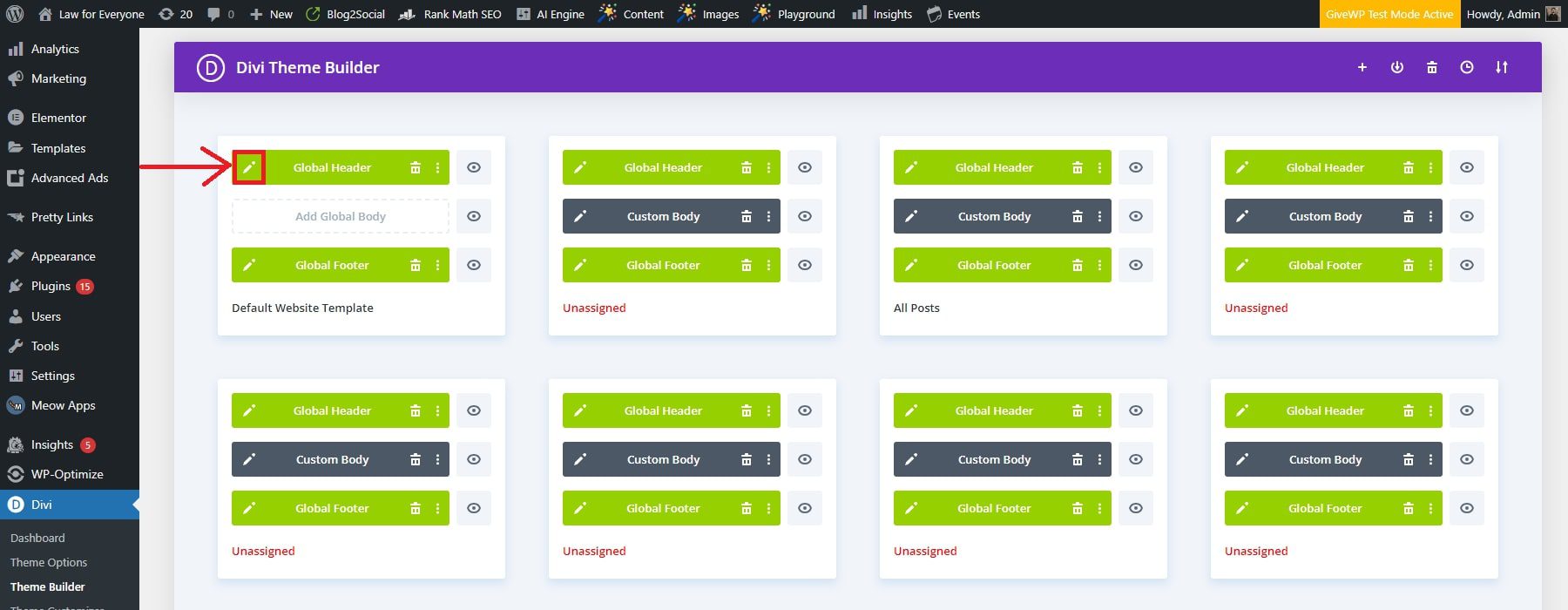
Divi ช่วยให้คุณสามารถอัปเดตส่วนหัวและส่วนท้ายส่วนกลางของคุณได้อย่างมีประสิทธิภาพ หากต้องการแก้ไขส่วนหัวร่วมของเทมเพลตส่วนหัวเริ่มต้น ให้คลิกไอคอนดินสอที่อยู่ด้านข้าง นี่จะเป็นการเปิดตัวสร้างหน้า Divi ซึ่งคุณสามารถปรับแต่งได้โดยการลากและวางองค์ประกอบ

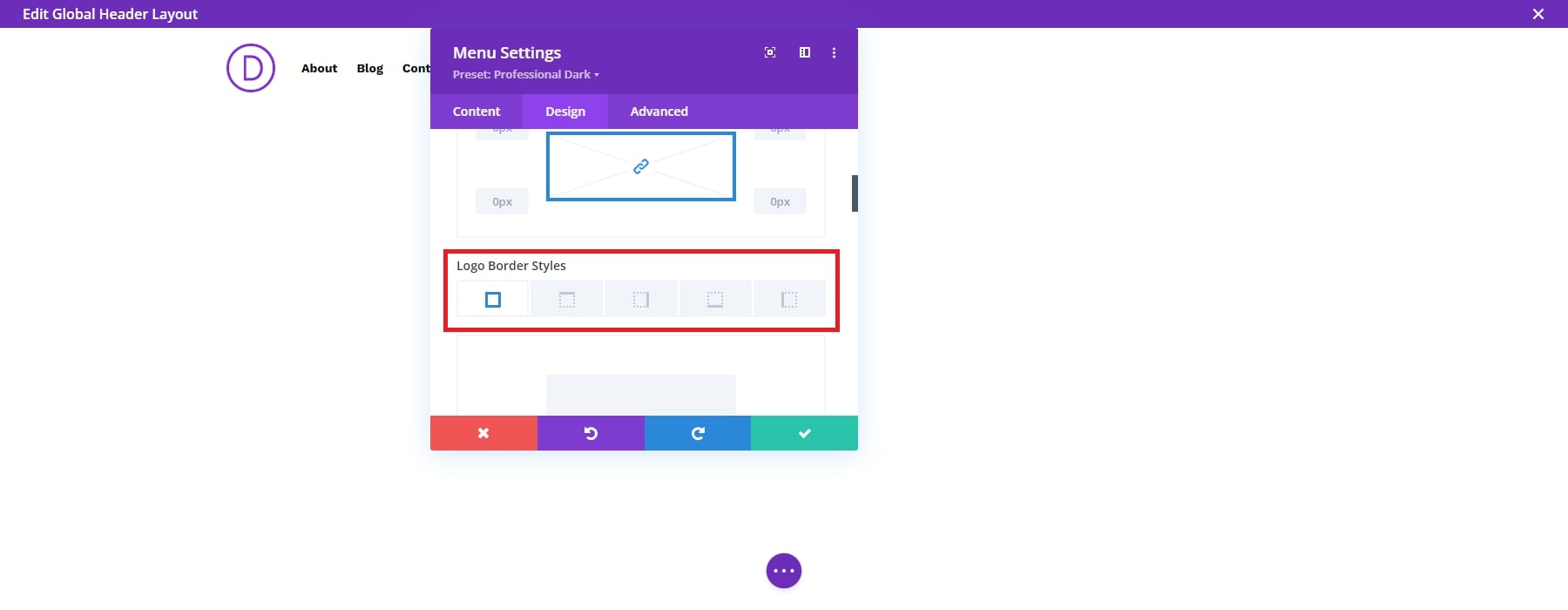
ตัวอย่างเช่น ตรวจสอบโลโก้เว็บไซต์ของคุณแล้วคลิกการตั้งค่าเพื่อเปลี่ยนรูปแบบเส้นขอบของโลโก้ จากนั้นไปที่การออกแบบ เลื่อนไปที่ปุ่ม และปรับสไตล์เส้นขอบ เมื่อเสร็จแล้ว ให้คลิกปุ่มกาเครื่องหมายสีเขียวแล้วบันทึก

การเปลี่ยนแปลงเหล่านี้จะอัปเดตส่วนหัวร่วมบนหน้าเว็บทั้งหมดอย่างรวดเร็ว กลับไปที่หน้าตัวสร้างธีมแล้วคลิก "บันทึกการเปลี่ยนแปลง" เพื่อเก็บการแก้ไขของคุณ
5. เพิ่มปลั๊กอินที่คุณต้องการ
ฟังก์ชันและประสิทธิภาพของเว็บไซต์มีความสำคัญพอๆ กับการออกแบบ ใน WordPress คุณสามารถรับทุกสิ่งที่คุณต้องการผ่านปลั๊กอิน สิ่งเหล่านี้มอบฟังก์ชันการทำงาน ประสิทธิภาพ และความปลอดภัยที่คุณต้องการสำหรับไซต์ของคุณ Divi มีฟังก์ชันการทำงานในตัวอยู่แล้ว และรวมเข้ากับปลั๊กอิน WordPress ยอดนิยมสำหรับการแคช SEO การแชร์บนโซเชียลมีเดียและการตลาดผ่านอีเมลได้อย่างง่ายดาย
ปลั๊กอินที่คุณต้องการจะขึ้นอยู่กับประเภทของไซต์ที่คุณกำลังสร้าง แต่นี่คือปลั๊กอินบางส่วนในการเริ่มต้น:
ปลั๊กอินแคช

WP Rocket เป็นหนึ่งในปลั๊กอินแคชที่ดีที่สุด ช่วยลดเวลาในการโหลดหน้าเว็บของคุณโดยการสร้างสำเนาคงที่และให้บริการแก่ผู้เยี่ยมชม ซึ่งรวมถึงคุณลักษณะต่างๆ เช่น การแคชหน้า การโหลดแคชล่วงหน้า และการบีบอัด GZIP
รับ WP จรวด
ปลั๊กอิน SEO
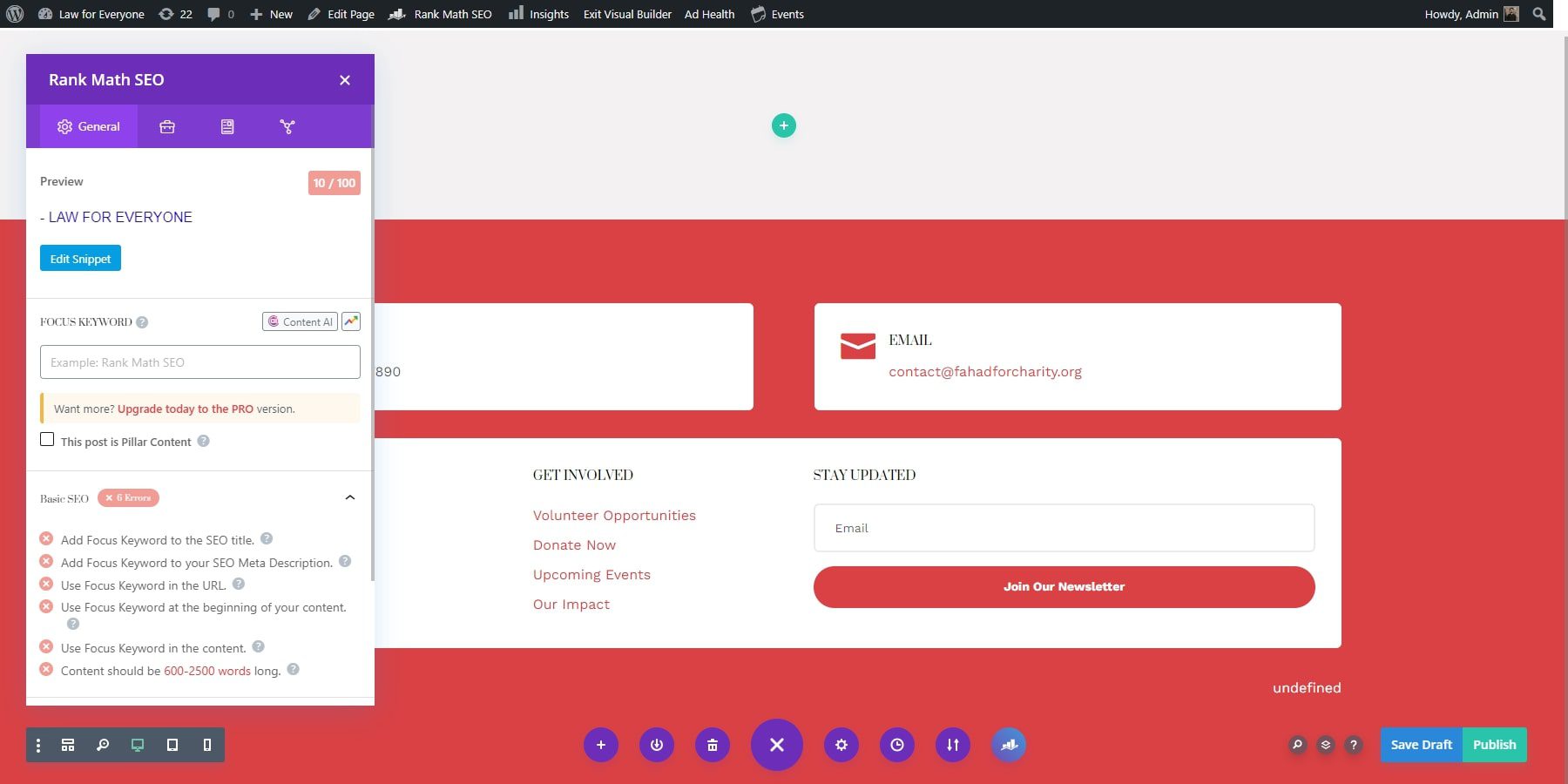
Rankmath เป็นปลั๊กอิน SEO ที่ทรงพลังที่ช่วยคุณเพิ่มประสิทธิภาพเนื้อหา จัดการคำหลัก และปรับปรุงการมองเห็นไซต์ของคุณในเครื่องมือค้นหาเช่น Google ให้บริการแผนผังเว็บไซต์ XML การจัดการเมตาแท็ก การติดตามคำหลัก และการวิเคราะห์ SEO โดยละเอียด Rankmath ยังทำงานร่วมกับ Google Search Console เพื่อให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพของเว็บไซต์ของคุณ

รับอันดับคณิตศาสตร์
ปลั๊กอินการเลือกรับอีเมล
Bloom ปลั๊กอิน Optin อีเมลโดย Elegant Themes ช่วยให้คุณสร้างแบบฟอร์มสมัครอีเมลที่สวยงามและมีประสิทธิภาพ ด้วยตัวเลือกการออกแบบที่หลากหลาย รวมถึงป๊อปอัป fly-ins และแบบฟอร์มอินไลน์ Bloom ช่วยให้คุณสามารถวางแบบฟอร์ม Optin อย่างมีกลยุทธ์เพื่อบันทึกที่อยู่อีเมลของผู้เยี่ยมชม มันทำงานร่วมกับบริการการตลาดผ่านอีเมลหลัก ๆ เช่น MailChimp, AWeber และ ConvertKit

รับบลูม
ปลั๊กอินการแบ่งปันโซเชียลมีเดีย
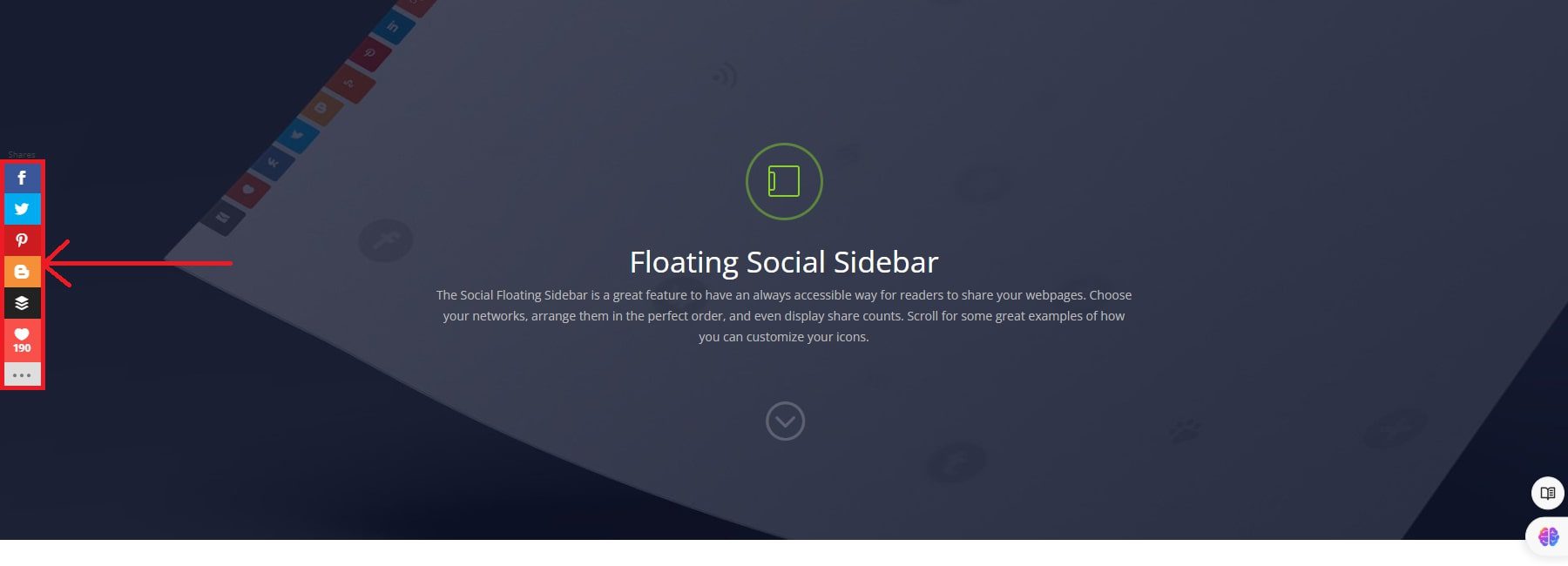
Monarch ซึ่งเป็นปลั๊กอิน Elegant Themes อีกตัวหนึ่งมอบโซลูชันที่ครอบคลุมสำหรับการเพิ่มปุ่มแชร์โซเชียลมีเดียในเว็บไซต์ของคุณ เพื่อกระตุ้นให้ผู้เยี่ยมชมแบ่งปันเนื้อหาของคุณบนโซเชียลมีเดีย คุณสามารถเลือกจากตัวเลือกการแสดงผลที่หลากหลาย รวมถึงแถบด้านข้างแบบลอย เนื้อหาแบบอินไลน์ และการแชร์สื่อ Monarch รองรับเครือข่ายโซเชียลมากกว่า 20 เครือข่าย และให้คุณปรับแต่งรูปลักษณ์ของปุ่มแบ่งปันทางสังคมของคุณให้ตรงกับการออกแบบเว็บไซต์ของคุณ

รับพระมหากษัตริย์
หากต้องการดูรายการทั้งหมด โปรดดูปลั๊กอินที่ต้องมีสำหรับ WordPress
ประโยชน์ของการสร้างเว็บไซต์อย่างรวดเร็ว
การสร้างเว็บไซต์อย่างรวดเร็วมีข้อดีมากมาย ตั้งแต่การสร้างตัวตนออนไลน์ทันทีไปจนถึงการได้เปรียบในการแข่งขันในตลาด นี่คือประโยชน์บางส่วน:
- การแสดงตนออนไลน์อย่างรวดเร็ว: การเปิดตัวเว็บไซต์อย่างรวดเร็วทำให้คุณสามารถสร้างการแสดงตนออนไลน์ได้ทันที สิ่งนี้เป็นประโยชน์อย่างยิ่งต่อธุรกิจหรือบุคคลที่ต้องการใช้ประโยชน์จากแนวโน้มปัจจุบัน โอกาสตามฤดูกาล หรือแคมเปญการตลาด
- ความได้เปรียบทางการแข่งขัน: การเข้าสู่ตลาดได้เร็วขึ้นจะทำให้คุณได้เปรียบในการแข่งขัน ในฐานะคนกลุ่มแรกๆ ที่เสนอผลิตภัณฑ์ บริการ หรือเนื้อหาของคุณทางออนไลน์ คุณสามารถดึงดูดผู้ใช้งานกลุ่มแรกๆ และคว้าส่วนแบ่งการตลาดก่อนคู่แข่งของคุณได้
- ประสิทธิภาพด้านต้นทุน: การพัฒนาเว็บไซต์ที่รวดเร็วมักจะส่งผลให้ต้นทุนการพัฒนาลดลง ด้วยการลดเวลาที่ใช้ในการออกแบบและการพัฒนา คุณจะประหยัดค่าแรงและสามารถจัดสรรทรัพยากรไปยังด้านที่สำคัญอื่นๆ เช่น การตลาดหรือการพัฒนาผลิตภัณฑ์
- การมองเห็นแบรนด์และการตลาด: การเปิดตัวเว็บไซต์อย่างรวดเร็วสนับสนุนความพยายามทางการตลาดโดยการเป็นศูนย์กลางสำหรับกิจกรรมออนไลน์ทั้งหมด ช่วยให้คุณสามารถรวมเว็บไซต์ของคุณเข้ากับโซเชียลมีเดีย แคมเปญอีเมล และช่องทางการตลาดอื่น ๆ ช่วยเพิ่มการมองเห็นและการมีส่วนร่วมของแบรนด์
โดยรวมแล้ว การสร้างเว็บไซต์อย่างรวดเร็วมีประโยชน์มากมาย มันคือทั้งหมดที่เกี่ยวกับความมุ่งมั่นต่องานของคุณและชัดเจนเกี่ยวกับวัตถุประสงค์ของคุณ
เริ่มต้นใช้งาน Divi วันนี้
การสร้างเว็บไซต์อย่างรวดเร็วไม่จำเป็นต้องซับซ้อน ใครๆ ก็สามารถสร้างไซต์ระดับมืออาชีพและใช้งานได้จริงอย่างรวดเร็วด้วยเครื่องมือและคำแนะนำที่เหมาะสม เมื่อเลือก Divi คุณจะสามารถเข้าถึงเครื่องมือที่ทรงพลังและประหยัดเวลาที่สุดสำหรับการสร้างเว็บไซต์ ความยืดหยุ่น รูปแบบที่ออกแบบไว้ล่วงหน้า และคุณสมบัติการปรับแต่งทั่วโลกของ Divi ทำให้ Divi เป็นทางออกที่ดีที่สุดสำหรับการสร้างเว็บไซต์ที่น่าทึ่งอย่างรวดเร็วและมีประสิทธิภาพ ด้วยแหล่งข้อมูลเหล่านี้ คุณสามารถทำให้วิสัยทัศน์ของคุณเป็นจริงและสร้างเว็บไซต์ที่โดดเด่นในอีกหลายปีข้างหน้า
ไม่ต้องเสียเวลาอีกต่อไป สร้างเว็บไซต์ในฝันของคุณ ในไม่กี่นาที ด้วย Divi
เริ่มสร้างเว็บไซต์ของคุณวันนี้
พร้อมที่จะเริ่มต้นแล้วหรือยัง? ตรวจสอบคำแนะนำของเราเกี่ยวกับวิธีสร้างเว็บไซต์ด้วย Divi วันนี้
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ที่กล่าวถึงในโพสต์นี้หรือไม่? ตรวจสอบตารางด้านล่าง:
| สินค้าที่กล่าวถึง | ราคาเริ่มต้น | คำอธิบาย | ||
|---|---|---|---|---|
| 1 | ดิวิ | $89 ต่อปี | เครื่องมือสร้างธีมและเพจ | เยี่ยม |
| 2 | พื้นที่ไซต์ | $2.99 ต่อเดือน | ผู้ให้บริการโฮสติ้งและผู้รับจดทะเบียนโดเมน | เยี่ยม |
| 3 | ชื่อถูก | $17.99 ต่อปี | นายทะเบียนโดเมน | เยี่ยม |
| 4 | ดับบลิวพี ร็อคเก็ต | $59 ต่อปี | ปลั๊กอินแคช | เยี่ยม |
| 5 | อันดับคณิตศาสตร์ | $78.96 ต่อปี | ปลั๊กอิน SEO | เยี่ยม |
| 6 | บลูม | $89 ต่อปี (ใช้ได้กับสมาชิก Elegant Themes) | ปลั๊กอิน Optin อีเมล | เยี่ยม |
| 7 | พระมหากษัตริย์ | $89 ต่อปี | ปลั๊กอินโซเชียลมีเดีย | เยี่ยม |
